With the EB Post Carousel, you can impress your site visitors by artistically displaying your posts and blogs. This advanced Gutenberg block allows you to have full control over carousel animation speed, stunning preset styles, beautiful layout templates & much more.
Follow the step-by-step guidelines to configure Post Carousel blocks using Essential Blocks For Gutenberg.
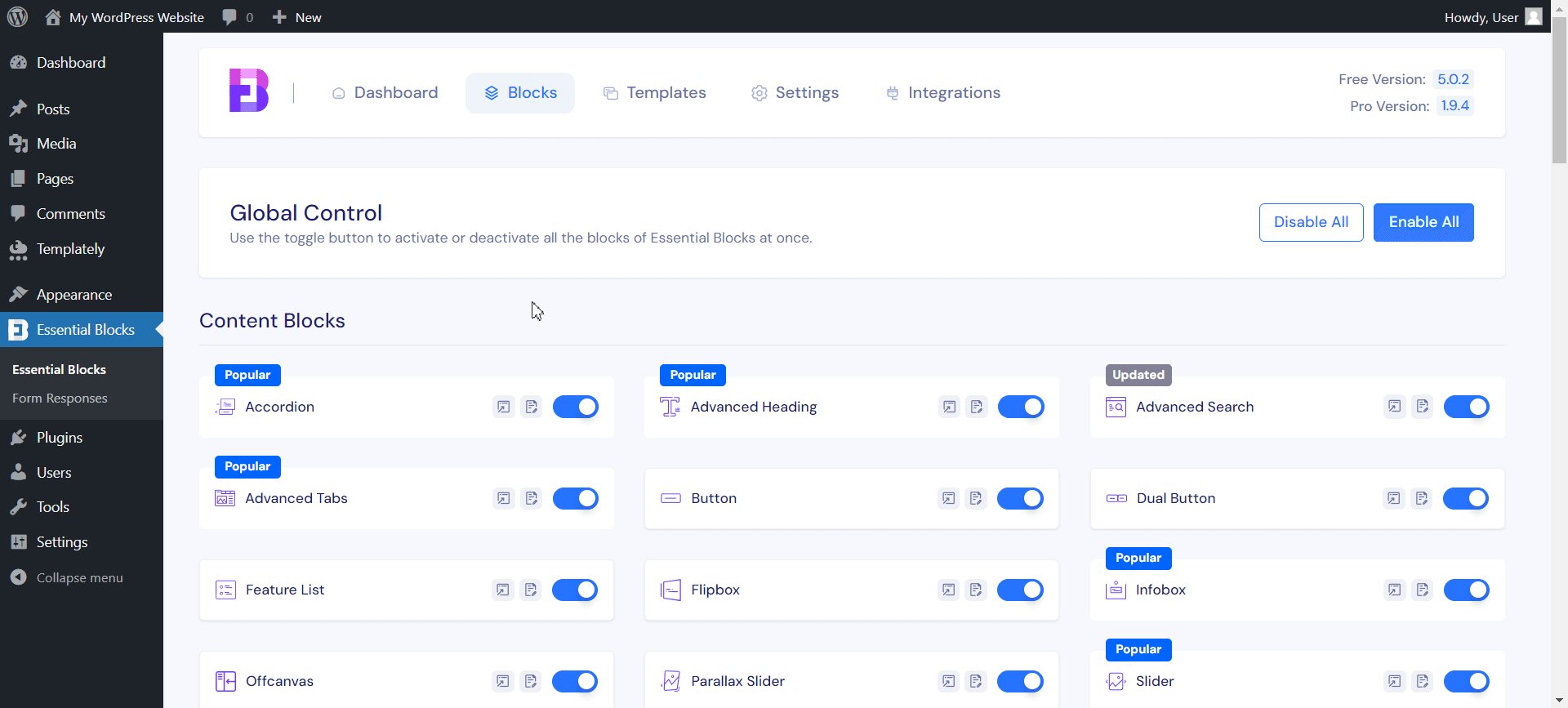
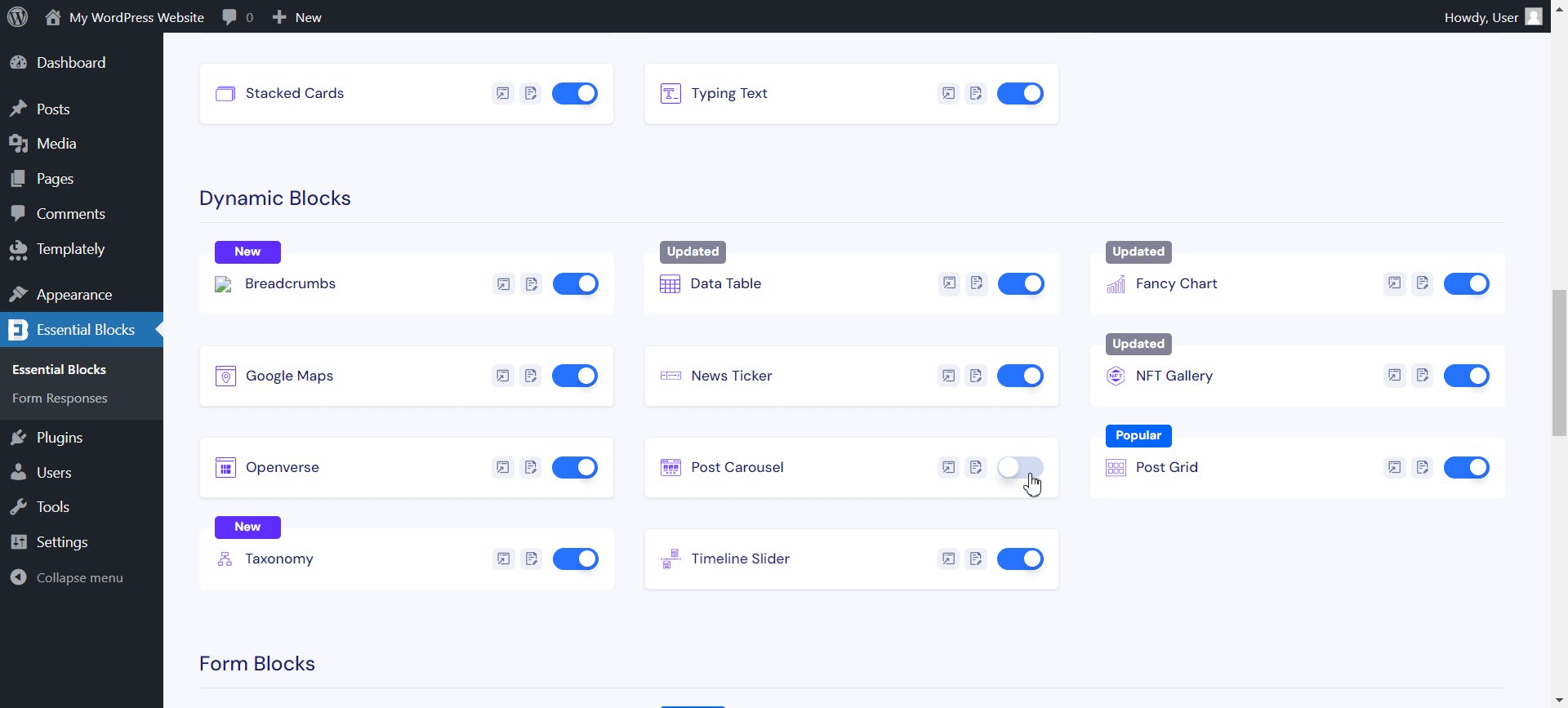
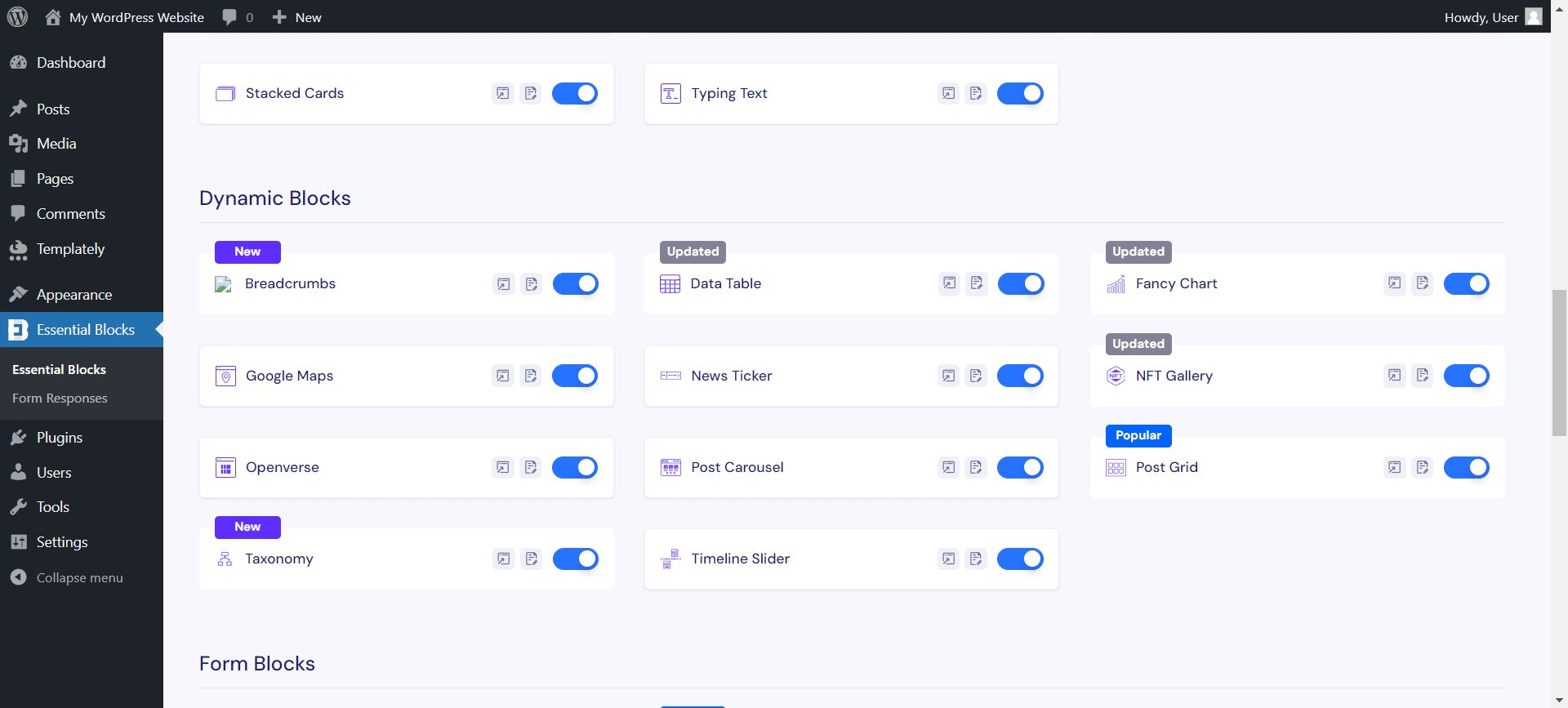
How To Activate Essential Blocks Post Carousel? #
To activate the Essential Blocks Post Carousel, navigate to ‘Essential Blocks → ‘Blocks’. Under the ‘Dynamic Blocks’ section, toggle to enable the ‘Post Carousel’ block. The changes will be saved automatically after doing this.

How To Configure Essential Blocks Post Carousel? #
You can now add the ‘Post Carousel’ to any page or post on Gutenberg that you want. To add the block to a new page, navigate to ‘Pages → Add New’ from the WordPress dashboard and create a new one. If you have already made the page, select the page from the list of all your pages where you want to add the ‘Post Carousel’ block.

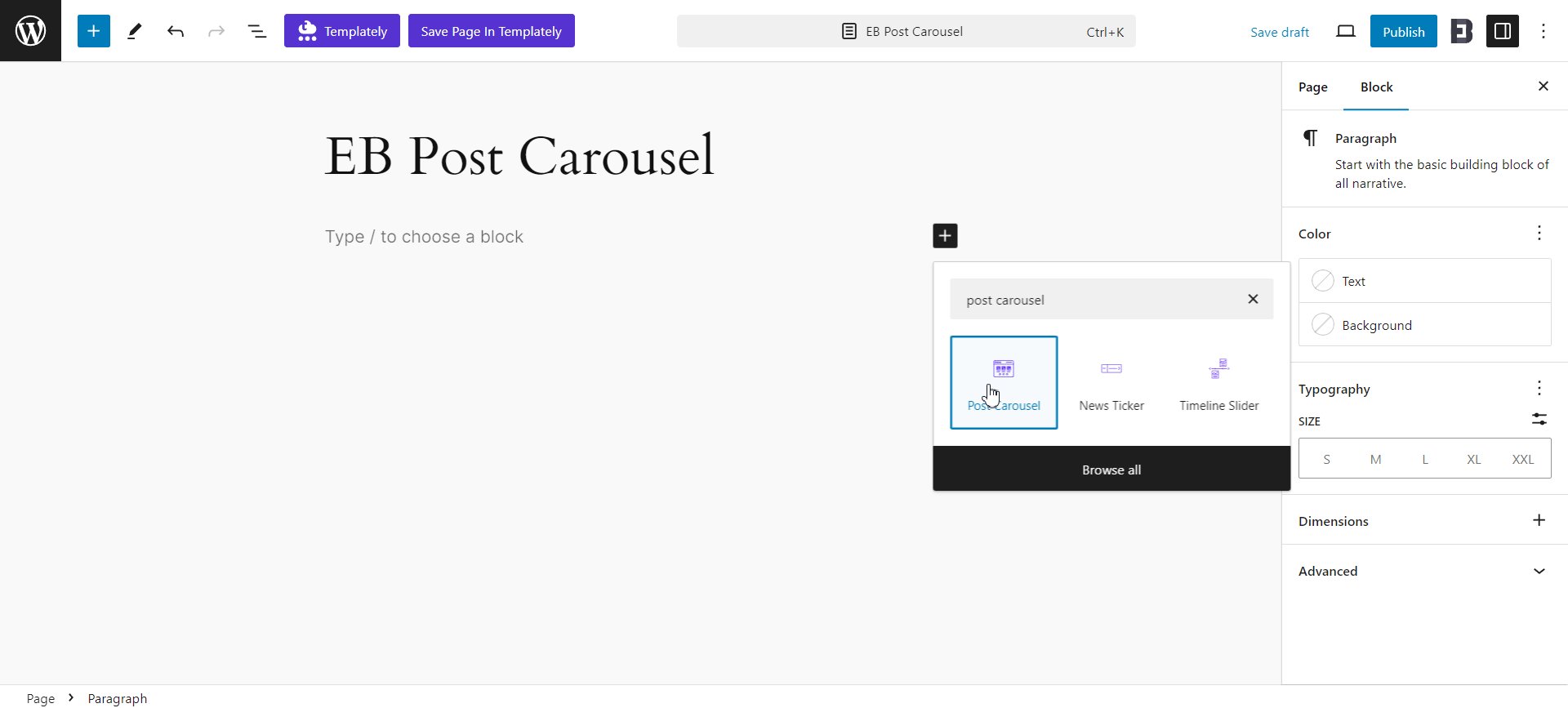
Similarly, you can add the ‘Post Carousel’ block to any newly created or existing post. To add the block while editing a page or post, click on the ‘+’ icon. Find Essential Blocks ‘Post Carousel’ block from the search bar. Simply click on the block and it will be added instantly.

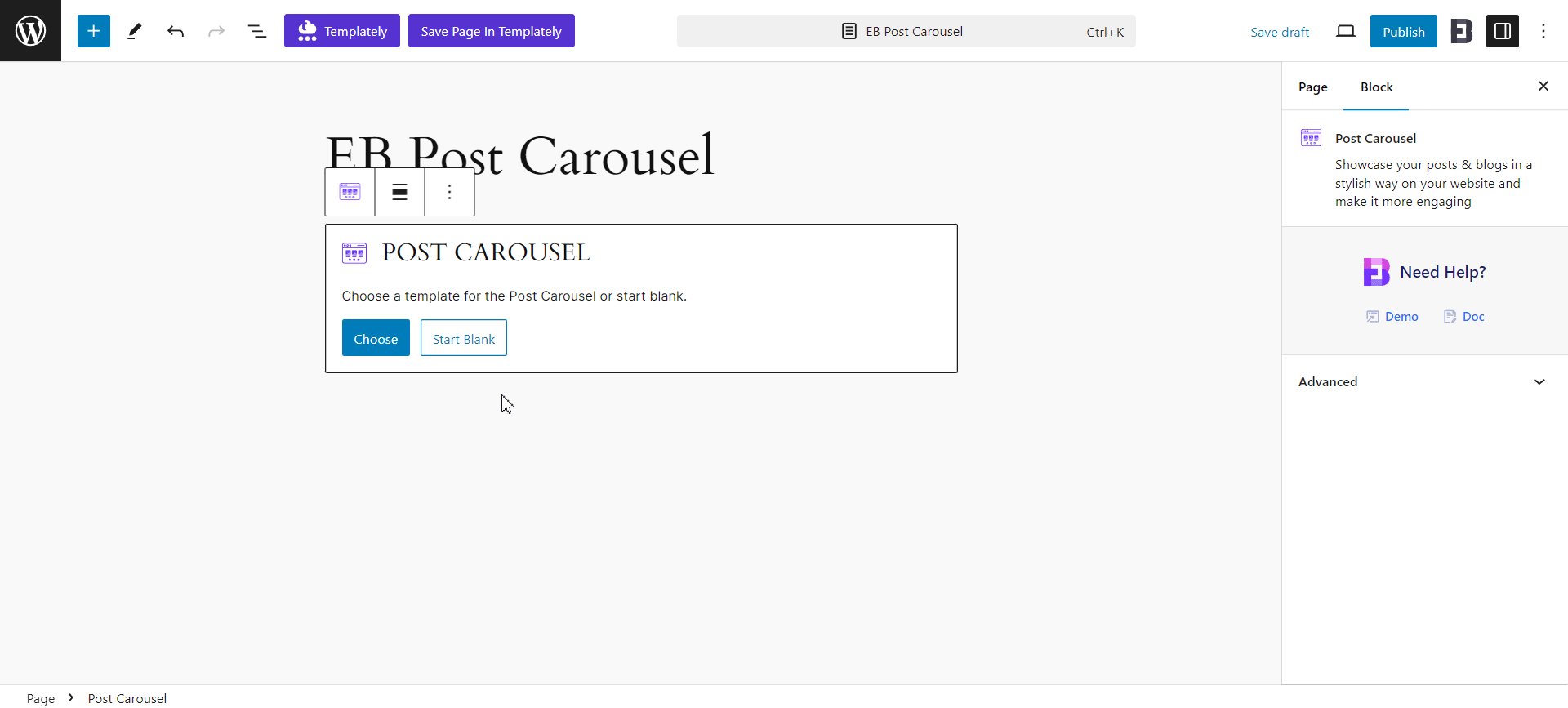
You can select the layout to show your post carousel on your WordPress website. Click on the ‘Choose’ button and the Template popup will appear. Now pick the layout and select ‘Click to import’ Afterwards, your posts will be shown in that selected layout.

