Essential Blocks allows you to create and display customizable, interactive image galleries with filters and advanced search options using Filterable Gallery in WordPress. EB Filterable Gallery provides various layouts, styling and advanced configuration options for professional, visually appealing galleries. Let us find out how to use this block.
How to Activate Essential Blocks Filterable Gallery? #
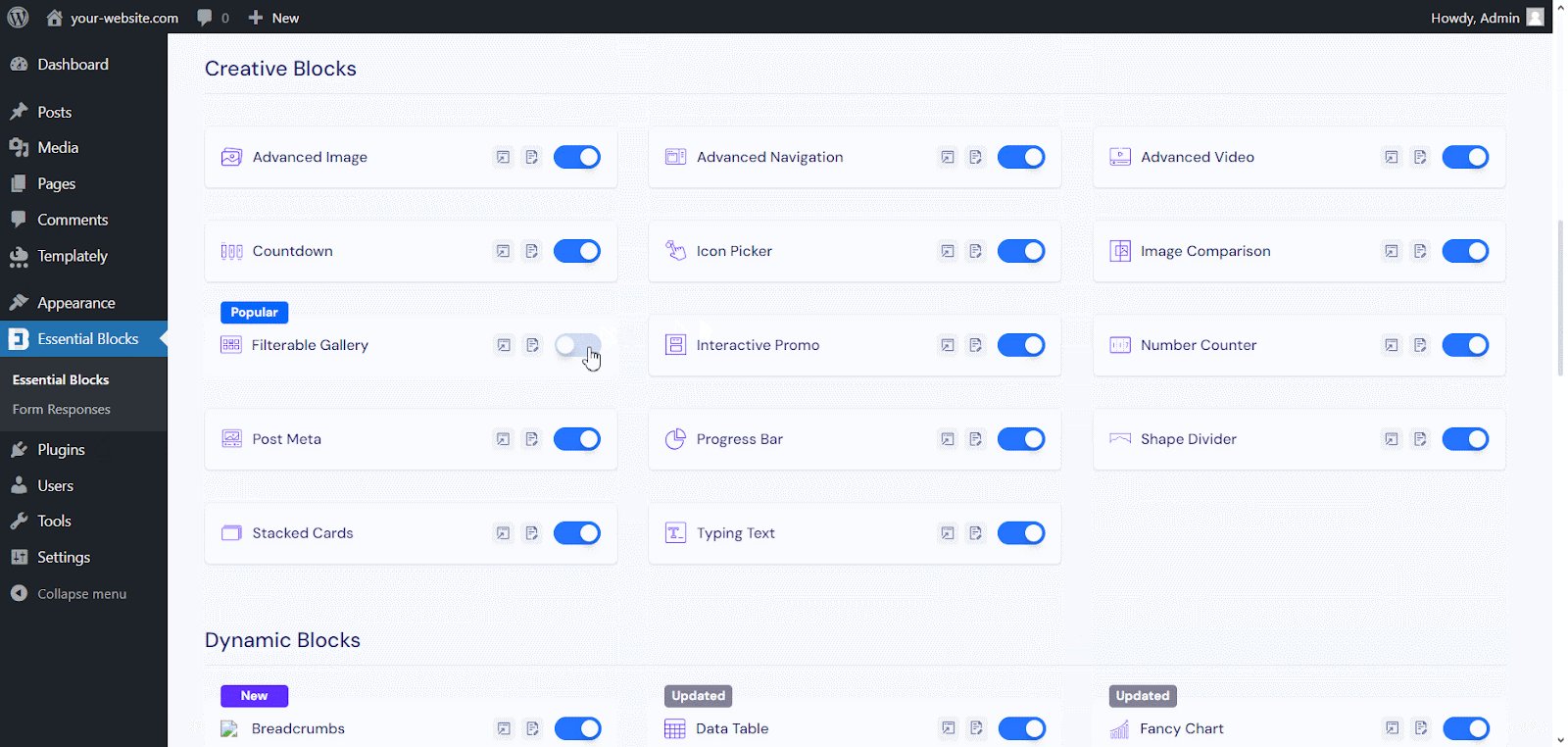
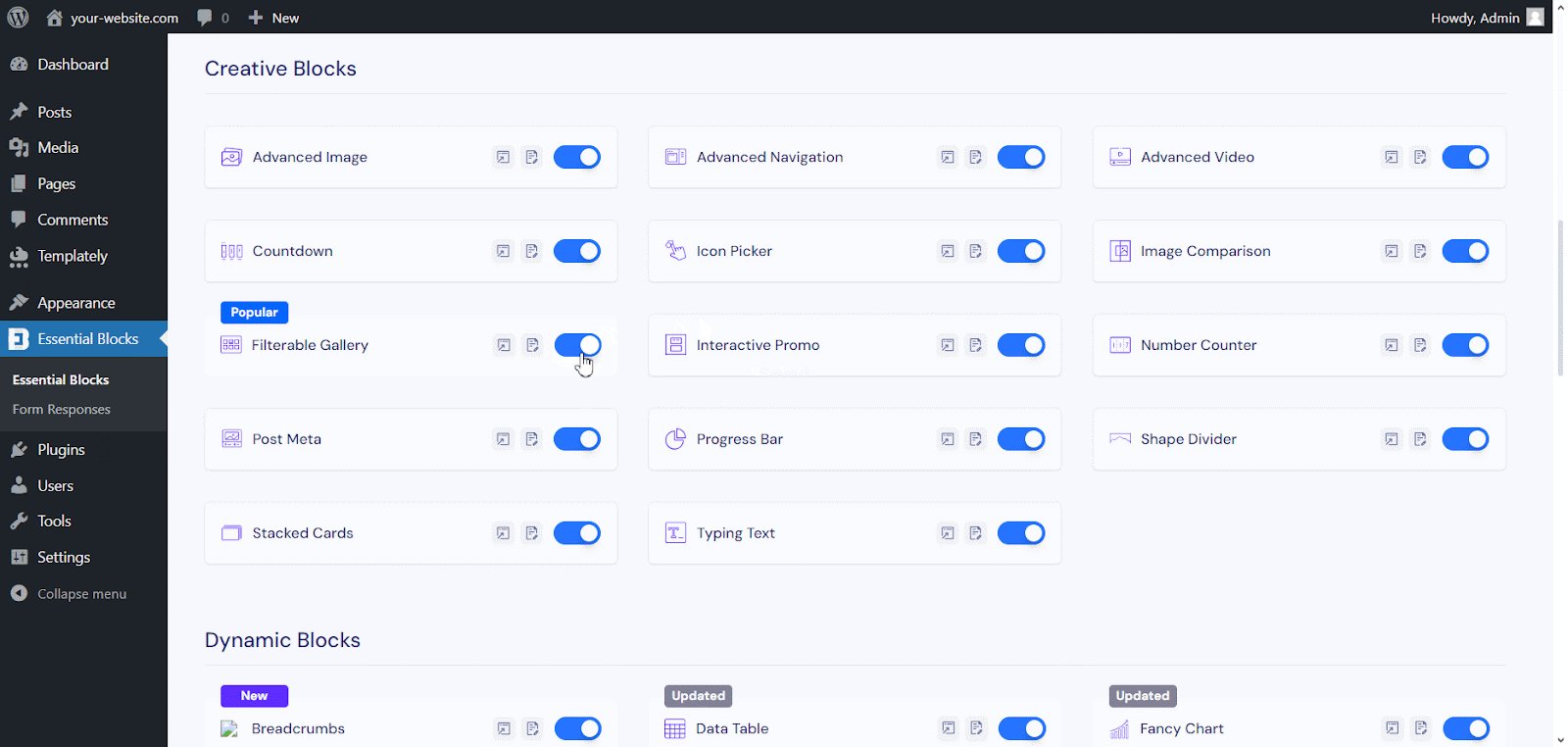
To activate Filterable Gallery, navigate to ‘Essential Blocks’ → ‘Blocks’. Then, toggle to enable this ‘Filterable Gallery’ block and it will be automatically saved.

How to Configure Filterable Gallery on Essential Blocks? #
First, navigate to Page → Add New or select ‘Edit’ on the page options if you already have a created one where you want to add Filterable Gallery from your WordPress dashboard.

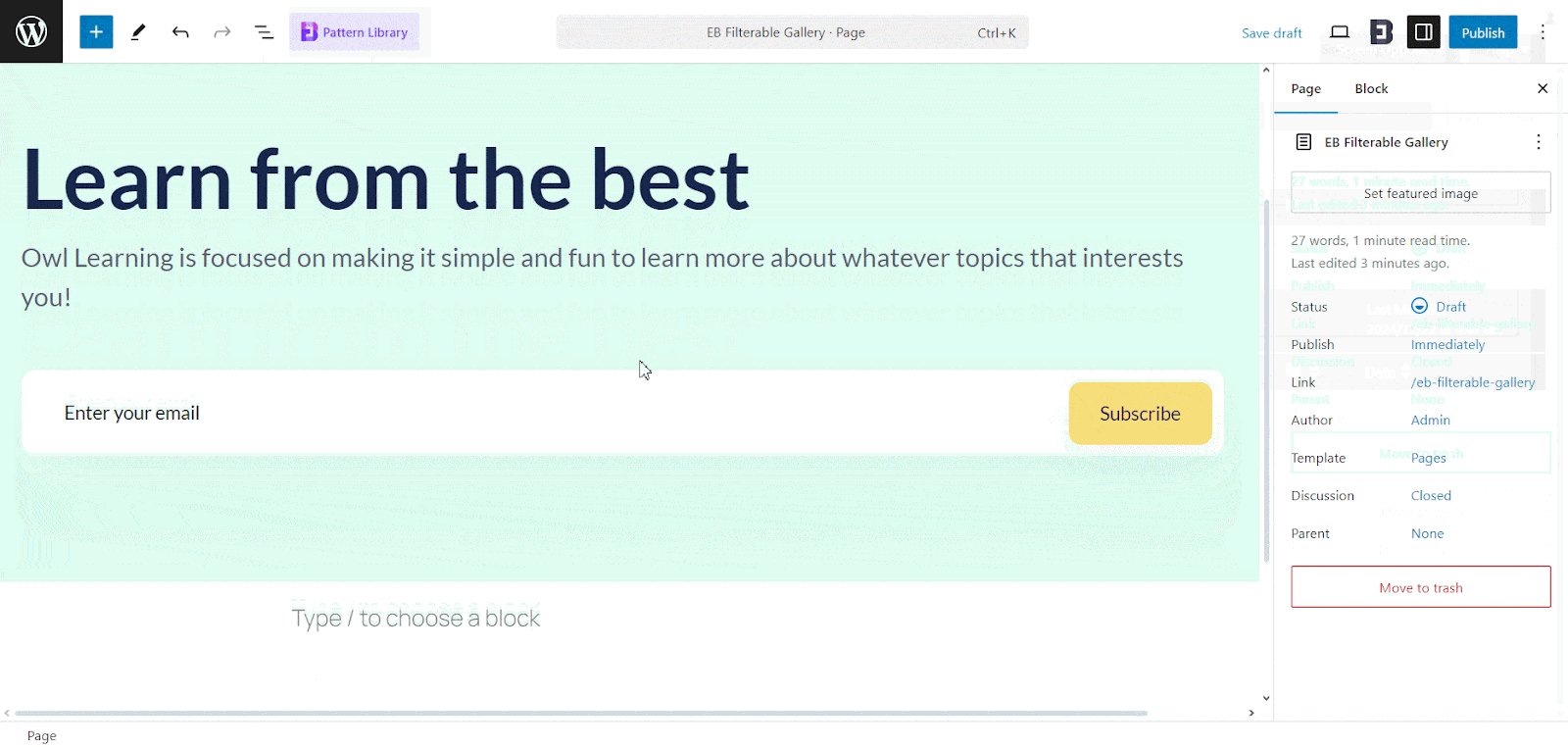
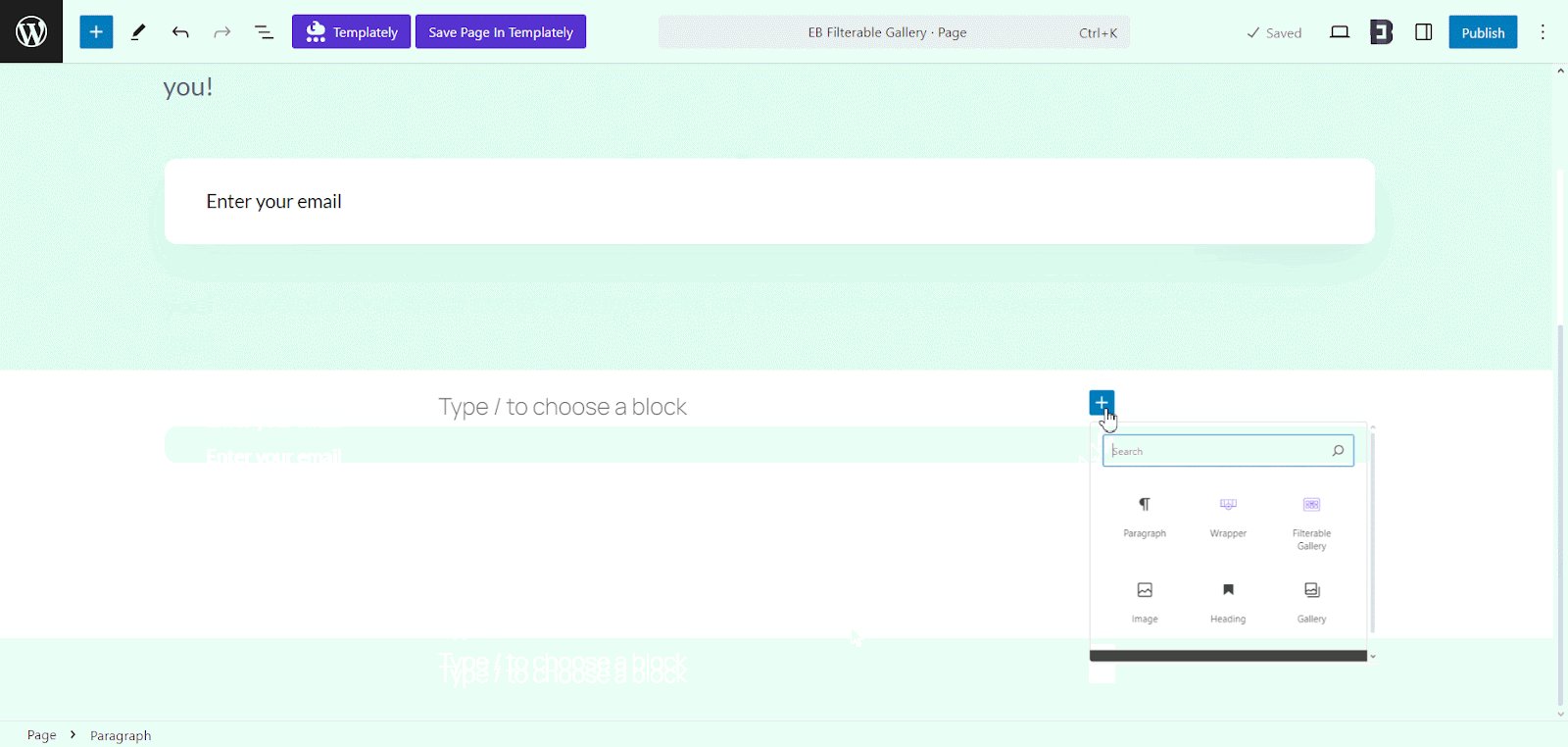
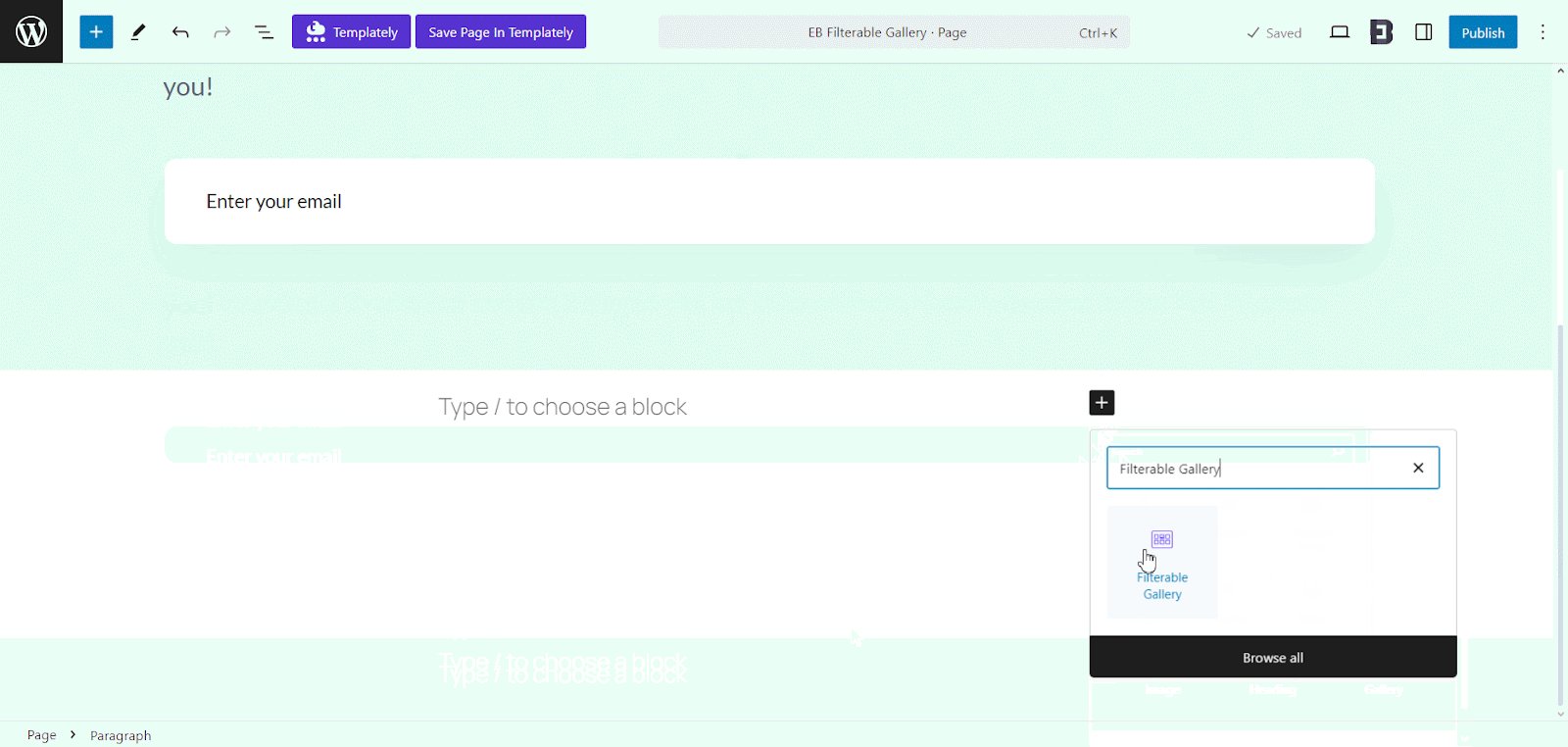
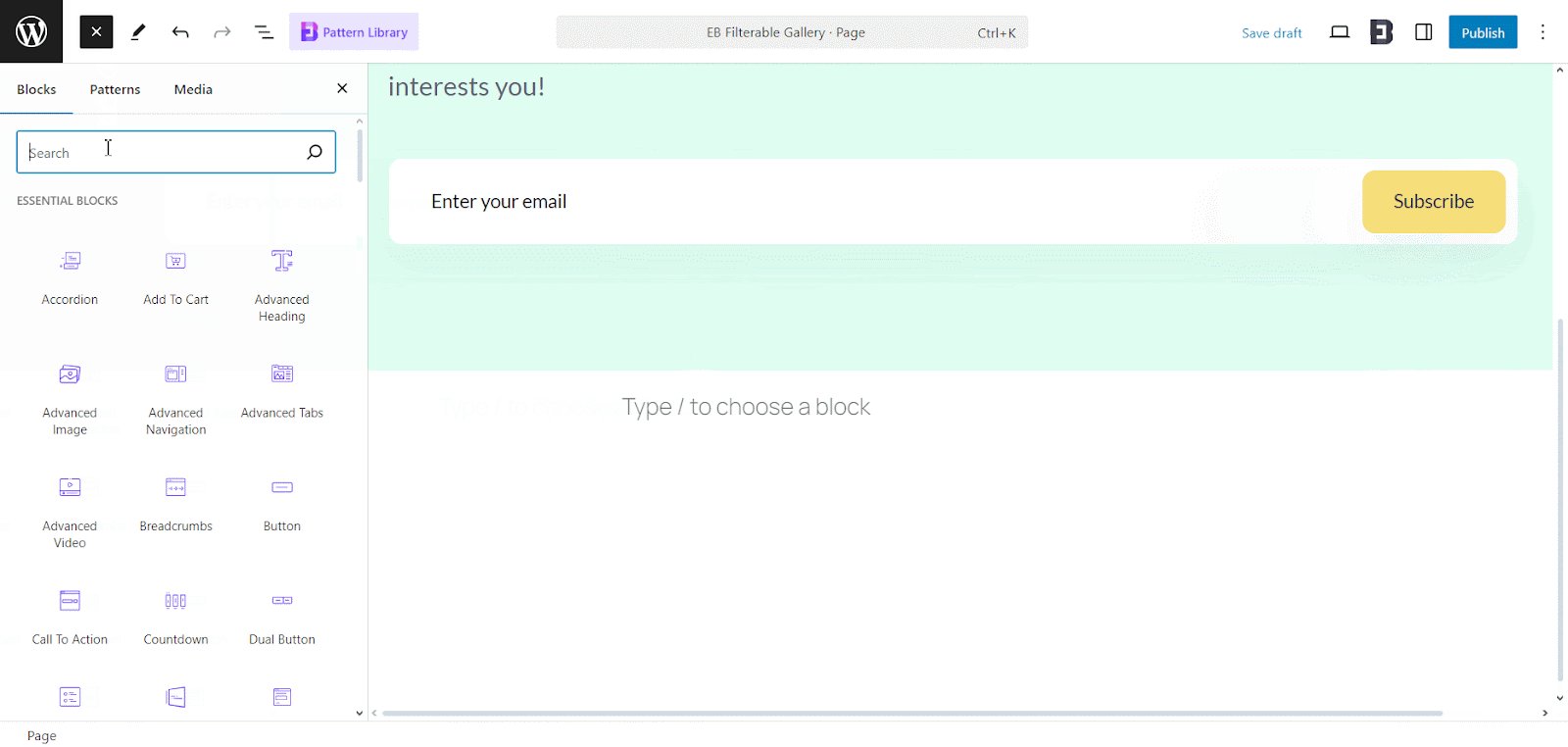
Then, to add the Filterable Gallery block, click on the ‘+’ icon. Find ‘Filterable Gallery’ using the search bar. Click on the block and you will see it on the page.

