With EB Dual Button block, you can make your content more interactive in a number of ways, such as displaying information about subscriptions, product prices and more. Your site visitors can click on the buttons to visit different pages or find out more about your offers.
How to Activate EB Dual Button #
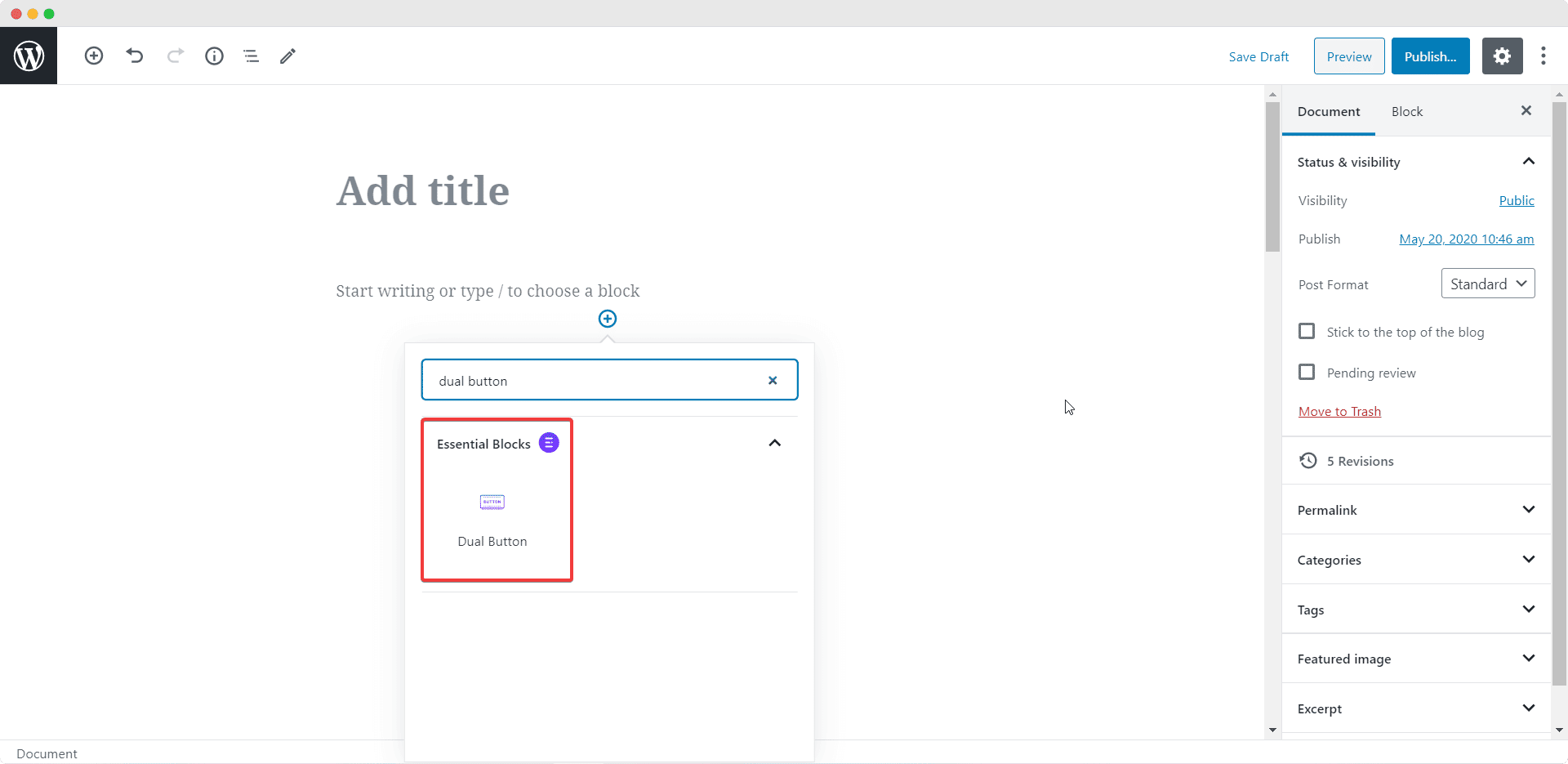
To activate this Essential Blocks element, click on the ‘+’ icon to add a new Block. Afterward, find ‘Dual Button’ from the search option. Simply just click on the Block and it will be activated.

