With EB Image Gallery, you can display beautiful images and product photos with a gallery view. Essential Blocks For Gutenberg lets you easily add this useful block with amazing styling options.
Follow the step-by-step guidelines to add EB Image Gallery using Gutenberg.
Note: Before starting with the EB Image Gallery, make sure that you have Essential Blocks For Gutenberg installed and activated on your site.
How To Activate EB Image Gallery? #
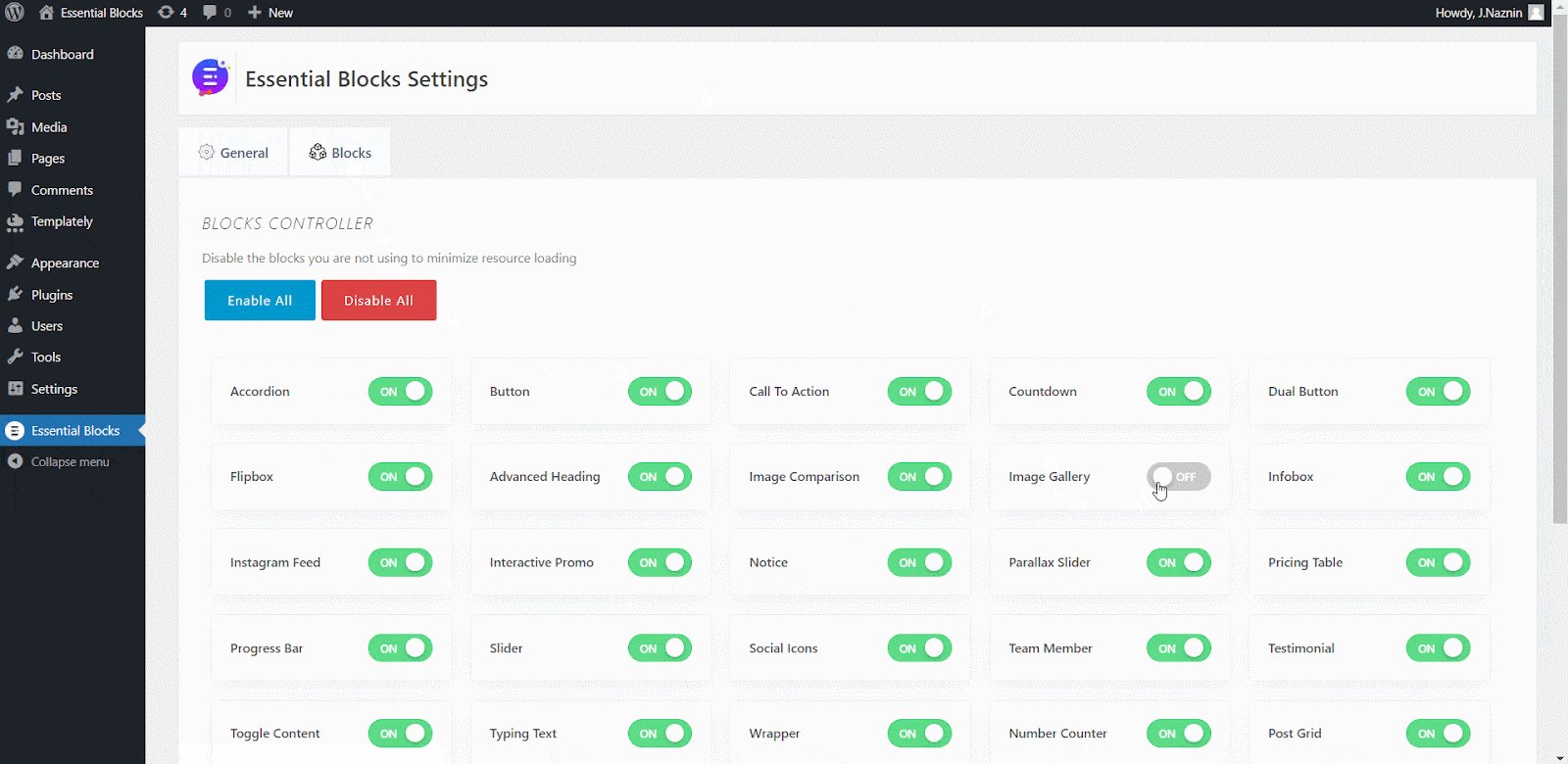
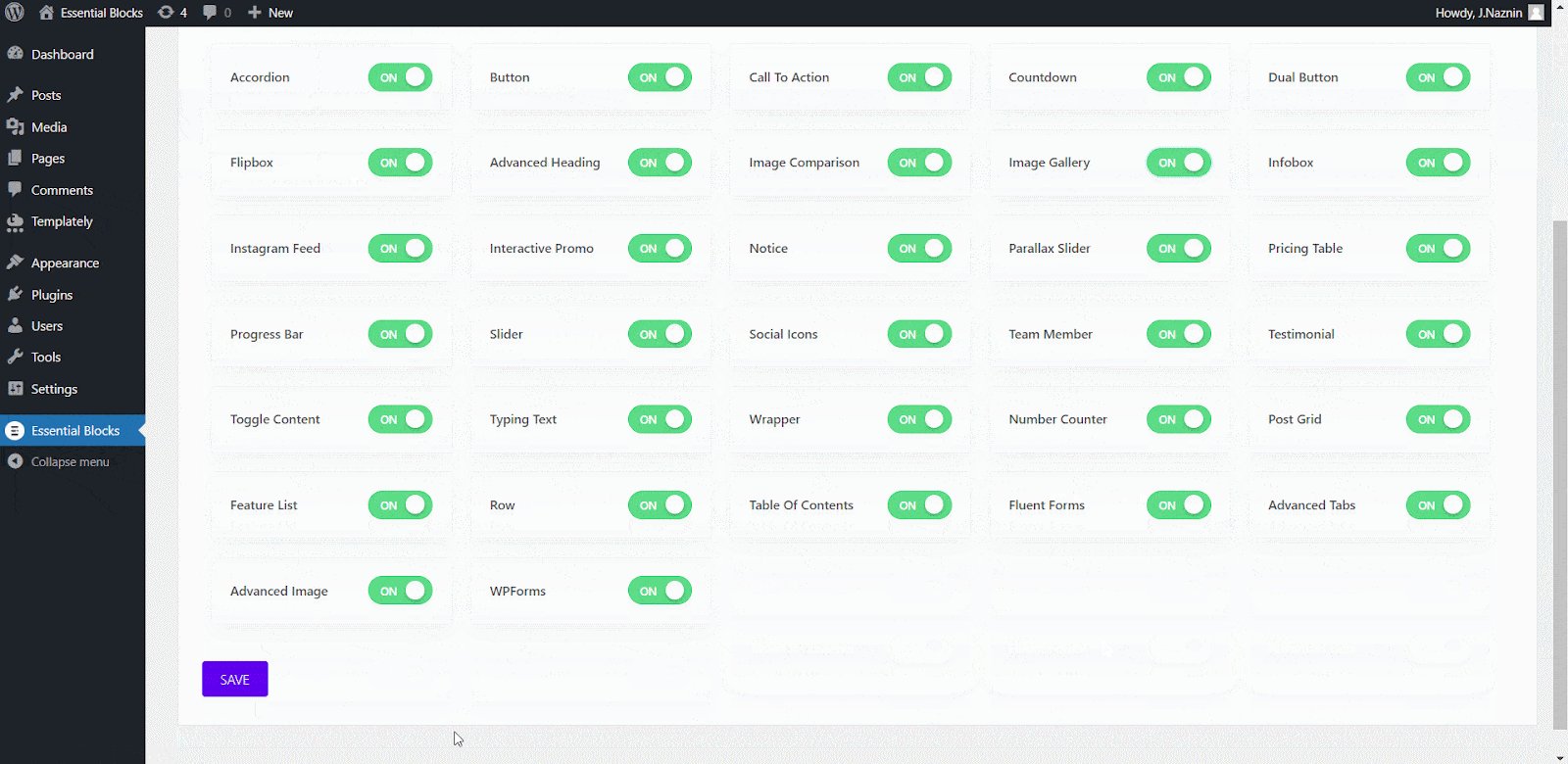
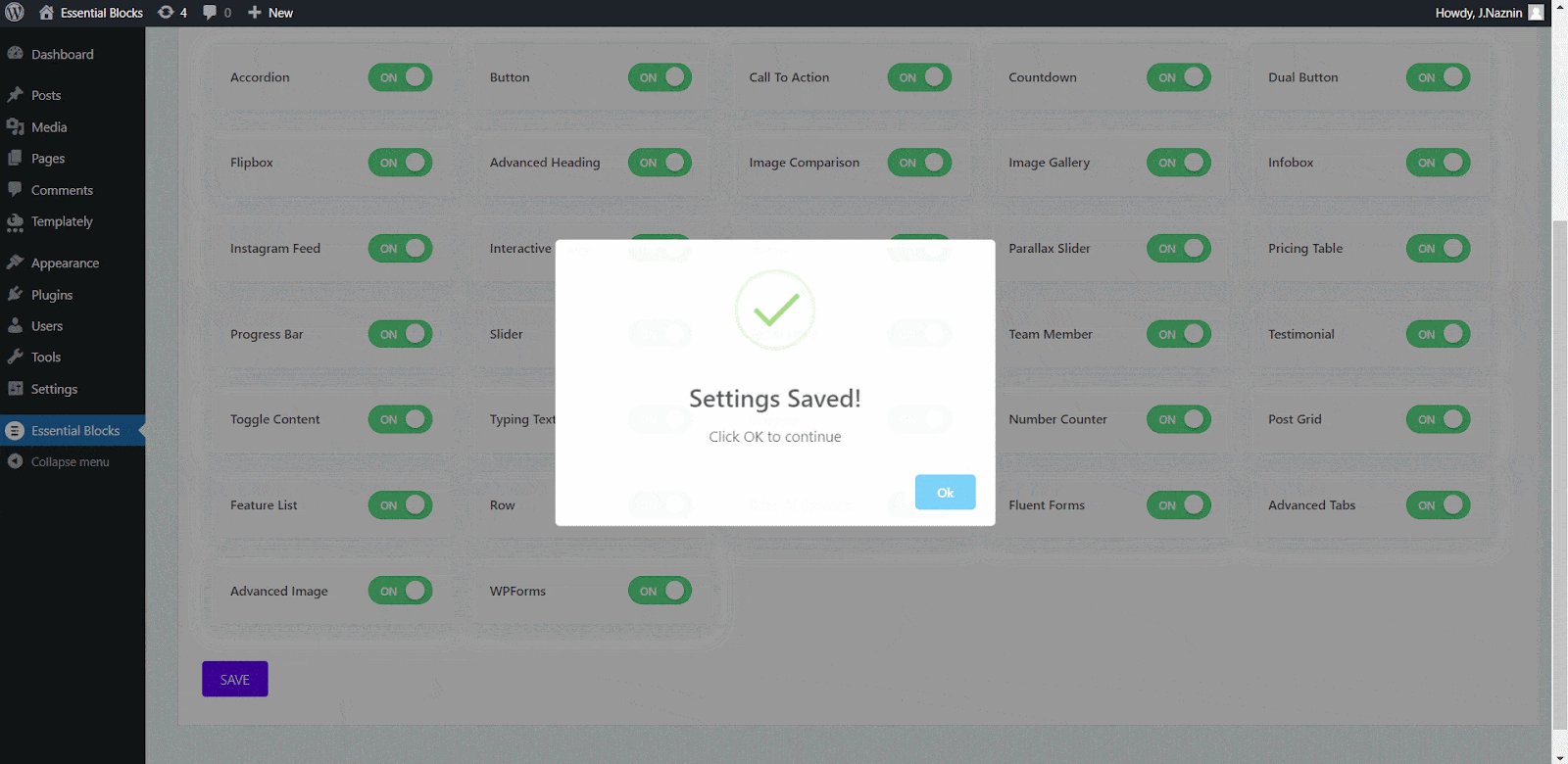
To activate EB Image Gallery, navigate to ‘Essential Blocks’ → ‘Blocks’. Then, toggle to enable this ‘Image Gallery’ block. After that, click on the ‘Save’ button.

How To Configure EB Image Gallery? #
First, navigate to Page → Add New or select the page if you already have a created one where you want to add EB Image Gallery from your WordPress dashboard.
Then, to add the EB Image Gallery, click on the ‘+’ icon. Find ‘Image Gallery’ from the search bar. Simply click on the block and you will see it on the page.

Alternatively, you can click on the ‘+’ icon from the top left corner of the page, search ‘Image Gallery’ at the search bar and you will get the block. Simply drag and drop the block as shown.

