A well-placed EB Slider block can enhance the overall visual aesthetics of your homepage in a beautiful way. This responsive Gutenberg block can fine-tune your marketing message with immersive images.
Follow this step-by-step guide to design website content using the EB Slider block in Gutenberg.
How To Activate EB Slider Block? #
First, install and activate the Essential Blocks for Gutenberg plugin into your WordPress dashboard. Essential blocks come with modular control which gives you the freedom to enable only using blocks.
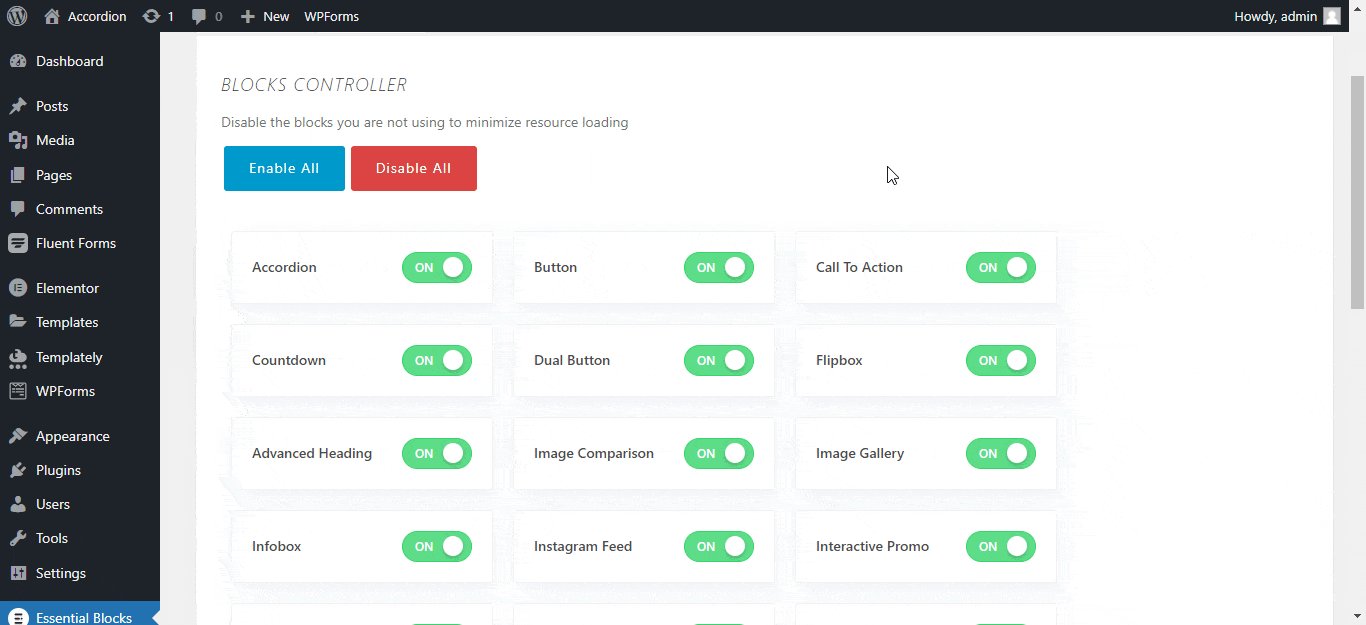
