With the EB Number Counter, you can create a stunning visualization for your site visitors by putting a spotlight on important data. Showcase any milestone or any big achievement number on your website by adding proper animation effects with flexibility and amaze your audience.
Follow this step-by-step guideline to design website content using the Number Counter block from Essential Blocks for Gutenberg.
How To Activate EB Number Counter Block? #
First, install and activate the Essential Blocks for Gutenberg plugin into your WordPress dashboard. Essential blocks comes with modular control which gives you the freedom to enable only using blocks.
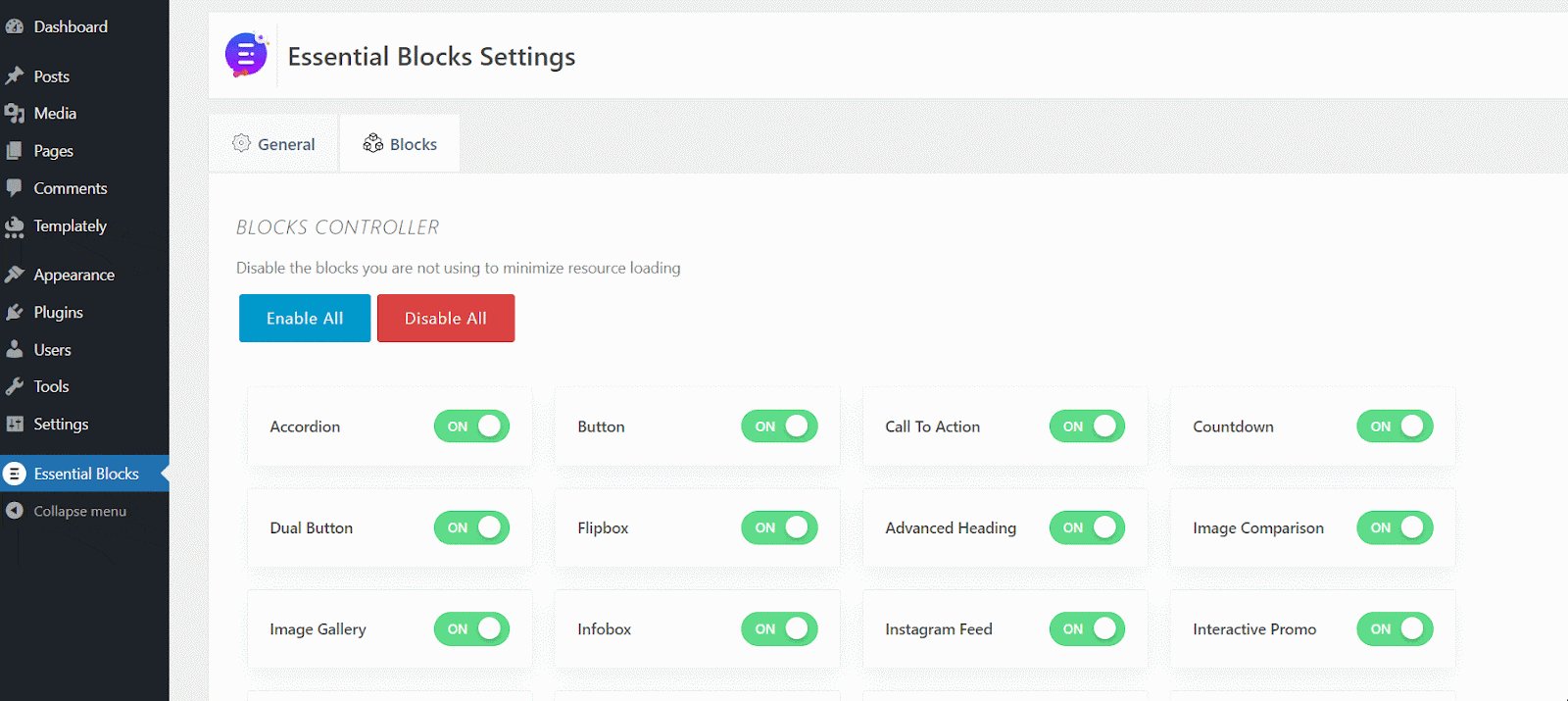
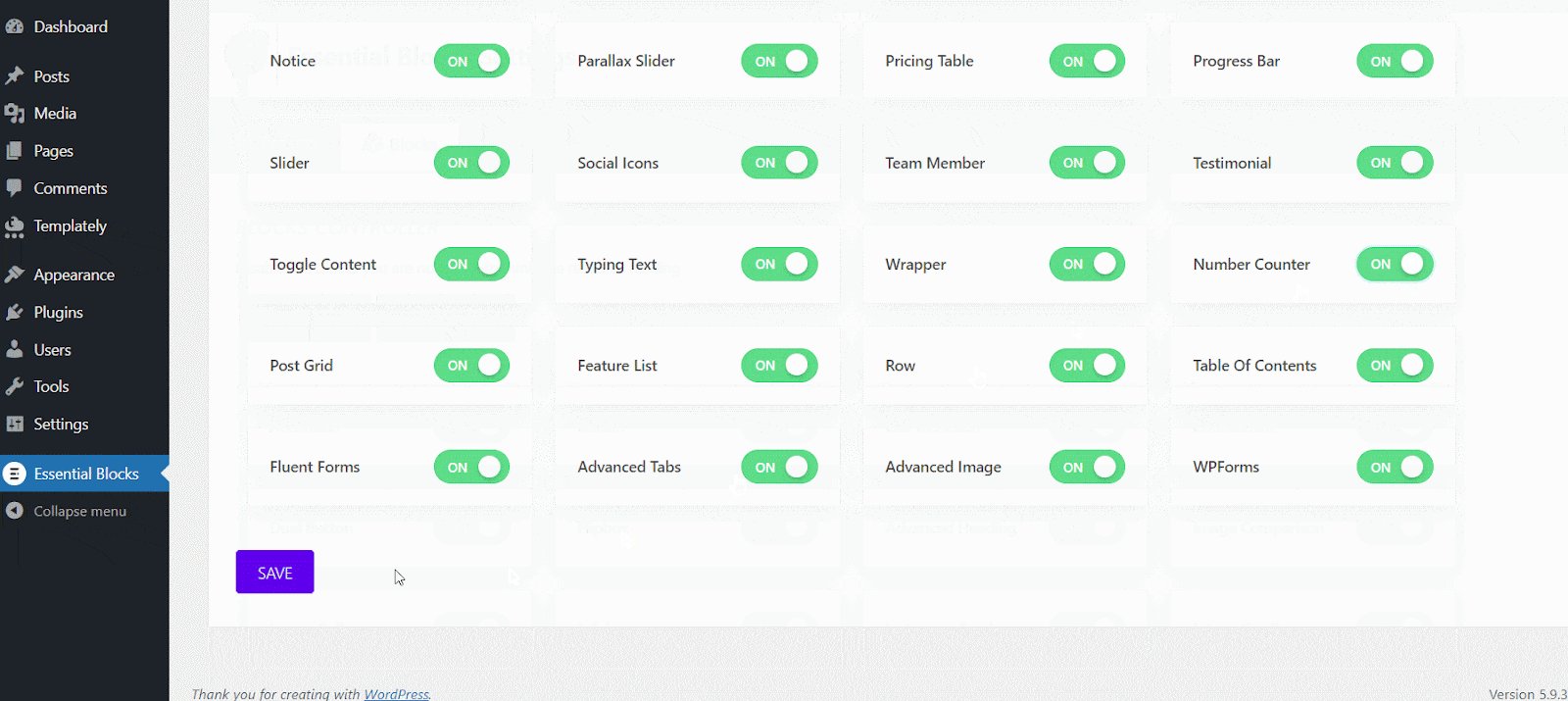
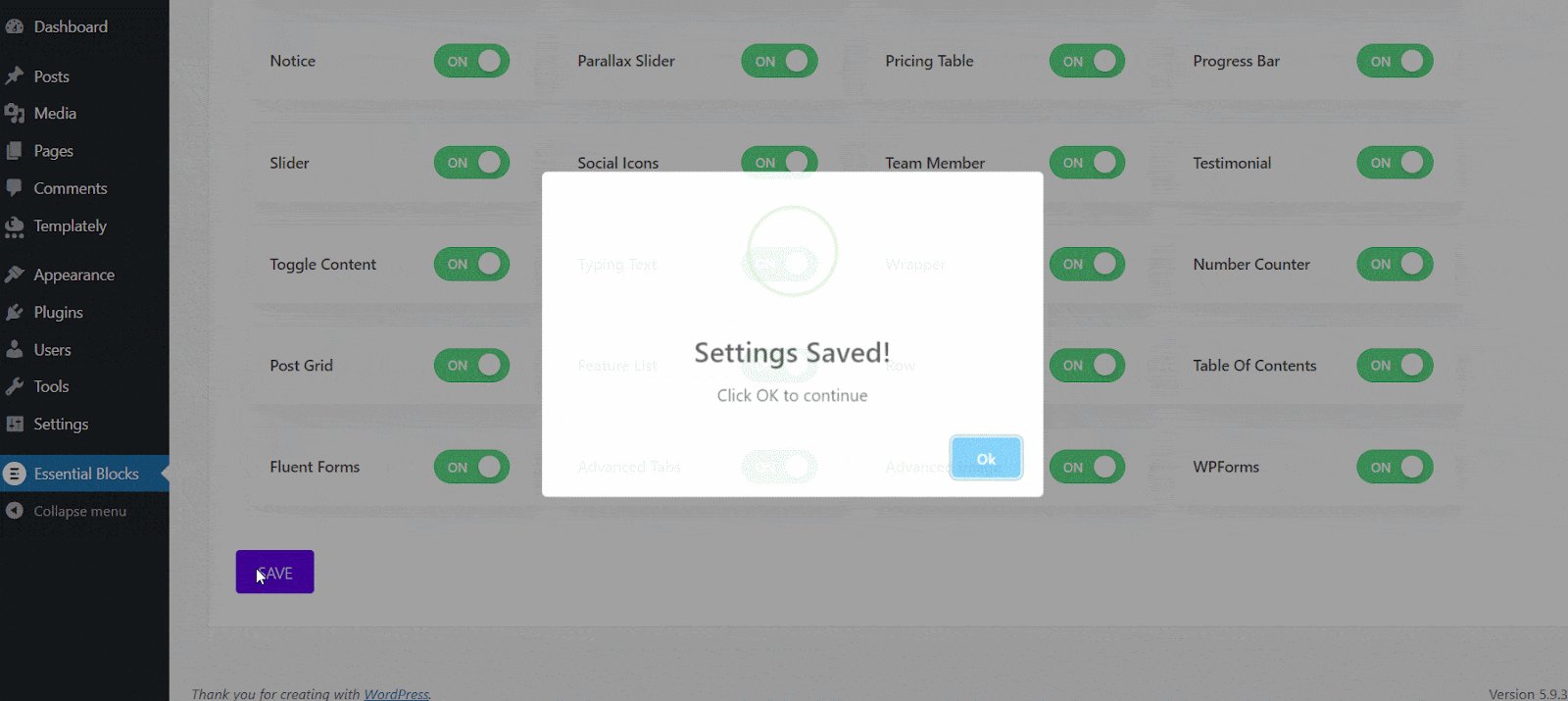
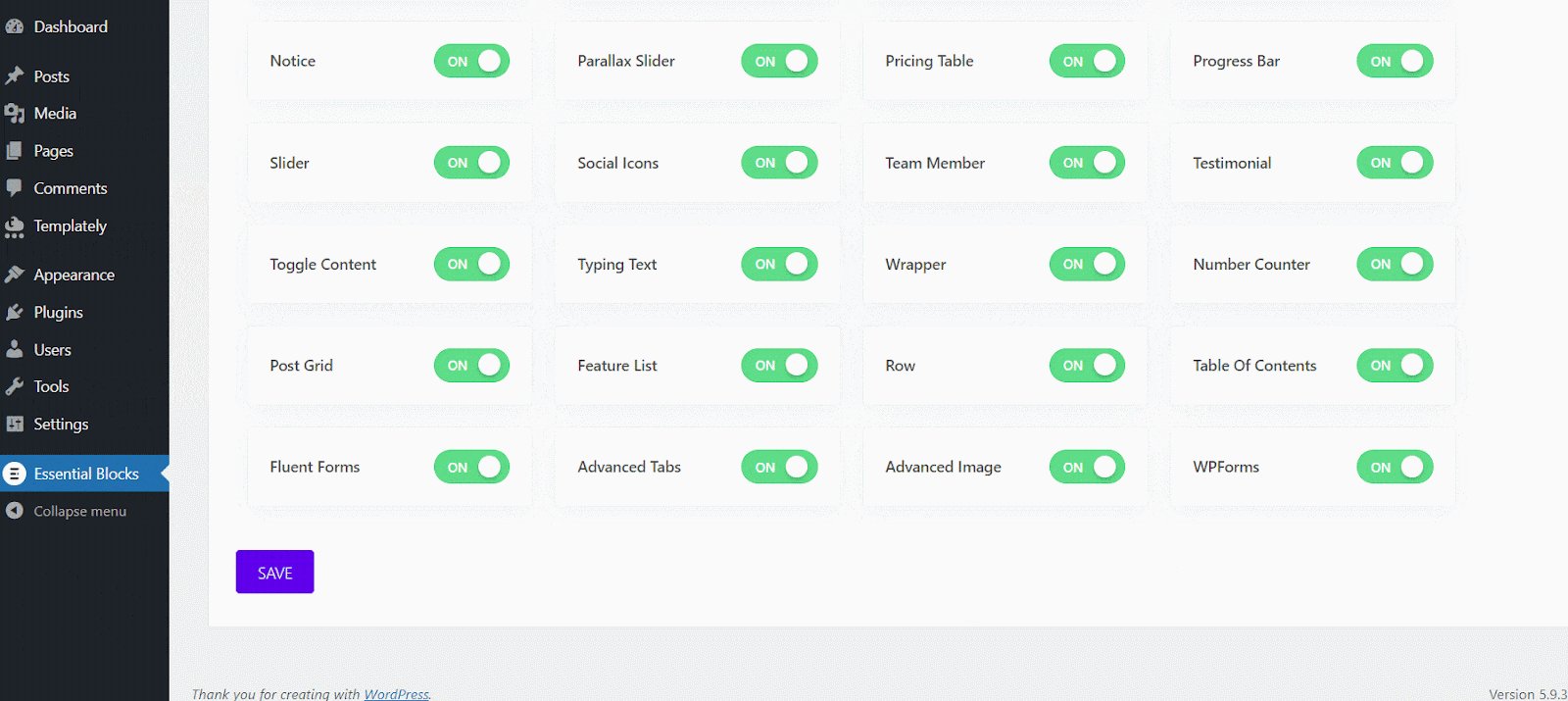
To activate EB Number Counter, navigate to Essential Blocks → Blocks. Then, toggle to enable this ‘Number Counter’ block. After that, click on the ‘Save’ button.

How To Configure EB Number Counter In Gutenberg? #
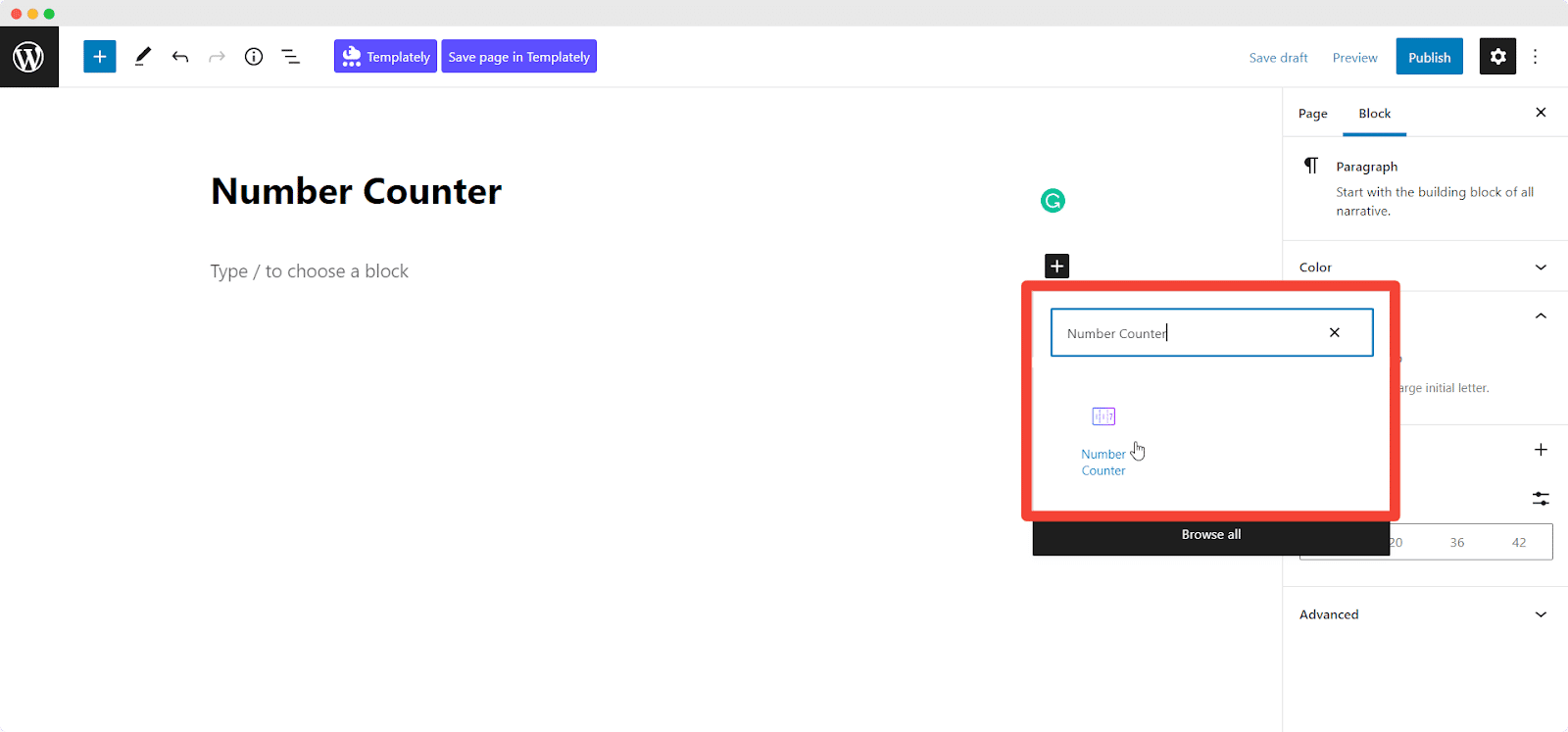
Here, open a new page where you want to add the EB Number Counter. Then, click on the ‘+’ icon to add a new Block. Afterward, find ‘Number Counter’ from the search option. Simply just click on the block and it will be activated.

