With the EB News Ticker block, you can showcase your latest news, updates, announcements, or even trending topics on your website. This block will help you to instantly hook your visitors with your website after coming to your website.
Follow this step-by-step guide to use the EB News Ticker block on your website.
How To Activate Essential Blocks News Ticker? #
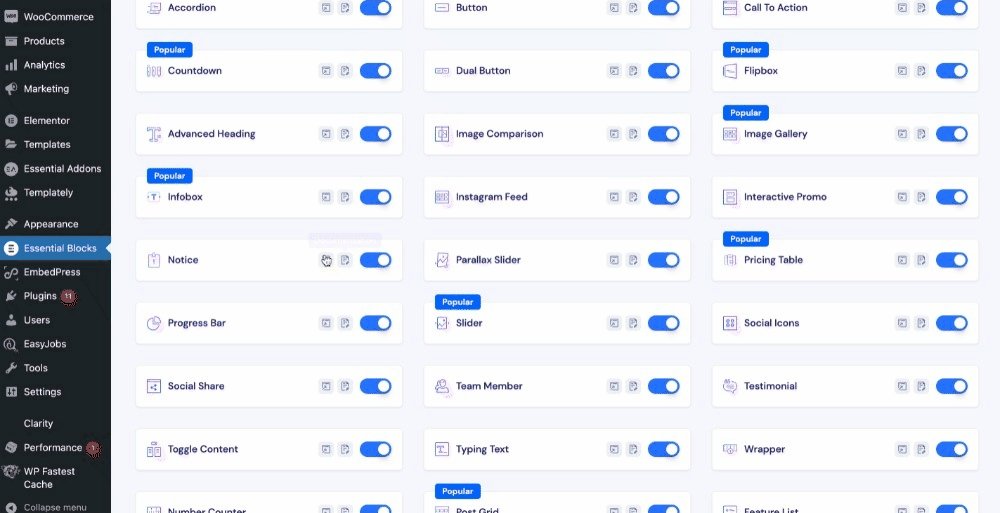
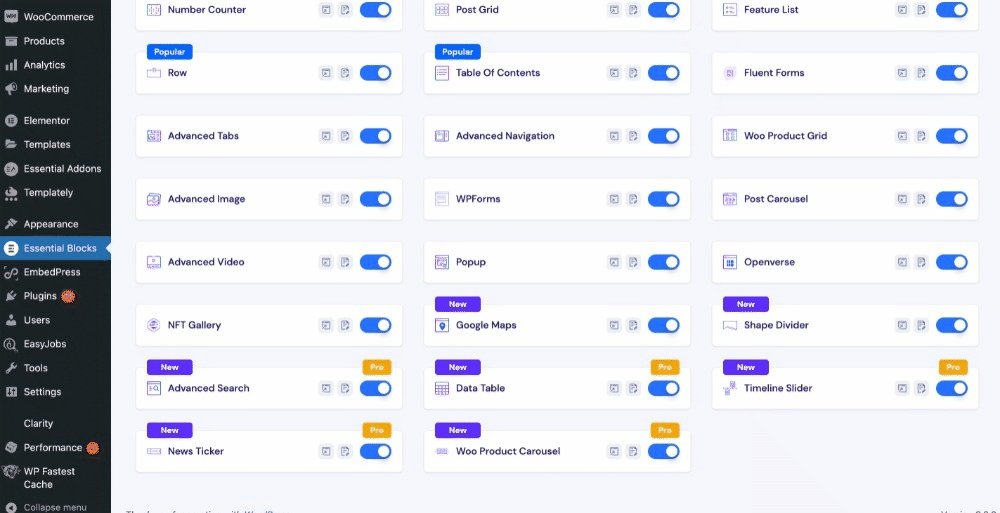
To activate Essential Blocks News Ticker on your WordPress website, navigate to Essential Blocks → Blocks from your WordPress dashboard and make sure the ‘News Ticker’ block is enabled.
Note: As EB News Ticker is a premium block, you must install and activate Essential Blocks PRO along with the free version on your website.

How To Configure Essential Blocks News Ticker? #
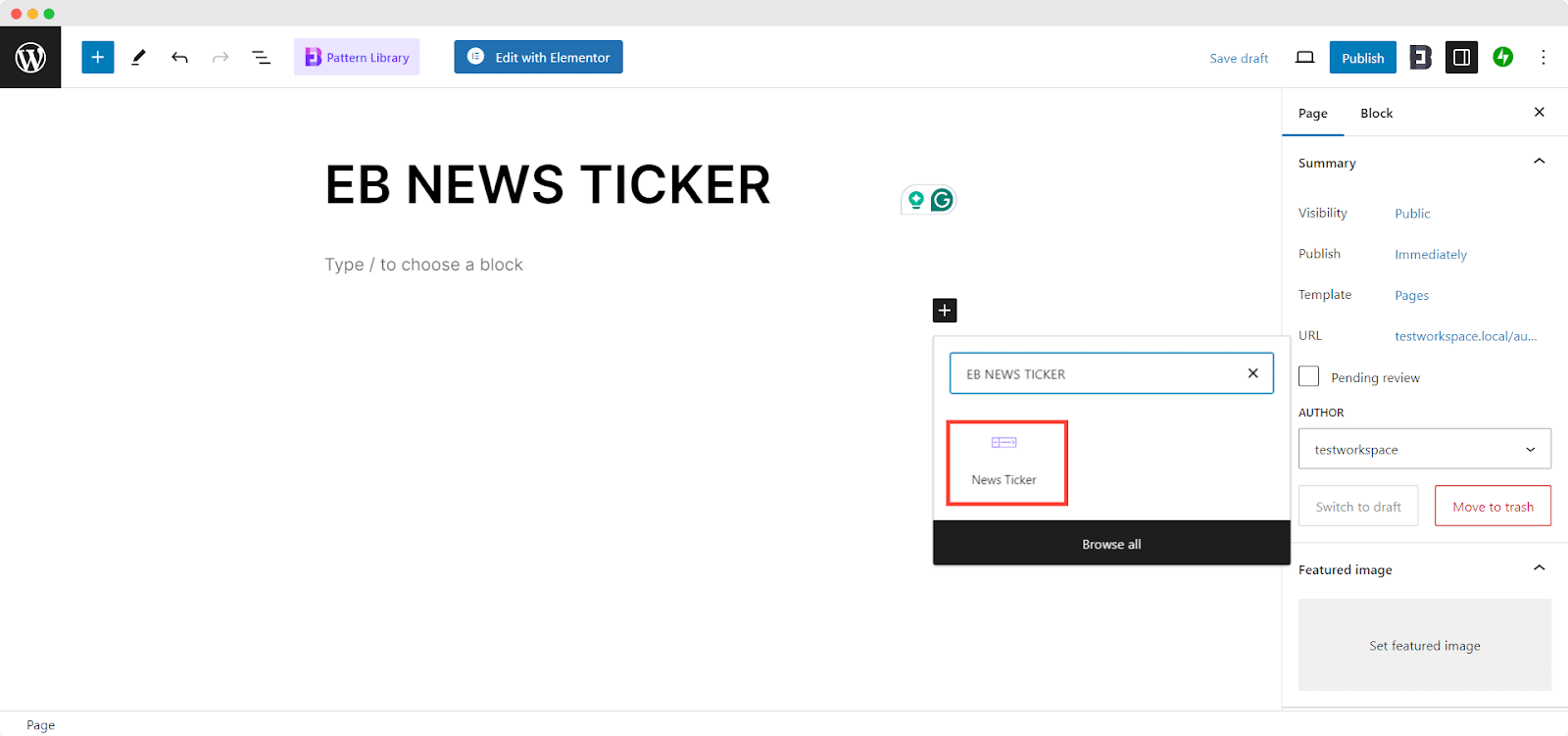
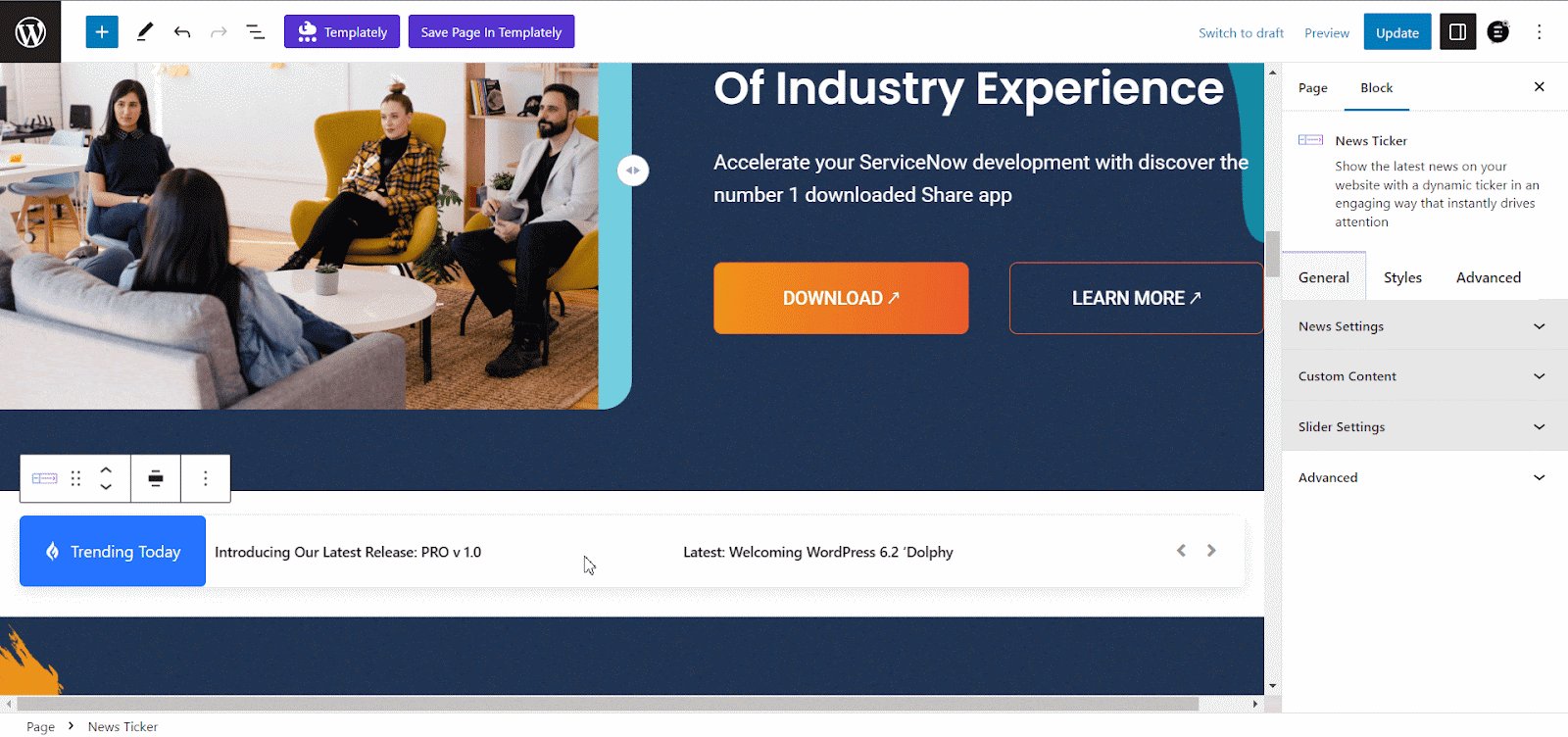
To add a ‘News Ticker’ block on your Gutenberg editor, you can either create a new page or open an existing one from the dashboard. Then, click on the ‘+’ icon, search for ‘News Ticker’ in the search box, and select the block to add it to your editing page. This will make the slider block appear successfully on your main editing page.

