With EB Post Meta block, you can easily display key post information like SKU, author, publish date, etc. dynamically. You can customize the metadata appearance with ease using Essential Blocks.
Follow the step-by-step guidelines below to learn how to add and customize EB Post Meta for Gutenberg on your website.
How to Activate Essential Blocks Post Meta Block? #
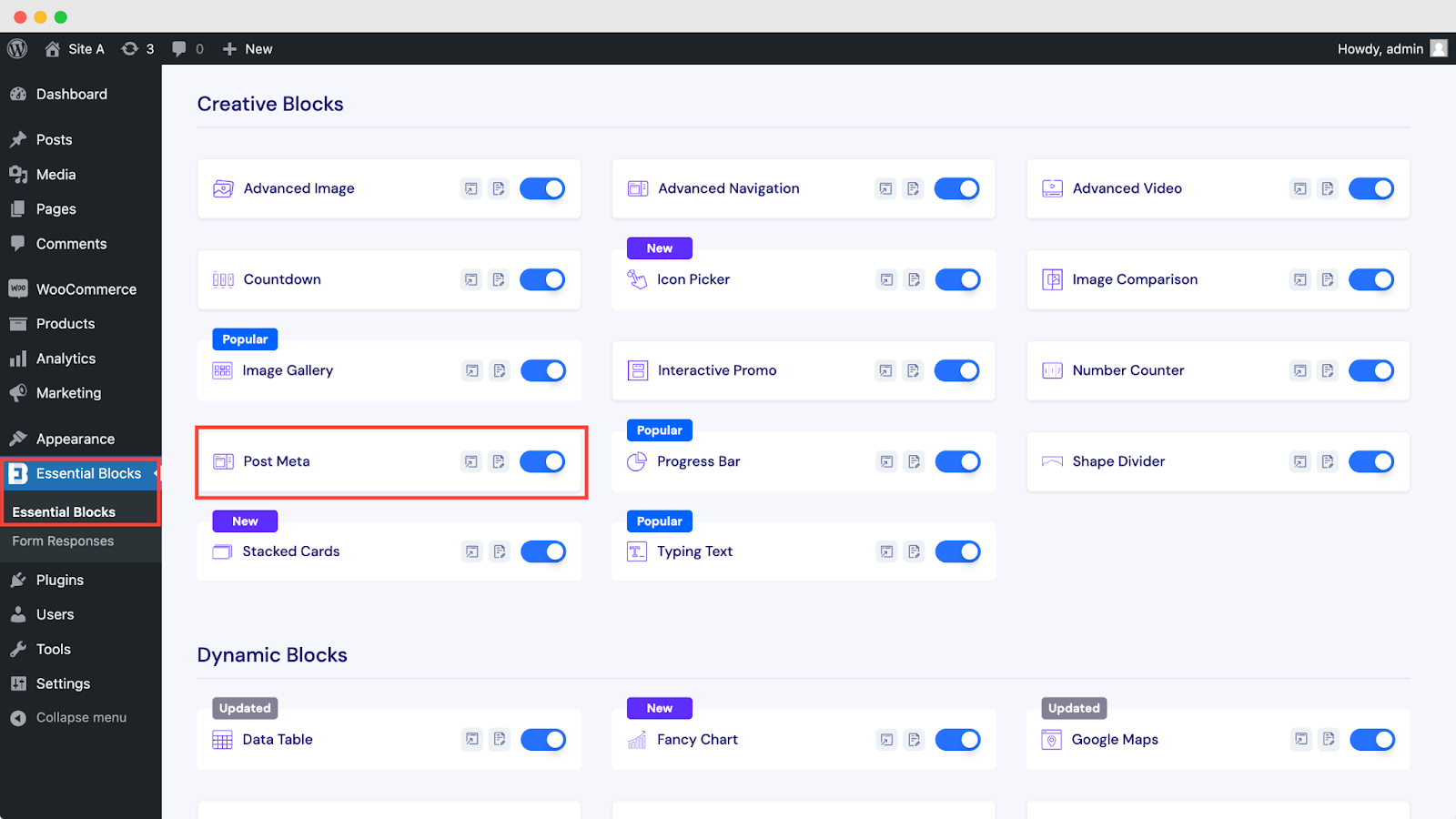
To activate the EB Post Meta block, navigate to ‘Essential Blocks’ → ‘Blocks’ from your WordPress dashboard. Then, from the ‘Creative Blocks’ library, find and toggle to enable the ‘Post Meta’ block.

How to Configure Essential Blocks Post Meta Block? #
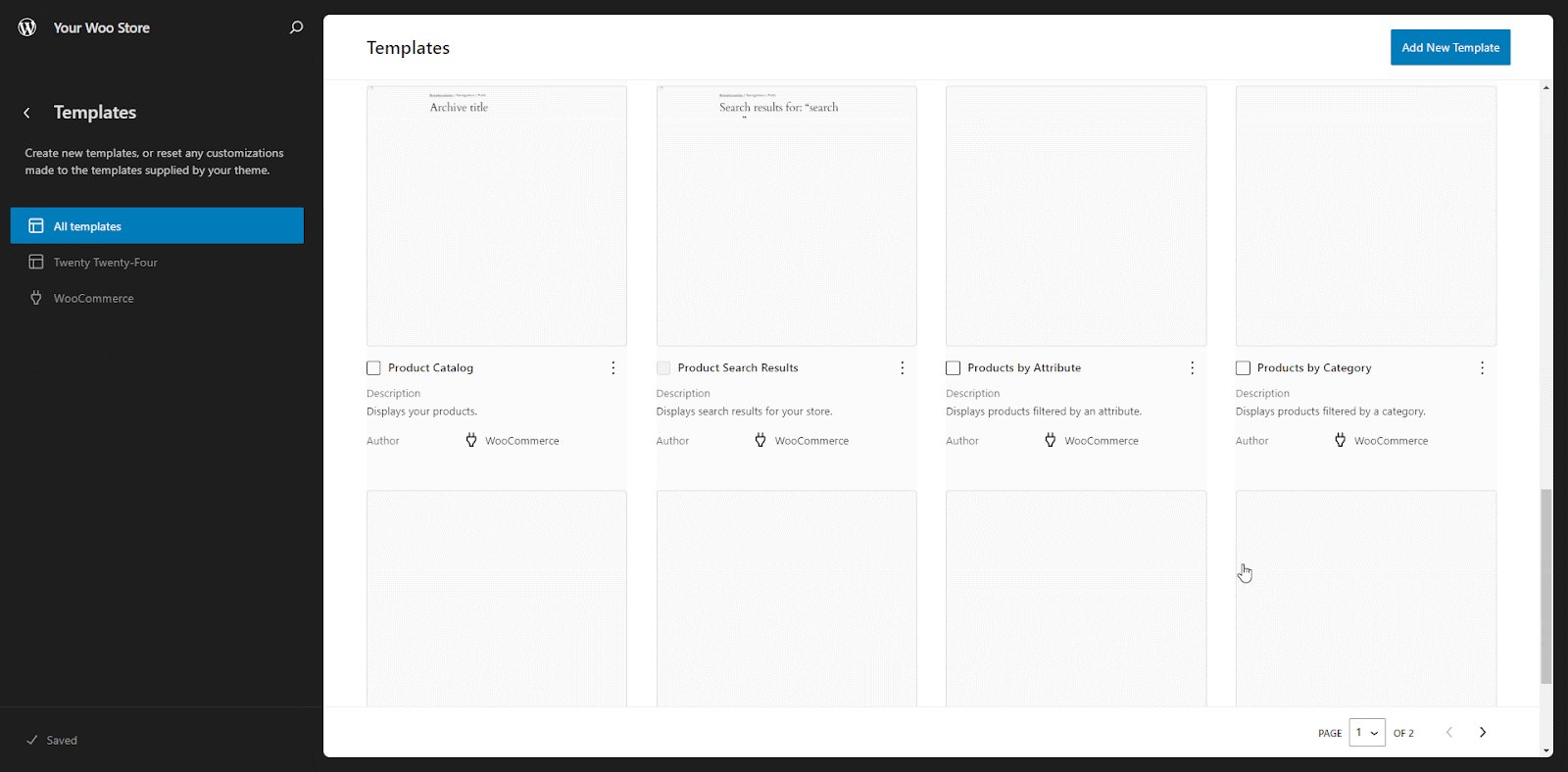
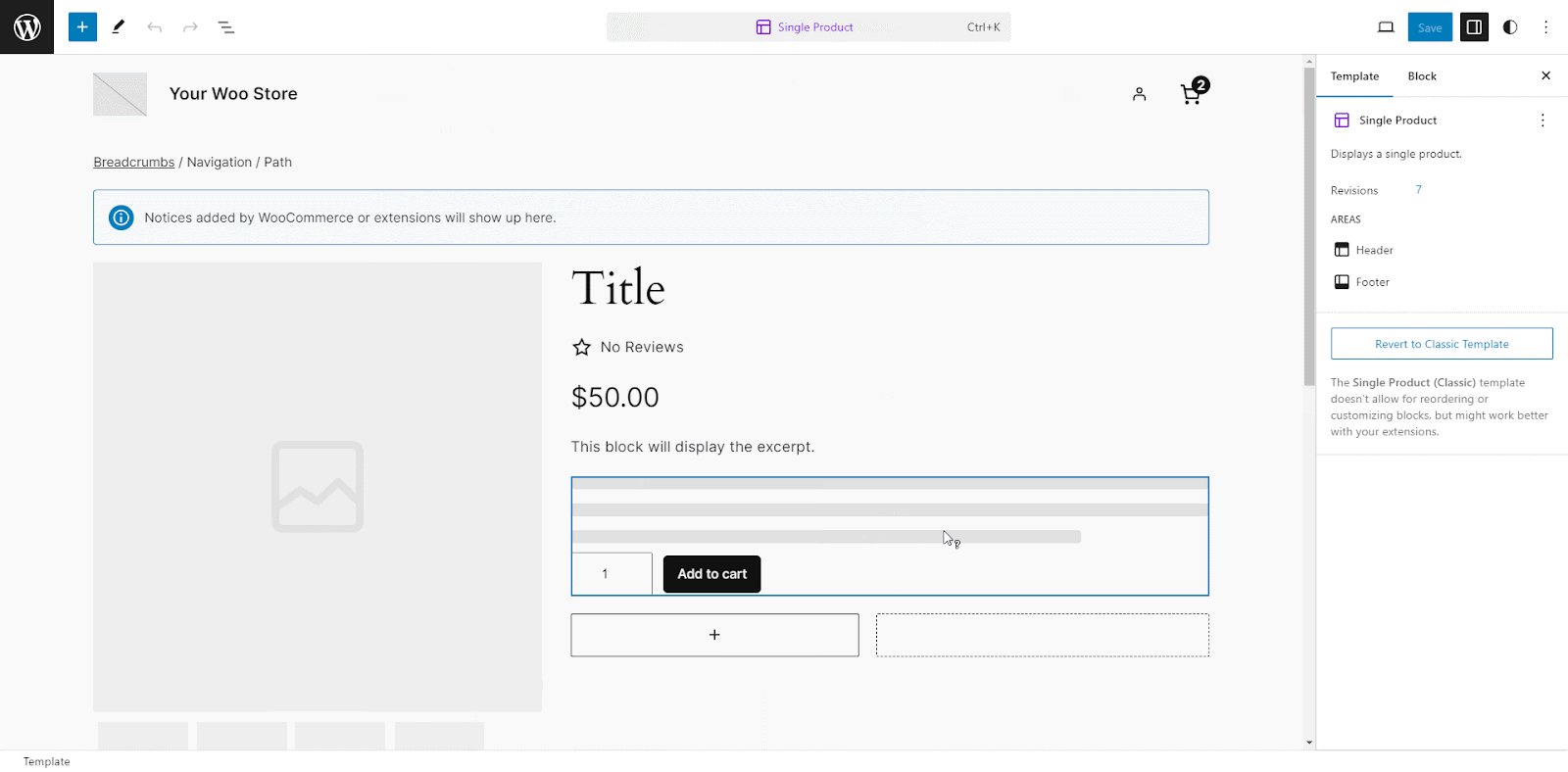
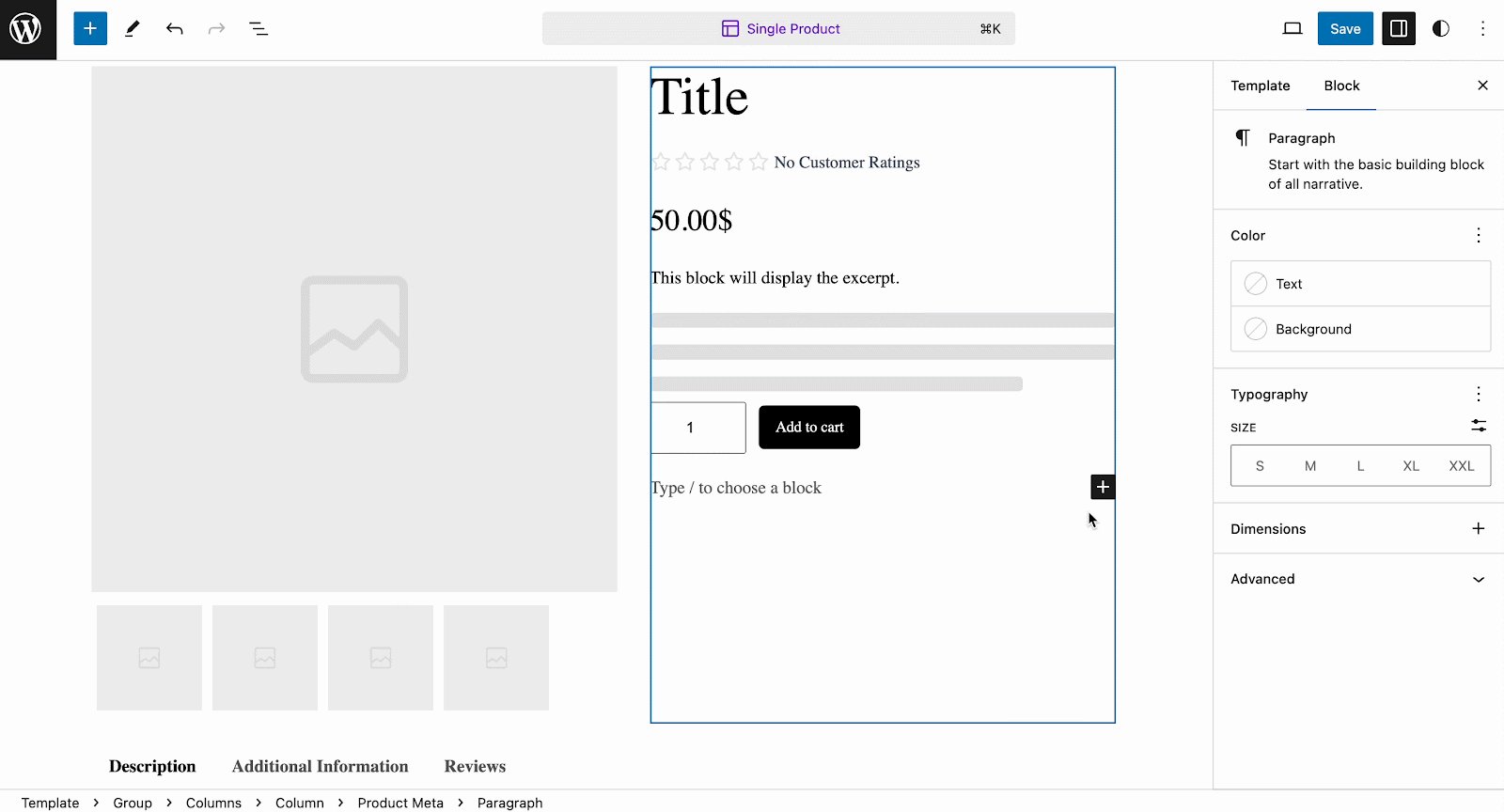
If you want to add Post Meta for your WooCommerce products, then go to ‘Appearance → Editor → Templates’ and select ‘WooCommerce Single Page Template’.