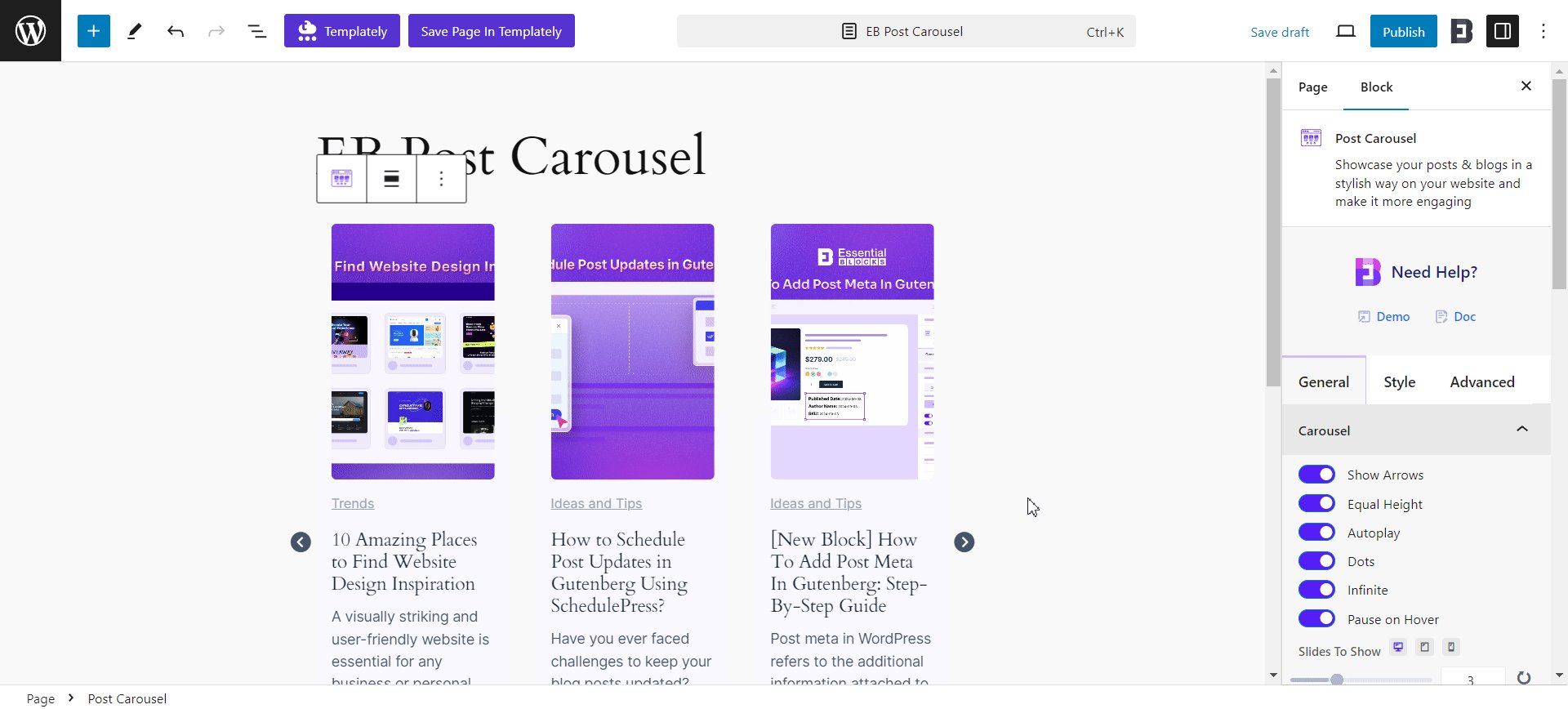
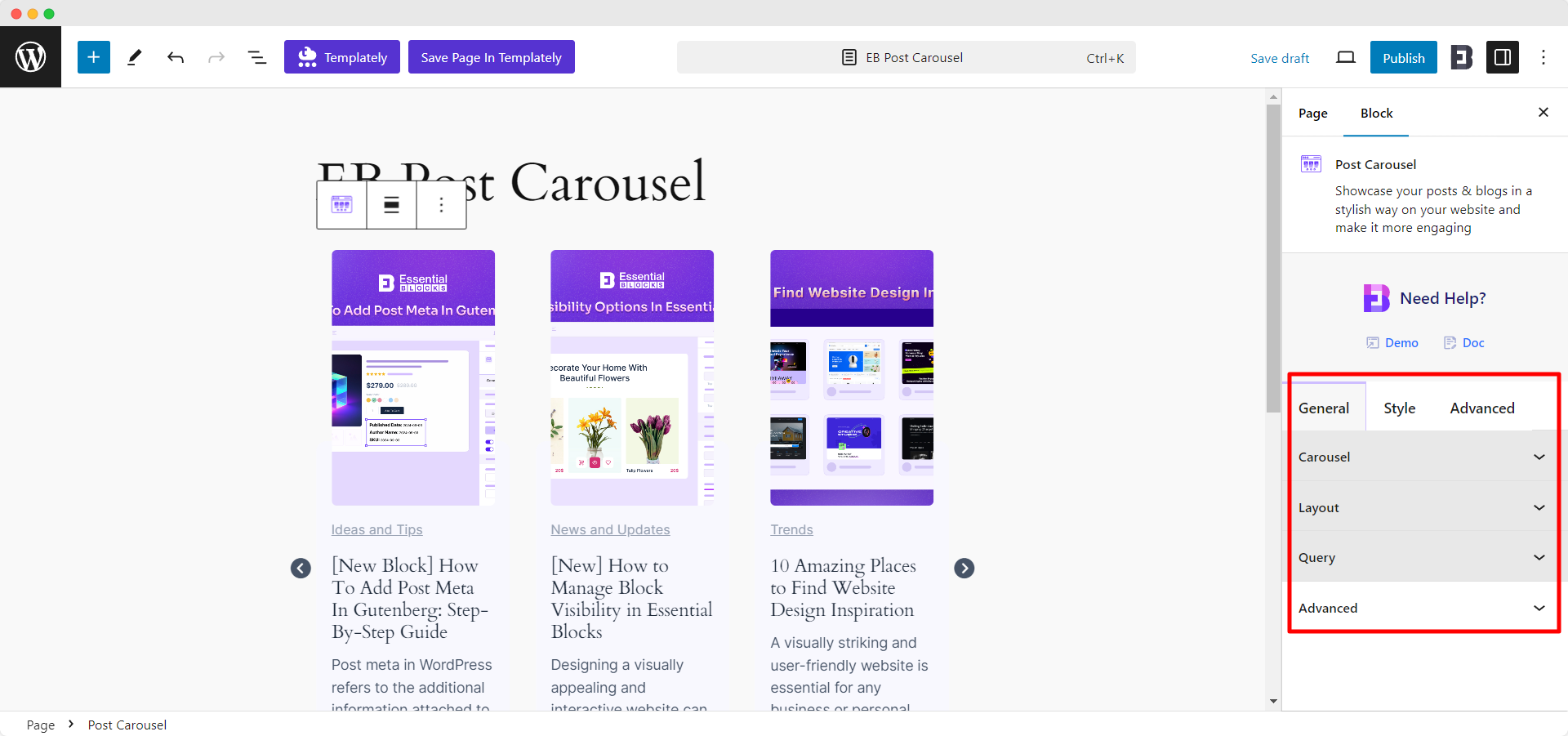
A side panel will appear on the right side of your page. From here, you can configure and personalize the contents and appearance of the EB Post Carousel block which we will describe in detail next.

General #
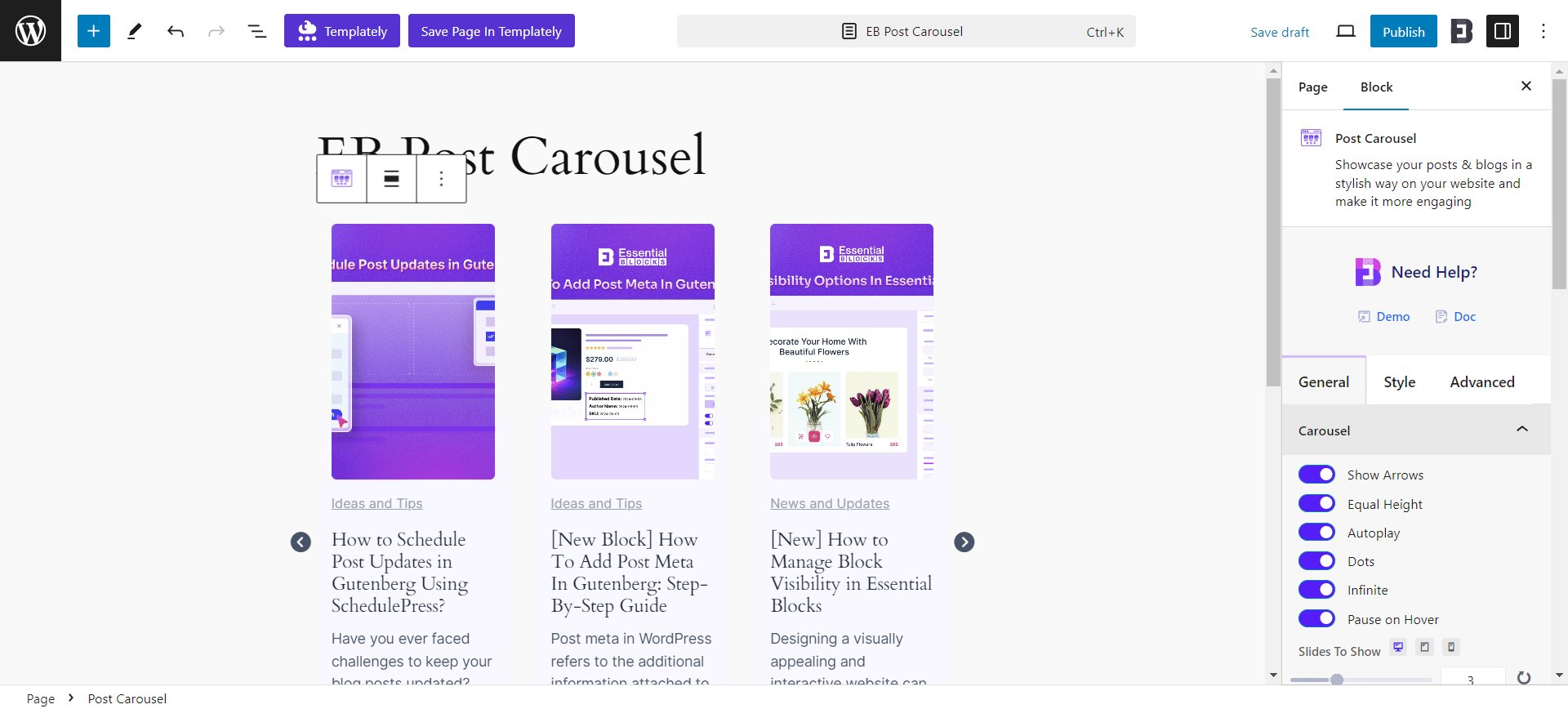
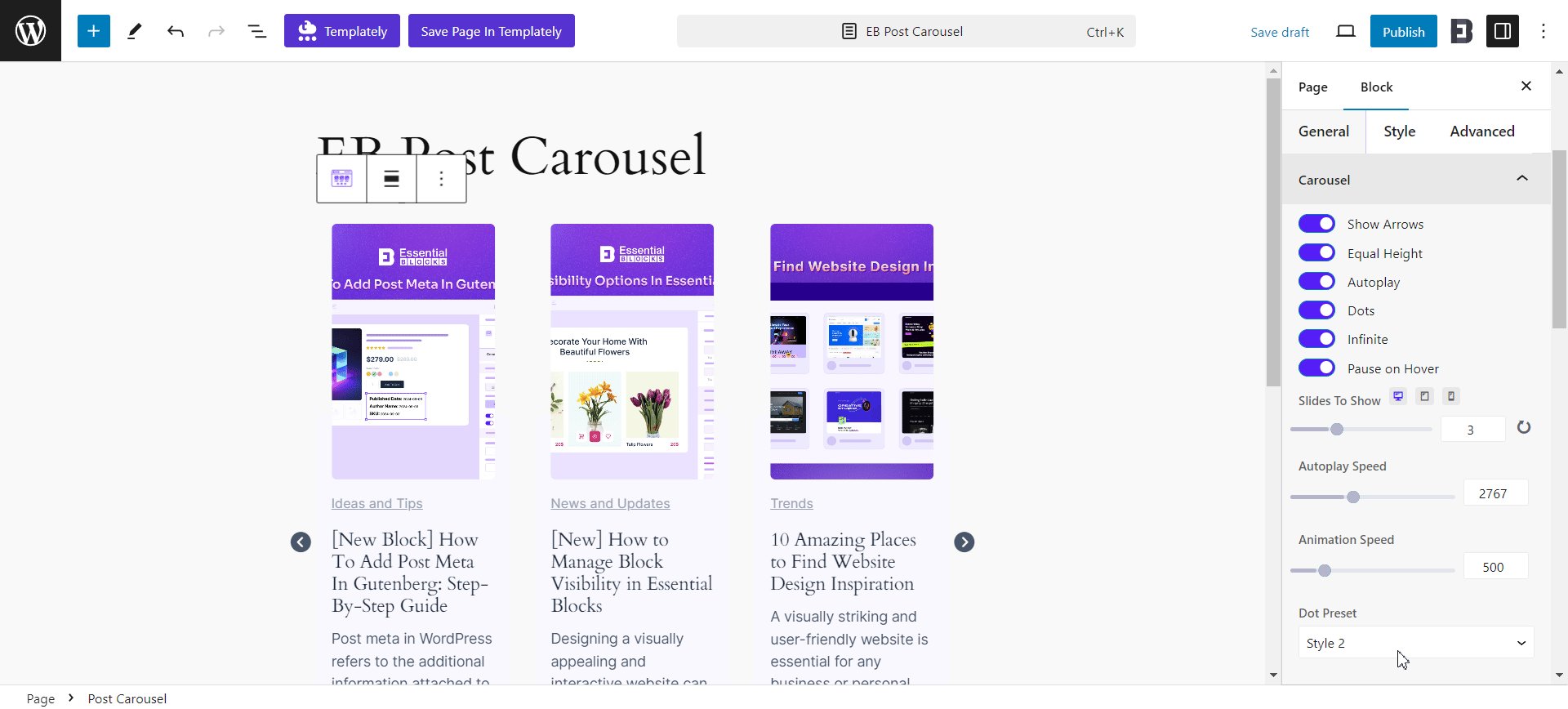
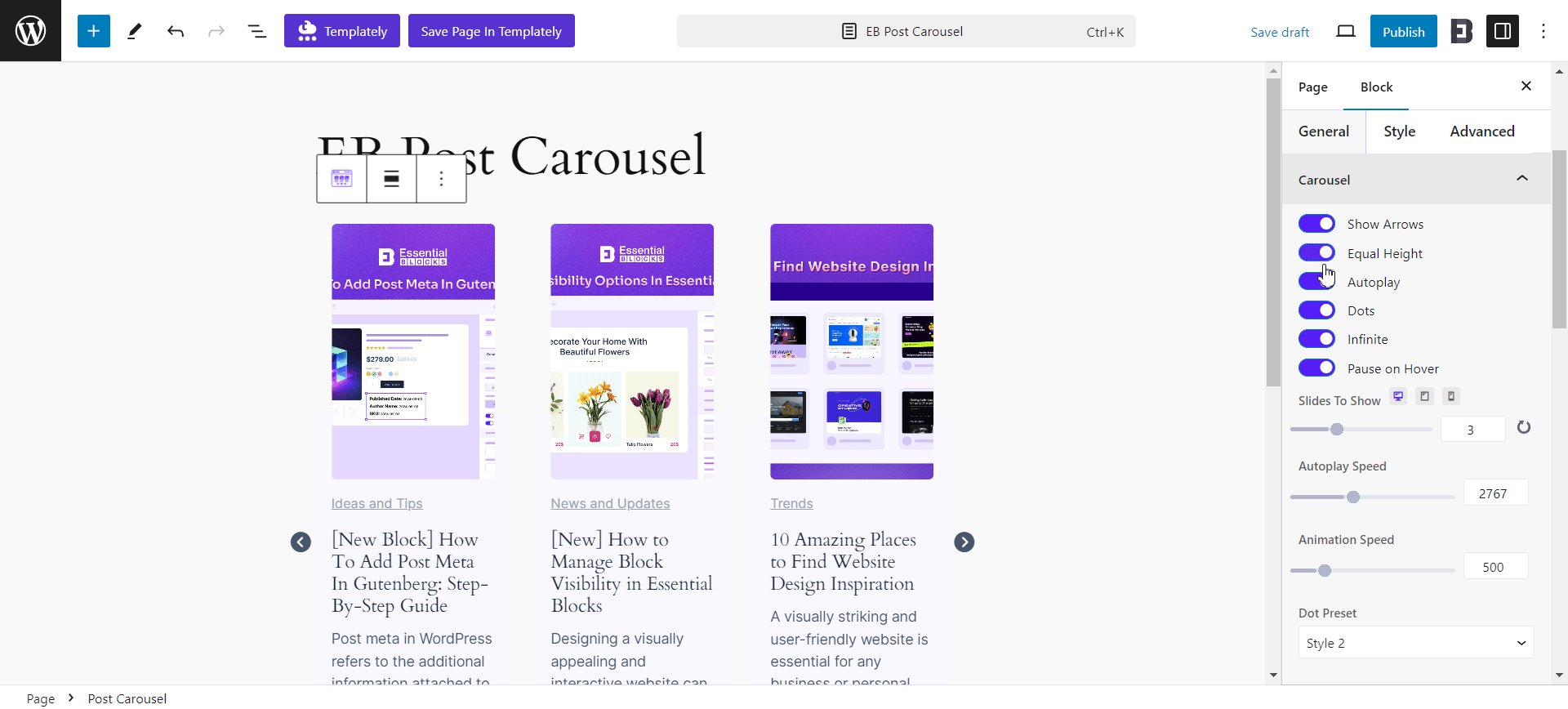
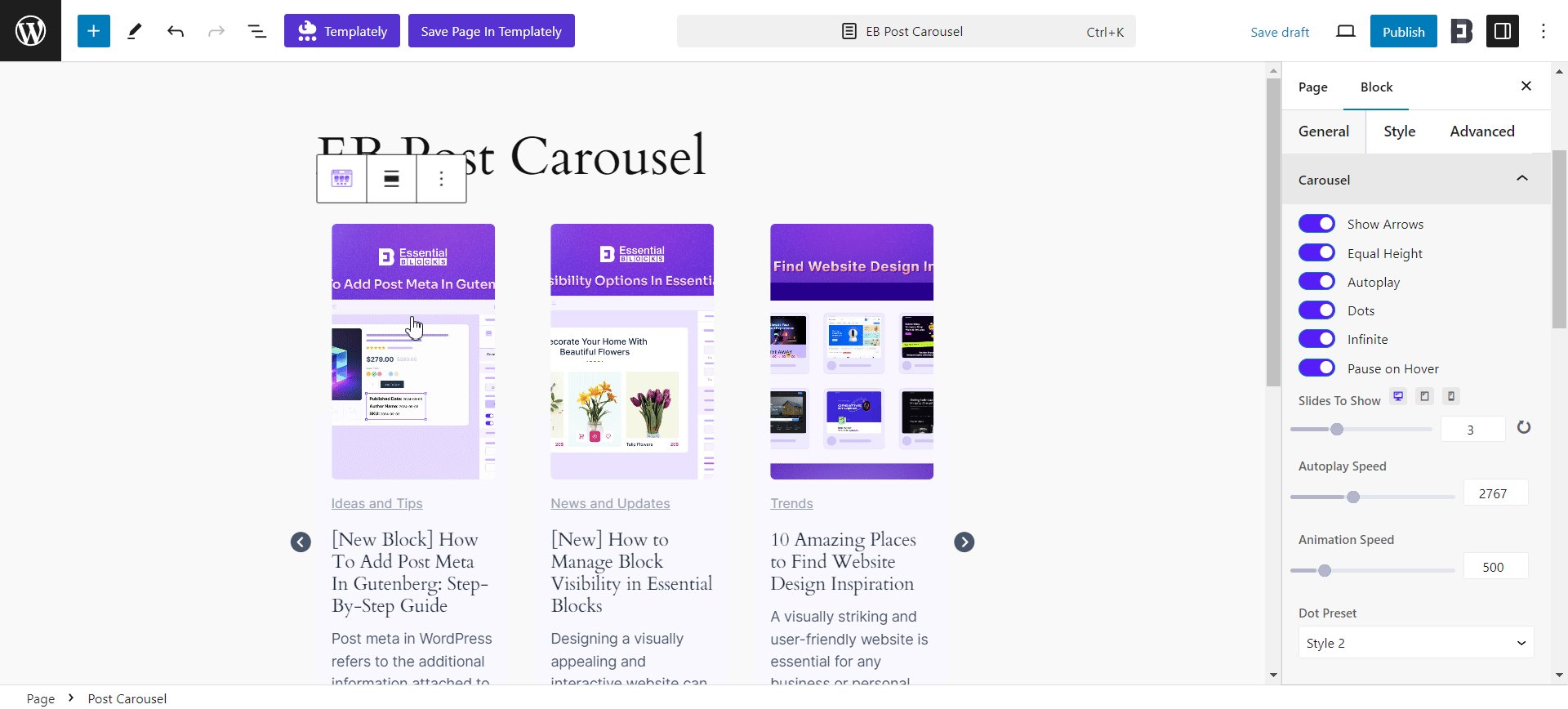
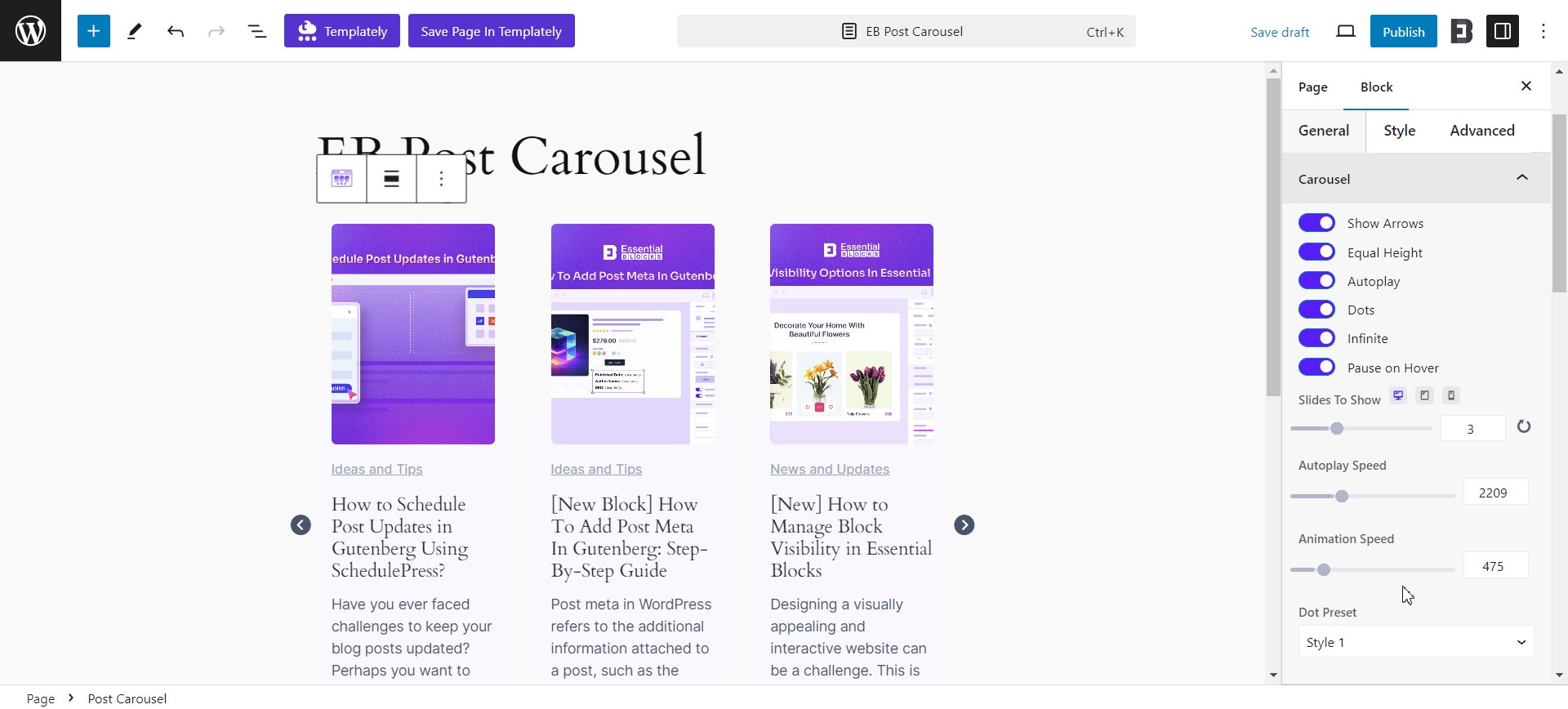
Go to the ‘General’ tab to customize the content. Under the ‘Carousel’ tab, you can toggle and enable the ‘Show