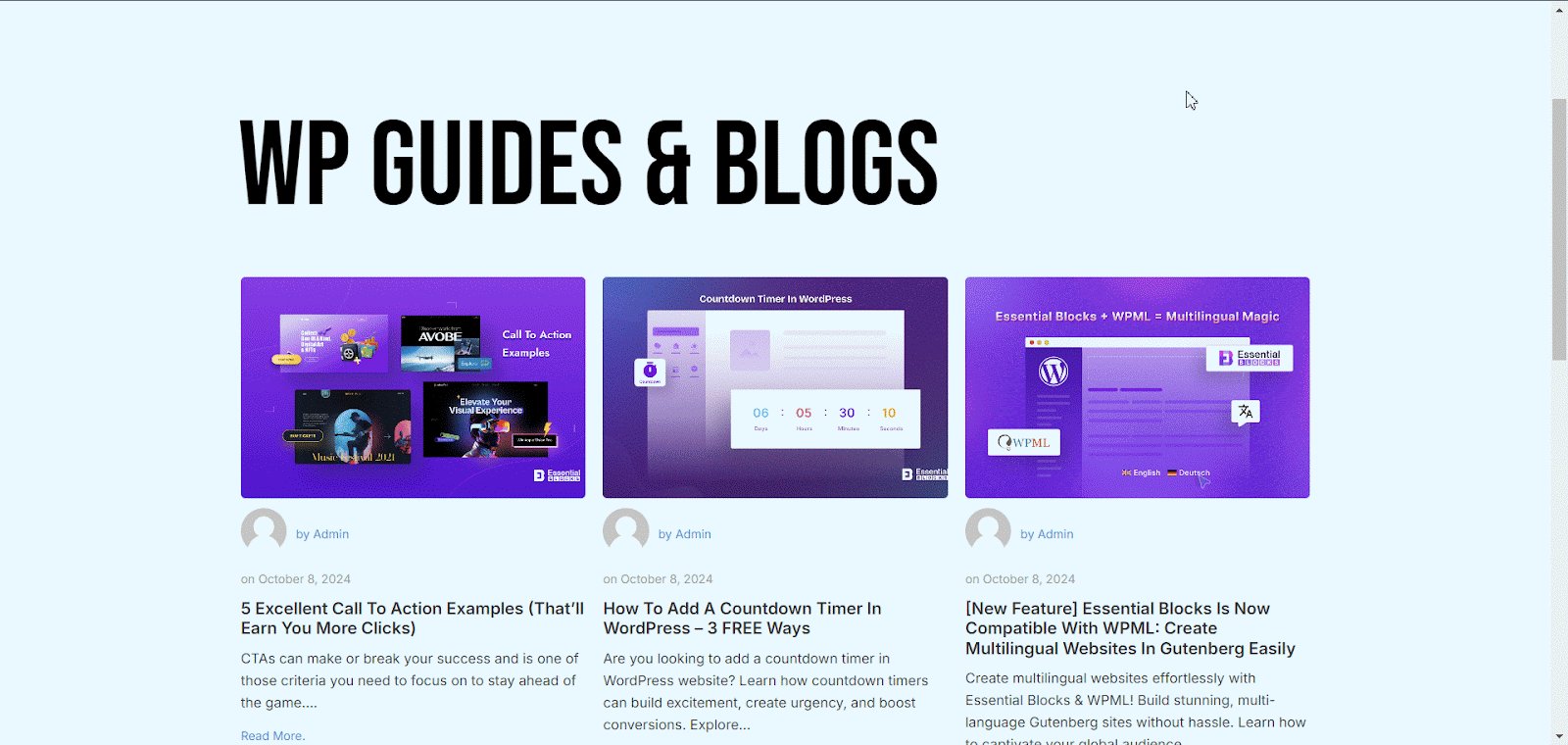
With the EB Post Grid block, you can create a stunning and interactive visualization for your blogs and web pages in a grid layout. Your website visitors can view multiple posts or pages from the Grid-styled sections and view them with just a single click.
Follow this step-by-step guide to design website content using the EB Post Grid block in Gutenberg.
How To Activate EB Post Grid Block? #
First, install and activate the Essential Blocks for Gutenberg plugin in your WordPress dashboard. This outstanding block library comes with modular control which gives you the freedom to enable only the blocks that you are using.
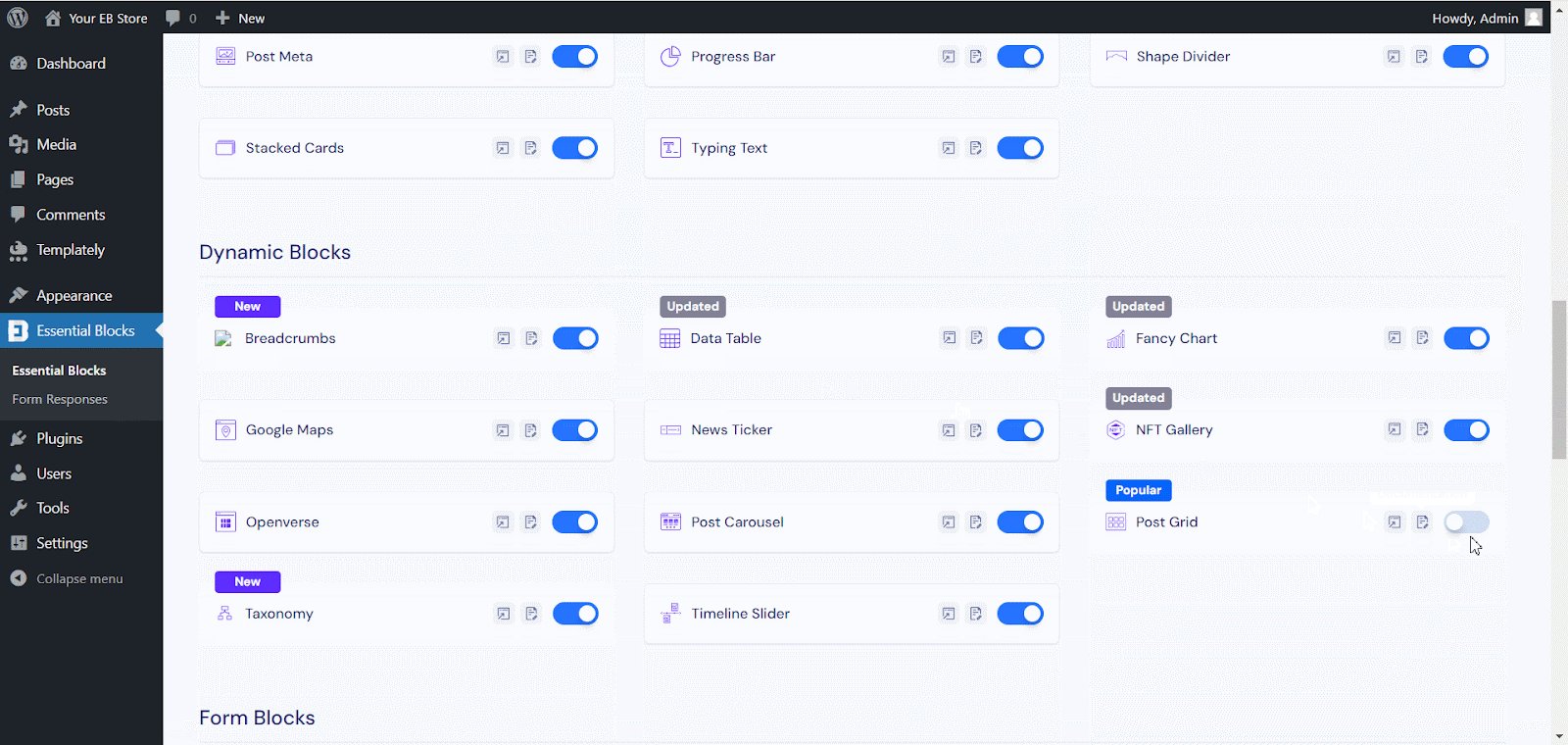
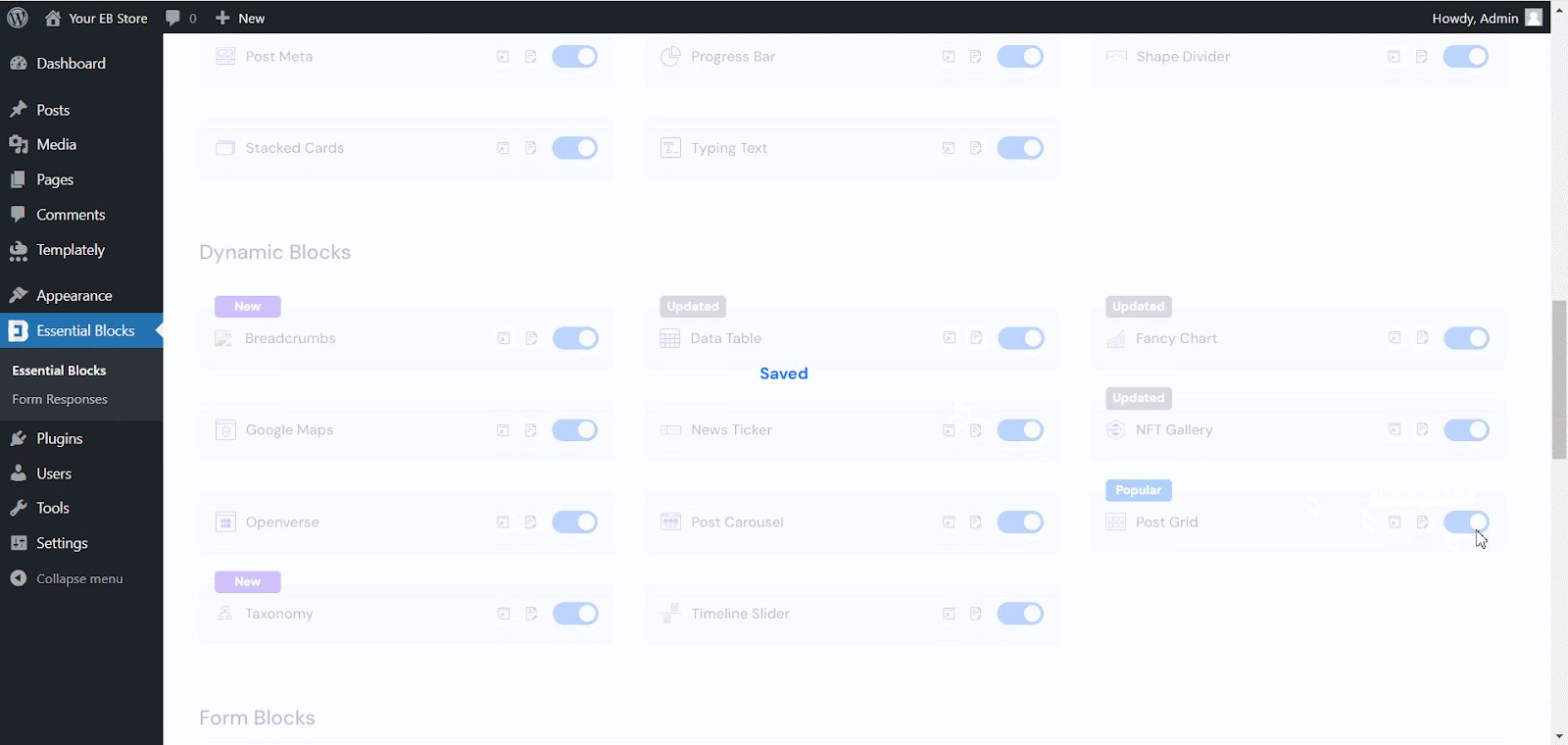
Afterward, to activate the EB Post Grid block, navigate to Essential Blocks → Blocks from your WordPress dashboard. Then, toggle to enable this ‘Post Grid’ block, it will automatically save the settings.

How To Configure EB Post Grid In Gutenberg? #
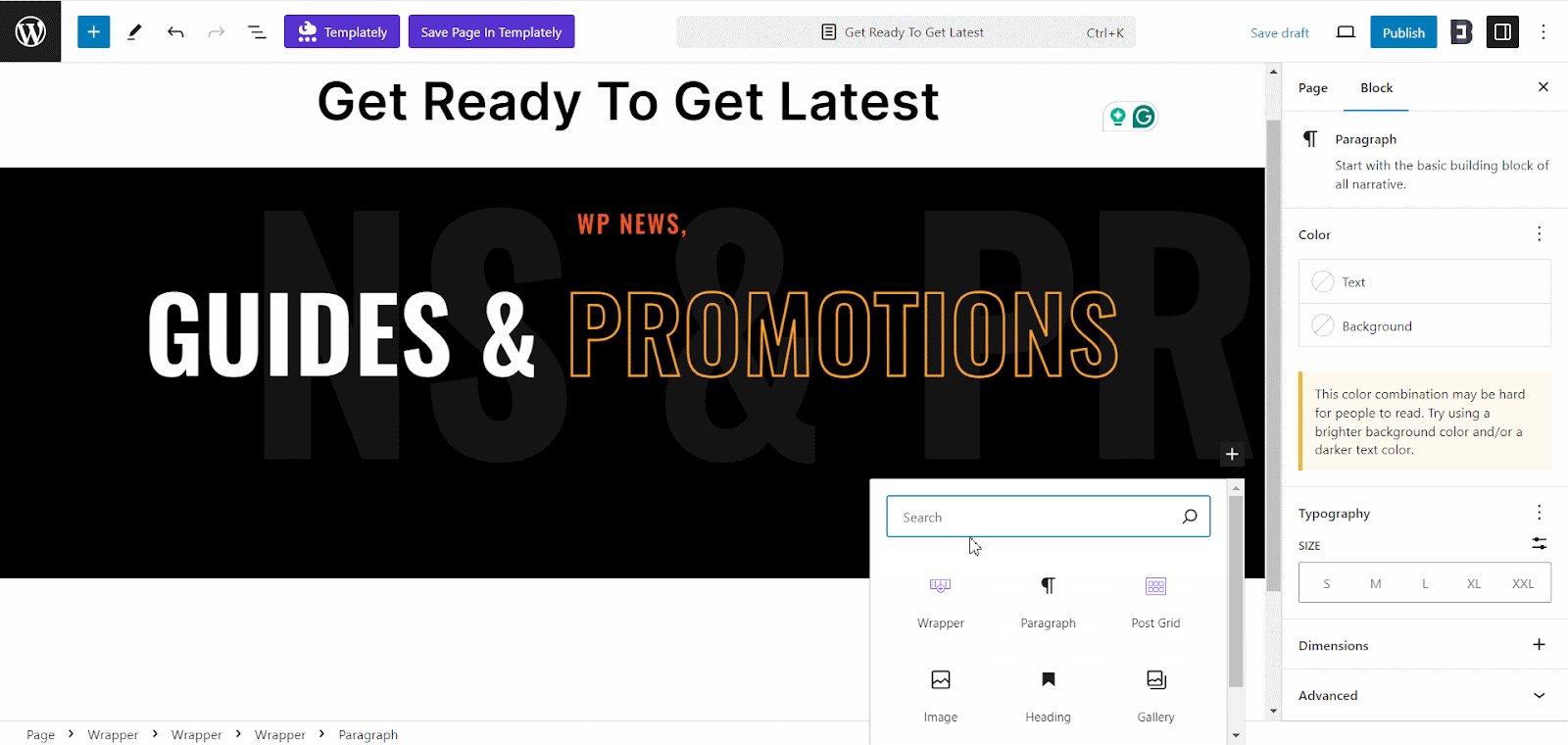
Open a new web page where you want to add the EB Post Grid. Then, click on the ‘+’ icon to add a new block. Afterward, find the ‘Post Grid’ from the search option. Simply just click on the block and it will be activated as you can see below.

Alternatively, you can also add this block to your web page using another method. Click on the ‘+’ icon from the top left corner then search for ‘Post Grid’. Now, simply drag and drop the block to your web page.

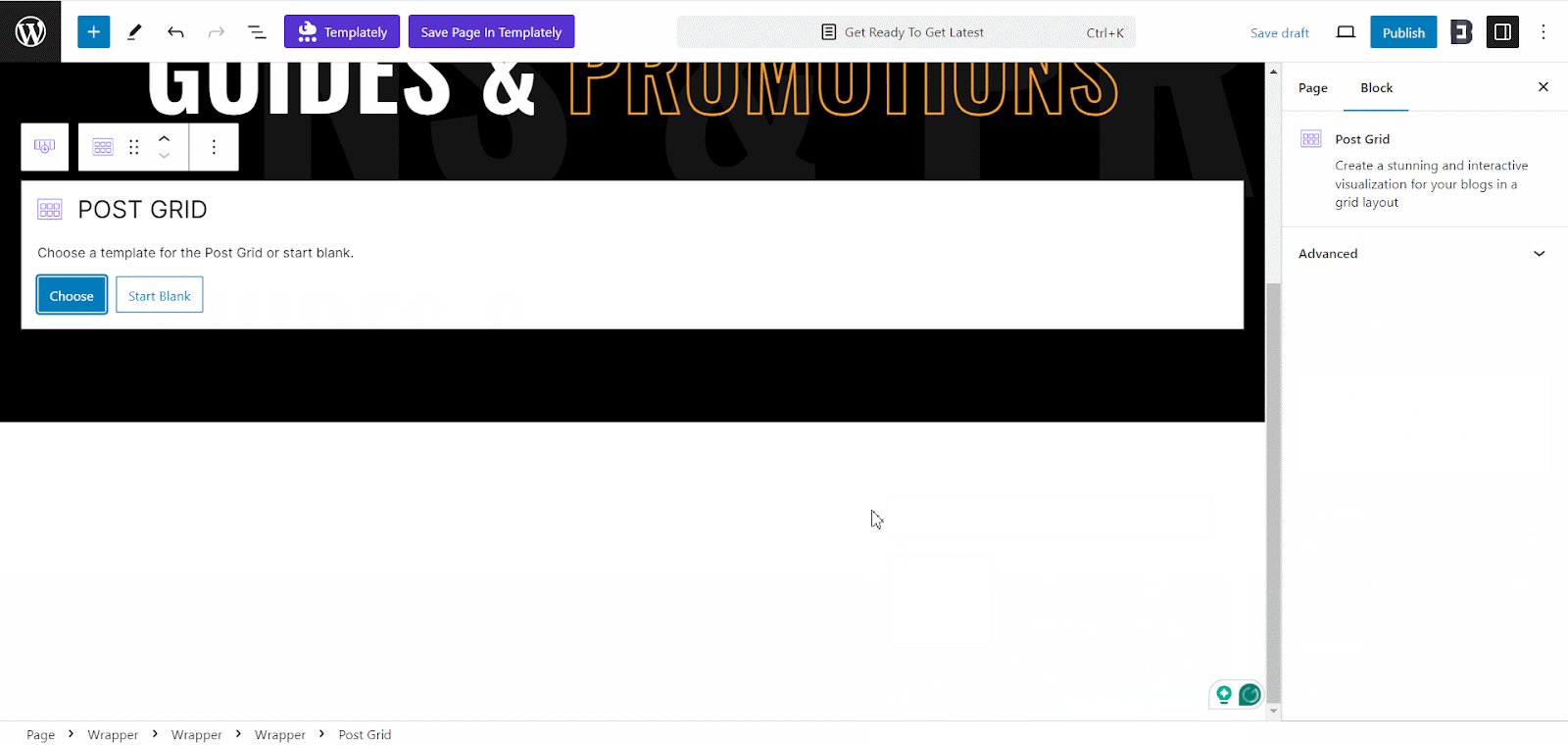
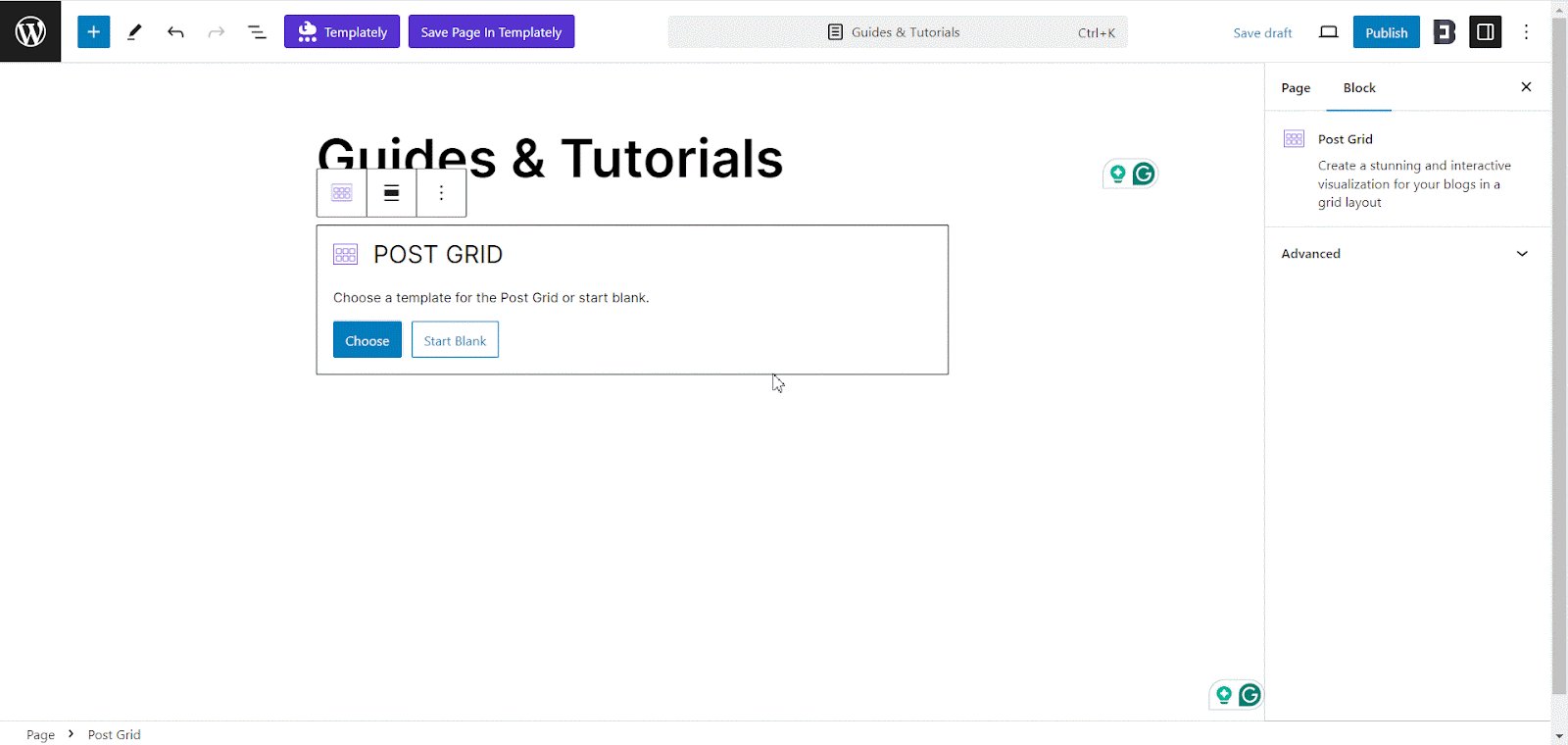
You can select the layout to show your post on your WordPress website. Click on the ‘Choose’ button and the Template popup will appear. Now pick the layout and select ‘Click to import’ Afterwards, your posts will be shown in that selected layout.

