With EB Advanced Tabs, you can highlight information, and display important details beautifully with nested tabs. Essential Blocks For Gutenberg lets you easily add this useful block with multiple customizing and styling options.
Follow the step-by-step guidelines to add Essential Blocks Advanced Tabs using Gutenberg.
Note: Before starting with the EB Advanced Tabs, make sure that you have Essential Blocks For Gutenberg installed and activated on your site.
How To Activate Essential Blocks Advanced Tabs? #
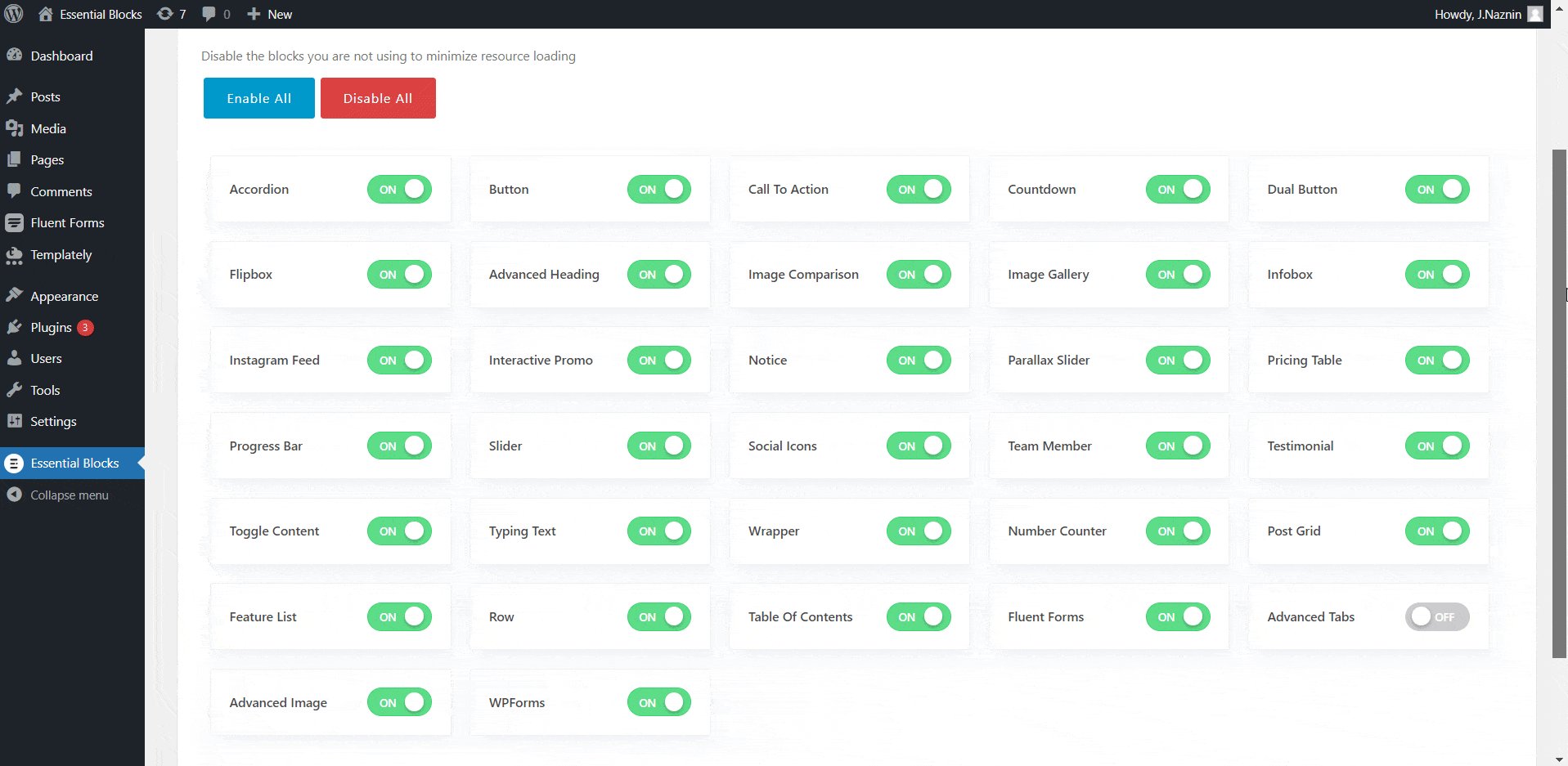
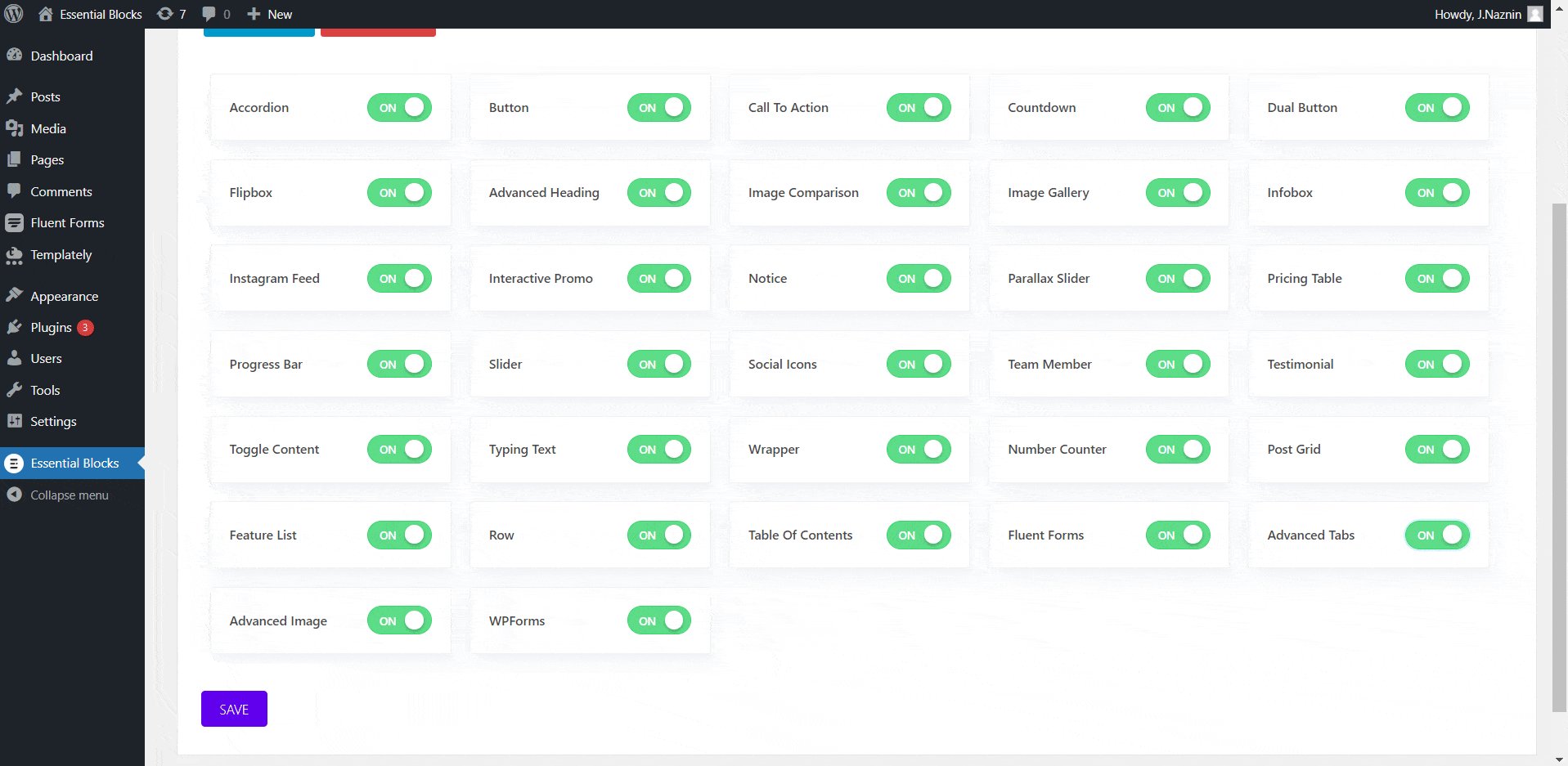
