EB Woo Product Carousel is a powerful block available in the Essential Blocks plugin that allows you to showcase your WooCommerce products in a seamless and visually appealing way. With this block, you can easily display your products and customize the styling to suit your brand’s aesthetic. The EB Woo Product Carousel is the perfect solution for those looking to highlight their products and drive more sales
Follow the step-by-step guidelines to add Essential Blocks Woo Product Carousel using Gutenberg.
Note: Before starting with the EB Woo Product Carousel, you have to install & activate the WooCommerce plugin on your WordPress dashboard. After that add & save any product on your site easily.
How To Activate EB Woo Product Carousel? #
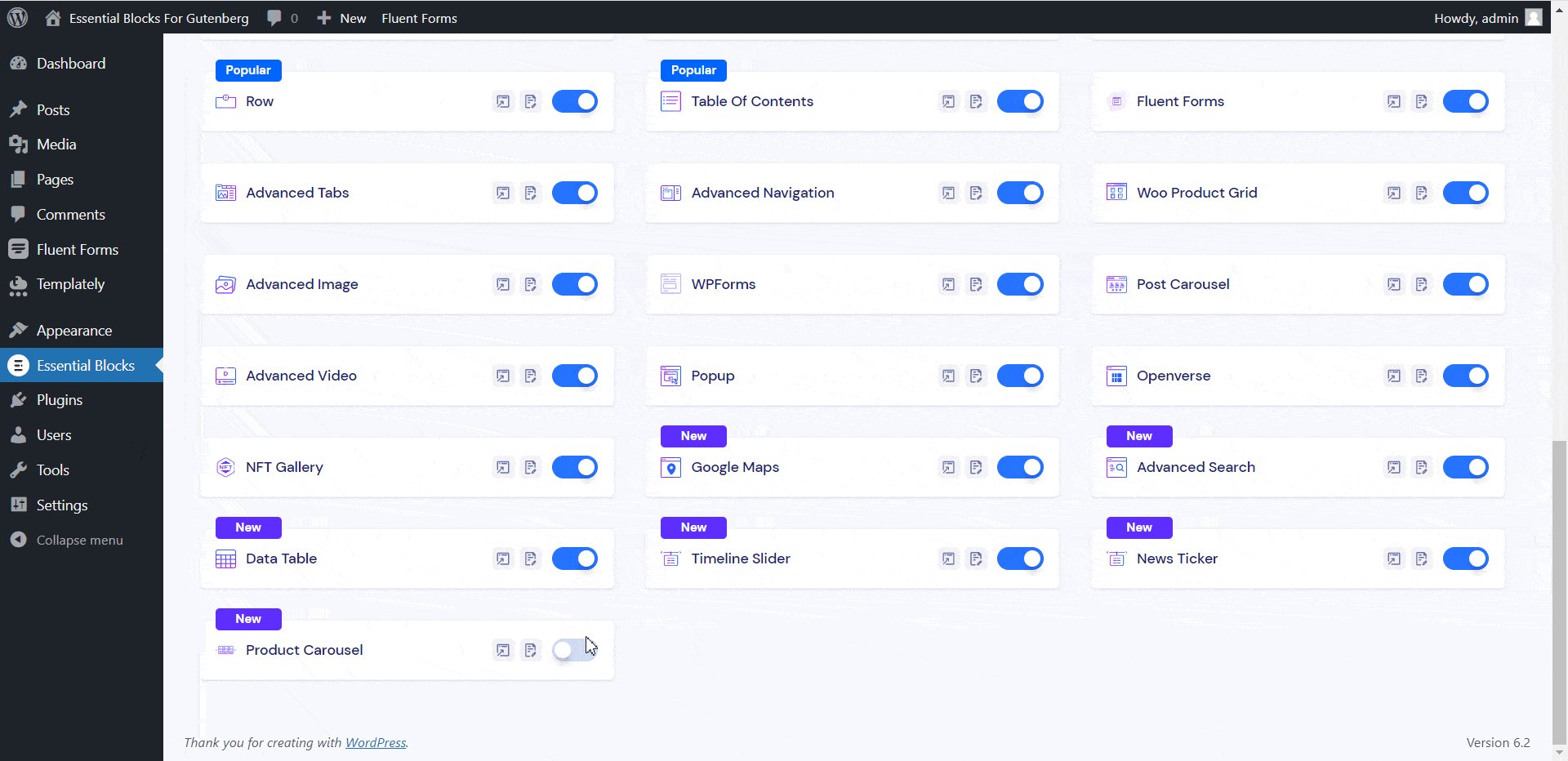
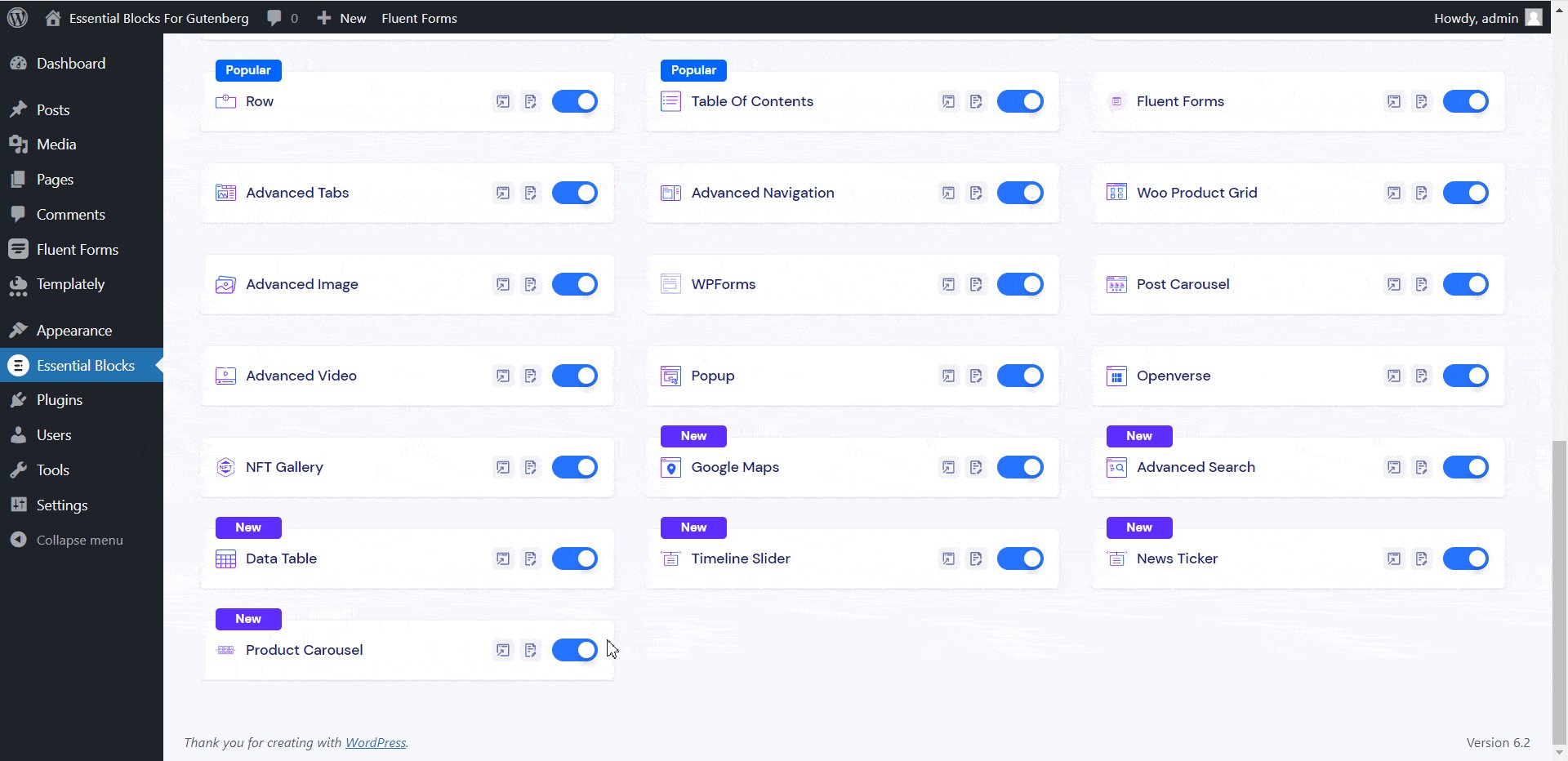
To activate EB Woo Product Carousel, navigate to ‘Essential Blocks → ‘Blocks’. Then, toggle to enable this ‘Woo Product Carousel’ block.
Note: As the Essential Blocks Woo Product Carousel is a premium block, you will need to install and activate Essential Blocks PRO on your website along with the free version.

How To Configure EB Woo Product Carousel In Gutenberg? #
First, navigate to the WordPress dashboard ‘Page’ → ‘Add New’ and create a new one or select the page if you already have a created one where you want to add a Woo Product Carousel in Gutenberg.
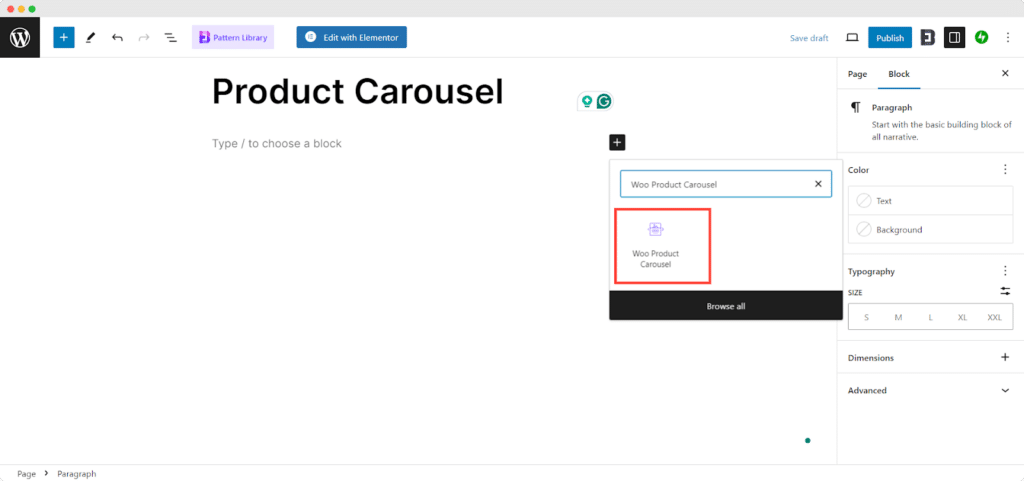
To add the Essential Blocks element, click on the ‘+’ icon. Find ‘Woo Product Carousel’ from the search bar. Simply click on the block and it will be added. Or you can simply drag and drop the block to the desired location.

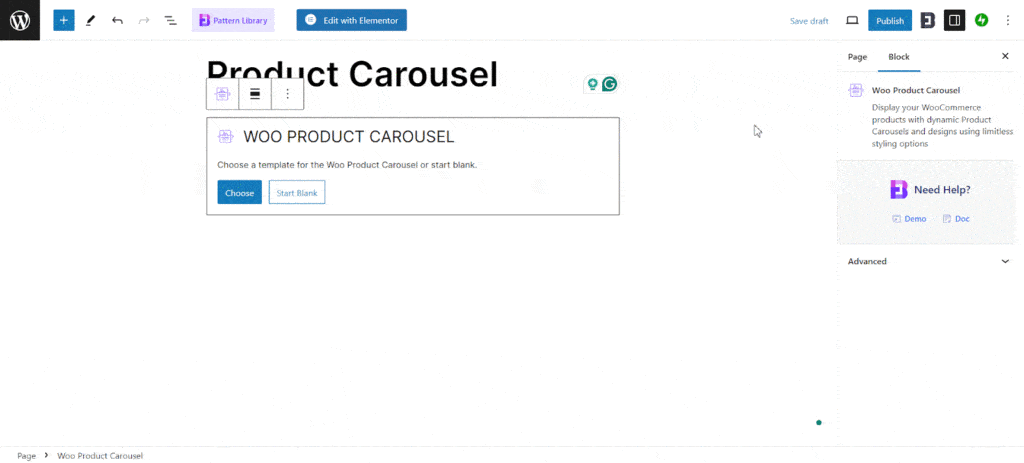
After you have inserted the block, You will get two options: ‘Choose’ or ‘Start blank’. Select ‘Start blank and a default layout will appear on the page.

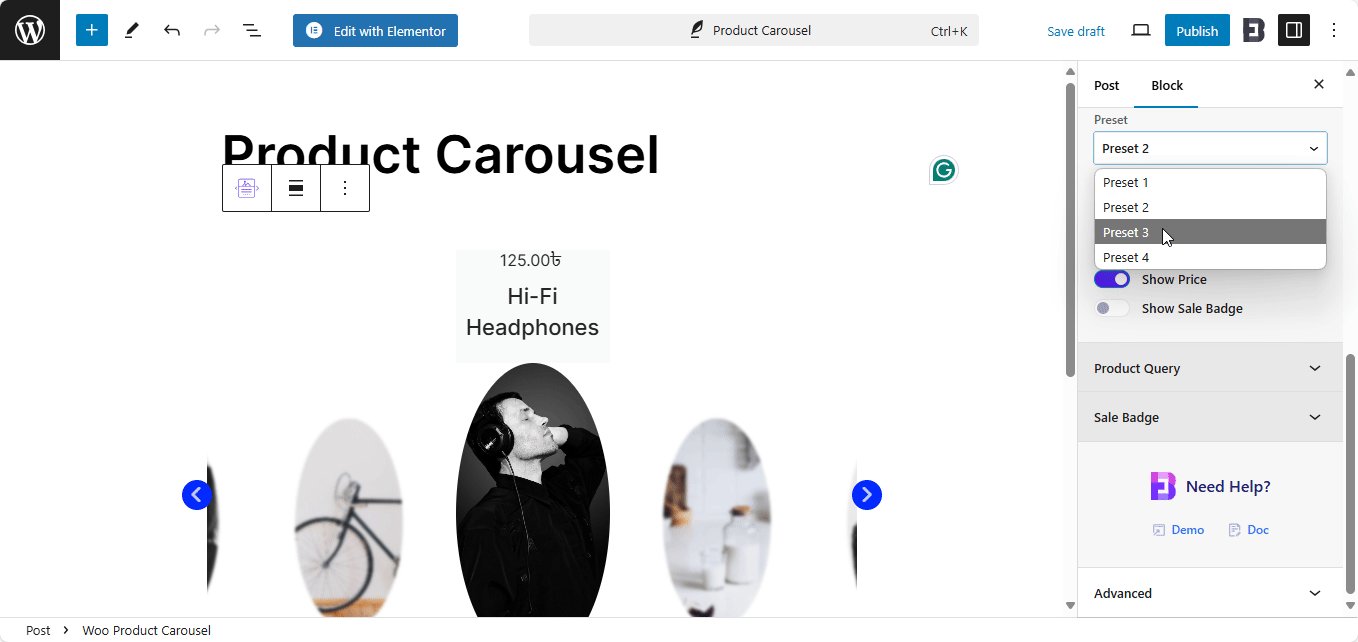
On the other hand, select ‘Choose’ to access the Product Carousel Templates. You will get 4 premade presets to the product carousel. Pick the one that matches with your preferences.

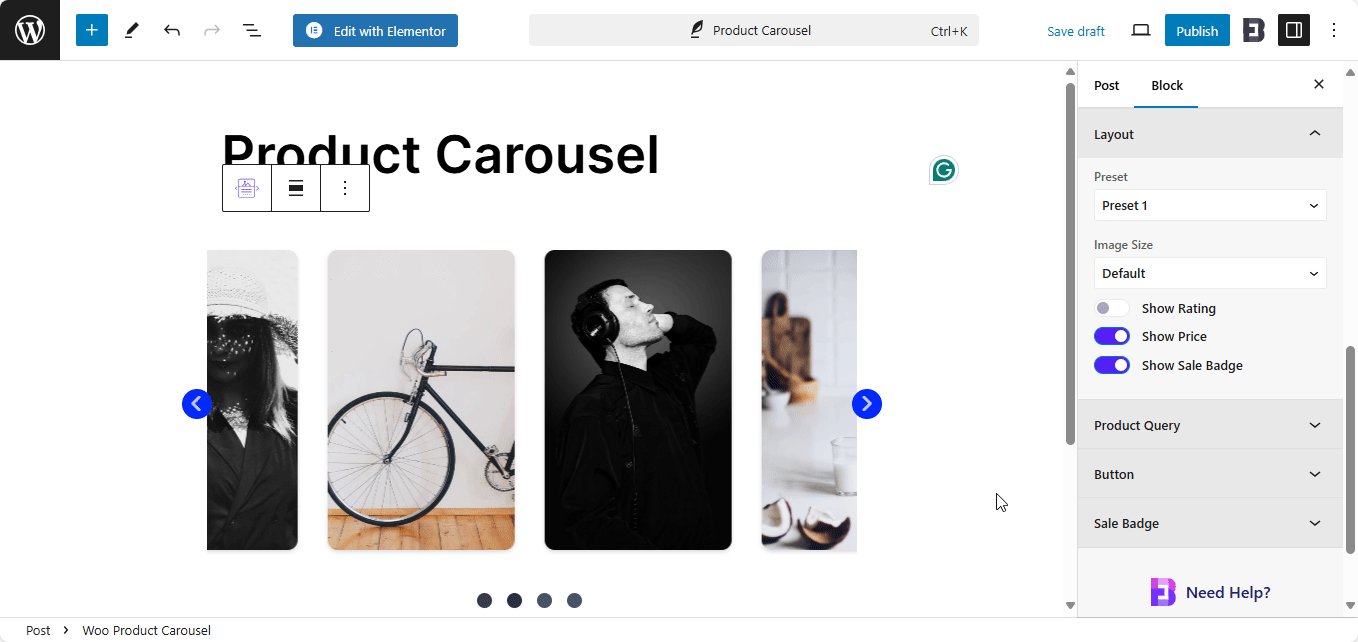
Now, click on the settings icon. A right-side panel will appear on your Gutenberg editor. From here, you can configure and customize the contents and appearance of the EB Woo Product Carousel.
General #
Under the ‘General’ tab you’ll find five different options: Carousel, Layout, Product Query, Button, Sale Badge, and Advanced. From all of these options, you can configure each and every part of your EB Woo Product Carousel.
In the ‘Carousel’ section, you can toggle the ‘Show Arrows’ and ‘Dots’ to be displayed on your carousel. Additionally, you can choose whether to enable the infinite loop and ensure all products have similar heights by respectively enabling ‘Infinite’ and ‘Equal Height’ for your EB Woo Product carousel. You also have the option to enable ‘Pause on Hover’ and ‘Autoplay’ and much more.
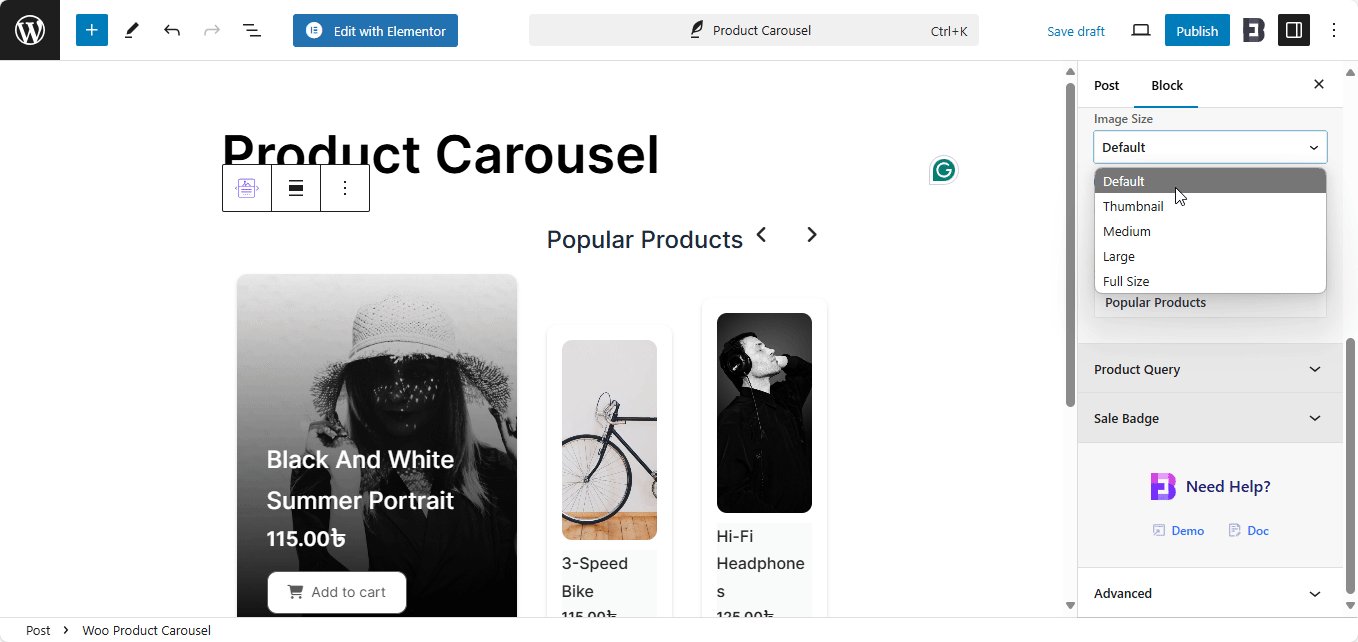
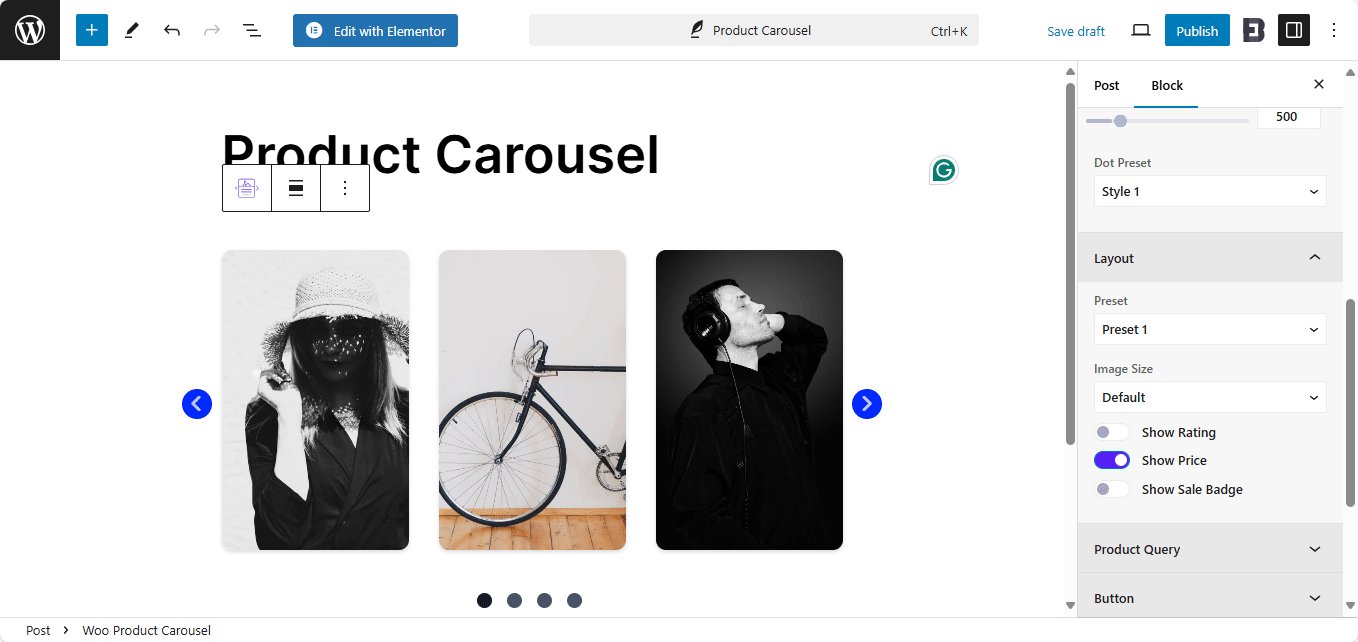
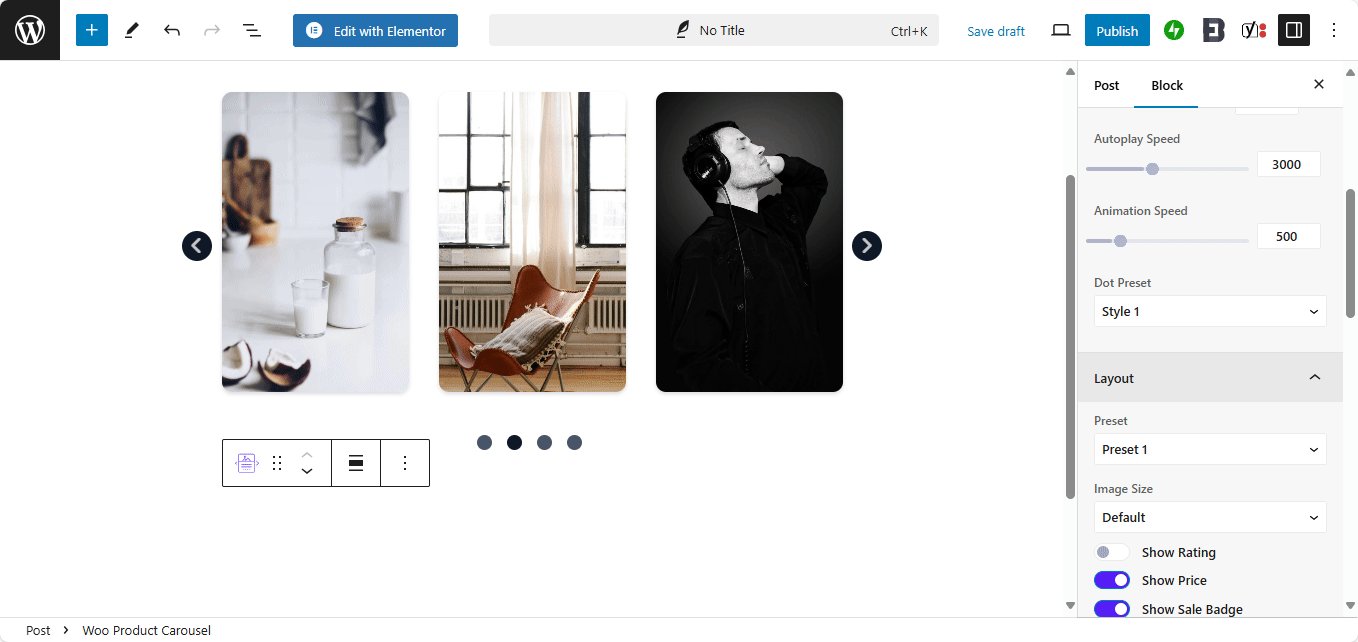
In the ‘Layout’ section, there are four different design presets available for the EB Woo Product Carousel, which you can choose from the ‘Preset’ drop-down to determine the design style of your choice. In addition, you can select the image sizes from the ‘Image Size’ drop-down. You also have the ability to turn on the ‘Show Rating’, ‘Show Price’, and ‘Show Sale Badge’ options as per your preference.
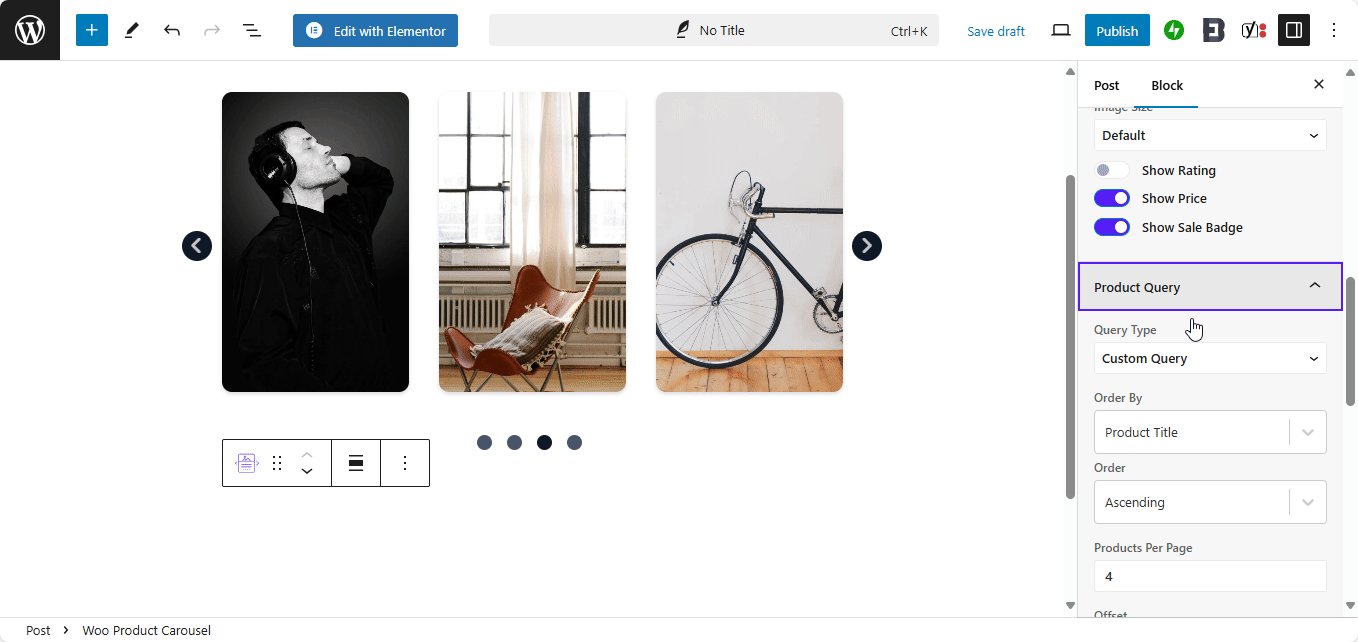
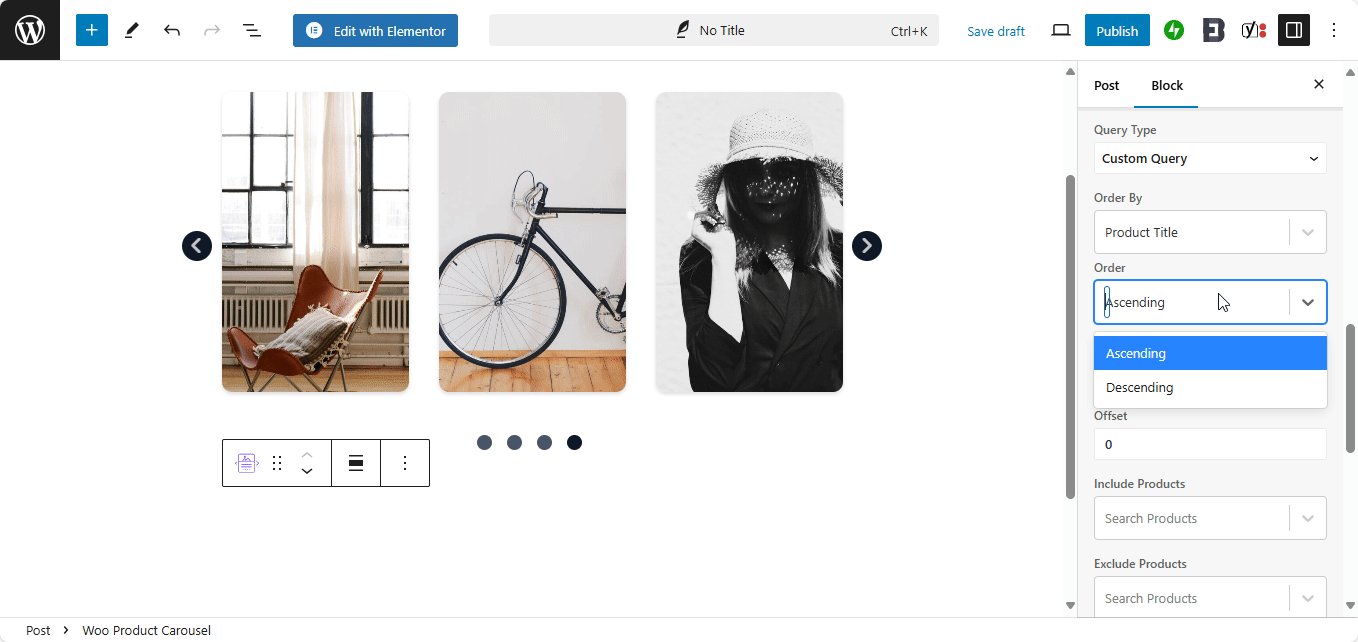
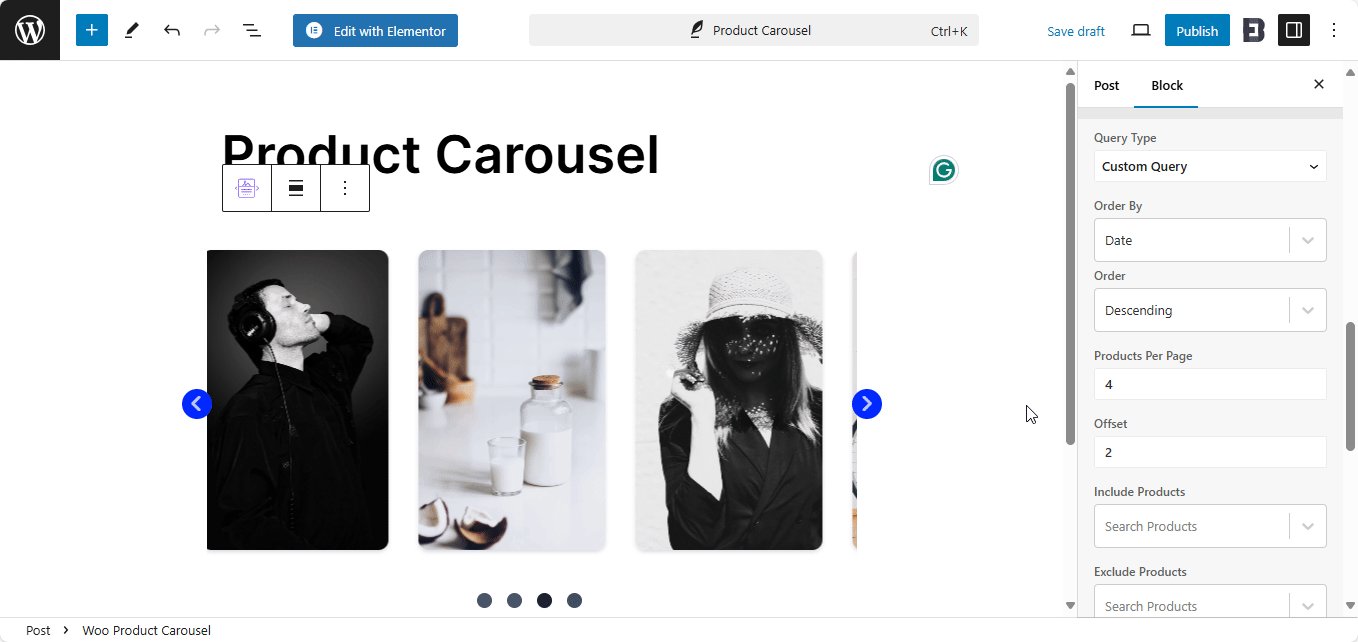
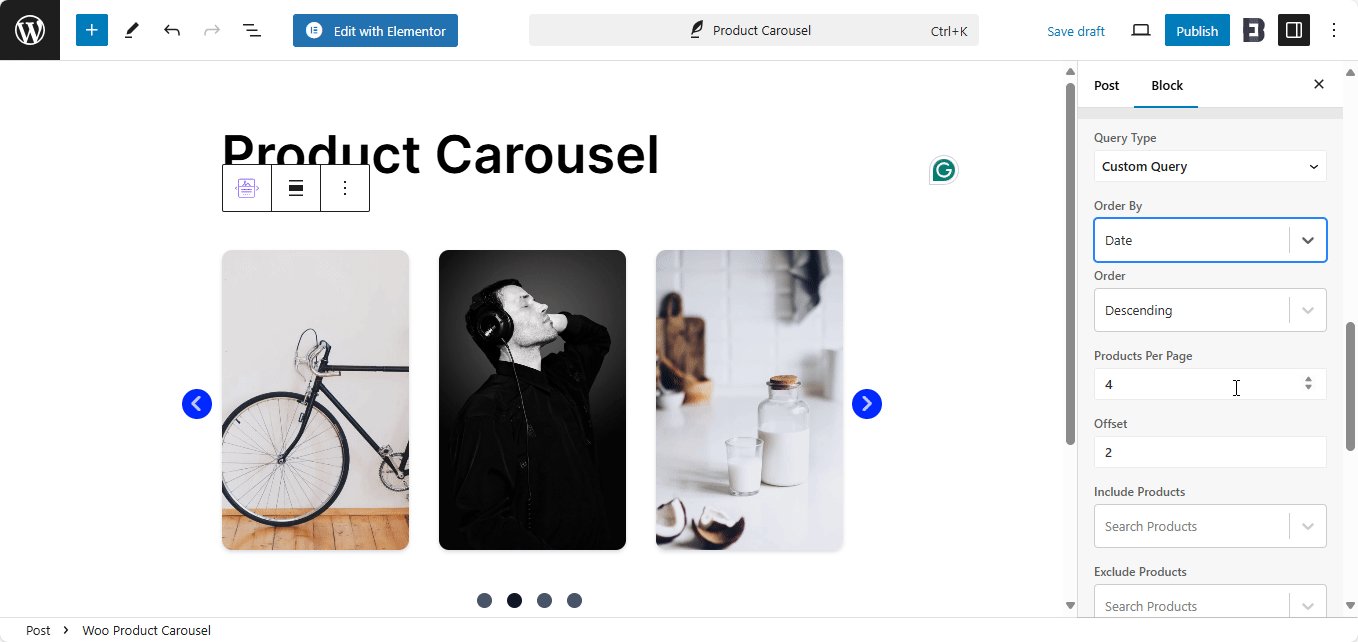
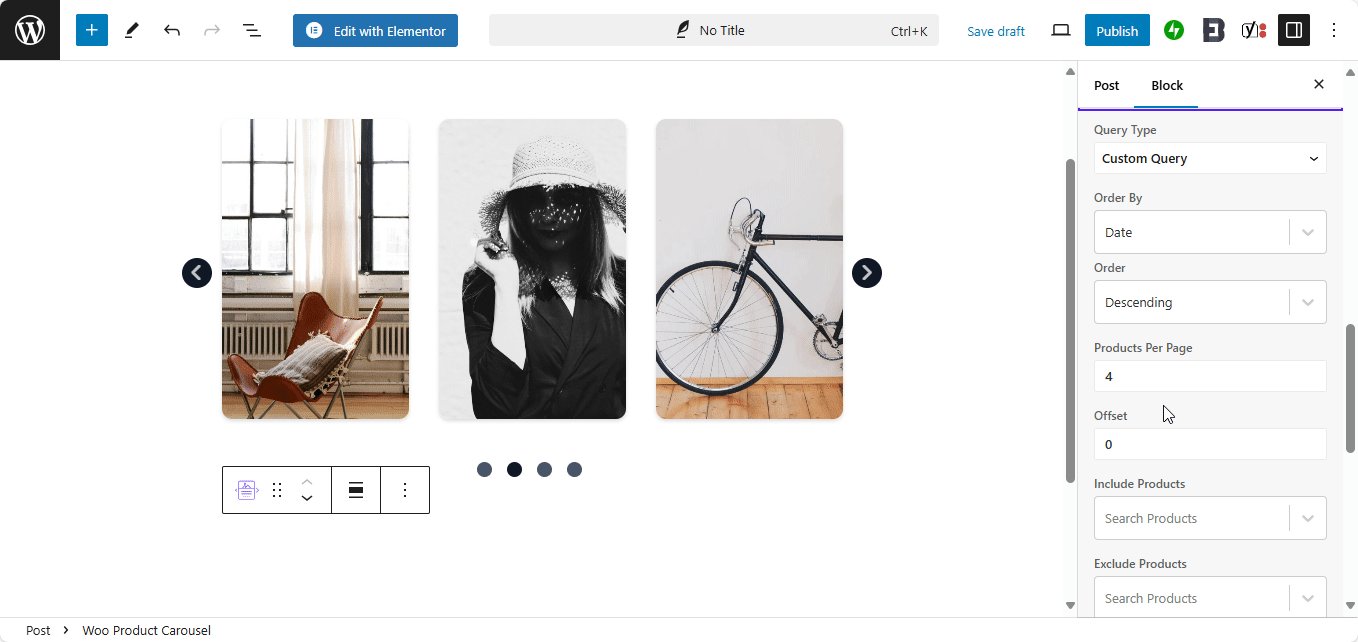
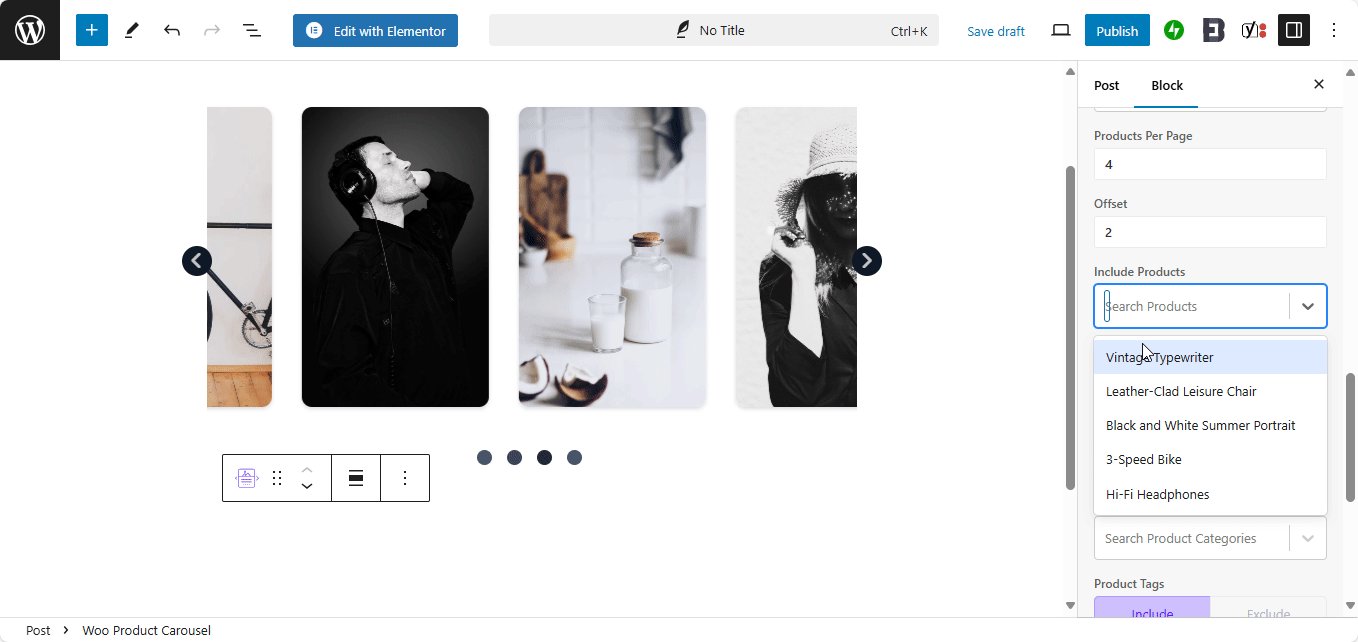
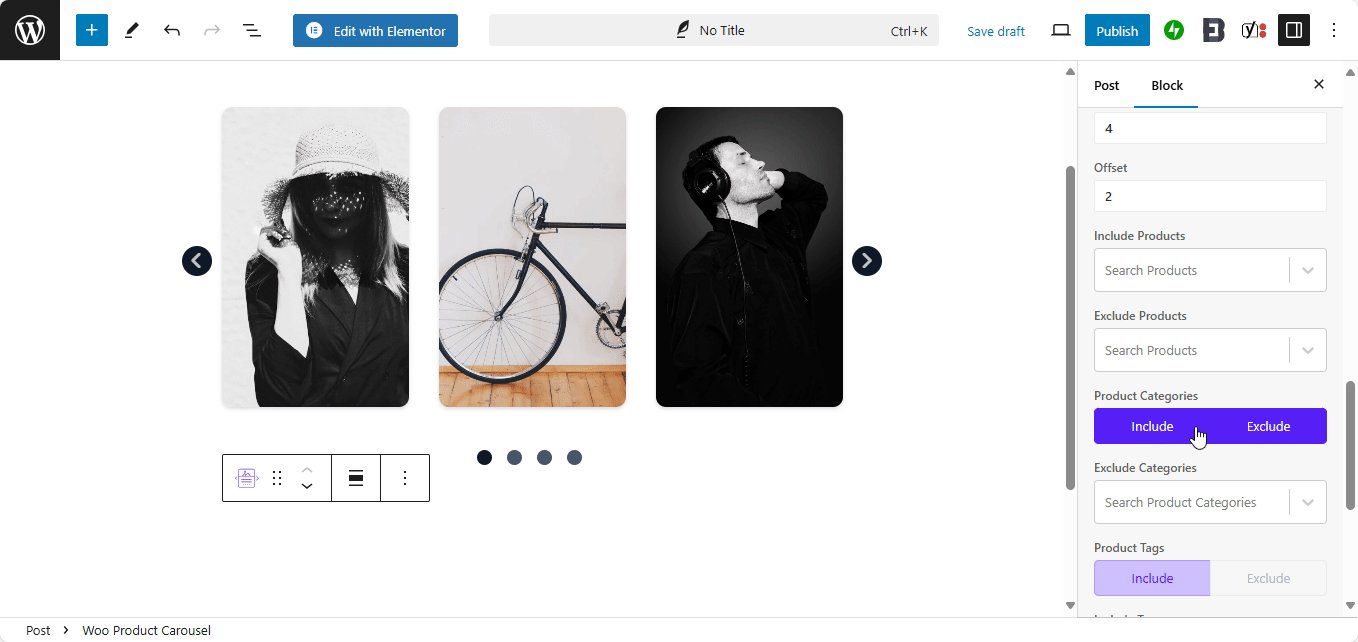
From the ‘Product Query’ section, you can configure in which order you want to decide your products from the ‘Order By’ drop-down with options – ‘Product ID’, ‘Product Title’, ‘Product Slug’, ‘Price’, ‘Popular’, ‘Rating’, and ‘Date’. Then you can also choose whether to show them in ‘Ascending Order’, or ‘Descending Order’ from the ‘Order’ drop-down.

