With EB Shape Divider you can create a separator between different sections of your website with stylish graphic shapes. This useful block can be used at the top or bottom of web pages to separate & highlight sections and strips.
Follow the step-by-step guideline to learn how to use the EB Shape Divider block.
[Note: EB Shape Divider Block offers both free and premium features. So, you need to install and activate both Essential Blocks and Essential Blocks PRO to use the premium features.]
How To Activate Essential Blocks Shape Divider? #
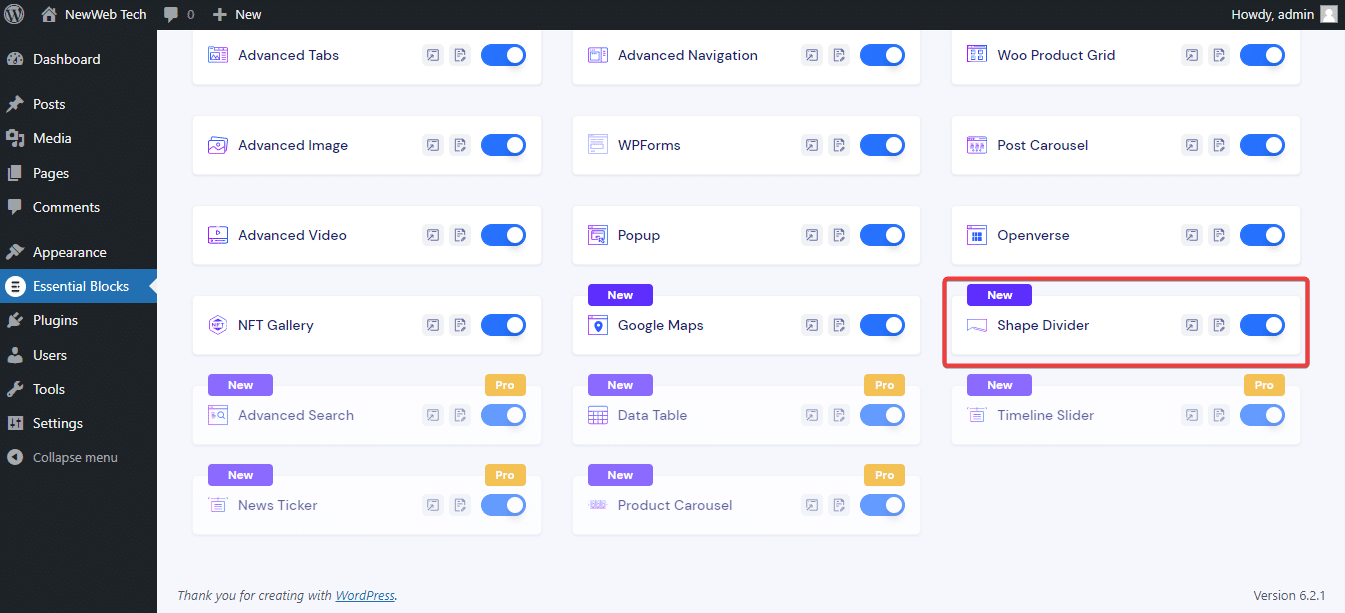