Arrows’ option between your posts. You can also enable the ‘Equal Height’ option as well as the ‘Autoplay’ feature to change posts without user command automatically.
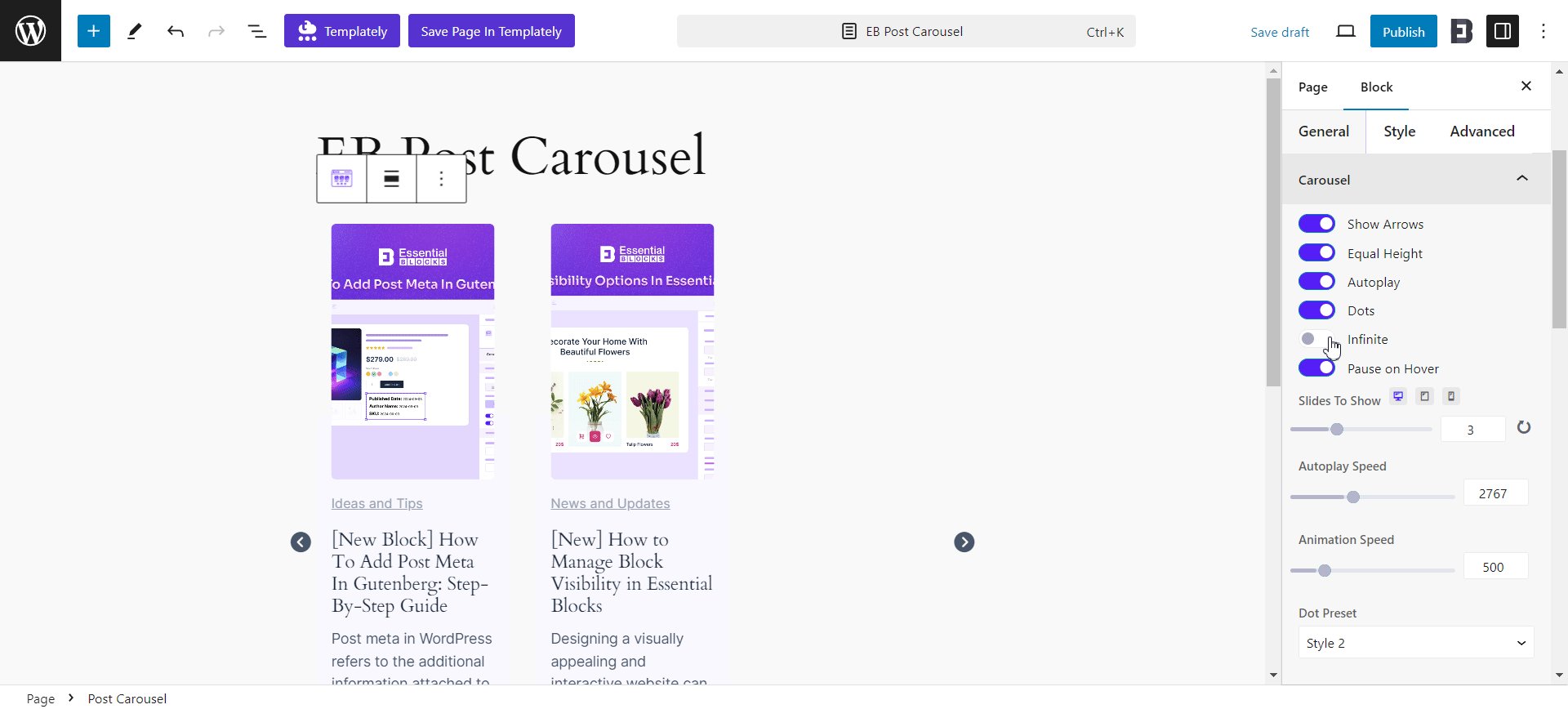
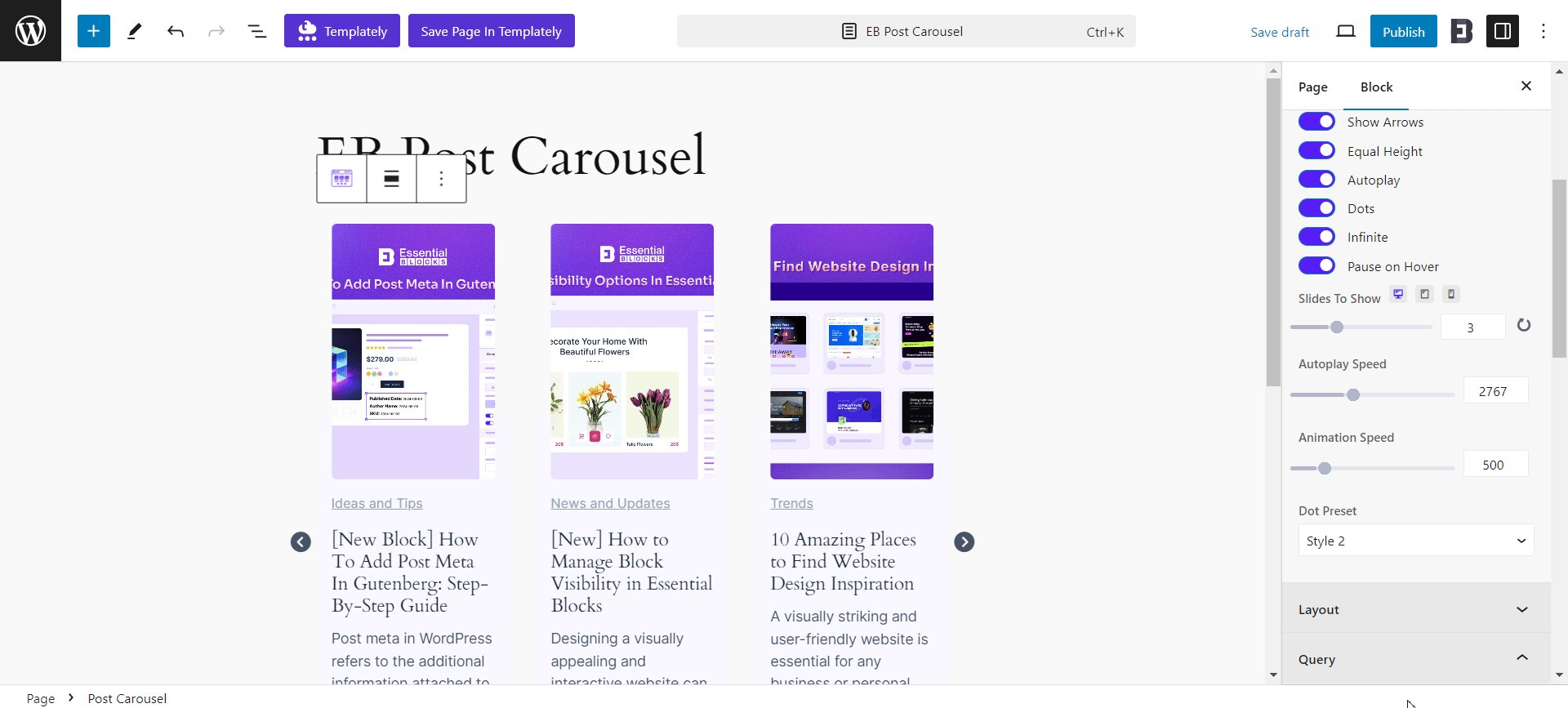
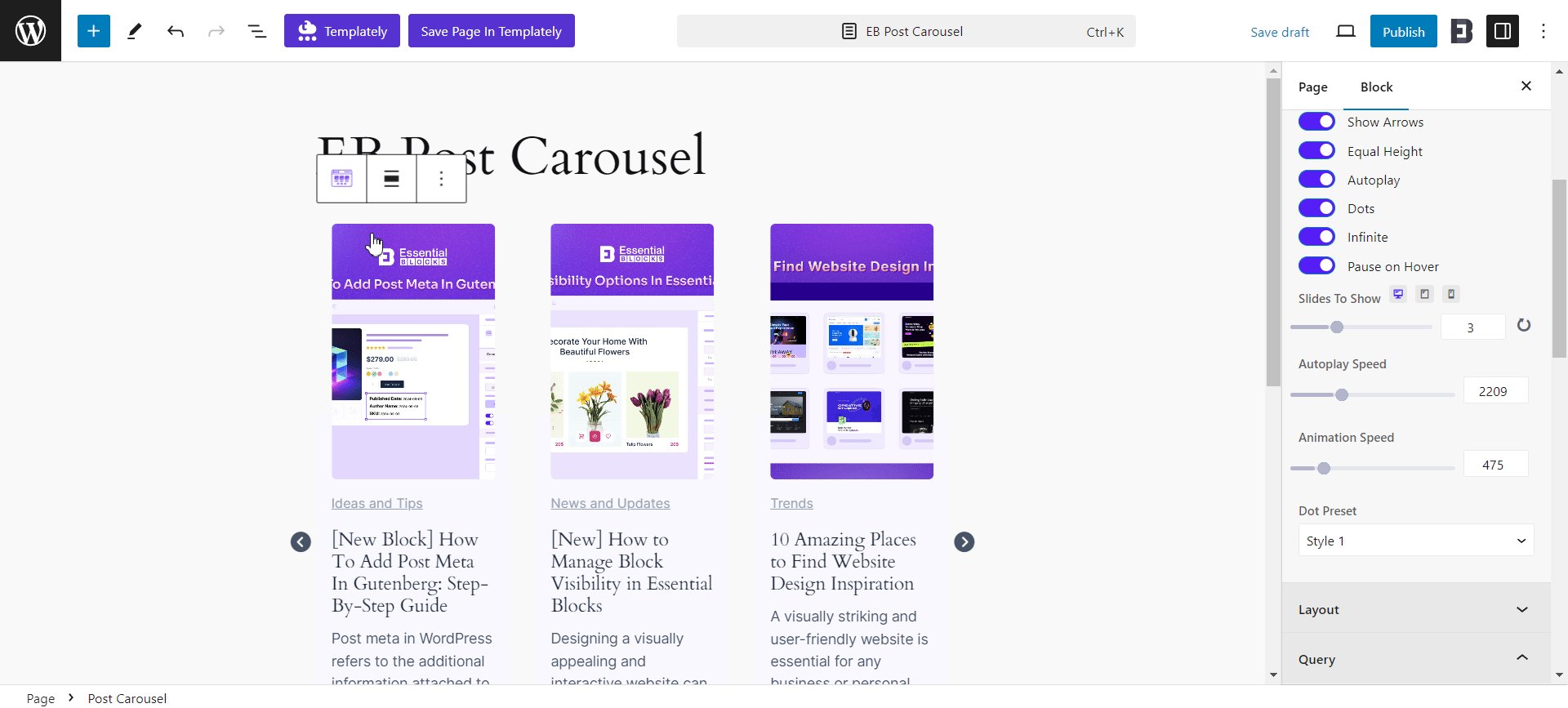
Toggle on the ‘Dots’ option to insert little dots under the block for easy navigation between posts. Enable the ‘Infinite’ option to make your carousel infinitely move between posts. If you want to pause the hover effect, simply toggle on the ‘Pause On Hover’ option to halt the carousel while putting the cursor on a post.

