Seamlessly create a contact form, subscription form, and more in Gutenberg with EB WPForms block. With this block, you can easily style and design any kind of submission form without any coding.
Follow this simple step-by-step guide to use WPForms with Essential Blocks for Gutenberg.
How To Activate EB WPForms Block? #
First, install and activate the Essential Blocks for Gutenberg plugin into your WordPress dashboard. Essential blocks come with modular control which gives you the freedom to enable only using blocks.
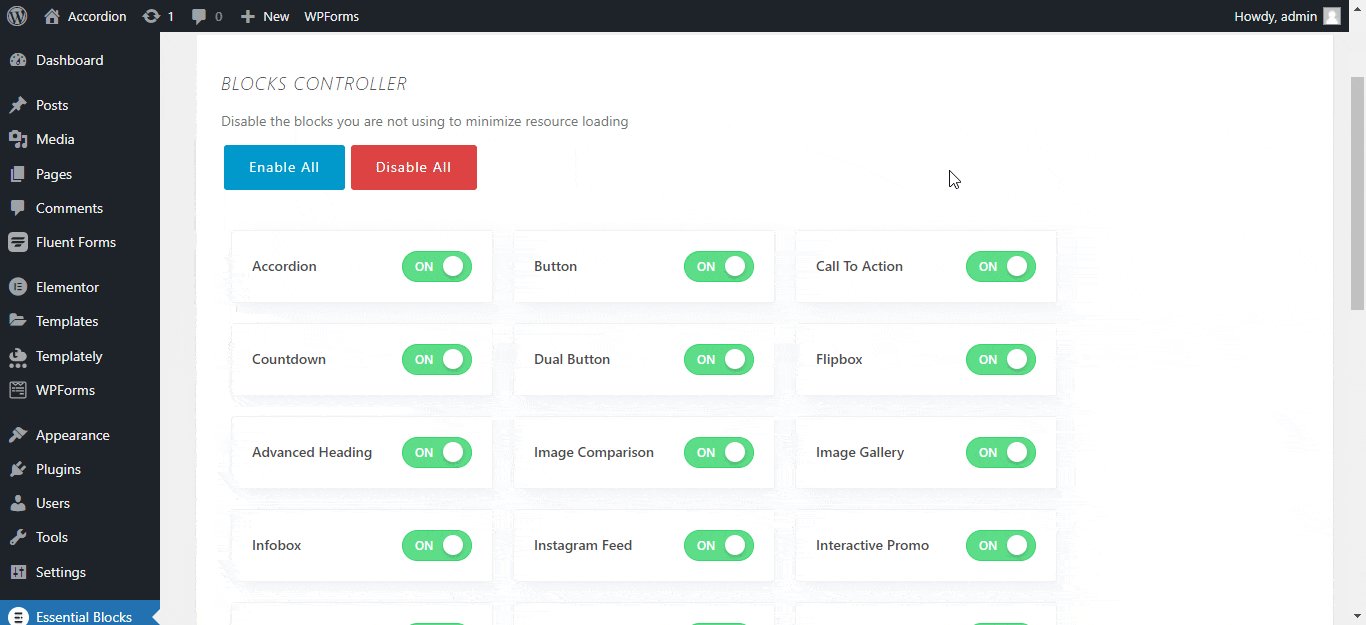
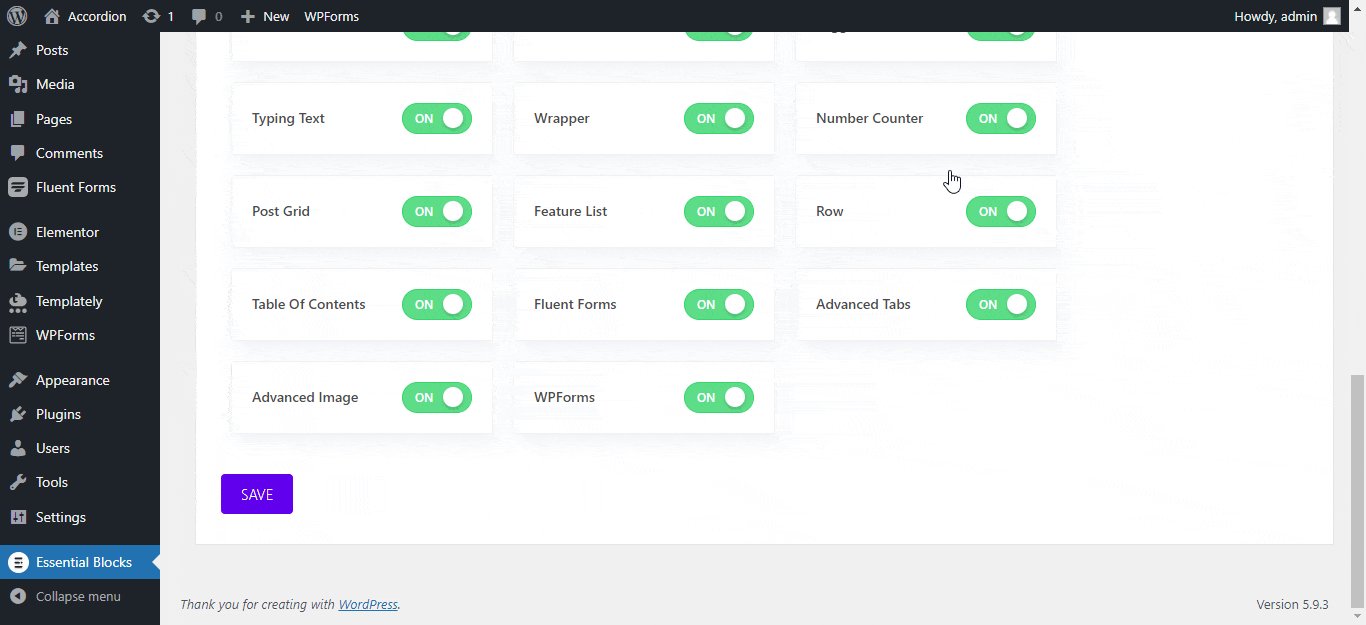
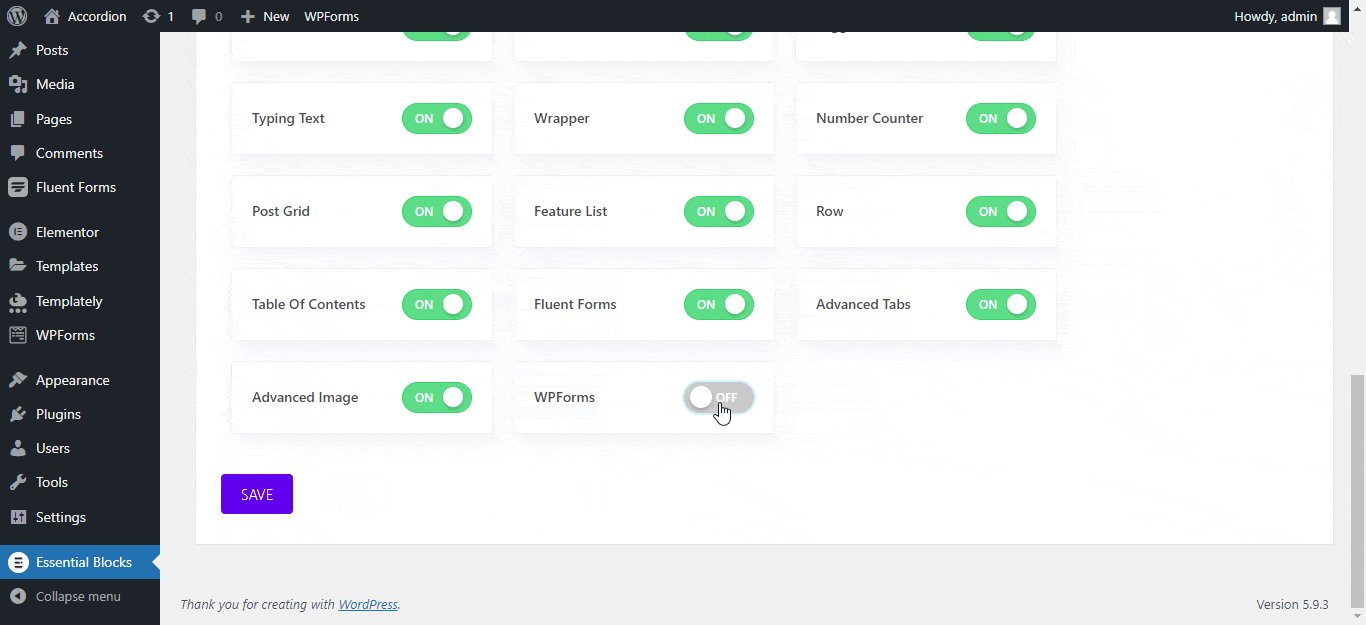
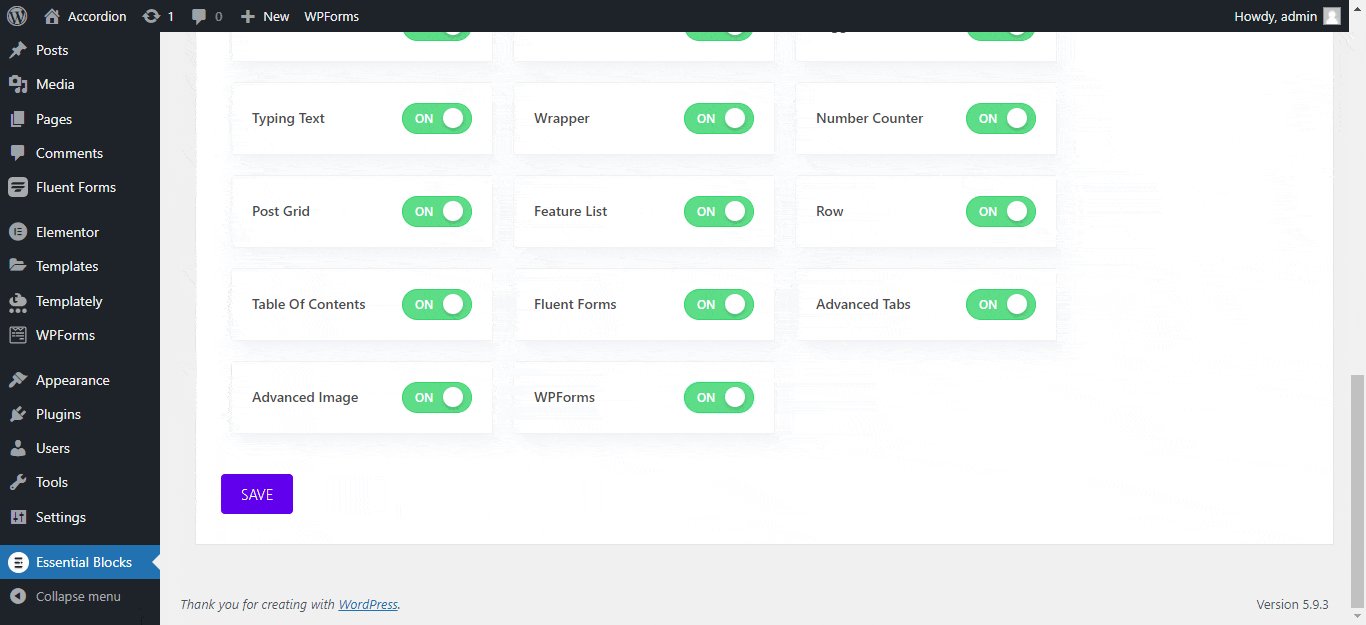
To activate EB WPForms, navigate to Essential Blocks → Blocks. Then, toggle to enable this ‘WPForms’ block. After that, click on the ‘Save’ button.

How To Install & Activate WPForms Plugin? #
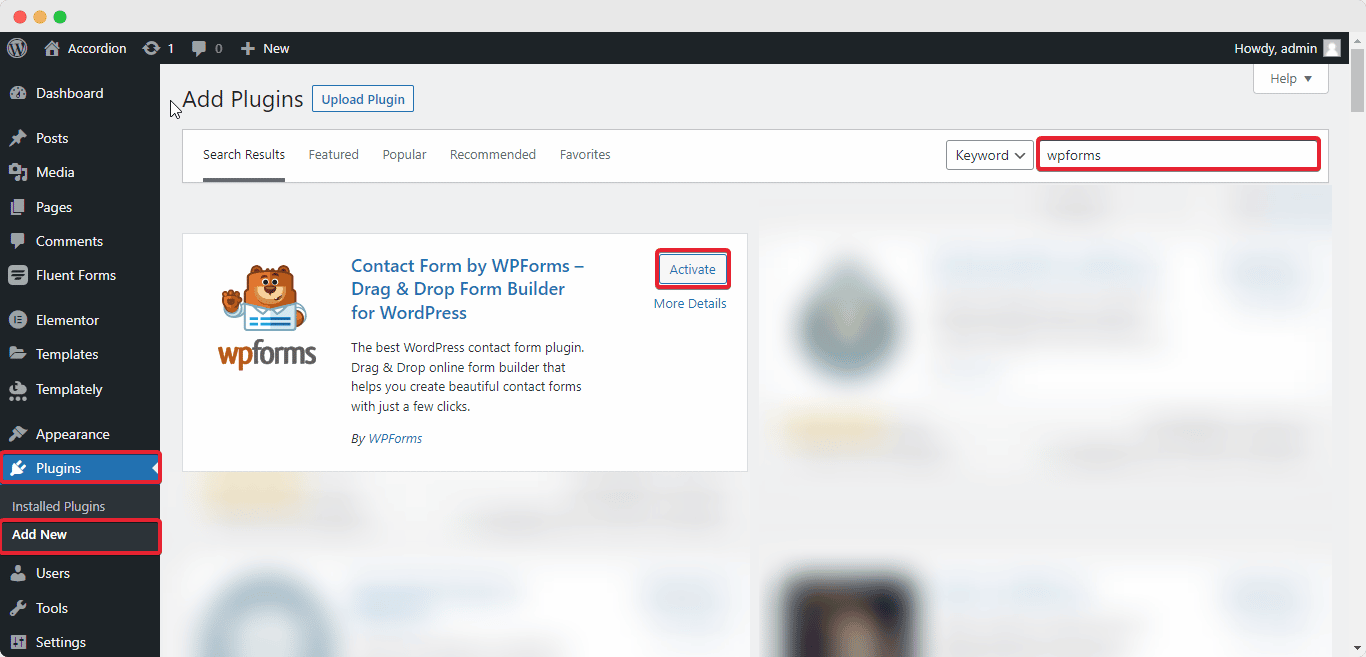