To start with the EB Shape Divider block on your WordPress website, you need to activate it first. To activate it, navigate to ‘Essential Blocks’ → ‘Blocks‘ from your WordPress dashboard and make sure the ‘Shape Divider’ block is enabled.

How To Configure Essential Blocks Shape Divider? #
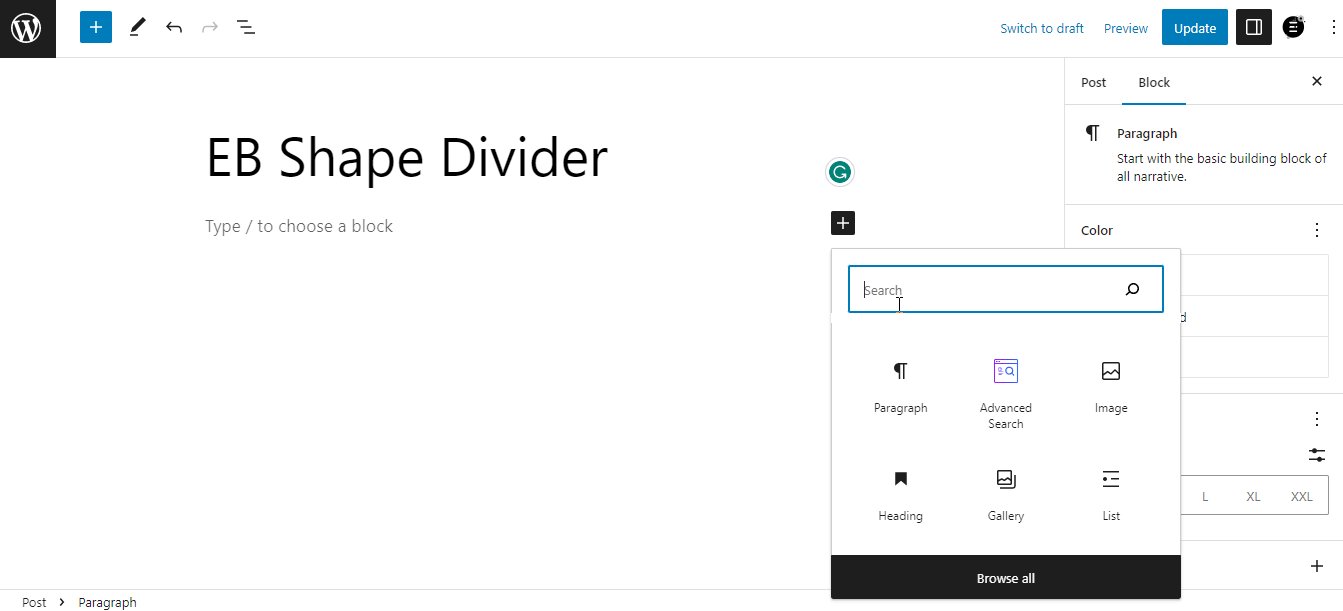
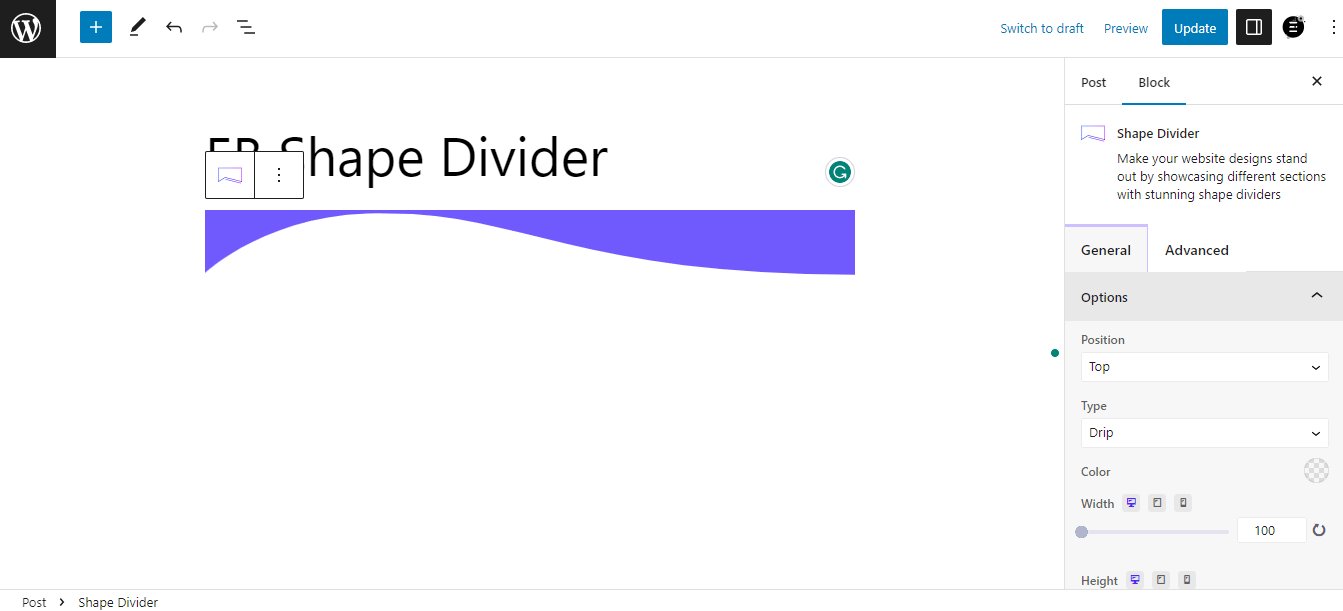
First, open a page in the Gutenberg block editor. Then, click the ‘+’ button on your page and search for ‘Shape Divider’ to add the block. Just click on the block, and it will appear instantly on your page.

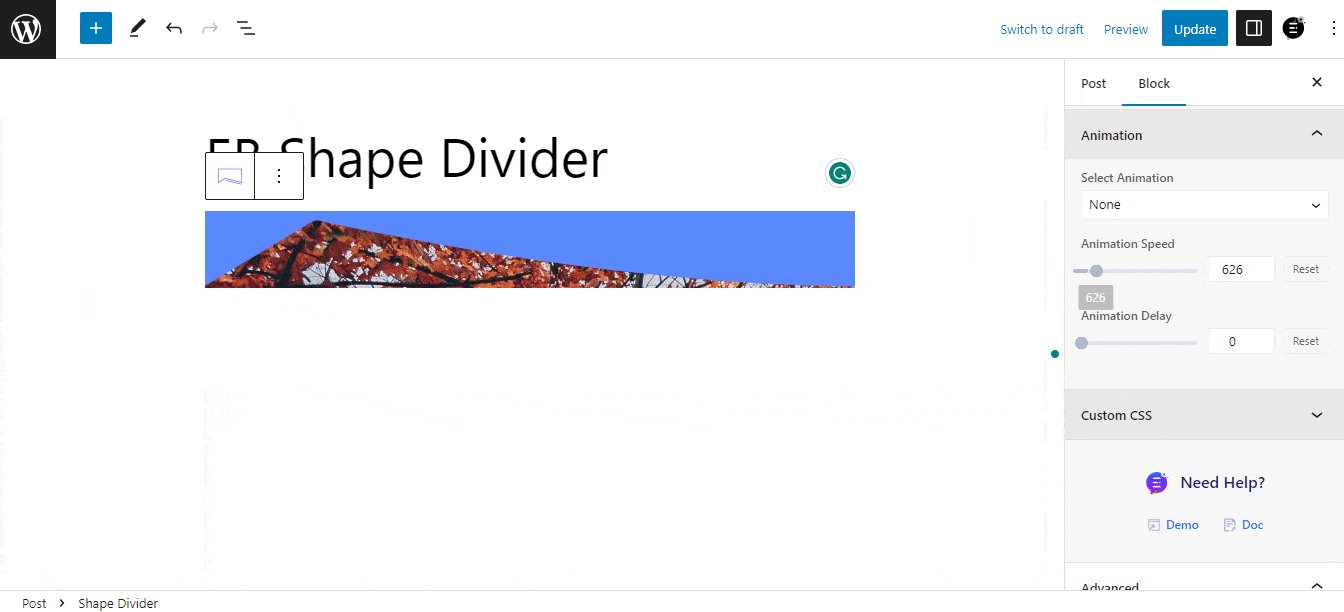
Now it’s time to customize the EB ‘Shape Divider’ block to get your preferred design, size, and appearance.
