Global Controls of Essential Blocks will let you take full control of its block design and styling. Using this global control option, you can create presets for any blocks from Essential Blocks with ease. So, while reusing this block, you will get your ready design for building your web page.
Follow this step-by-step guide to create presets for any blocks from Essential Blocks using the EB Global Controls in Gutenberg.
How To Configure EB Global Controls In Gutenberg? #
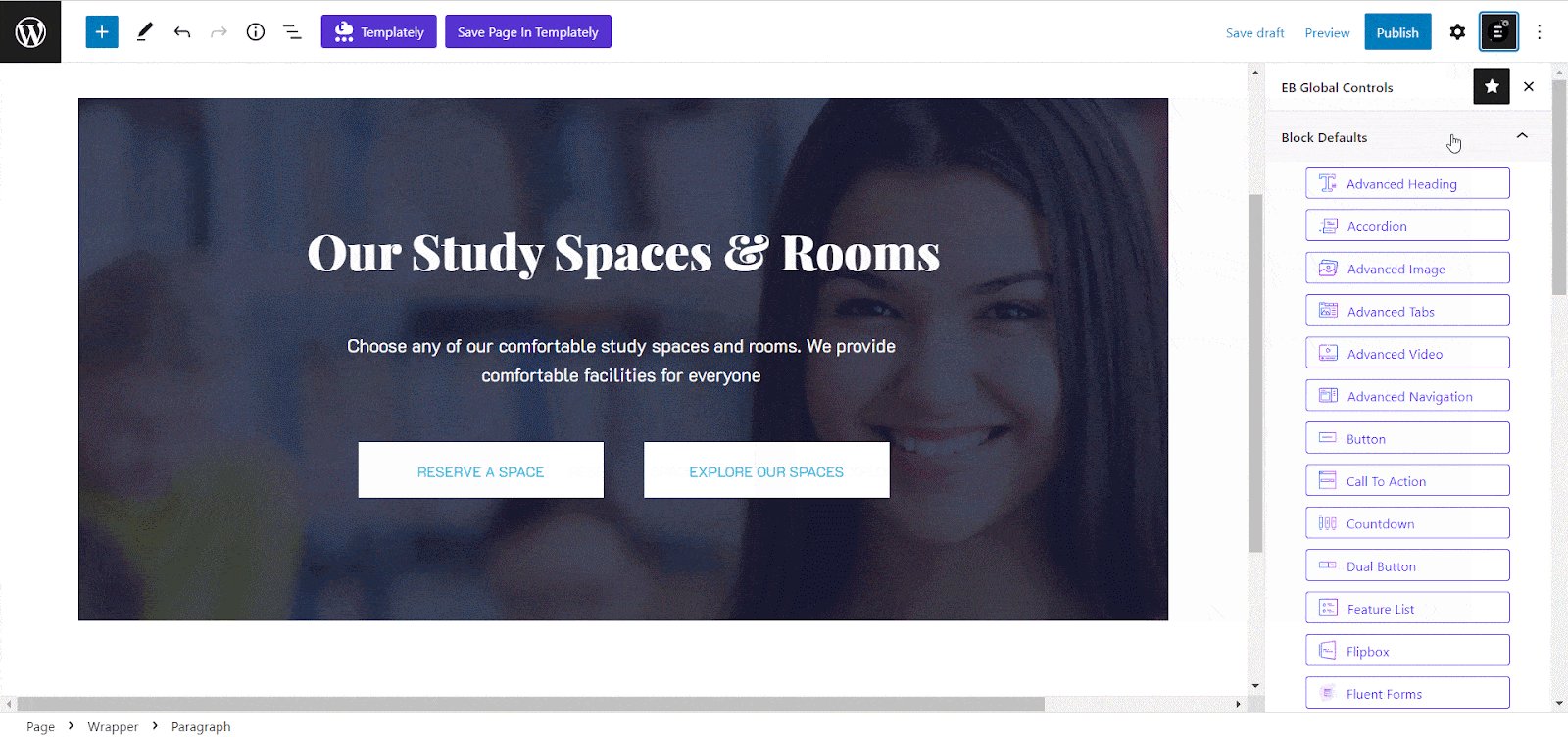
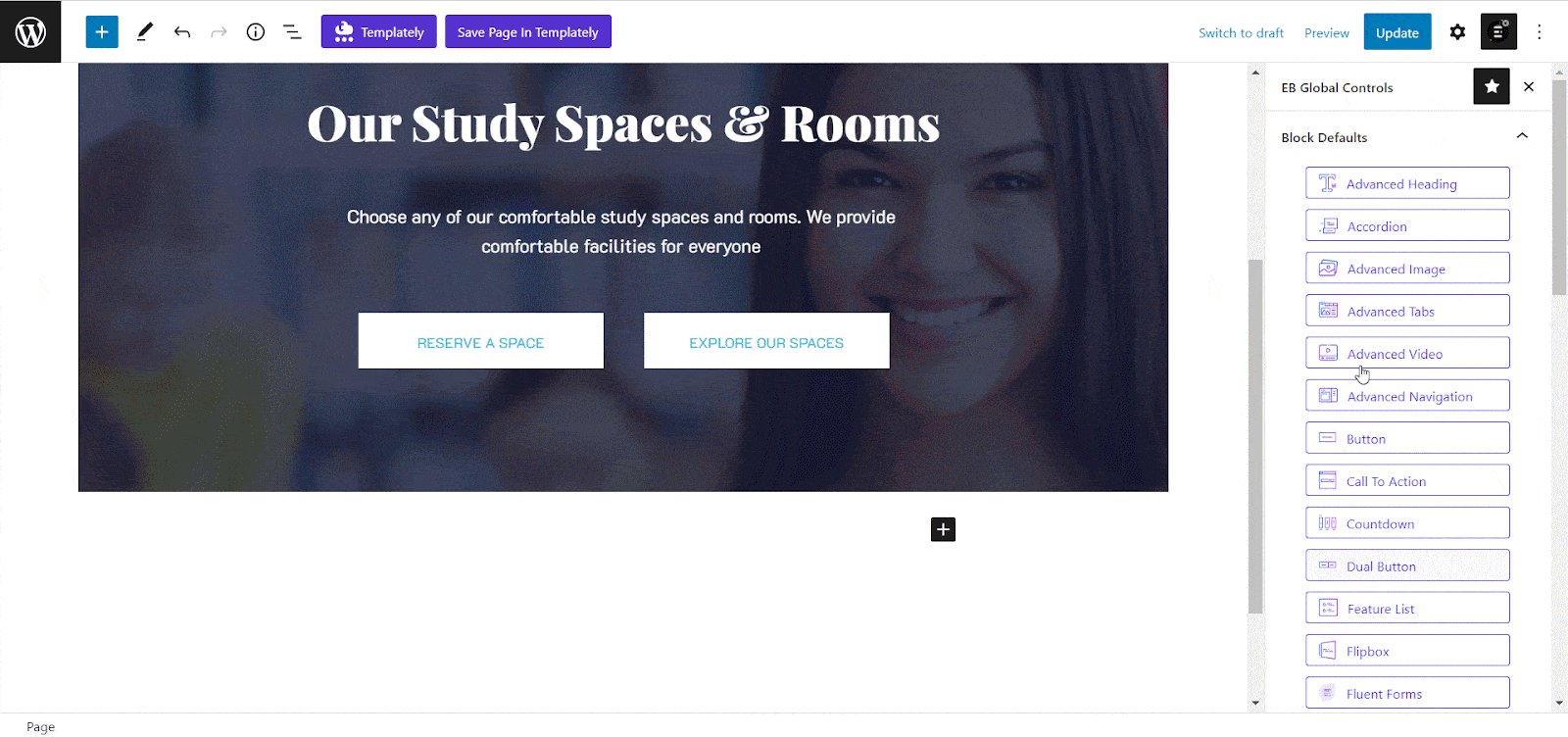
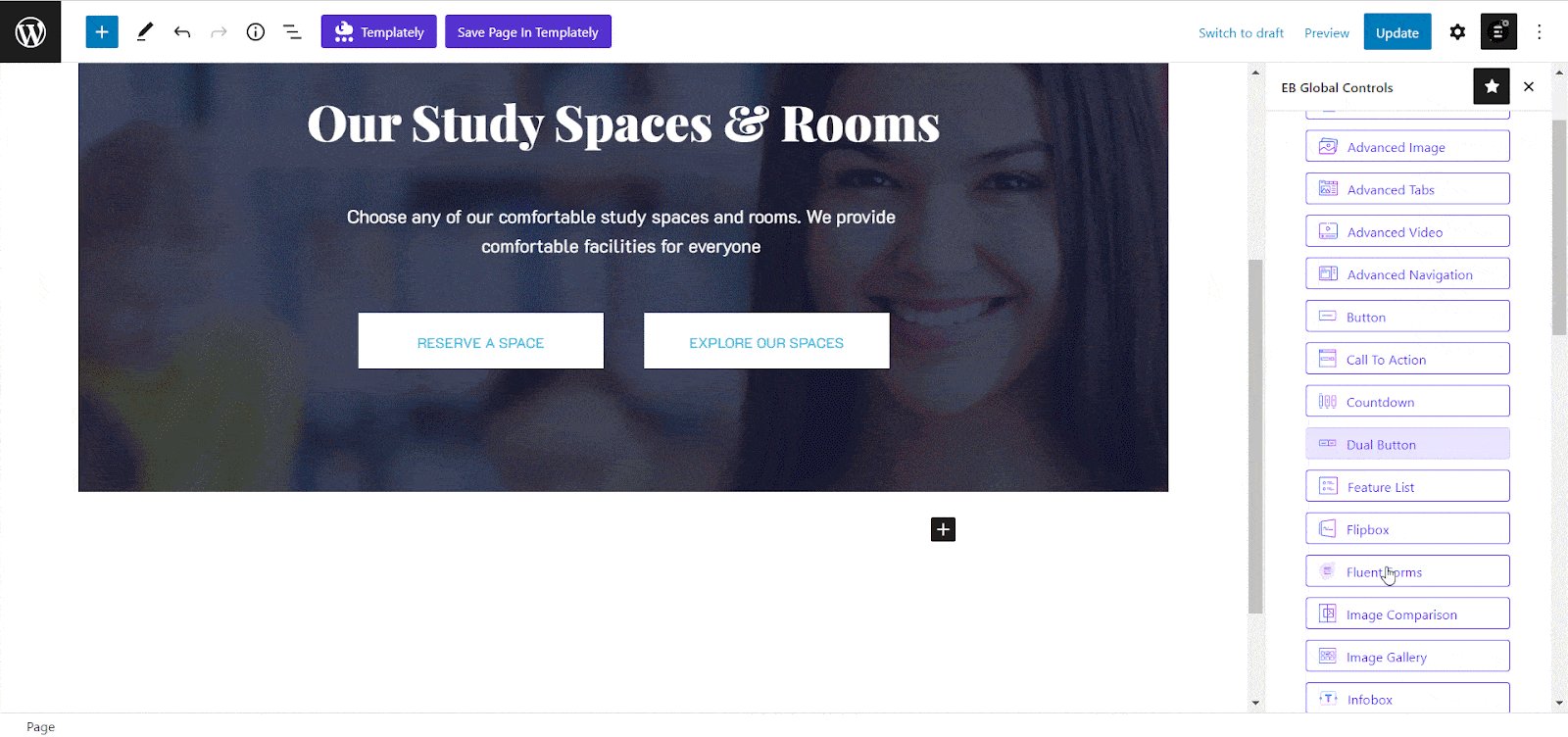
First, navigate to WordPress dashboard Page → ‘Add New’ and create a new one or open any page. Now, click on the ‘Essential Blocks icon’ from the top right corner of the page. There you can see all the blocks from Essential Blocks that you can customize globally.

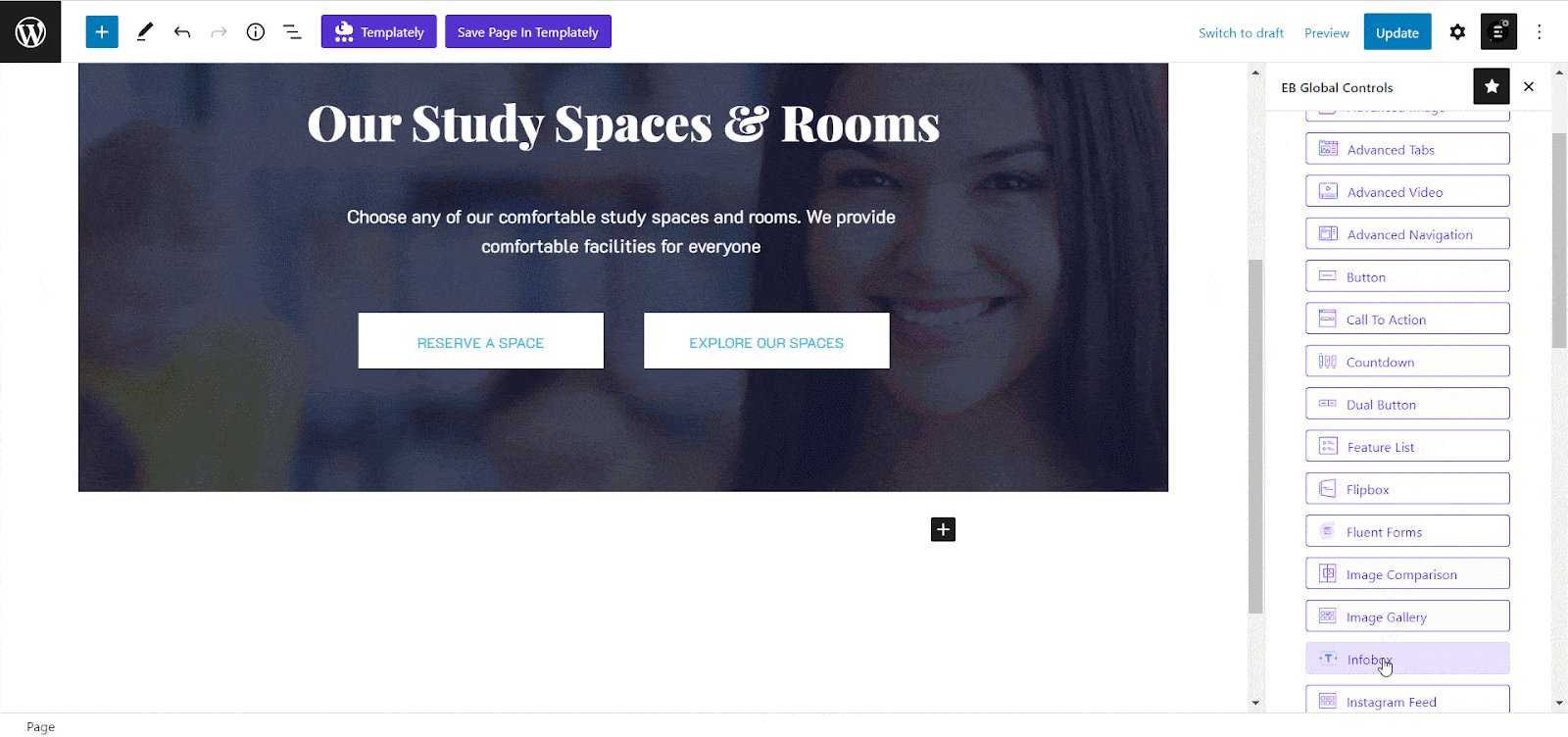
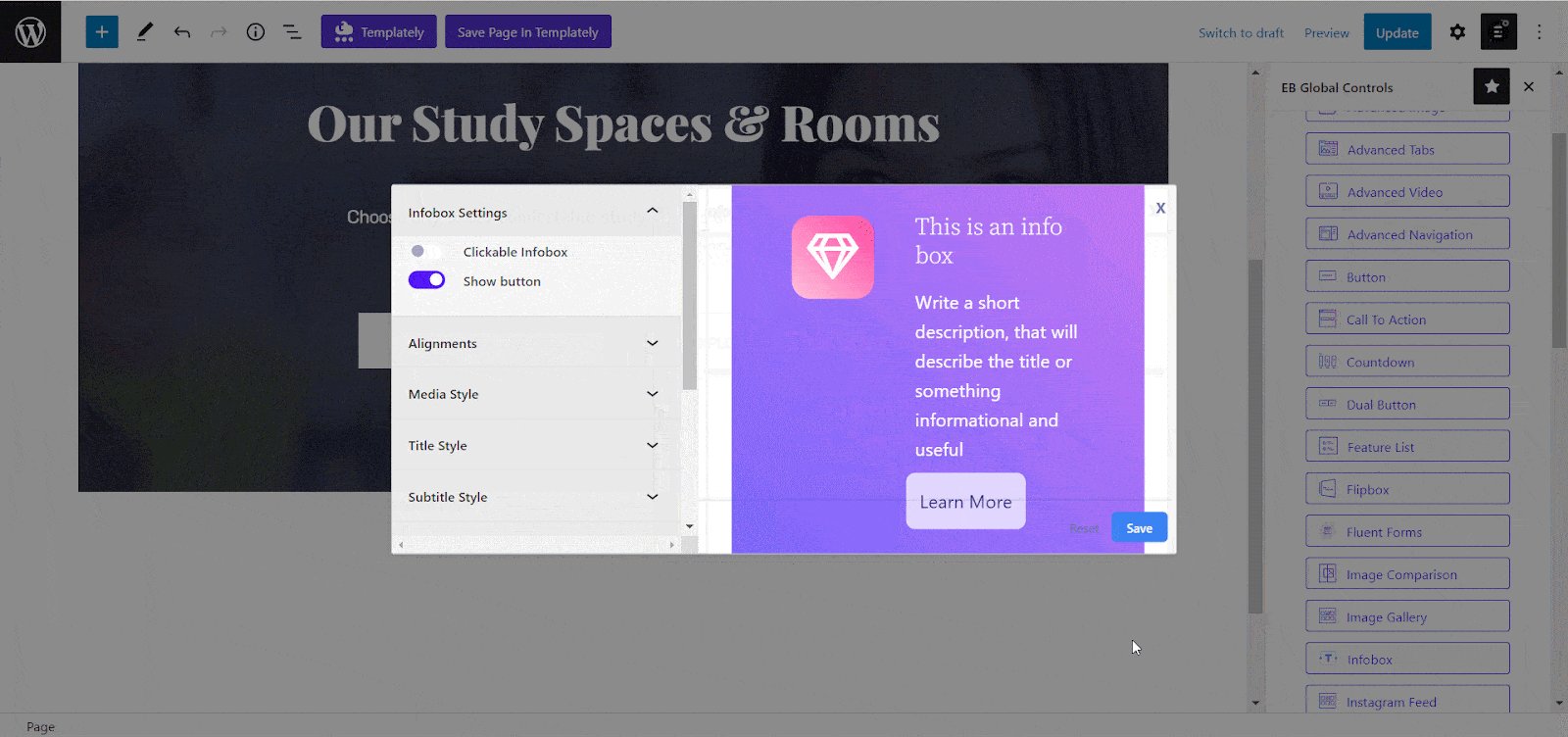
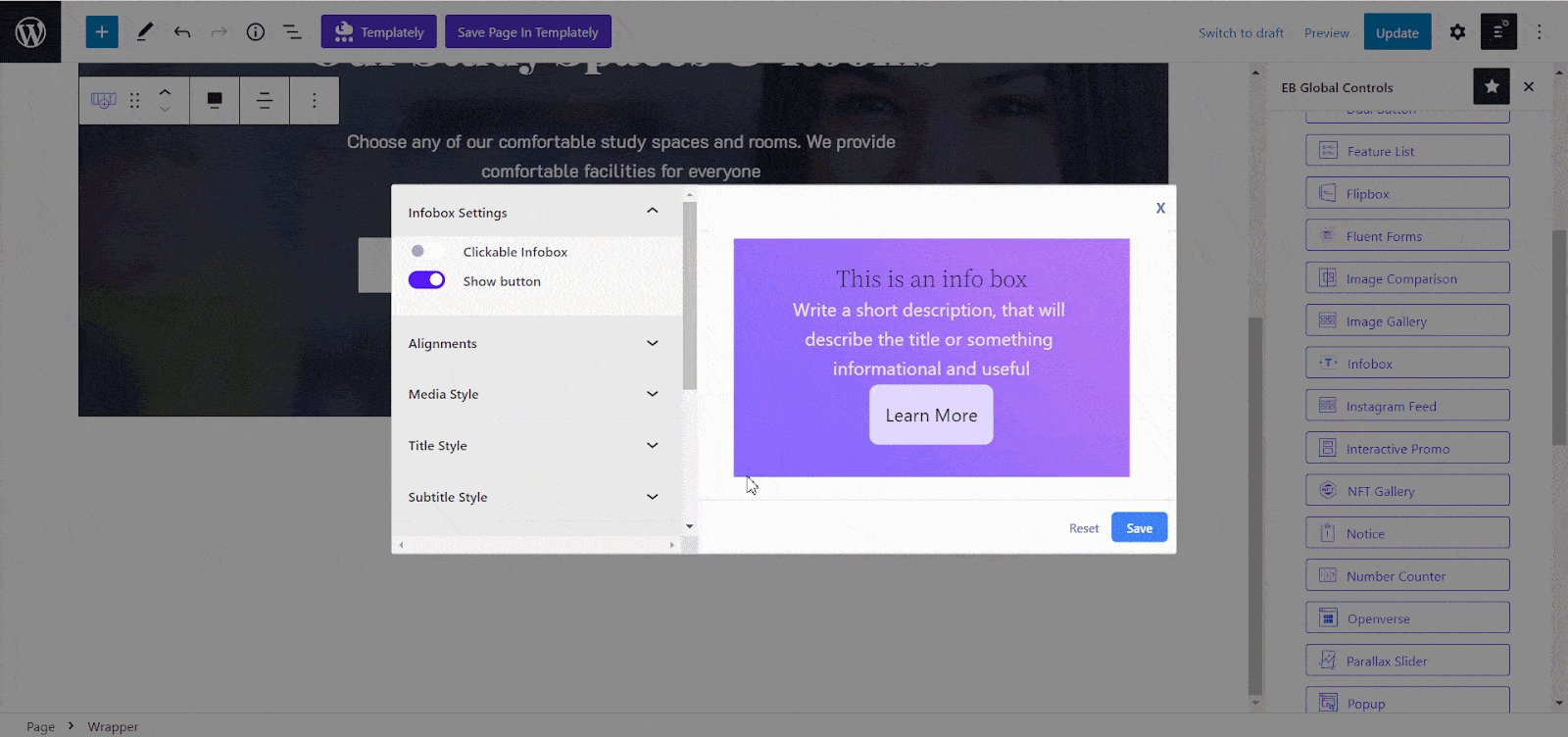
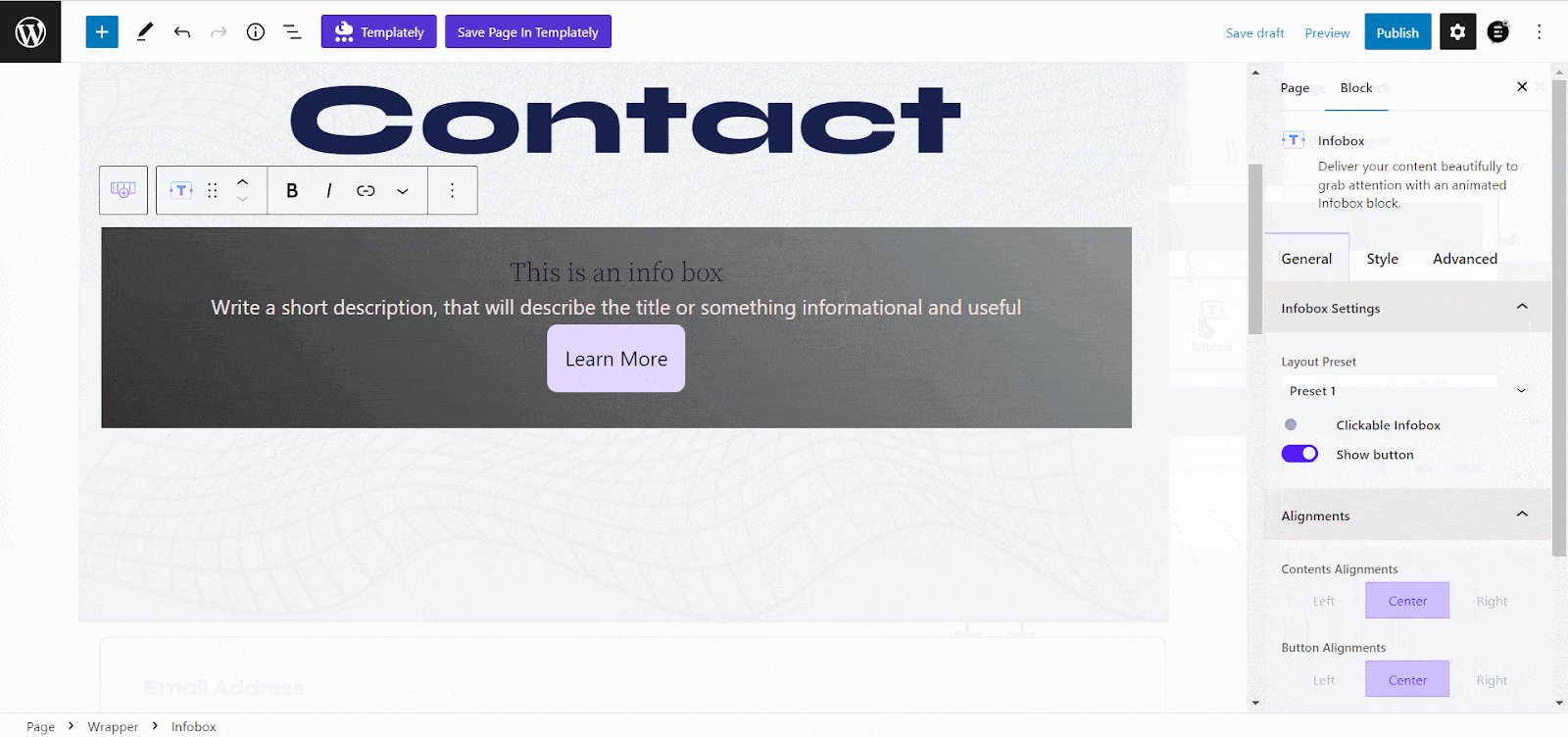
Click on any block that you want to set global styling globally. Then a popup will appear with all customization options. Here, we will edit the ‘Infobox’ block.

