With the EB Parallax Slider block, you can effortlessly make your website look more dynamic and interactive that draws the attention of visitors instantly. This block will help you amaze your visitors with images that are interactive and move on hover.
Follow this step-by-step guide to include a parallax slider on your website using the EB Parallax Slider block in Gutenberg.
How To Activate EB Parallax Slider? #
Make sure you have installed and activated Essential Blocks for Gutenberg on your WordPress site. Essential Blocks comes with a modular control that can give you the freedom to enable or disable any block.
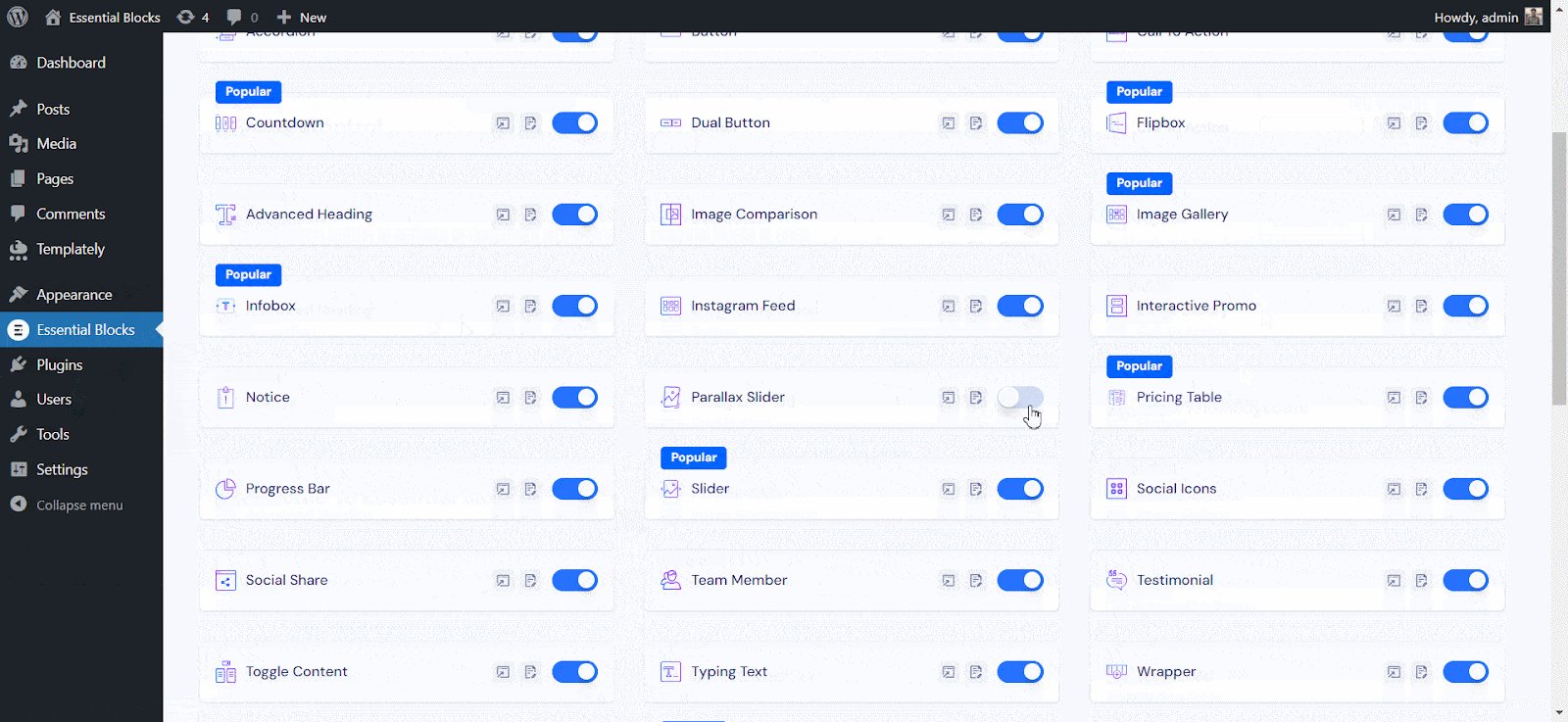
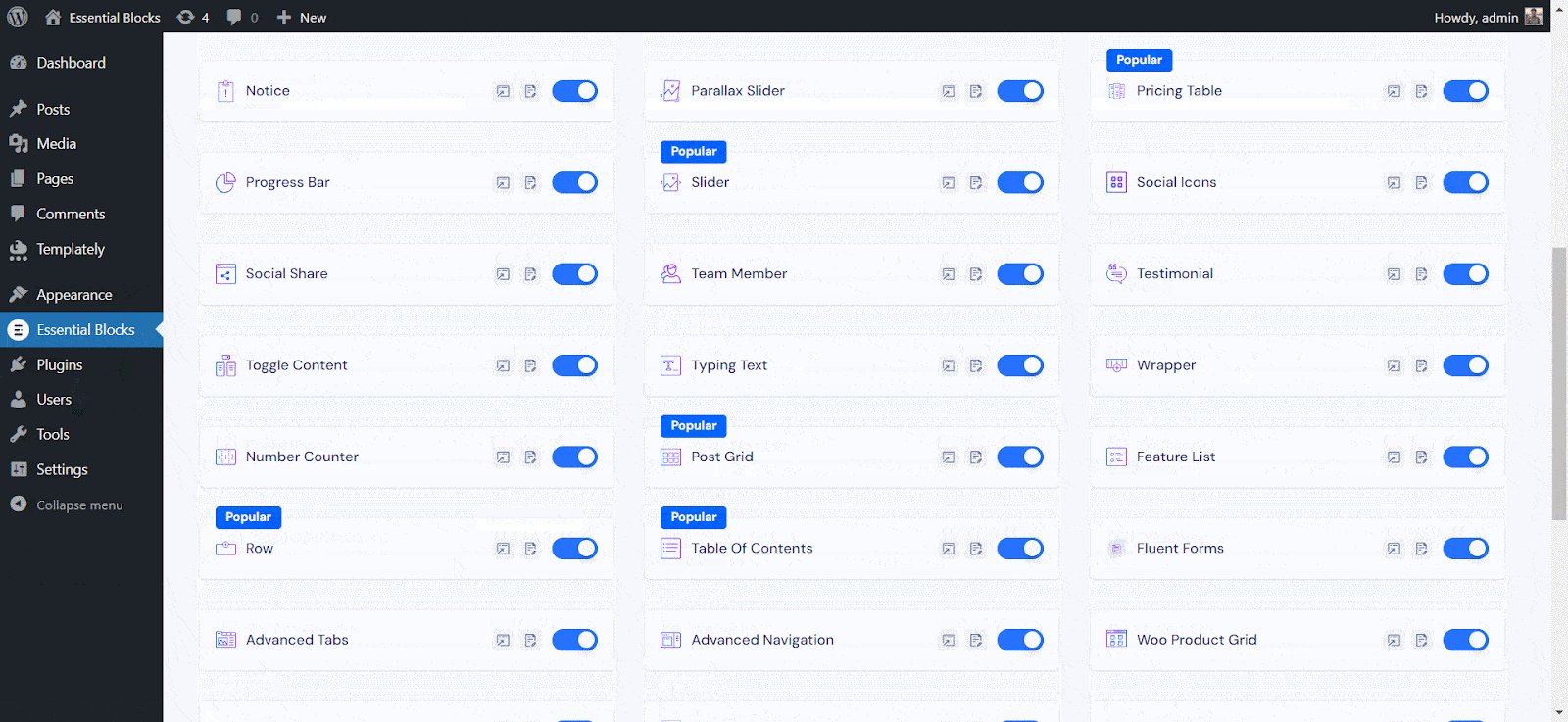
To activate the Parallax Slider, navigate to Essential Blocks → Blocks. Then, toggle to enable this ‘Parallax Slider’ block. After that, click on the ‘Save’ button.