General #
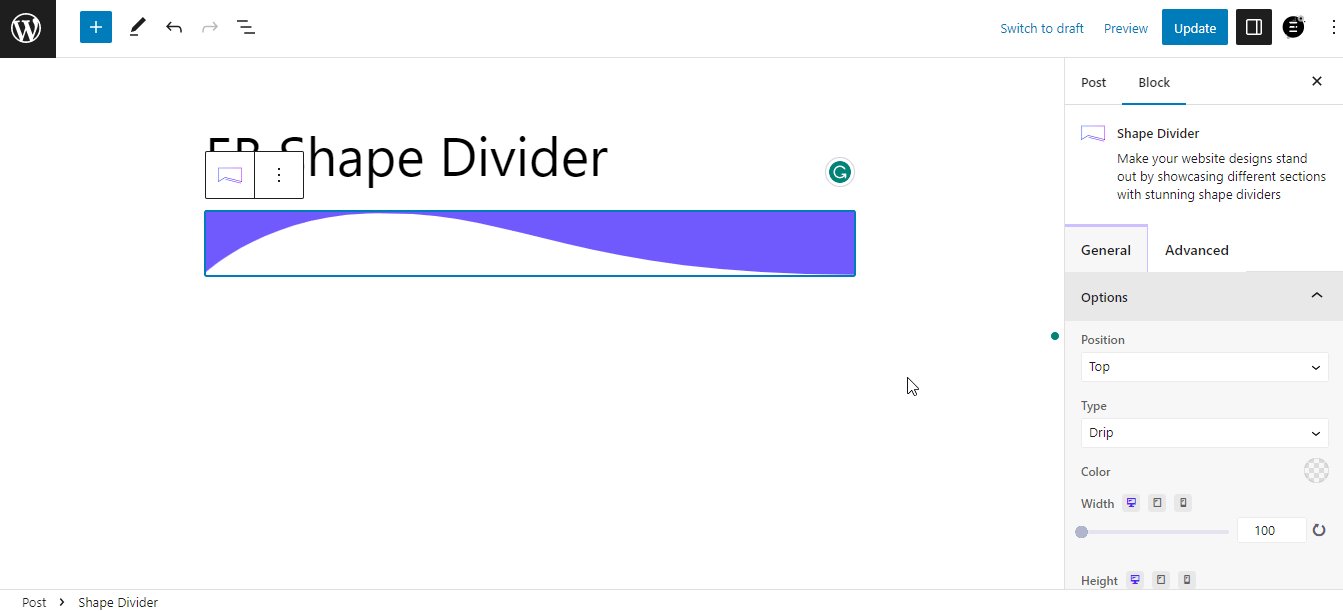
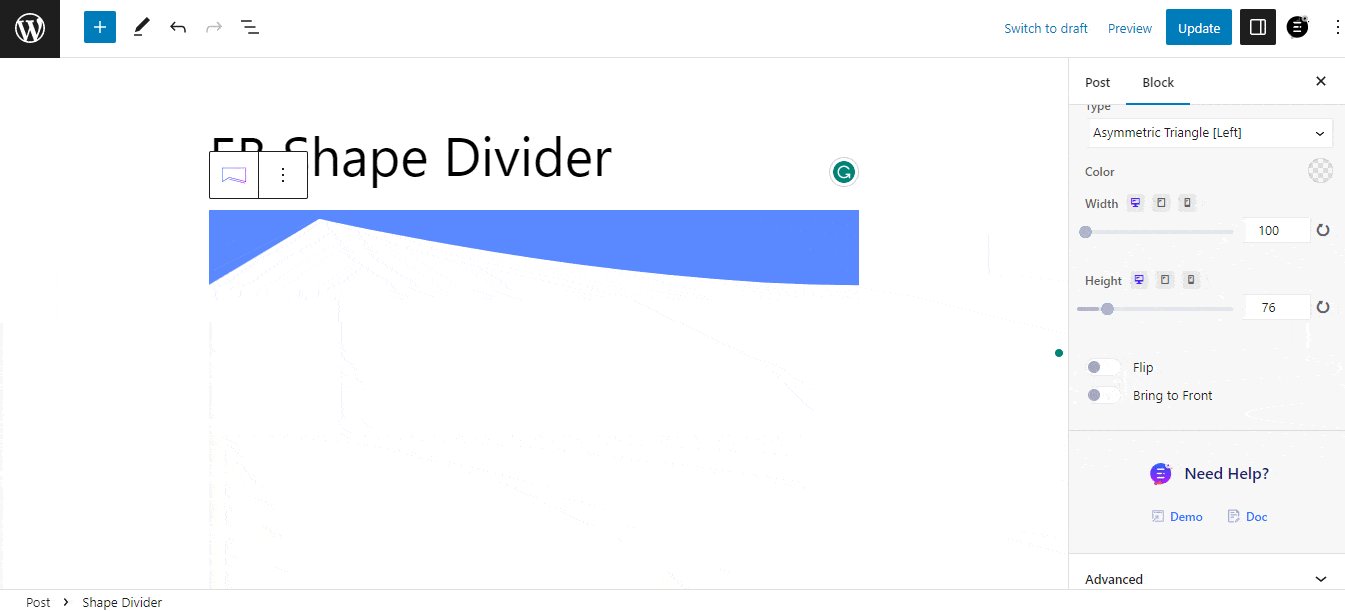
The General tab has multiple options to customize your Shape Divider’s position, type, color, heights, responsive controls, flip buttons, and more.
