EB Infobox allows you to showcase key information about your website to instantly get your visitors’ attention. Thanks to this element, you will be able to add credibility to your website. As a result, your visitors will be able to easily get access to what you are offering and find the information in a quick manner.
How to Activate EB Infobox #
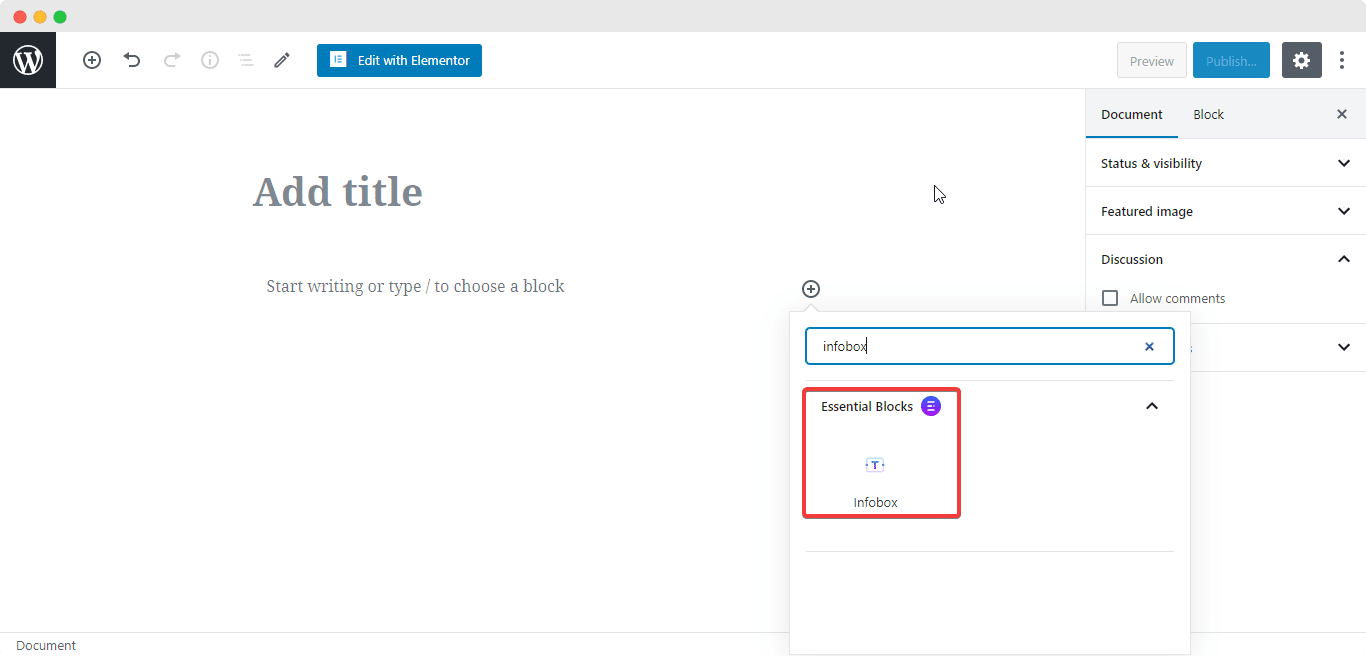
To activate this Essential Blocks element, click on the ‘+’ icon to add a new Block. Afterward, find ‘Infobox’ from the search option. Simply just click on the Block and it will be activated.

