With the EB Social Icons block, you can easily display your Social Media platforms on your website to boost your site engagement right away. It offers easy customization and ultimate styling options to drag your visitors’ attention to your social icon section.
Follow this step-by-step guide to design website content using the EB Social Icons block in Gutenberg.
How To Activate EB Social Icons Block? #
Make sure you have installed and activated Essential Blocks for Gutenberg on your WordPress site. Essential Blocks comes with a modular control that can give you the freedom to enable or disable any block.
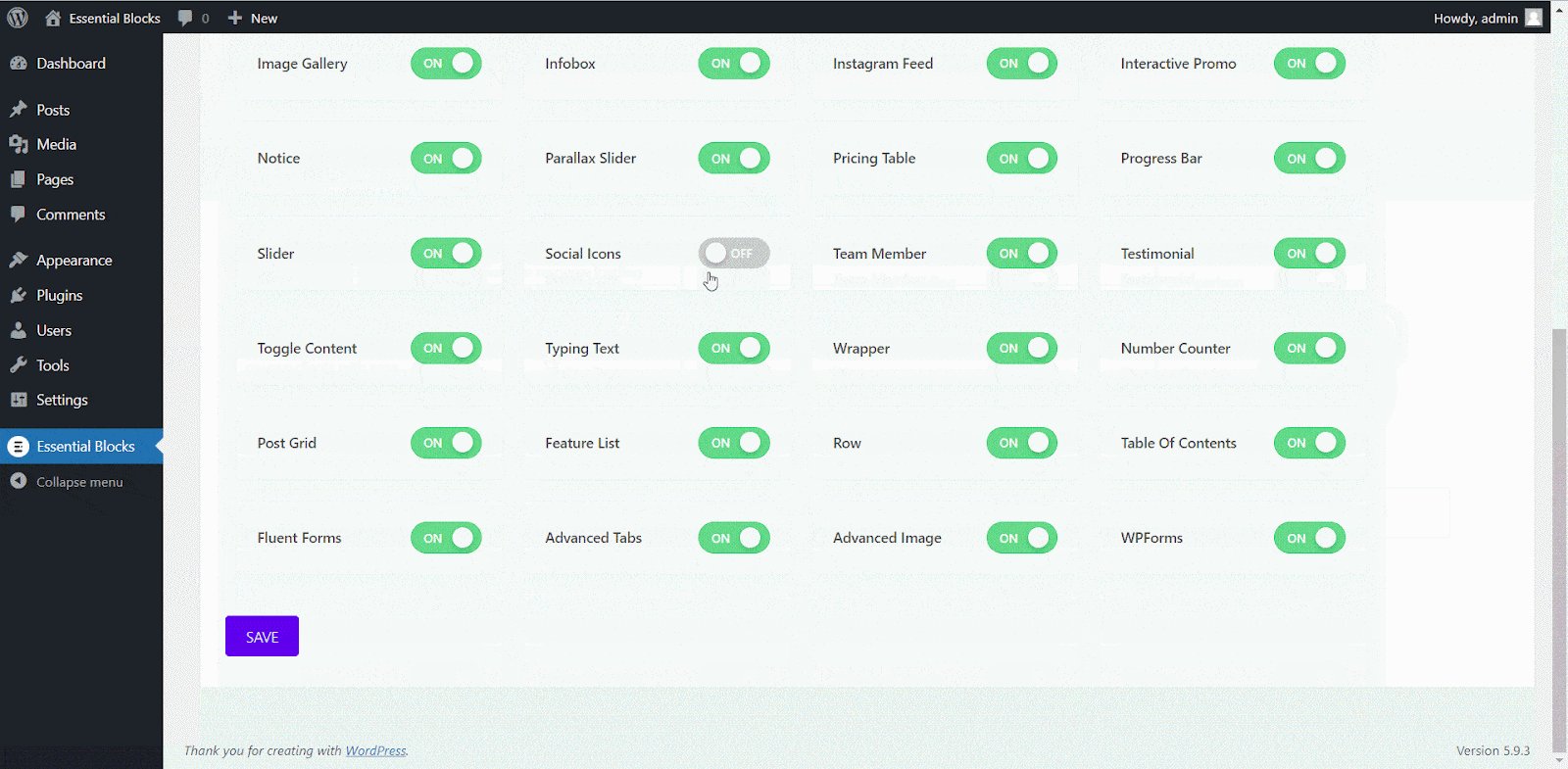
