EB Data Table (PRO) provides seamless integration with Google Spreadsheet directly within your Gutenberg editor. This allows you to effortlessly showcase tables from external sources and personalize them according to your preferences.
To use this feature, you will need to retrieve Google Sheets API and insert it into the EB Data Table block. Learn how to do so from the step-by-step guideline below.
How To Retrieve Google Sheets API? #
Check out the below guideline to retrieve your Google Spreadsheet API.
Collecting Google Sheet API Key #
You can showcase your Google Sheets on your WordPress website as well by using EB Data Table. You just have to create ‘Credentials’ to generate and set the ‘API Key’, ‘OAuth client ID’, and ‘Refresh Token’ in the settings.
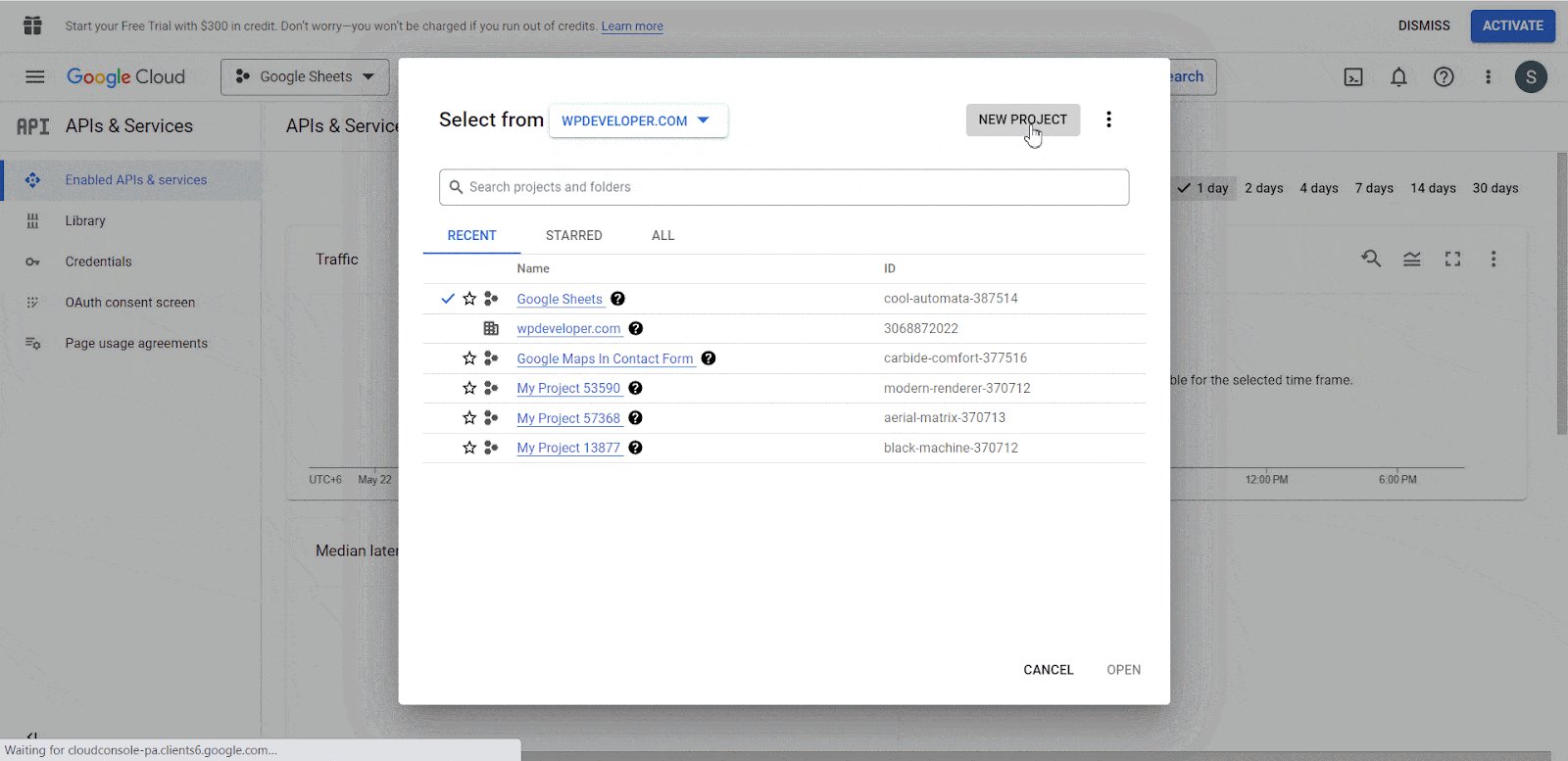
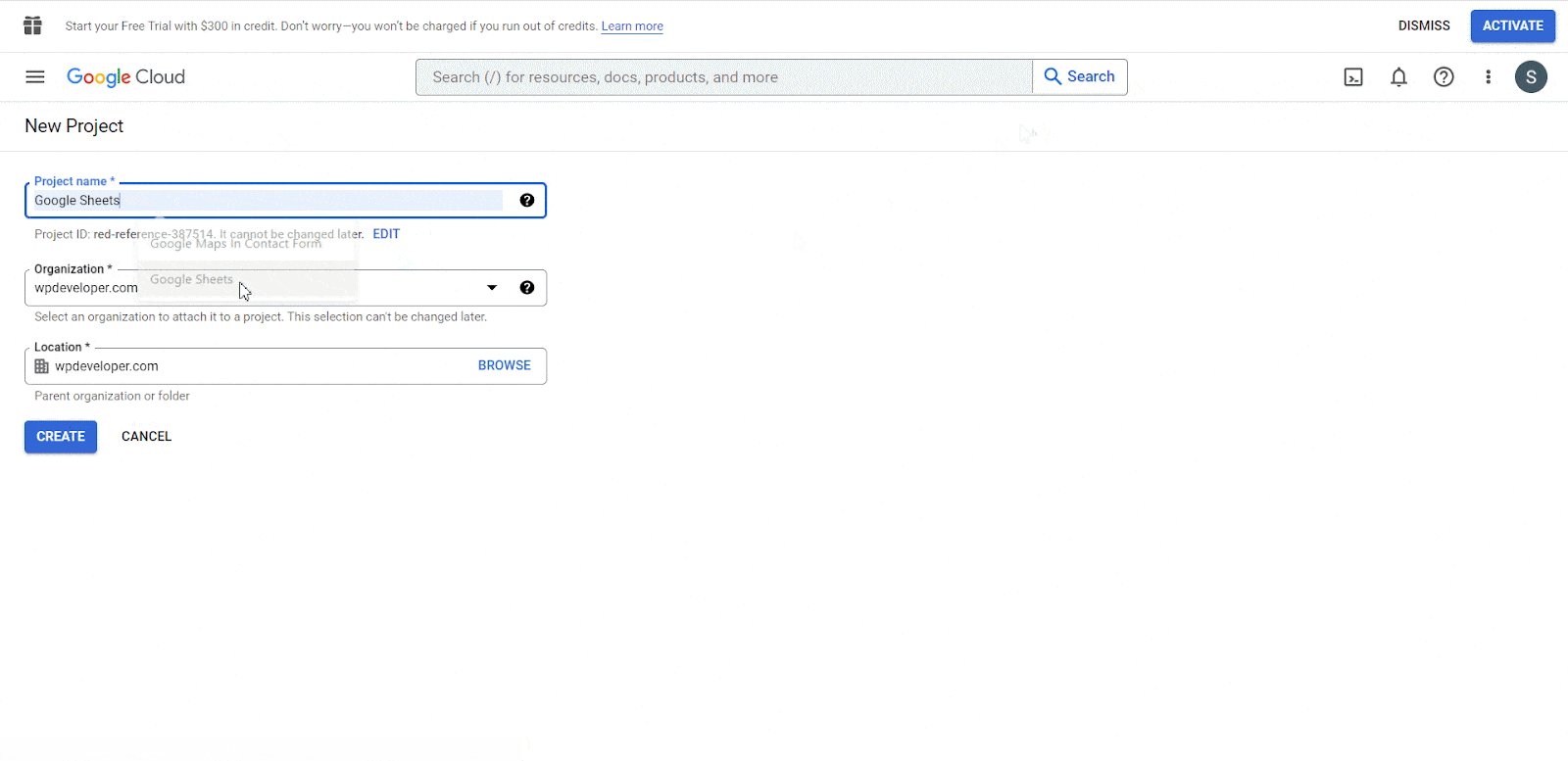
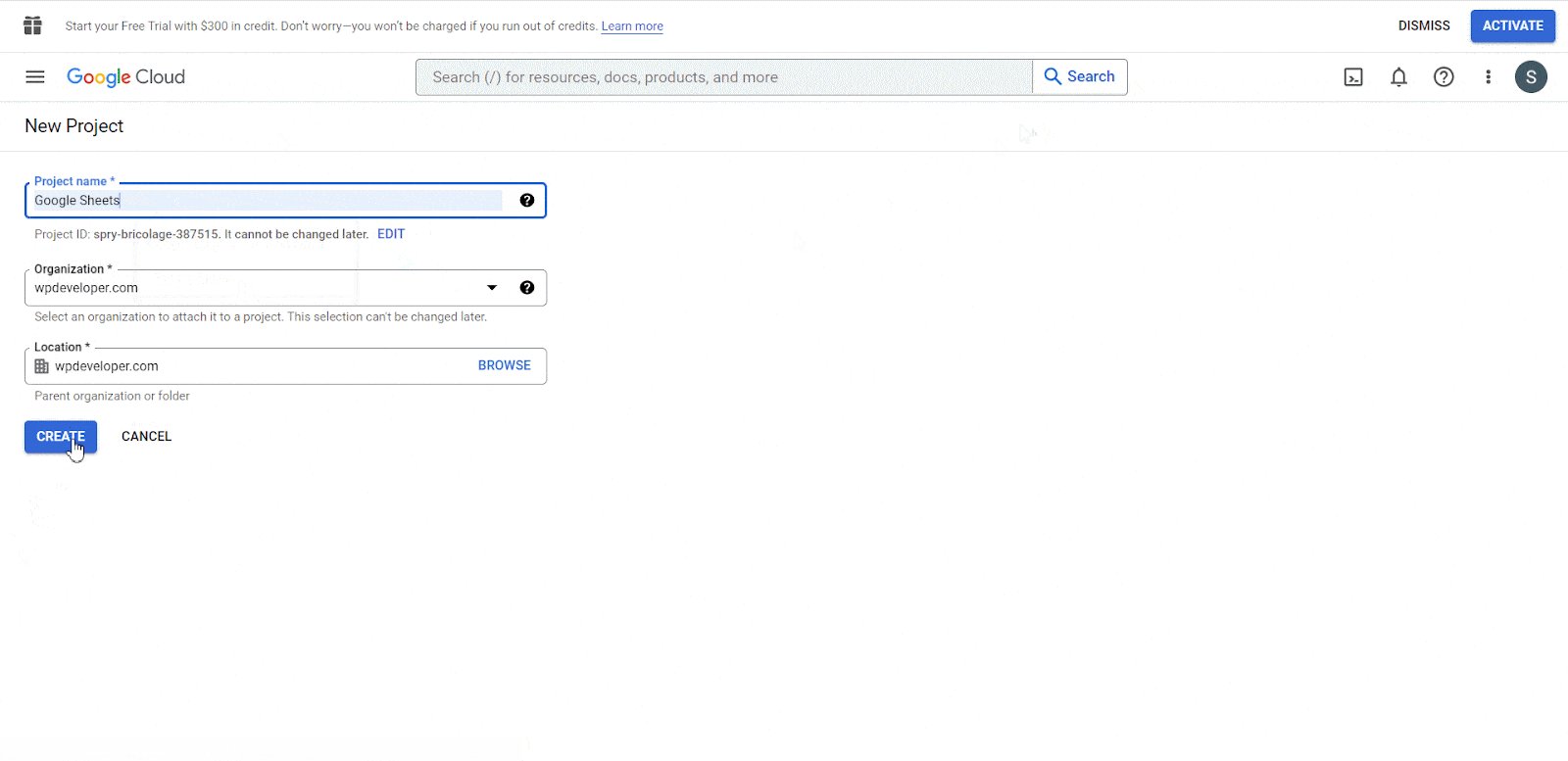
To do that, simply go to the Google Developers Console to generate your Google Sheet API. Afterward, you need to create a project and give it a name by clicking on the ‘New Project’ from the Dashboard.