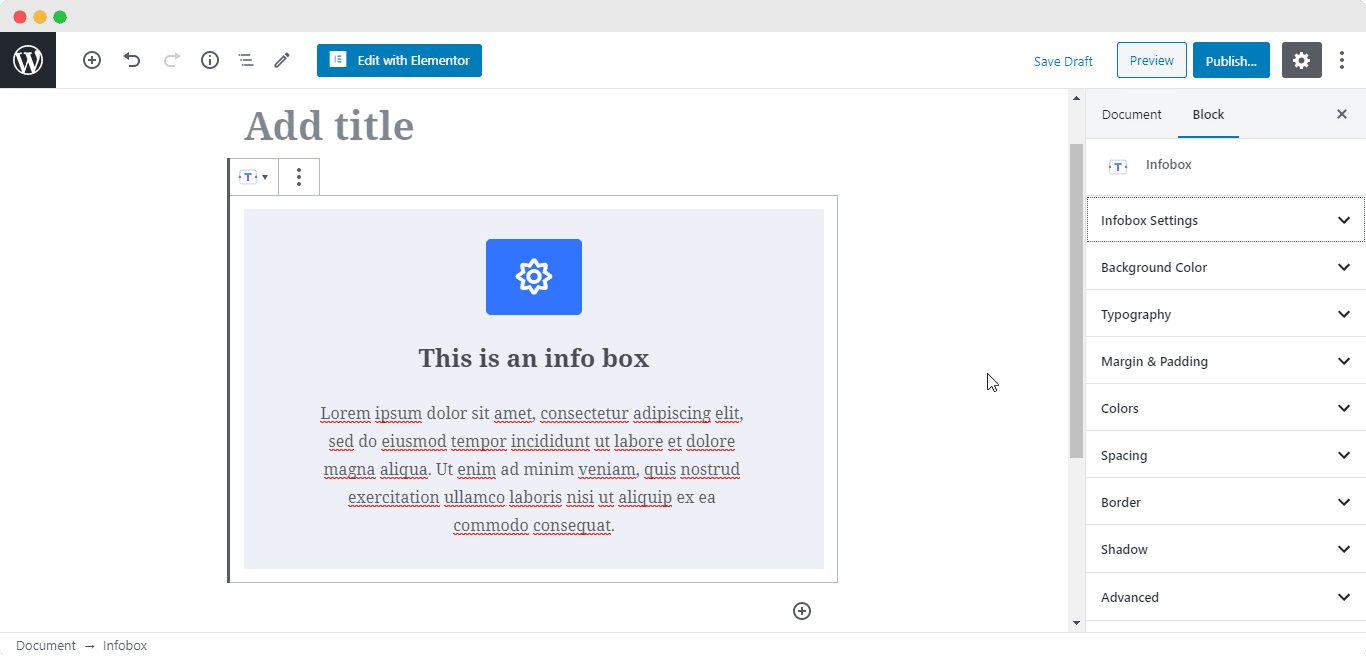
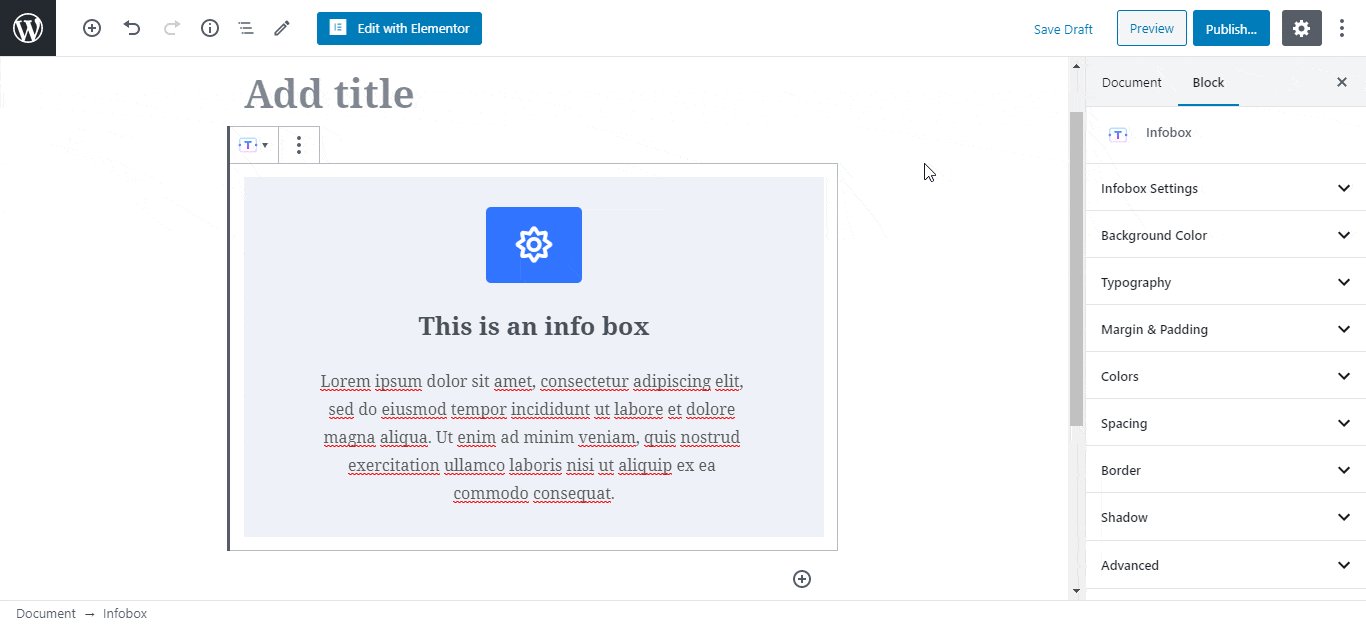
After you are done with this step, this is the default layout you are going to see.

How to Configure the Layout Settings #
