With the EB Woo Add to Cart, your customers can easily add their selected products to the cart instantly. The block is highly customizable and it has versatile options that help you make your WooCommerce sales process more easy and fast.
Follow the step-by-step guidelines to add Essential Blocks Woo Product Cart using Gutenberg.
Note: Before starting with the EB Woo Product Cart, you have to install & activate the WooCommerce plugin on your WordPress dashboard & set up your online store.
How to Activate Essential Blocks Woo Add to Cart? #
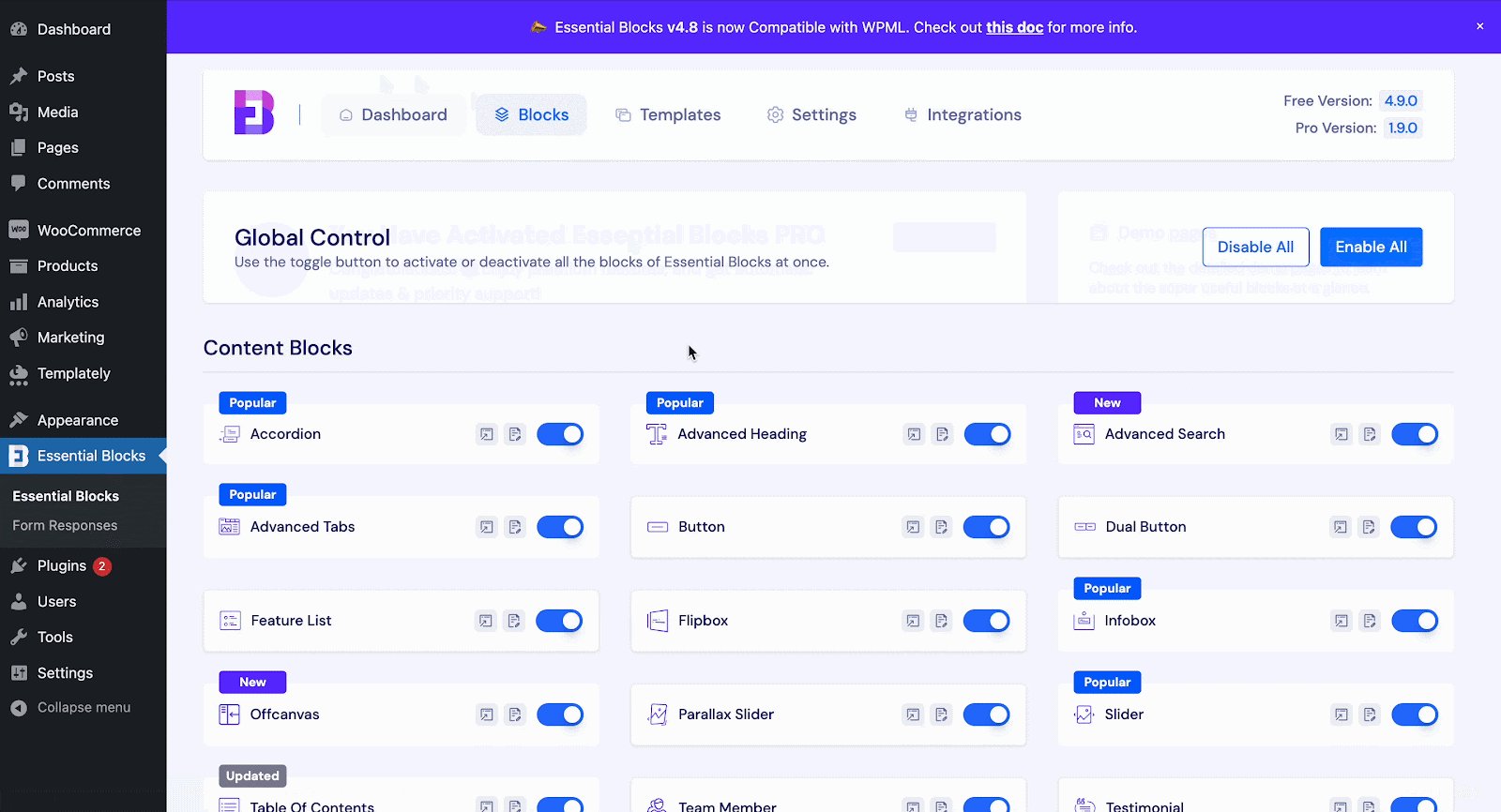
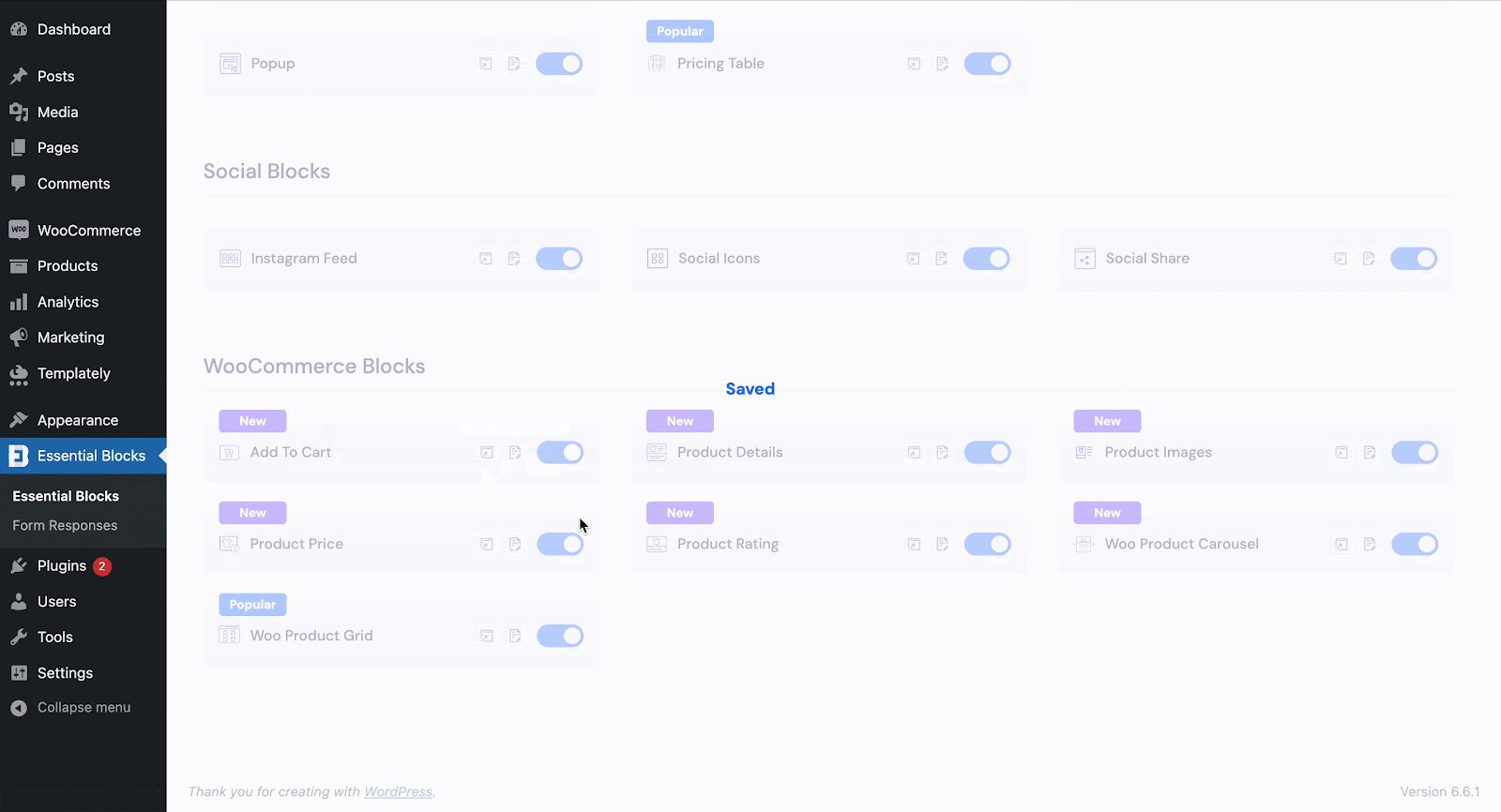
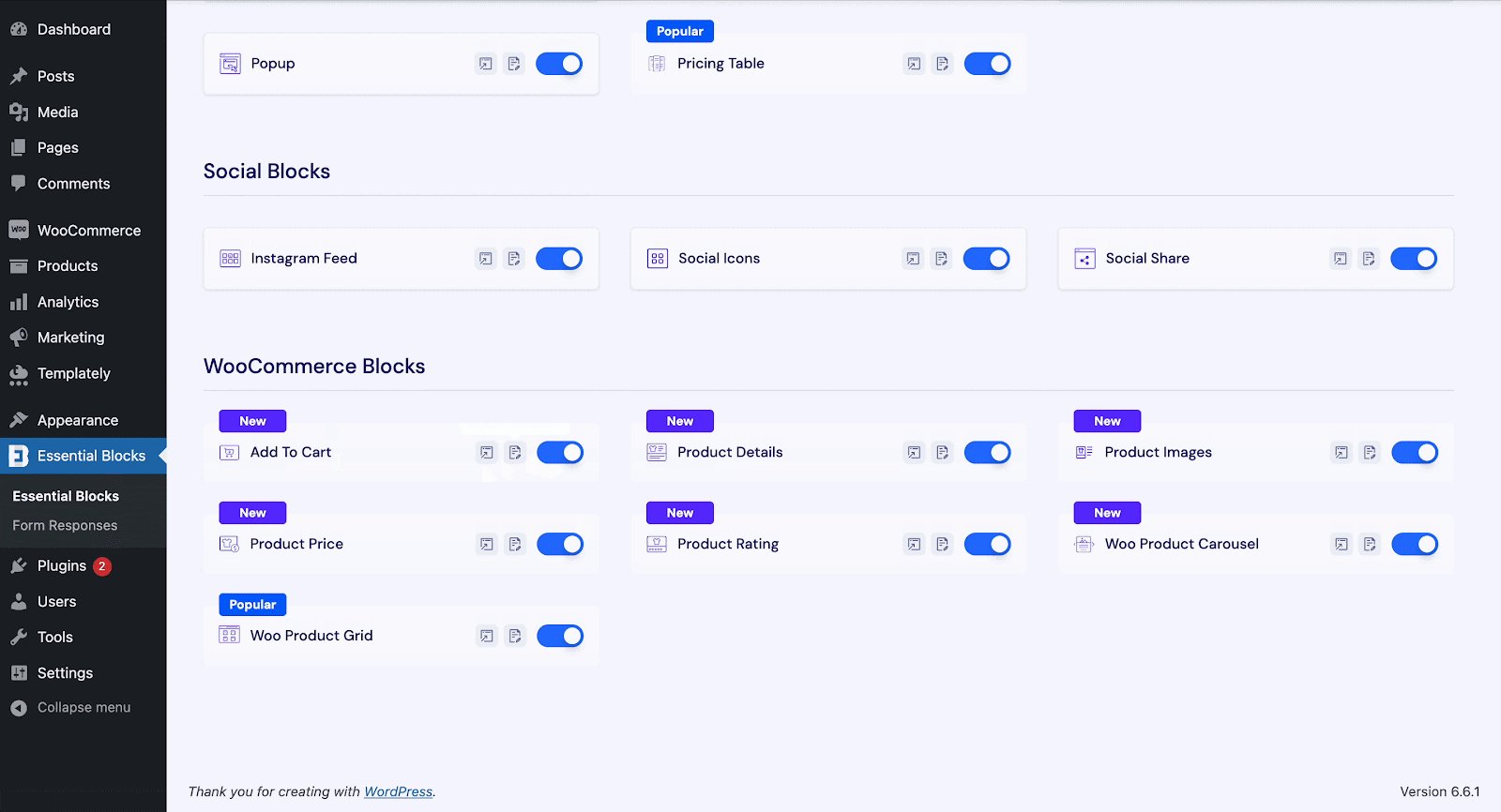
To activate the EB Text block, navigate to ‘Essential Blocks’ → ‘Blocks’. Then, toggle to enable this ‘Add To Cart’ block. The block will be enabled instantly.

How to Configure Woo Add to Cart on a Single WooCommerce Product Page? #
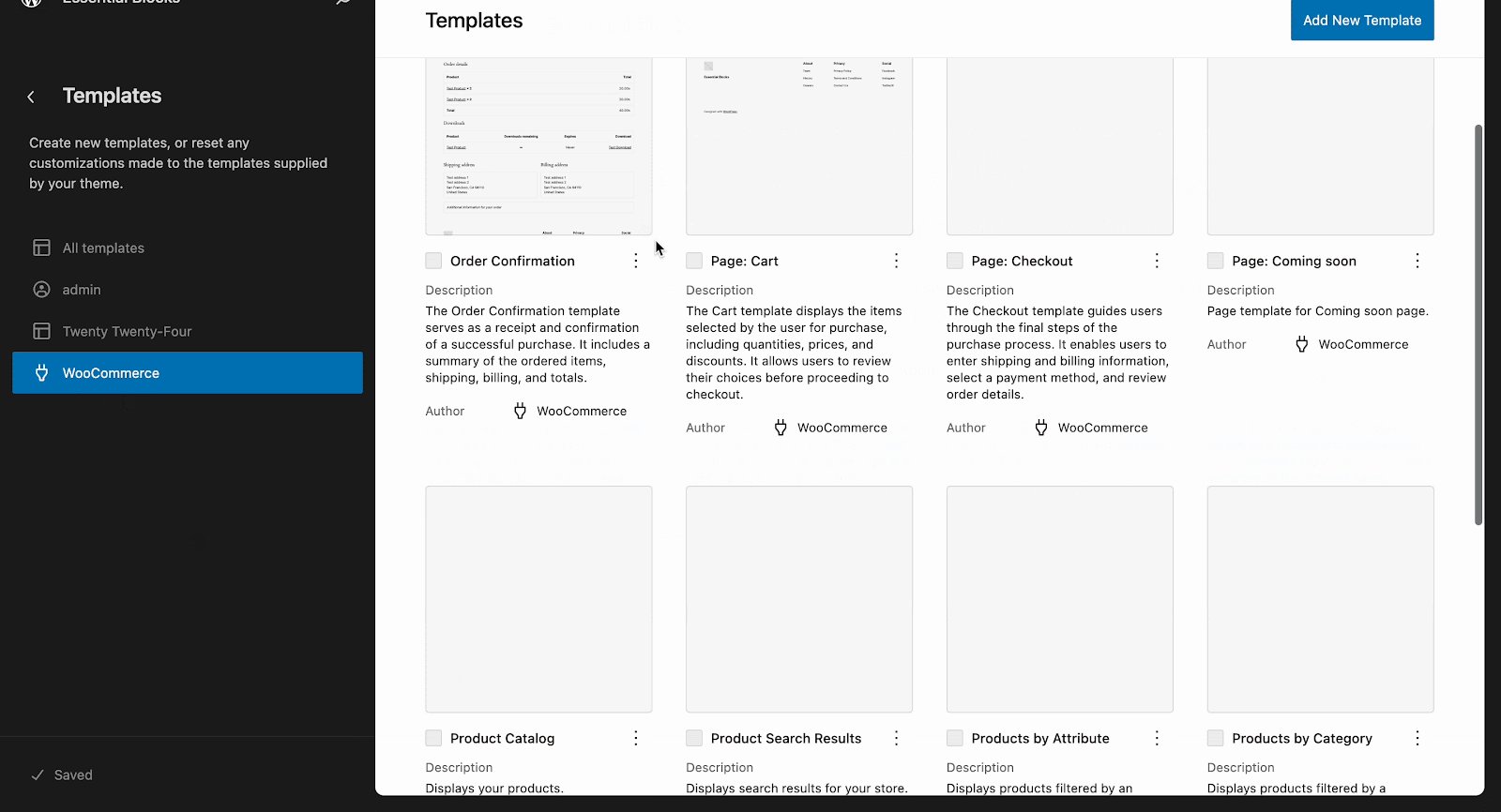
To configure the Woo Add to Cart button into a single WooCommerce product page, navigate to WordPress dashboard Page → Appearance → Editor. On the resulting page, go to ‘Templates’ & click on it. Now, select ‘WooCommerce’ and click on ‘Single Product’ from the template list.

