With the EB Social Share block, you can add social sharing buttons on your WordPress website posts or pages and increase engagement. This advanced Gutenberg block allows you to have complete control over social icons’ appearances & much more.
Follow the step-by-step guidelines to easily add Essential Blocks Social Share using Essential Blocks For Gutenberg.
How To Activate Essential Blocks Social Share? #
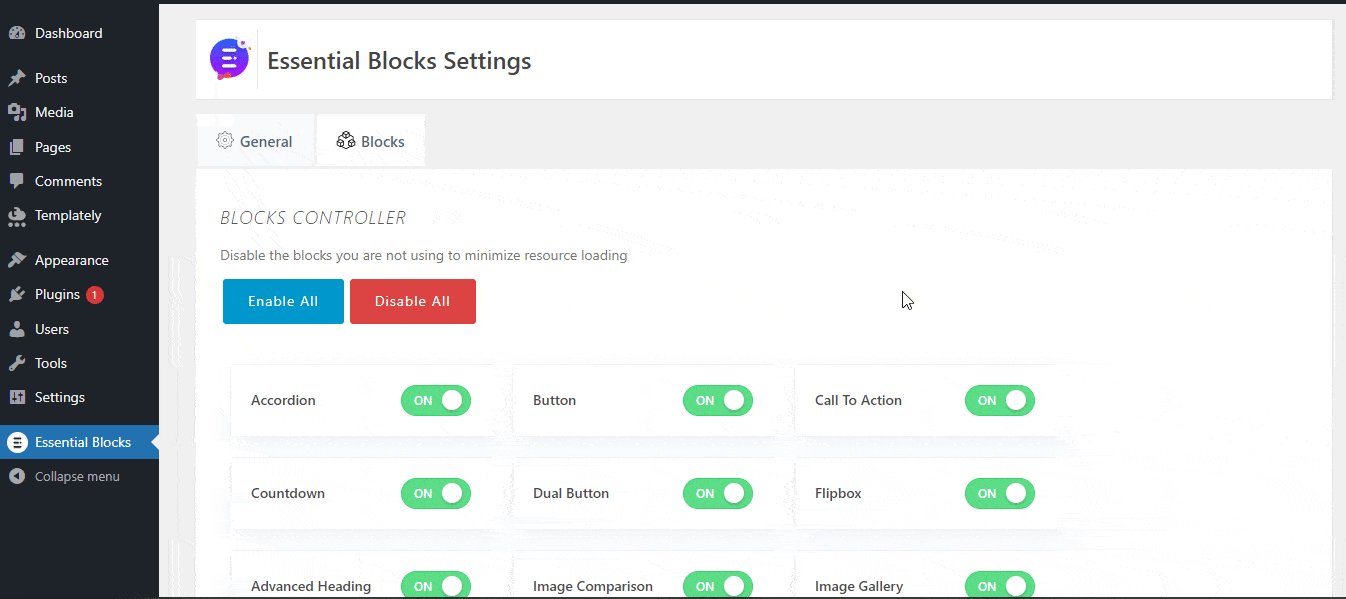
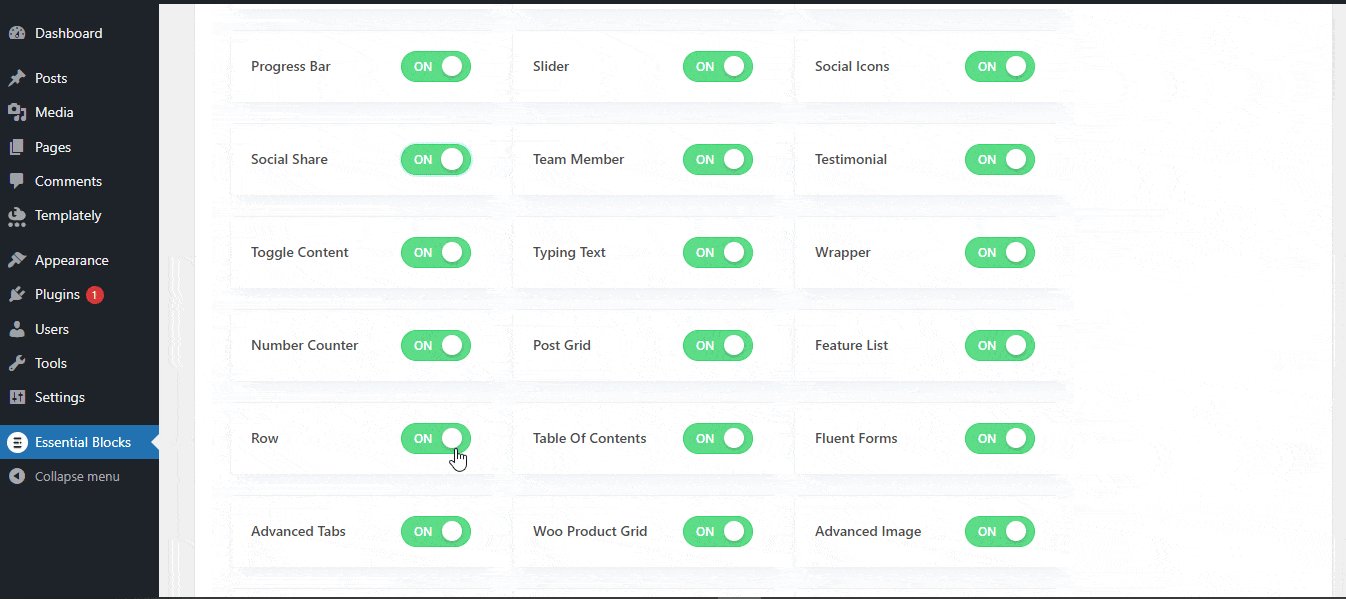
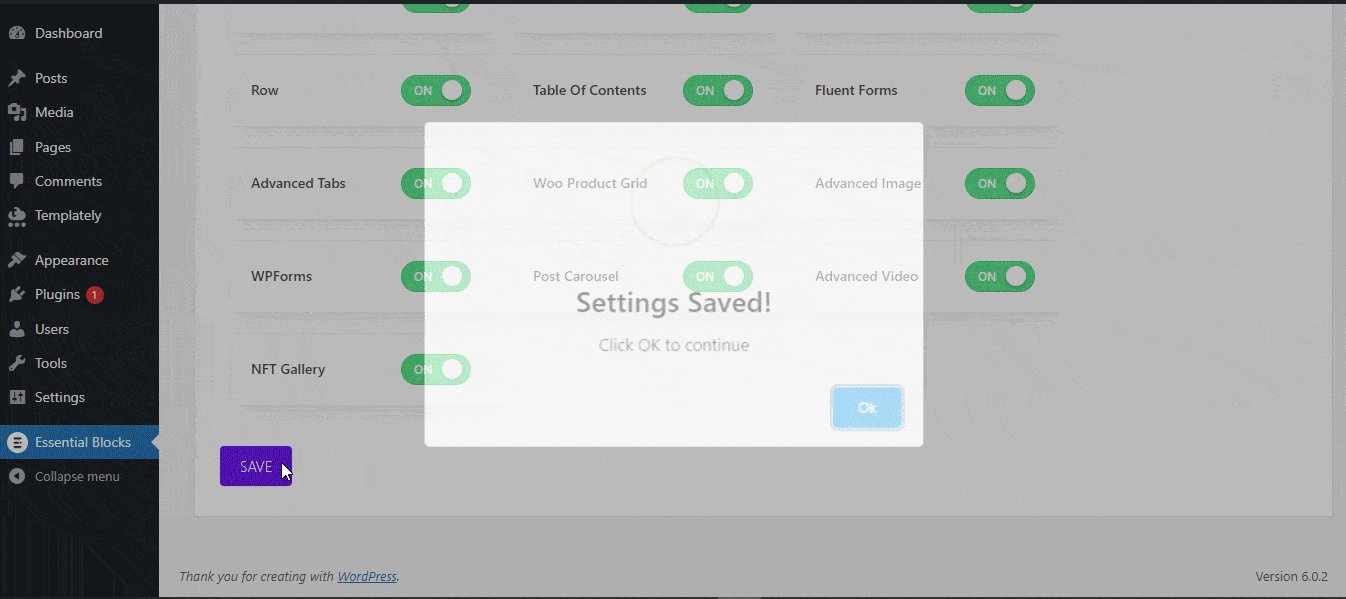
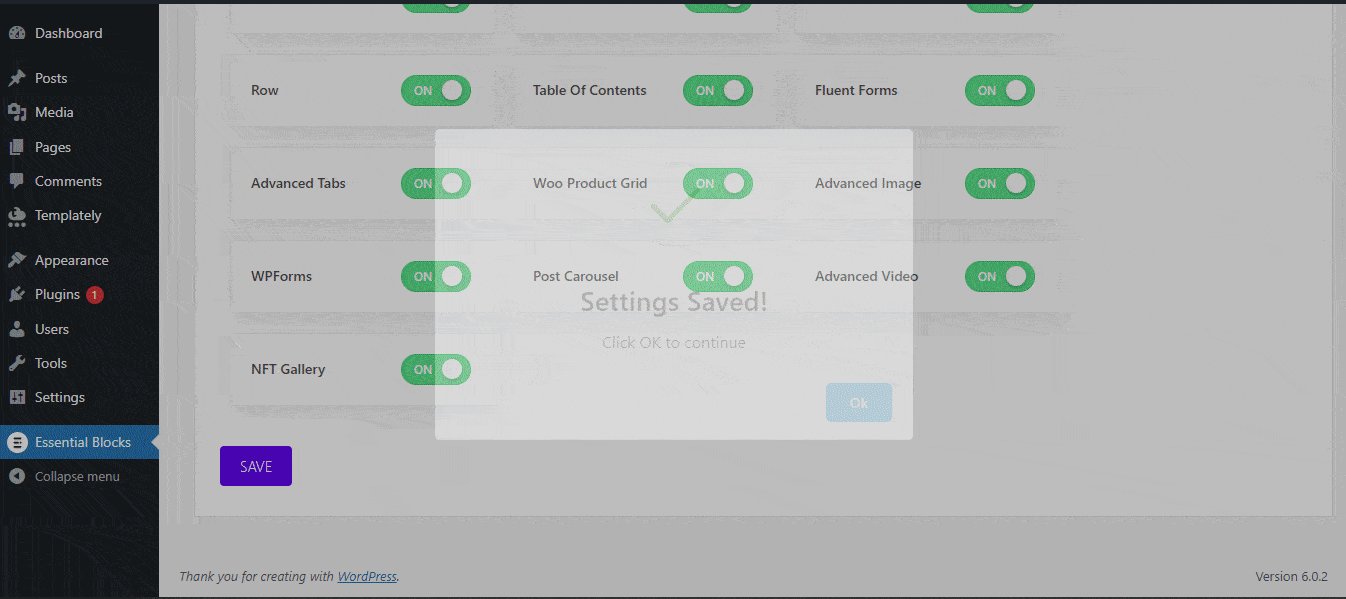
To activate the EB Social Share block, navigate to ‘Essential Blocks → ‘Blocks’ from the WordPress dashboard. Then, toggle to enable this ‘Social Share’ block. After that, click on the ‘Save’ button.

How To Configure Essential Blocks Social Share? #
First, navigate to the WordPress dashboard Post → ‘Add New’ and create a new one or select the page if you already have a created one where you want to add Social Share.