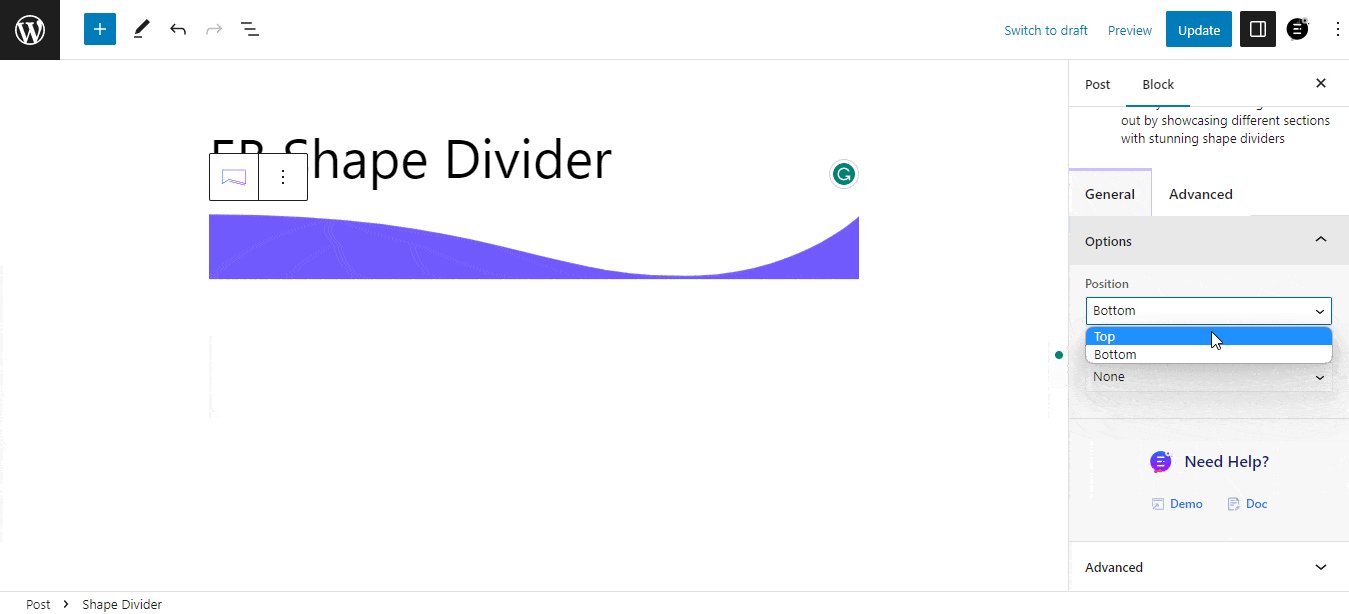
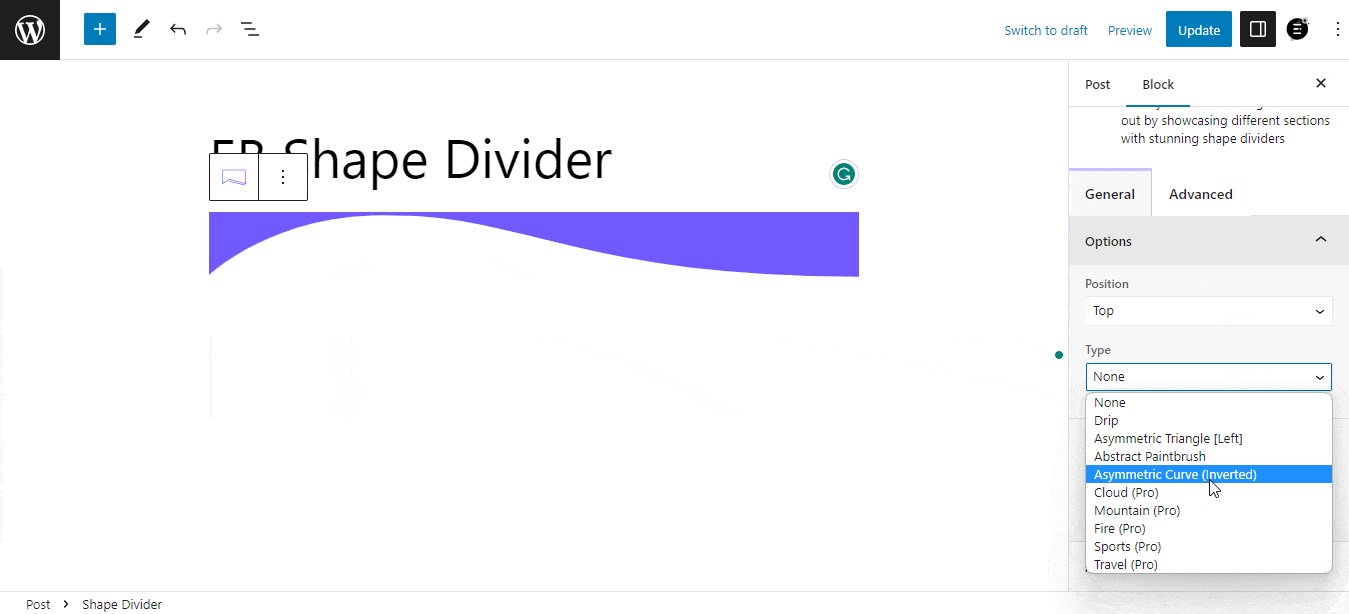
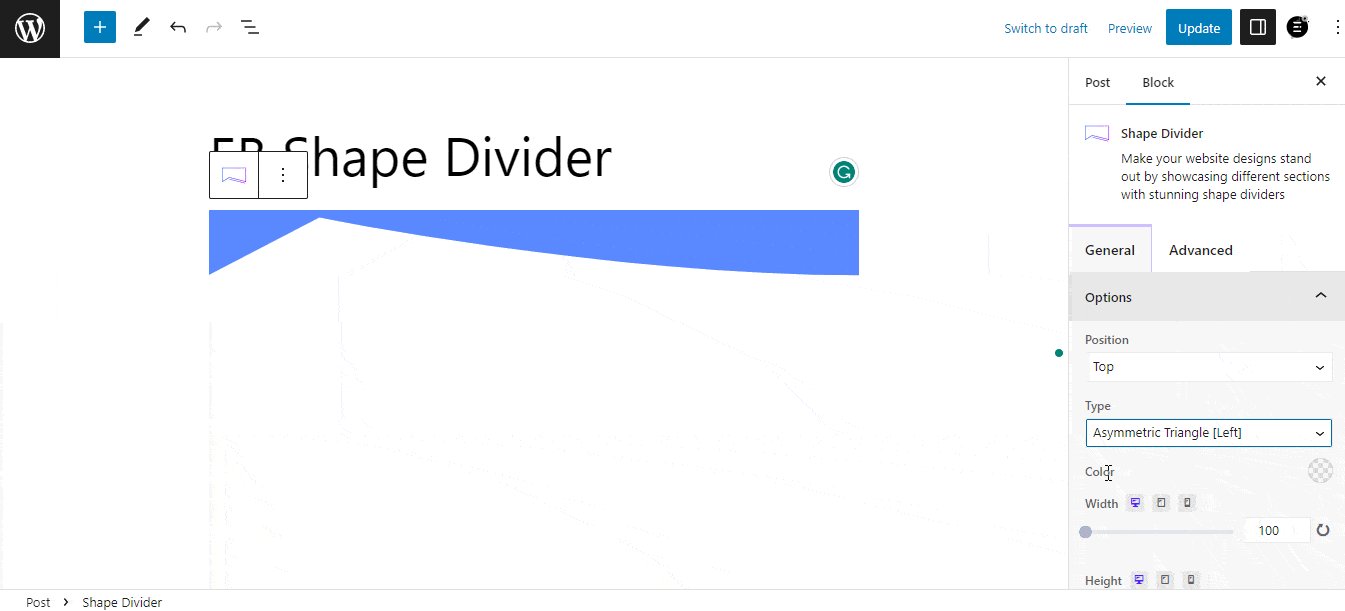
Click on ‘Position’ to decide whether you want a shape at the top or bottom. In the ‘Type’ section, there are four different shapes you can use for free. Plus, there are five more shape types available for premium users.