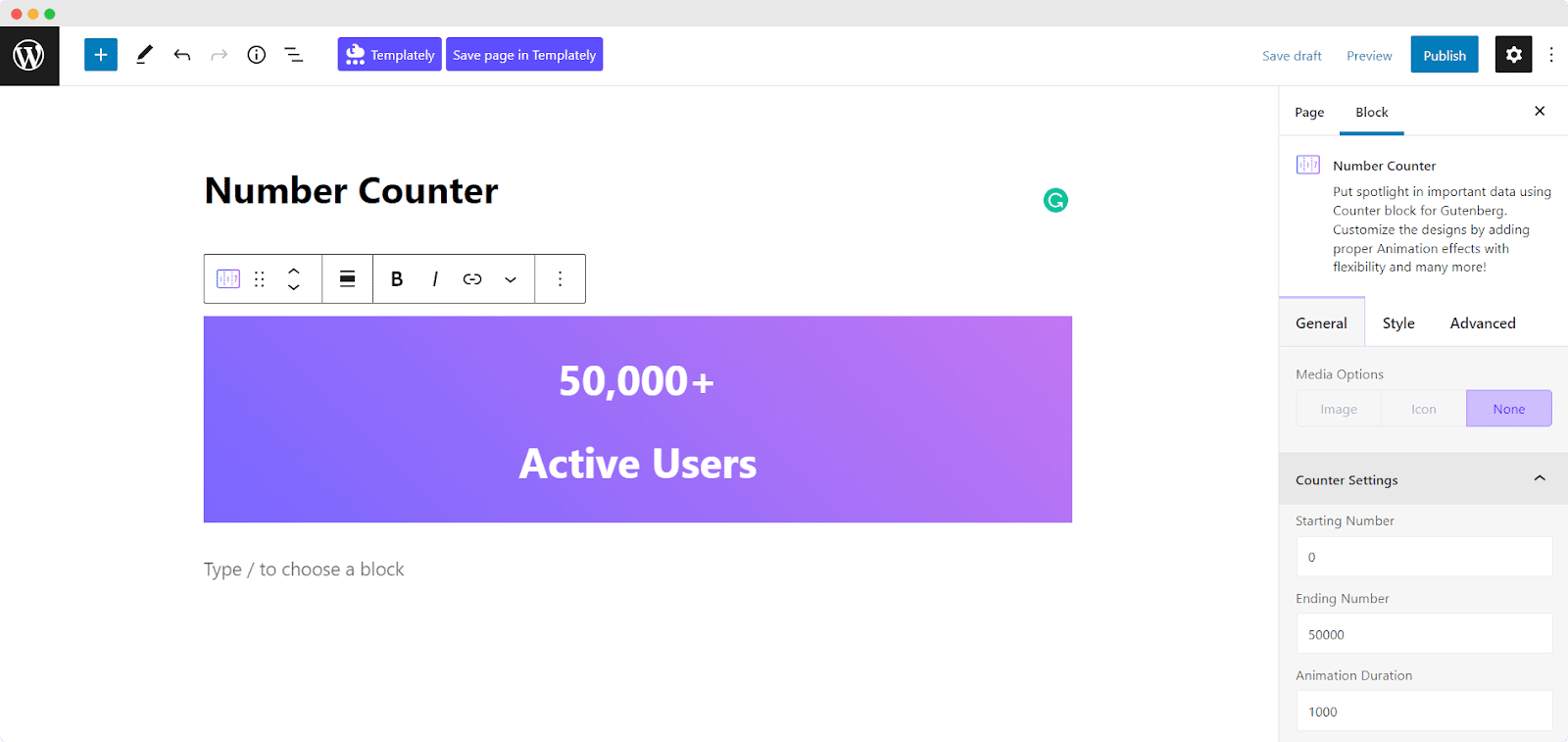
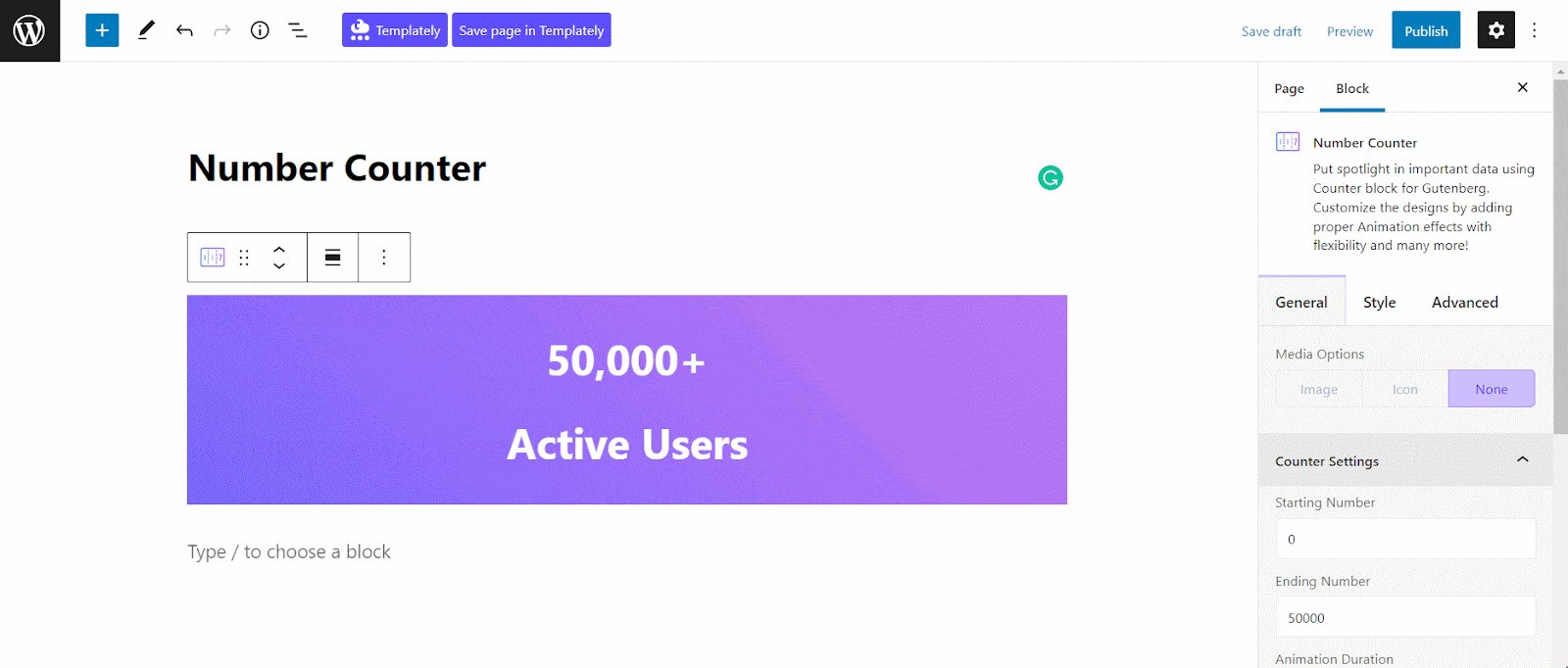
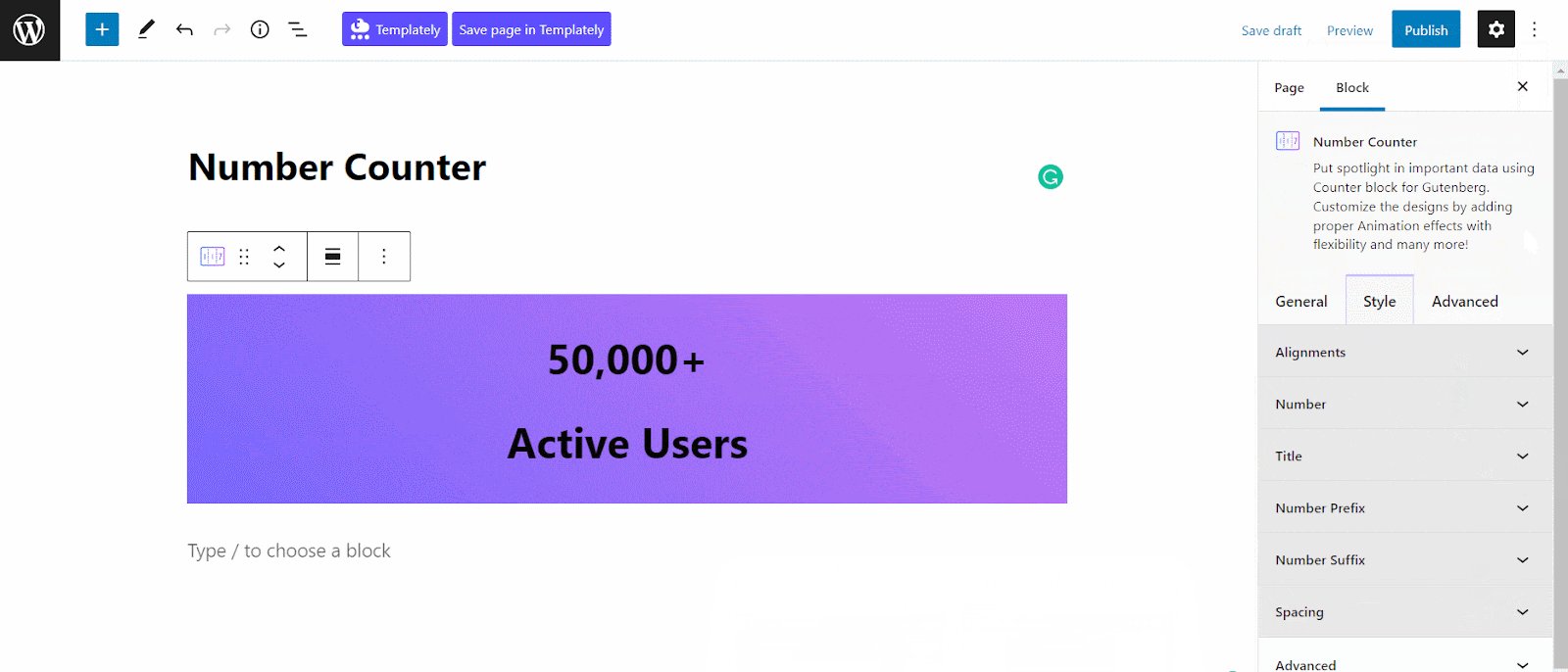
After you are done with this step, this is the default