With EB Text block you can easily add your text content to your website with unique styles. This Gutenberg block helps you make your website content appear modern, dynamic and engaging to the audience with its set of controls.
Follow the step-by-step guidelines to add Essential Blocks’ Text Block using Gutenberg and display your content stylishly.
How To Activate Essential Blocks Text Block? #
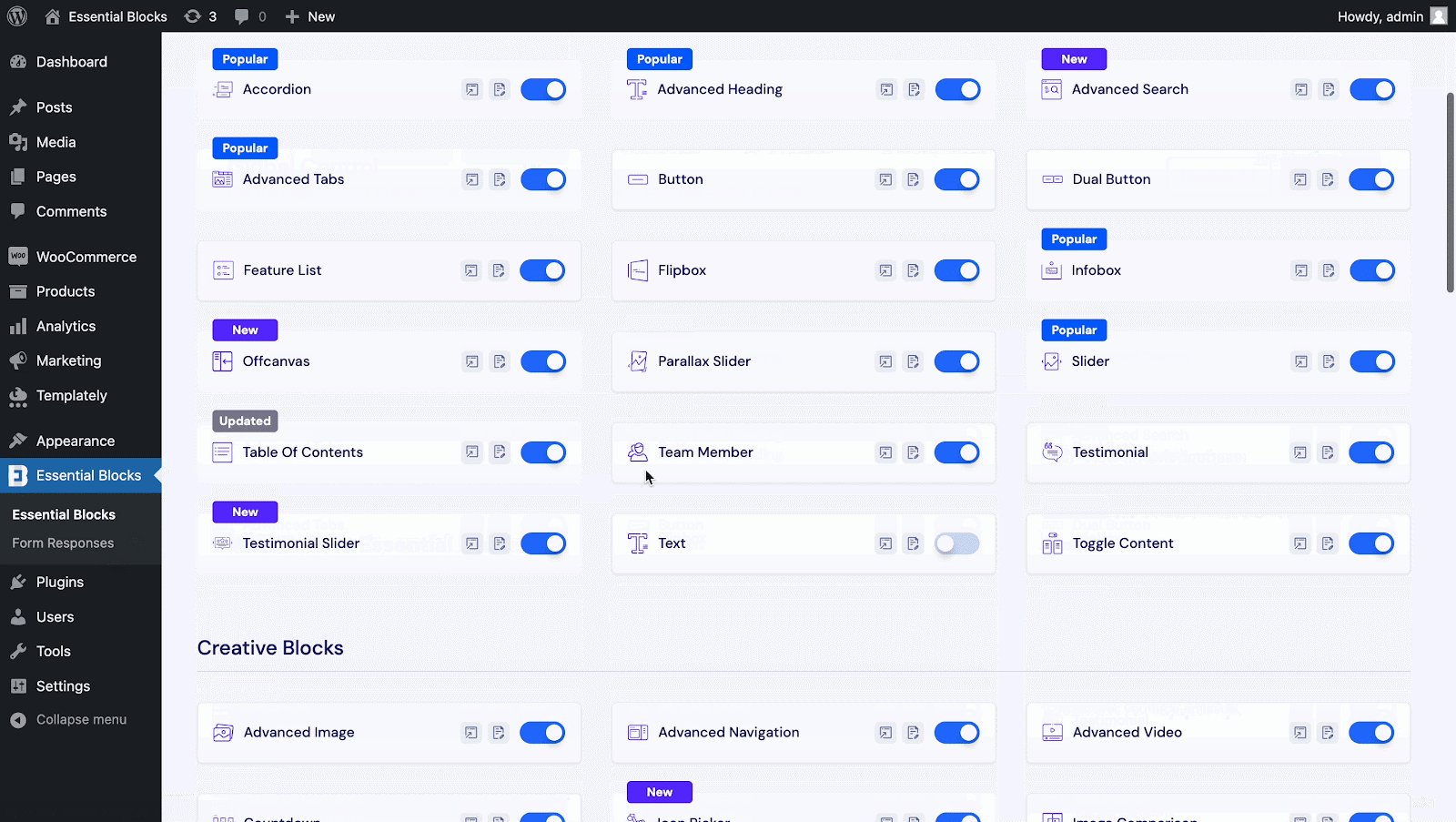
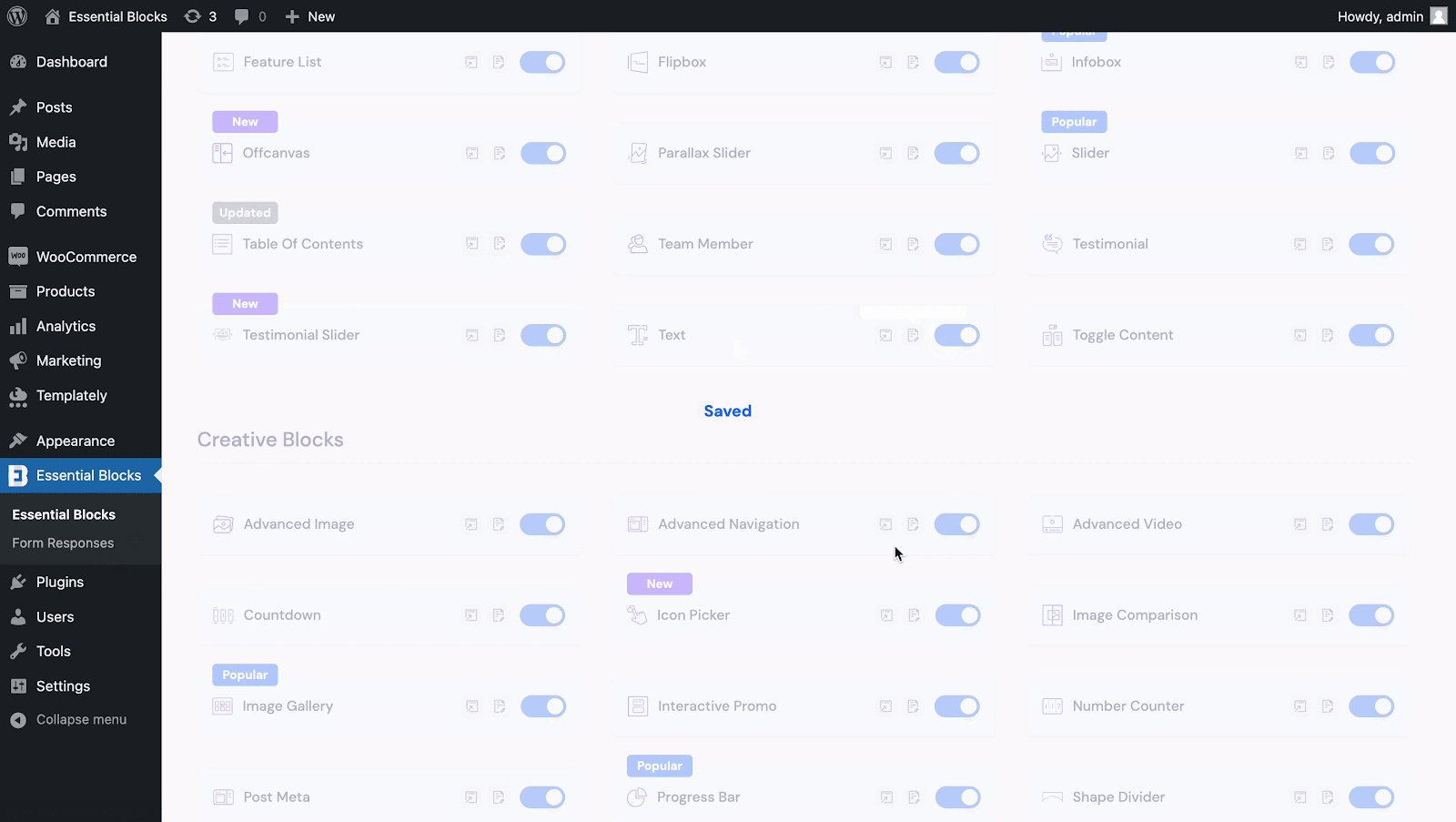
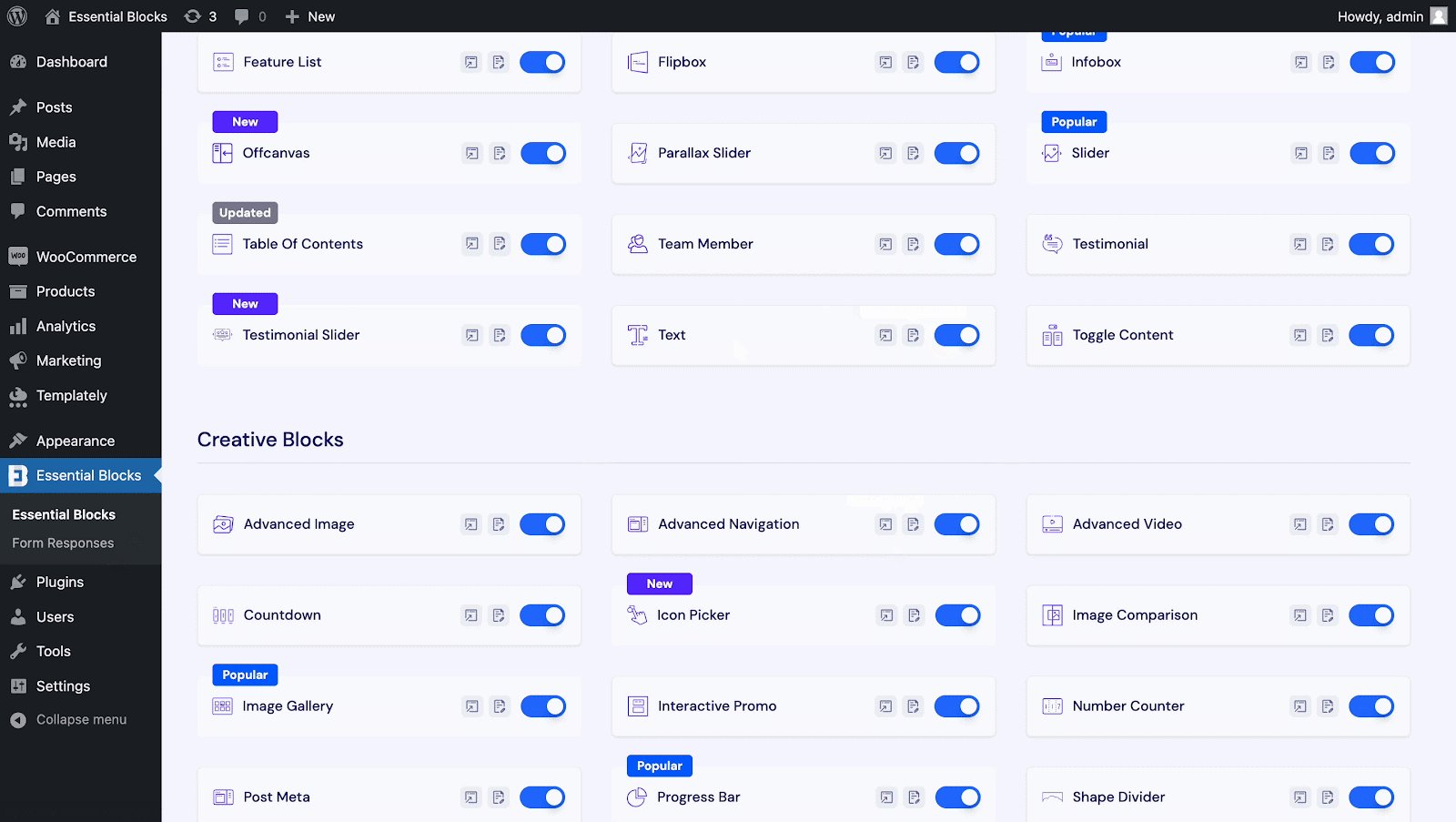
To activate the EB Text block, navigate to ‘Essential Blocks’ → ‘Blocks’. Then, toggle to enable the ‘Text’ block. It will be enabled instantly.