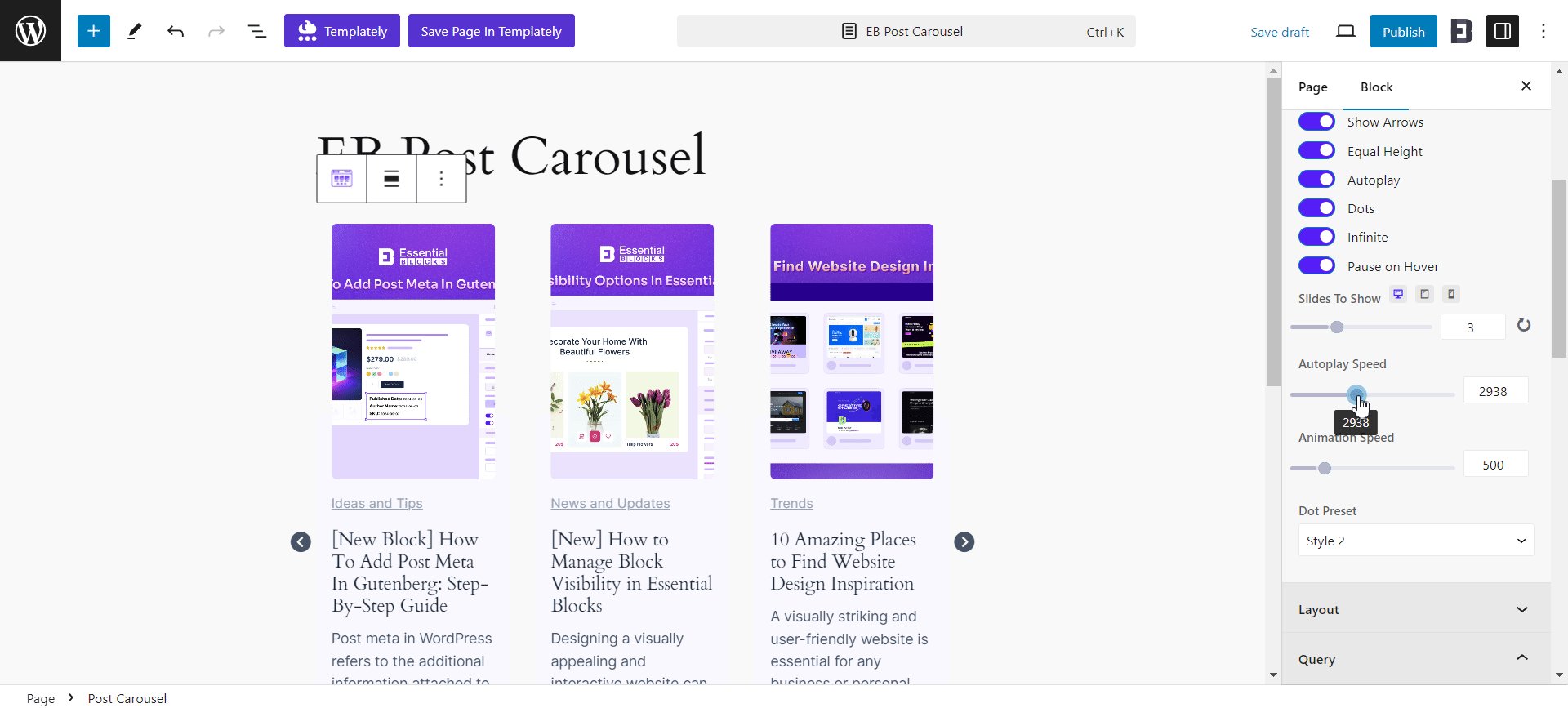
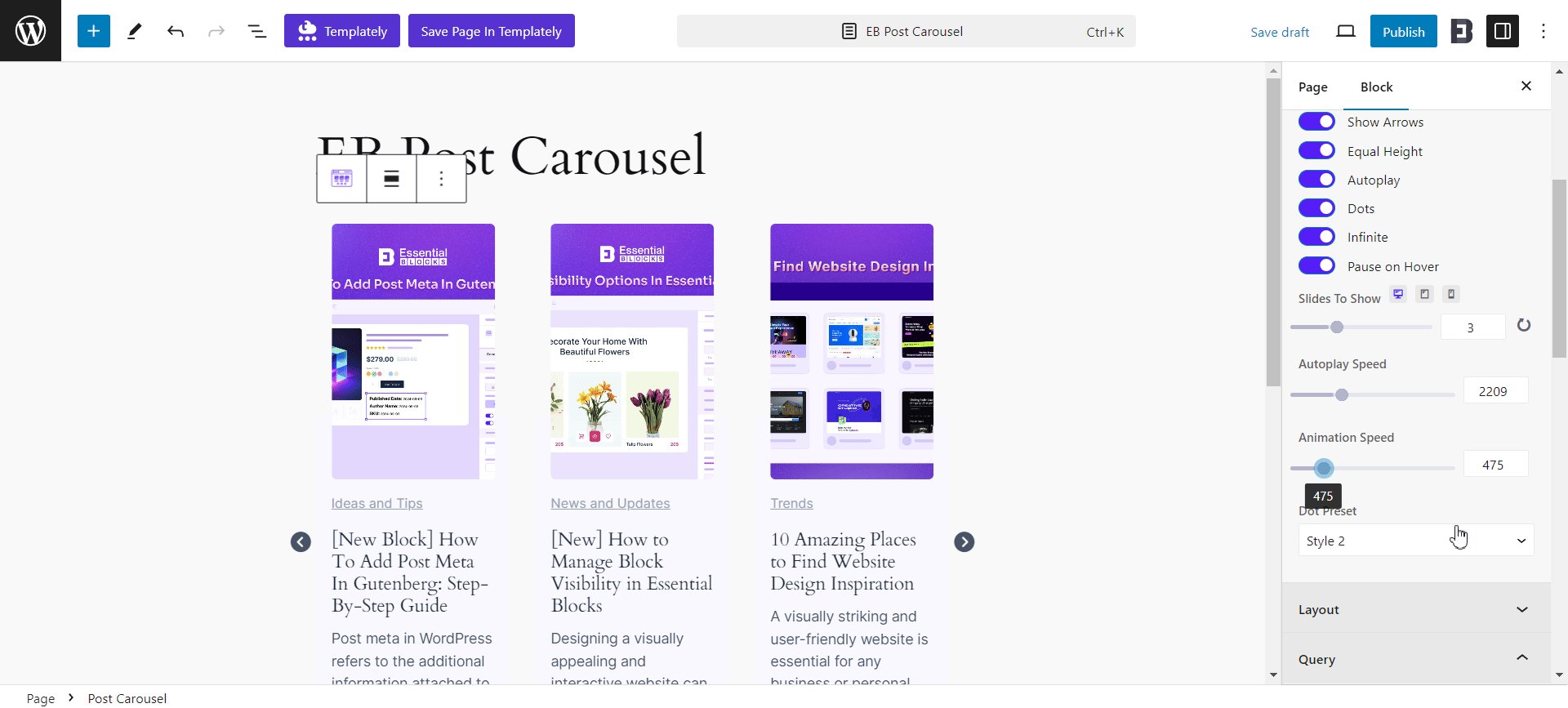
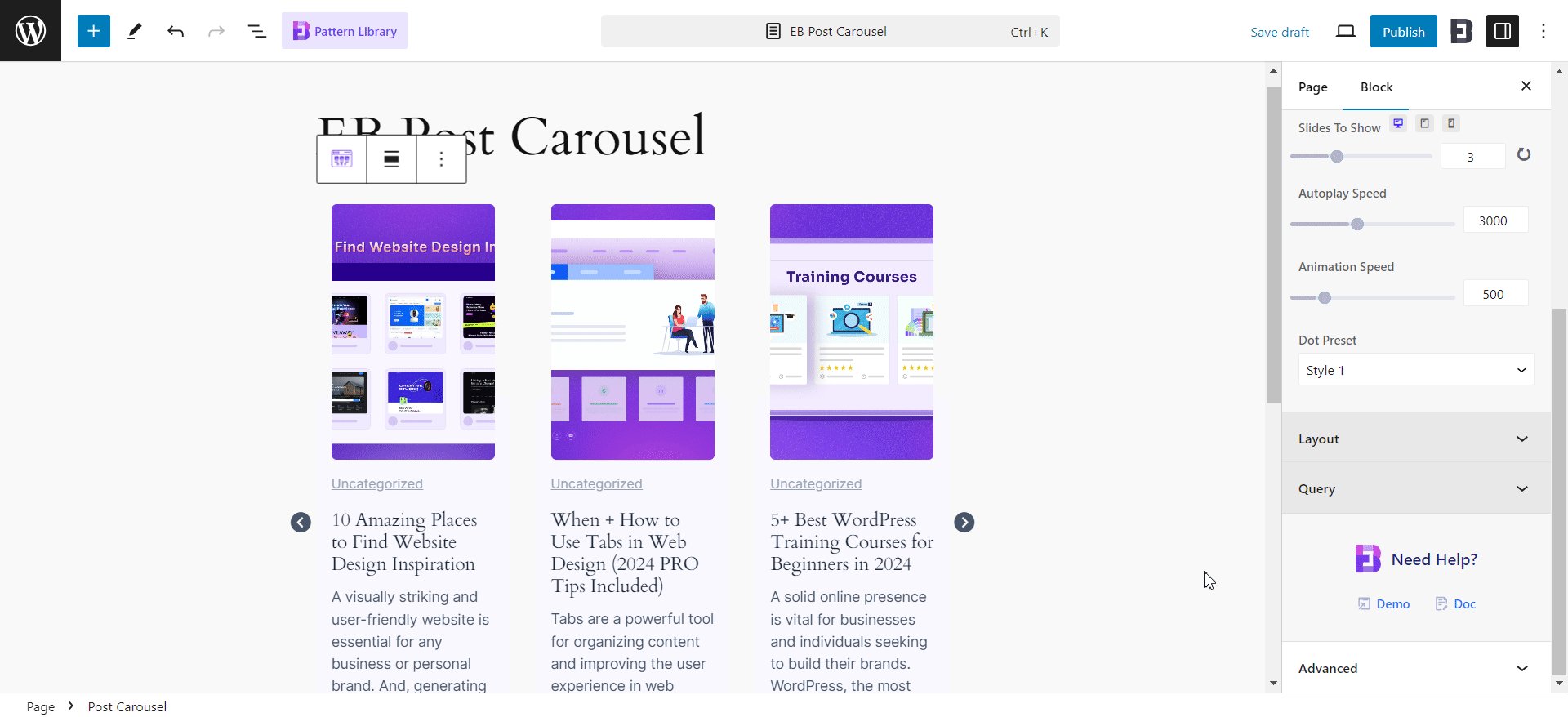
EB Post Carousel gives us full freedom to decide how many slides you want to show on the block from the ‘Slides To Show’ option. You can also control the ‘Autoplay Speed’ & ‘Animation Speed’ of the carousel. You also get to pick any ‘Dot Preset’ you want from 7 available styles.