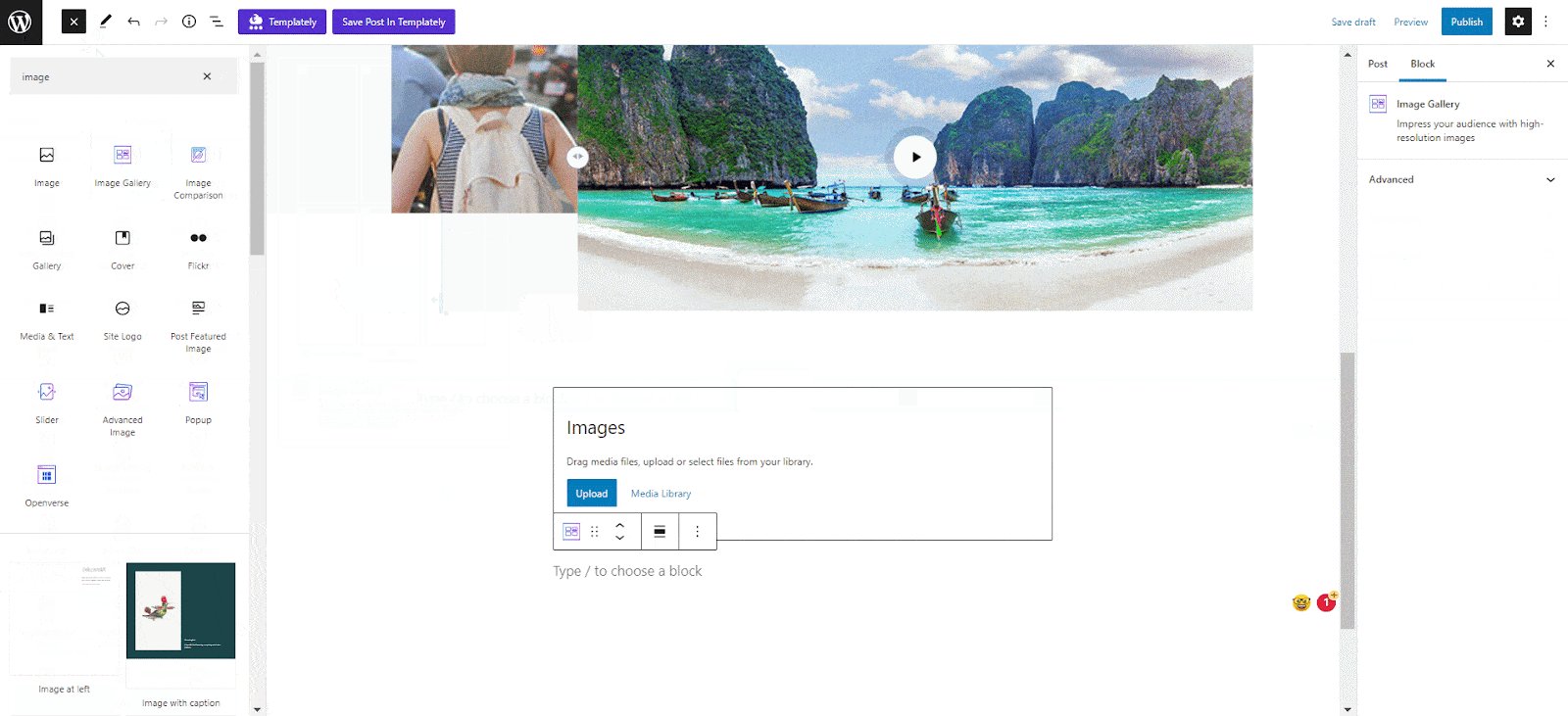
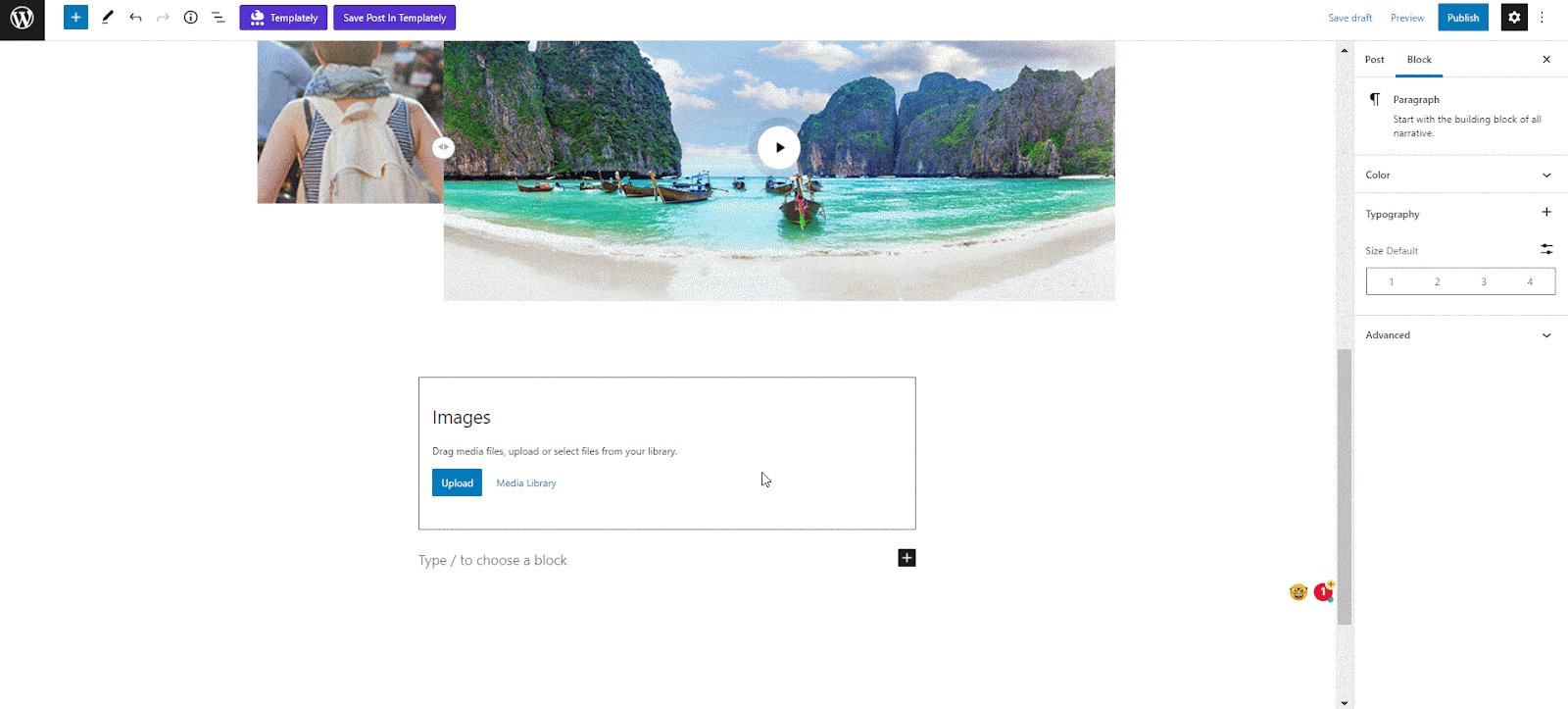
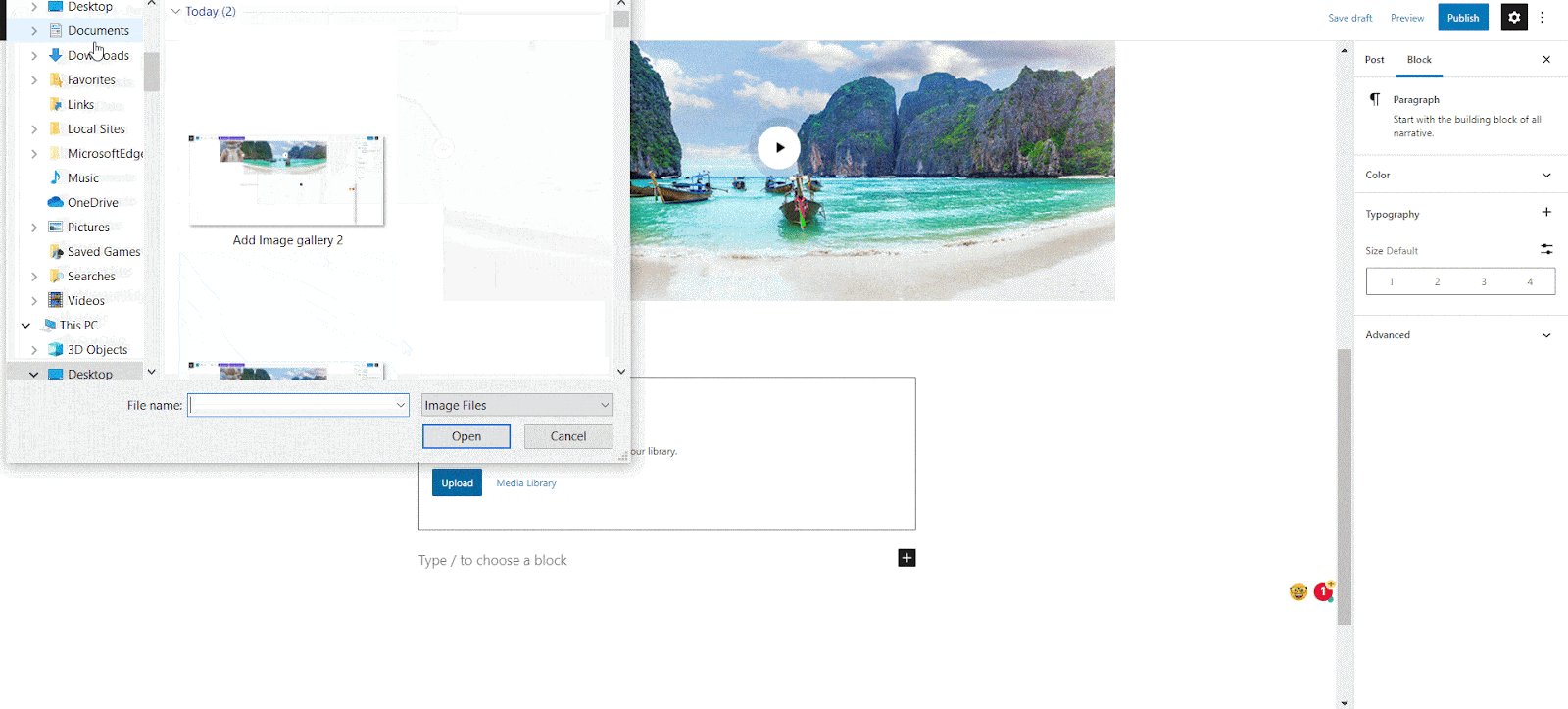
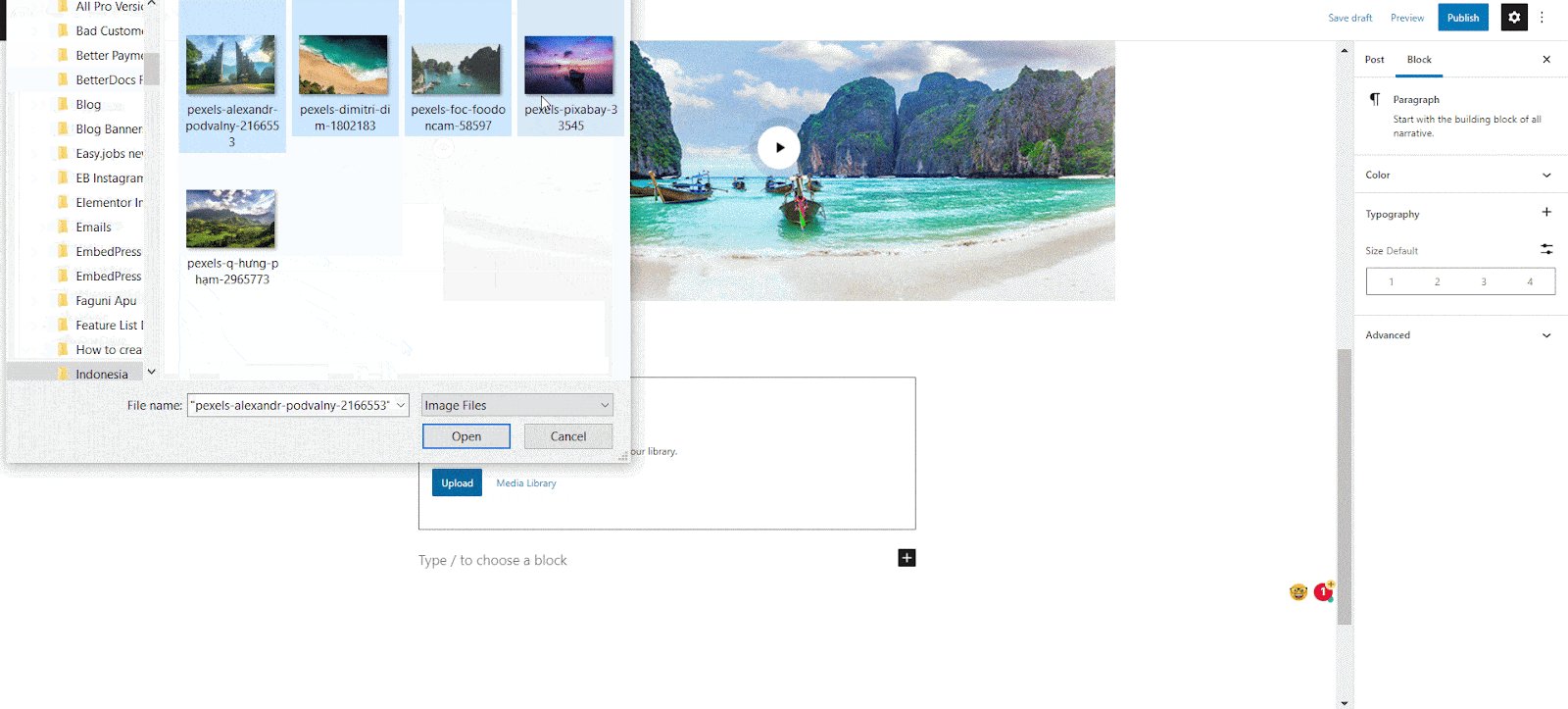
Next, click on ‘Upload’ to add the images you want to display in your gallery. Select as many images as you want.