How To Configure Essential Blocks Text Block? #
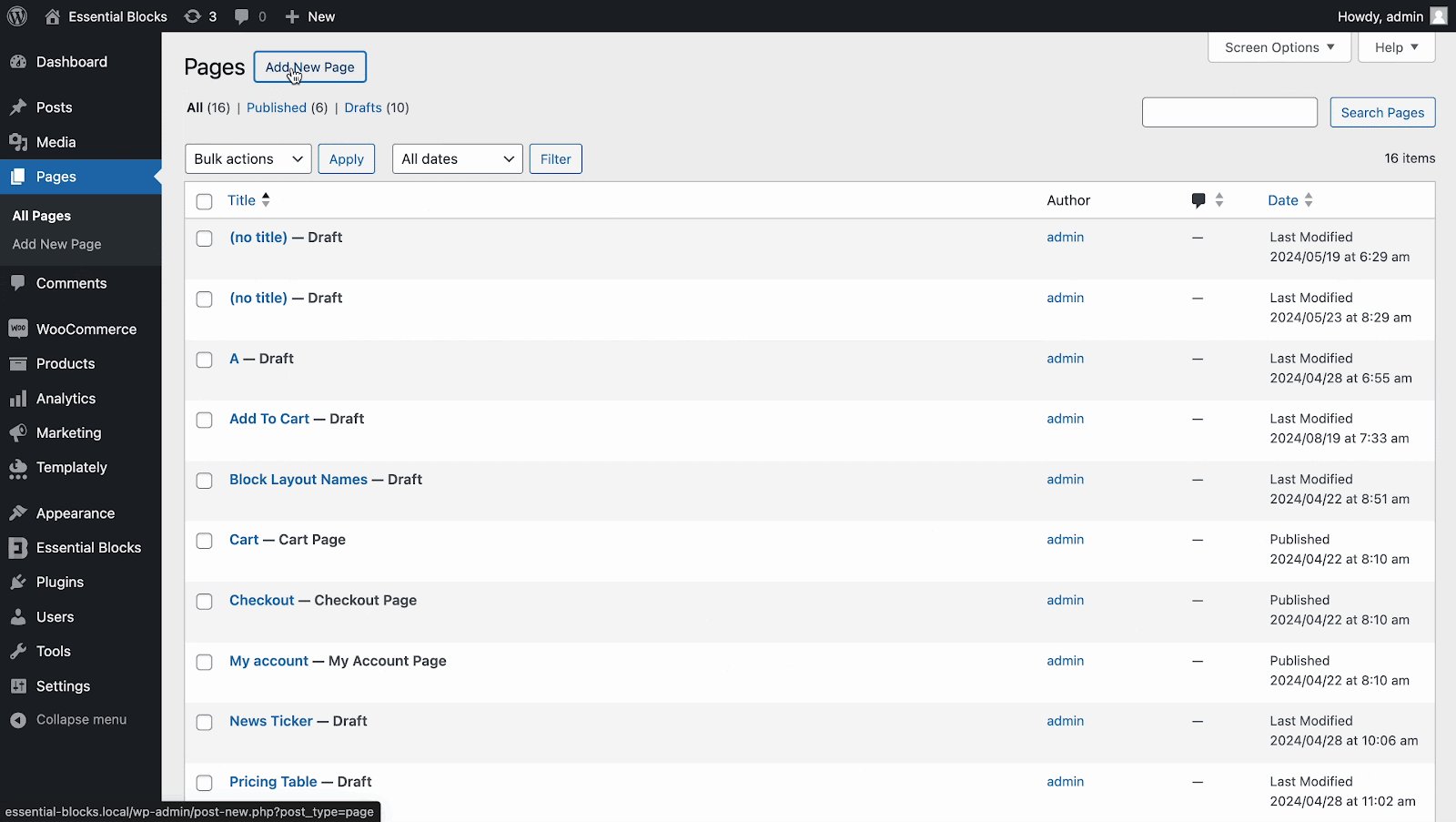
First, navigate to the WordPress dashboard Page → ‘Add New’ and create a new or select the page if you already have a created one where you want to add a Text block in Gutenberg.

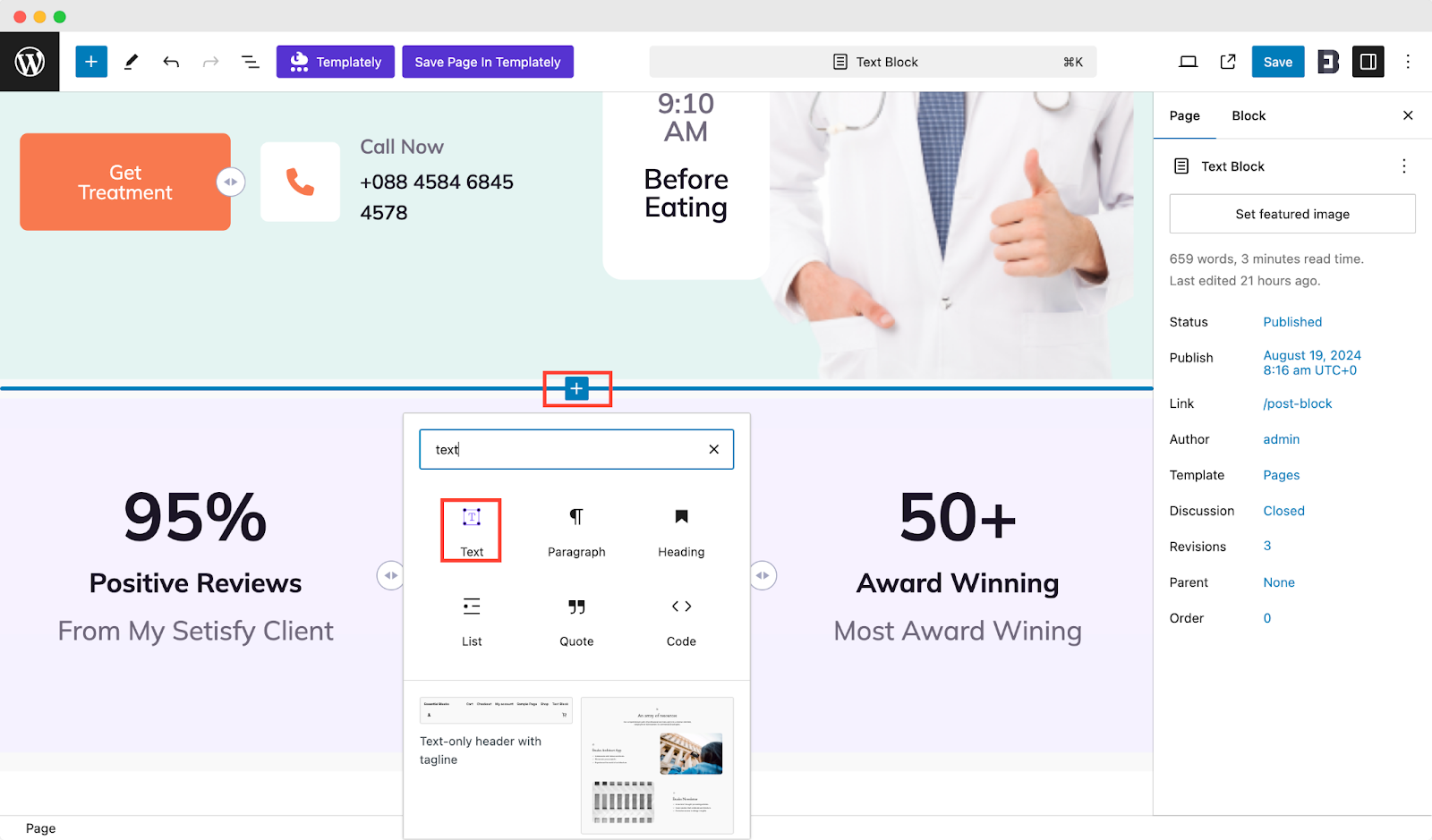
To add the Essential Blocks element, click on the ‘+’ icon. Find the ‘Text’ block from the search bar. Simply click on the block and it will be added to the place where you want it.