General #
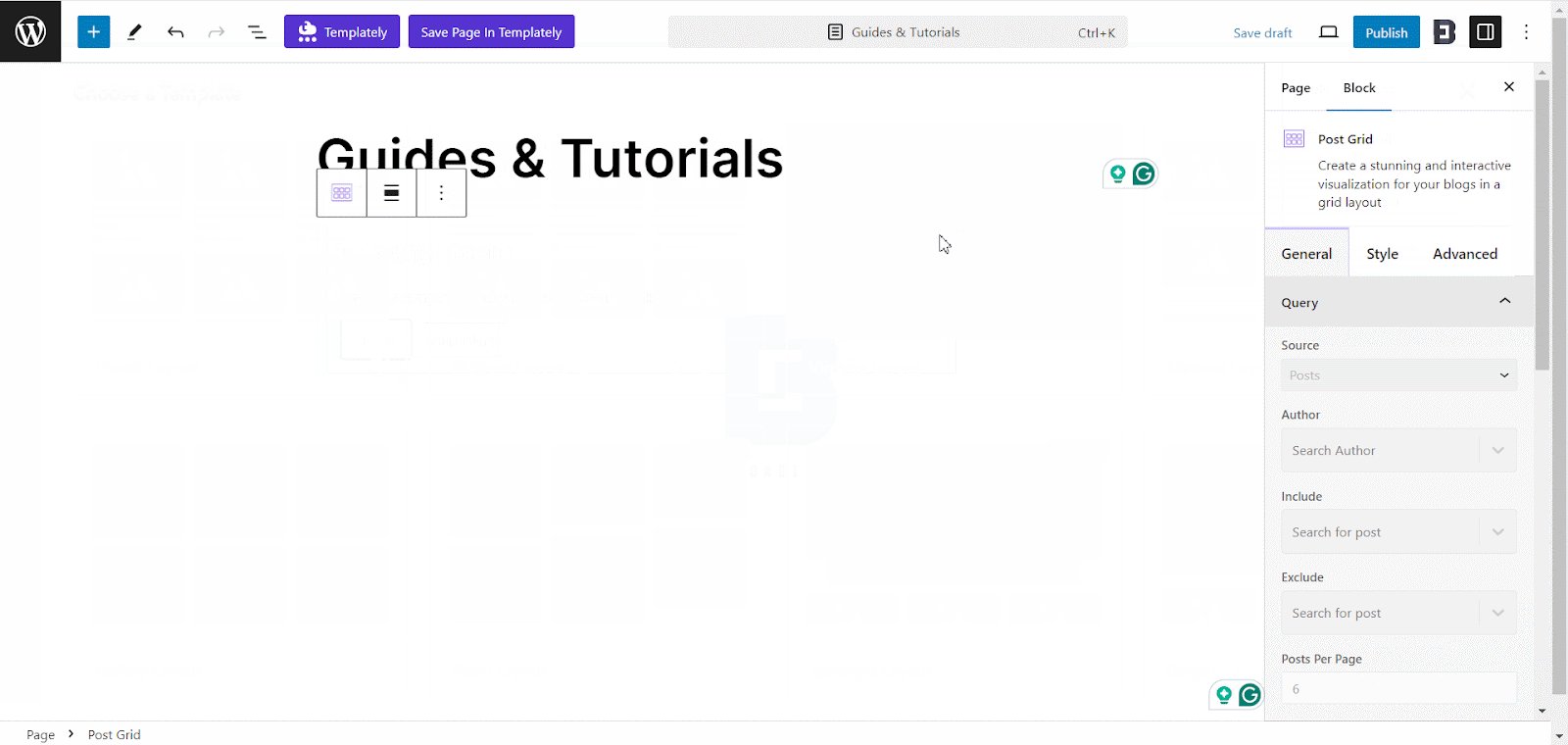
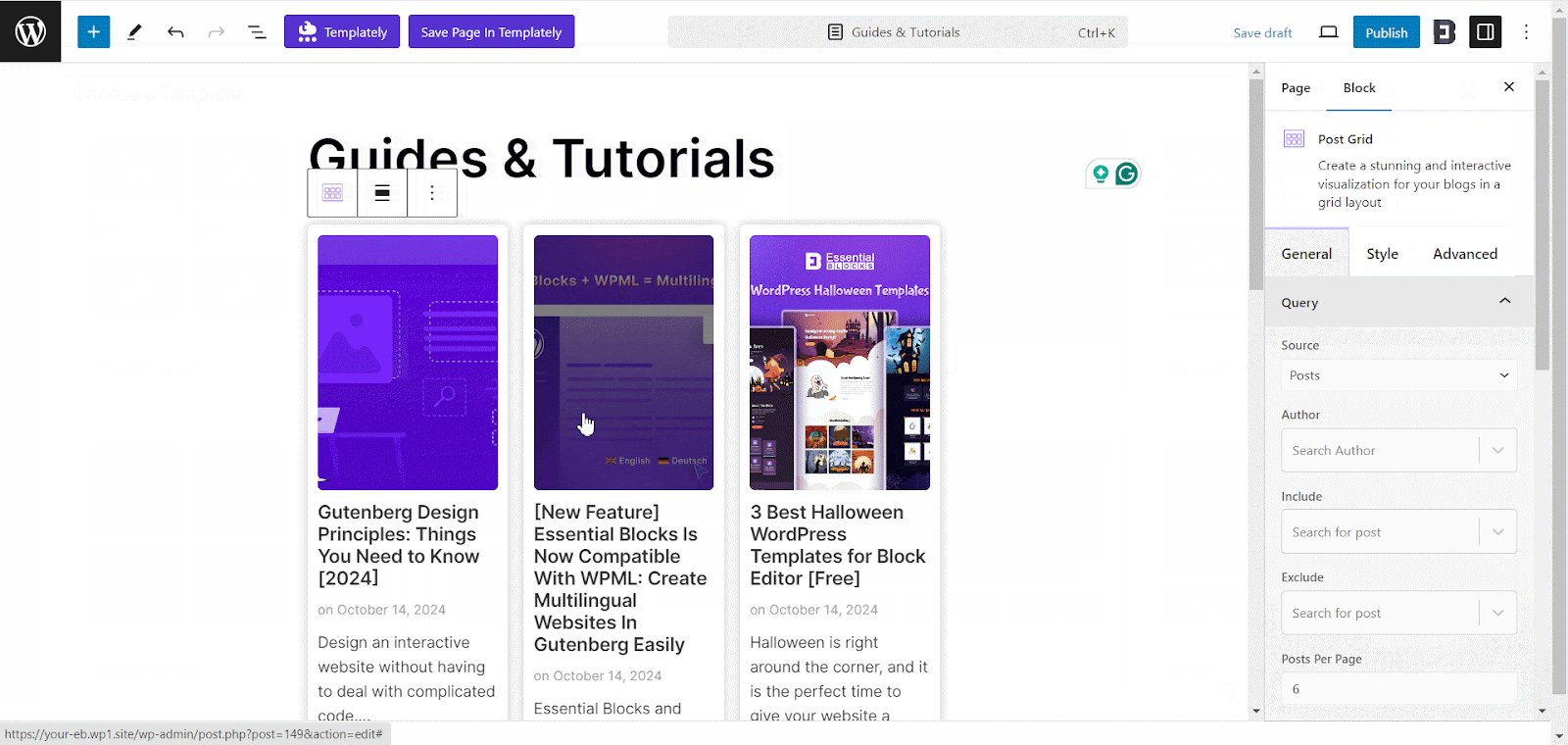
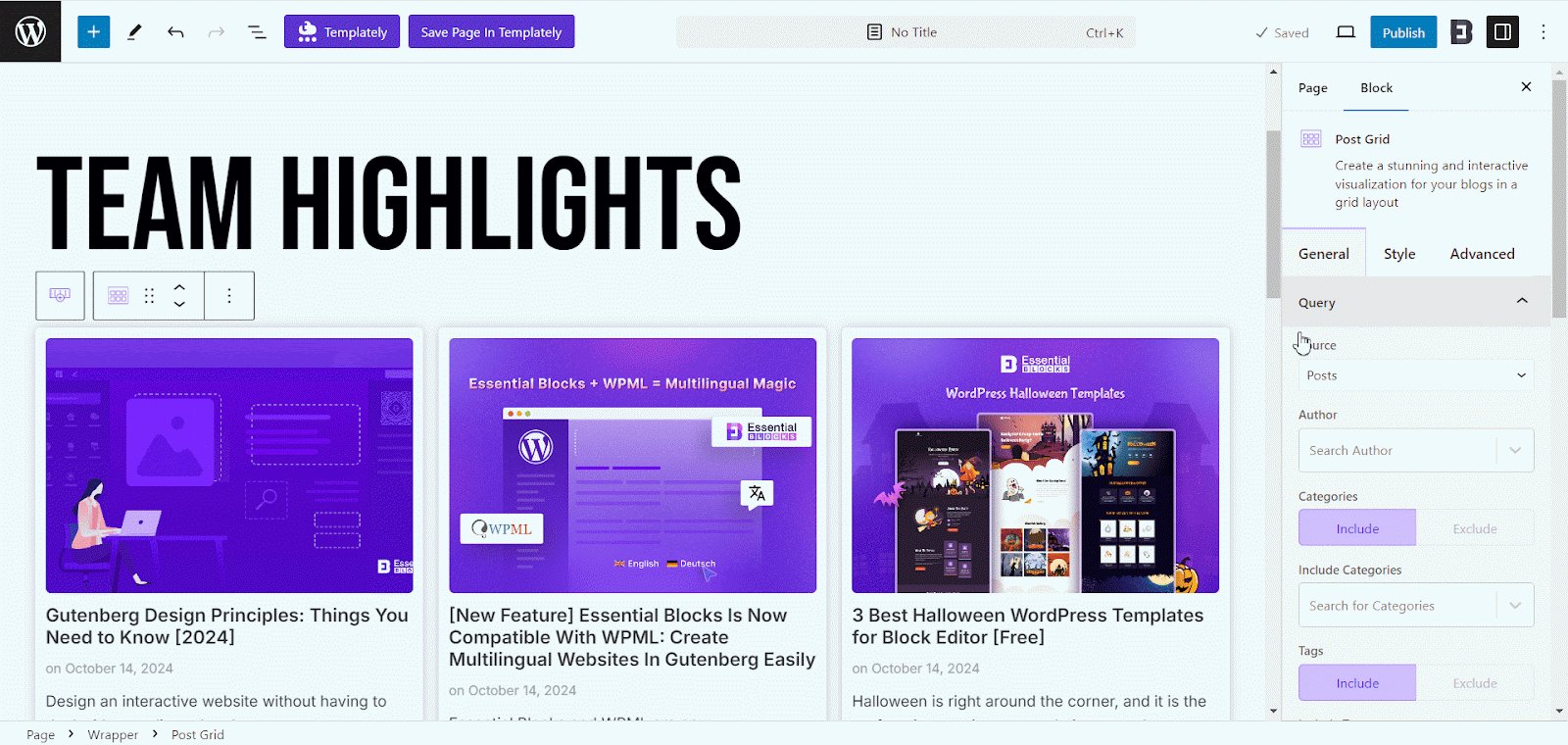
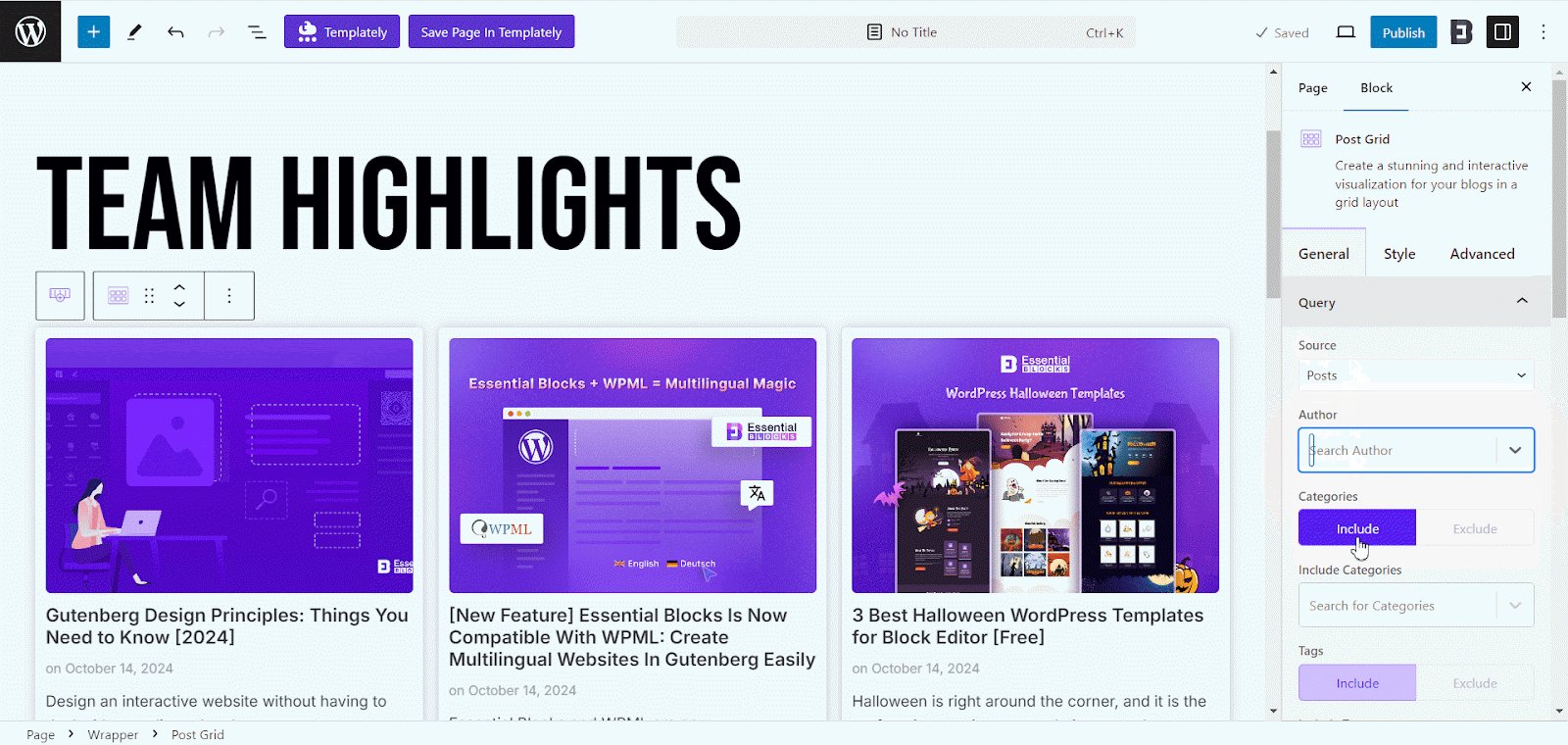
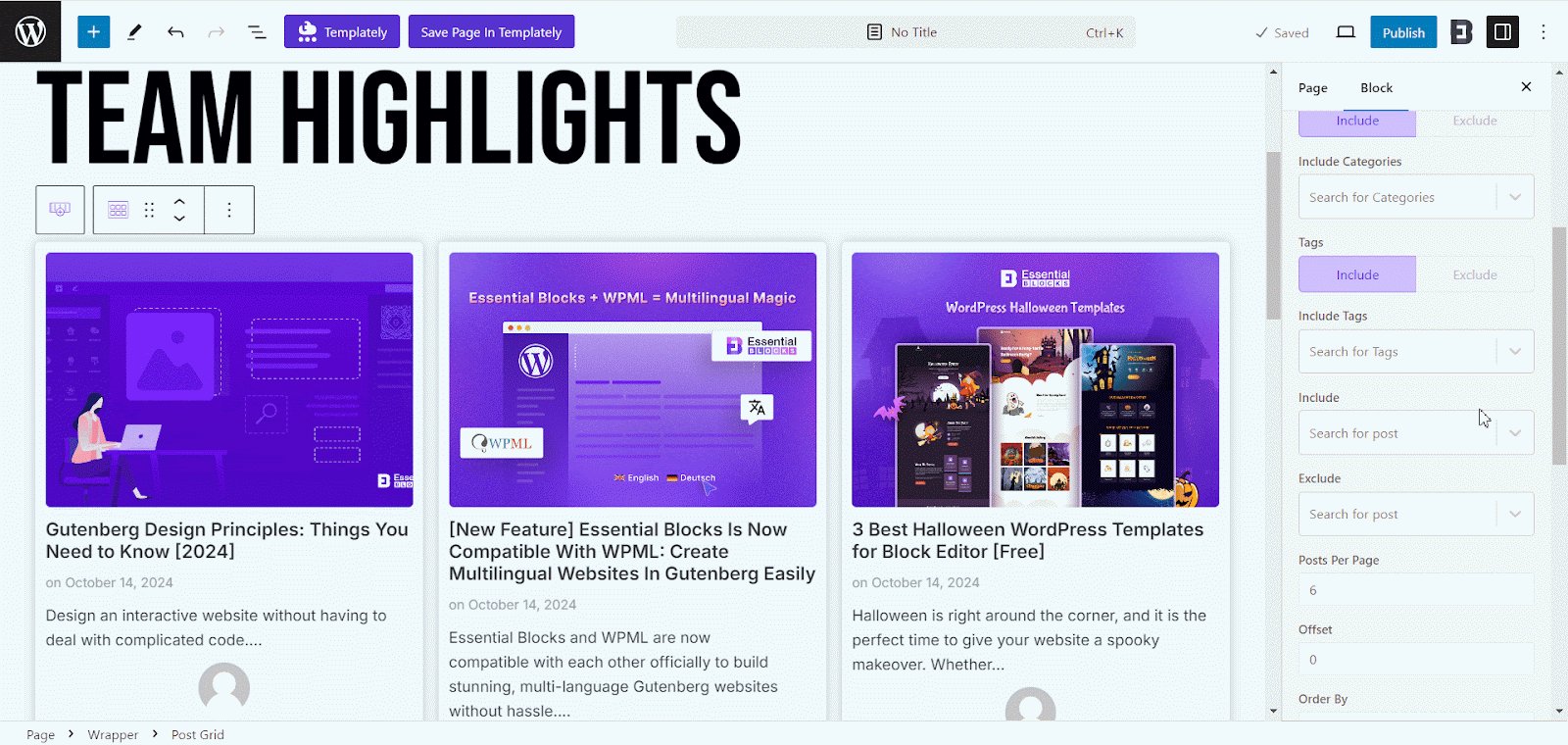
Now, click on the block and go to the ‘General’ tab from the right-side panel to customize this block as you want. From the ‘Query’ option select the source, author, categories, and tags as needed.

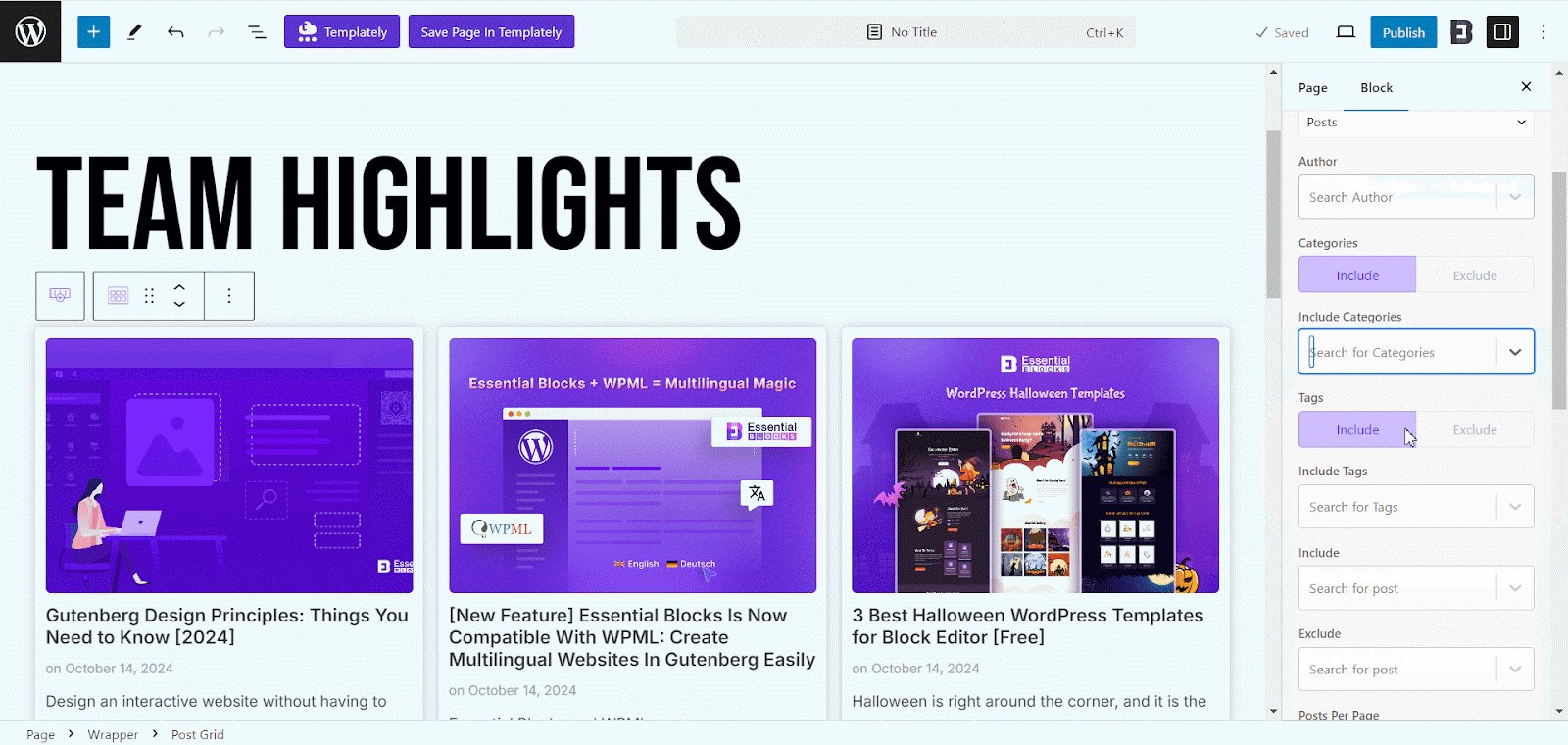
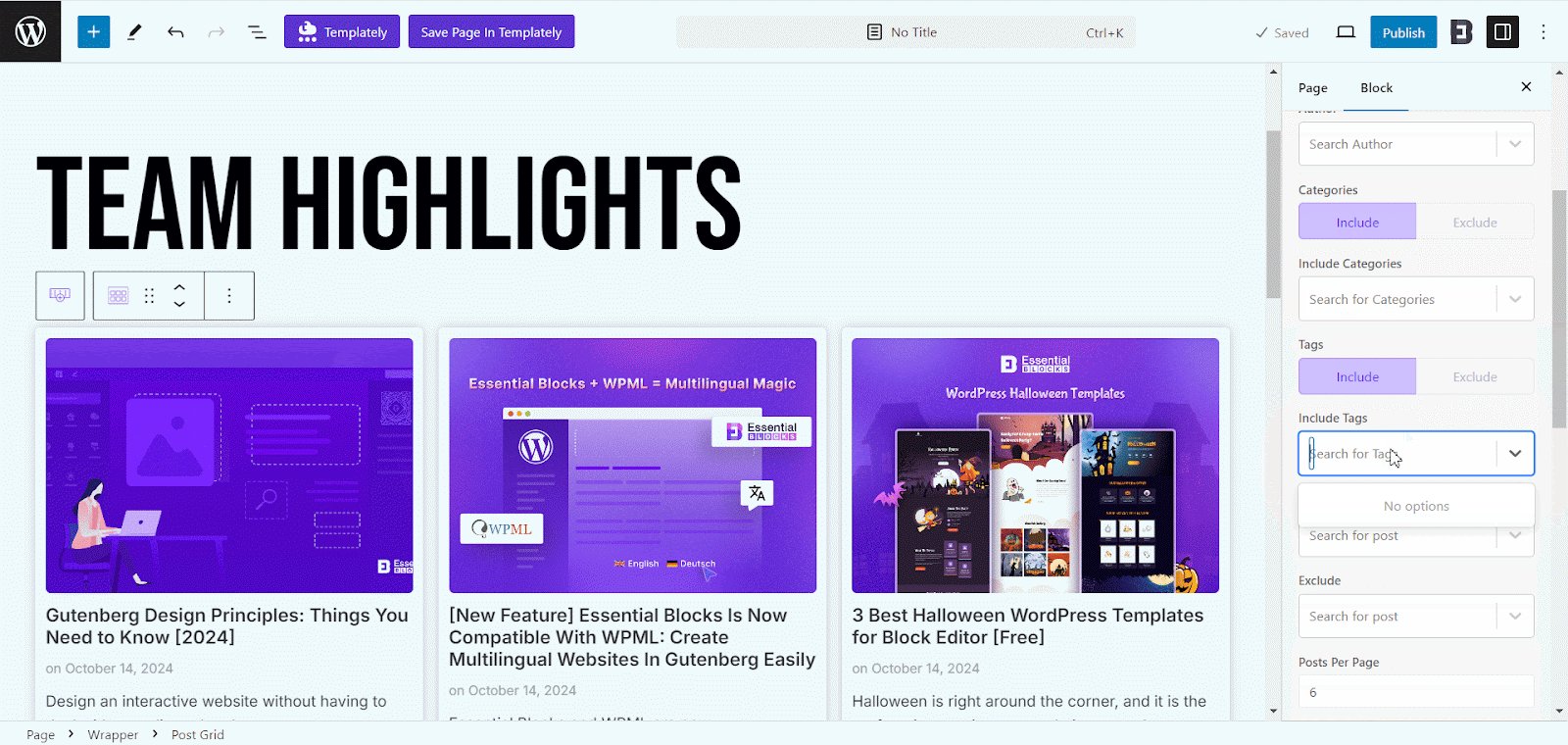
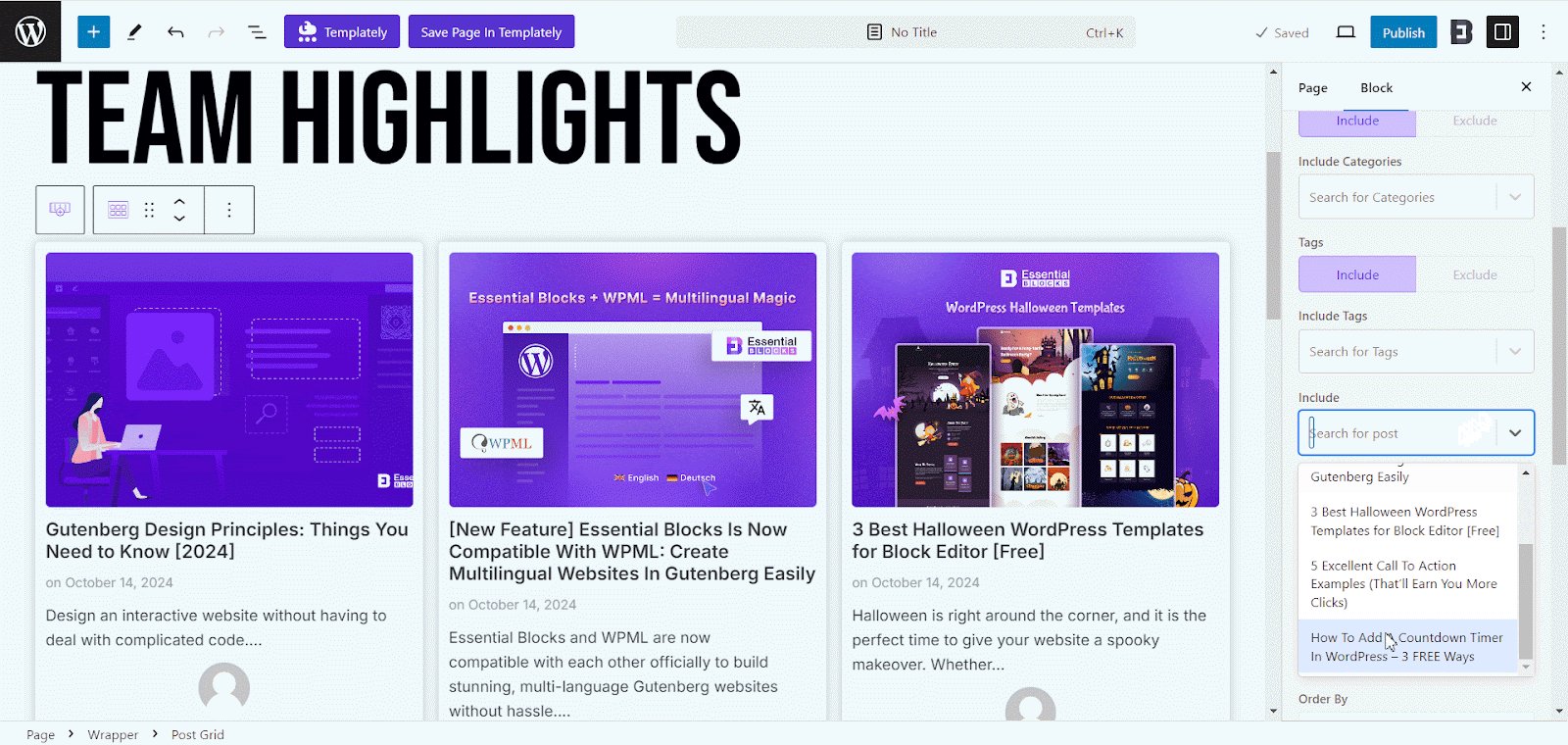
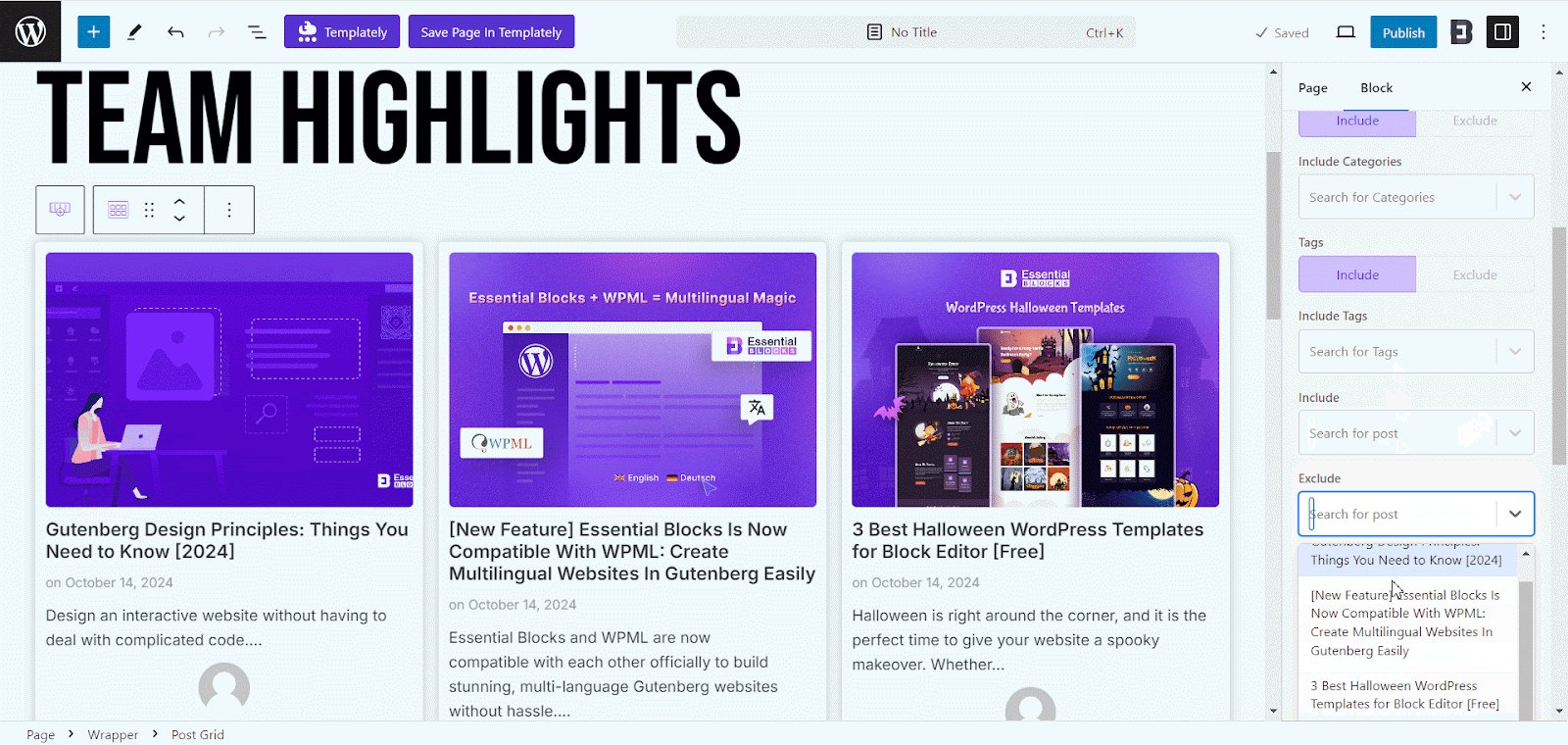
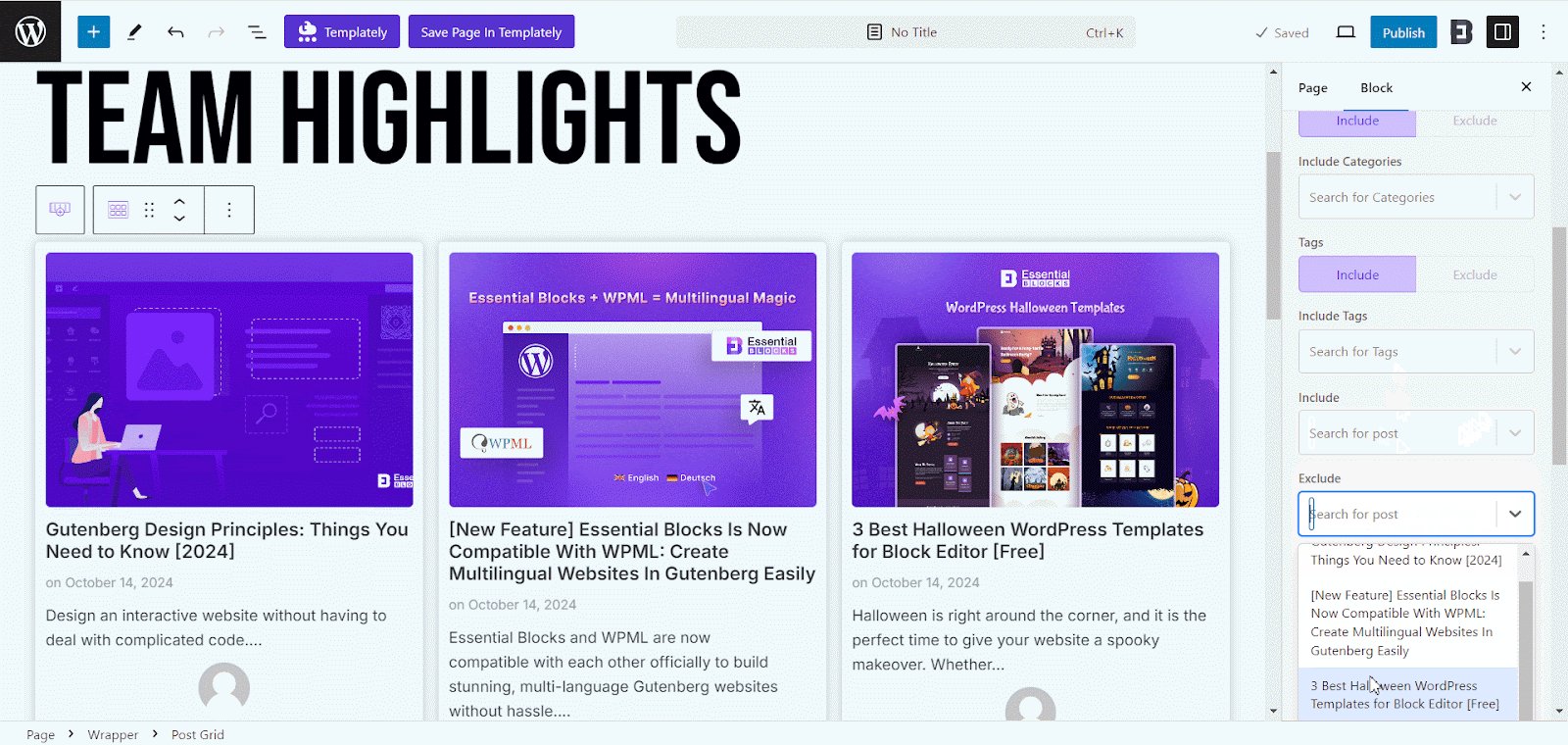
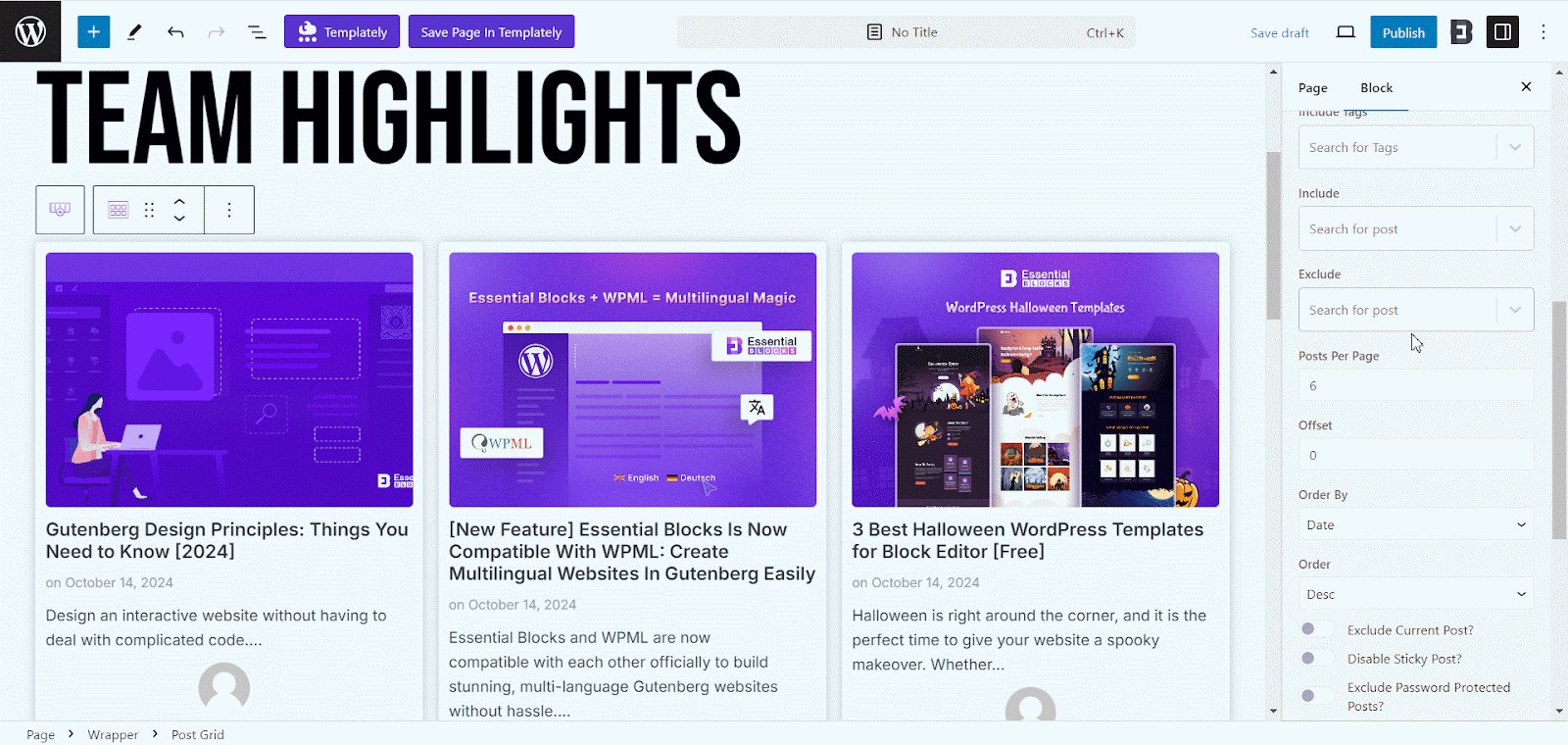
By default, your last 6 posts will be added to the post grid. If you want to add any specific post or page you can choose it from the ‘Posts Include’ option. Also, if you want to exclude any specific post or page you can choose it from the ‘Posts Exclude’ option. Here, you will find the option to include or exclude posts by tags, categories, or titles.