Using the ‘Offset’ field in your EB Woo Product Carousel, you can choose which product to display first, as it allows you to hide a certain number of products from the beginning.
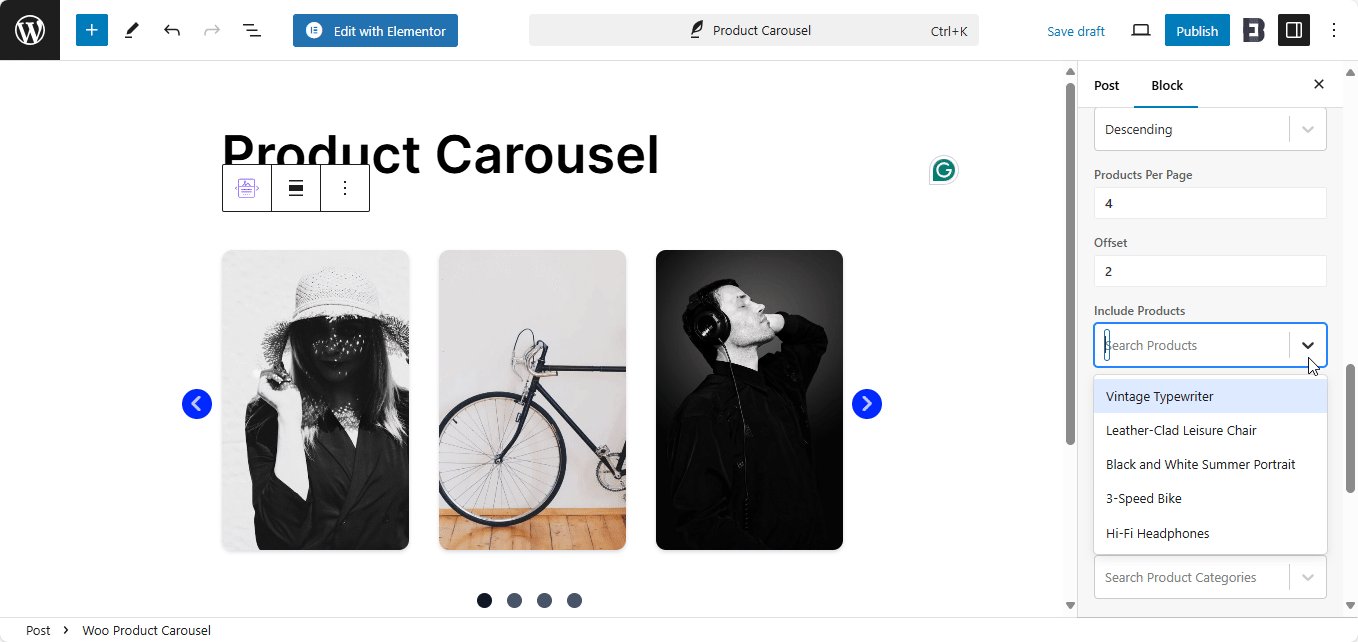
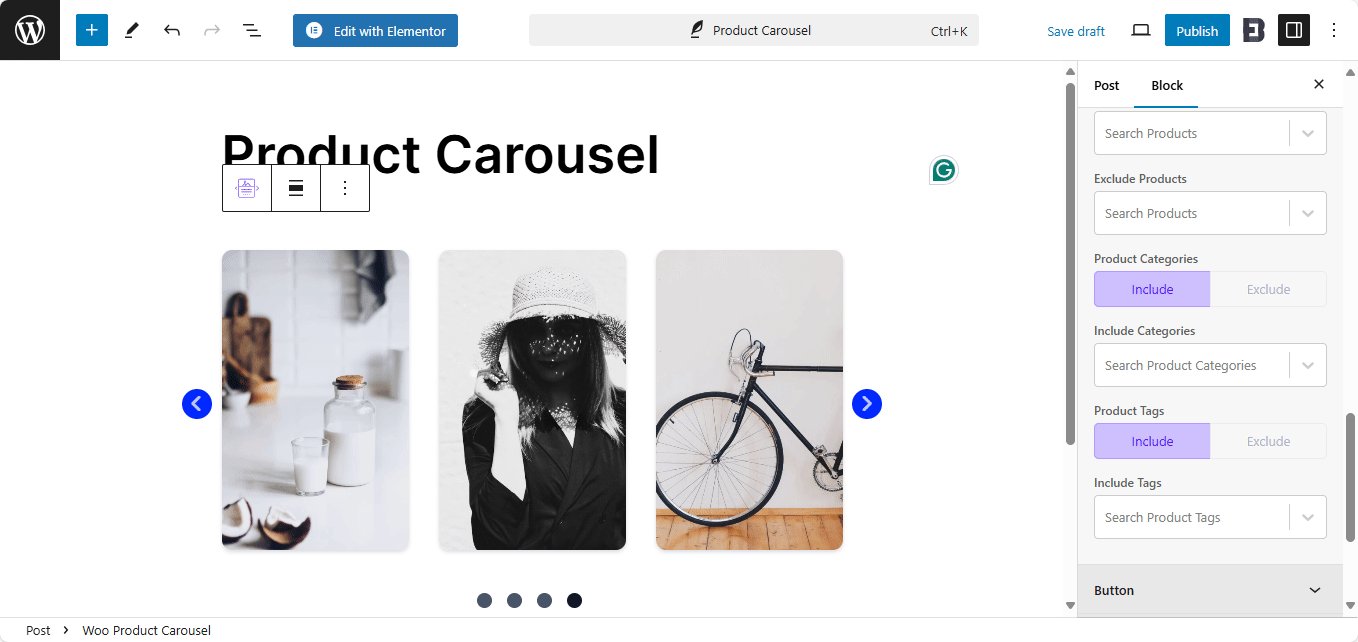
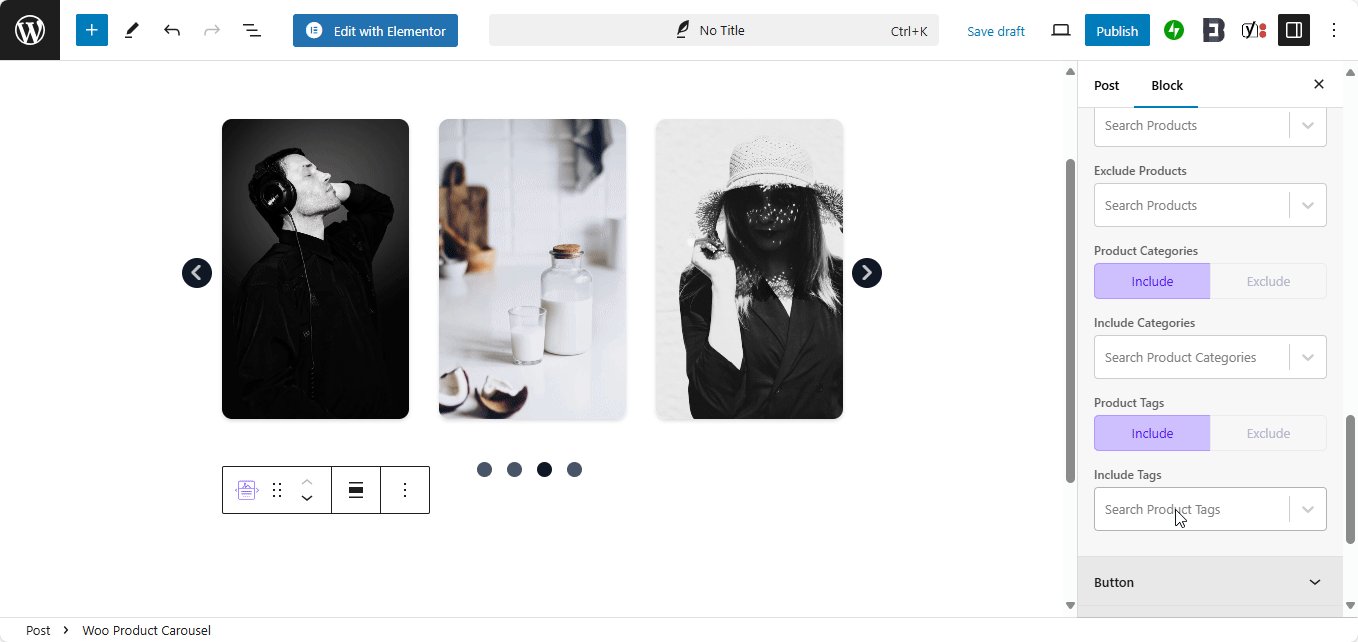
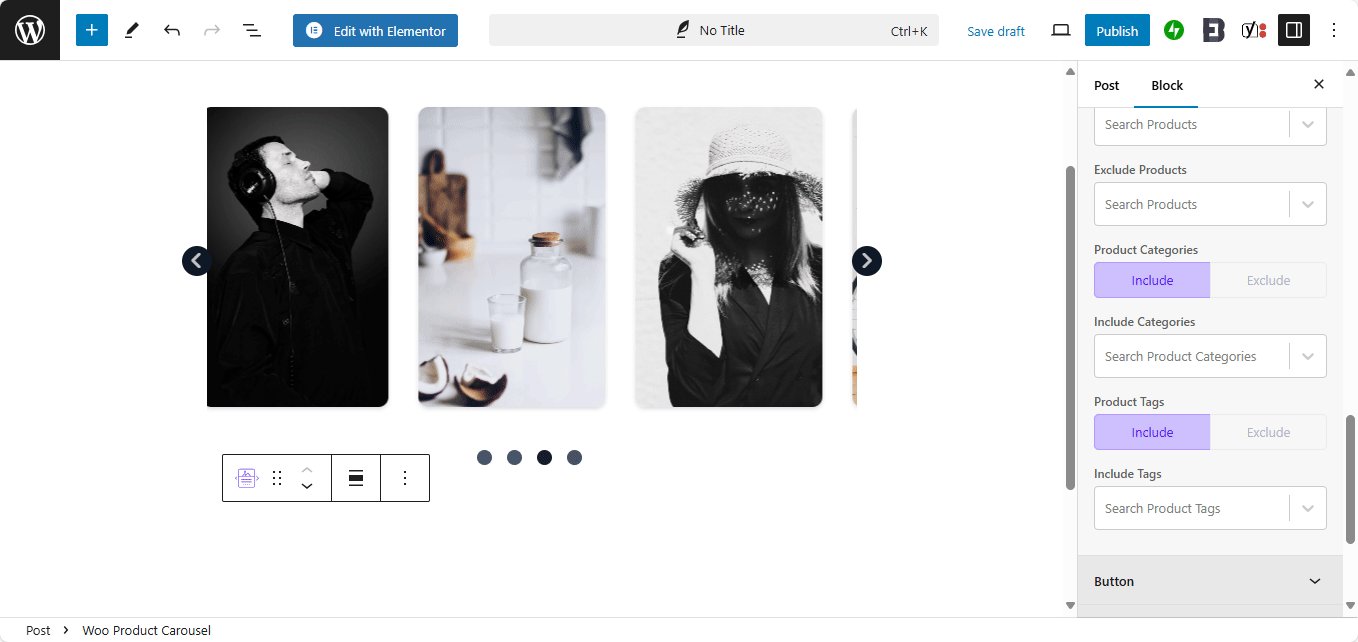
The ‘Product Categories’ and ‘Product Tags’ fields can be configured to display products from a specific category or tag in your EB Woo Product Carousel.

However, you can include or exclude your product tags as per your preference. Also you can set the products per page in ascending or descending order, along with the categories to include or exclude.

From the ‘Button’ option, configure your button text directly to provide a clear call-to-action for your customers.
You can set your product status where you would like to include or exclude a particular product in the carousel following the individual product tags or categories.

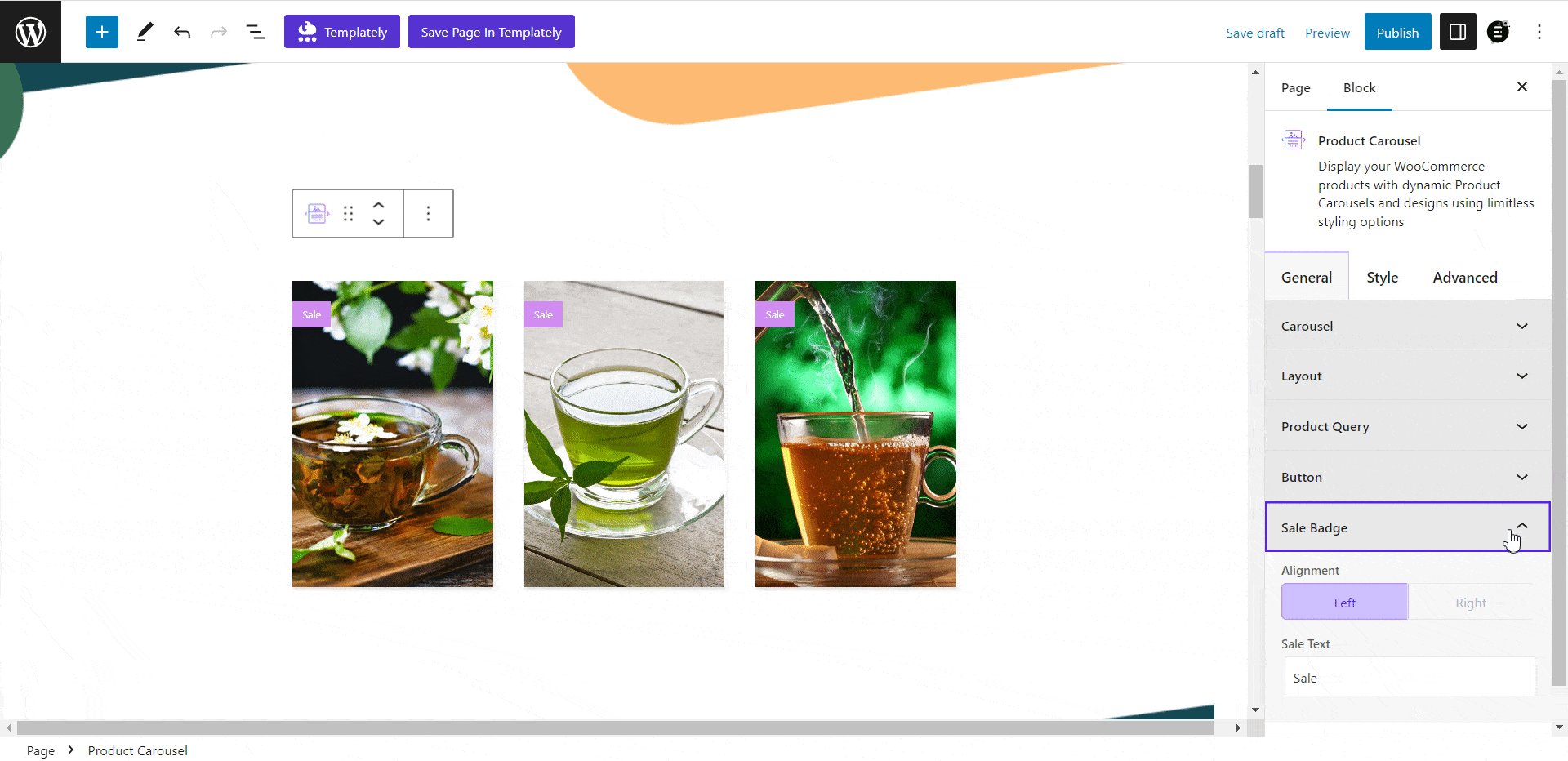
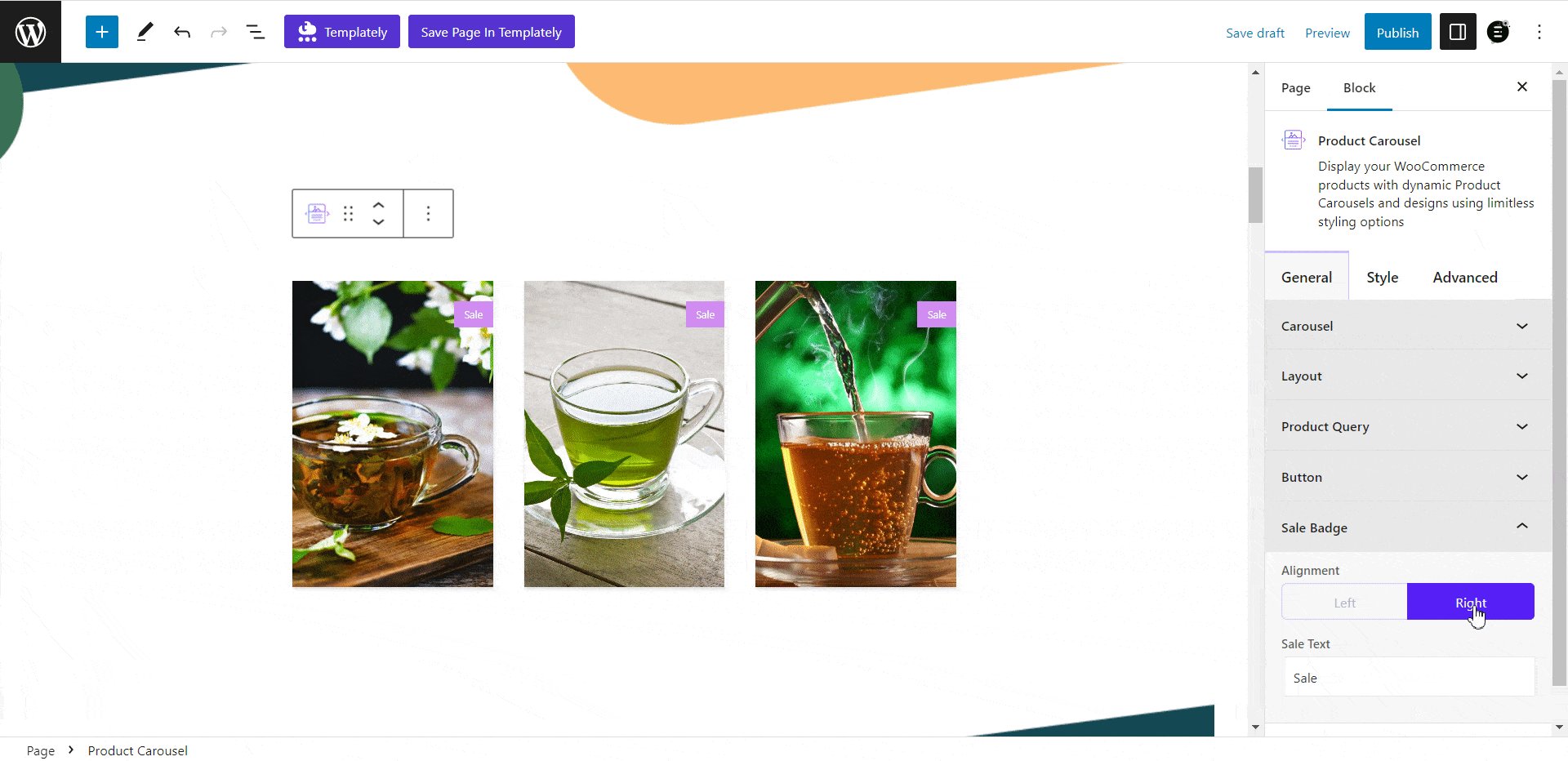
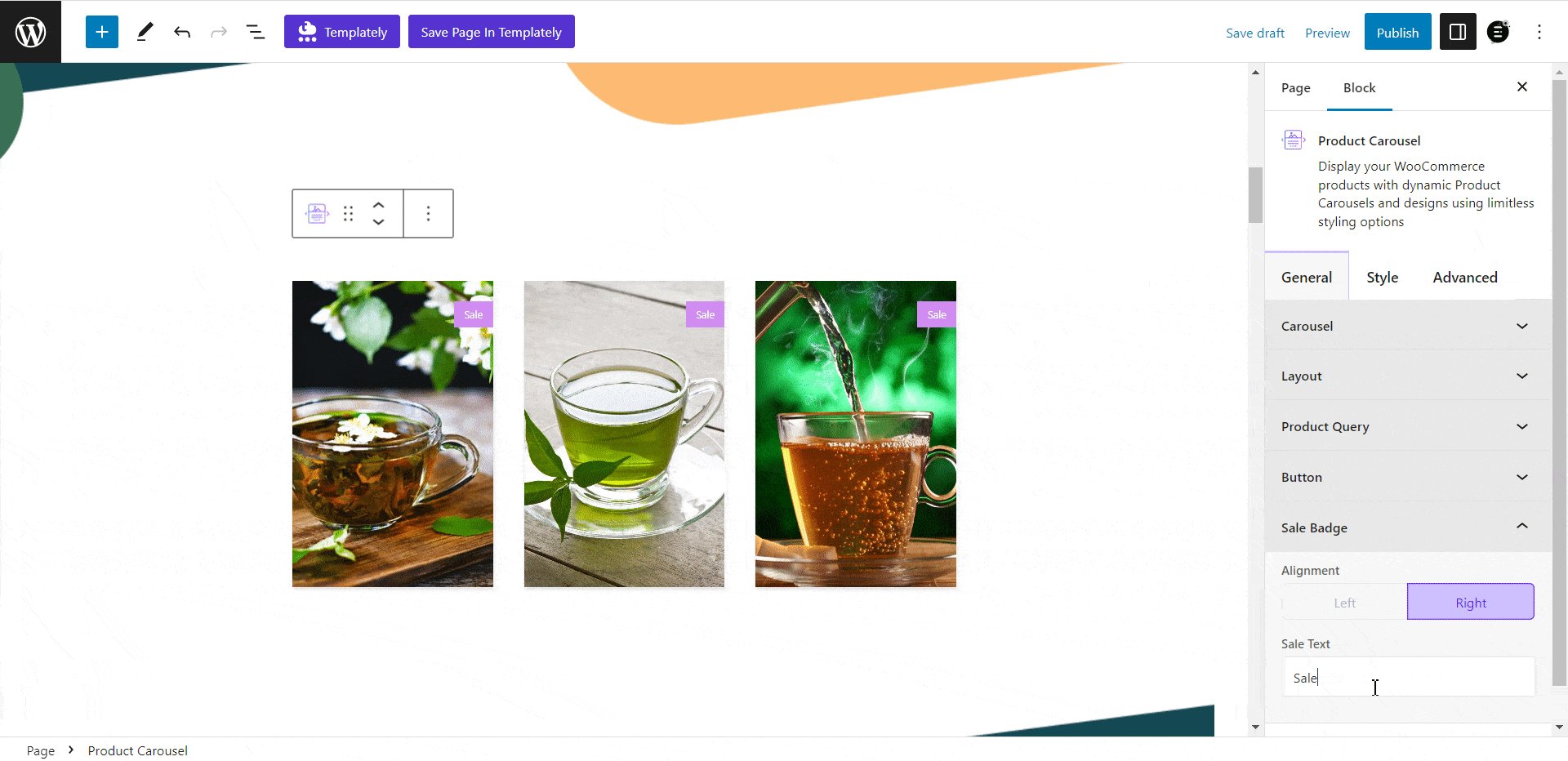
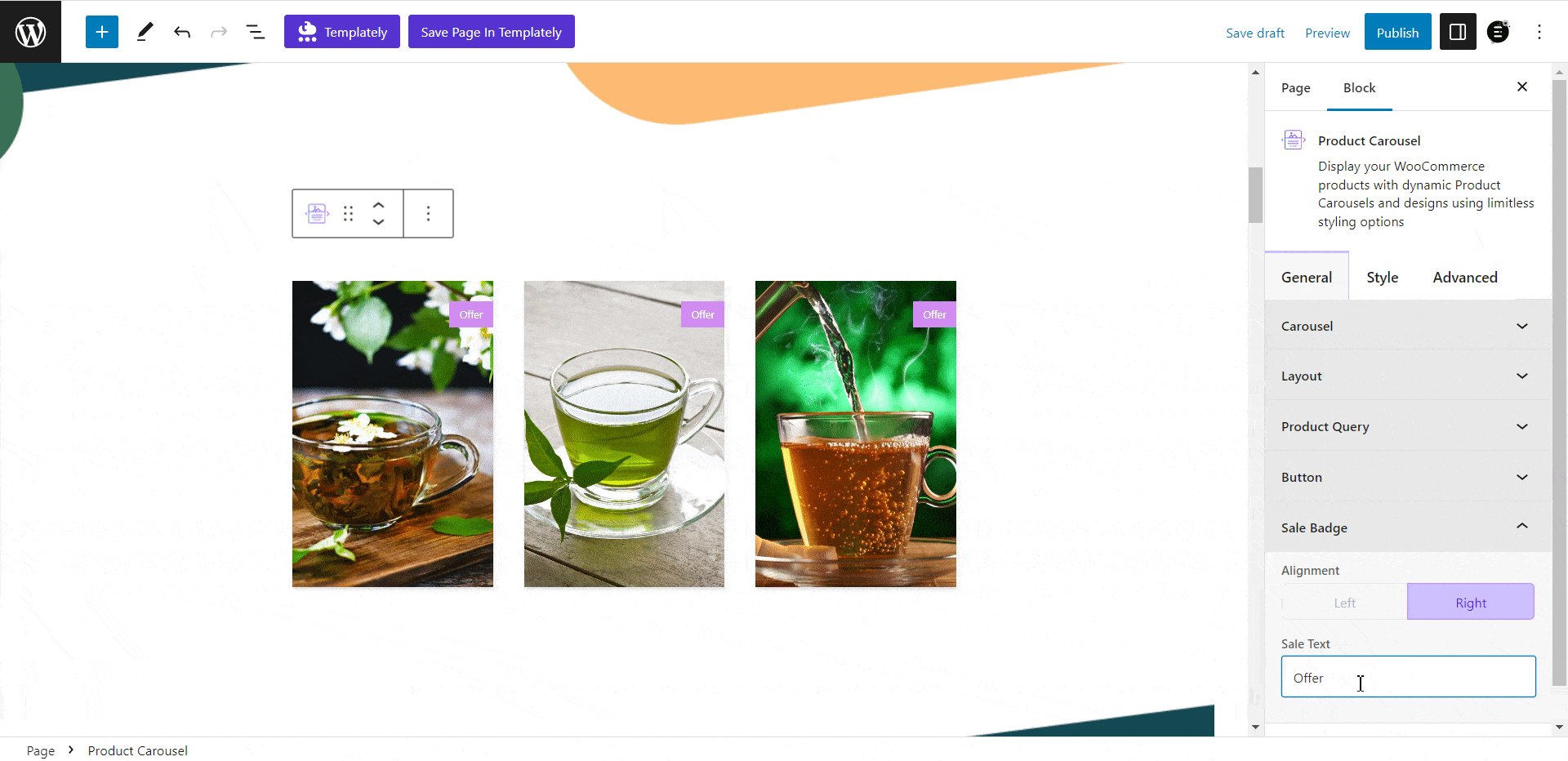
Sale Badge contents can be changed from the ‘Sale Badge’ option. Now, configure the alignment and text to be displayed on the sale badge of your EB Woo Product Carousel.