To activate EB Advanced Tabs, navigate to Essential Blocks → ‘Blocks’. Then, toggle to enable this ‘Advanced Tab’ block. After that, click on the ‘Save’ button.

How To Configure Essential Blocks Advanced Tabs? #
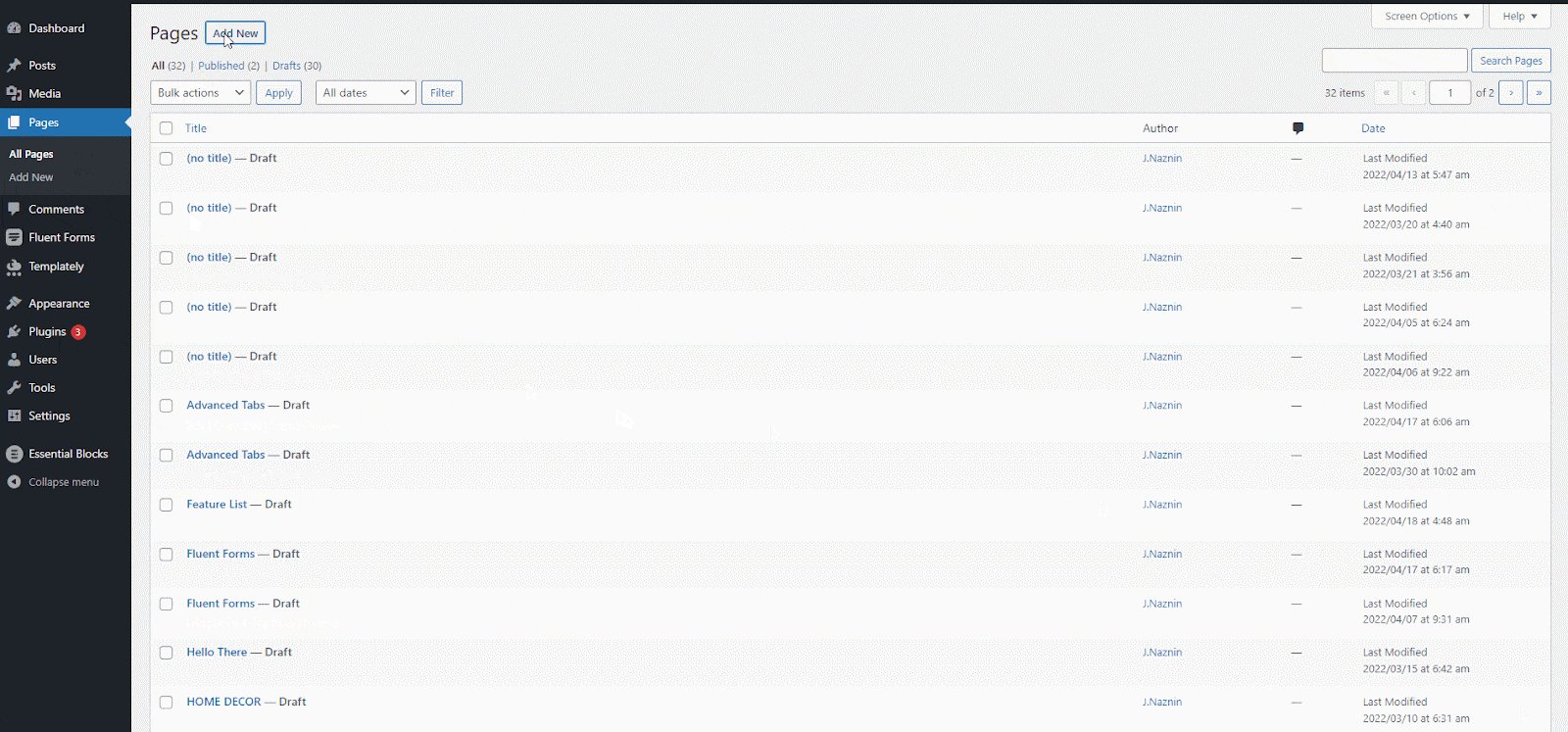
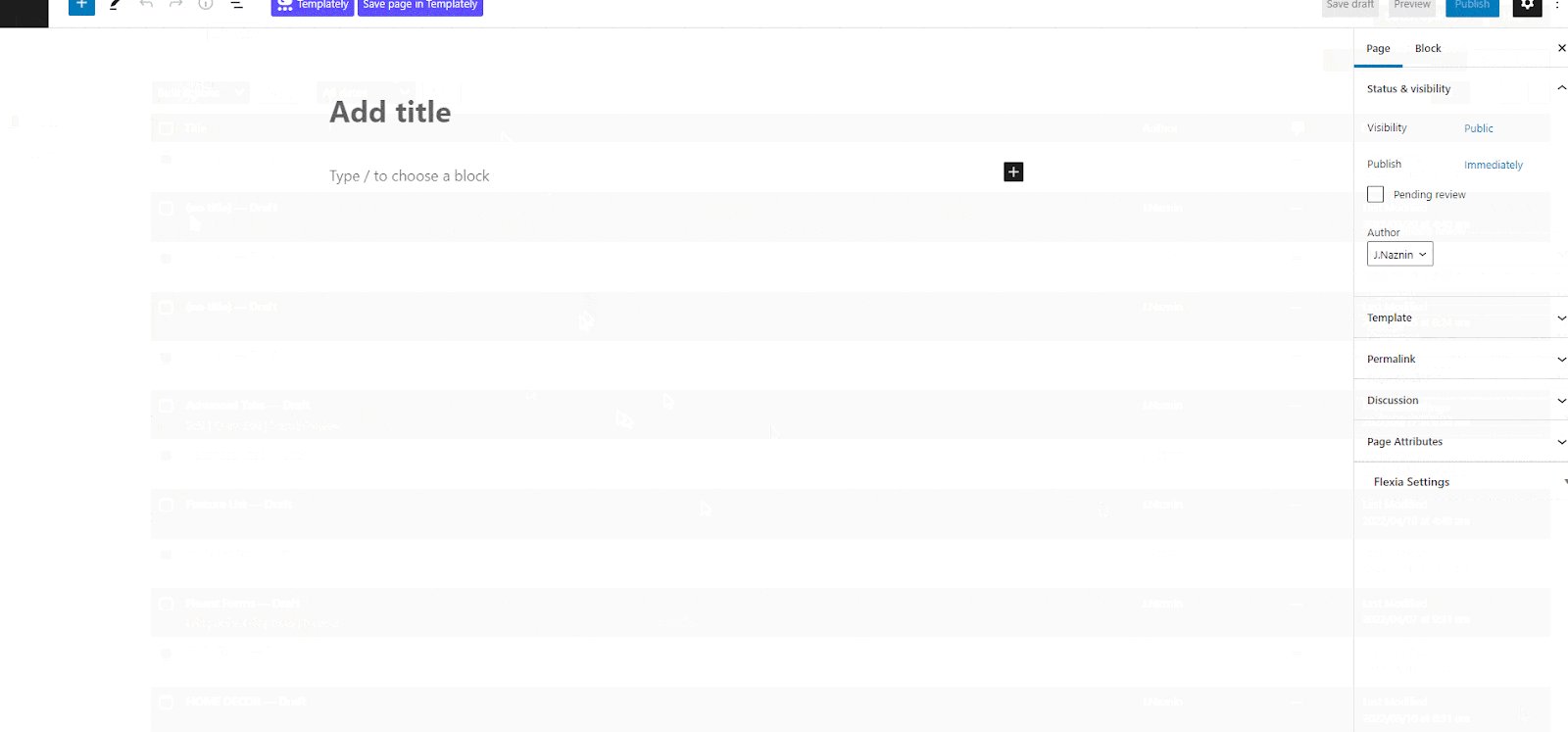
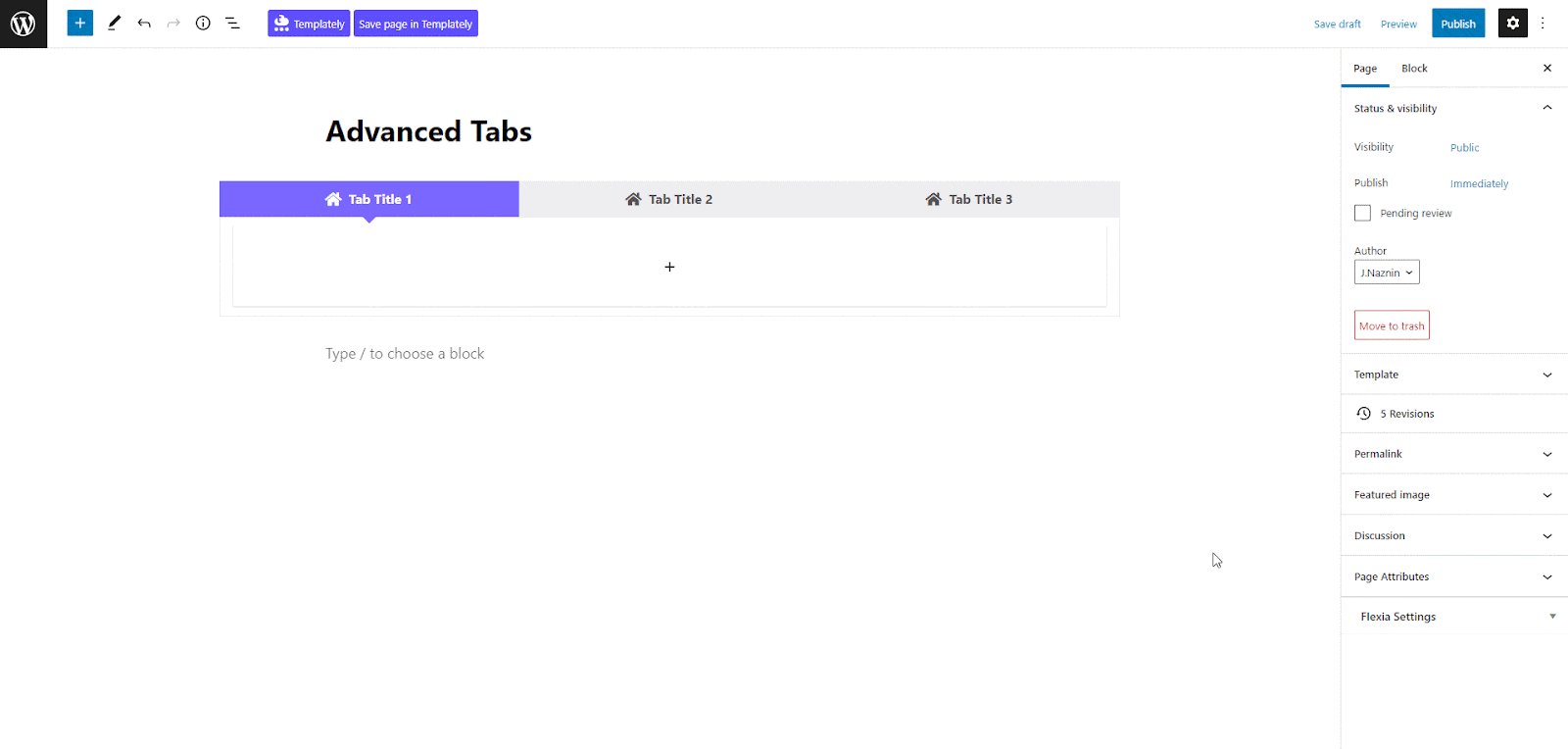
First, navigate to WordPress dashboard Page → Add New or select the page if you already have a created one where you want to add advanced tabs

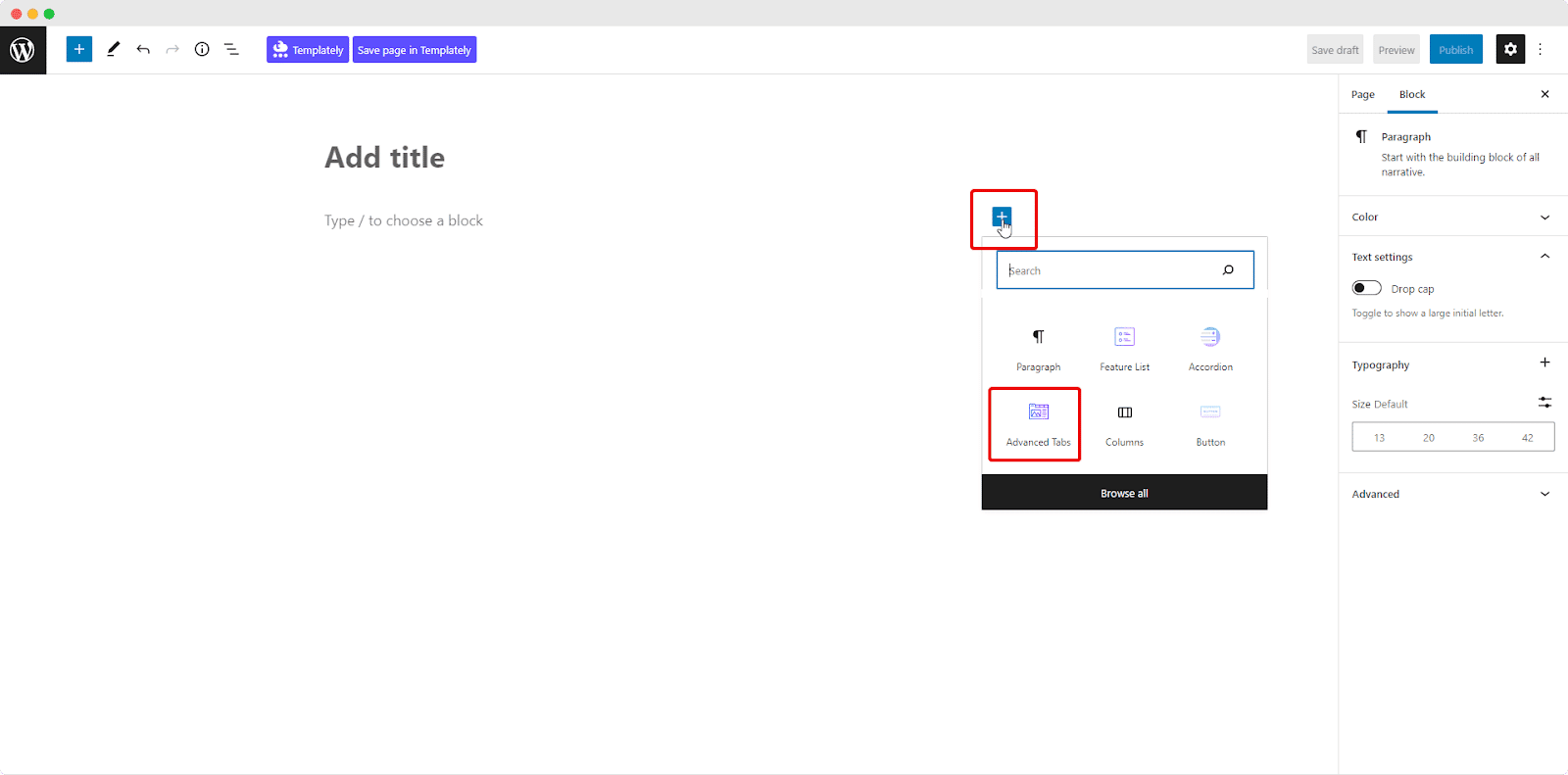
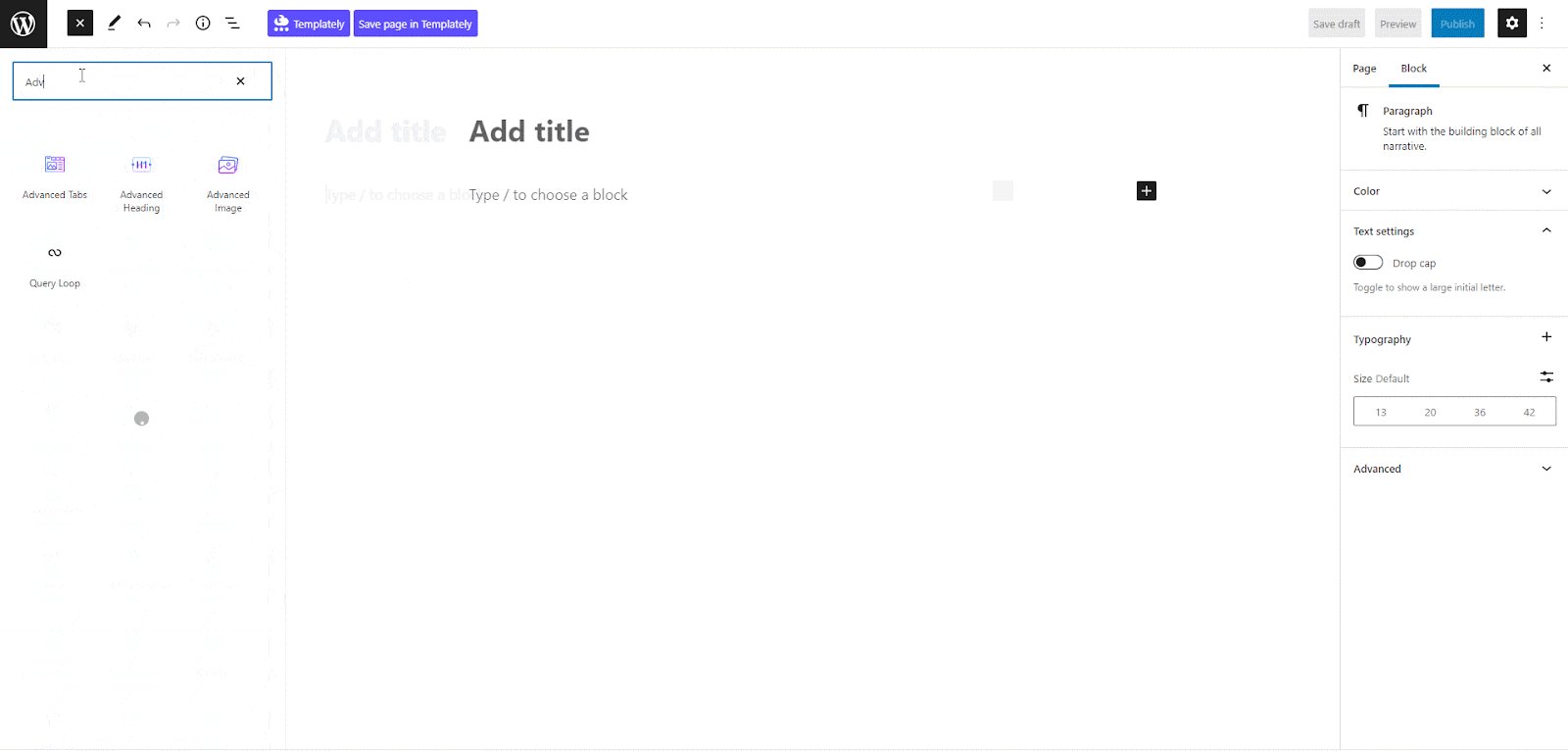
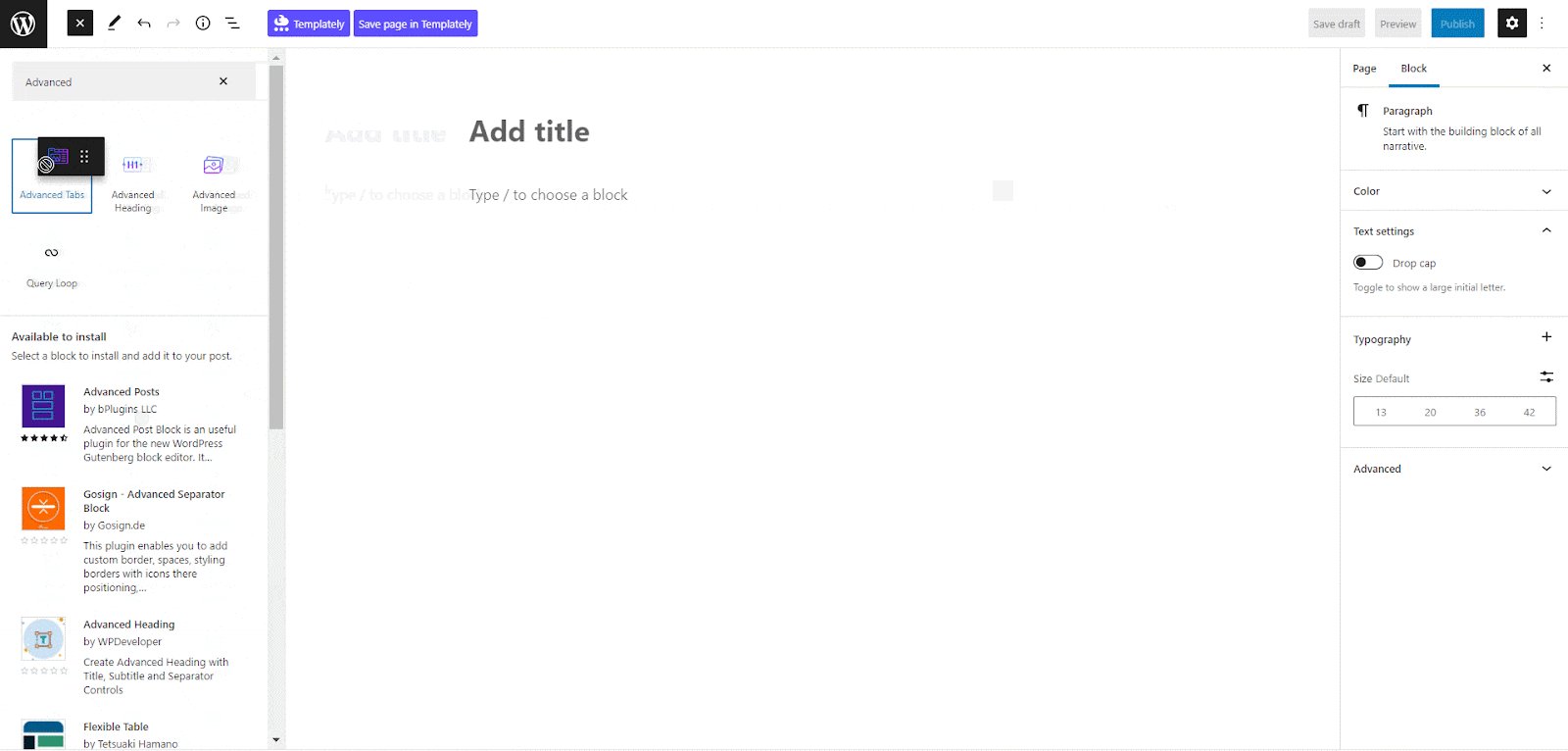