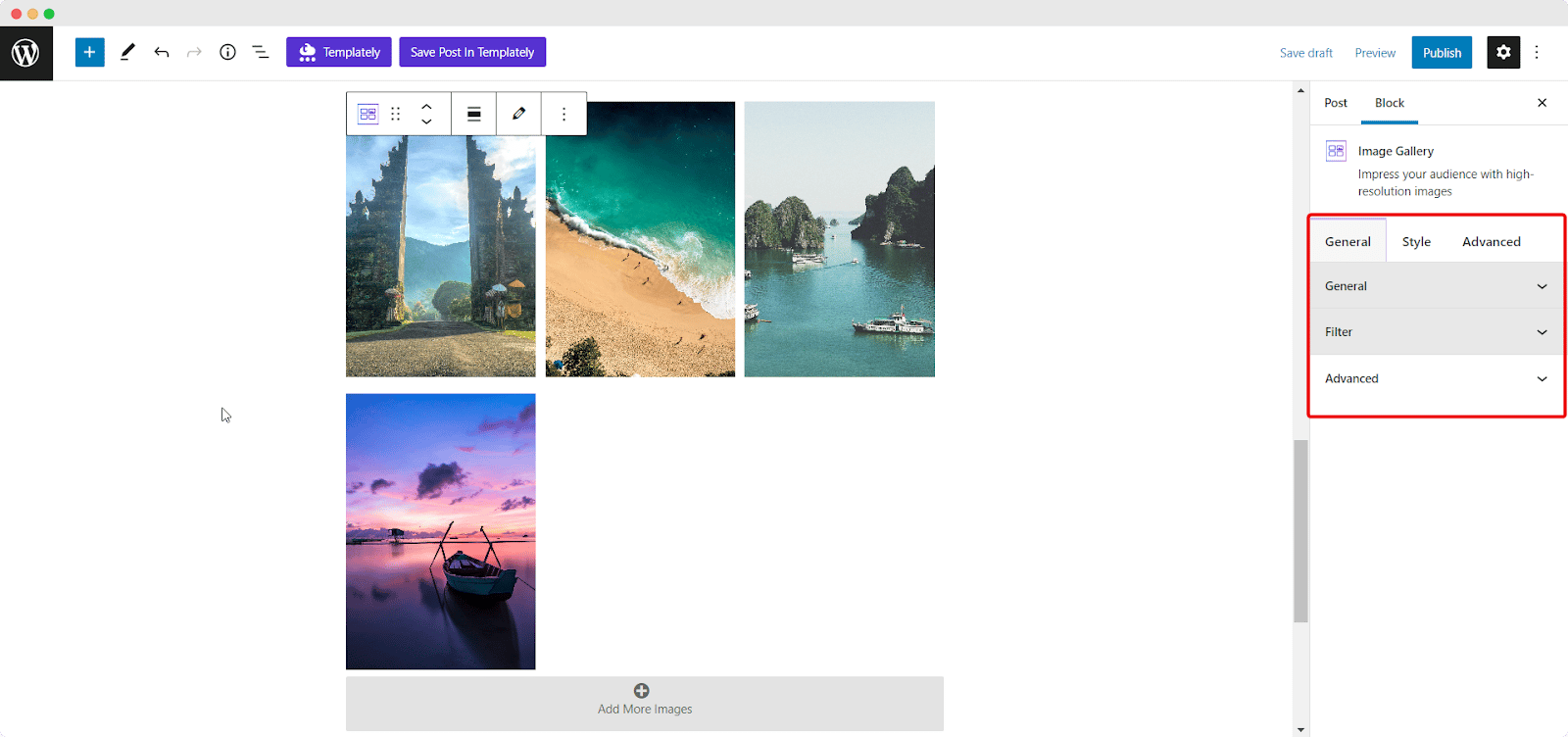
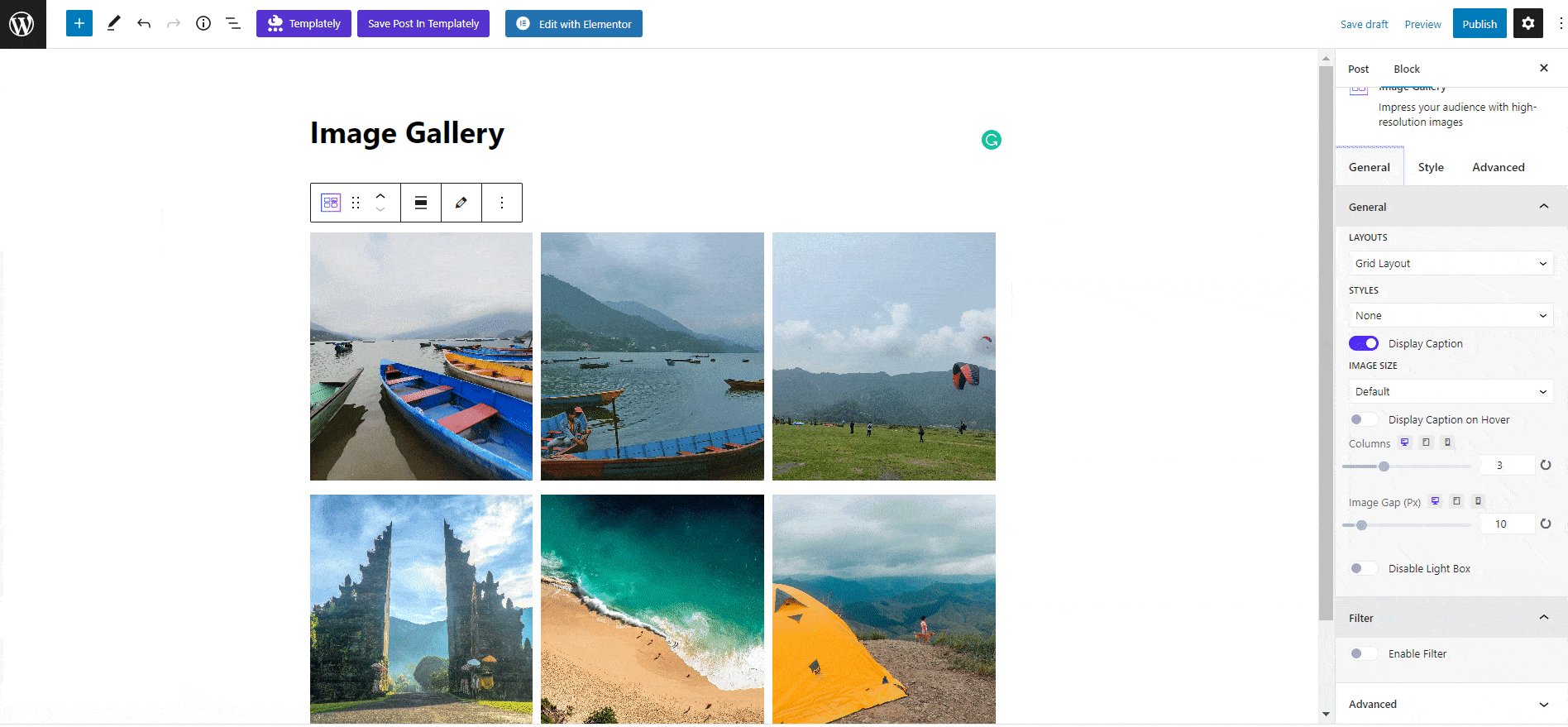
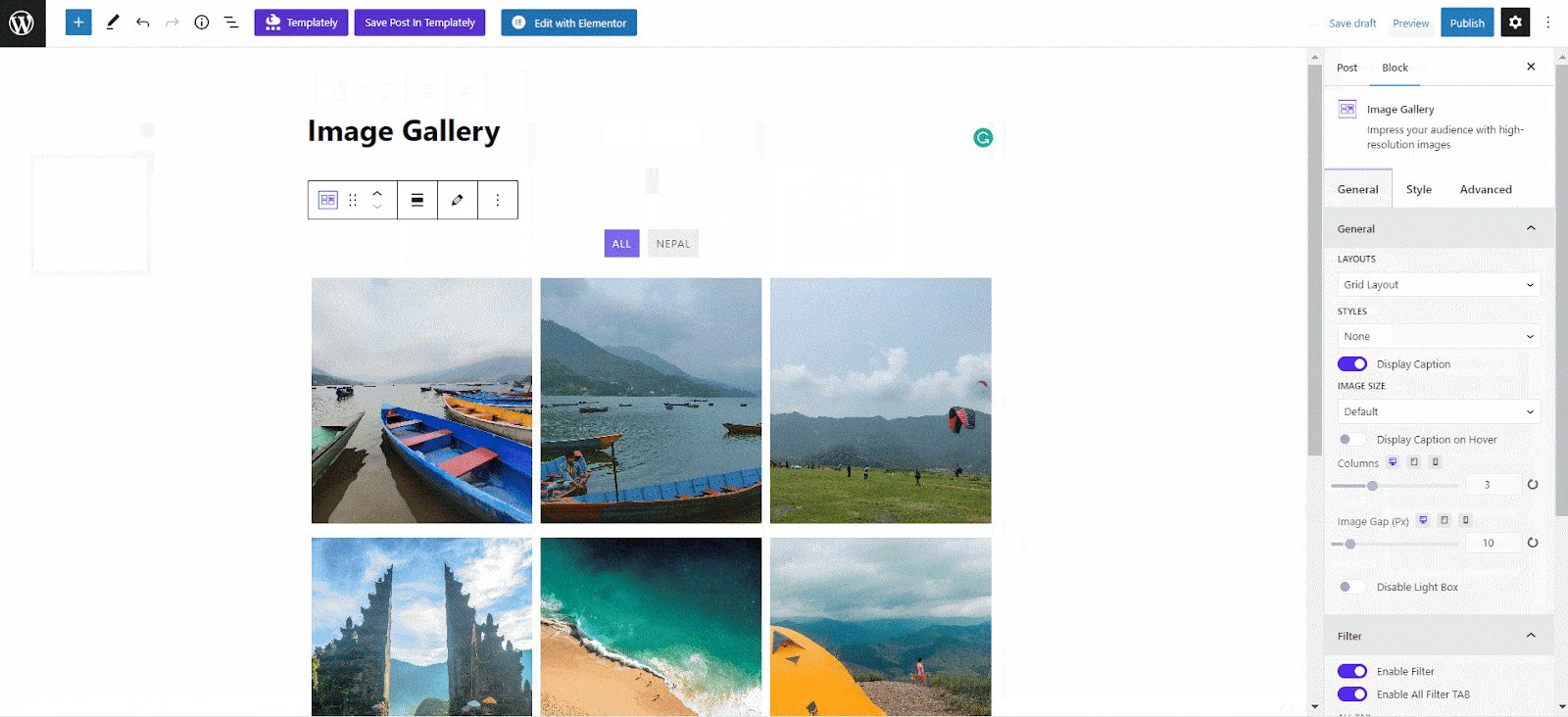
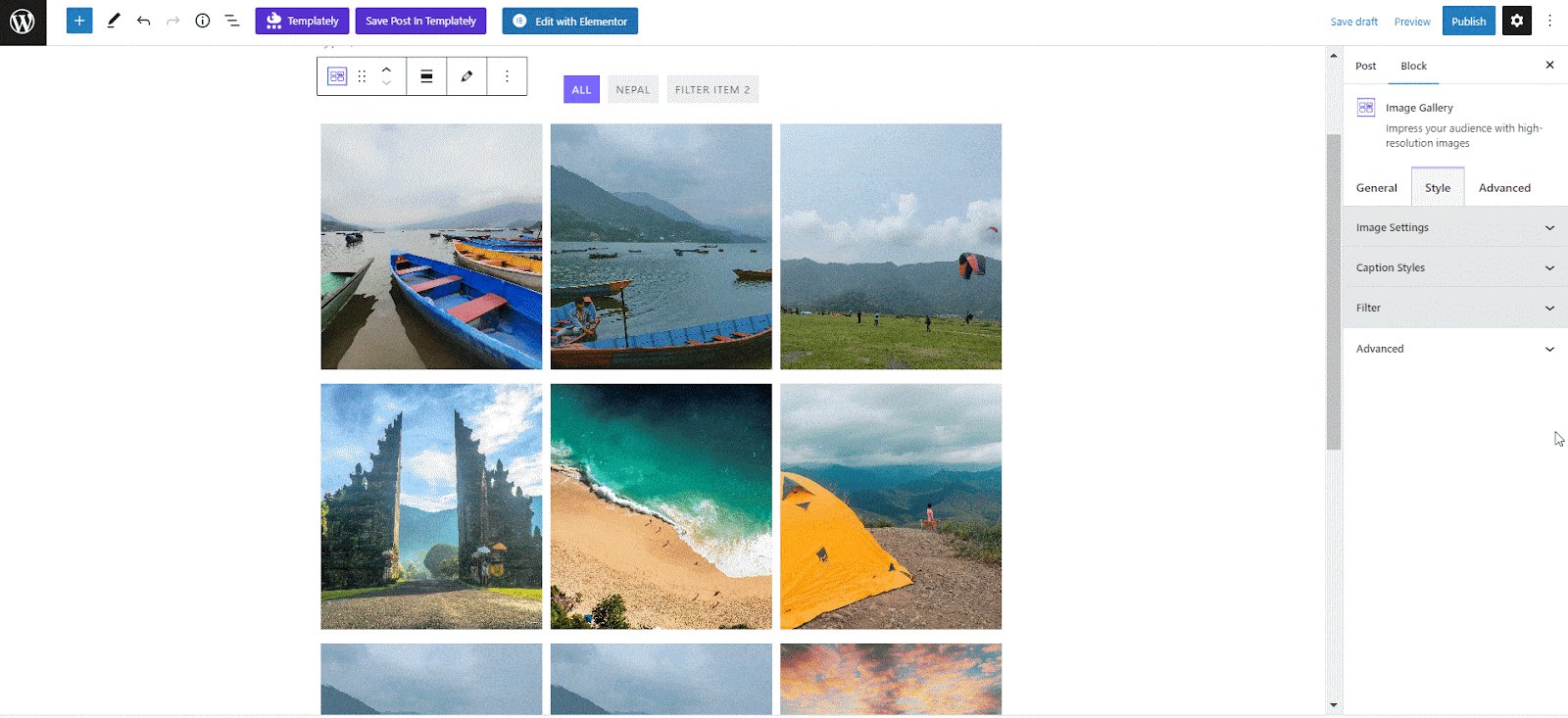
Now, click on the block. A settings panel will appear on the right side of your page. Here you can configure the settings and personalize the appearance of the EB Image Gallery.

