EB Google Maps block can help you to seamlessly display any locations from Google Maps in Gutenberg. Using this Gutenberg block, you can pin any location and showcase it on your website with absolute ease.
Follow this step-by-step guide to display Google Maps using the EB Google Maps block in Gutenberg.
How To Activate EB Google Maps? #
Make sure you have installed and activated Essential Blocks for Gutenberg on your WordPress site. Essential Blocks comes with a modular control that can give you the freedom to enable or disable any block you want.
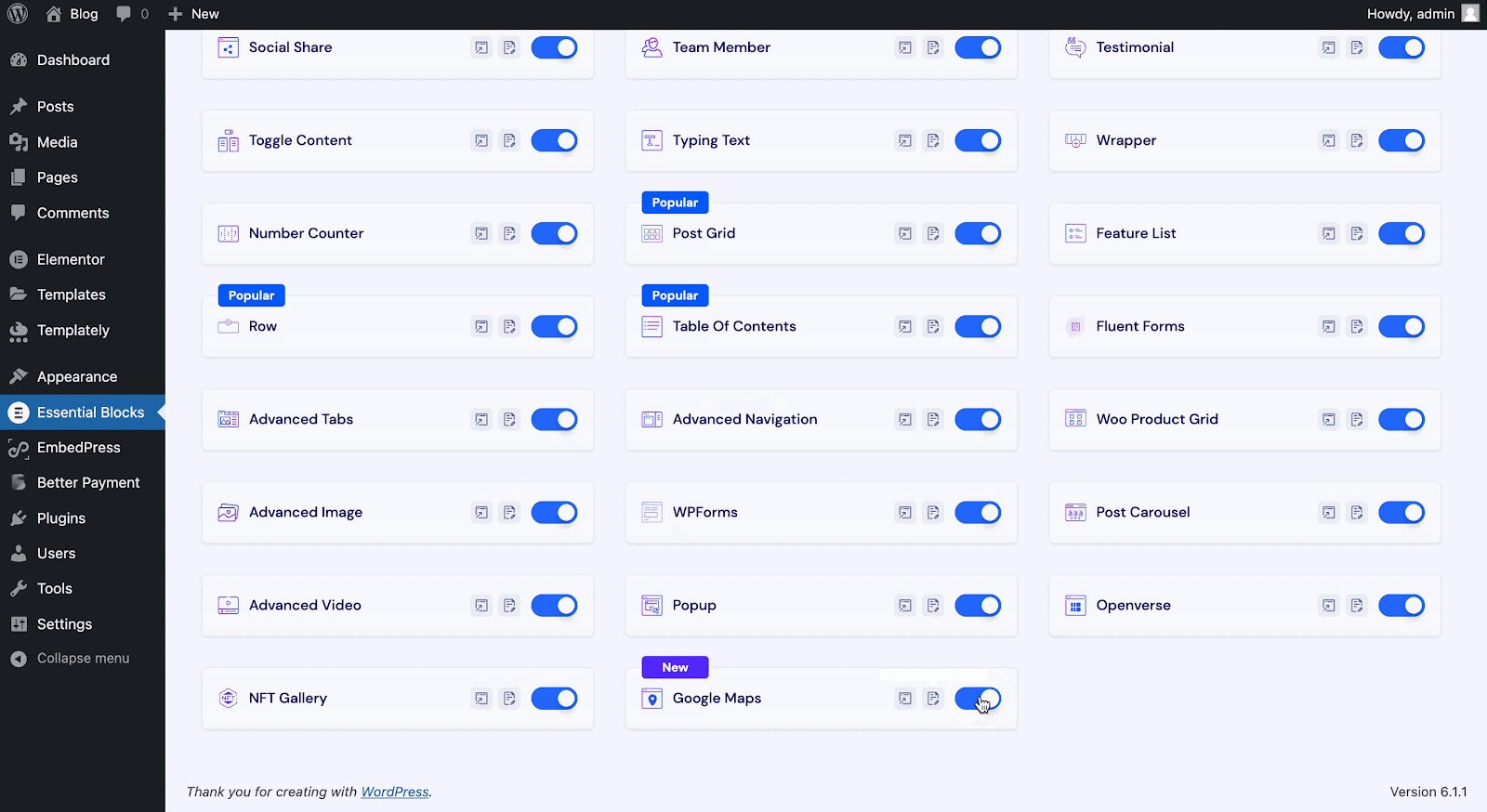
To activate the EB Google Maps block, navigate to Essential Blocks → ‘Blocks’. Then, toggle to enable the block as shown below. After that, click on the ‘Save’ button.

How To Retrieve Google Maps API Key? #
To display Google Maps on your website you need to retrieve API Key first. Learn how to retrieve your Google Maps API key from this documentation.
How To Configure EB Google Maps In Gutenberg? #
First, navigate to WordPress dashboard Page → ‘Add New’ and create a new one or select the page if you already have a created one where you want to add EB Google Maps.
