EB Accordion allows you to present a nice FAQ section on your Website. However, its use is not limited to just creating FAQ sections. It can also be used to write content in a space-efficient manner, the information contained inside the Accordion will only be visible once it’s clicked on.
Follow this step-by-step guide to create an Accordion in Gutenberg:
How To Activate Essential Blocks Accordion? #
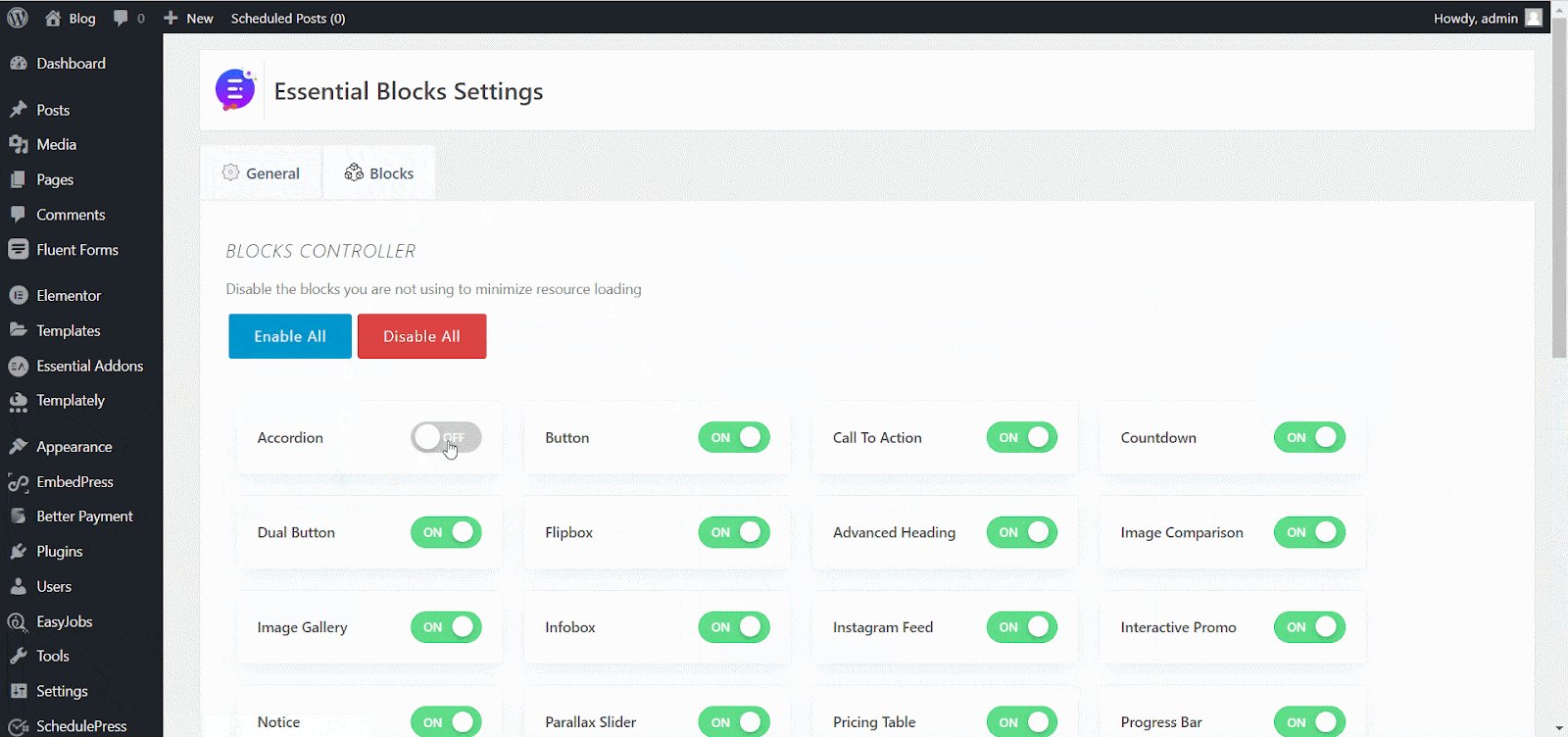
To activate EB Popup, navigate to ‘Essential Blocks → ‘Blocks’ from the WordPress dashboard. Then, toggle to enable this ‘Accordion’ block. After that, click on the ‘Save’ button.

How To Configure Essential Blocks Accordion? #
First, navigate to WordPress dashboard Page → ‘Add New’ and create a new one or select the page if you already have a created one where you want to add Accordion.
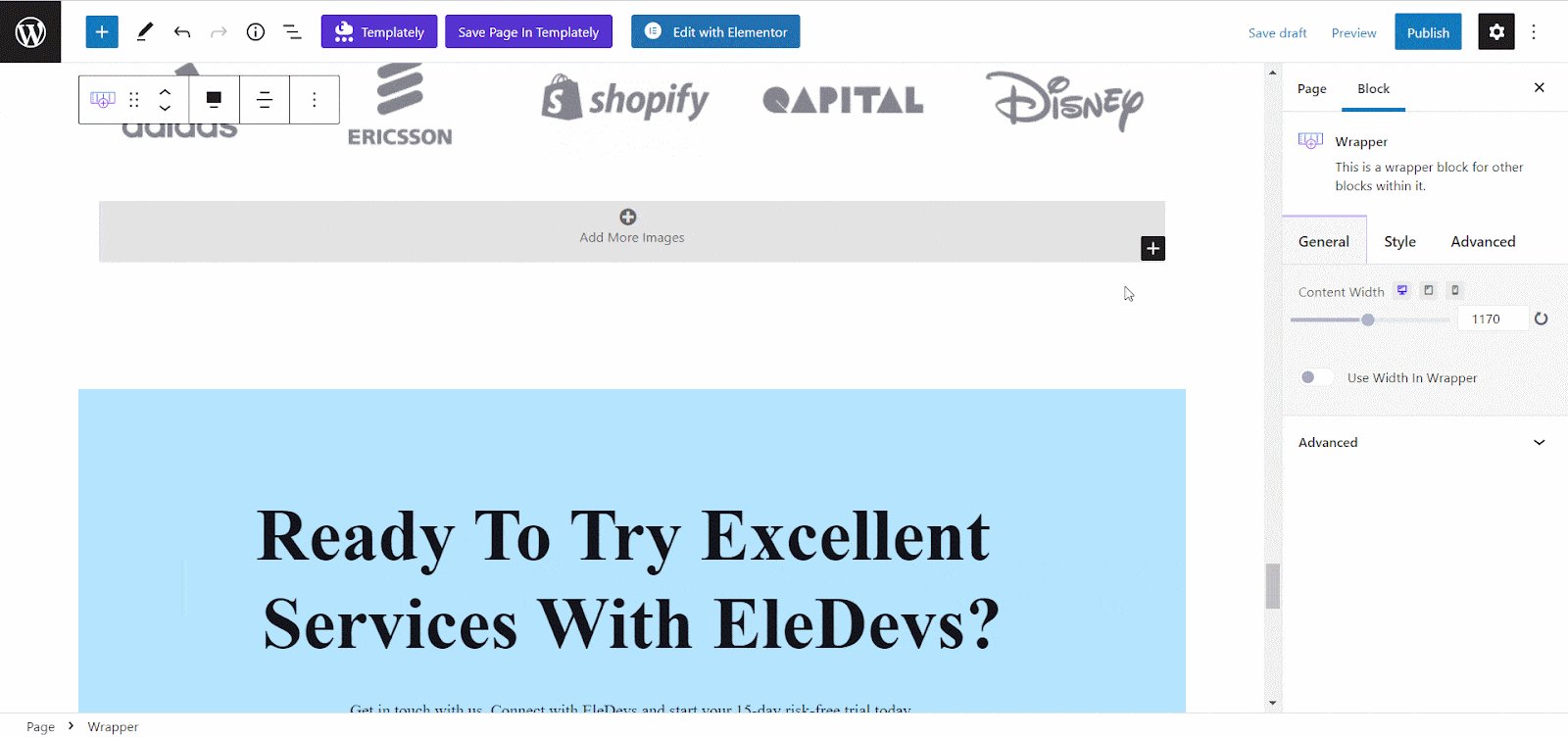
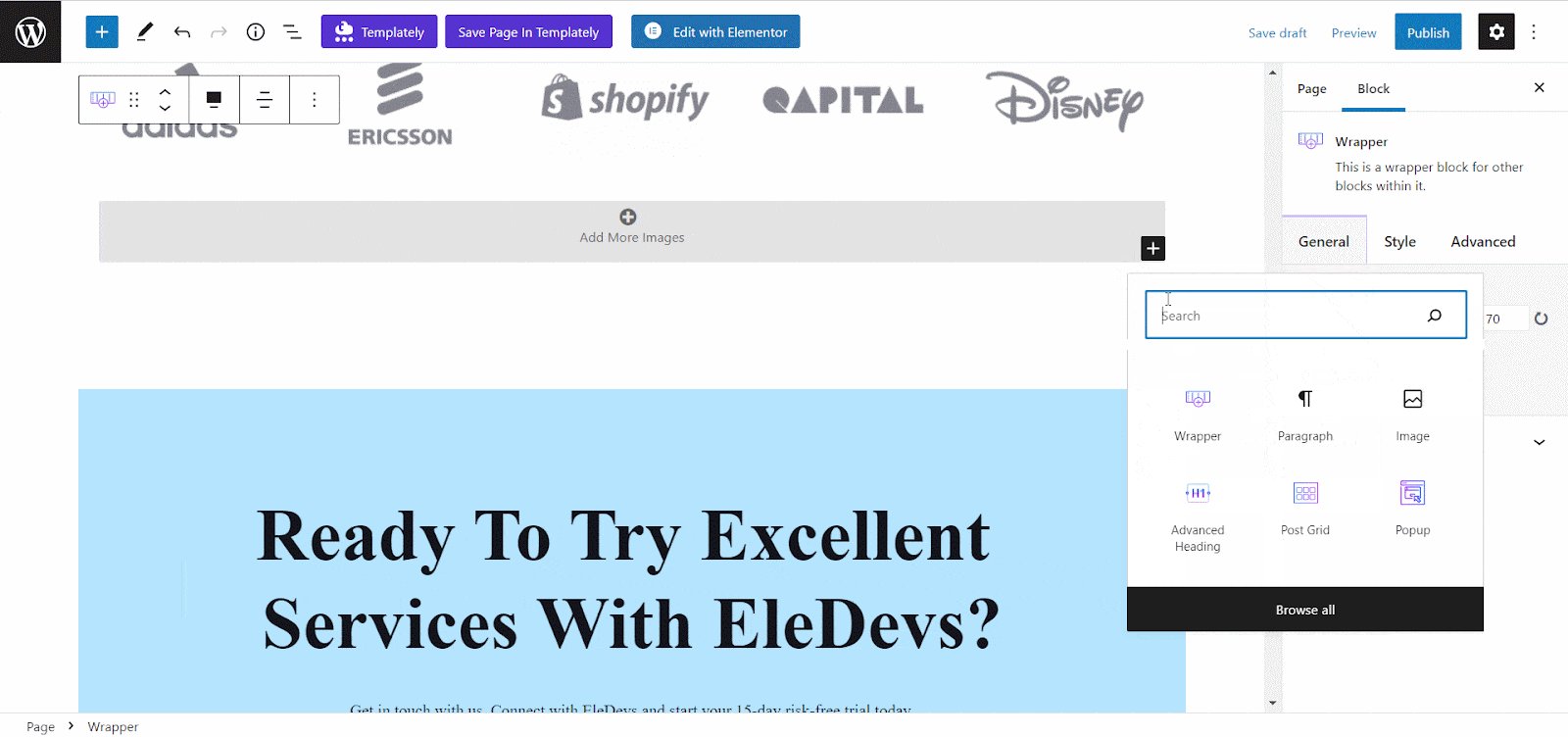
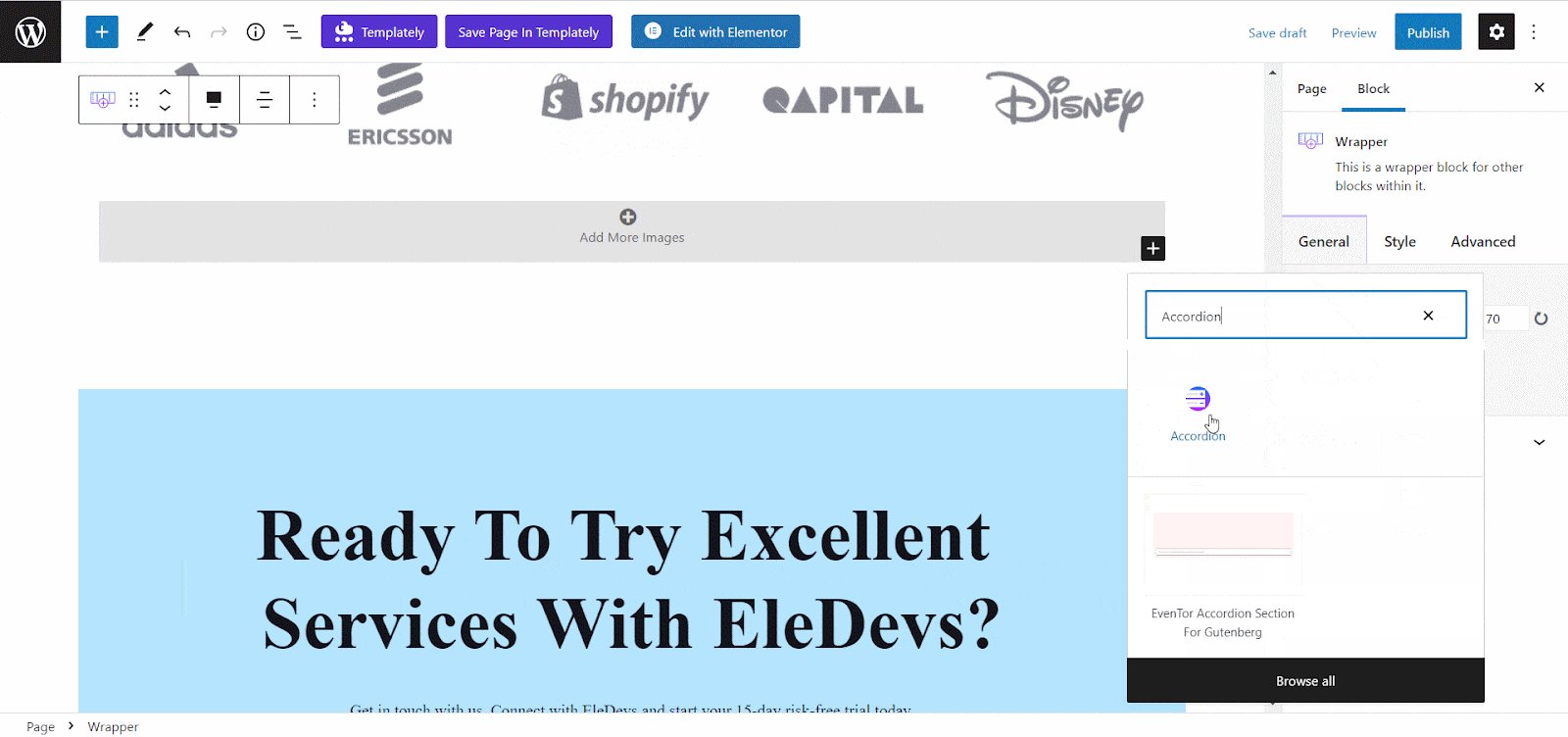
To add the Accordion block, click on the ‘+’ icon. Find the Essential Blocks ‘Accordion’ block from the search bar. Simply click on the block and it will be added instantly.

Alternatively, you can click on the ‘+’ icon, search ‘Accordion’ at the search bar and you will get the block. Simply drag and drop the block as shown.

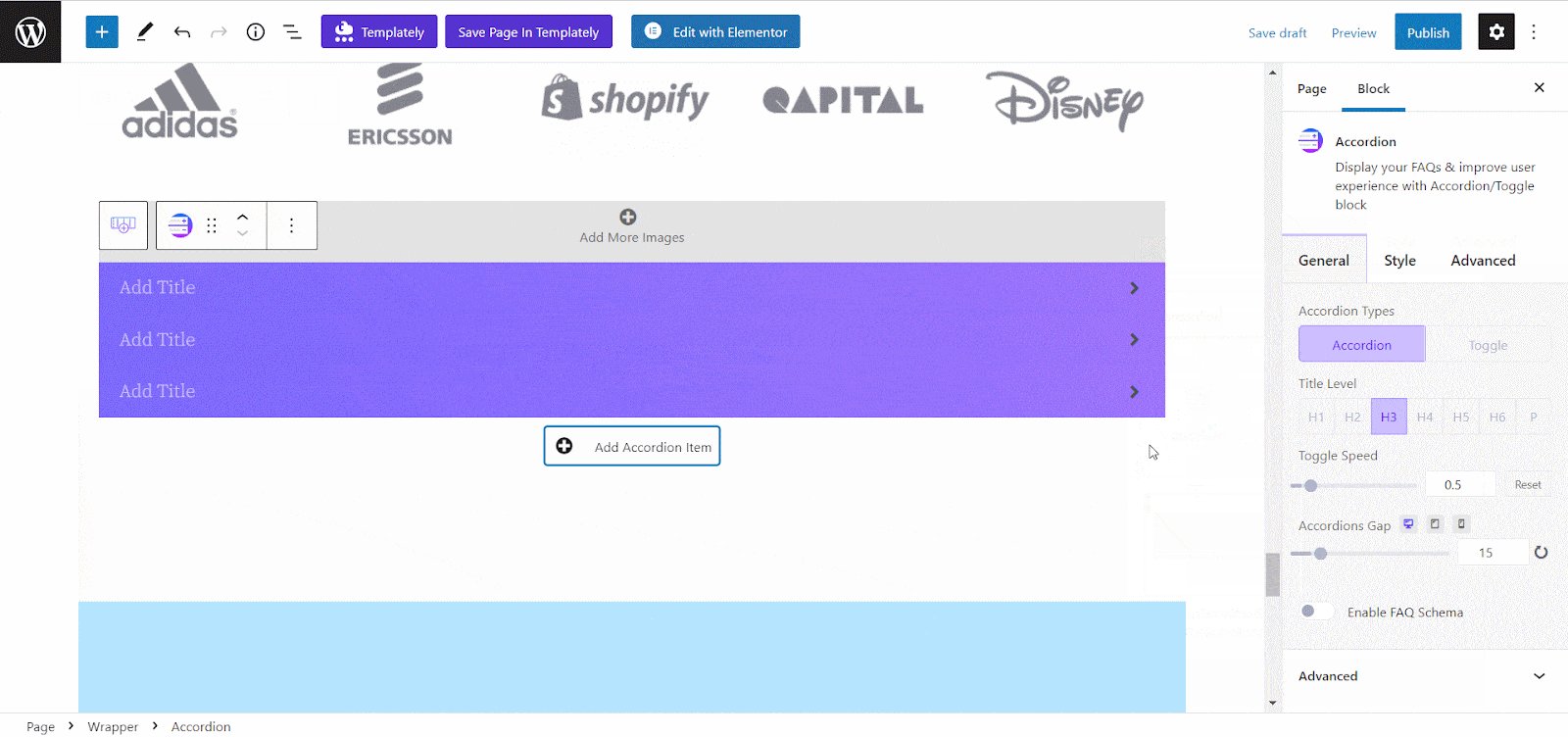
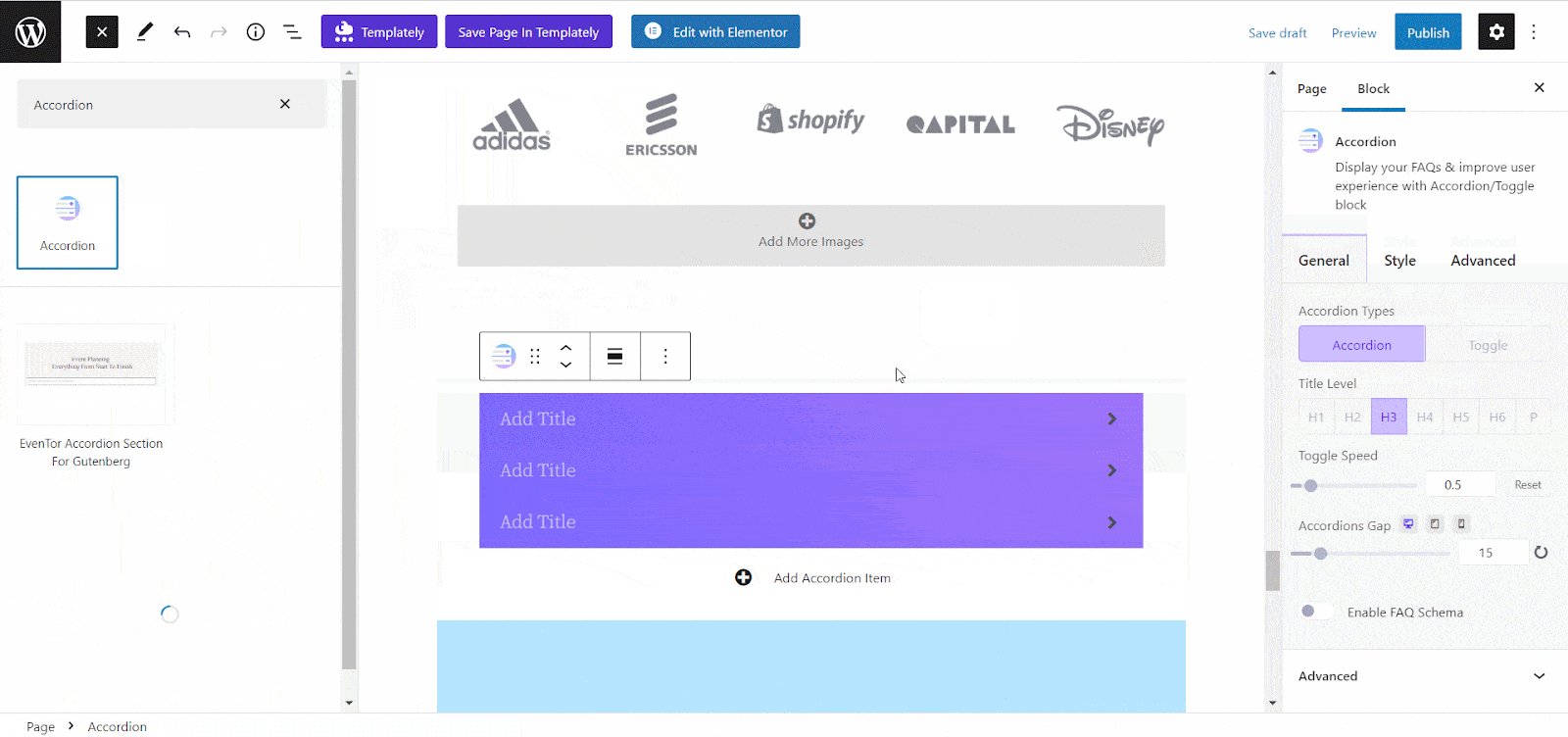
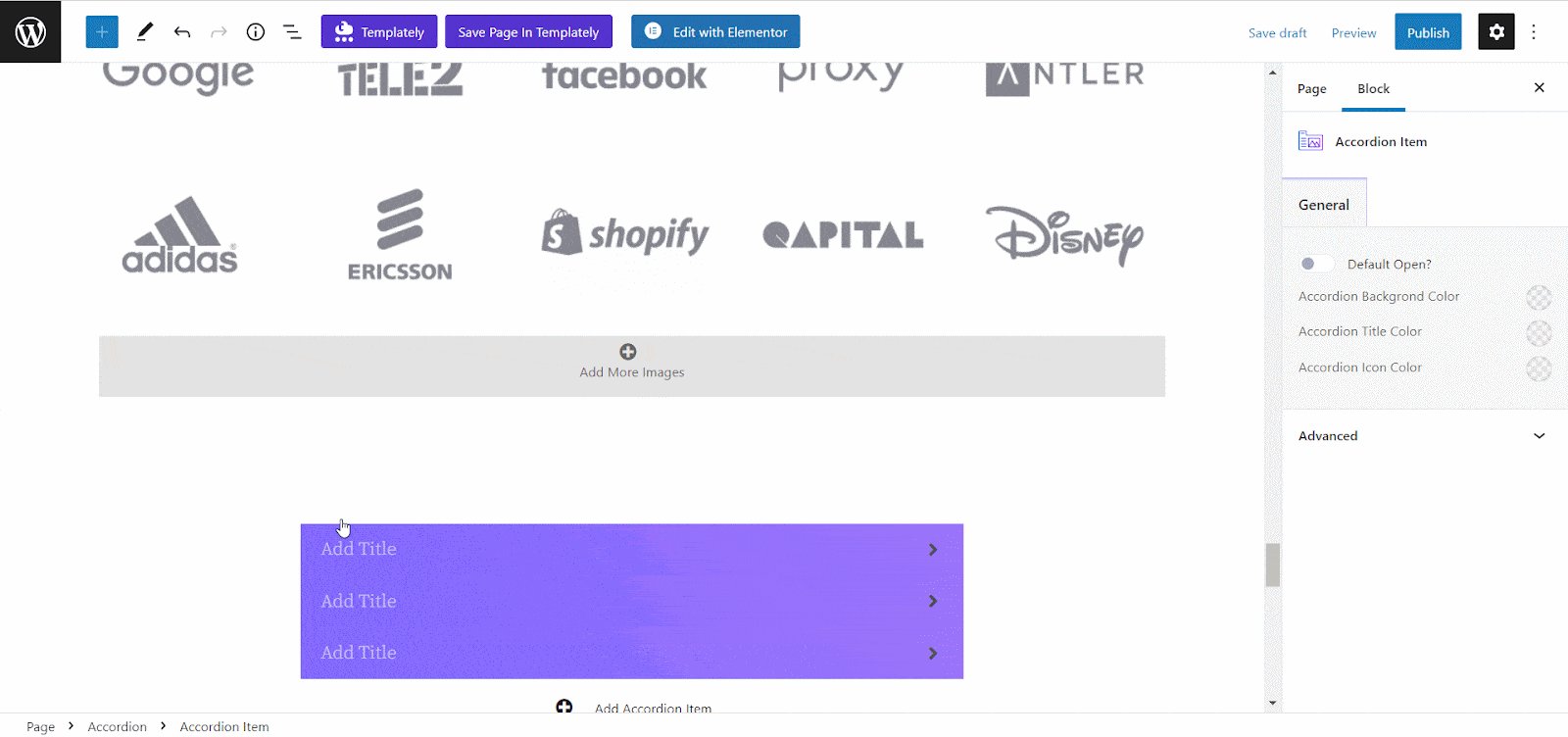
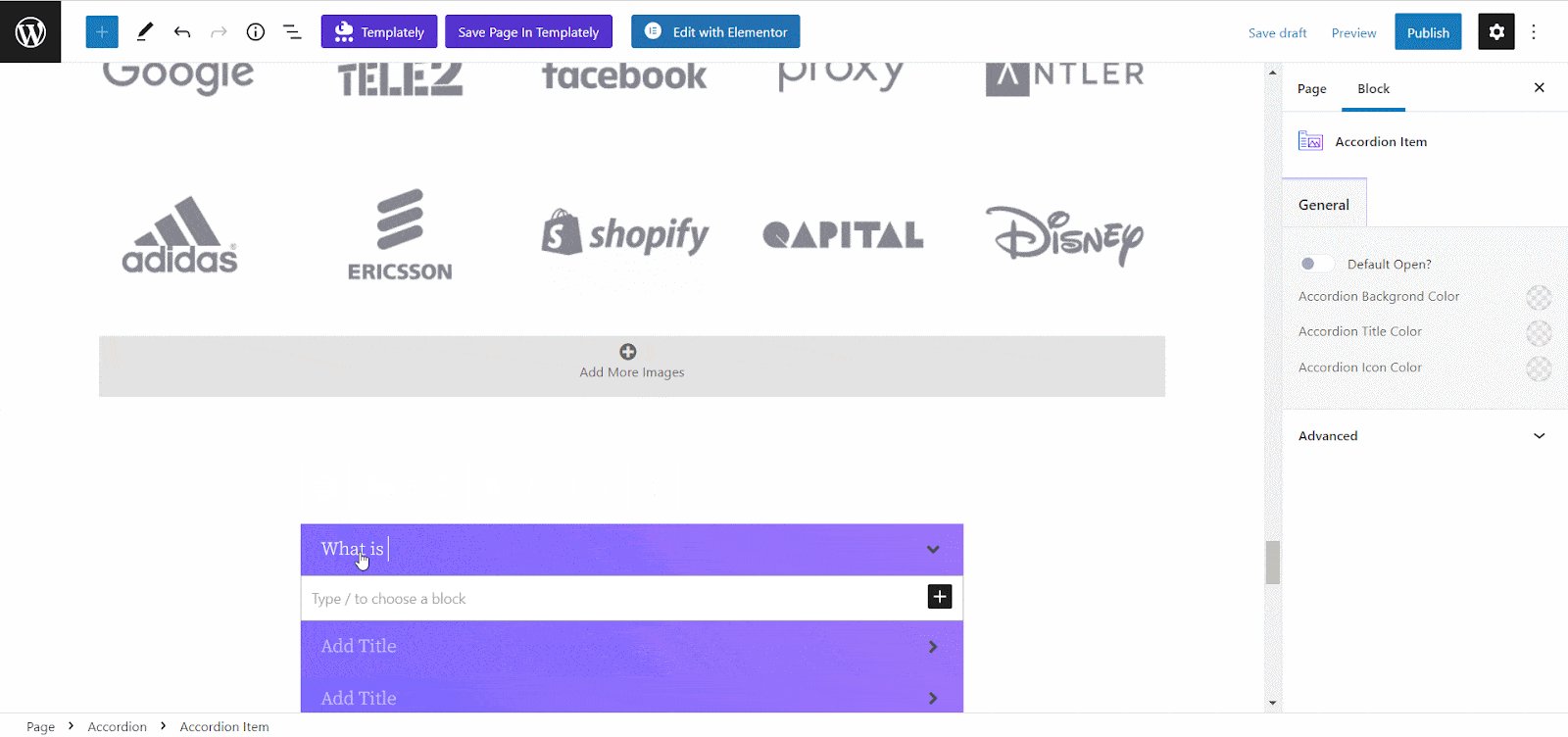
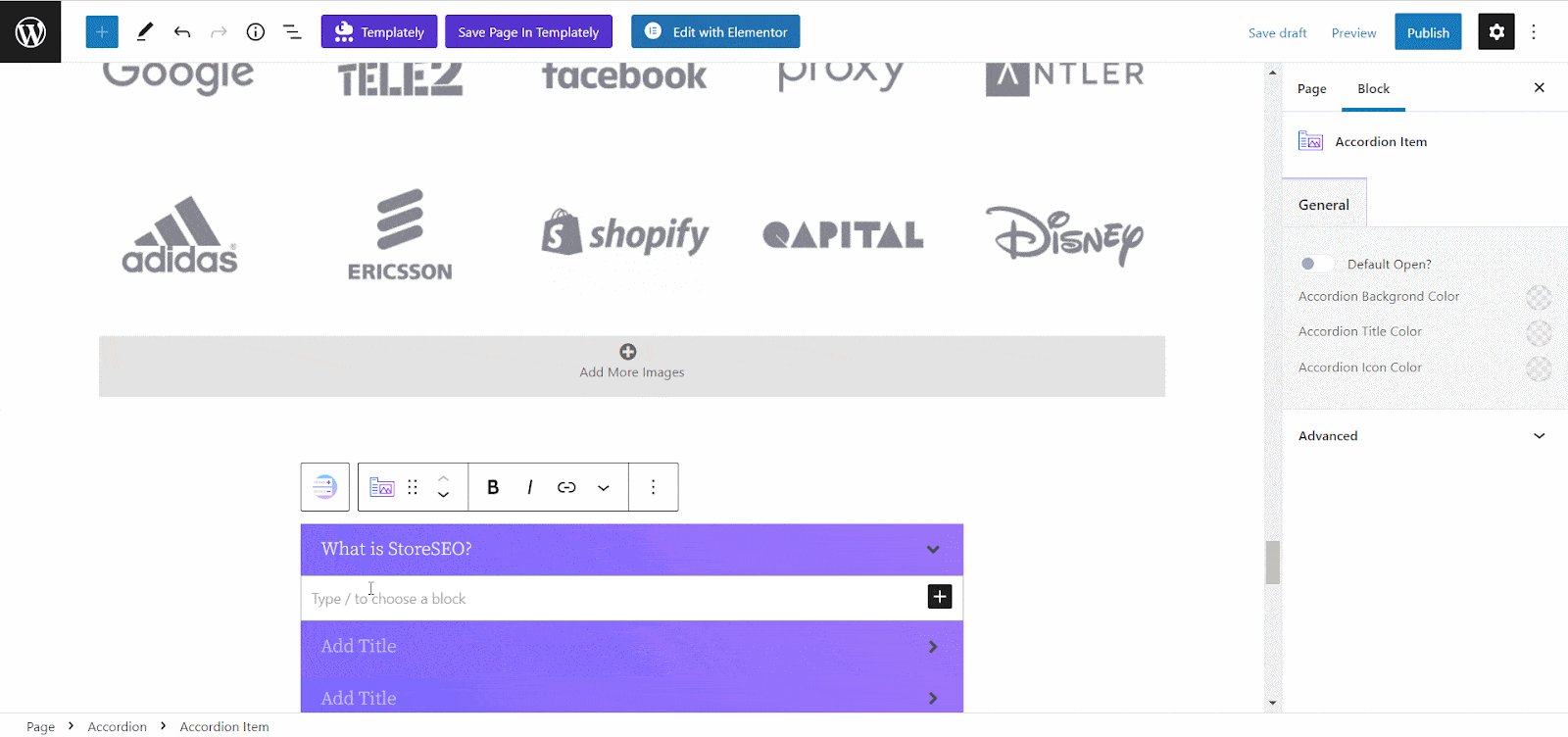
Click on the Title of the accordion item to insert your title text there. Now, add the text below to the subtitle bar of the accordion item. Similarly, make changes on all accordion items.

