EA Data Table offers integrations with Google Spreadsheet right from your Gutenberg dashboard. This enables an effortless display of tables sourced from external providers, with complete customization options at your disposal. Additionally, you can either create a static data table or import information in CSV format to populate your Data Table.
To add an EB Data Table using the Gutenberg editor, simply follow the step-by-step instructions provided.
How To Activate EB Data Table? #
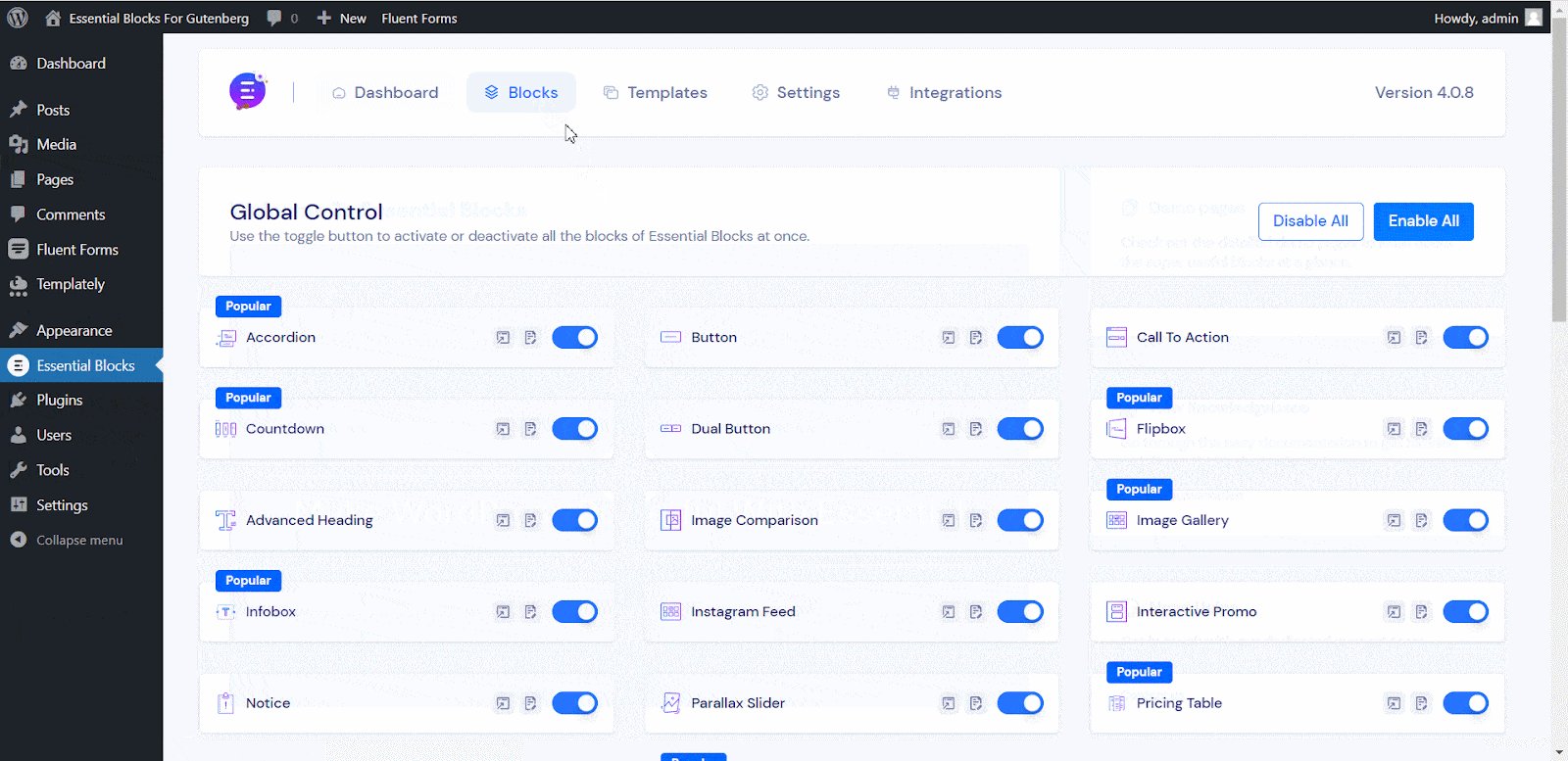
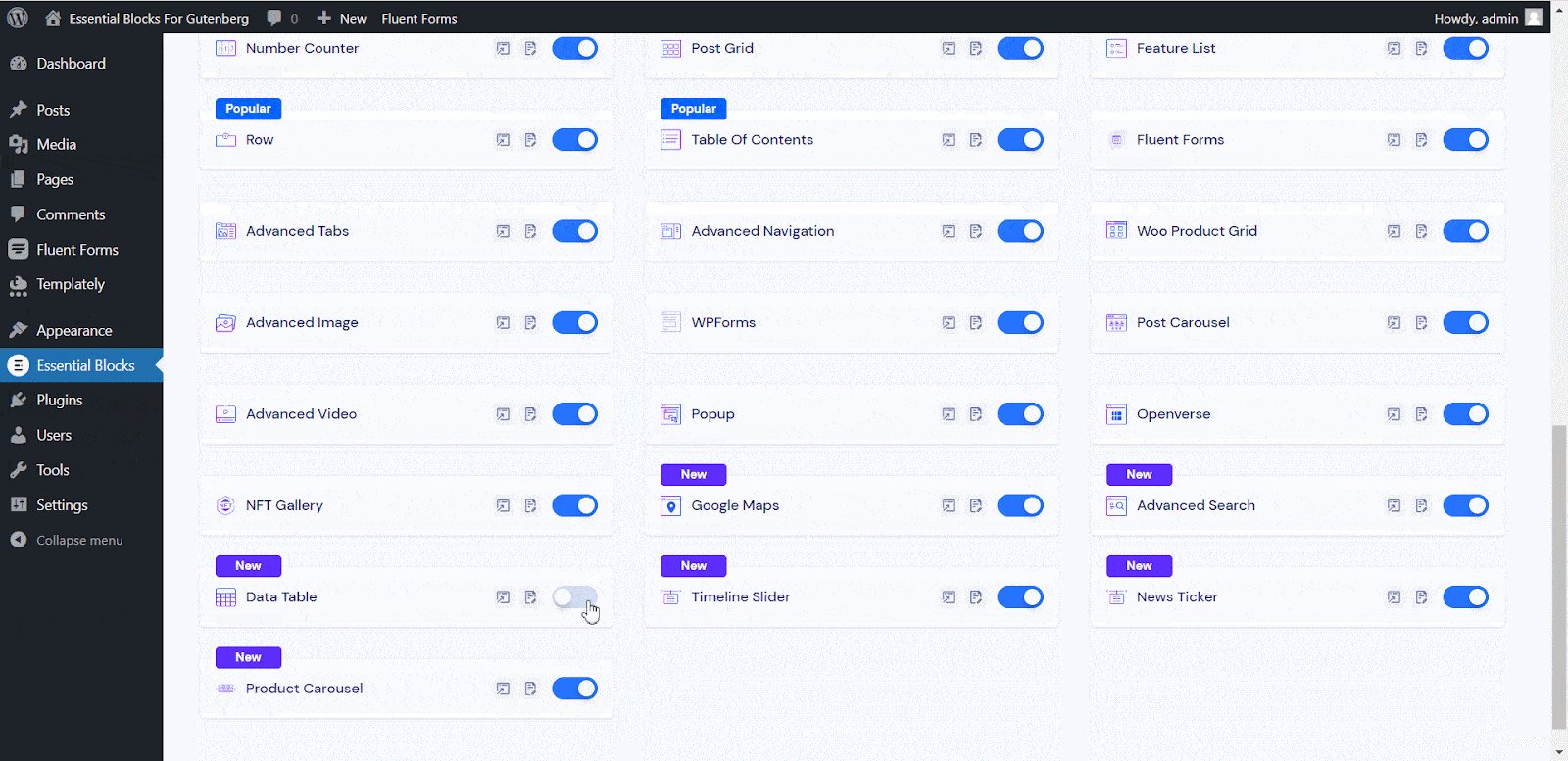
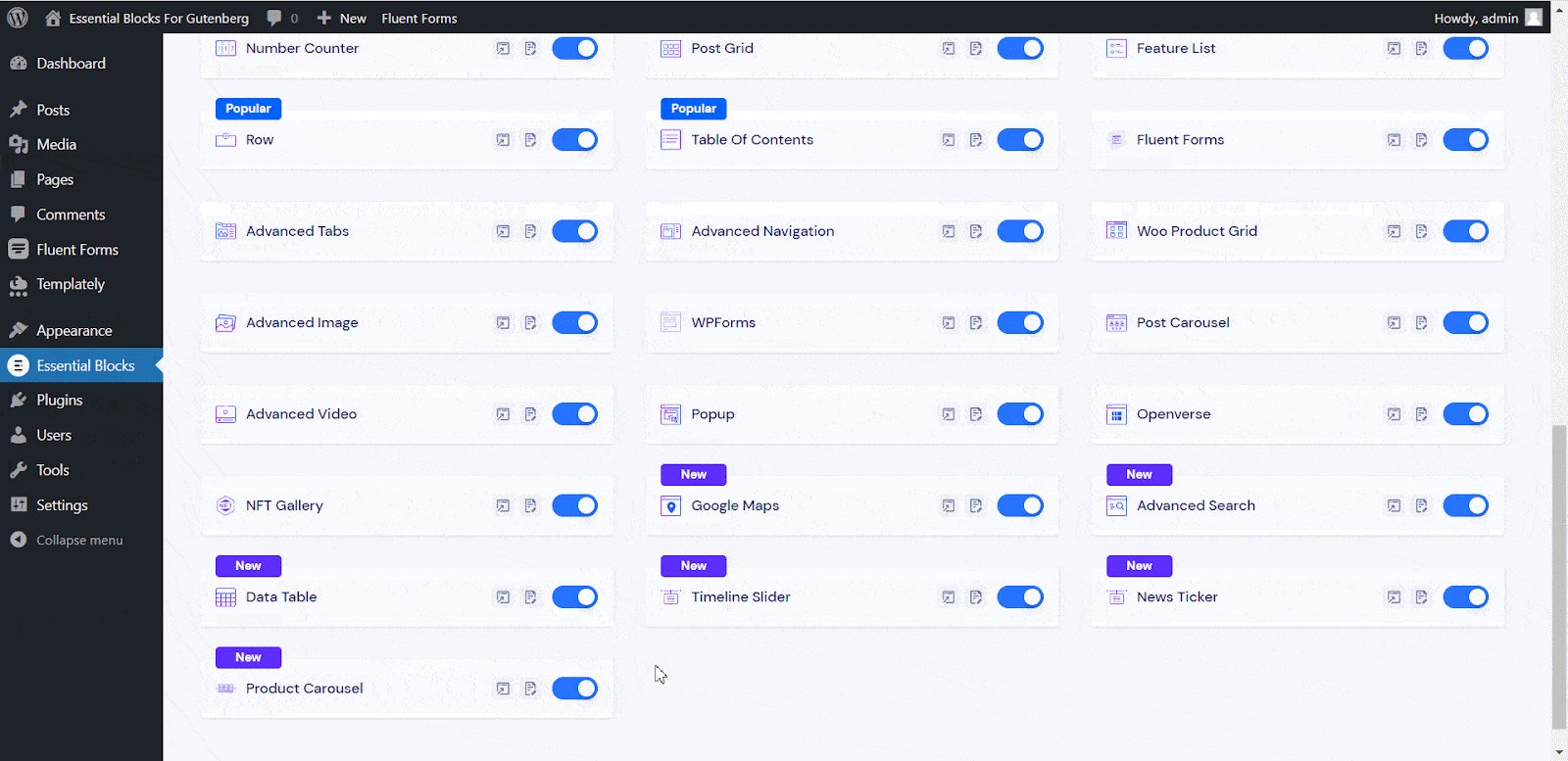
To activate the Data Table, navigate to ‘Essential Blocks → ‘Blocks’. Then, toggle to enable this ‘Data Table’ block.
Note: As the Essential Blocks Data Table is a premium block, you will need to install and activate Essential Blocks PRO on your website along with the free version.

Next, navigate to the WordPress dashboard ‘Page’ → ‘Add New’ and create a new one or select the page if you already have a created one where you want to add the Data Table in Gutenberg.
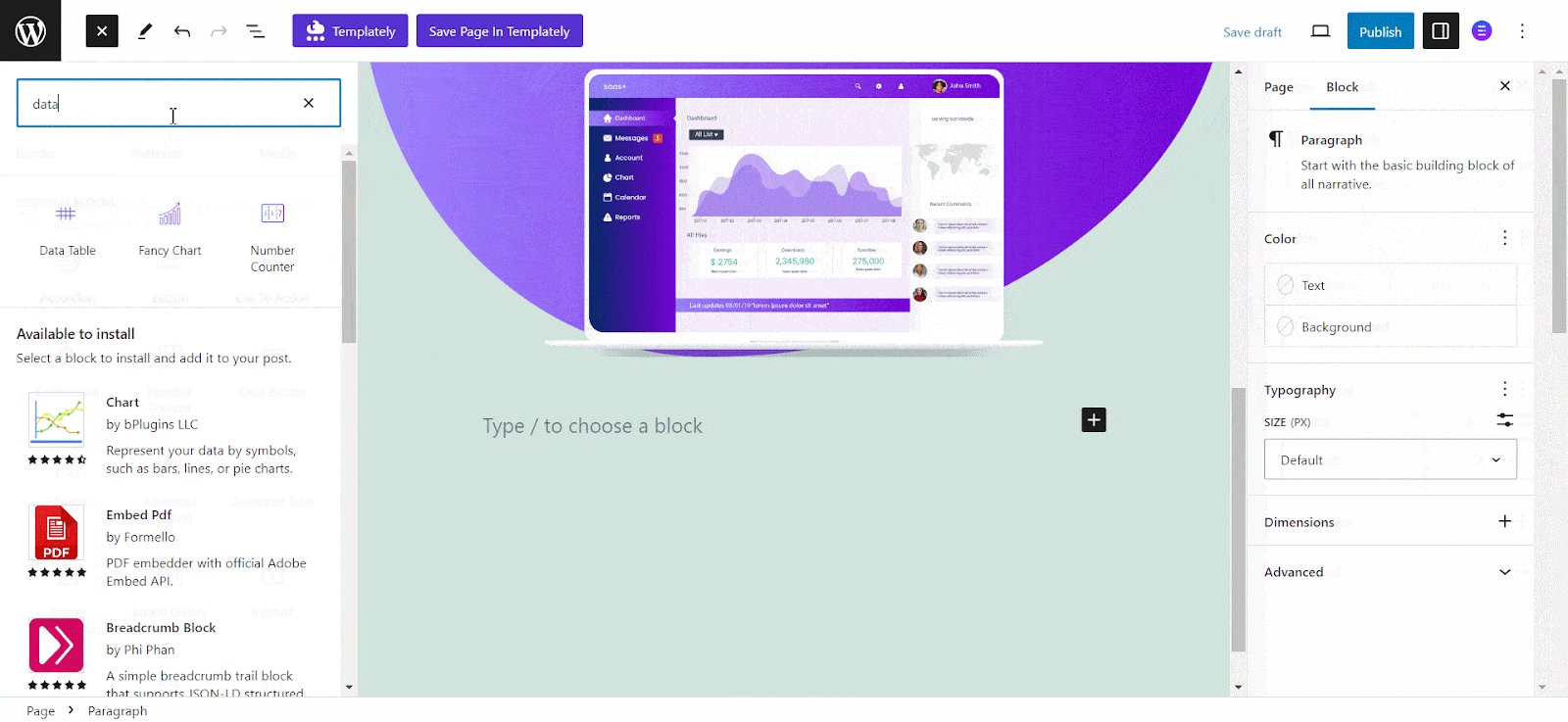
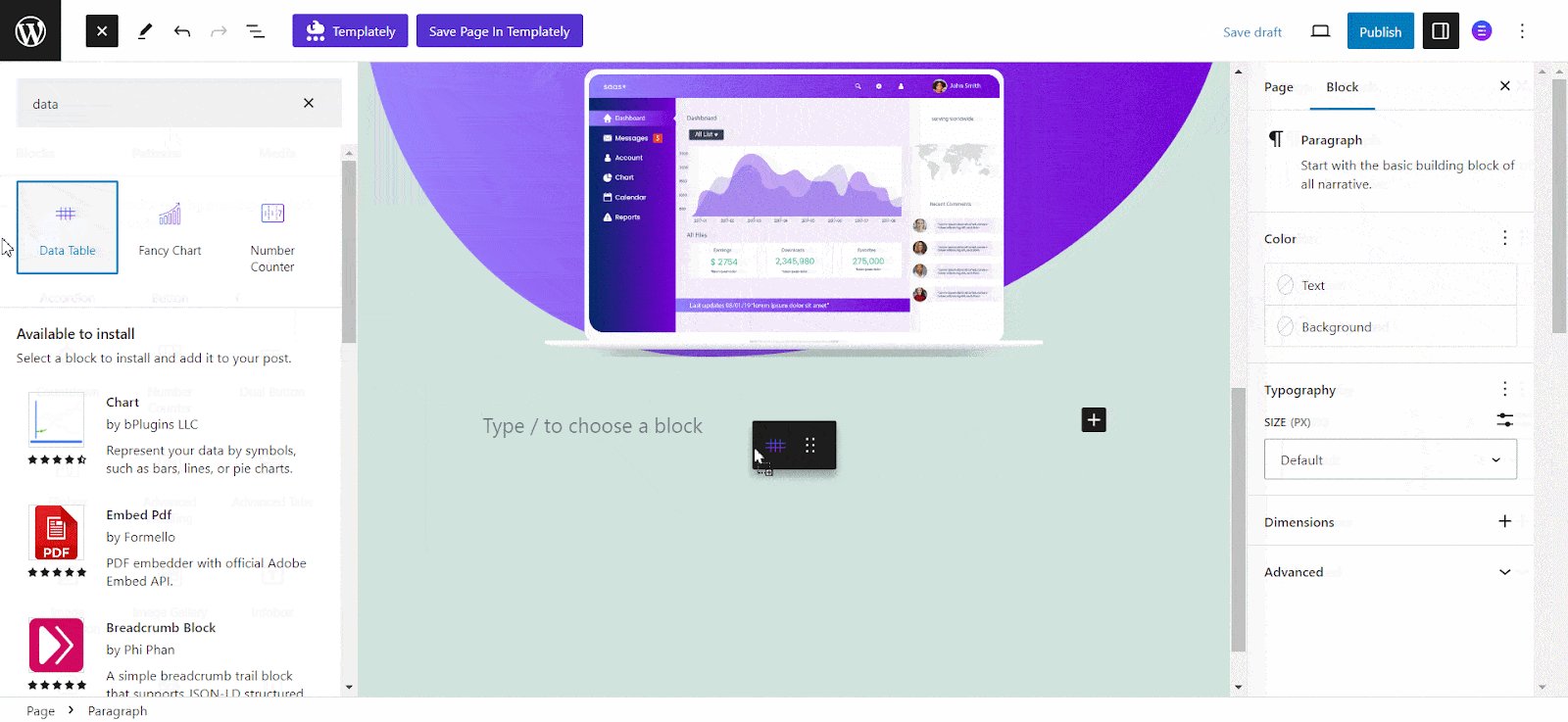
To add the Essential Blocks element, click on the ‘+’ icon. Find ‘Data Table’ from the search bar. Simply click on the block and it will be added or you can directly drag and drop it to the desired location for display.

