The newly added EB Stacked Cards from Essential Blocks provide a compact way to organize information, allowing for efficient content presentation and improved user engagement in web and mobile interfaces.
Follow the step-by-step guidelines below to learn how to add and customize multiple stacked cards on your website using Essential Blocks For Gutenberg.
How To Activate The EB Stacked Cards? #
To activate the EB Stacked Cards block, navigate to ‘Essential Blocks → ‘Blocks’. Then, toggle to enable this ‘Stacked Cards’ block.
Note: As some features of the Essential Blocks Stacked Cards block are premium, you need to install and activate Essential Blocks PRO on your website along with the free version to use all of the features.

How To Add Essential Blocks Stacked Cards Block? #
From your WordPress dashboard, navigate to ‘Pages/Posts’ → ‘Add New’ and create a new one, or open the page/post if you already have one created where you want to add the Stacked Cards block.
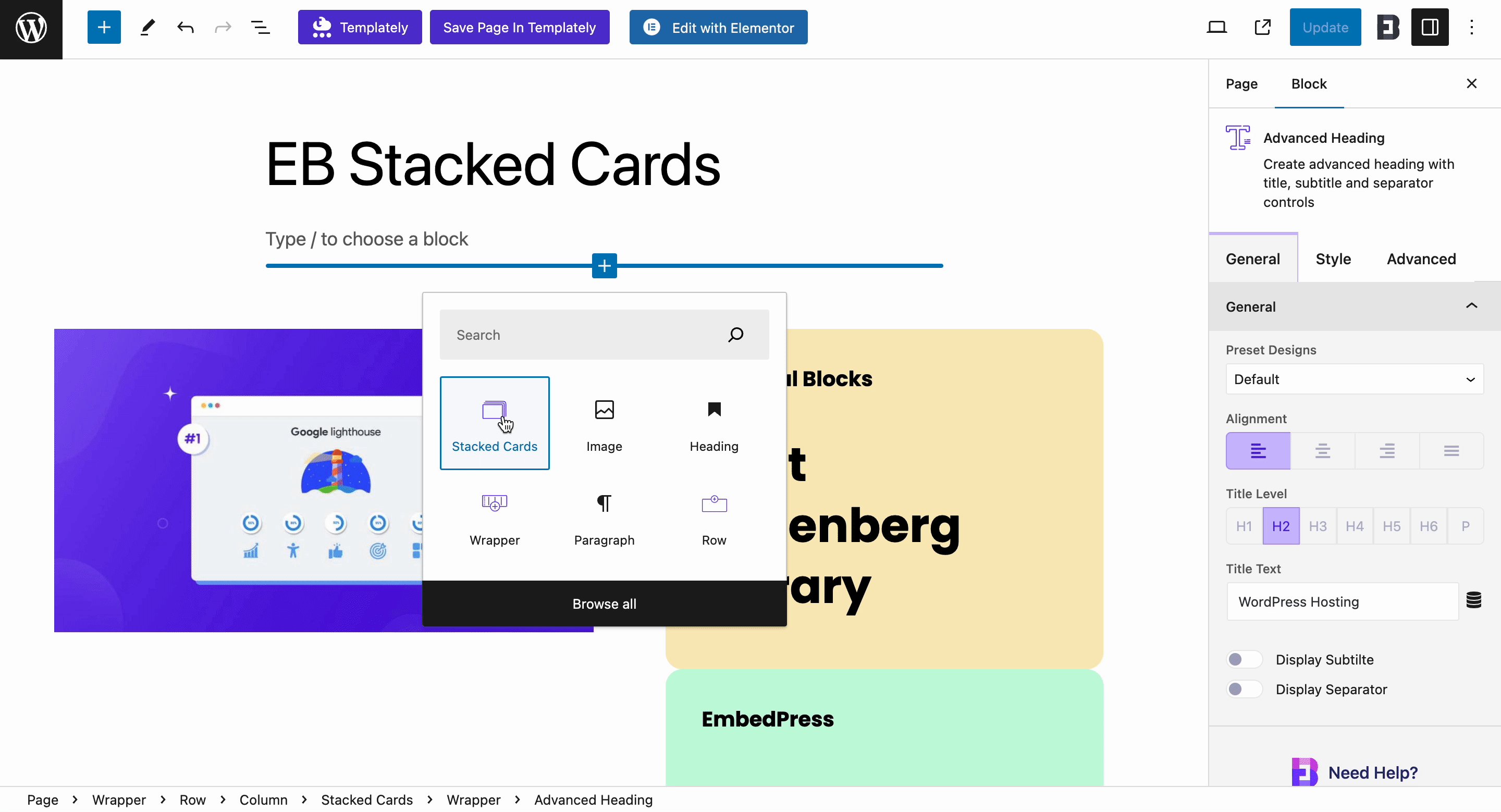
To add the block, click on the ‘+’ icon and find ‘Stacked Cards’ in the search bar. Simply click on the block, and it will be added, or you can directly drag and drop it to the desired location.