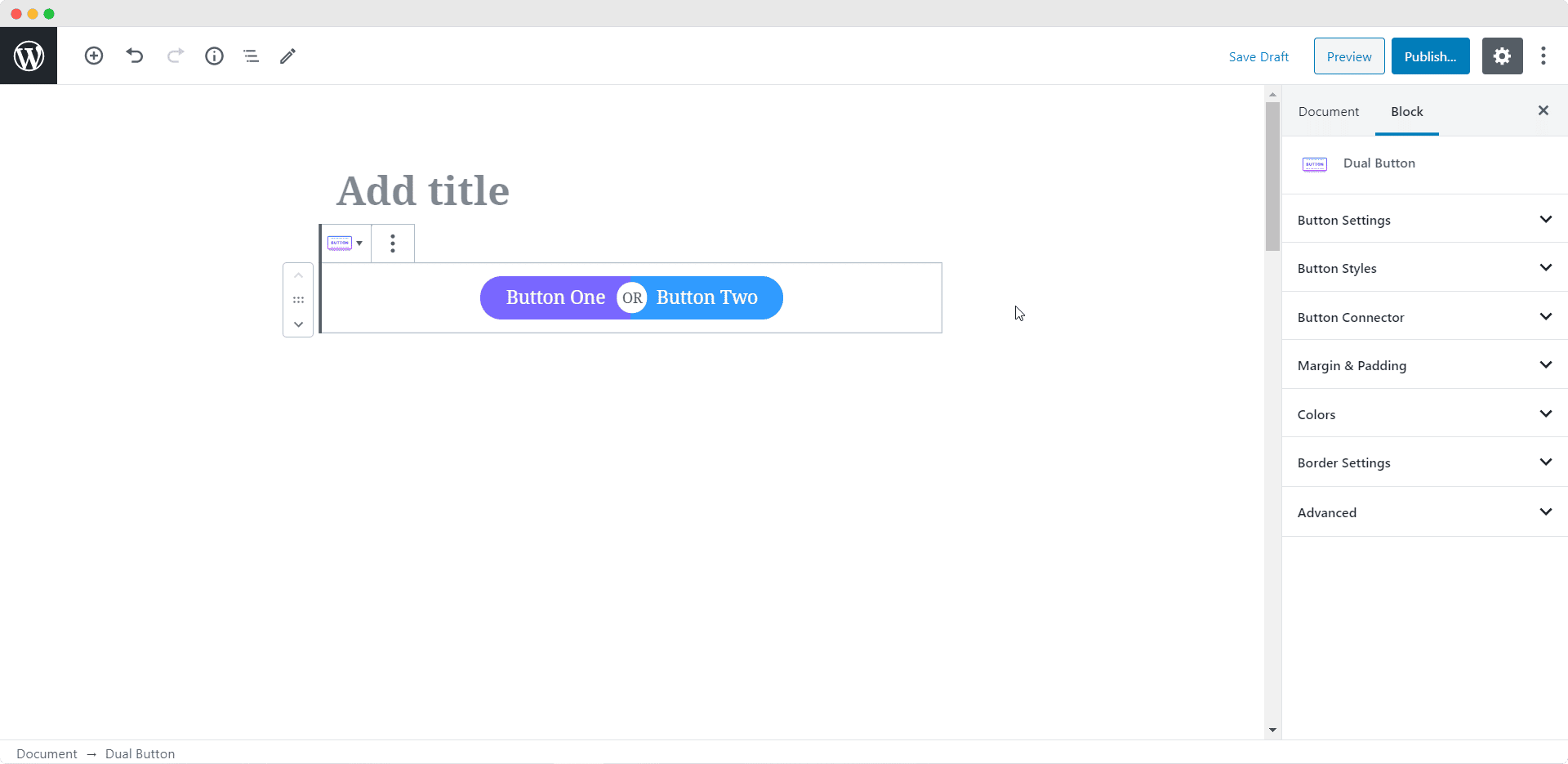
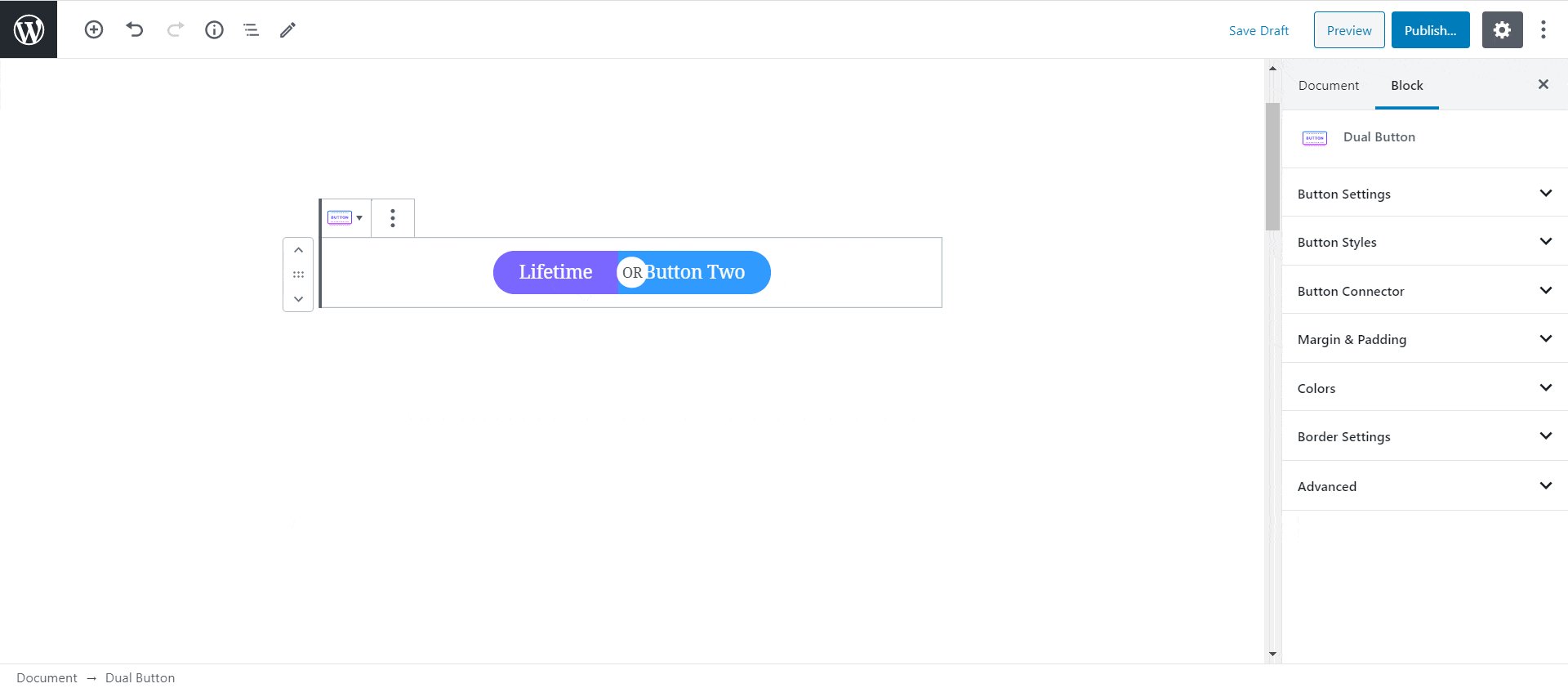
After you are done with this step, this is the default layout you are going to see.