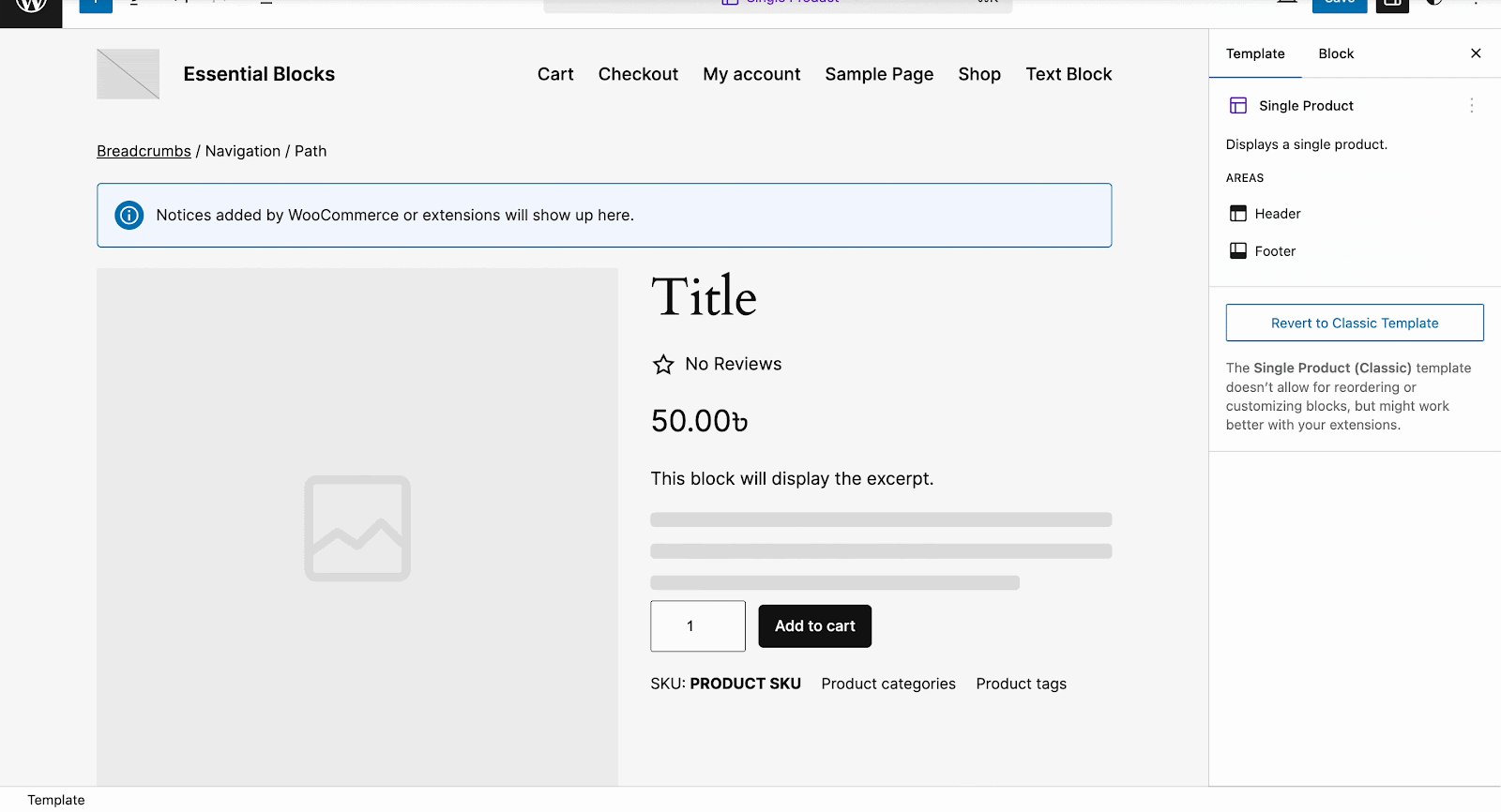
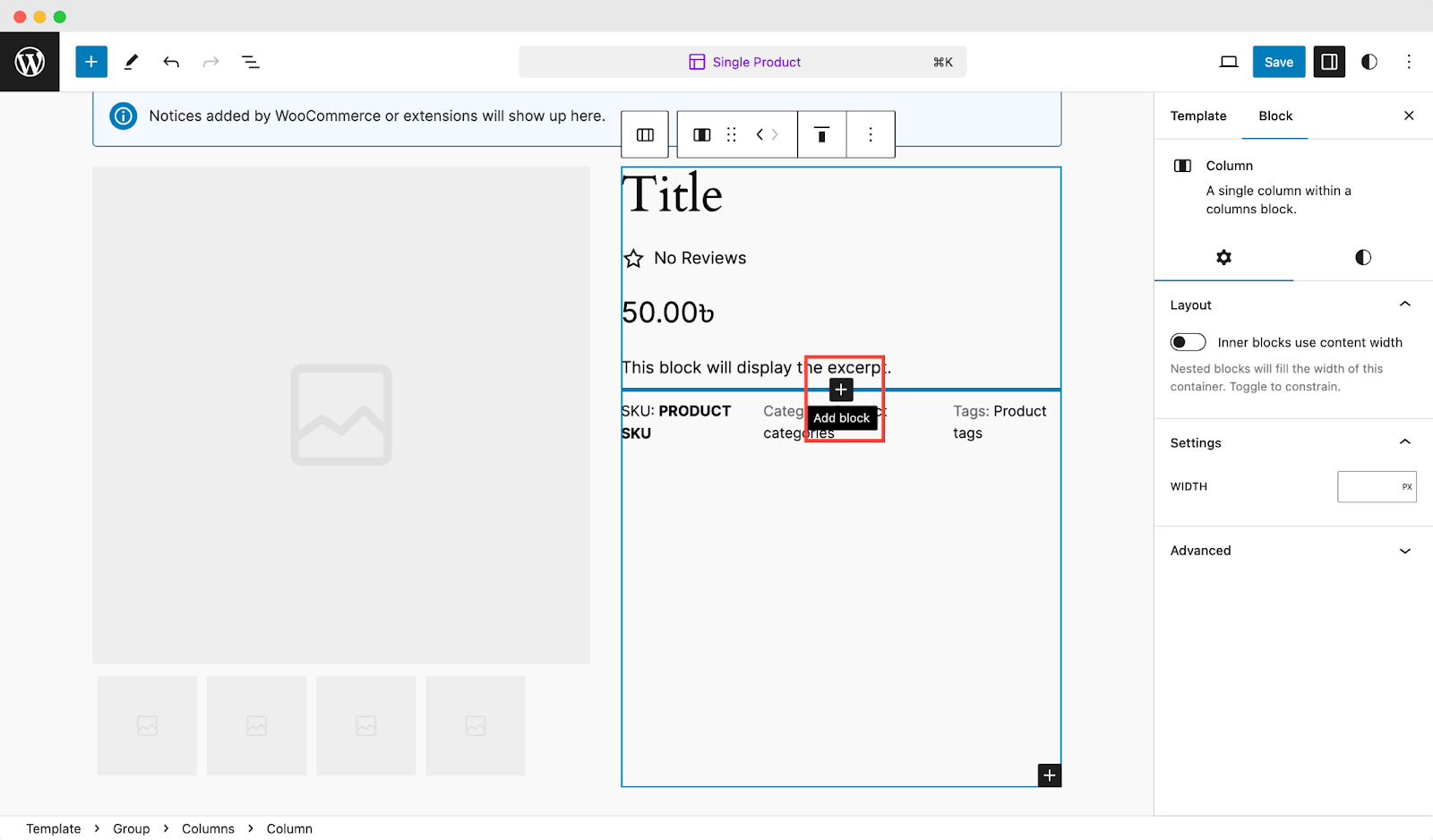
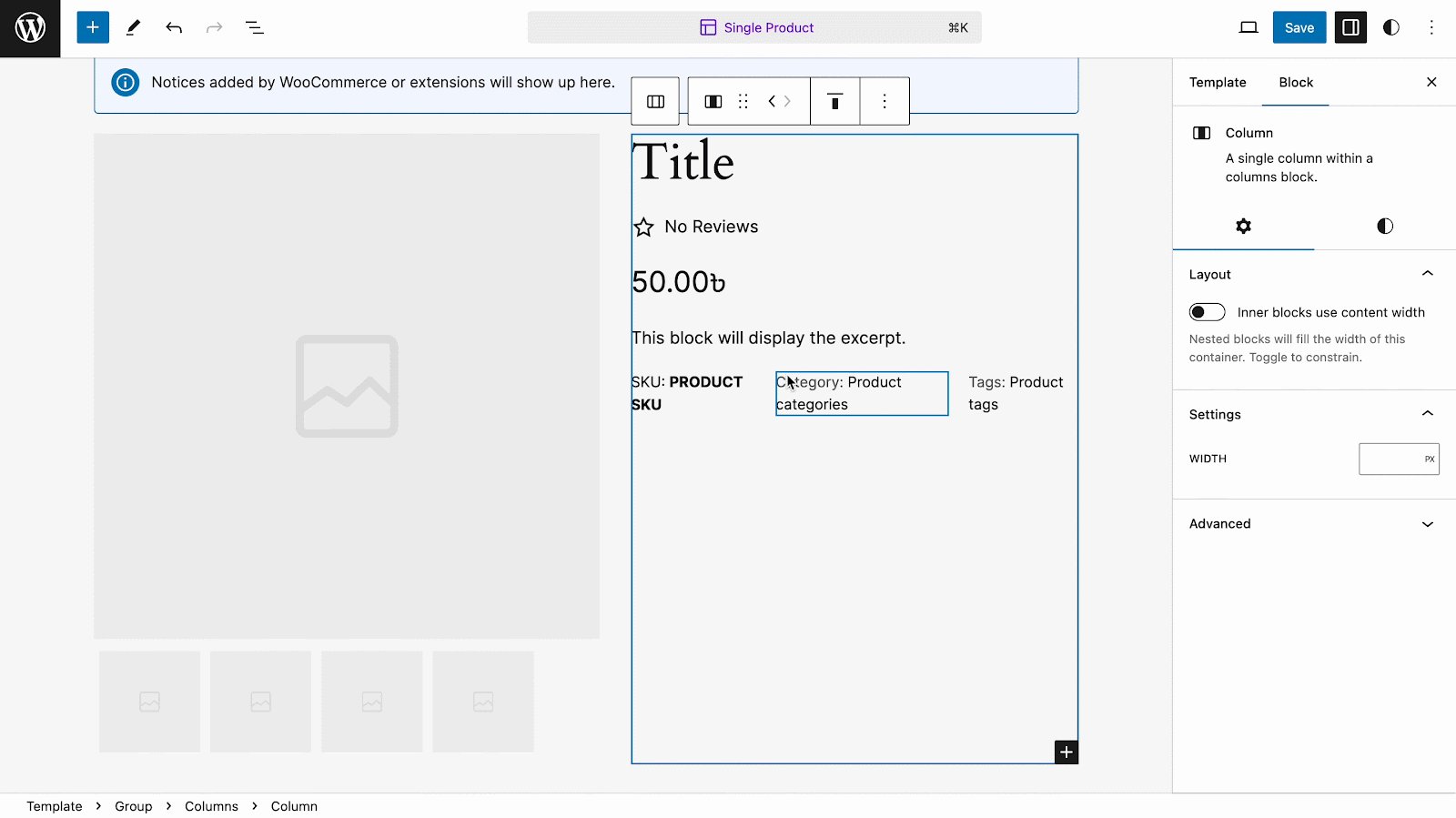
Once you are in, click on ‘+’ icon, where you wish to add the ‘Add to Cart’ block for your product.

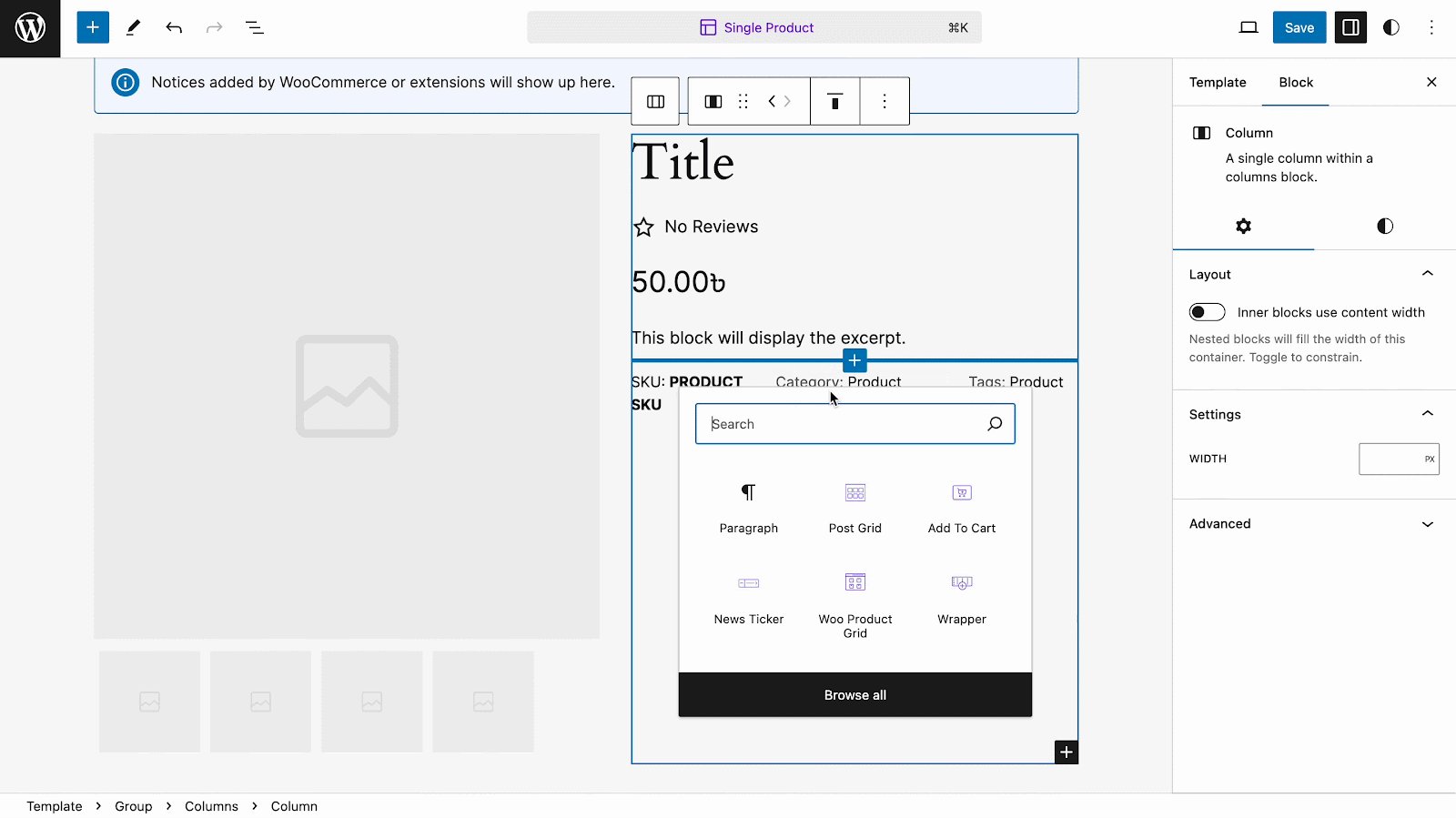
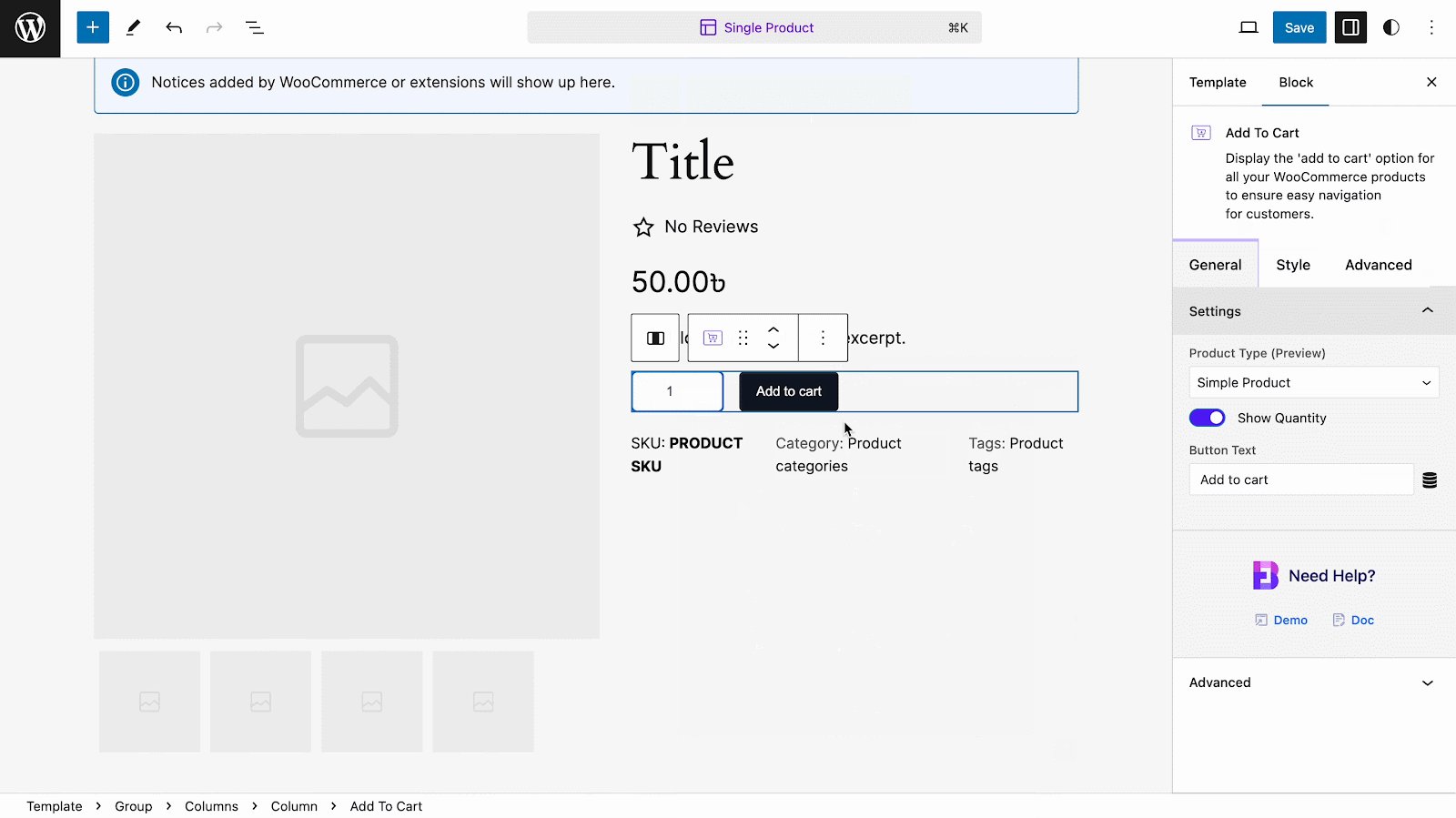
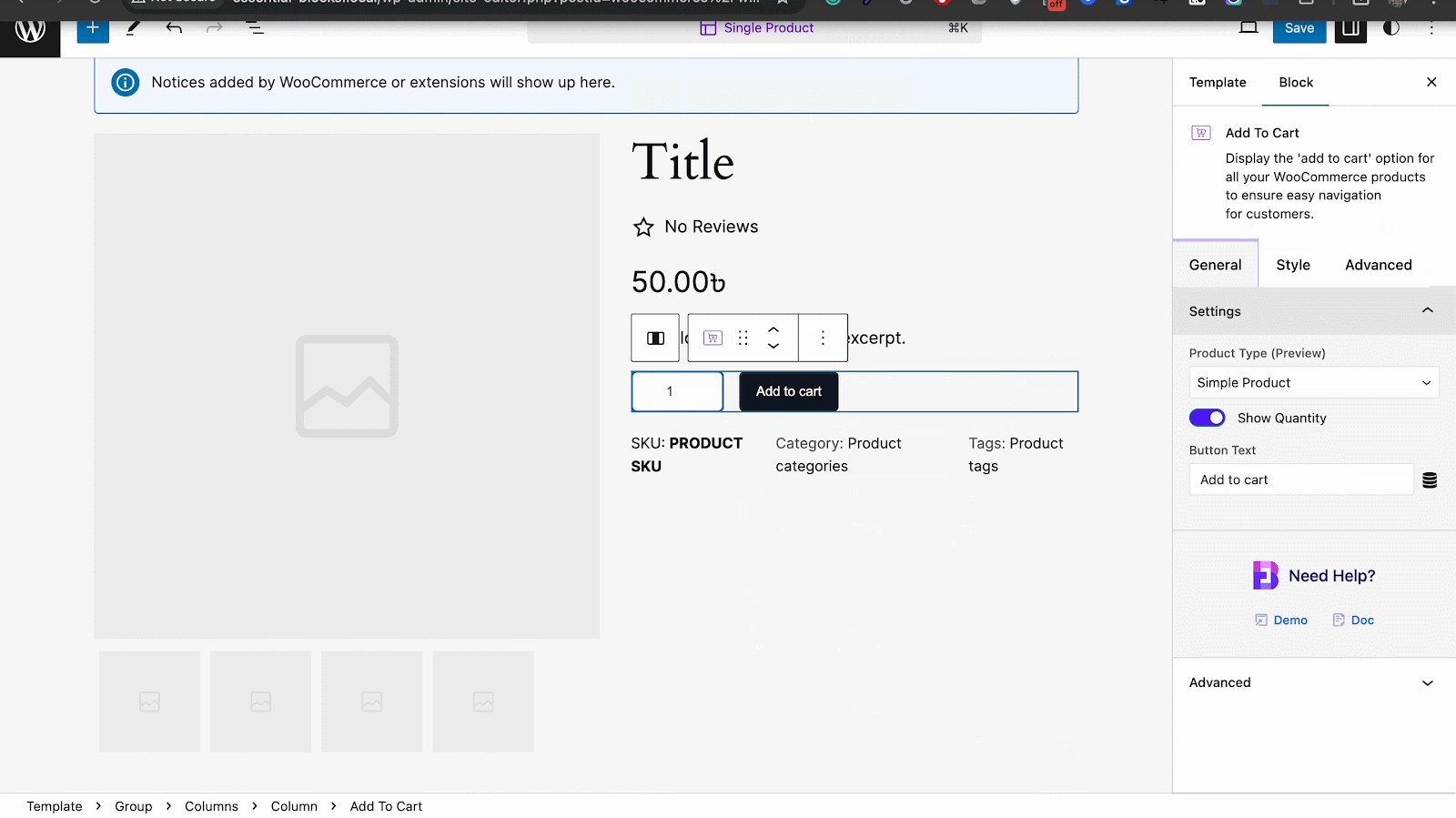
