The EB Breadcrumbs allows you to provide your website visitors with a trail of sources leading from the current page back to the homepage or previous sections for easy navigation. This makes it easier for them to understand their current location within the site and navigate back to earlier sections.
A breadcrumb or breadcrumb trail is a navigation aid used to improve the user experience on the web, particularly in environments with a hierarchy such as e-commerce sites, blogs, or large websites.
Follow the step-by-step guidelines below to learn how to add and customize EB Breadcrumbs on your website using Essential Blocks For Gutenberg.
How to Activate The Essential Blocks Breadcrumbs Block? #
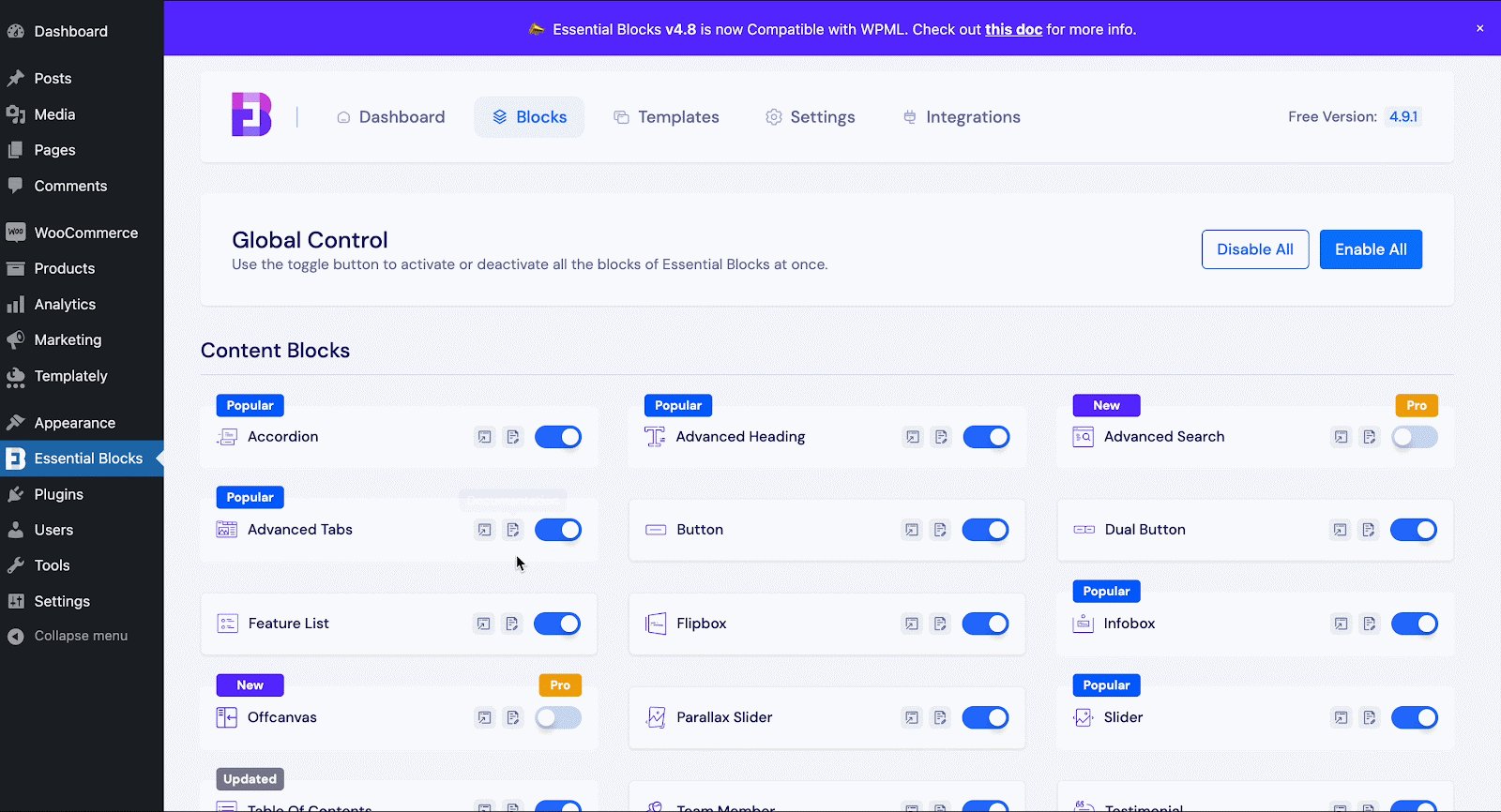
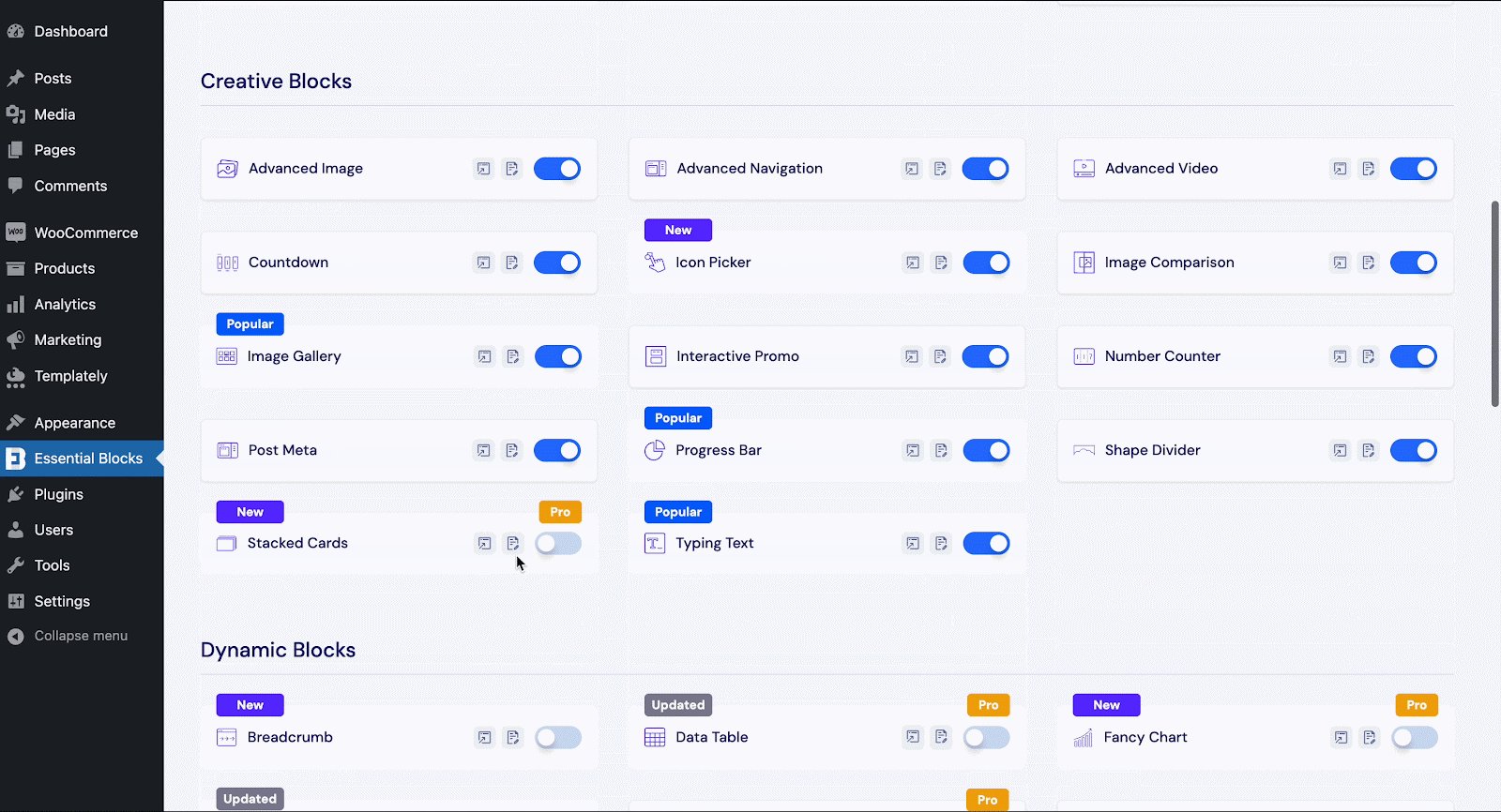
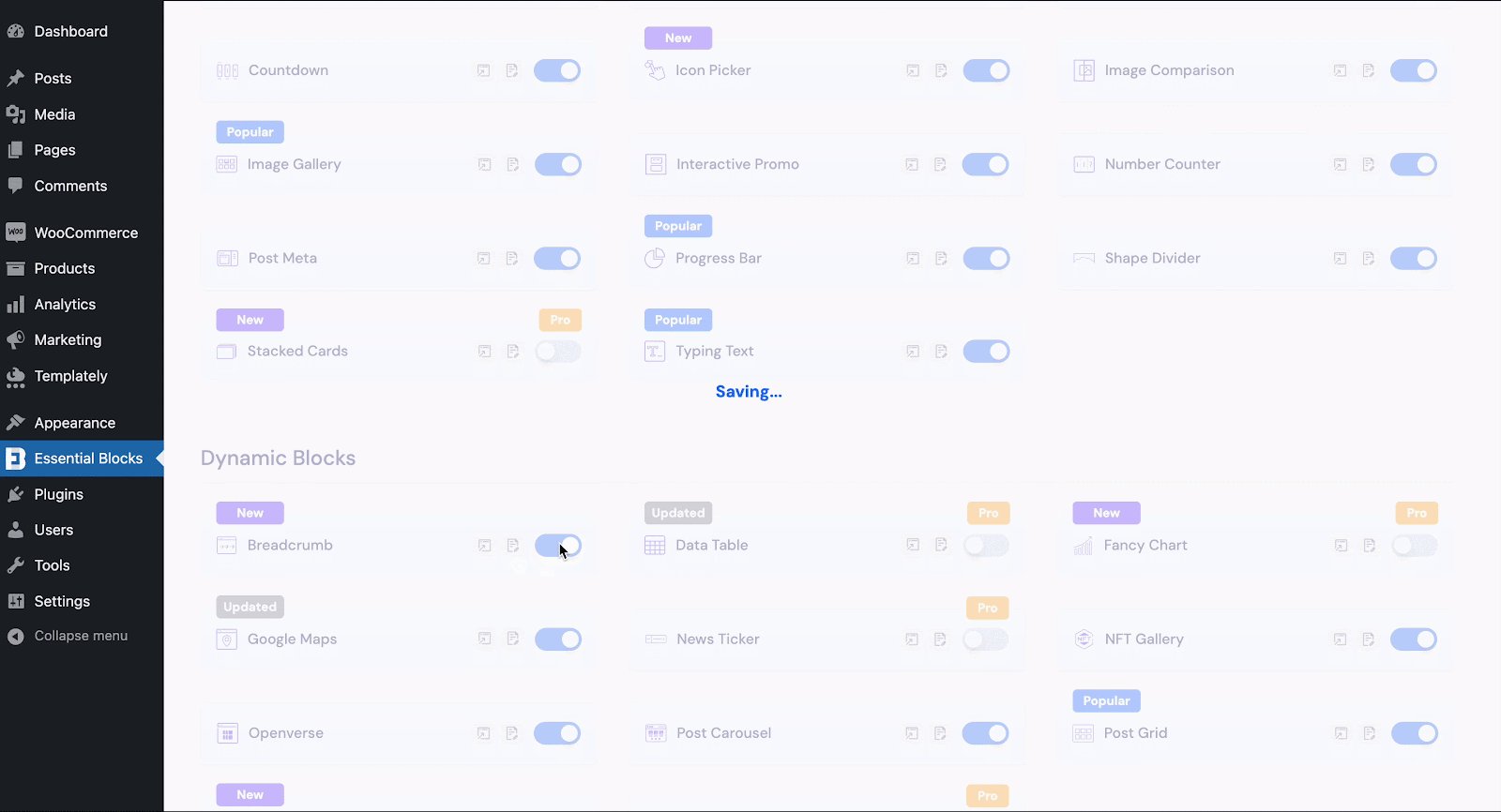
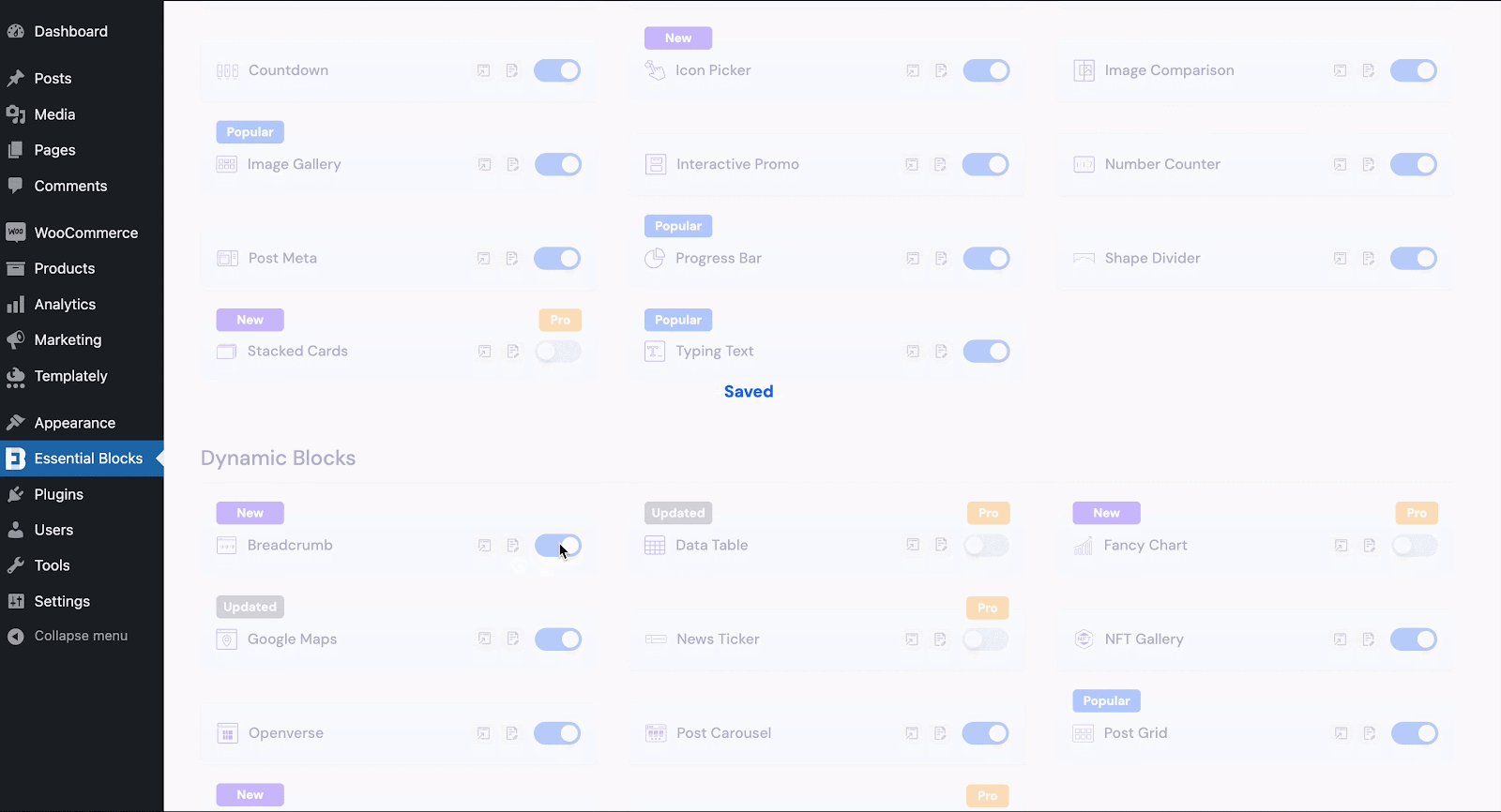
To activate the EB Breadcrumbs block, navigate to Essential Blocks → Blocks. Then, toggle to enable the ‘Breadcrumbs’ block.