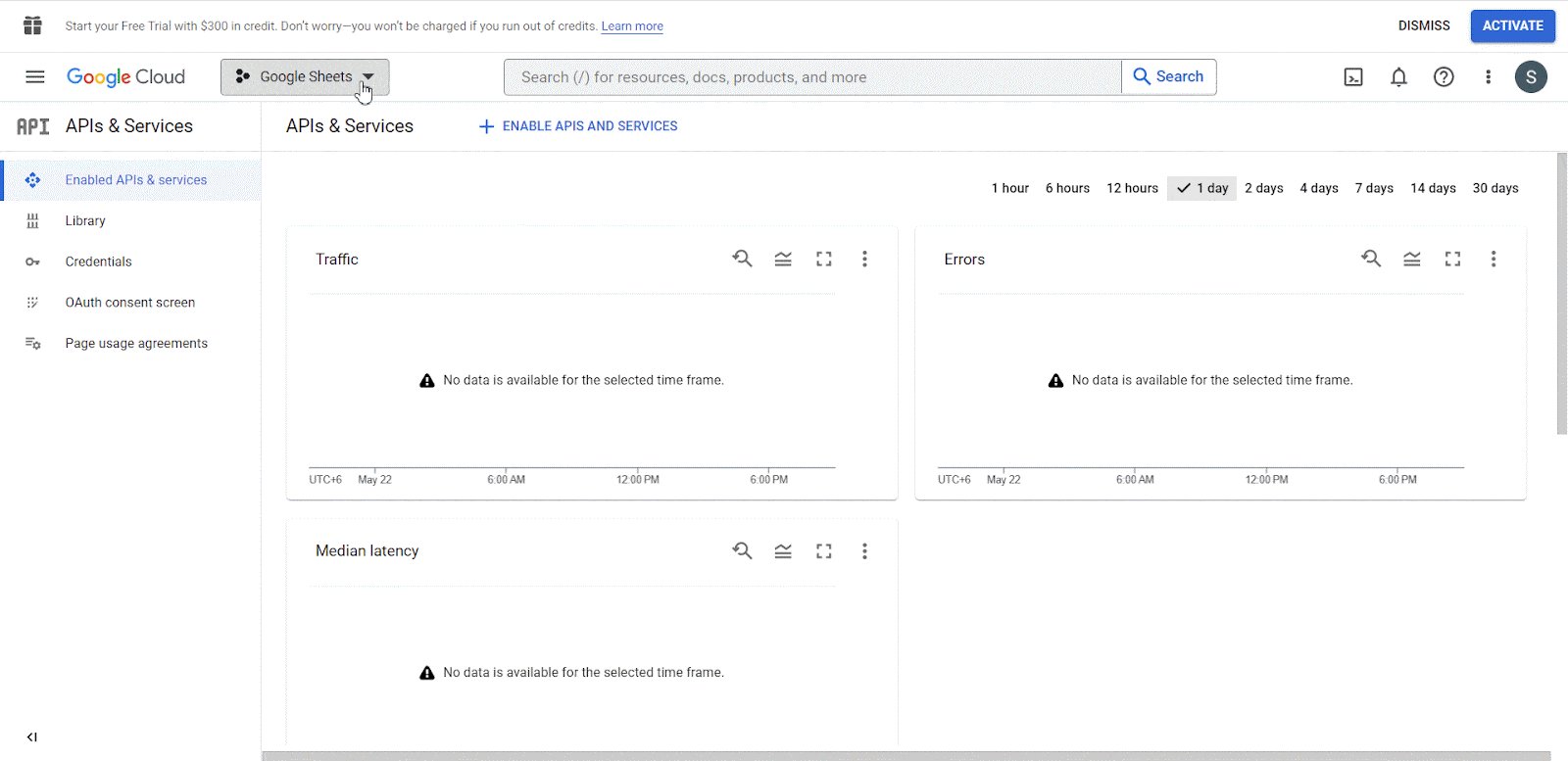
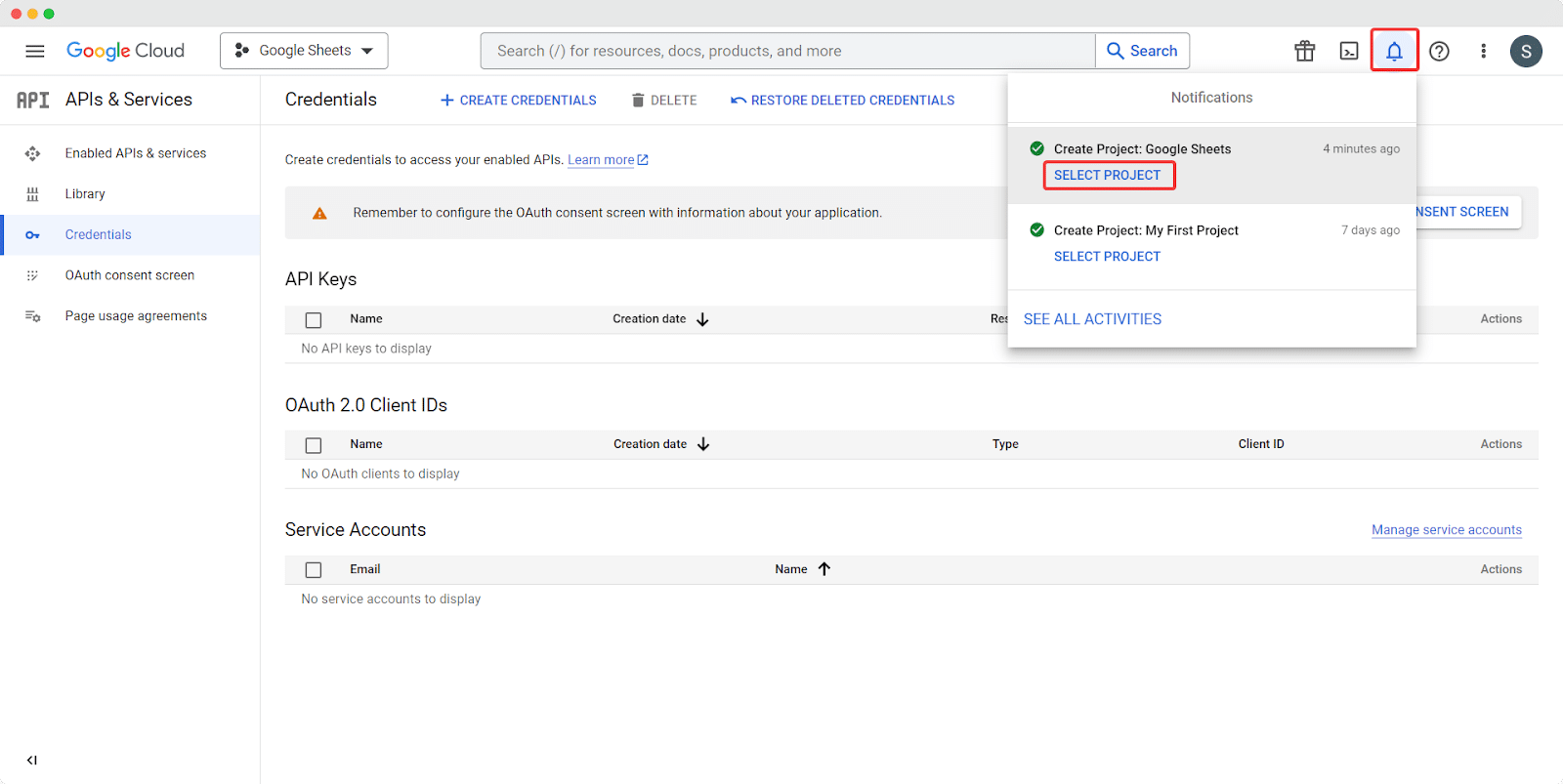
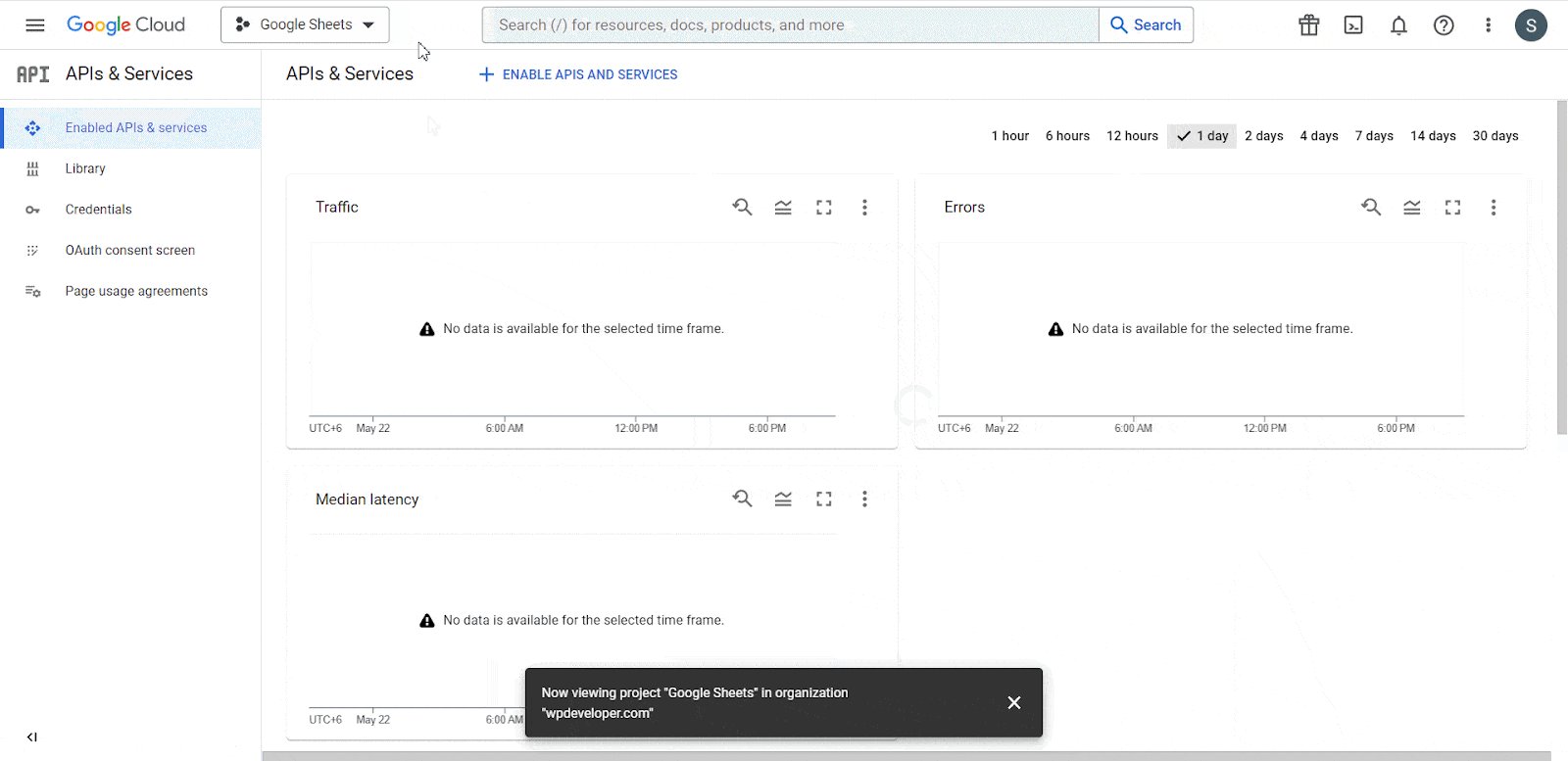
After creating the new project in the Google Cloud Console platform, you have to select the project. To do that, click on the ‘Notification’ icon, then select ‘Select Project’ from the drop-down.

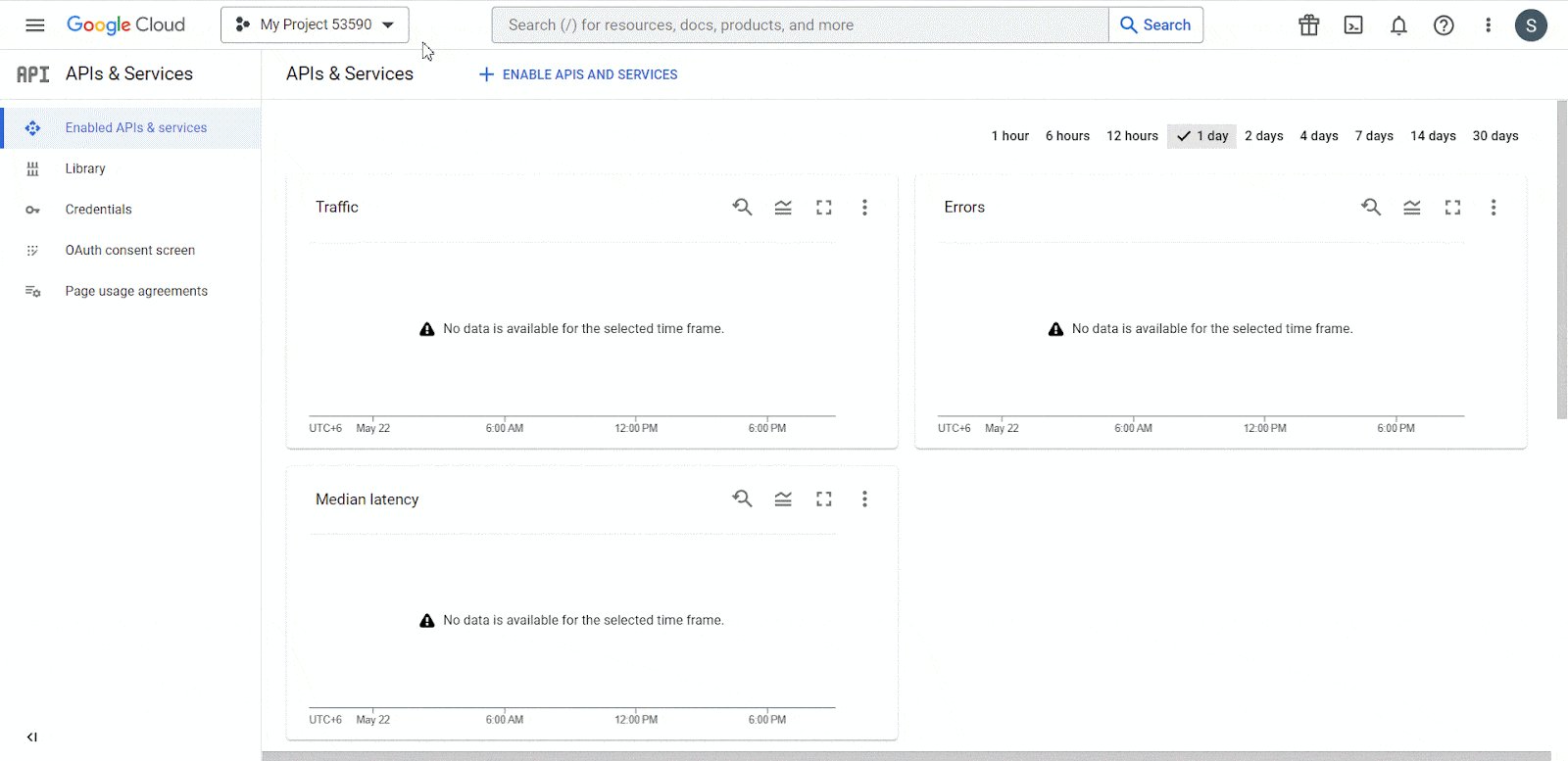
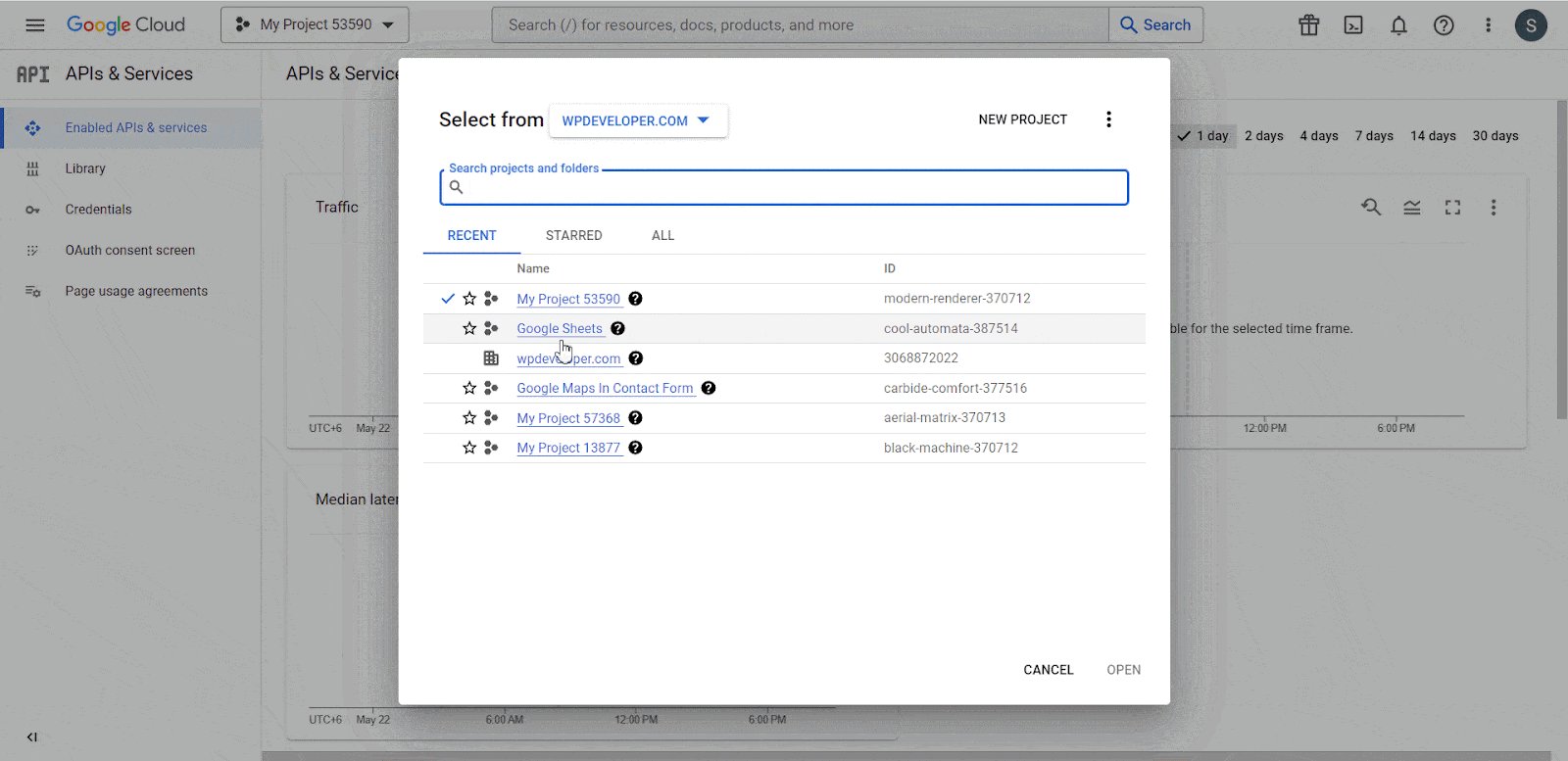
Or from the upper right corner, click on the Project Name drop-down from the upper right corner, and then select the project you want to open.

