With EB Woo Product Price, you can easily showcase your WooCommerce products’ pricing anywhere on your website with amazing styling & customization options. This Gutenberg block helps you design a visually appealing product on a single page and display product pricing in a way that will increase conversion.
Follow the step-by-step guidelines to configure the Essential Blocks Woo Product Price block in Gutenberg.
Note: Before starting with the EB Woo Product Price, you have to install & activate the WooCommerce plugin on your WordPress dashboard & list products on your online store.
How to Activate Essential Blocks Woo Product Price? #
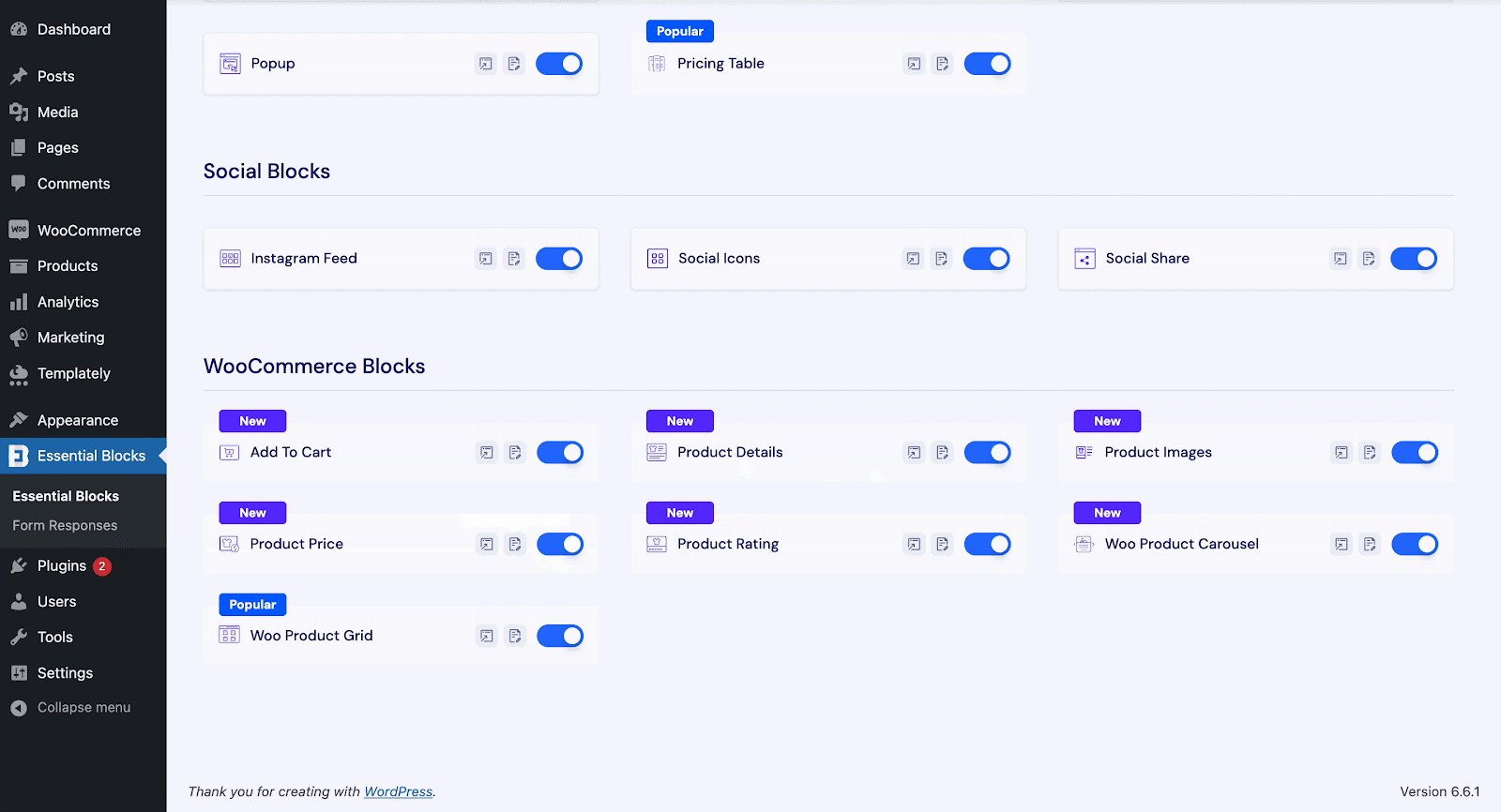
To activate the EB Woo Product Price, navigate to ‘Essential Blocks’ → ‘Blocks’. Then, toggle to enable this ‘Product Price’ block. The block will be enabled instantly.

How to Configure Woo Product Price on a Single WooCommerce Product Page? #
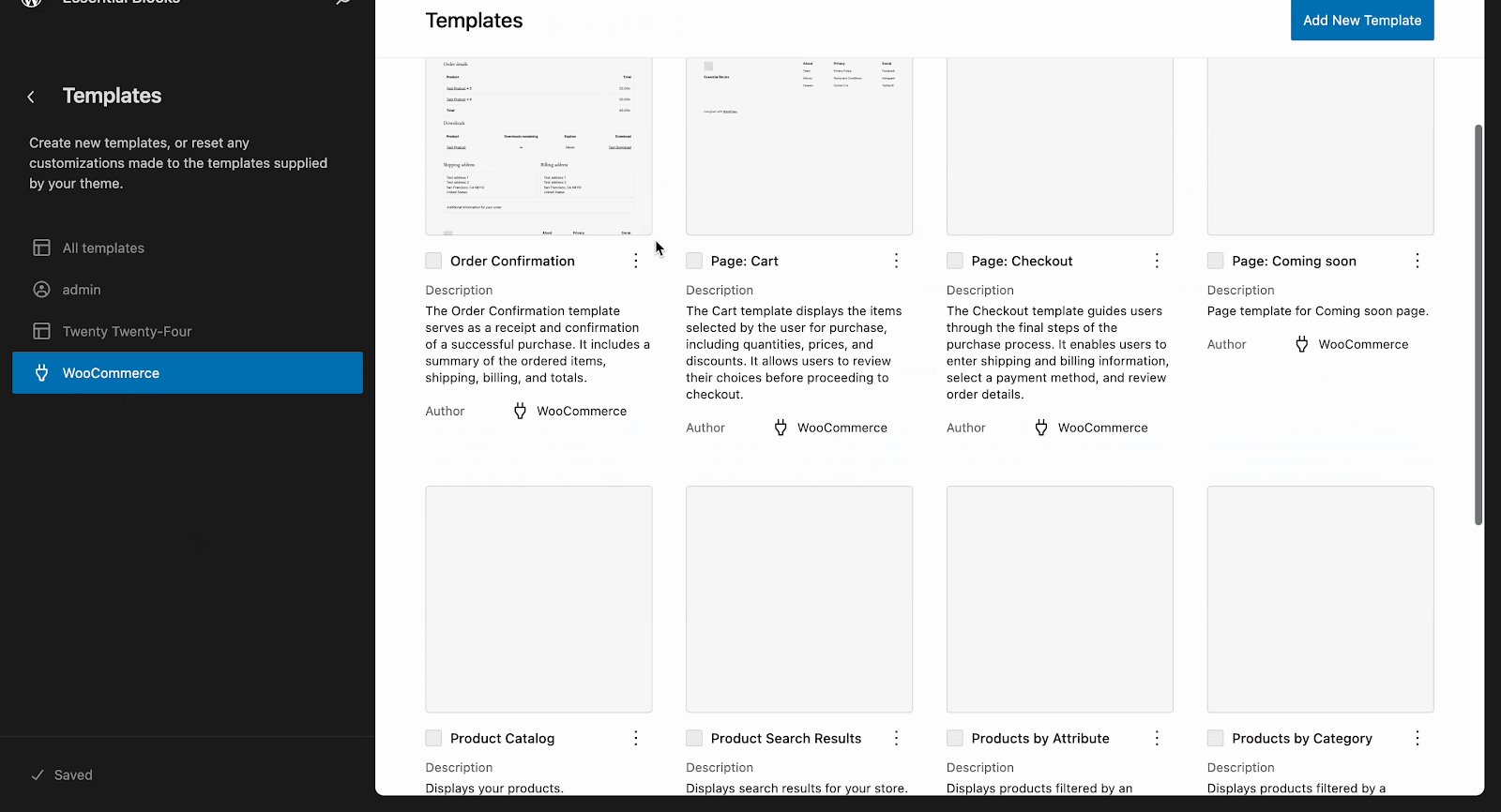
To configure a single WooCommerce product page, navigate to WordPress dashboard Page → Appearance → Editor. On the resulting page, go to ‘Templates’ & click on it. Now select ‘WooCommerce’ and click on ‘Single Product’ from the template list.