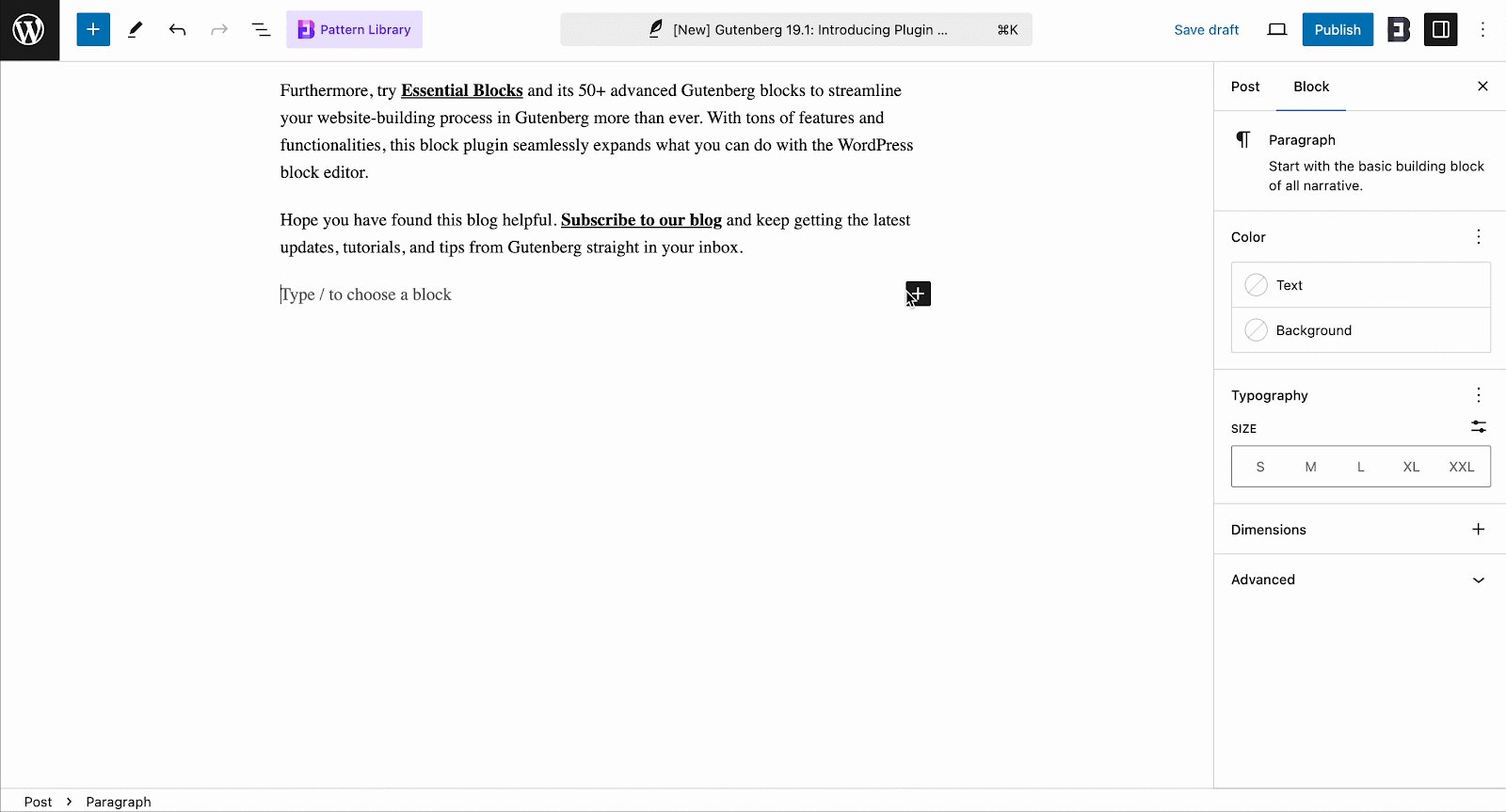
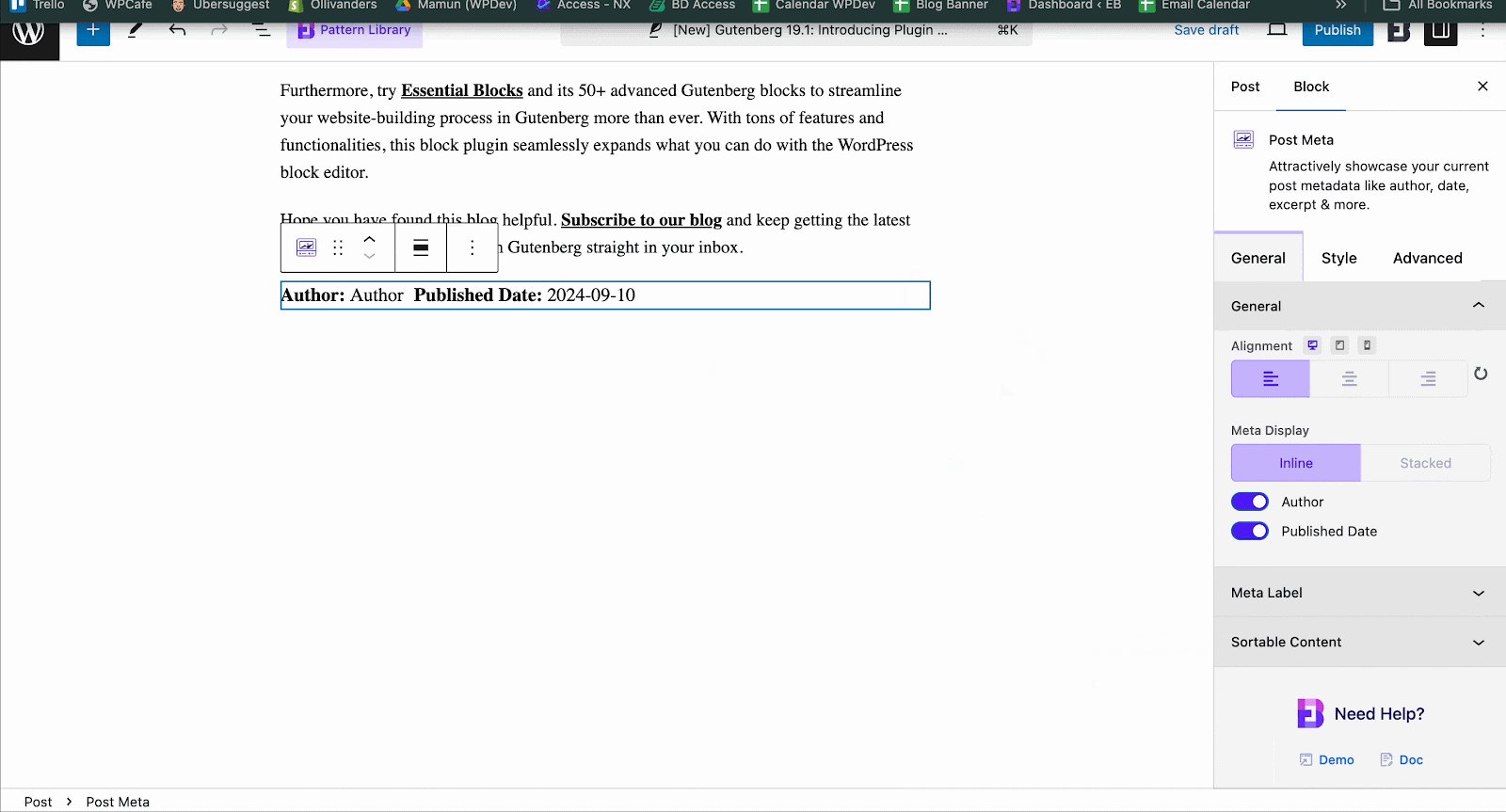
Alongside the templates in the theme editor, you can add the ‘Post Meta’ block separately in the Gutenberg editor for any page or post, as shown below.