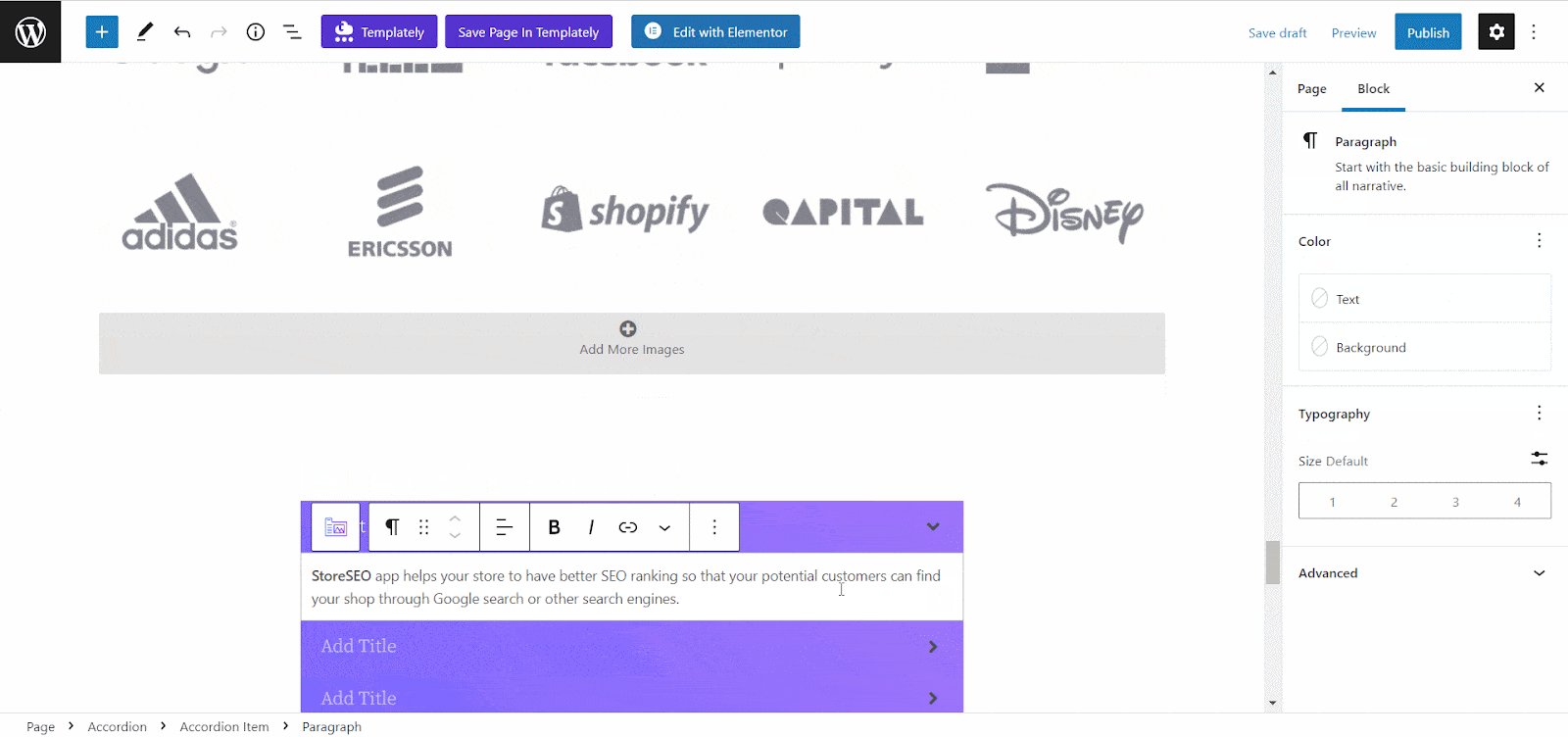
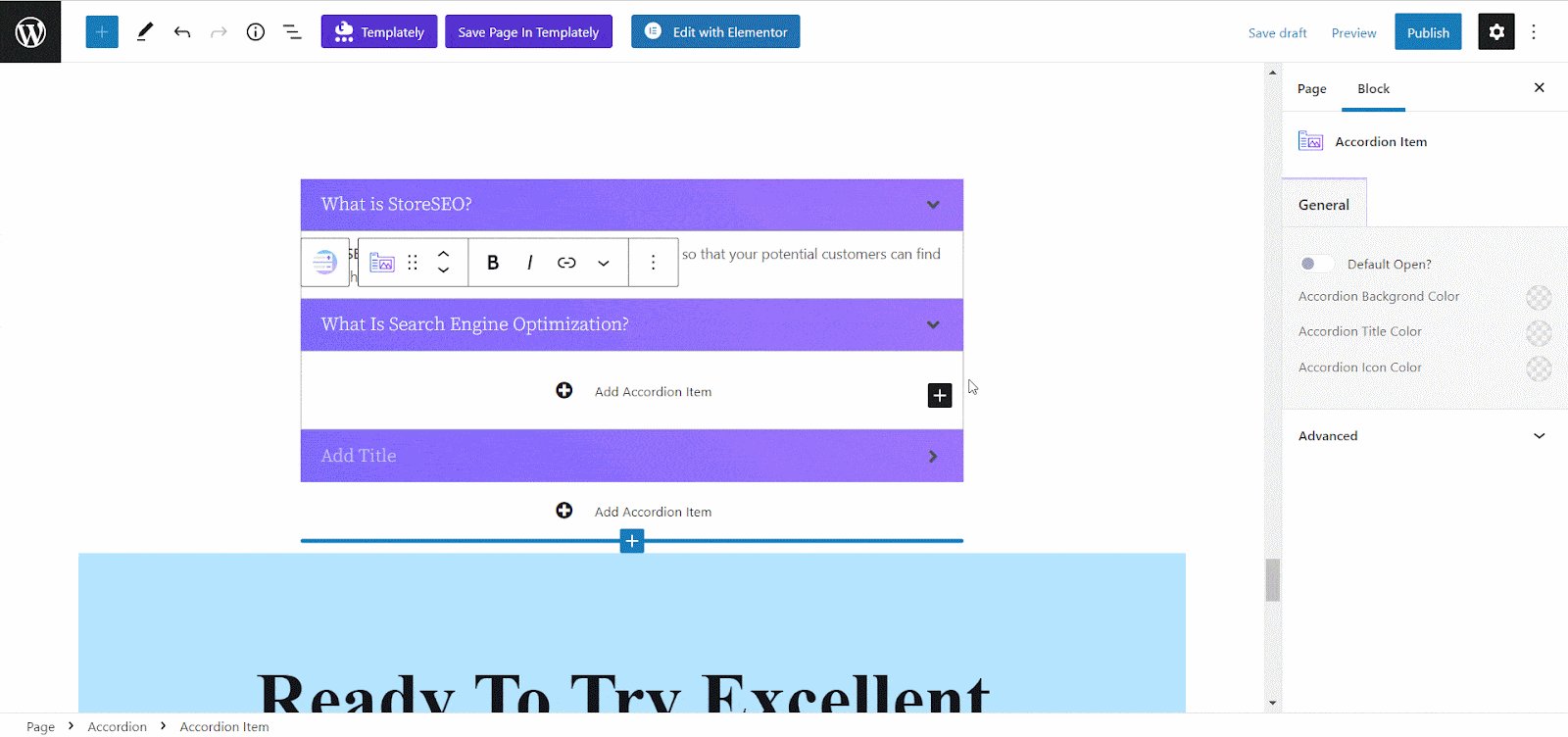
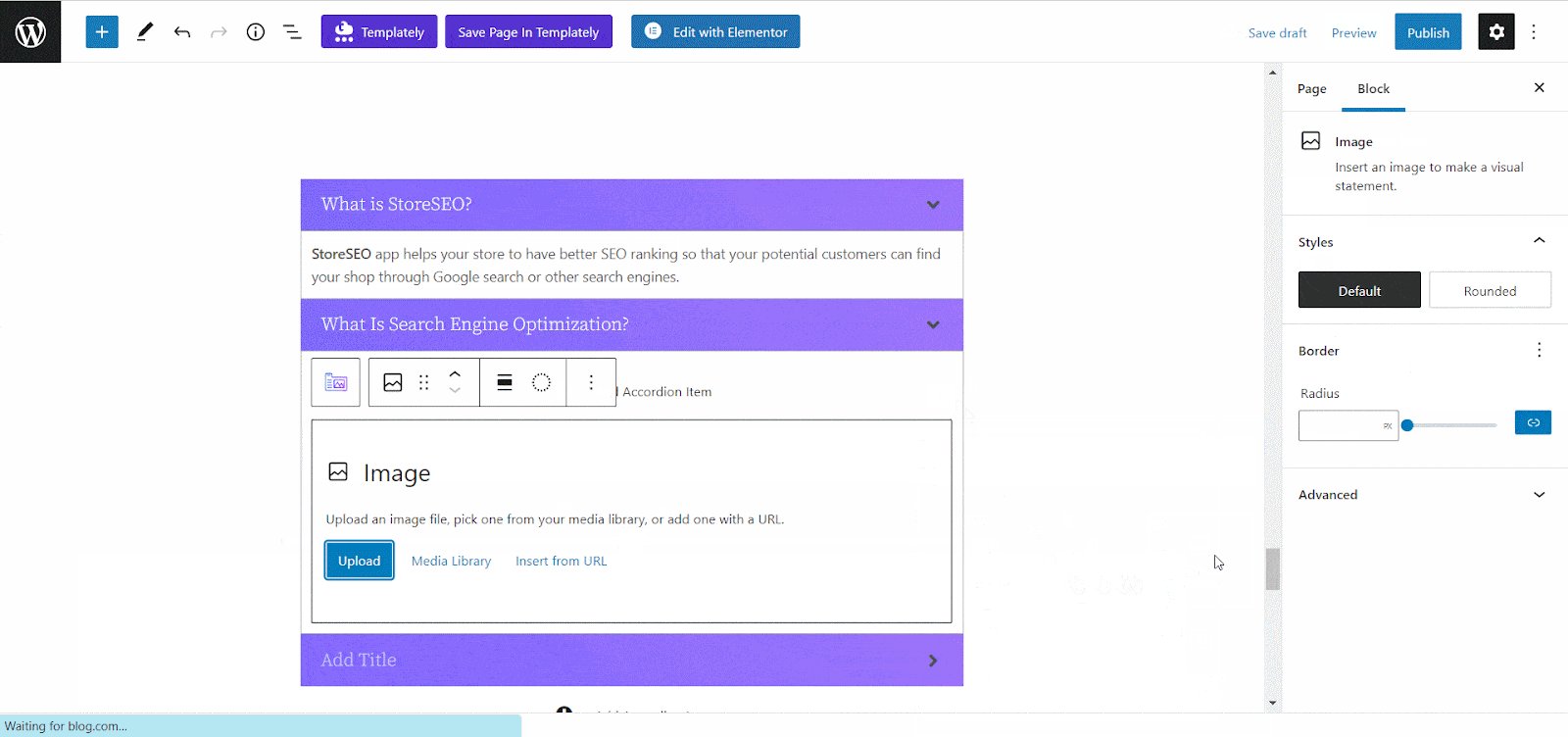
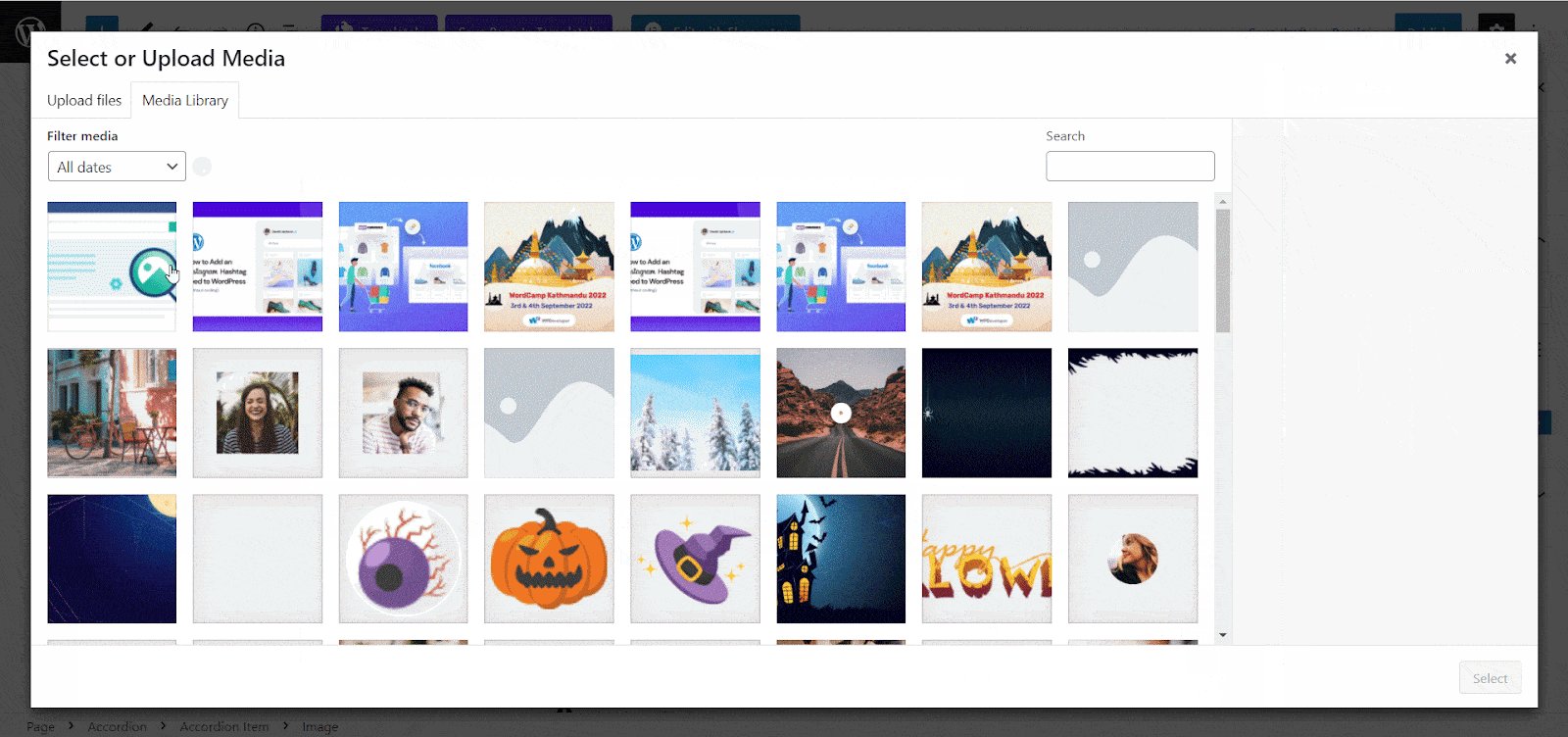
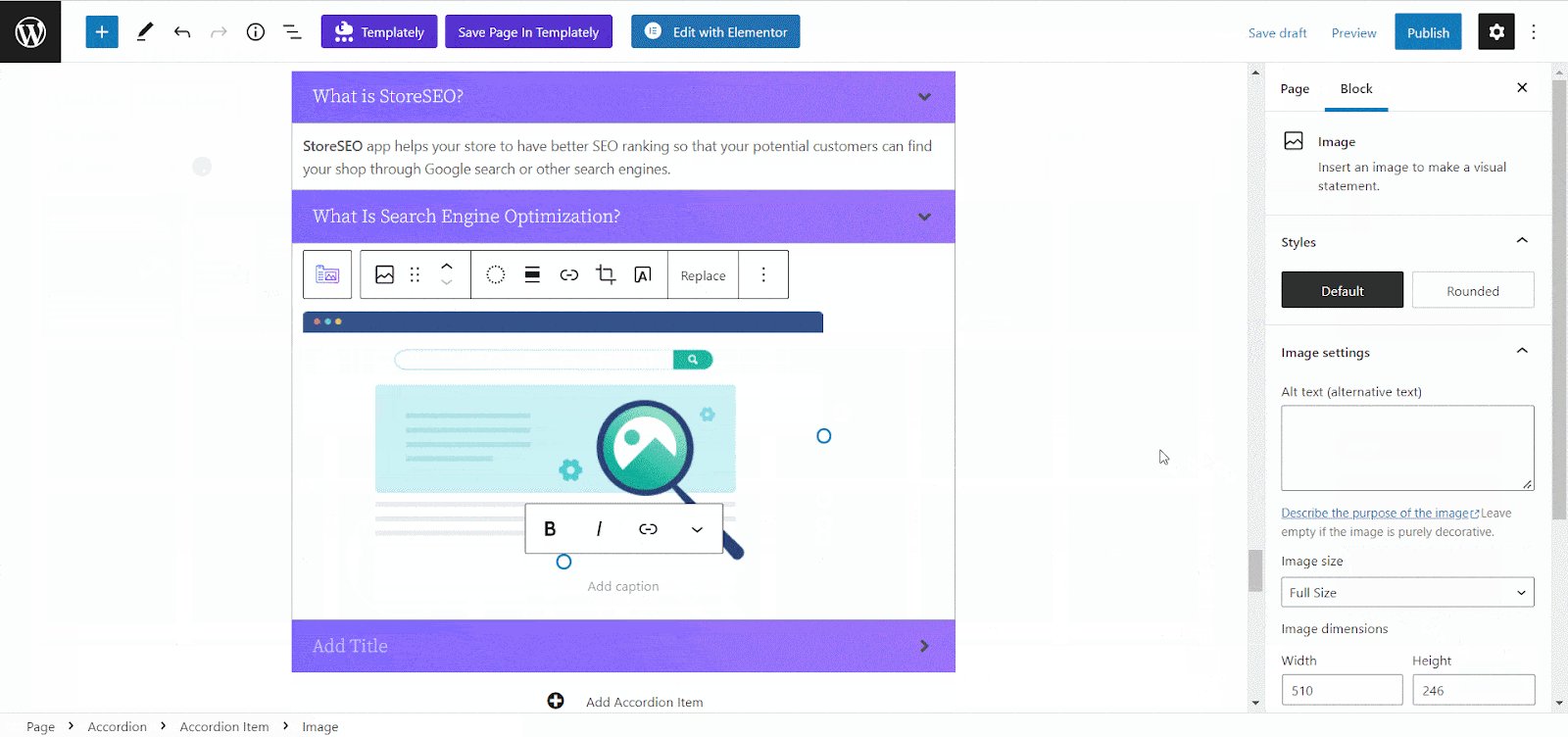
If you want to insert a new block to your accordion item then click on the ‘+’ icon and search for any block you want. For tutorial purposes, we are showing how you can insert an image on the EB Accordion block here. In this way, you can add any type of block to an accordion seamlessly.