layout you are going to see.

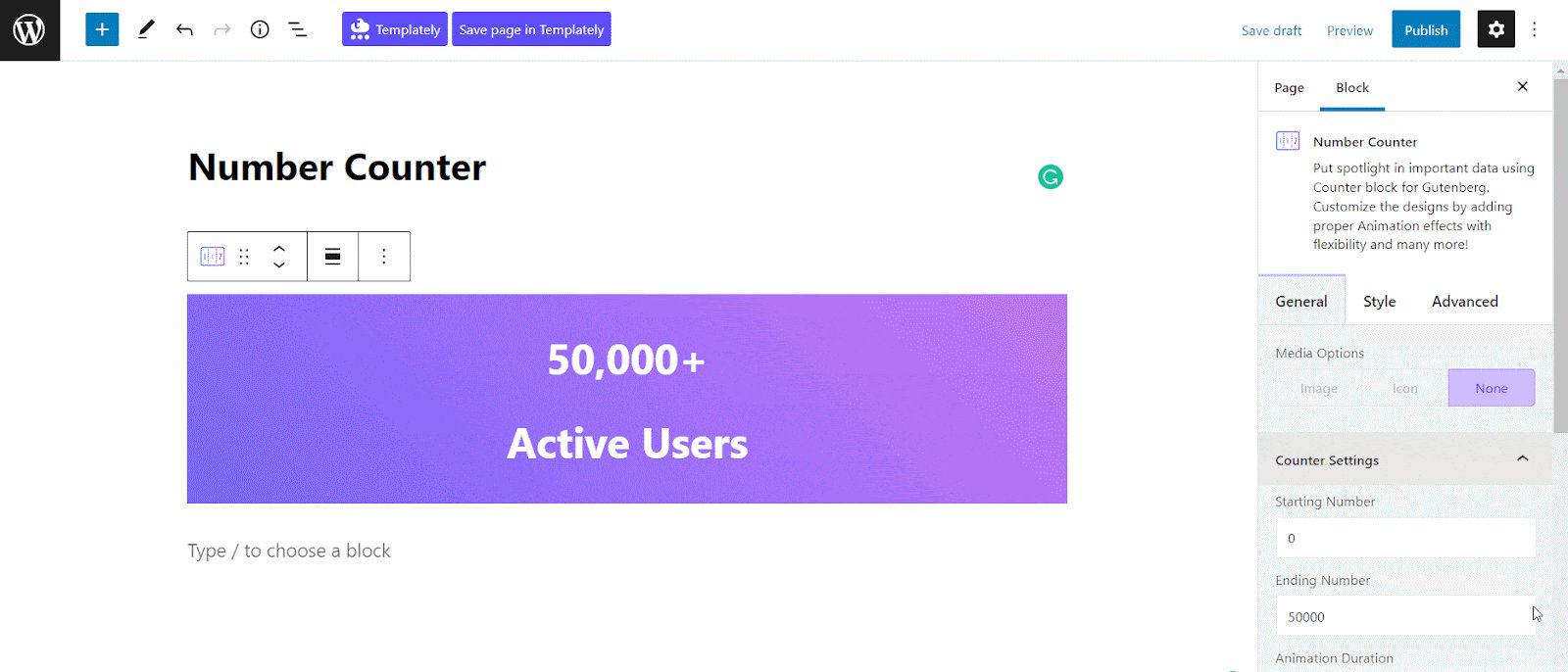
General #
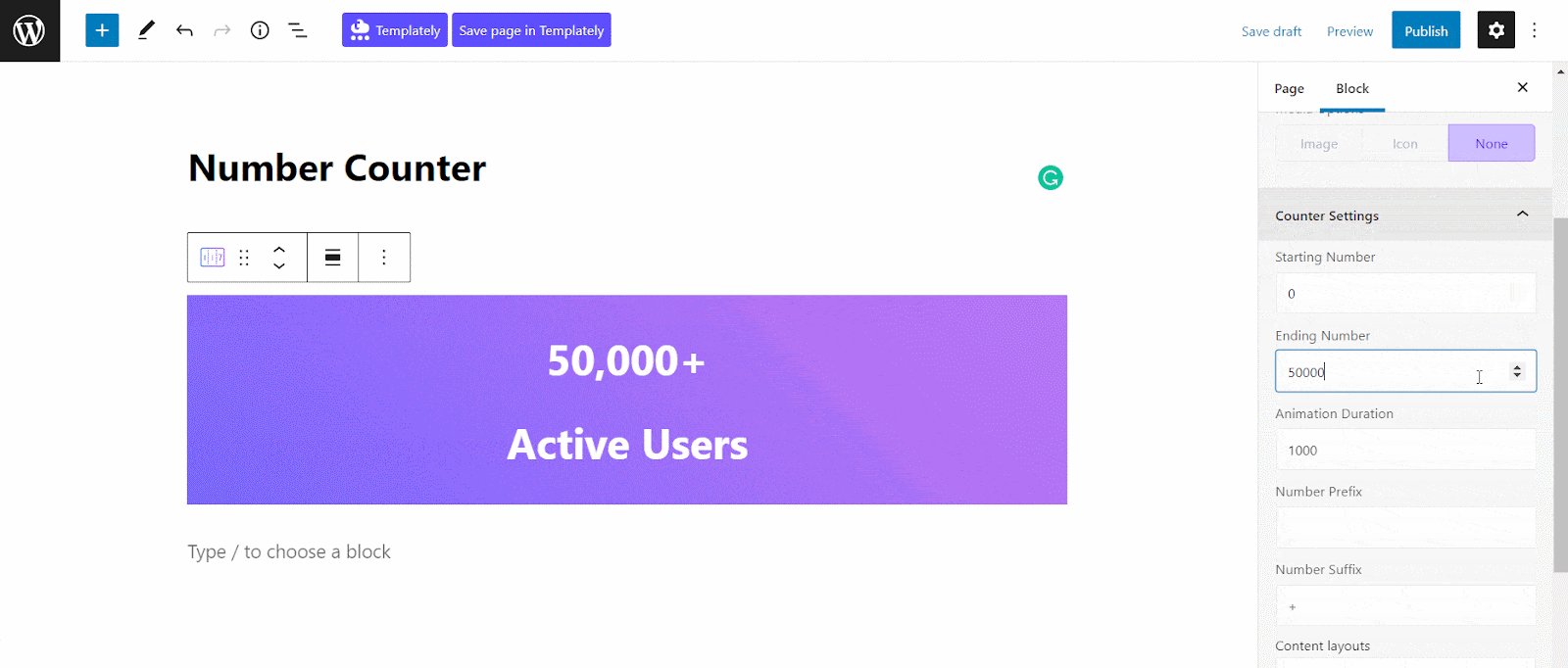
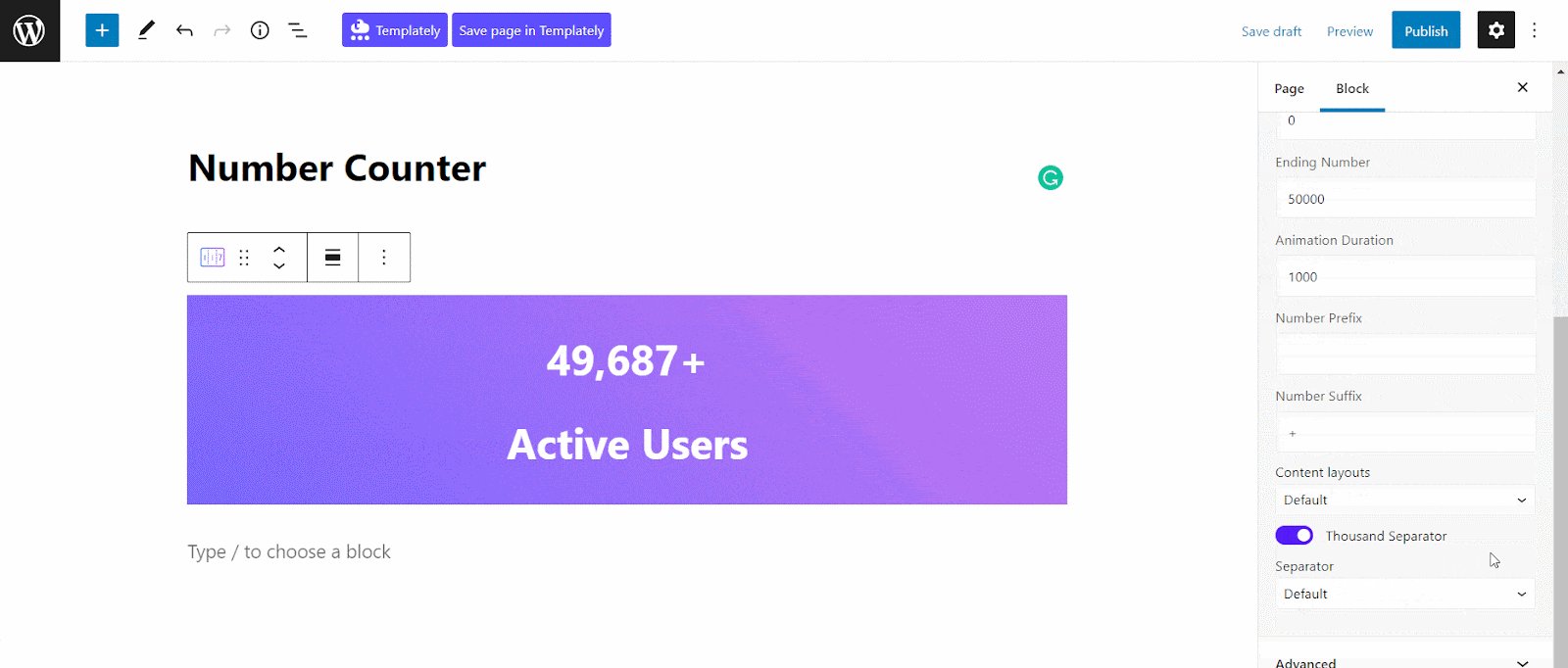