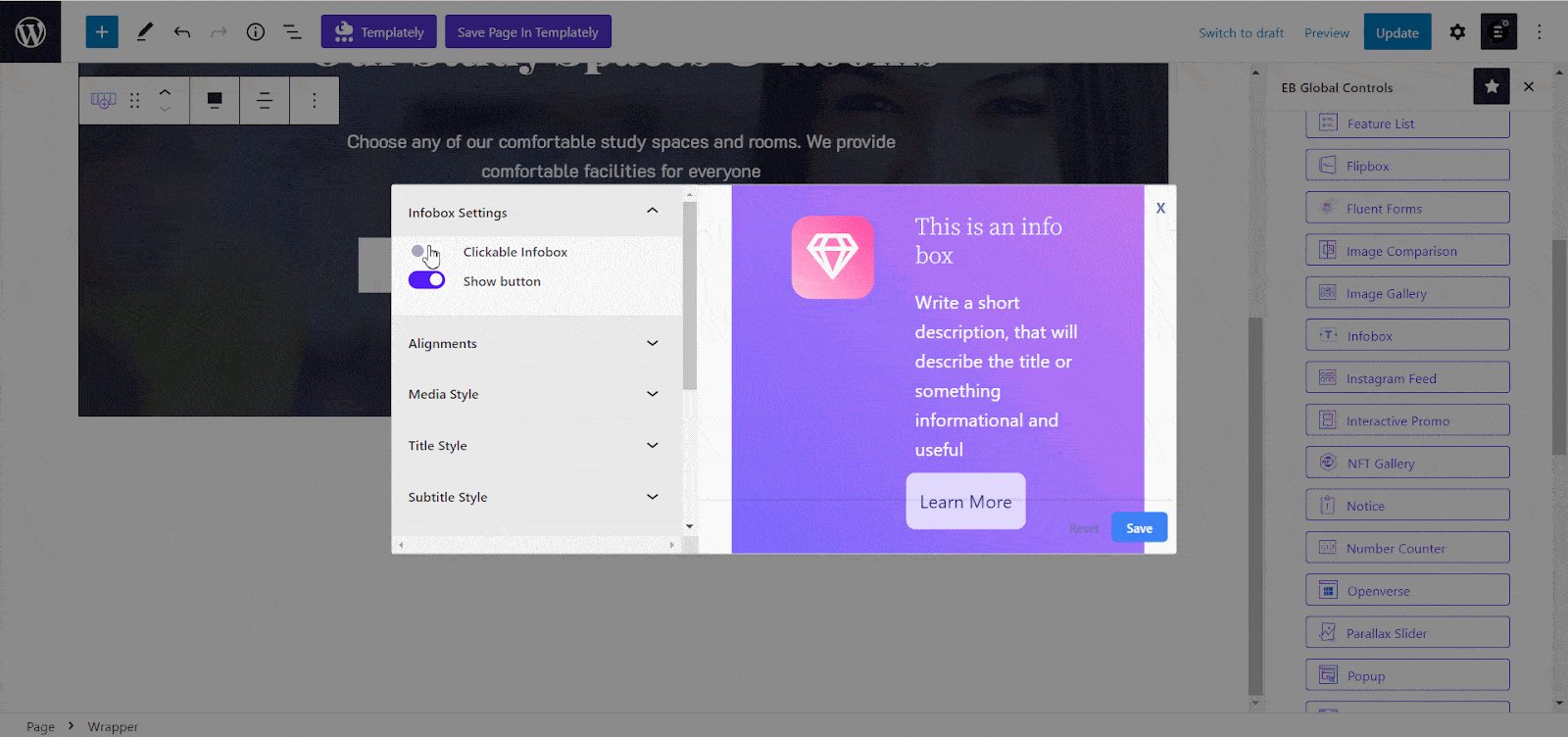
Infobox Settings #
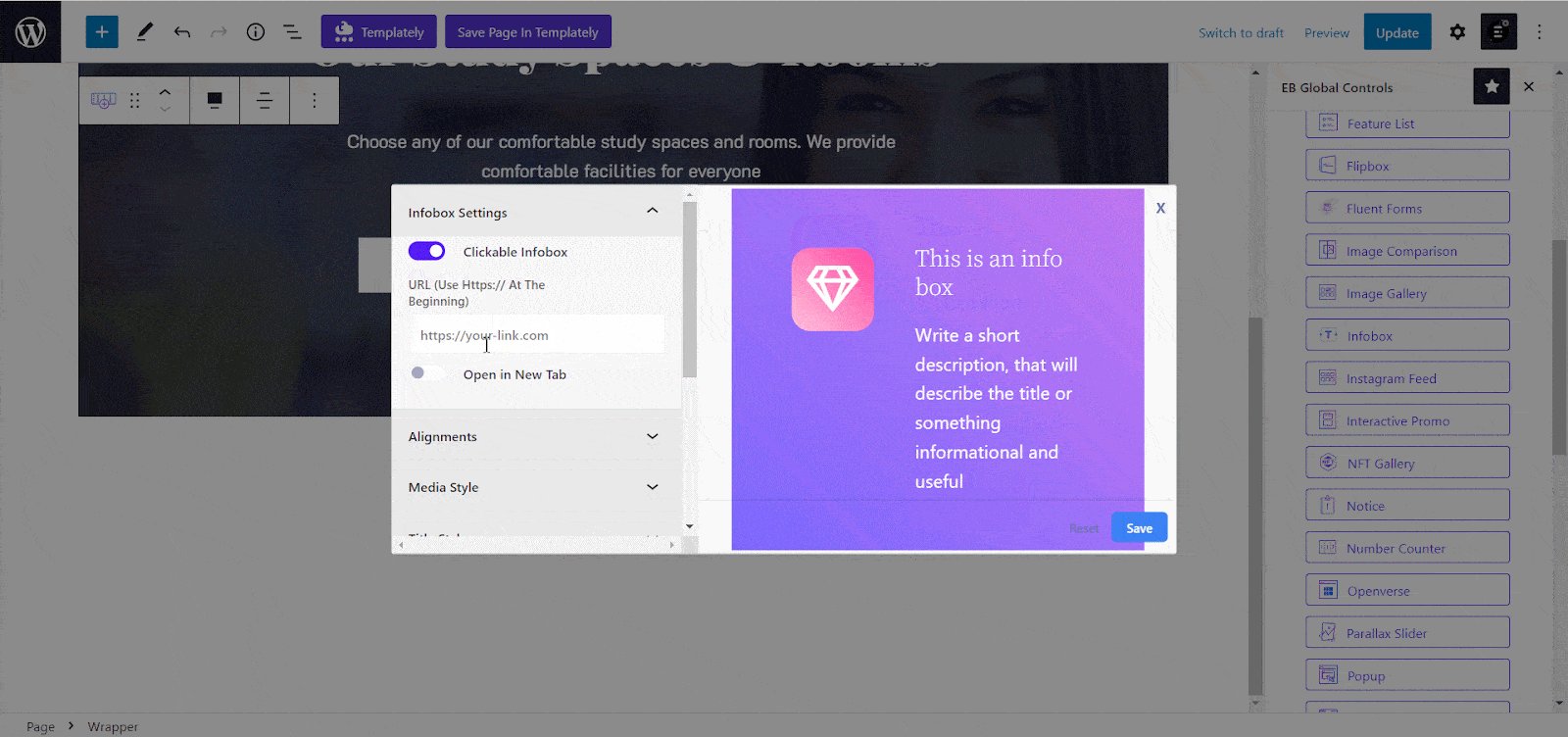
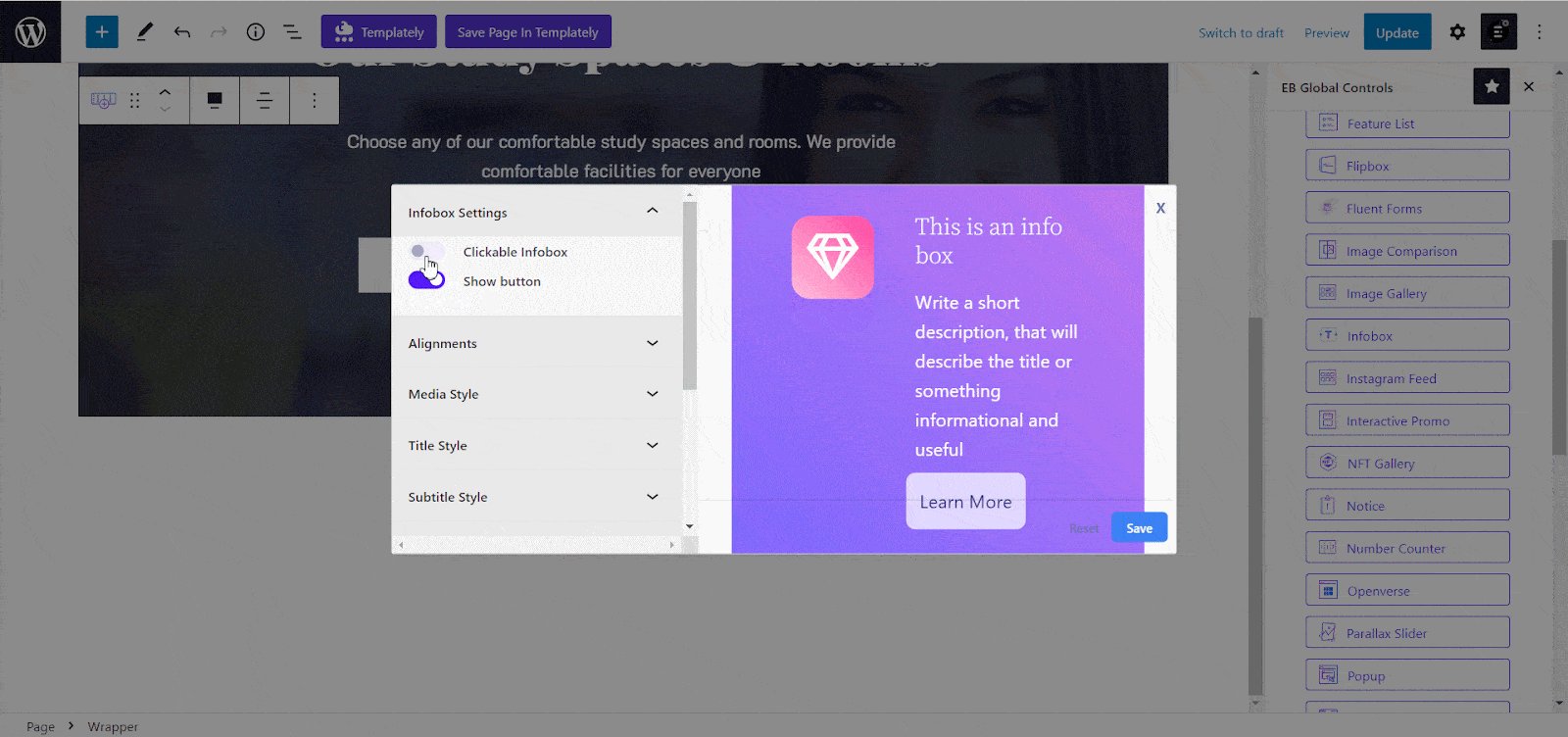
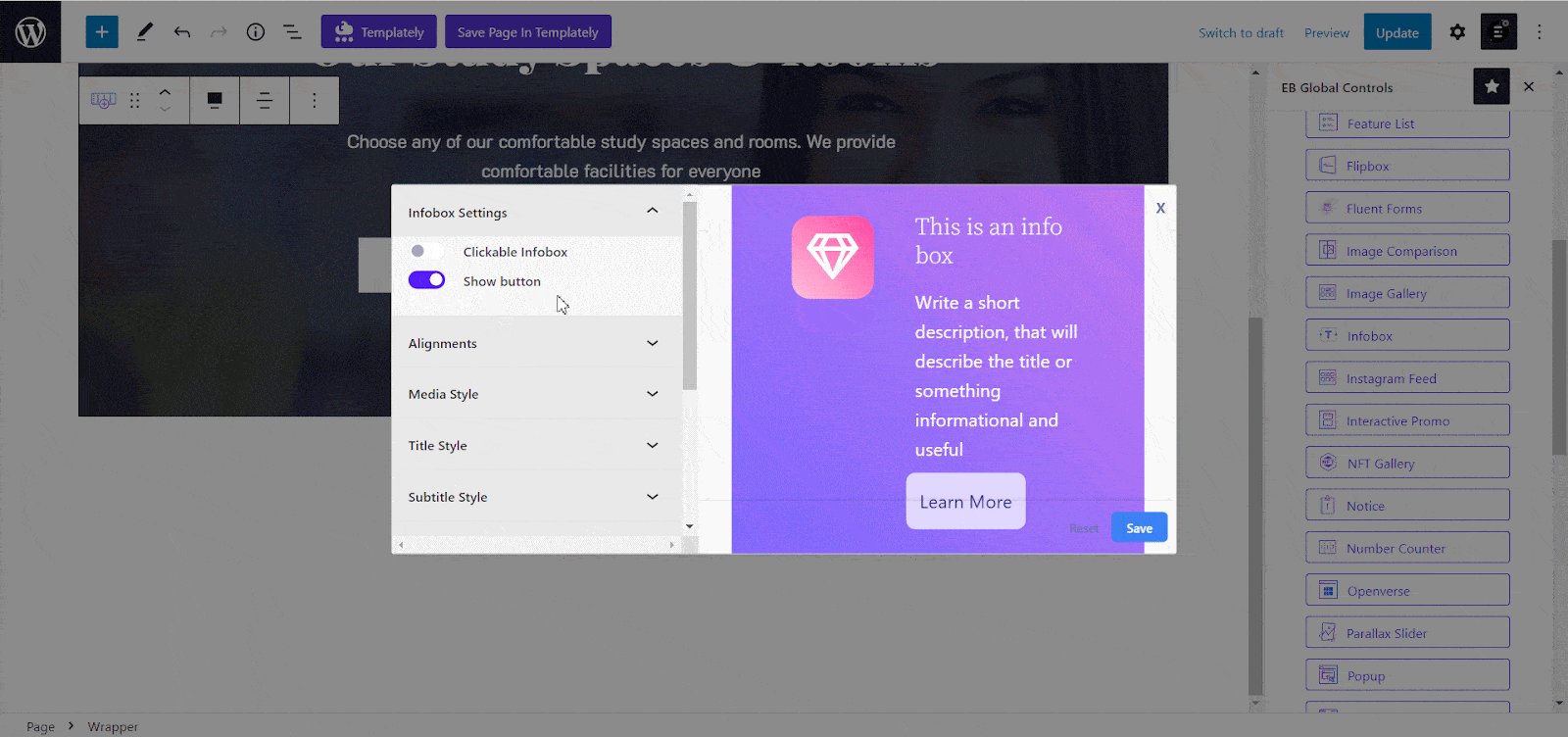
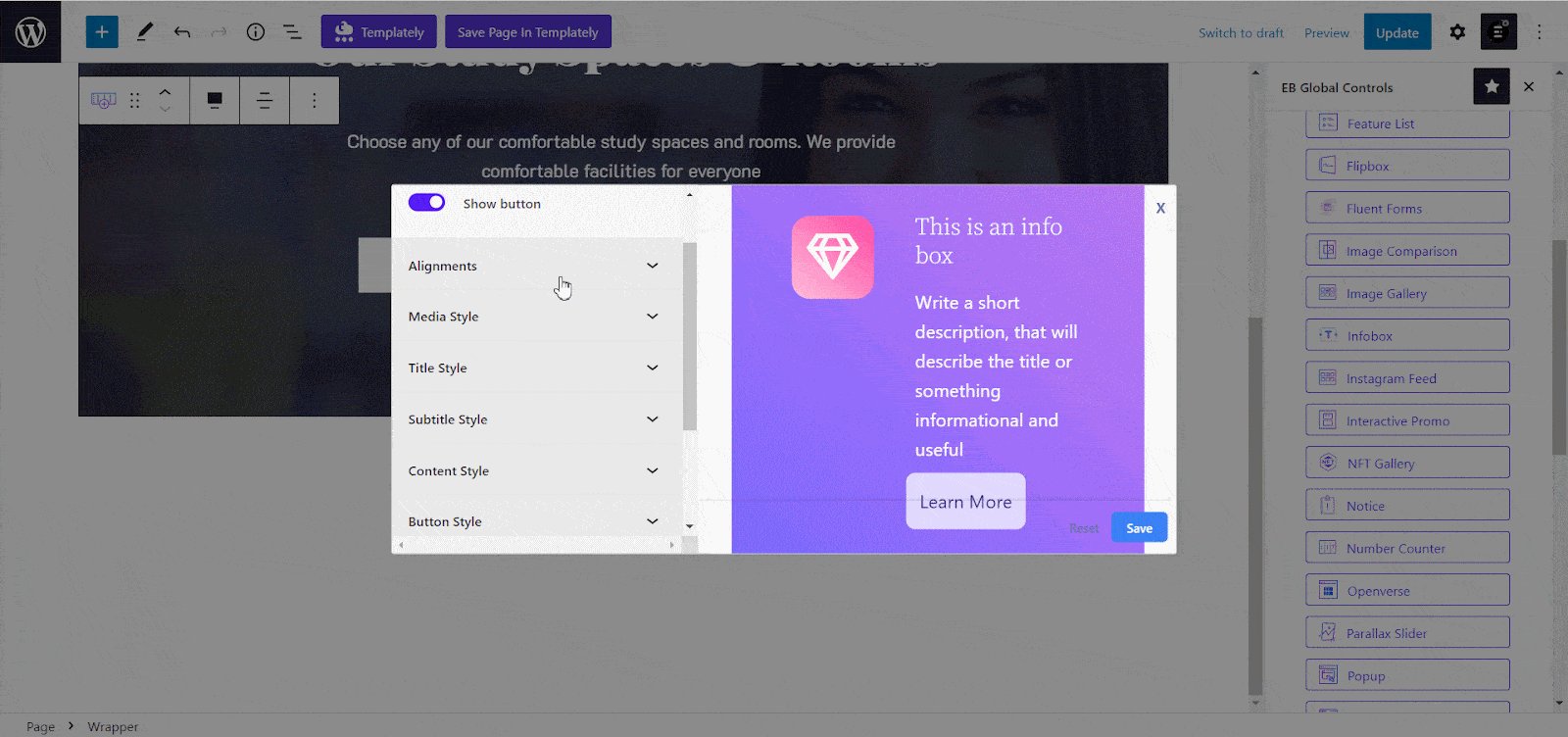
From ‘Infobox Settings’ choose how you want to configure the EB Infobox block. Toggle to enable the ‘Clickable Infobox’ option and provide a URL to make this block clickable. Enable or disable the ‘Show Button’ to show or hide the button from there.