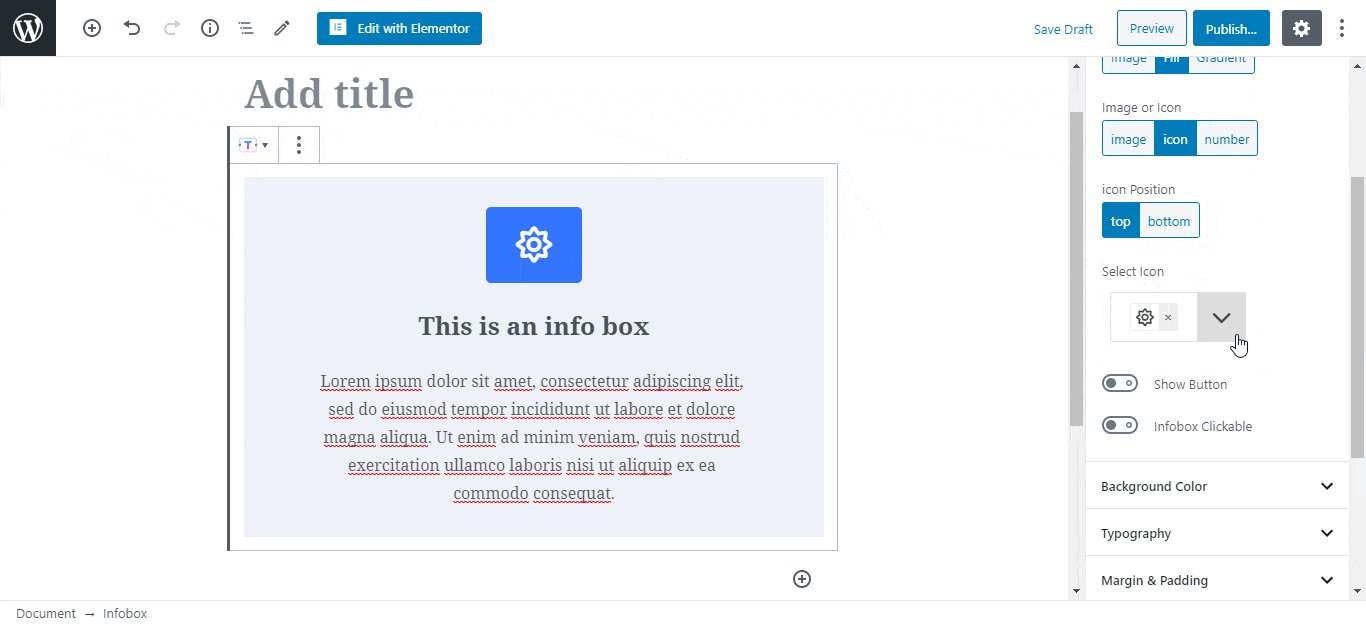
From ‘Infobox Image’ section, you can choose an image, icon or a number which will be displayed in the Infobox. You are able to change its position as well.

