EB Taxonomy block is a useful tool for organizing and displaying tags, categories of your content and products in a visually appealing and informative way. Whether you are managing a blog site, online store, or portfolio, this block makes it simple to categorize and showcase your content taxonomies.
Follow the step-by-step guidelines to add the Essential Blocks Taxonomy block in Gutenberg.
How To Activate Essential Blocks Taxonomy Block? #
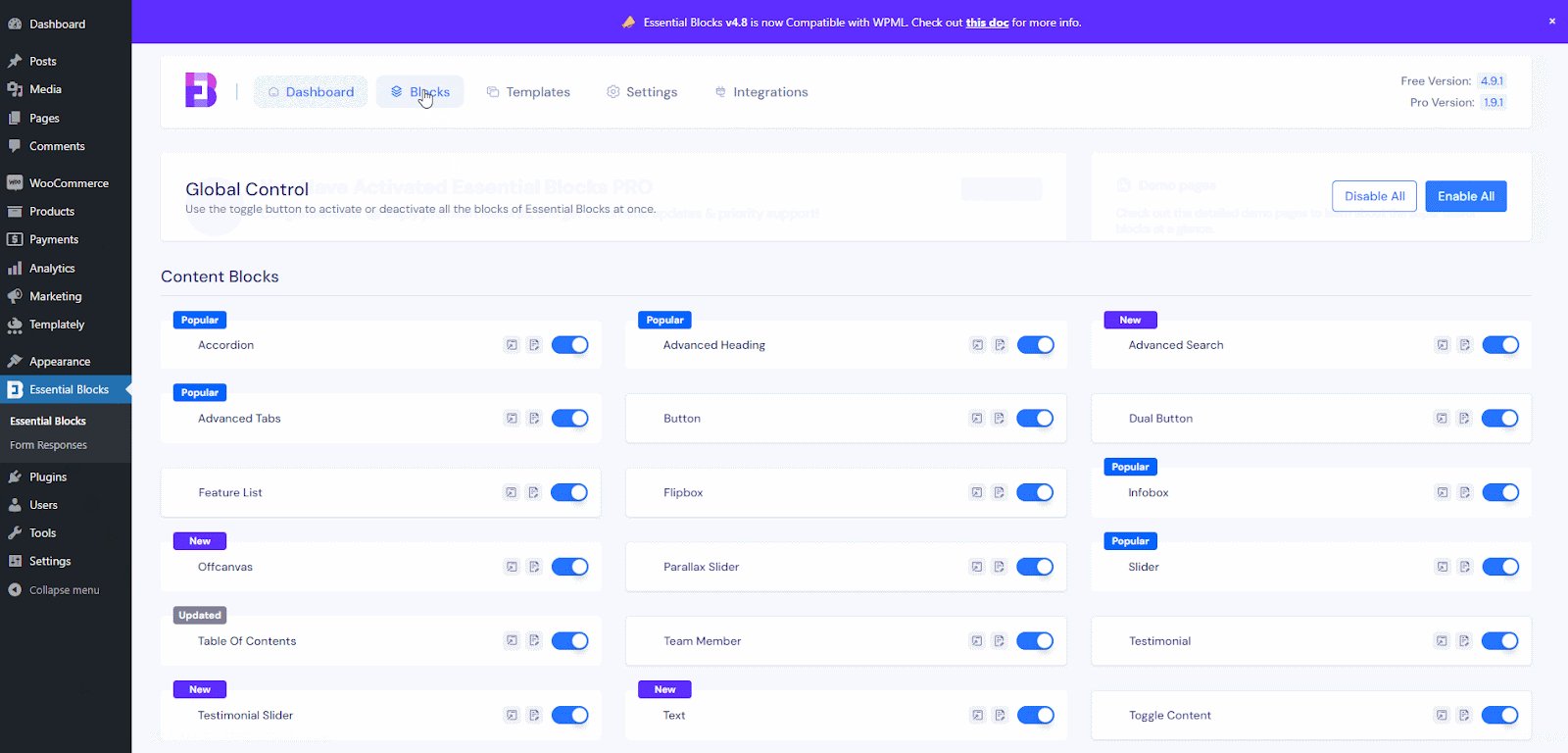
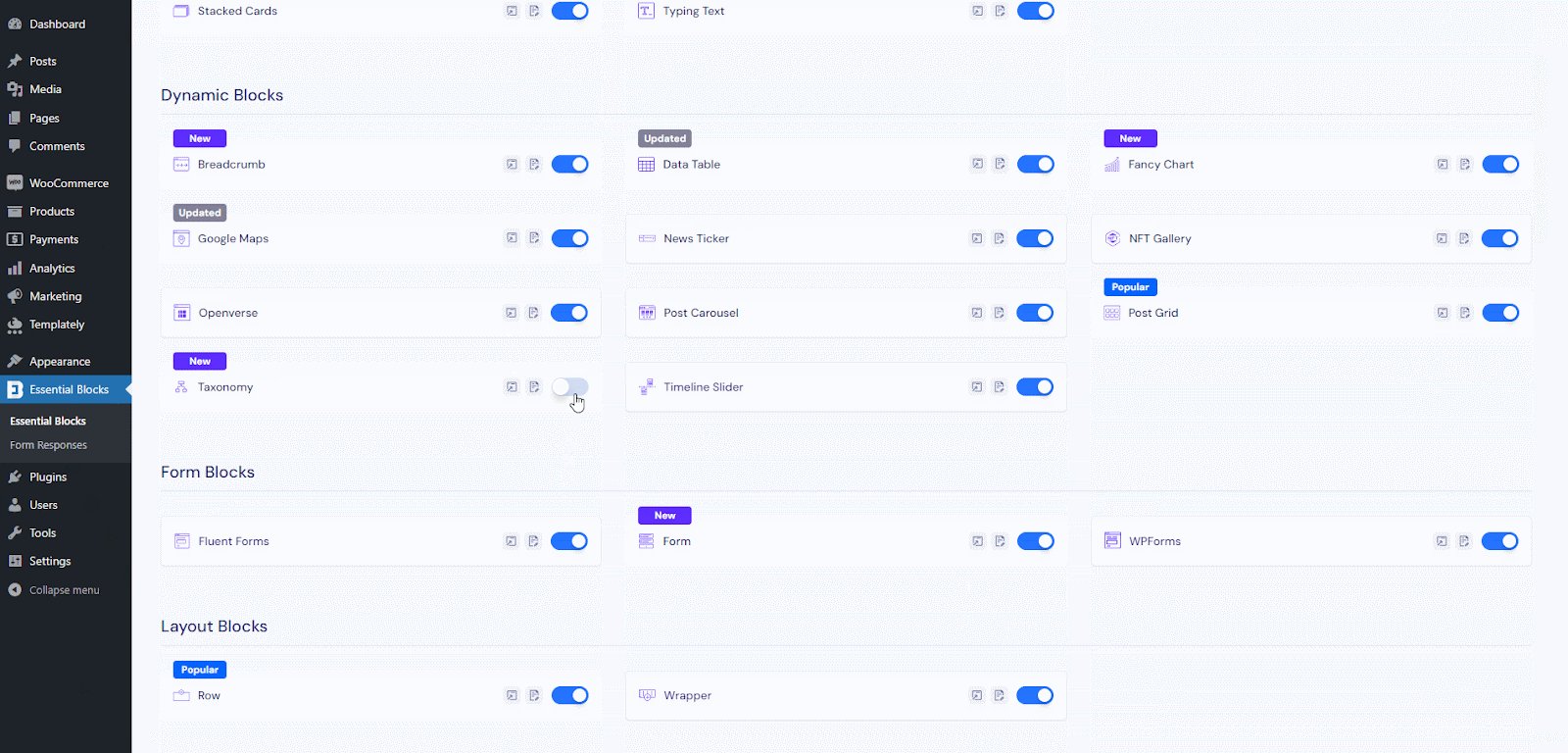
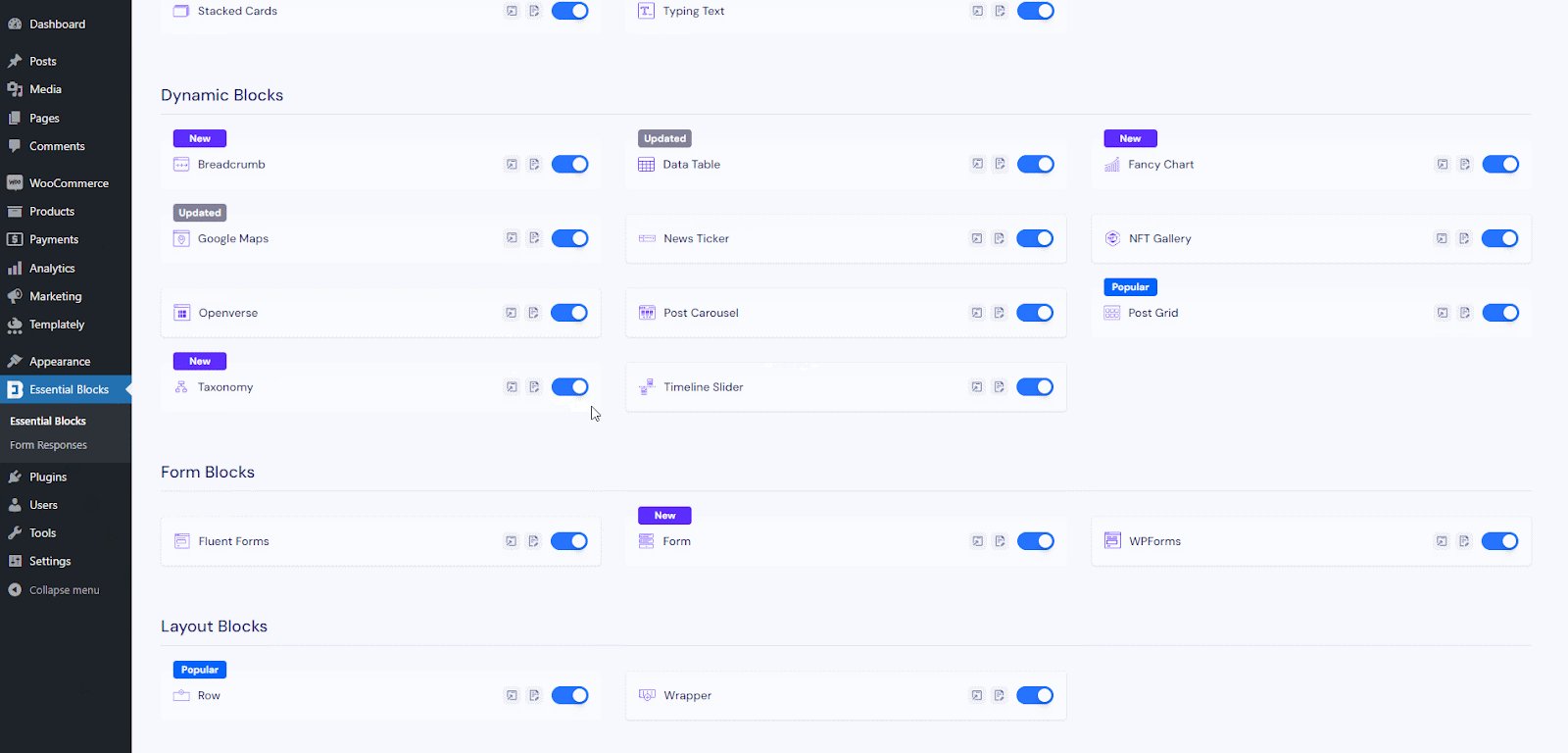
To activate the EB Taxonomy block, navigate to ‘Essential Blocks’ → ‘Blocks’. Then, toggle to enable this ‘Taxonomy’ block. The block will be enabled instantly.

