Essential Blocks Visibility Options feature lets you position and reposition separate blocks, overflow, and adjust opacity and comes with a lot more options. With these, you can create an interactive web page with blocks and sections where you can showcase different content on positions you prefer.
Follow this step-by-step guide to learn how to utilize the control and design an interactive page.
How To Configure EB Visibility Options? #
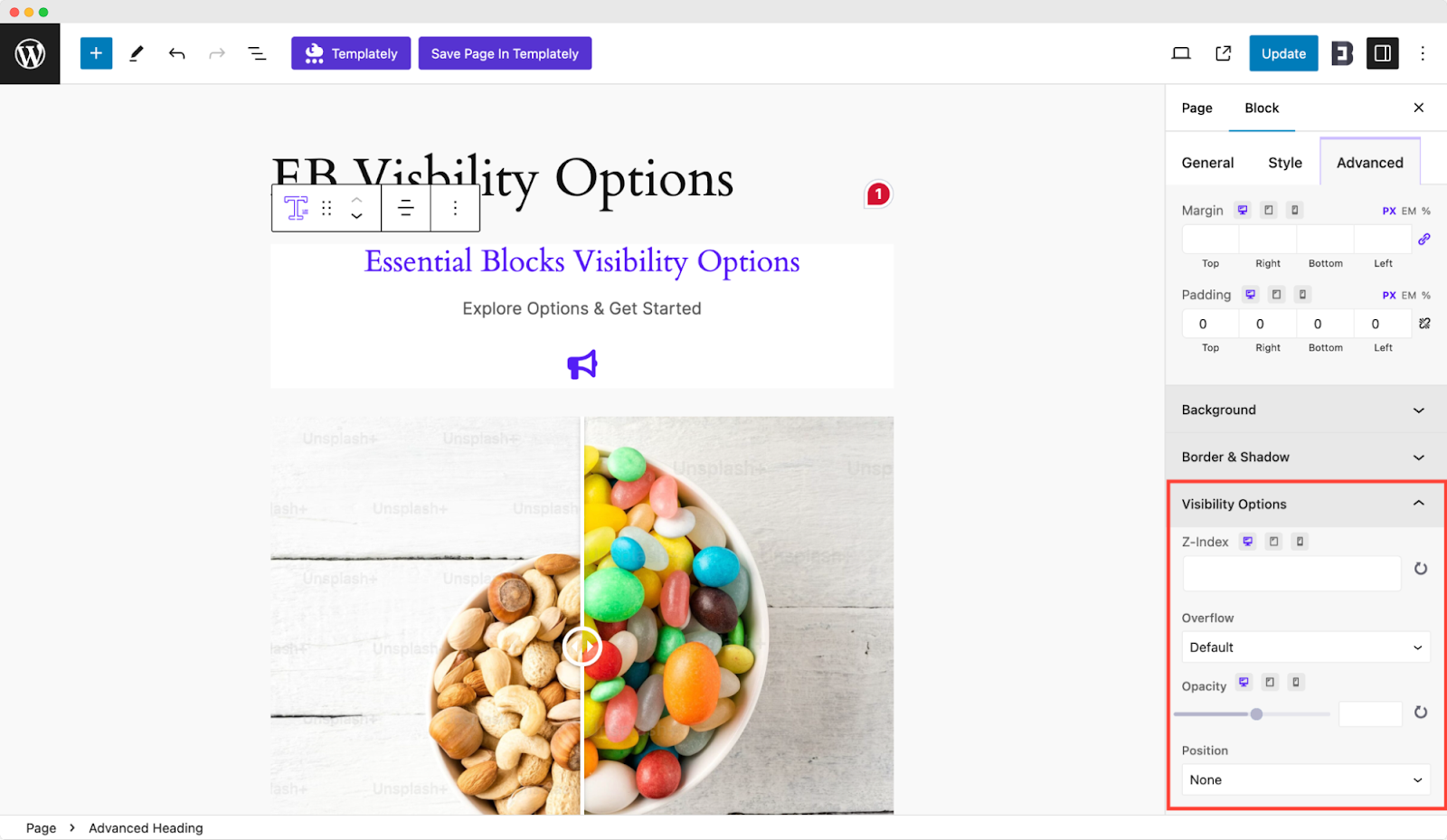
The Visibility control works for any blocks by Essential Blocks. To make this work and configure, add a new post or page or open an existing one. Then, add or utilize multiple blocks by Essential Blocks. Once you select a block and tap the ‘Advanced’ tab from the right menu, you will see the ‘Visibility Options’ section.

For example, we have added the ‘Advanced Heading’ block, and we can see it upon going to the ‘Advanced’ tab.
