EB Testimonial allows you to display customer testimonials or reviews on your website. Adding customer testimonials on your website is an excellent way to add more credibility to your site, as it shows your visitors that you are trustworthy and reliable.
Follow this Step by step guideline to create a testimonial block in Gutenberg:
How to Activate EB Testimonial #
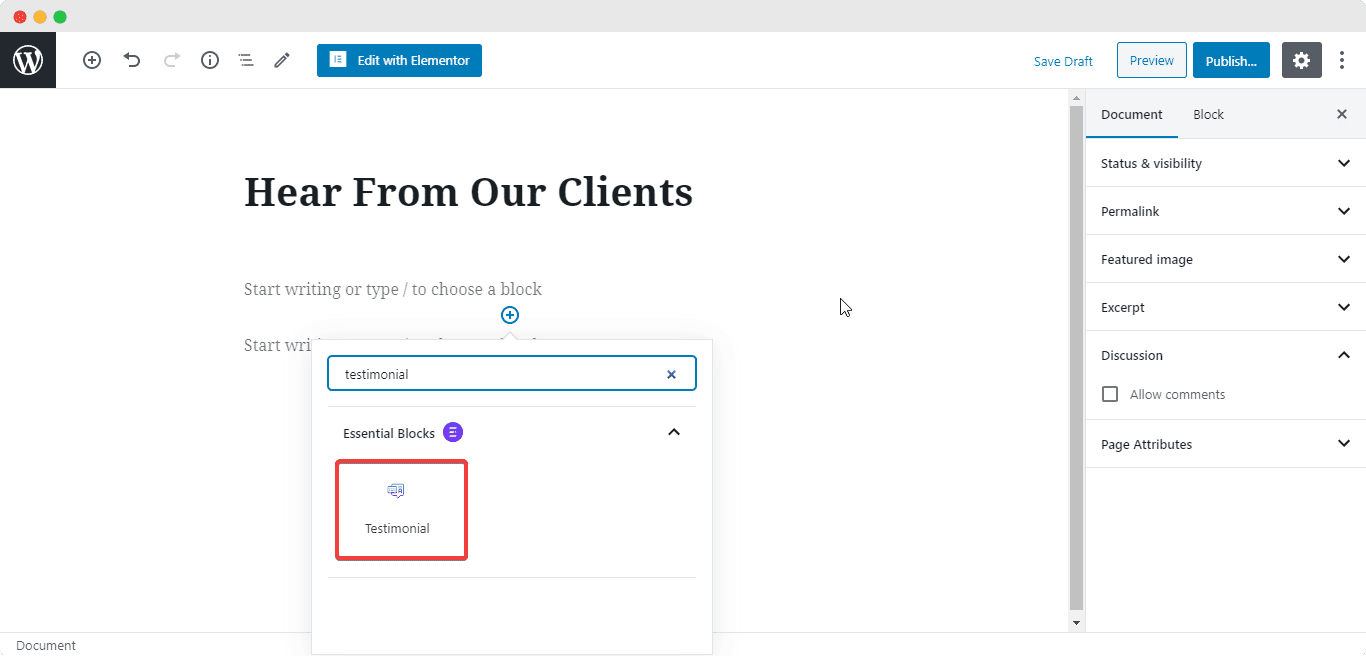
To activate this Essential Blocks element, click on the ‘+’ icon to add a new Block. Afterward, find ‘Testimonial’ from the search option. Simply just click on the Block and it will be activated.