The EB Shape Divider Block comes with a total of 9 design presets, among which four are completely FREE. But with the Essential Blocks PRO, you can unlock five premium, exclusive presets or layouts for your Shape Divider Block.

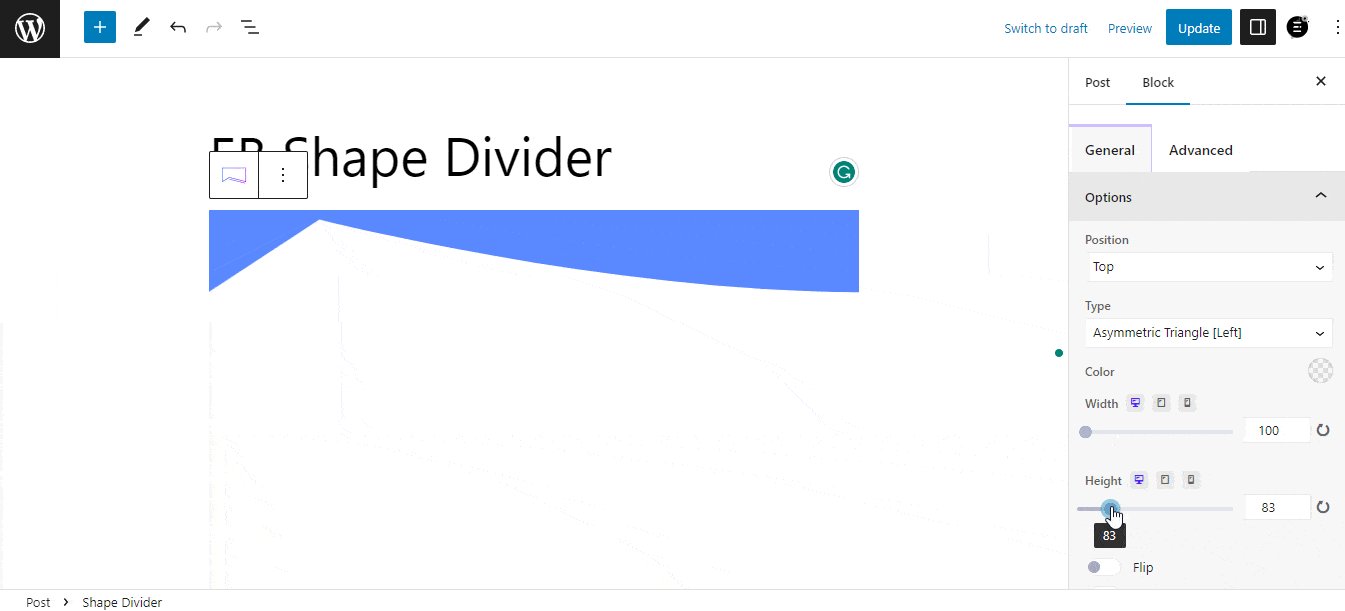
When you choose a shape type, you will find options to customize the color, height, width, flip, and bring-to-front options. You can also add Additional CSS CLASS to make the shape you want.

