EB Offcanvas lets you create menus, flyout information, slide panels, and more on your Gutenberg website that interactively slide in or appear when a button or any Gutenberg external element is triggered. This premium block helps organize and show additional content without cluttering the main screen.
Follow this step-by-step guide to add Offcanvas menus and content to your website using the EB Offcanvas block in Gutenberg.
How To Activate EB Offcanvas? #
Note: As Offcanvas is a premium block, you will need to install and activate Essential Blocks PRO on your website along with the free version.
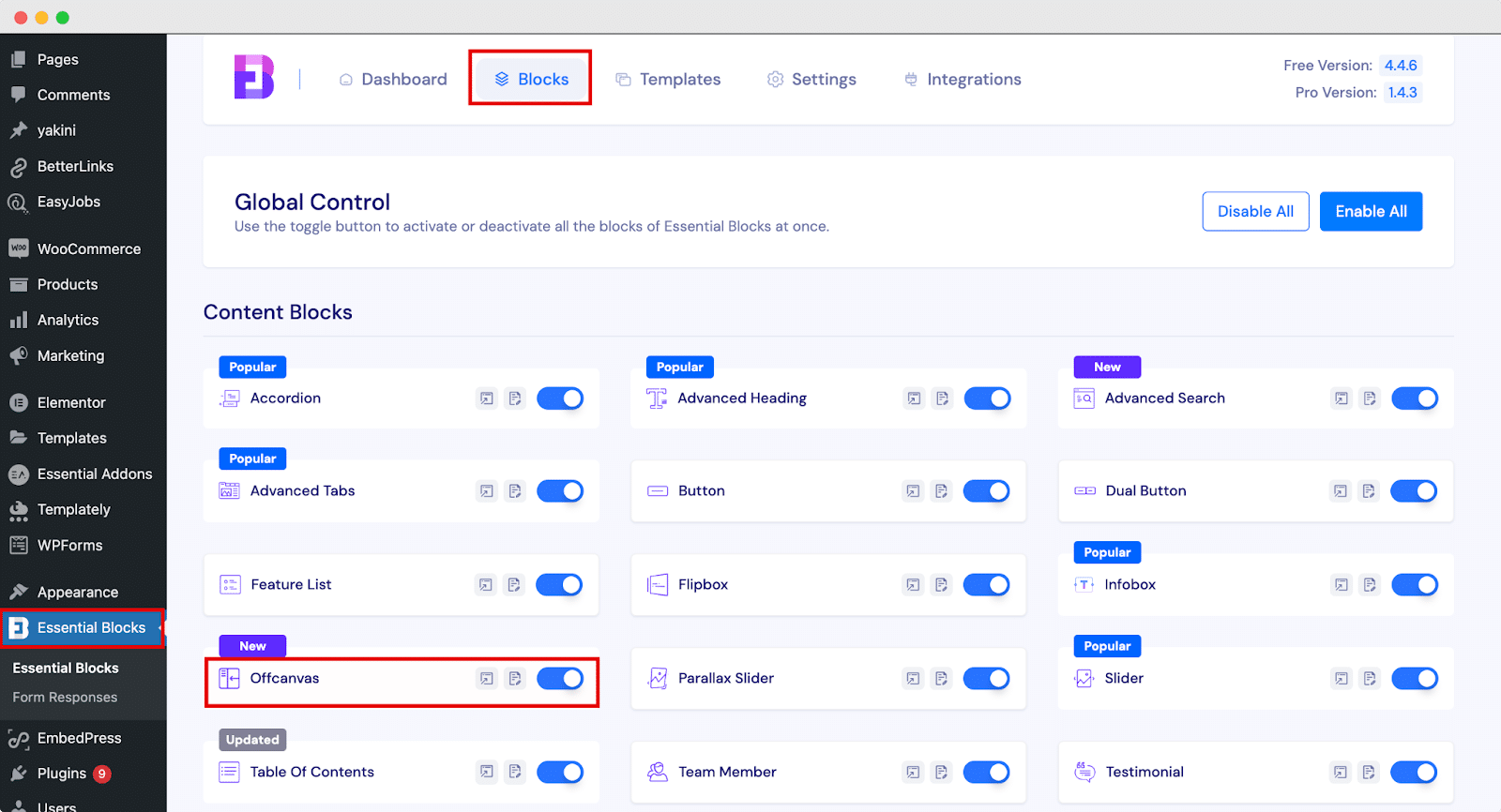
To activate the EB Offcanvas, navigate to Essential Blocks → ‘Blocks’. Then, toggle to enable the block as shown below. After that, click on the ‘Save’ button.

How to Add an EB Offcanvas Block in Gutenberg? #
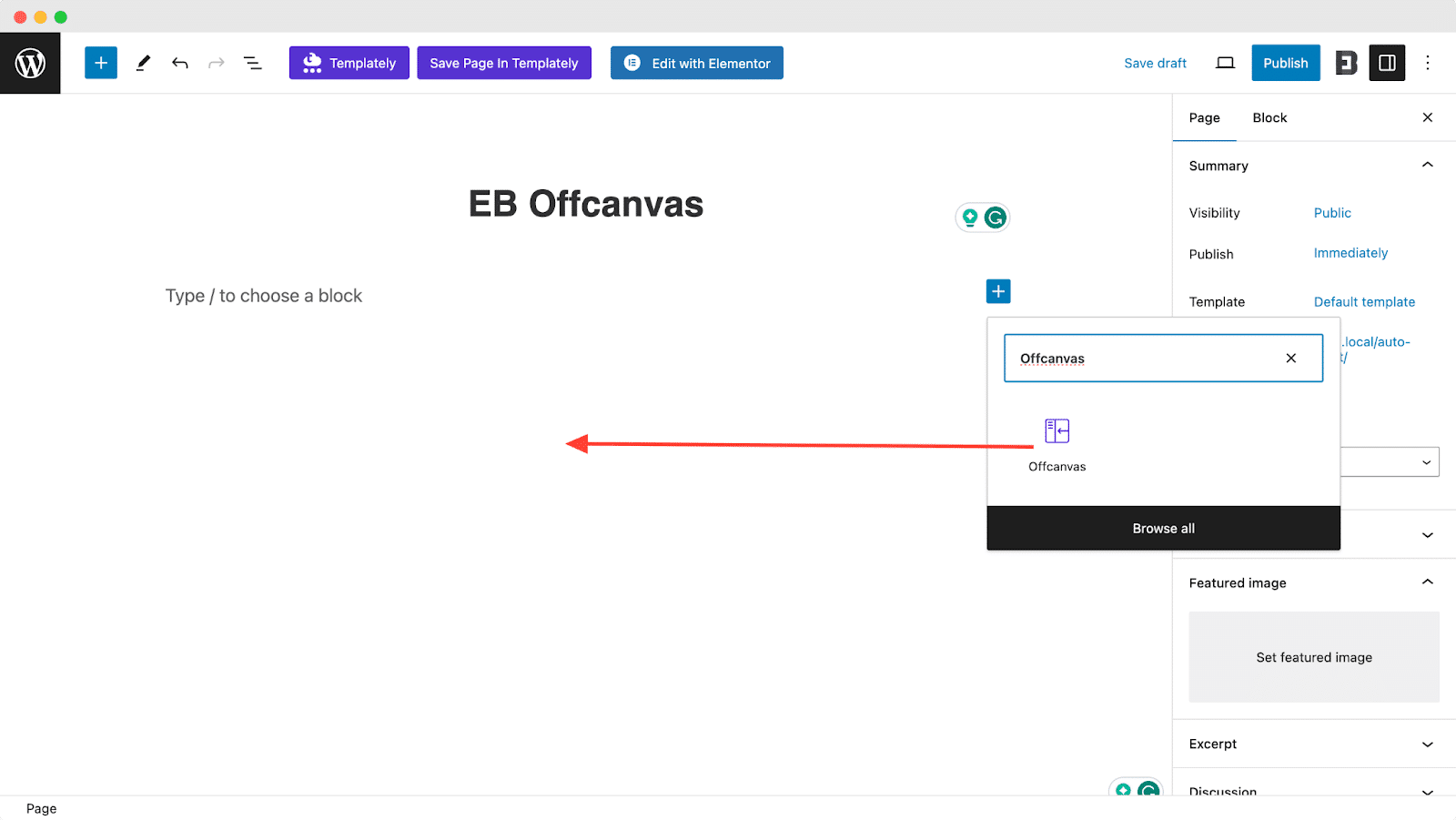
Now, open the page where you want to insert your Offcanvas menu. Then, click on the ‘+’ button and find the ‘Offcanvas’ block. Click on the block to insert it into your web page.

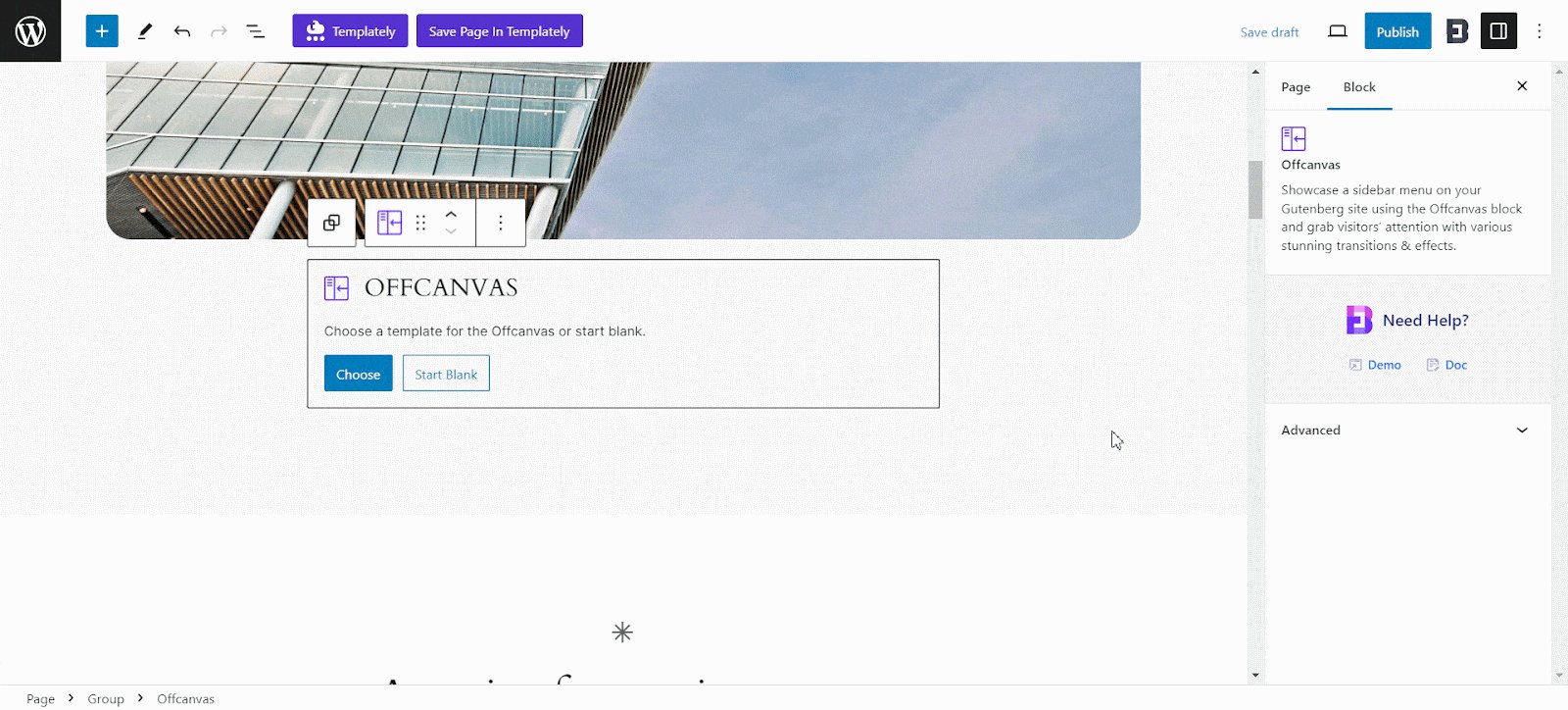
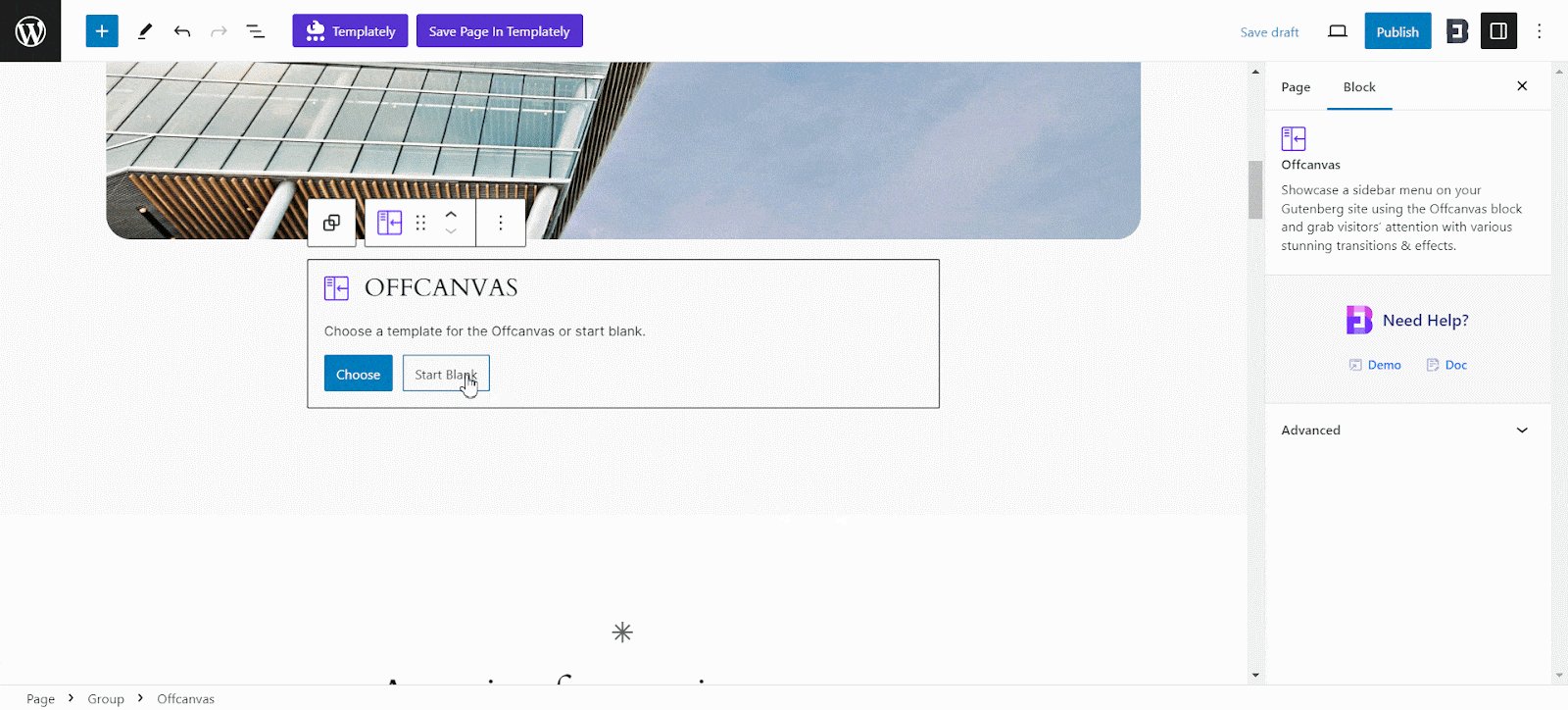
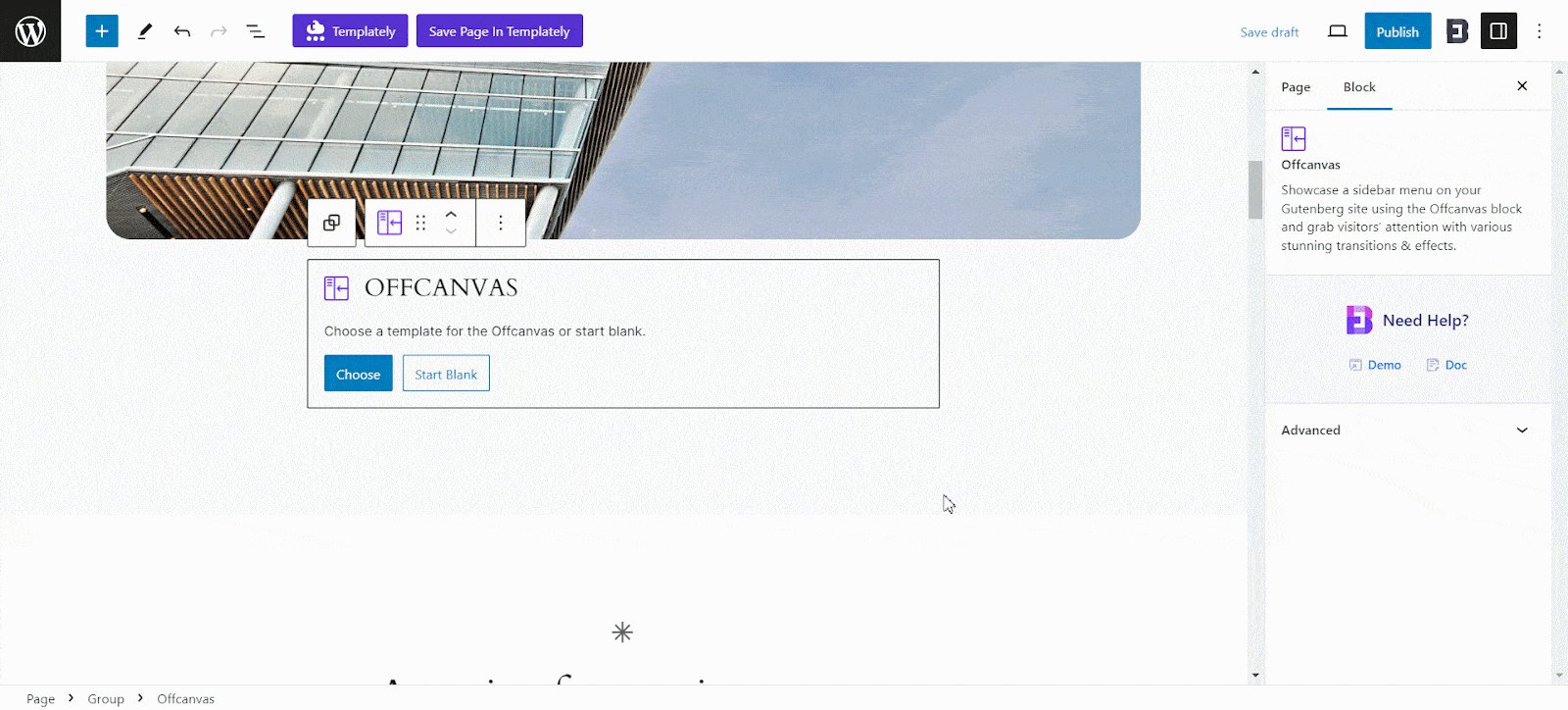
After you have inserted the block, You will get two options: ‘Choose’ or ‘Start blank’. Select ‘Start blank; if you want to create the Offcanvas as your preferences.

