EB Notice allows you to create a sense of urgency among your visitors. You can easily design an eye-catchy notification popup with the help of this element. For instance, you will be able to show ‘Special Offer’, ‘Announcement’ or ‘Milestone’ by using EB Notice. With its tons of customization options, you can grab the attention of your users instantly.
How to Activate EB Notice #
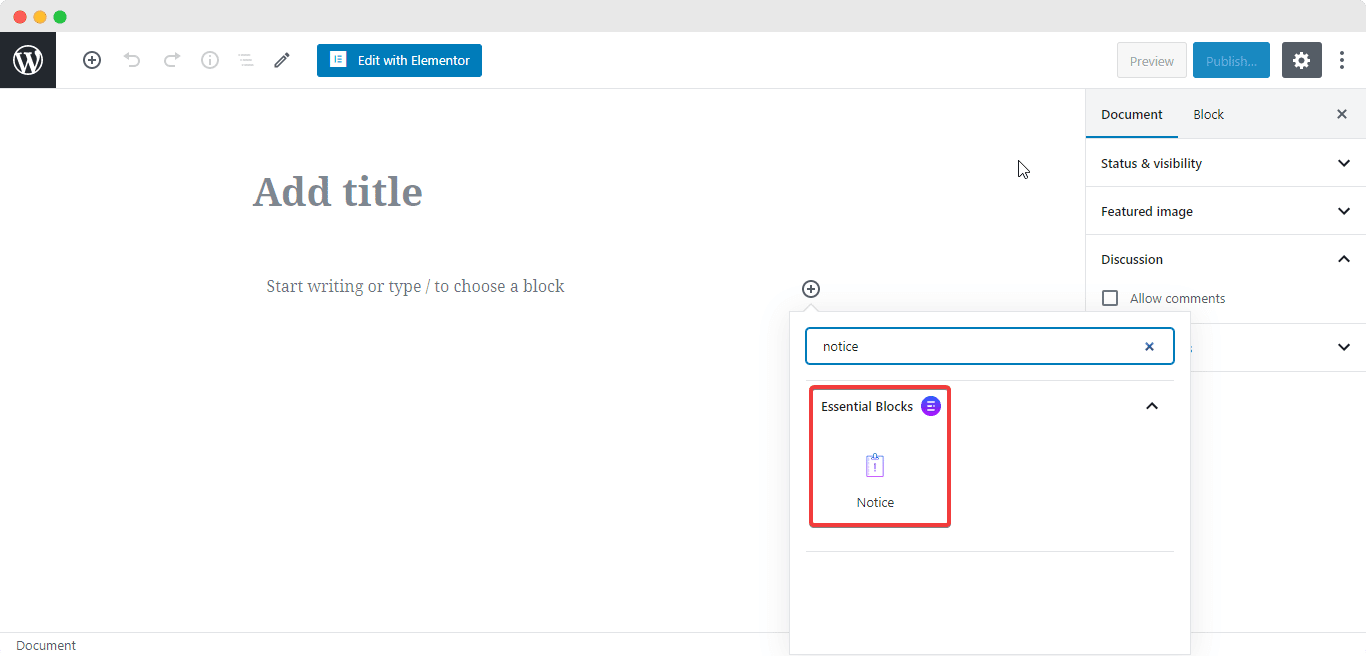
To activate this Essential Blocks element, click on the ‘+’ icon to add a new Block. Afterward, find ‘Notice’ from the search option. Simply just click on the Block and it will be activated.