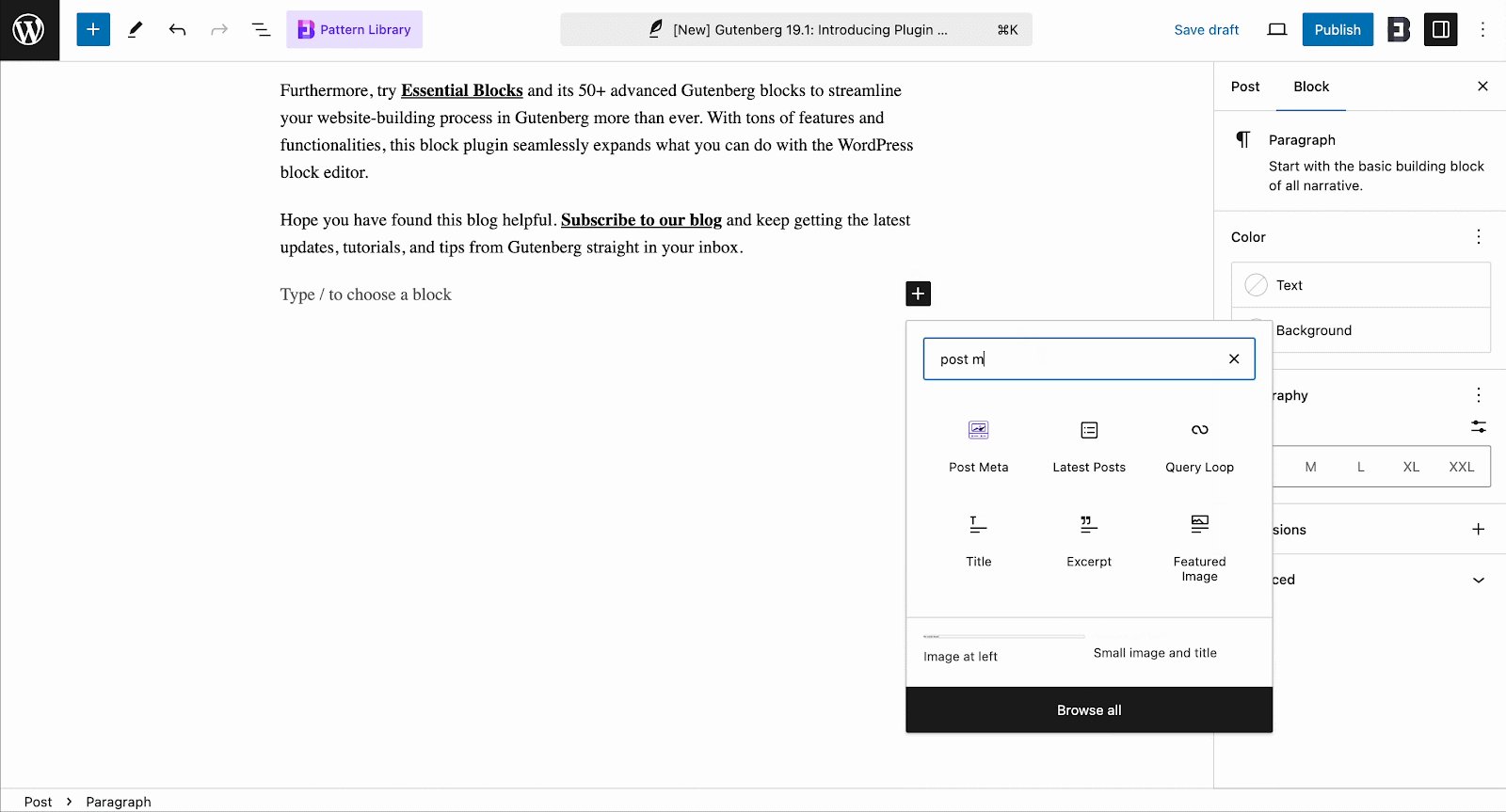
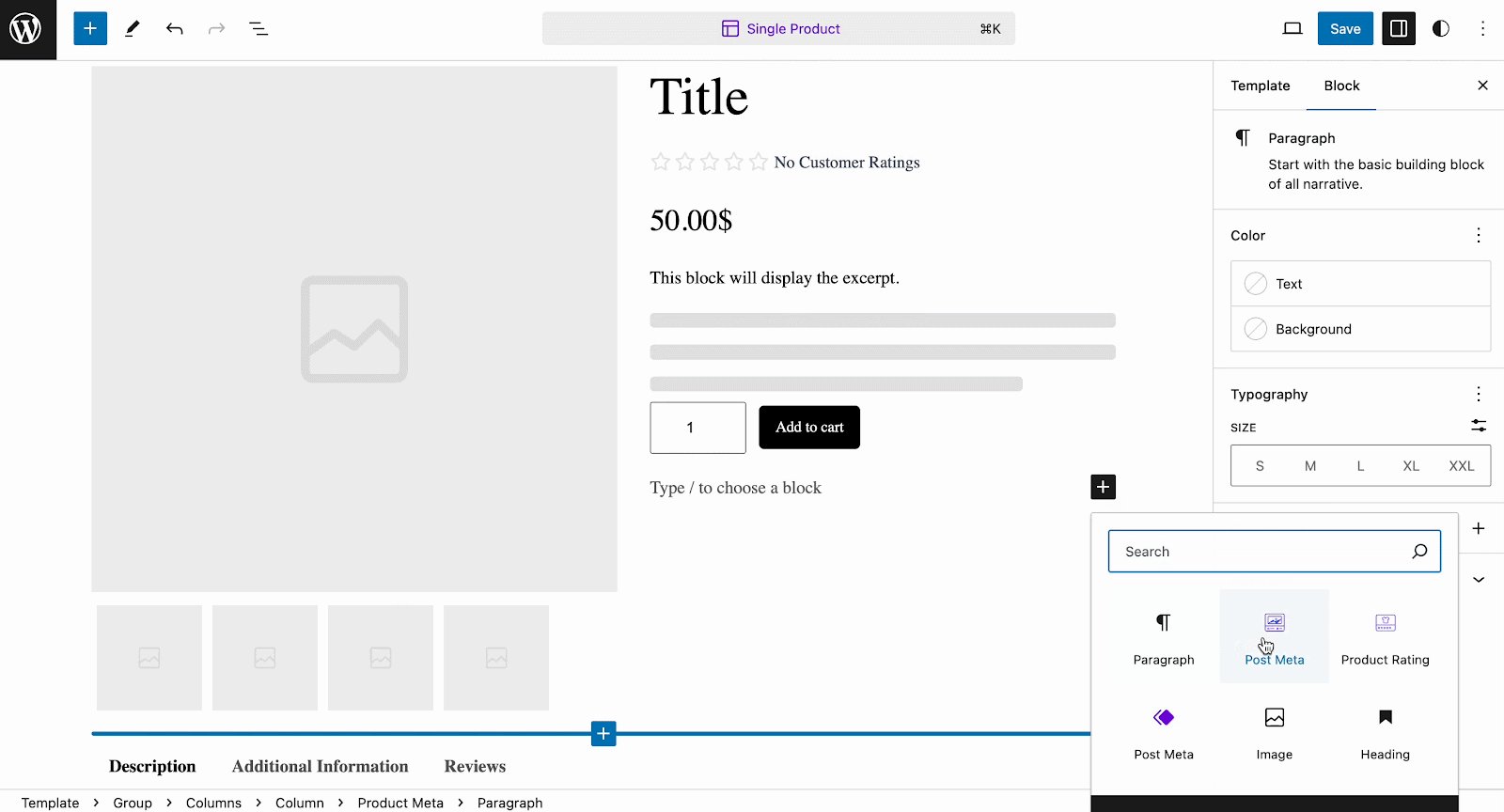
To add the EB Post Meta block, click on the ‘+’ icon. Search for the ‘Post Meta’ block and click to add it to the page. Alternatively, you can click on the ‘+’ icon on the top left and search for ‘Post Meta’ to add it simply by