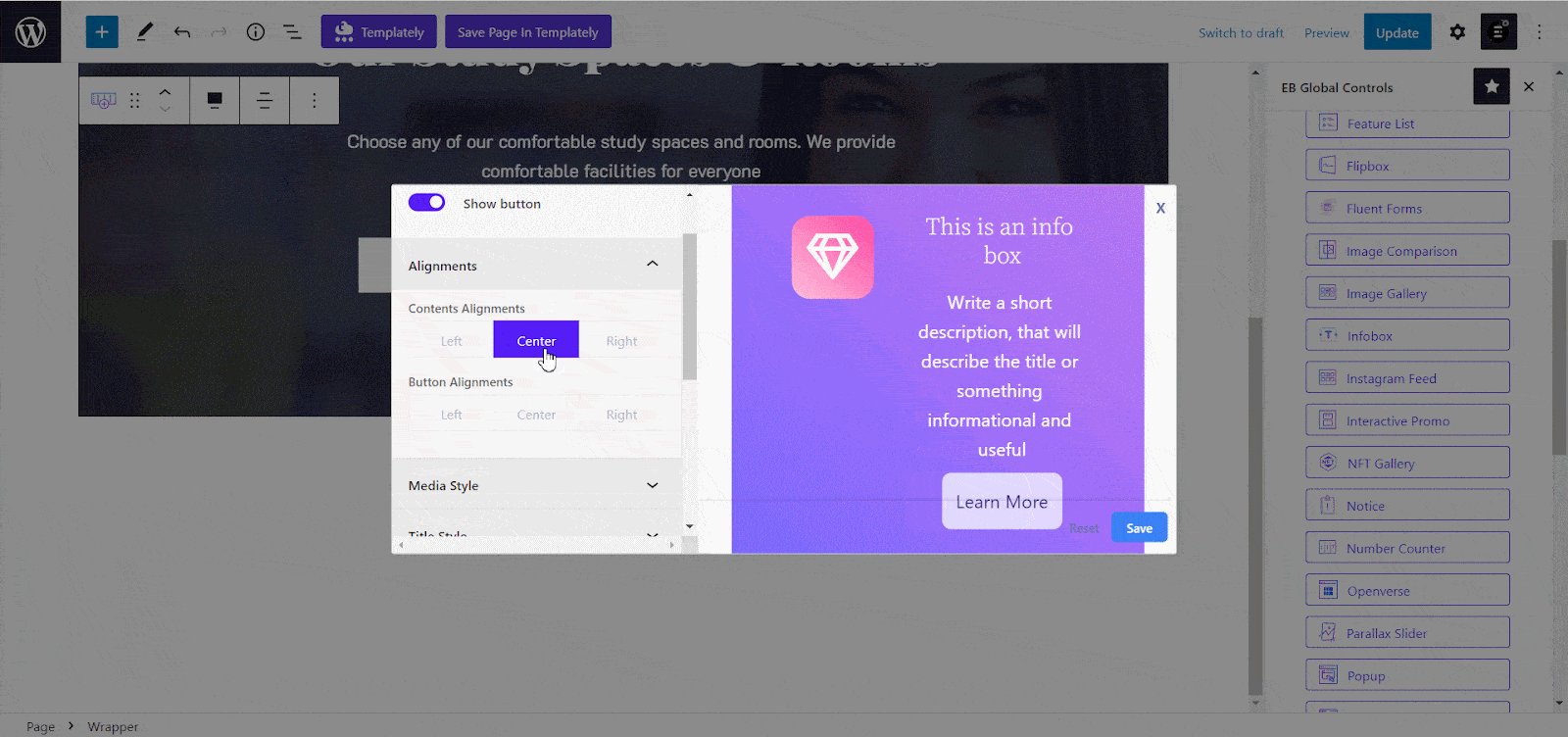
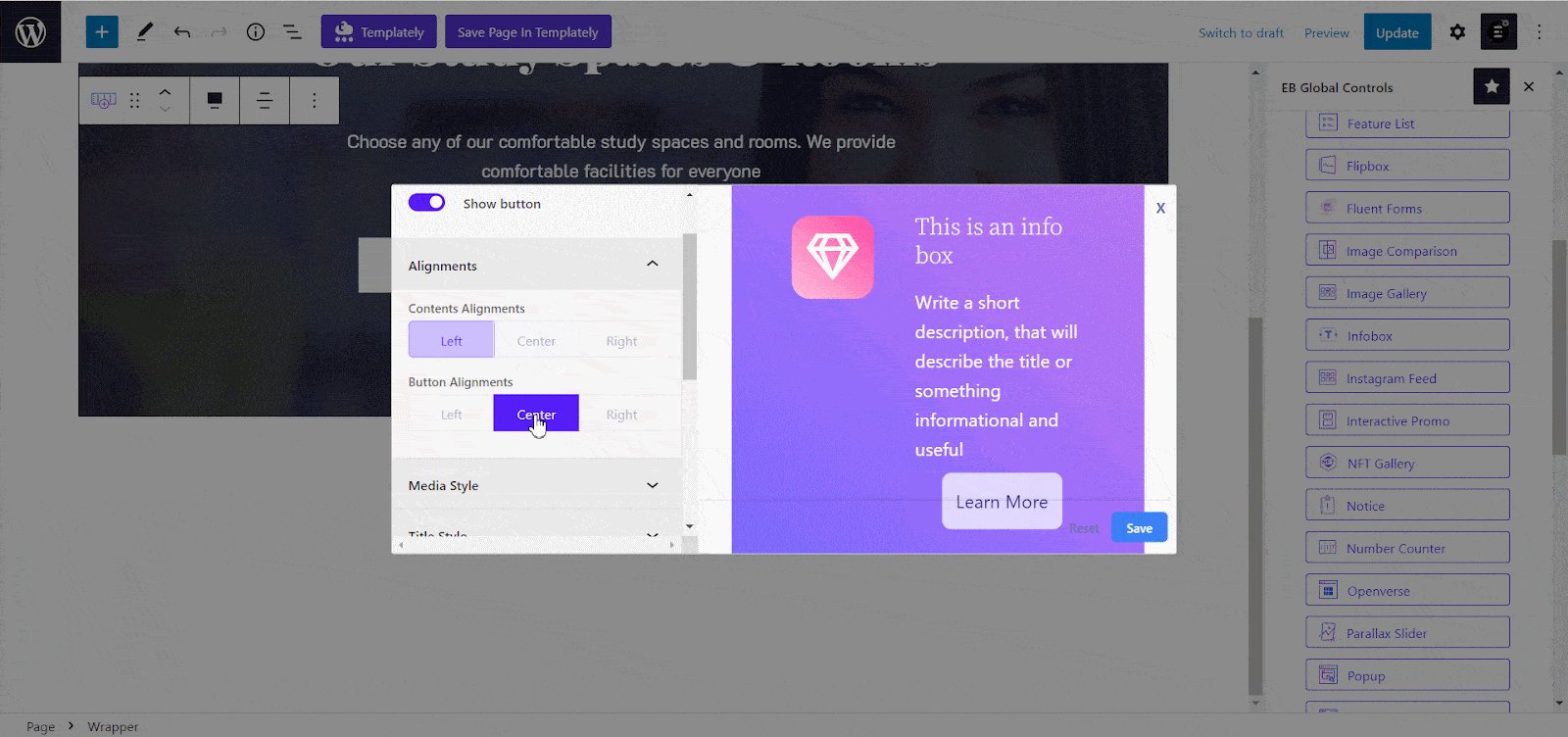
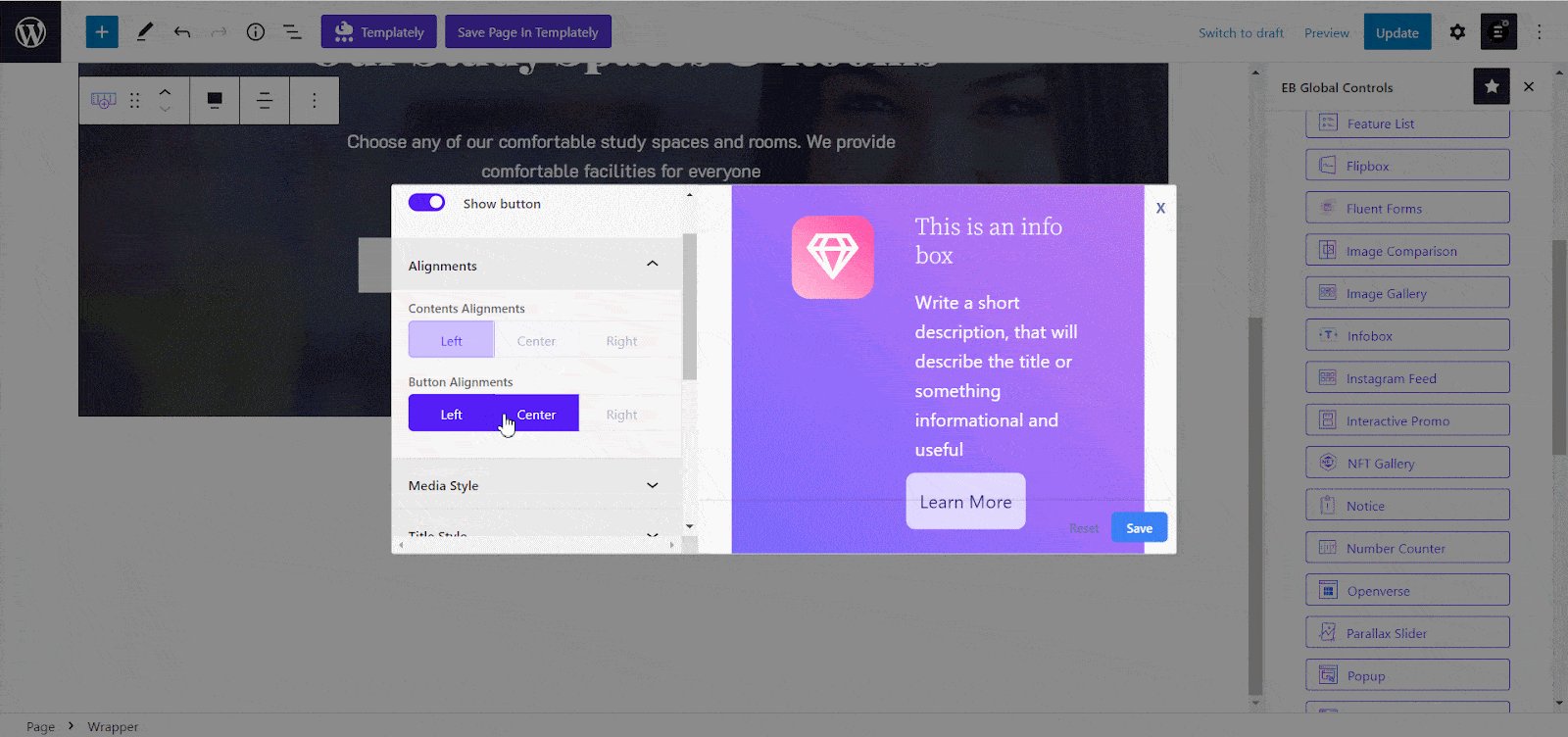
From the ‘Alignments’ option choose ‘Contents Alignments’ and ‘Button Alignments’ for the Infobox block. You can set left, right, or center alignment for the Infobox content and buttons.

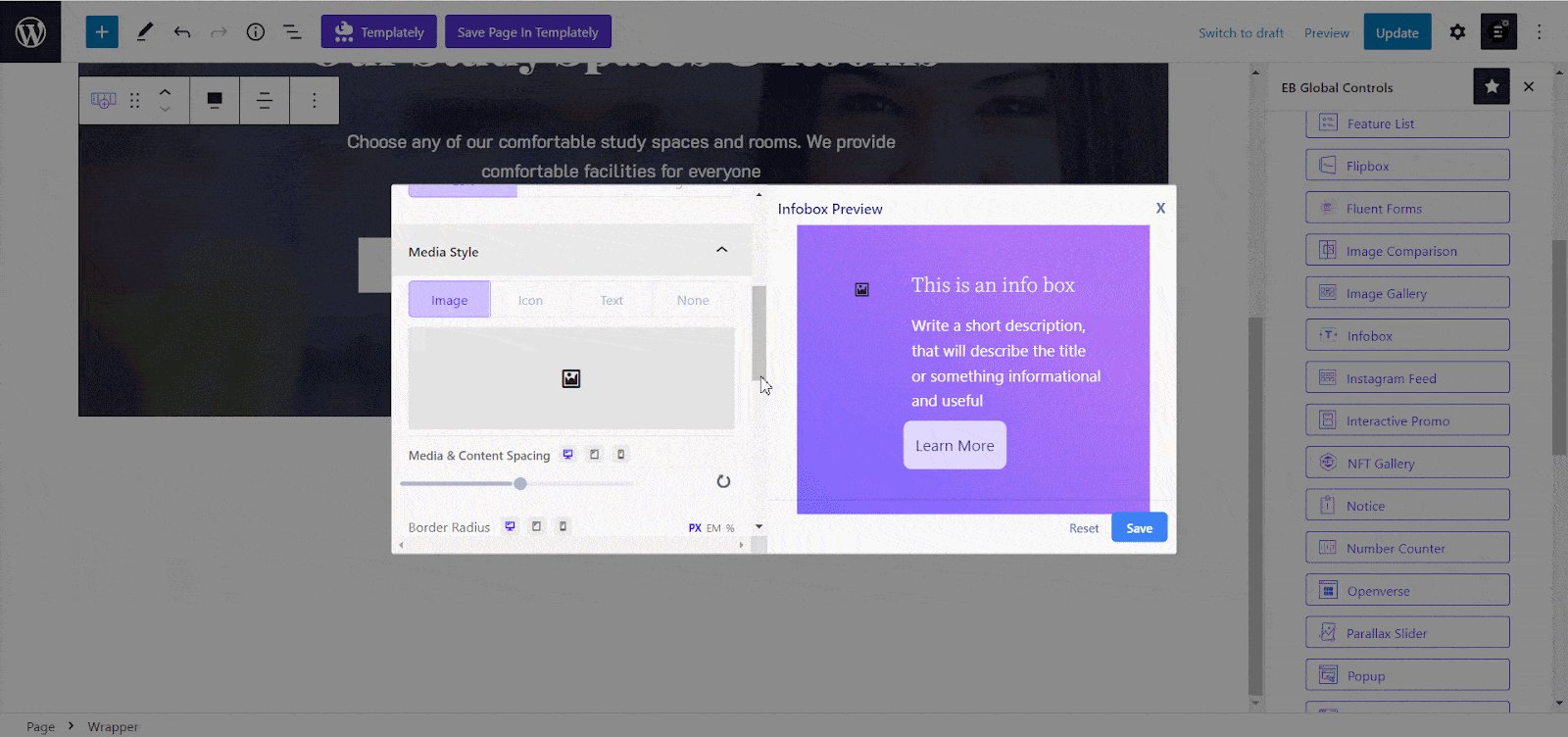
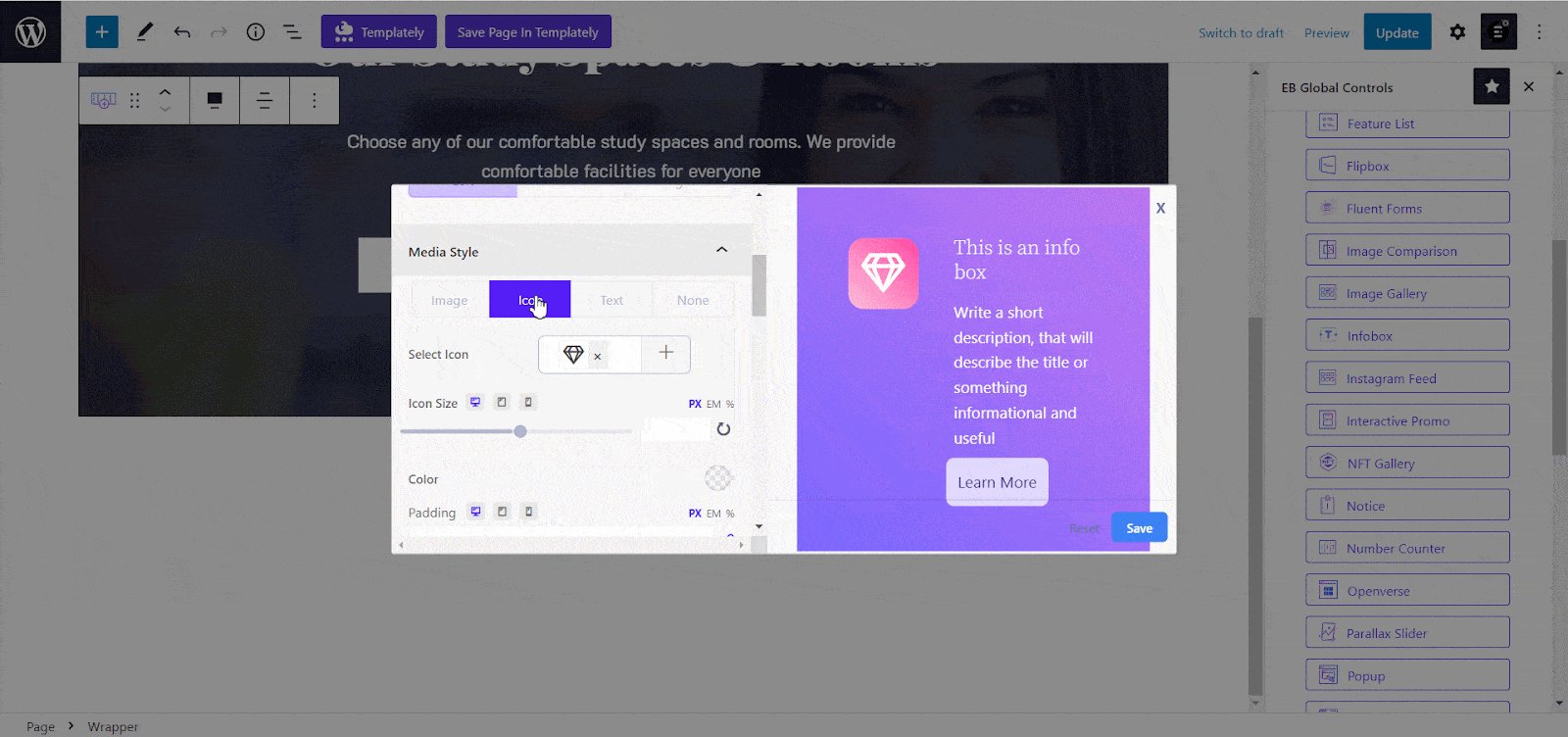
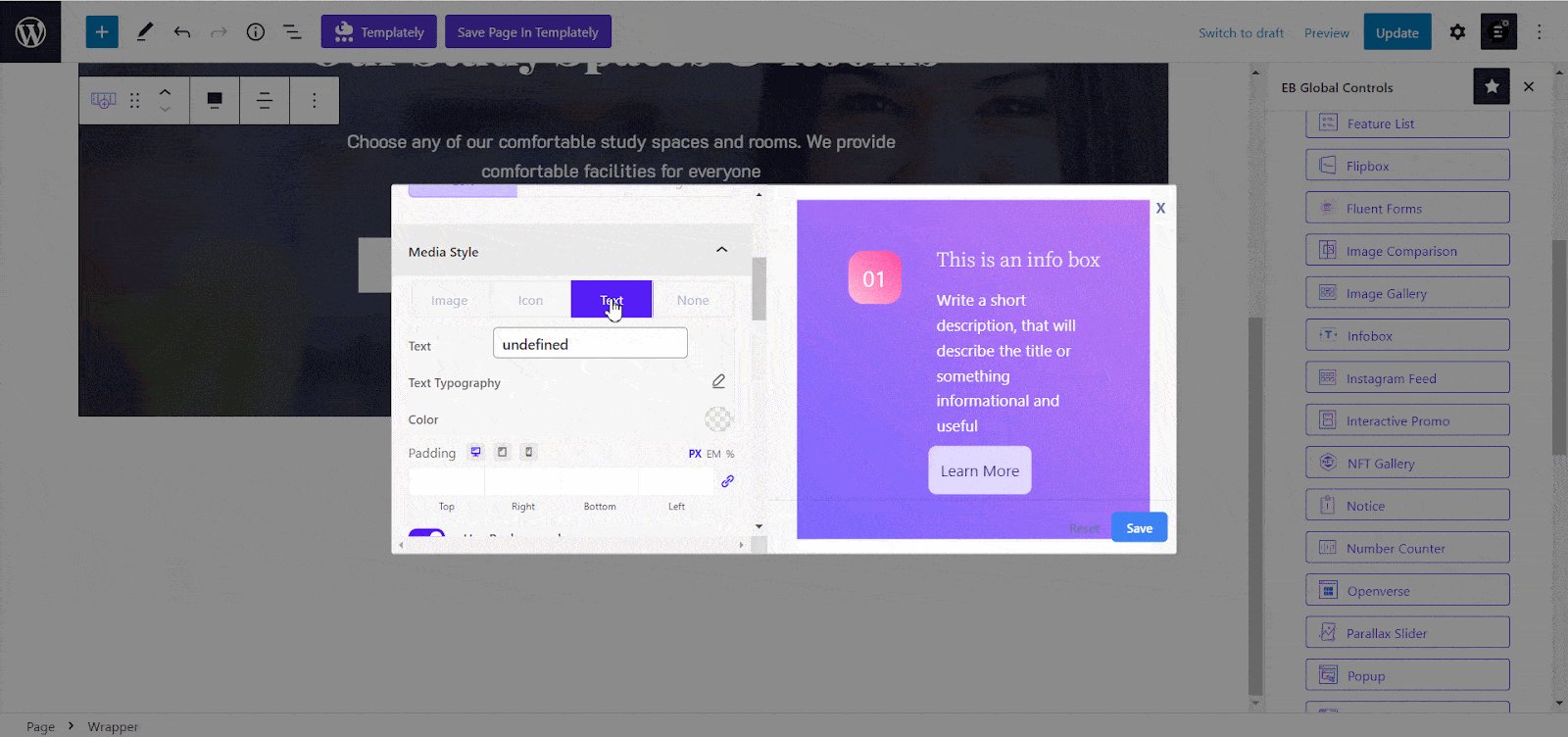
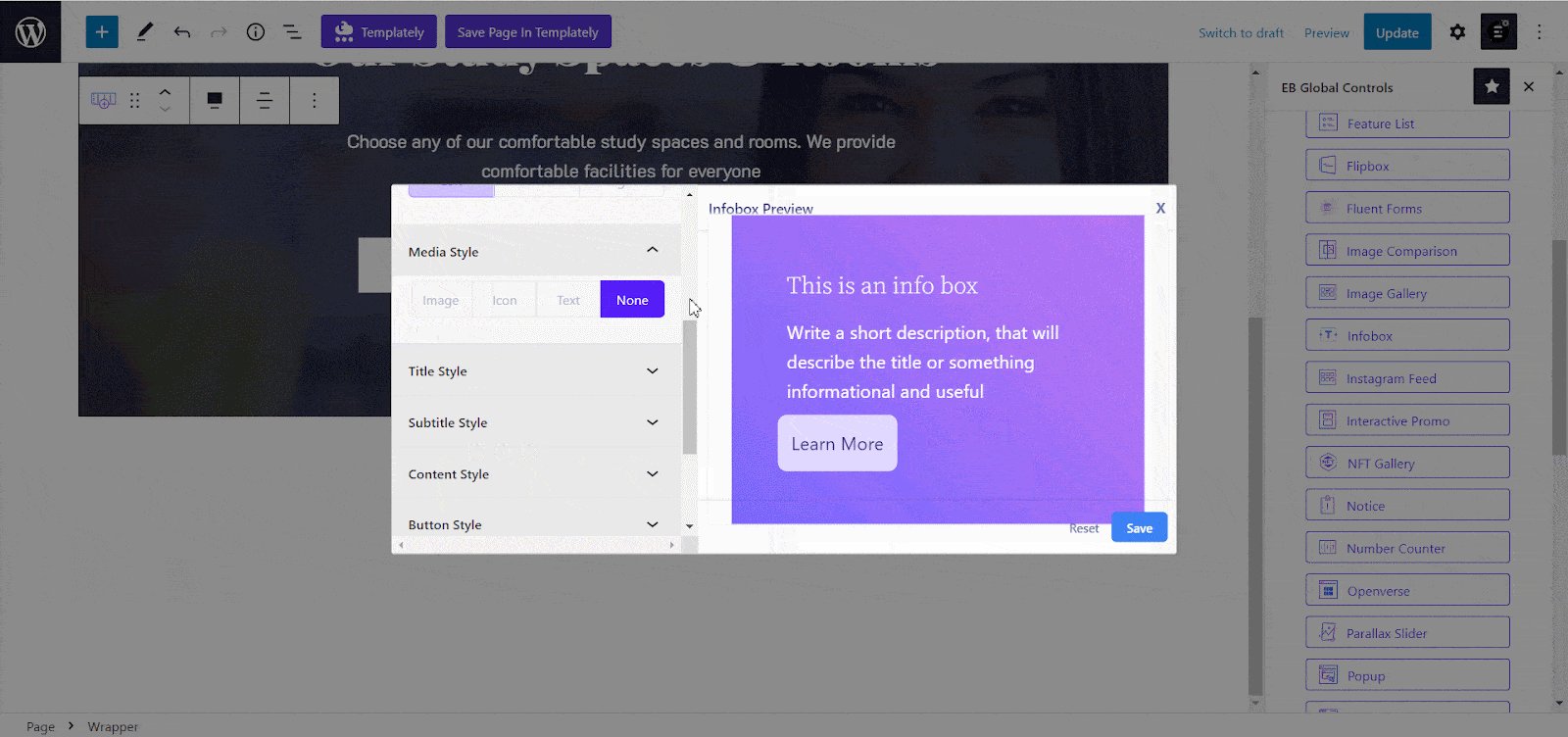
Now, set the ‘Media Style’ for the Infobox block. Choose the ‘Image’, ‘Icon’, ‘Text’, or ‘None’ options for the Media style as you wish.