Explore Visibility Options #
The section comes with four different options: Z-Index, Overflow, Opacity, and Position. However, Z-Index & Overflow are free features but you need to install and activate Essential Blocks PRO to use the Opacity and Positions options.
Understanding Z-Index Values #
The Z-Index defines the stack order of an element with values set. However, this is dependent on the options you choose from Positions. For example, if you set the position ‘Fixed’ and choose to display a block on top of another block, you need to set the value of the primary block higher than the secondary block, as shown below.
Overflow Options #
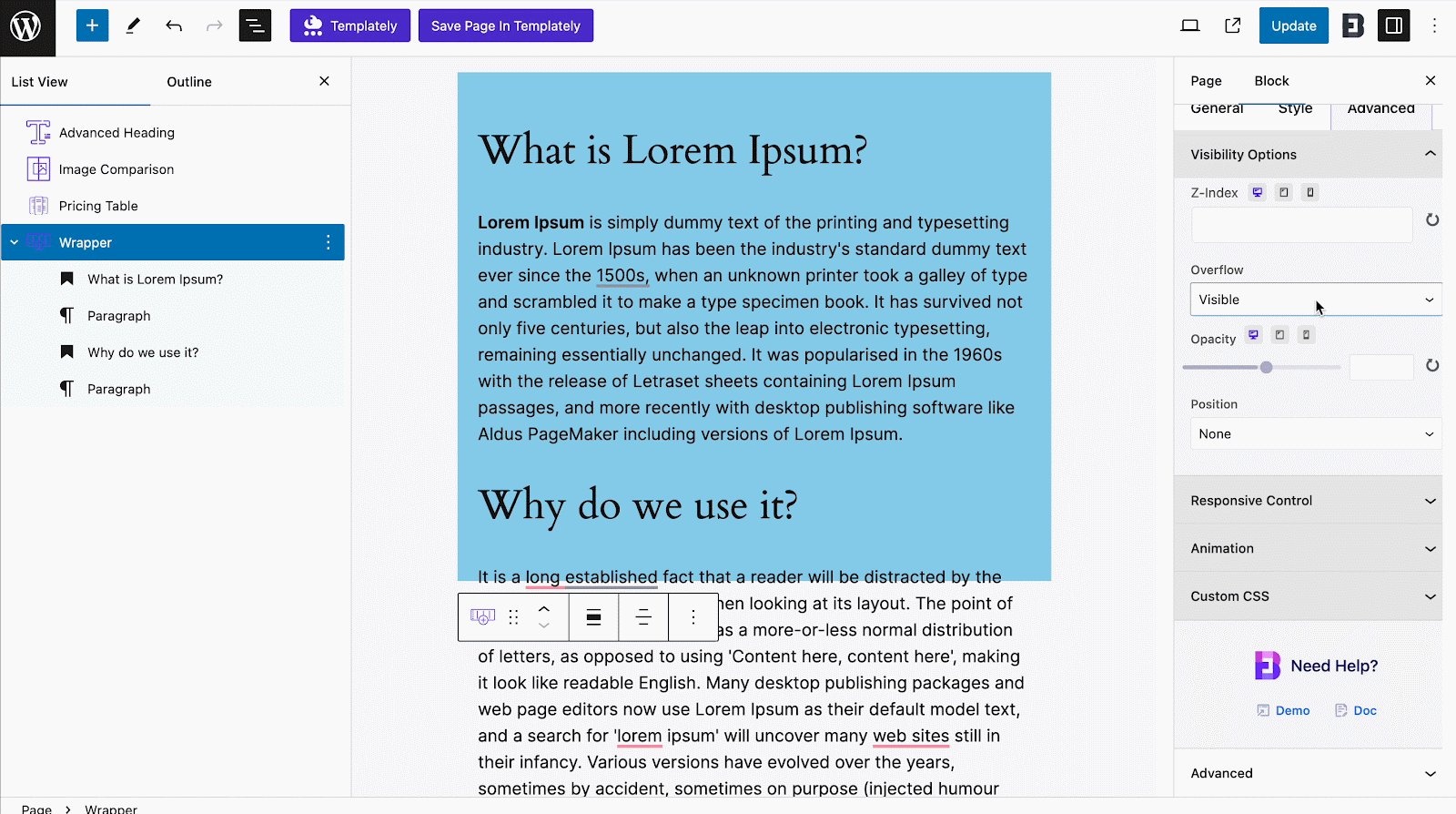