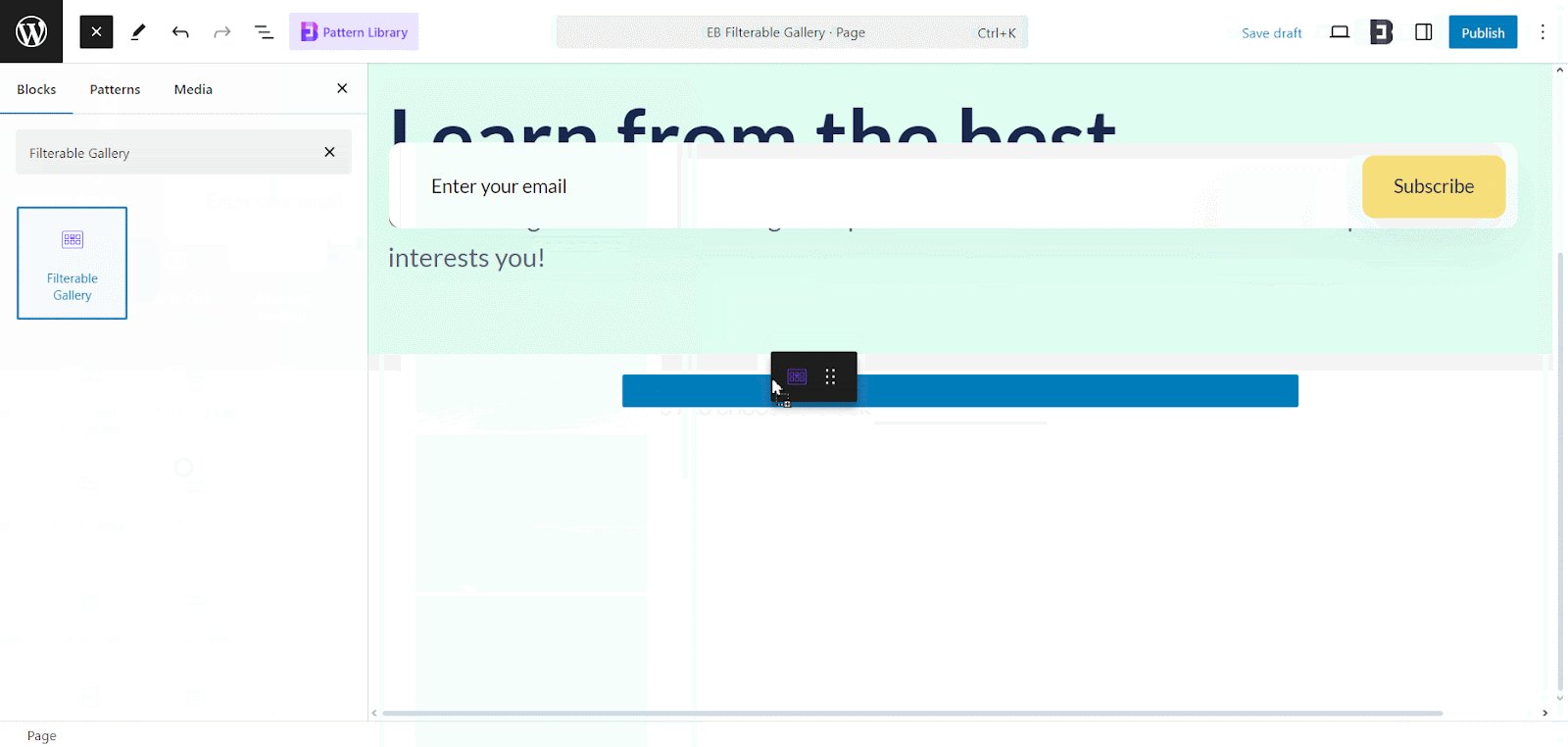
Alternatively, you can click on the ‘+’ icon from the top left corner of the page, search ‘Filterable Gallery’ at the search bar and you will get the block. Simply drag and drop the block as shown.
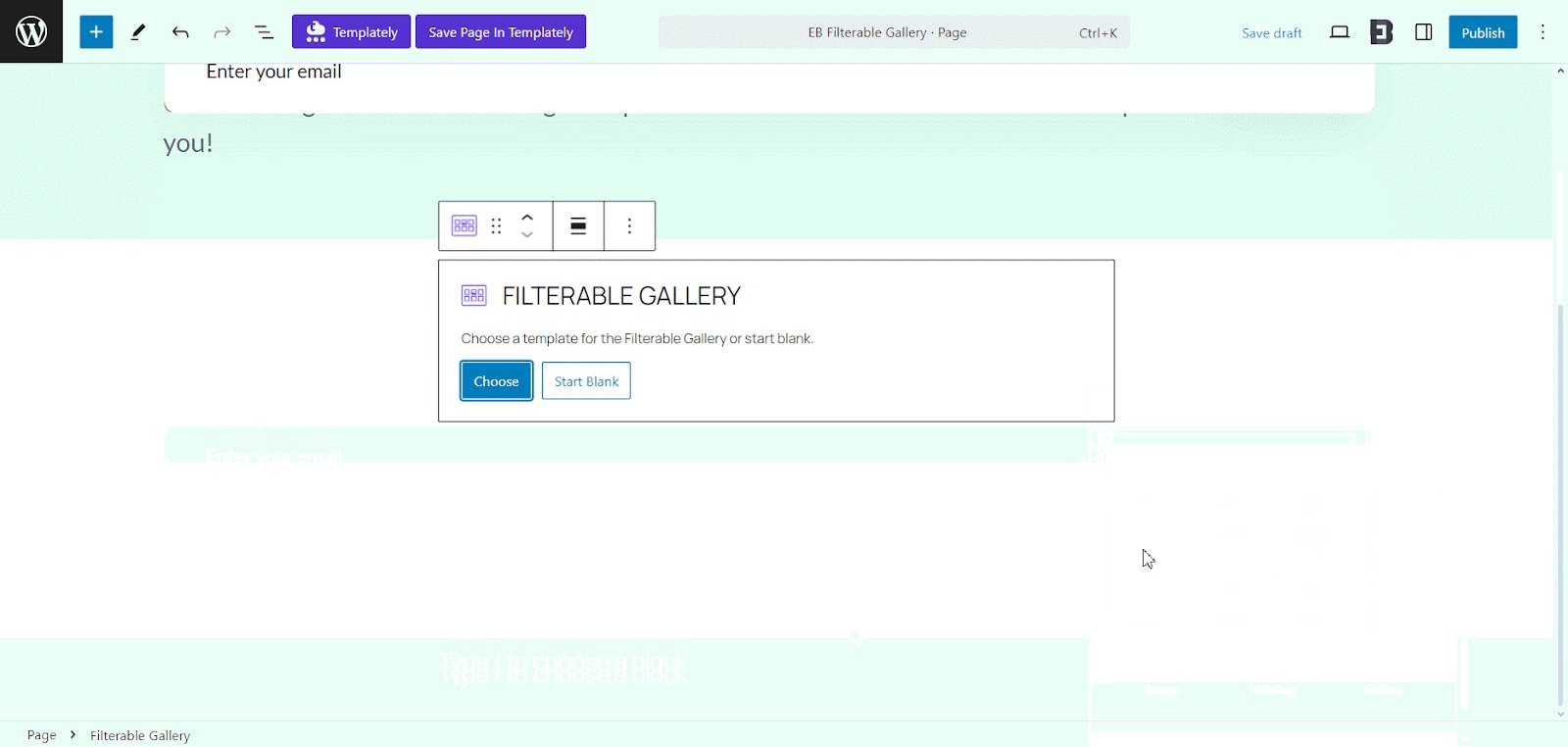
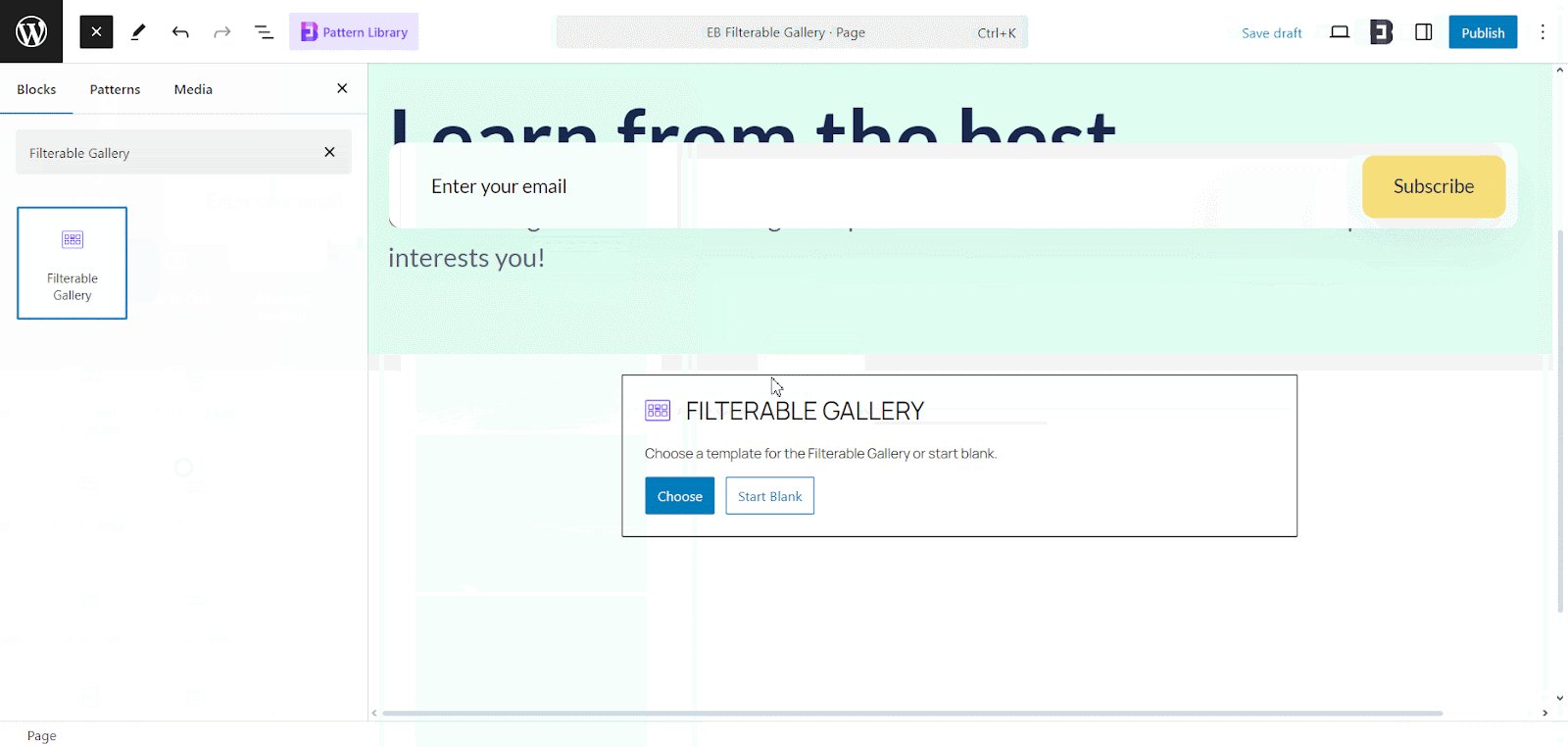
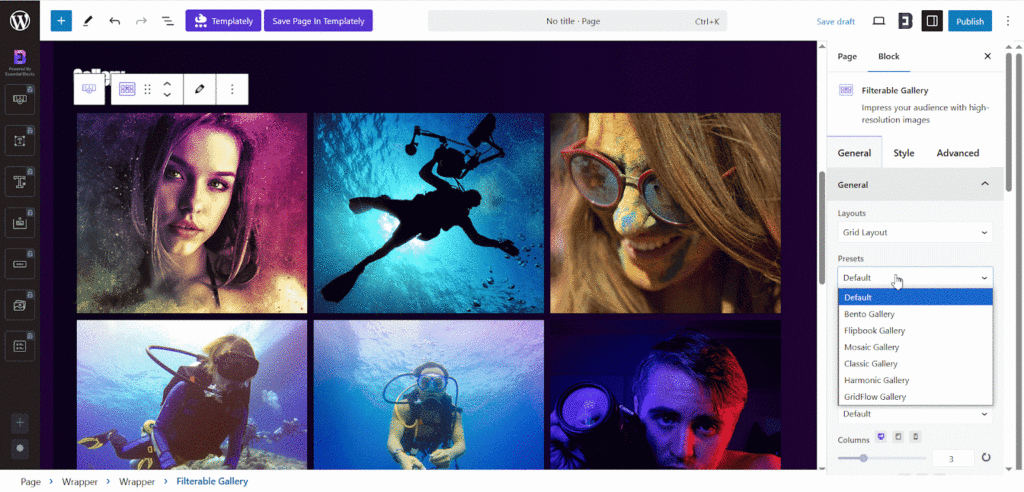
You can start with the ‘Blank’ button with a default preset or click on the ‘Choose’ button to select a layout from 6 available presets for your Filterable Gallery.