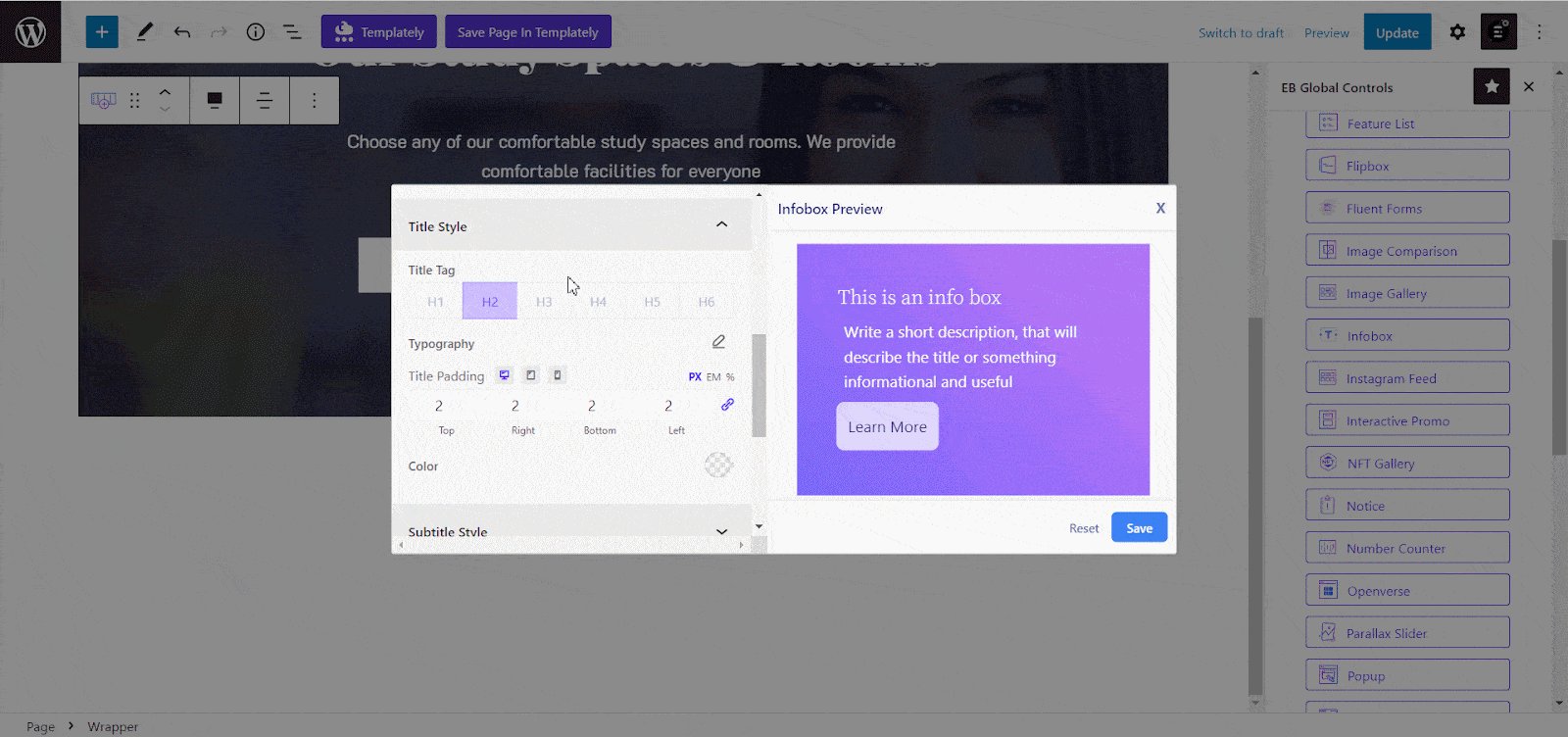
Title Styles #
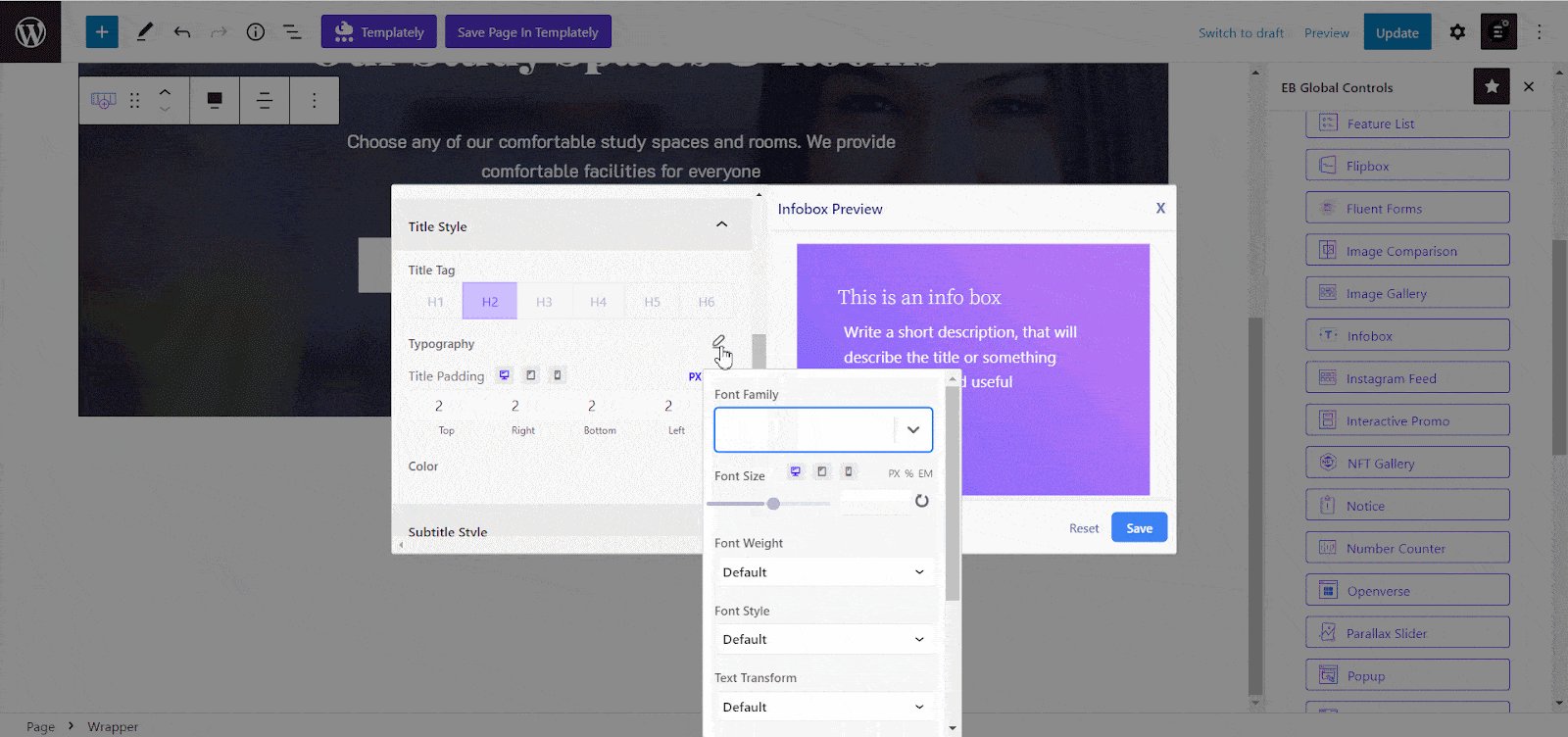
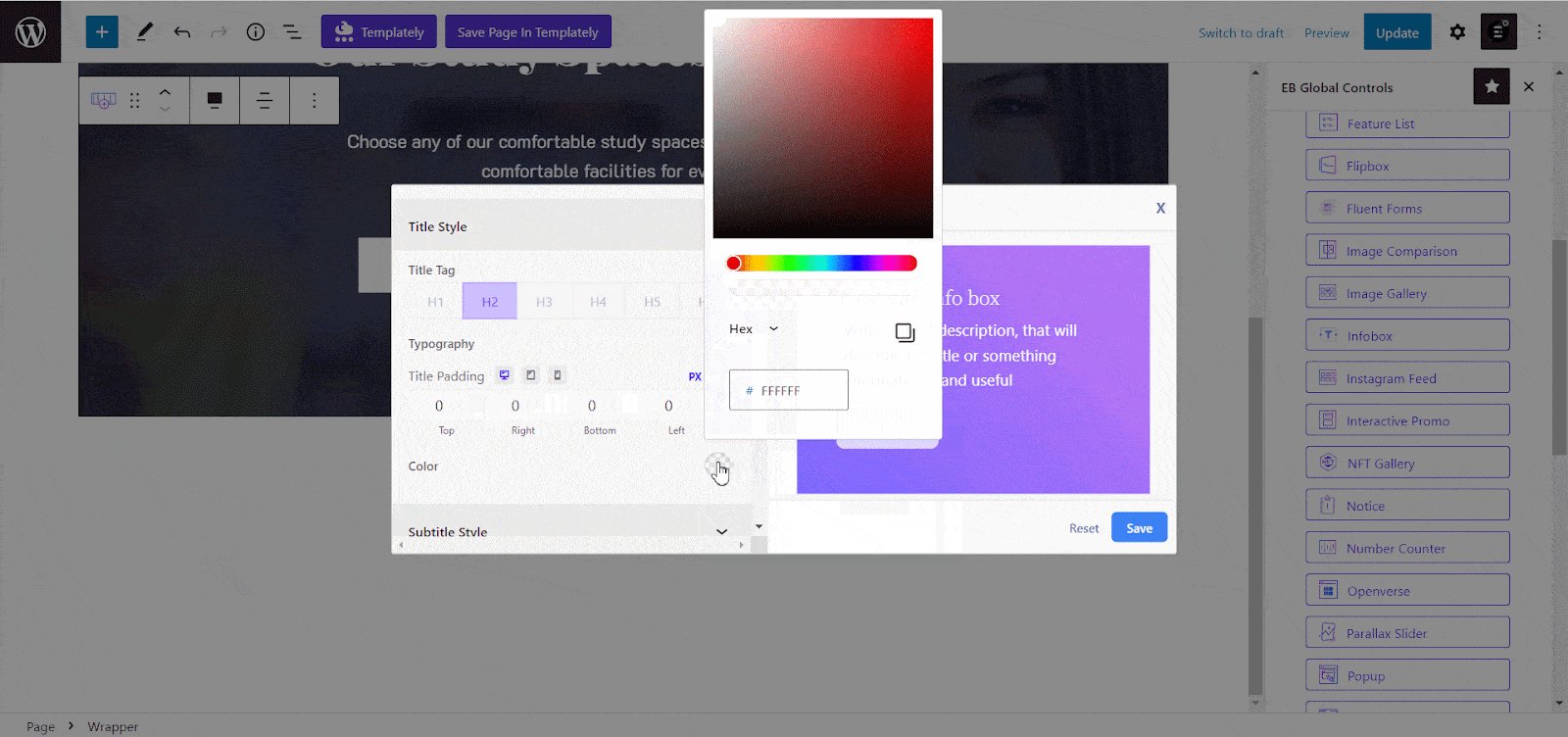
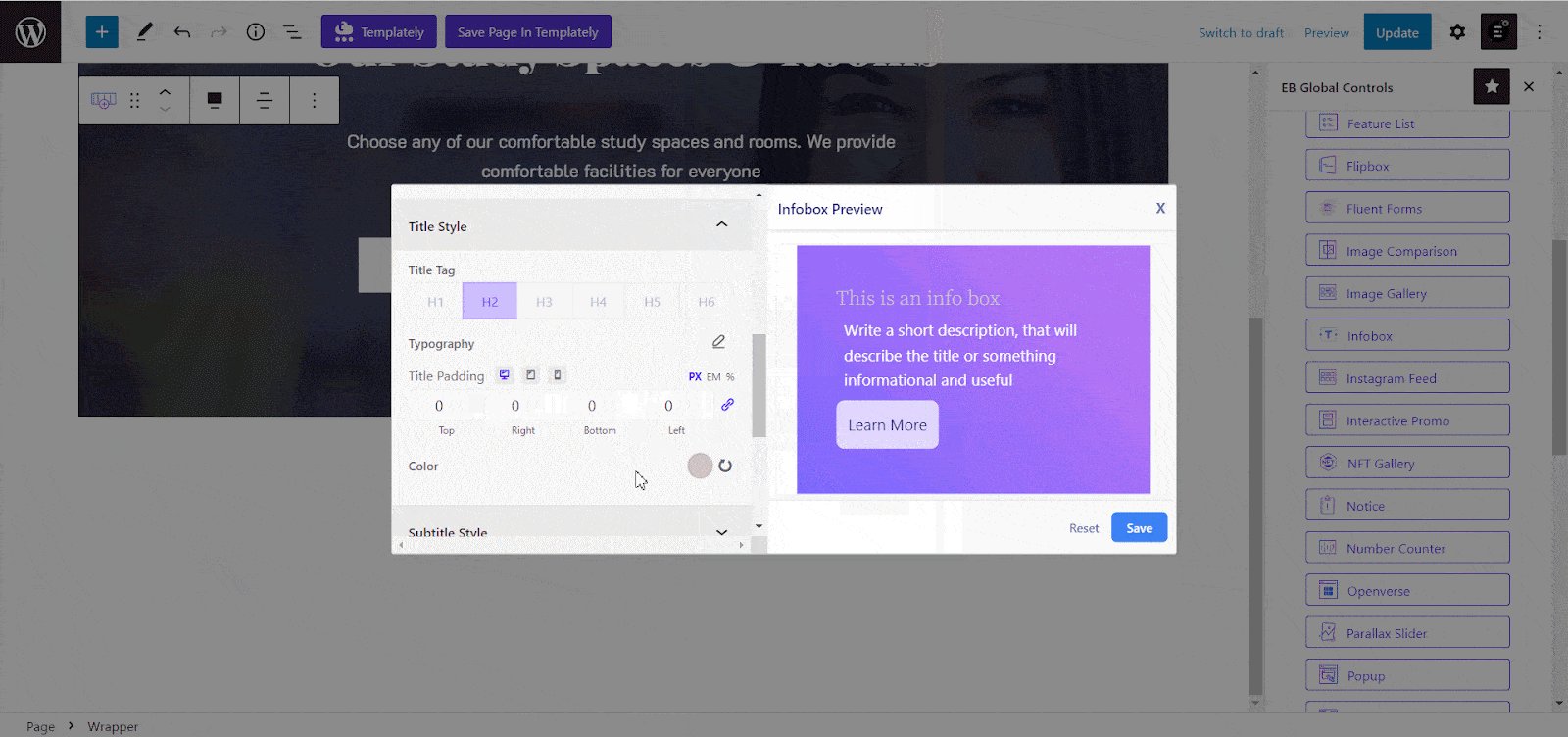
From the ‘Title Styles’ tab you will find the options to customize the title appearance. Adjust the ‘Title Tag’, ‘Title Typography’, ‘Title Padding’, and ‘Color’ from there.

Subtitle Styles #
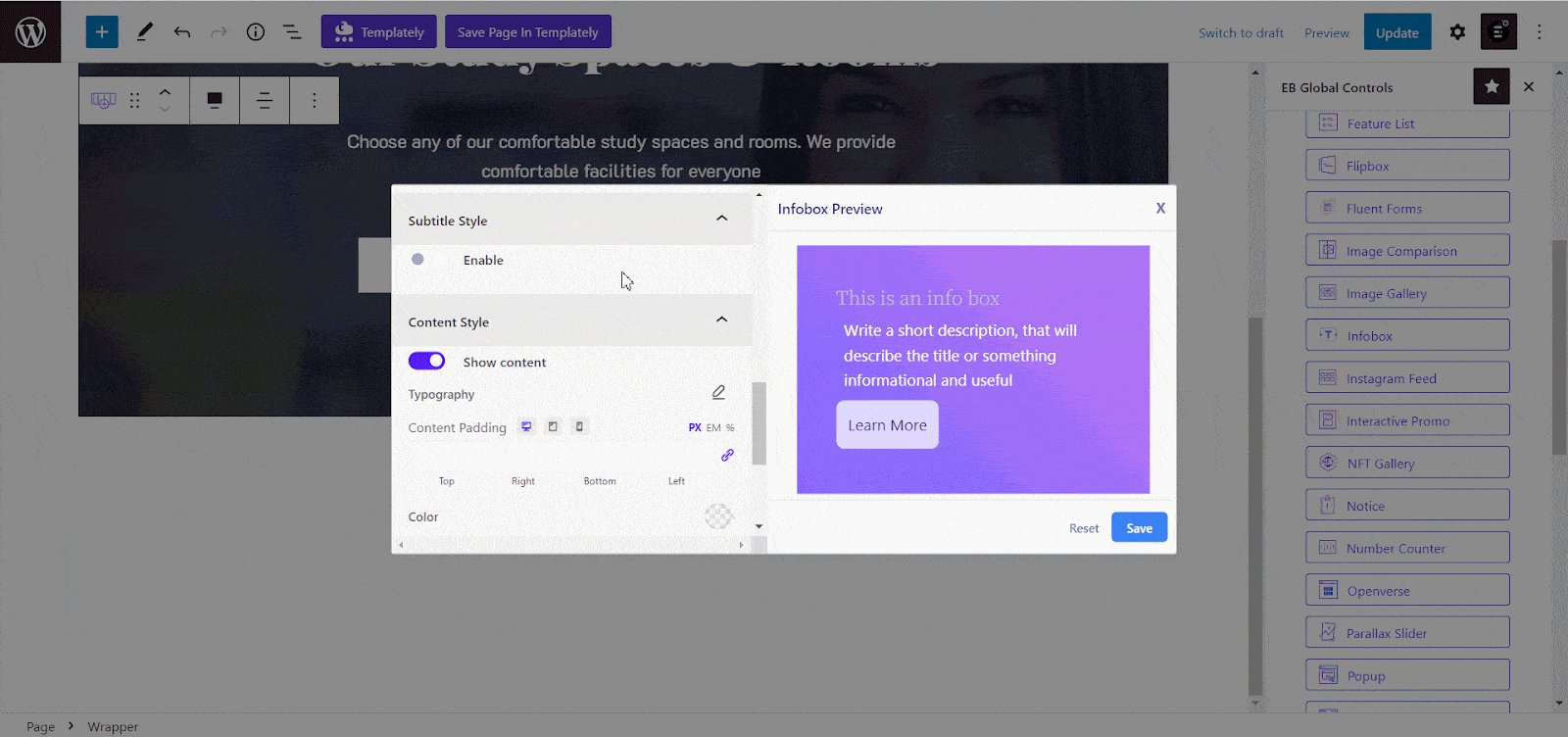
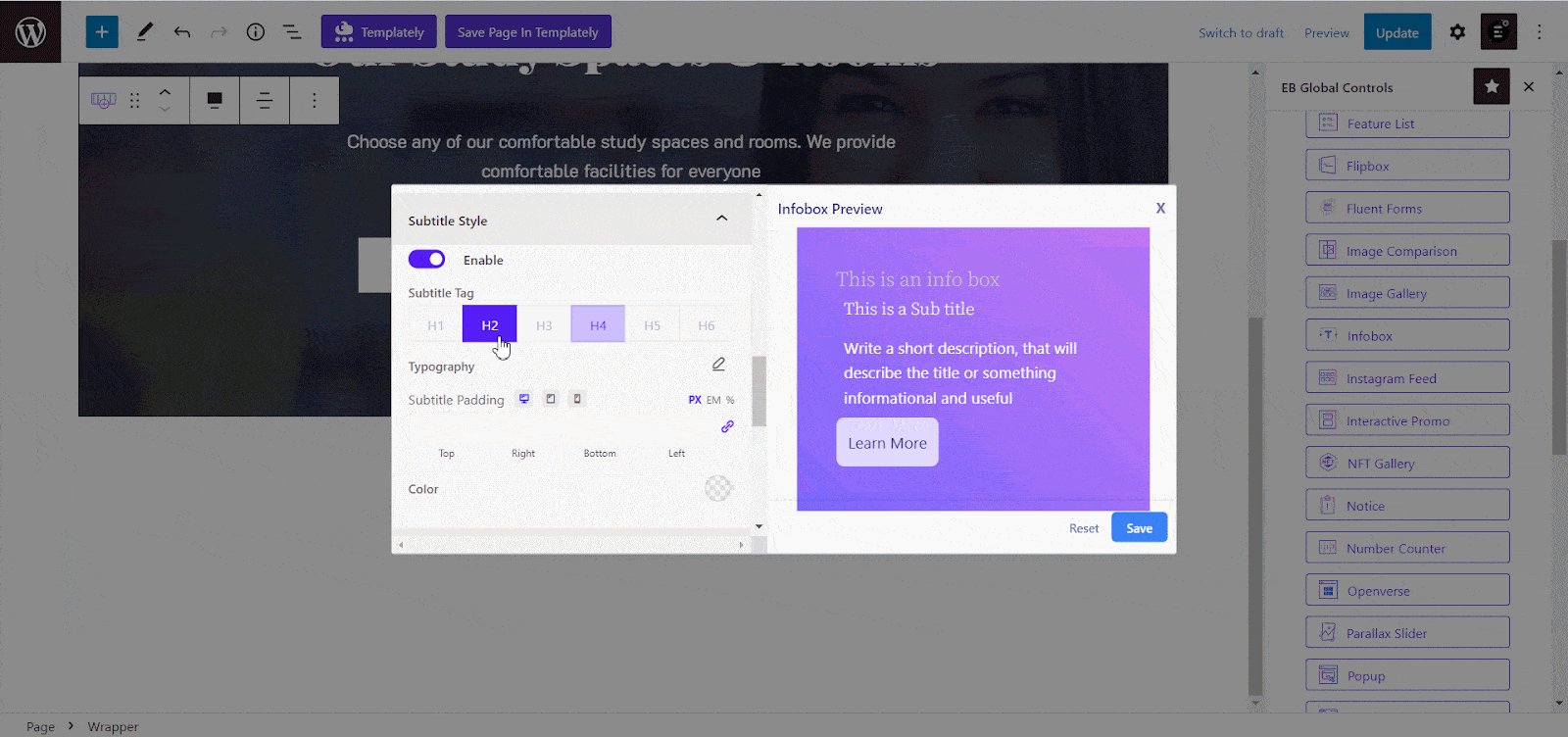
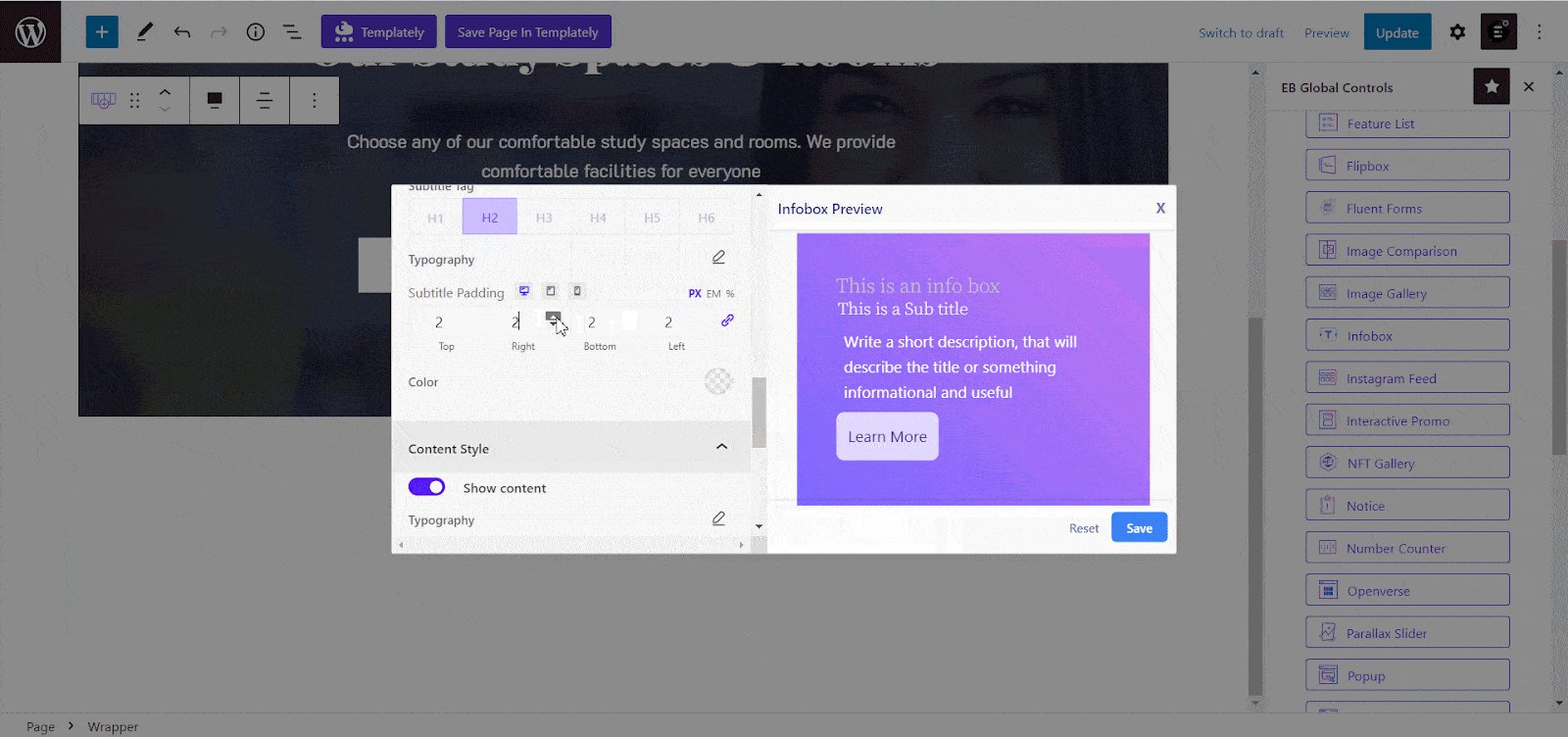
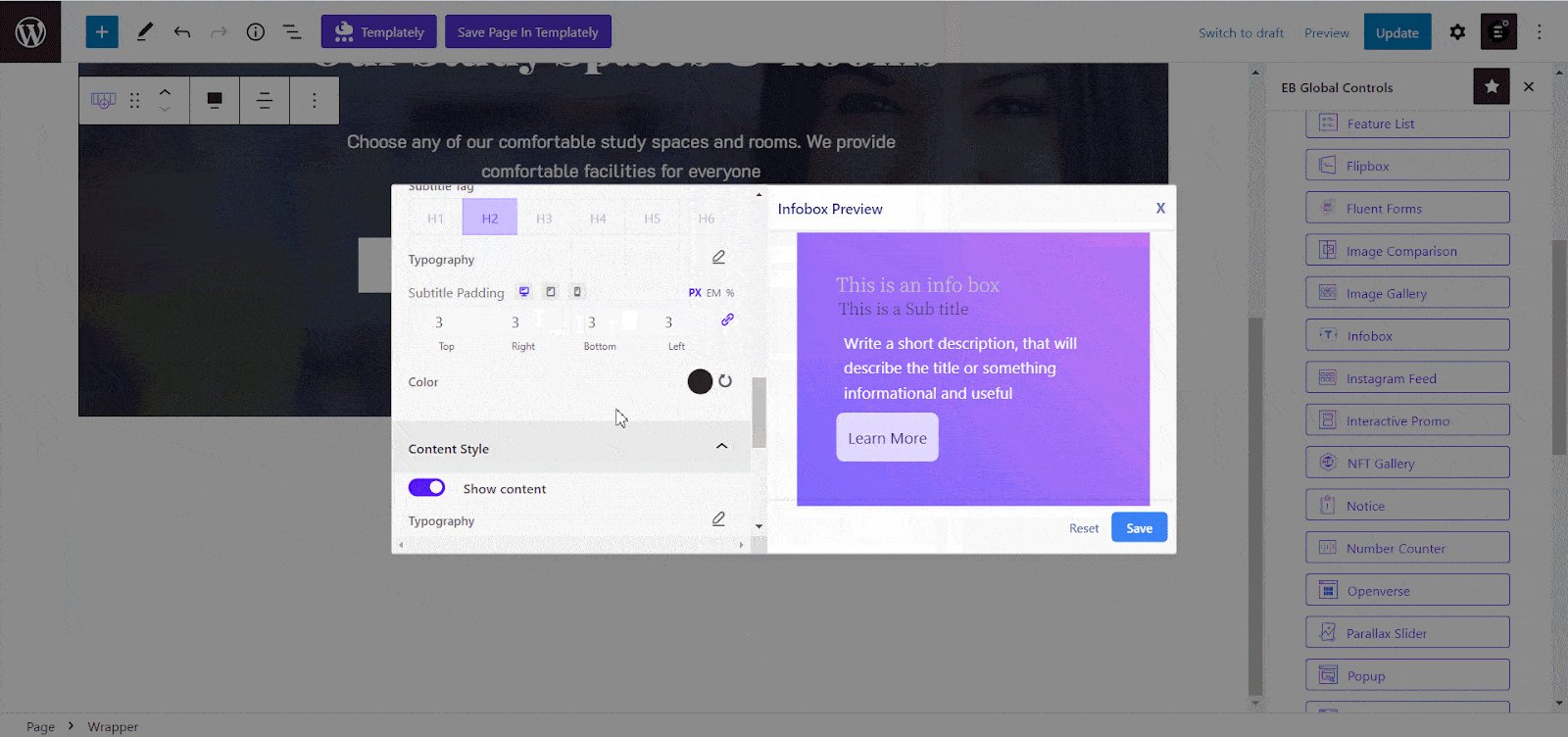
From the ‘Subtitle Styles’ tab, you will find the options to customize the subtitle appearance. Adjust the ‘Subtitle Tag’, ‘Subtitle Typography’, ‘Subtitle Padding’, and ‘Color’ from there.