How To Configure EB Parallax Slider In Gutenberg? #
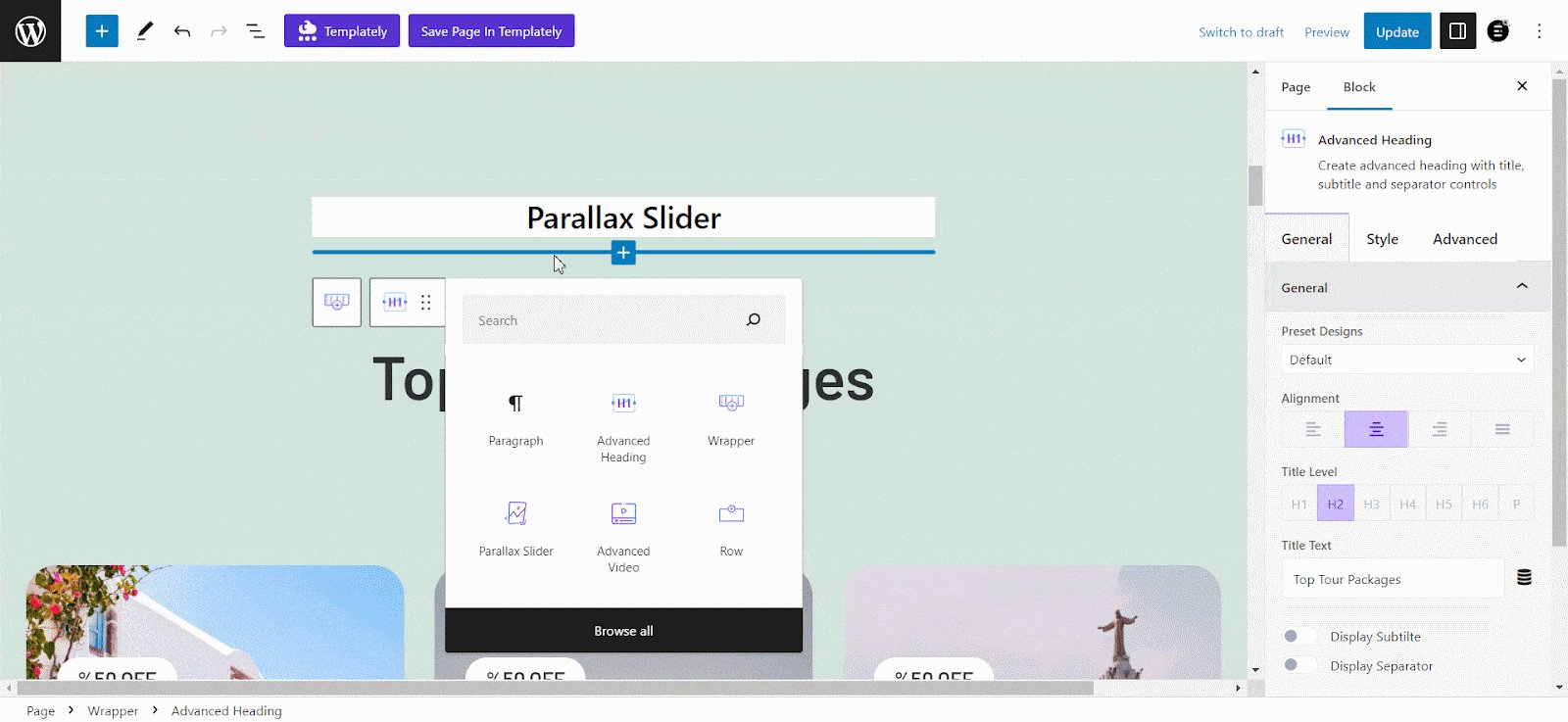
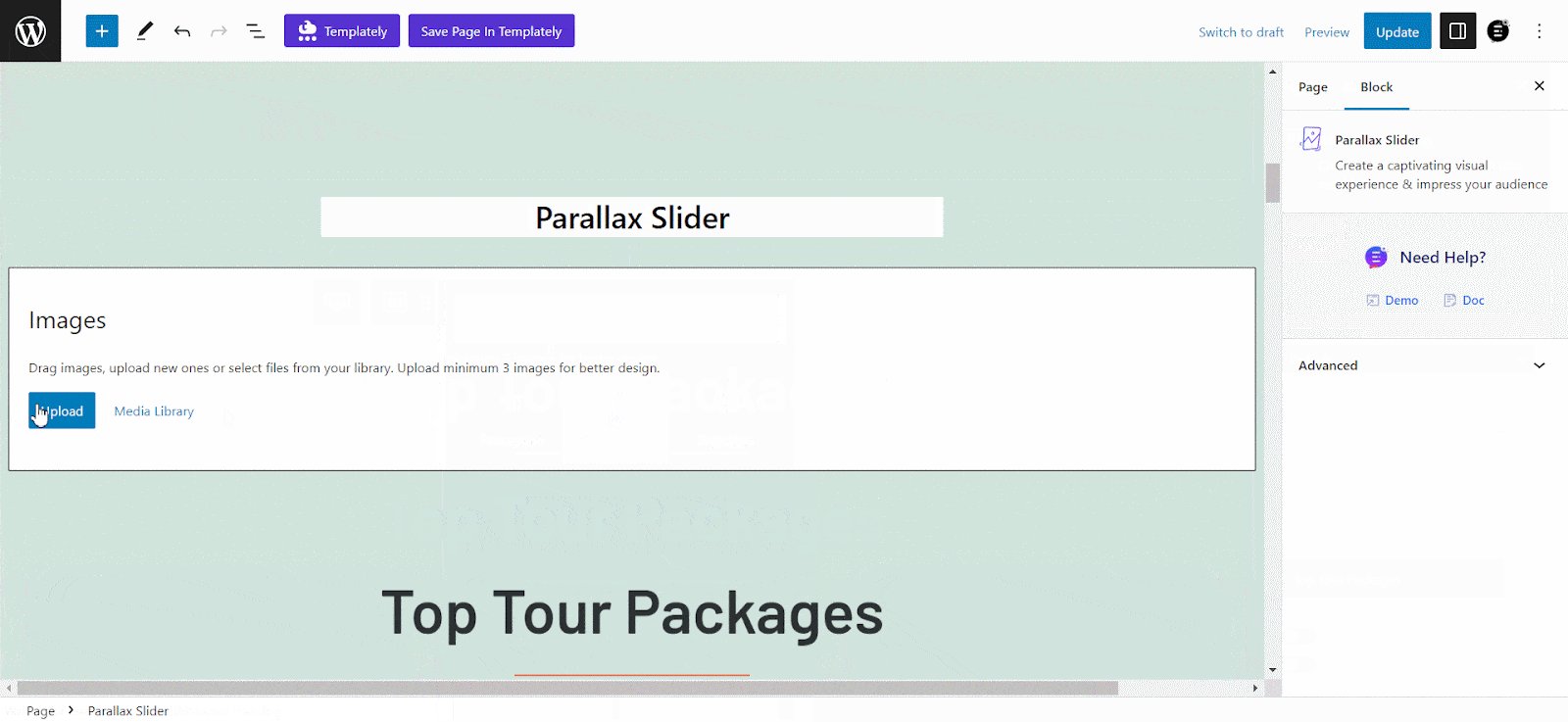
Now, open the page where you want to insert a parallax slider. Then click on the ‘+’ button and find the ‘Parallax Slider’ block. Then click the ‘Parallax Slider’ block & upload the images that you want to add to your slider. You can adjust the content of your slider by uploading multiple images or choosing images from your Media Library.