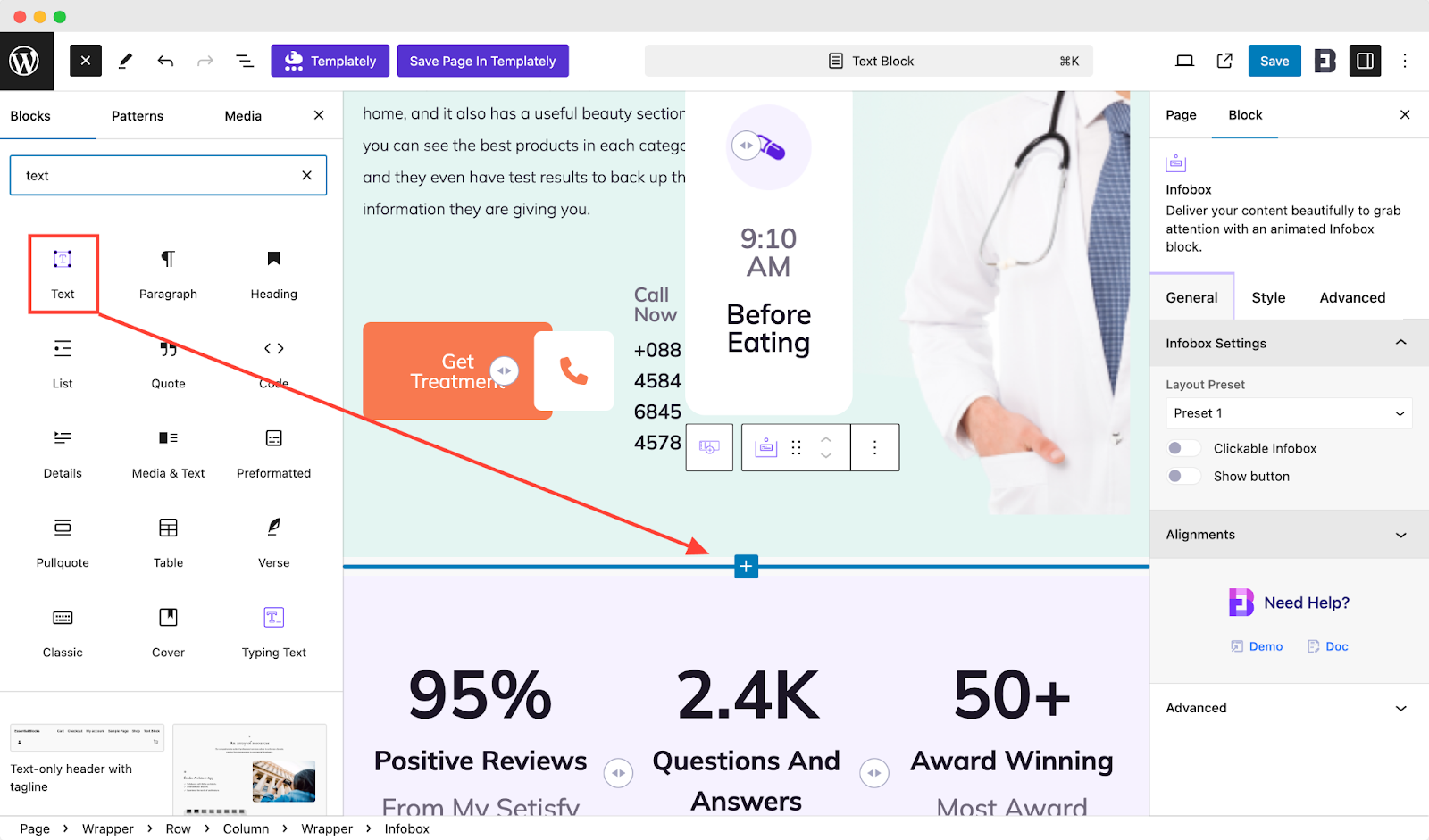
Alternatively, you can click on the ‘+’ icon and search ‘Text’ at the search bar, and you will get the block. Simply drag and drop the block as shown.

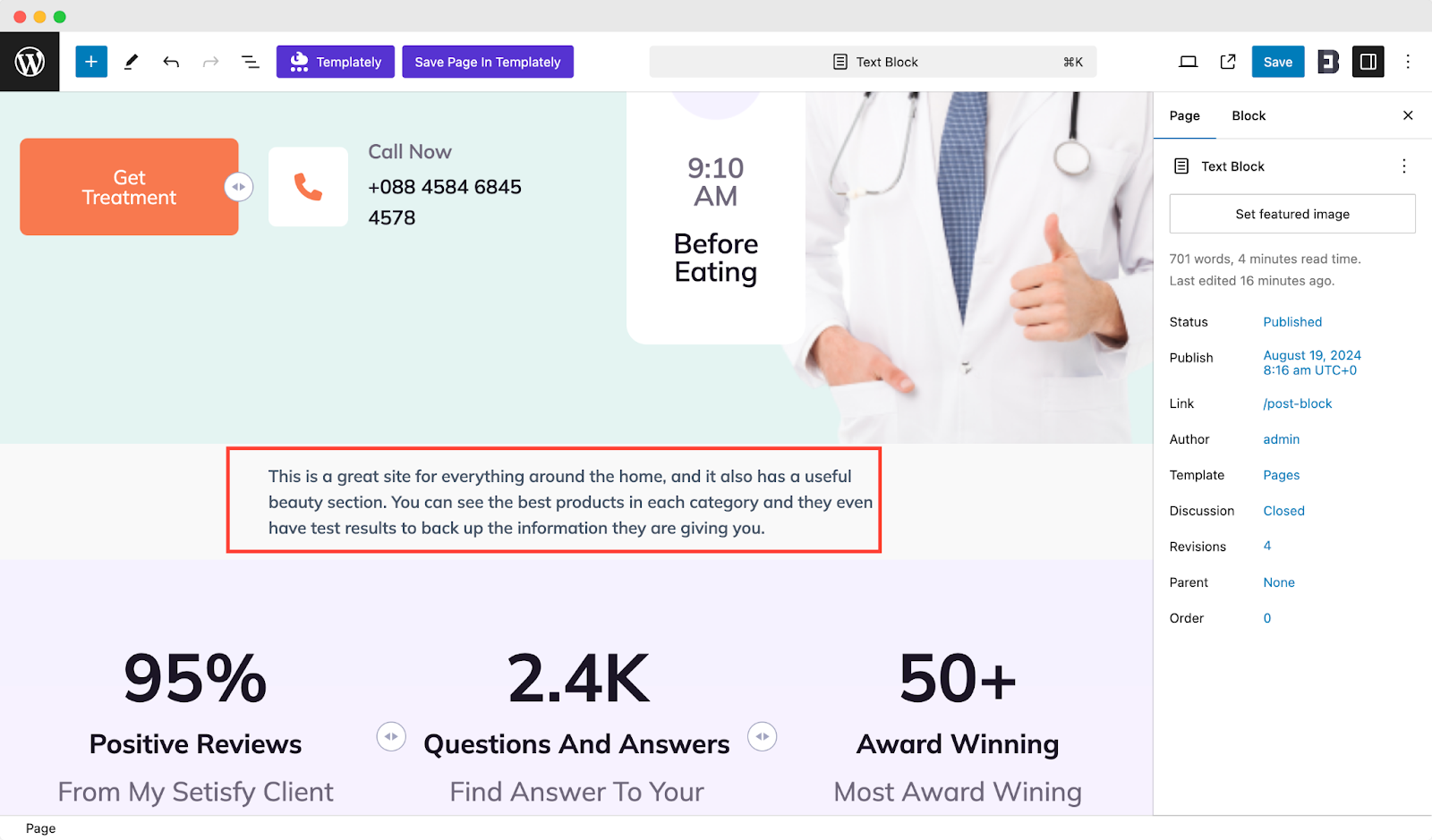
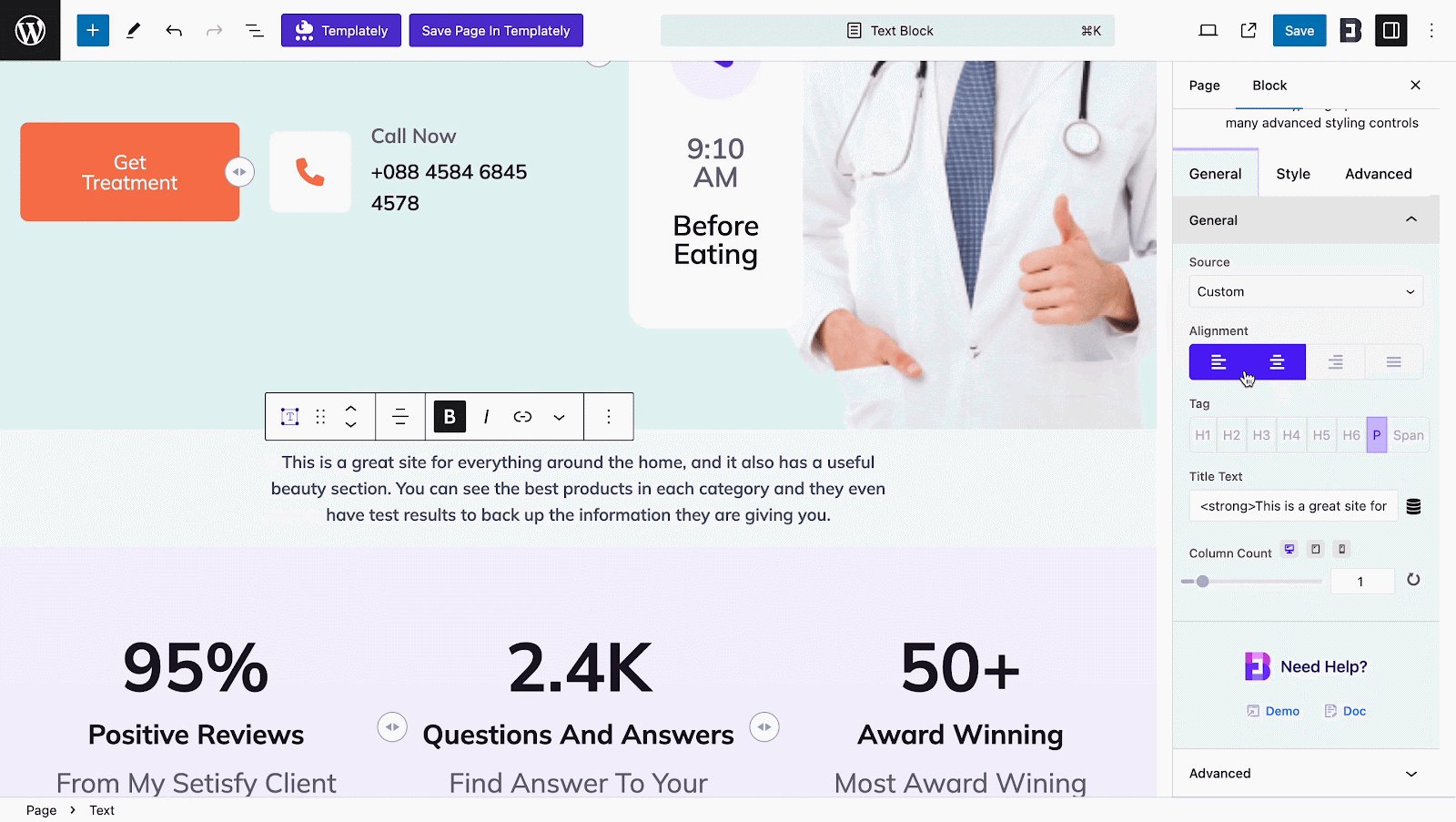
After you have successfully added the block and the text you wanted, it will look like the following. Moreover, there are 3 sources (Custom, Dynamic Content, Dynamic Excerpt) from which you can add text in the text block.