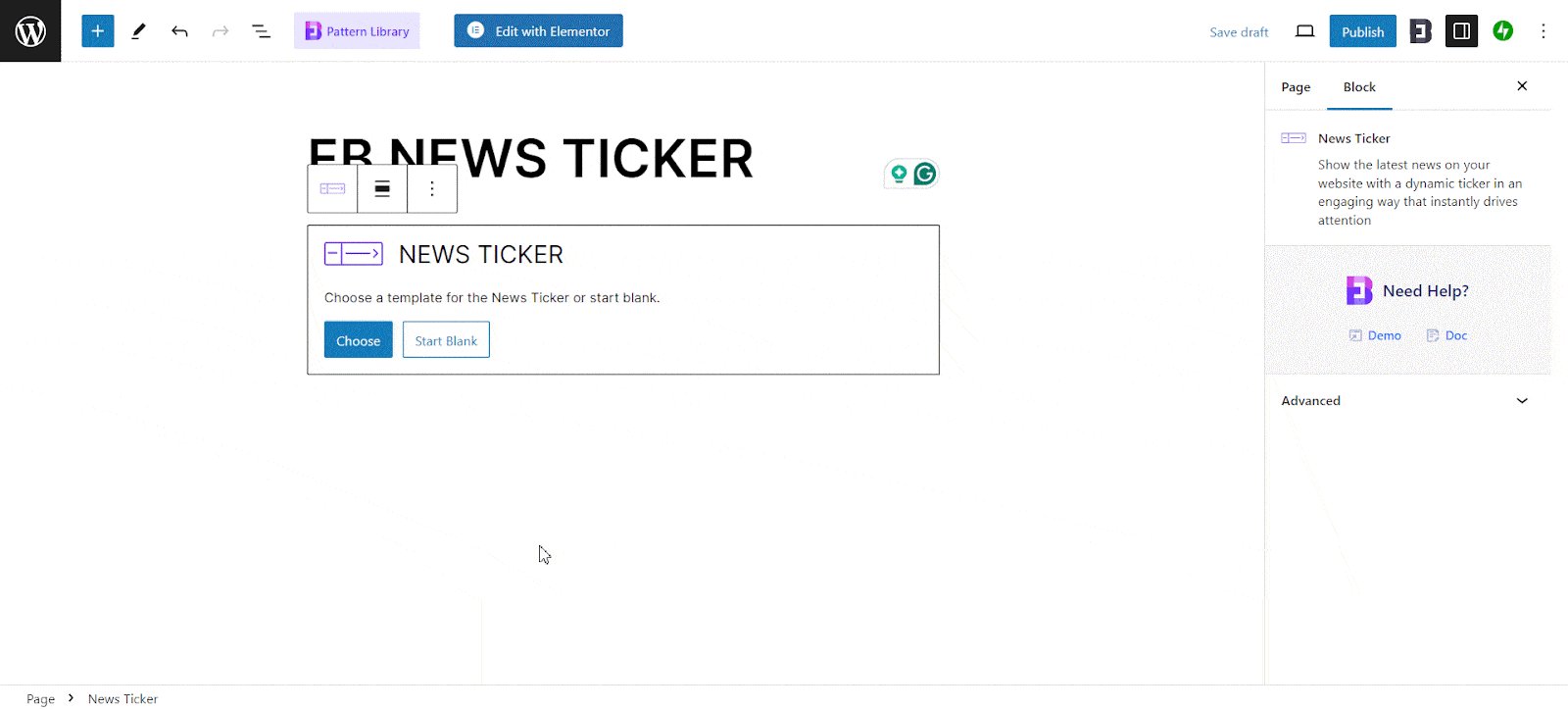
After you have inserted the block, You will get two options: ‘Choose’ or ‘Start blank’. Select ‘Start blank and a default layout will appear on the page.

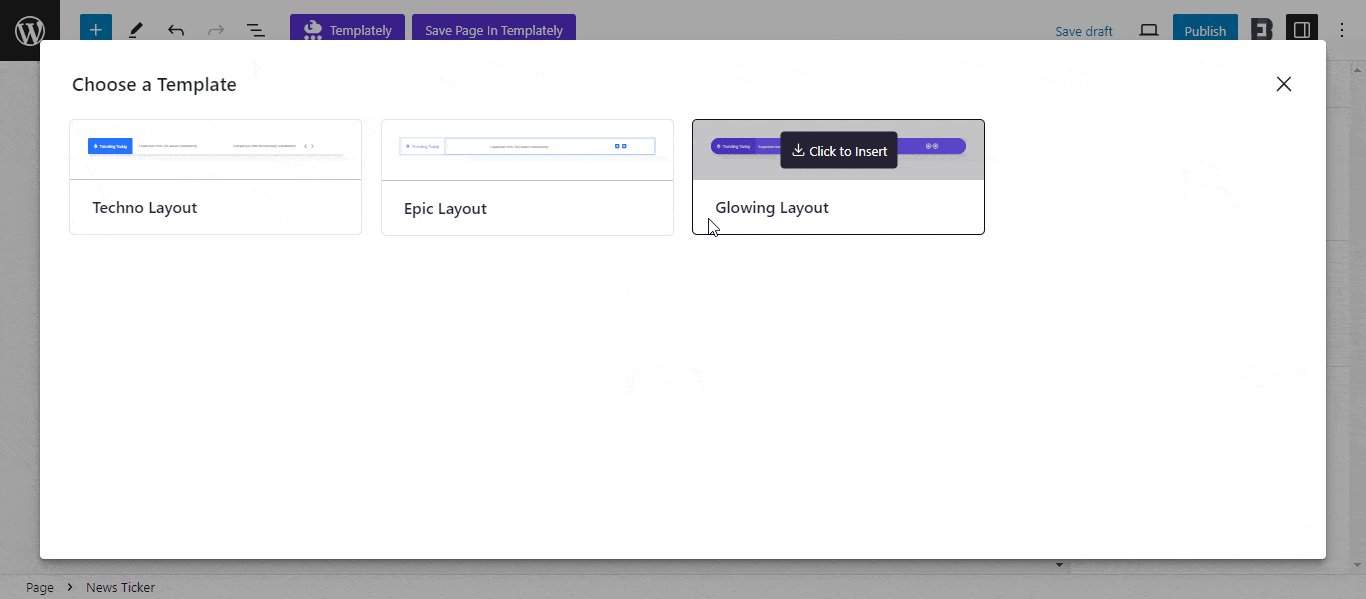
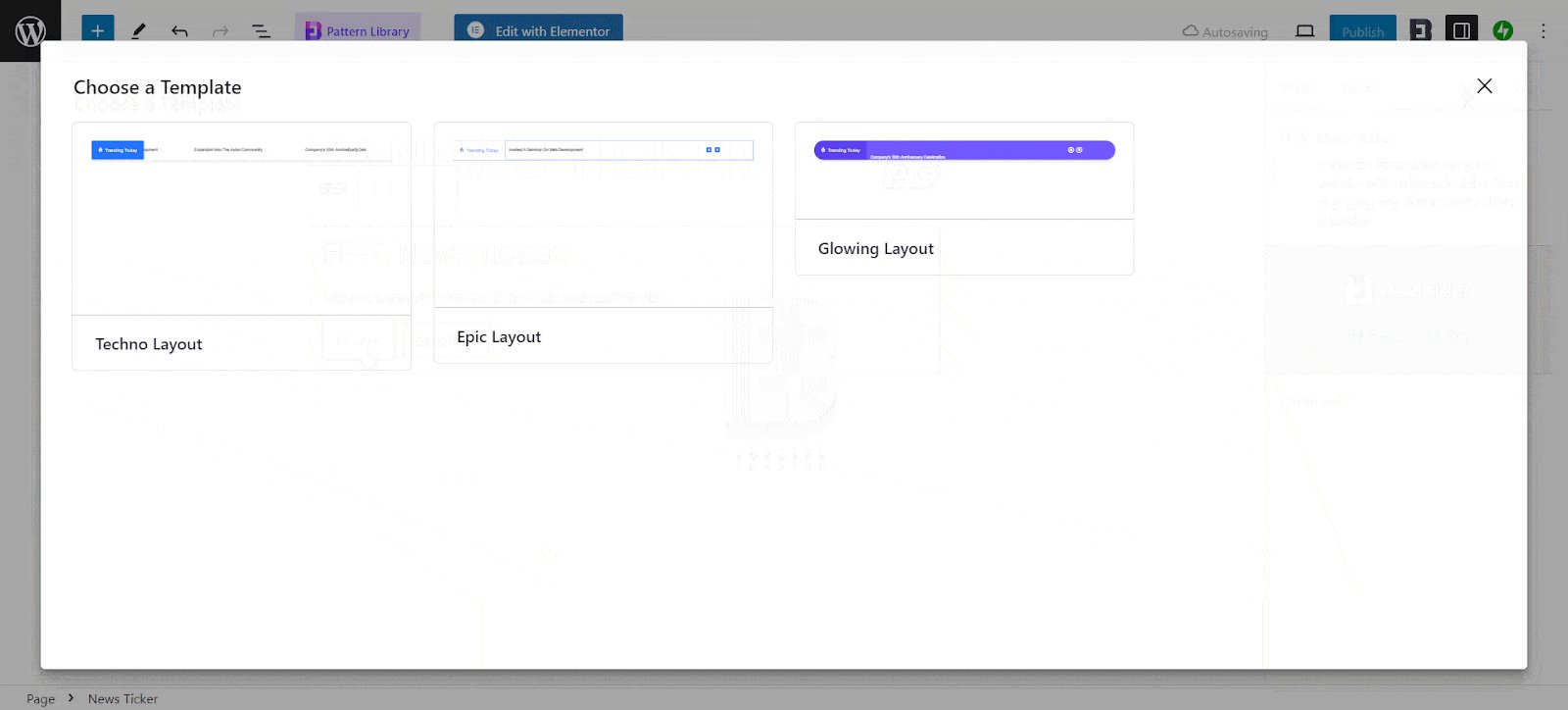
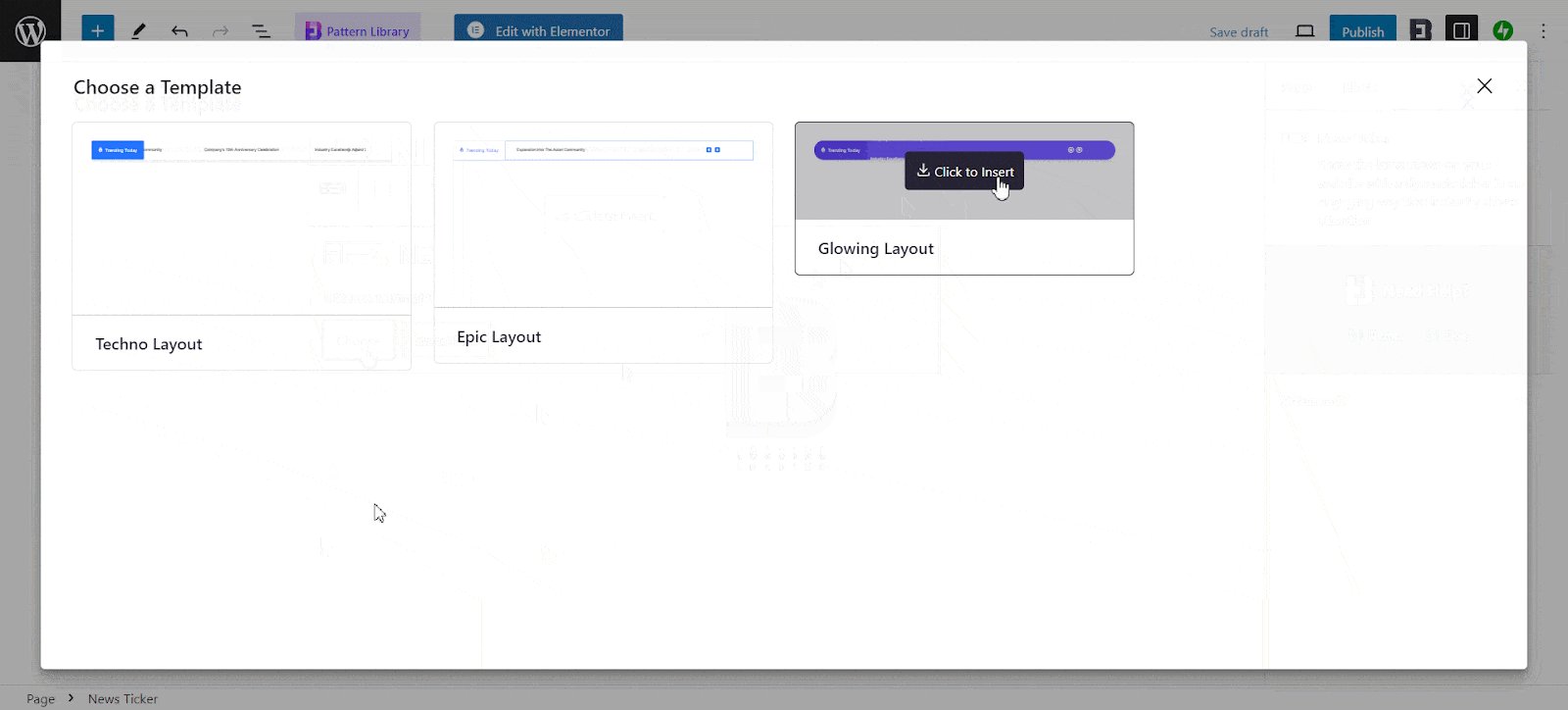
On the other hand, select ‘Choose’ to access the premade team members Templates. You will have 3 News Ticker templates to set news ticker in your site . Pick the one that suits your needs.