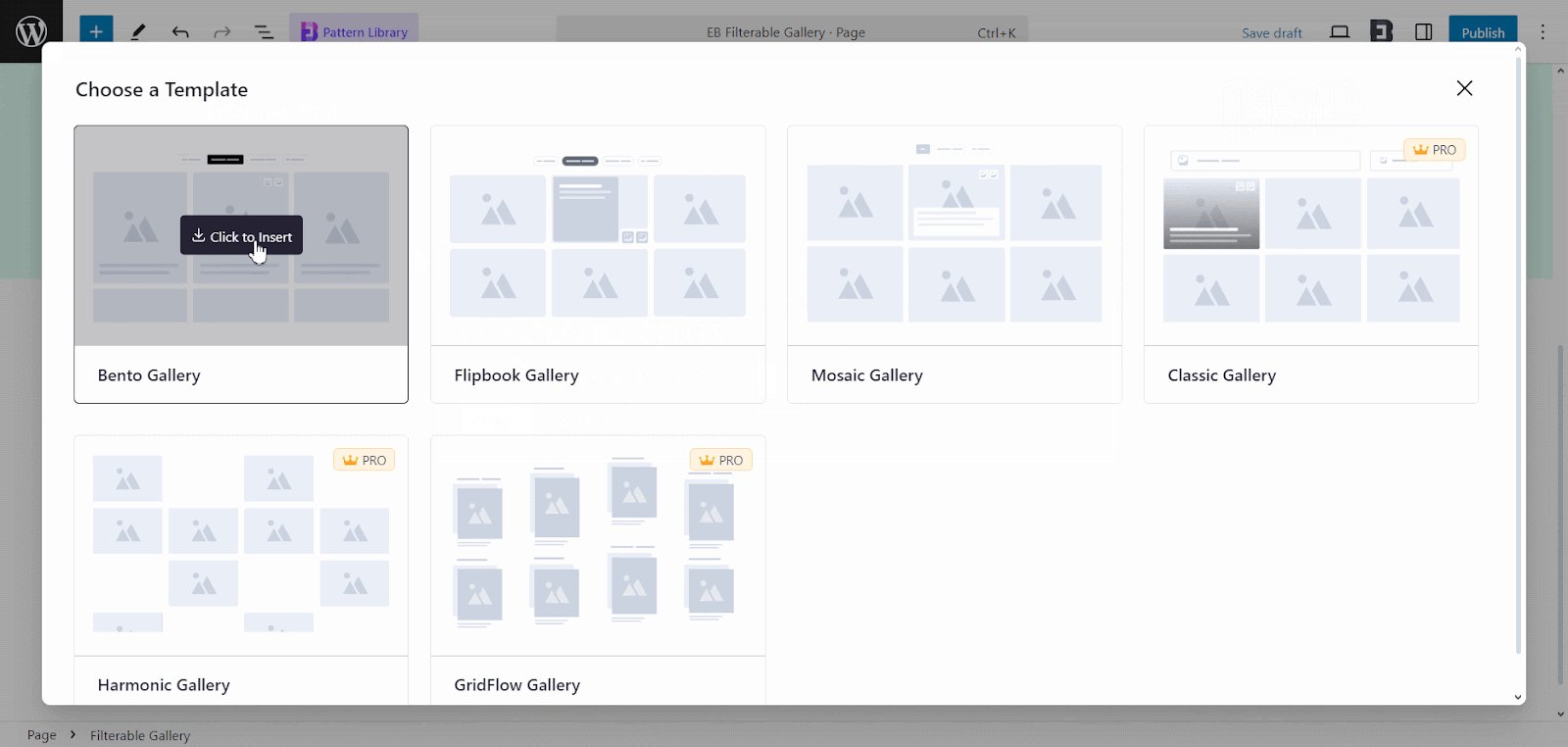
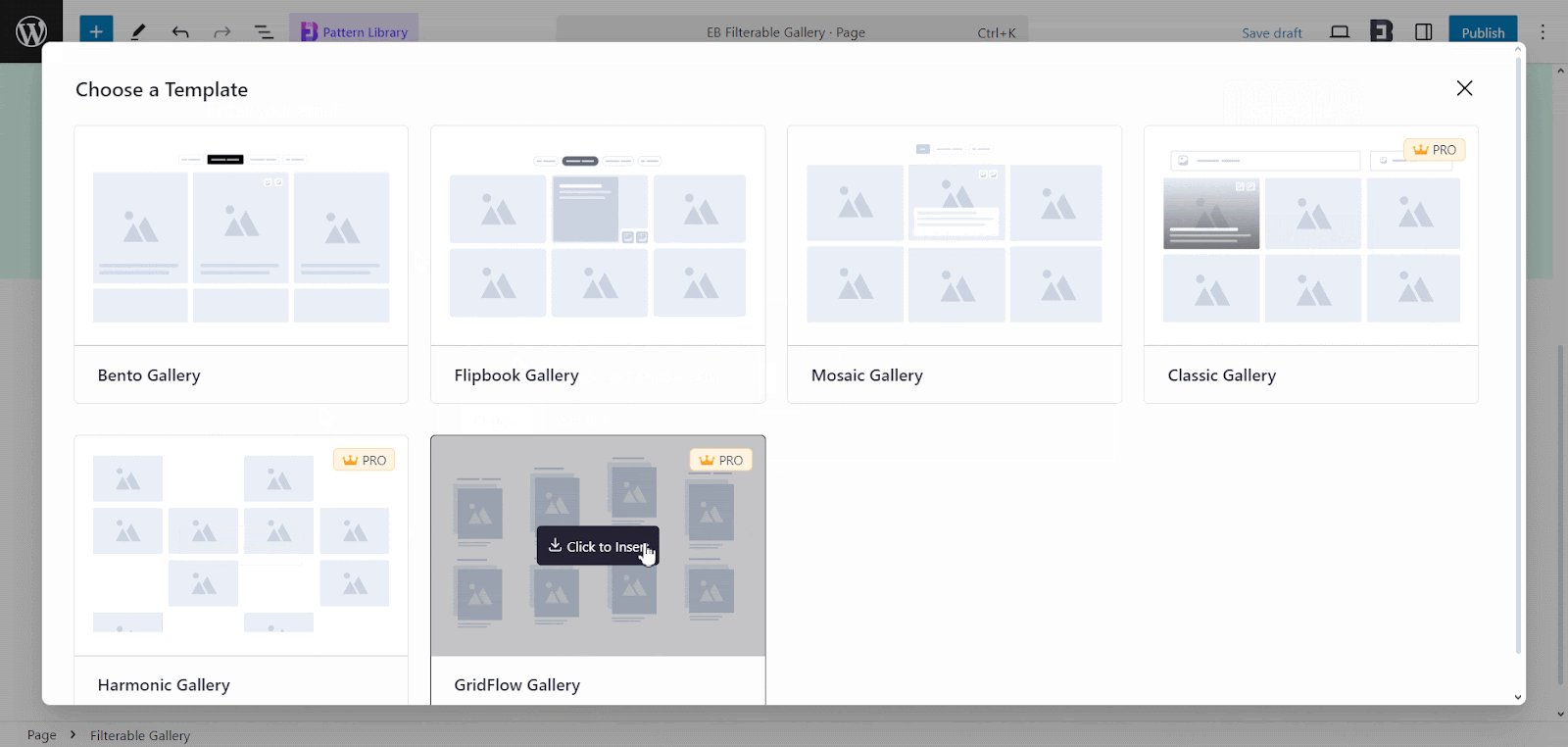
You will find stunning 6 WordPress Gallery block templates there: ‘Bento Gallery’, ‘Flipbook Gallery’, ‘Mosaic Gallery’, ‘Classic Gallery’, ‘Harmonic Gallery’, and ‘Gridflow Gallery’. You will need access to Essential Blocks PRO for a few gallery templates.

Here are the glimpses of general and premium Filterable Gallery presets at a glance:
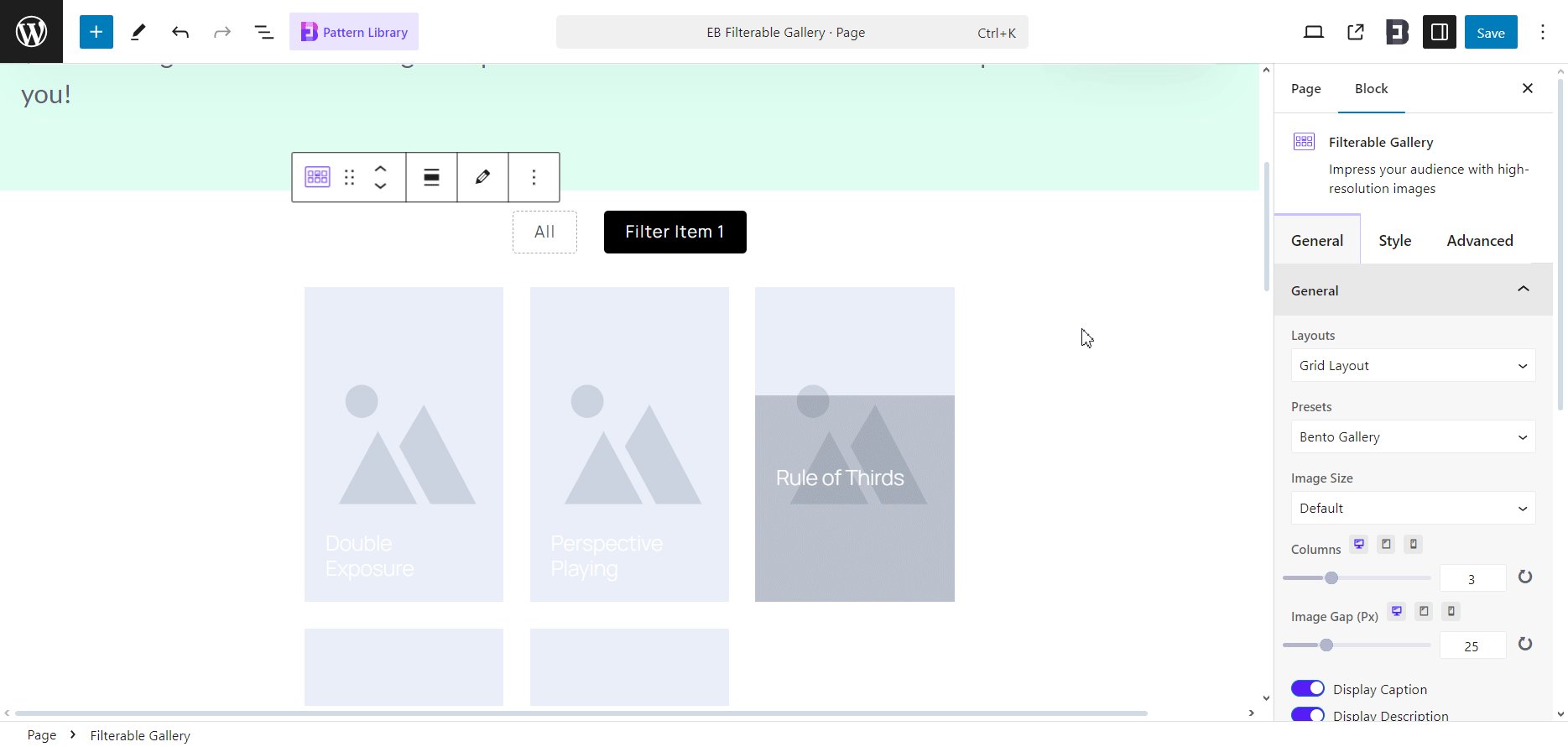
1. Bento Gallery — With this gallery preset, you can showcase your images in a modular layout with tiles and subtitles for a visually dynamic effect. It is perfect if you want a clean and organized way to display a variety of images.

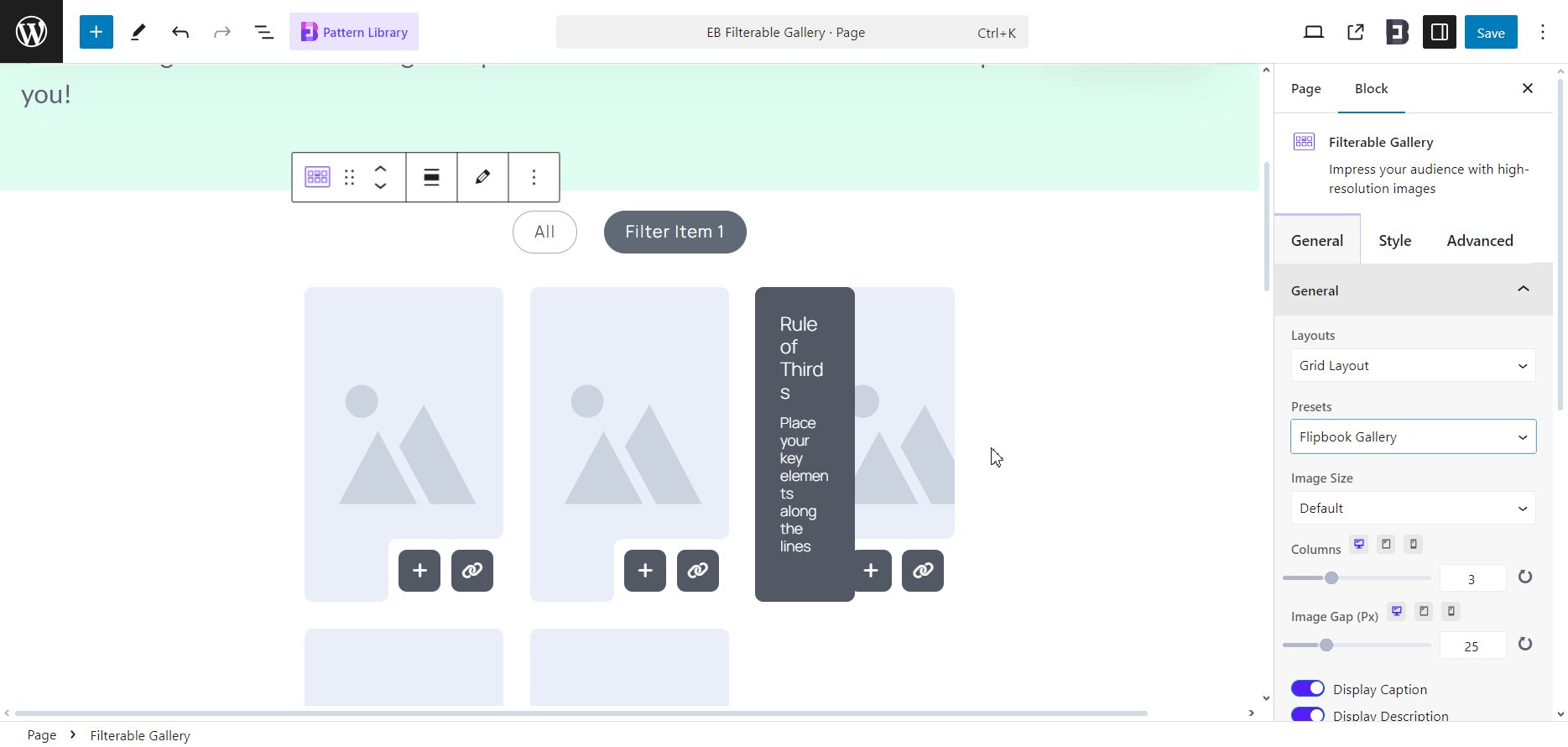
2. Flipbook Gallery — This image gallery preset lets you present your contents of your photos in an interactive, page-flipping format that resembles a real photo album. Use it to add motion and storytelling flair to your portfolio or gallery.