How To Configure Essential Blocks Taxonomy Block? #
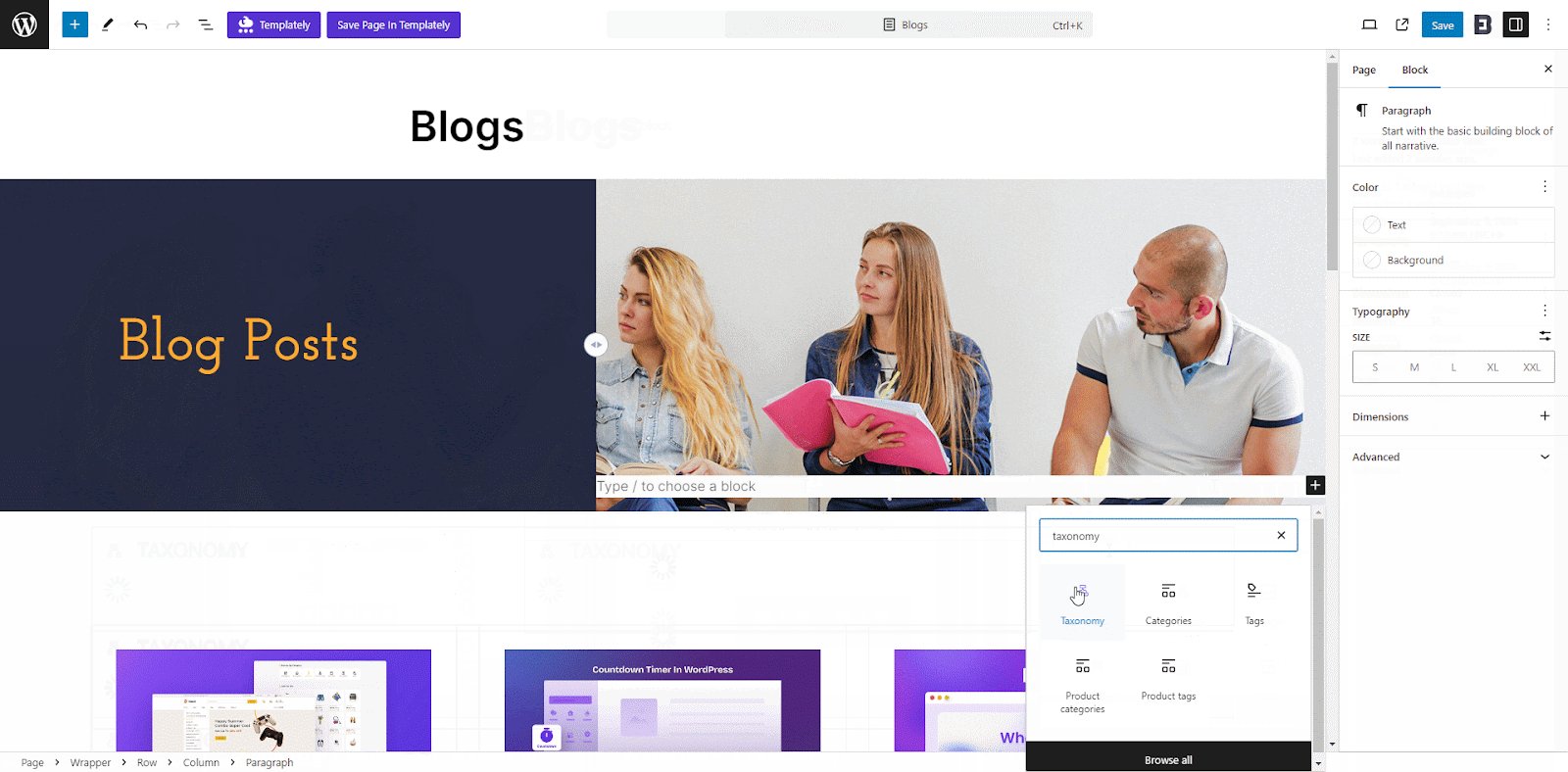
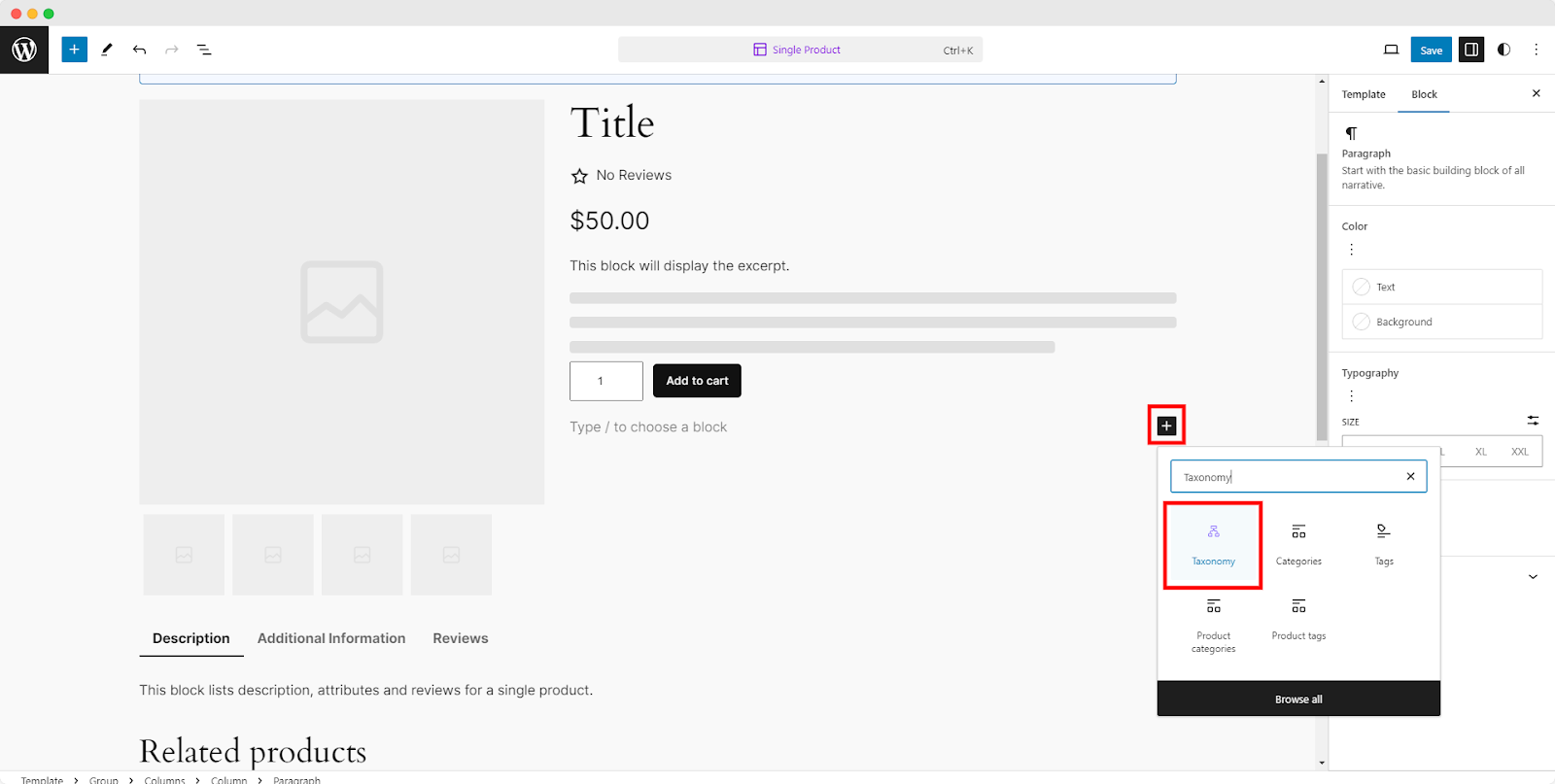
First, click on ‘Edit Page’ from the page or post to open the Gutenberg page editor where you want to add taxonomy to show categories on the page. To add the Essential Blocks Taxonomy block on the post or page, click on the ‘+’ icon where you want to add taxonomy. Search the ‘Taxonomy’ block from the search bar. Simply click on the block and it will be added.