How to Configure Essential Blocks ‘Breadcrumbs’ Block? #
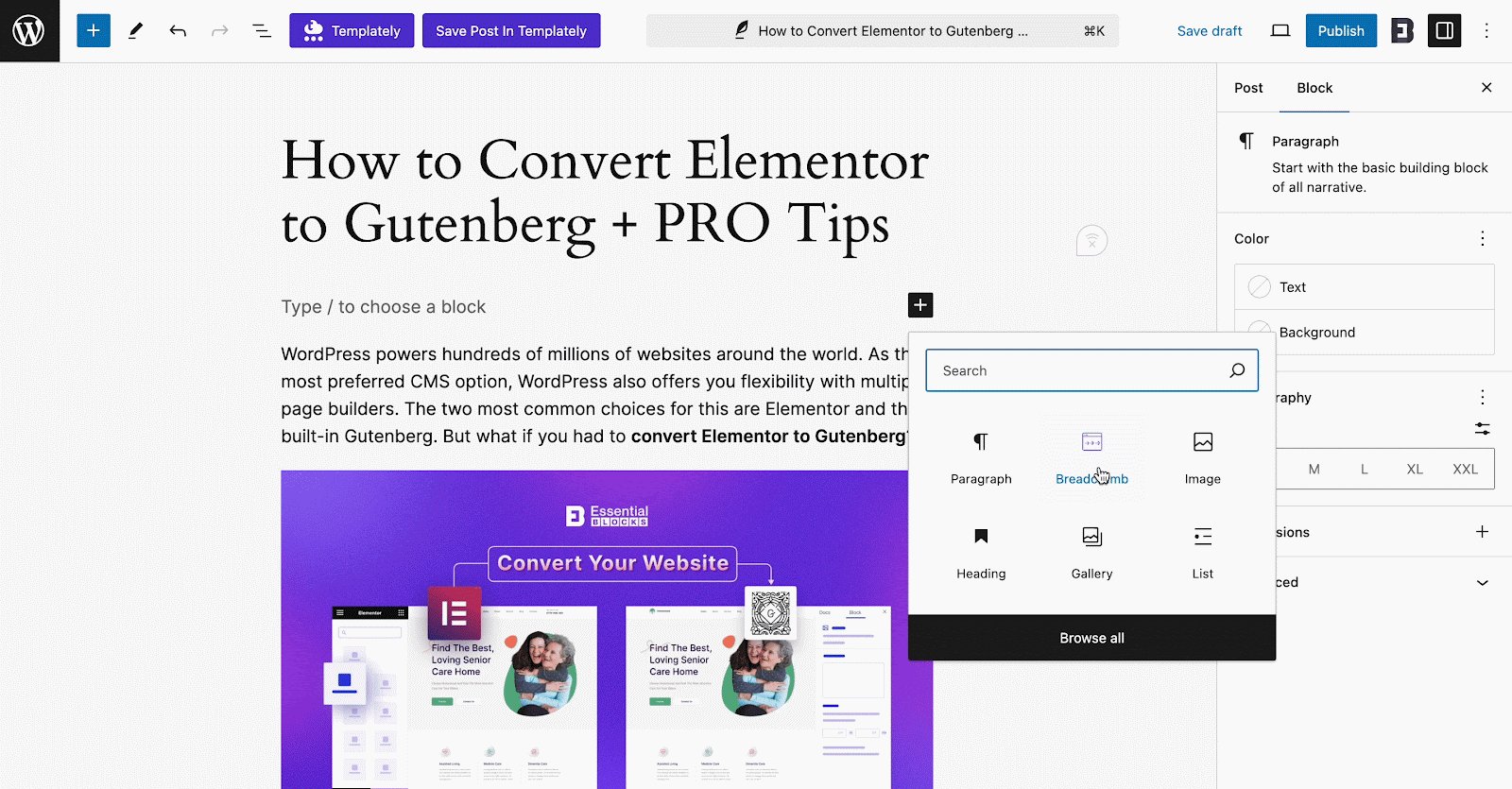
Navigate to ‘Pages/Posts → ‘Add New’ from your dashboard, or open the page/post if you already have an existing one where you want to add the ‘Breadcrumbs’ block. Click the ‘+’ icon to add the block and find ‘Breadcrumbs’ in the search bar. Simply click on the block, and it will be added.

General #
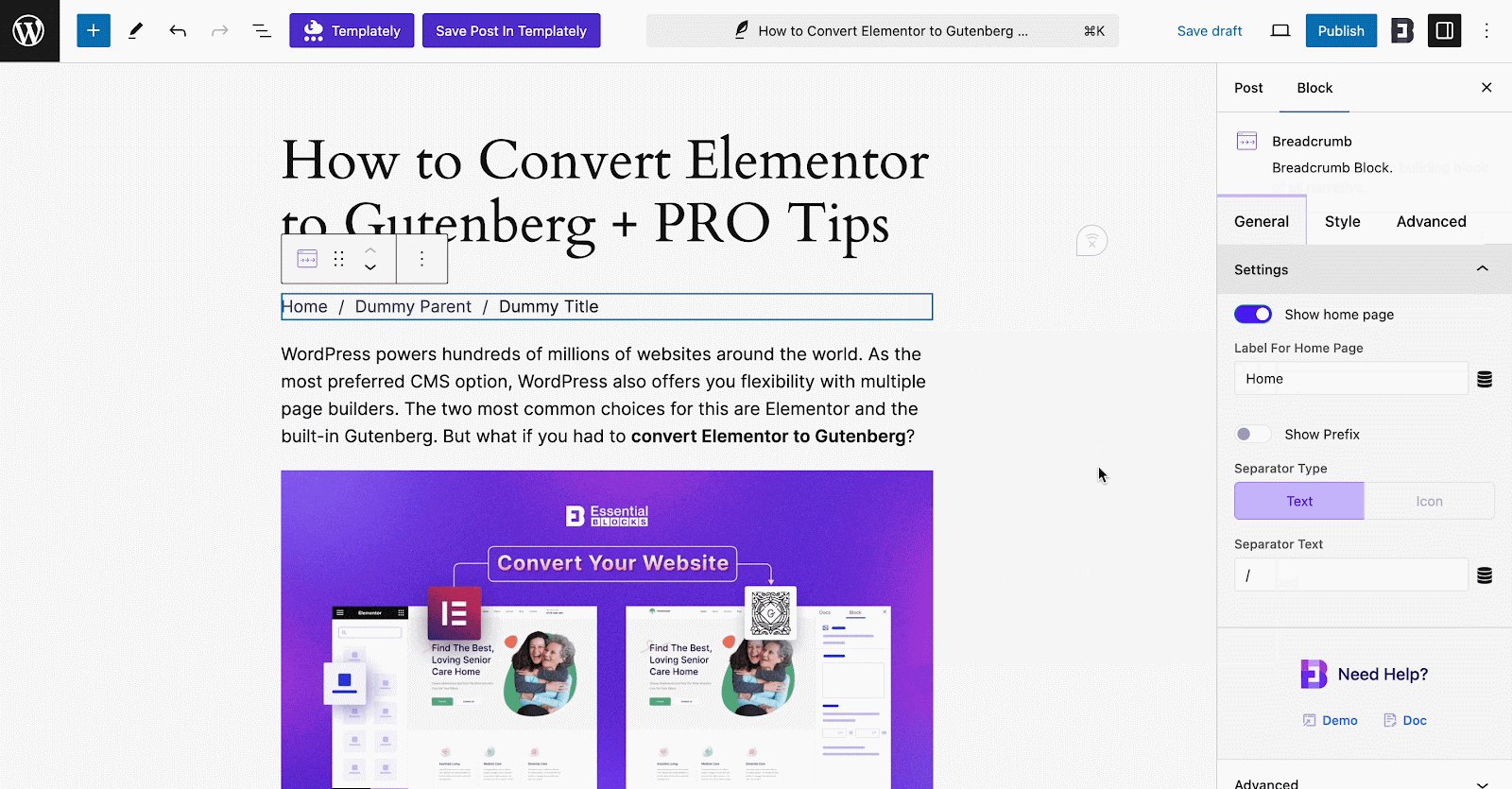
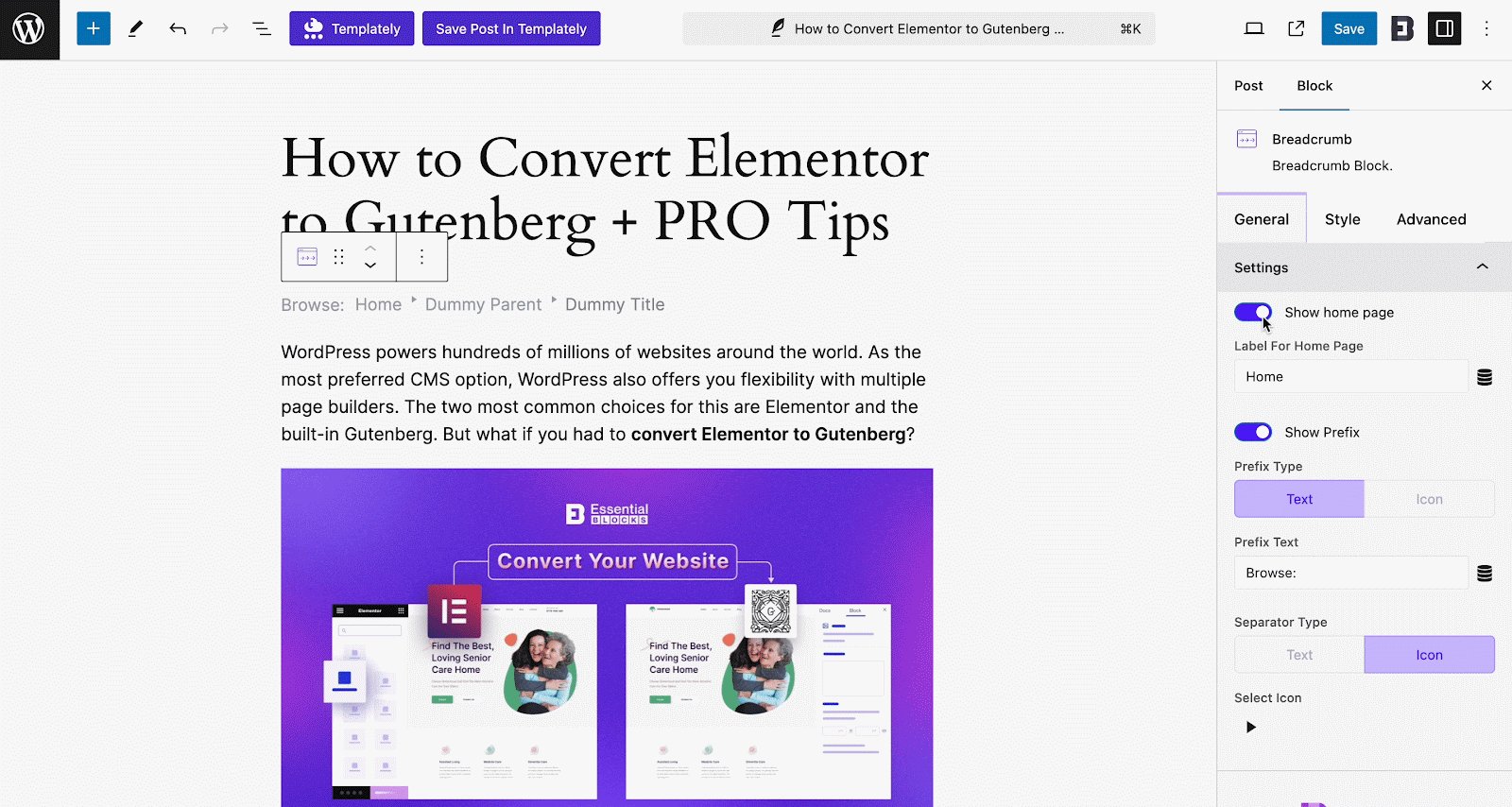
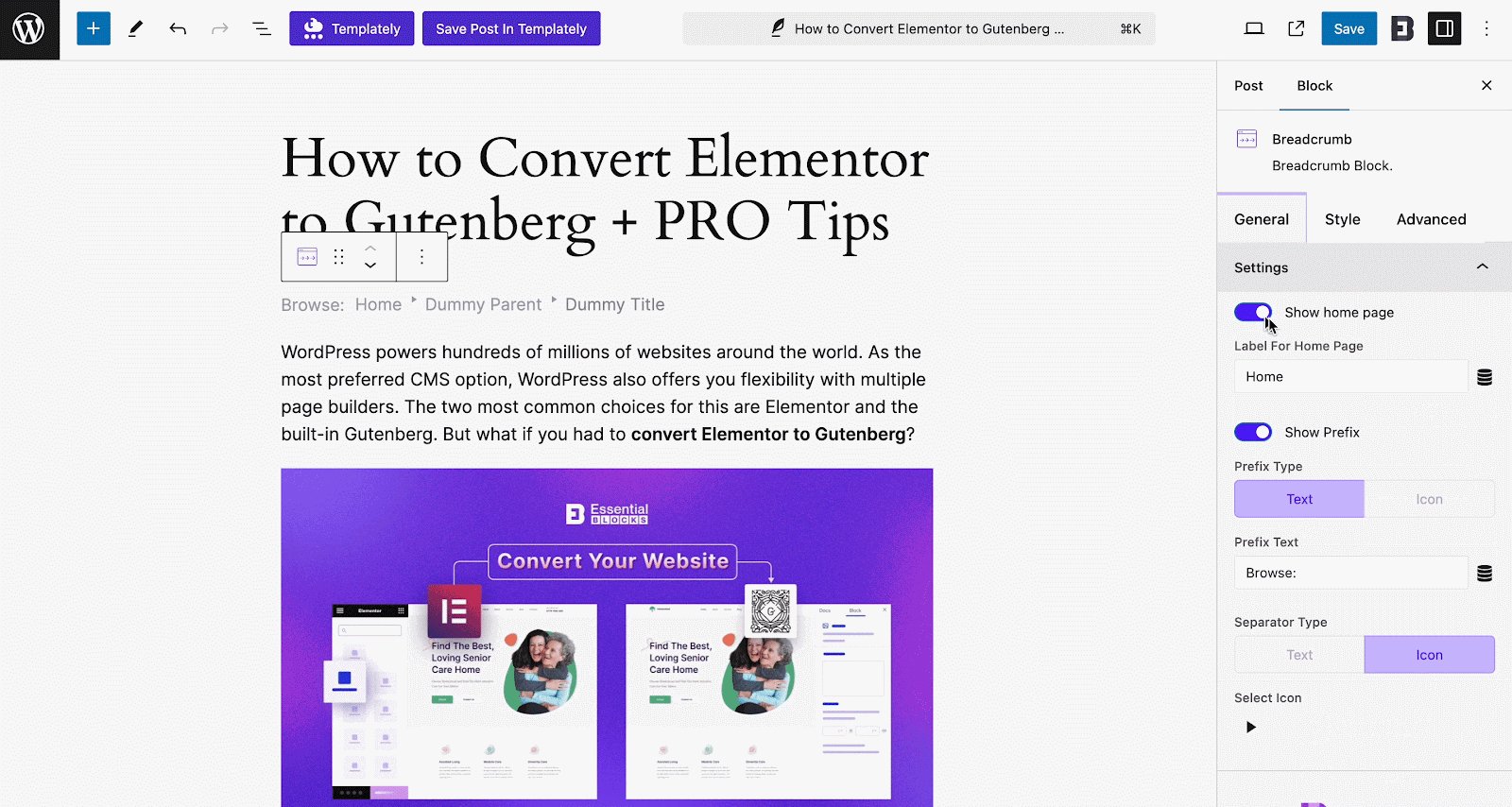
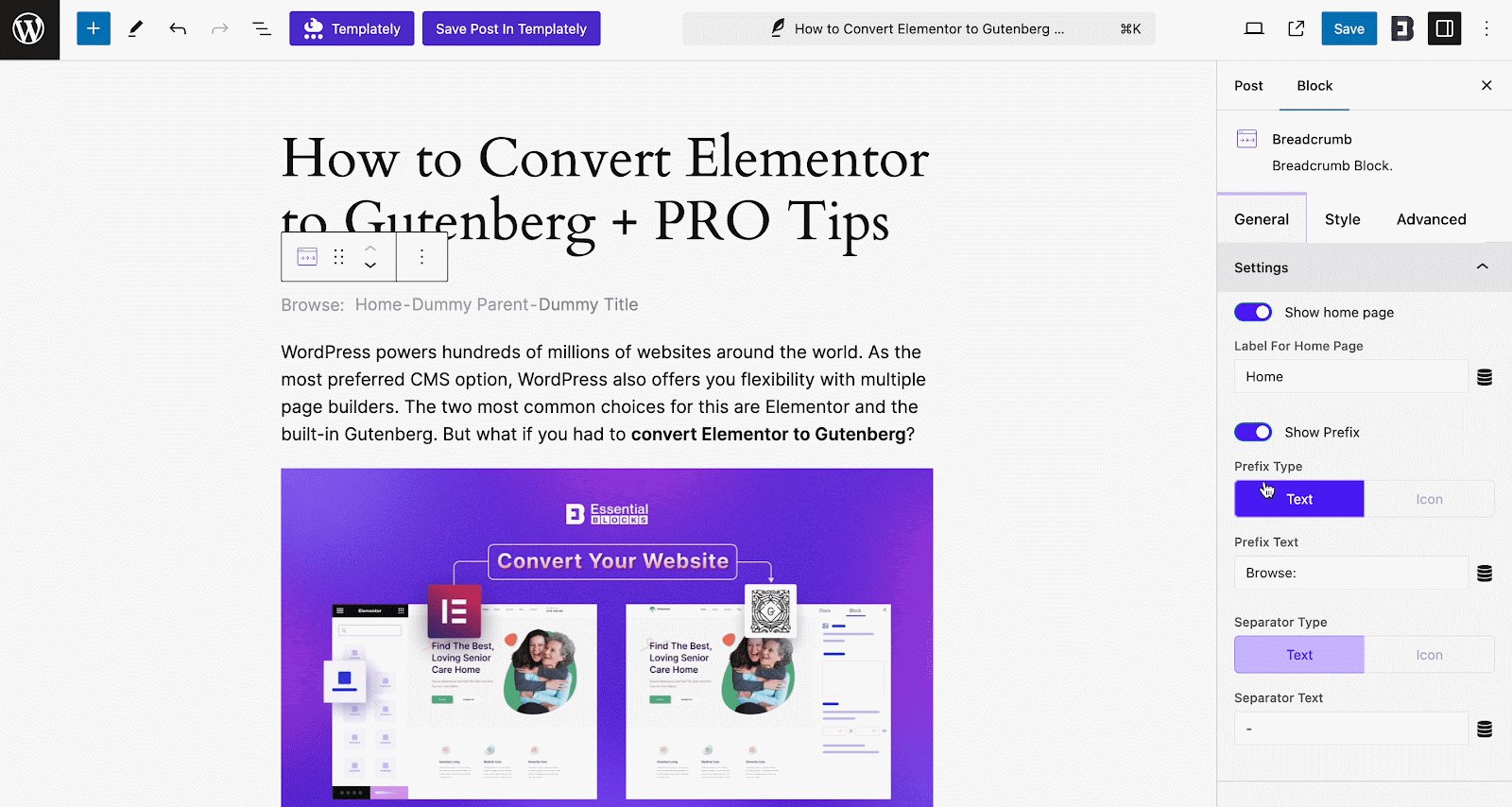
EB Breadcrumbs has multiple customization options to configure the settings on how you want to show the link trails. In the ‘General’ tab, you will have options like show/hide the home page from the trail. You can enable the breadcrumbs starting point from ‘Home’. Simply, toggle the ‘Show home page’ button to show the home page in the link trail. You can also disable it if you do not want to show the home page in the trail or want to add custom fields.