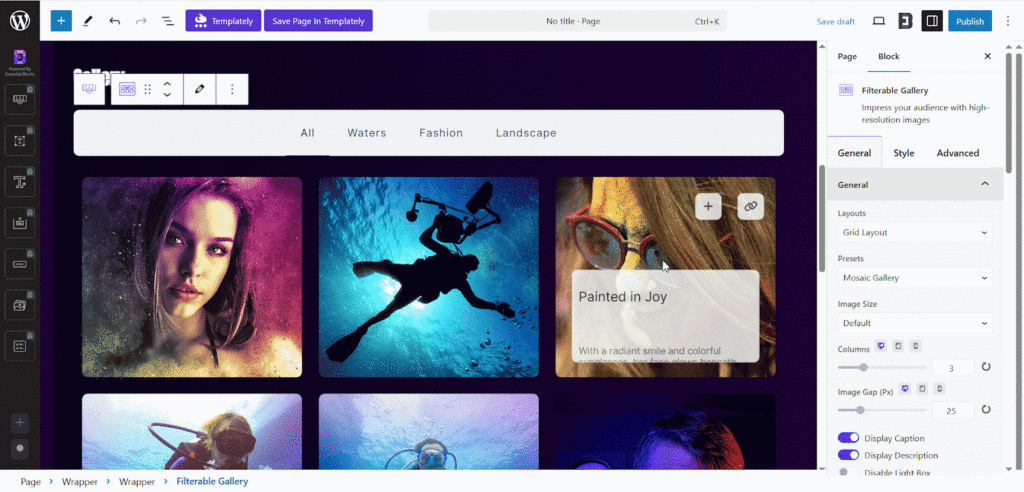
3. Mosaic Gallery — This gallery preset displays your images and their captions and other contents in a striking, puzzle-like grid that automatically adjusts image sizes. It is a great way to give your gallery a modern, artistic feel.

4. Classic Gallery—The Classic Gallery is a premium preset featuring a timeless layout of neat rows and columns. It combines a familiar, traditional structure with dynamic filtering options, allowing viewers to sort and browse your image collections by category easily. Ideal for showcasing organized, professional-looking galleries with elegant interactivity.

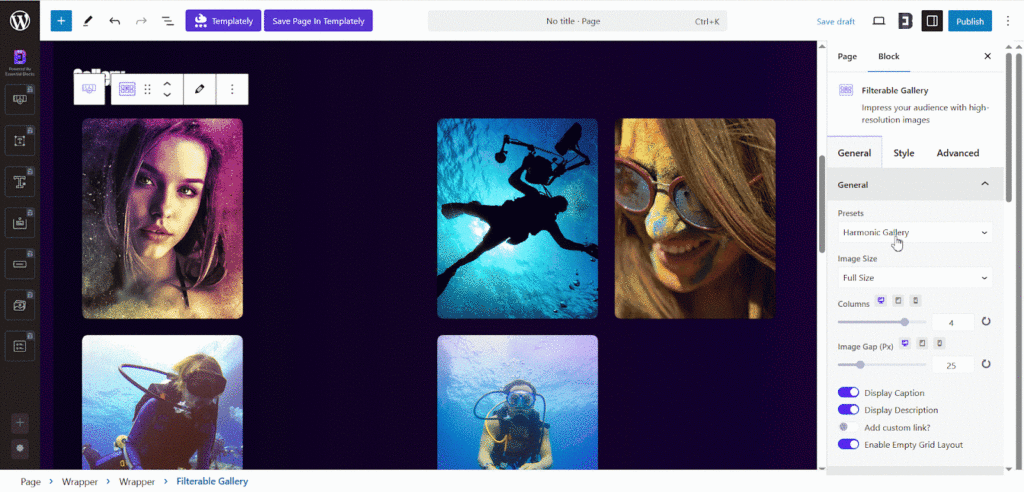
5. Harmonic Gallery—This is a premium preset that helps you arrange your images in a balanced layout with sizes and proportions that flow harmoniously. It is perfect for an elegant, rhythmic visual presentation.
6. Gridflow Gallery — This premium preset, powered by GSAP animation, features a sleek, masonry-style layout that adapts seamlessly across all screen sizes. It delivers smooth transitions and engaging filter effects, making it perfect for stylishly showcasing a large collection of images with dynamic, modern flair.

General #
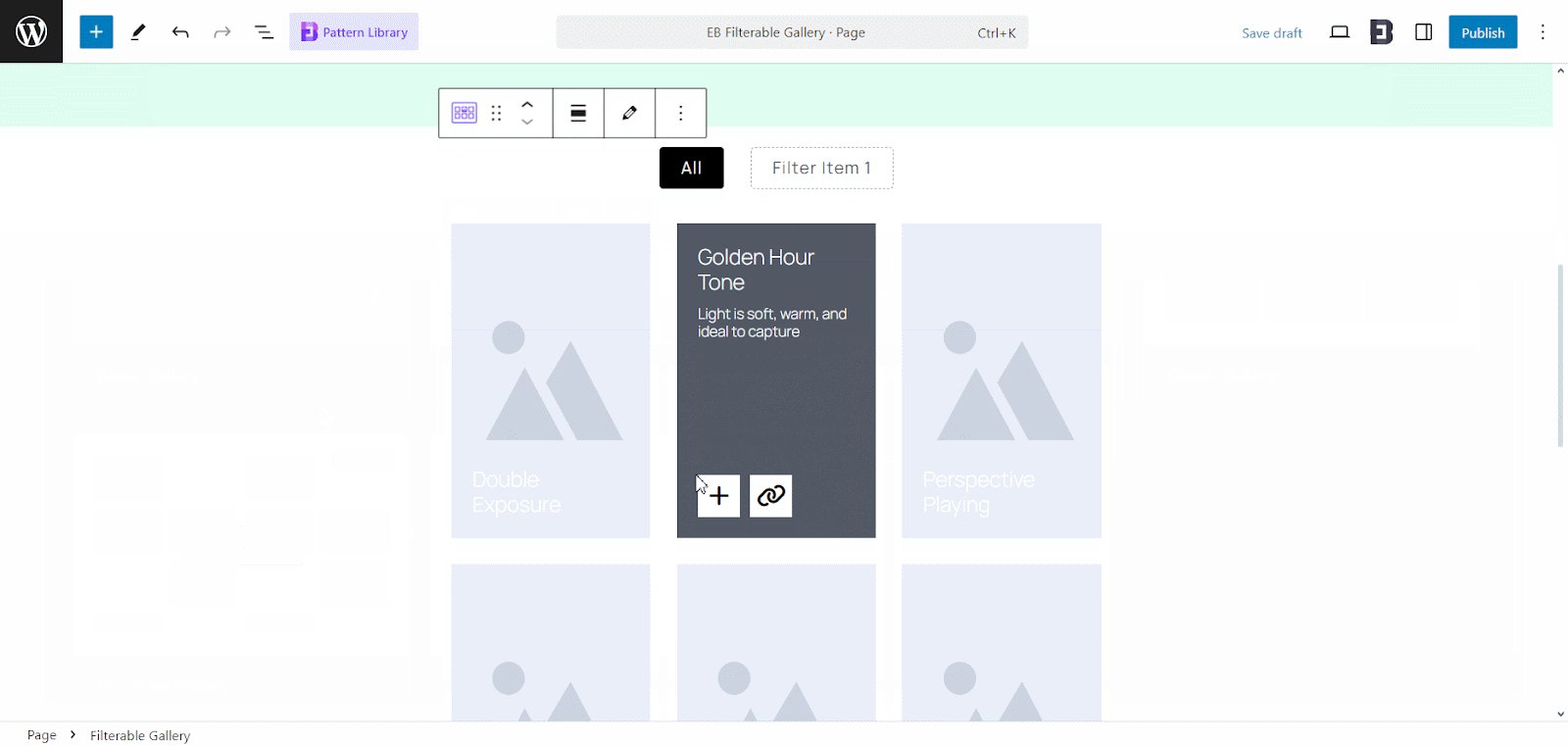
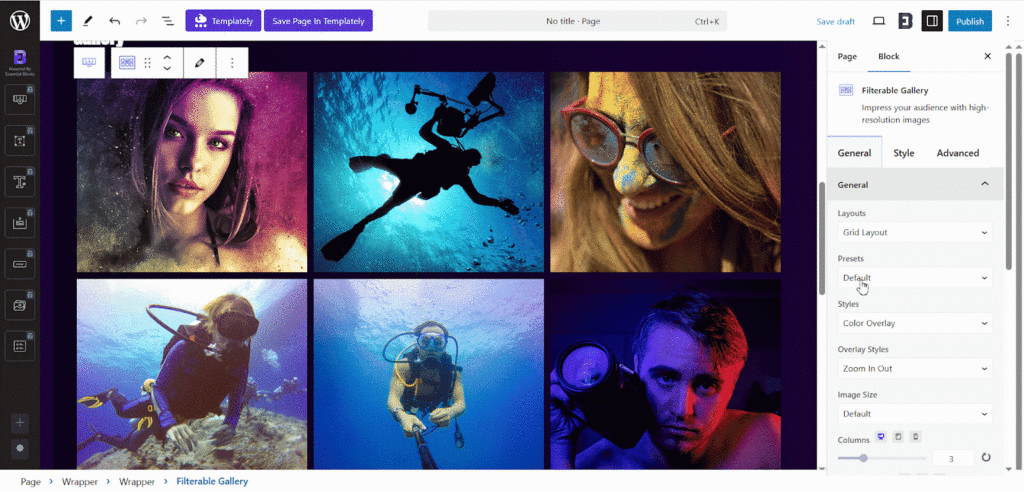
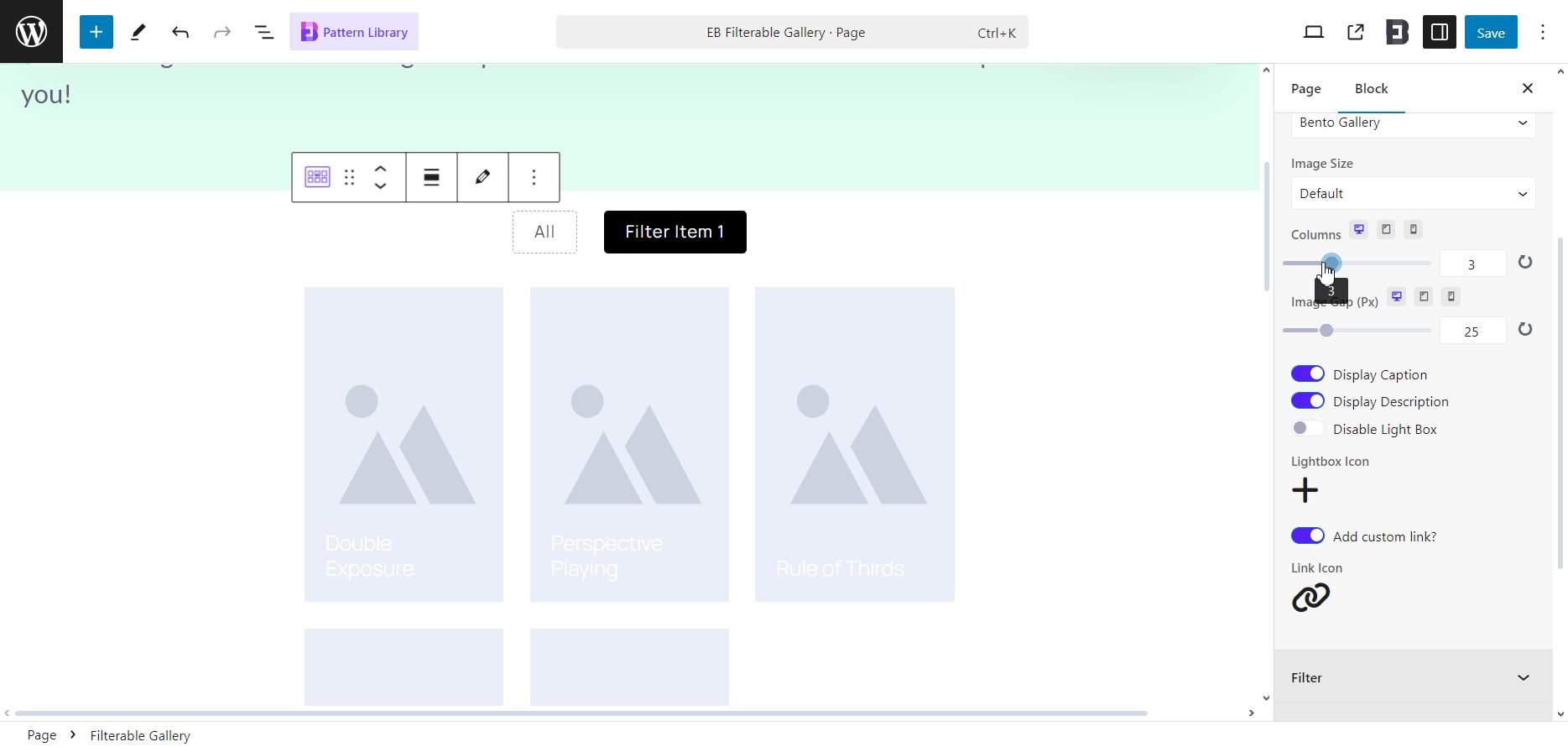
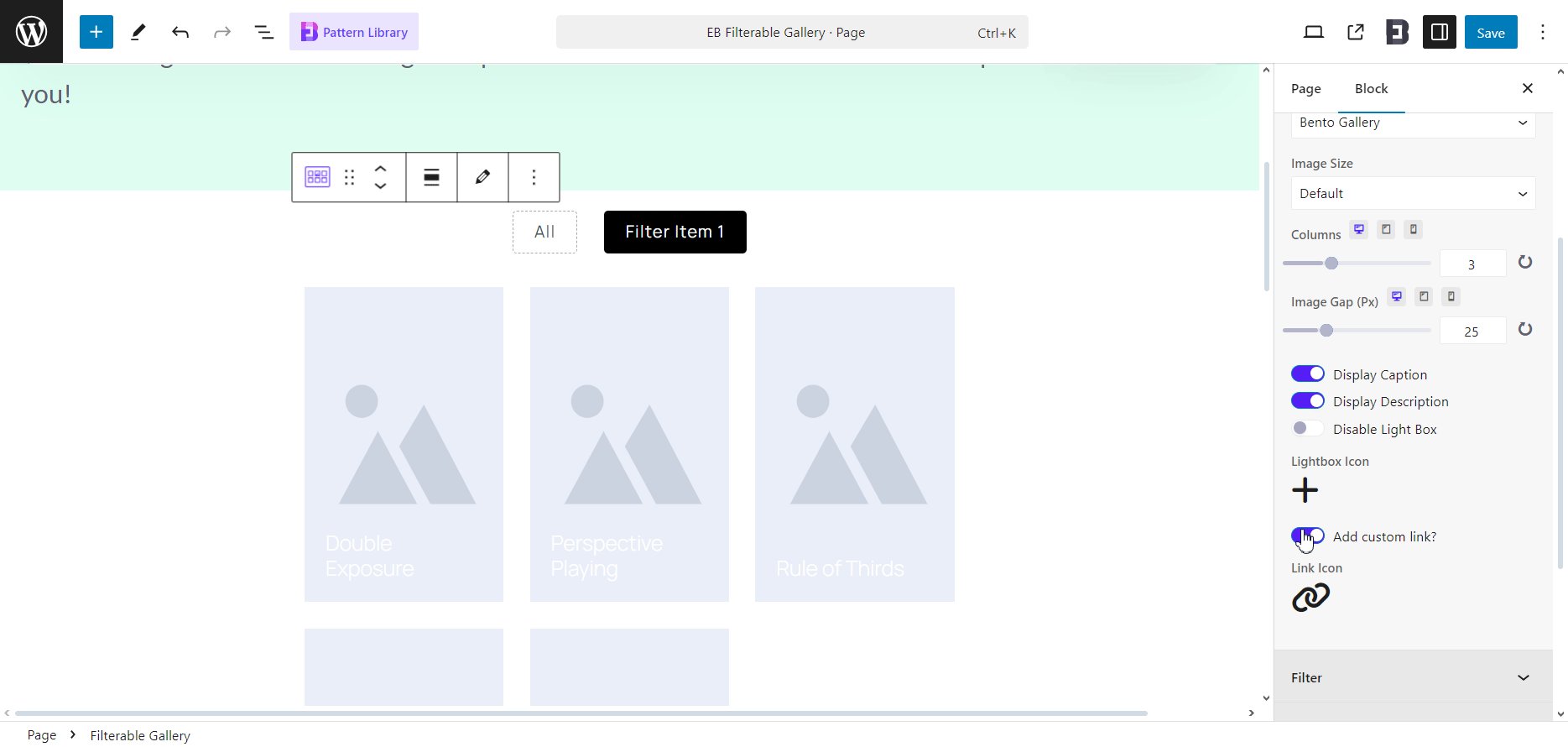
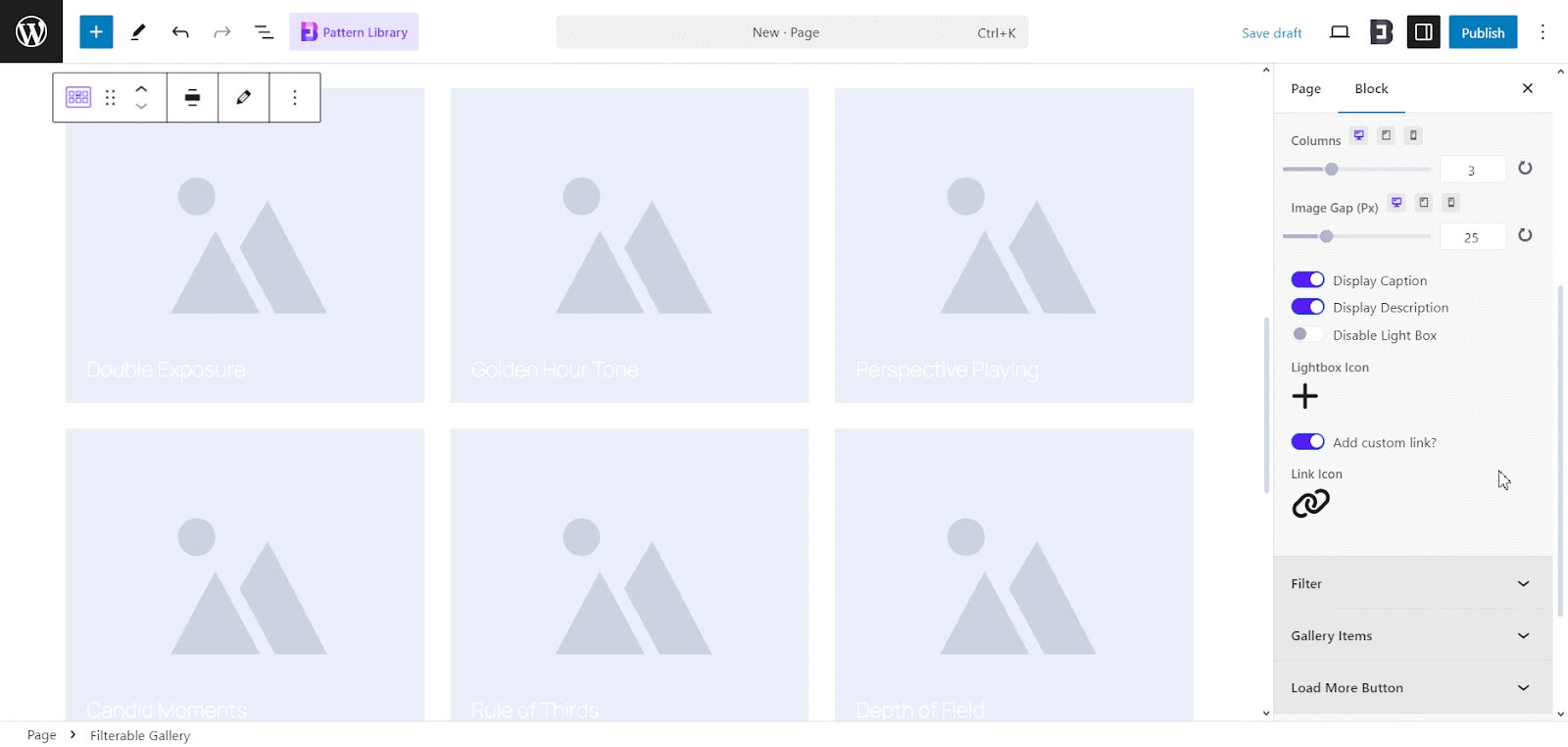
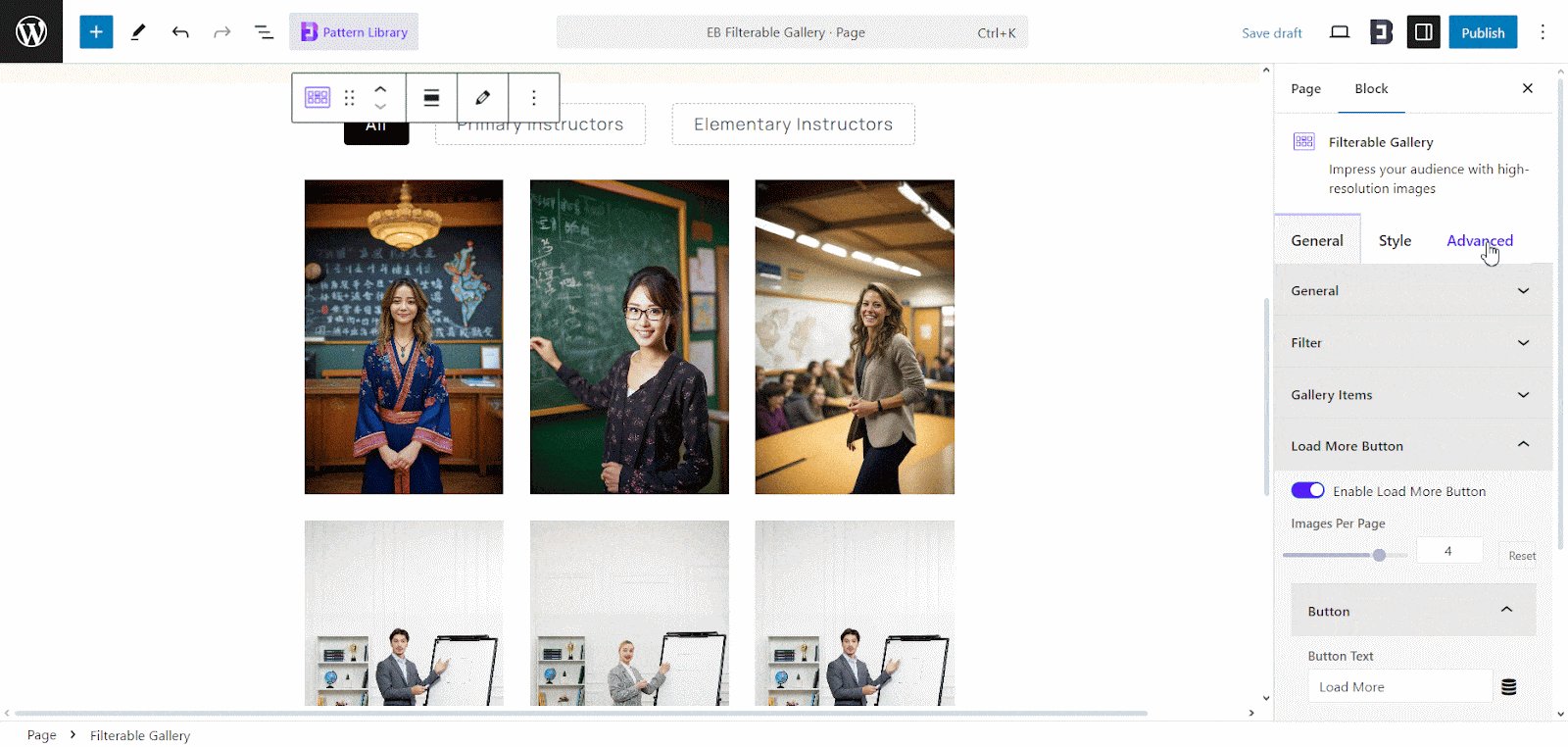
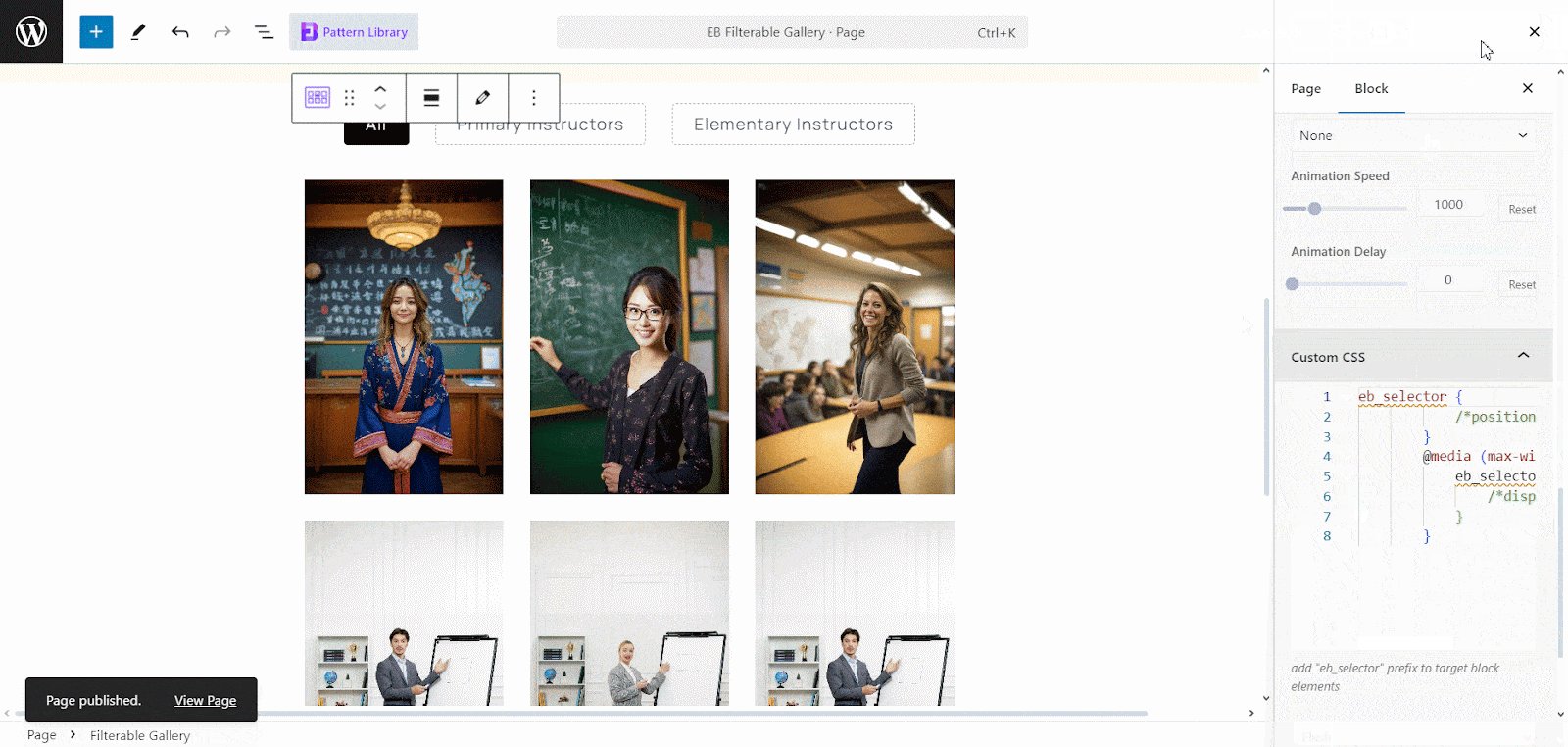
To configure the Filterable Gallery block, click Block Settings Icon to open the ‘General’ tab. Here you can change Layout, presets, Image Size, Number of Columns, Image Gap, Enable/Disable Caption, Description, Lightbox option, Lightbox icon, links etc.