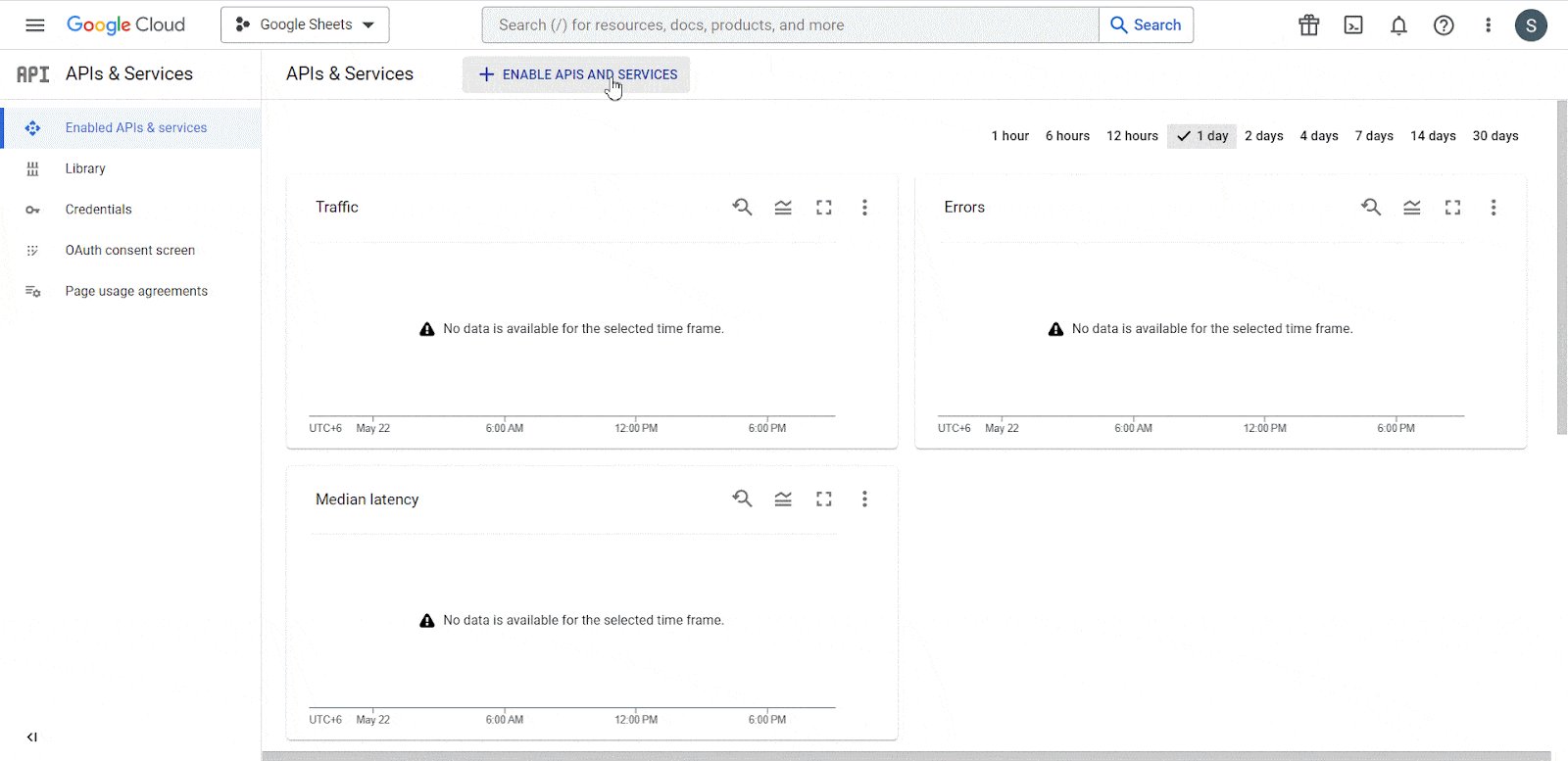
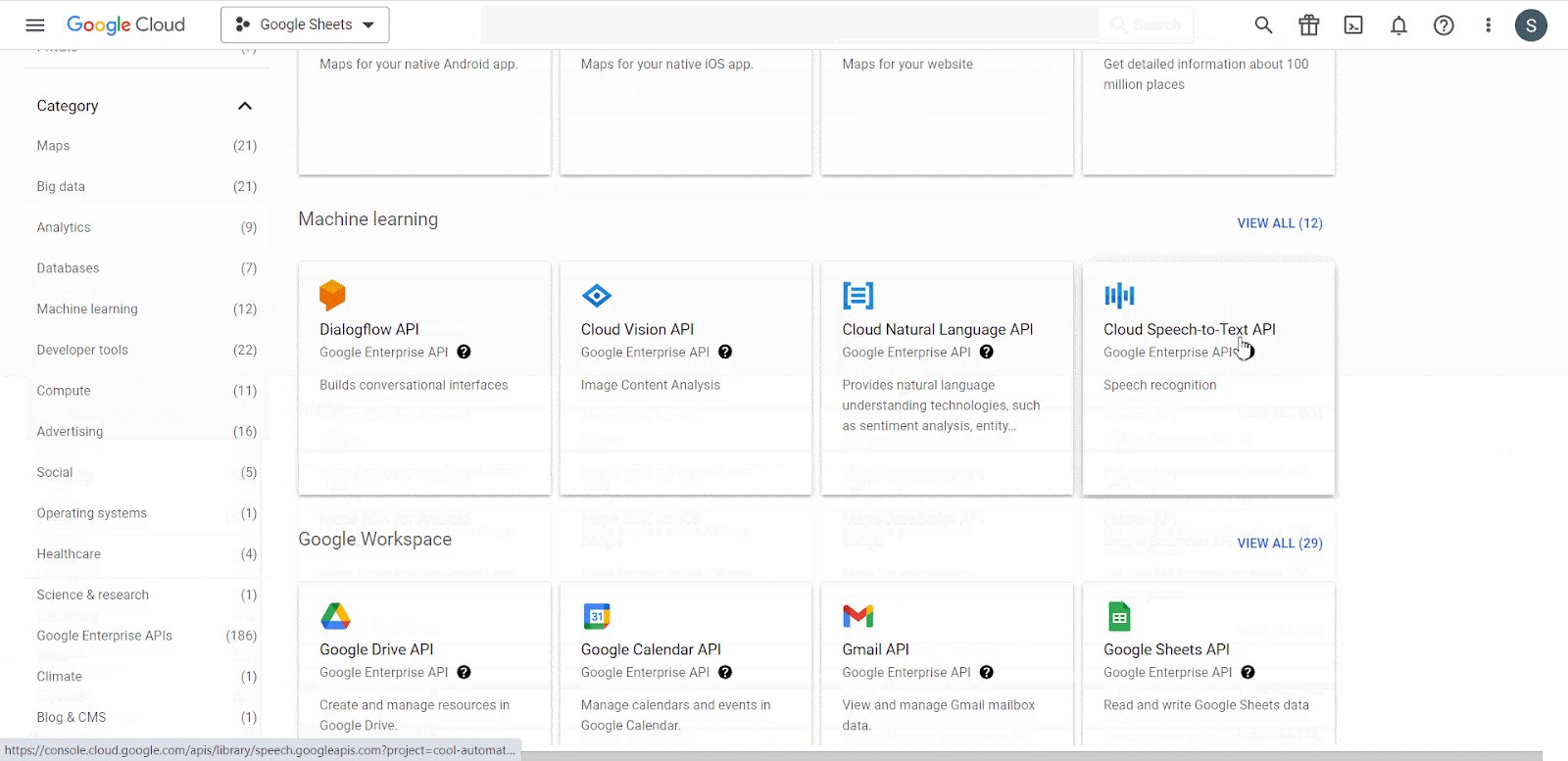
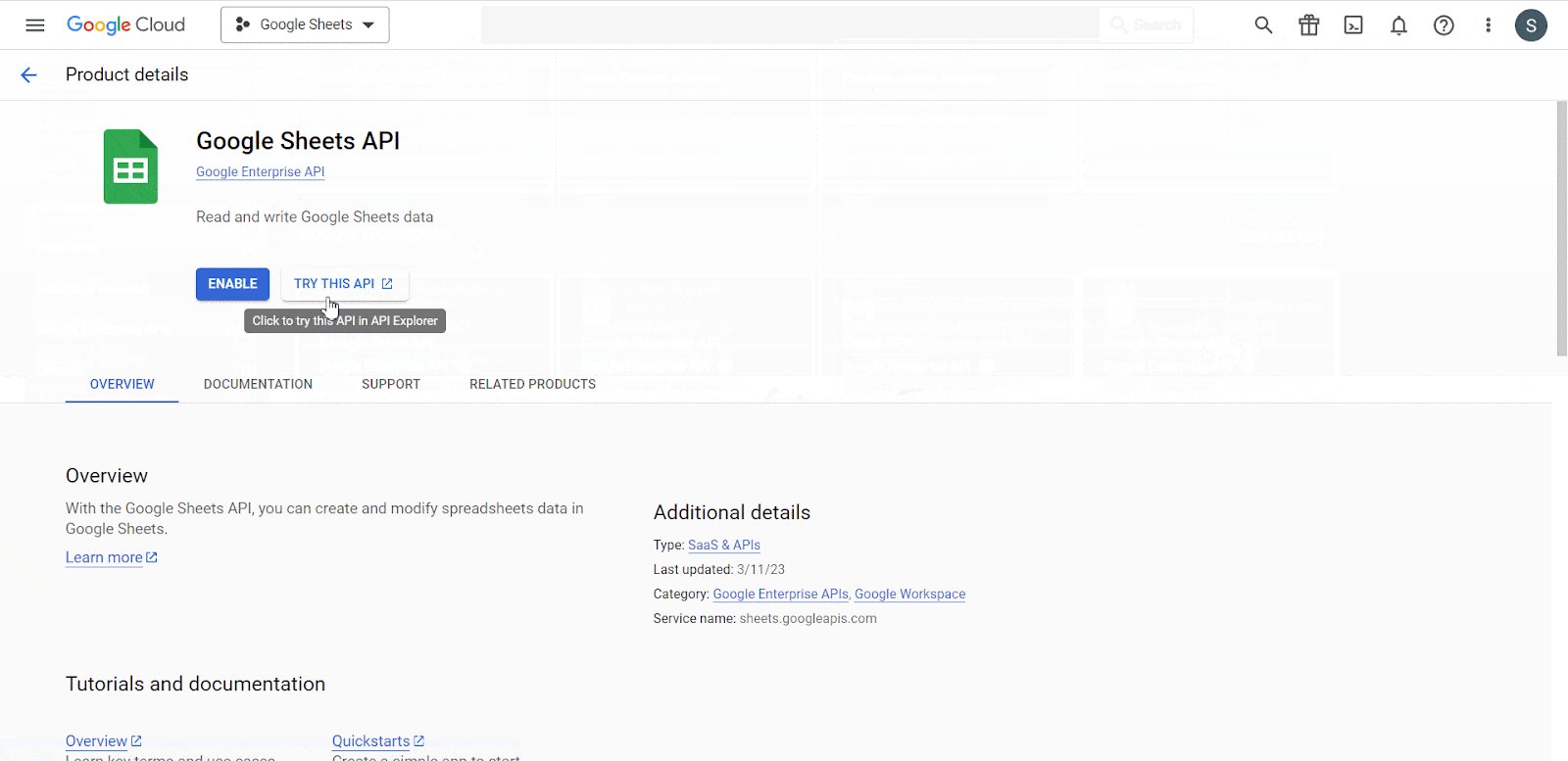
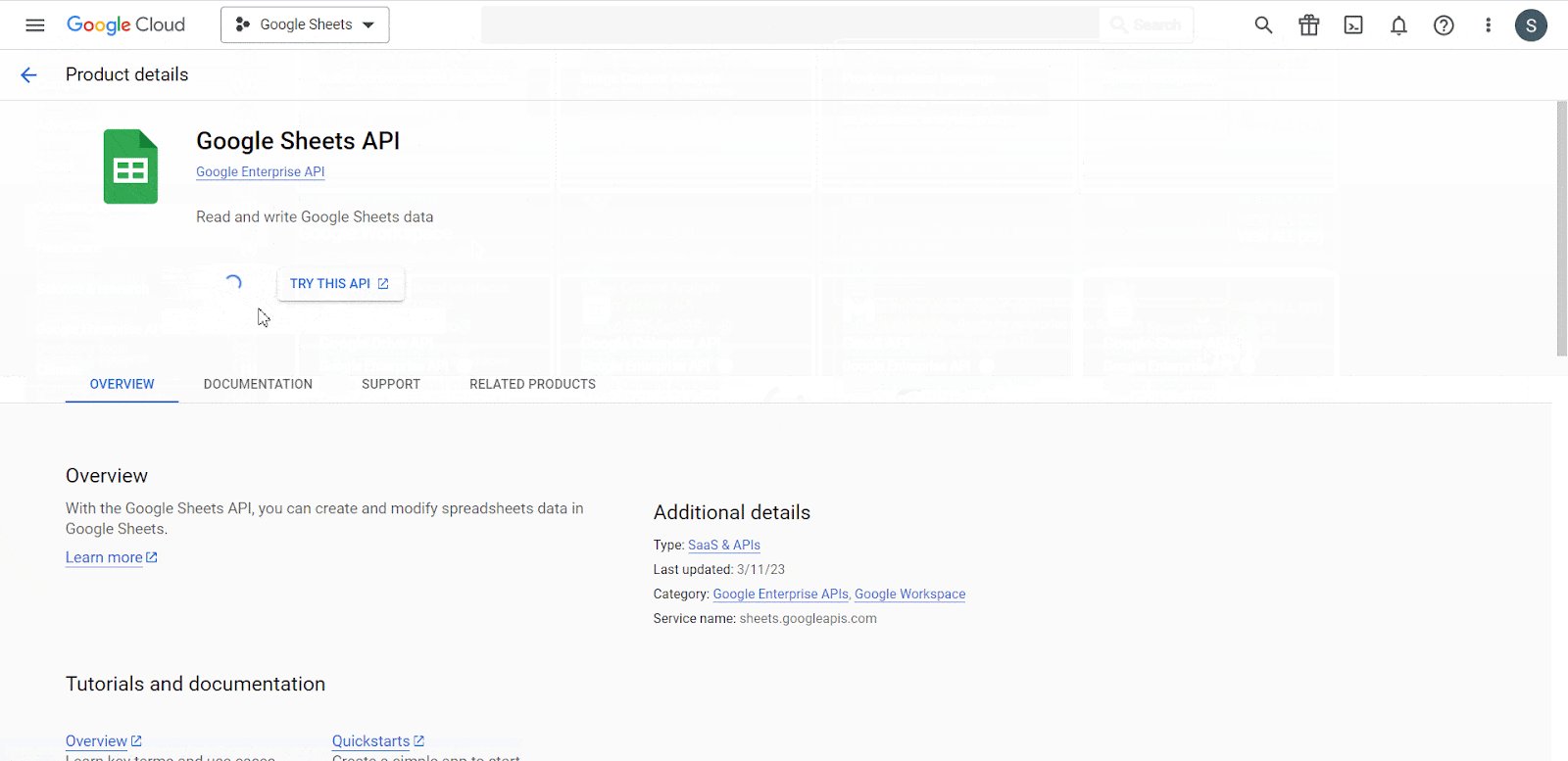
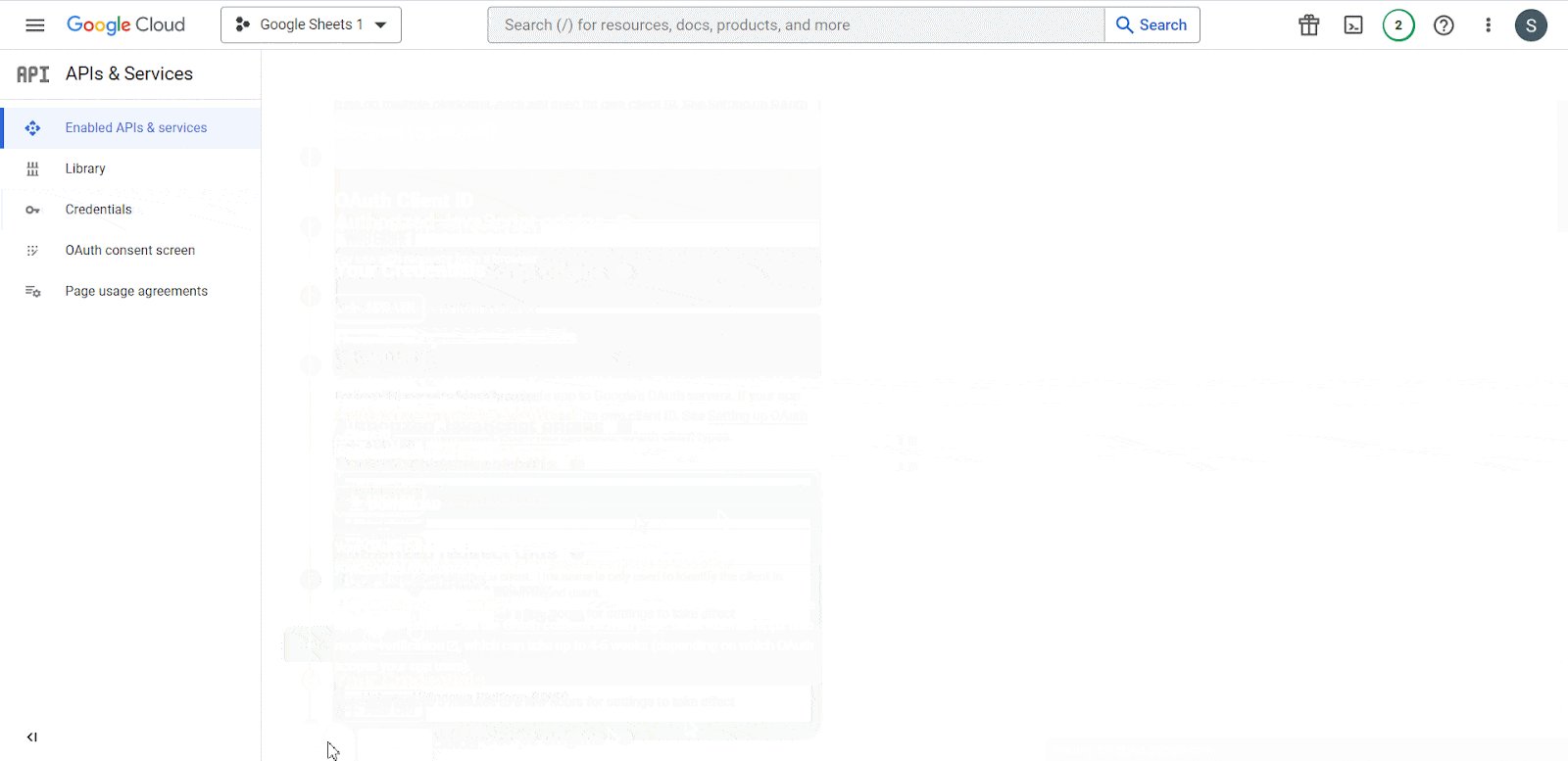
Then click on the ‘Enable APIS and Services’ section. This will directly lead you to the API library. Locate the ‘Google Sheets API’, and simply click on the ‘Enable’ button to activate it.