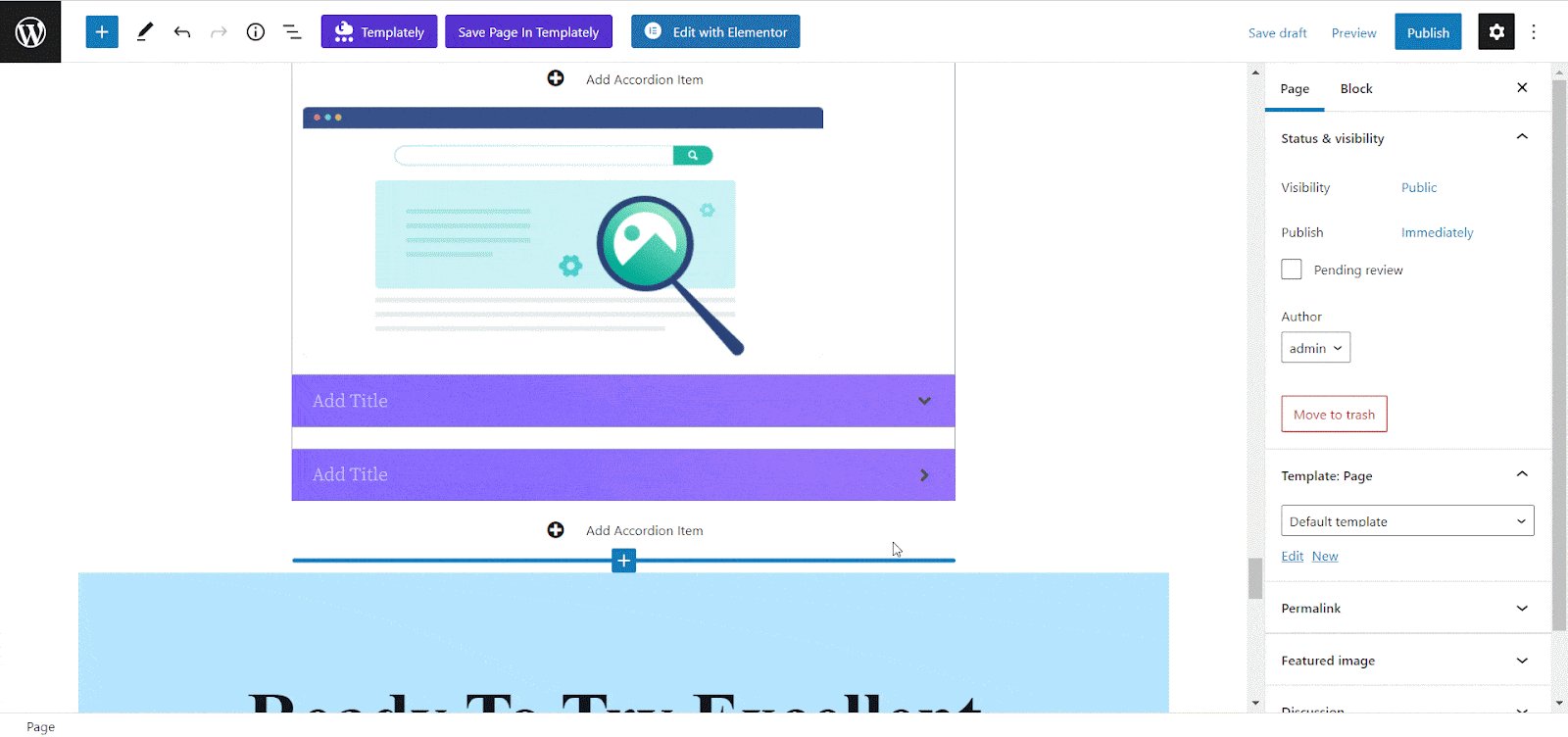
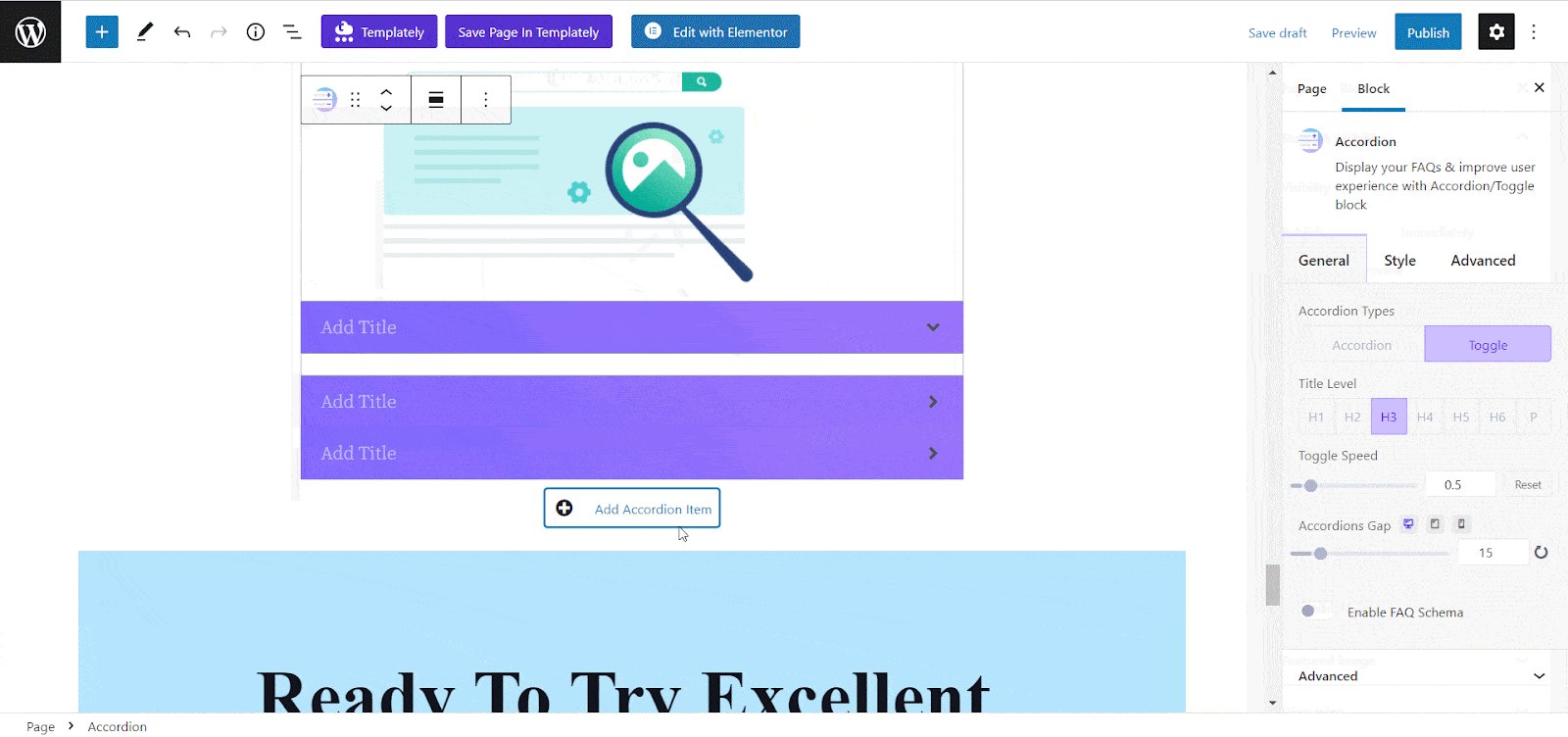
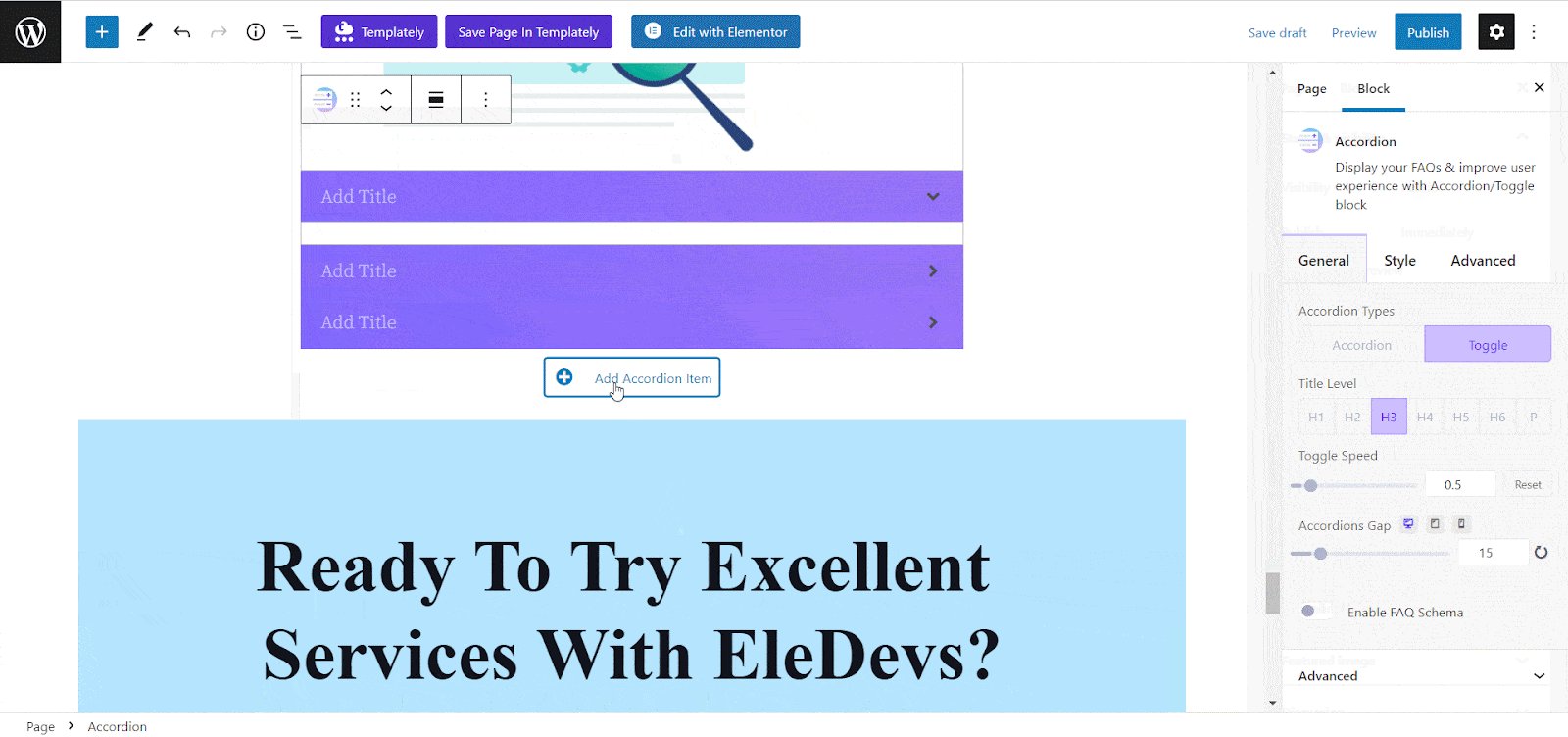
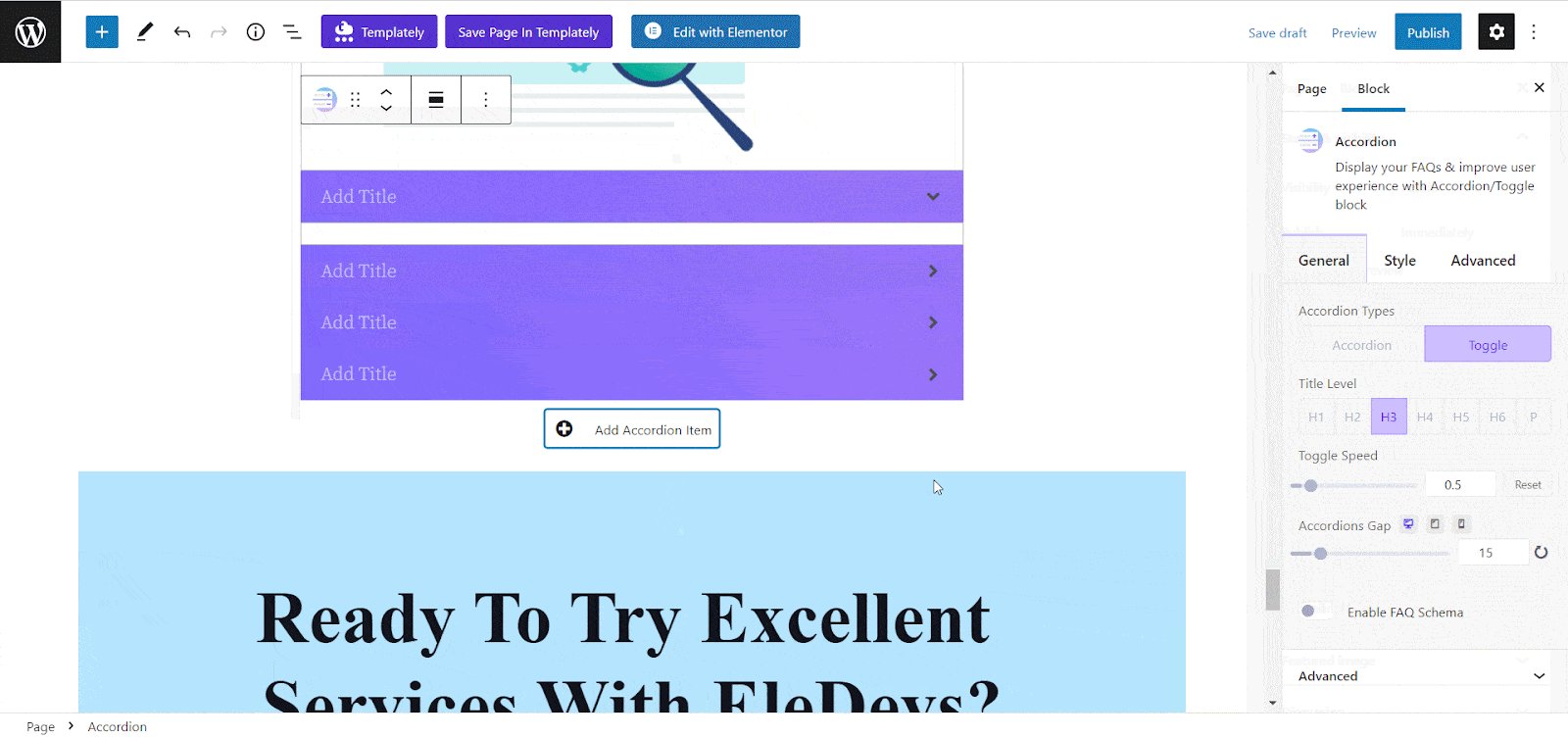
If you want to add more accordion items, simply click on the ‘Add Accordion Items’ button. You can add as many accordion items as you want.

