EB Woo Product Details block is a versatile tool for creating detailed product descriptions within your WooCommerce online store. It allows you to showcase essential product information in a visually appealing and organized manner. You can easily add attributes like color, size, material, and more, making it ideal for e-commerce websites or product-focused content. The block also supports rich text formatting, allowing you to emphasize key points or include images for a more engaging experience.
Follow this step-by-step guide to configure the EB Woo Product Details block in Gutenberg.
Note: This EB Woo Product Detail Block is developed dedicatedly for WooComerce-built online stores. So you must have WooCommerce on your site.
How To Activate Essential Blocks Product Details? #
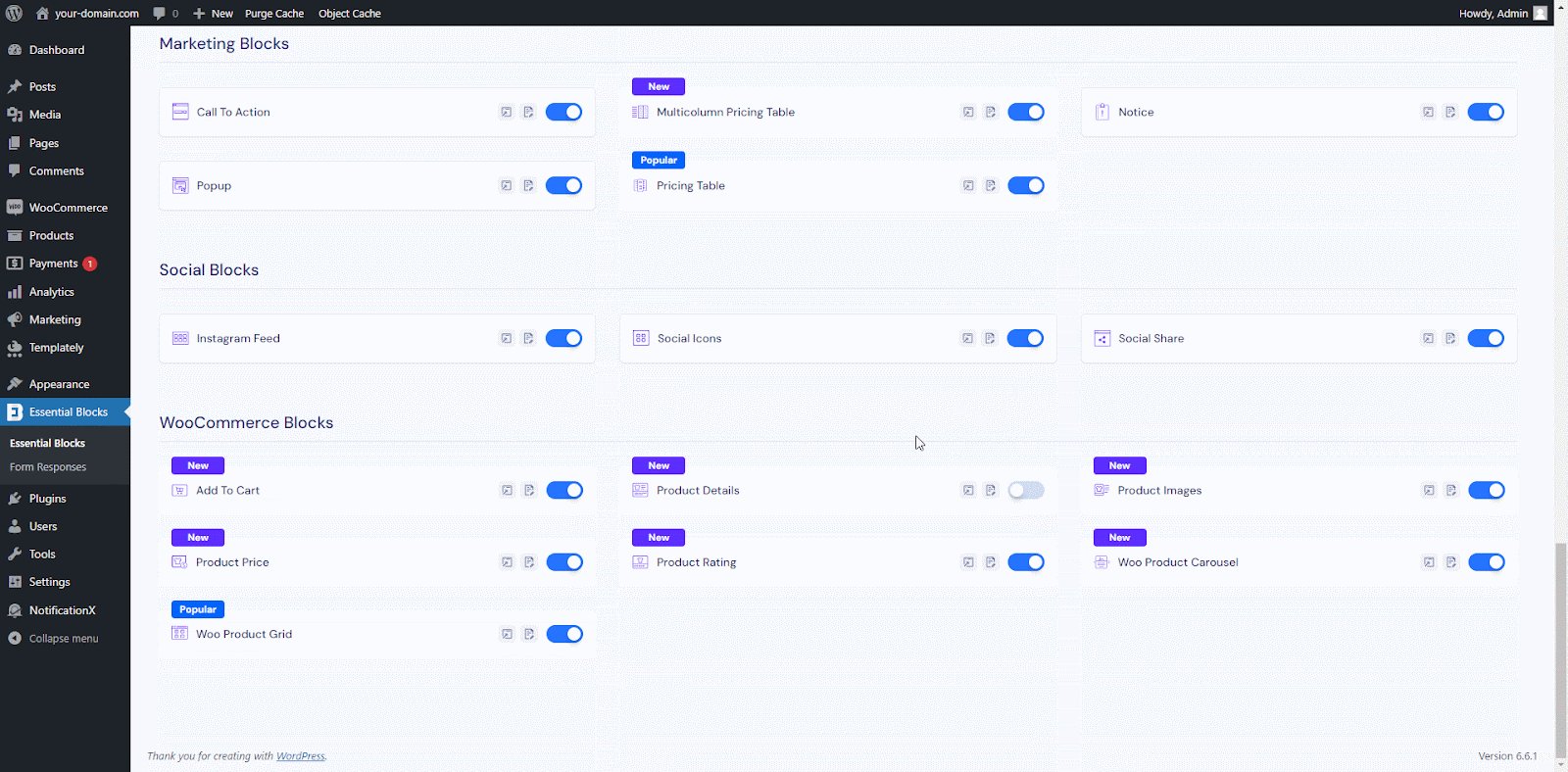
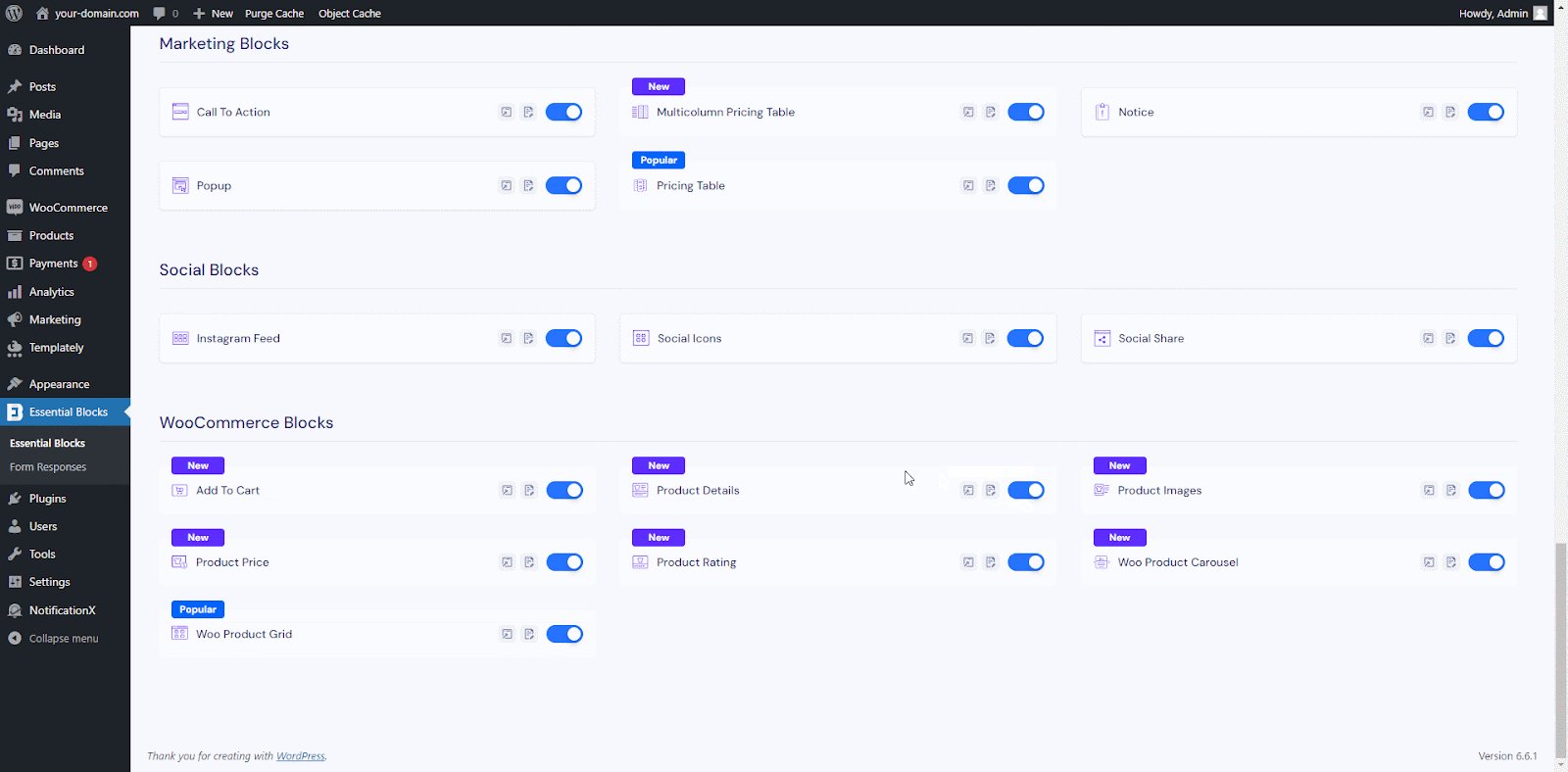
To activate the EB Woo Product Price, navigate to ‘Essential Blocks’ → ‘Blocks’. Then, toggle to enable this ‘Product Details’ block. The block will be enabled instantly.

How To Configure EB Woo Product Details on a Single WooCommerce Product Page? #
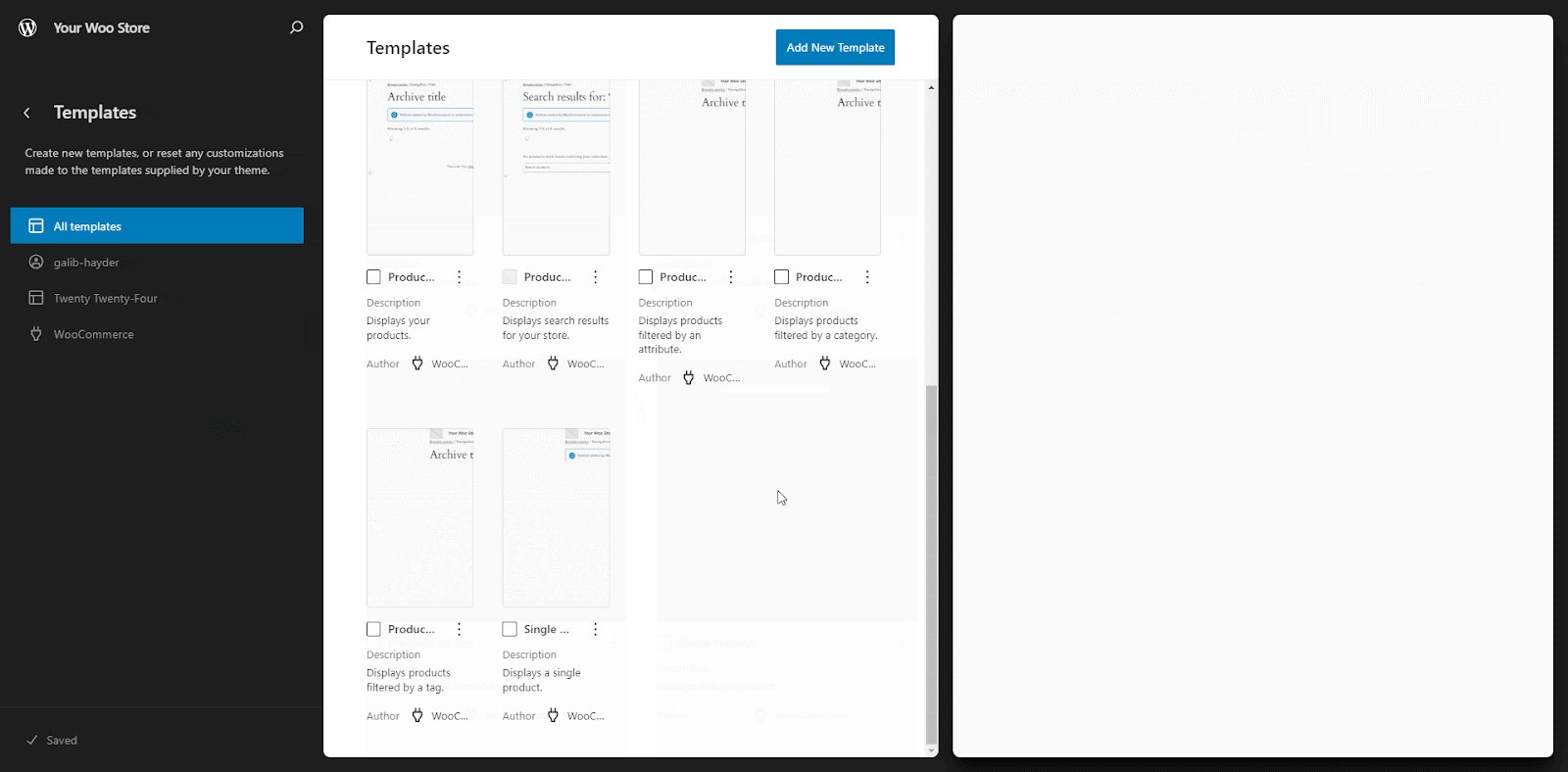
To configure a single WooCommerce product page, navigate to the WordPress dashboard Page → Appearance → Editor. On the resulting page, go to ‘Templates’ and click on it. Now select ‘WooCommerce’ and click on ‘Single Product’ from the template list.