How To Configure EB Data Table In Gutenberg? #
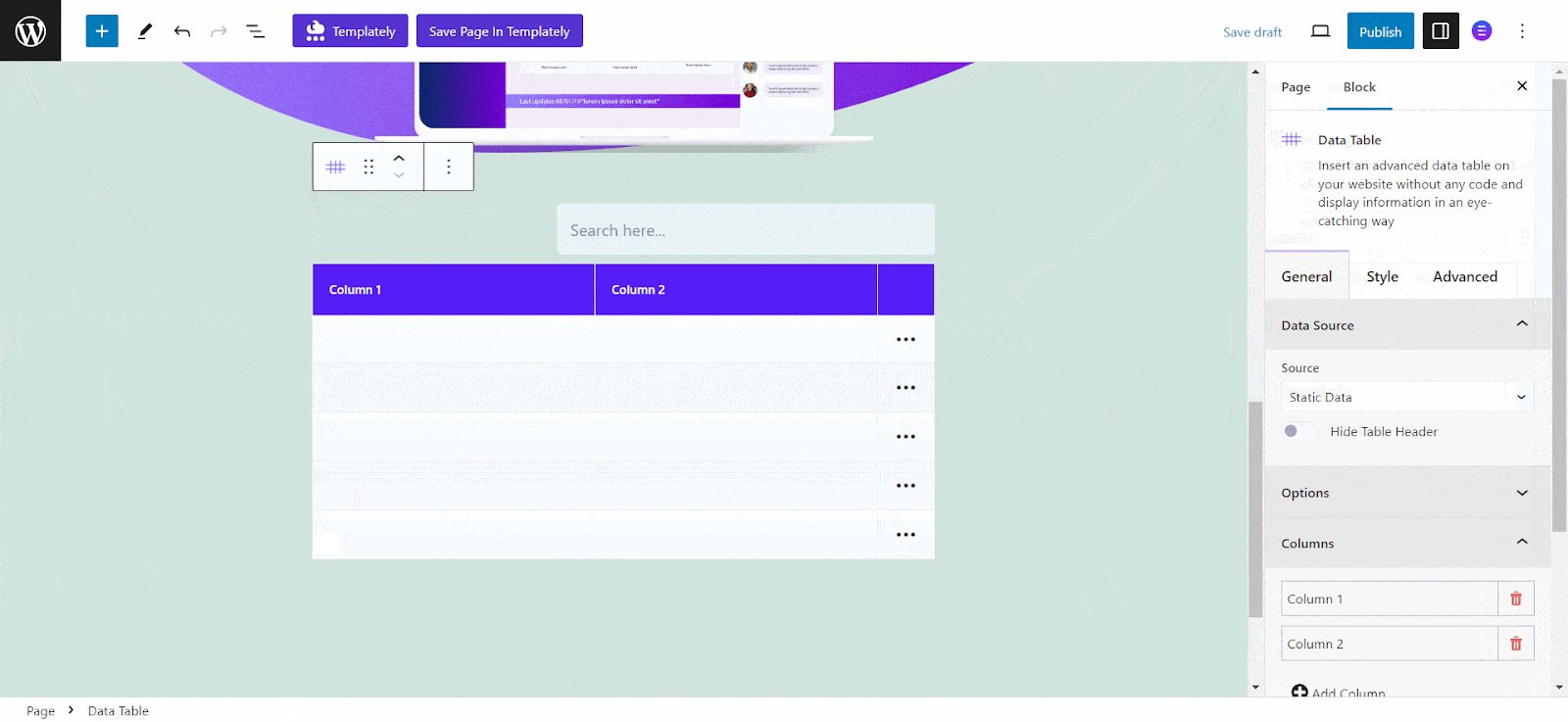
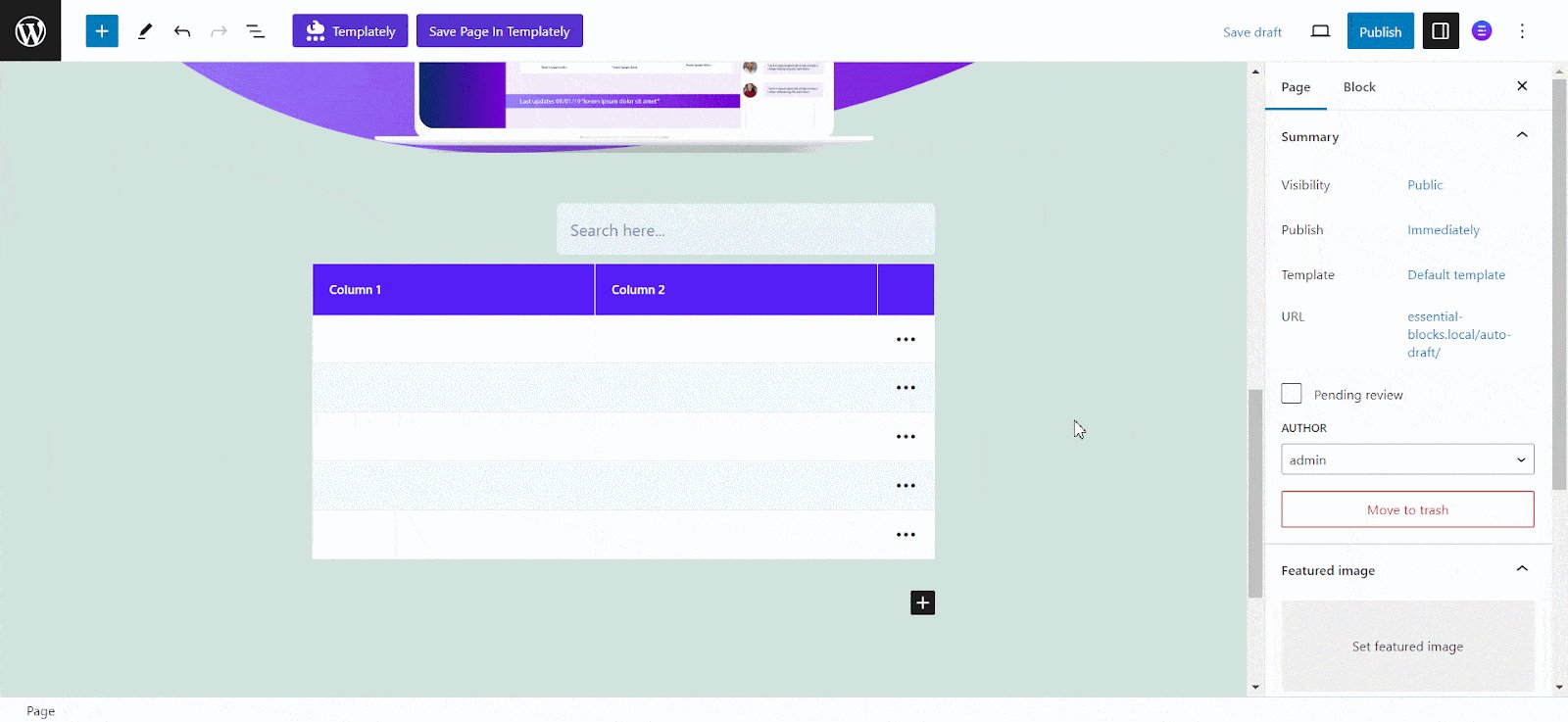
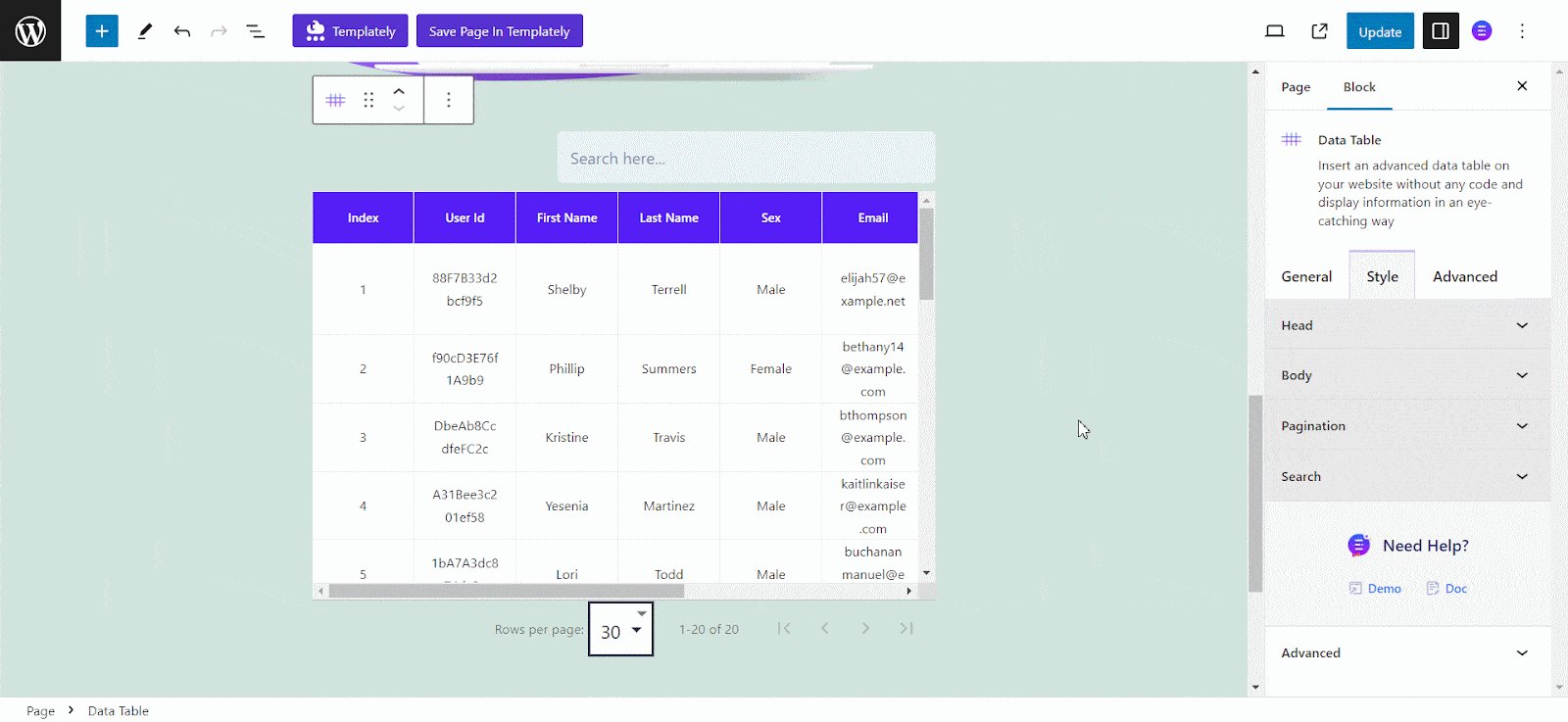
Now, select the block. A right-side panel will appear on your Gutenberg editor. From here, you can configure and customize the contents and appearance of the Data Table.

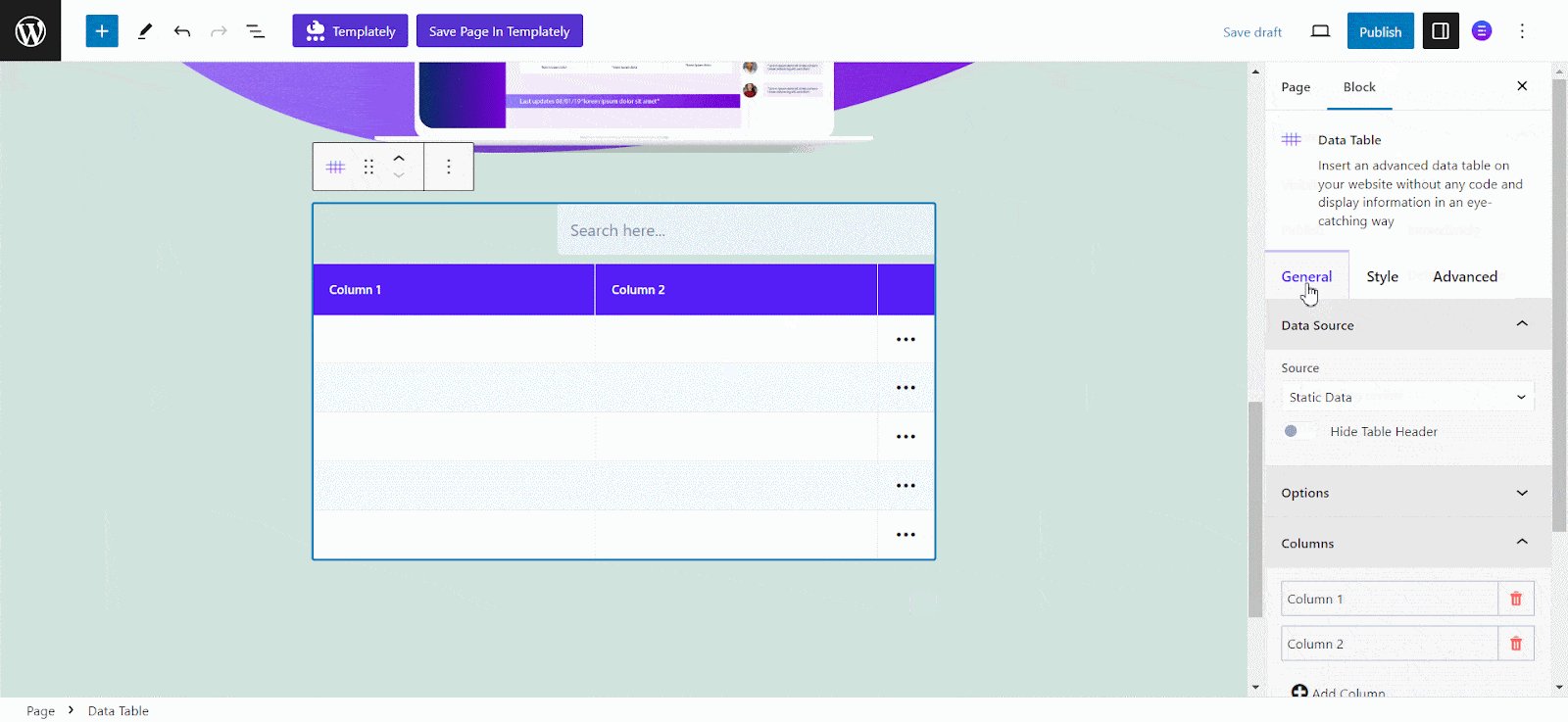
General #
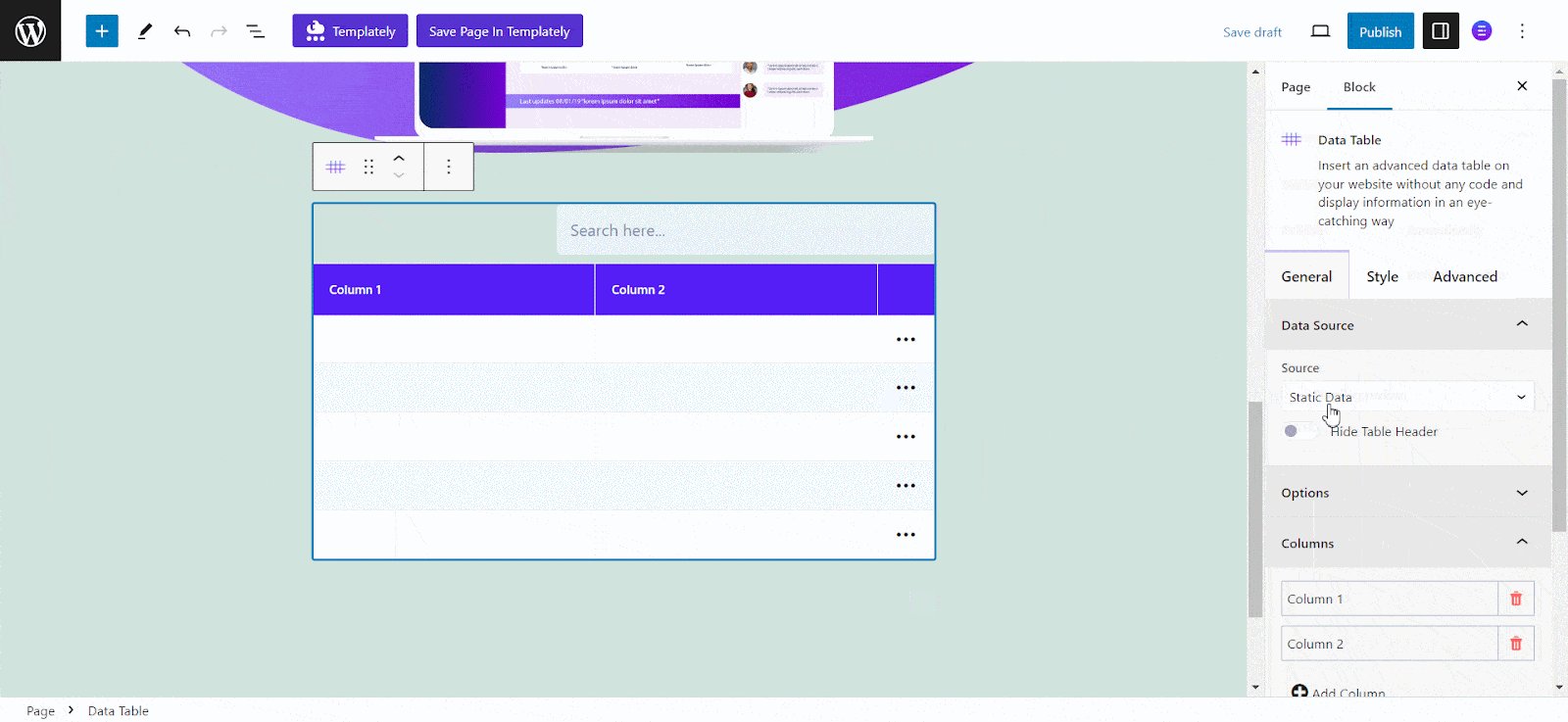
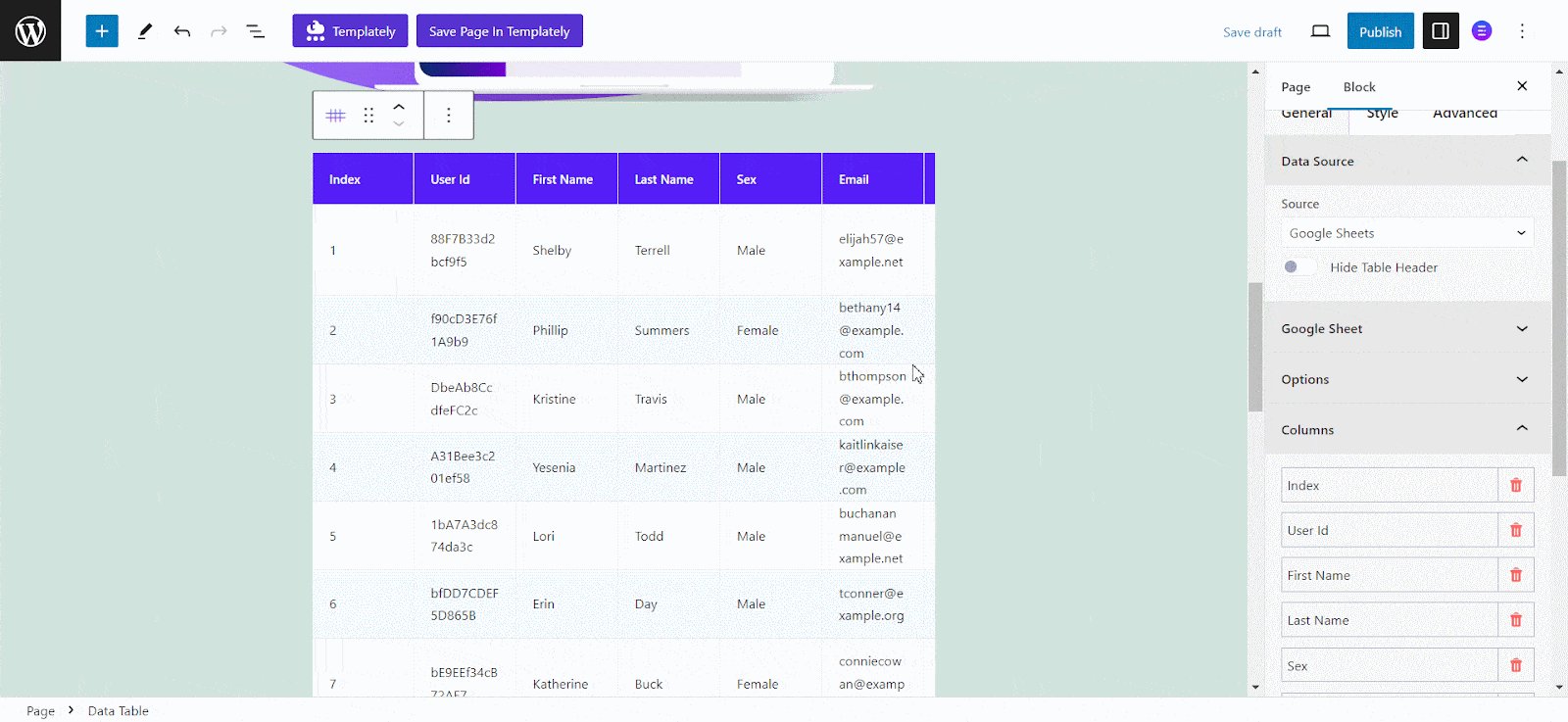
Under the ‘General’ tab you’ll find four different sections: Data Source, Options, Columns, and Advanced. From all of these sections, you can configure every part of your Data Table.
