EB Woo Product Images block helps you to showcase WooCommerce product images with stunning layouts and advanced customizations.
Follow this step-by-step guide to configure the Essential Blocks Woo Product Images block in Gutenberg.
Note: Before you start configuring the Essential Blocks Woo Product Images block, ensure that the WooCommerce plugin is installed and activated on your WordPress.
How to Activate Essential Blocks Product Images? #
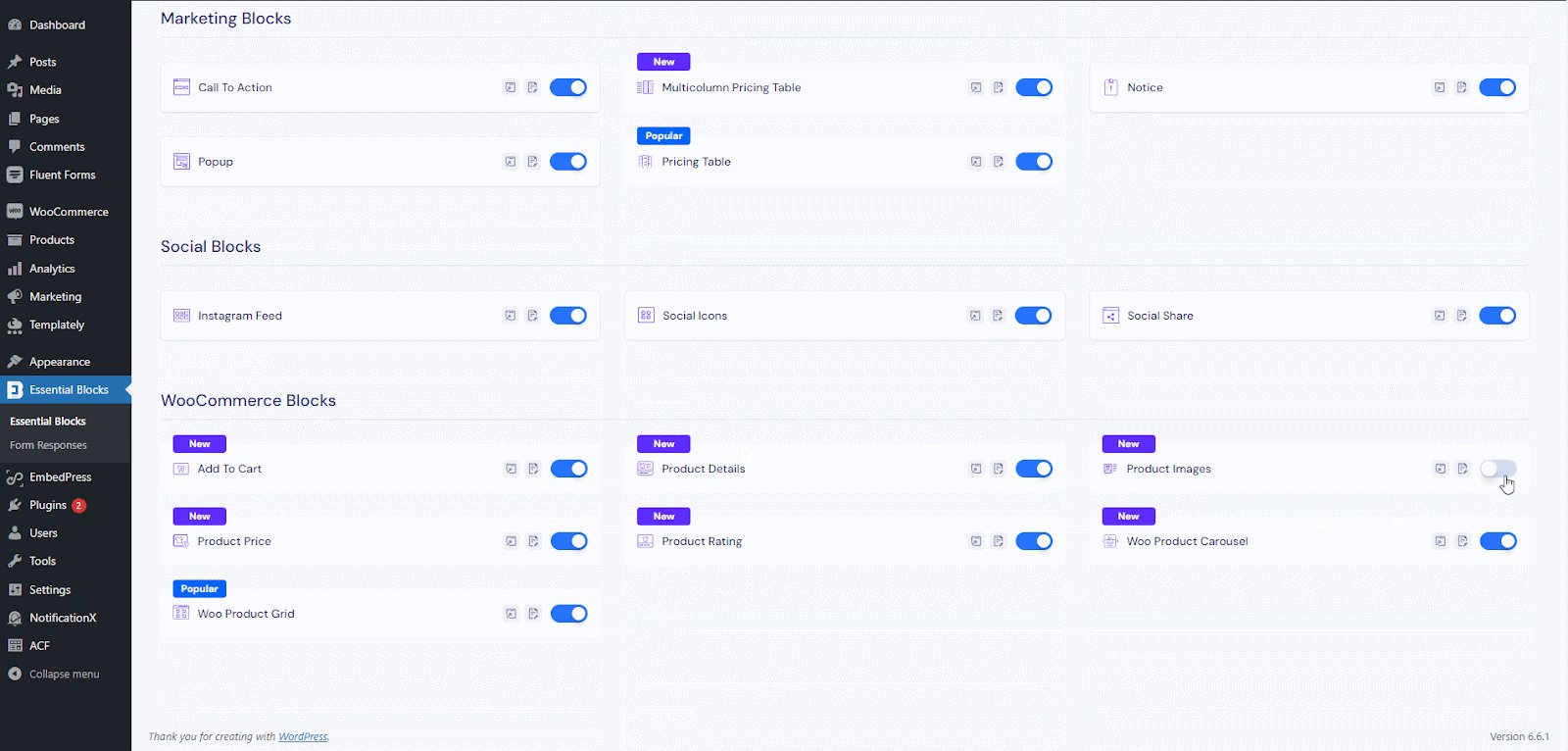
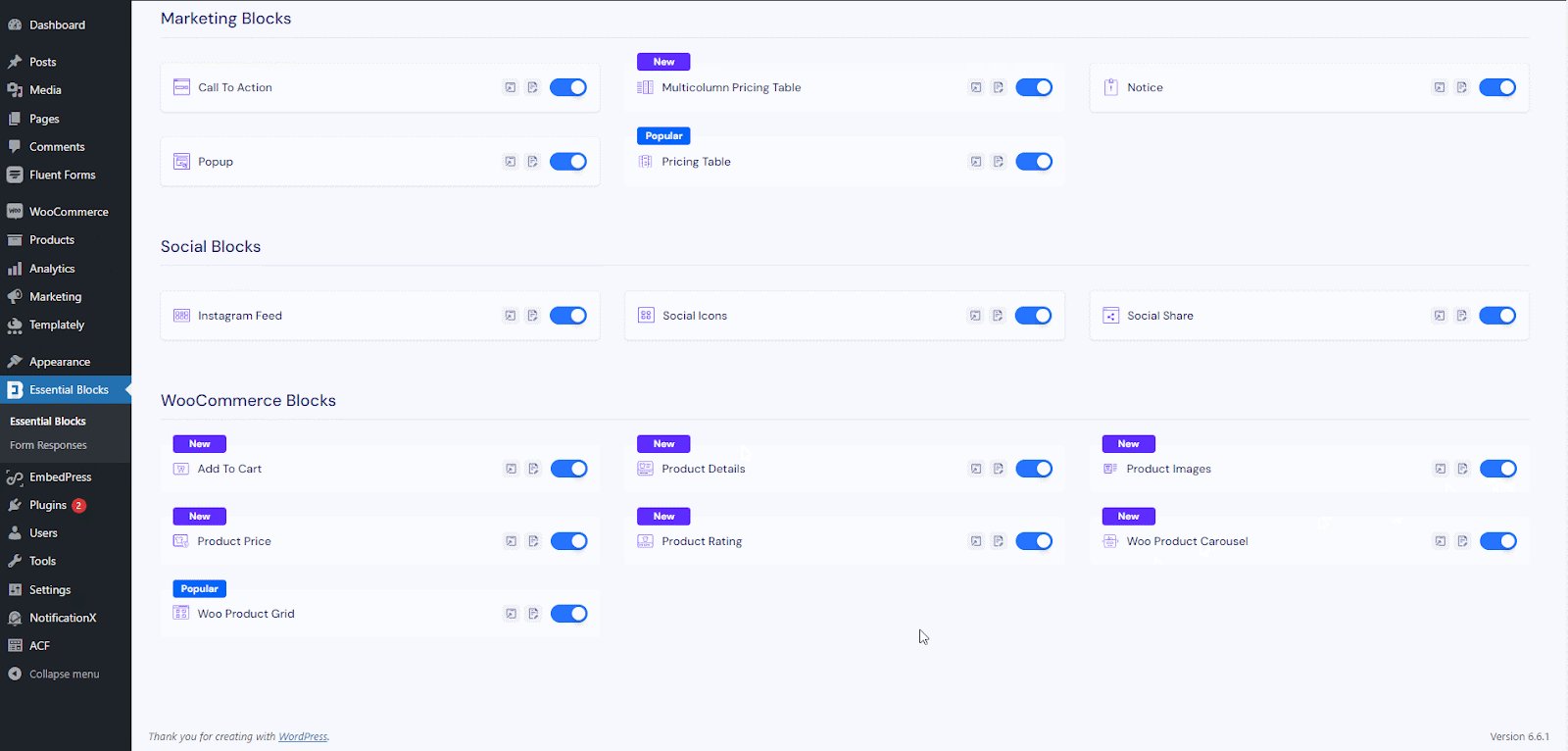
To activate the EB Woo Product Images, navigate to ‘Essential Blocks’ → ‘Blocks’. Then, toggle on to enable the ‘Product Images’ block. The block will be enabled instantly.