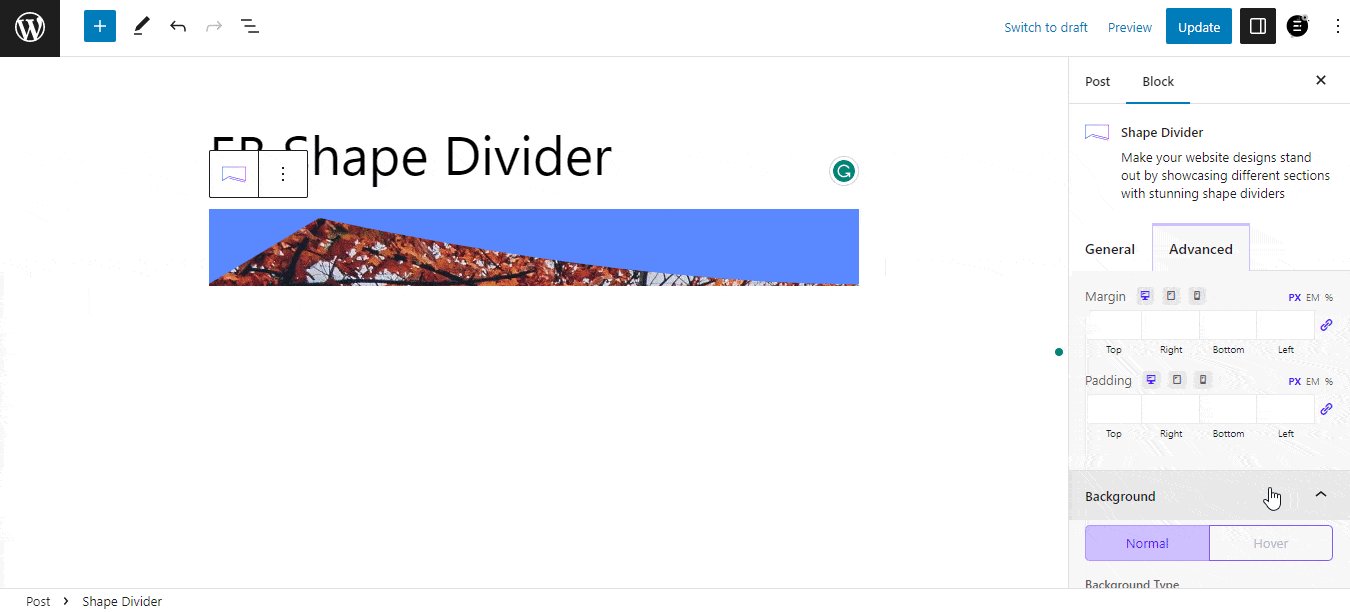
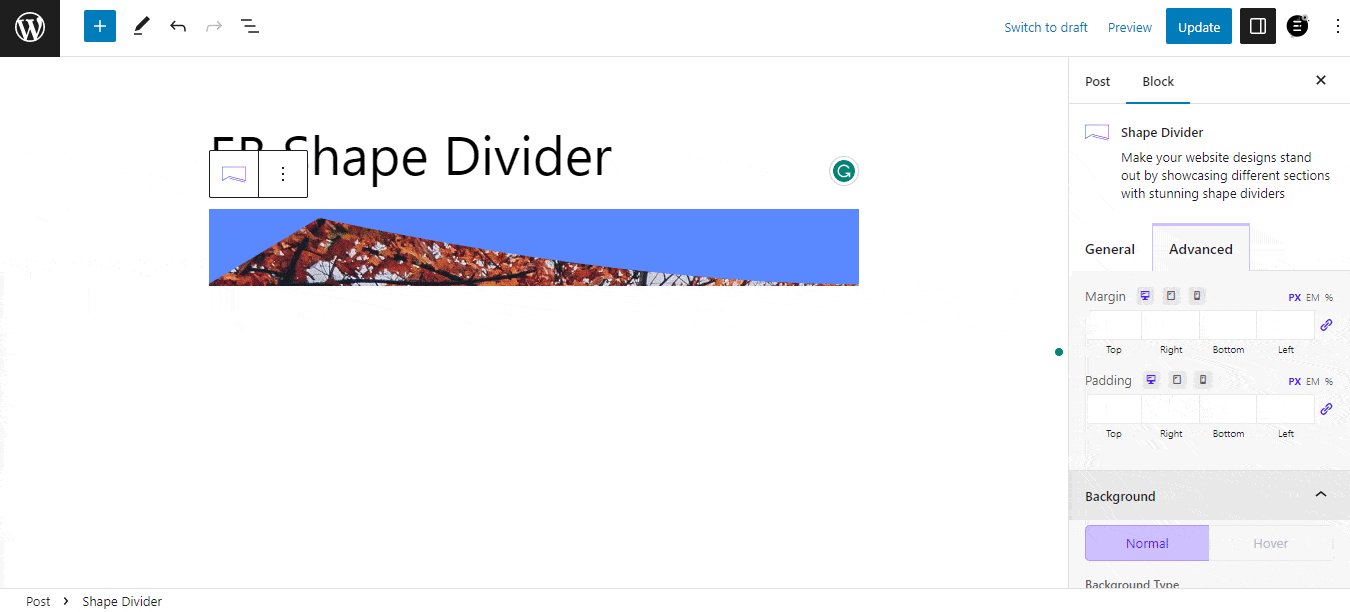
Advanced #
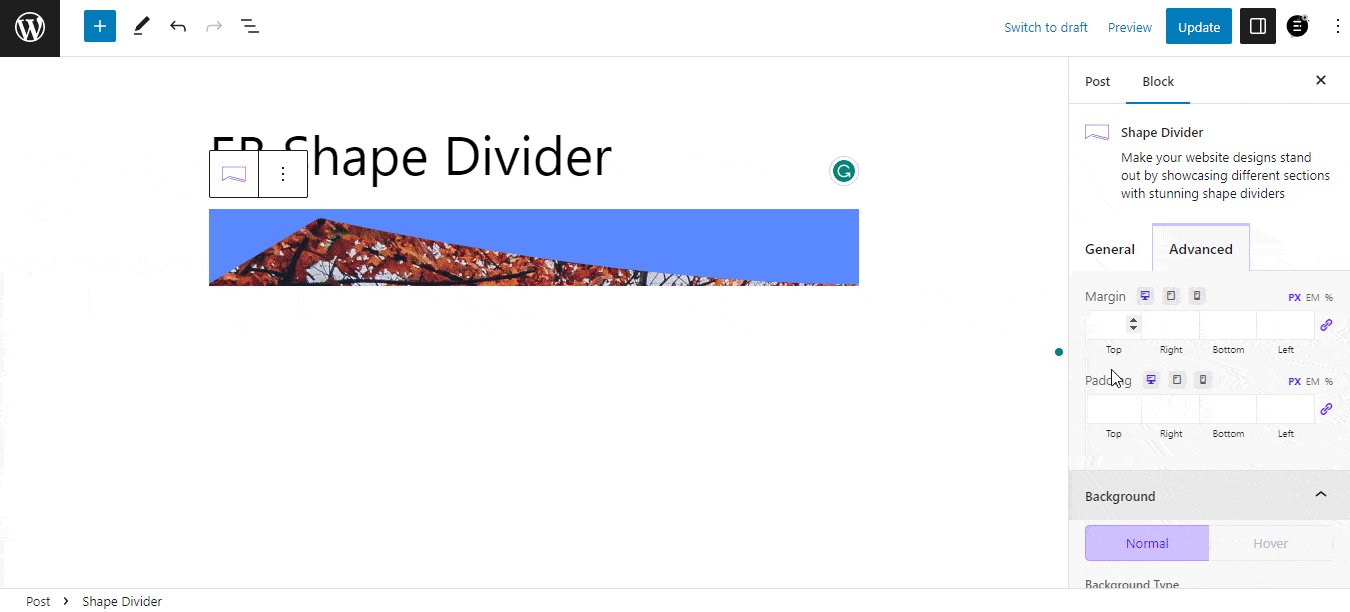
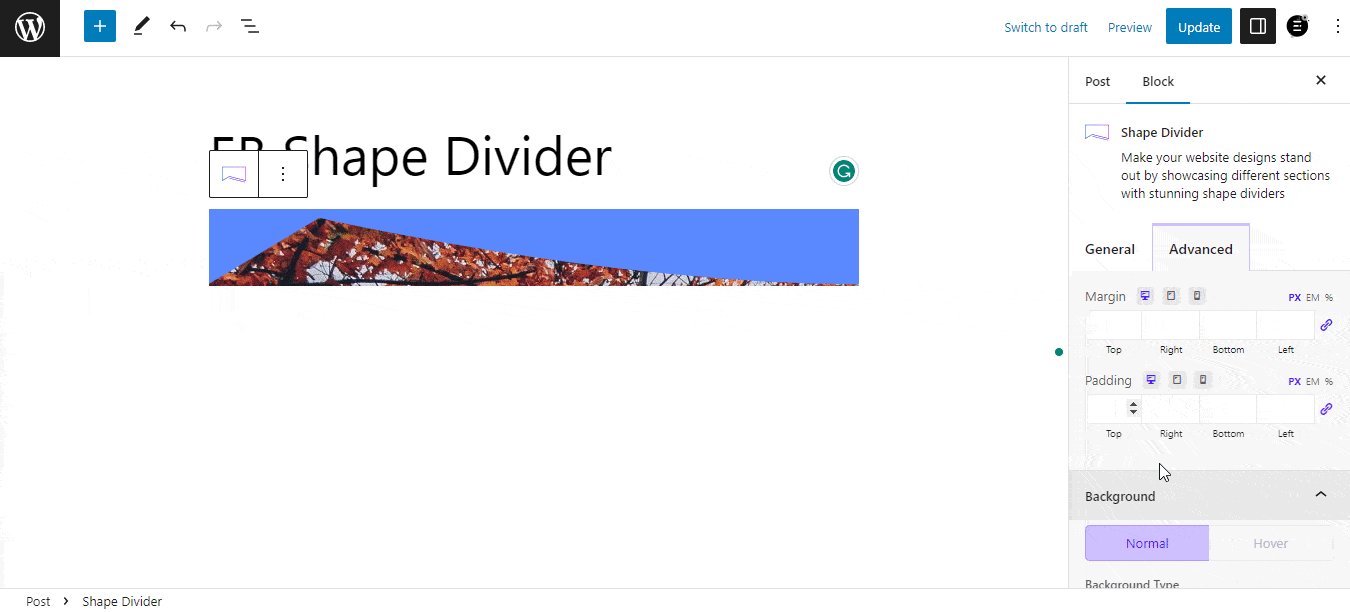
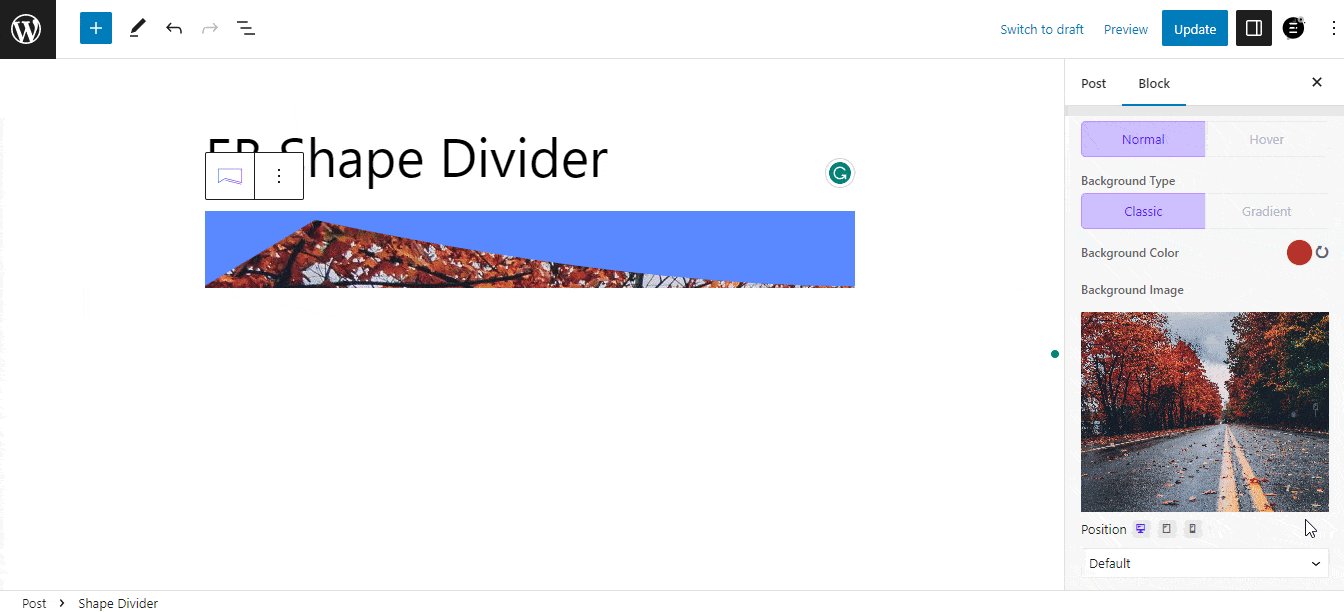
Move to the ‘Advanced’ tab now. Under the Advanced tab, you can change the Margin & Padding of your EB Shape Divider block. In the Background tab, you