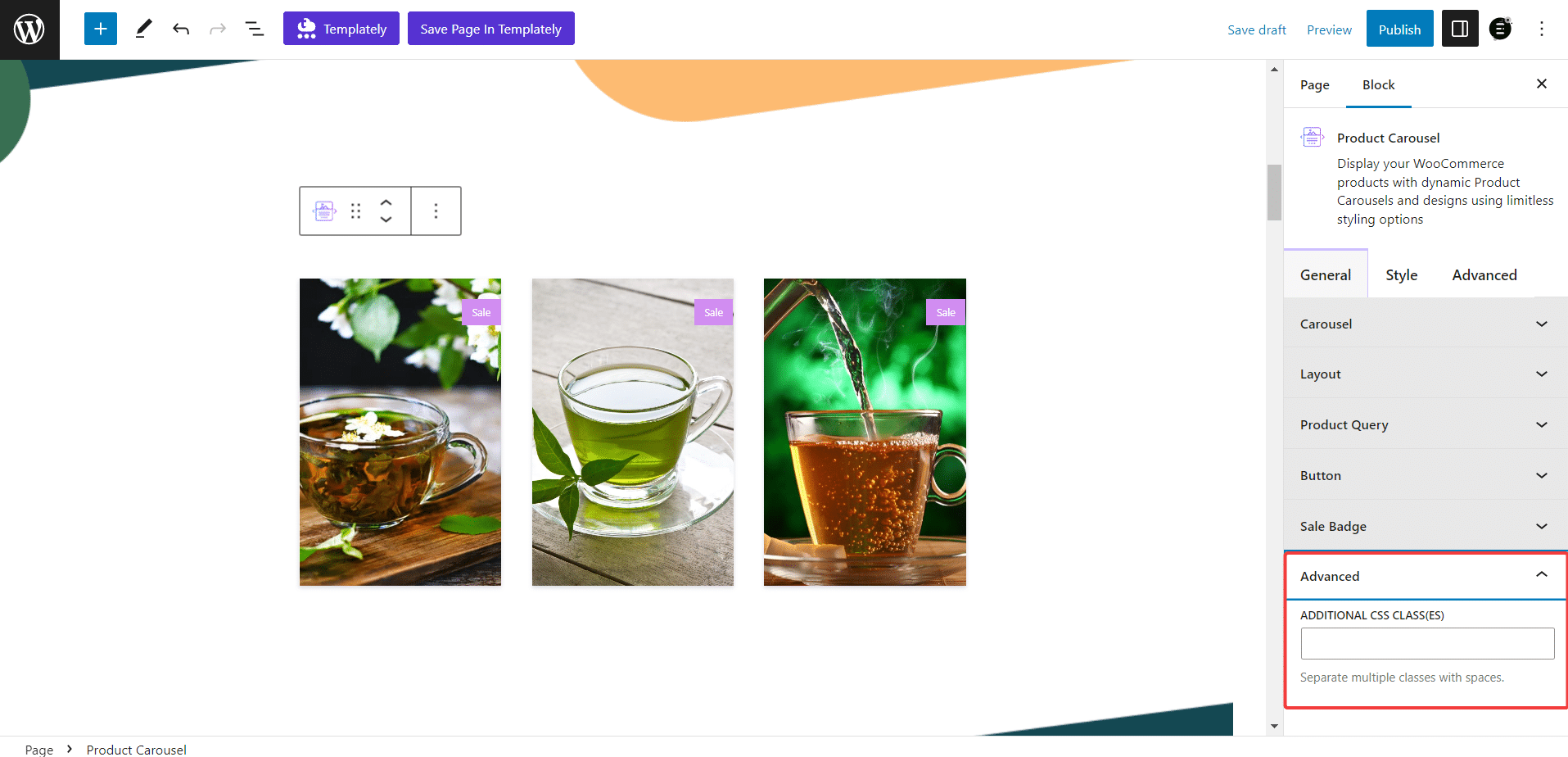
If you require further configuration for your EB Woo Product Carousel, you can add additional CSS information from the ‘Advanced’ section. Make sure to separate multiple classes with spaces.

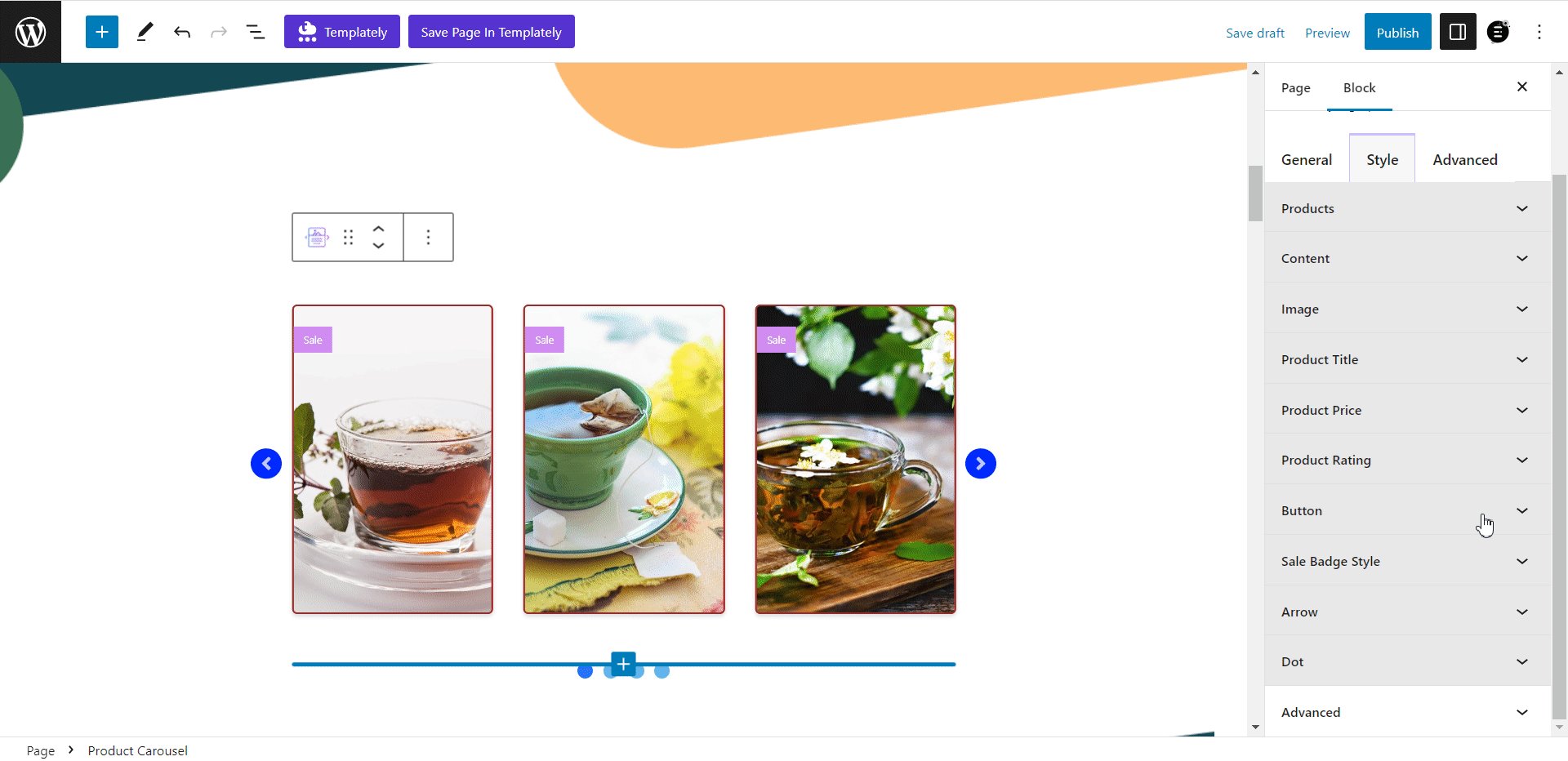
Style #
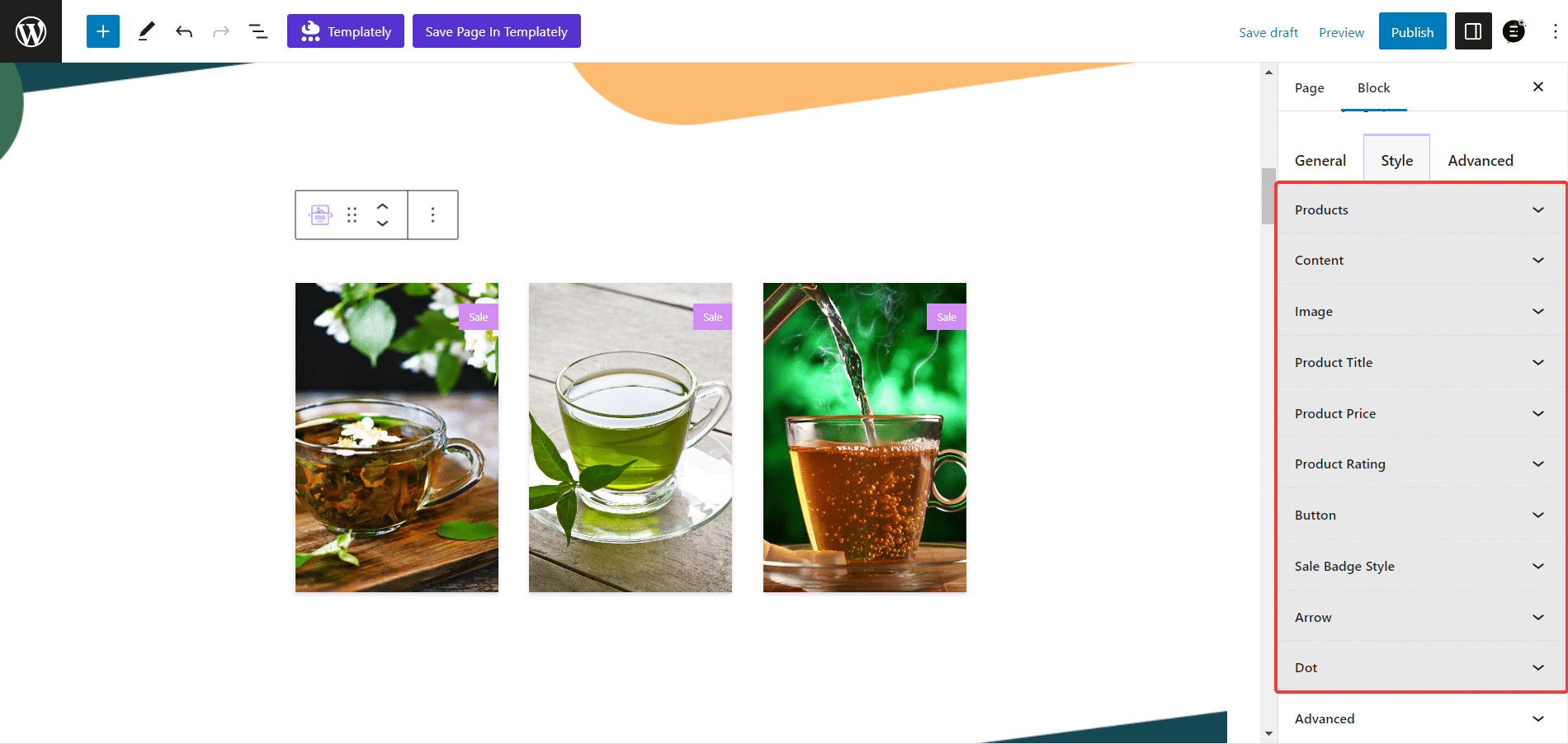
To access the ‘Style’ tab, switch to the panel on the right-hand side, where you can customize the appearance of all the elements in your EB Woo Product Carousel. There are multiple options under the Style Tab. Let’s take a look at them.

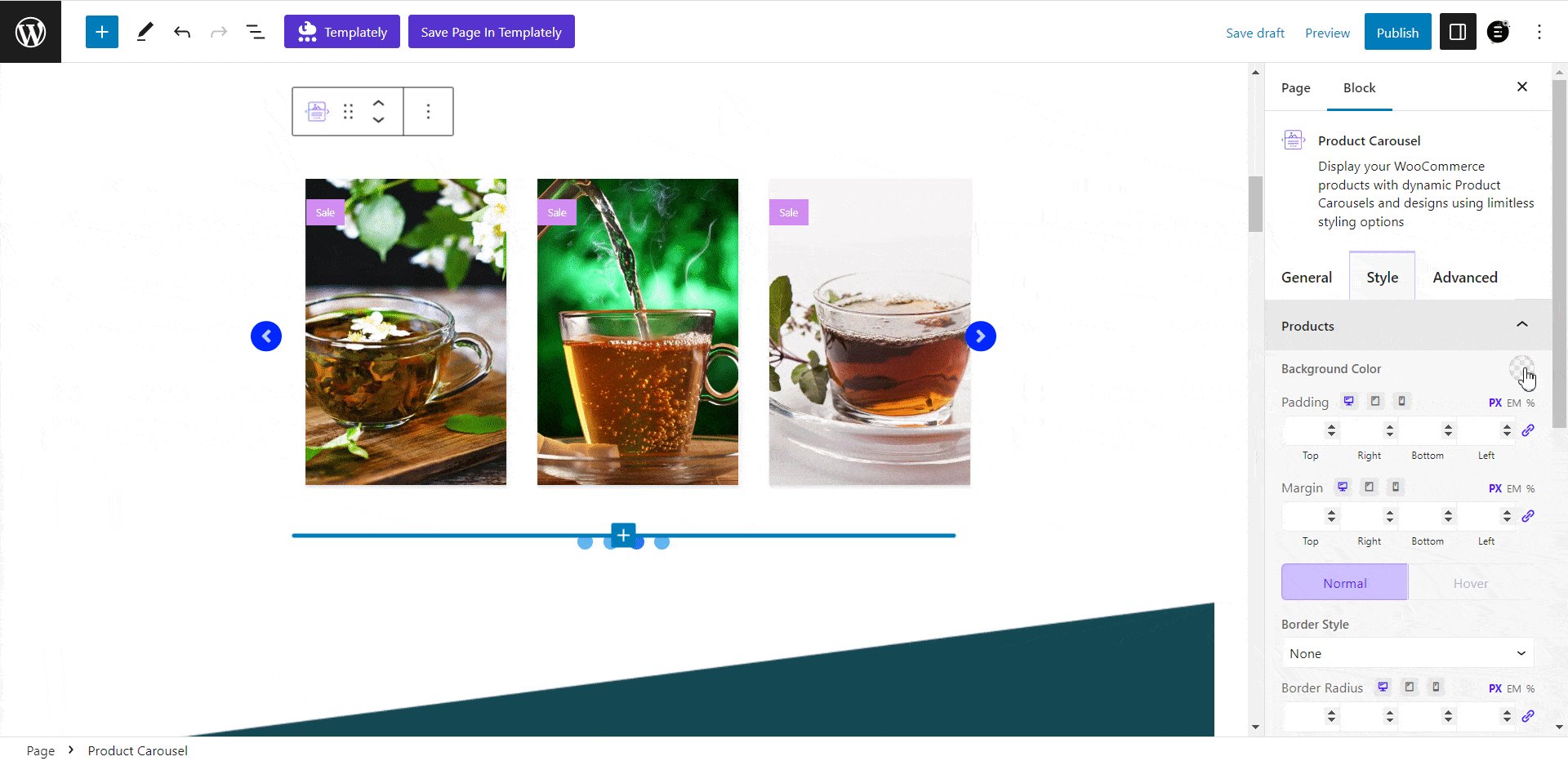
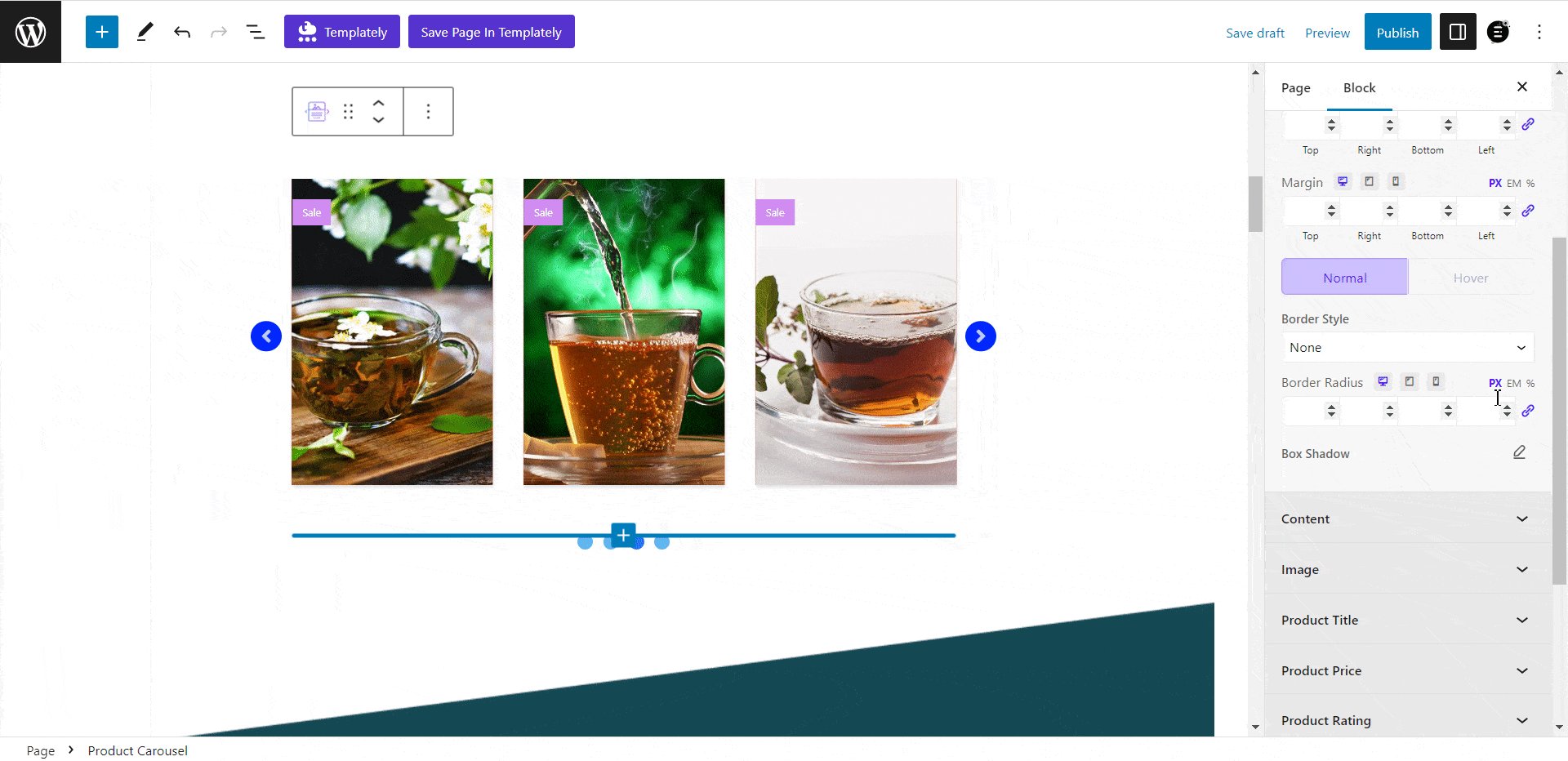
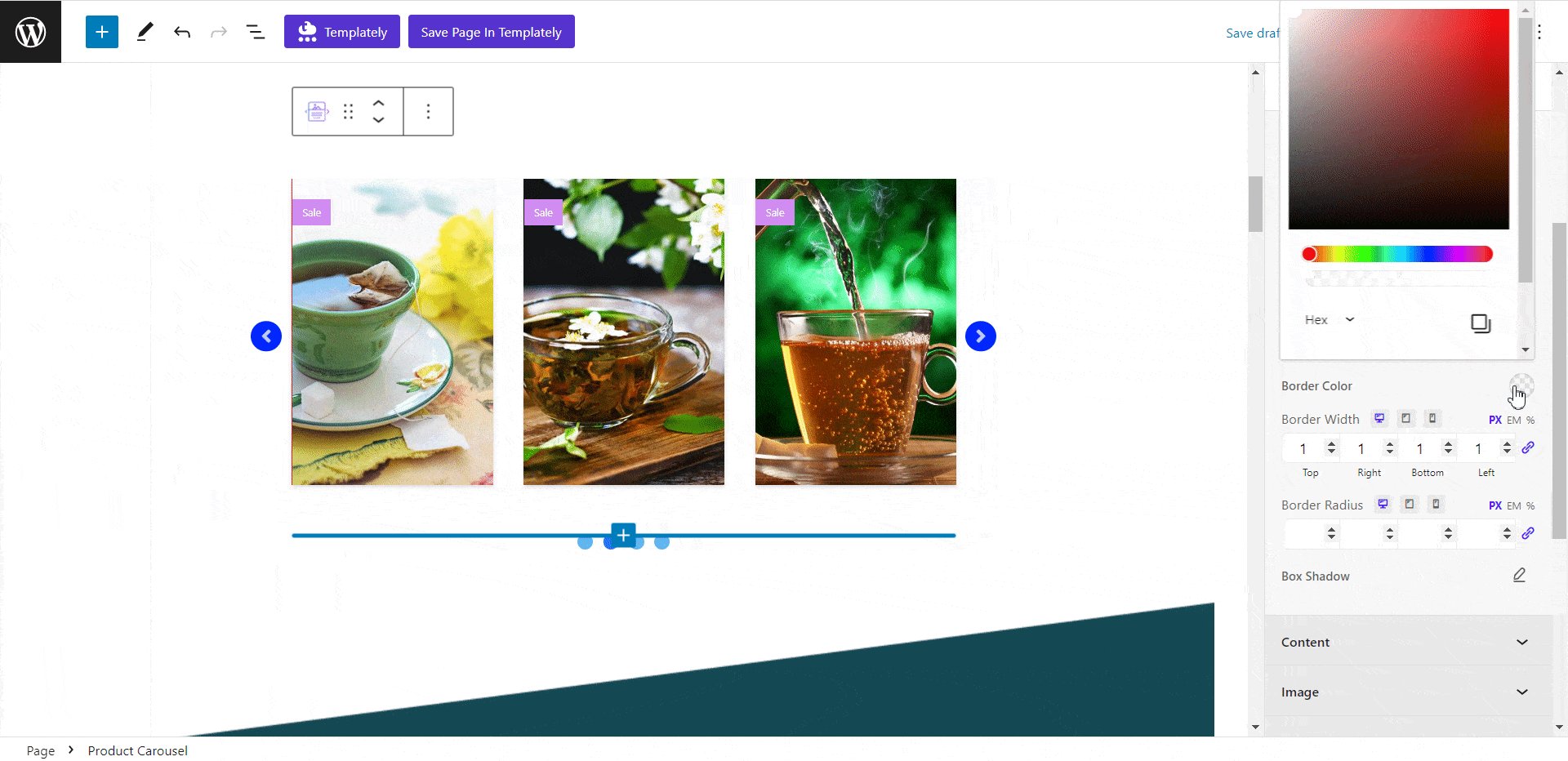
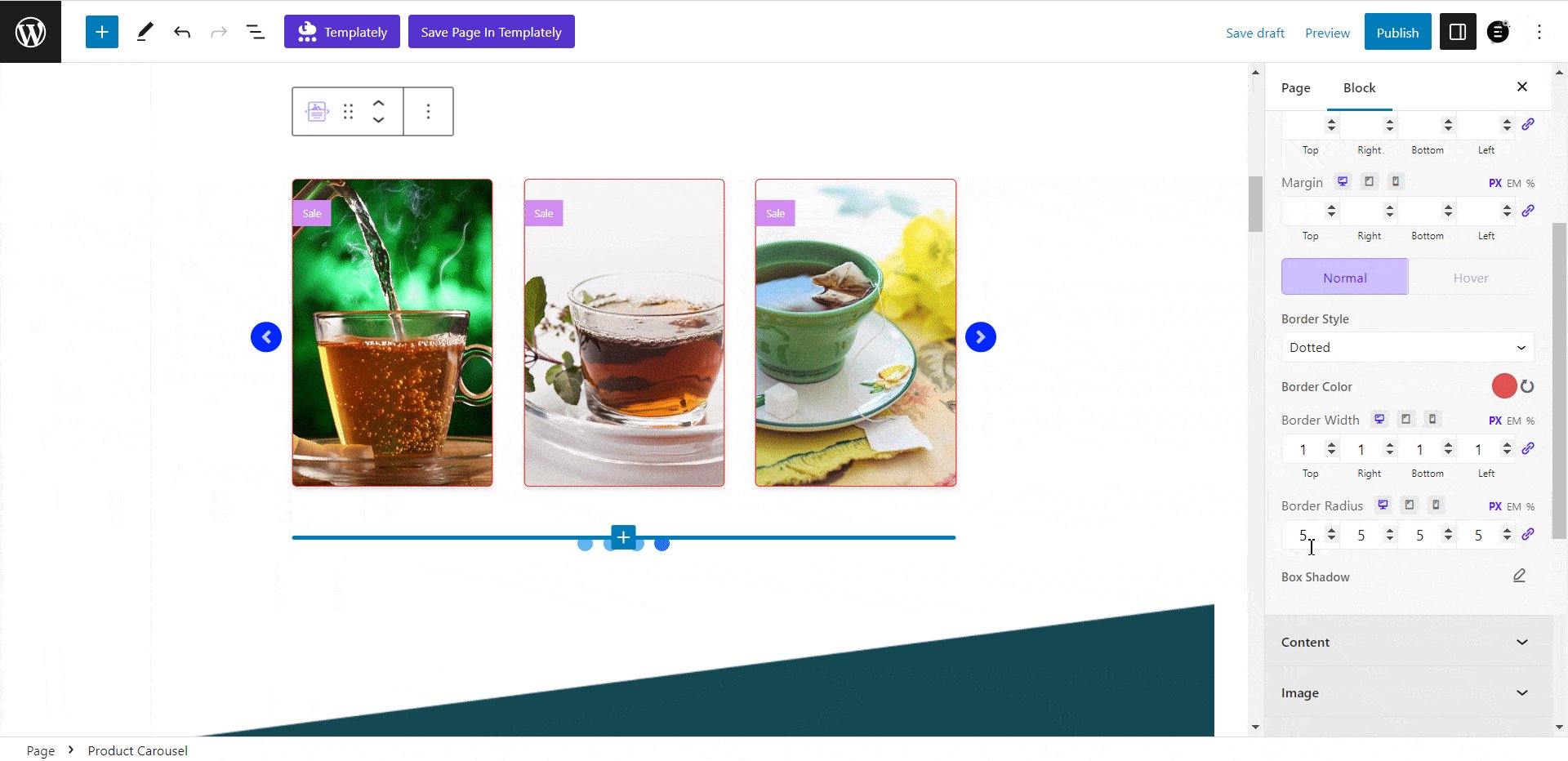
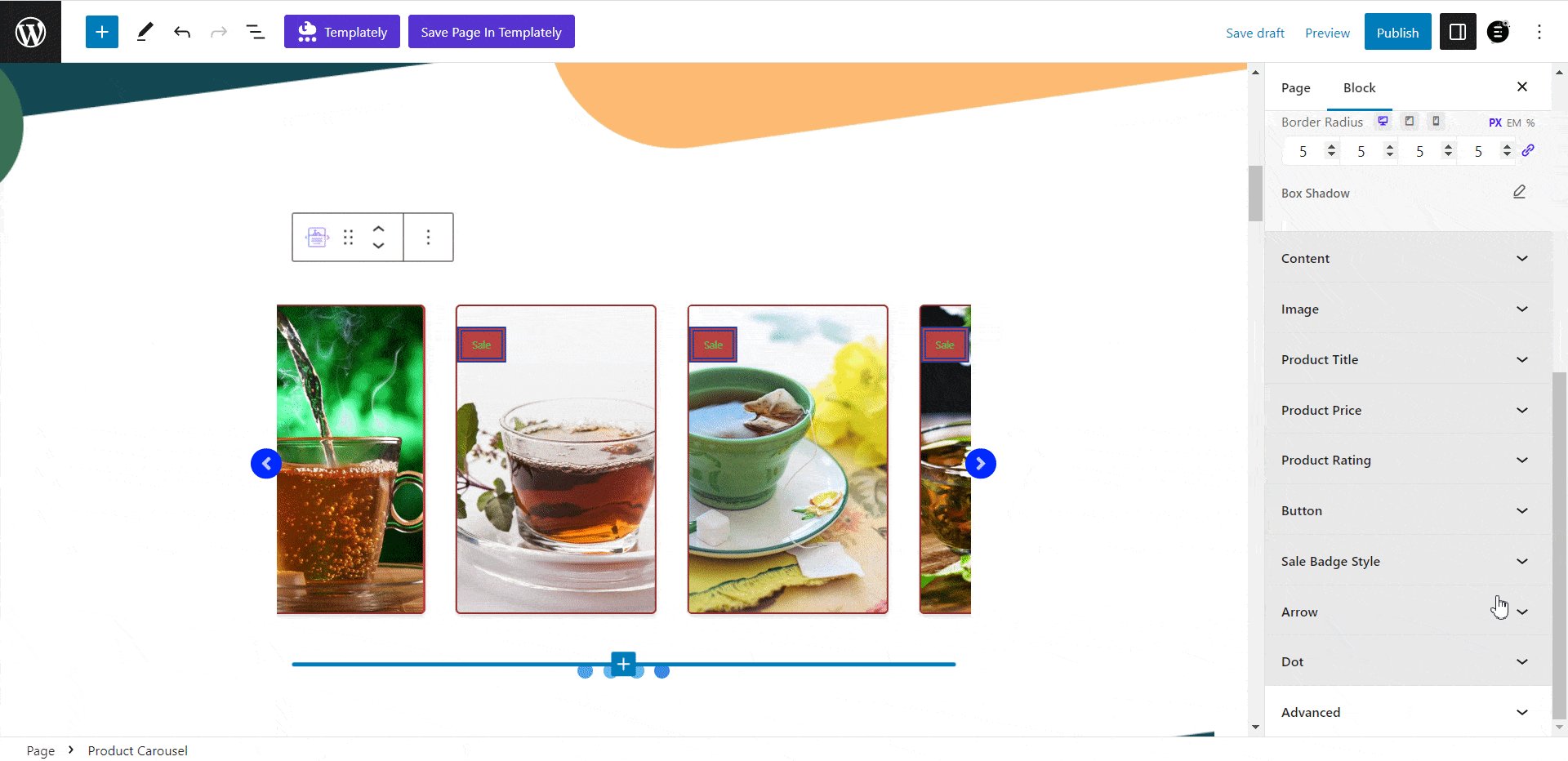
From the ‘Products’ section, you can change the ‘Background Color’, ‘Padding’, and ‘Margin’ for the Product cards of your EB Woo Product Carousel. You can also adjust the ‘Border Style’, ‘Border Radius’, and ‘Box Shadow’ properties for the Product Cards of your EB Post Carousel in both the ‘Normal’ and ‘Hover’ states.