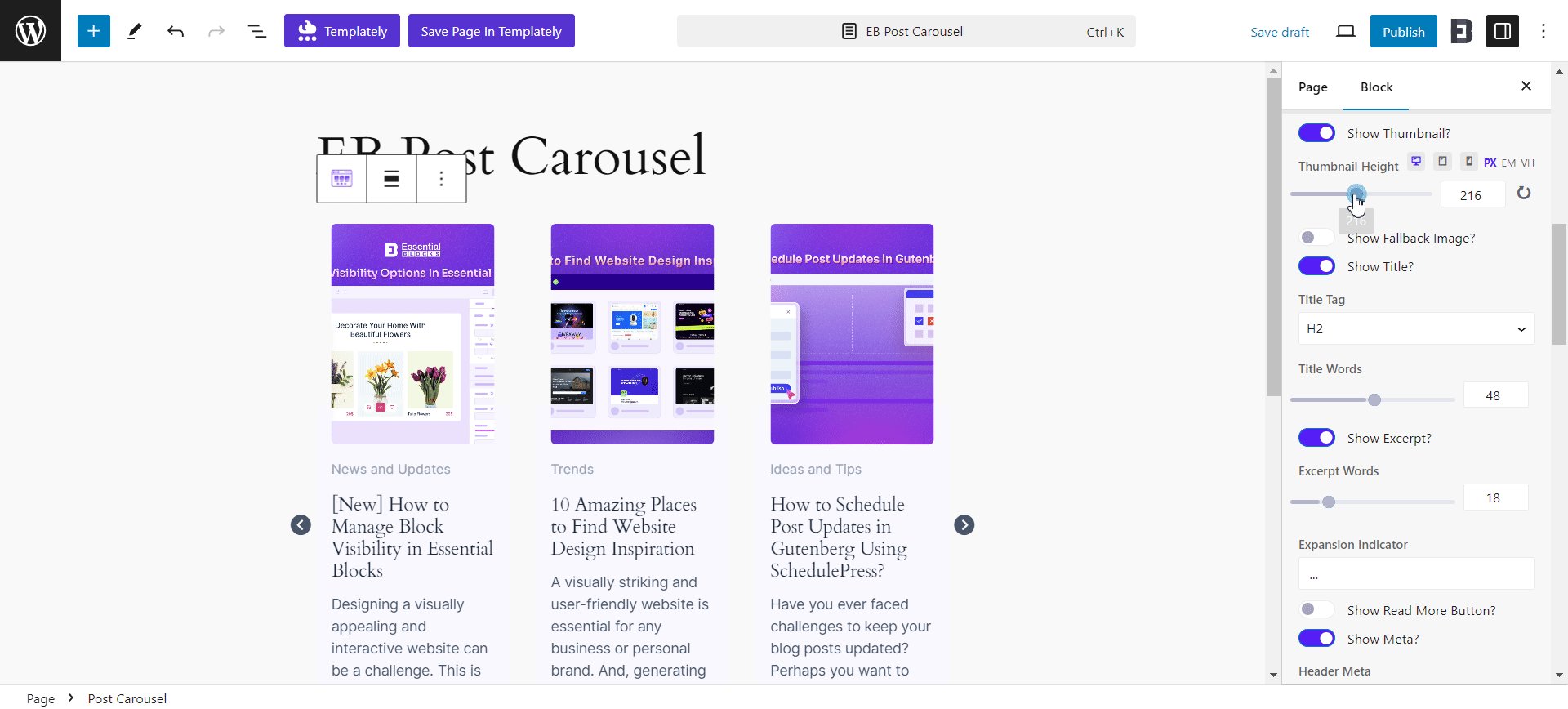
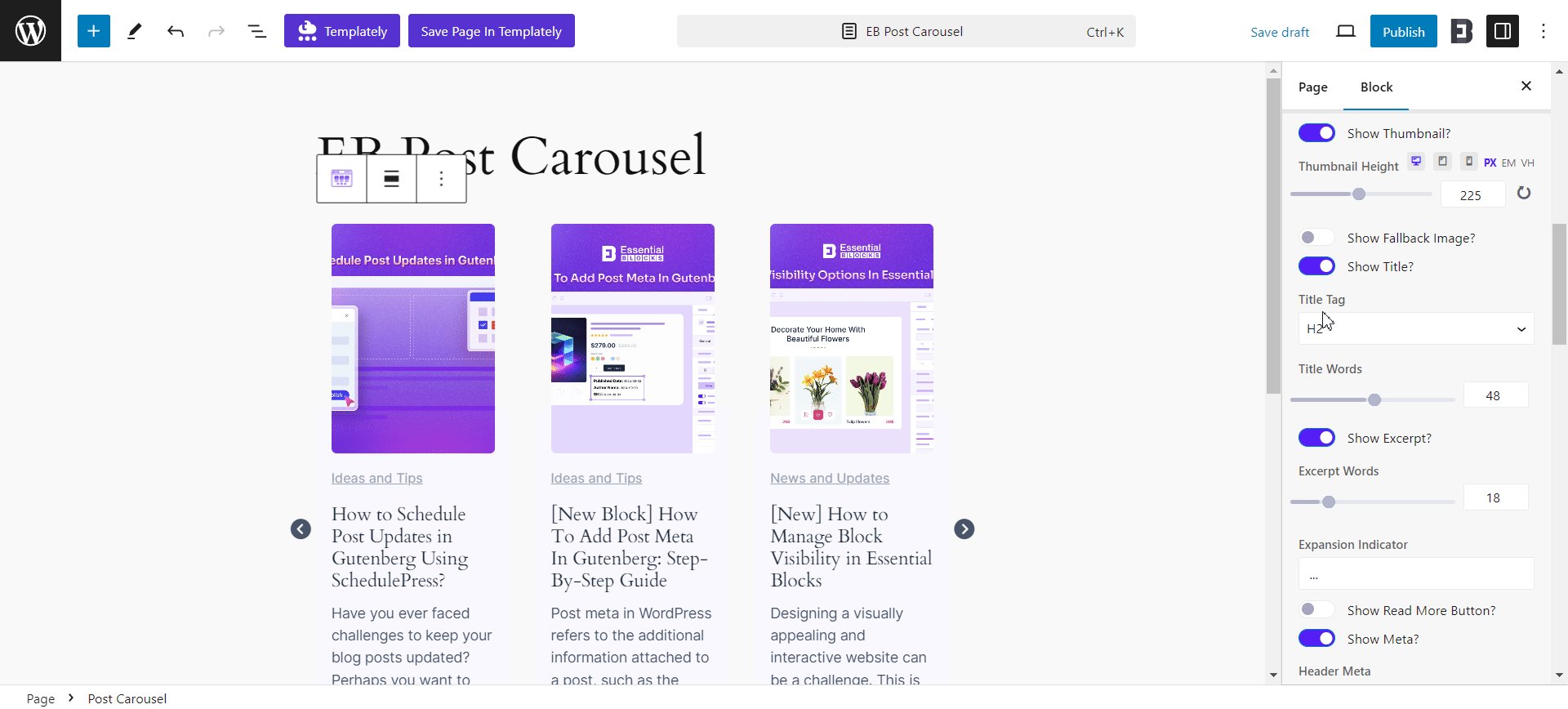
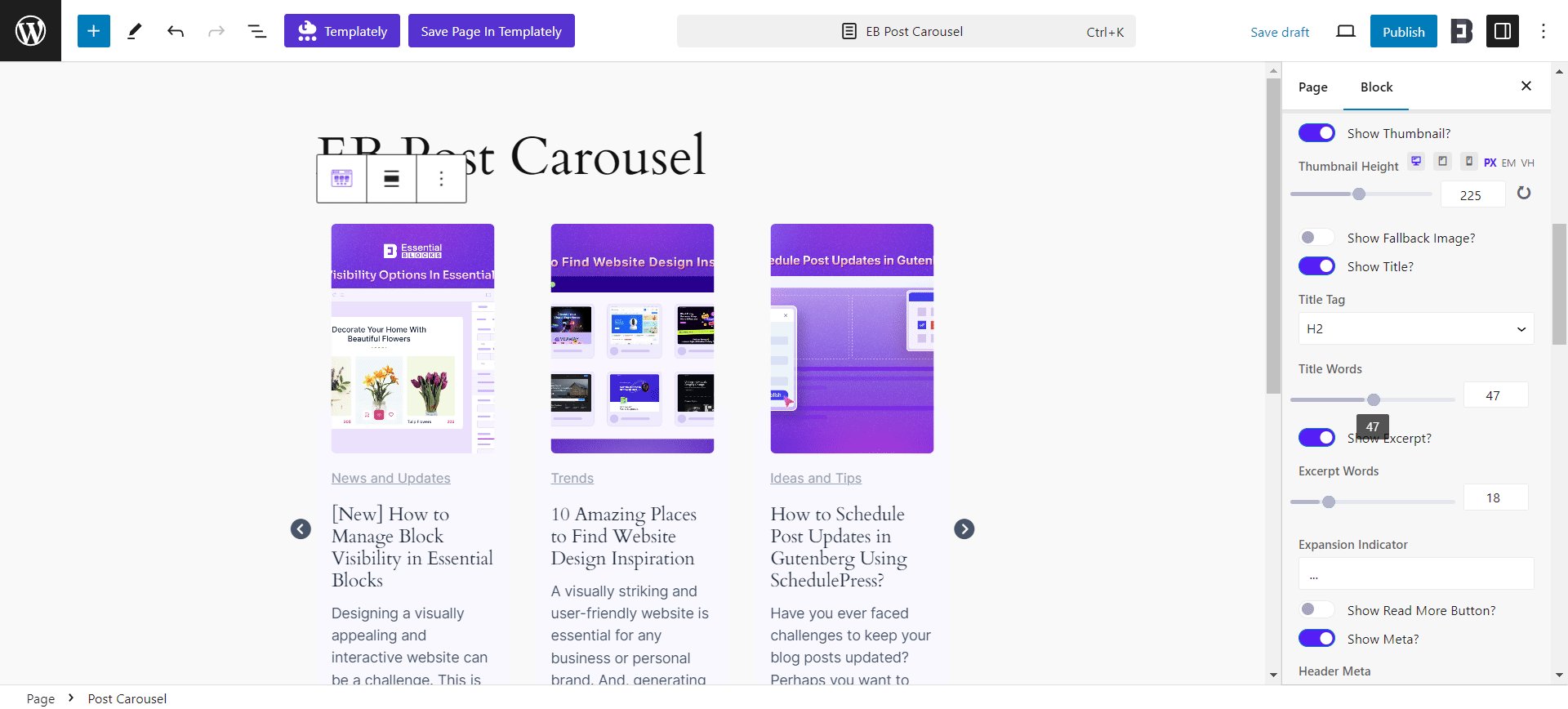
Next, go to the ‘Layout’ tab and toggle to ‘Show Thumbnail’ to display the post thumbnail. You can also easily customize your ‘Thumbnail Height’ and enable the ‘Show Fallback Image’ option to upload the fallback image. If you want to show titles, just enable the ‘Show Title’ option. You can then modify the ‘Title Tag’, and ‘Title Words’ options as well.

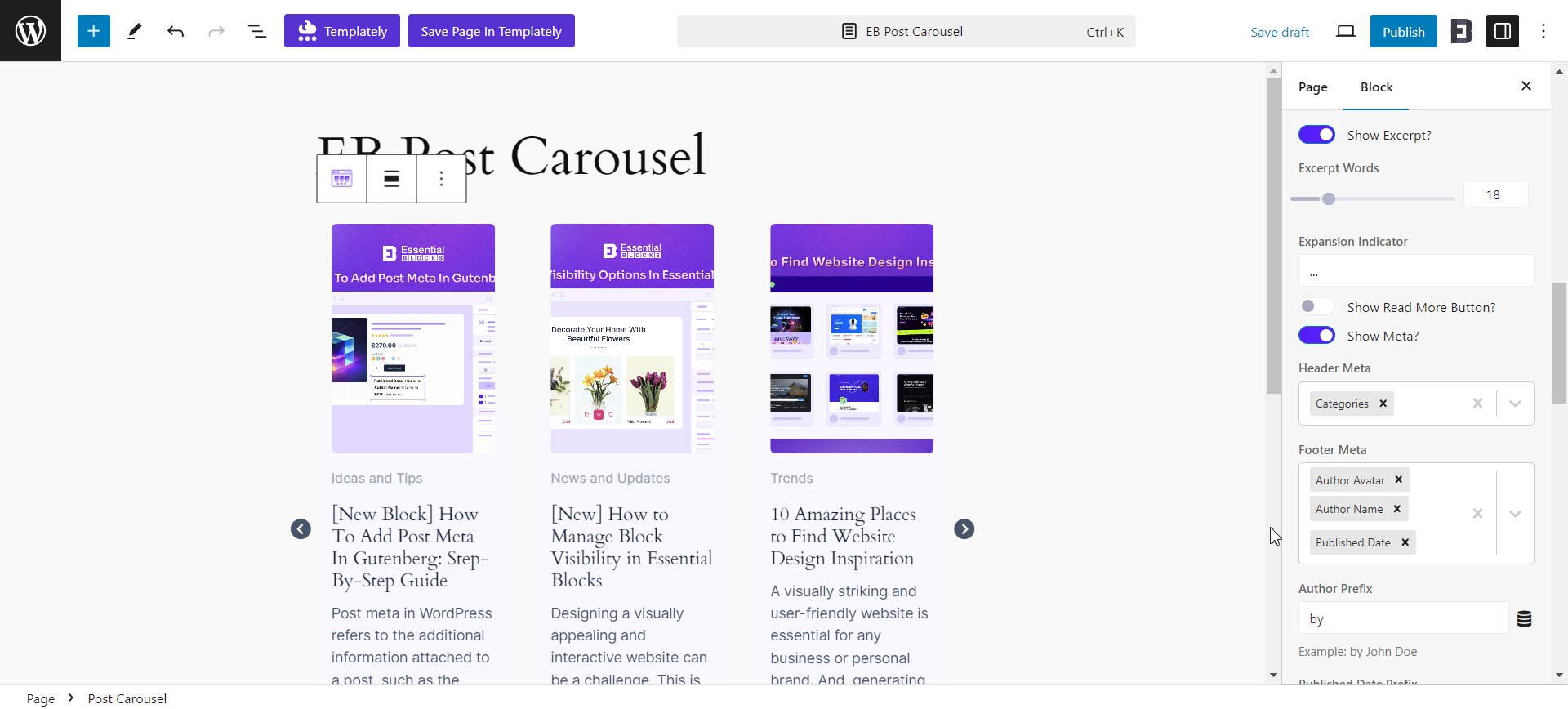
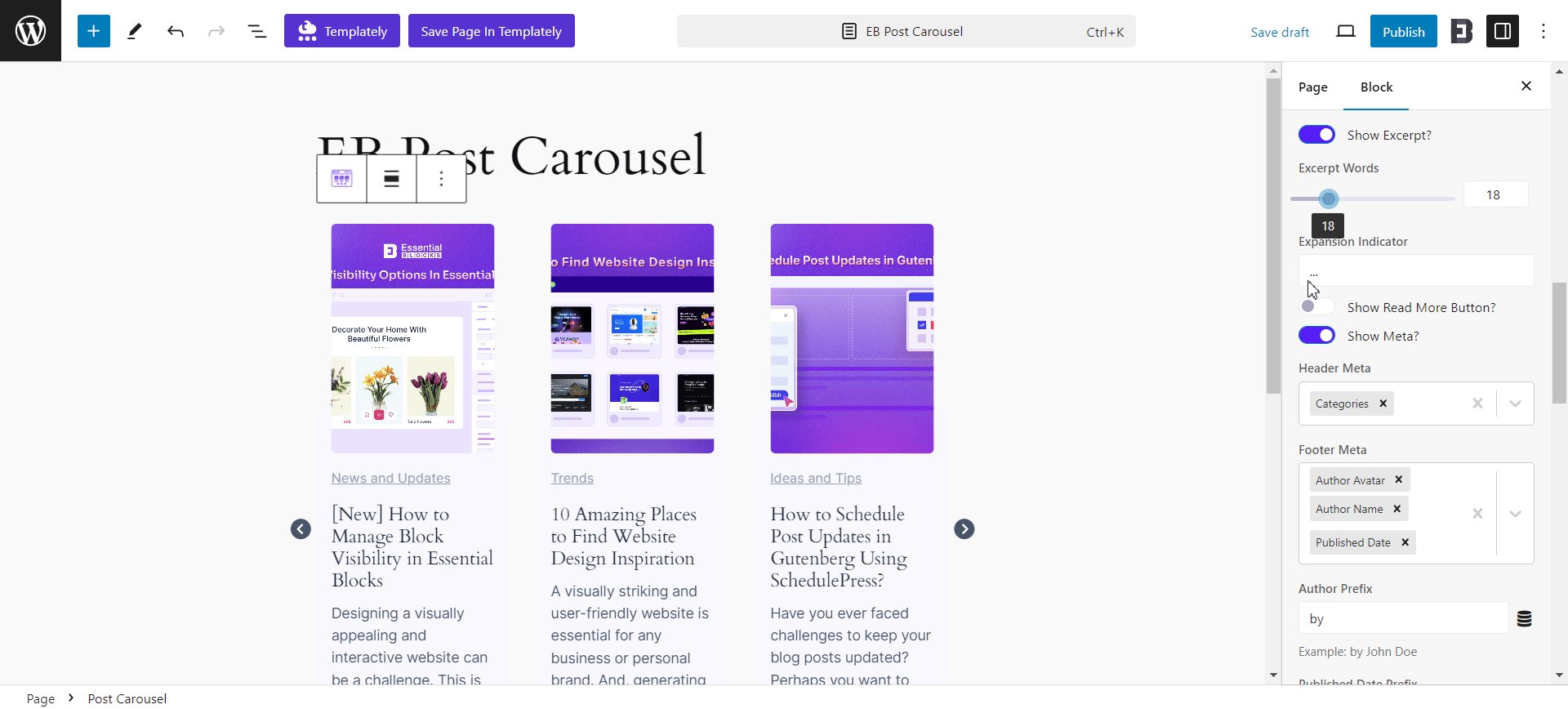
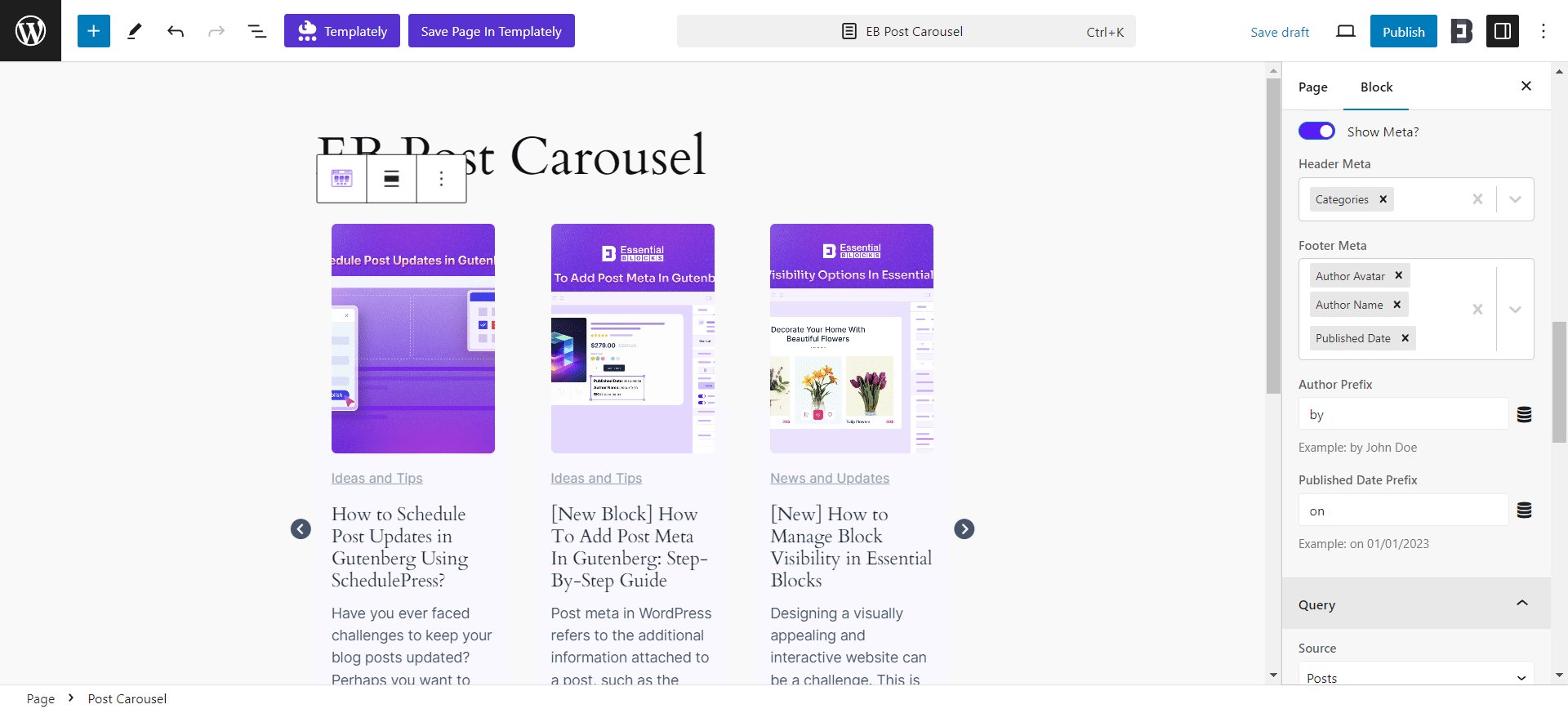
Toggle on the ‘Show Excerpt’ option to display your excerpt text and maintain the word count from the ‘Excerpt Words’ option. You can also display your read more button and meta by simply enabling the ‘Show Read More Button’ & ‘Meta’ options. Customize your ‘Header Meta’ & ‘Footer Meta’ options as per your preference. You also have the freedom to customize the ‘Author Prefix’ and ‘Published Date Prefix’ options.