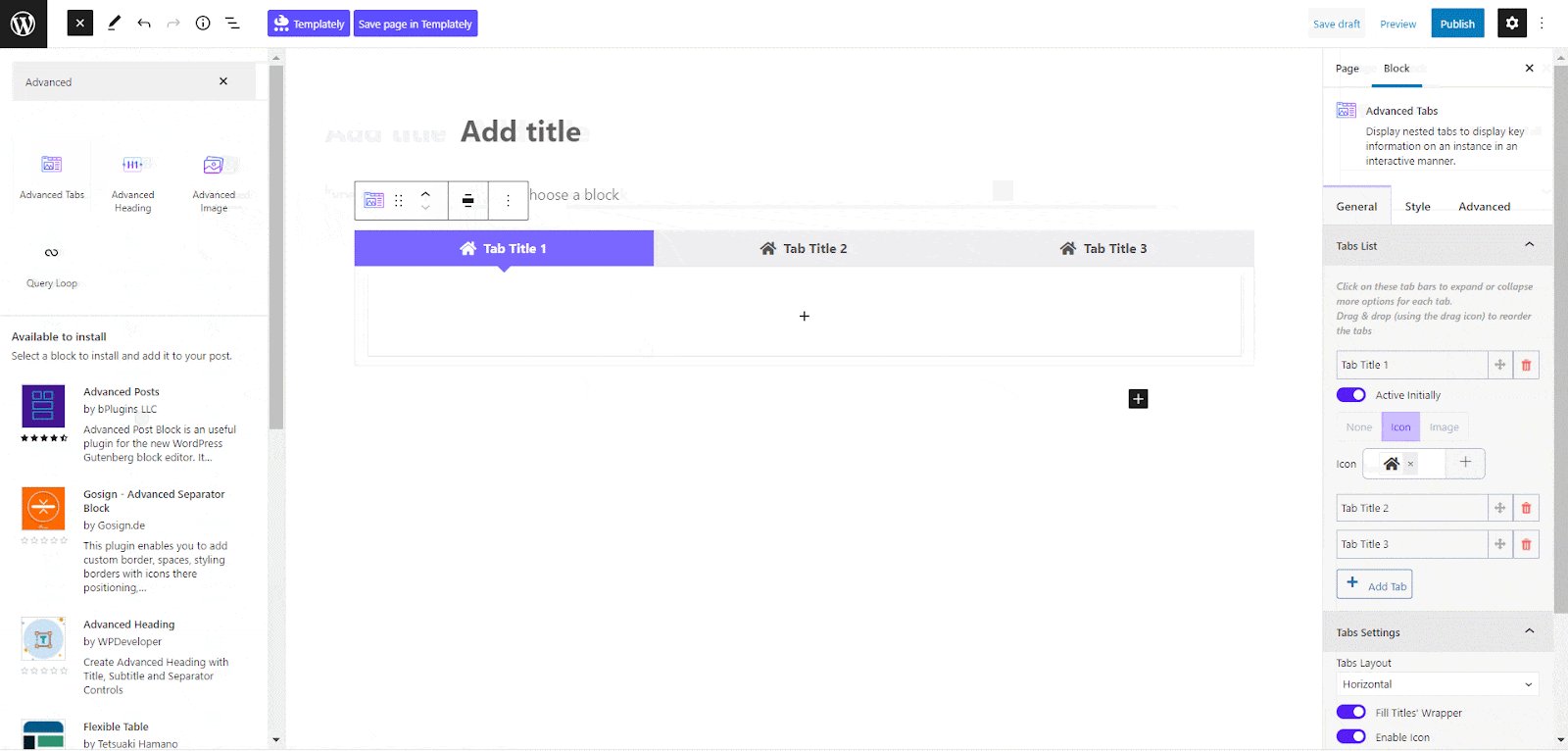
To add the Essential Blocks element, click on the ‘+’ icon. Find ‘Advanced Tabs’ from the search bar. Simply click on the block and it will be activated.

Alternatively, you can click on the ‘+’ icon, search ‘Advanced Tabs’ at the search bar and you will get the block. Simply drag and drop the block as shown.

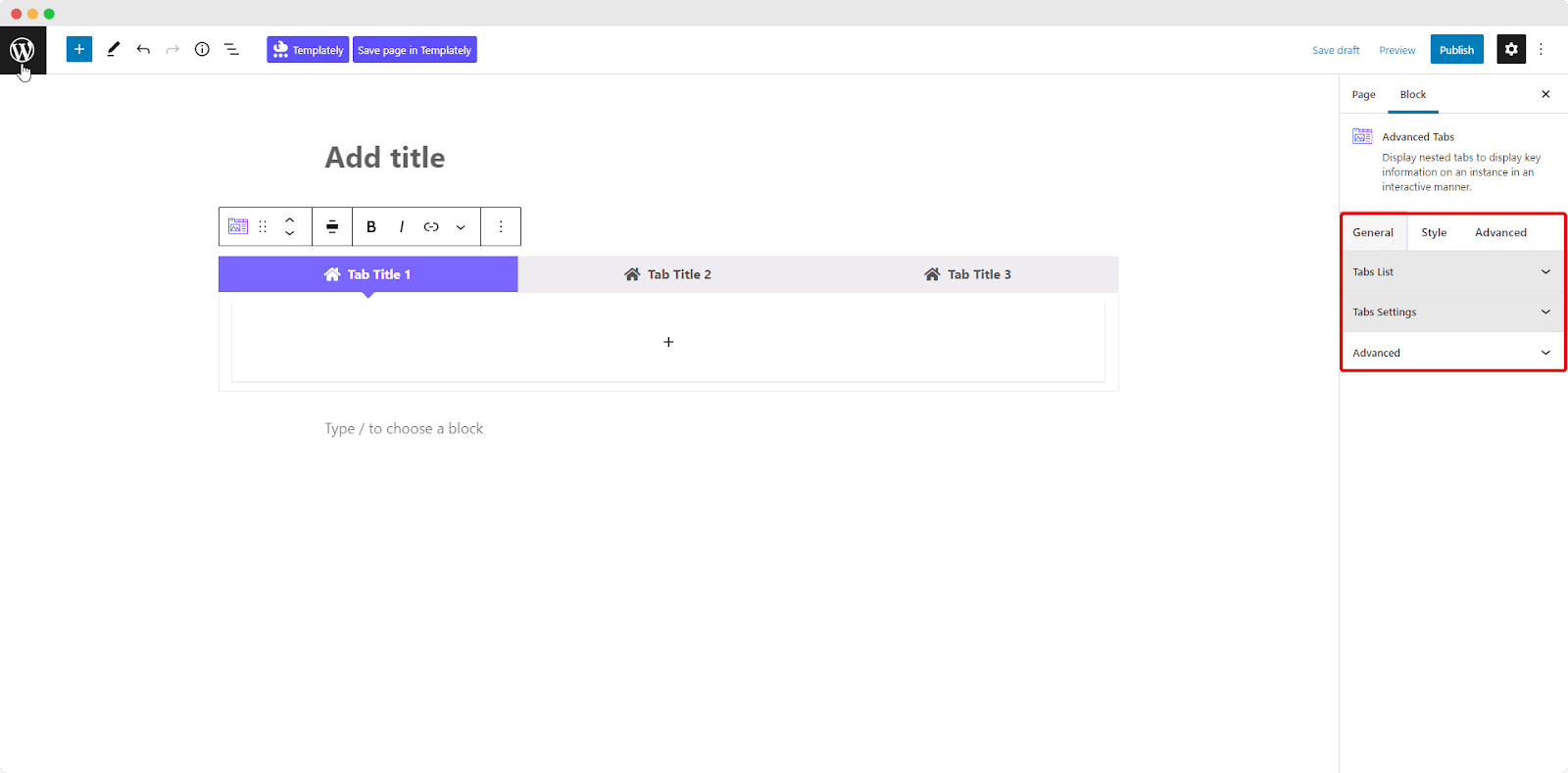
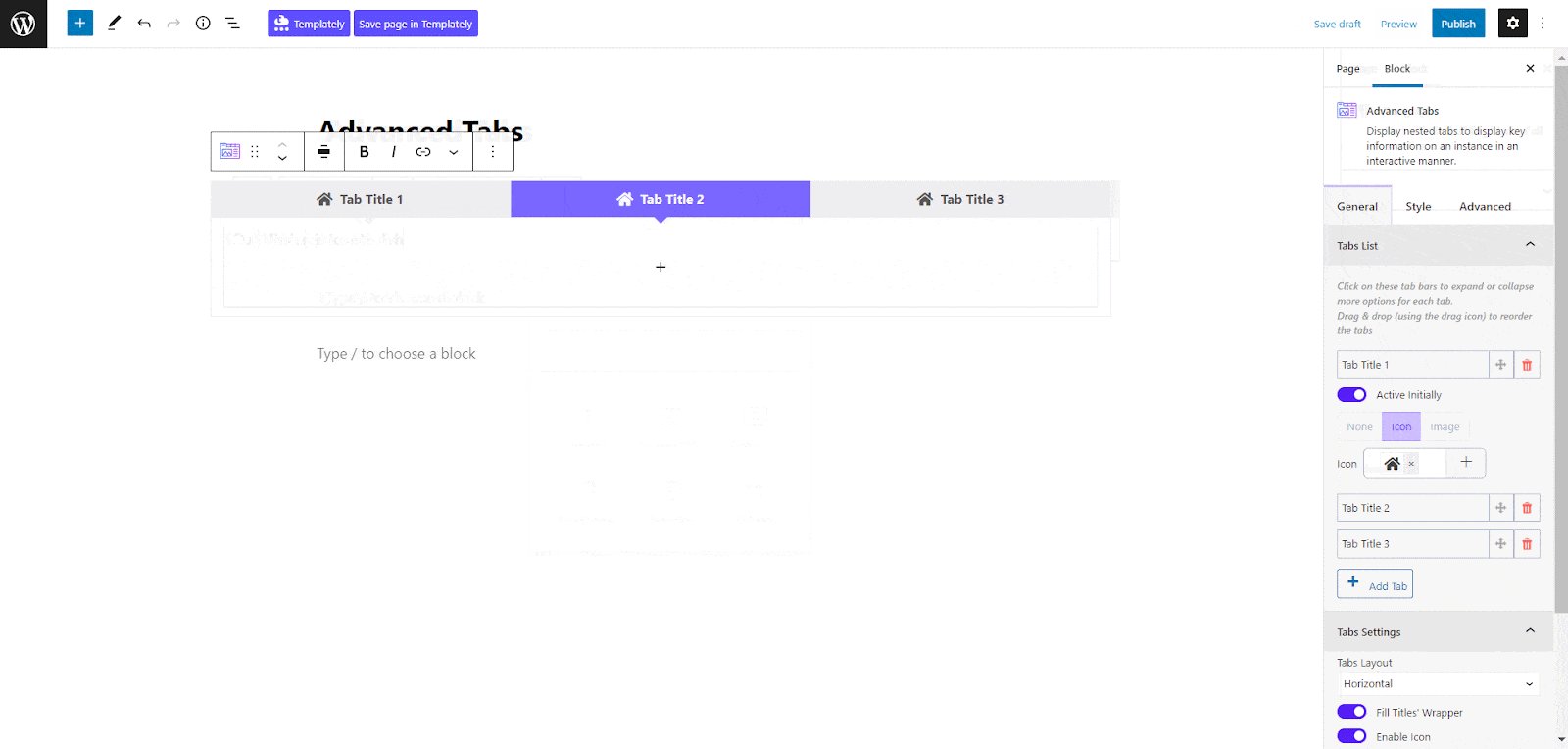
Now, click on the block. A settings panel will appear on the right side of your page. Here you can configure and personalize the contents and appearance of the EB Advanced Tabs .