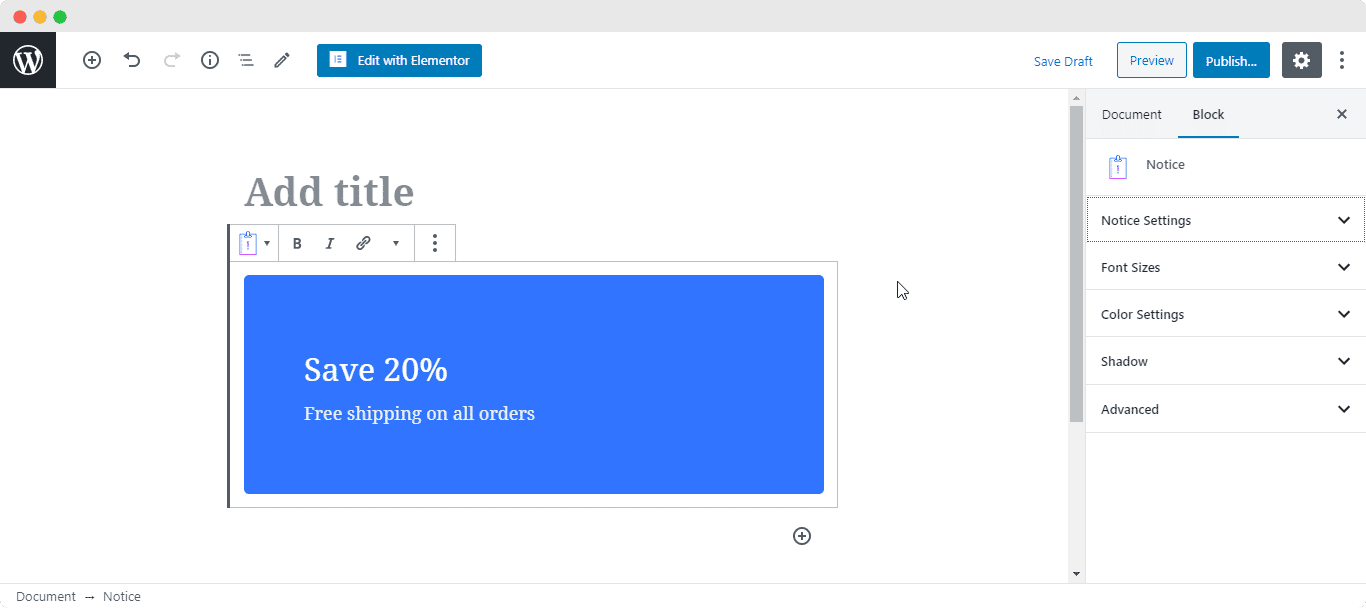
After you are done with this step, this is the default layout you are going to see.

How to Configure the Layout Settings #
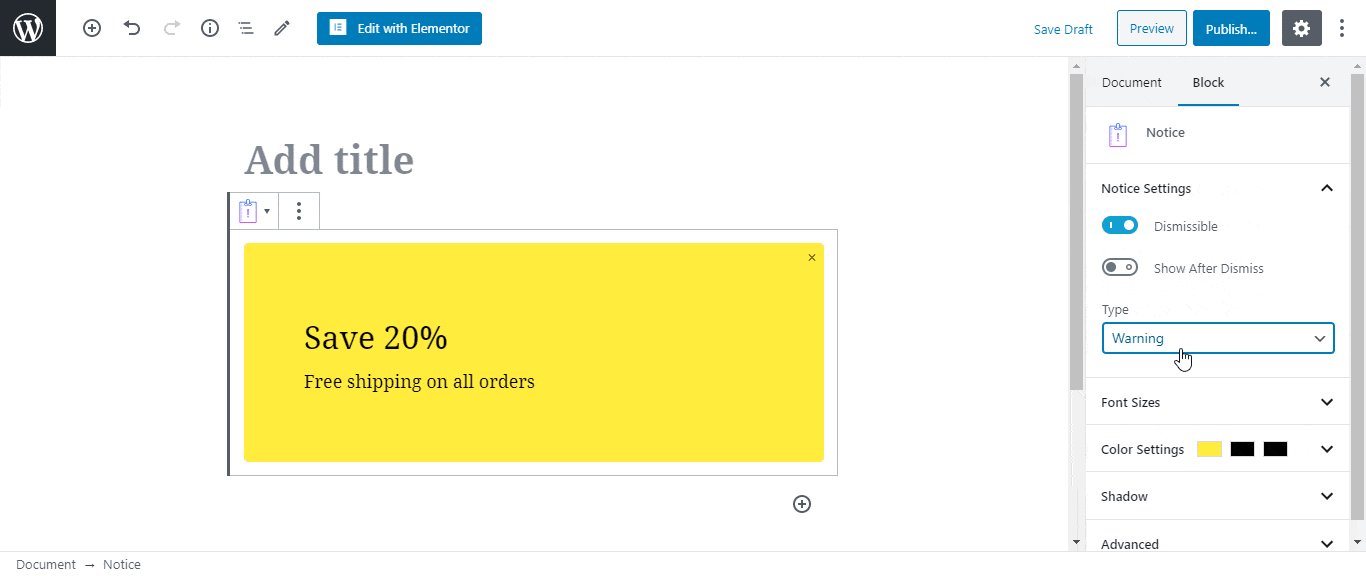
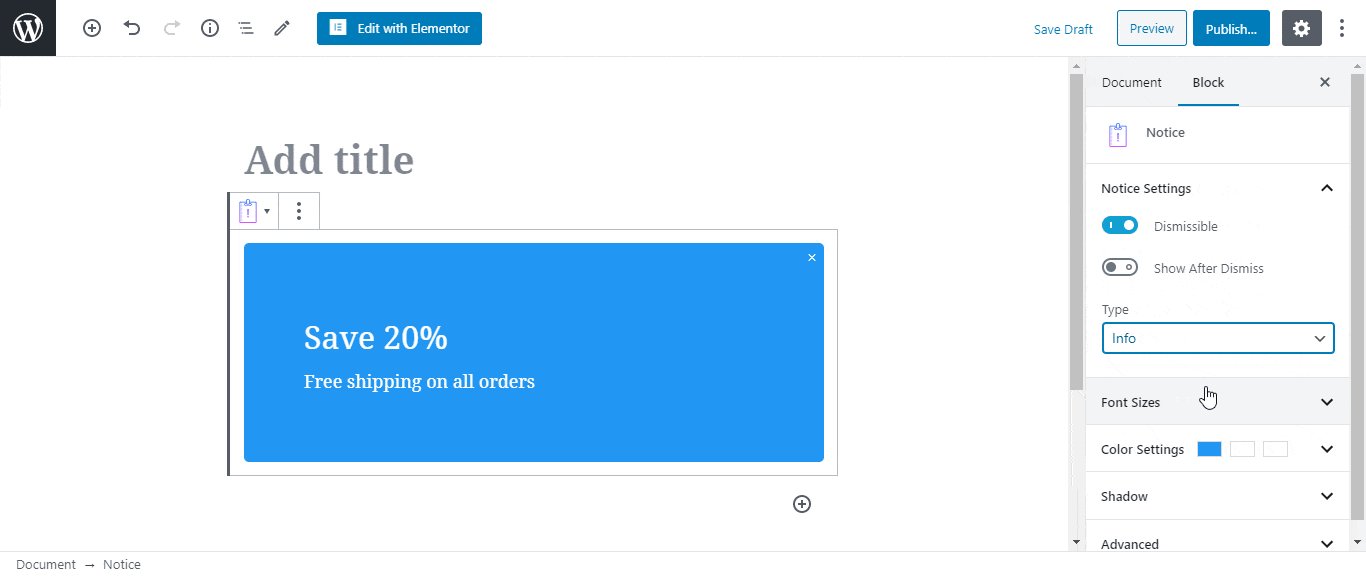
You can use the toggle to make the ‘Notice’ dismissible. If enabled, users will be able to