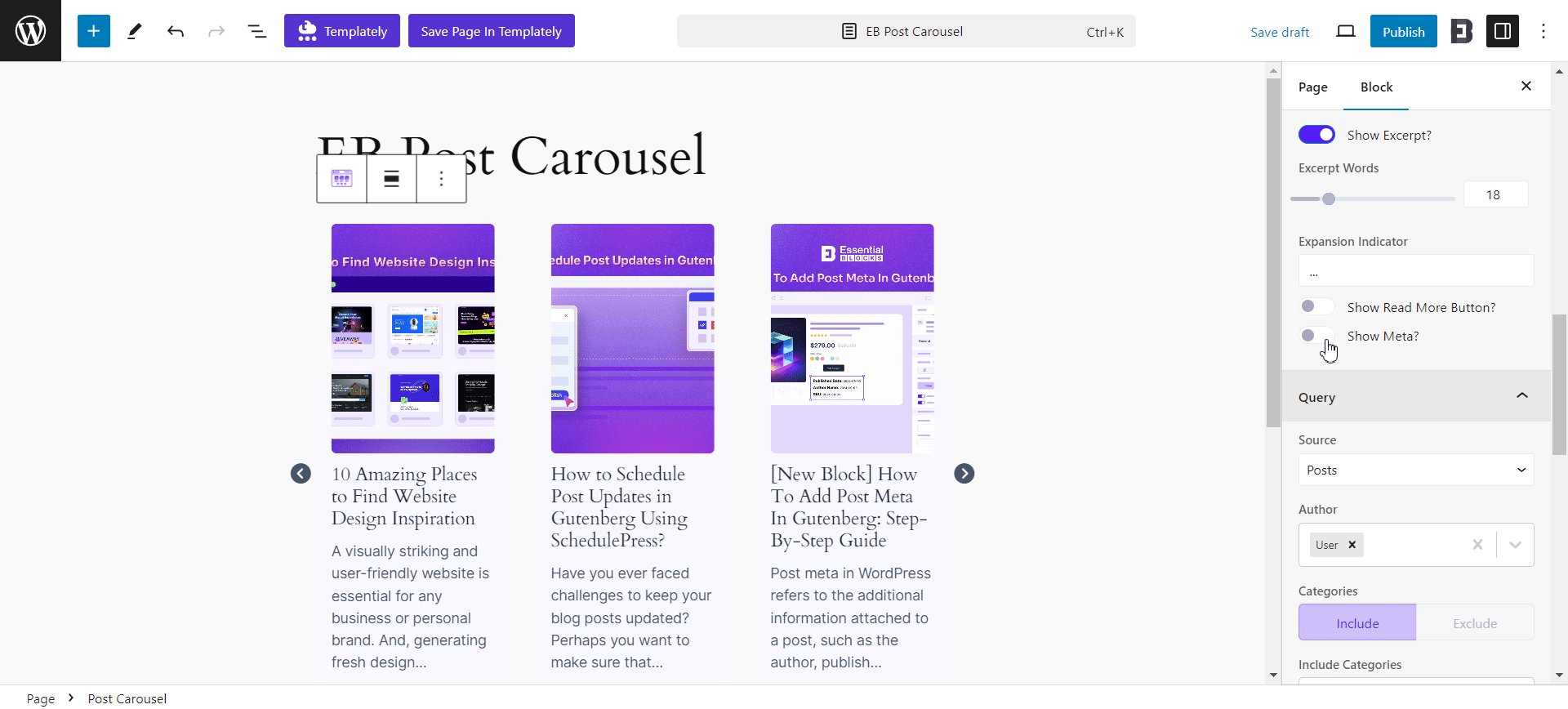
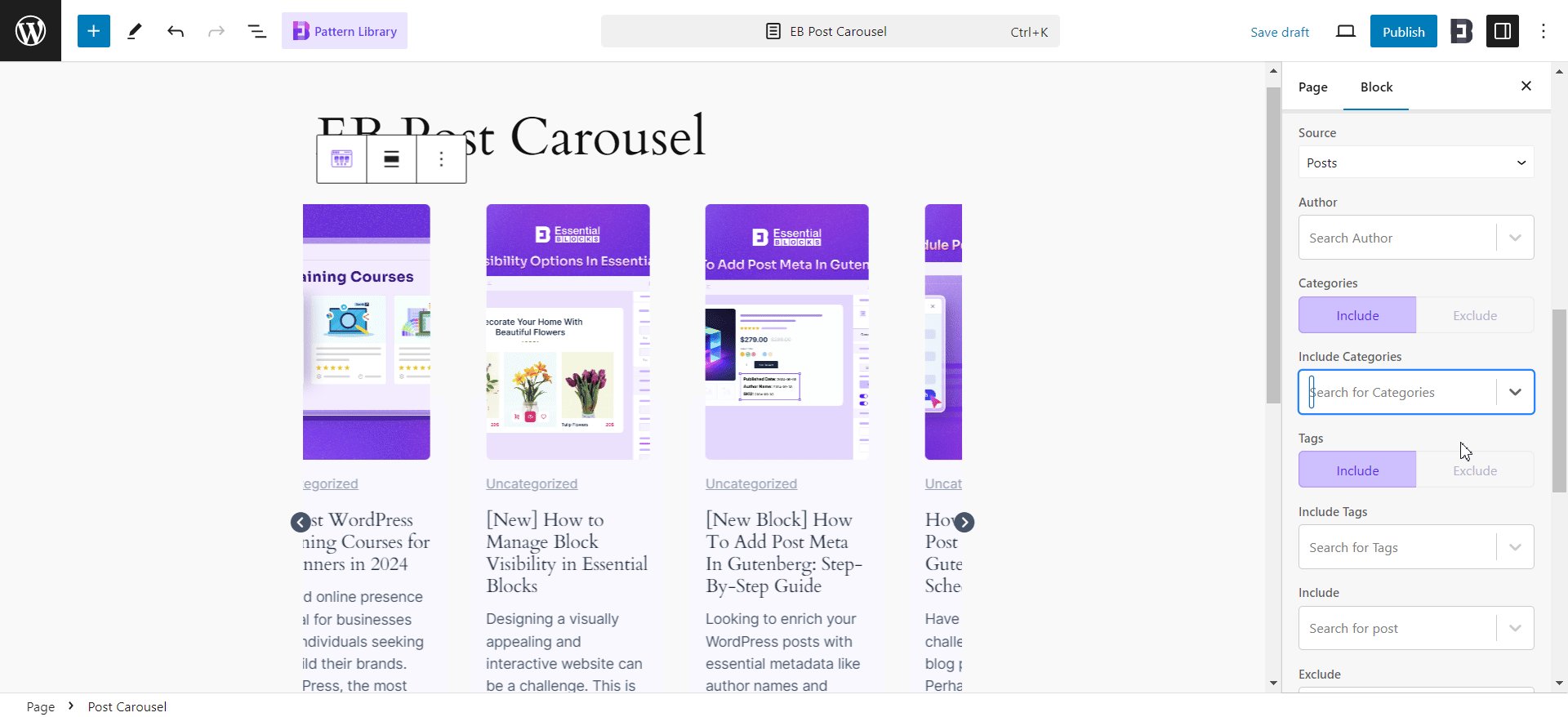
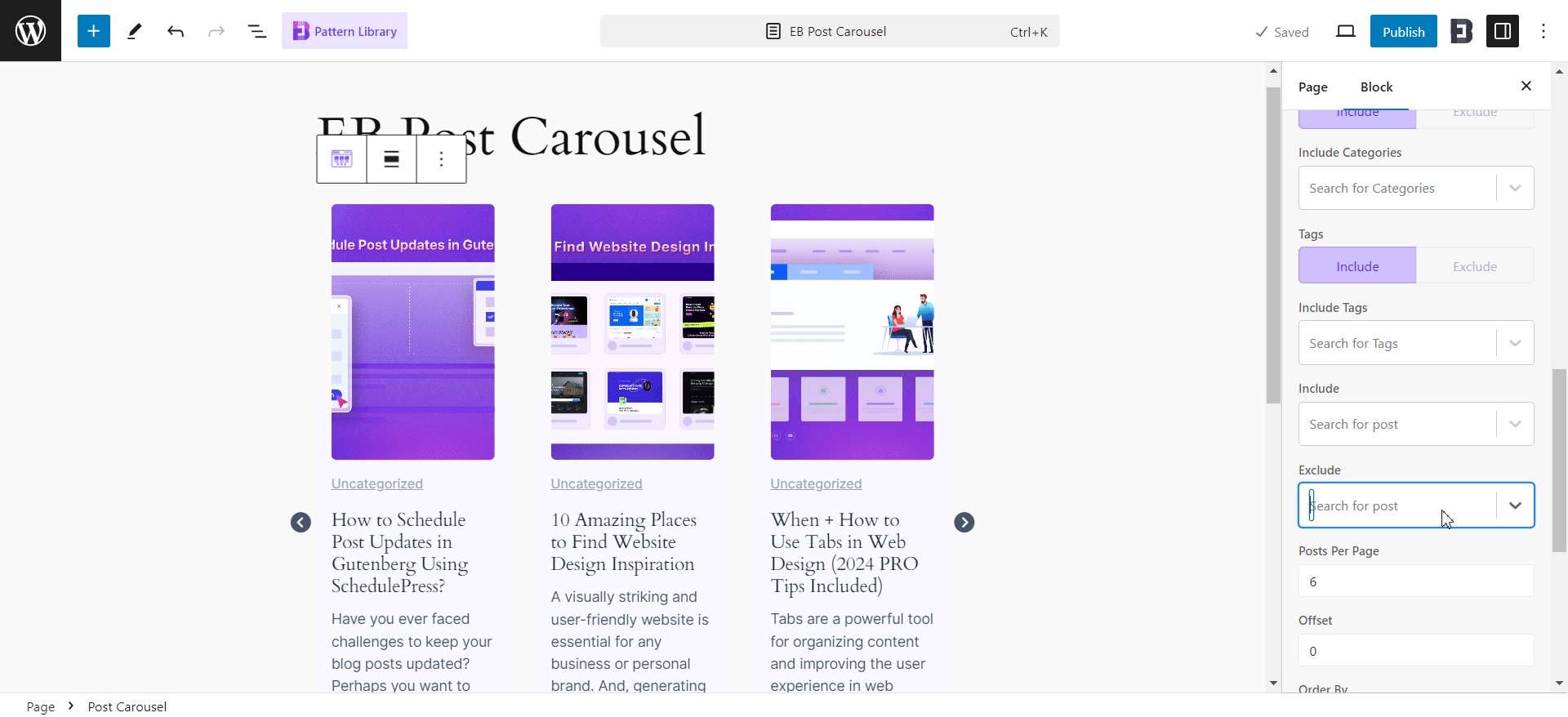
Now, navigate to the ‘Query’ tab and set the post ‘Authors’, ‘Categories’, ‘Tags’, etc. easily. You can also exclude existing posts or include any new post by customizing the ‘ Include’ & ‘Exclude’ options respectively. You will have 3 available sources to fetch your post. You can choose ‘Post’, ‘Page’, or even any ‘Template’ if you want.
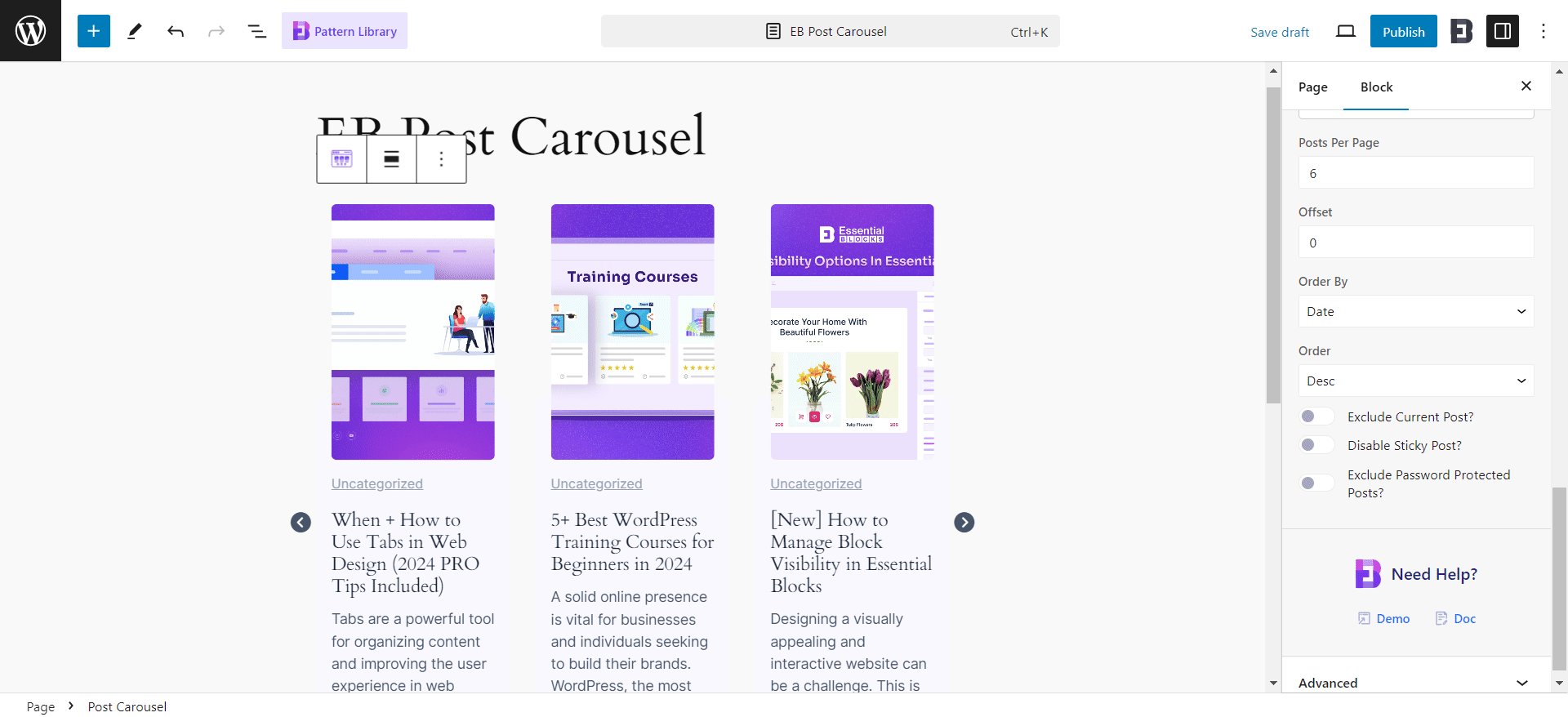
Set your post amount from ‘Post Per Page’ and set the ‘Offset’ for your post. Change your post order by ascending or descending from the ‘Order By’ & ‘Order’ options. You can choose to exclude current posts, disable sticky posts and exclude password-protected posts as well.

Style #
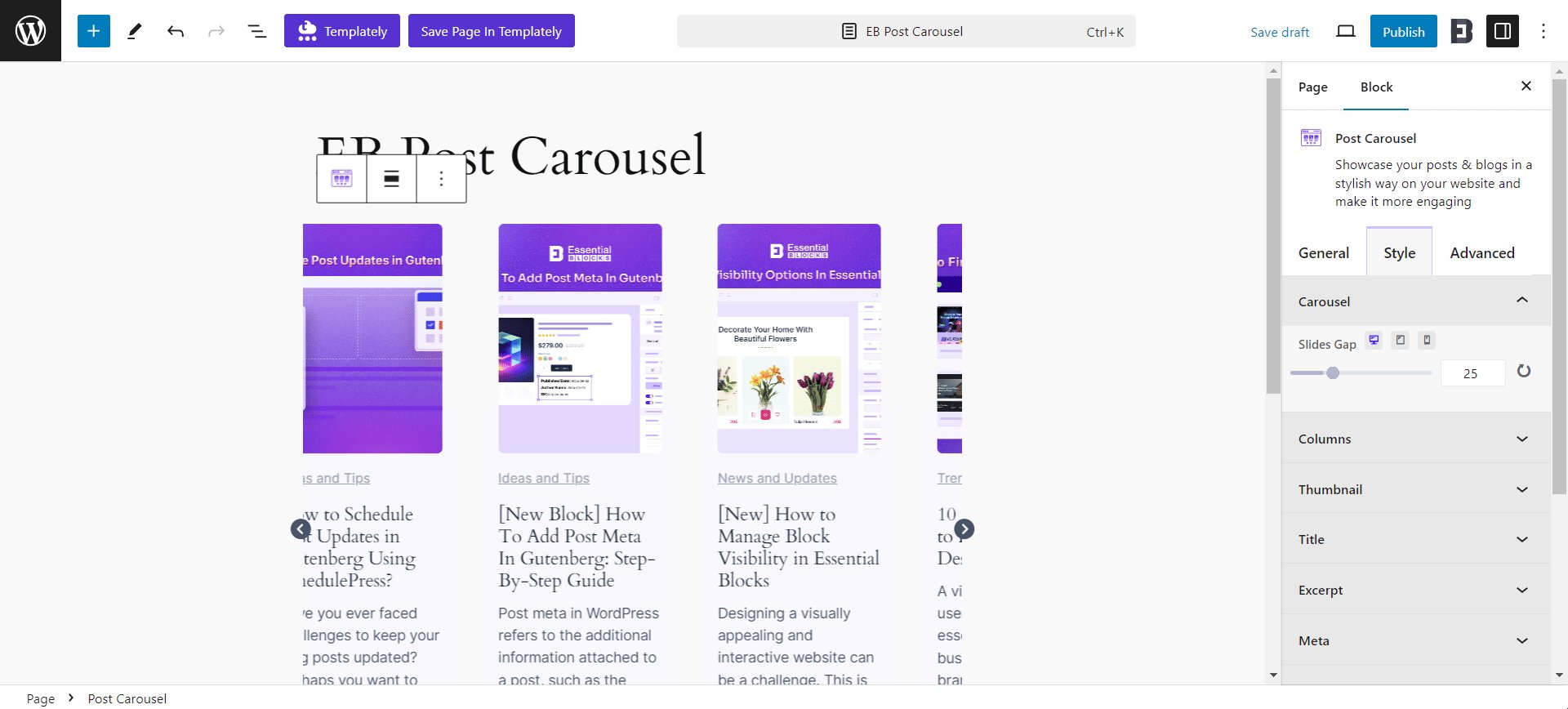
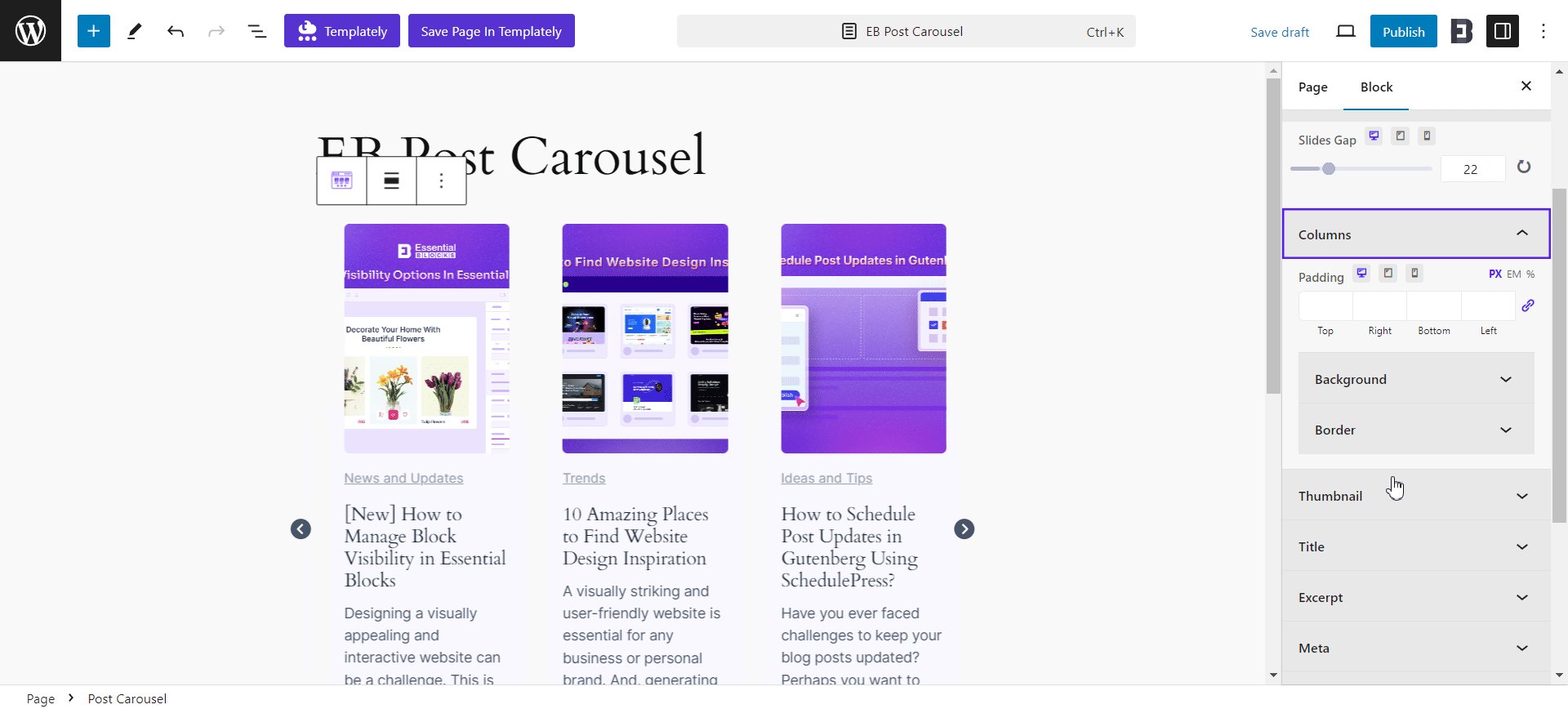
From the ‘Style’ tab, personalize the Post Carousel block’s appearance. You can change the ‘Slides Gap’ between carousel slides. Under the ‘Column’ section, customize the padding & various background options like ‘Background Type’, ‘Background Image’, ‘Background Color’, ‘Border Style’ and other settings. From the ‘Thumbnail’ section, customize the ‘Overlay Color’ & ‘Overlay Hover Color’ options for your thumbnail.