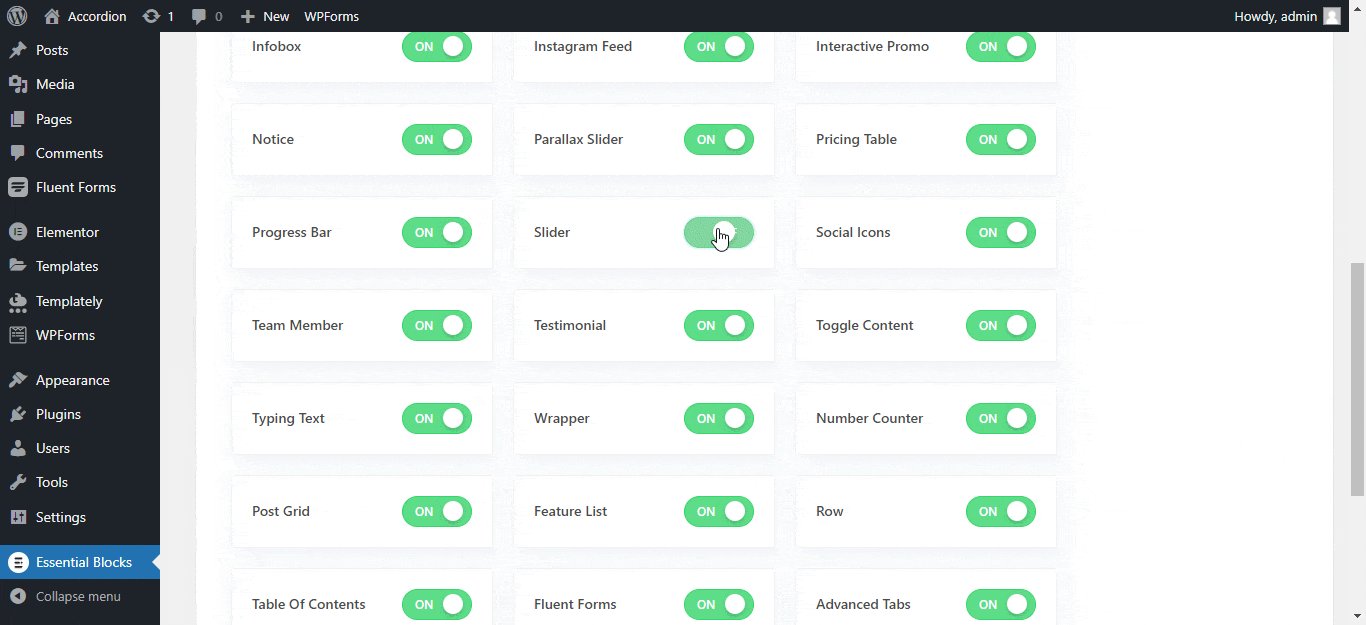
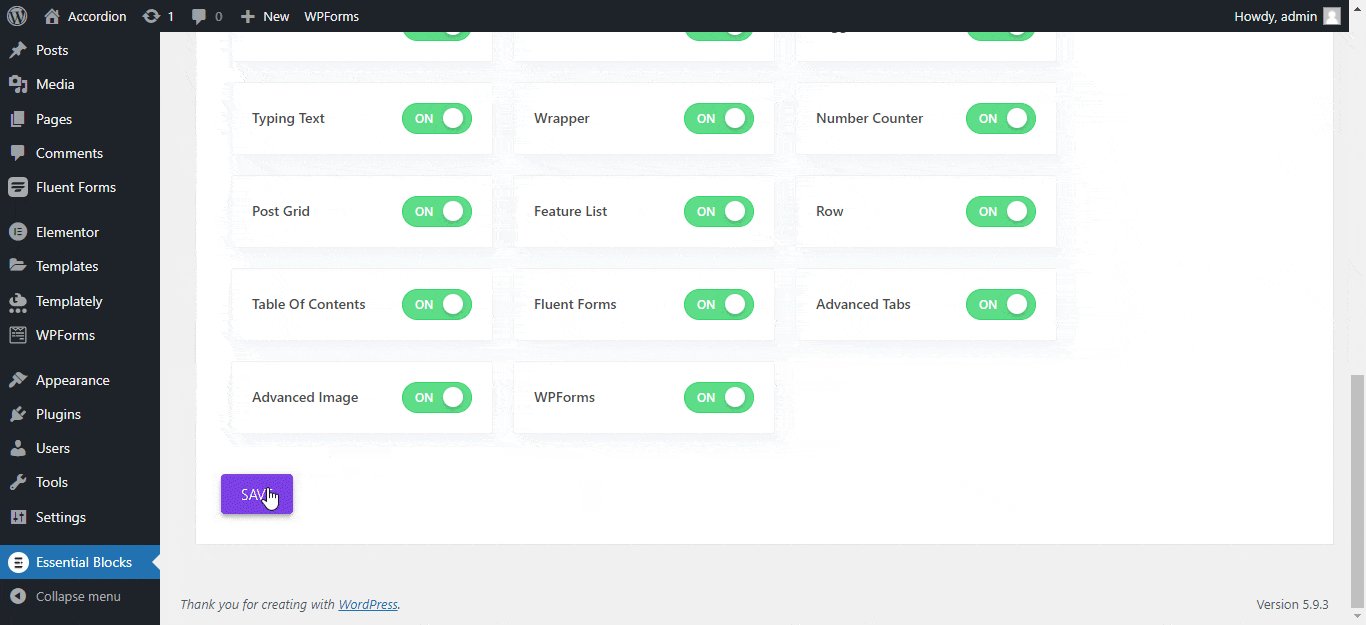
To activate EB Slider Block, navigate to Essential Blocks → Blocks. Then, toggle to enable this ‘Slider’ block. After that, click on the ‘Save’ button.

How To Configure Slider Block In Gutenberg? #
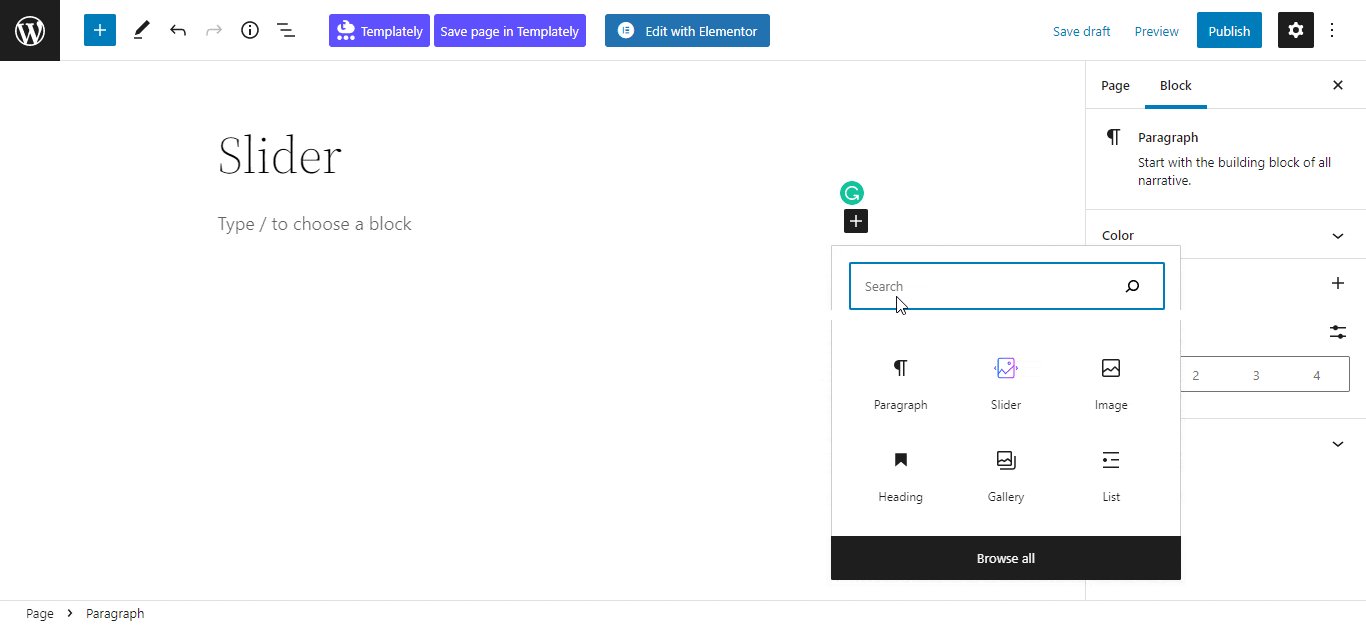
Now open a new page in Gutenberg or an existing page from the WordPress dashboard. Press the ‘+’ icon, type ‘Slider’ on the search box, and just click on the block. It will successfully appear on your main editing page.