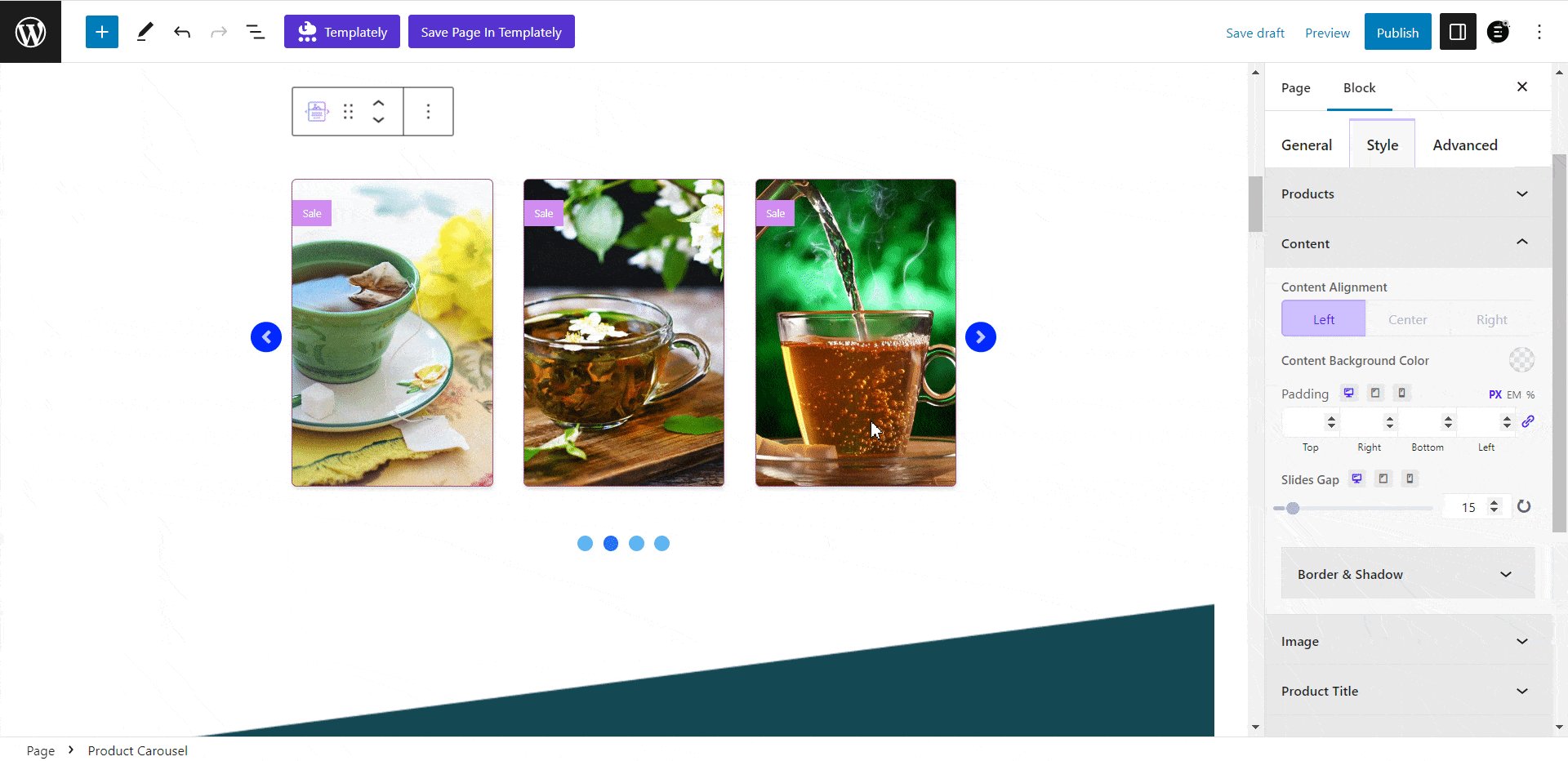
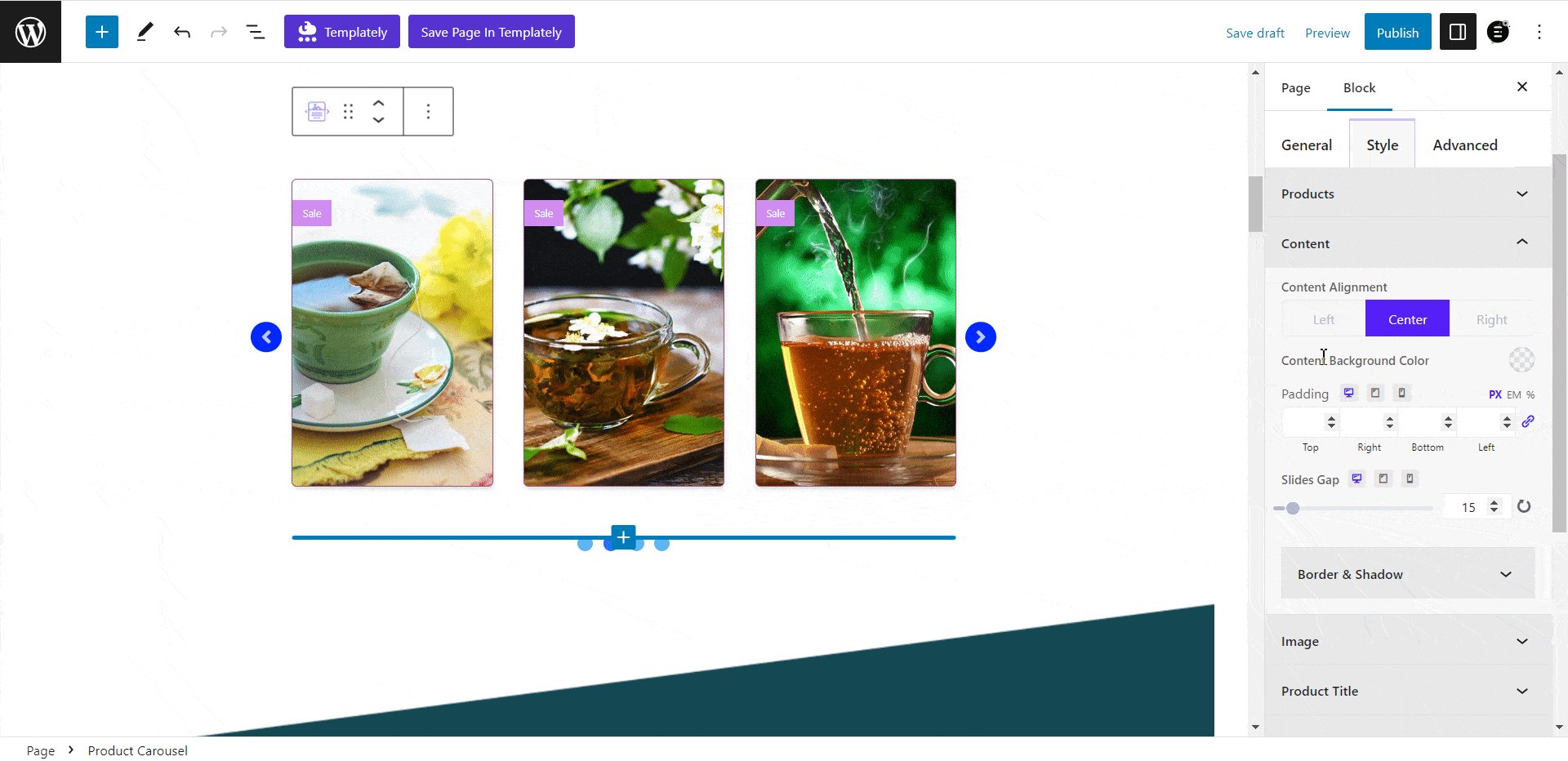
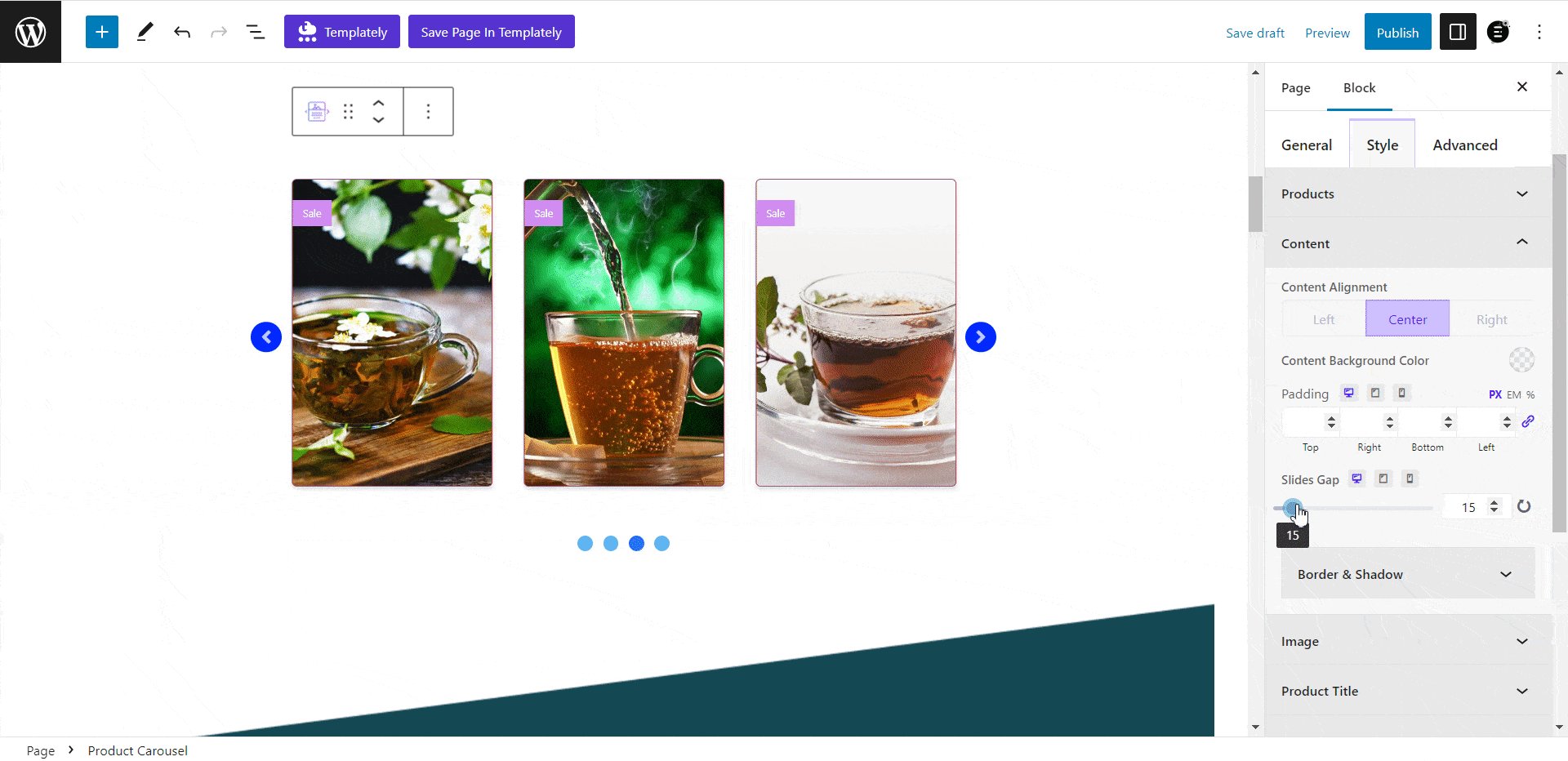
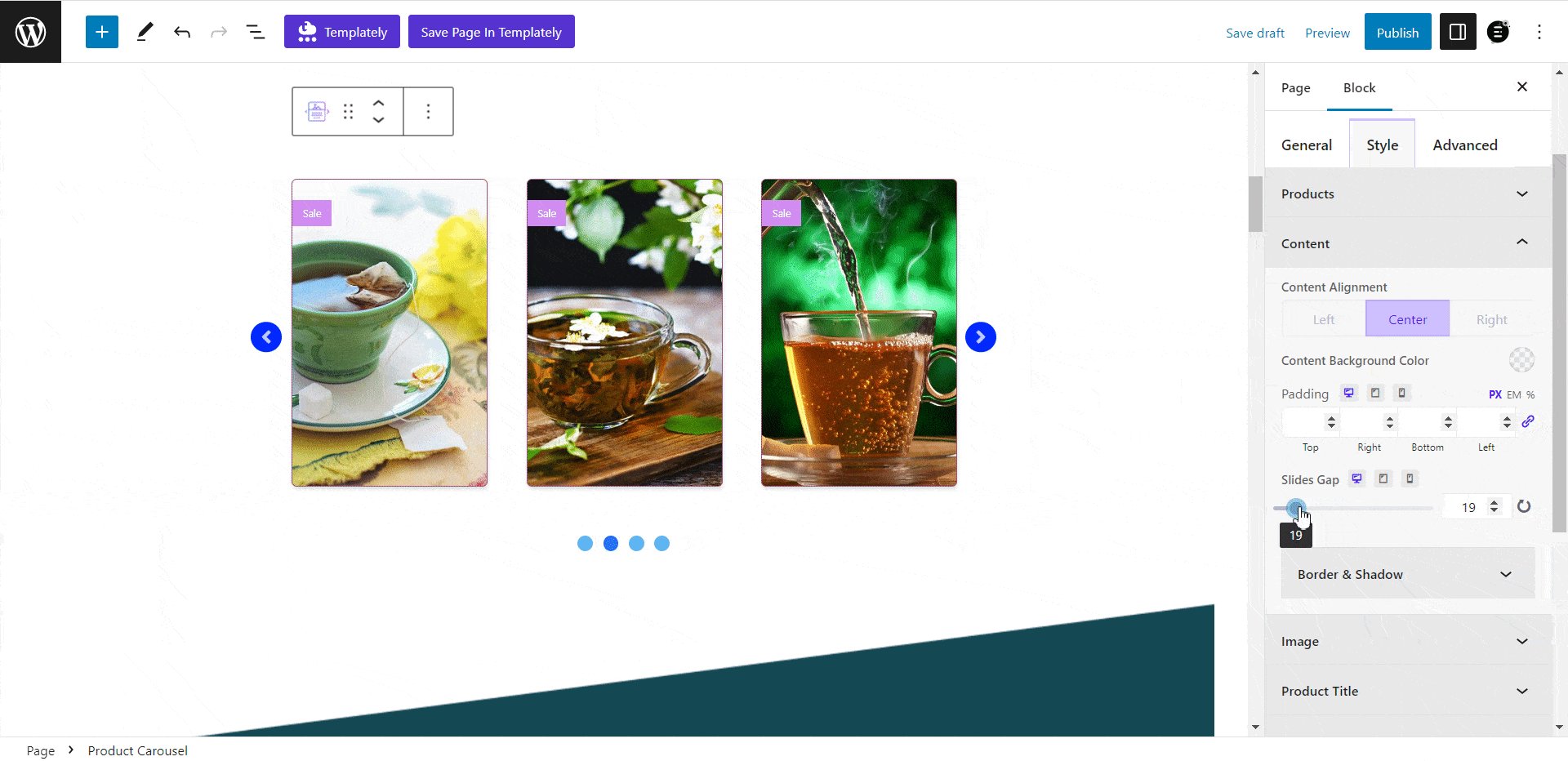
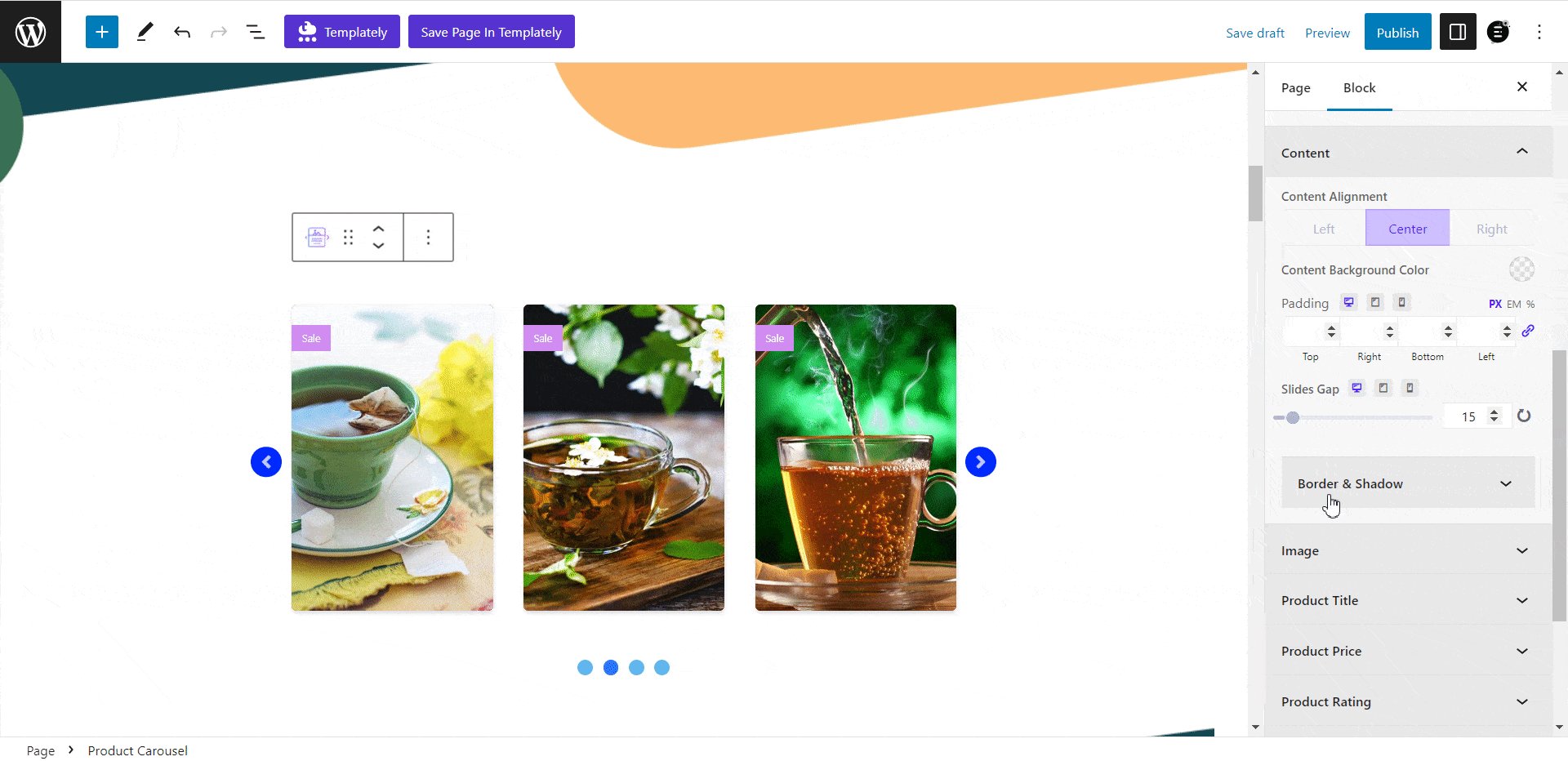
From the ‘Content’ option make changes to the structure of your Woo Product Carousel. Modify the ‘Content Alignment’, ‘Content Background Color’, ‘Padding’, and ‘Slides Gap’ from there.

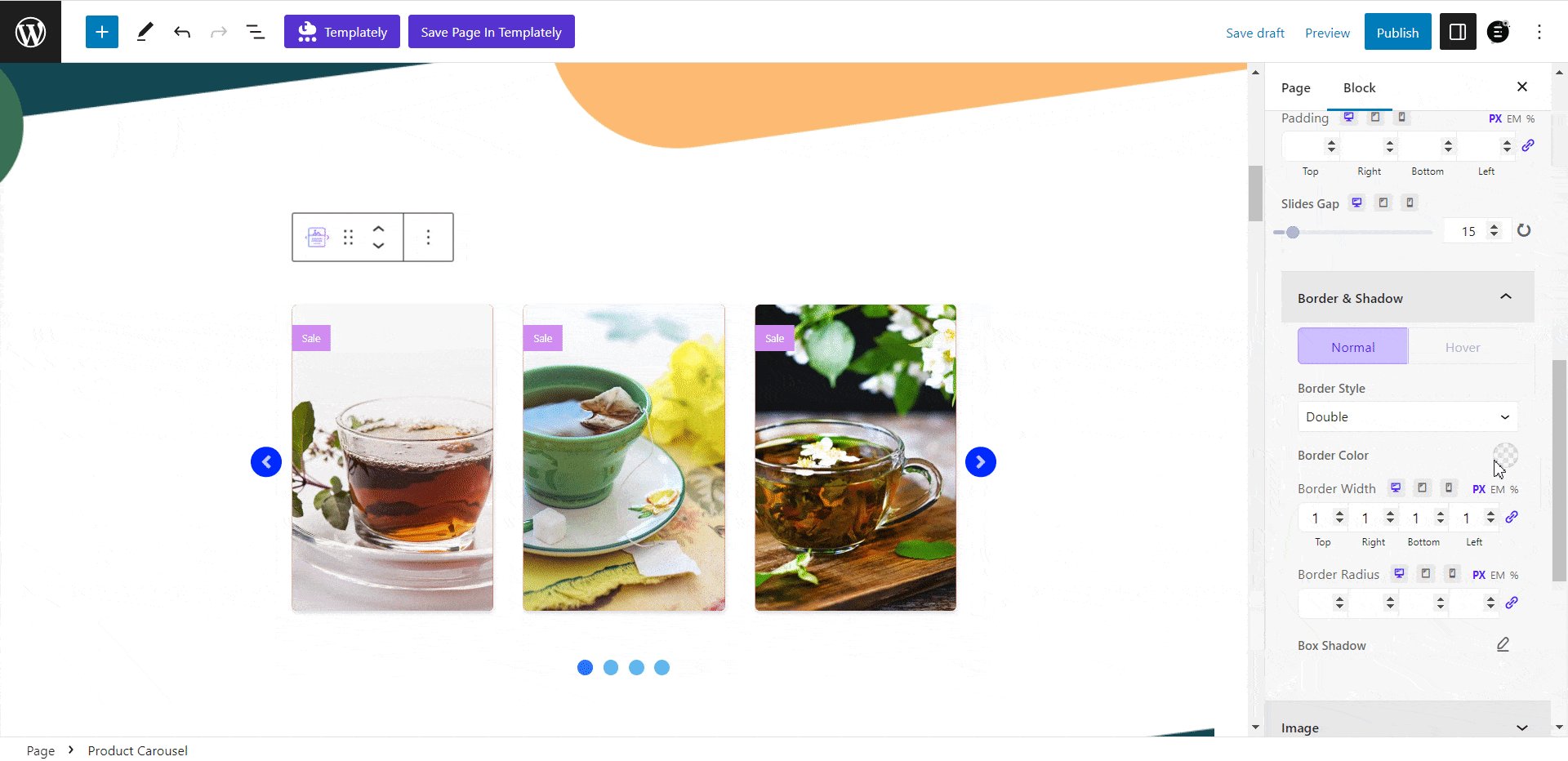
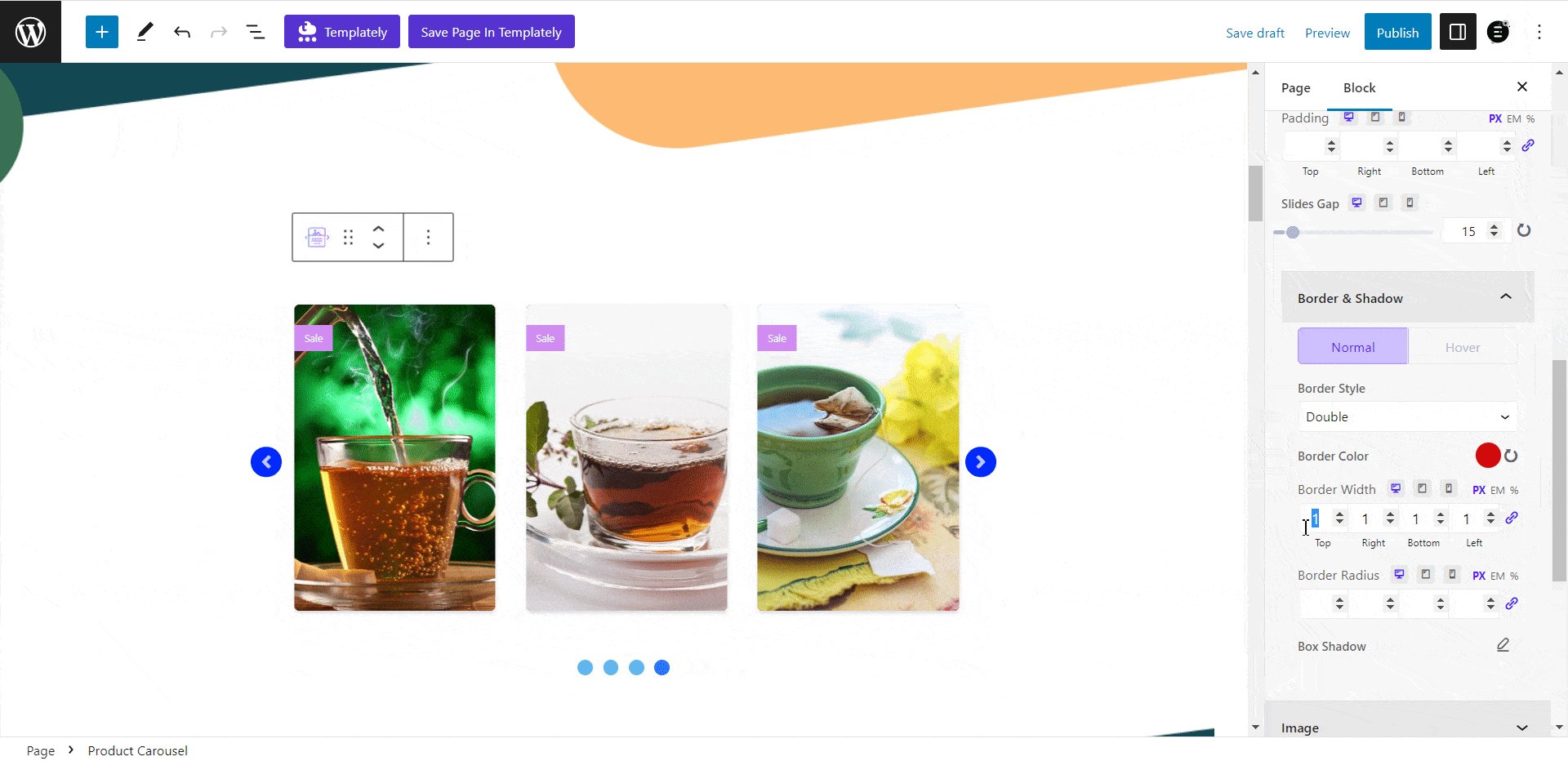
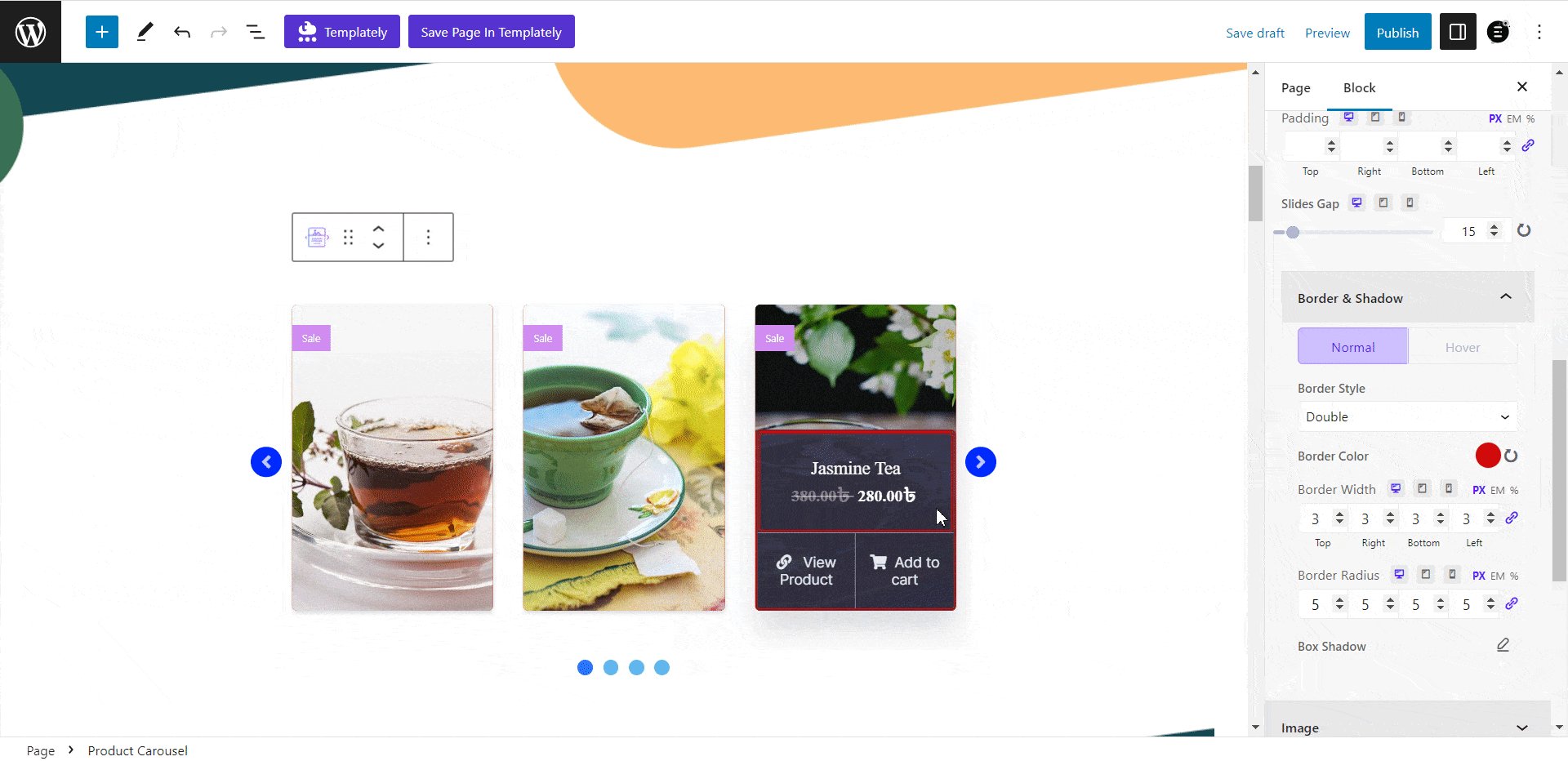
In addition, you have the ability to define the ‘Border Style’, ‘Border Radius’, and ‘Box Shadow’ for the content section of every Product Card in your EB Woo Product Carousel, for both the ‘Normal’ and ‘Hover’ states.