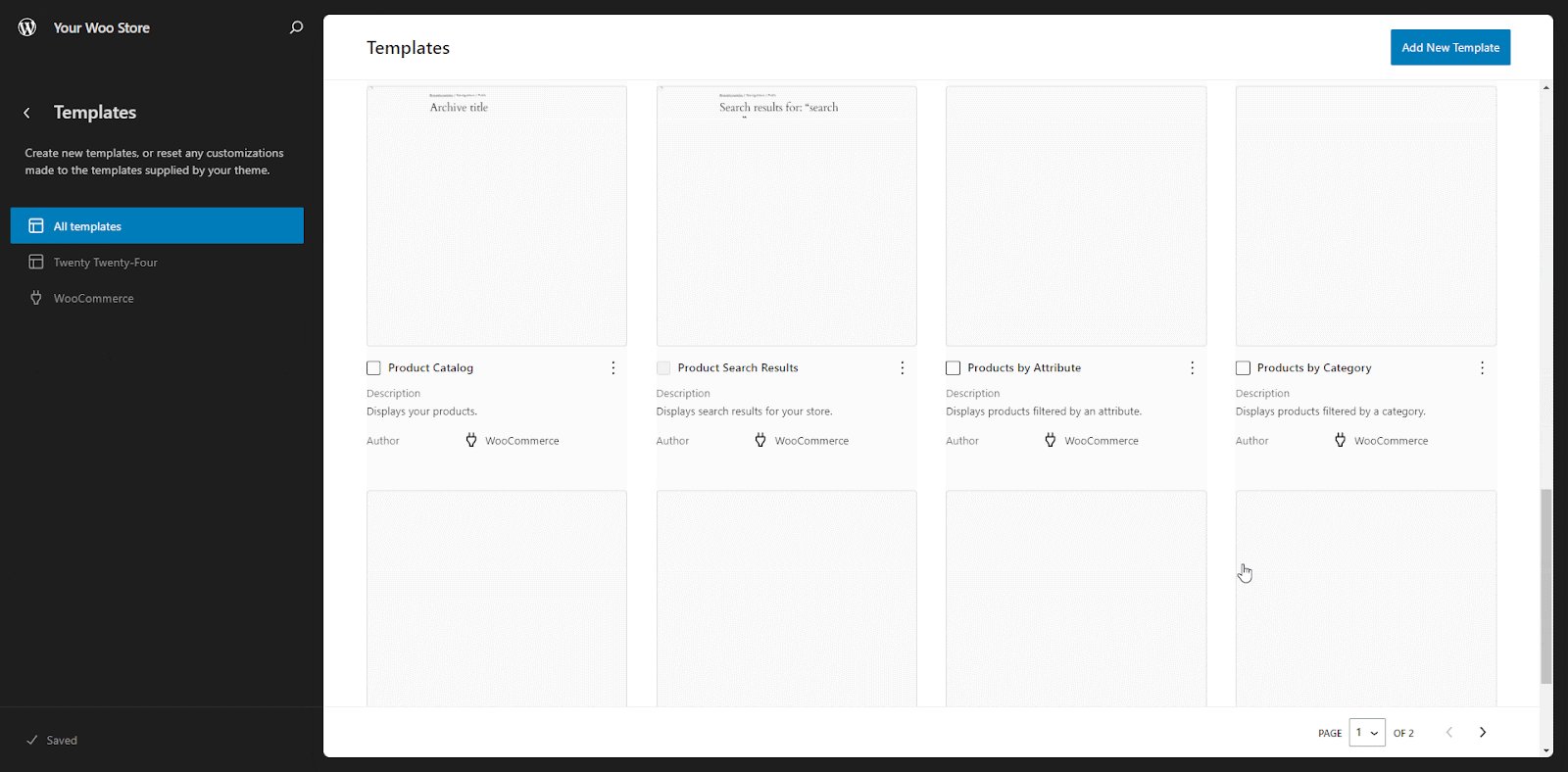
Alternatively, apart from a page or post you create, you can add taxonomy separately in the theme editor templates to set it by default for any post, page or WooCommerce product page like the one below:

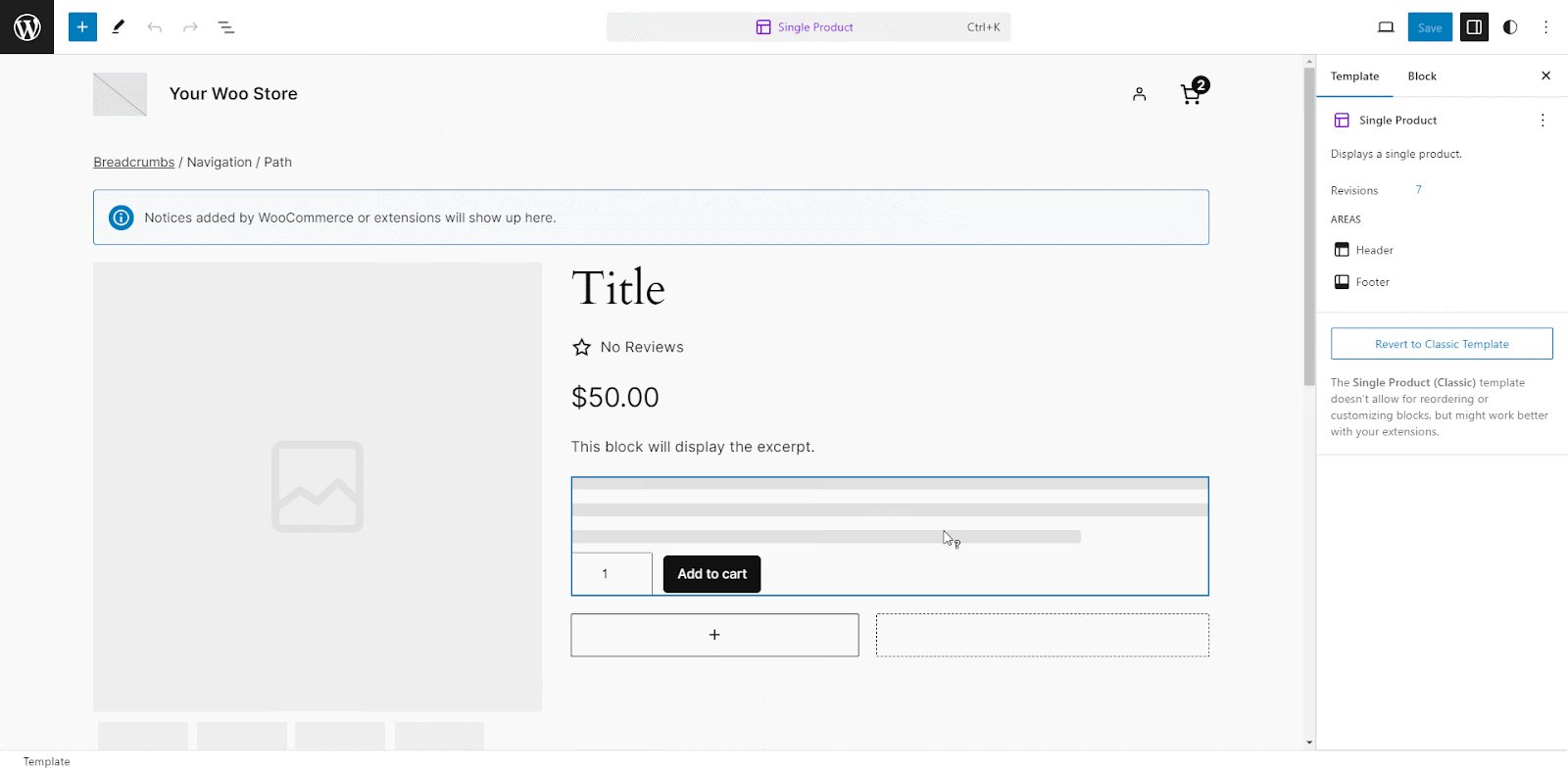
On default templates on the template page, click on the ‘+’ icon where you want to add the Essential Blocks element. Find the ‘Taxonomy’ block from the search bar. Simply click on the block and it will be added.