Now, open the page where you want to insert your EB Google Maps. Then hit on the ‘+’ button and find the ‘EB Google Maps’ block. Click on the block to insert it into your web page.

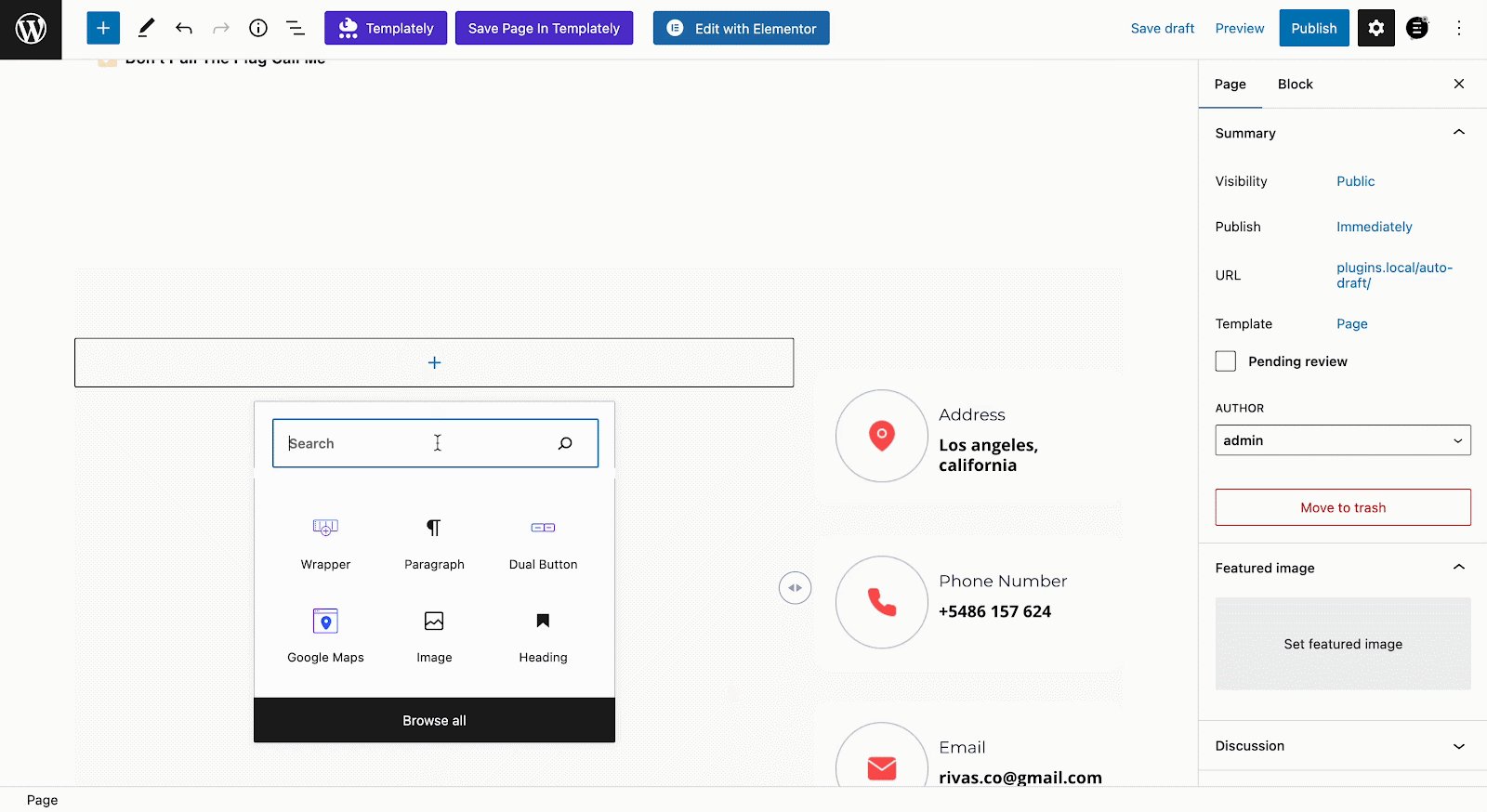
Alternatively, you can click on the ‘+’ icon, search ‘EB Google Maps’ at the search bar and you will find the block there. Simply drag and drop the block as shown.

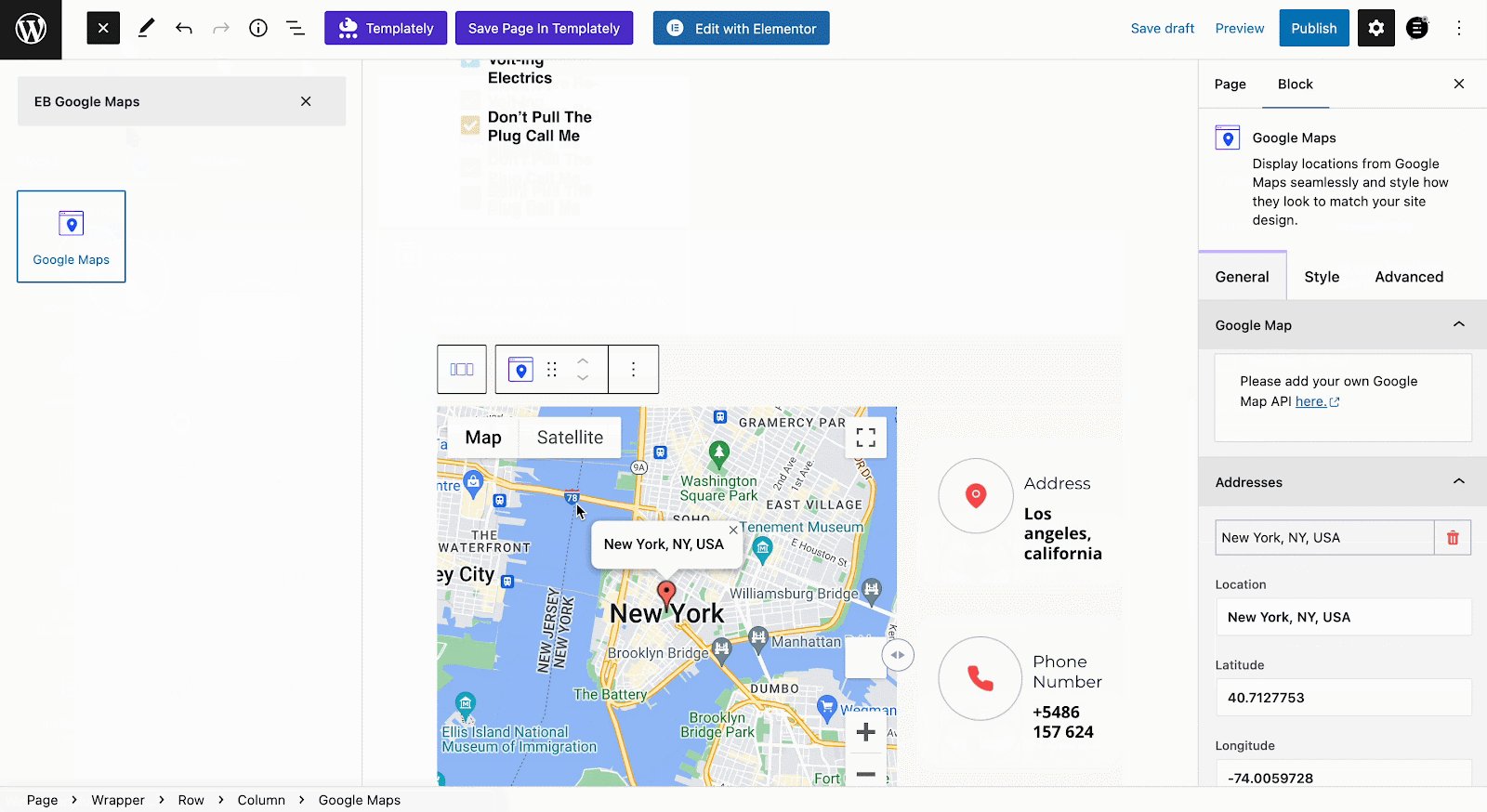
General #
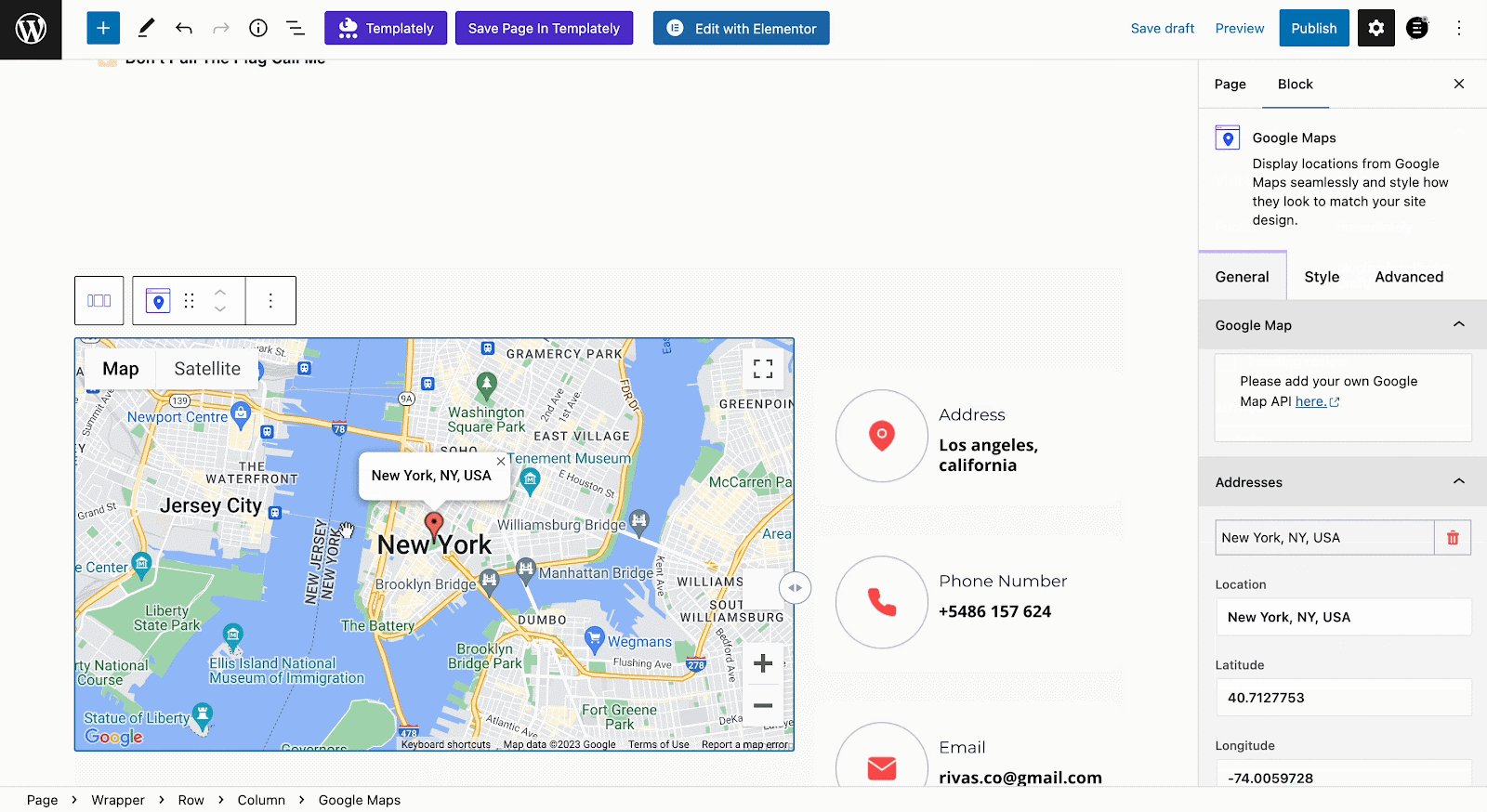