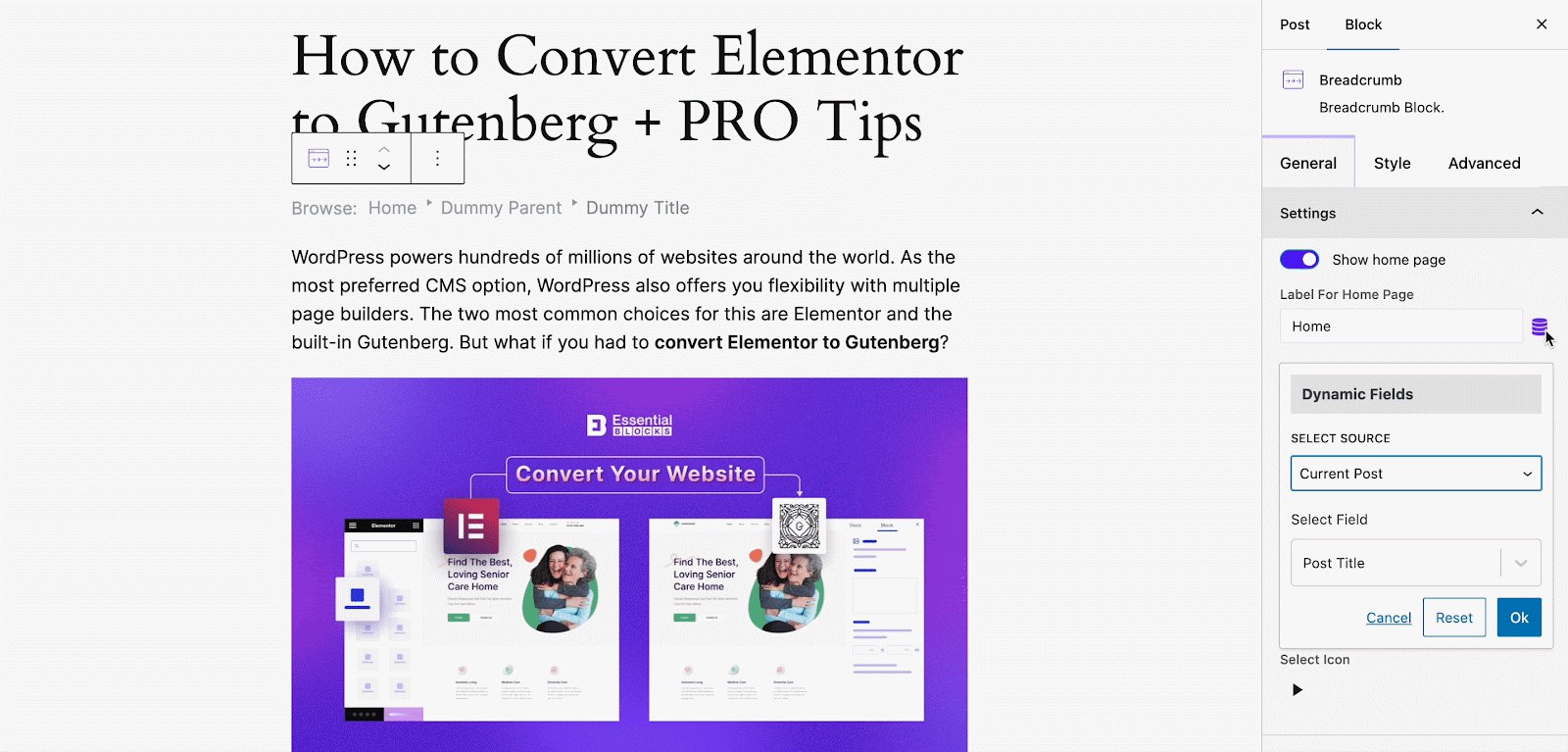
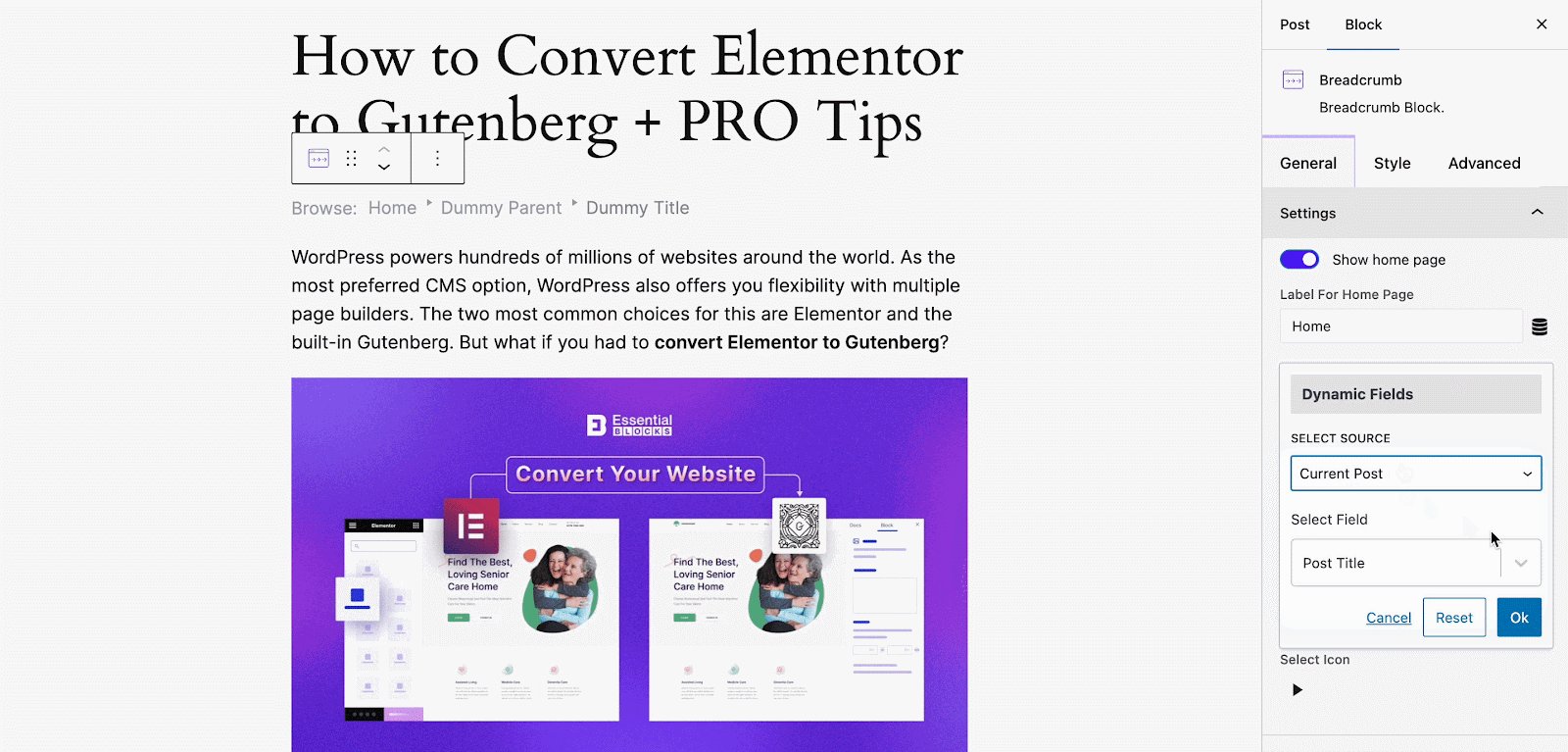
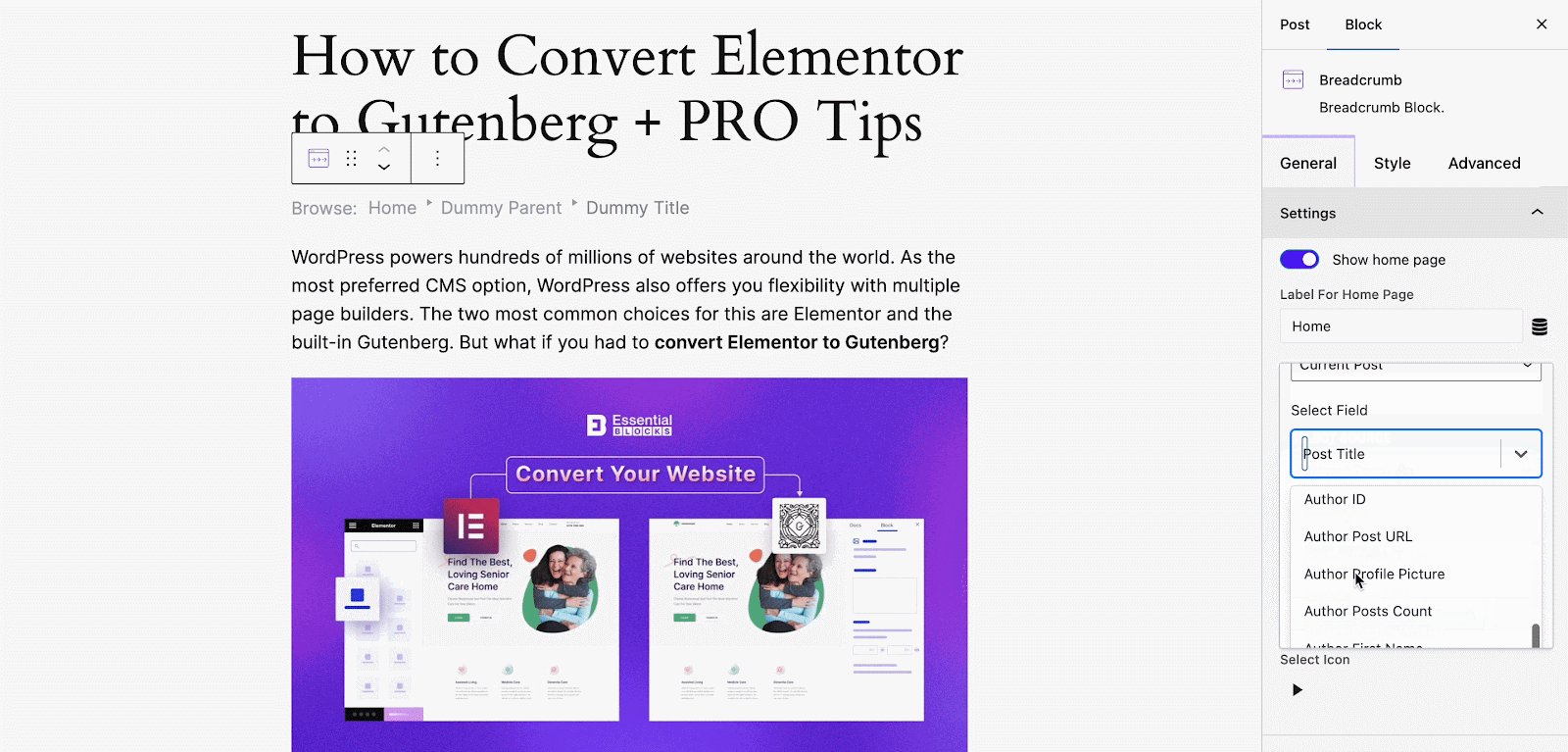
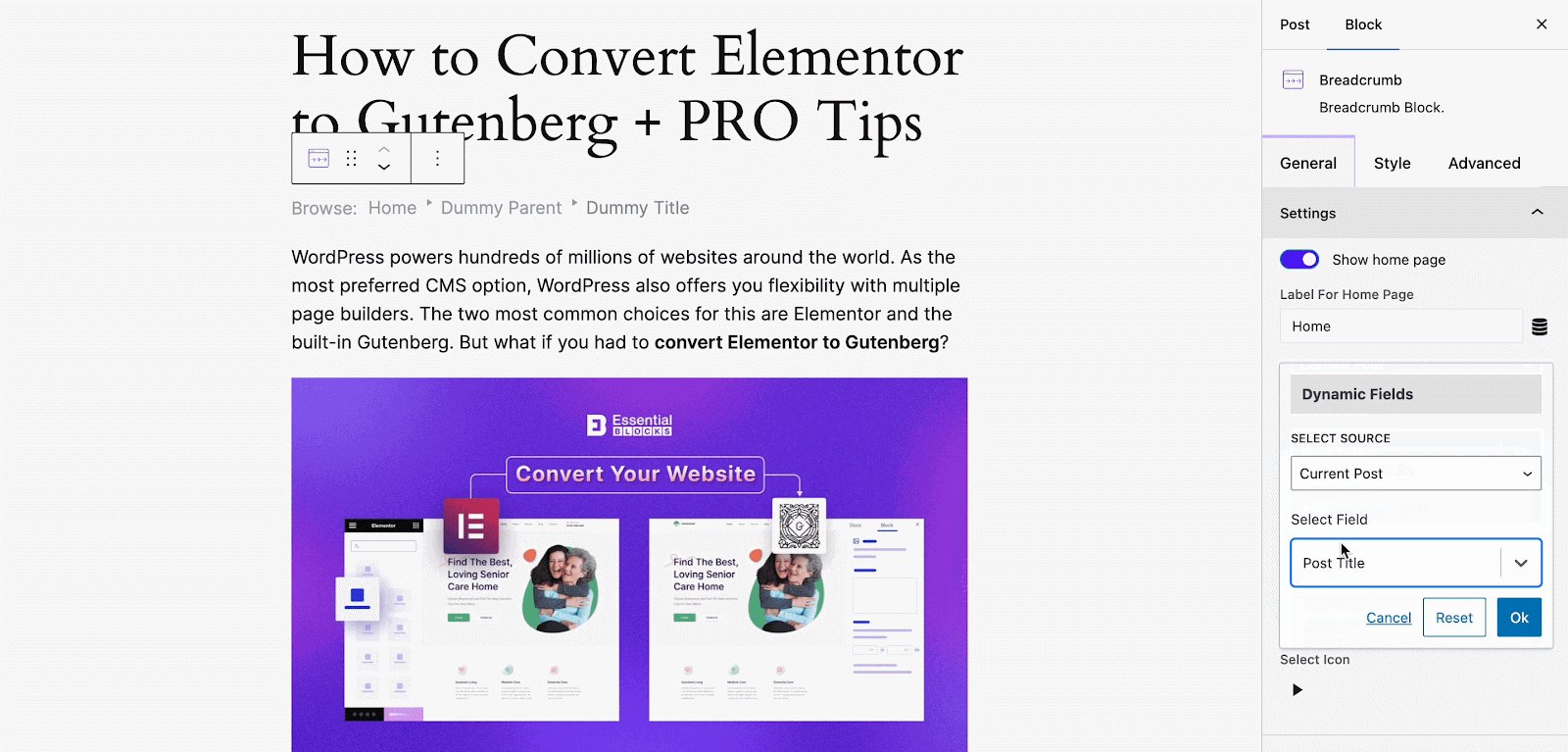
If you want to customize the breadcrumb trail, click on the ‘Circle Stack’ icon to select the ‘Source’ of the link trail. Select ‘Current Post’ as we are creating the path for this post. Based on your requirements, choose your source from the options available. Also, set whether you want to show Post ID, Post Title, or others from the ‘Select Field’ option.