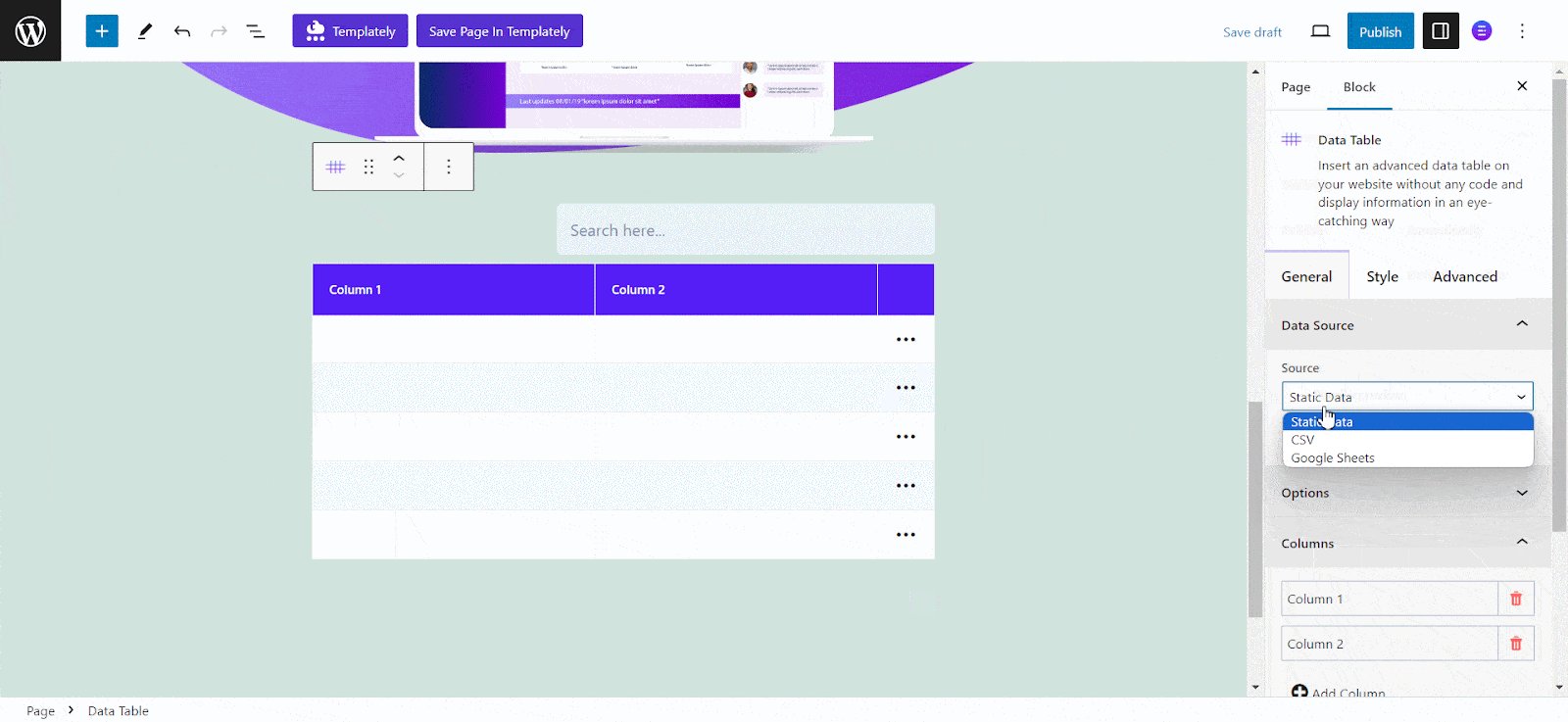
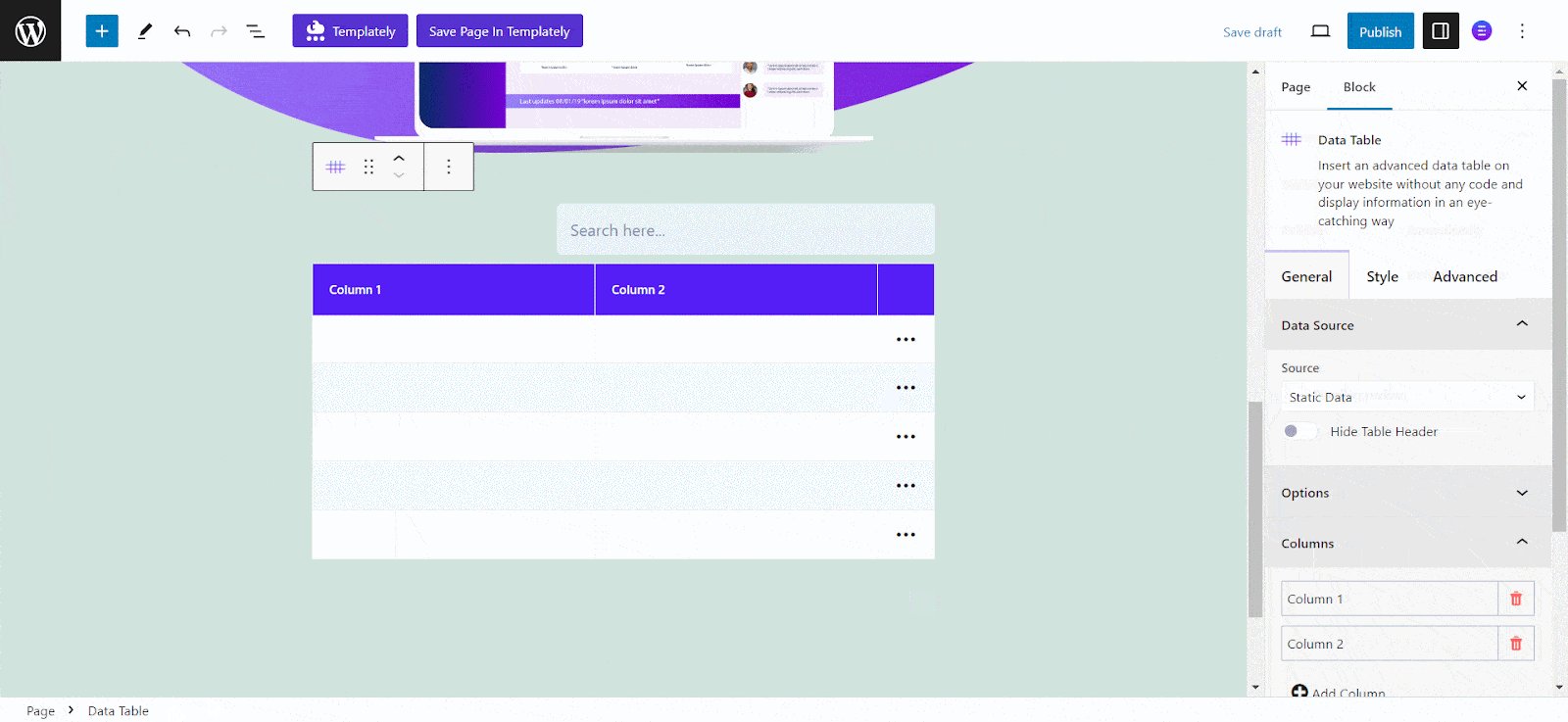
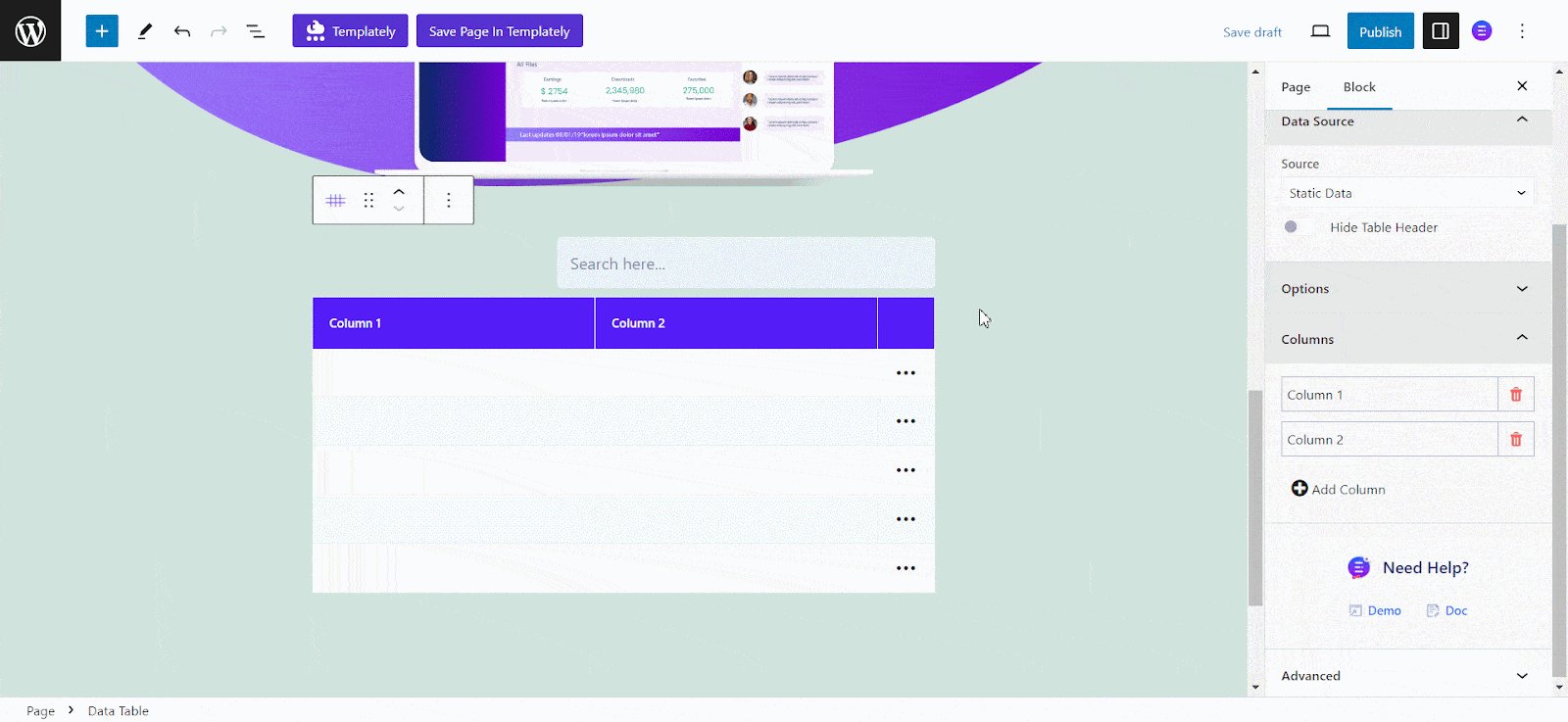
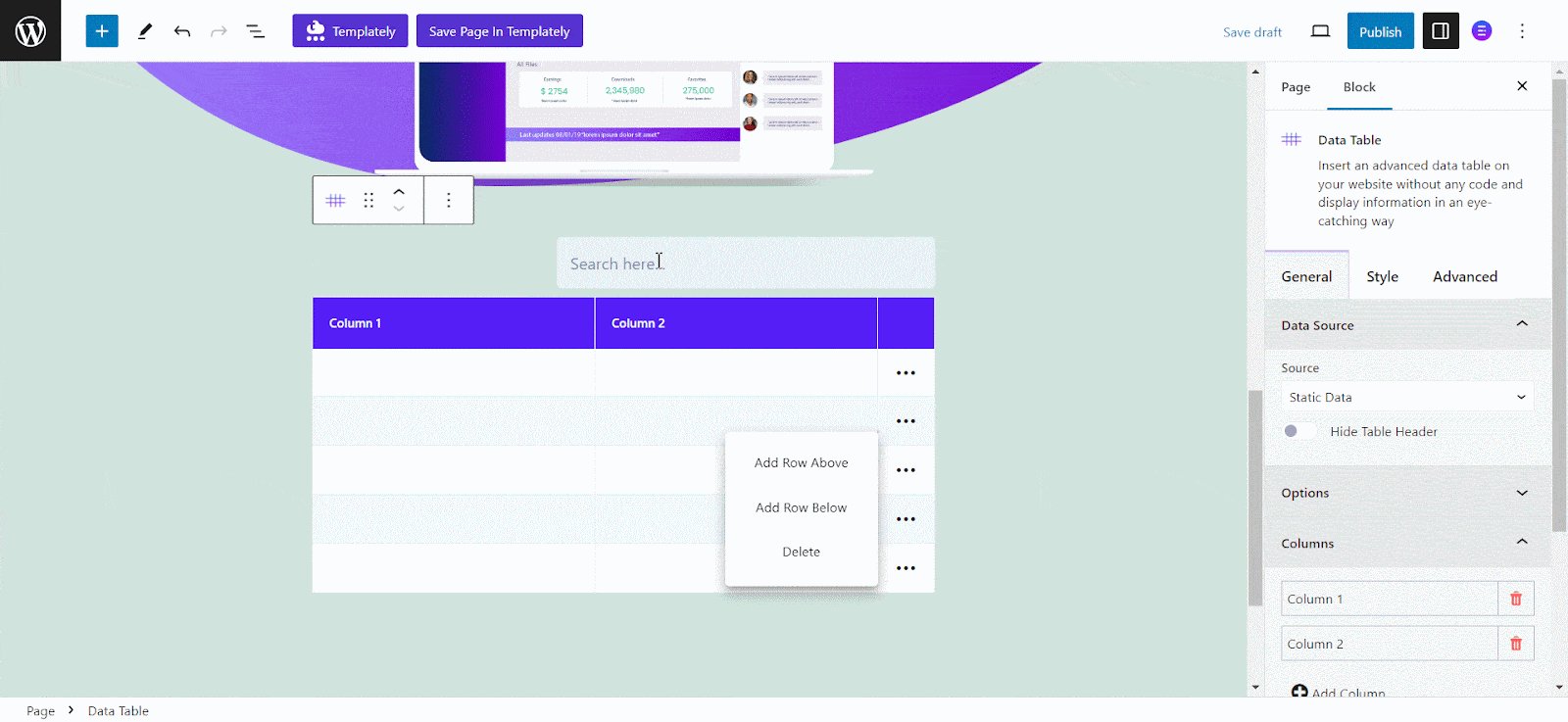
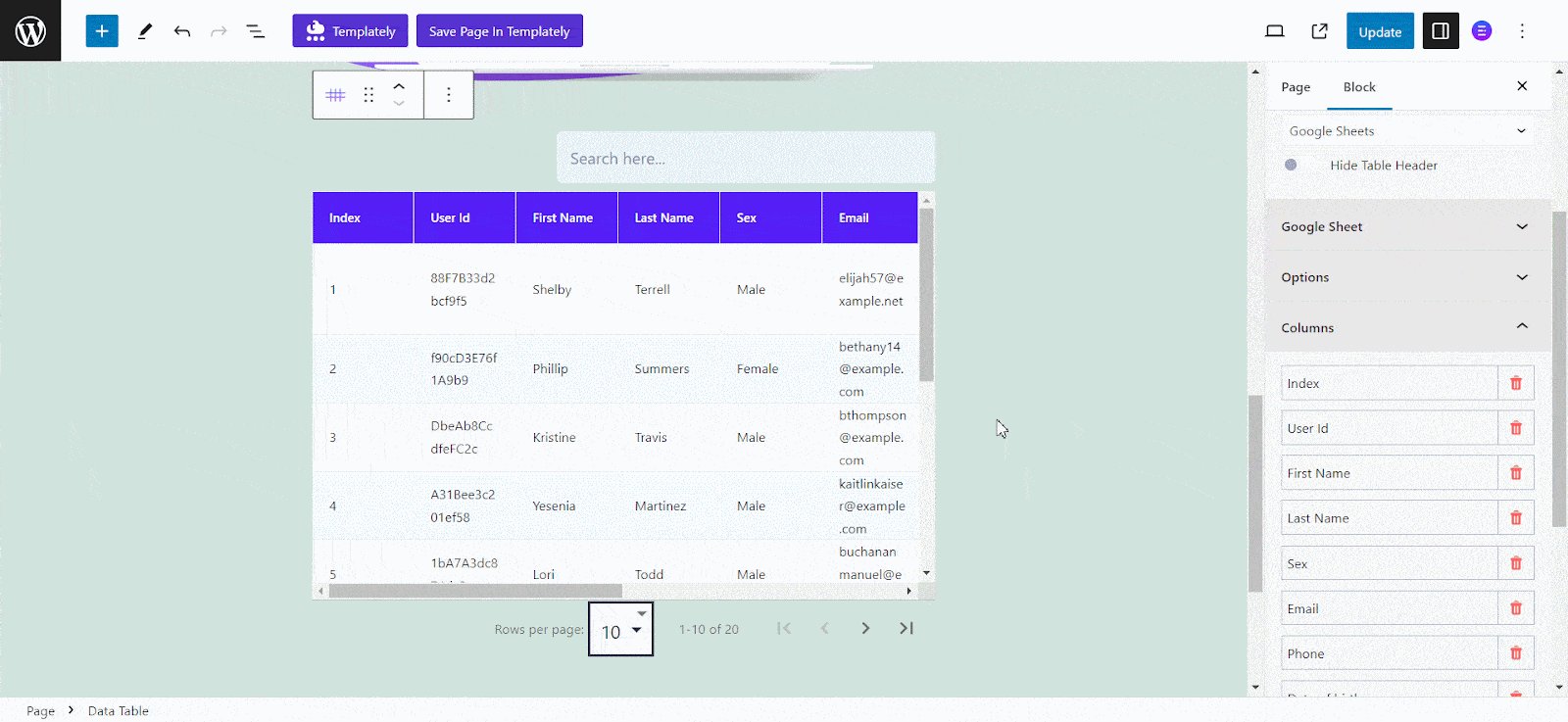
The Data Source section will let you define the data source of your Data Table. From the ‘Source’ drop-down- you’ll find the ‘Static’, ‘CSV’, and ‘Google Sheets’ options.
The Gutenberg Data Table is by default set to the ‘Static’ data, but you can choose which data table you want to display from the ‘Source’ drop-down menu option. Alternatively, you can manually insert your data set right from the Gutenberg Editor.

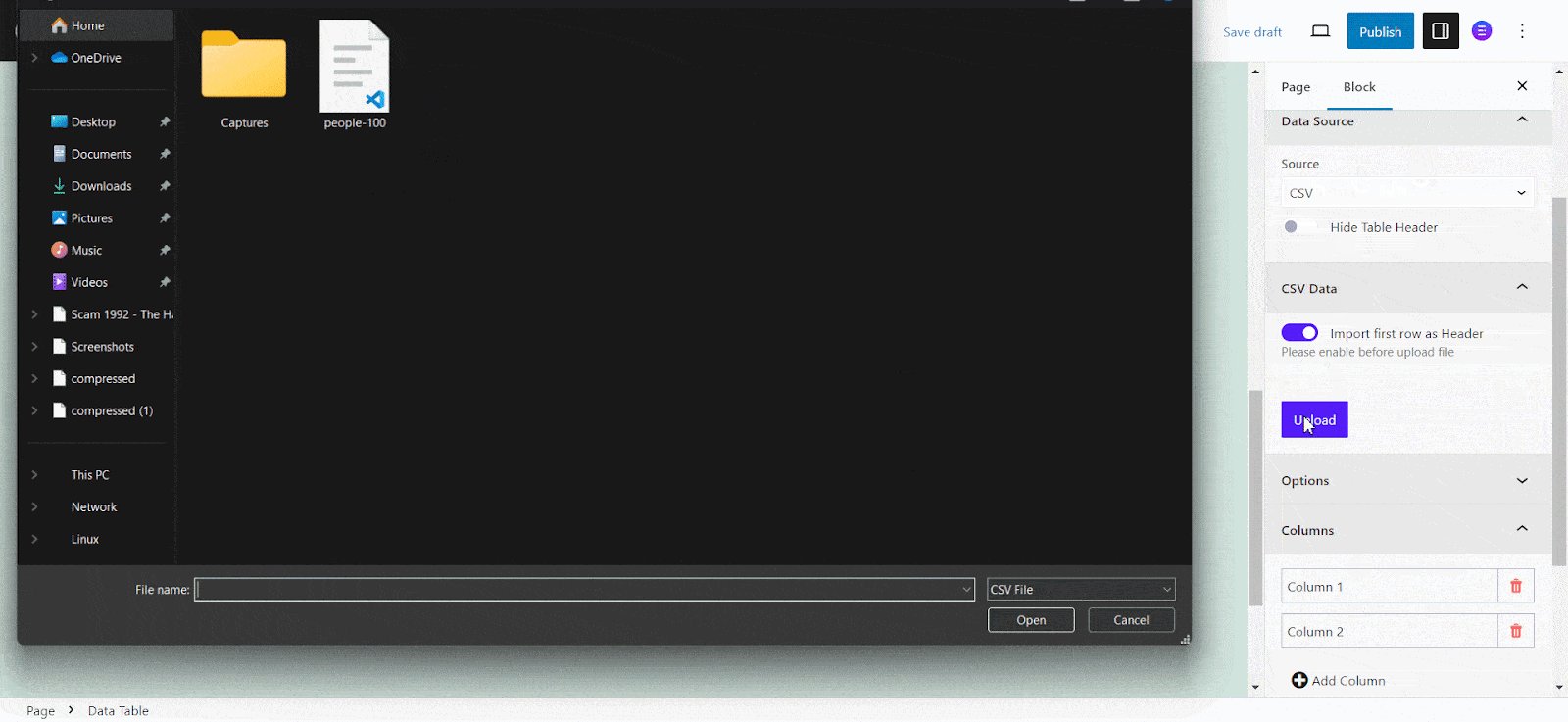
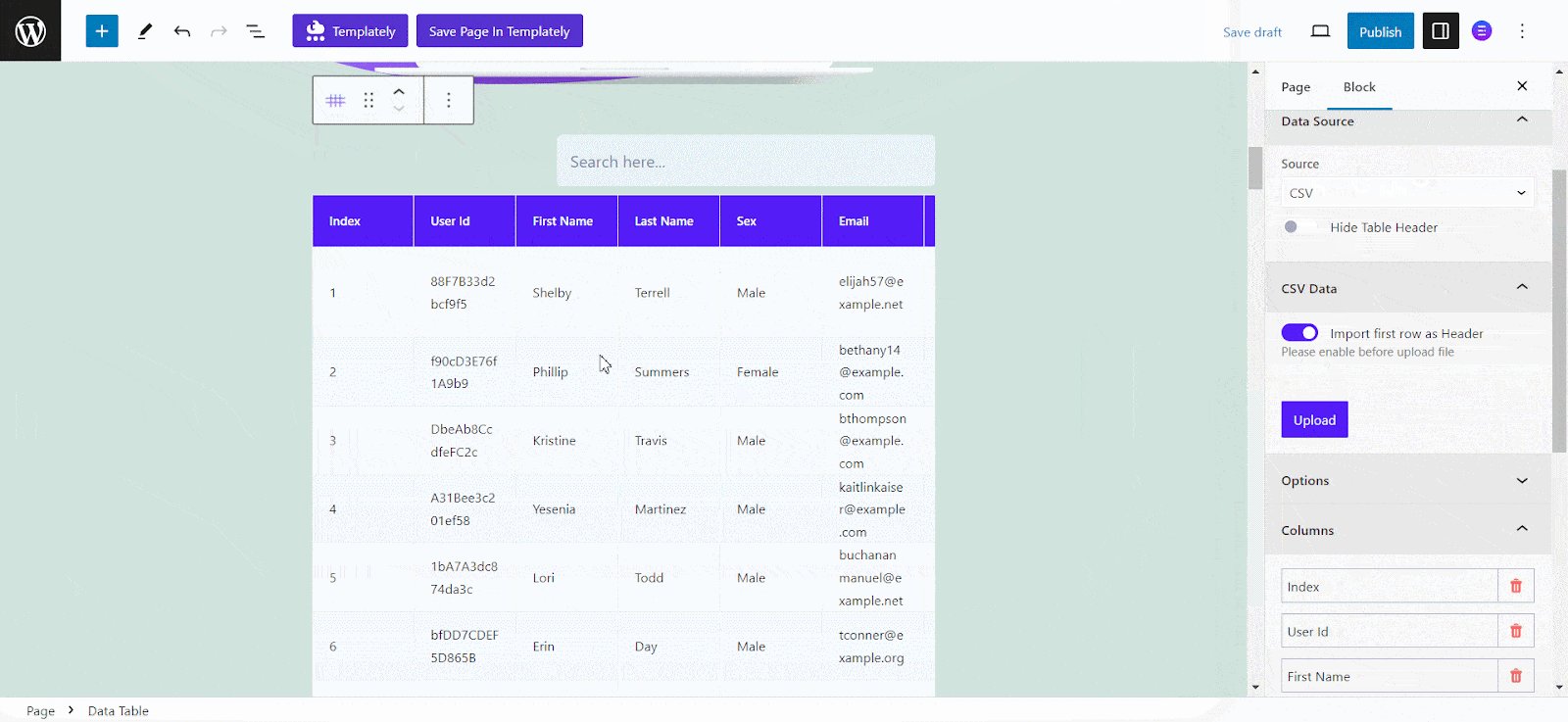
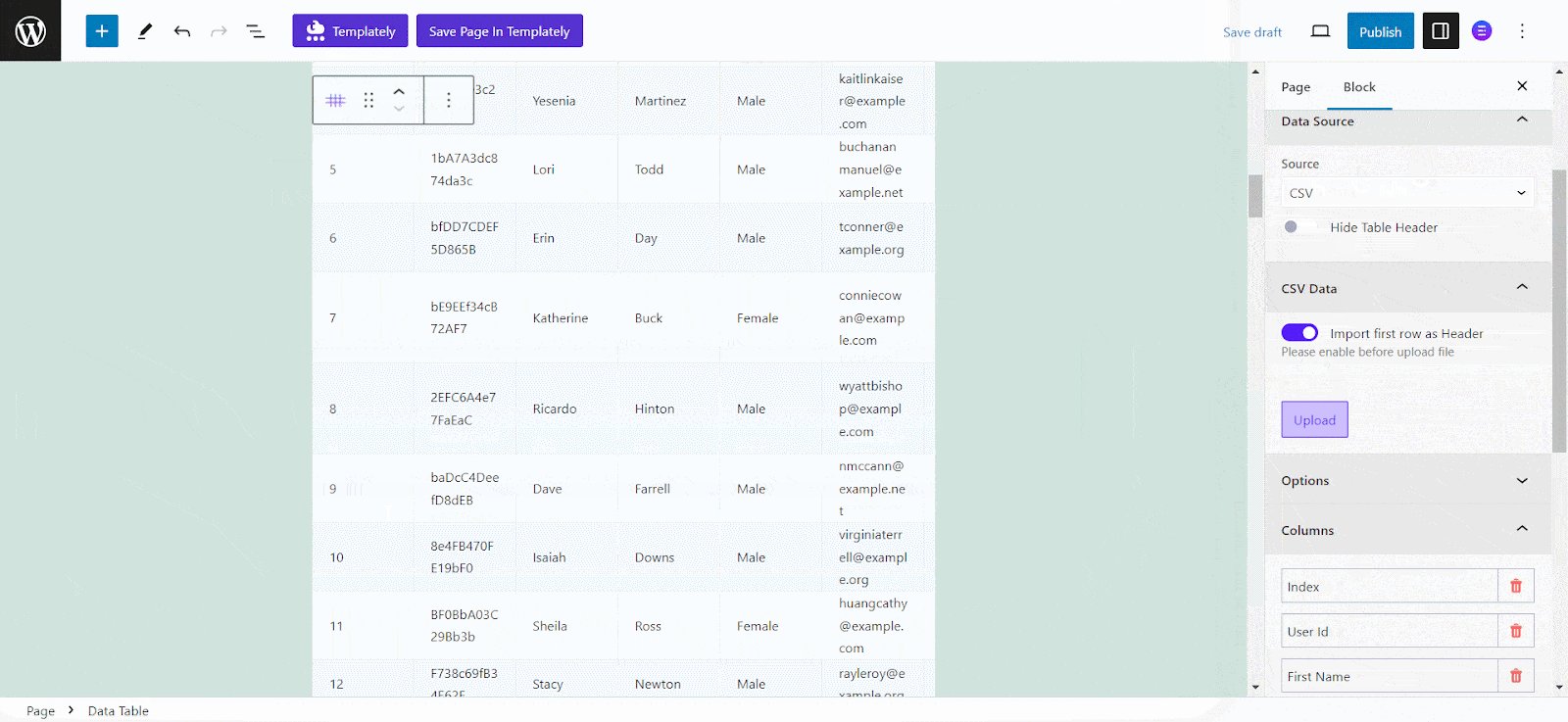
If you choose the ‘CSV’ option from the drop-down then you’ll have to upload the CSV file of your data and the data will directly be incorporated into your Essential Blocks Data Table. If you enable ‘Import first row as header’, then the CSV file’s first row will be your table header.