In order to work with WPForms, you need to activate and install WPForms from the dashboard. Navigate to Plugins→ Add New, from the search box type ‘WPForms’ then hit enter. After that install and activate the form plugin.

How To Add New Forms Using WPForms? #
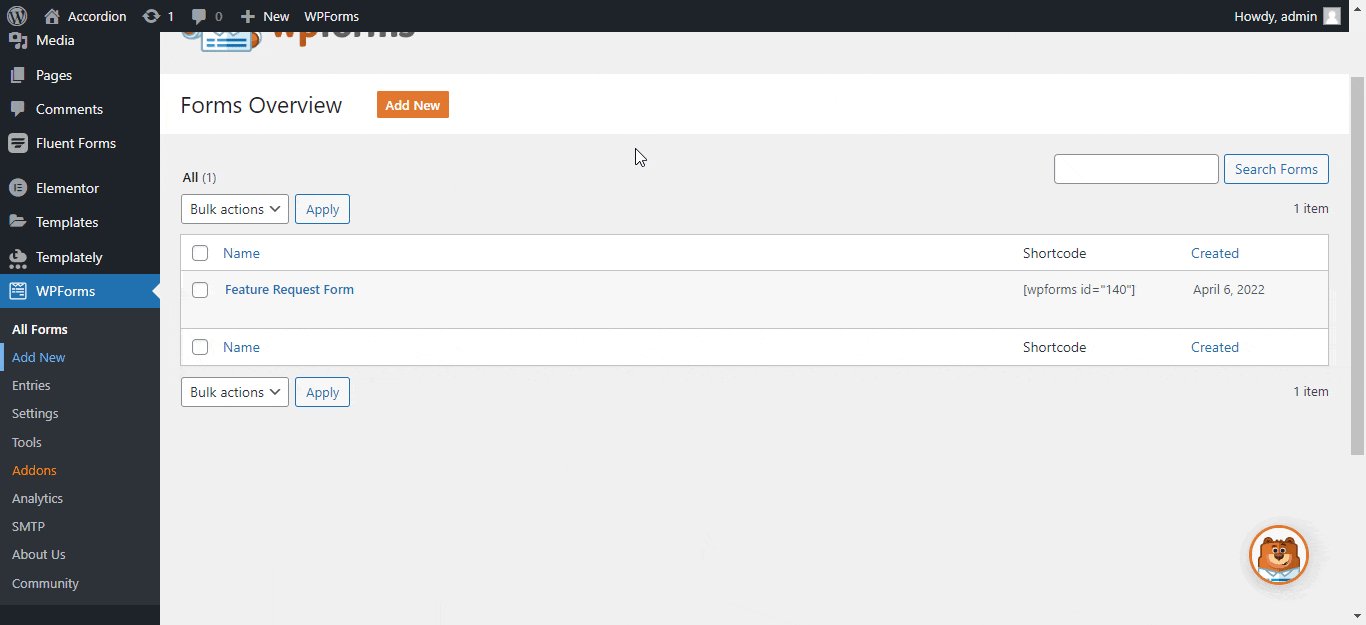
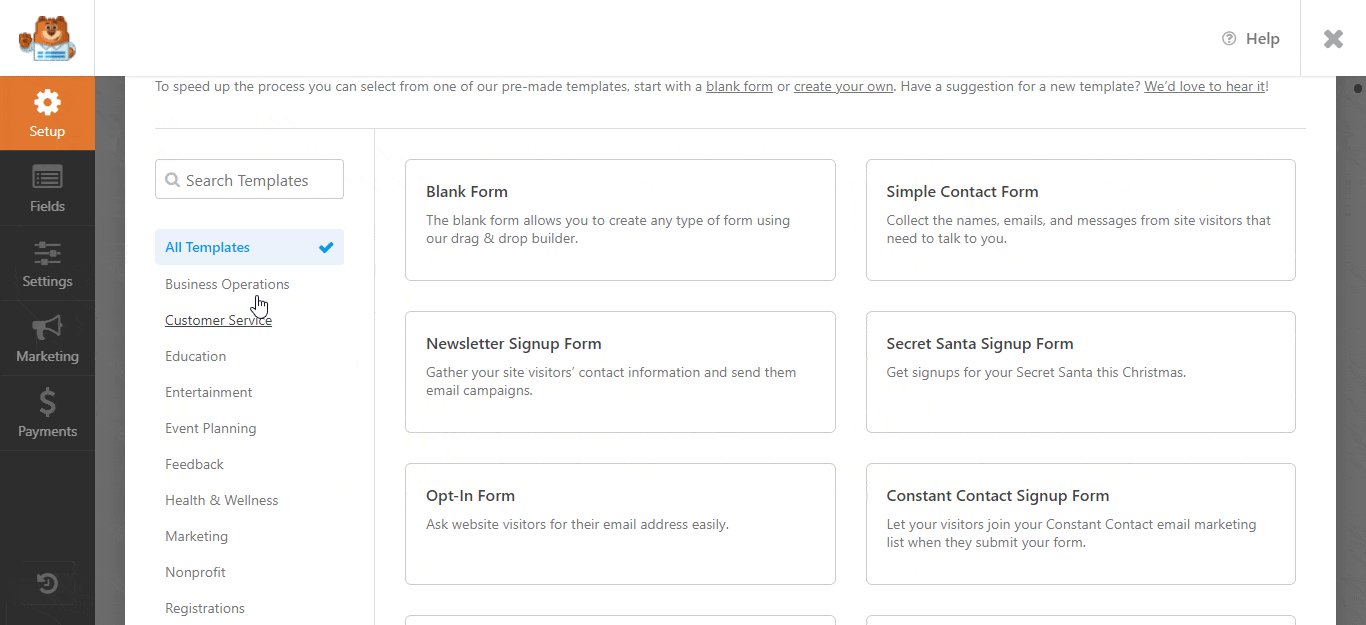
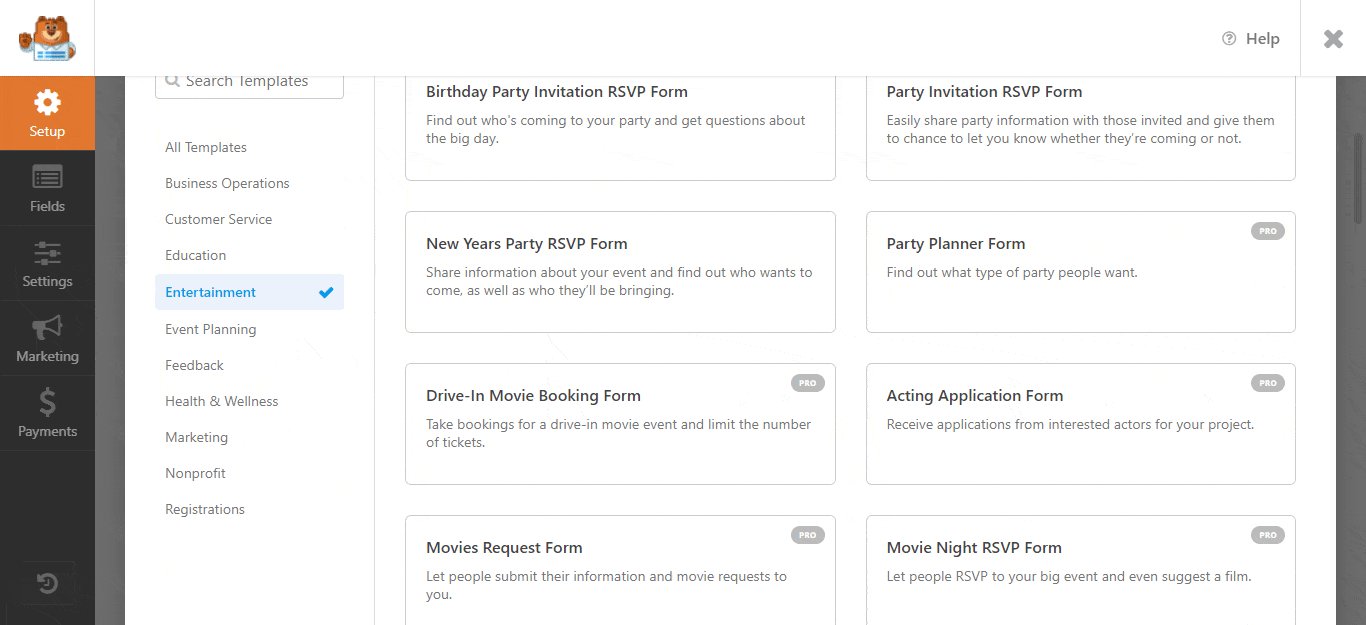
After you have successfully installed ‘WPForms’, then you can pick any type of form you want. Navigate to WPForms→ Add New and pick any template you prefer and Save the form.