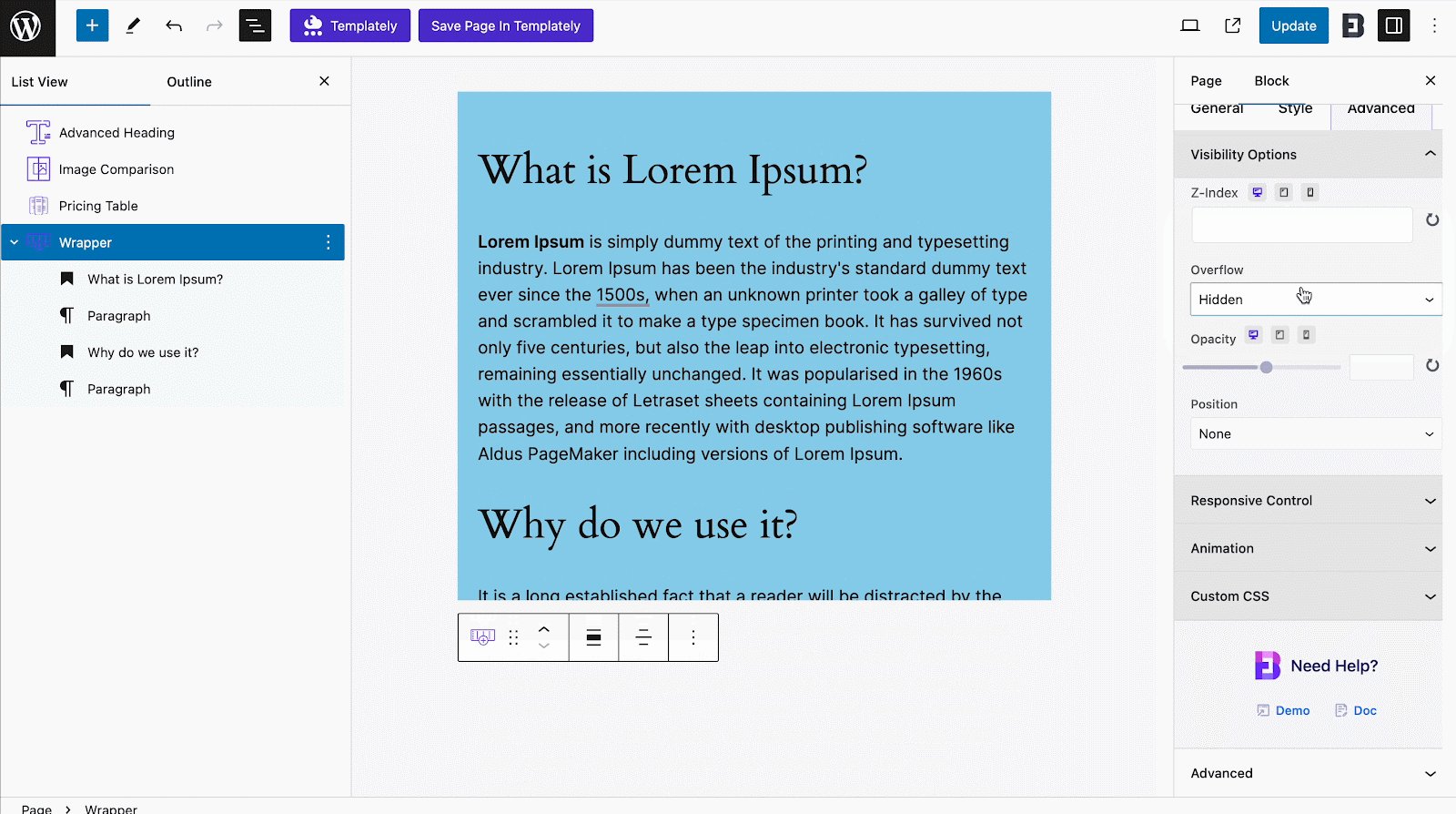
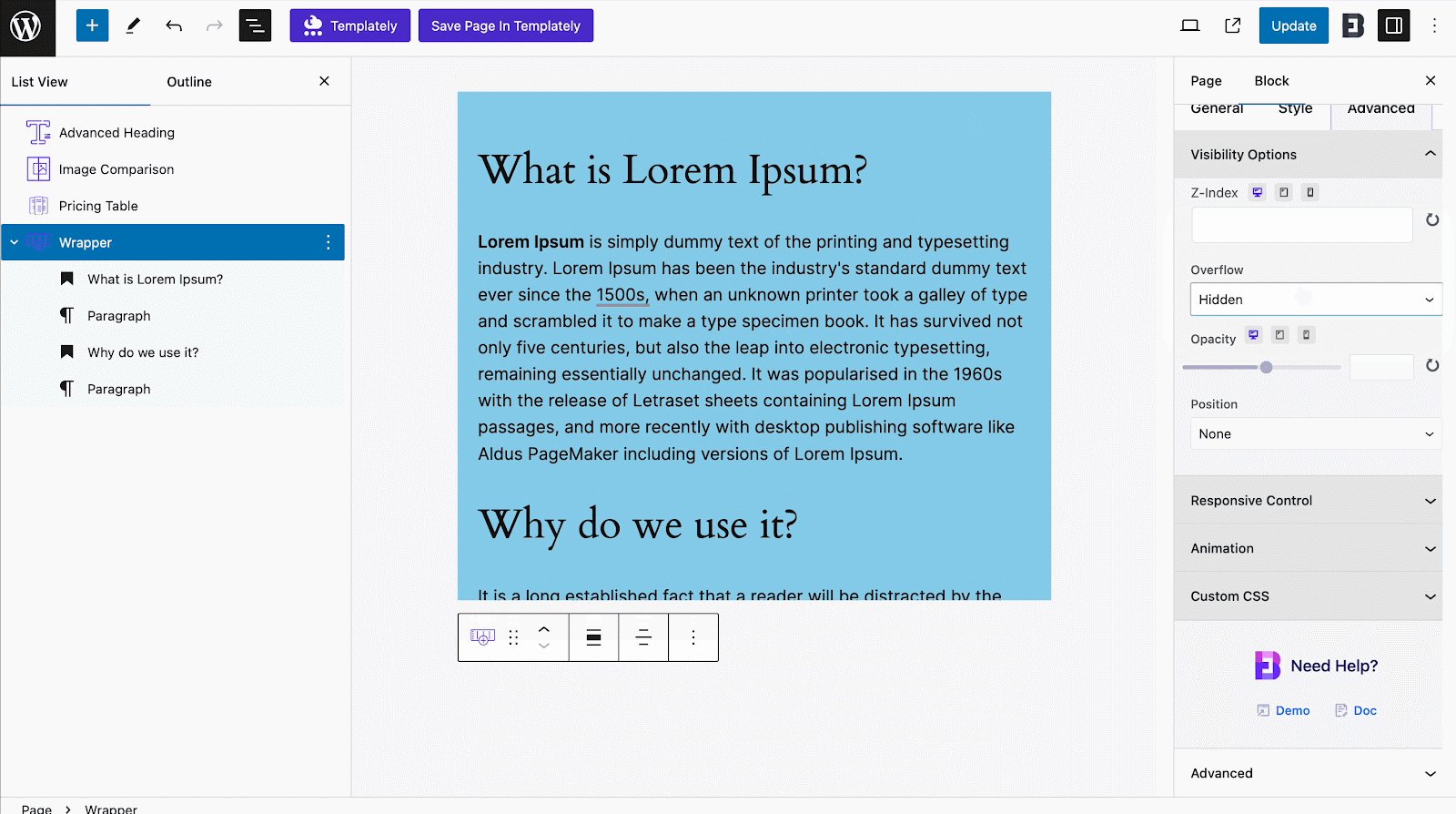
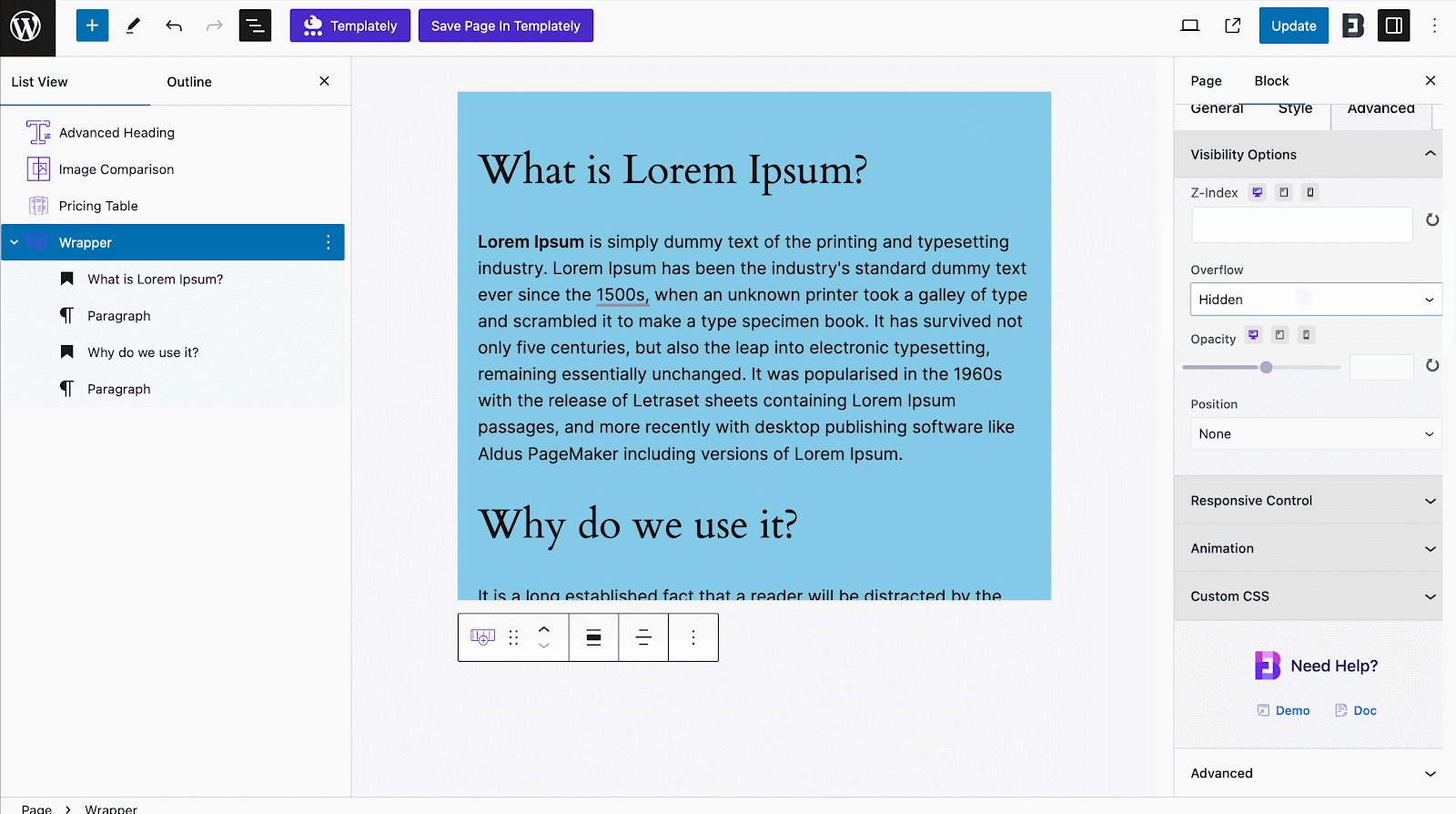
With the Overflow options, you can choose how much space a block’s content should occupy on a page and how you want to display it. This section comes with 5 different options: Default, Auto, Hidden, Visible, and Scroll.

