EB NFT Gallery block can help you showcase your NFT items & collections on your Gutenberg-built website without any hassle. Whether you want to display your NFT items or collections, you can do it easily in a stunning gallery view with this Gutenberg block.
Follow this step-by-step guide to display your NFT items & collections using the Essential Blocks NFT Gallery in Gutenberg.
How To Activate EB NFT Gallery Block? #
Make sure you have installed and activated Essential Blocks for Gutenberg on your WordPress site. Essential Blocks comes with a modular control that can give you the freedom to enable or disable any block you want.
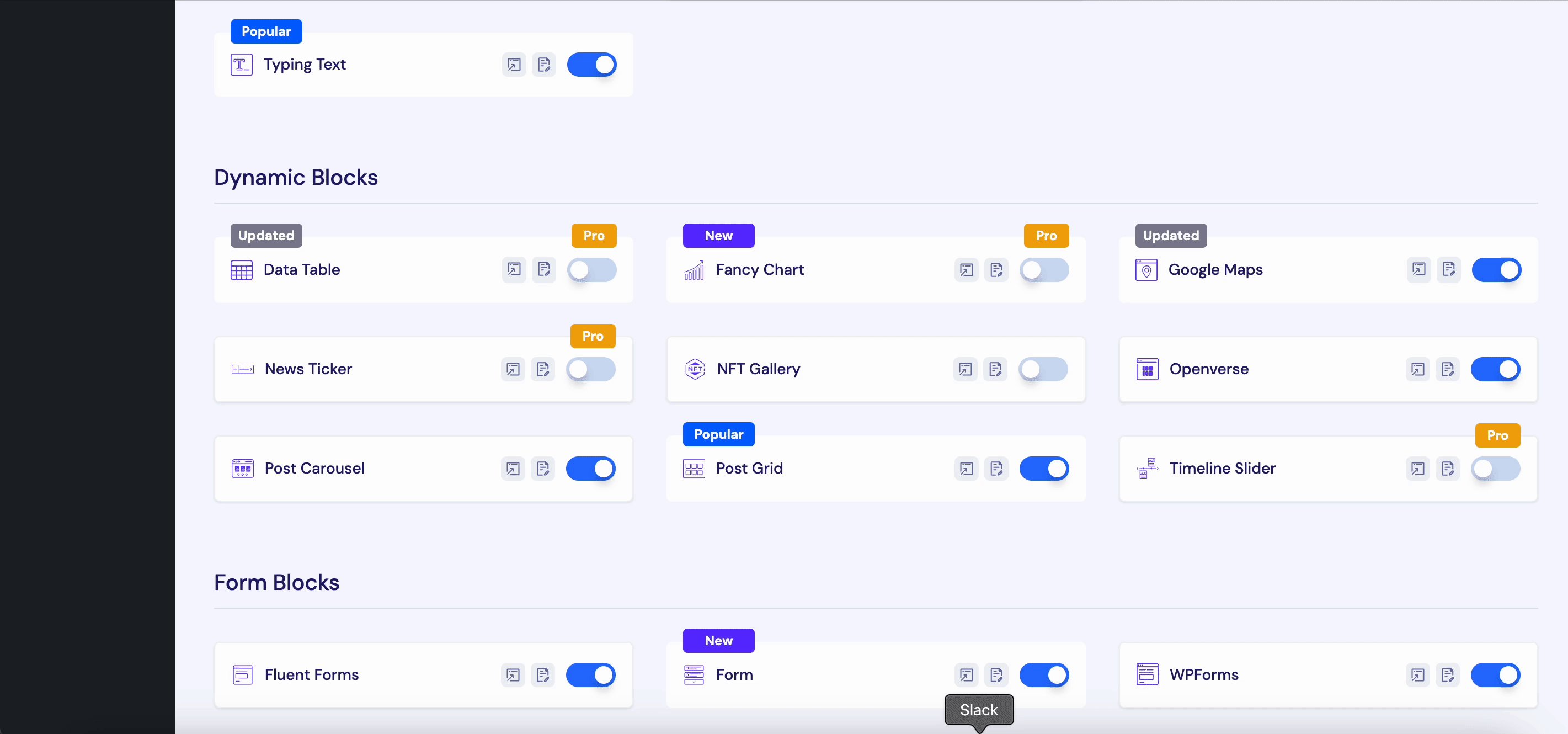
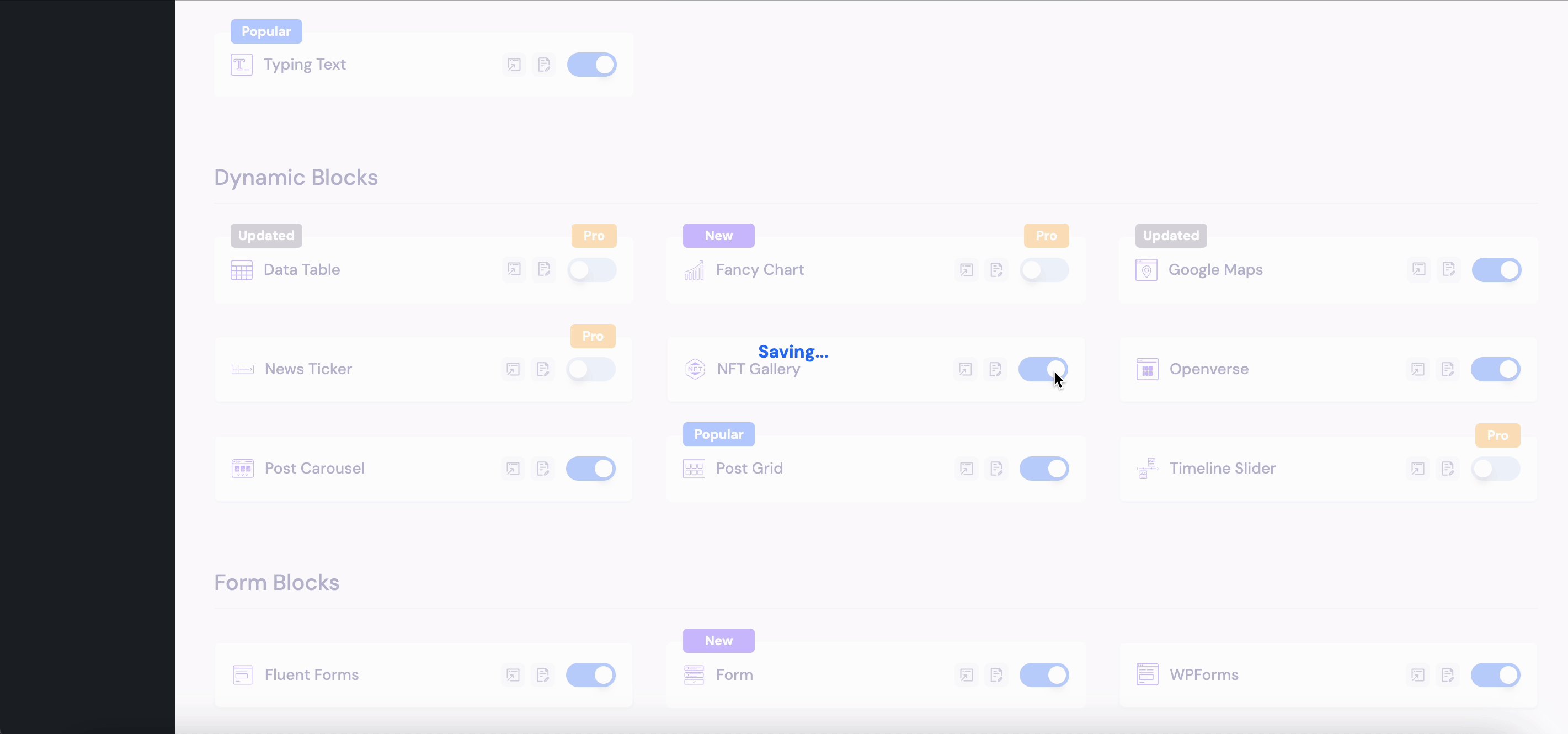
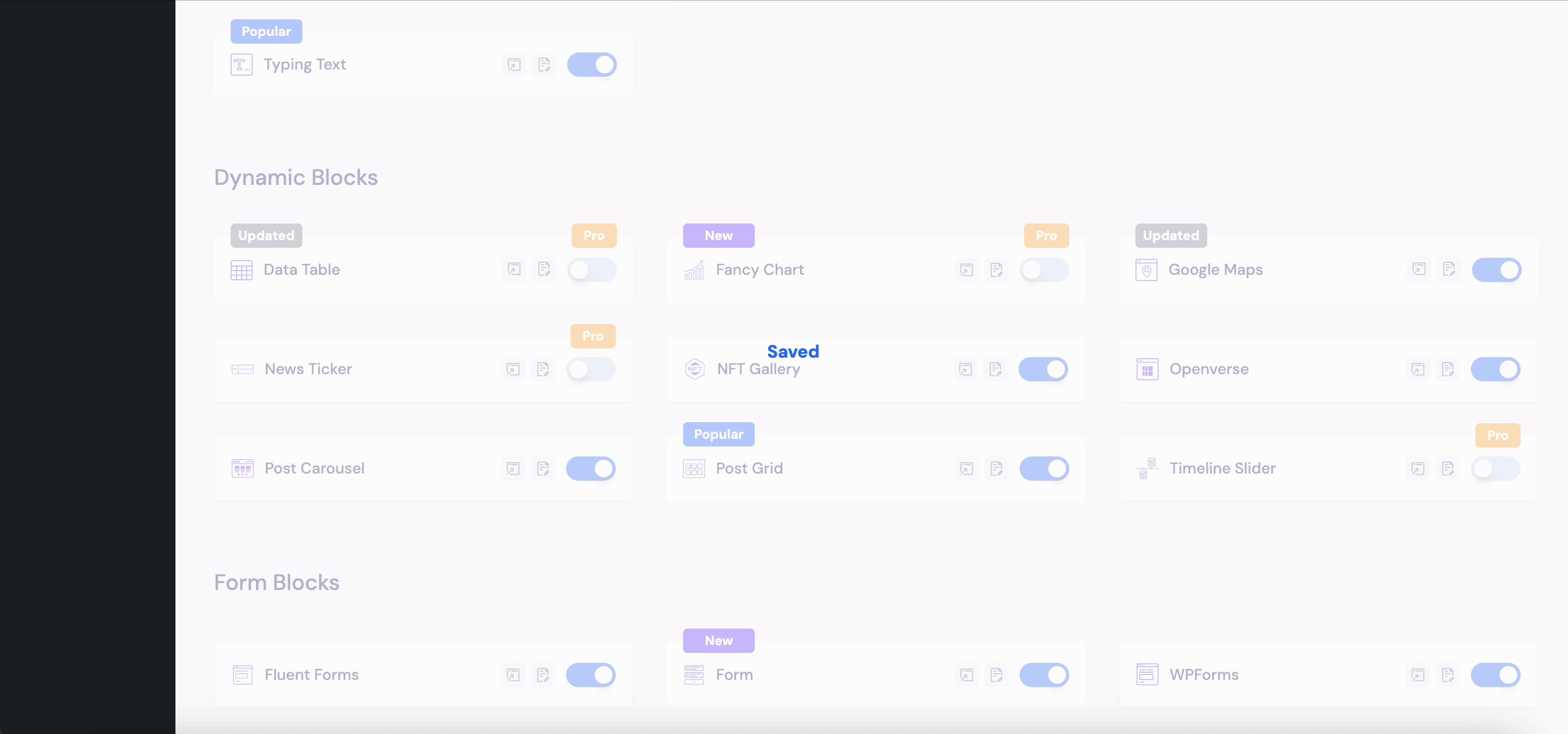
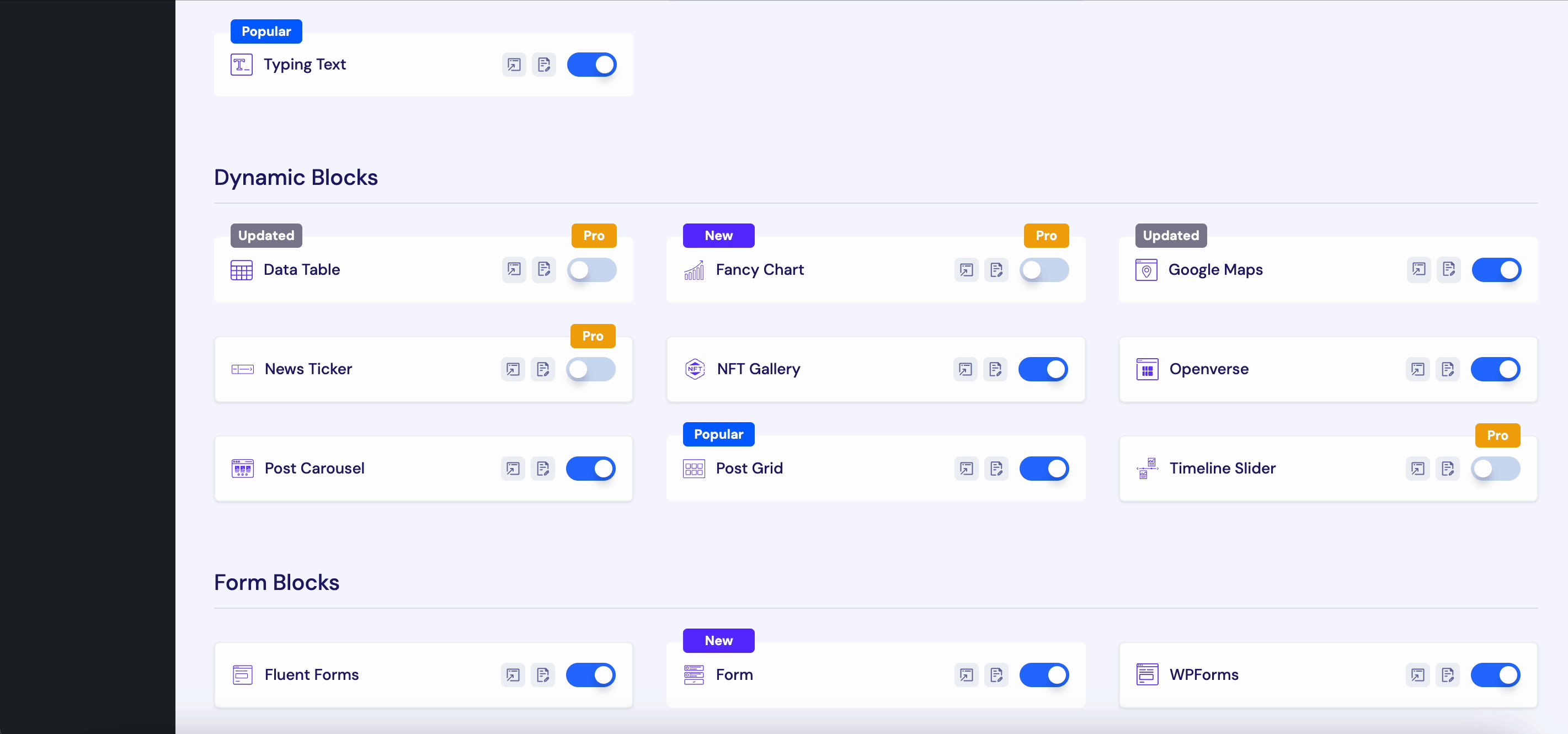
To activate the NFT Gallery block in Gutenberg, navigate to Essential Blocks → ‘Blocks’. Then, toggle to enable the block as shown below, it will be saved automatically.