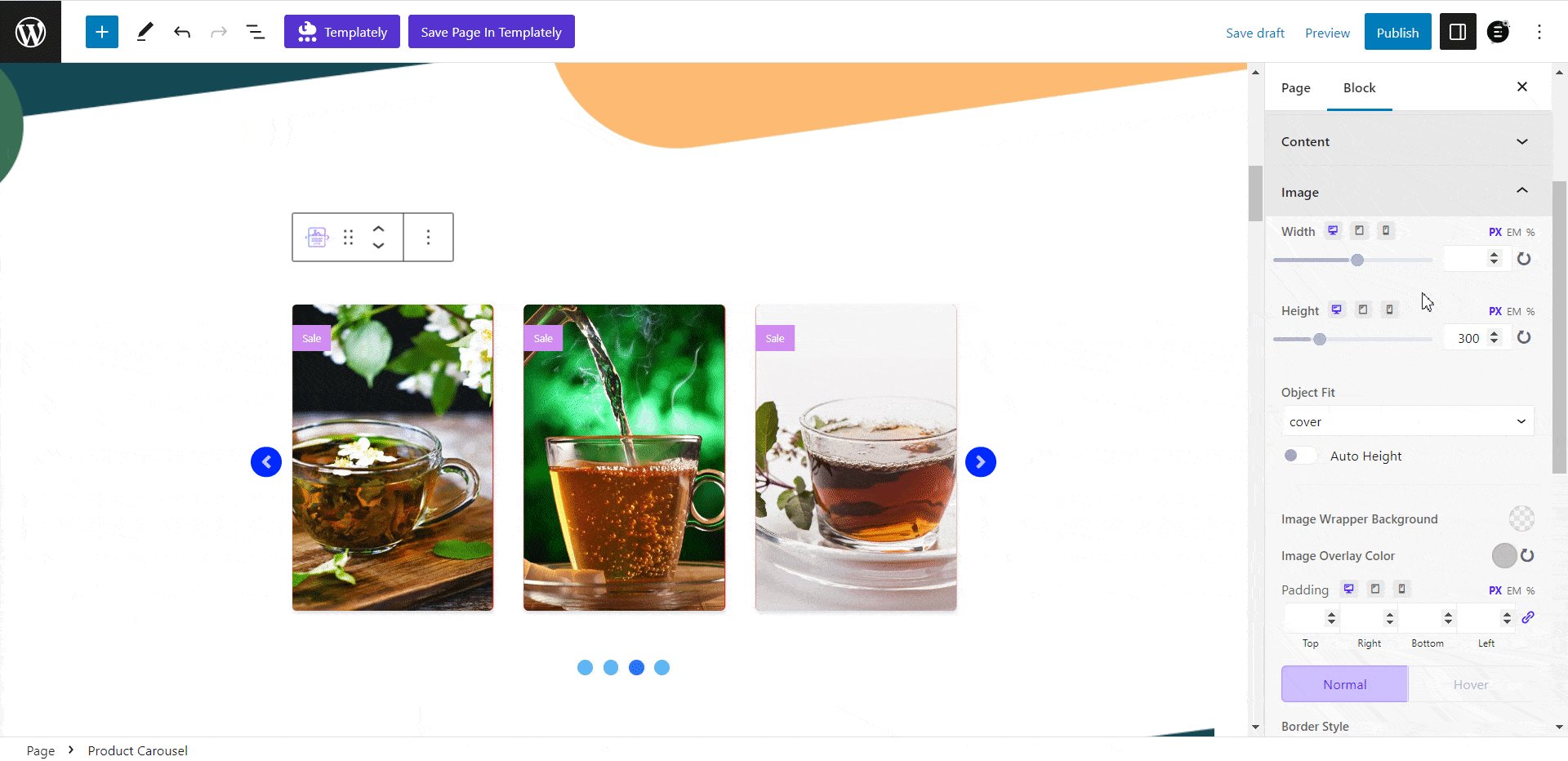
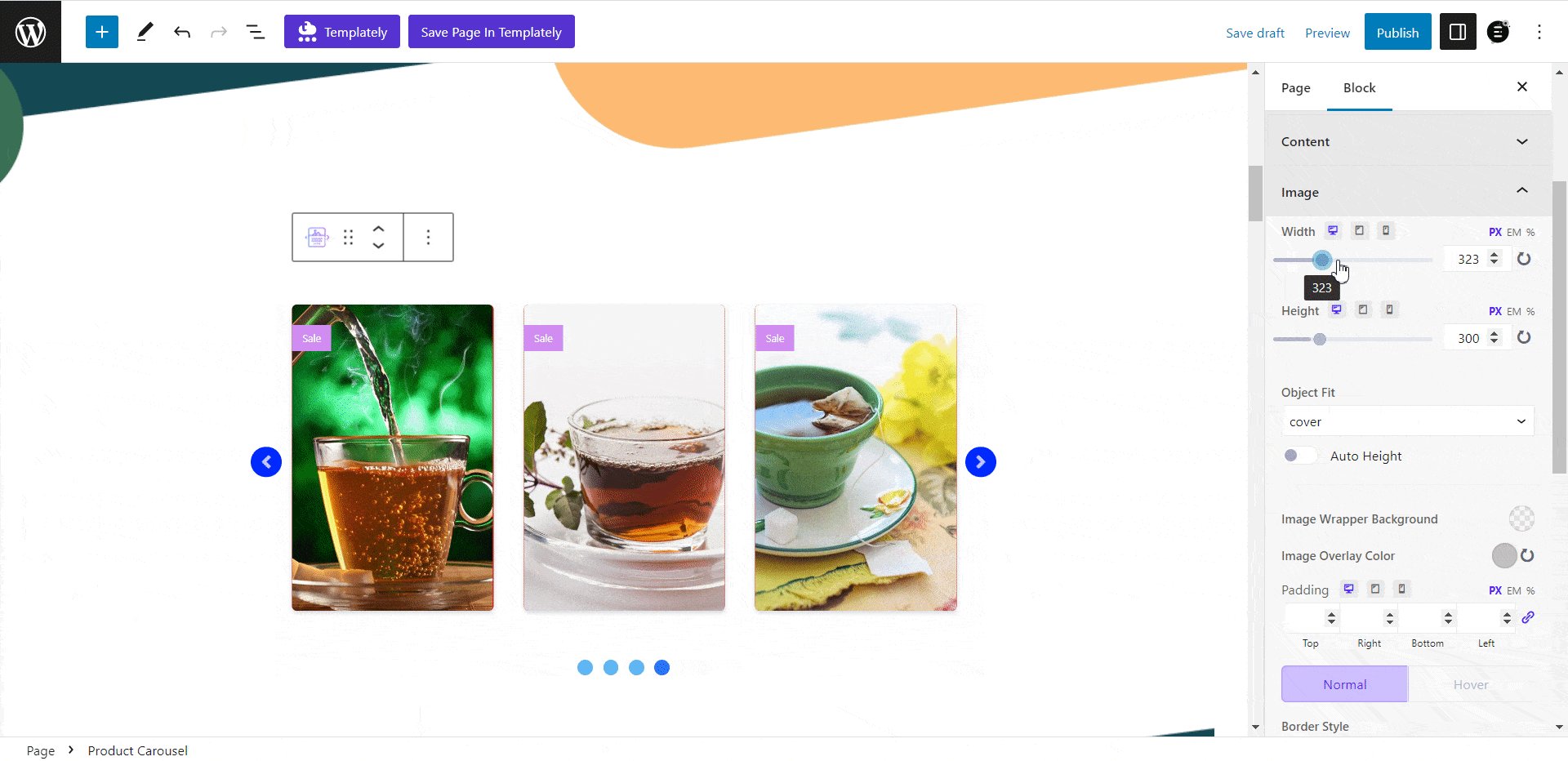
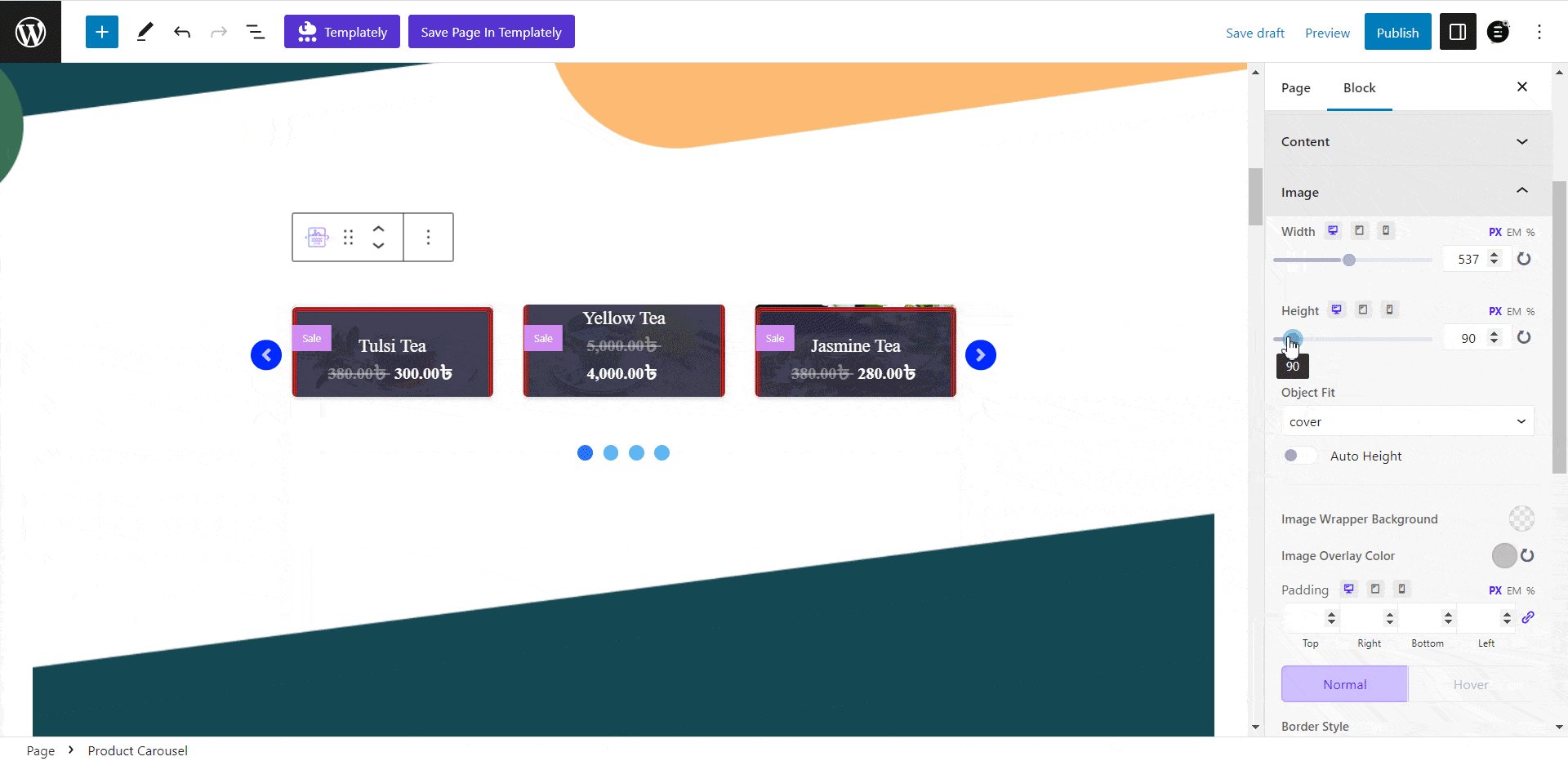
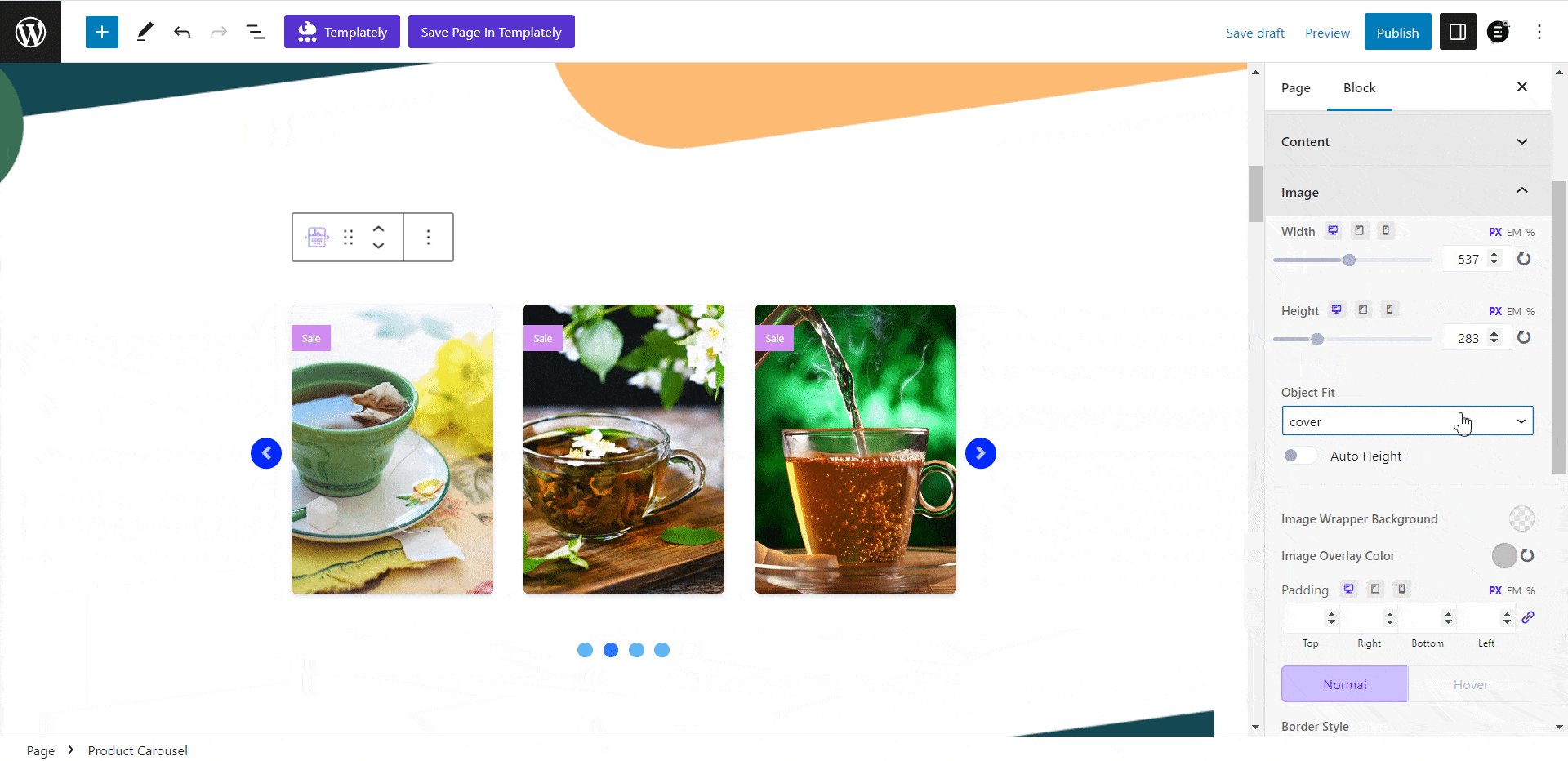
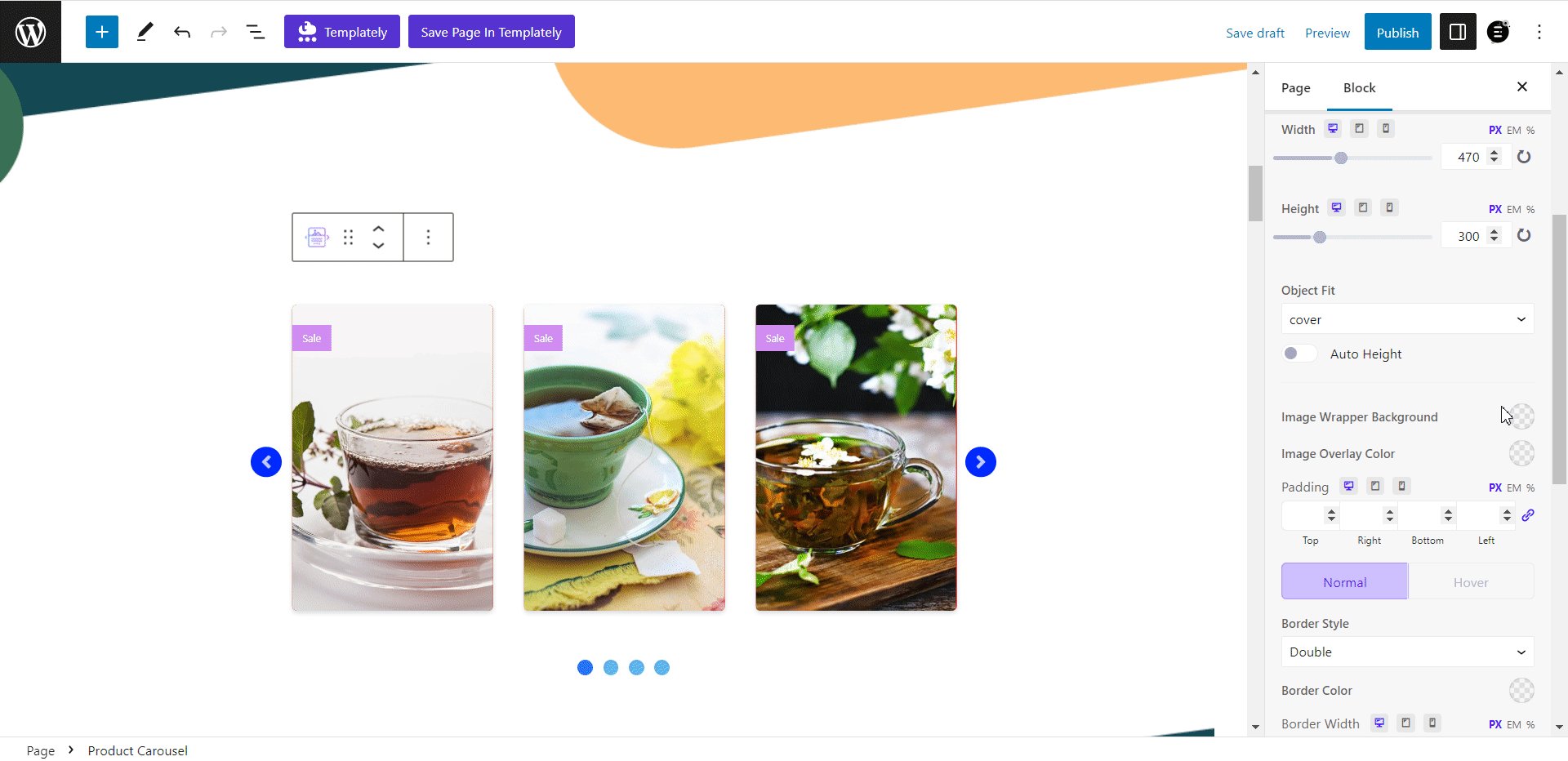
From the ‘Image’ section, you can modify the width of your product images. You have the option to enable the ‘Auto Height’ feature, which automatically adjusts the height of the product. Alternatively, you can manually adjust the product height by selecting one of the predefined options from the ‘Object Fit’ drop-down, which is visible only when the ‘Auto Height’ toggle is disabled.

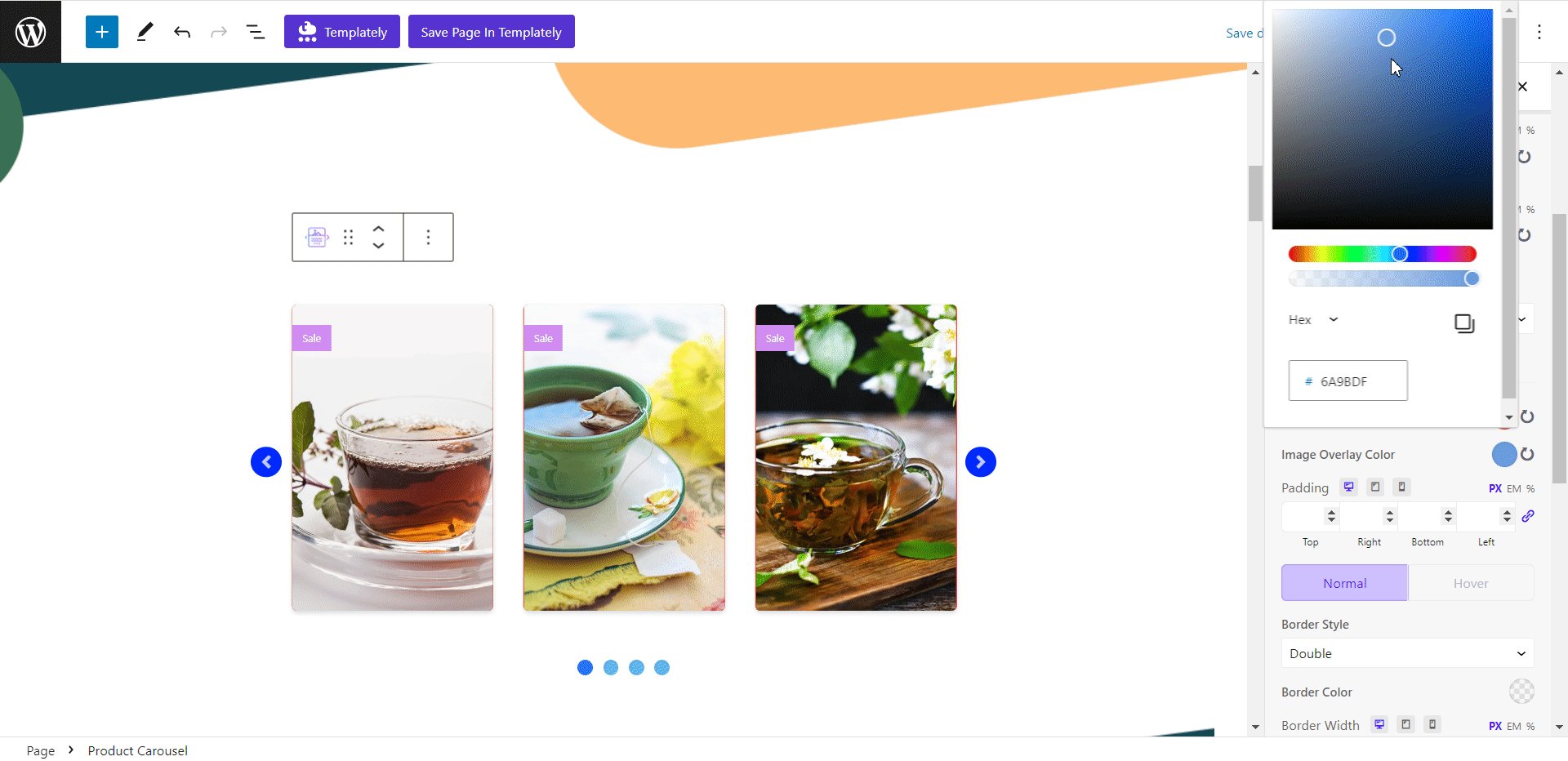
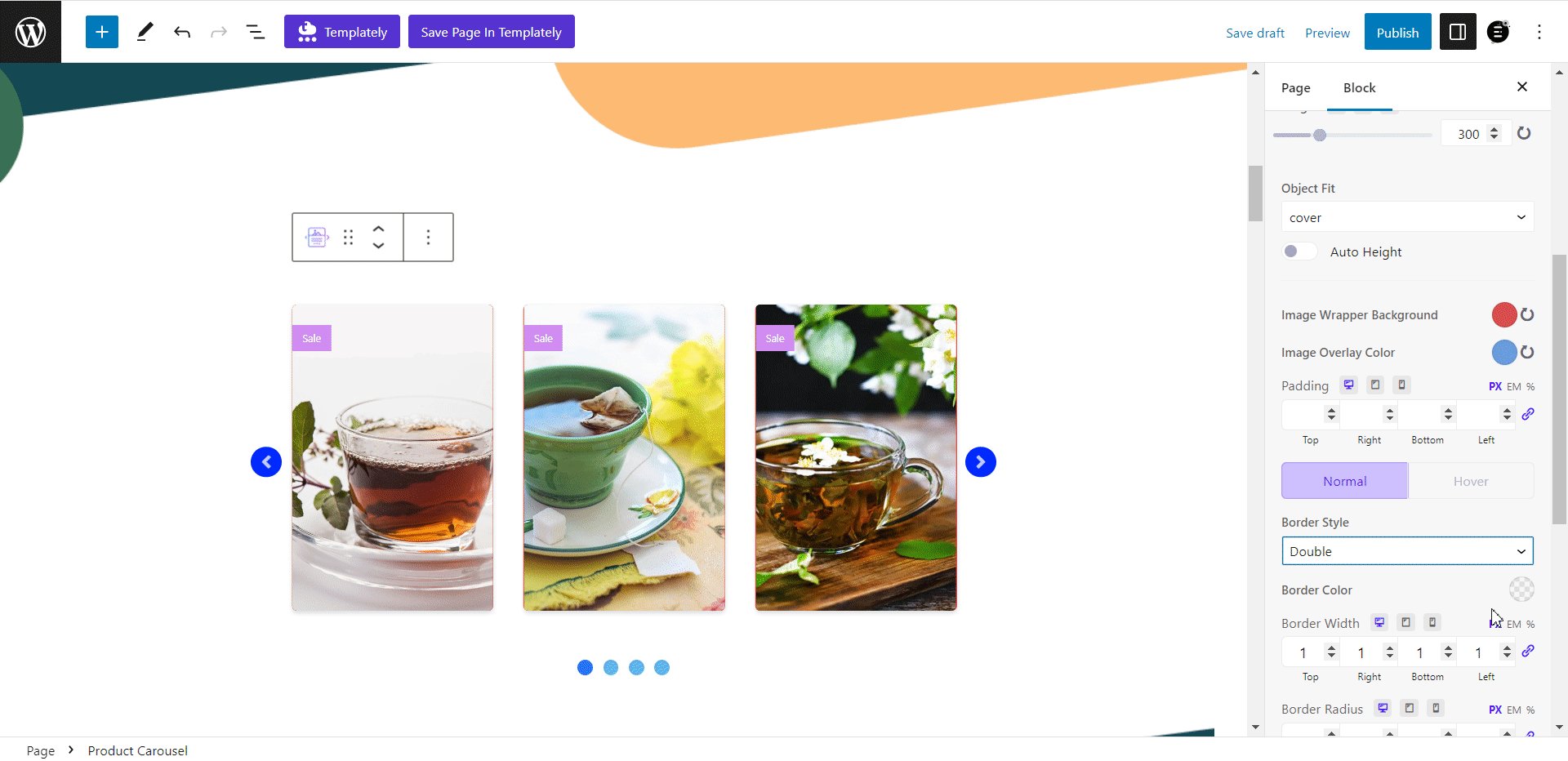
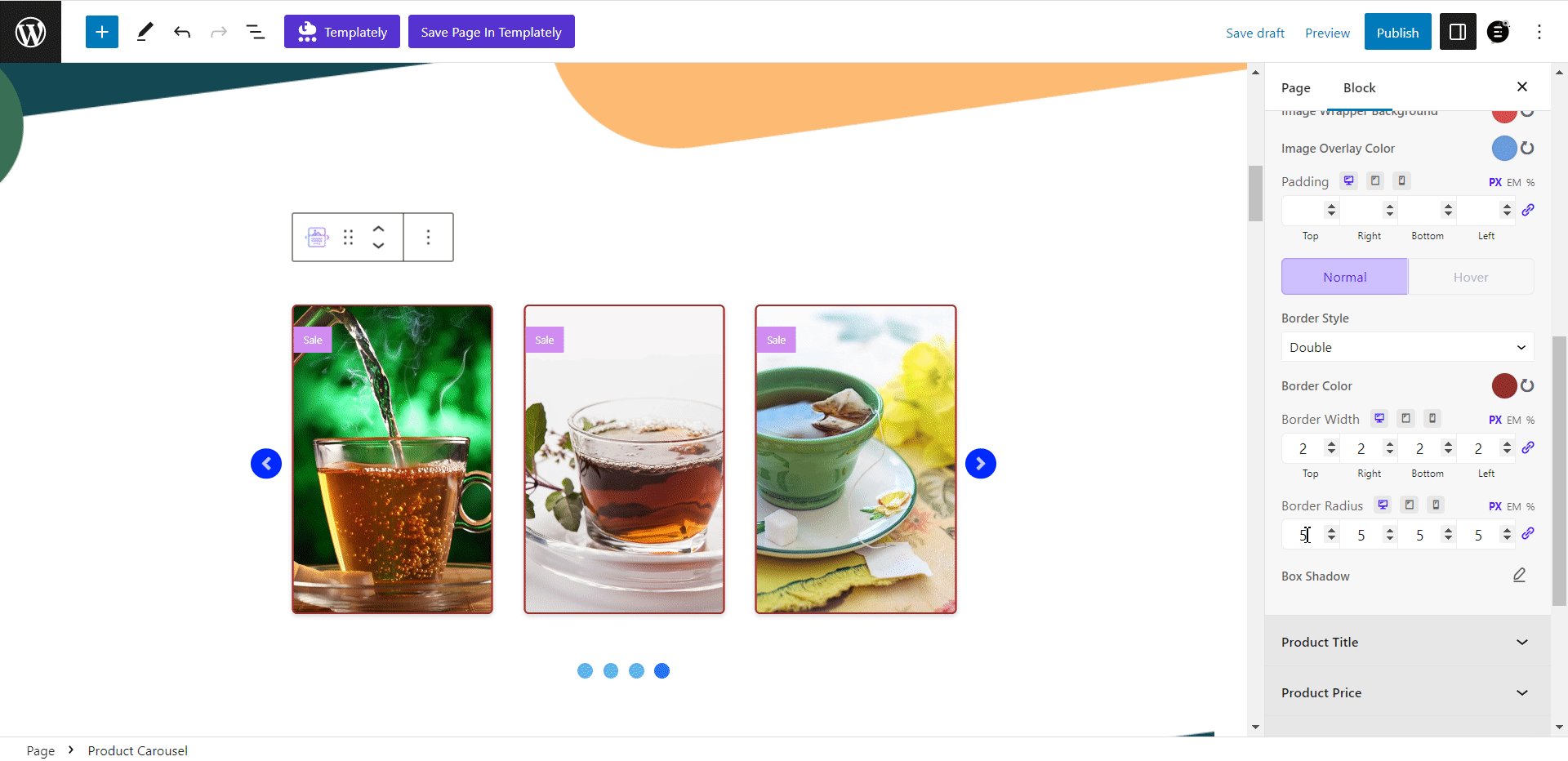
Now, style the ‘Image Wrapper Background’ and ‘Image Overlay Color’ from there. You can also set the ‘Border Style’, ‘Border Radius’, and ‘Box Shadow’ for the product images displayed in your EB Post Carousel, for both the ‘Normal’ and ‘Hover’ states.