Let us move on to the style and configuration part. The block consists of three configuring sections: General, Style, and Advanced.
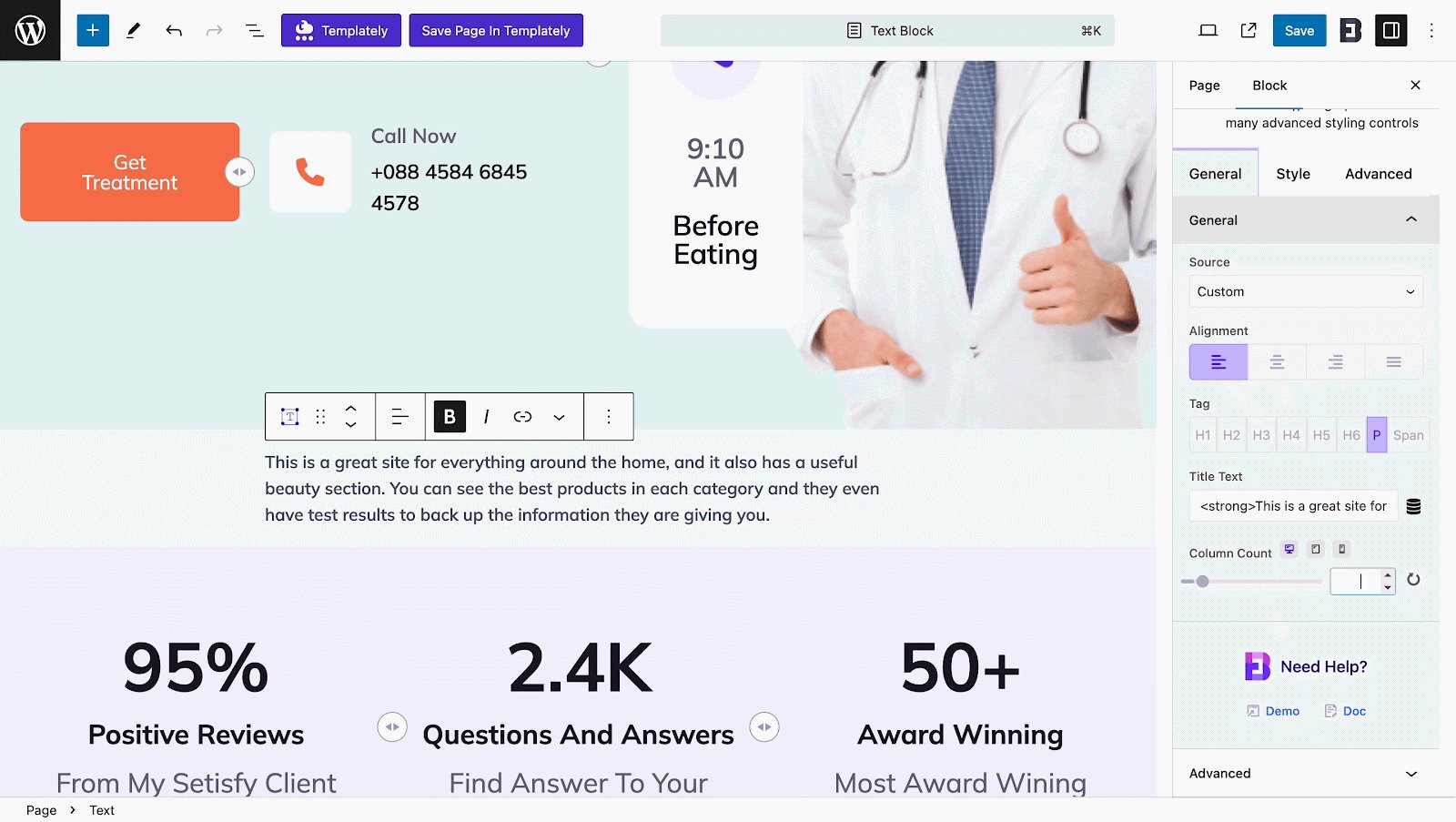
General #
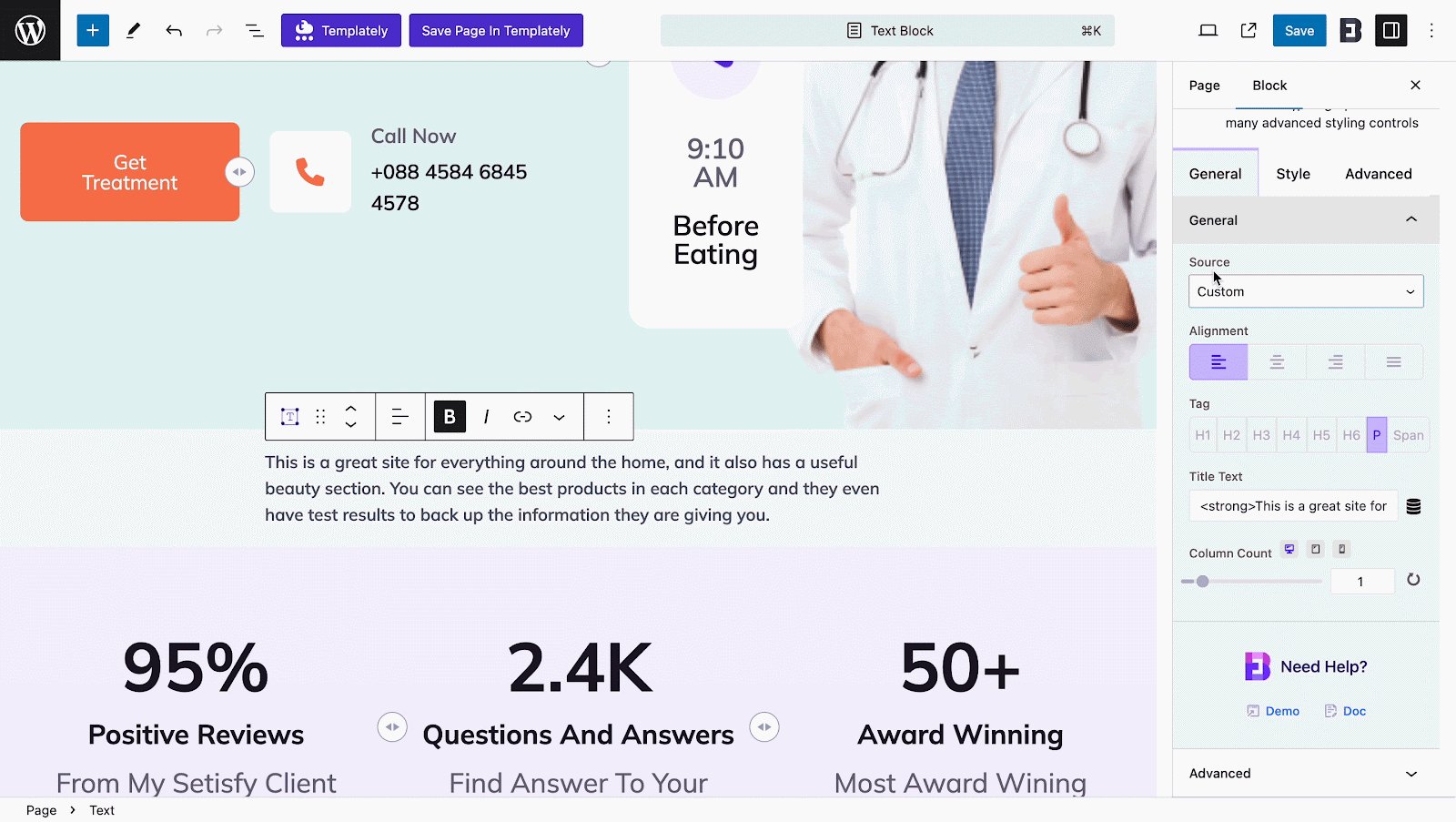
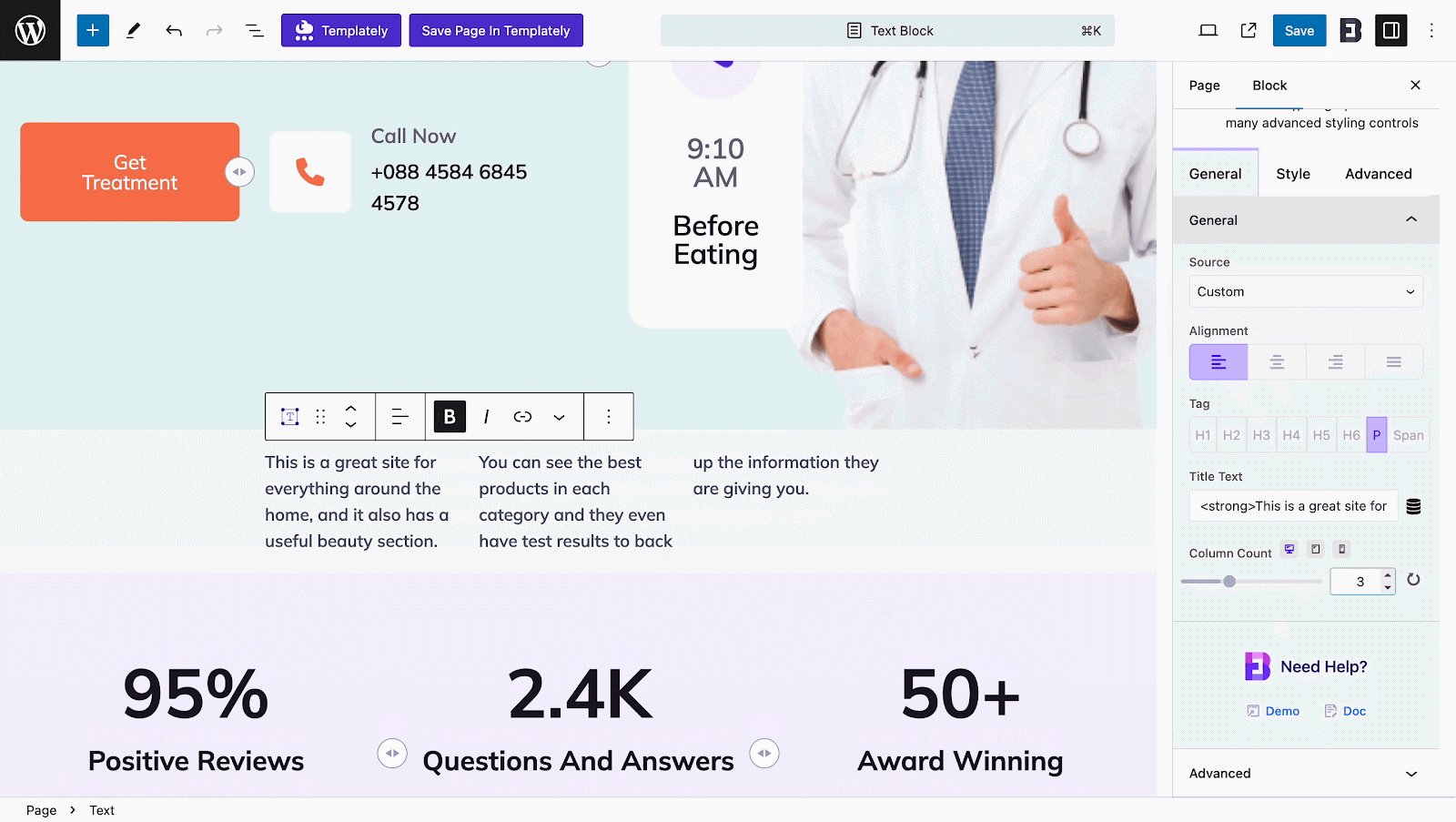
In ‘General’ tab, you will get multiple options for your block— from Source, Alignment, Tag, to the most exciting option ‘Column Count.’ With this option ‘Column Count’, you can divide your text into multiple columns.

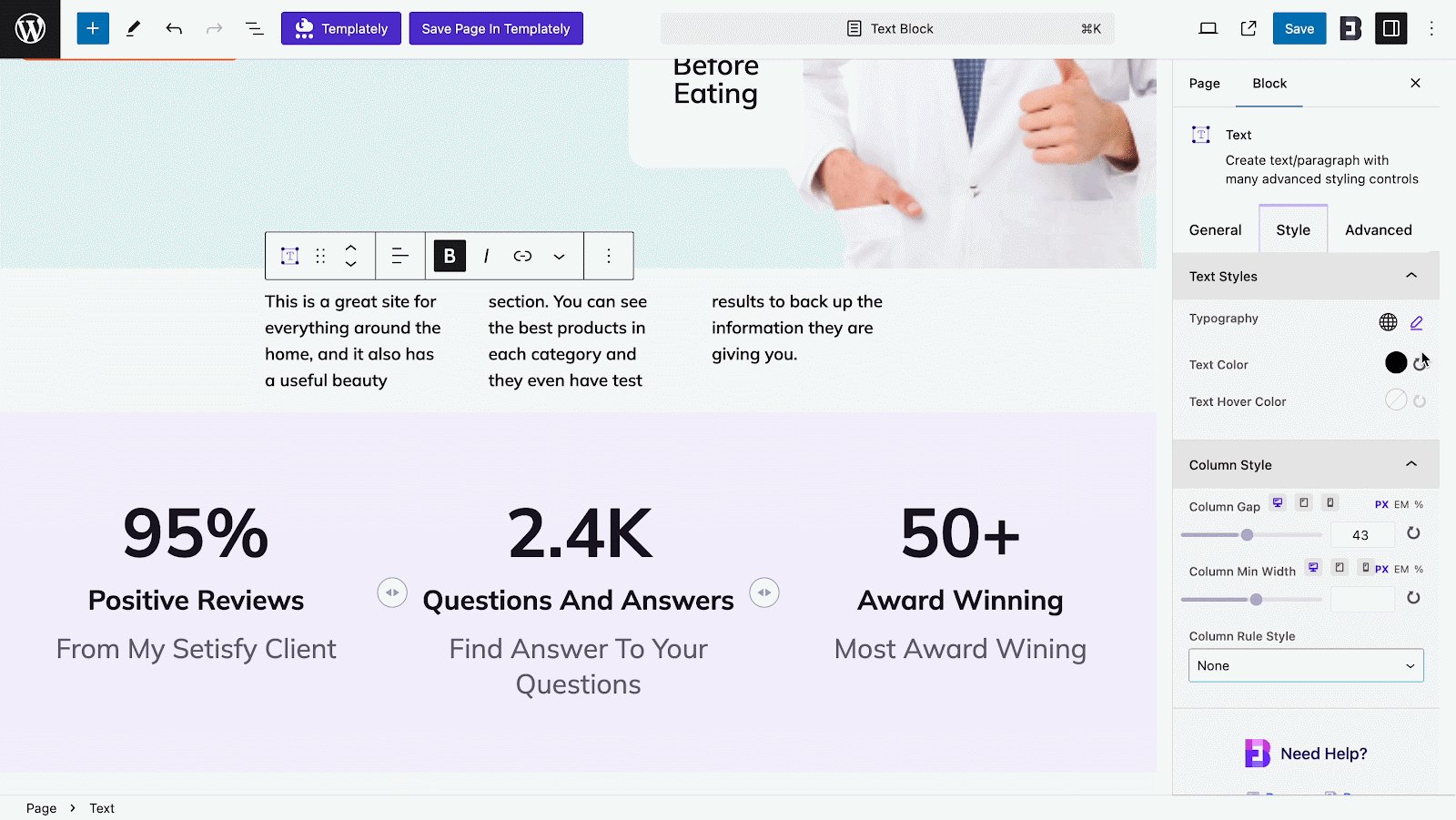
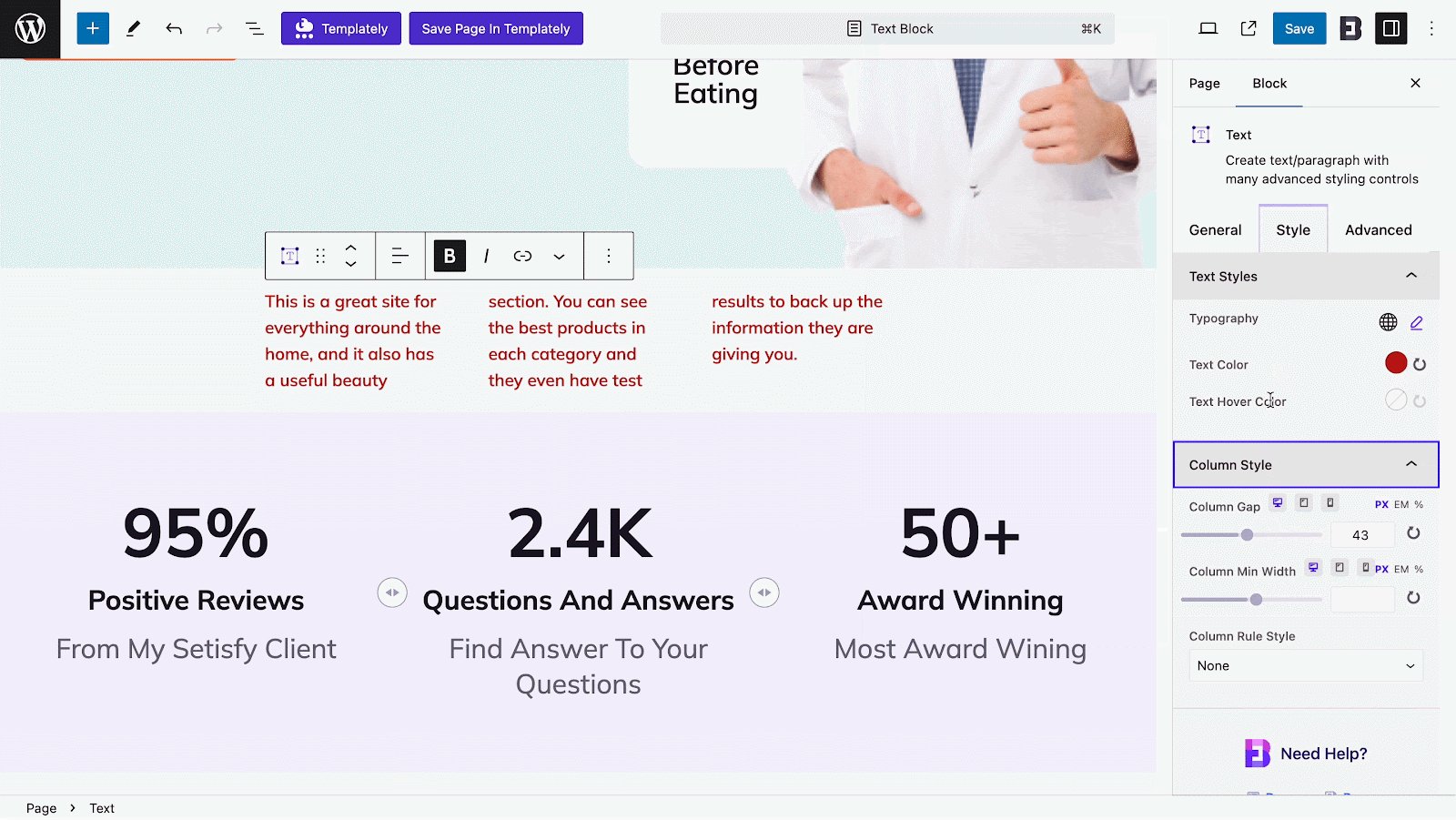
Style #
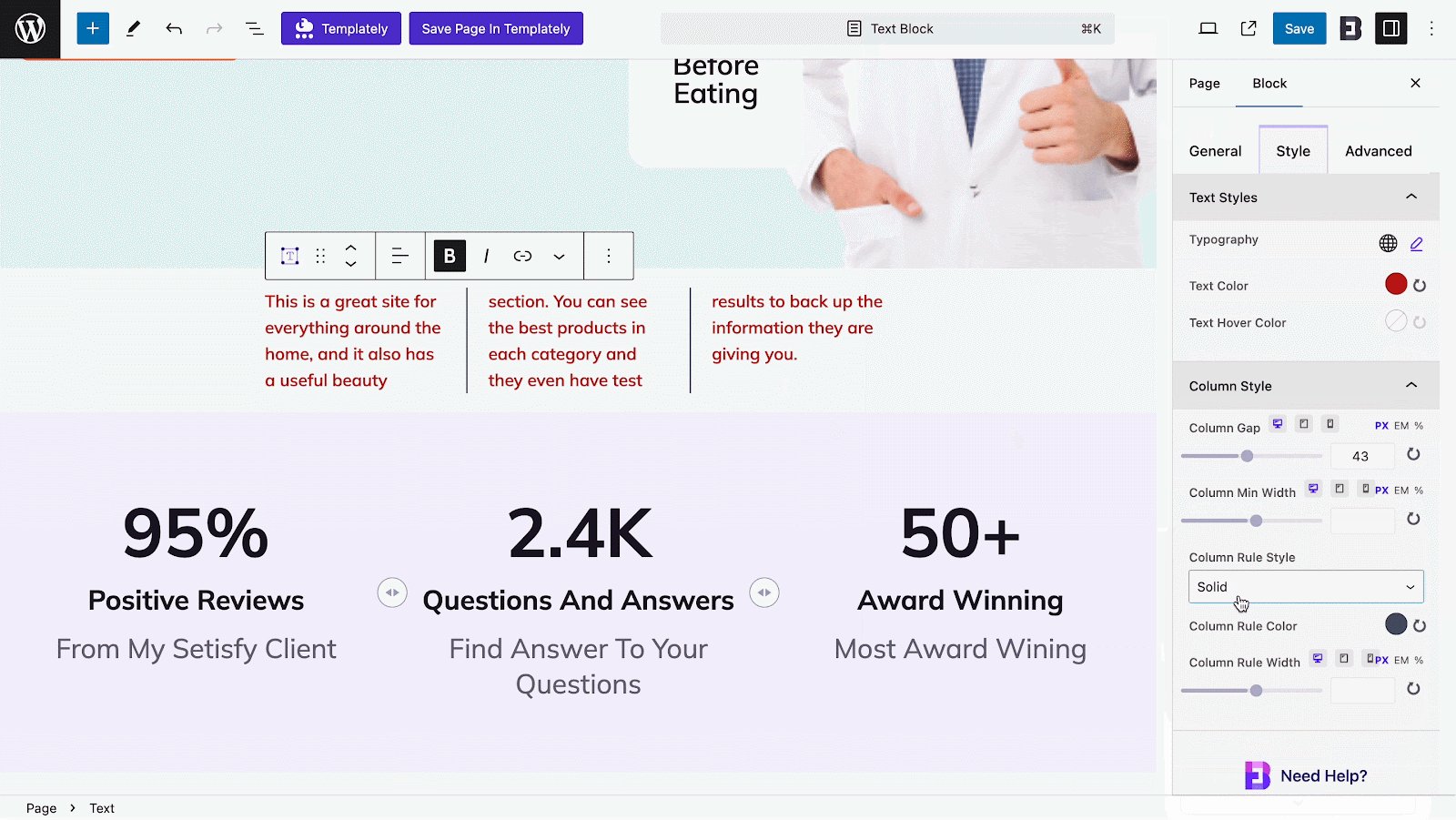
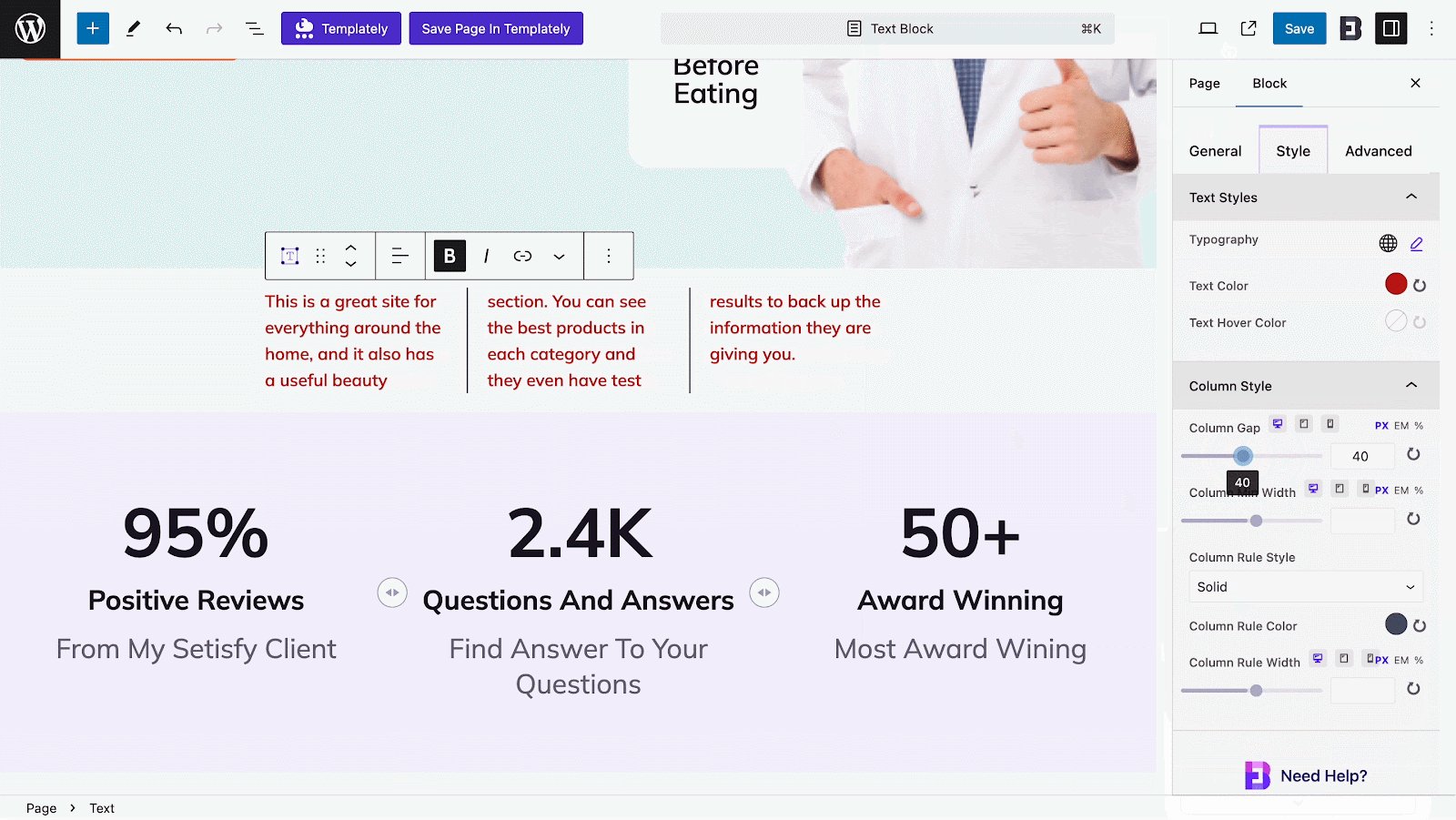
In the ‘Style’ tab, you will see two sections— ‘Text Styles’ and ‘Column Styles’- to style your text in a way that could be more engaging to your audience. With text and column styles, you get the flexibility to display your content by customizing it in various ways.
Under the respective section, you will get multiple options to style your text, such as your text typography, color, hover color, column gap, column rule, width, multiple-column rule style, and more.