How To Configure NFT Gallery In Gutenberg? #
First, navigate to WordPress dashboard Page → ‘Add New’ and create a new or select the page if you already have a created one where you want to add your NFT Gallery.
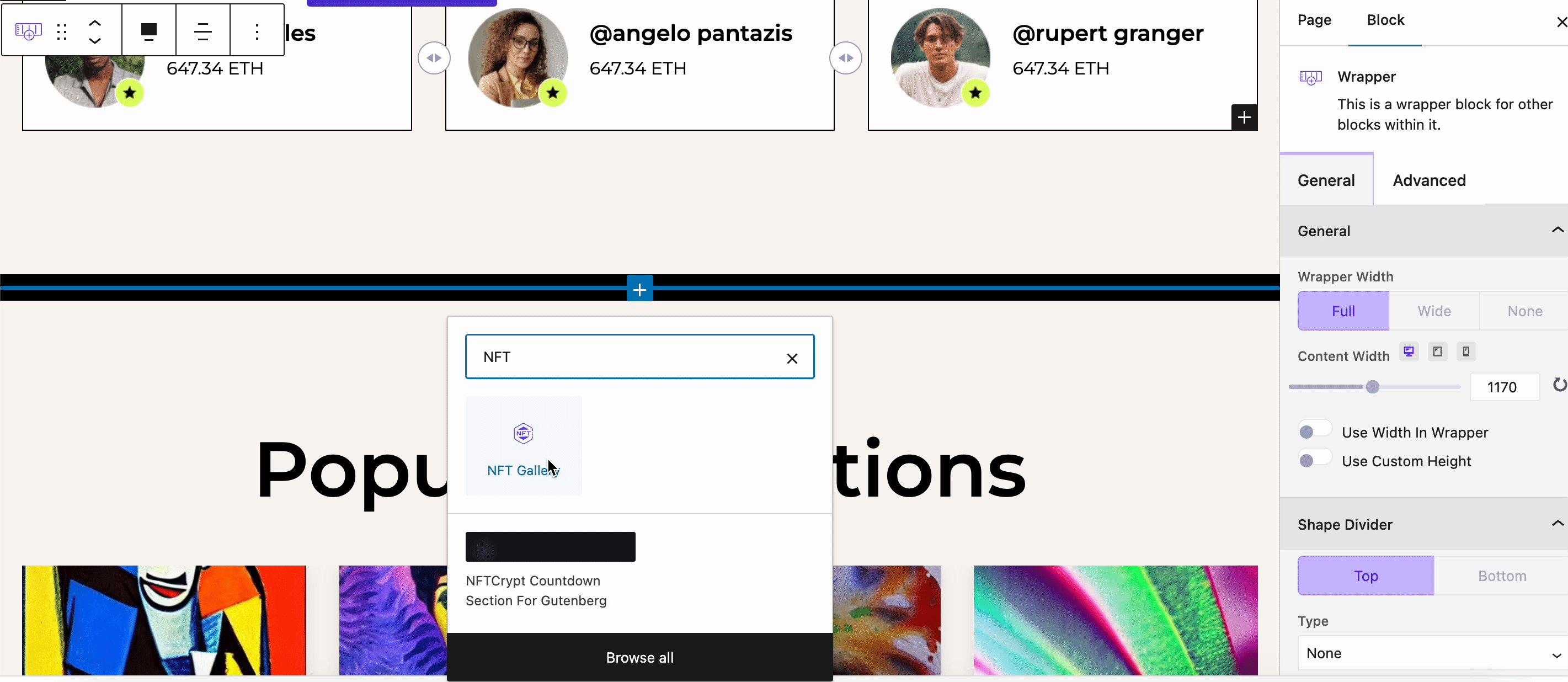
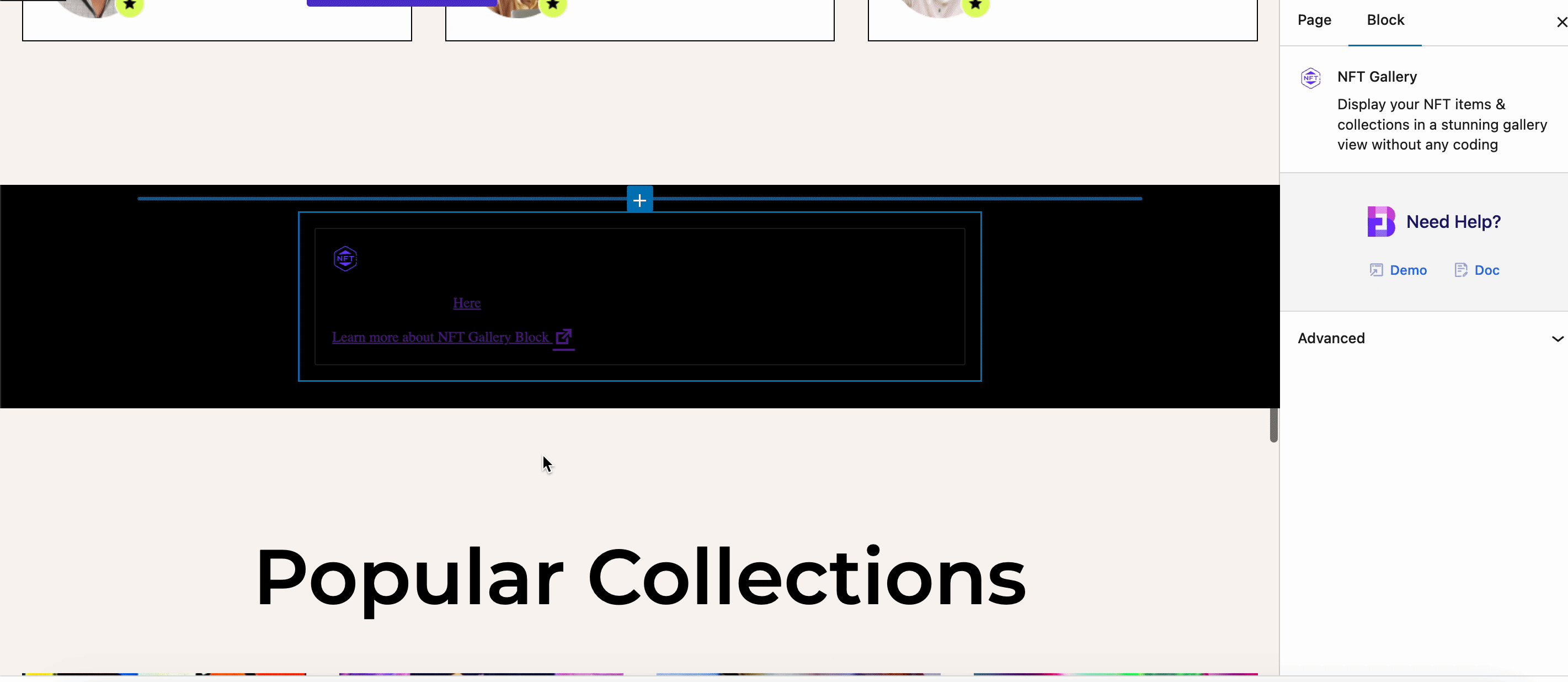
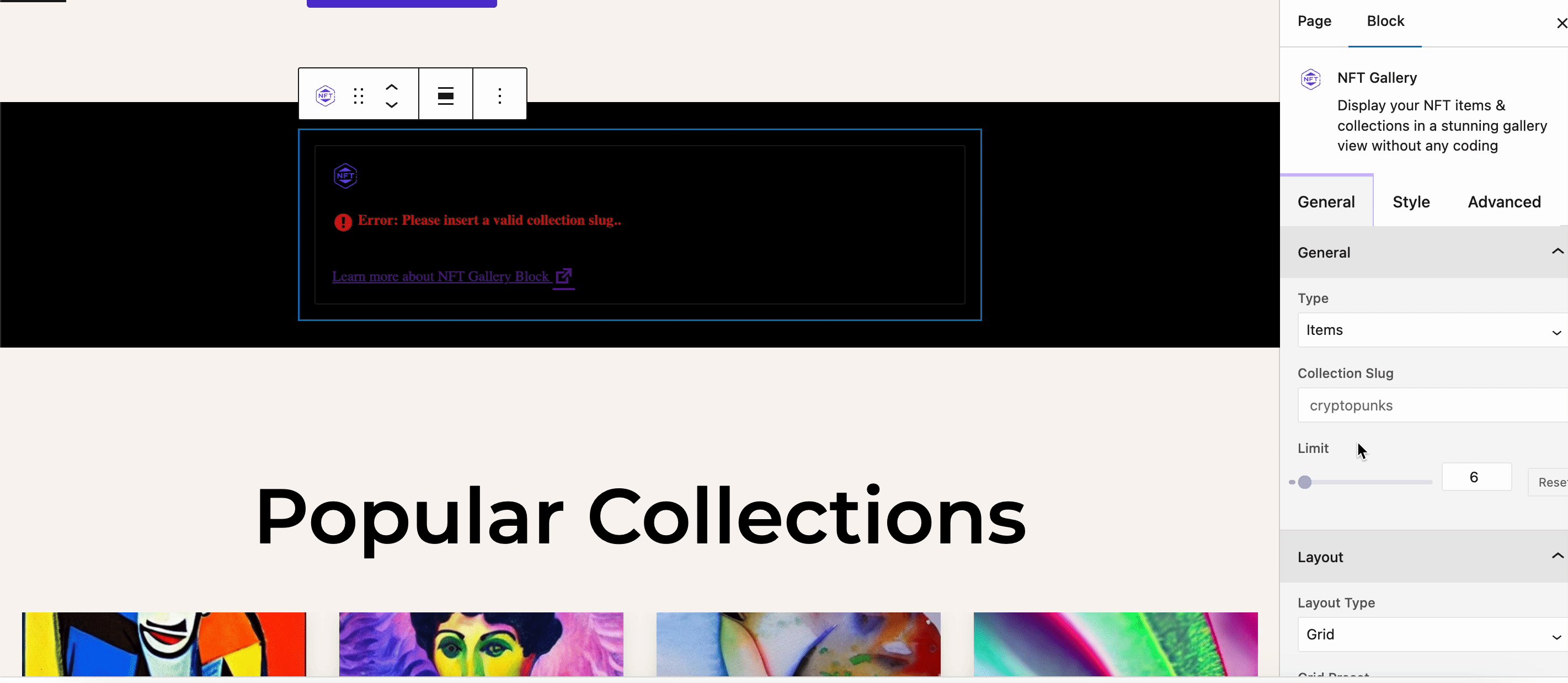
Next, hit the ‘+’ button and find the ‘NFT Gallery’ block. Click on the block to insert it into your web page. The NFT Gallery block will appear blankly with a warning. Unless you add the NFT item slug, it won’t show anything.

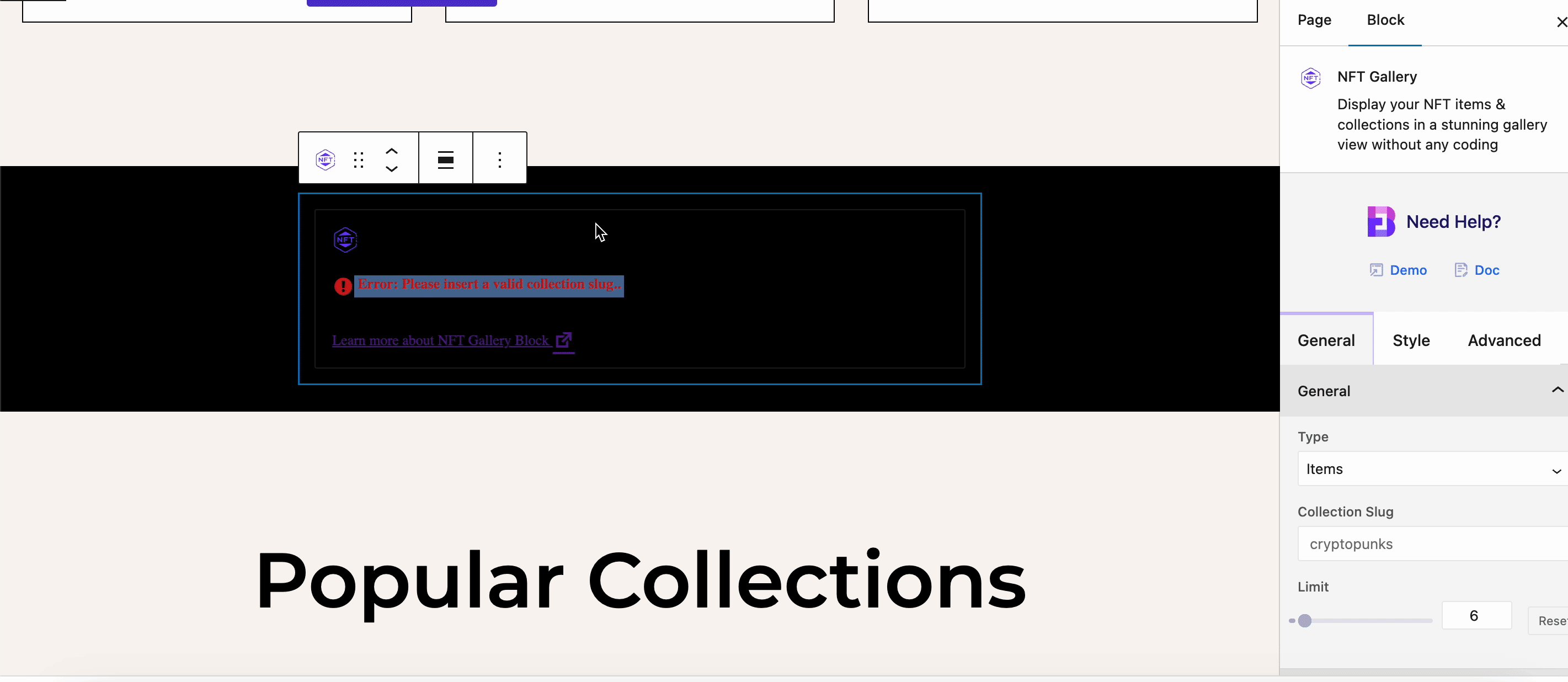
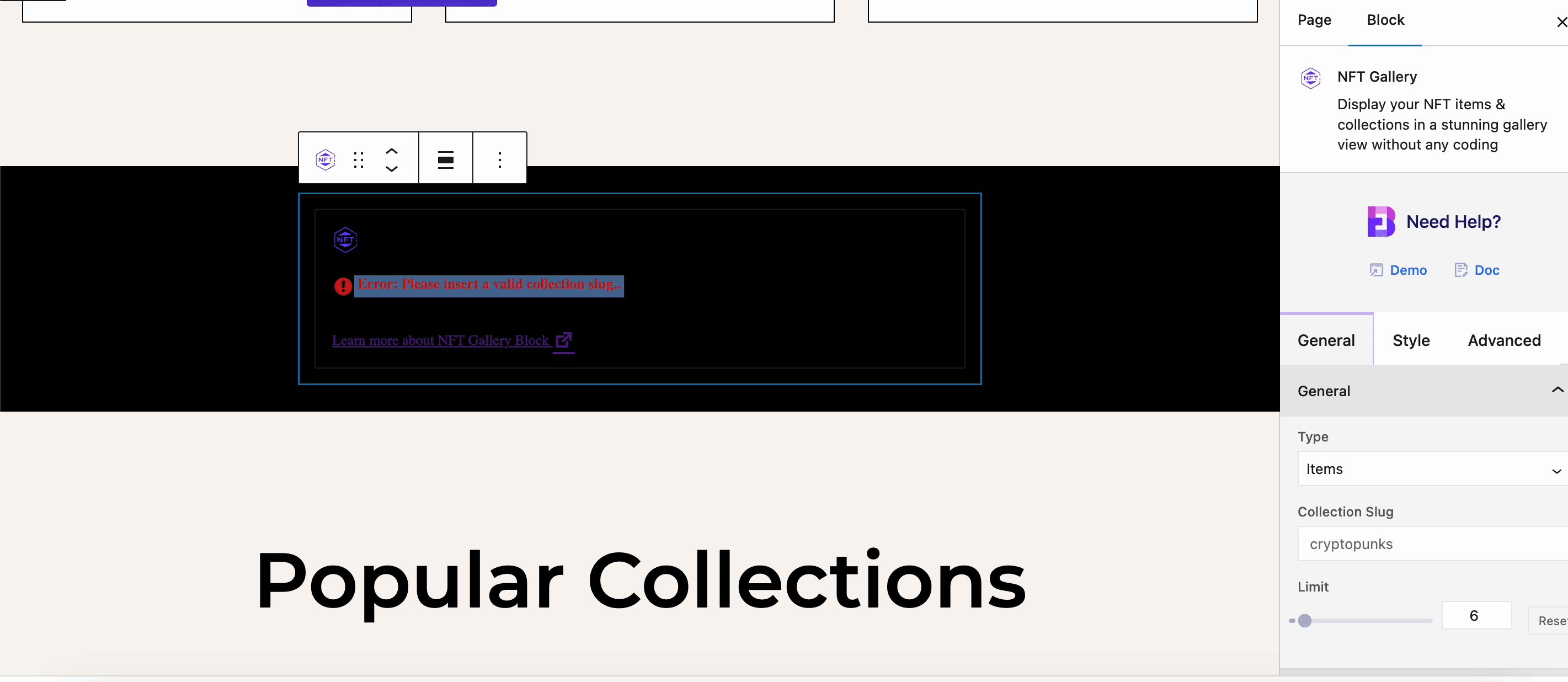
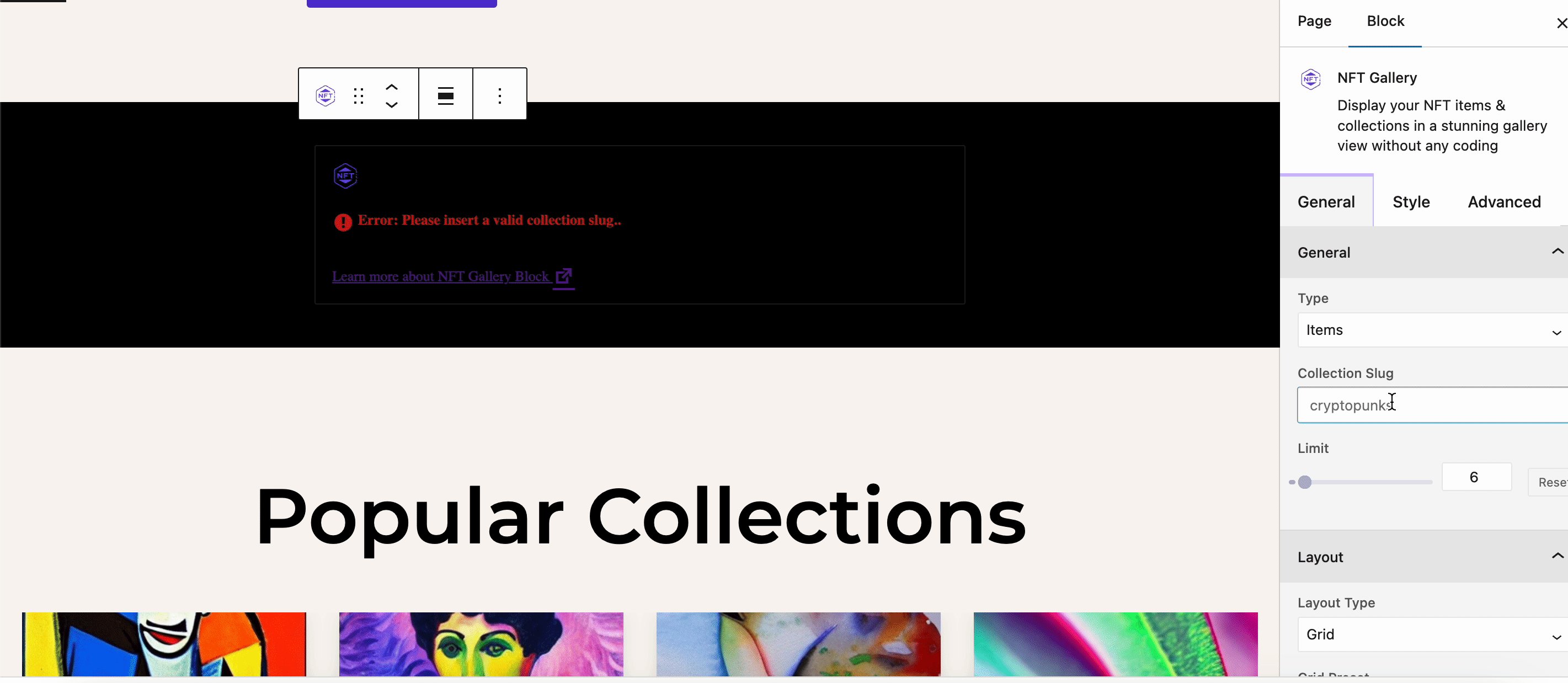
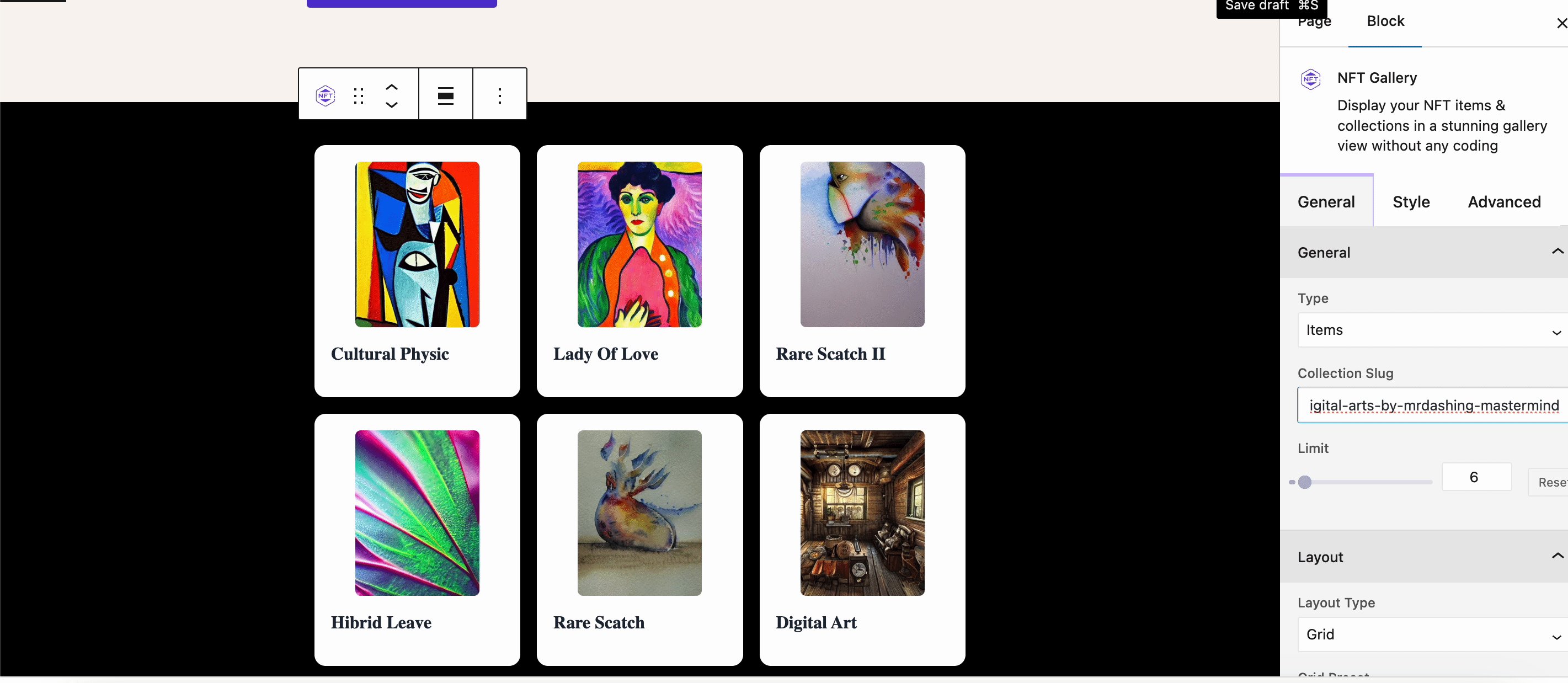
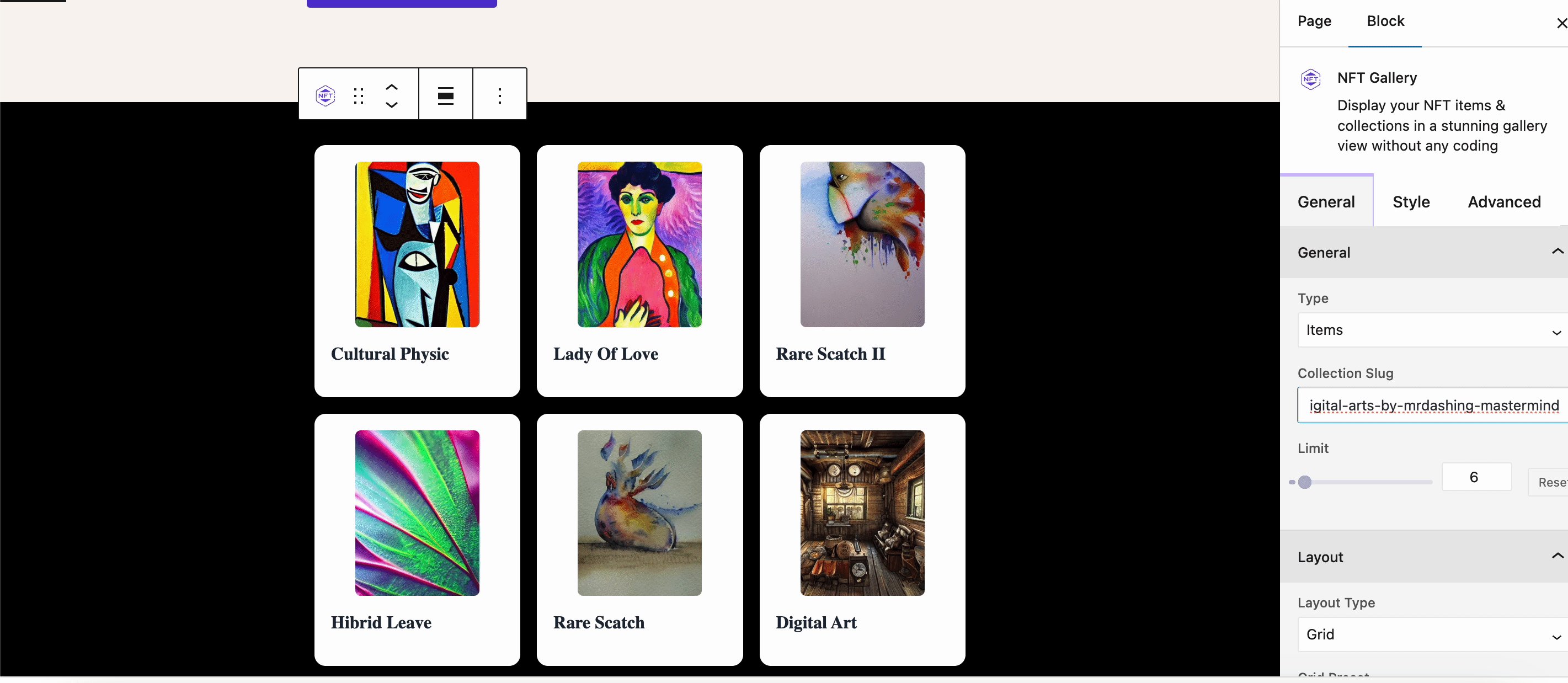
Retrieve your NFT item slug and paste it into the ‘Collection Slug‘ field, from the right bar. then your NFT gallery will appear like below.

