
Flipbox
Showcase an interactive Flipbox with Essential Blocks for Gutenberg and bring life to monotonous content. Make your site look outstanding and more interesting with an animated box that flips over when you hover over it.



Limitless Content Customization

Responsive Preview Controls

Infinite Styling Possibilities

45+ Advanced Gutenberg Blocks
Fade Style
Customize the Flipbox style from style tab and make it more attractive
Fade Style
Modify the front icon style from style tab and make the box outstanding
Fade Style
Add the Flipbox Border from style tab and make the box more stunning
Fade Style
Revamp the Flipbox typography from style tab and make it interesting
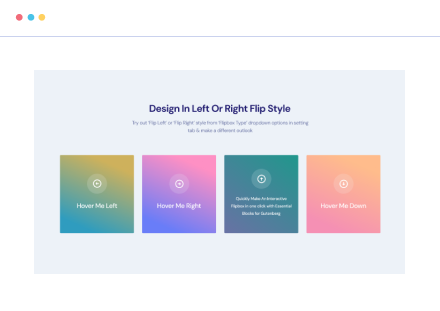
Flip Left
Flip Left Style
Flip Right
Quickly Make An Interactive Flipbox in one click with Essential Blocks for Gutenberg. Add your preferred content, customize the block and showcase an attractive Flipbox for your site visitors.
Flip Right Style
Quickly Make An Interactive Flipbox in one click with Essential Blocks for Gutenberg. Add your preferred content, customize the block and showcase an attractive Flipbox for your site visitors.
Flip Up Style
Customize link setting from general tab to make it interactive
Flip Bottom Style
Revamp the Flipbox height and width to make it more attractive
Flip Up Style
Modify the front icon size to give the Flipbox a stunning look
Zoom In Style
Customize Flipbox setting from general tab to make it attractive
Zoom In Style
Zoom Out Style
Modify Flipbox content from general tab to make it interesting
Zoom Out Style
Zoom In Style
Add colors to the Flipbox to and give it an outstanding outlook