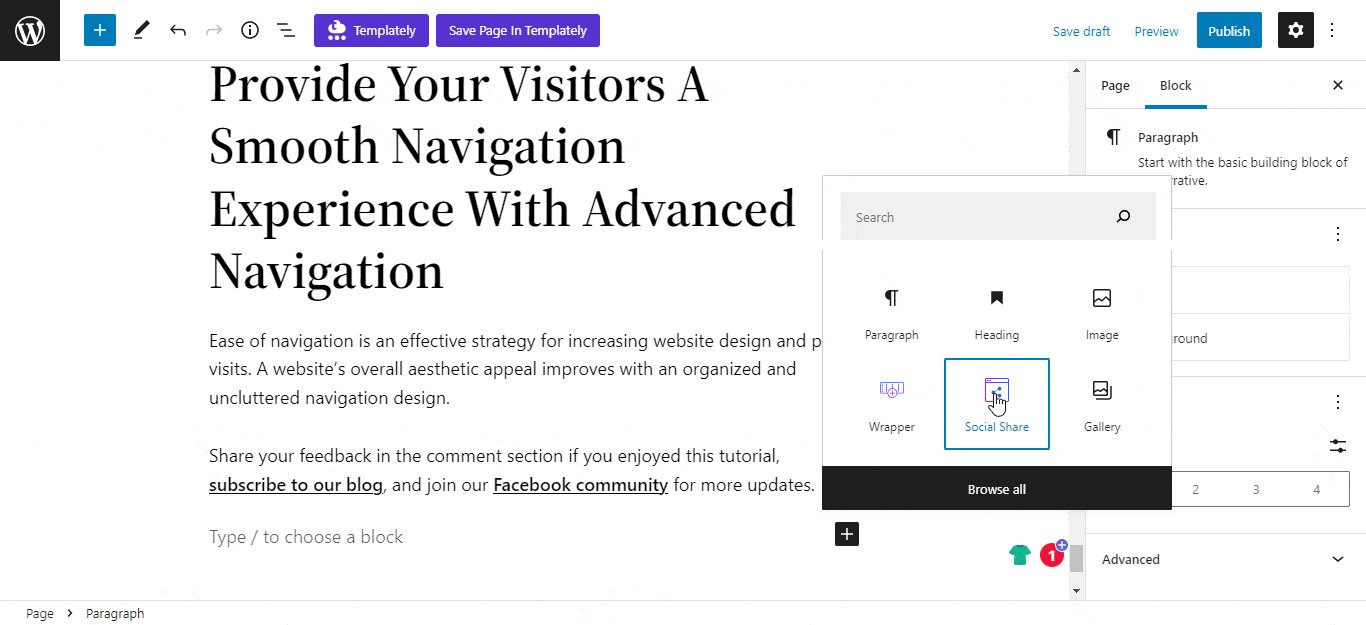
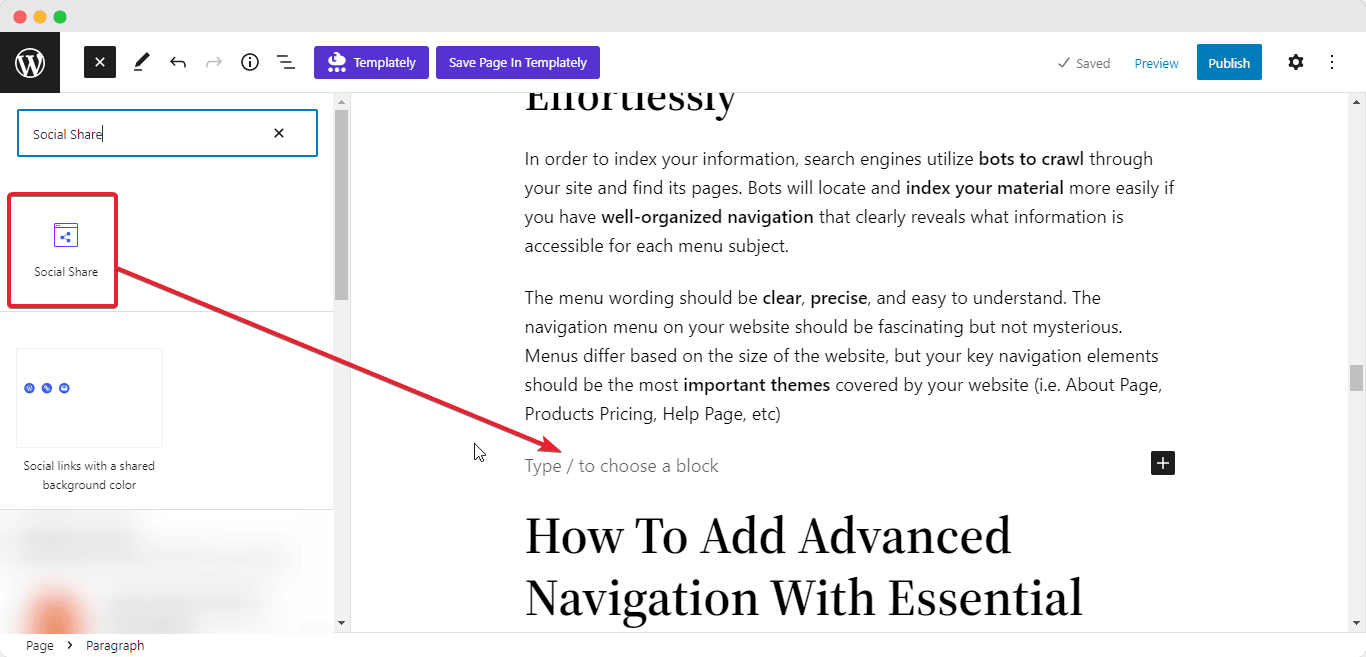
To add a Social Share block, click on the ‘+’ icon. Find Essential Blocks ‘Social Share’ block from the search bar. Simply click on the block and it will be added instantly.

Alternatively, you can click on the ‘+’ icon, search ‘Social Share’ at the search bar, and get the block. Simply drag and drop the block as shown.

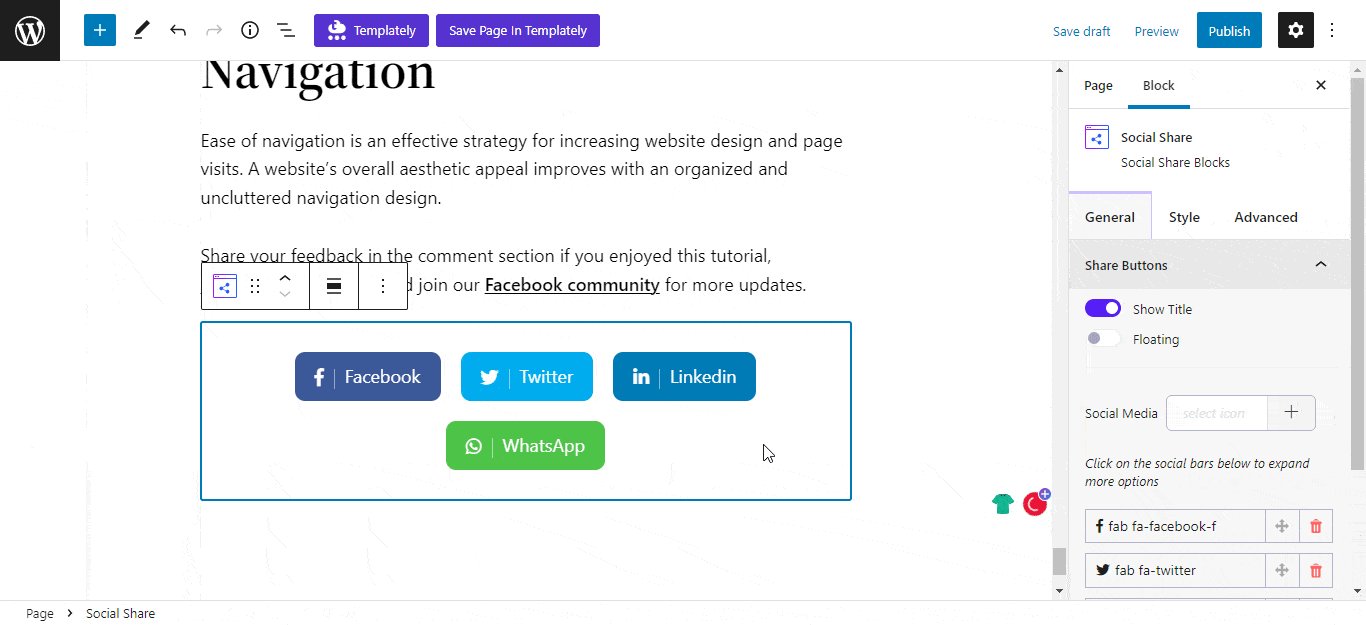
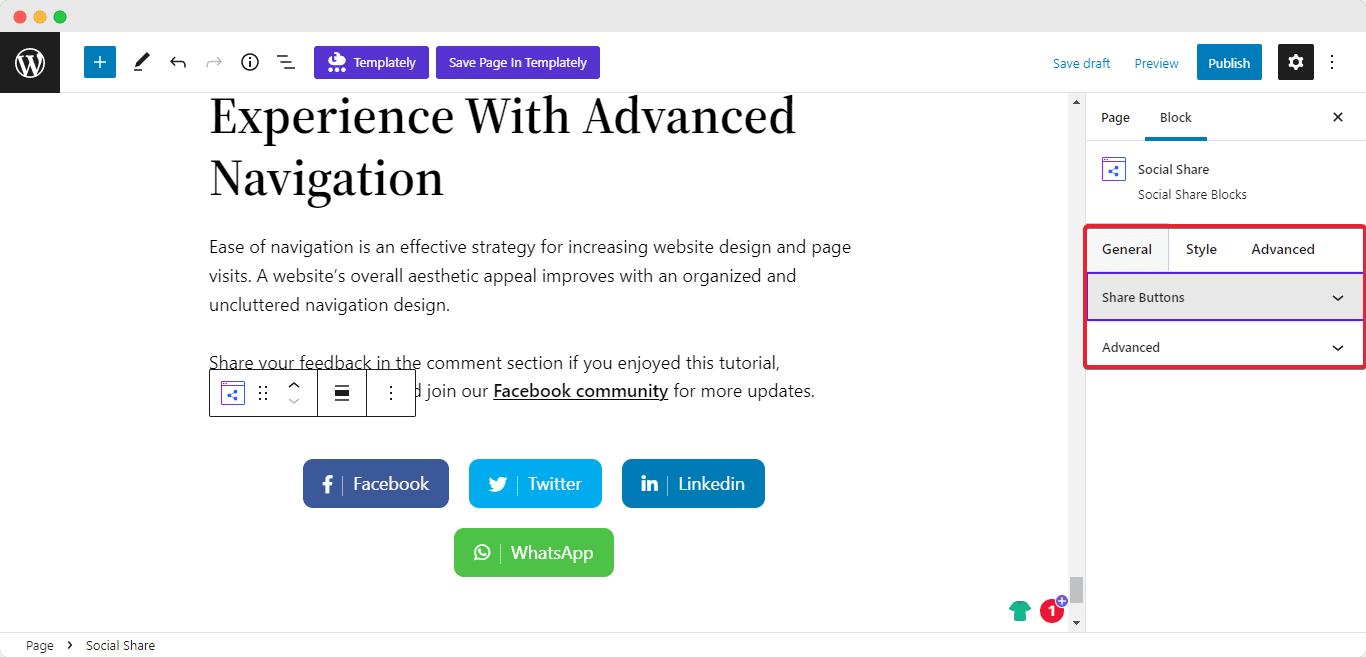
Now, click on the ‘Settings’ icon. A side panel will appear on the right side of your page. From here you can configure and personalize the content and appearance of the EB Social Share.

General #
Go to the ‘General’ tab to customize the content. You can customize your ‘Share Buttons’ and their alignments, and customizations also add more social share buttons if you want.