How To Configure EB WPForms Block In Gutenberg? #
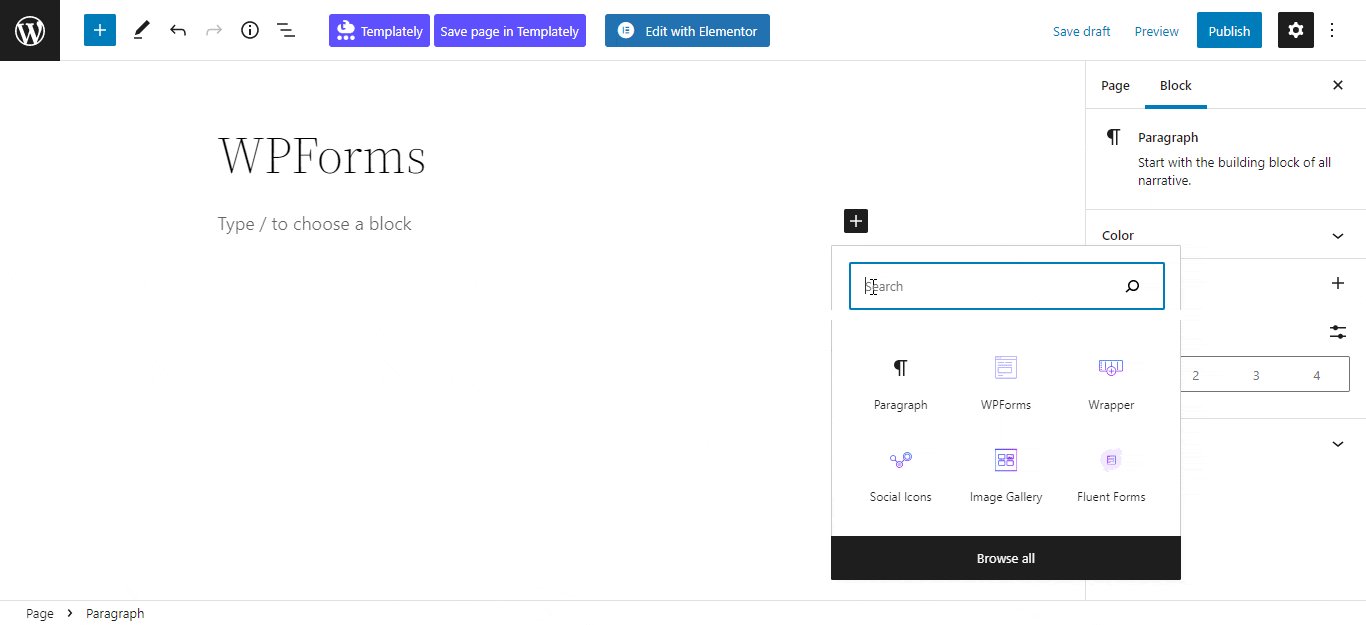
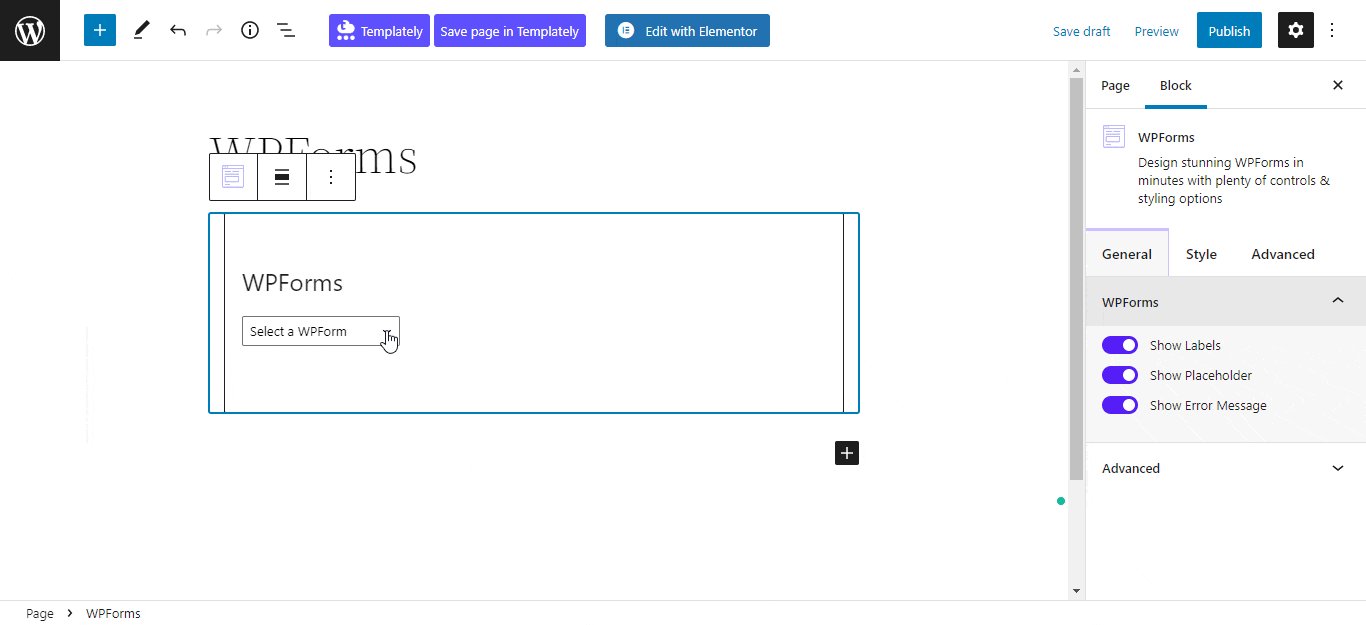
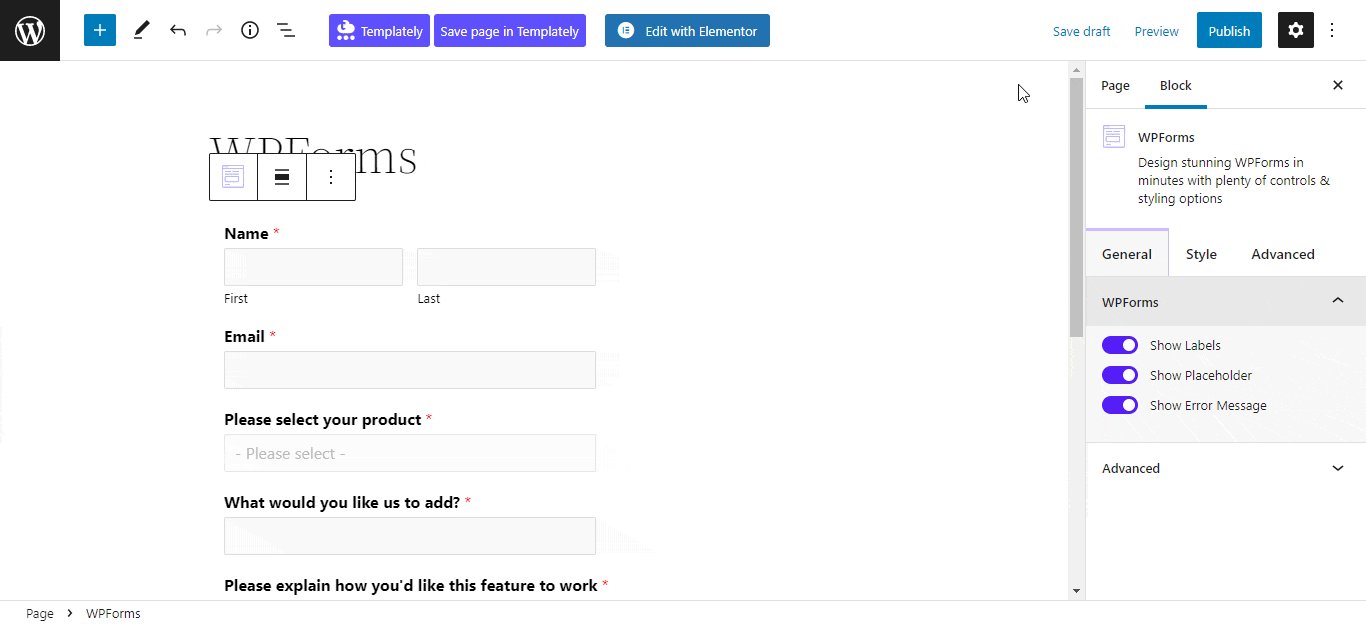
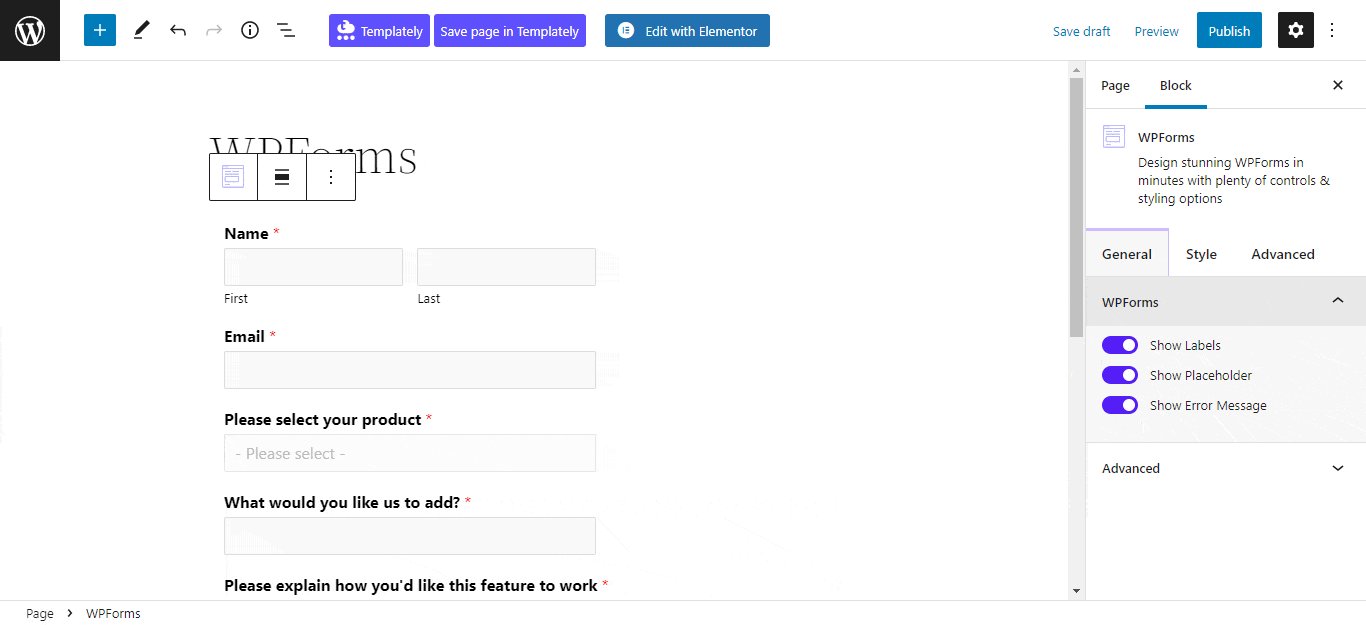
Now open a new page or existing page on Gutenberg. Press the ‘+’ icon, type WPForms, and just click on the block. It will appear on your main editing page. Choose the form you have saved on the WPForms dashboard.