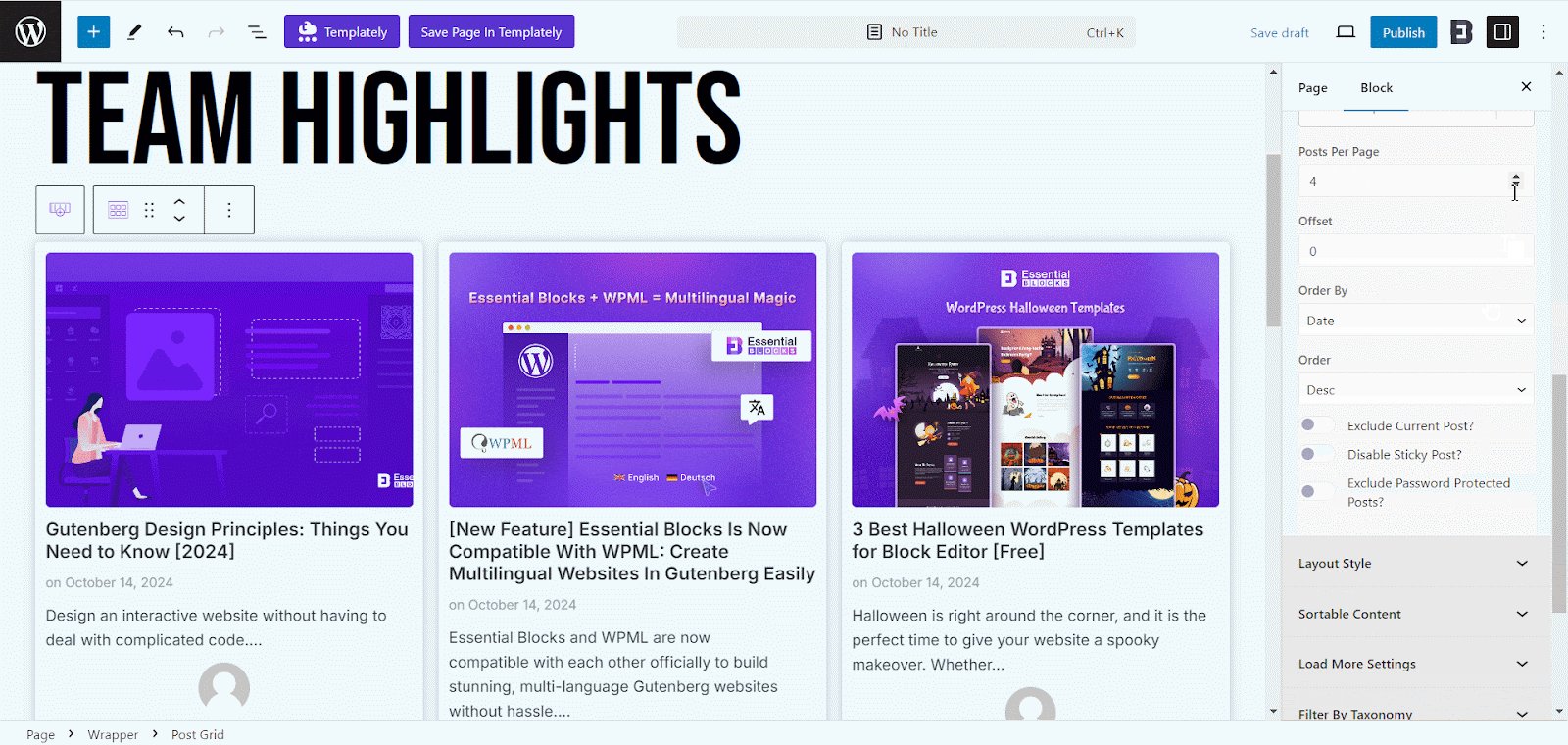
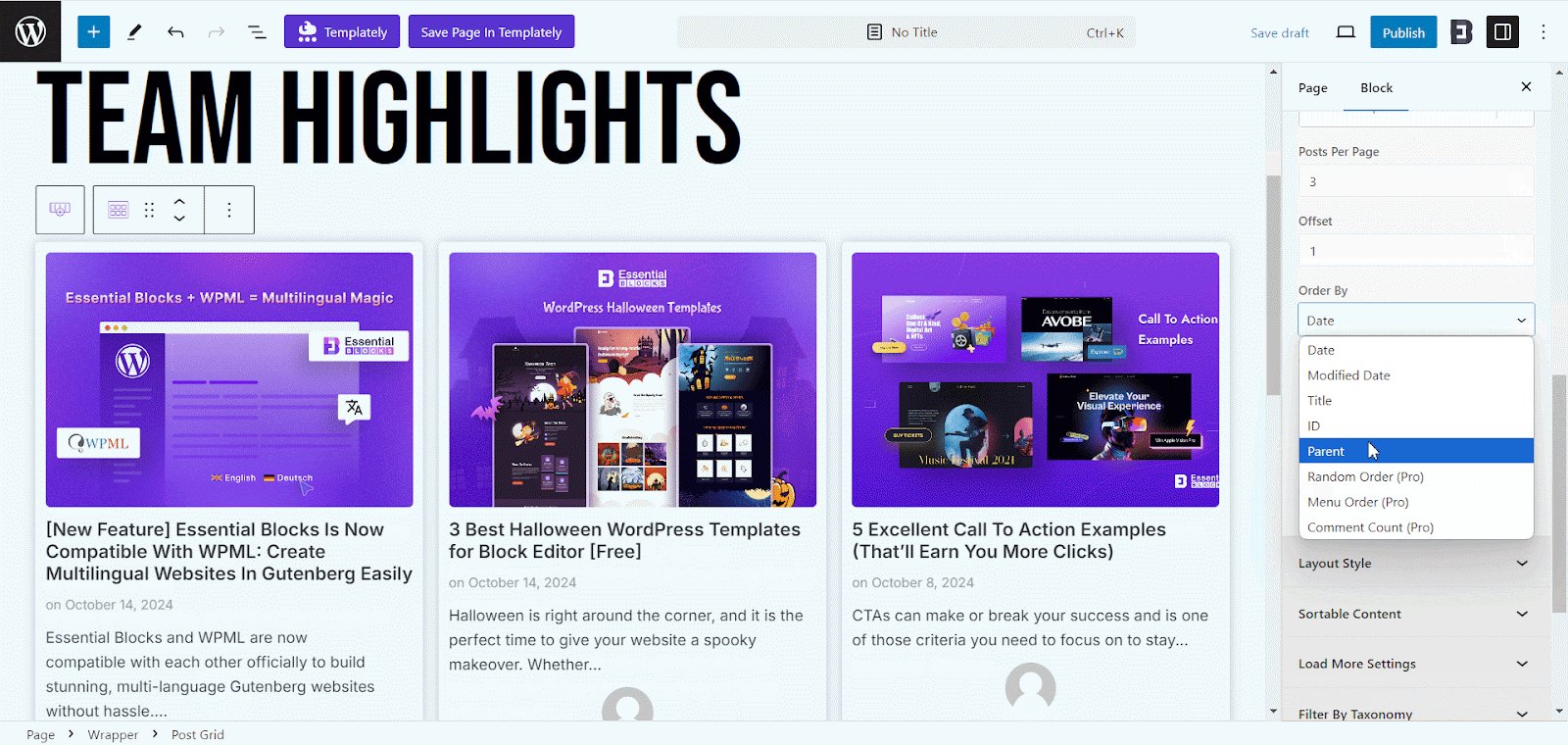
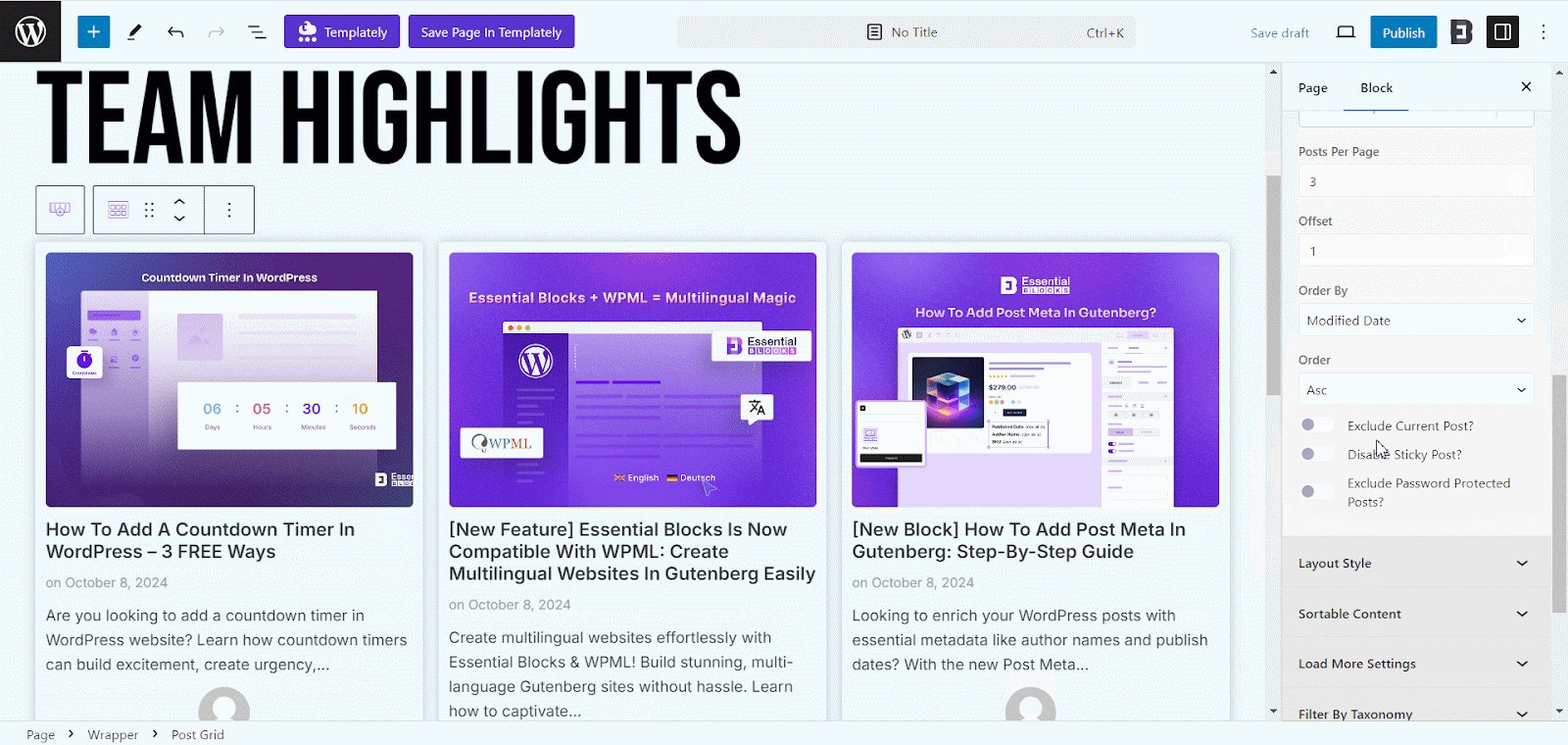
Then choose how many posts you want to showcase from the ‘Post Per Page’ option and select the ‘Offset’, ‘Oder By’, and ‘Order’ options.

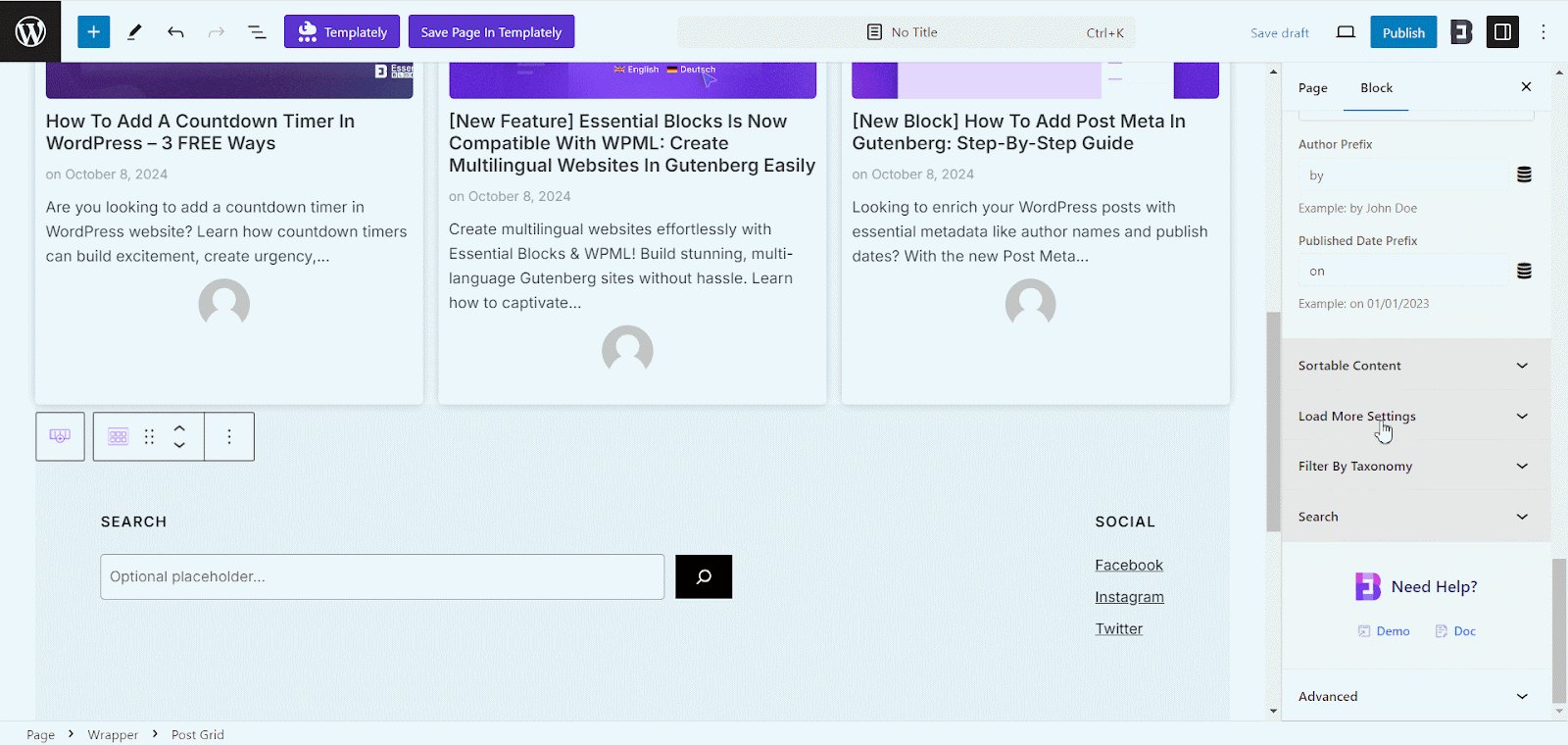
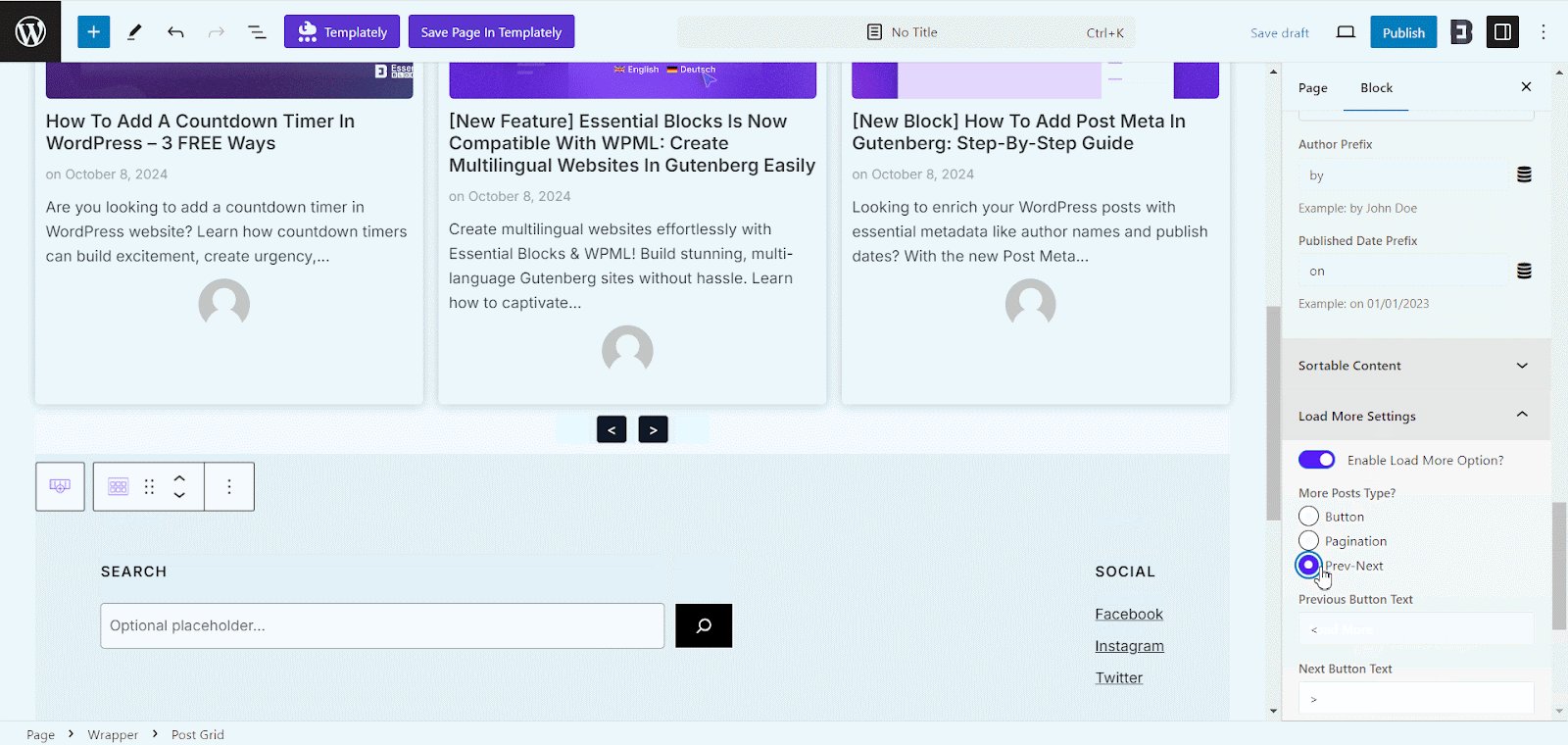
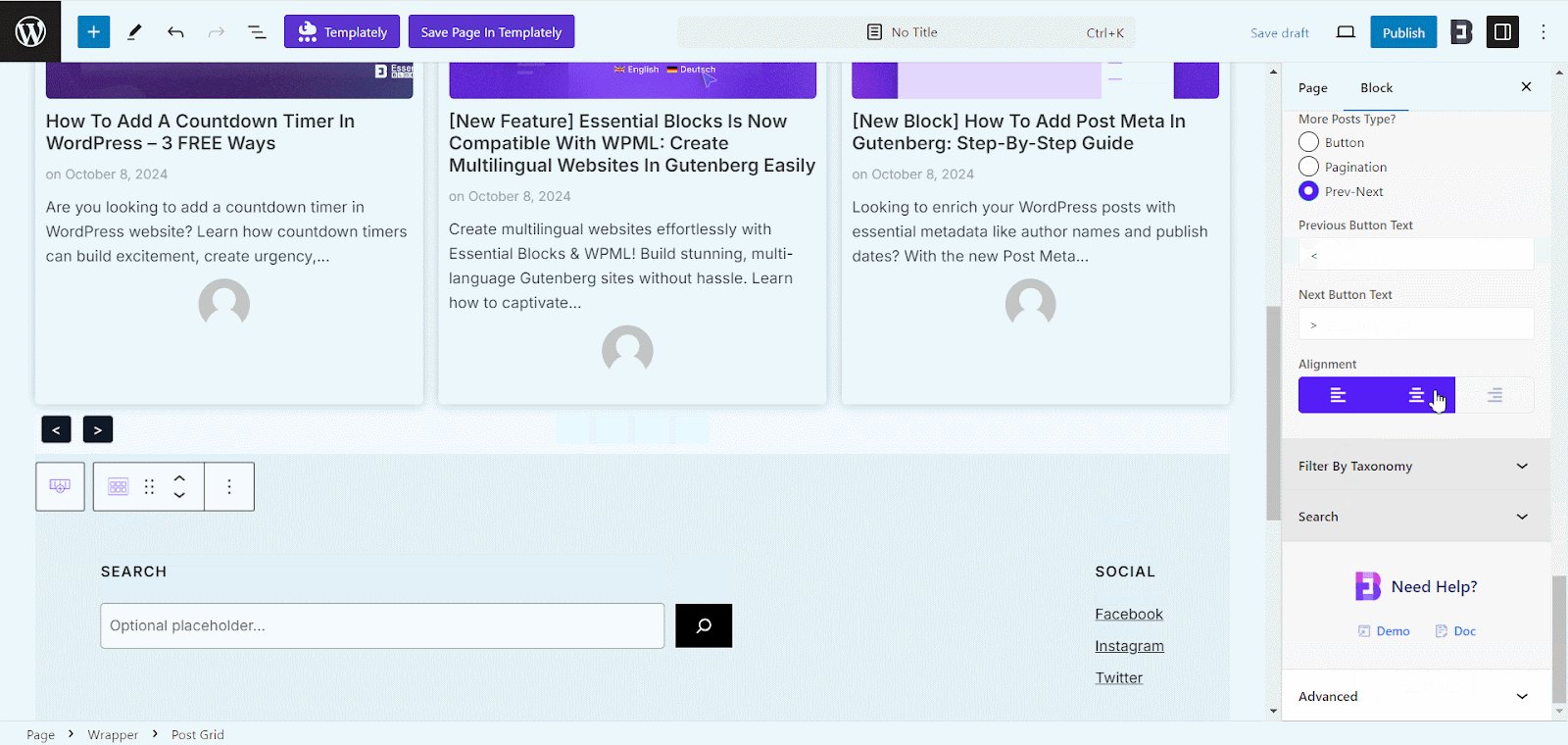
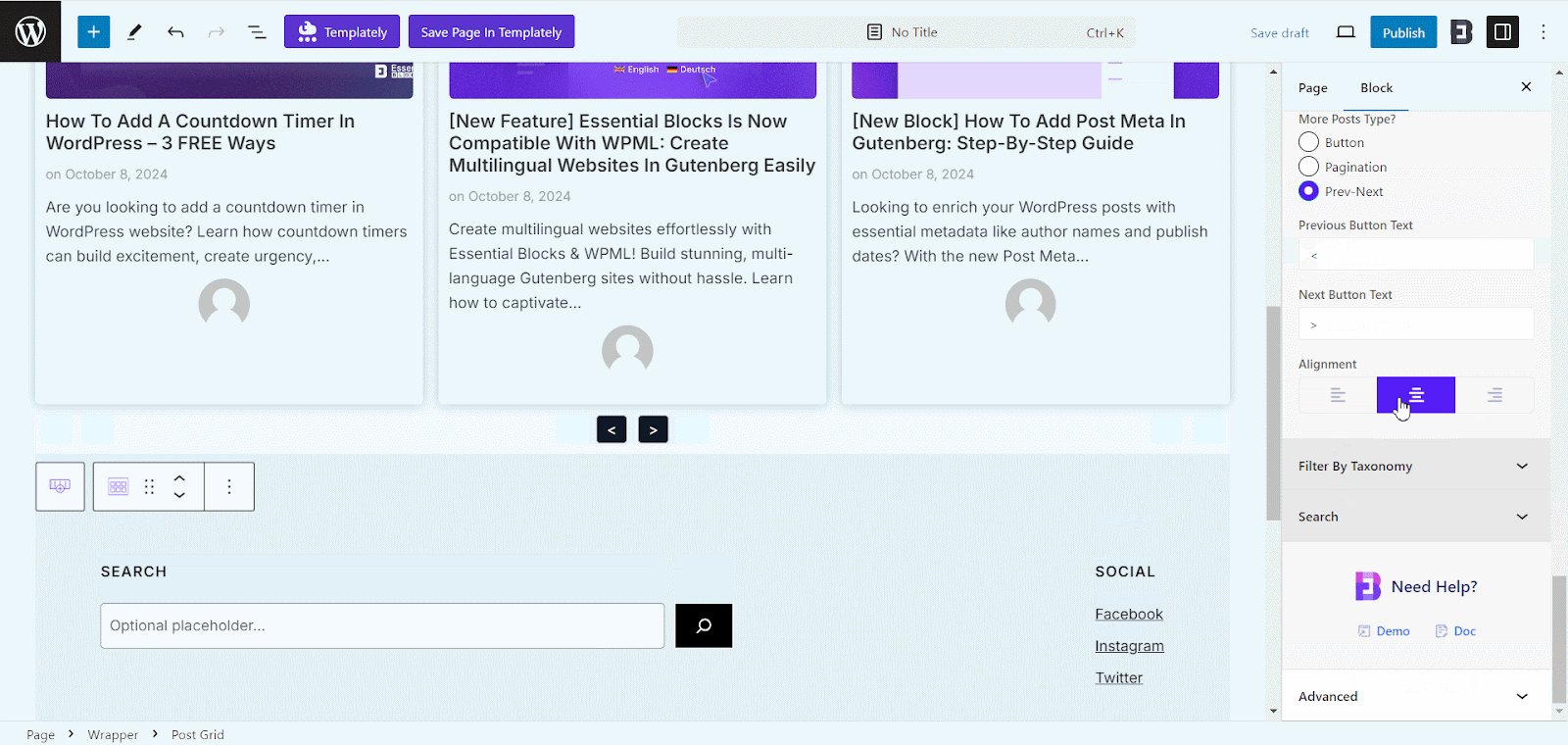
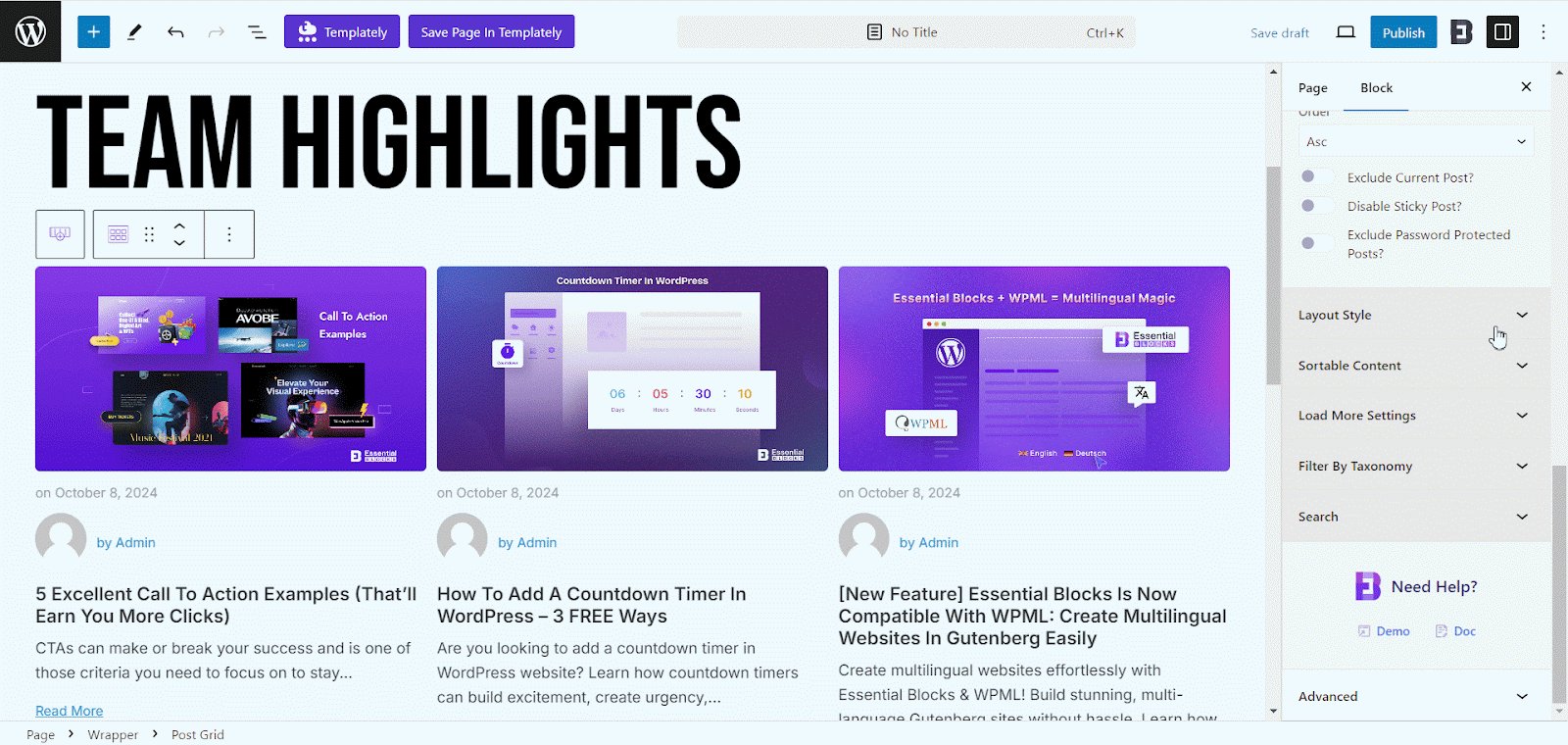
Now, enable the ‘Load More Settings’ to let your users view and navigate more posts after the 6 on display. Select an option from ‘Load More’, ‘Pagination’, or ‘Prev-Next’, then adjust the ‘Button Text’ or icons from there. Also, set the alignment of the buttons from there.