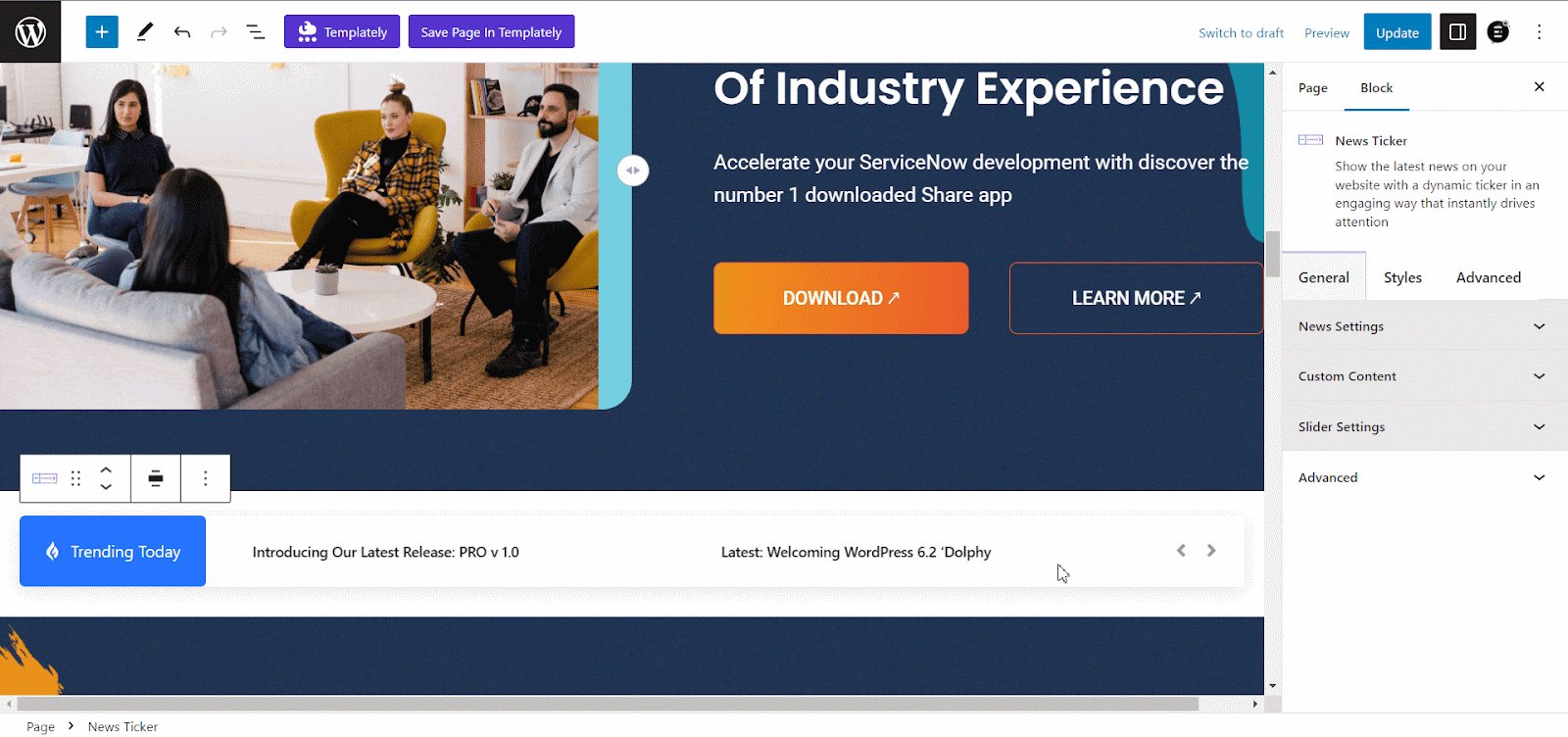
General #
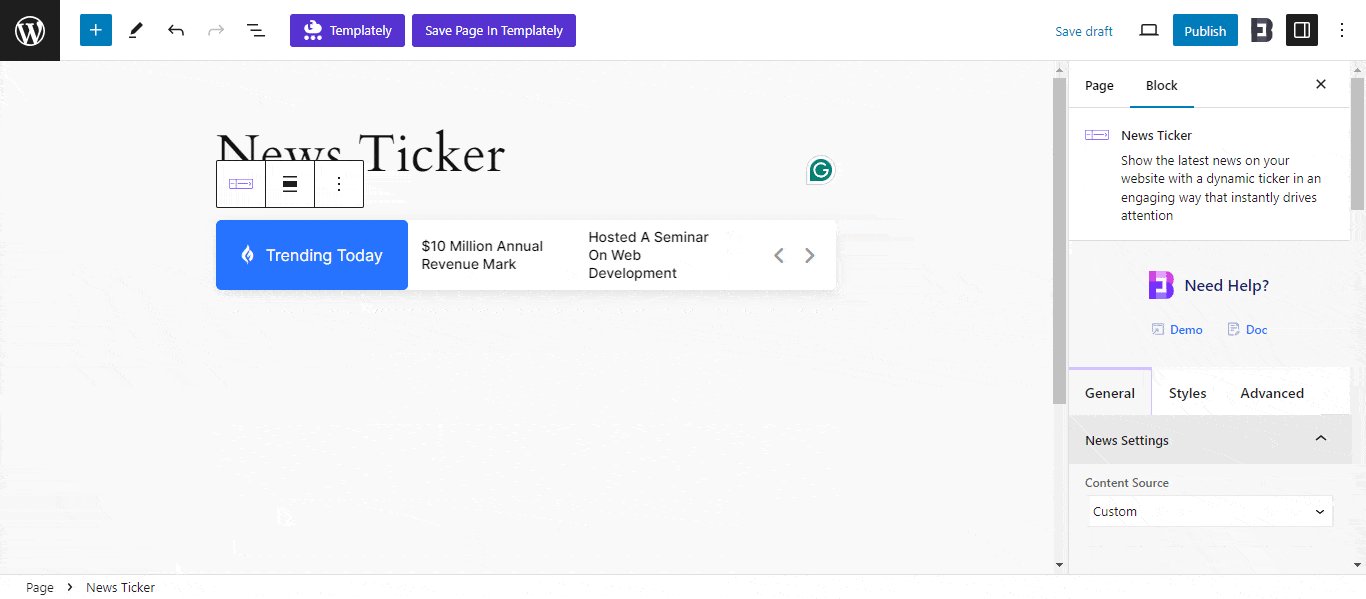
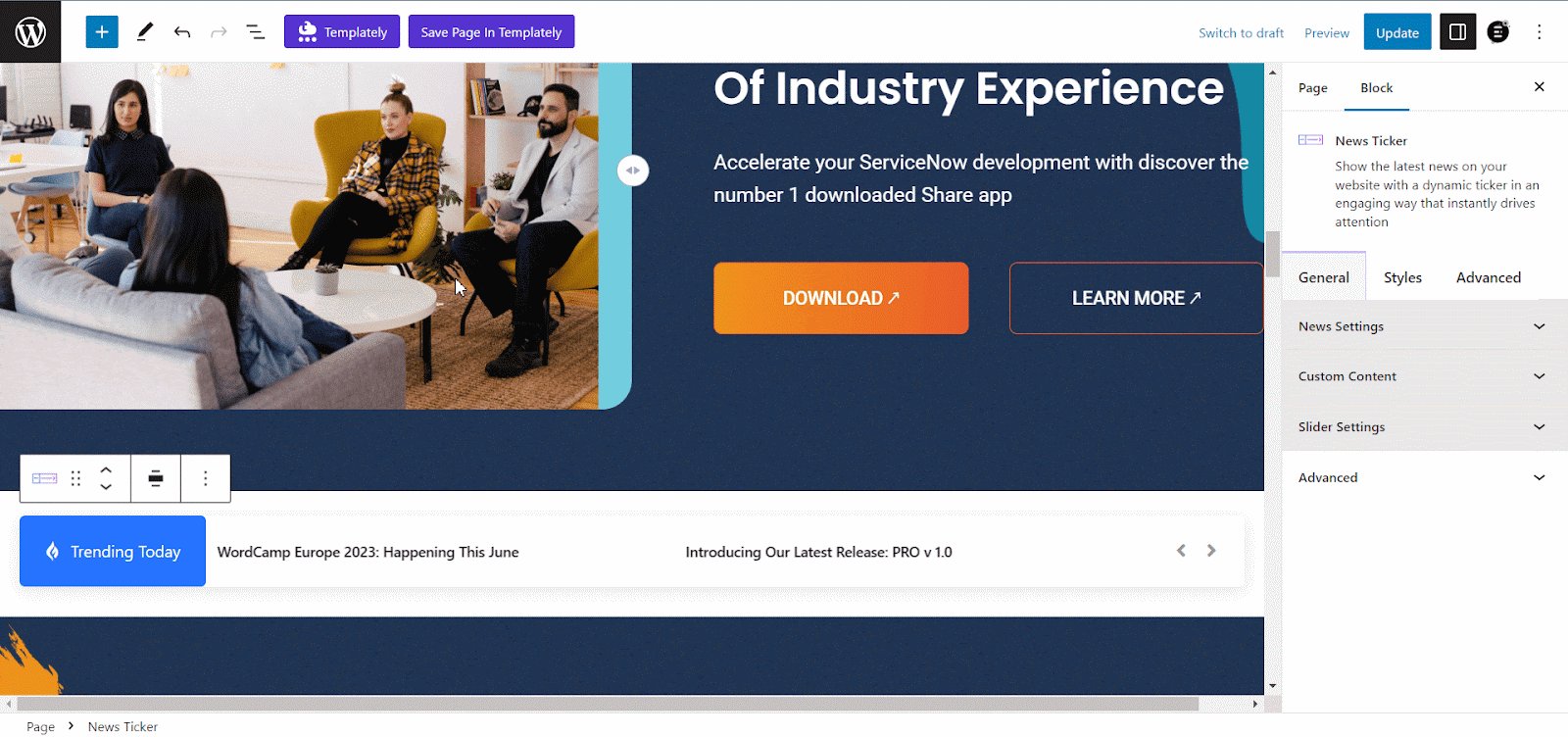
Under the ‘General’ tab, 4 sections are included: News Settings, Custom Content, Slider Settings, and Advanced. With all these options, you can display your news in an innovative way.