From the right side Setting panel of your page, you can configure and personalize the contents and appearance of the EB NFT Gallery block. You can add your OpenSea API Key for showcasing the NFT items & collections to your website. To collect your OpenSea API key, please check out this documentation.Let’s get into the details.
General #
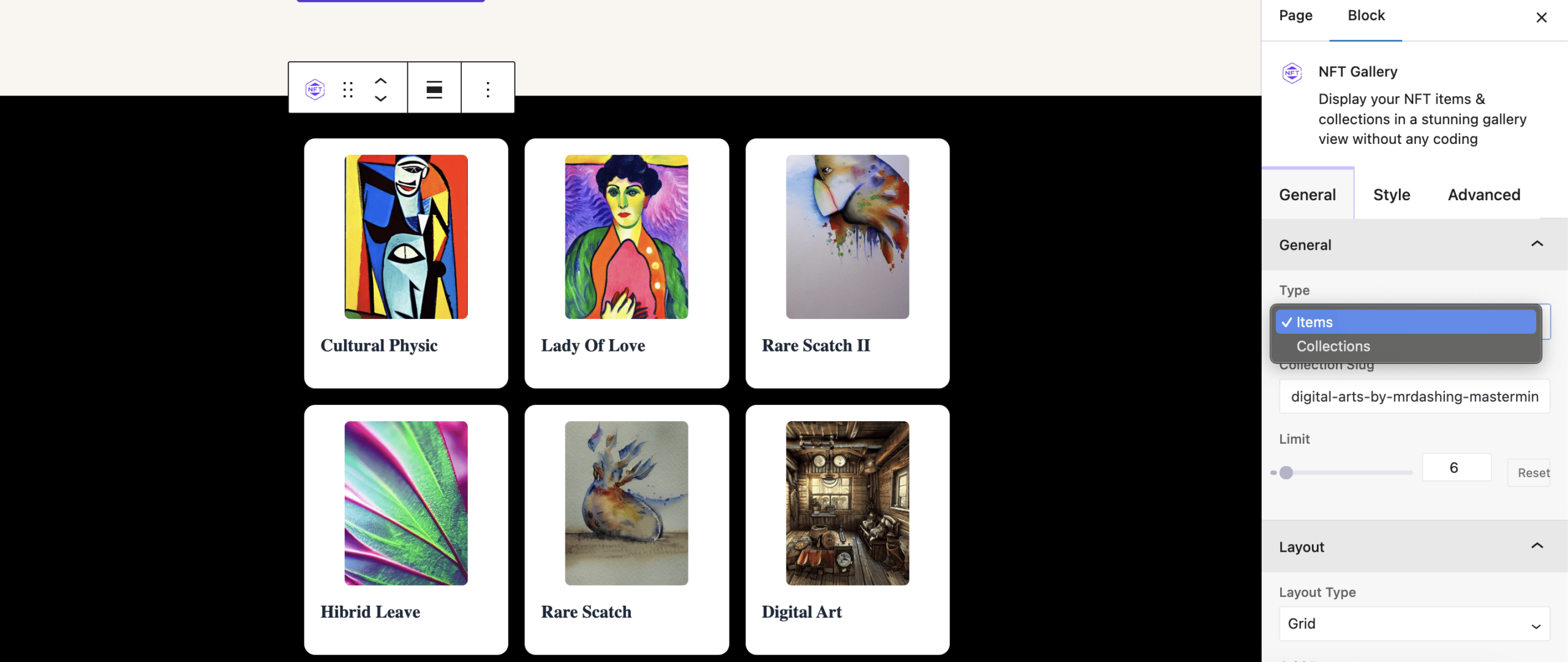
With Essential Blocks NFT Gallery, you can display both items and your collections.
From the ‘Type’ option, select whether to display your items or collections. If you choose the ‘Items’ option, then you will find the ‘Collection Slug’ field. Put your NFT Item slug there. Also, you can set the NFT display count from ‘Limit’ field. It is set 6 by-default.