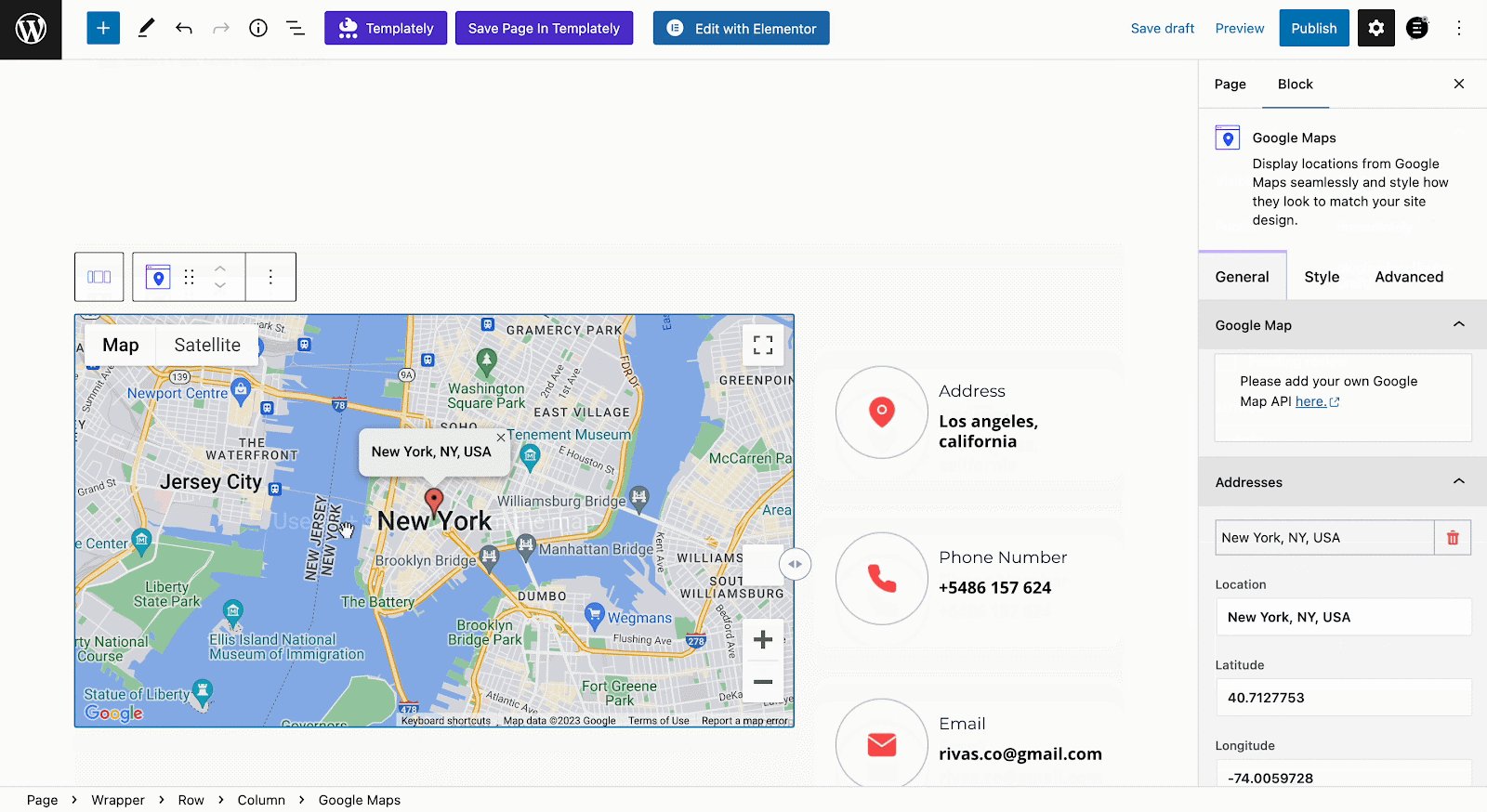
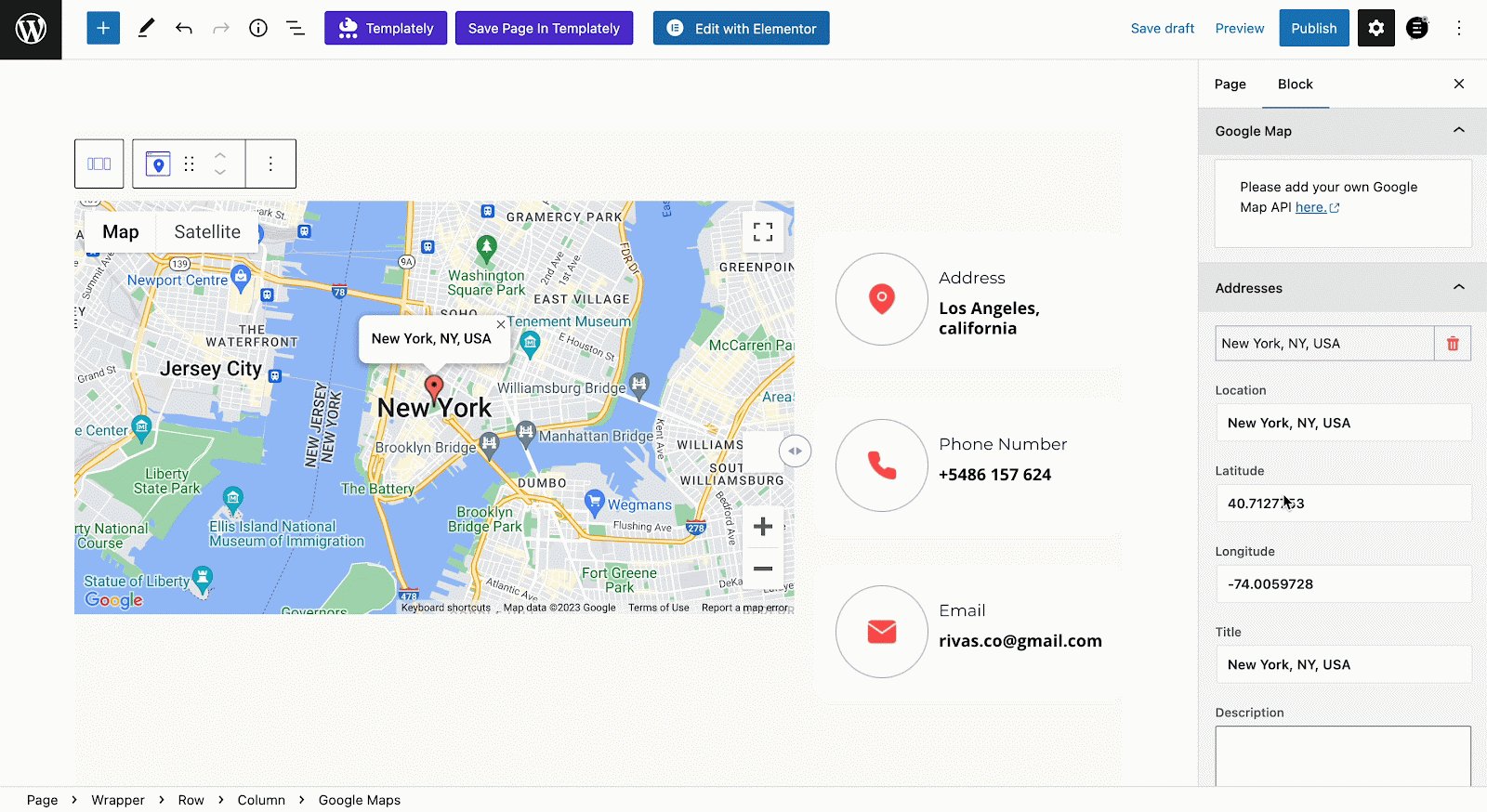
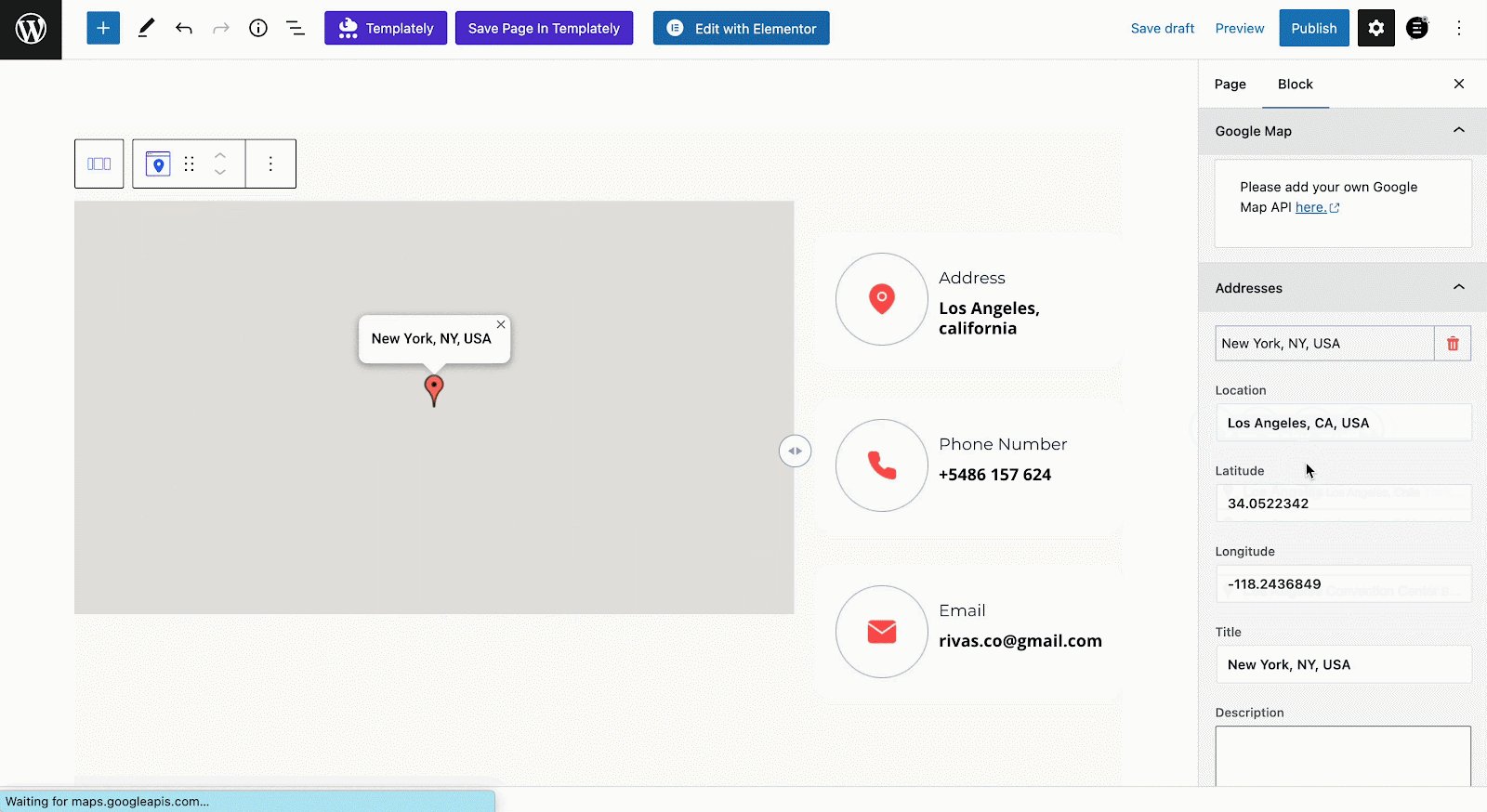
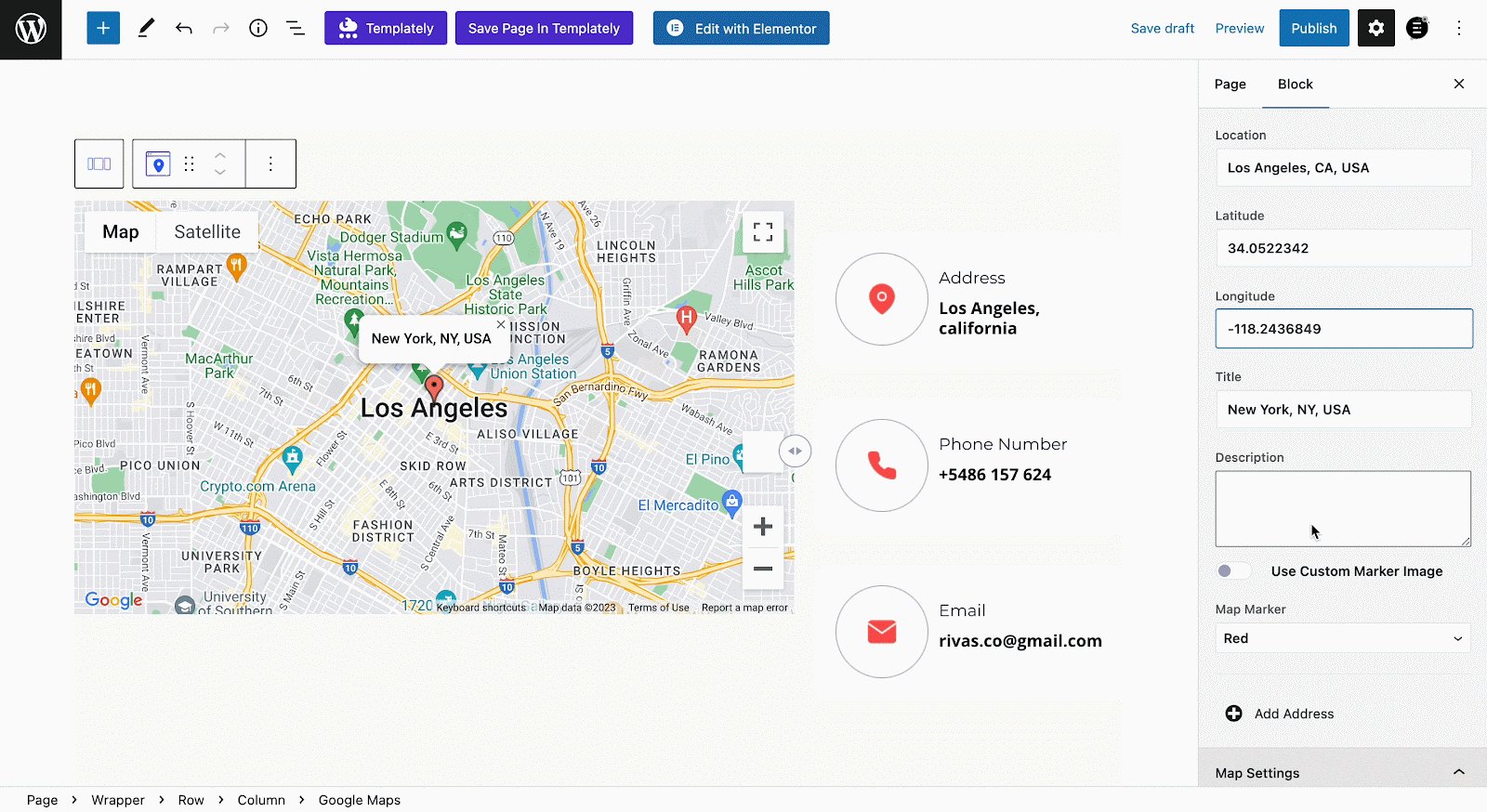
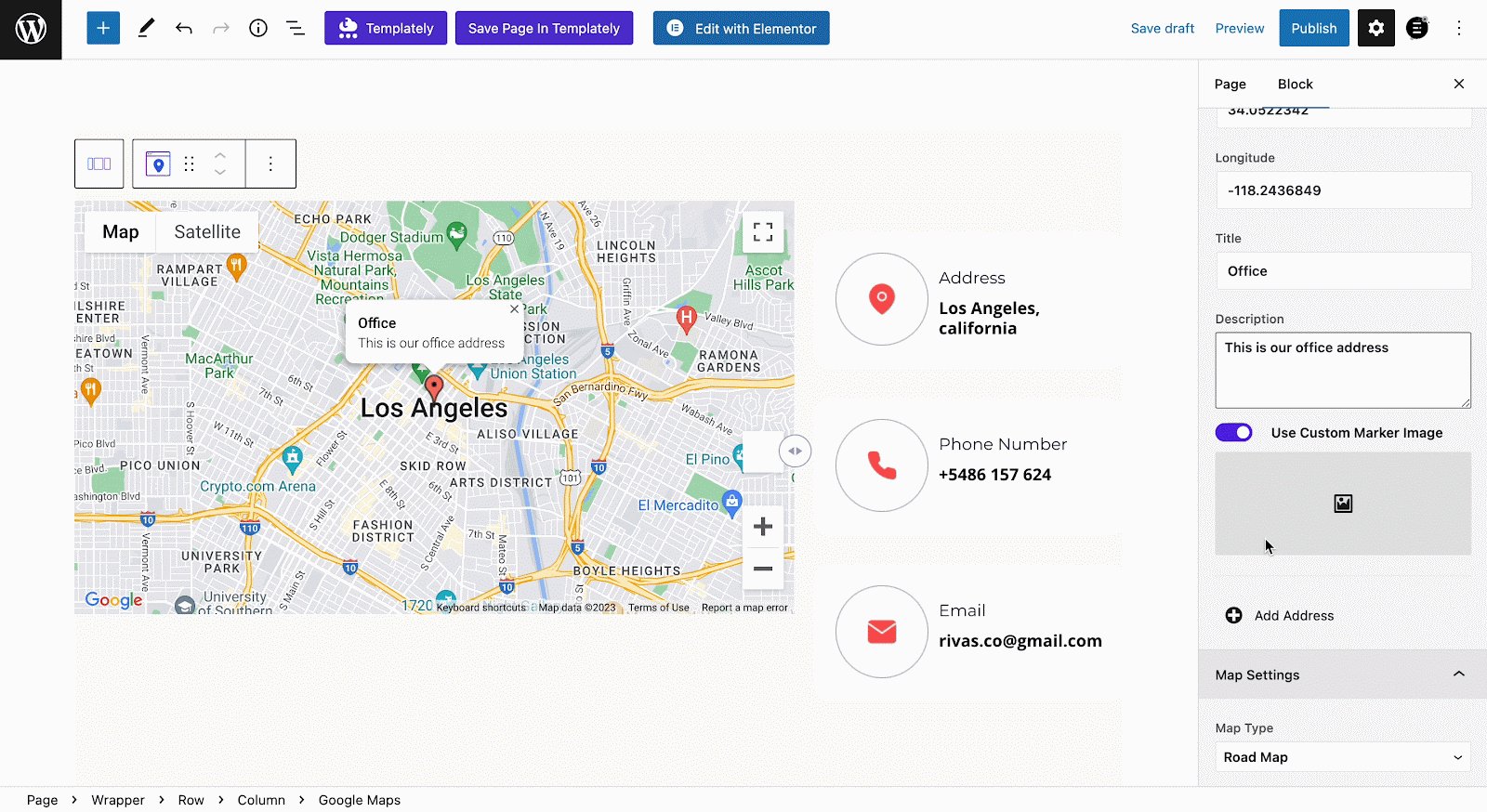
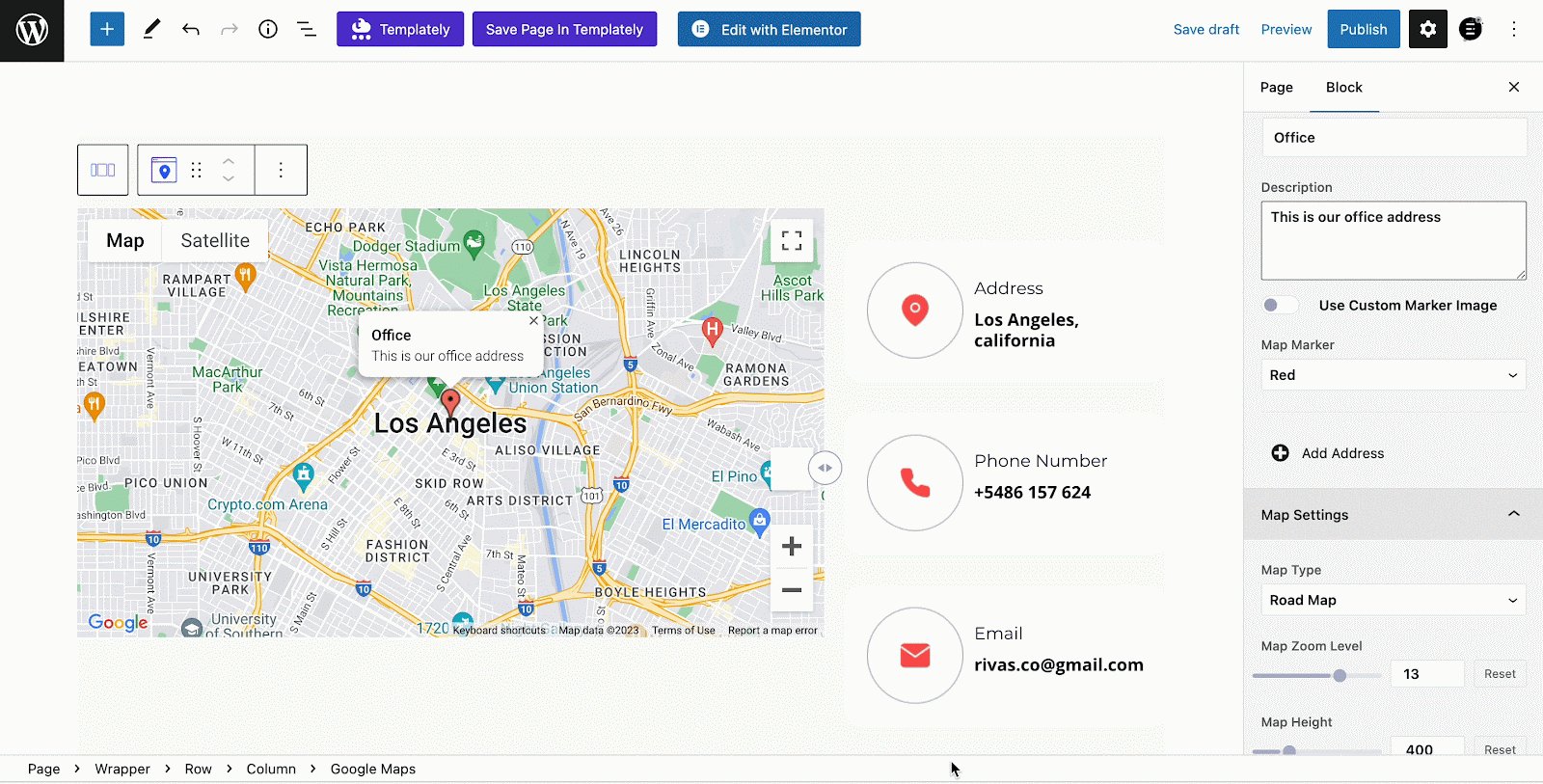
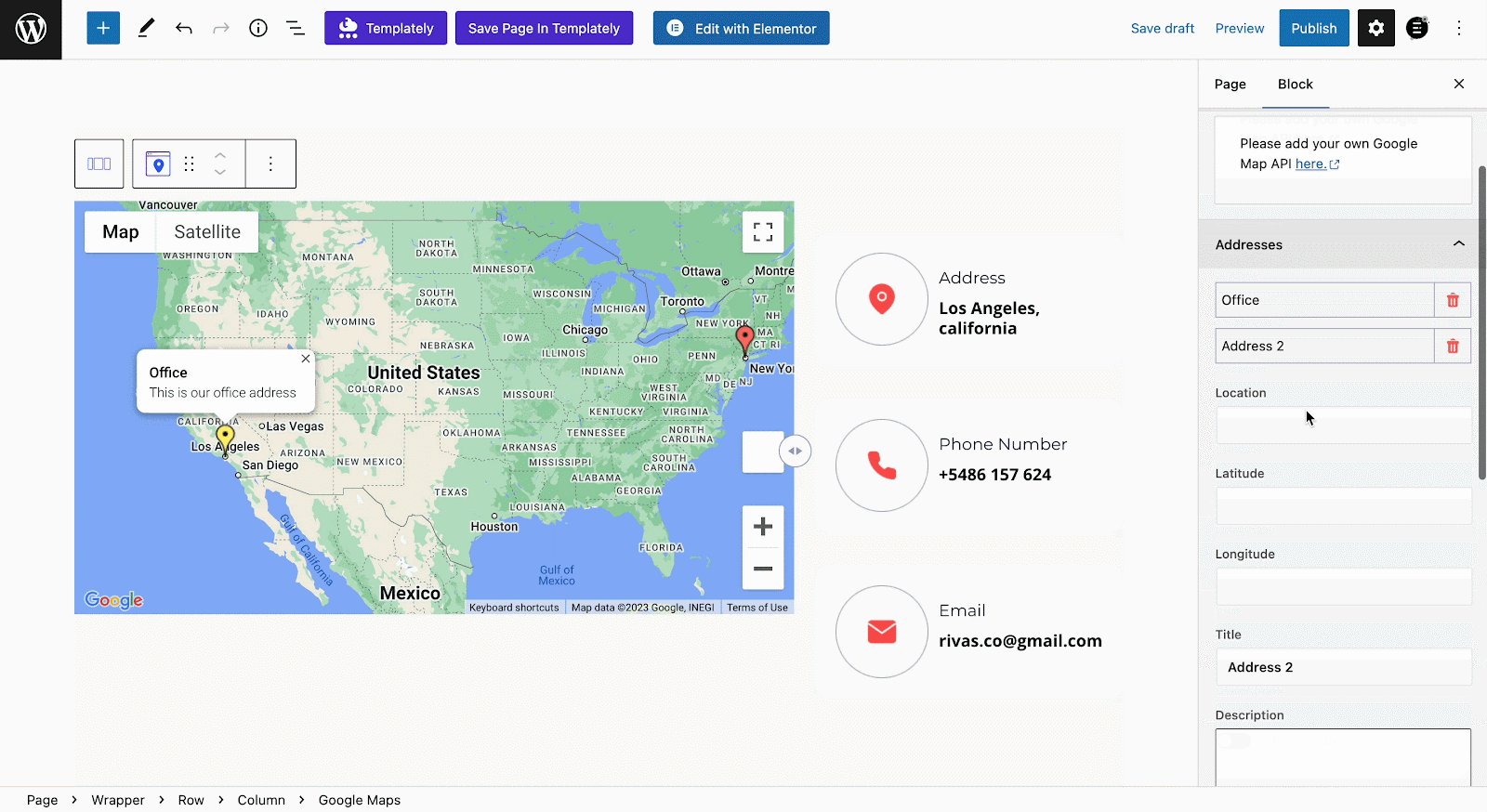
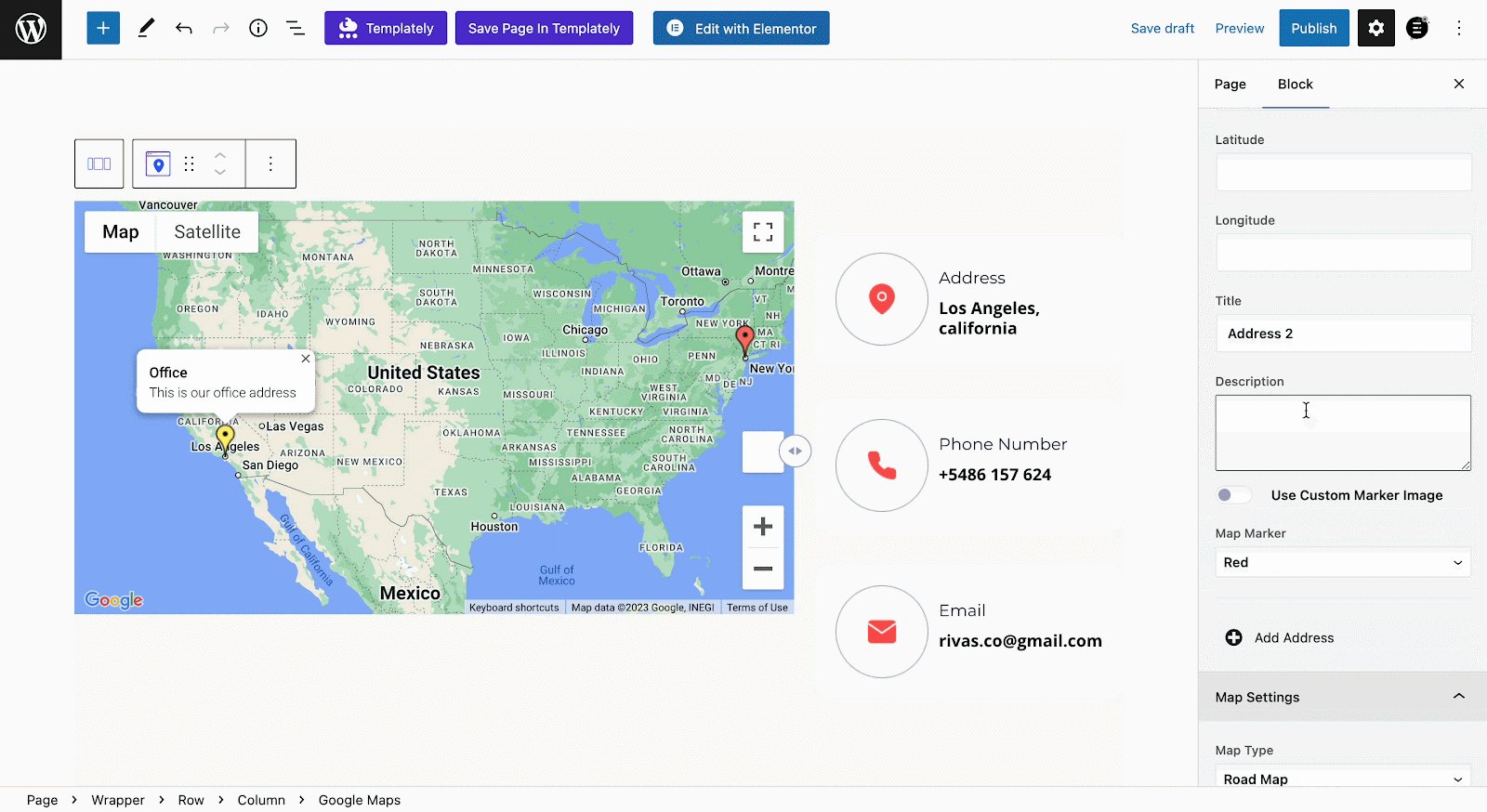
Navigate to the ‘Block’→ ‘General’→ ‘Google Maps’ option. From the ‘Address’ option, you can display any location by simply searching your address or by latitude and longitude. Find the location you want