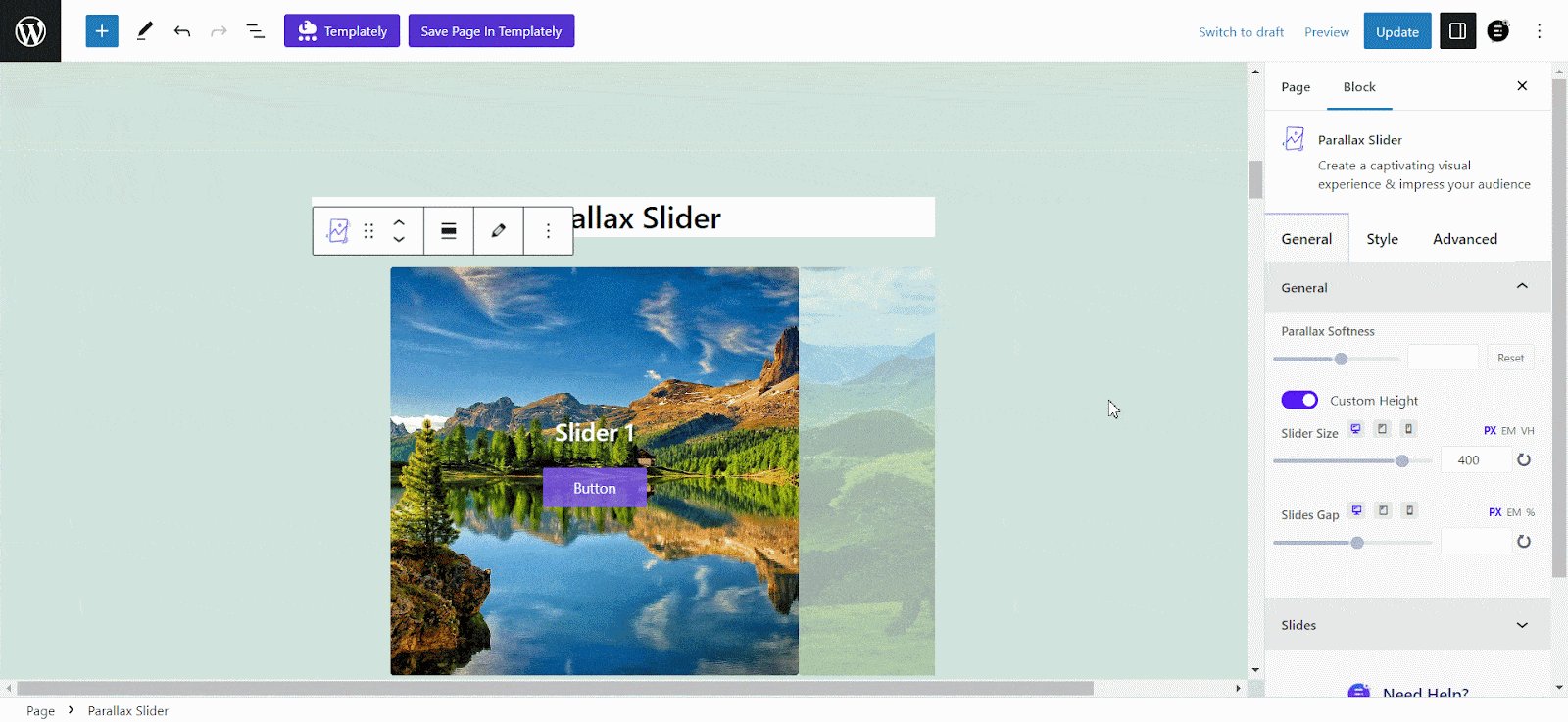
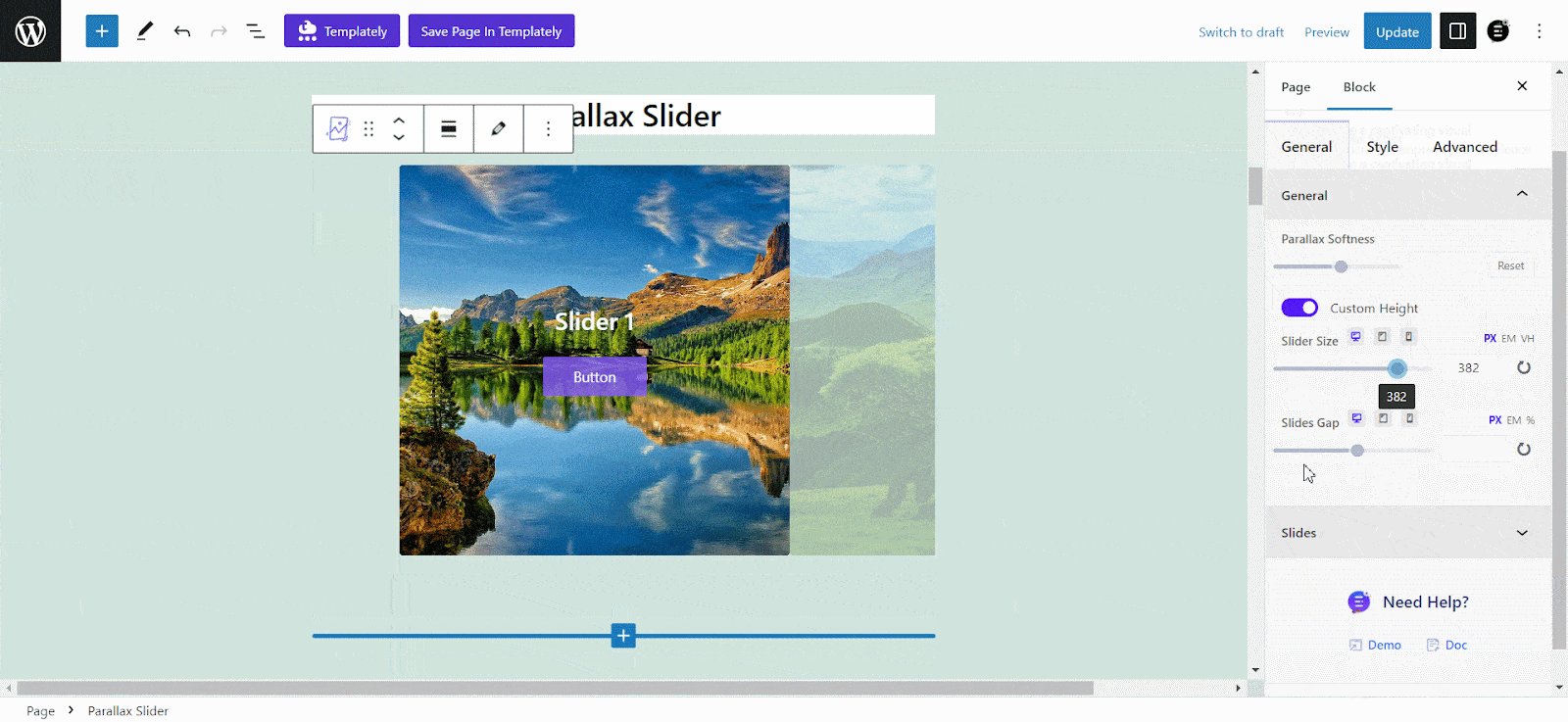
General #
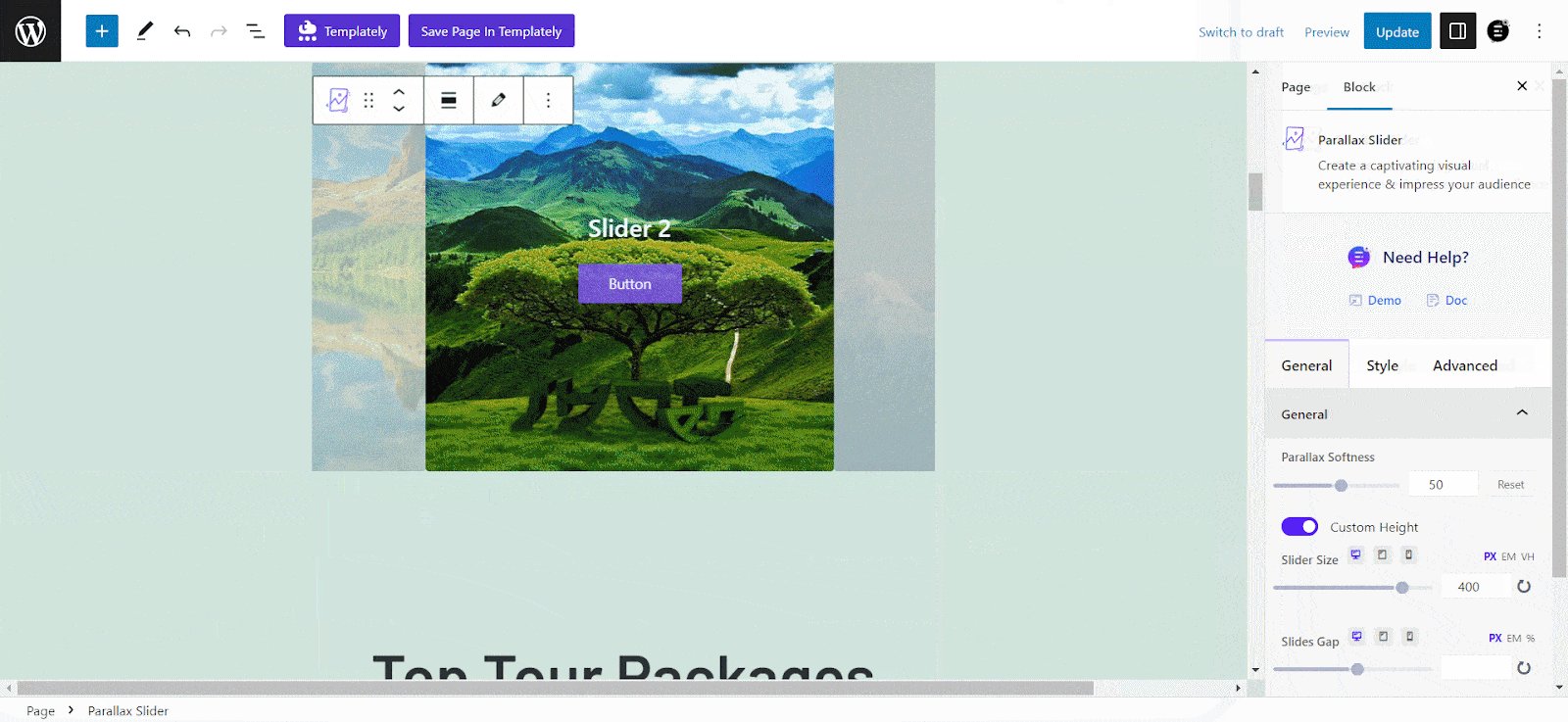
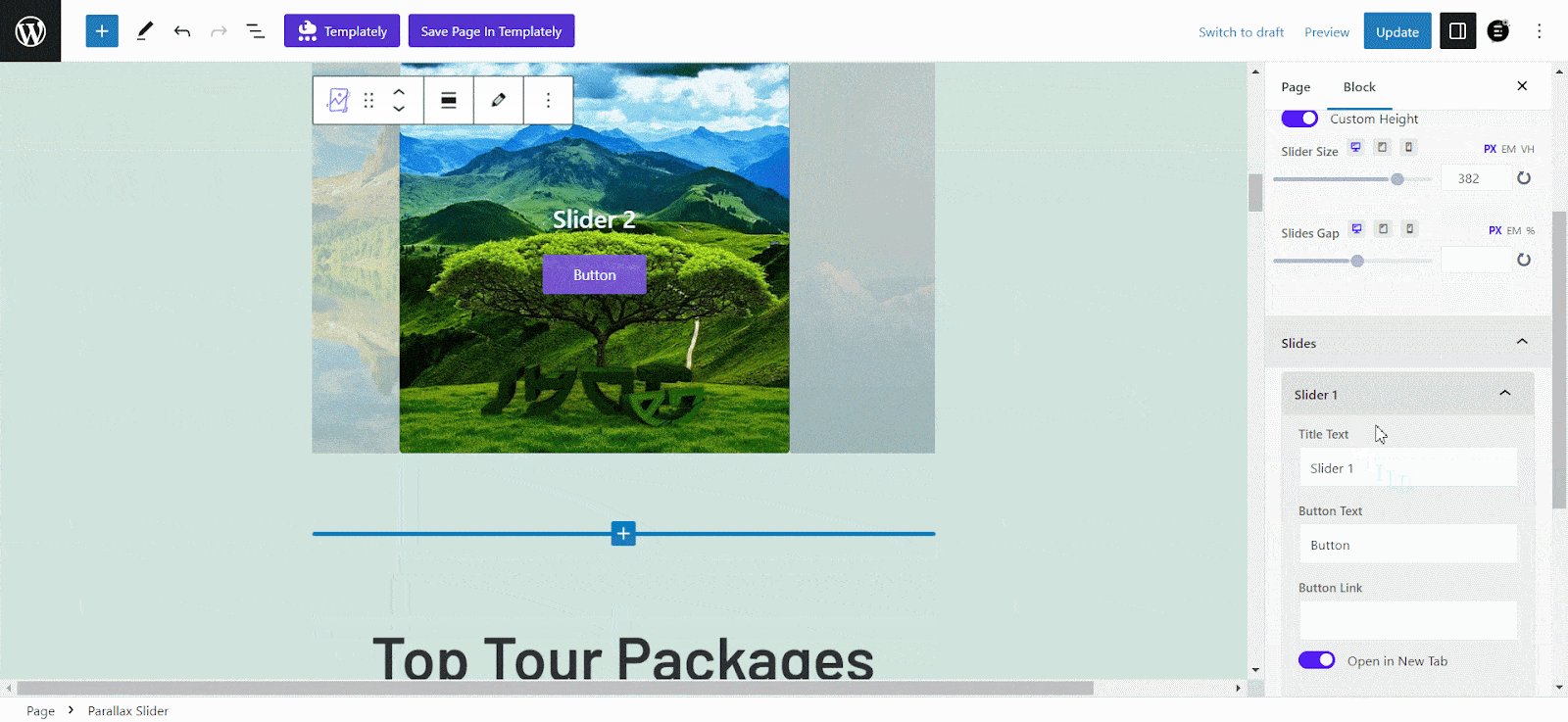
