When your generated Instagram access token expires, you will need to create a new one. By following the steps below, you can generate a new access token for Instagram, which is needed to use Instagram Feed Block from Essential Blocks.
Note: Read this documentation if you want to create Instagram access token to set up an Instagram Feed on your website using Essential Blocks. Also, if you want to change your Instagram account or have lost your access token, you can follow the steps below.
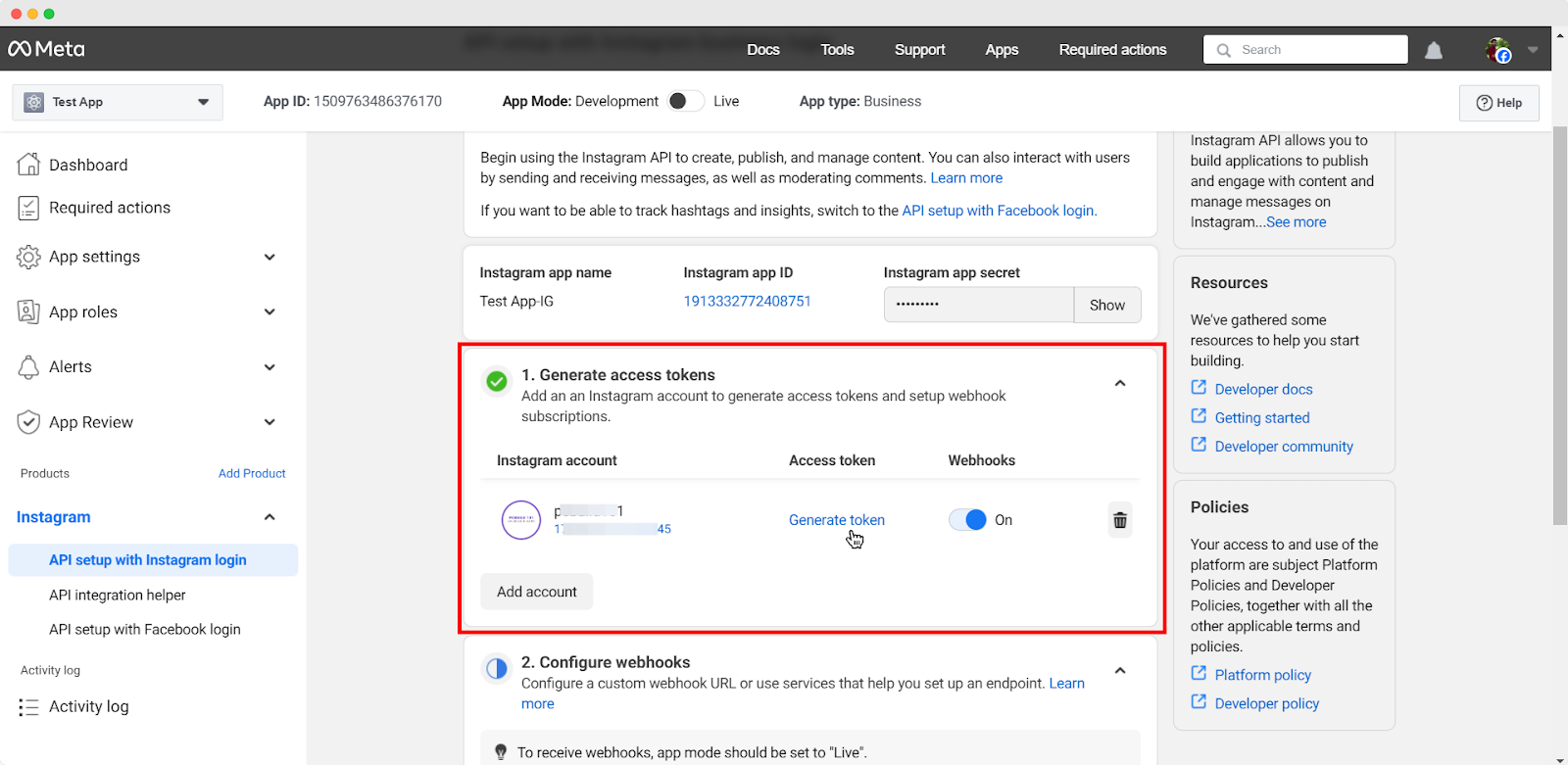
Step 1: Go To Instagram Settings In Meta Developer Account #
From your meta developer account dashboard, go to Instagram settings. In the ‘Generate Access Token’ section, click on the ‘Generate Token’ option to create a newly generated access token. Then, a popup will appear.