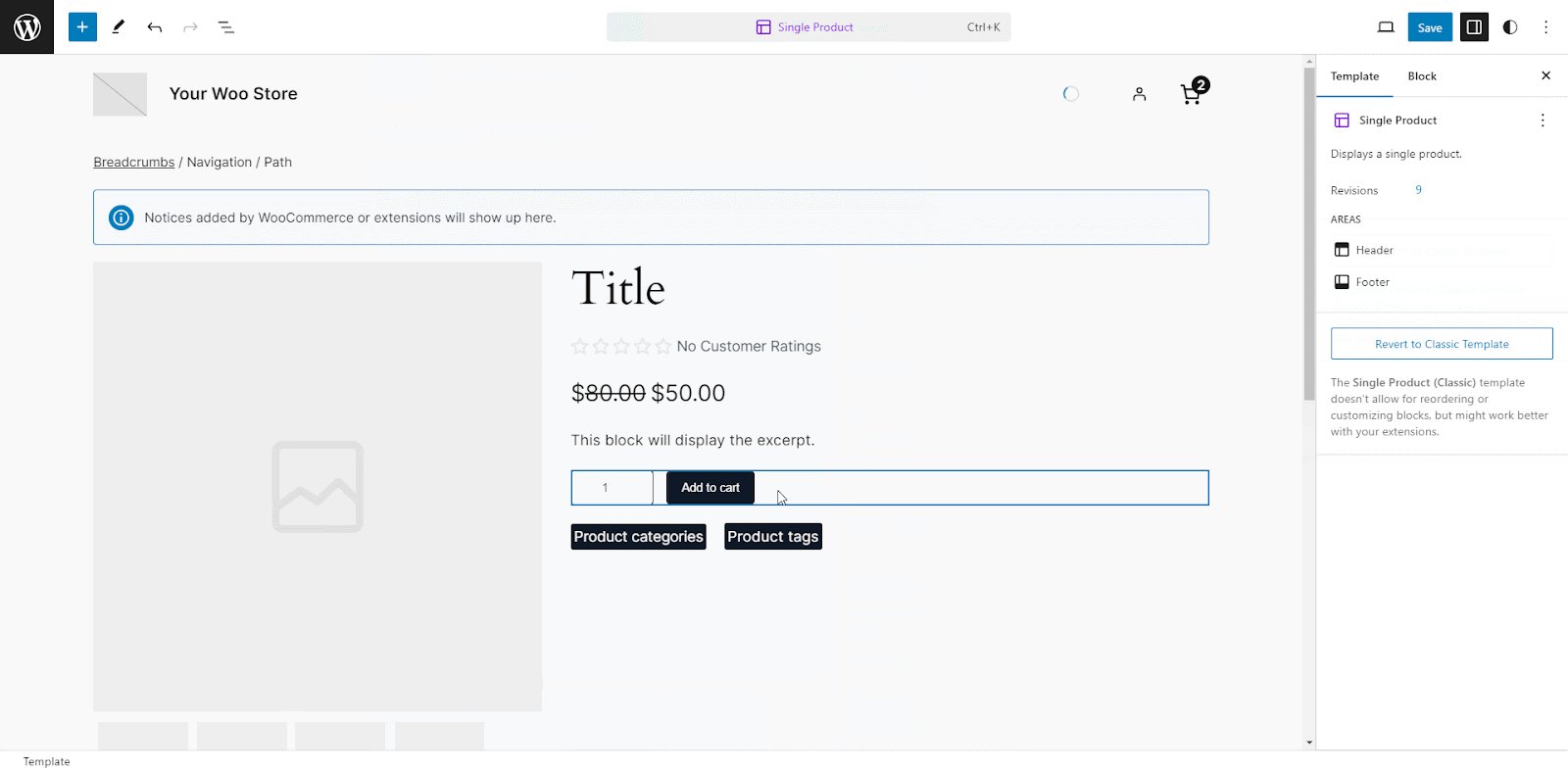
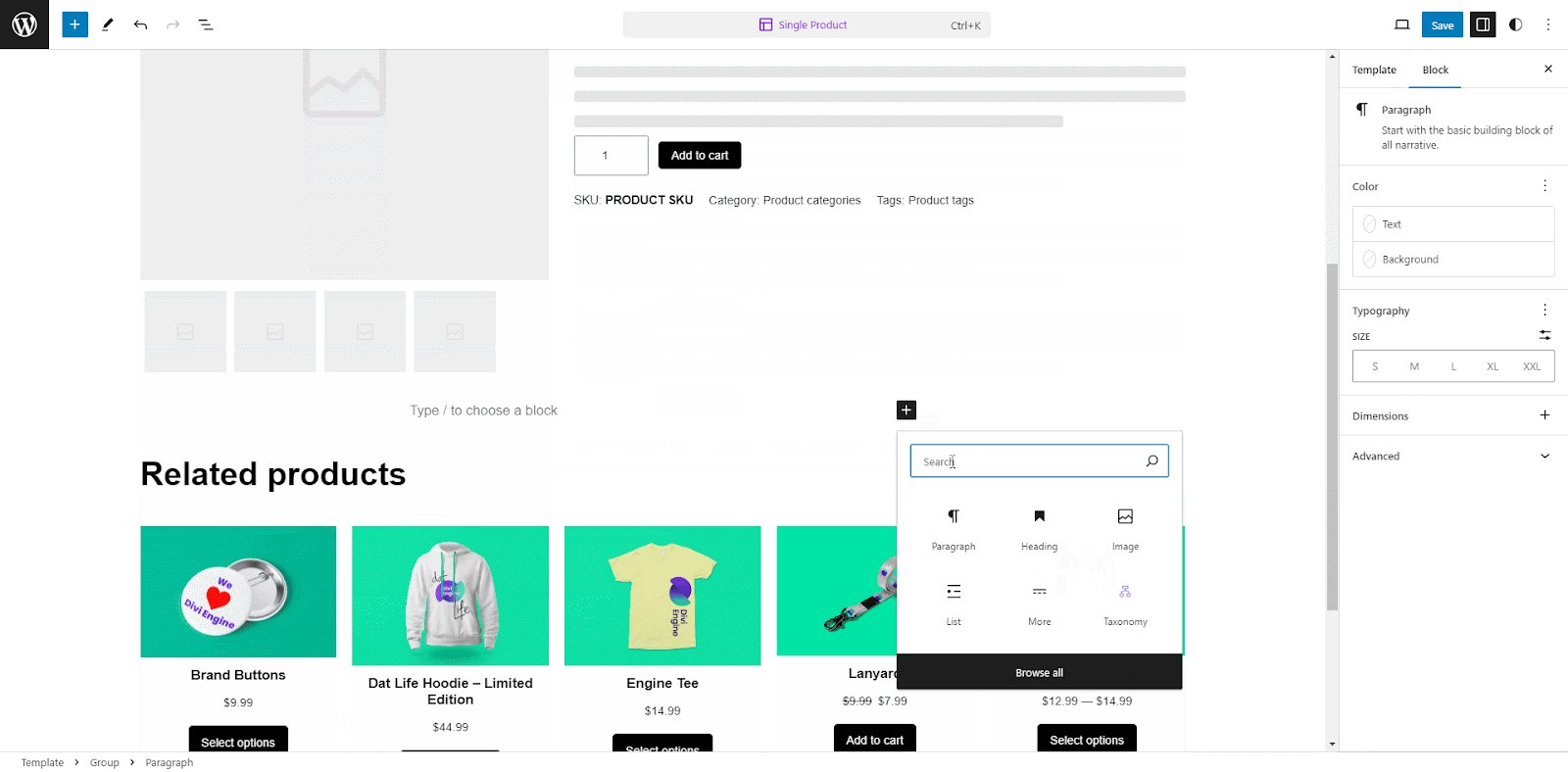
Once you are in, click on the ‘+’ icon, where you wish to add the ‘Product Details’ block for