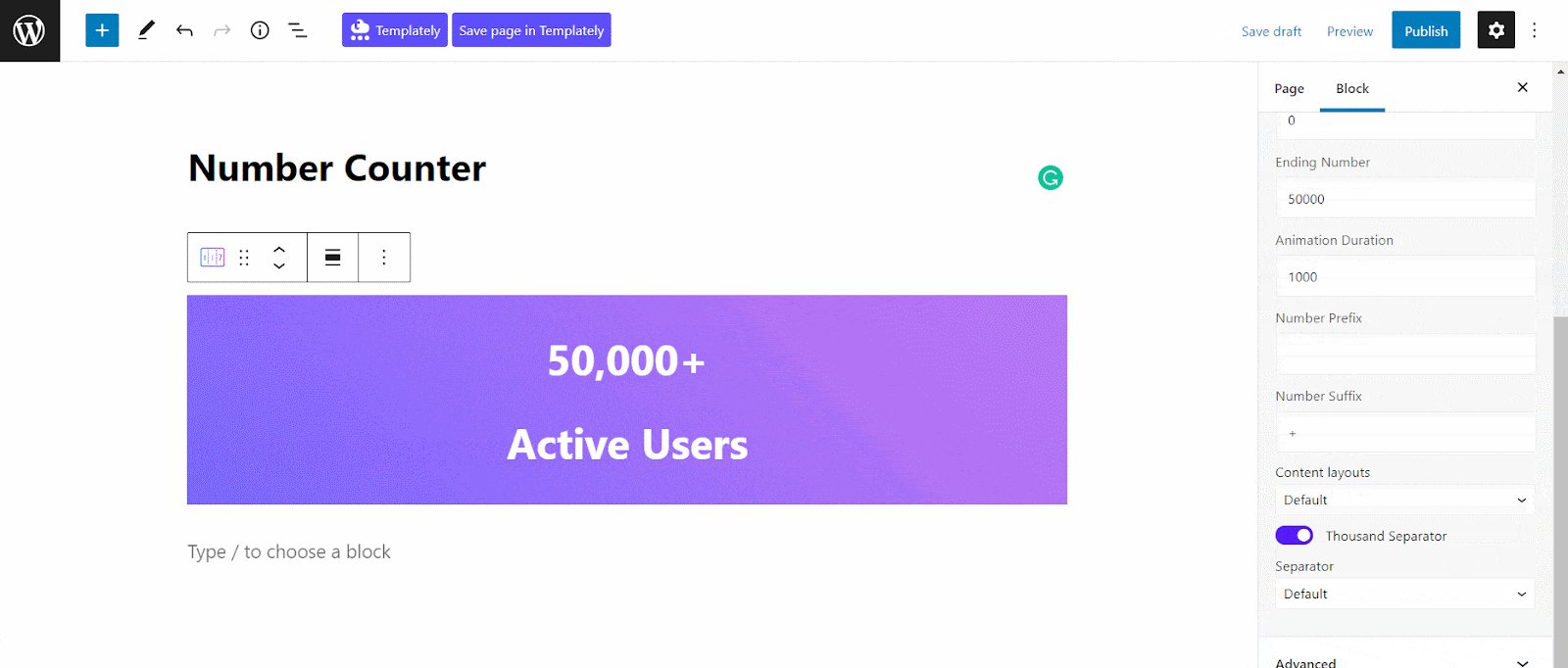
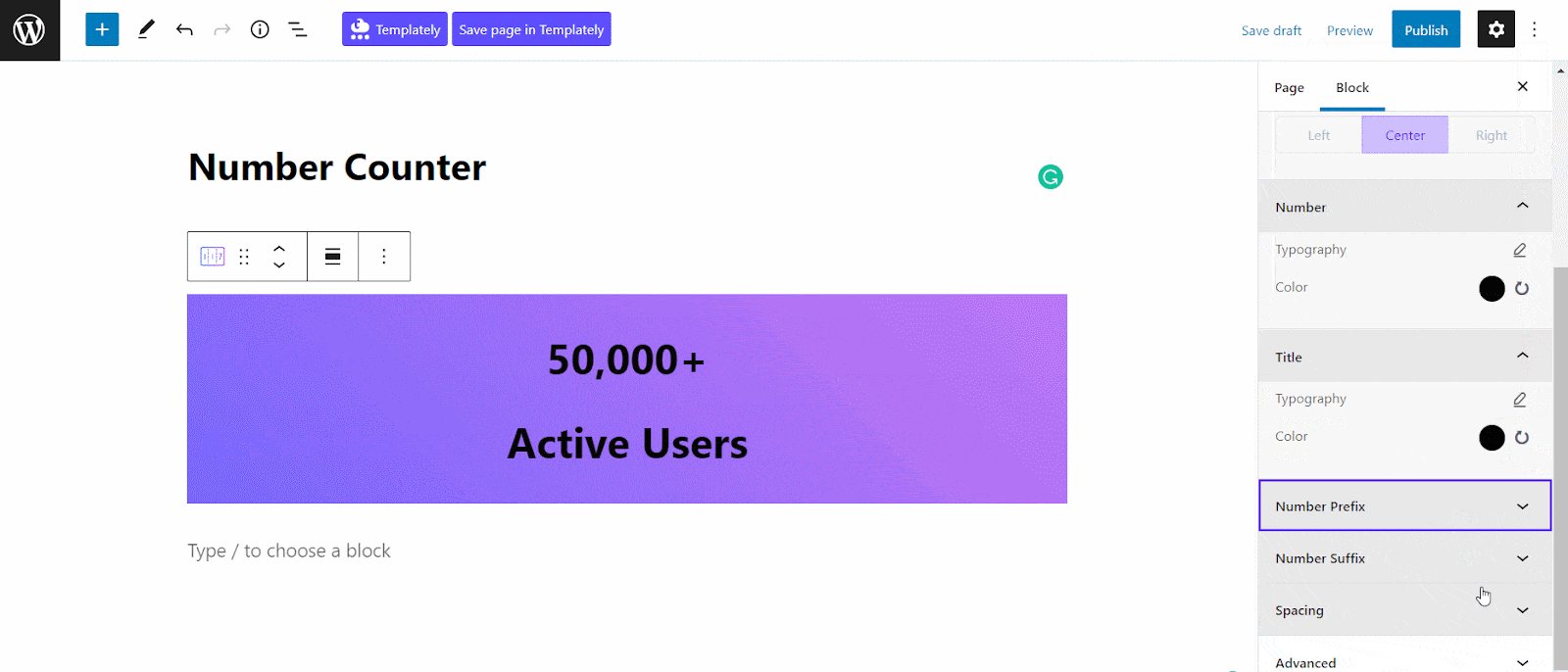
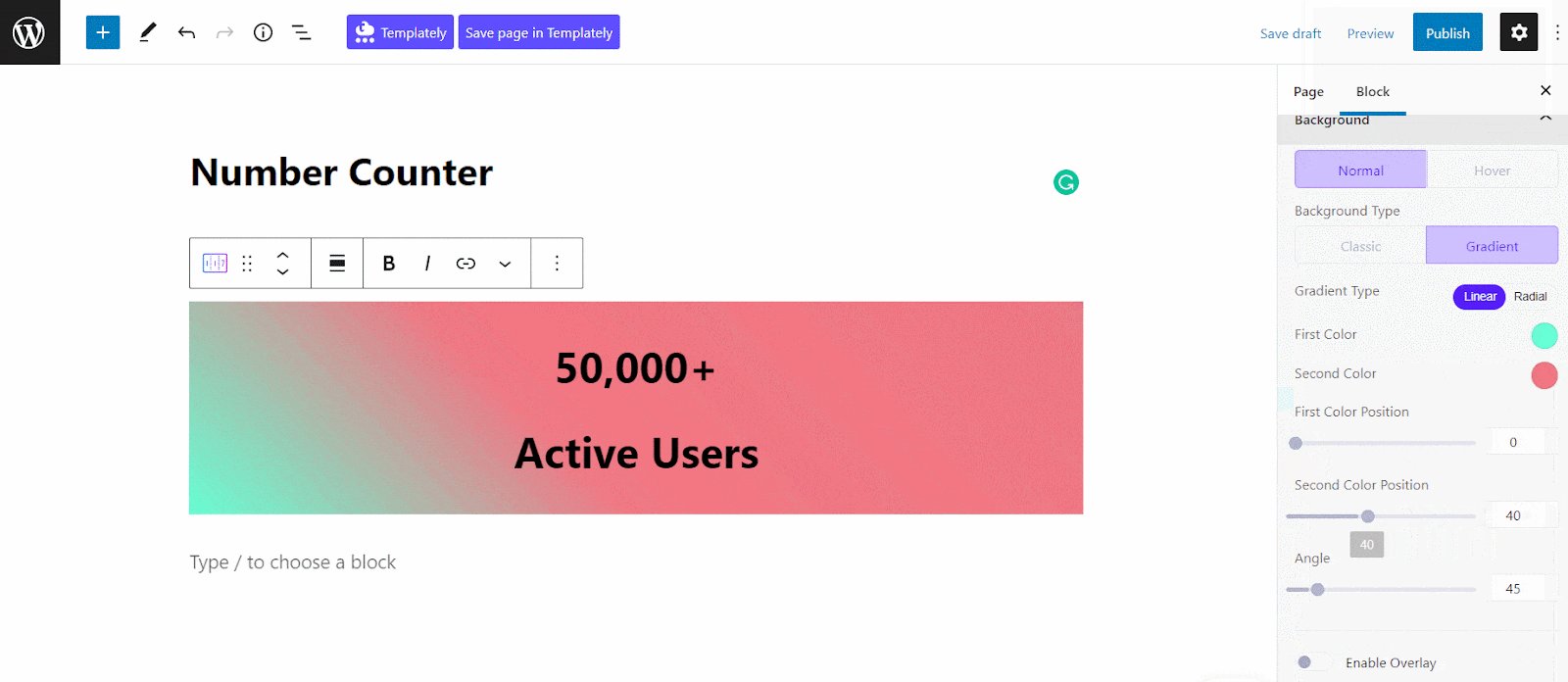
You can configure the Counter Settings from the General tab. You can customize starting number, ending number, animation duration, etc. Also, you can add number prefix & suffix. You can also select the separator style from the 3 presets of the block.