General #
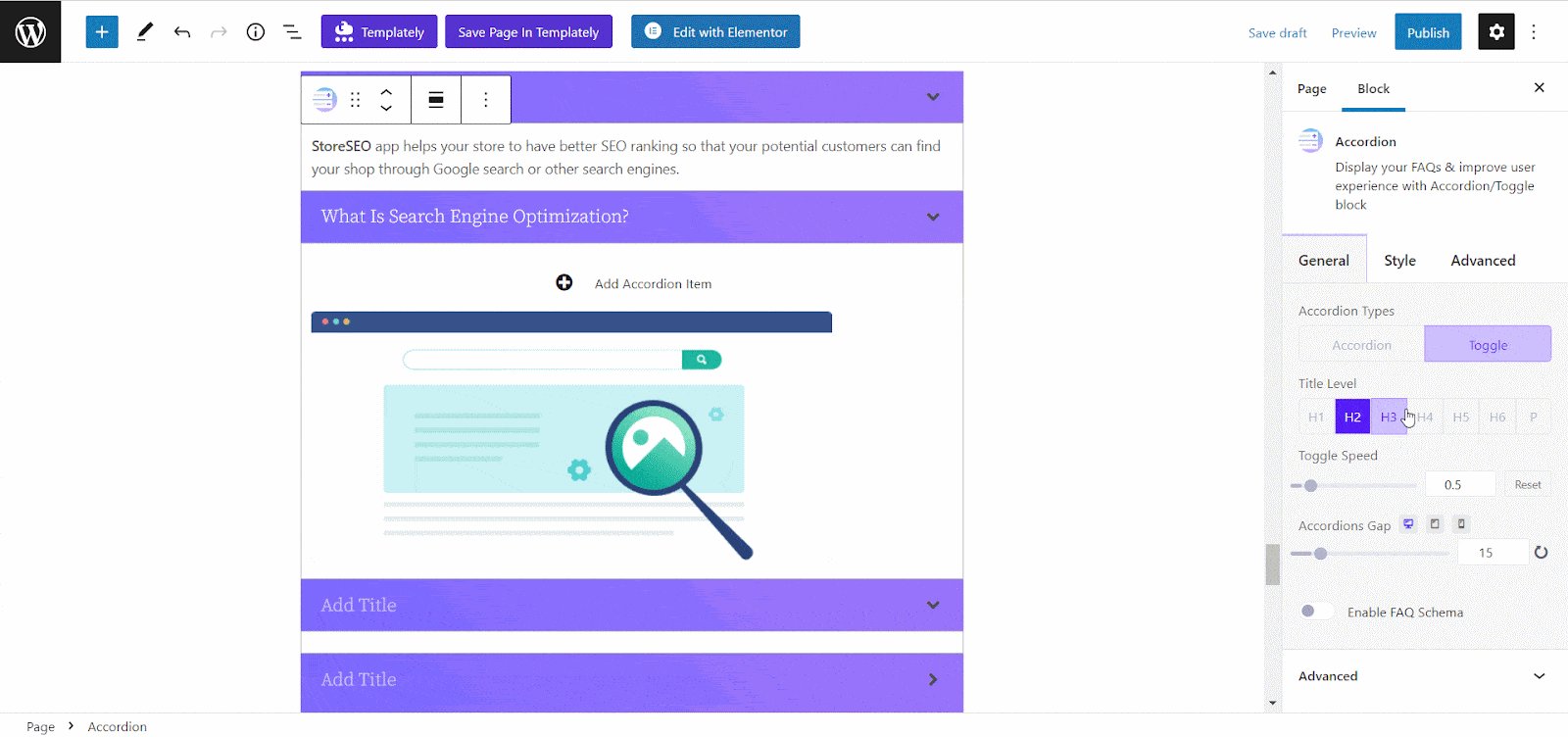
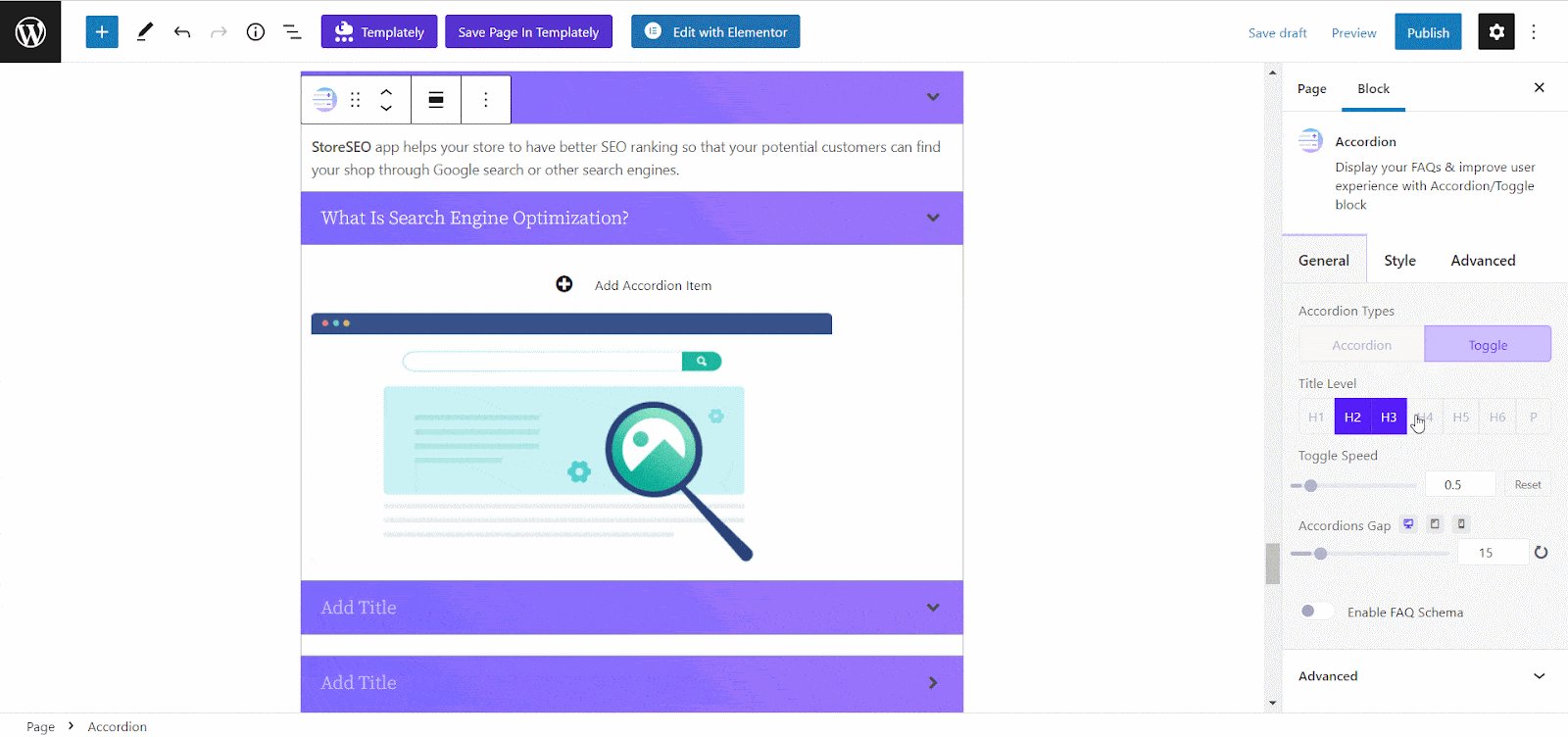
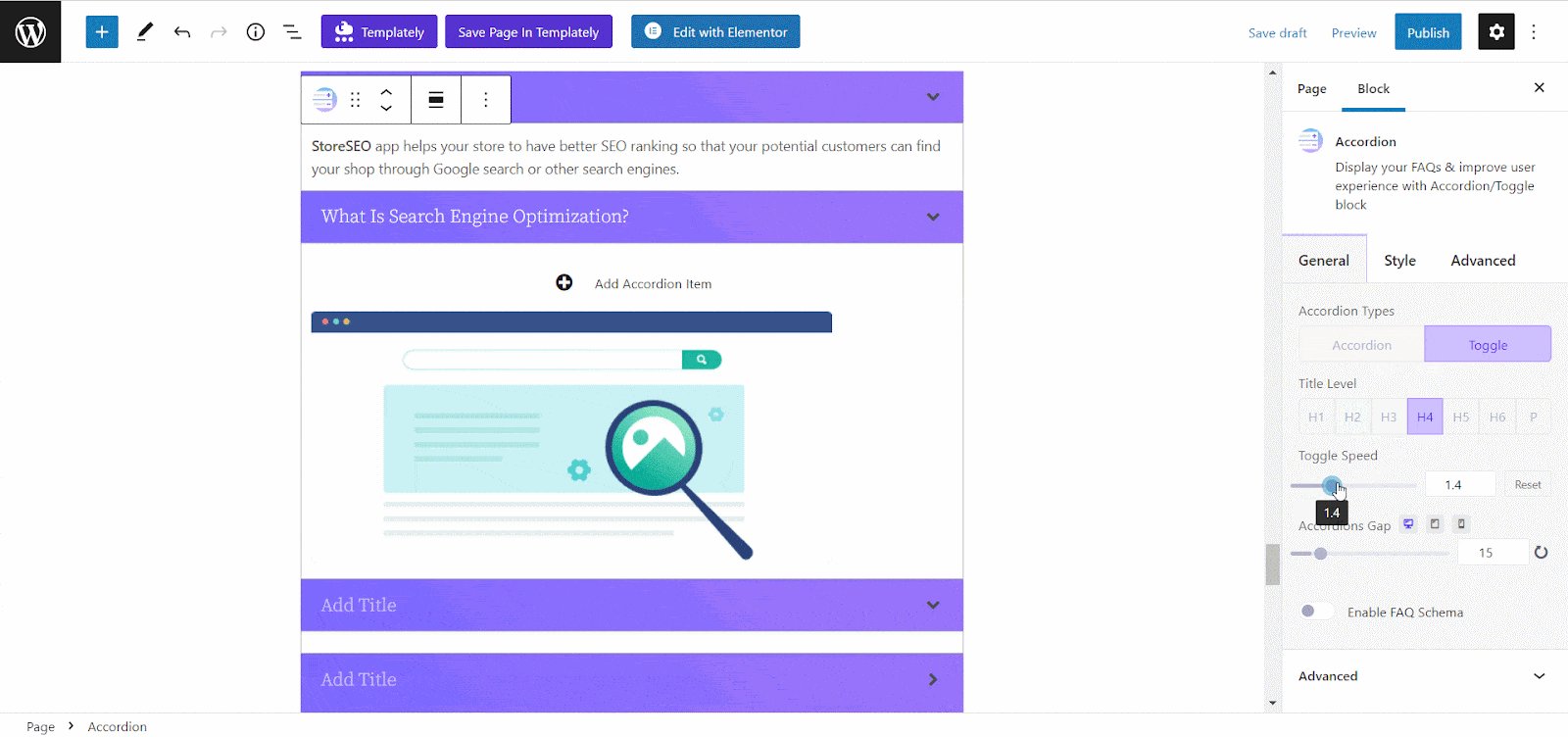
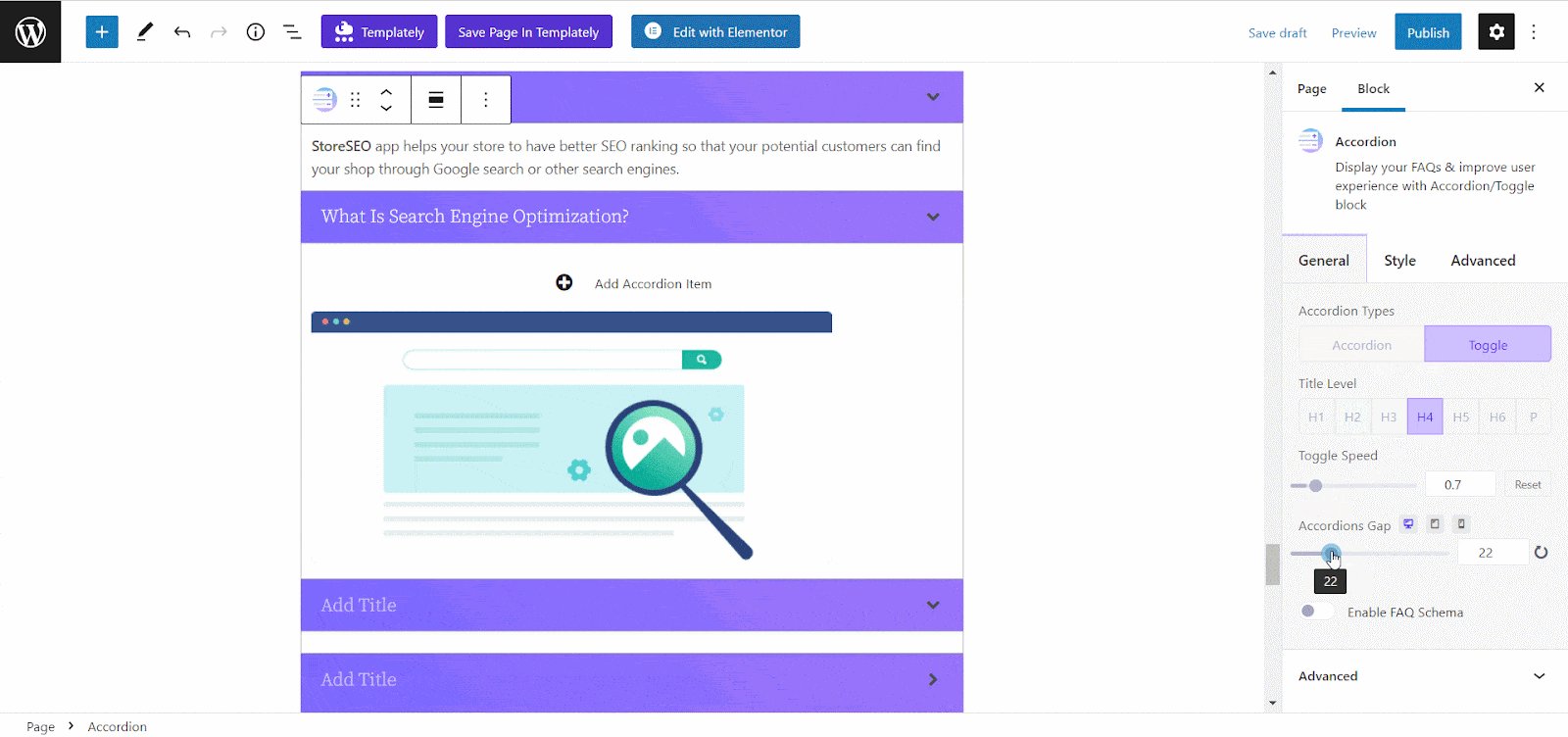
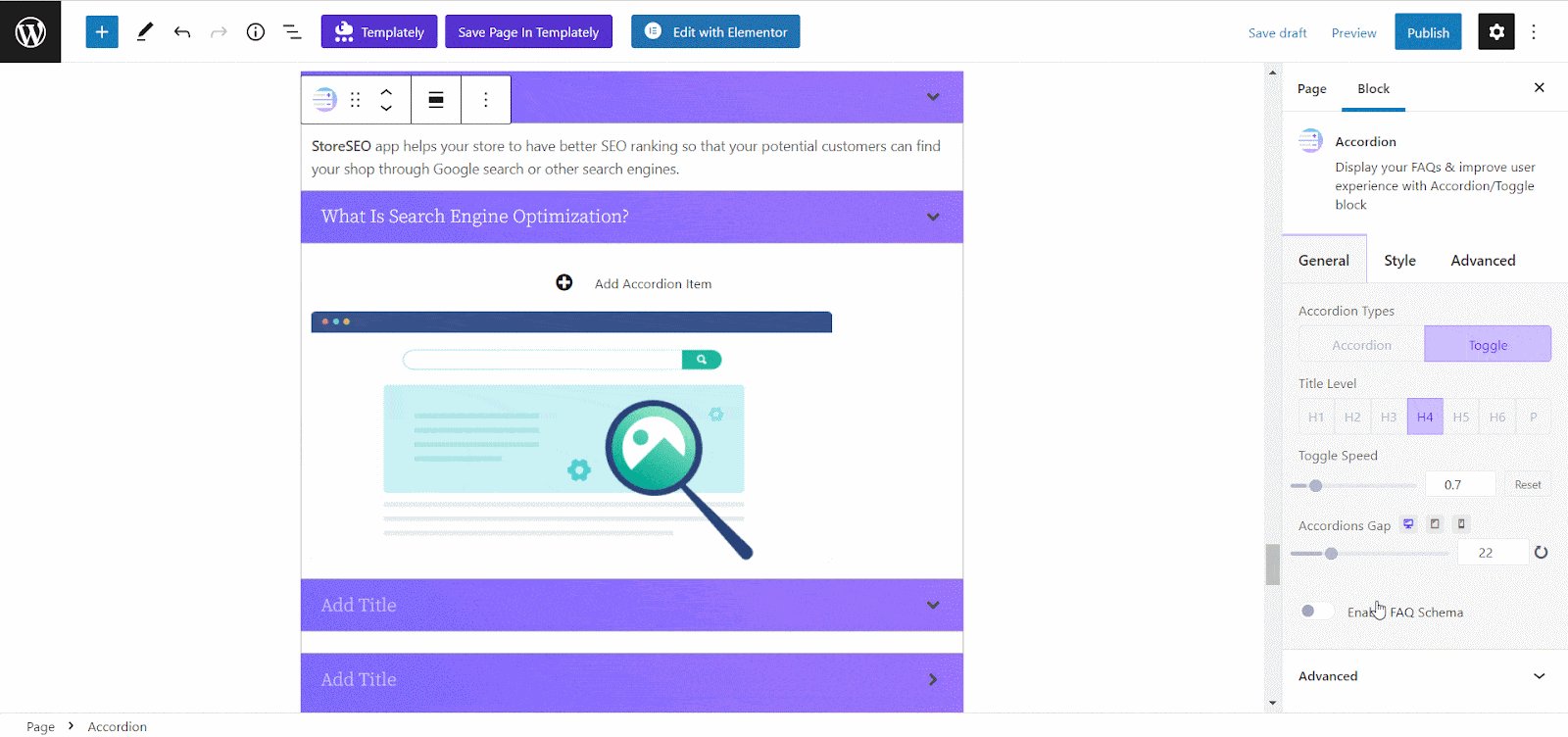
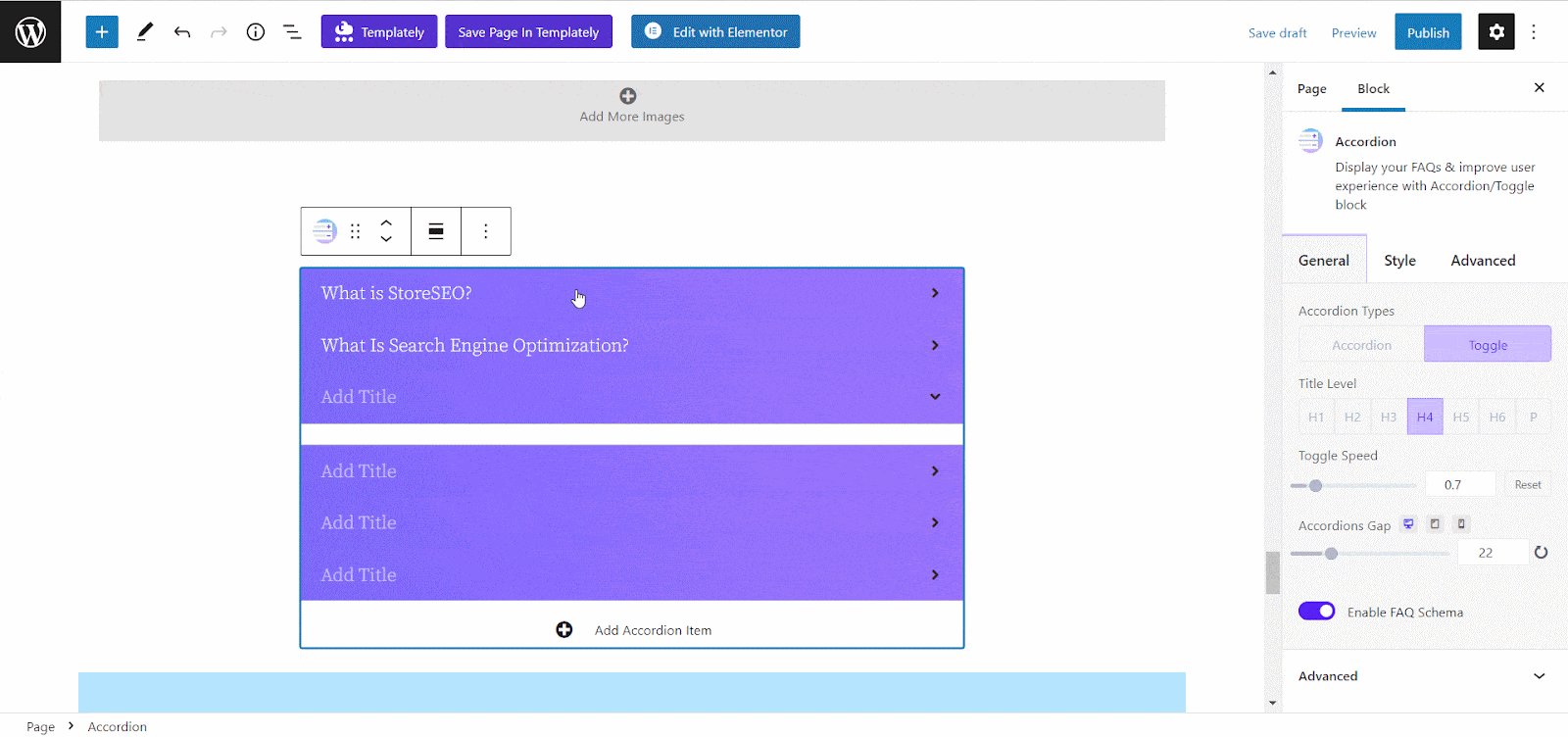
Go to the ‘General’ tab to customize the content. Choose the accordion type from the ‘Accordion’ and ‘Toggle’ options. Set a heading for the accordion title from the ‘Title Level’ option. Now, Adjust the accordion speed and gap from there.

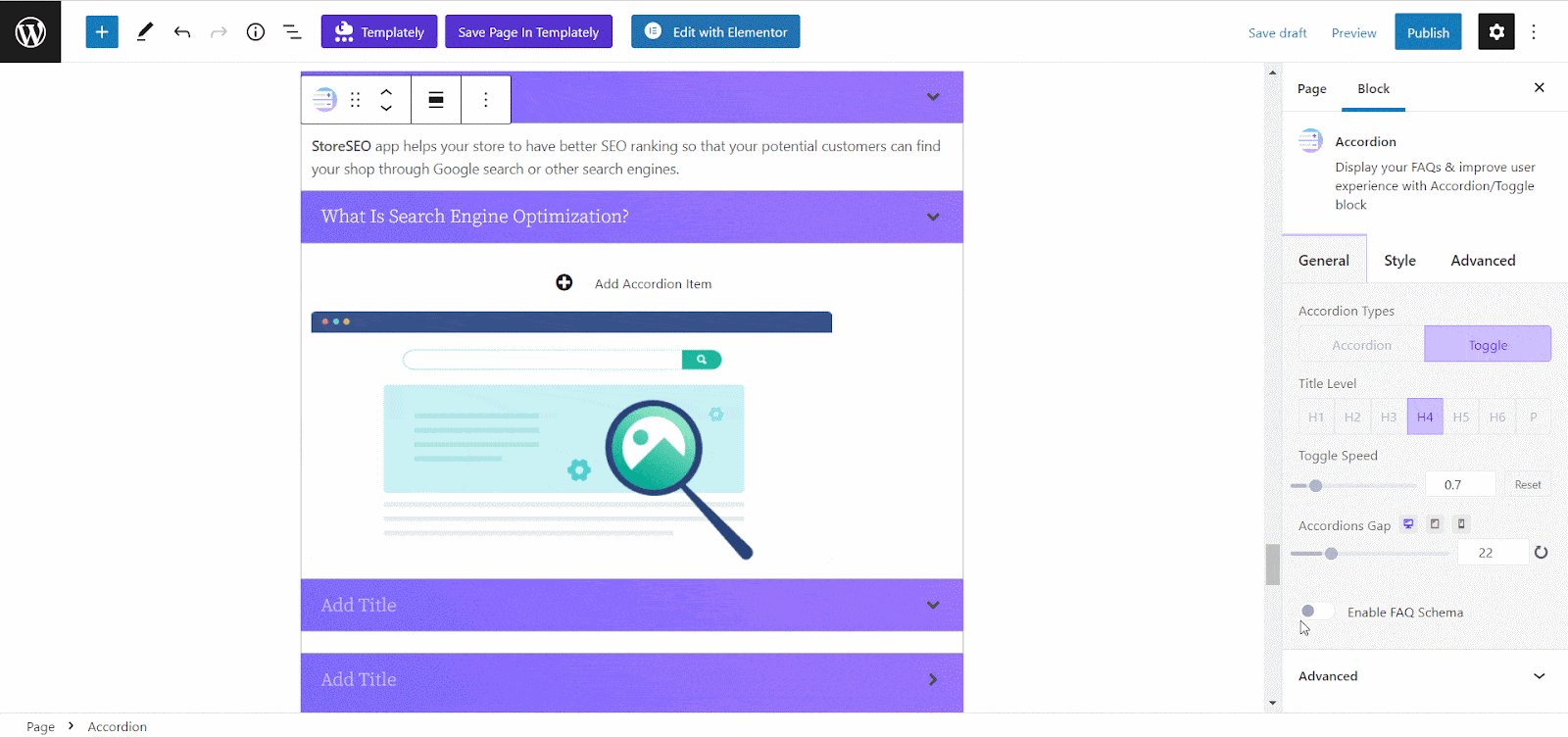
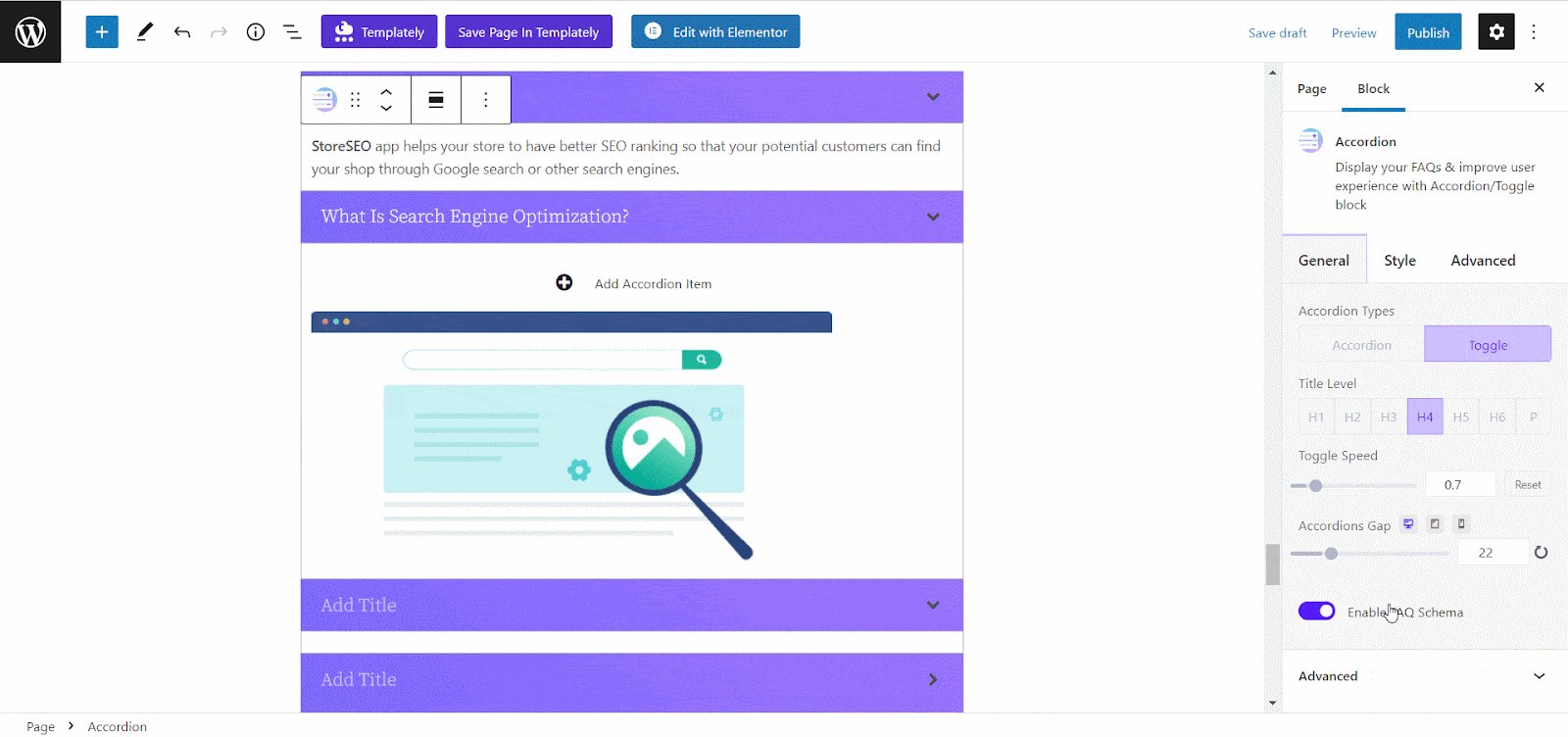
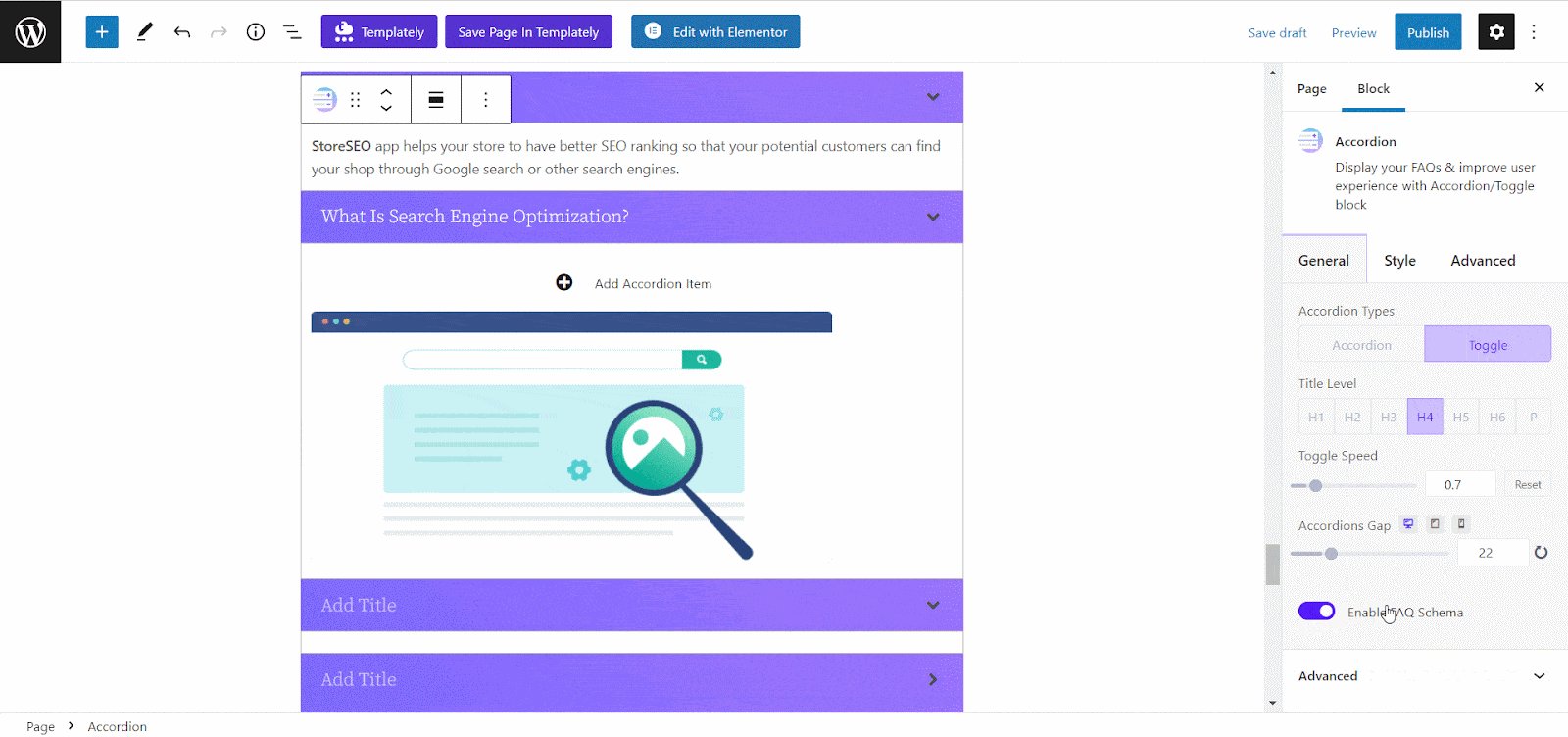
Now, if you want to get ranked on Google snippets you can enable the FAQ schema for your accordion section. Simply, toggle on the ‘Enable FAQ Schema’ option to get found by the Google search engine.

