Post Grid
Display all exciting blogs on your website with stunning appearance using Post Grid of Essential Blocks for Gutenberg. Make your blog page or posts look outstanding with stunning and interactive visualization for your blogs in versatile layouts.



Limitless Content Customization

Responsive Preview Controls

Infinite Styling Possibilities

45+ Advanced Gutenberg Blocks
5+ Best WordPress Training Courses for Beginners in 2024
Want to master WordPress? Check this list of the 5+ best WordPress training courses for
When + How to Use Tabs in Web Design (2024 PRO Tips Included)
Learn how to use tabs creatively to create stunning web designs without coding.
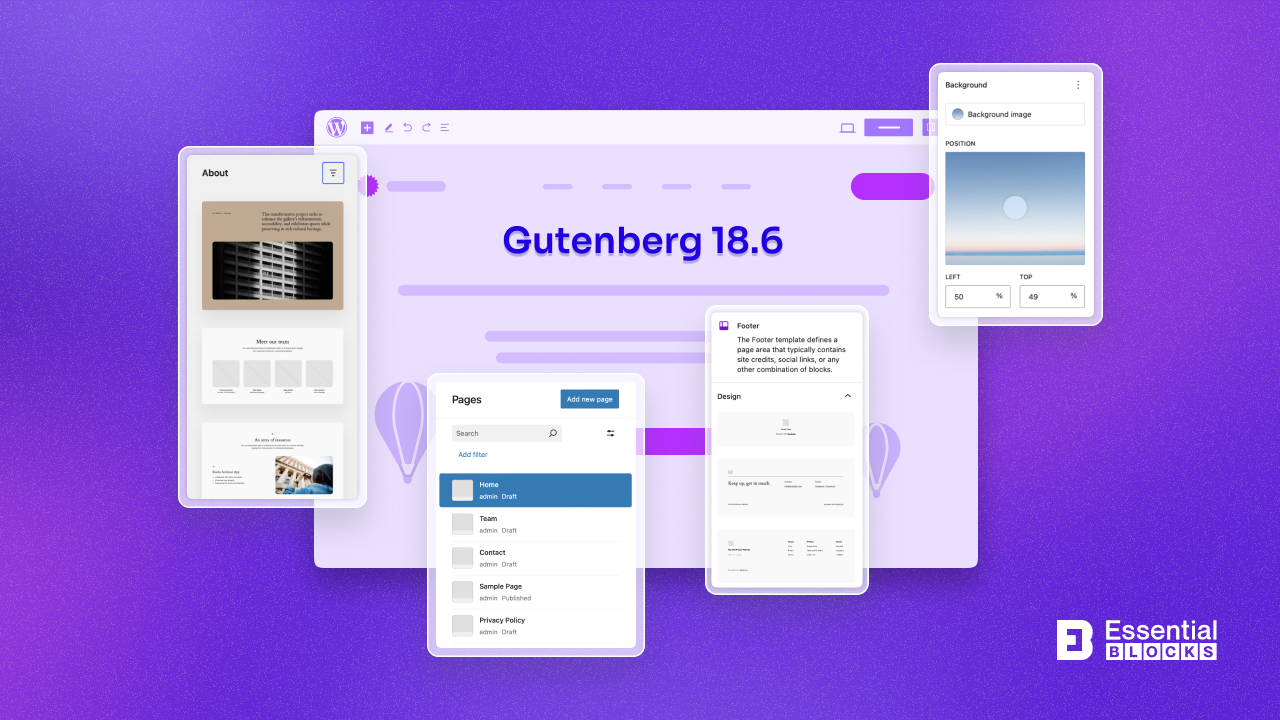
What’s New in Gutenberg 18.6: Background Image Support, Extensibility APIs, Performance Improvement & More
From this blog, learn about the latest Gutenberg 18.6 updates. Notable ones are Background image
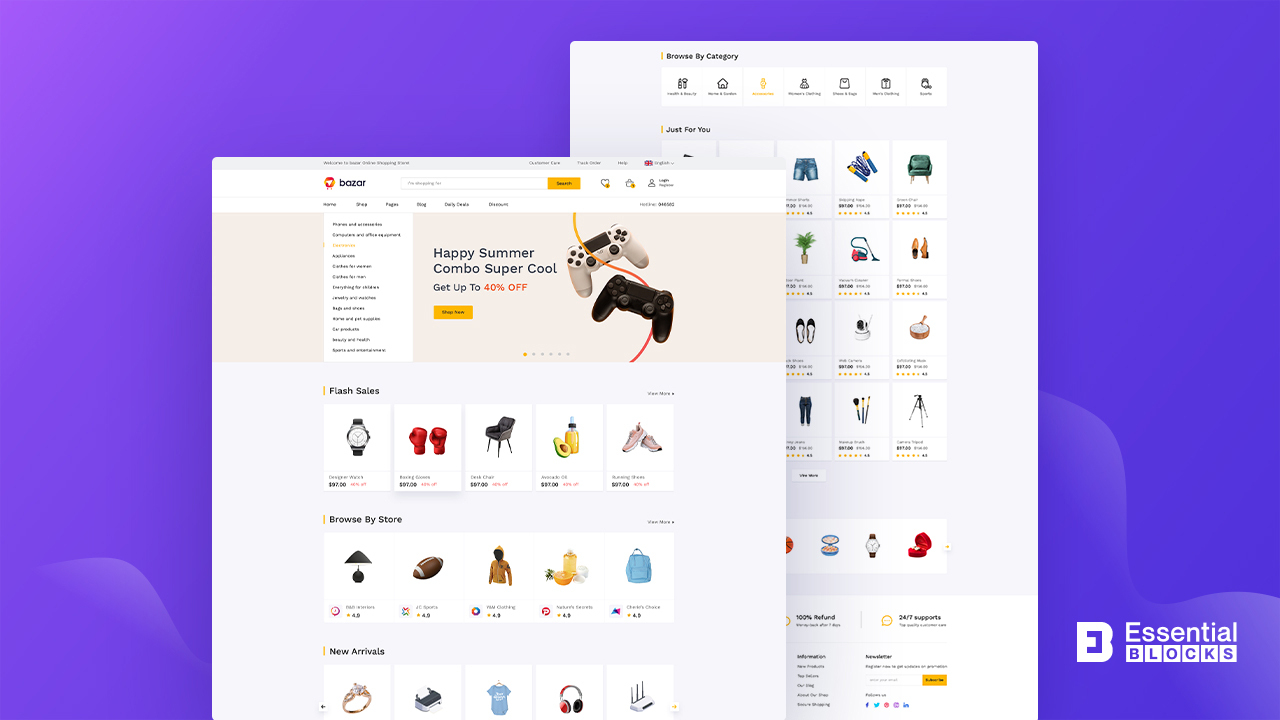
How to Create a WordPress eCommerce Multivendor Website in Gutenberg?
Discover the step-by-step guide to creating a Gutenberg eCommerce multivendor website, empowering your online business
10 Must-Try Gutenberg Blocks to Enhance Your Website Design Now
Revamp your website design with must-try Gutenberg Blocks. Unleash your creativity and impress your audience
5 Creative Gutenberg Blocks to Design a High-Converting Website
A high converting and creative website is beneficial for your business to boost the business
- All
- Gutenberg
- Tutorial
- News
- WordPress
5+ Best WordPress Training Courses for Beginners in 2024
Want to master WordPress? Check this list of the 5+ best WordPress training courses for beginners. It will guide you
When + How to Use Tabs in Web Design (2024 PRO Tips Included)
Learn how to use tabs creatively to create stunning web designs without coding.