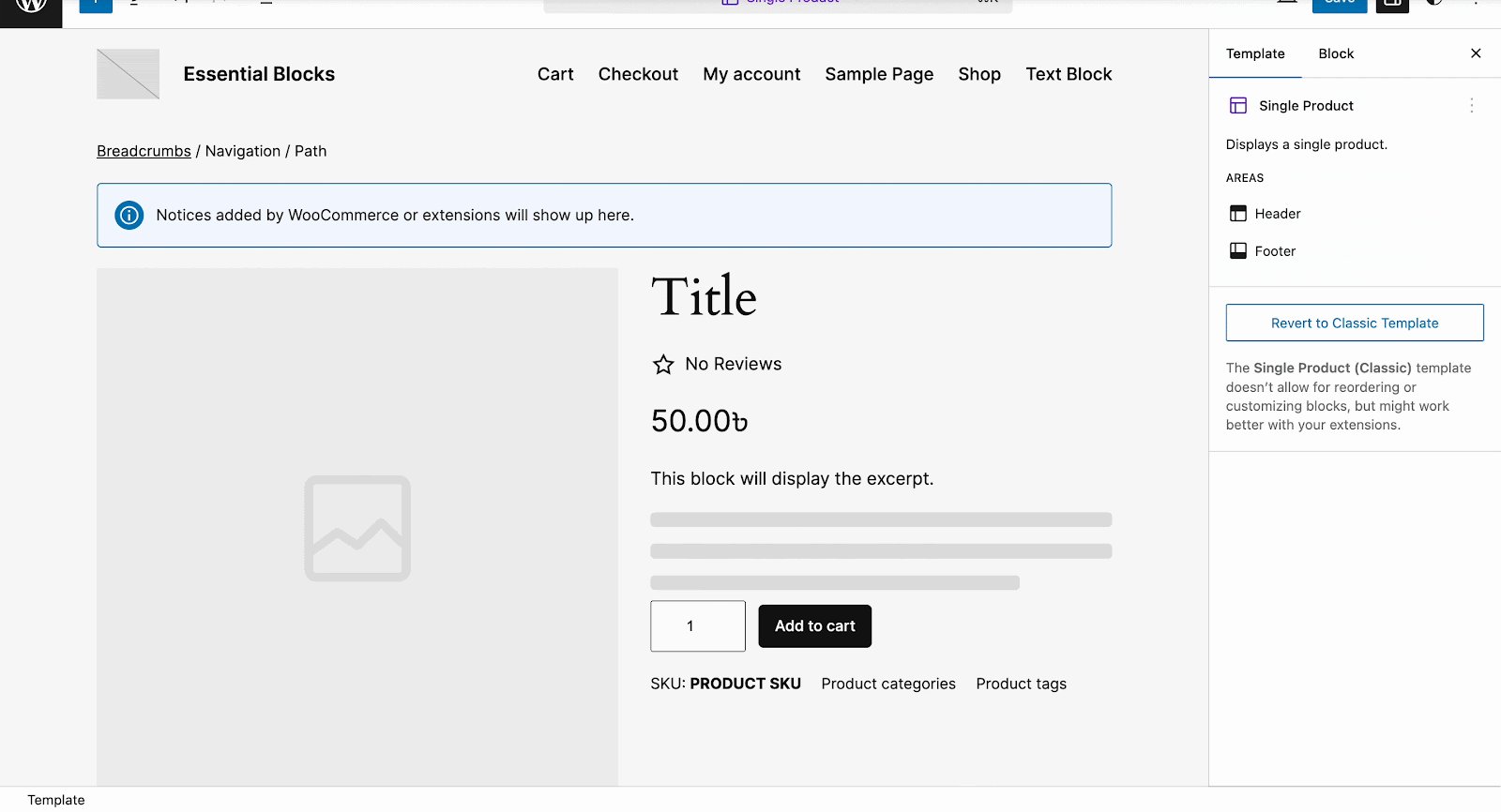
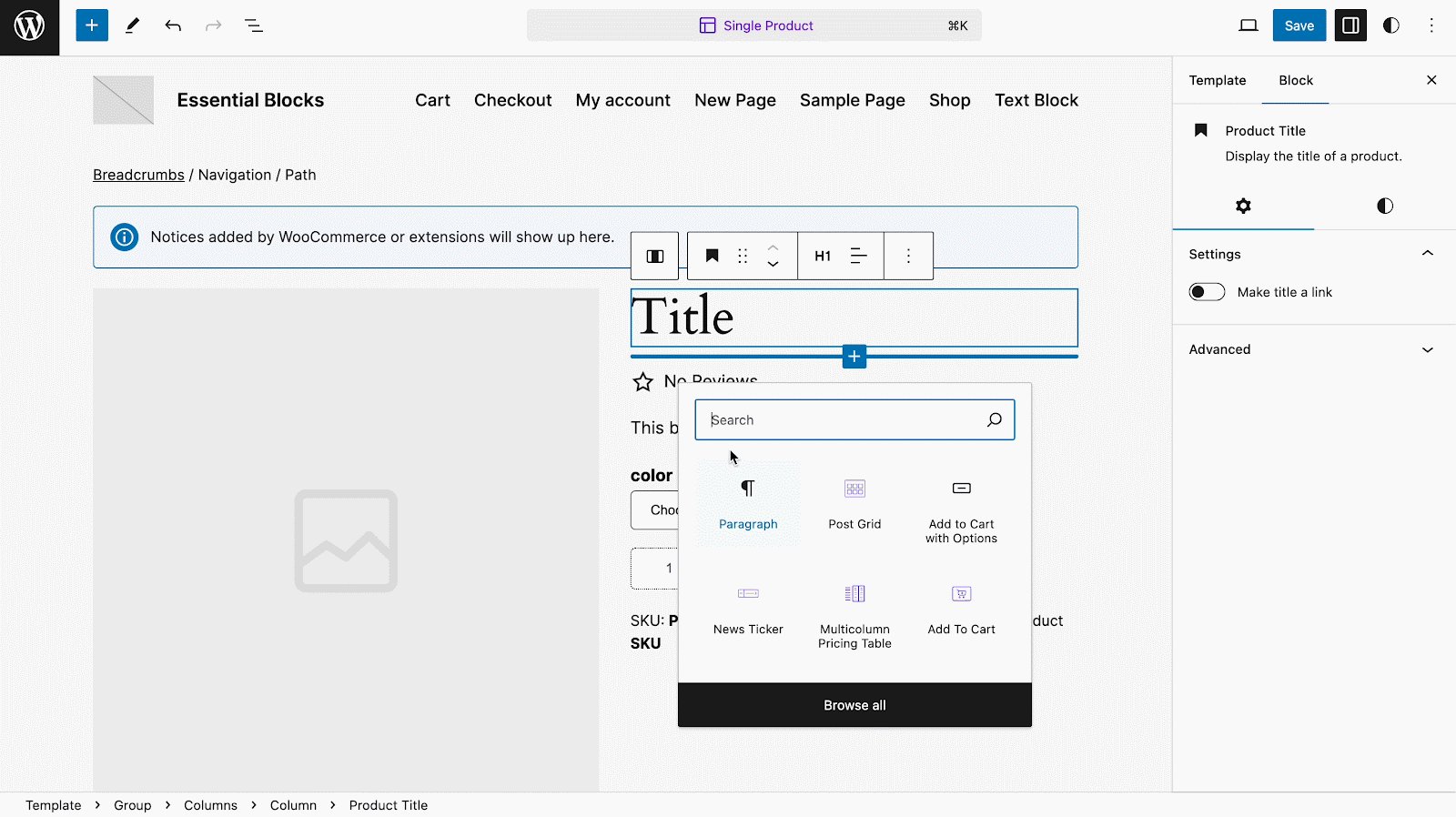
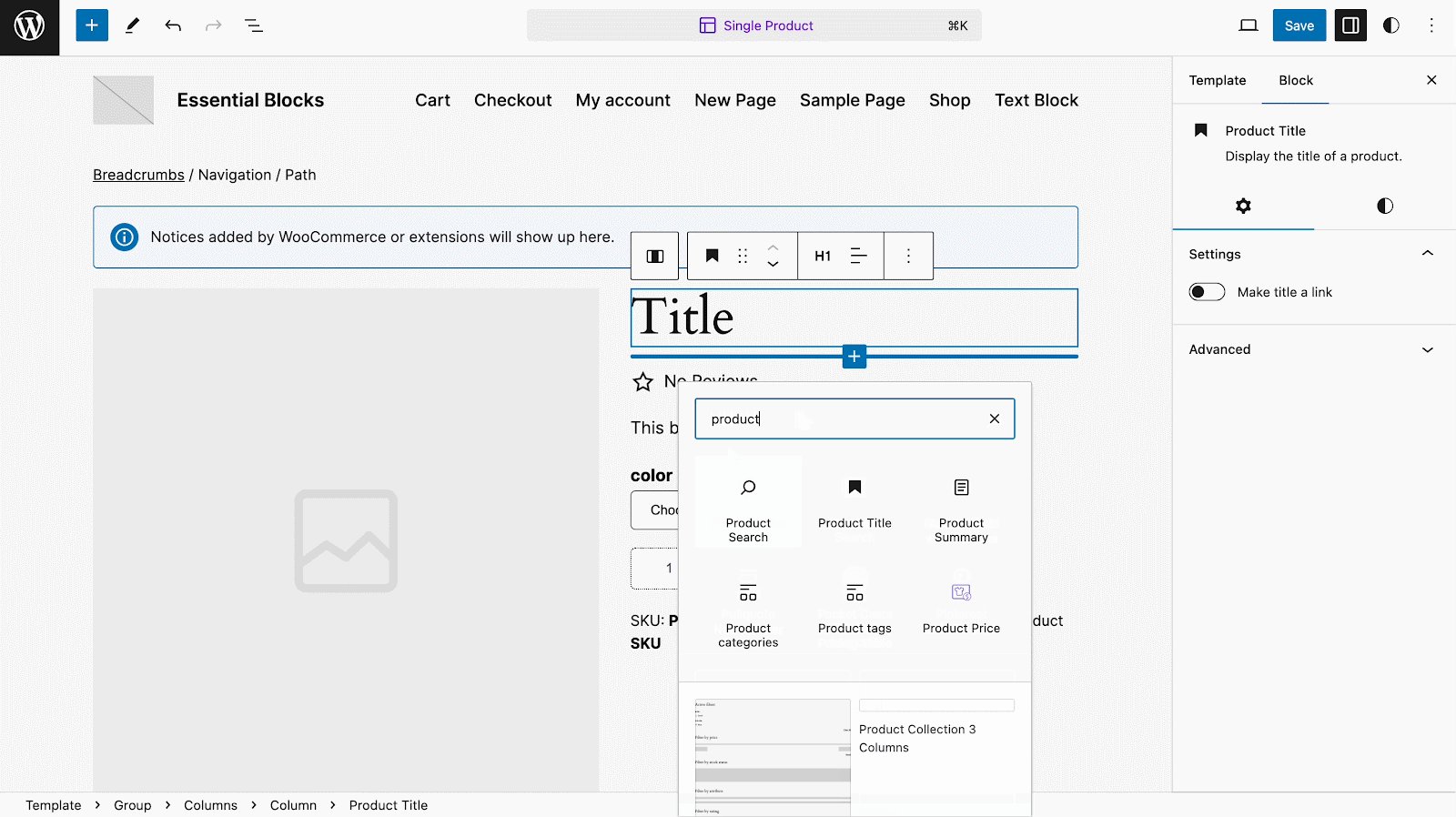
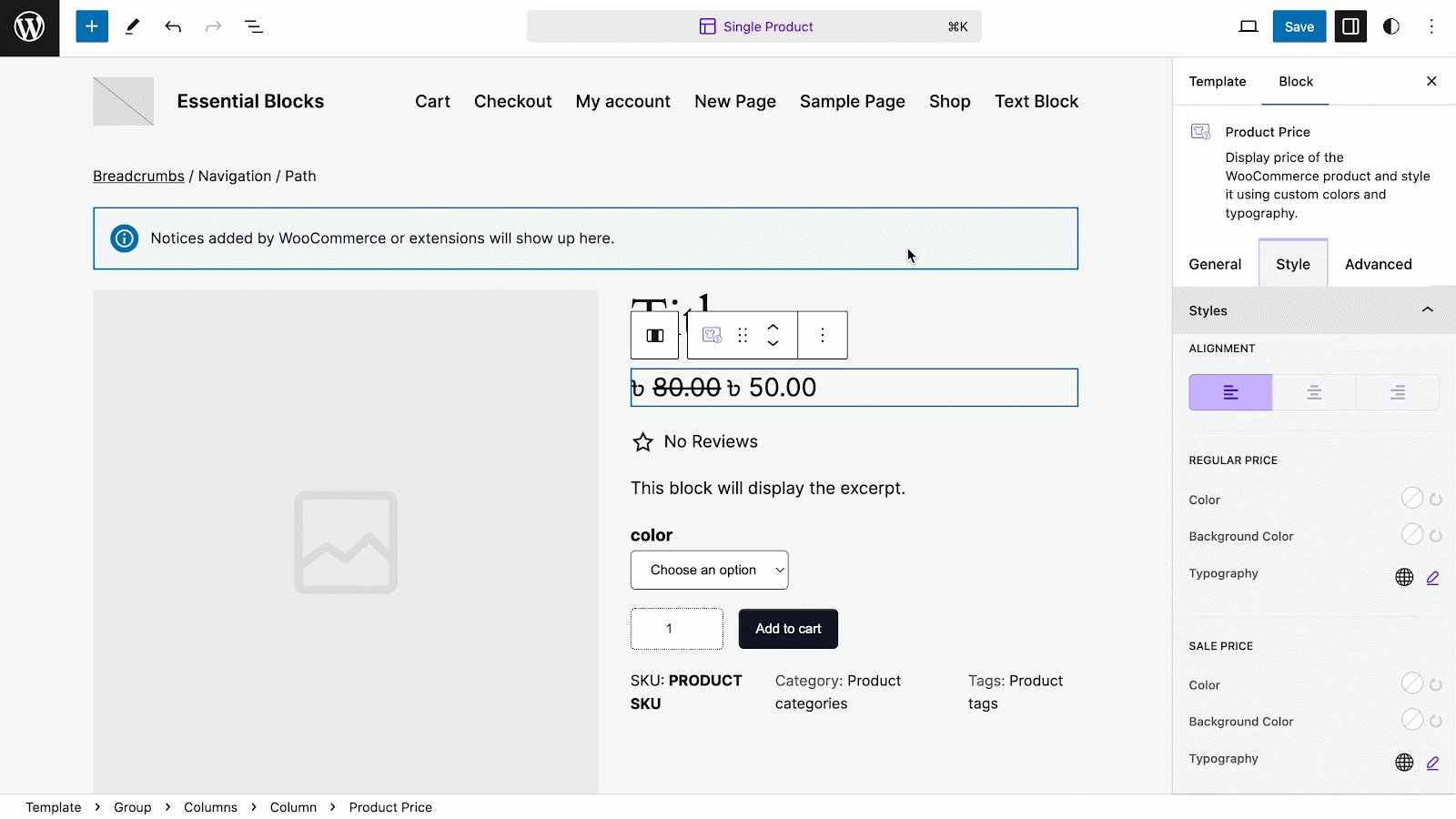
Once you are in, click on ‘+’ icon, where you wish to add the ‘Product Price’ block for displaying the product price. Once you are done, this will look like as shown below.