can upload any images and choose between the Normal or Hover effect on the image.

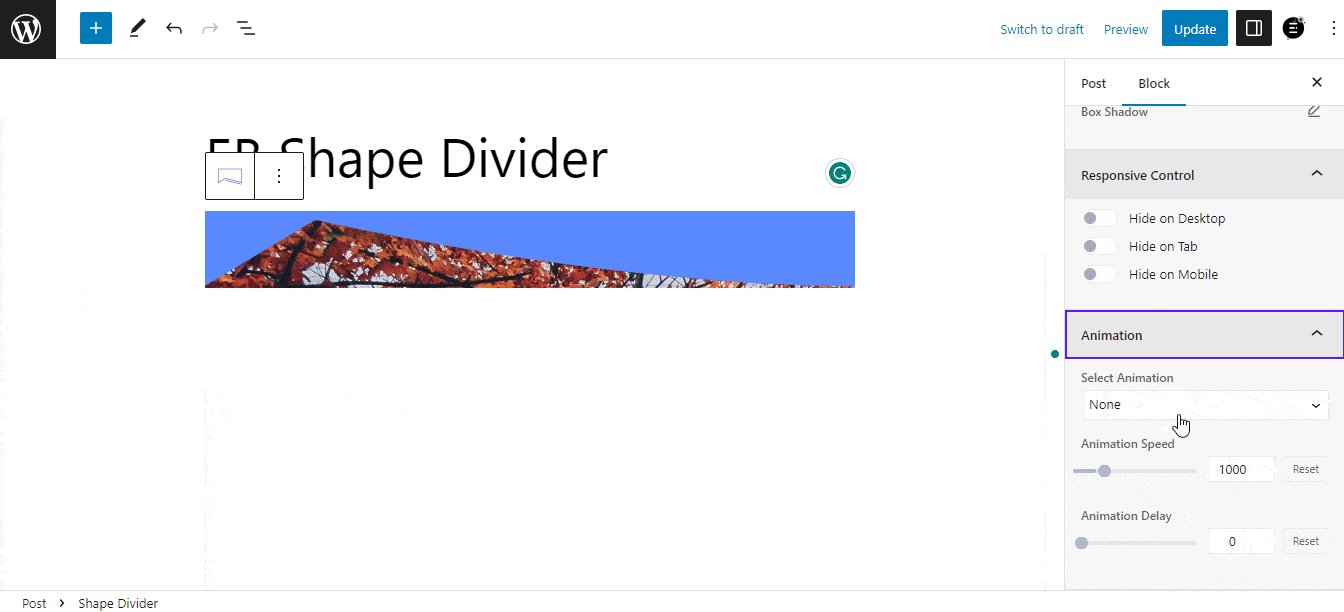
On top of that, you can customize the background image’s position, attachment, color position, and size. Under the Border & Shadow tab, you can easily customize Border Style, Box Shadow, etc. Plus, the Responsive Control options will let you hide this specific feature on selected devices.