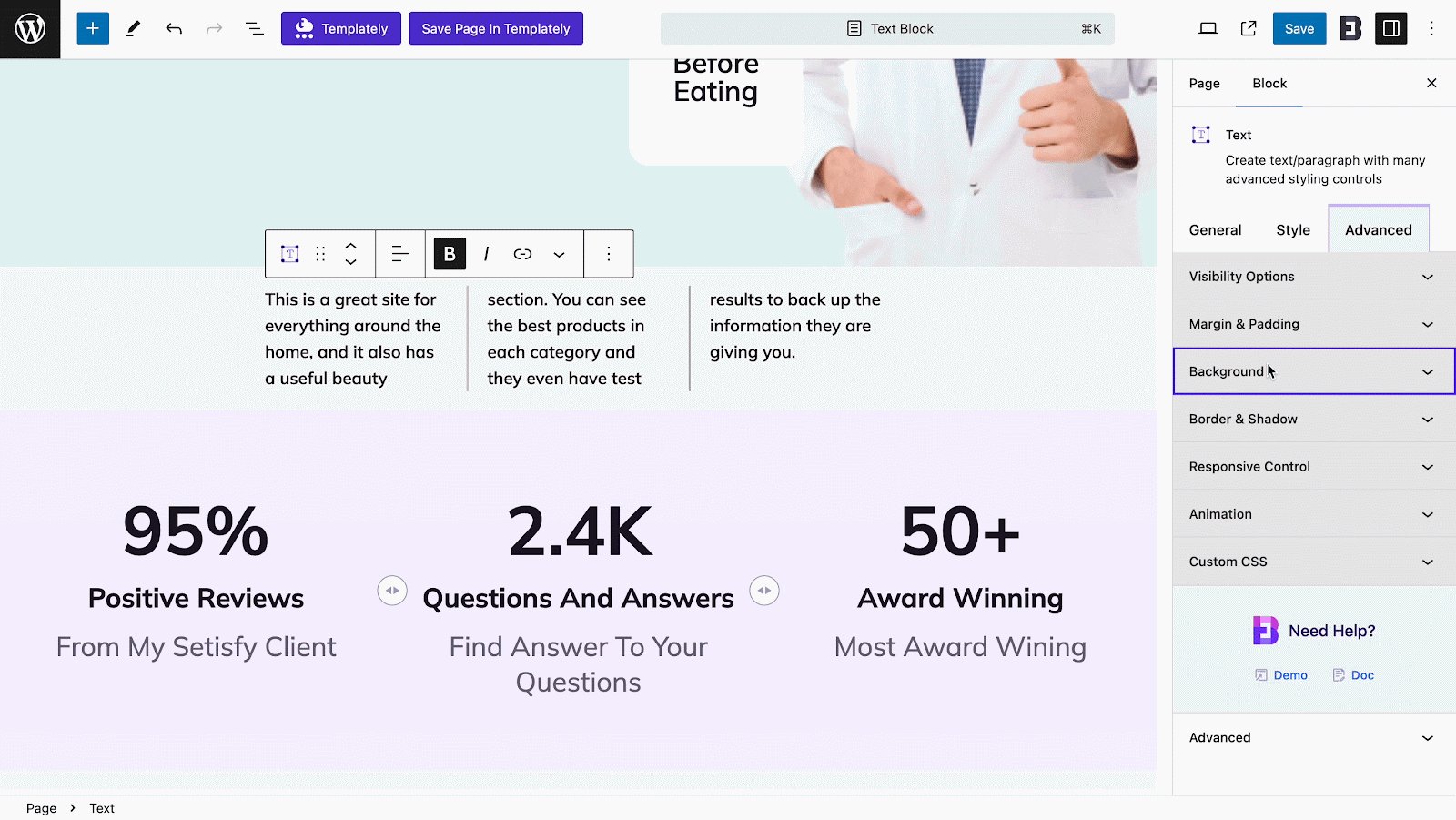
Advanced #
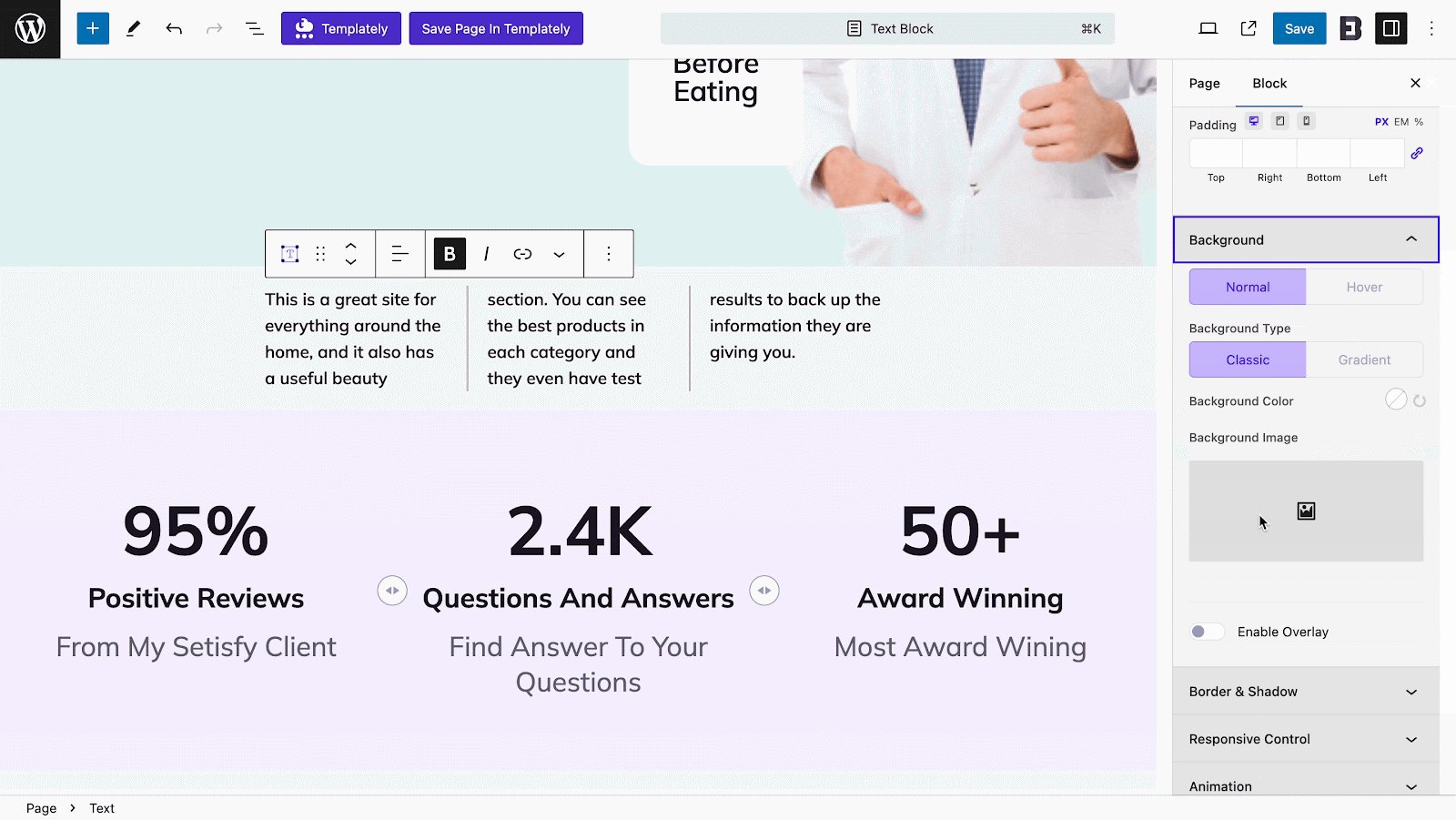
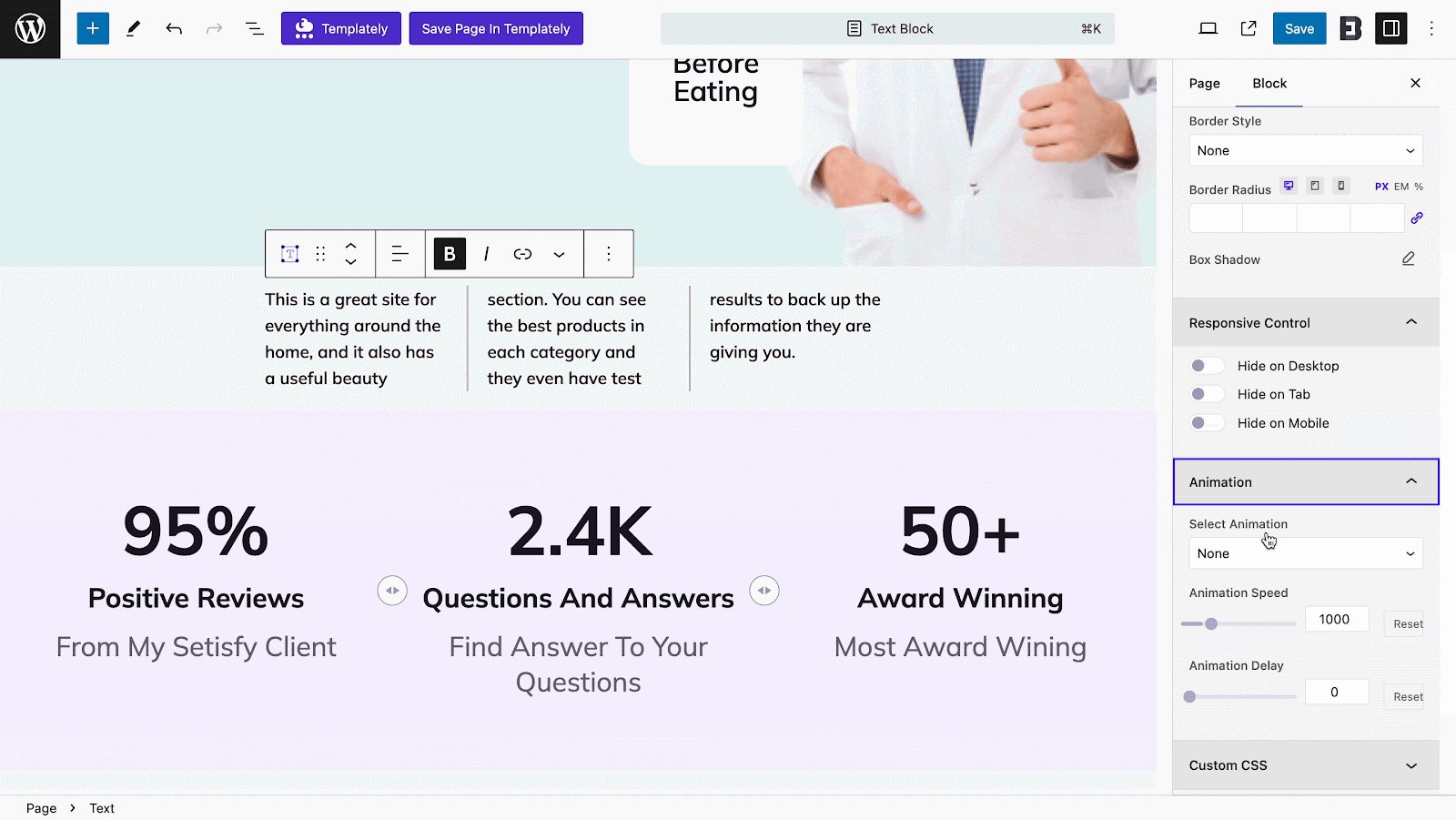
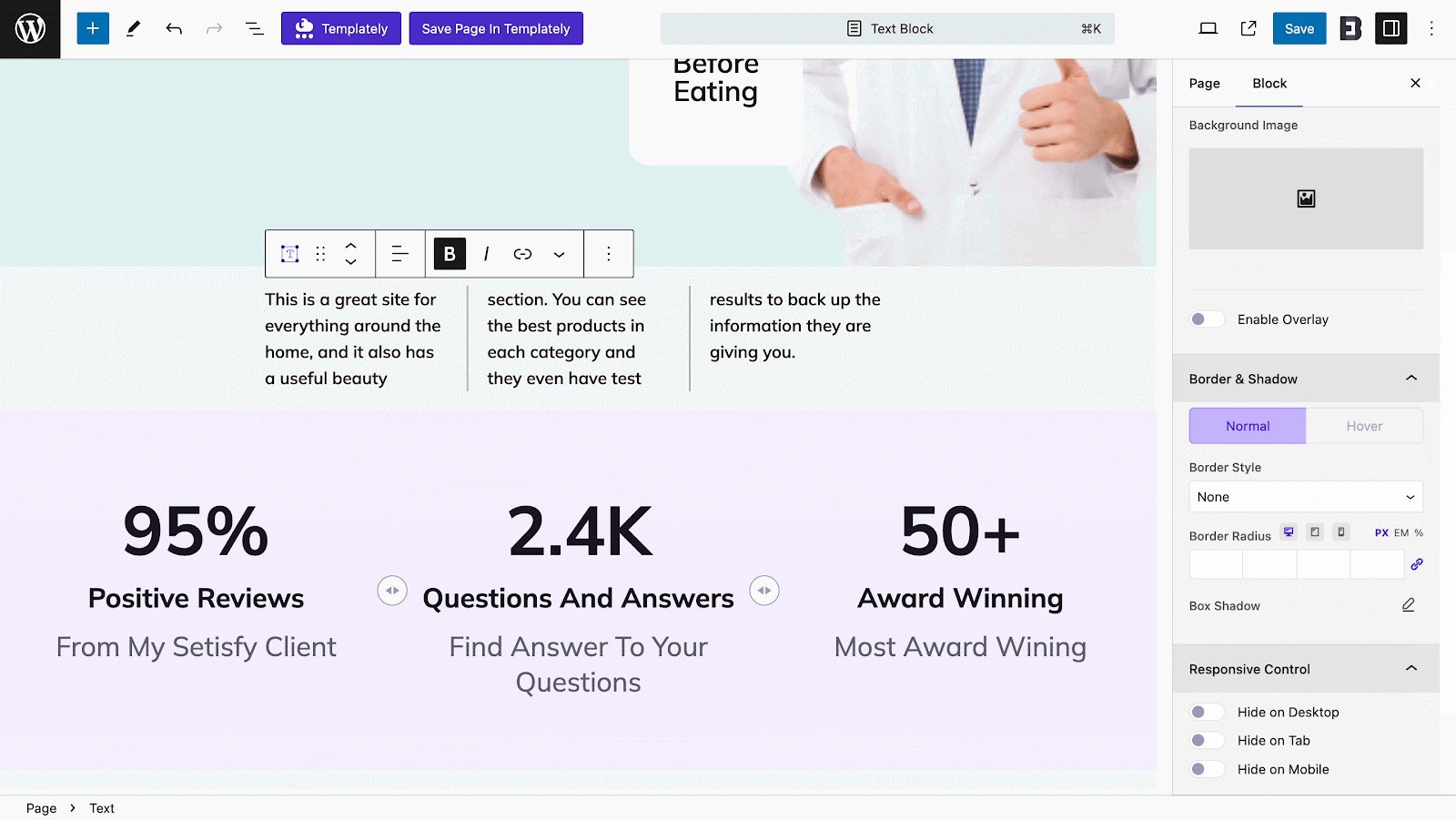
From the ‘Advanced’ tab, you can make the appearance of your content section of the page more interactive and appealing. Here, you can change Margin, Padding, Background type, color and image, Border & Shadow, etc. Multiple advanced block design customization options are available there.