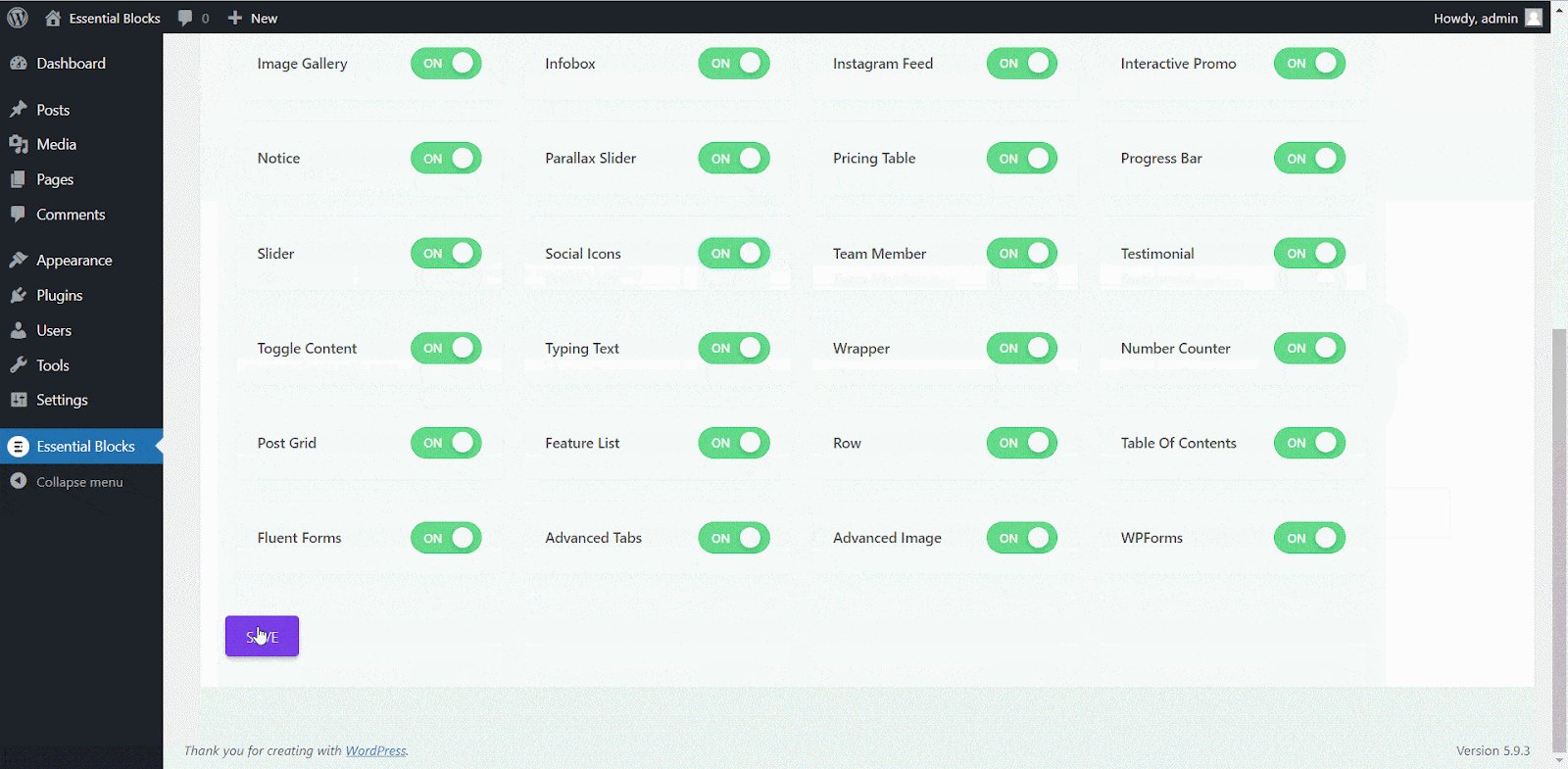
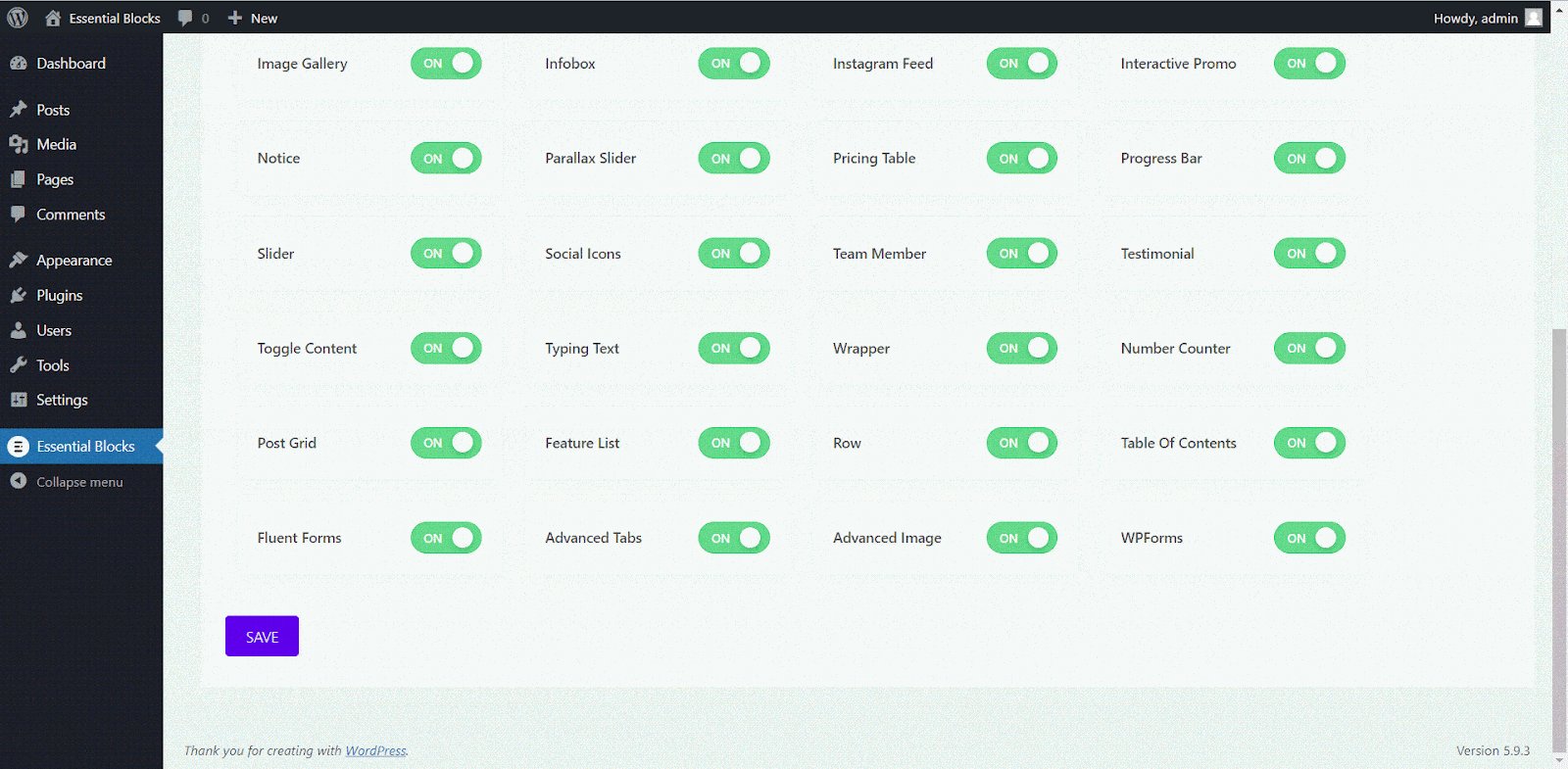
To activate EB Social Icons, navigate to Essential Blocks → ‘Blocks’. Then, toggle to enable this ‘Social Icons’ block. After that, click on the ‘Save’ button.

How To Configure EB Social Icons In Gutenberg? #
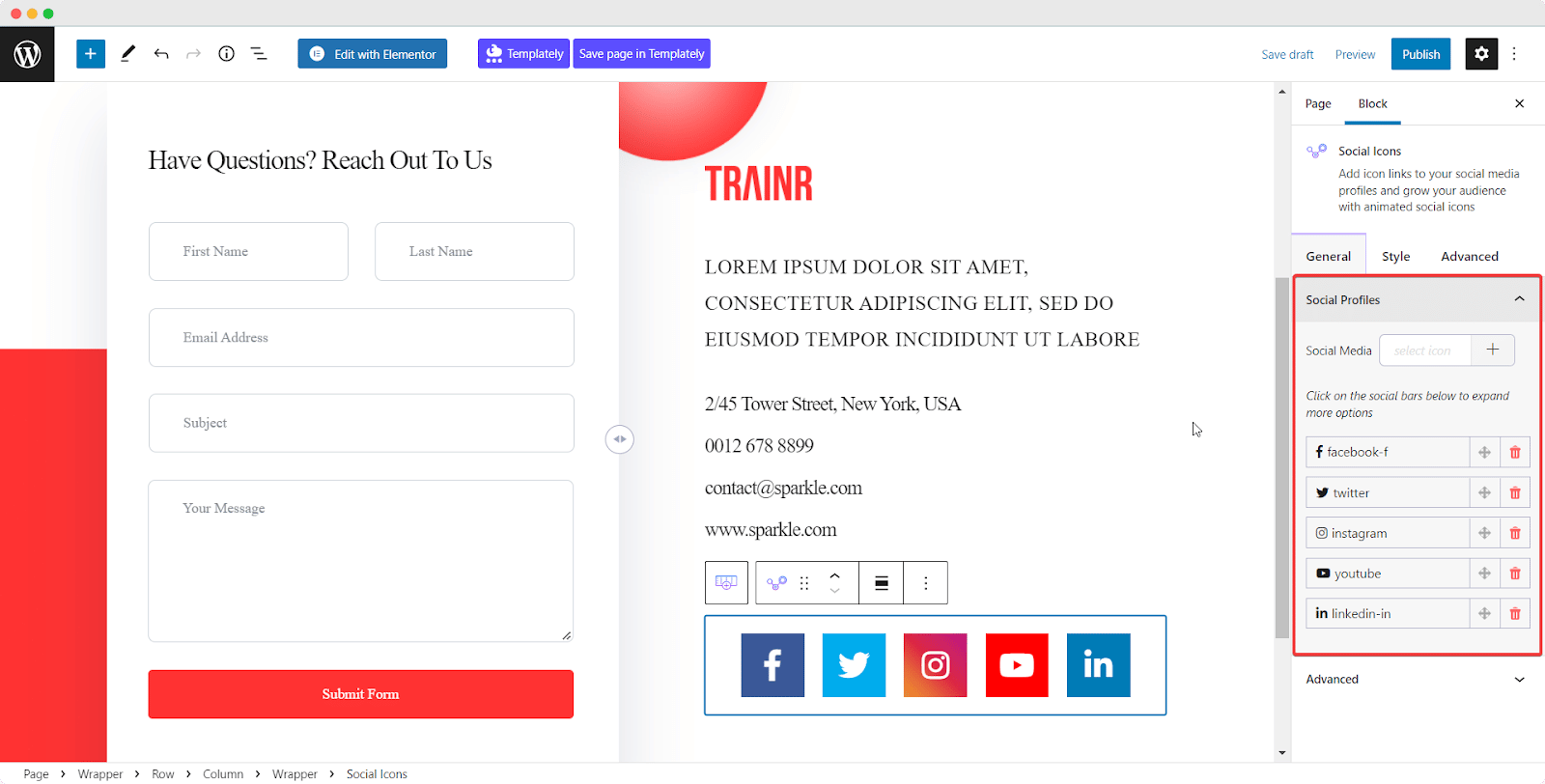
To activate this Gutenberg block, open the page where you want to add social icons, then click on the ‘+’ icon to add a new block. Afterward, find ‘Social Icons’ from the search option. Simply just click on the block and it will be activated. After you have successfully completed this step, this is the default layout you are going to see.