to showcase on your website from the ‘Location‘ option. If you want to find any location by latitude and longitude input the addresses on the ‘Latitude’ and ‘Longitude’ options.

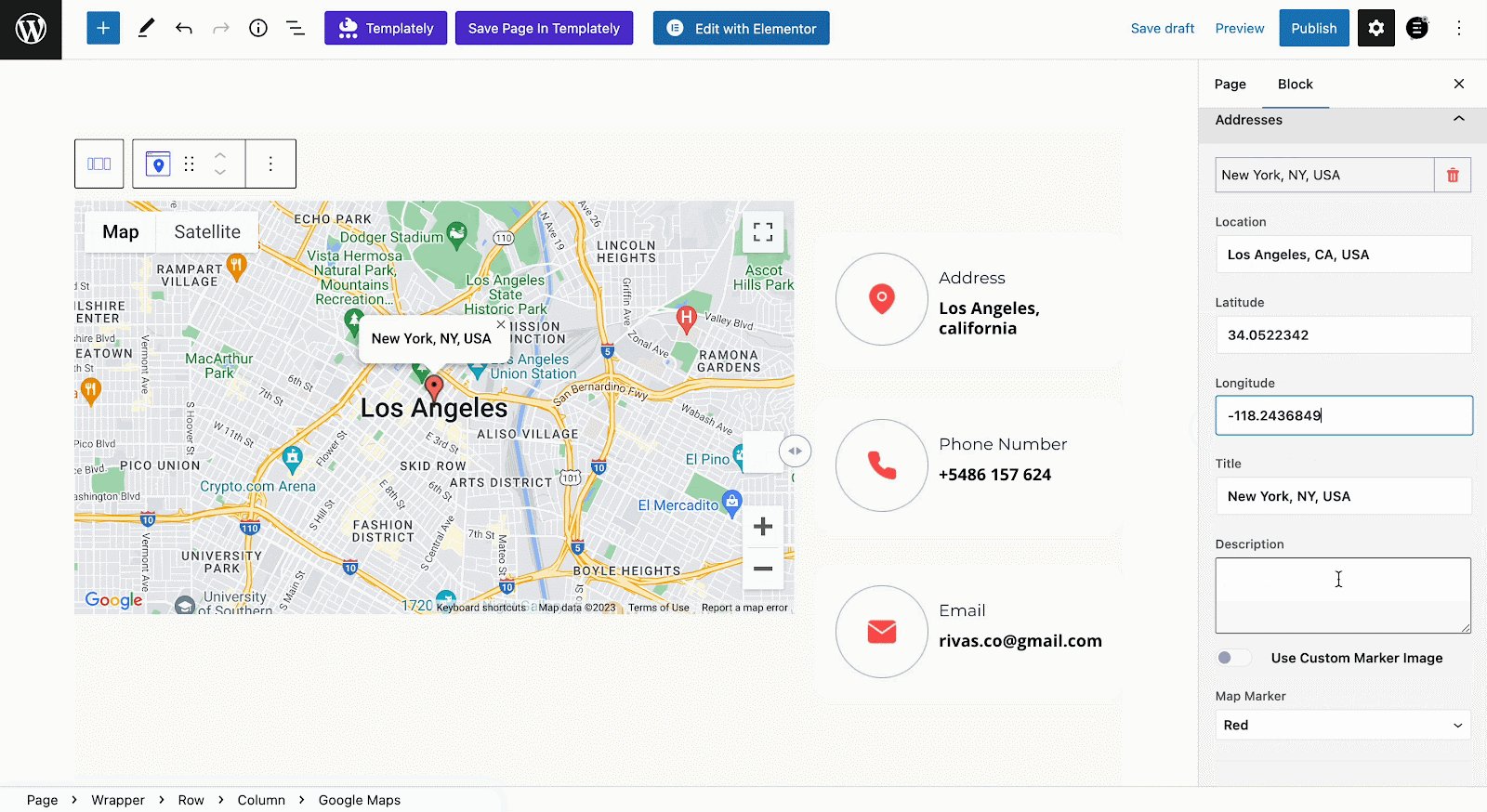
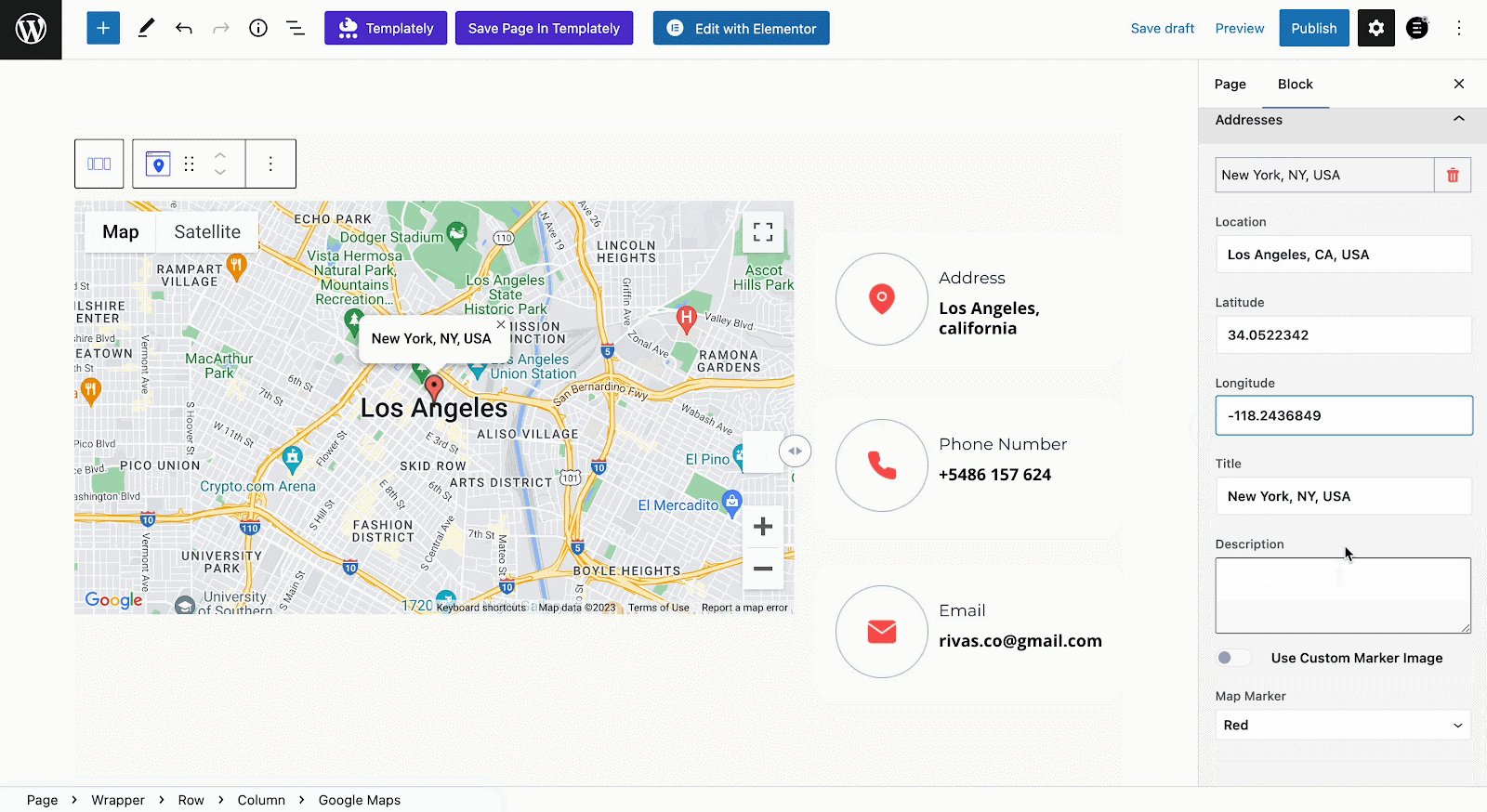
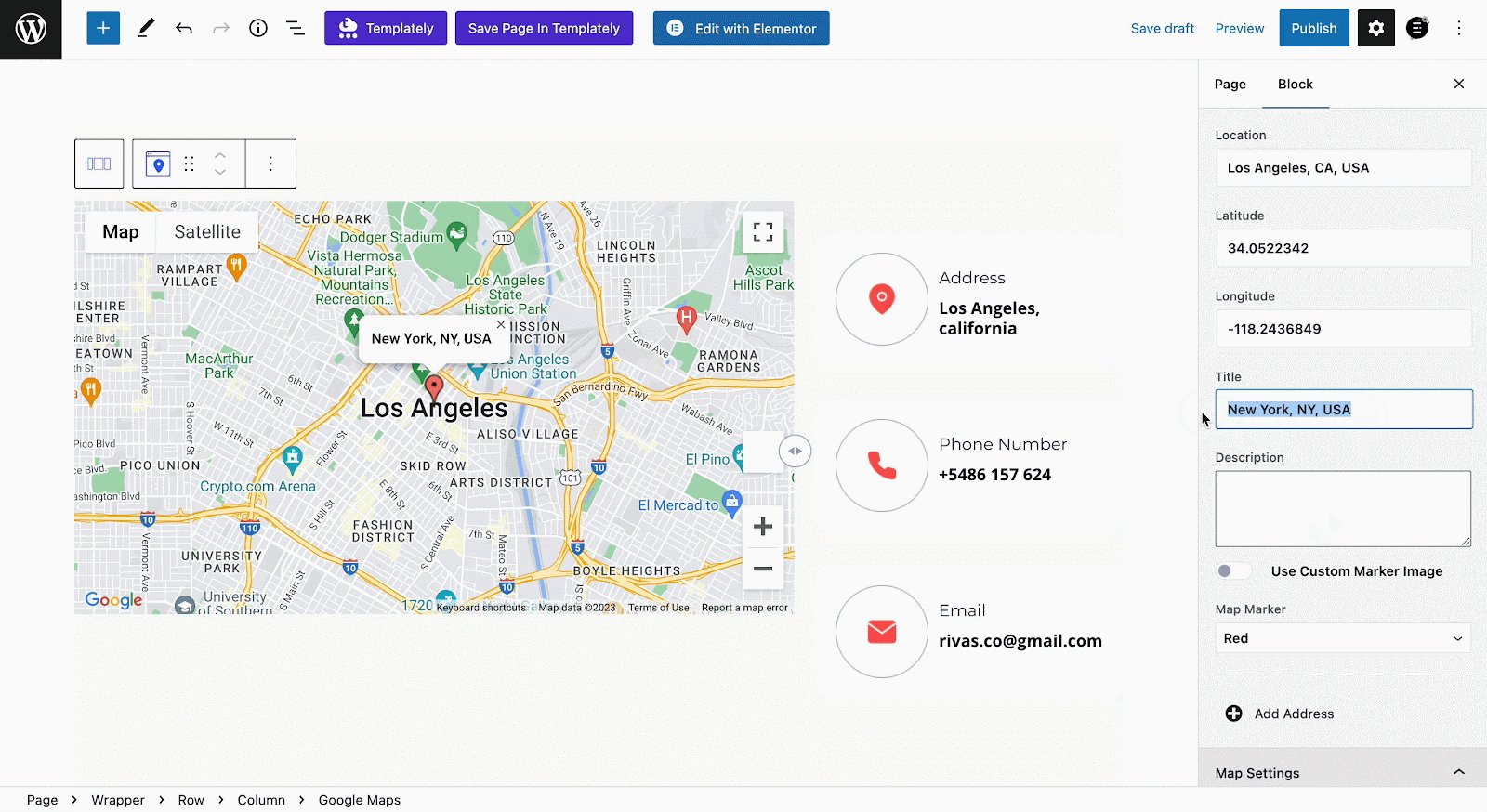
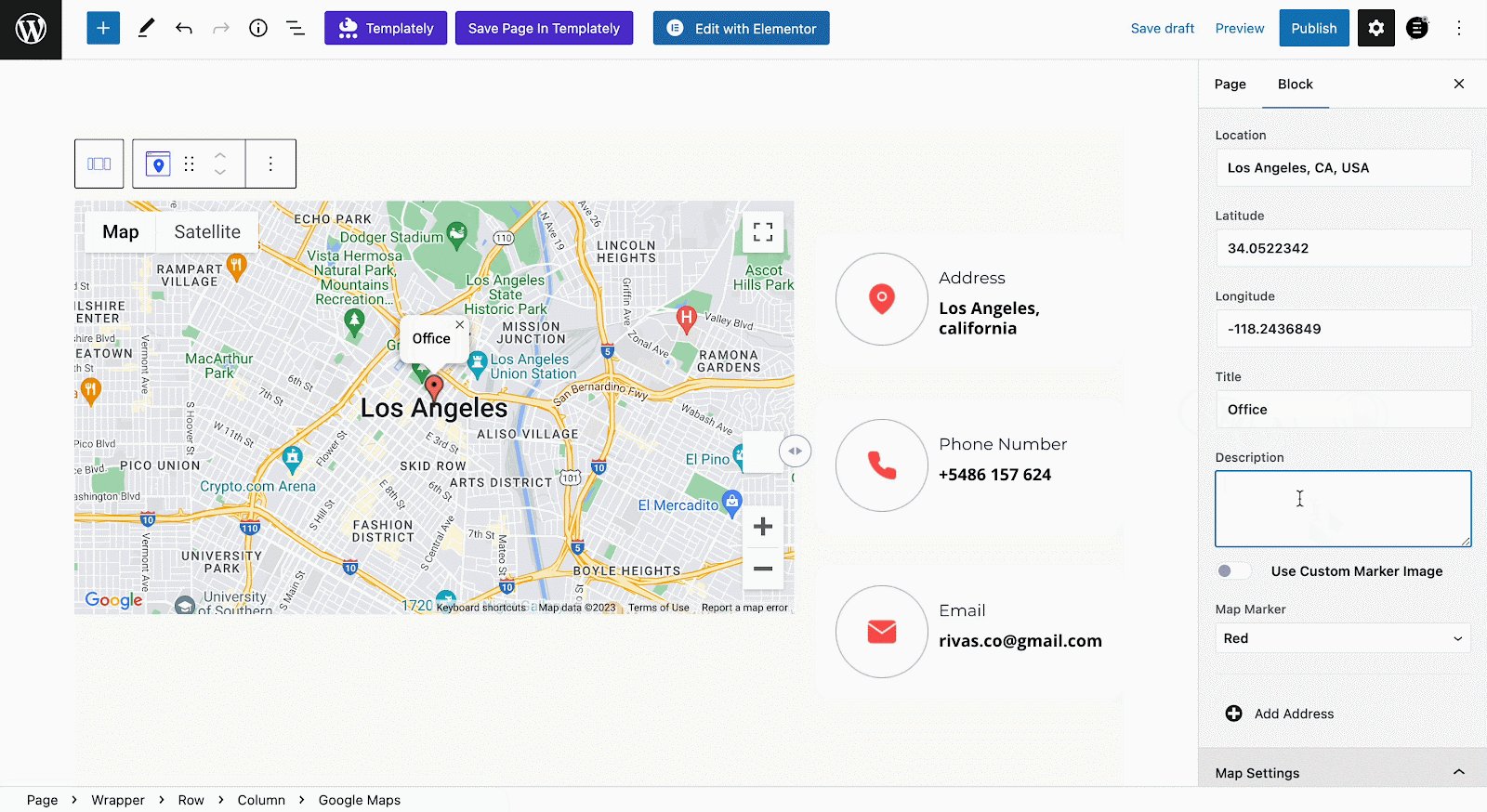
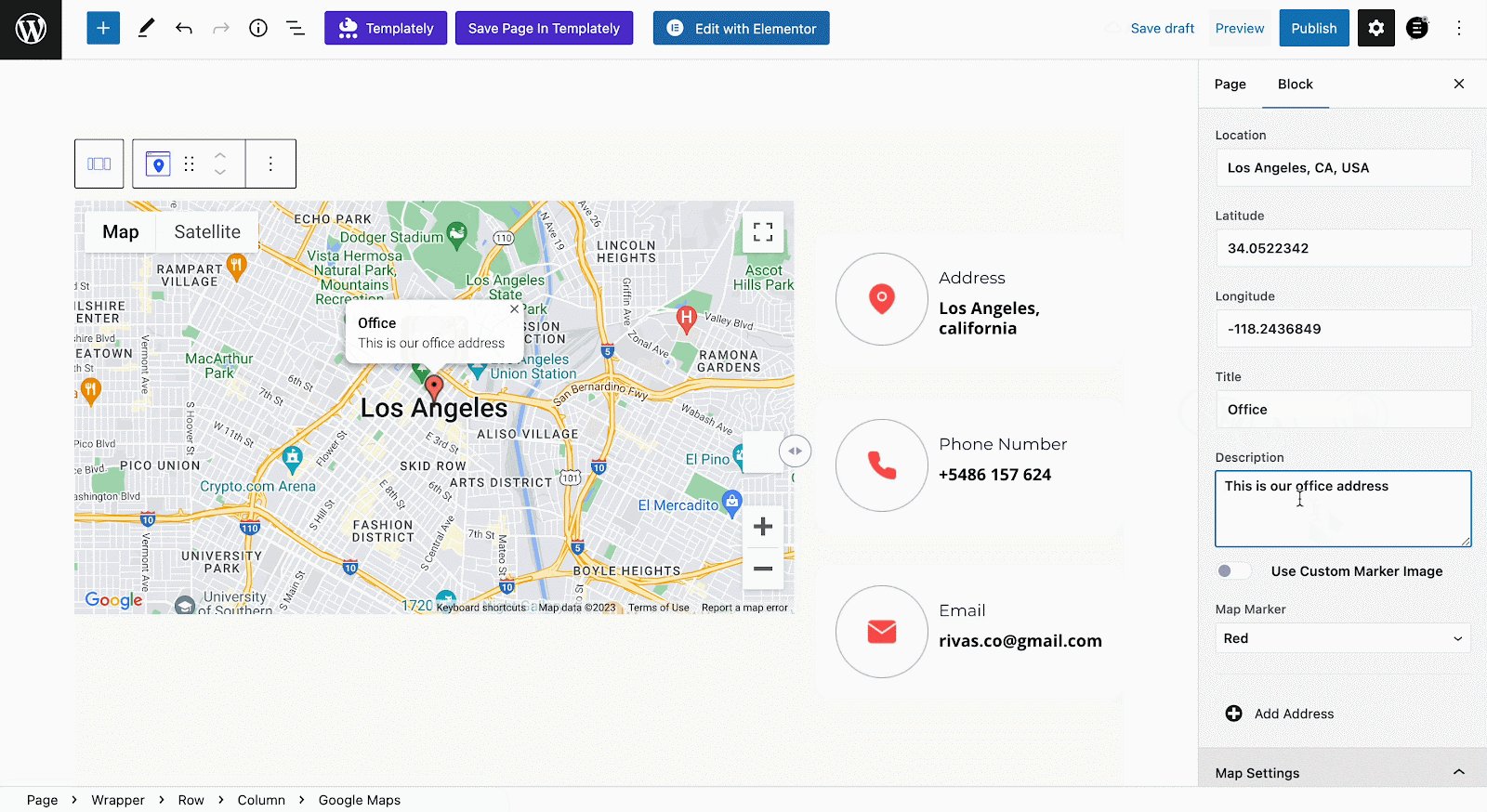
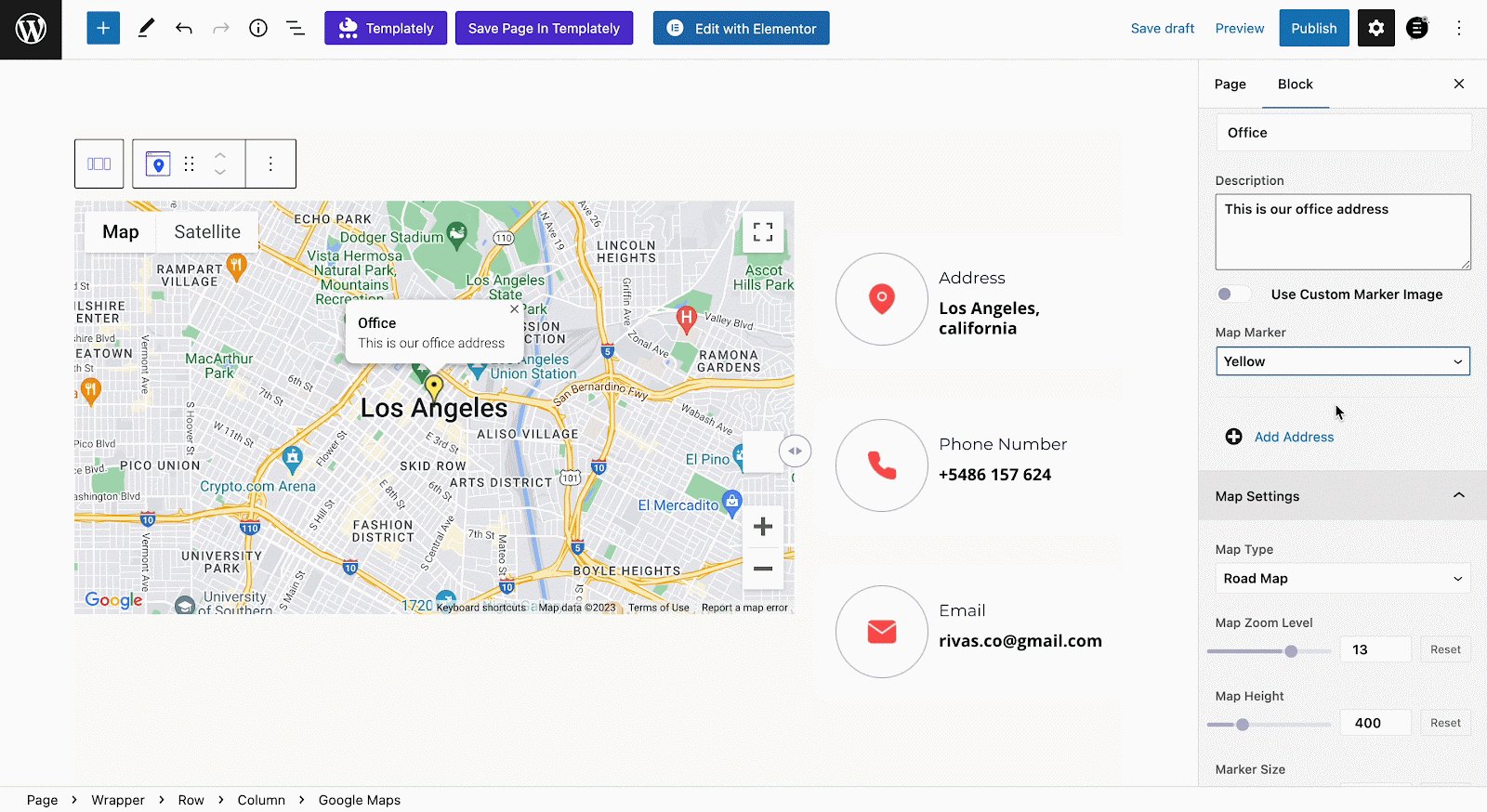
To add a title and description to your pinned location, insert your ‘Title’ and ‘Description’ in the respective fields.