How to Configure EB Woo Product Images Block on WooCommerce? #
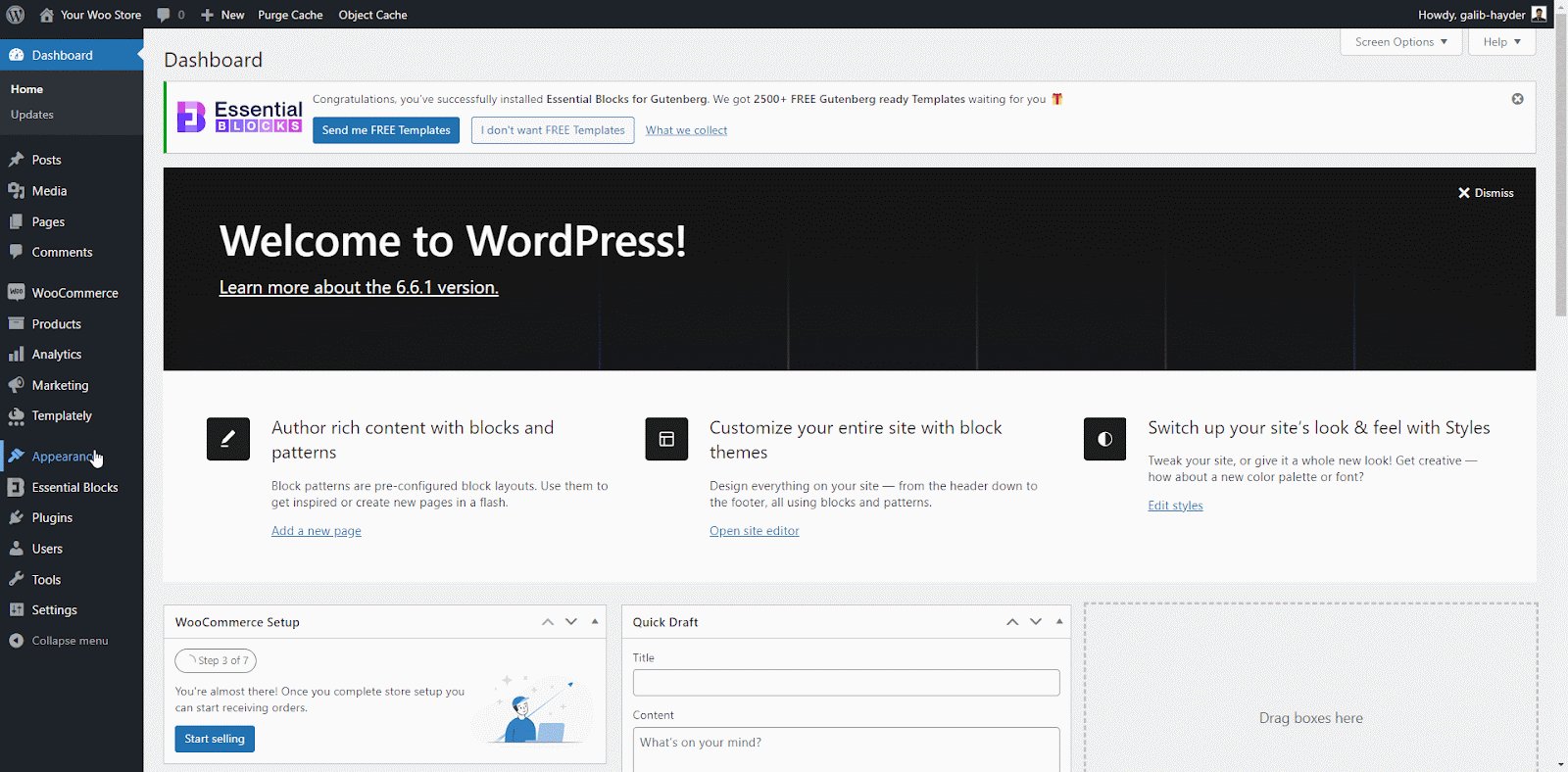
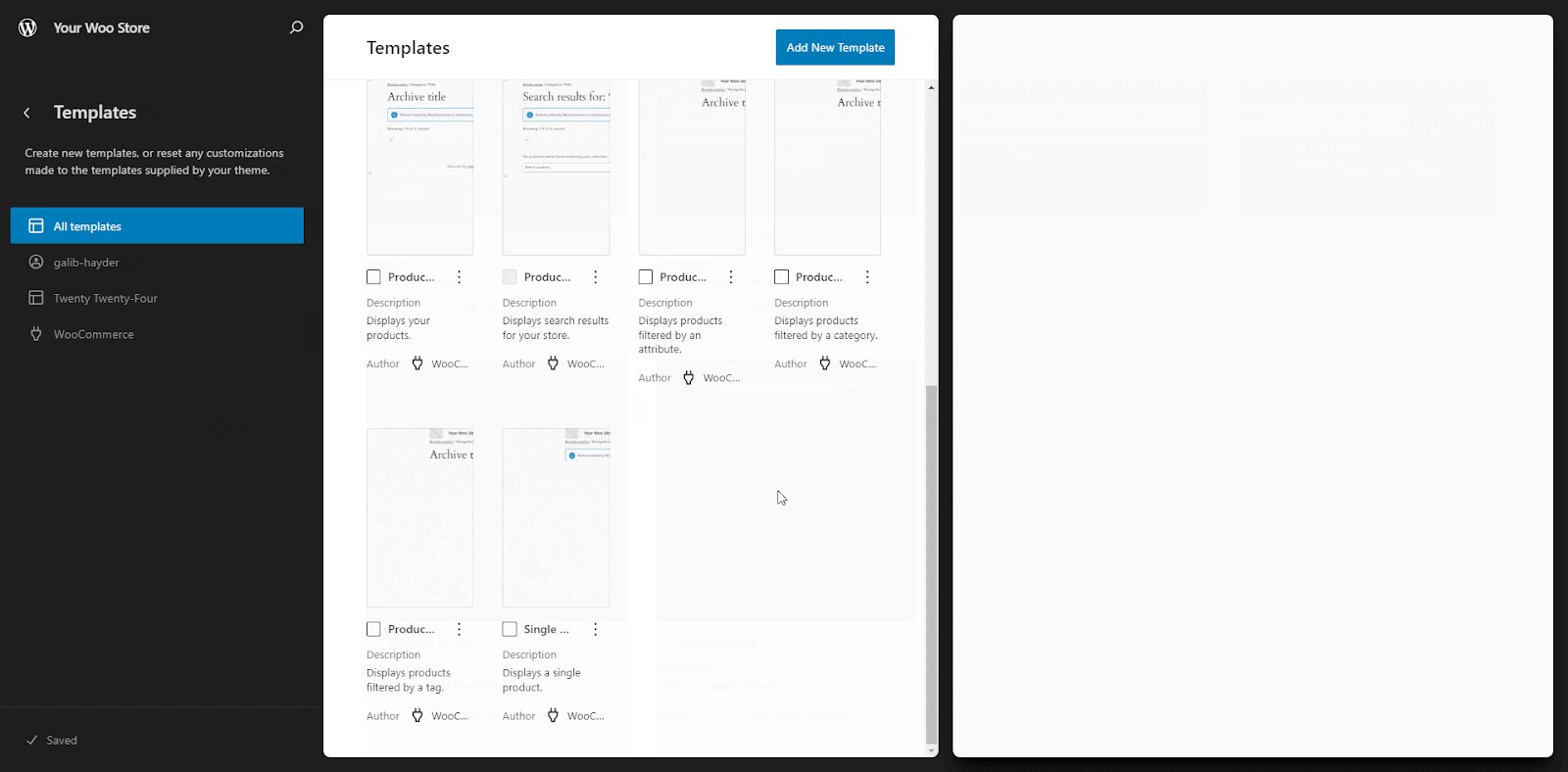
To configure Product Images in a single WooCommerce product page, navigate to Appearance → Editor from the WordPress dashboard Page then, click on ‘Templates’. Now, select ‘WooCommerce’ and click on ‘Single Product’ from the template list.

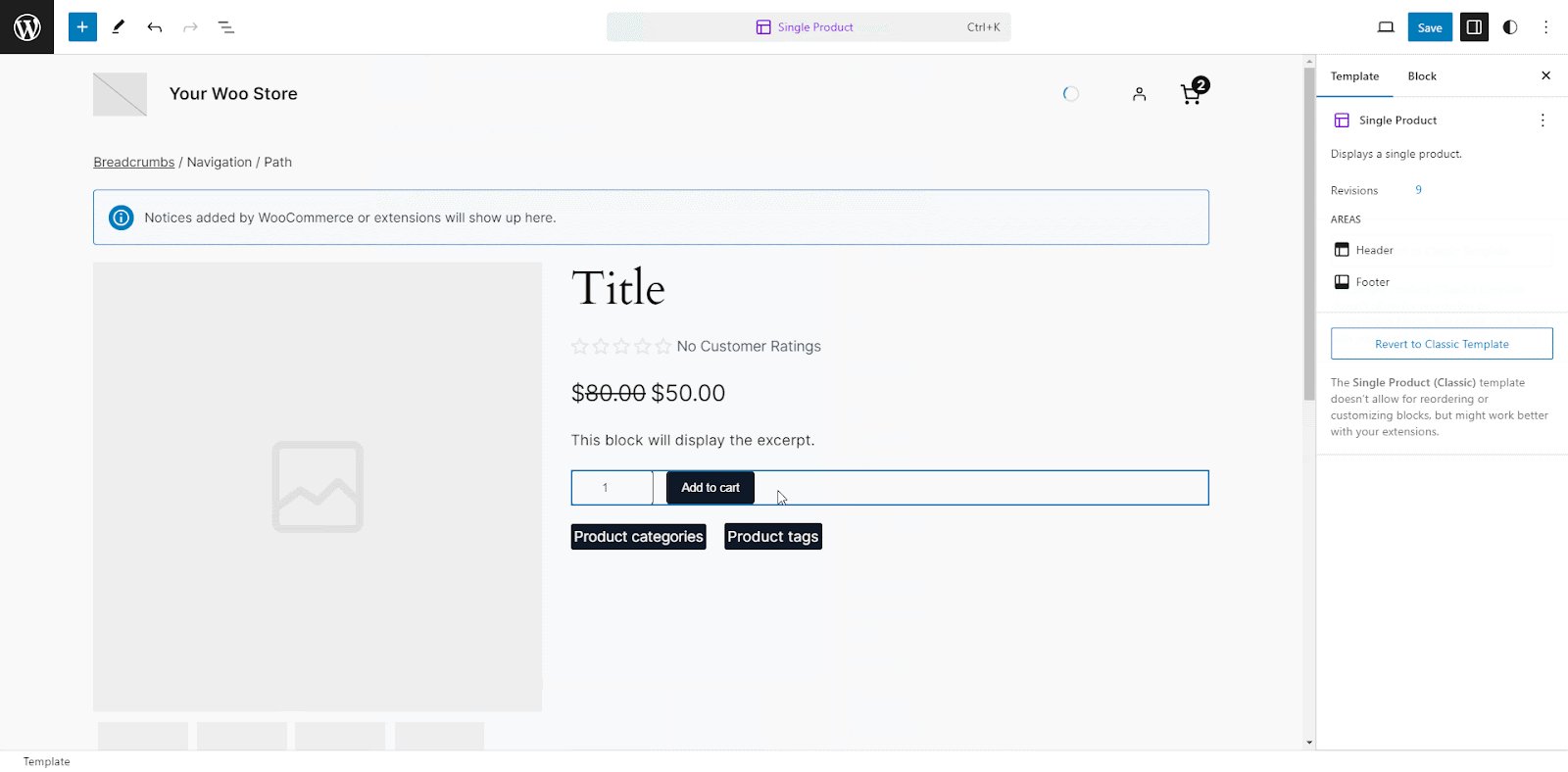