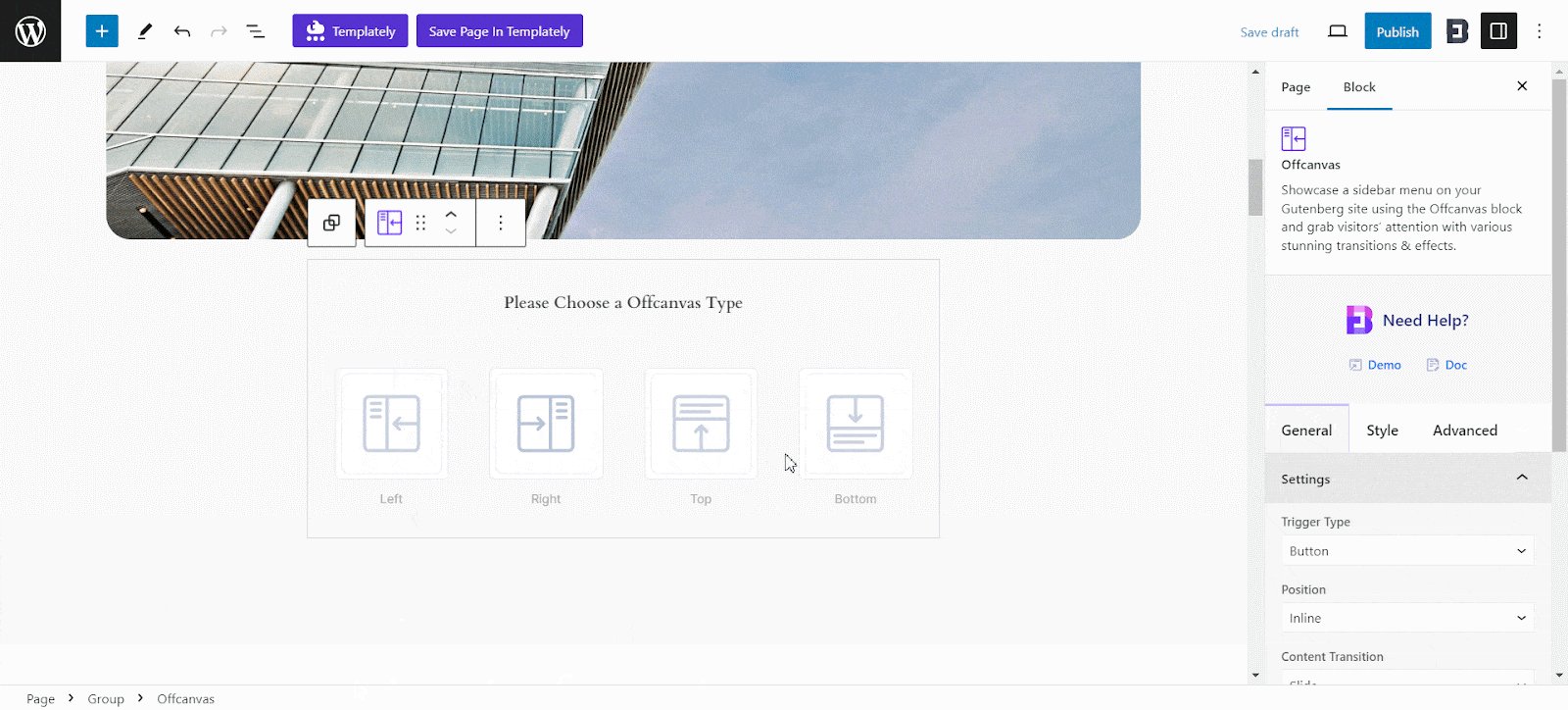
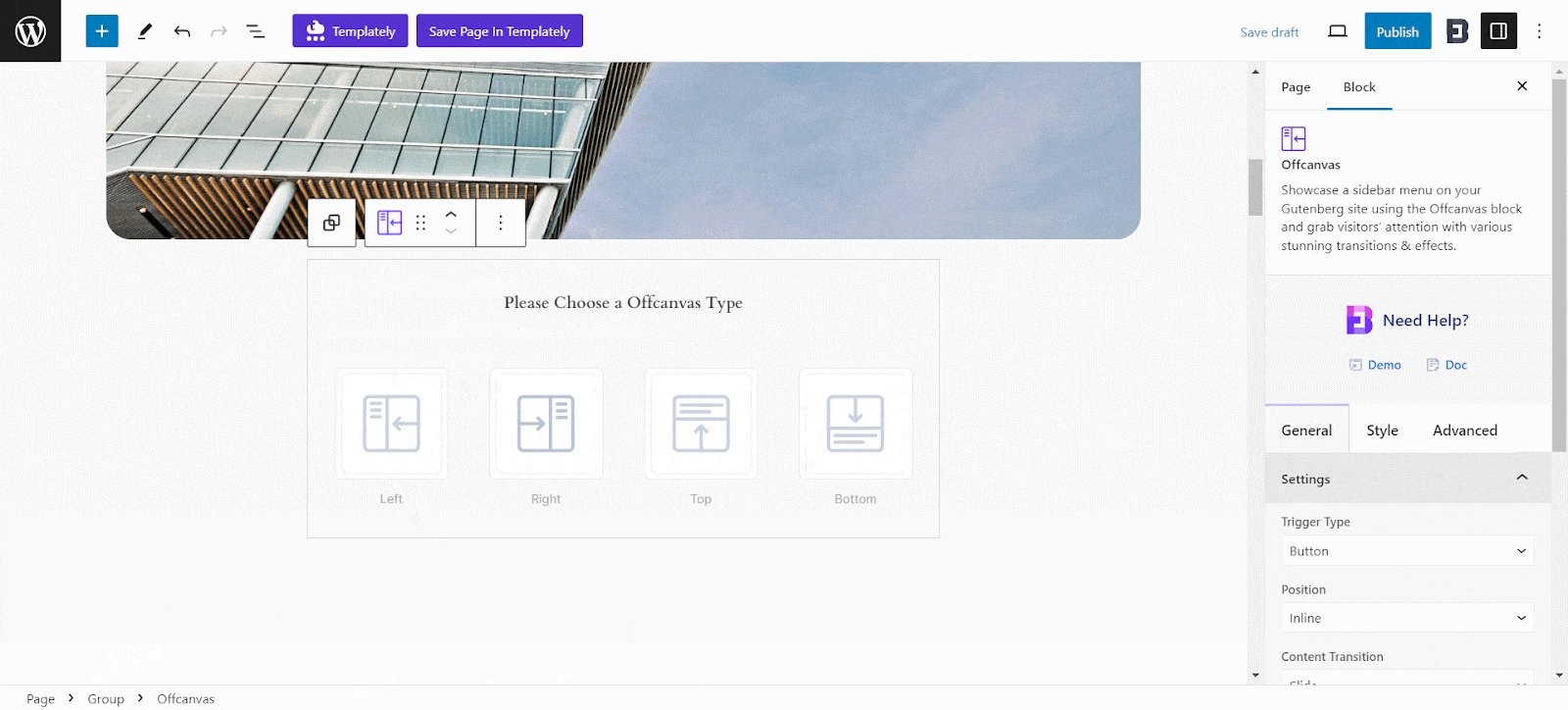
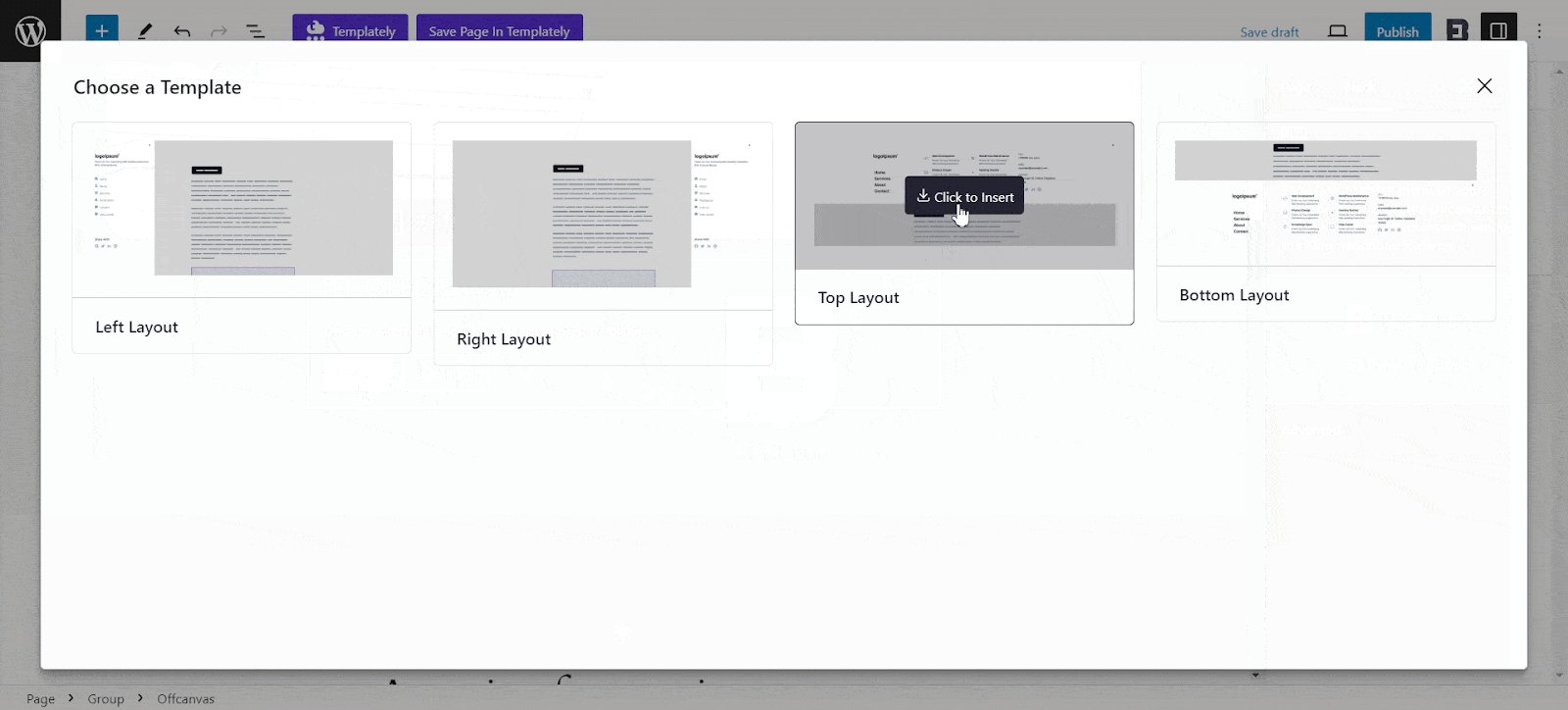
On the other hand, select ‘Choose’ the premade Offcanvas Templates. You will have 4 Offcanvas Types to set your menu. Pick the one that suits your needs.

How To Configure EB Offcanvas In Gutenberg? #
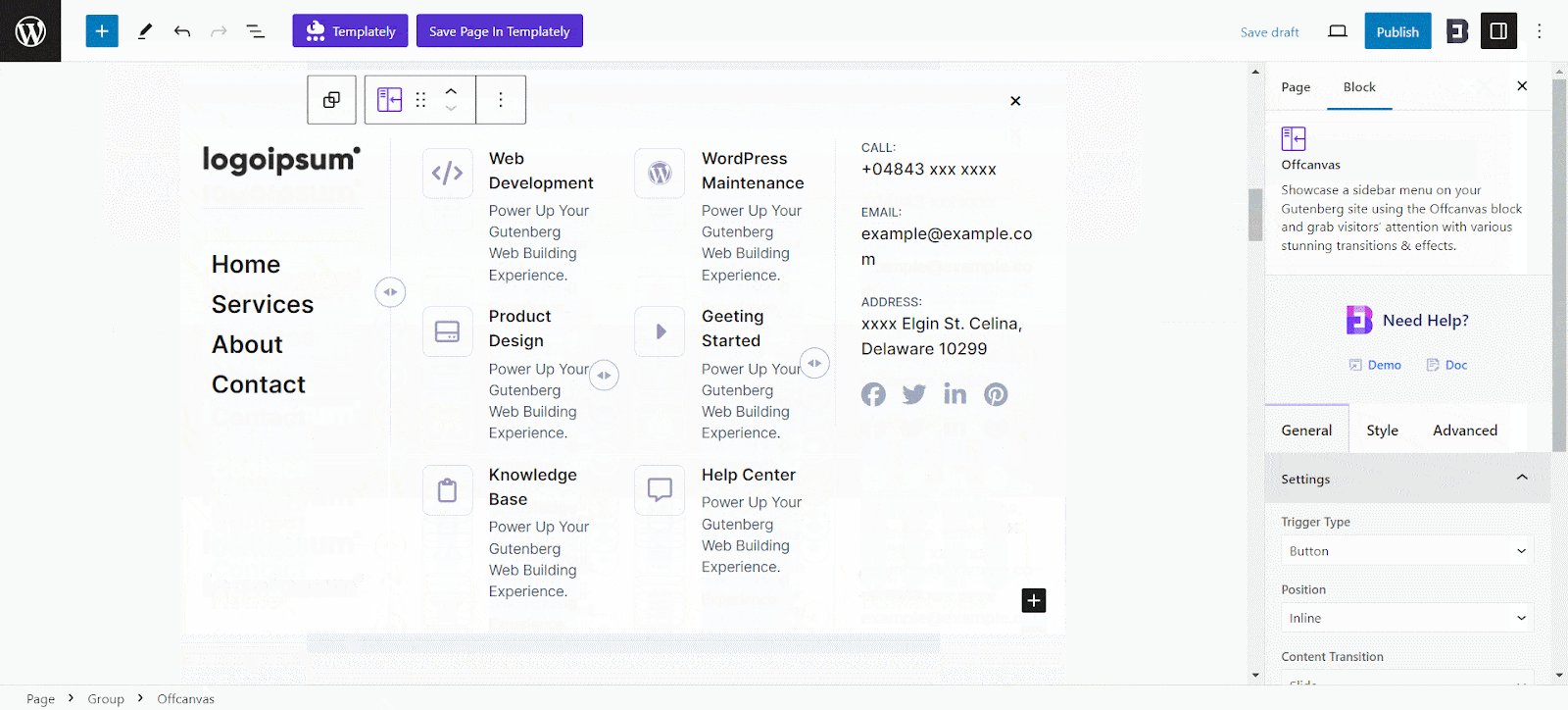
After selecting the premade templates, there are many options available for you to customize. You can adjust the block according to your preferences.
Offcanvas Trigger Type #
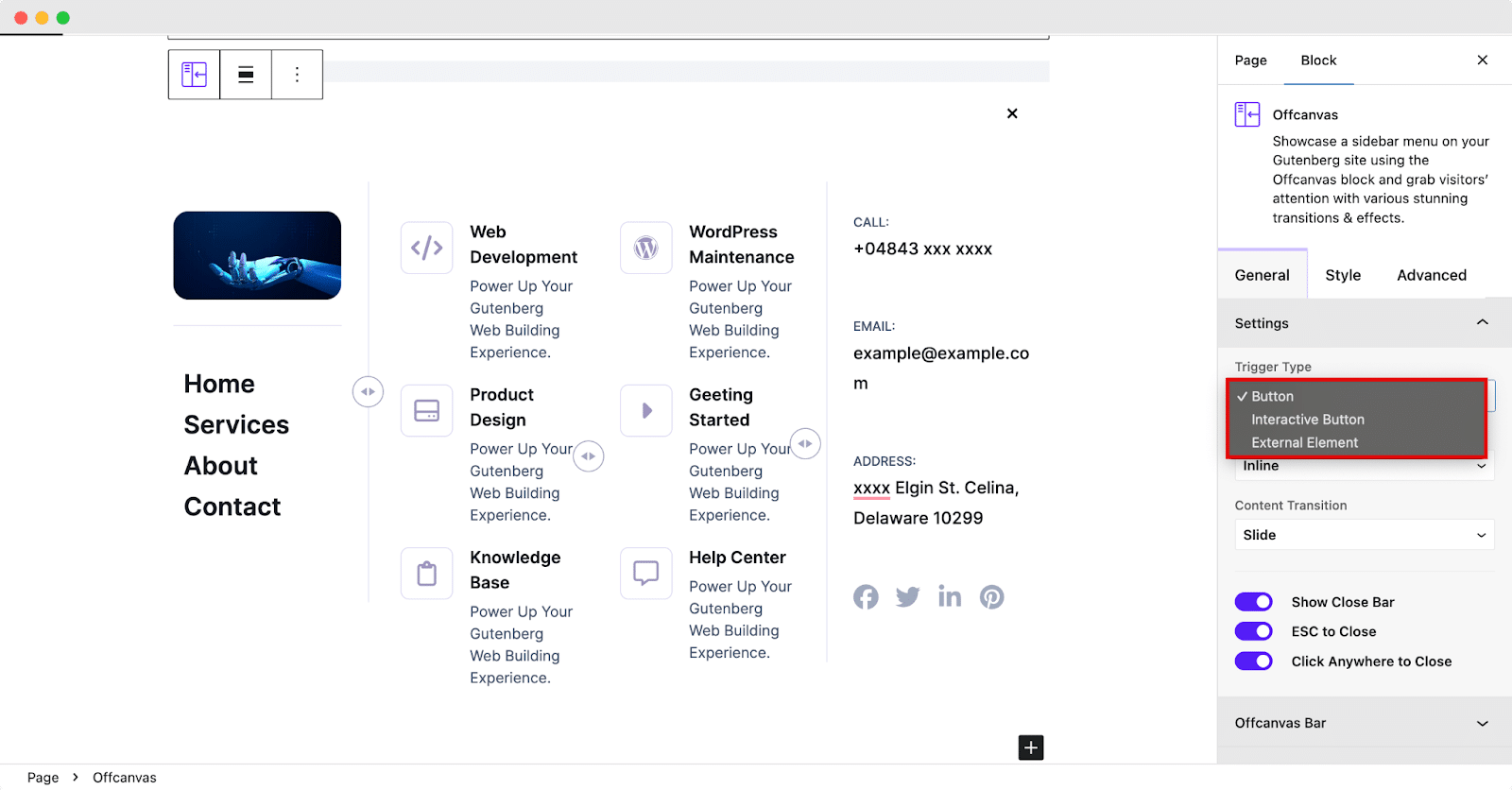
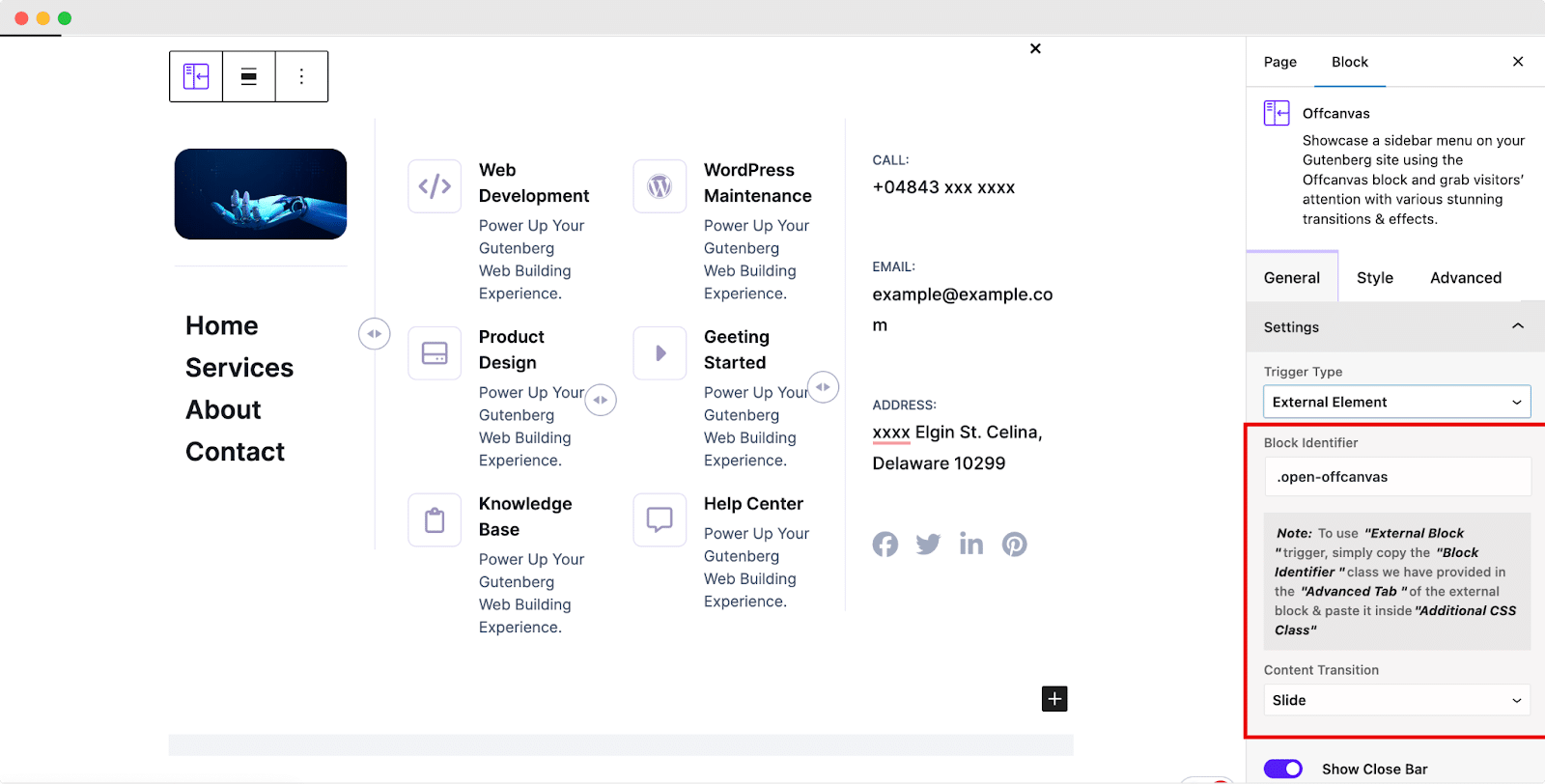
For the Offcanvas block, we will have 3 Trigger Types for you to choose from under the ‘Settings’ tab. You can choose from ‘Button’, ‘Interactive Button’, & ‘External Element’.