General #
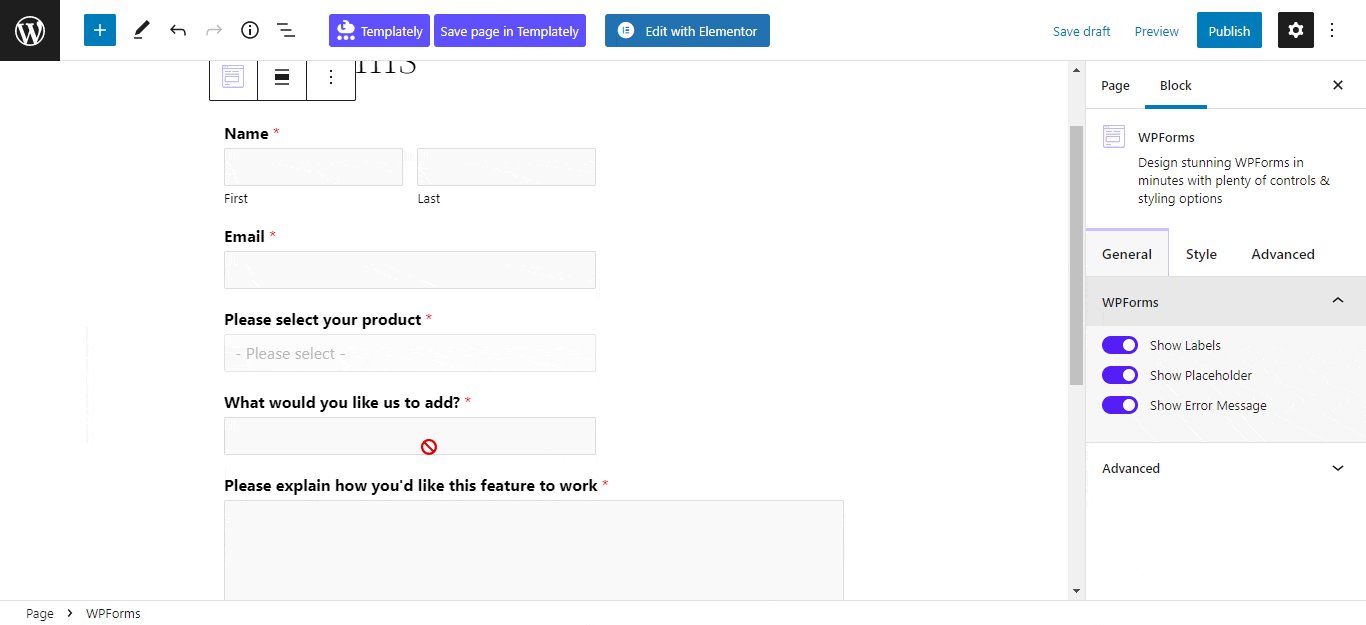
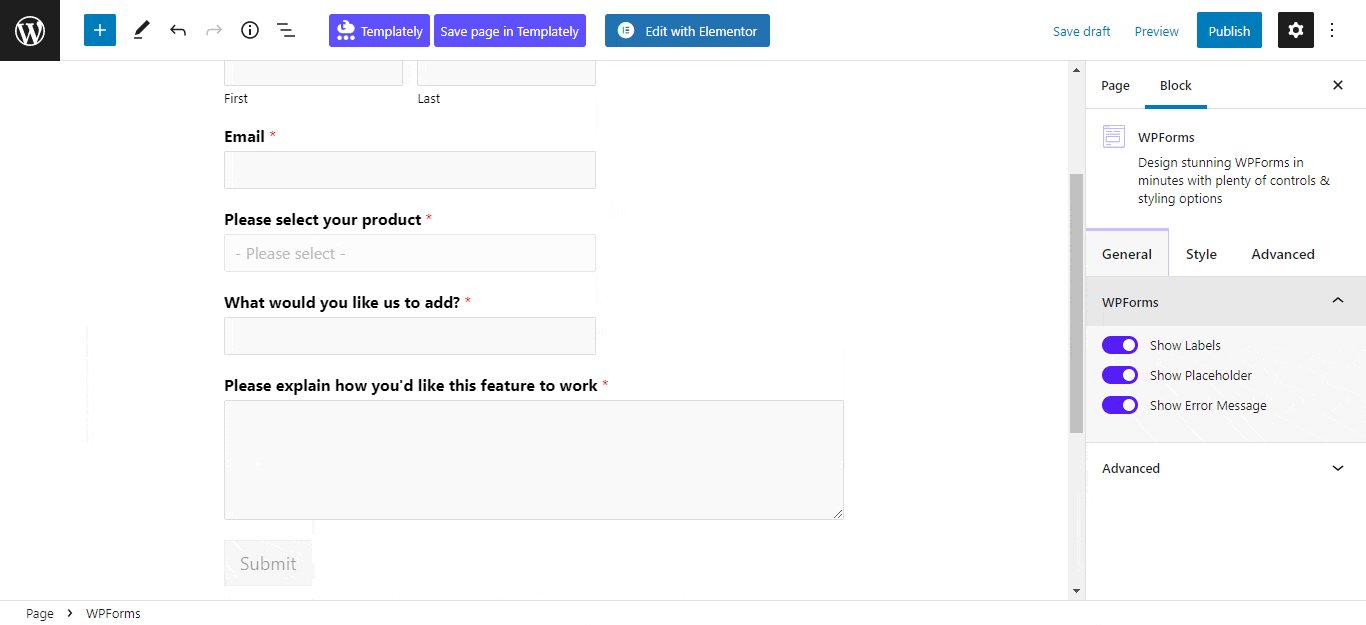
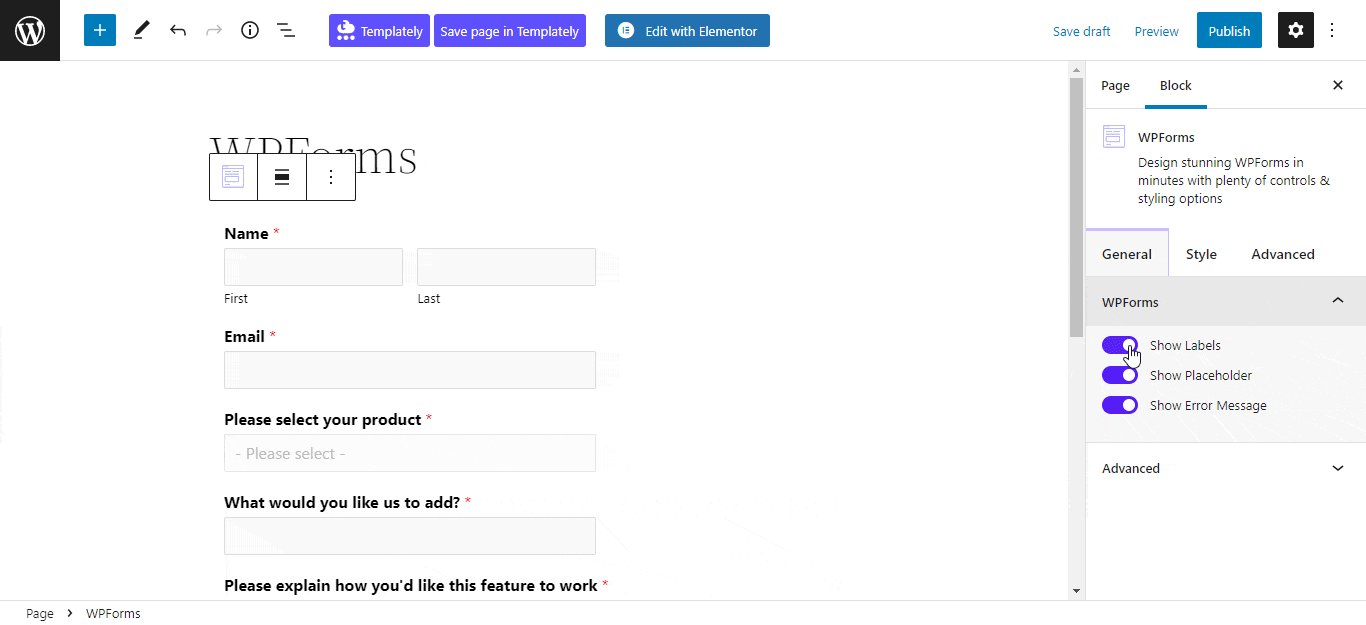
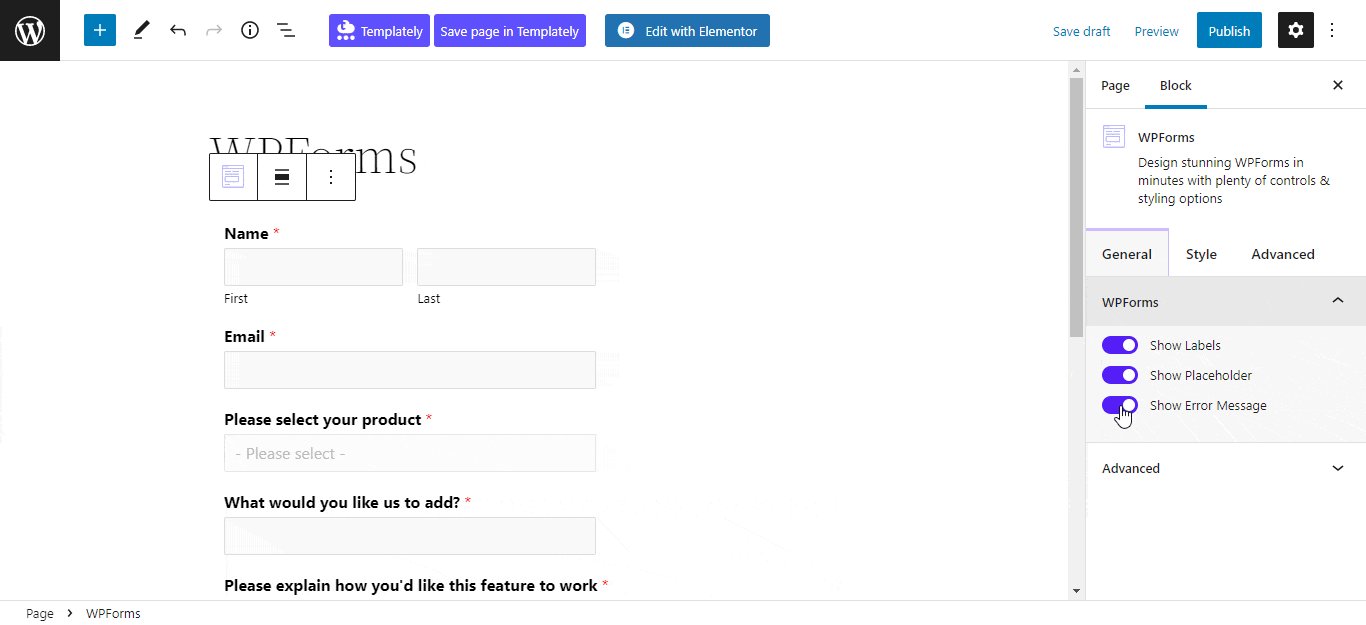
To configure the general features of the form, navigate to Block→General. From there you can toggle between Show Label, Show Placeholder & Show Error Message options.