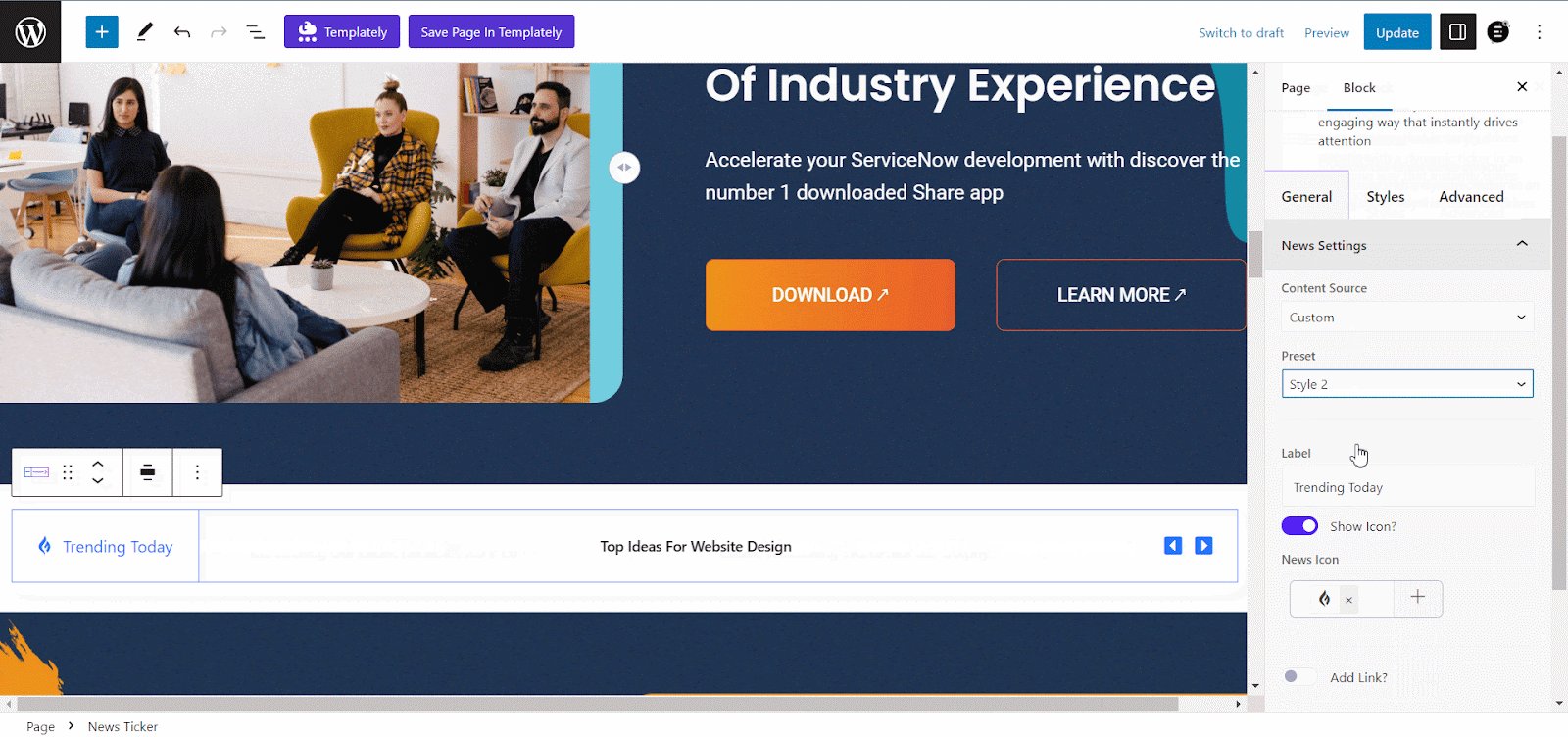
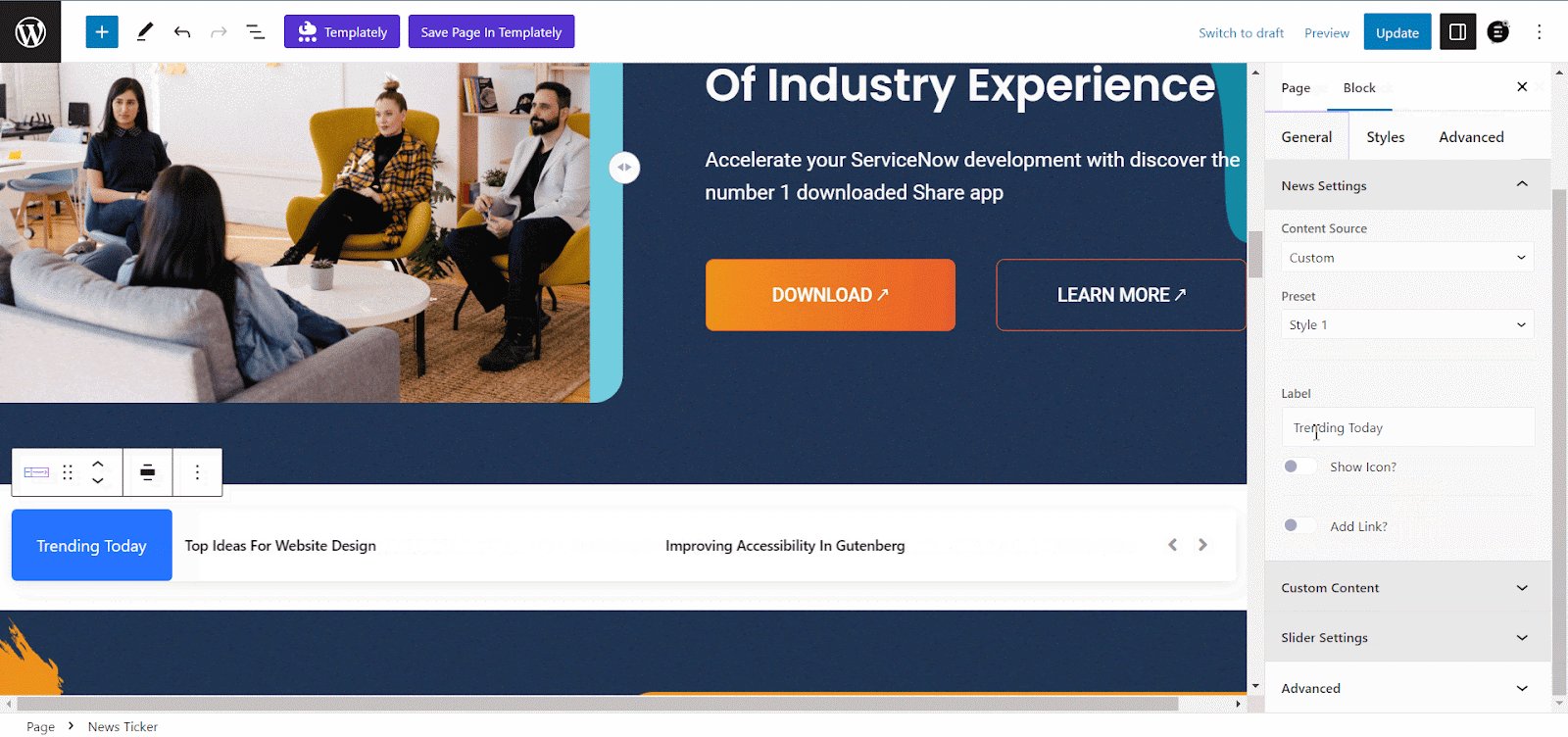
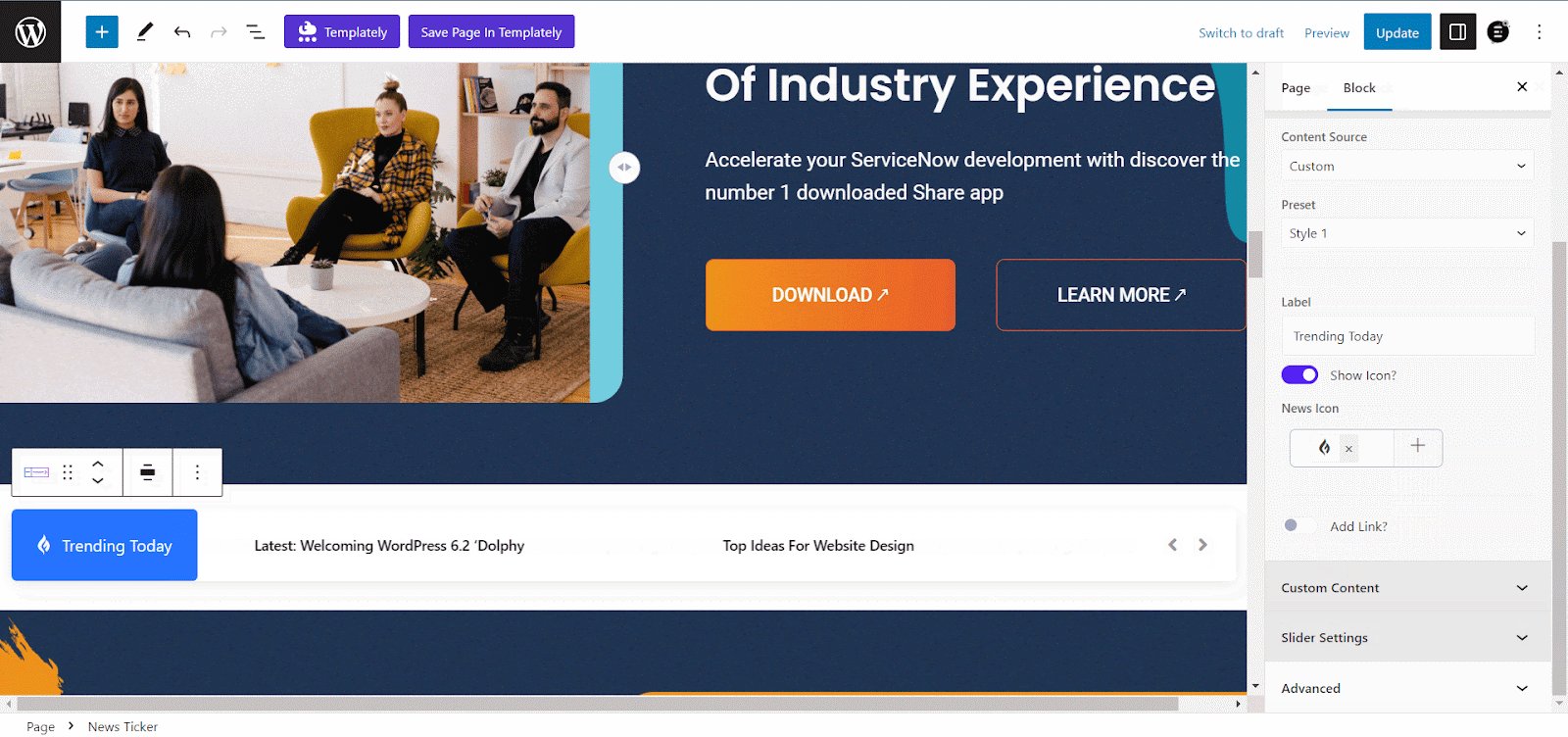
Click on ‘News Settings’ under ‘General Tab’ to expand all the options. You’ll get 3 preset styles for your news ticker here. Choose the content source between custom or dynamic. Edit your news label by clicking on the ‘Label’ box. Toggle on/off Show Icon and Add Link according to your preference. Click on ‘+’ under the ‘News Icon’ tab, explore the icons & pick yours.