How to Configure the Content Settings #
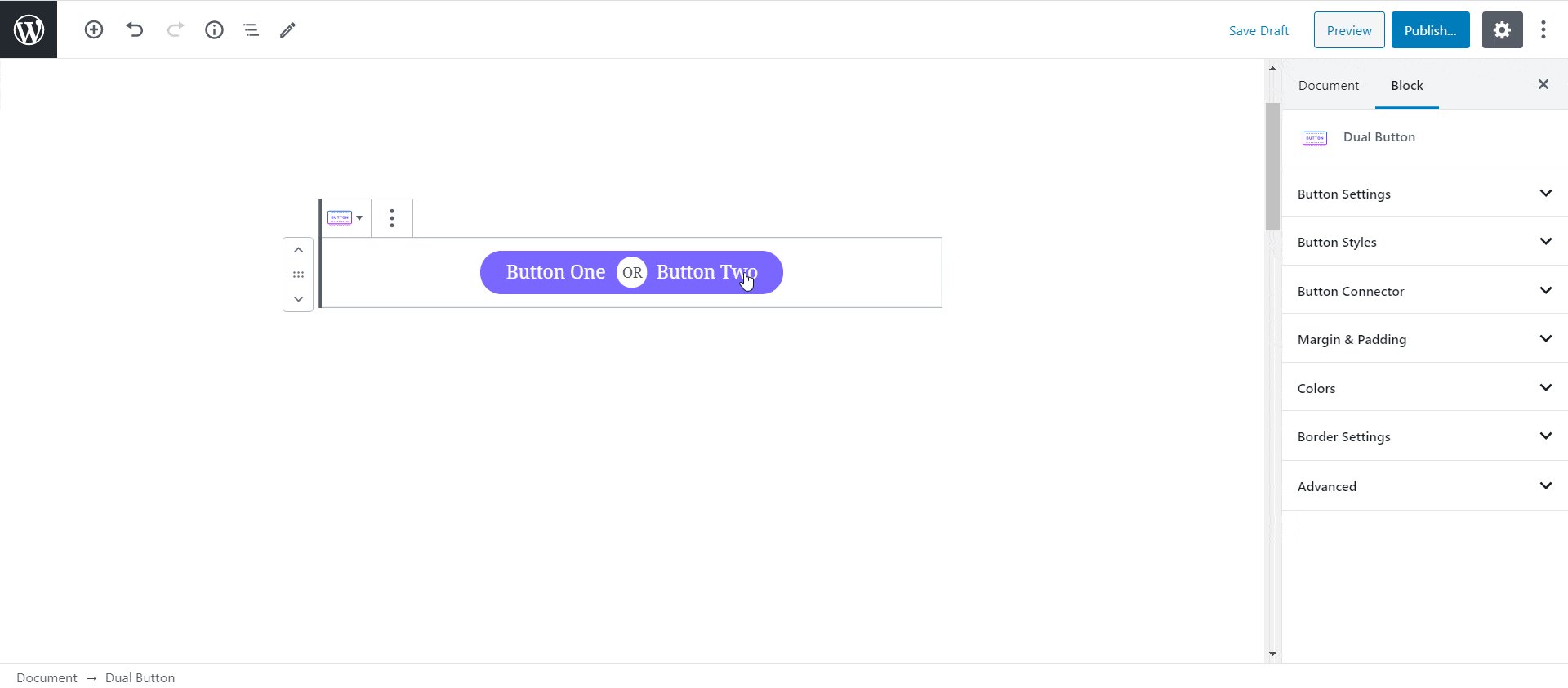
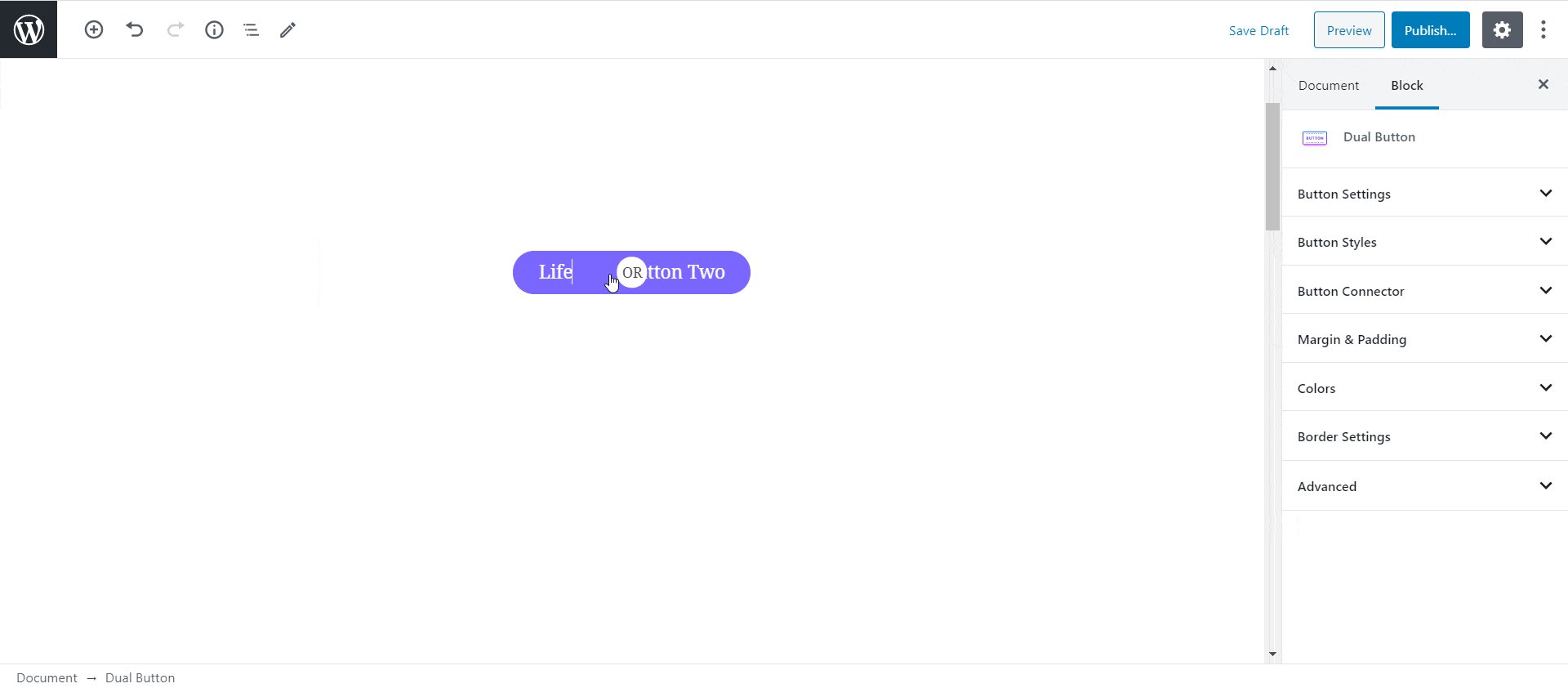
You can change the labels of your button by simply typing your text into the button with in-line editing.