Let us move on to the style and configuration part using the EB Taxonomy block on a page. The block comprises three configuring sections: General, Style, and Advanced.
General #
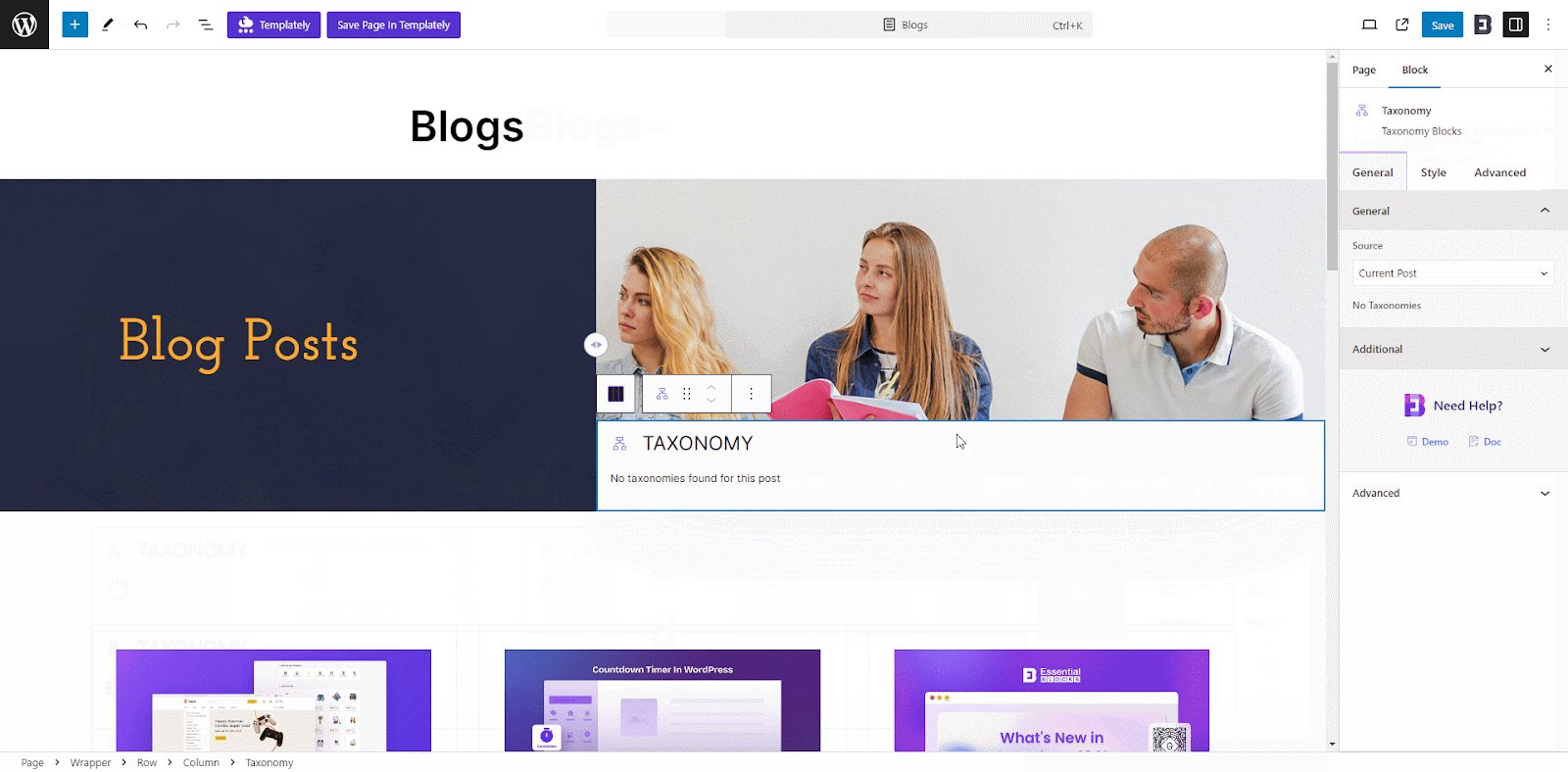
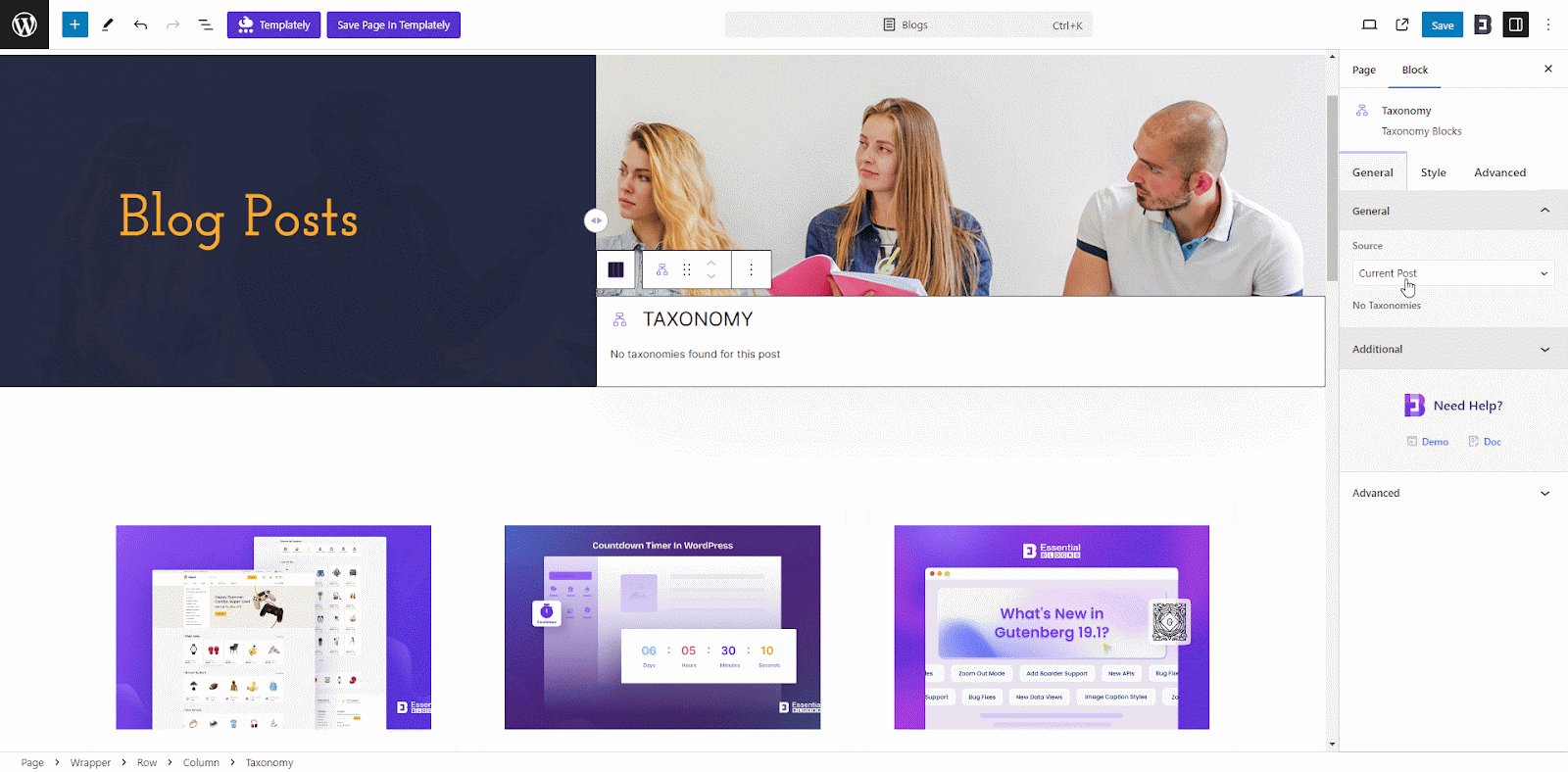
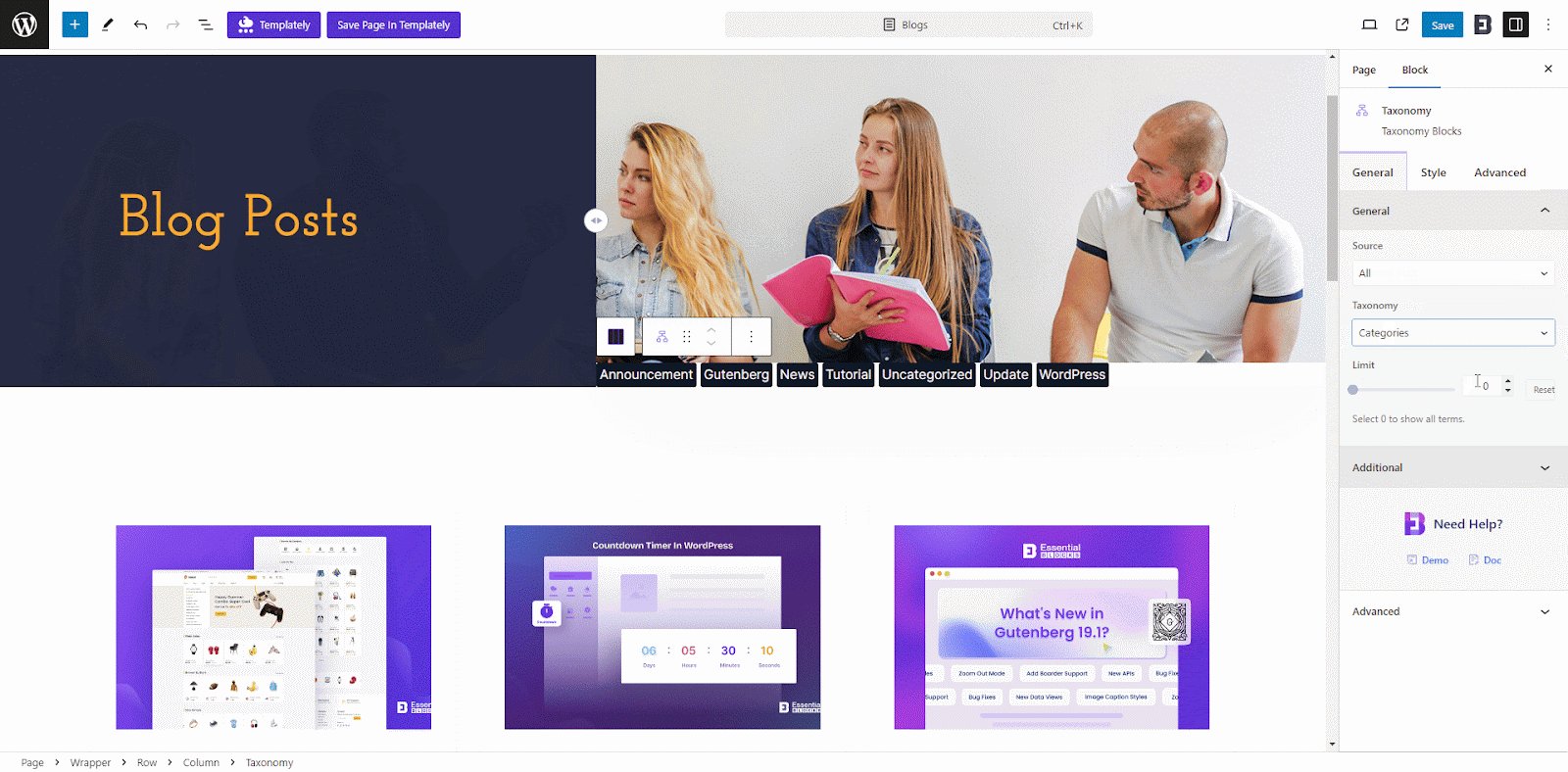
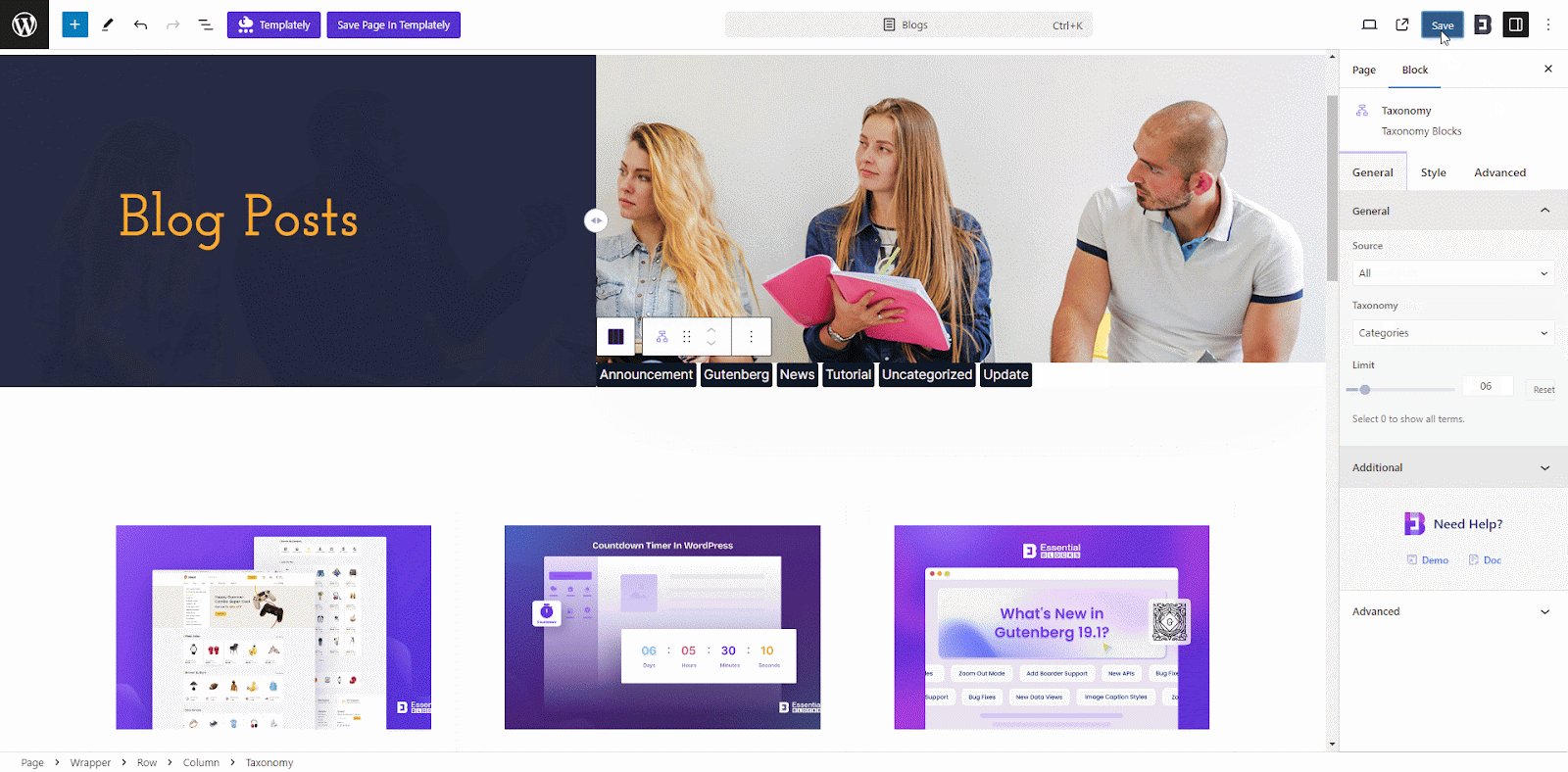
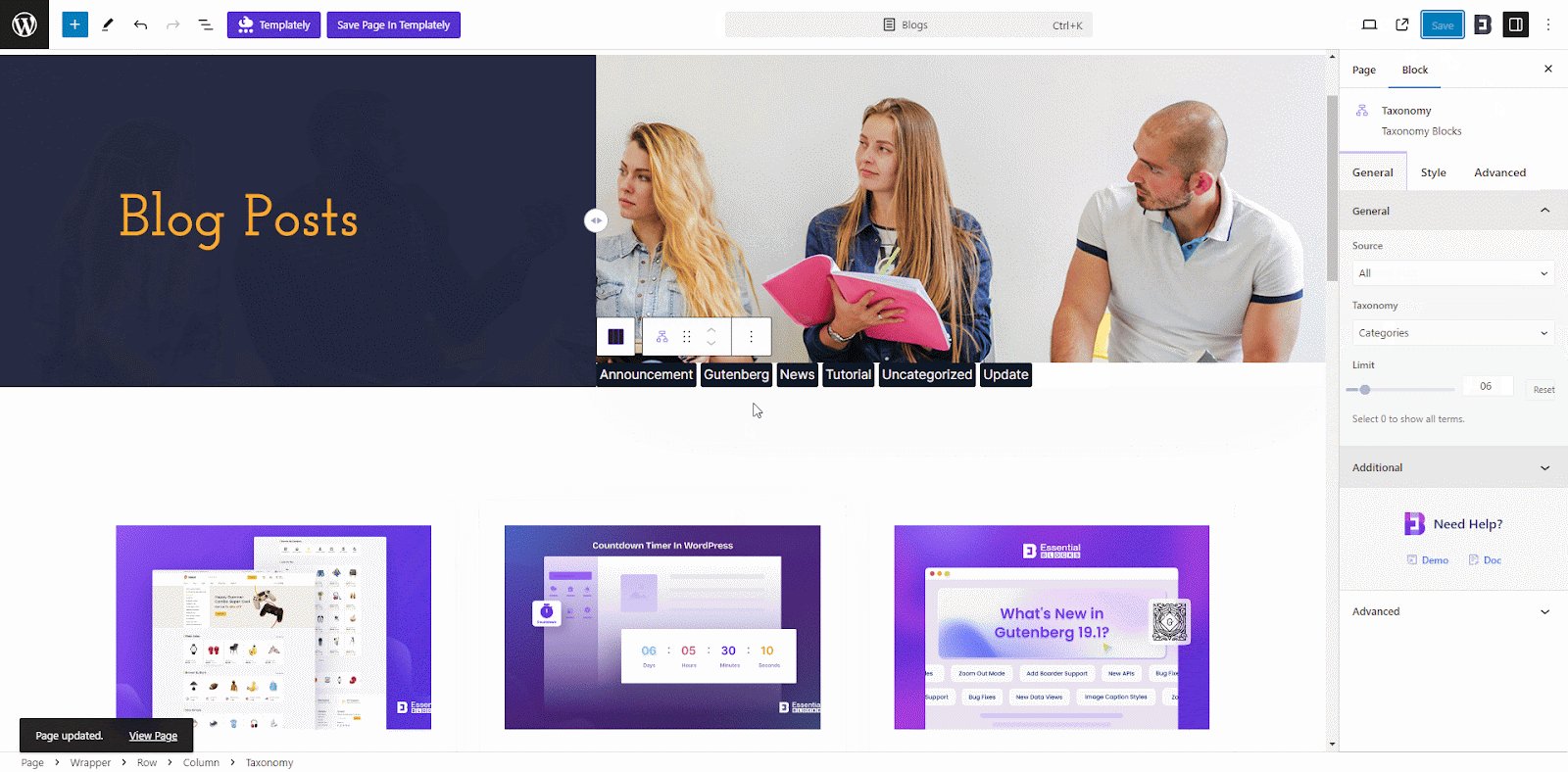
In the ‘General’ tab, you will have options for your block. Now, select a source from between the current post or all and choose a taxonomy type from the dropdown to showcase all your posts categorized under different categories or tags.