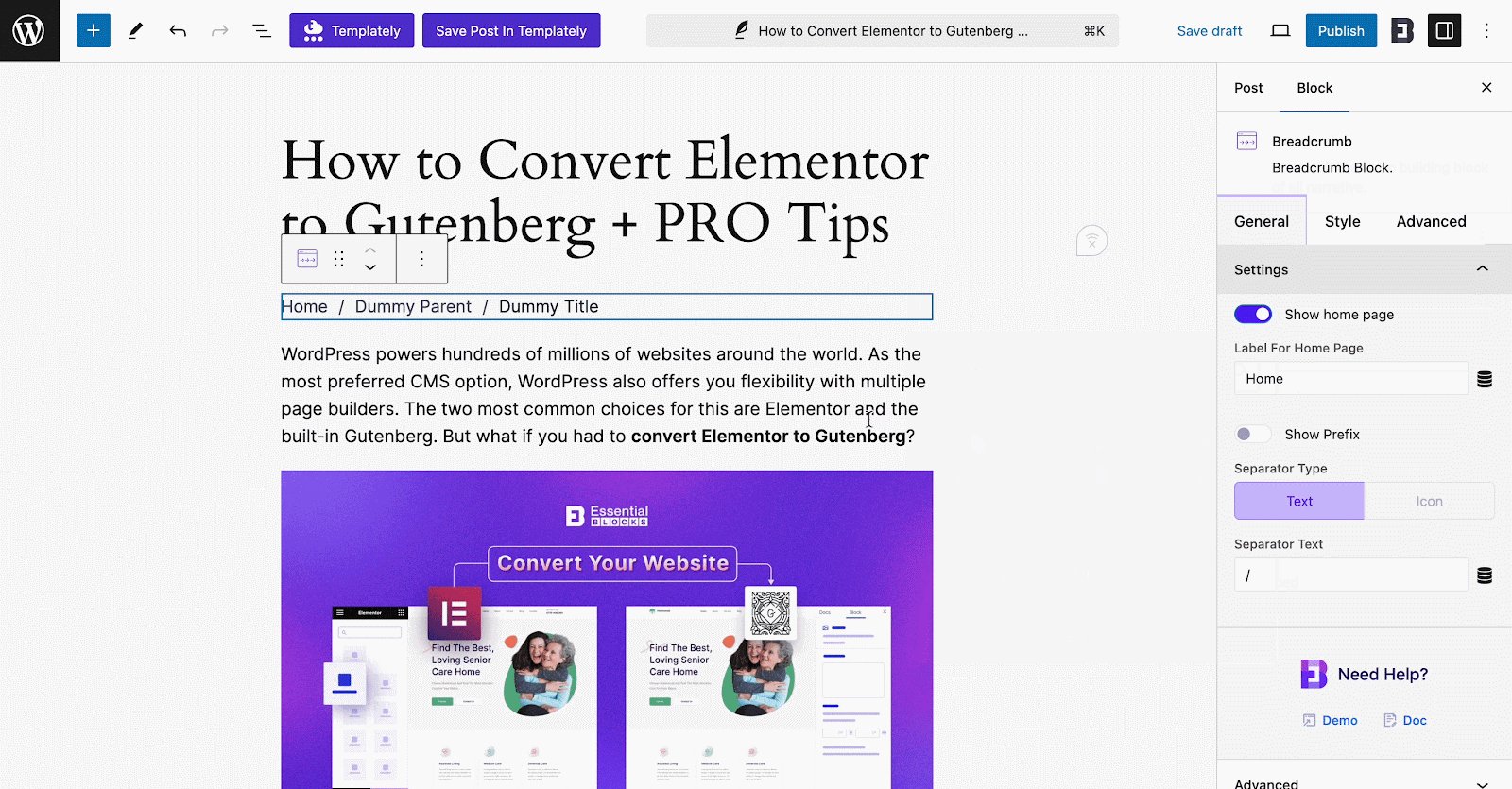
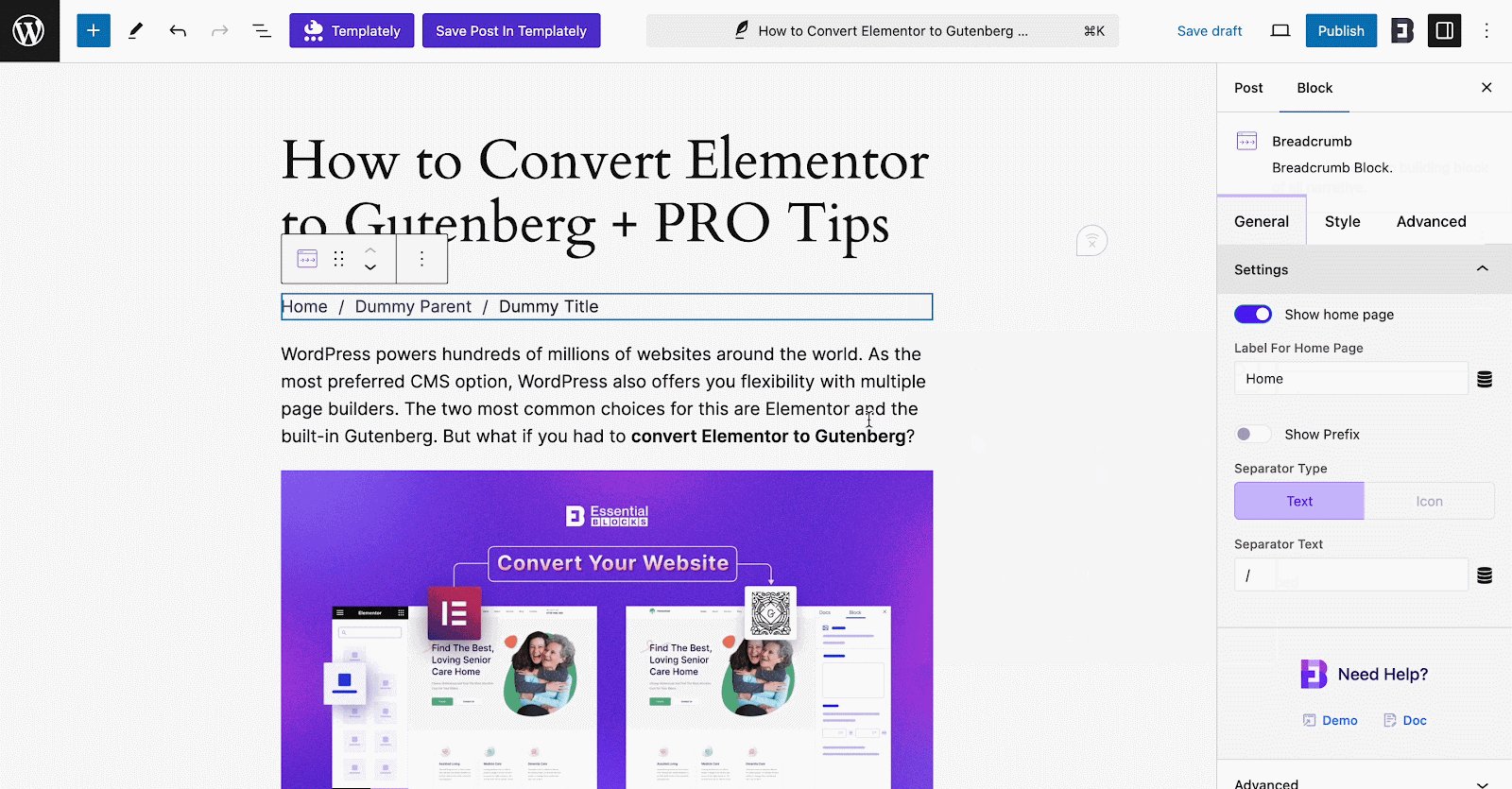
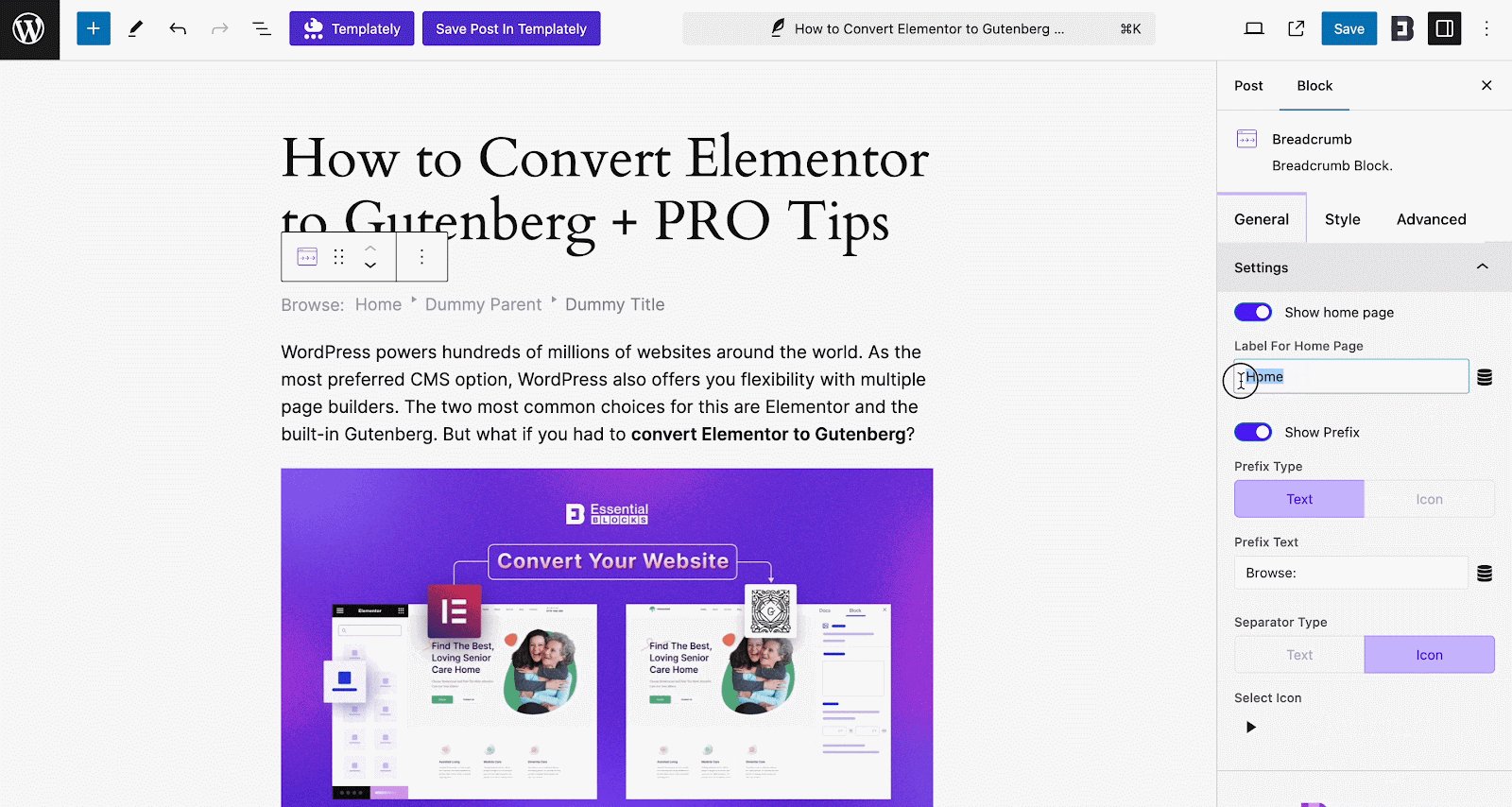
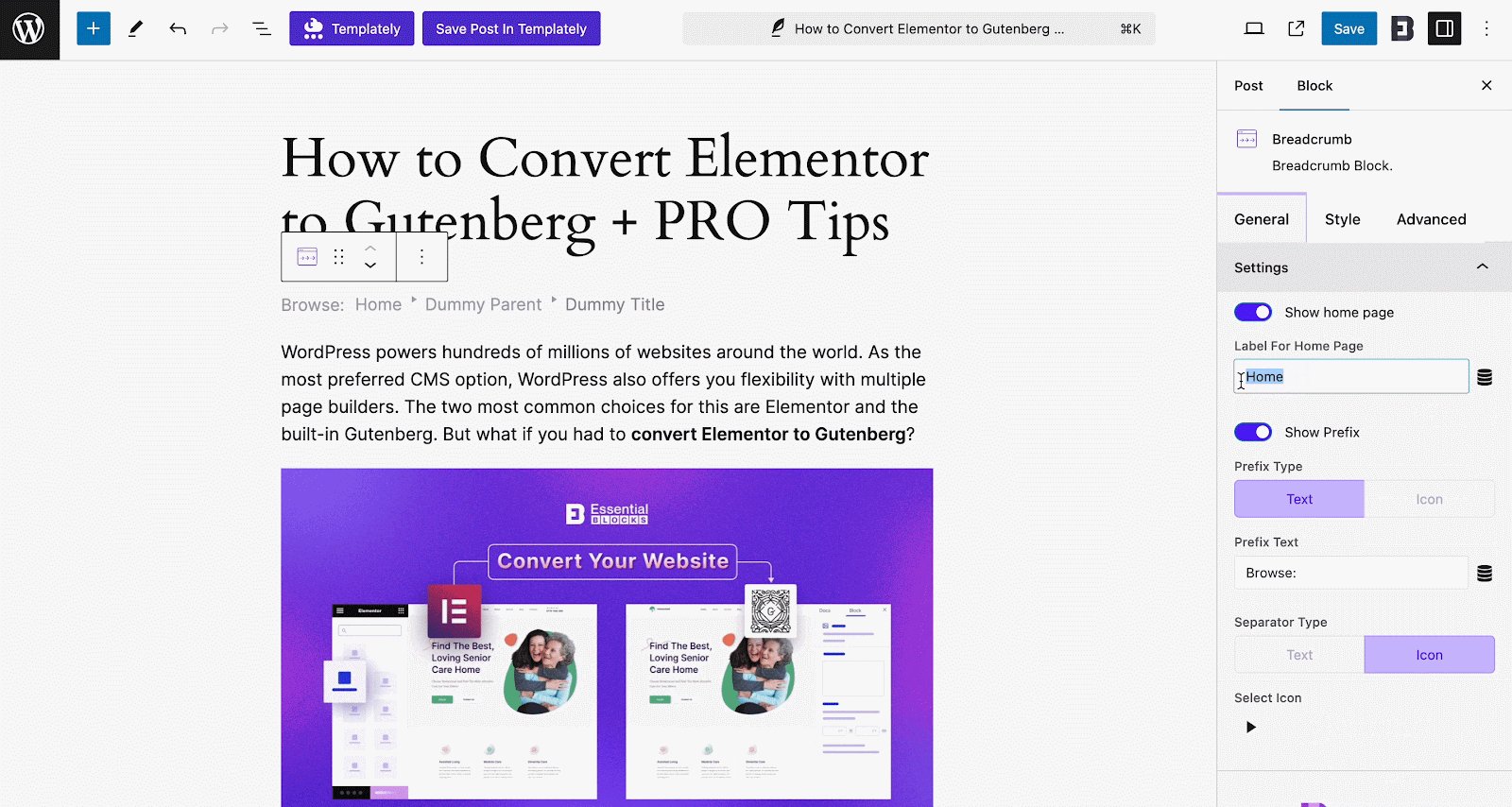
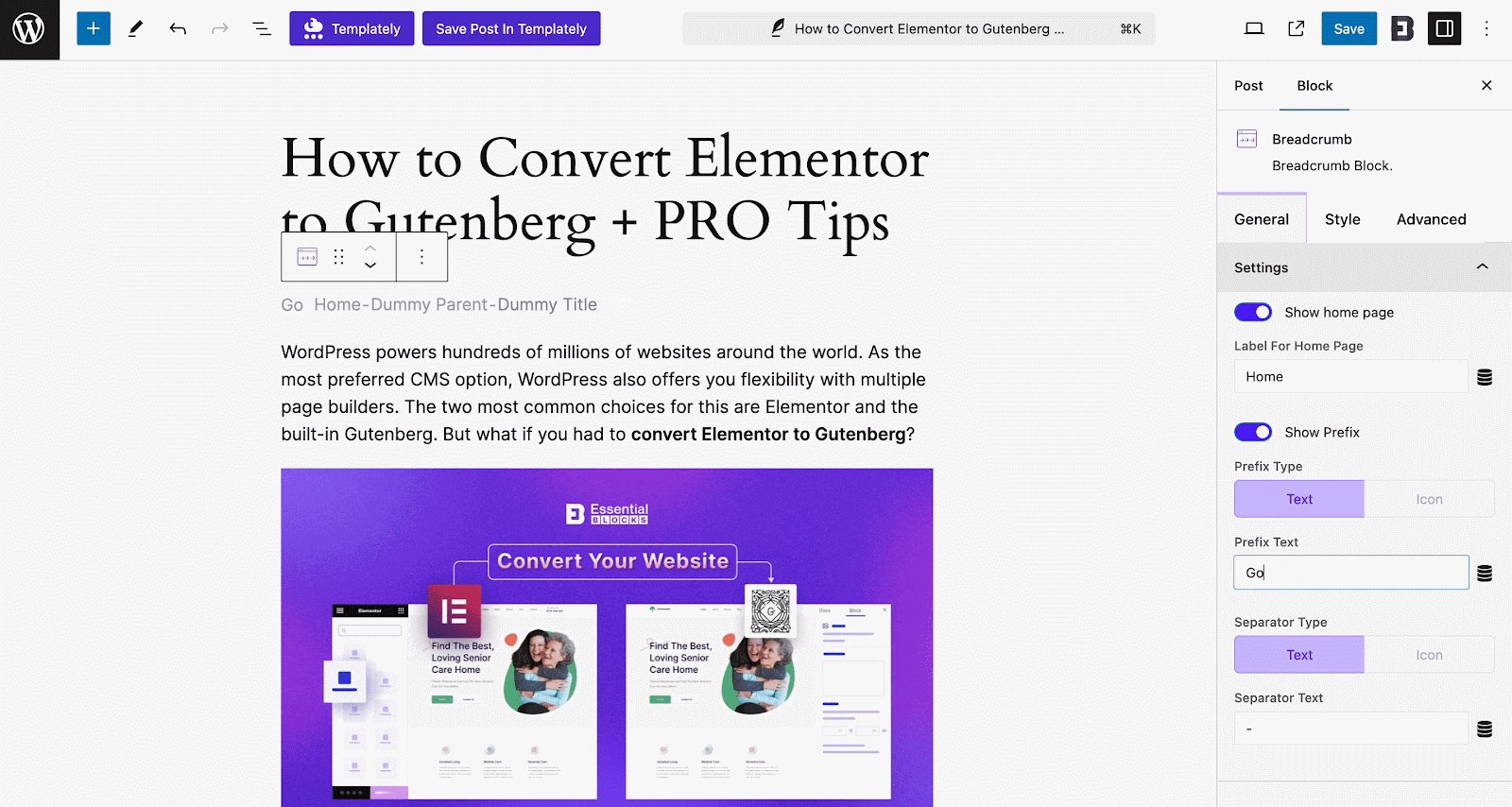
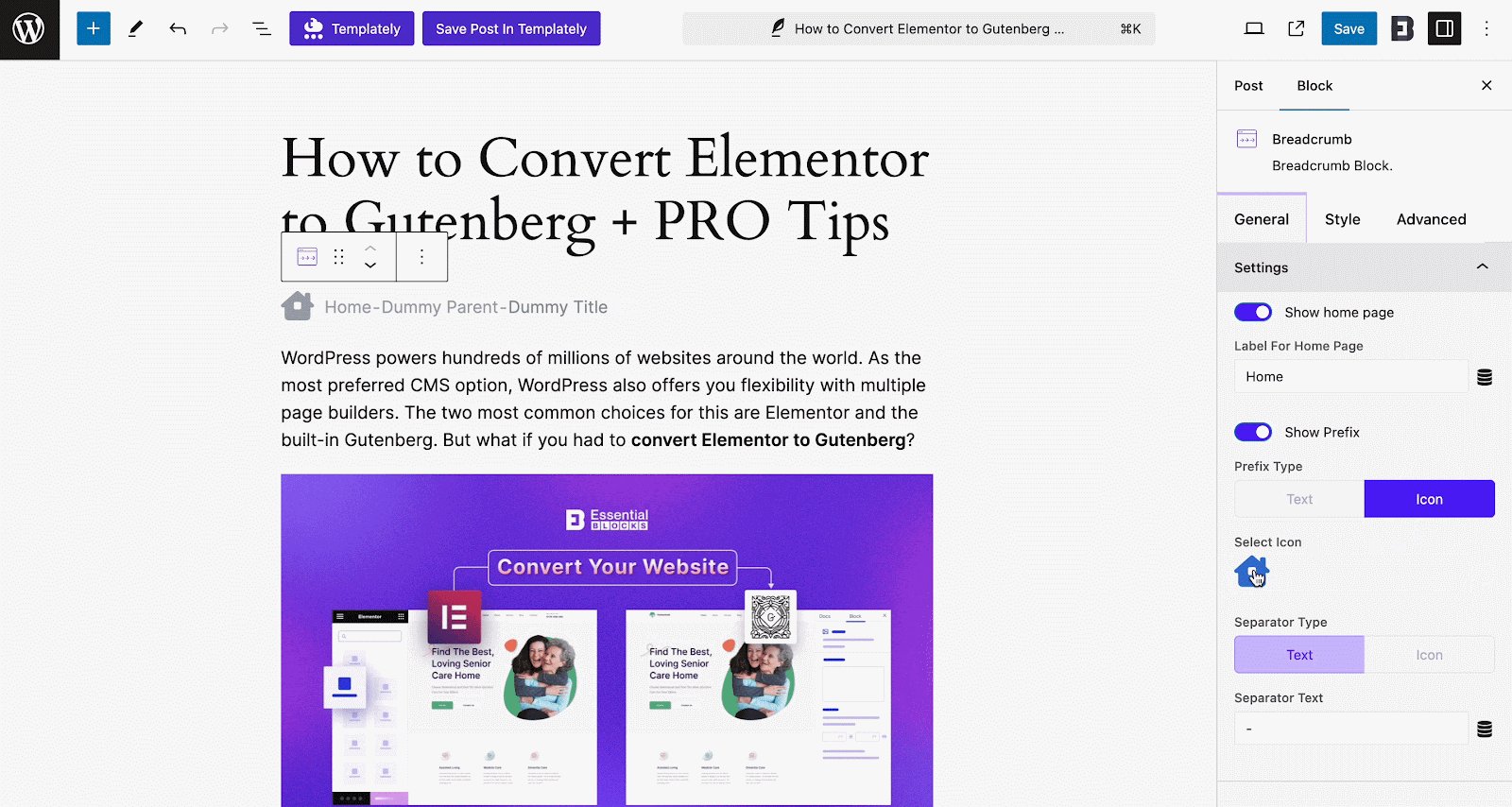
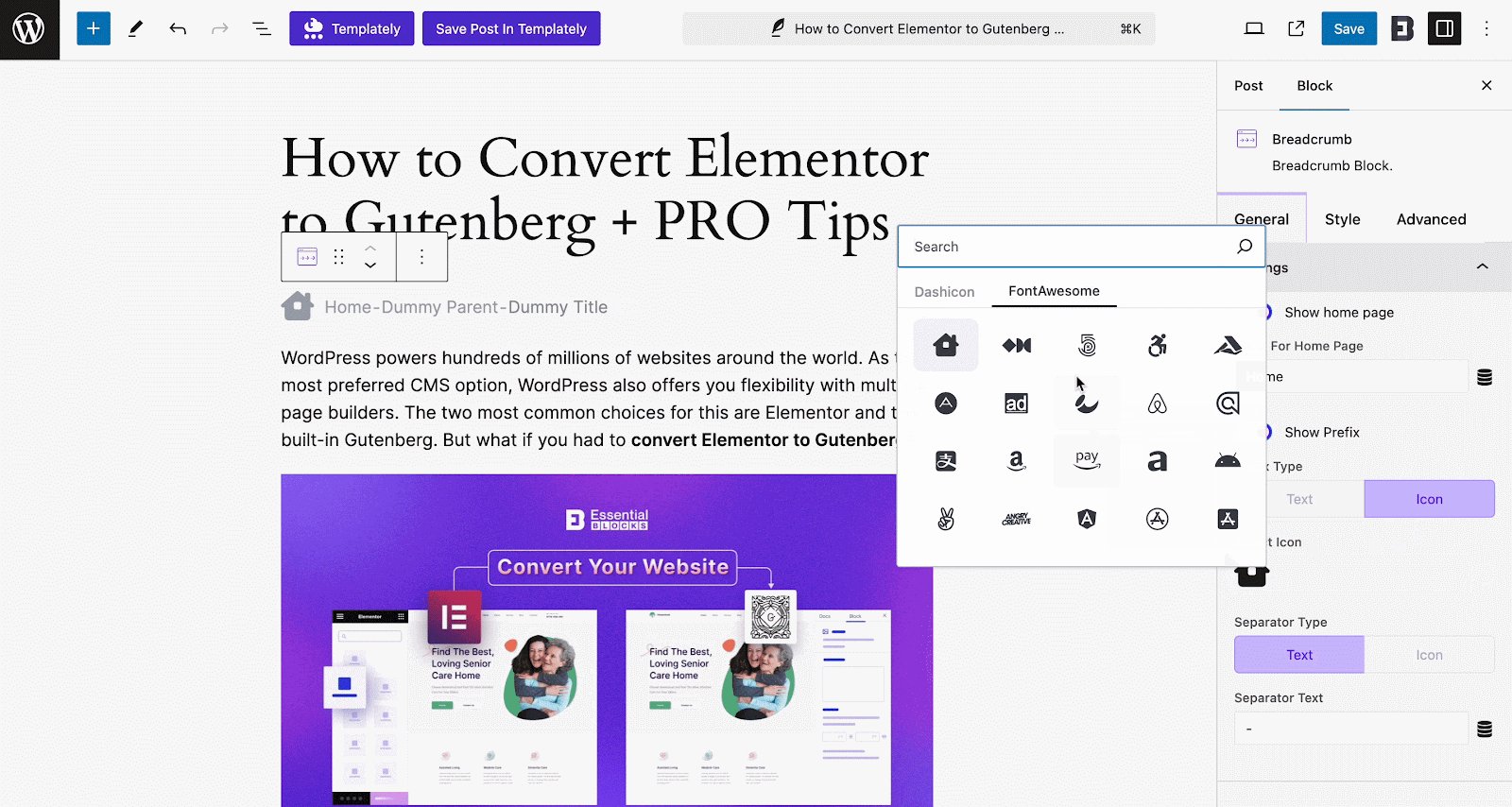
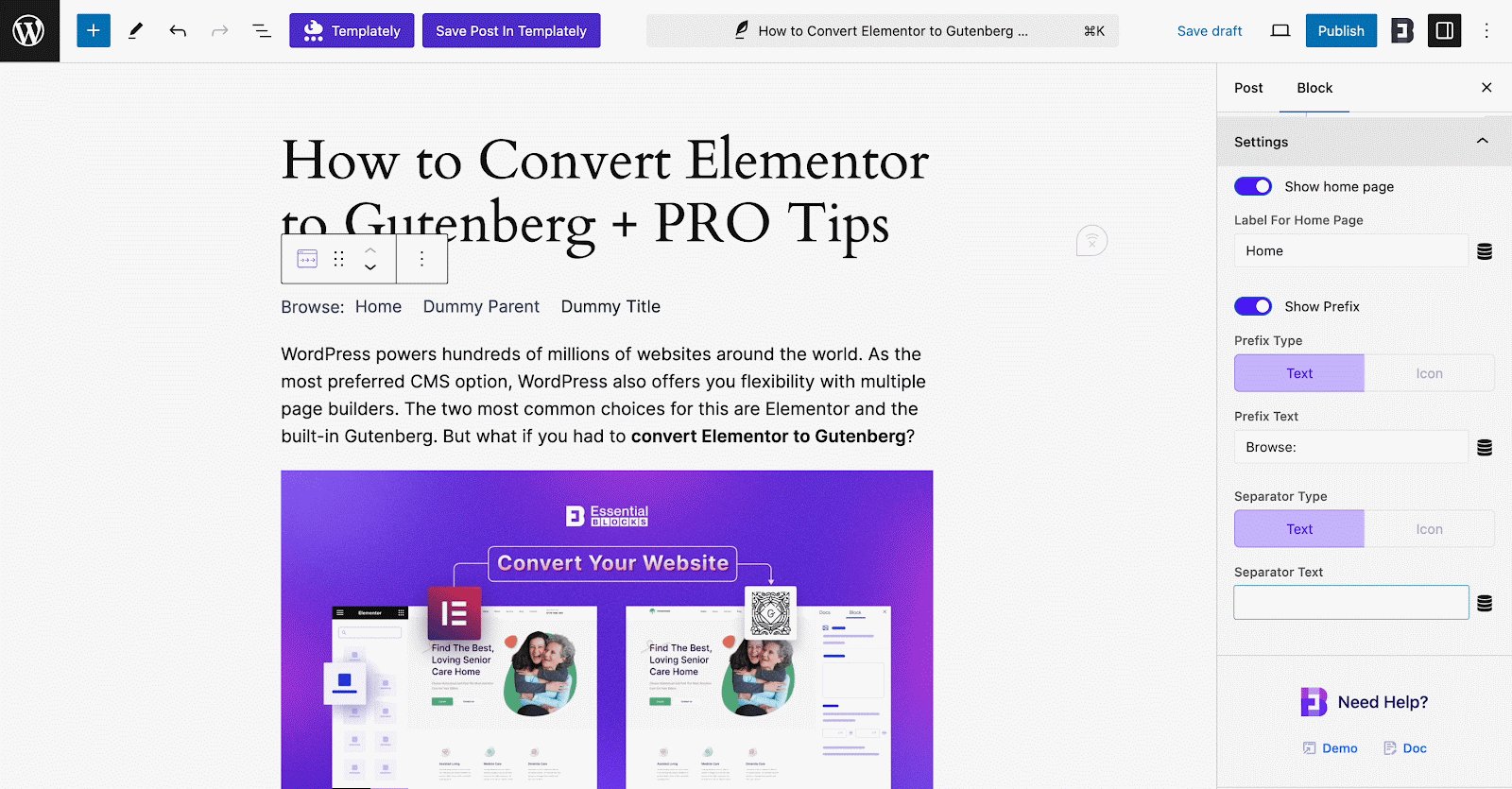
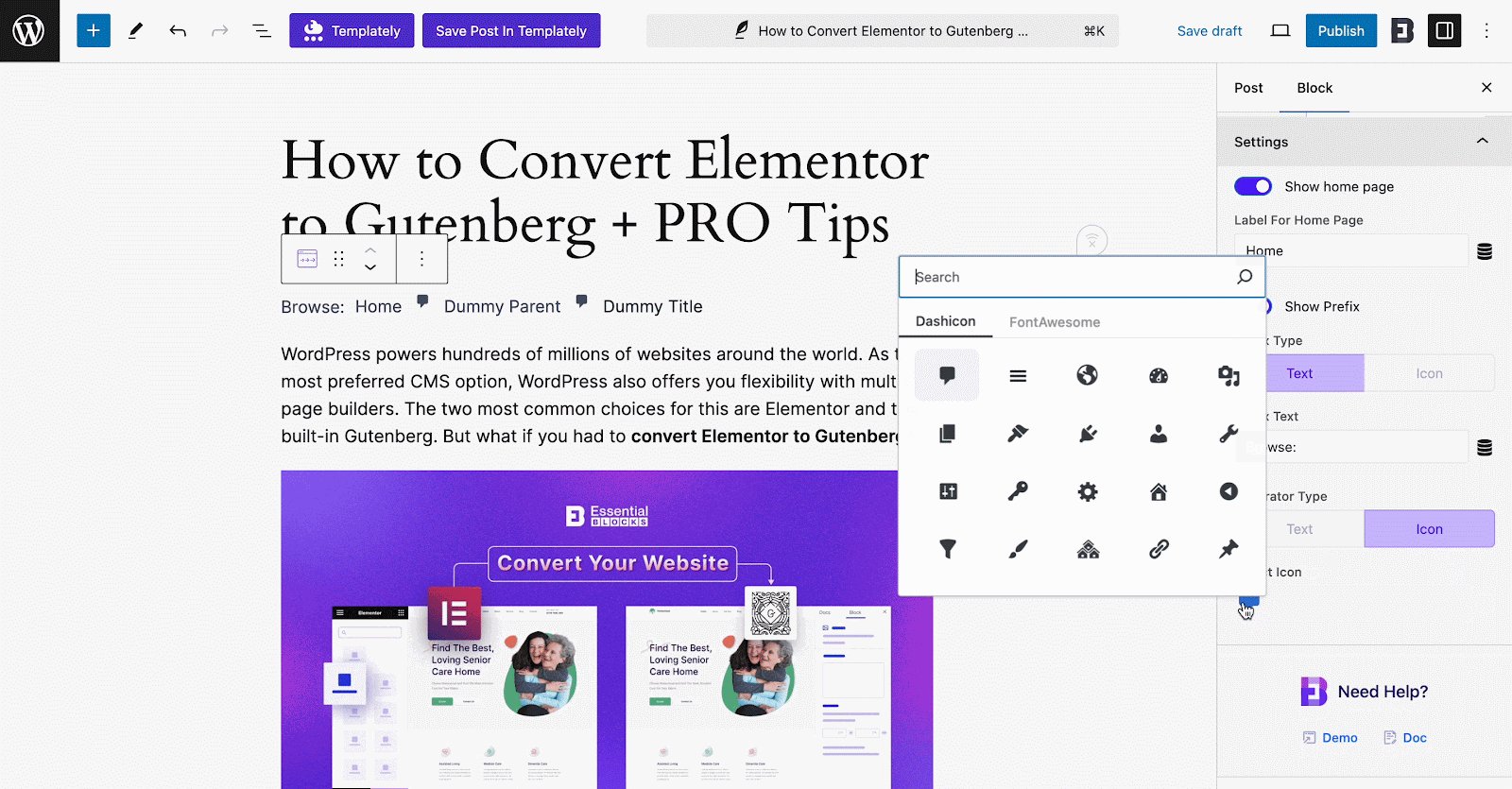
You can also show/hide the prefix. Toggle the ‘Show Prefix’ button to add a prefix. Choose your Prefix Type. You can either choose Text or Icon as the prefix type. Select the ‘Text’ tab if you want to add a text prefix. Here, we have chosen the text prefix. Change the prefix label if needed. needed. And if you want to add an icon prefix, then select the ‘Icon’ tab and choose the icon you prefer.