If you choose ‘Collections’ as NFT Gallery Type, then you have to add ‘Creator Username’ in the field. Then the NFT collection will be shown instantly.
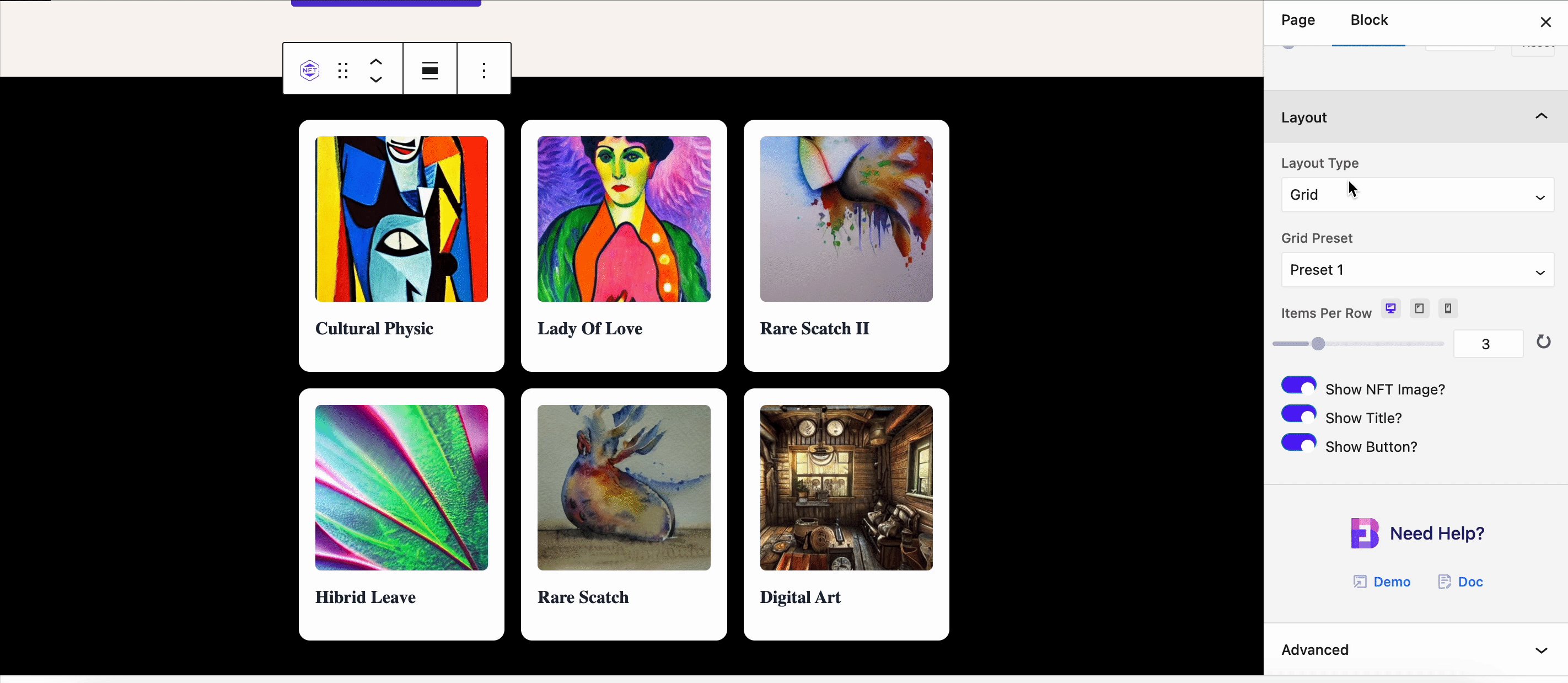
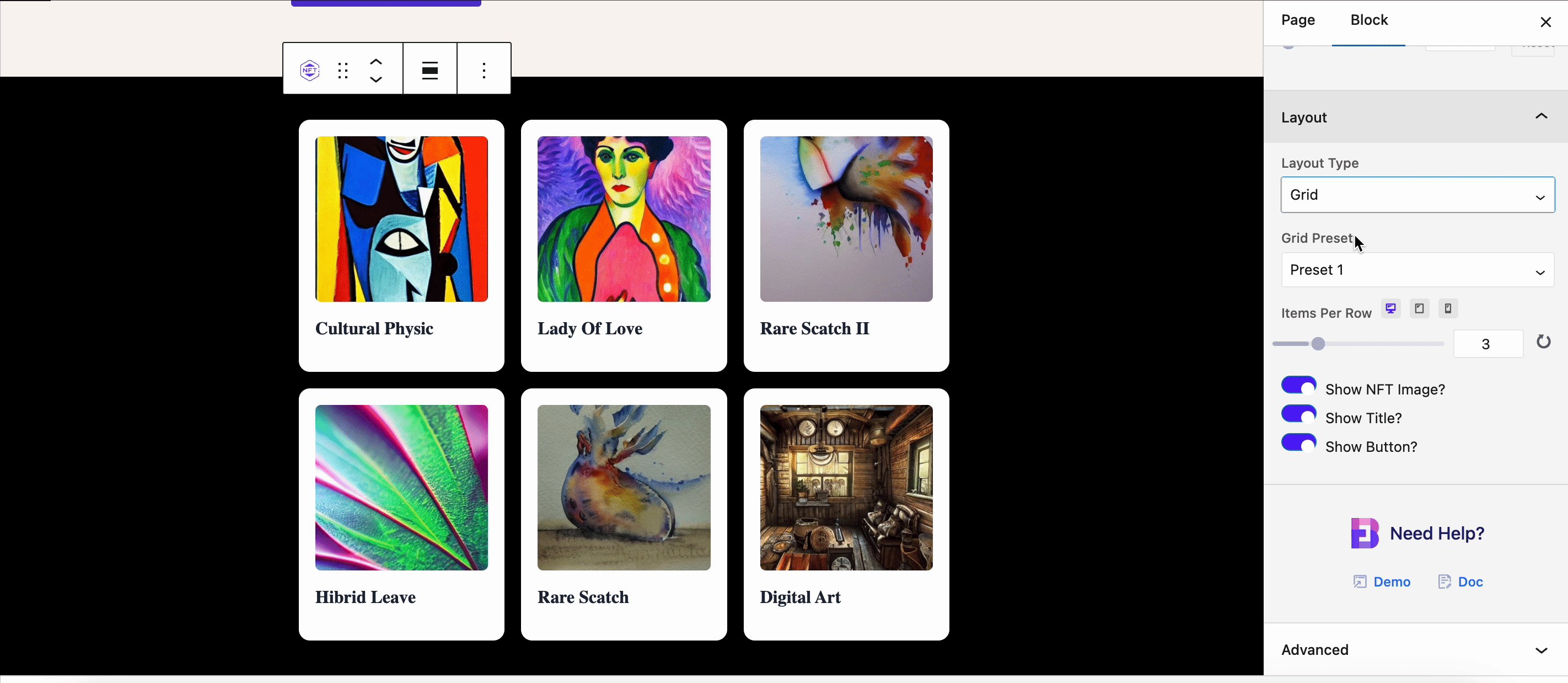
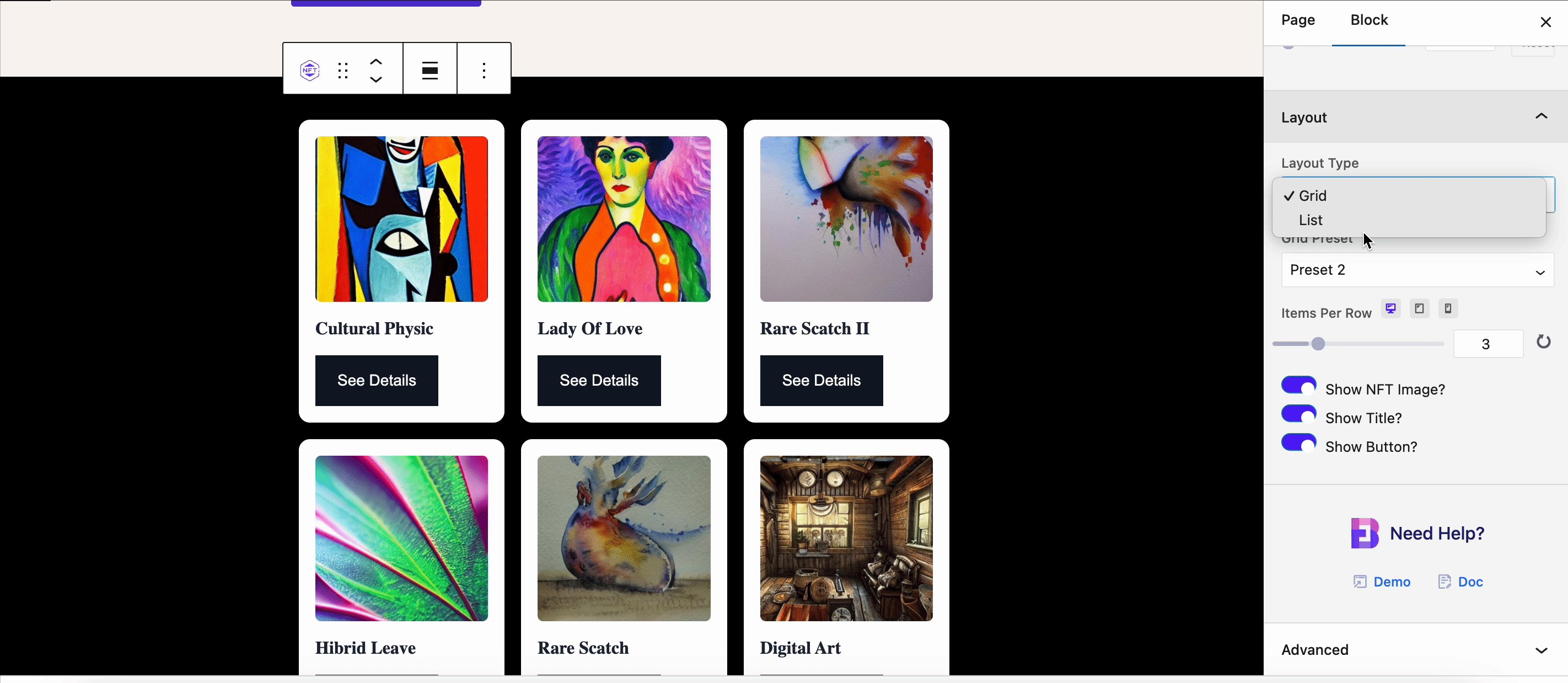
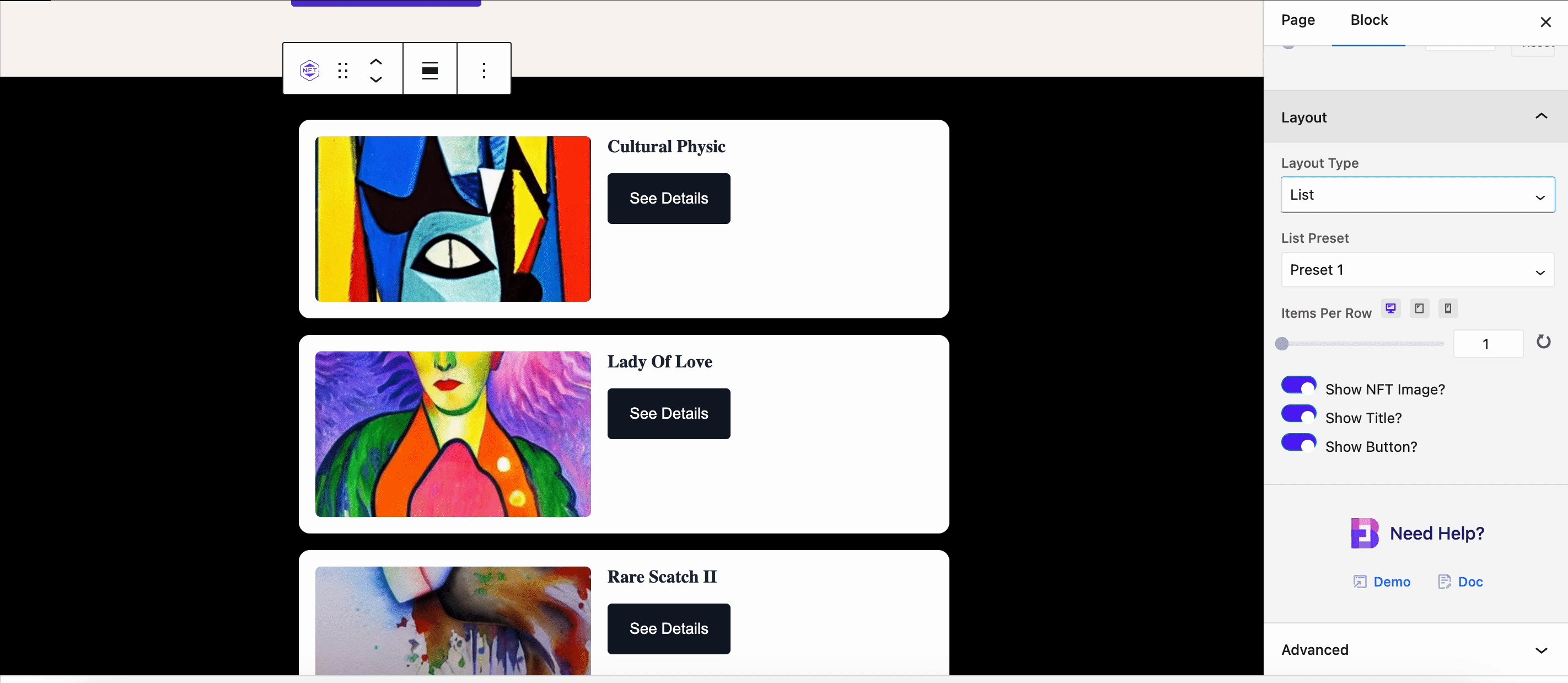
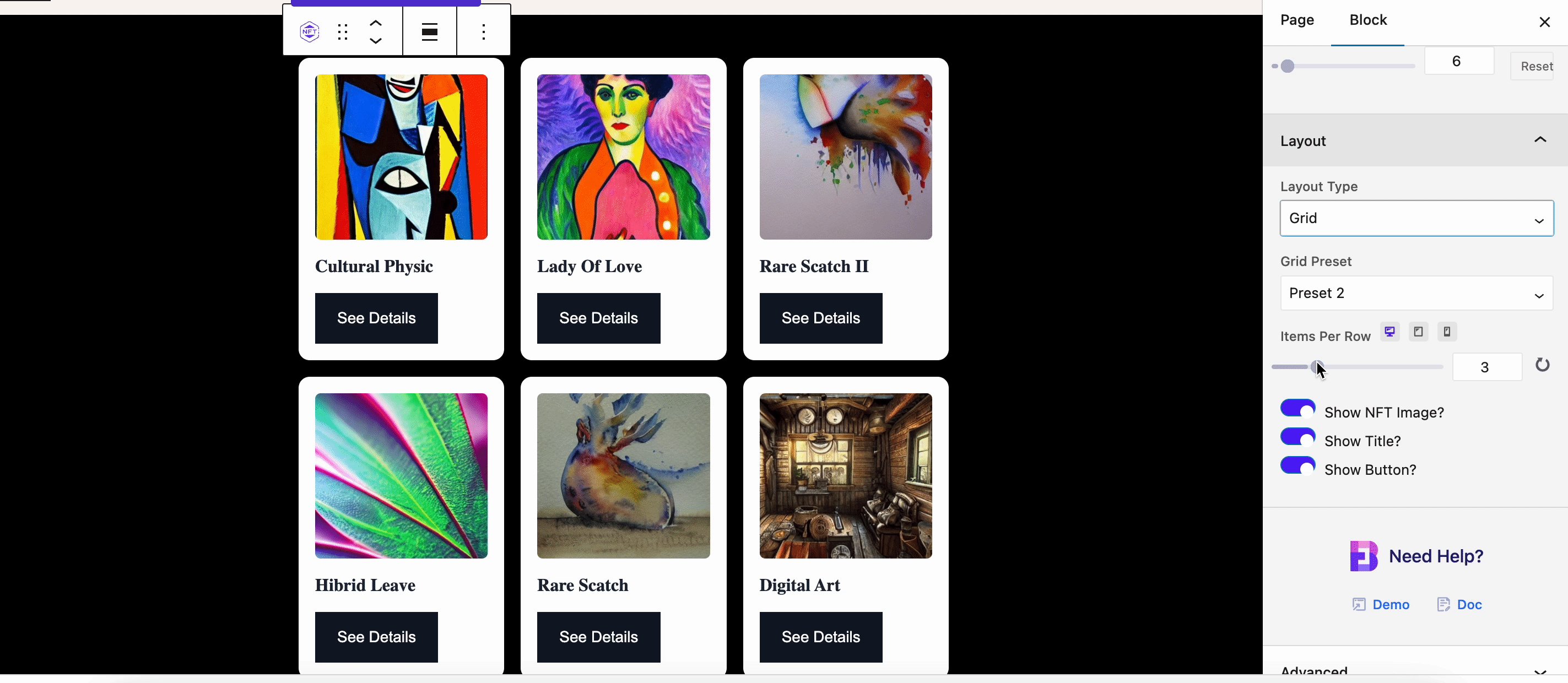
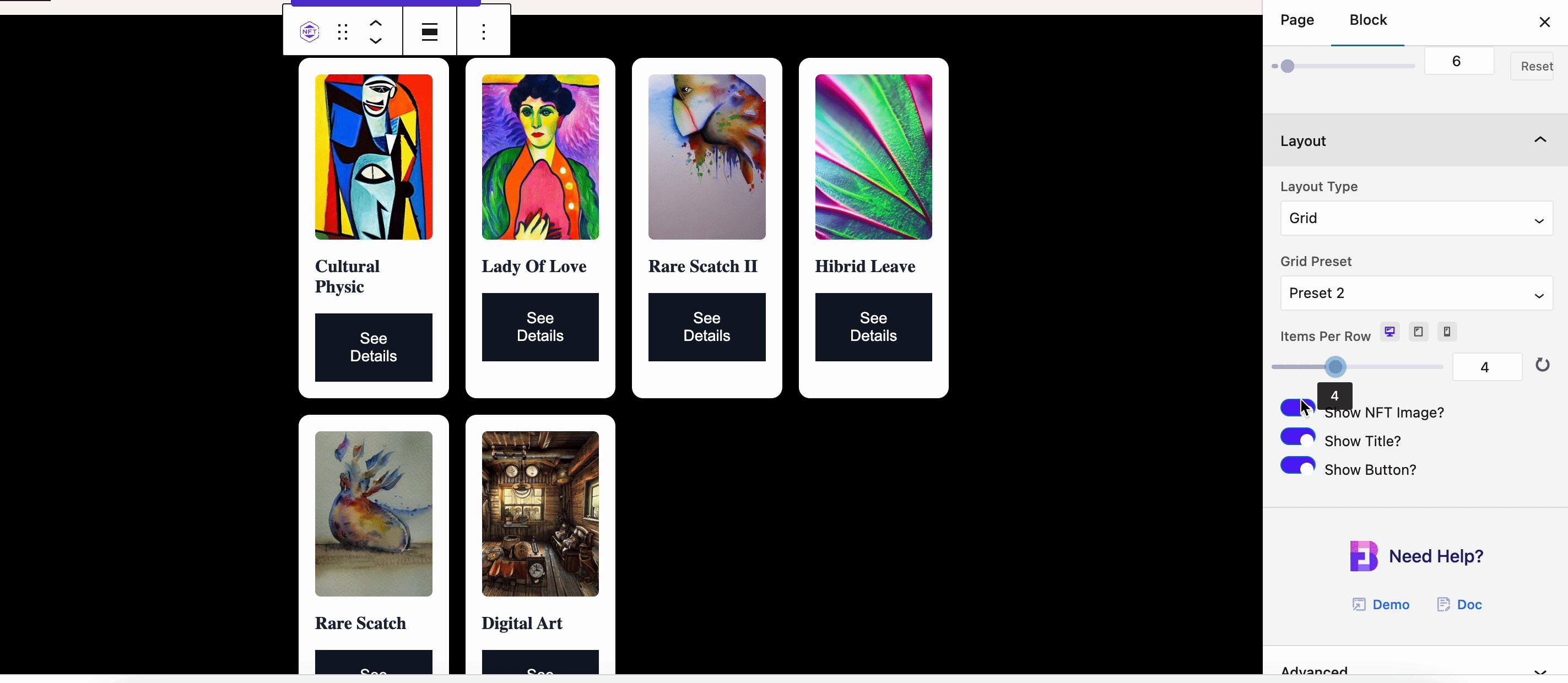
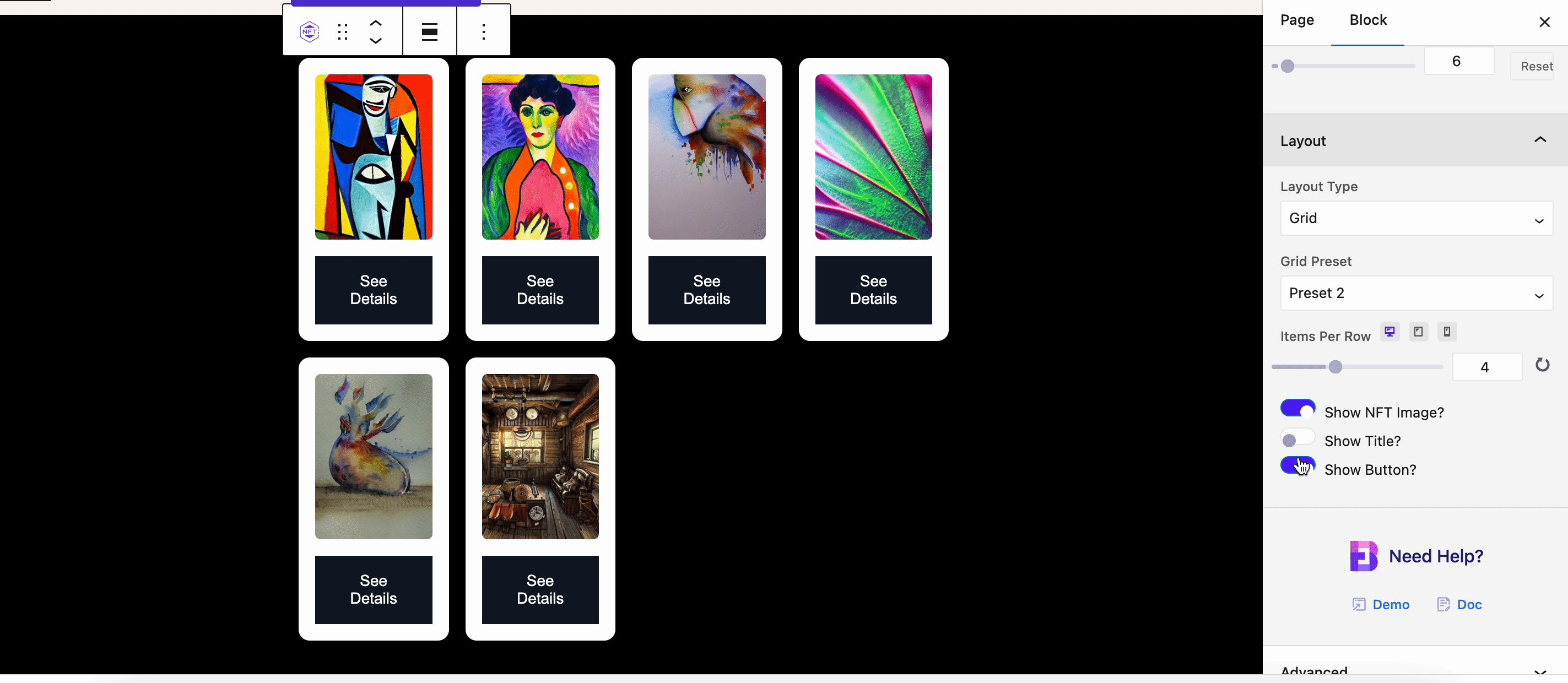
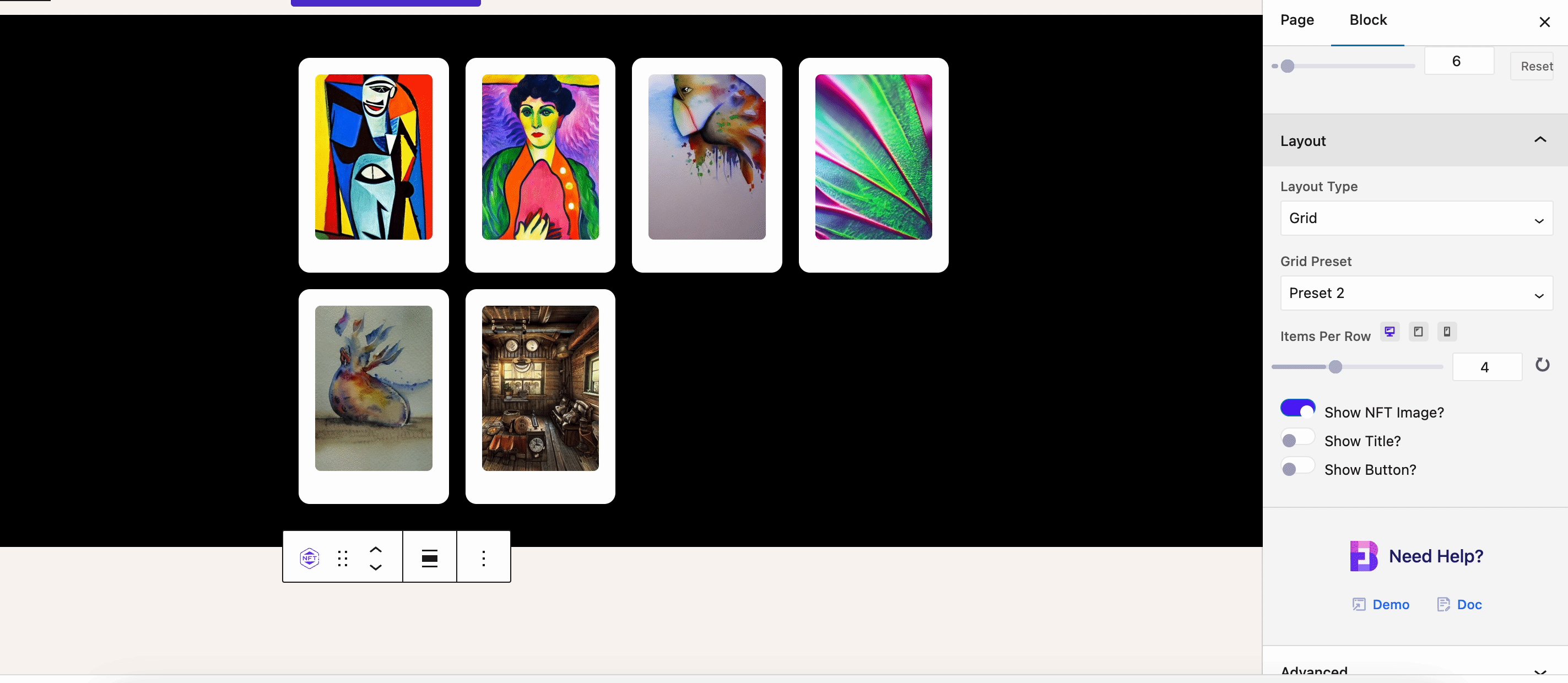
From the ‘Layout’ option, you can choose a layout type and choose how you want to showcase your NFT tokens on your website. You will find multiple presets of grid & list view that you can select for displaying your NFT gallery.

You can also control how many items you want to show on a single row from the ‘Items Per Row’ option. In your NFT Gallery, you can toggle to enable or disable your NFT image, title, current owner, creator, price, last sale, and call to action button.

Style #
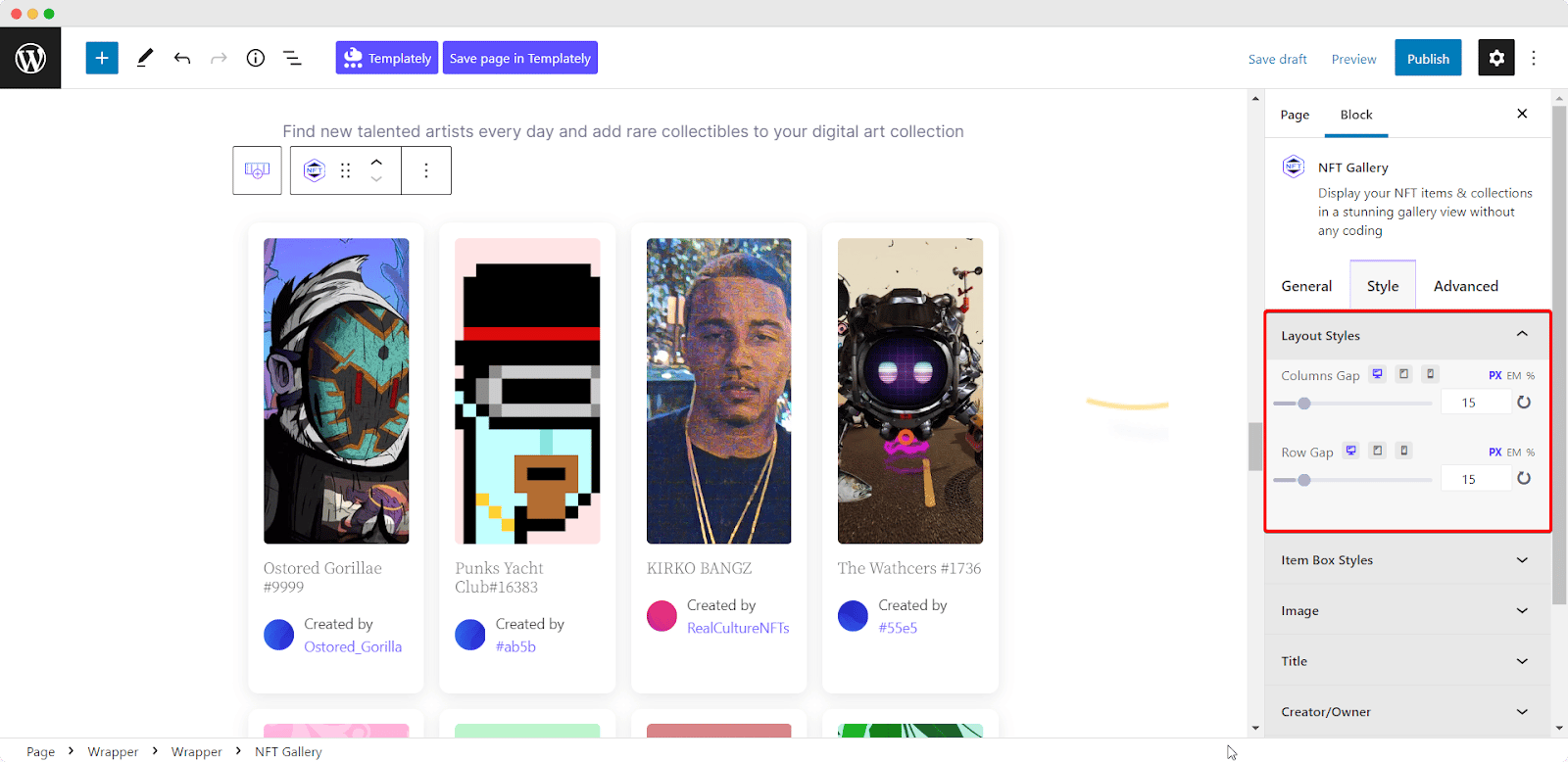
From the ‘Style’ tab you will find the options to customize your NFT Gallery appearance. Adjust the column gap and row gap to give a stunning appearance on your website.