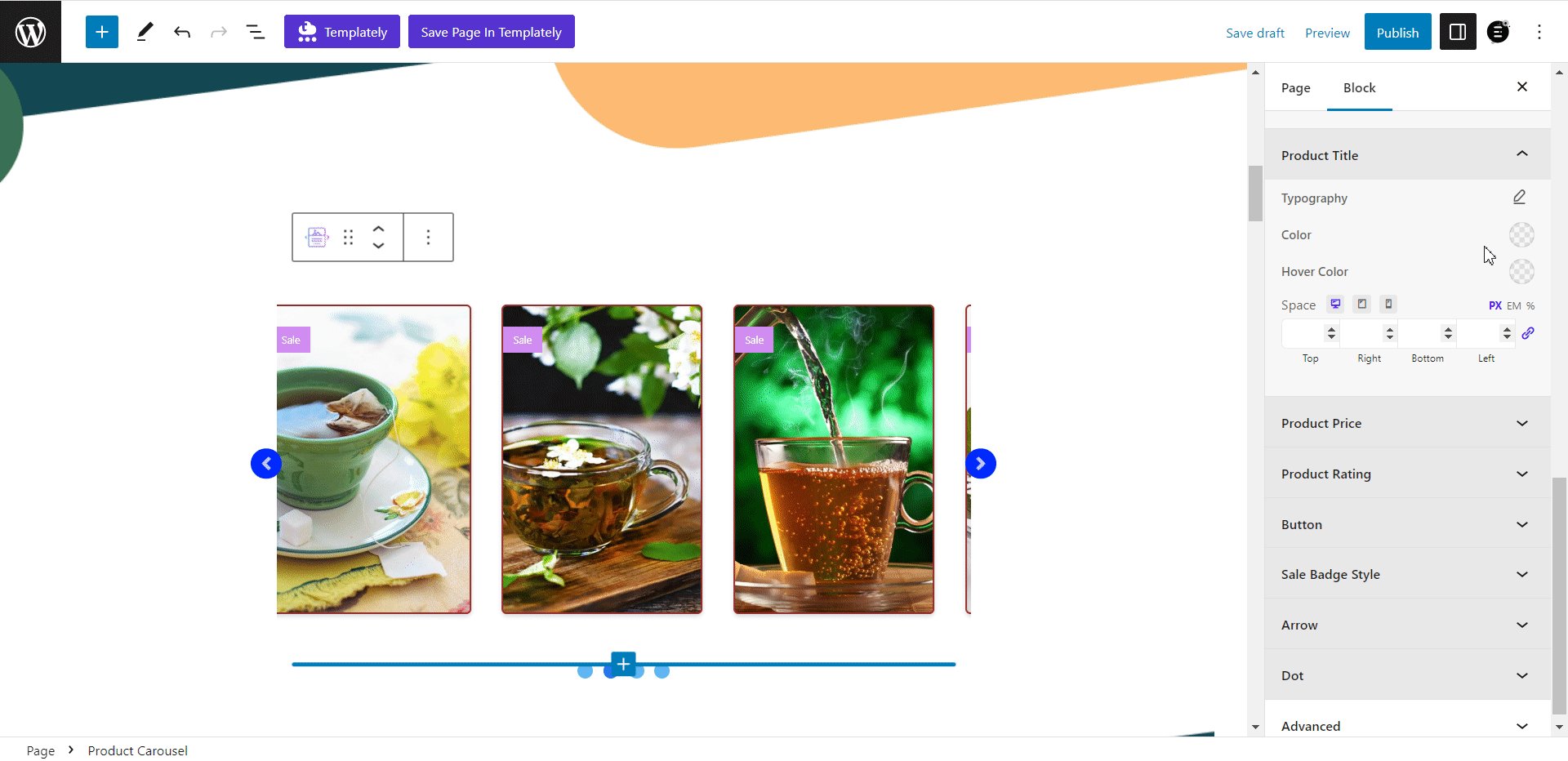
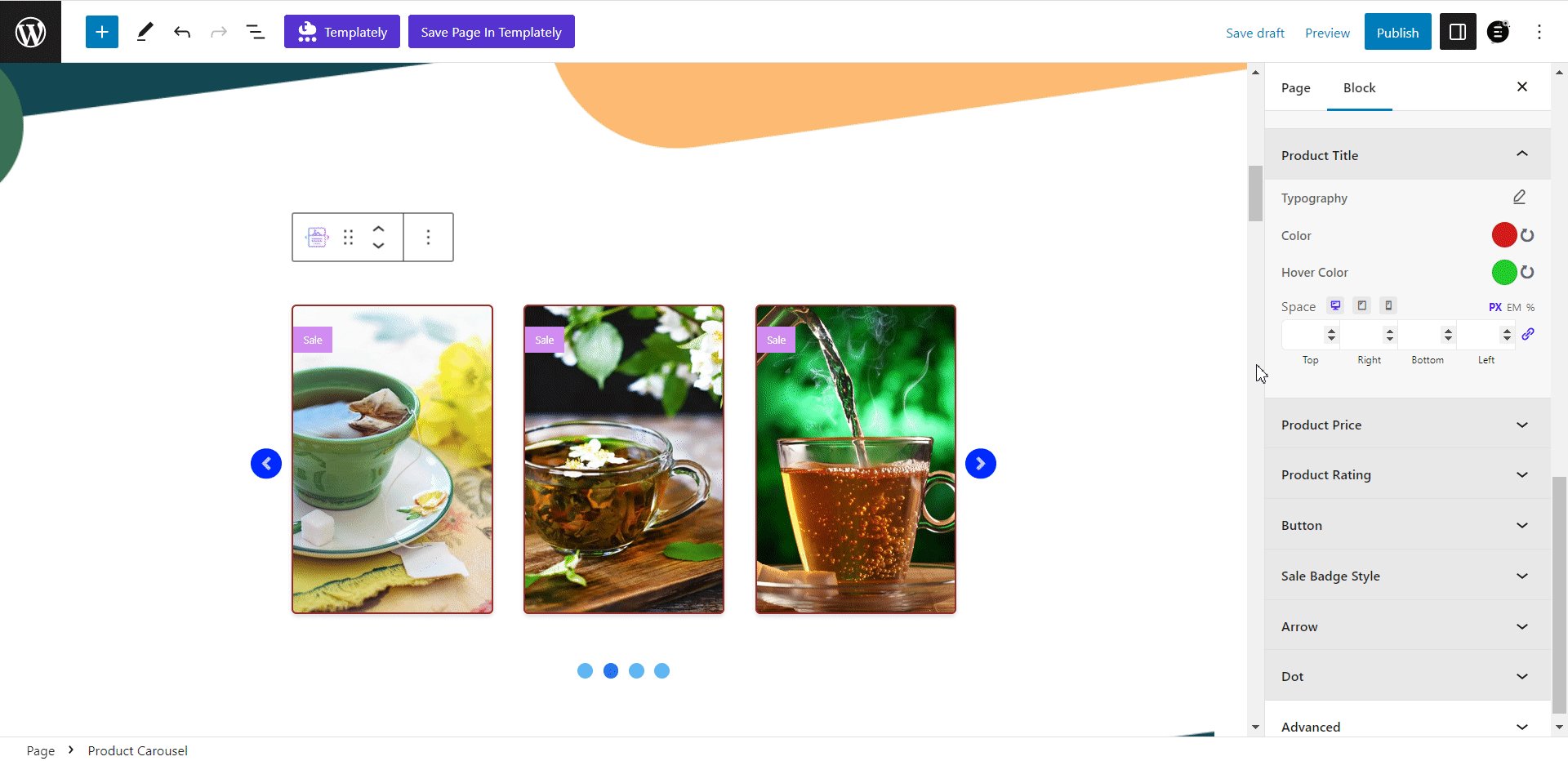
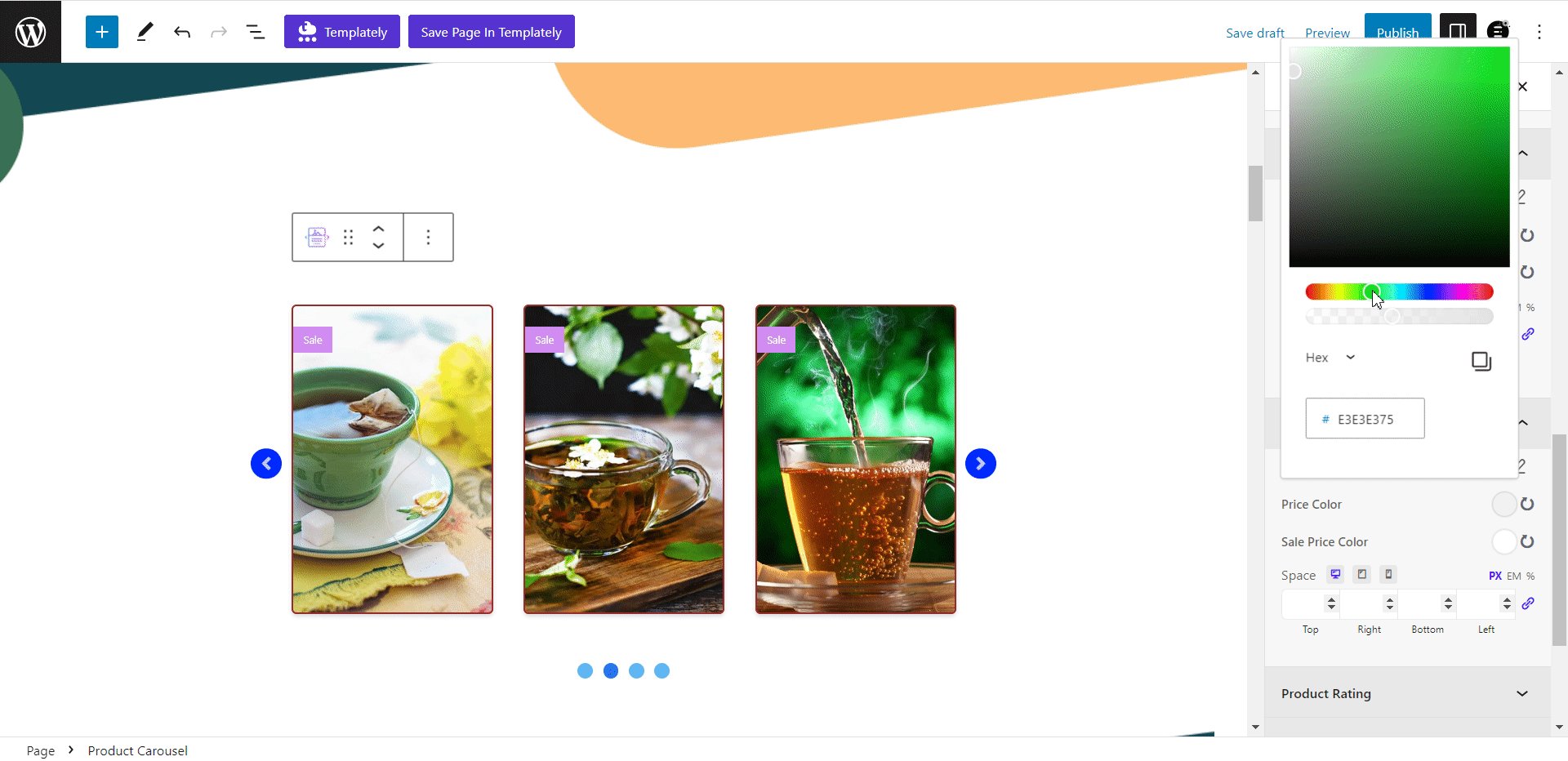
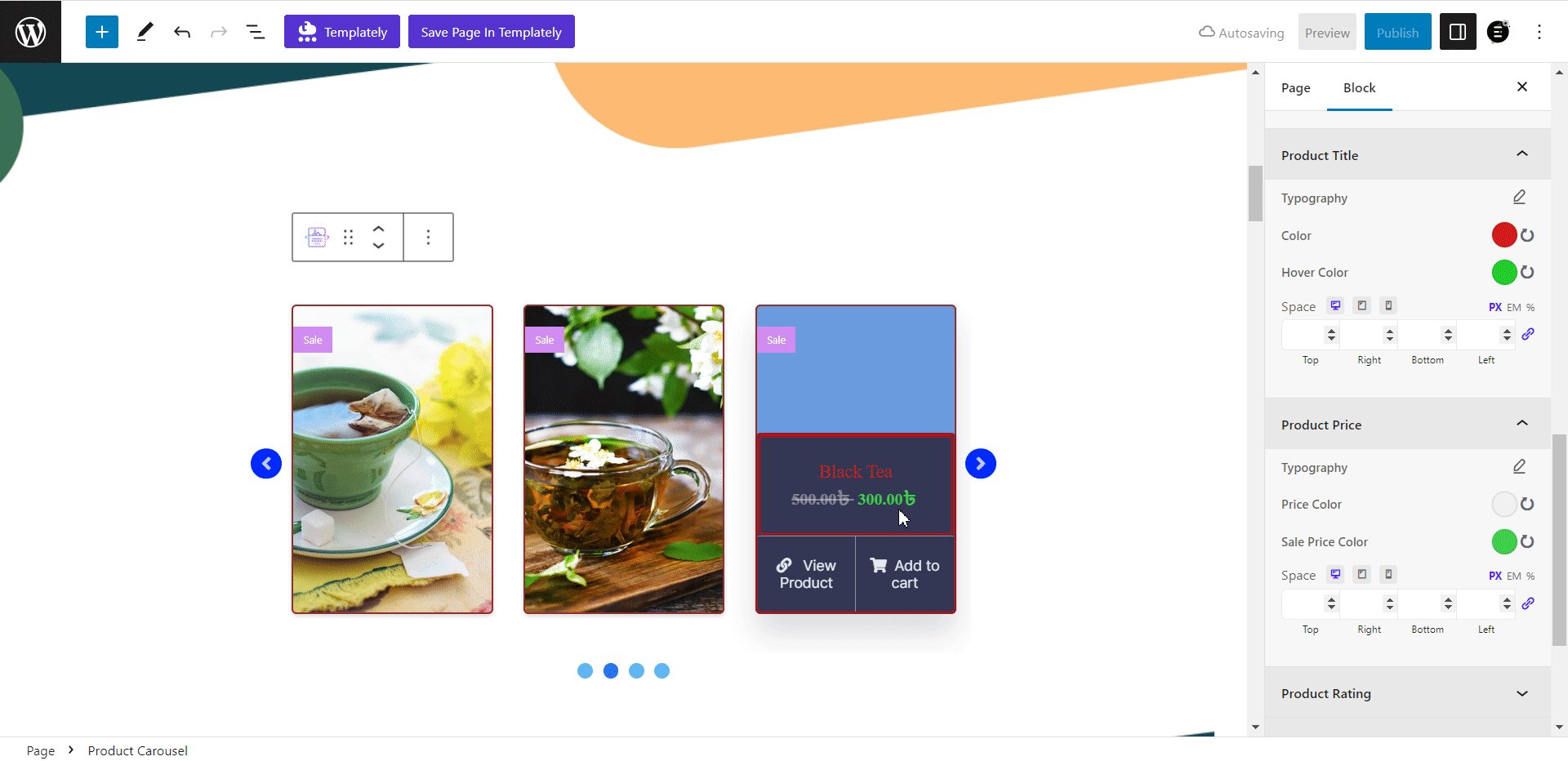
The ‘Product Title’ and ‘Product Price’ options offer you to customize the product title and price text. You can style their ‘Typography’, ‘Color’, ‘Hover Color’, ‘Space’, and much more from these options.

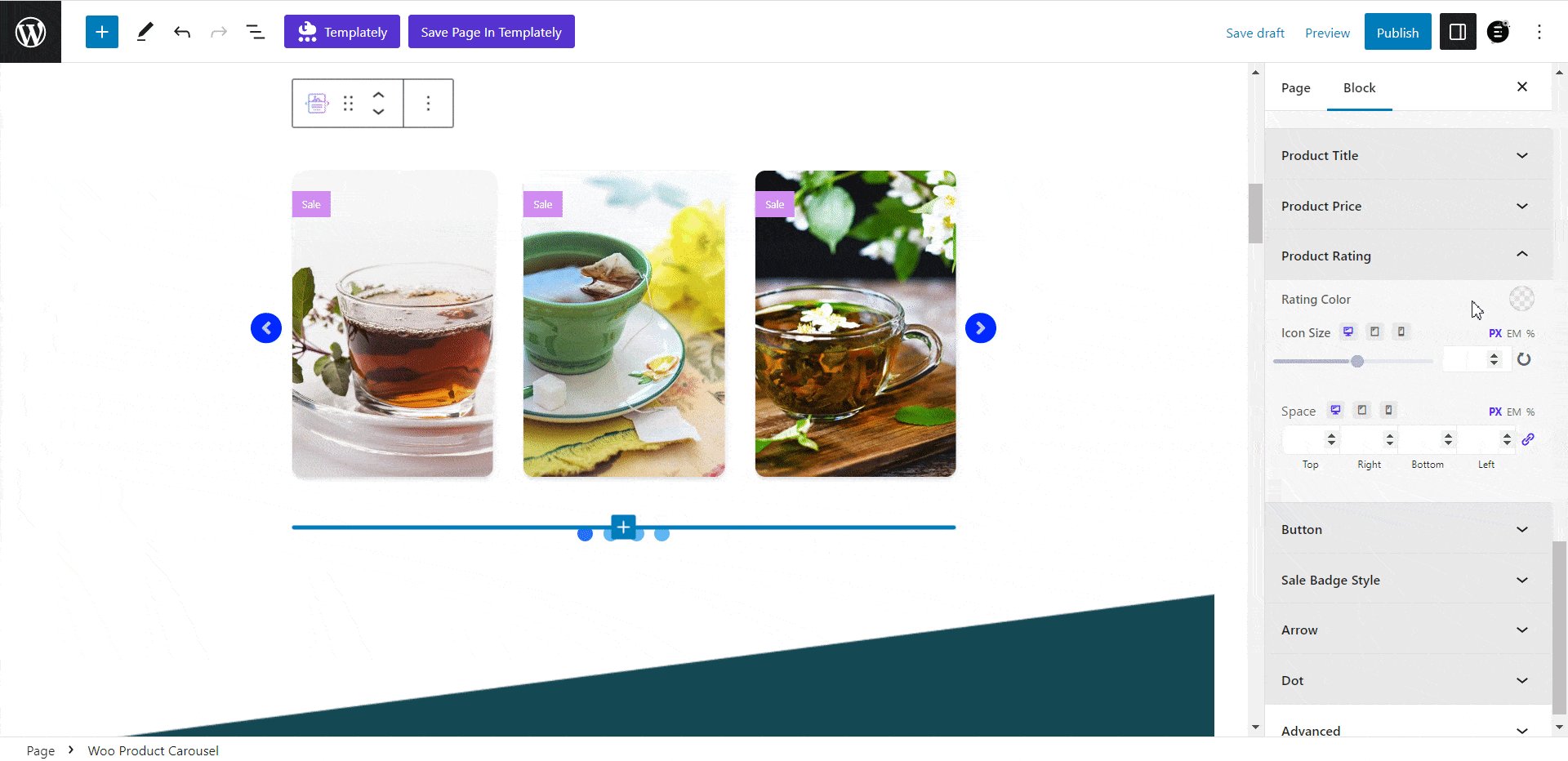
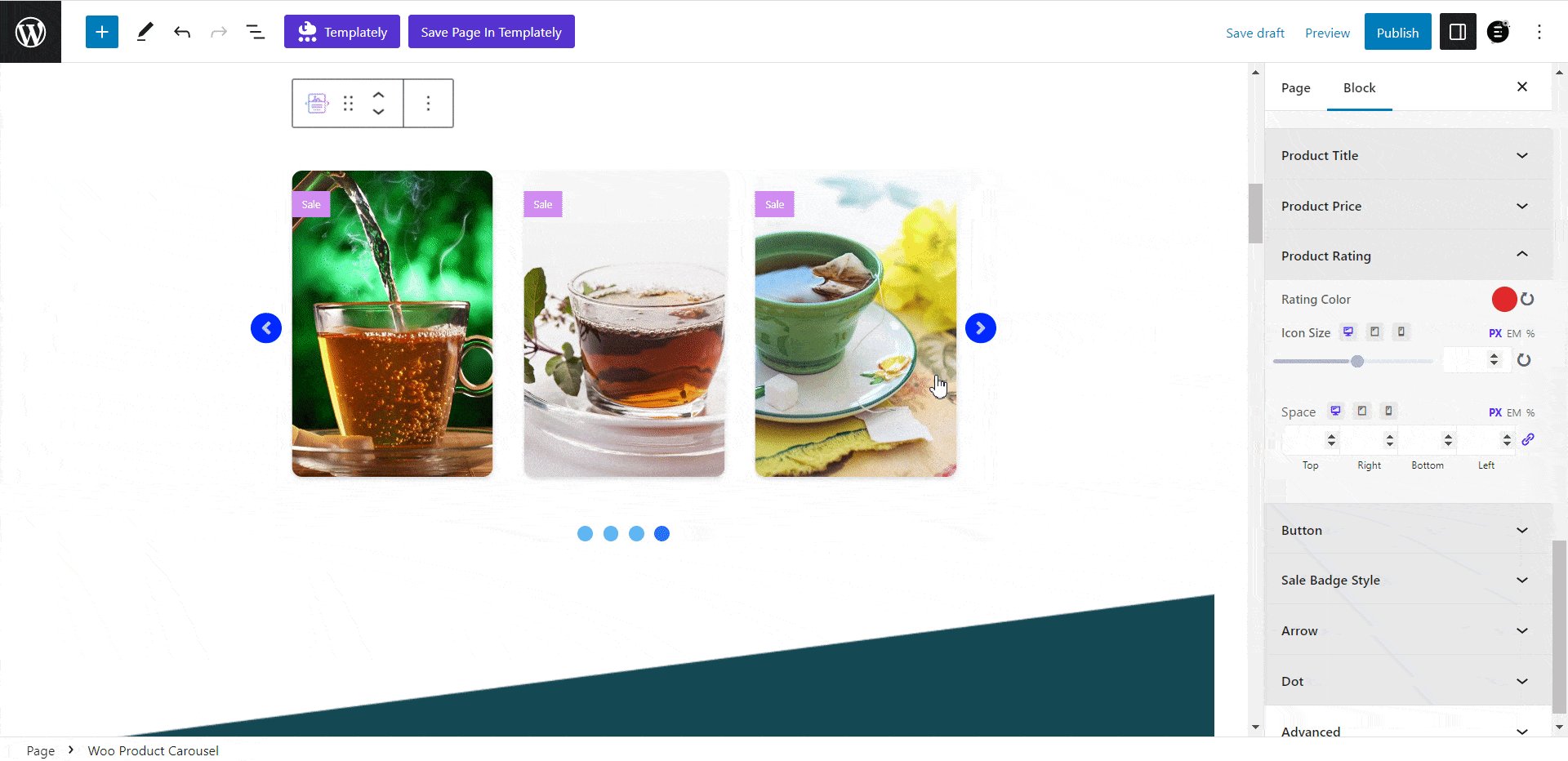
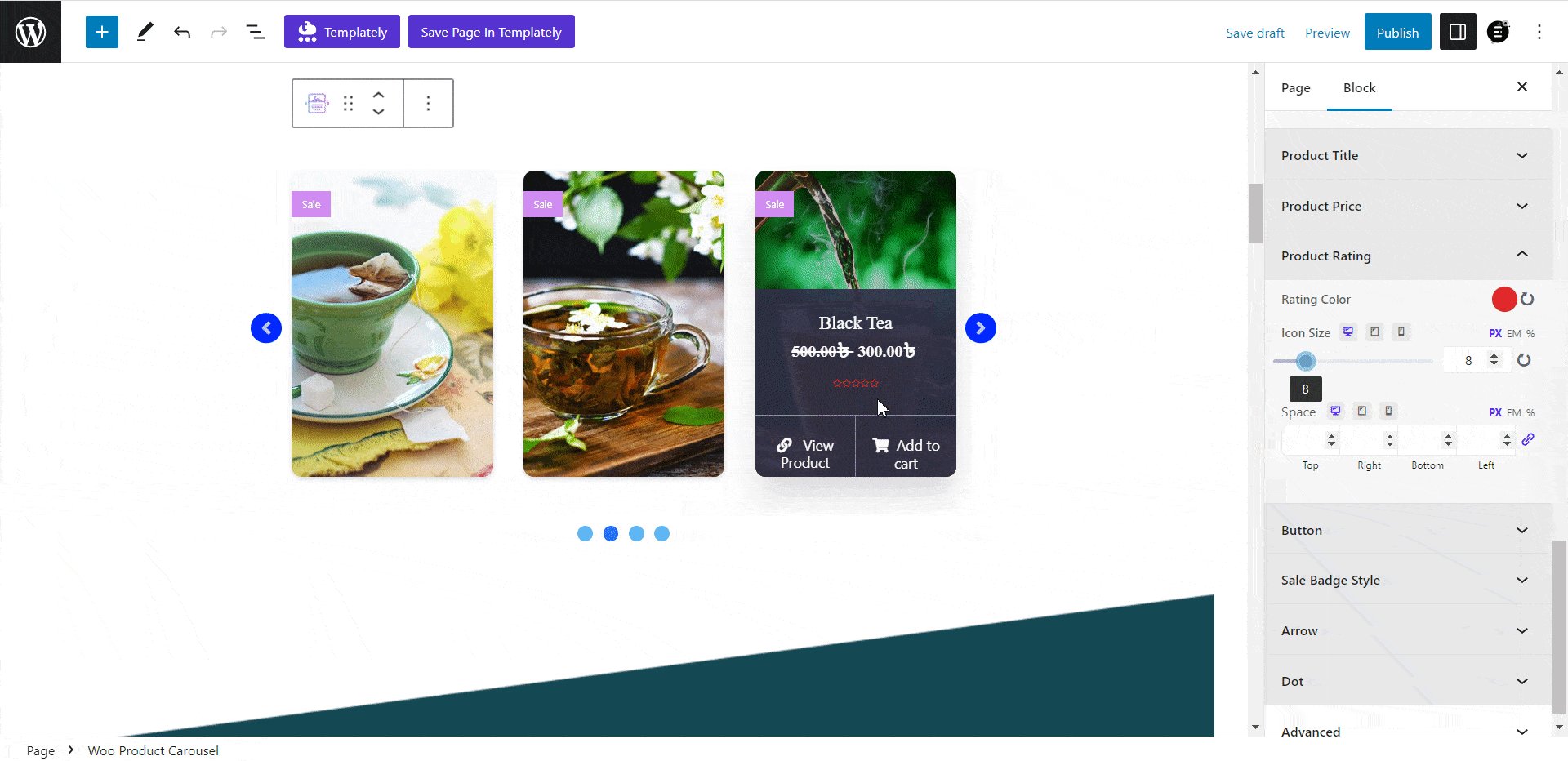
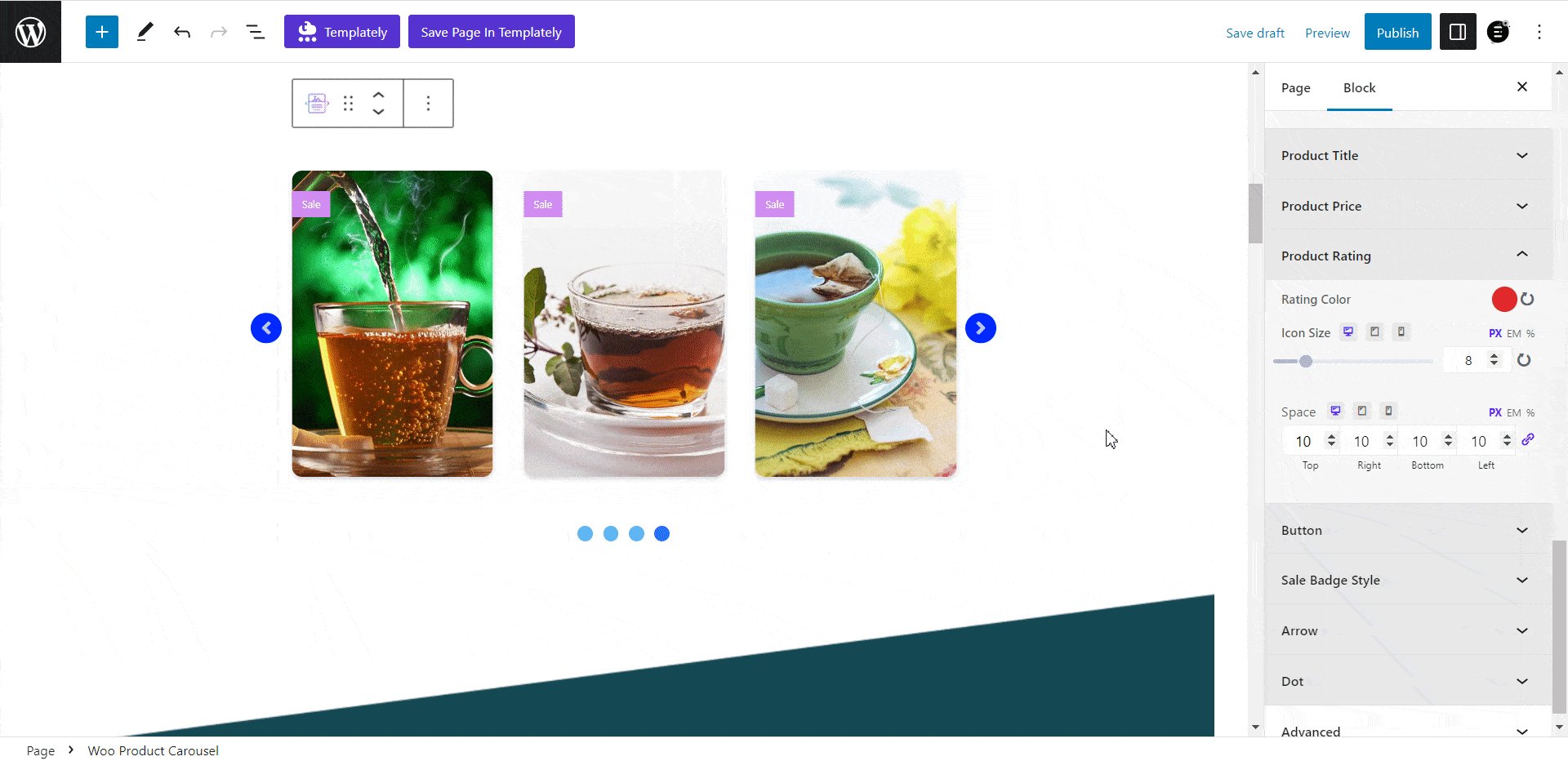
Customize your product rating from the ‘Product Rating’ section. From here you can adjust the ‘Color’, ‘Icon sizer’, and ‘Space’ of the ratings.

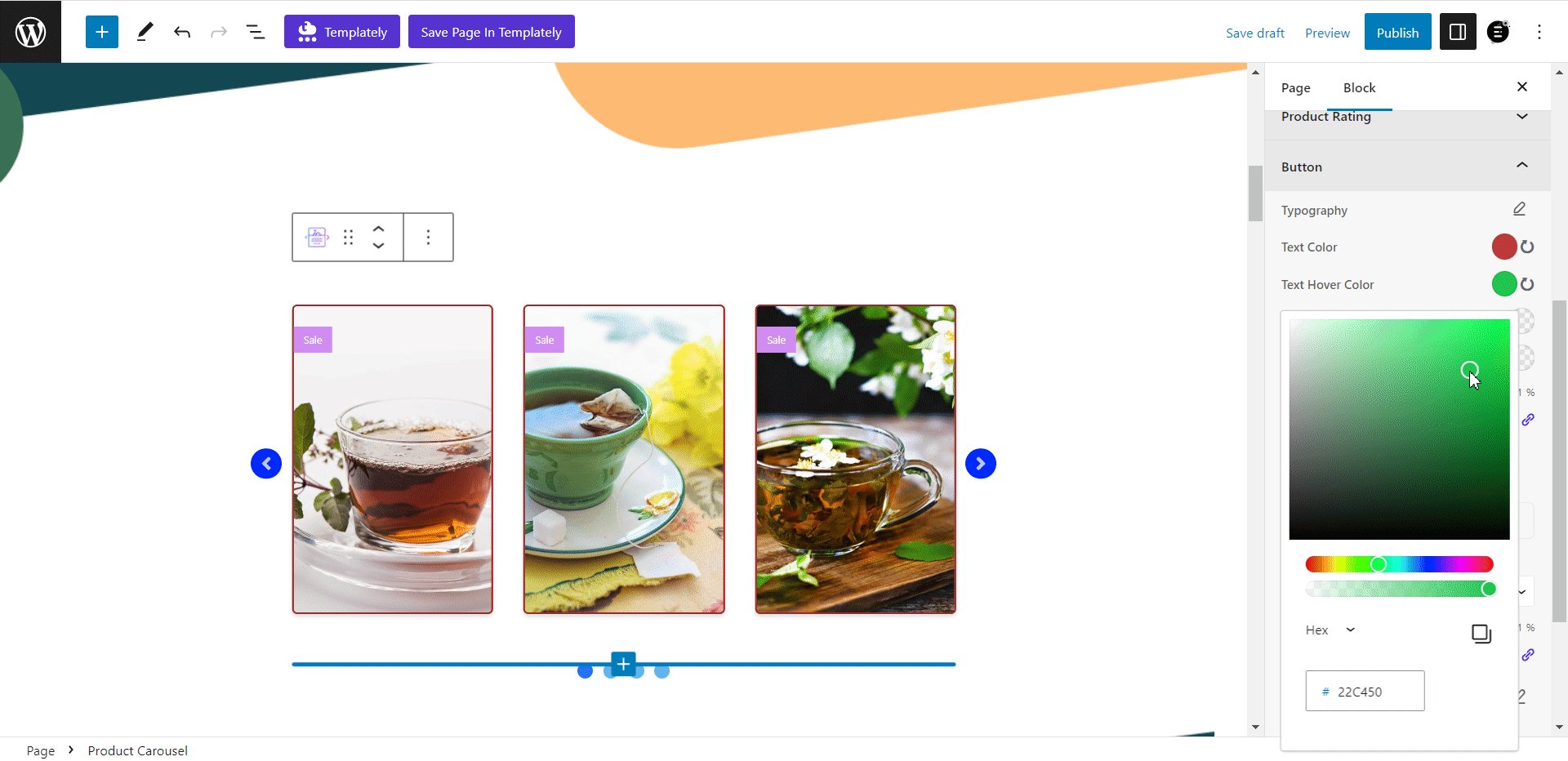
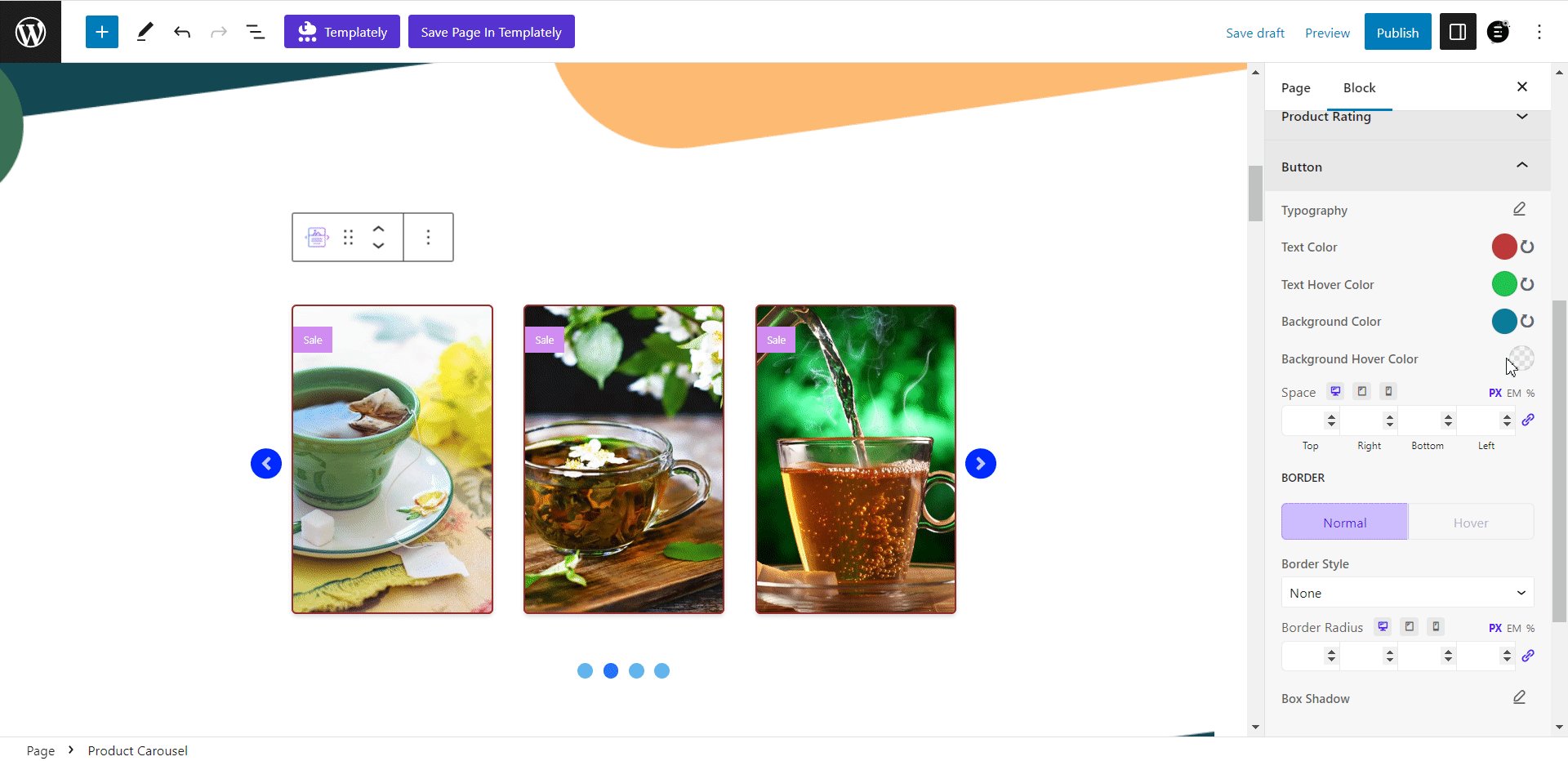
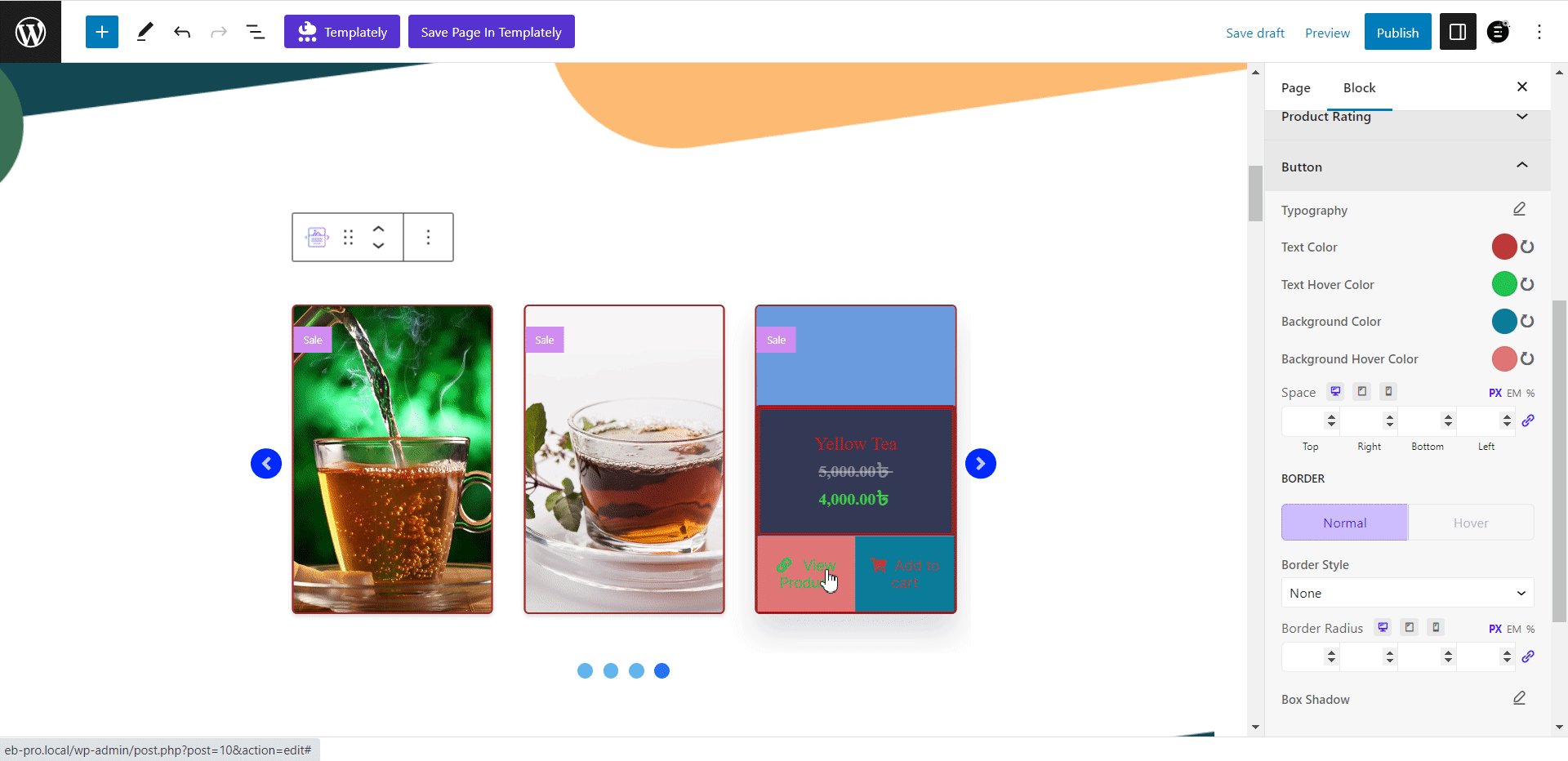
Style the Add To Cart Button from the ‘’Burron’ section. Customize its ‘Typography’, ‘Text Color’, ‘Text Hover Color’, ‘Background Color’, ‘Background Hover Color’, and ‘Space’. You can also customize the ‘Border Style’, ‘Border Radius’, and ‘Box Shadow’ for the Add to Cart Buttons of your EB Post Carousel, for both the ‘Normal’ and ‘Hover’ states.