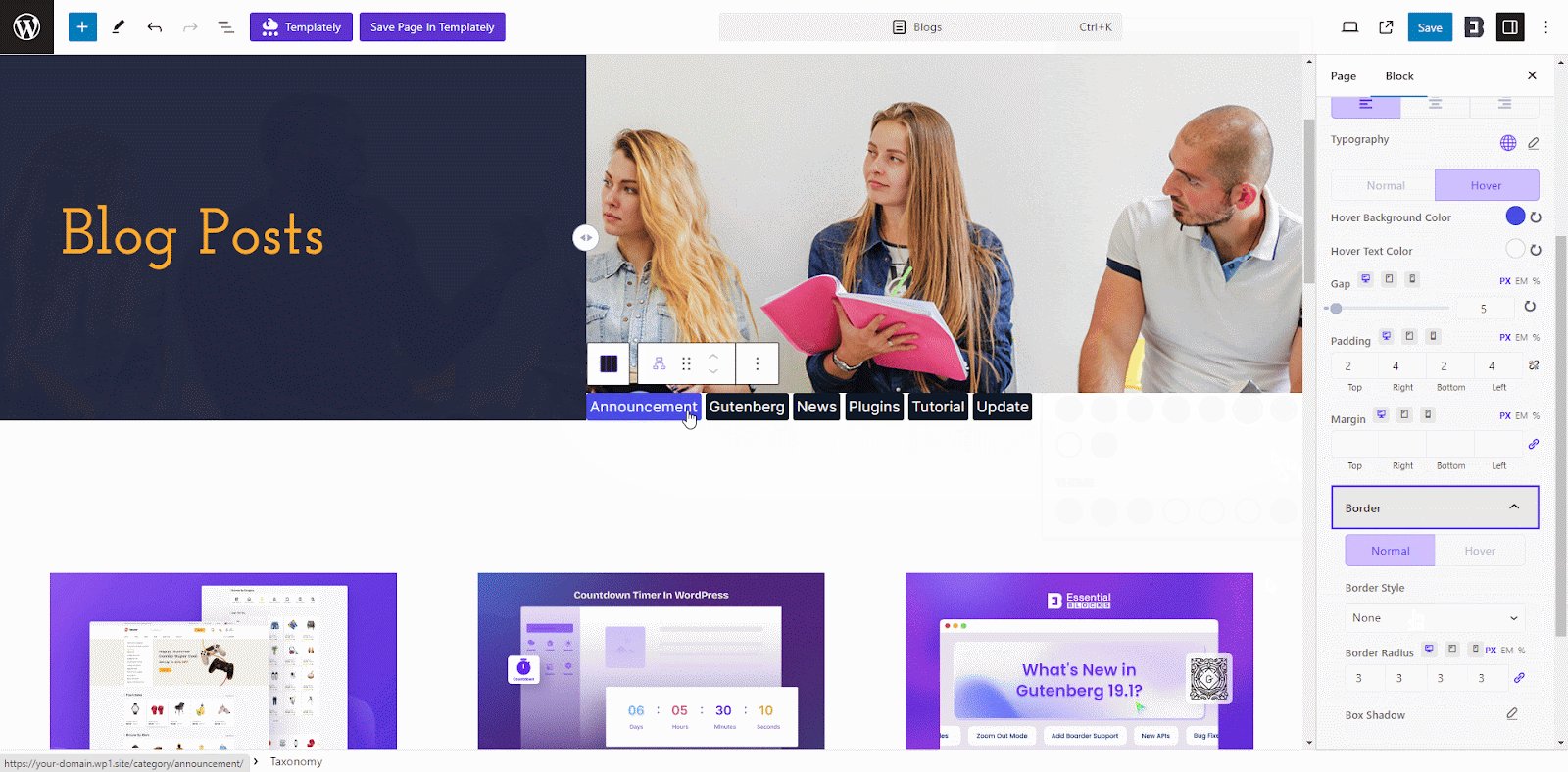
Style #
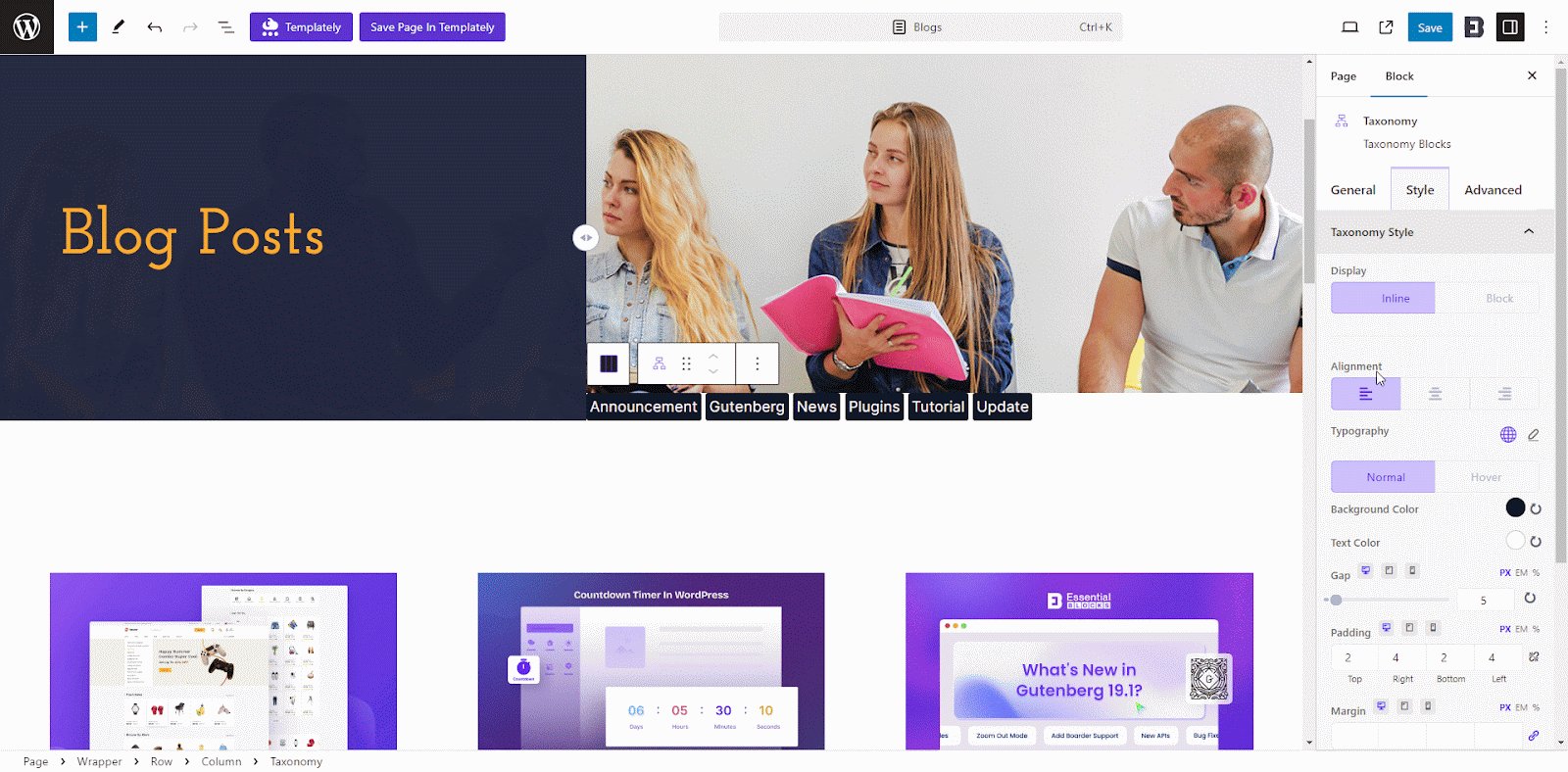
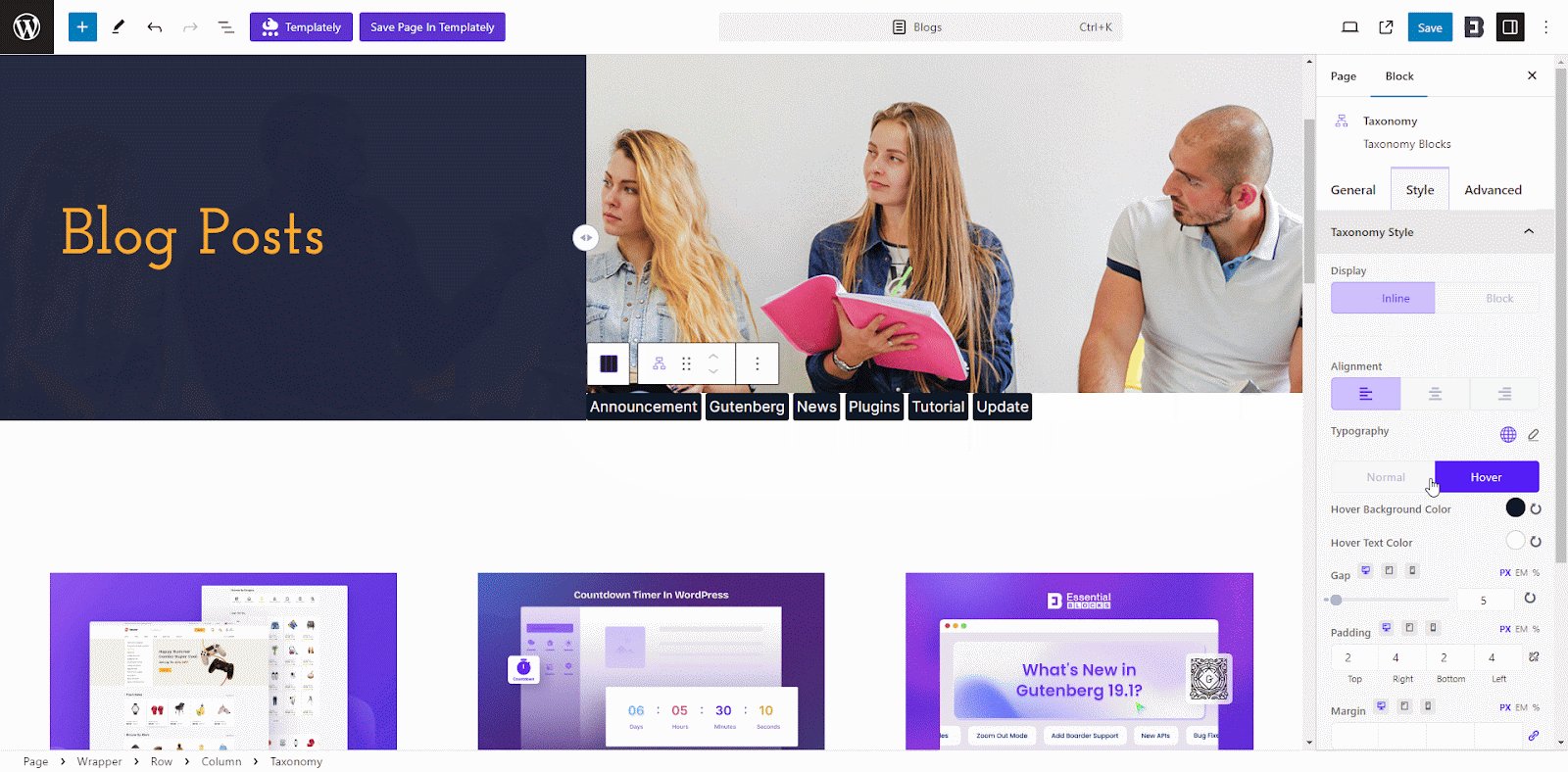
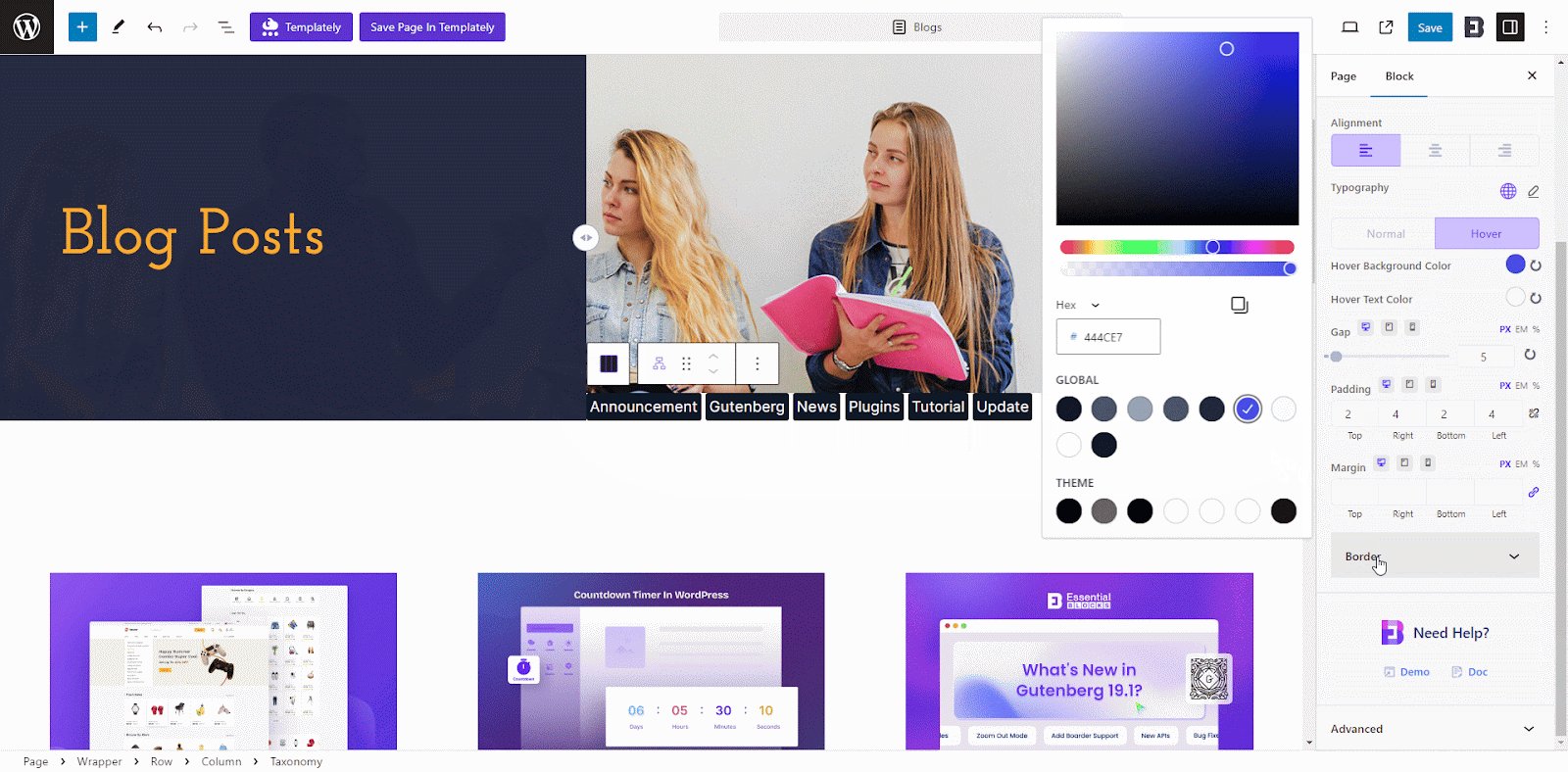
In the ‘Style’ tab, you will see ‘Taxonomy Style’ to style your taxonomy in a way that could be more engaging to your audience. Under