For example, we have added content under a block. Then, as we select the position as ‘Hidden’, the extra length of the content gets hidden. If you want it to overflow and get visible, you just need to select ‘Visible’.
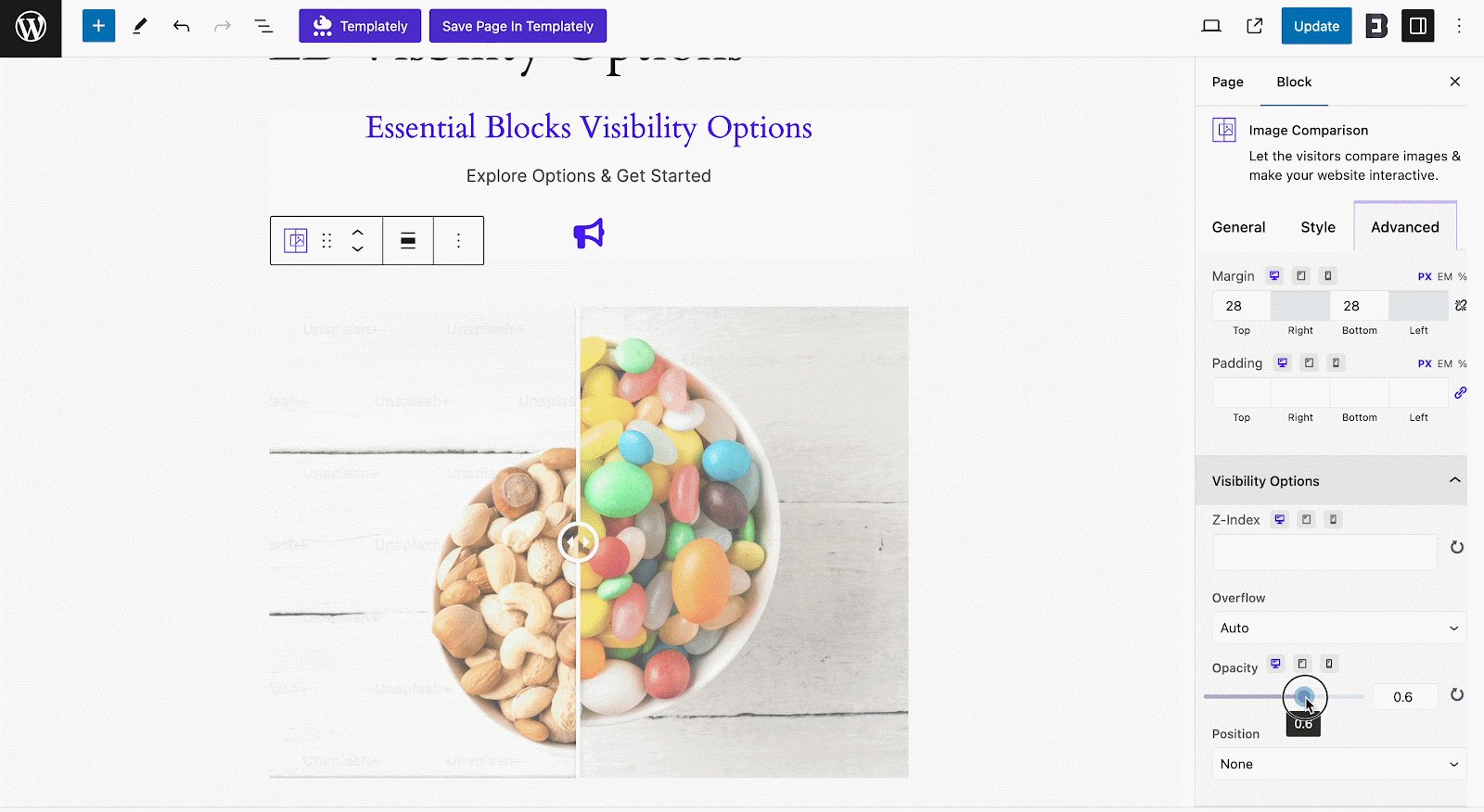
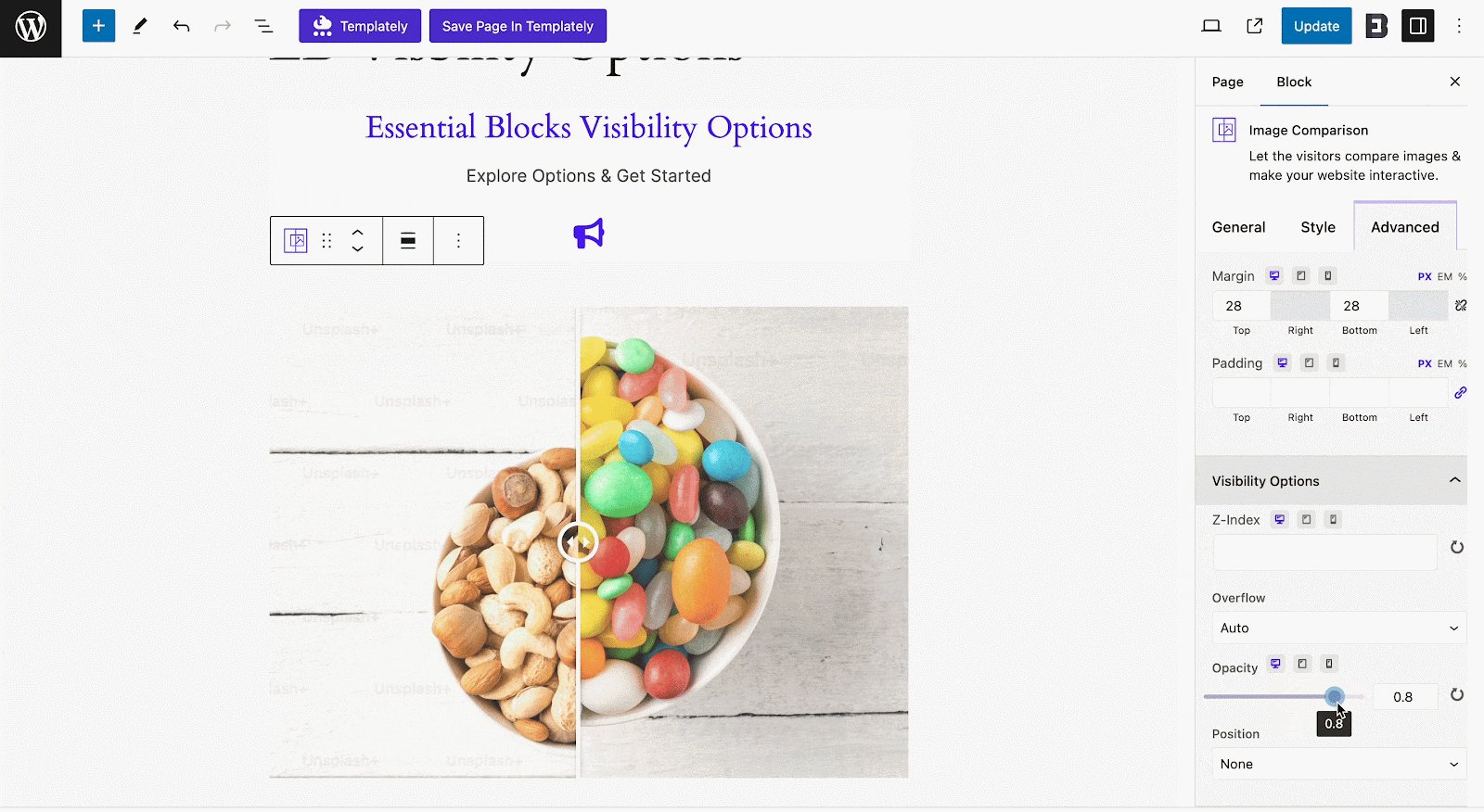