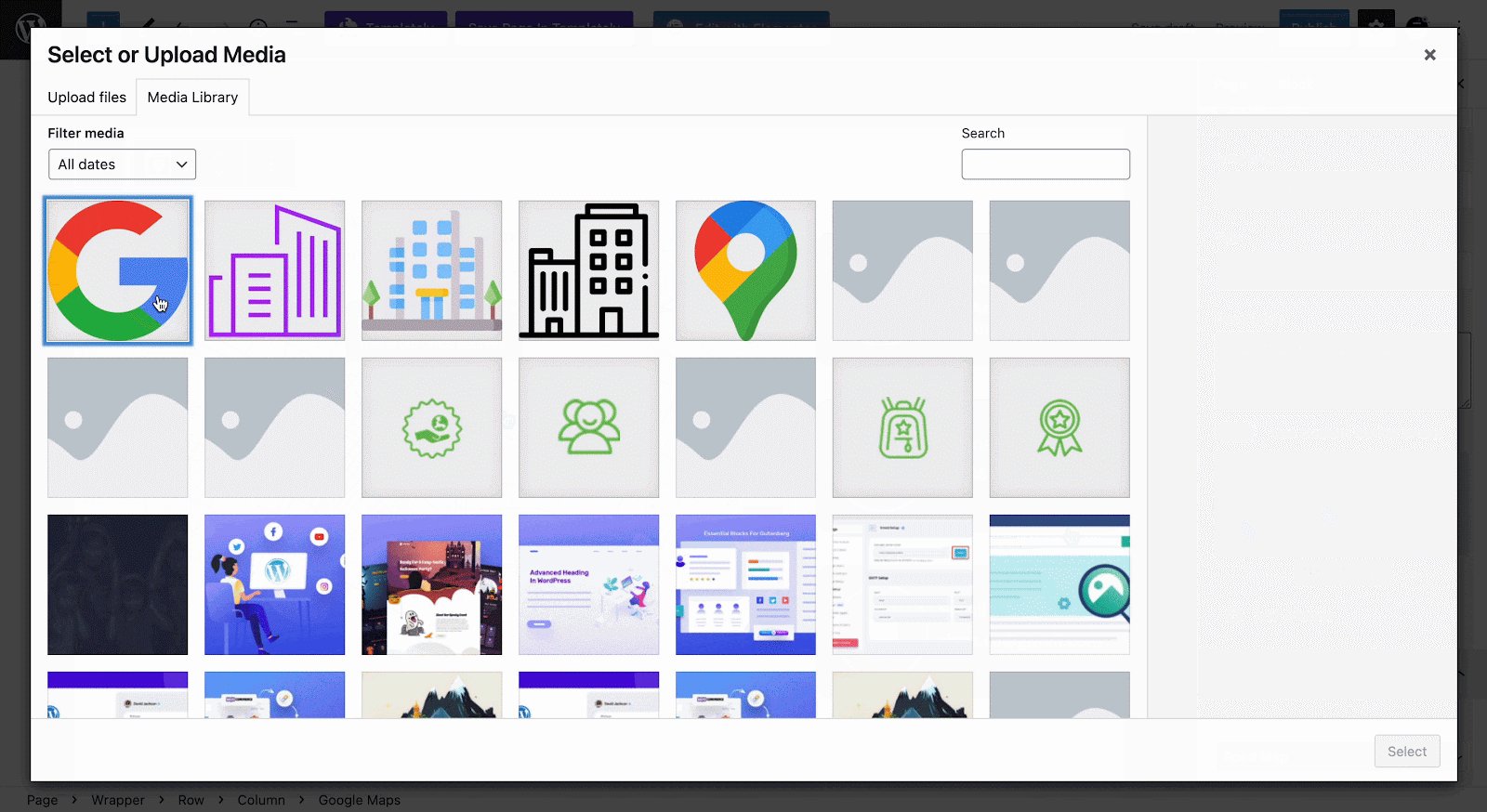
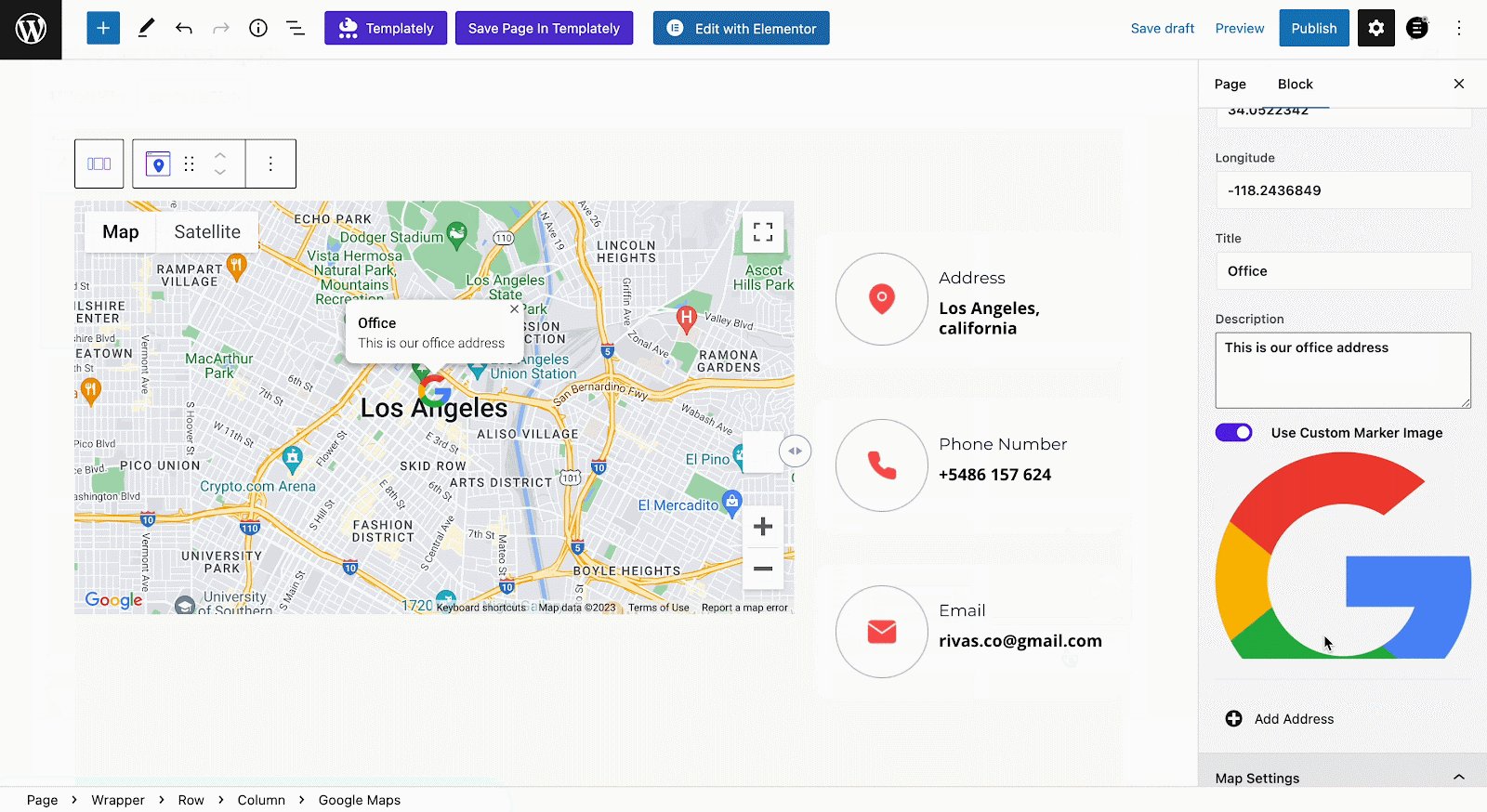
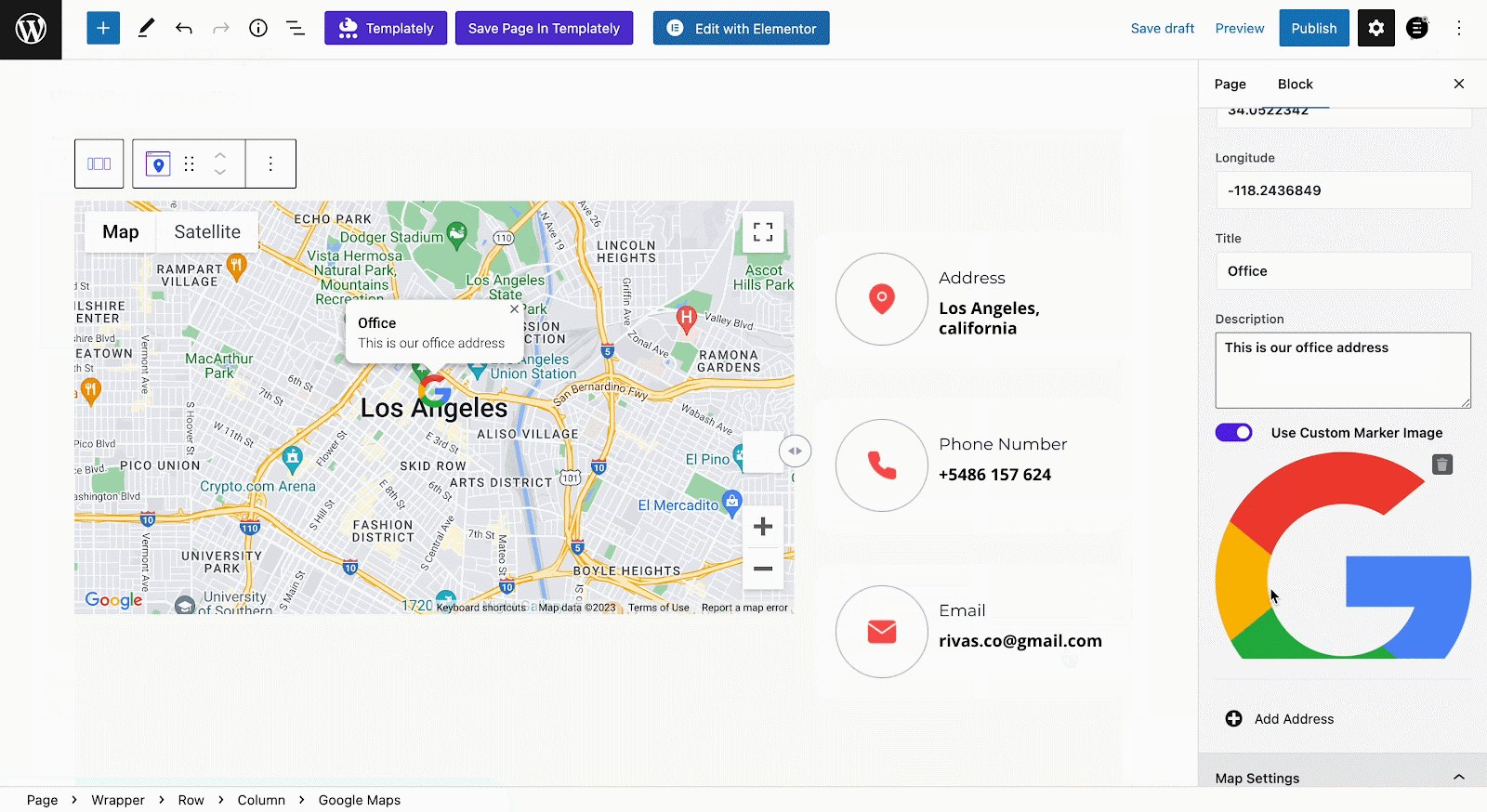
Now, toggle on the ‘Use Custom Marker Image’ button and click on the Image to upload any custom image you wish.