General #
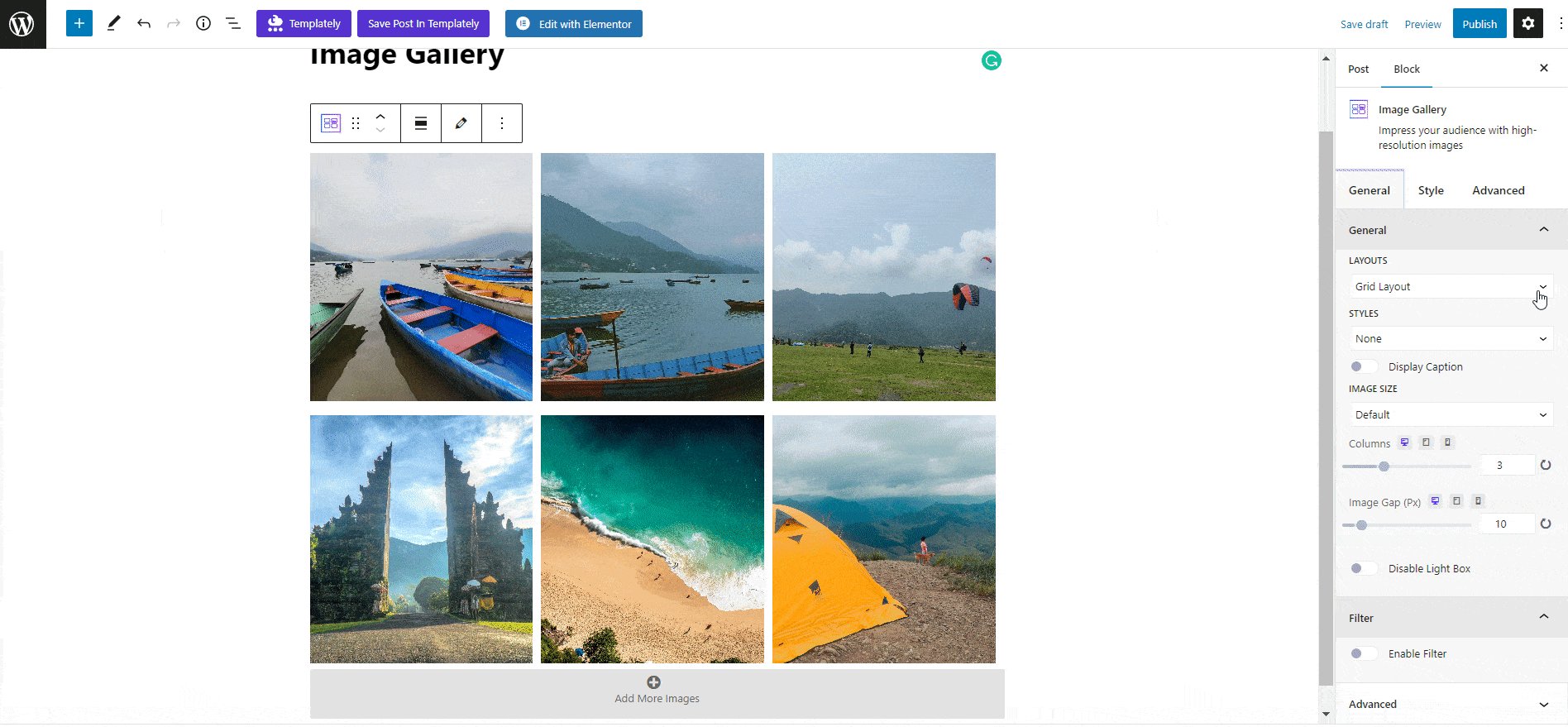
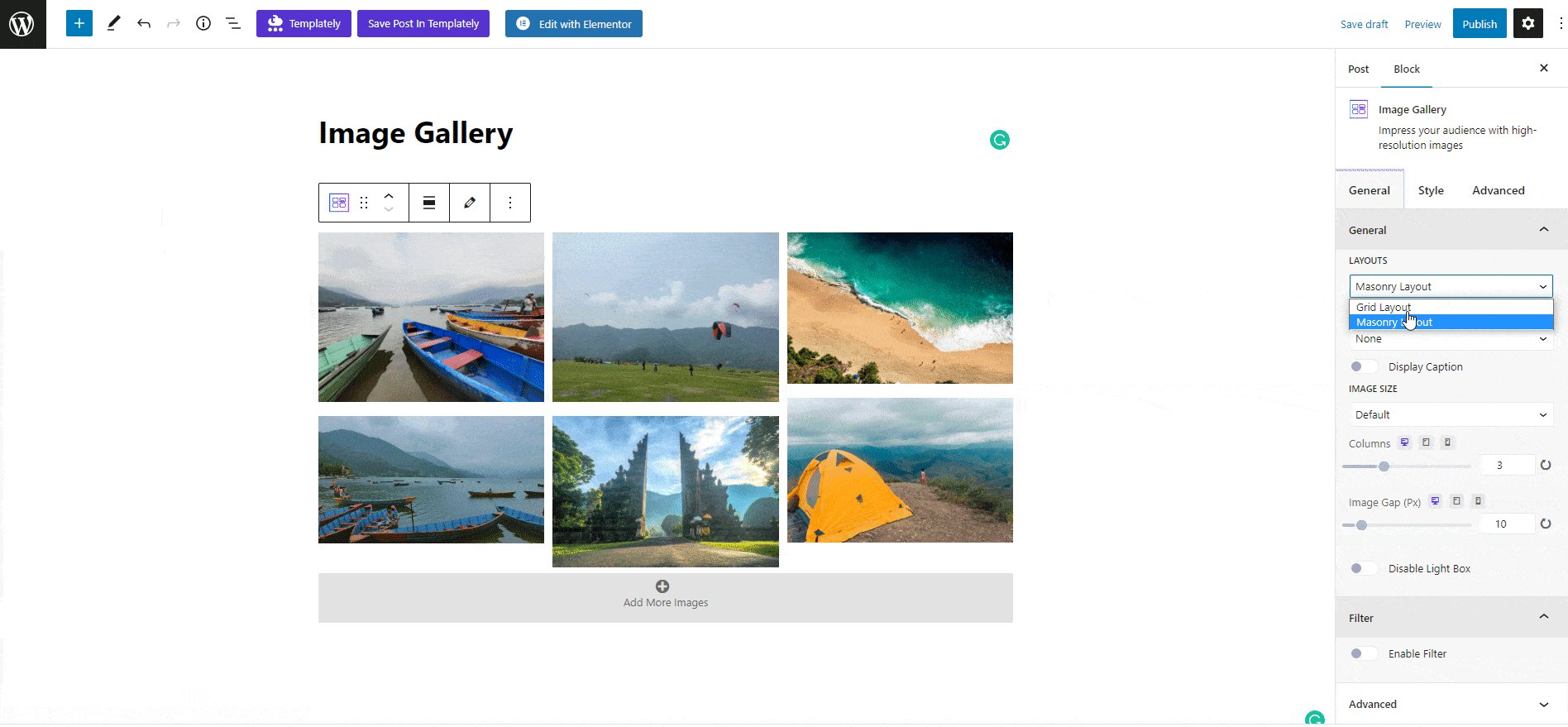
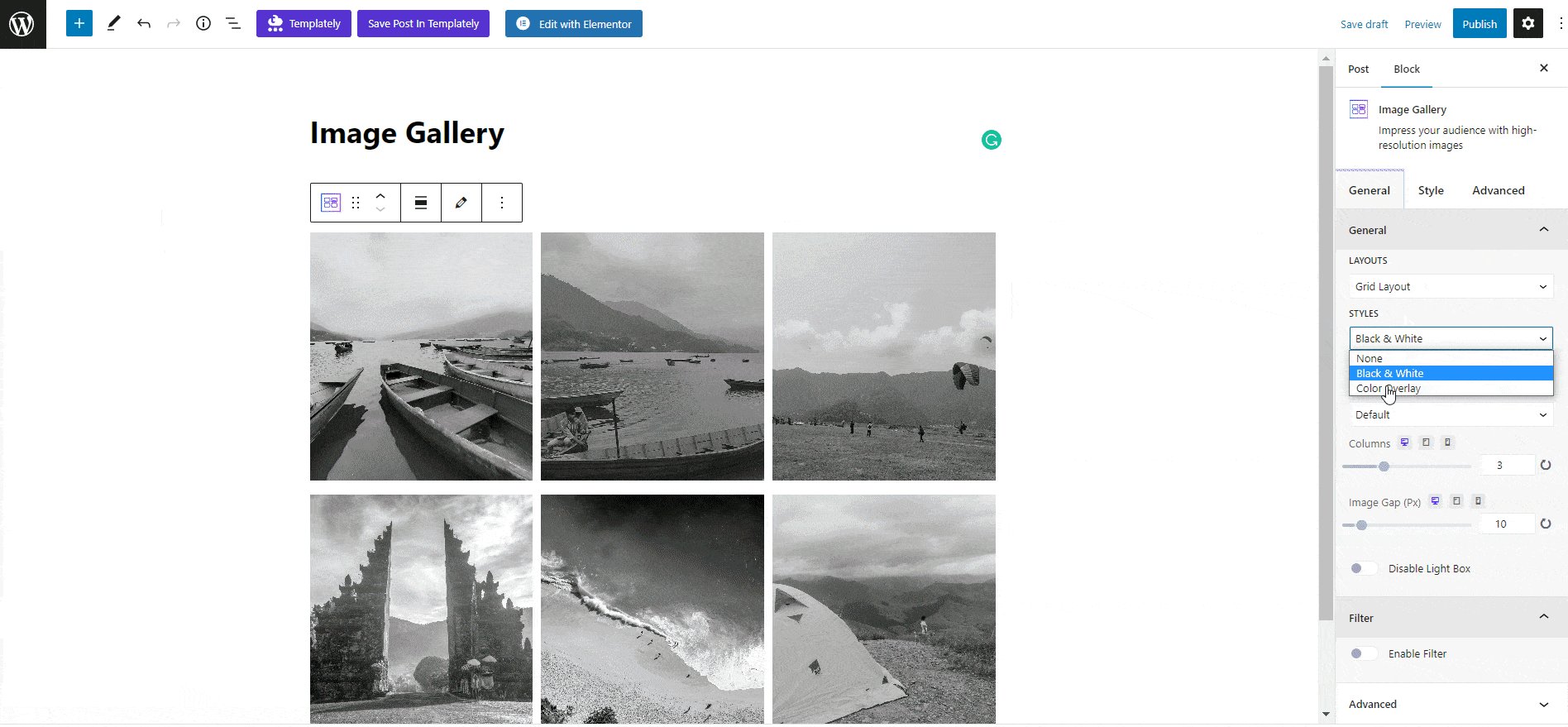
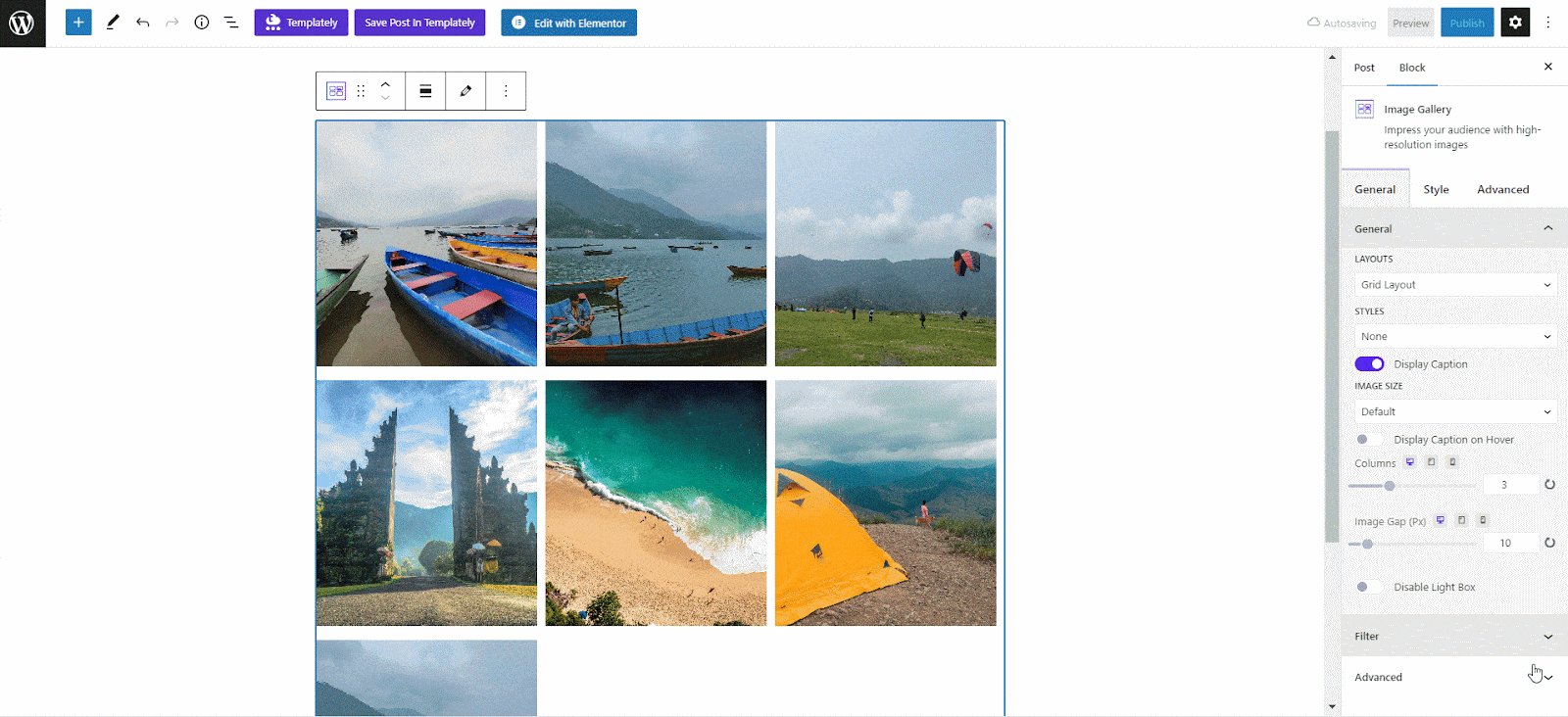
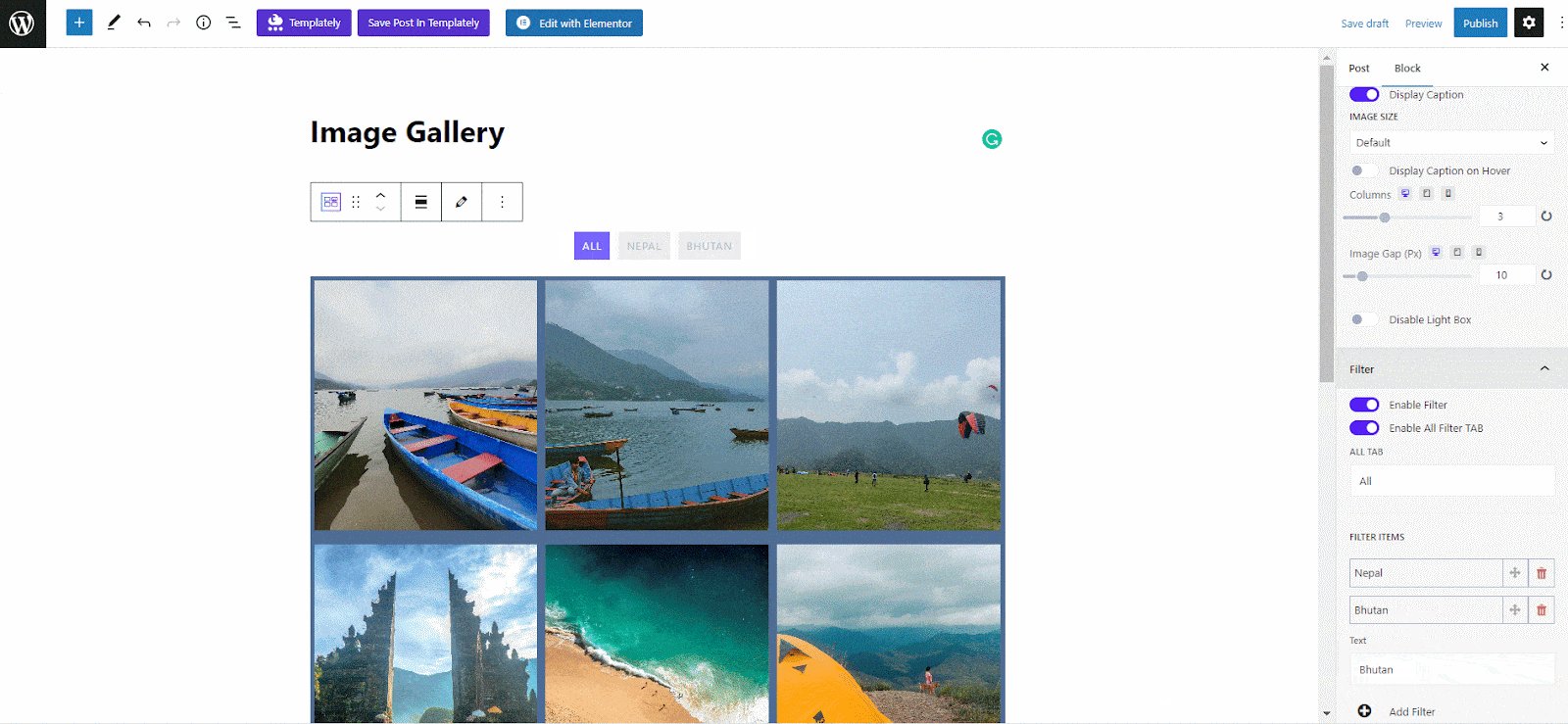
Go to the ‘General’ tab. Here you can customize the layout, overlay styles, columns, image gap, etc. You can customize it the way you want.