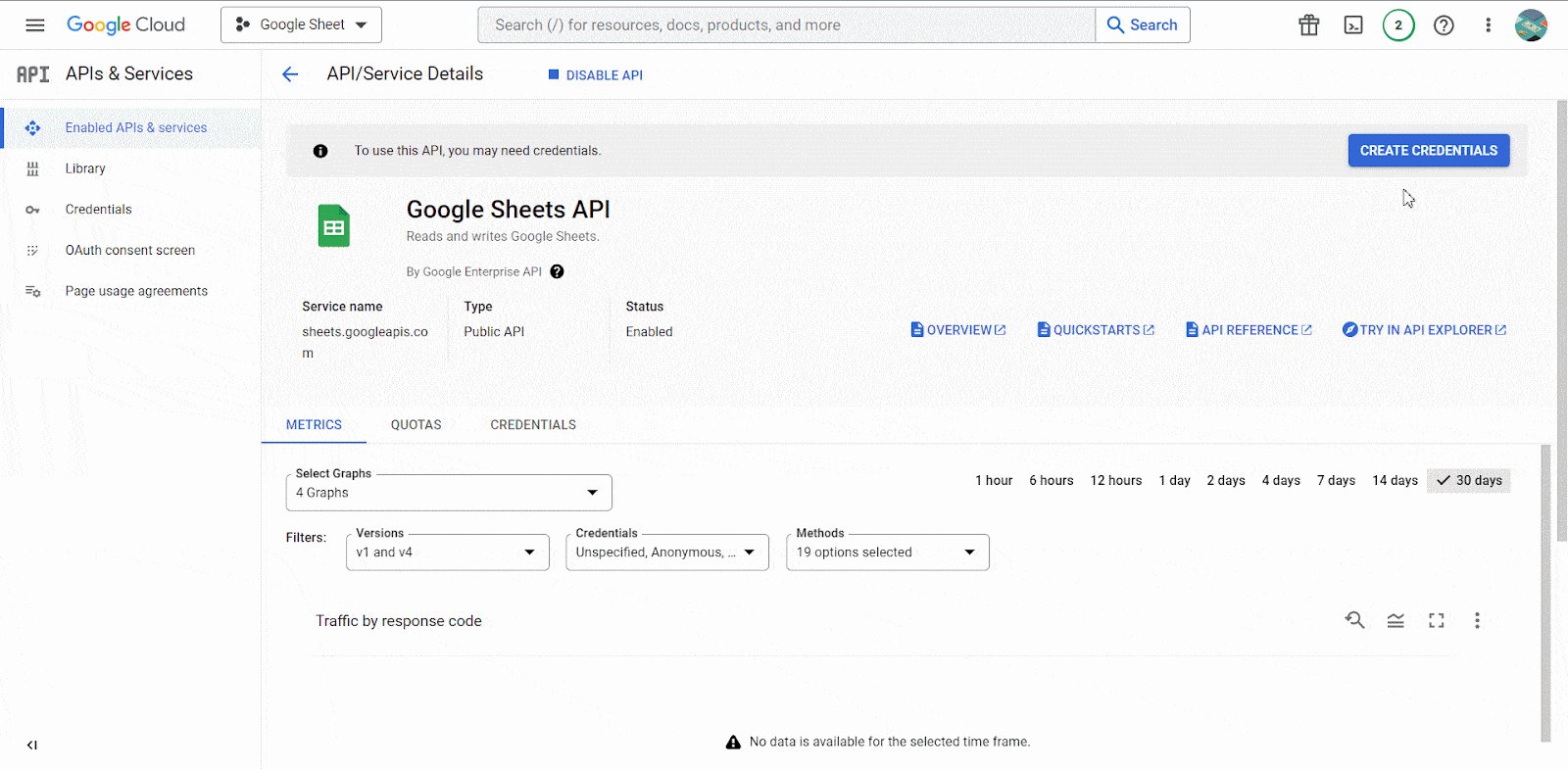
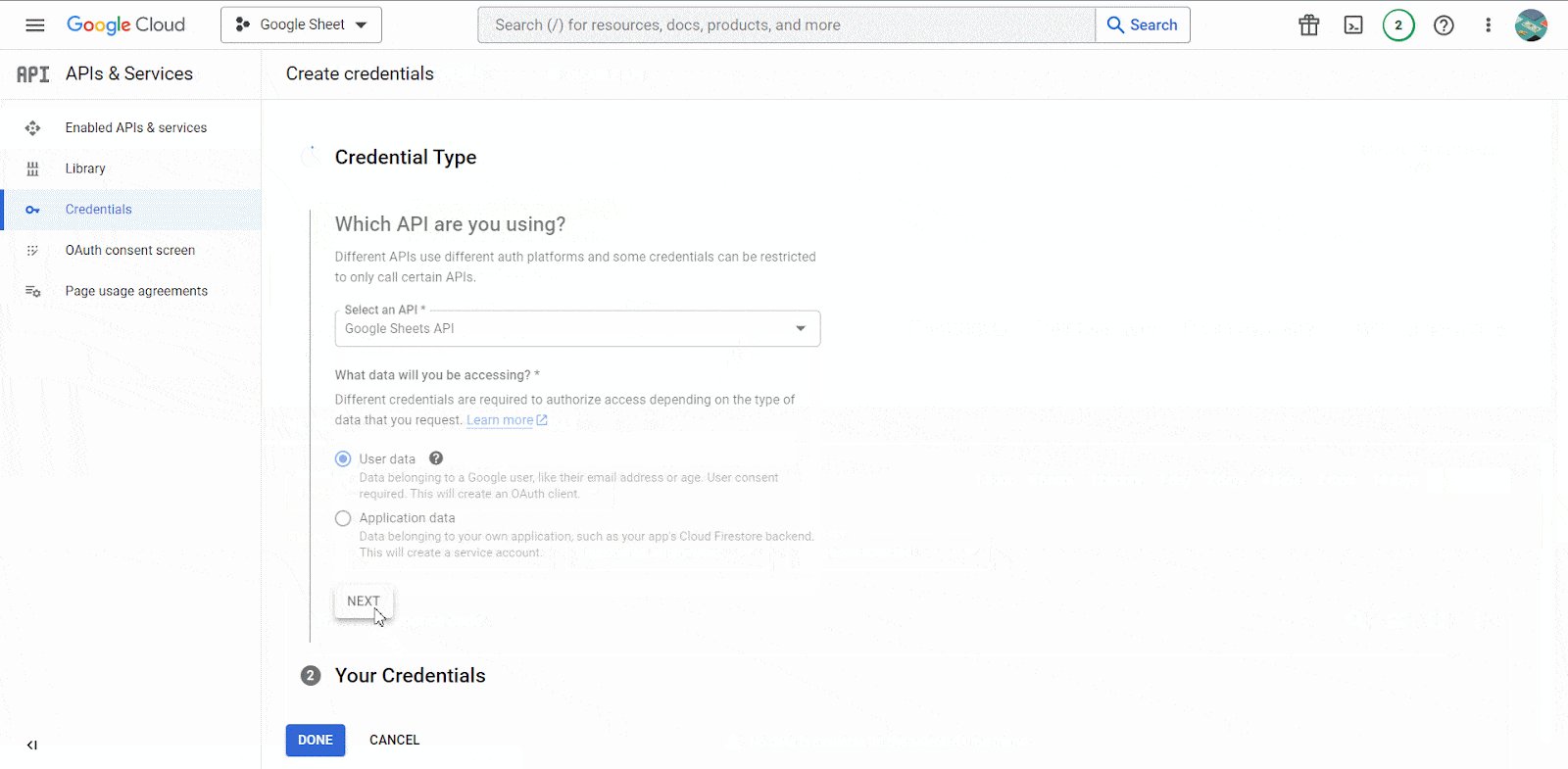
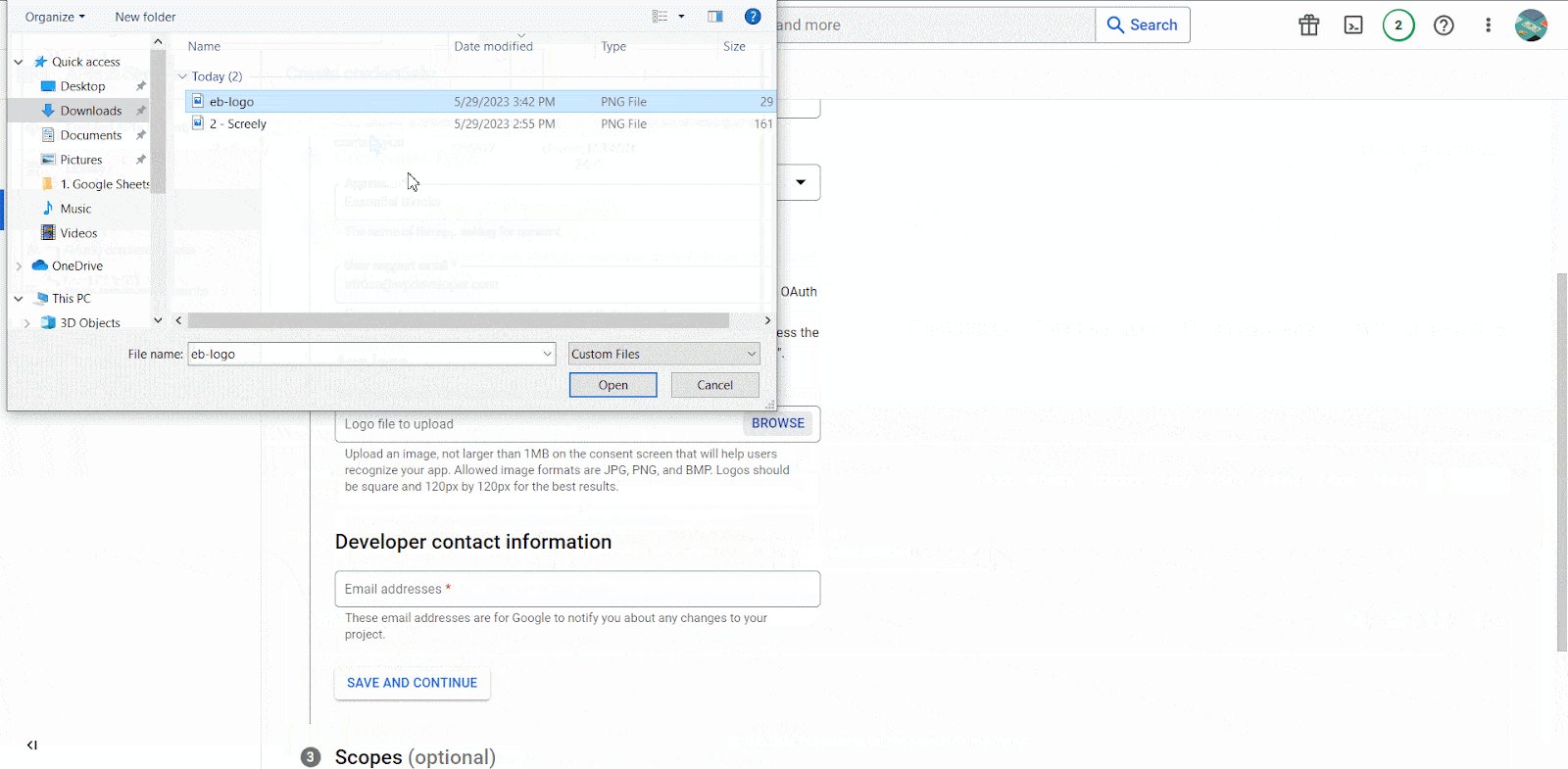
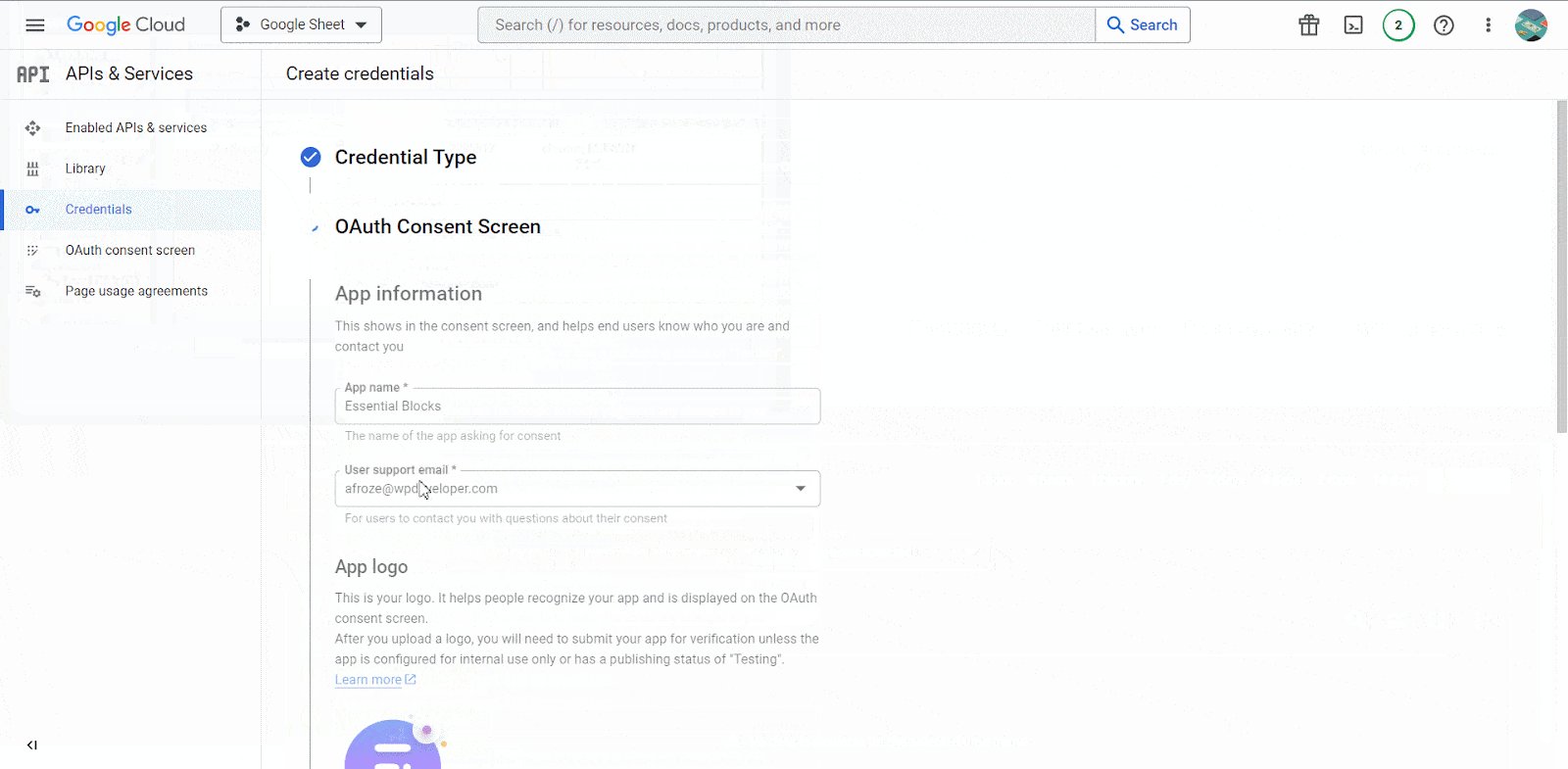
Now, you have to create credentials to retrieve Google Sheets API. Click on the ‘Create Credential’ button. Then fill up the necessary fields like Credential Type, App Name, Logo, Email ID, etc. As Credential Type, select ‘Google Sheets API’. Also, tick on the ‘User Data’ field as the ‘What data will you be accessing?’ field.