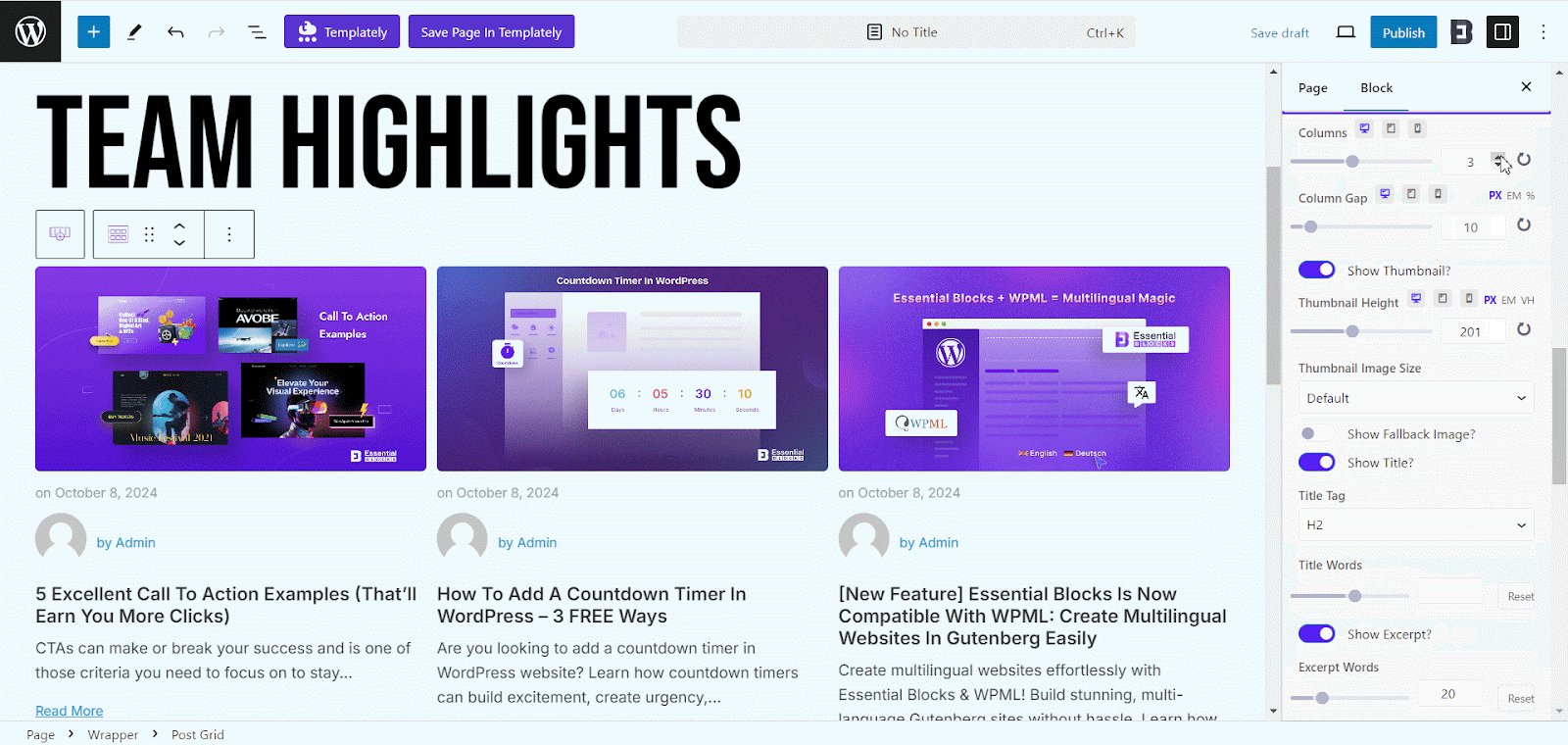
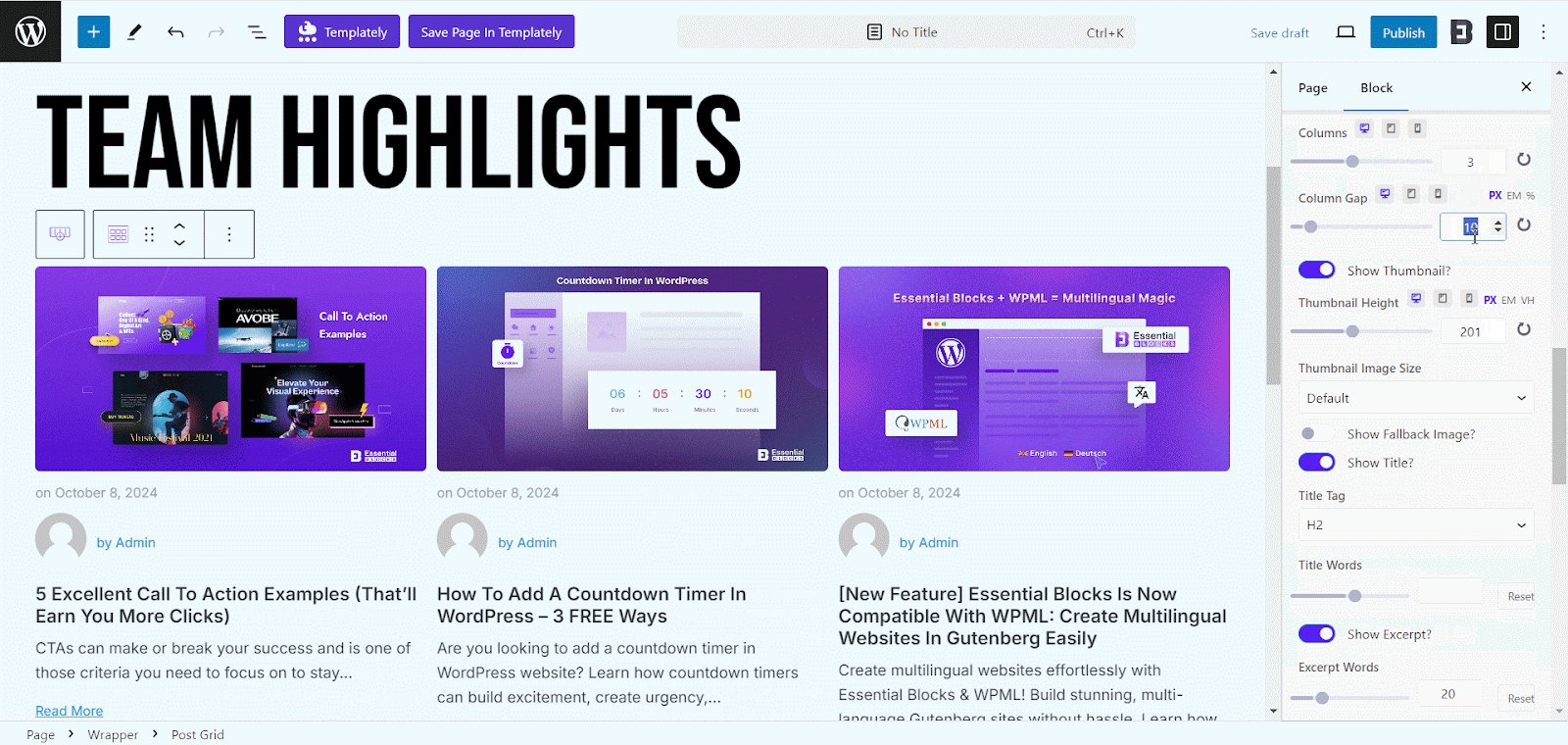
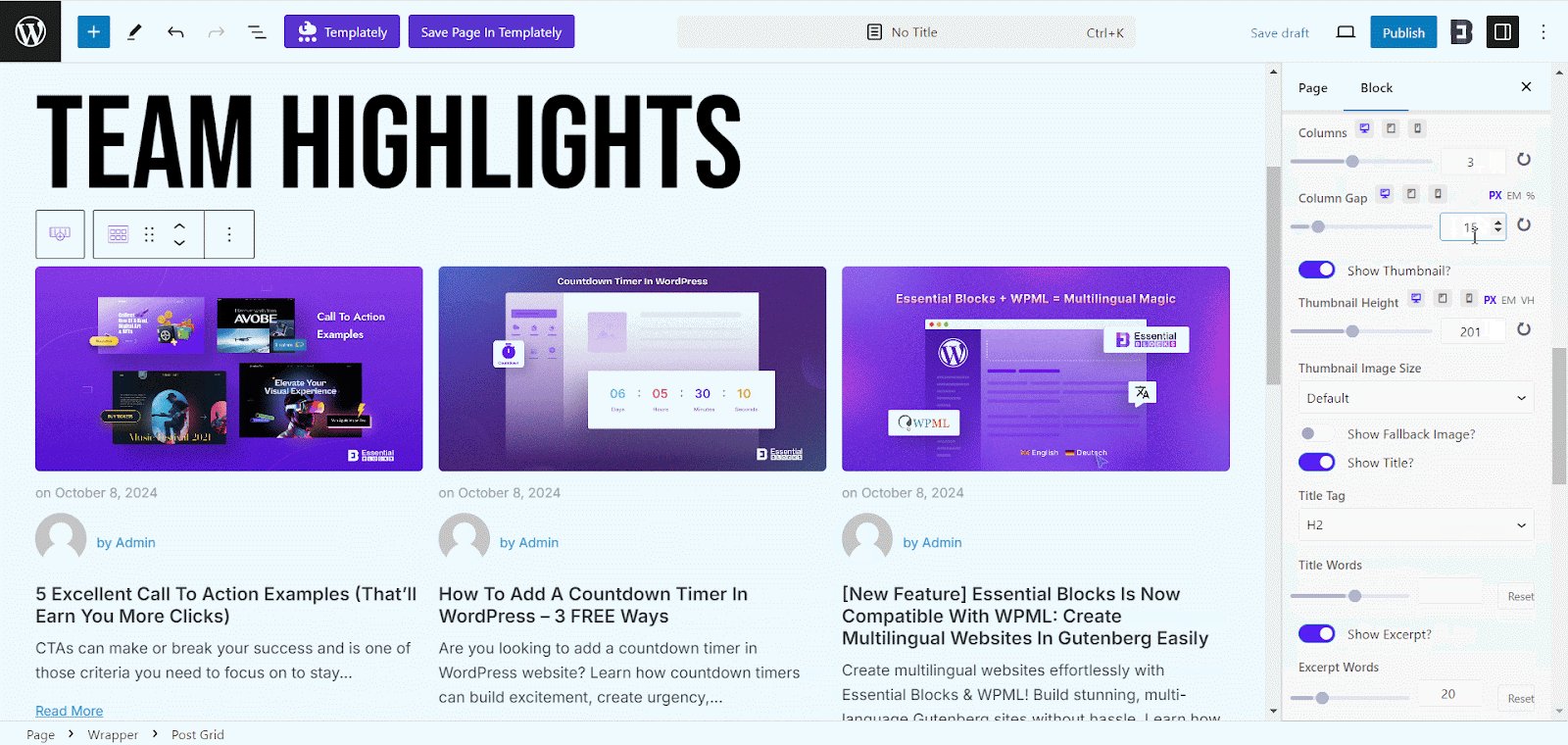
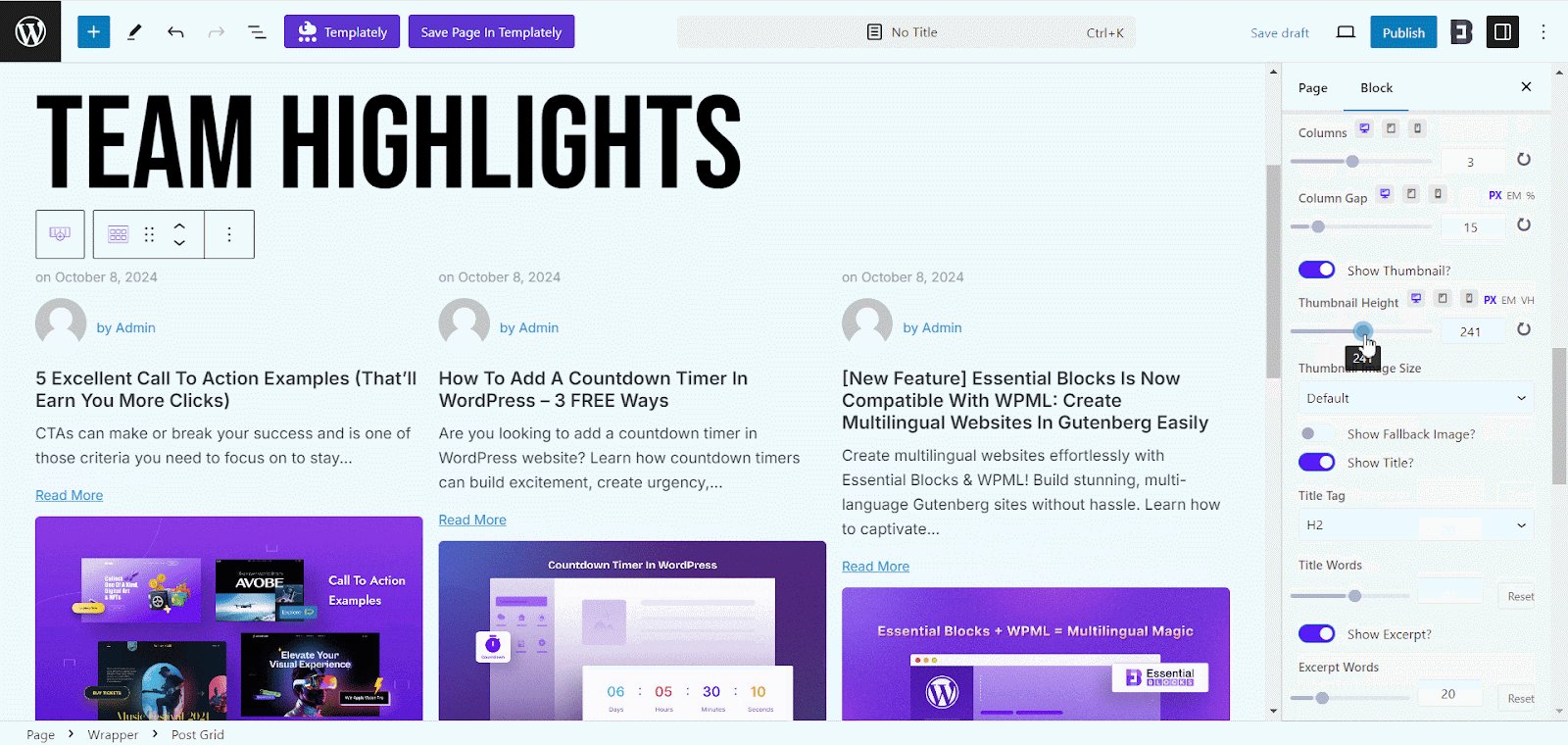
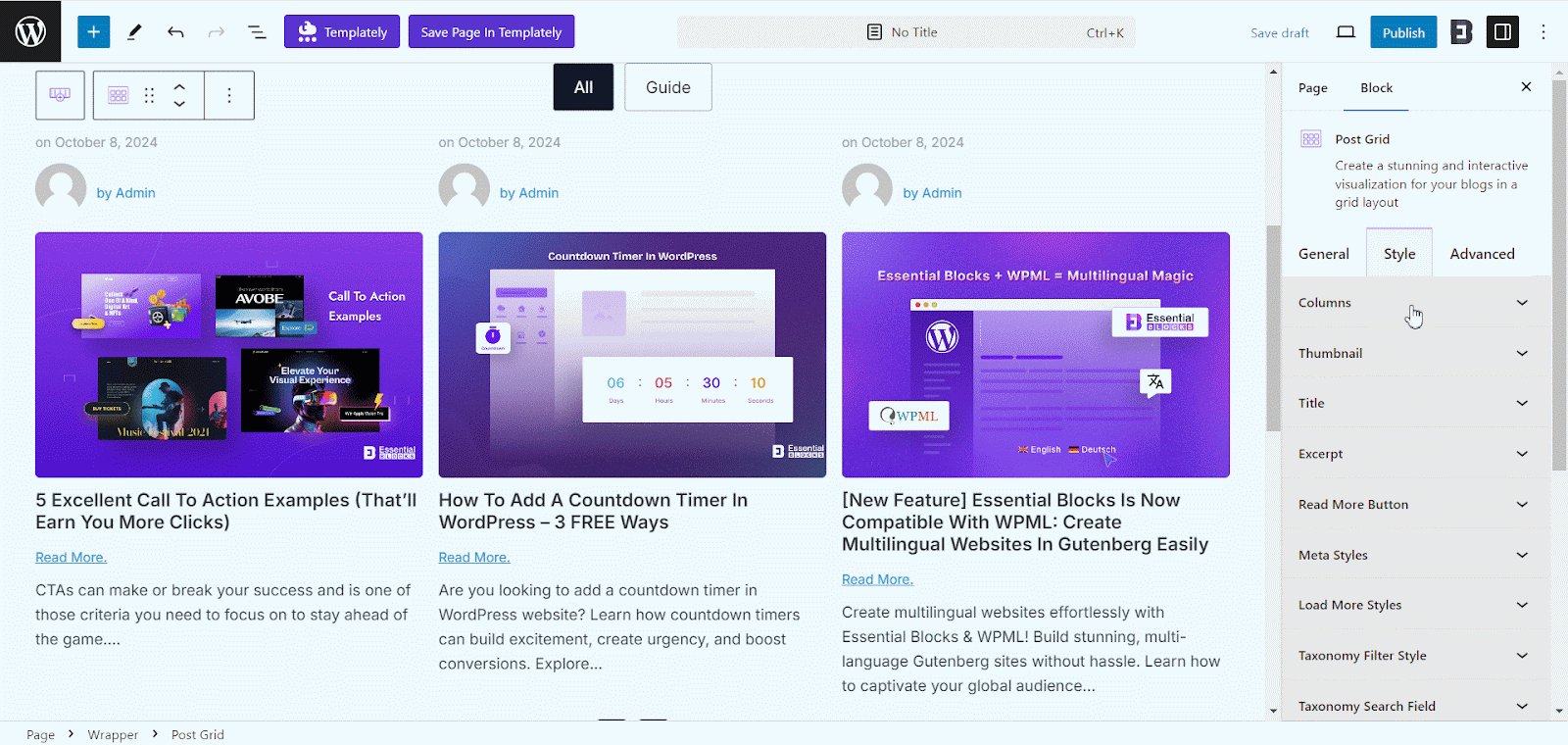
From the ‘Layout Styles’, set the total column, and adjust the column gap as you want.