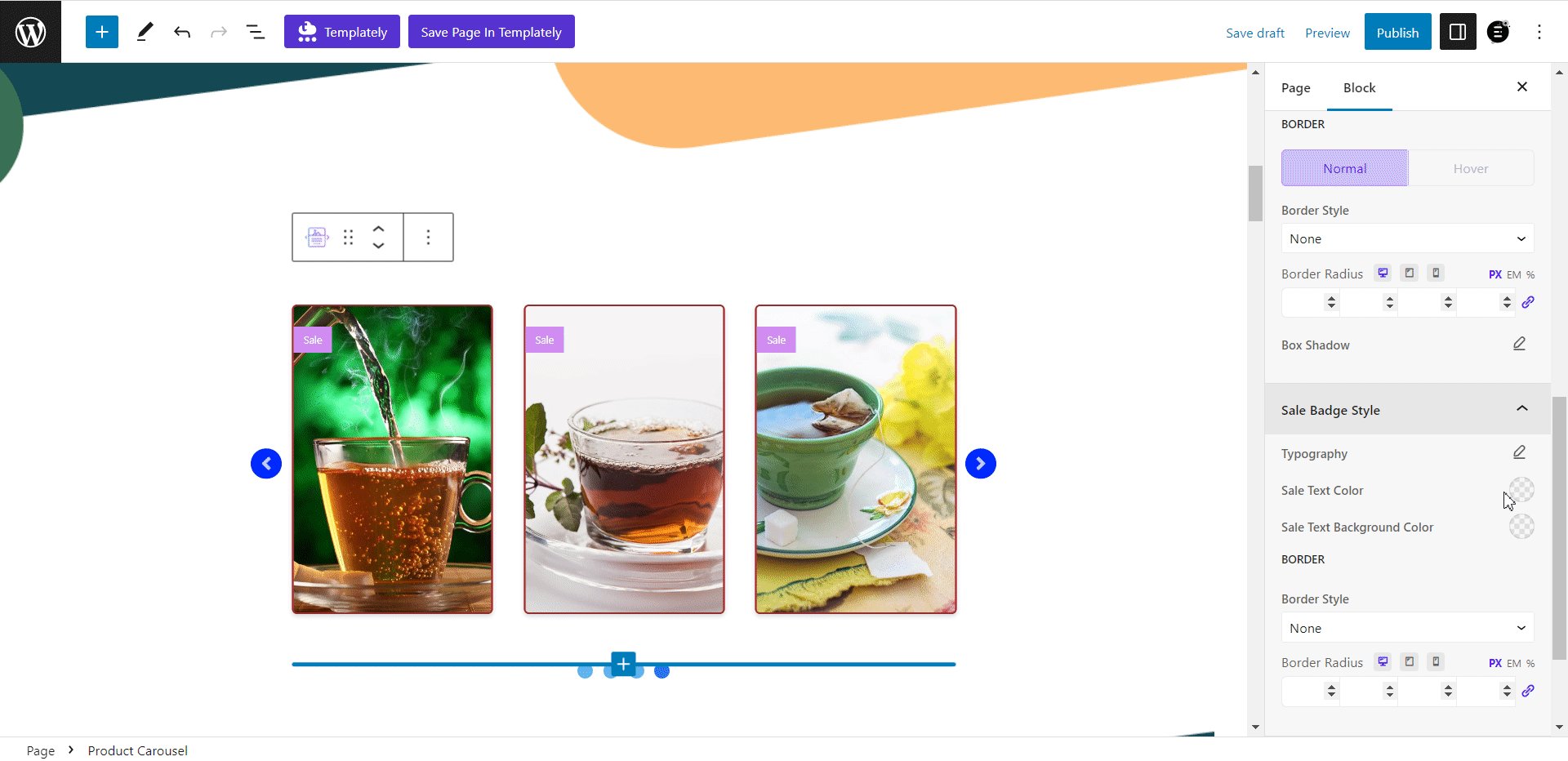
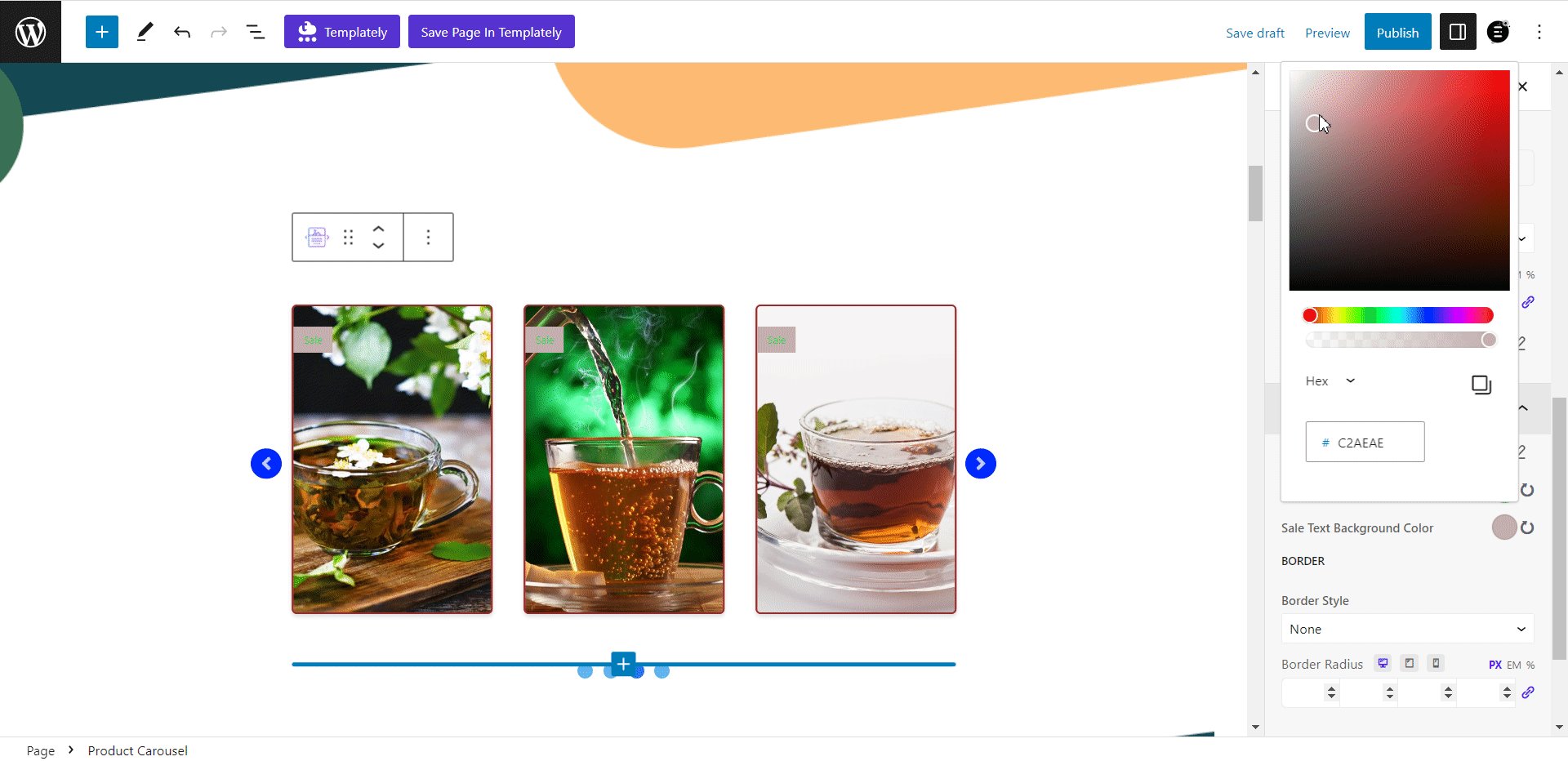
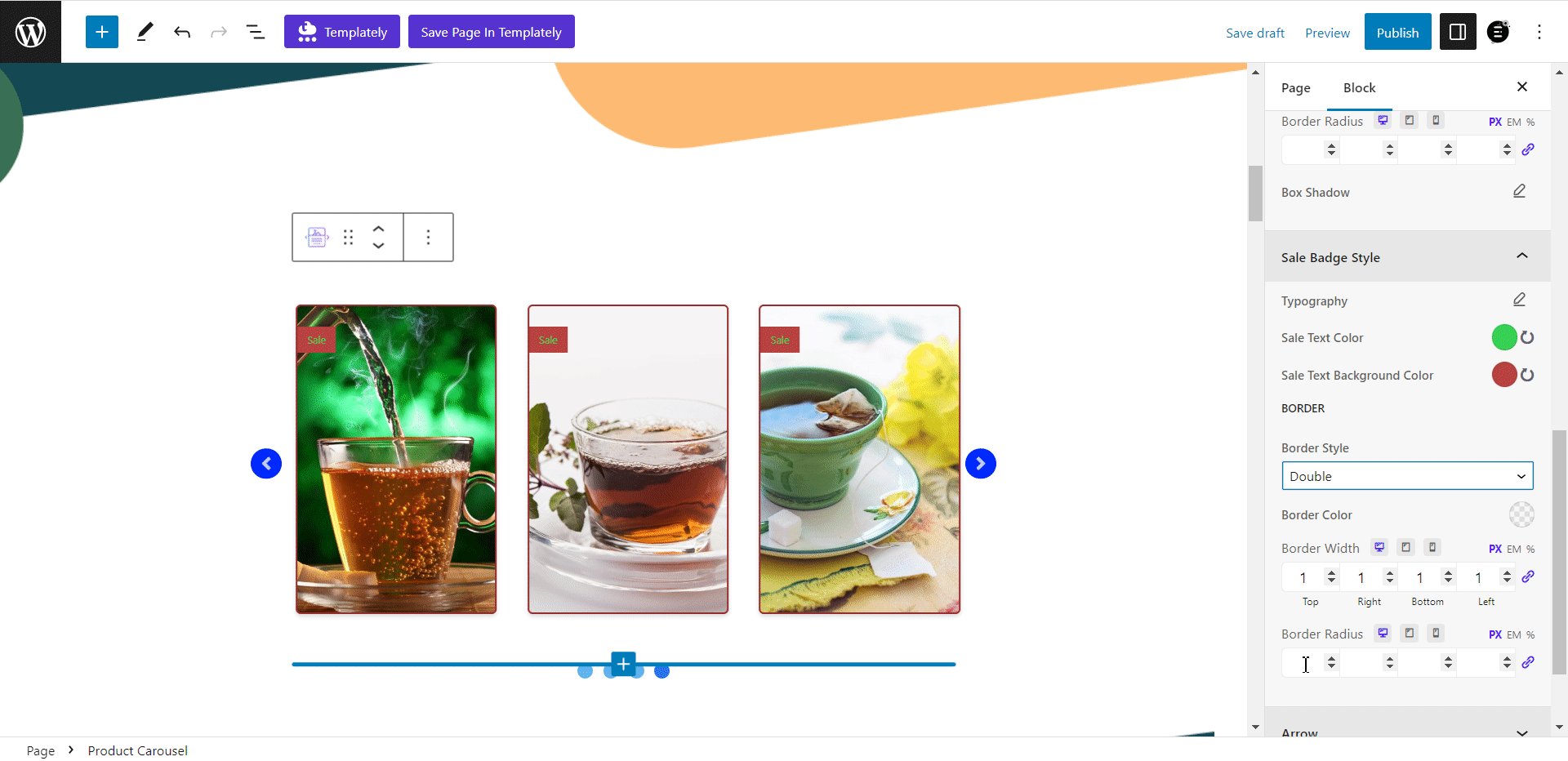
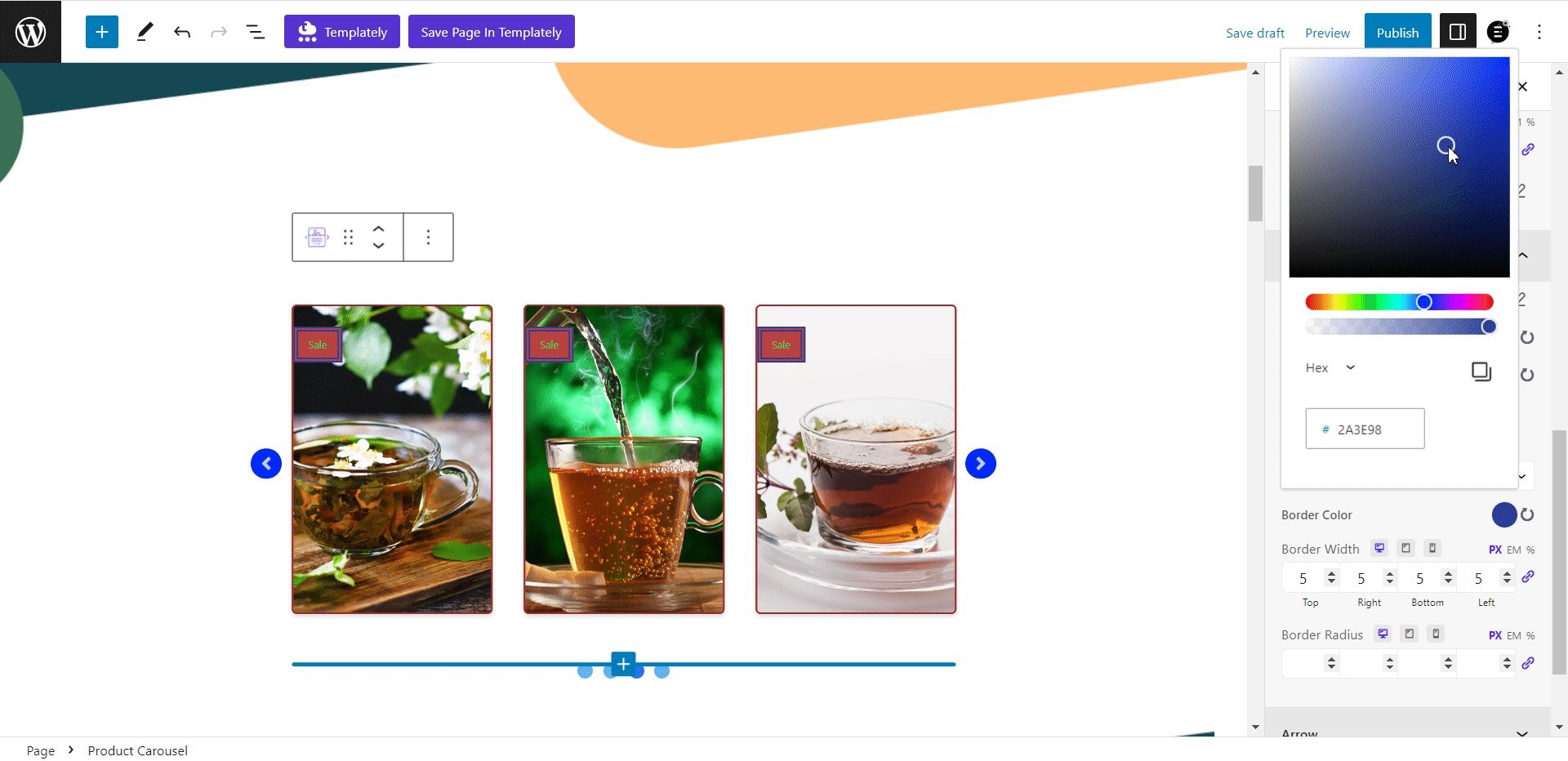
Customize your sale badge from the ‘Sale Badge Style’ option. You can set the ‘Typography’, ‘Sale Text Color’, and ‘Sale Text Background Color’ from there. Also, adjust the Sale Badge’s ‘Border color’, ‘Border Radius’, and ‘Border Width’ as needed.

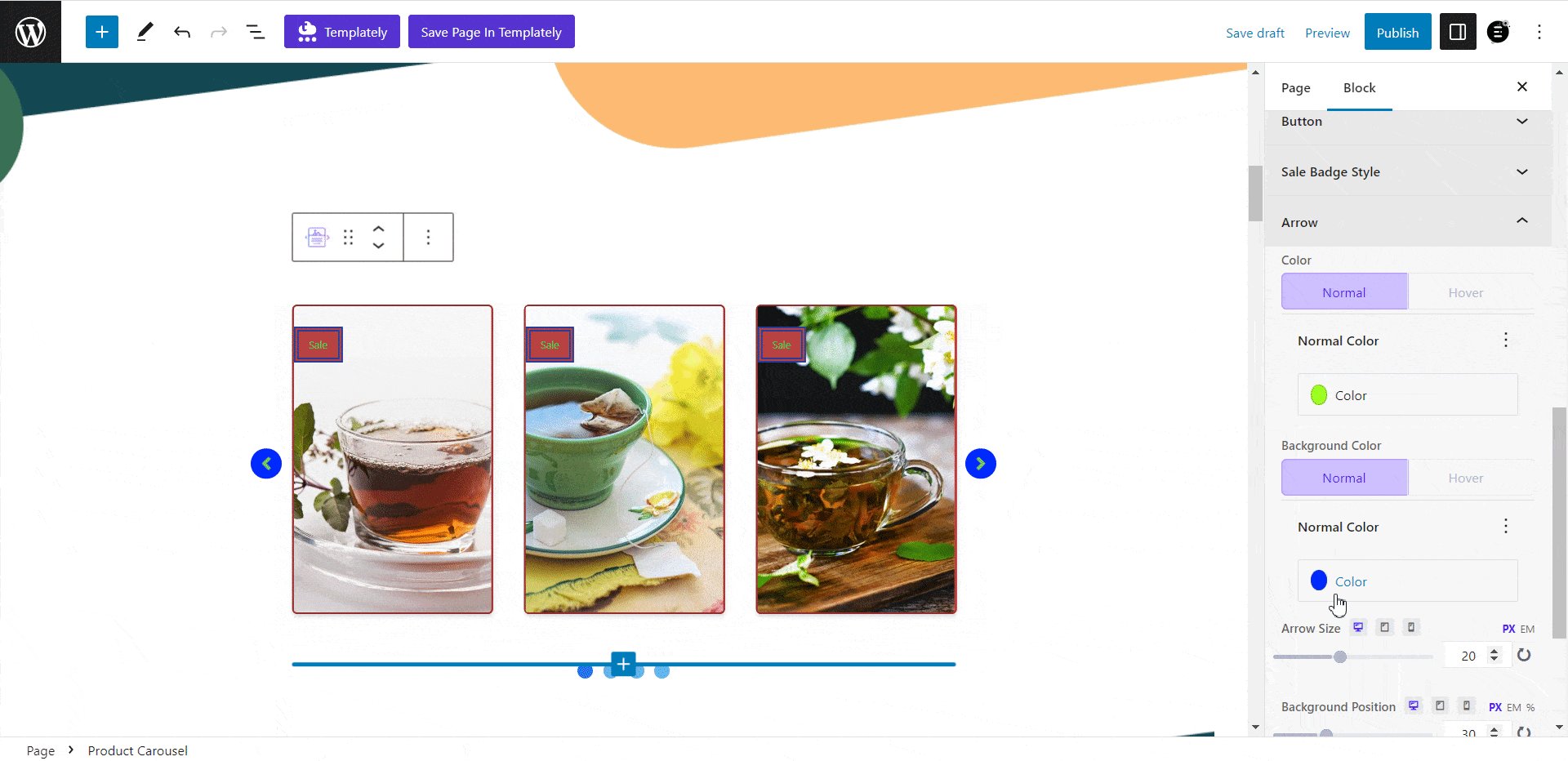
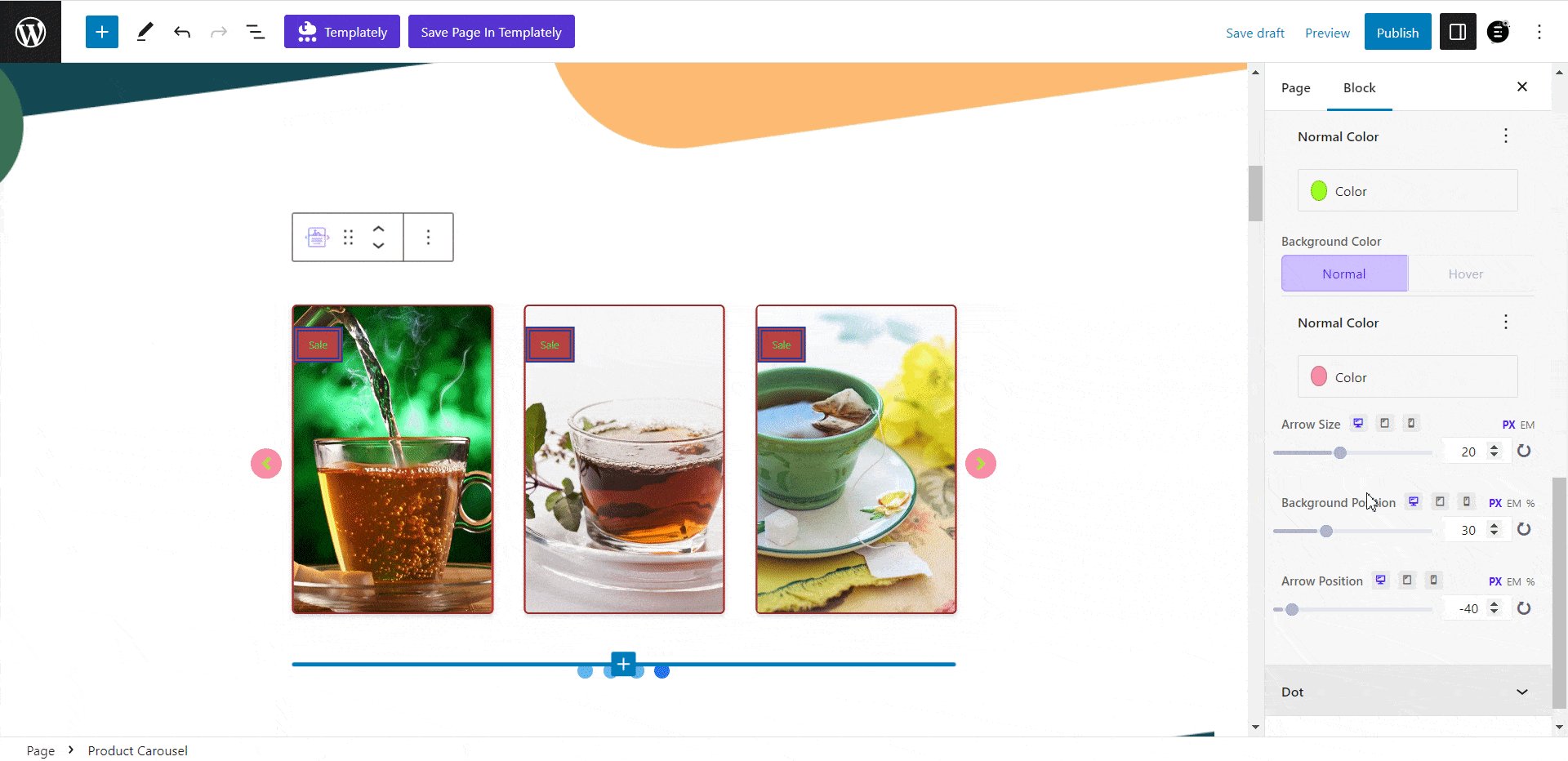
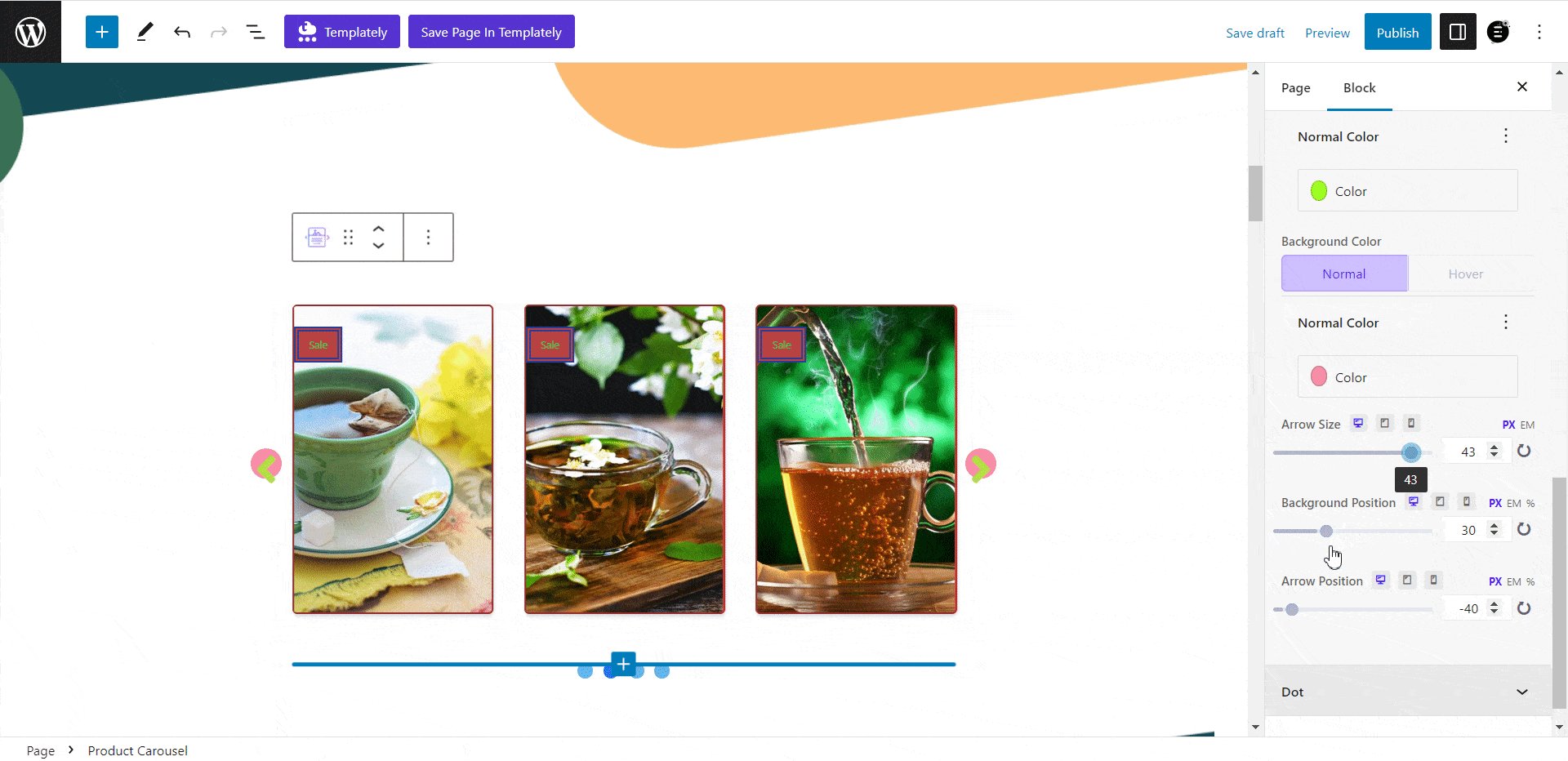
From the ‘Arrow’ section, set your Arrow’s ‘Color’ and ‘Background Color’ both for ‘Normal’ and ‘Hover’ situations. Also set the ‘Arrow Size’, ‘Background Position’, and ‘Arrow Position’.