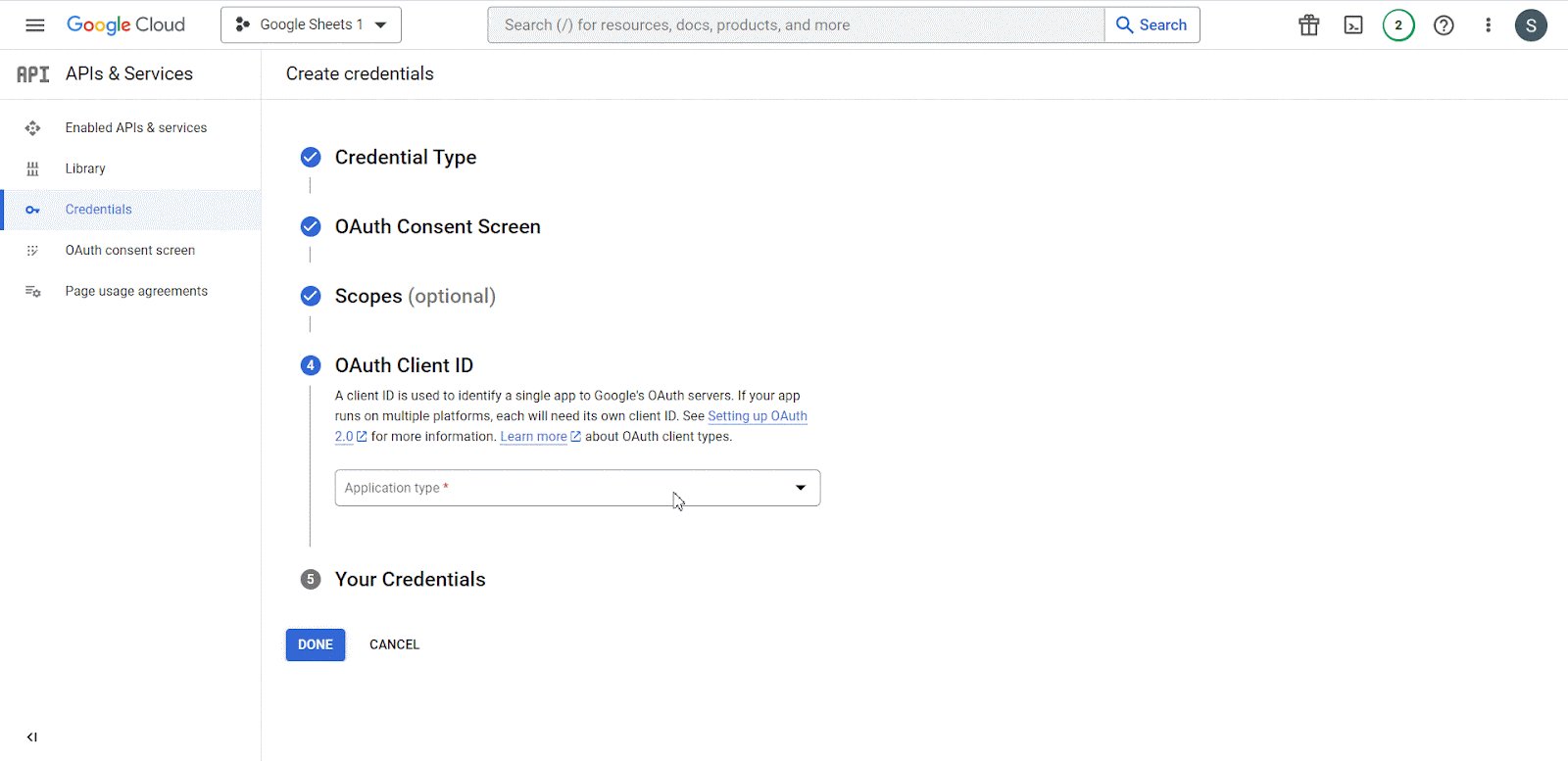
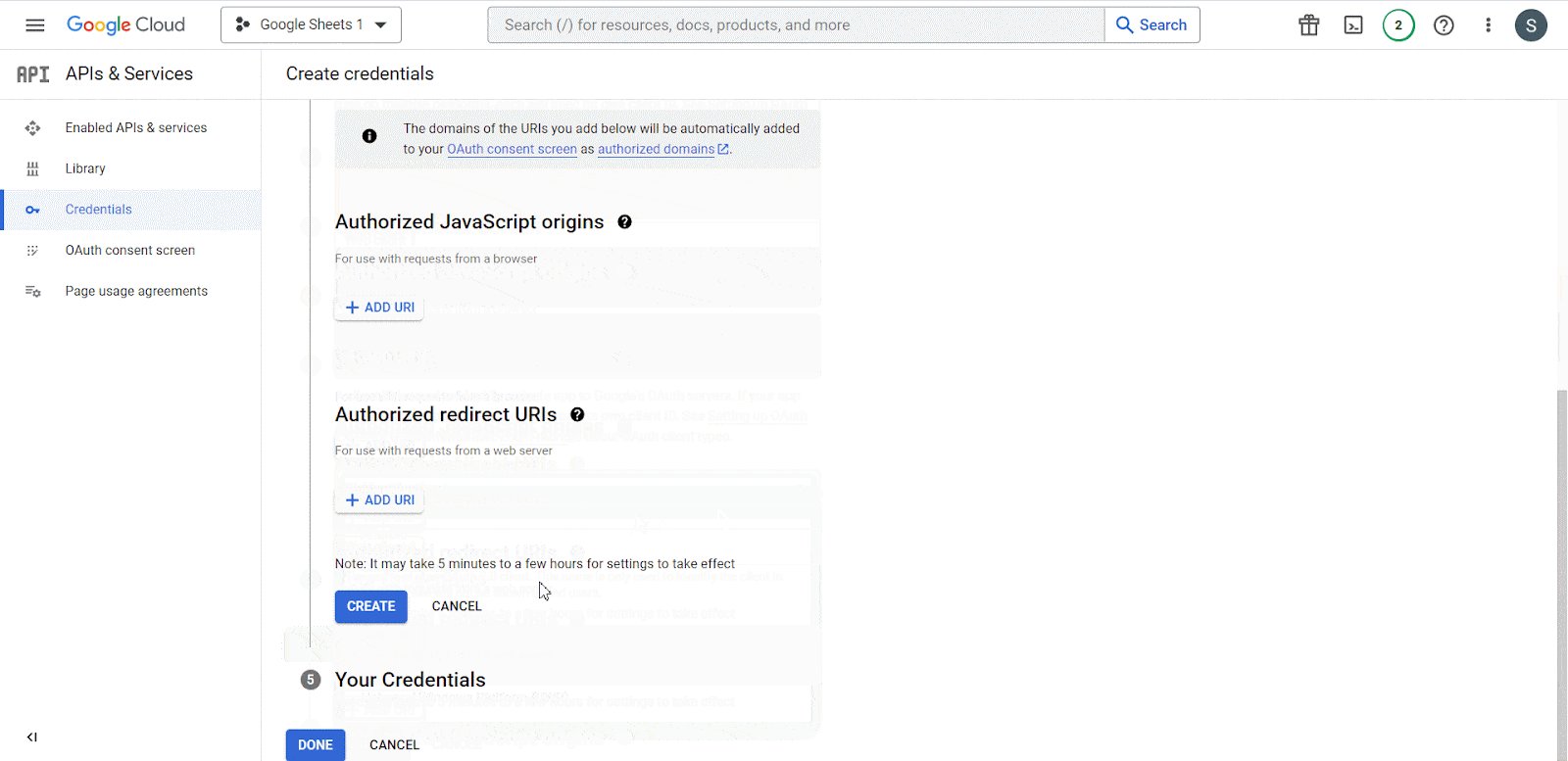
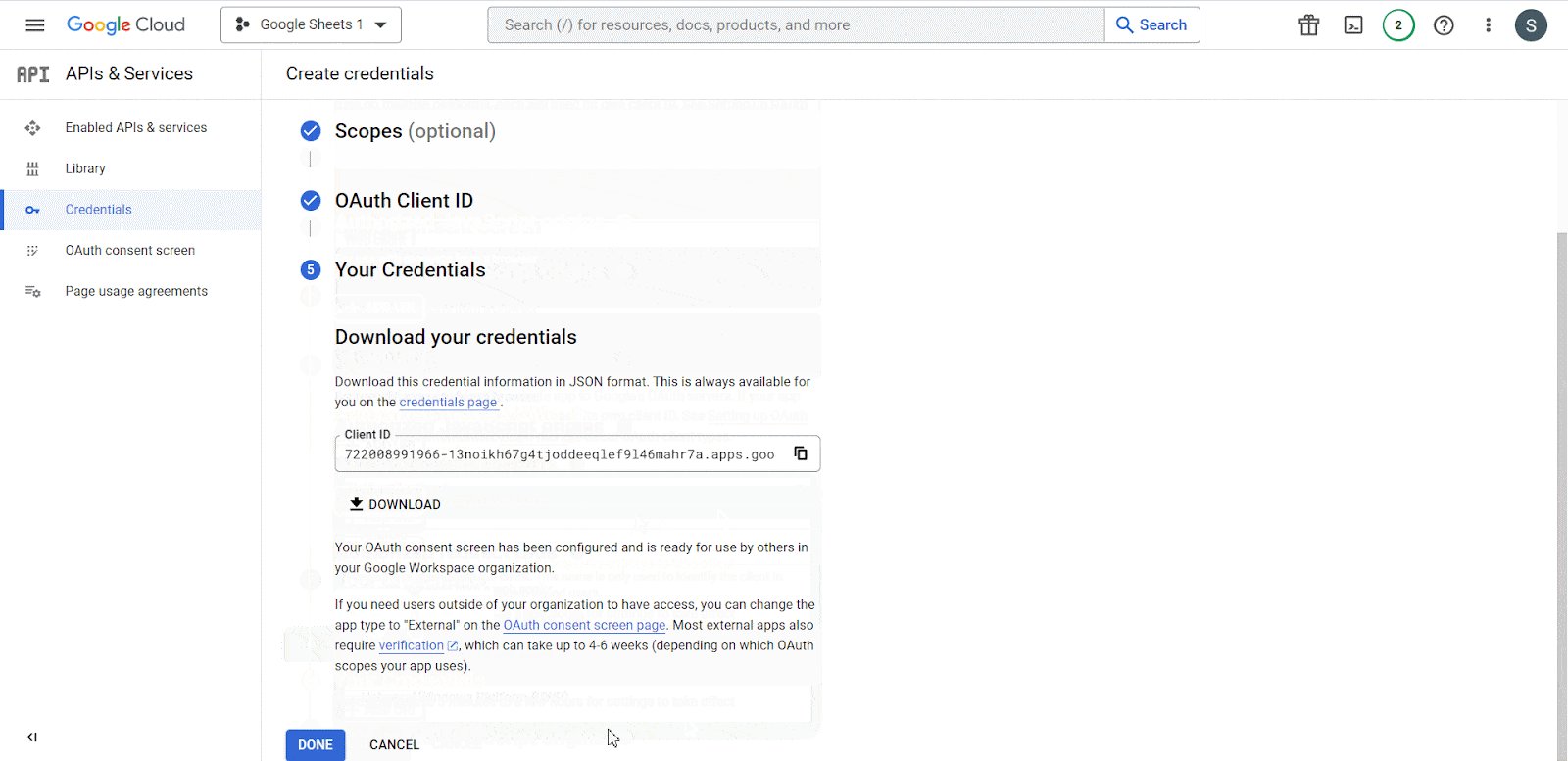
In the ‘OAuth Client ID’ field select ‘Web Application’ from the drop-down. After that, click on the ‘Create’ button. Instantly you will get access to your Google Sheet OAuth credentials. You can download them or copy them for future use.

Now time to retrieve Google Sheets API key. On the next page, click on the ‘+ Create Credentials’ button from the top bar. Select ‘API Key’ from there and the key will be created shortly.