Let us move on to the style and configuration part. The block consists of three configuring sections: ‘General‘, ‘Style‘, and ‘Advanced.’
General #
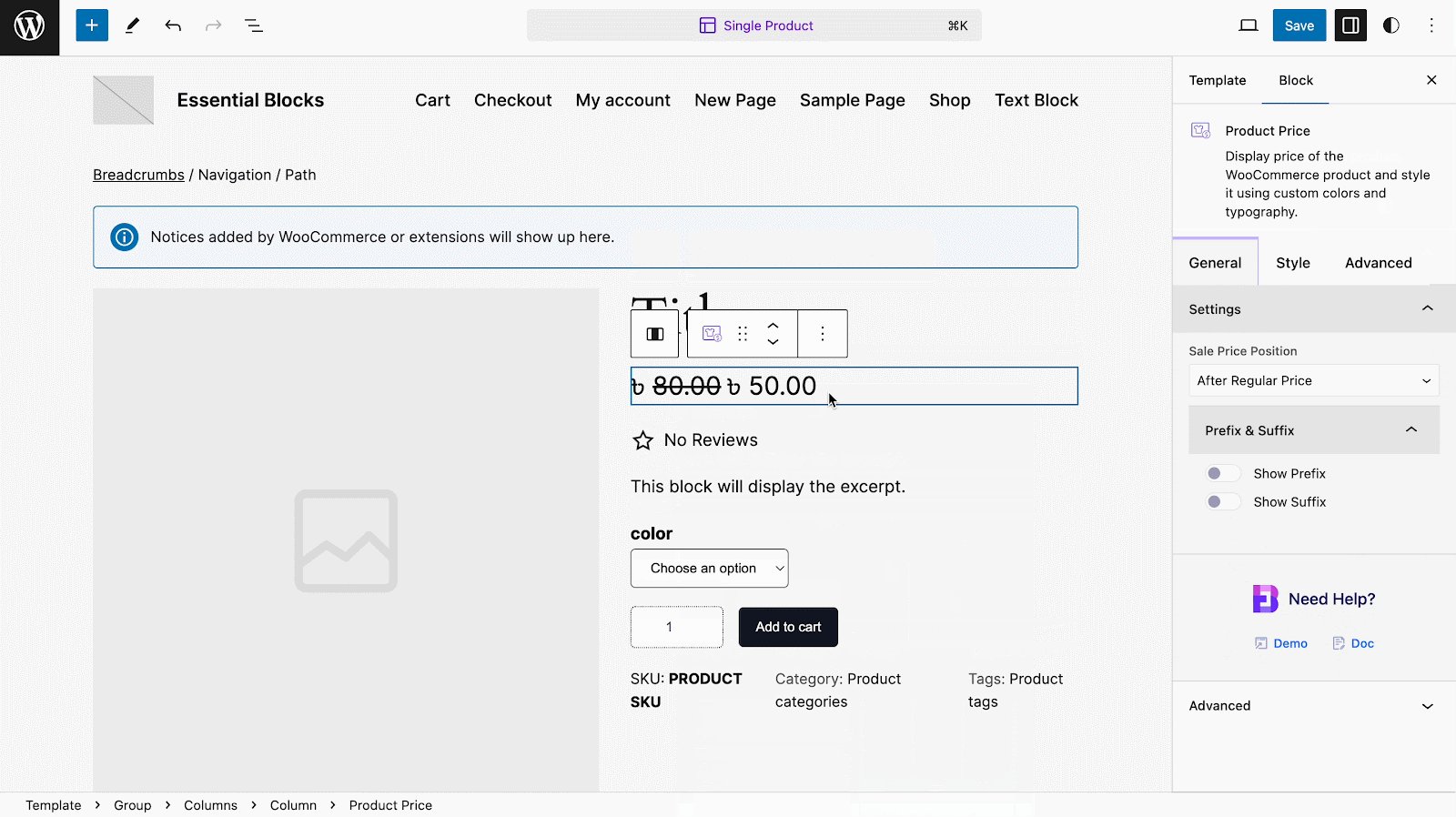
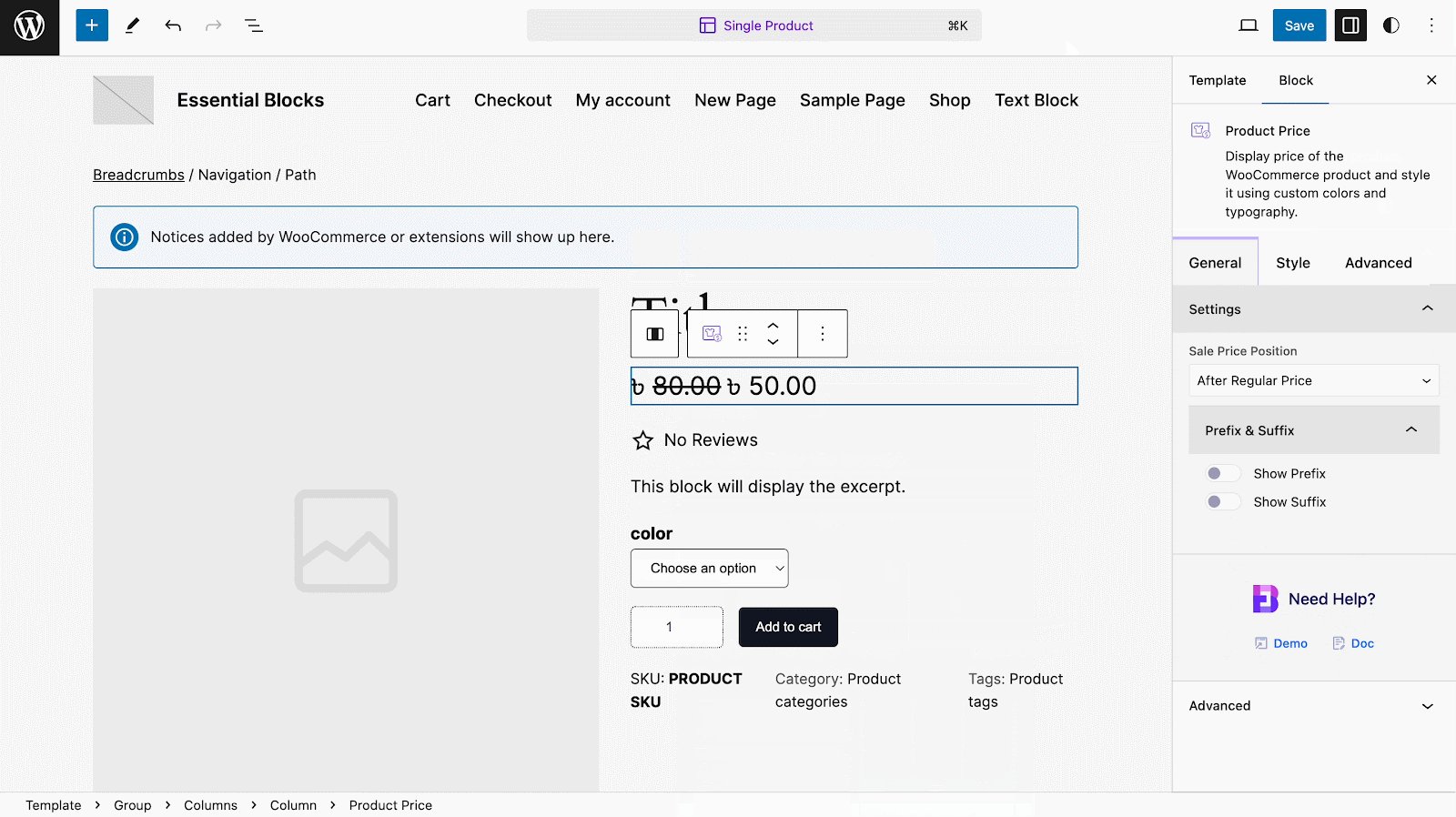
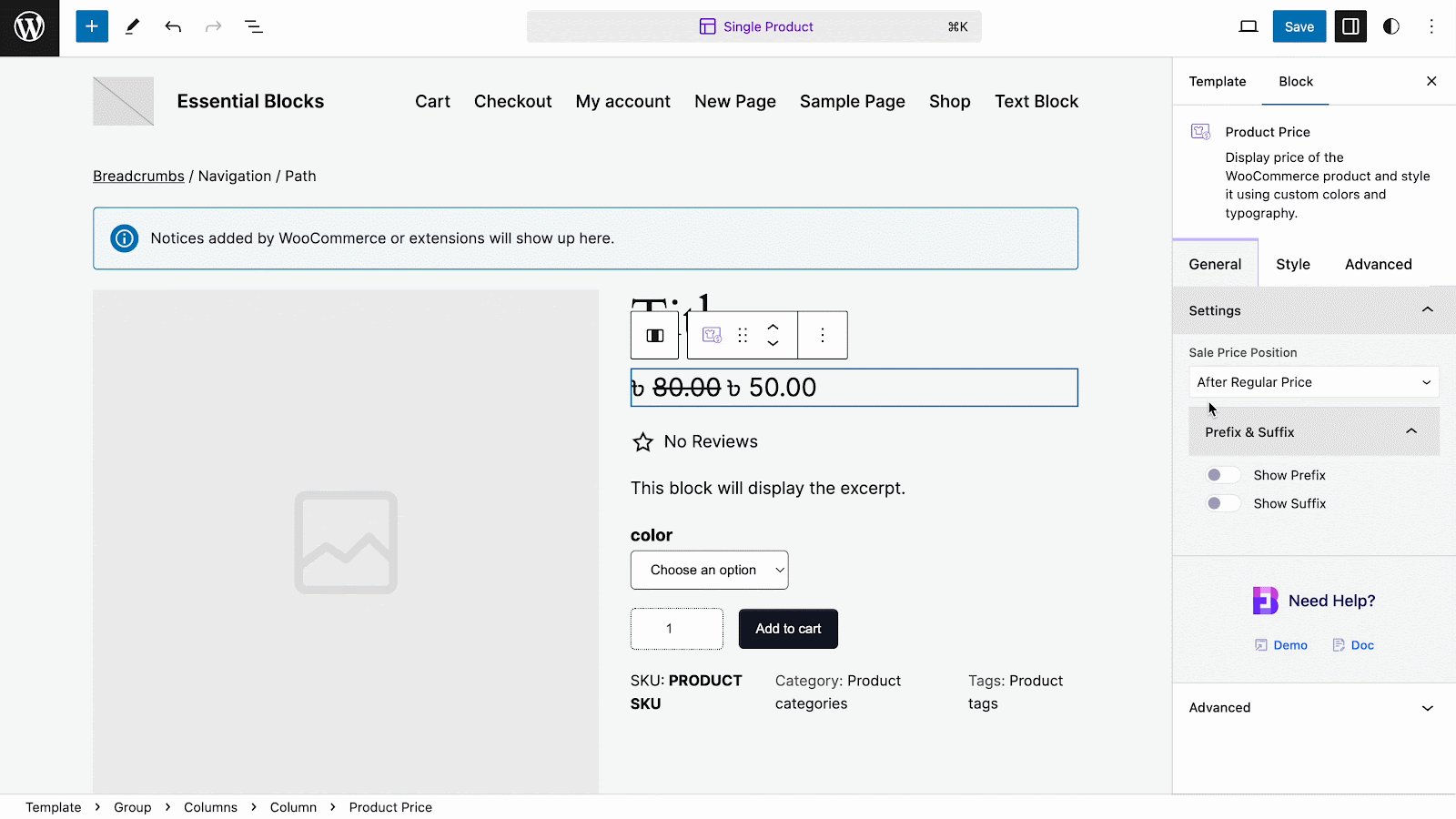
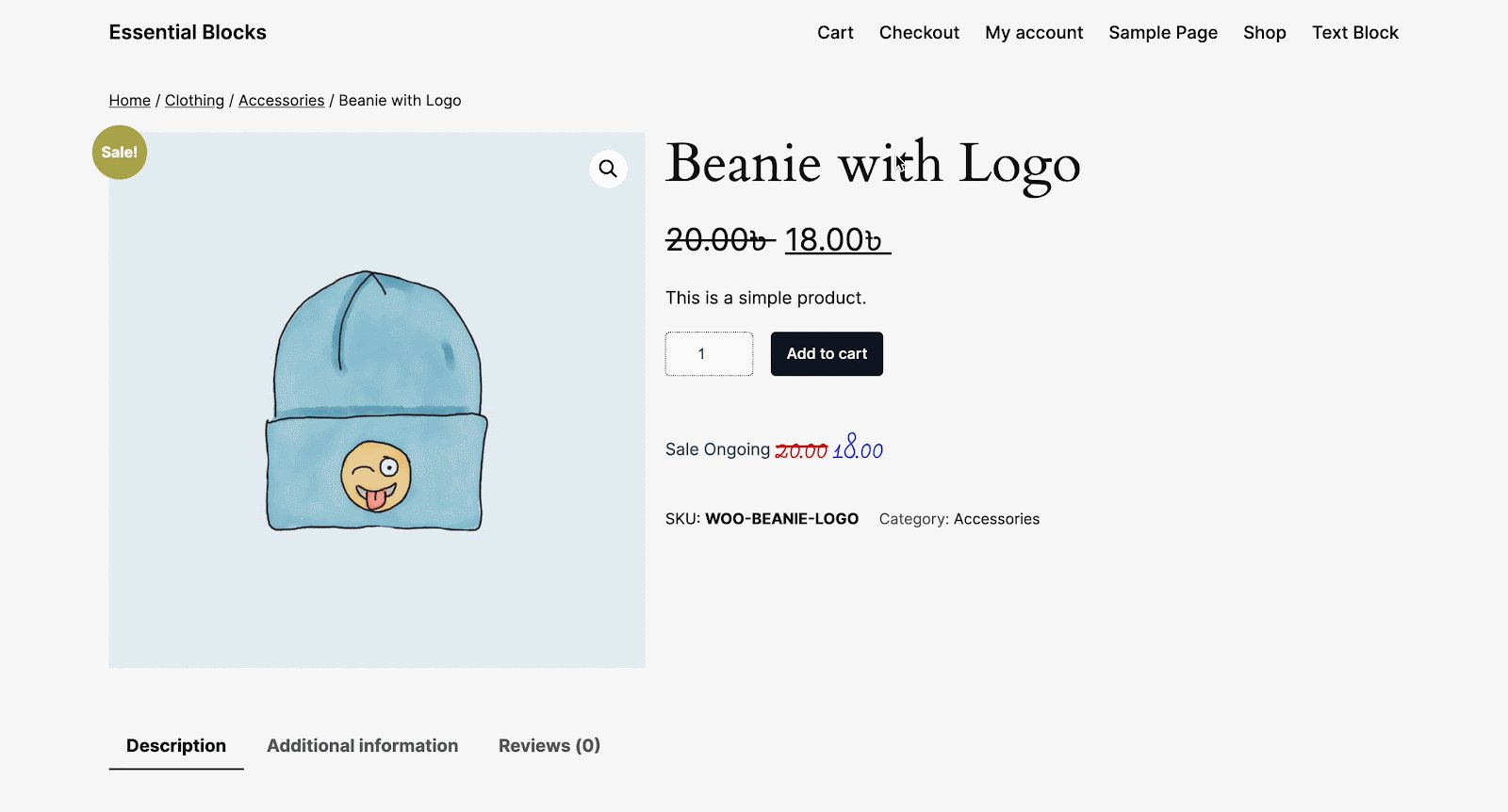
