With EB Row block, you can easily design content on your website with versatile layouts, patterns, etc. This exclusive block will also help you to design in Gutenberg with utmost flexibility. Essential Blocks offers a wide range of customization options, flexible styling, and many more.
Follow this step-by-step guide to designing WordPress website content using the EB Row block in Gutenberg.
How To Activate EB Row Block? #
First, install and activate the Essential Blocks for Gutenberg plugin in your WordPress dashboard. Essential blocks come with modular control which gives you the freedom to enable only using blocks.
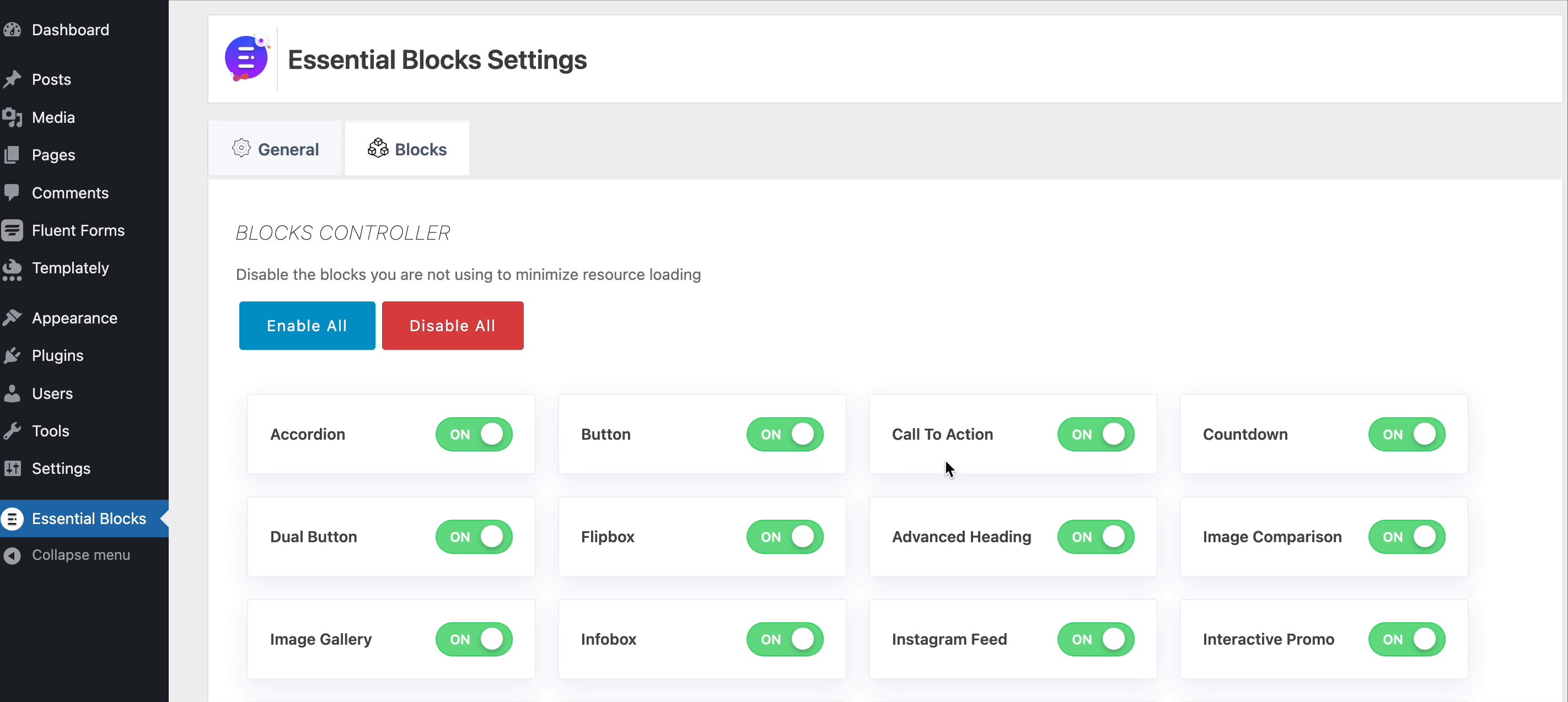
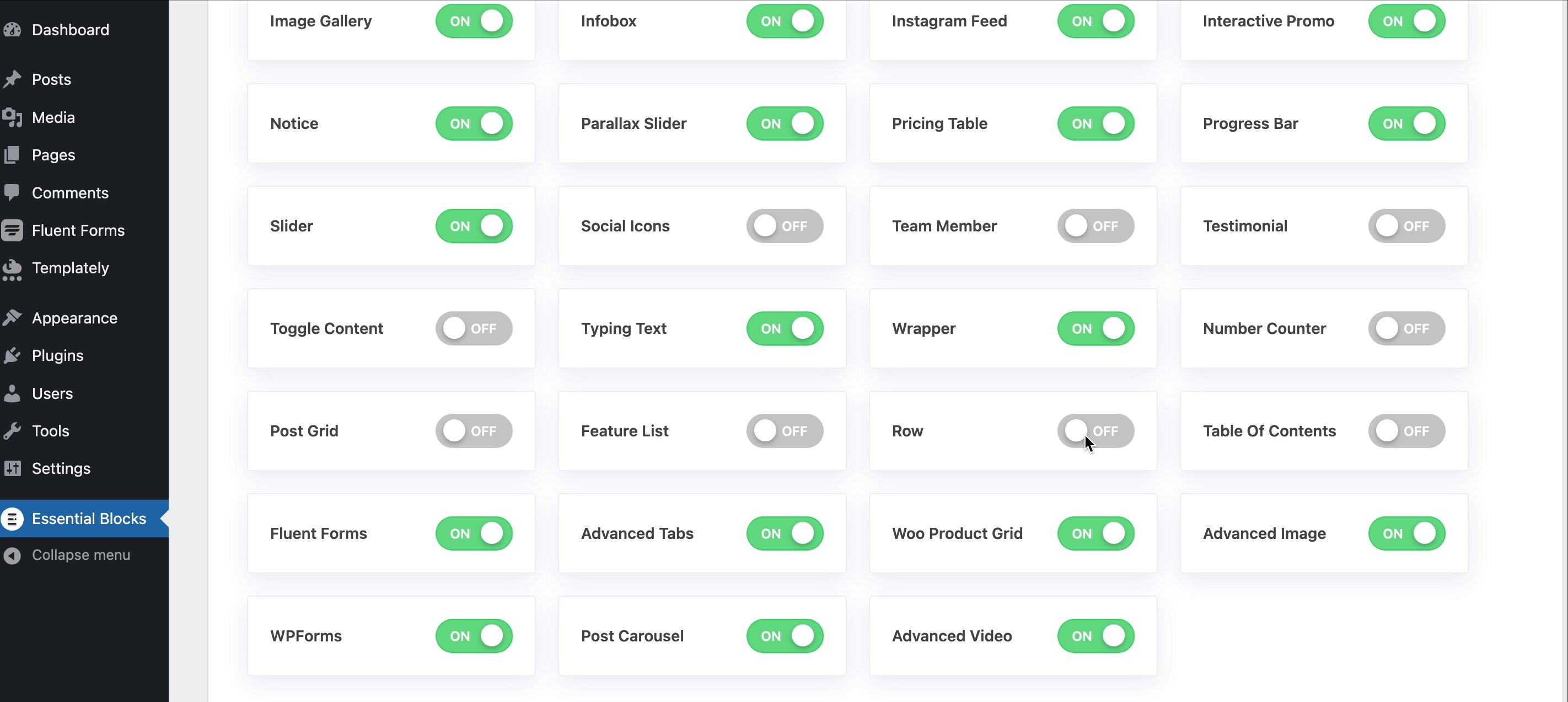
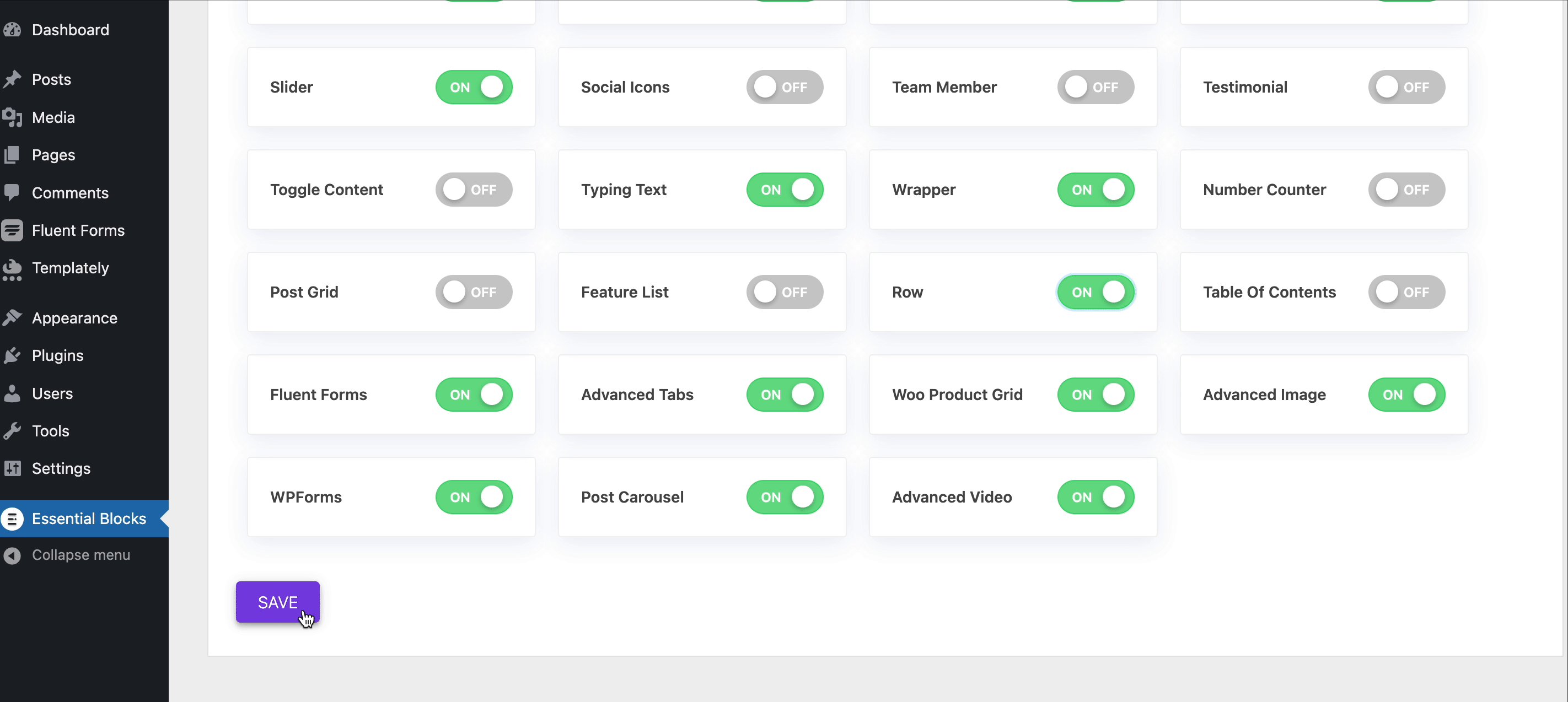
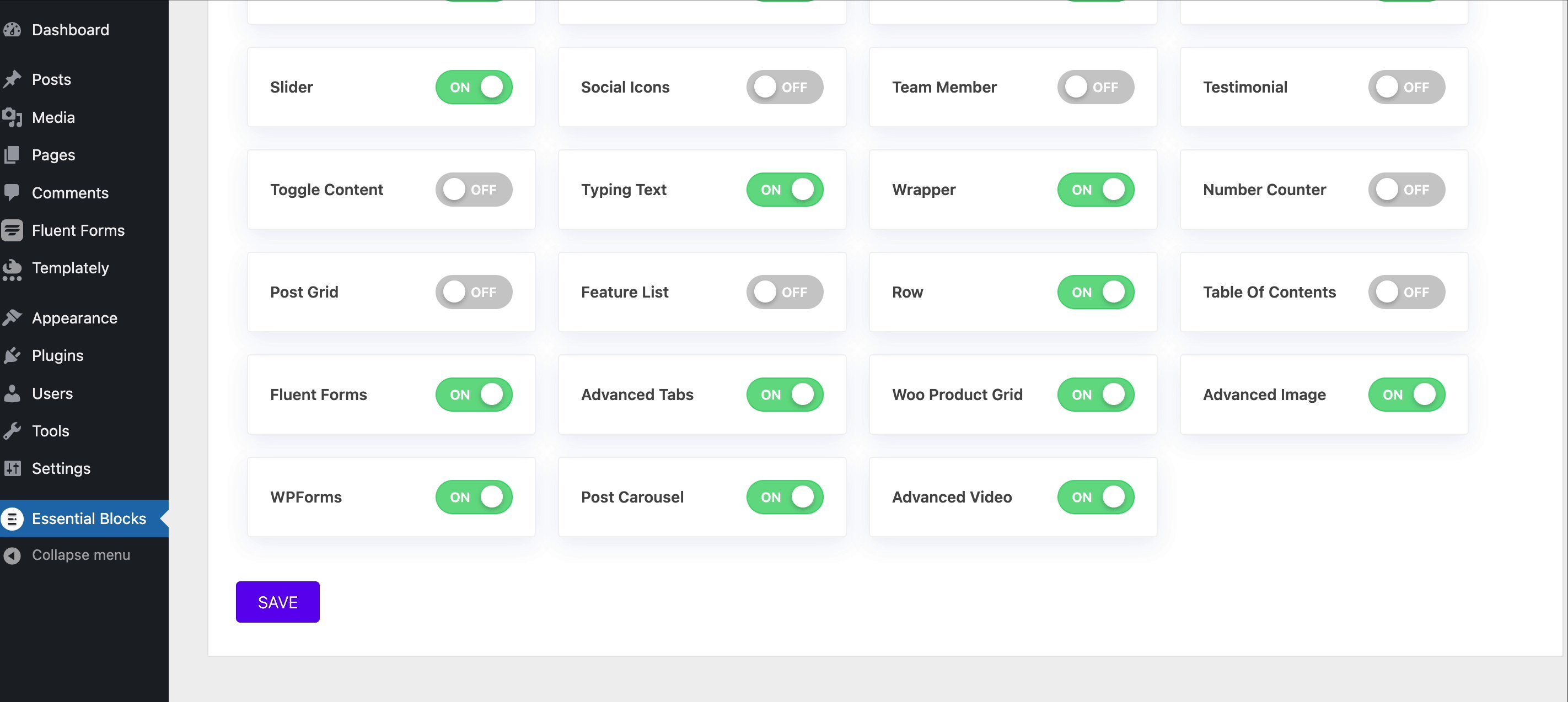
To activate EB Row, navigate to Essential Blocks → Blocks. Then, toggle to enable this ‘Row’ block. After that, click on the ‘Save’ button.