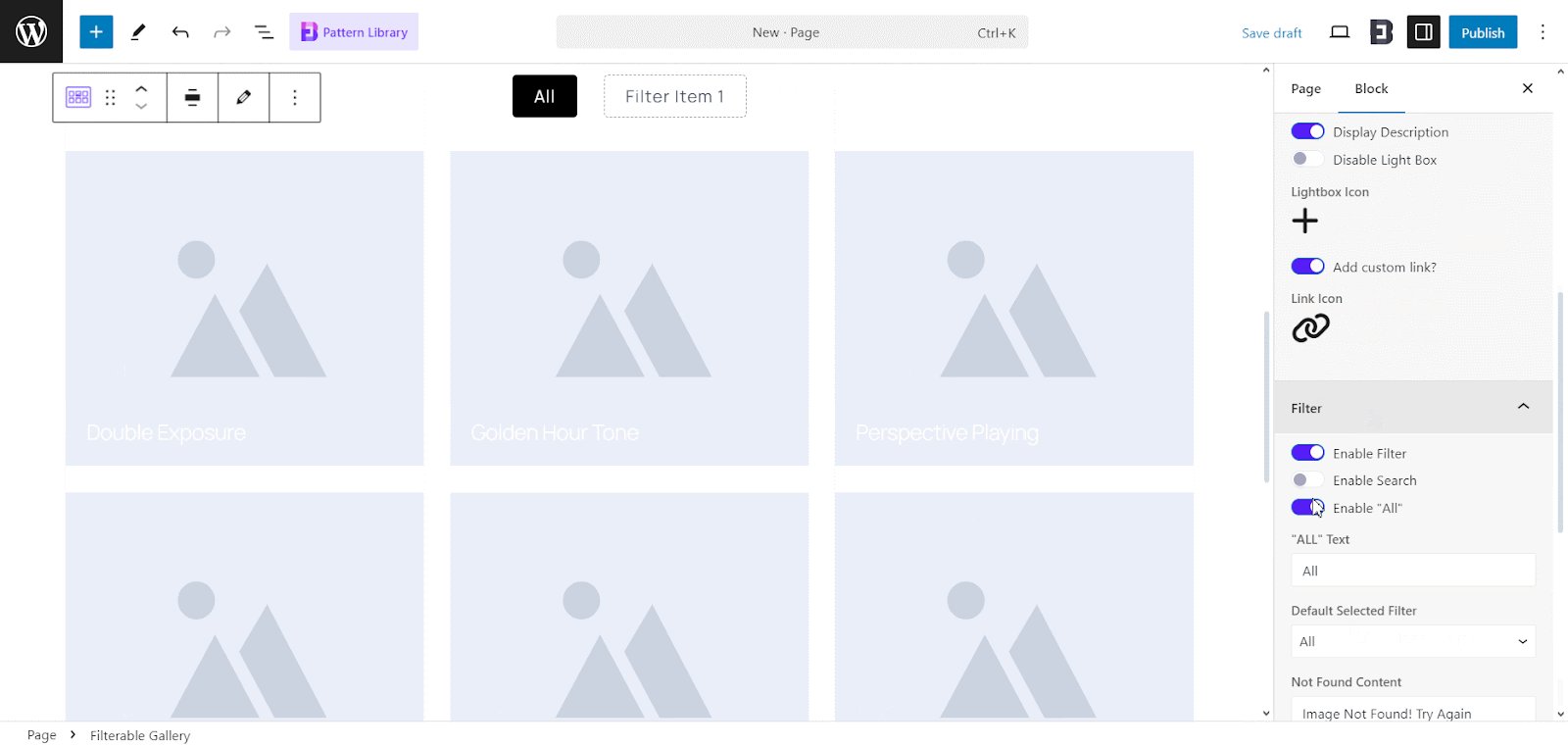
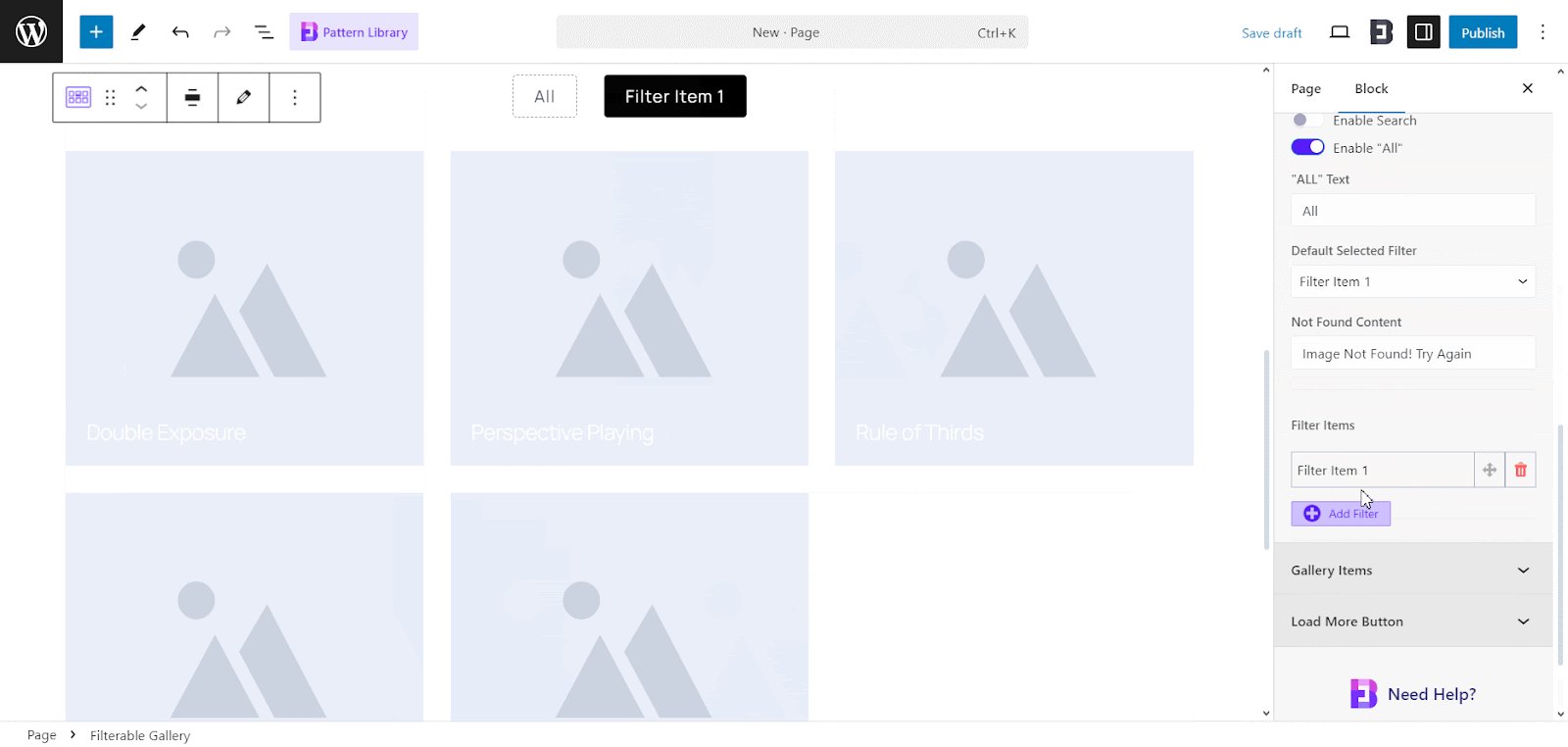
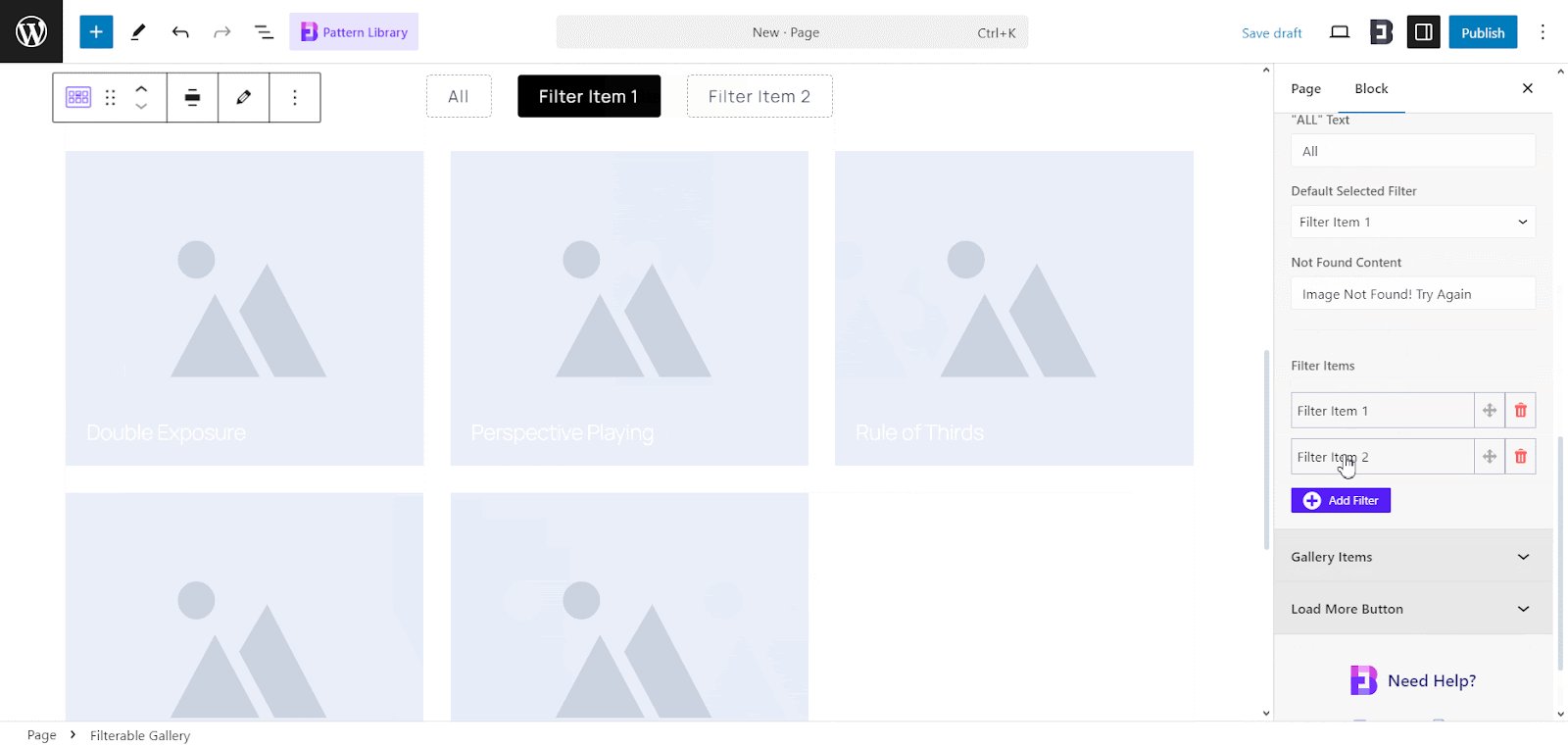
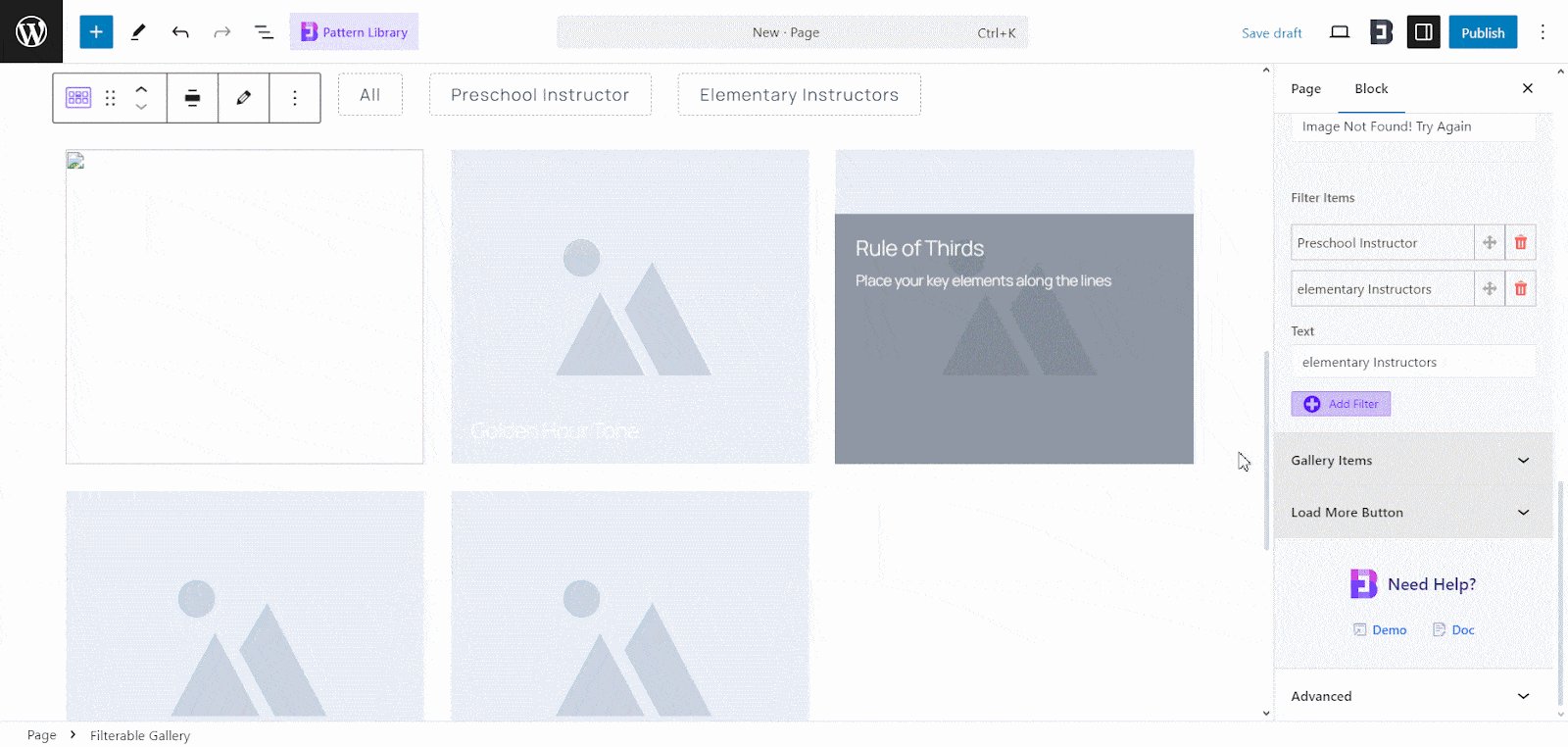
Click on ‘Filter’ dropdown menu, toggle buttons to enable/disable Filter, search or All option, along with customizing text, content, add or remove Filter Items.