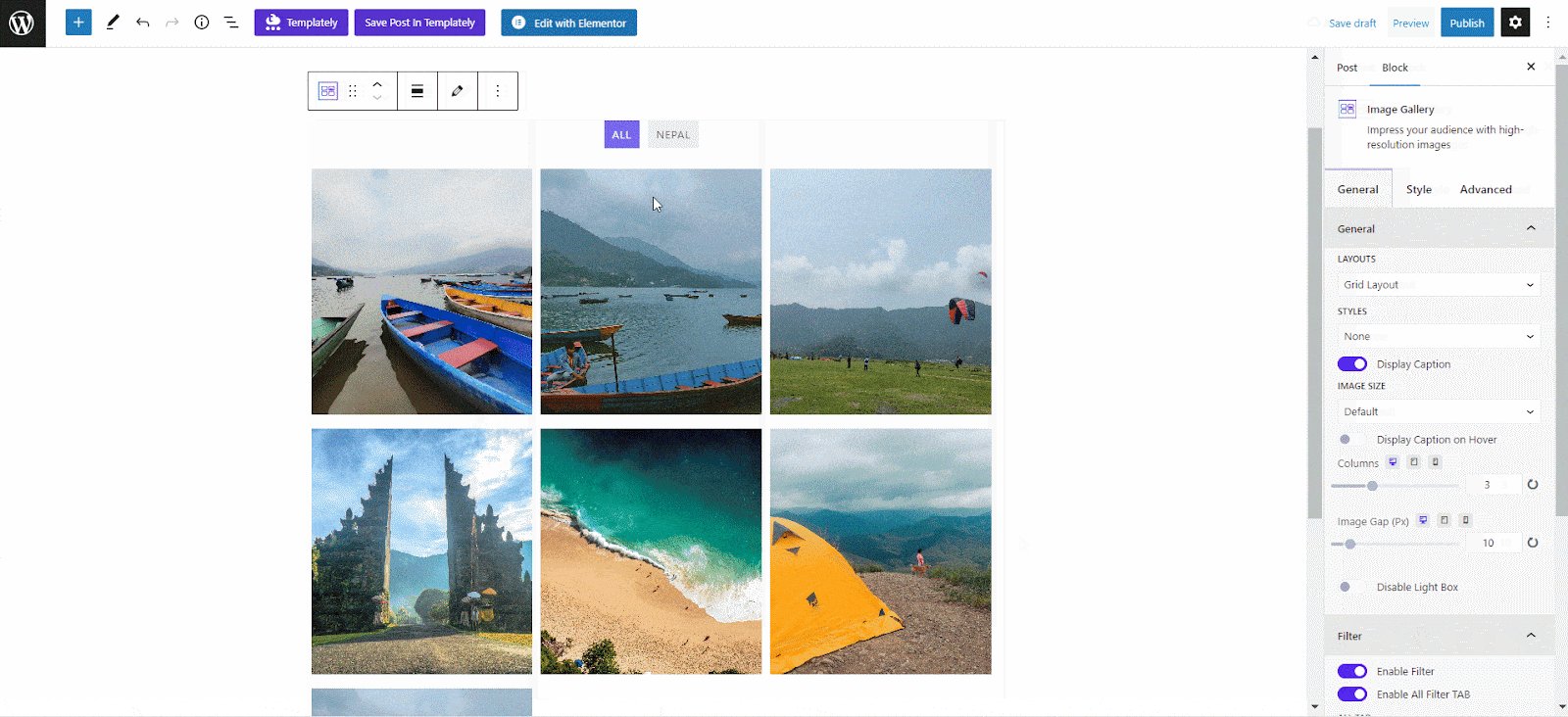
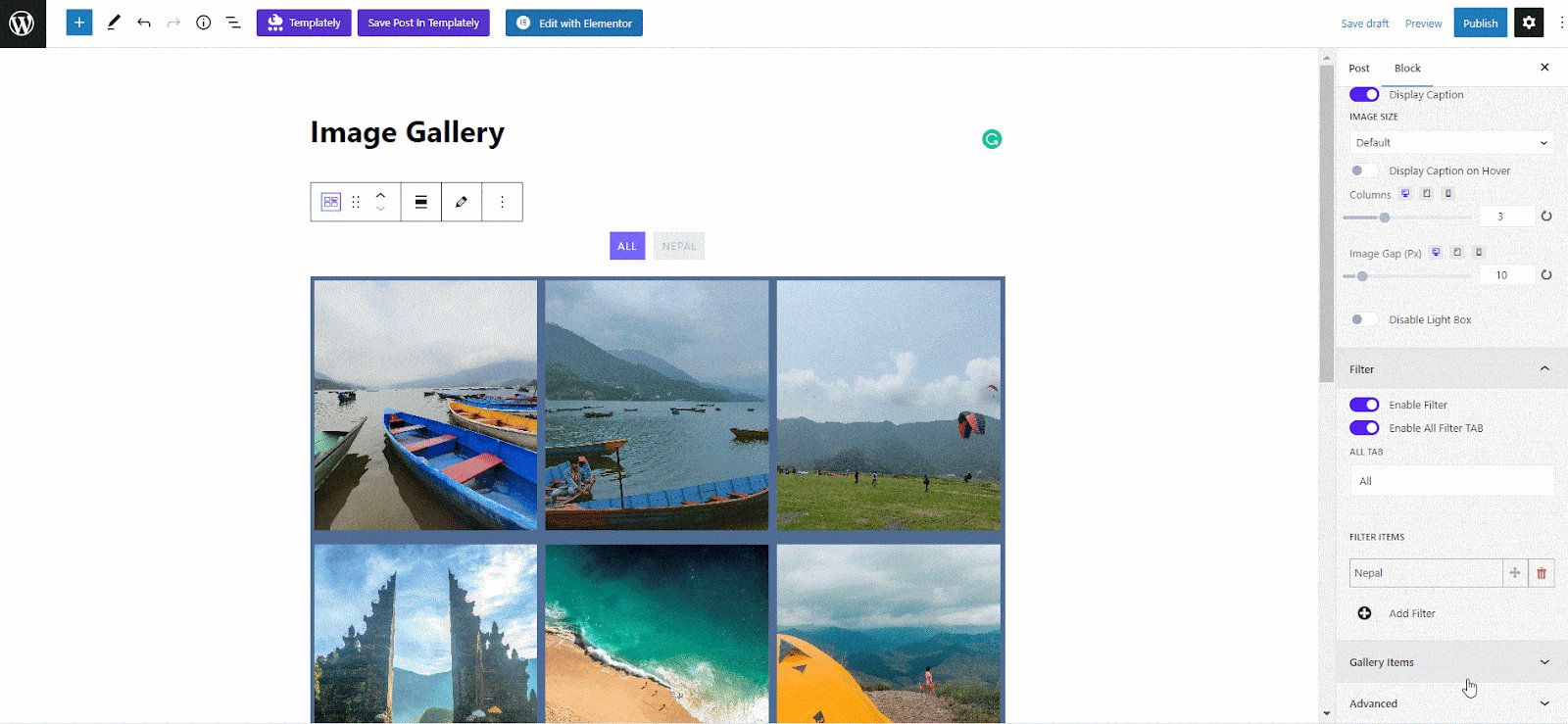
Click on the ‘Filter’ dropdown menu and toggle the ‘Enable Filter’ button if you want to filter images based on a category.

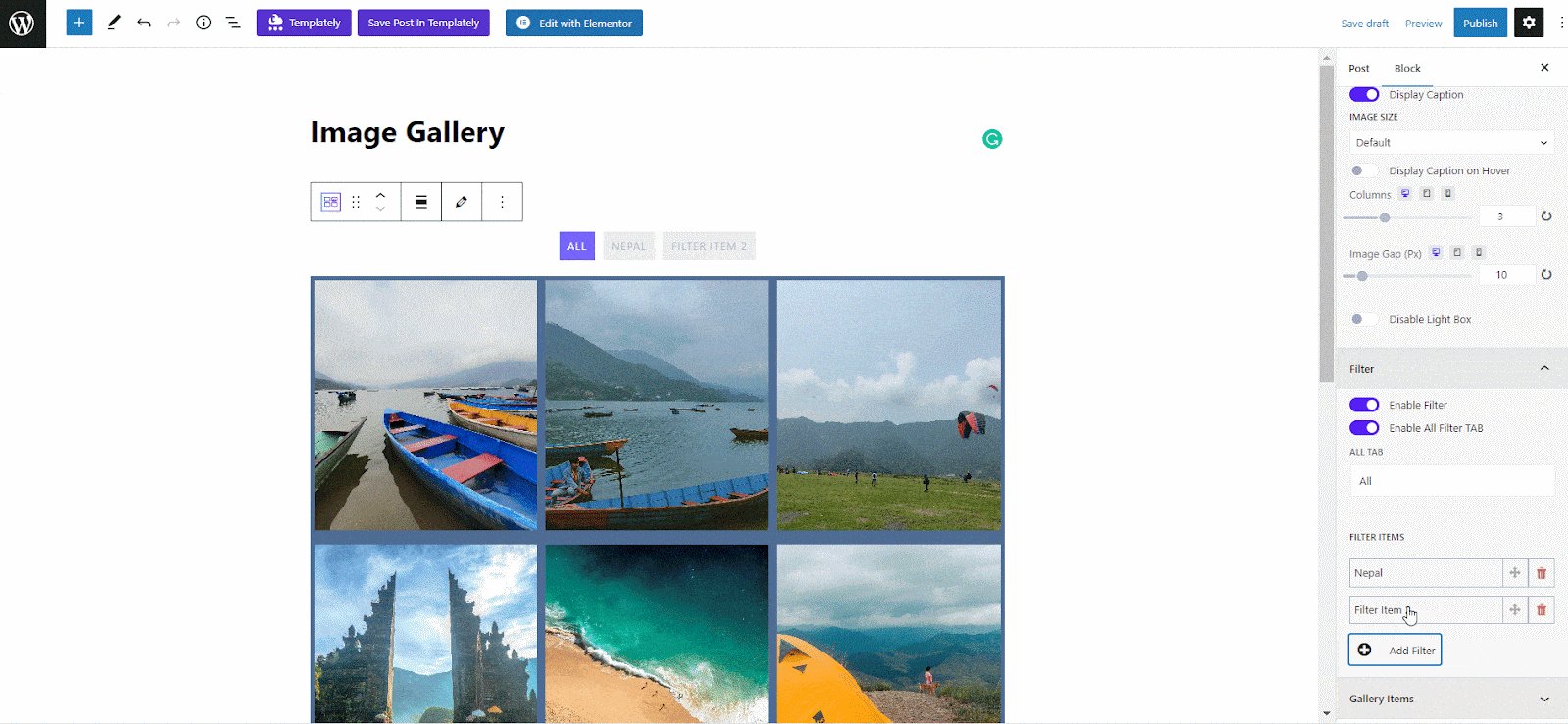
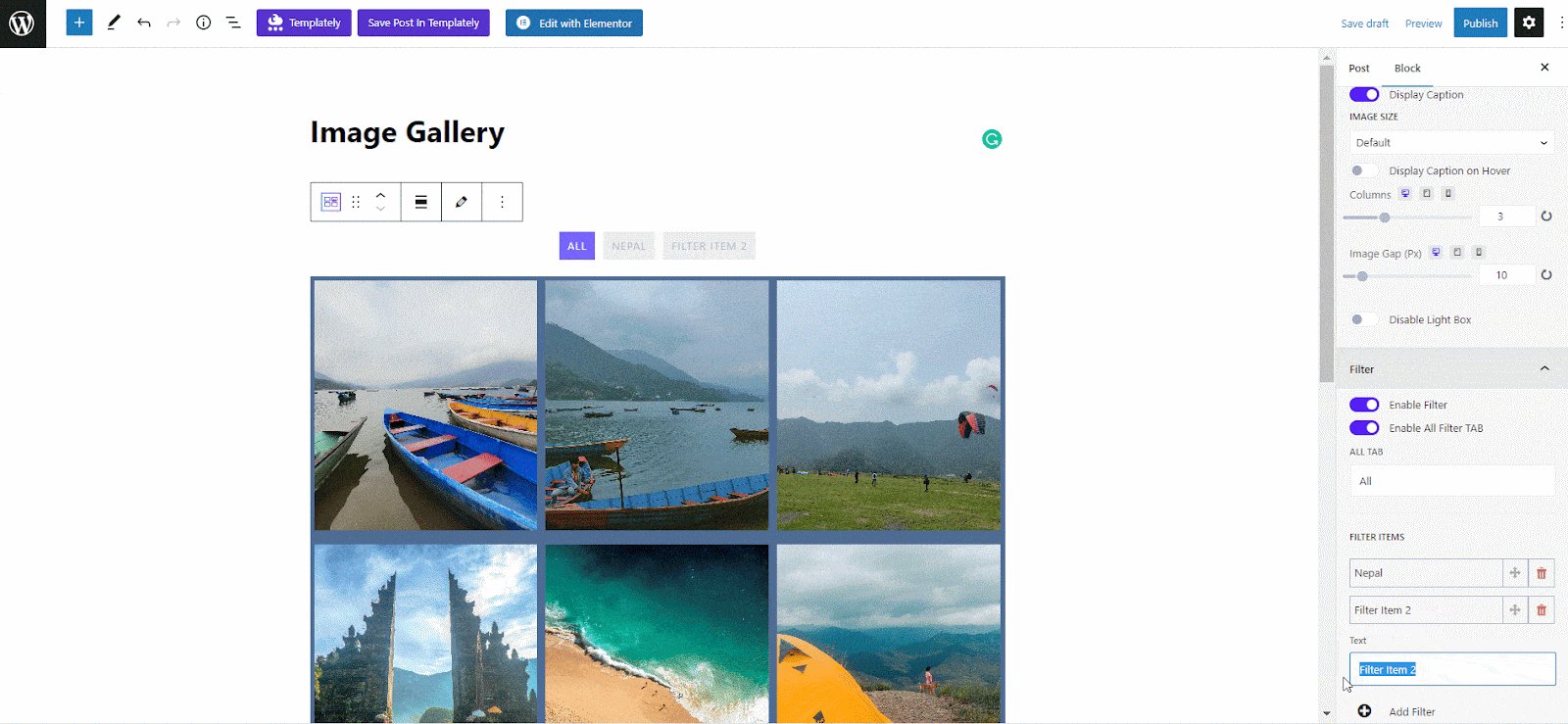
From the ‘Filter Items’ section, you can add many filters as you want. Click on the ‘Add Filter’ button and a new filtering category will be added. Give the filter a suitable name.