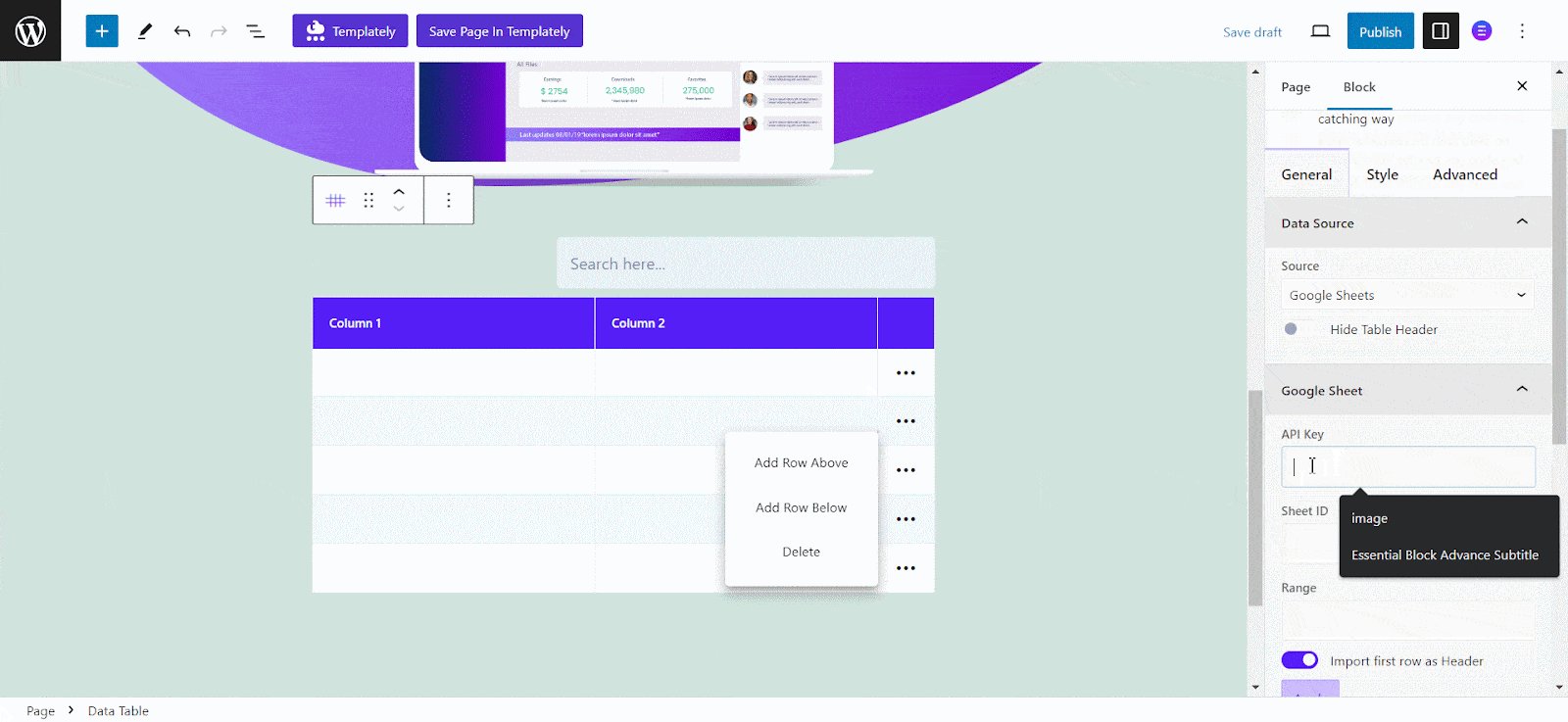
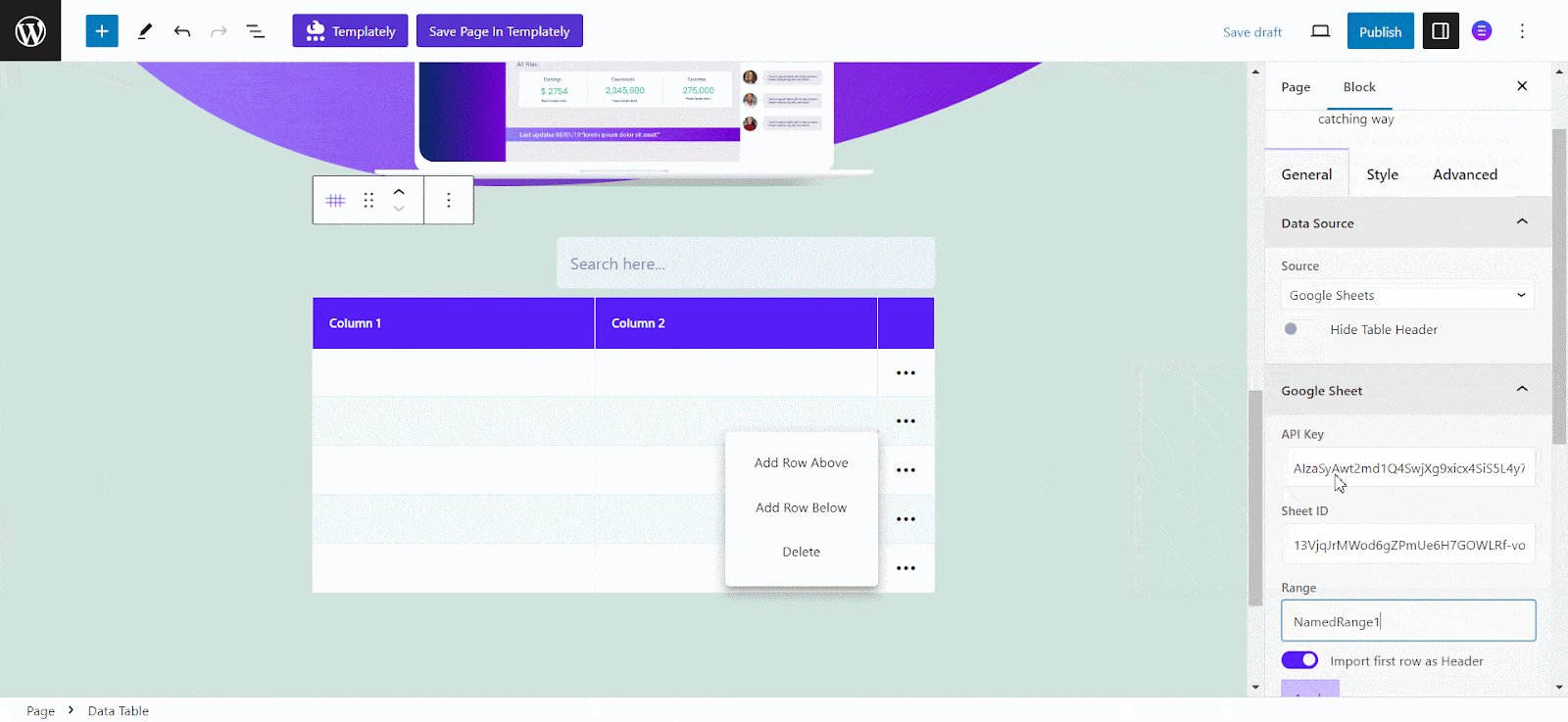
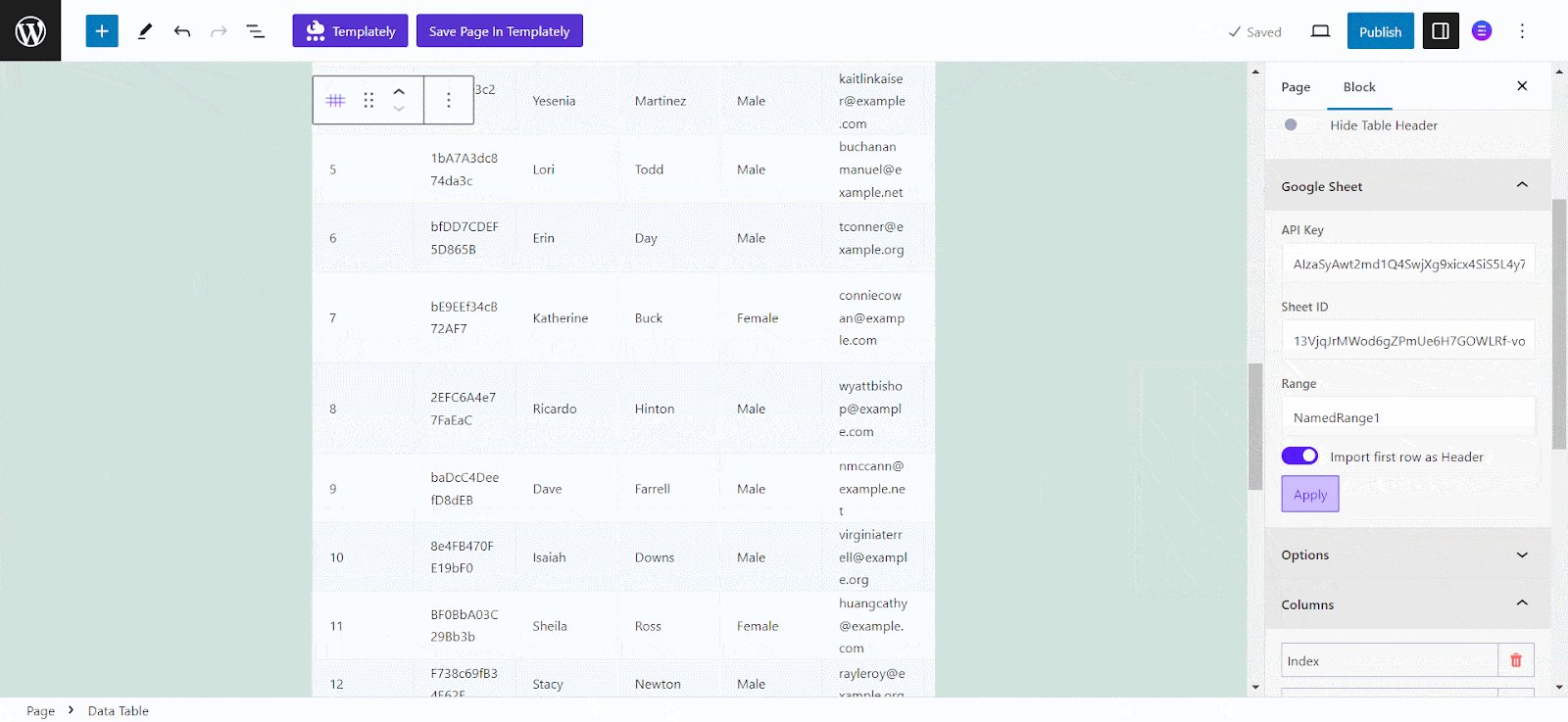
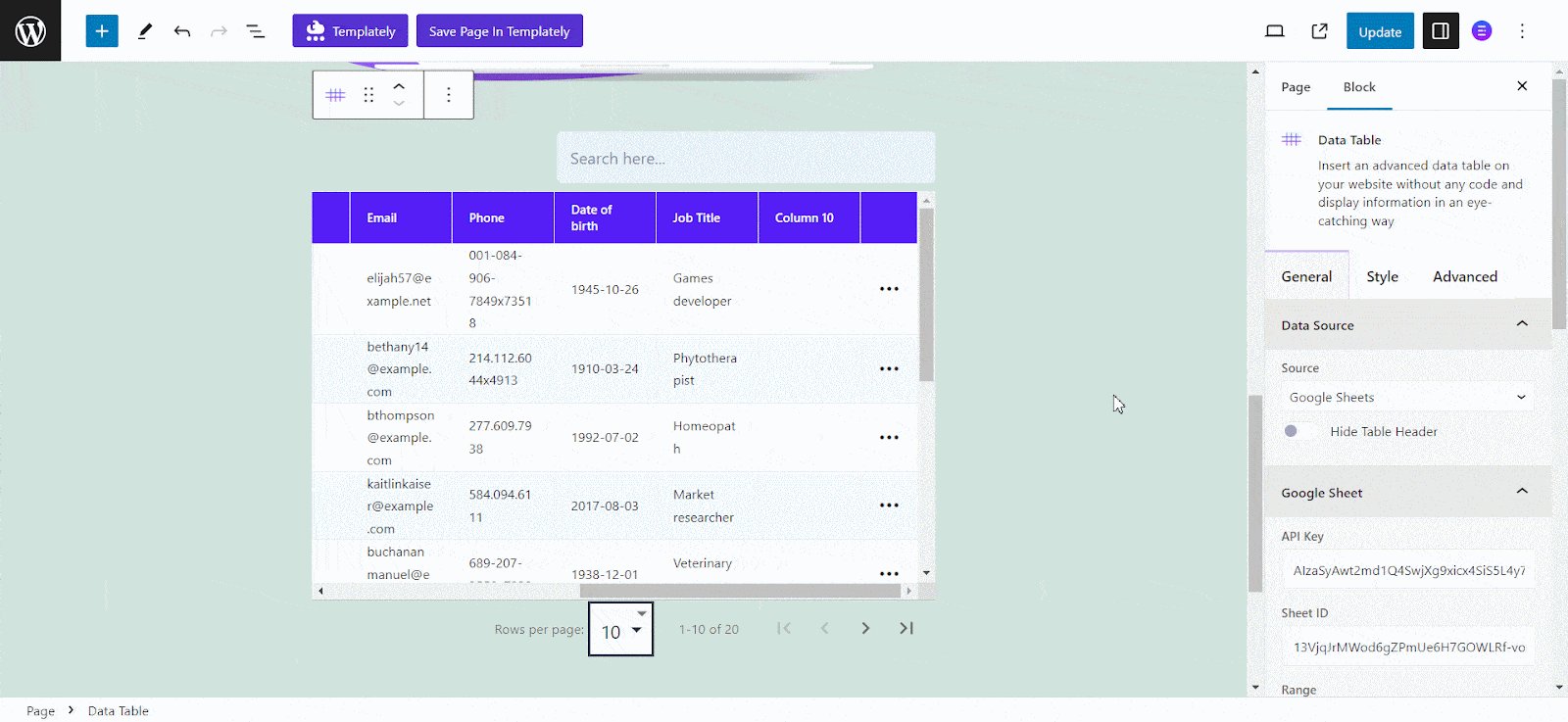
If you chose the ‘Google Sheet’ option then you have to provide the Google Sheet’s ‘API Key’ and ‘Sheet ID’ to display the sheet information in the Data Table. The Google Sheet must be a public sheet. Follow this documentation to collect the necessary credentials for your Google Sheets.

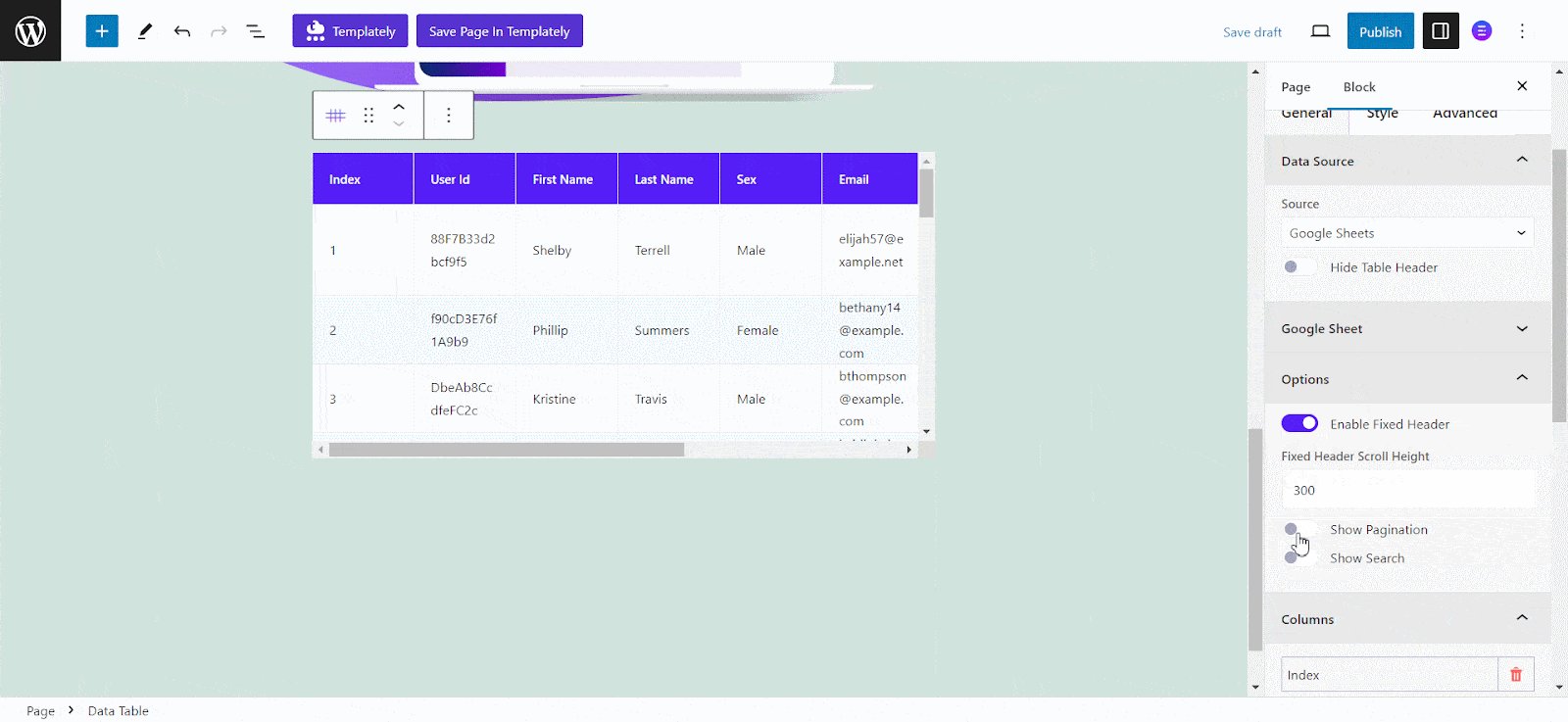
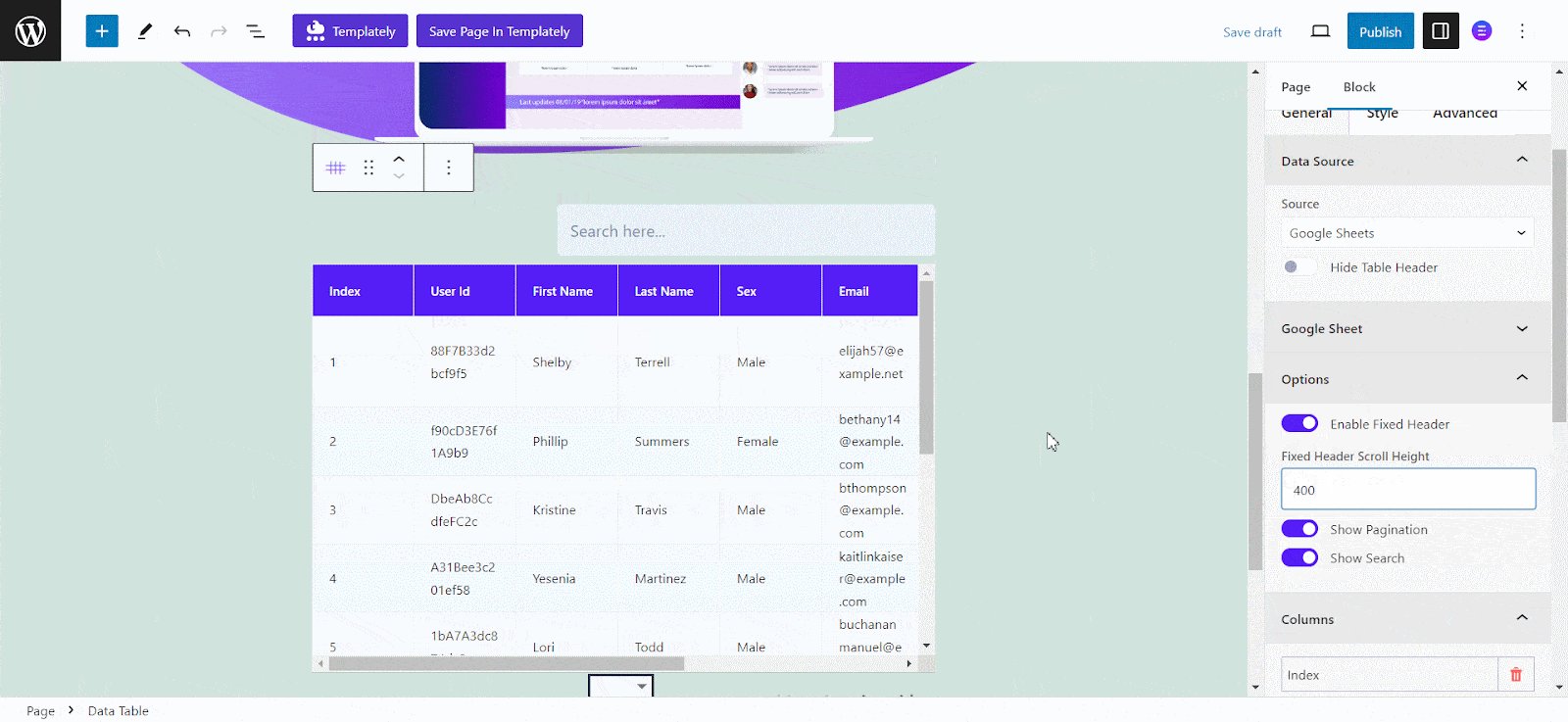
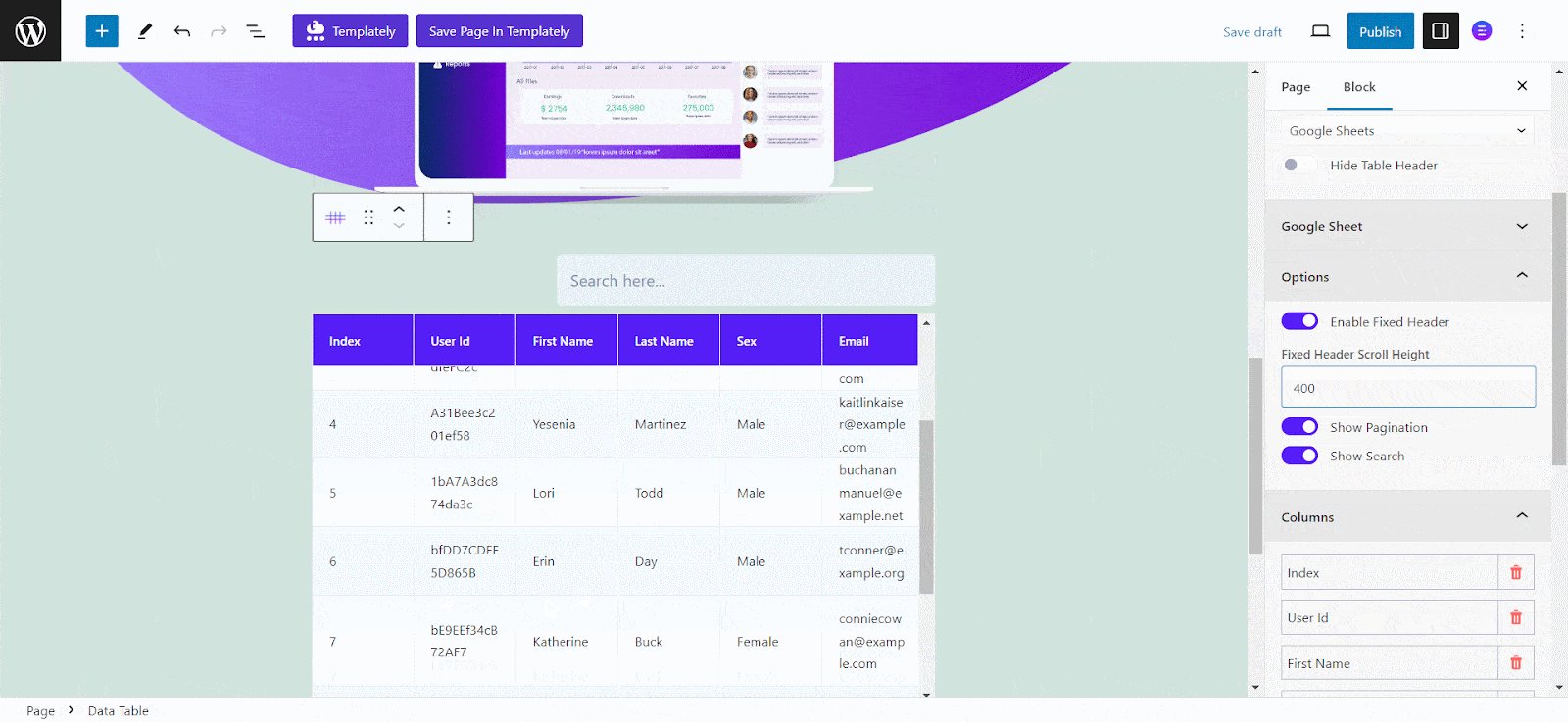
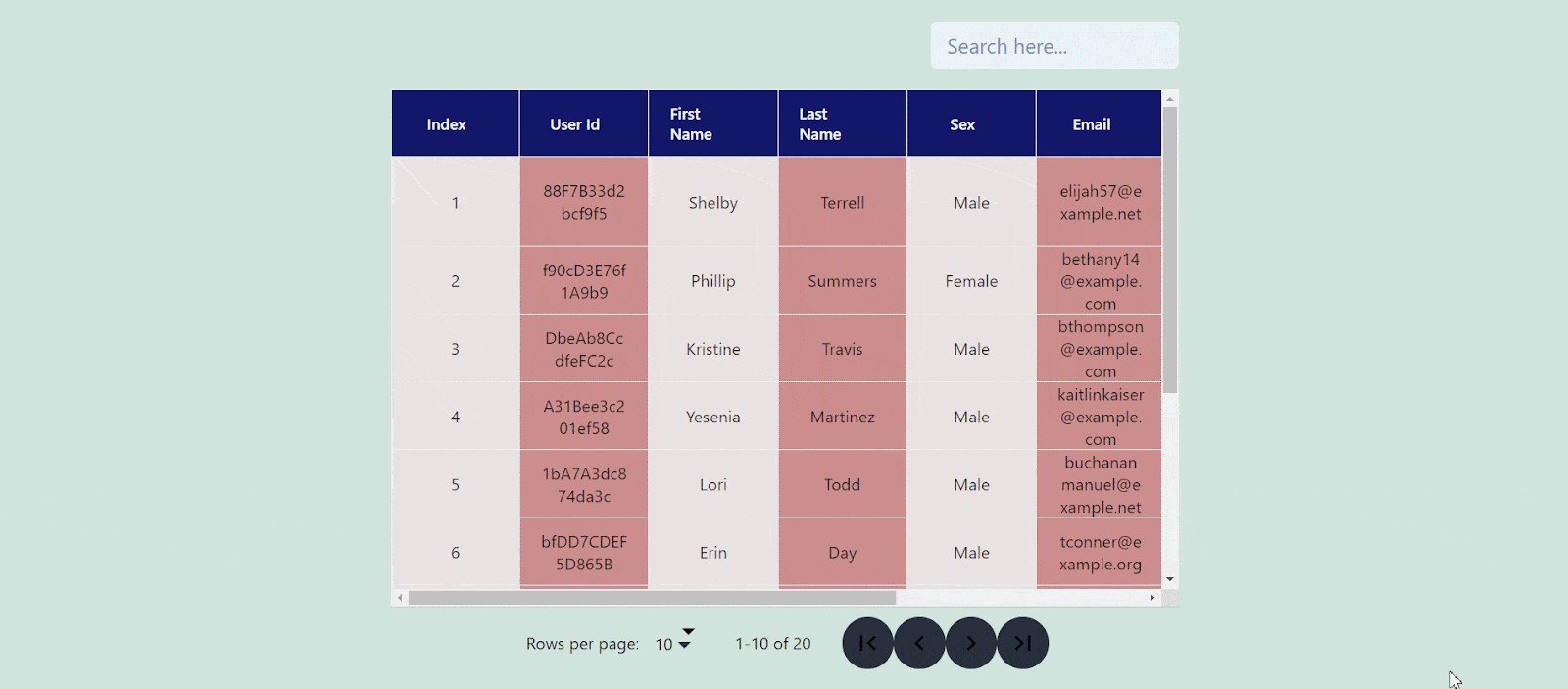
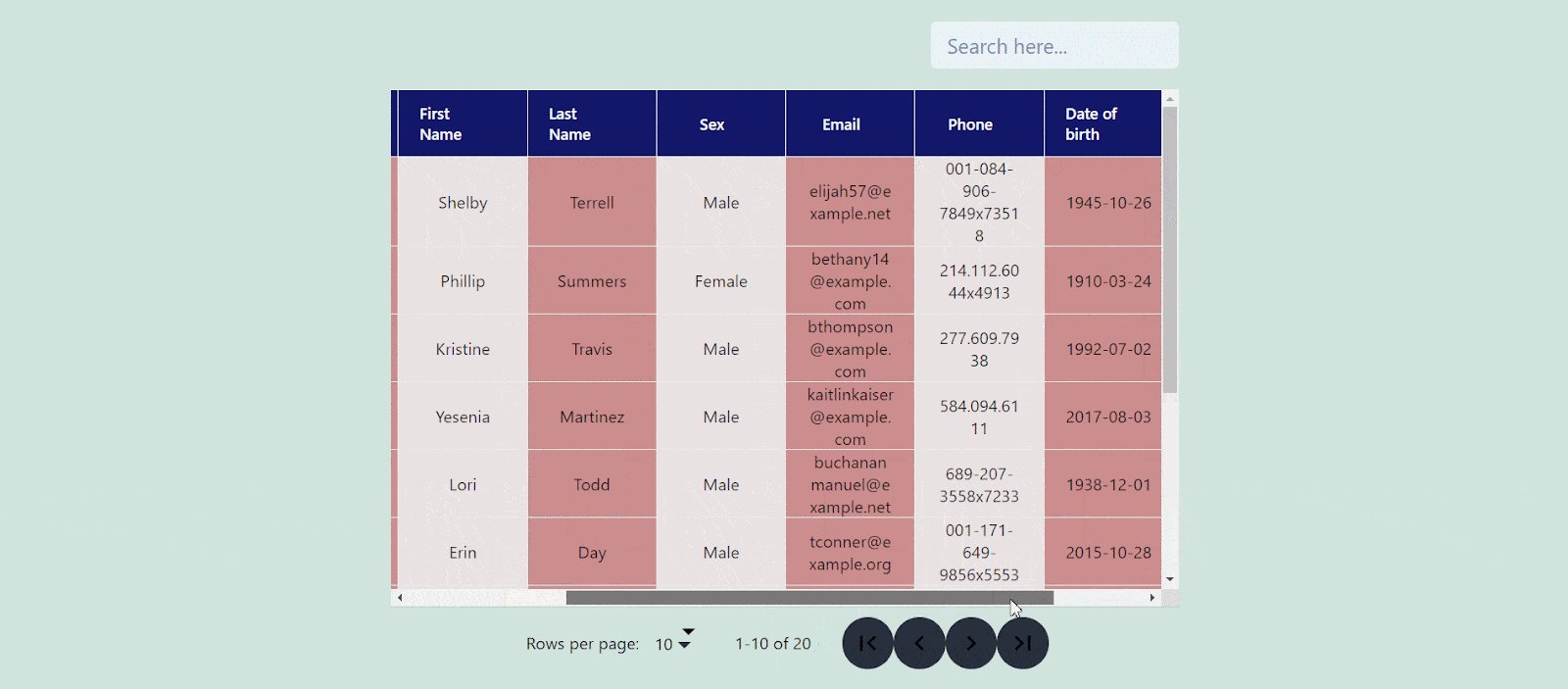
Under the ‘Options’ field, you can also enable the ‘Enable Fixed Header’ option to fix your header even when you’re scrolling the table information. You can also set your ‘Fix Header Scroll Height’. Then again you can also enable ‘Show Pagination’.