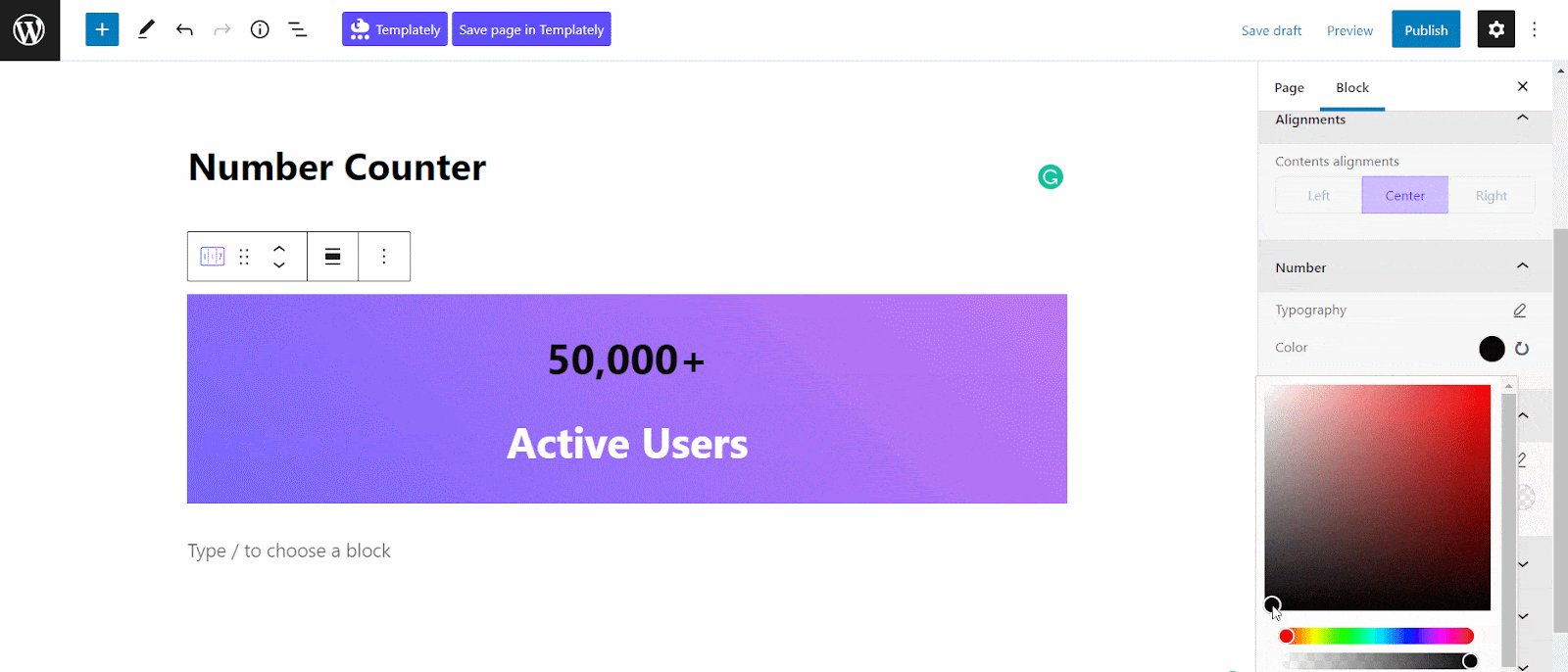
Style #
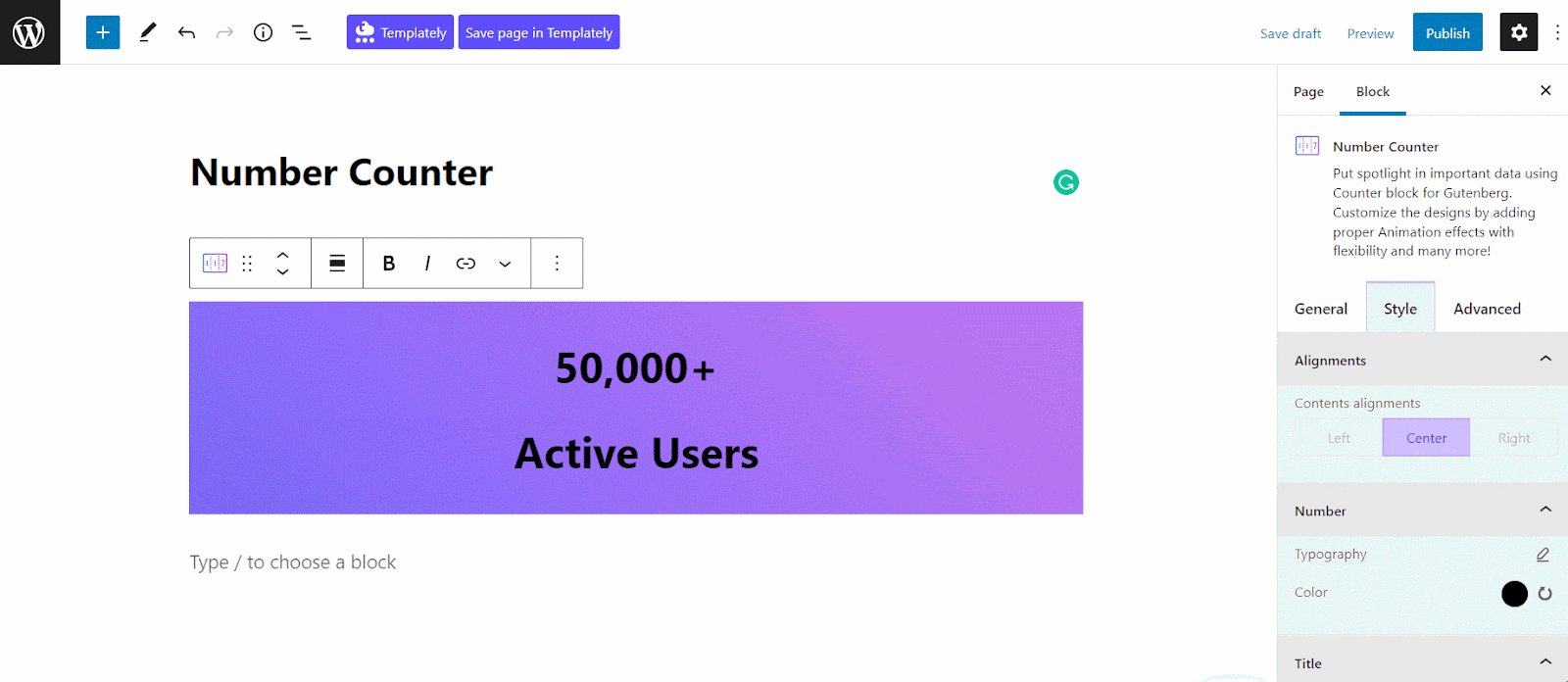
There are tons of styling options for you to make your Number Counter truly stand out. From the Style tab, you can choose the content alignment and style the color & typography of number, title, prefix, suffix, etc to make it more attractive.

Advanced #
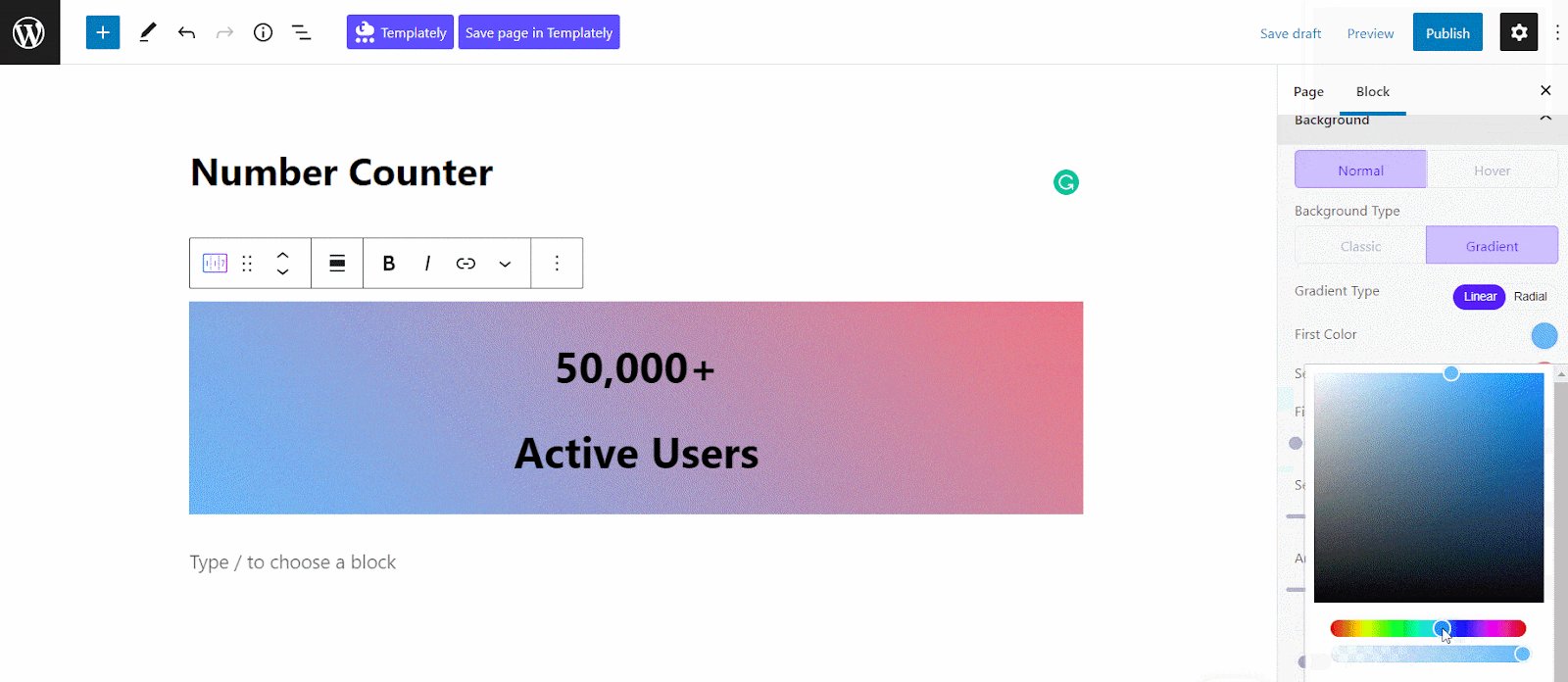
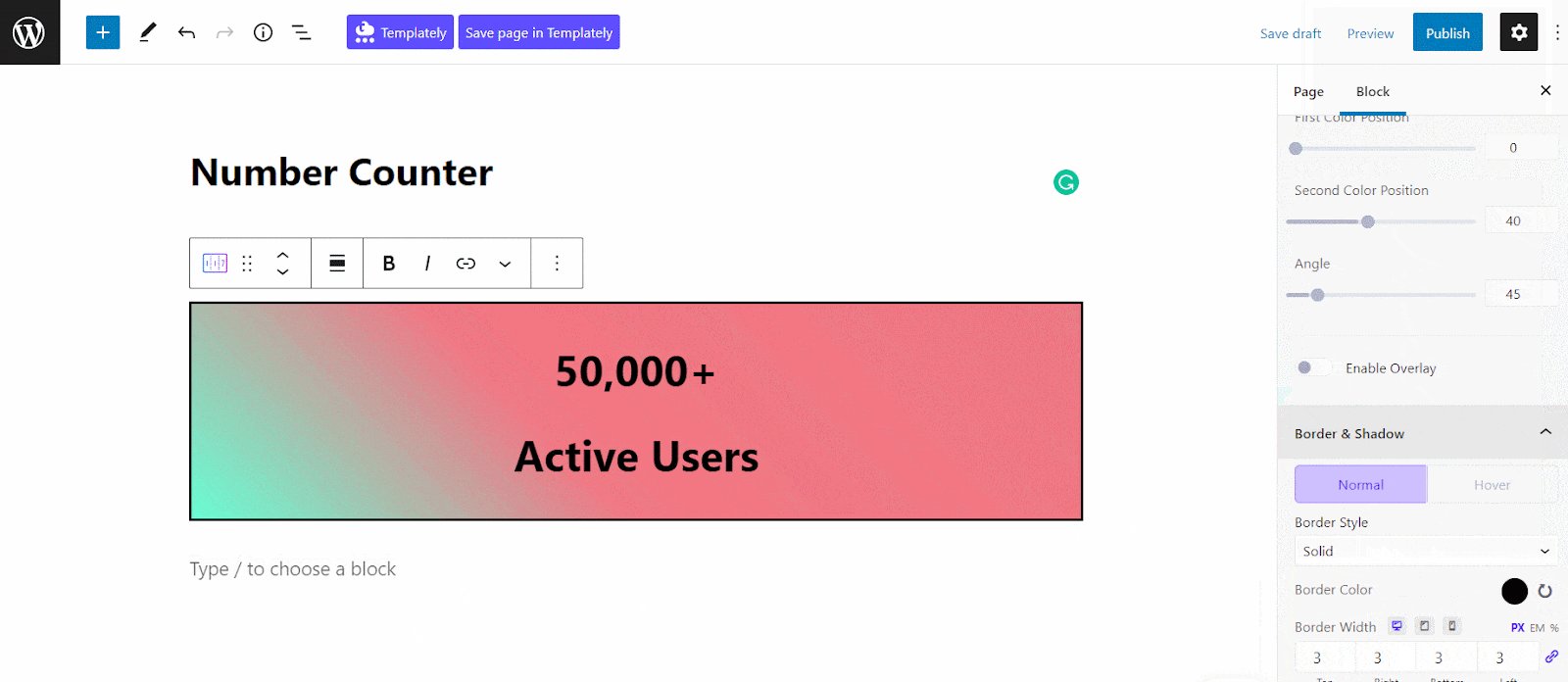