How To Configure EB Row In Gutenberg? #
Here, open a new page where you want to add a new row. Then click on the ‘+’ icon and search for Row.
Afterward, click on the EB ‘Row’ block and that will be added instantly to your webpage.

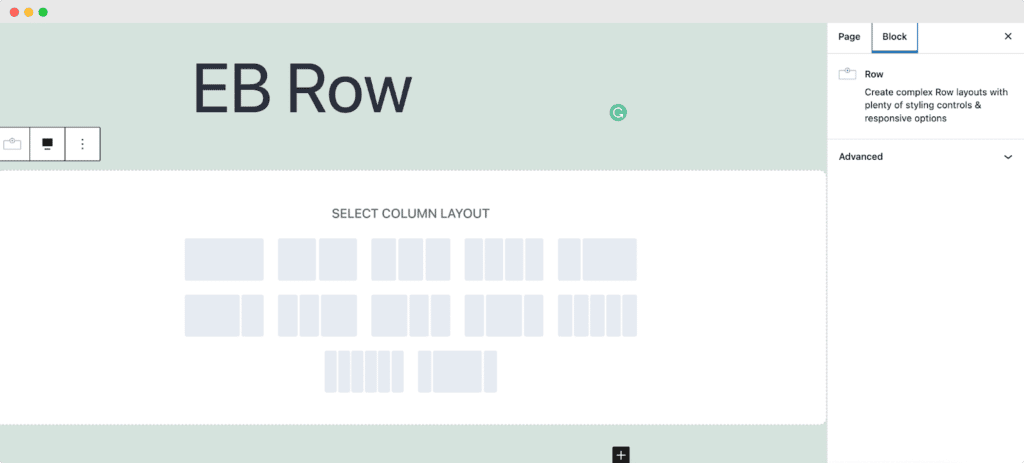
In EB Row block, you will get 12 preset column layouts (1, ½ ½, ⅓ ⅓ ⅓, etc). All the column widths are flexible, so you can customize them as you need. Moreover, you can design the row section in full width or keep it without alignment.
Pick a column layout that suits perfectly with your entire website design in Gutenberg.

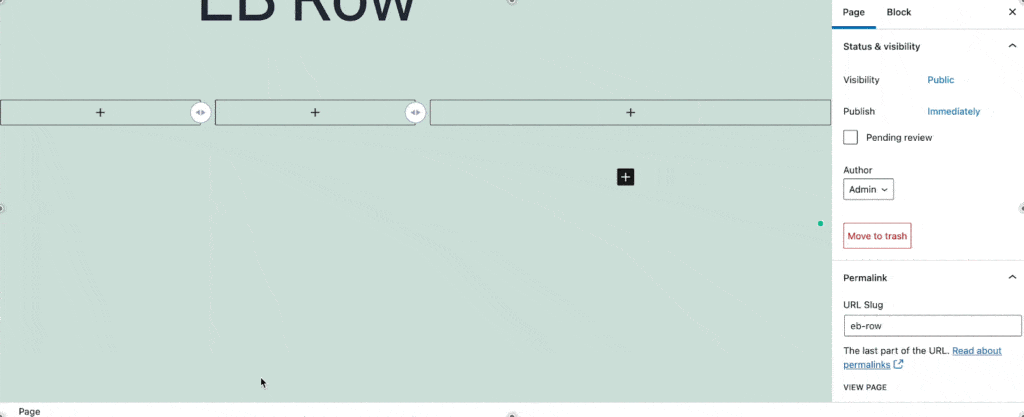
Next, customize content under the EB Row block. Click on the ‘+’ icon on a column placeholder and add blocks. Then add content one by one on each placeholder.