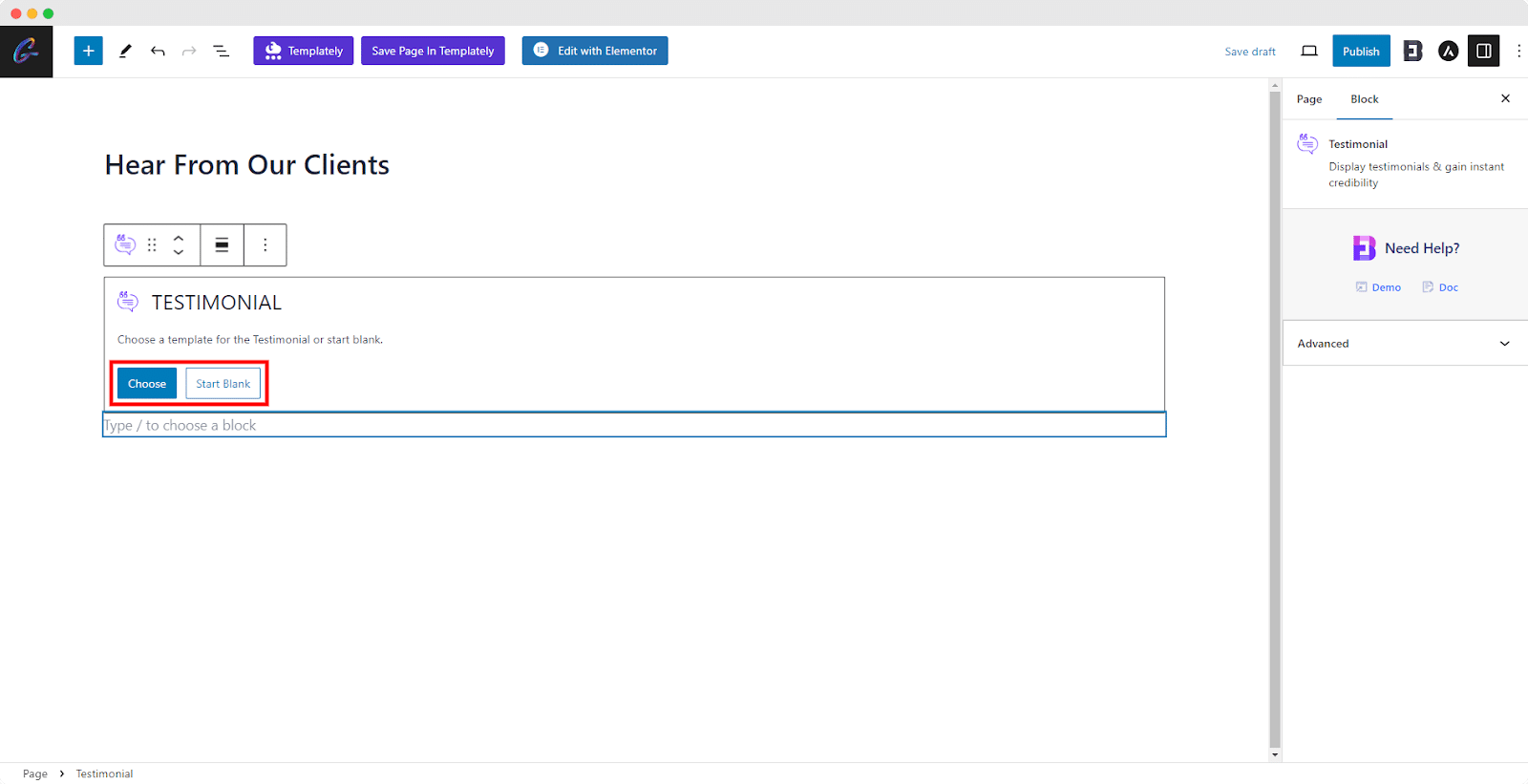
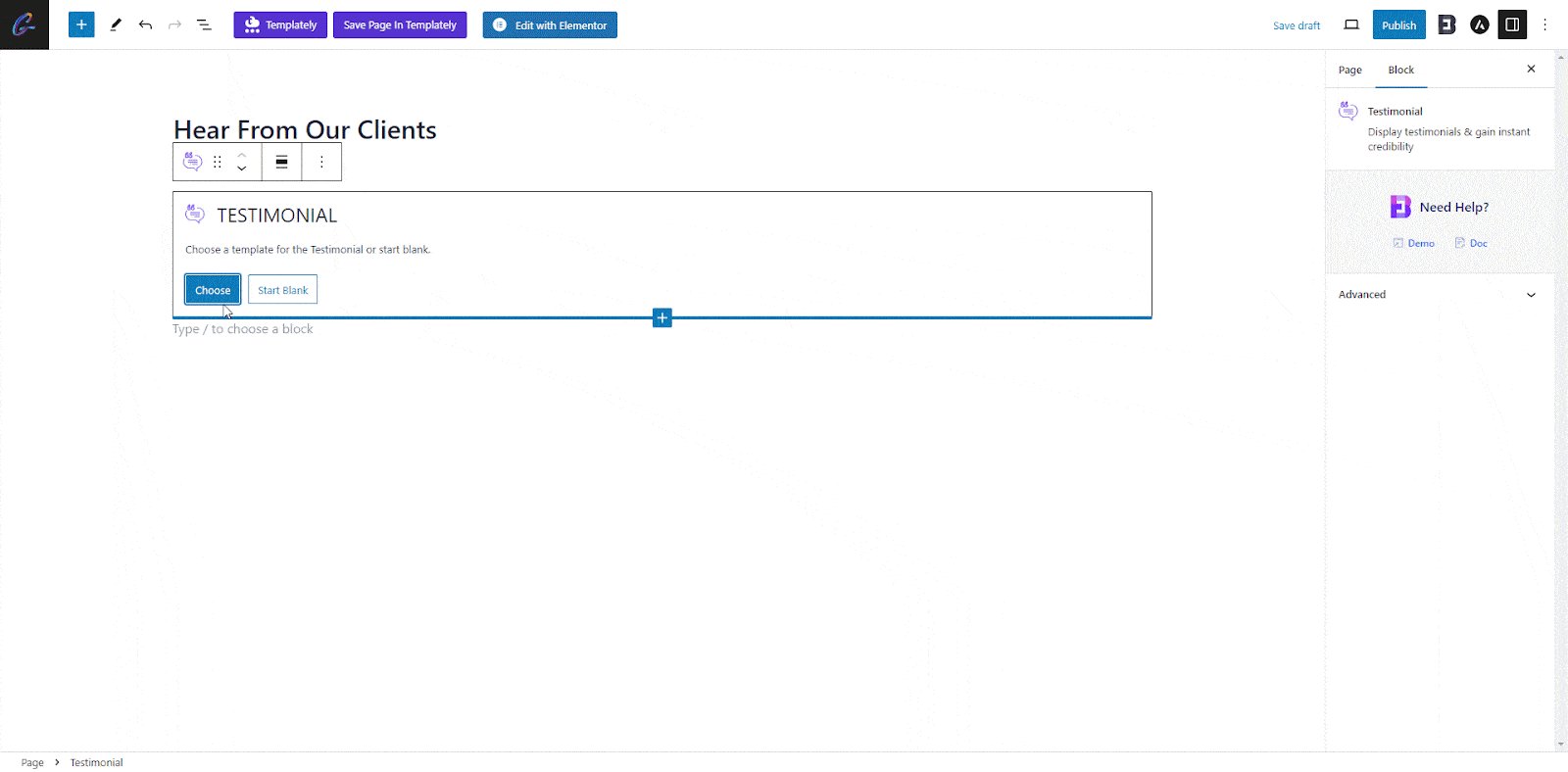
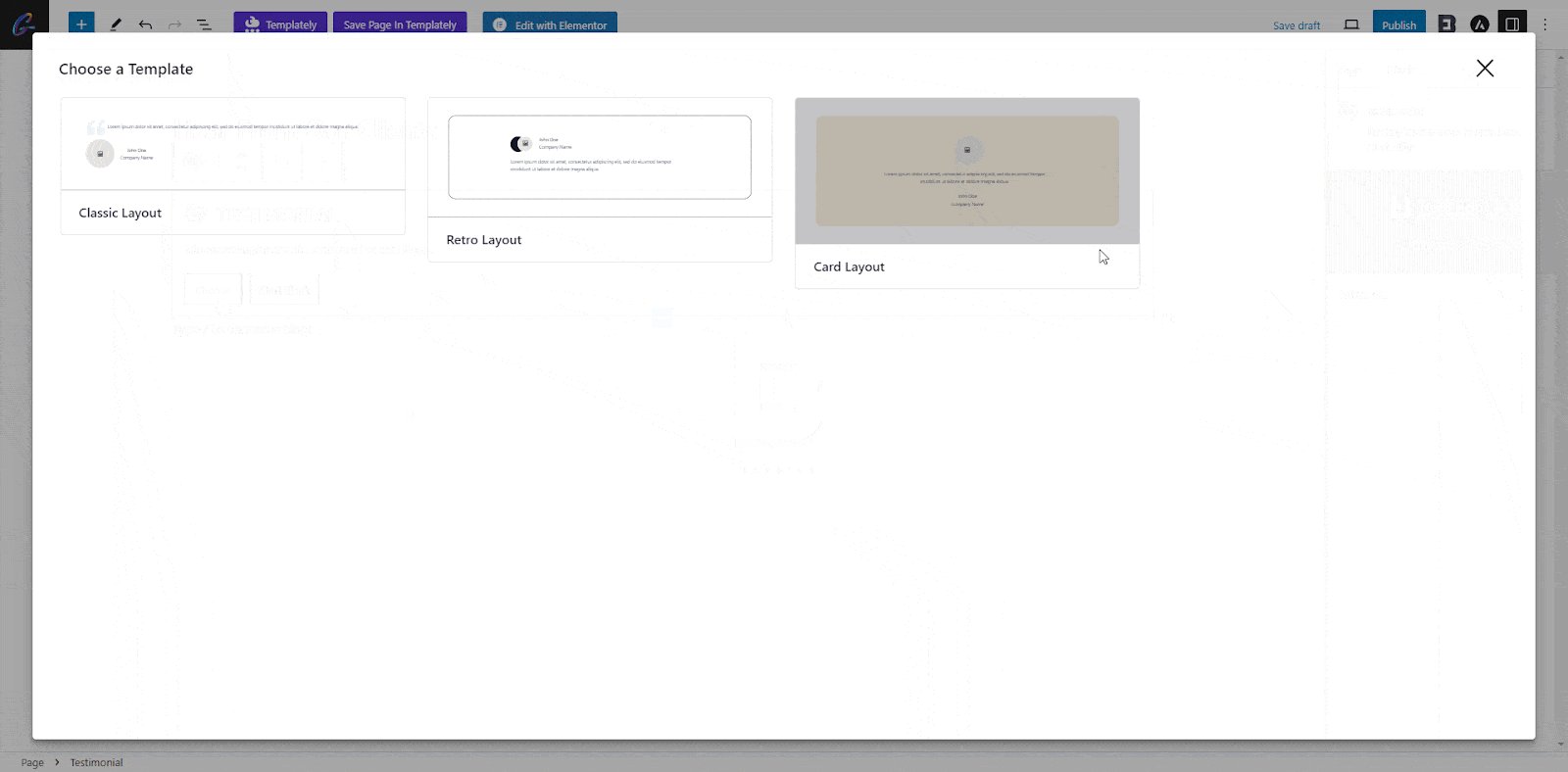
After you are done with the previous step, you