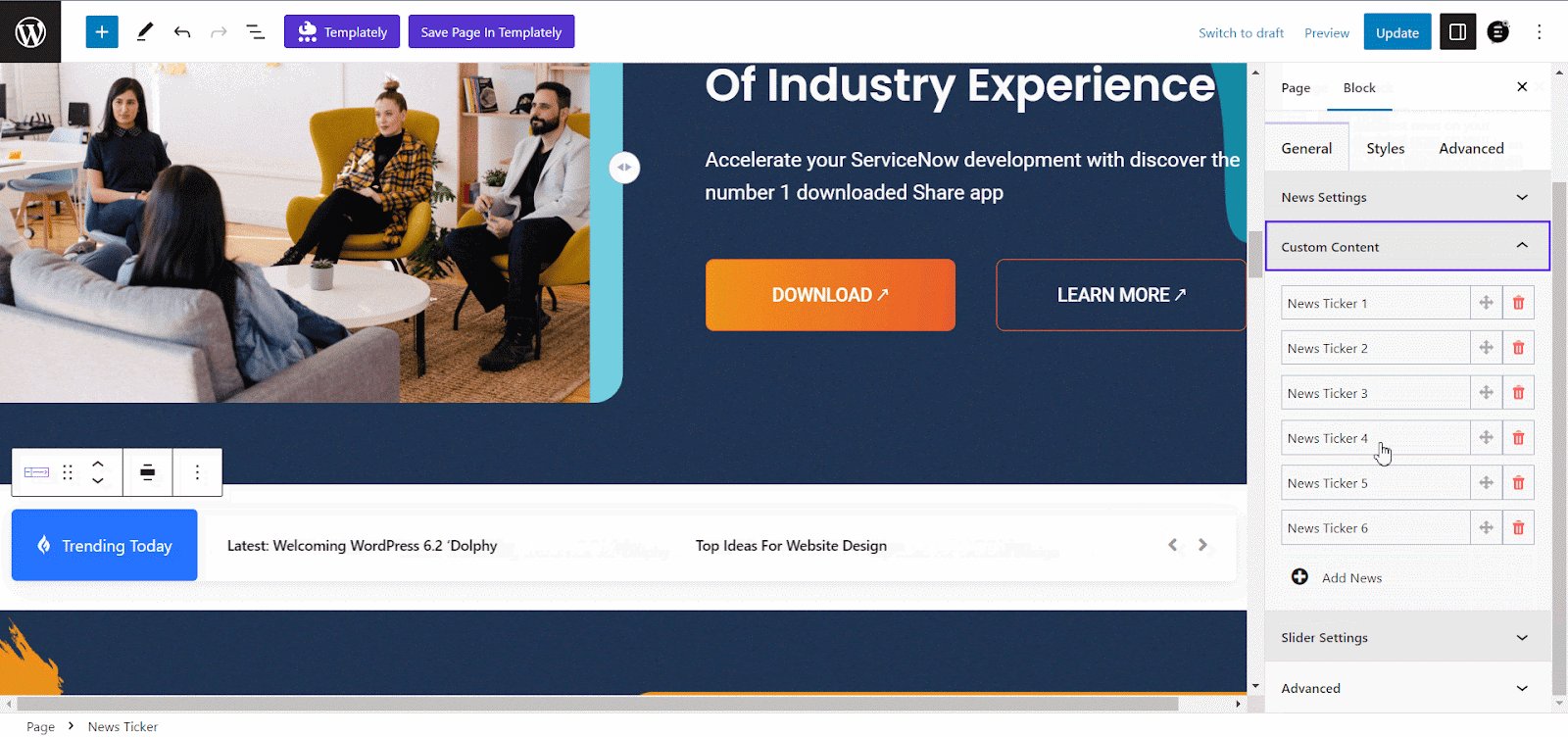
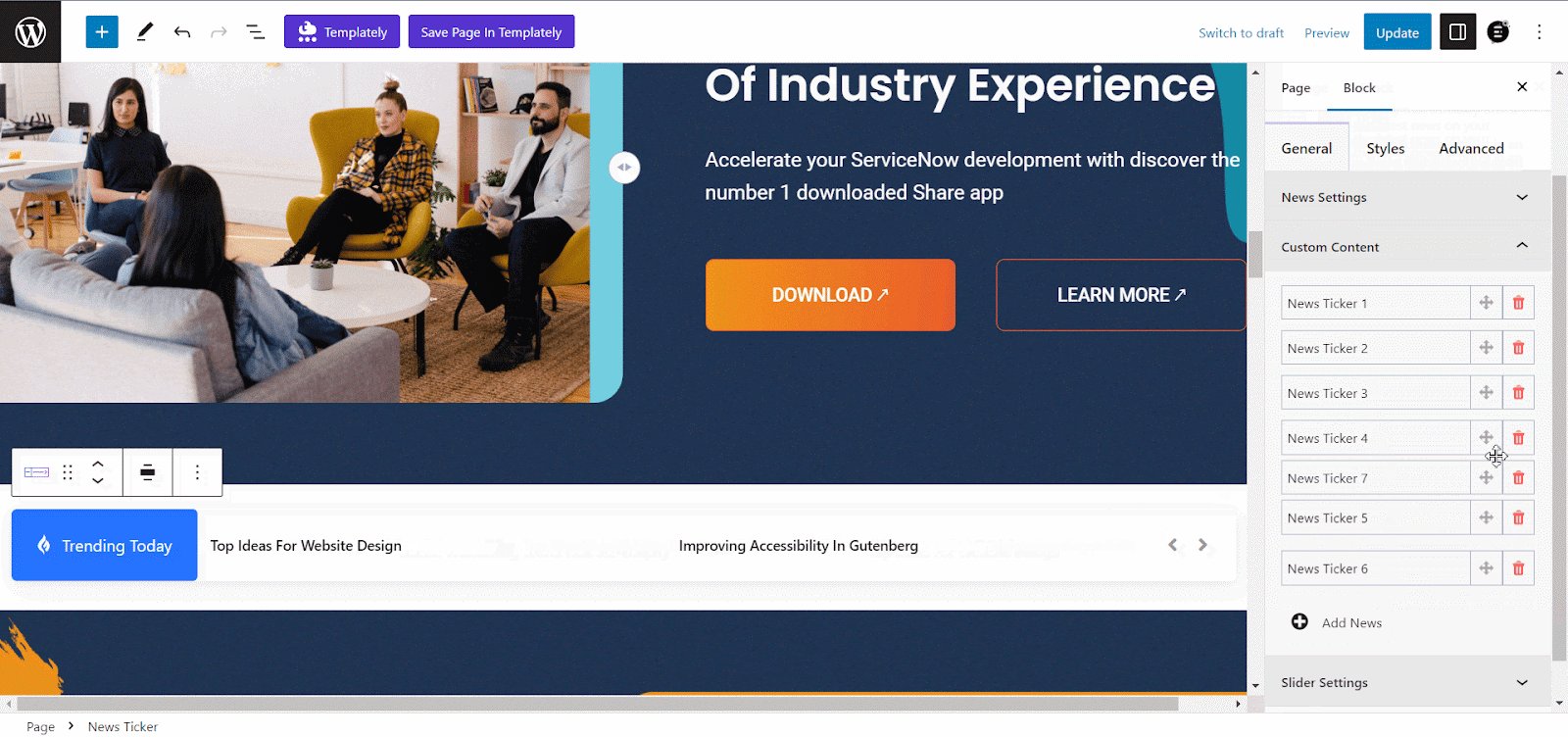
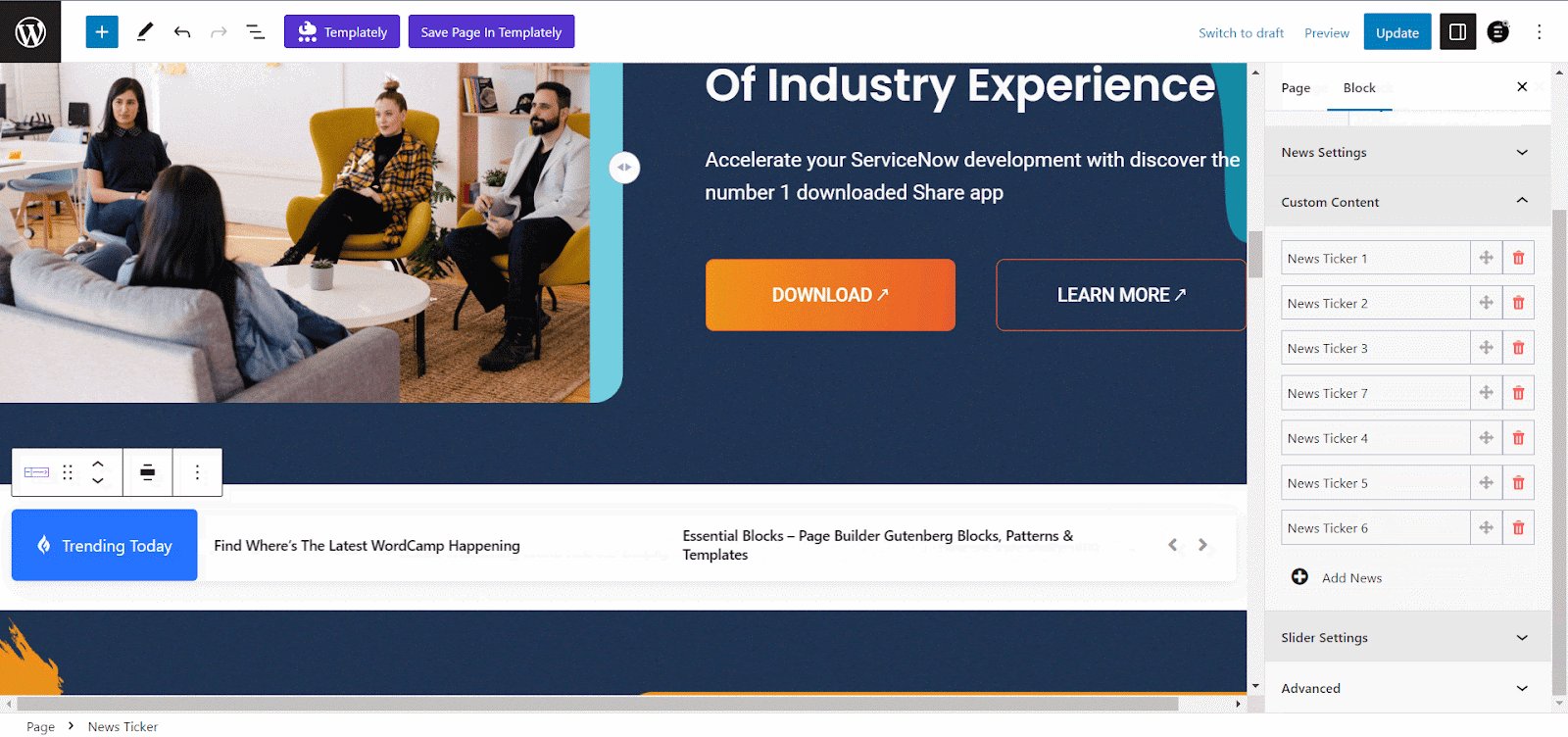
Under the ‘Custom Content’ option, you’ll get a few custom content that you can edit too. Plus, click on ‘Add News’ to add new custom content and simply drag/drop to place the content on your preferred timeline.

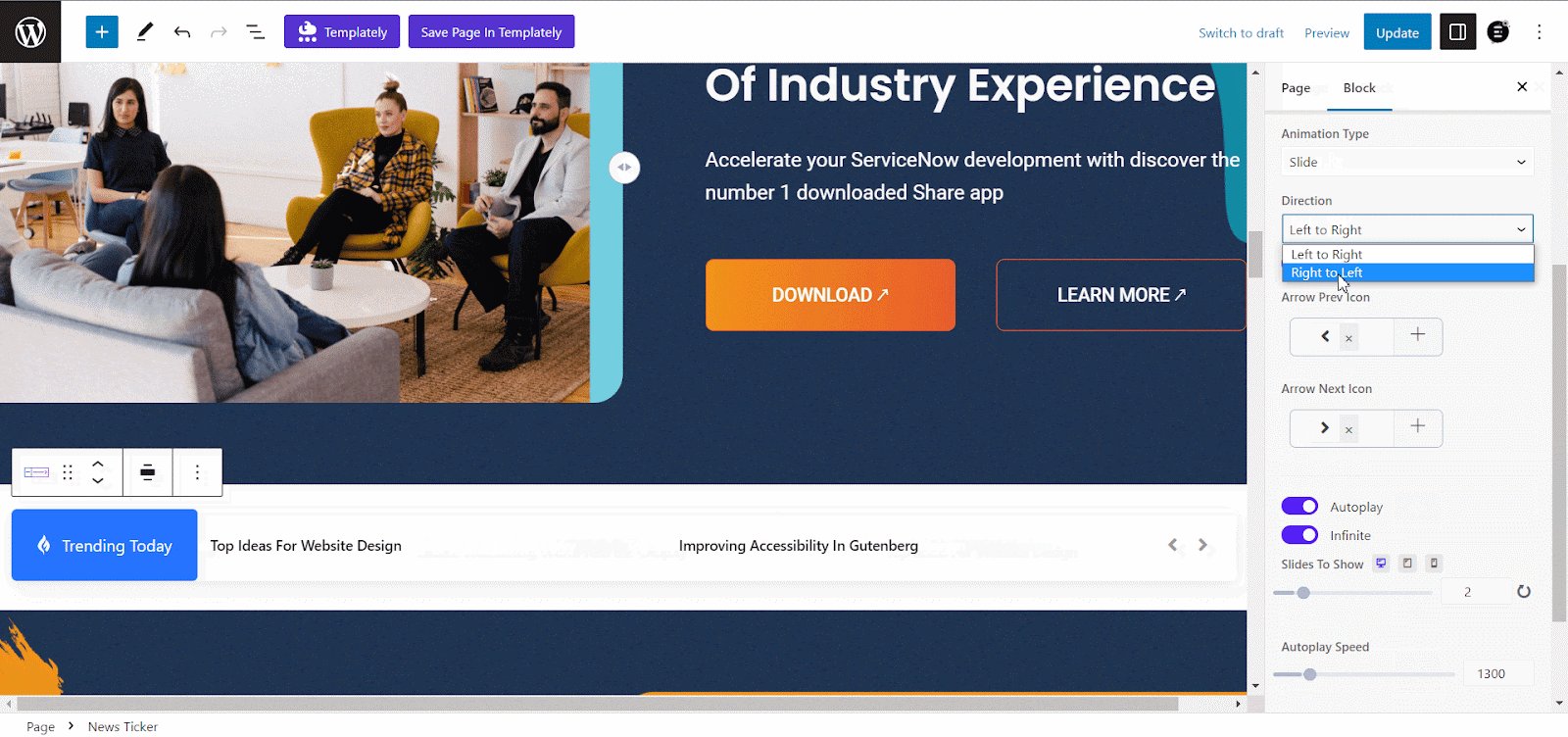
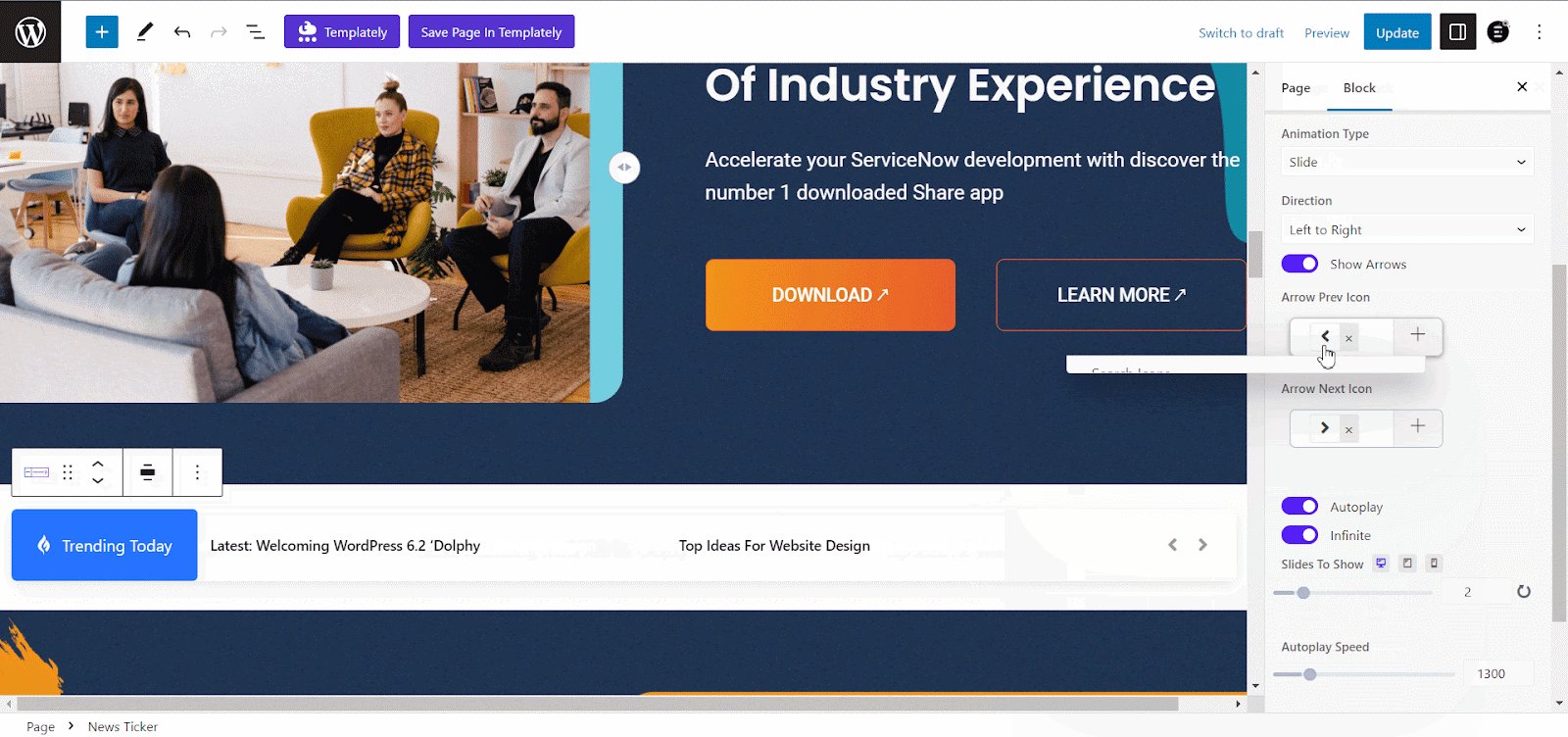
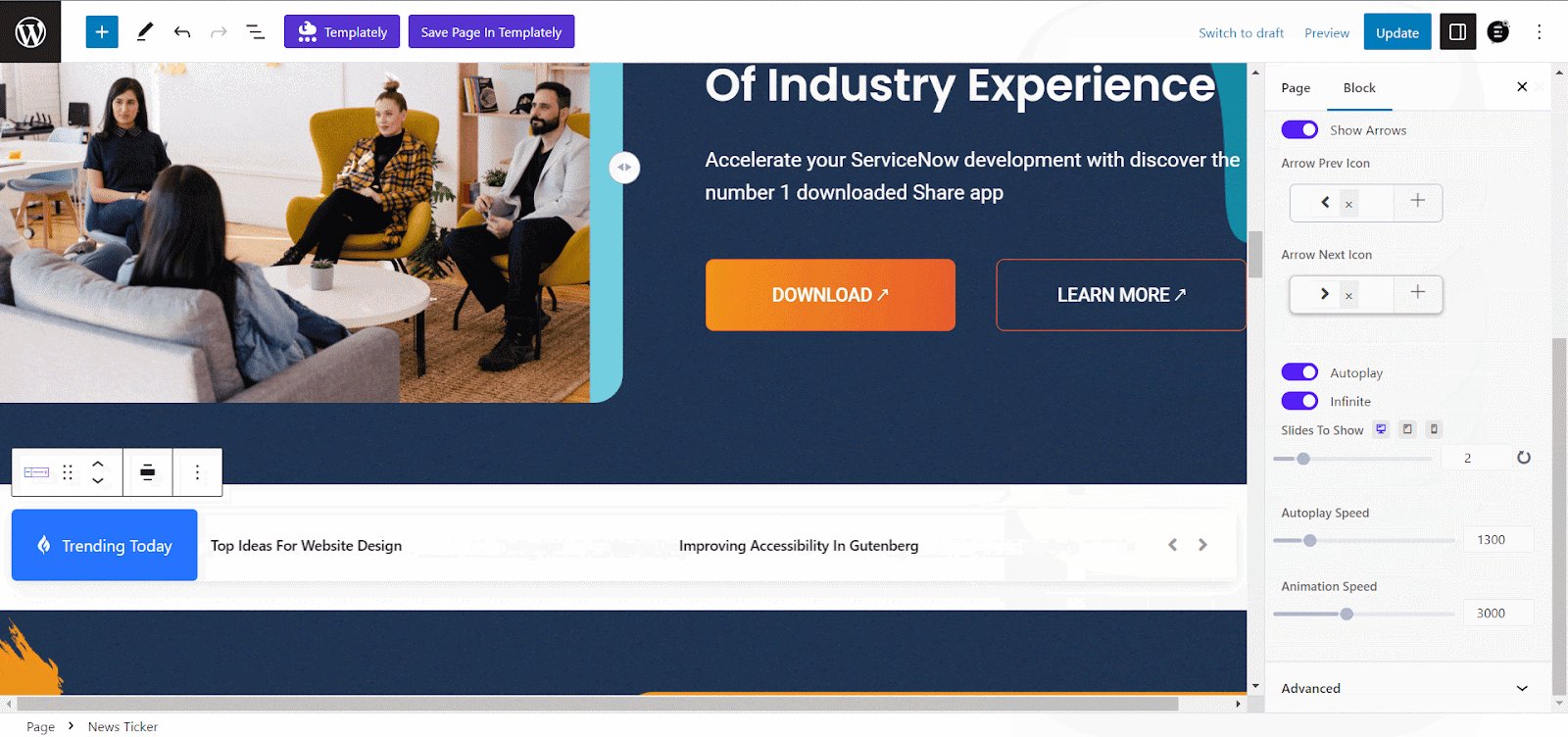
Now, click on the ‘Slider Settings’ option to enable/disable a few options for your timeline slider, such as Show Arrows, Autoplay, Infinite, and Pause on Hover. Now