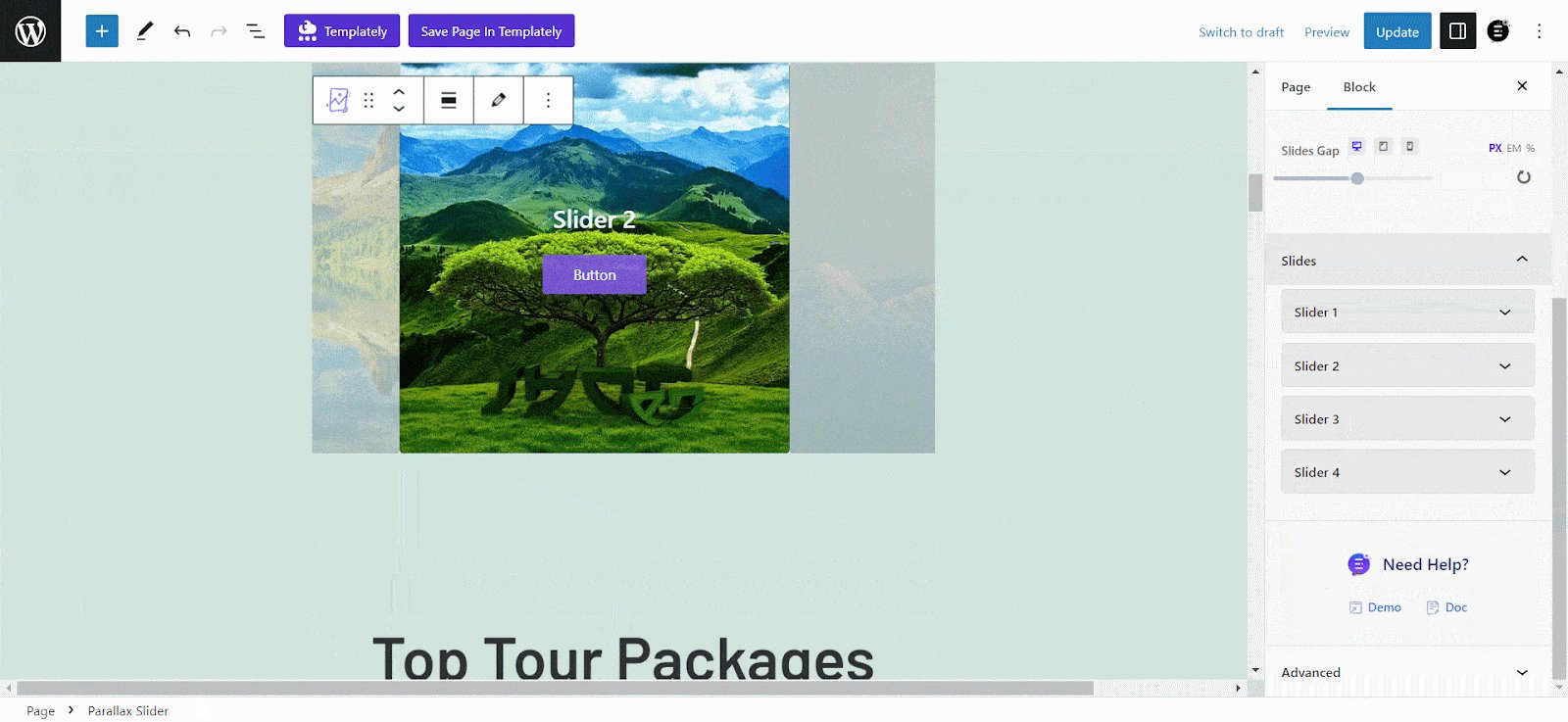
Navigate to ‘General’ once you’ve uploaded your images. Configure your Parallax Softness, Slider Size & Sizer Gap. Under the ‘Slide’ section, you can adjust the heading for each slide, change the Button text and even add links to your Buttons for each slide in your EB Parallax Slider.