clicking or dragging and dropping the block.

General #
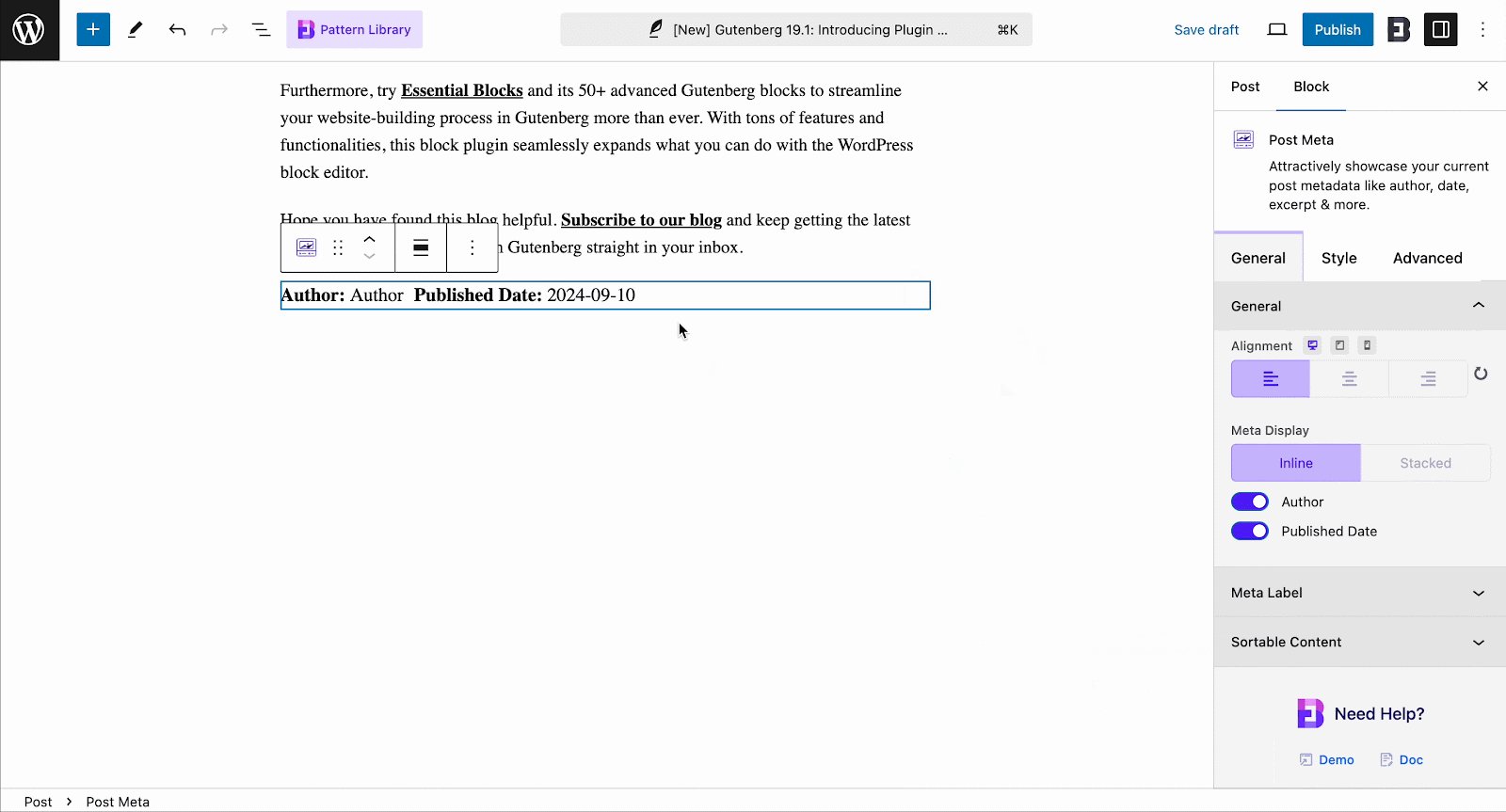
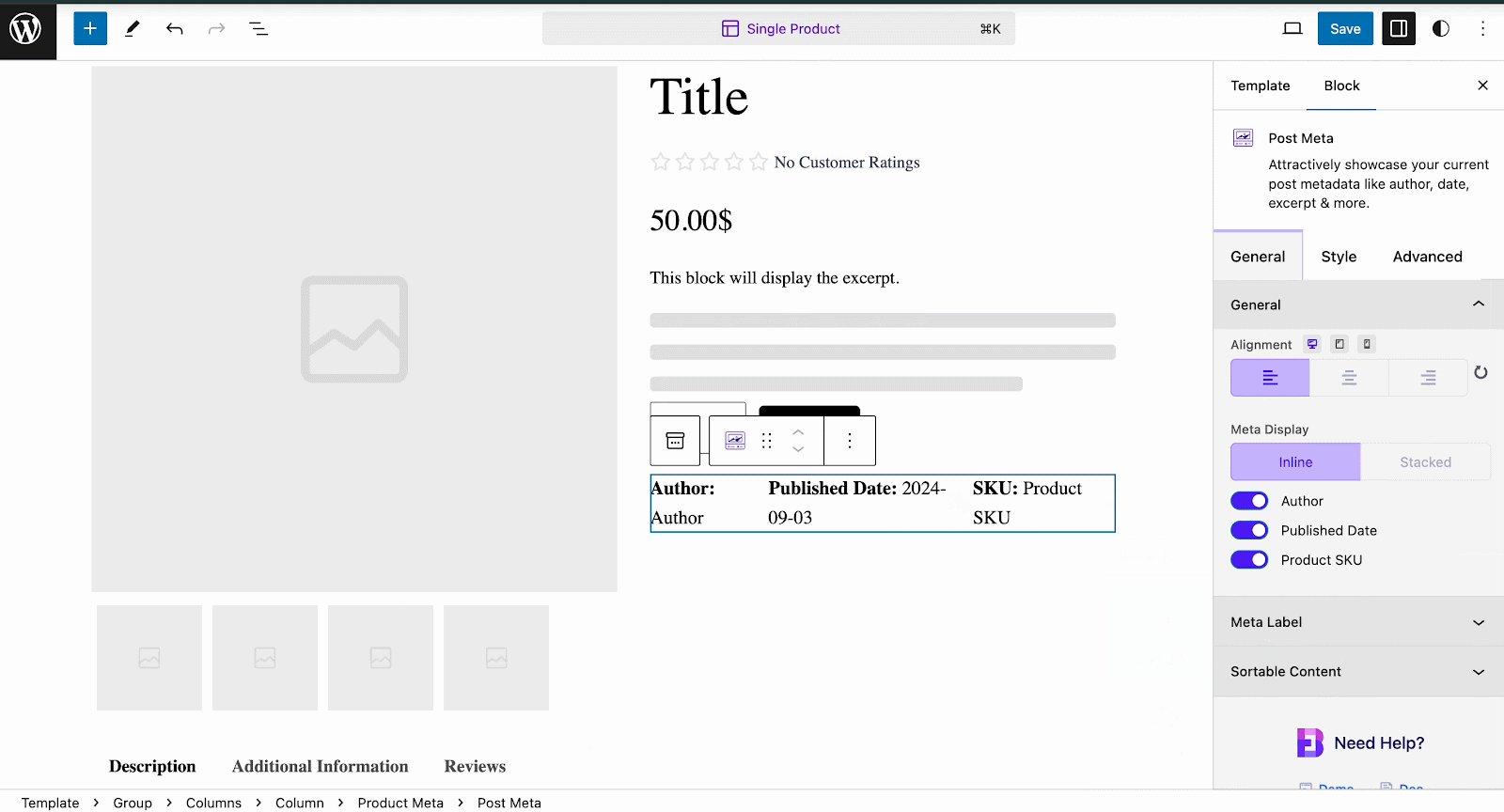
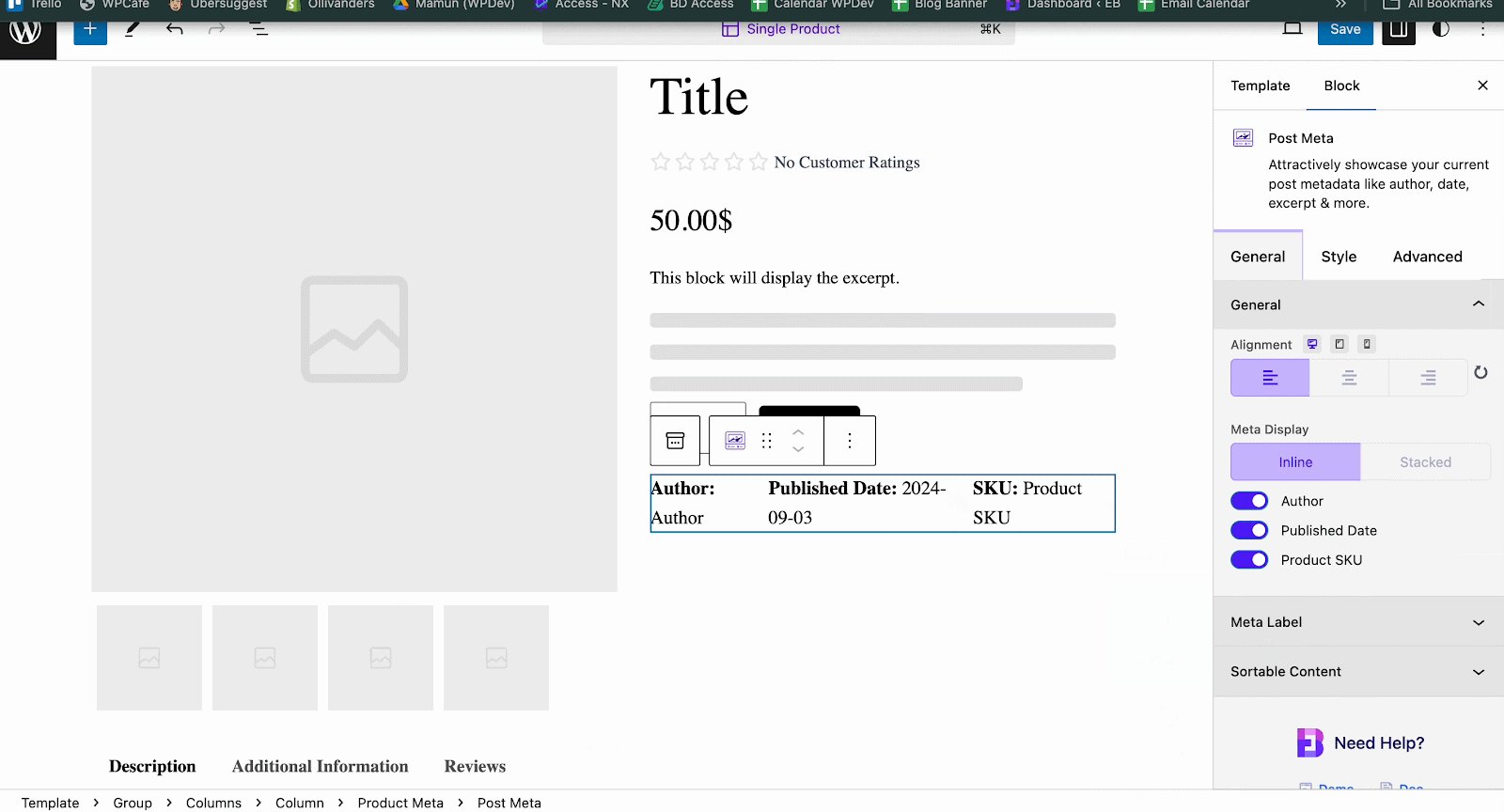
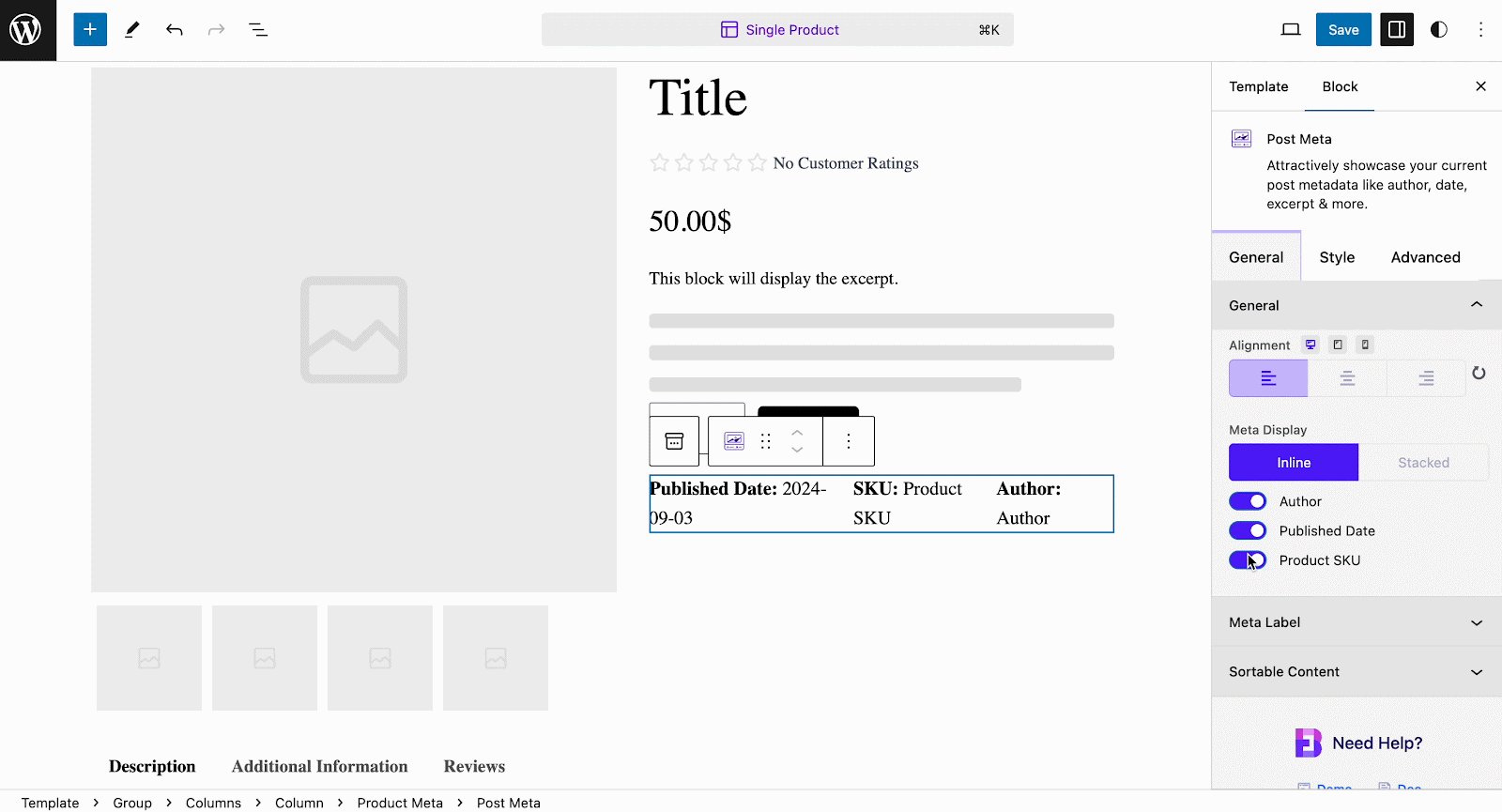
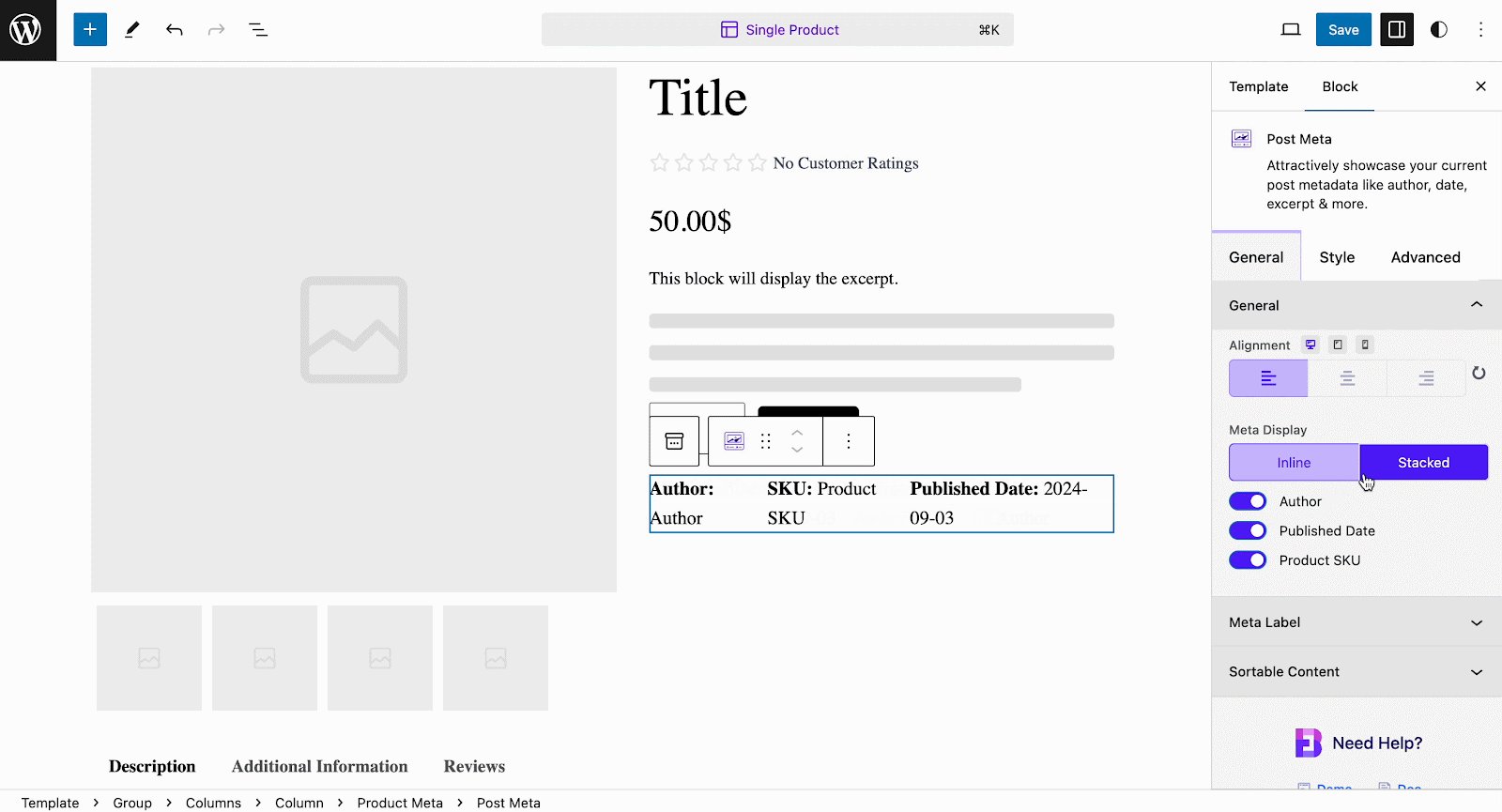
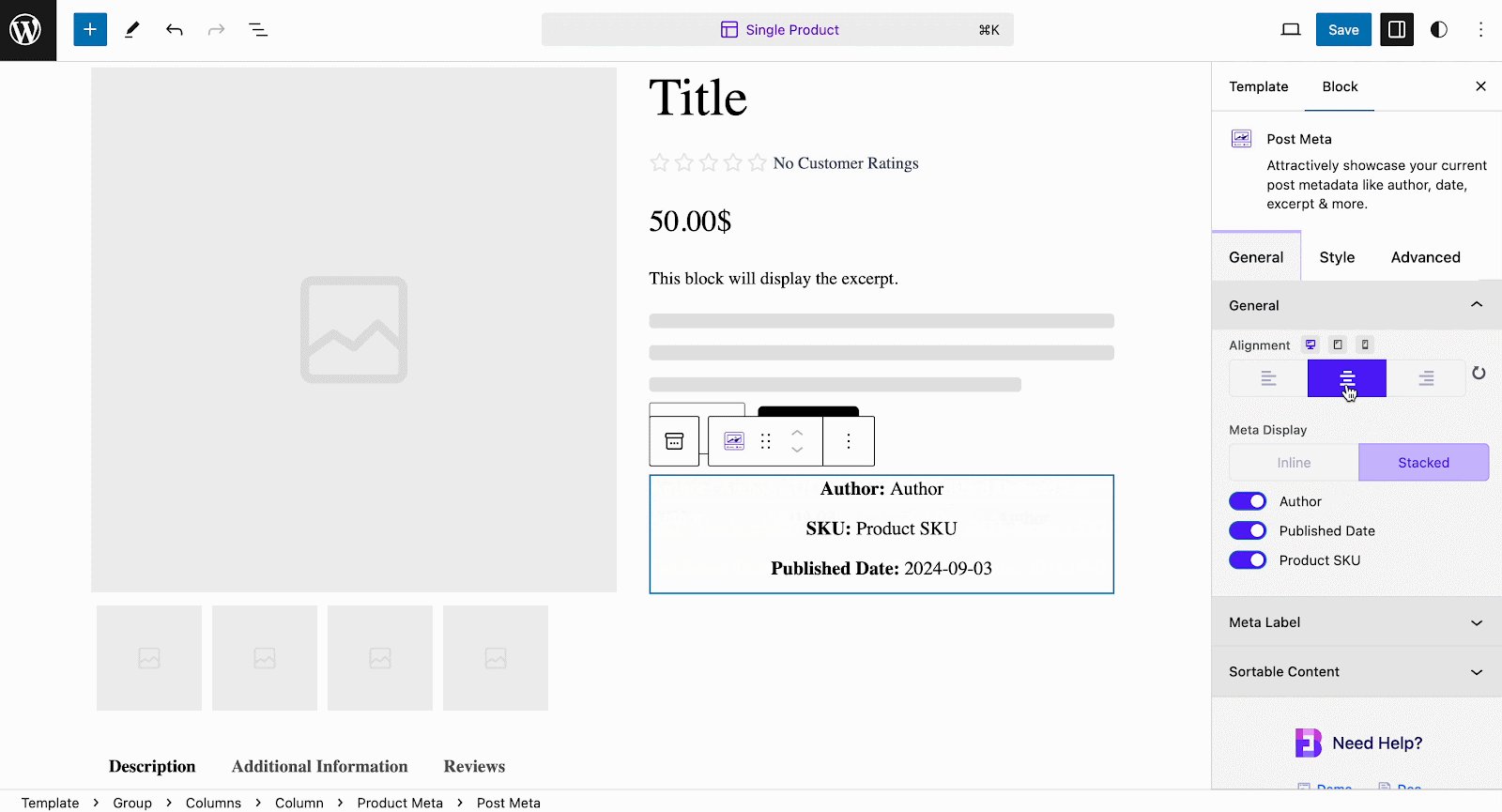