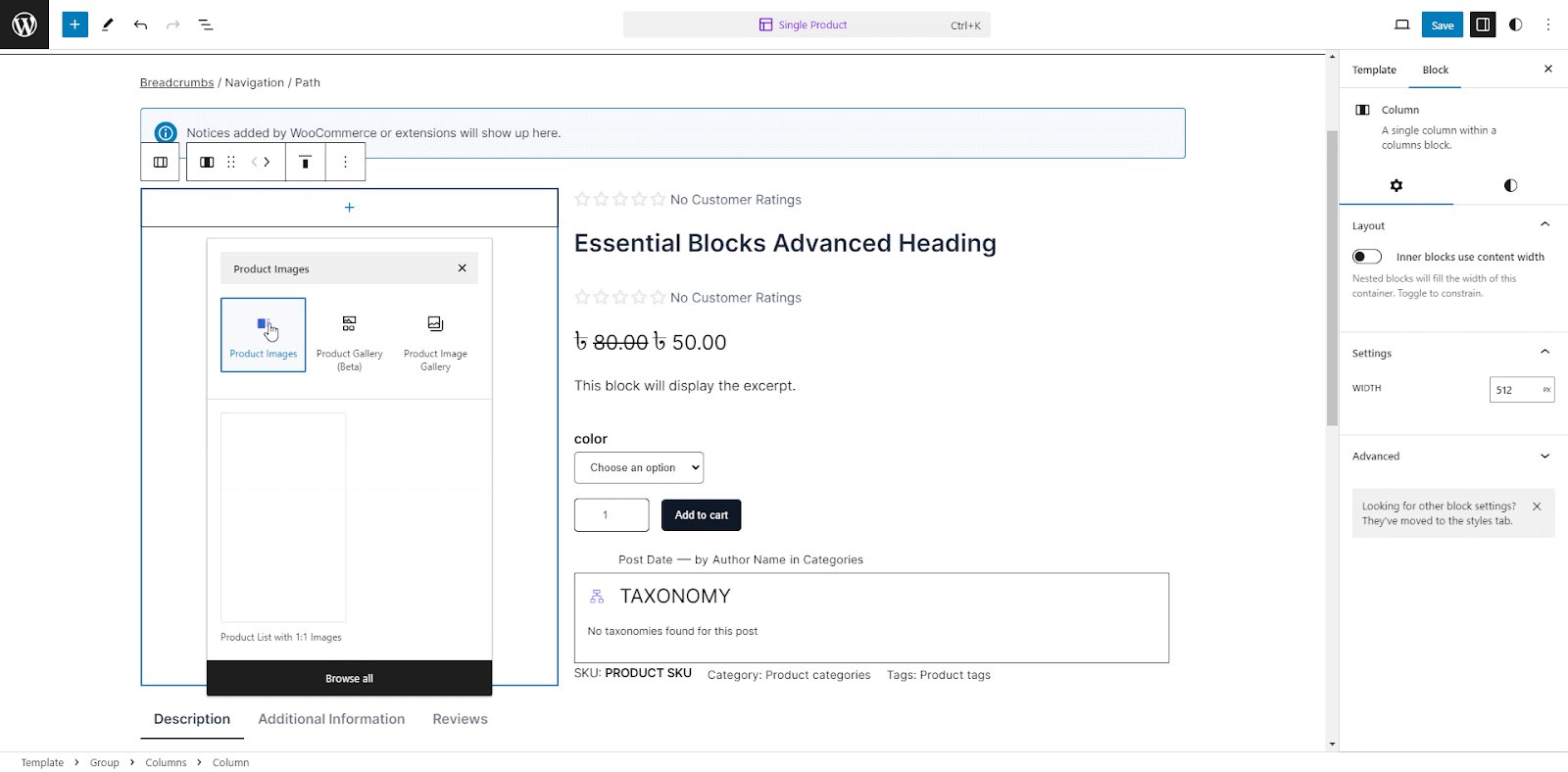
Once you’re in, click the ‘+’ icon to add the ‘Product Images’ block, then search for it and insert it. Once you are done, this will look like as shown below.

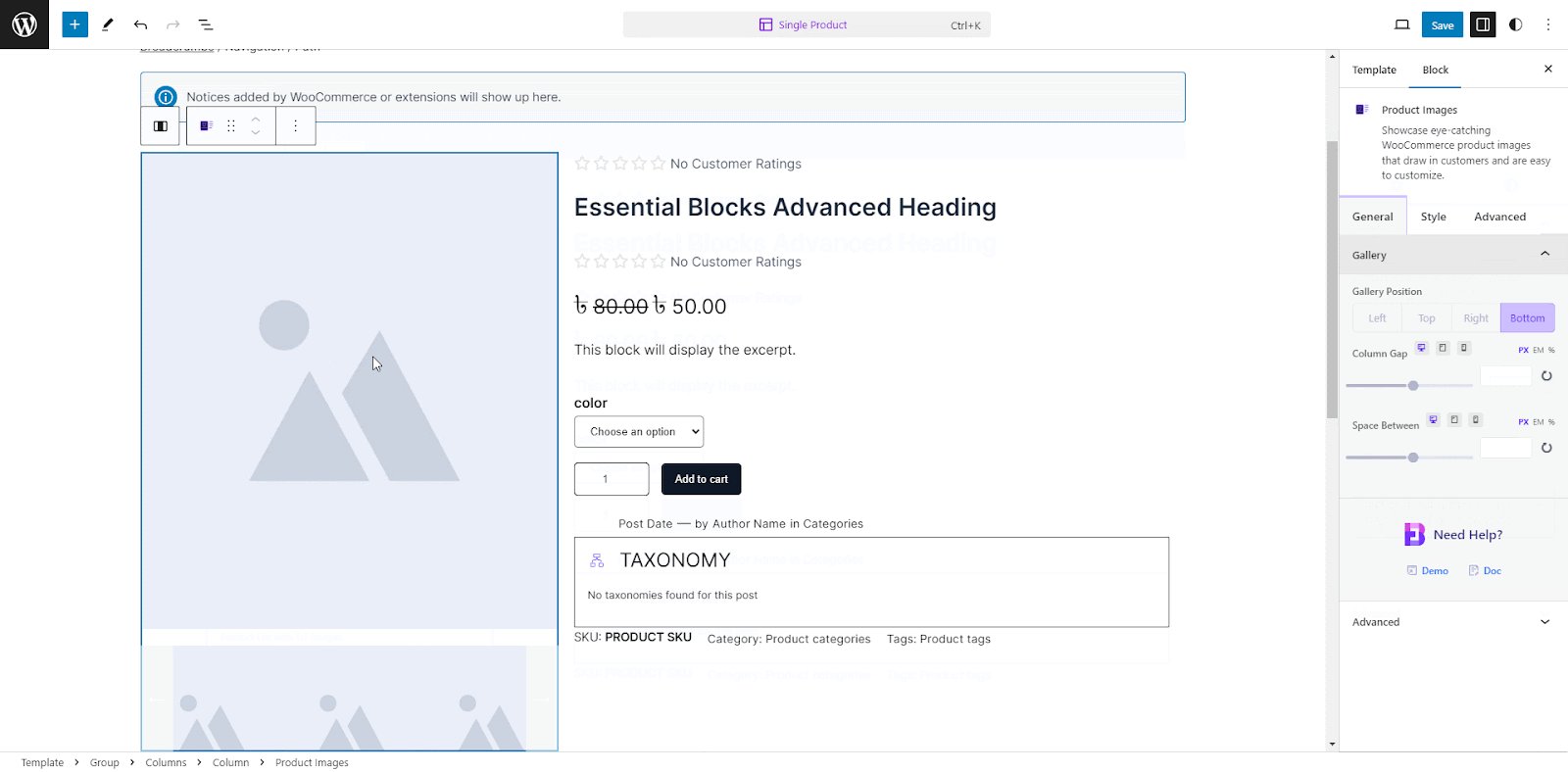
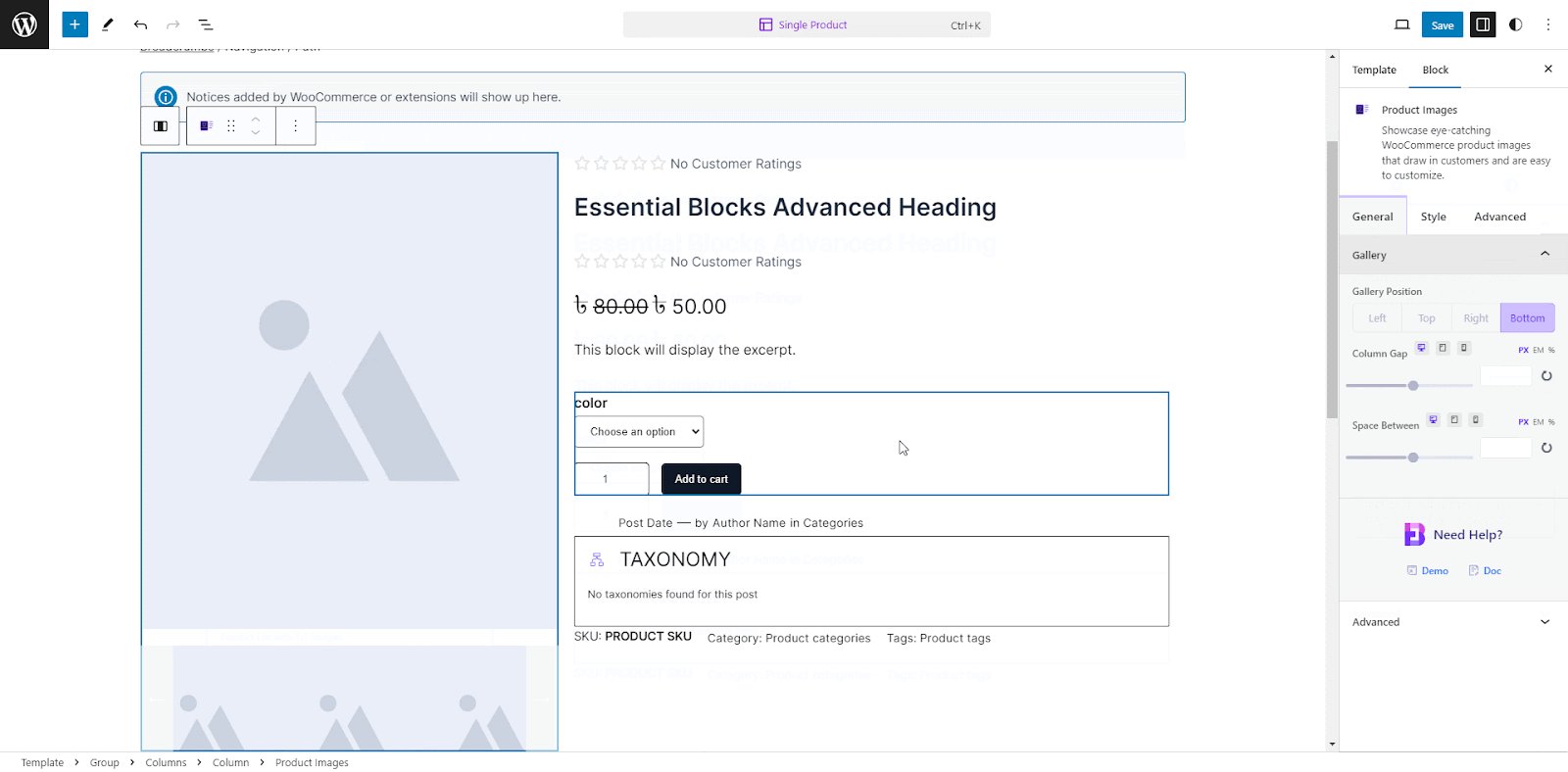
Let us move on to the style and configuration part. The block has three tabs to customize your product images section: General, Style, and Advanced.