If you choose the Button trigger type, your Offcanvas will open instantly. Remember, the Offcanvas will appear exactly where you’ve positioned it. Whether left, right, top, or bottom, the placement you’ve chosen is where your users can expect to find the Offcanvas content

For the ‘Interactive Button’, whenever you click the button, the offcanvas menu or content panel will appear on your screen with a beautiful animation effect.

To utilize the “External Block” trigger, simply copy the “Block Identifier” class available in the “Advanced Tab” of the external block. Then, paste it into the “Additional CSS Class” section.

Note: This is the ‘Editor Mode’ preview, where you can see changes happening right away. To see how Offcanvas works on your website, just check the ‘Live Preview’.
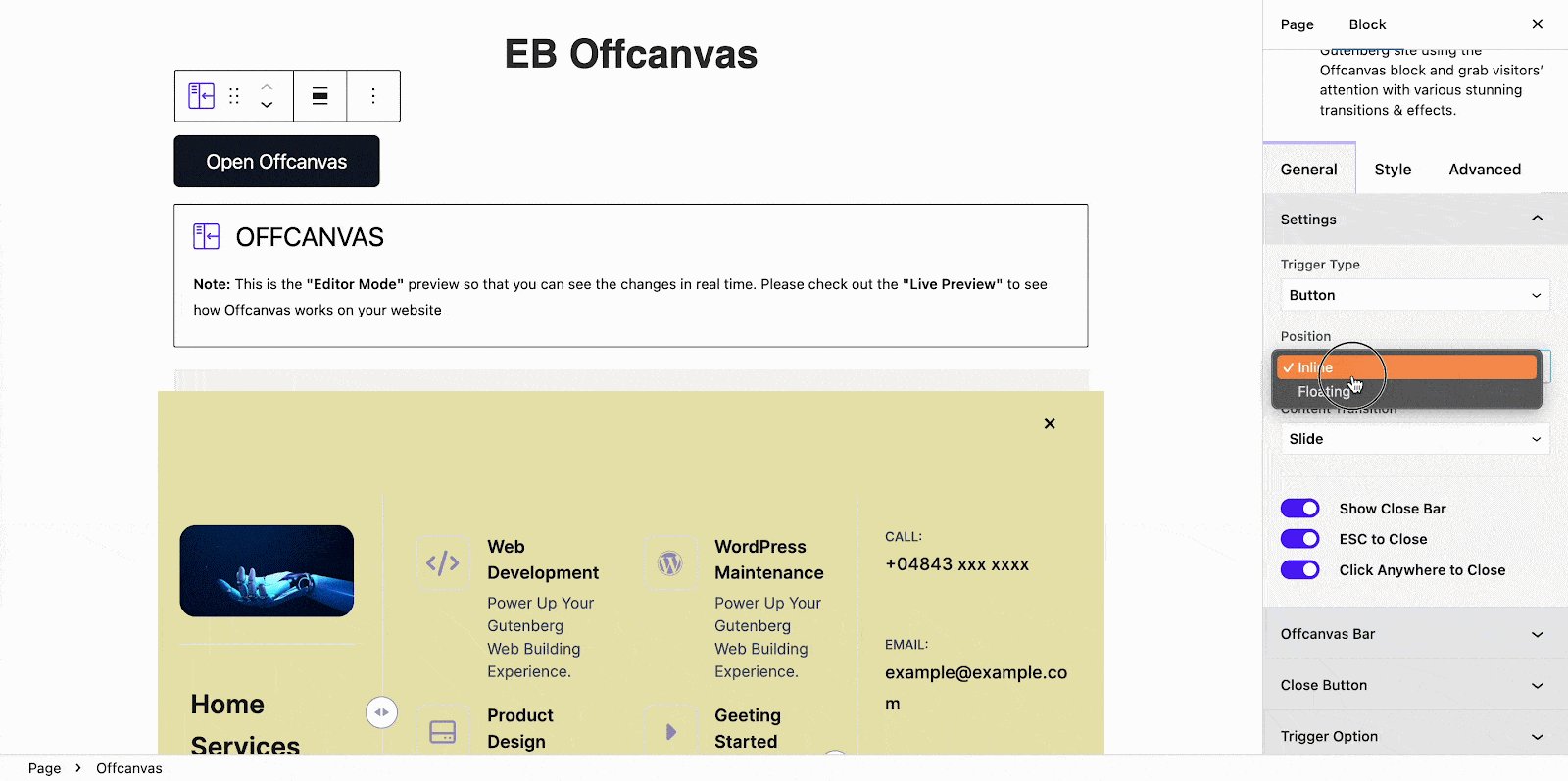
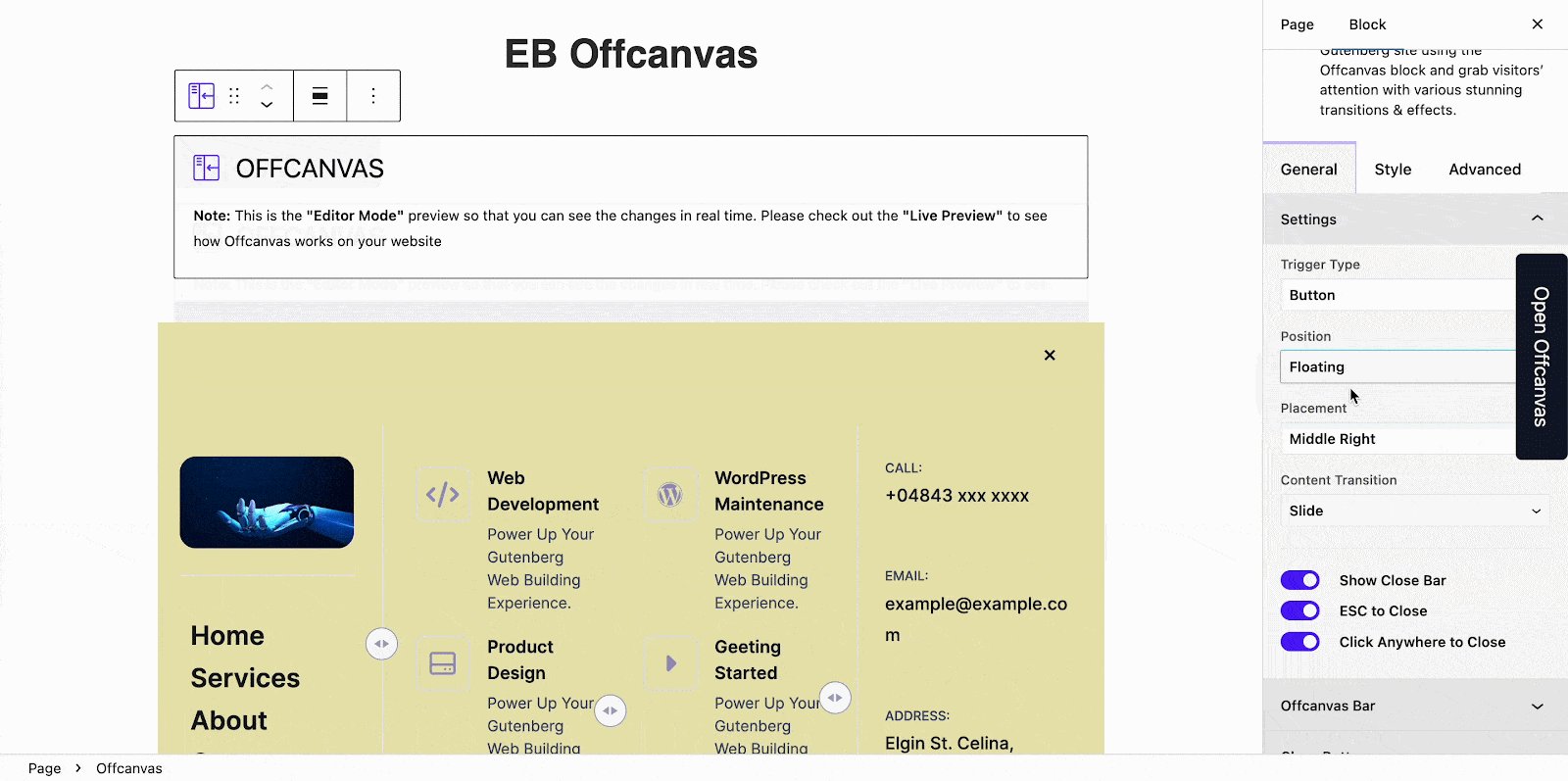
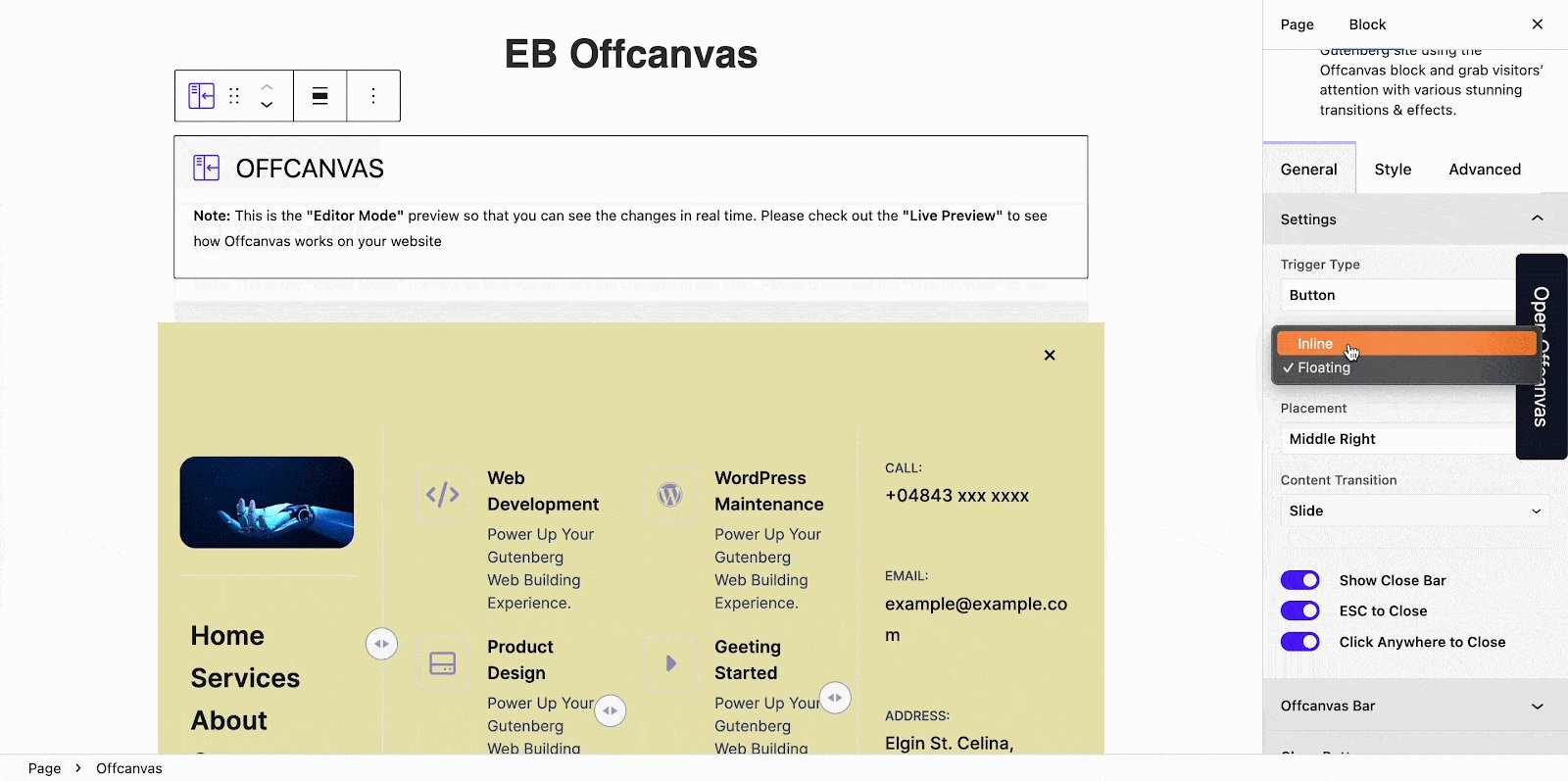
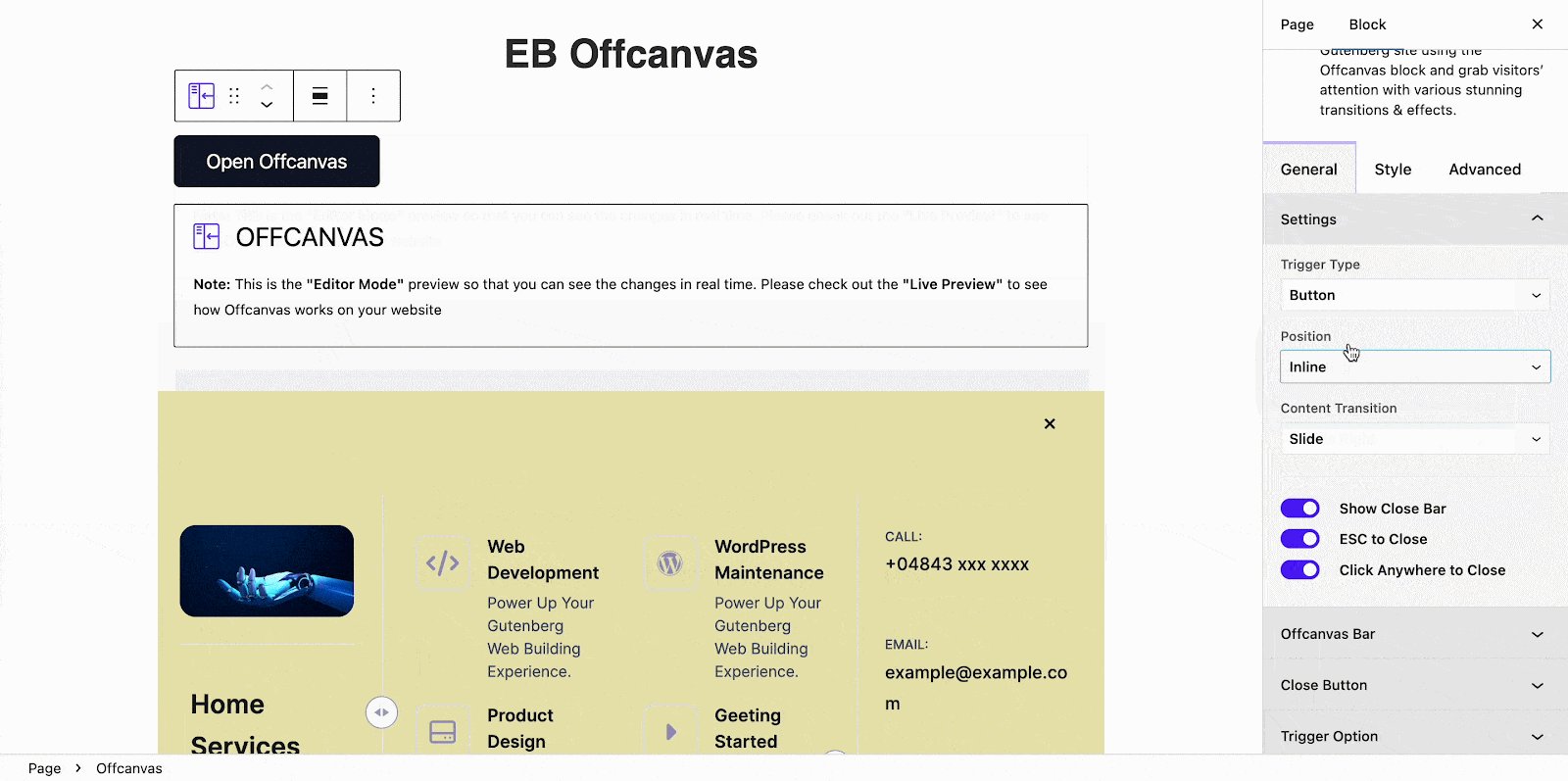
Offcanvas Position & Content Transition #
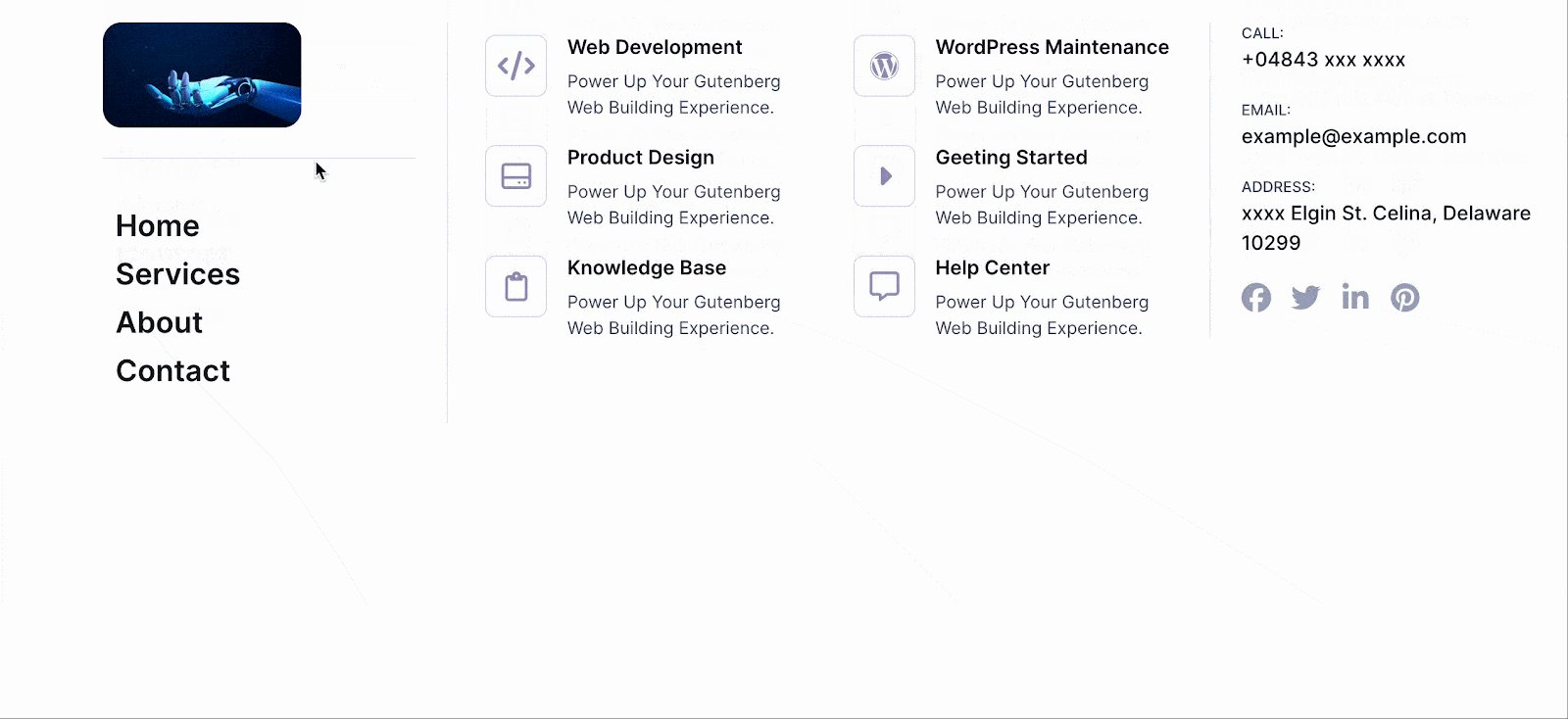
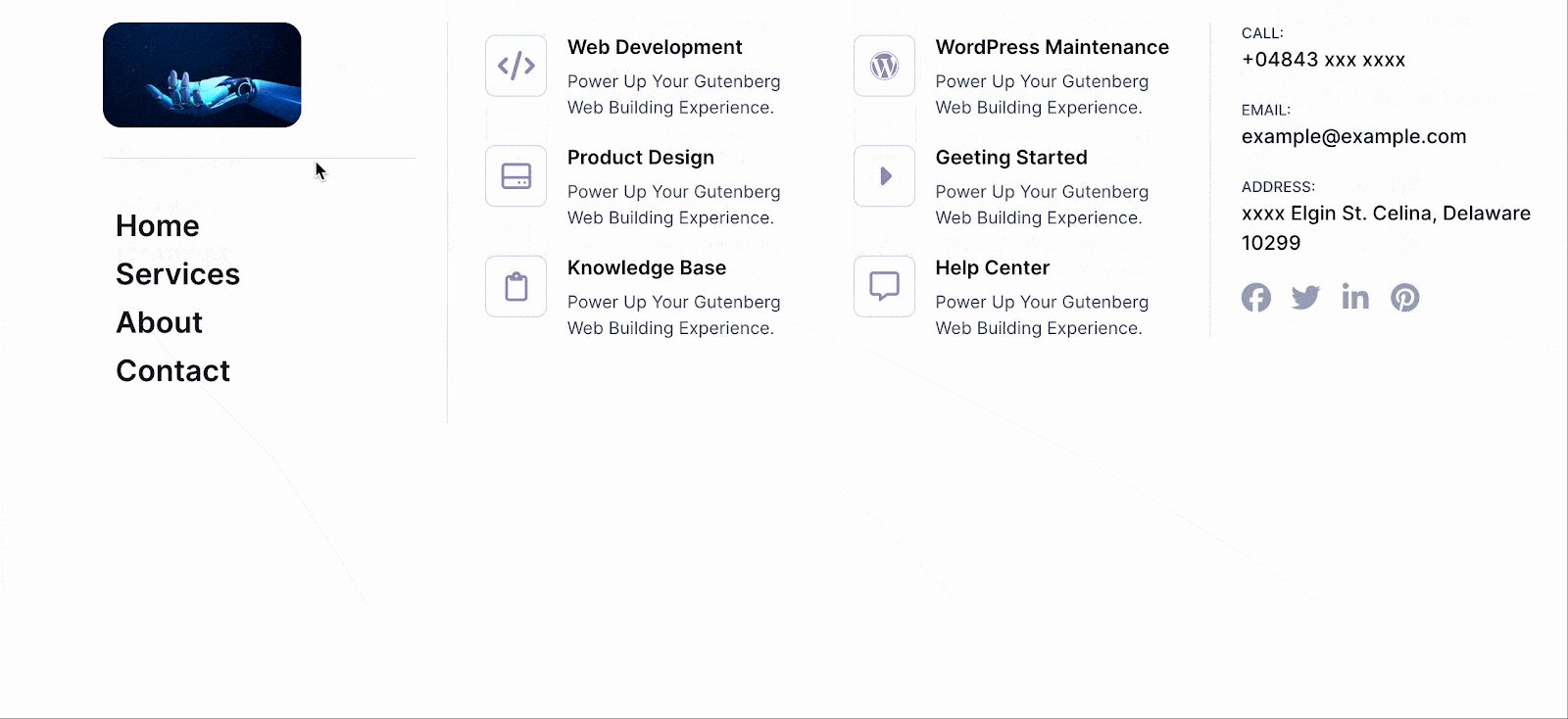
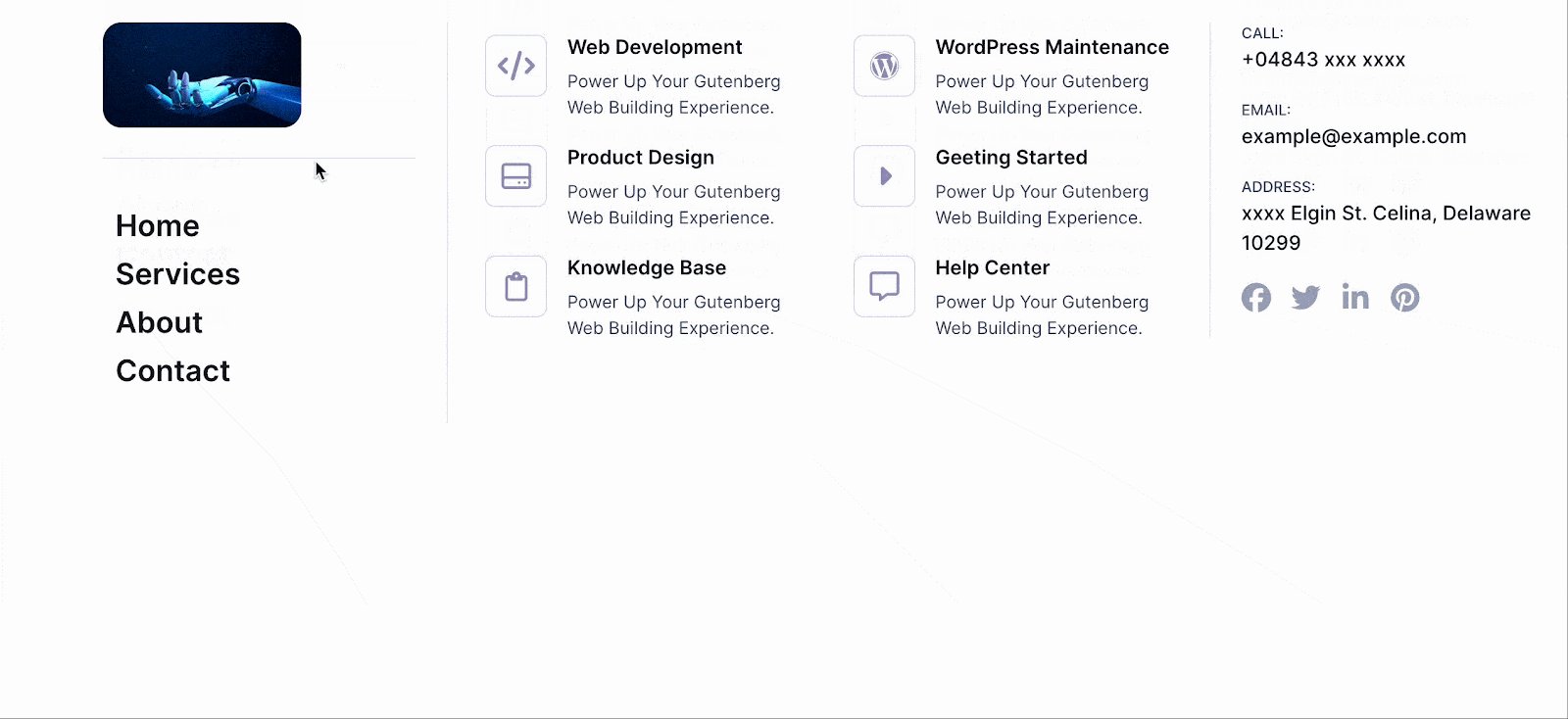
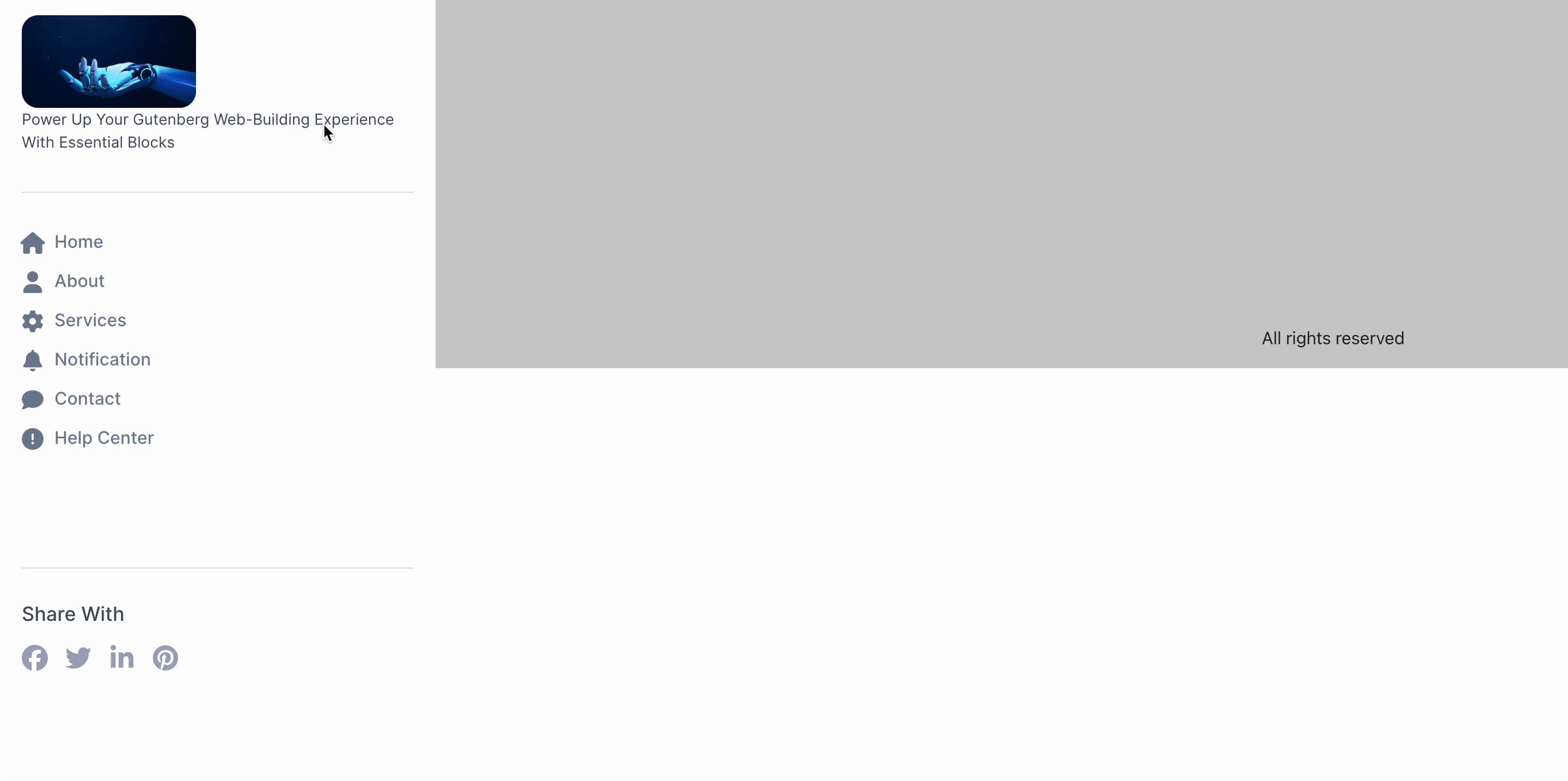
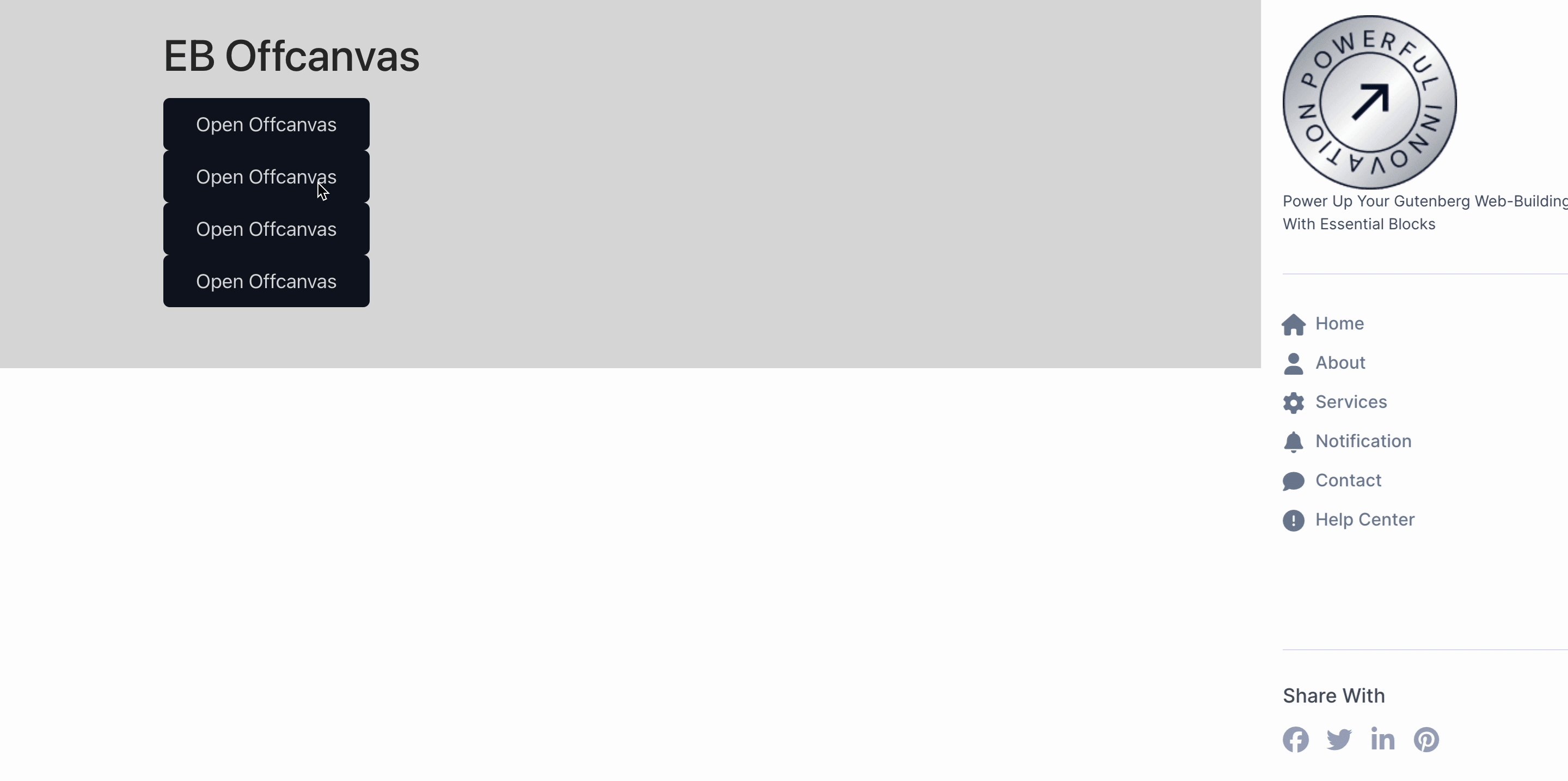
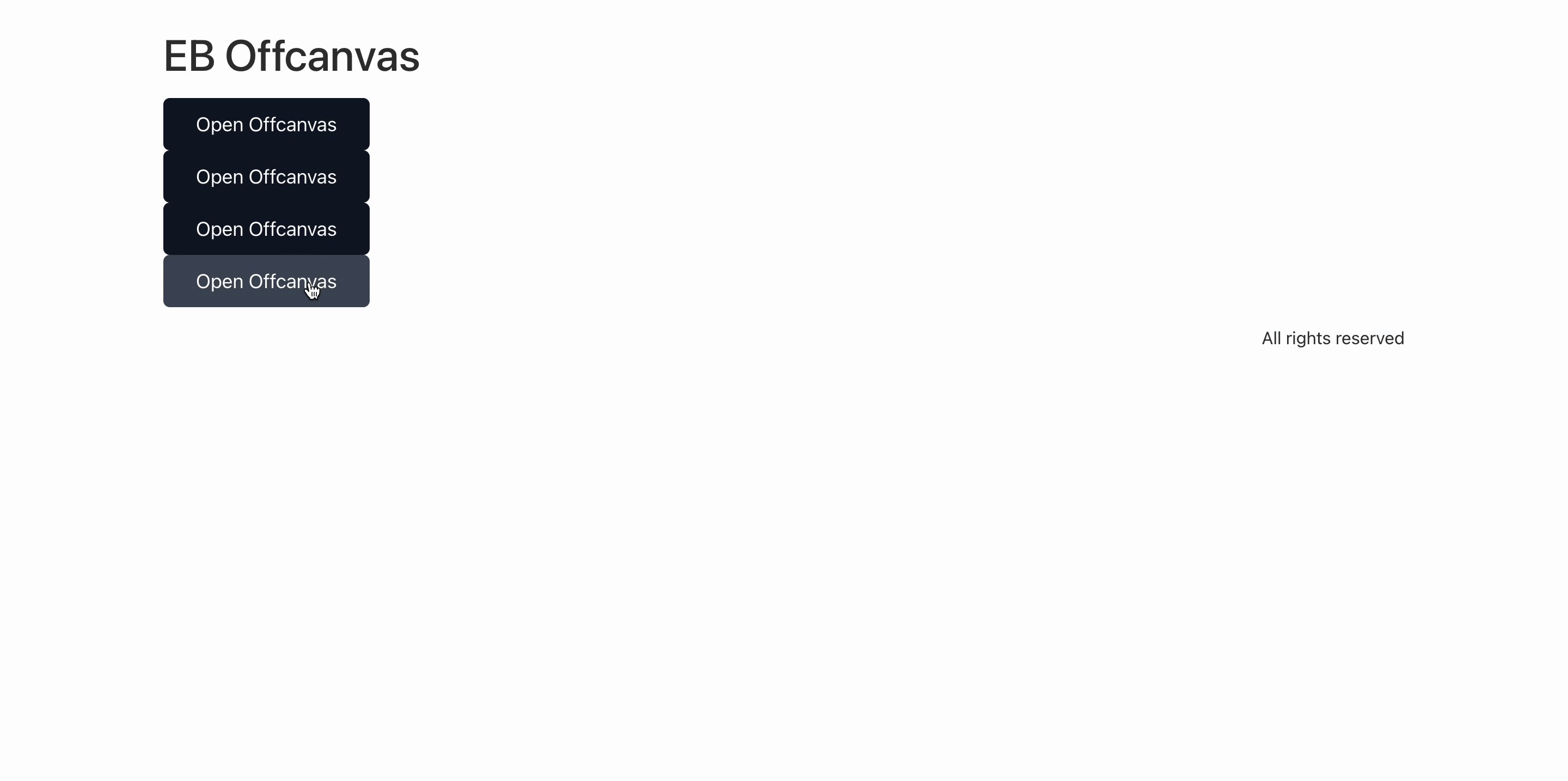
With the EB Offcanvas block, you will have various Positions and Content Transition options. In the following image, we have showcased all the content transitions as we can only see the effect in the front end. And for the transitions, pick any of the 4 available options of ‘Slide’, ‘Reveal’, ‘Push’, and ‘Slide Along’.