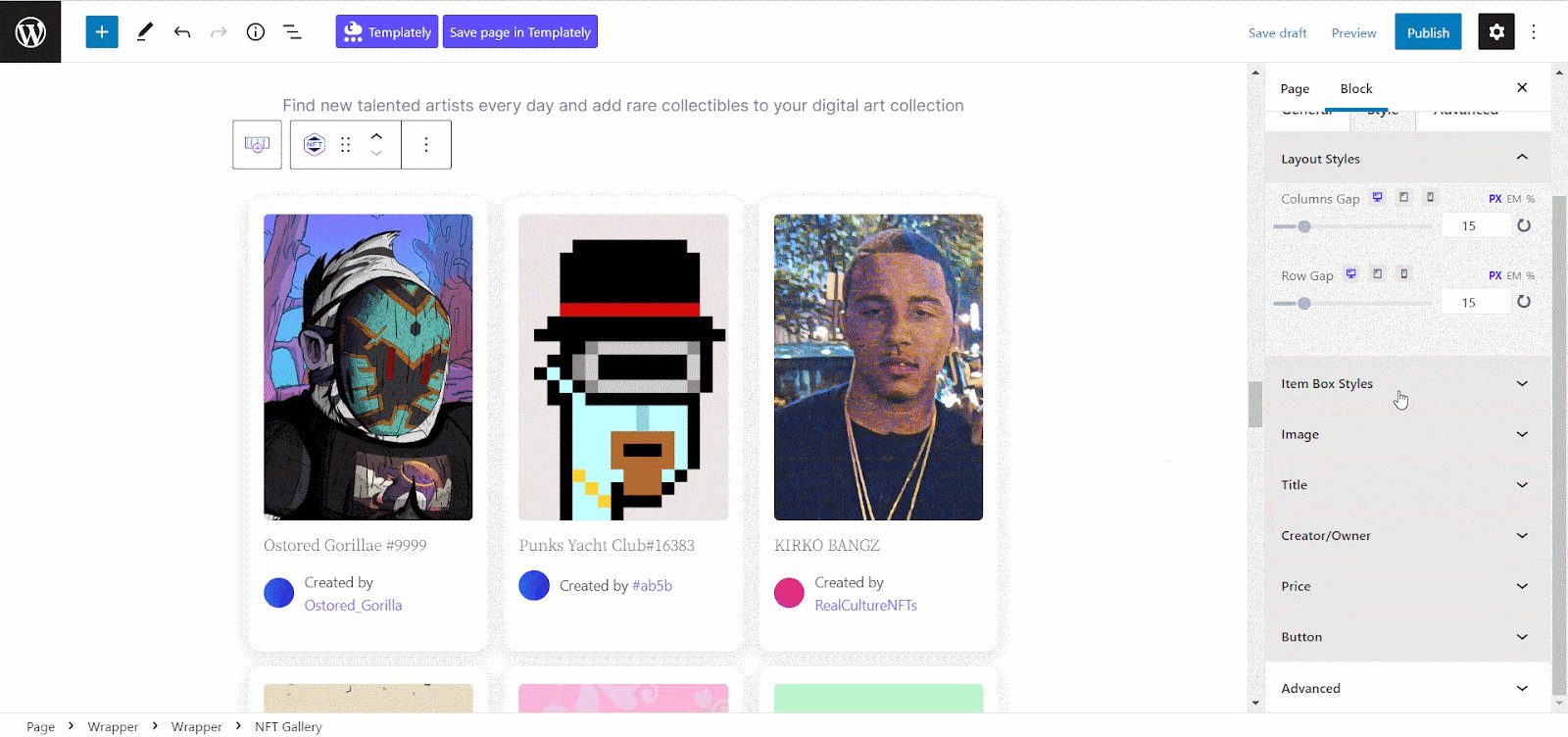
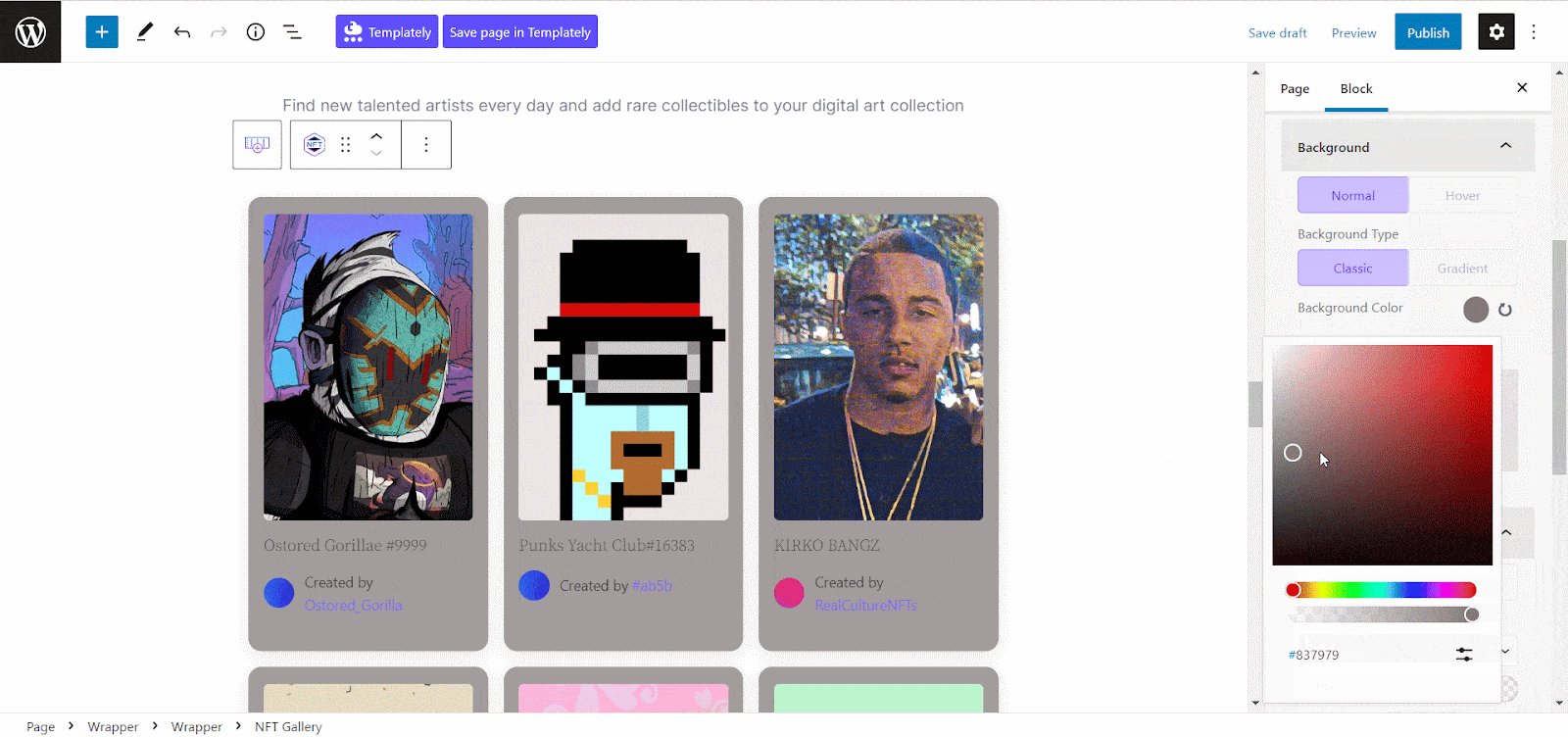
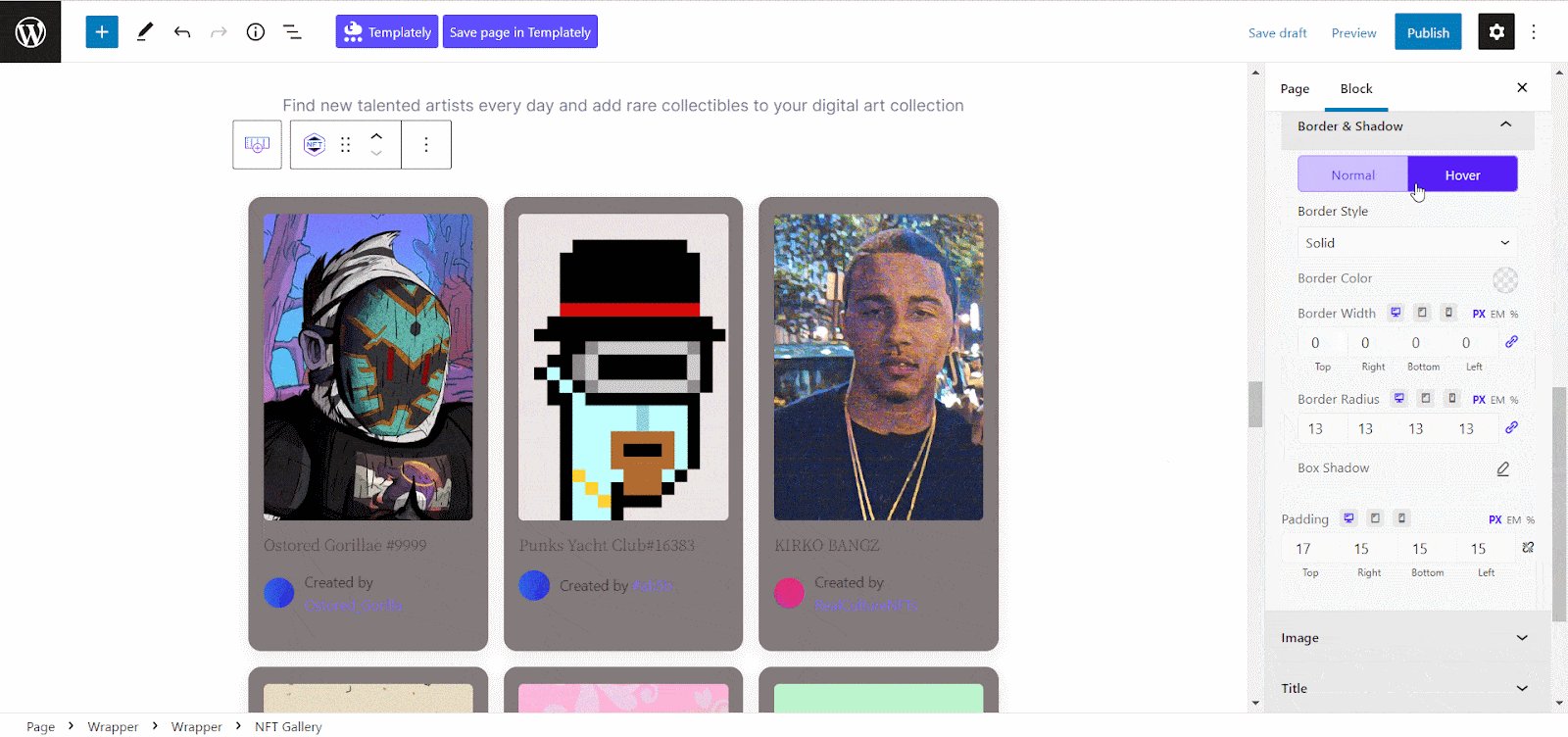
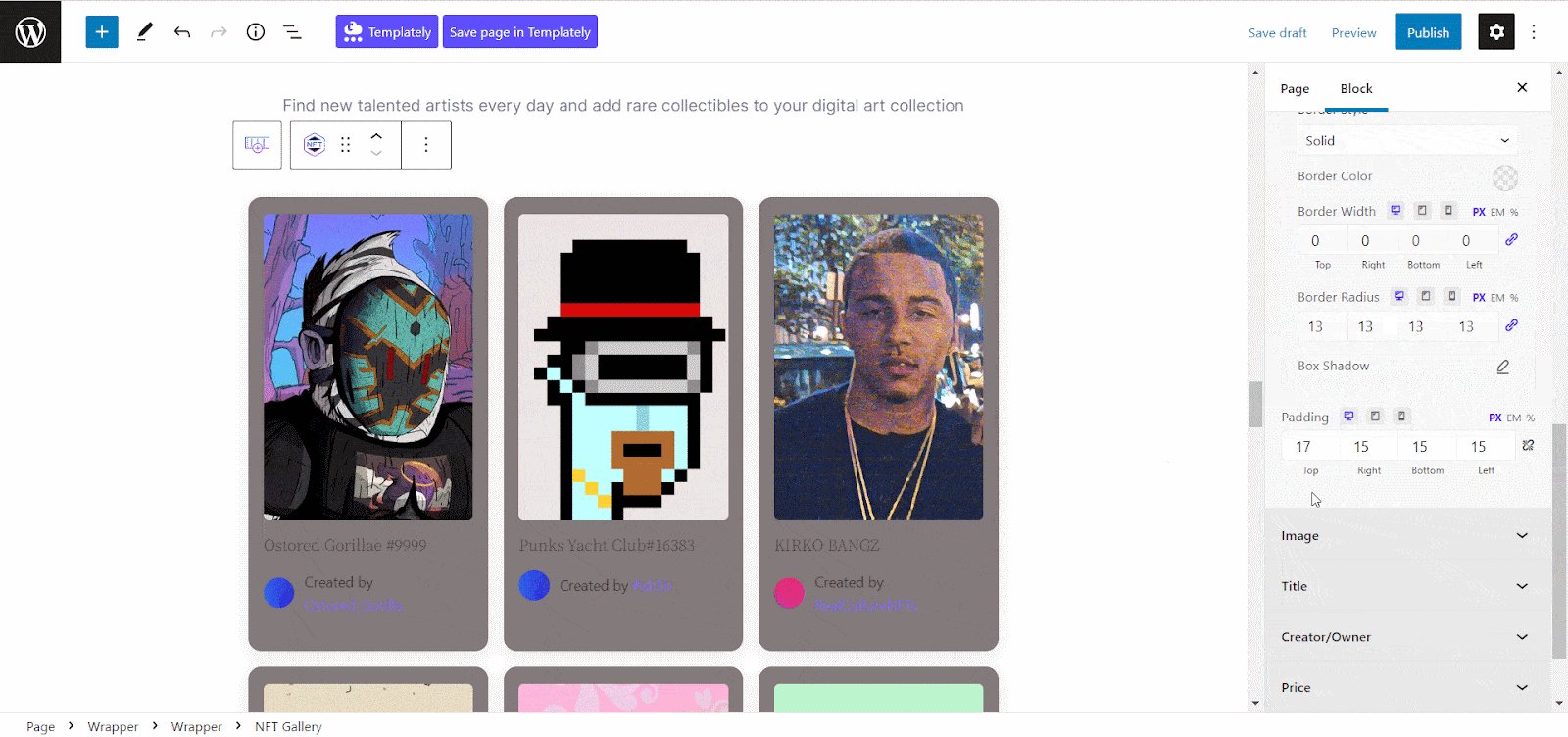
From the ‘Item Box Styles’ you can adjust the box designs and add background style for your NFT items and NFT collections. You can also add a border & shadow from there as well.