After you have uploaded your images you can adjust the ‘Title Text’ for each slide, change the ‘Button Text’ and even add links to your Buttons for each slide in your slider.
Style #
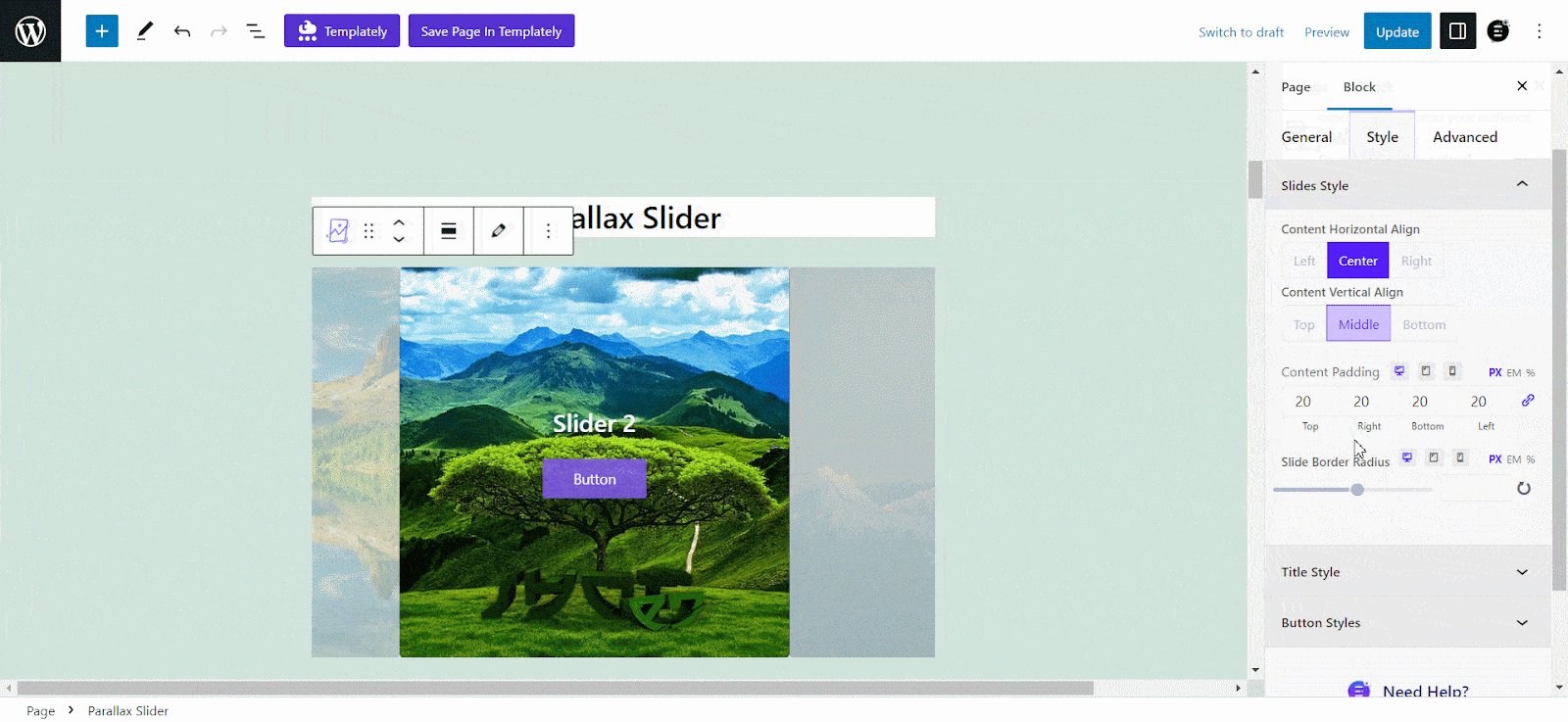
To style your slider, navigate to Style → Slider Style, from here you can set content alignment Horizontal/Vertical, Content Padding, and adjust Slide Border Radius.

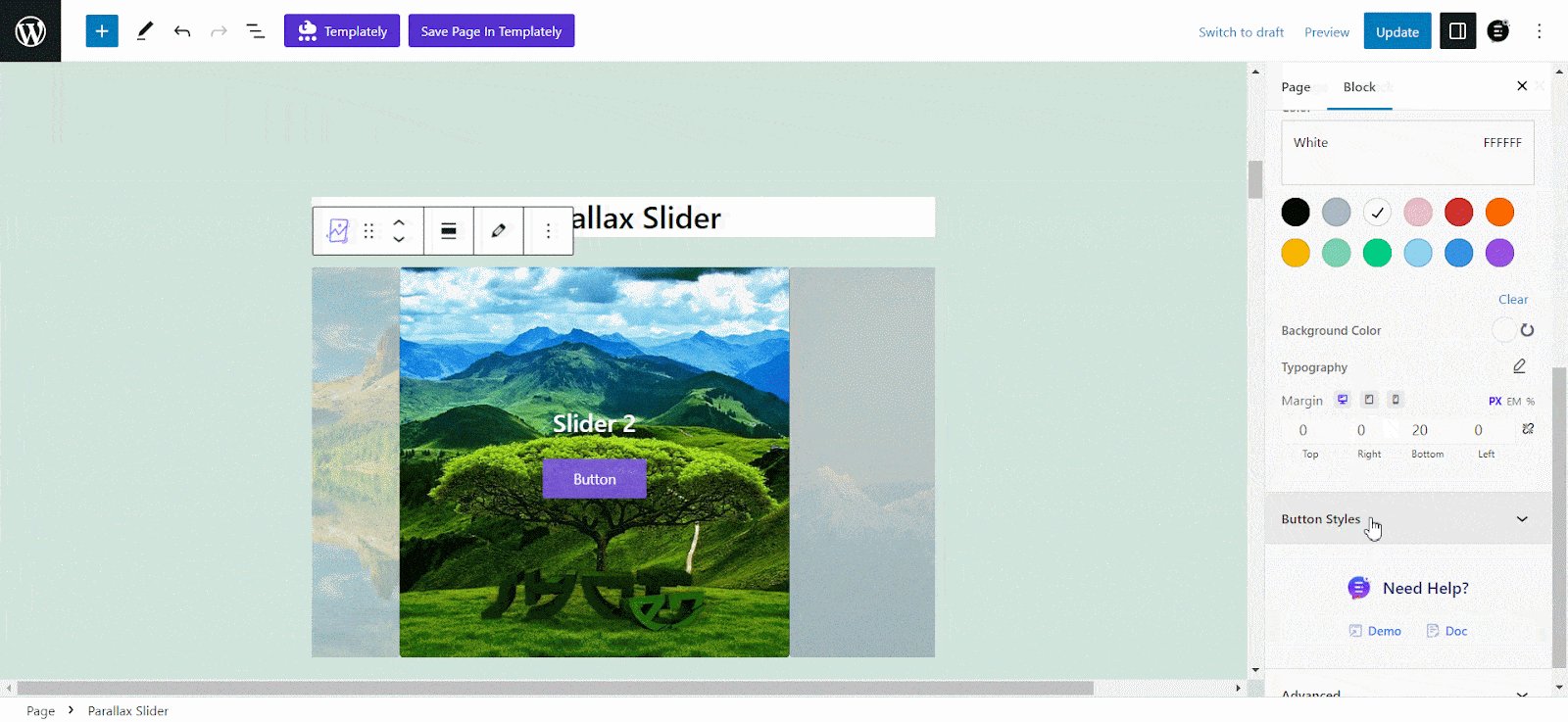
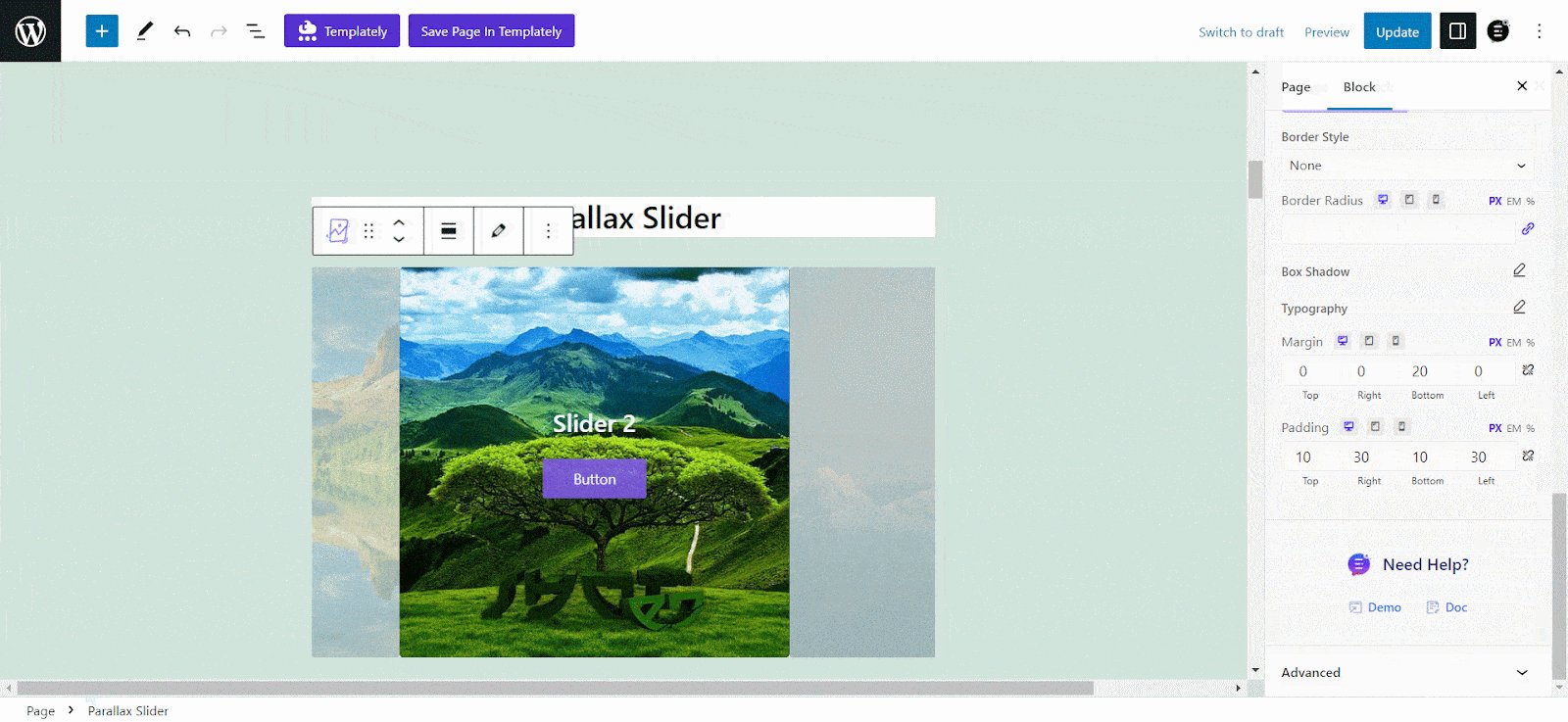