Style Features #
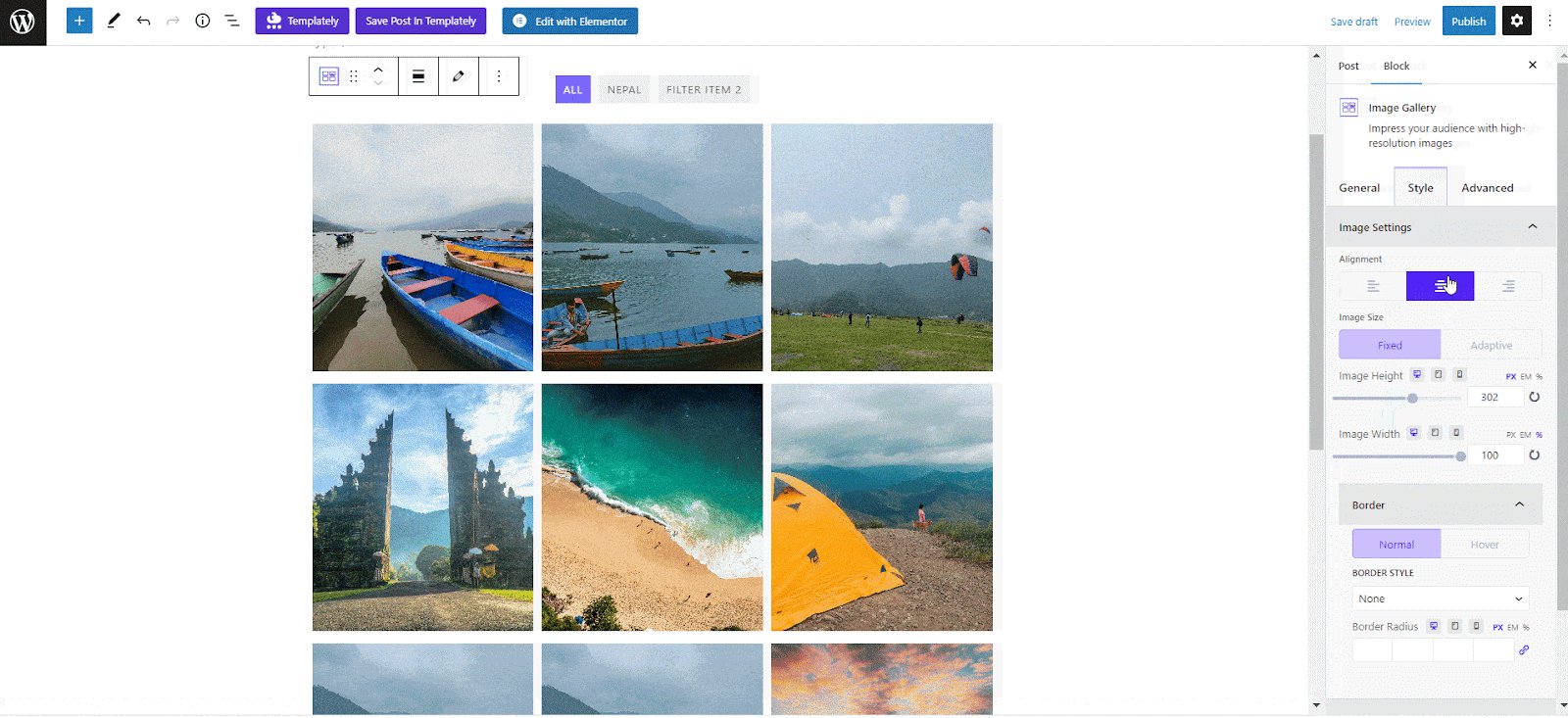
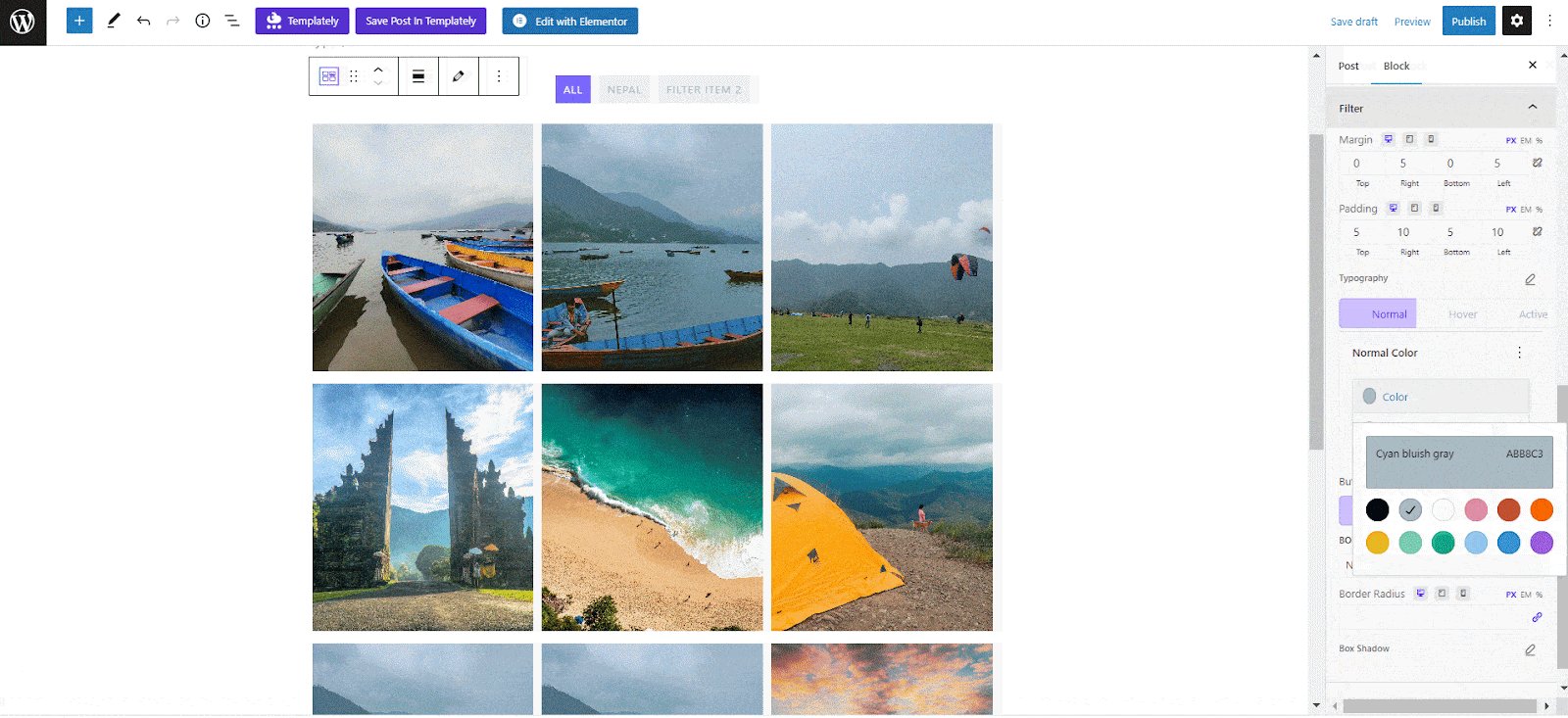
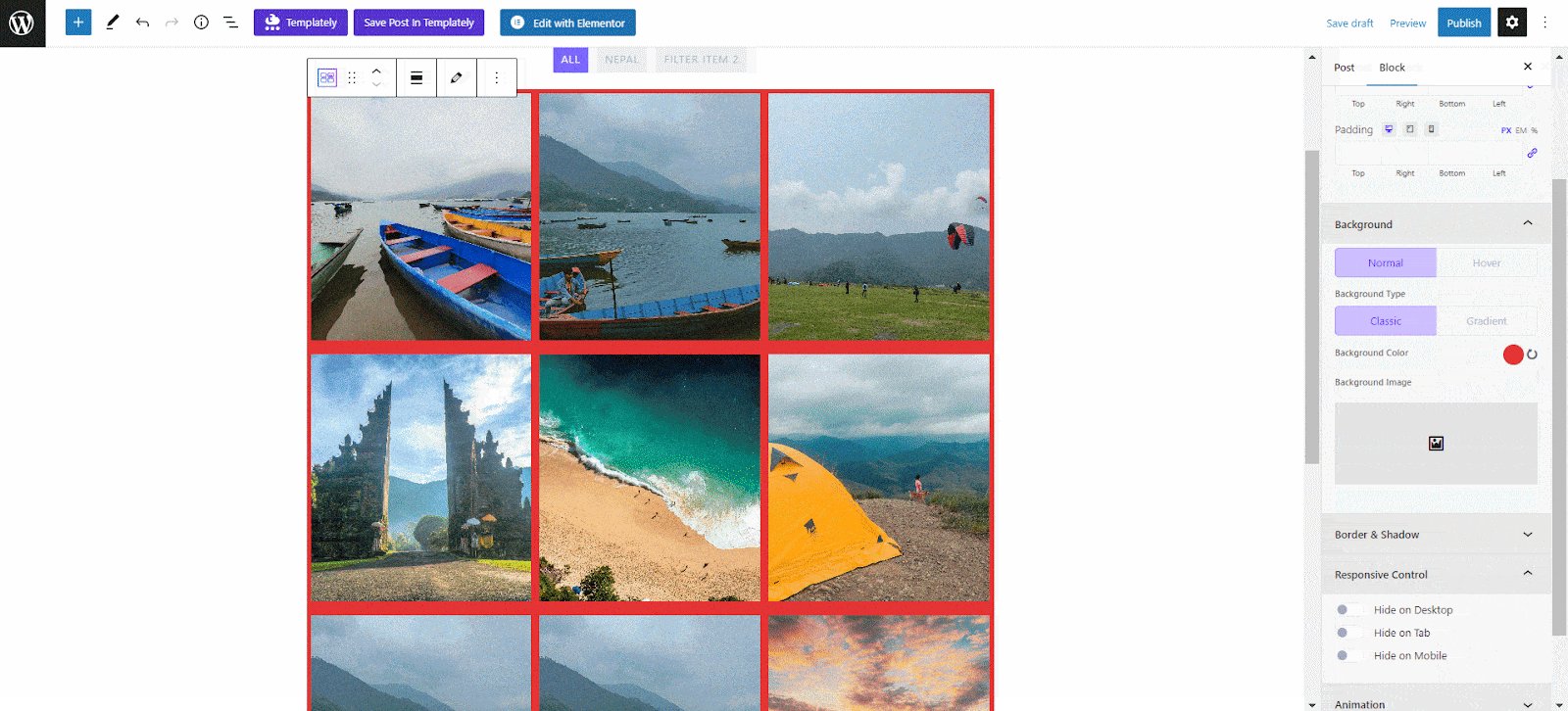
In the ‘Style’ tab, you can make it more appealing from Image Settings, Caption Style, and Filter styles. Customize the typography, icon style, colors, and background style from the Colors, and Background options as displayed below. Try to keep all these similar to your website’s color and theme.