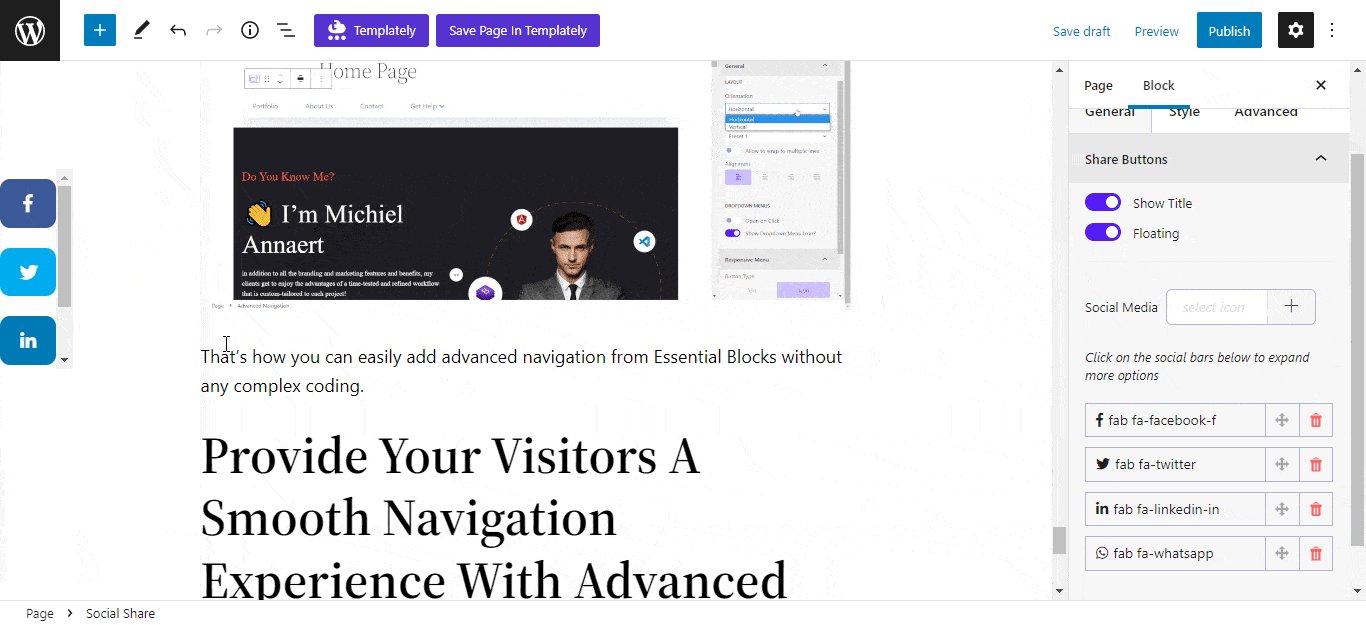
Share Buttons #
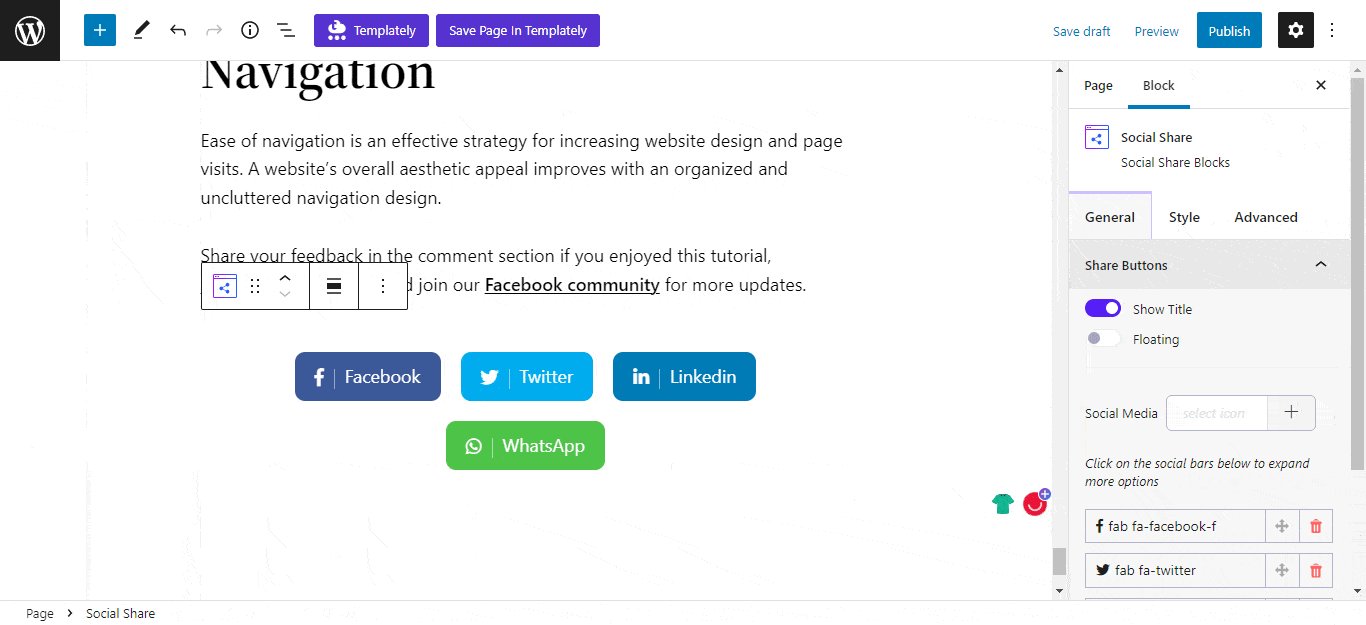
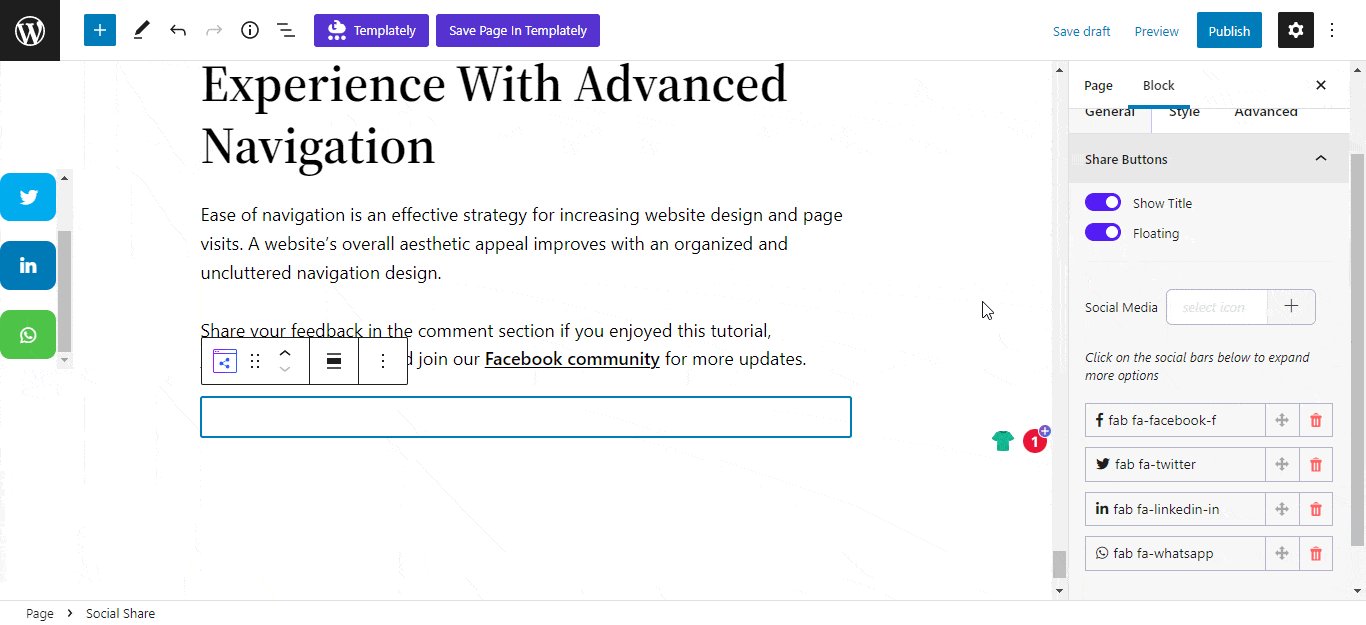
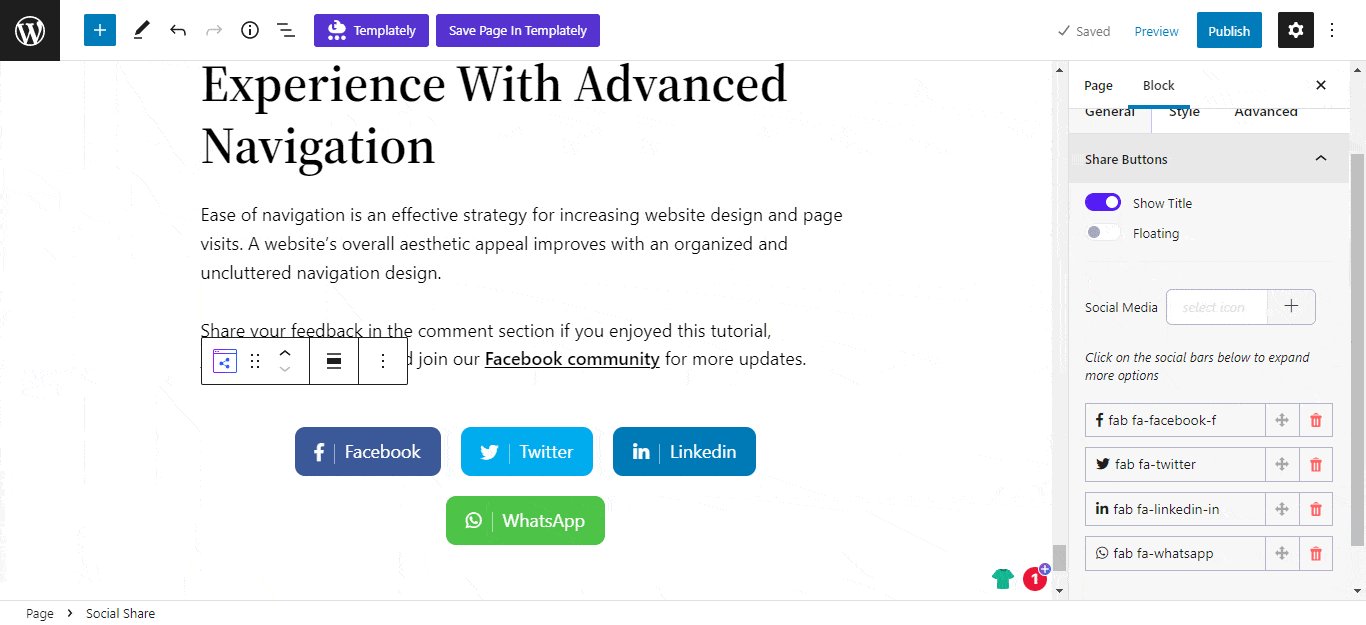
Under the ‘Share Buttons’ tab, you can toggle on the ‘Show Title’ option to preview the titles of your respective social platforms. Or you can enable the ‘Floating’ option to make your social share icons stay afloat whenever you are scrolling up or down on your website.