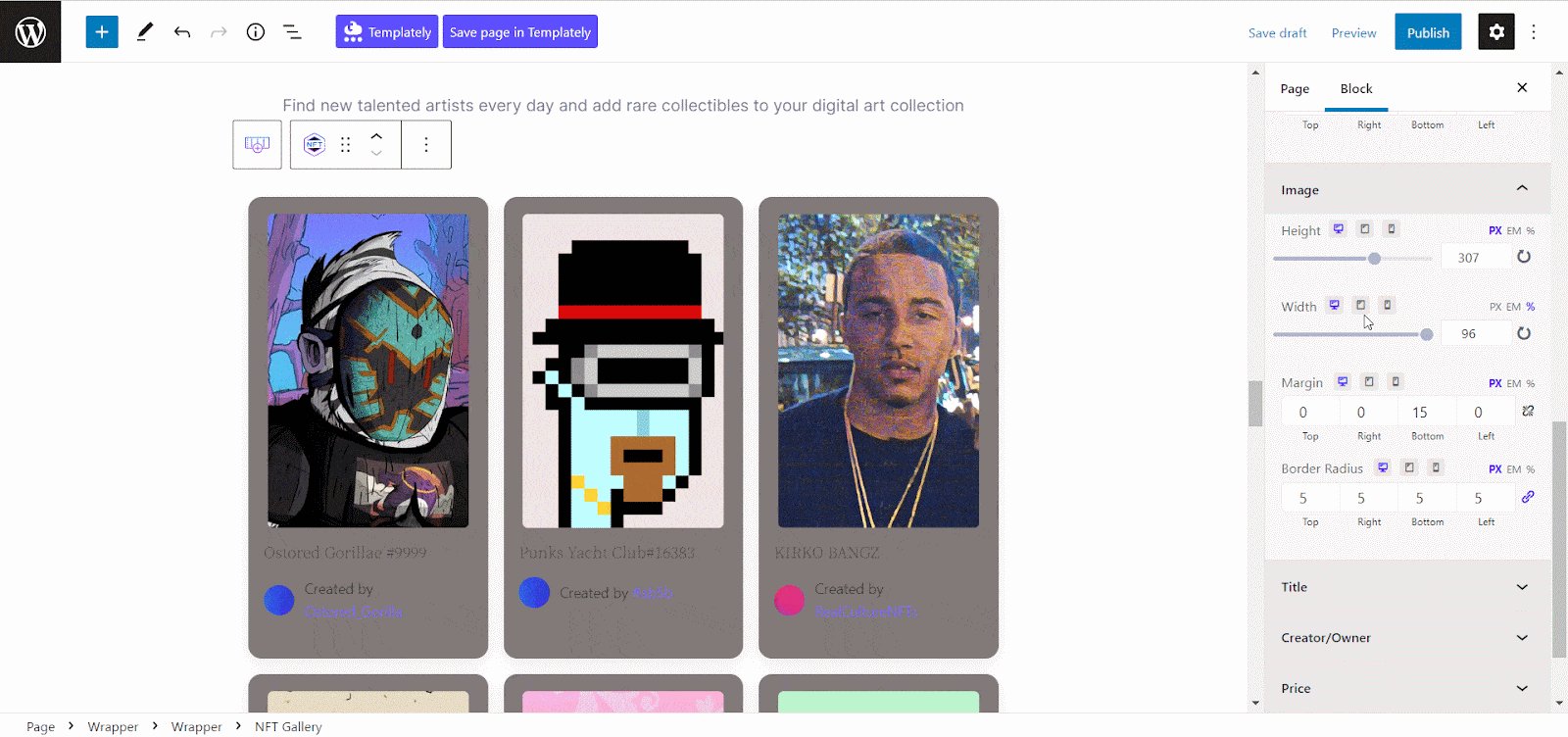
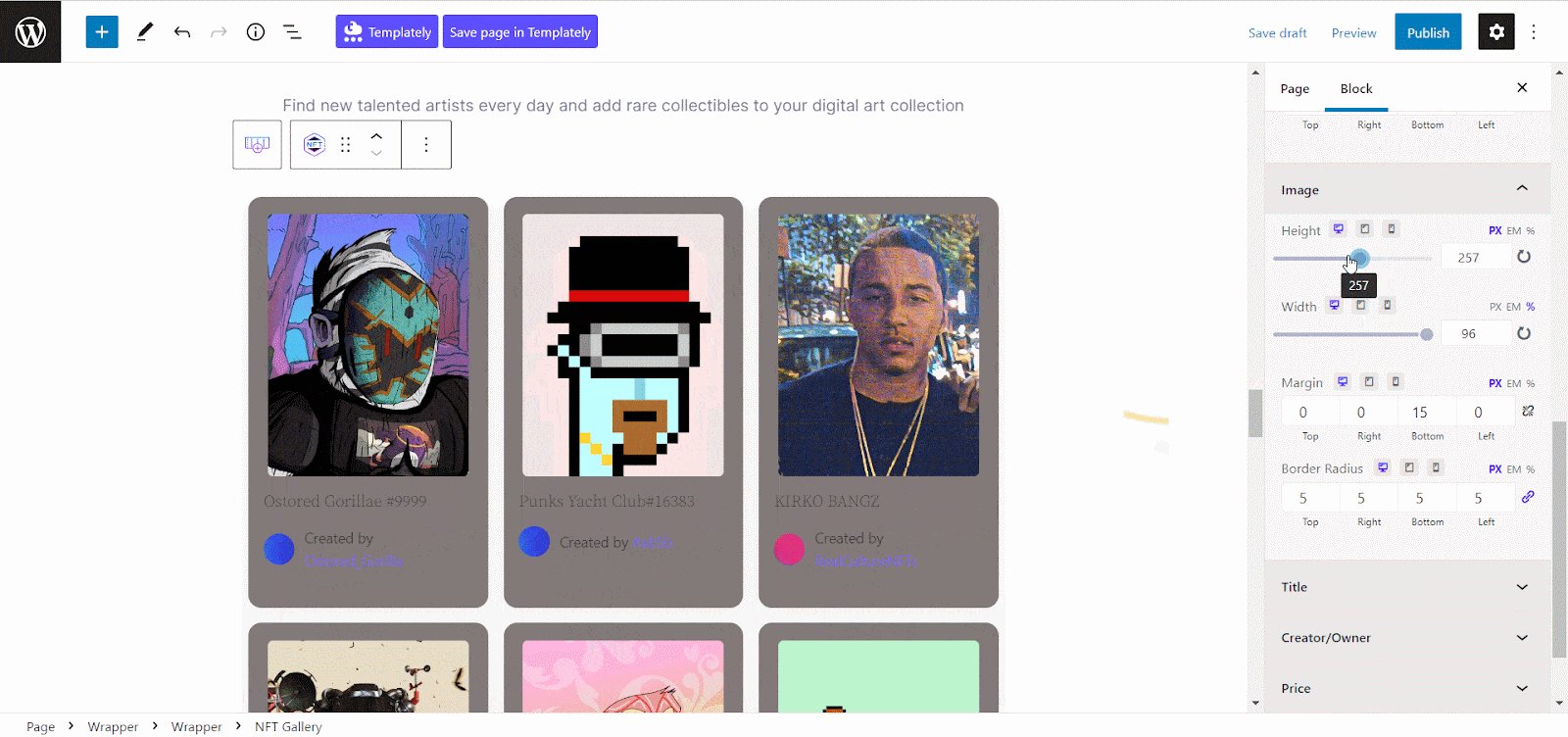
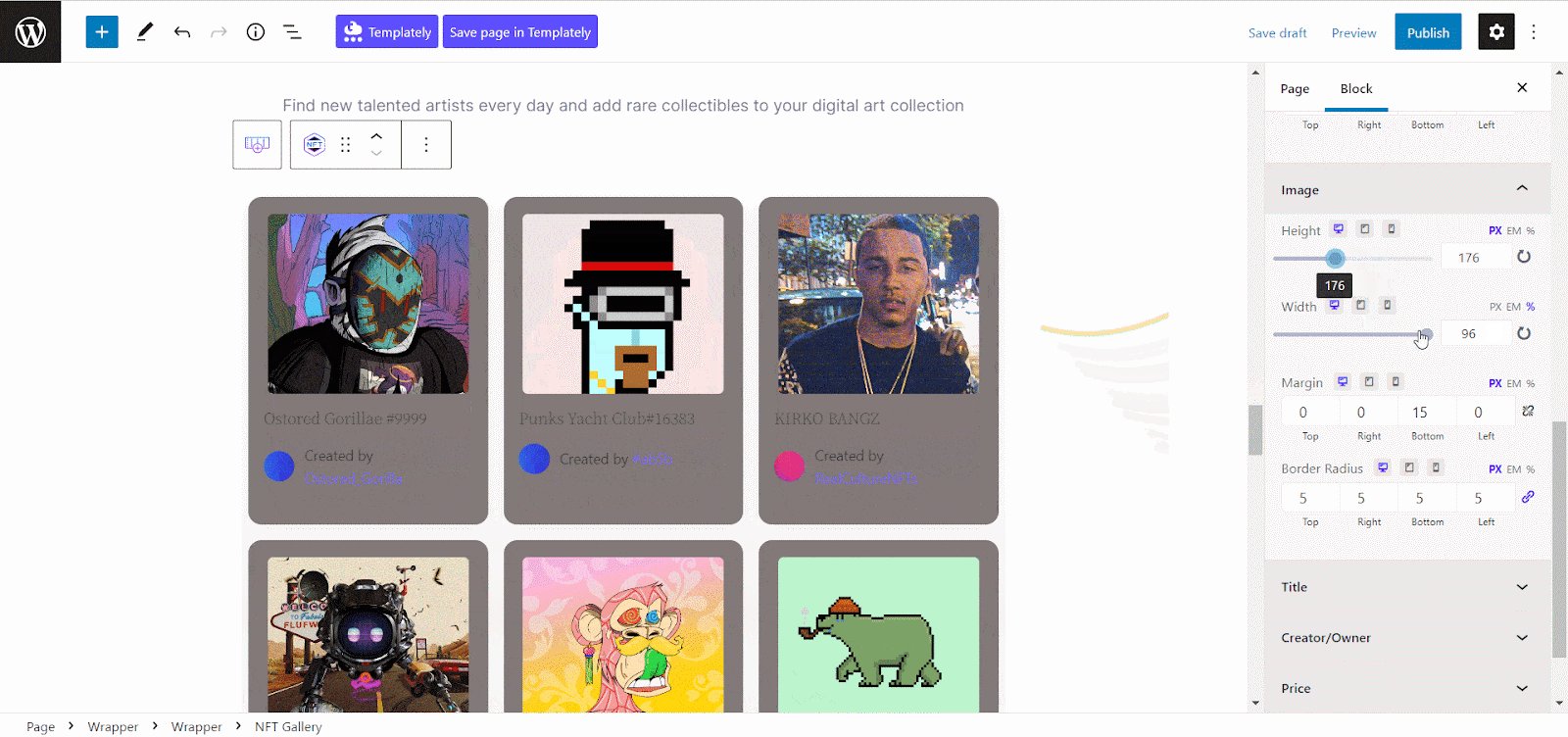
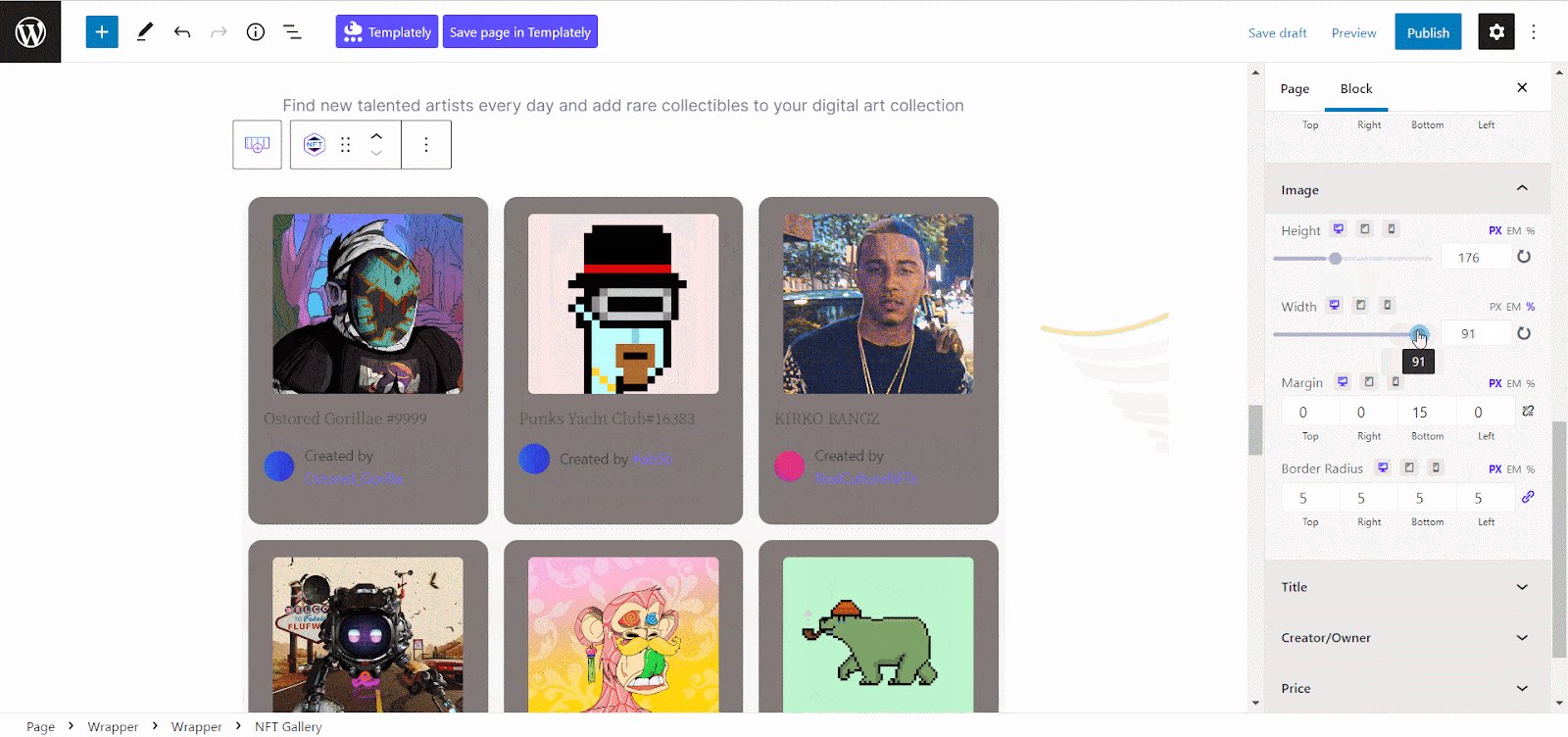
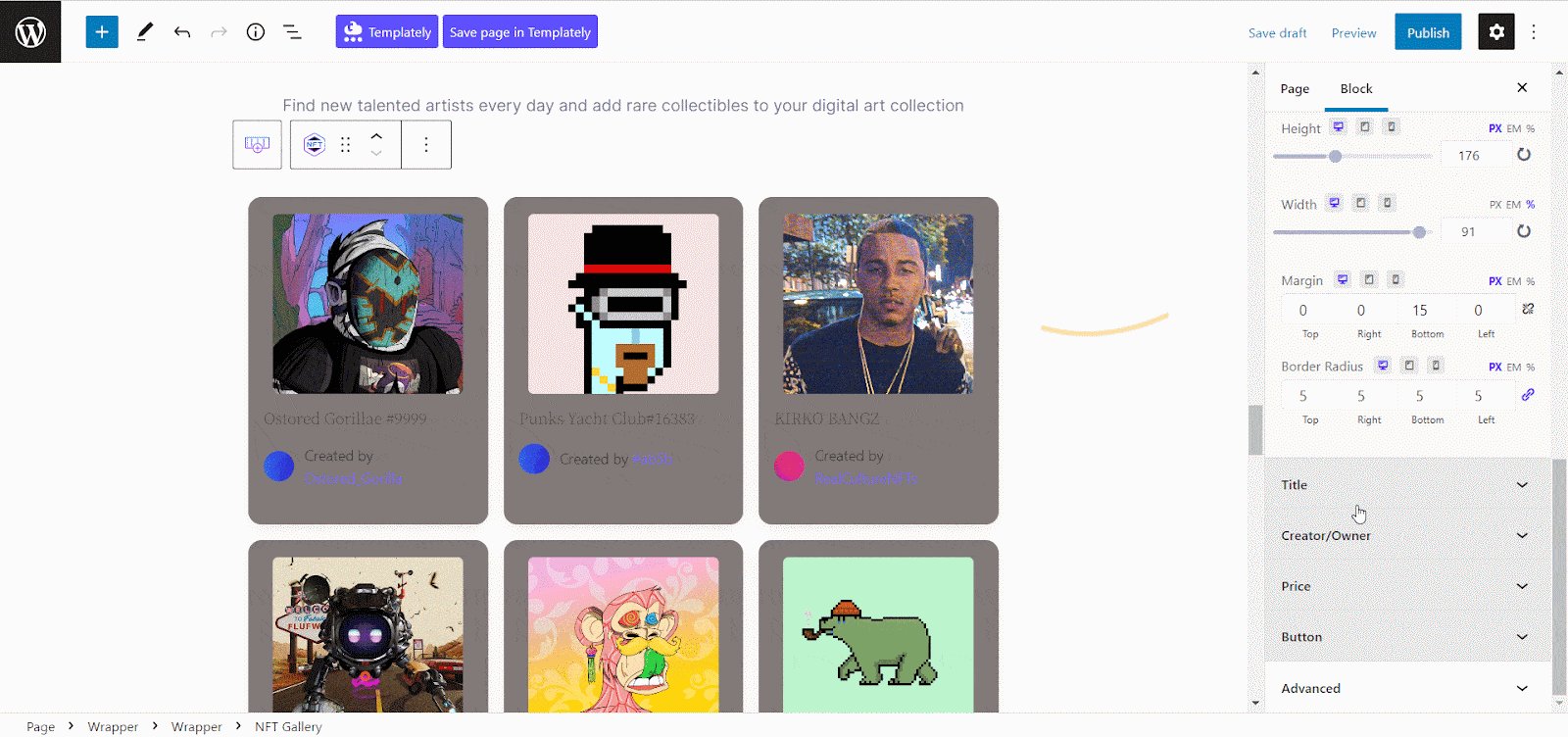
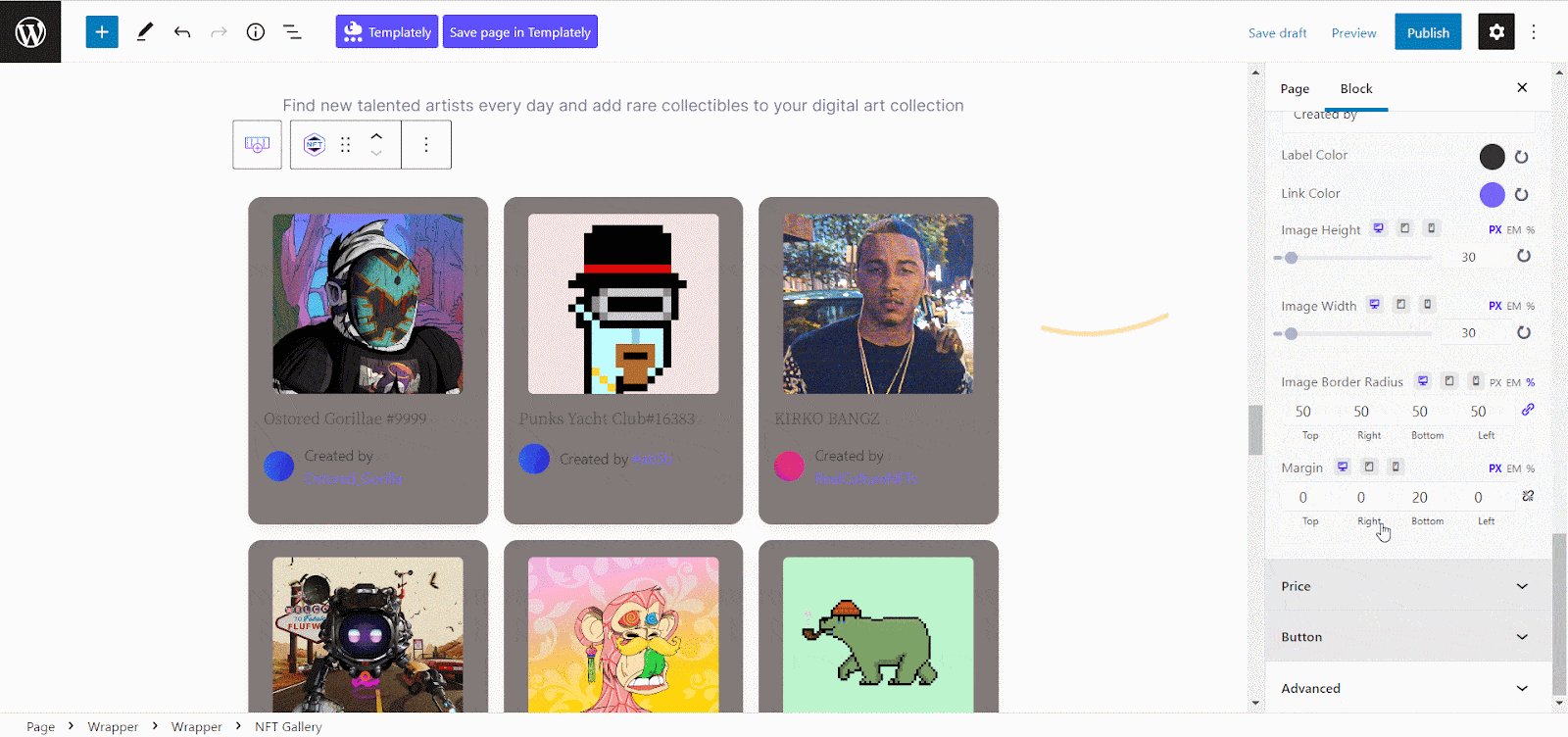
From the ‘Image’ option, you can also adjust the height and width of your NFT images and adjust the margin and border radius from there.

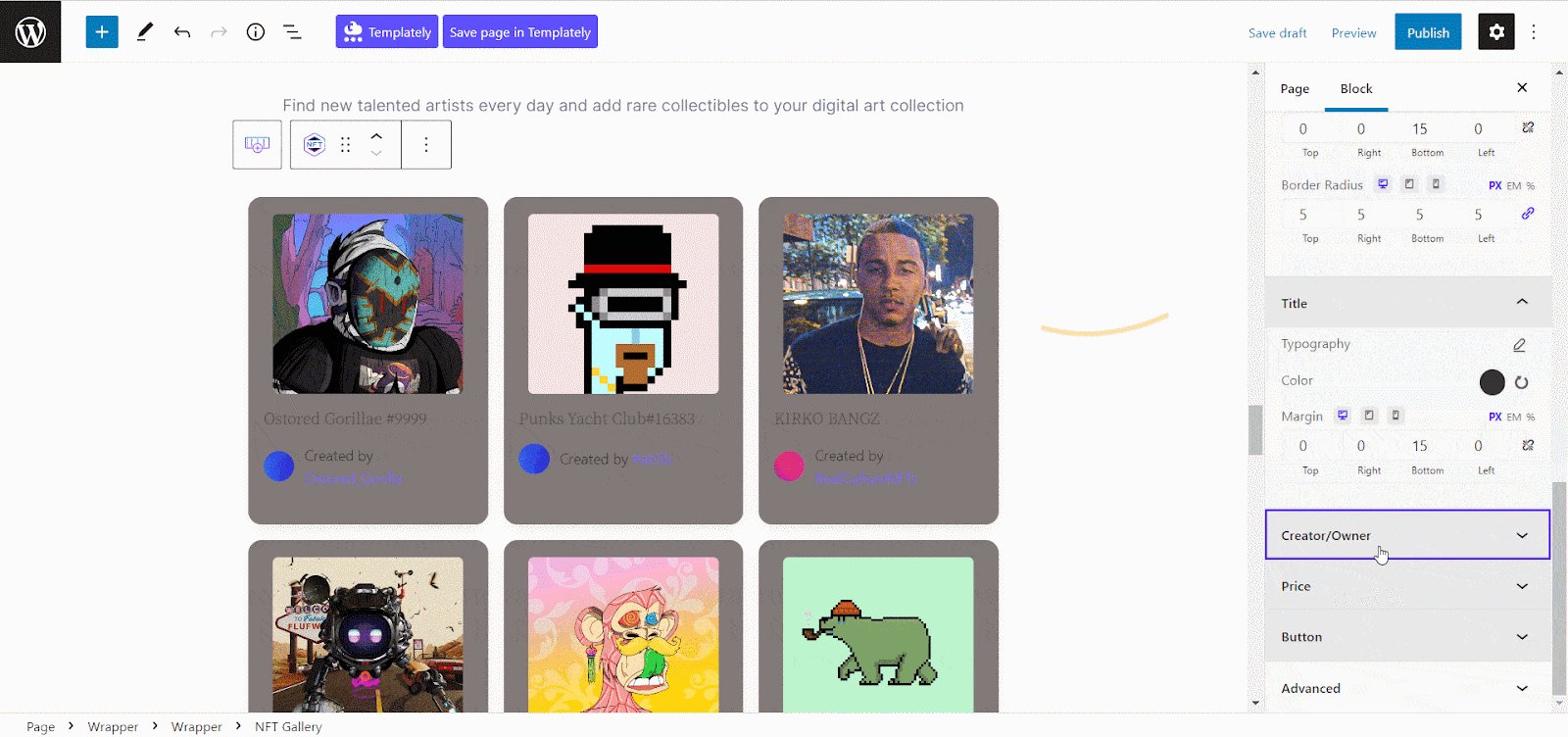
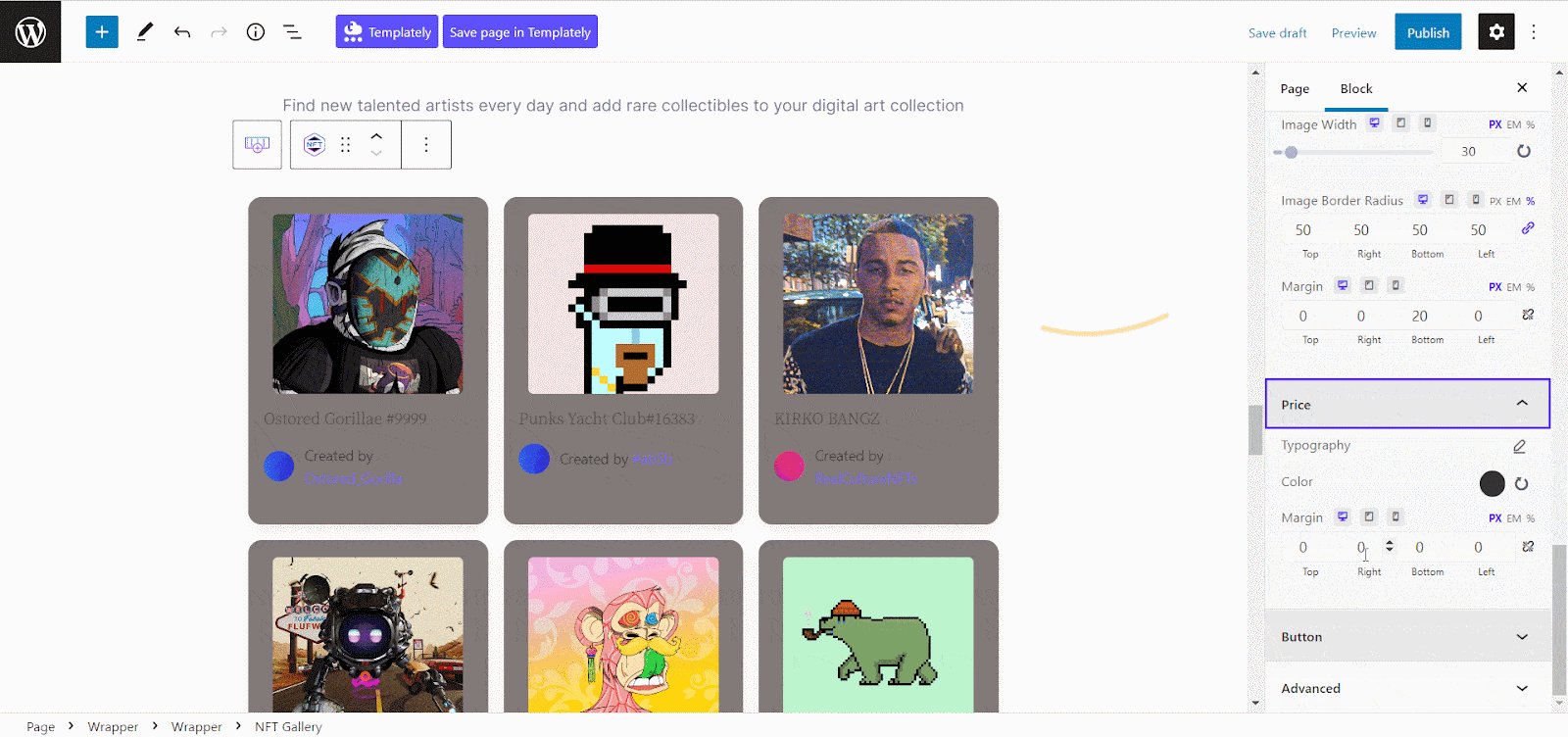
In addition, you will find the option to customize the title, creator/ owner, and price for your NFT gallery there. Make changes as you want to adjust this block with your web page.