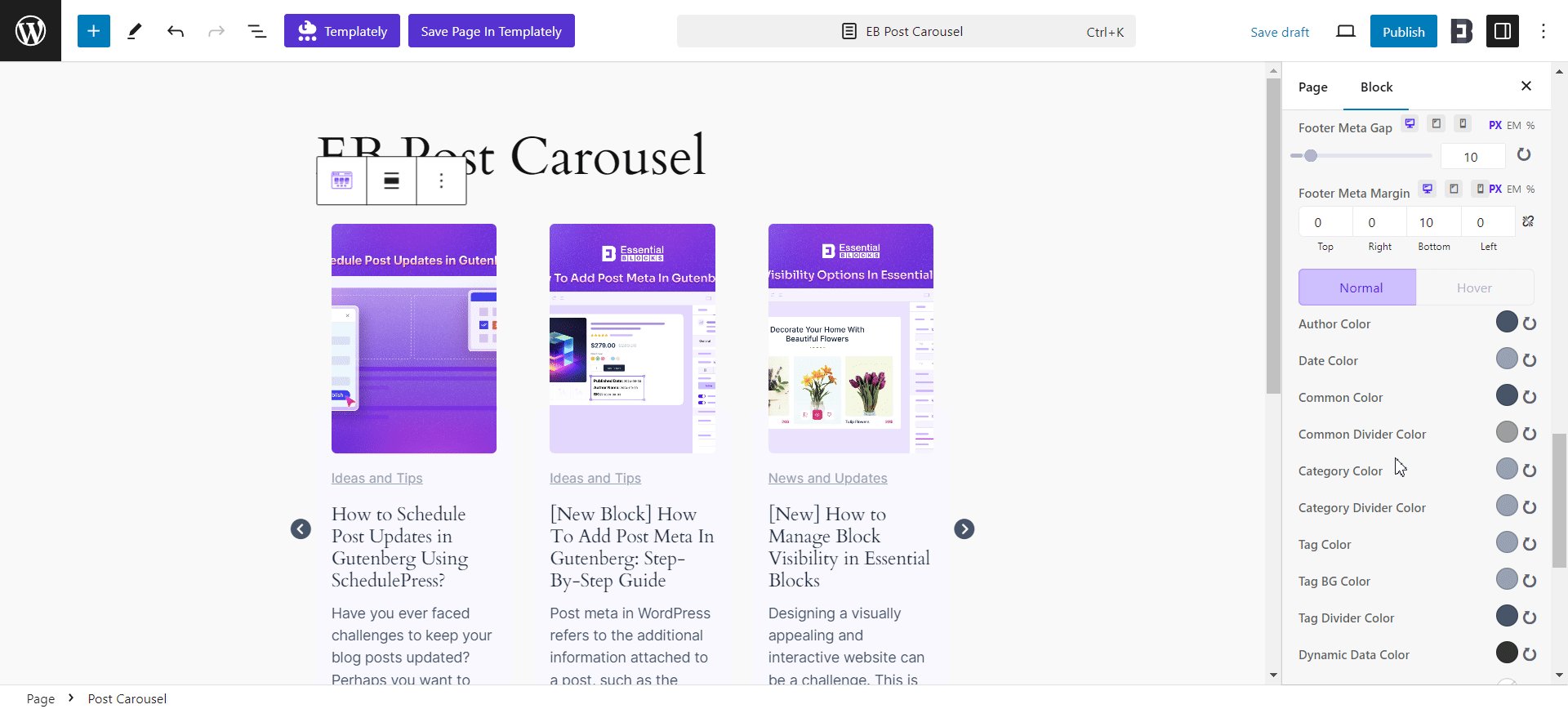
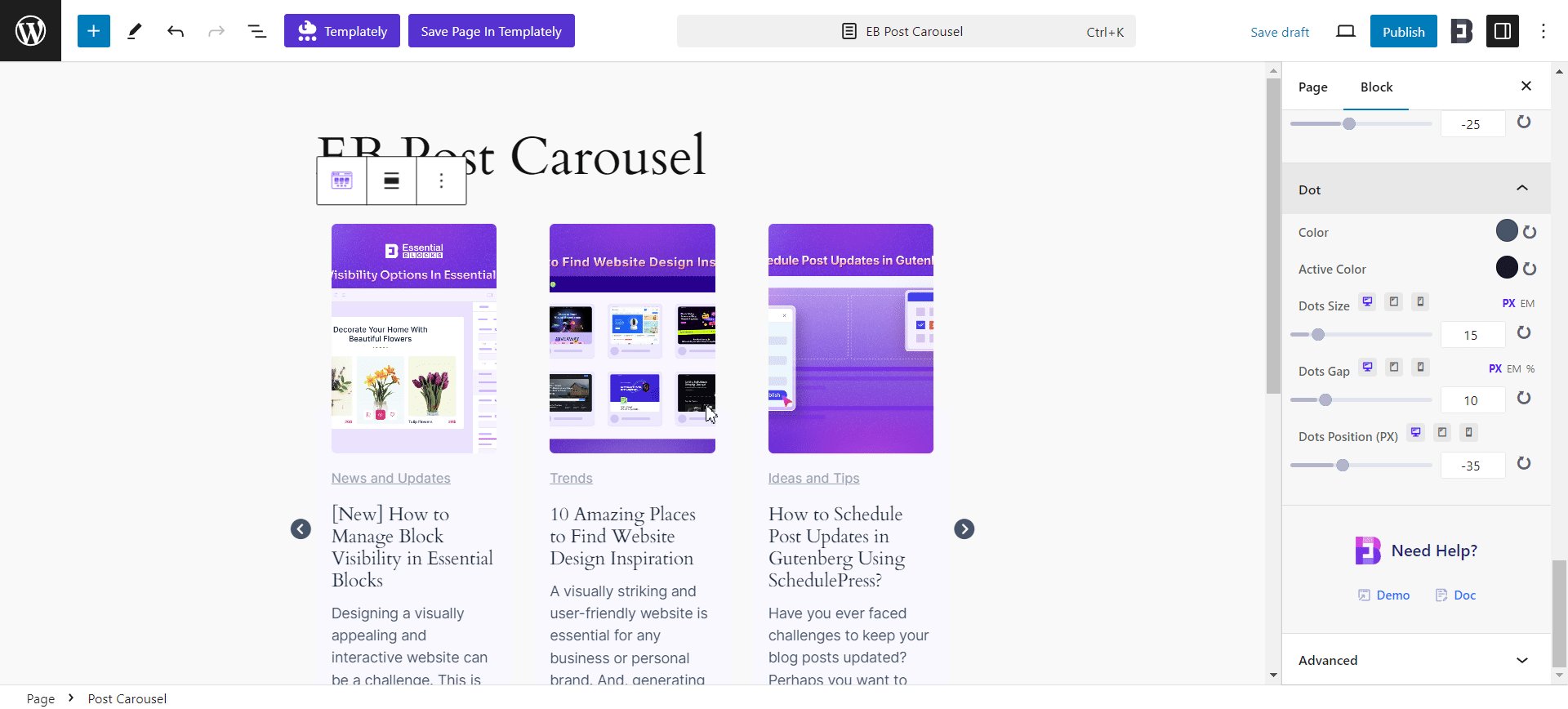
Edit your ‘Title’ & ‘Excerpt’ color, alignment, typography, margin, etc. Go to ‘Meta’ & customize ‘Header Meta Alignment’, ‘Header Meta Gap’ & ‘Header Meta Margin’. You can also tweak ‘Footer Meta Alignment’ & ‘Footer Meta Margin’ for your post footers. Pick any ‘Arrow’ & ‘Dot’ color, size, positioning, gap, etc.

Advanced #
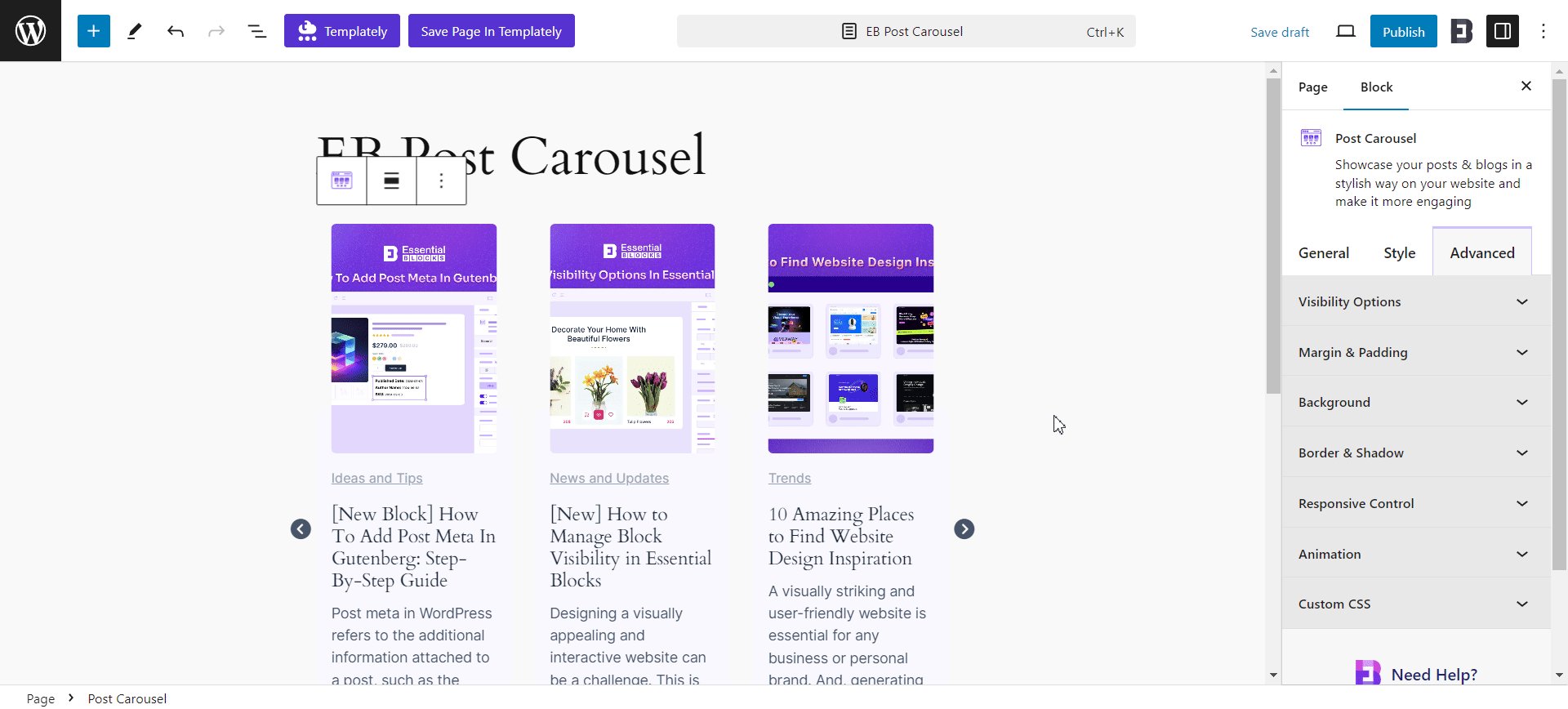
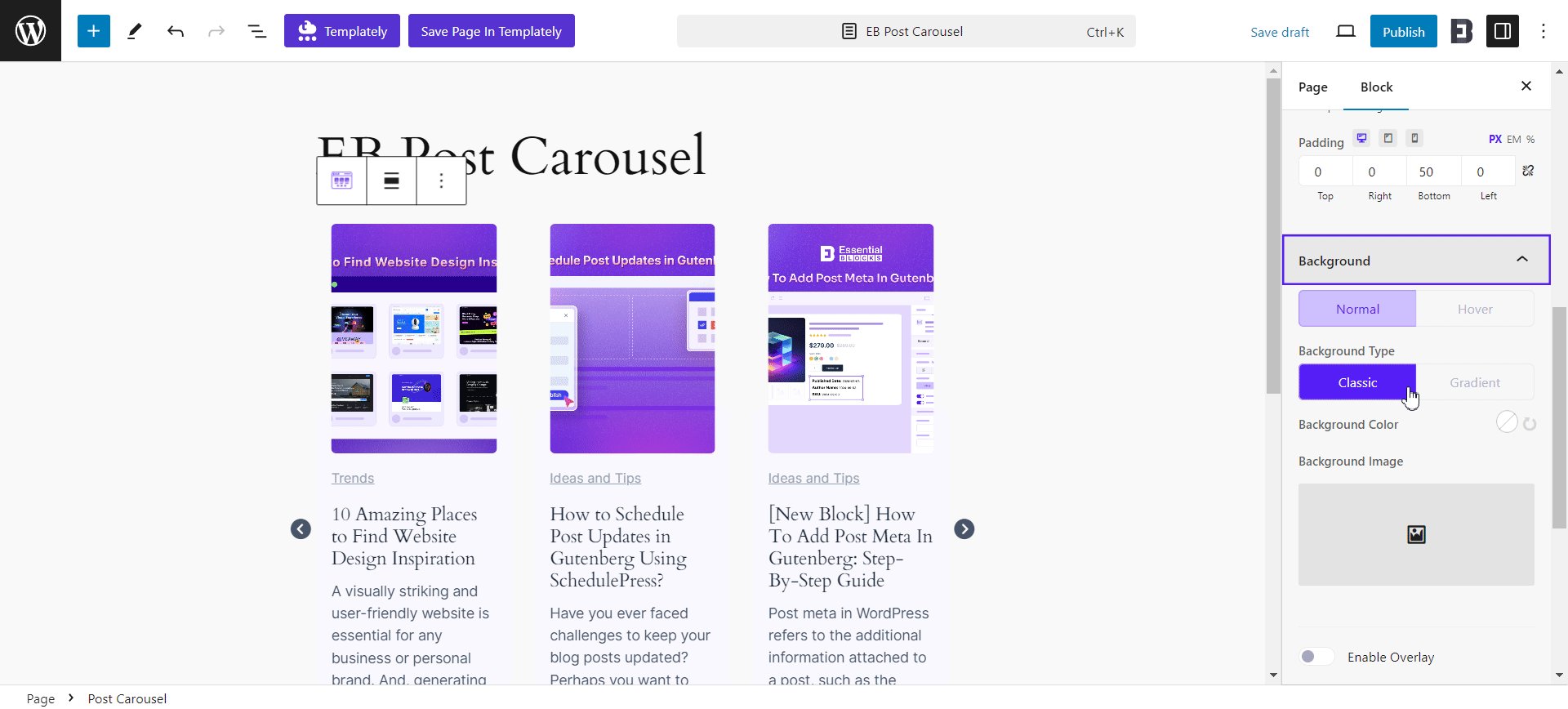
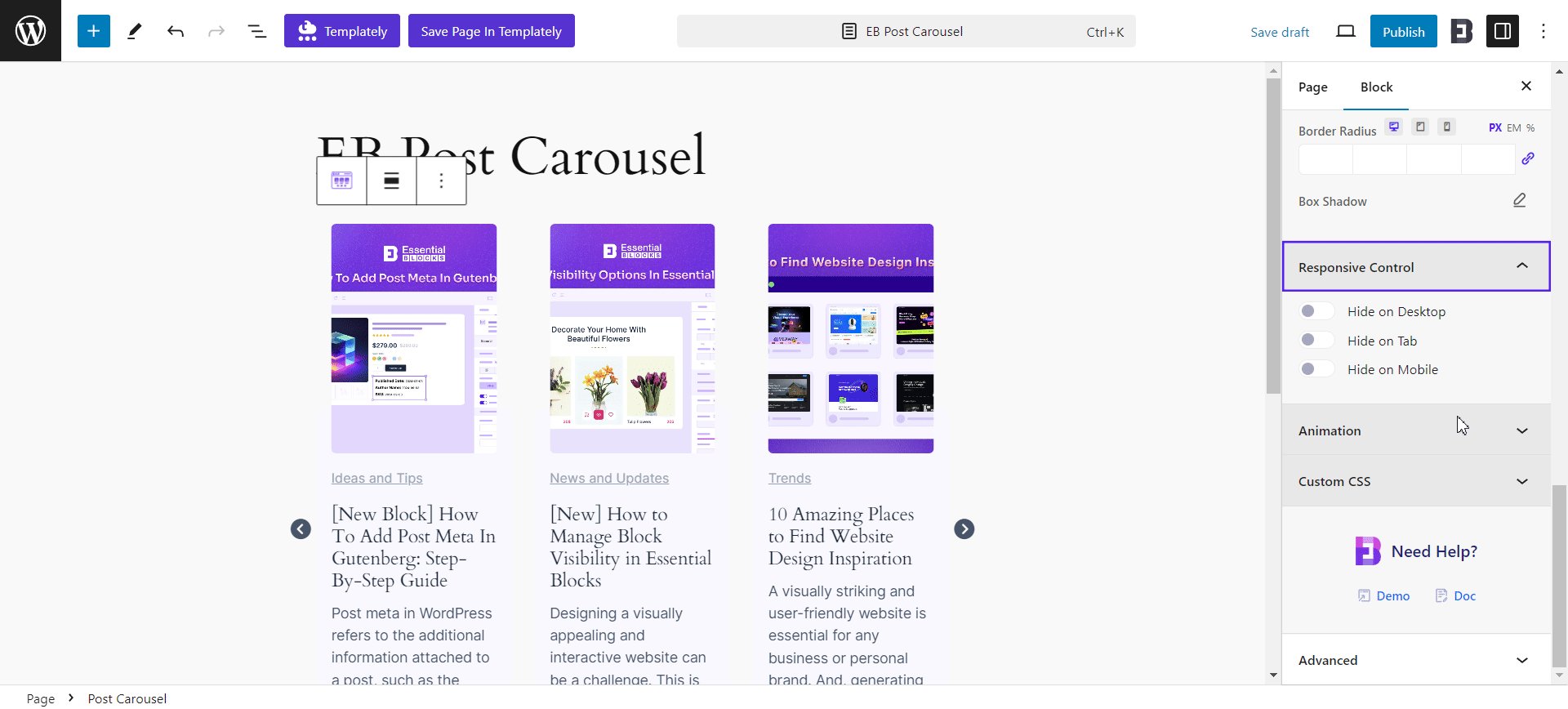
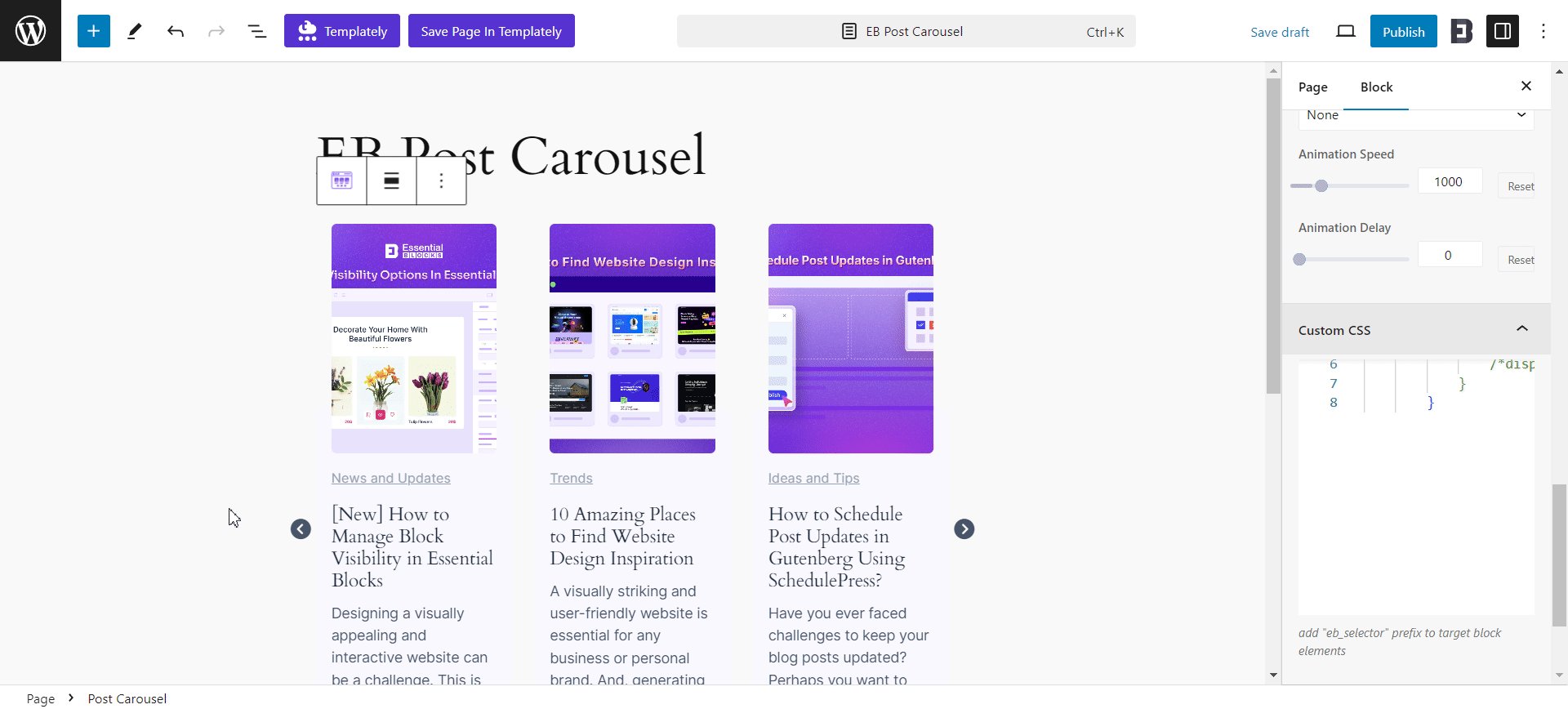
From the ‘Advanced’ tab, you can change the appearance of the tabs more interactively. Here, you can customize Visibility Options, Margin & Padding, Background, Responsive Control, Animation, Border & Shadow, etc. Multiple advanced block design customization options are also available there.

Final Outcome #
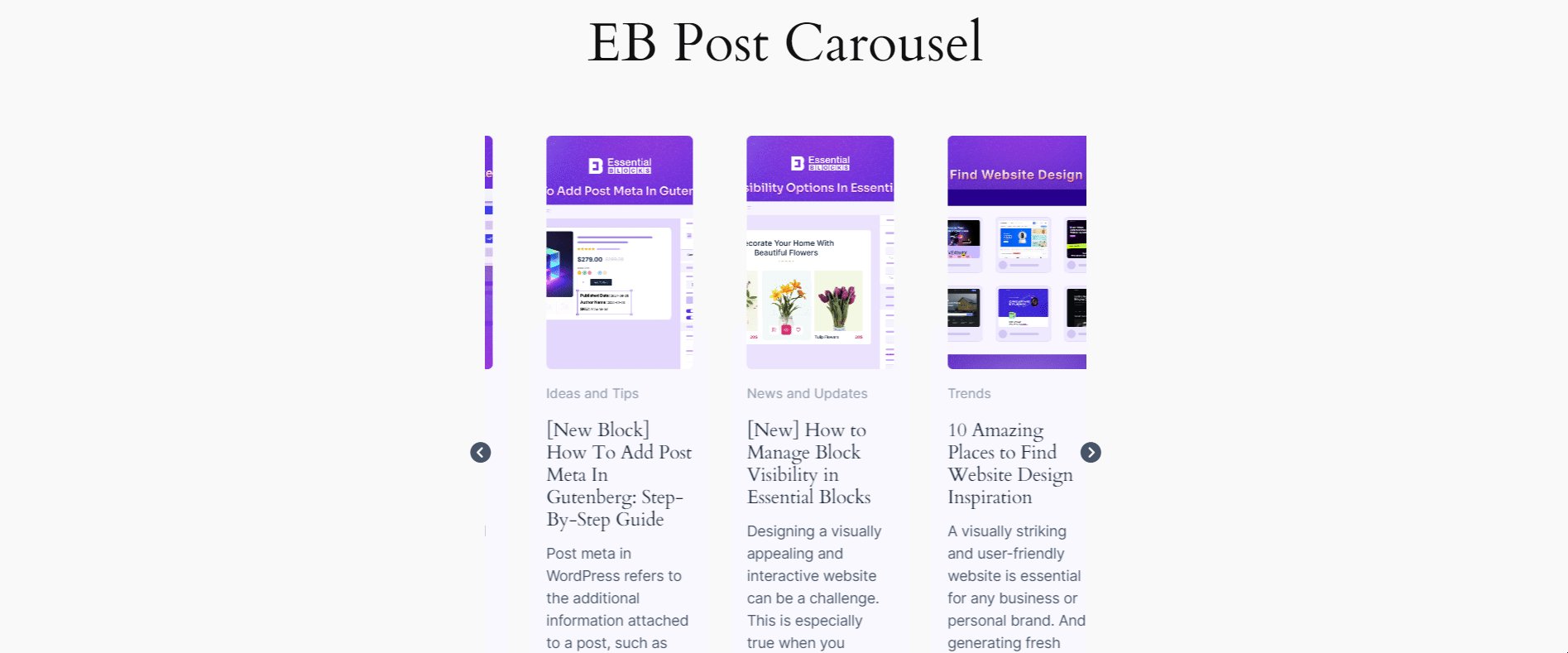
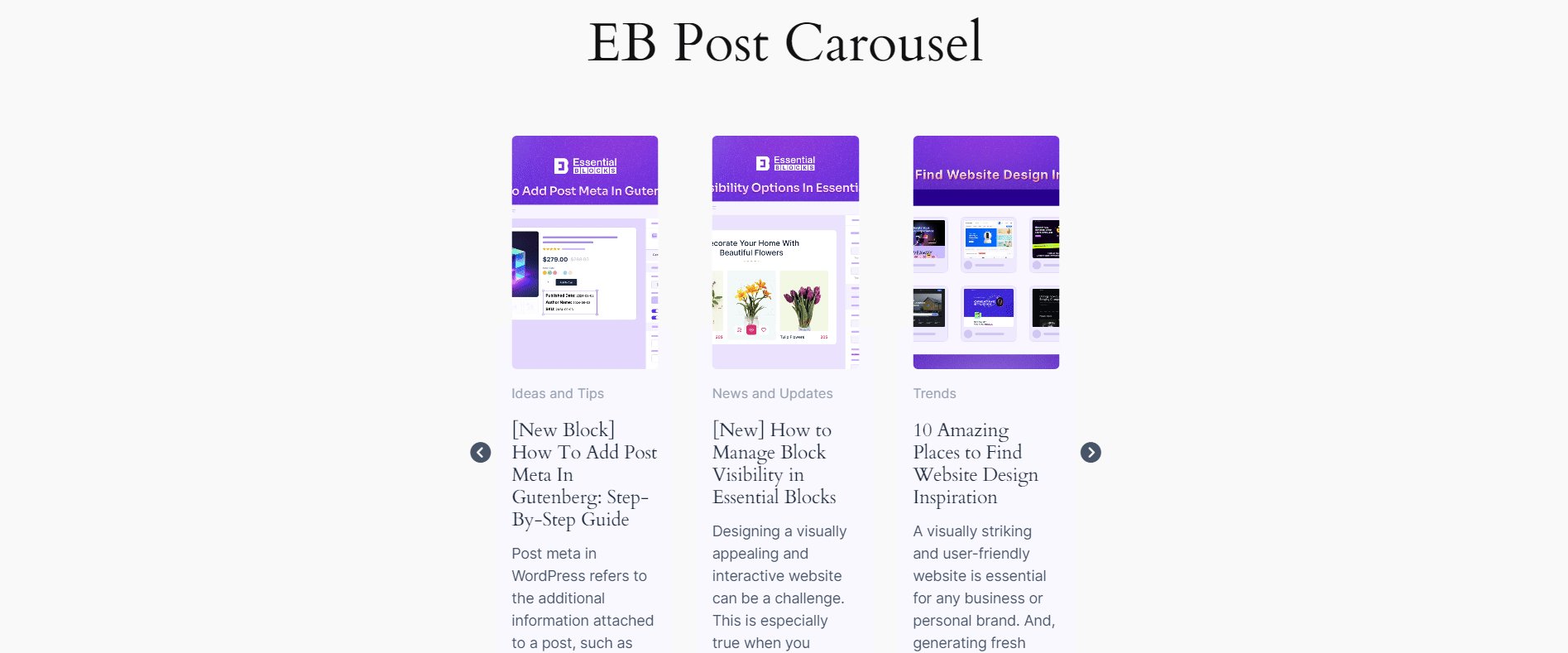
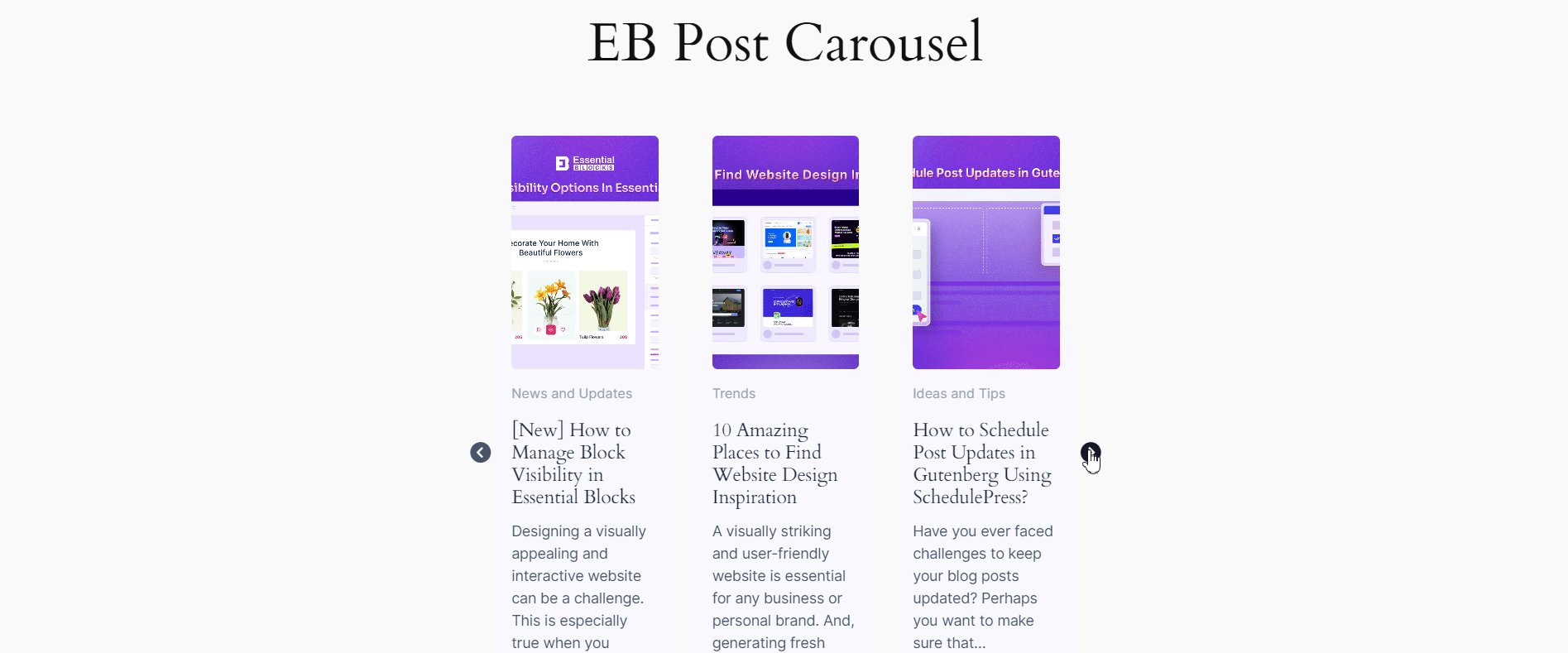
After making all the changes, press the ‘Publish’ button and you can see the ‘Post Carousel’ block’s data live on the page where you have added it. By following these simple and easy steps, you can add the Essential Blocks Post Carousel and style it in Gutenberg.

So, here is how you can easily set and design your EB Post Carousel in Gutenberg.
Got stuck? Feel free to contact our support for further assistance.