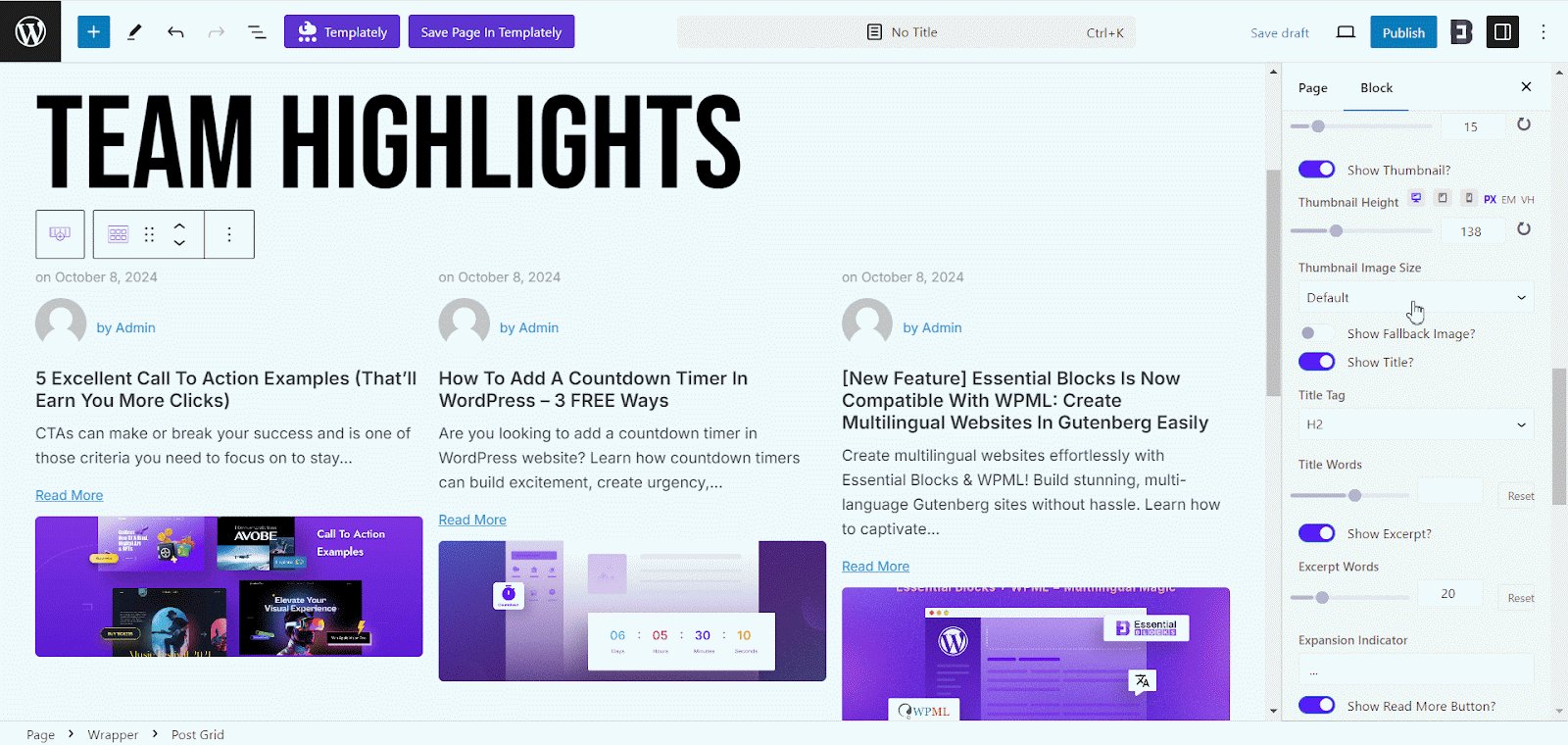
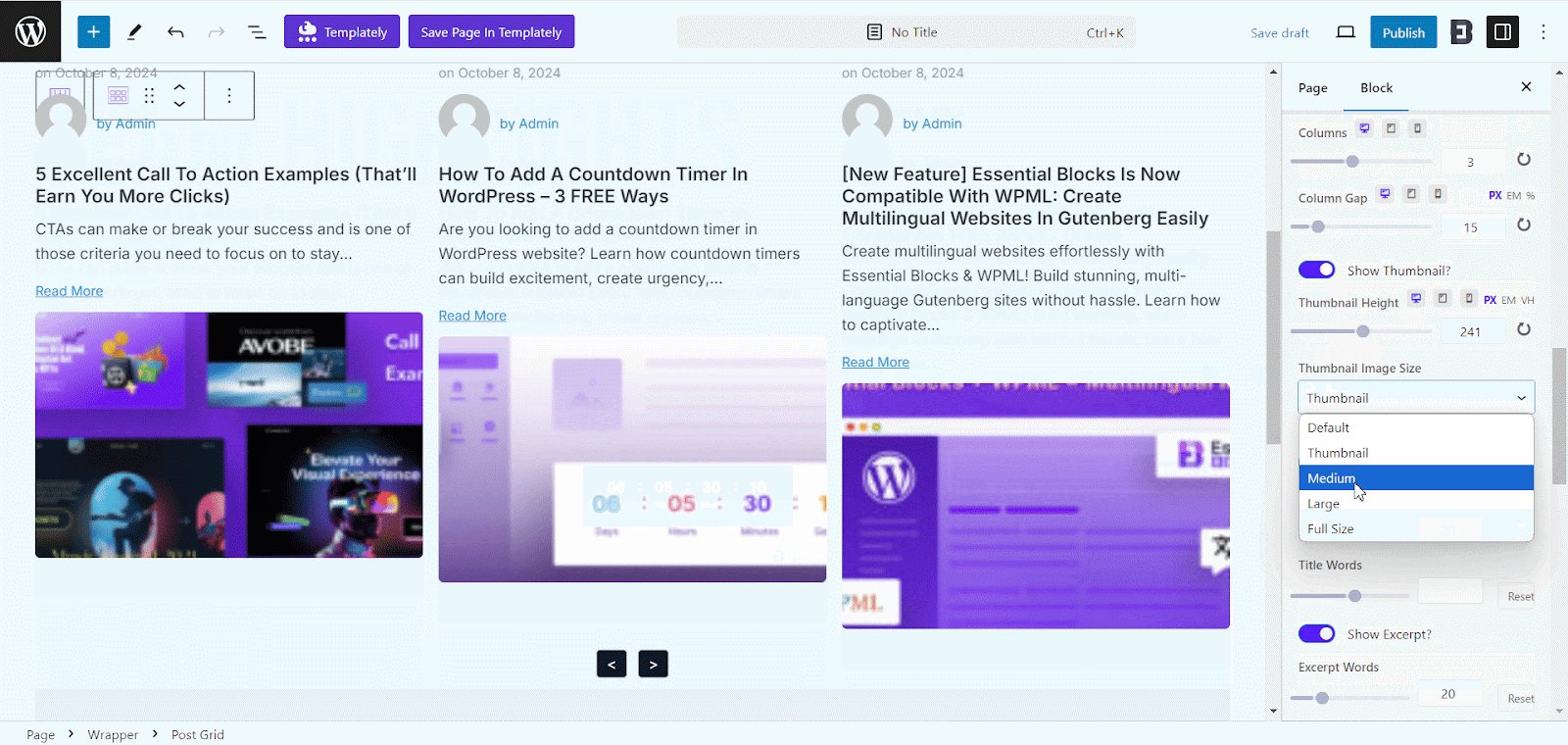
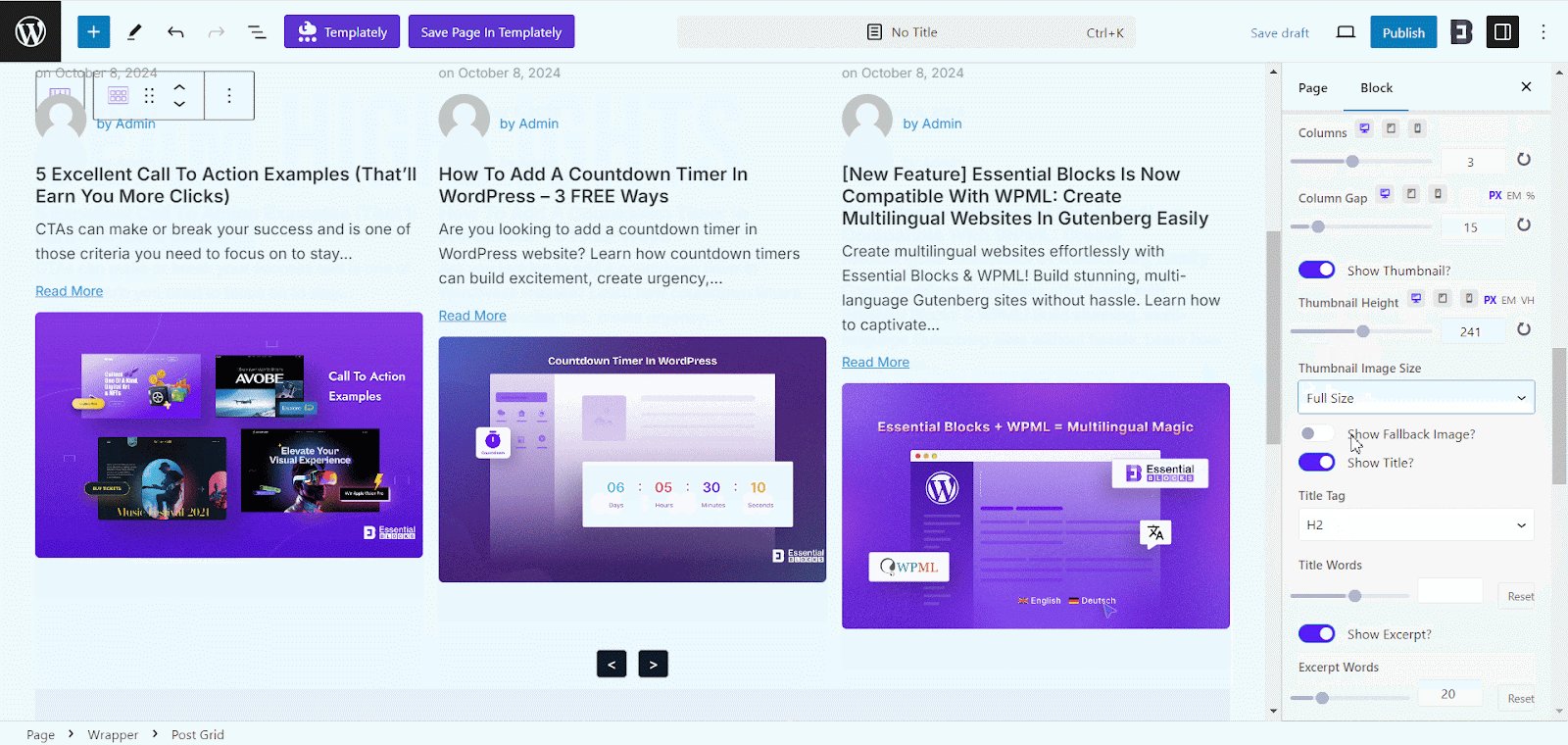
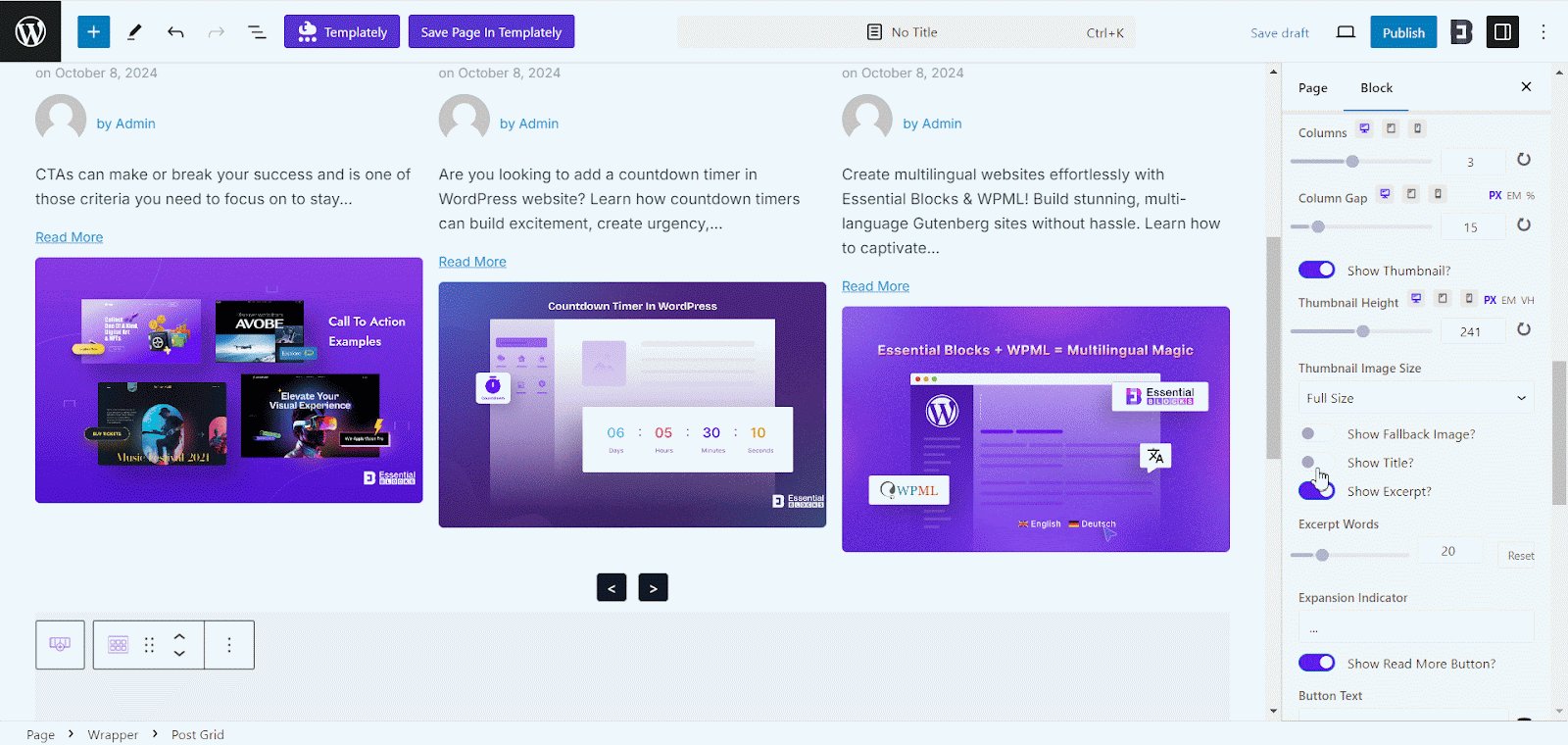
Toggle on or off the ‘Show Thumbnail?’ option and adjust the height for the thumbnail from there. Also, select the ‘THUMBNAIL IMAGE SIZE’ as needed.

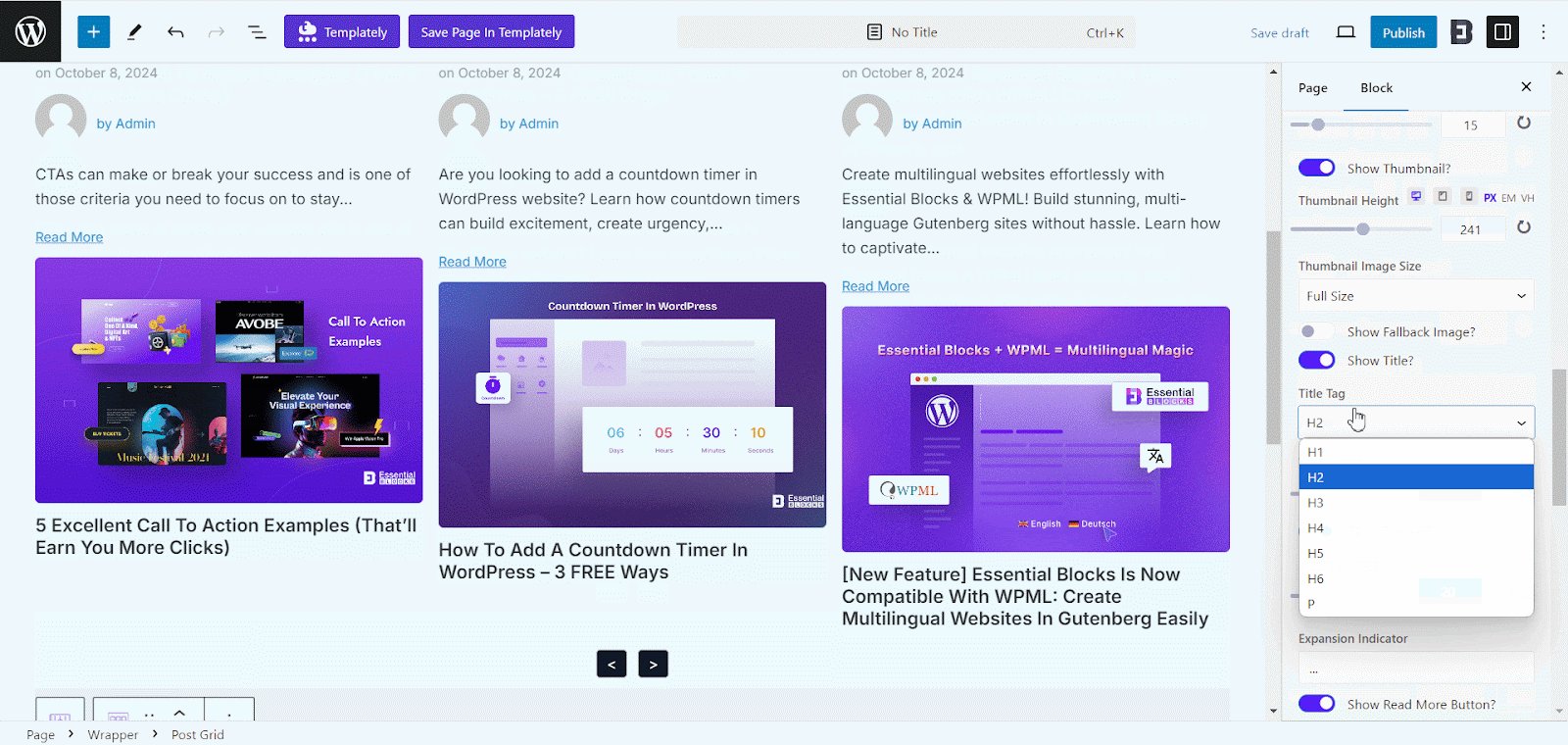
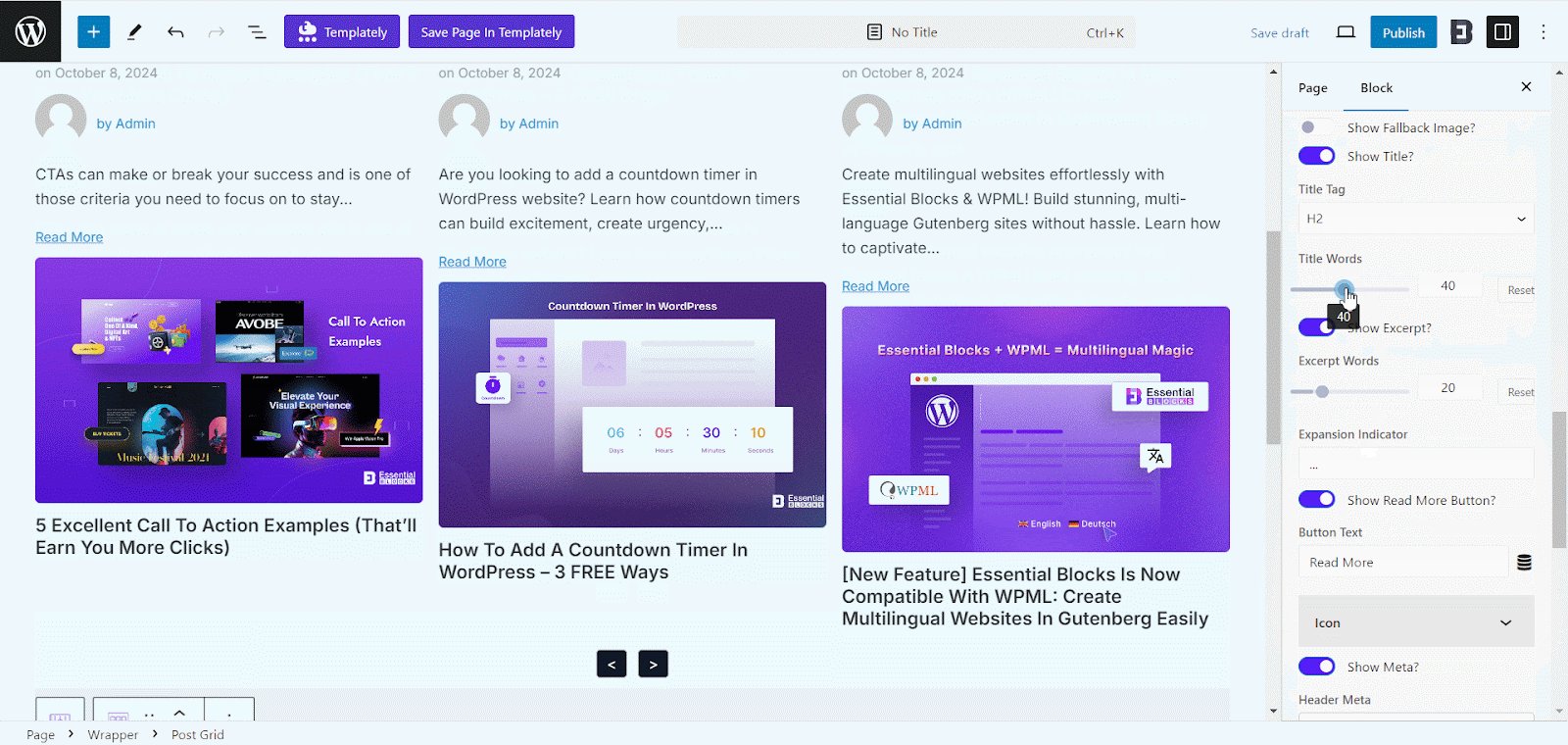
Afterward, toggle on or off the ‘Show Title?’ option and select a ‘TITLE TAG’ from there. Choose how many words you want to showcase on the title from the ‘Title Words’ option.

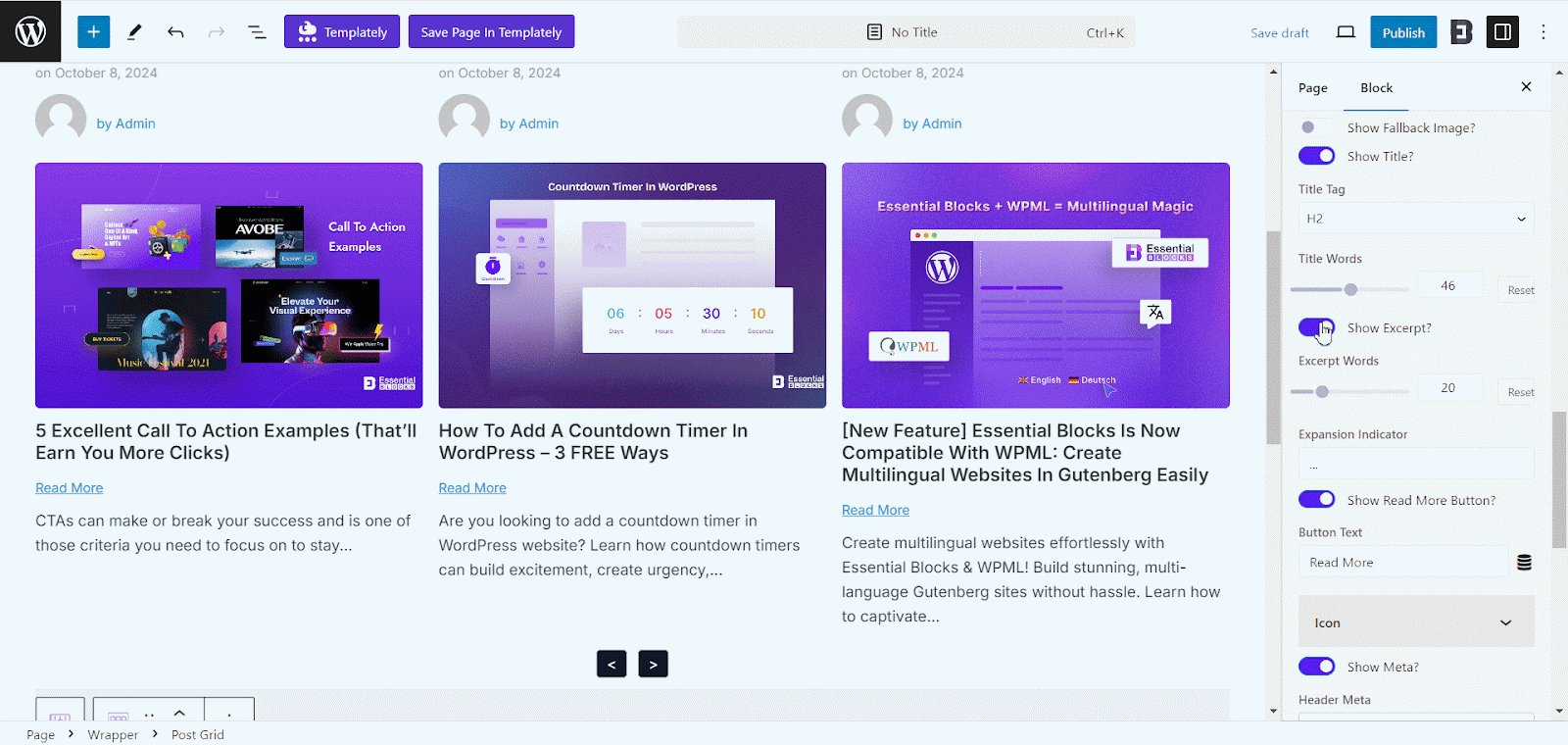
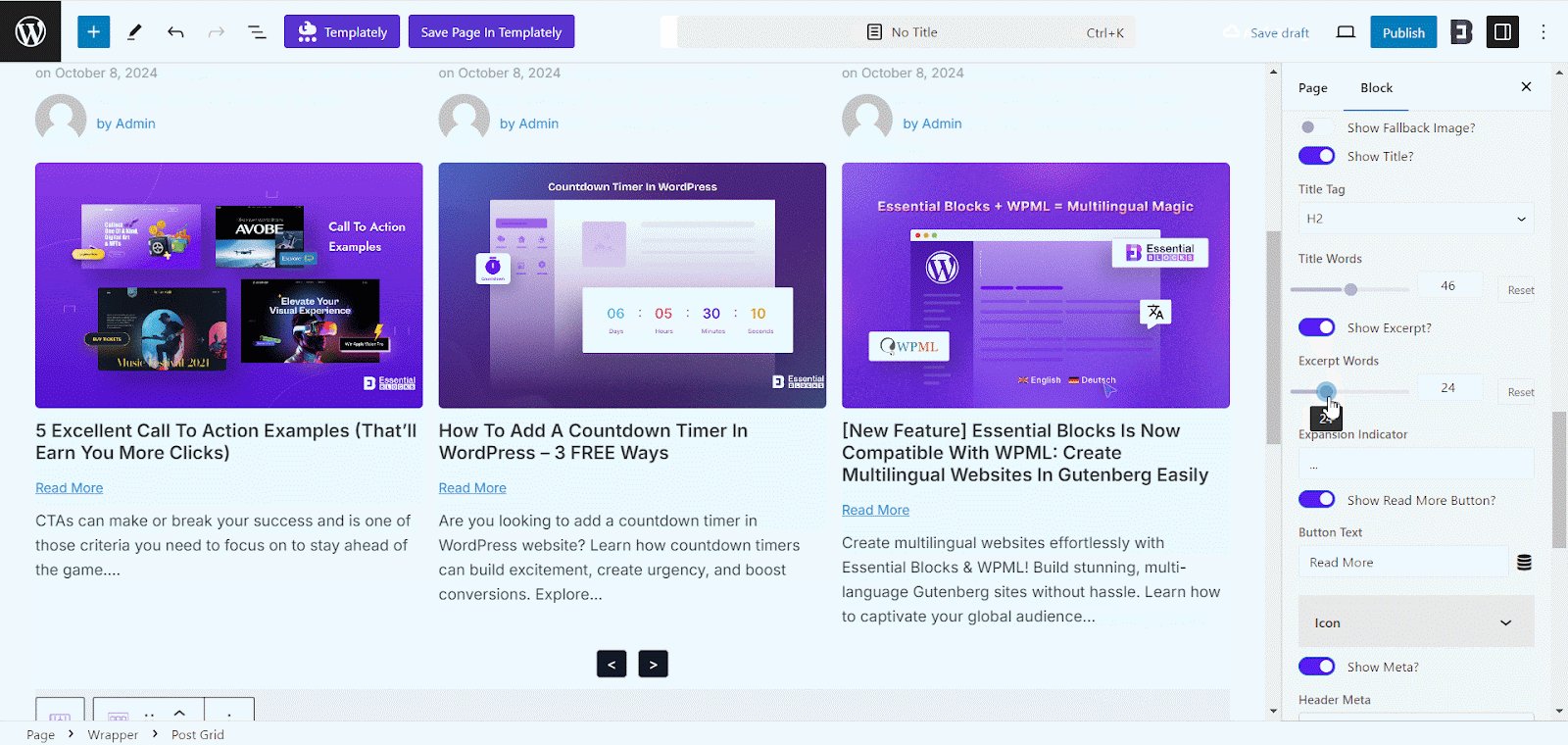
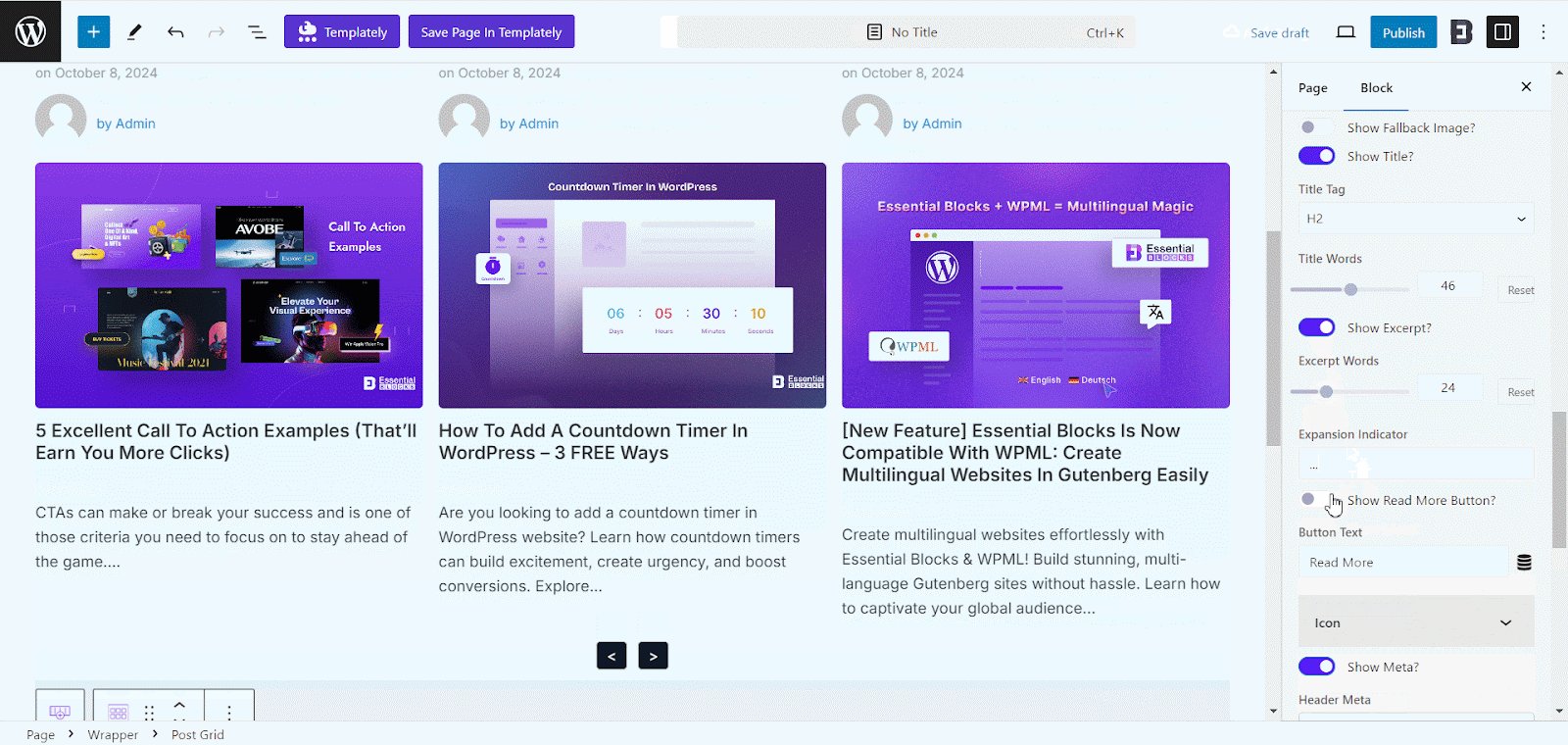
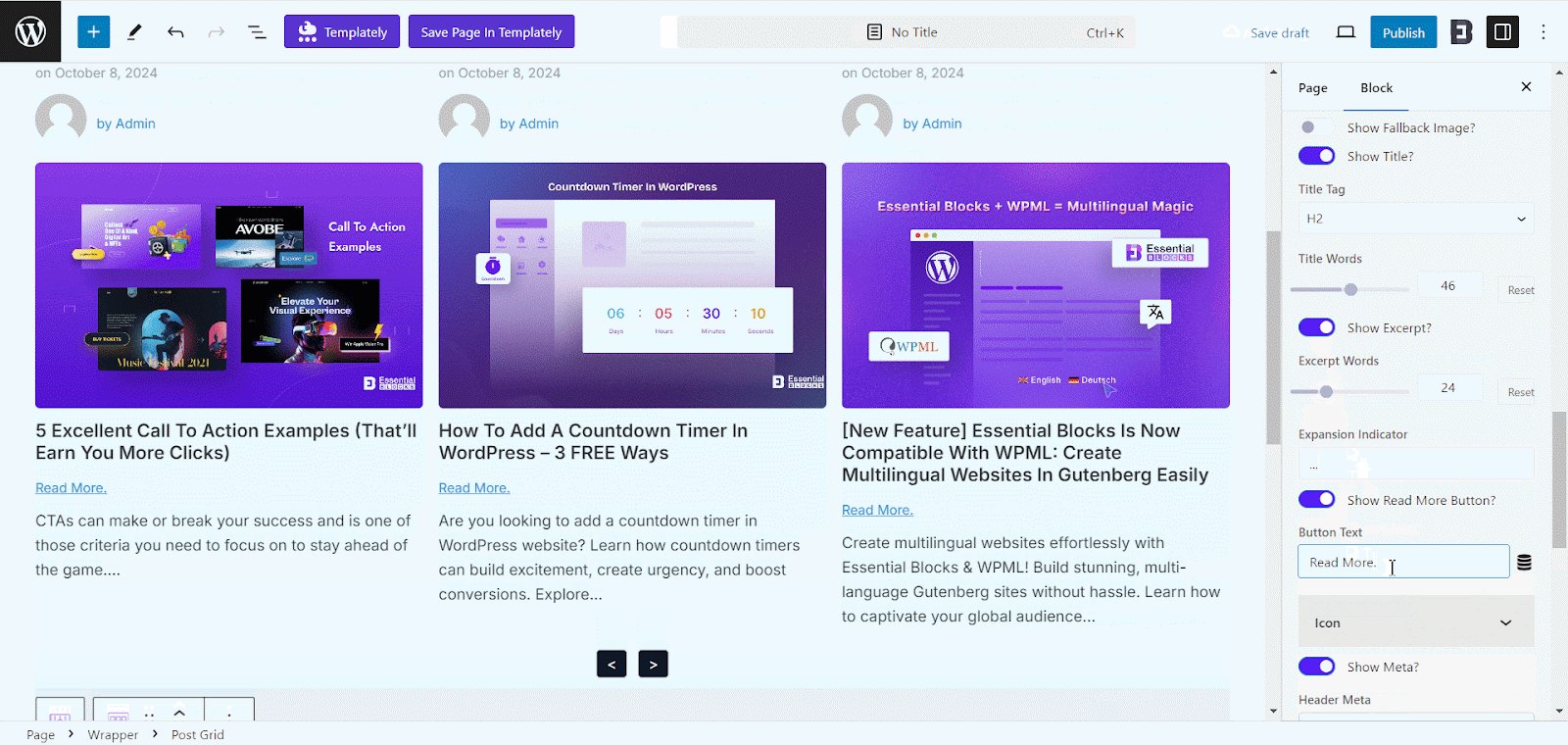
Now, toggle on or off the ‘Show Excerpt?’ option and choose how many words you want to showcase, and adjust the ‘Expansion Indicator’ from there. Enable or disable the ‘Show Read More Button’ options as needed and customize the button text.