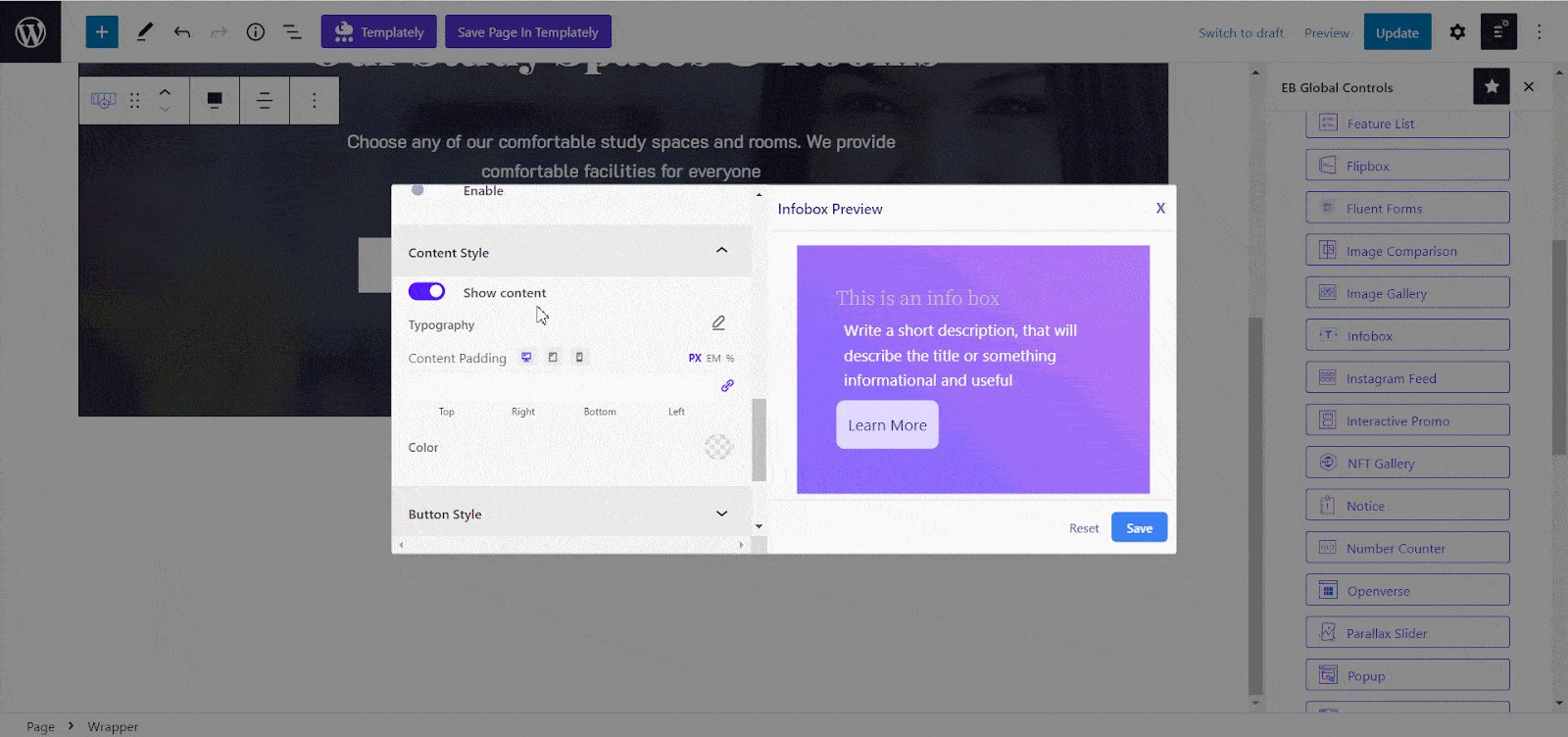
Content Style #
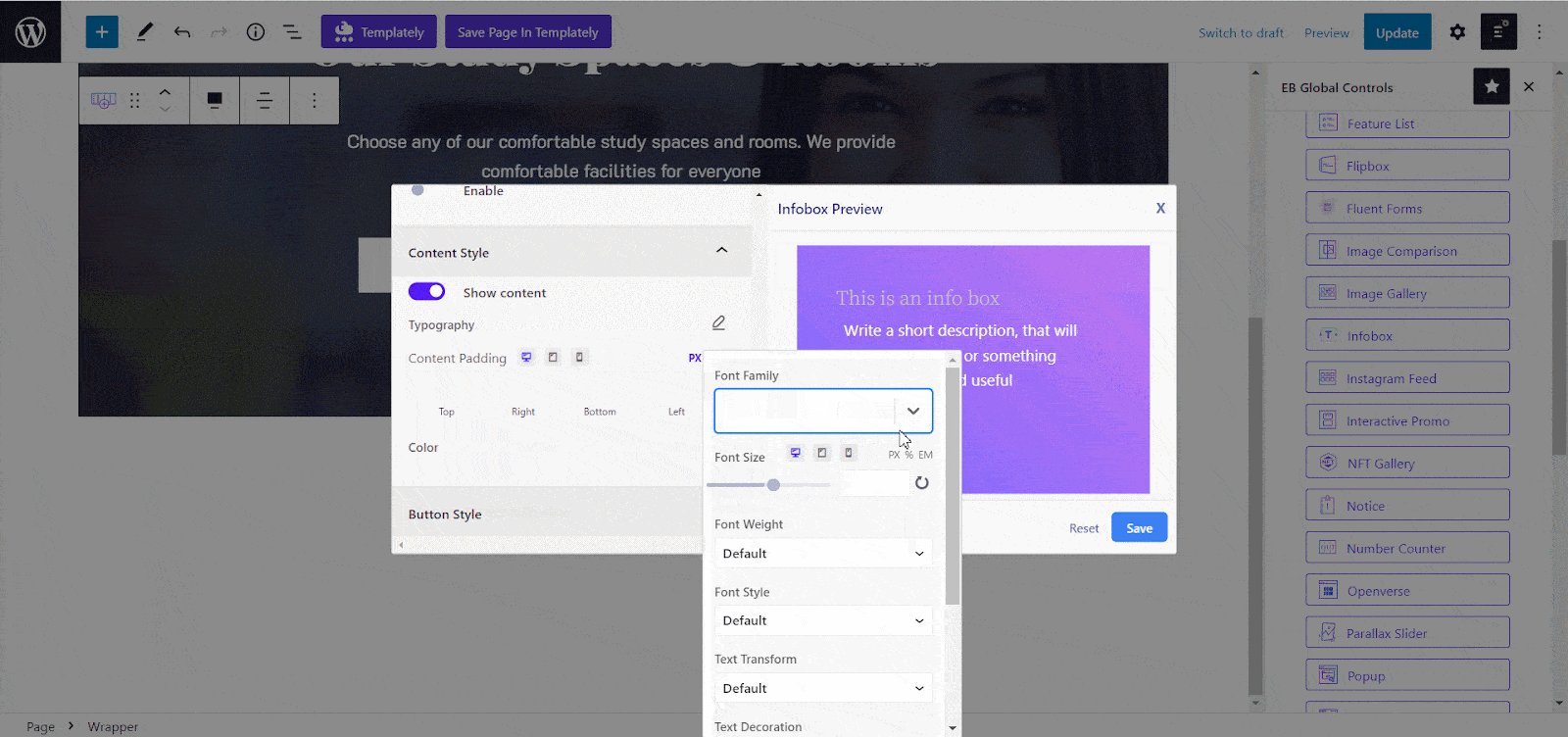
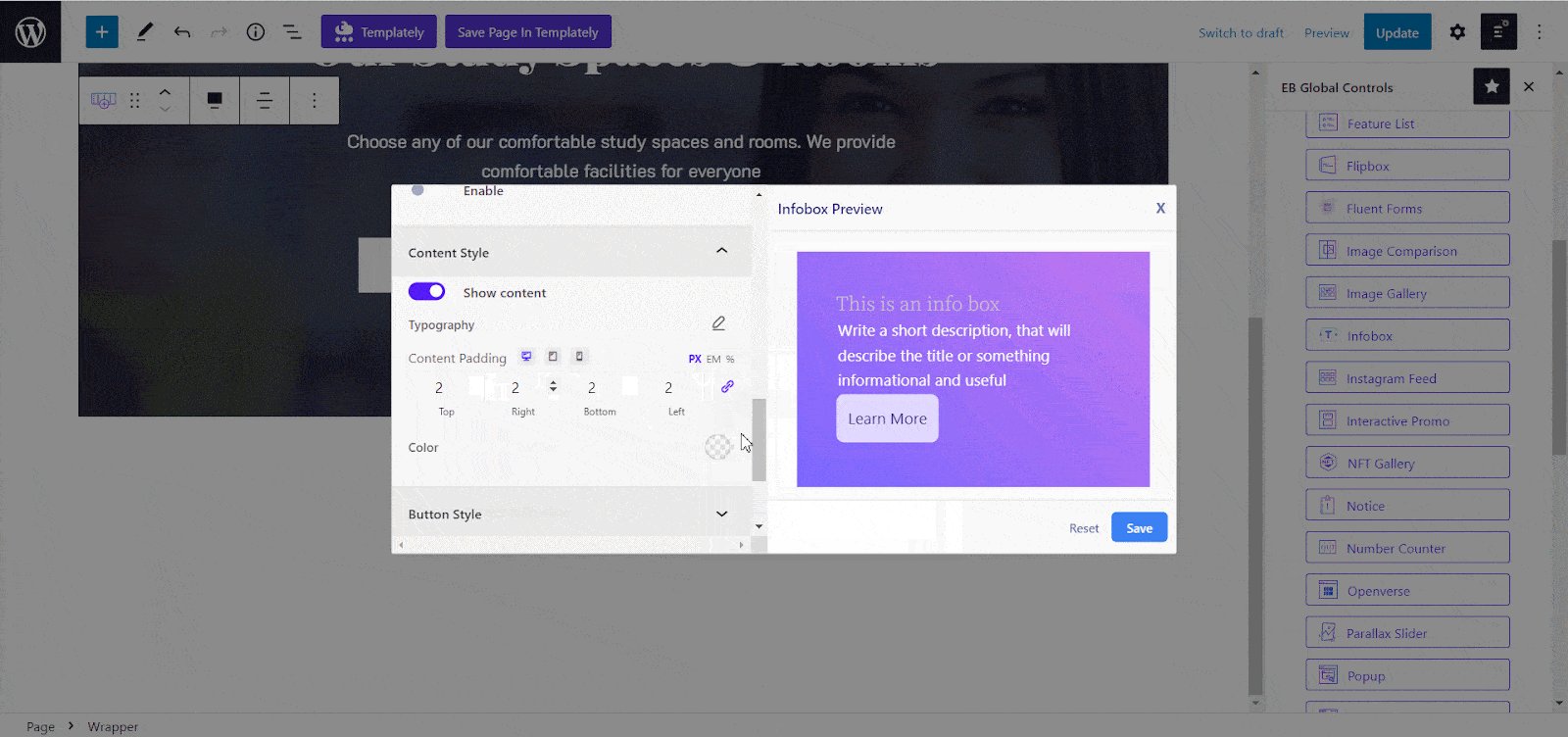
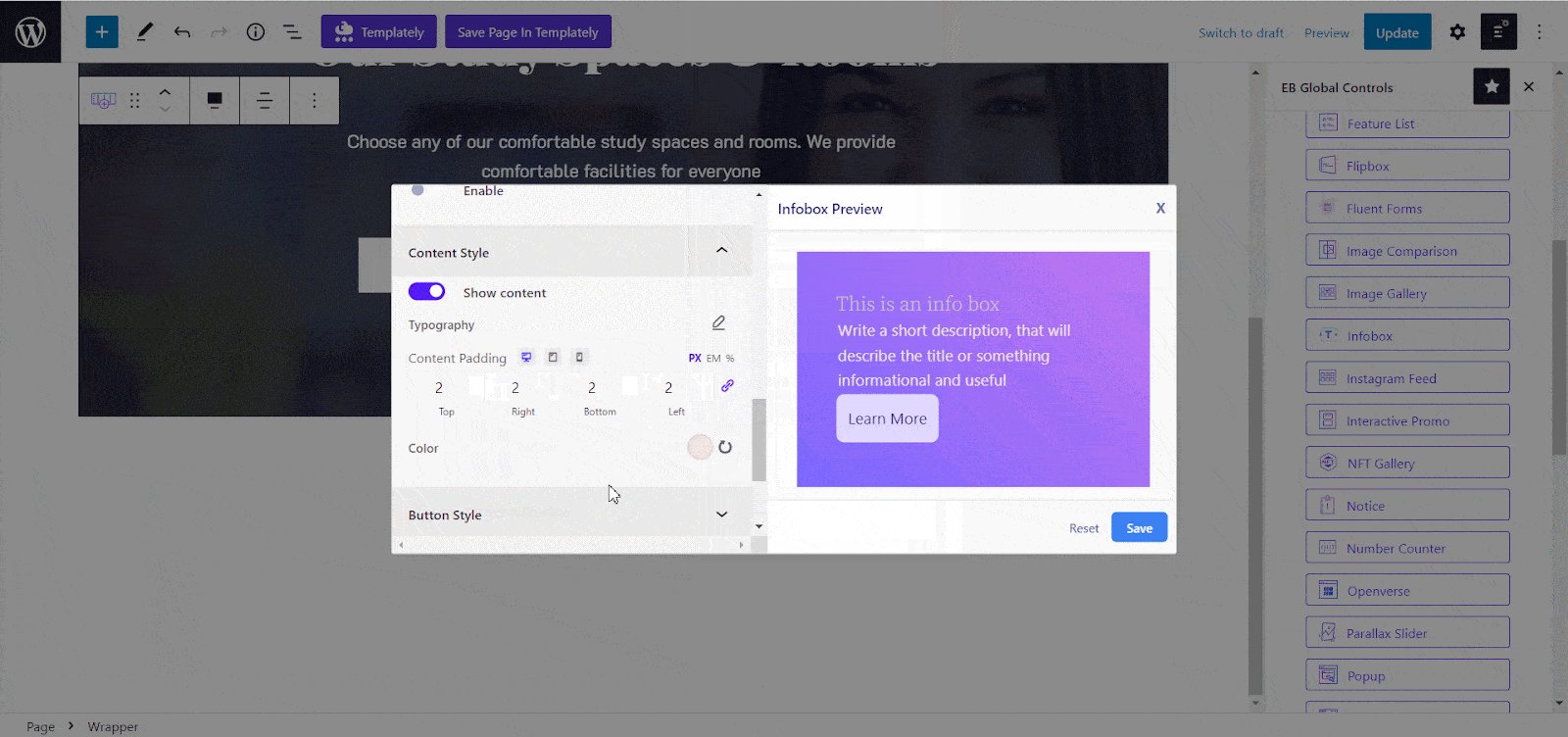
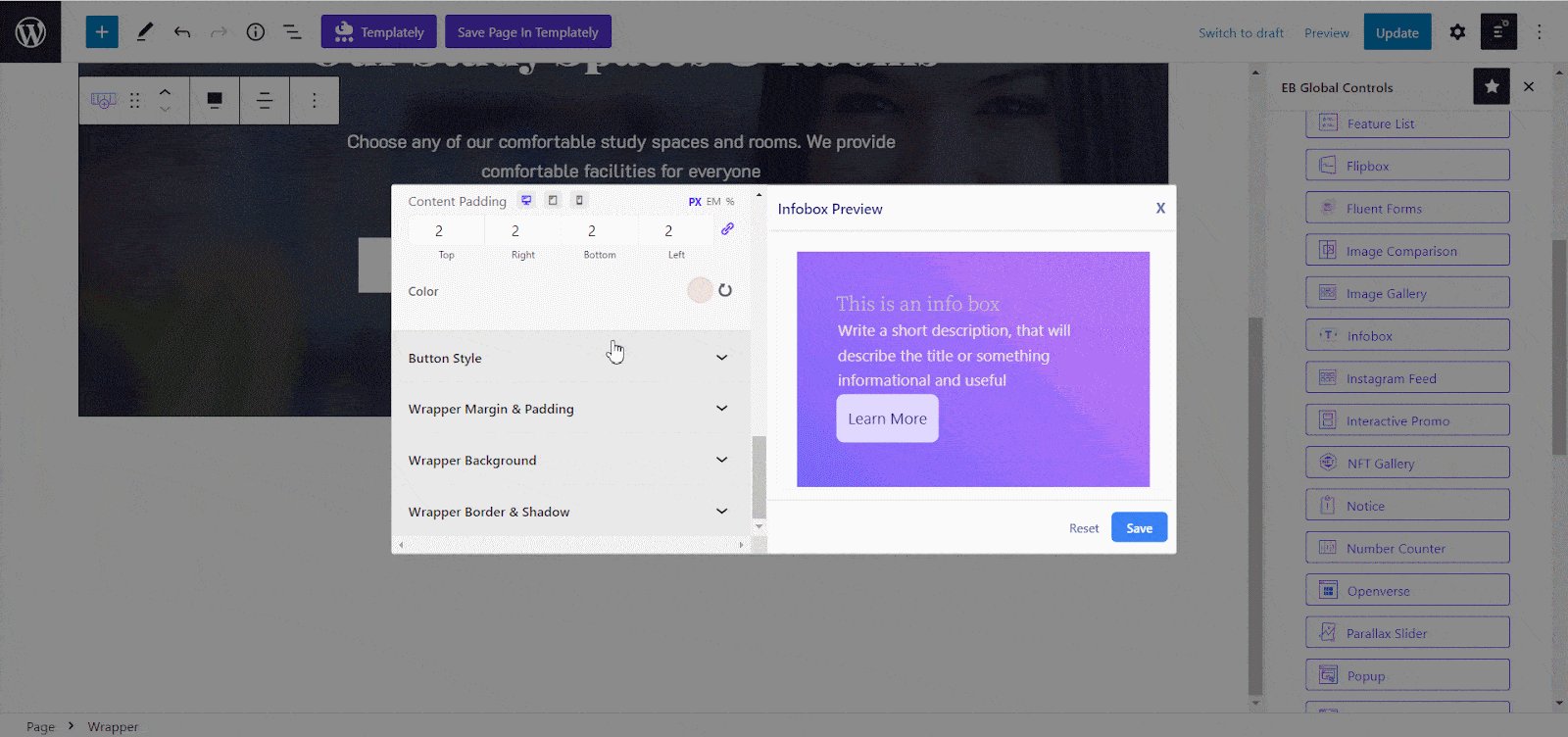
Now, from the ‘Content Style’ tab, you can enable or disable the content from the EB Infobox block. Customize the ‘Typography’, ‘Content Padding’, and ‘Color’ as you want.