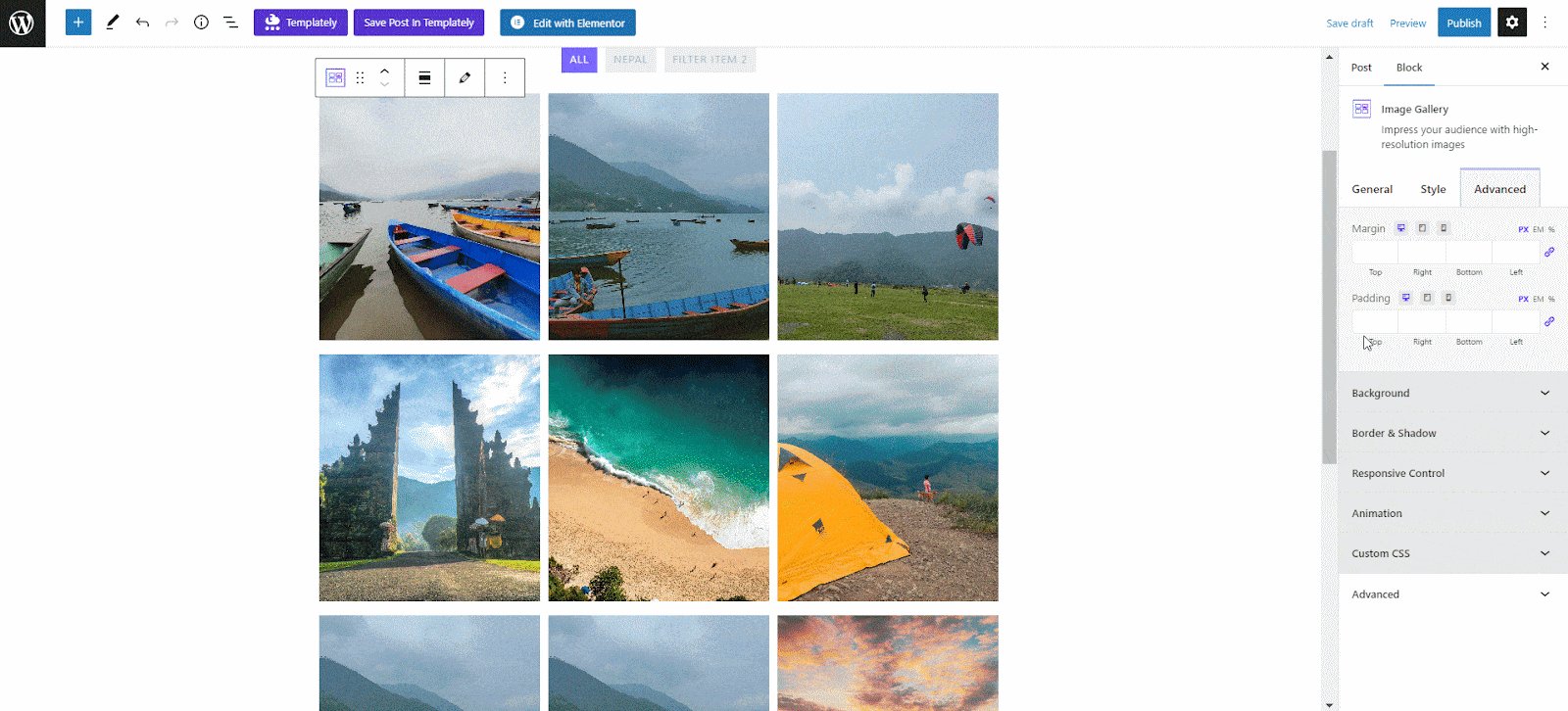
Advanced #
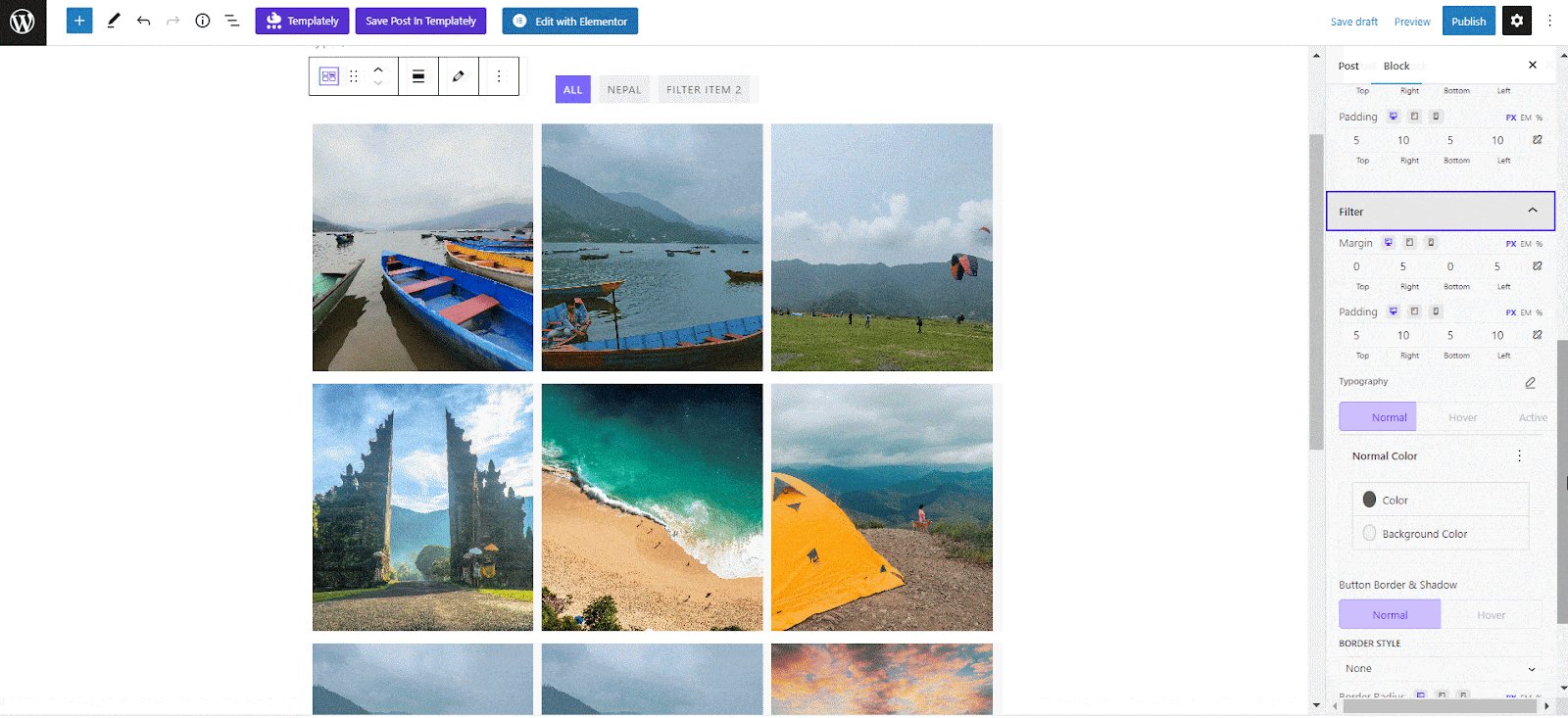
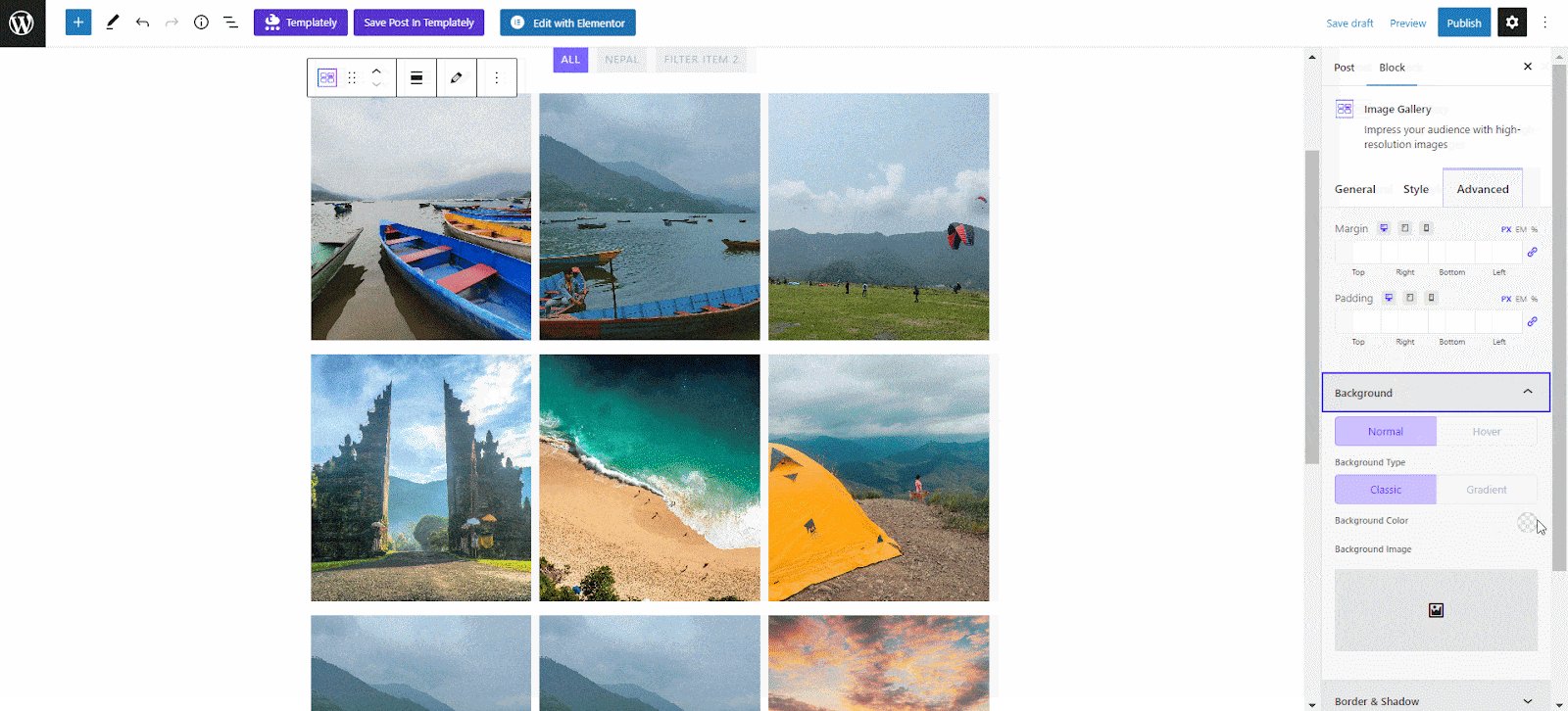
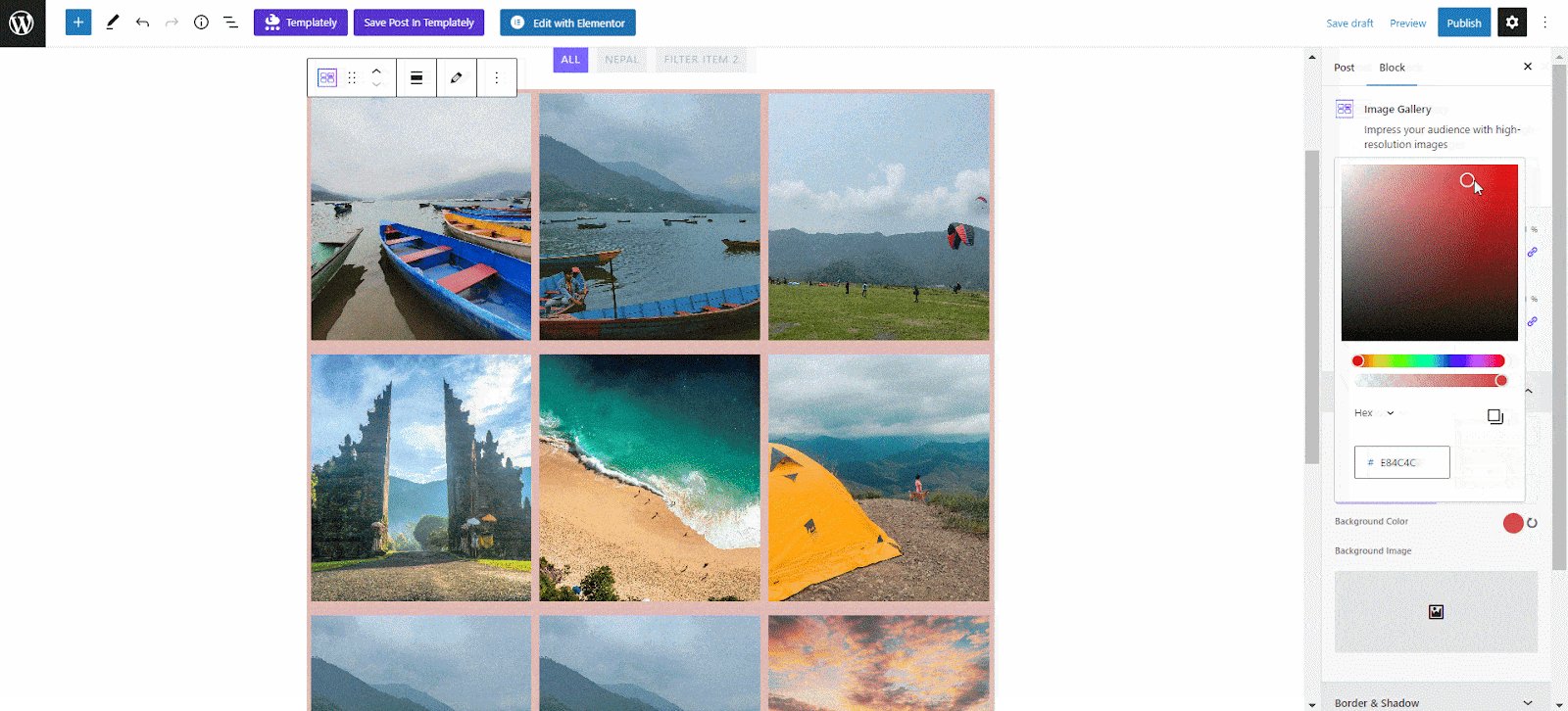
From the ‘Advanced’ tab, you can make the appearance of the image gallery more appealing. Here, you can adjust the Margin, Padding, Background type, color and image, Border & Shadow, etc. Multiple advanced block design customization options are available there. From the ‘Responsive Control’ option select whether to display the Image Comparison block on the desktop, mobile, or tab or not.