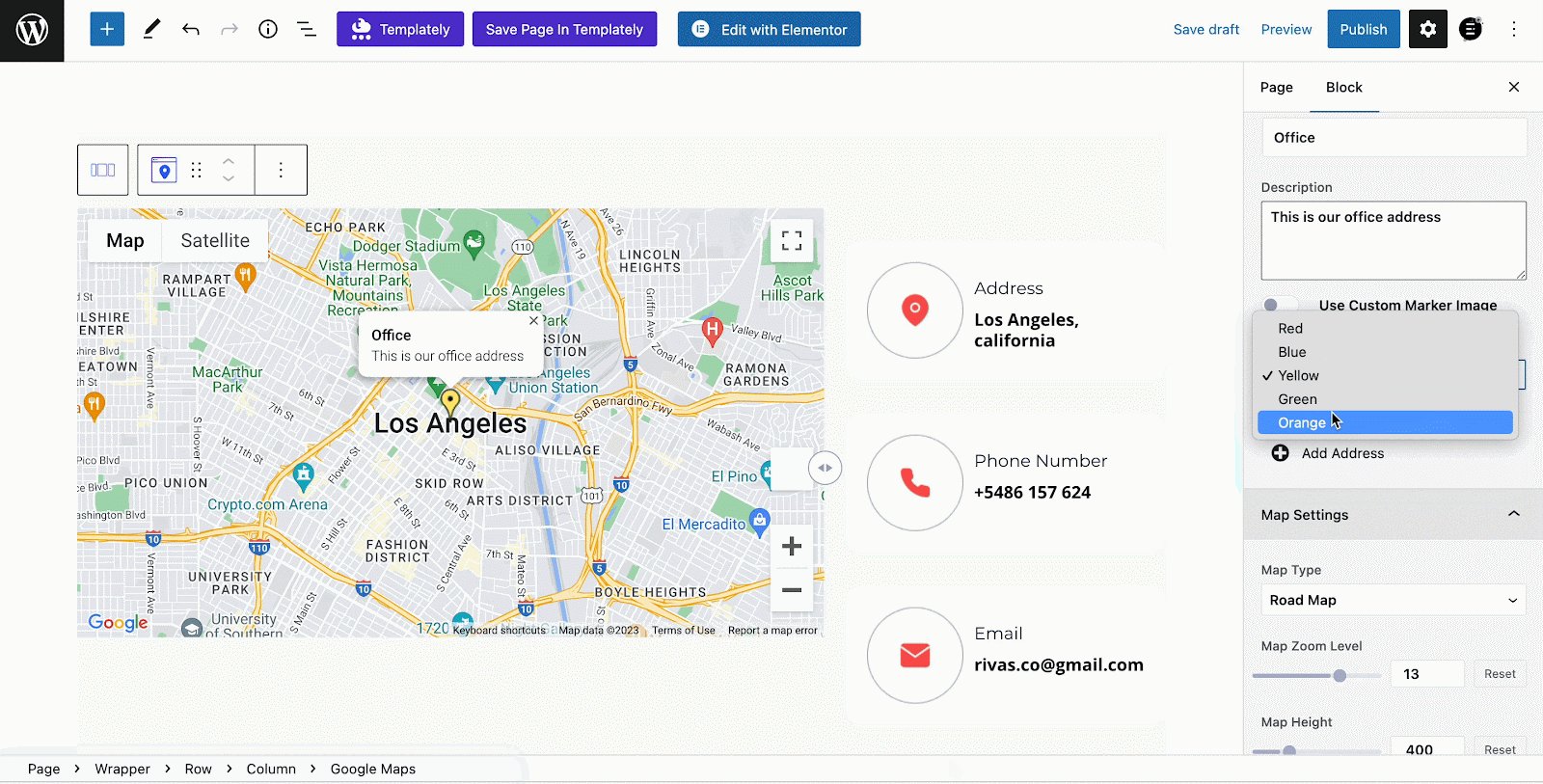
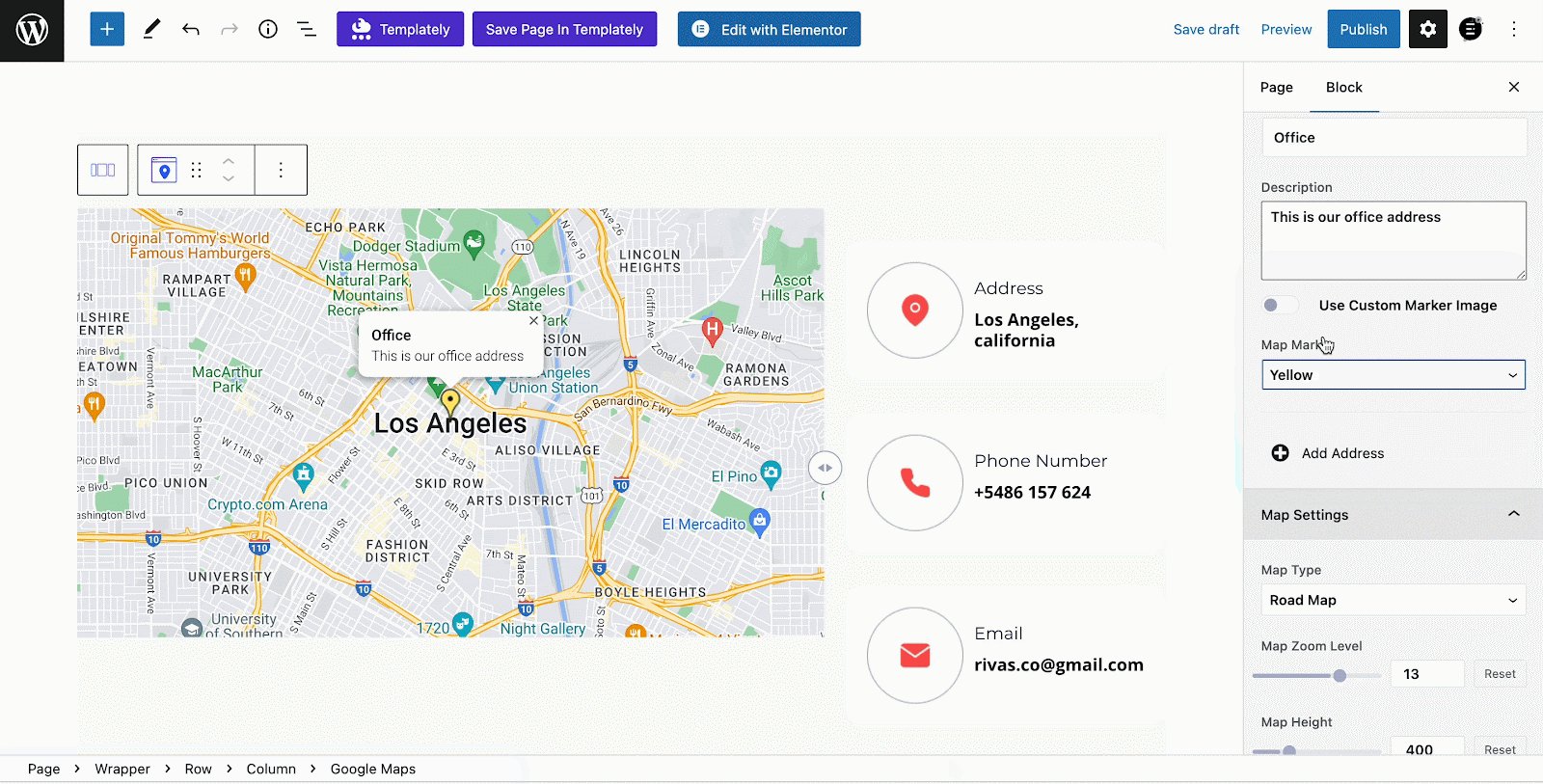
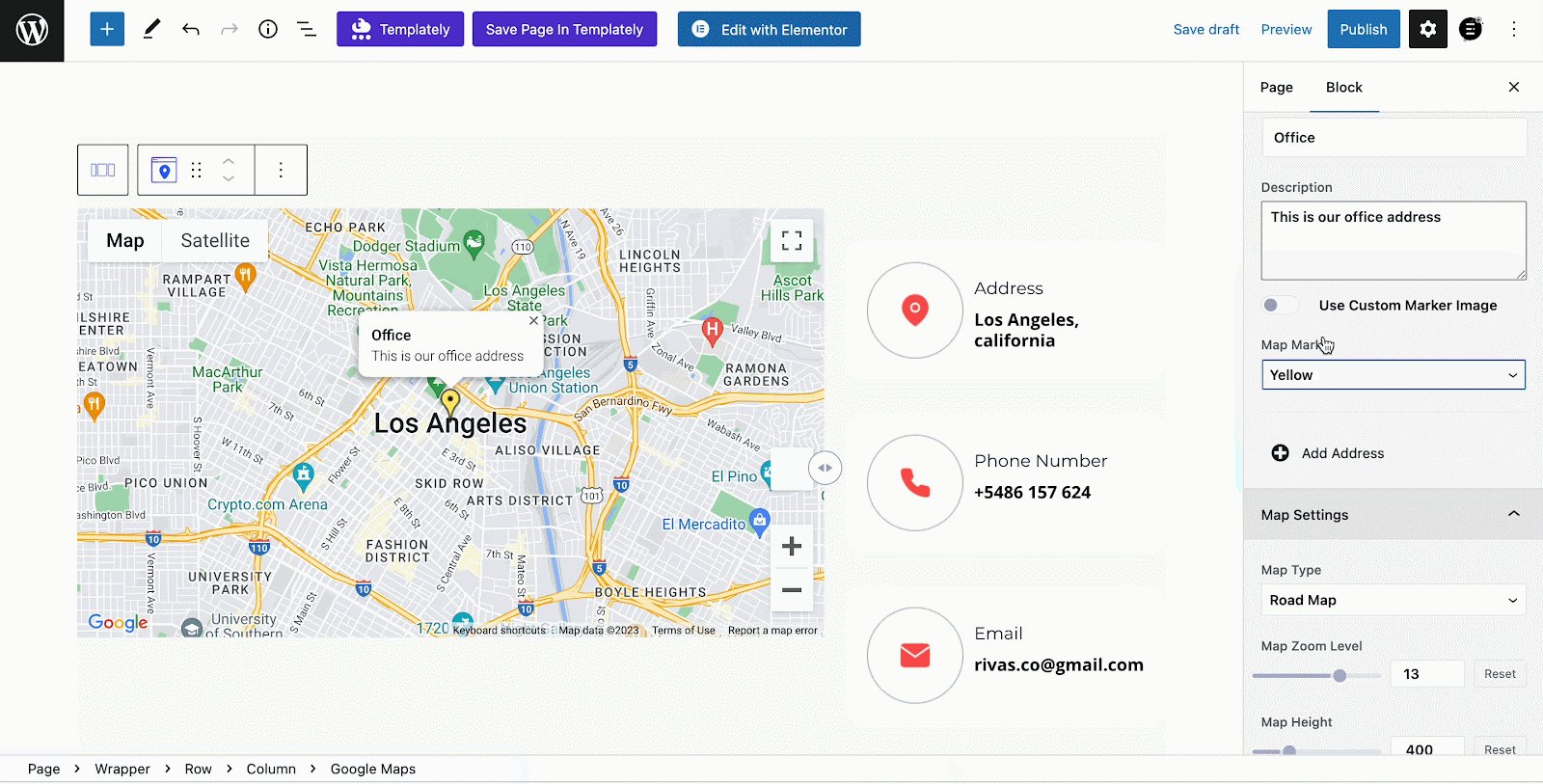
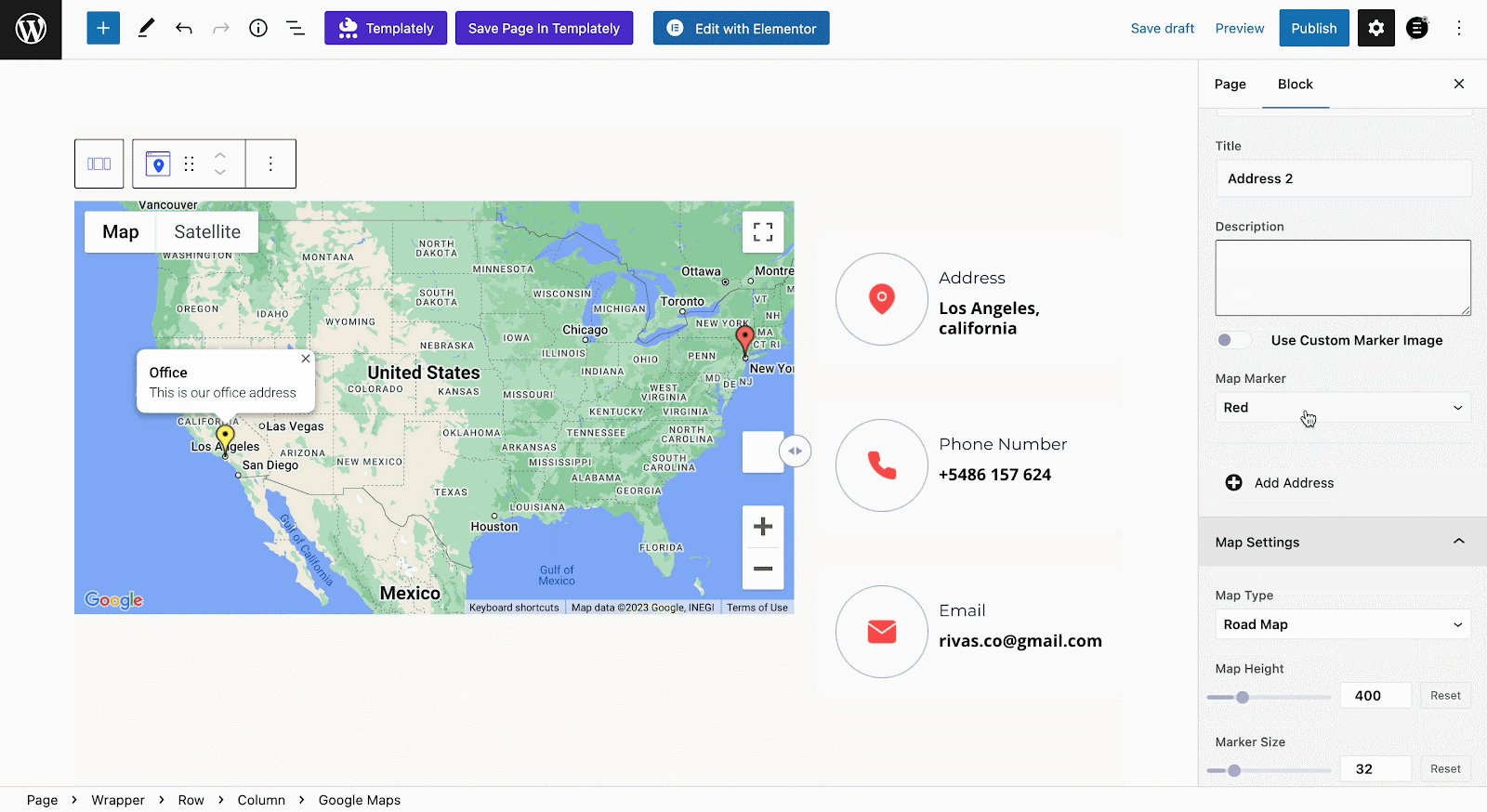
You can also use the default map marker and the ‘Map Marker’ option. Choose your preferred map marker from the drop-down to make the change.