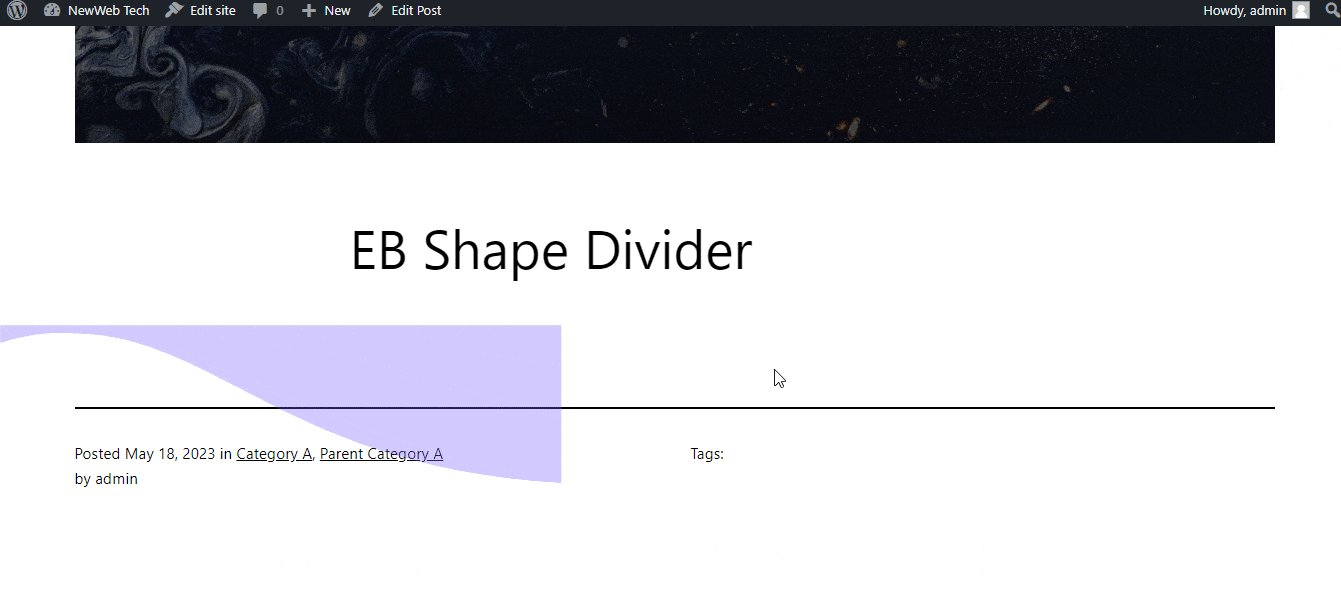
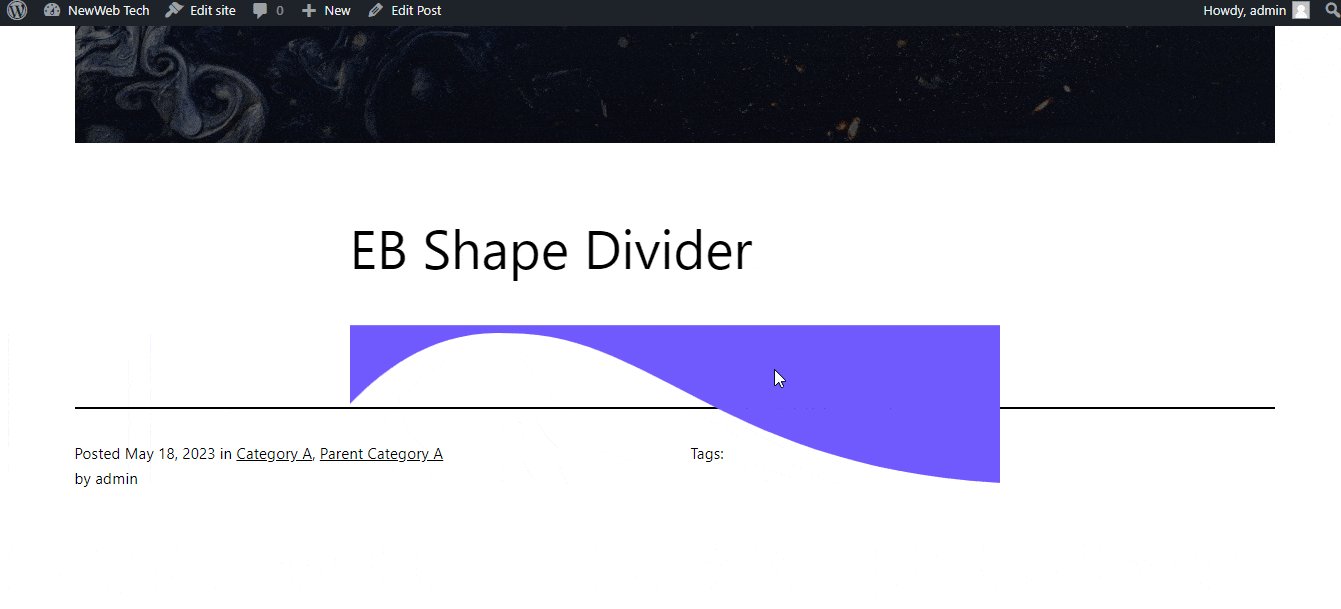
Final Outcome #
Thus, following the simple steps, you can easily style and customize your Shape Divider block and create a separate section on your website stylishly.

This is how easily you can design and configure an EB Shape Divider block in Gutenberg.
Getting stuck? Contact our PRO support team.