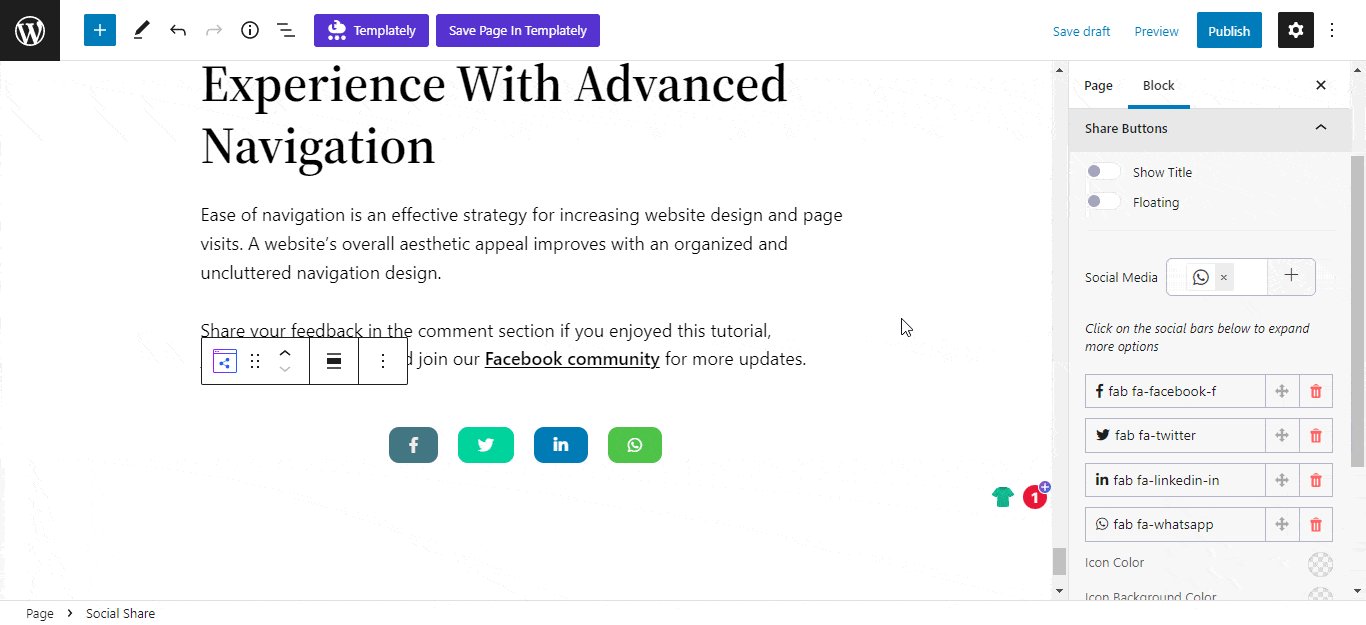
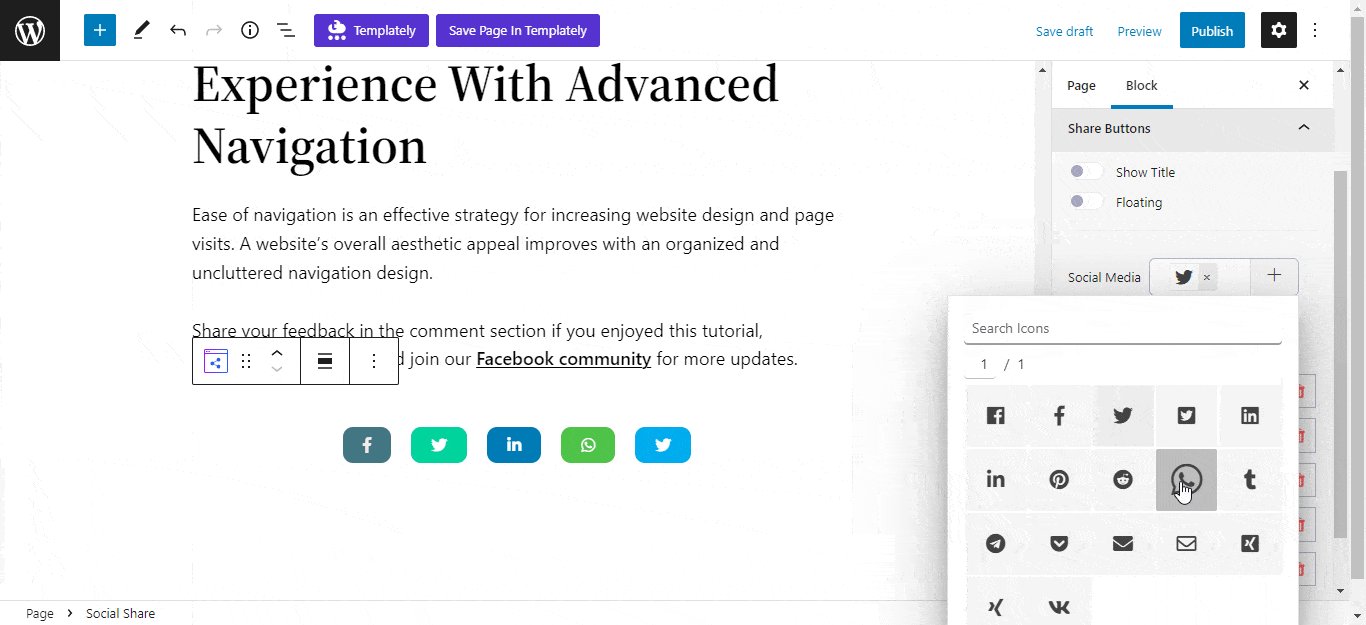
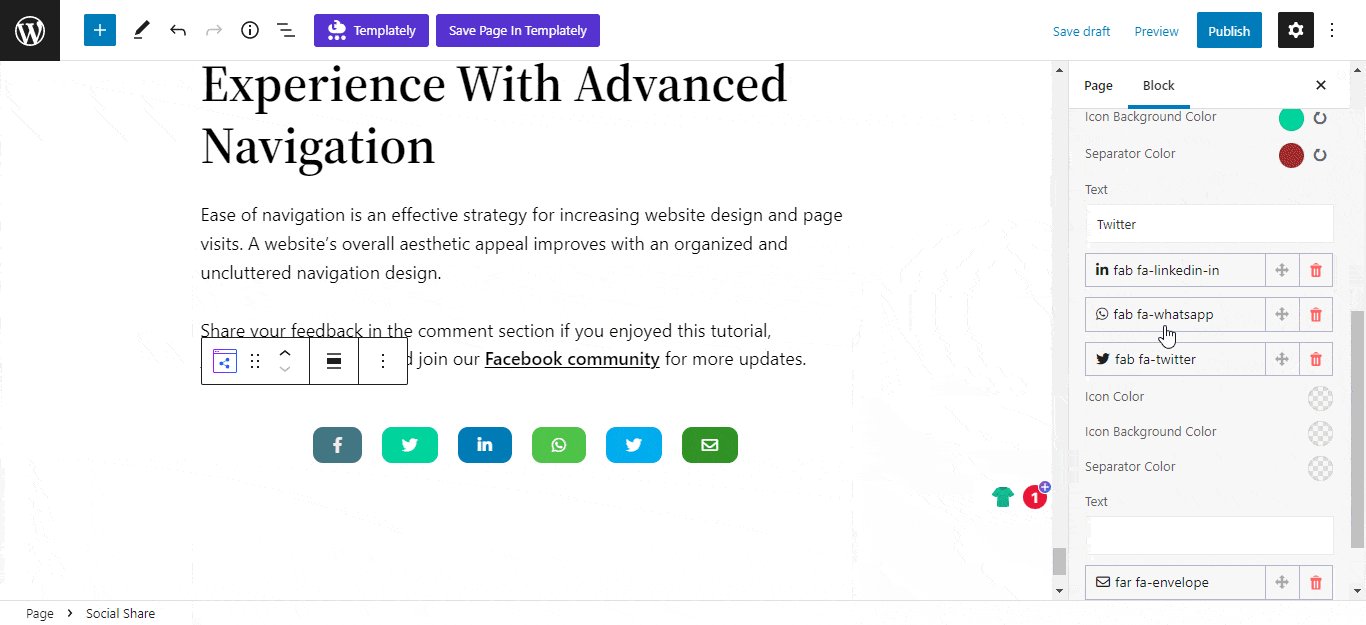
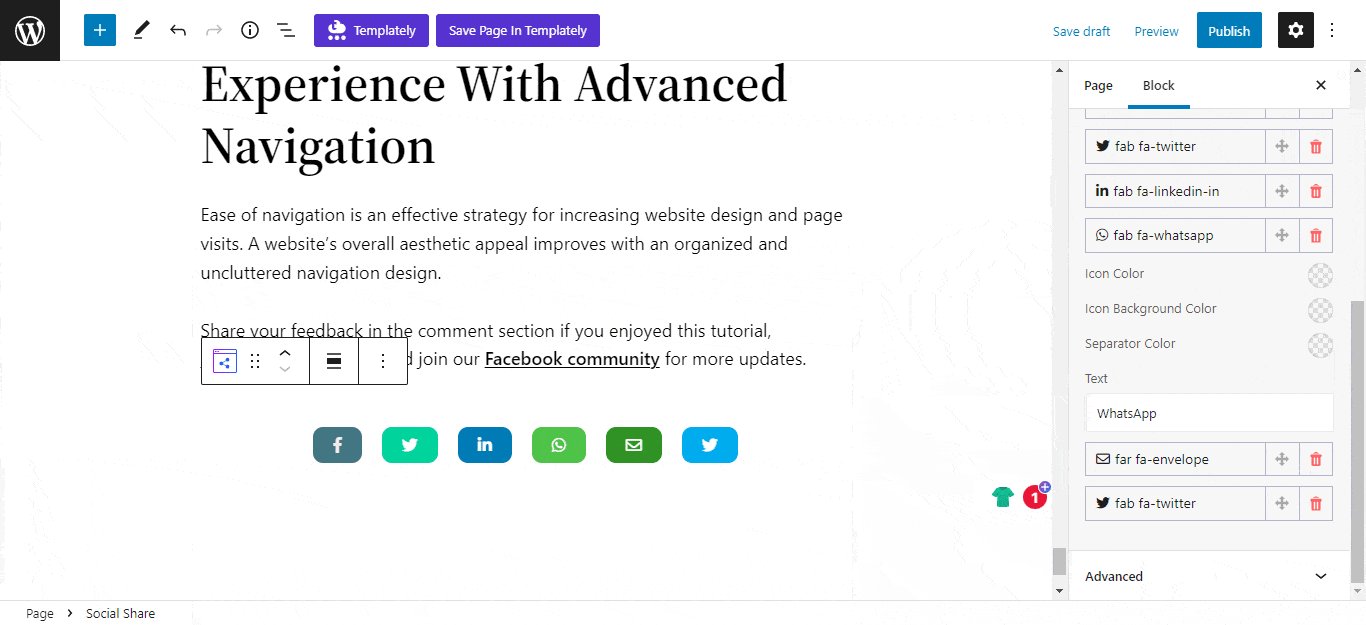
From the ‘Social Media’ option, you can add as many social icons as you want. For more customization of social media icons, simply click on the social bars and you can add ‘Icon Color’, ‘Icon Background Color’, ‘Separate Color’ etc. You can also swap your social bars positions in any order you want.