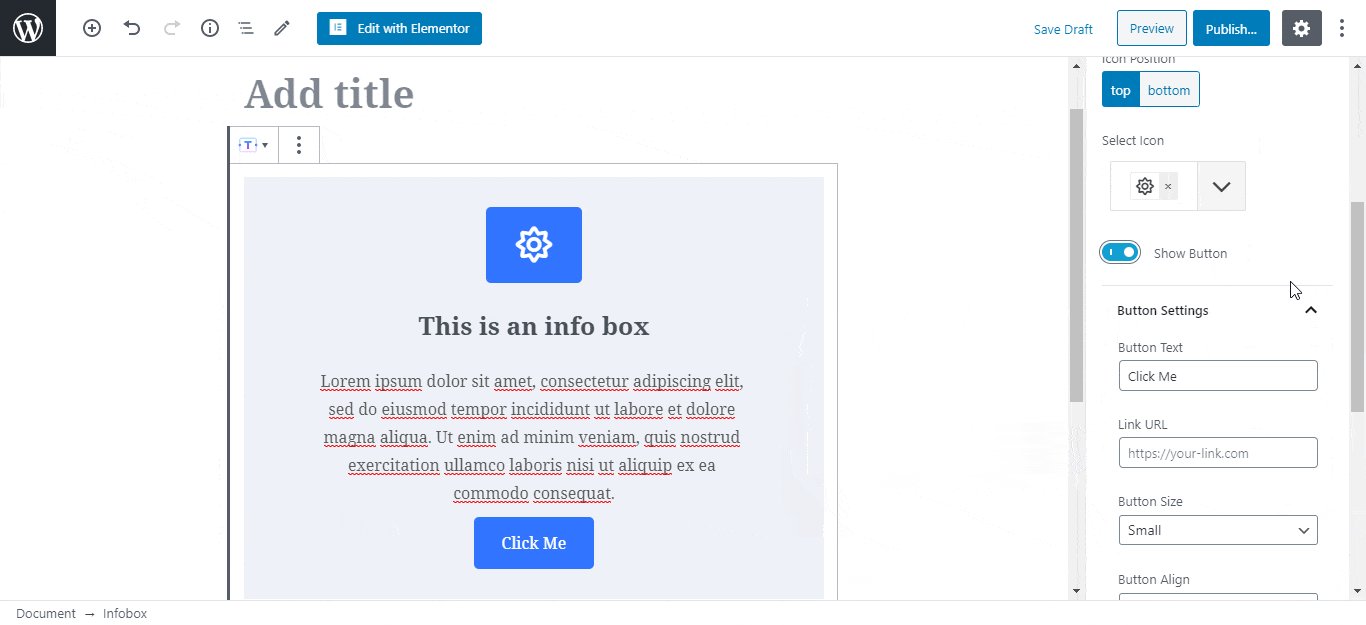
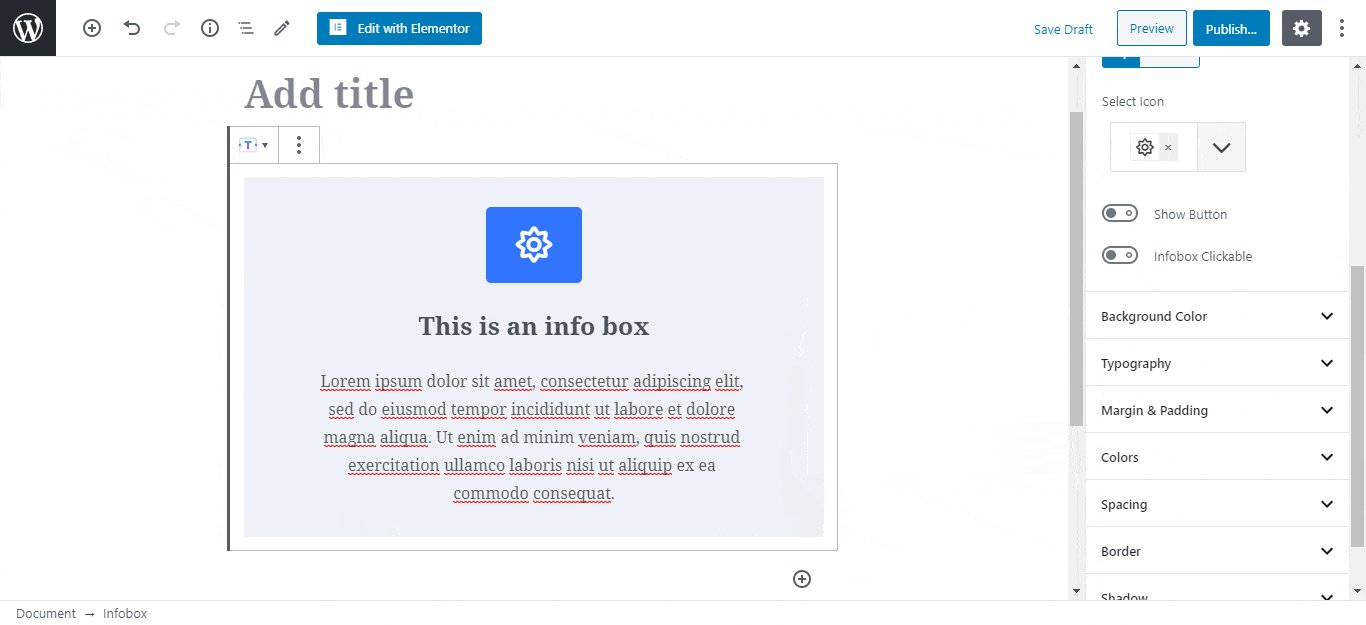
Besides, you can use the toggle to add Button for the Infobox. If it’s enabled, you can change the Button text, url and size. You can even make the Infobox Clickable and add a link to it.