General #
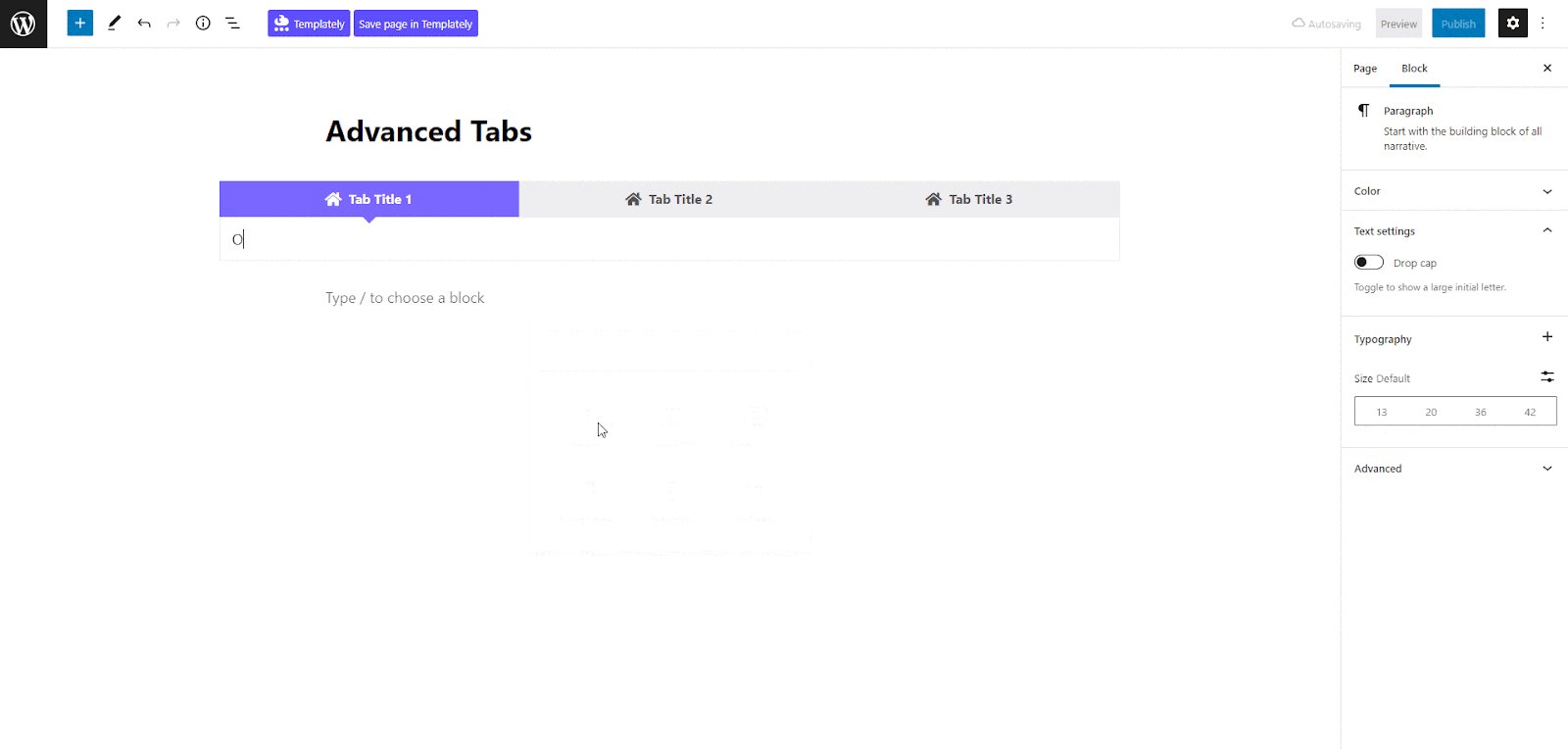
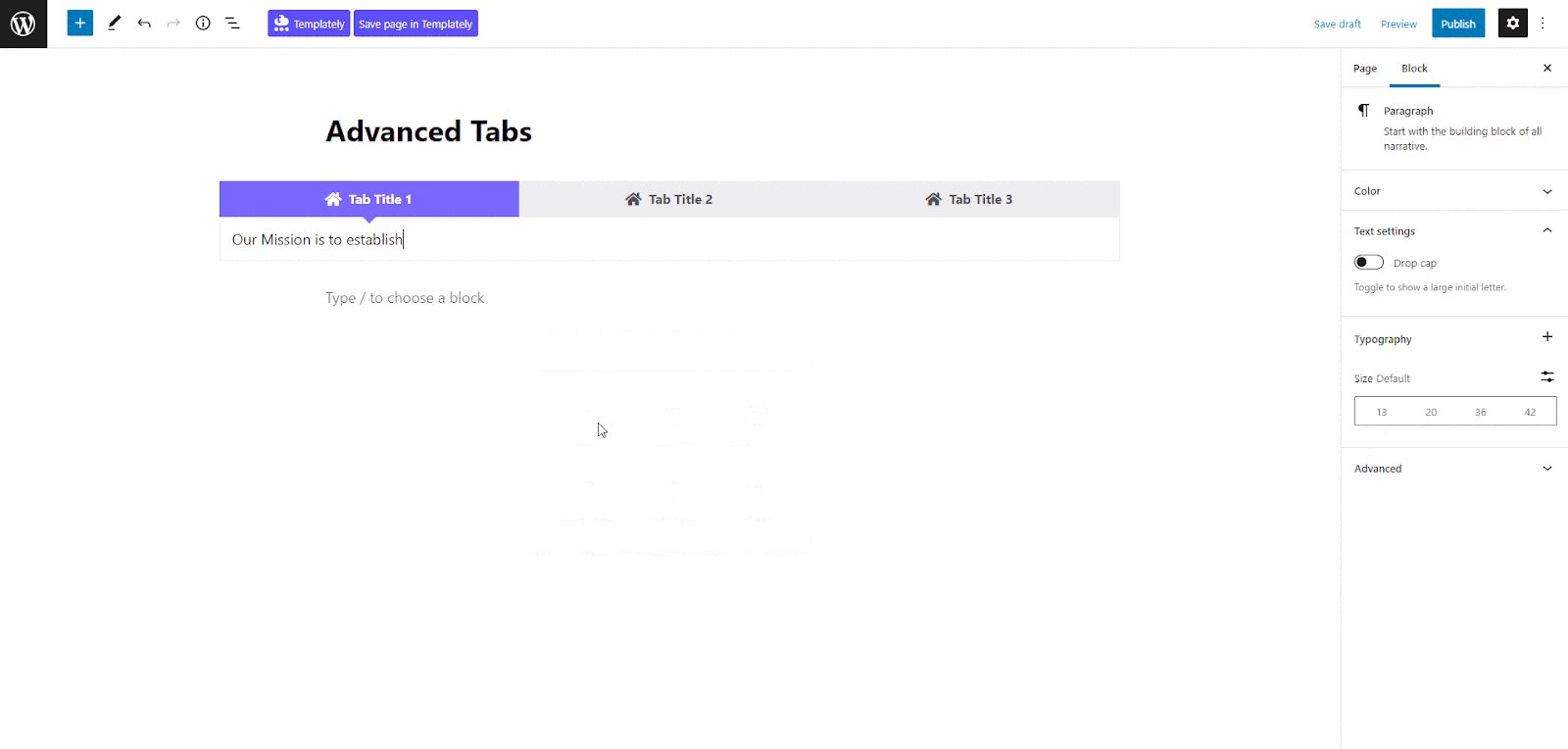
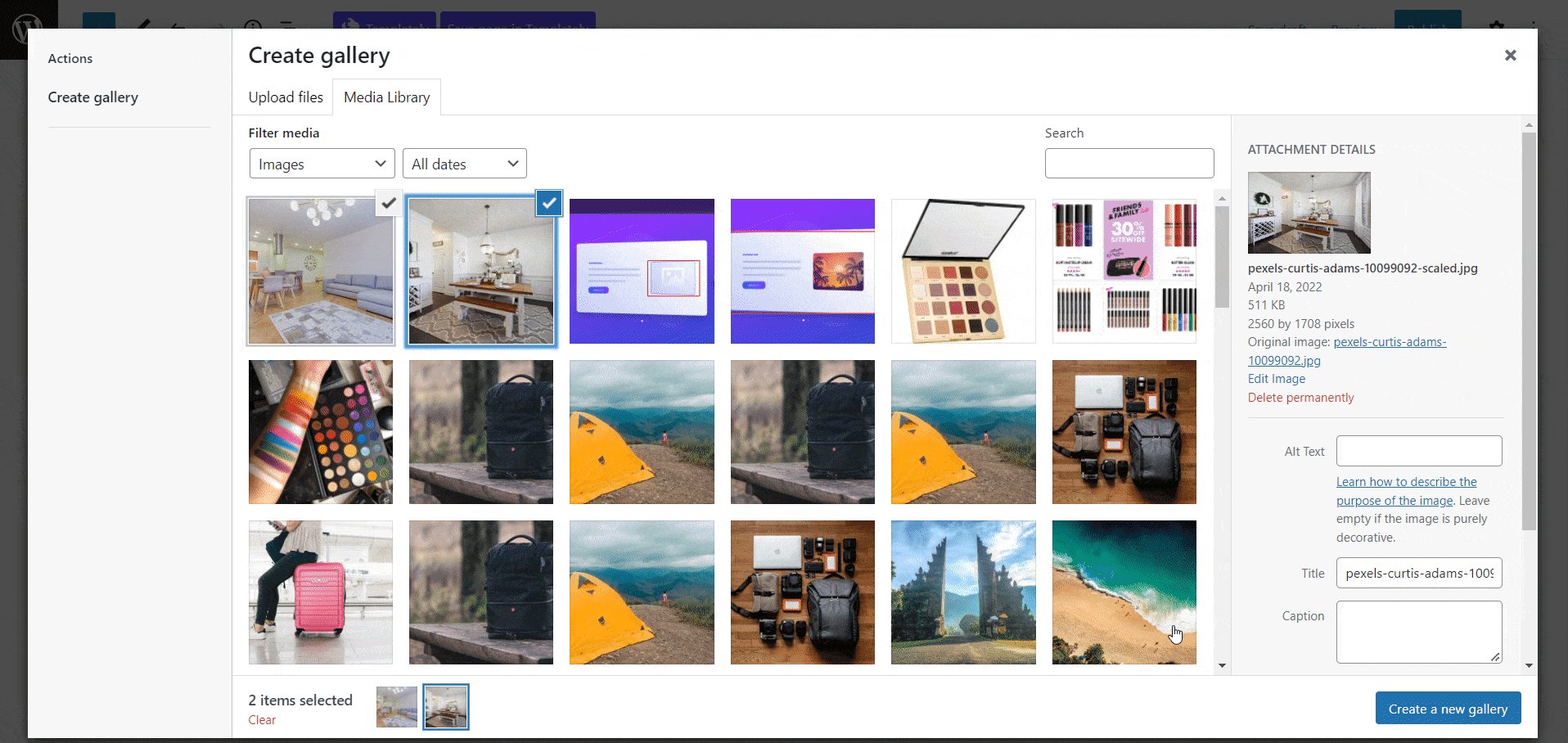
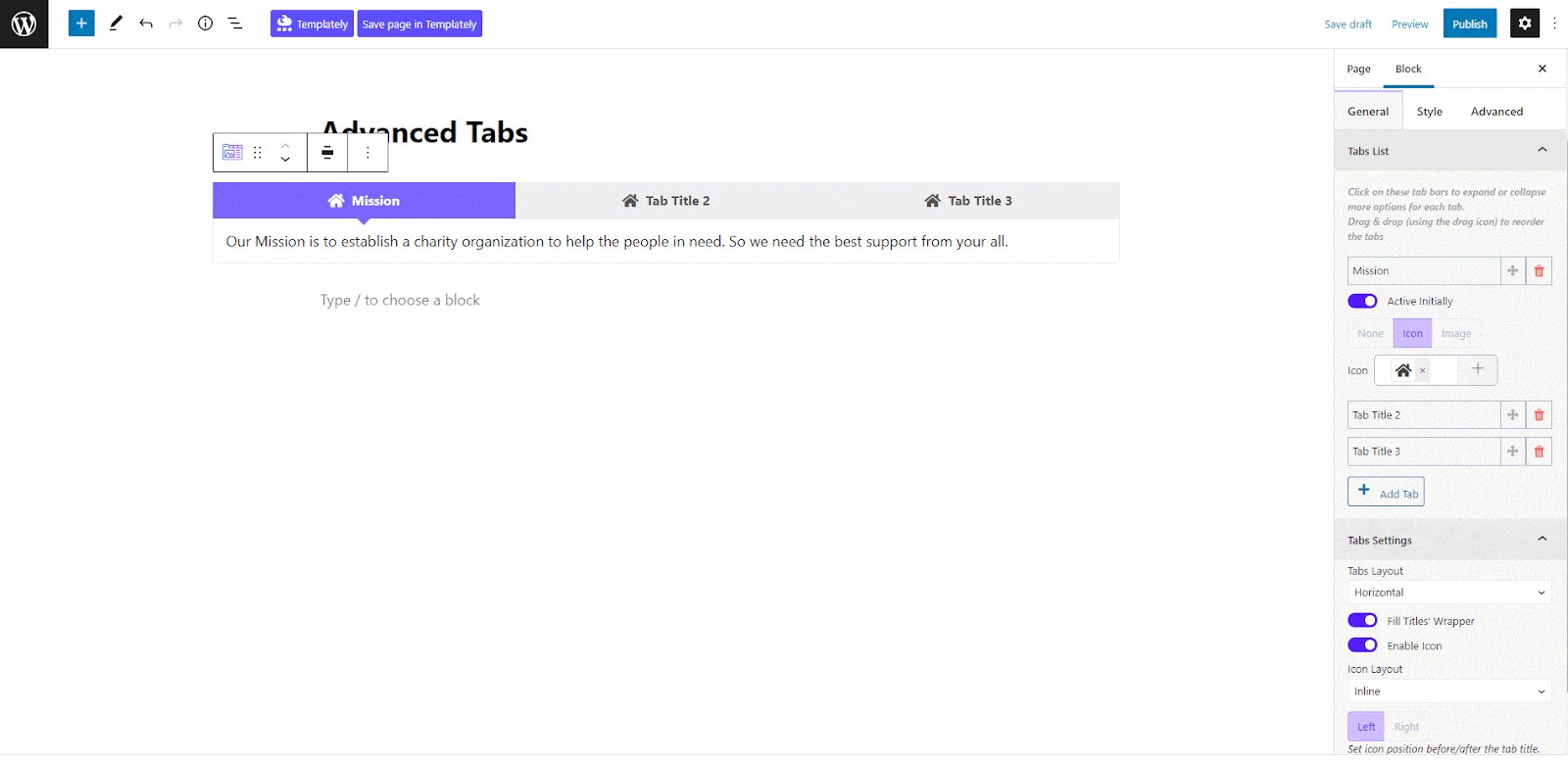
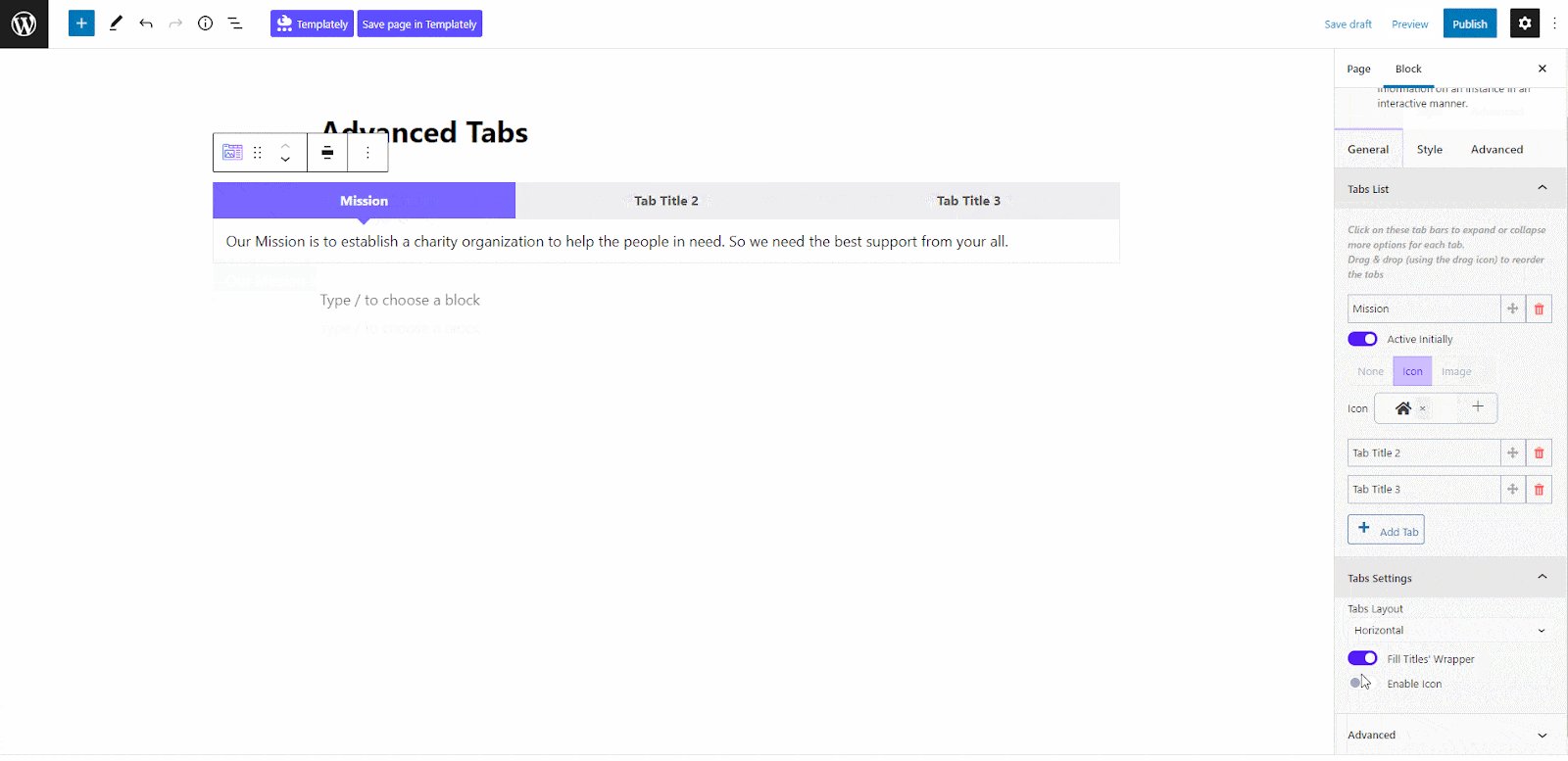
Go to the ‘General’ tab to set the content. Click on the ‘+’ icon to add the contents you want. Here, a paragraph is added. Precisely write what you want to show in the tabs.