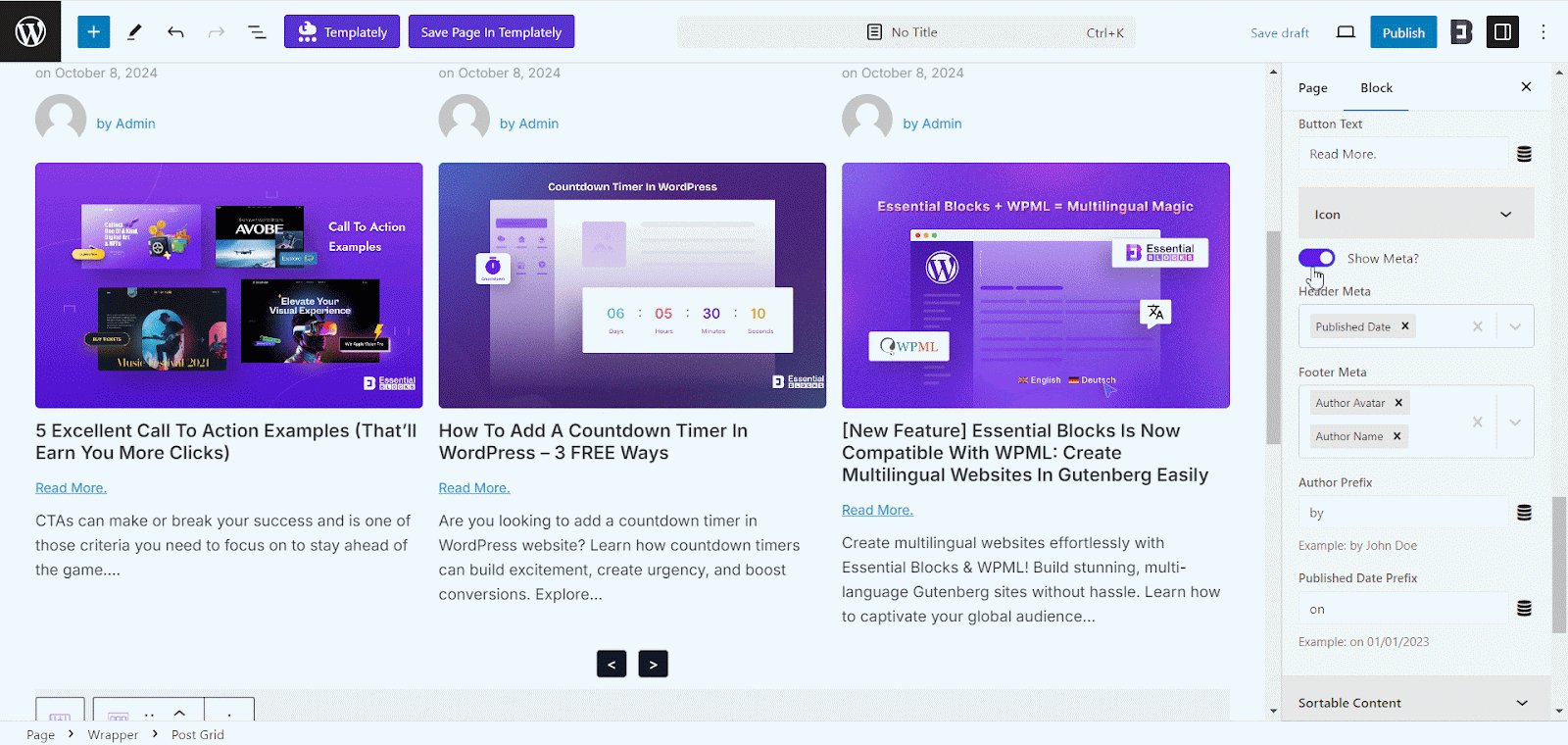
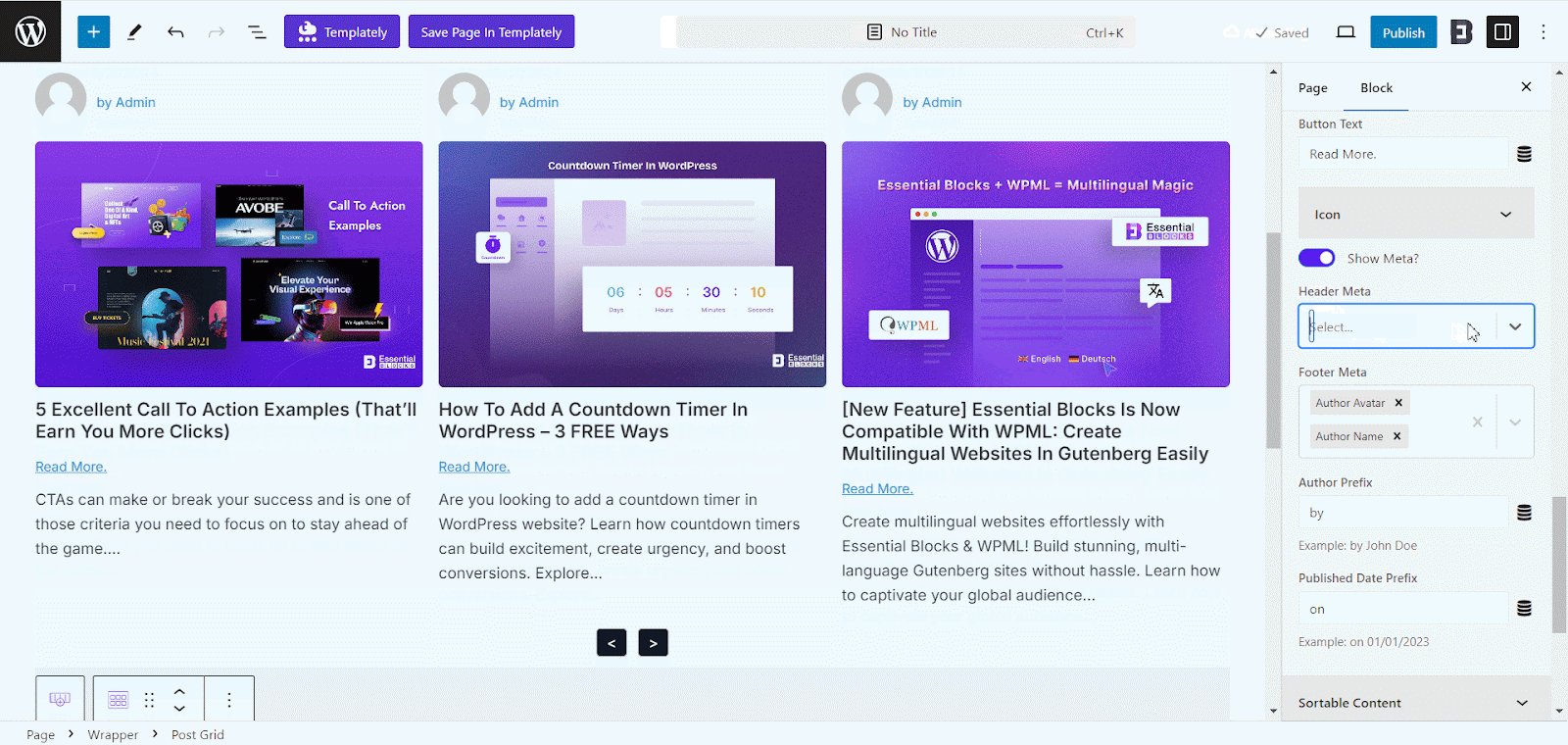
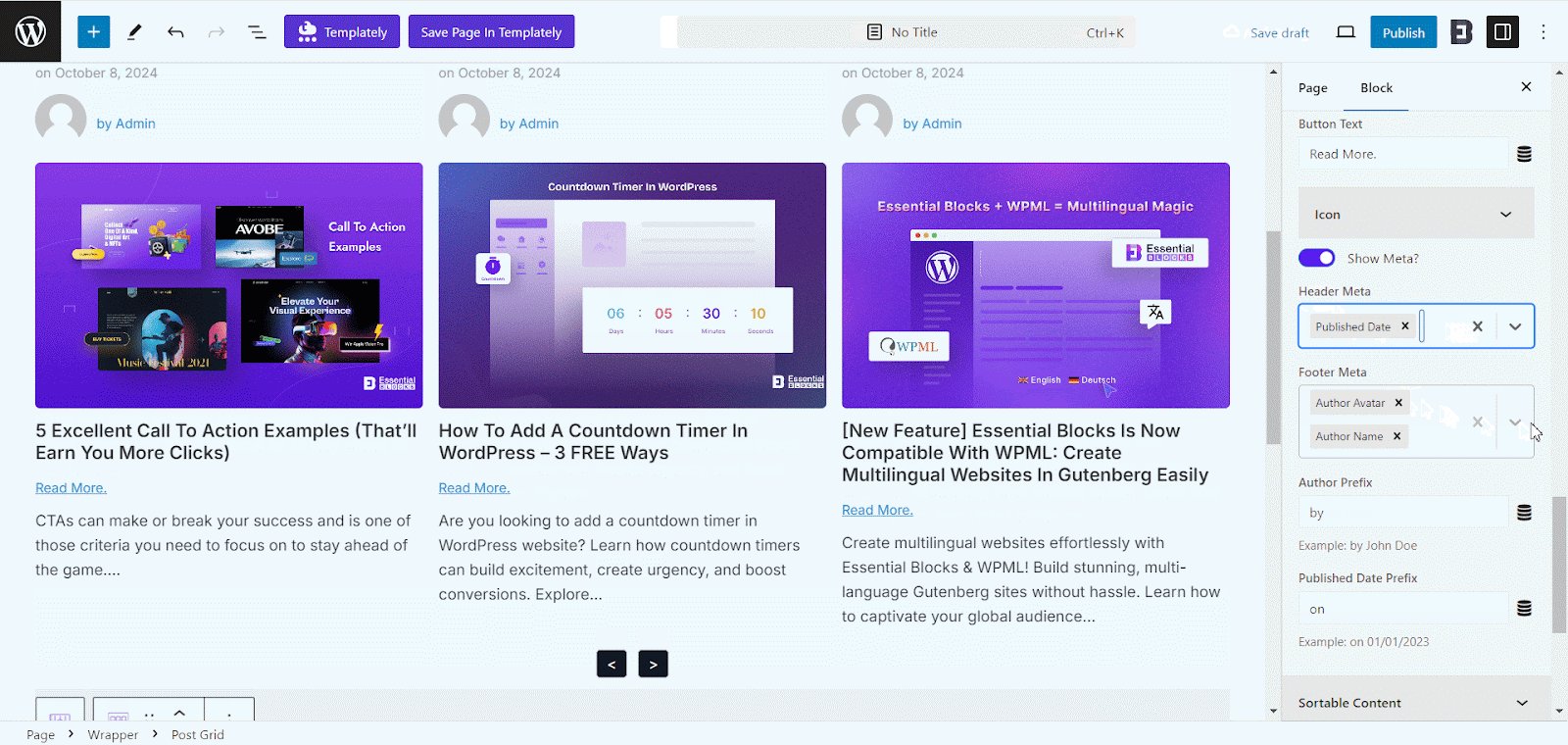
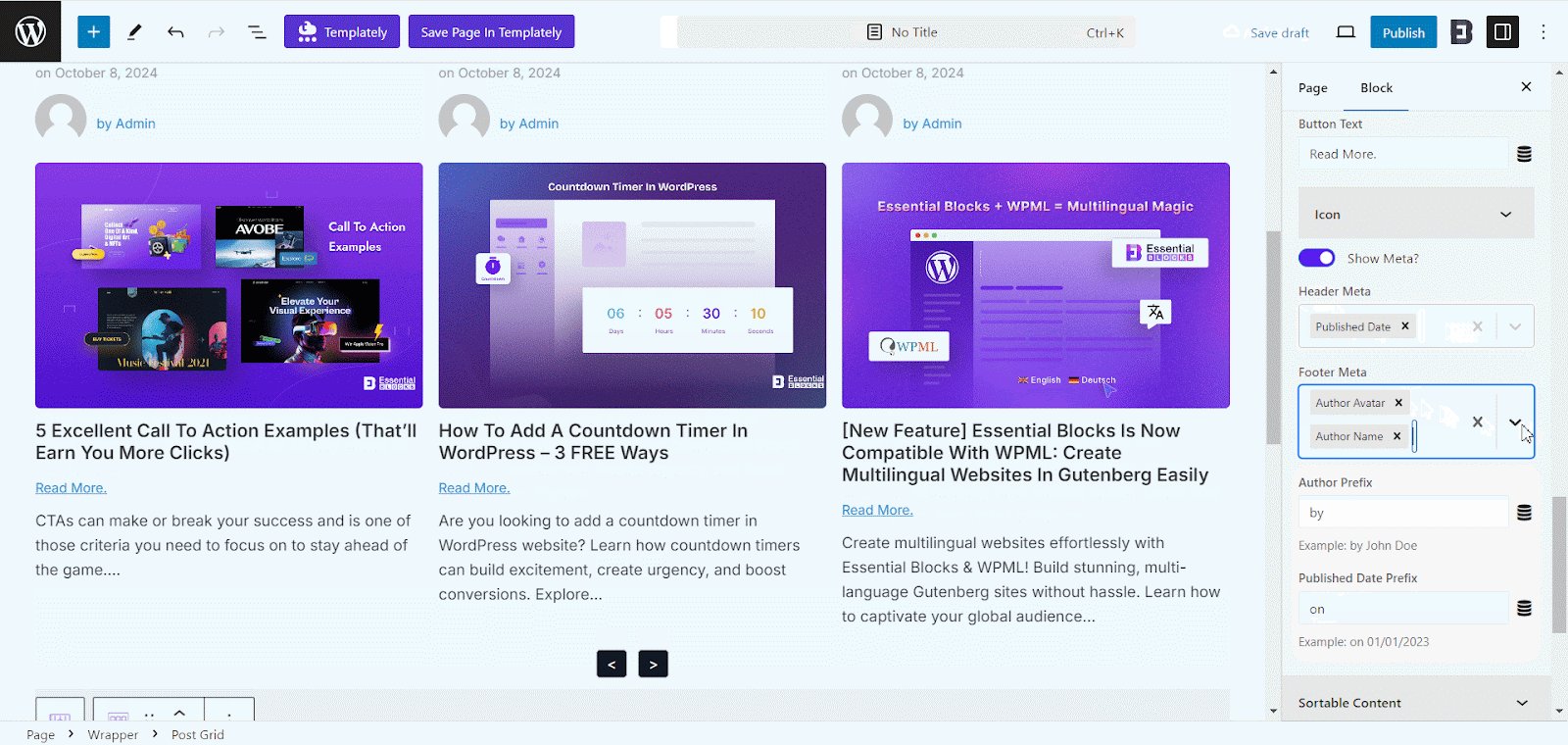
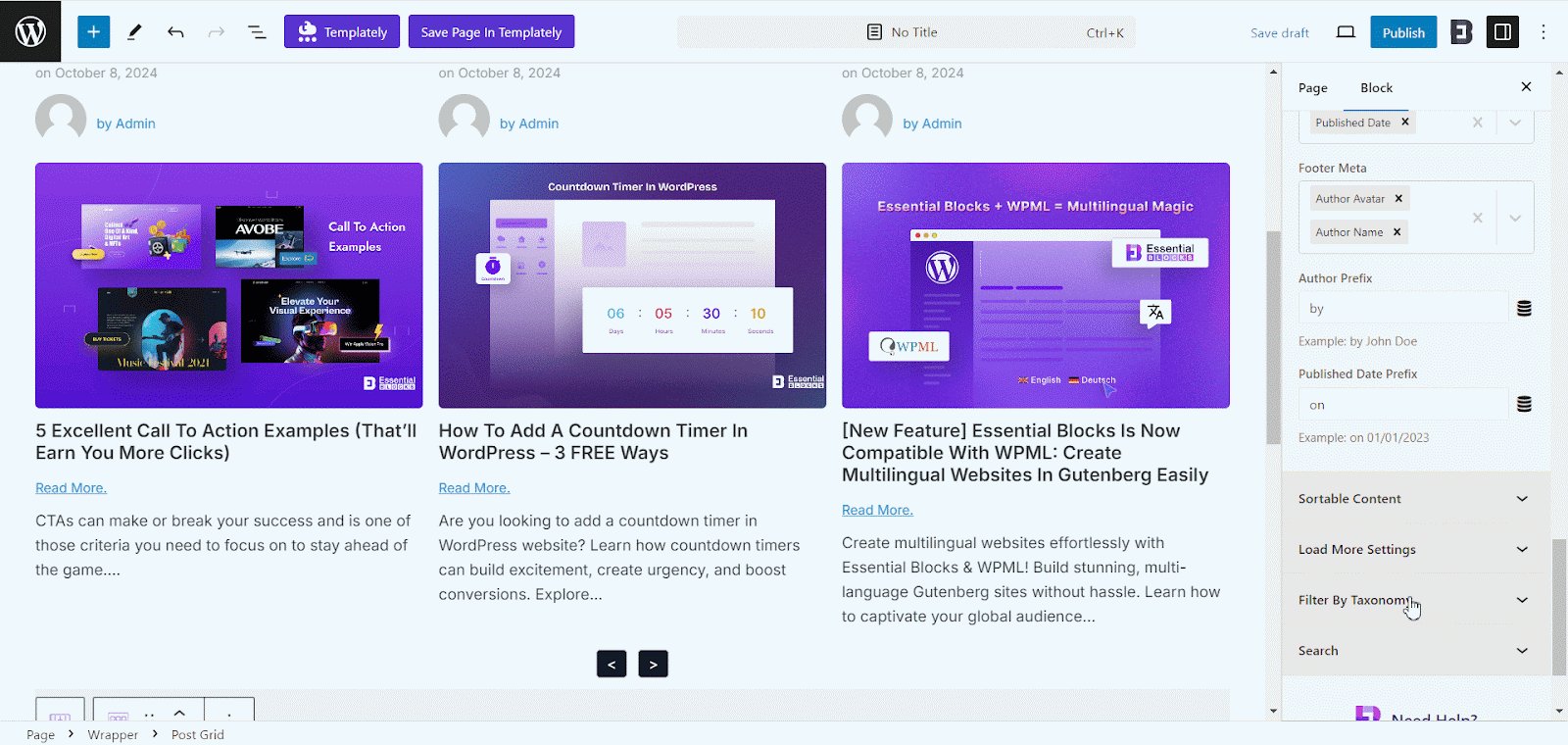
Similarly, toggle off or on the ‘Show Meta’ option as needed and choose the ‘Header Meta’ for the post grid. Also, choose the ‘Footer Meta’ as you want from there.

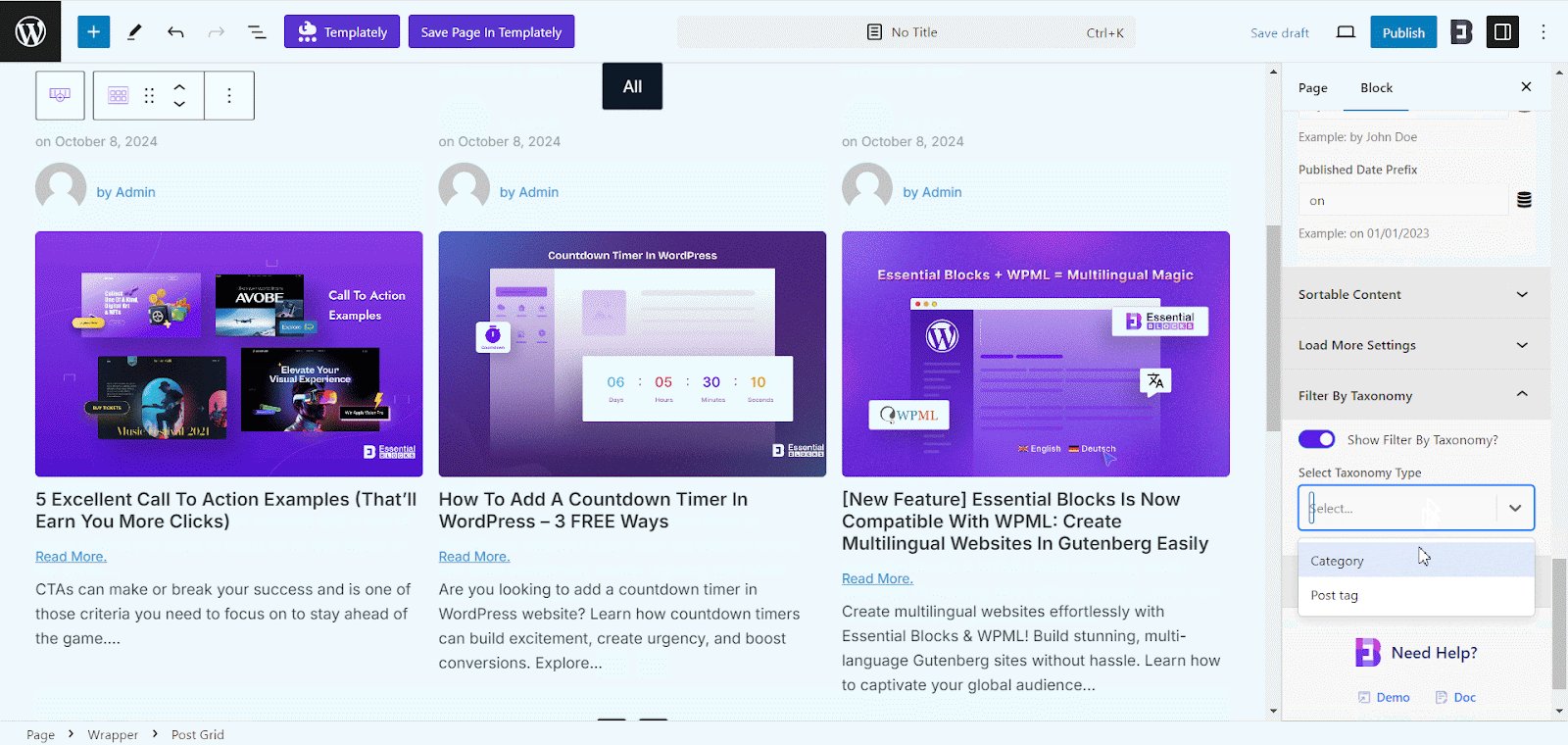
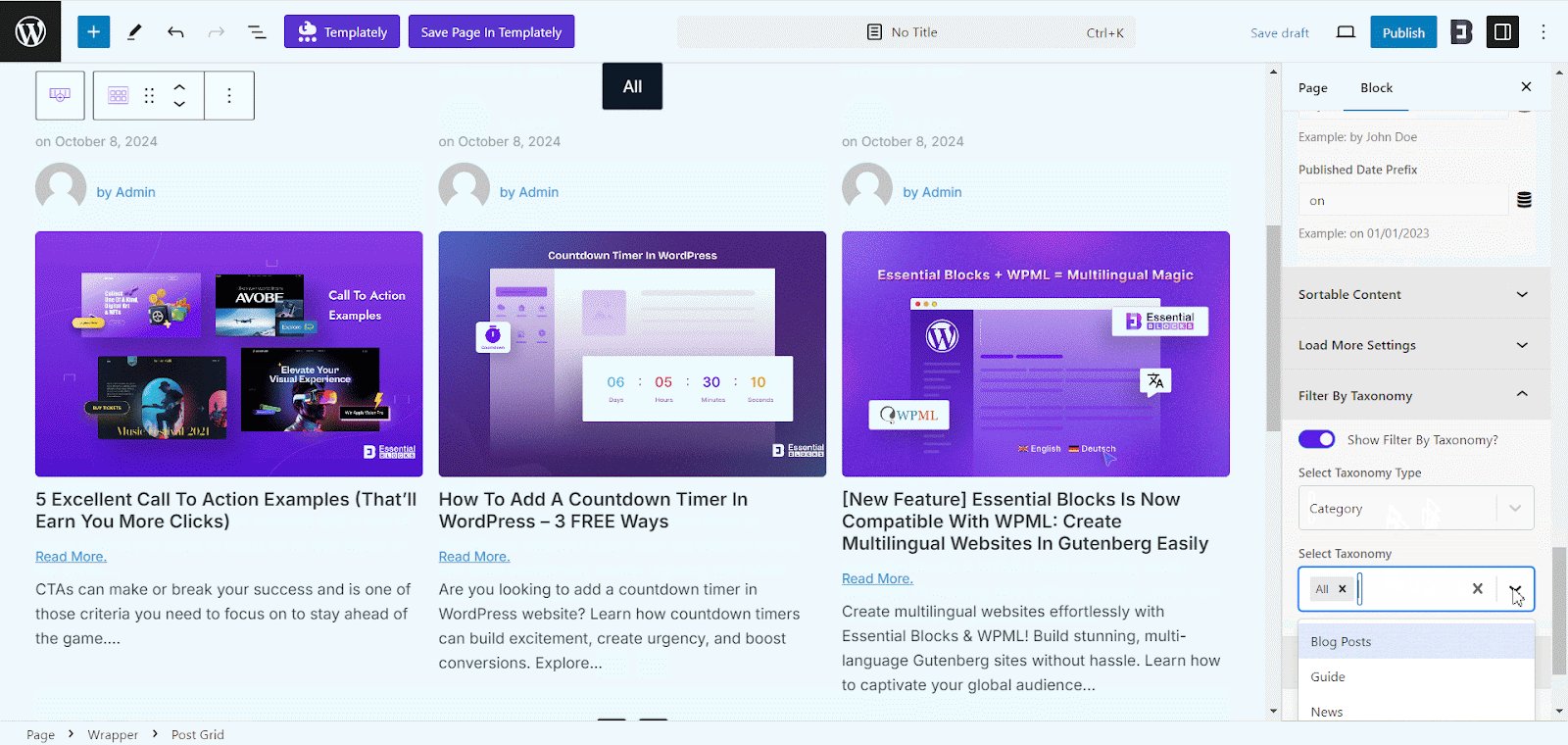
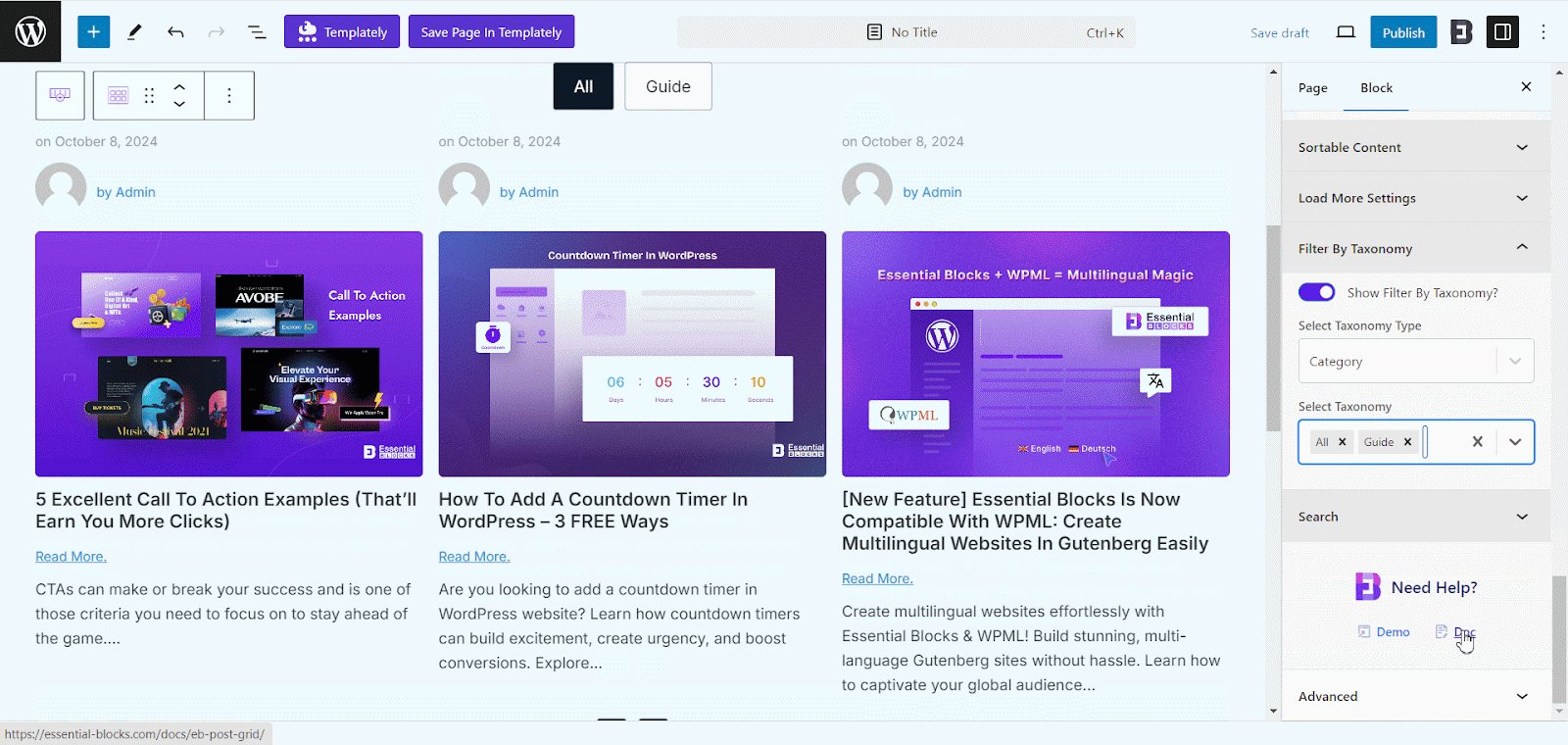
Now, to provide a more advanced filter option for your visitors, enable the ‘Show Filter By Taxonomy’ option and go to the ‘Select Taxonomy Type’ option. Choose from your posts, pages, or WooCommerce products pages for the Taxonomy filter. After that, choose the specific category type you want to showcase from the ‘Select Taxonomy’ option.