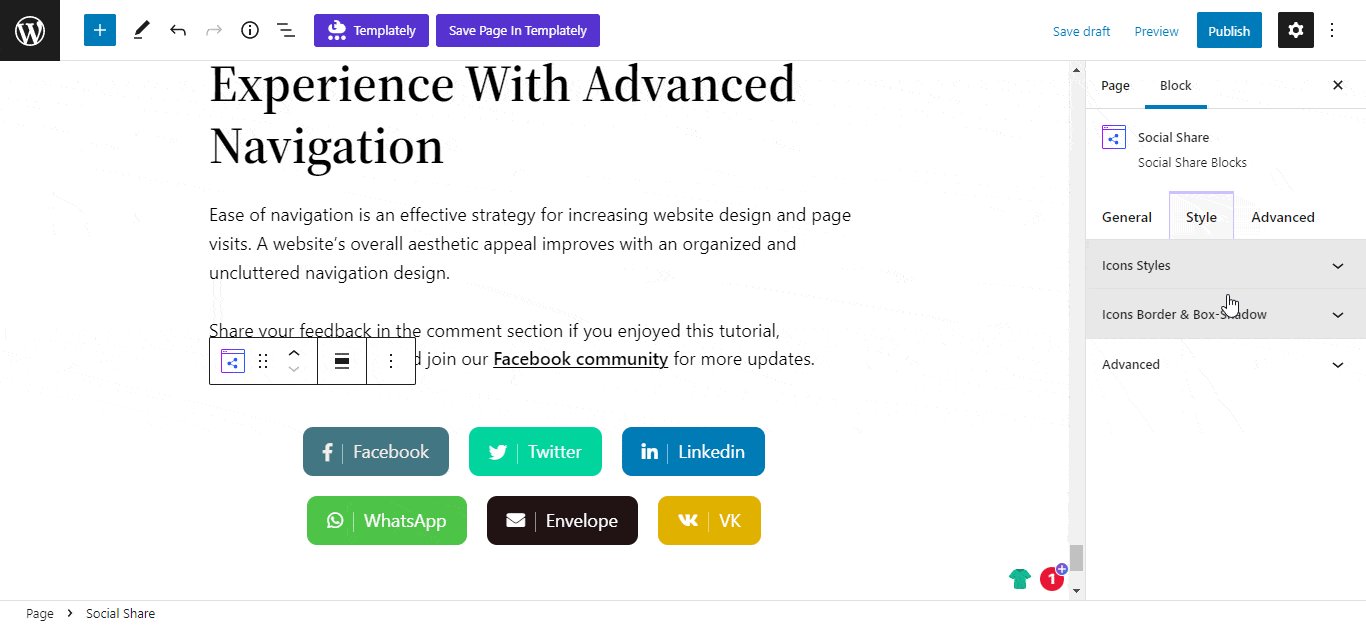
Style #
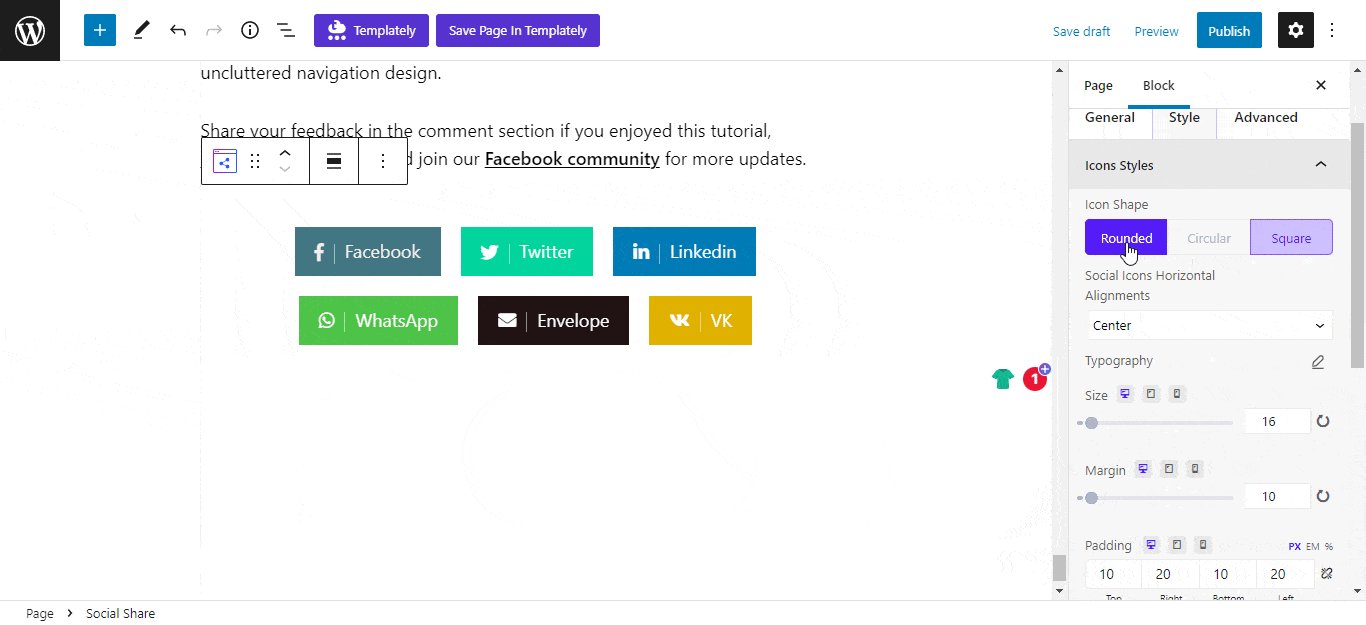
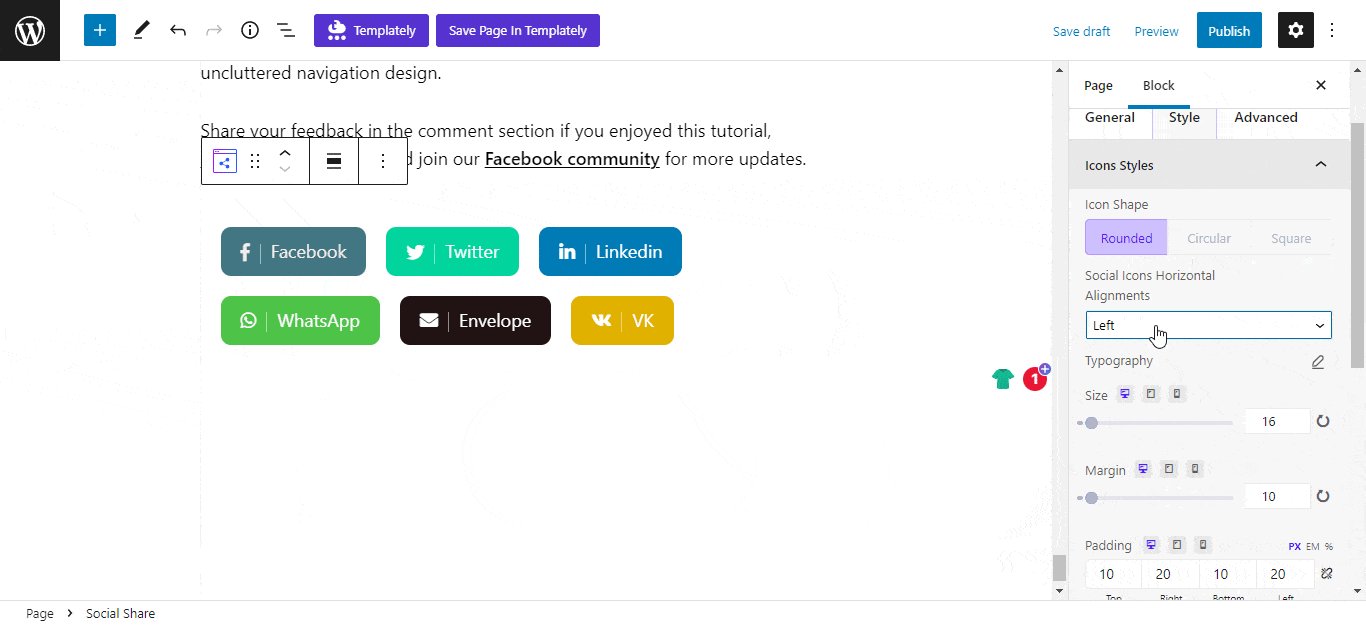
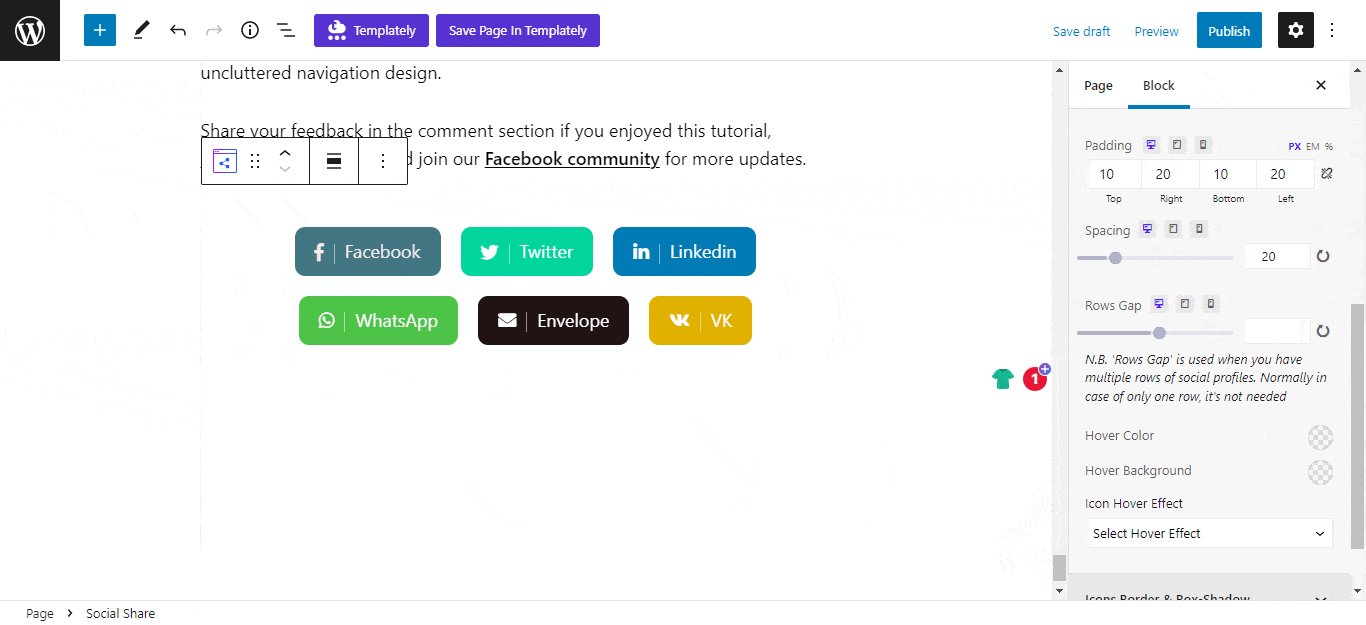
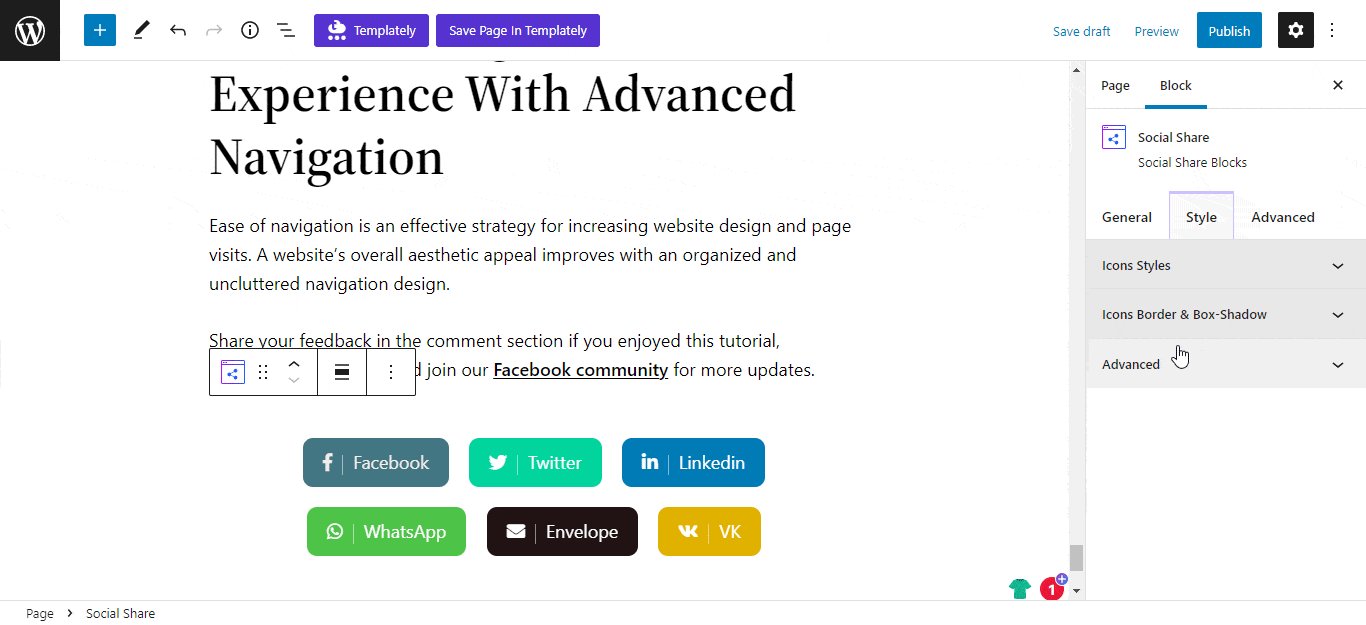
From the ‘Style’ tab you can modify the overall appearance of the Social Share block. You can pick any ‘Icon Shape’ you want to make your social share icons more beautiful. To properly align your social icons, choose your desired alignments from 5+ options.