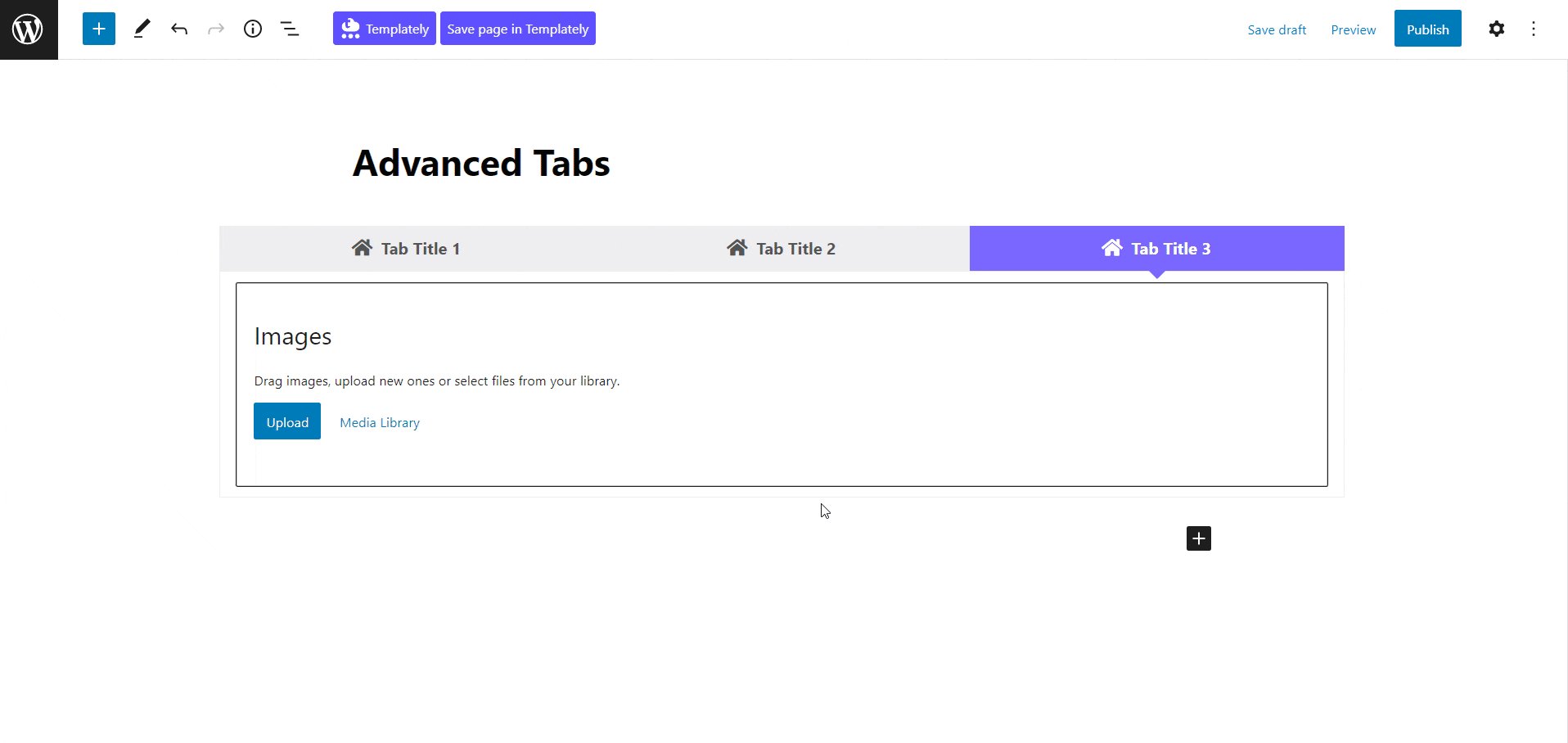
Similarly, you can add images, feature lists, or anything you prefer to add to the tabs and make the advanced tabs more interactive and engaging.

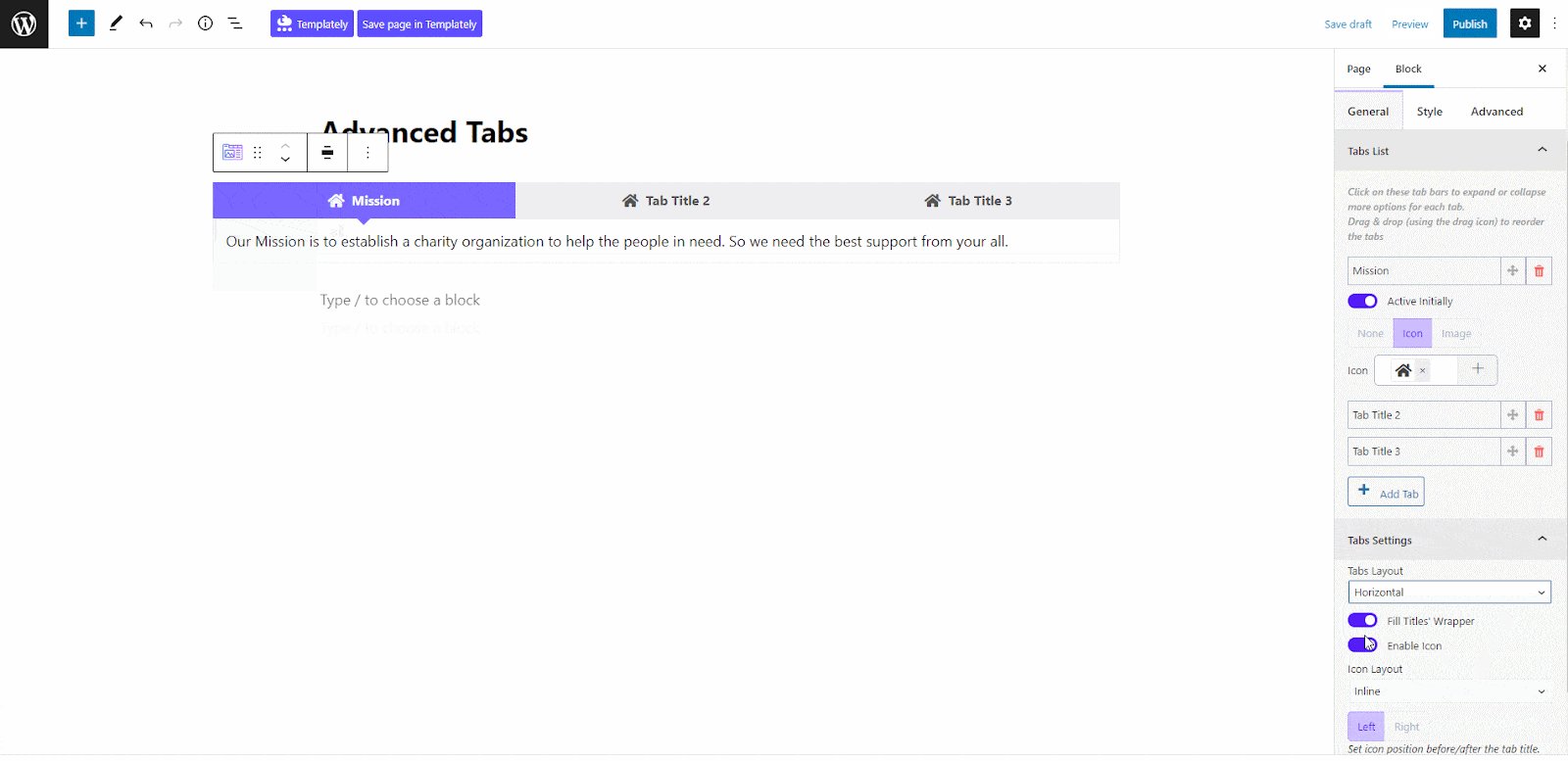
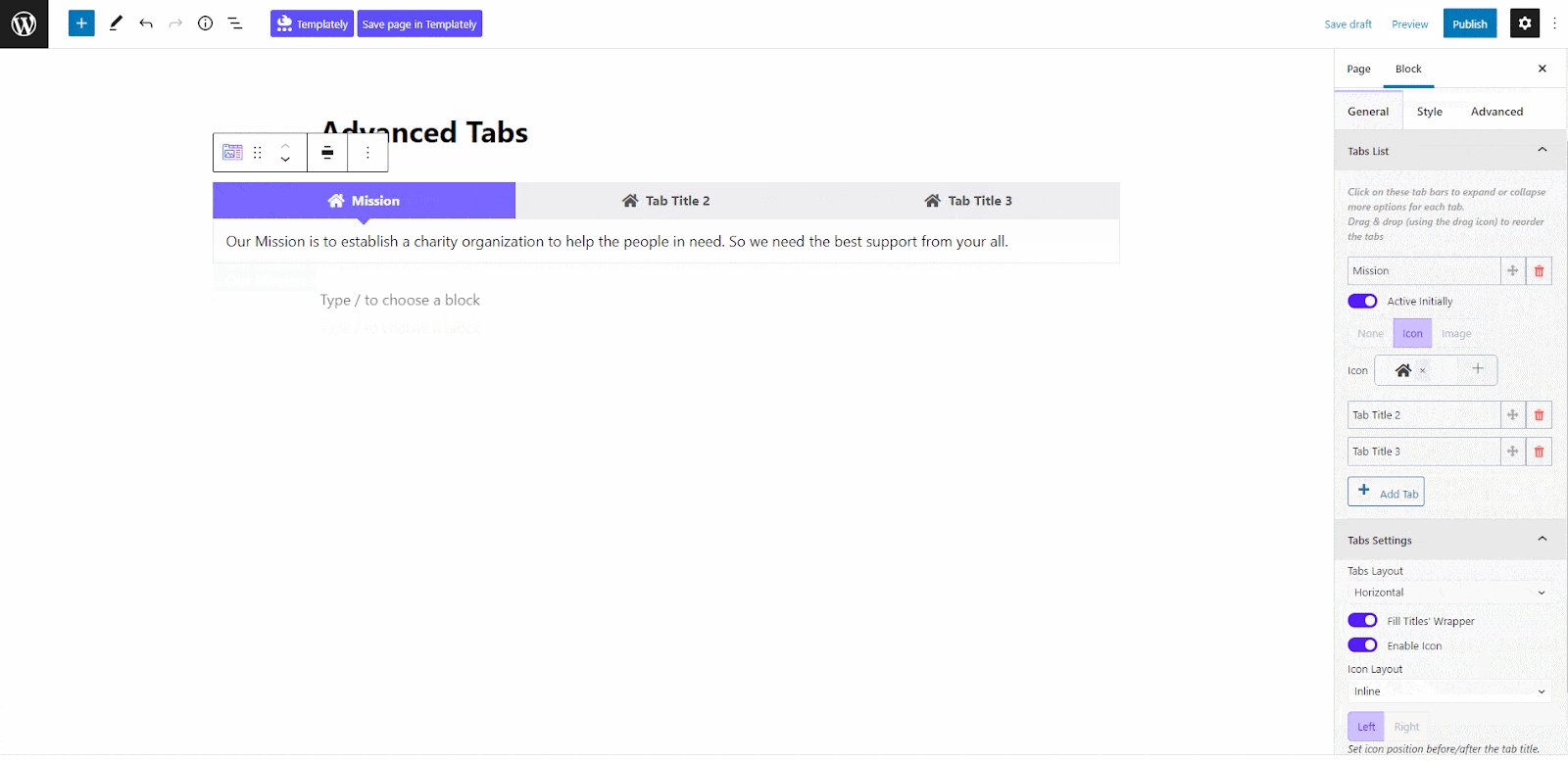
You can set the layout as vertical or horizontal from the ‘Tabs Layout’ option. Change the icon layout from this ‘Icon Layout’ option if needed.