From the Advanced tab, you can modify the margin, padding, background color, border & shadow color, etc. You can choose the Border Style from the 9 presets of the block.

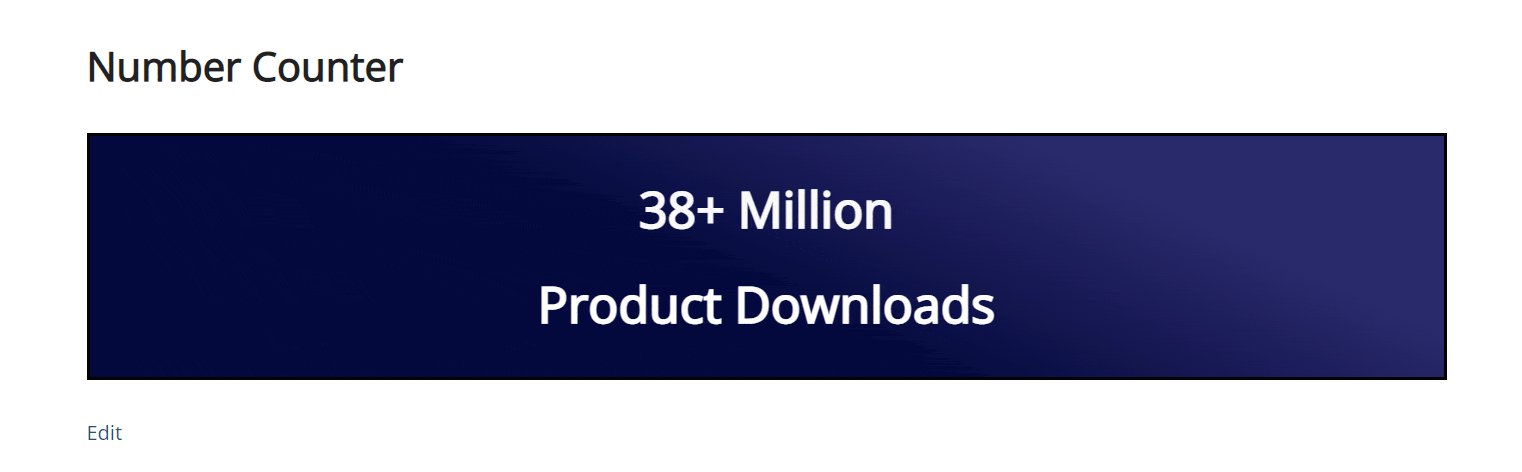
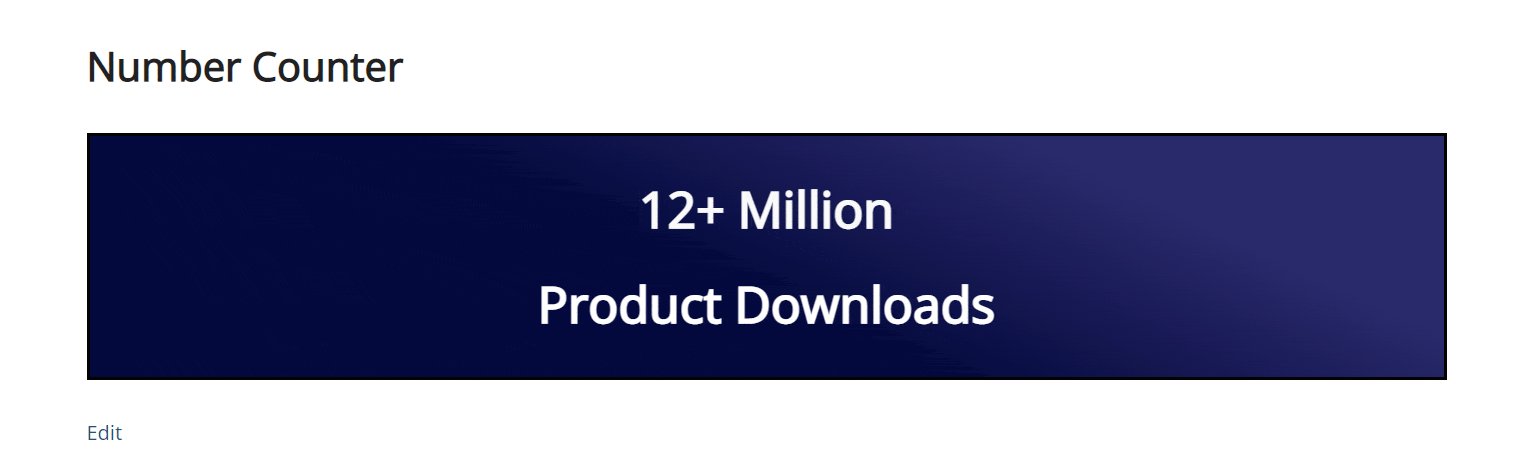
Final Outcome #
By following the basic steps and a bit more modifying, you can style the Number Counter block however you want. Play around with the settings to design a stunning Number Counter to amaze your audience.

Getting Stuck? Feel free to contact our dedicated support team for further assistance.