Configure Essential Blocks Stacked Cards Block #
In the EB Stacked Cards block you can add numerous blocks as you will have a wrapper inside this Gutenberg block.
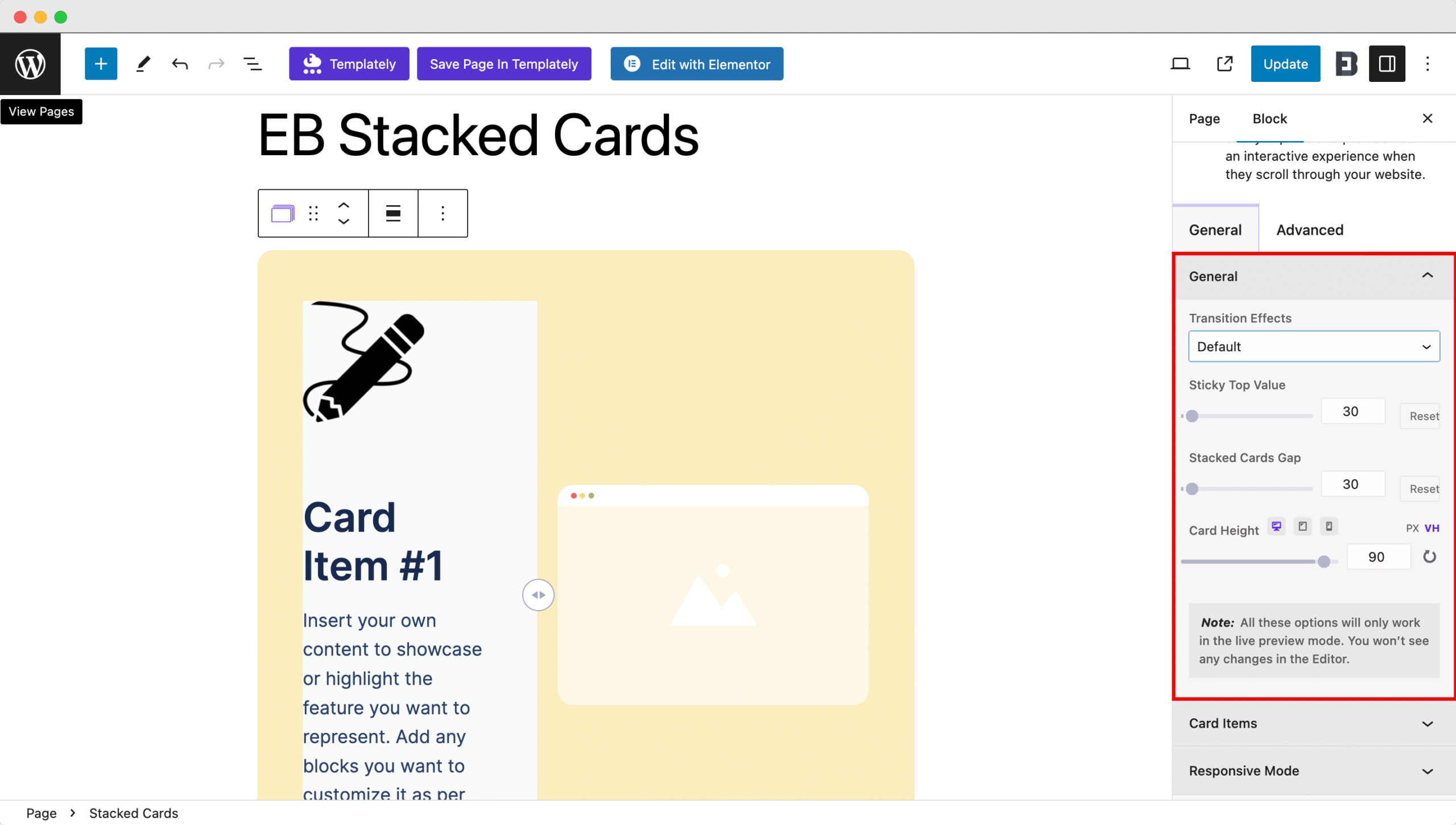