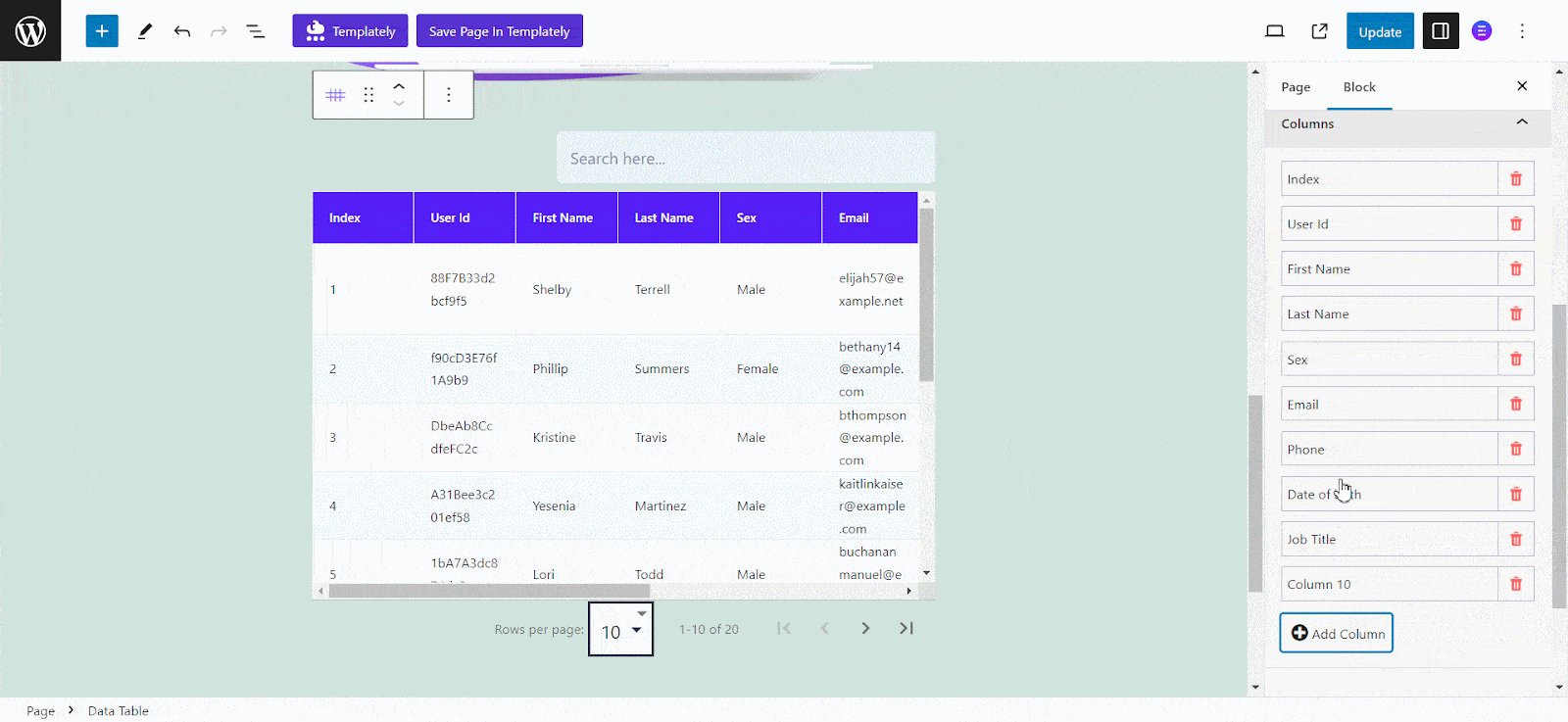
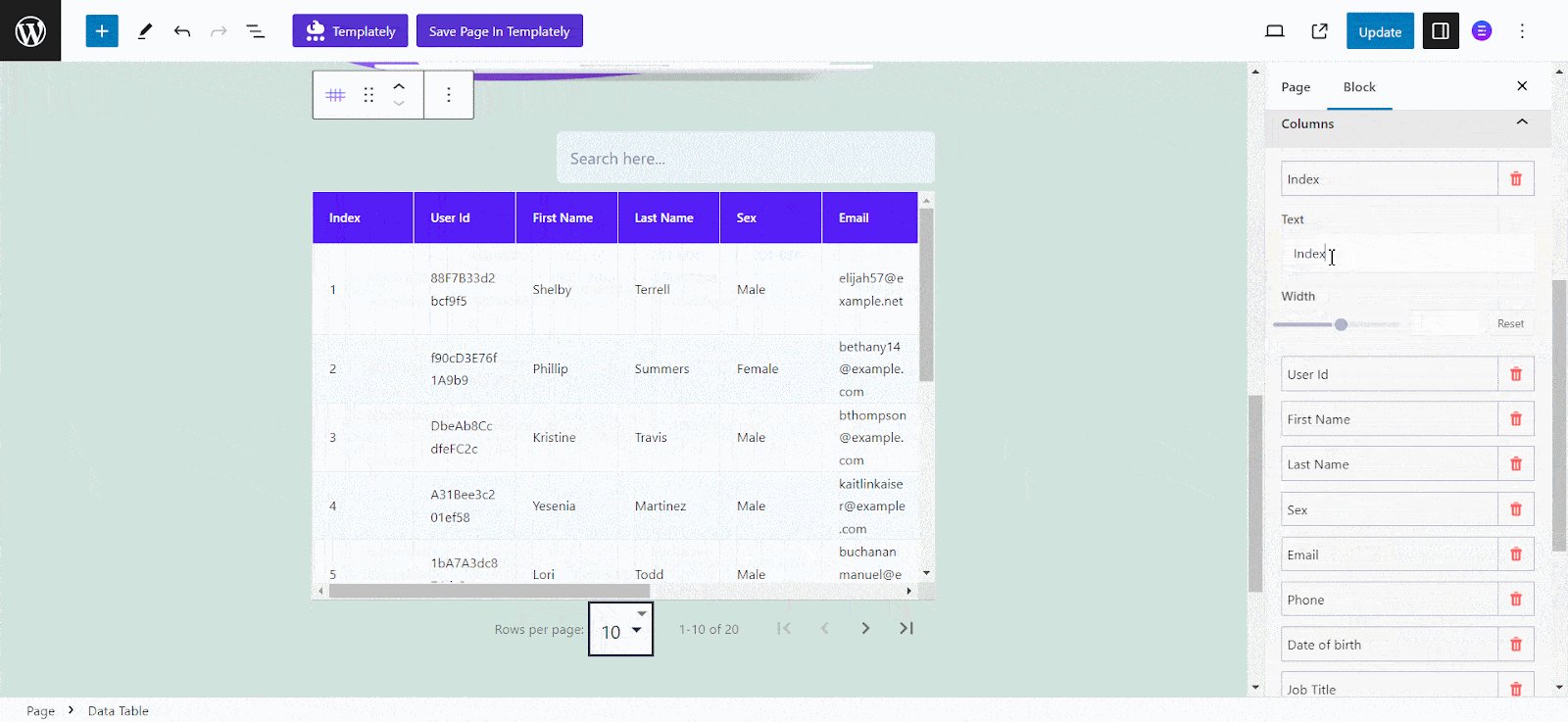
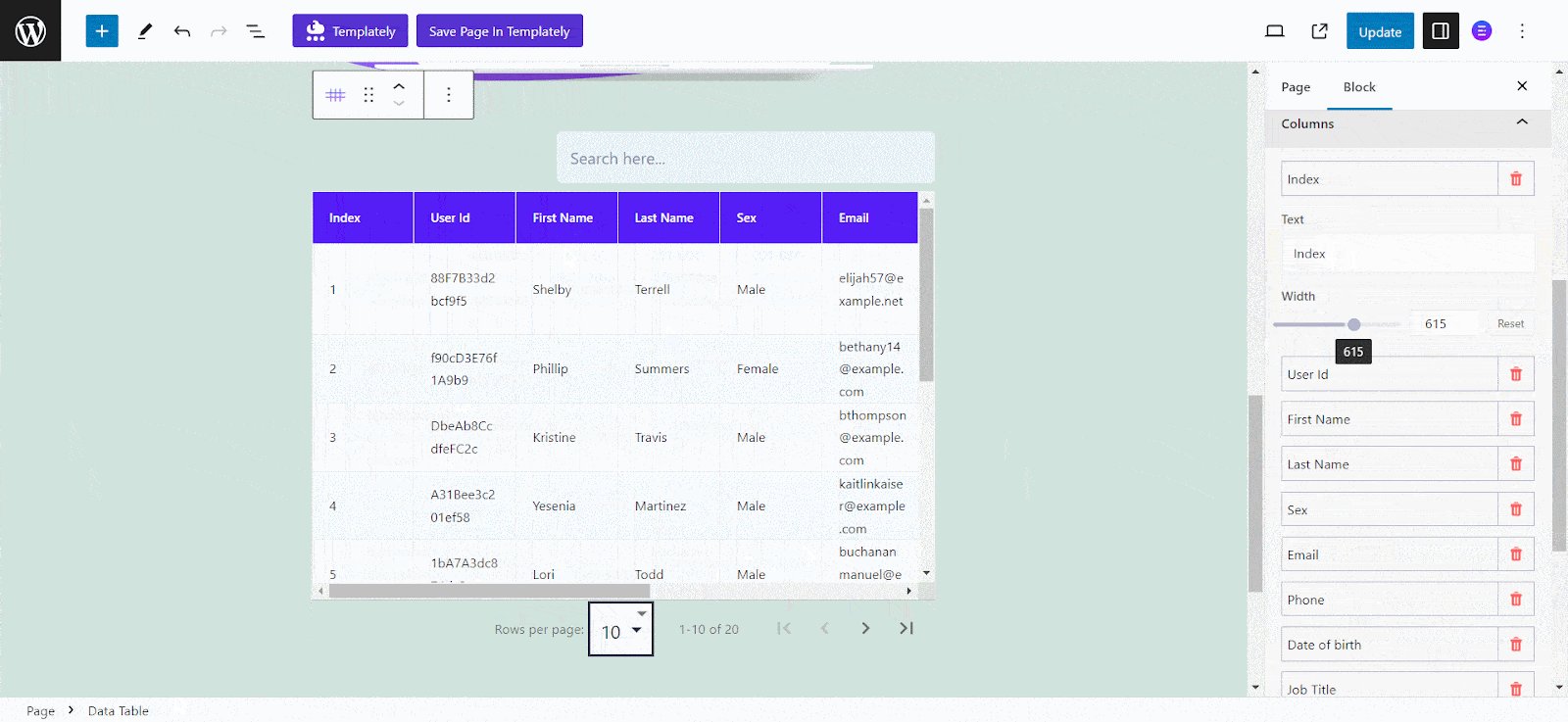
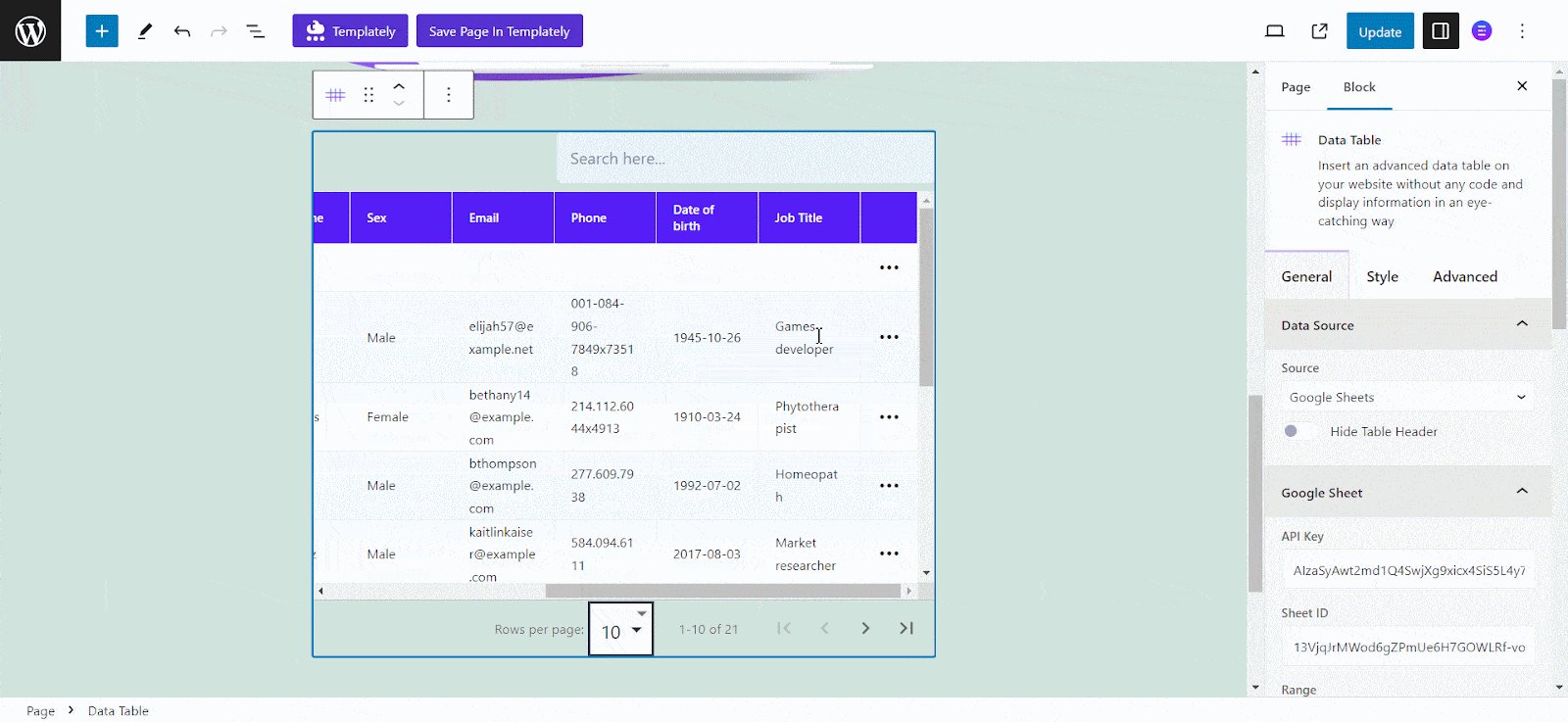
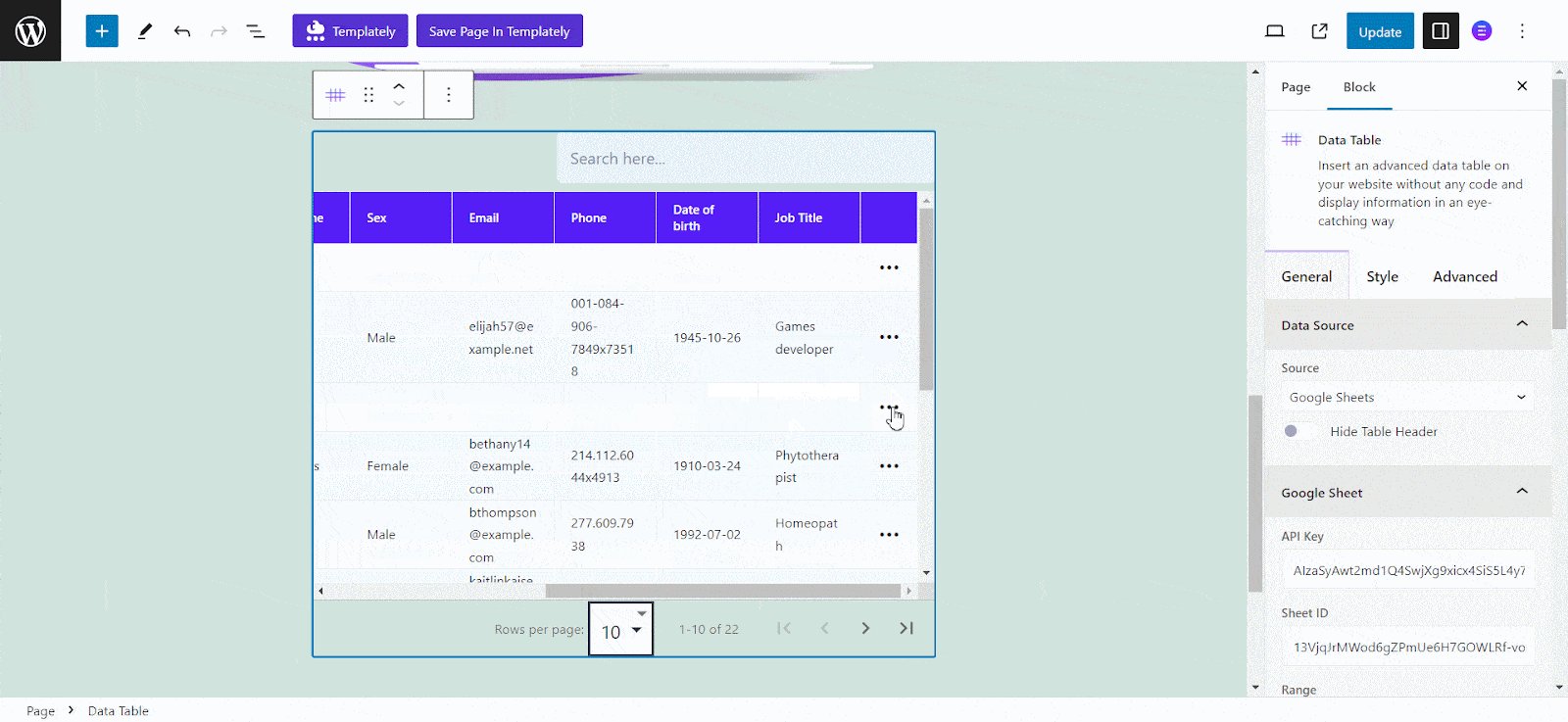
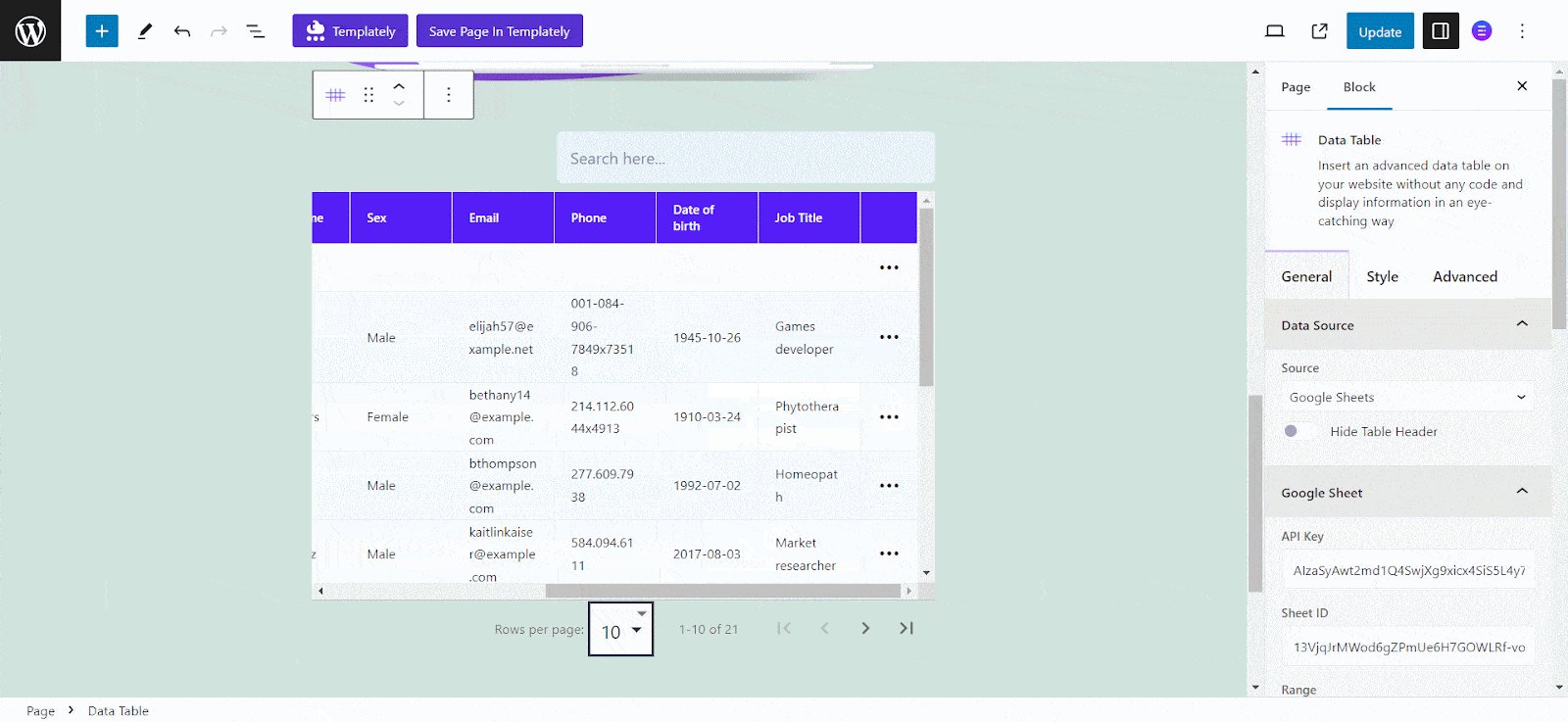
From the ‘Column’ section you can Add or Delete Columns or Edit the existing column names. You can also change the width of each column.