General #
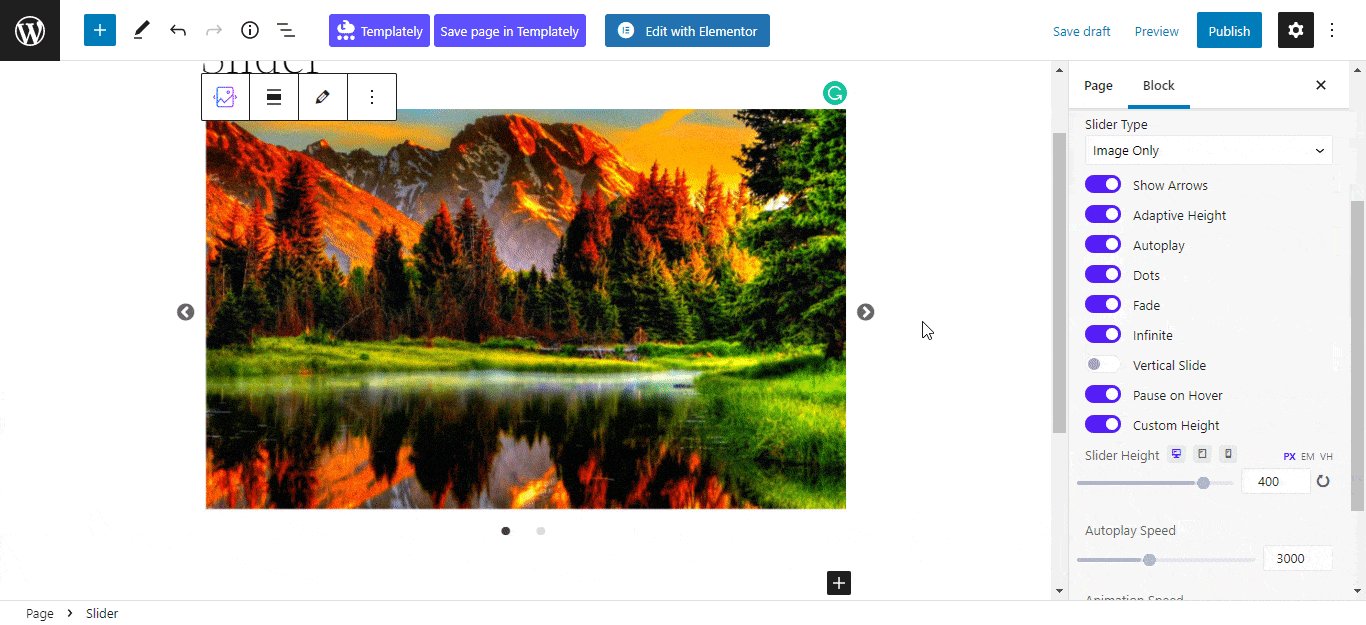
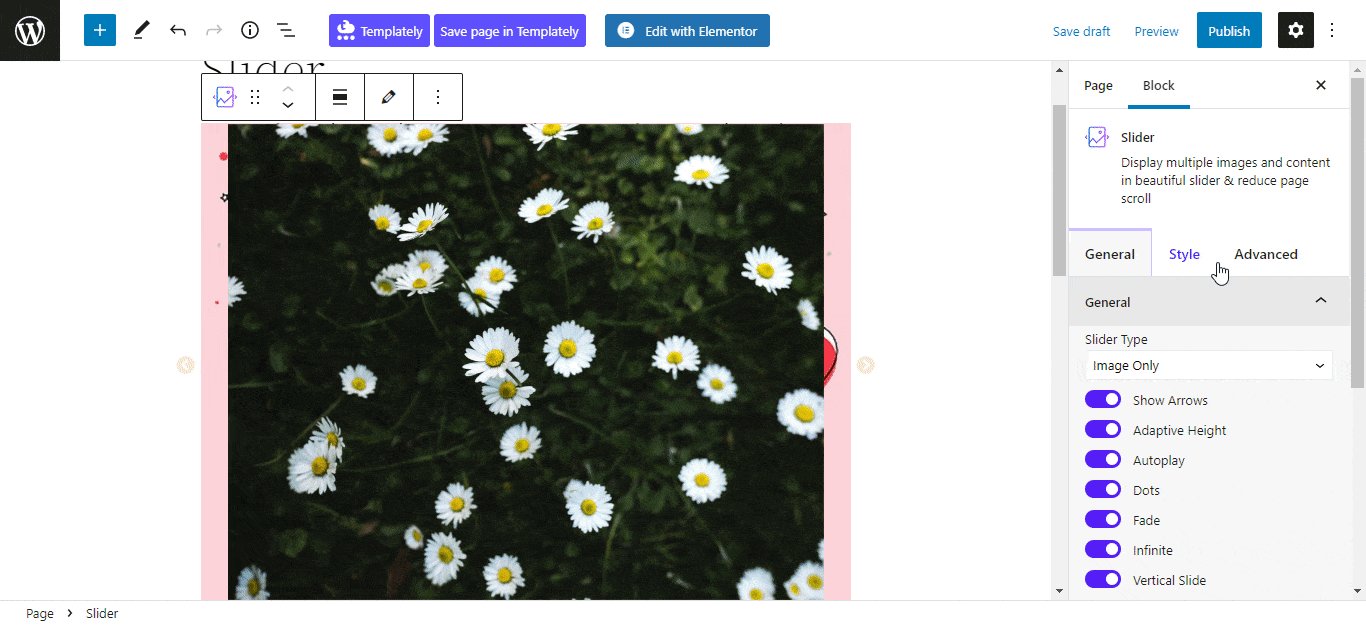
Now the block is on your main page, you can style the block in many ways. Navigate to the Block→ General tab, under this tab you can control your image’s Adaptive Height, Autoplay Dots, Fade, etc features.