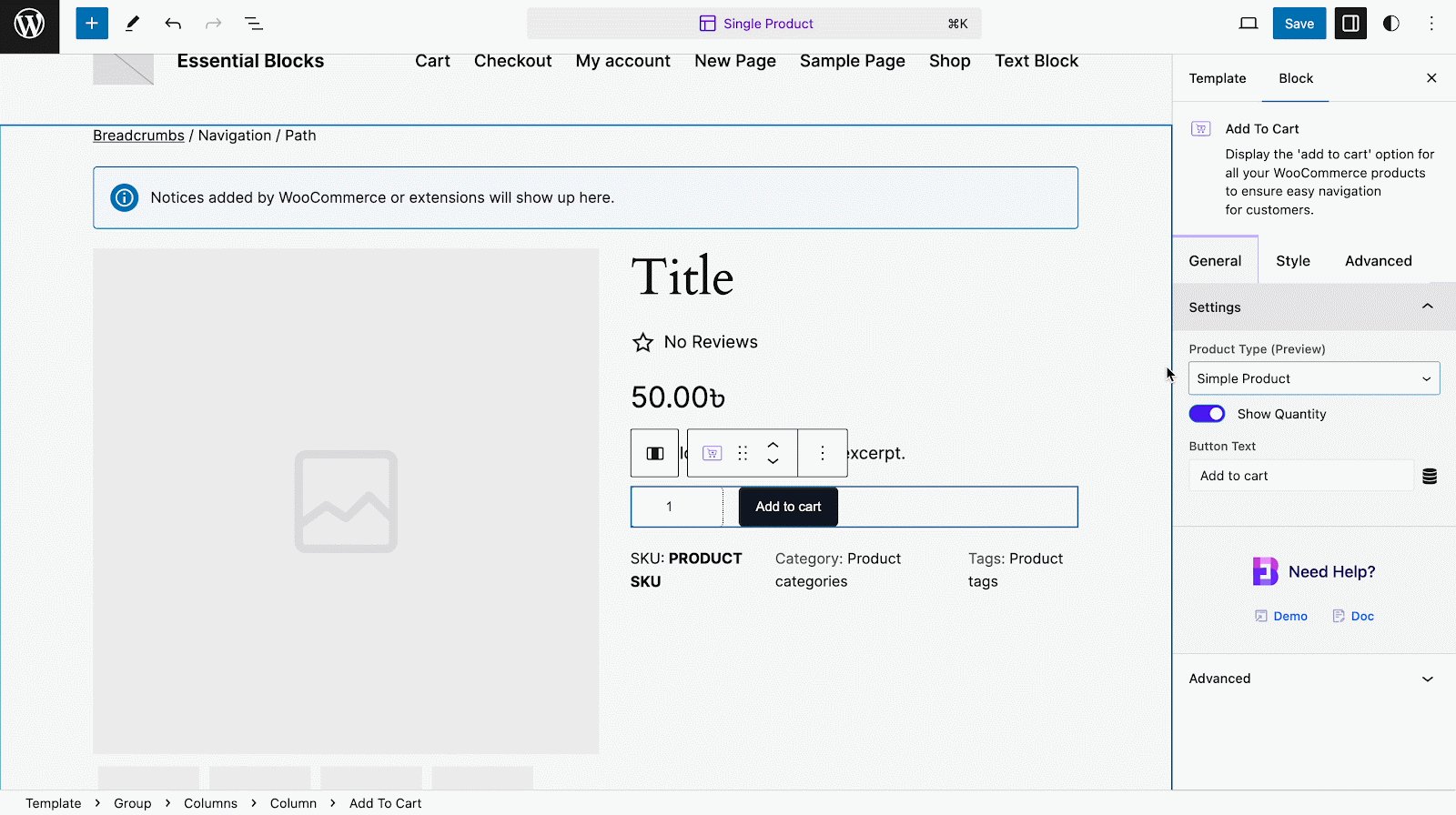
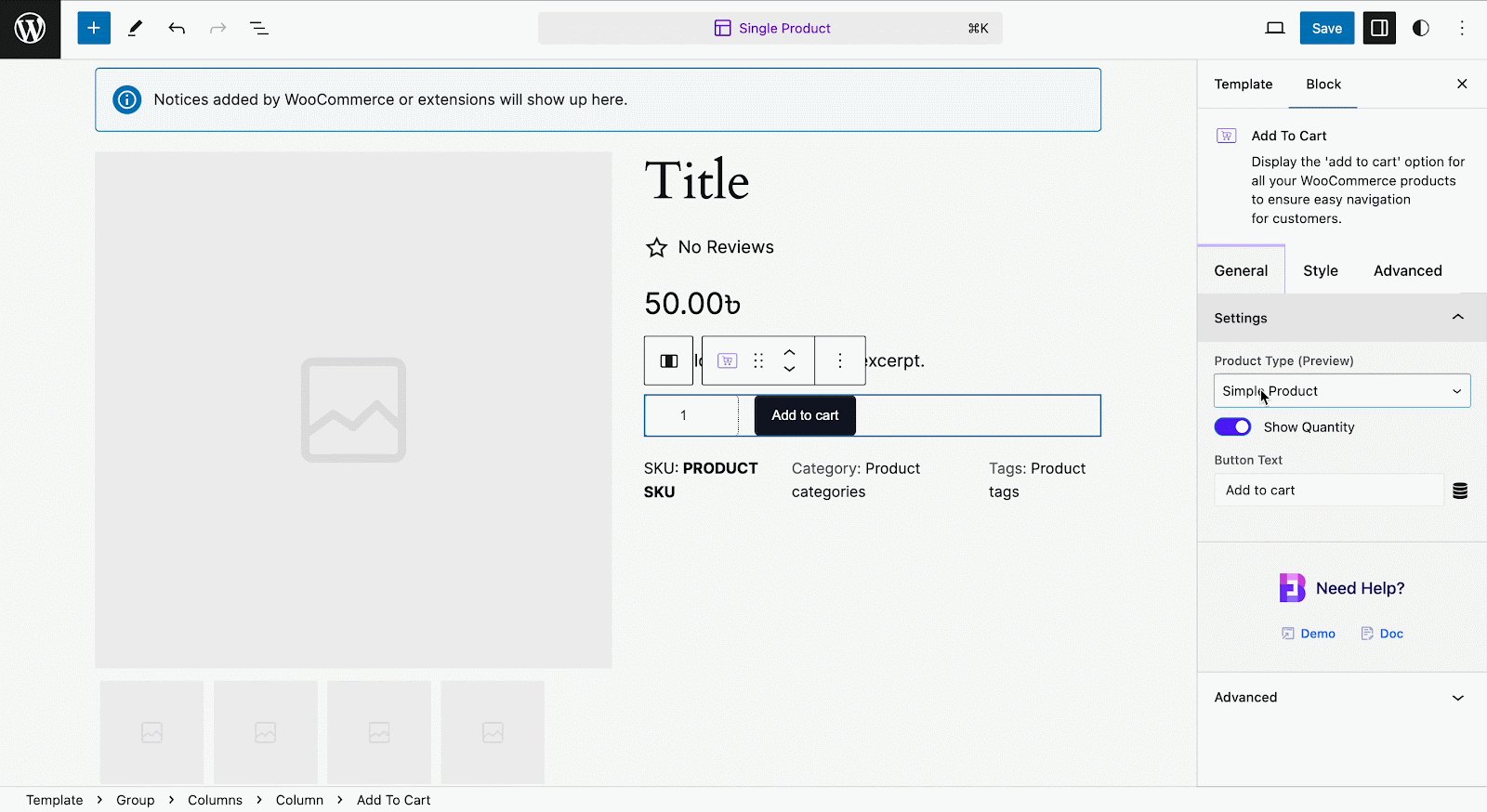
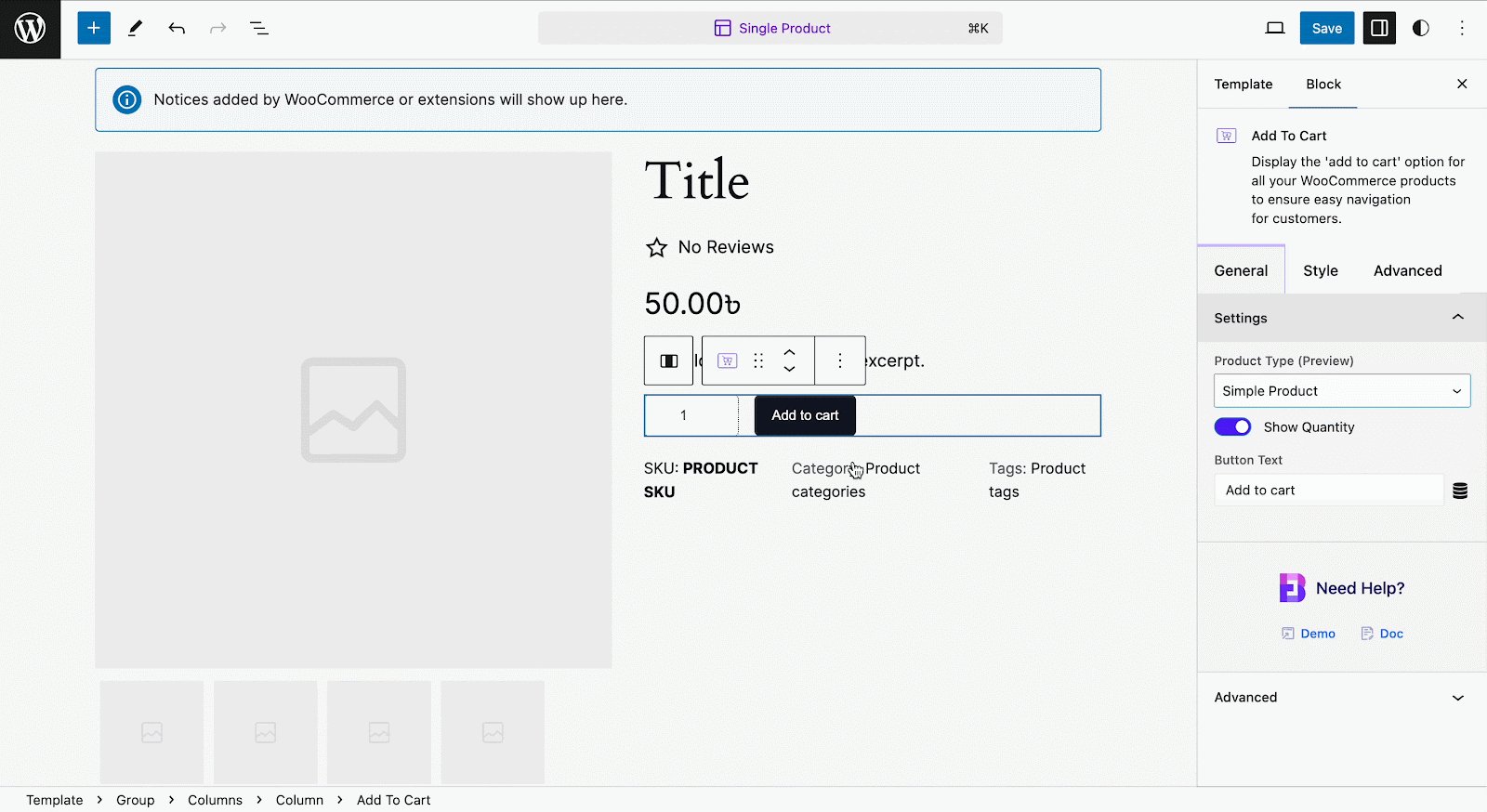
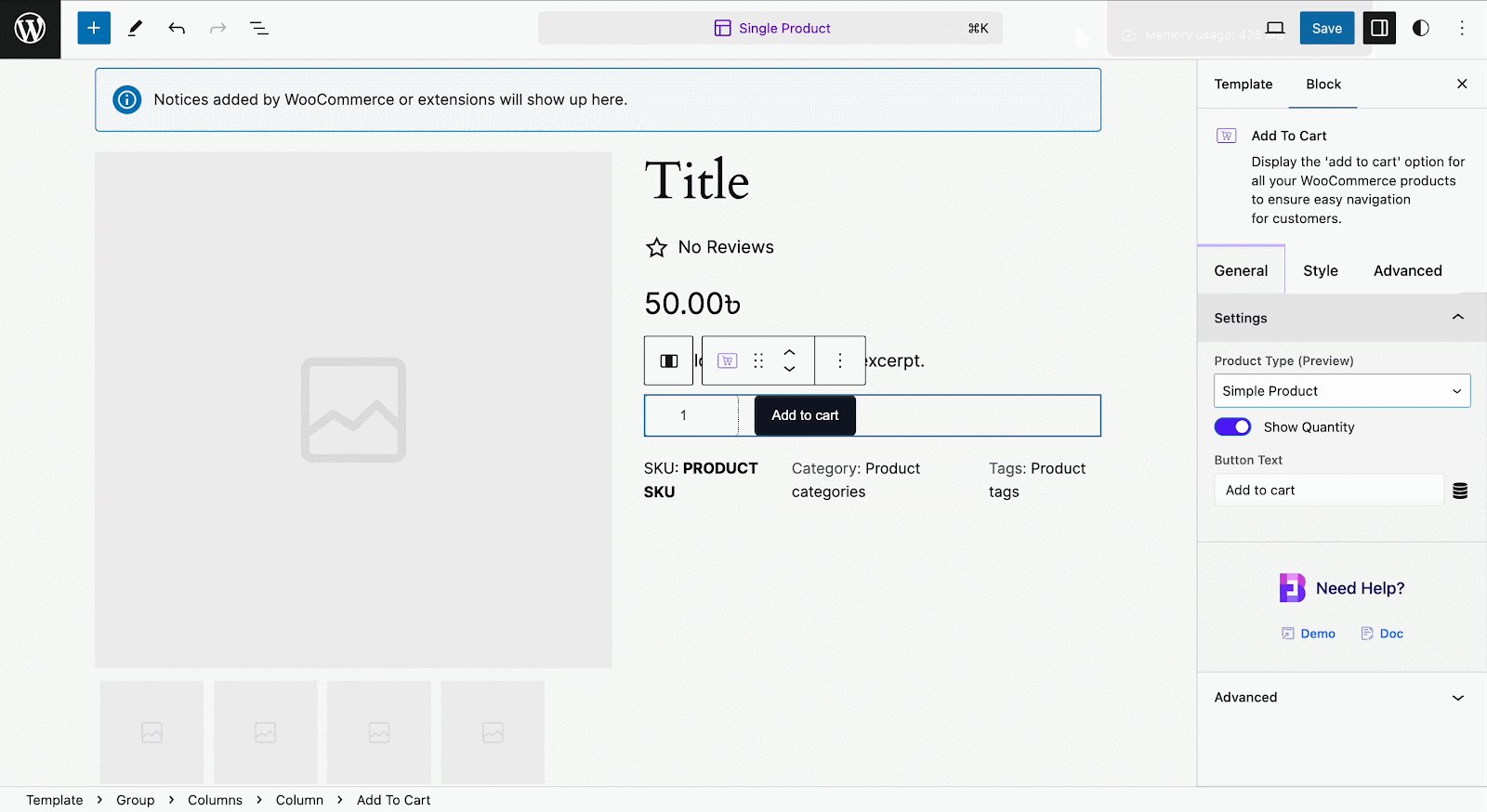
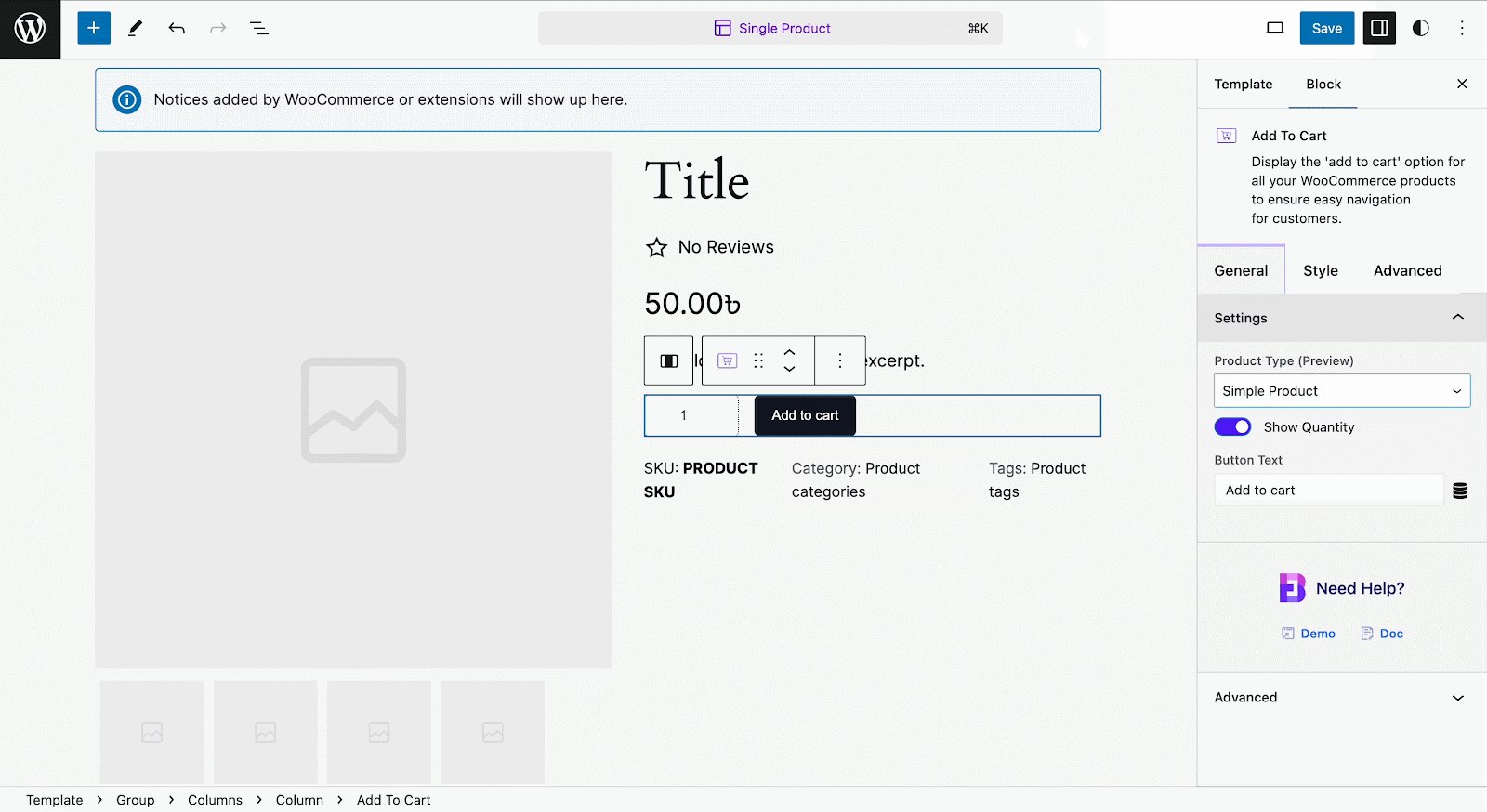
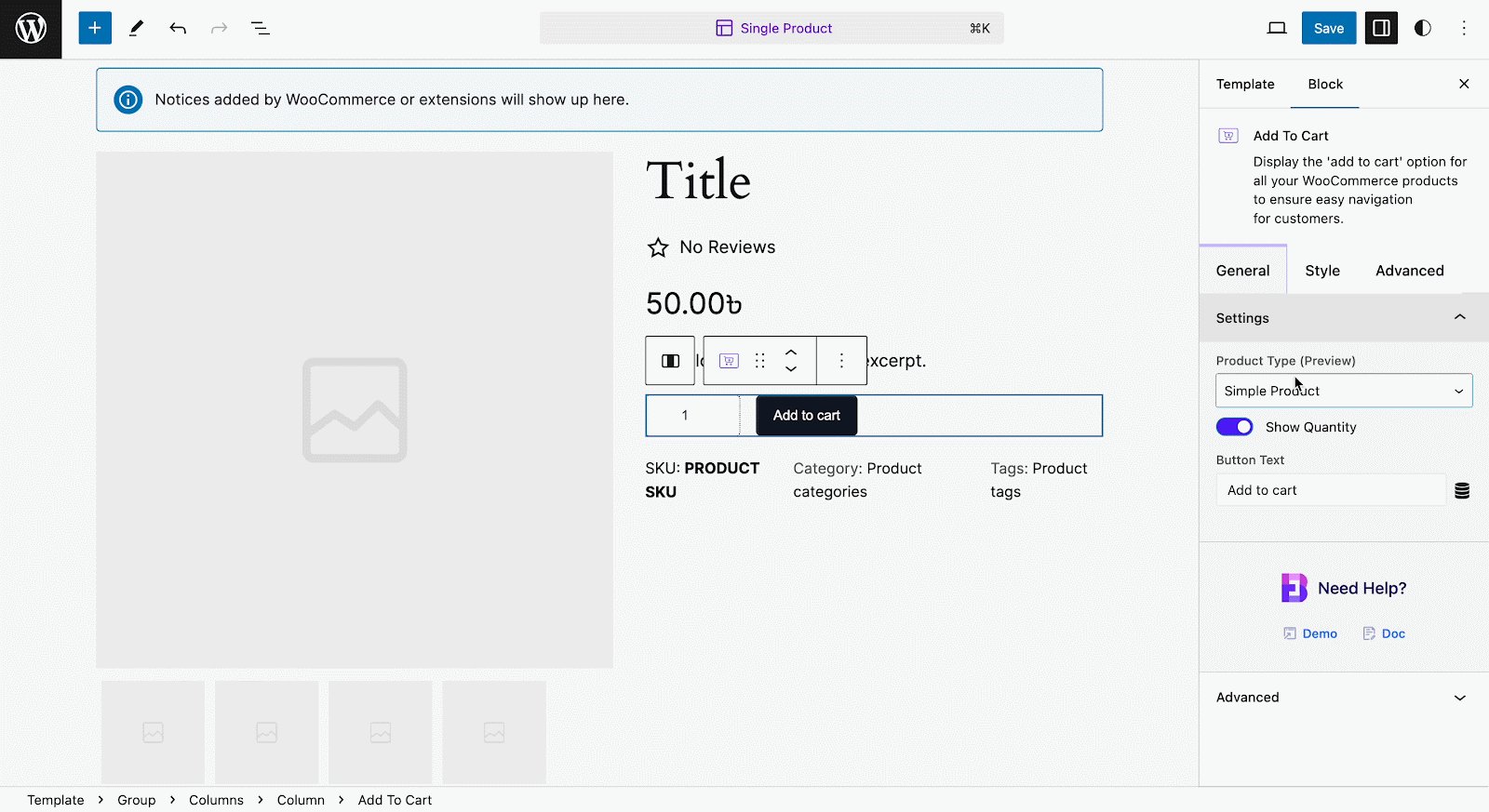
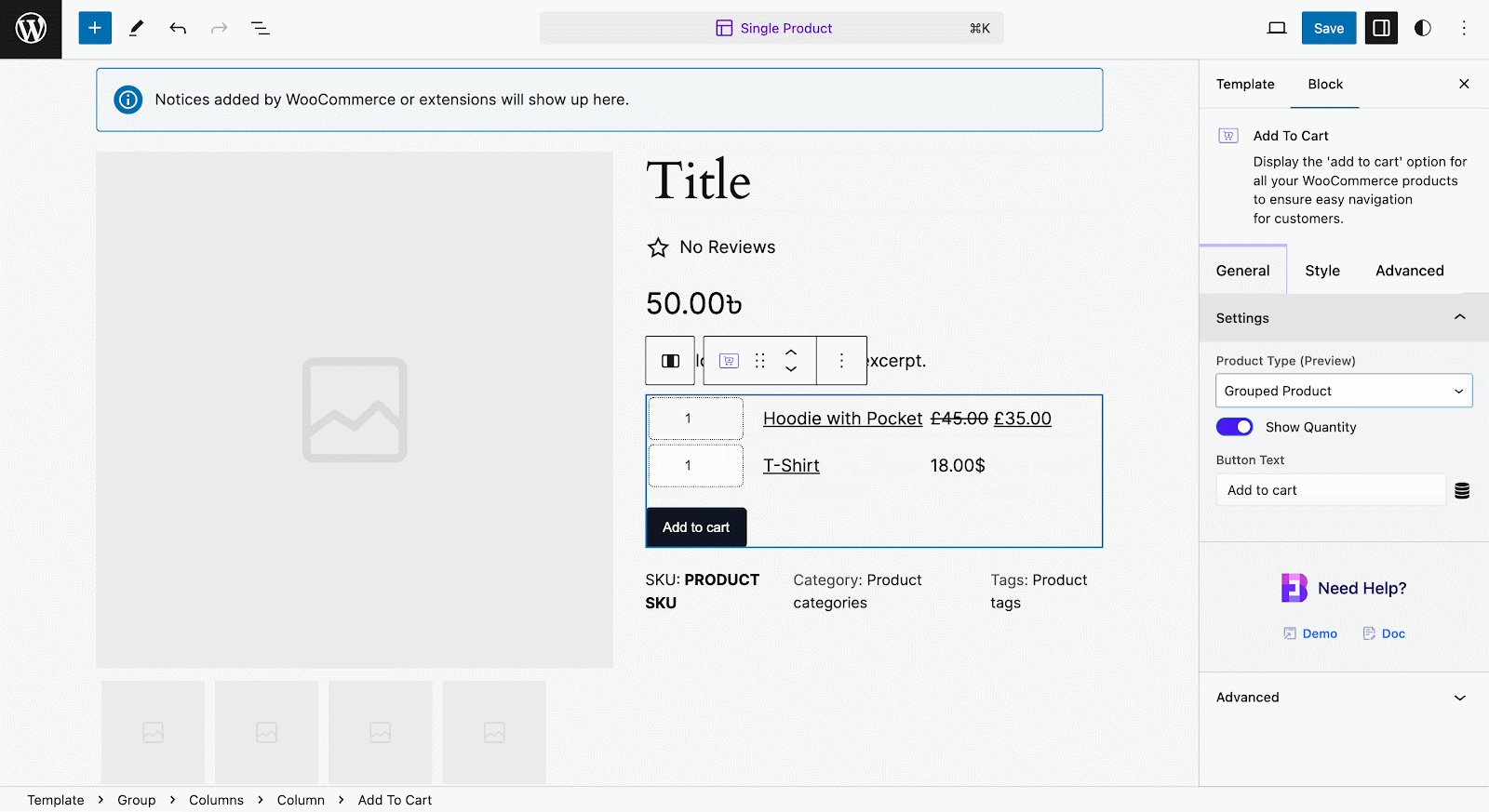
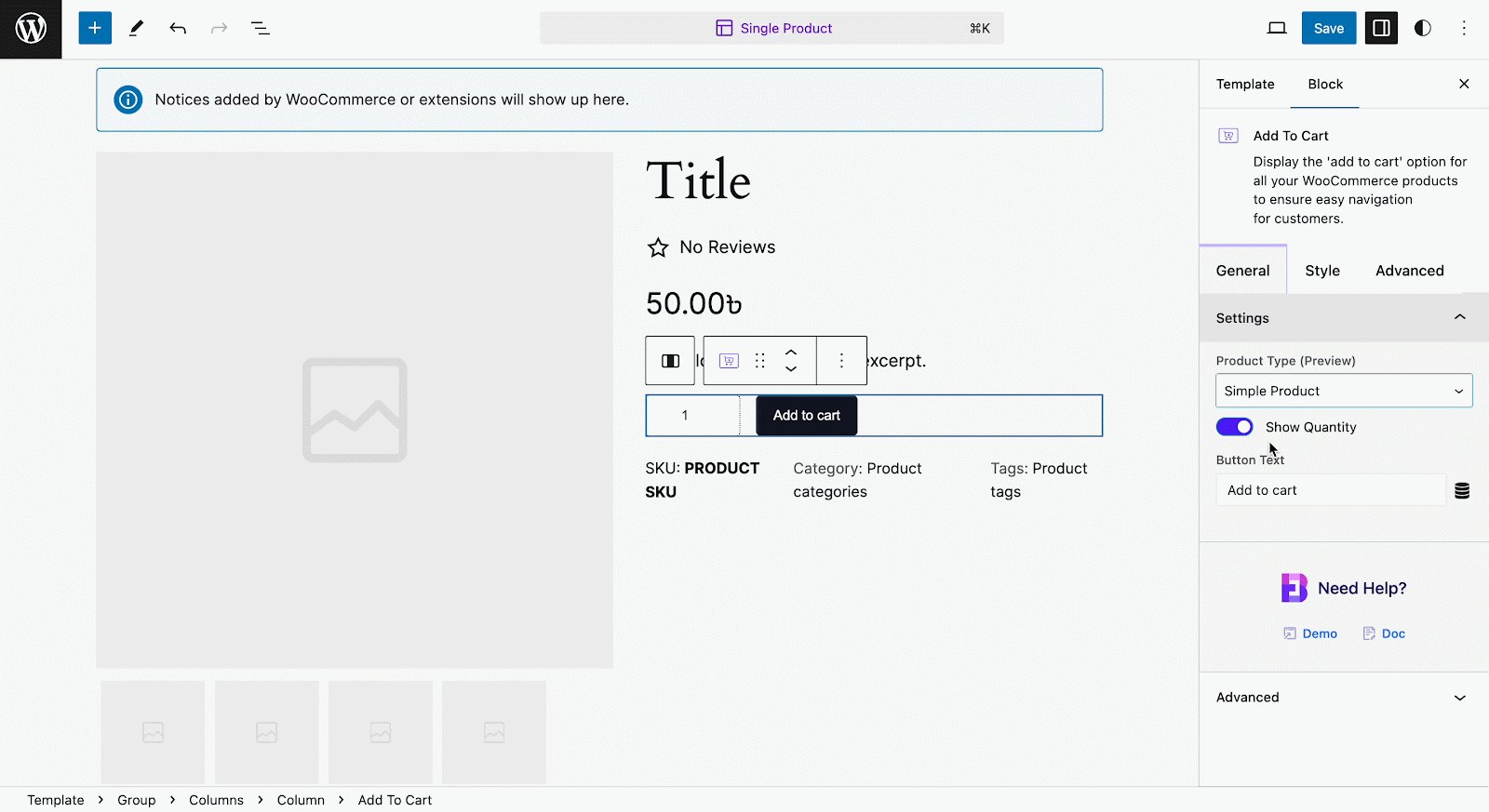
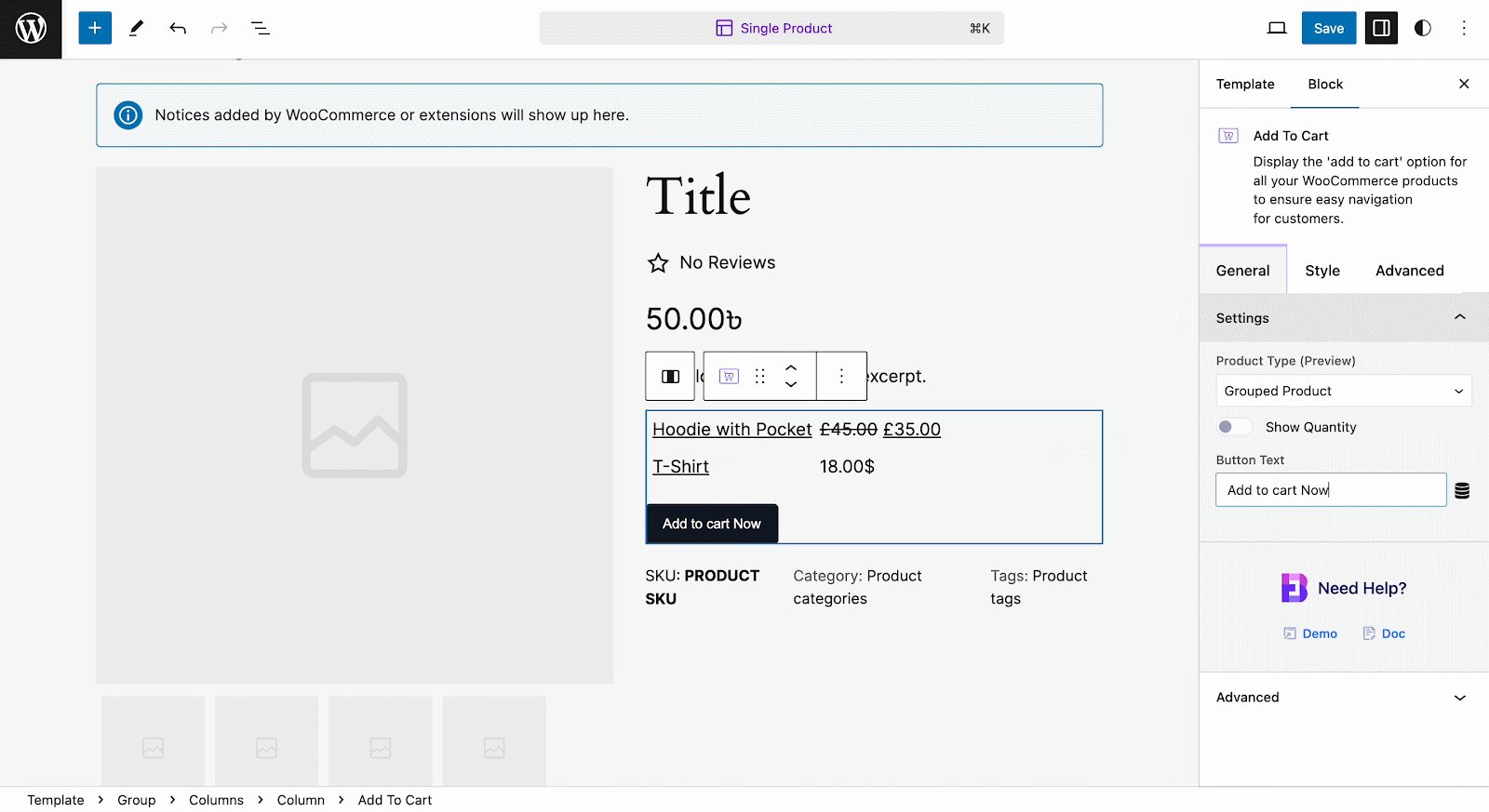
After clicking on ‘+’ icon, you will get the search bar, search for ‘Add to Cart’ and insert the block. Once you are done, this will look like as shown below. Primarily, ‘Single Product’ will be selected as Product Type. You can configure the ‘Add to Cart’ button for Grouped Products, Variable Products, and External Products.