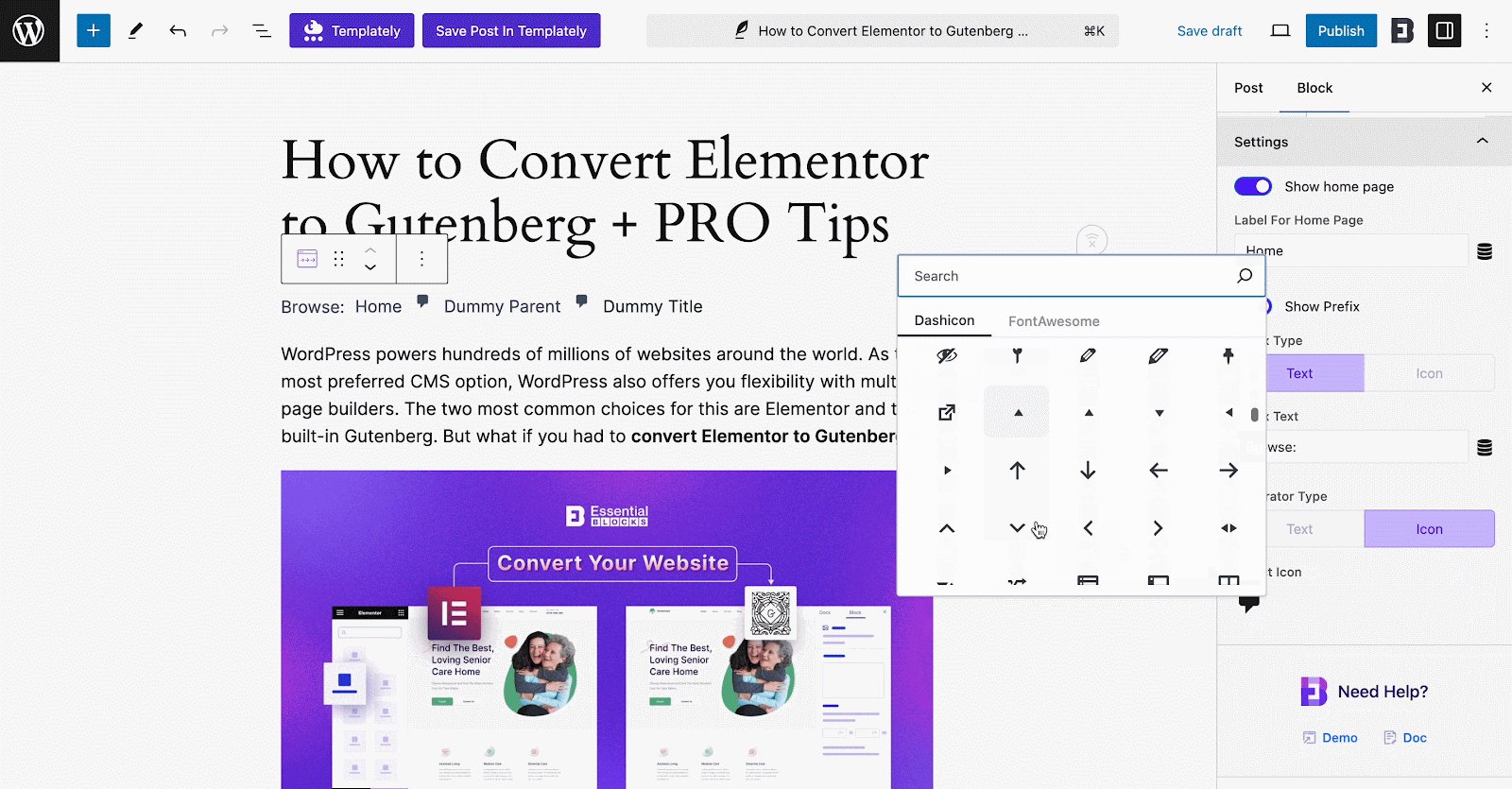
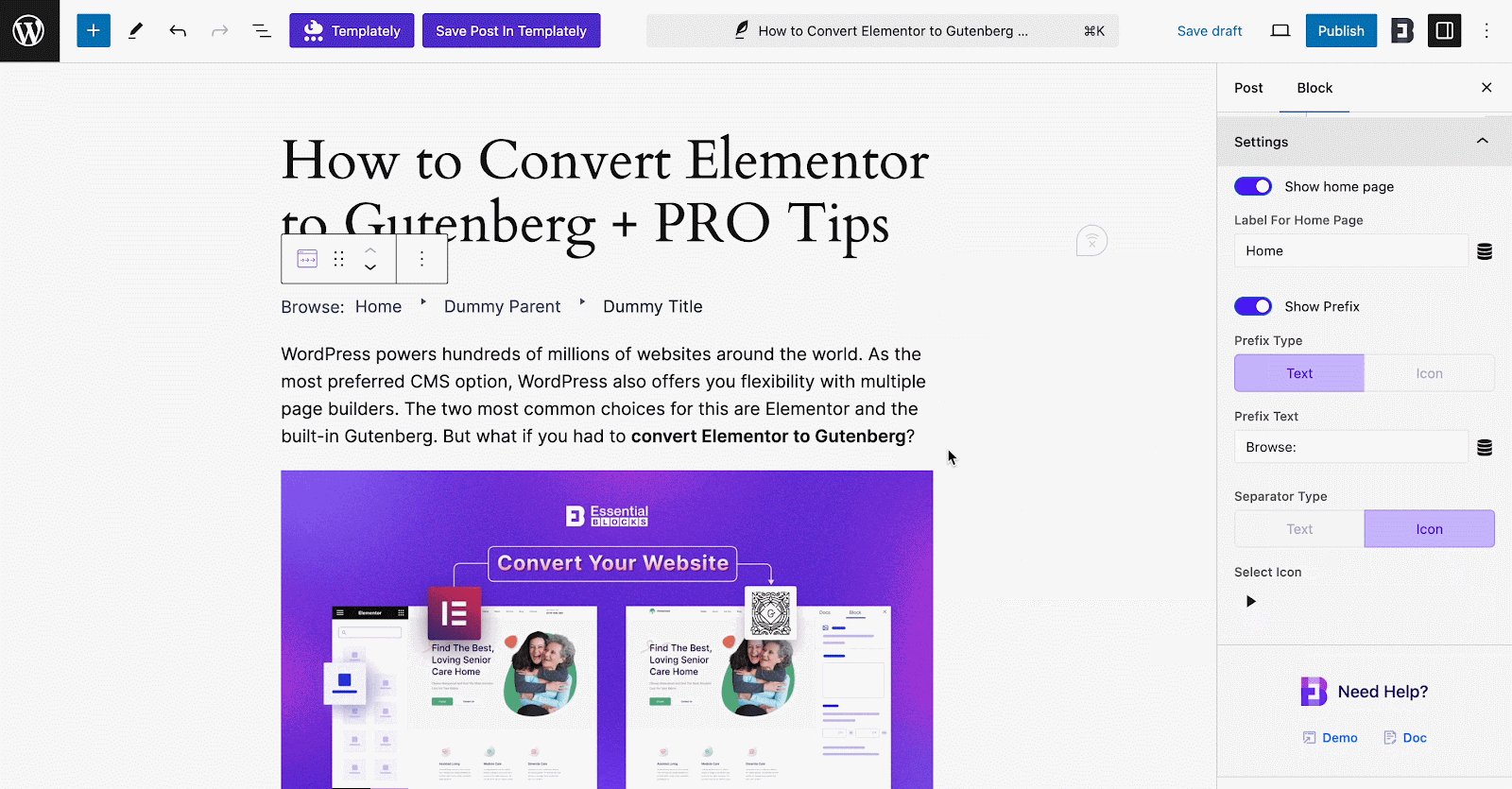
Go to the Separator Type section. If you want to add a text separator in the breadcrumb trail, then select the ‘Text’ tab. Change the separator text as needed. To use an icon as a separator, select the ‘Icon’ tab from the same place, Separator Type, and choose an icon.

Style #
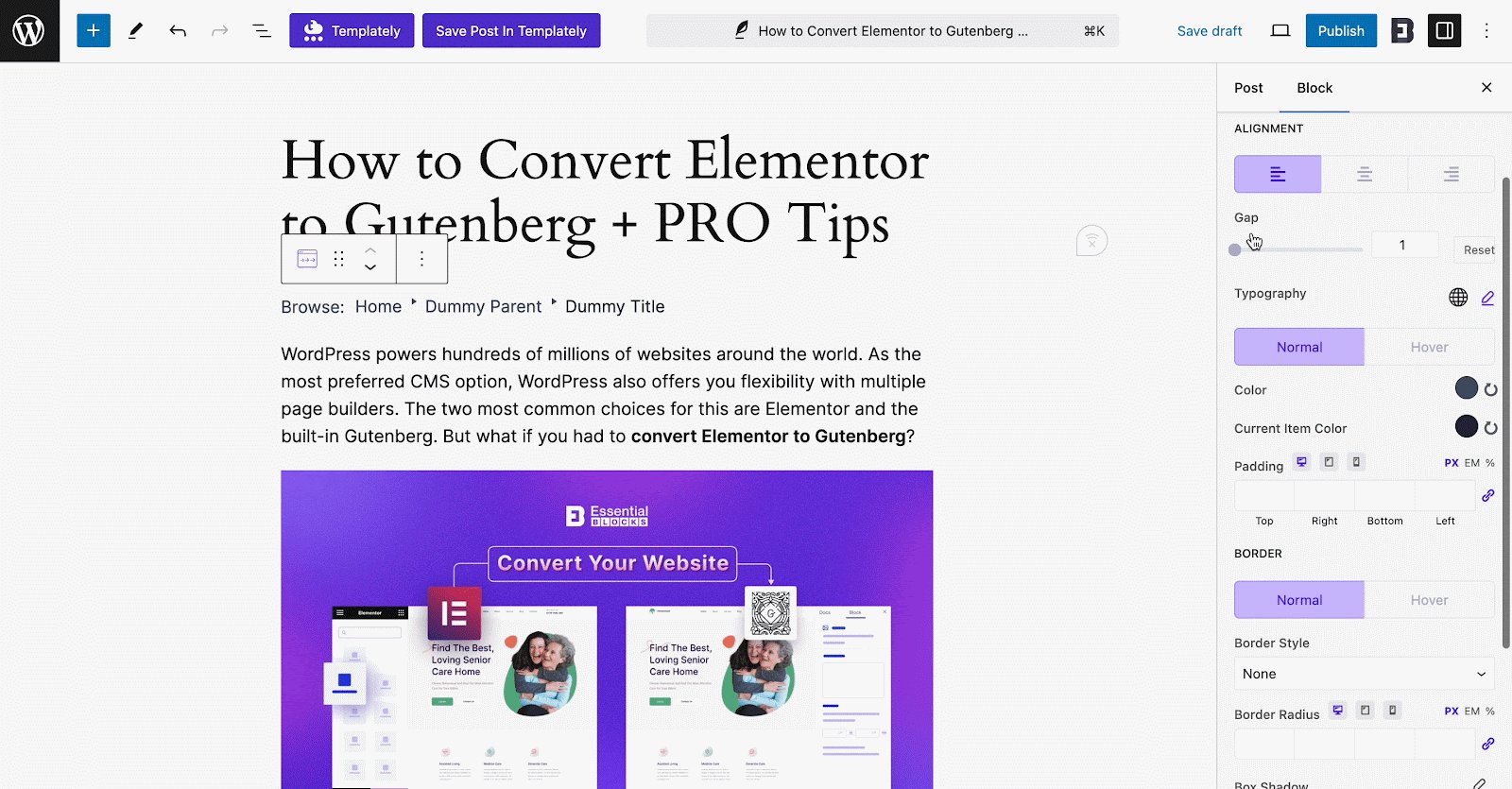
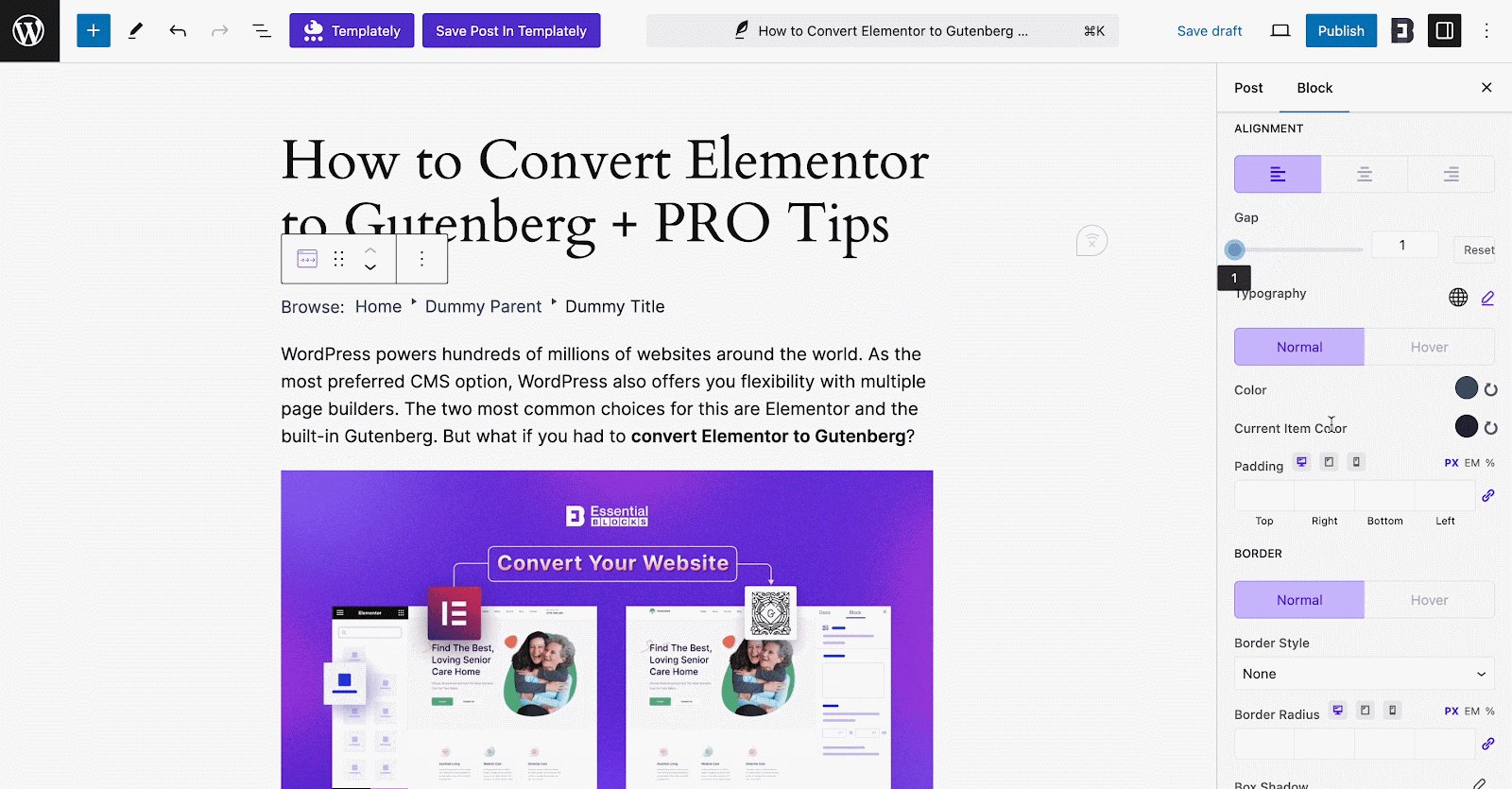
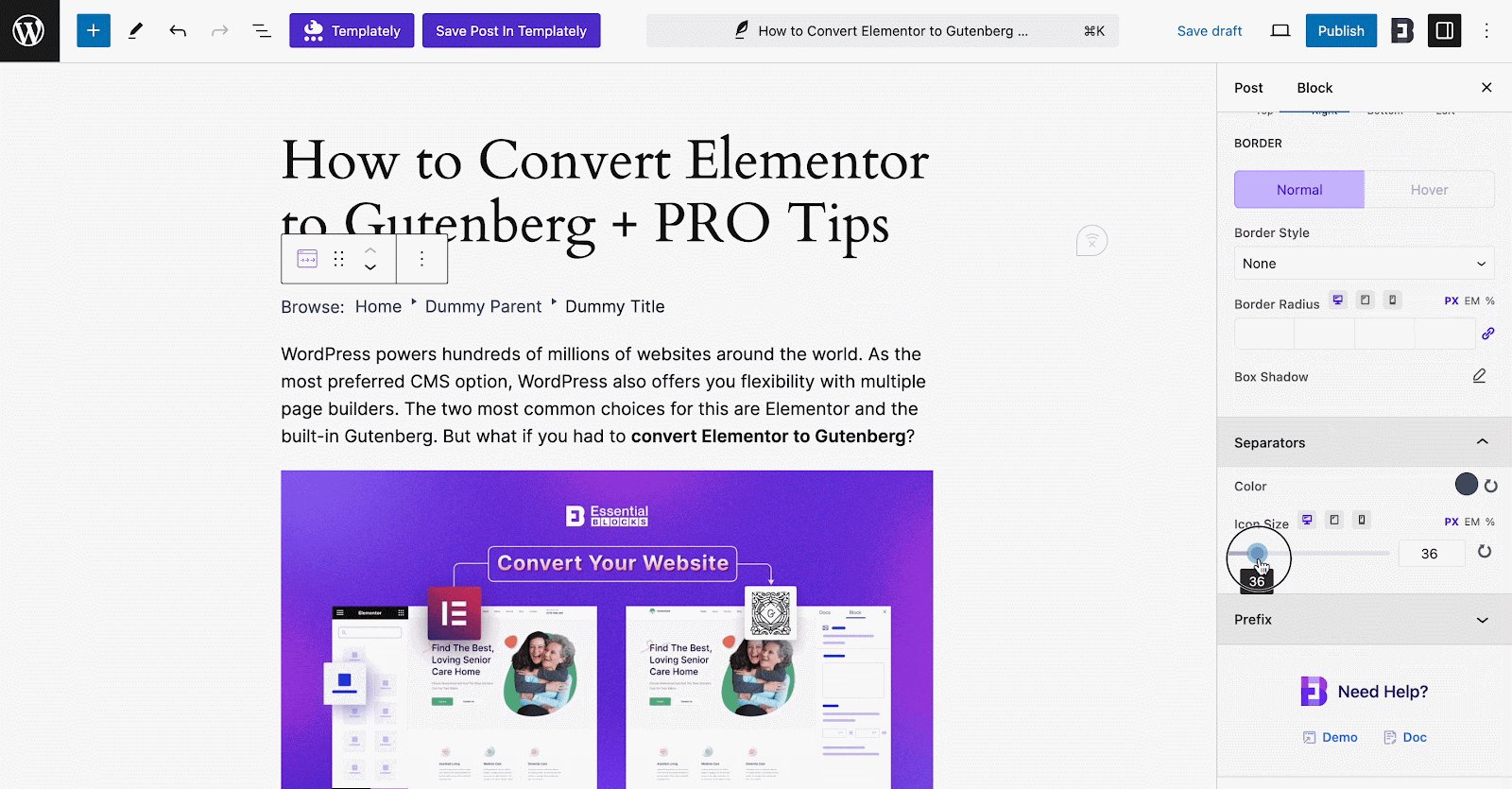
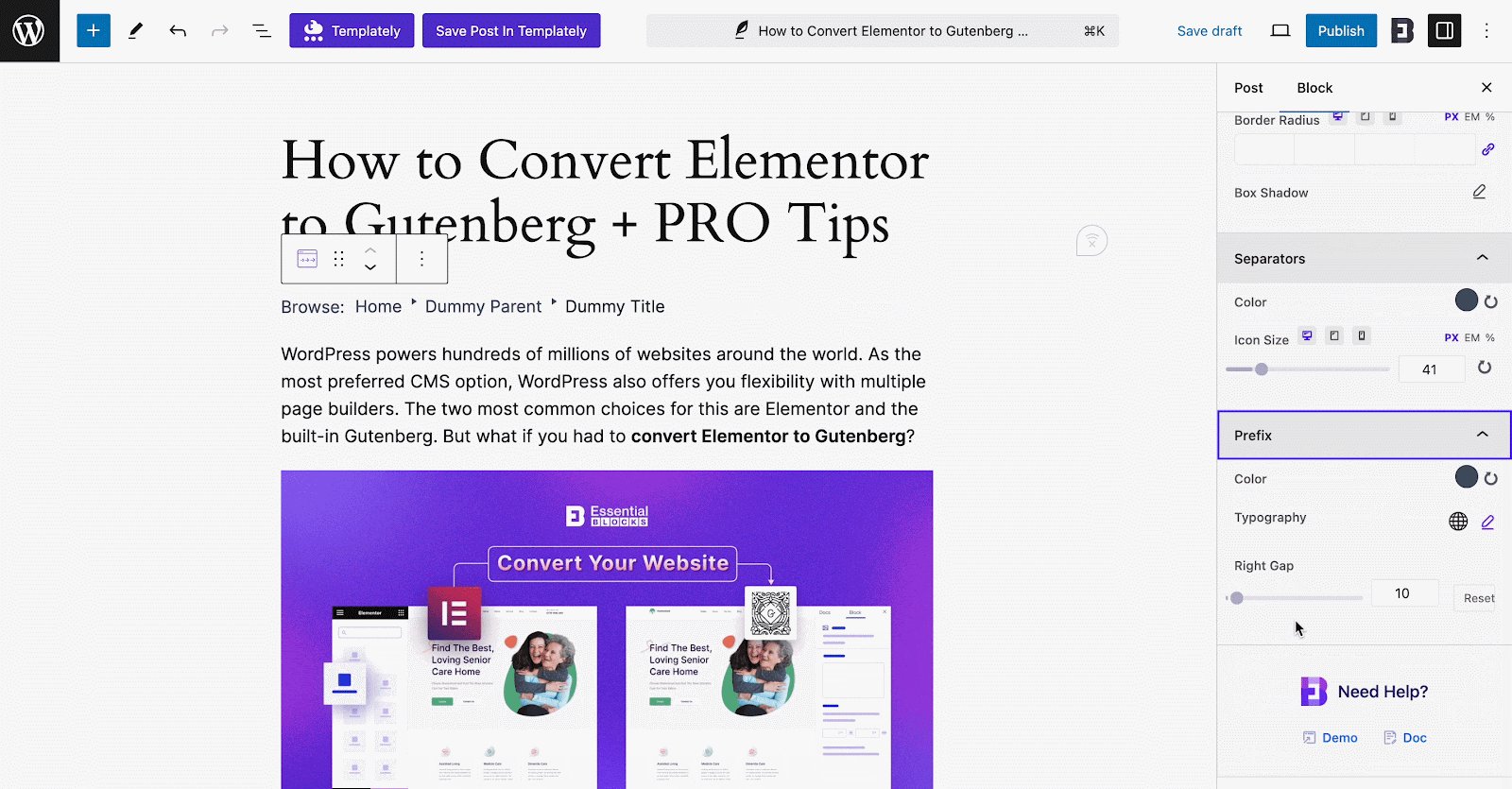
Now, move to the ‘Style’ tab. Here you will find multiple style customization options. Set the ‘Alignment’ for the link trail and adjust the spacing as needed. Customize color, border, and typography as required. Also, you will find dedicated ‘Separator’ and ‘Prefix’ sections to customize them.