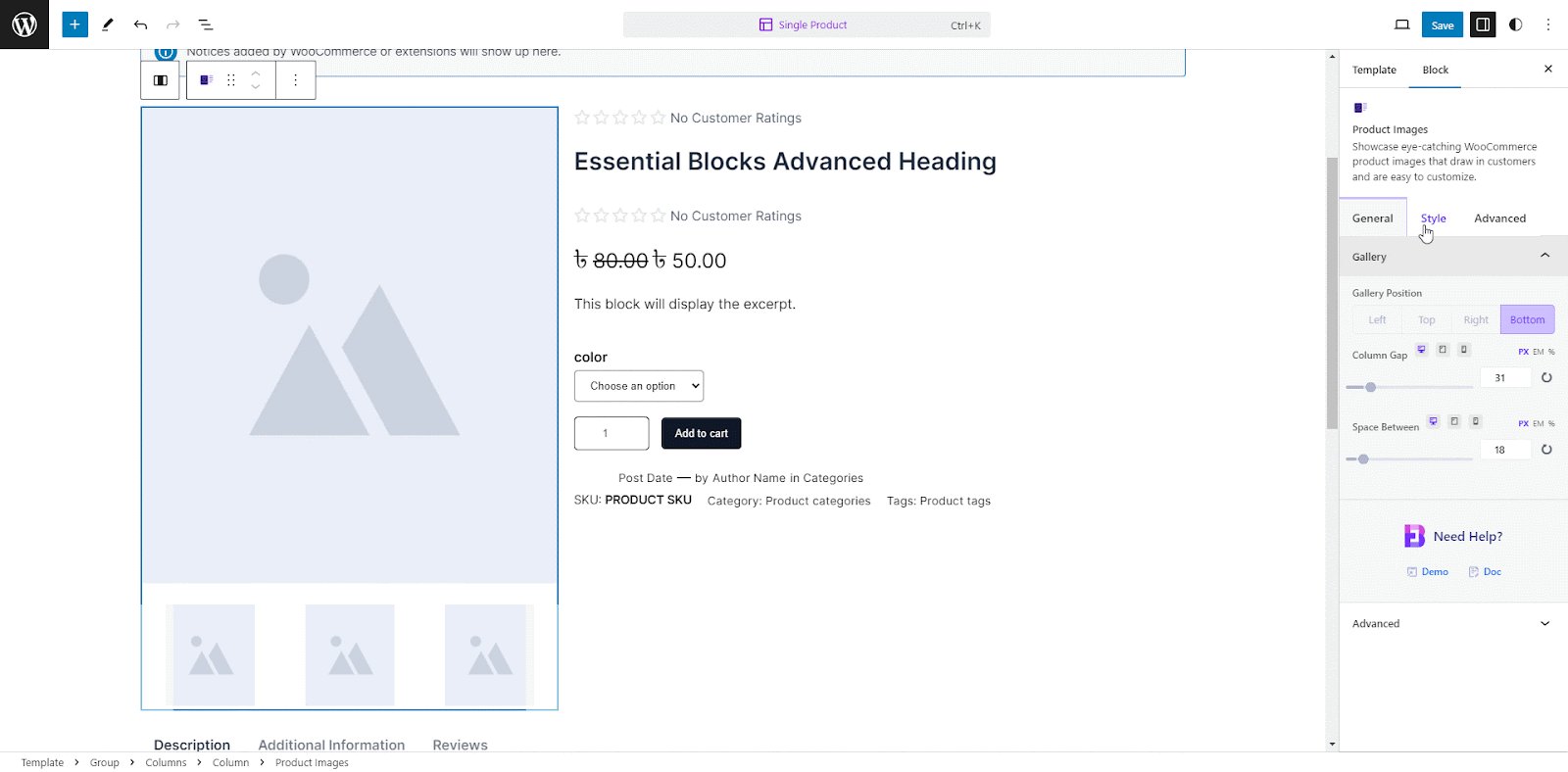
General #
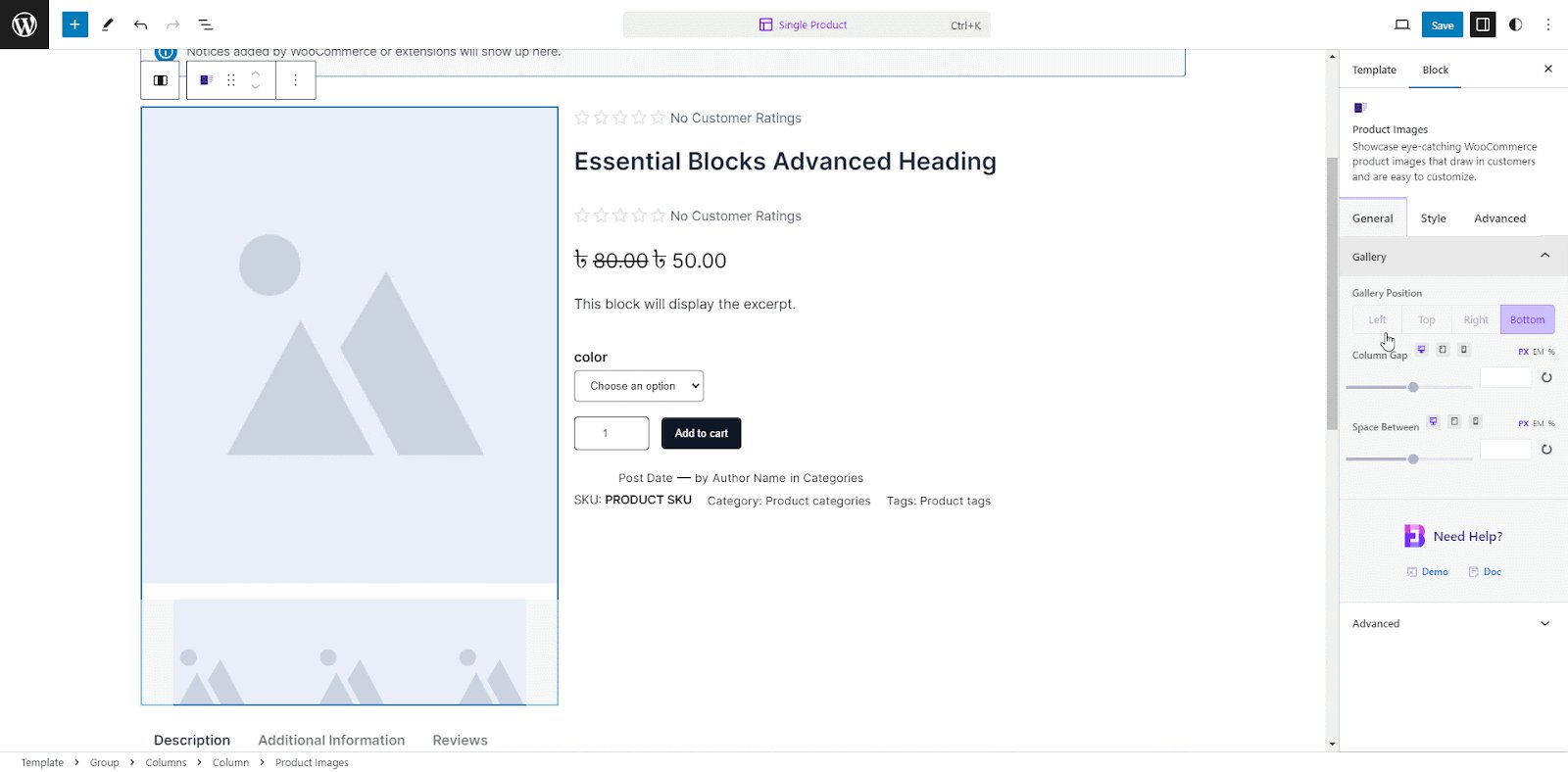
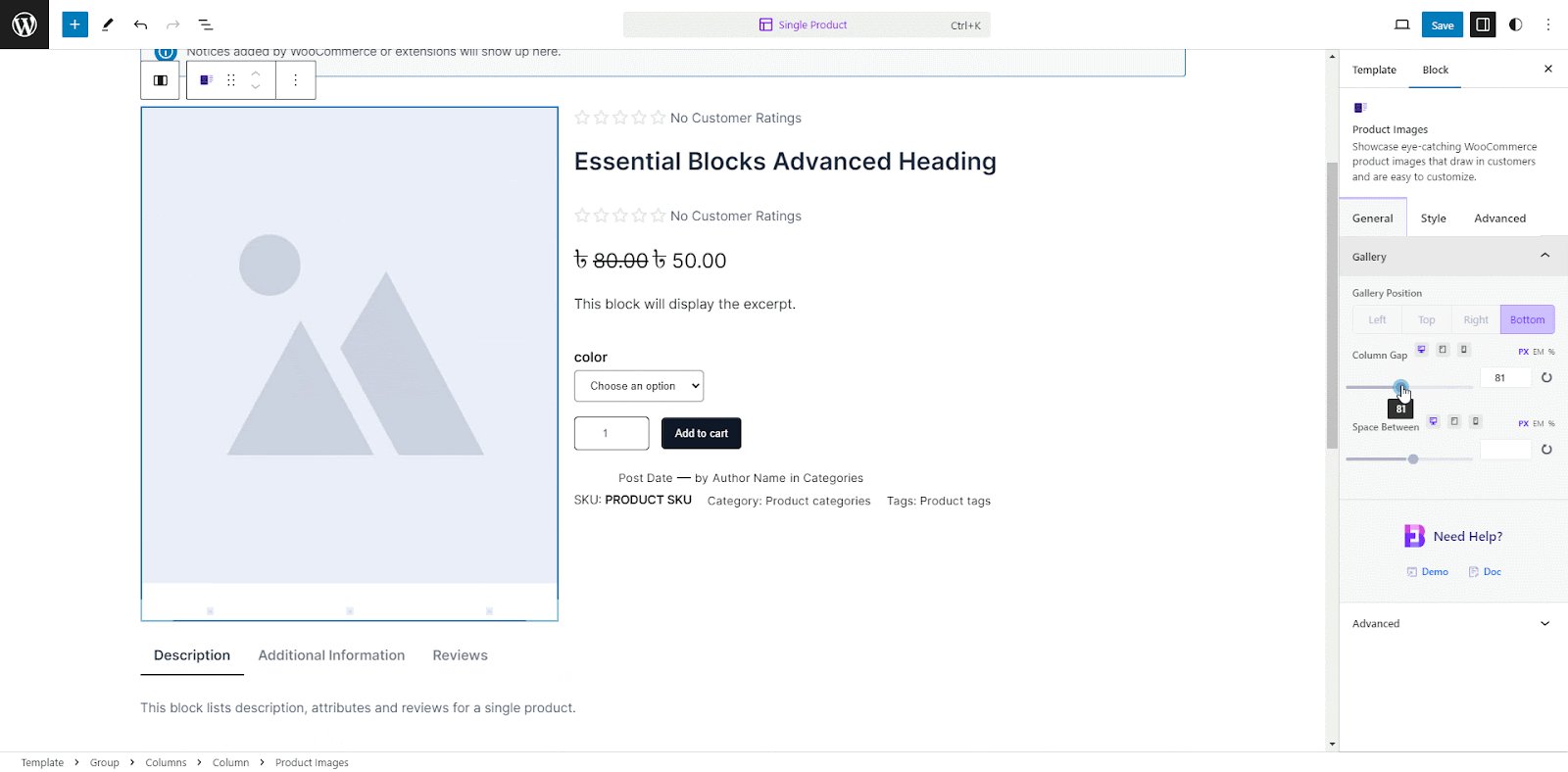
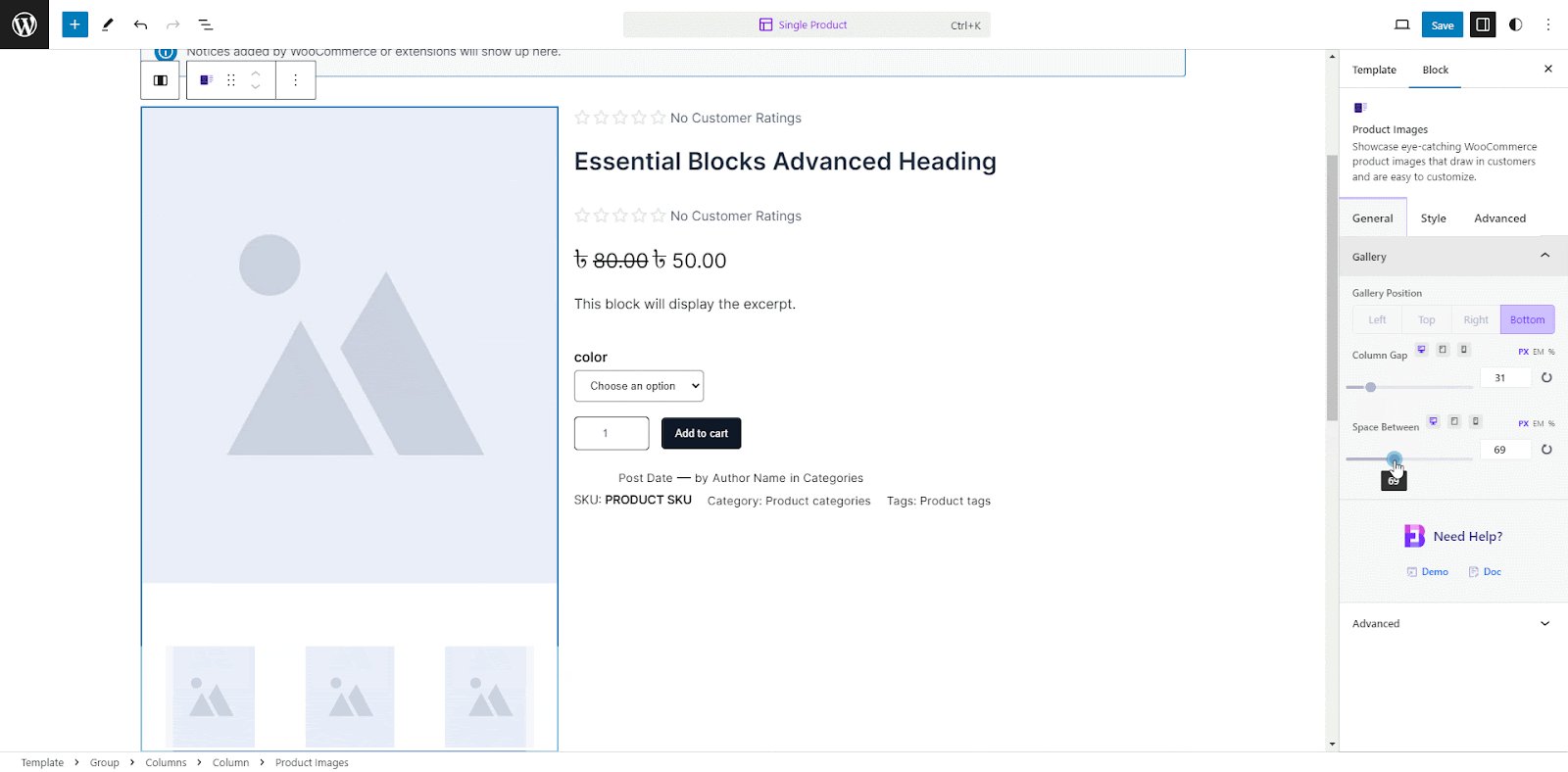
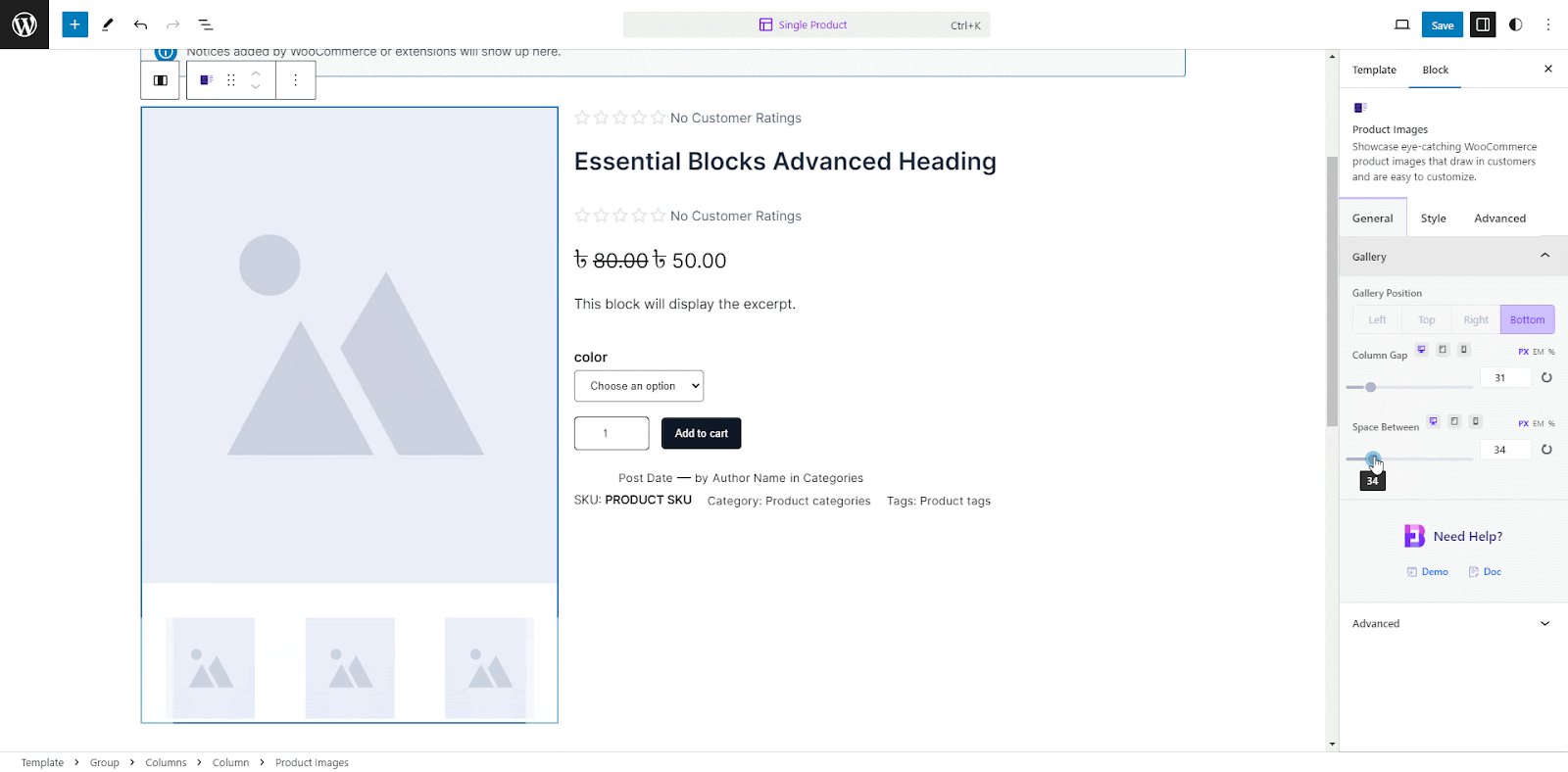
Inside the ‘General’ tab, you will find the ‘Gallery’ settings, where you can adjust the product image gallery position to the left, right, up, and bottom, as well as the column gap and space between the lower images in your WooCommerce single product page.