this section, you will get multiple options to style your Taxonomy such as display, alignment, typography, background color, text color, separator color, gap, padding, margin and more.

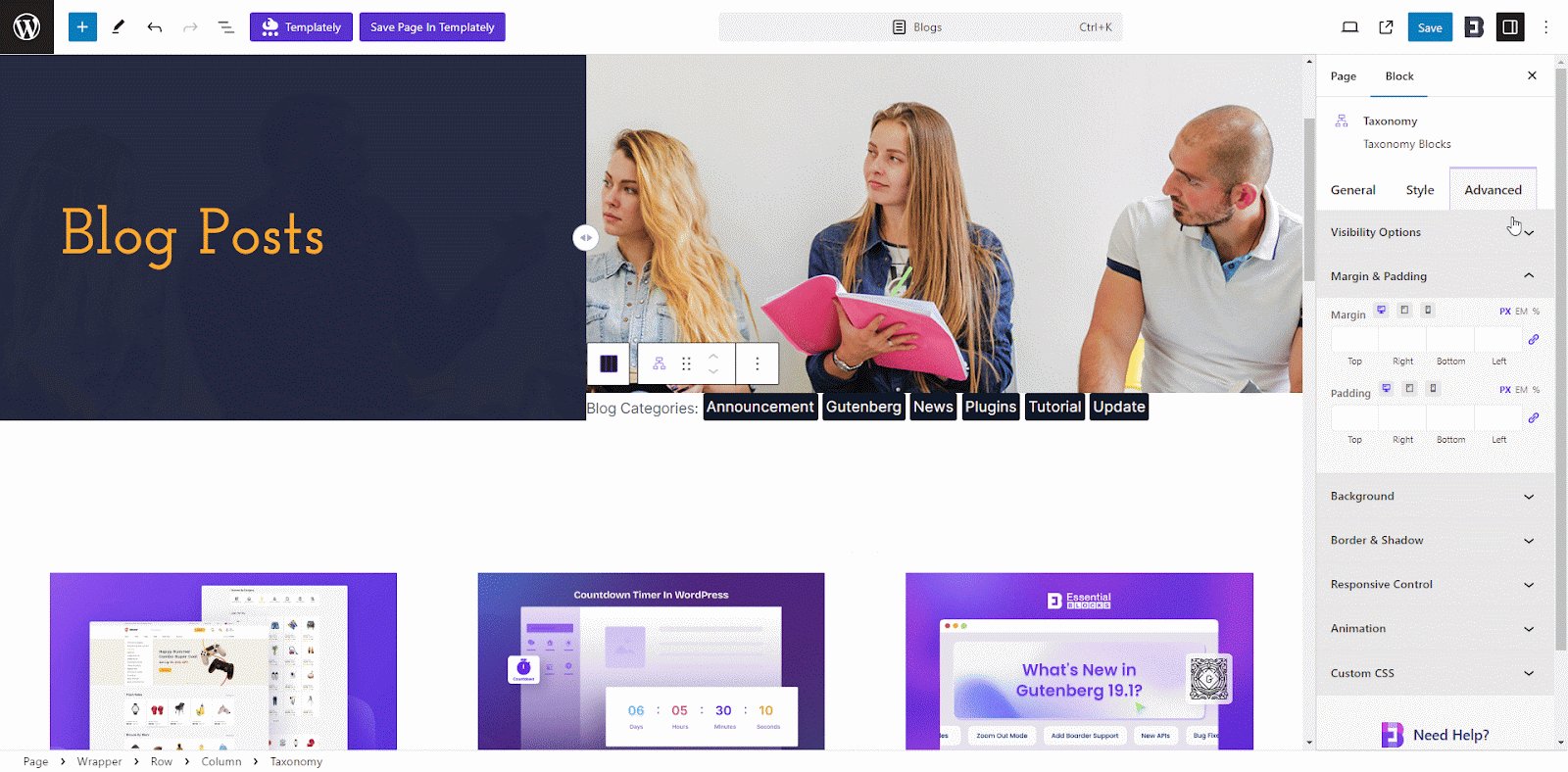
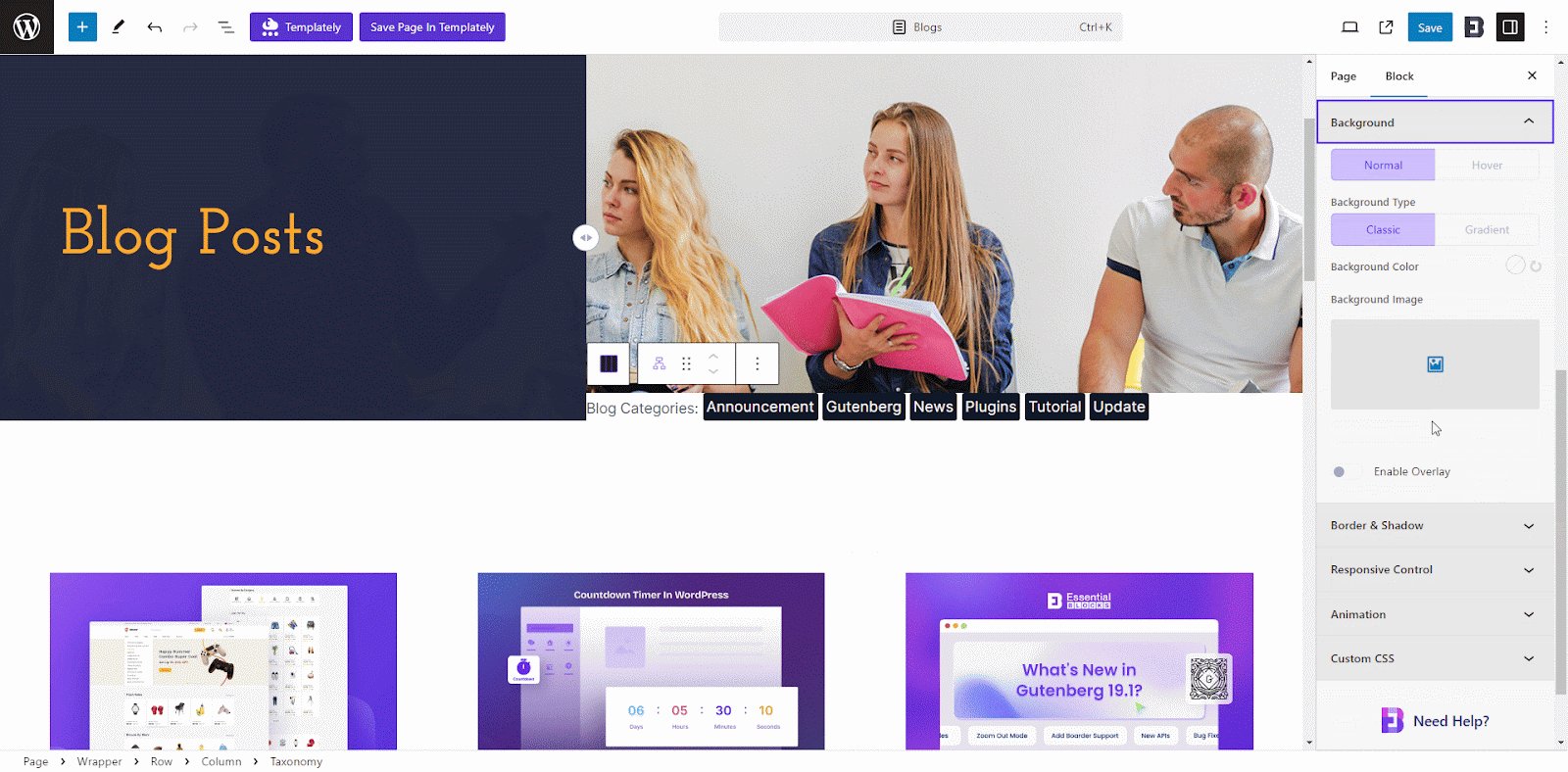
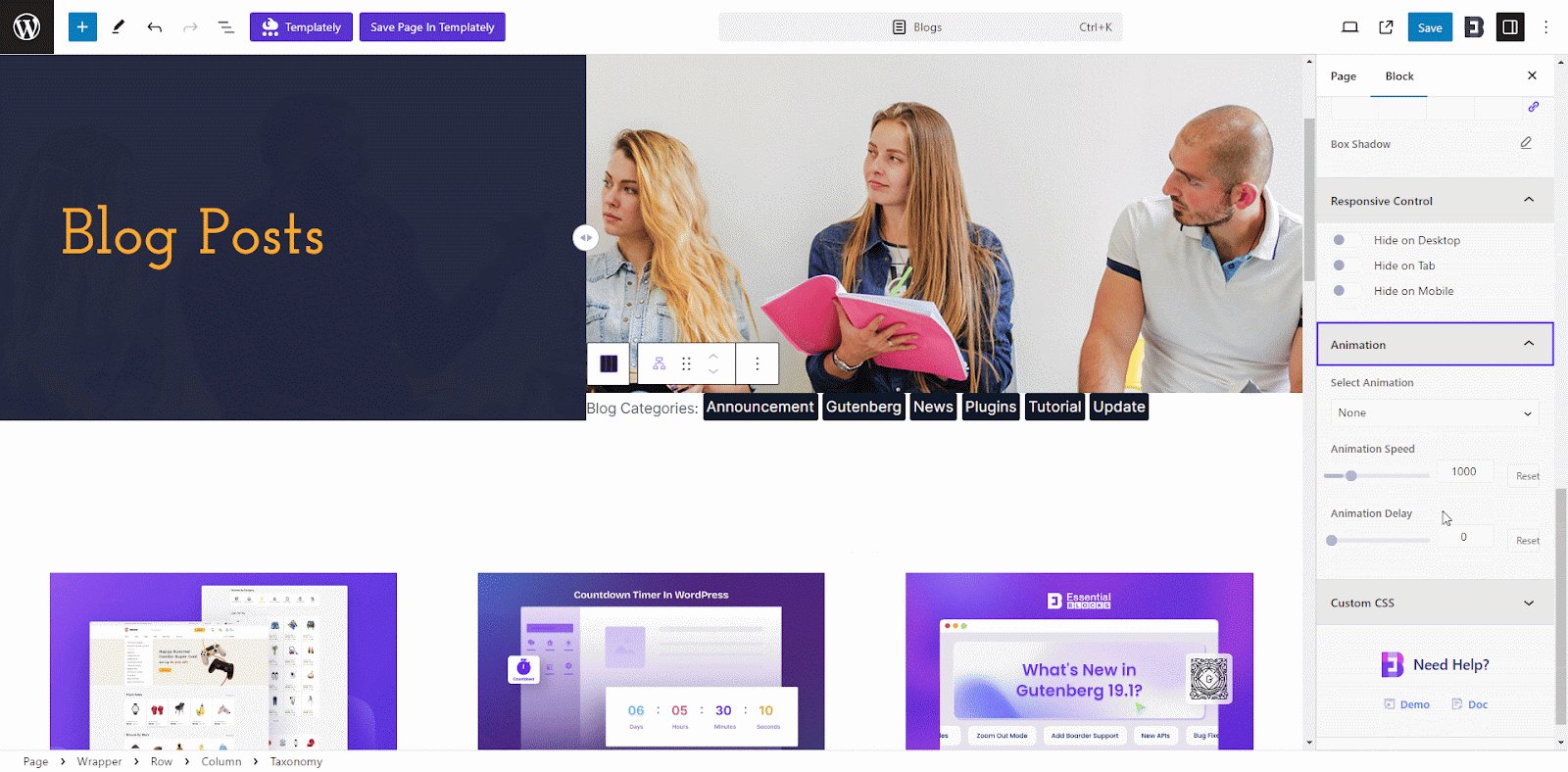