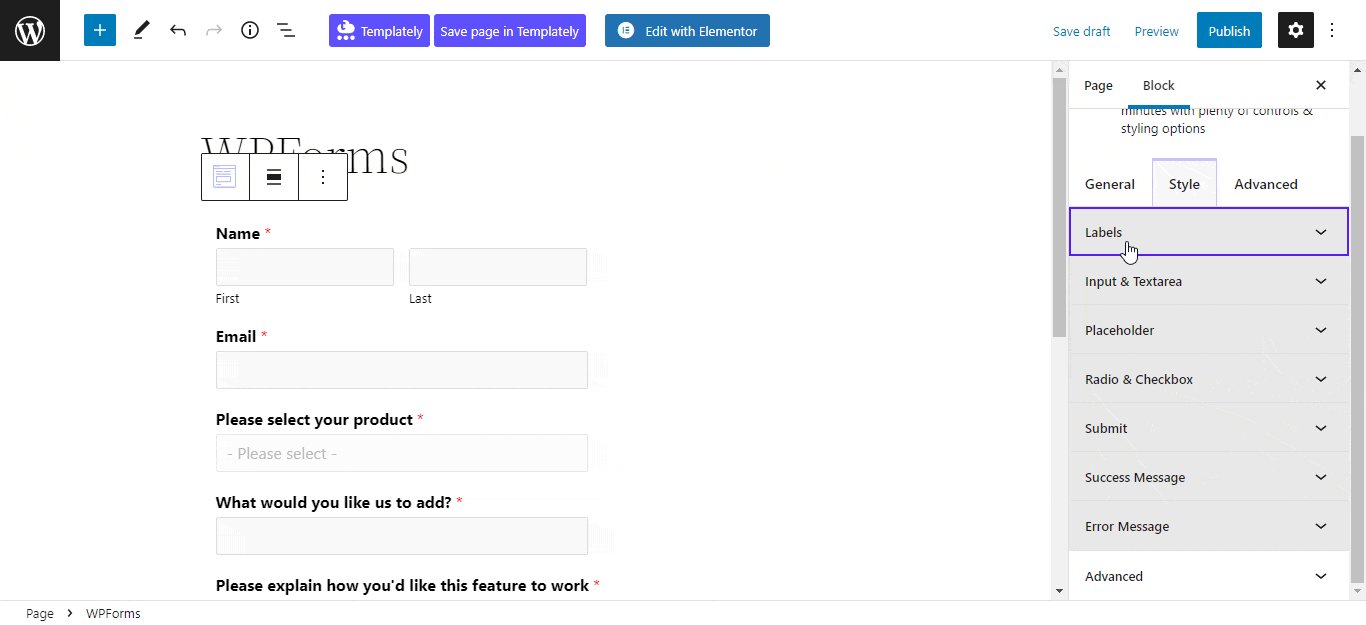
Style #
To change the outlook of your form, you can apply various customization from the style menu. For that, navigate to Blocks→Style, from there you can change the color and typography from the Label option.
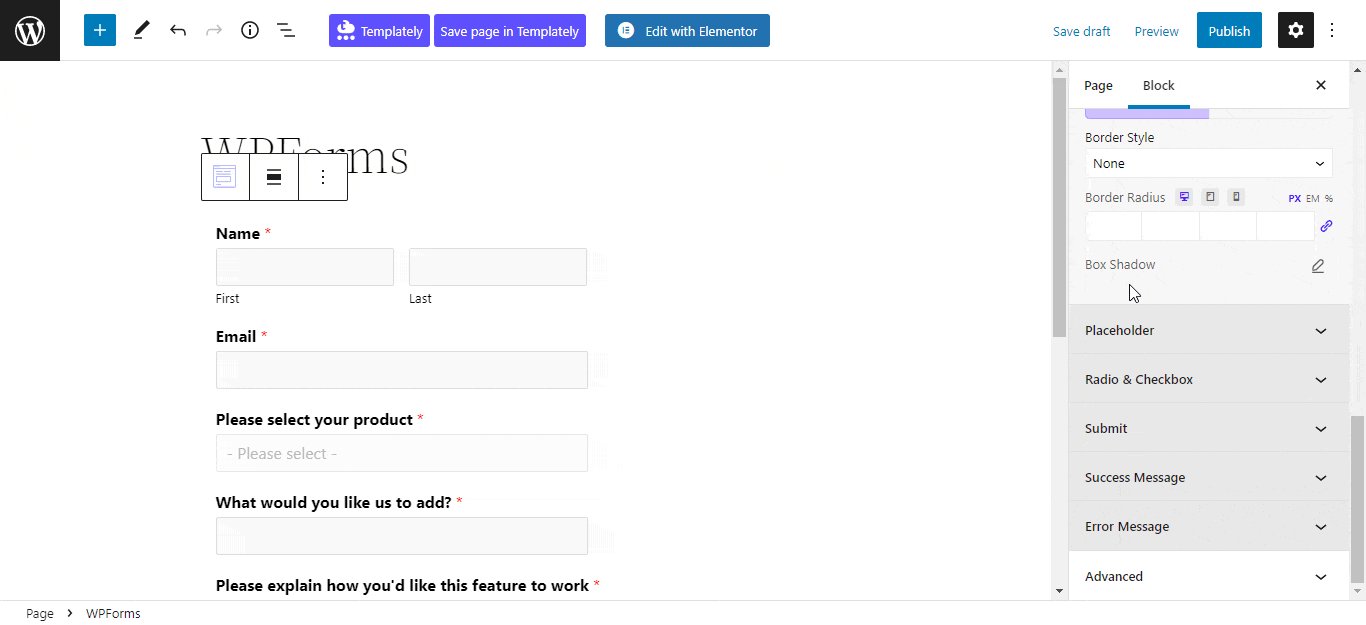
From the Input & Text area option, you can change background color, and typography as well as switch between the Normal & Focus option.