From the ‘Button’ option, you can customize the call to action button and make it compelling for your visitors without any hassle. Choose any color from there and make customization as you want.

Advanced #
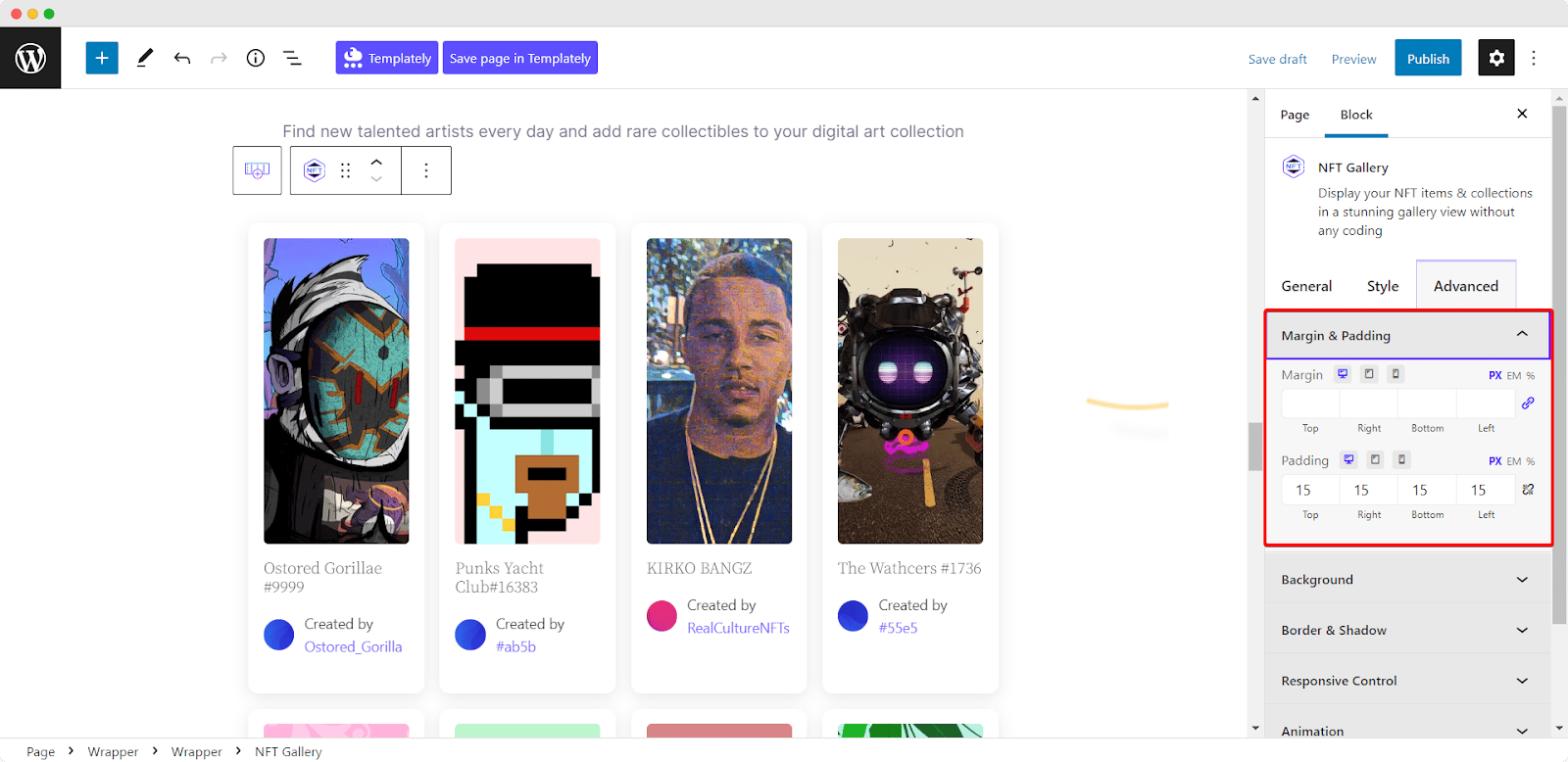
From the ‘Advanced’ tab you can customize this block and make more changes. Go to the ‘Advanced’ tab and adjust the ‘Margin’ and ‘Padding’ for your NFT Gallery.

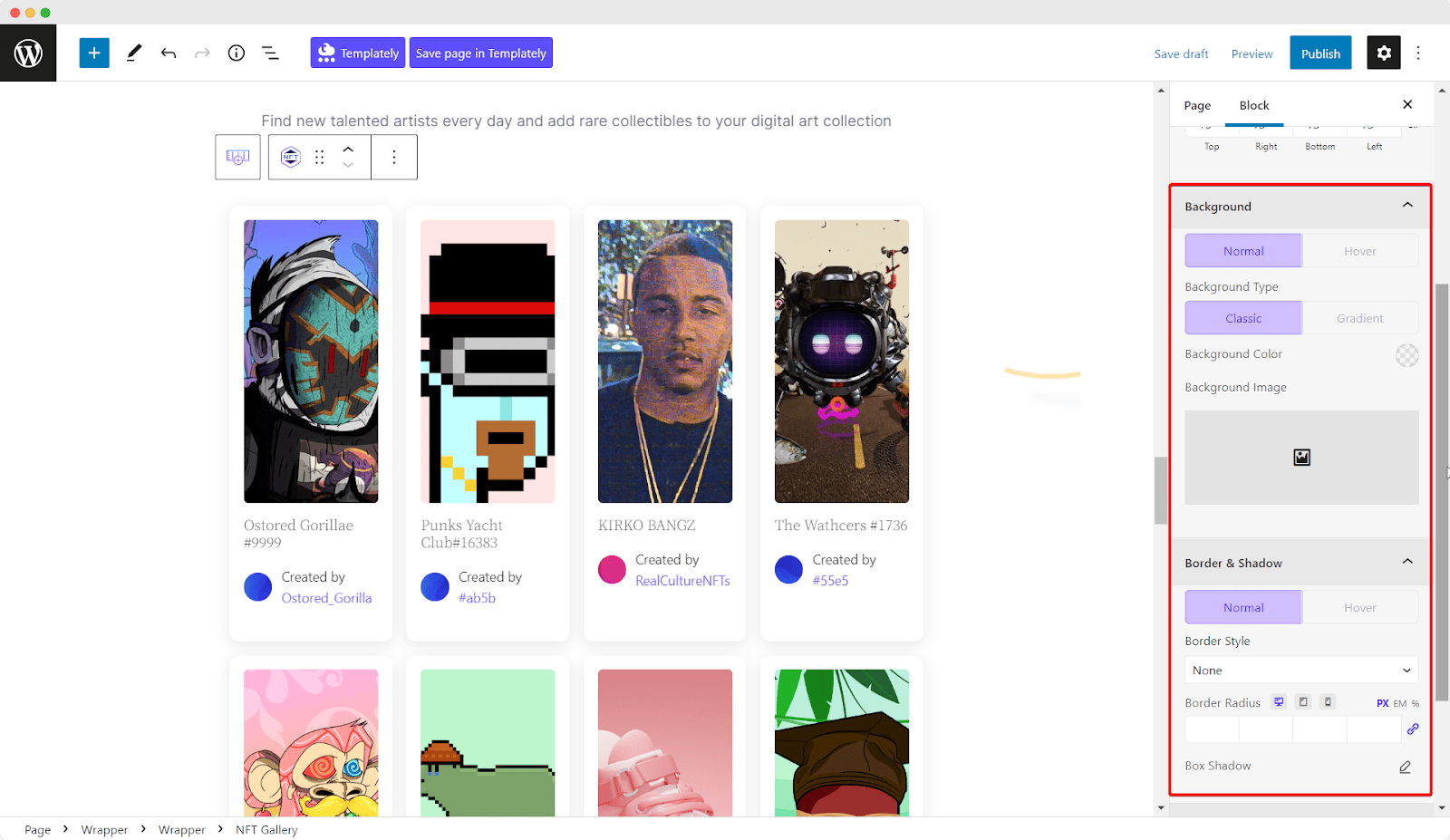
Besides, there you will find the options for adding a background to your NFT Gallery and customizing the border. Make the changes as you wish to attract your visitors with your NFT items and collections.

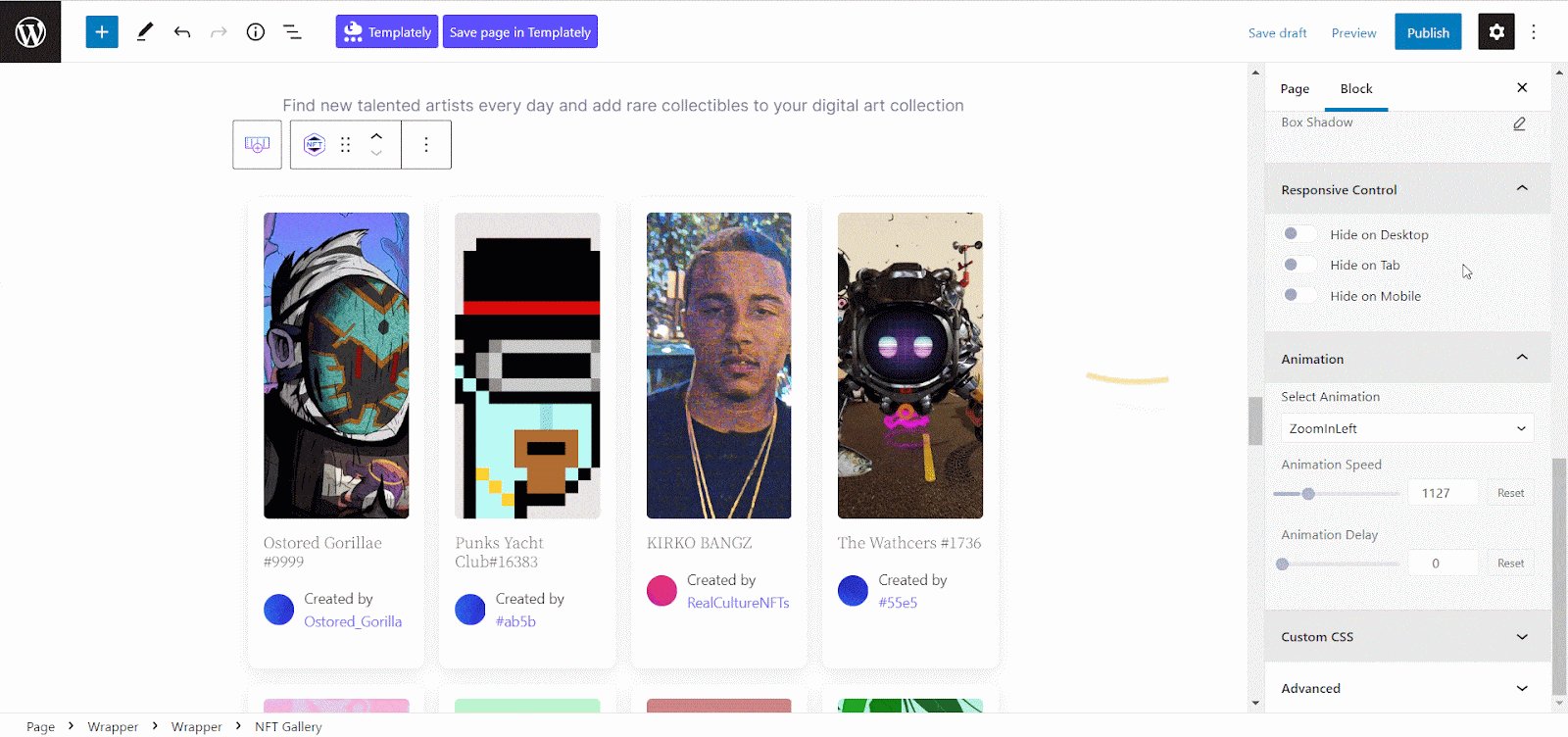
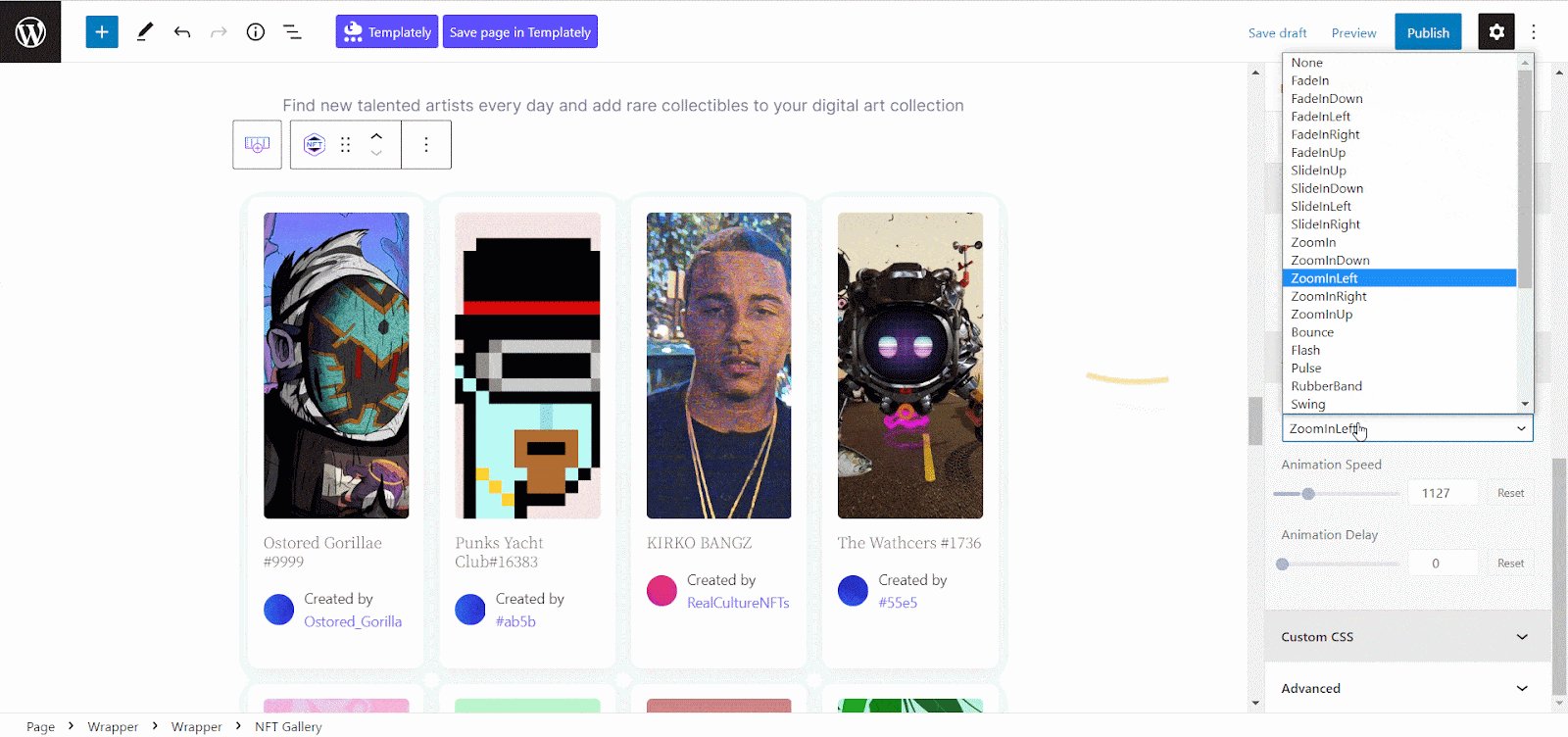
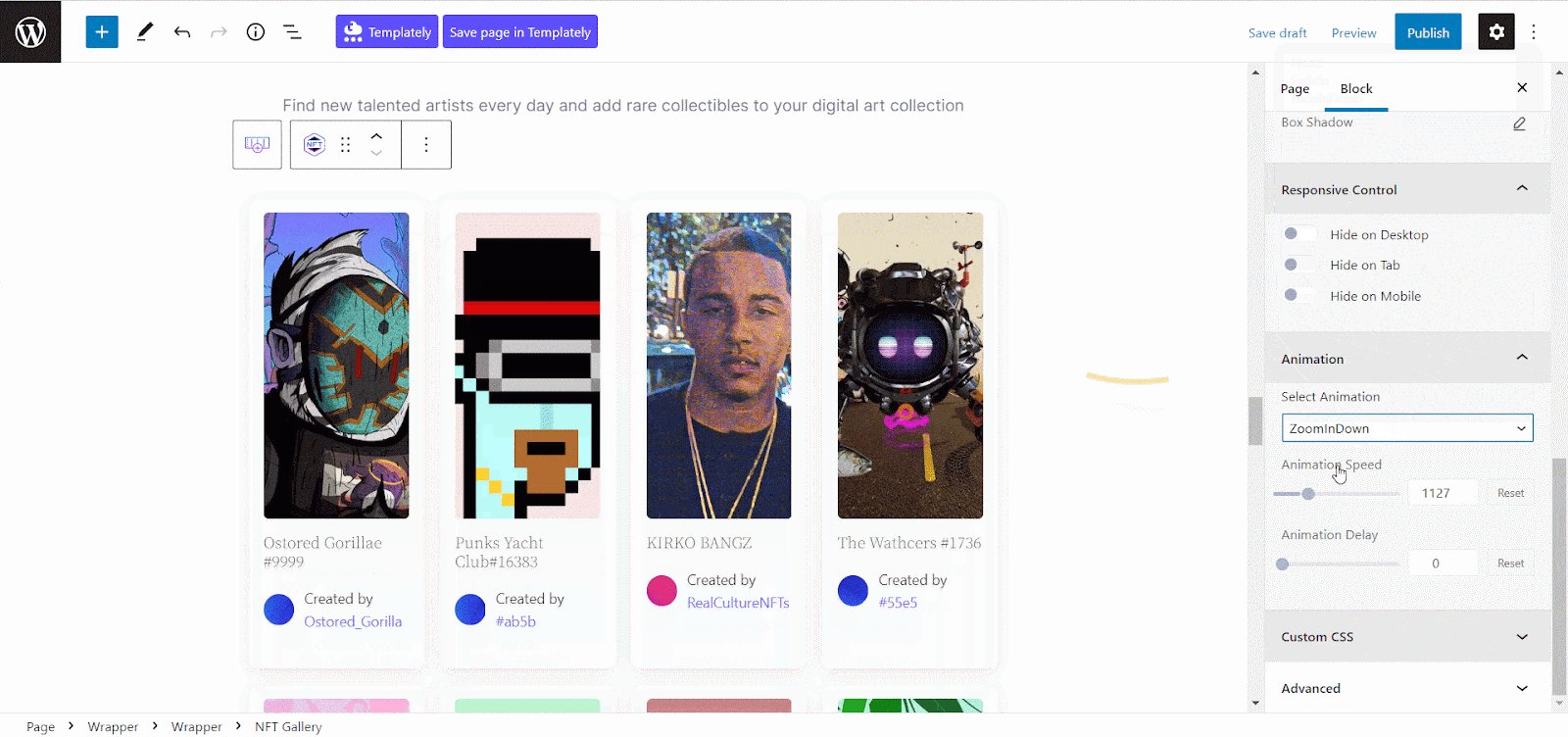
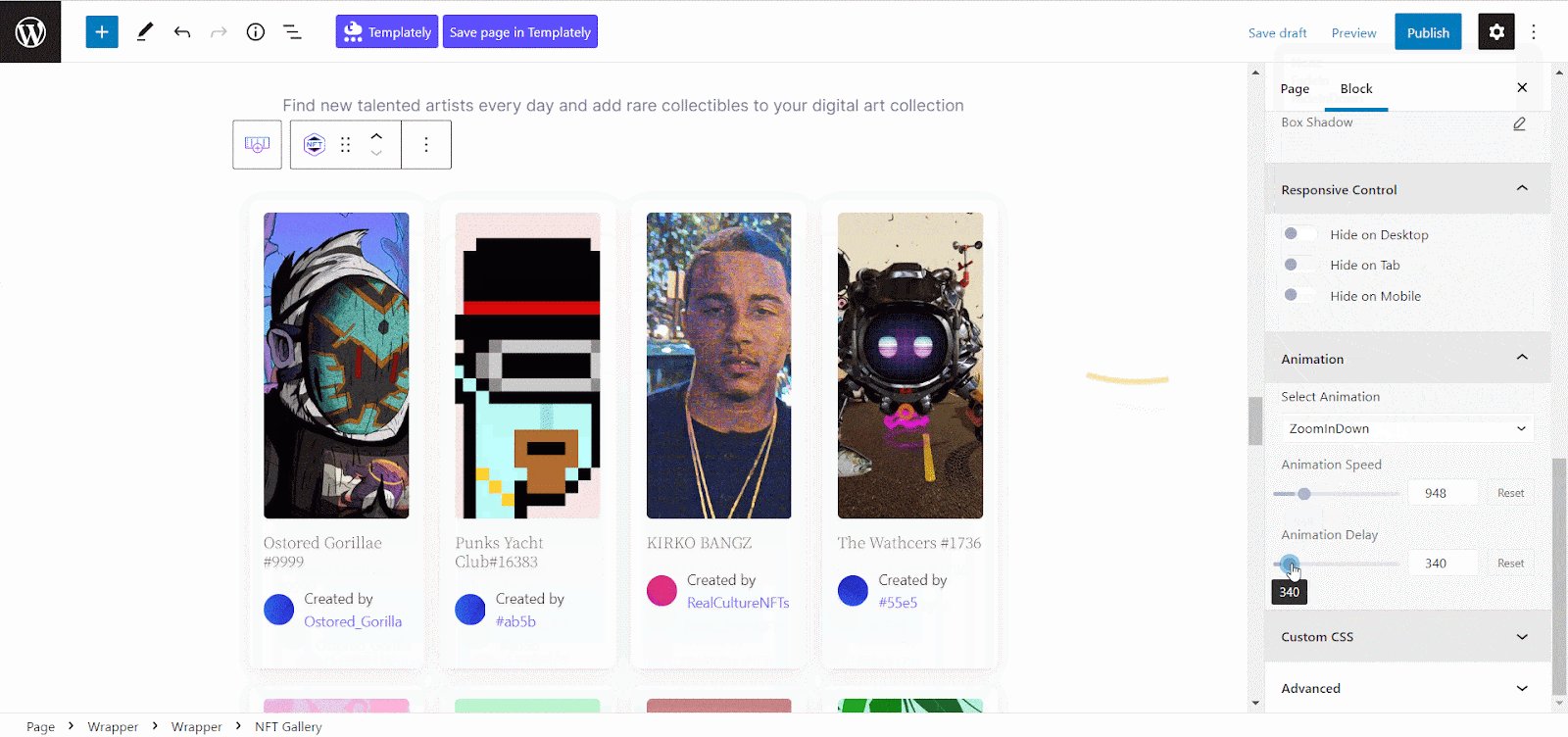
From the ‘Responsive Control’ option, you can hide your NFT gallery from any specific device. Now, go to the ‘Animation’ option and add motion effects to the NFT gallery just the way you want. You can also adjust the animation speed and delay from there.