How to Style EB Infobox #
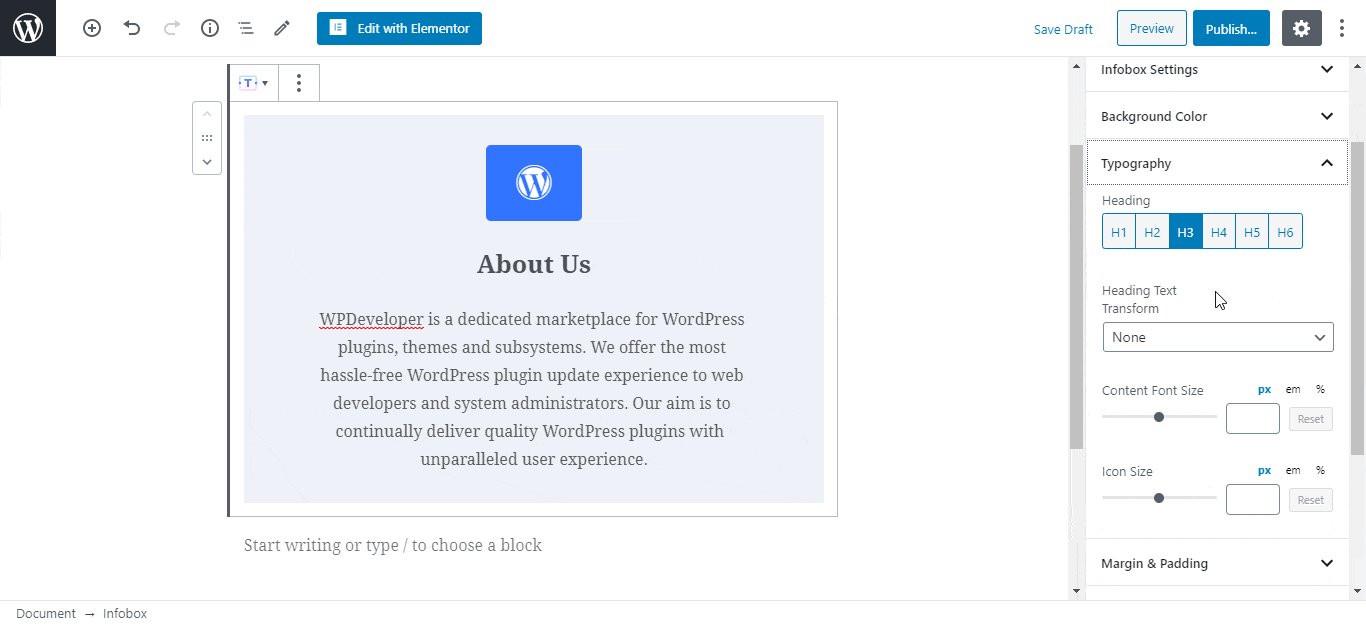
From the Typography section, you are capable of changing the font size of the Heading and Content. You can change the Heading Text Transform option as well.