What’s New in Gutenberg 18.6: Background Image Support, Extensibility APIs, Performance Improvement & More
From this blog, learn about the latest Gutenberg 18.6 updates. Notable ones are Background image support, global styles for site
How to Create a WordPress eCommerce Multivendor Website in Gutenberg?
Discover the step-by-step guide to creating a Gutenberg eCommerce multivendor website, empowering your online business like never before.
10 Must-Try Gutenberg Blocks to Enhance Your Website Design Now
Revamp your website design with must-try Gutenberg Blocks. Unleash your creativity and impress your audience with captivating layouts and interactive
5 Creative Gutenberg Blocks to Design a High-Converting Website
A high converting and creative website is beneficial for your business to boost the business growth and attract more visitors.
When + How to Use Tabs in Web Design (2024 PRO Tips Included)
Learn how to use tabs creatively to create stunning web designs without coding.
What’s New in Gutenberg 18.6: Background Image Support, Extensibility APIs, Performance Improvement & More
From this blog, learn about the latest Gutenberg 18.6 updates. Notable ones are Background image
How to Create a WordPress eCommerce Multivendor Website in Gutenberg?
Discover the step-by-step guide to creating a Gutenberg eCommerce multivendor website, empowering your online business
5+ Best WordPress Training Courses for Beginners in 2024
Want to master WordPress? Check this list of the 5+ best WordPress training courses for
When + How to Use Tabs in Web Design (2024 PRO Tips Included)
Learn how to use tabs creatively to create stunning web designs without coding.
What’s New in Gutenberg 18.6: Background Image Support, Extensibility APIs, Performance Improvement & More
From this blog, learn about the latest Gutenberg 18.6 updates. Notable ones are Background image