select Animation Type, Direction, and Arrow Icon (Previous & Next) of your news ticker. And finally, once you click on the Advanced section, you’ll get an additional CSS option.

Styles #
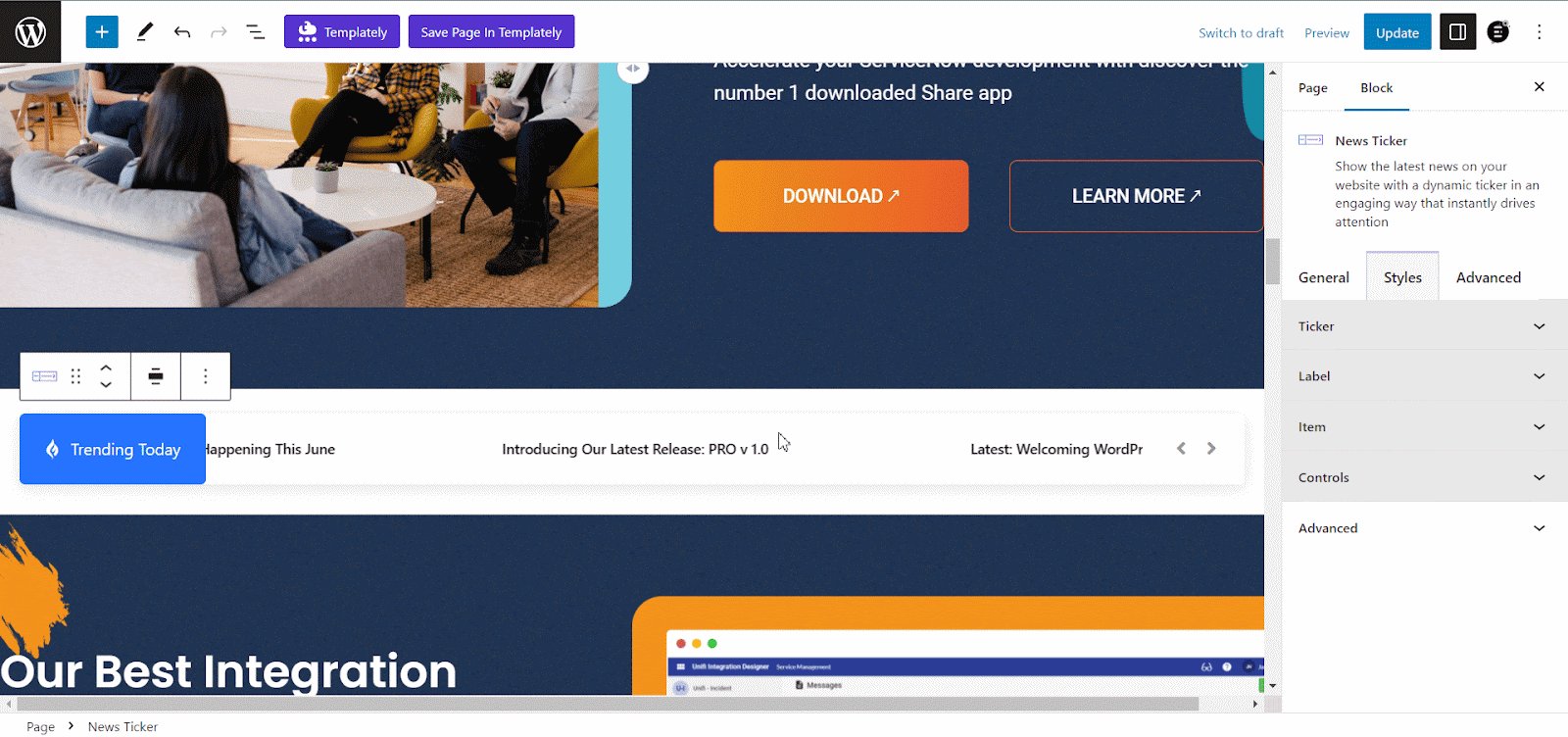
From the ‘Style’ tab, customize the outlook of your block by navigating to Block→Style; under this tab, you can customize your news ticker block style from a bunch of options.
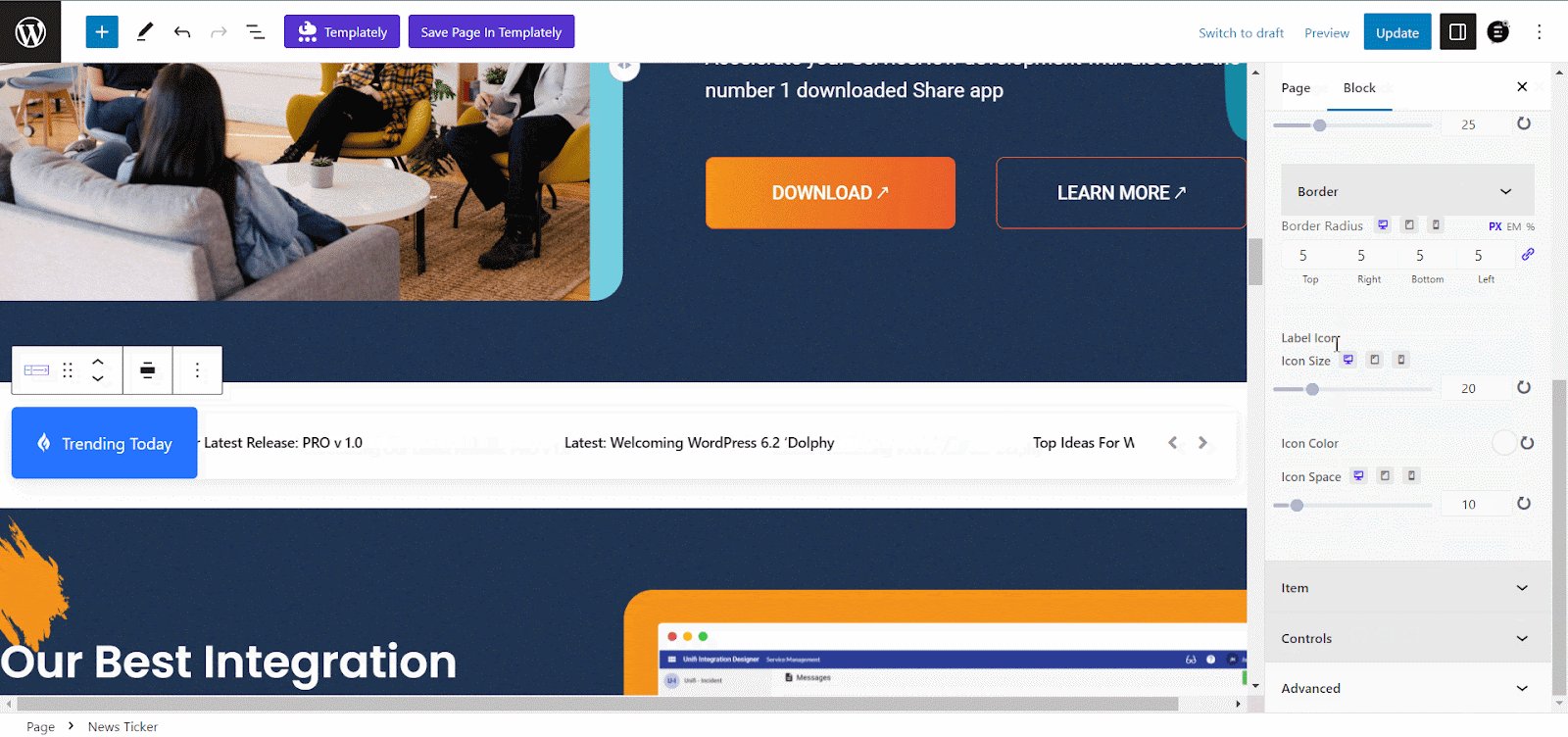
Click on ‘Ticker’ to manage your news ticker’s height & padding. Clicking on ‘Label’ will let you configure Typography, Color, Border Radius, Icon (Size, Color & Shape), and much more.