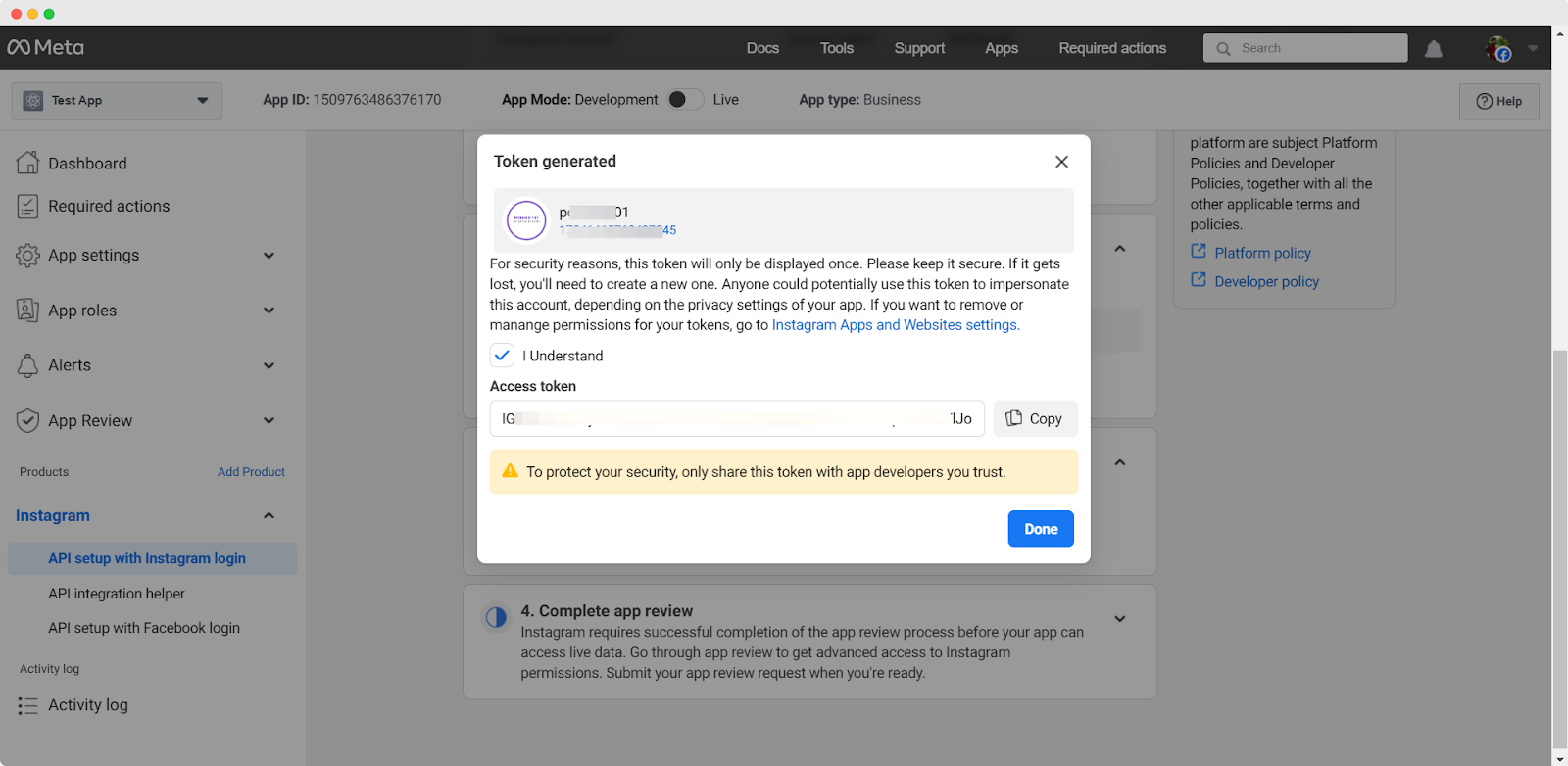
Step 2: Re-Generate Instagram Access Token #
In the popup, you will get the Access Token and can copy it with one click. A message stating the declaration of the generated token will be displayed only once.

This is how easily you can re-generate Instagram Access Token from your Meta Developer account dashboard app settings. Using this token, you can swiftly configure Instagram Feed in Gutenberg.
Are you getting stuck? Feel free to Contact Our Support for further assistance.