Retrieve Google Sheet ID #
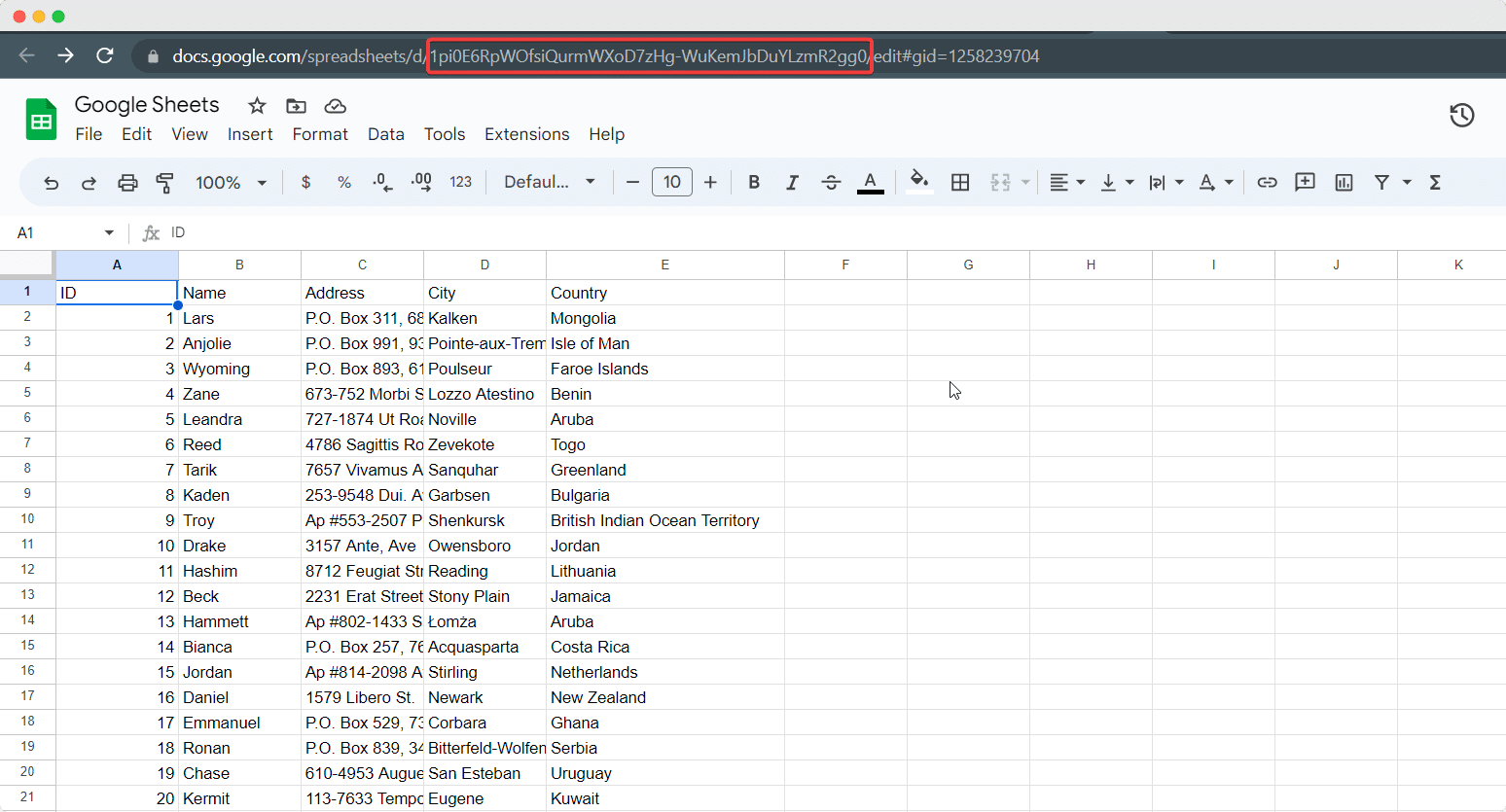
Now, it’s time to gather your Sheet ID from the top of your Google Sheet. The ‘Sheet ID’ can be found between the “/d/” and “/edit” in the URL of your spreadsheet.

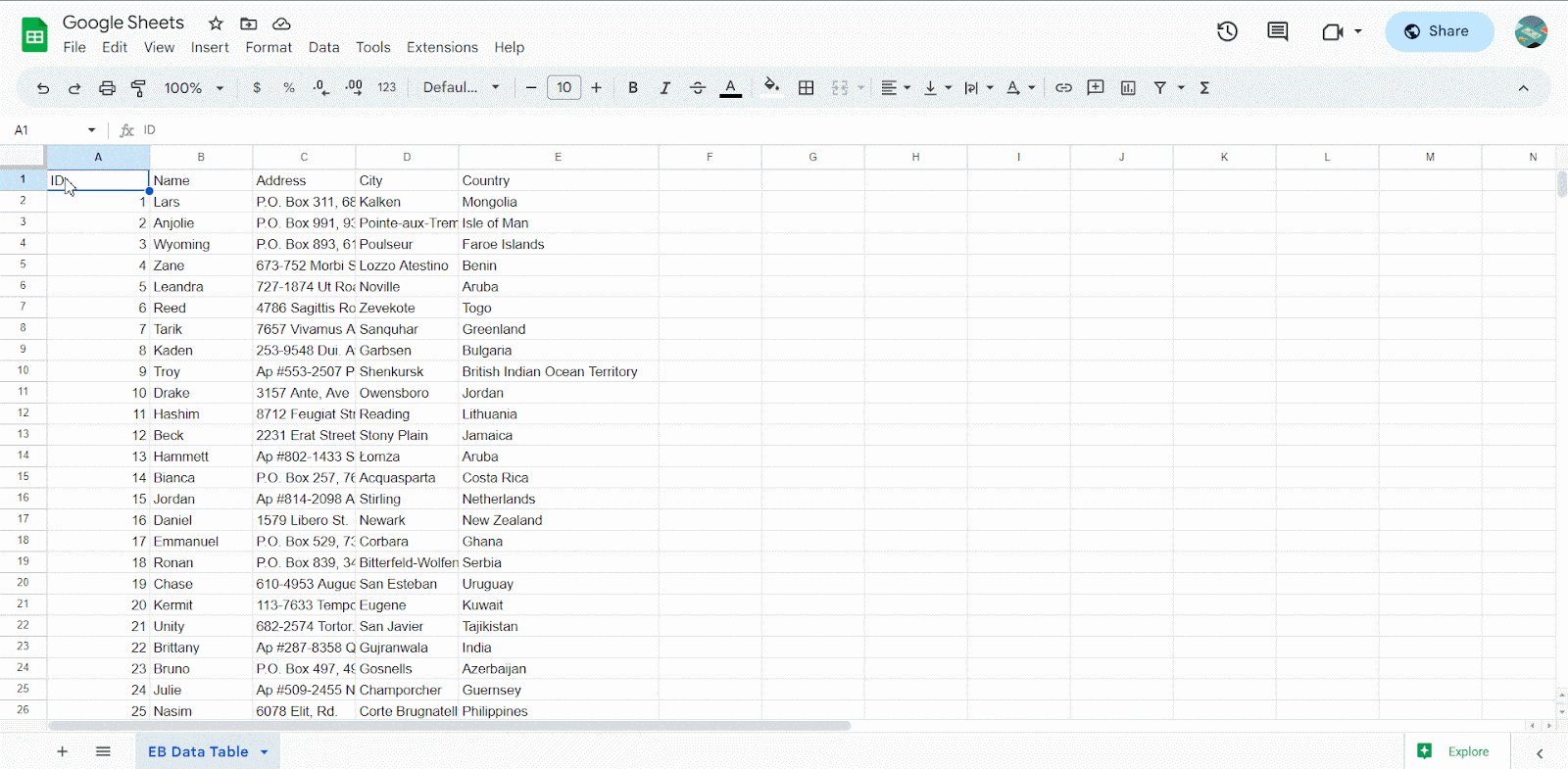
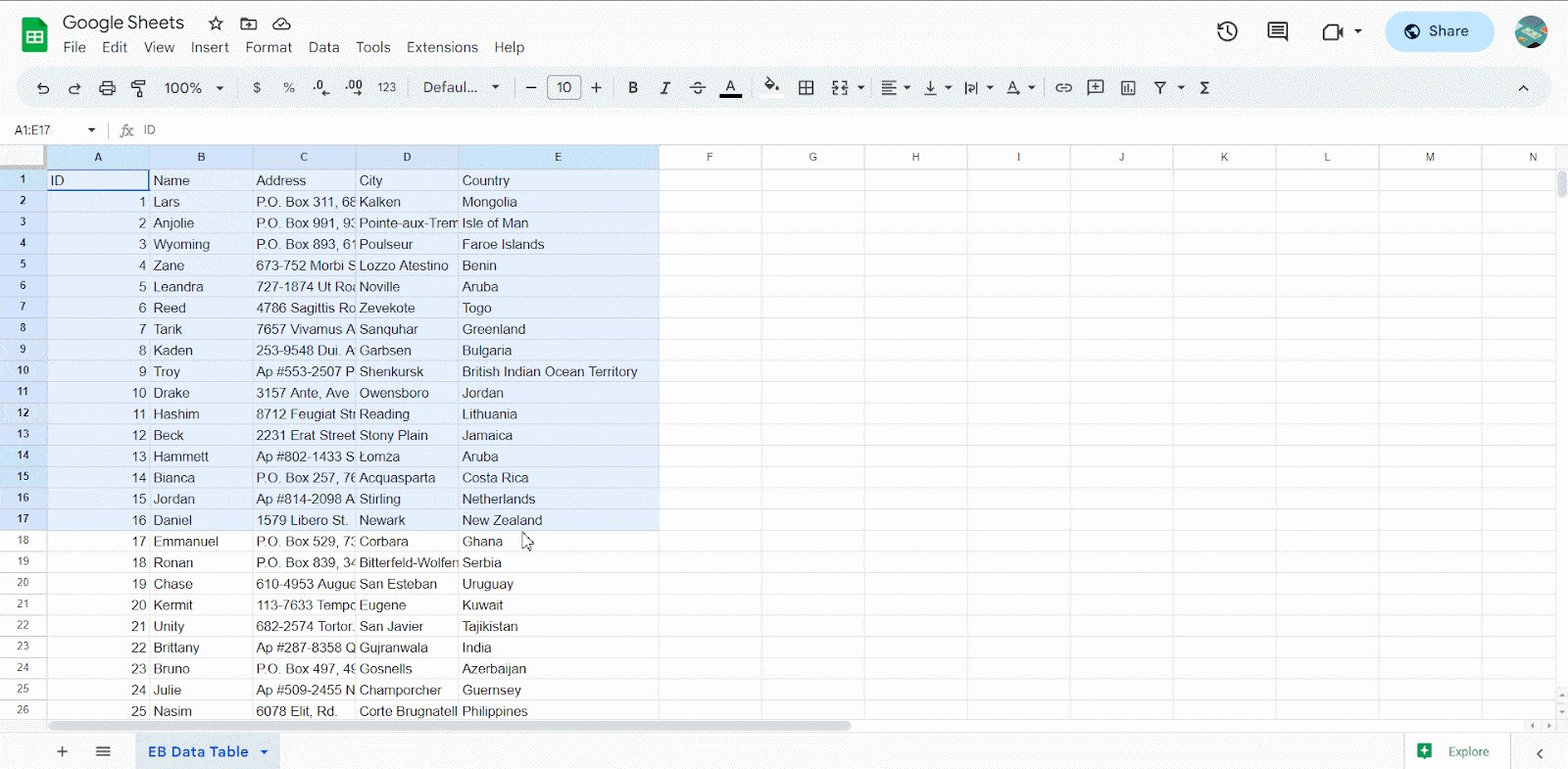
Pick a Range #
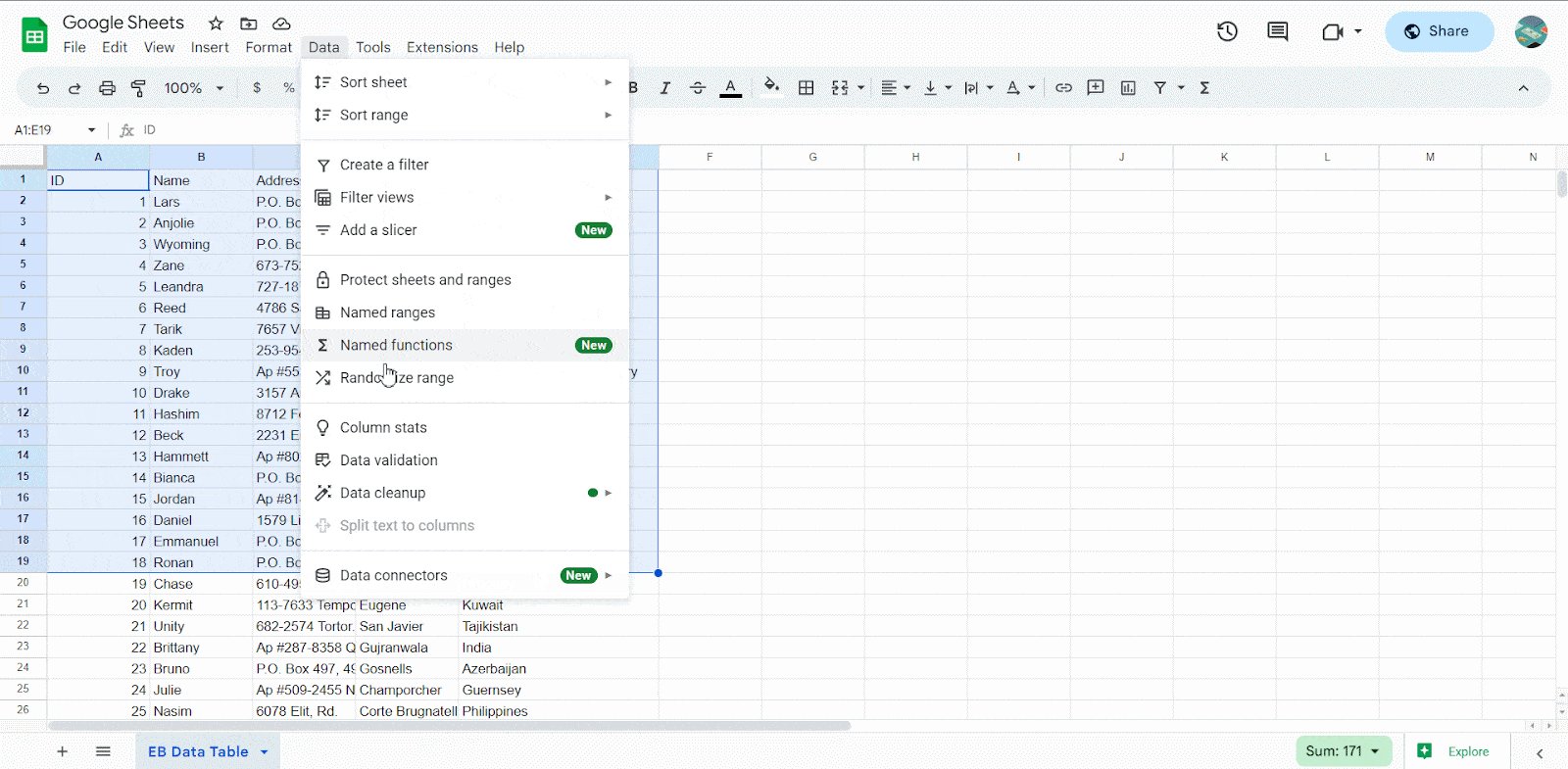
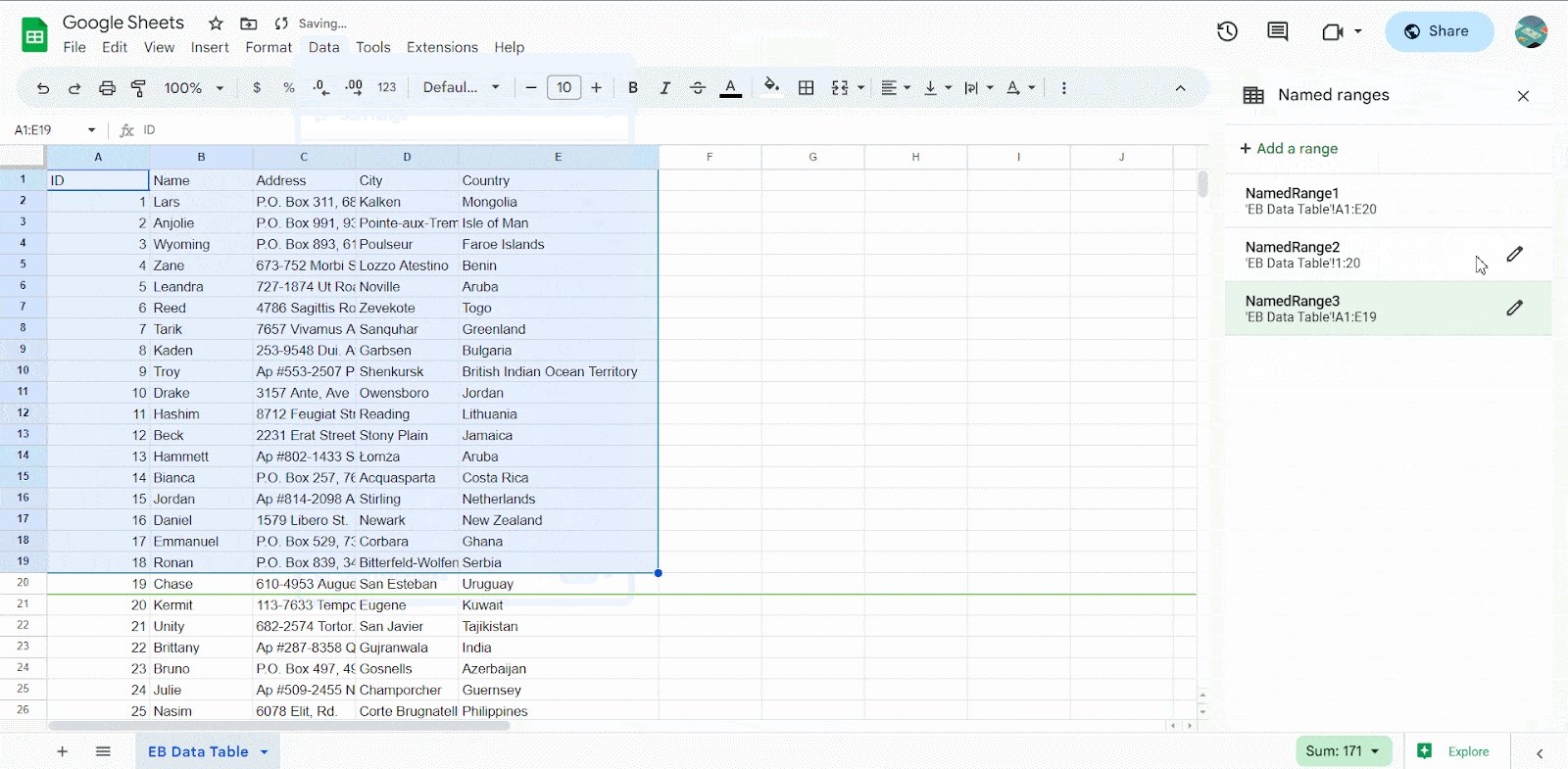
Next, select the specific Table Range from your Google Sheet that you wish to showcase on your EB Data Table. Within the Data tab, navigate to ‘Name Ranges’ and proceed to rename the desired range.