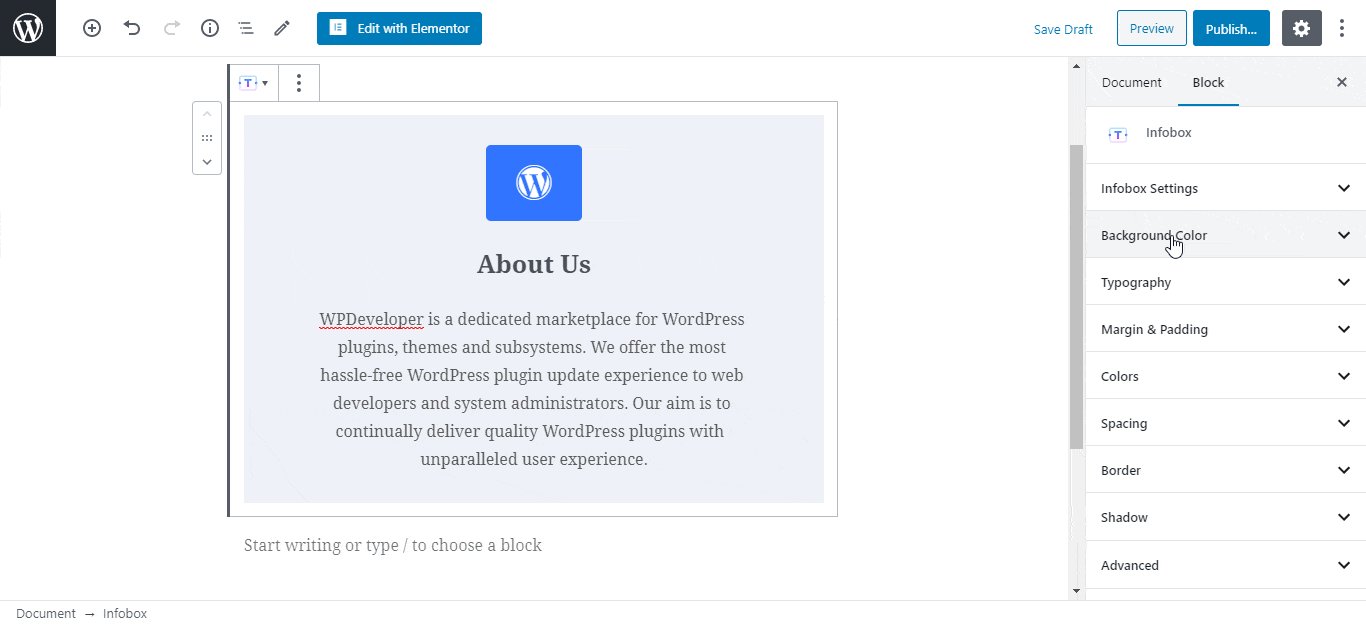
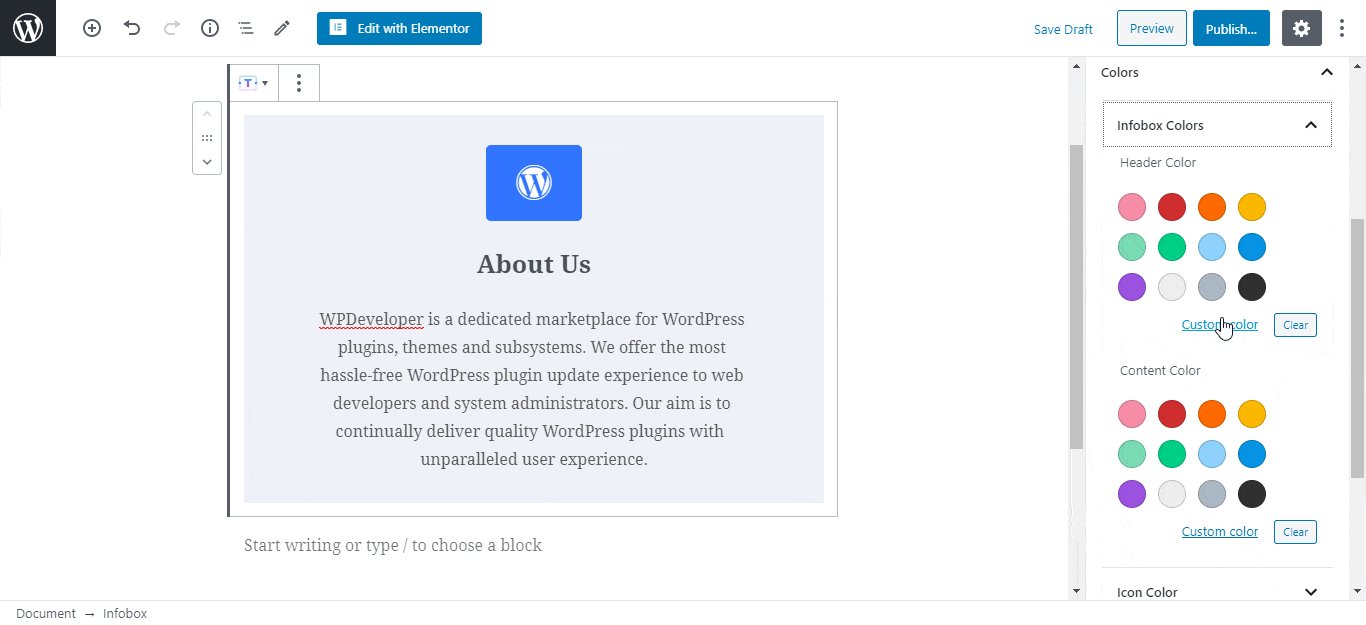
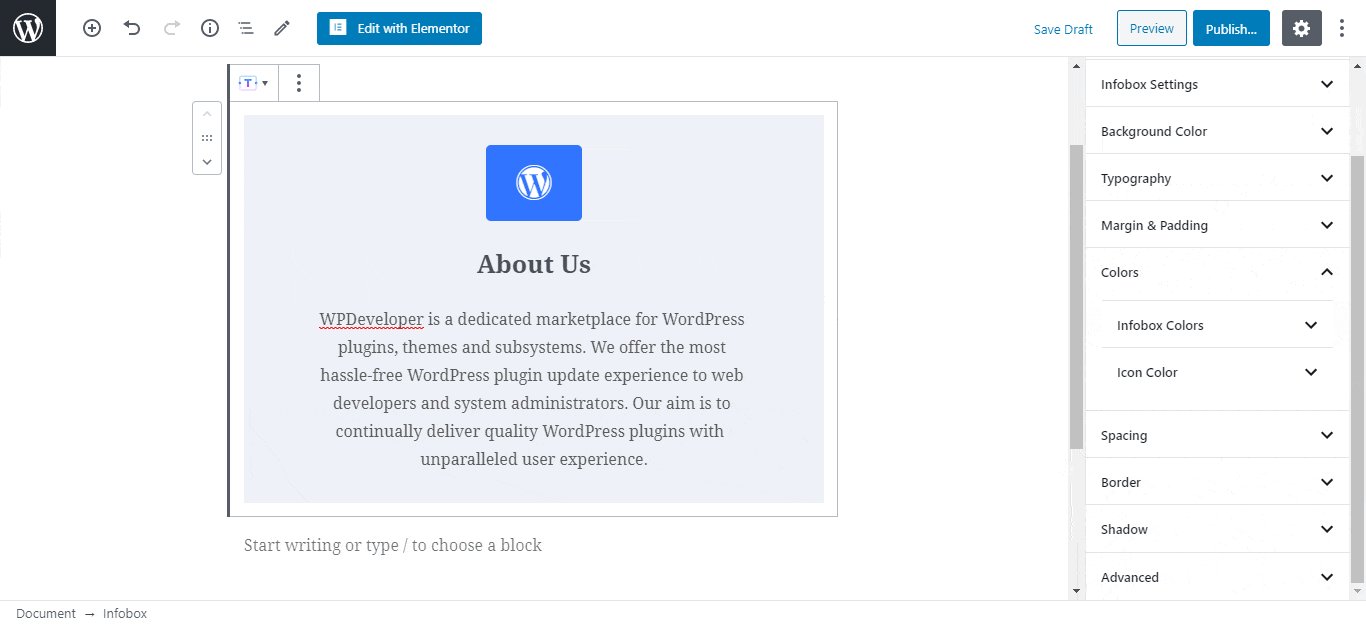
Afterward, you have the freedom to modify the color of the Infobox Background, Header, Content and Icon as per your