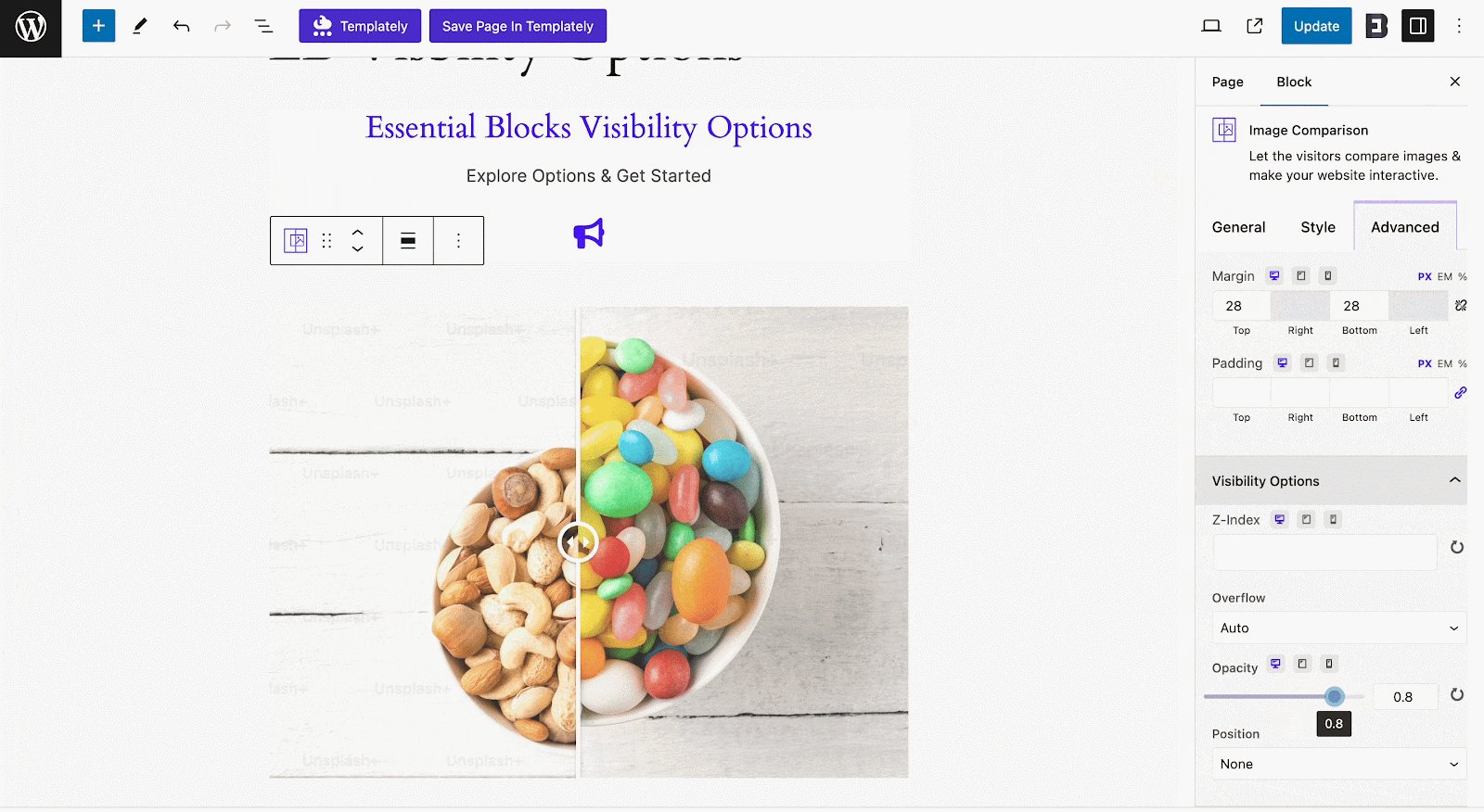
Opacity Control #
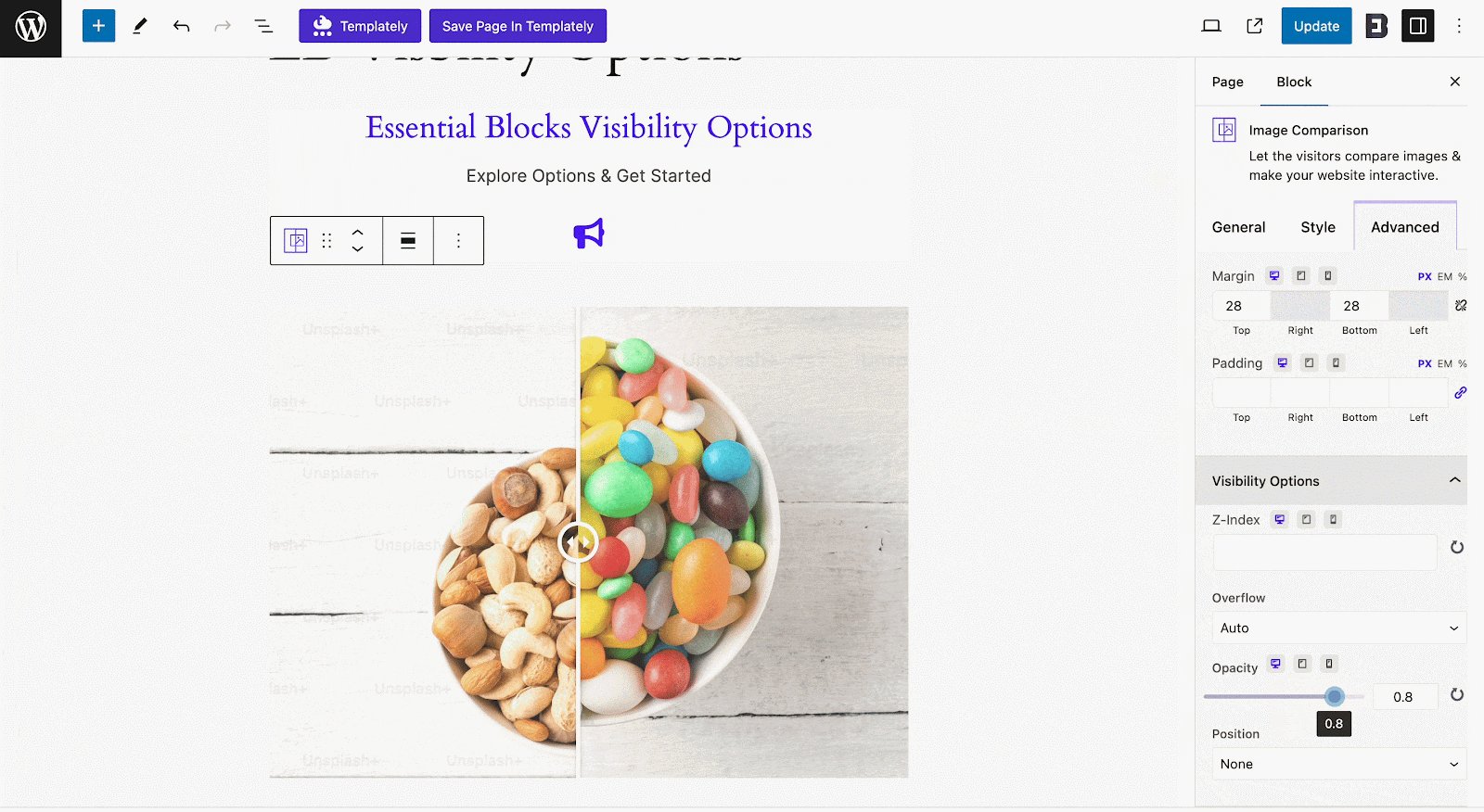
With the opacity control, you can set how to highlight a block’s content on a page. The more you set opacity values, the more exposure a block will have on your page.

Position Setting #
With the position settings, you can set how your specific block’s position will be displayed on the web page. It comes with five options: None, Fixed, Relative, Sticky, and Absolute. Once you set a position, it will work with the other blocks on the page.
For example, if you set the position of a block as sticky (Advanced Image here), it will be sticky on the page once you scroll. However, if you want to display that particular block over other blocks as a sticky one, you need to set the Z-Index value for that higher than the other blocks.
That is how easily you can use EB Visibility Options and utilize dynamic control on your web pages.
Getting stuck? Feel free to contact our support for further assistance.