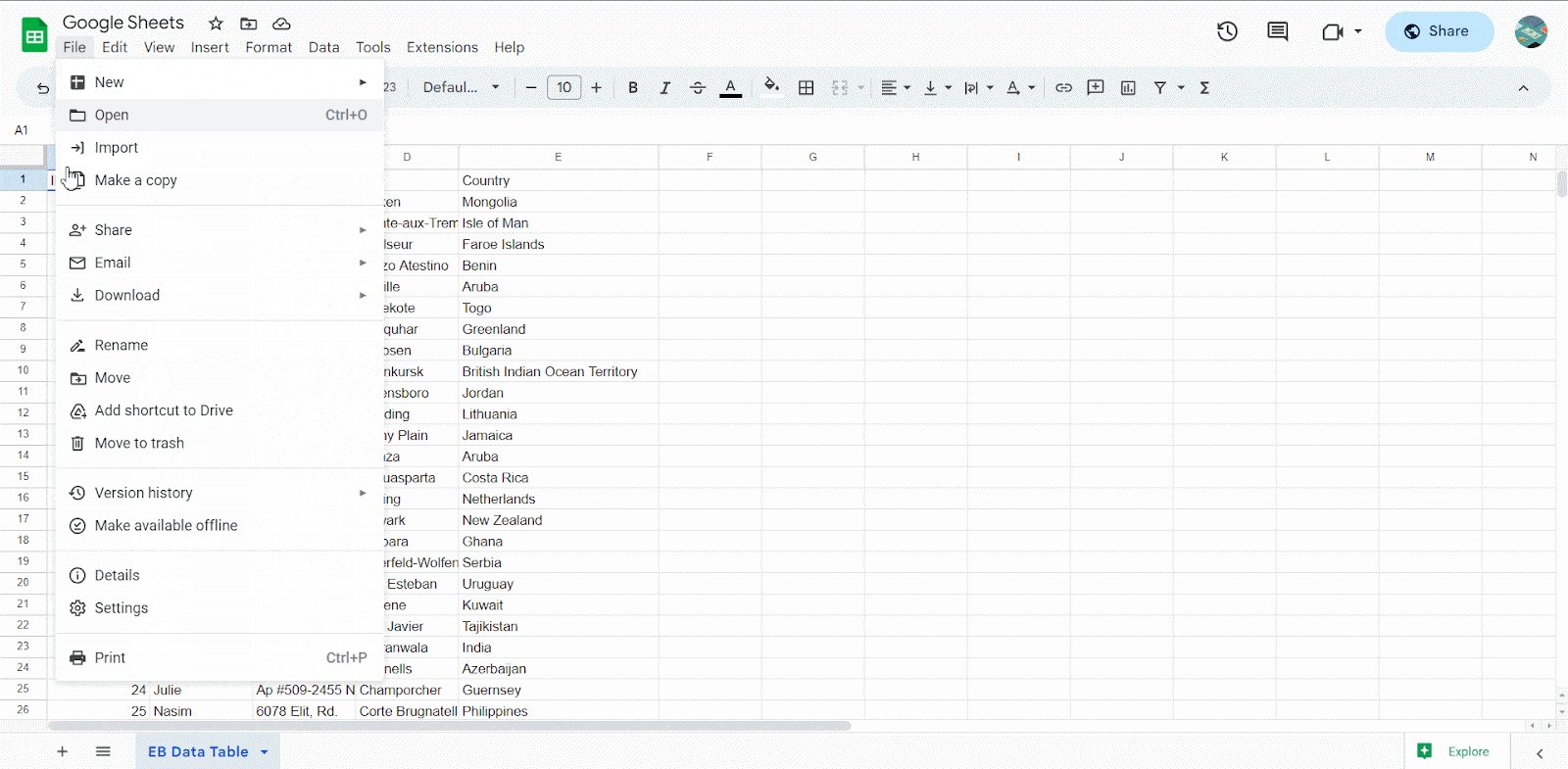
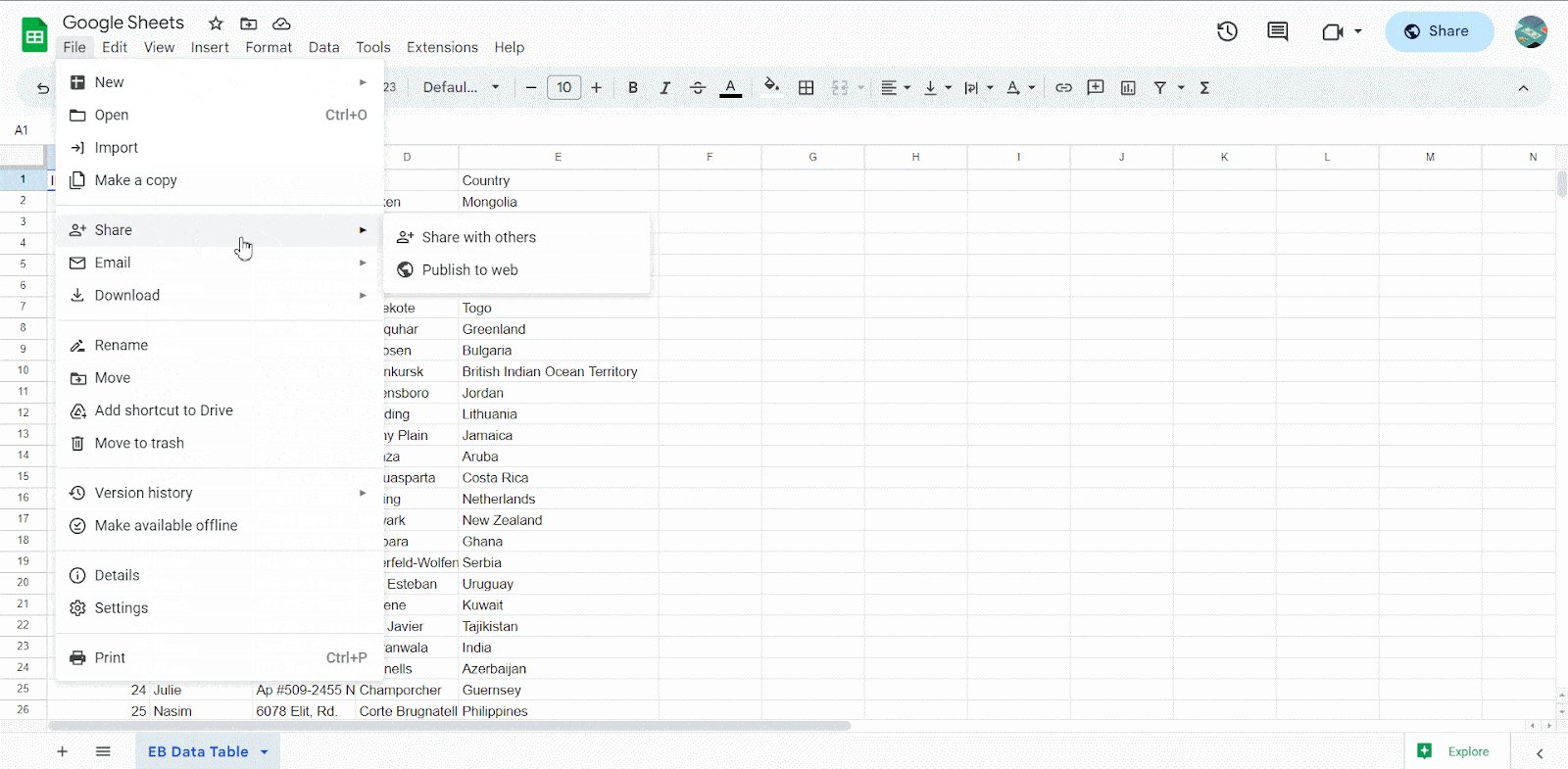
Note: You should share your Google Sheet with the public and make it visible on your website. To do that, you have to go to the File → Share of your Google Sheet and then change the access settings to ‘Anyone with the link’.

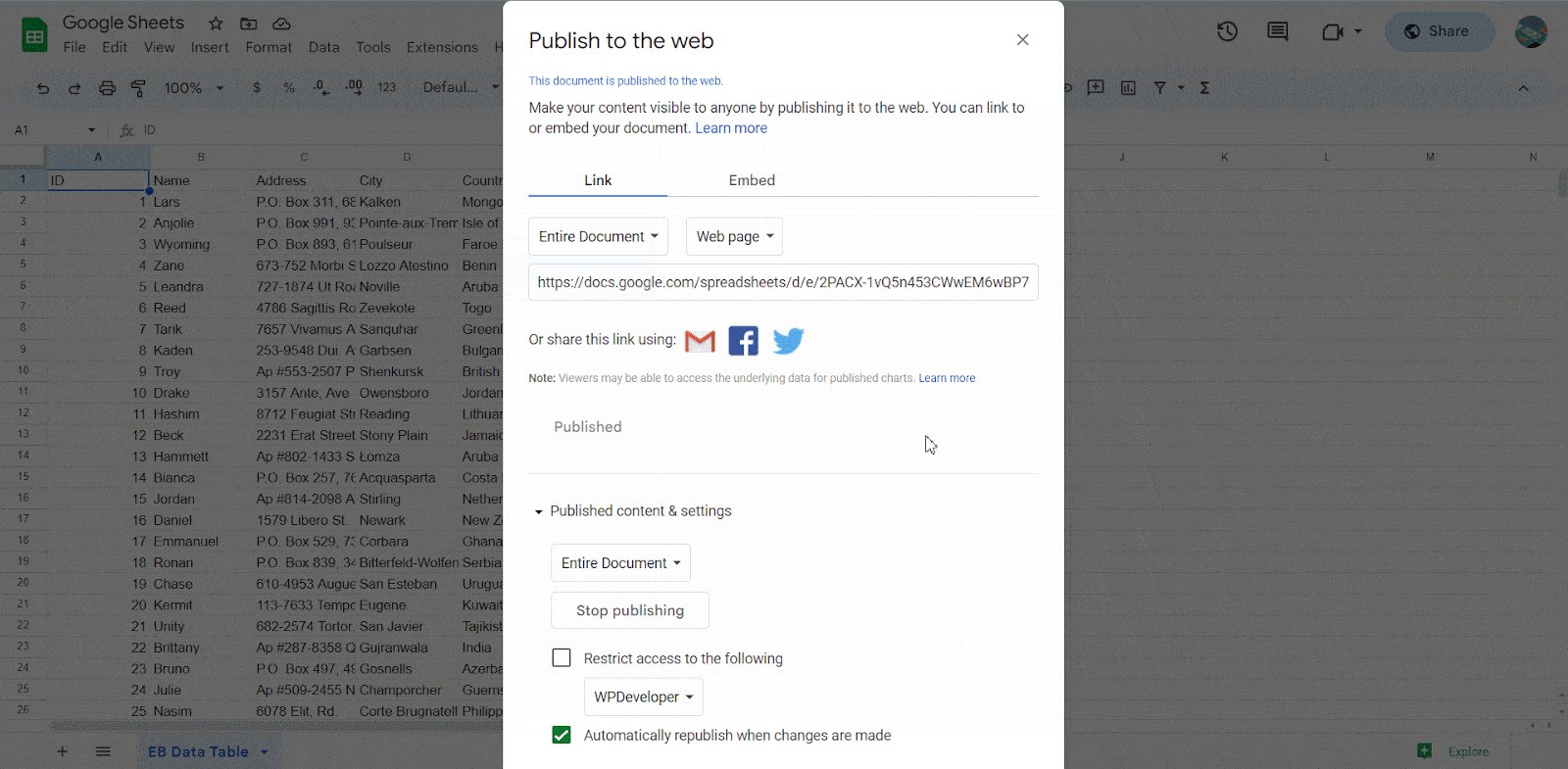
Then again navigate to File → Share → Publish On The Web. Click on the ‘Publish’ button to make the sheet live on the web.