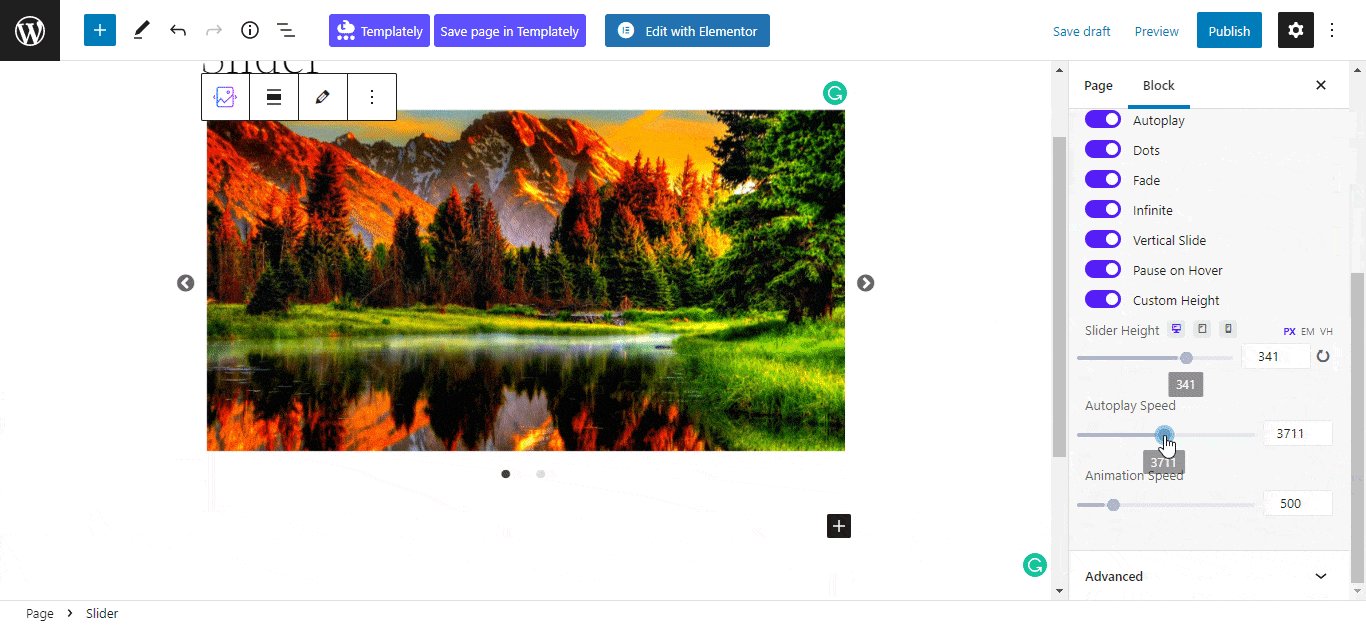
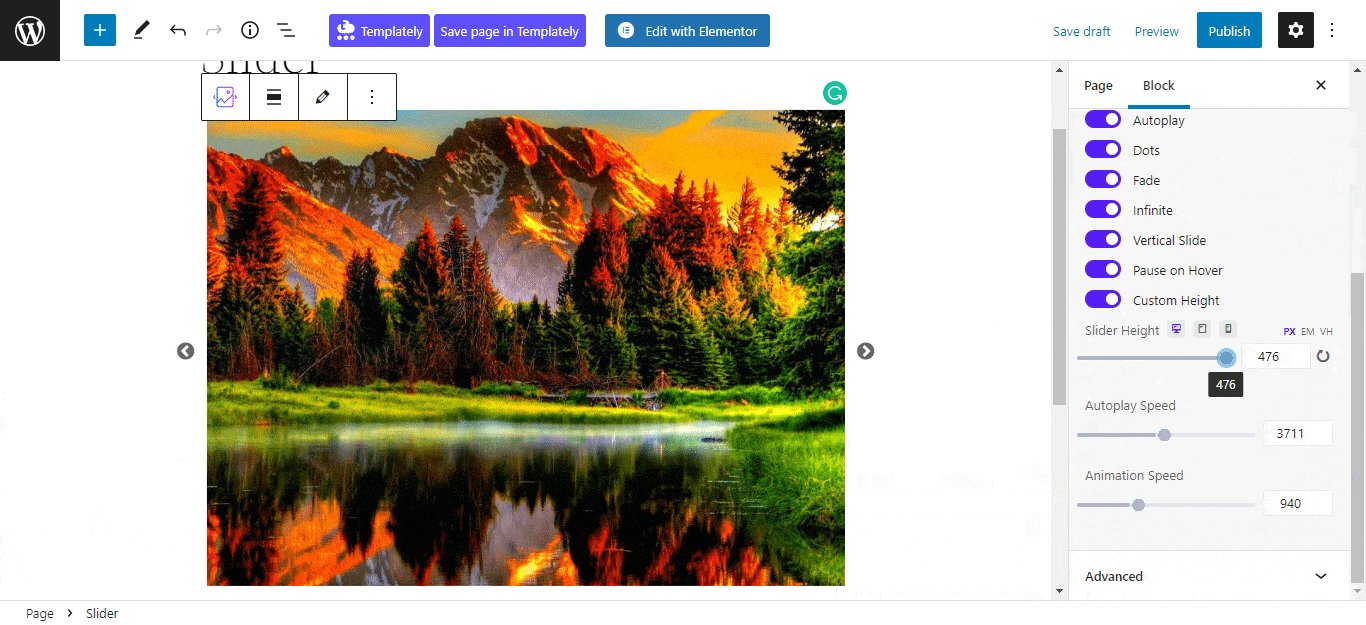
Also, you can customize your Slider Height, Slides To Show & Animation speed as per your preference.