For the EB Offcanvas menu button, you will have two options. Choose between ‘Inline’ and ‘Floating’, and you can see the position of your CTA button.

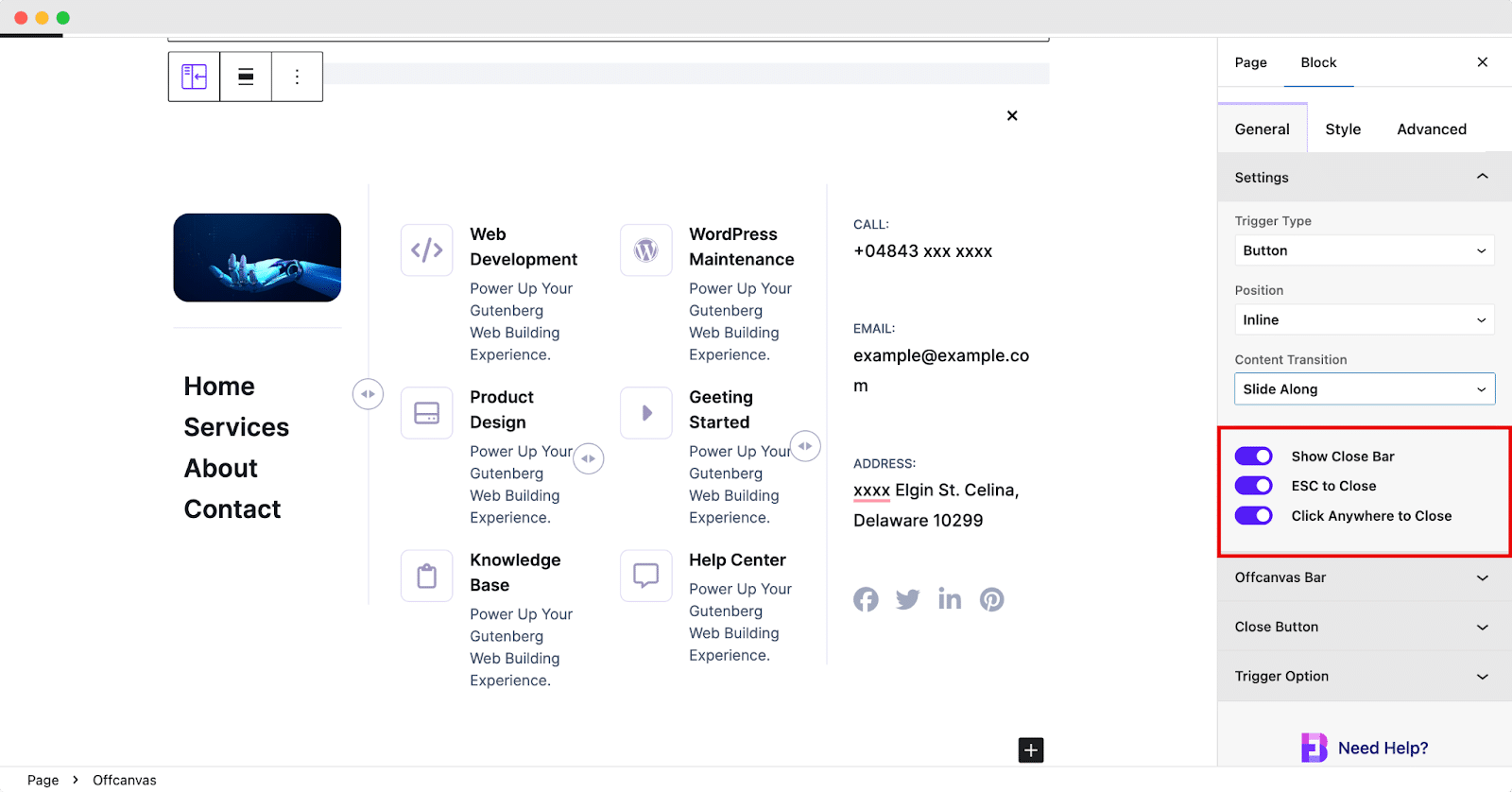
You can also enable or disable the ‘Show Close Bar’, ‘Esc To Close’, and ‘Click Anywhere To Close’ and apply these options for your trigger types.

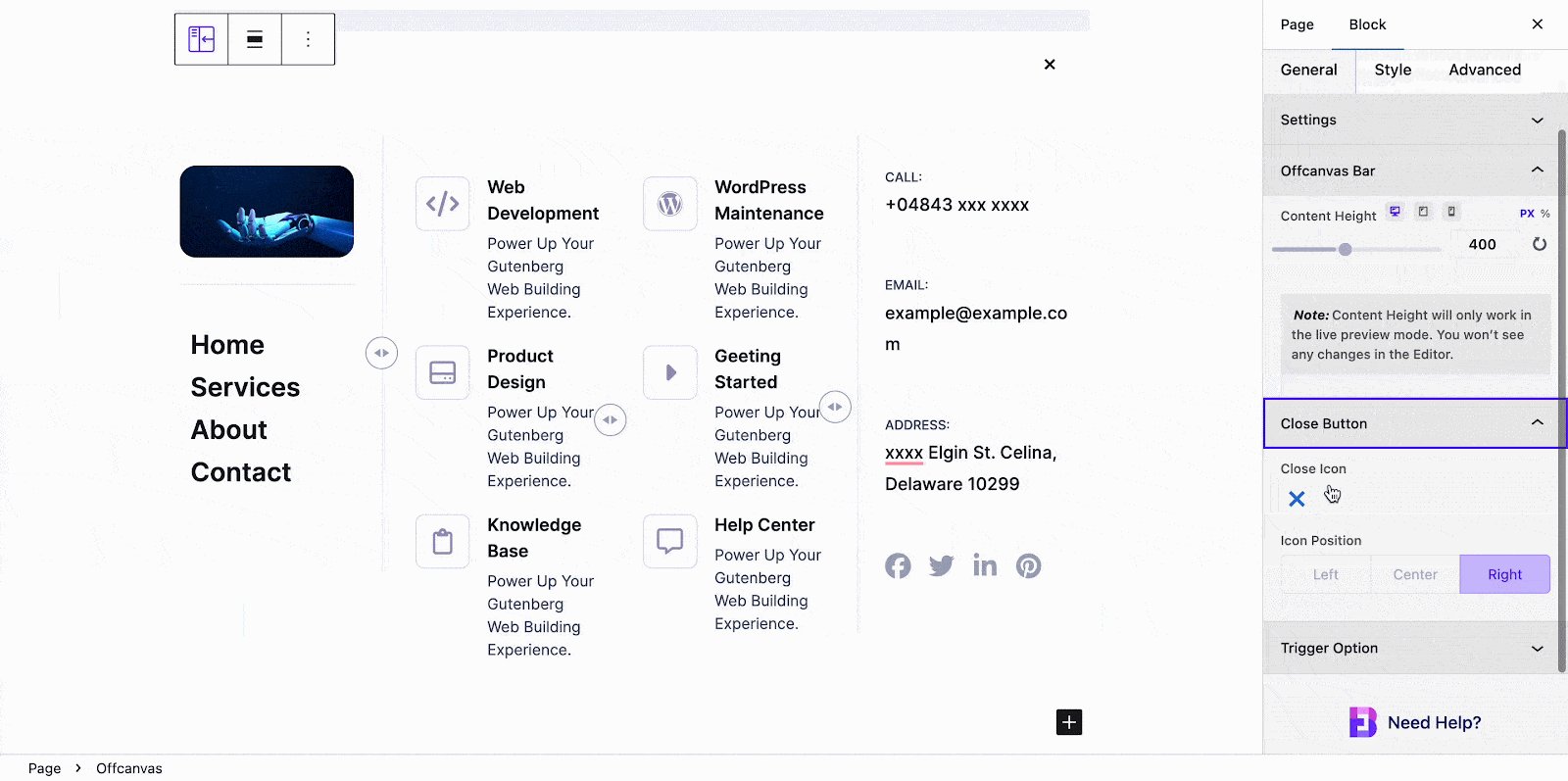
Offcanvas Bar & Close Button #
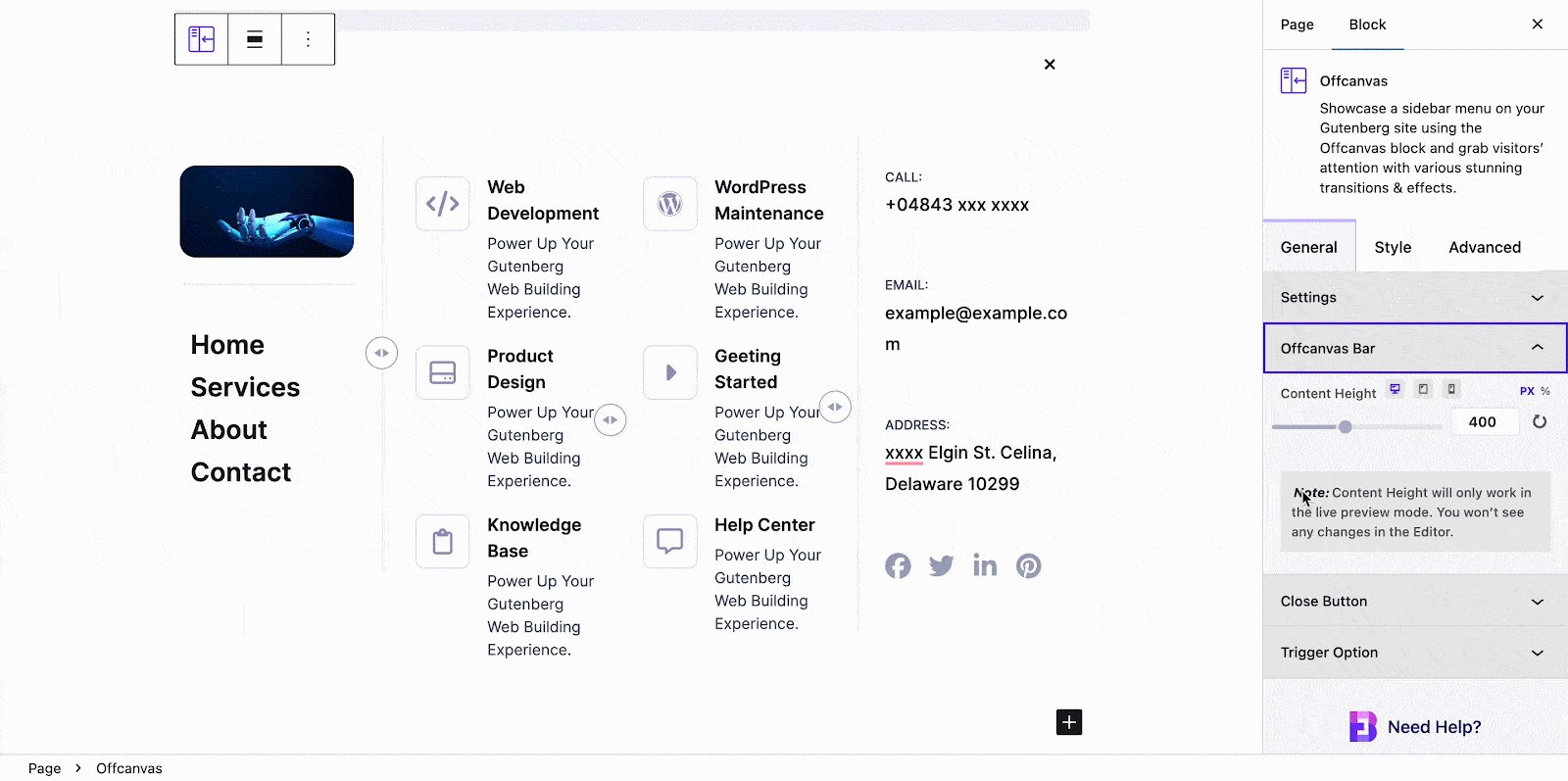
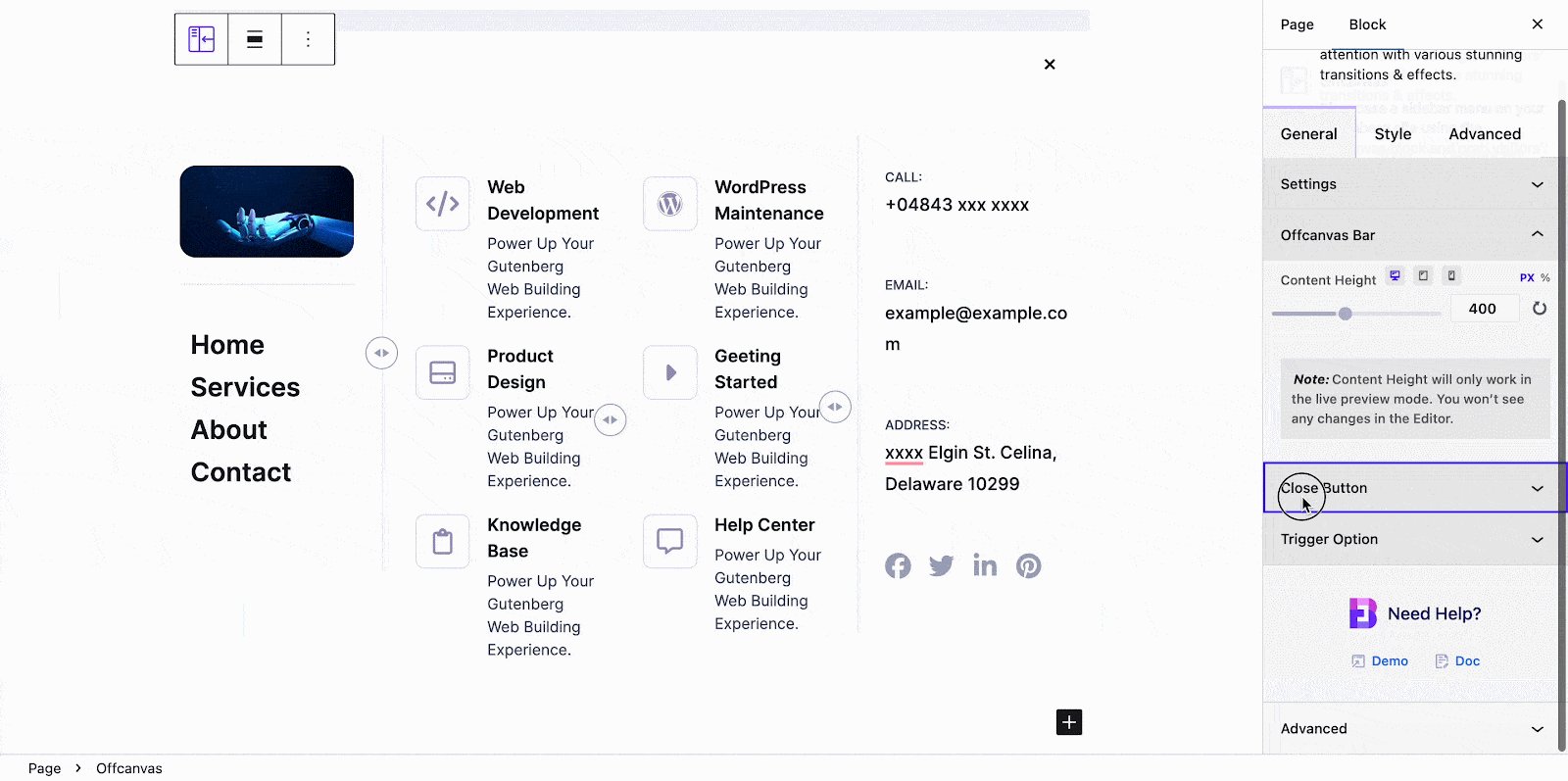
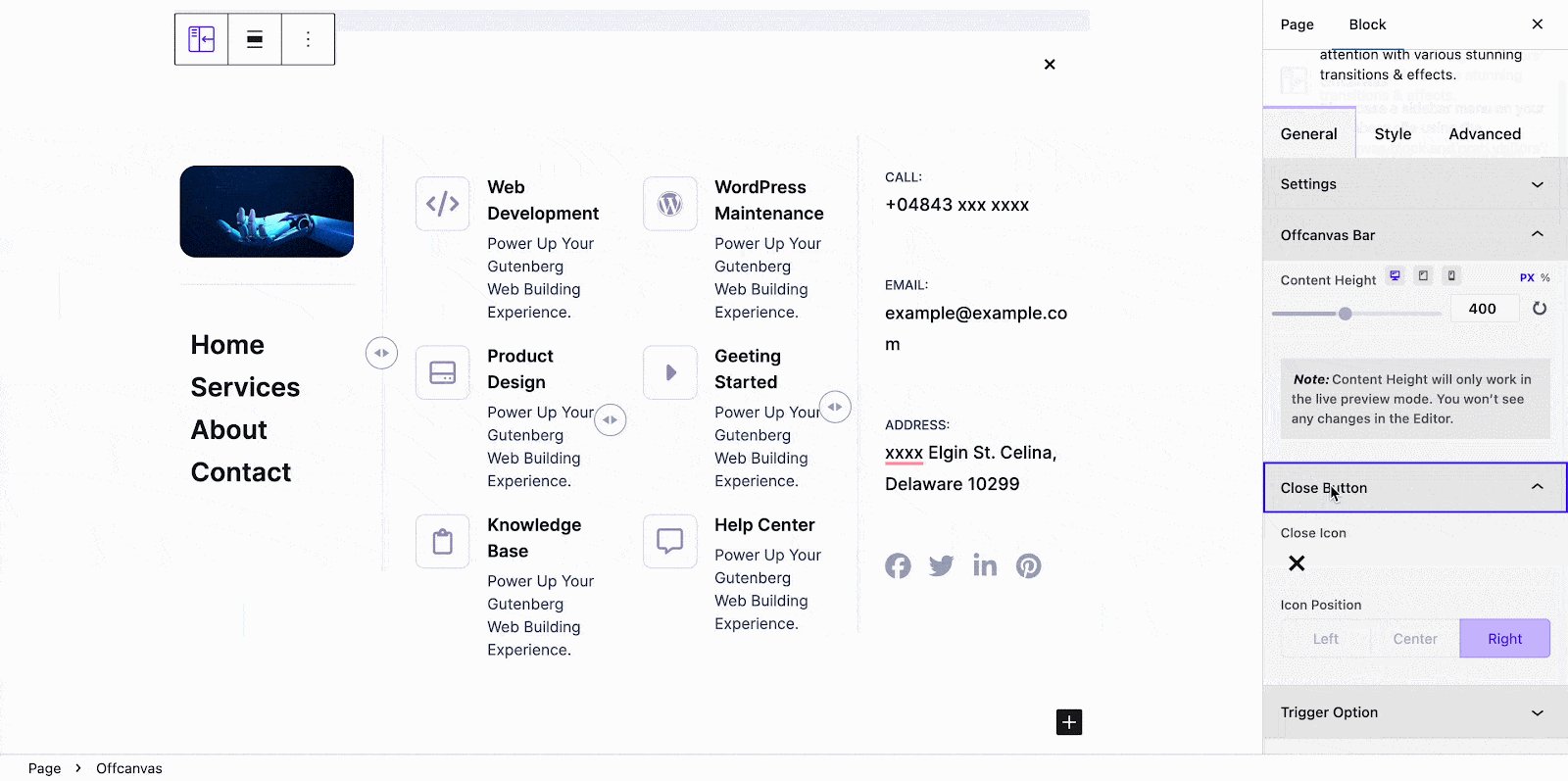
Under the ‘Offcanvas Bar’, you can modify the height of your content, and from the ‘Close Button’ option you can properly set your icon position easily.