How To Connect Google Sheets With EB Data Table? #
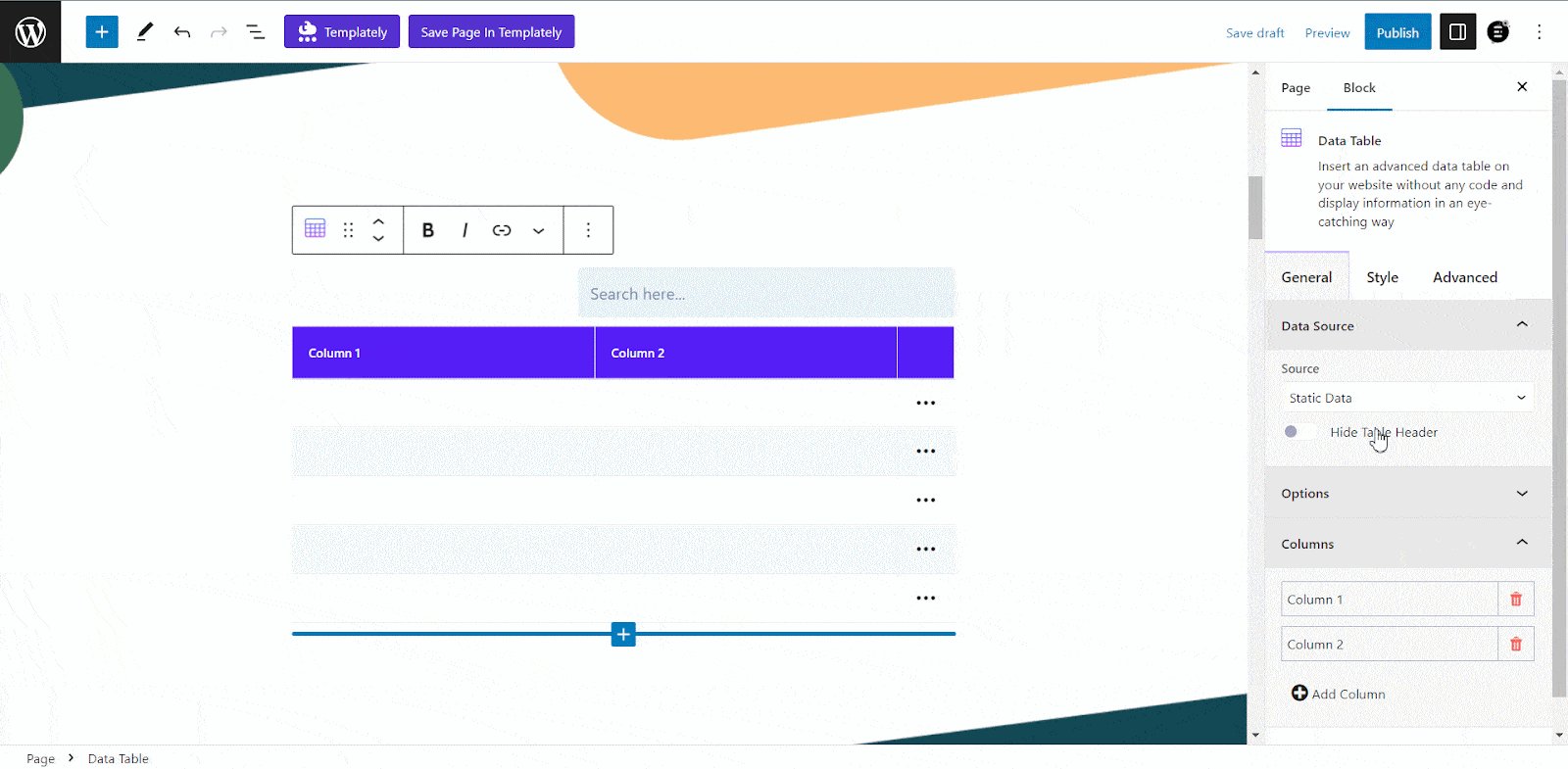
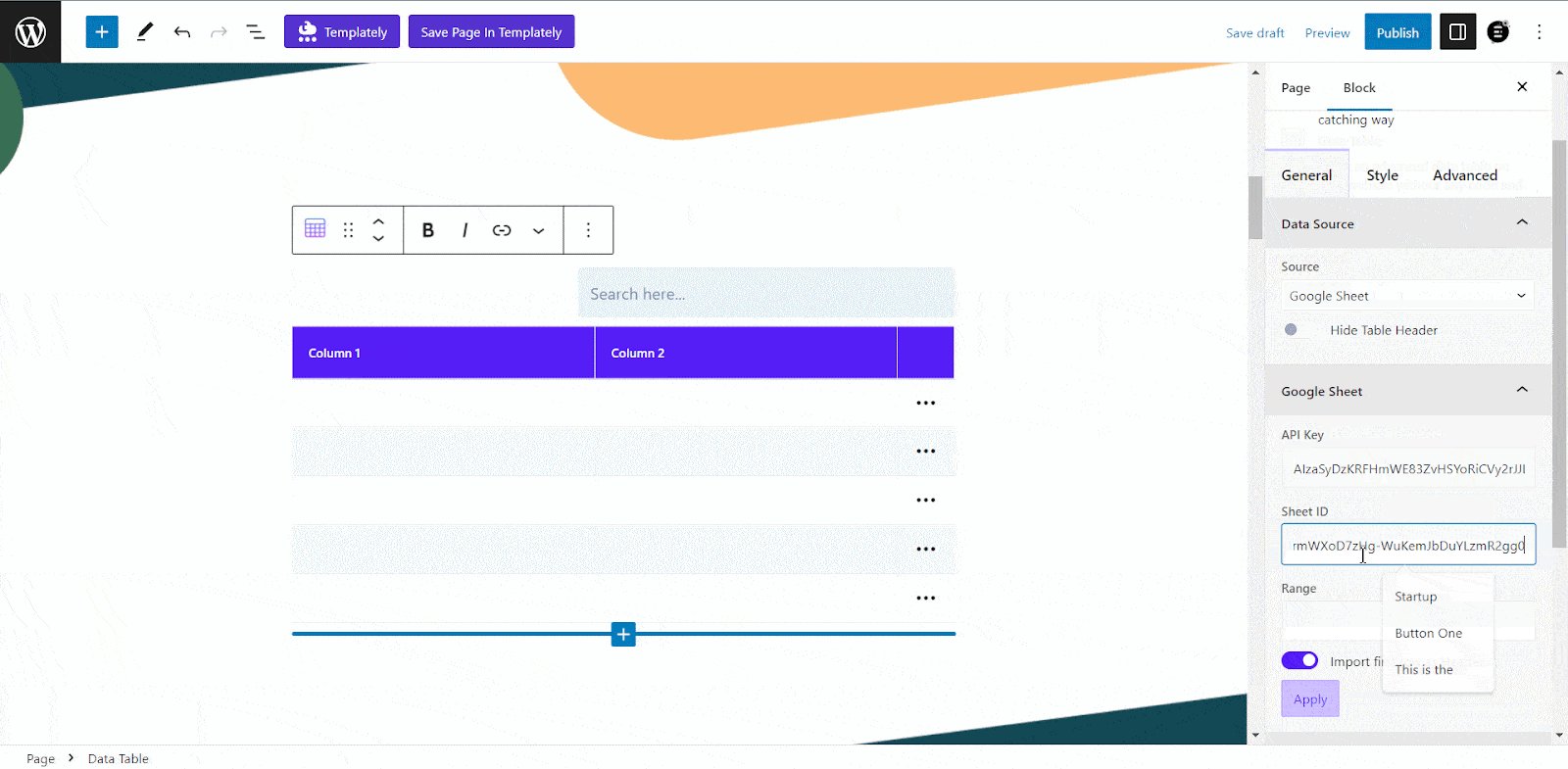
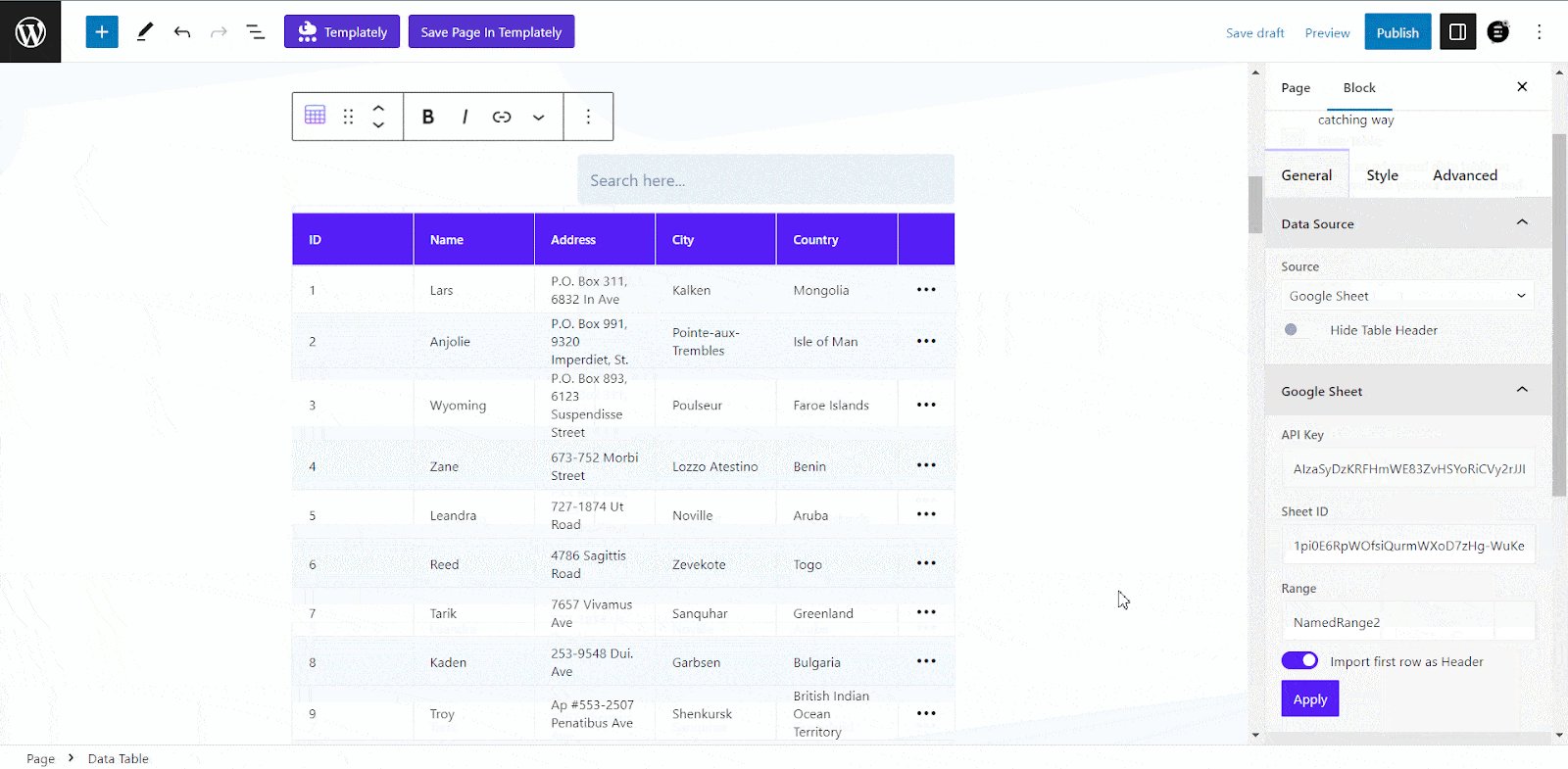
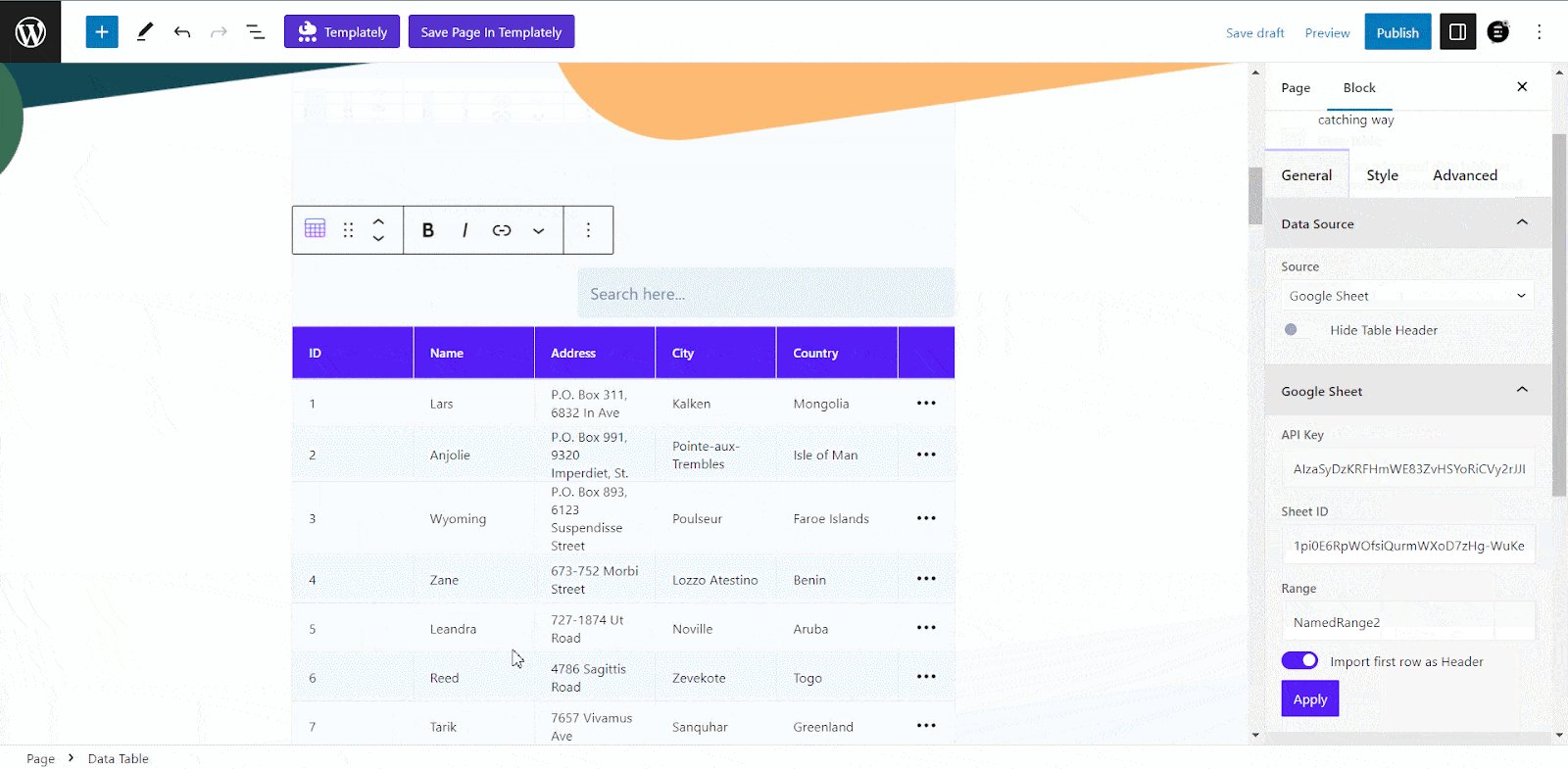
Now, choose the source to ‘Google Sheet’. Then copy and paste the ‘API Key’, ‘Sheet ID’, and ‘Range’. Then click on the ‘Apply’ button and it will automatically display the table on your EB Data Table.

This is how you can easily integrate Google Sheets with EB Data Table and create a stunning data table with Gutenberg by retrieving the spreadsheet API.
Getting stuck? Contact our dedicated support team and get a quick solution.