General #
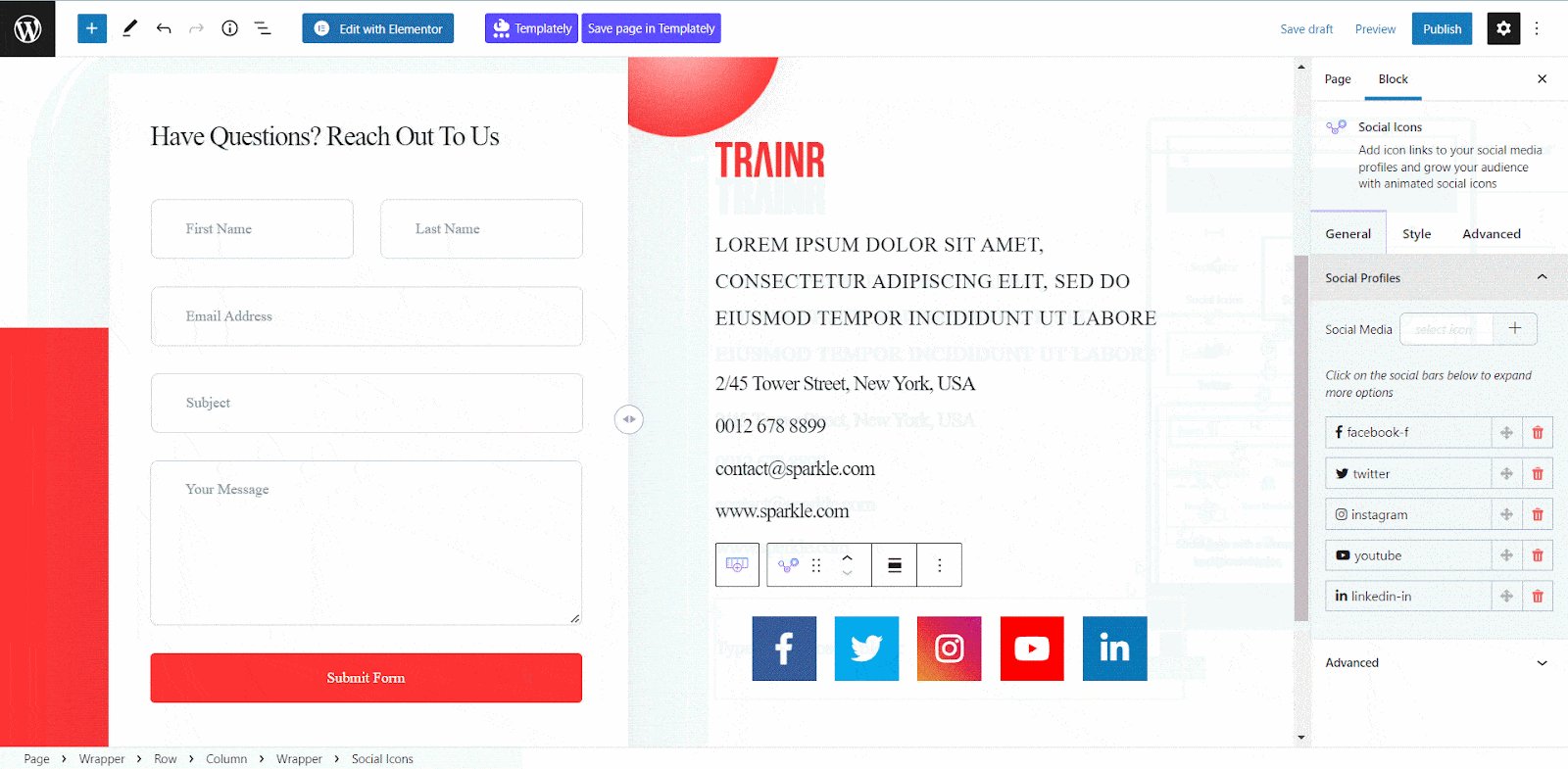
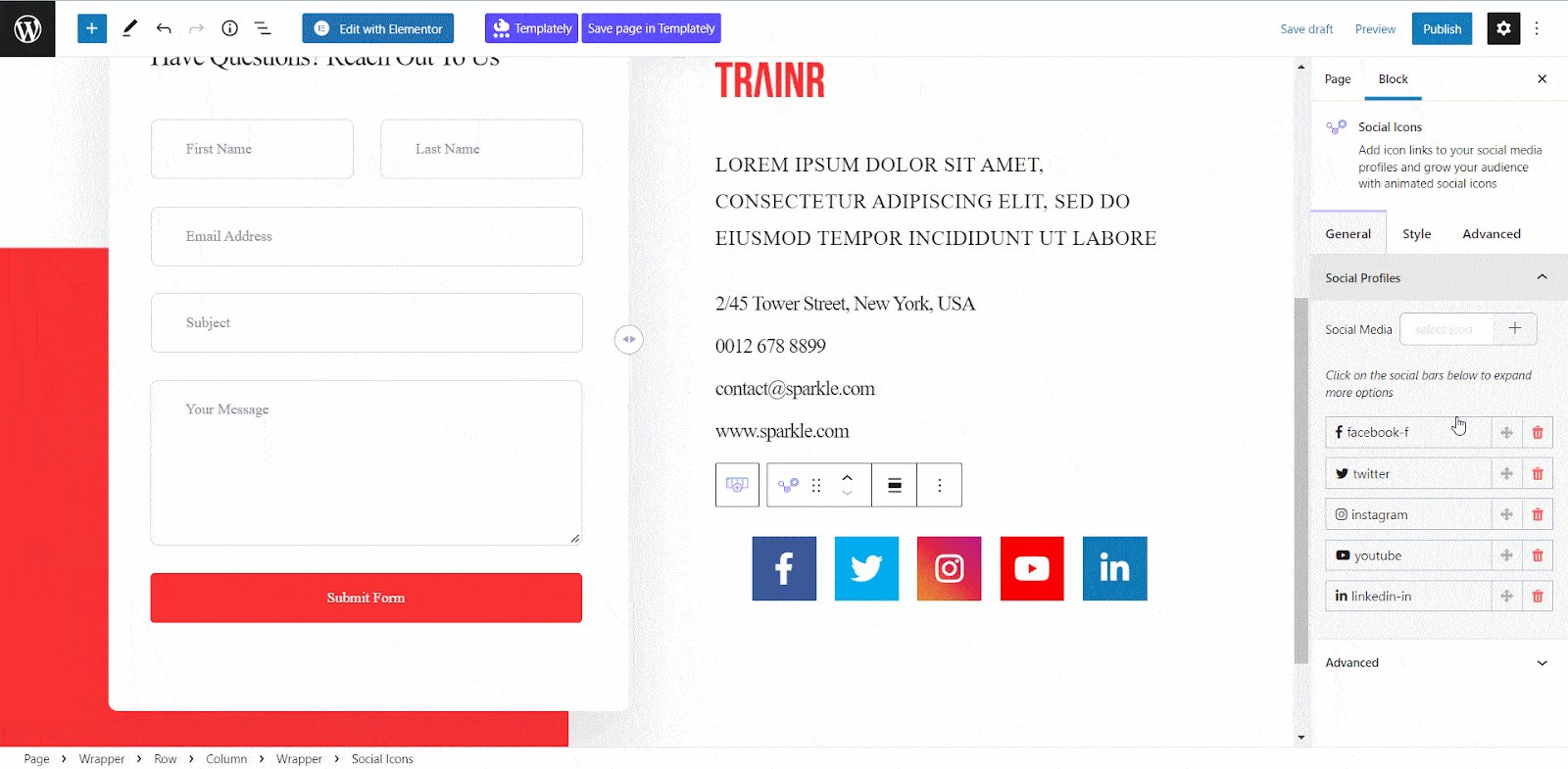
First, you need to pick the Social Media Platform you want to link back to. To do that, you can simply navigate to Settings→ General → Social Profiles and choose any of the Social Media Platforms from the drop-down menu.