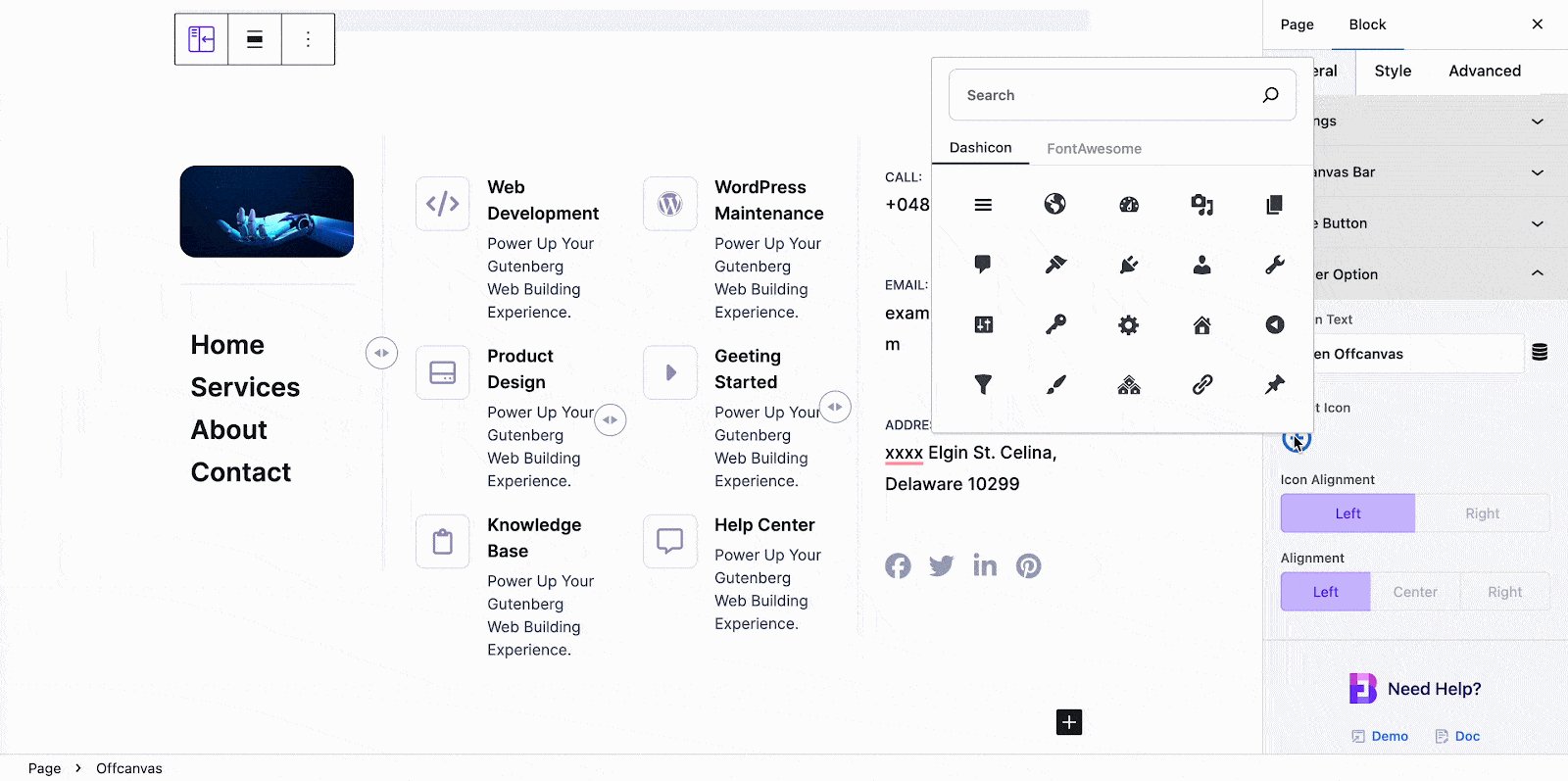
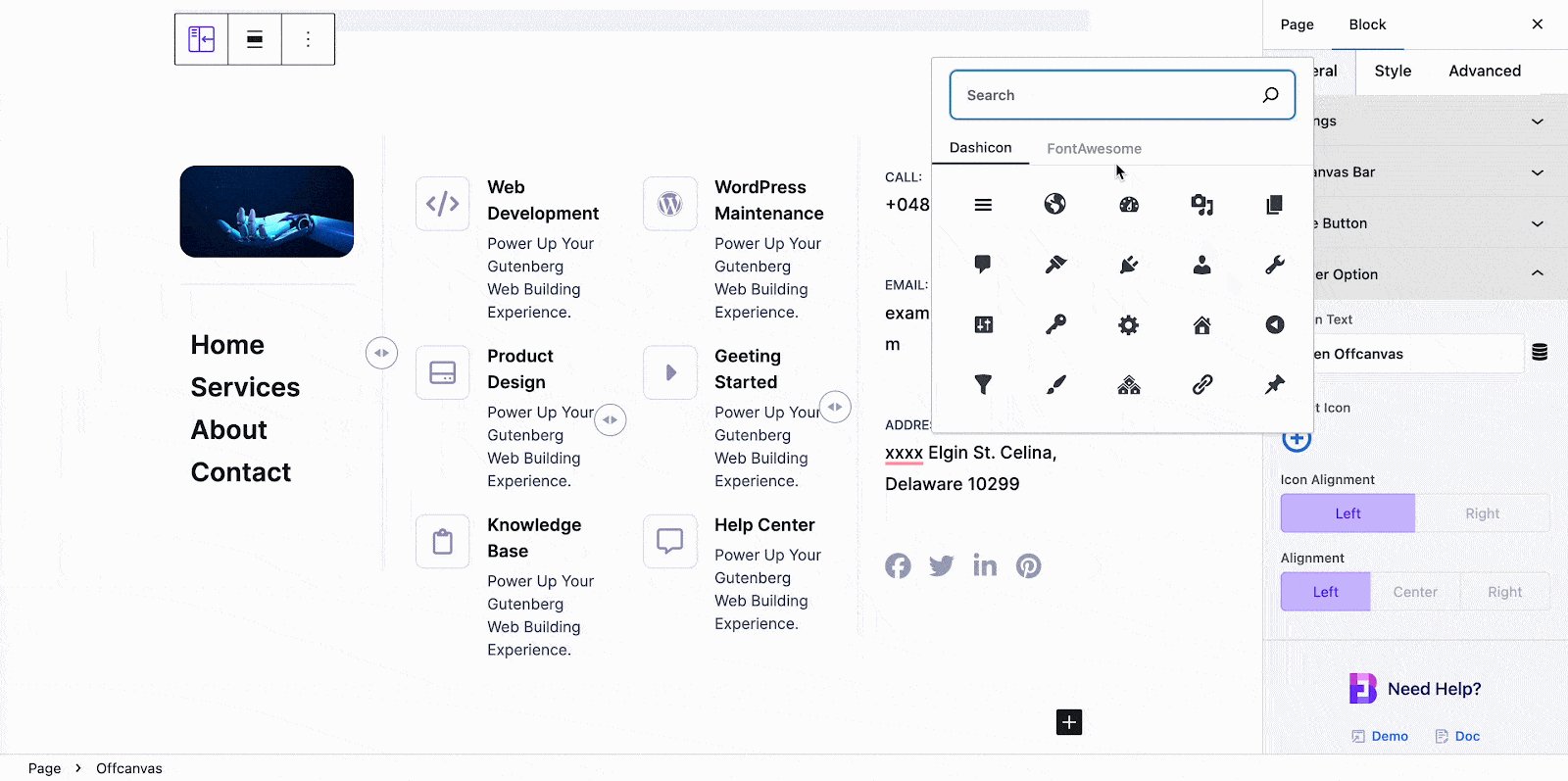
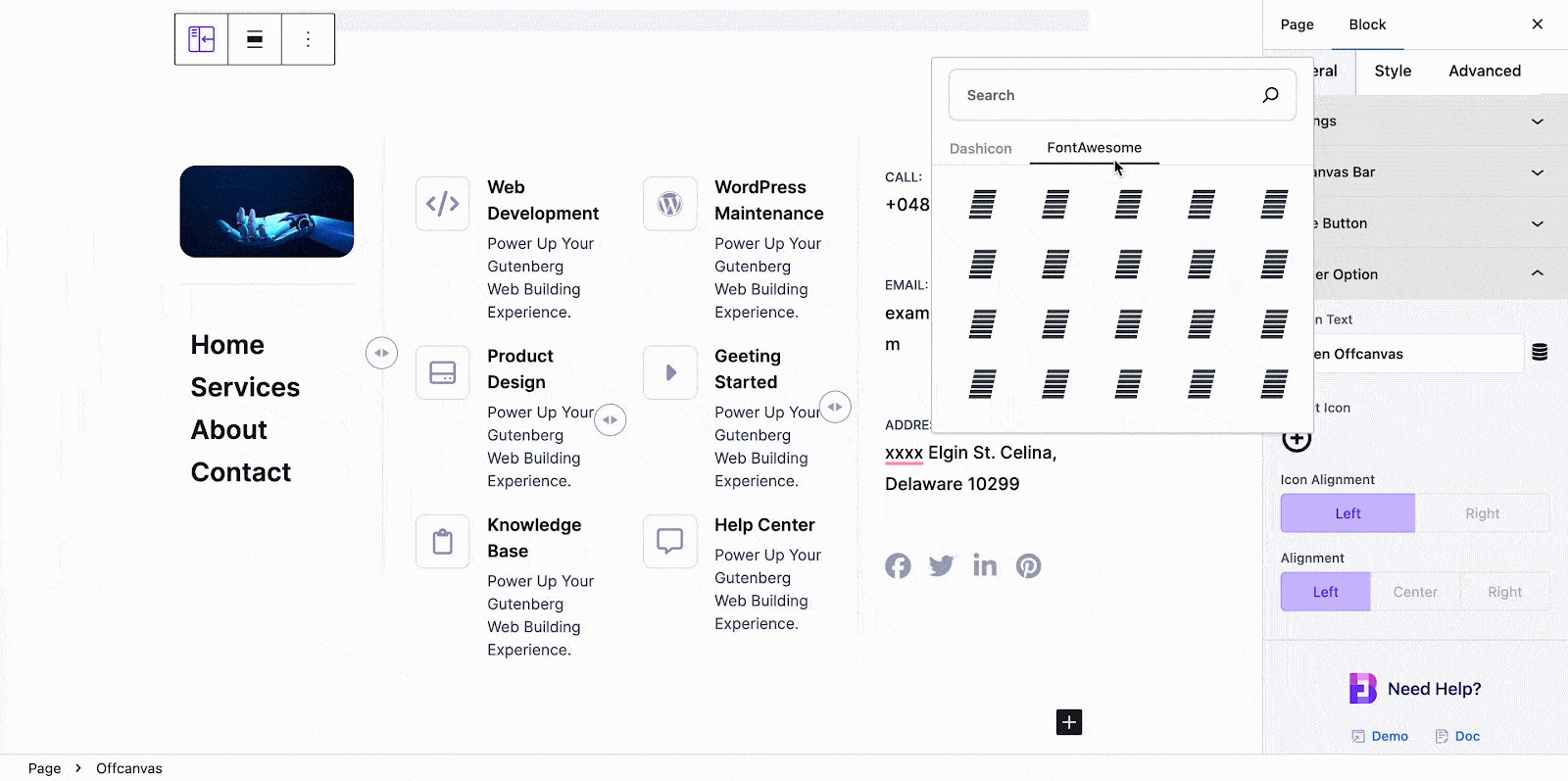
Trigger Option #
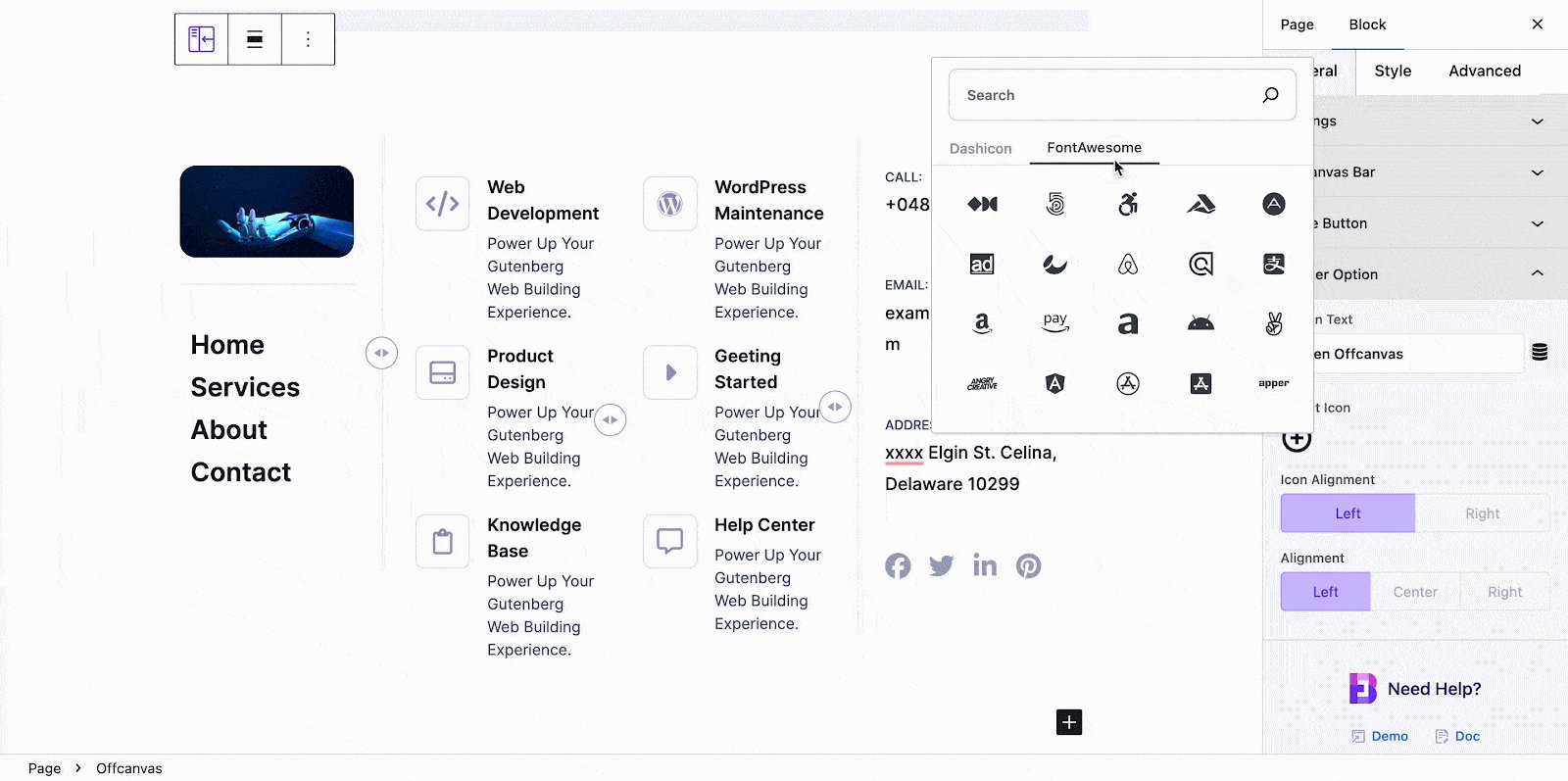
Click on the ‘Trigger Option’ and you can update the button text of your trigger menu. For adding any icon you can successfully add FontAwesome and Dashicon with perfect alignment.