close the notification popup. Besides, you can use the dropdown menu to choose your preferred ‘Notice Type’.
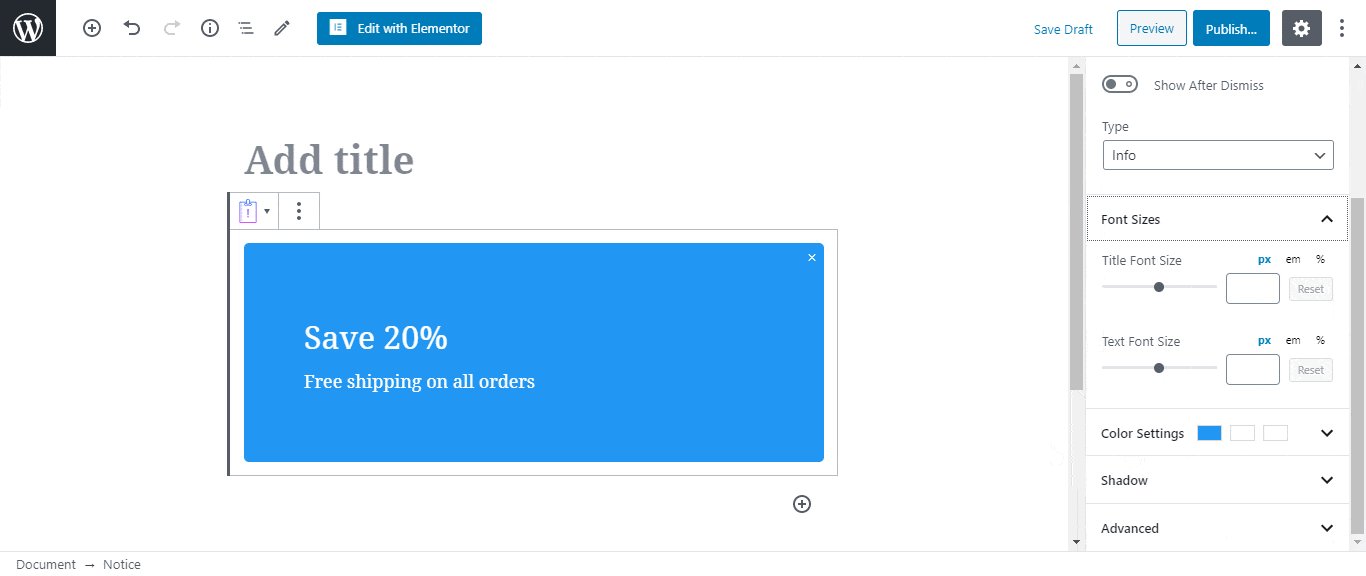
There are 5 different Notice Layouts available for you to pick: Default, Success, Warning, Danger and Info. Moreover, you can change the font size for your Title and Description as well.