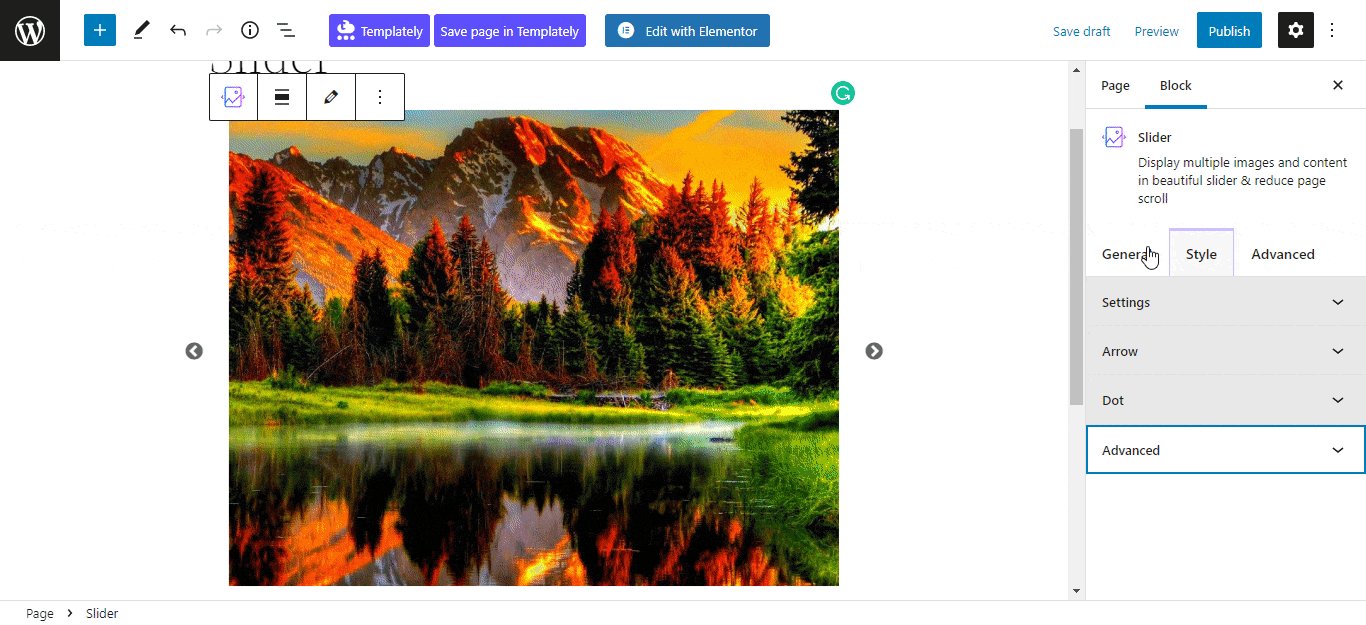
Style #
From the ‘Style’ tab, customize the outlook of your block by navigating to Block→Style, under this tab you can customize your Slides Gap between images.