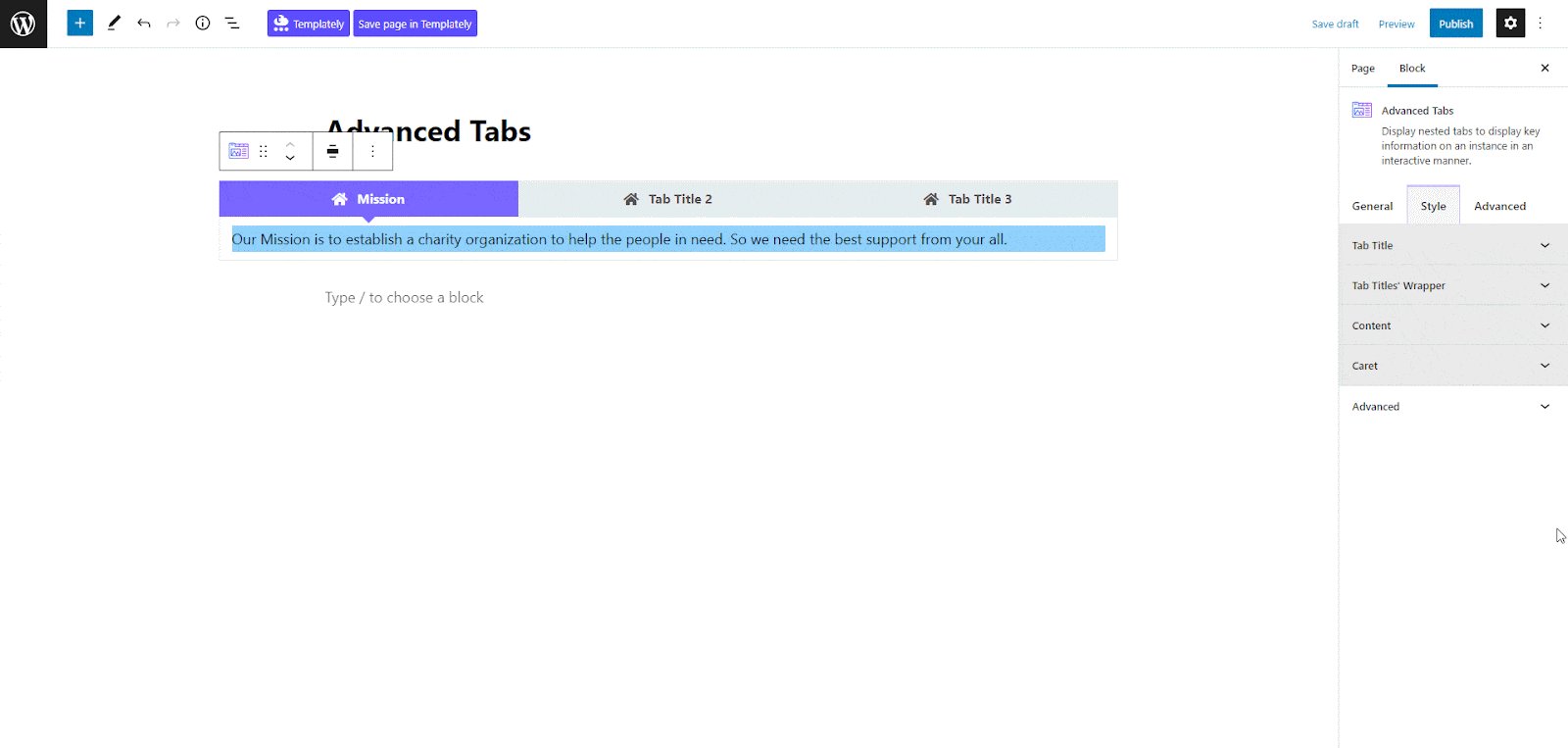
Style #
From the ‘Style’ tab, customize the typography, icon style, colors, and background style from the Tab Title, Colors, and Background options as displayed below. Try to keep all these similar to your website’s color and theme.

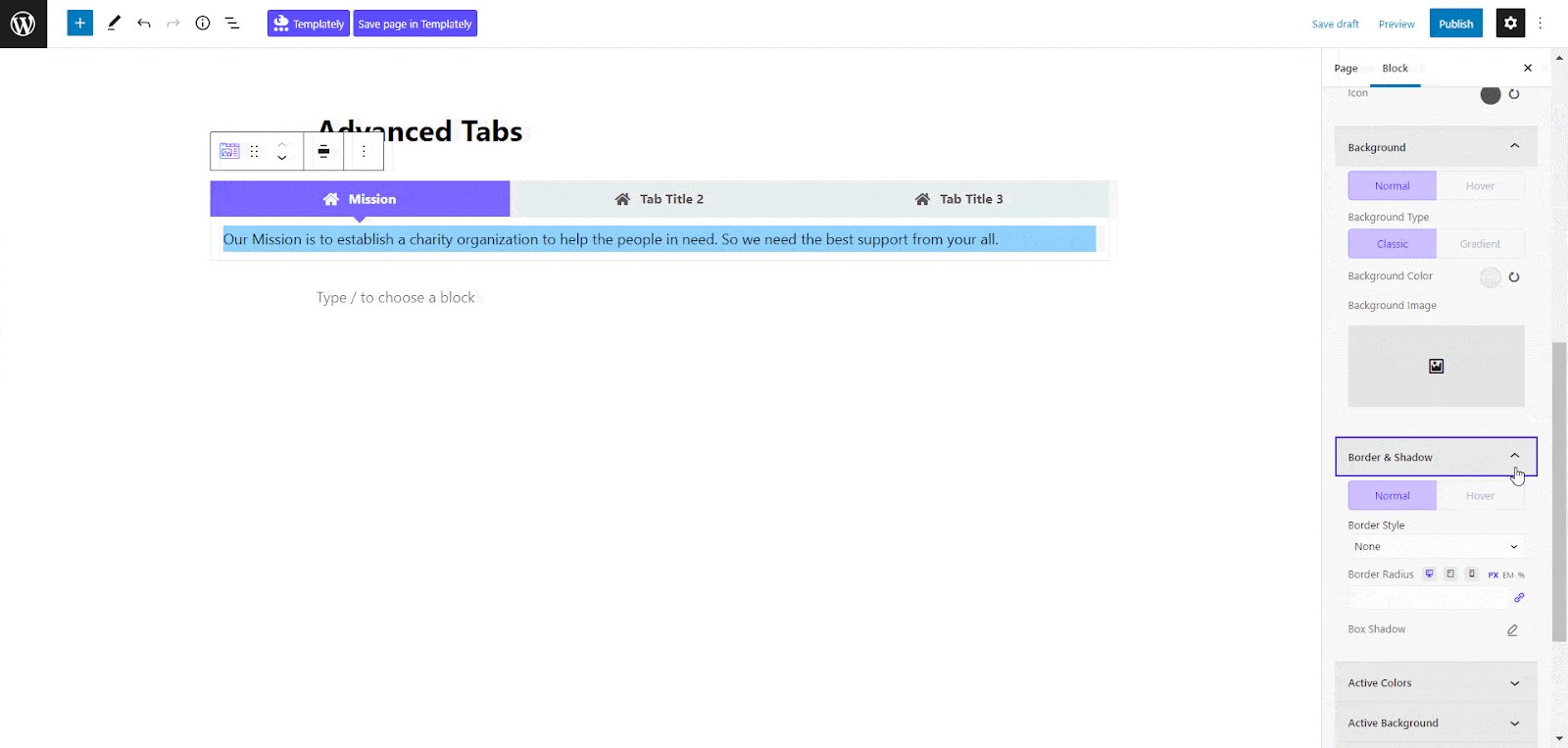
Advanced #
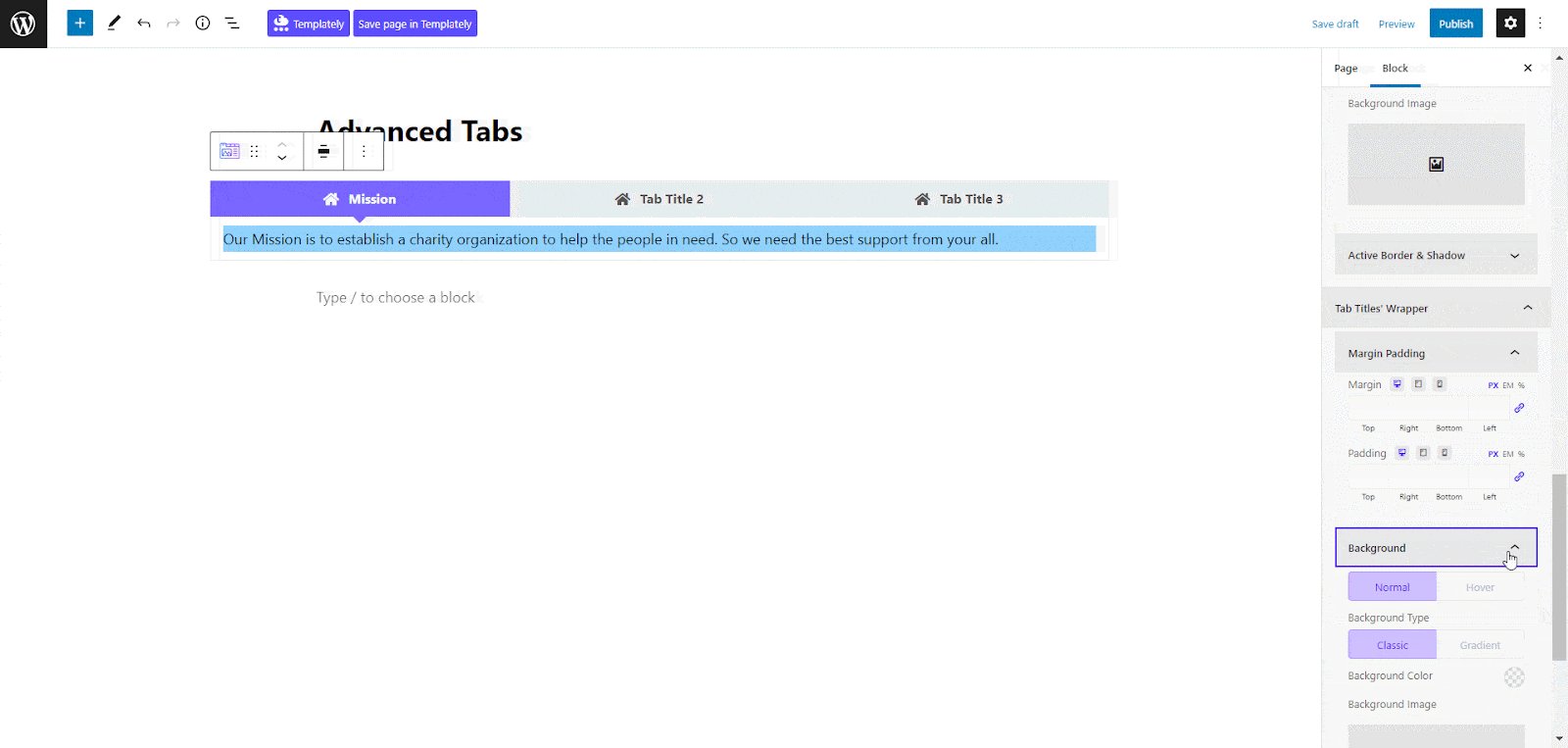
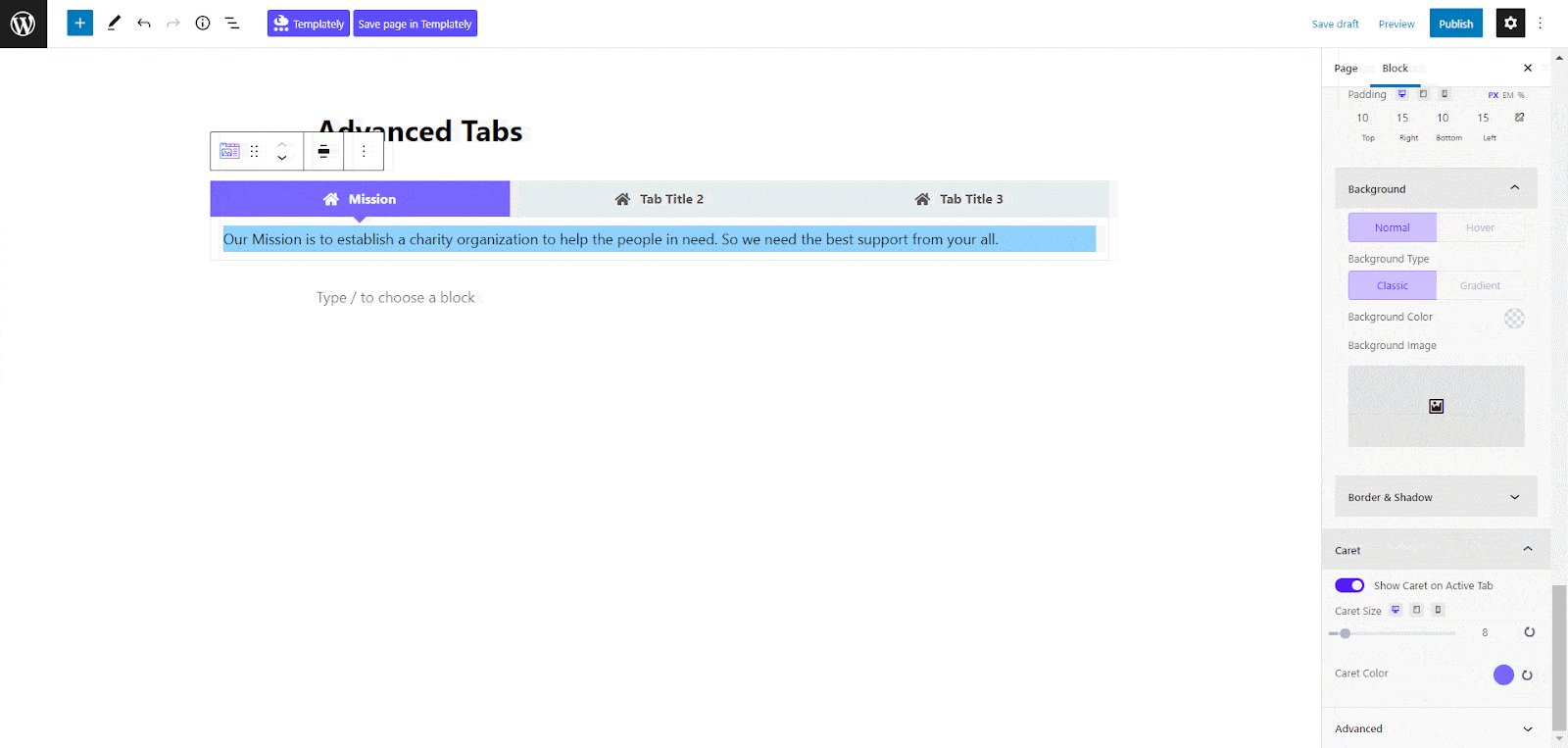