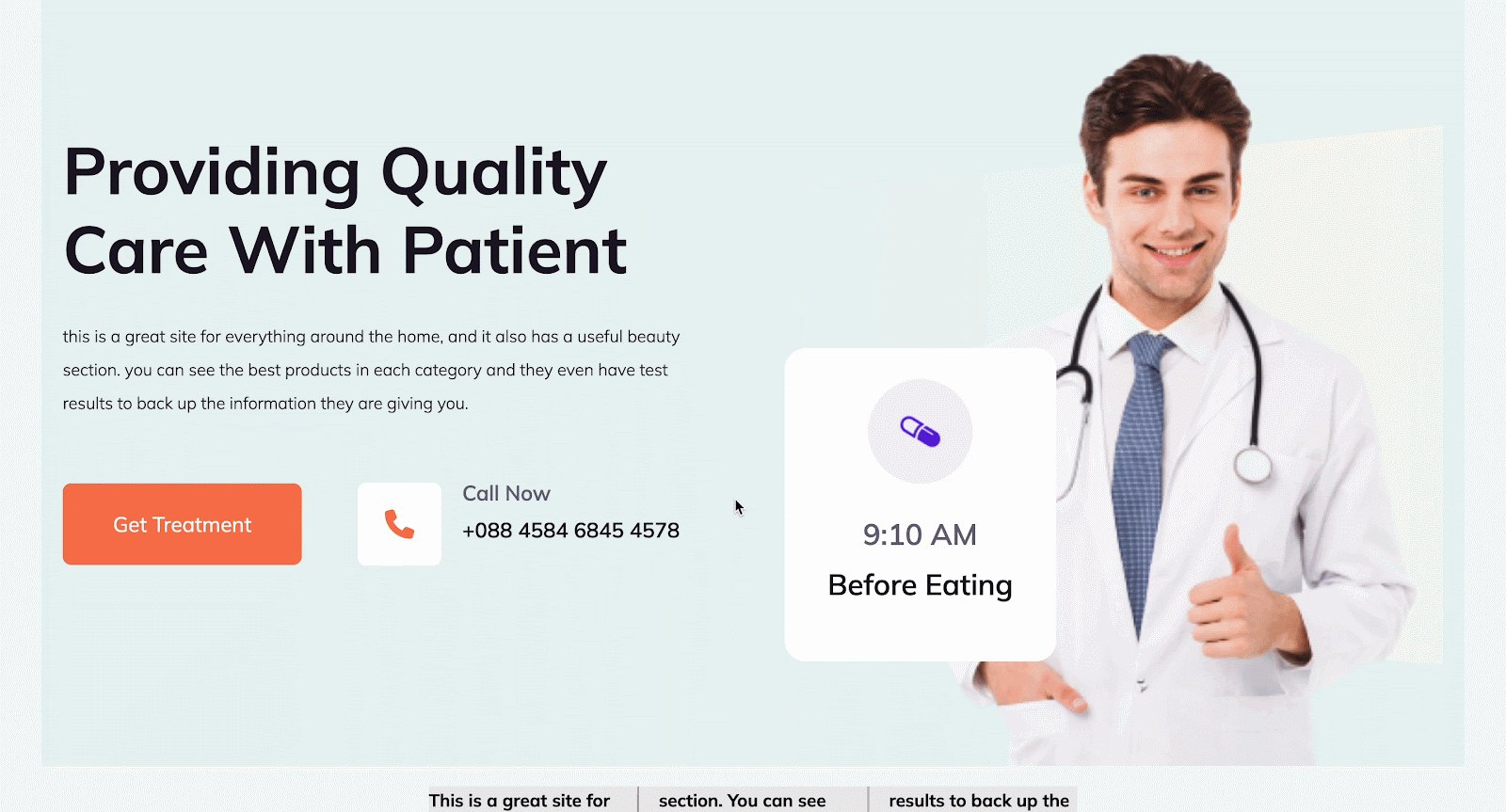
Final Outcome #
By following the simple and easy steps, you can add the EB Text block and style it in Gutenberg. It will make the text-displaying process more attractive on your website.

Here’s how you can easily set up and design the EB Text block in Gutenberg.
Got stuck? Feel free to contact our support for further assistance.