You can also ‘Add Row Above’, ‘Add Row Below’, or ‘Delete’ rows directly from your Essential Blocks Data Table in the Gutenberg Editor

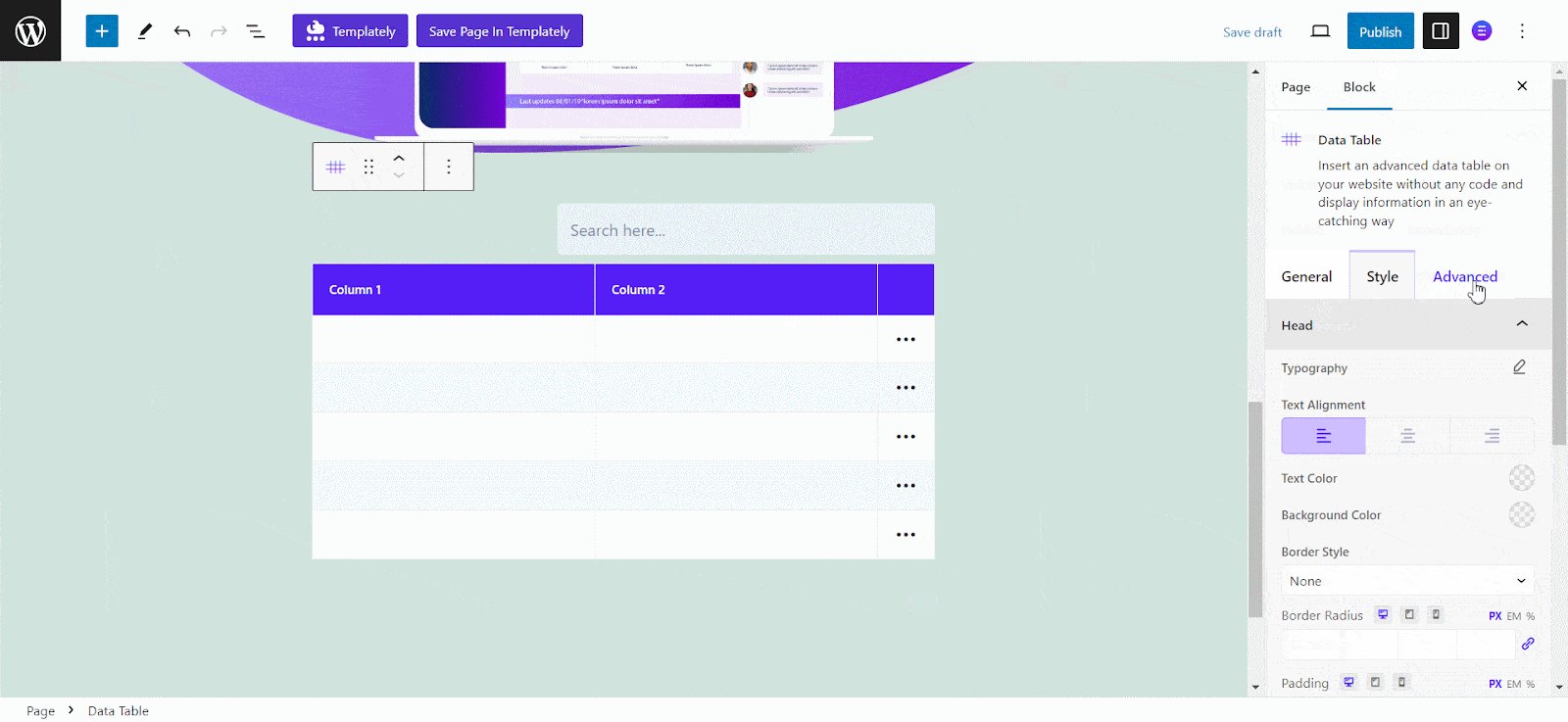
Style #
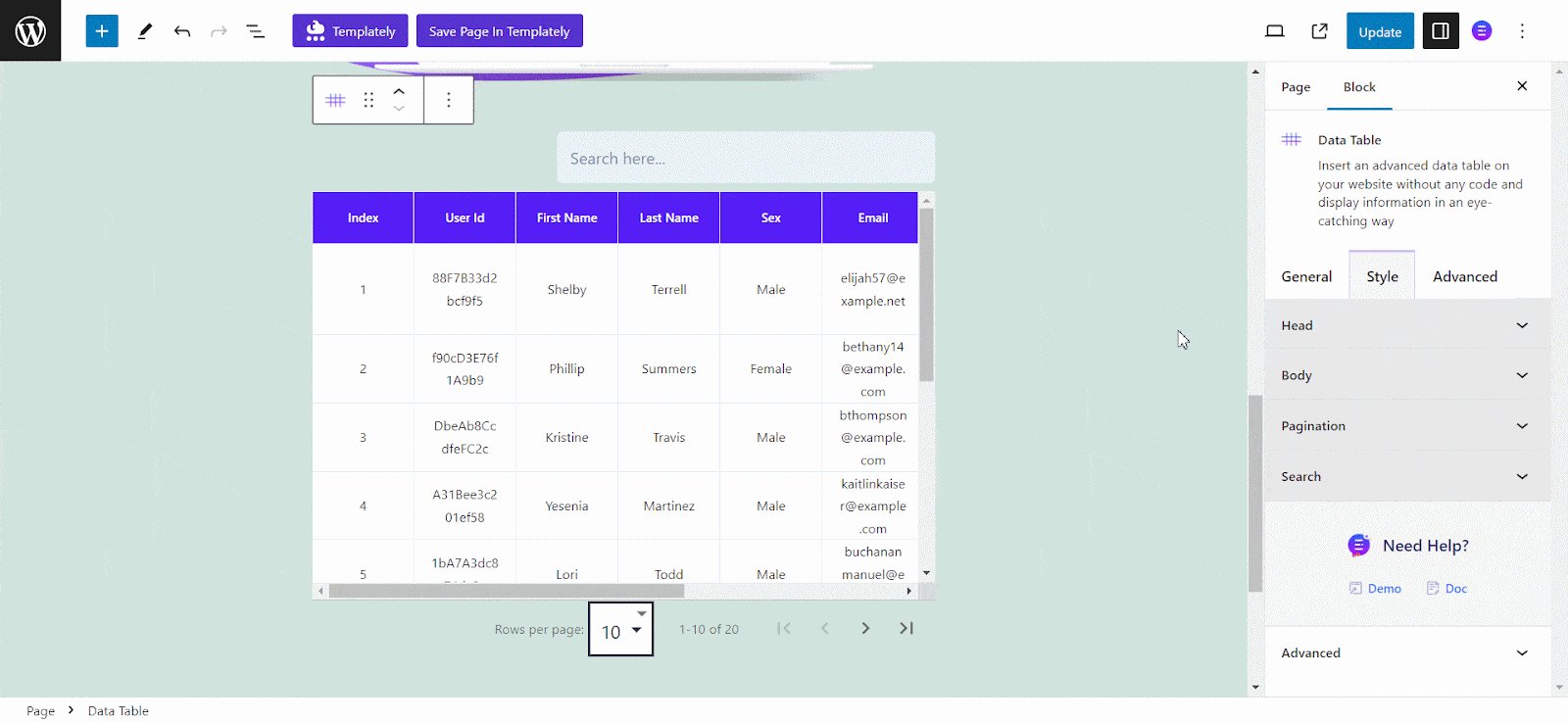
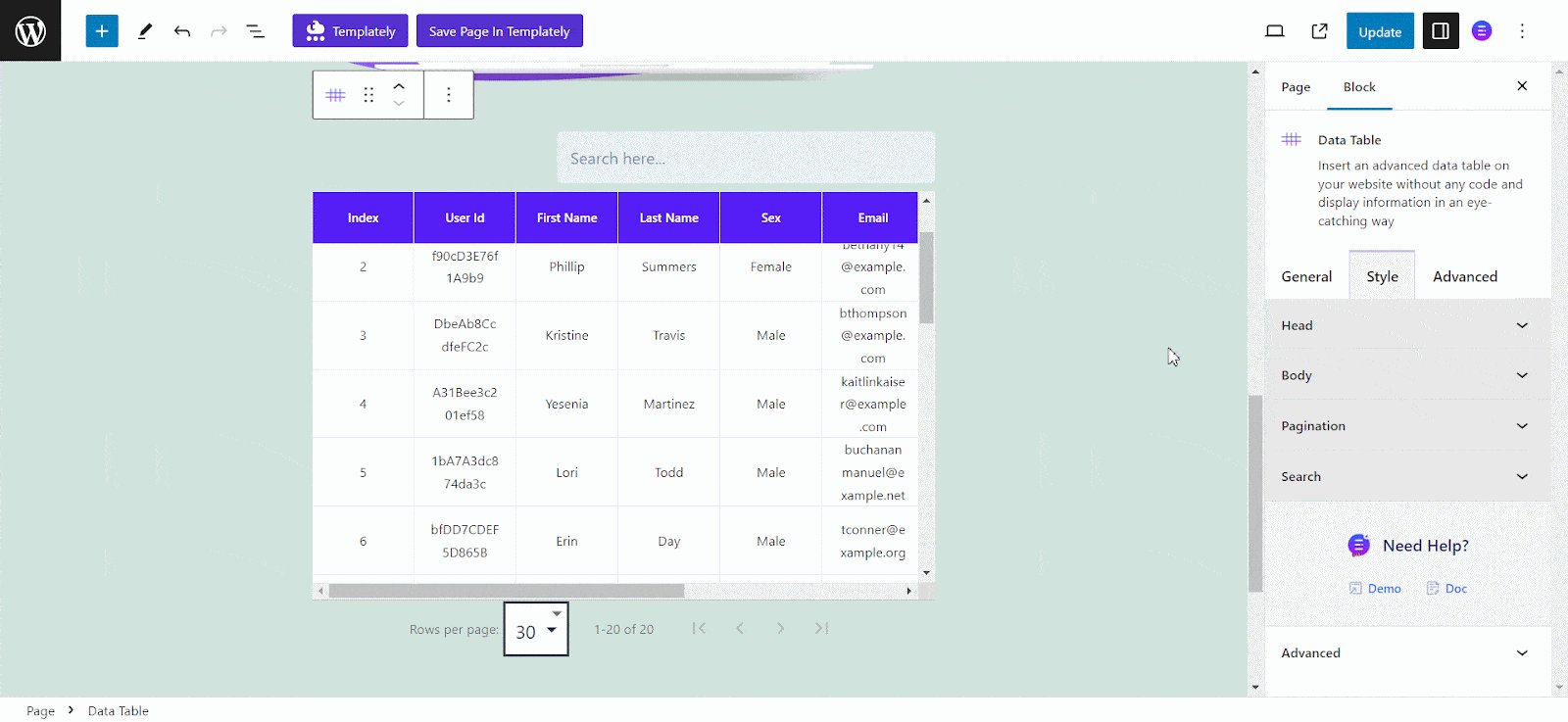
To access the ‘Style’ tab, switch to the panel on the right-hand side, where you can customize the appearance of all the elements in your Data Table. There are multiple sections under the Style Tab – Head, Body, Pagination, Search & Advanced.
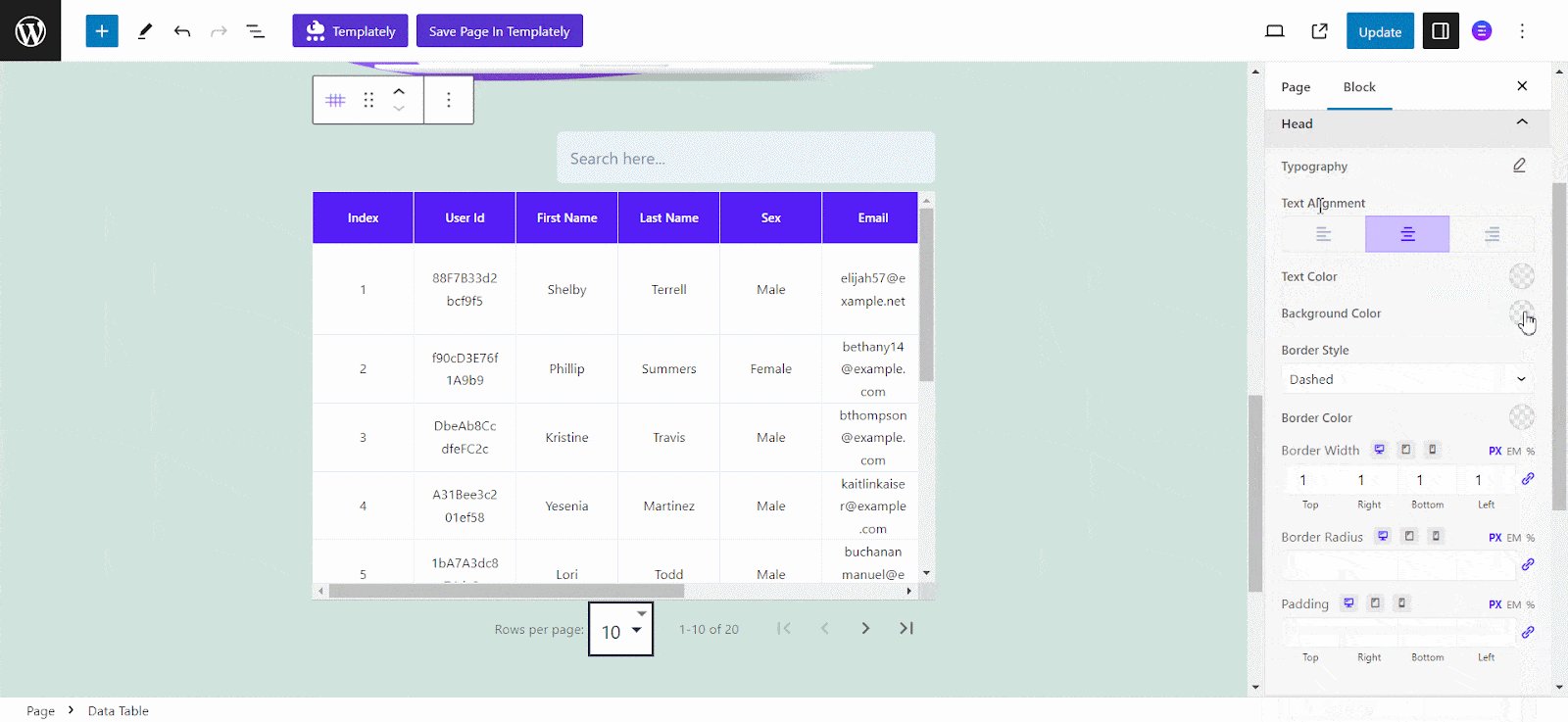
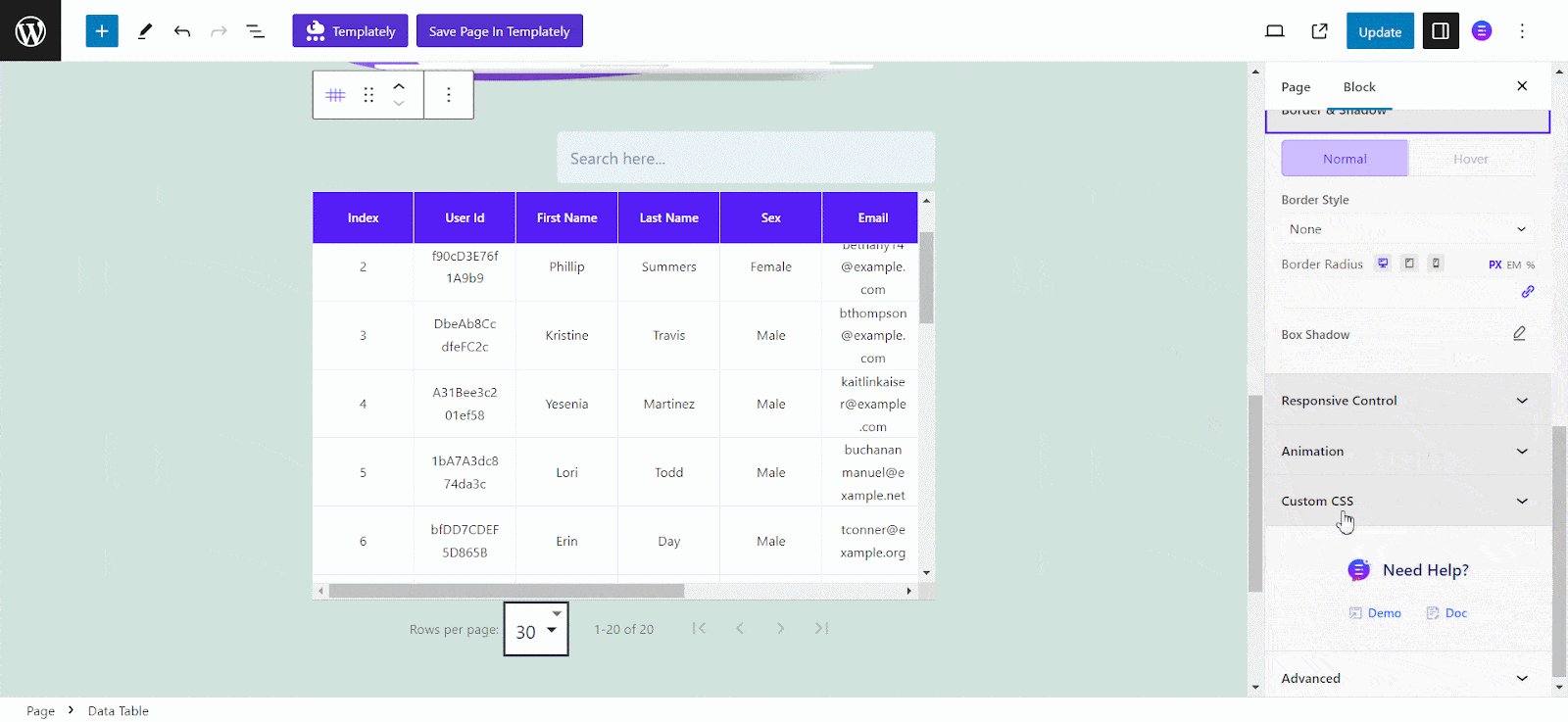
From the ‘Head’, you can change the ‘Typography’, ‘Text Alignment’, ‘Text Color’, ‘Background Color’, ‘Border Style’, ‘Border Radius’, and much more for the column headings of your EB Data Table.