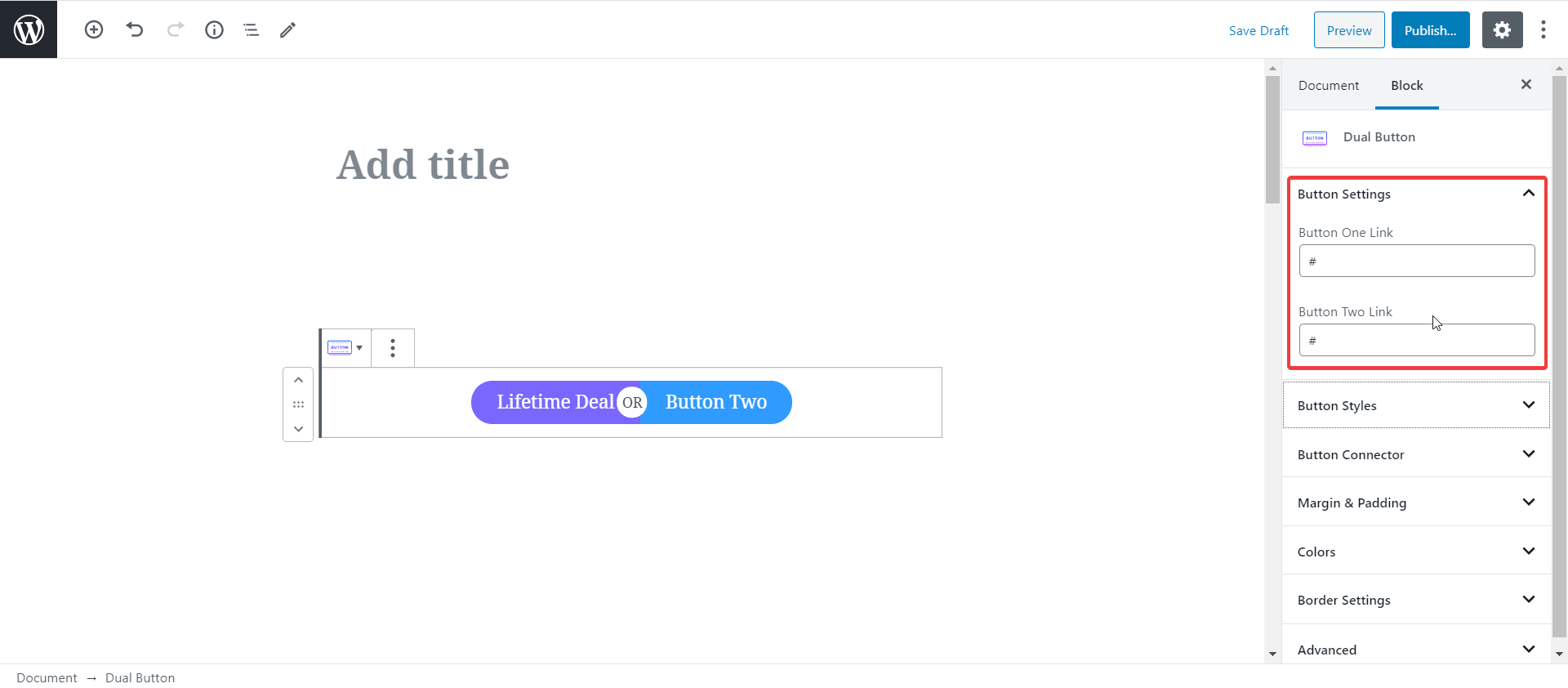
To help redirect site visitors to different pages when clicking your EB Dual Button, simply add your links from the ‘Button Settings’.