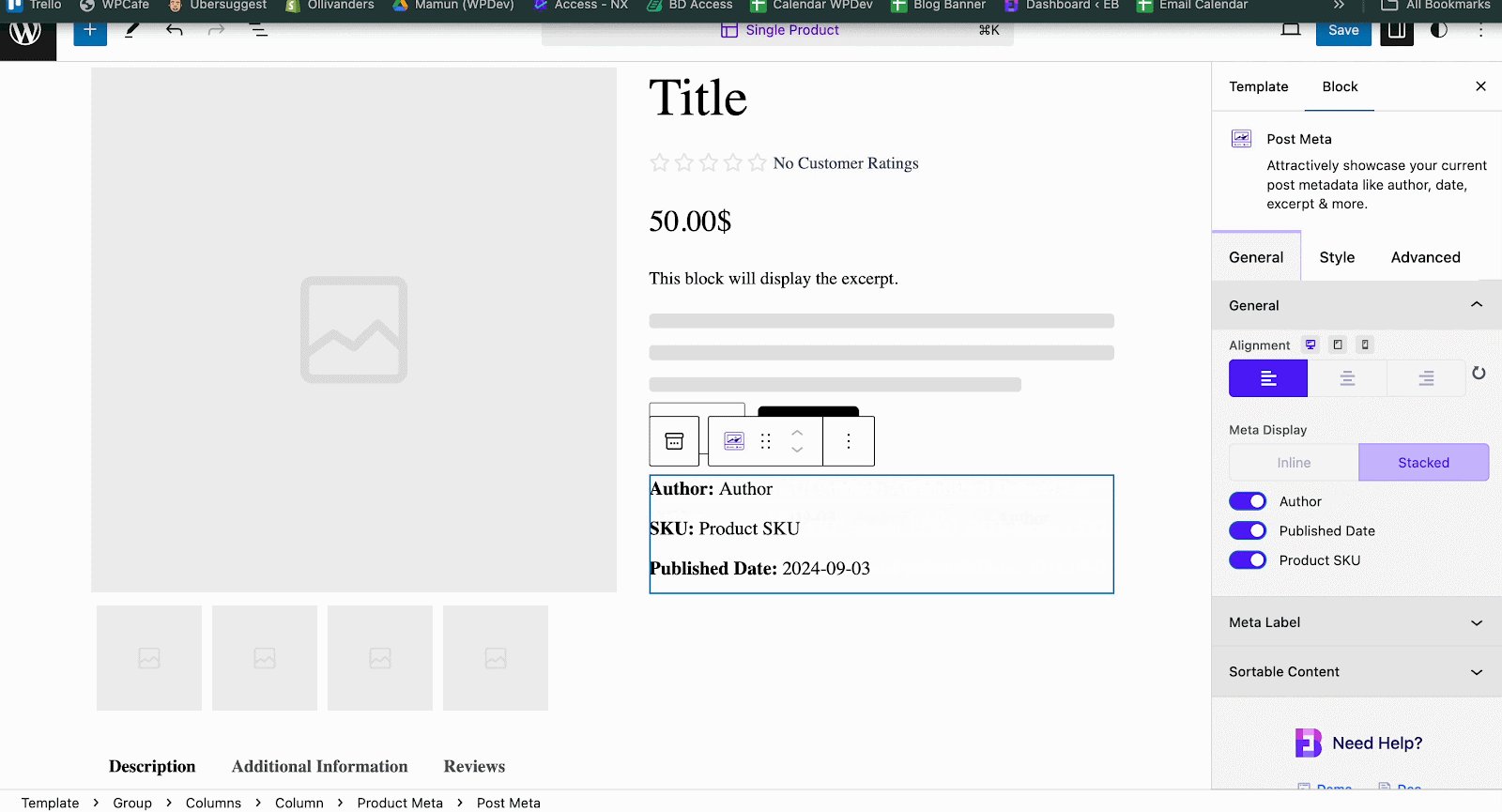
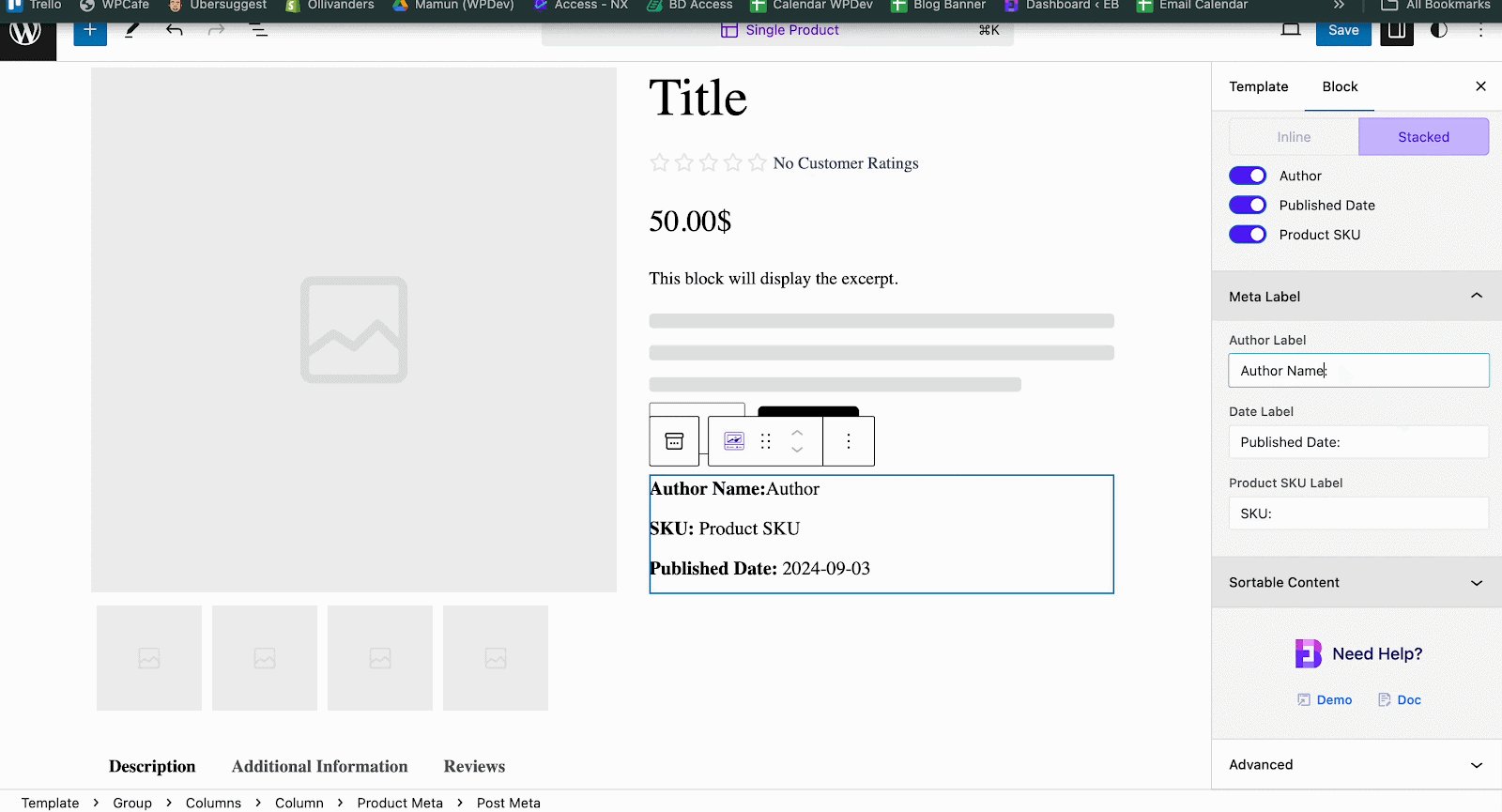
In the ‘General’ tab, you can adjust alignment and find two styles for meta display for the options to show Author, Published Date, and Product SKU. You can also separately choose which metadata you want to show or not with a toggle.