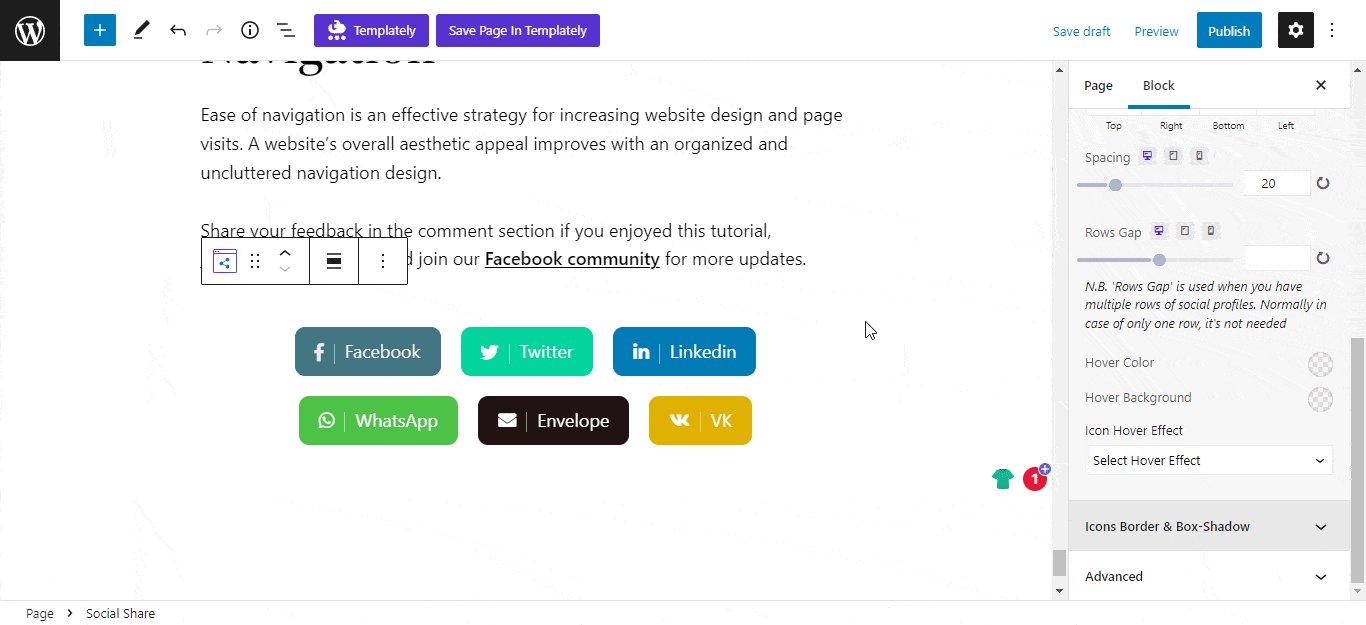
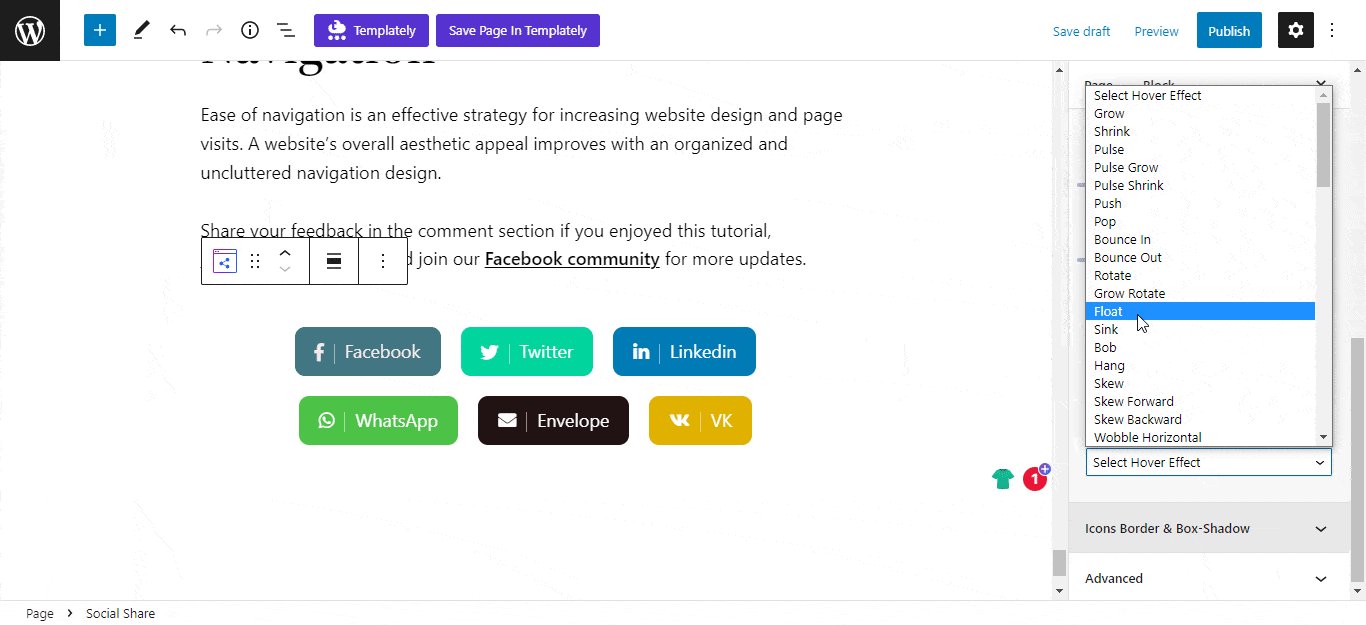
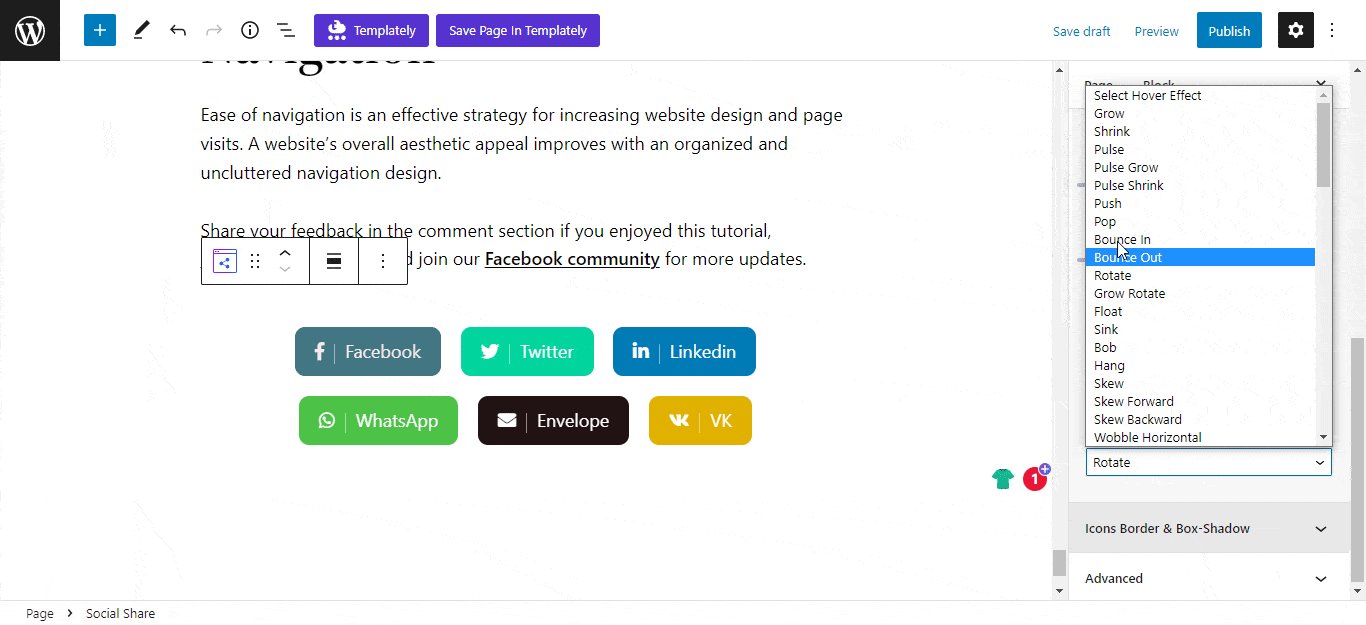
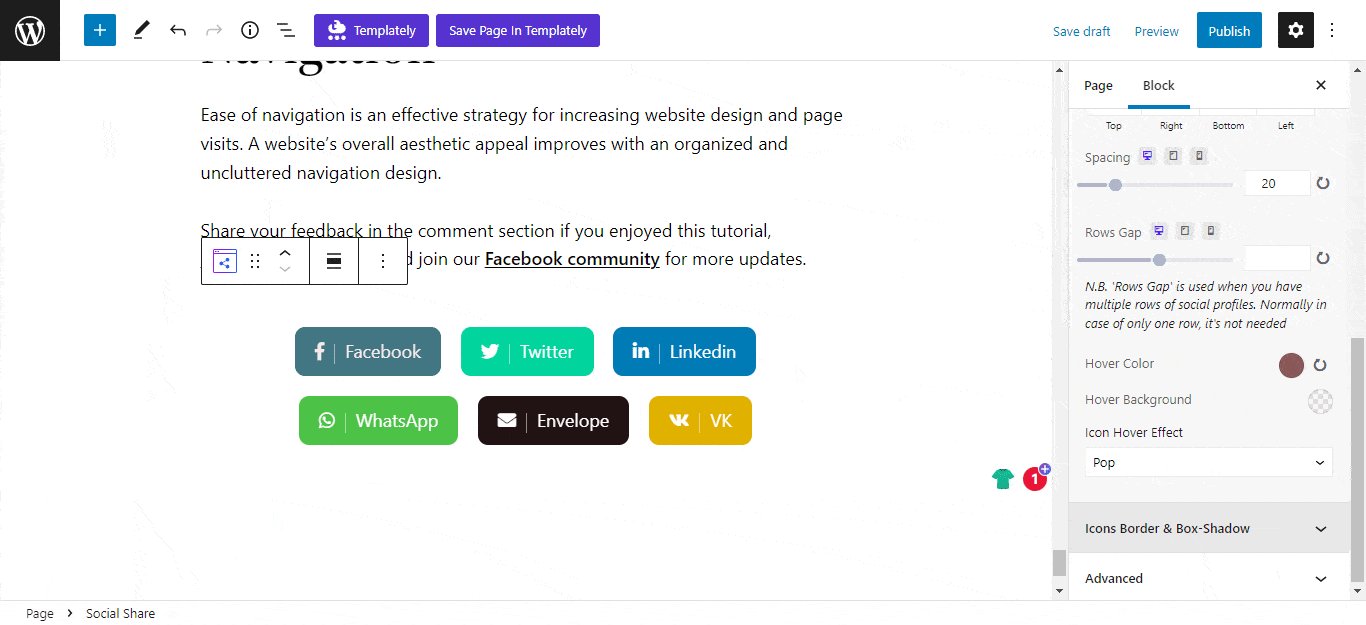
To make your social icons’ appearances more stunning, you can add tons of ‘Hover Effect’ with artistic ‘Hover Color’ and ‘Hover Background’ colours.