Under the ‘General’ tab, you can set your sale price position before or after the regular price. If you have any sales ongoing and want to show them to the customers through a badge, you can do this too with this product price block on your single product page.
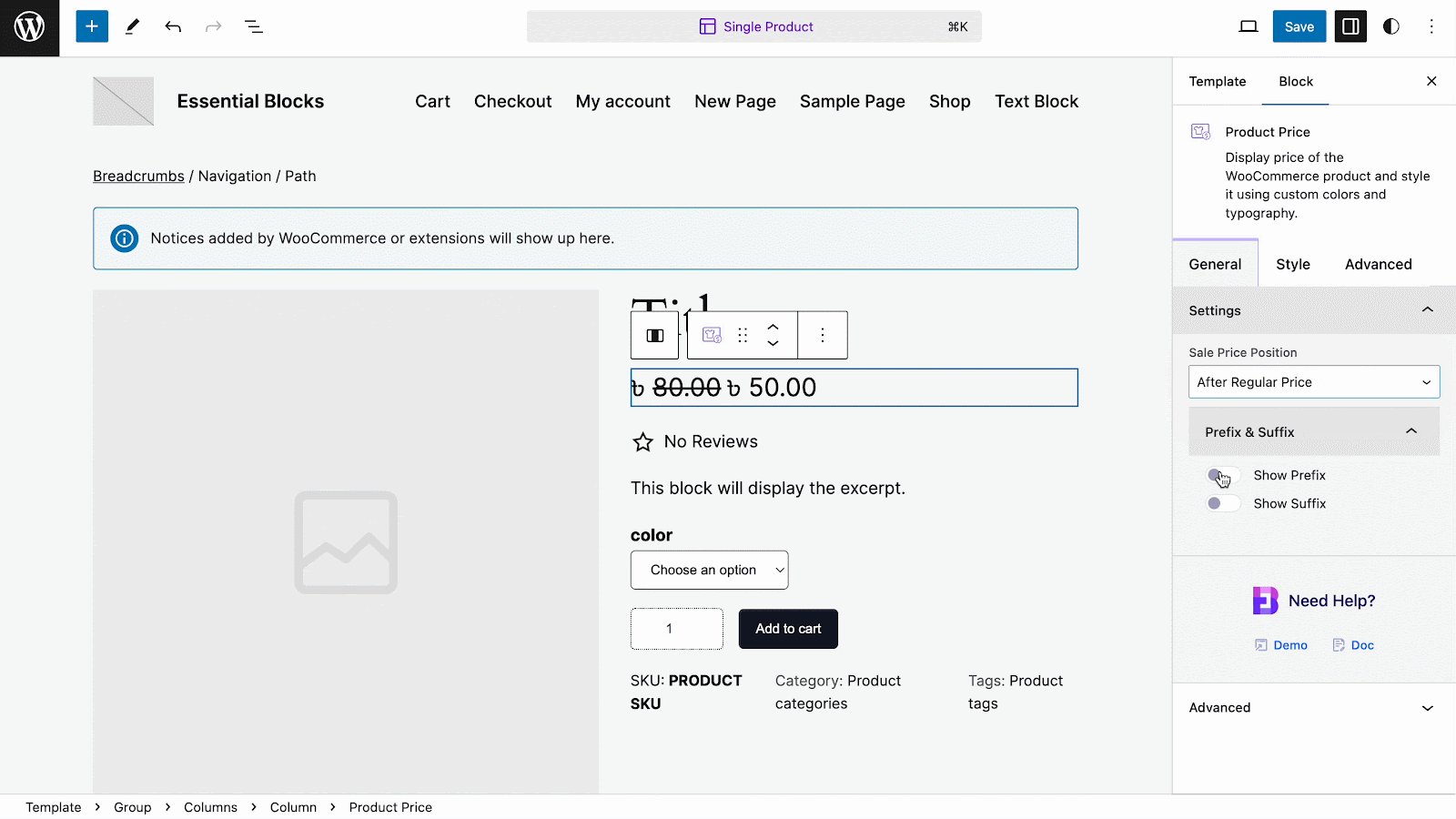
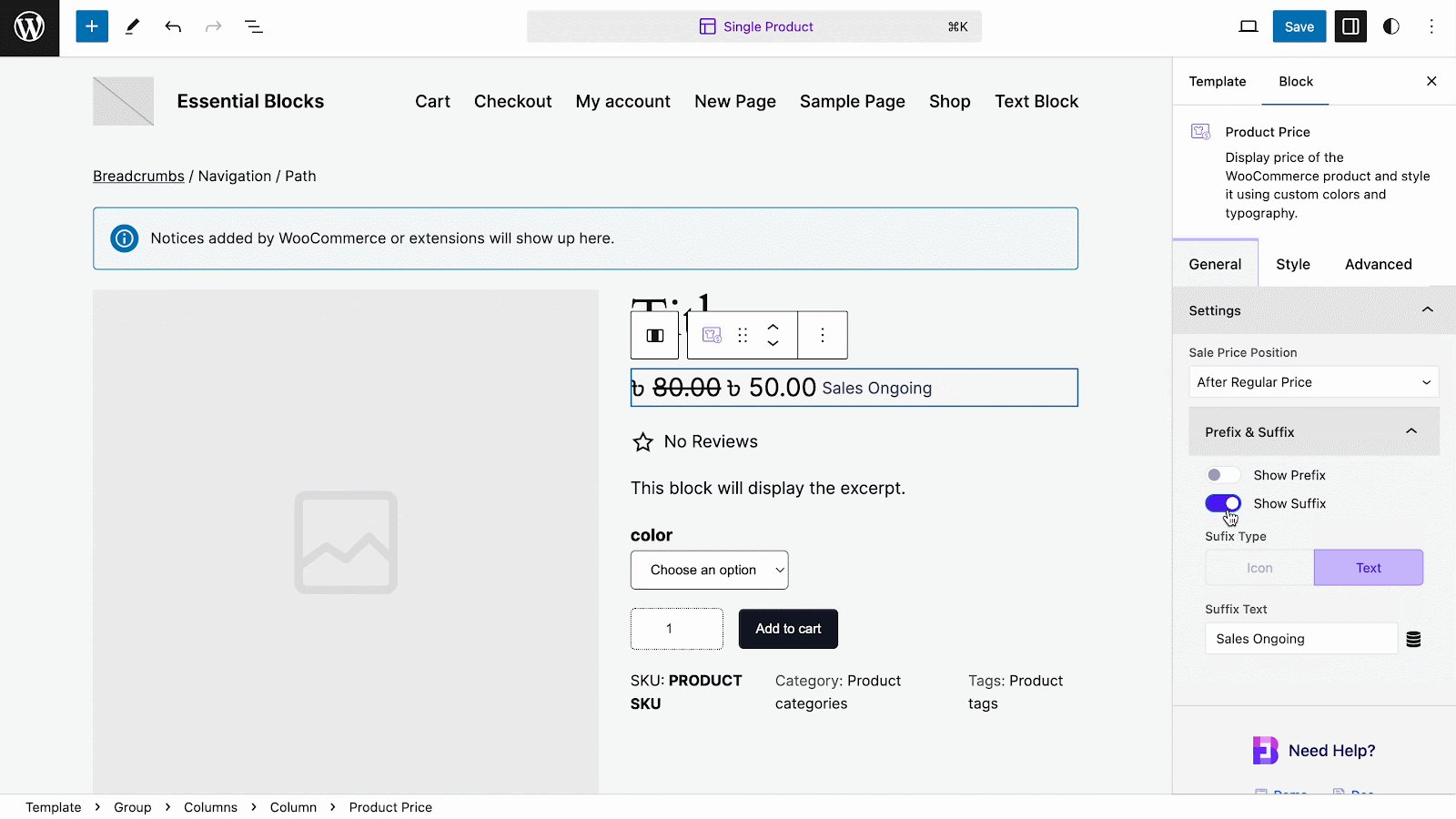