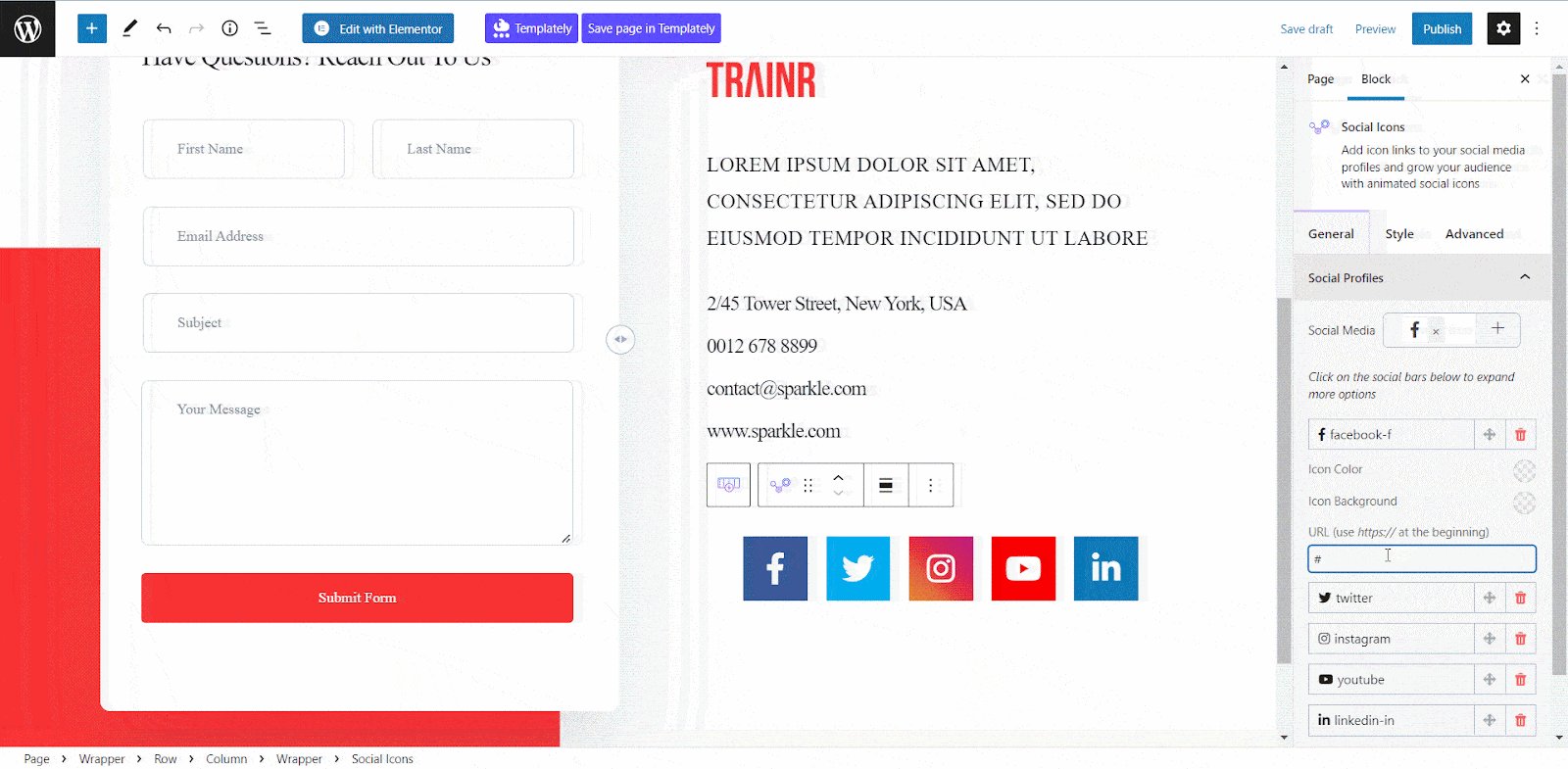
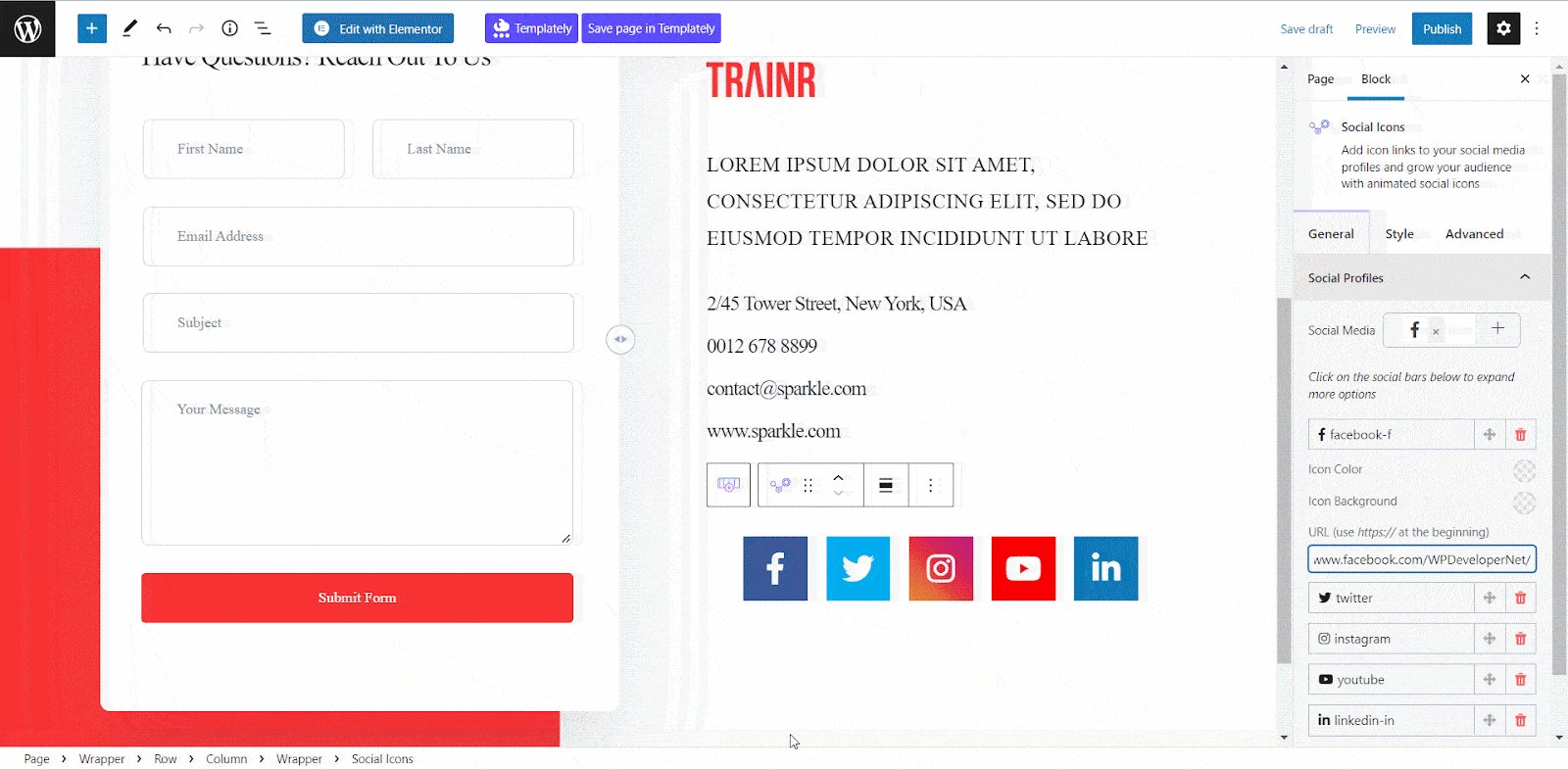
After you have picked the social platform, it’s time to add the link. Paste the link inside the URL link field.