Style #
There are tons of styling options for you to make your Post Grid truly stand out. From the Style tab, you can choose the style of column, thumbnail, title, color, typography, etc to make it more attractive.

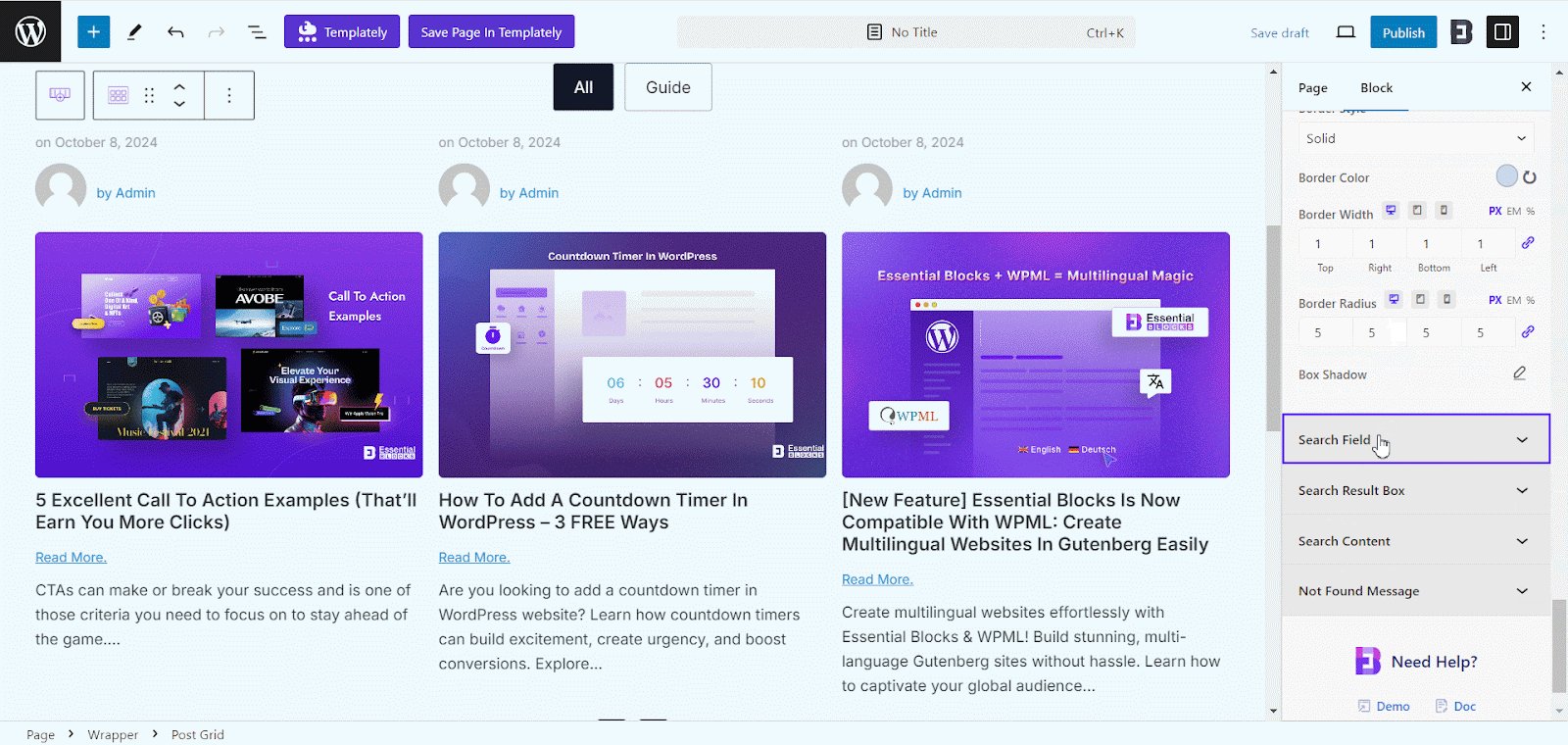
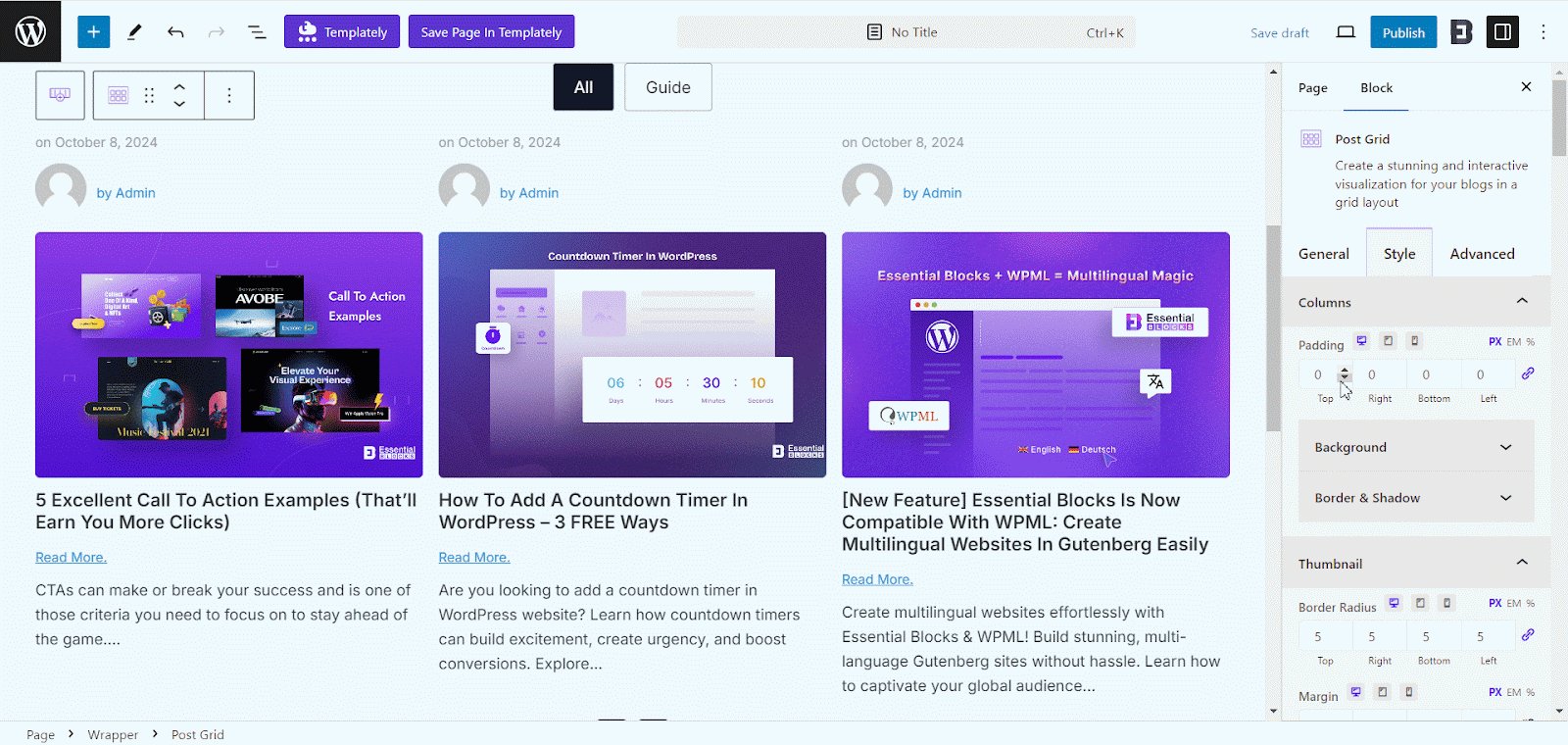
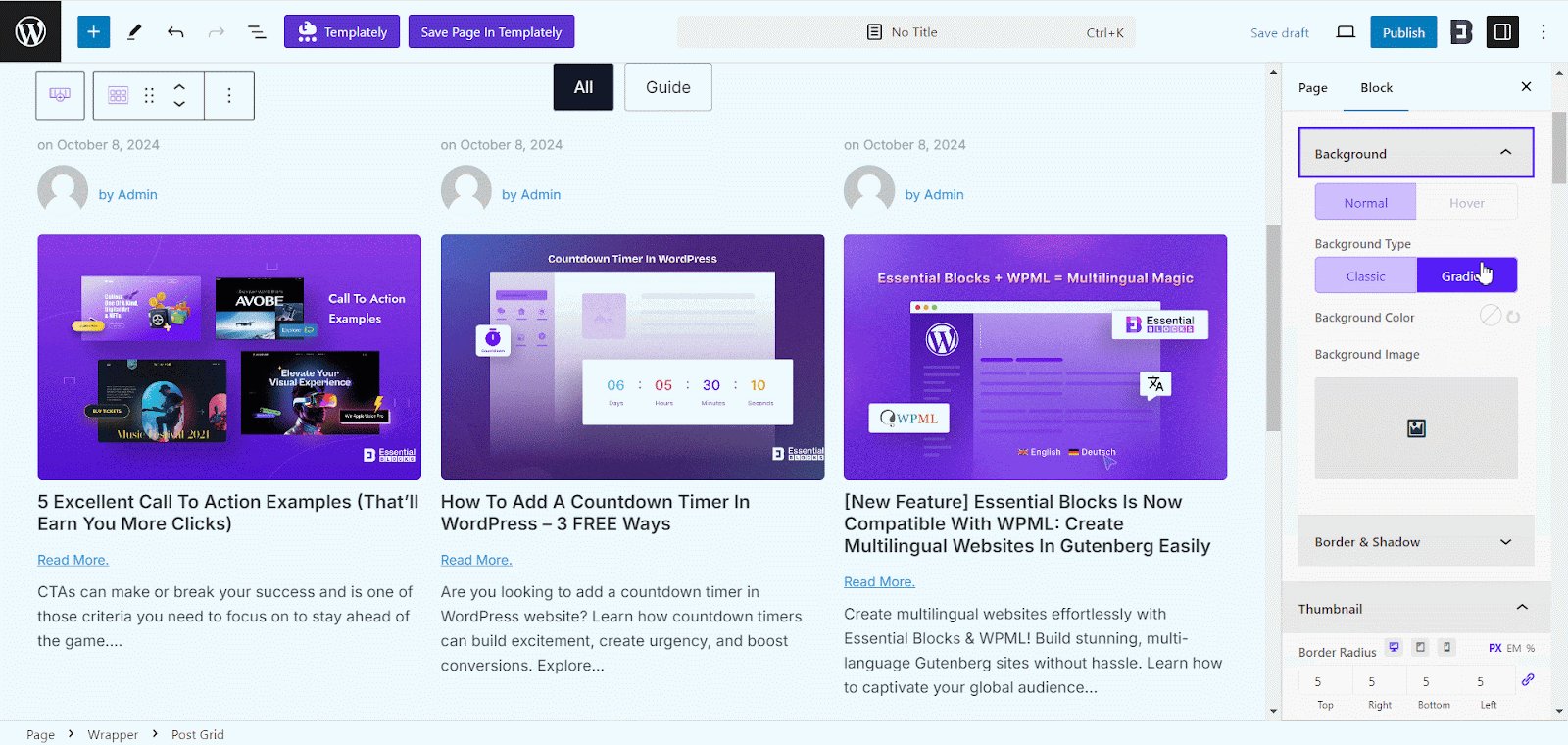
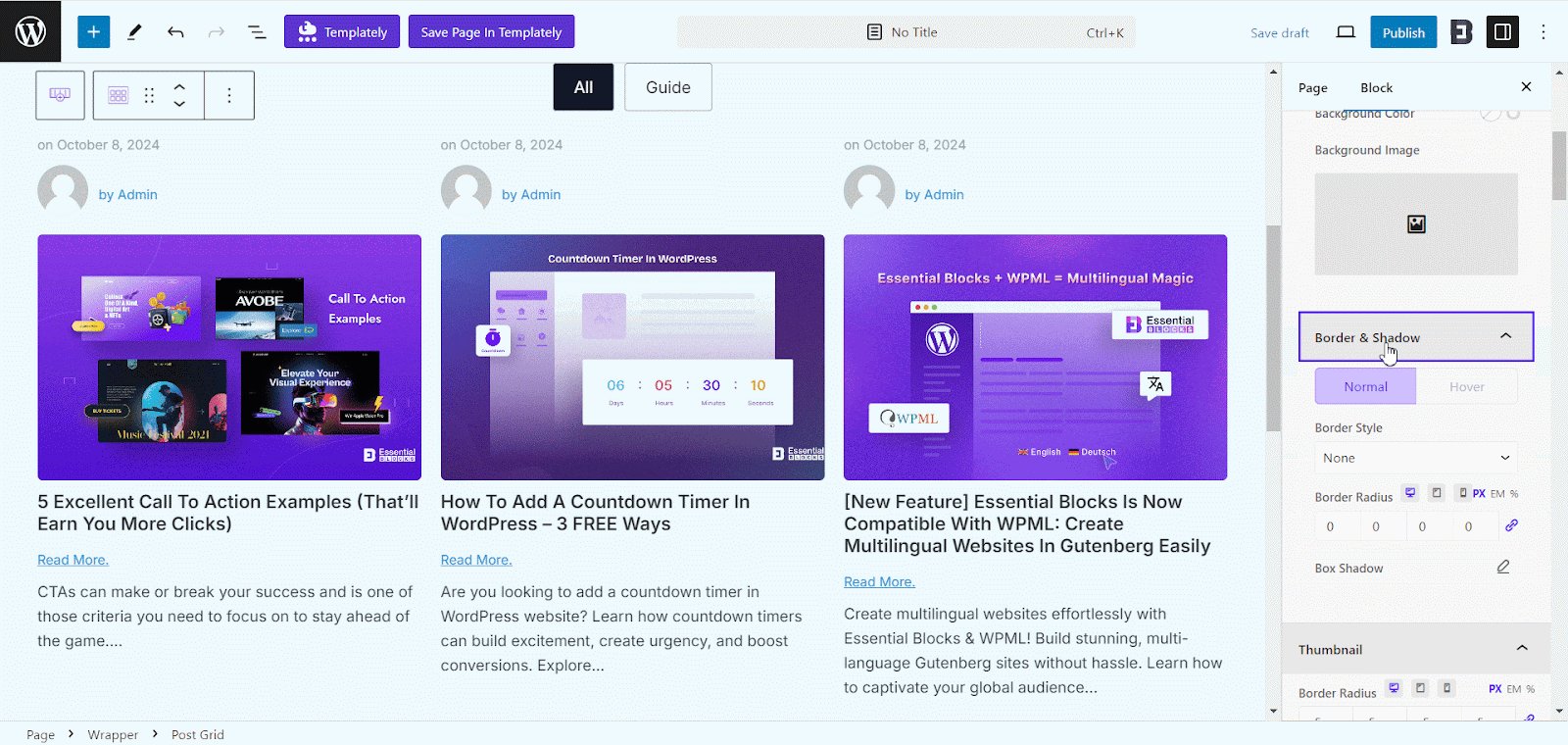
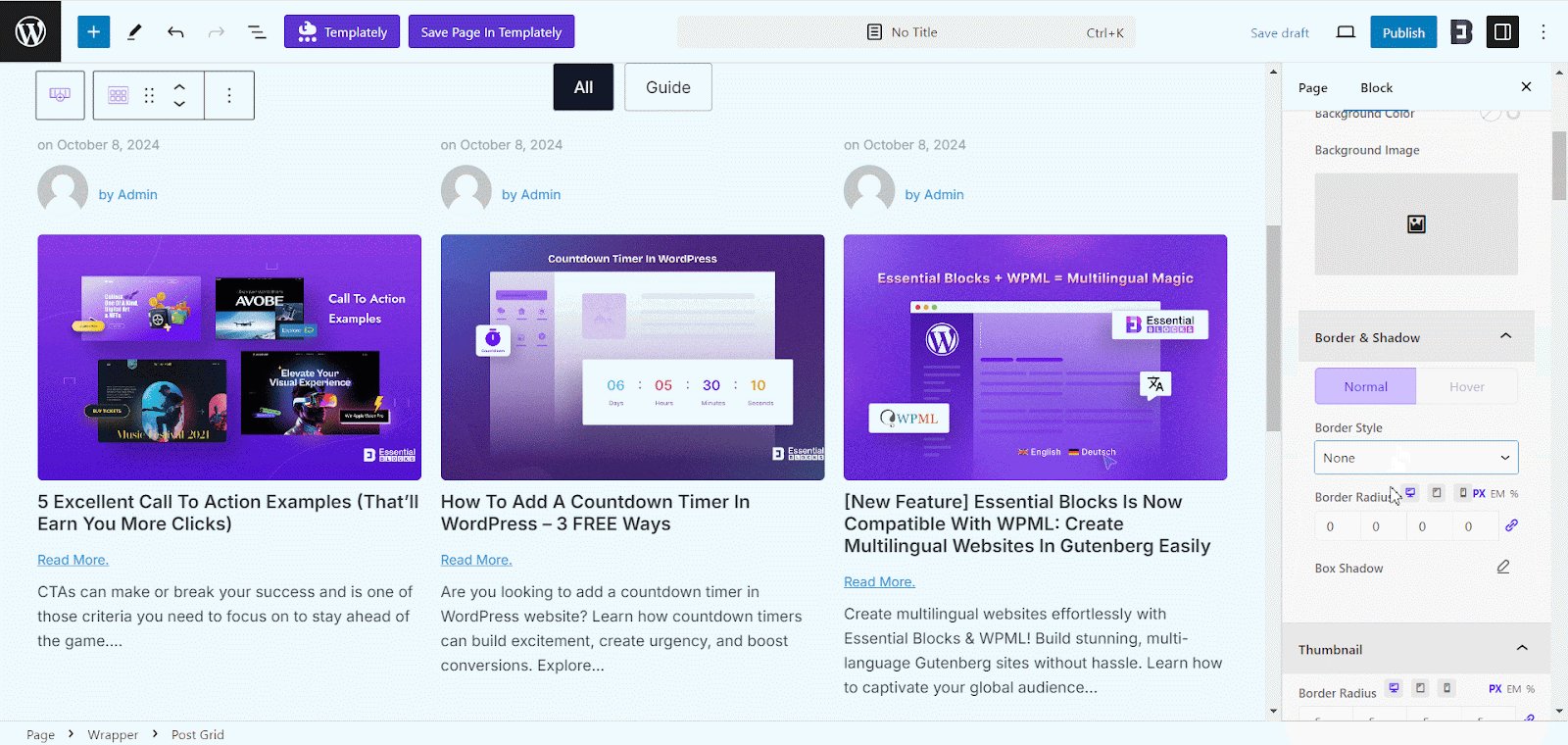
From the ‘Columns’ option, adjust the padding and style the background of the grid columns as you want. Choose your preferred background from there and apply different border styles on the Post Grid Block.

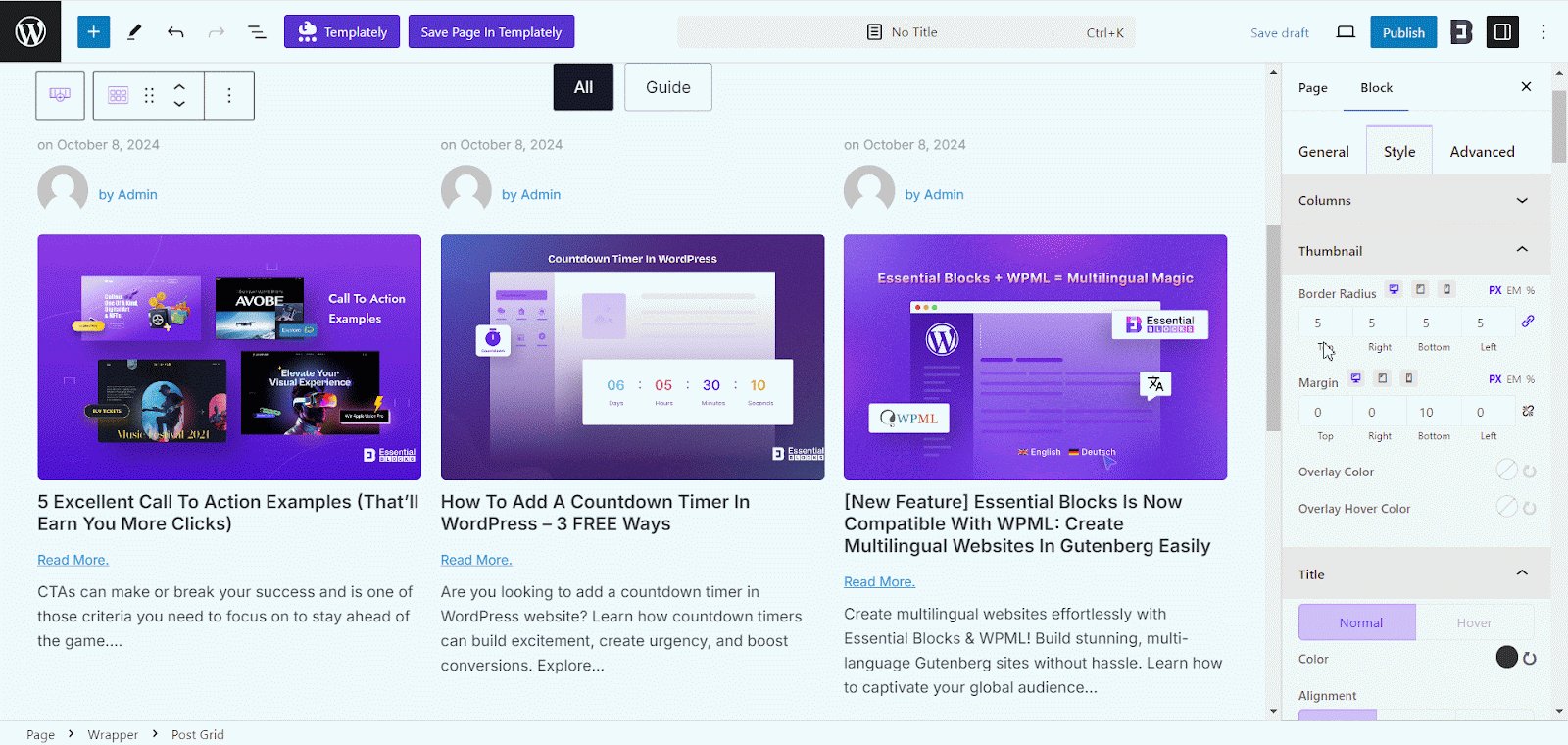
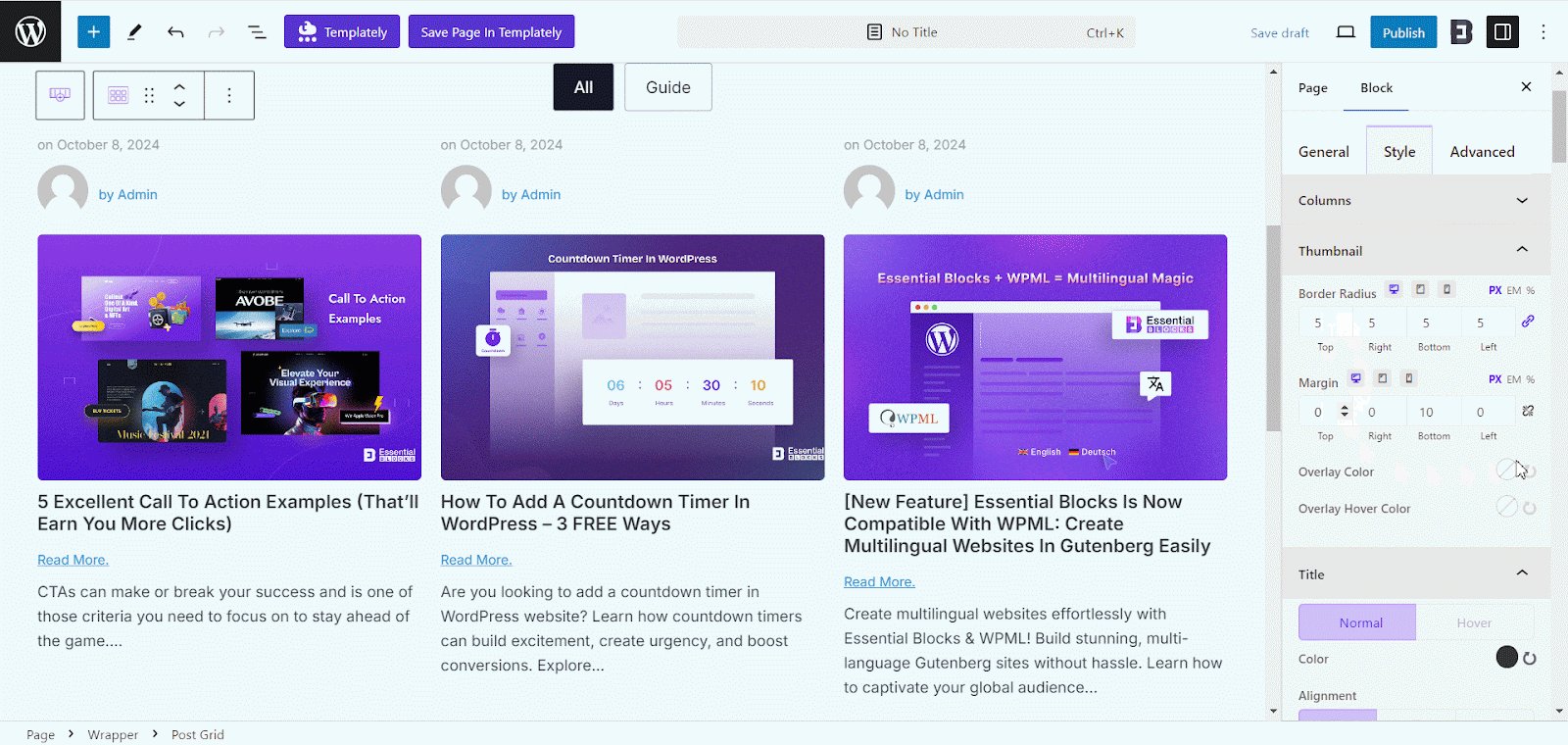
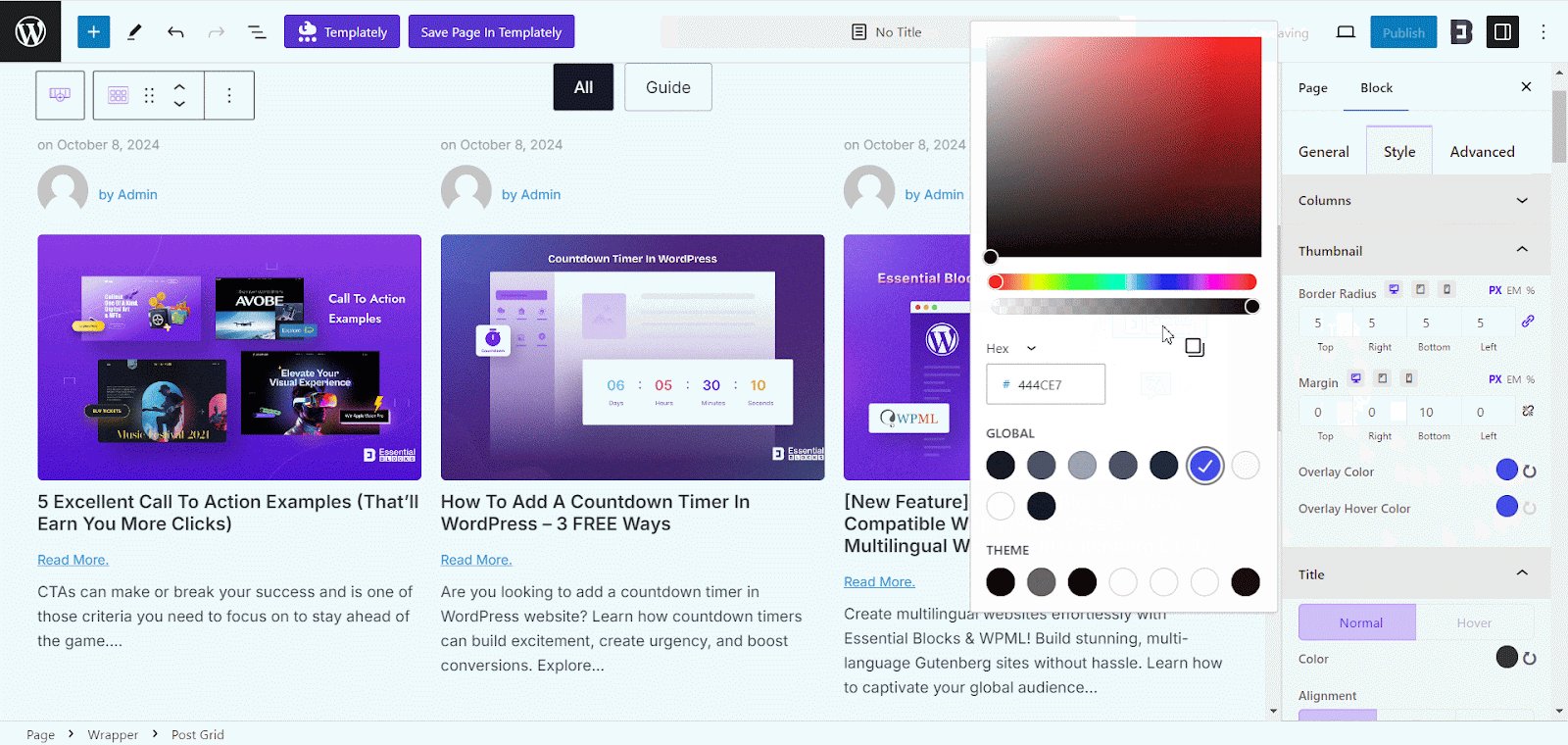
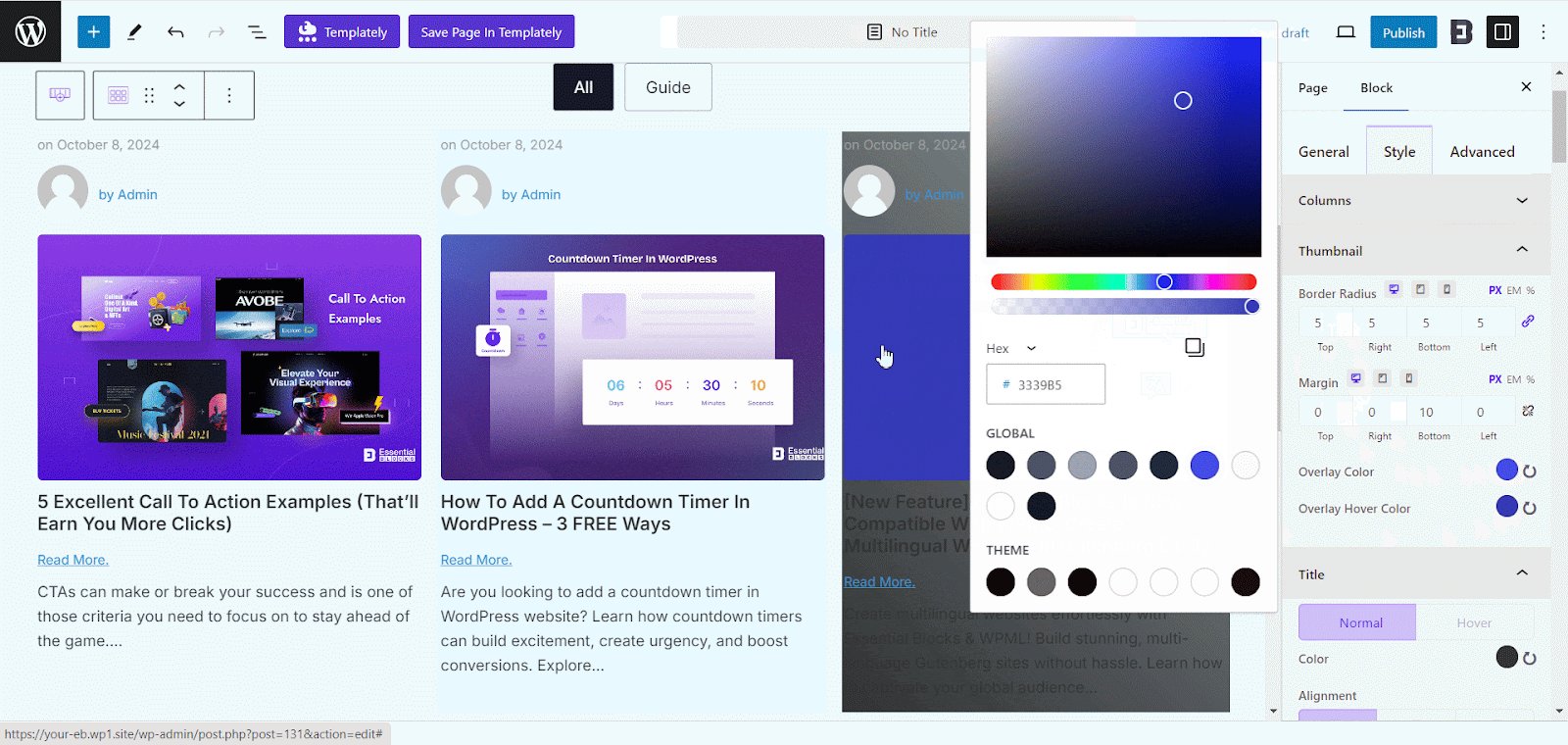
From the ‘Thumbnail’ option, adjust the border-radius and margin to sync the block with your website layout. Also, add overlay colors to make the block more visually appealing.