Button Style #
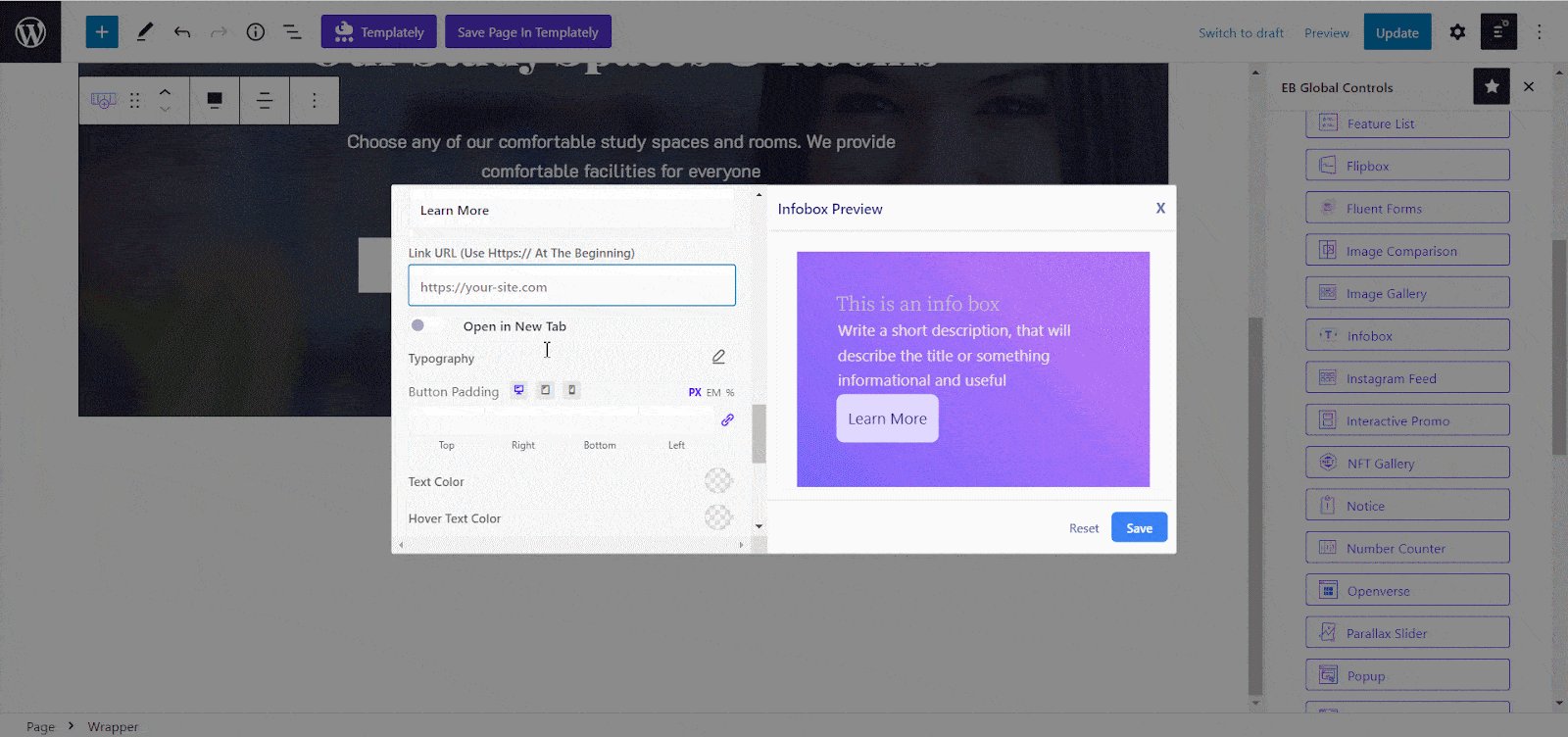
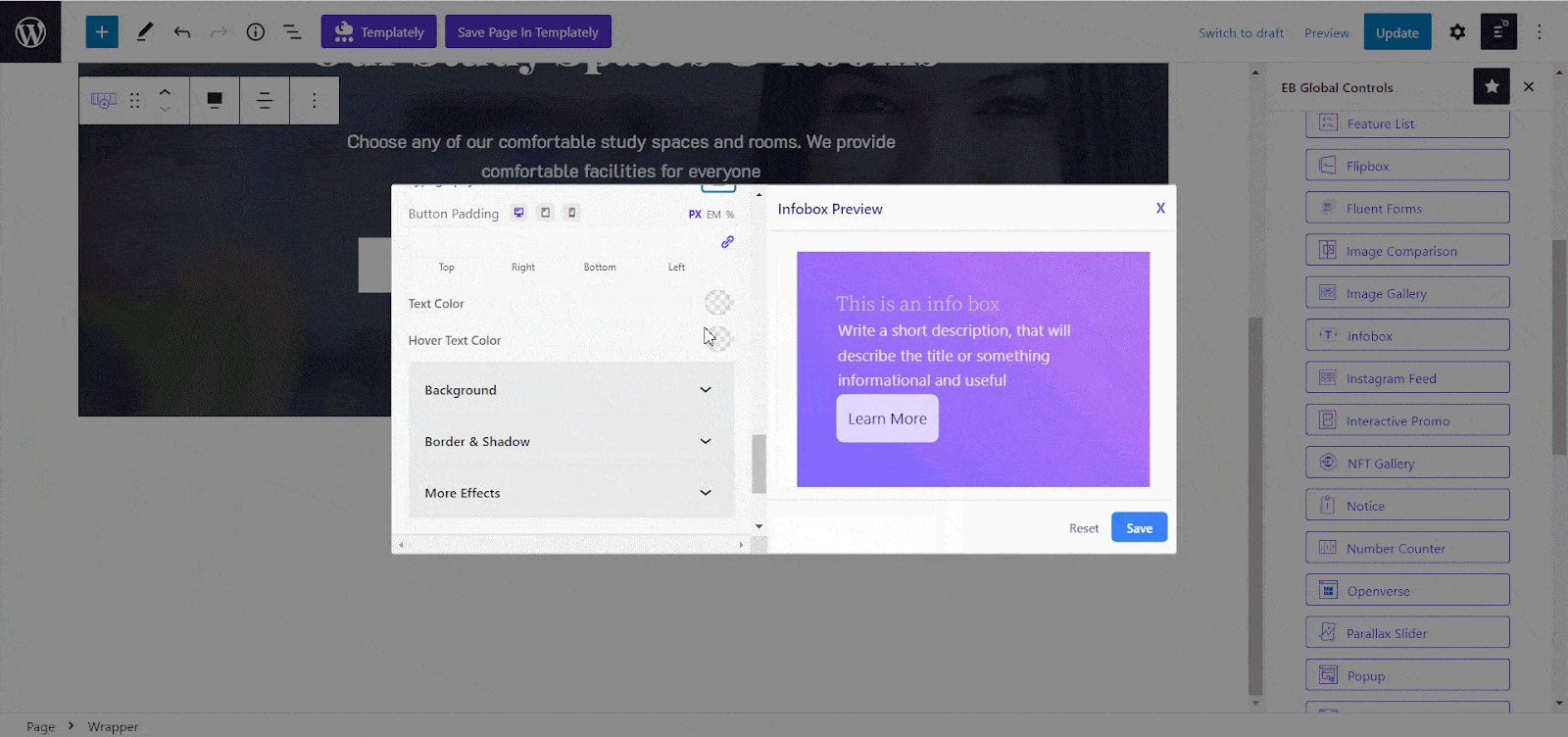
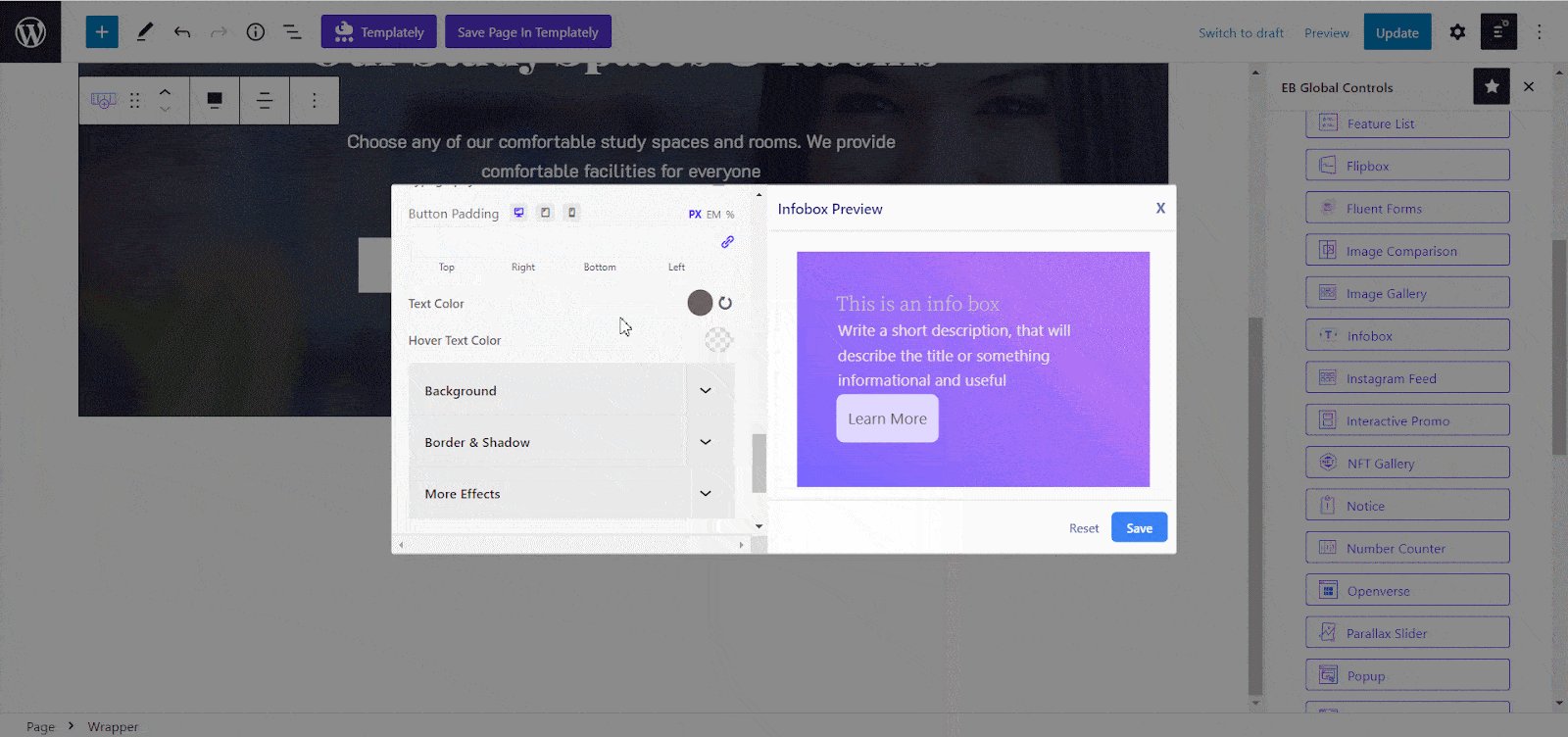
Now, from the ‘Button Style’ tab, configure the ‘Button Text’, ‘Link URL’ ‘Typography’, ‘Color’, etc. as you want. Also, adjust the ‘Background’, ‘Border & Shadow’, and ‘More Effects’ from there.

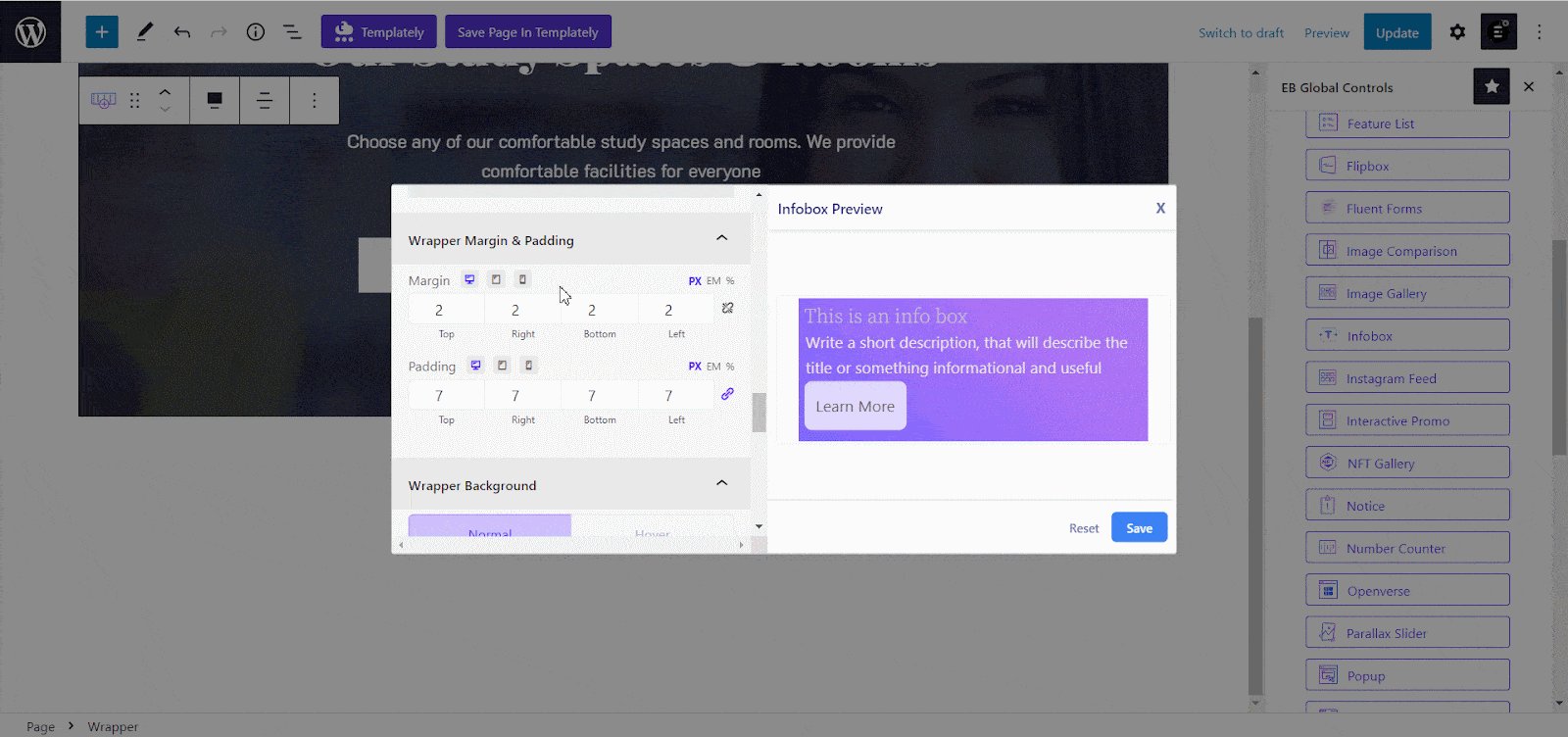
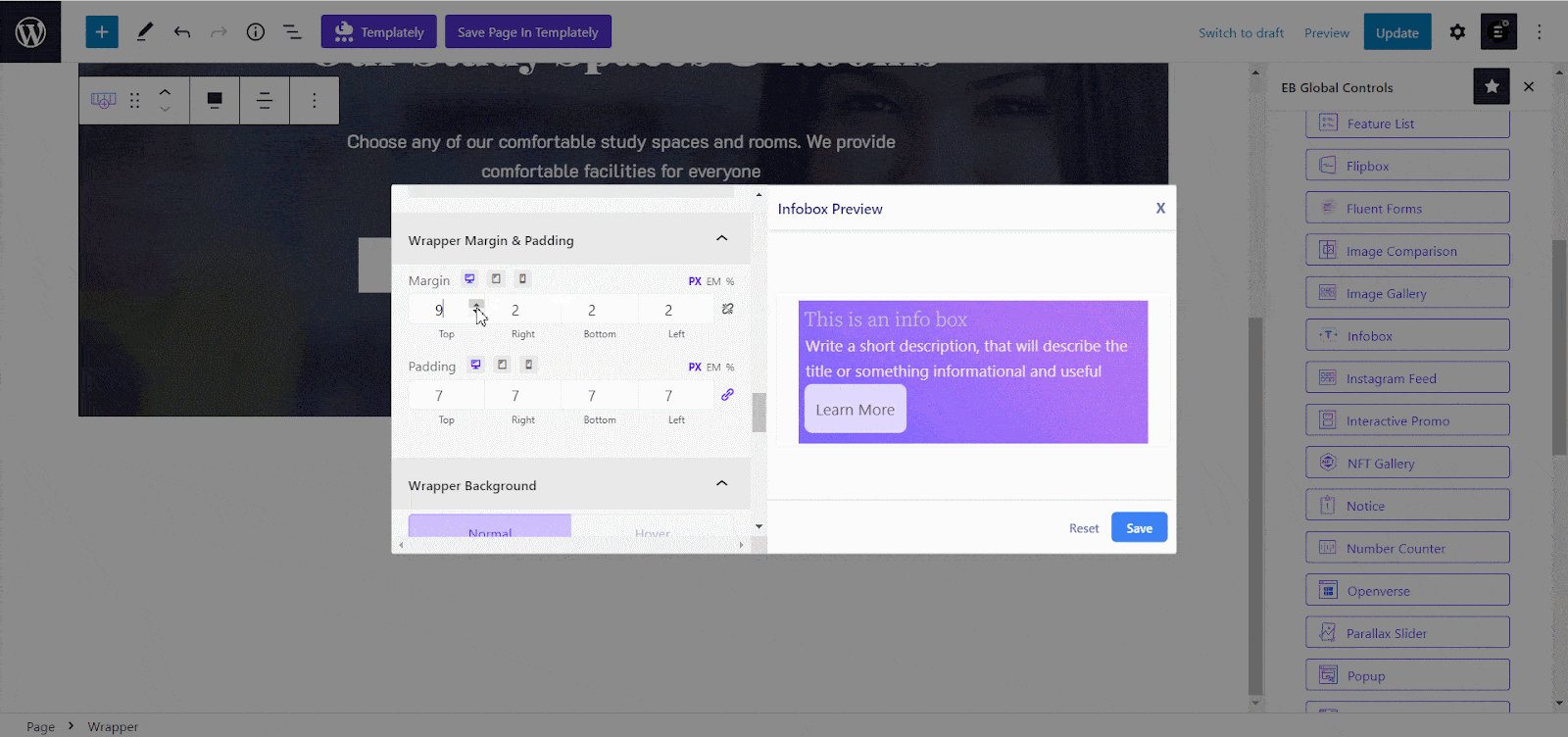
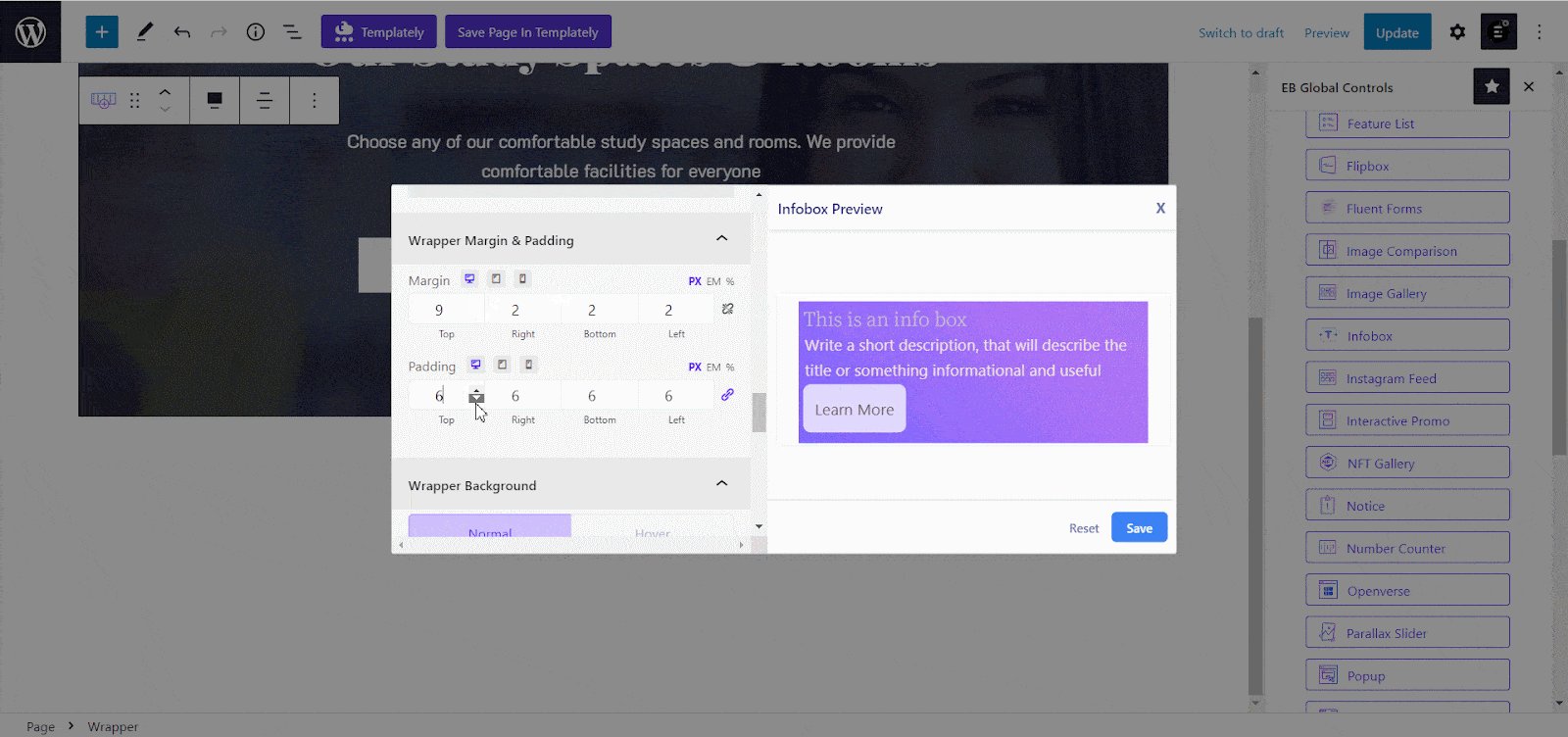
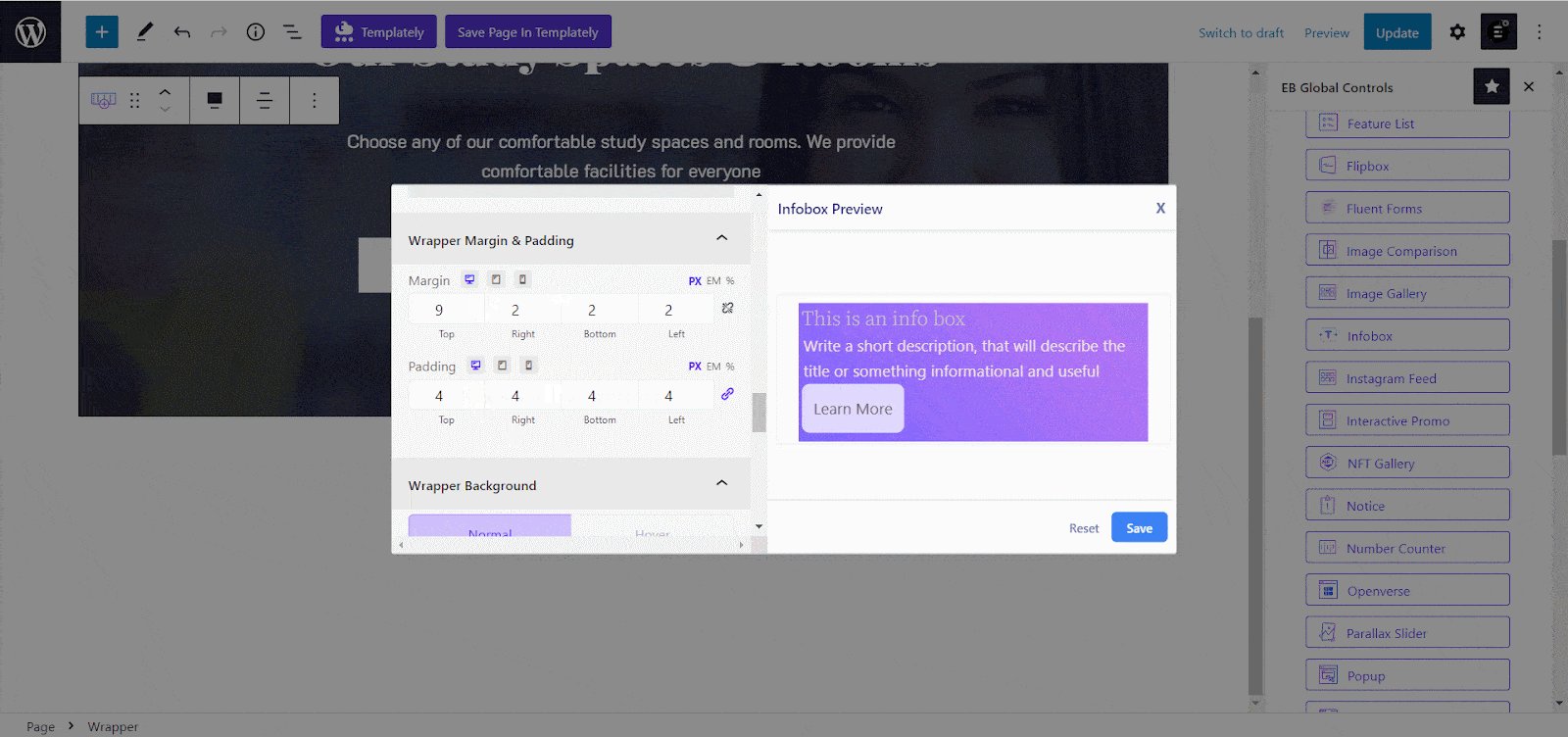
Wrapper Margin & Padding #
Now, adjust the ‘Wrapper Margin’ and ‘Wrapper Padding’ for your EB Infobox block. You can control the margin and padding for this block from here.