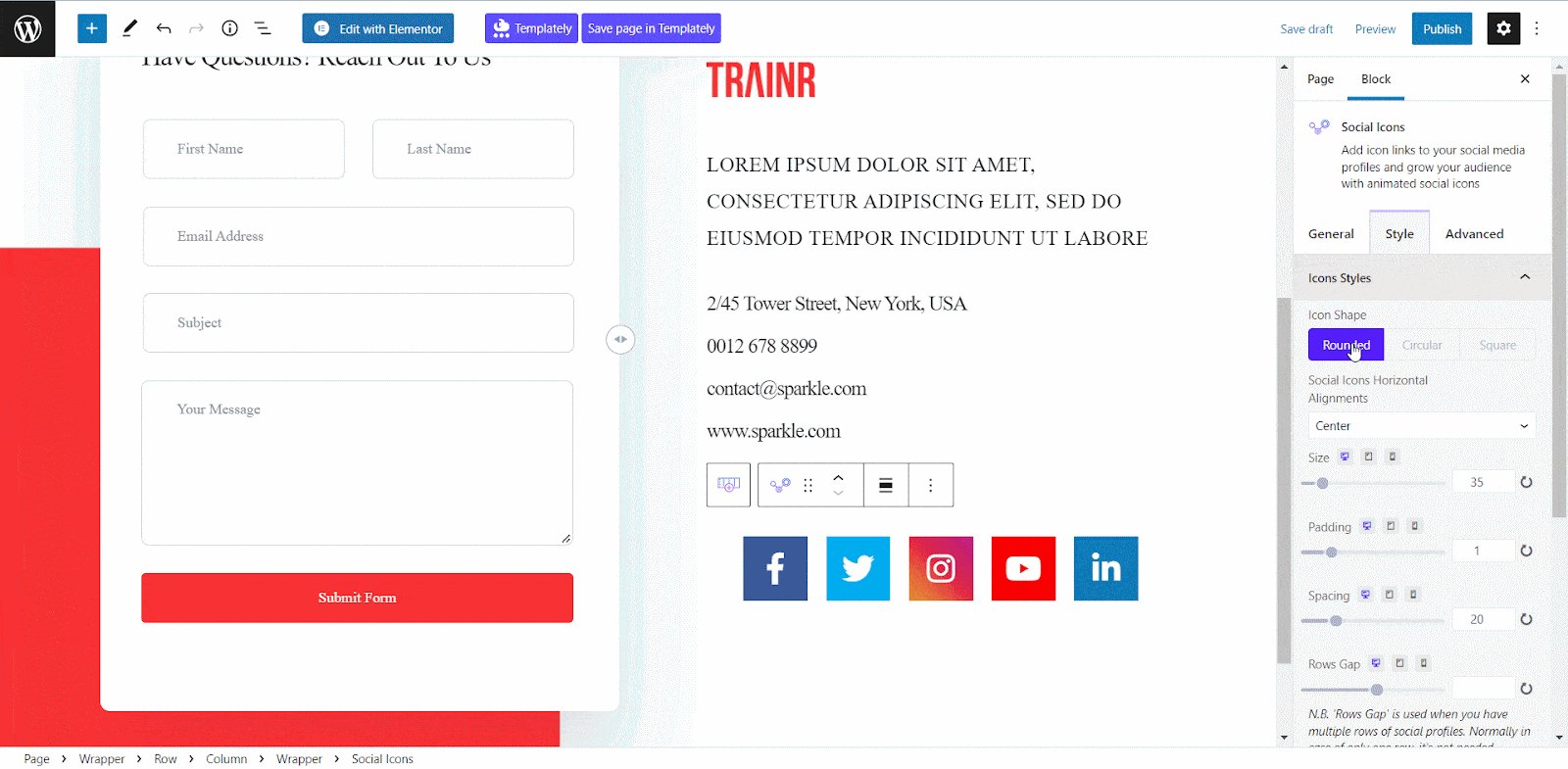
Style #
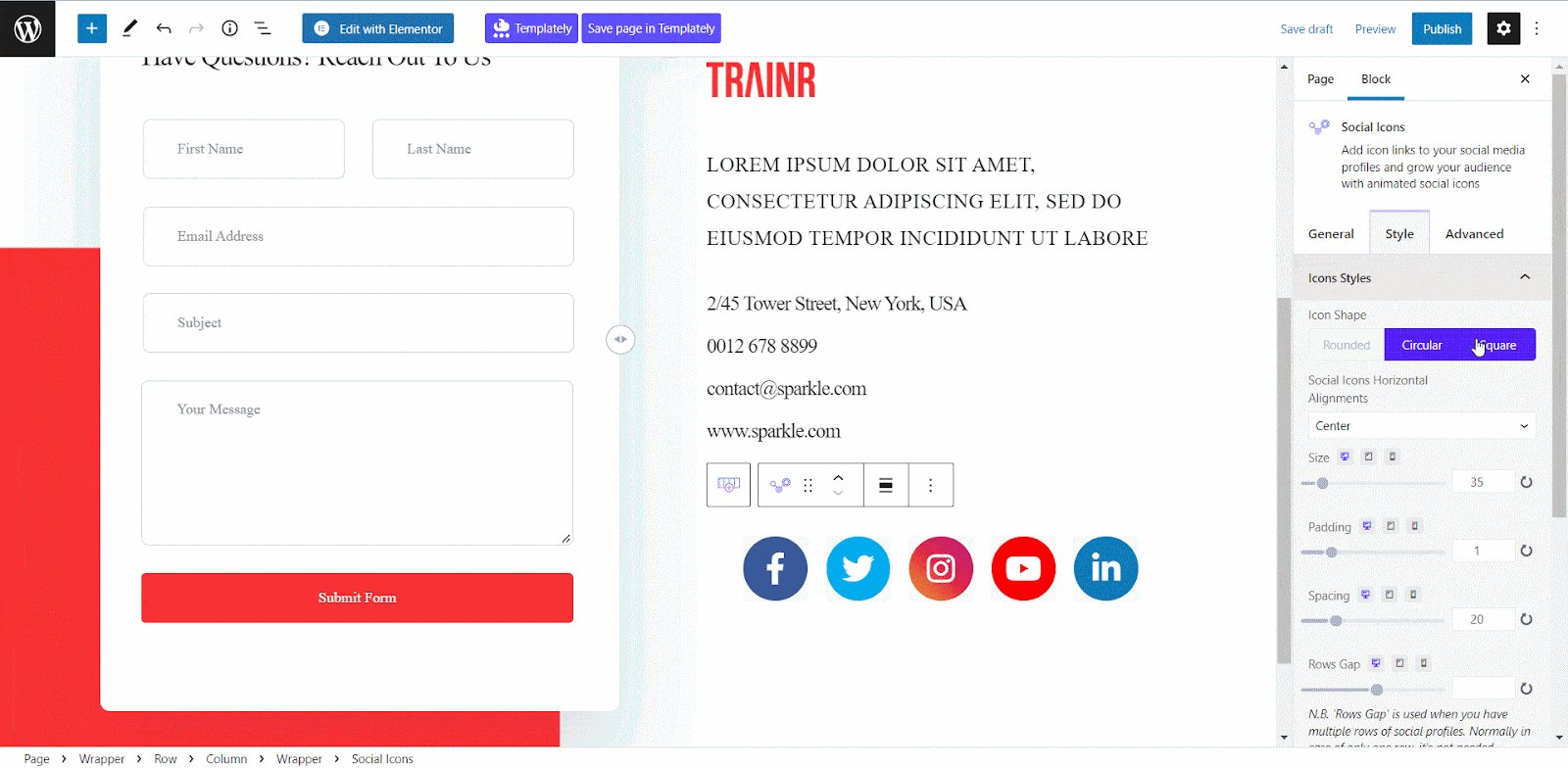
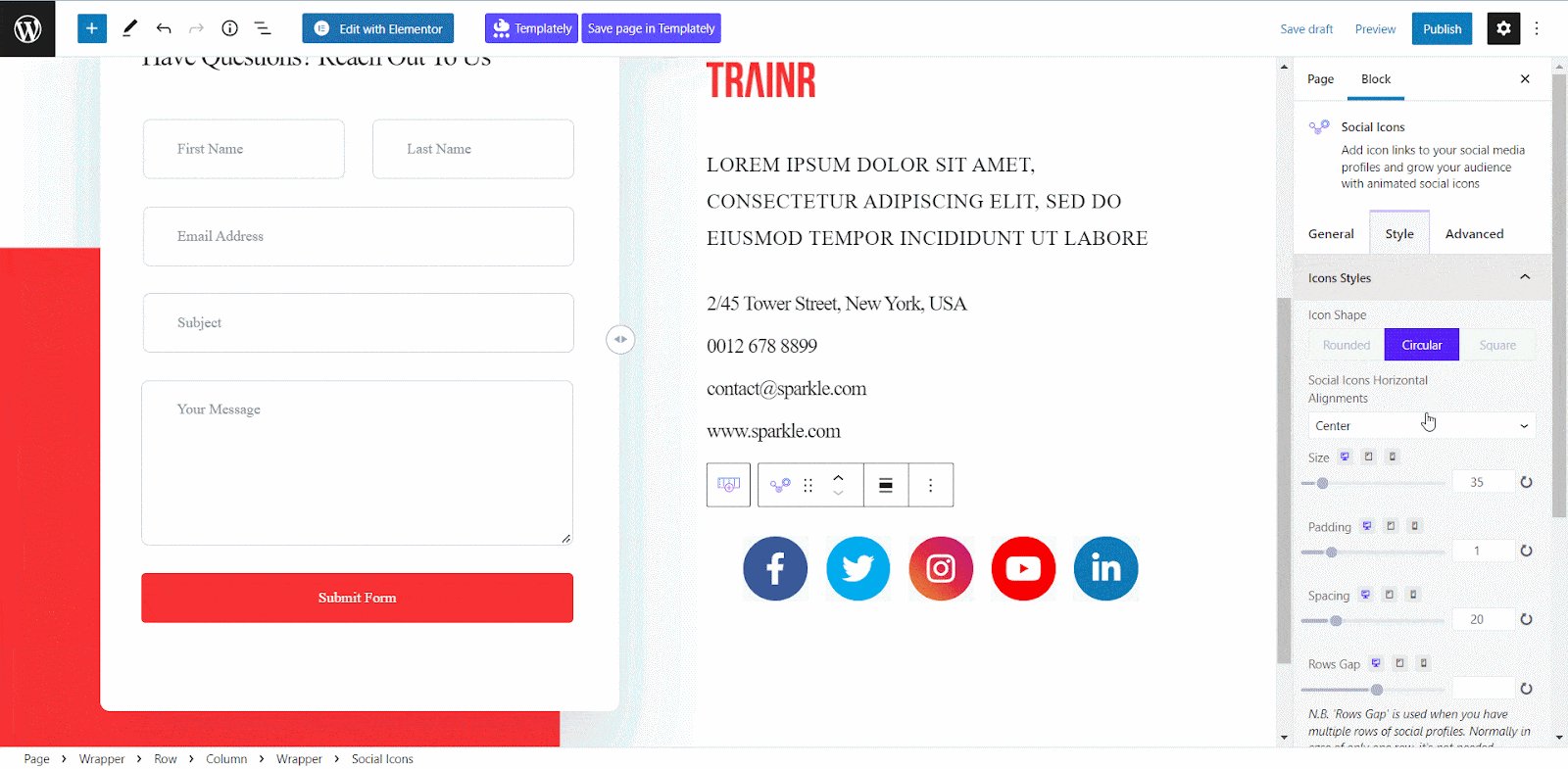
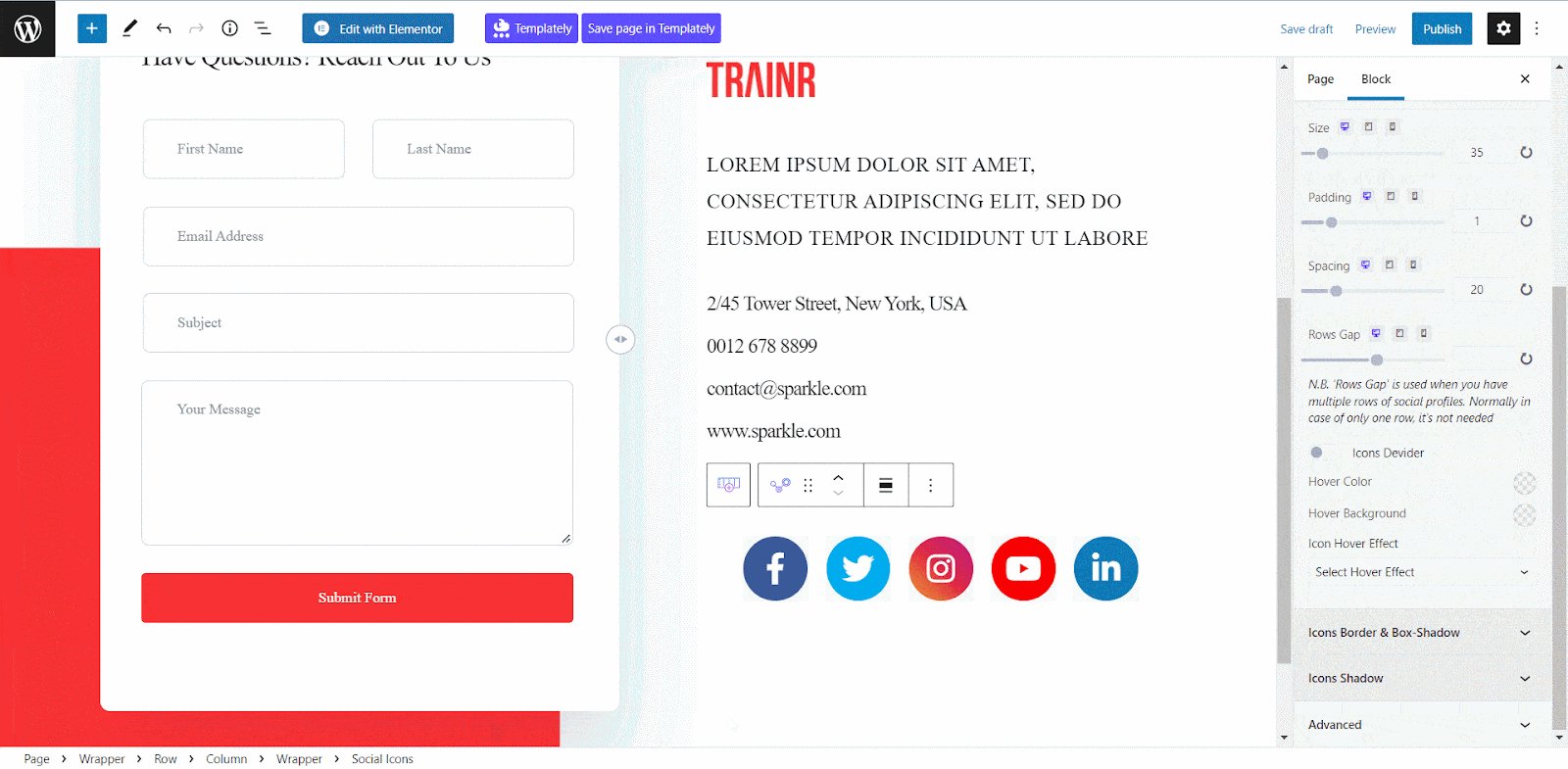
You can style your Social Icon block with unlimited customizations. For instance, you can change the icon shape to make your Social Icon block stand out. Besides, you