Now, expand the ‘Title Style’ option to adjust & set colors, typography for your Title, Button, Icons, and more. Under the ‘Button Styles’, you can set your button’s Border Style, Typography, Margin, Padding & many more.
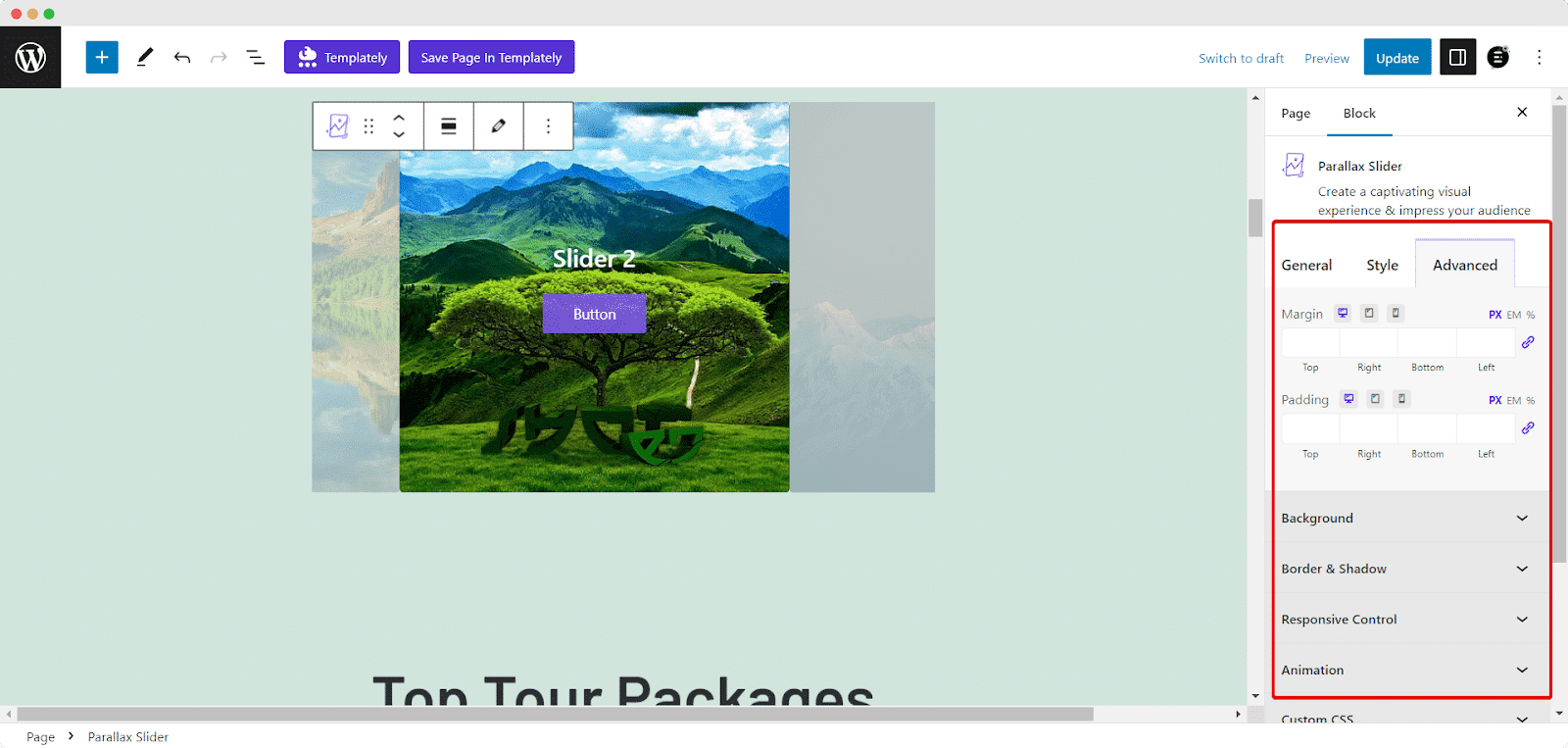
Advanced Option #
From the ‘Advanced’ tab you can easily adjust the margin and padding for your slider. You will also be able to add background colors for your slider from there.