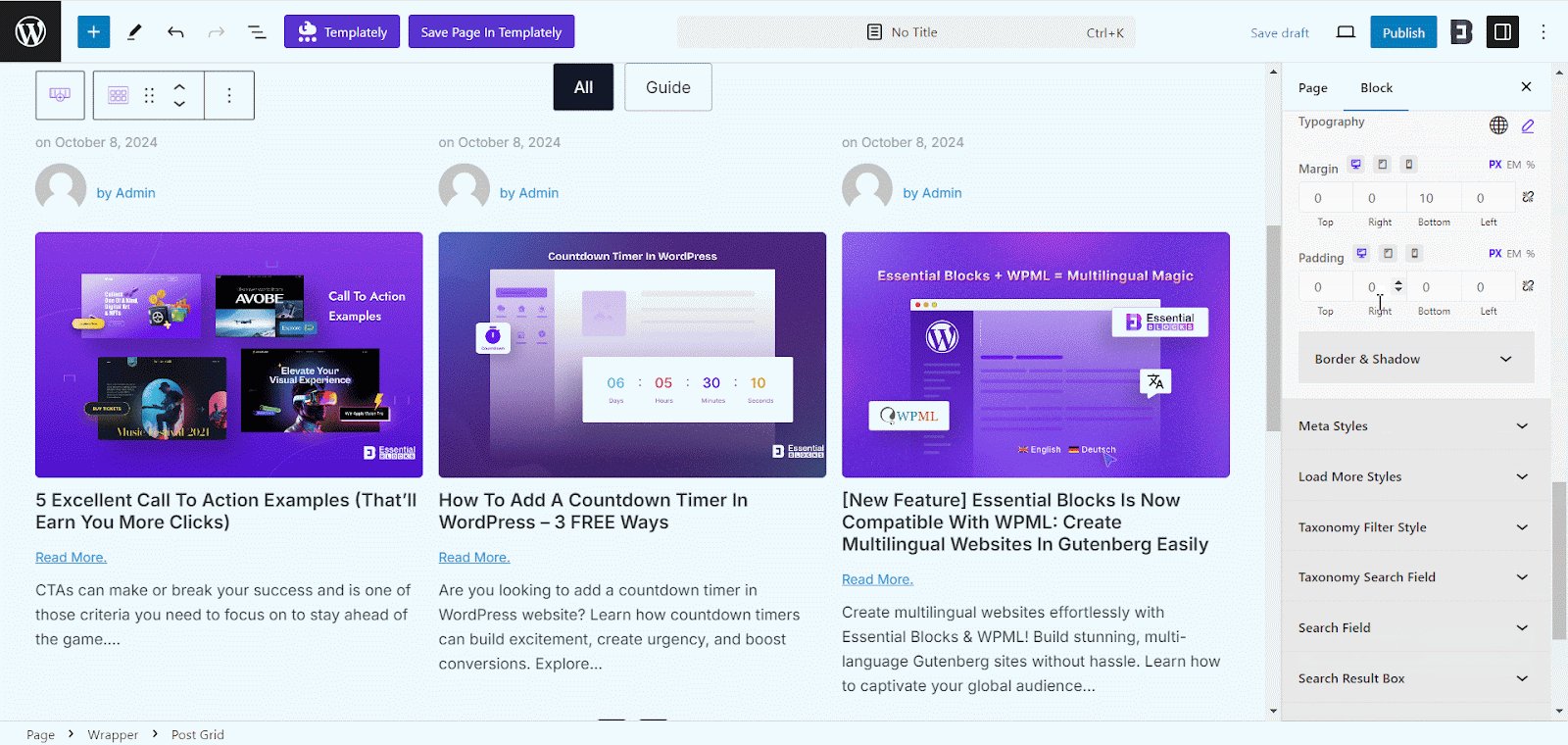
Go to ‘Title’ and adjust the color and alignment of the post or page titles. Now, customize the ‘Typography’ and ‘Margin’ as you need.
From the ‘Excerpt’ option, customize the color and typography of the excerpt as you like. Also, from the ‘Read More Button’ option style the read more button as you want.
Go to ‘Meta Syles’ then adjust the ‘Header Meta Alignment’ and ‘Header Meta Gap’ and the margin from there.
Now, customize the ‘Footer Meta Alignment’ and ‘Footer Meta Gap’ and margin as you need. Then adjust the author, date, category, tag, etc. color from there as well.
Also, customize the meta ‘Tyhpgraphy’ and ‘Avatar Radius’ and adjust the ‘Load More Style’ similarly. With these customizations, you can make the Post Grid block more attractive to visitors.
Afterward, personalize the color of the taxonomy from the ‘Taxonomy Filter Style’ option. You will get options for customizing the color, typography, background, and more from here.
Advanced #
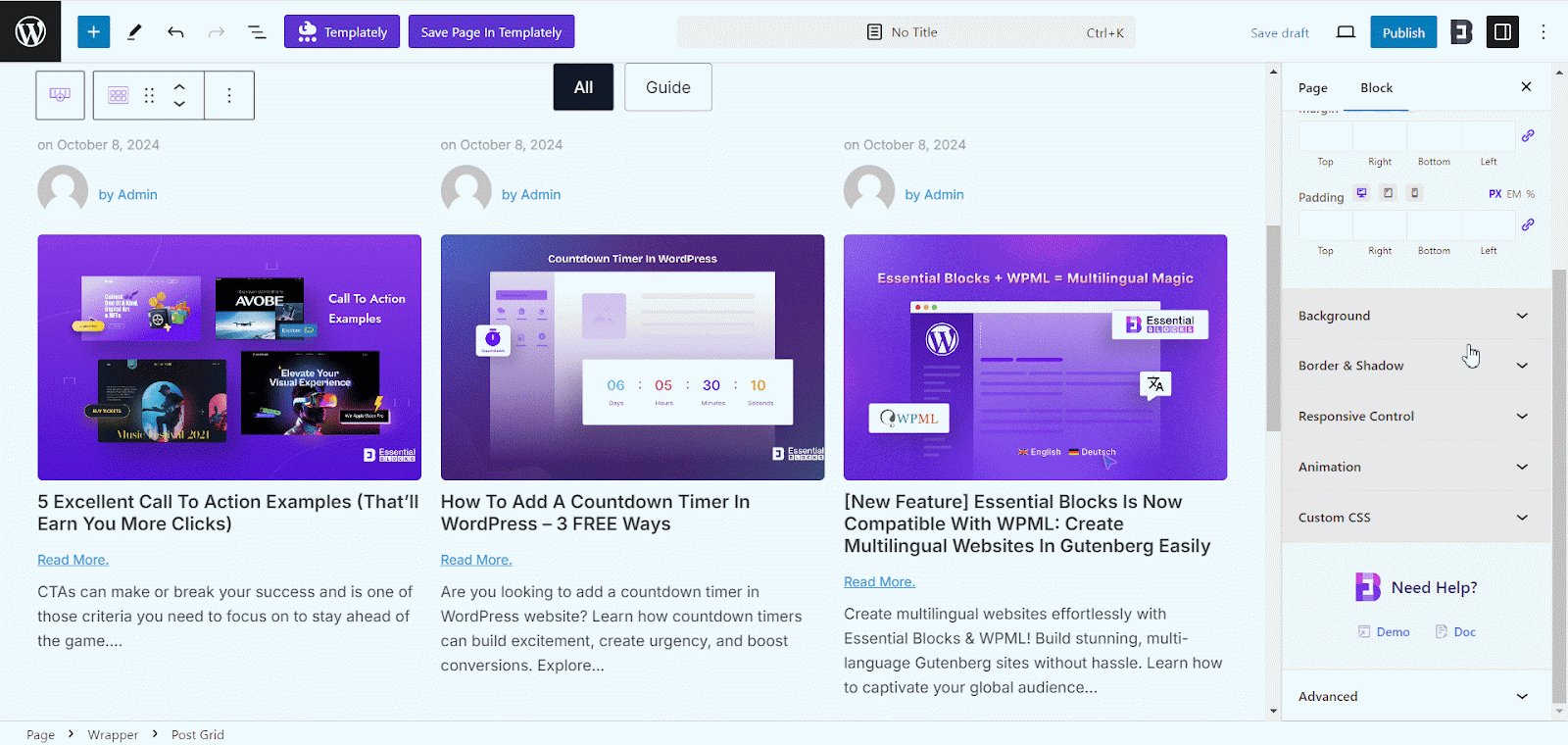
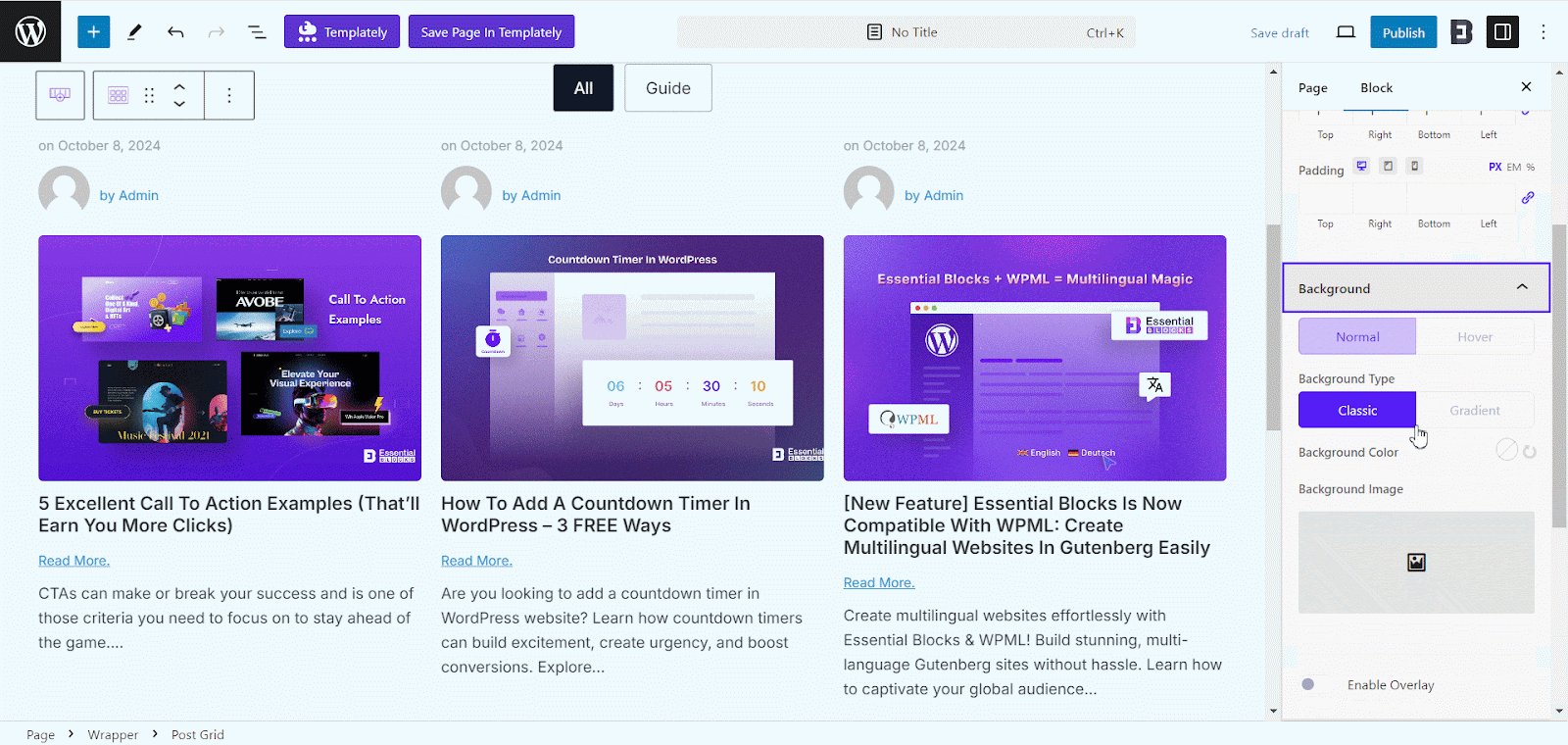
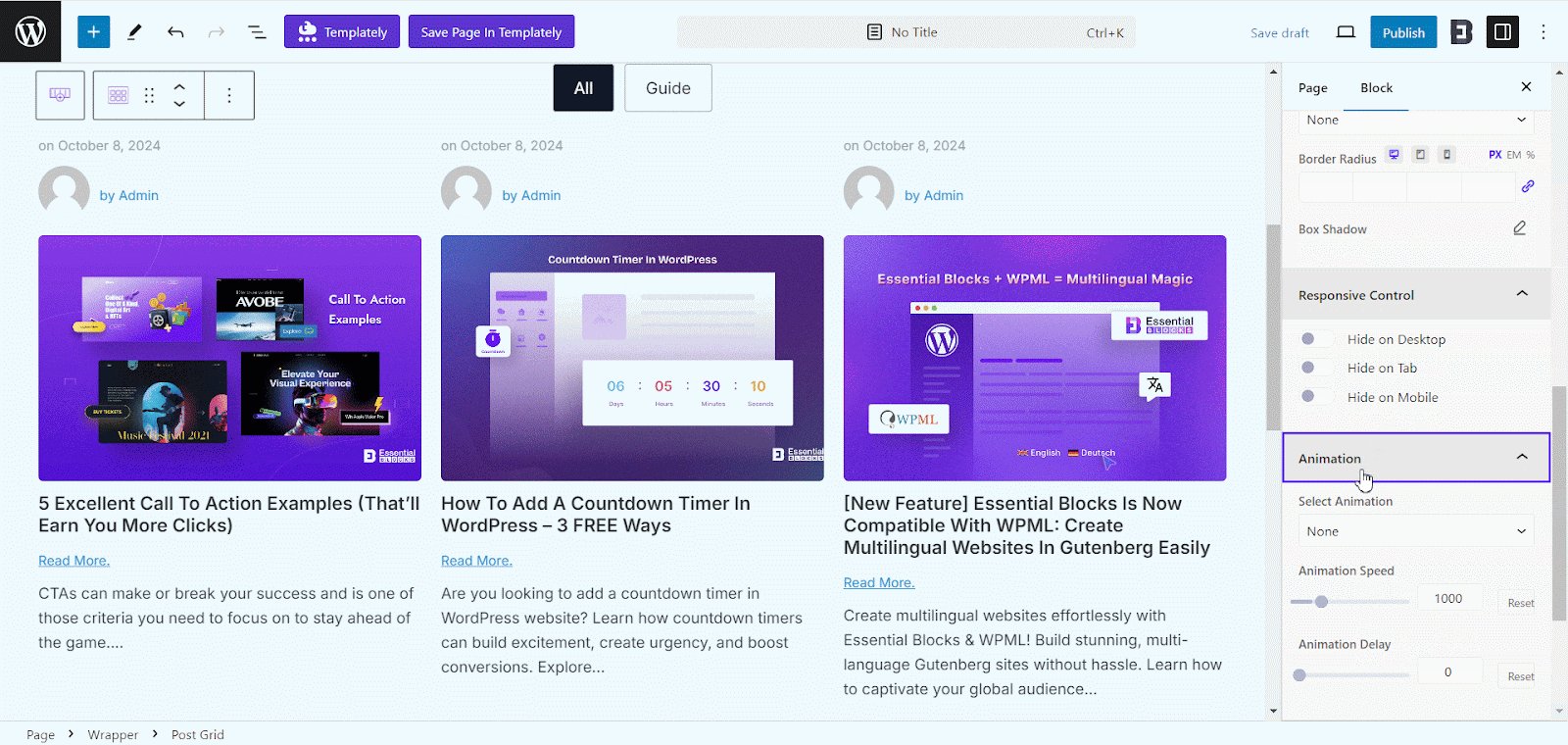
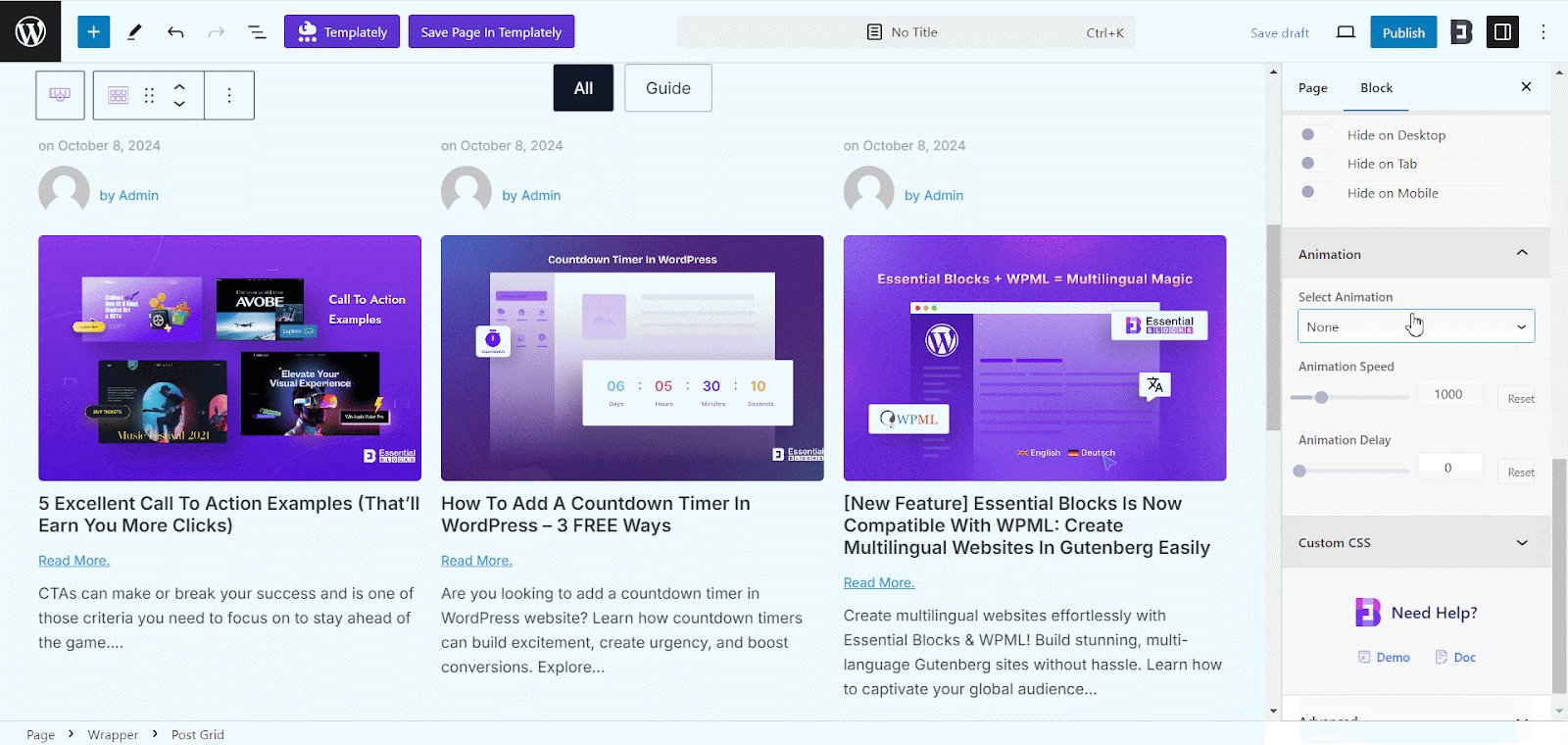
From the Advanced tab, you can adjust the margin and padding. Also, you can choose the background, select border styles from 9 presets, adjust the responsive control and you can also choose an animation from the large list.

Final Outcome #
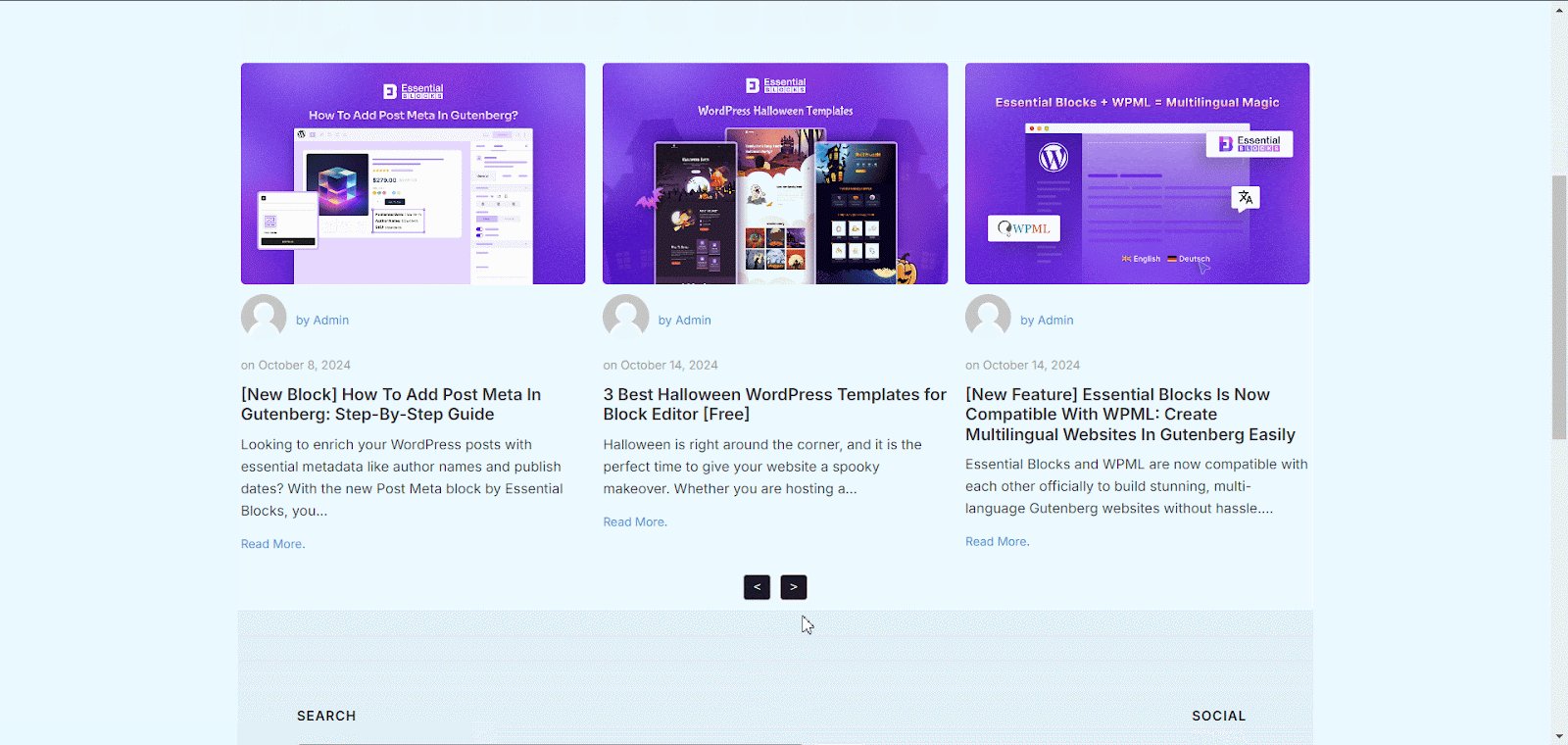
By following the basic steps and a bit more modifying, you can style the Post Grid however you want. Play around with the settings to design a stunning post grid using Essential Blocks for Gutenberg to amaze your site visitors and make them click on your blogs.

This is how you can easily configure and design your EB Post Grid block in Gutenberg. Getting Stuck? Feel free to contact our dedicated support team for further assistance.