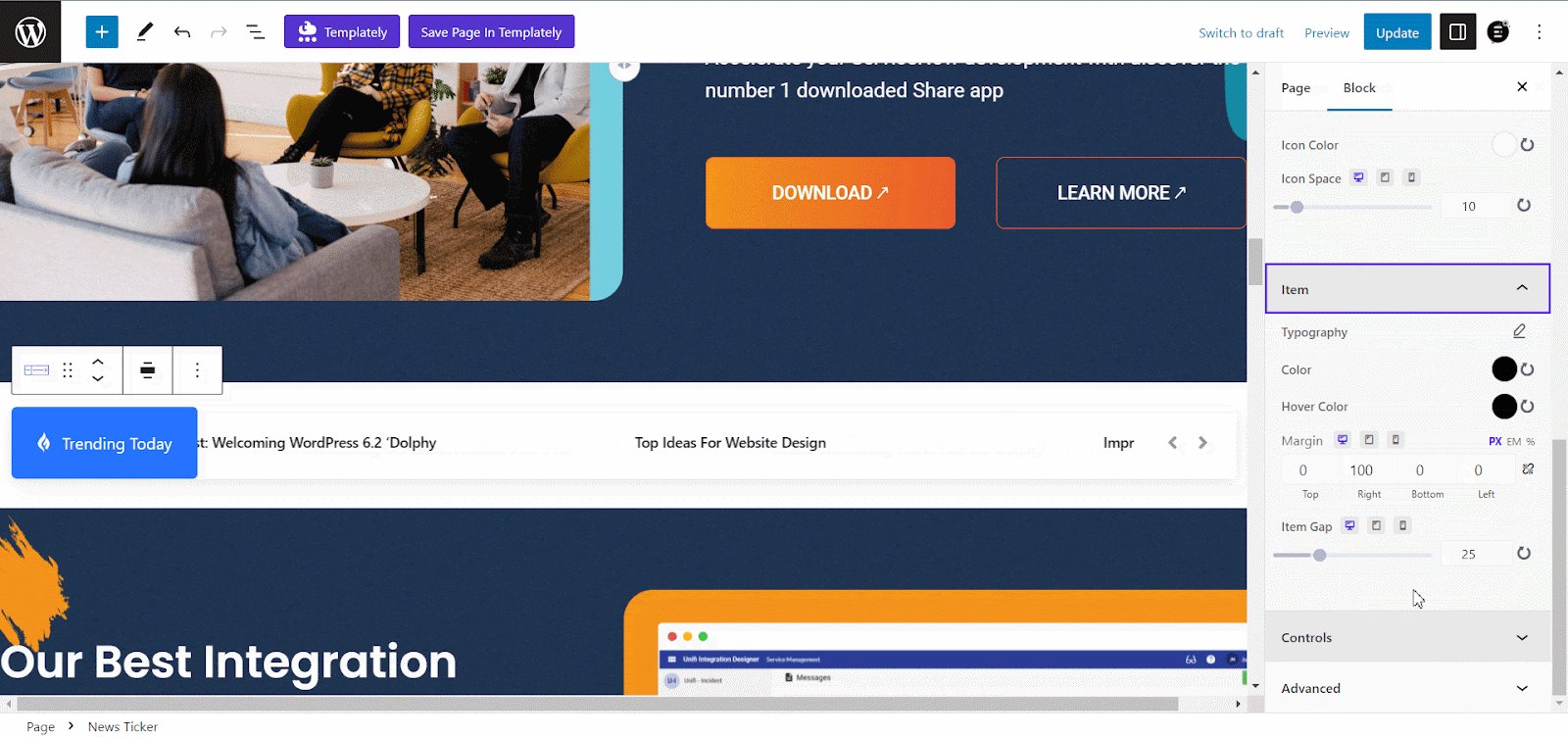
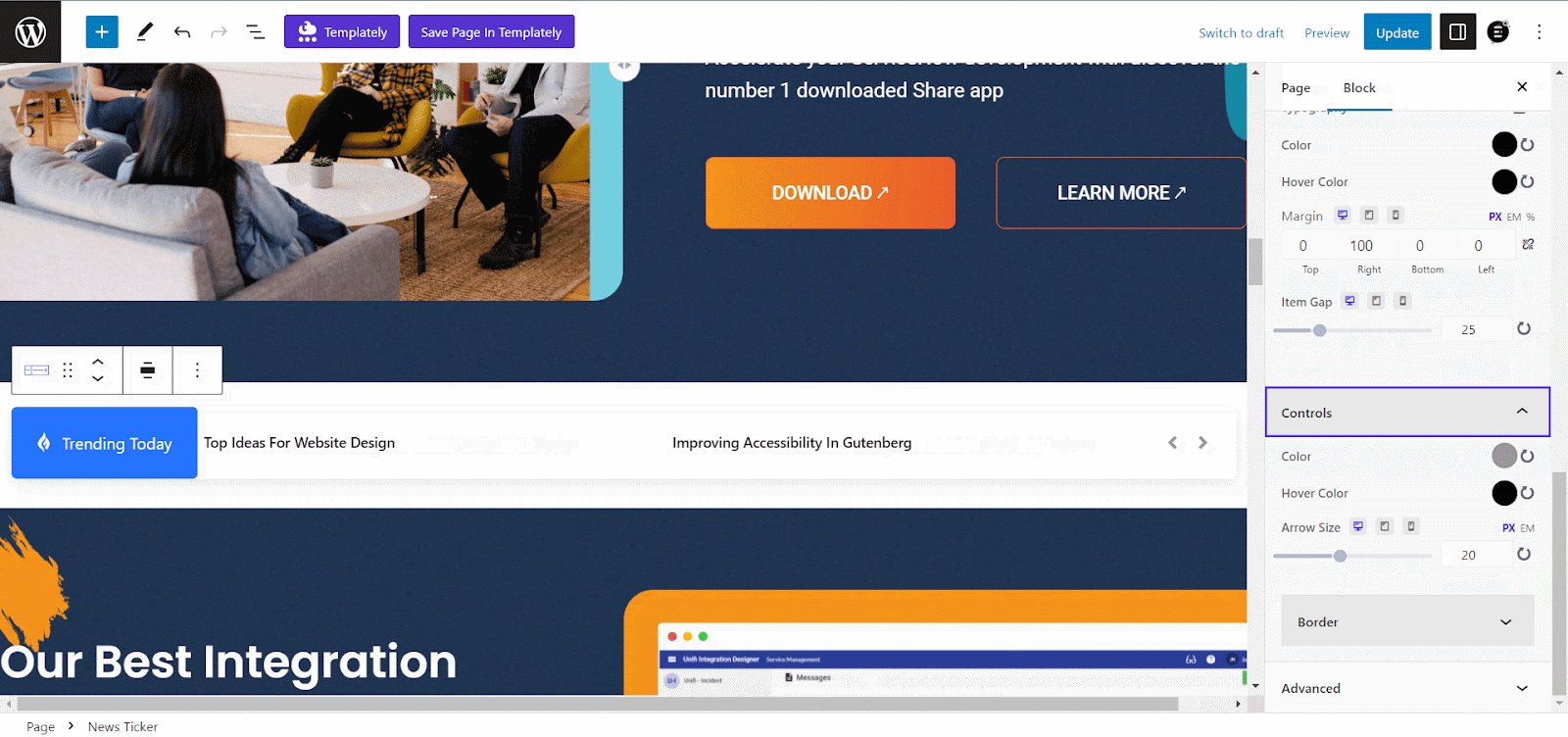
And finally, hit the ‘Item’ & ‘Controls’ options to configure things like Hover Color, Item Gap, Arrow (Size & Position), Border Style & a lot of other features in your news ticker.