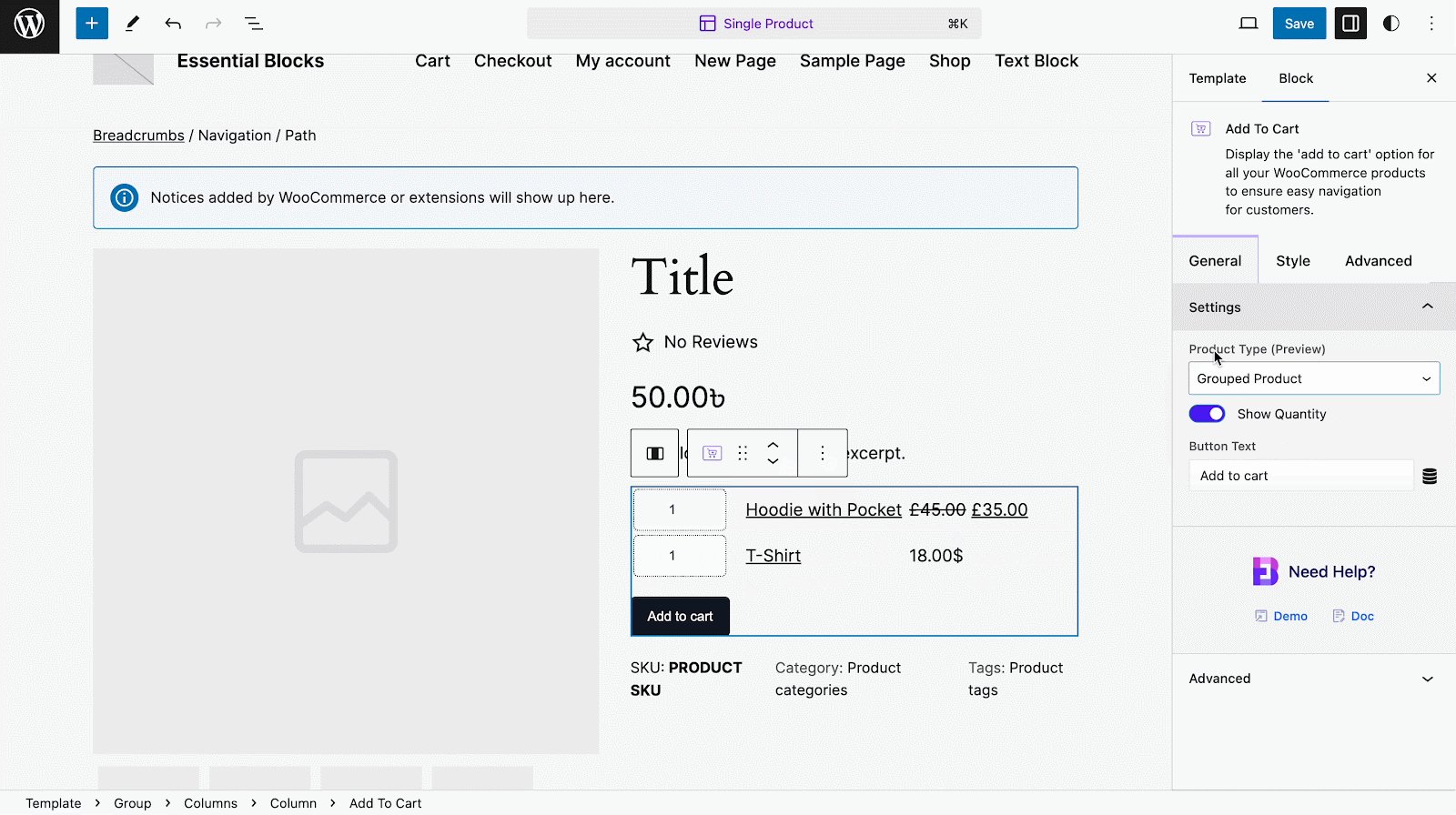
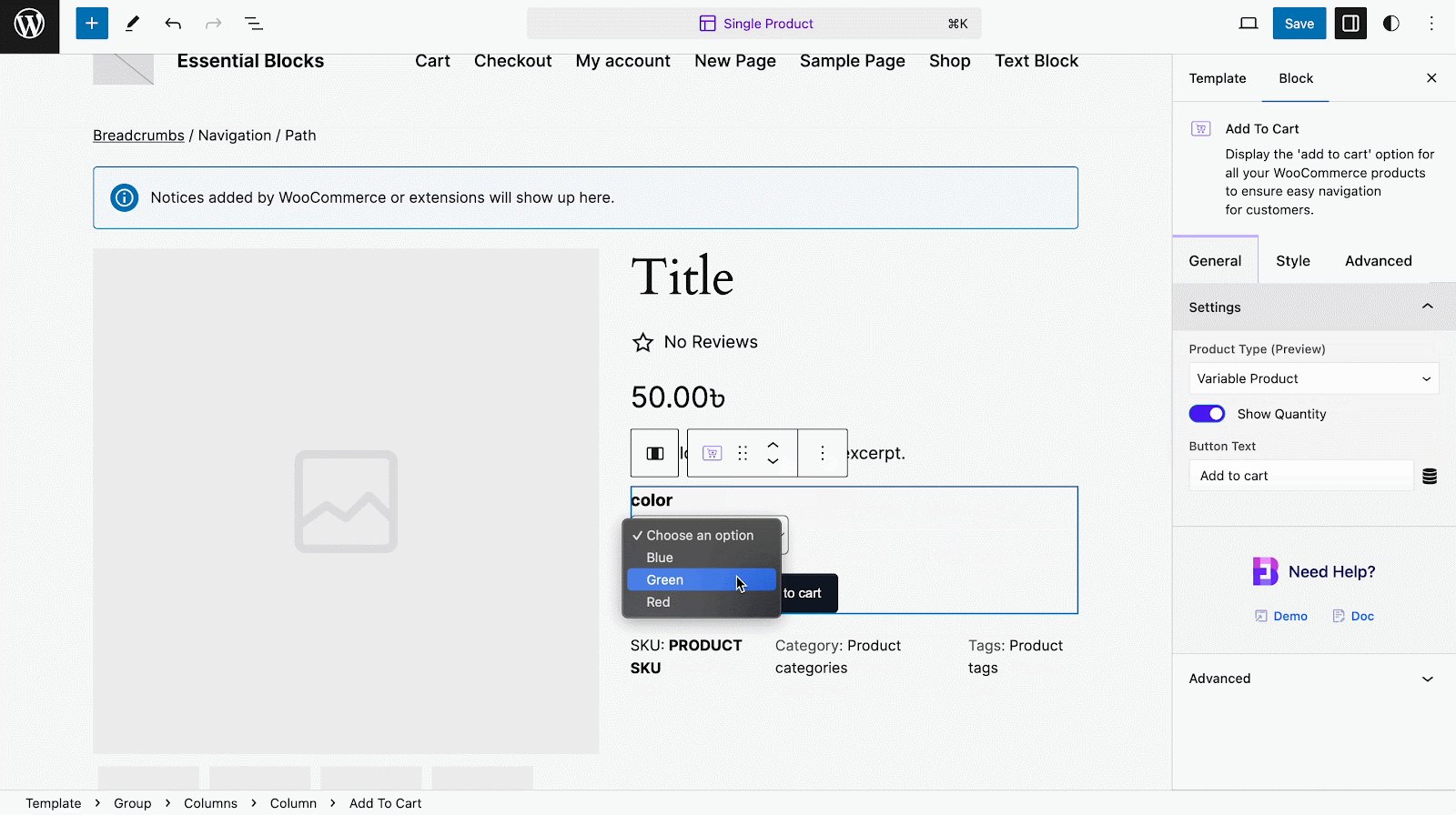
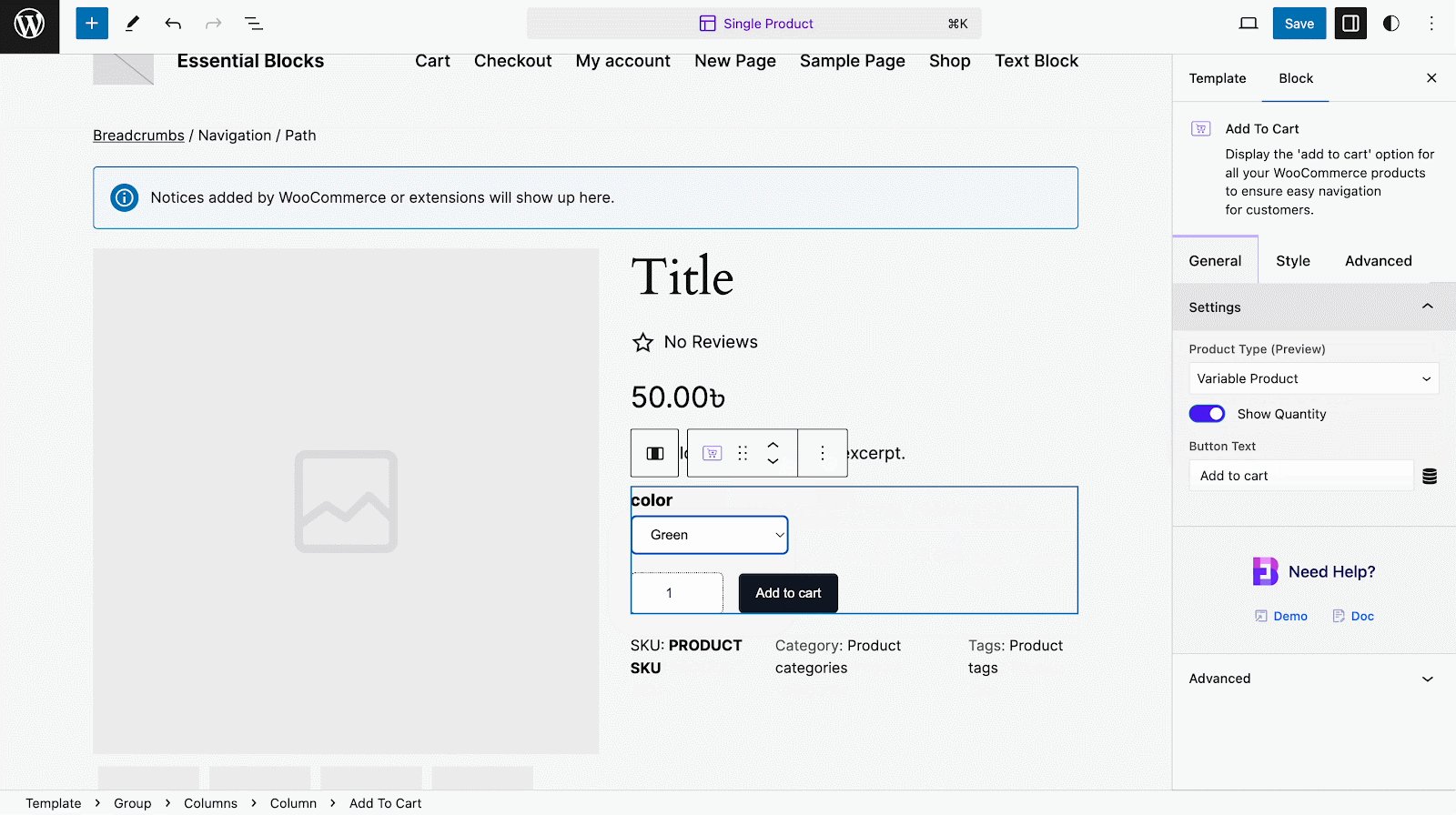
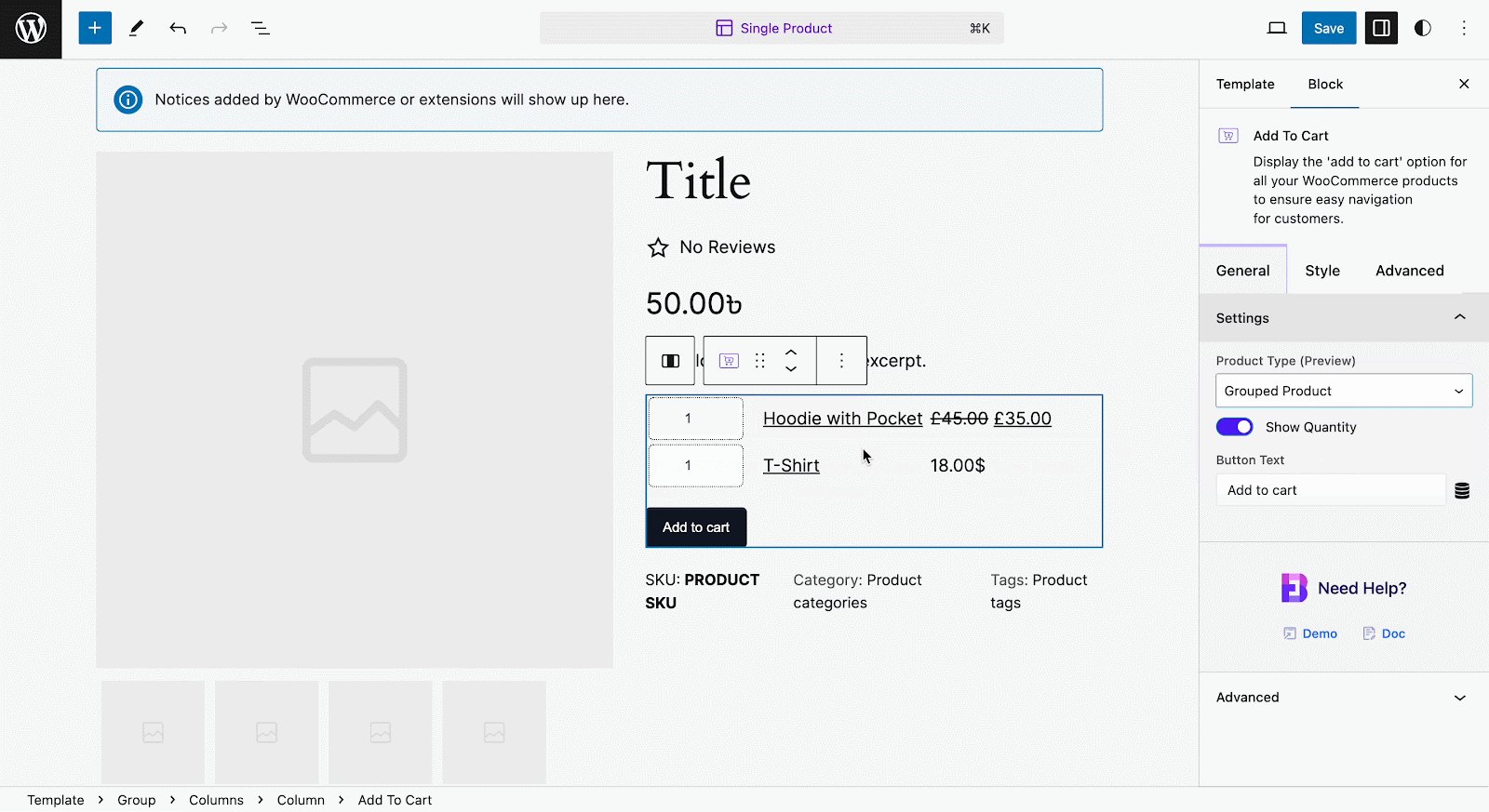
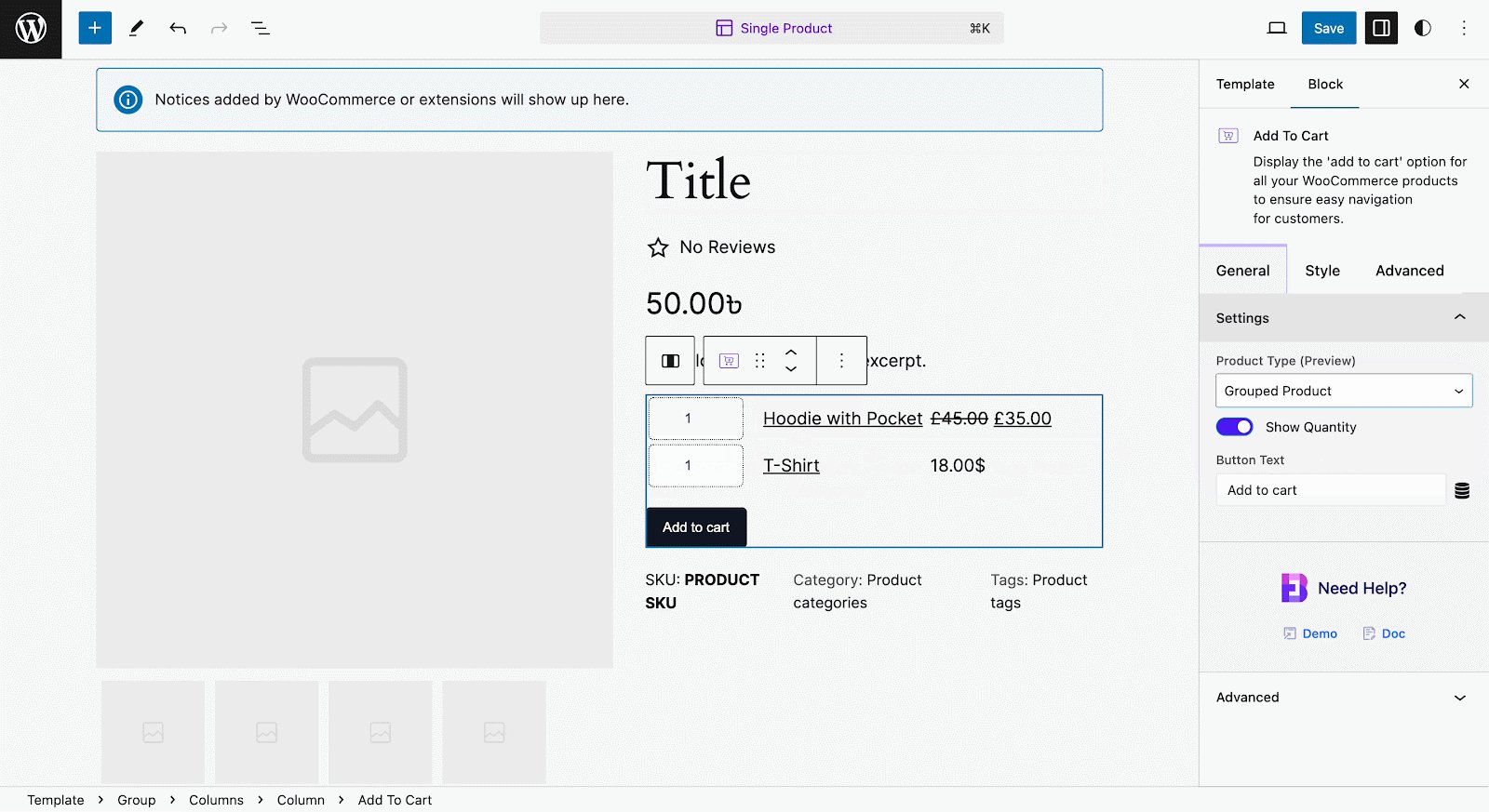
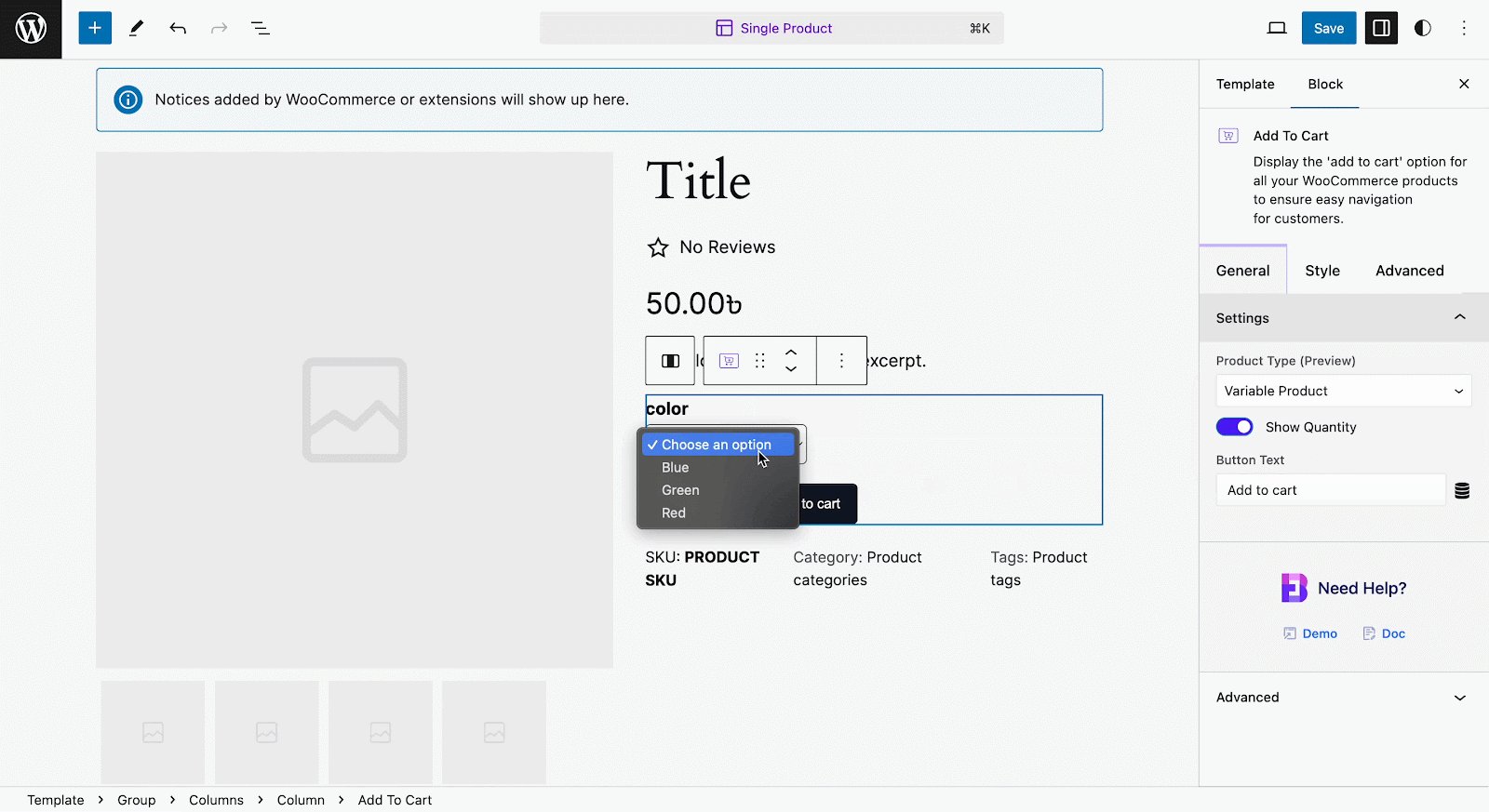
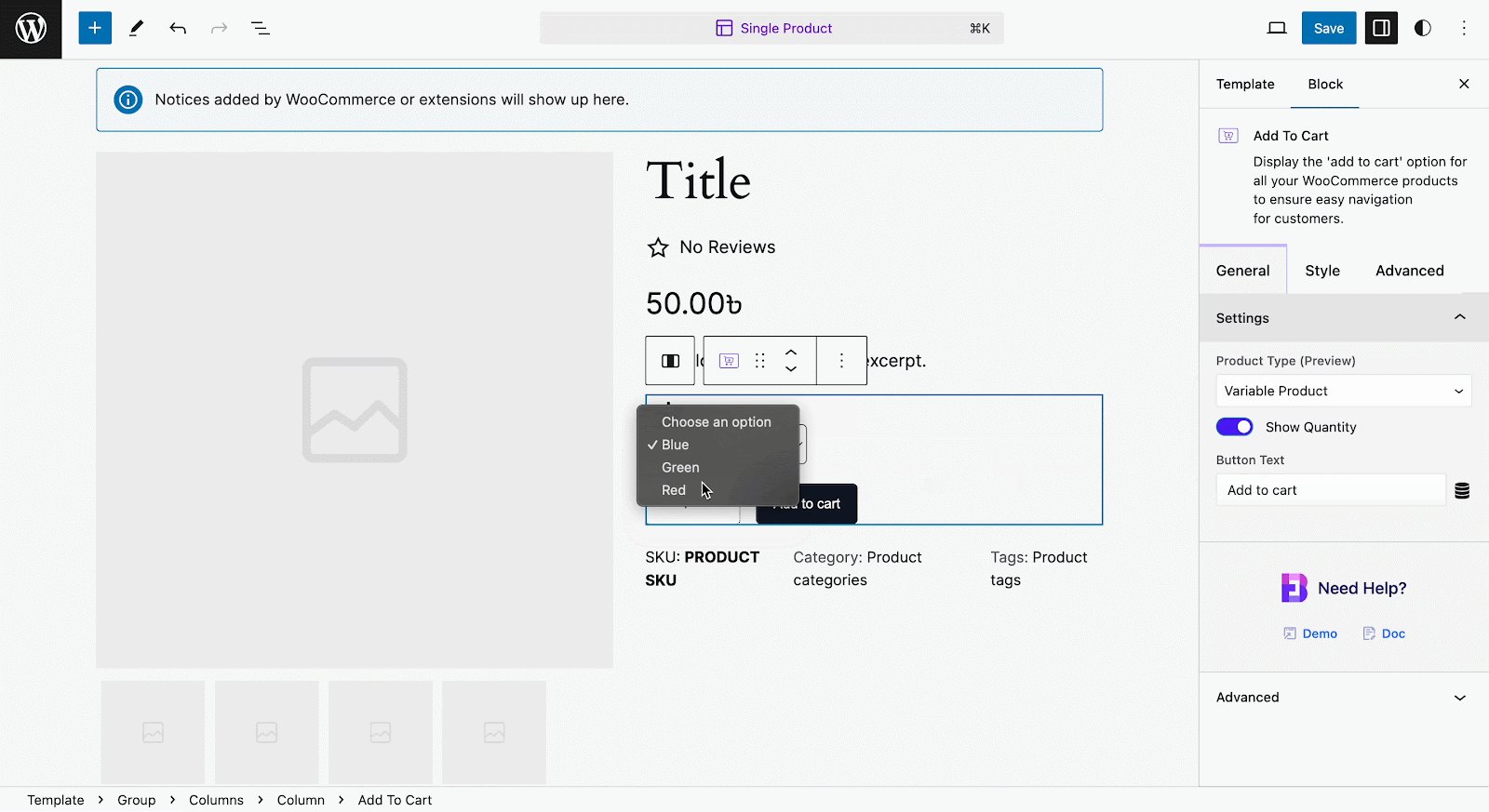
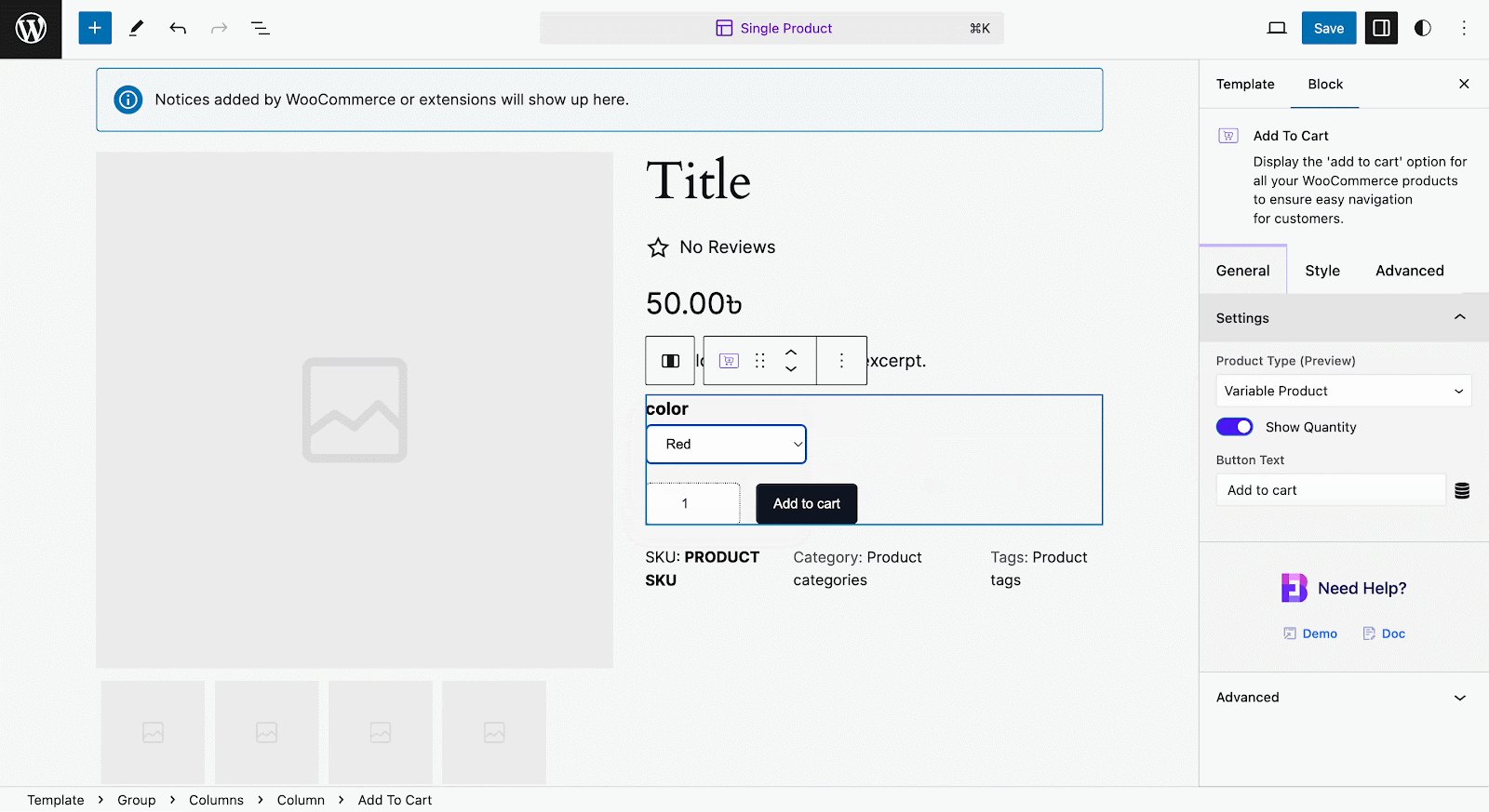
Based on product type, you can show grouped or variable products too. All you need to do is select the type of product from the dropdown. Here is an example of choosing Product Type as Variable products.

Let us move on to the style and configuration part. The block consists of three configuring sections: General, Style, and Advanced.
General #
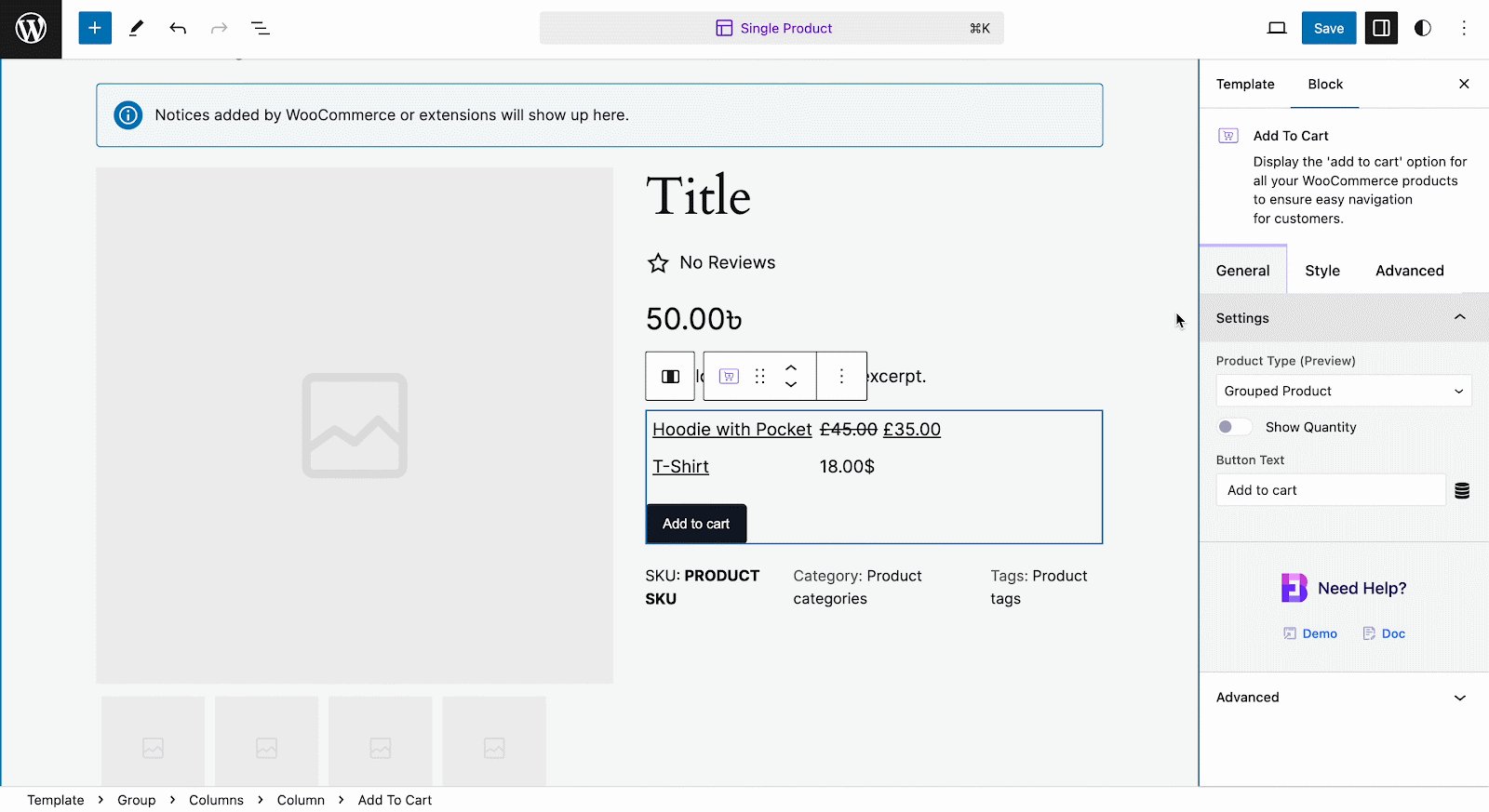
Under the ‘General’ tab, you will get multiple settings for your Add to Cart button once you click on ‘Settings’ dropdown. You can choose product types out of four options according to your needs— Simple, Grouped, External/Affiliate, Variable.
Simple Product: The most straightforward product type in WooCommerce, commonly used for single, physical items without variations. Users can easily add it to their shopping cart with just a click, making the buying process quick and intuitive.

Grouped Product: a versatile product type in WooCommerce that allows merchants to bundle together multiple individual products into a single, organized group. Unlike a variable product, where variations are typically based on attributes like size or color, a grouped product is a collection of related, standalone items that customers can add to their carts individually or together.

External/Affiliate Product: This product type allows you to showcase products on your website that are sold by other sellers. Instead of handling the sale, shipping, and fulfillment yourself, you link directly to the product on the seller’s website, often earning a commission when visitors purchase through your referral.
Variable Product: This is ideal for products that come in different sizes, colors, or any other attribute combination. For example, a t-shirt might have size variations (S, M, L) and color options (red, blue, green), all bundled under one product listing.