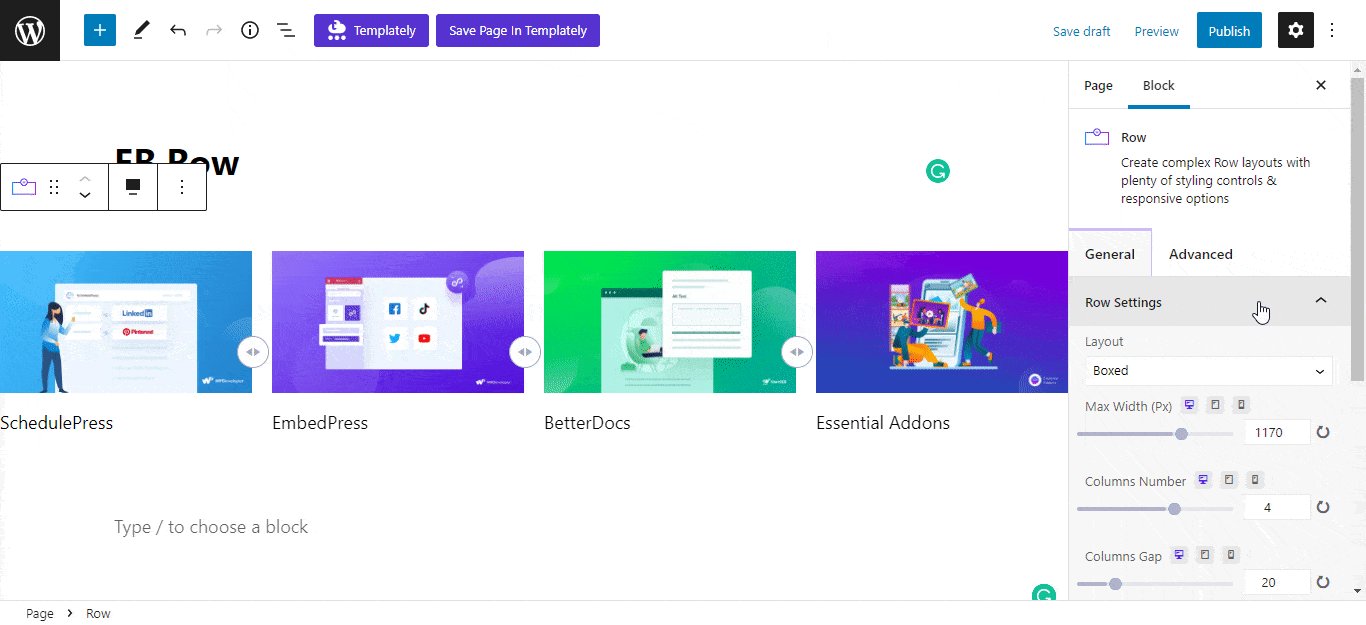
General #
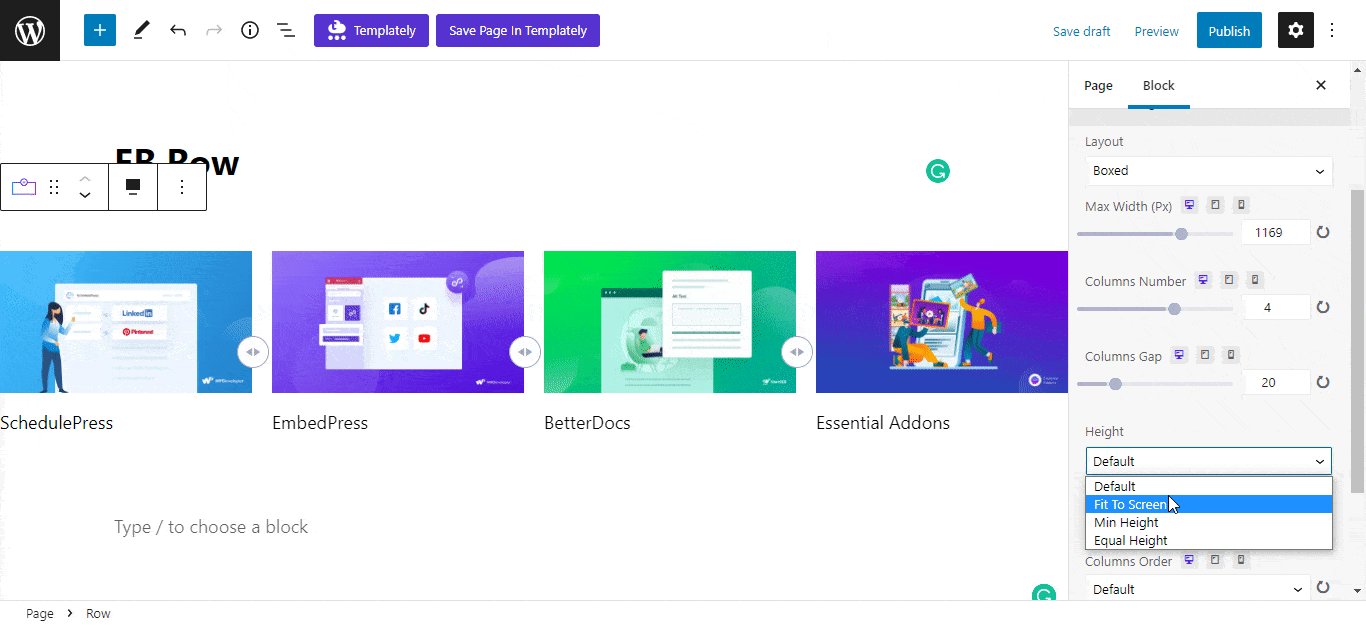
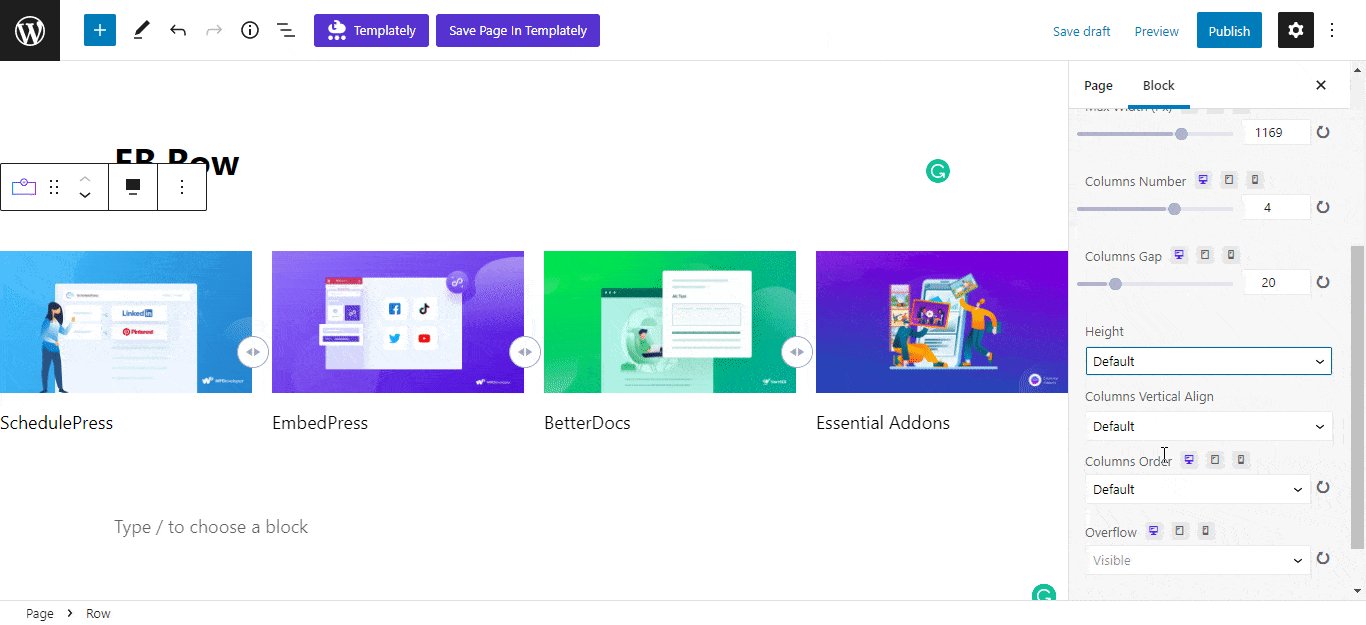
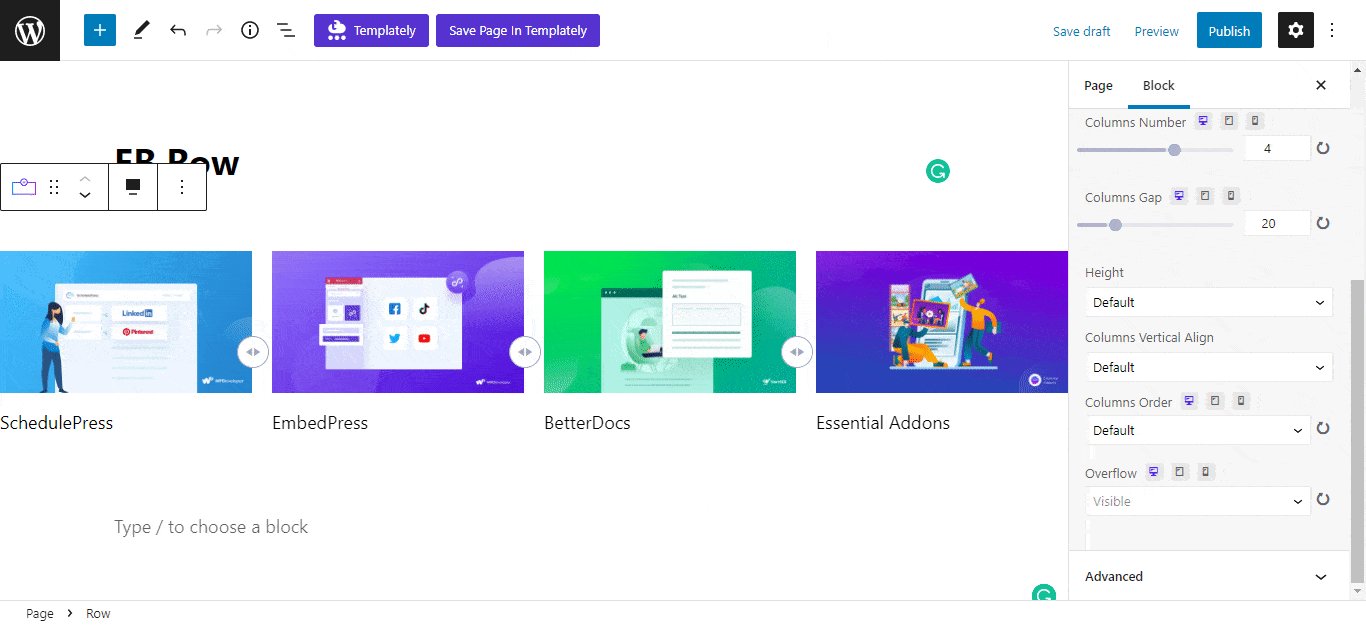
From General → Row Settings, you can customize content block placing. You can keep the