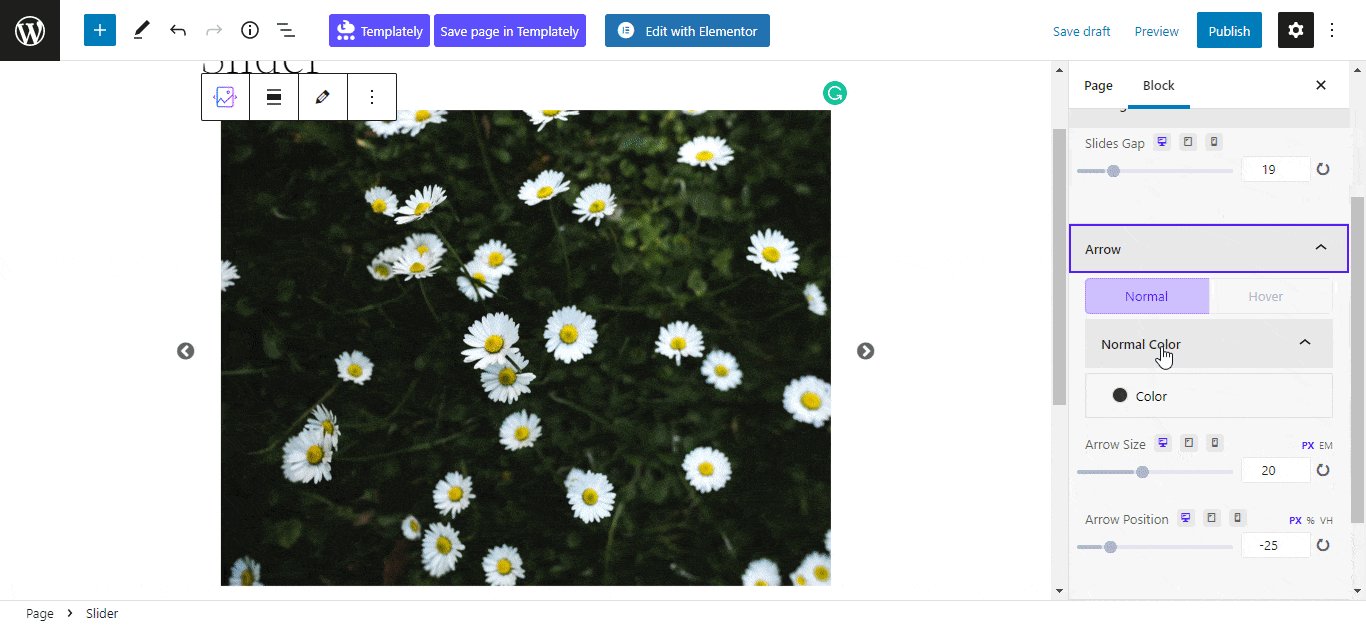
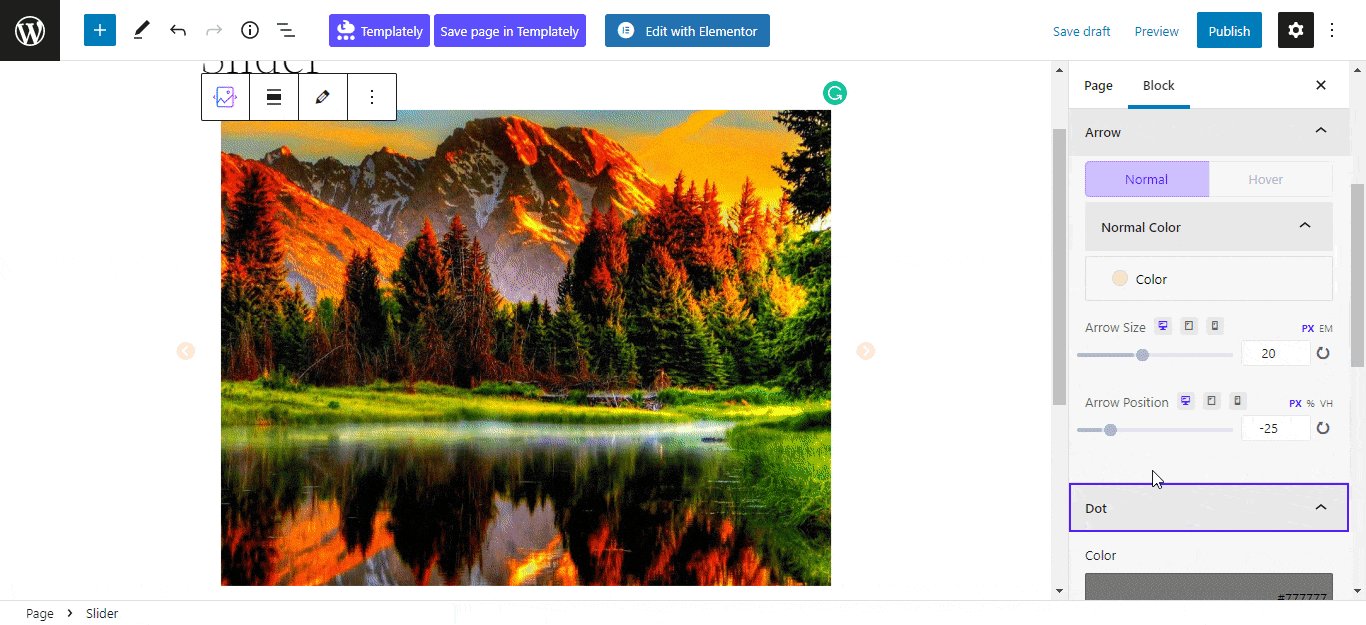
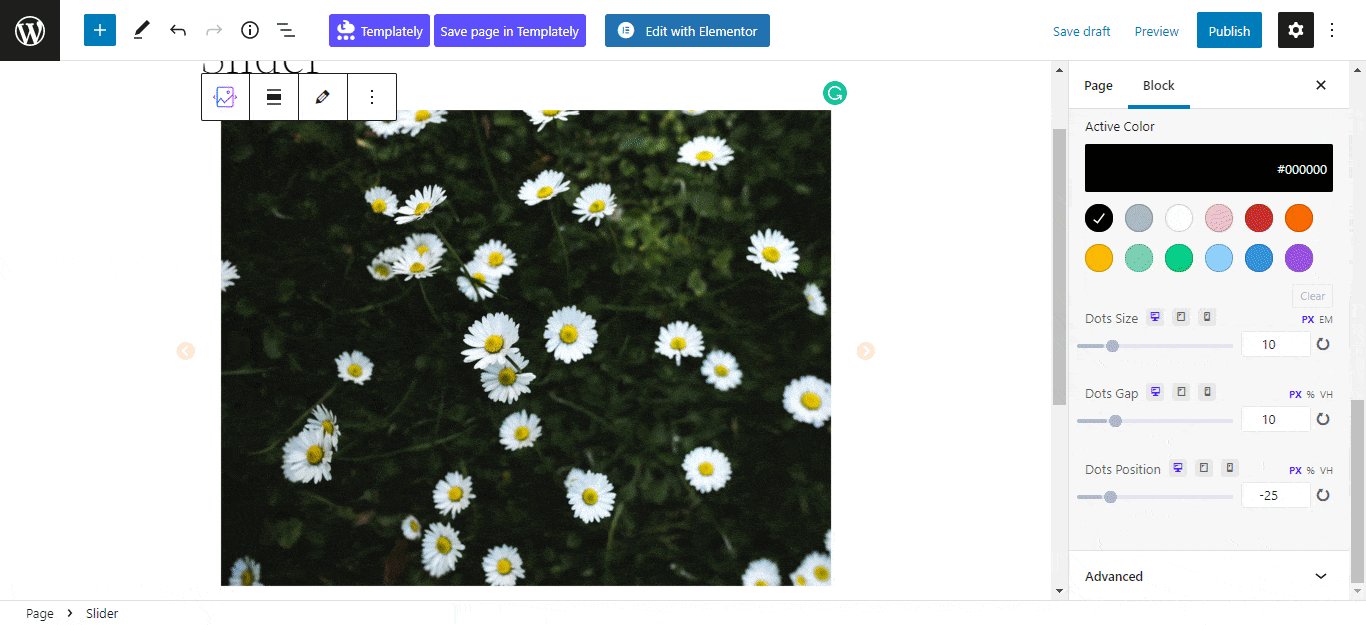
Under the Arrow tab, you can change your Arrow effect between Normal or Hover, as well as change the color of your slider arrow, Arrow Size & Arrow Position. Under the Dot, tab you can customize the Color, Active Color, Size, Gap & Position of your slider’s Dot.