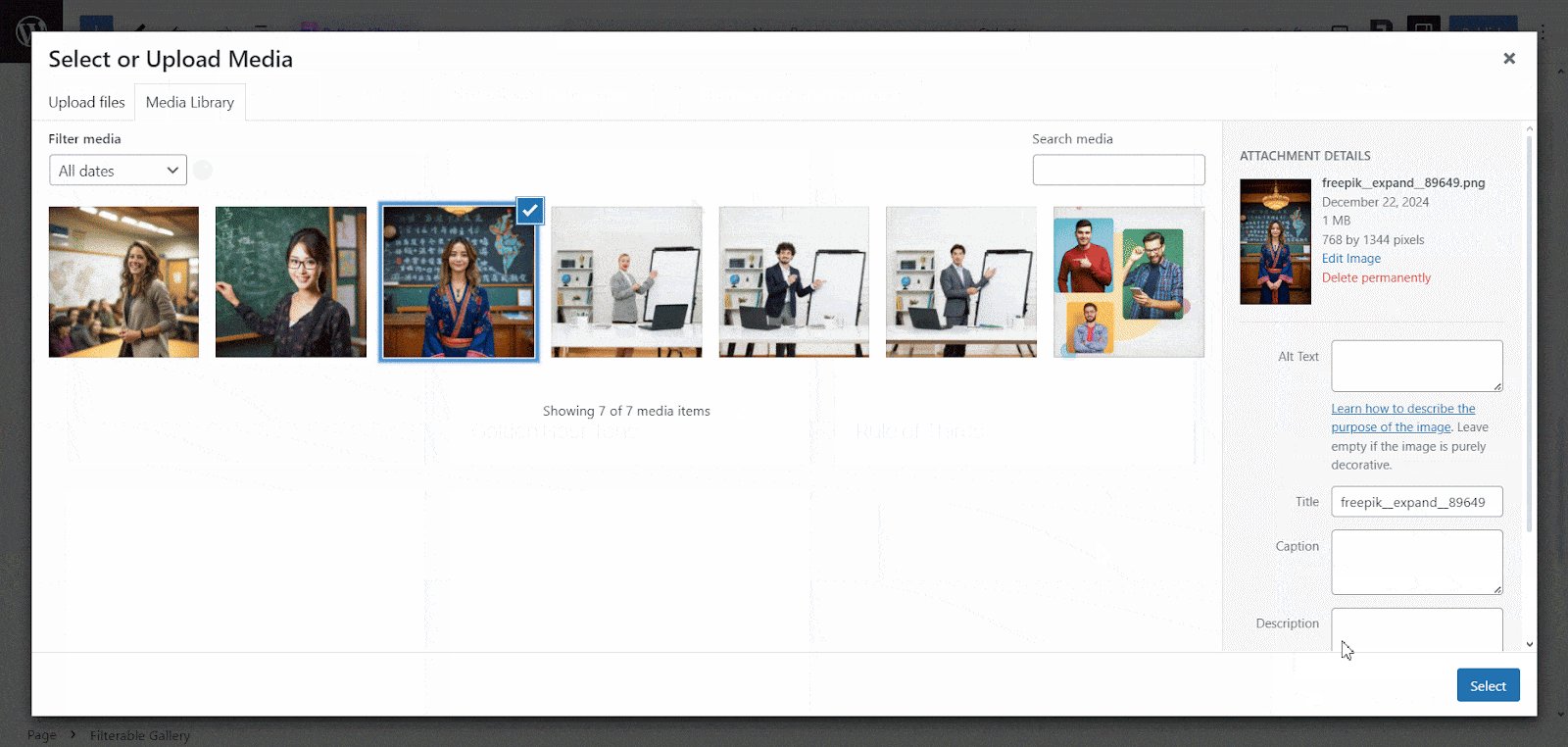
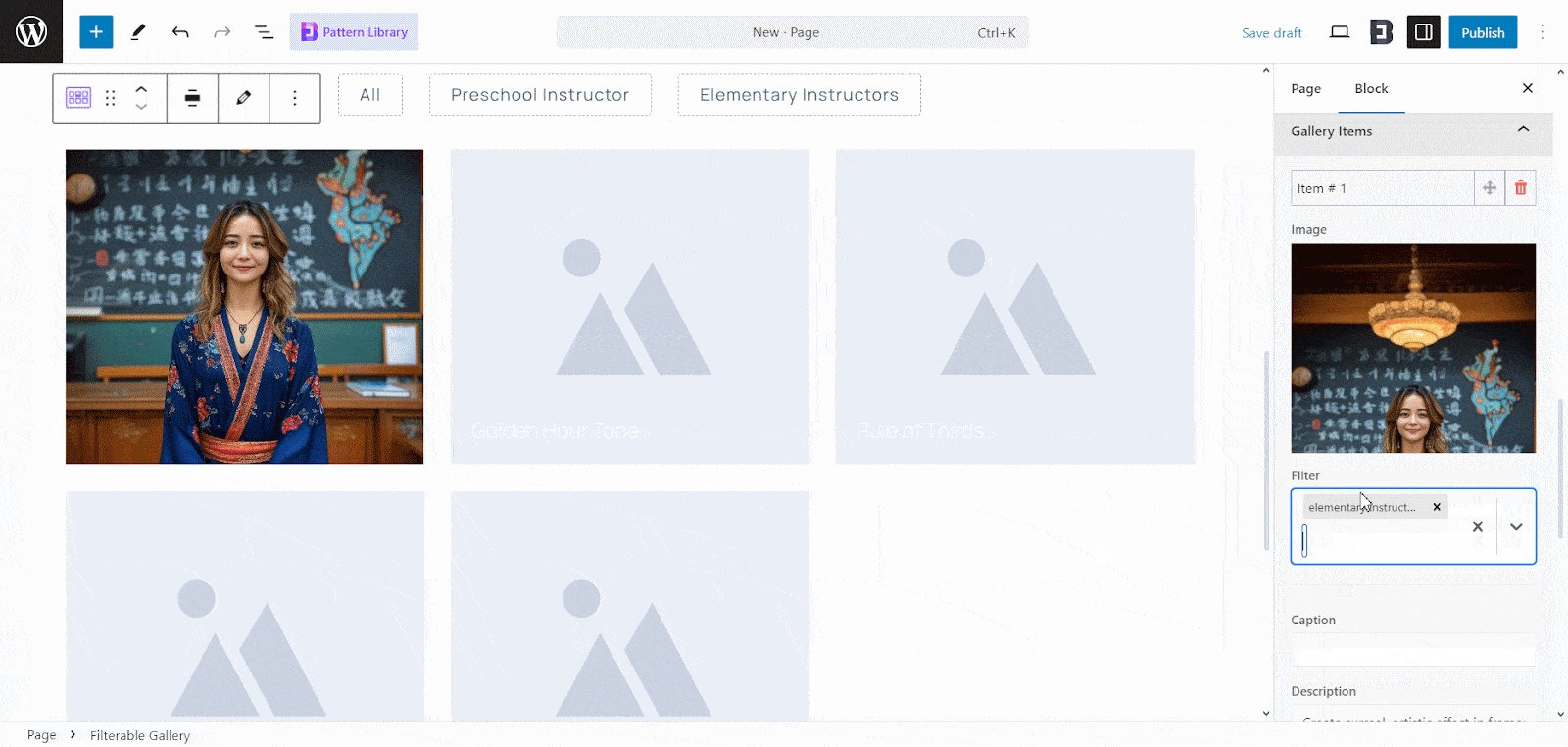
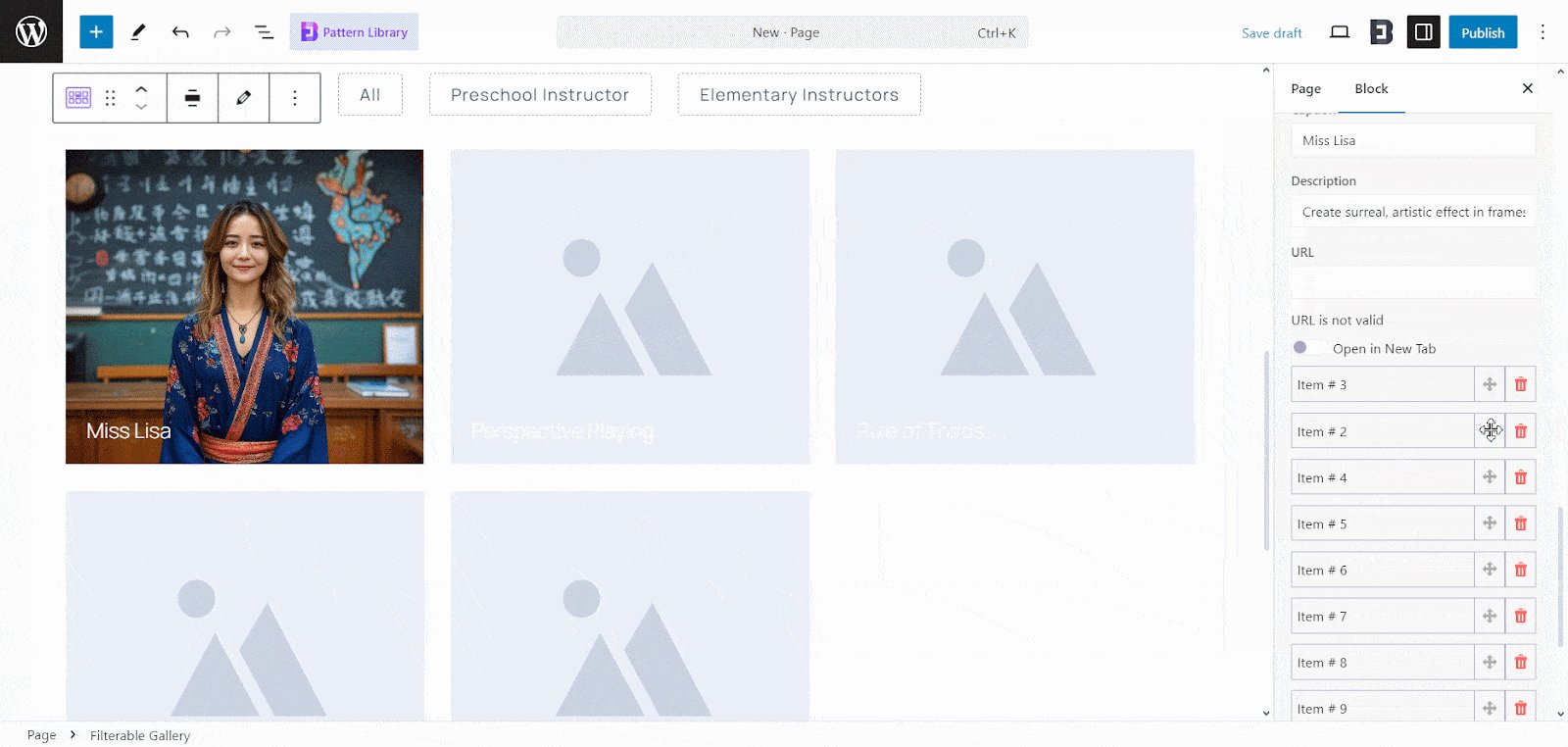
In Gallery Items, configure each item by adding an image, select filter category, caption, link and more. You can also drag & drop items to re-arrange anytime needed.