Advanced #
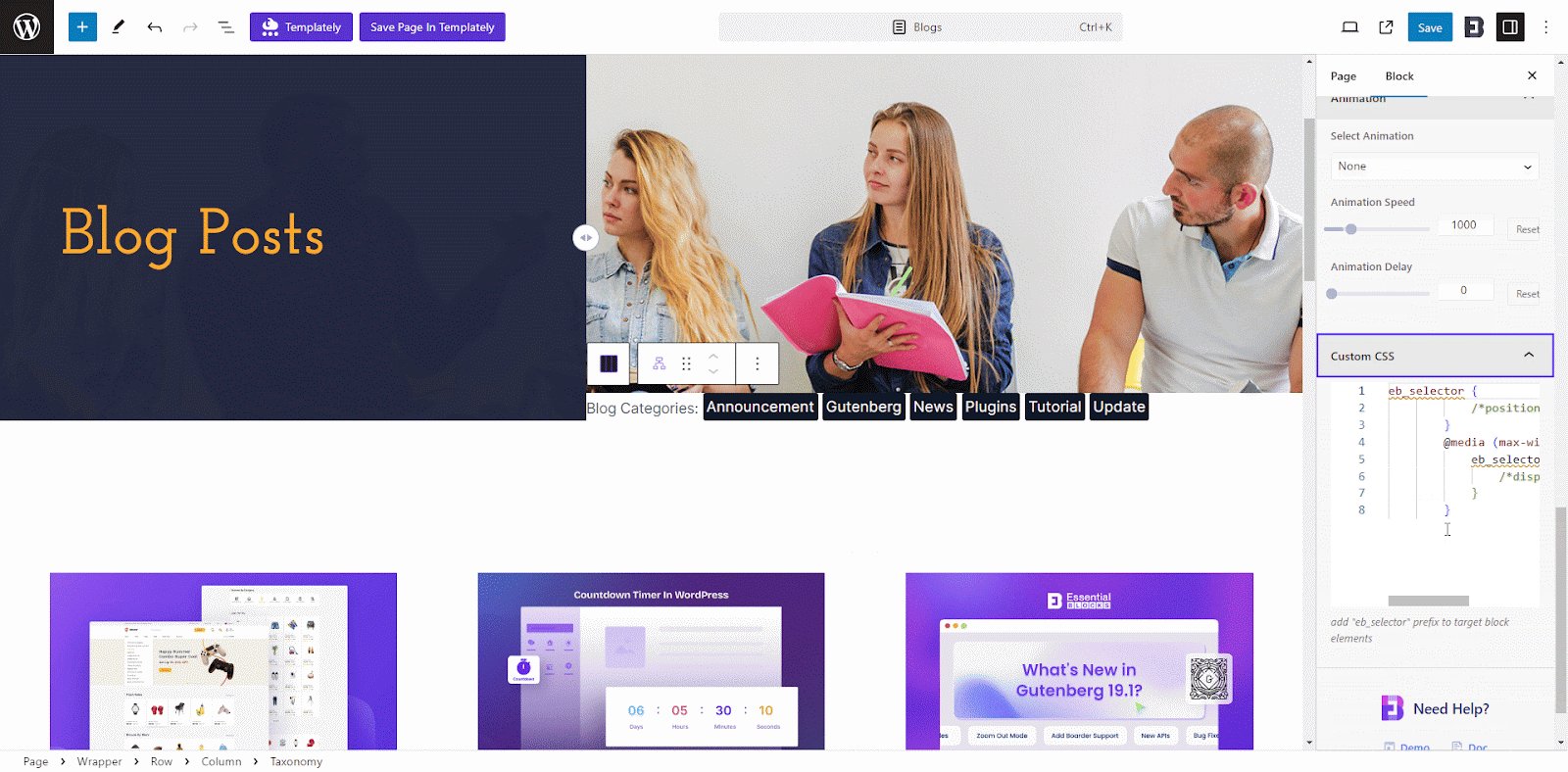
Customize your taxonomy appearance with advanced options. Under the ‘Advanced‘ tab, you can adjust margins, padding, background styles, borders, and shadows. Explore a variety of options to create a more interactive and visually appealing page.