Layout boxed or full-width. You can adjust the Max Width & Column Gap by changing the value. Similarly, you can customize the Height, Column Vertical Align to the top, middle, or bottom, and change the Overflow option to visible or hidden, etc.

Advanced #
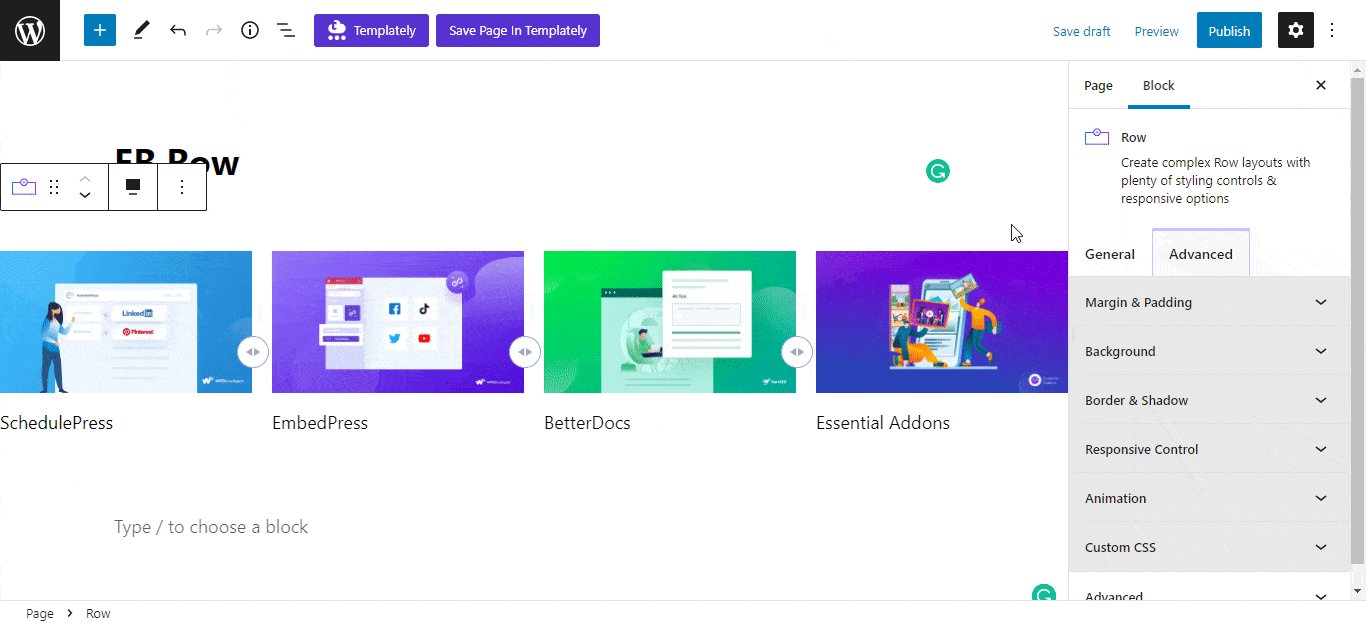
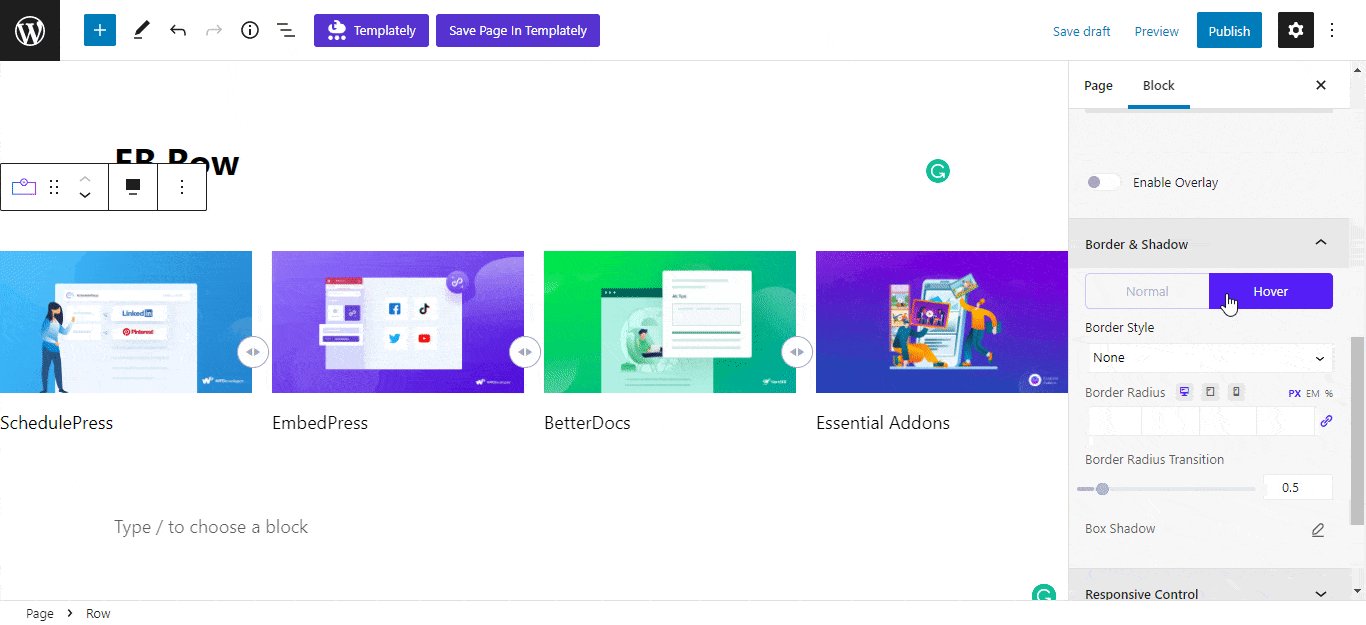
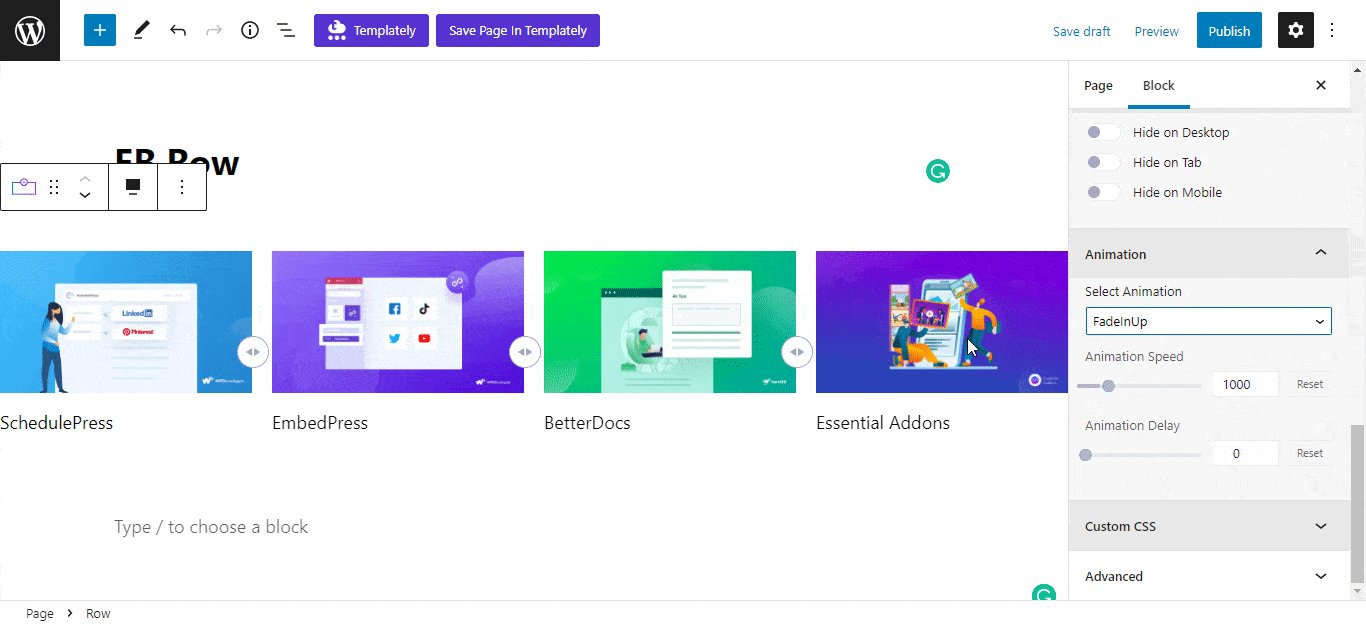
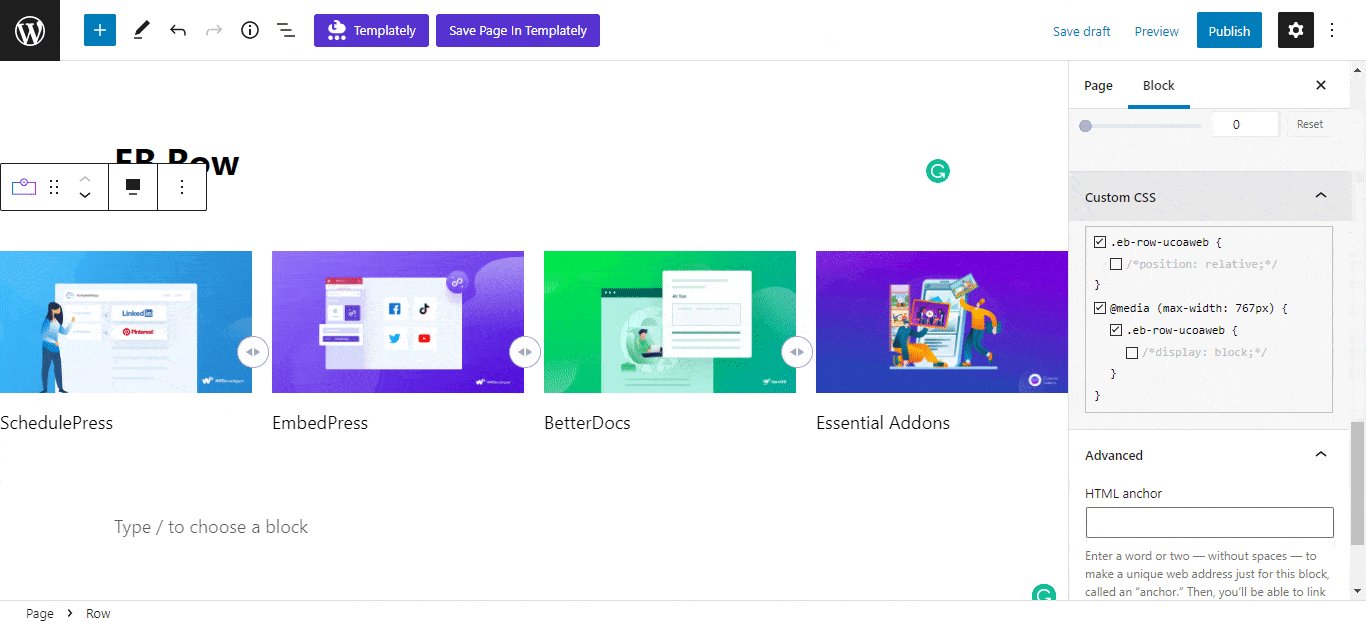
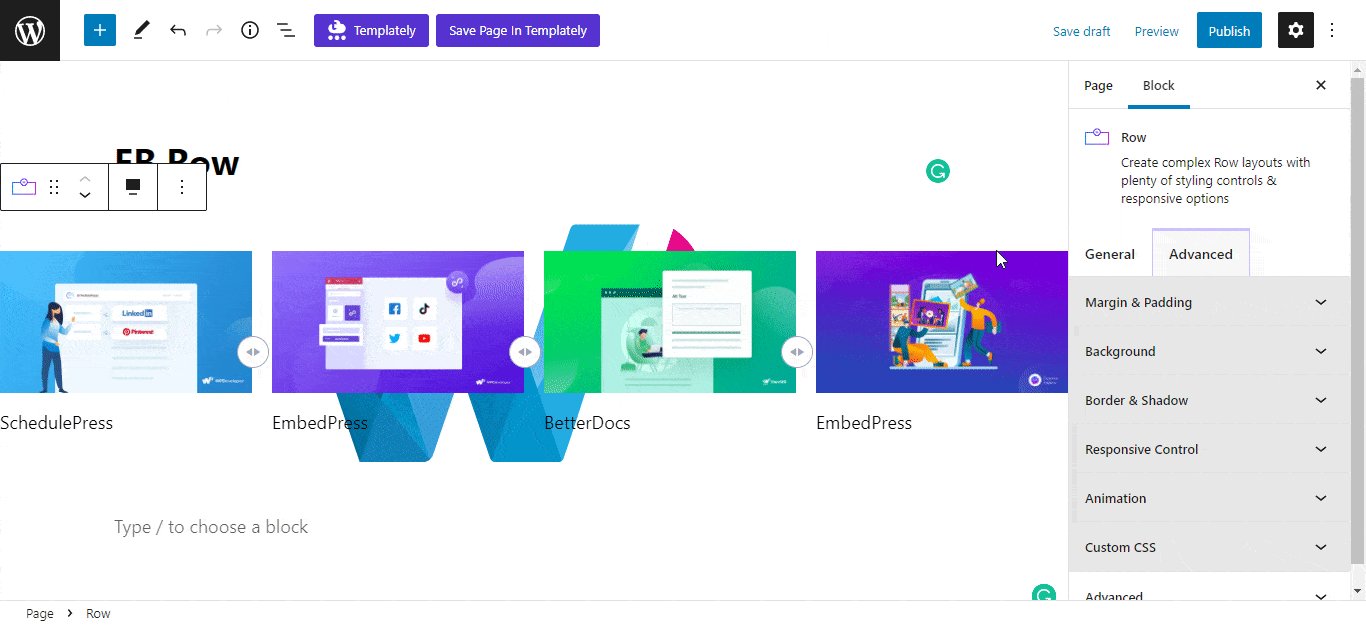
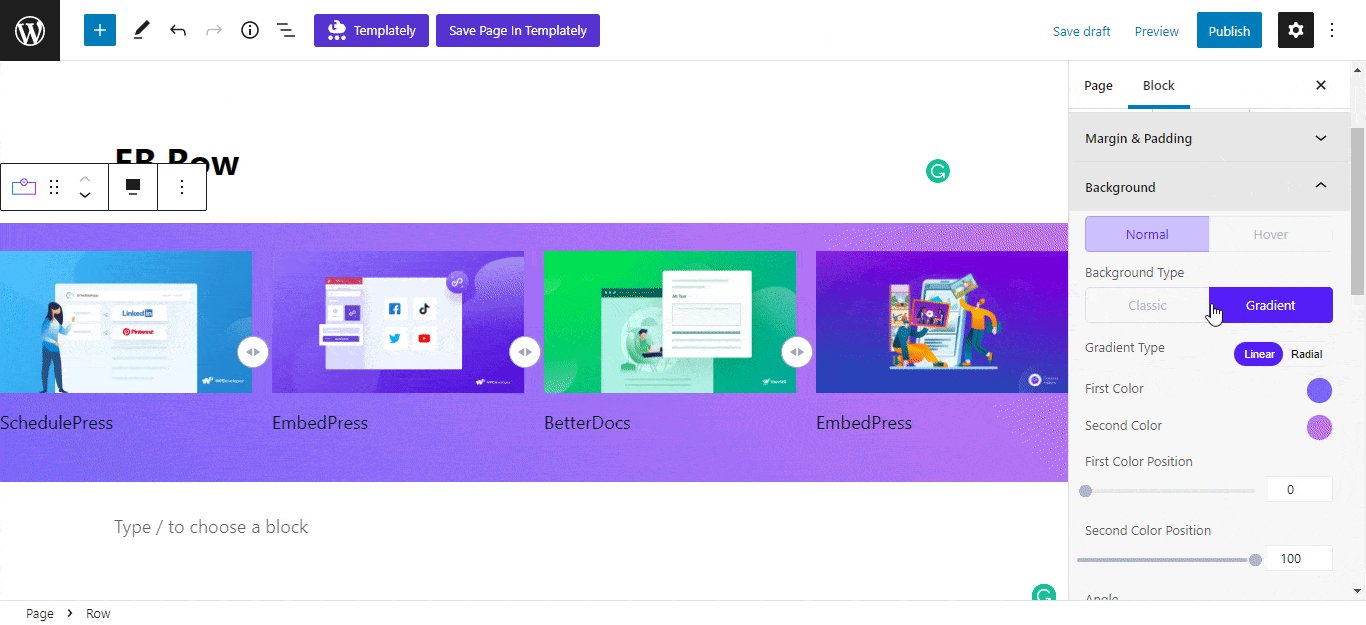
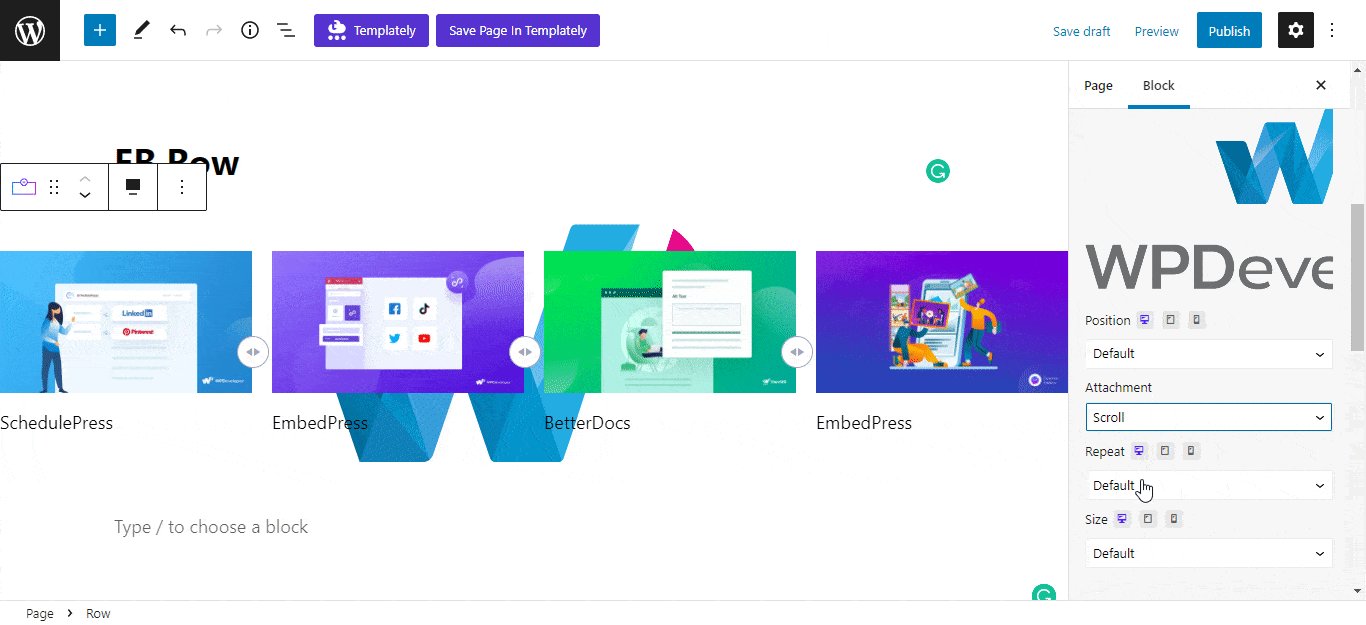
From the ‘Advanced’ tab, you can choose to make the EB Row block look more interactive and pleasing. Here, you can change the Row Margin, Padding, color and image, Border & Shadow, etc. All advanced block design customization options are available there.