Style #
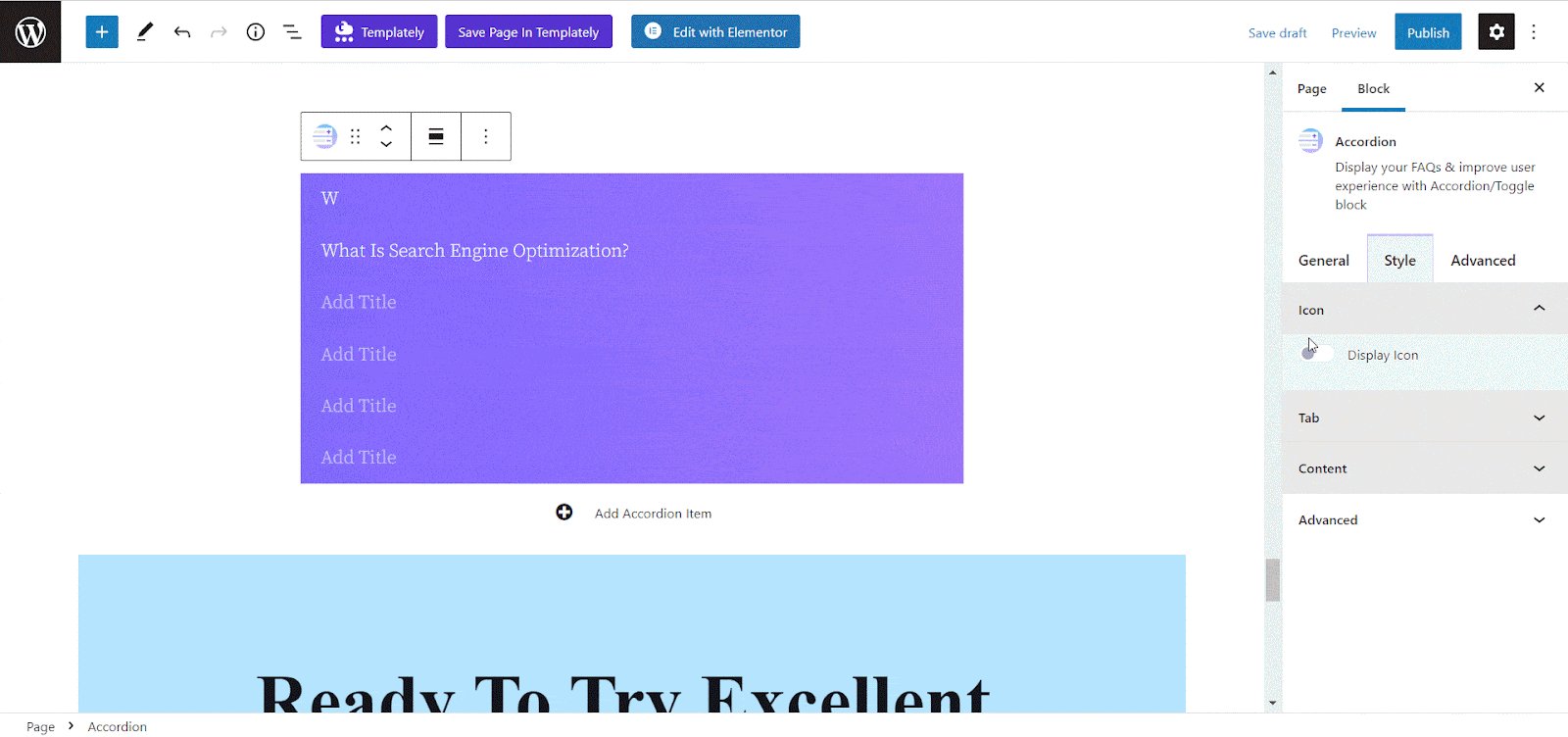
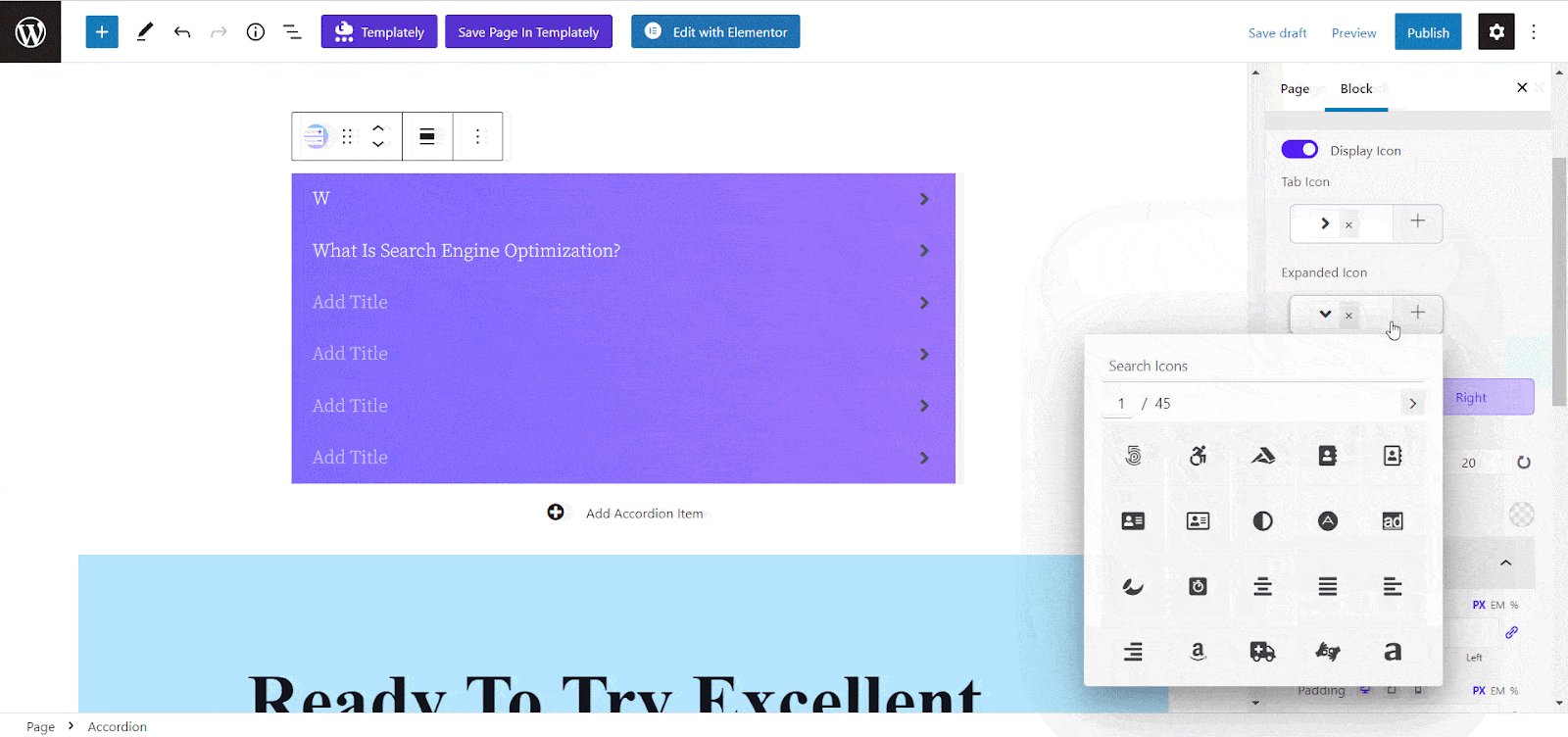
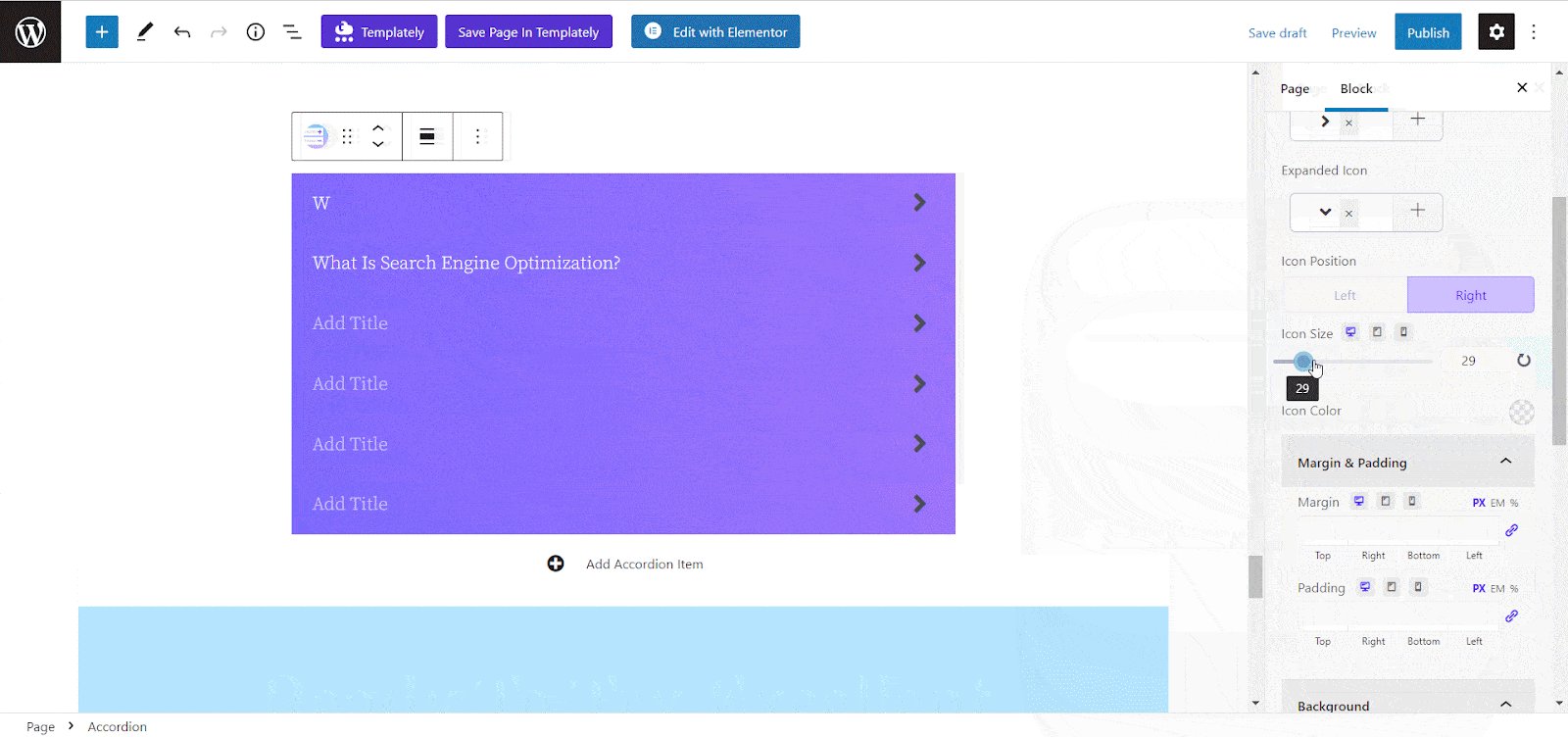
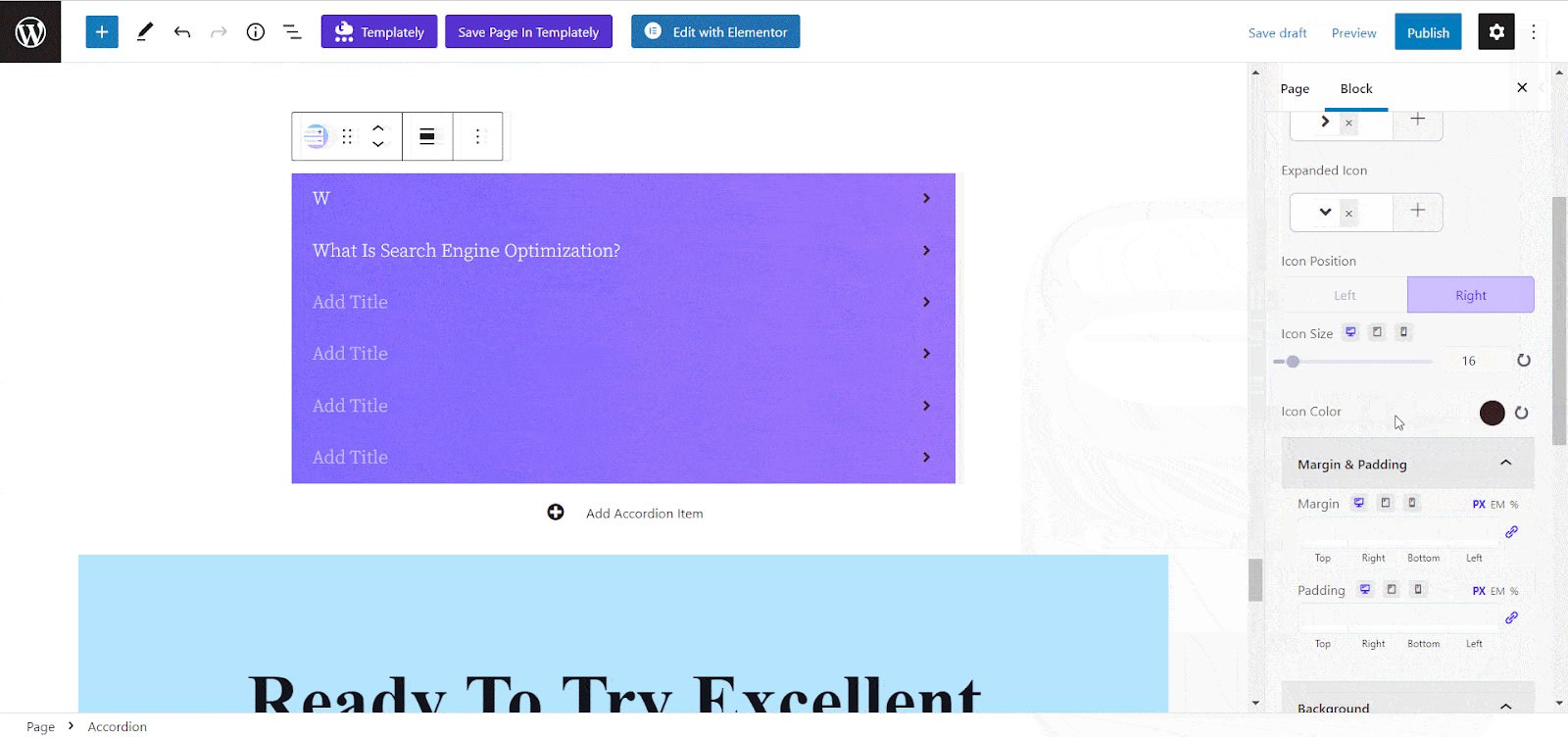
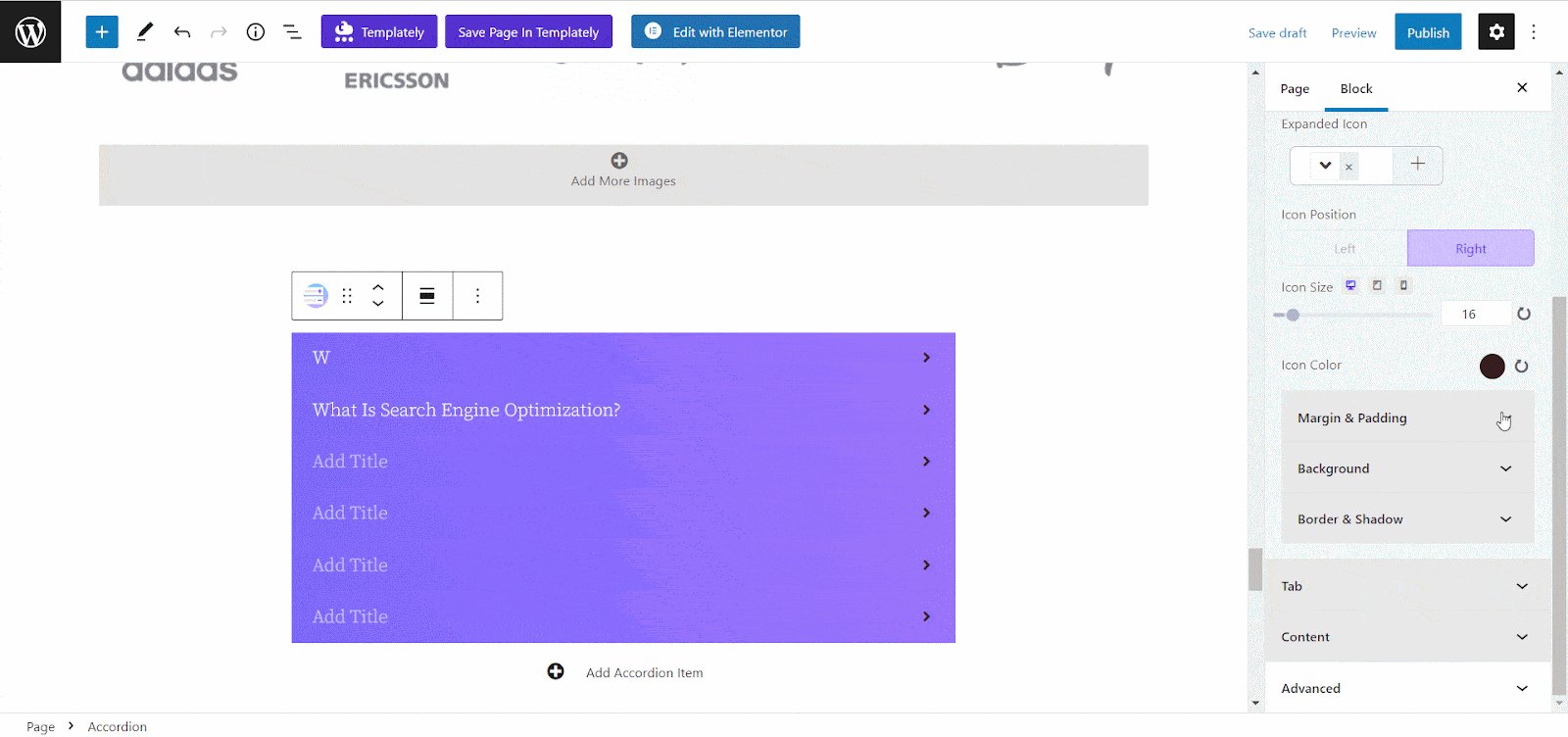
From the ‘Icon’ option, you can add icons on the accordion block and customize it as you want. Toggle to enable the ‘Icon’ button and choose the ‘Tab Icon’ & ’Expanded Icon’ for the accordion block. Now, select an icon position and adjust the icon size and color from there.