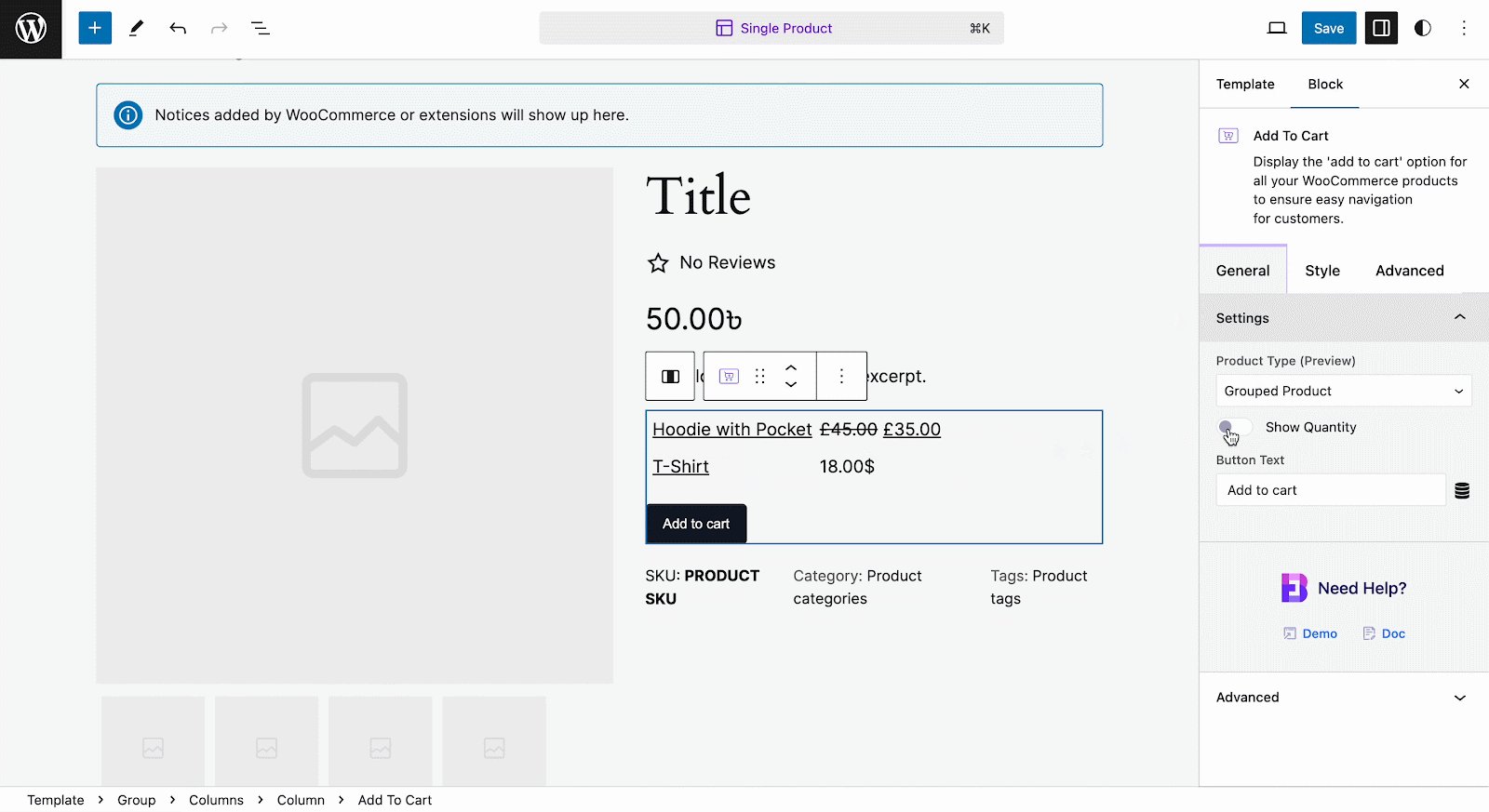
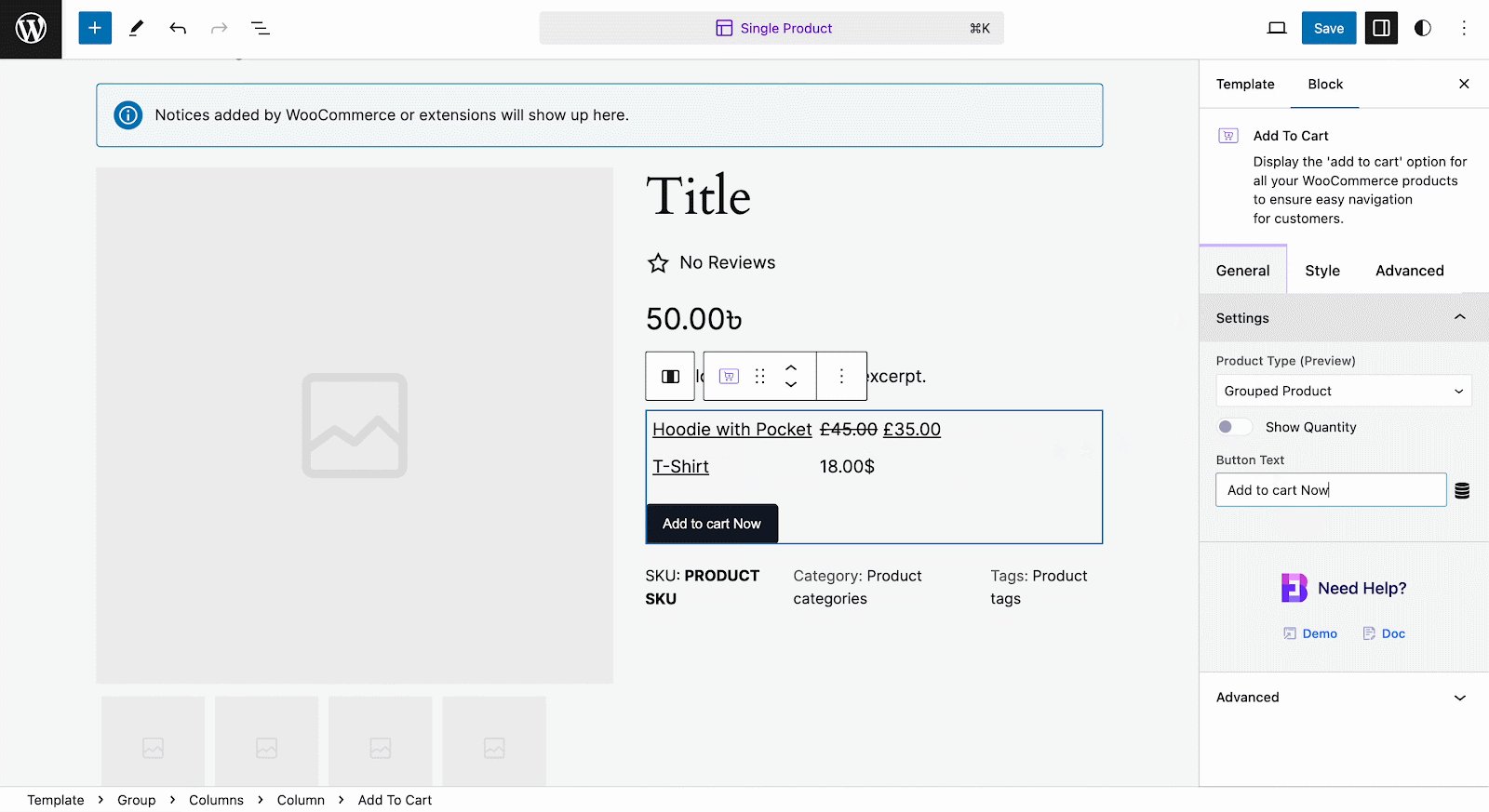
Moreover, if you want to show/hide the quantity of your product, you can do that simply by enabling or disabling ‘Show Quantity’ button. Button text can also be customized. Plus, you can customize the button text.

Style #
Under the ‘Style’ tab, you will be able to style your Grouped & Variable products. You can style the product ‘Level’, ‘Typography’, ‘Color.’ The Quantity and Button can also be styled within this tab.

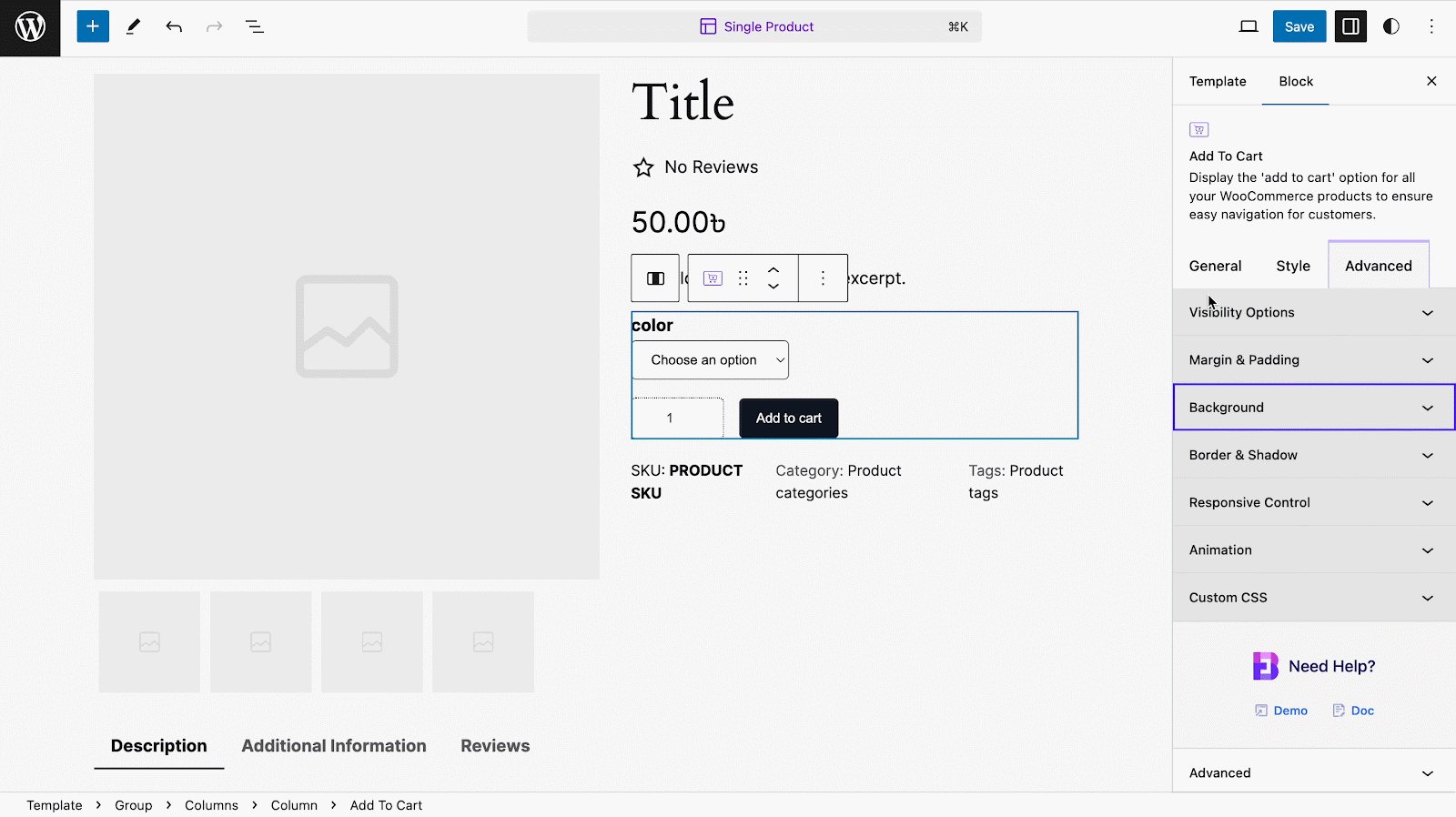
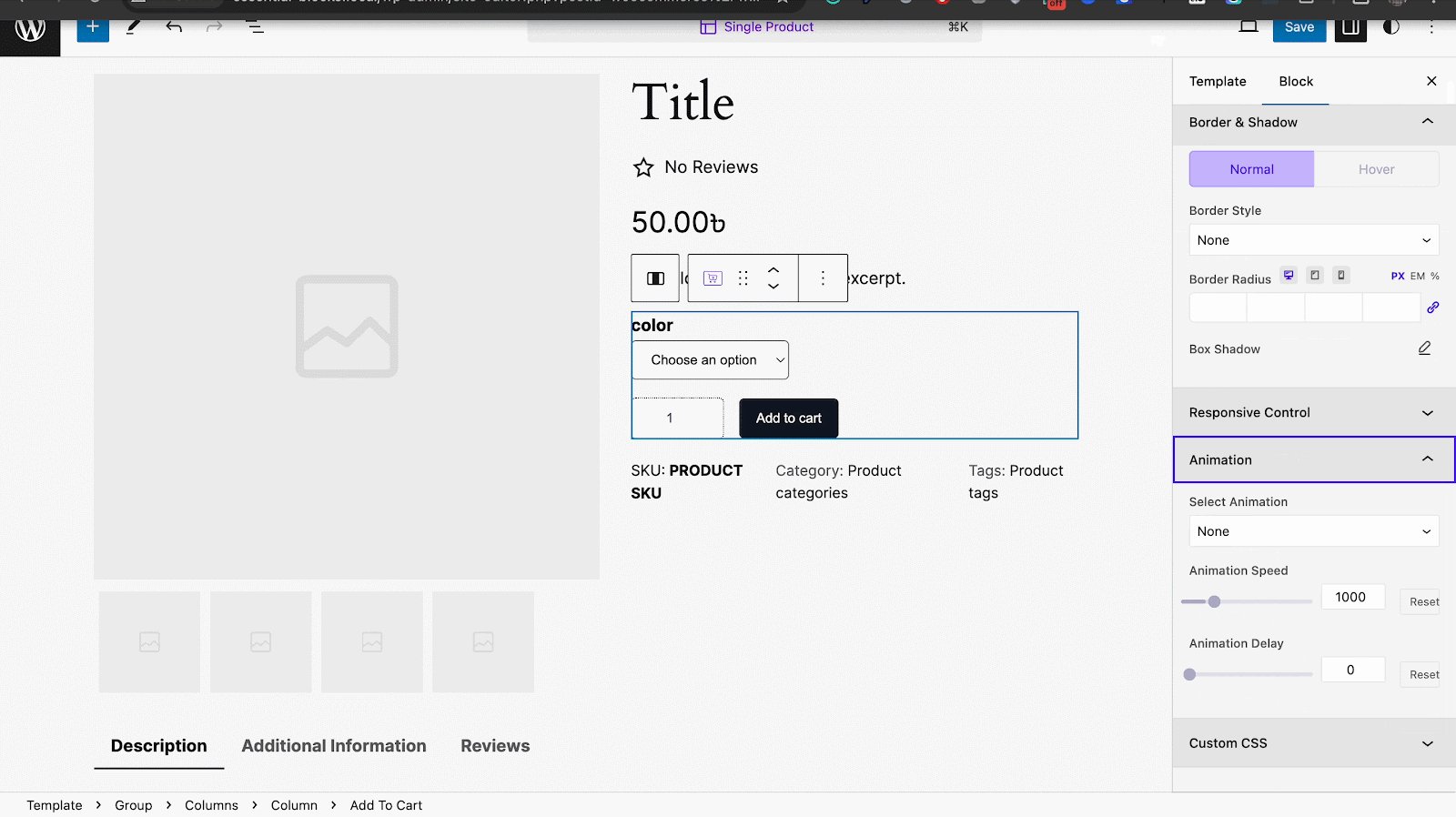
Advanced #
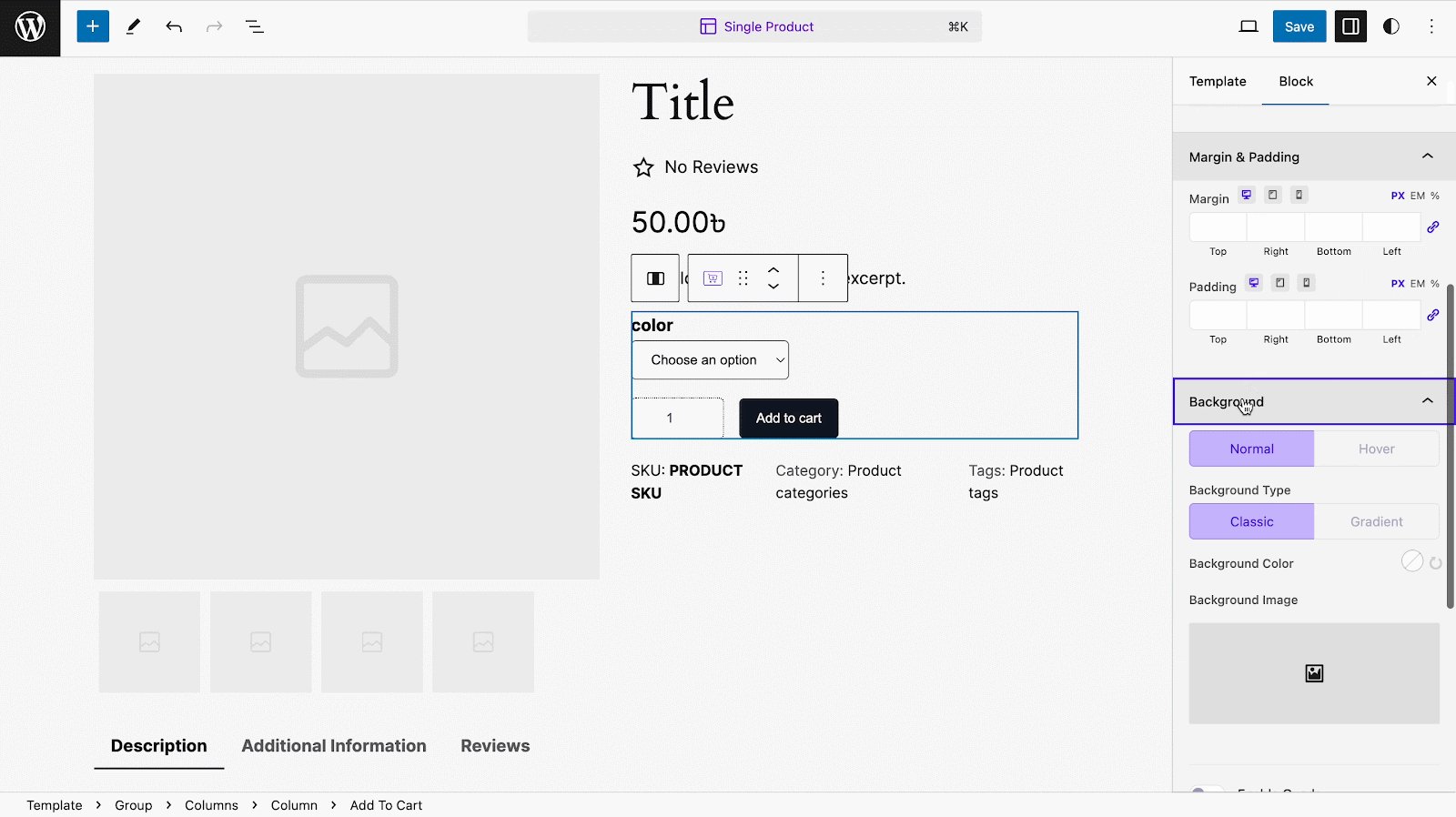
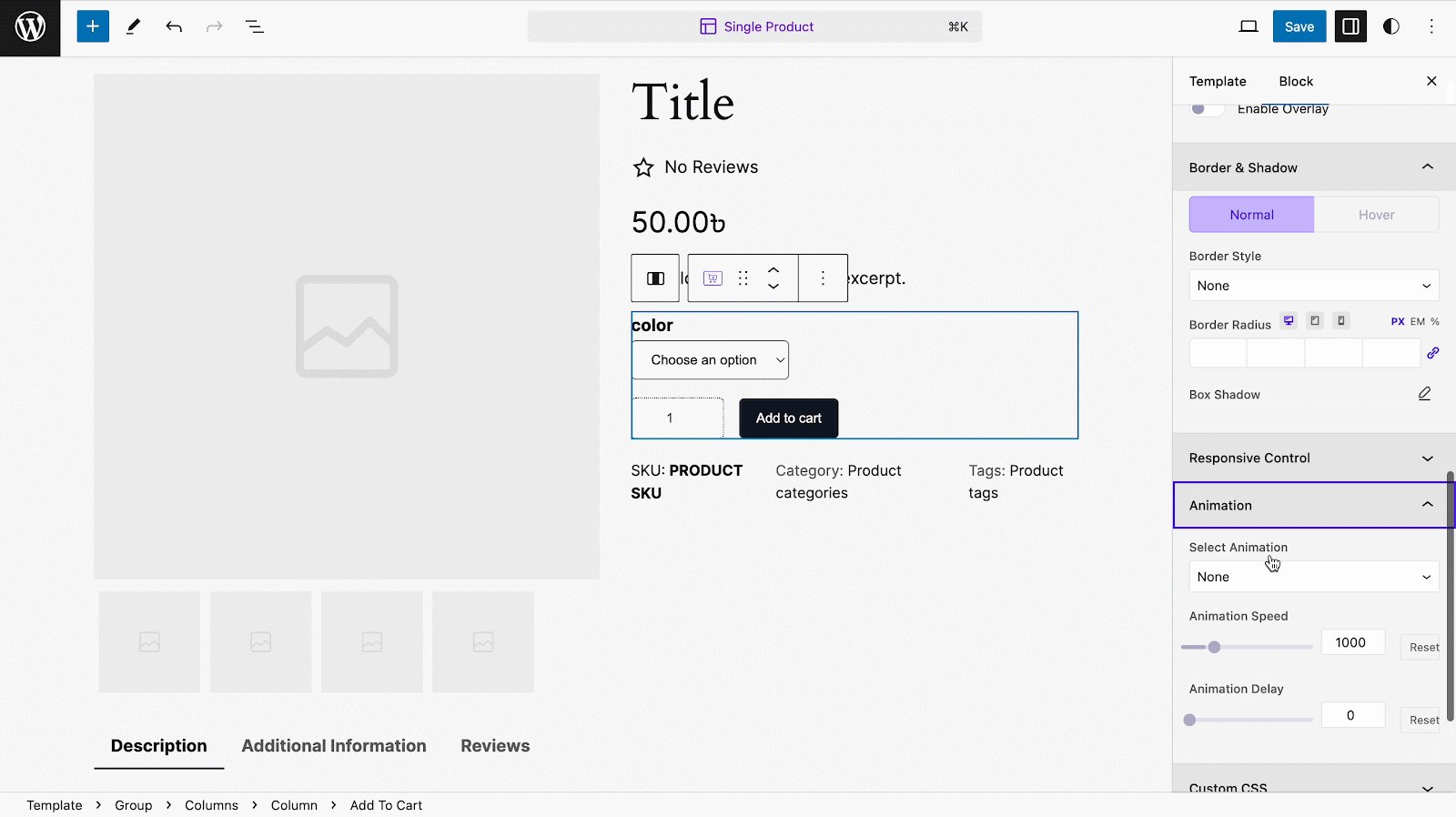
From the ‘Advanced’ tab, you can make the appearance of your Add to Cart section more interactive and appealing. Here, you can change Margin, Padding, Background type, color and image, Border & Shadow, etc. Multiple advanced block design customization options are available there.