General #
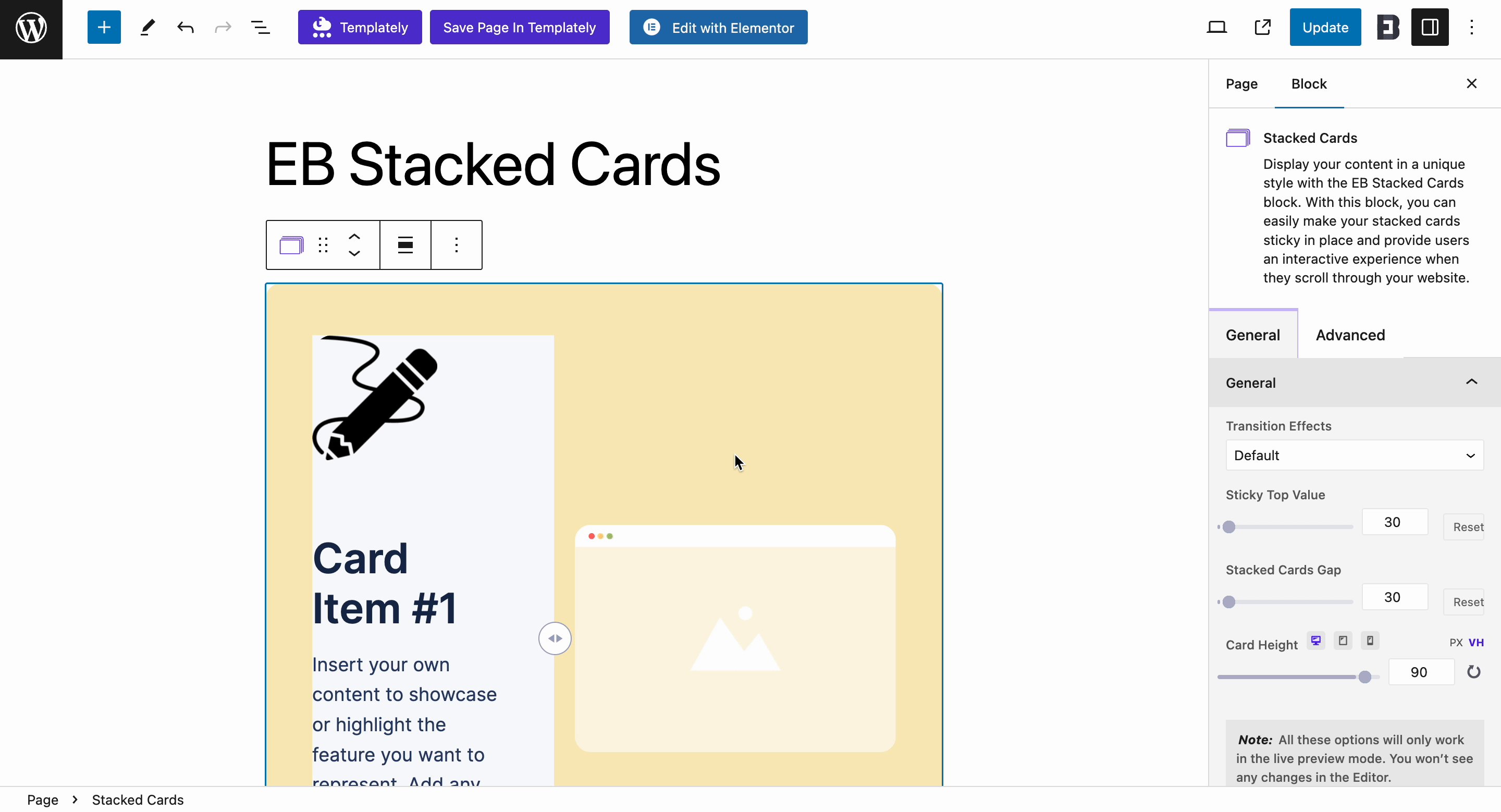
In the ‘General’ tab you will have 3 core options to properly align your Stacked Cards. You can add multiple cards as well.