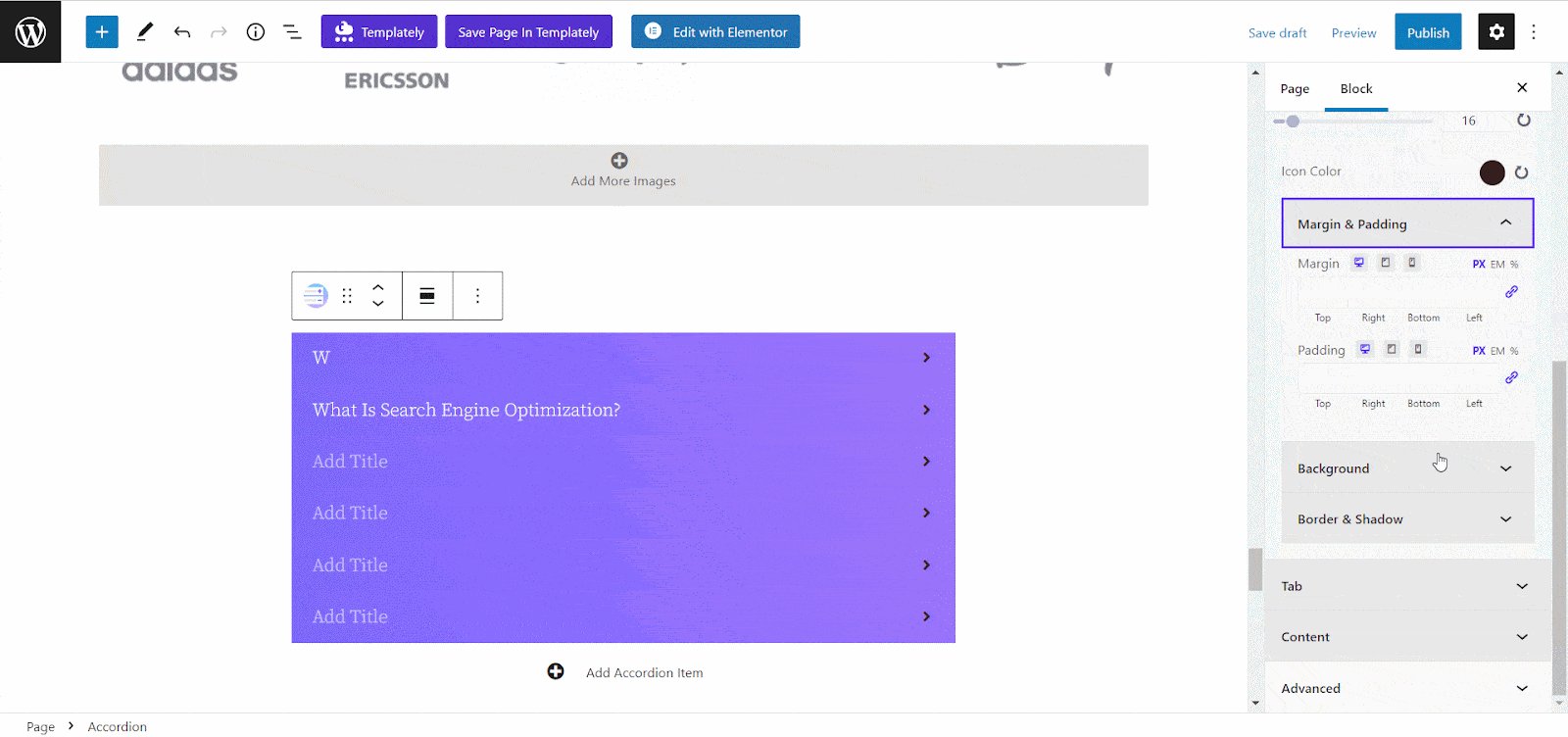
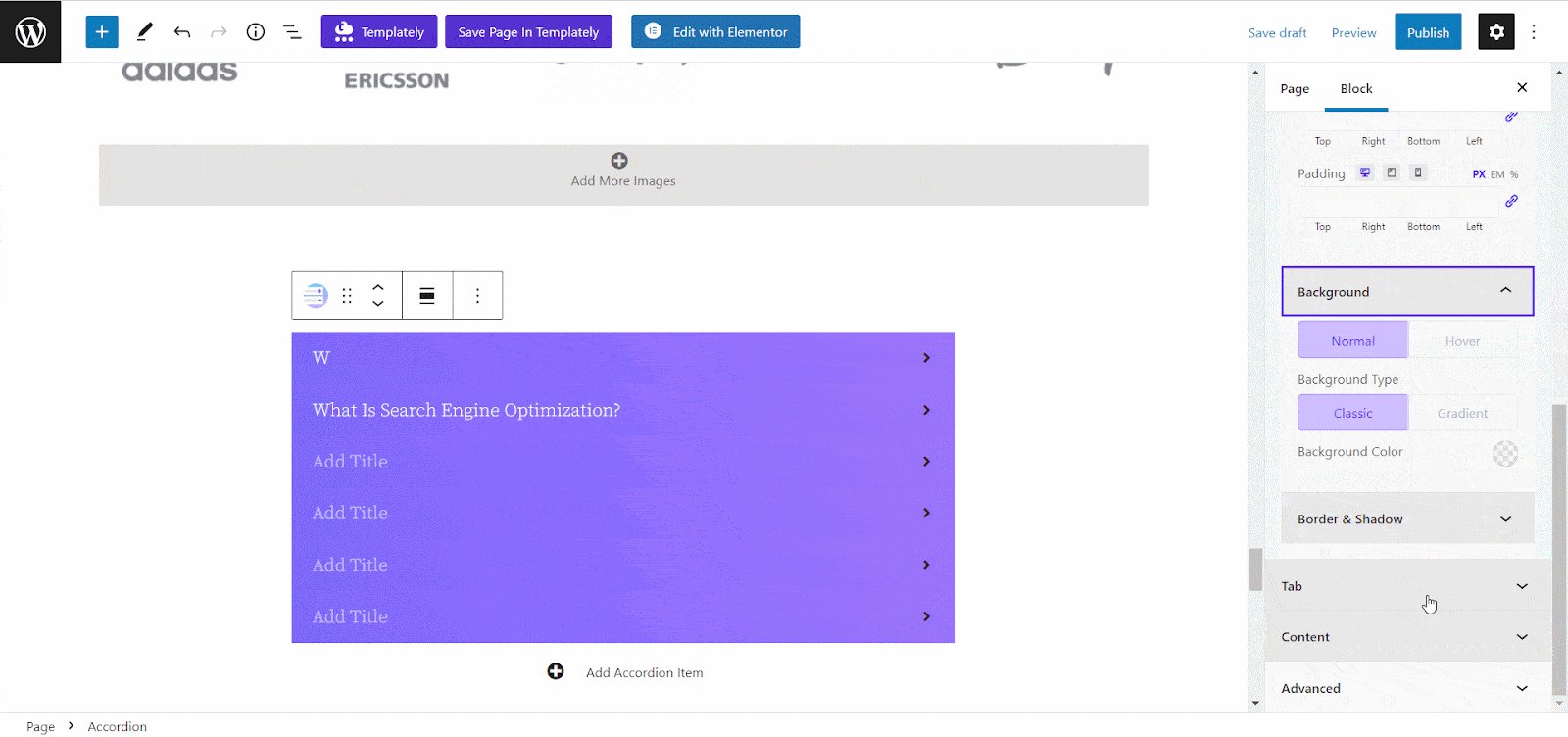
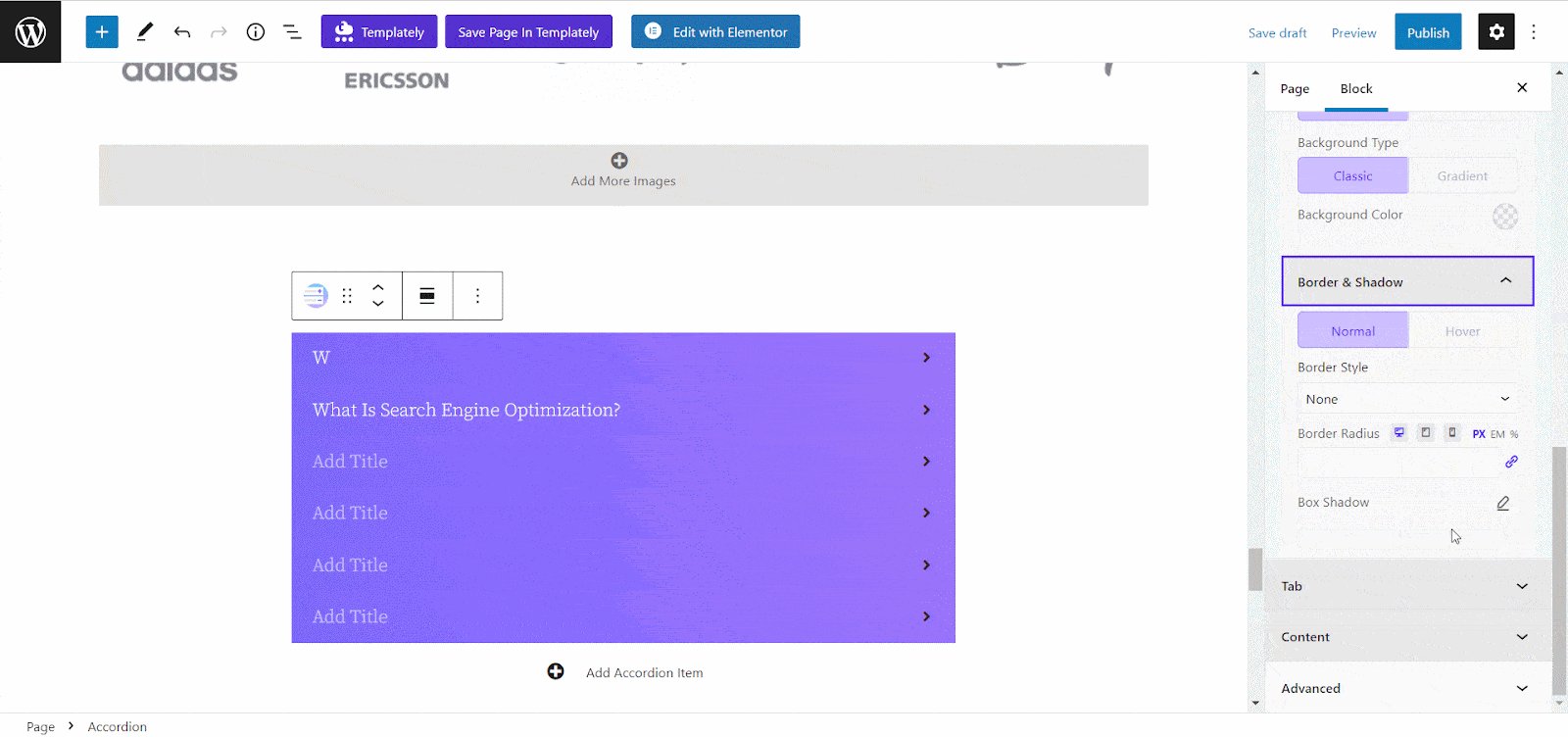
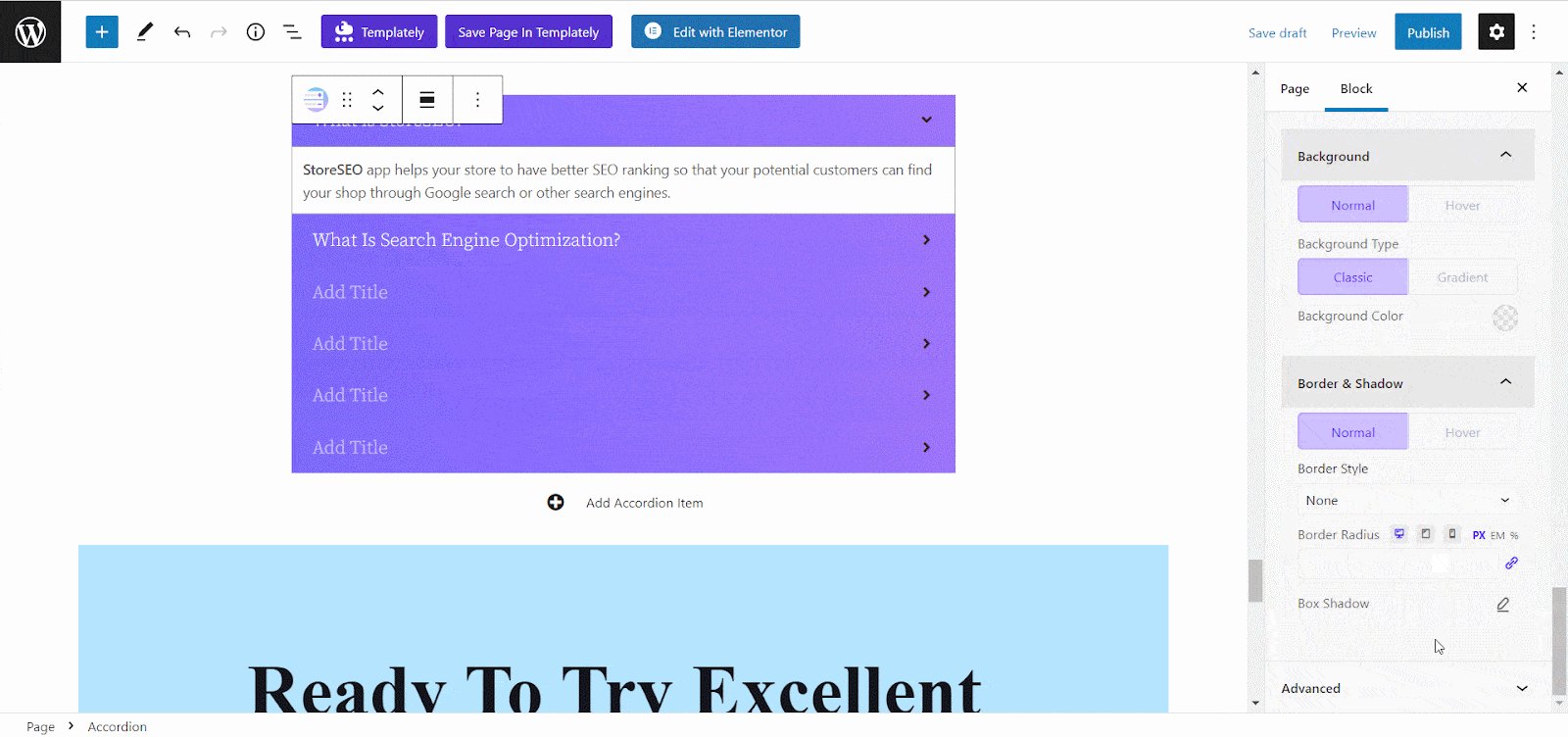
Now, add more styling to the accordion by customizing the ‘Margin & Padding’, ‘Background’, and ‘Border & Shadow’ as you want.

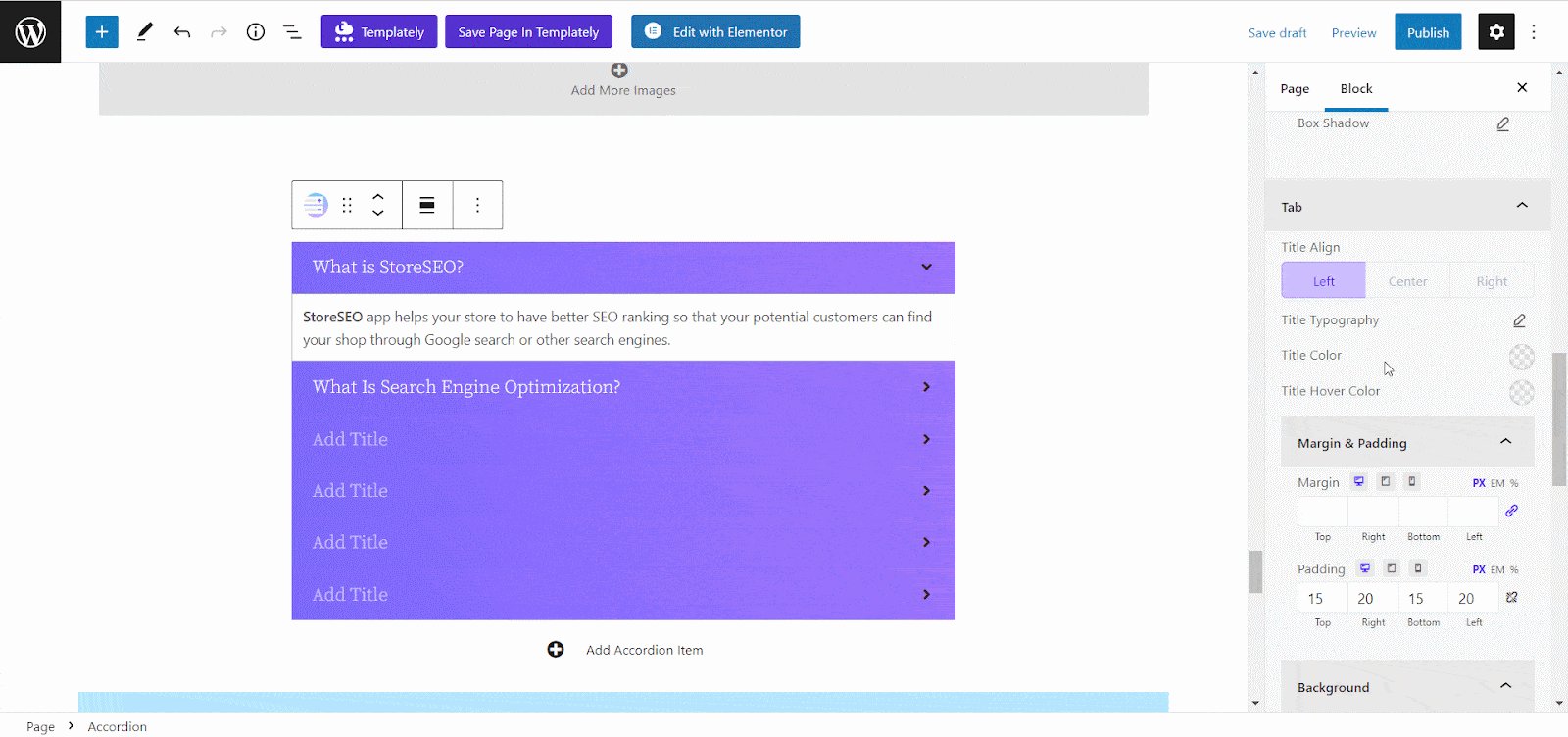
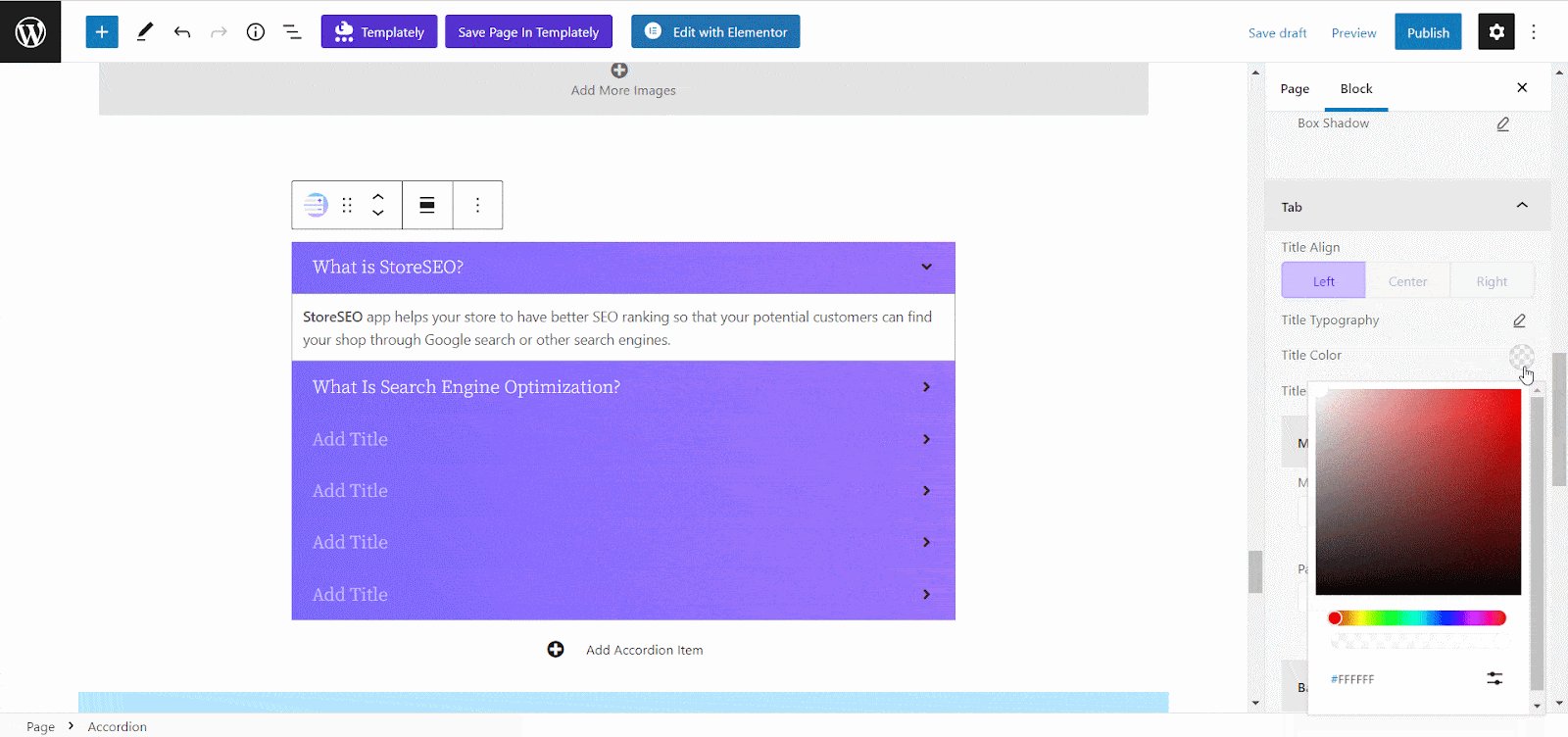
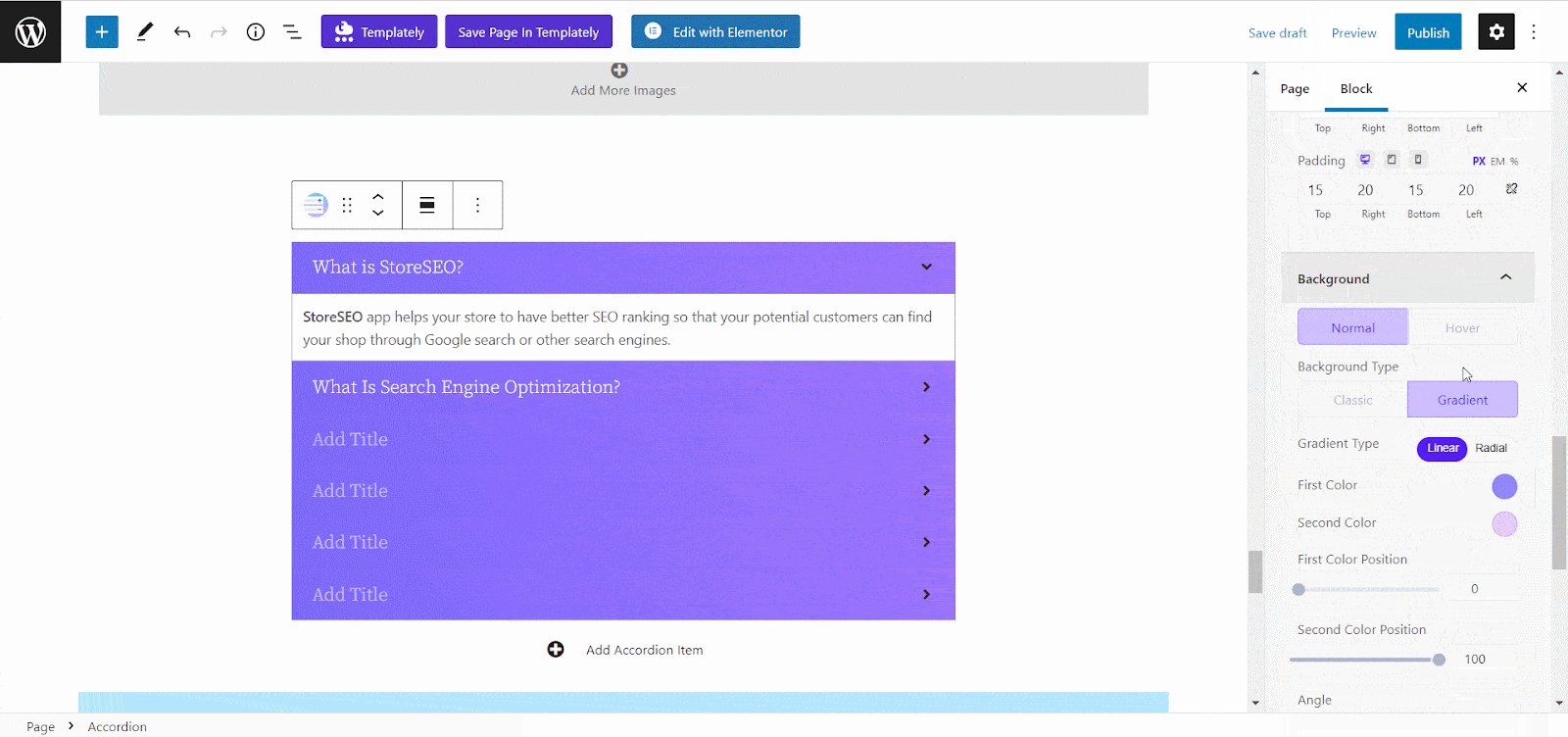
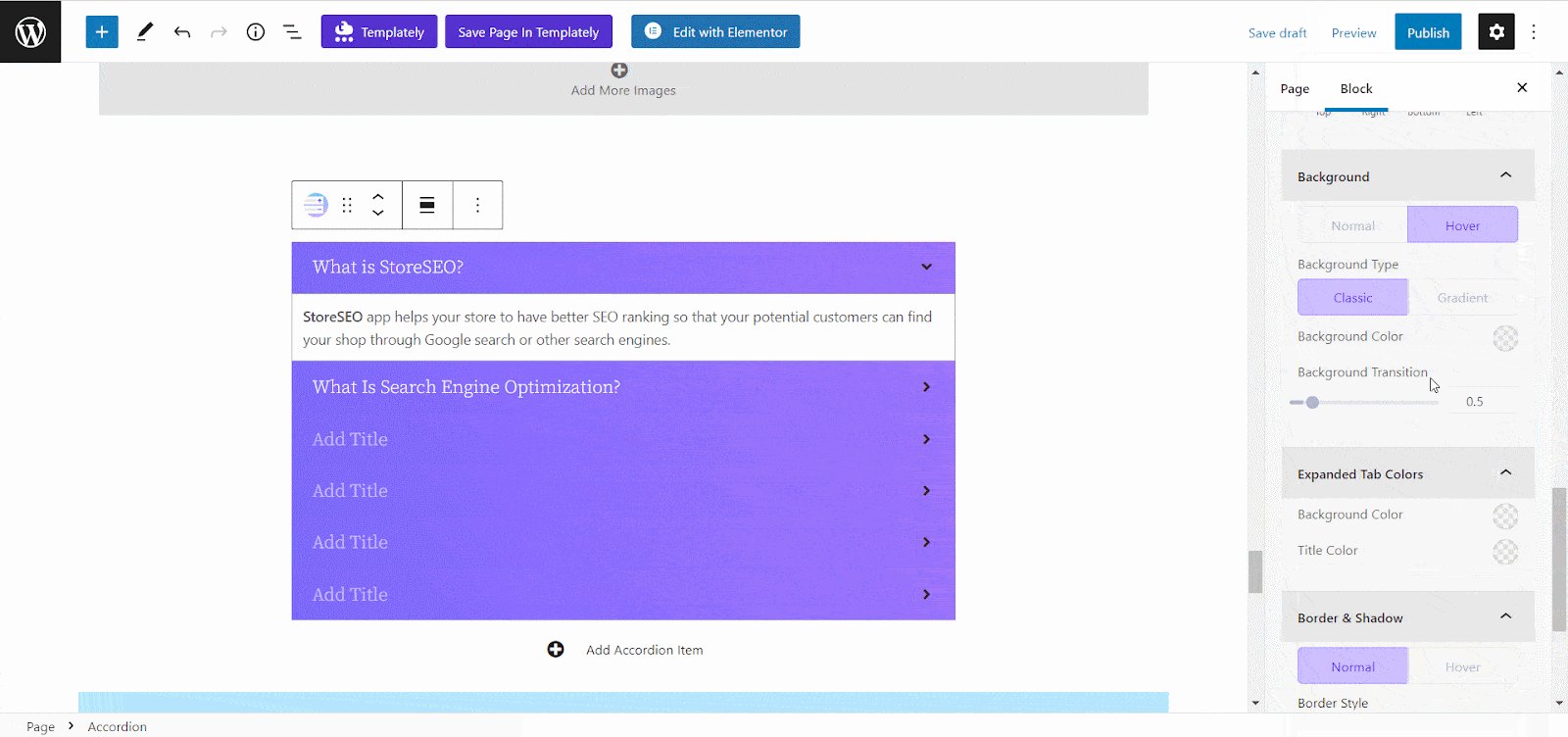
From the ‘Tab’ option, personalize the accordion tab’s ‘Title Align’, ‘Title Typography’, ‘Title Color’, and ‘Title Hover Color’ easily. Also, customize the ‘Margin & Padding’ and ‘Background’ from there.