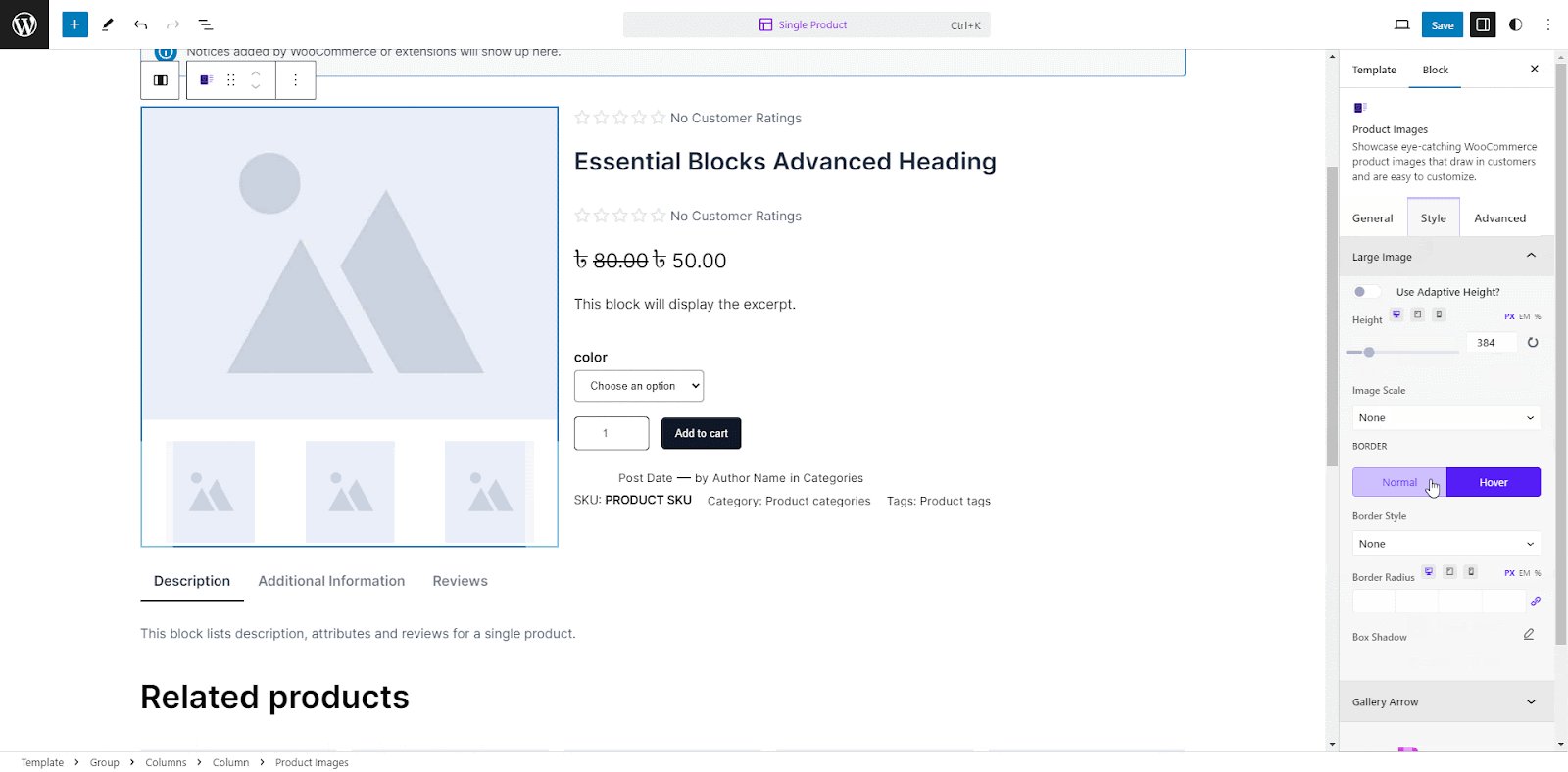
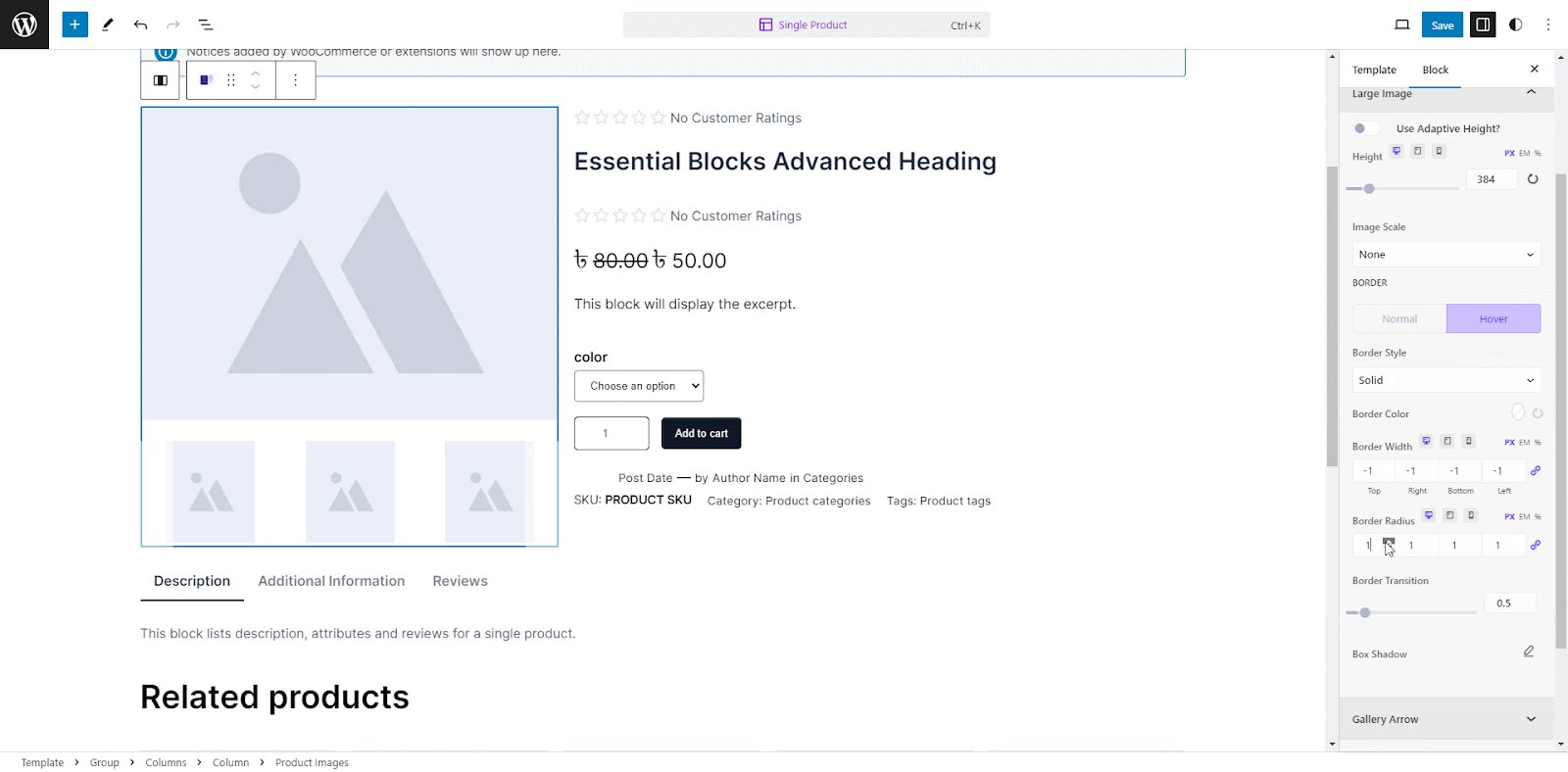
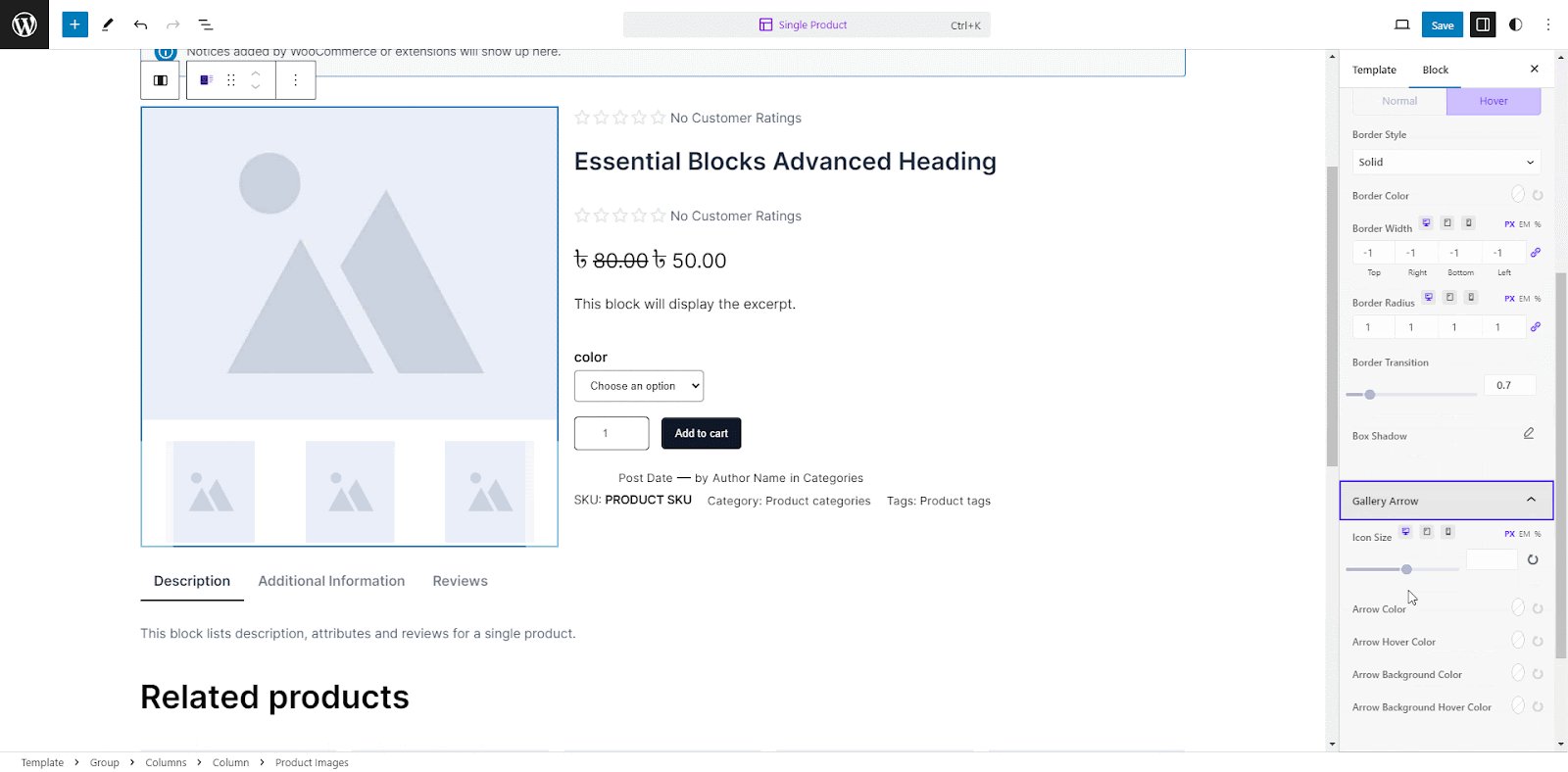
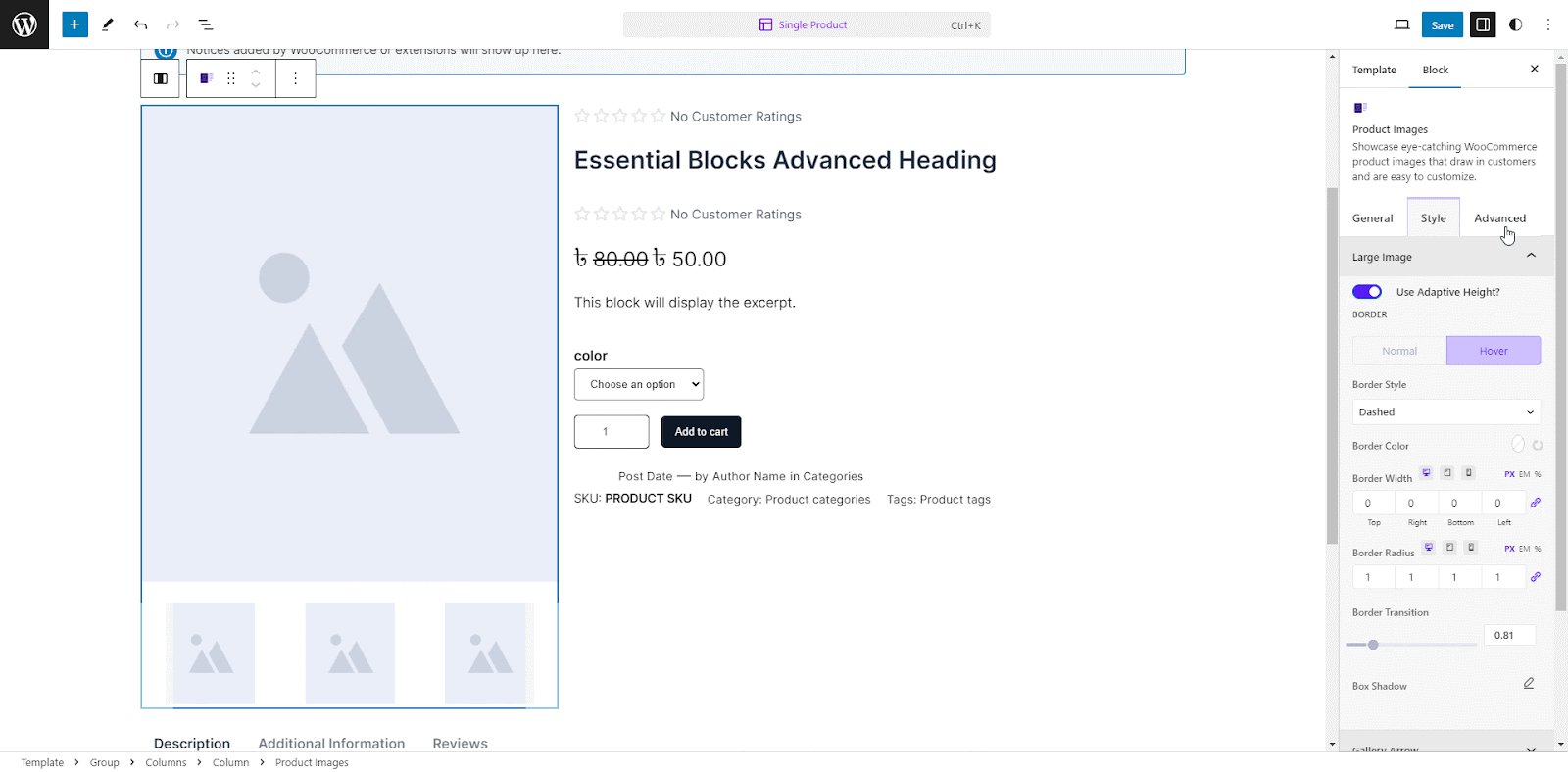
Style #
The Style tab allows you to customize the appearance of your main product image with the image gallery. You can use the adaptive height automatically by togging the option or manually adjusting the height and image scale. Customize border style, border radius, box shadow and gallery arrow settings to create a visually appealing and engaging presentation of your products.