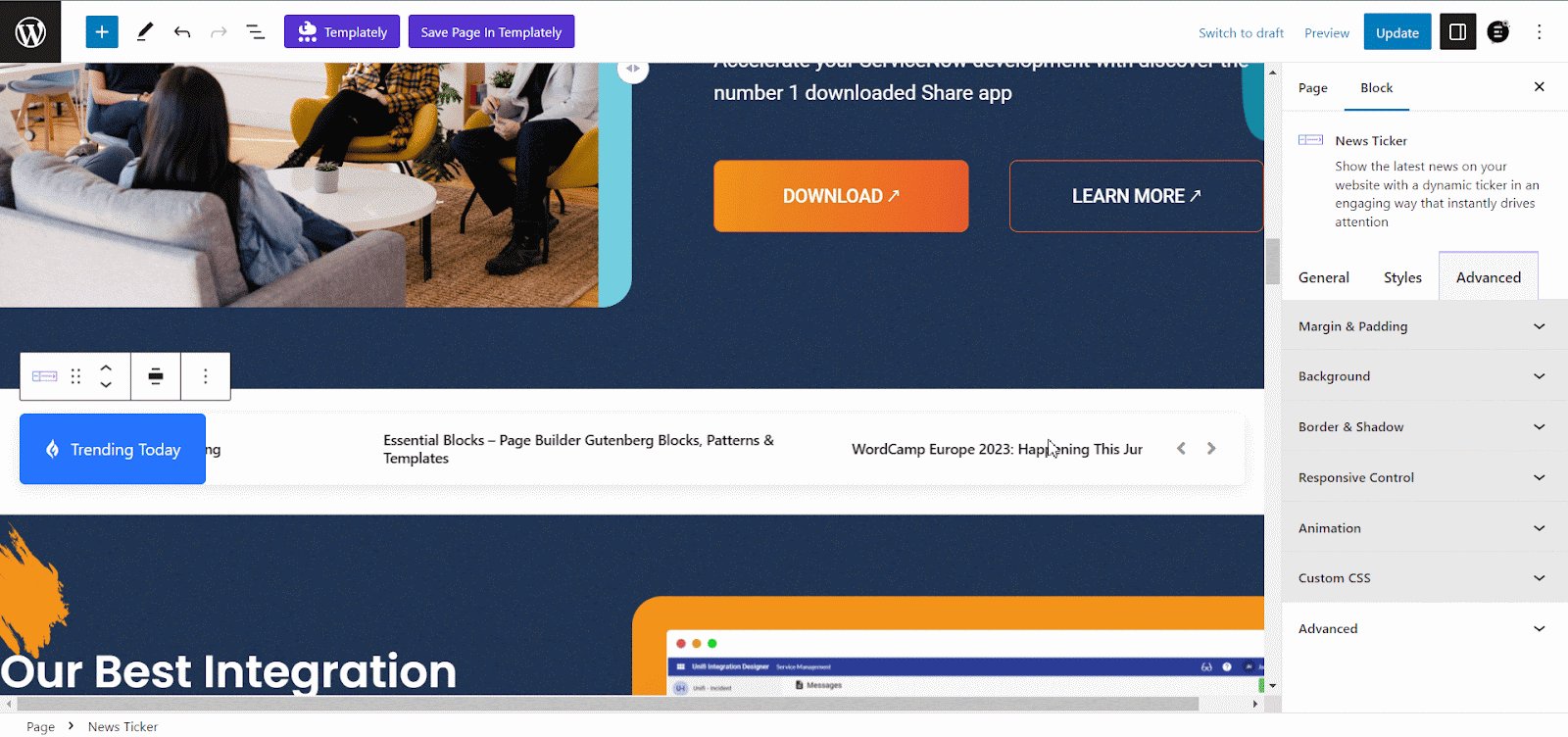
Advanced #
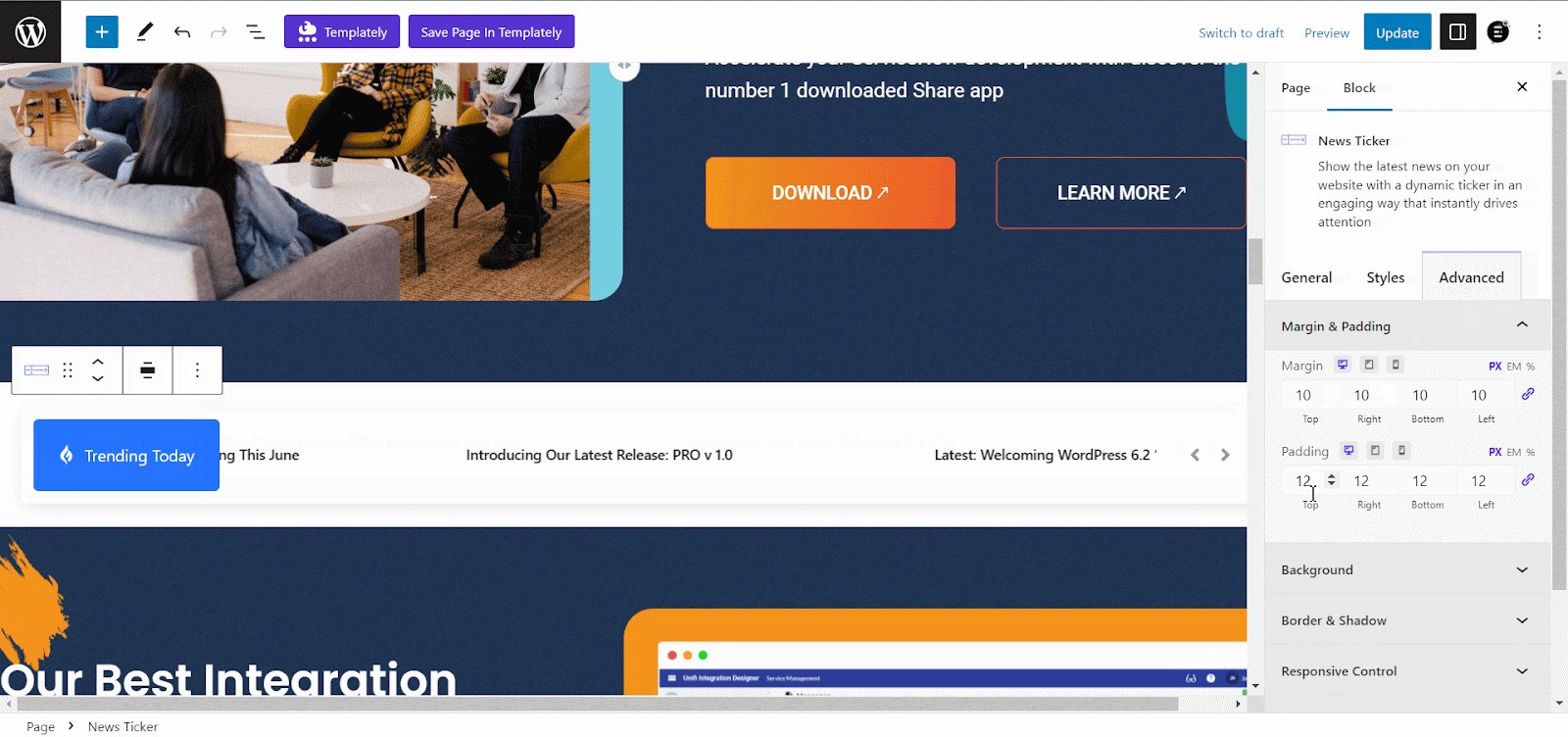
From the ‘Advanced’ tab, navigate to Blocks→Advanced. Under the ‘Advanced’ tab, you can change the Margin & Padding of your timeline slider block. In the Background tab, you can upload any images as well as choose between the Normal or Hover effect on the image.

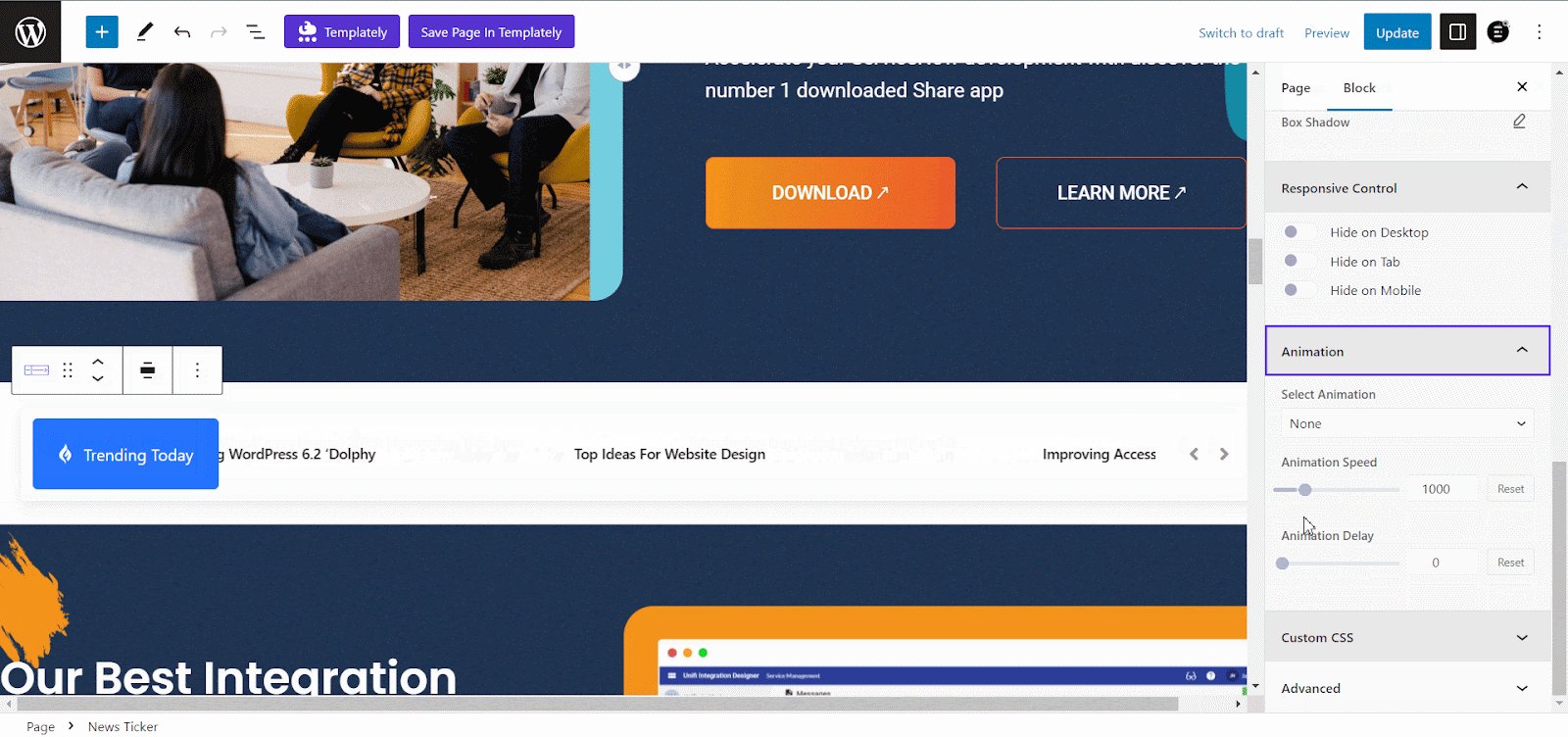
Besides, you can configure your Background Image’s Position, Responsive Control, Animation, Color position, and size. Under the Border & Shadow tab, you can easily customize Border Style, Box Shadow, and much more.
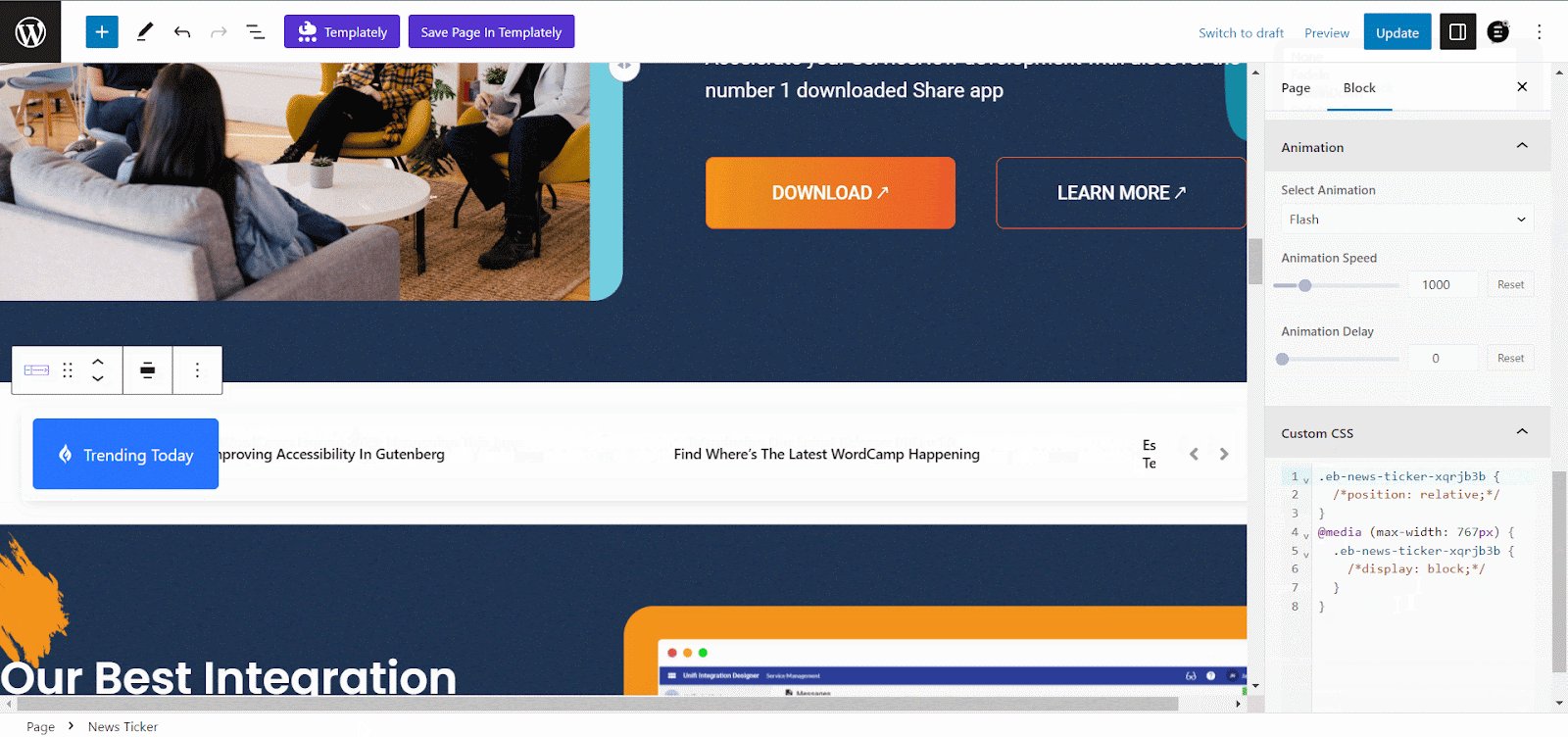
You can also add ‘Custom CSS’ and ‘ADDITIONAL CSS CLASS(ES)’ in EB News Ticker. You can easily change this block’s outlook using these two options with custom code.
Final Outcome #
After making all the changes, hit the ‘Publish/ Update’ button to showcase your EB News Ticker on your website. Check out how the ‘EB News Ticker’ will appear on your WordPress website below.
This is how you can add the EB News Ticker block in Gutenberg easily. Getting stuck? Feel free to contact our support for further assistance.