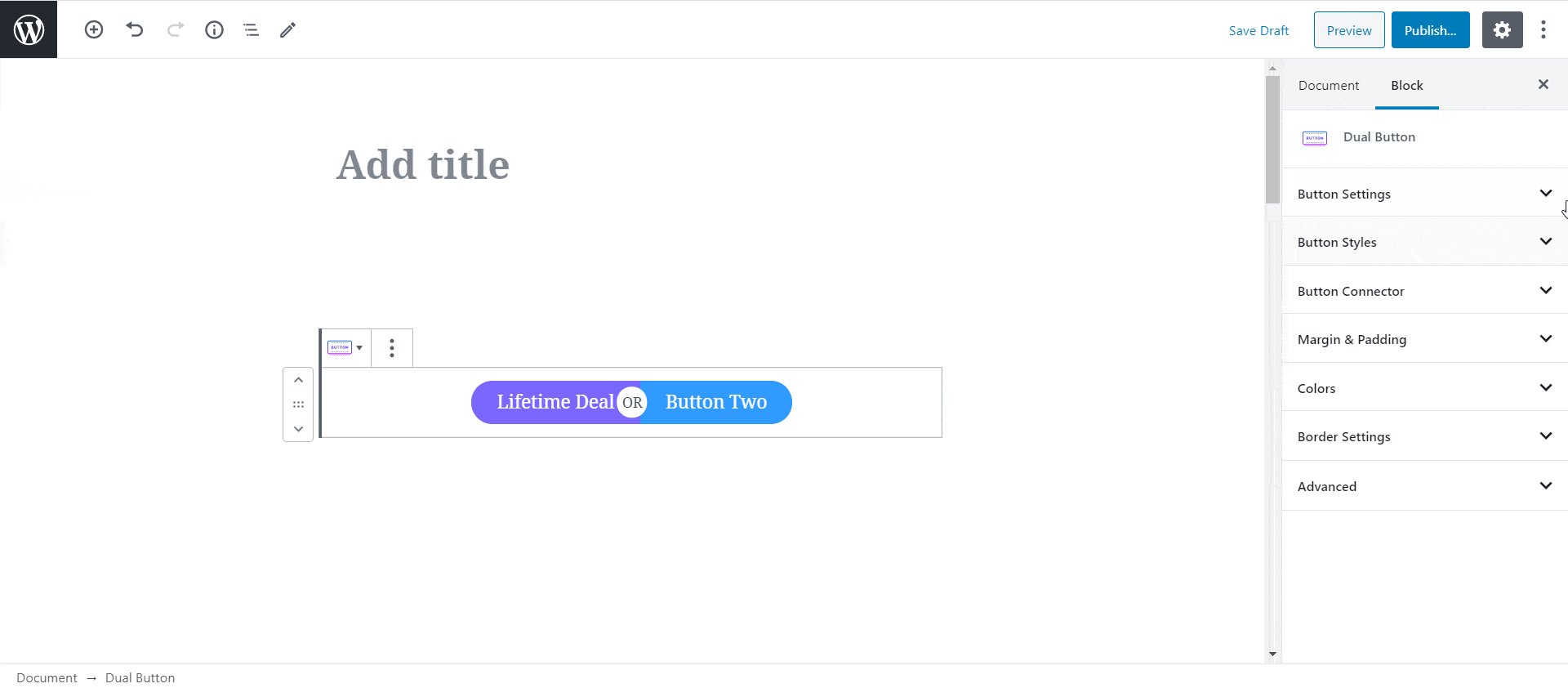
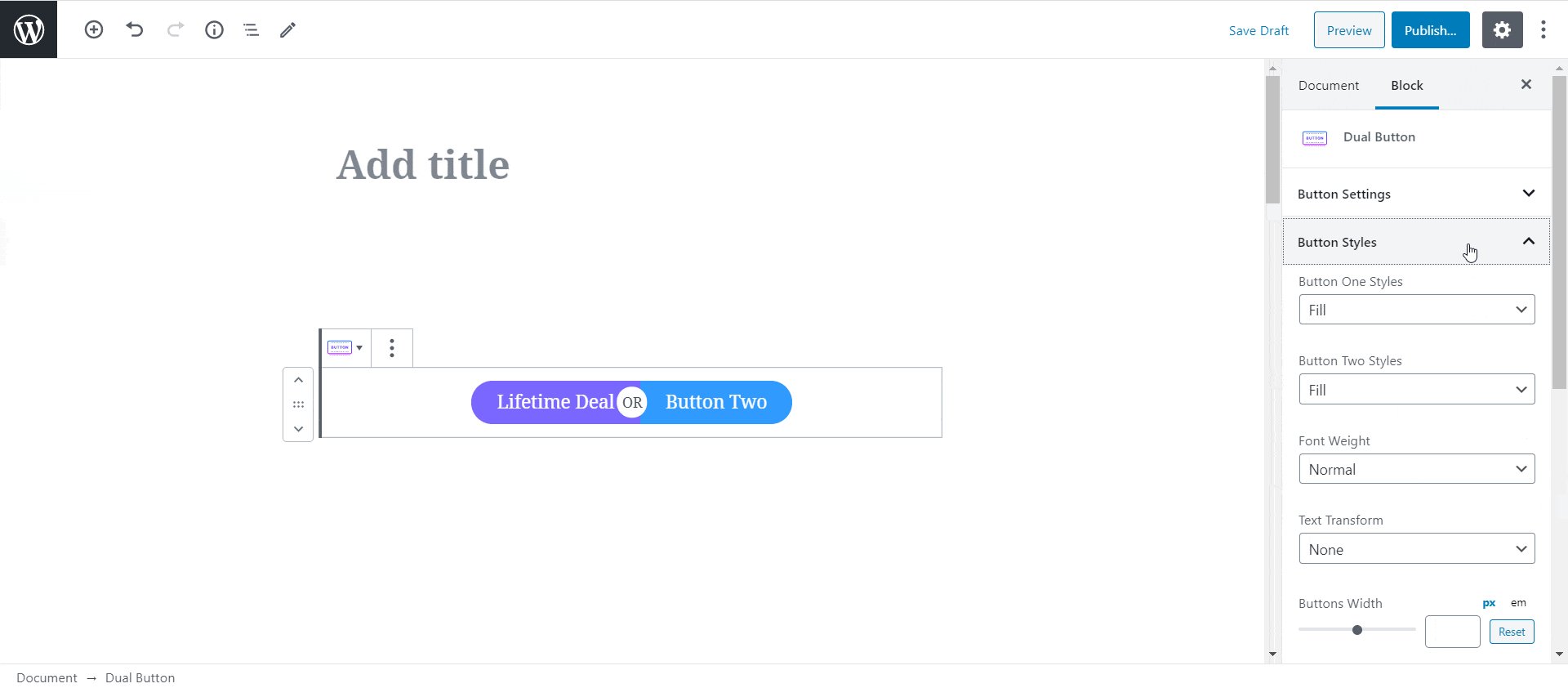
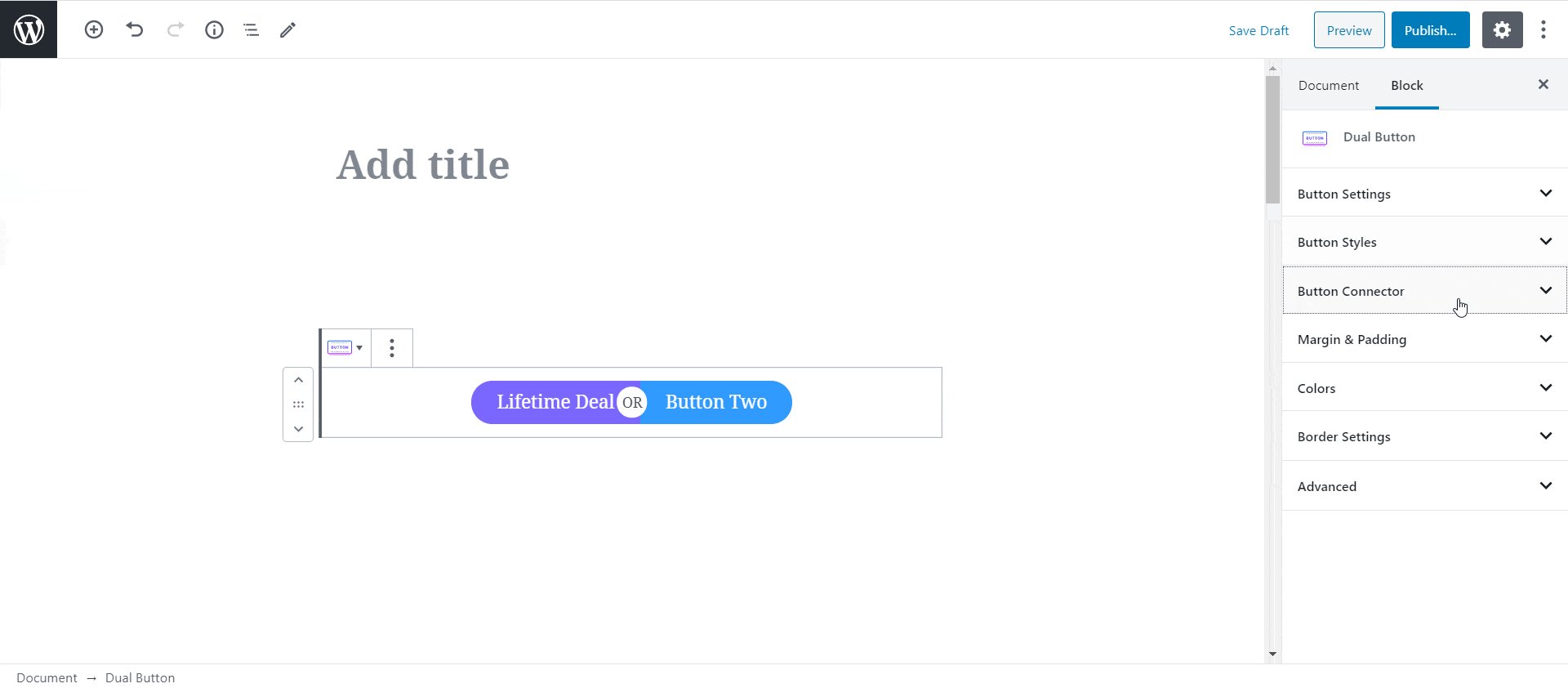
How to Style EB Dual Button #
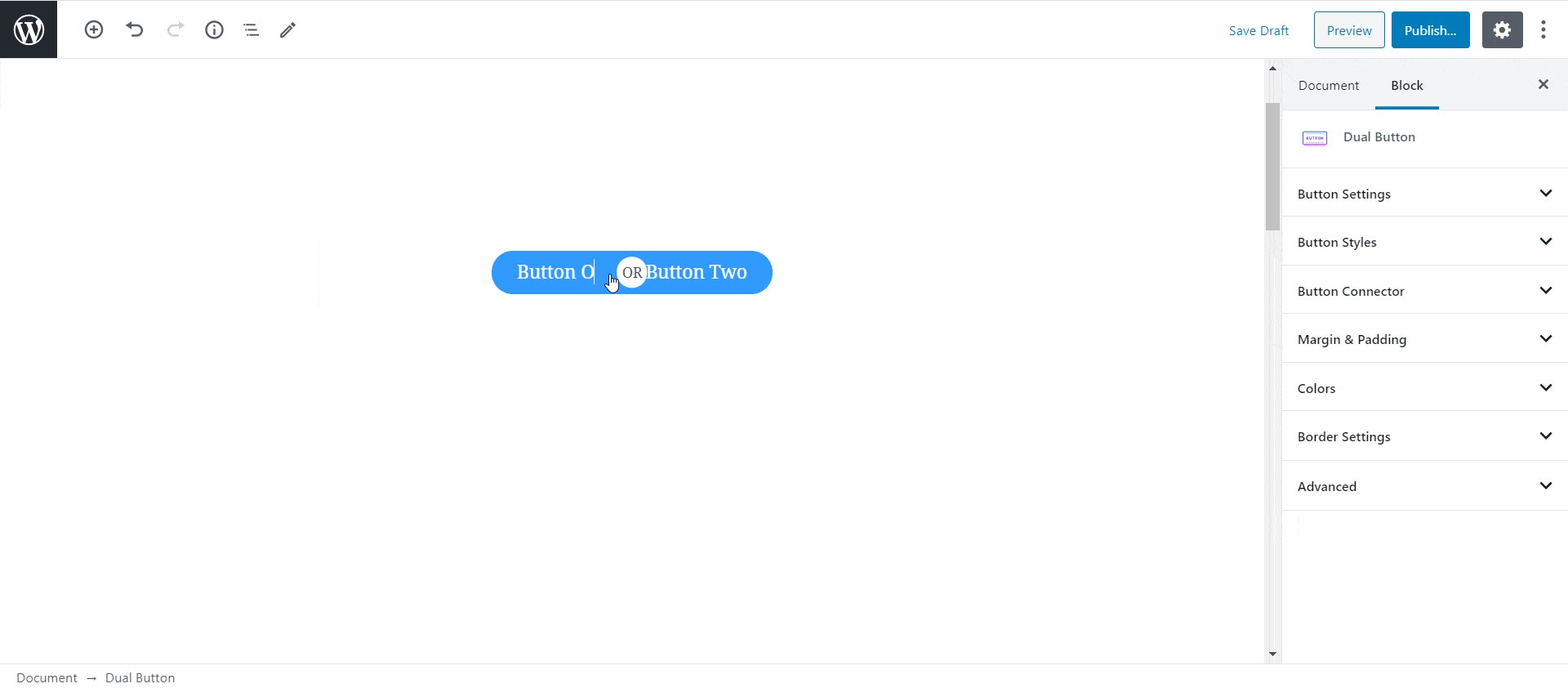