Styling EB Offcanvas #
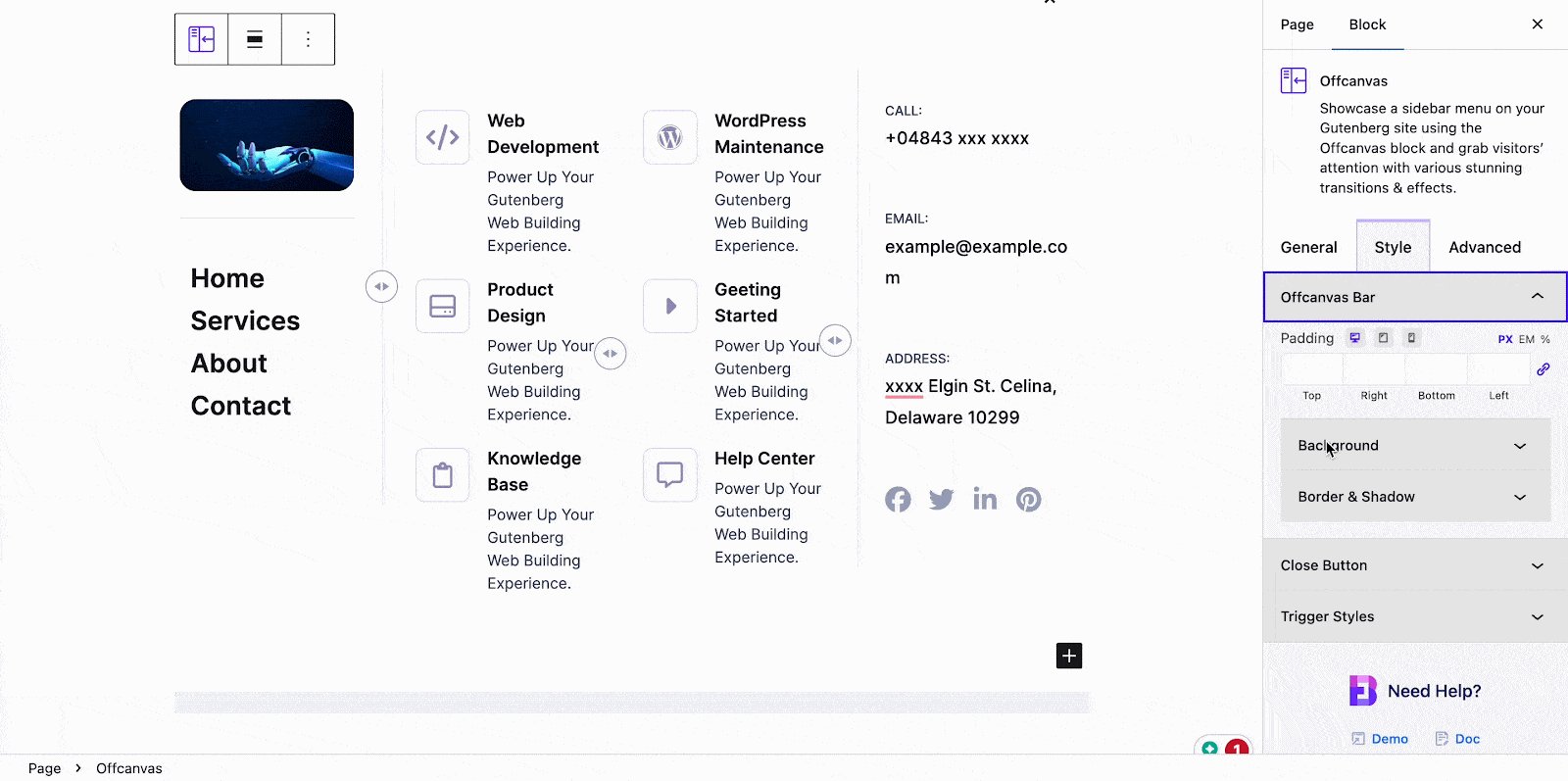
Under the ‘Styles’, you can customize your Offcanvas Bar, Close Button & Trigger Styles. You can easily customize your Background Border & Shadow under the Offcanvas bar.
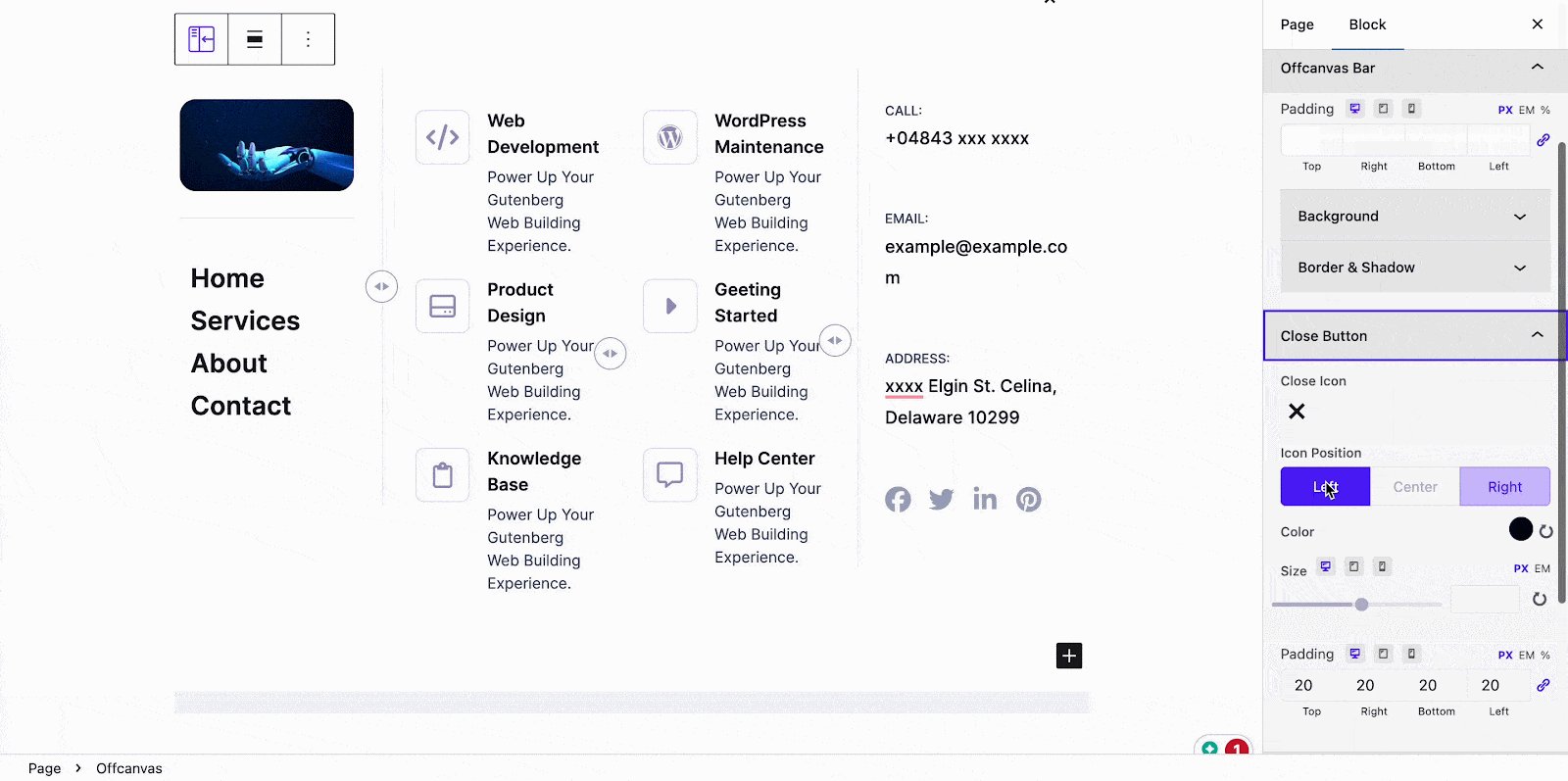
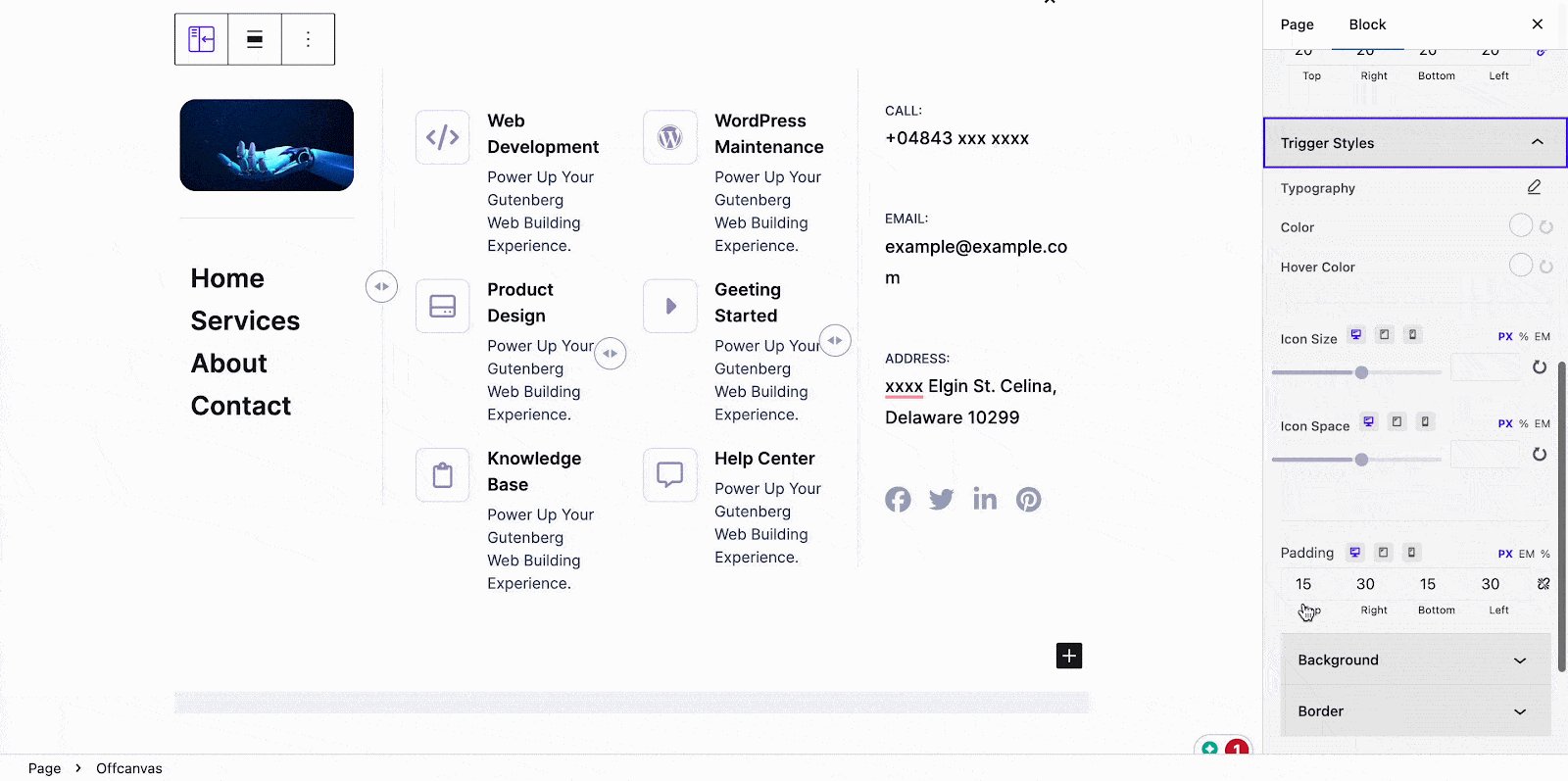
From the ‘Close Button’ tab, set your icon position, color, padding, and much more without coding. And the same goes for Trigger Styles, you can add typography, color, hover color, etc.

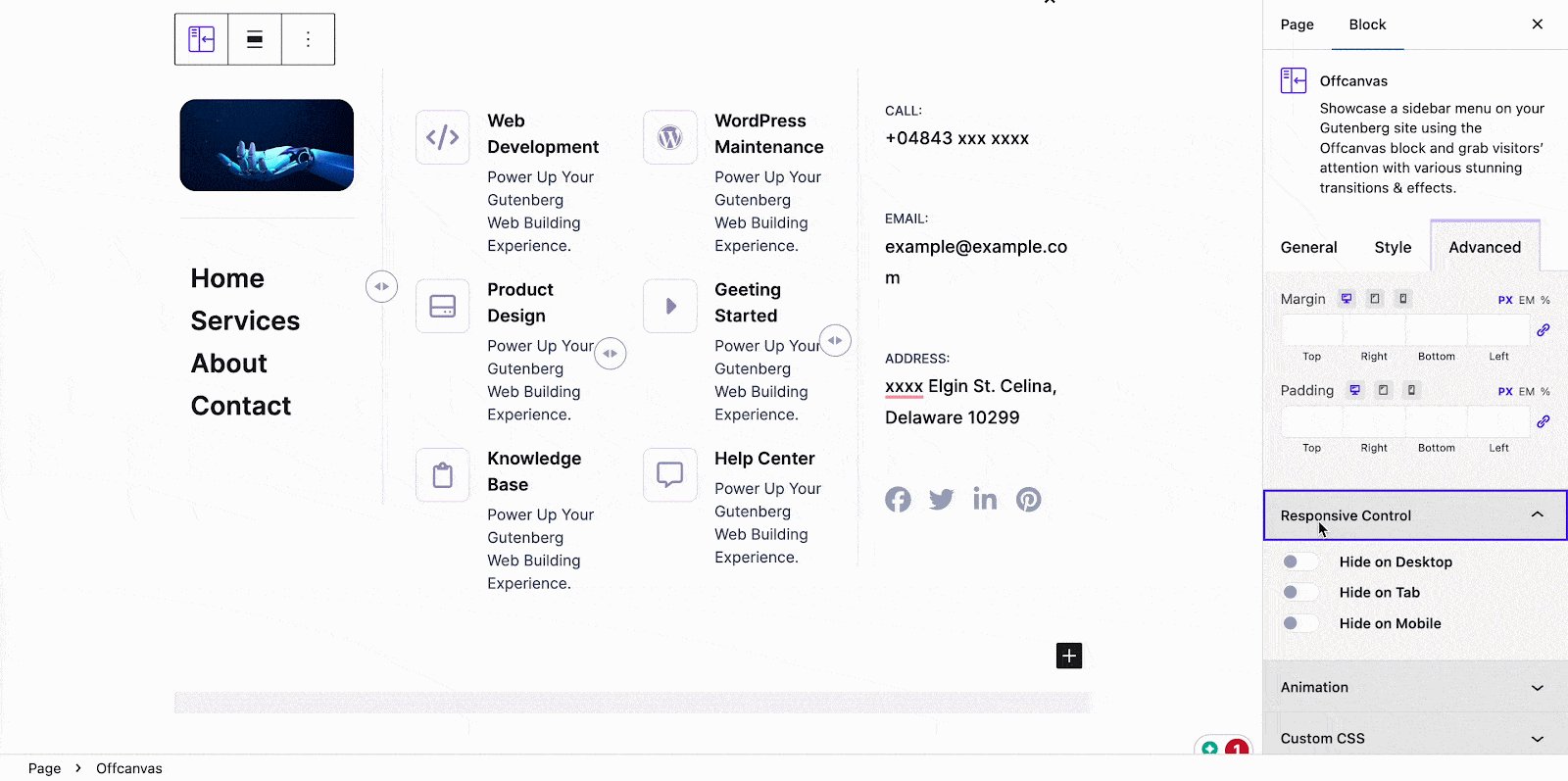
Advanced #
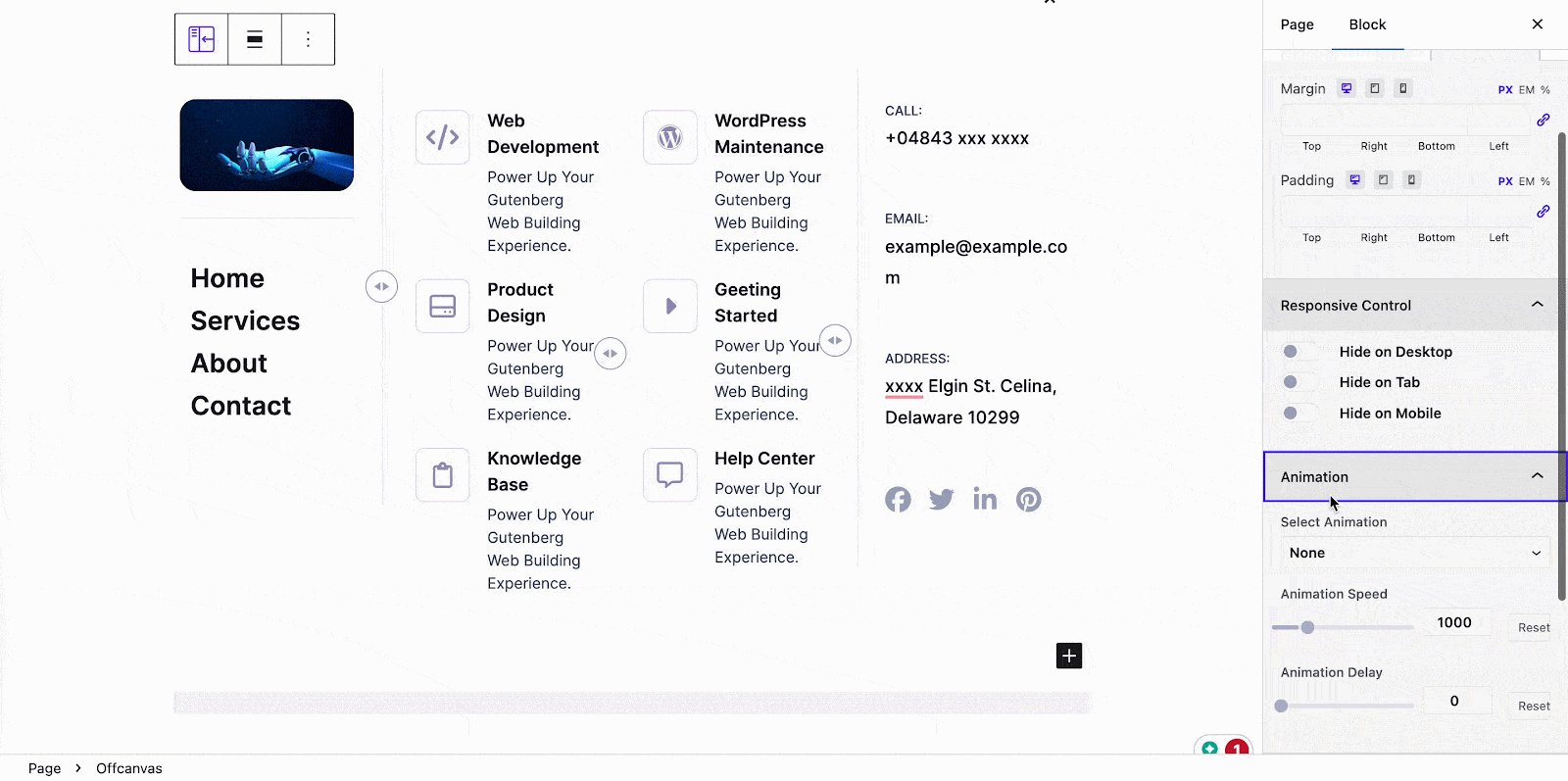
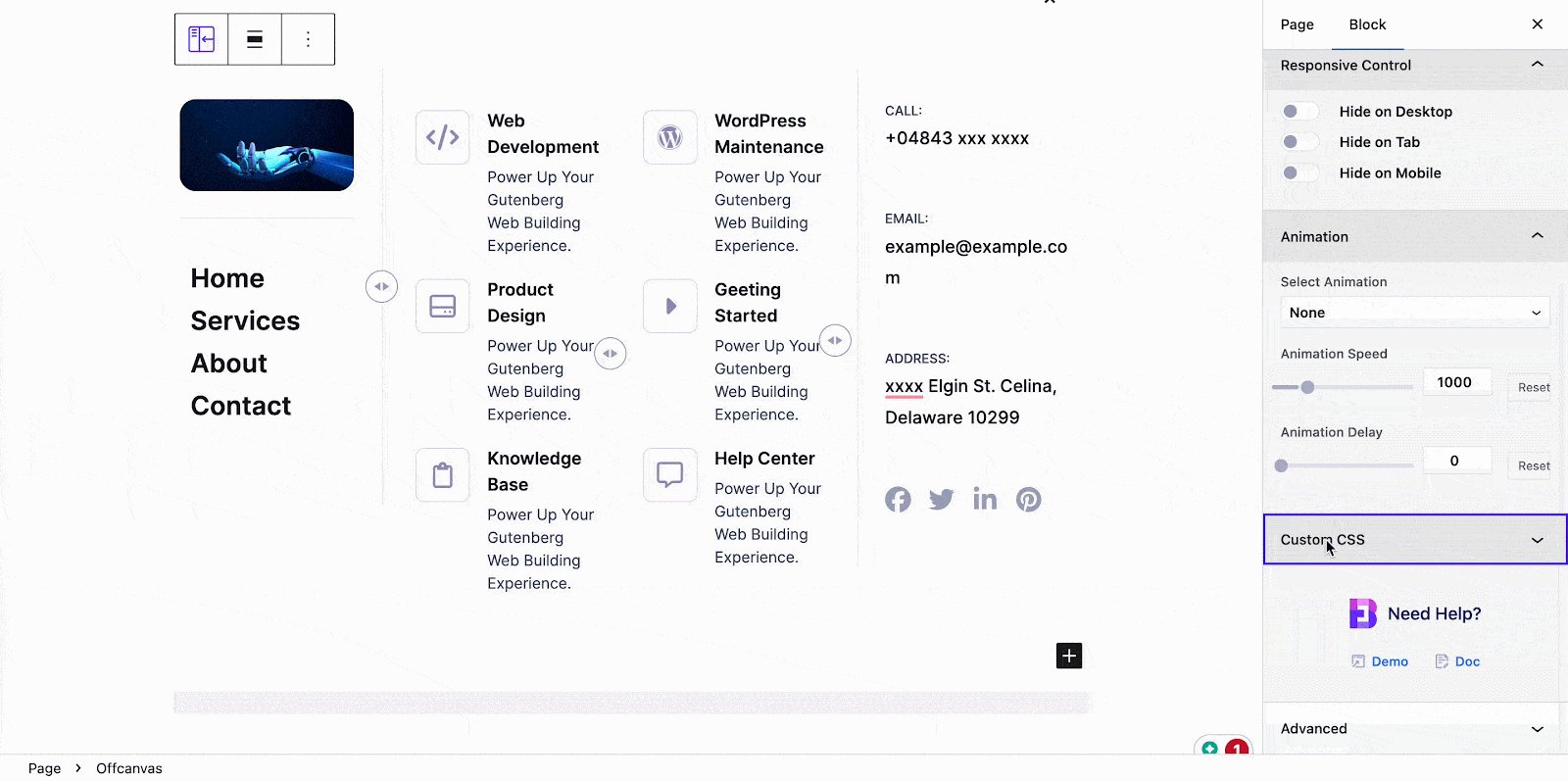
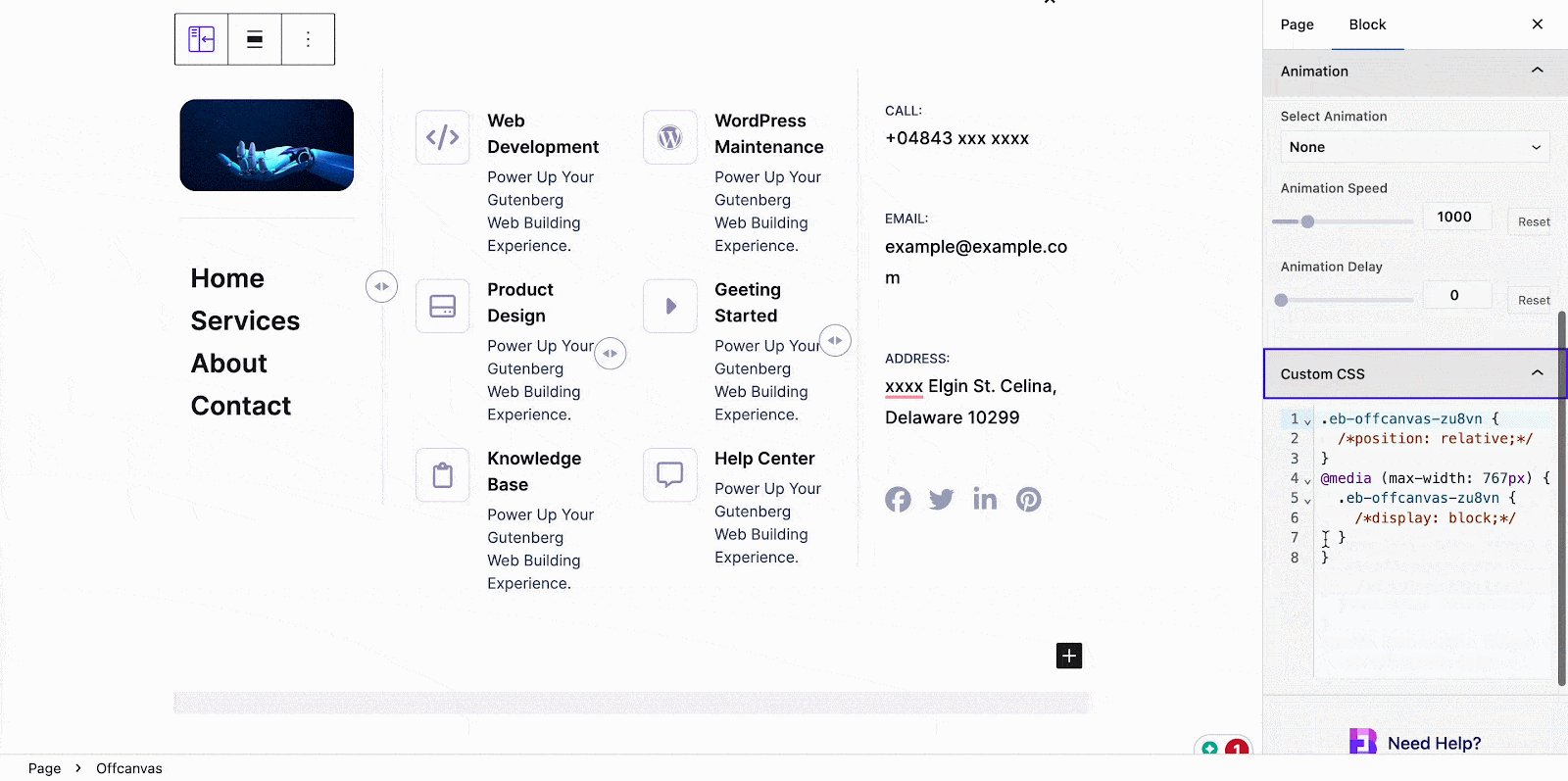
From the ‘Advanced’, tab you can easily customize the Responsive Control, Animation, and Custom CSS for more advanced styling and customization options.