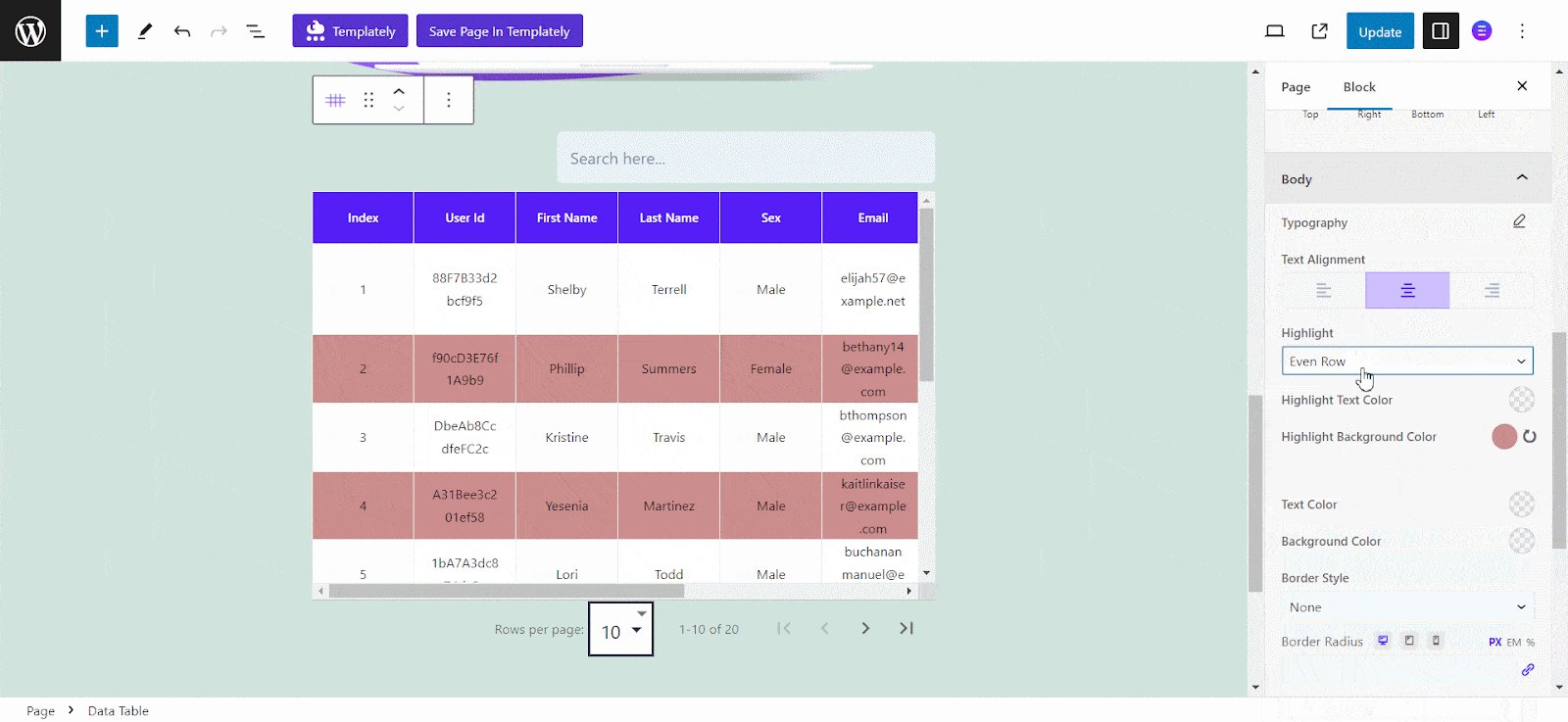
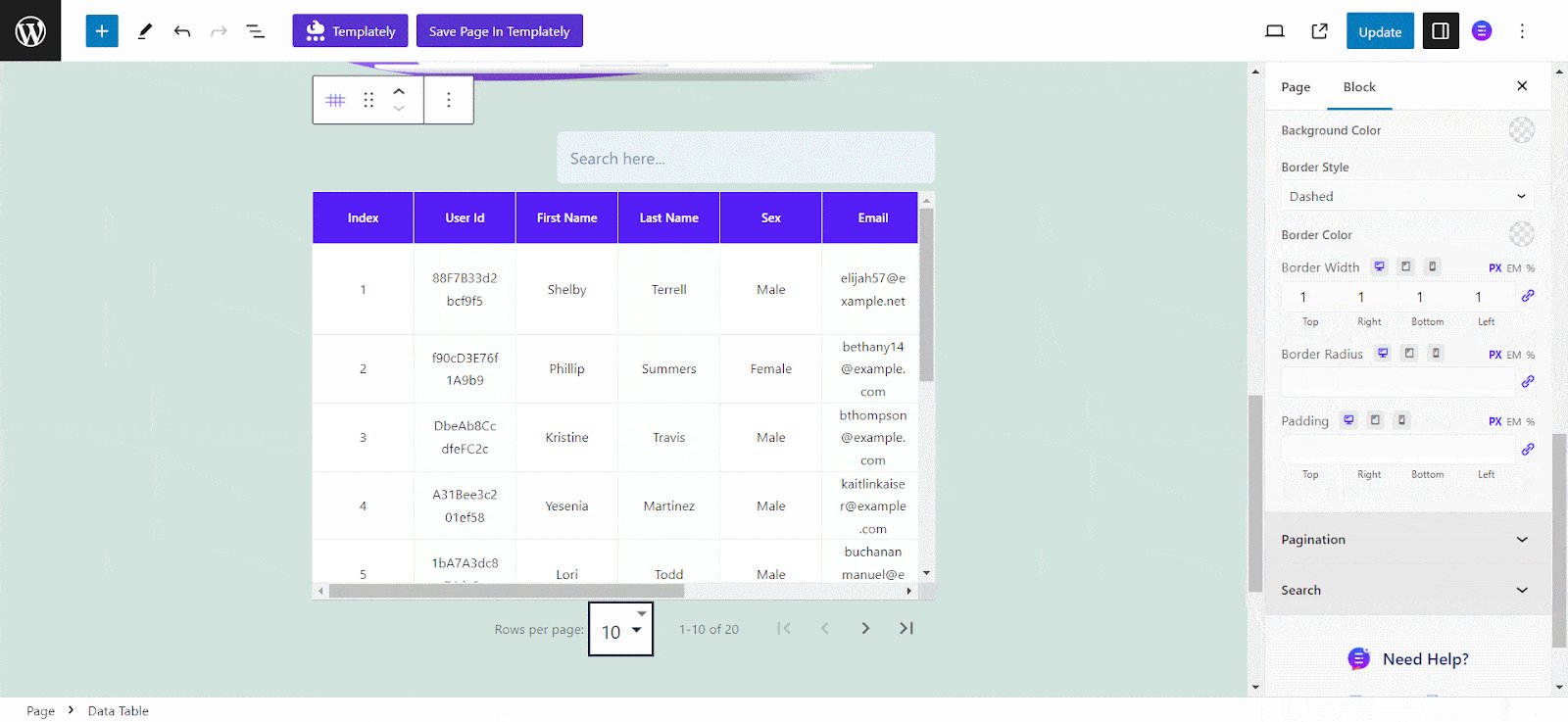
The ‘Body’ section enables you to modify the ‘Typography’, ‘Text Alignment’, ‘Text Color’, ‘Background Color’, ‘Border Style’, ‘Border Radius’, etc. You can also highlight specific sets of rows and columns from the ‘Highlight’ dropdown and also set the ‘Highlight Text Color’ and ‘Highlight Background Color’.

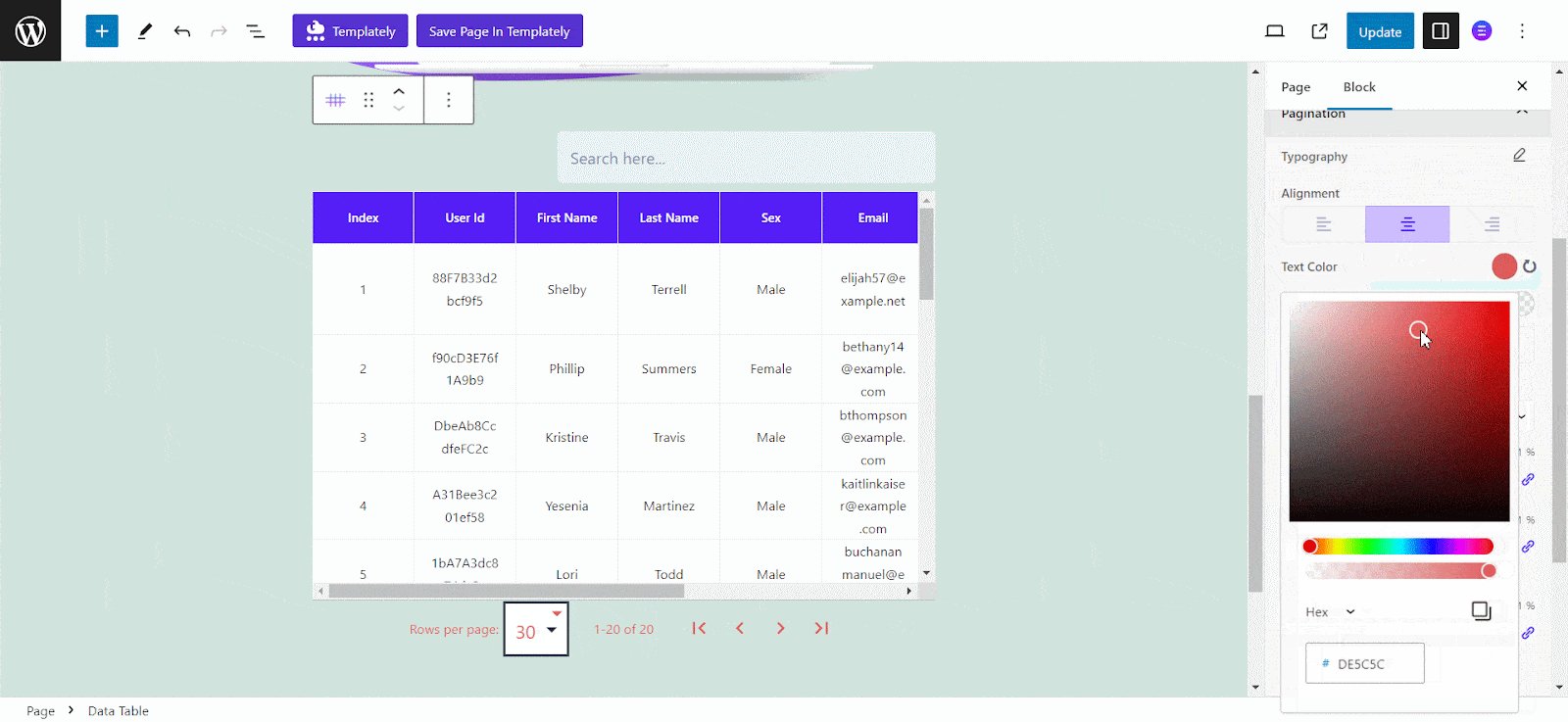
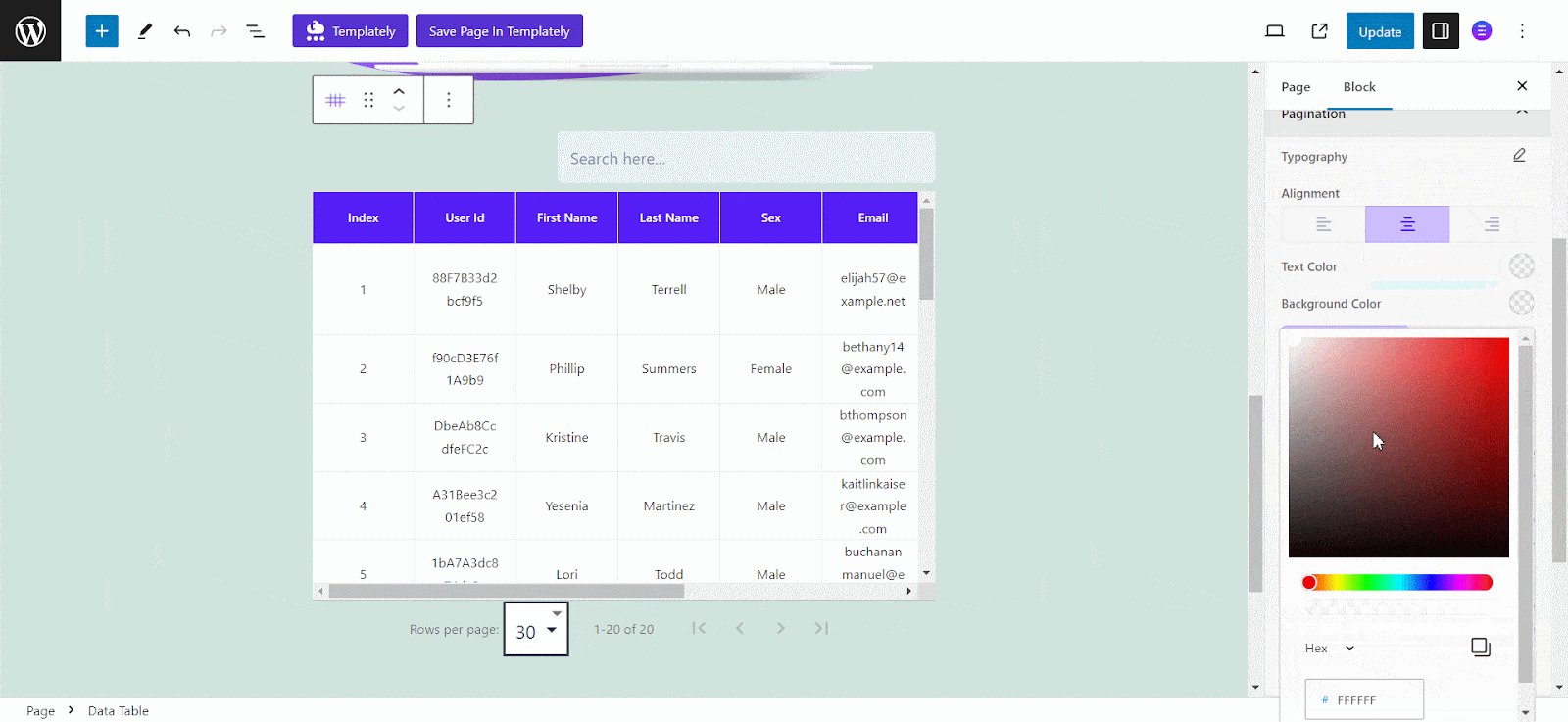
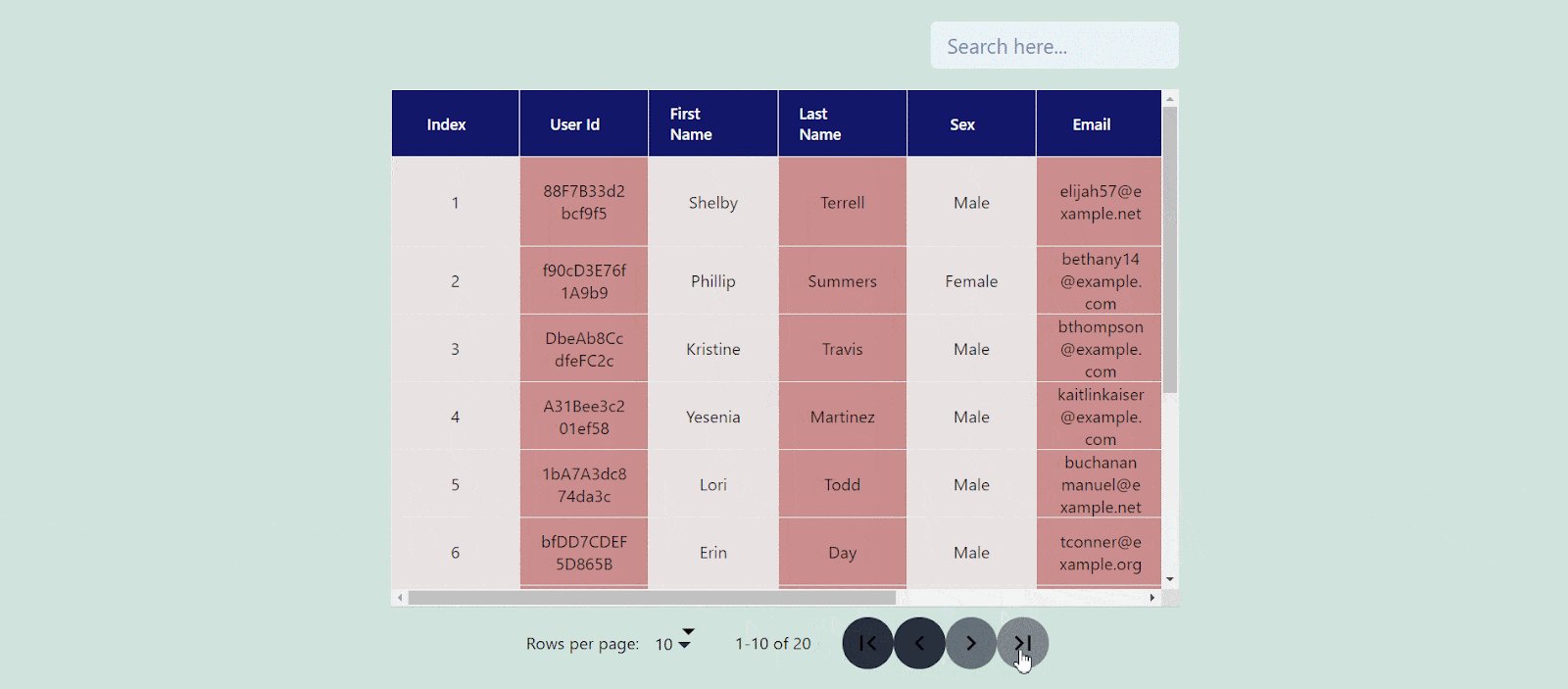
Within the ‘Pagination’ section, you have the freedom to customize various aspects of your Data Table’s pagination section. This includes options to style elements such as text color, alignment, and more.

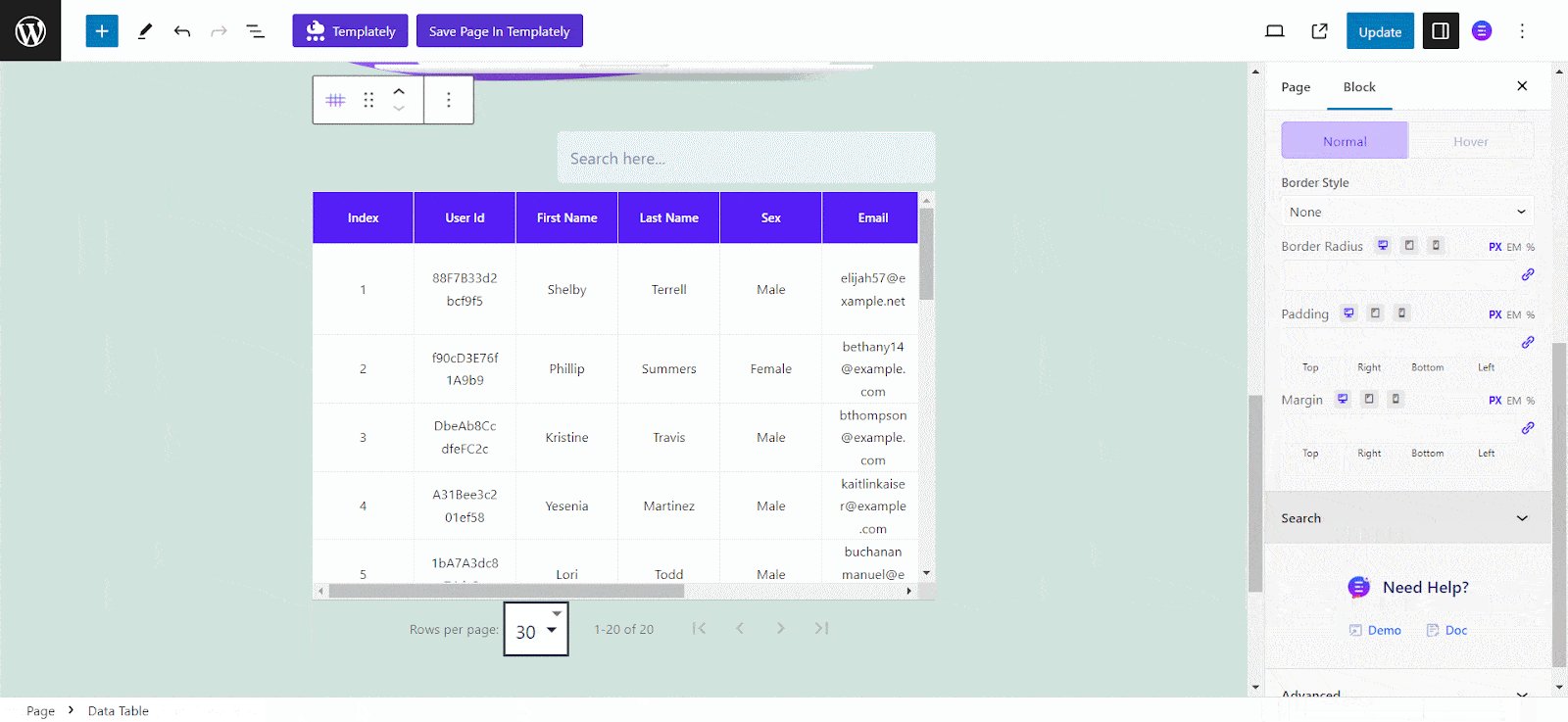
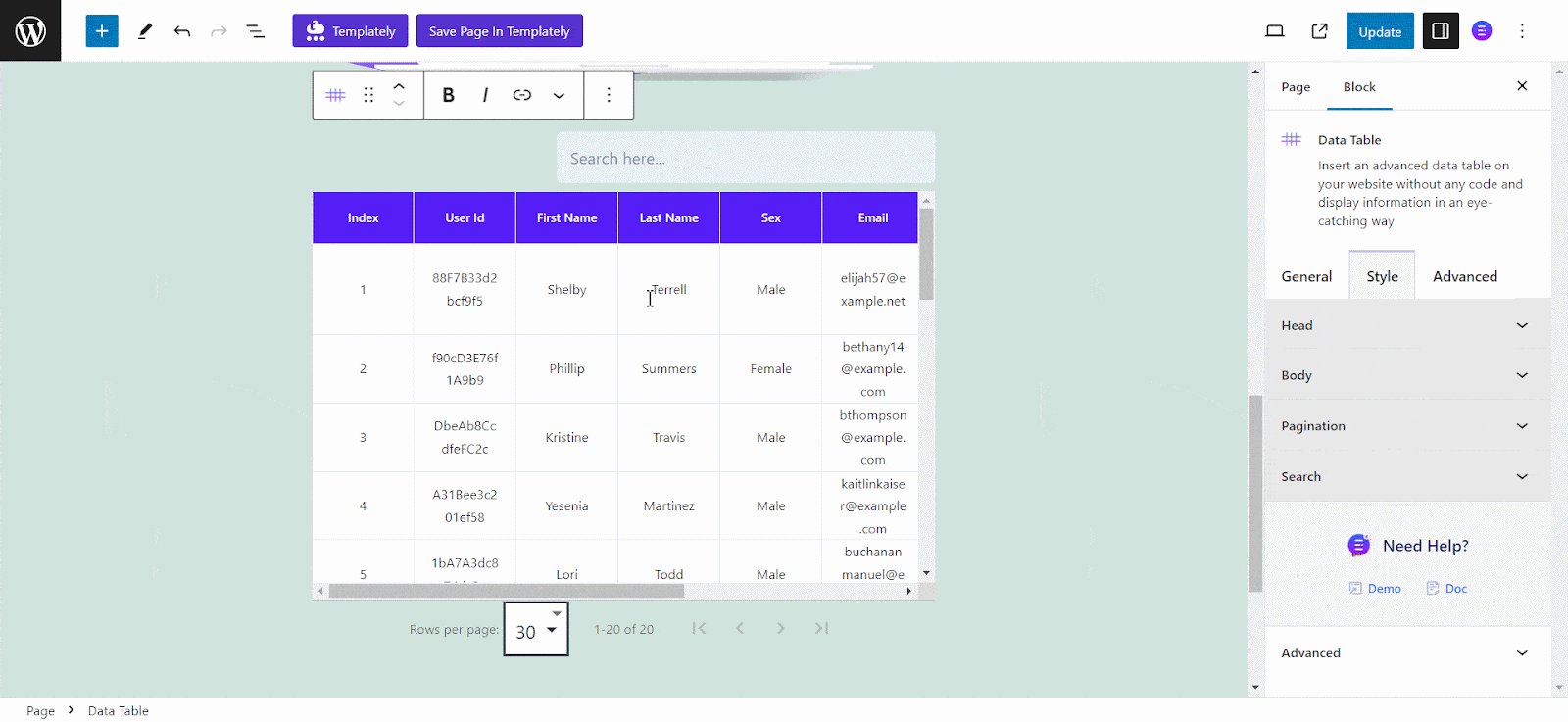
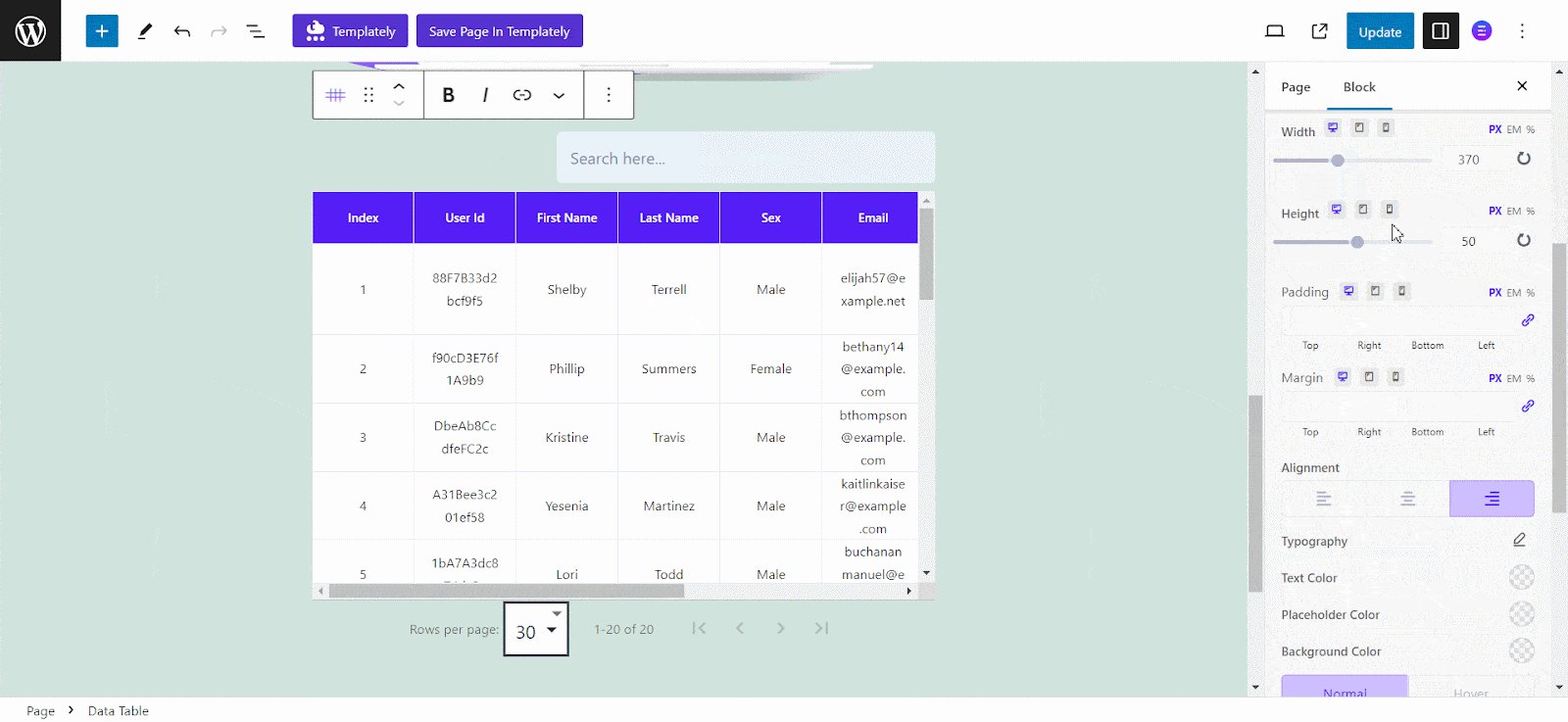
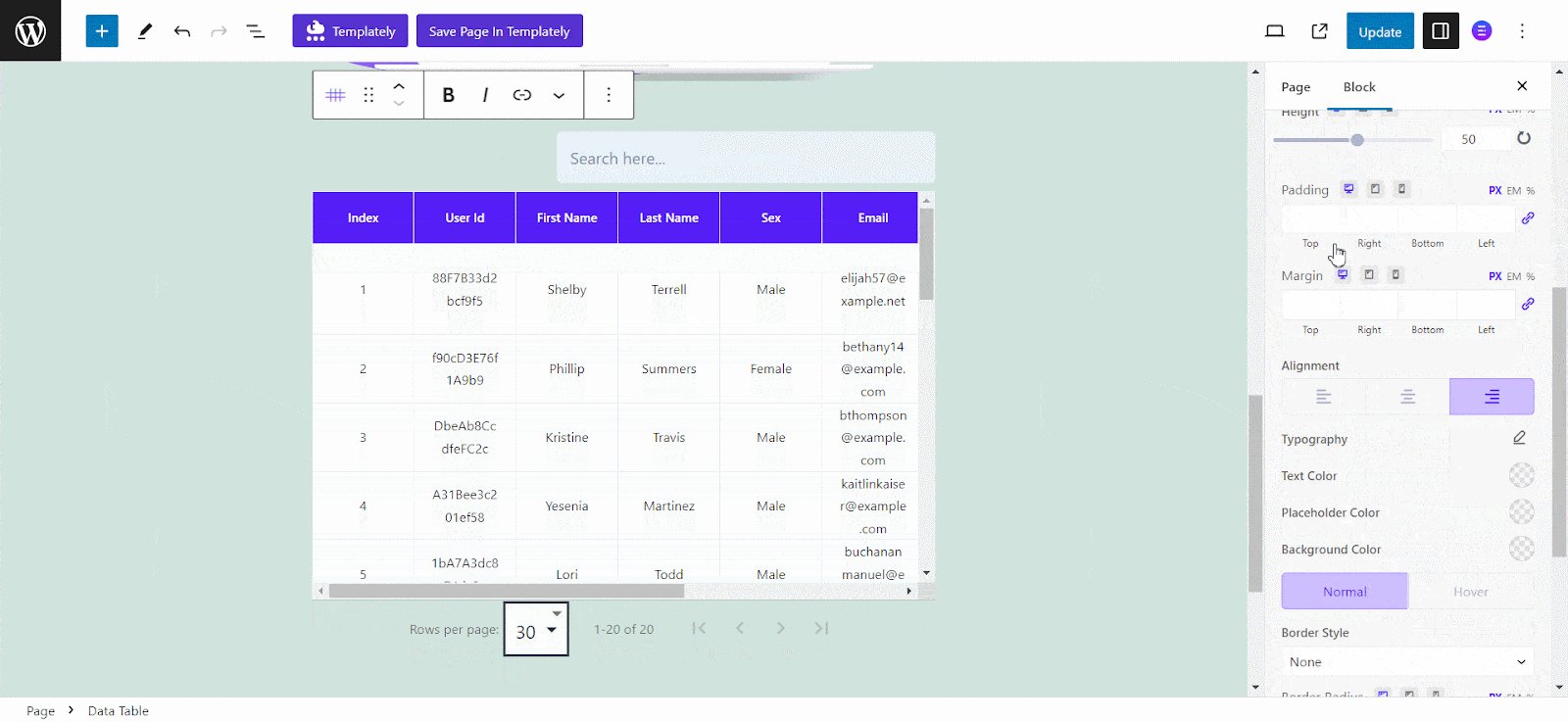
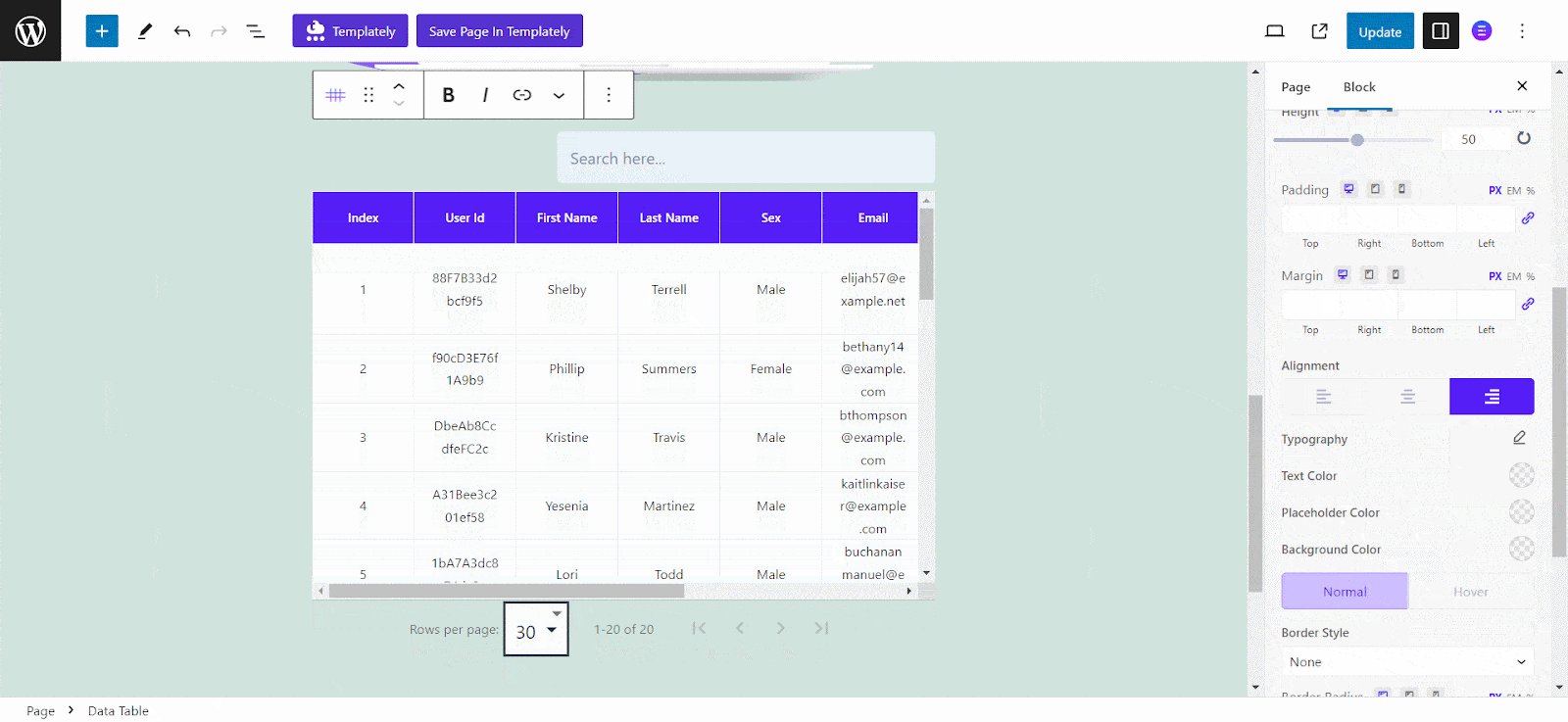