can choose a template for the Testimonial or start the blank layout as shown below.

Now, select ‘Choose’ button and click on ‘click to insert’ button to add your preferred template from multiple options as your testimonial layout.

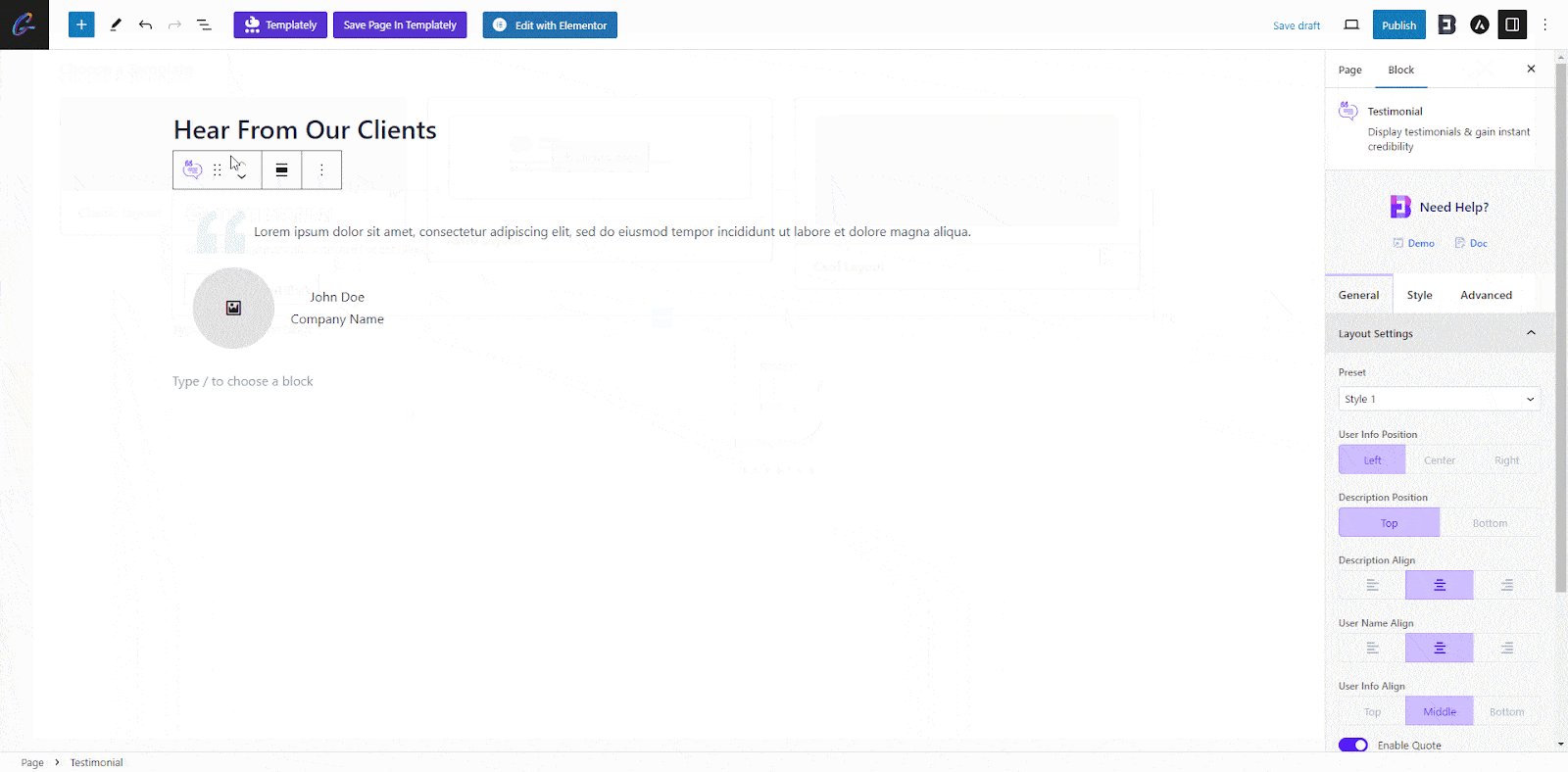
How to Configure the Layout Settings #
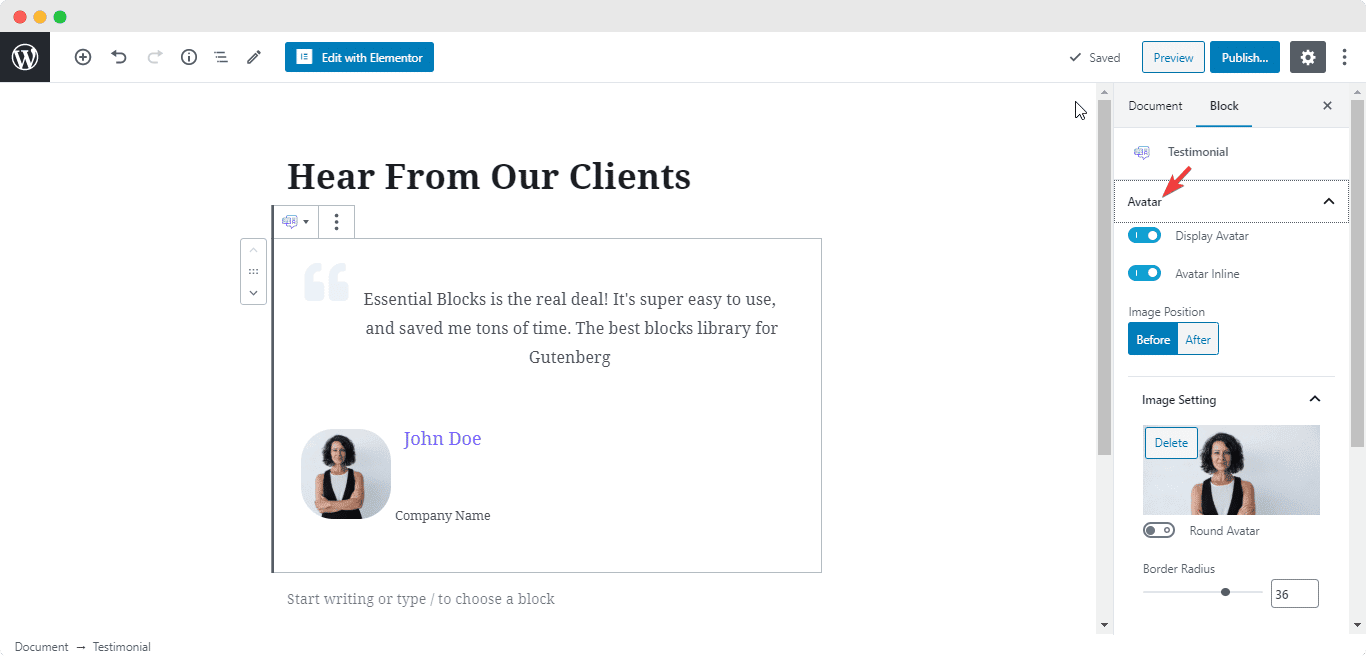