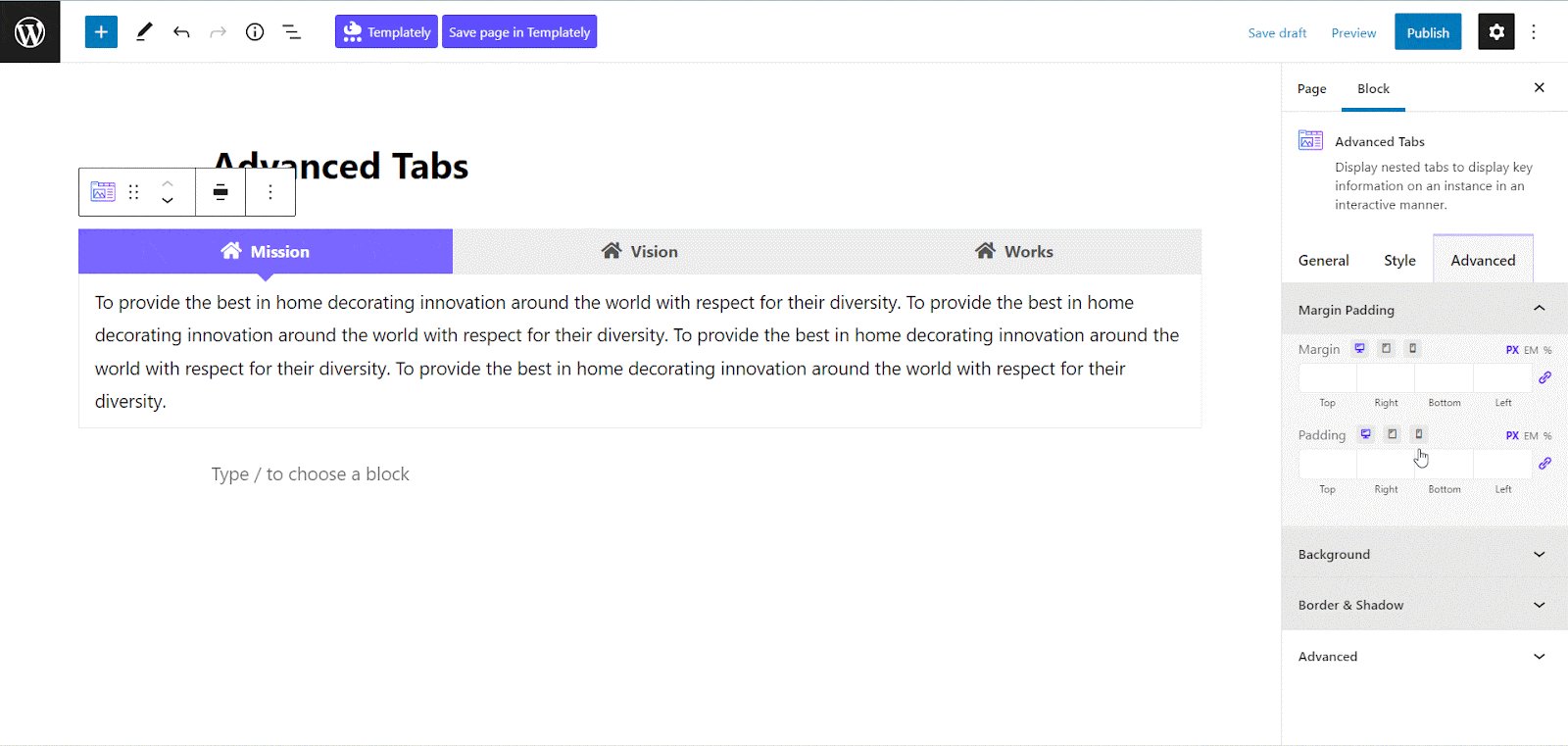
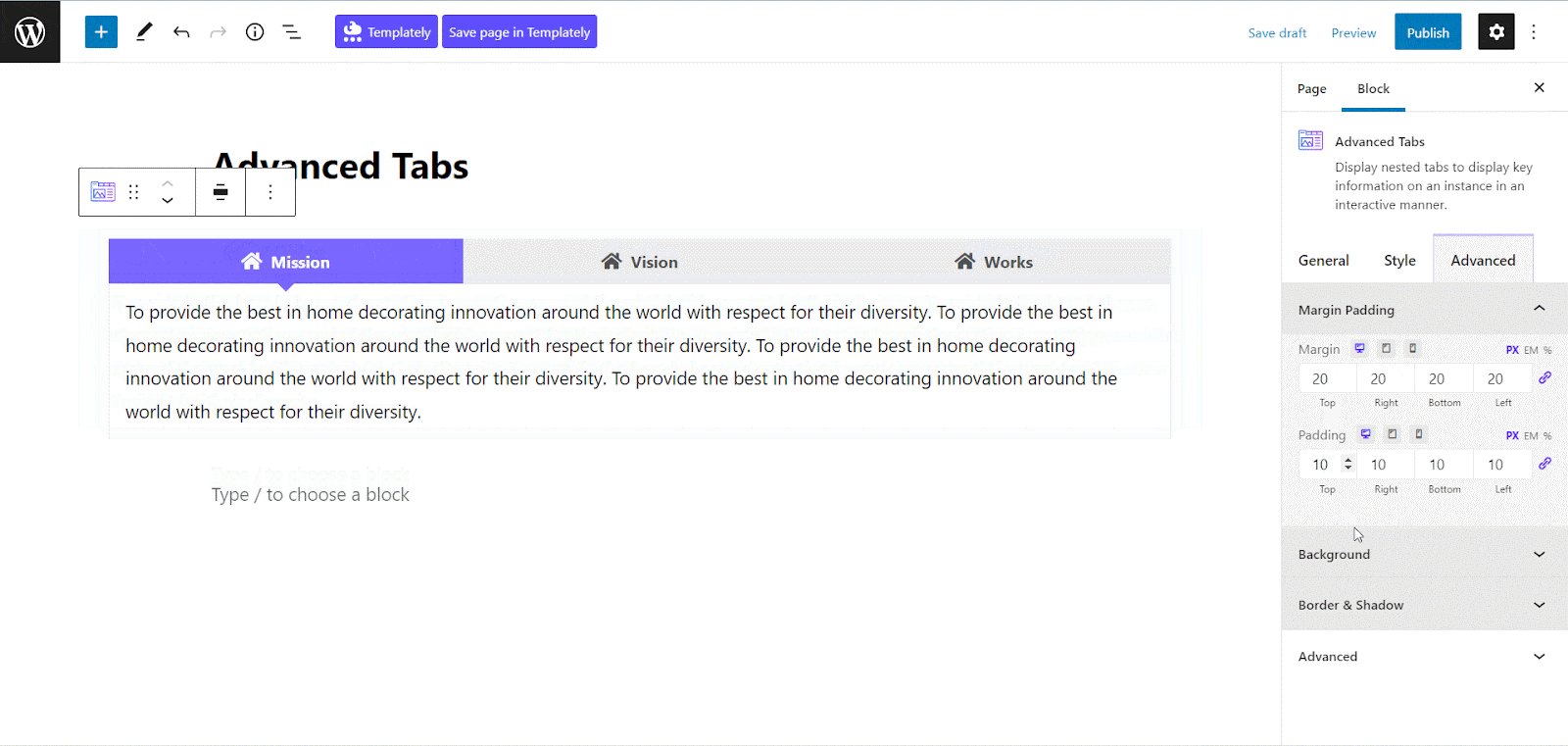
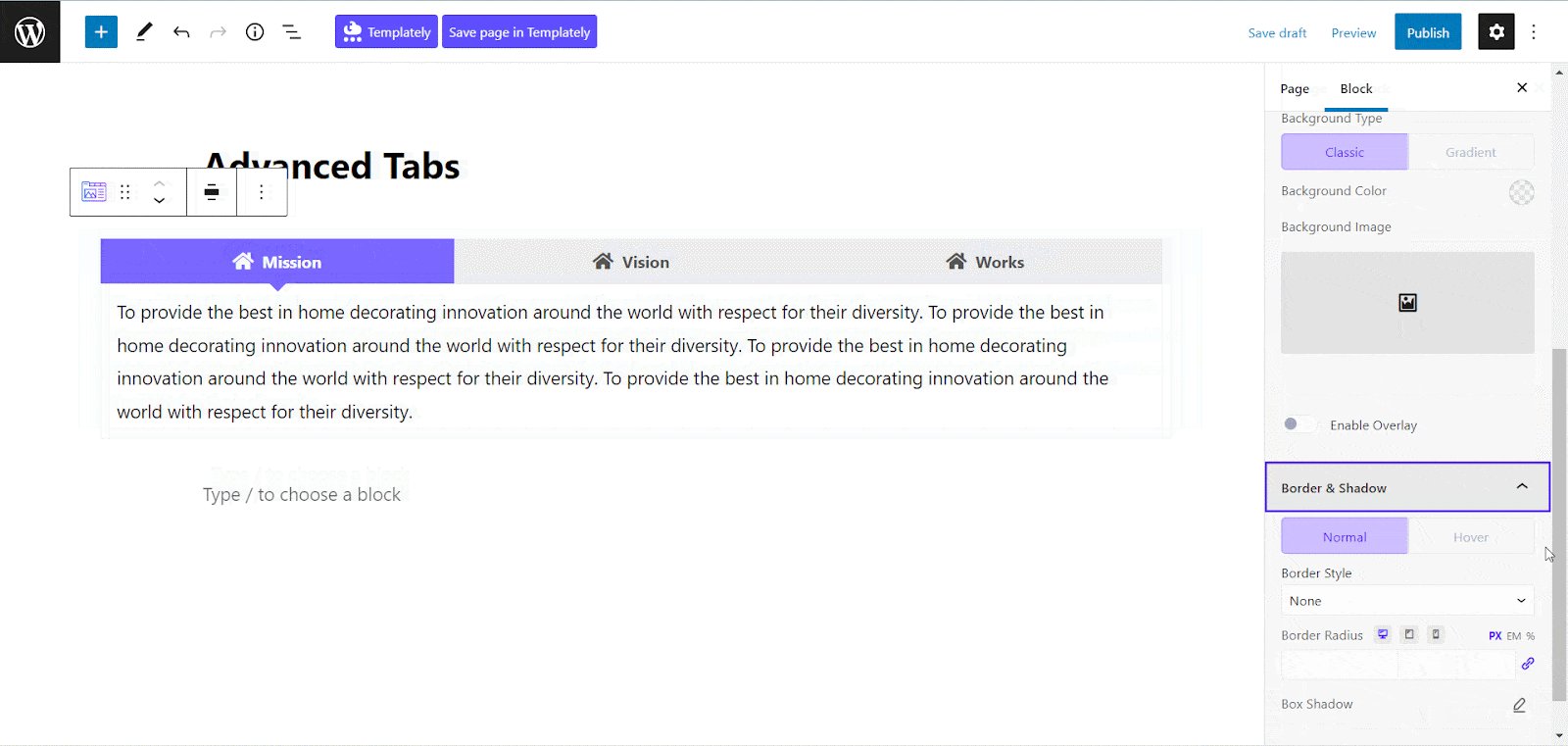
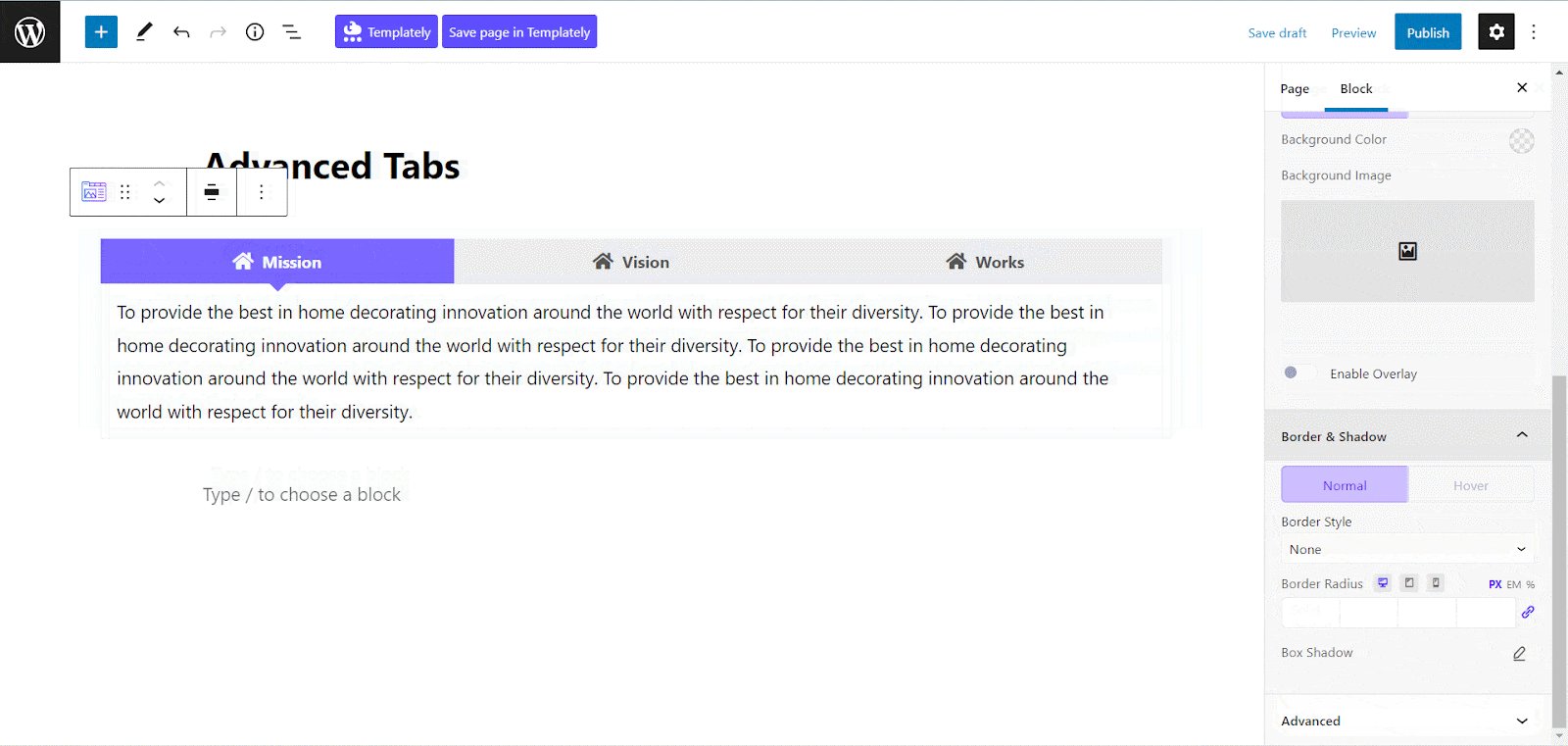
From the ‘Advanced’ tab, you can make the appearance of the tabs more interactive and appealing. Here, you can change Margin, Padding, Background type, color and image, Border & Shadow, etc. Multiple advanced block design customization options are available there.