Set your values in the ‘Stacked Cards Gap’ to set the appropriate gap between your cards. In the ‘Sticky Top Value’ set any value to set a space while you are scrolling your tabs. Set your ‘Card Height’ in any way you want.

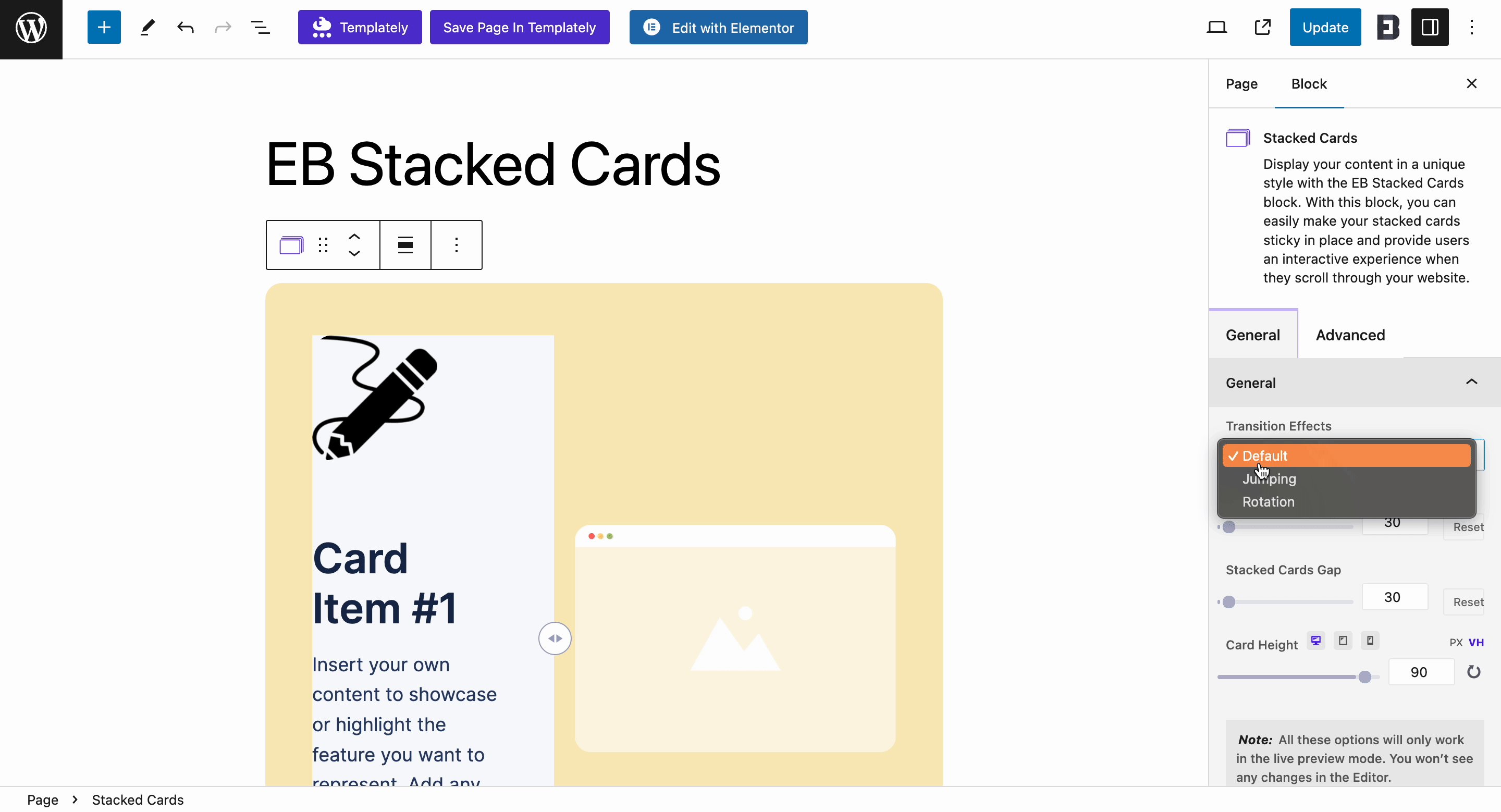
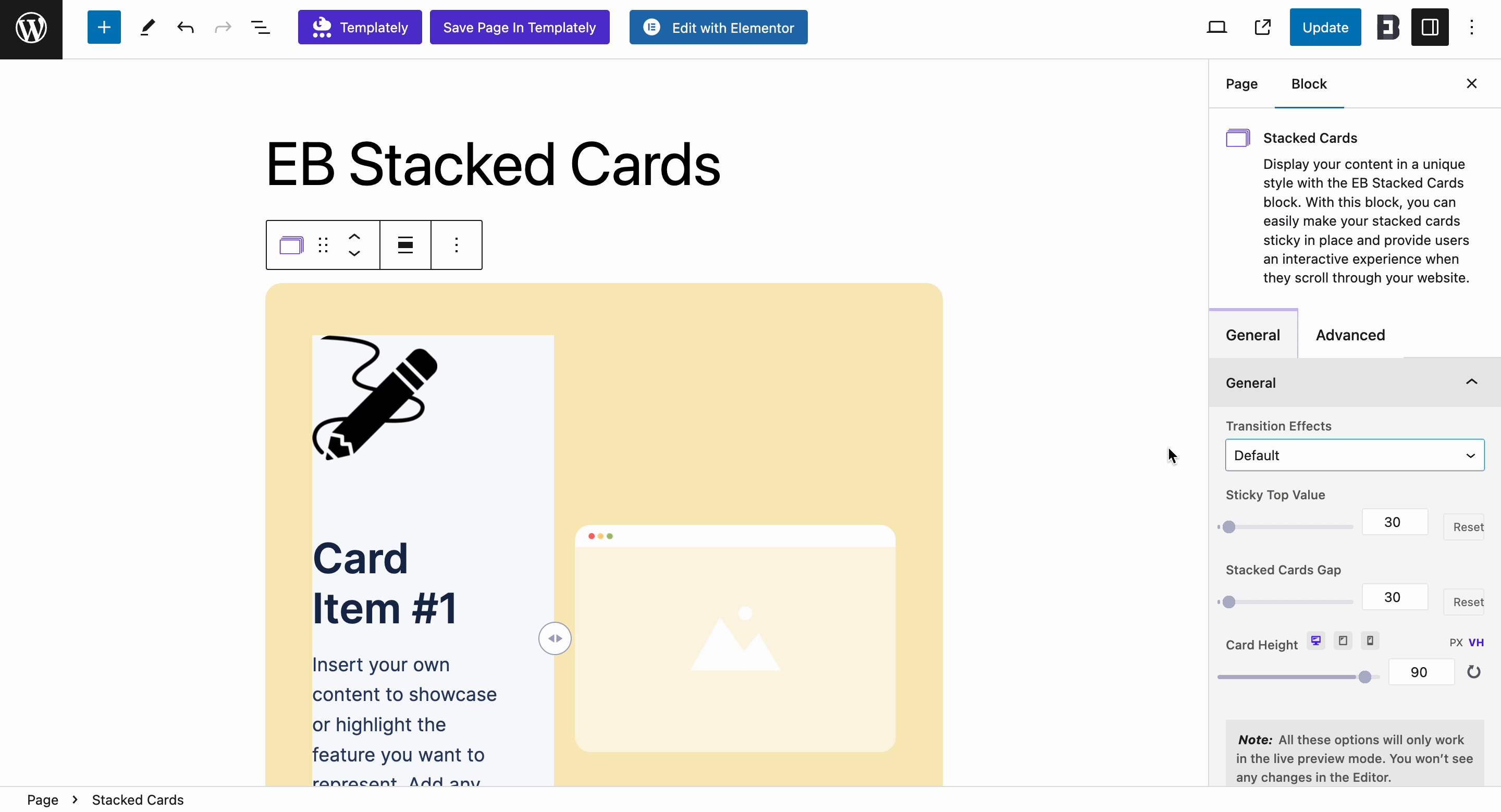