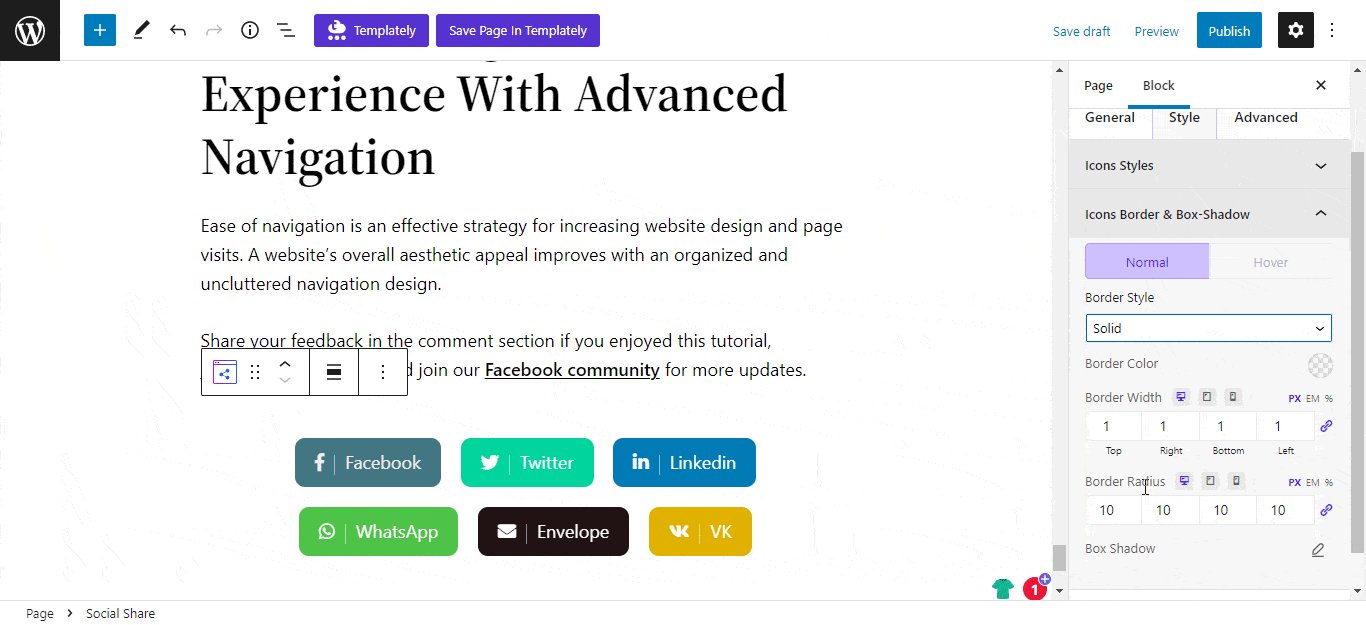
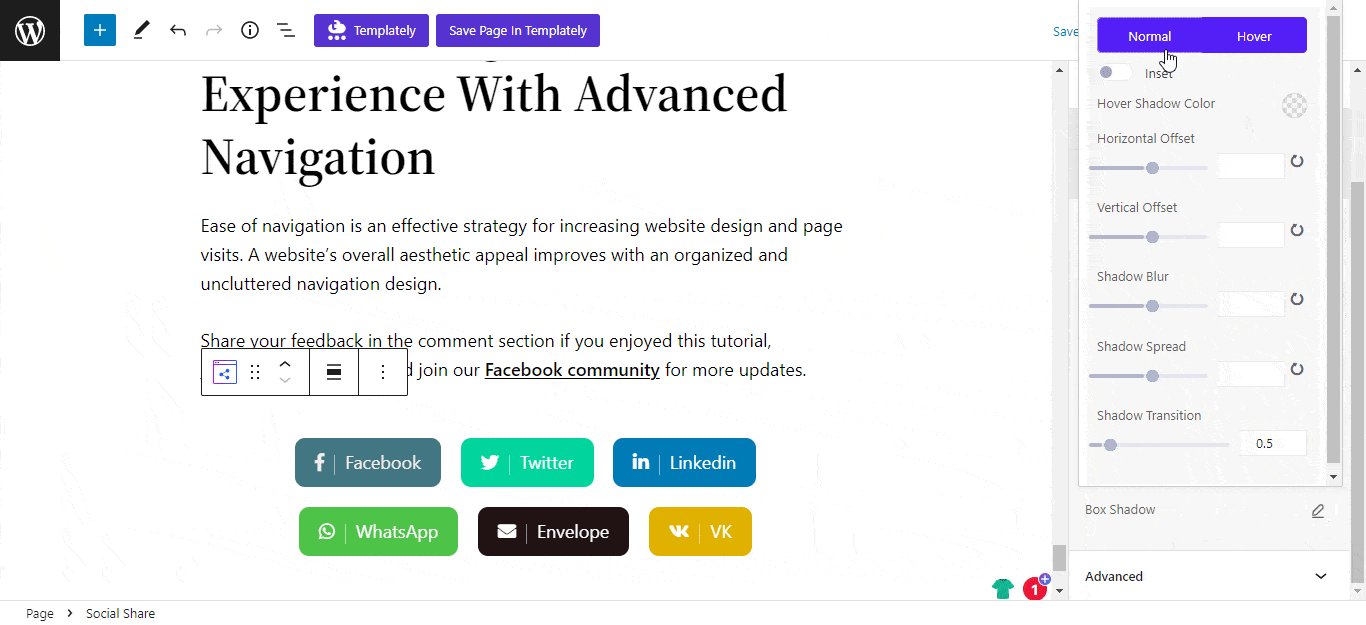
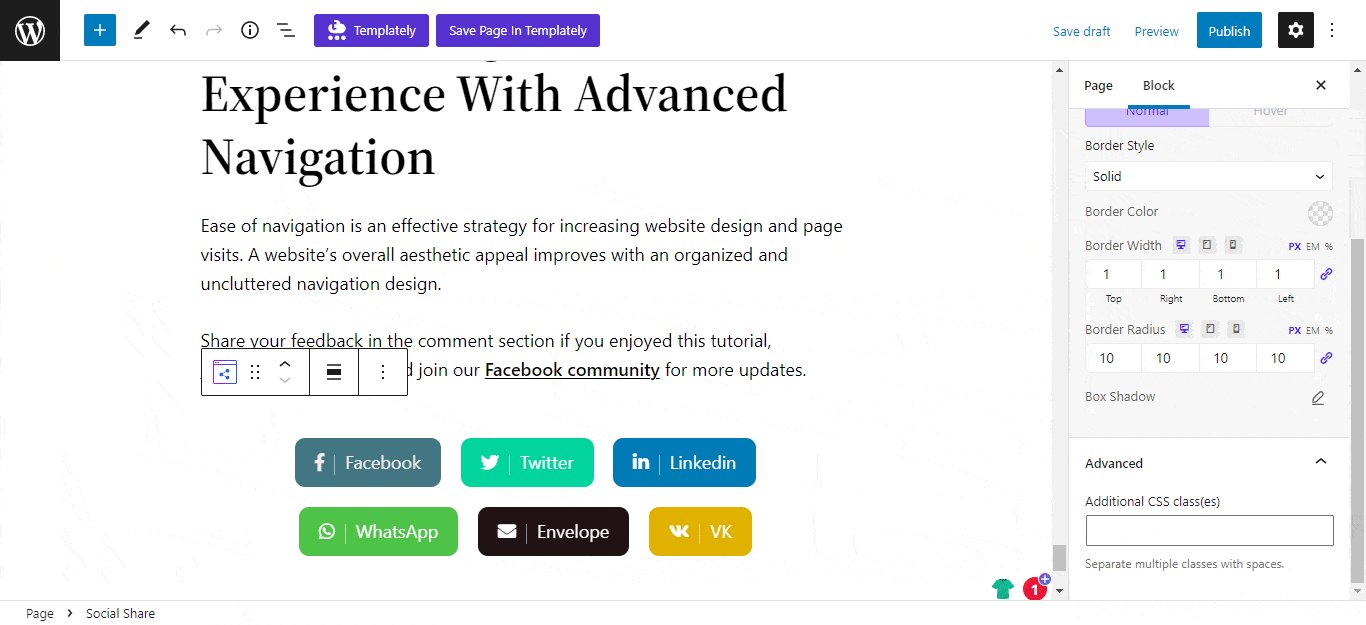
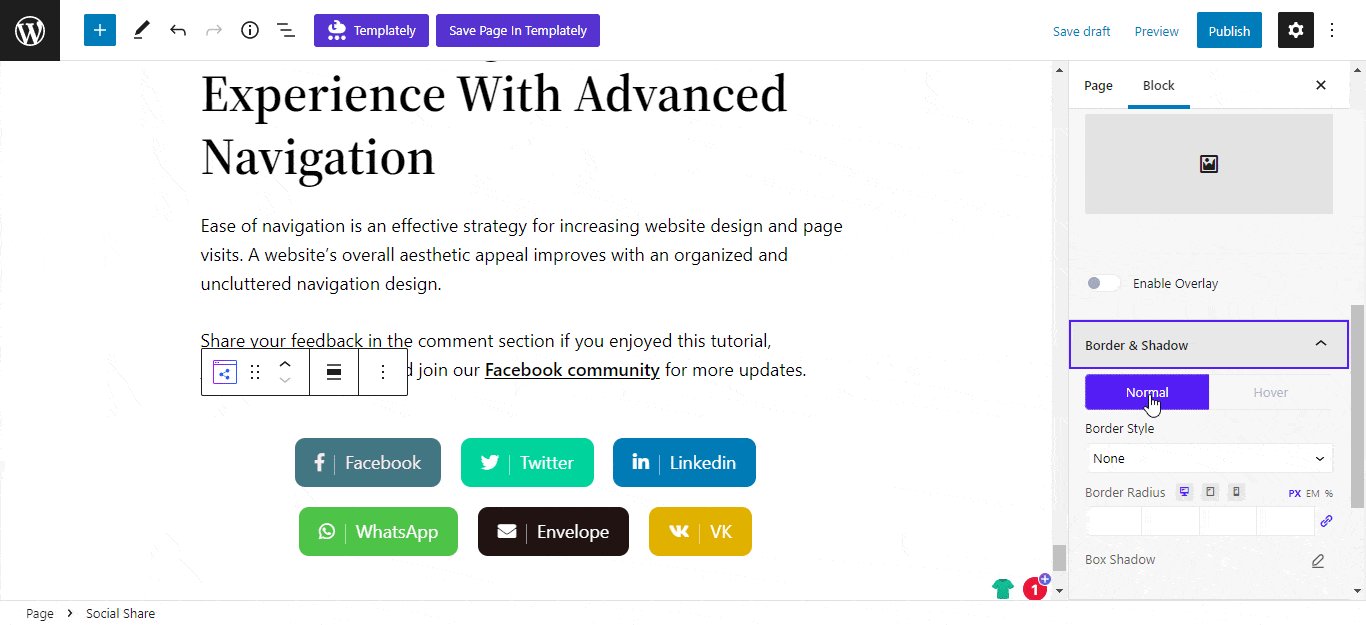
To articulate the block’s border and box-shadow, click the ‘Icon Border & Box-Shadow’ option. Here, you can add various ‘Border Style’ with proper width and radius. From the ‘Box Shadow’ option, configure ‘Shadow Color’, ‘Horizontal Offset’, ‘Vertical Offset’, and much more.