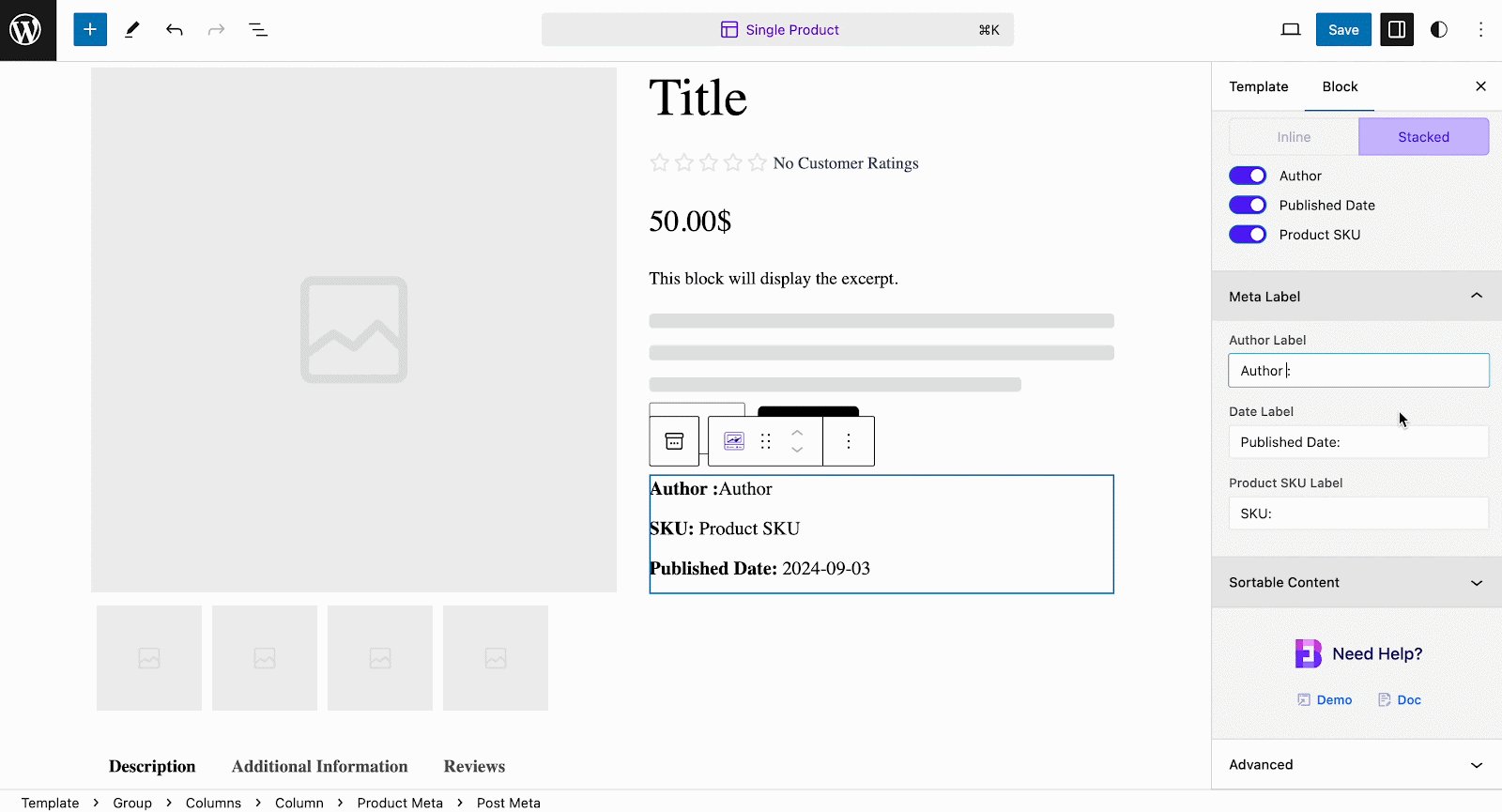
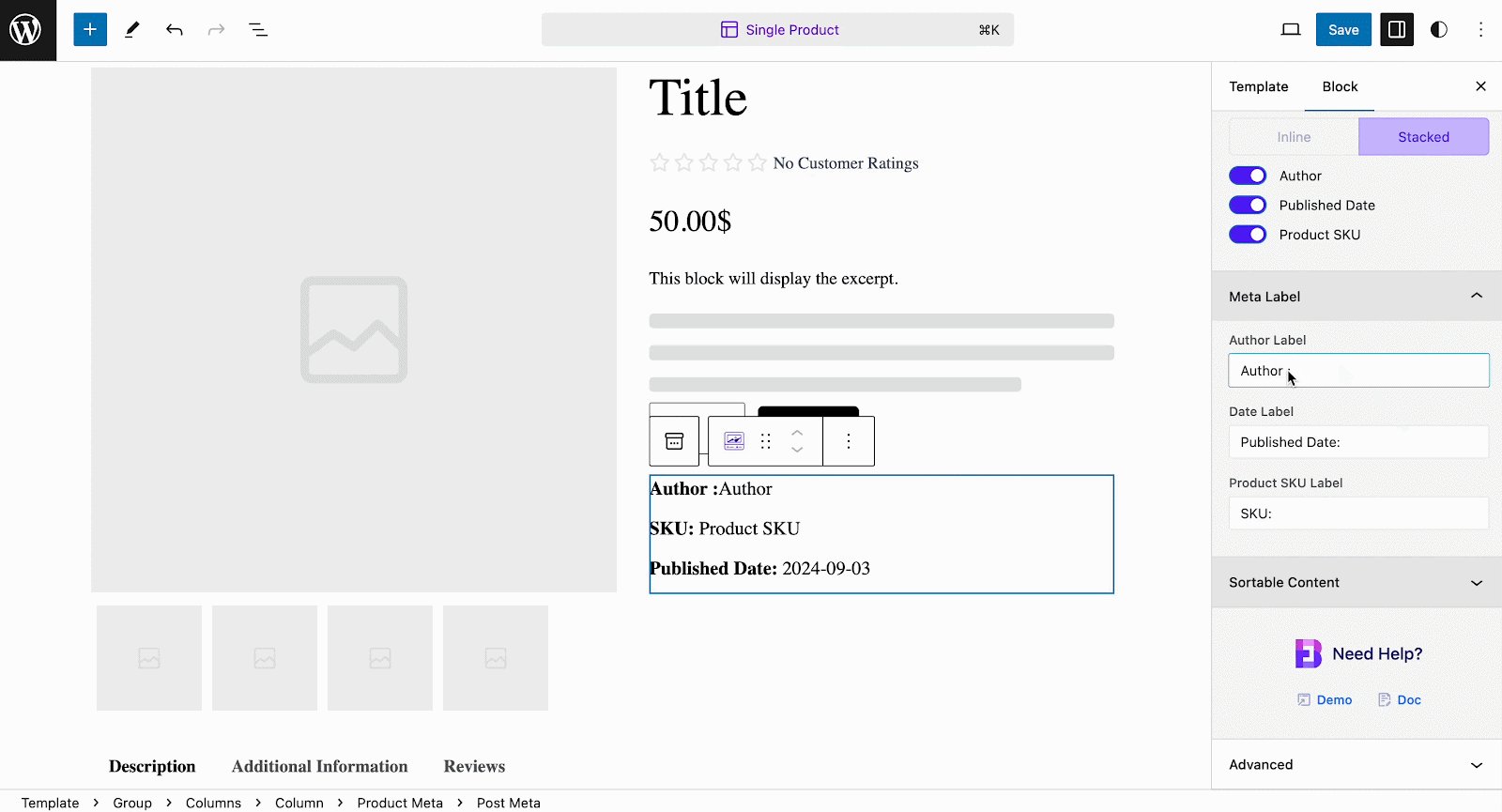
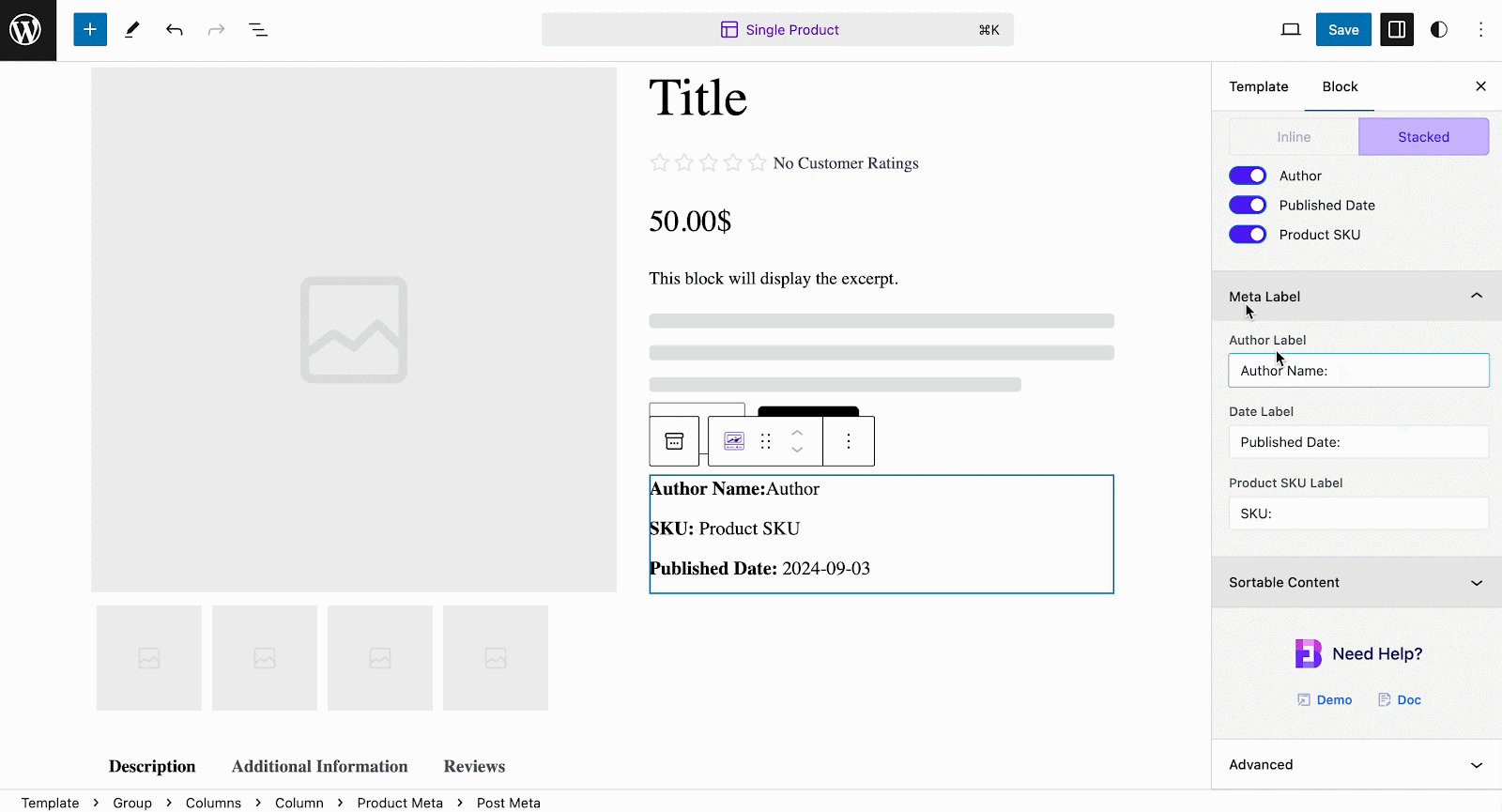
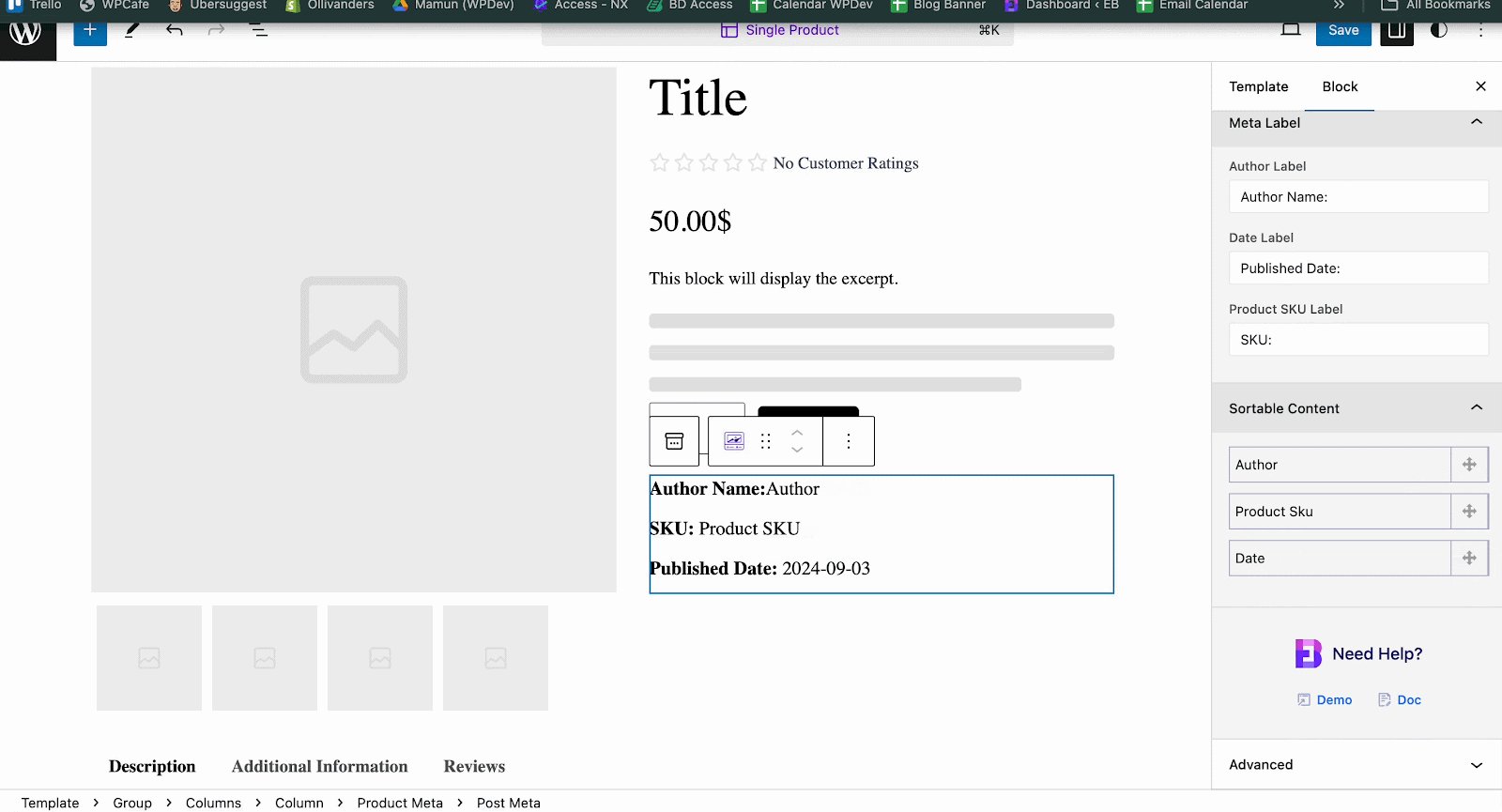
You can also customize/rename the meta labels for each of the items. For example, we have renamed the ‘Author’ to ‘Author Name’.