Final Outcome #
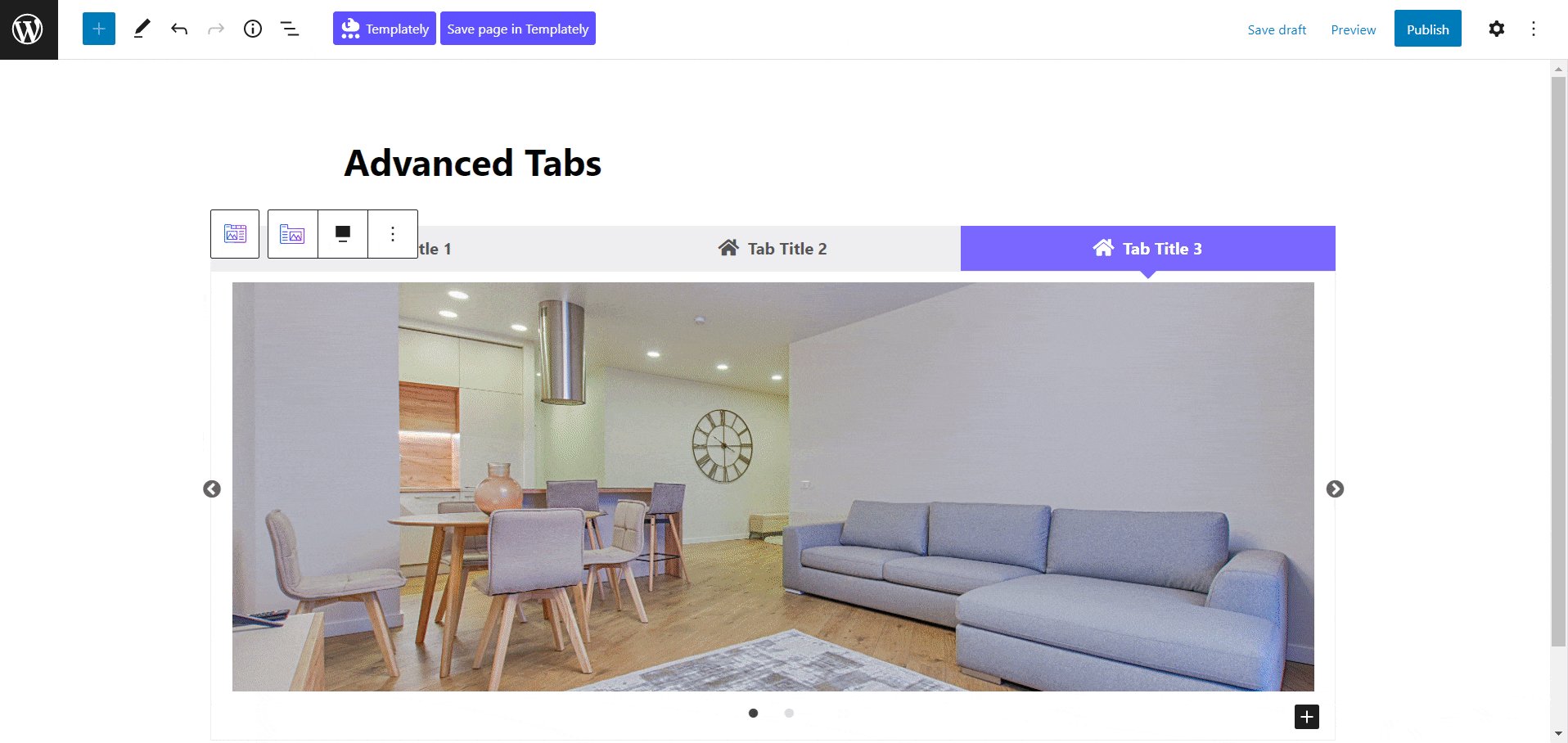
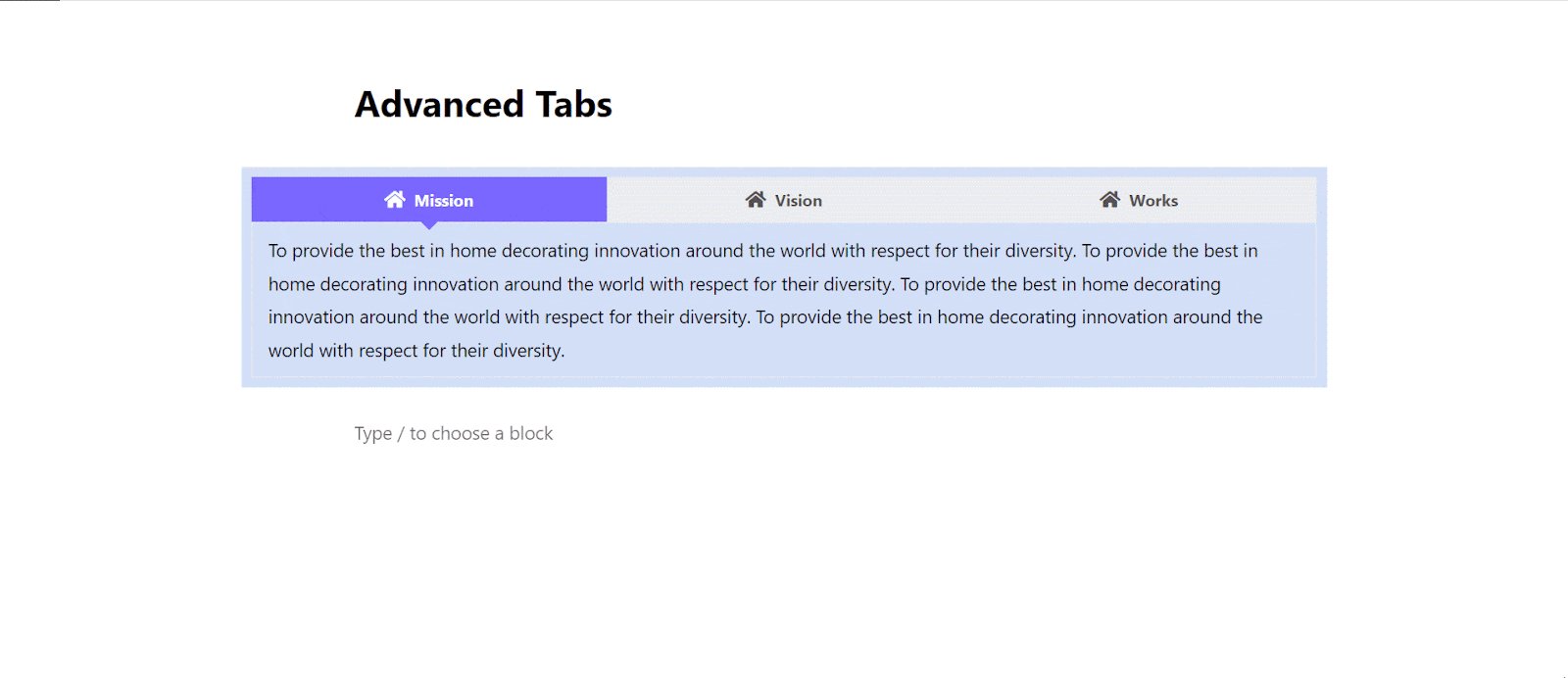
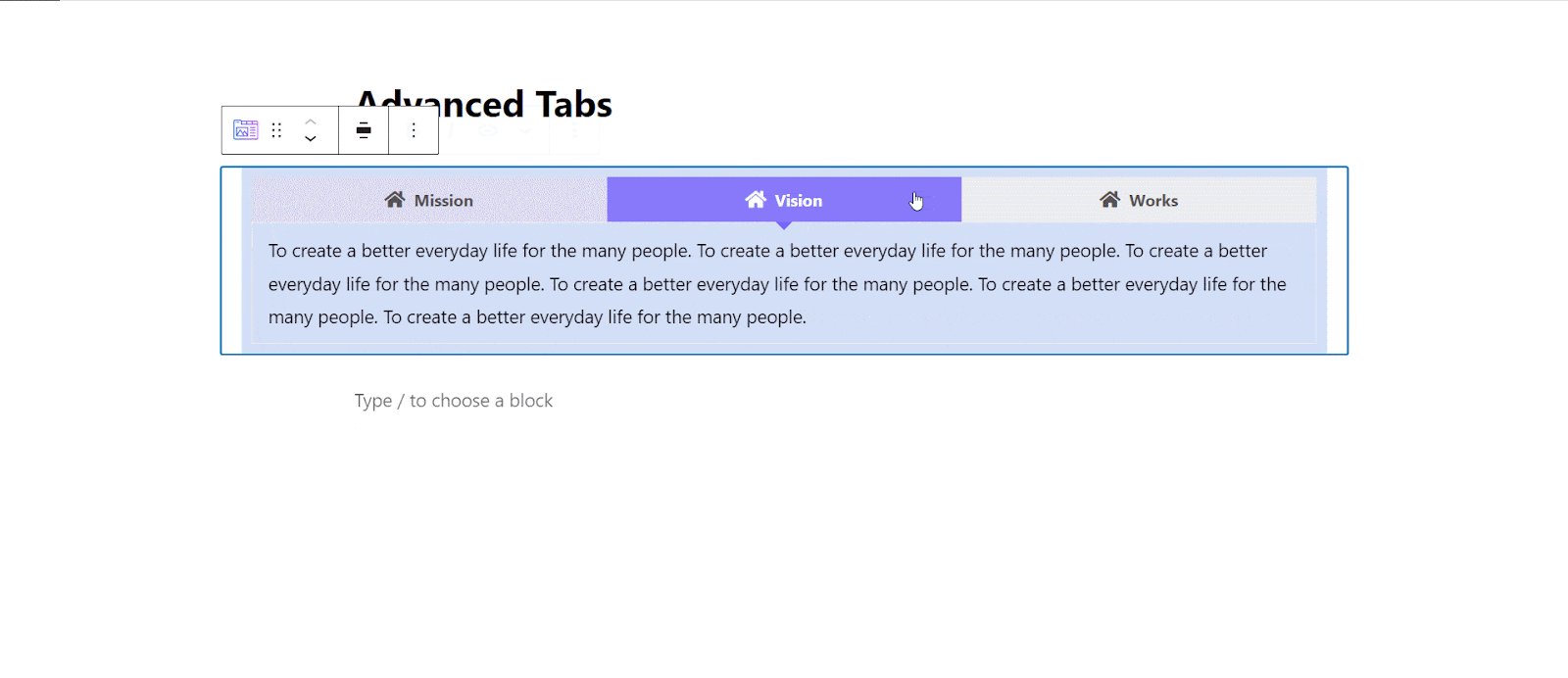
By following the simple and easy steps, you can add the EB Advanced Tabs block and style it in Gutenberg.

Here’s how to set and design your EB Advanced Tabs Block in Gutenberg.
Got stuck? Feel free to contact our support for further assistance.