Besides, from the ‘Border & Shadow’ option, you can choose a border style from multiple presets and add hover effects on the background. You can also adjust the border radius and add a box shadow on your slider from there.
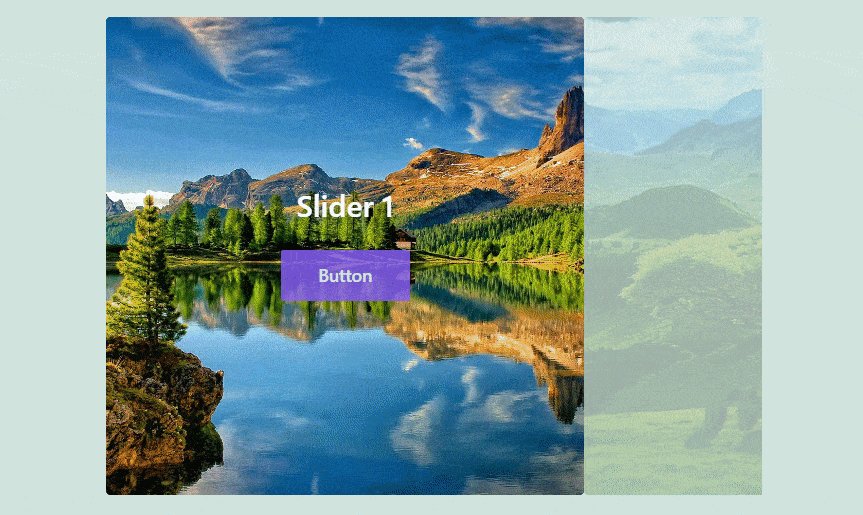
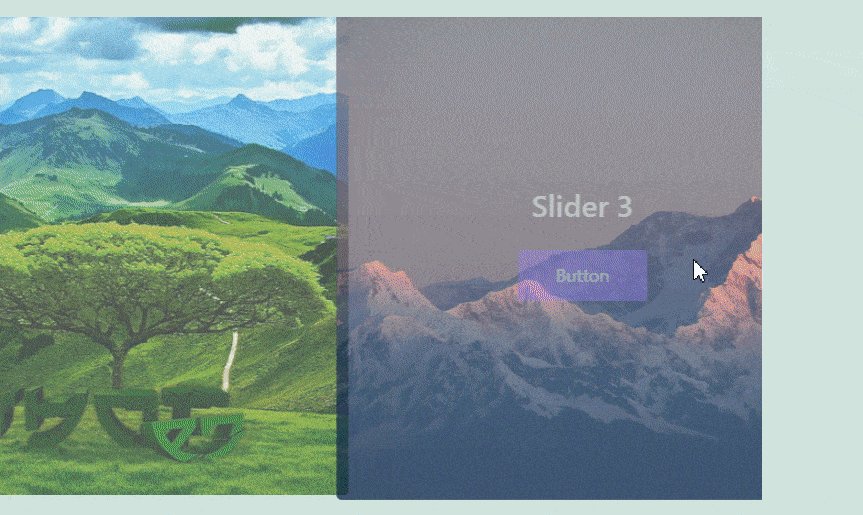
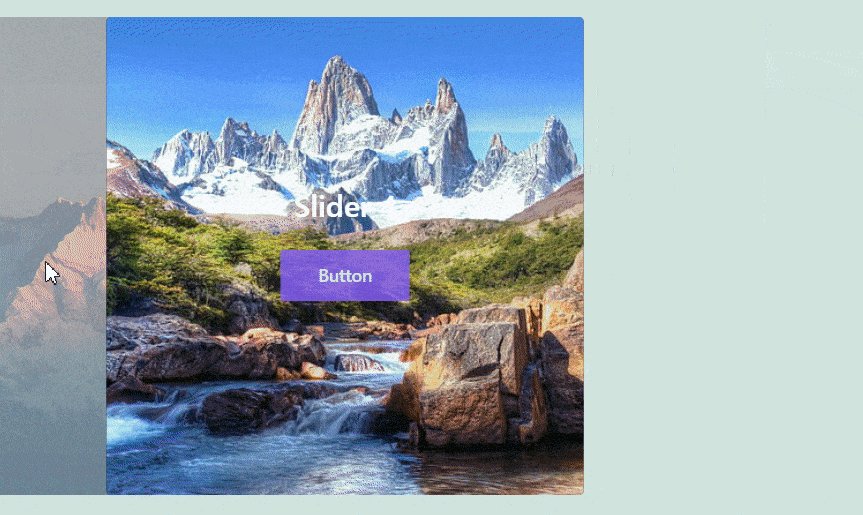
Final Outcome #
After making all the changes, click on the ‘Publish’ button to make your page live. Check out how the ‘ Parallax Slider’ will appear on your WordPress website.

This is how to create and design the EB Parallax Slider block in Gutenberg easily. Getting stuck? Feel free to contact our support for further assistance.