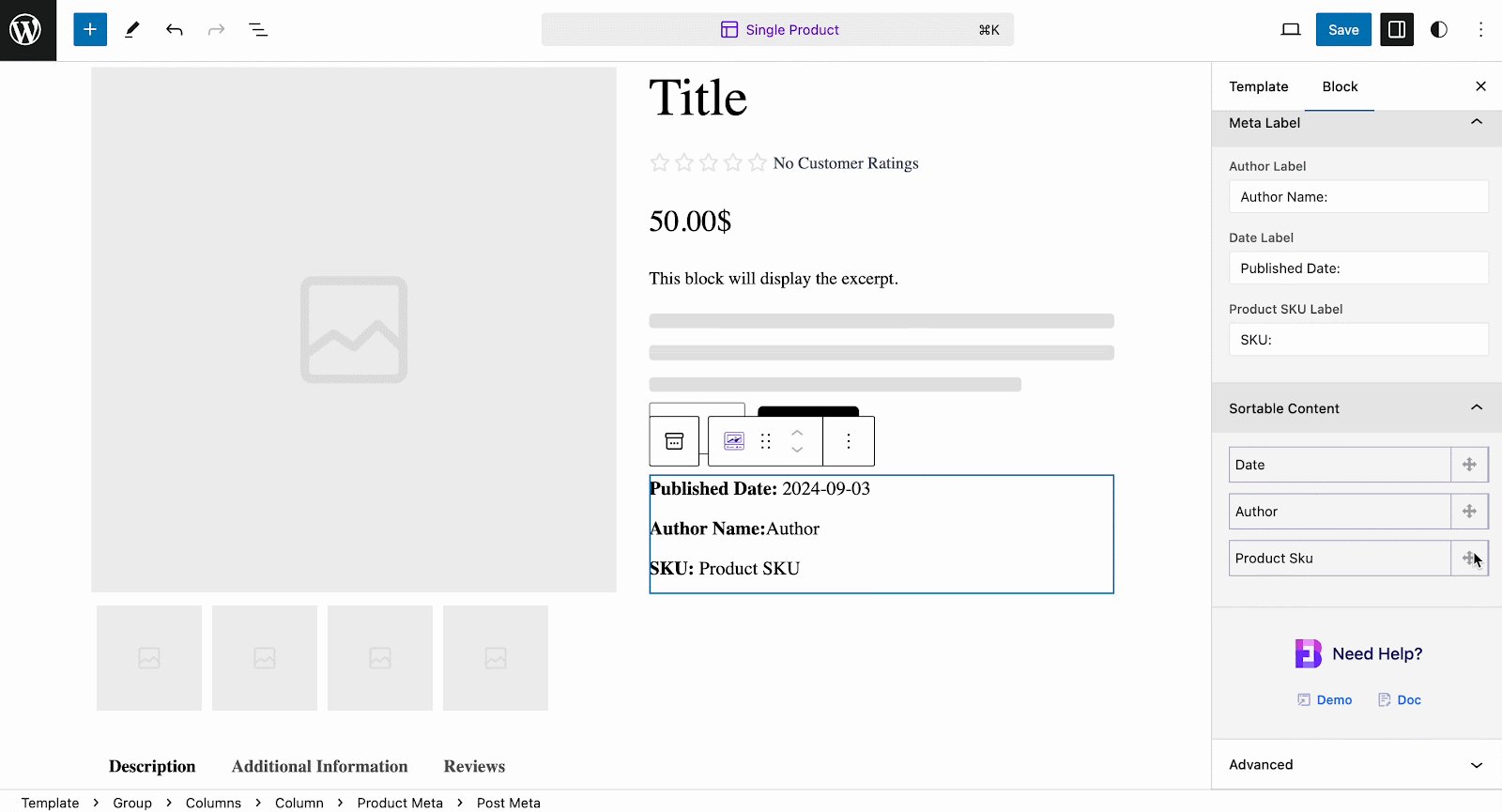
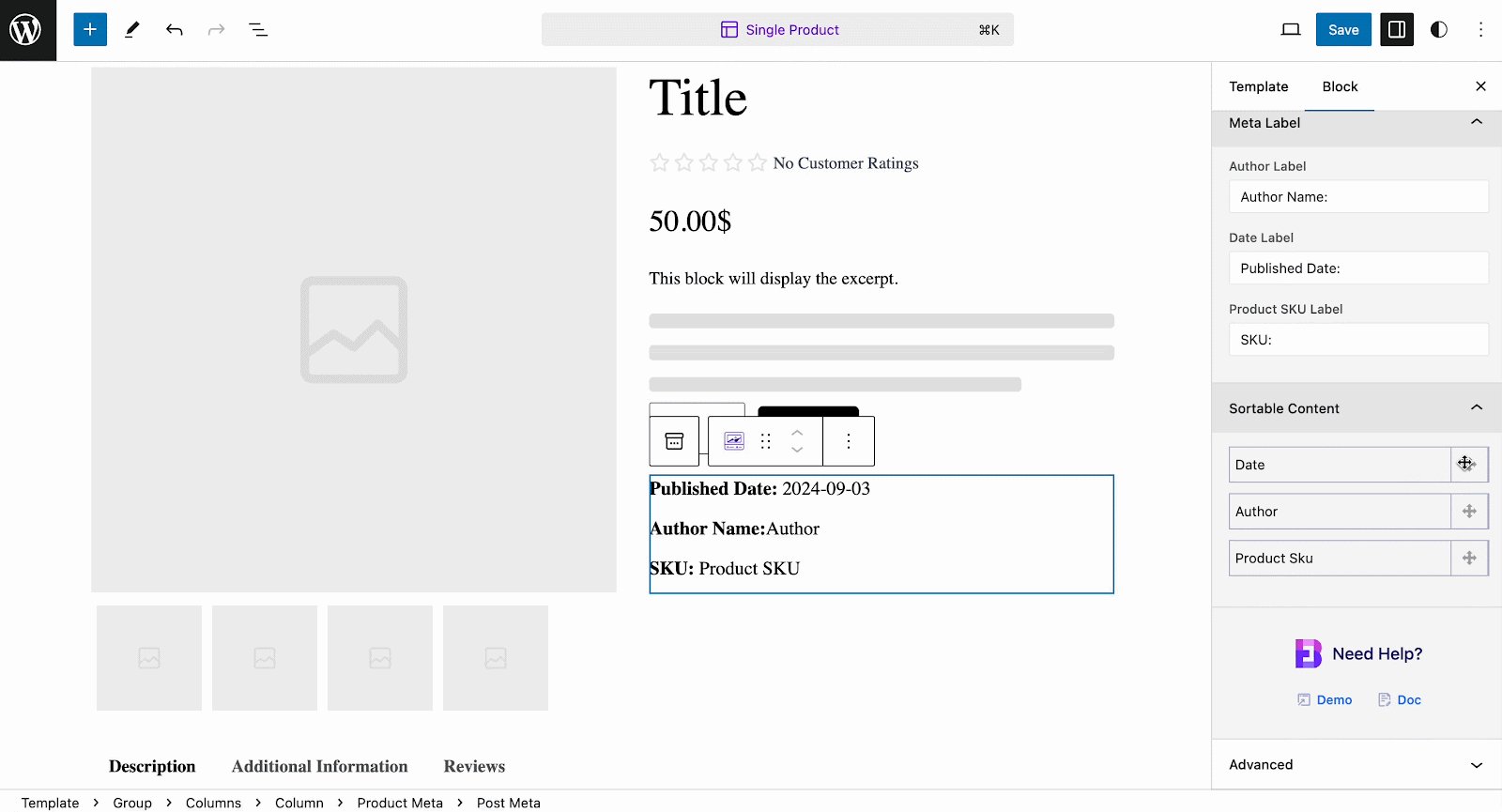
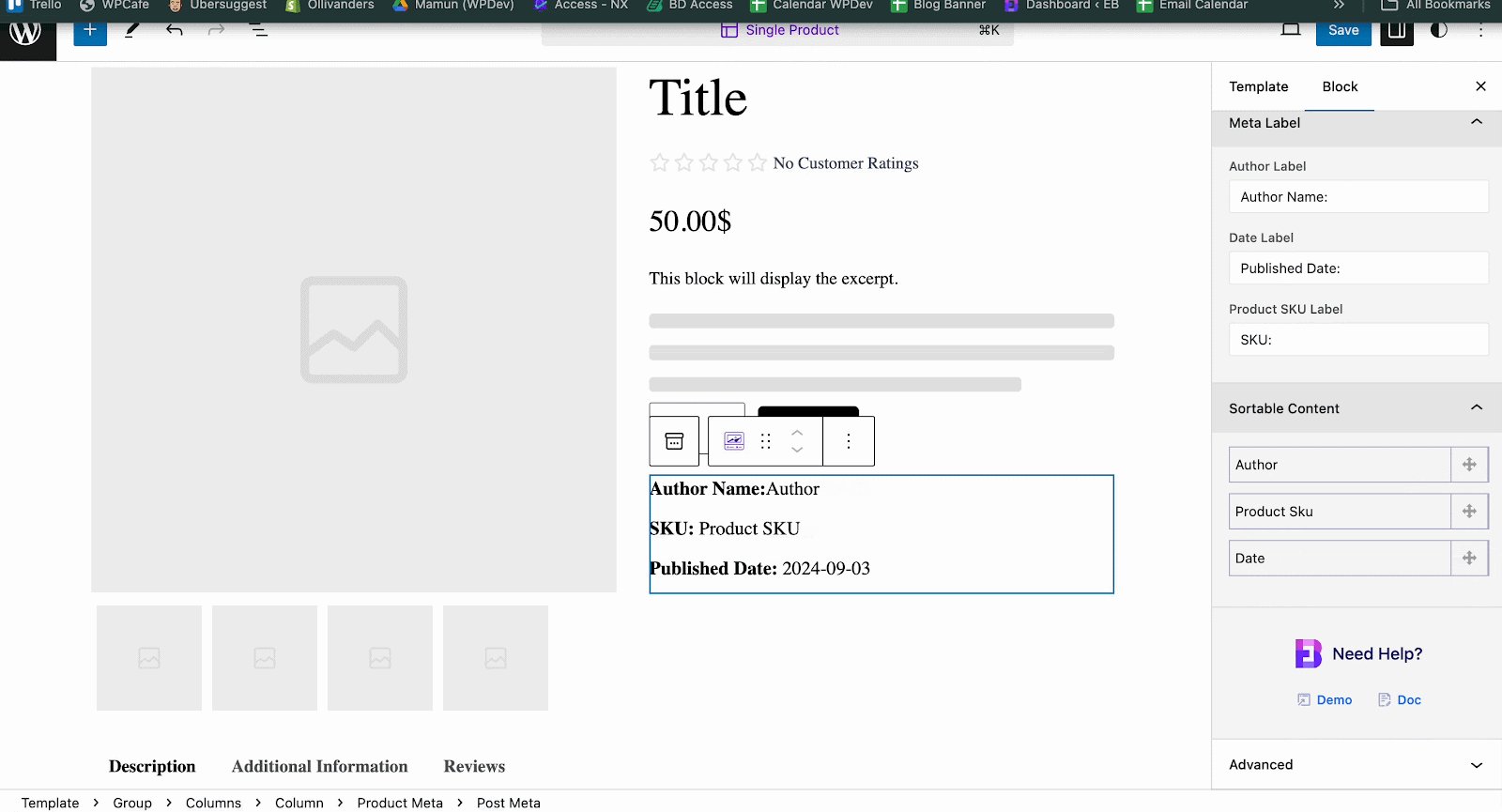
To update the Post Metadata positions, you can drag and sort for a smooth and easy navigation experience in the Gutenberg editor, as shown below. Tweak and turn metadata positions as you want.