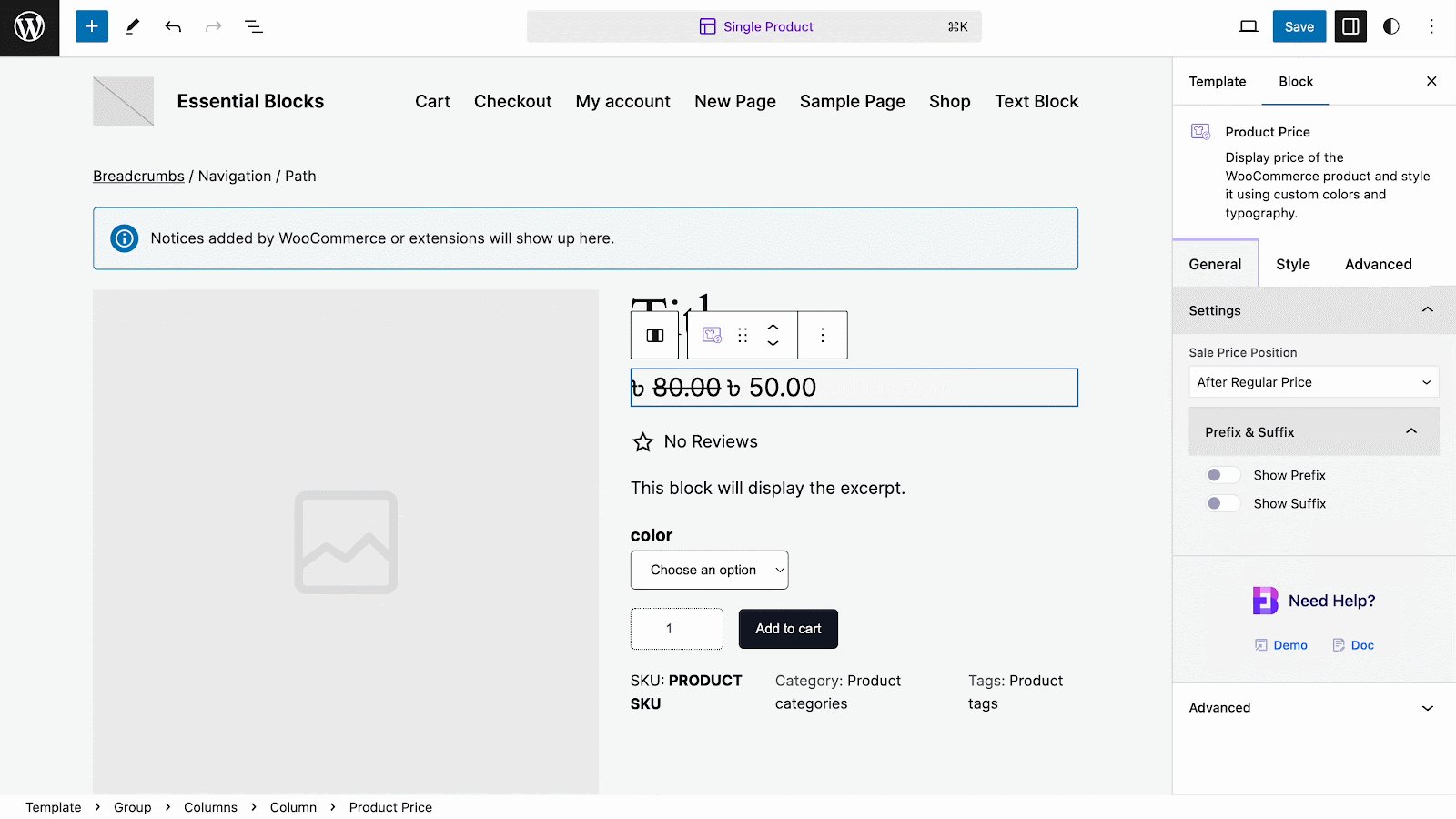
To do so, you need to expand the ‘Prefix & Suffix’ dropdown and toggle on/off according to your needs. Moreover, Prefix and Suffix types can also be selected— Icon or Text. Plus, you can customize your Suffix and Prefix text the way you want.

Style #
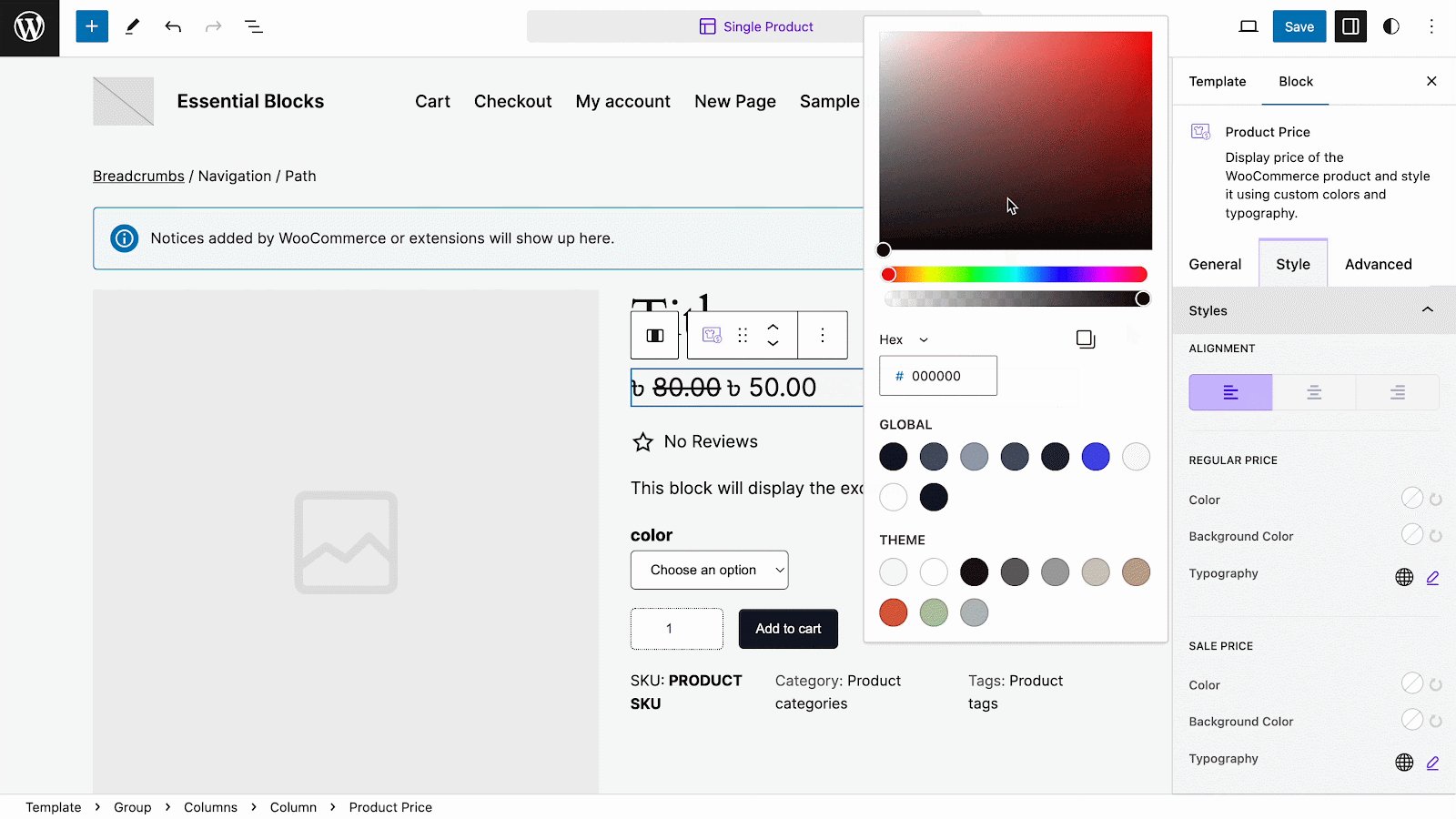