can adjust the alignment, size, padding, spacing, etc, and even apply hover effects on the social icons.

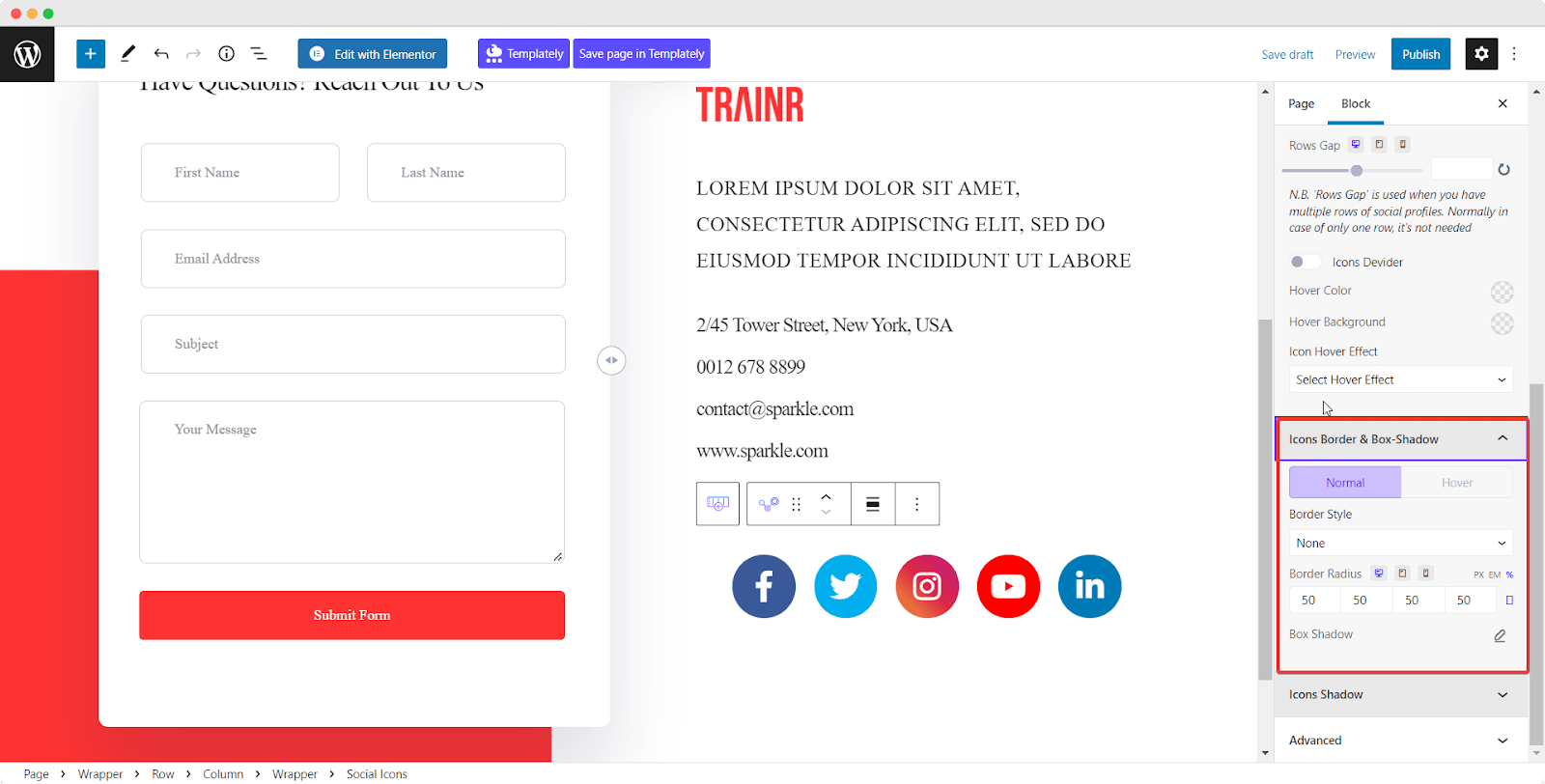
Also, you can easily add borders and shadows to the social icons from the ‘Icon Borders & Box-Shadow’ option. You can control the border radius and add border style from there as well.