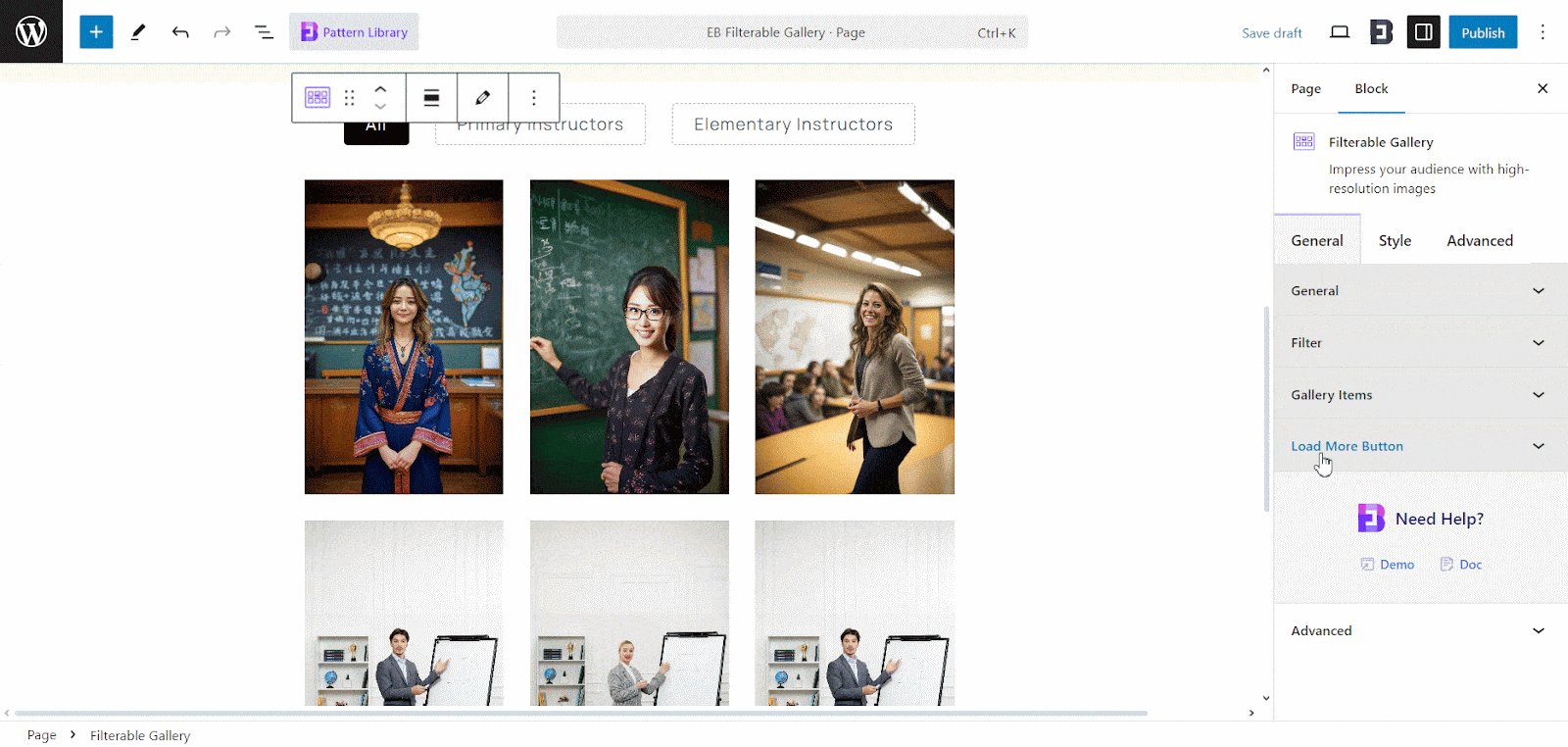
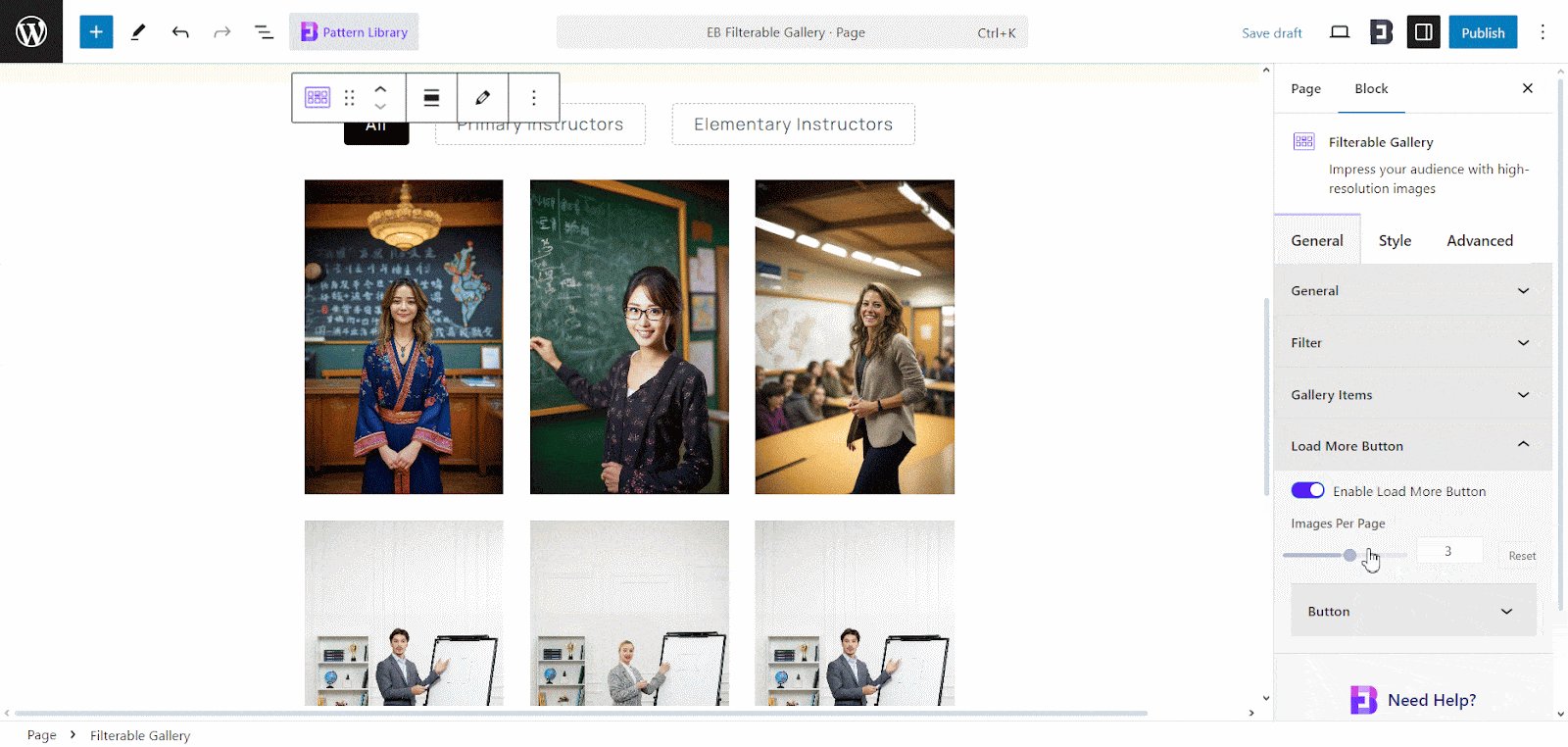
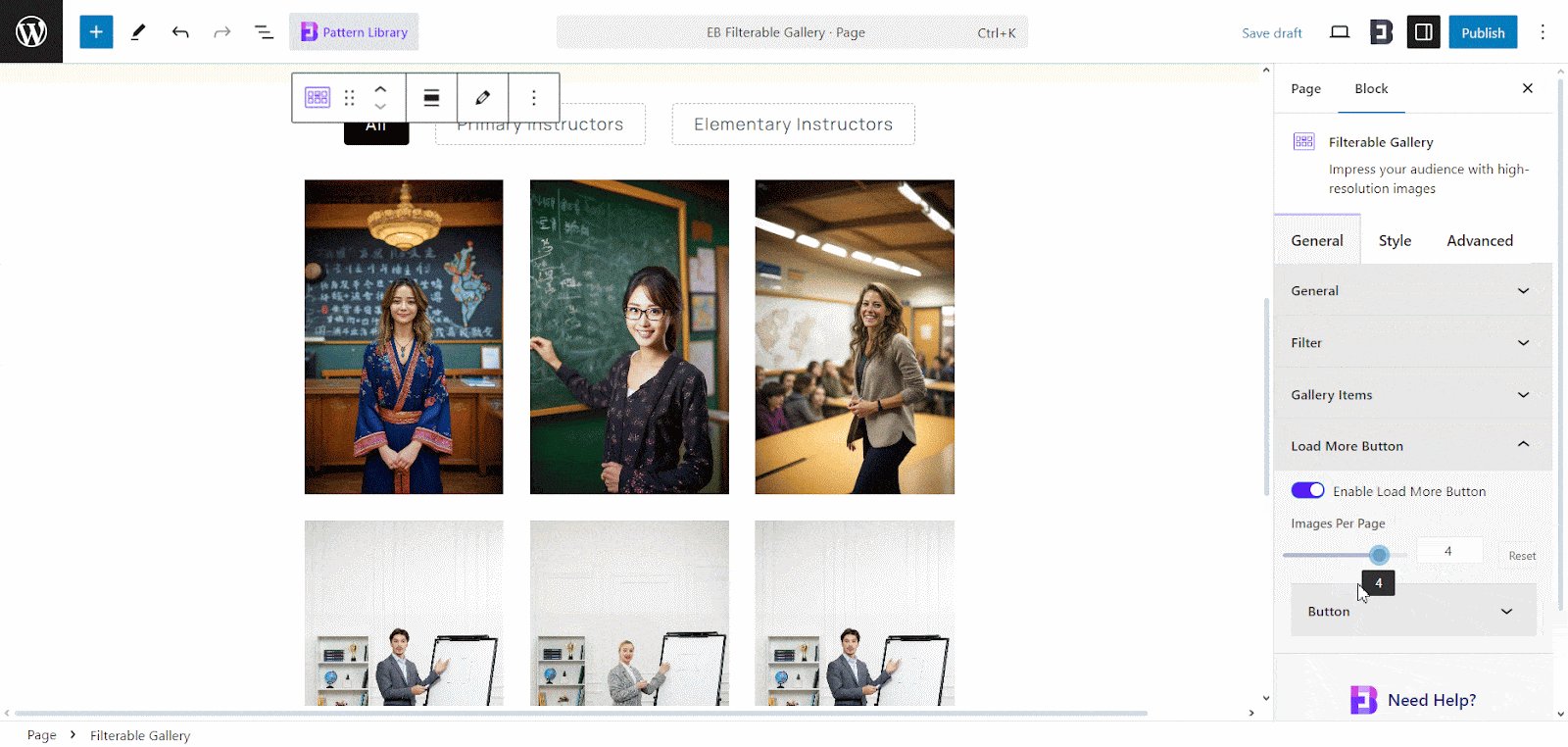
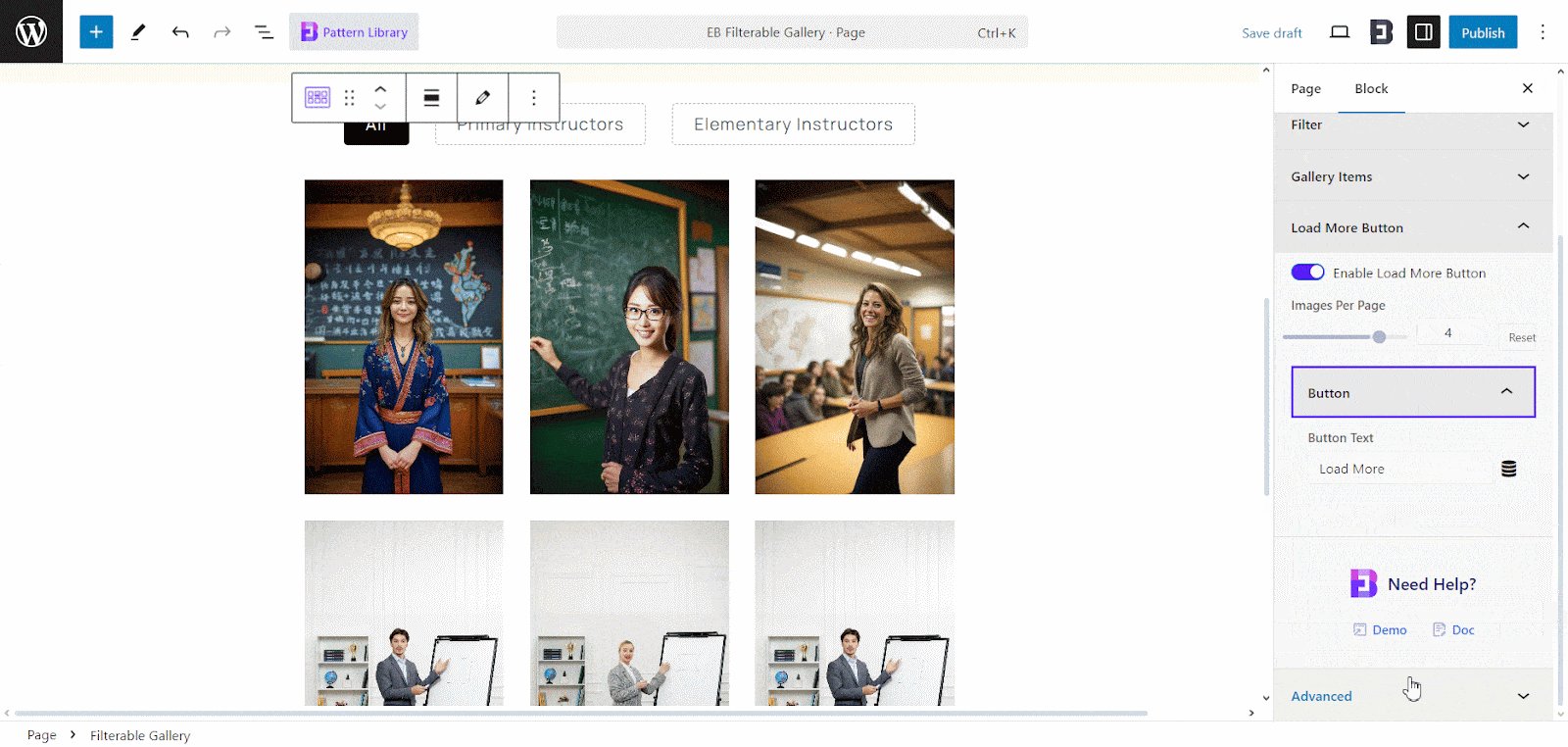
You can also display additional content through the enable/disable ‘Load More’ button with customization options like Button Content, and Typography.