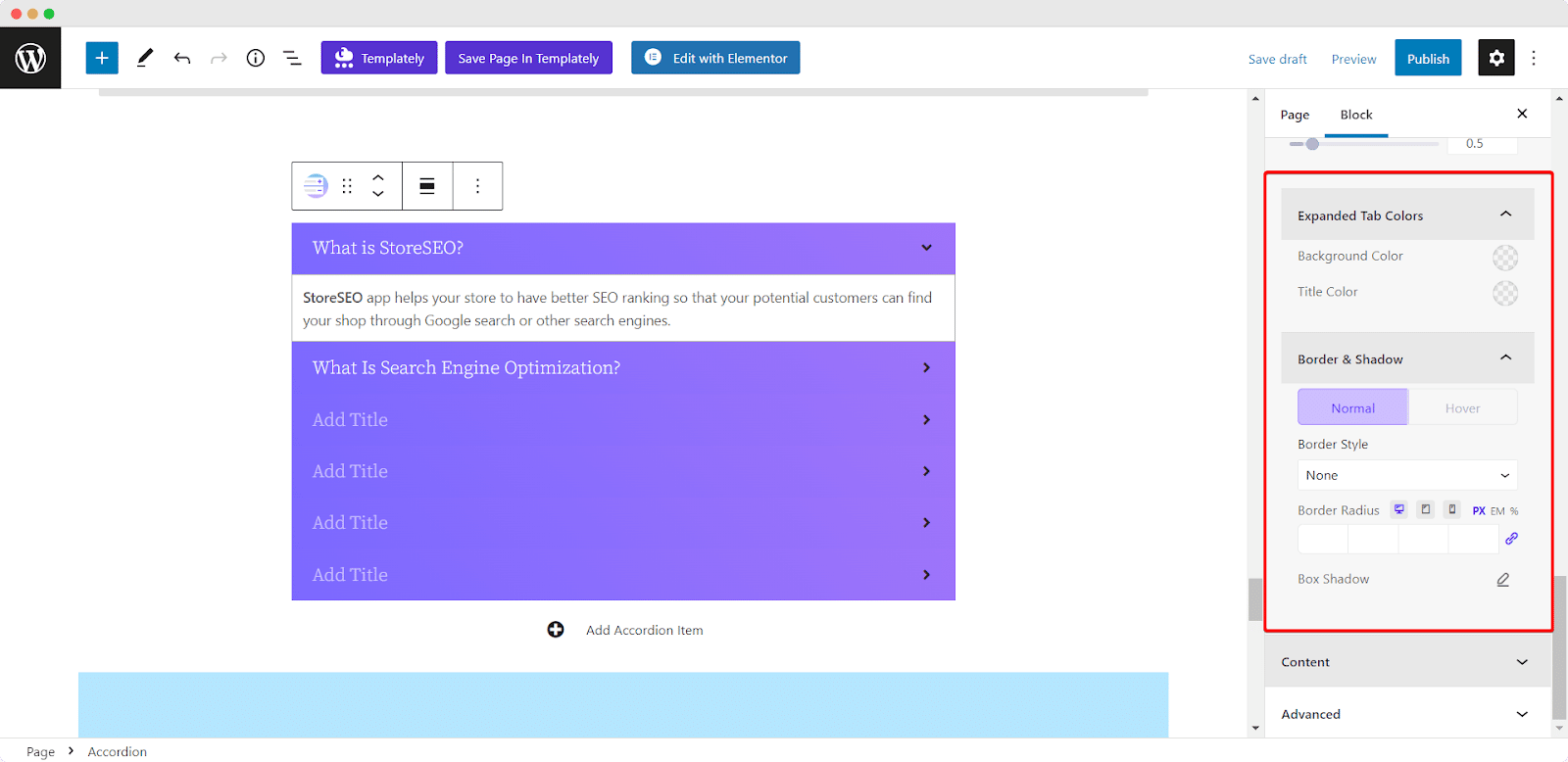
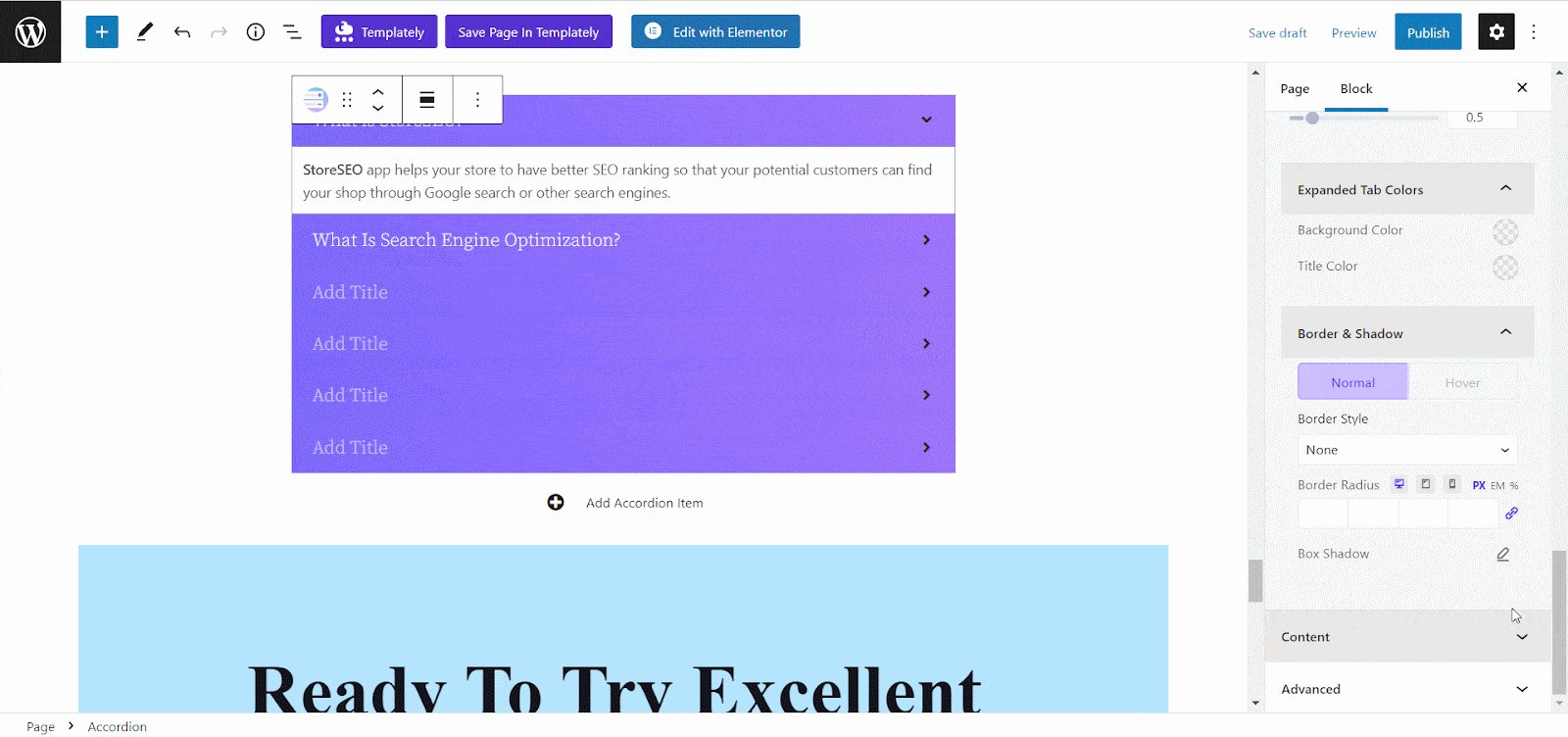
Now, from the Expanded Tab Colors option, adjust the ‘Background Color’ and ‘Title Color’ as you want. Make changes for the border as well from the ‘Border & Shadow’ option.

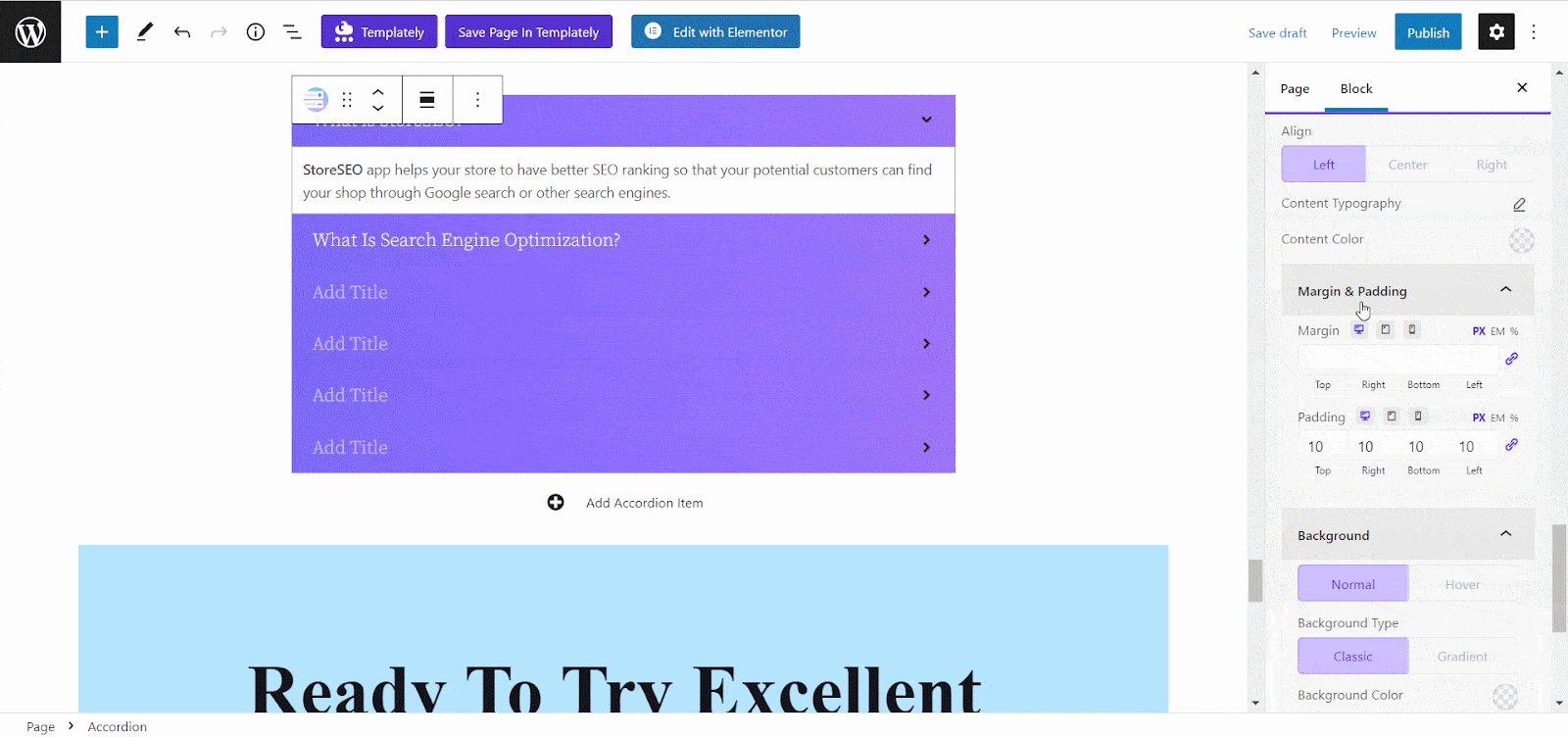
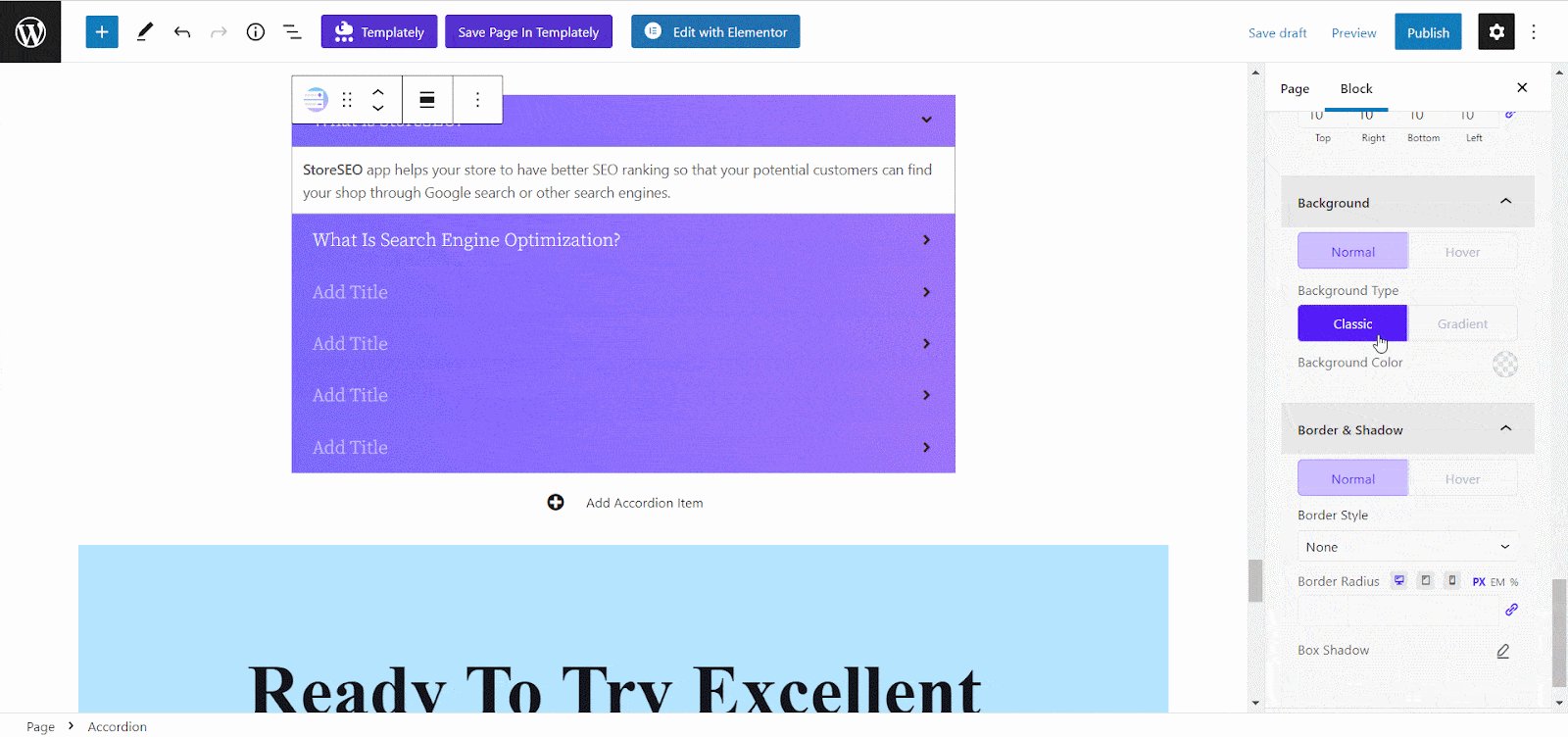
Similarly, from the ‘Content’ option, personalize the accordion tab’s content ‘ Align’, ‘Content Typography’, ‘Content Color’, and ‘Content Hover Color’ easily. Also, customize the ‘Margin & Padding’ and ‘Background’ from there. Now, make changes to the ‘Border & Shadow’ option from there.

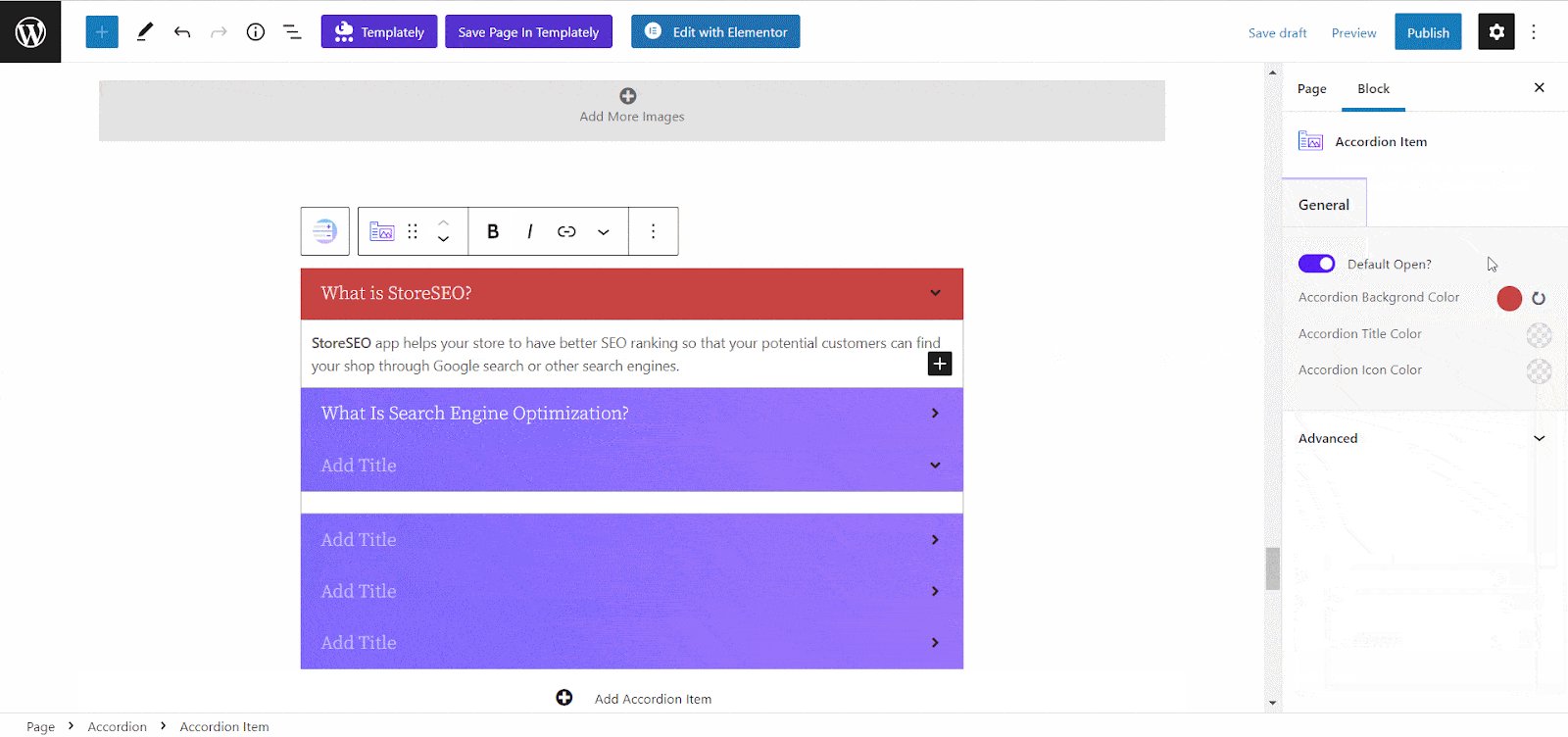
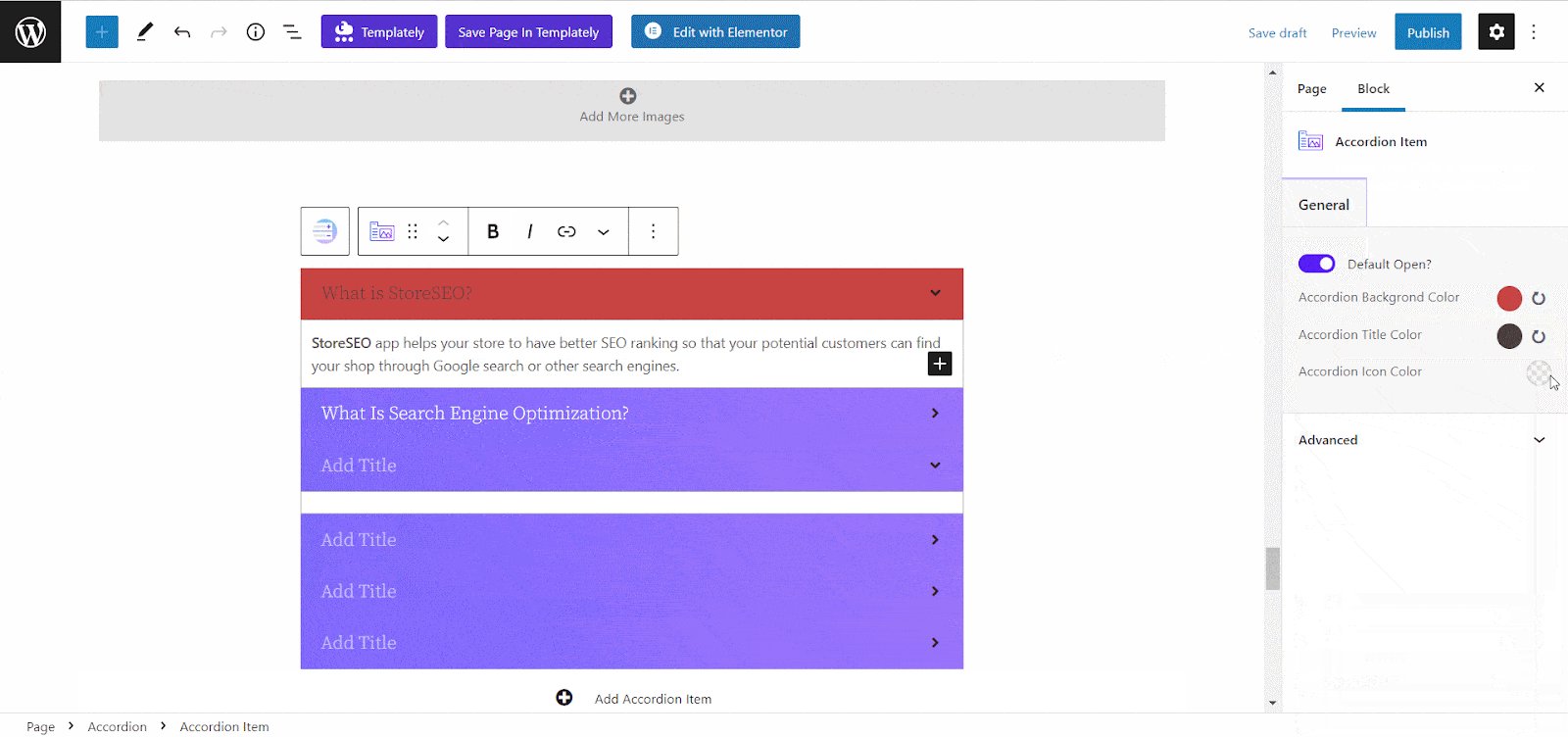
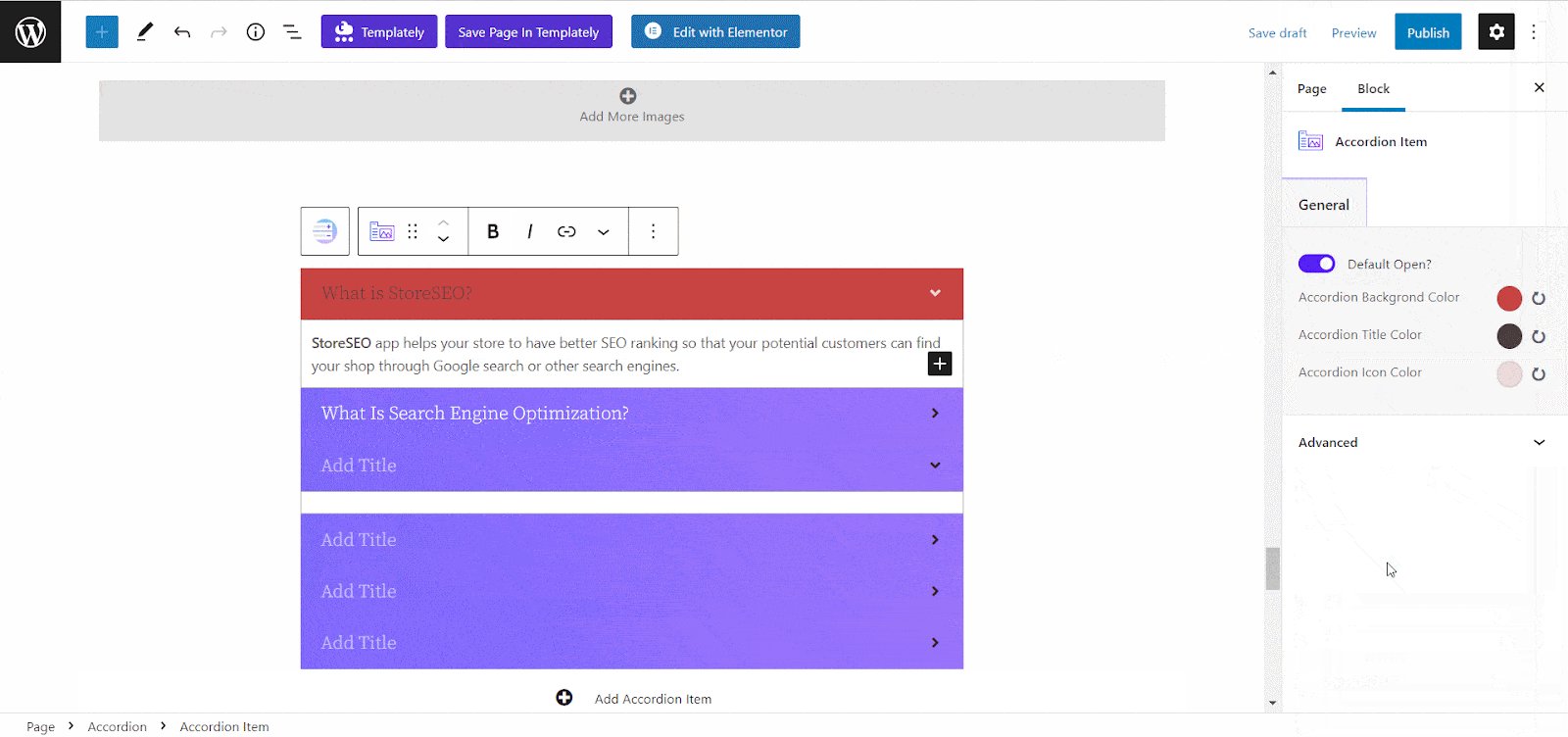
To style the single accordion items, click on the ‘Accordion’ block and hit the ‘Accordion Item’ icon, or click on any accordion tab title. Afterward, enable the ‘Default Open?’ option and make changes to the single items. Now, personalize the Background Color, Title Color, and Icon Color for each accordion item as you want.