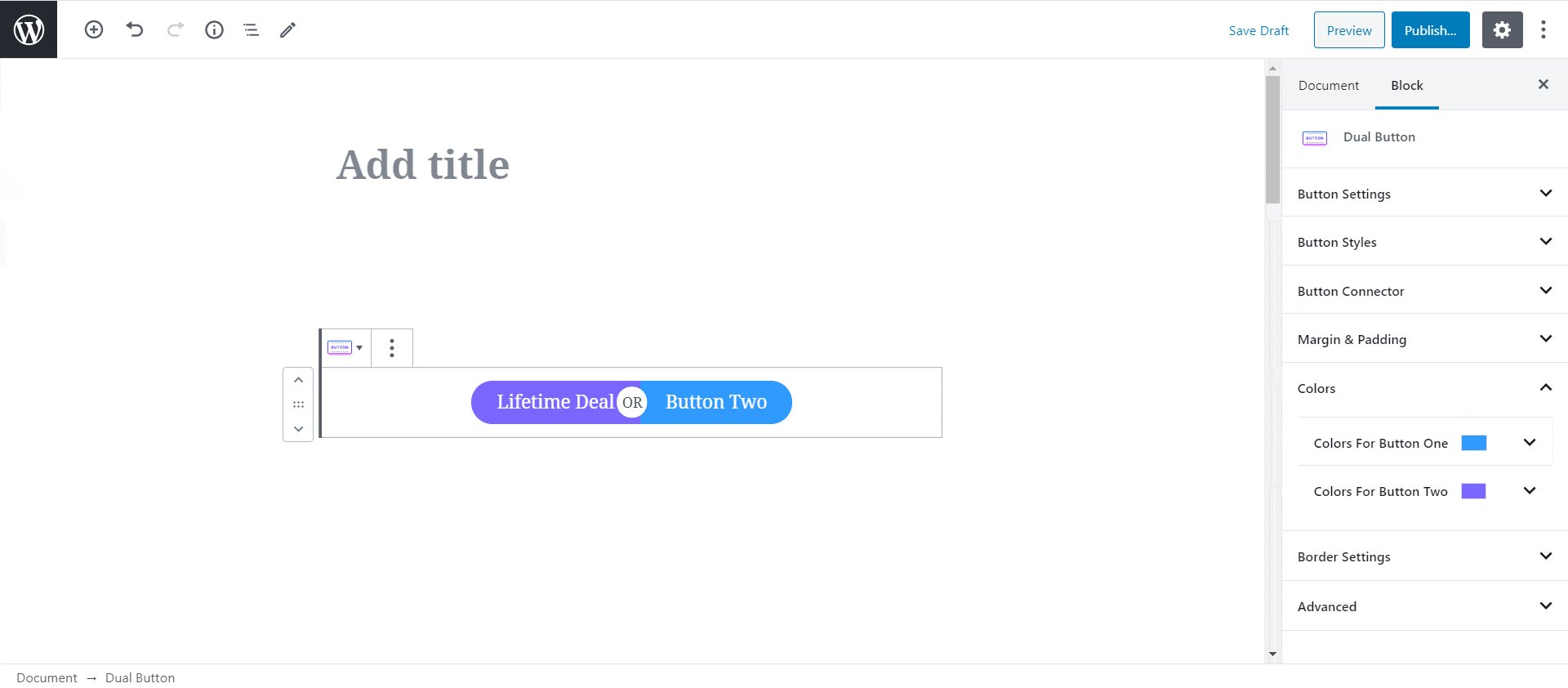
There are tons of styling options for you to make your EB Dual Button truly stand out. You can choose to change the colors, style your connector and even choose whether to show outlines or not from the styling options.

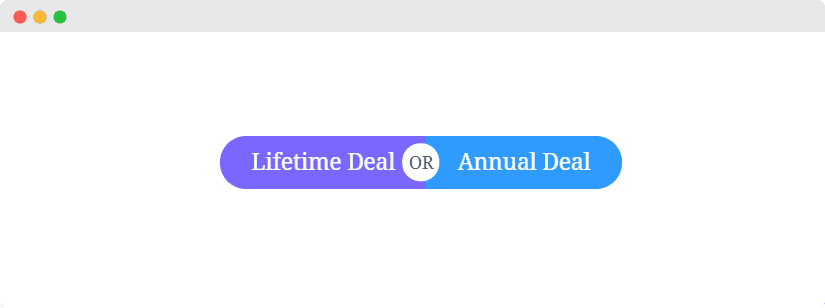
Final Outcome #
By following the basic steps and a bit more modifying, you can style your EB Dual Button however you want.

Play around with the settings to design stunning buttons to amaze your site visitors and make them click on your pages.
Getting stuck? Feel free to Contact Our Support for further assistance.