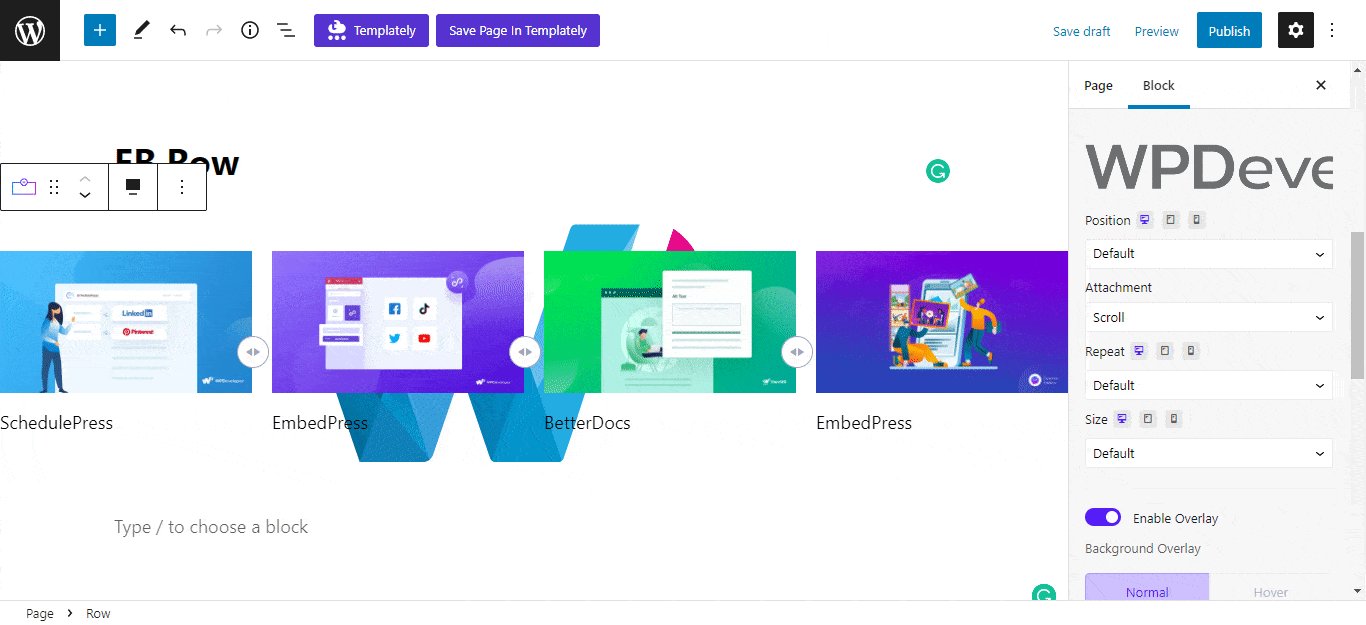
From the Background section, you can apply Overlay on the EB Row block. You can apply Overlay for the normal mode or hover mode. For color customization, you can use a background image, solid color, gradient, etc. You can also customize the Background Transition as well.

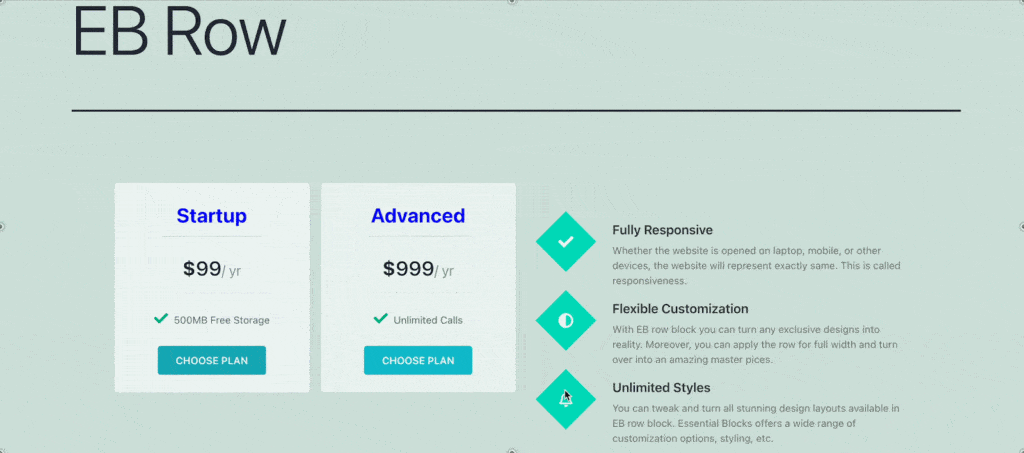
Final Outcome #
After making all the changes, click on the ‘Publish’ button to make your page live. Check out how the Row block will appear on your website.

This is how to design an EB Row block in Gutenberg easily.
Getting Stuck? Feel free to contact our support team for further assistance.