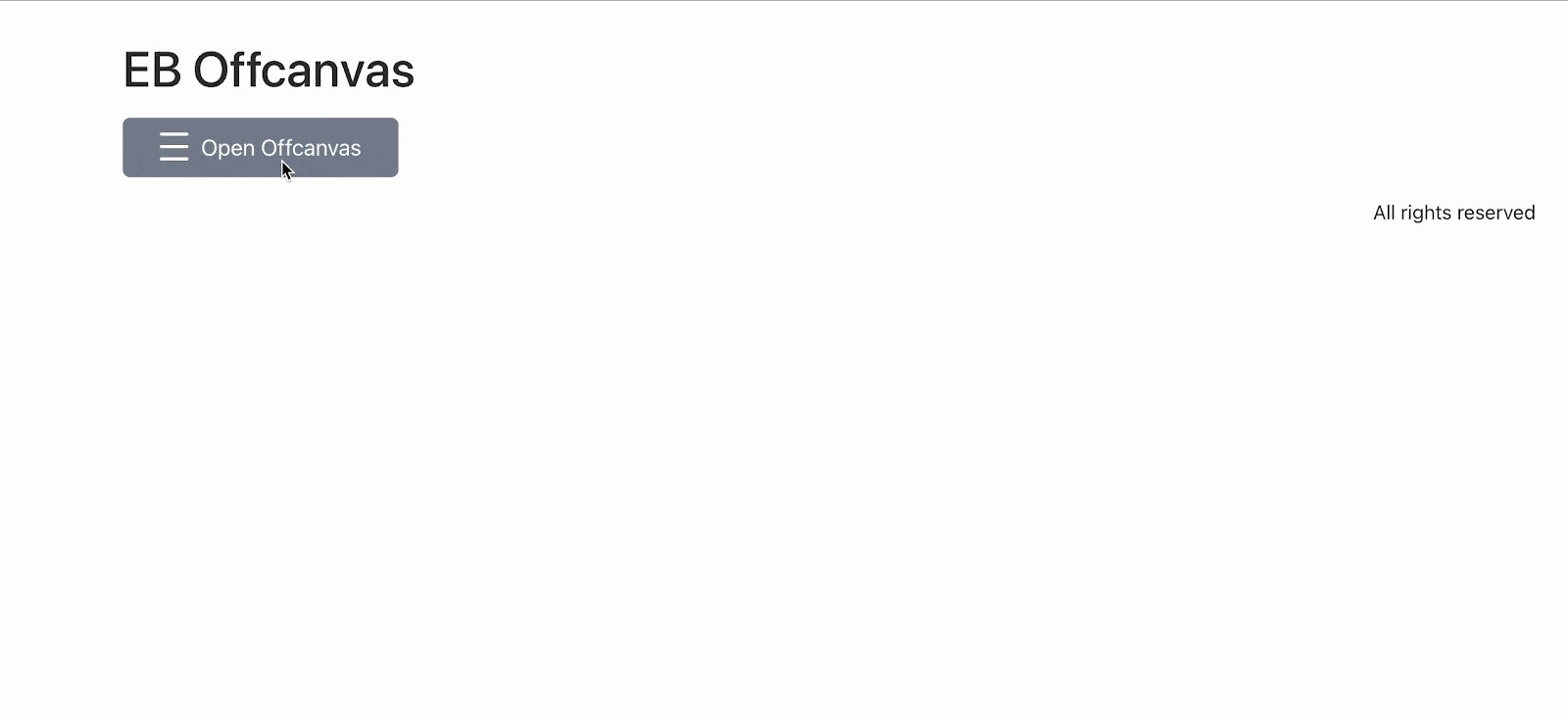
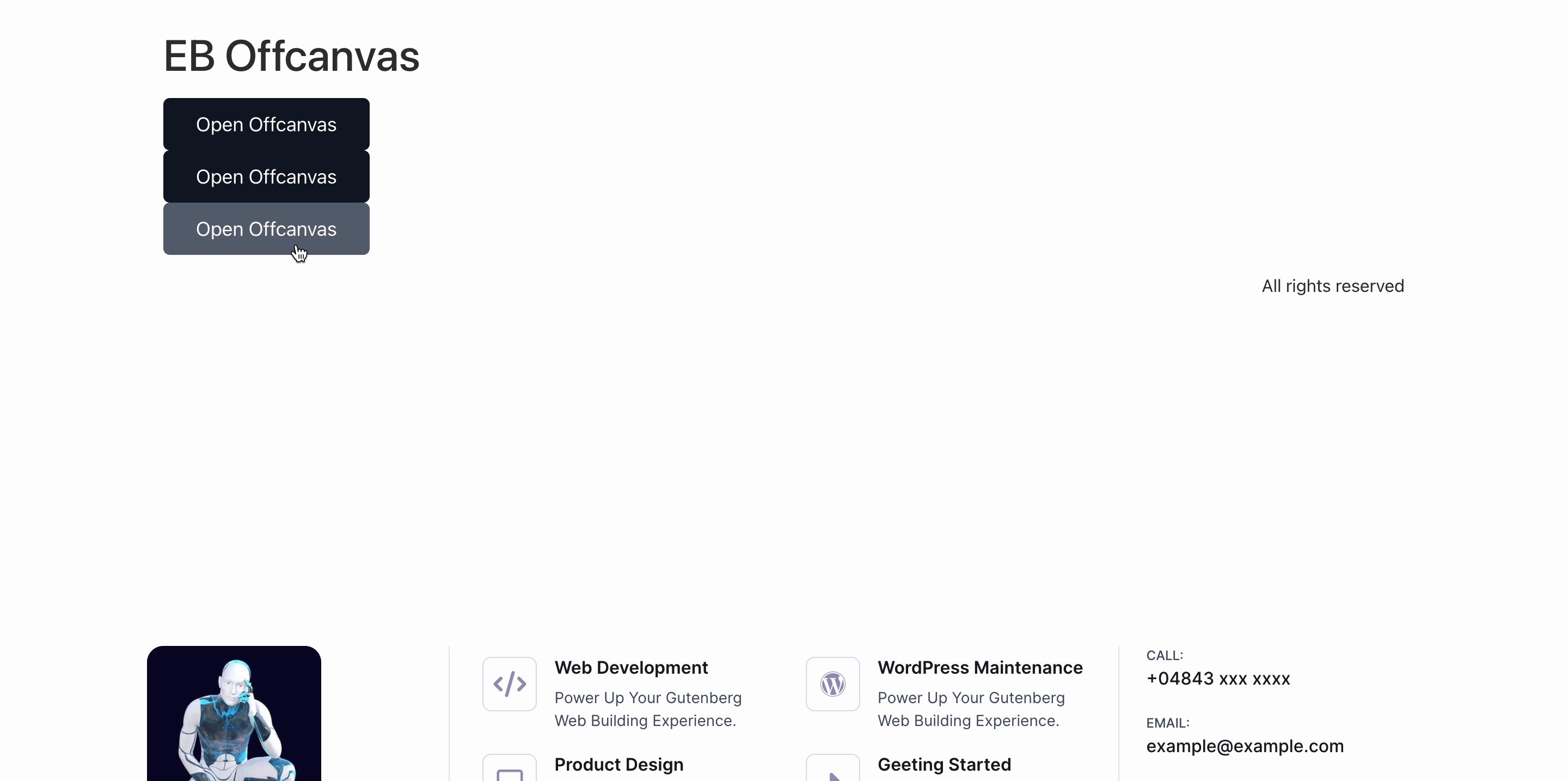
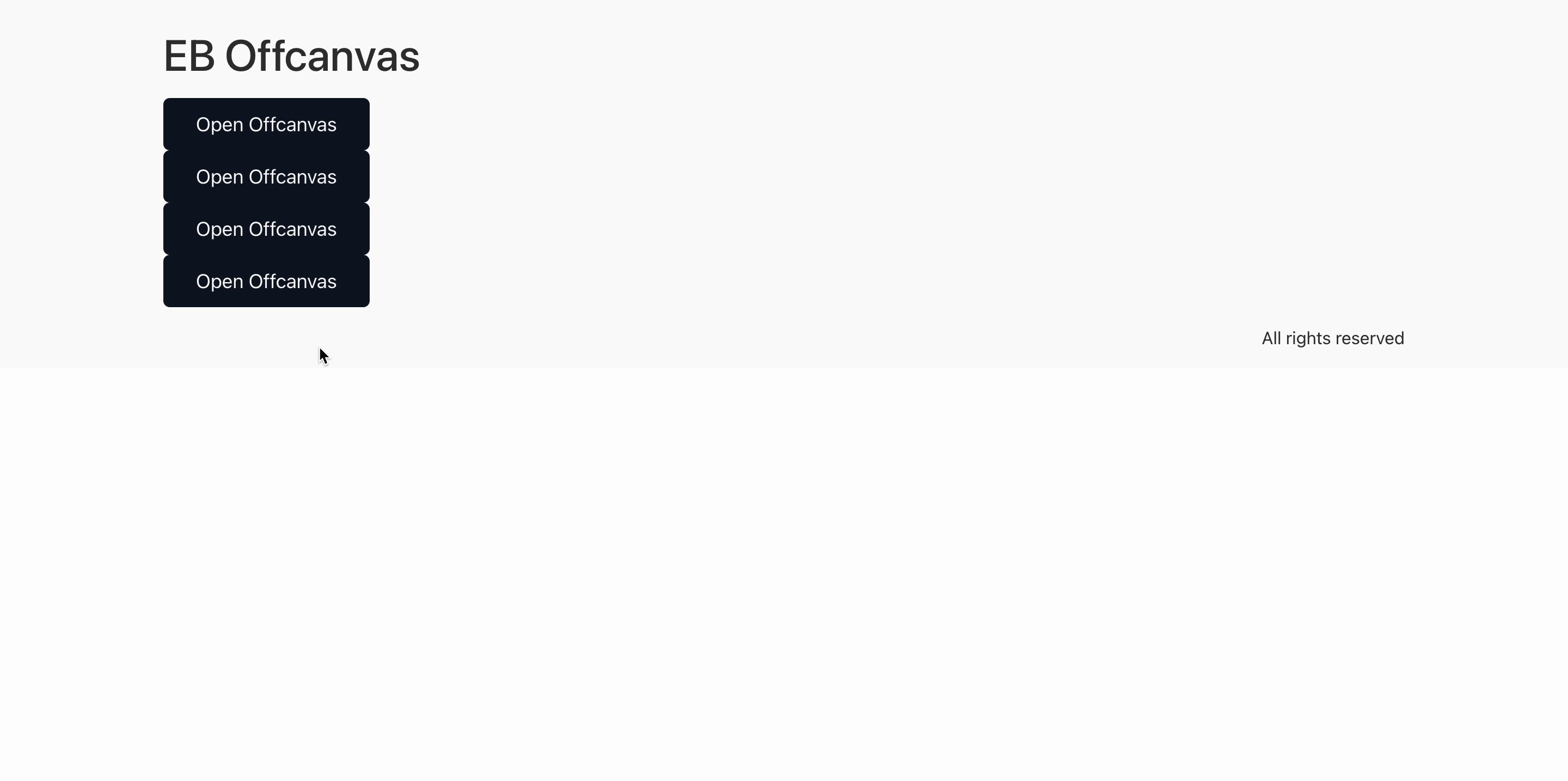
Final Outcome #
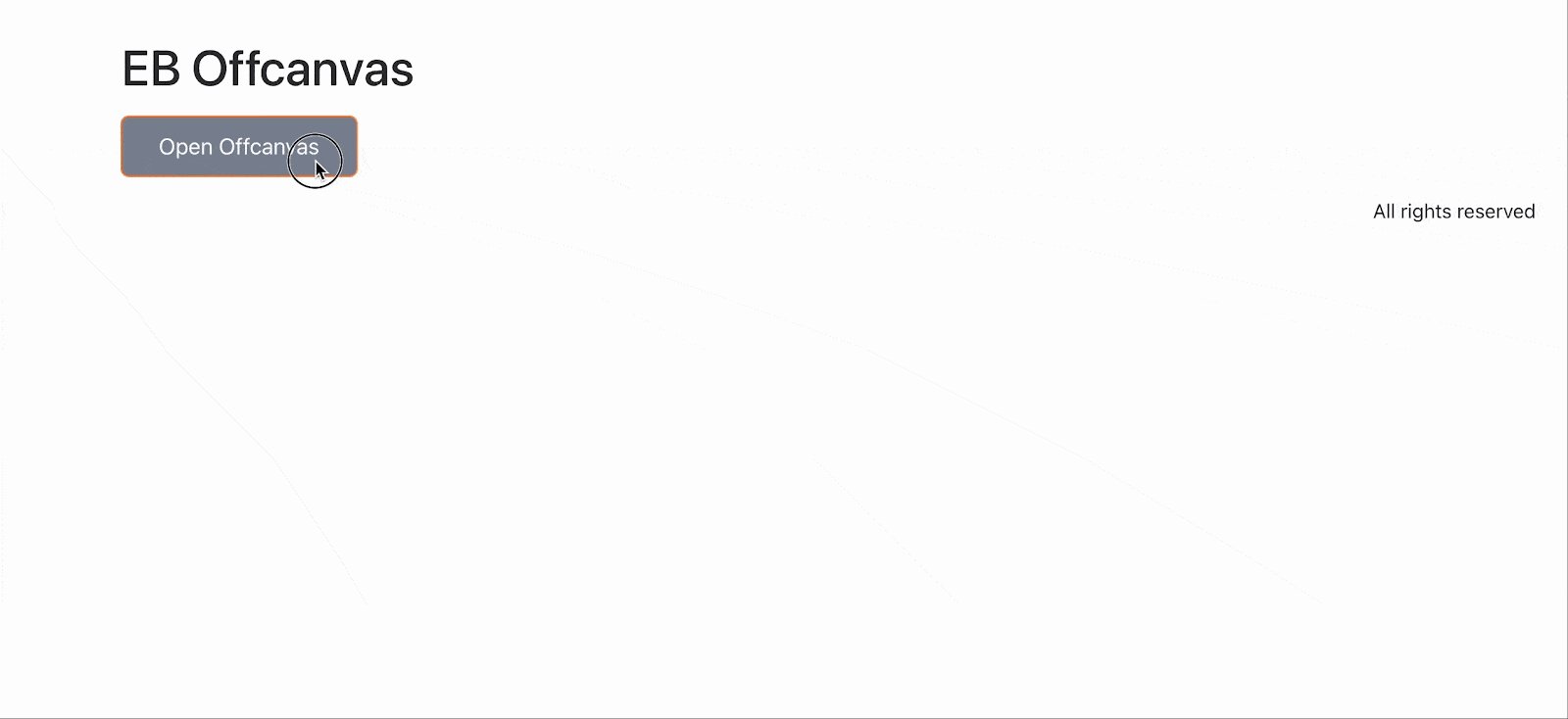
By following the basic steps and a bit more modifying, you can style your EB Offcanvas however you want.

Getting stuck? Feel free to Contact Our Support for further assistance.