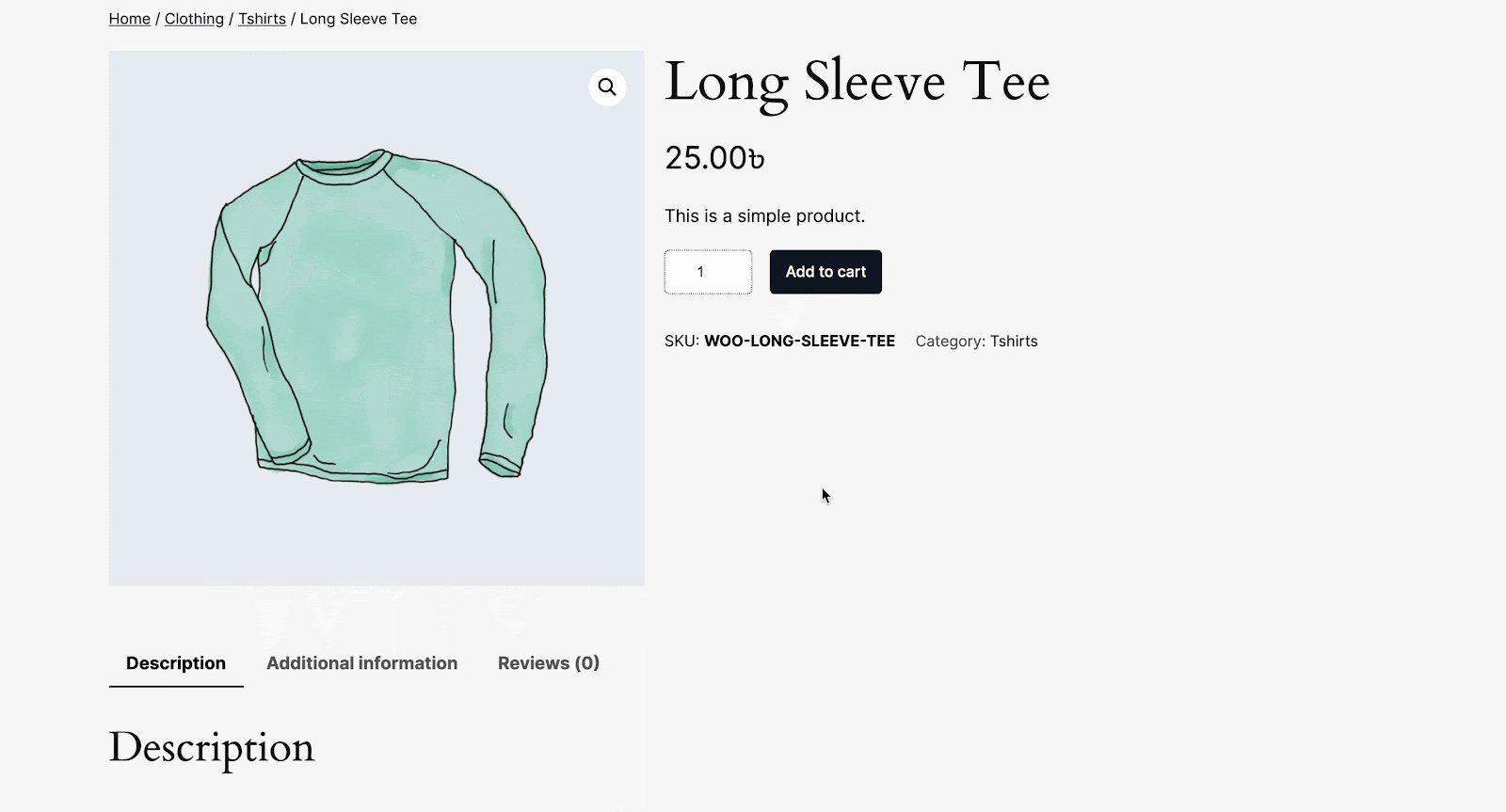
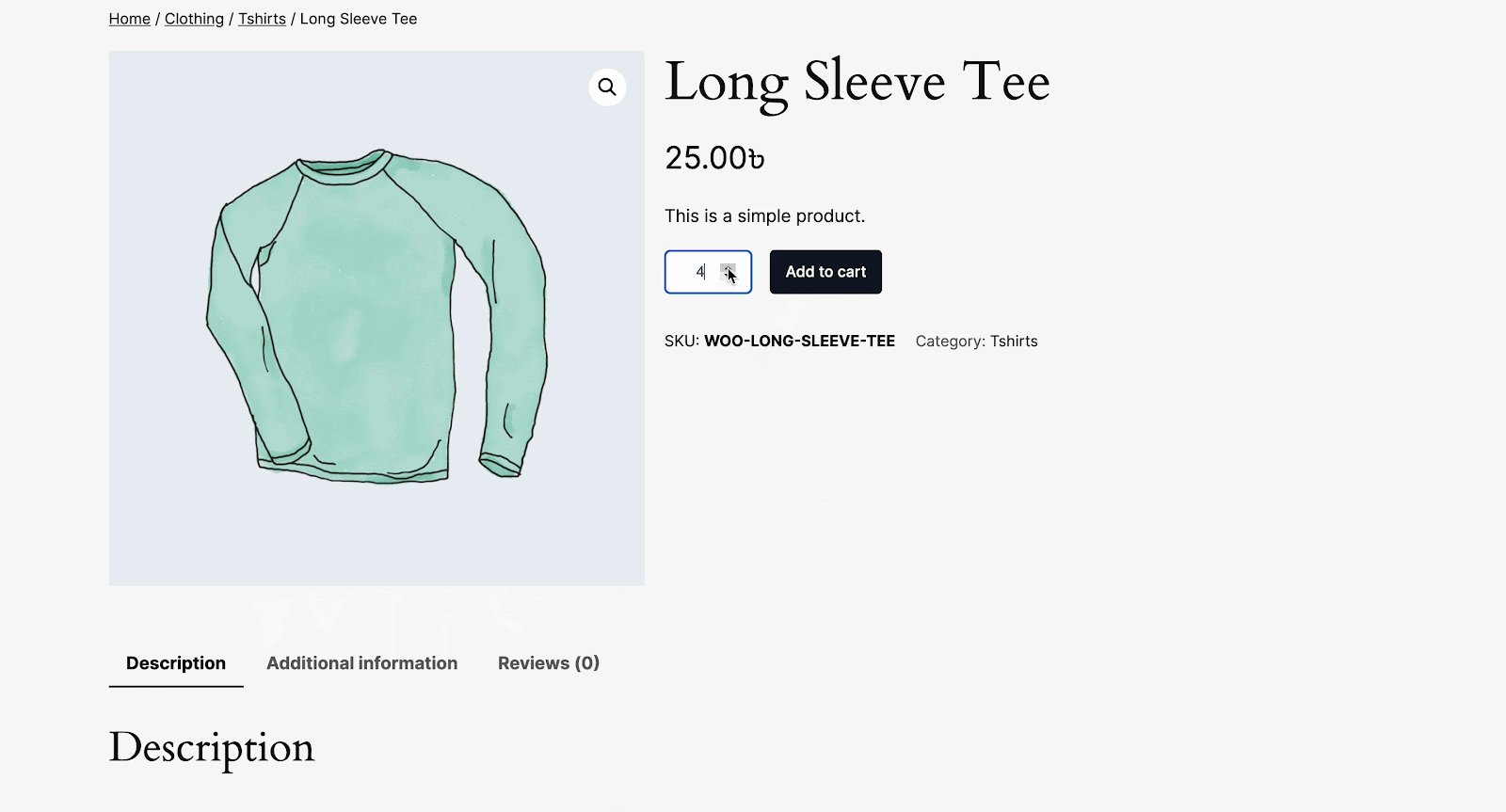
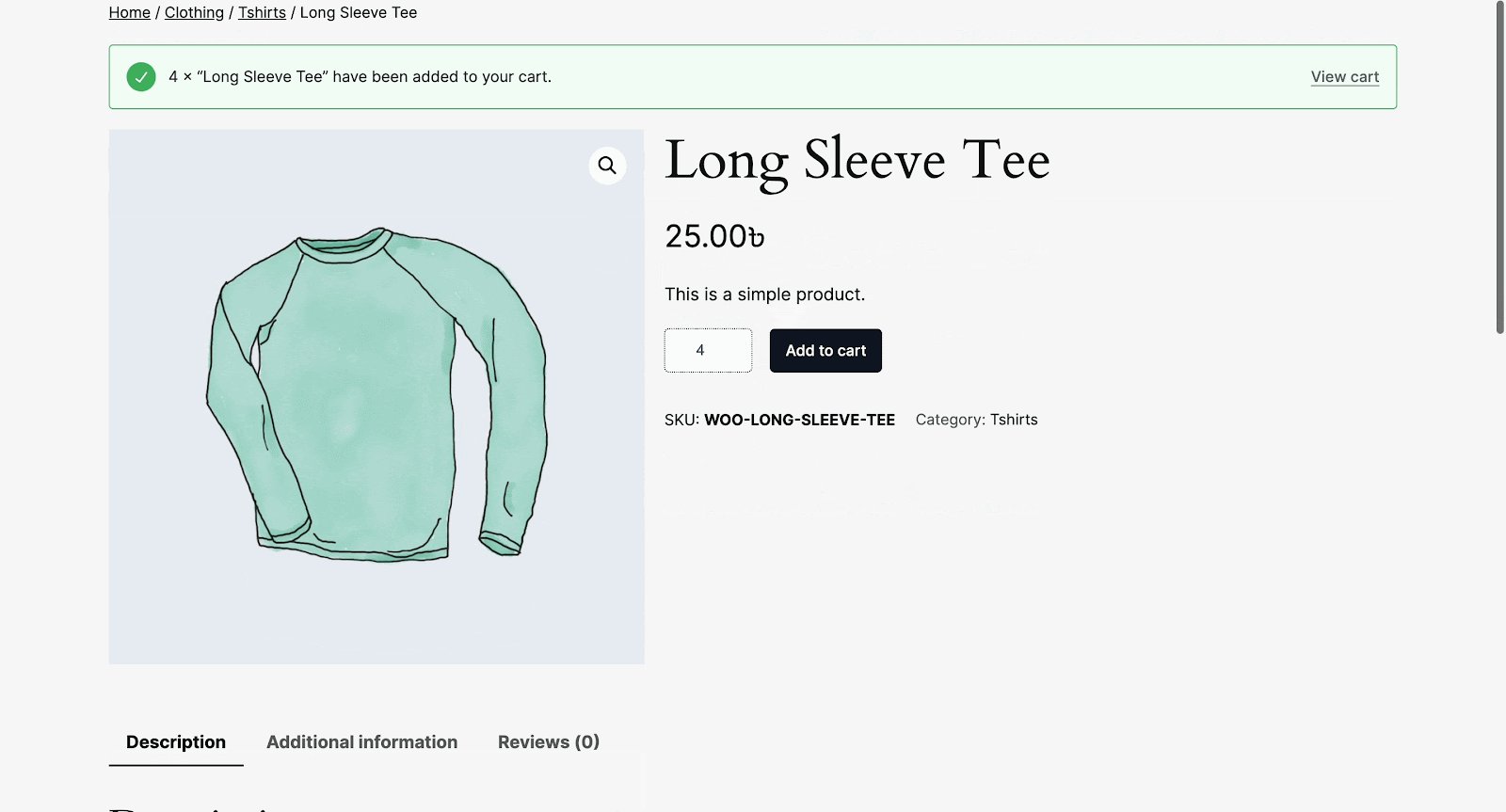
Final Outcome #
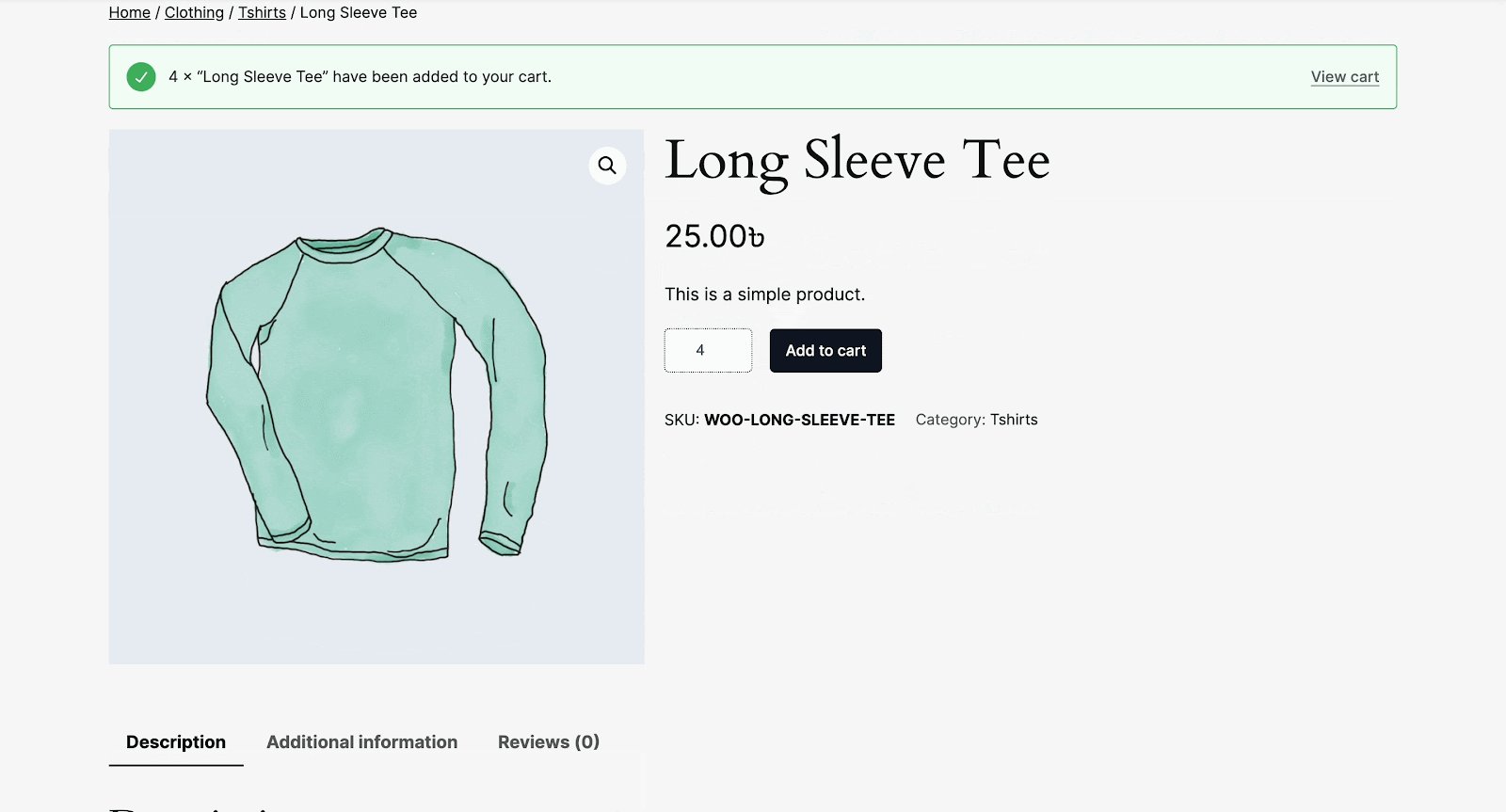
By following the simple and easy steps, you can add the EB Woo Add to Cart block and style it in Gutenberg.

Here’s how you can easily set up and design the EB Woo Add to Cart block in Gutenberg.
Got stuck? Feel free to contact our support for further assistance.