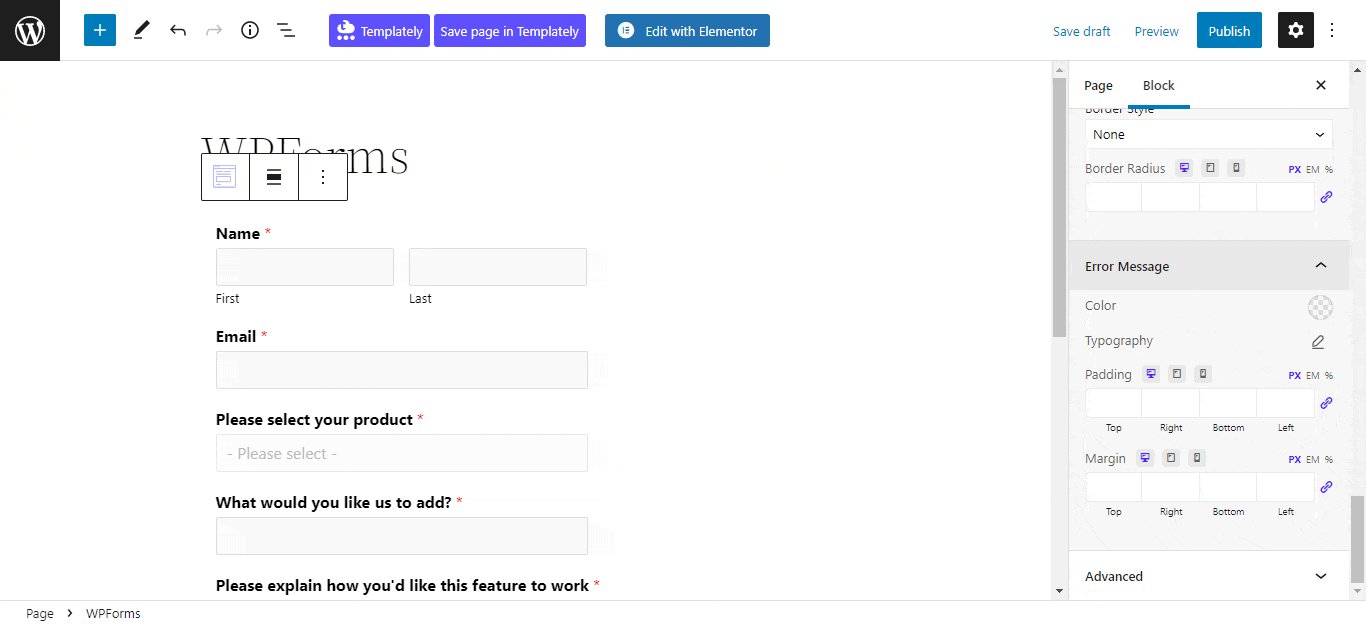
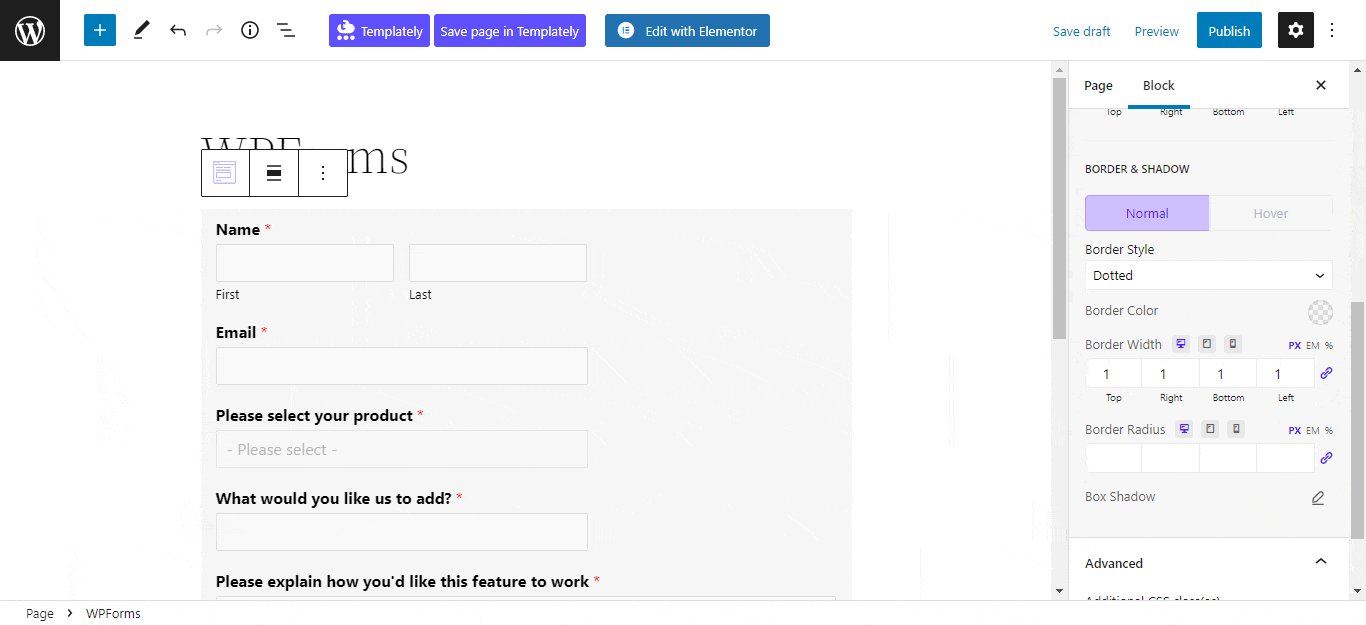
Choose any border style from Border & Shadow option. Configure your alignment and width from under Submit option. Finally, customize your Error Message or Success Message as per your preference.

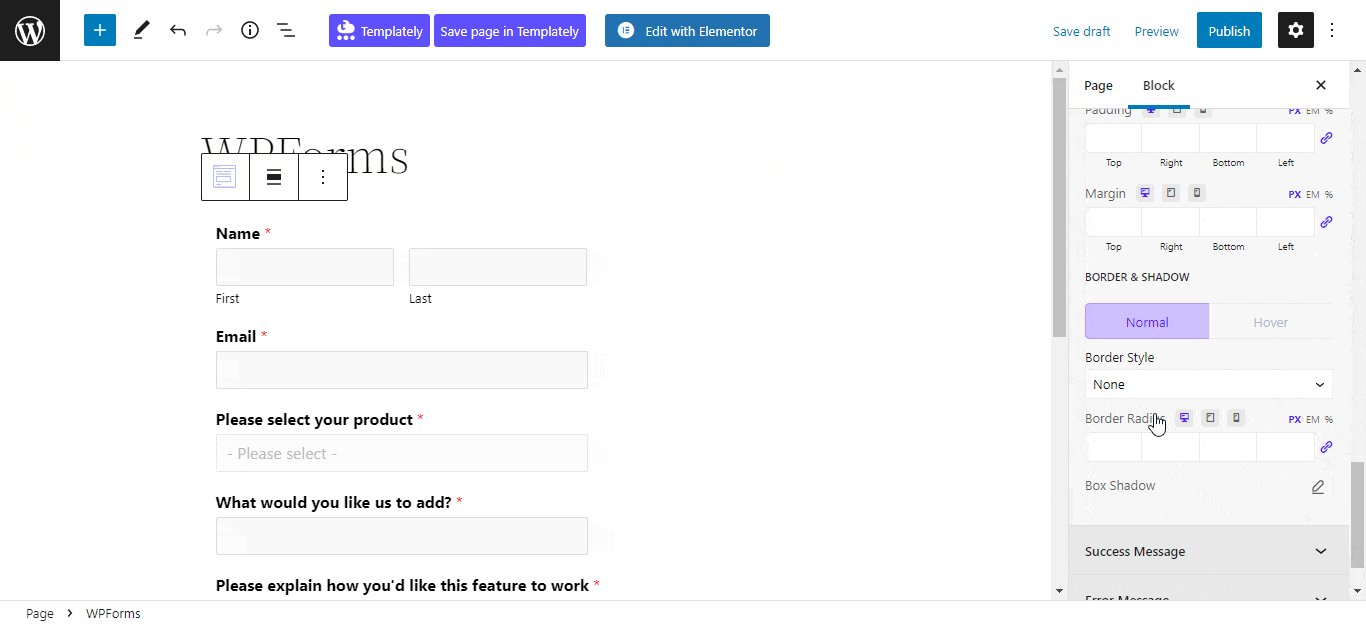
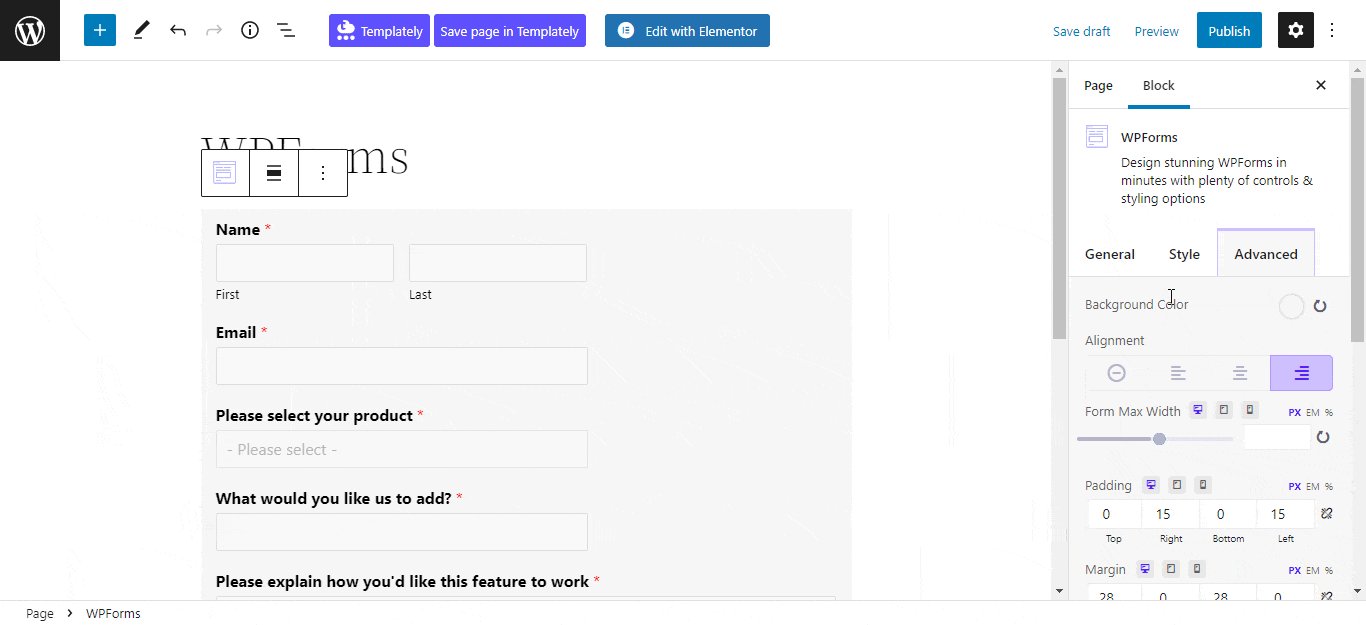
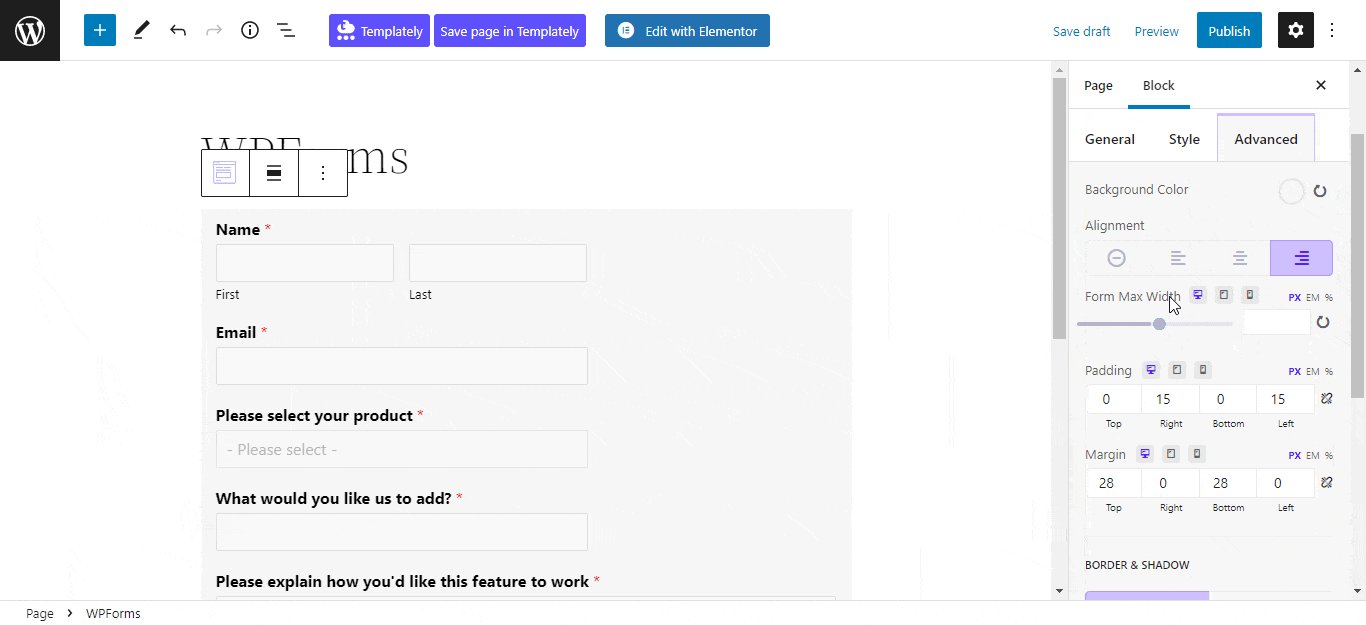
Advanced #
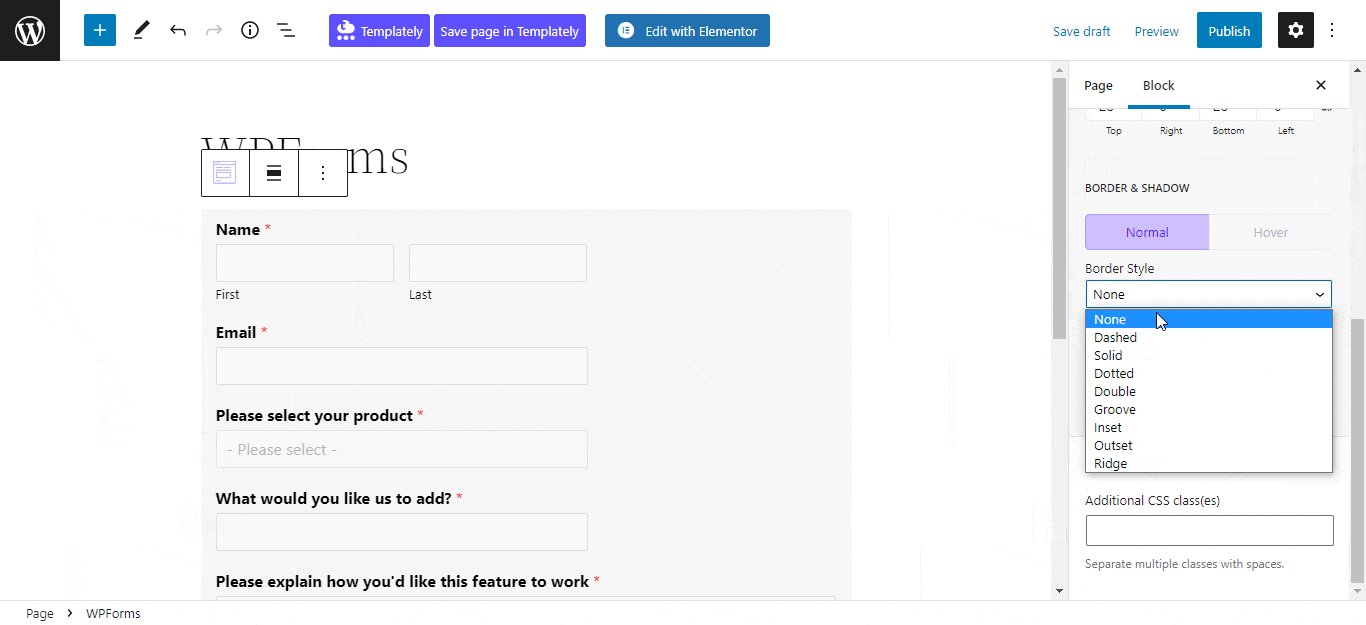