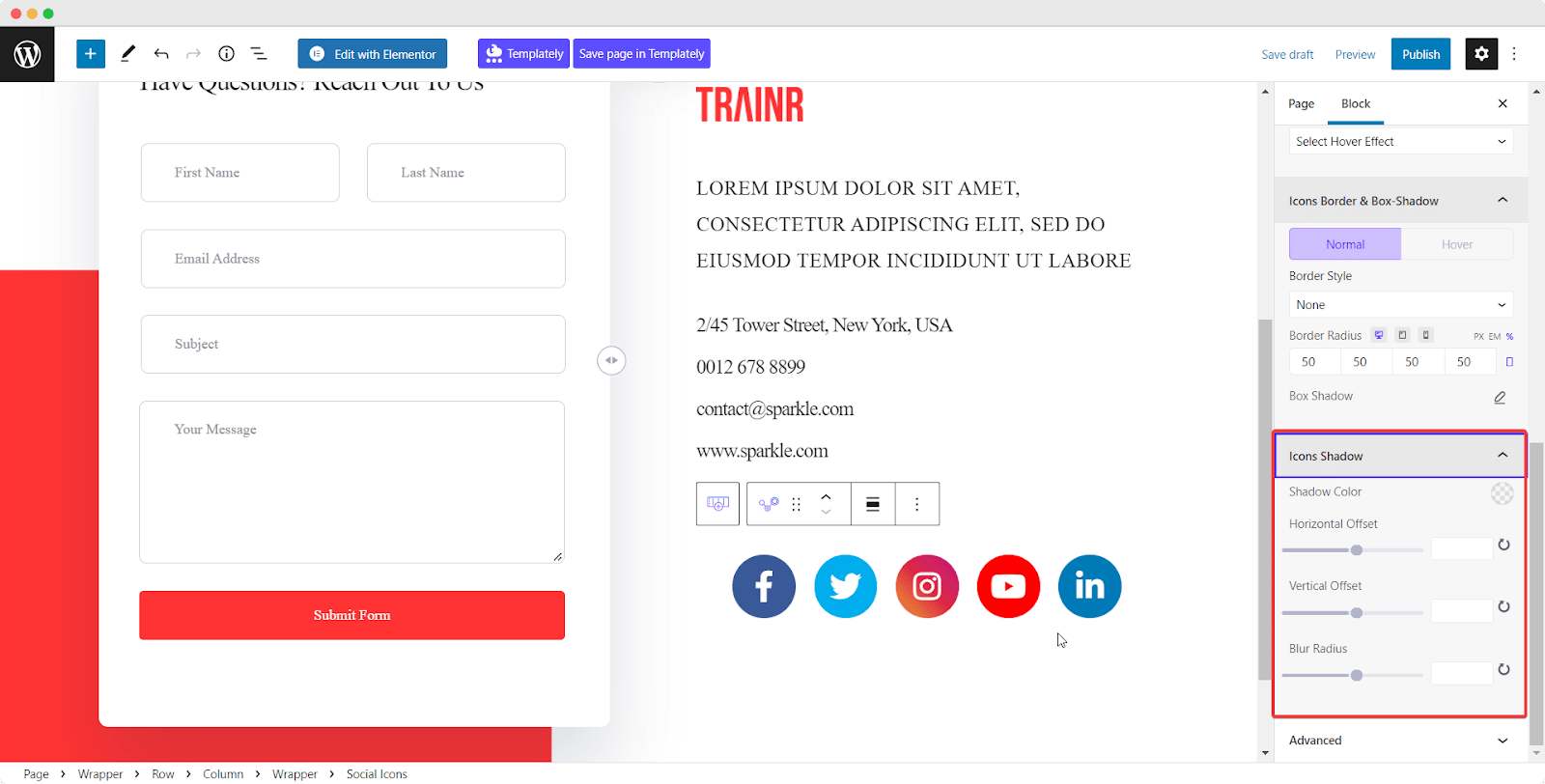
To apply shadow in icons, go to the ‘Icon Shadow’ section. From there you will get the option to choose the color of the icons, different offsets, blur radius, and many more.

Advanced #
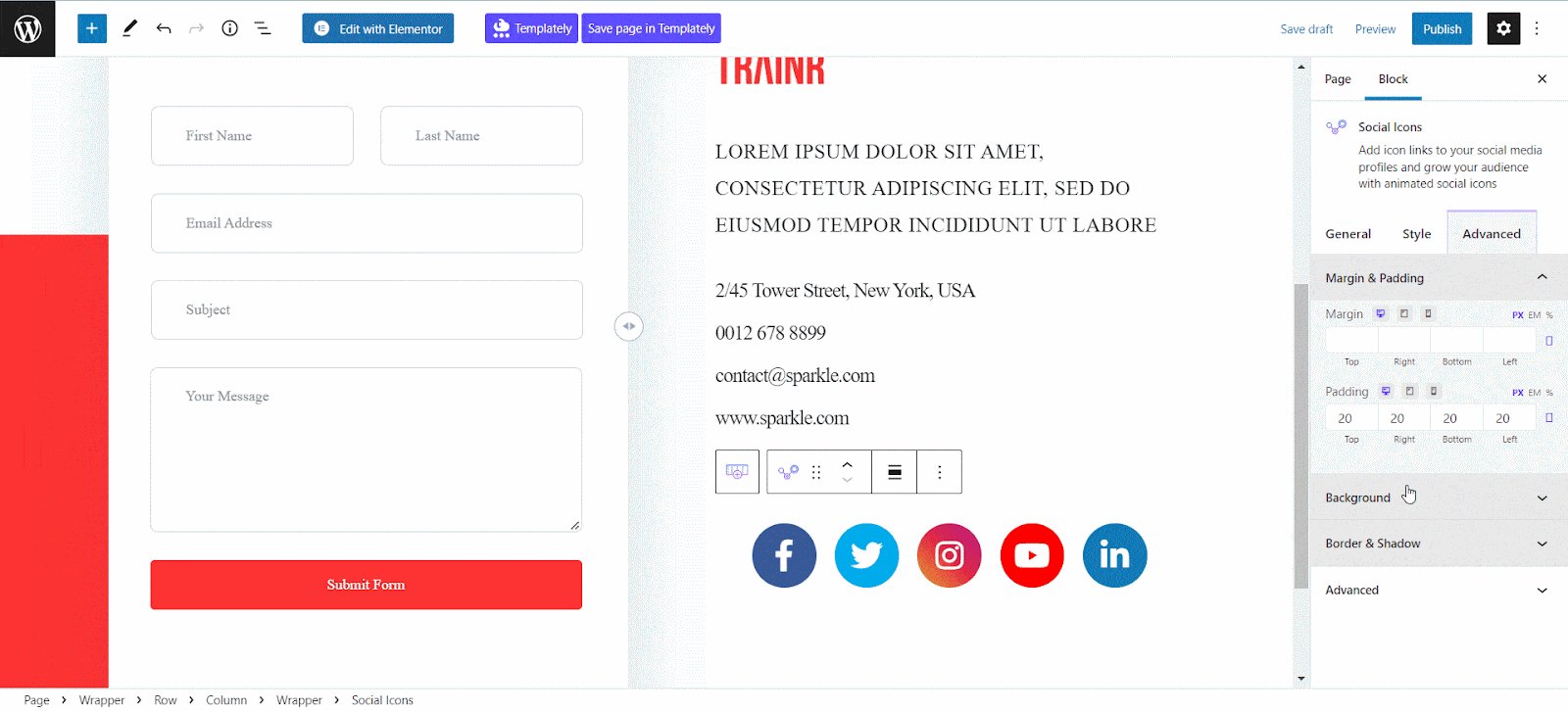
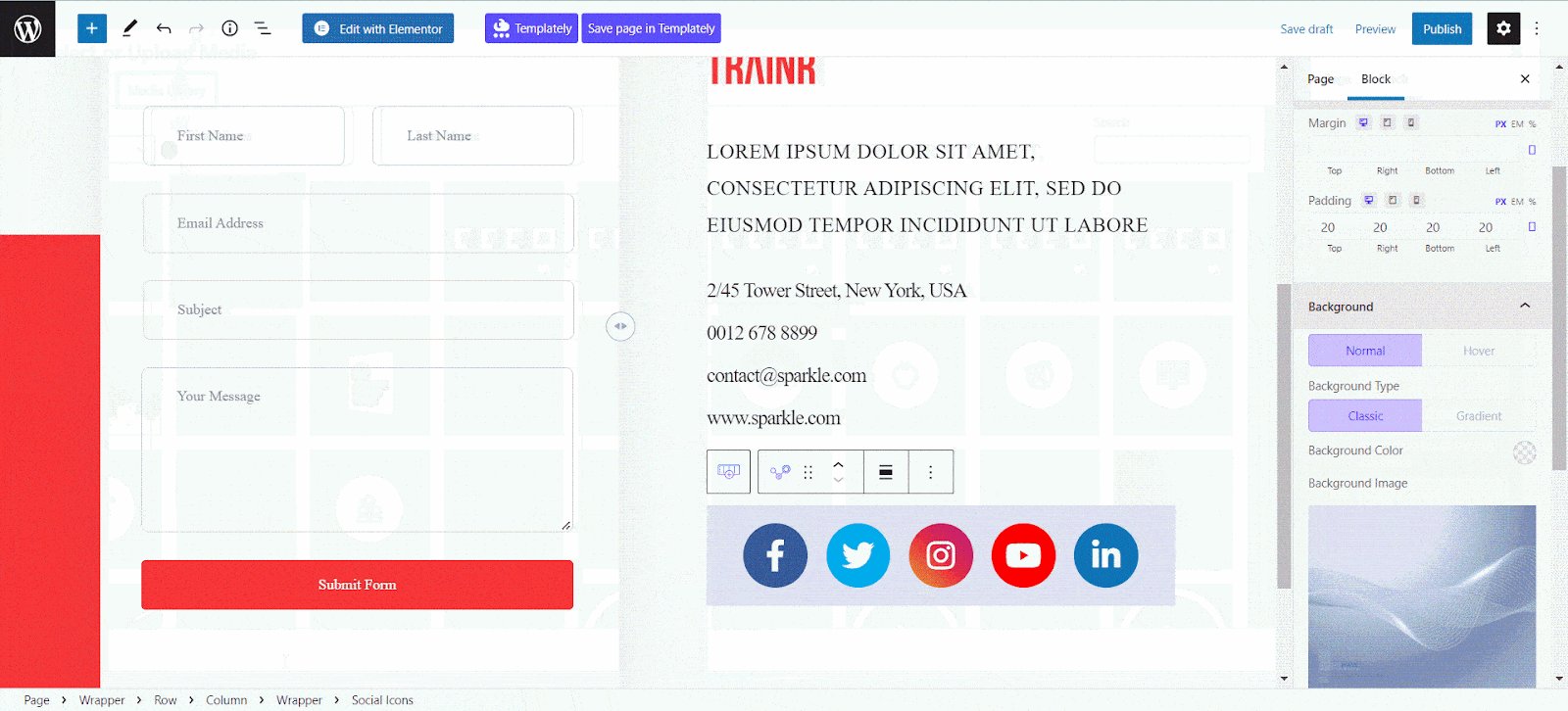
From the ‘Advanced’ tab, you can customize the margin and padding for the social icons. From the Background option, you can add an image background or use solid colors as the background for the social icons. You can also apply hover effects to the background as well.