Advanced #
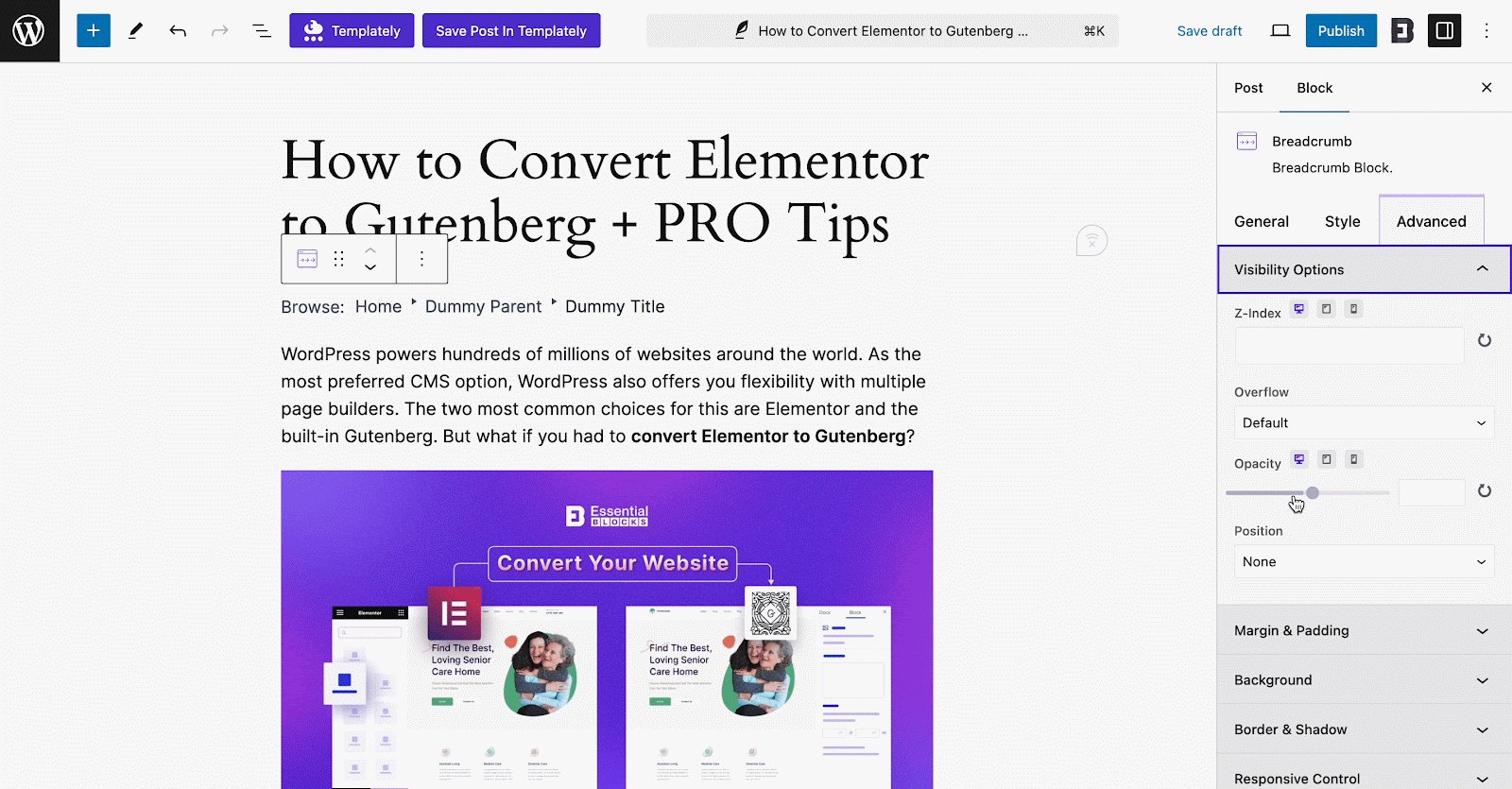
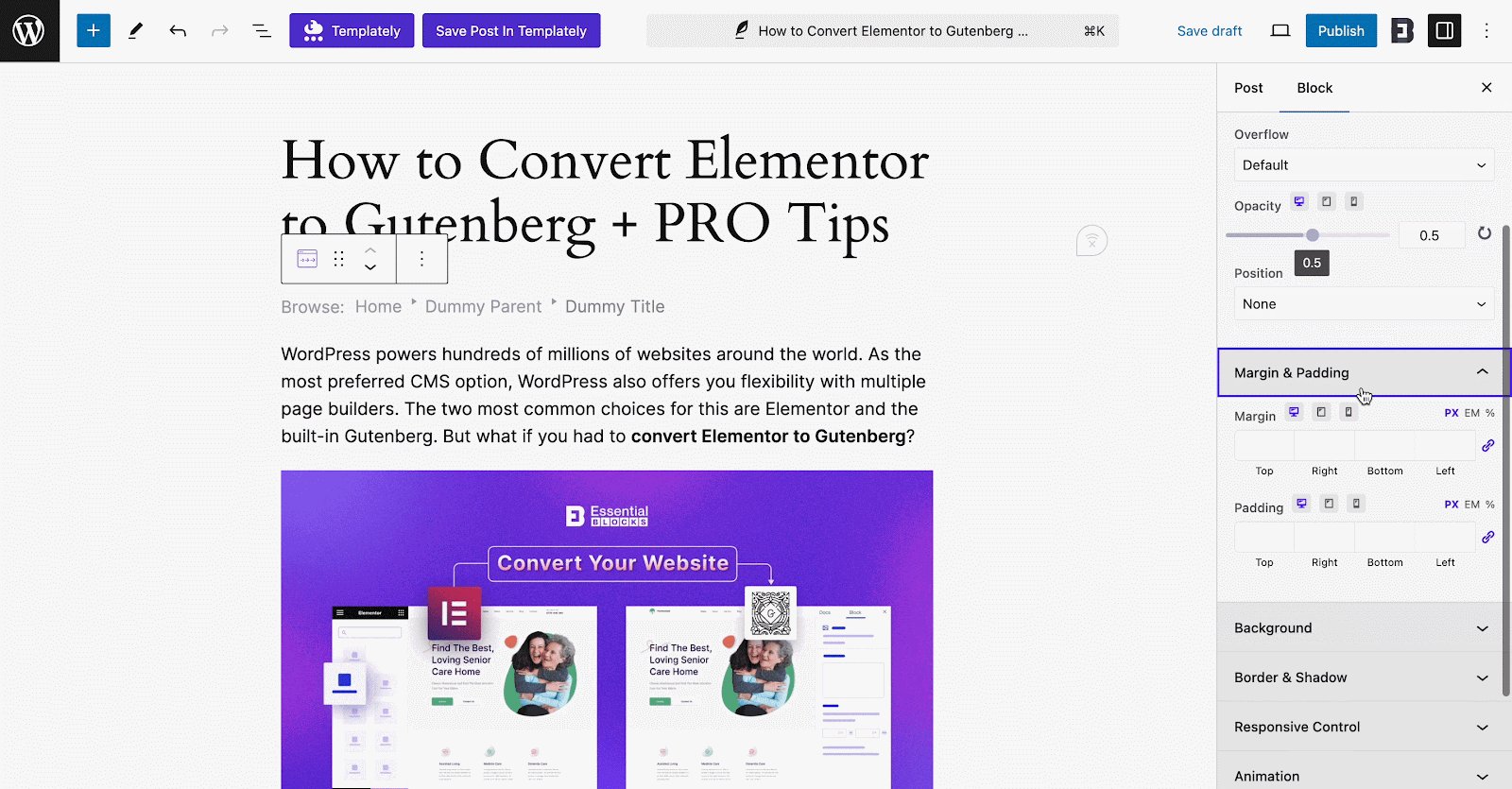
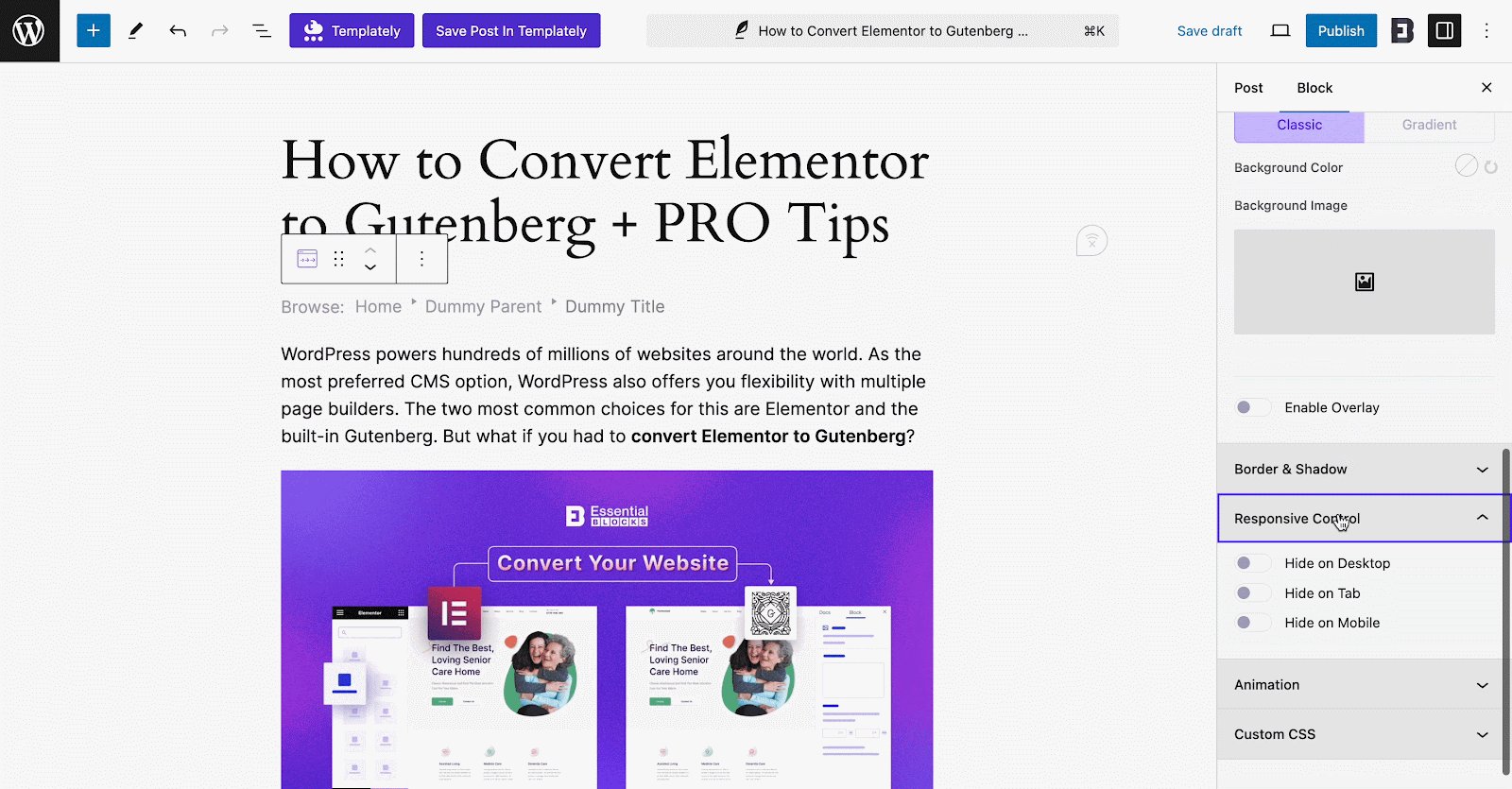
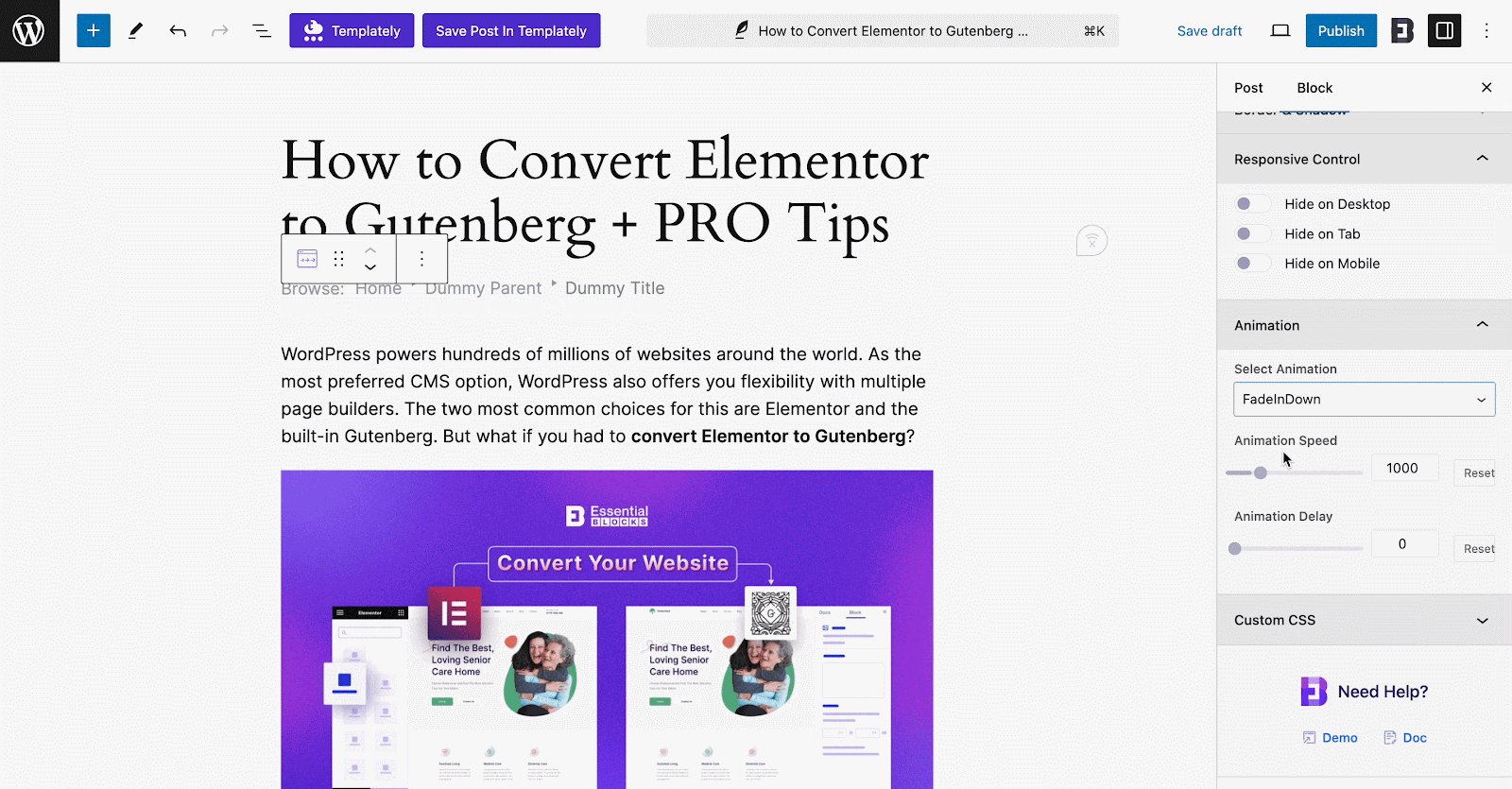
Once you are satisfied with the styling, move to the ‘Advanced’ tab for enhanced customization options. Here, you can customize details like Margin & Padding, Background, and configure advanced settings from sections like ‘Responsive Control’, ‘Animations’, etc.