Final Outcome #
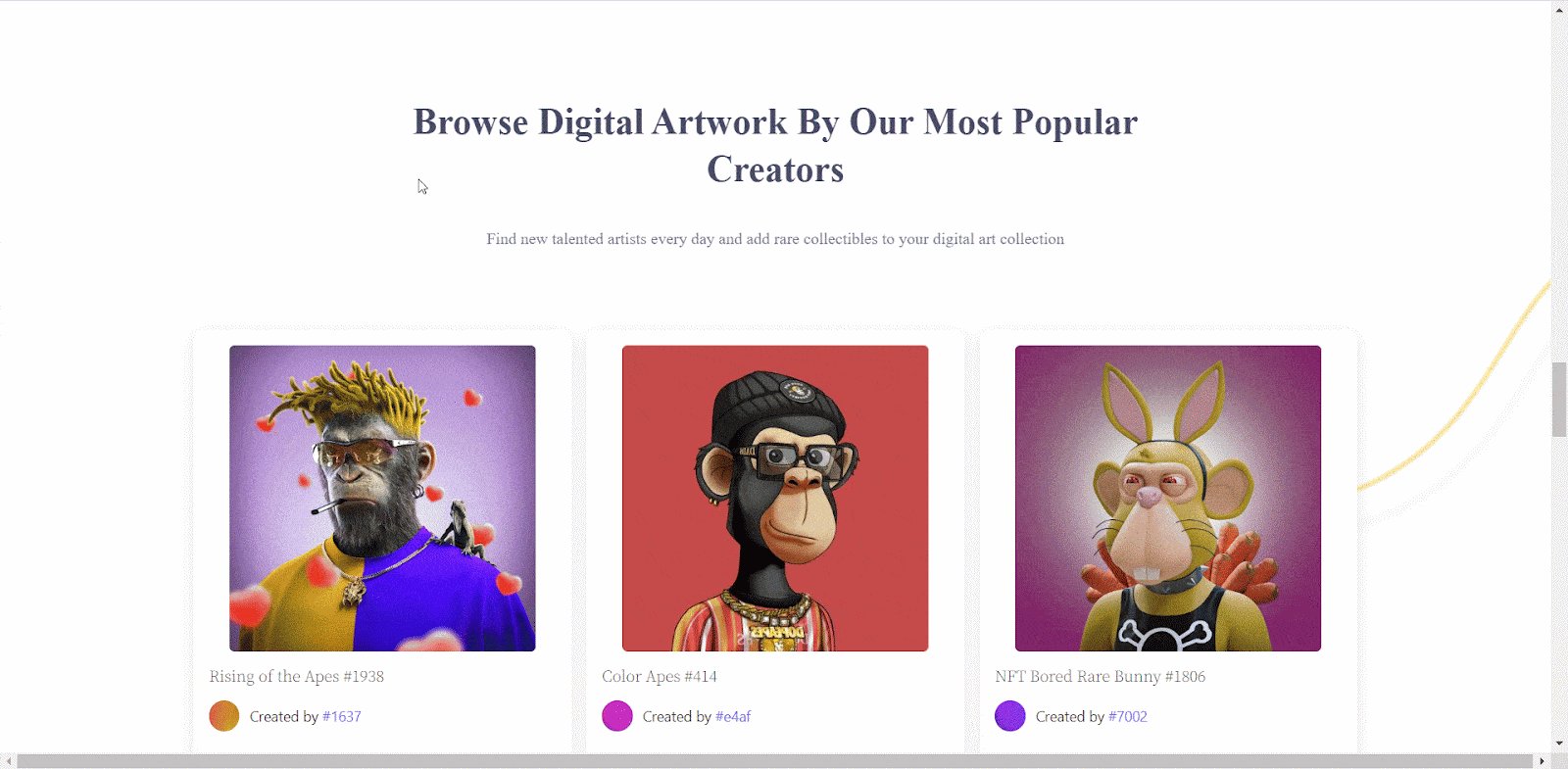
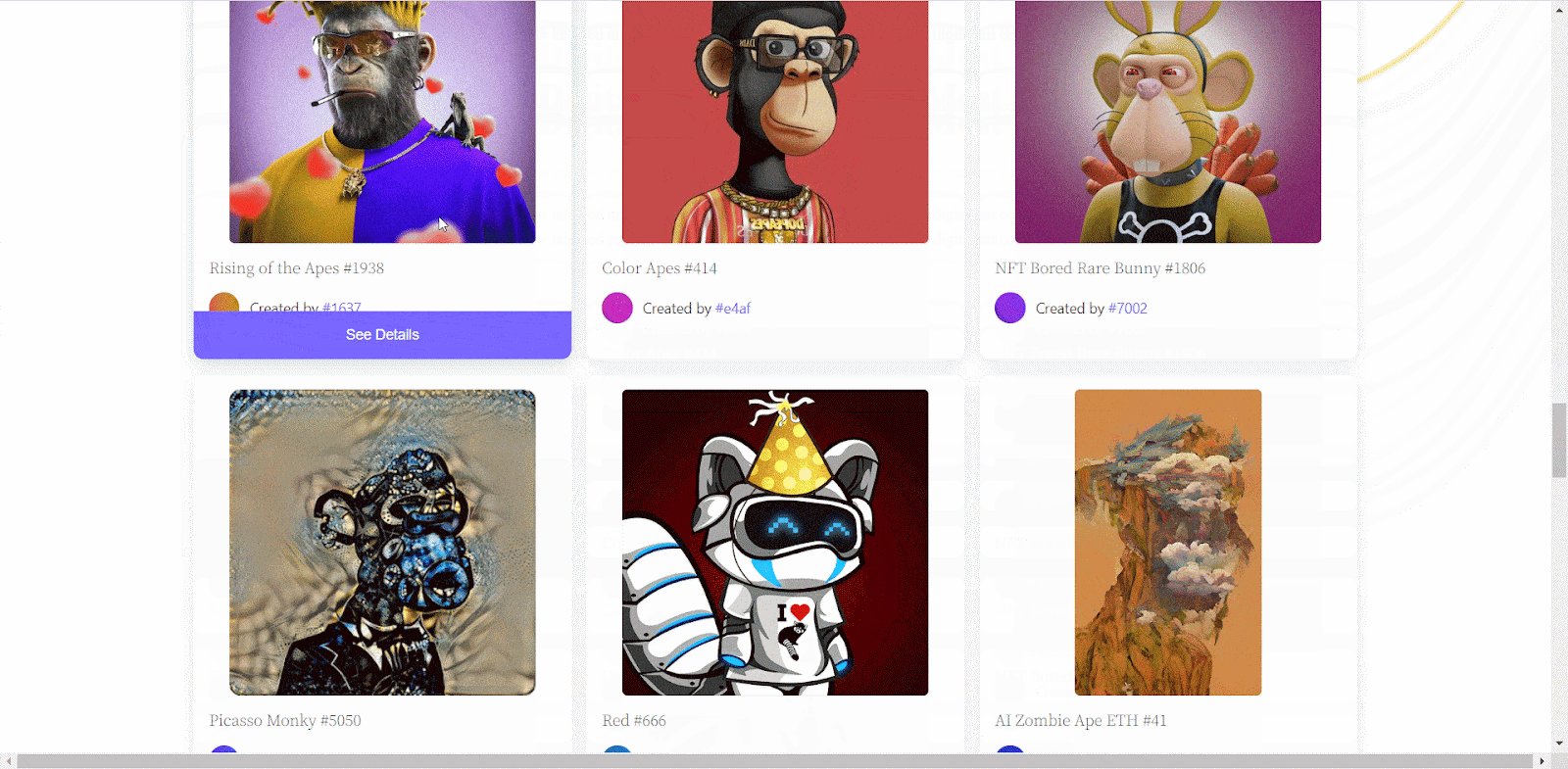
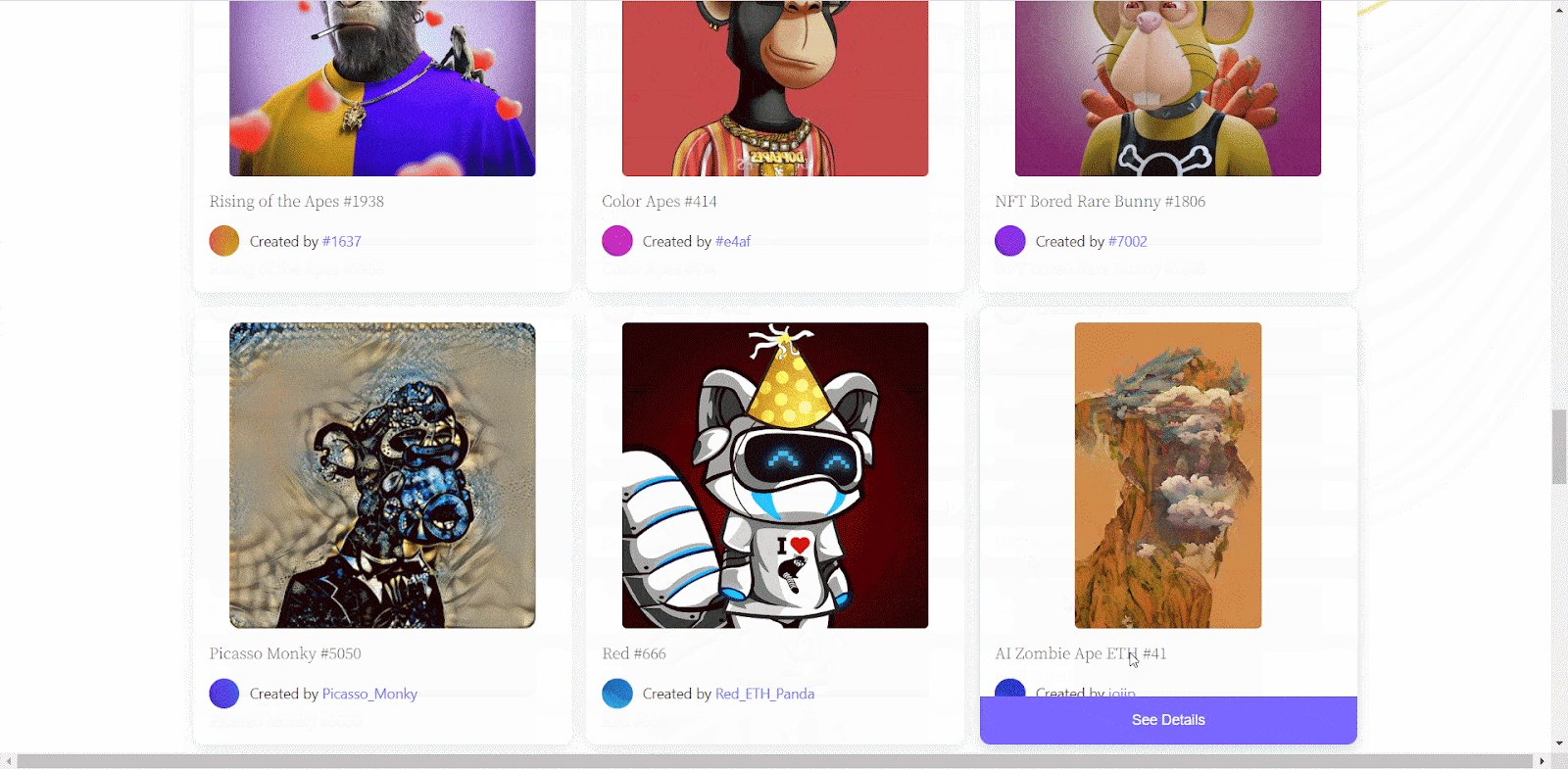
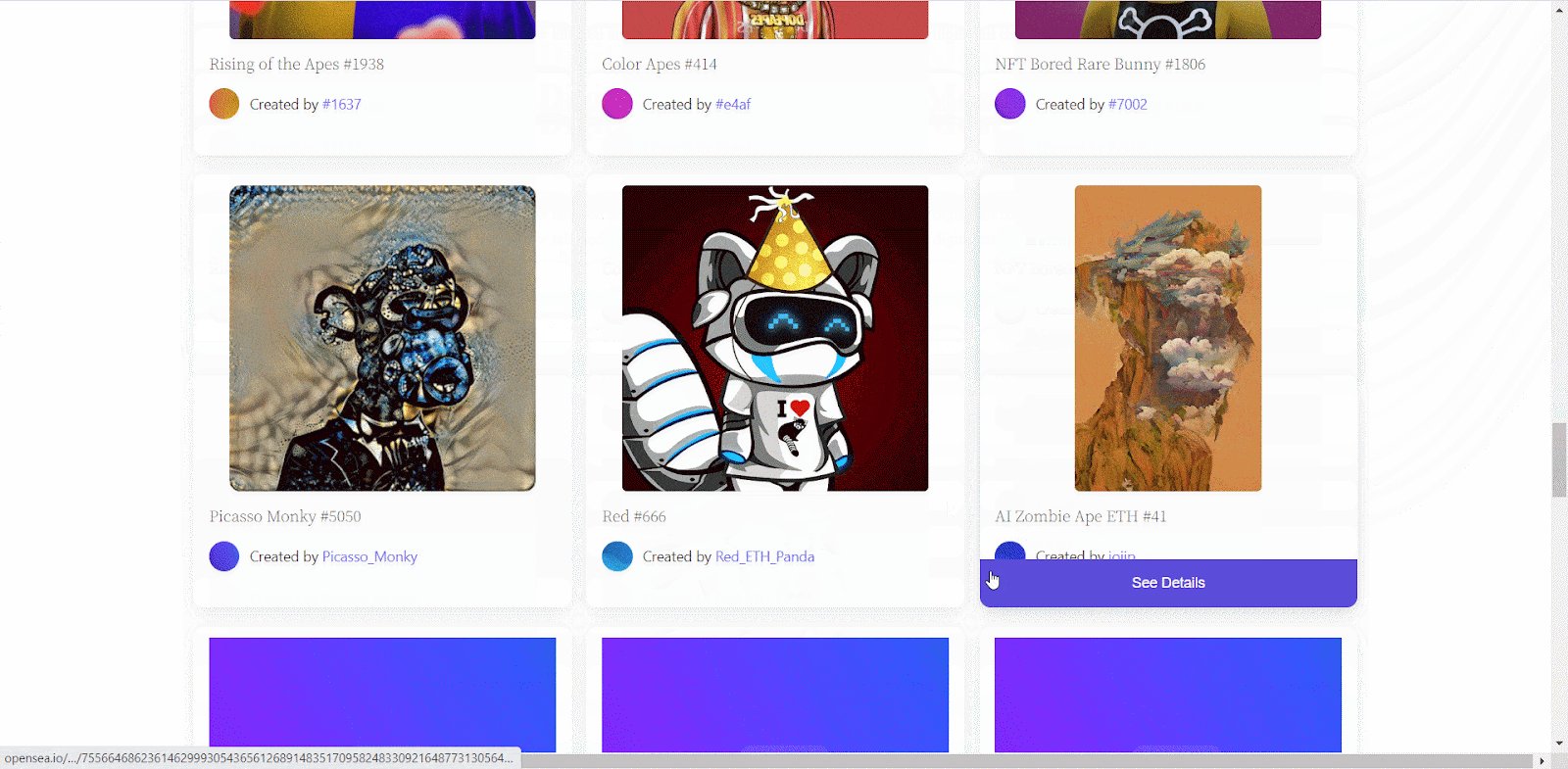
After making all the changes hit the ‘Publish/ Update’ button to showcase your NFT Gallery block on your website. Check out how the ‘EB NFT Gallery’ will appear on your WordPress website.

This is how you can add the EB NFT Gallery block in Gutenberg easily.
Getting stuck? Feel free to contact our support for further assistance.