Final Outcome #
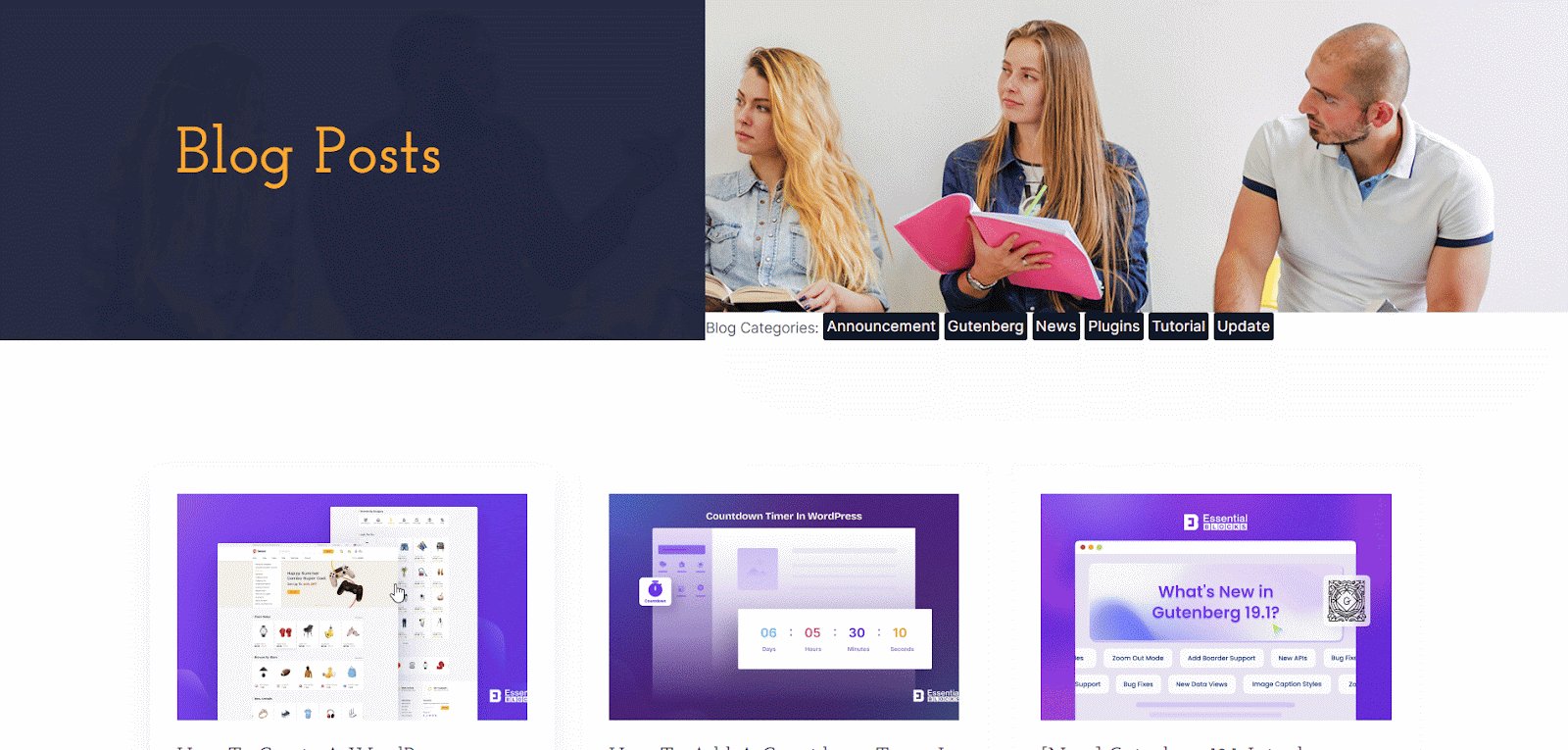
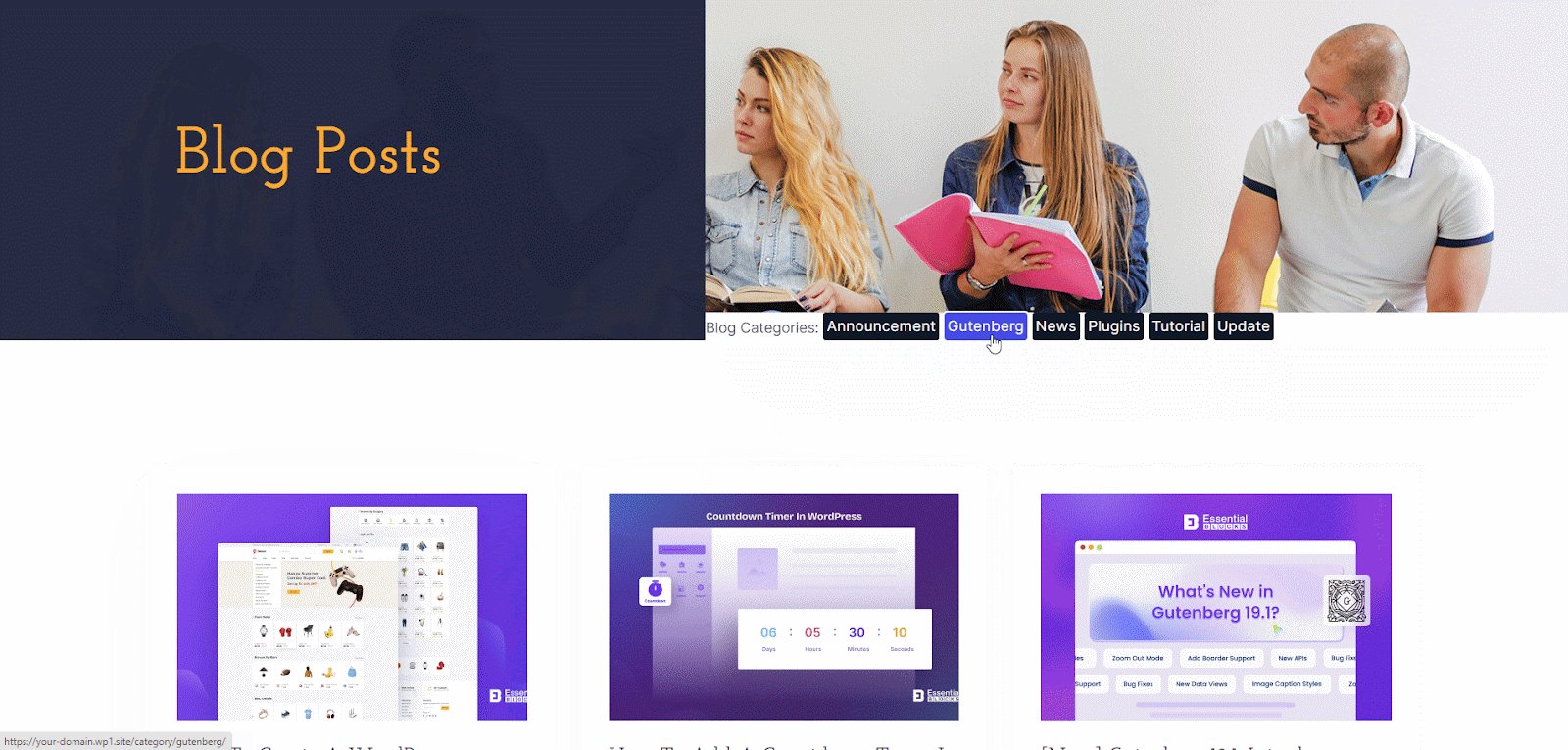
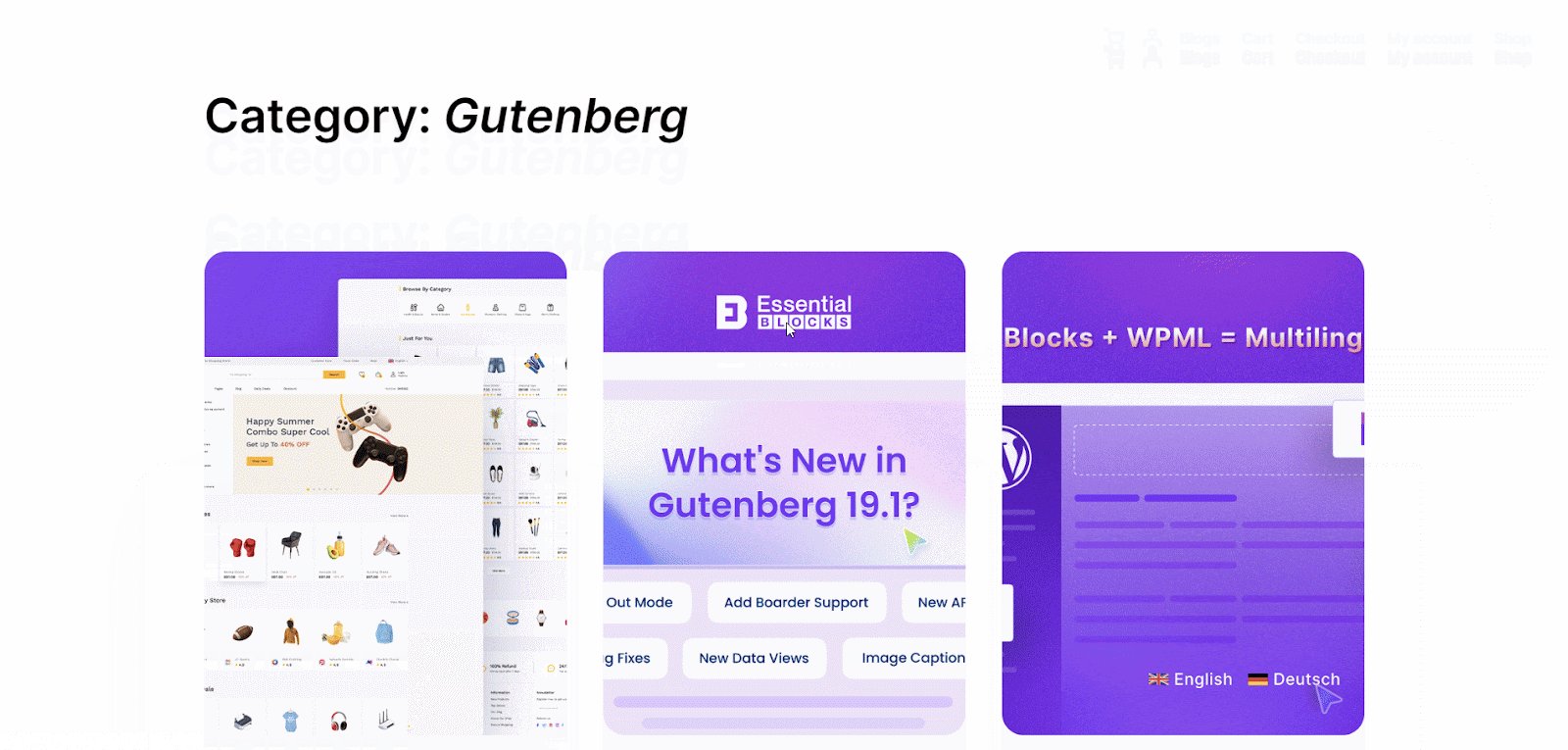
By following these steps, you should be able to successfully add and style the EB Taxonomy block in Gutenberg to display your desired taxonomies on your WordPress website, as shown below.

Still stuck? Feel free to contact our support for further assistance.