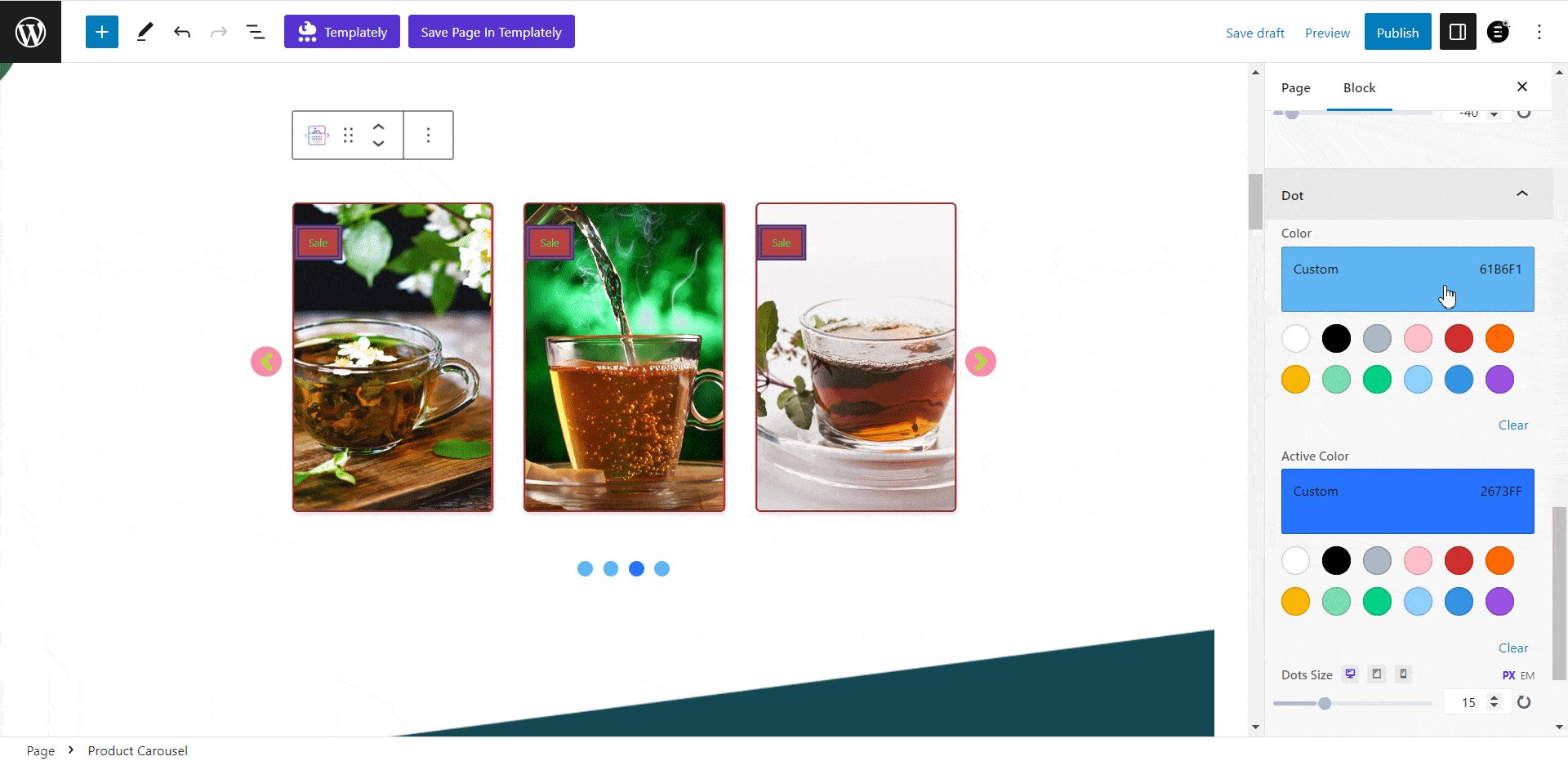
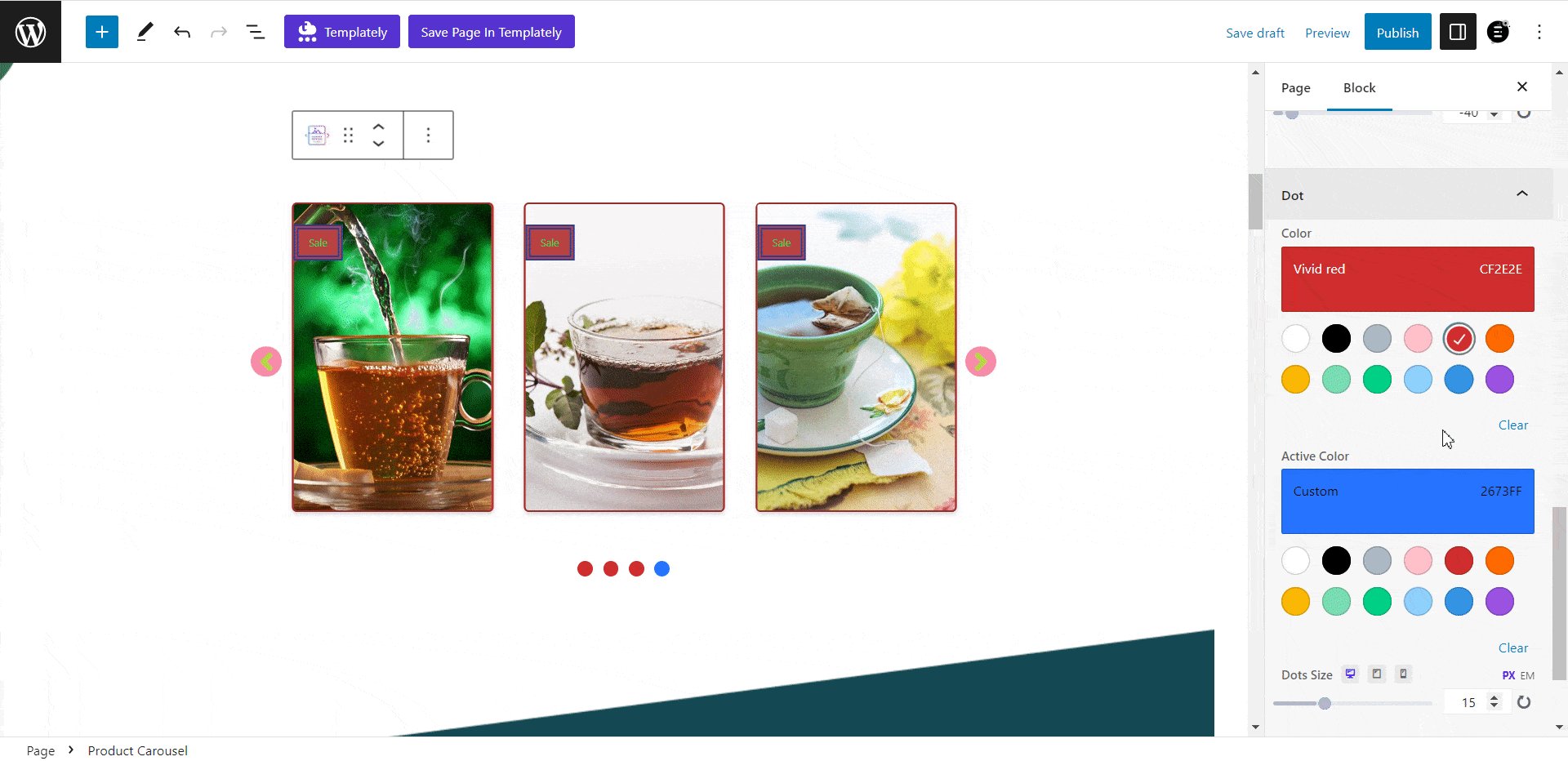
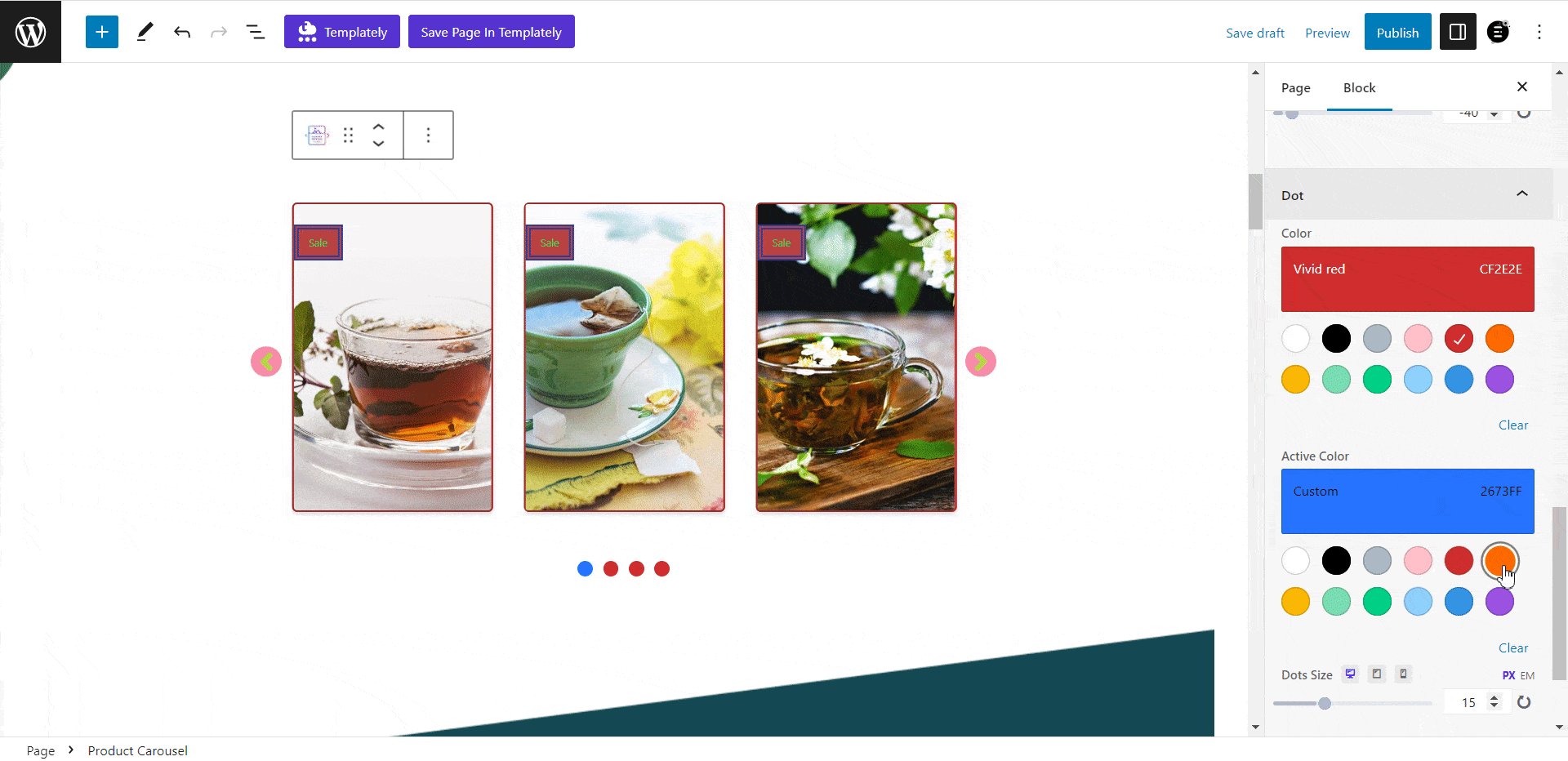
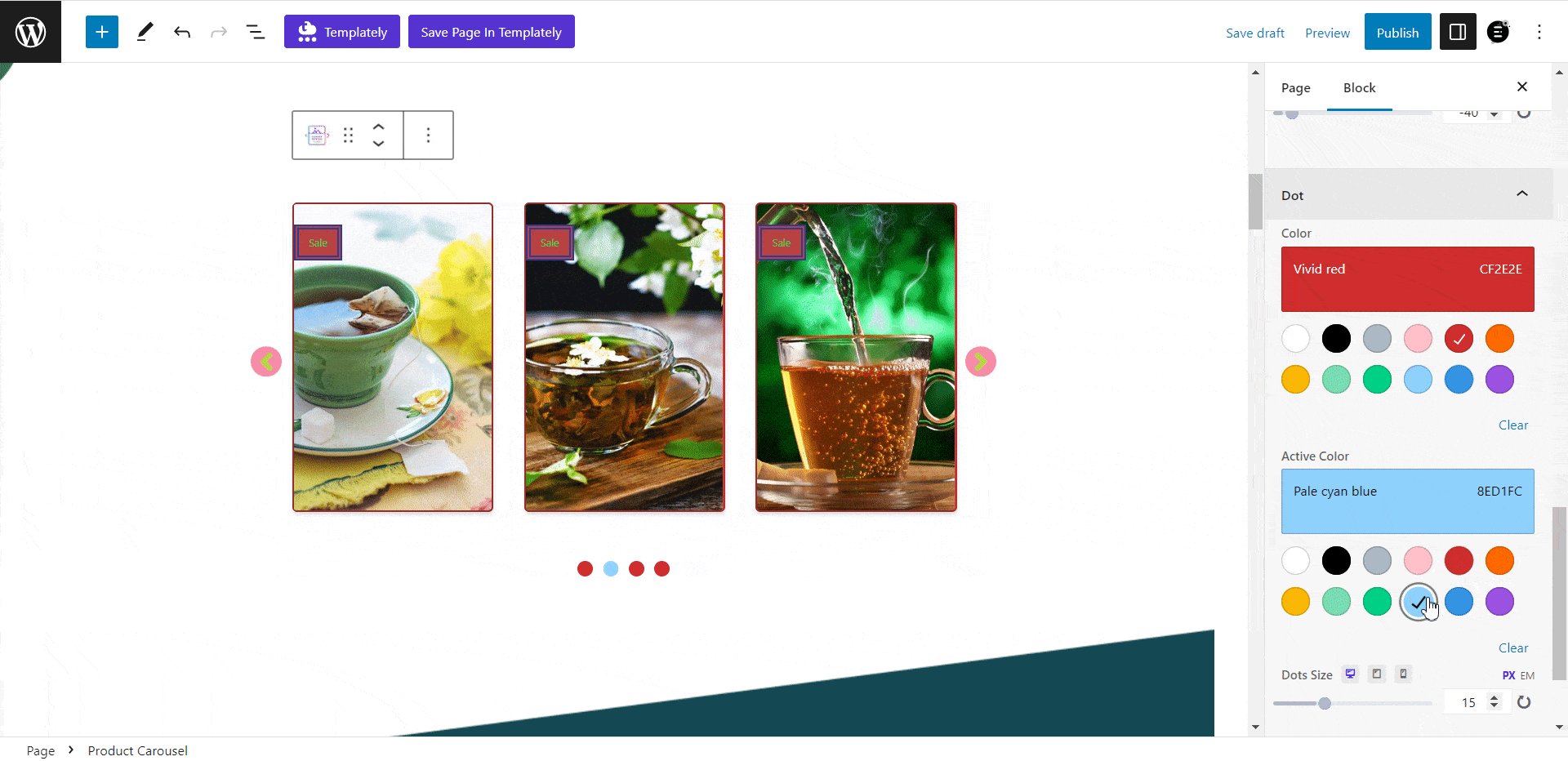
Style the Dots of your EB Woo Product Carousel from the ‘Dot’ section. Customize the dot ‘Color’, ‘Active Color’, ‘Dot Size’, and ‘Dots Gap’ from here.

You can add further styling for your EB Woo Product Carousel from the ‘Advanced’ section. Add additional CSS class(es) in the input field to make necessary changes.

Advanced #
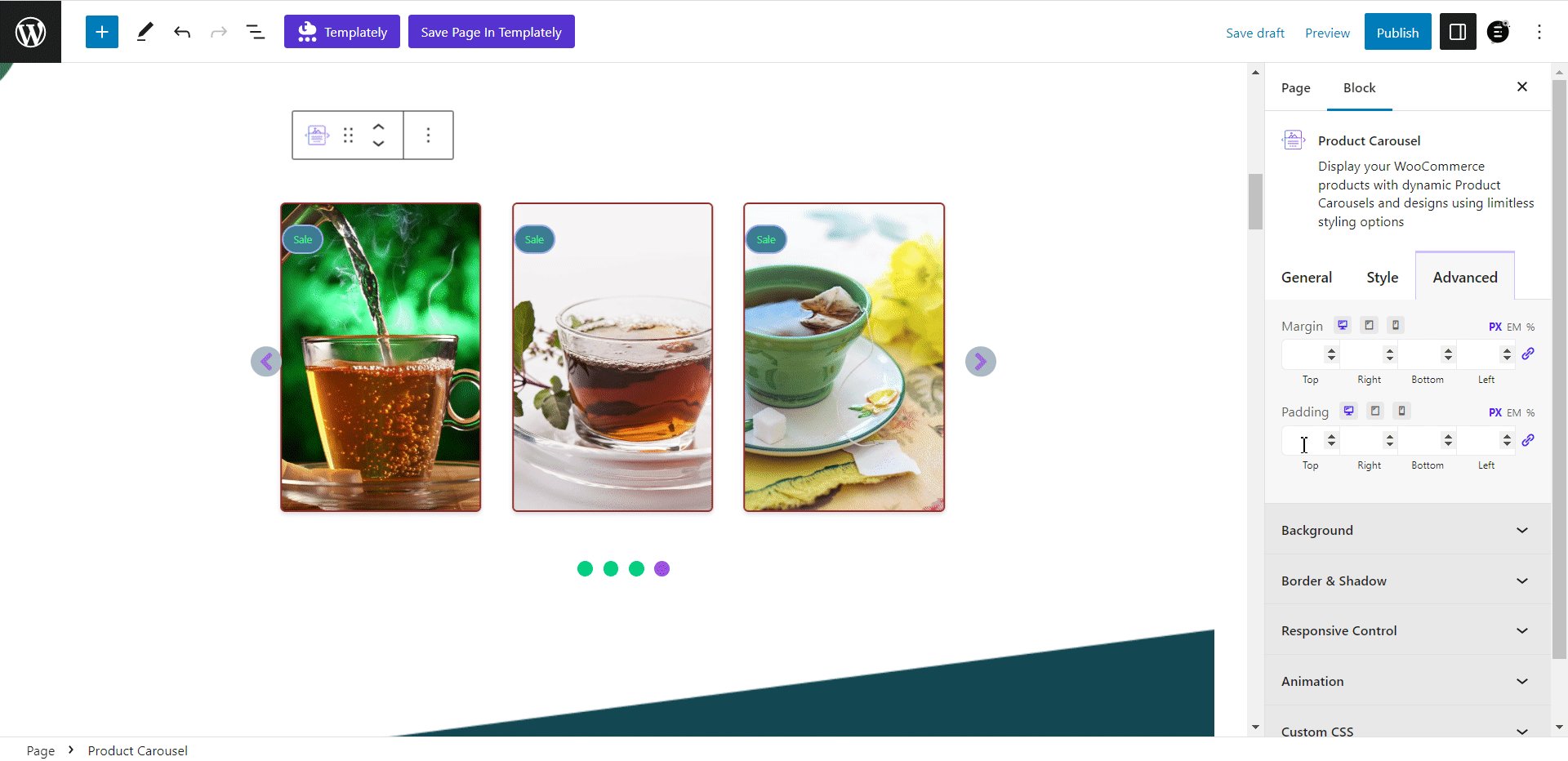
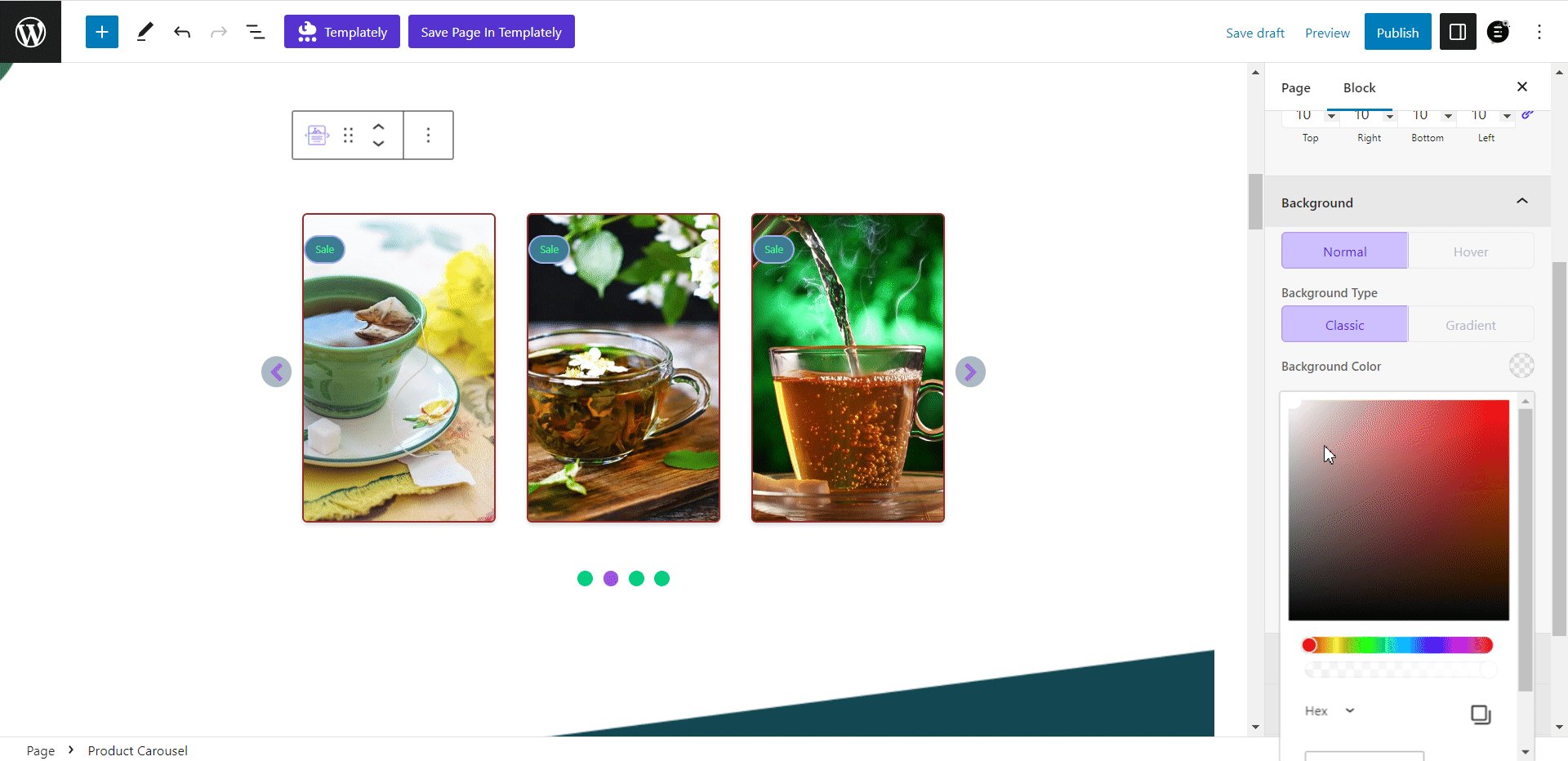
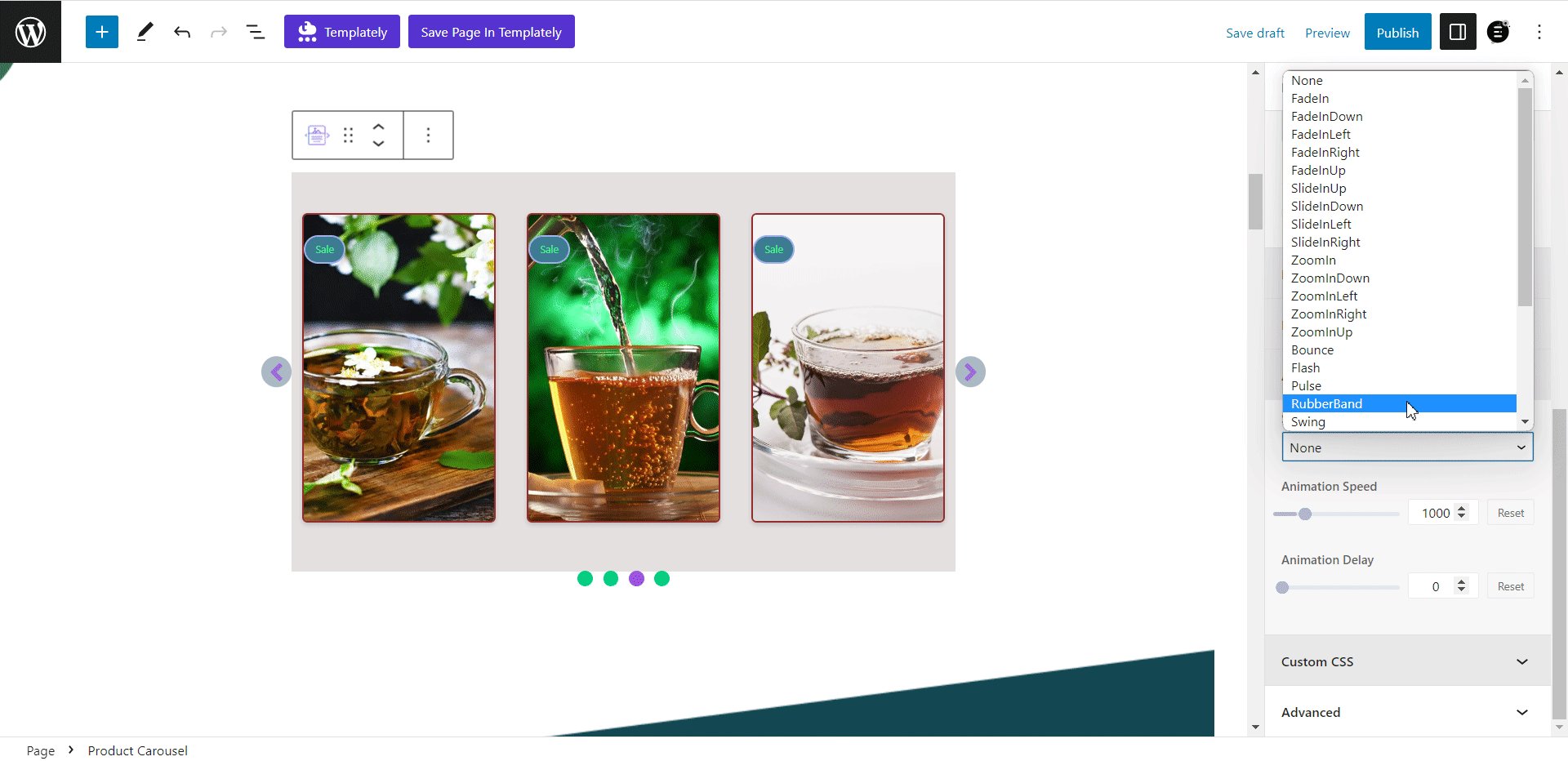
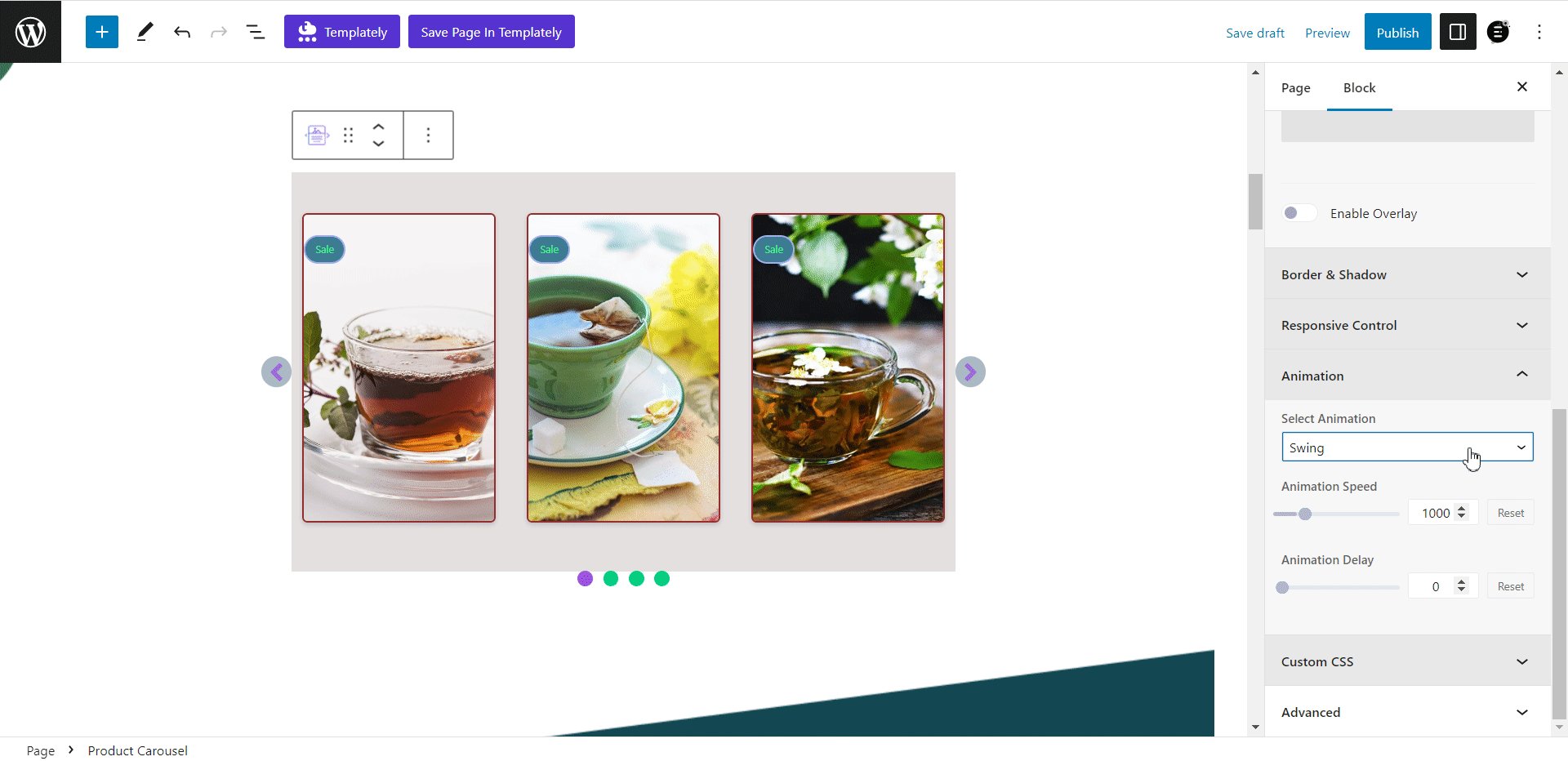
The ‘Advanced’ tab offers a range of options to enhance the interactivity and visual appeal of the tabs. You can modify various design aspects such as ‘Margin’, ‘Padding’, ‘Background Color’, ‘Background Image’, ‘Border Style’, ‘Box Shadow’, and more. The tab provides multiple customization options for advanced block design.

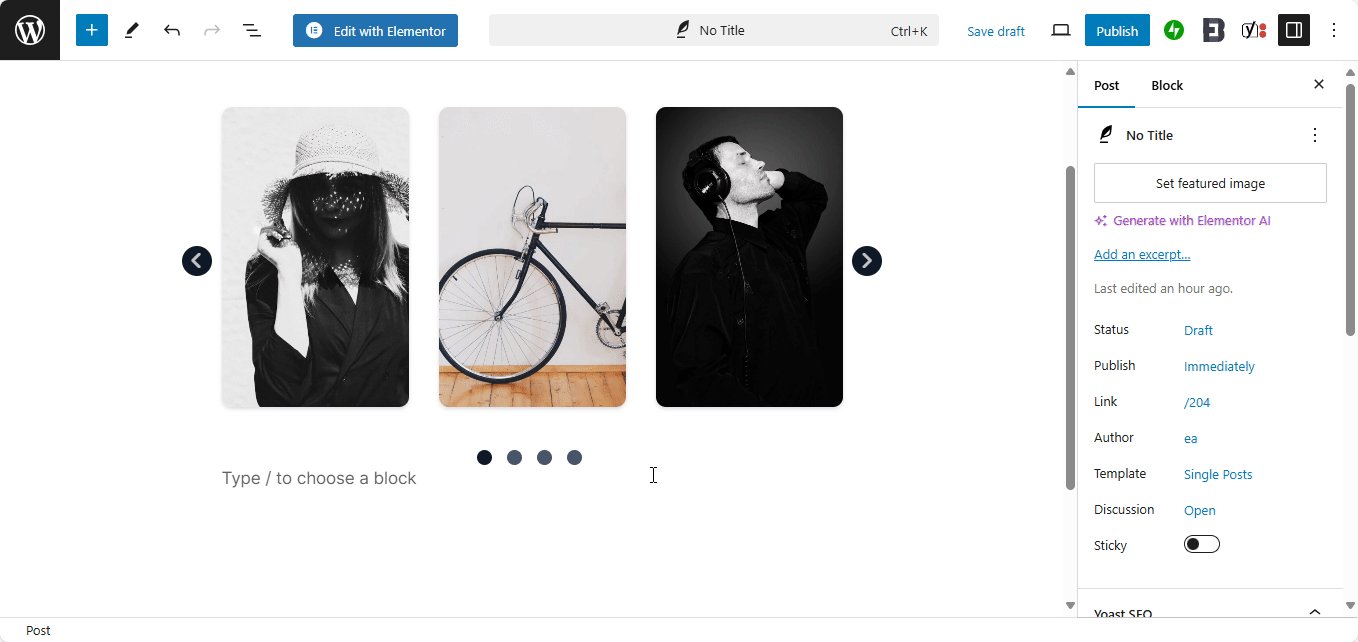
Final Outcome #
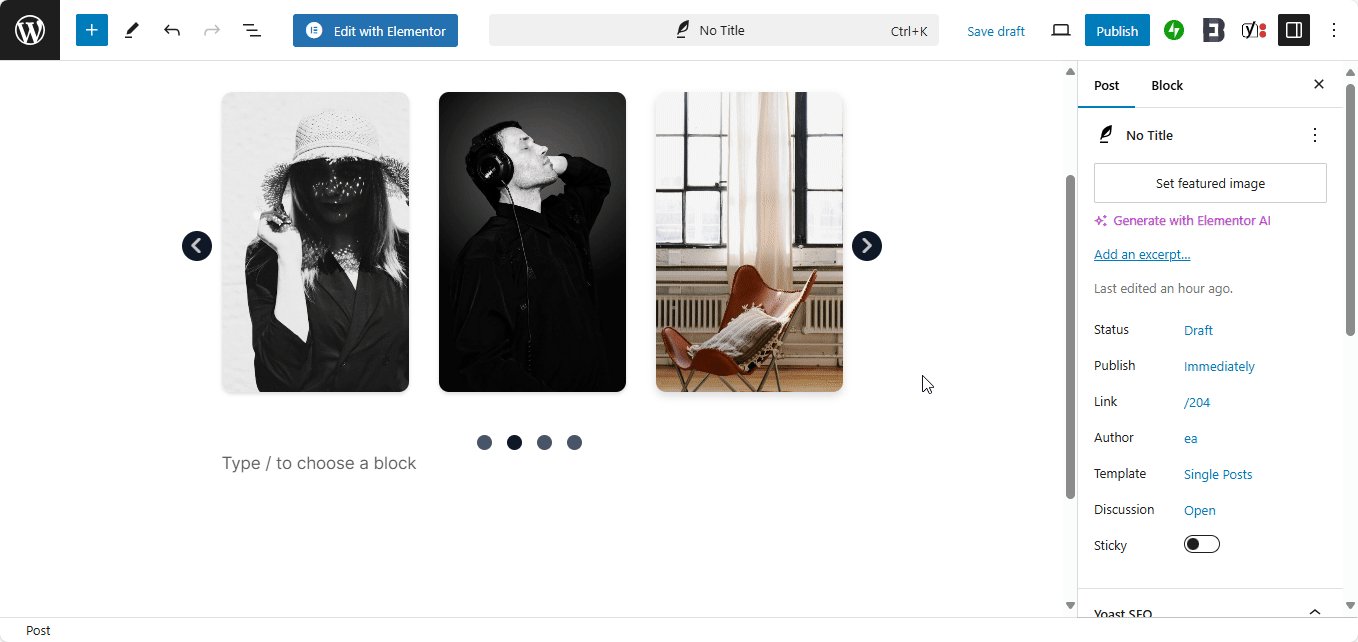
By following the simple and easy steps, you can add the EB Woo Product Carousel block and style it in Gutenberg.
Here’s how you can easily set up and design the EB Woo Product Carousel in Gutenberg.
Got stuck? Feel free to contact our support for further assistance.