Style #
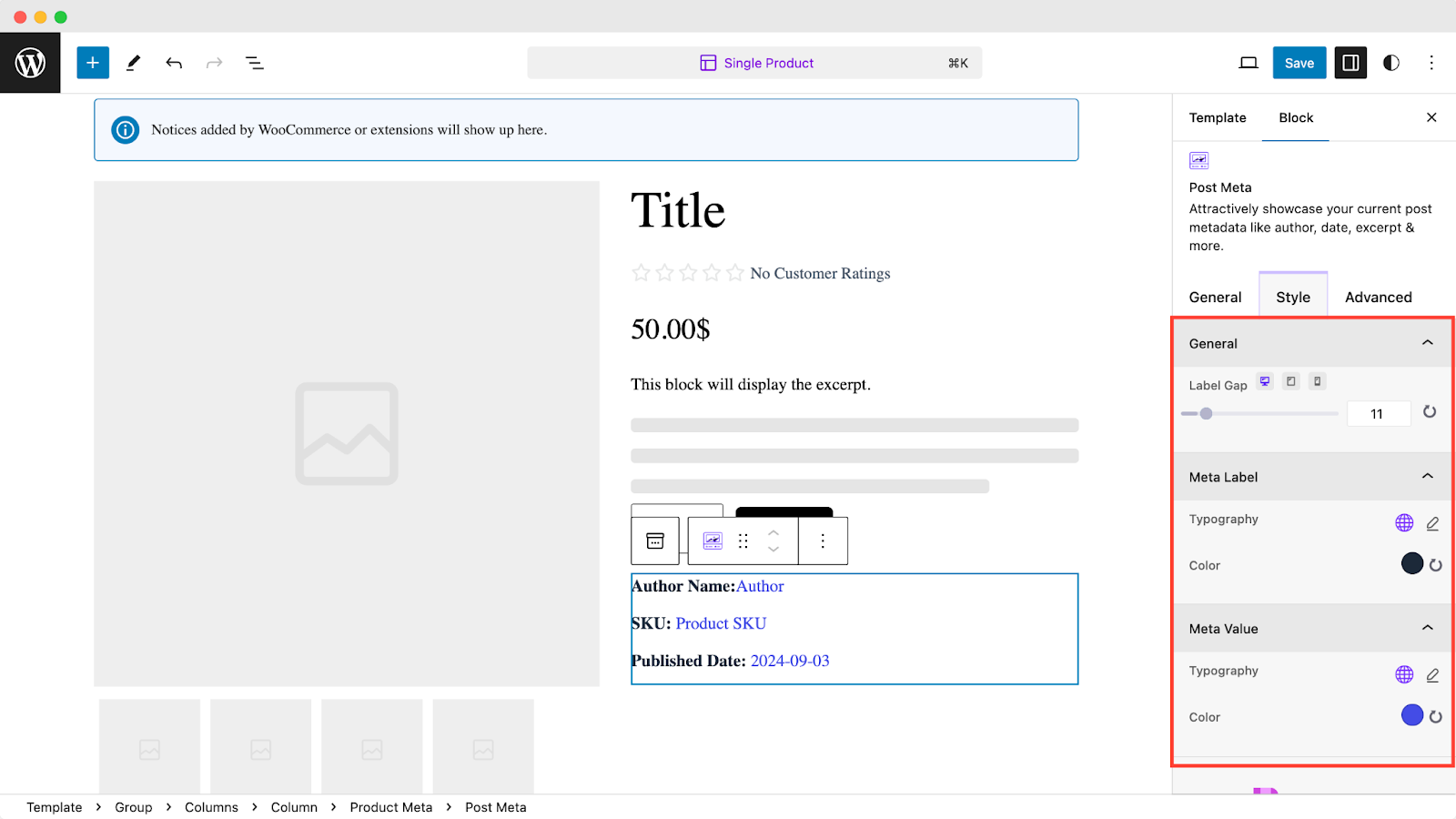
In the ‘Style’ tab, you will find options to adjust the label gap and customize typography and color for Meta Label and Meta Value for a more appealing appearance.

Advanced #
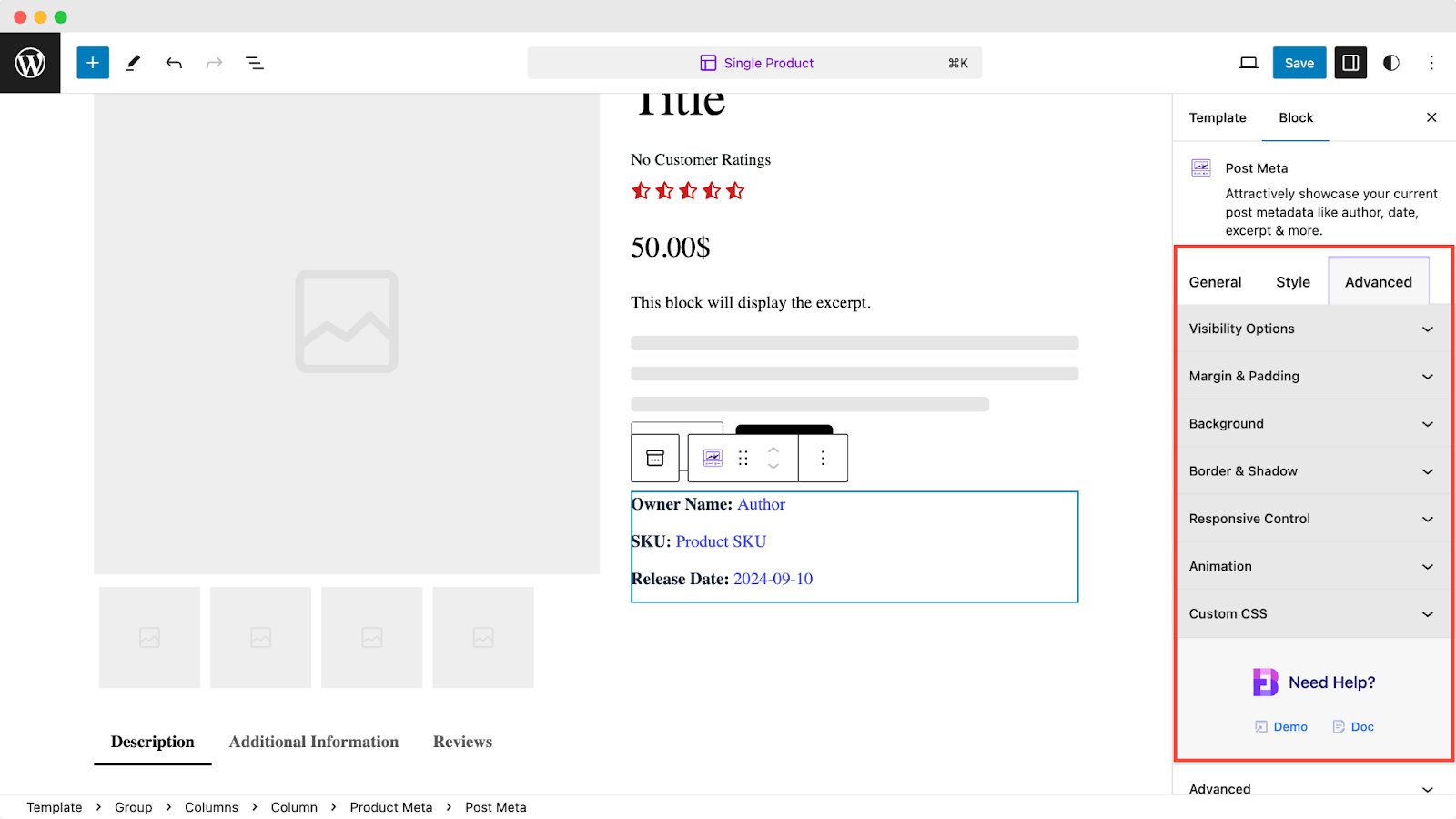
Similar to other blocks, you can customize your metadata appearance further with advanced options under the ‘Advanced‘ tab, including margins, padding, background styles, borders, and shadows.

Final Outcome #
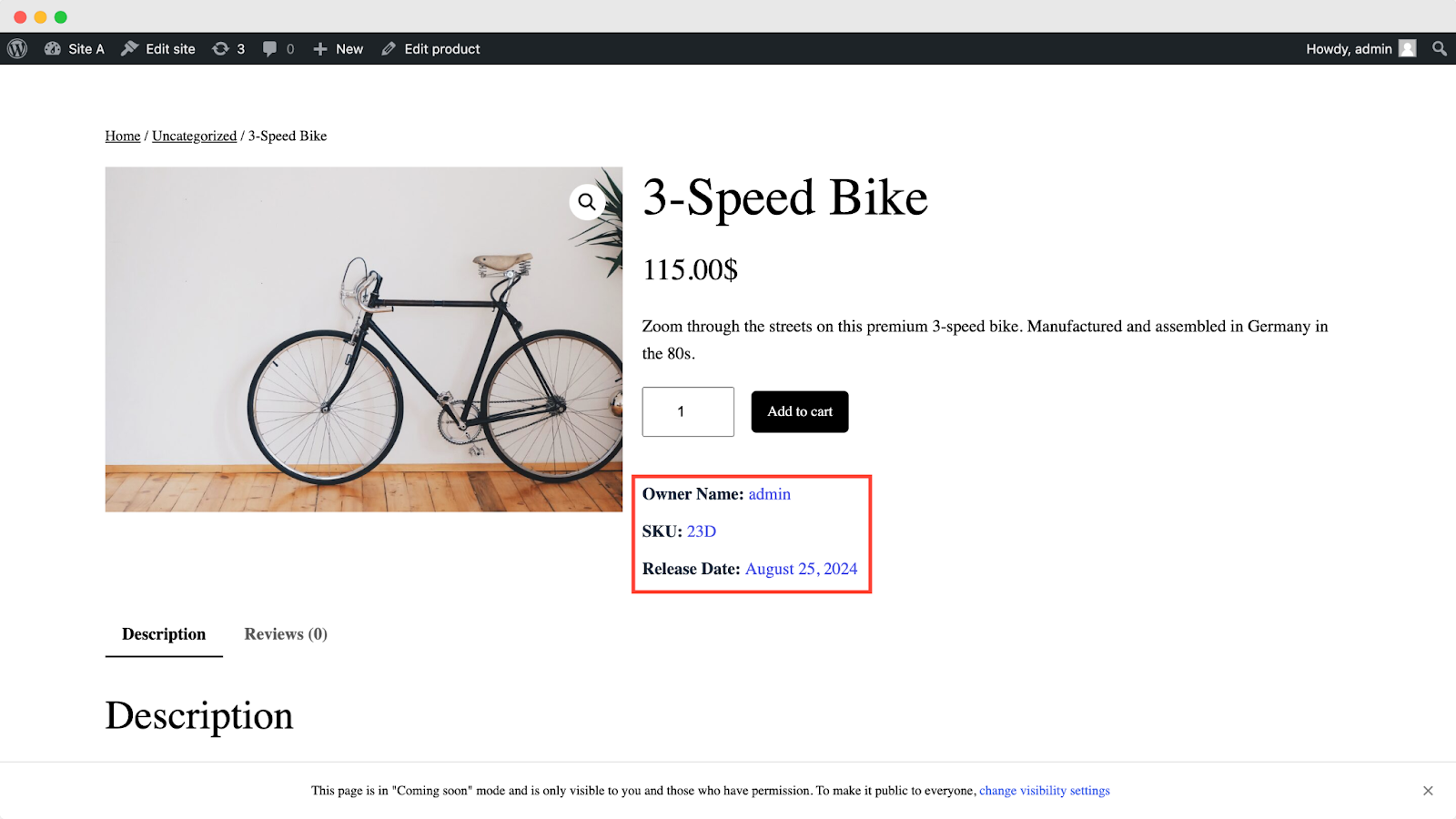
Once done with all the customization after adding metadata with the ‘Post Meta’ block for a single product page, you can now view a single product page to see how it looks.

Still stuck? Feel free to contact our support for further assistance.