[Click to See Live Demo]
How to Style EB Notice #
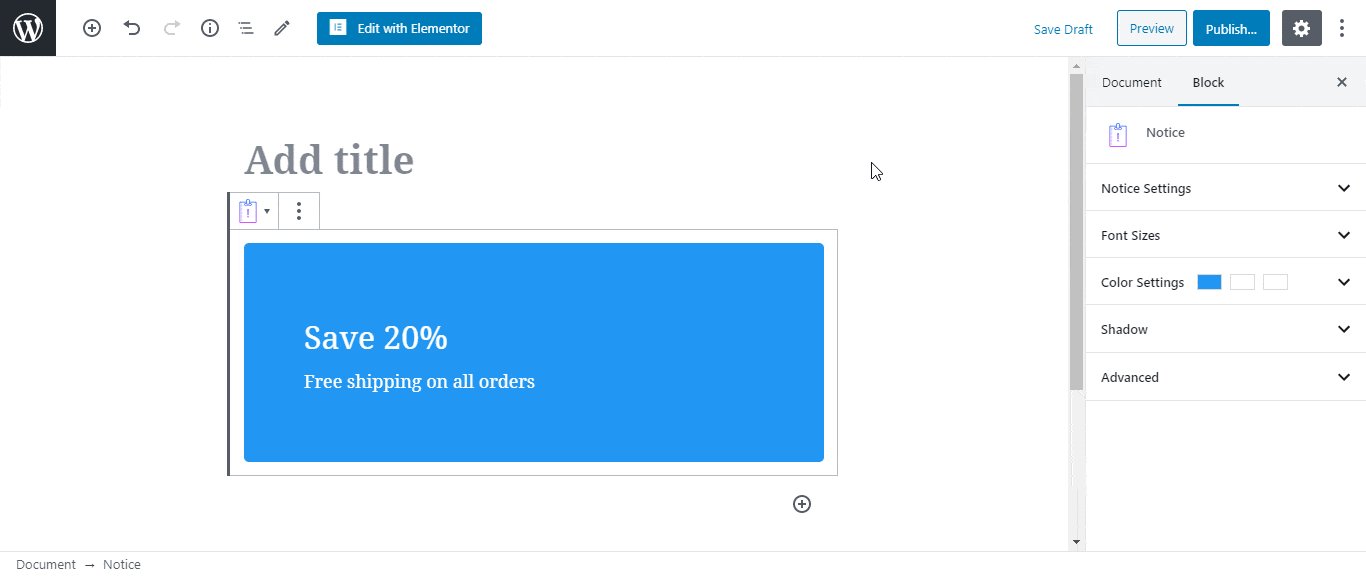
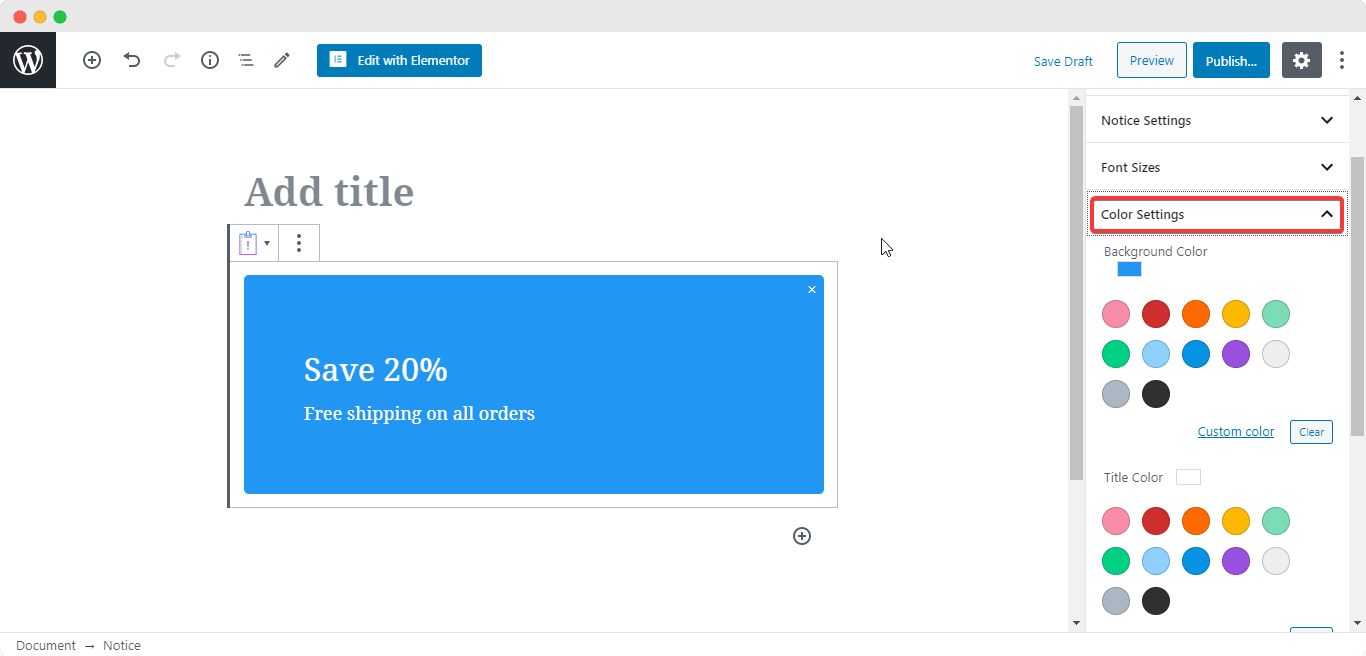
From the ‘Color Settings’ section, you are able to change the Background color for the EB Notice. Besides, you can even change the color of the Title and Description as well.

Final Outcome #
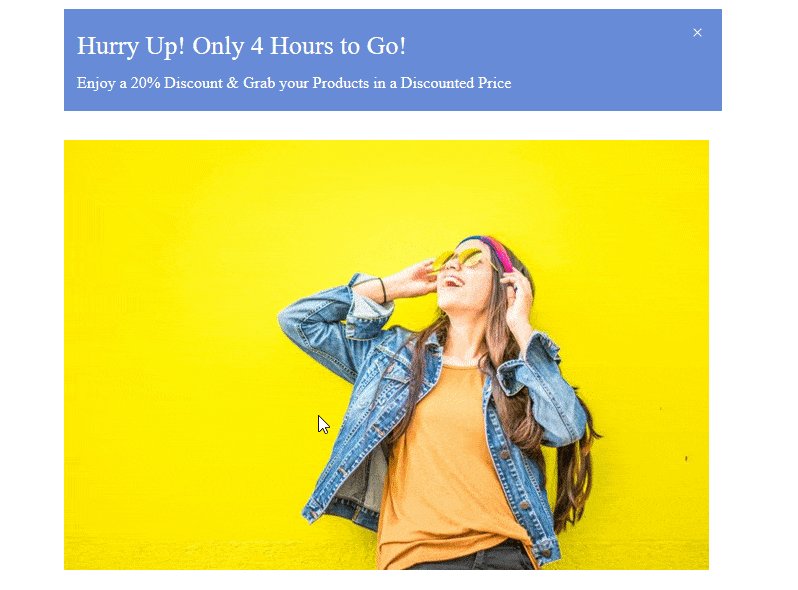
By following the basic steps and a bit more modifying, you can style your EB Notice however you want and get your expected outcome.

This is how you can design an impressive looking notification popup and immediately get your visitors’ hooked up with the EB Notice block from Essential Blocks.
Getting stuck? Feel free to Contact Our Support for further assistance.