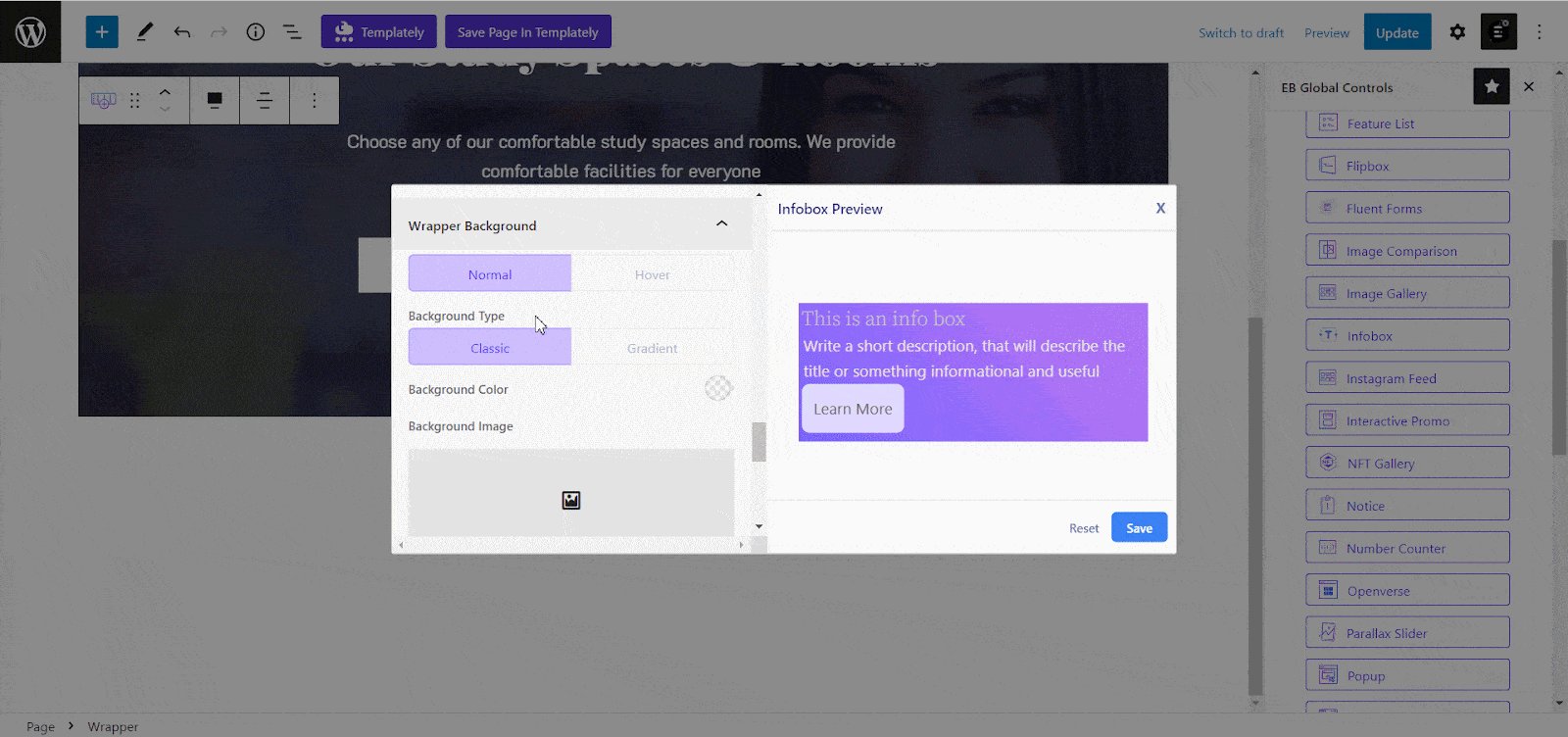
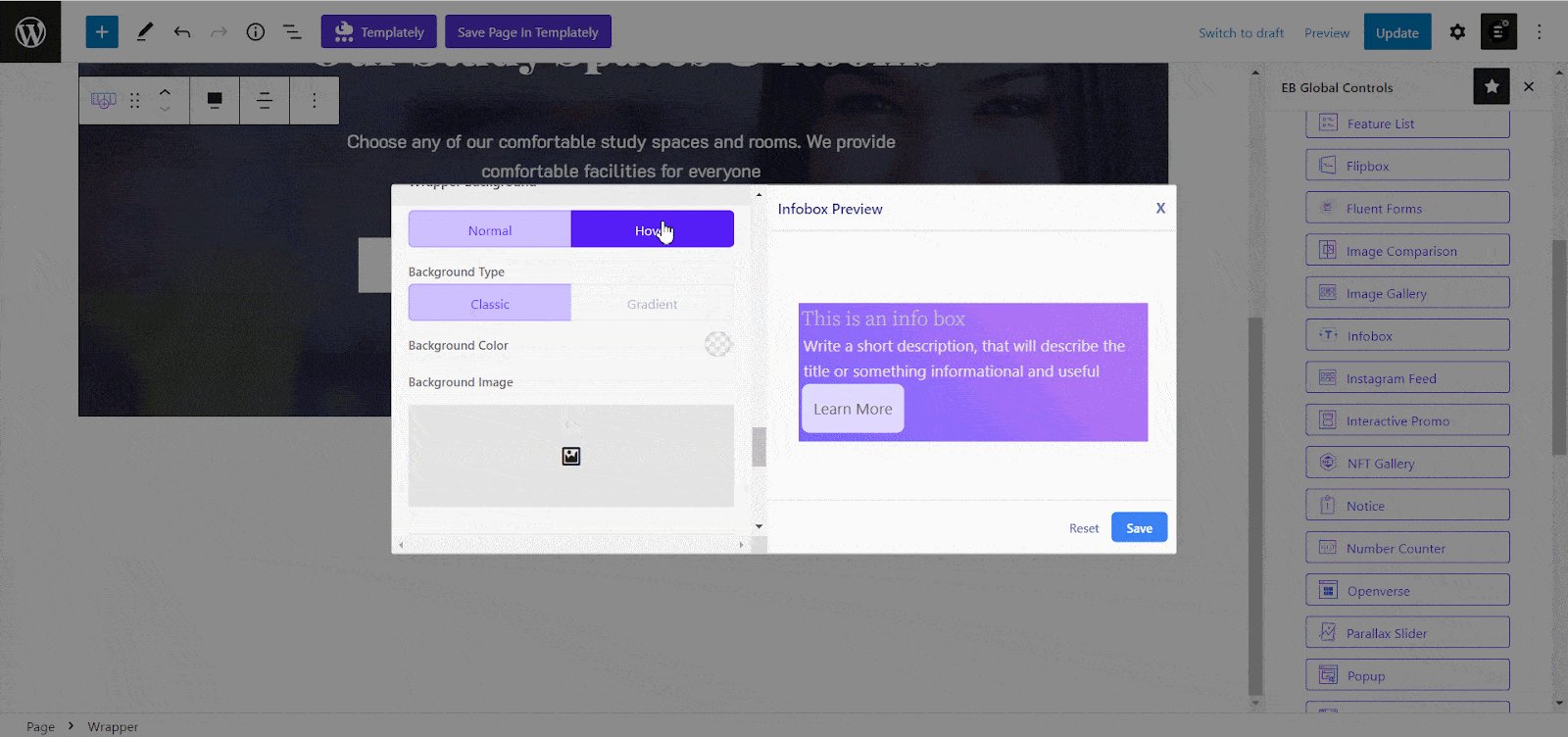
Wrapper Background #
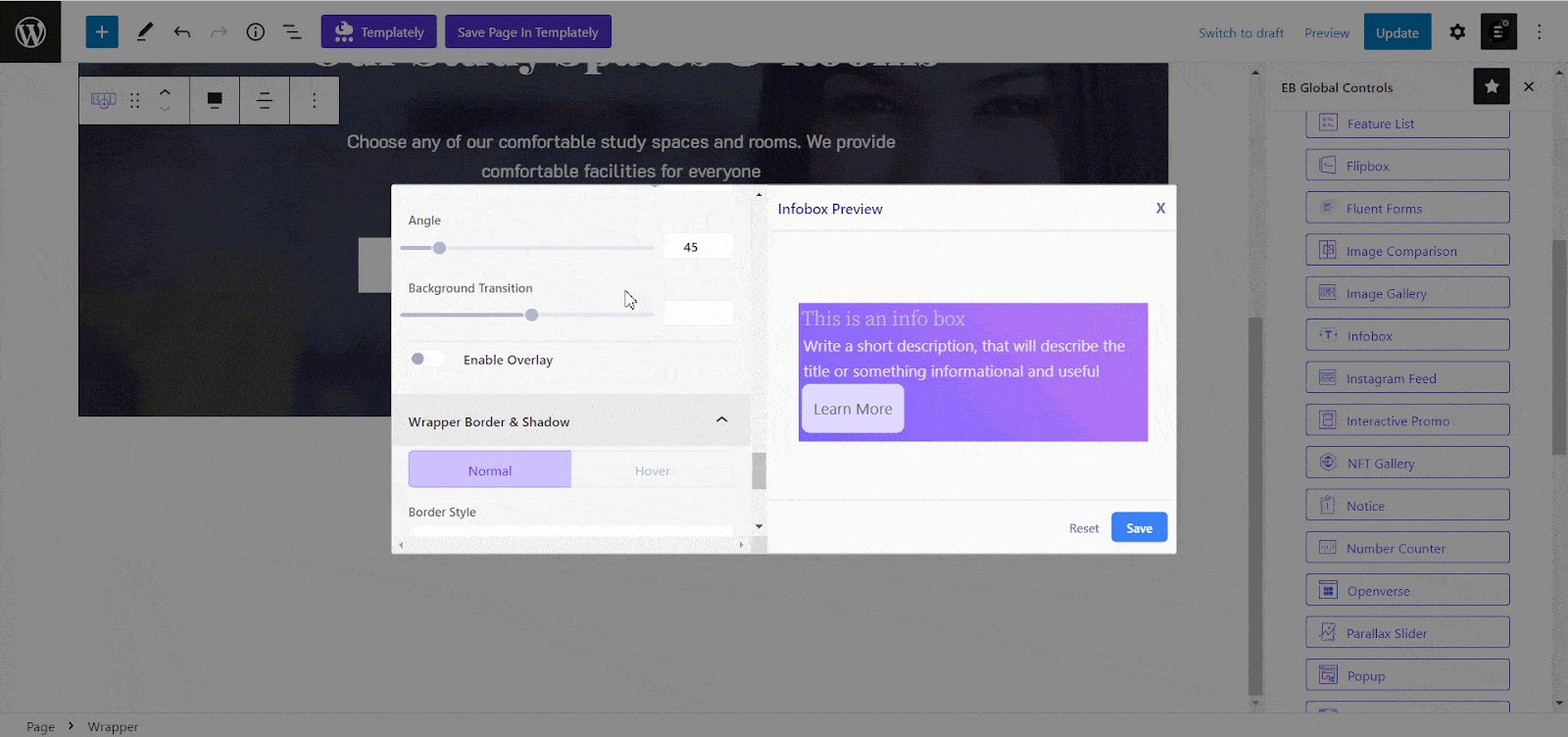
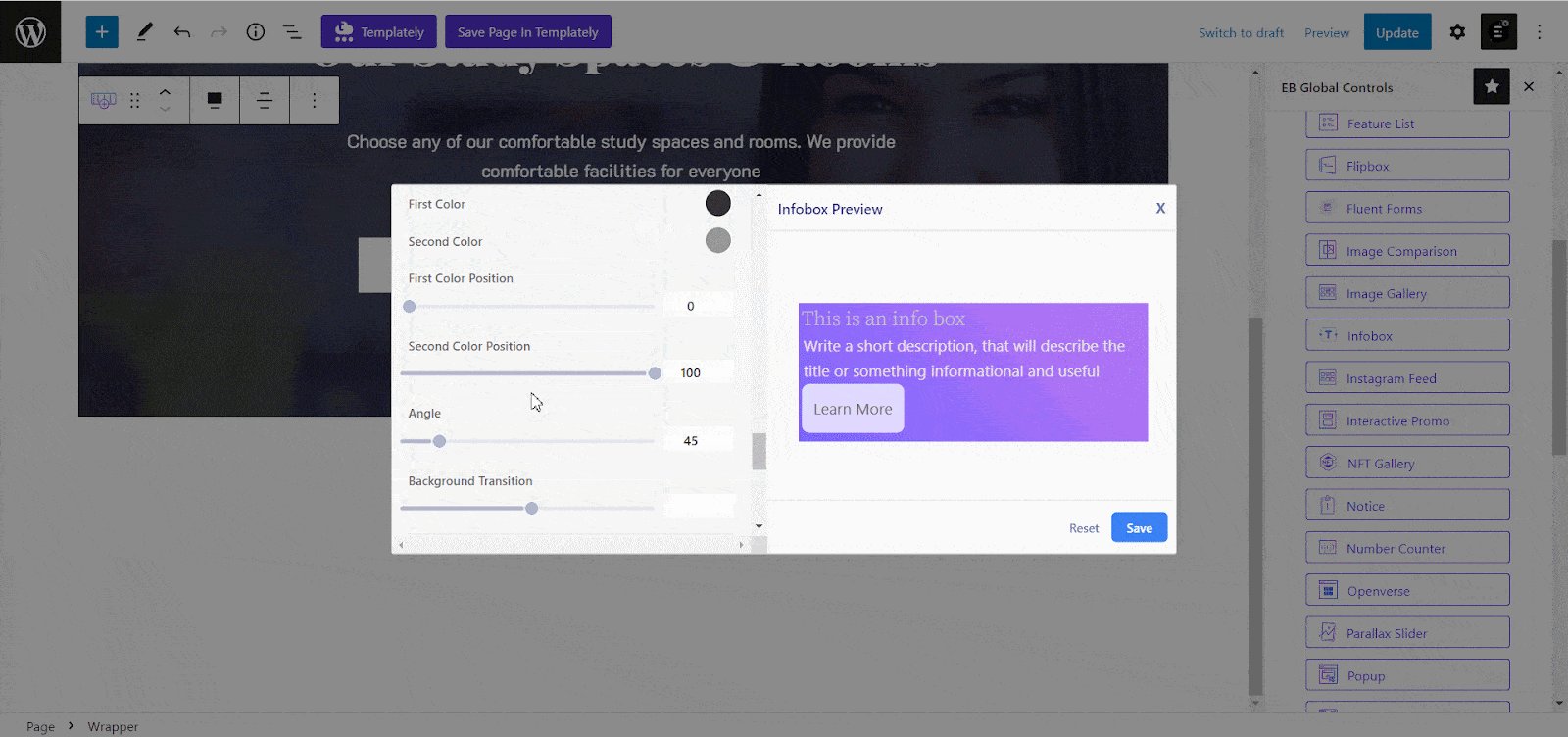
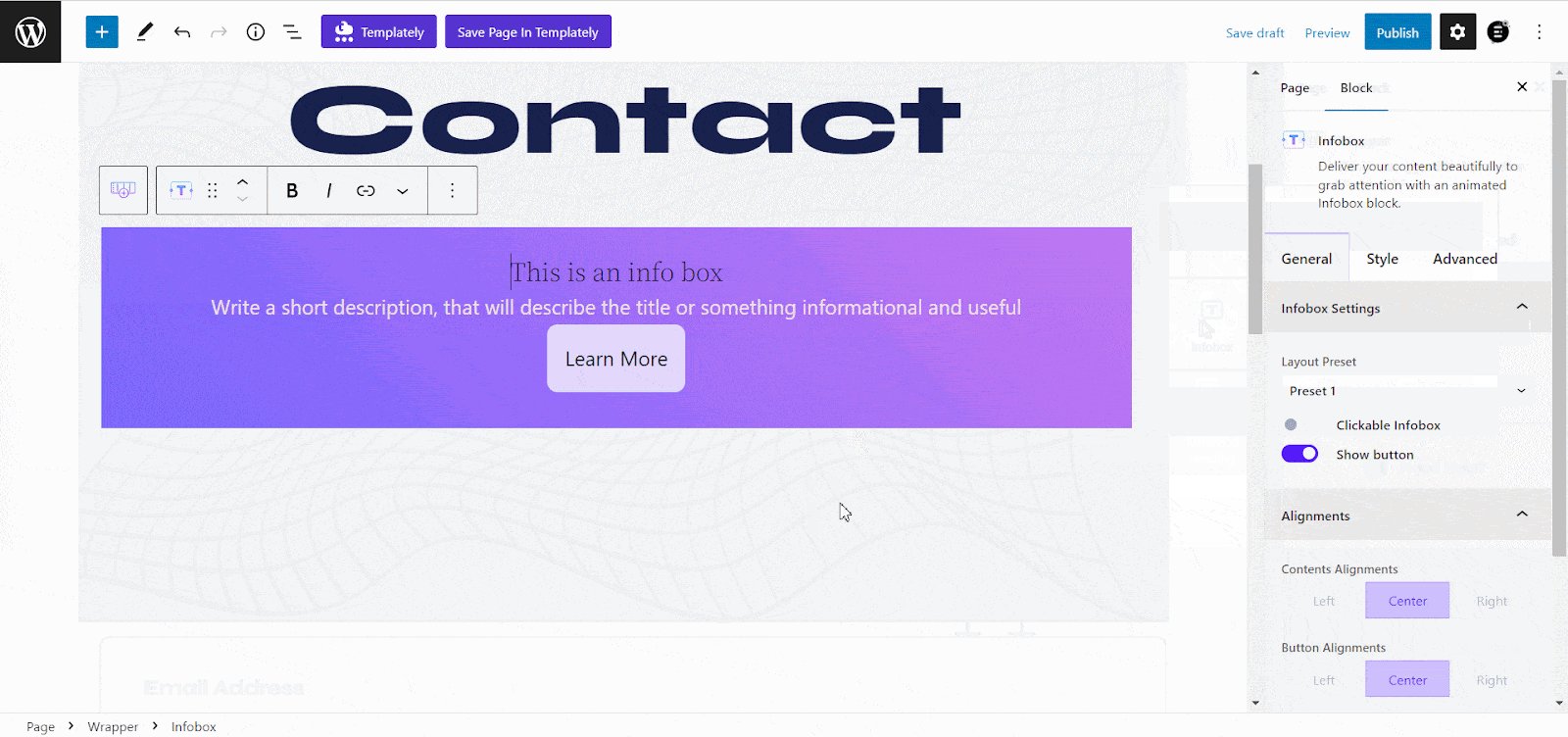
After that, make changes to the ‘Wrapper Background’ as you want. You will have plenty of options to design the background, with ‘Background Image’, ‘Colors’, ‘Anges’, ‘Overly’, etc. from there.