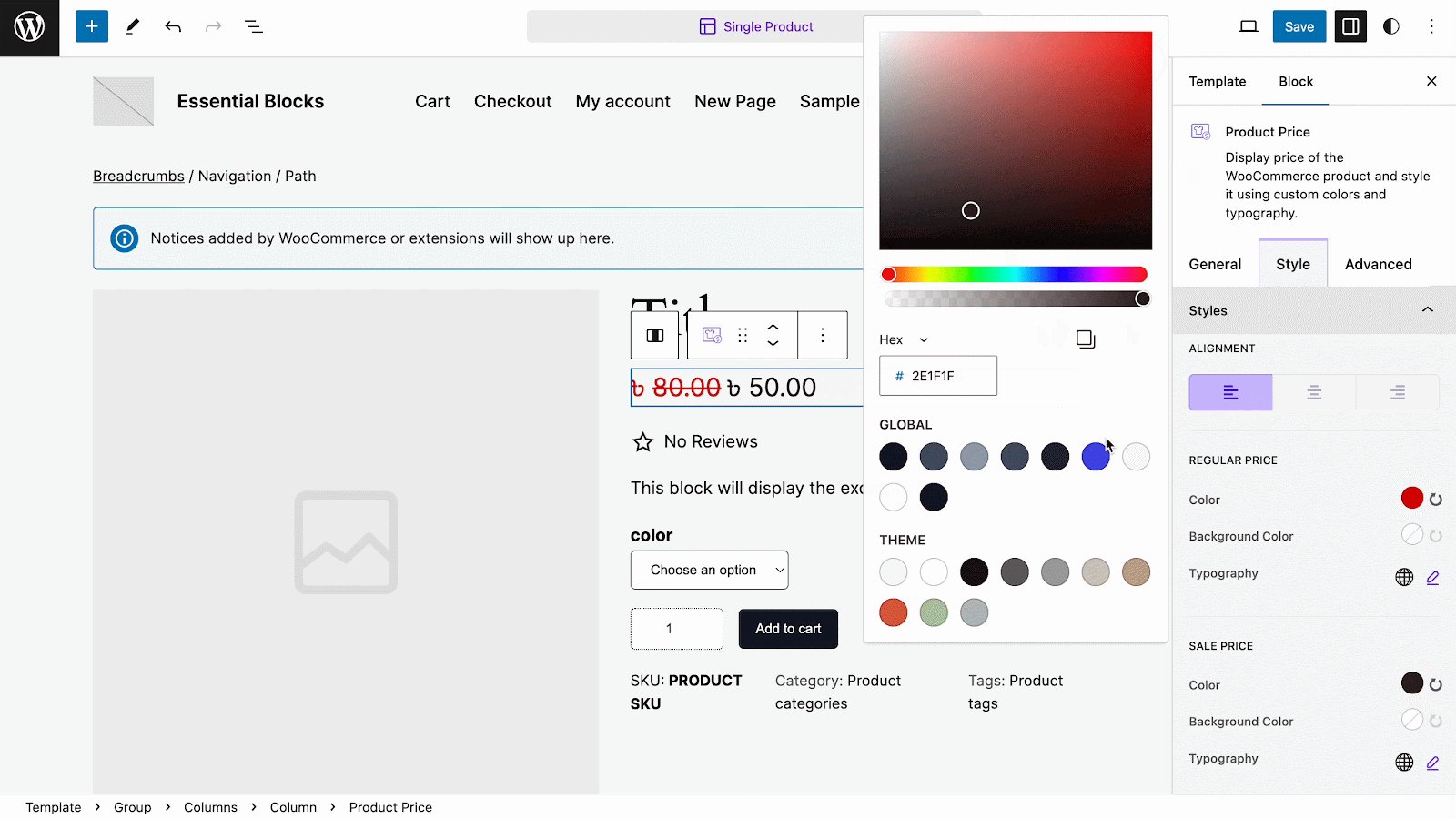
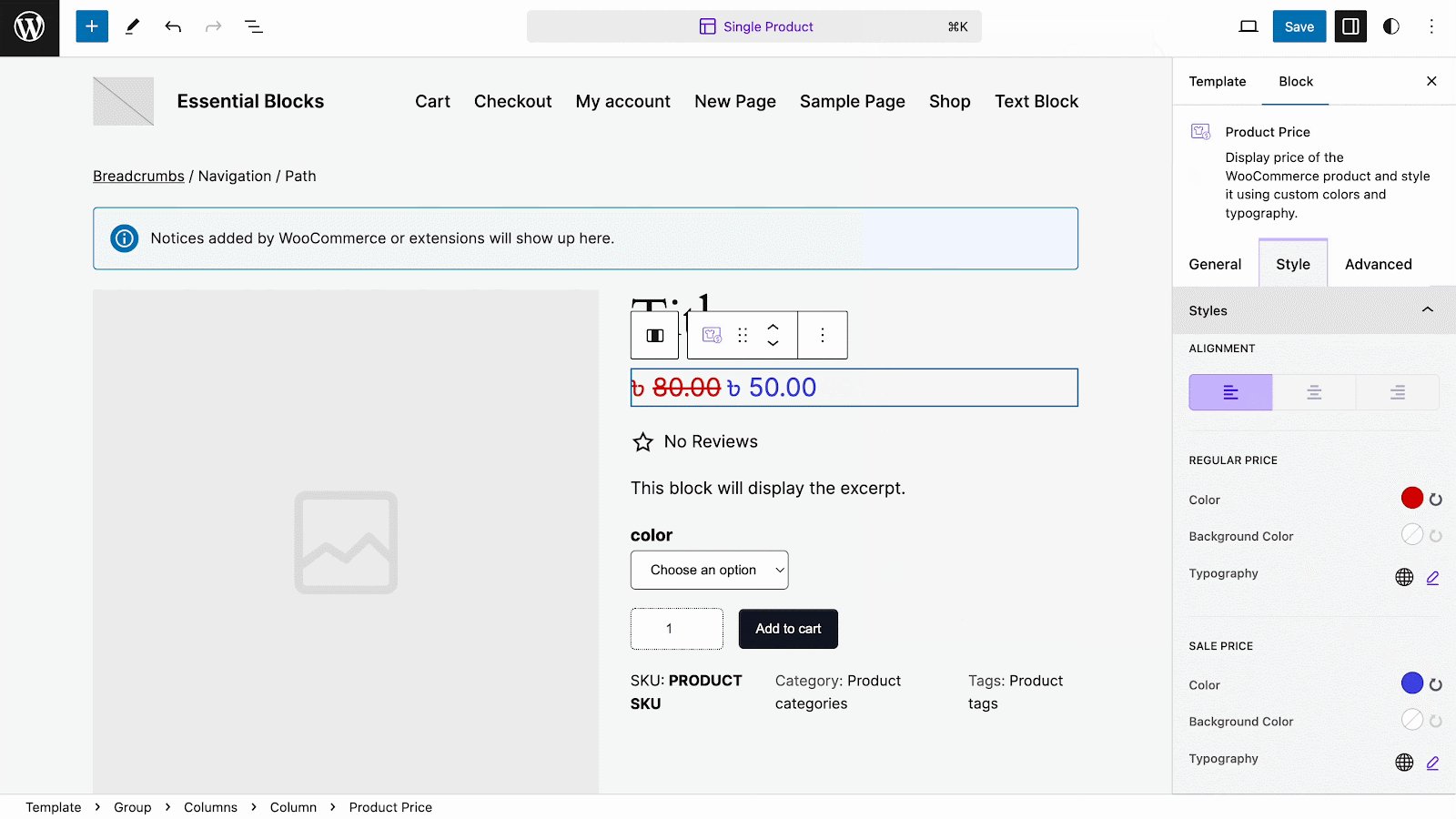
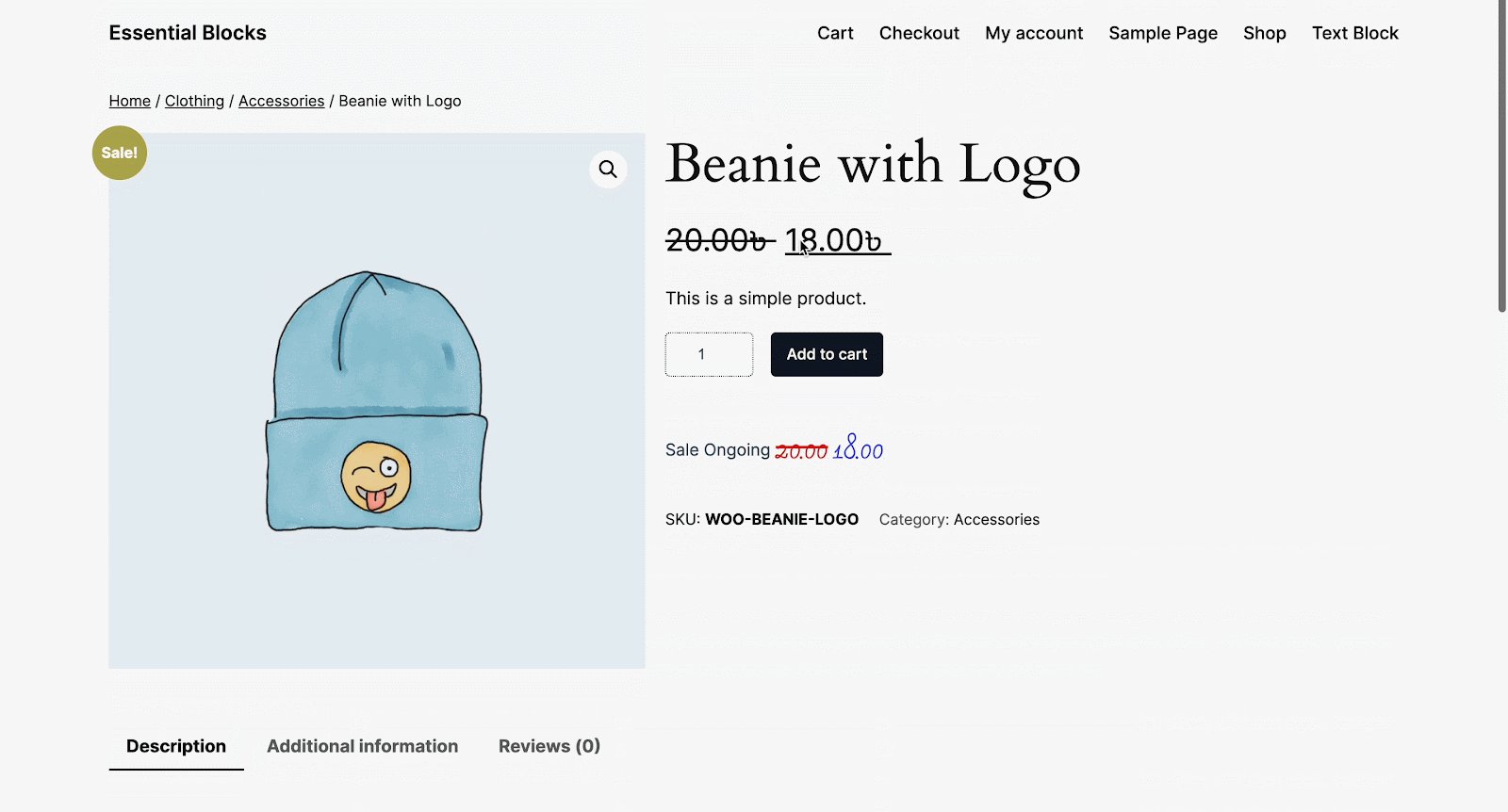
Under the ‘Styles’ tab, you can style and customize your pricing’s (regular & sale) alignment, color, background color, typography, size, currency sign, & more to make it more appealing to the customers.