preference. Besides, you are able to add padding to Both Heading and the Icon as well.
Final Outcome #
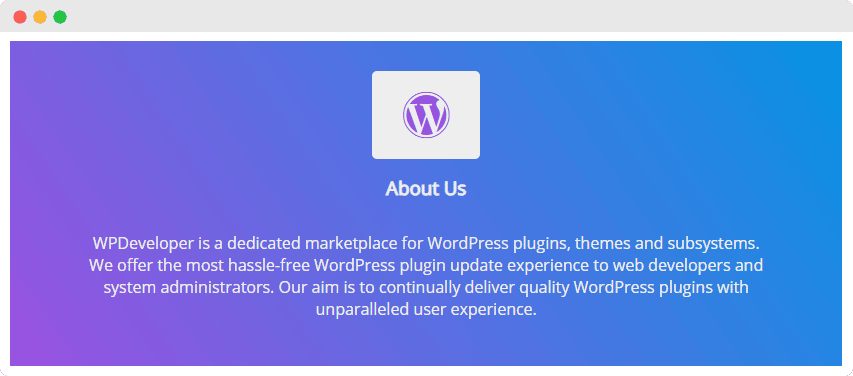
By following the basic steps and a bit more modifying, you can style your EB Infobox however you want and get your expected outcome.

By using EB Infobox, this is how you can design attractive layouts filled with significant information about your company and get everyone’s interest.
Getting stuck? Feel free to Contact Our Support for further assistance.