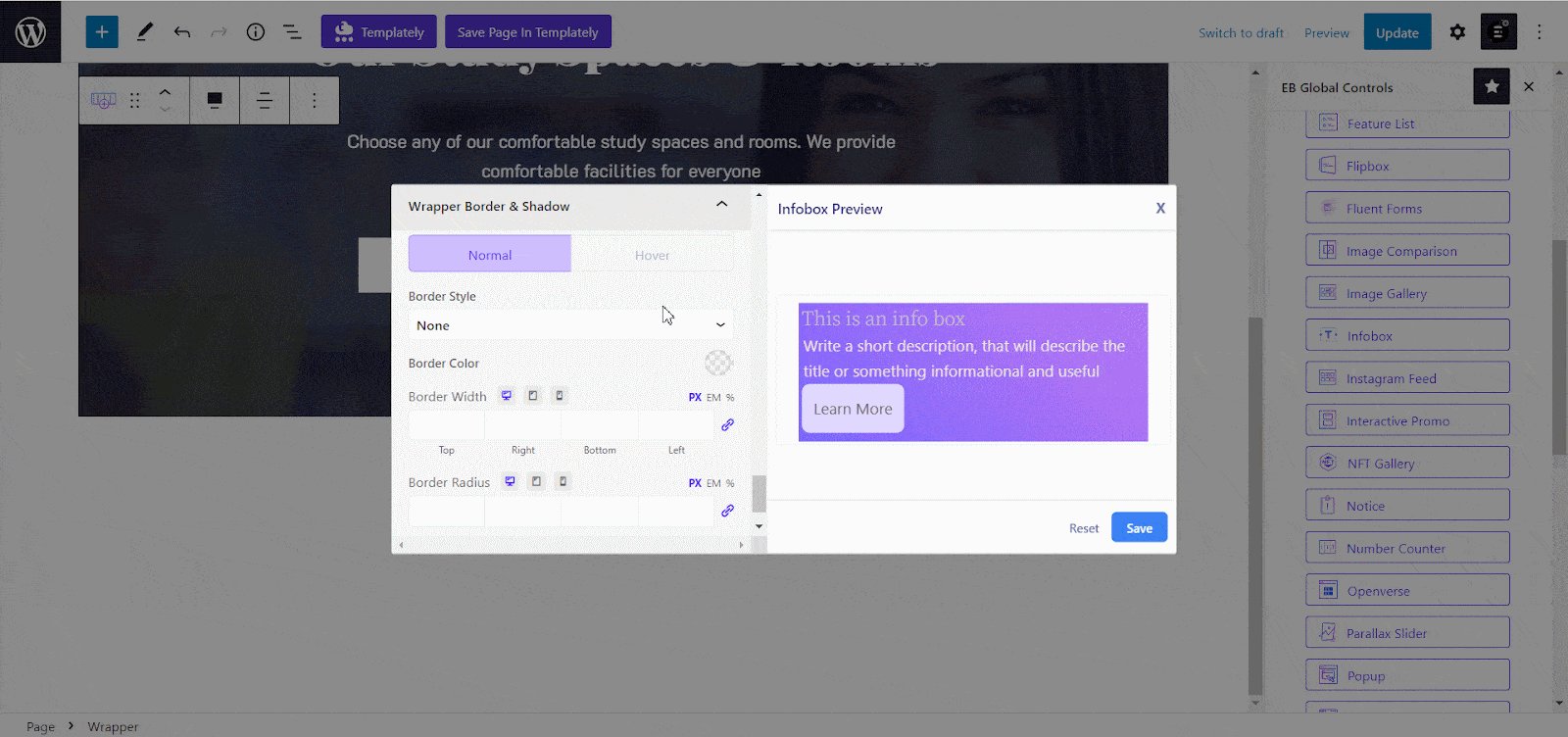
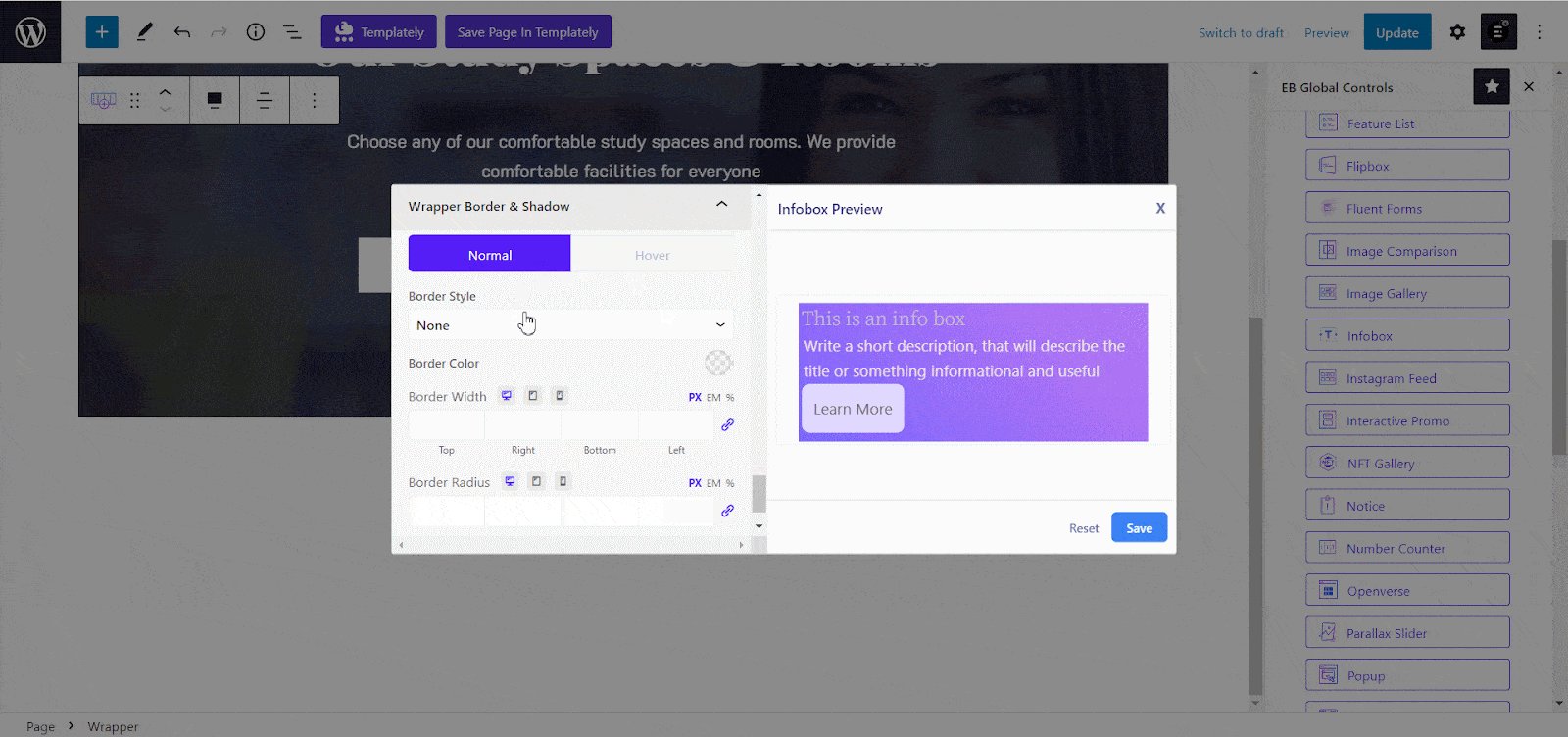
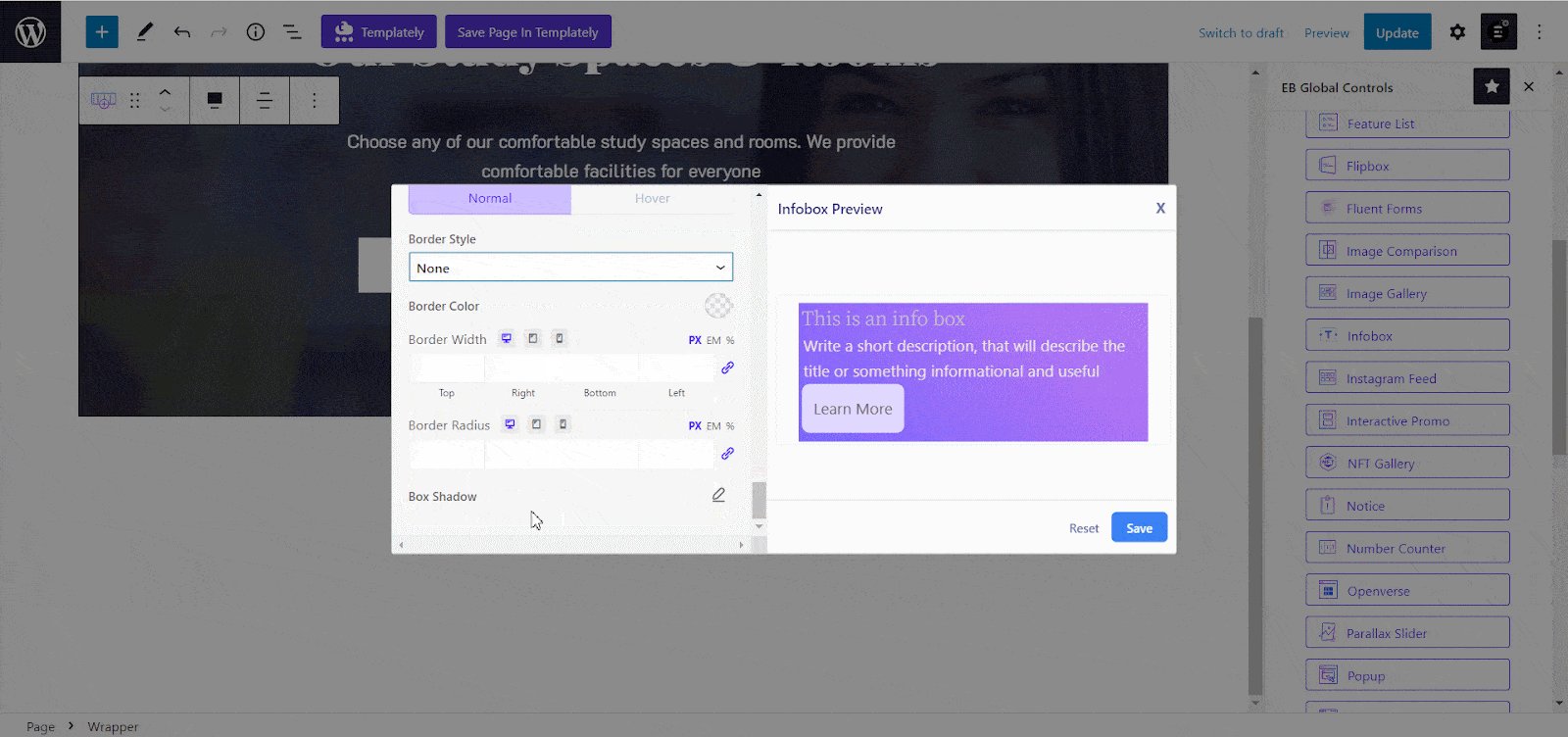
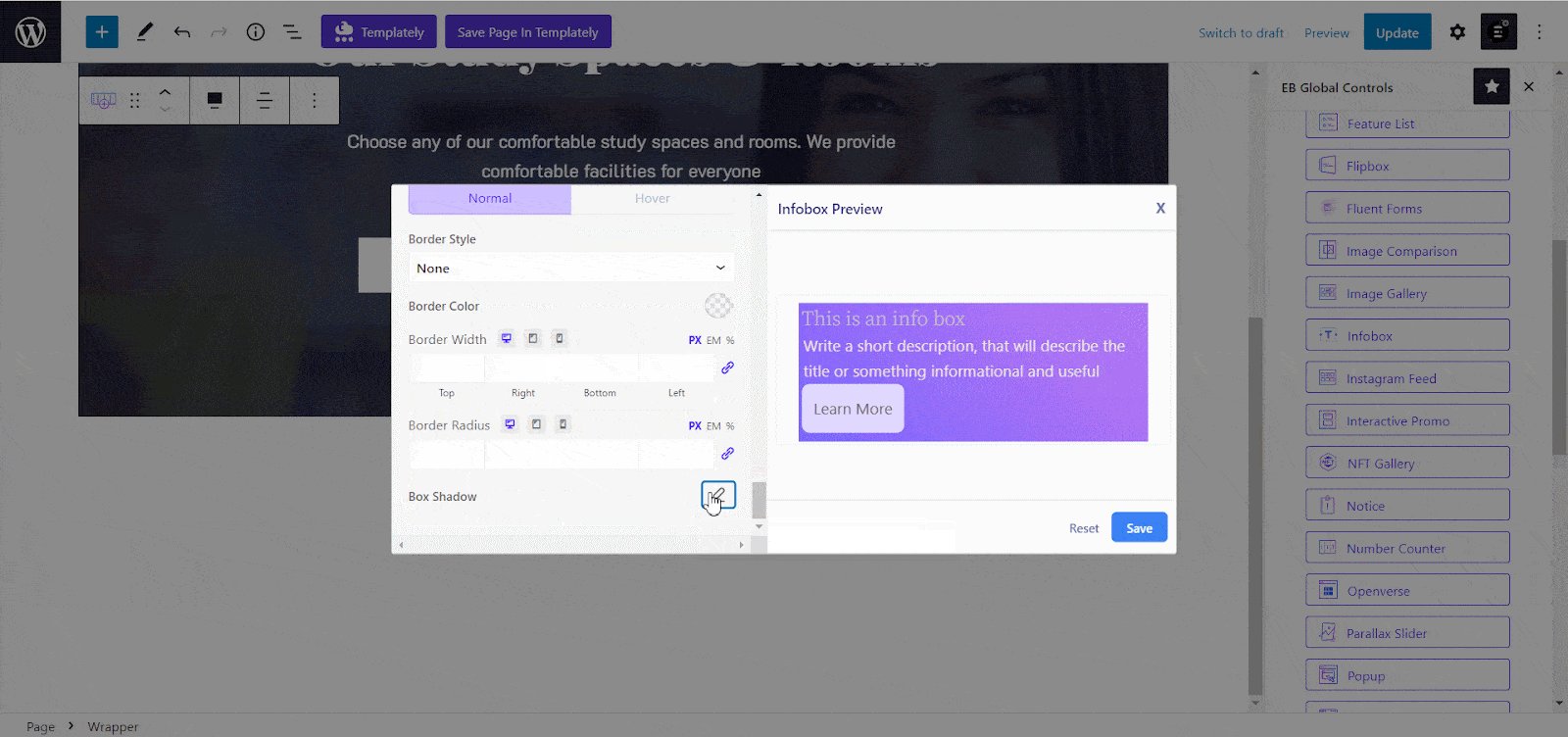
Wrapper Border & Shadow #
Finally, you can design the border and shadow from the ‘Wrapper Border & Shadow’ option. Make changes with the ‘Border Style’, ‘Branded Color’, ‘Border Shadow’, etc. from there.

Final Outcome #
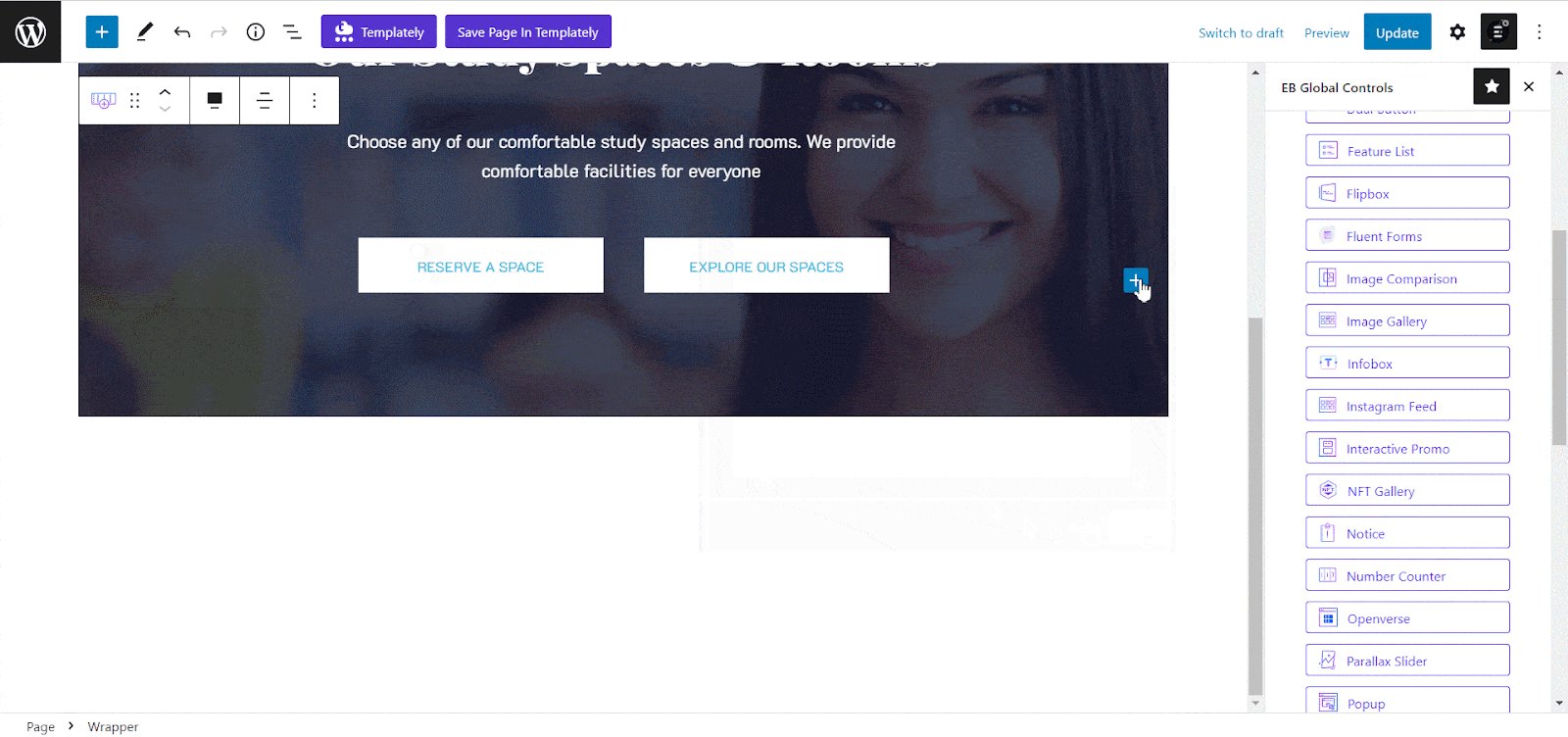
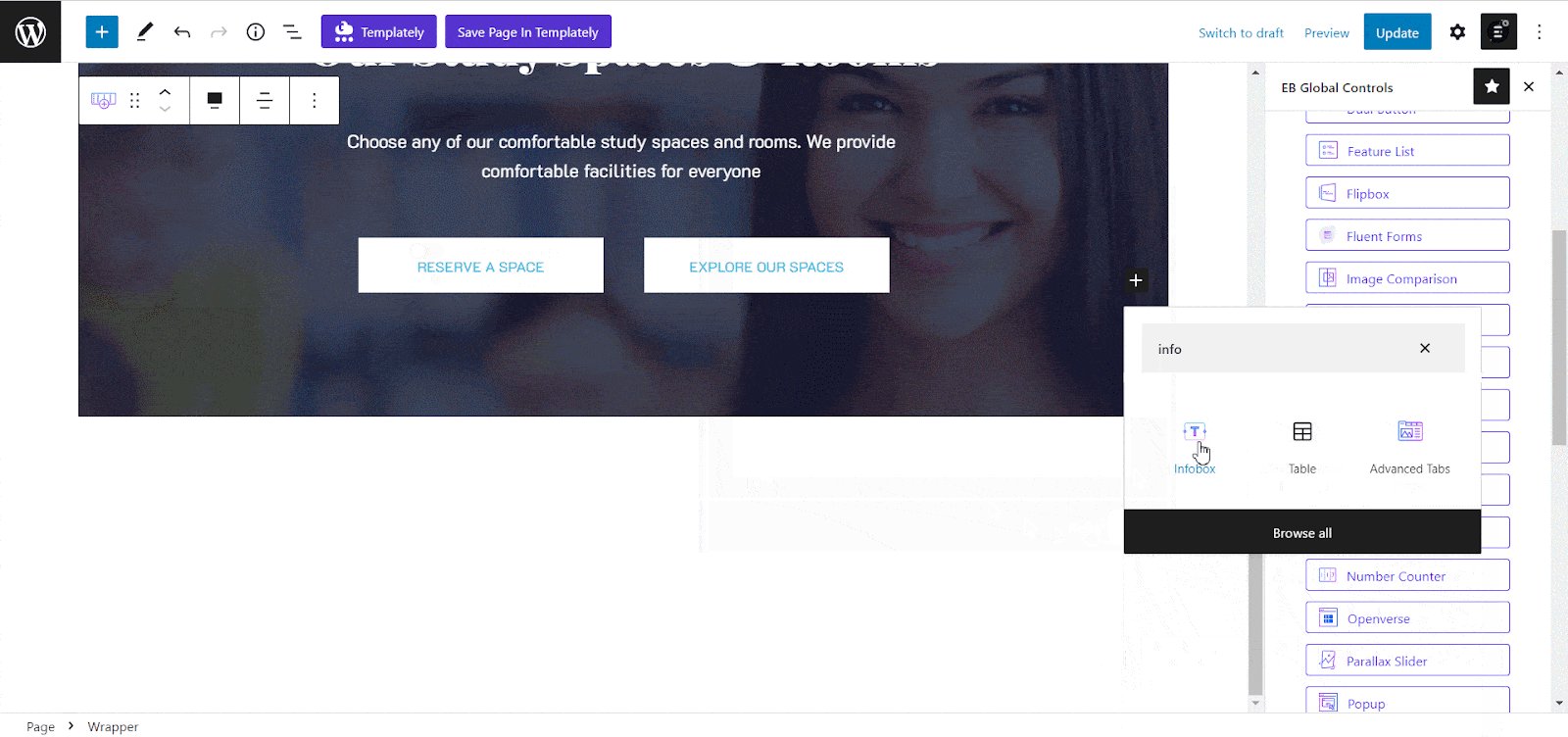
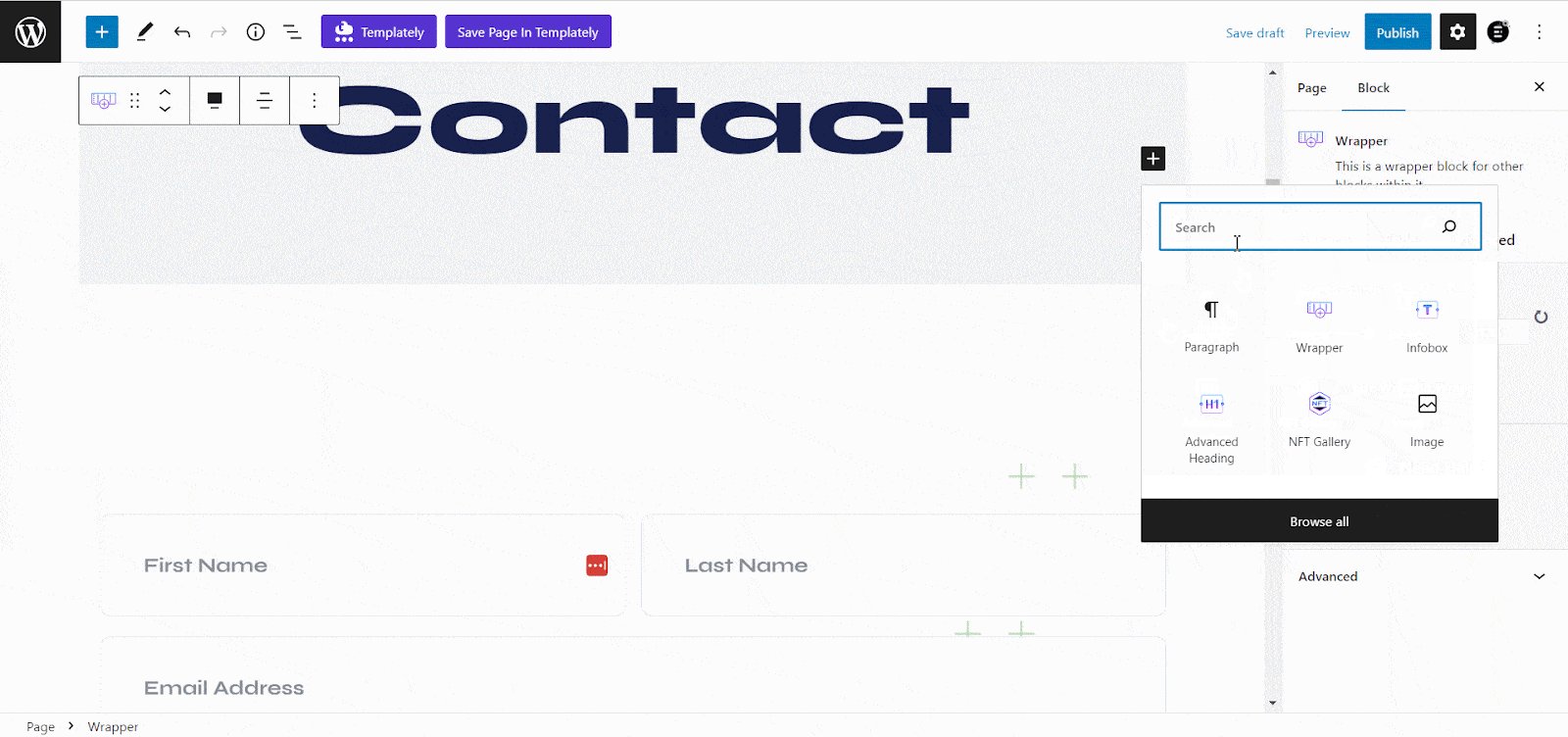
After making all the changes hit the ‘Save’ button to set global control for the Advanced Heading block. Now, hit the ‘+’ icon and find the ‘Infobox’ block. You can see the changes are made.

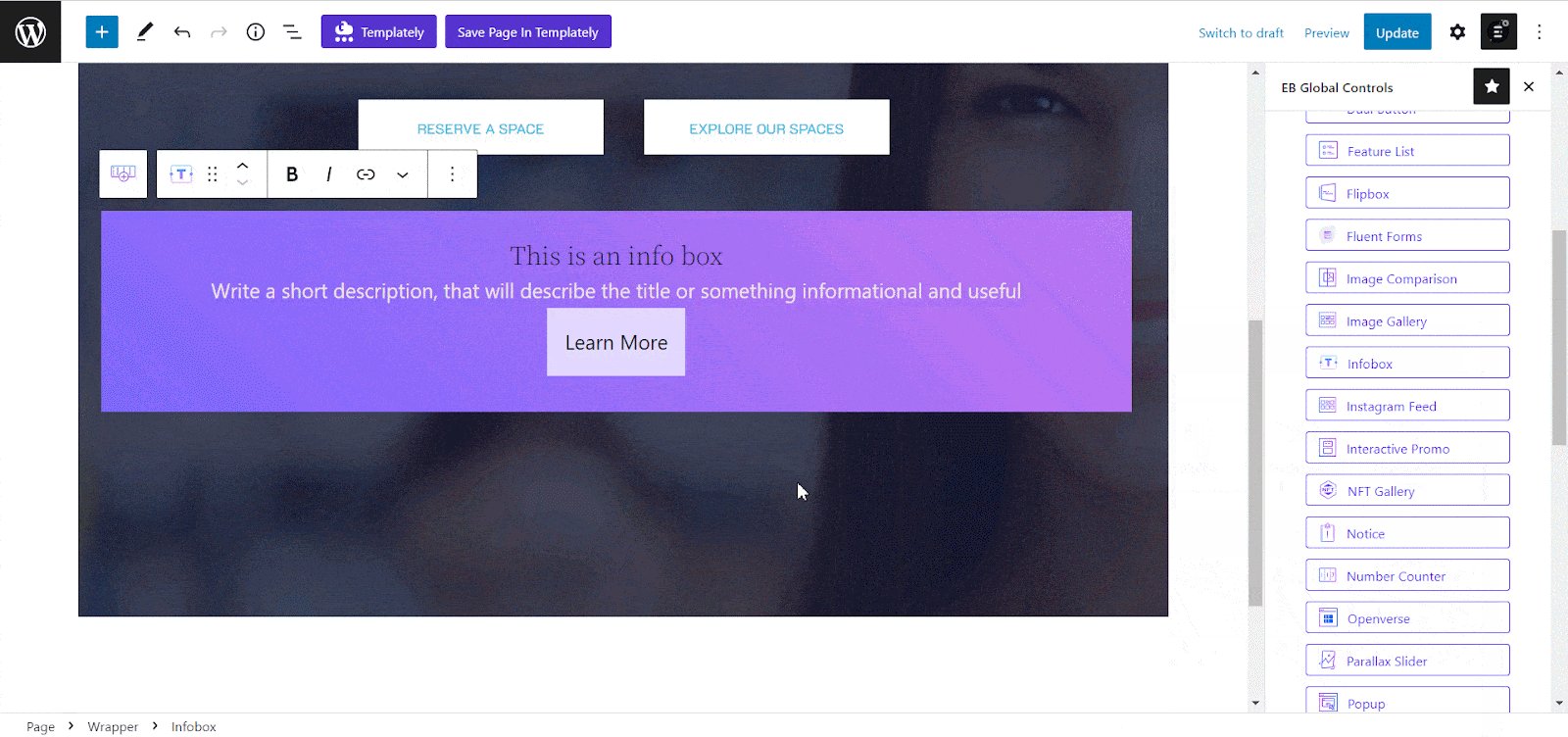
Now, open another page where you want to insert the ‘Infobox’ block. Click on the ‘+’ icon and find the ‘Infobox’ block. You can see that your Infobox block now has been modified.

This is how you can create presets for any blocks from Essential Blocks with EB Global Controls in Gutenberg easily.
Getting stuck? Feel free to Contact Our Support for further assistance.