displaying the product description. You will get the search bar, search for ‘Product Details’ and insert the block. Once you are done, this will look like as shown below.

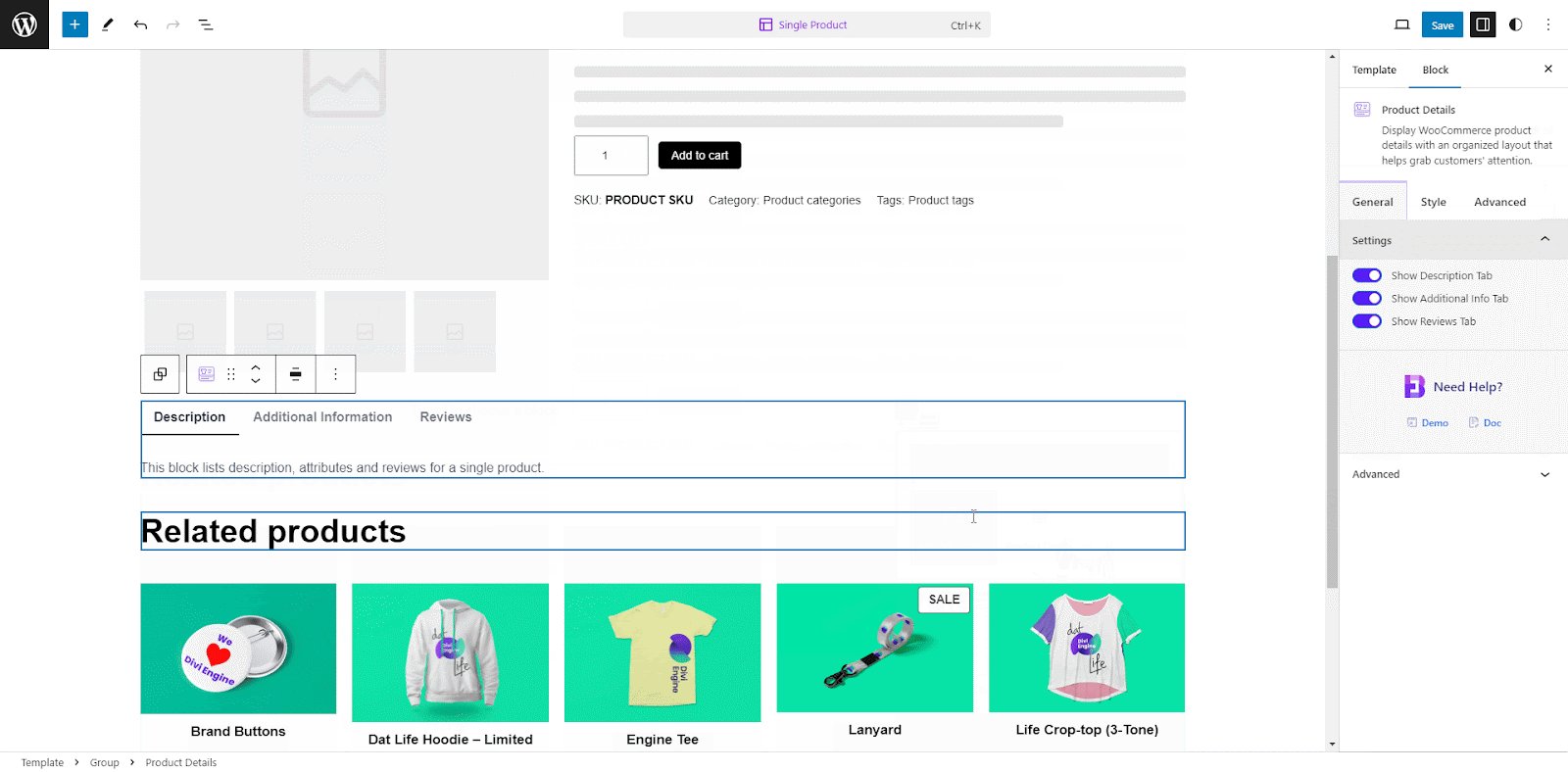
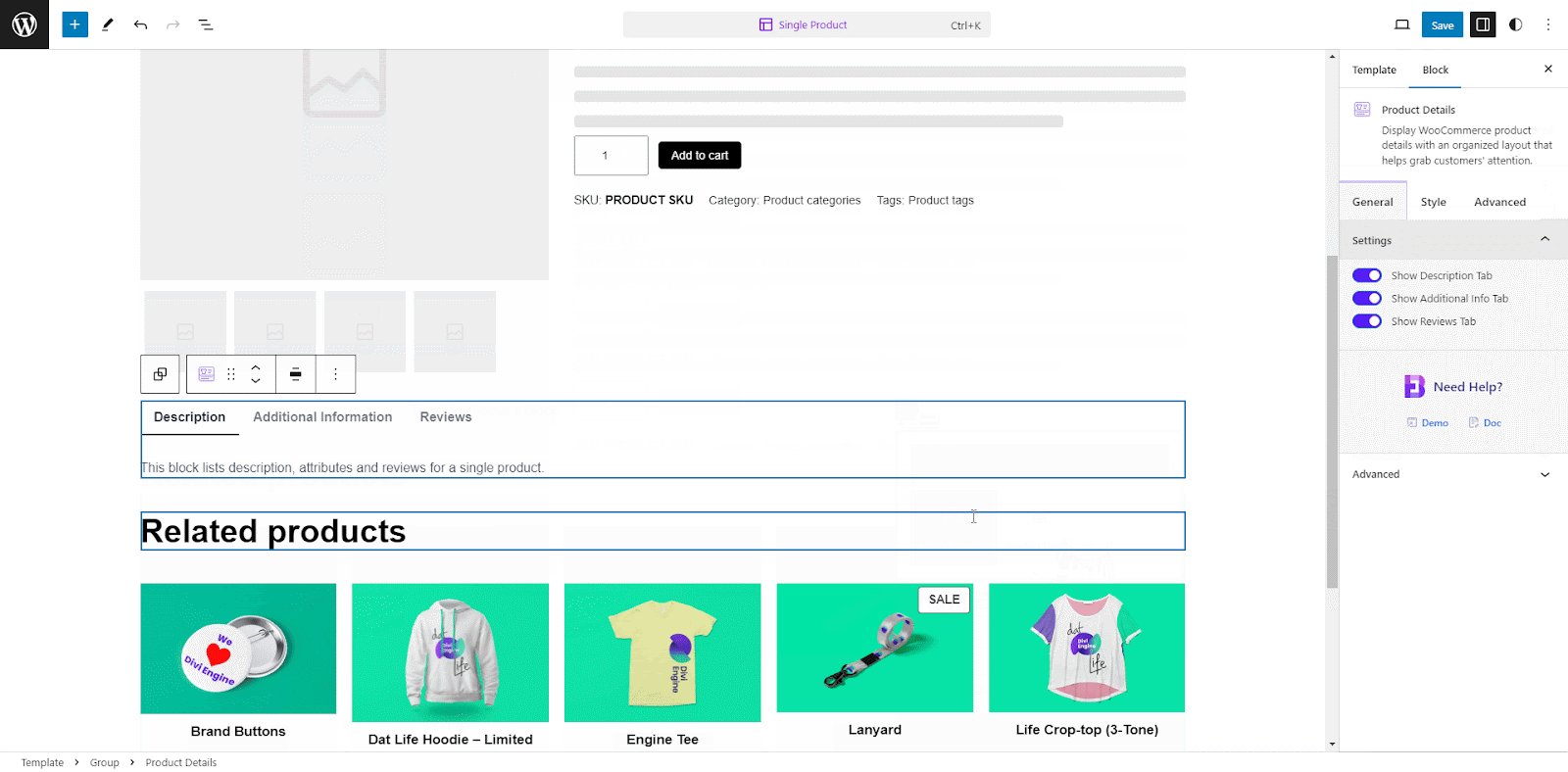
Let us move on to the style and configuration part. The block is composed of three sections: General, Style, and Advanced.