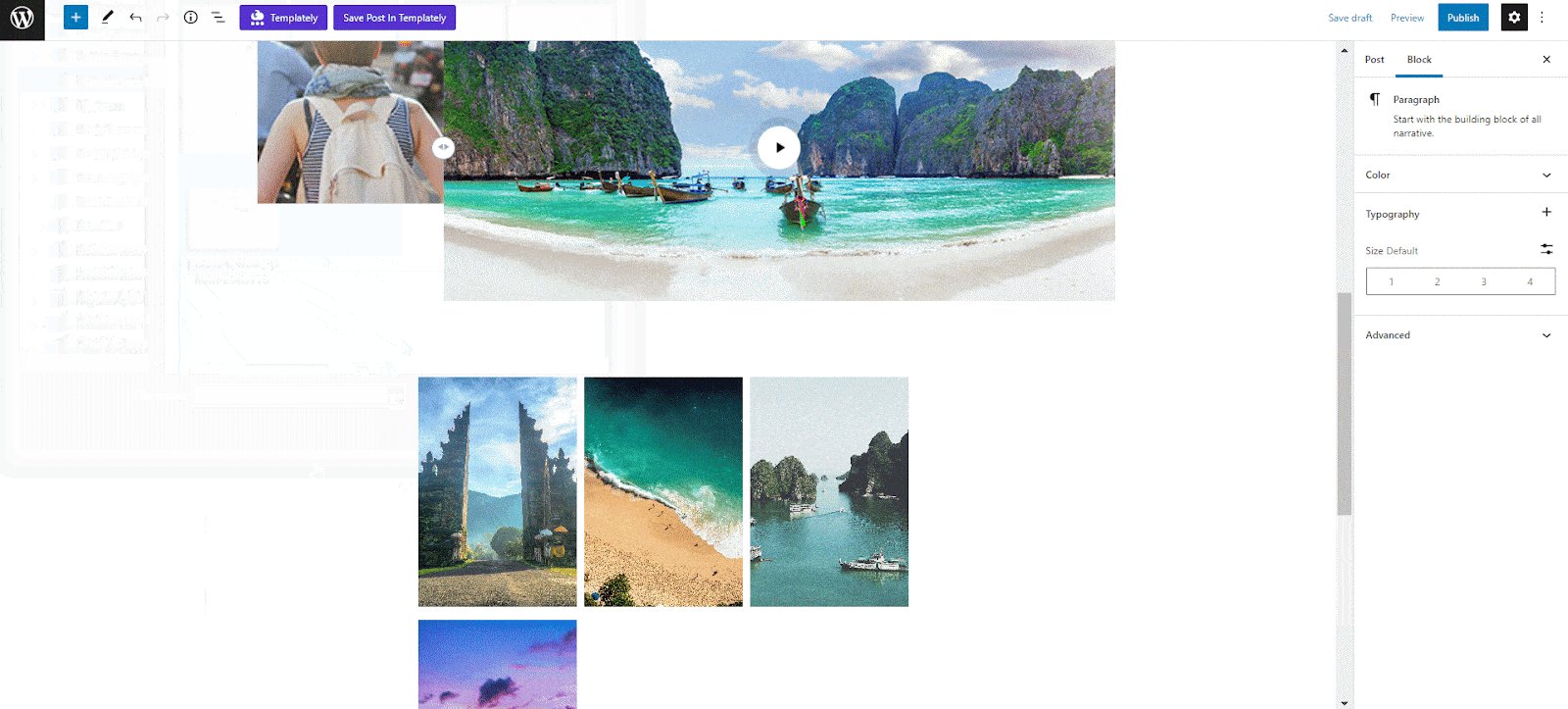
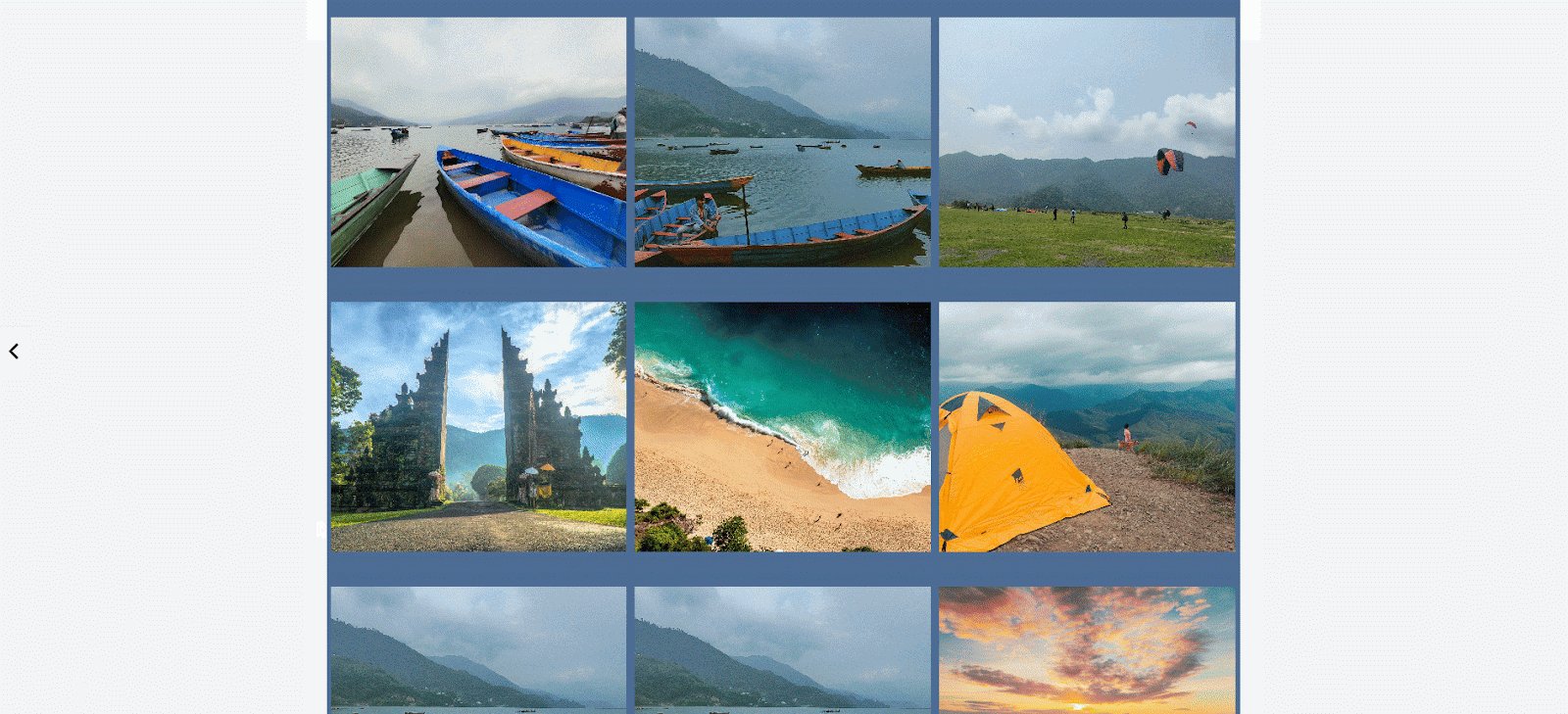
Final Outcome #
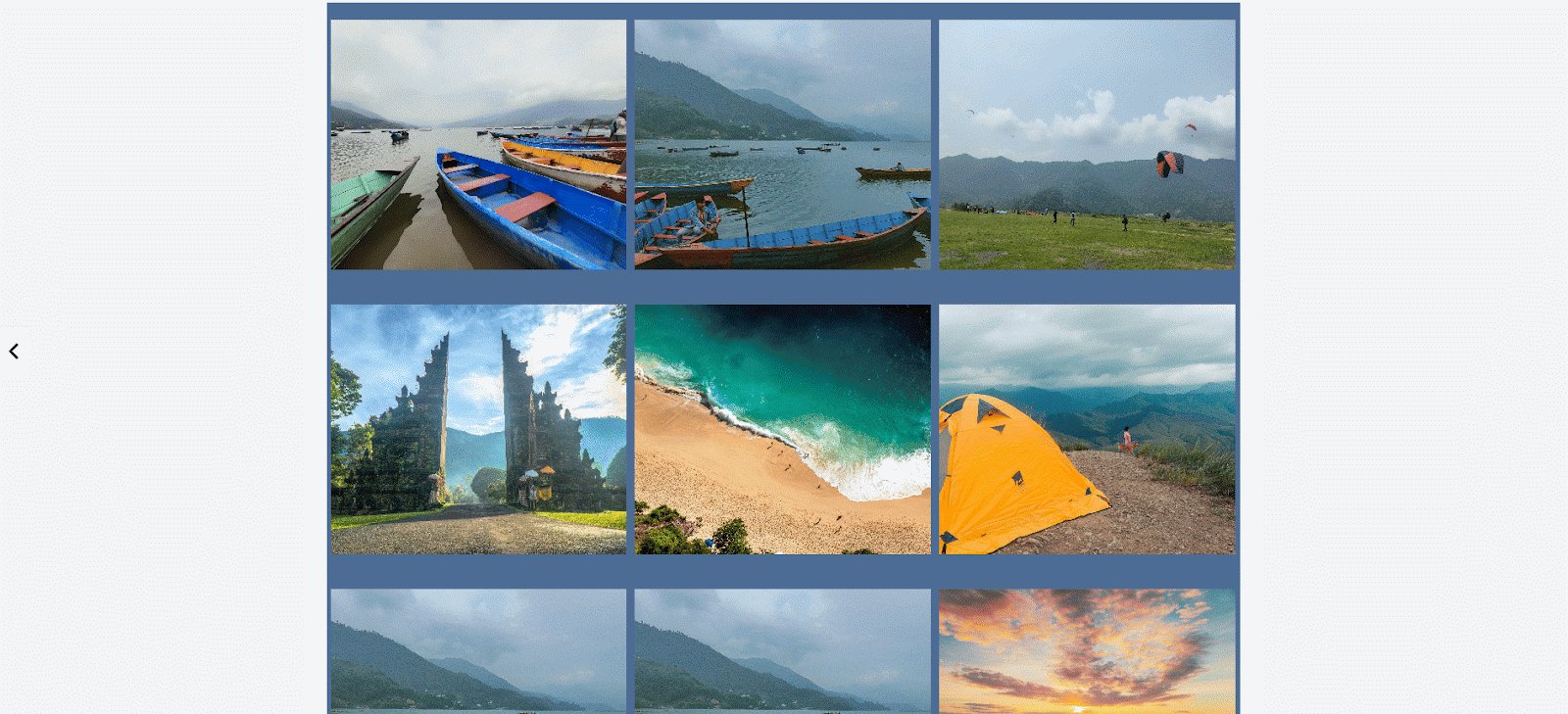
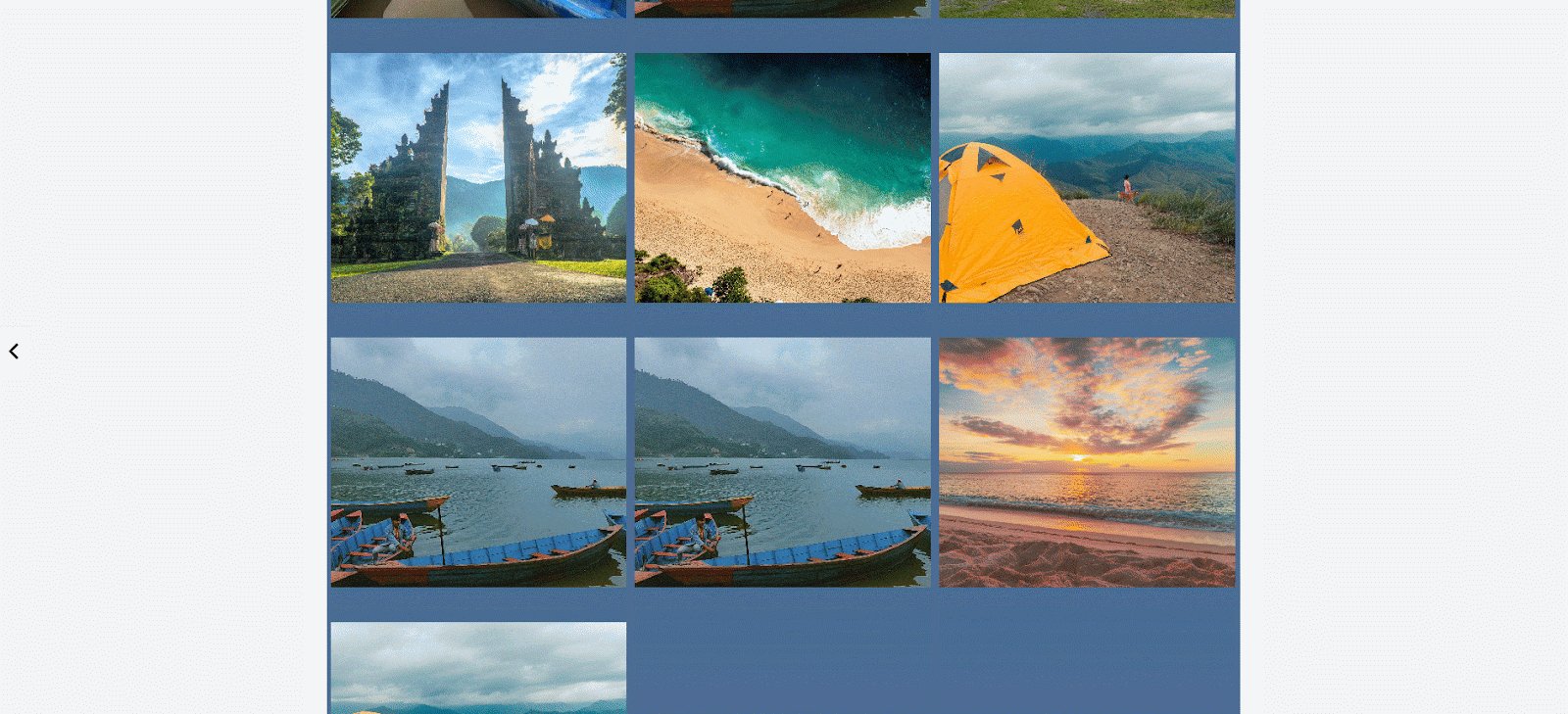
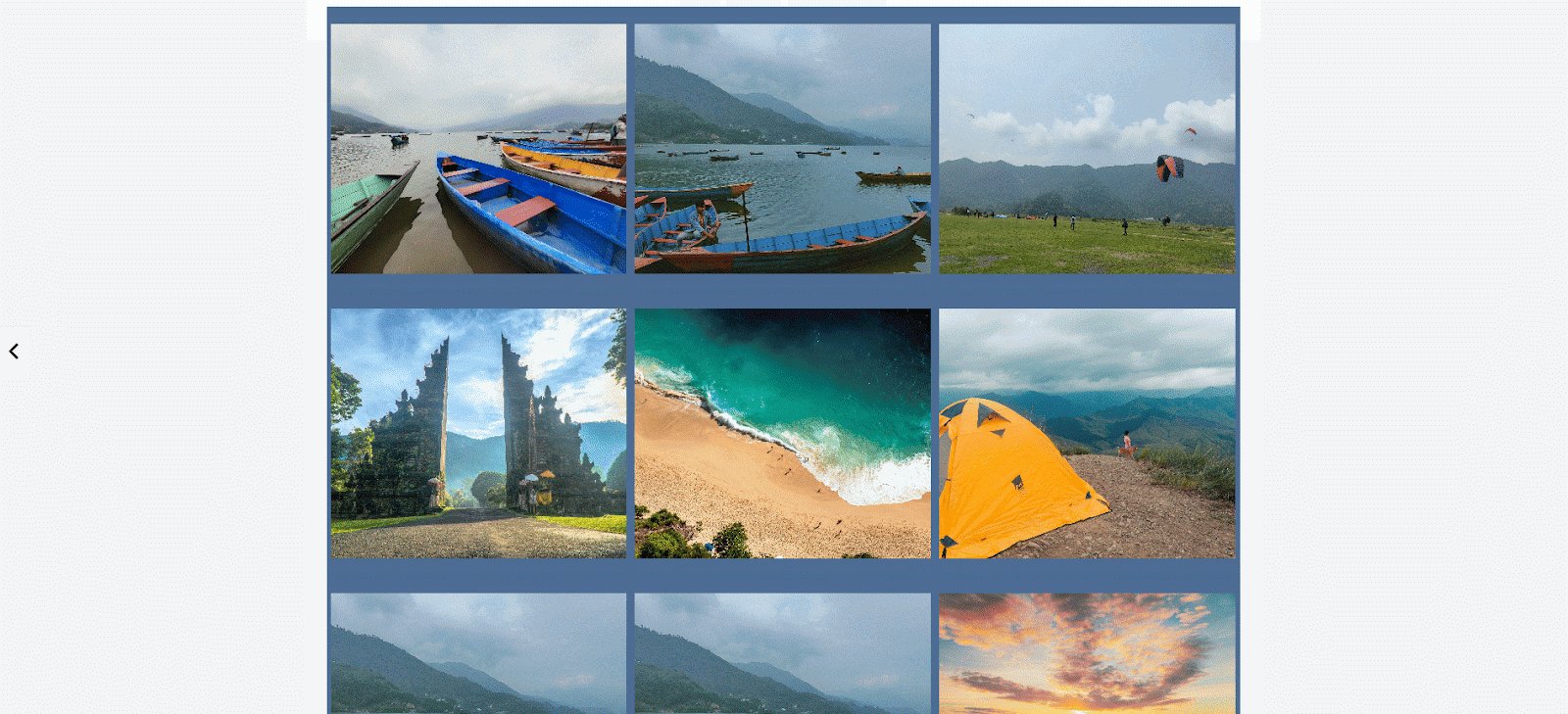
By following the simple and easy steps, you can add the EB Image Gallery block and design it in Gutenberg.

Here’s how to set up and design your EB Image Gallery in Gutenberg.
Got stuck? Feel free to contact our support for further assistance.