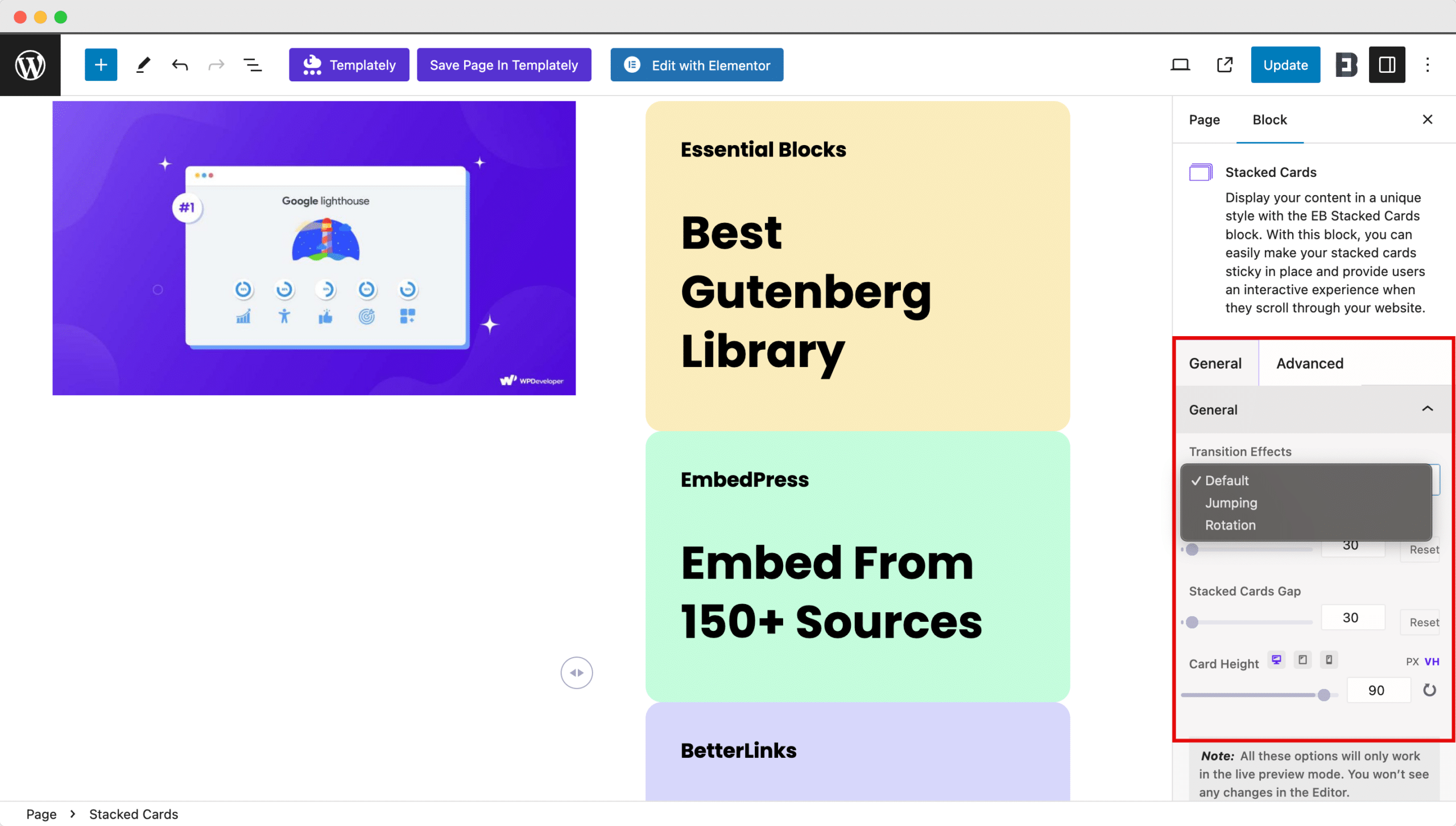
In Stacked Cards, you will have 3 transition effects to choose from. There is Default, Rotation and Jumping effect to choose from.