From the ‘Search’ section, you can customize the ‘Width’, ‘Height’, ‘Alignment’, ‘Typography’, and much more things for the search box of your EB Data Table.

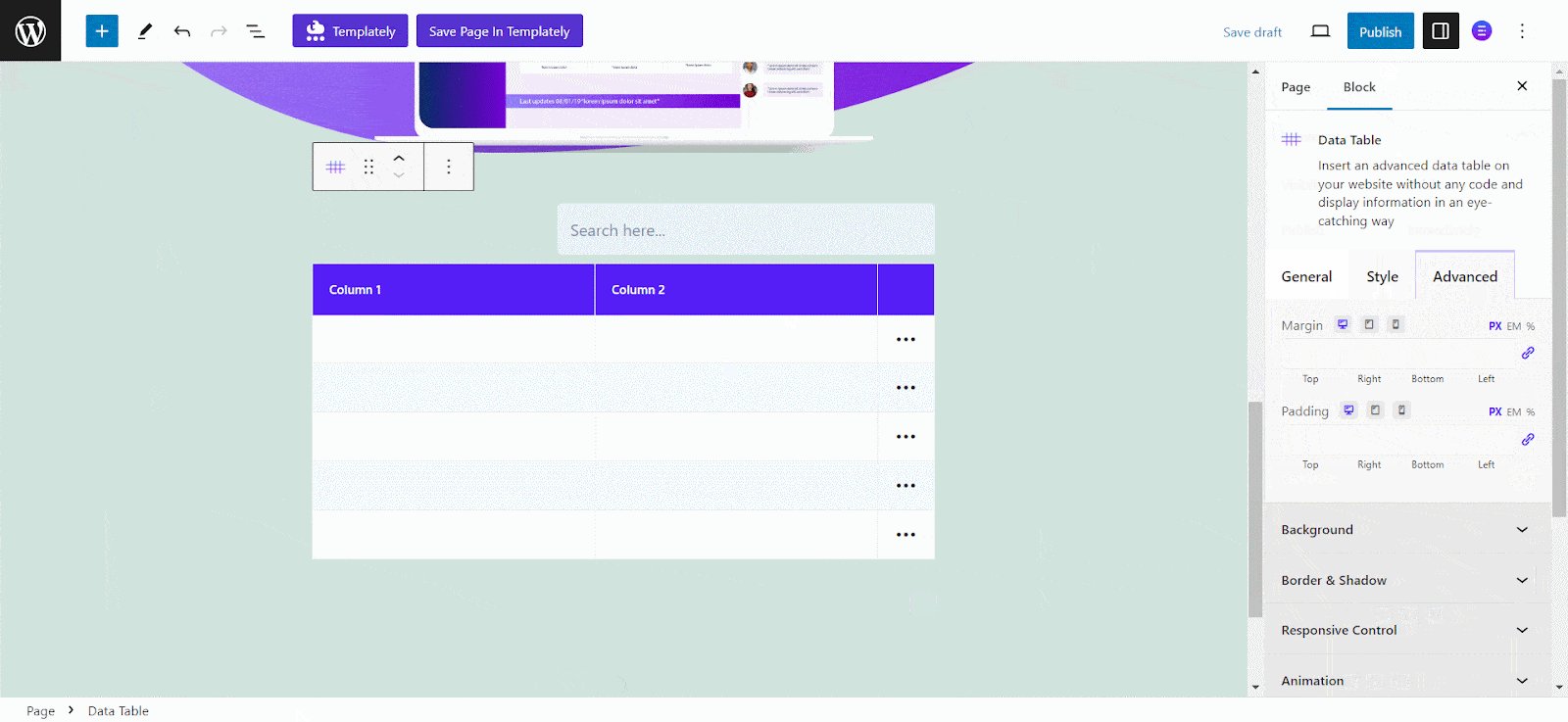
Advanced #
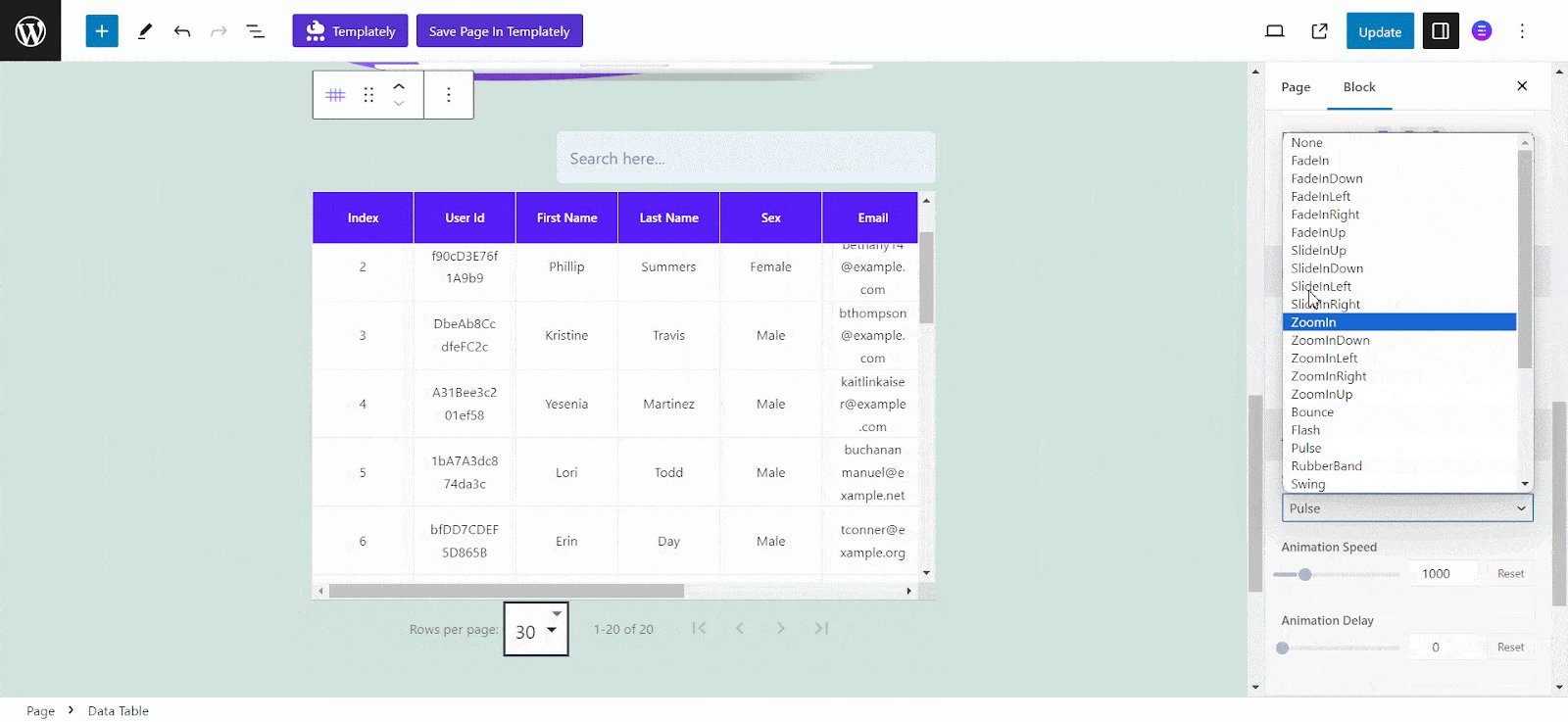
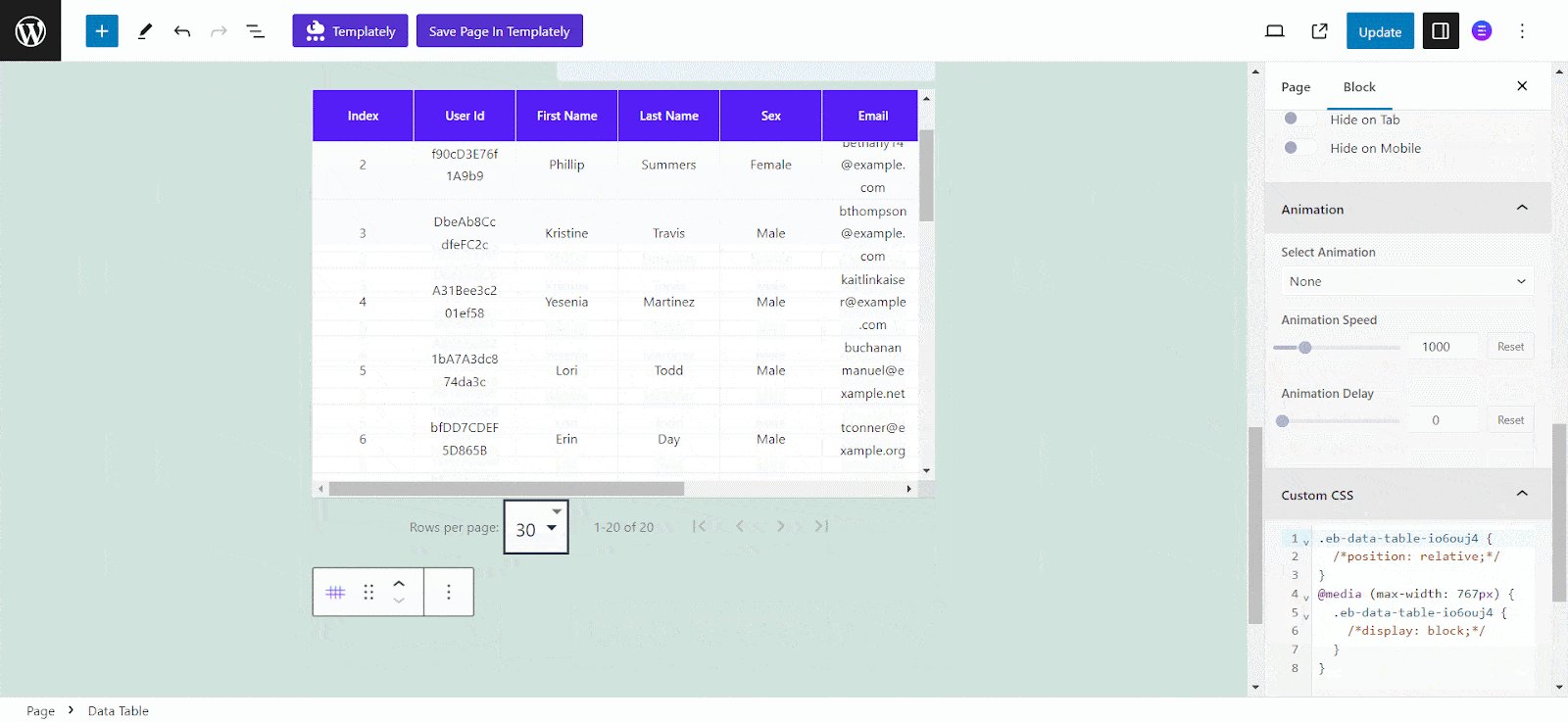
The ‘Advanced’ tab offers a range of options to enhance the interactivity and visual appeal of the tabs. You can modify various design aspects such as ‘Margin’, ‘Padding’, ‘Background Color’, ‘Background Image’, ‘Animation’, and more. The tab provides multiple customization options for advanced block design.

Final Outcome #
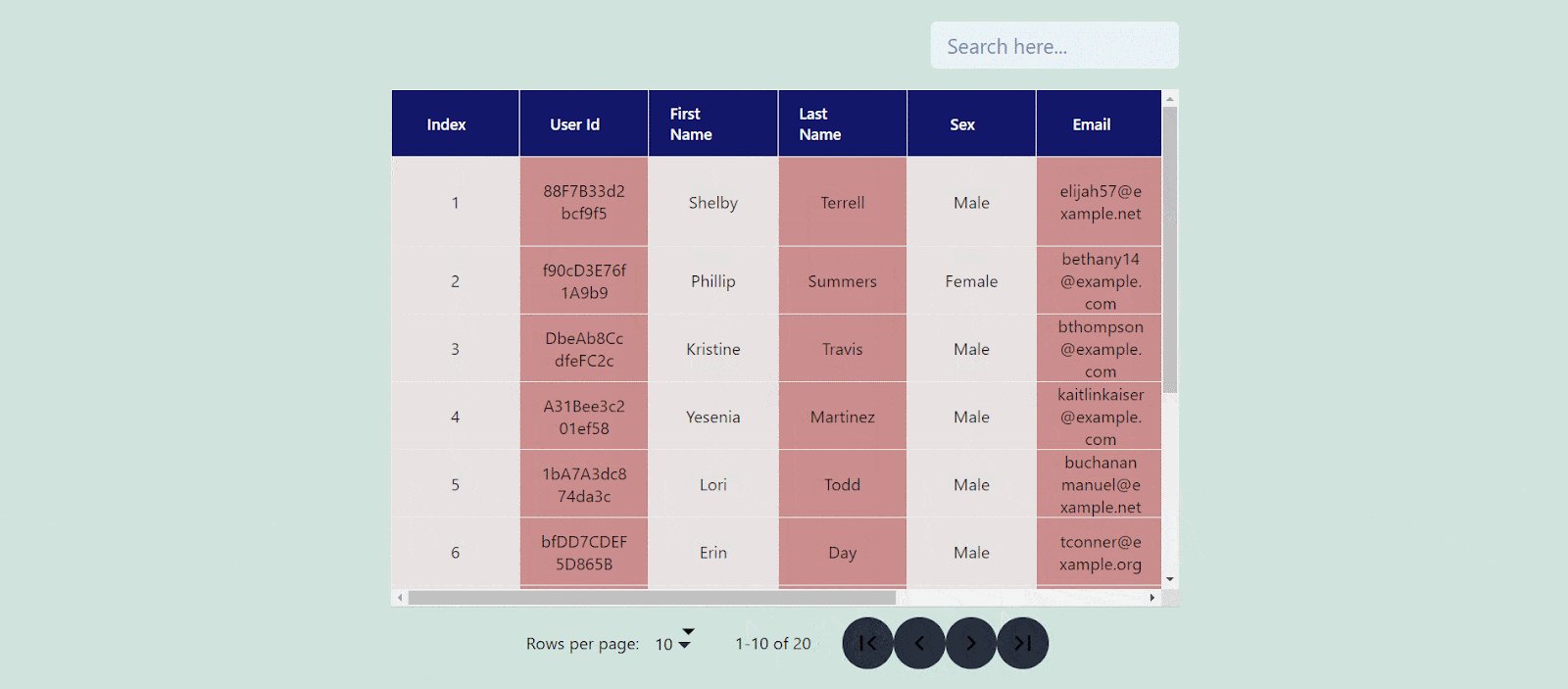
By following the simple and easy steps, you can add the EB Data Table block and style it in Gutenberg. And here is how your Data Table block will look.

Here’s how you can easily set up and design the EB Data Table in Gutenberg in just a few steps.
Got stuck and need further assistance? Feel free to contact our support any time.