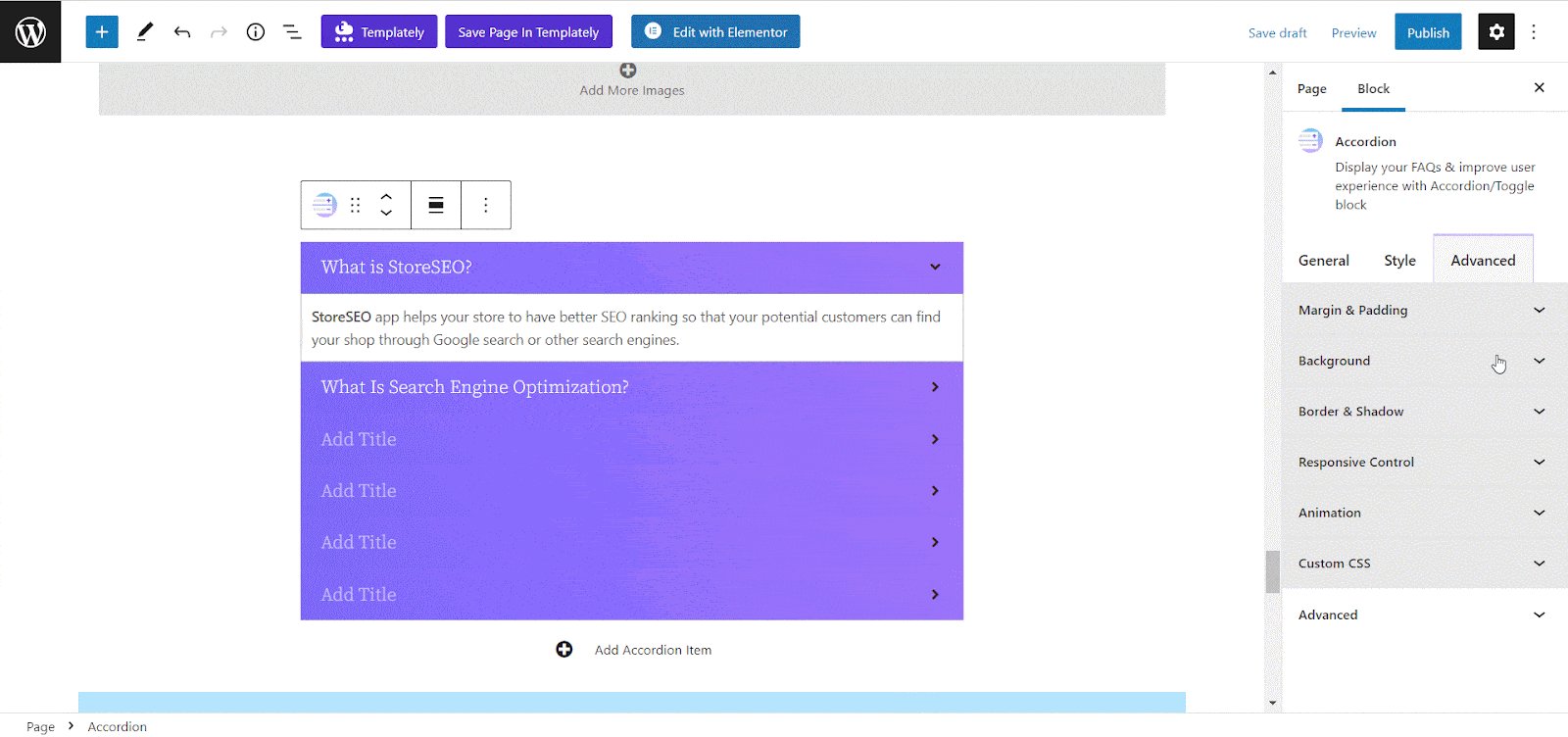
Advanced #
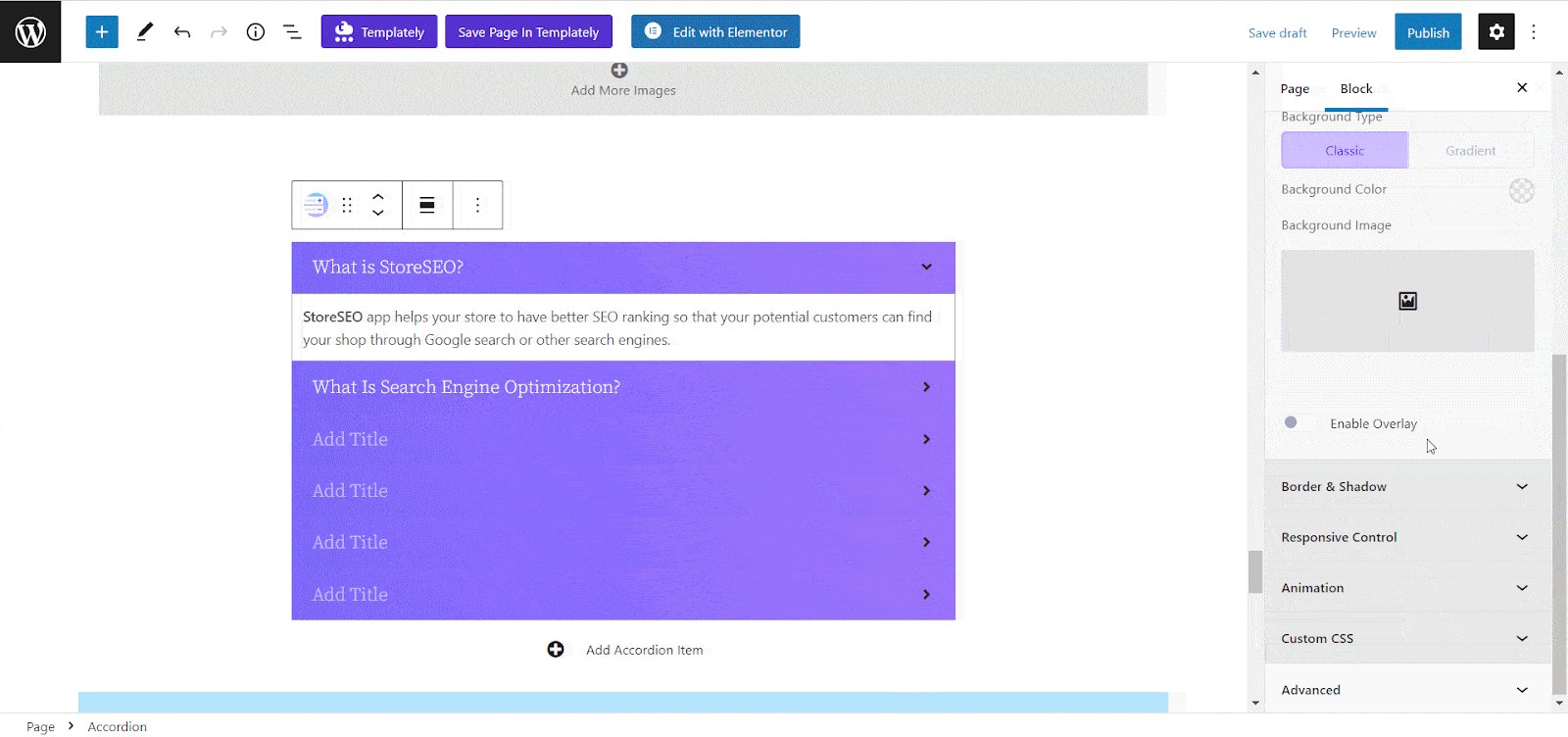
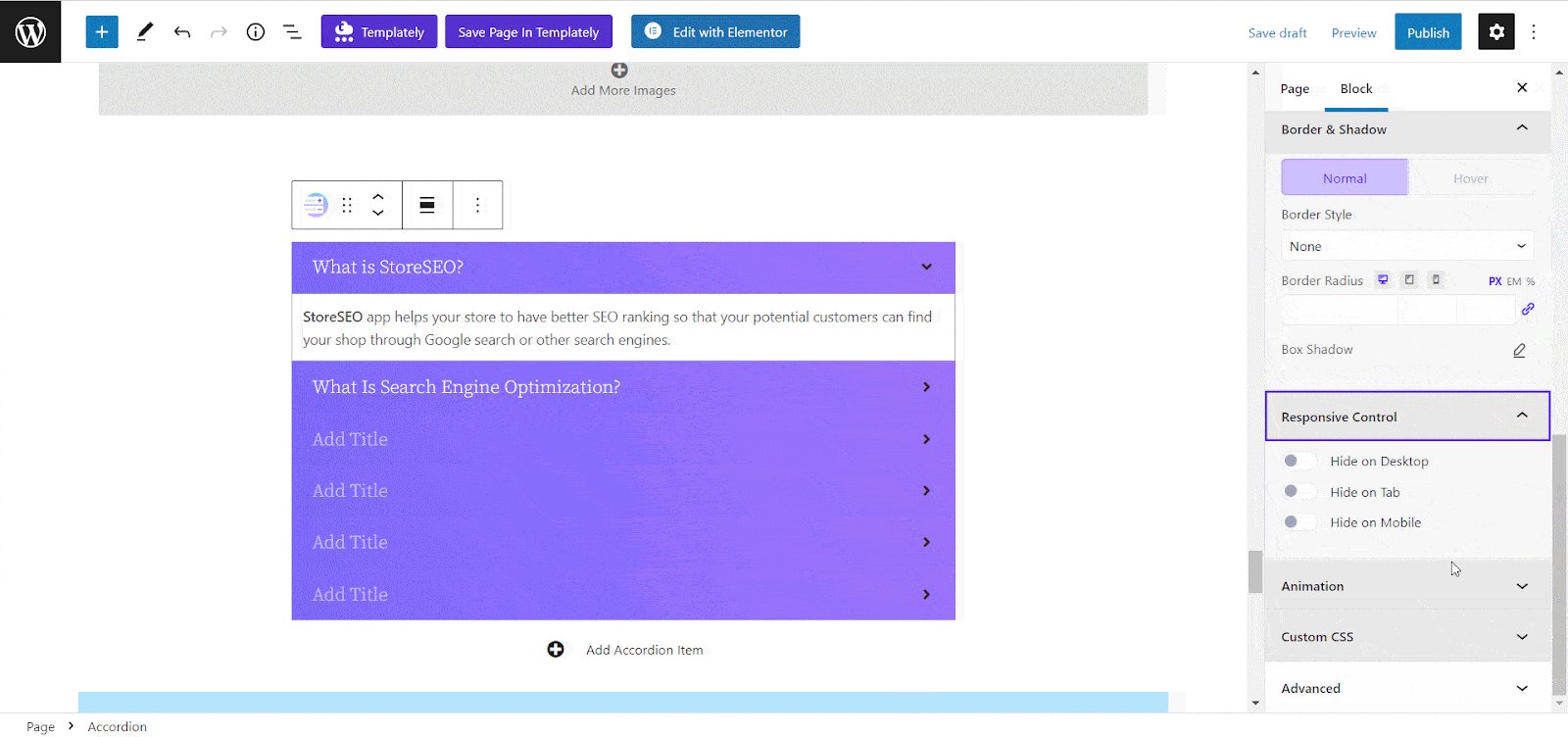
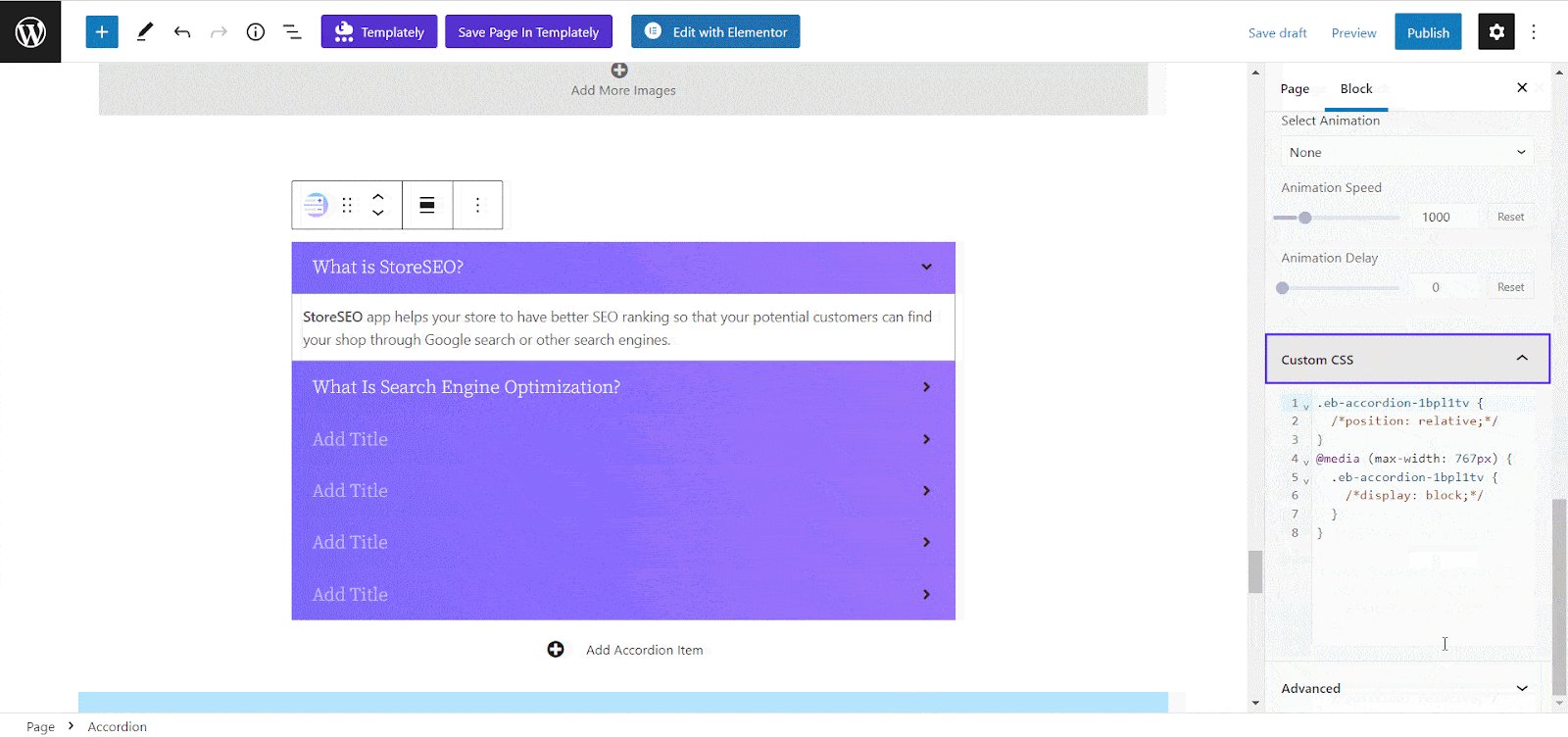
From the ‘Advanced’ tab, you will have many options for customizing the whole block section. Here, you can customize Margin & Padding, Background type, Responsive Control, Animation, Custom CSS, etc. with ease.

Final Outcome #
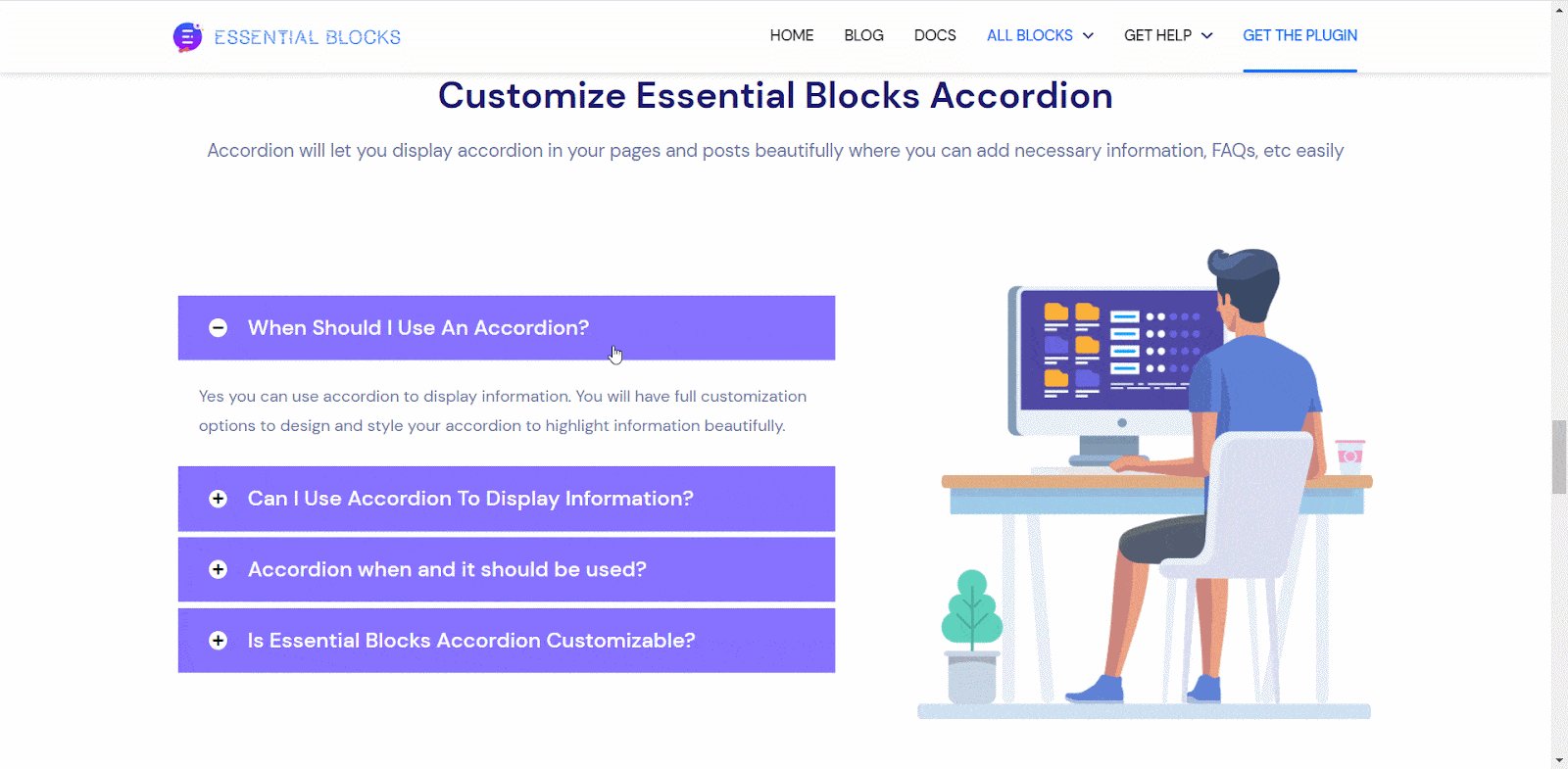
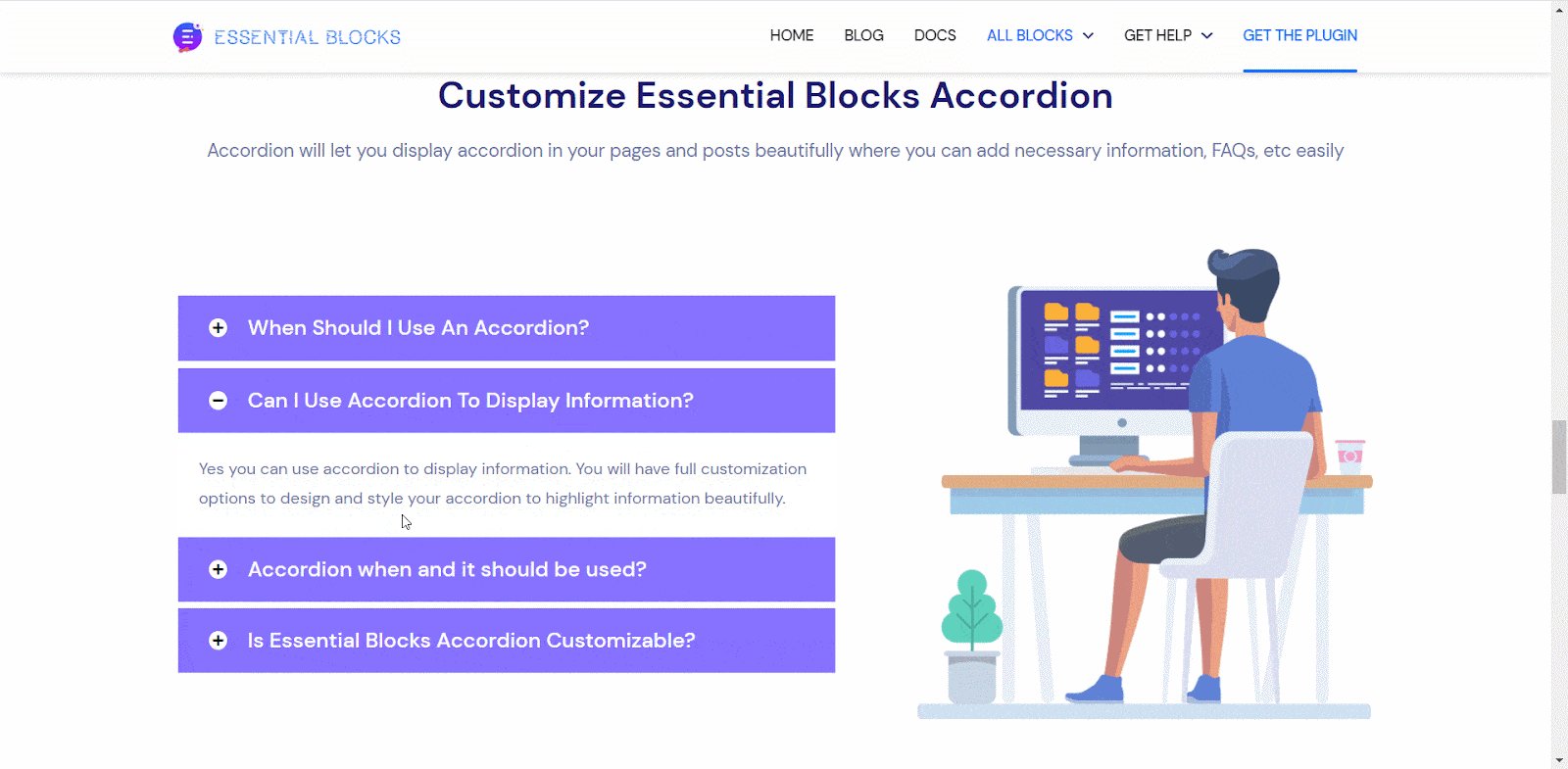
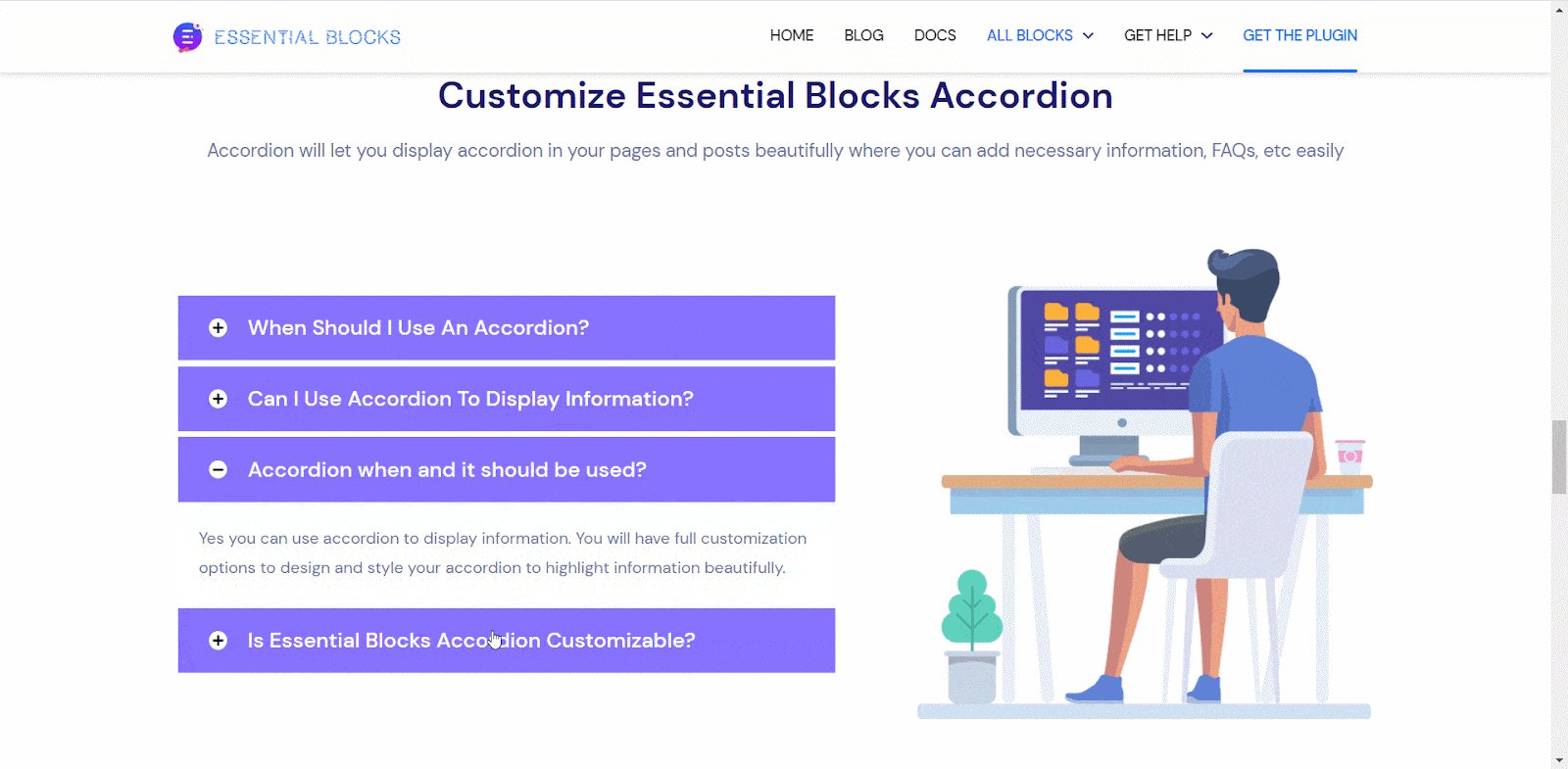
After making all the changes press the ‘Publish’ button and you can see your EB Accordion block. By following the simple and easy steps, you can add the EB Accordion block and style it in Gutenberg.

This is how you can easily set and add EB Accordion in Gutenberg.
Got stuck? Feel free to contact our support for further assistance.