From the ‘Testimonial Image’ section, you can choose an image, icon or a number which will be displayed in the Testimonial. You are able to change its position as well

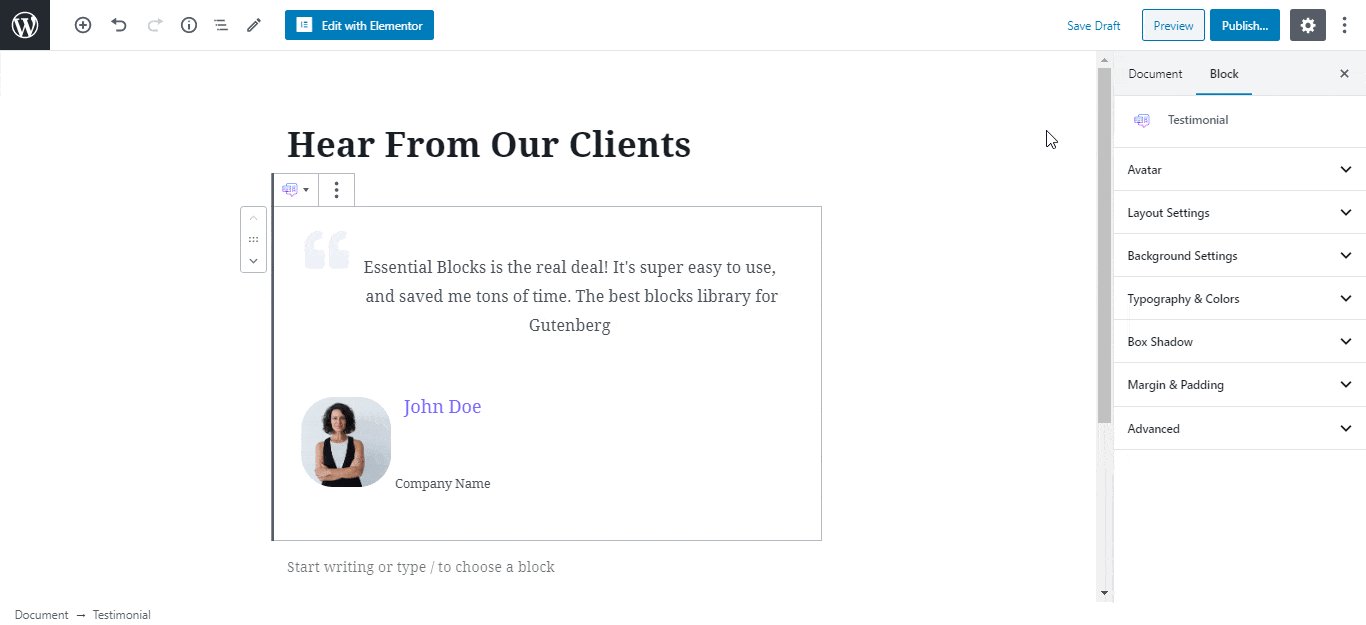
How to Style EB Testimonial #
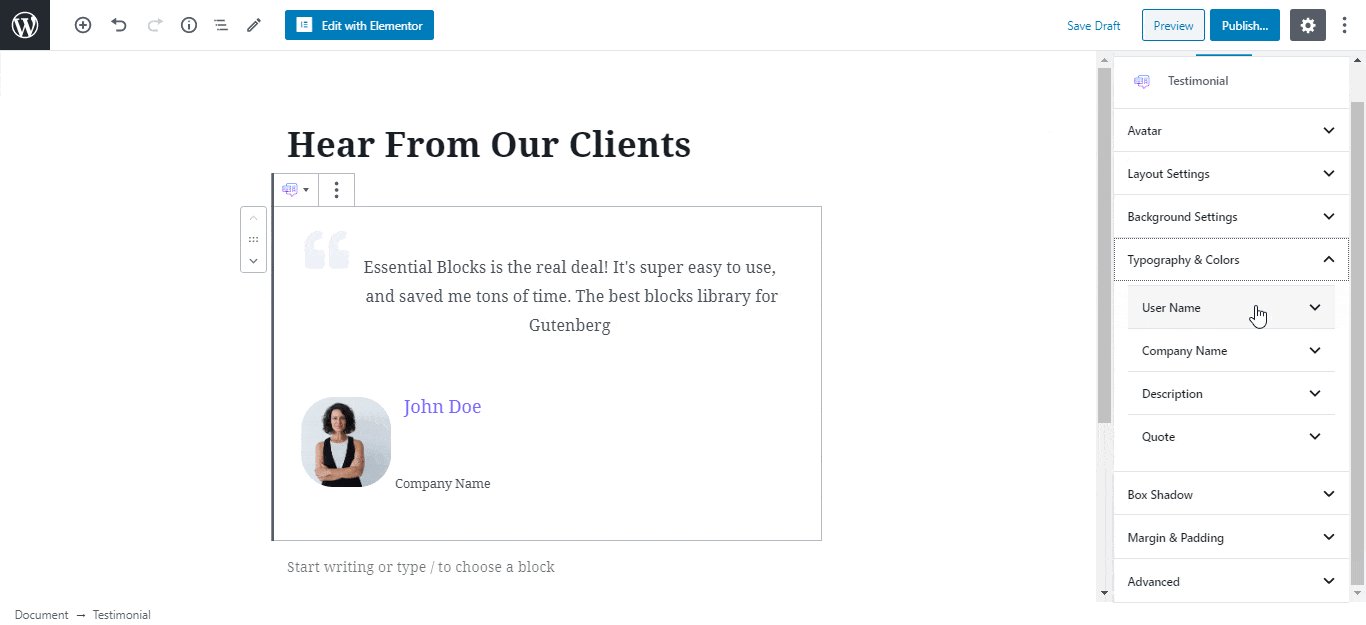
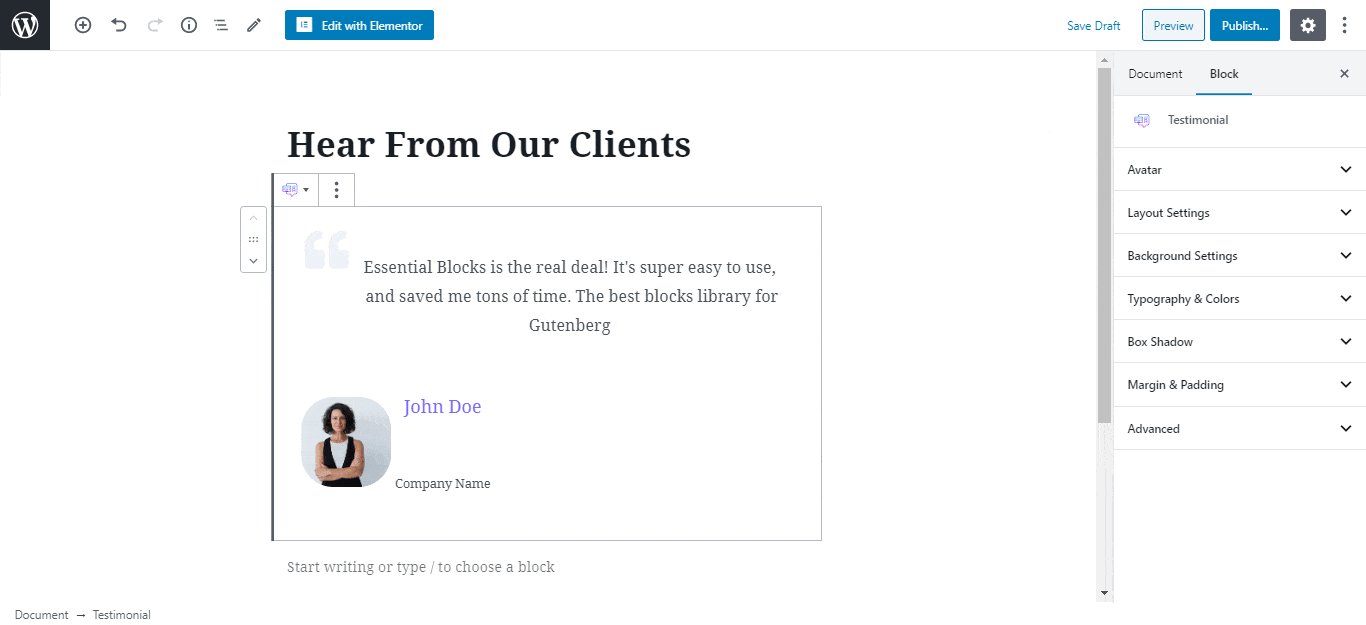
From the Typography & Colors section, you are capable of changing the font size of the User Name, Company Name, Description and Quote. You can change the font colors as well.