Advanced #
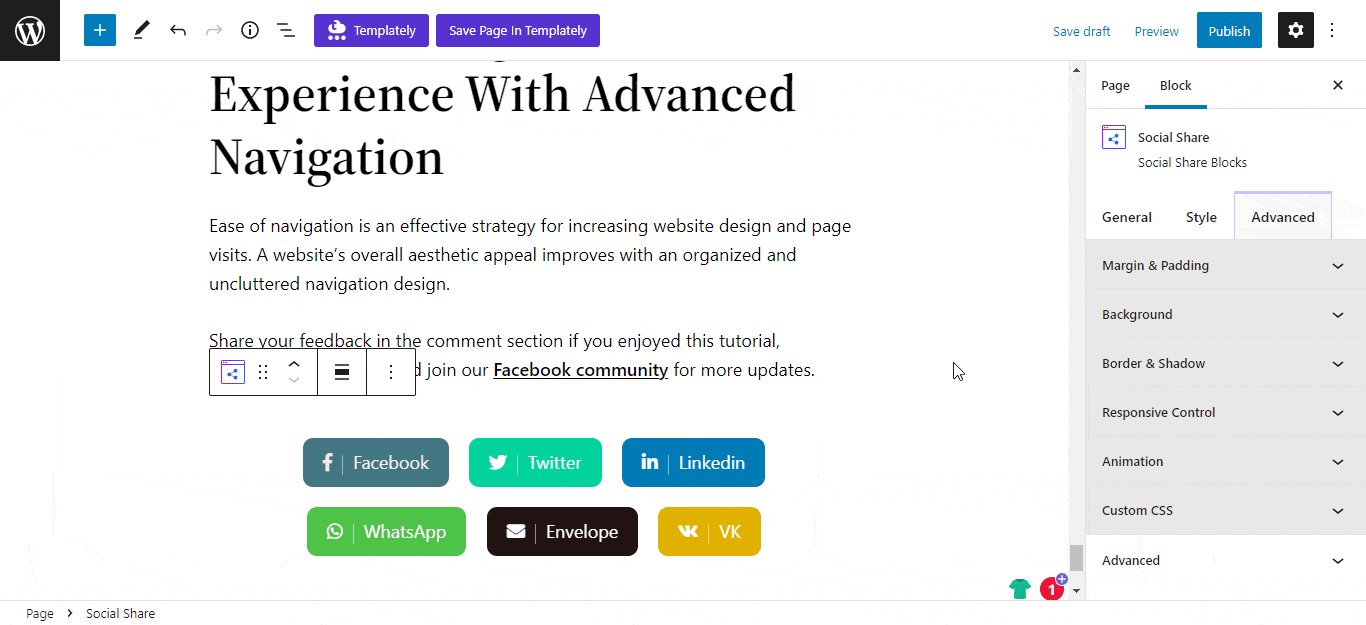
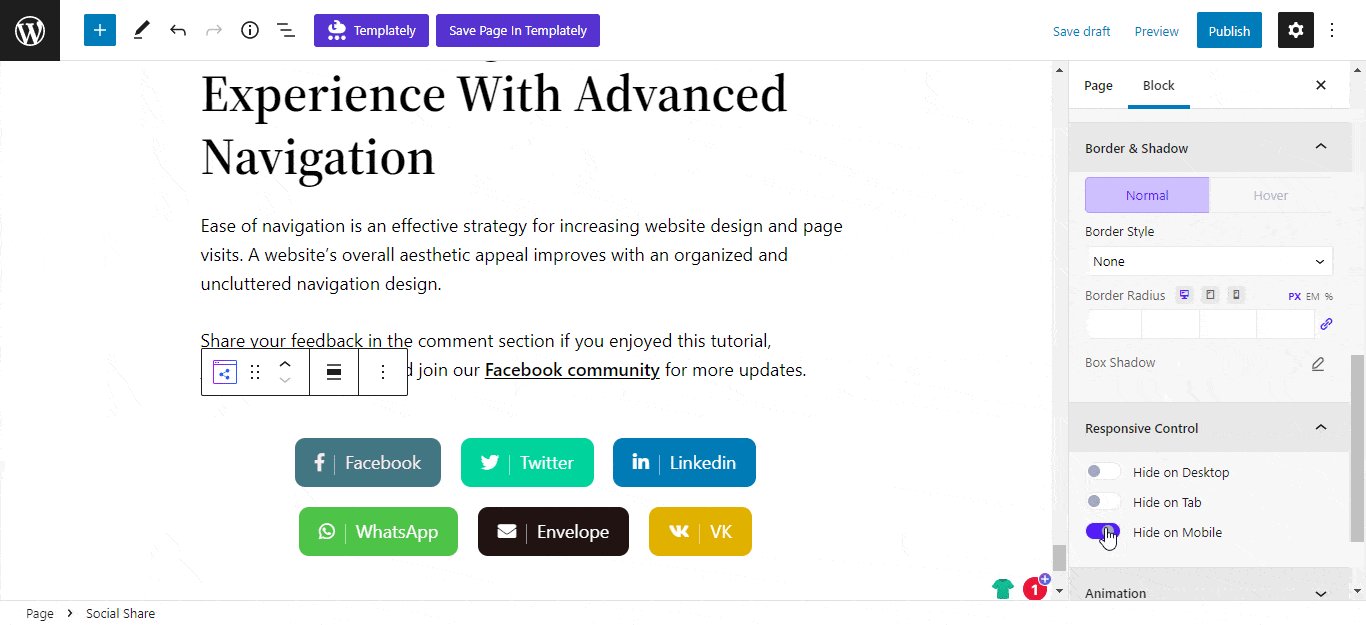
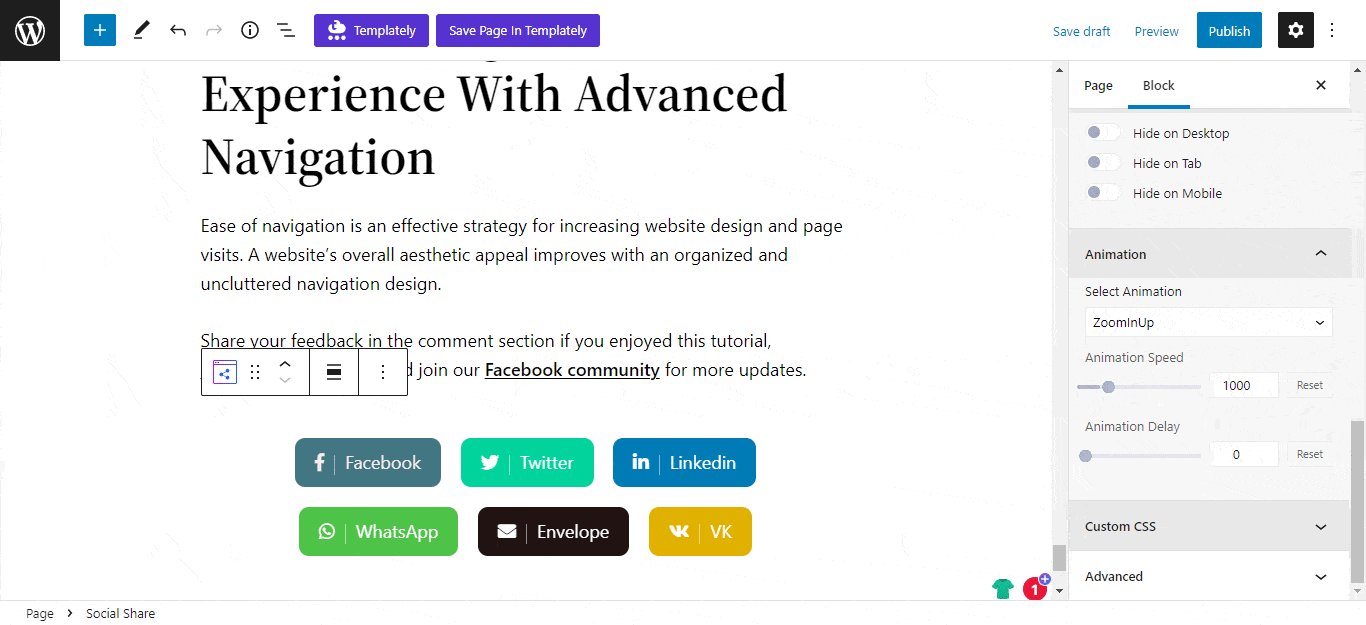
From the ‘Advanced’ tab, you will have many options for advanced customization. Here, you can customize Background type, Responsive Control, Animation, Custom CSS, etc. Multiple advanced block design customization options are also available there.

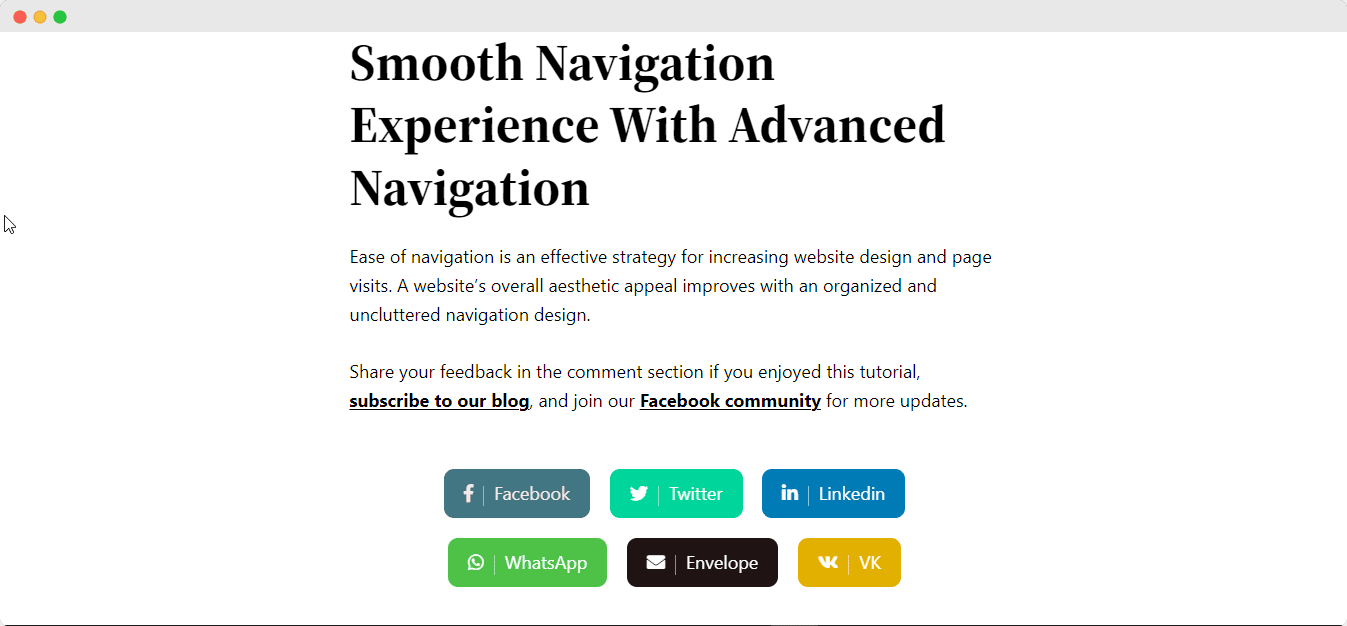
Final Outcome #
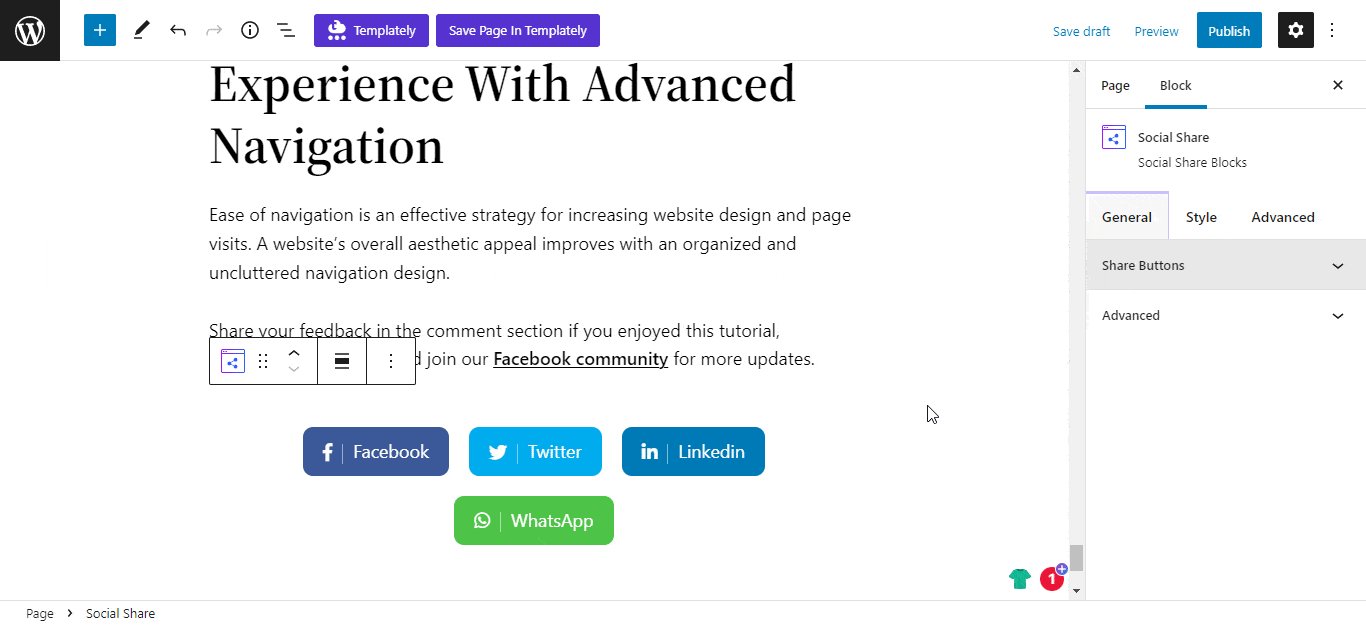
After making all the changes press the ‘Publish’ button to see your EB Social Share block. By following the simple and easy steps, you can add the EB Social Share block and style it in Gutenberg.

Here’s how you can easily set and design your EB Social Share in Gutenberg.
Got stuck? Feel free to contact our support for further assistance.