Final Outcome #
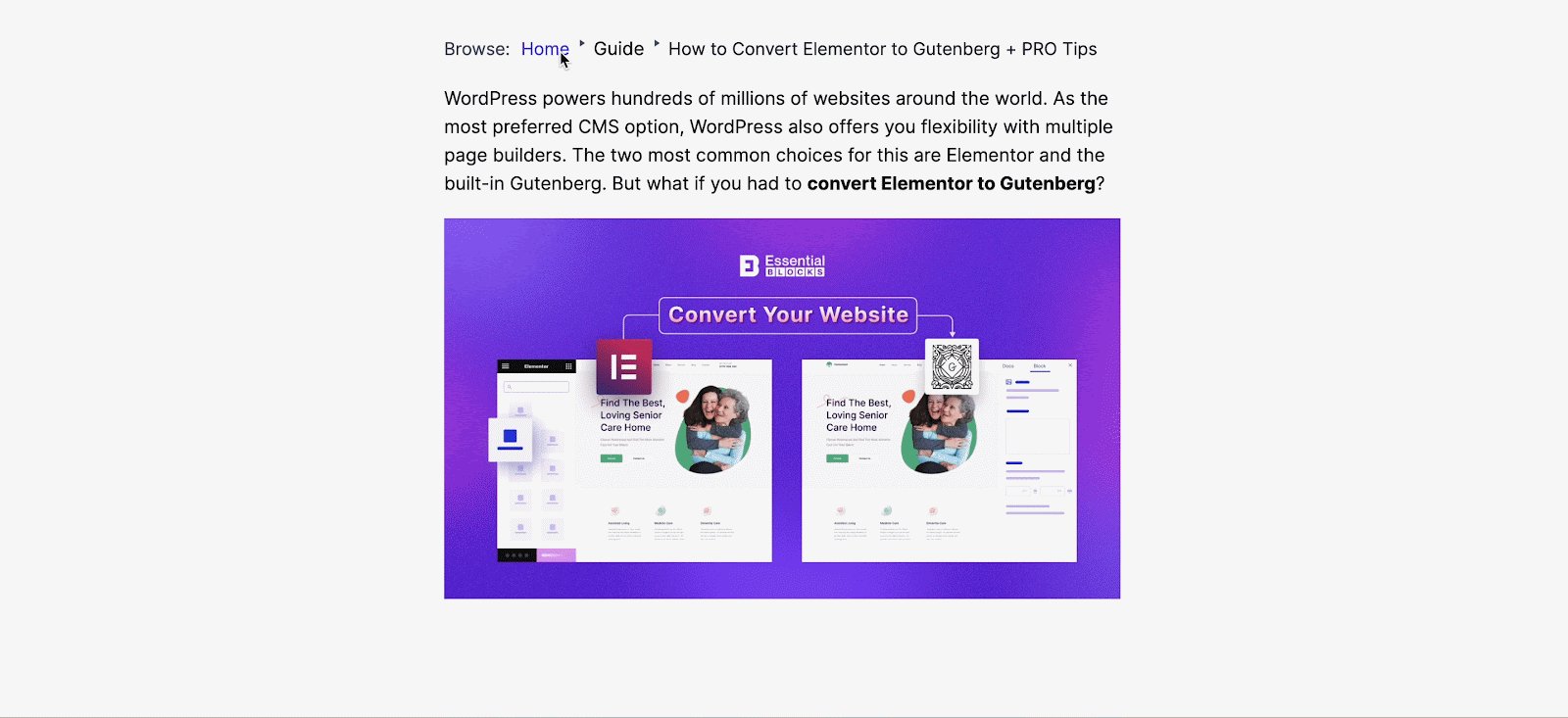
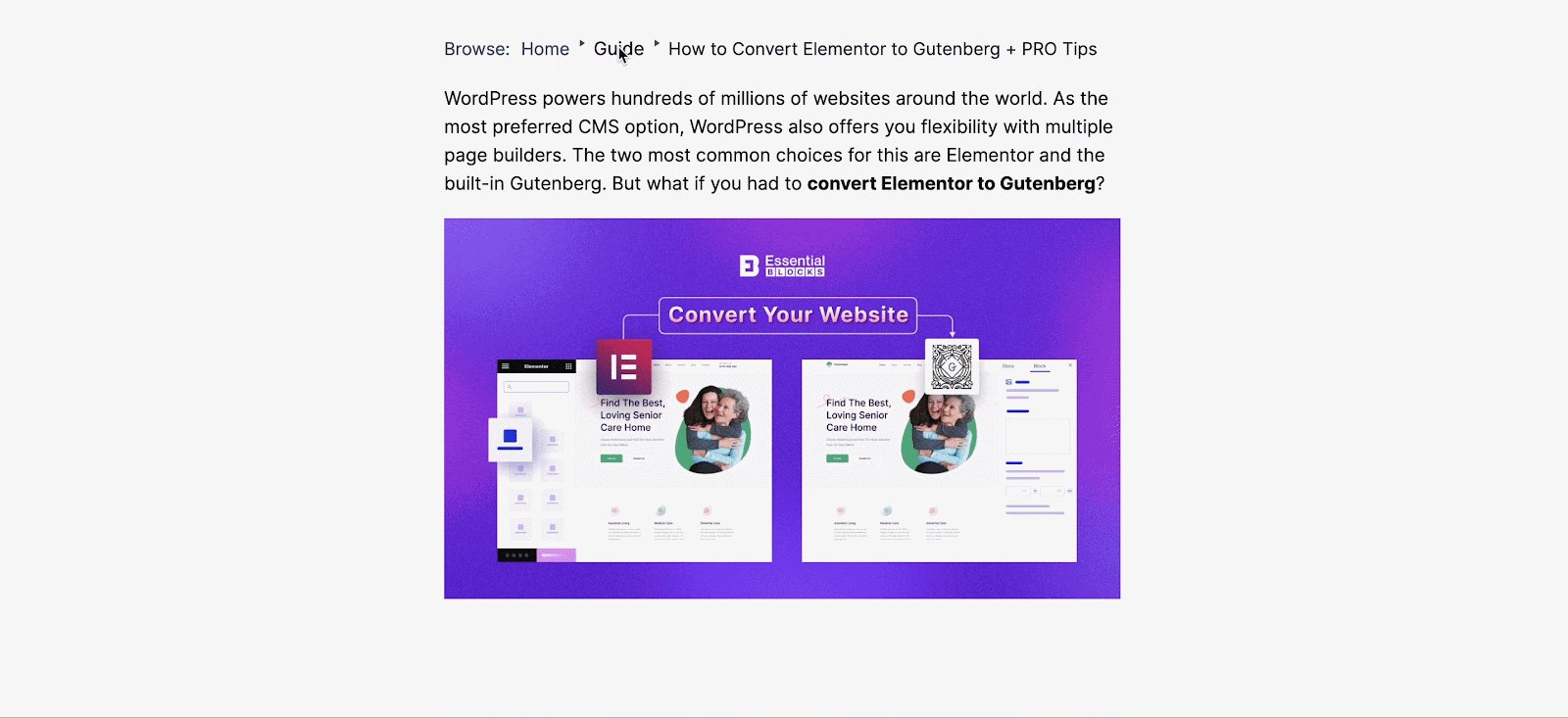
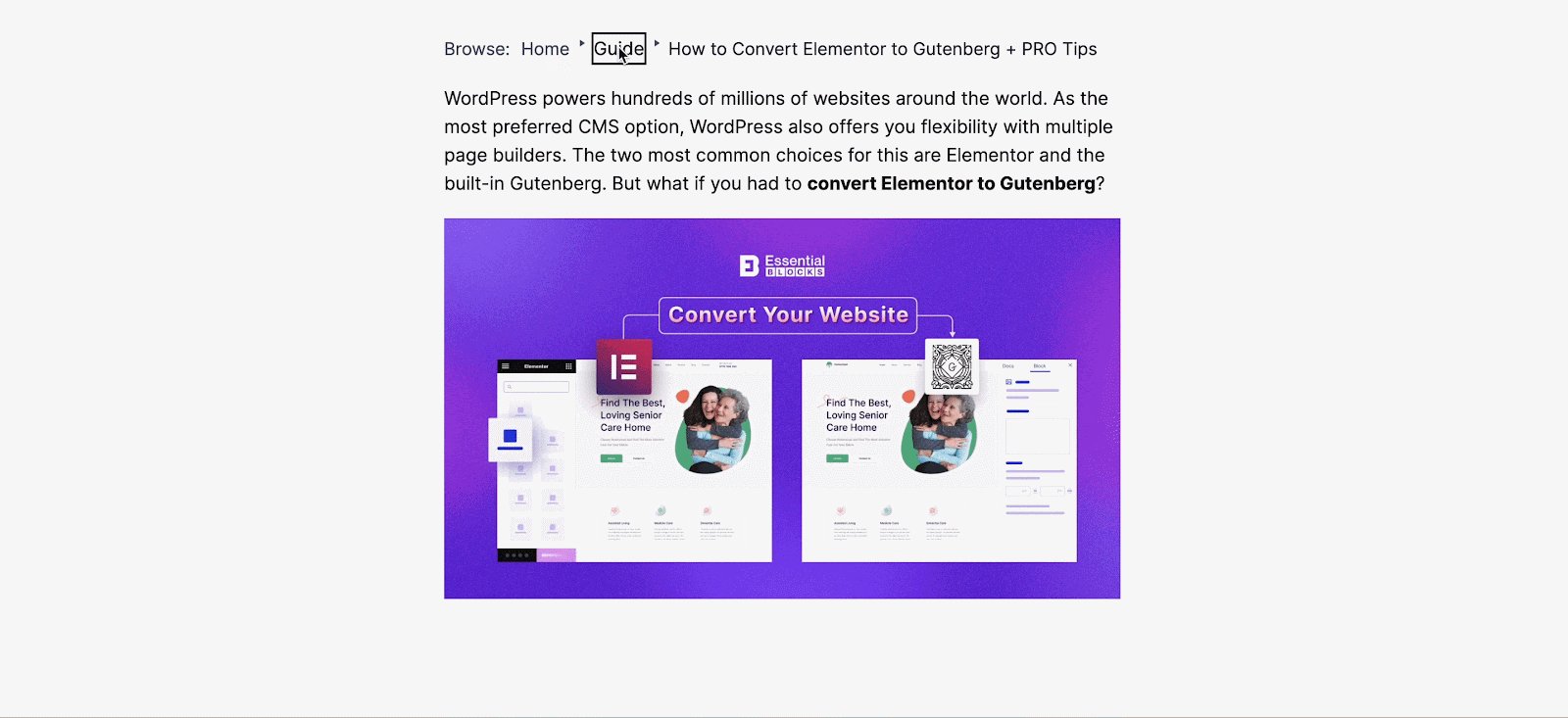
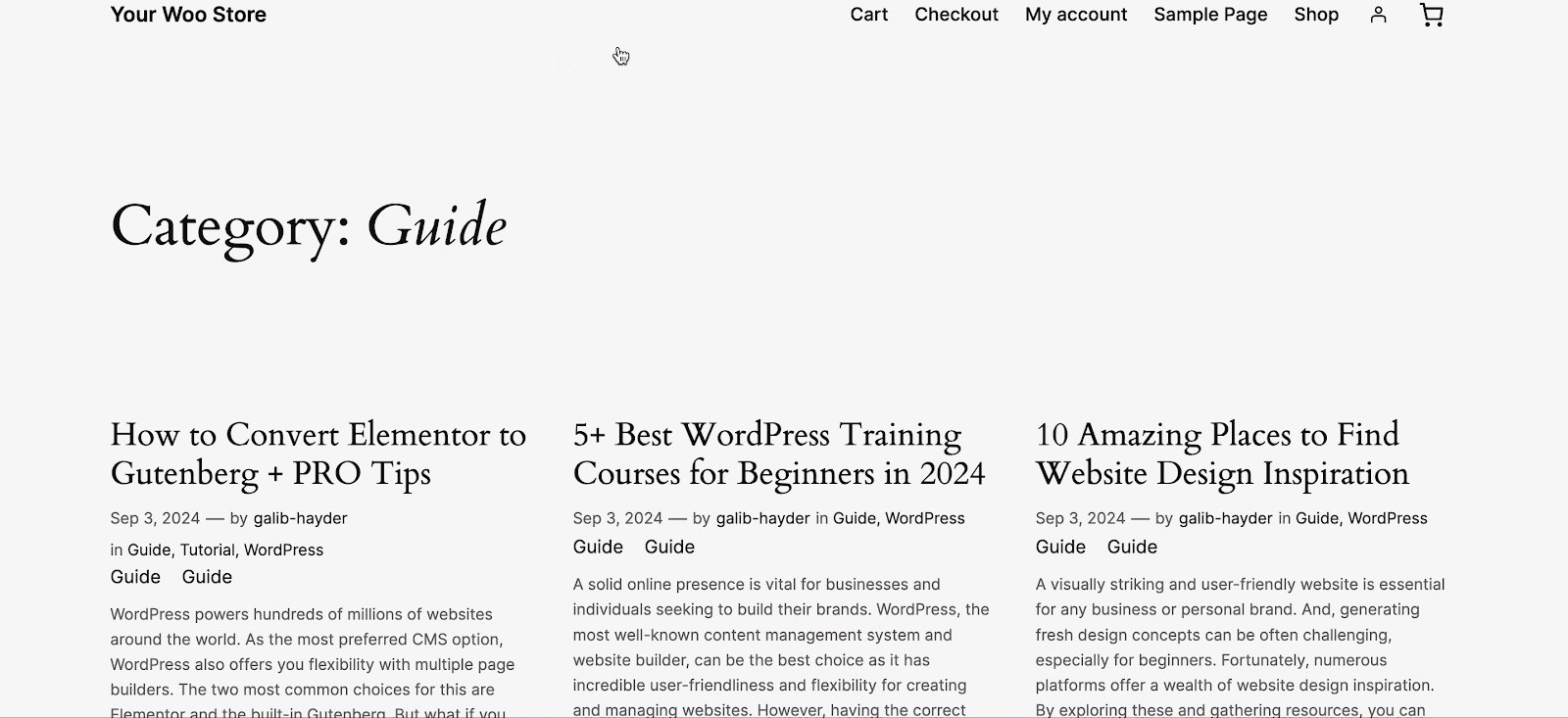
It is time to see how the EB Breadcrumbs appear on this post. Publish the post and click on ‘View Post’ to check this out. The EB Breadcrumbs link trail will appear on the post.

This is how to add a link trail with the EB Breadcrumbs block in Gutenberg easily. Getting stuck? Feel free to contact our support for further assistance.