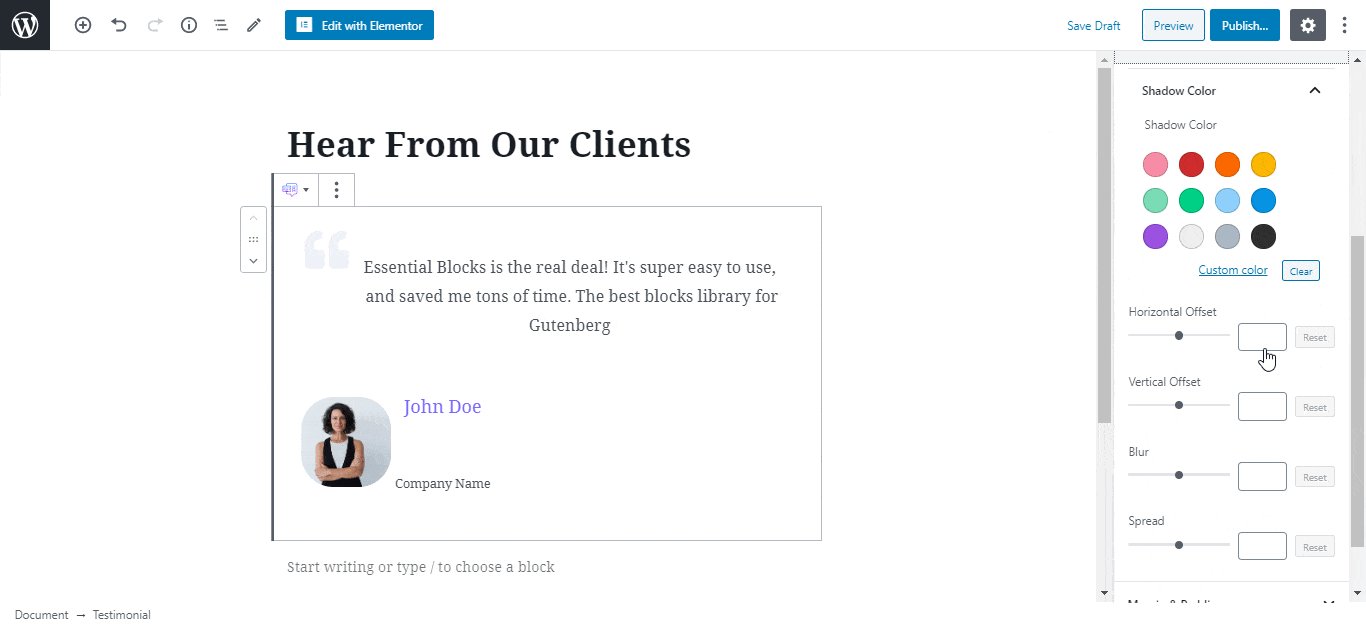
Afterward, you have the freedom to modify the color of the Testimonial Background from the Background Settings, or add an image as your Testimonial Background as per your preference. Besides, you are able to adjust the settings for Box Shadow, and Margin & Padding too.
Final Outcome #
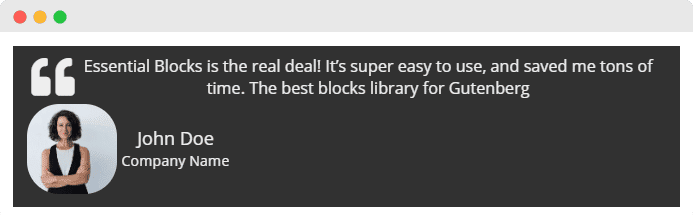
By following the basic steps and a bit more modifying, you can style your Testimonial however you want and get your expected outcome.

By using the EB Testimonial Block from Essential Blocks, this is how you can display stunning client testimonials and gain more credibility.
Getting stuck? Feel free to Contact Our Support for further assistance.