General #
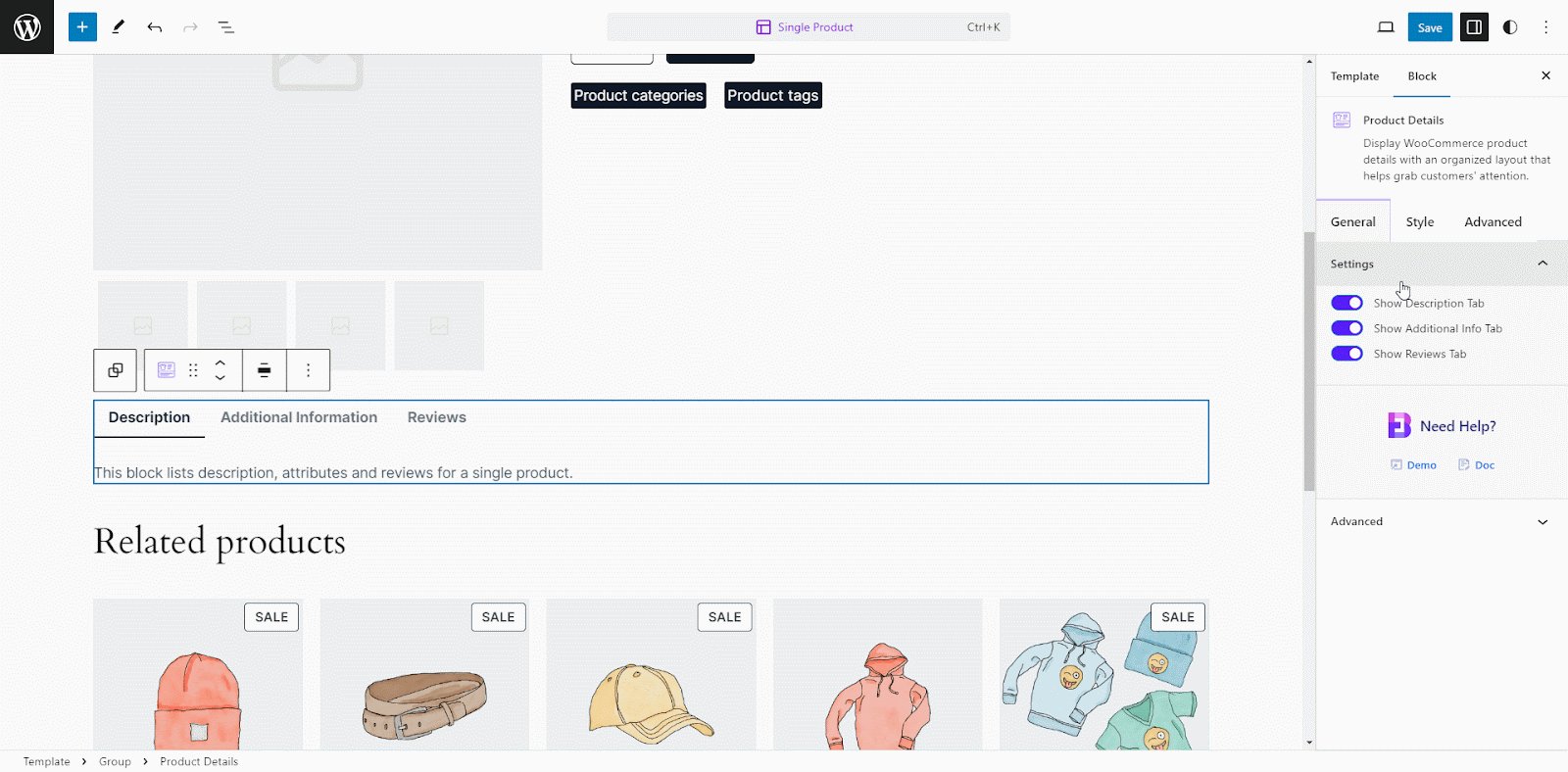
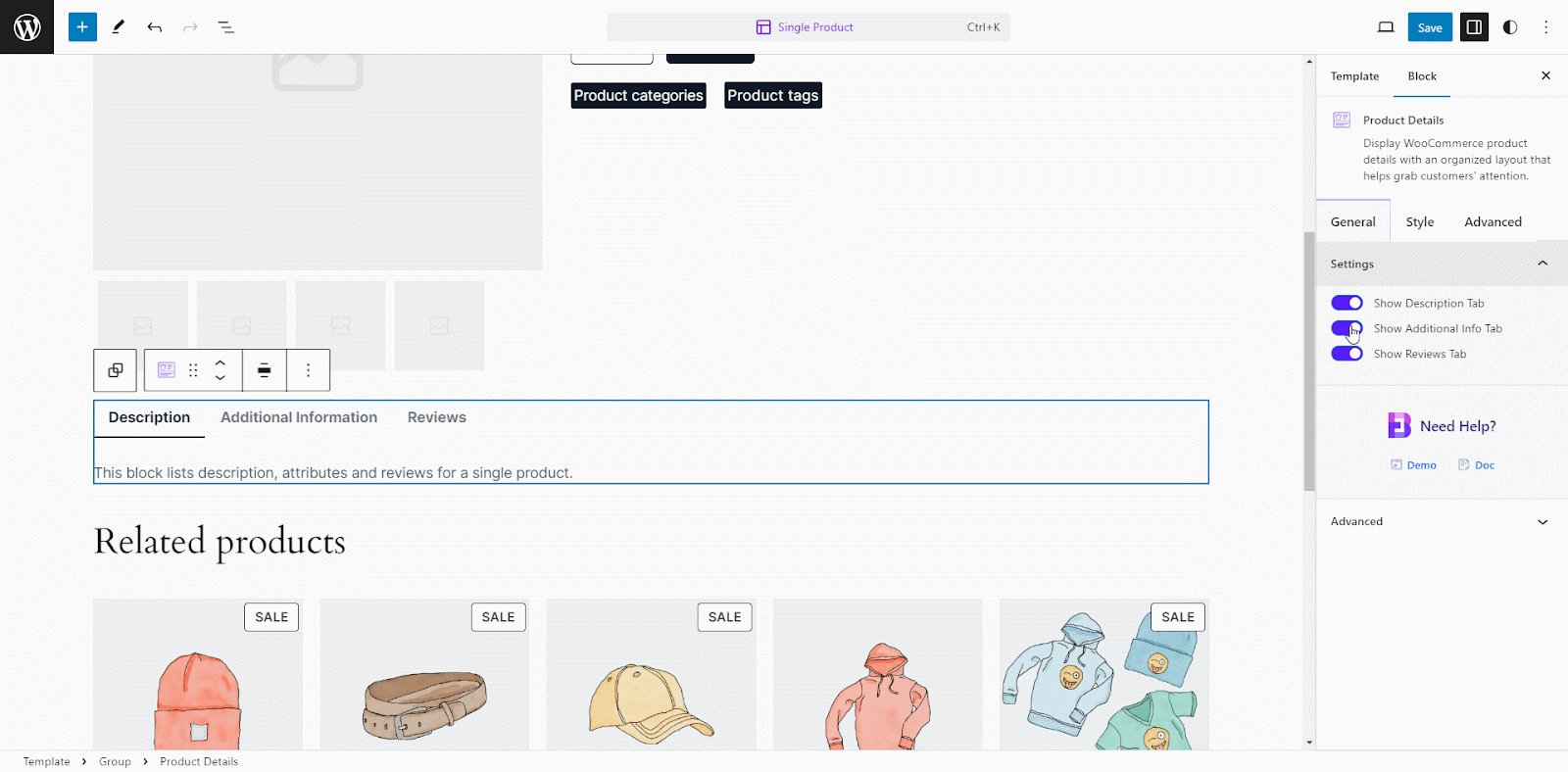
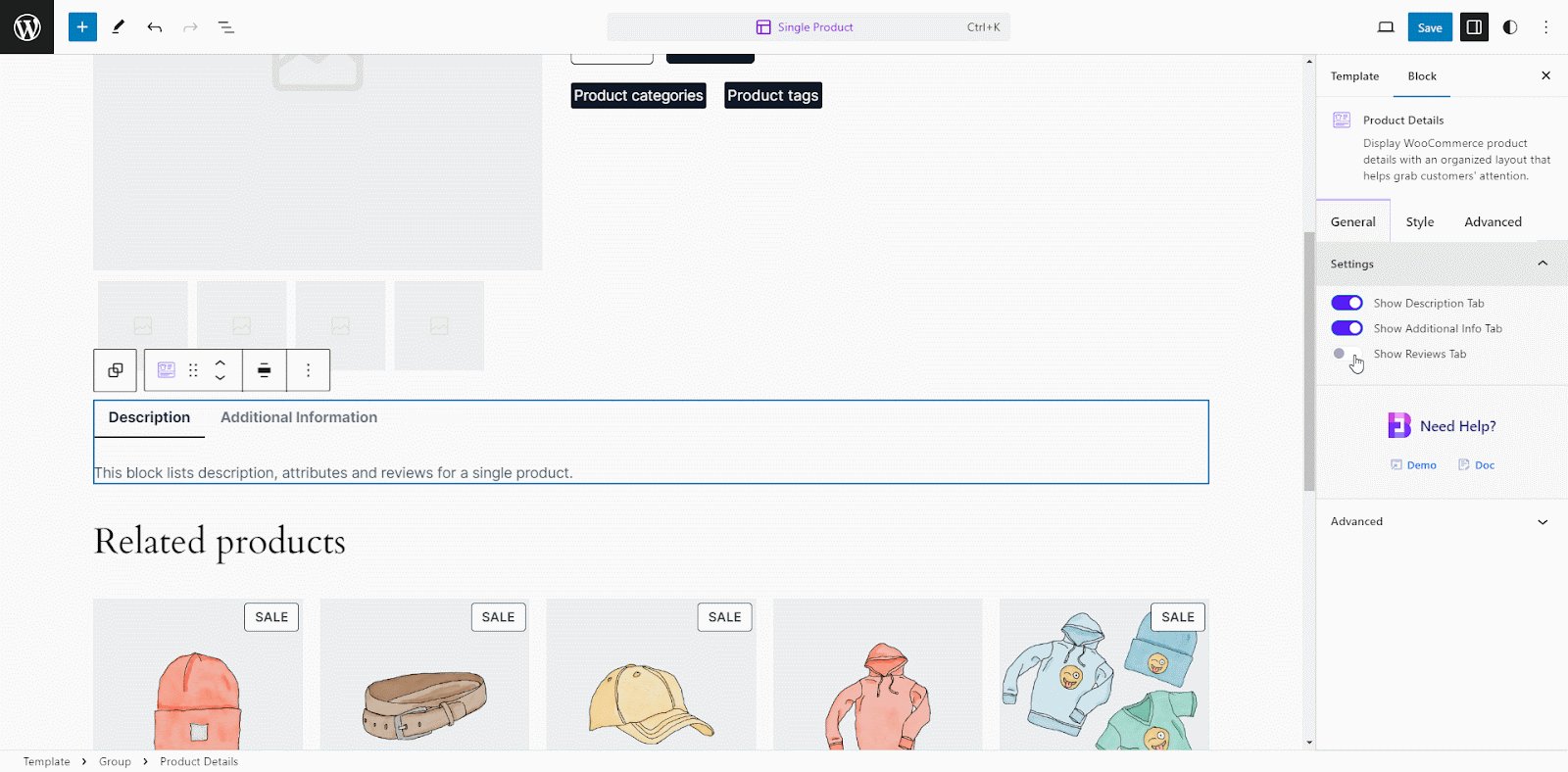
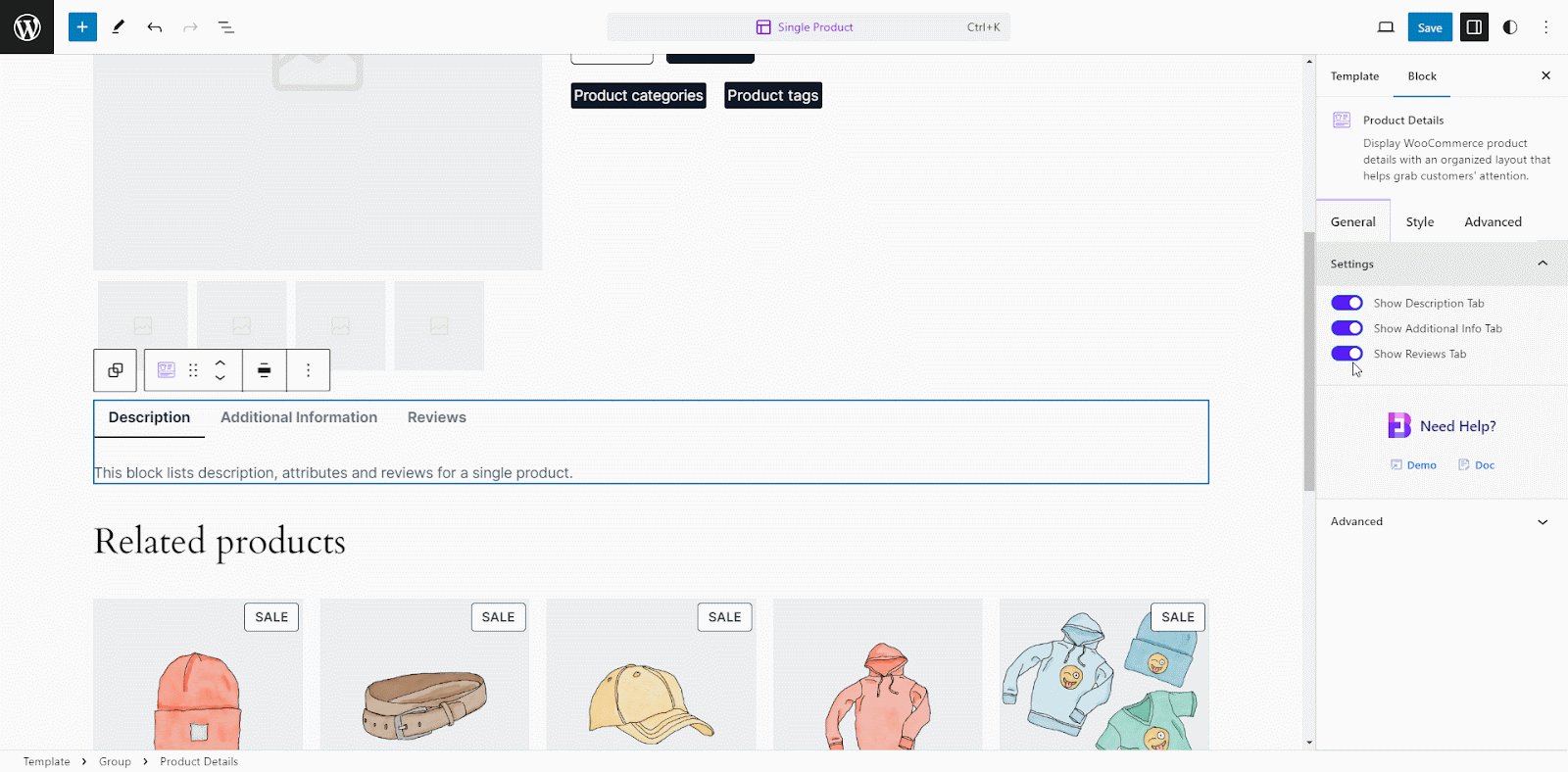
In ‘Settings’ under the ‘General’ tab, you can toggle the slider button to show/hide the description, additional and reviews tab to the customers through your single product page.