Advanced #
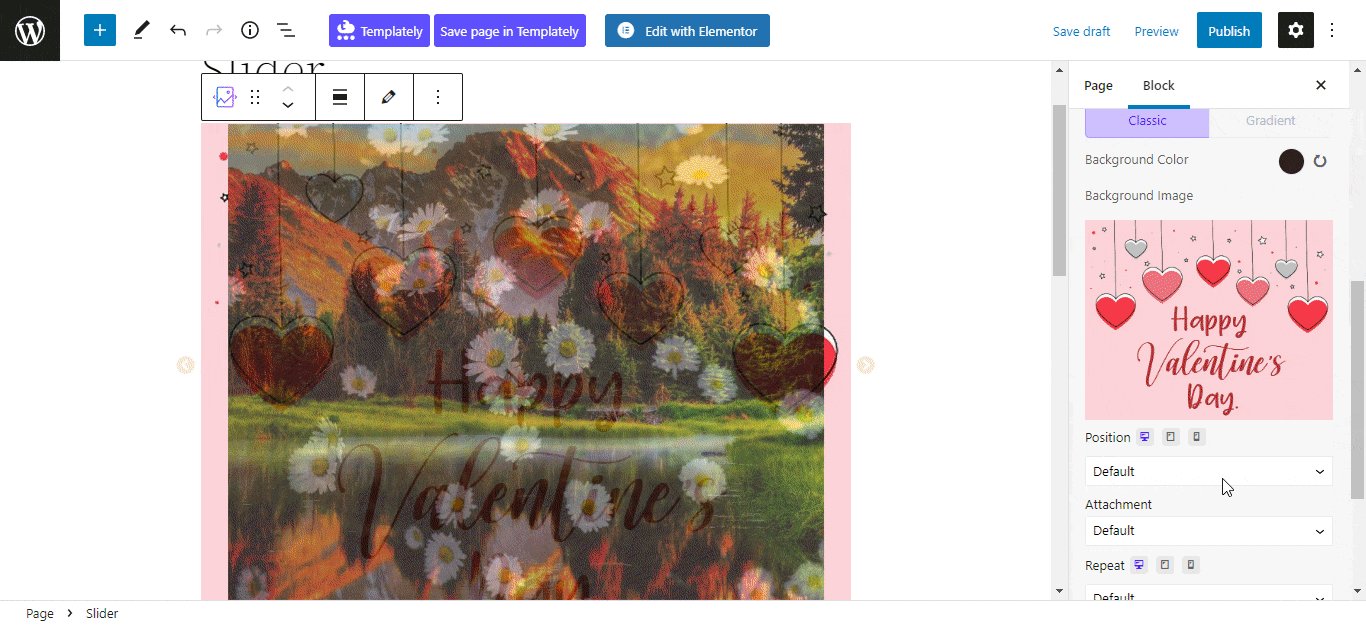
From the ‘Advanced’ tab, navigate to Blocks→Advanced. Under the Advanced tab, you can change the Margin & Padding of your slider block. Under the Background tab, you can upload any images as well as choose between the Normal or Hover effect on the image.