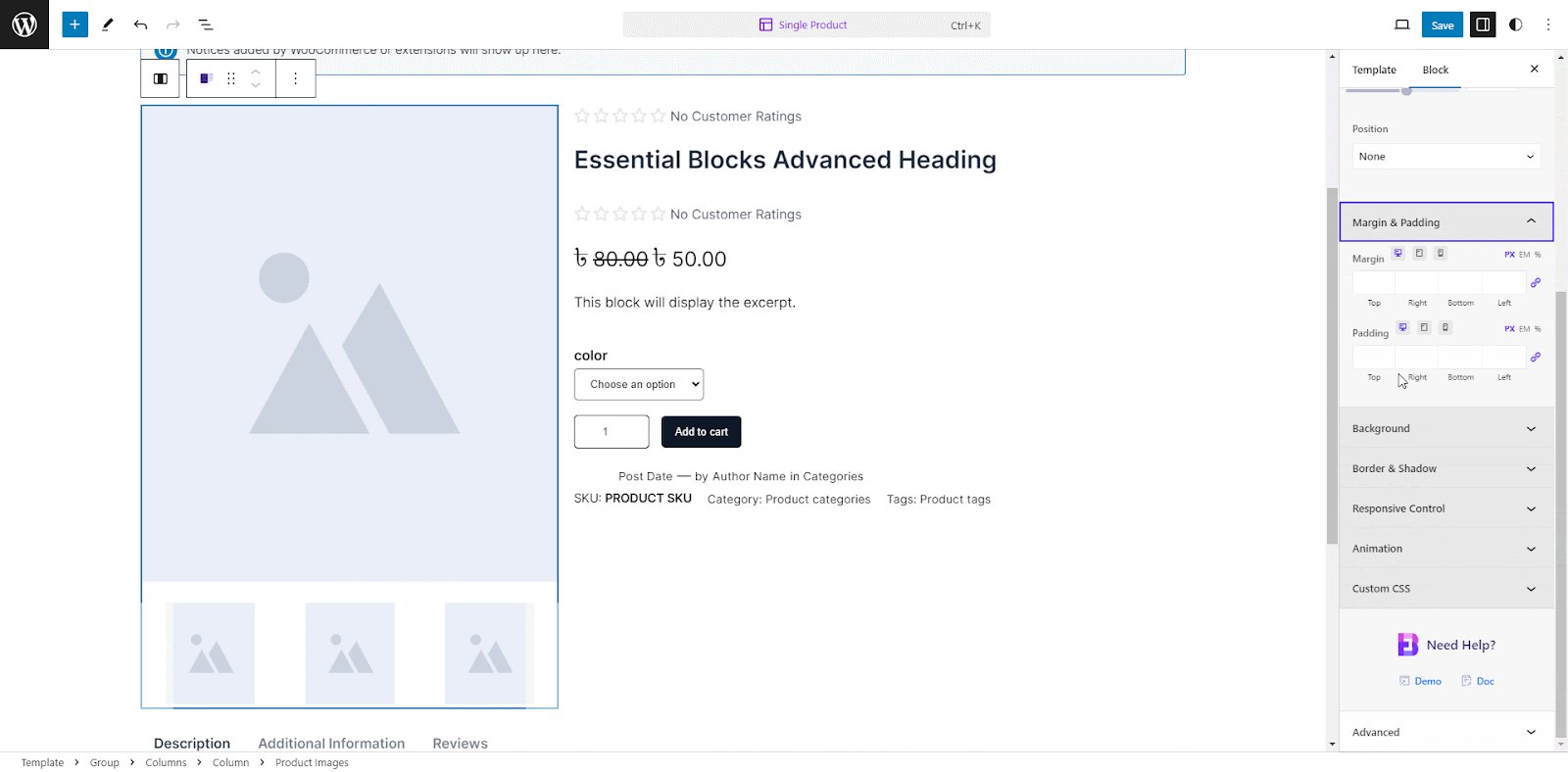
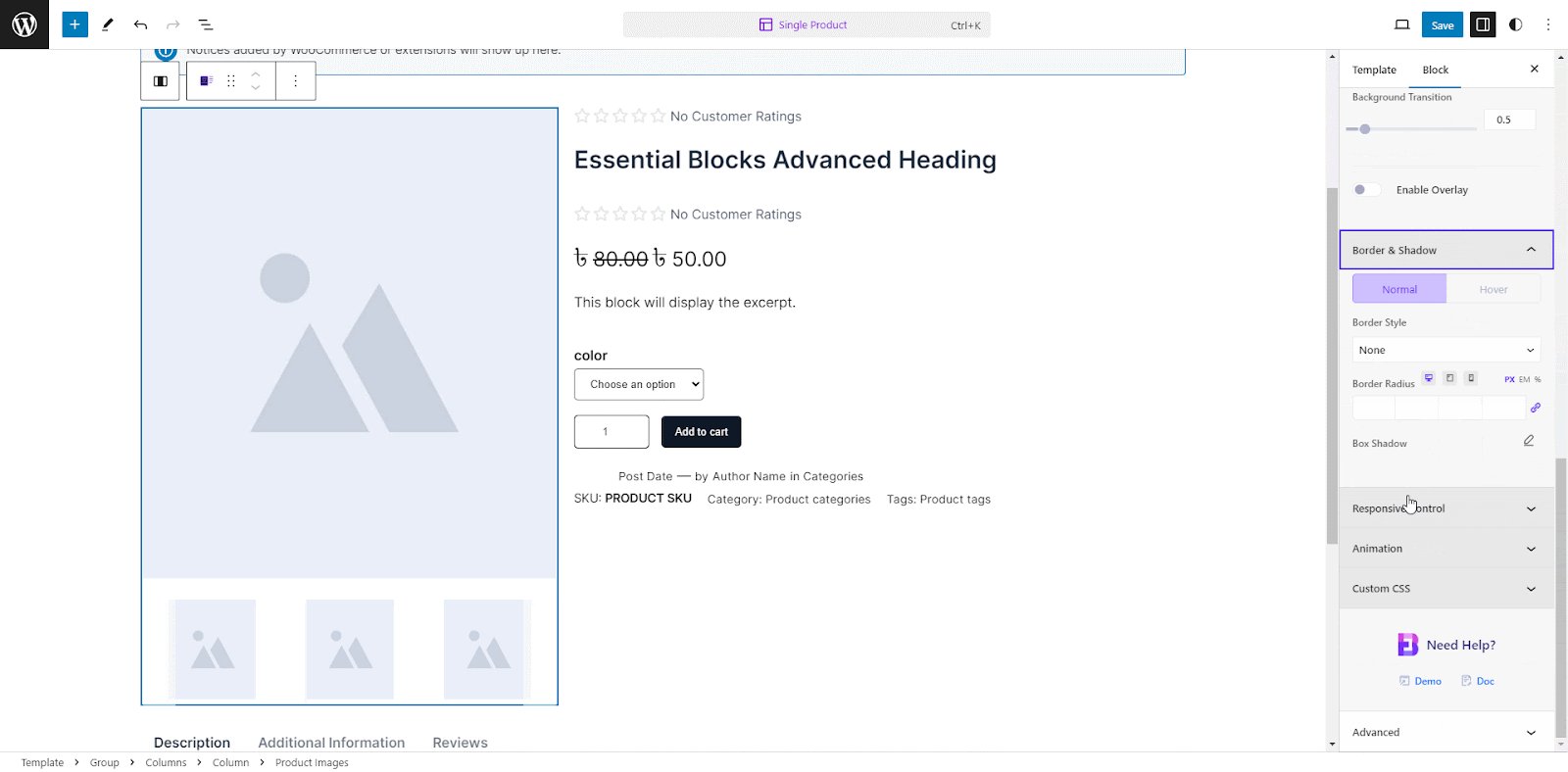
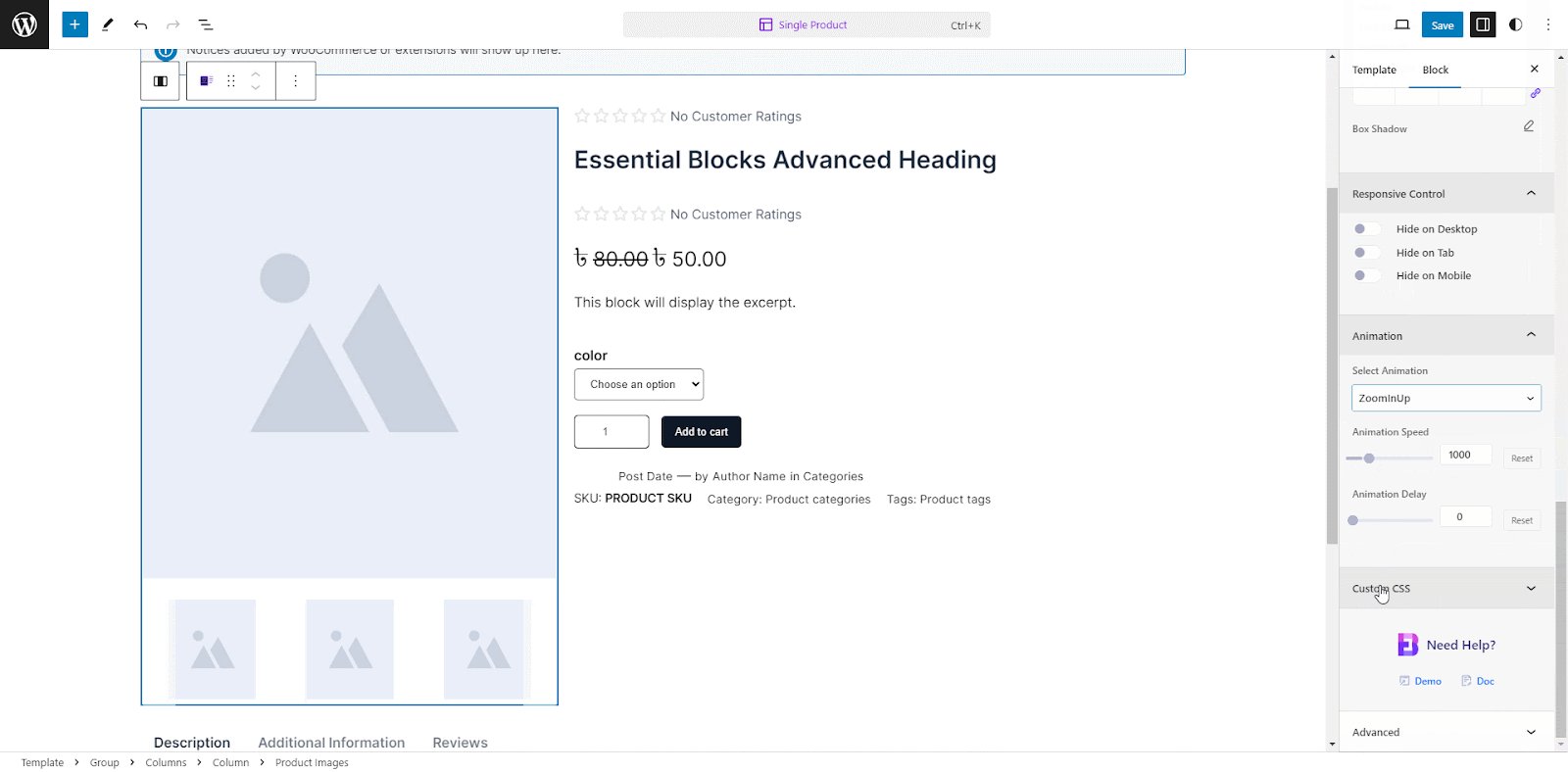
Advanced #
The Advanced tab gives you control over the block’s appearance and behavior. You can adjust visibility options, positioning, margins, padding, background settings, border style, box shadows, responsive controls, select animations and add custom CSS to create a fully customized and interactive product image display.

Final Outcome #
Following these steps, you have successfully integrated the EB Woo Product Images block into your WooCommerce product pages. Your product images will now be displayed in a visually appealing and customizable layout, enhancing your product presentations.

This is how you can easily set up and design the Woo Product Images block in Gutenberg.
Got stuck? Feel free to contact our support for further assistance.