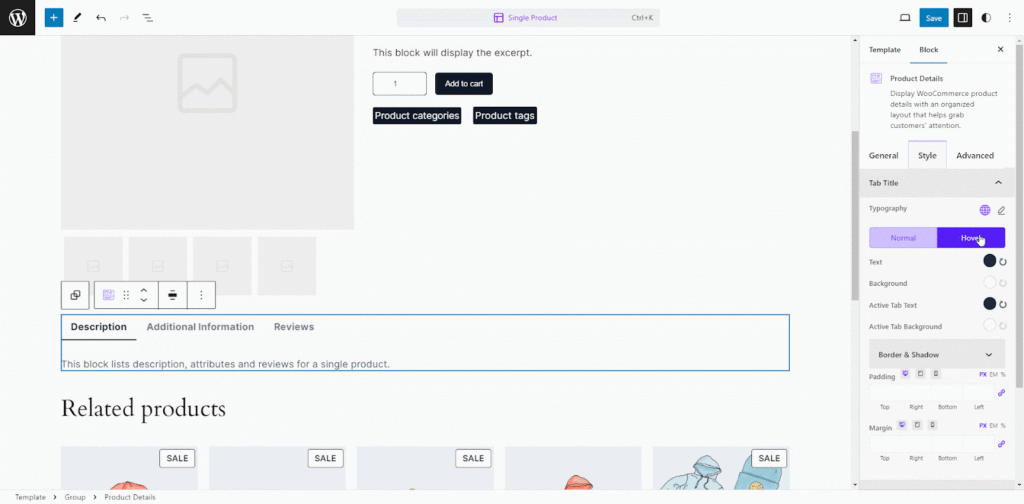
Style #
Under the ‘Styles’ tab, you can style and customize your product description, addition info and reviews tab title’s typography, color of text, background, active tab text, active tab background, border & shadow. Also for product details content to make it more appealing to the customers.

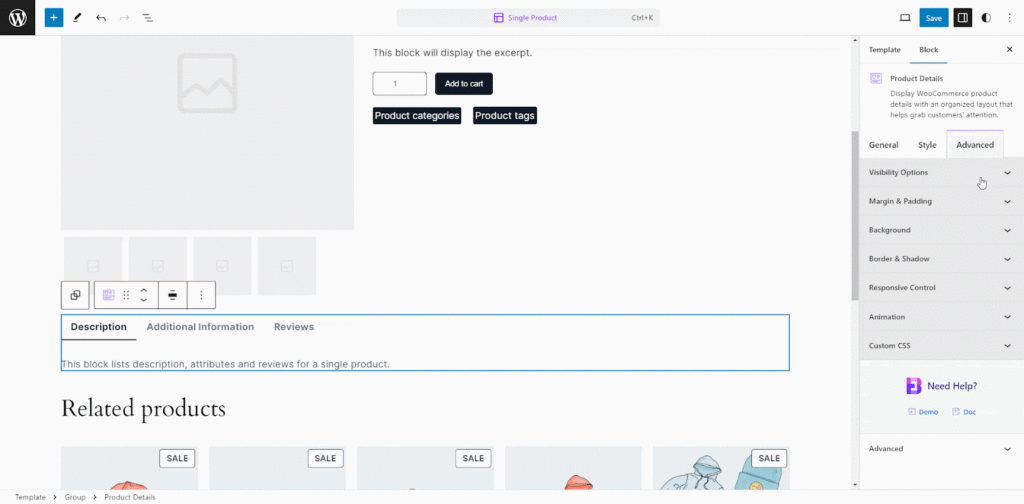
Advanced #
From the ‘Advanced’ tab, you can make the appearance of your product price section more interactive and appealing. Here, you can change the margin, padding, background type, color and image, border & shadow, etc. Multiple advanced block design customization options are available there.

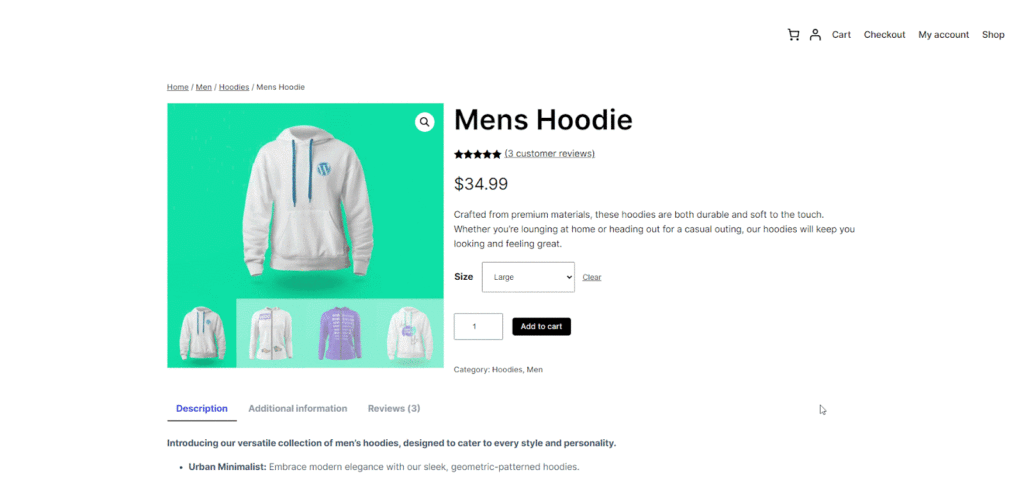
Final Outcome #
Following these steps, you can effortlessly add the EB Woo Product Details block and customize its style in Gutenberg. After adding a product with complete details in WooCommerce, you will see the same result as shown below.

This is how you can easily set up and design the EB Woo Product Details block in Gutenberg.
Got stuck? Feel free to contact our support for further assistance.