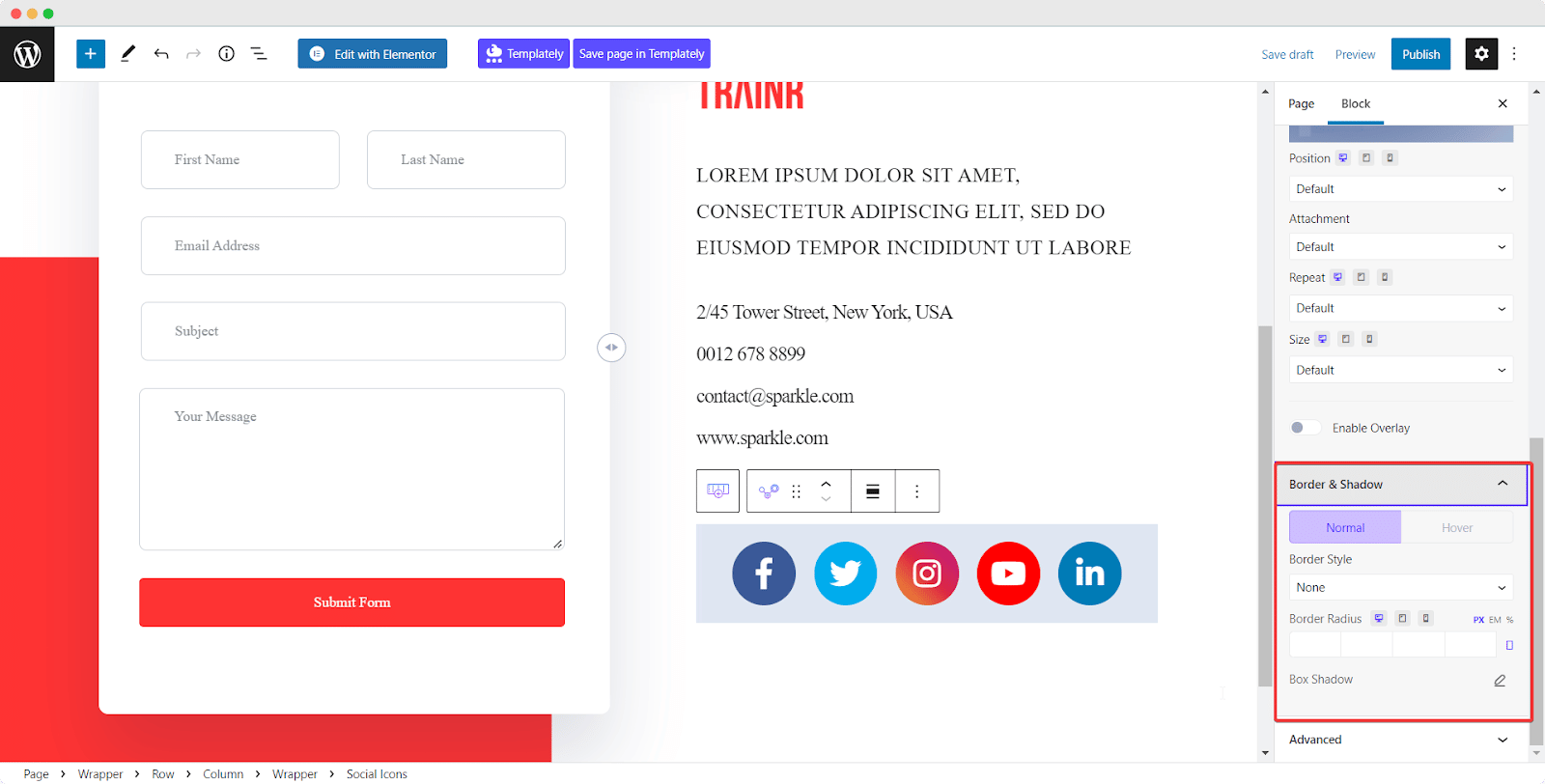
To customize the border style, width, radius, etc from the ‘Border & Shadow’ section. From the same section, you can add the hover effect and box-shadow easily.

Final Outcome #
After making all the changes, click on the ‘Publish’ button to make your page live. Check out how the ‘Social Icon’ block will appear on your website.

This is how to design an EB Social Icon block in Gutenberg easily.
Getting stuck? Feel free to Contact Our Support for further assistance.