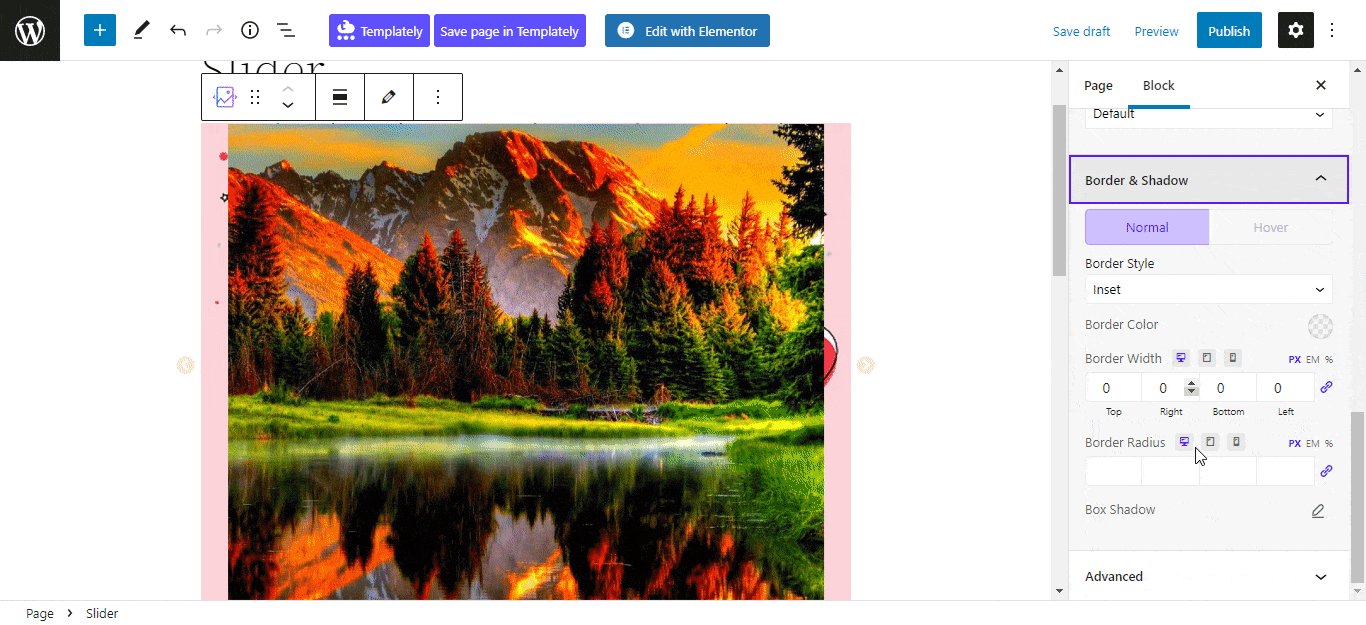
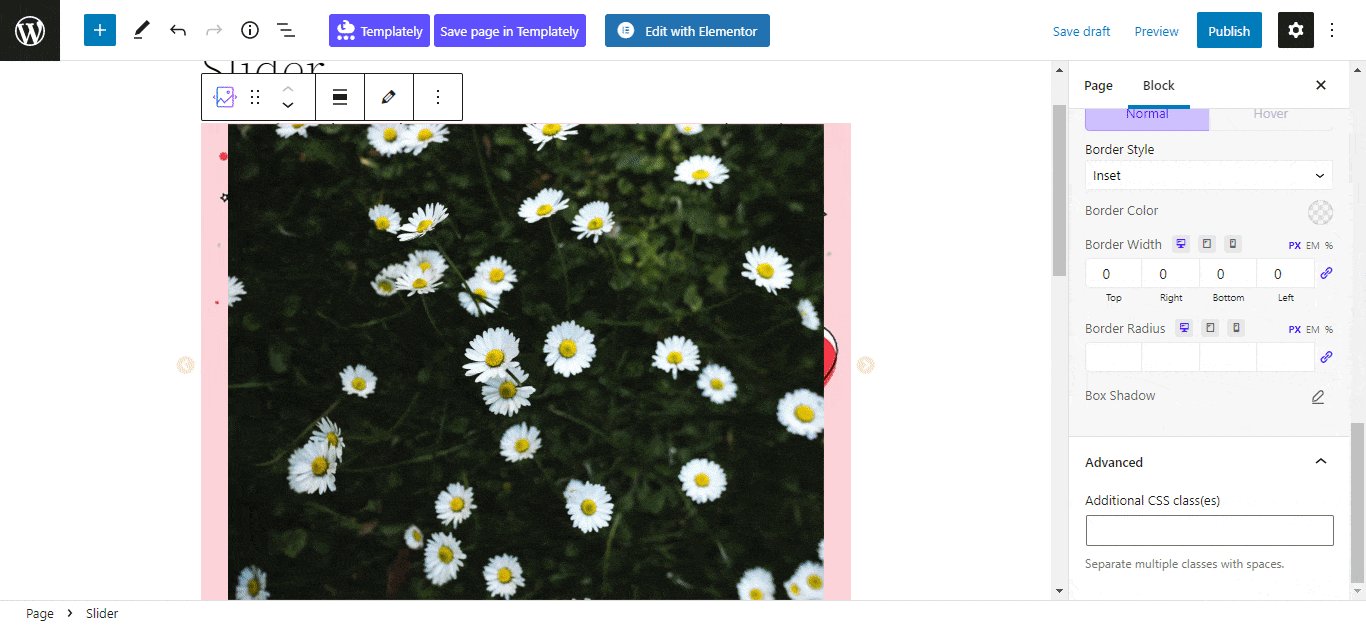
Besides, you can configure your Background image’s position, attachment, repeat sequence, and size. Under Border & Shadow tab, you can easily customize Border Style, Border Color, Border Width & Radius, and Box Shadow.
Final Outcome #
By following these simple steps you can easily style and customize your Slider block.

This is how to design and configure an EB Slider block in Gutenberg easily.
Getting Stuck? Feel free to contact our support team for further assistance.