From the Advanced tab, you can change your form background color, alignment, padding & margin. Under Border & Shadow option customize Border Style, Border Radius & Box Shadow.

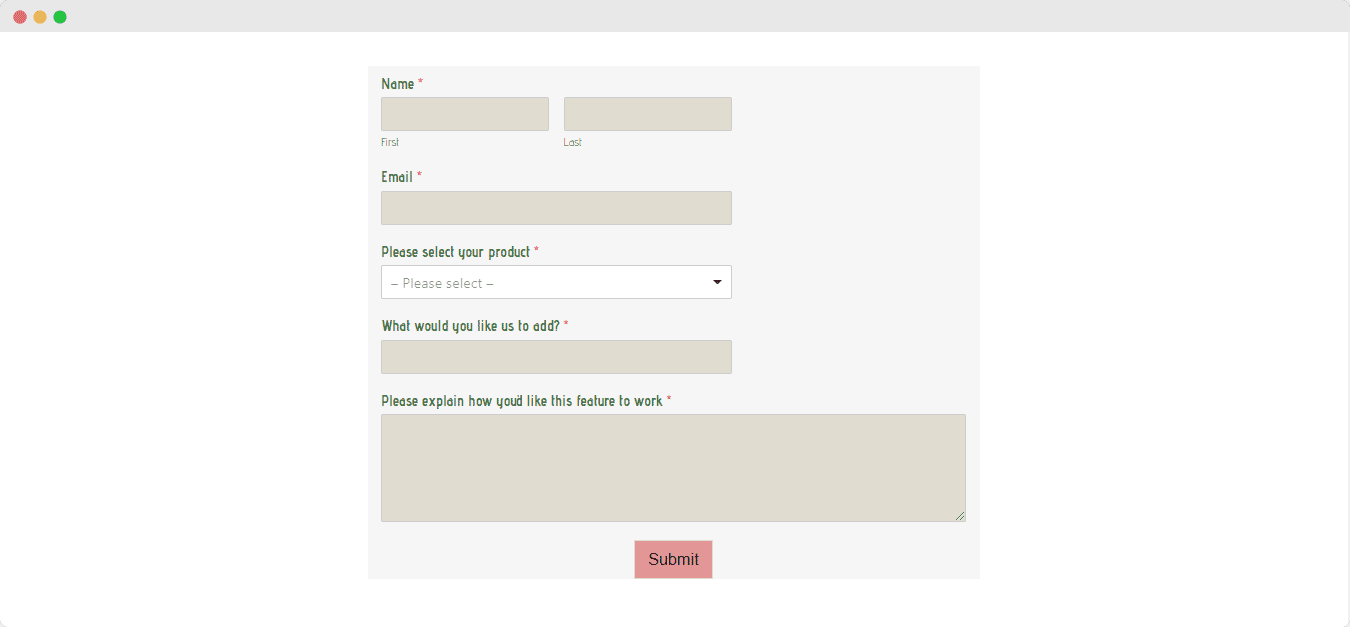
Final Outcome #
By following these basic steps, you can easily style and configure your WPForms in Gutenberg using the EB WPForms block without coding.

Getting Stuck? Feel free to contact our support team for further assistance.