Style #
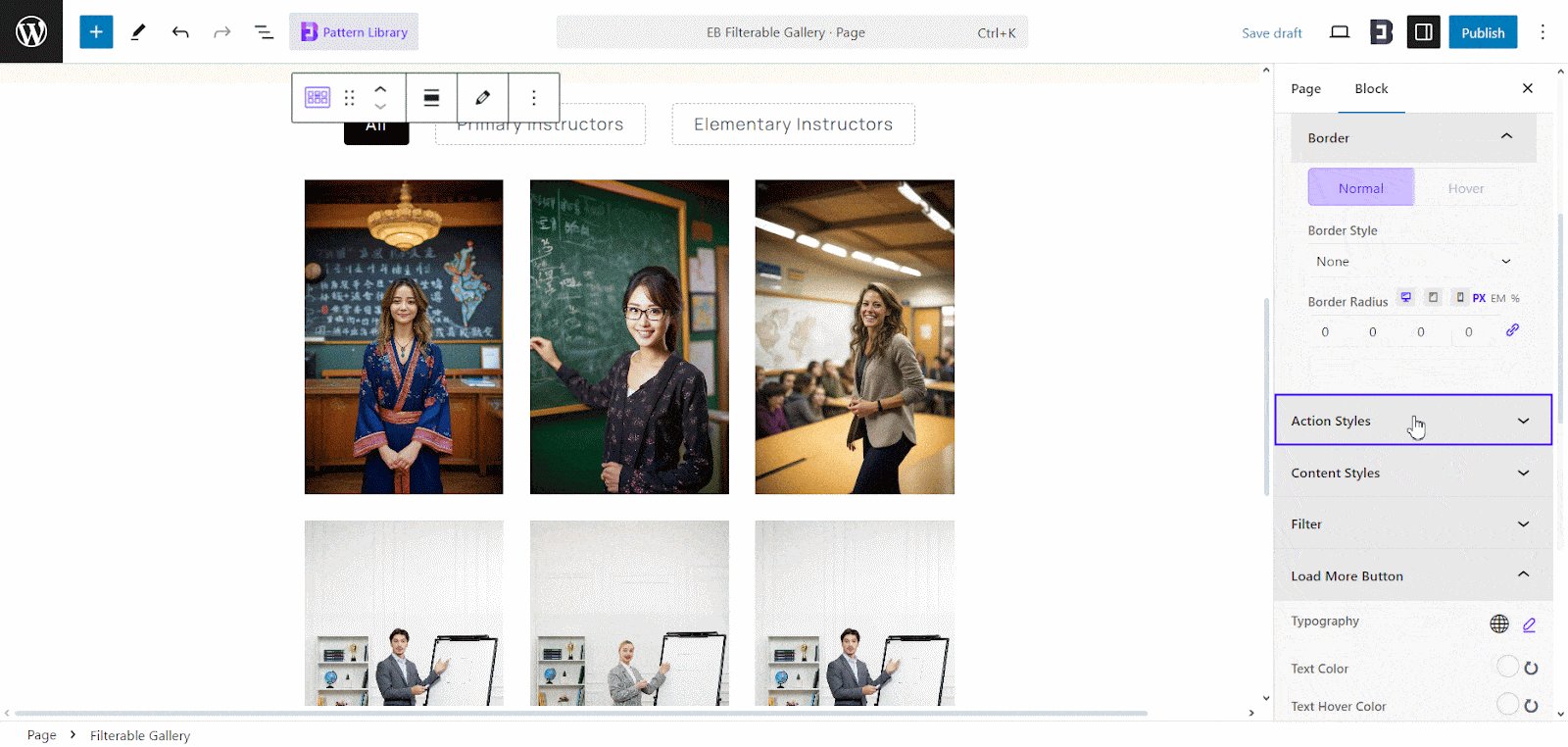
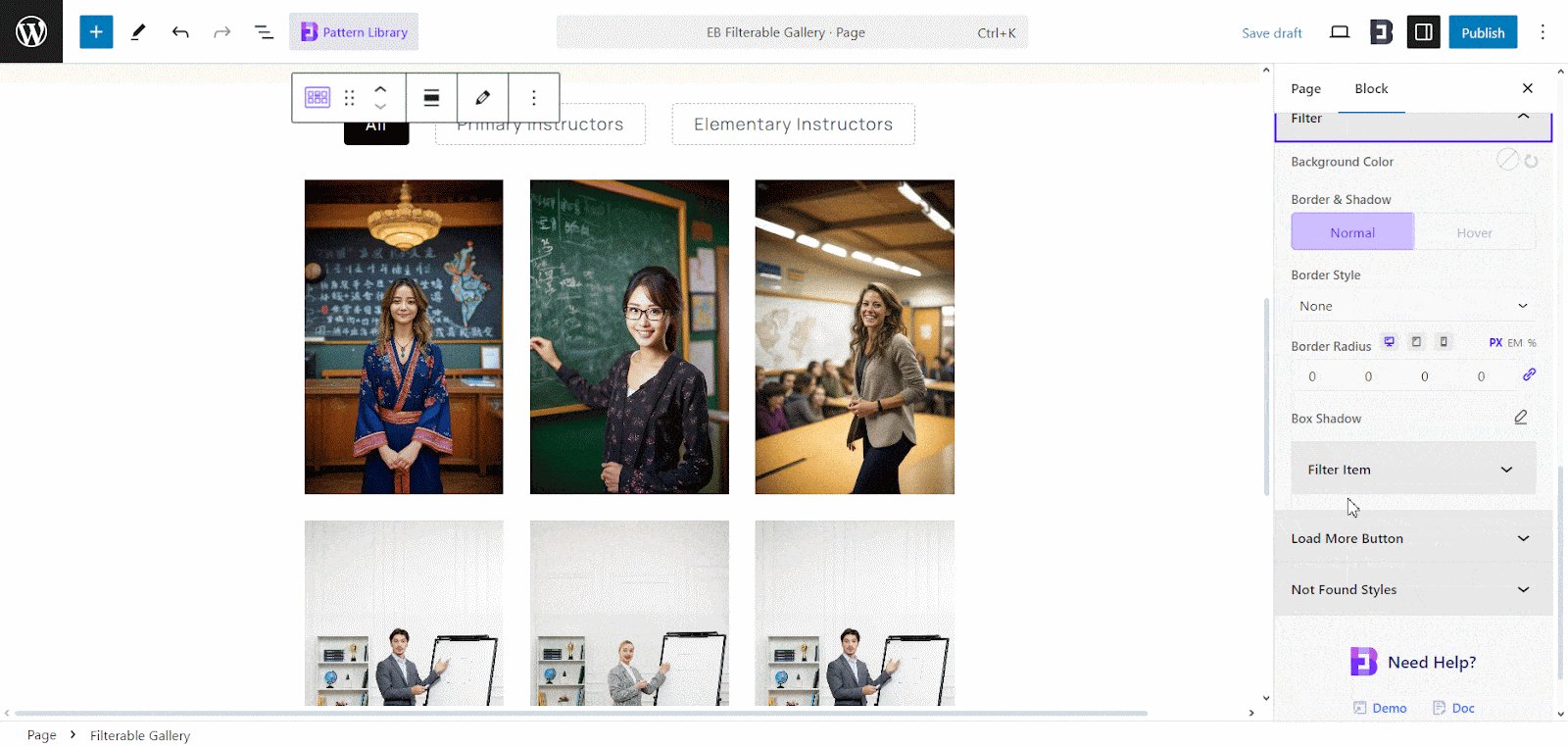
In the ‘Style’ tab, you can make it more appealing by customizing the typography, icon style, colors, and background style from the Colors and Background options from Image Settings, Action Style, Content Style, Filter and Not Found styles according to your need.

Advanced #
From the ‘Advanced’ tab, you can customize Visibility Options, Margin & Padding, Background and more to make your filterable Gallery look more professional.

Final Outcome #
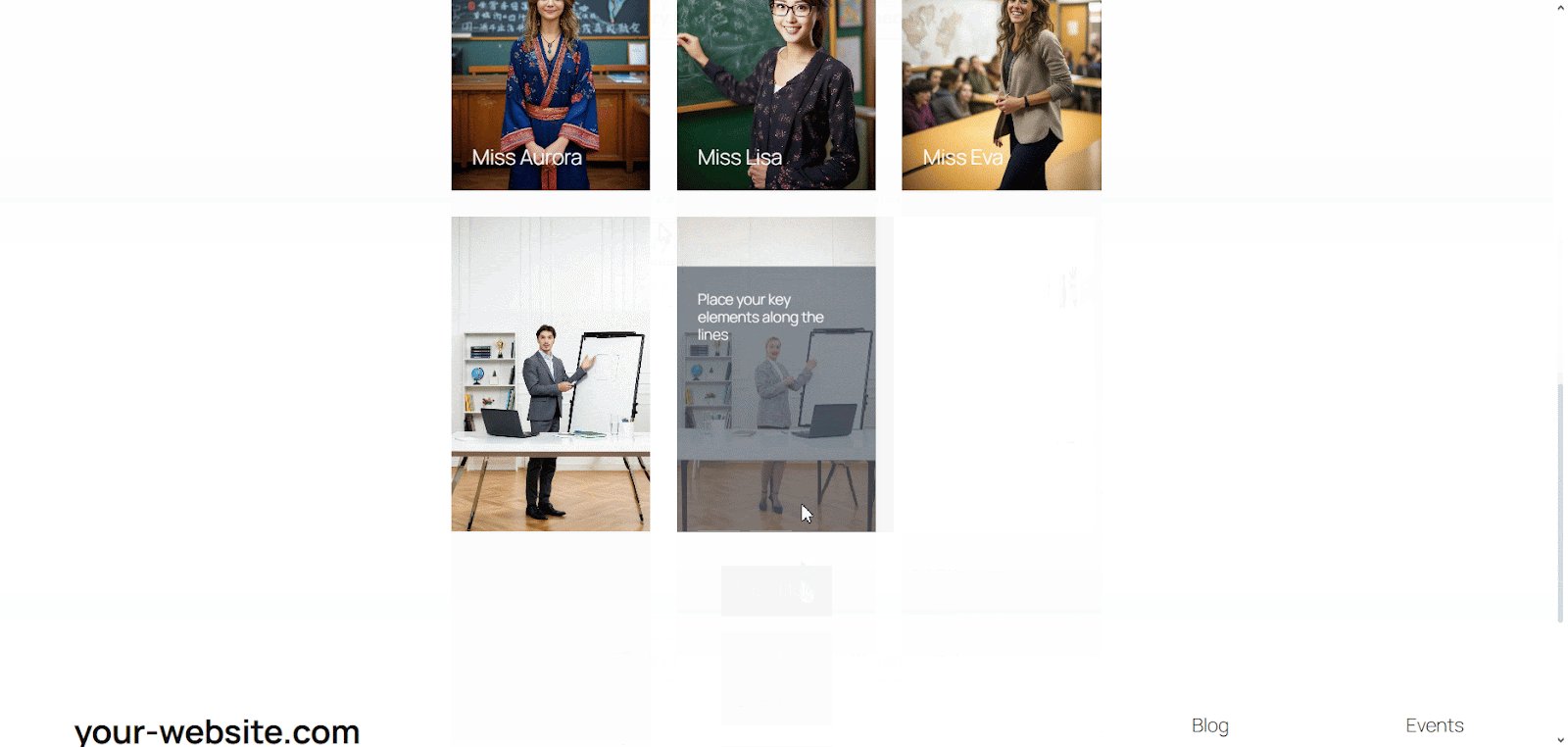
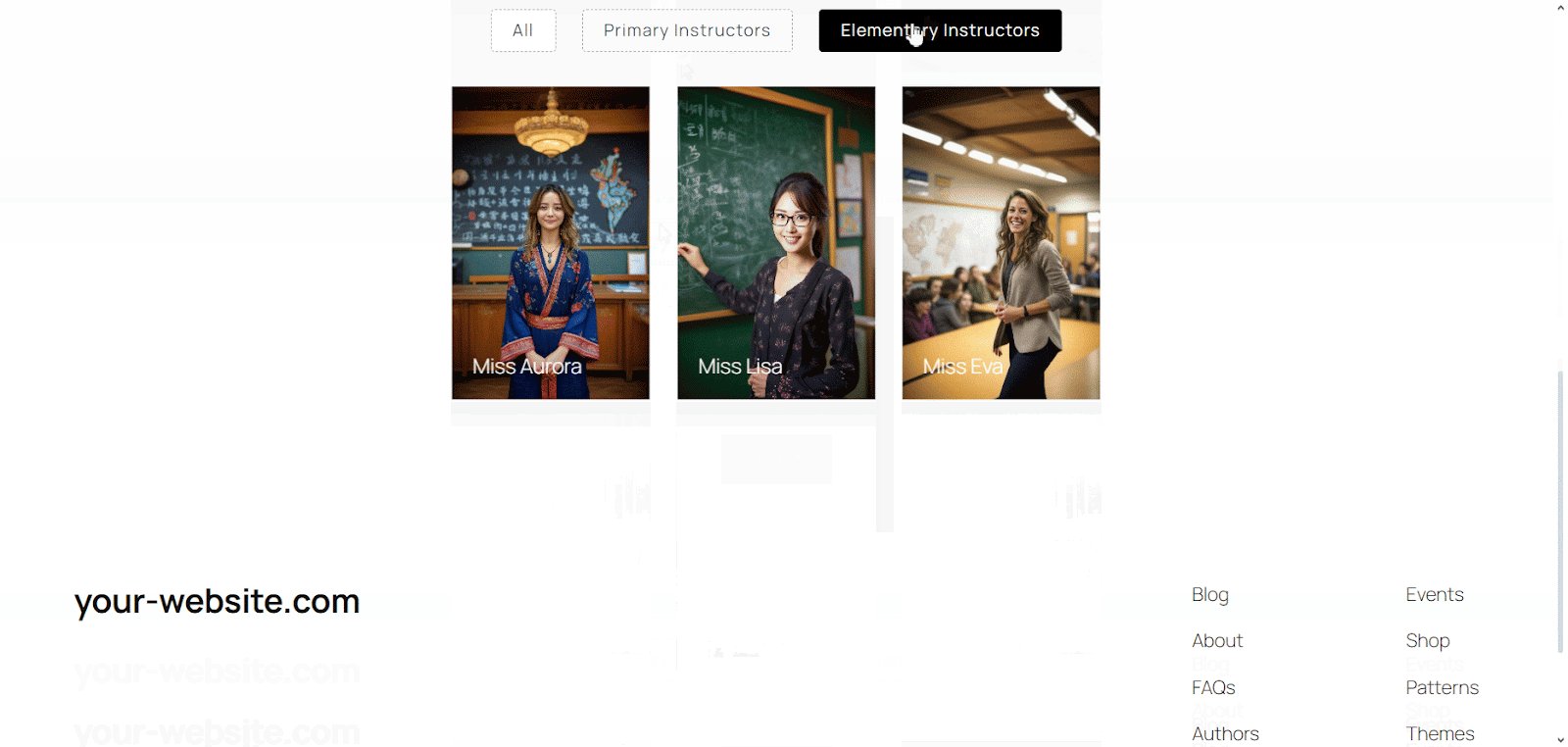
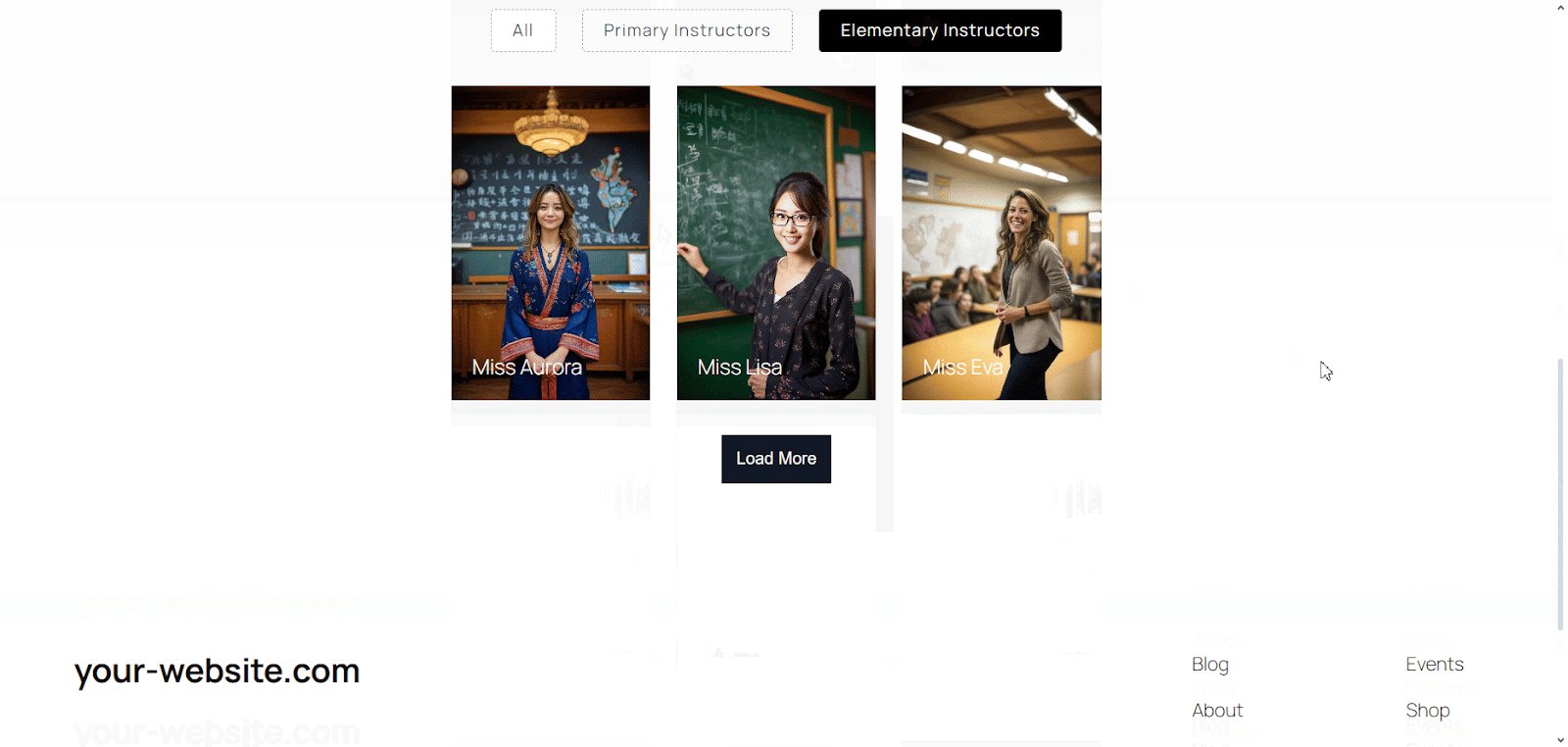
Following these simple and easy steps, you can add the EB Filterable Gallery block and design it in Gutenberg, allowing you to showcase your images dynamically, organized, and visually appealingly.

Still Stuck! Feel free to contact our support for further assistance.