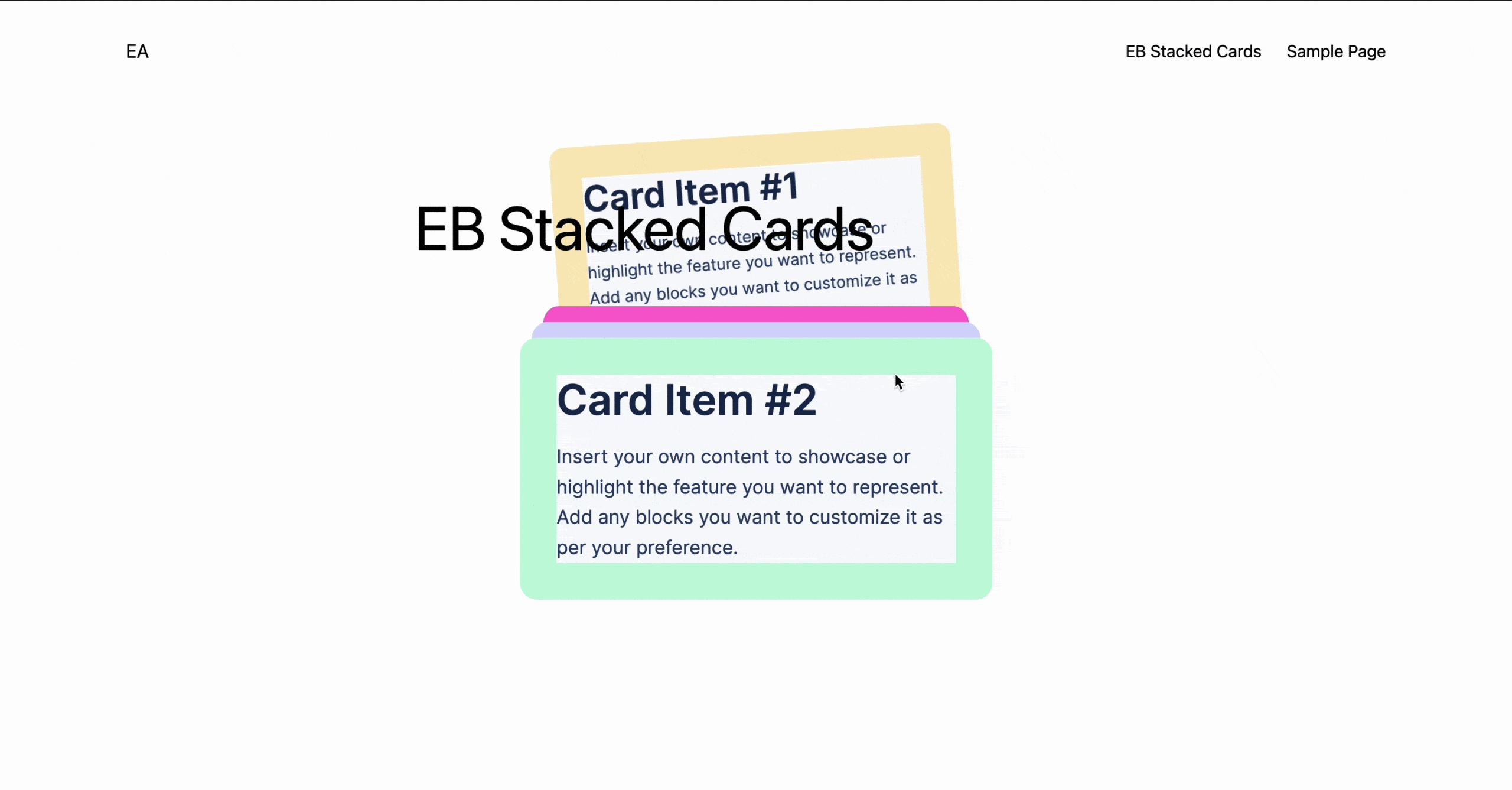
For the Jumping Effect, you need to see the transition effect in the front end. After clicking the card you will see the card showcase a rhythmic jumping effect.