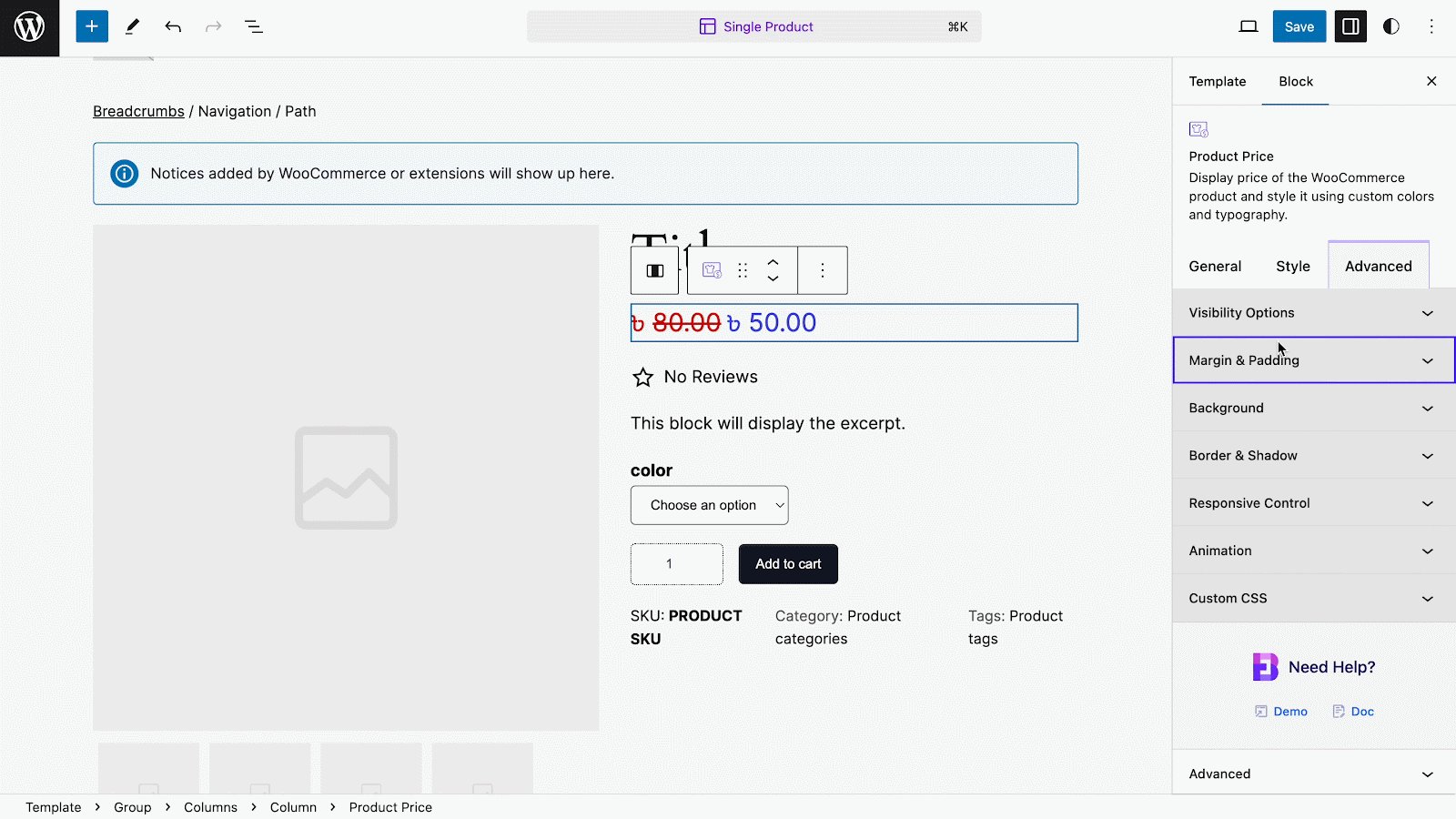
Advanced #
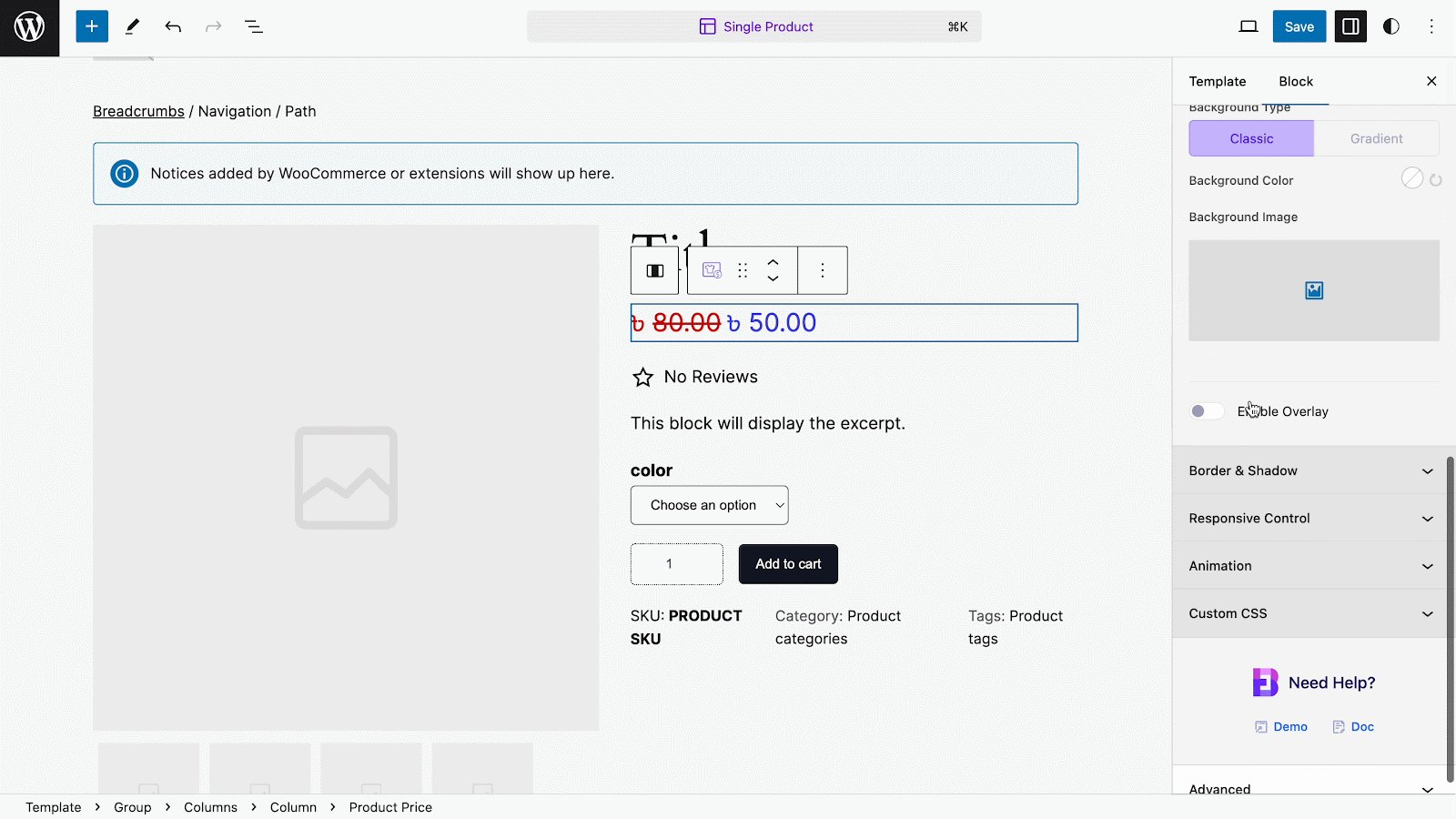
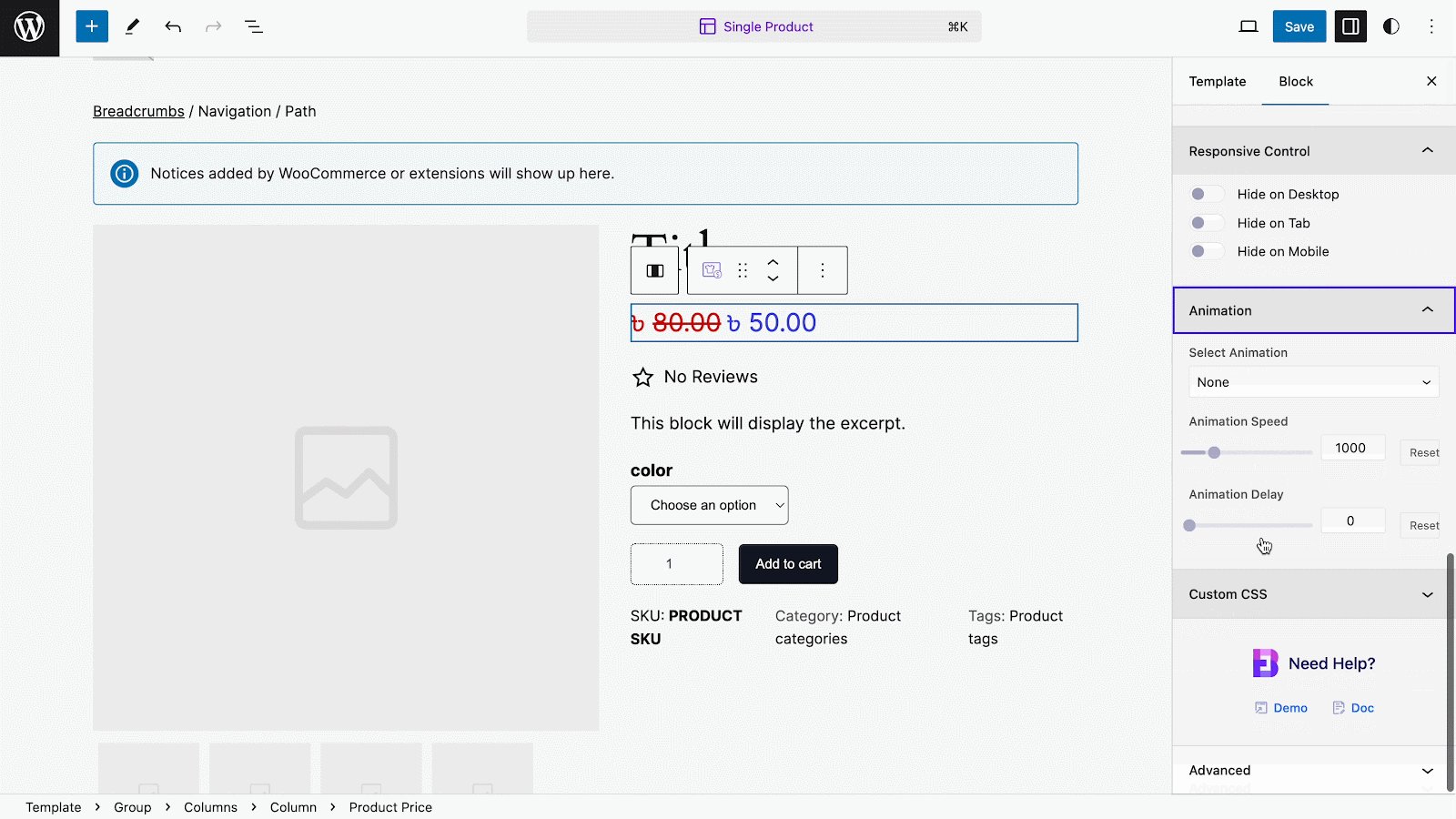
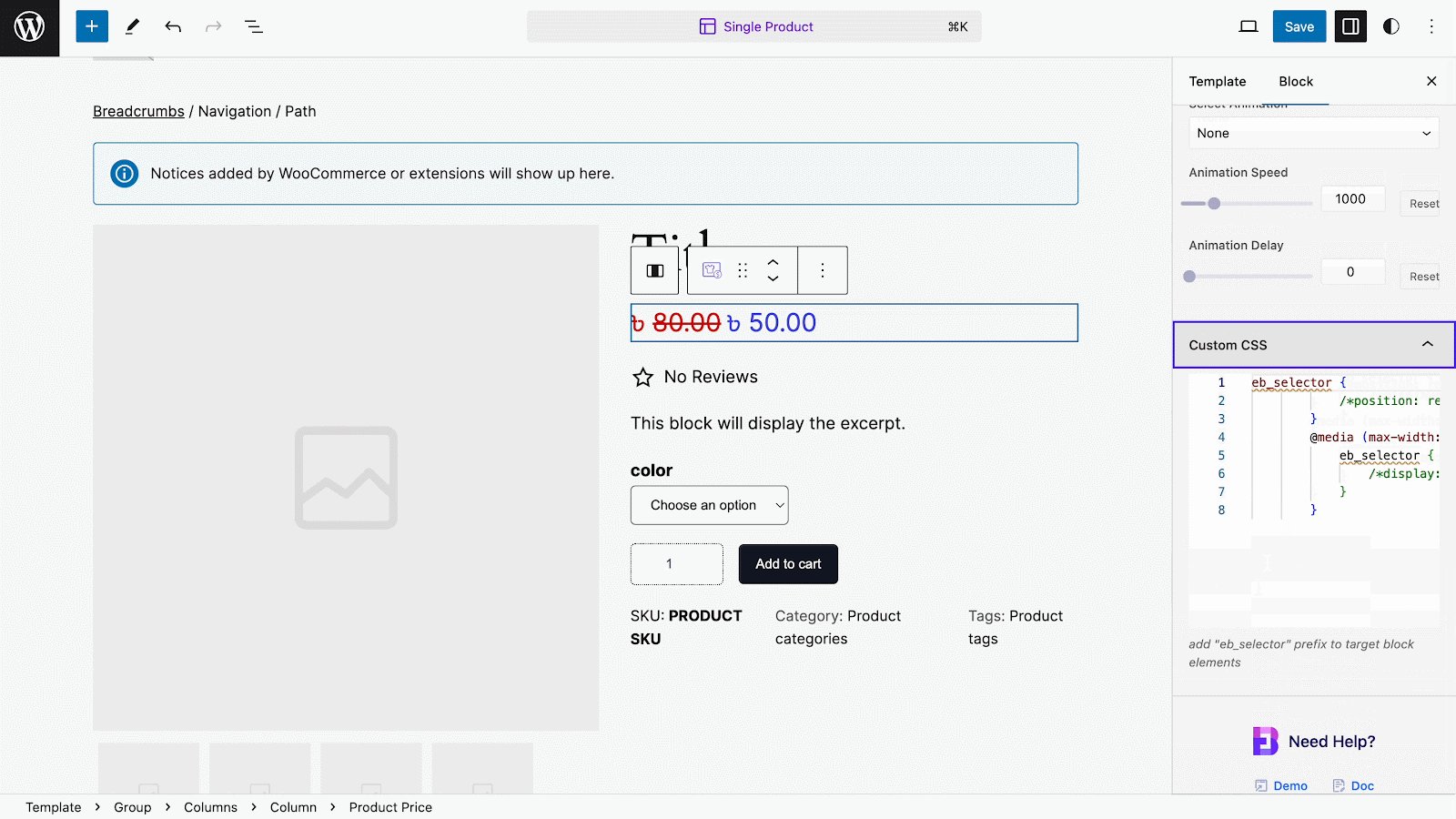
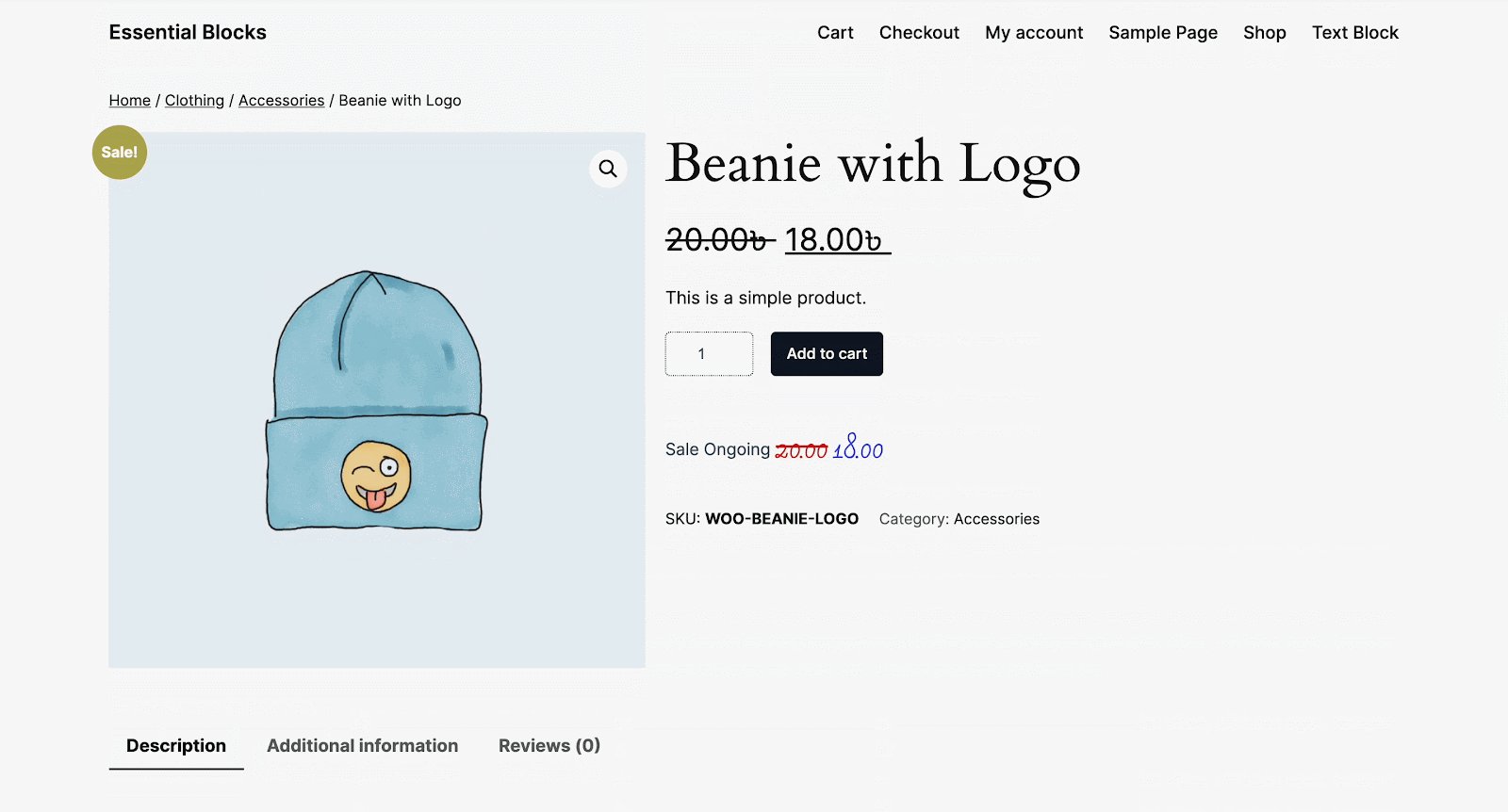
From the ‘Advanced’ tab, you can make the appearance of your product price section more interactive and appealing. Here, you can change Margin, Padding, Background type, color and image, Border & Shadow, etc. Multiple advanced block design customization options are available there.

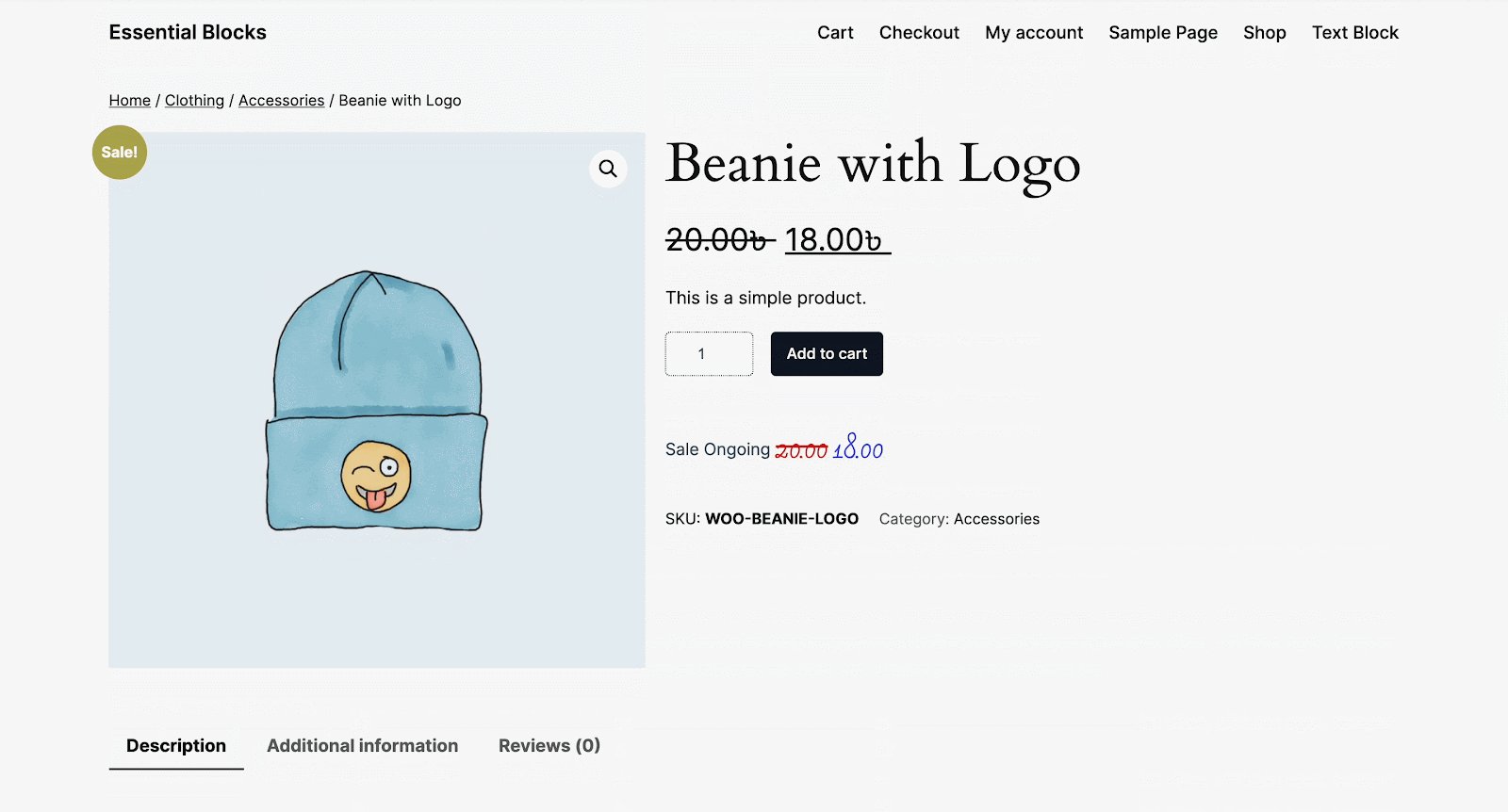
Final Outcome #
By following the simple and easy steps, you can add the EB Woo Product Price block and style it in Gutenberg seamlessly.

Here’s how you can easily set up and design the EB Woo Product Price block in Gutenberg.
Got stuck? Feel free to contact our support for further assistance.