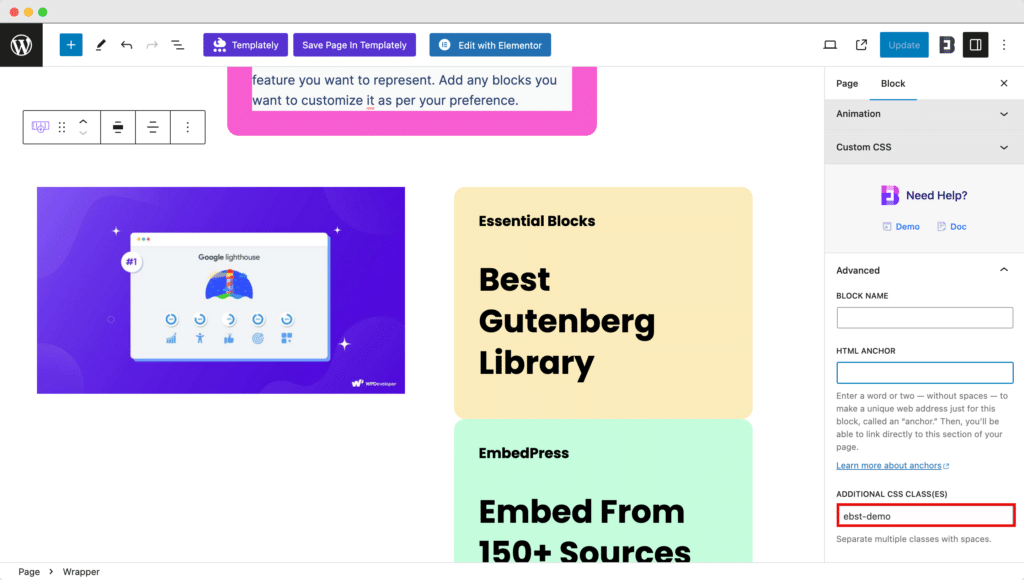
For the Rotation Effect, you need to paste the parent class CSS ID or Class in your Stacked Card block.

For tutorial purposes, we have used a Wrapper in our Stacked Cards. We will simply copy the CSS Class & paste it into the Stacked Cards ID.
Let’s see the transition to the front end of our page.

Note: You have to keep in mind that all the changes you have applied will take place in the front end.

Add More Blocks In EB Stacked Card #
As we provide an inner block ‘Wrapper’ to our Stacked Card block, you will have limitless possibilities to make your website more engaging. You can add any blocks from Essential Blocks and style them as you want.
Here we have added the Image, Text Block, and many more customization without any complexity.

After you are done adding your preferred cards and customizing them according to your needs, publish your page/post.
Thus, following the simple steps, you can quickly add and configure the Essential Blocks Stacked Cards in Gutenberg.
Getting stuck? Feel free to contact our support for further assistance.