Also, if you want to add another address, click on the ‘Add Address’ option. Now, from the ‘Addresses’ you provide the details as shown above.

Map Settings #
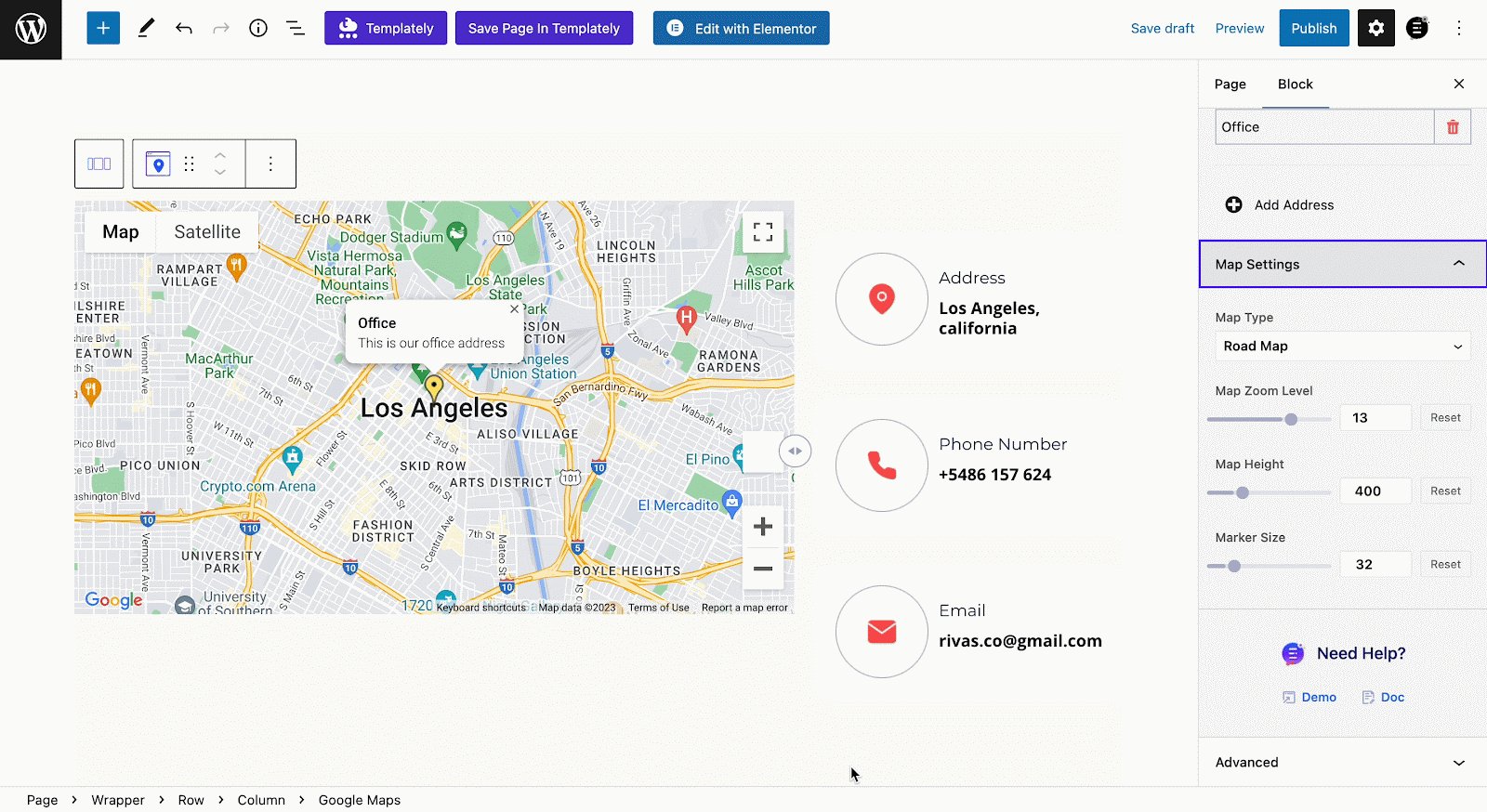
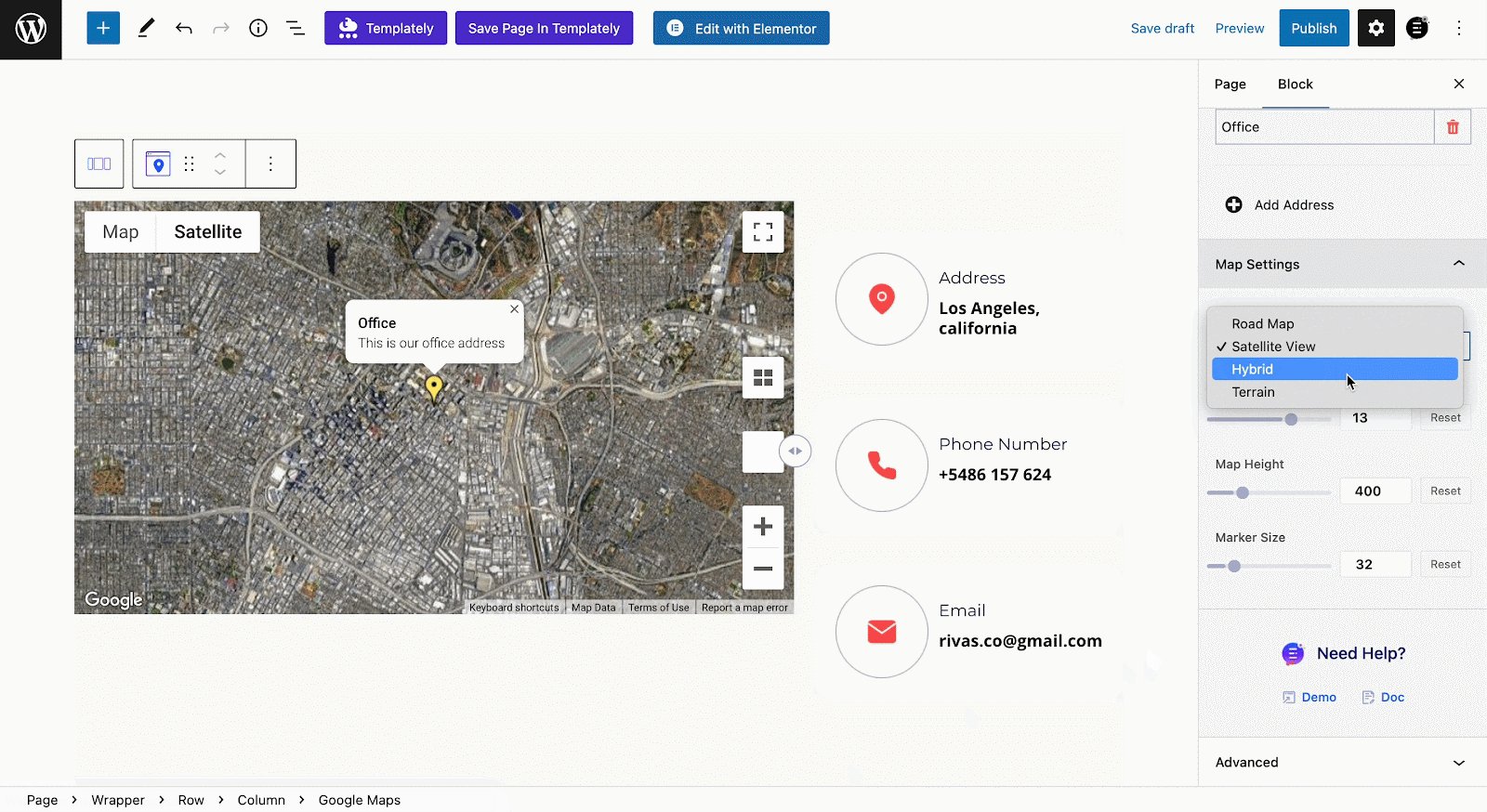
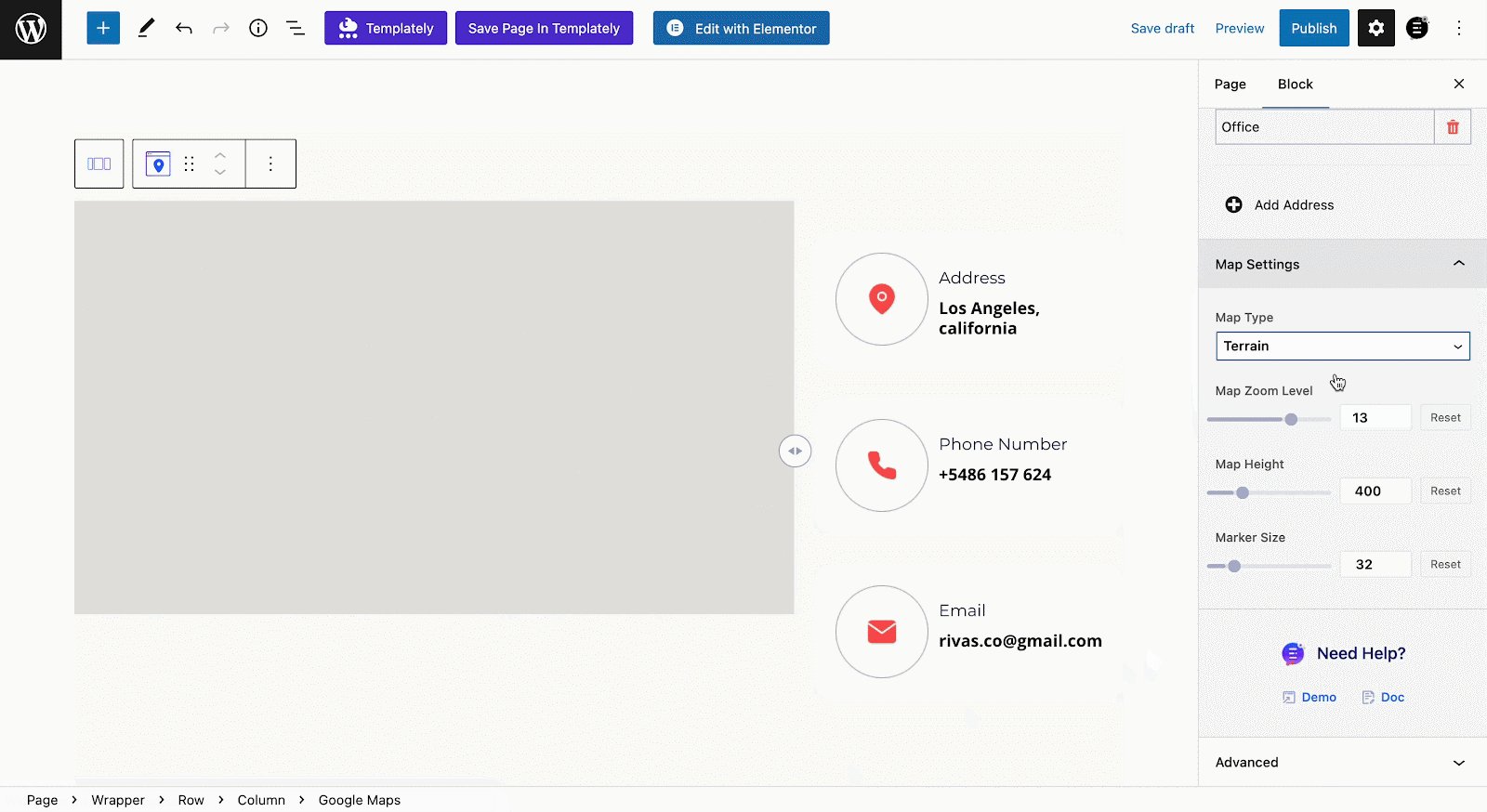
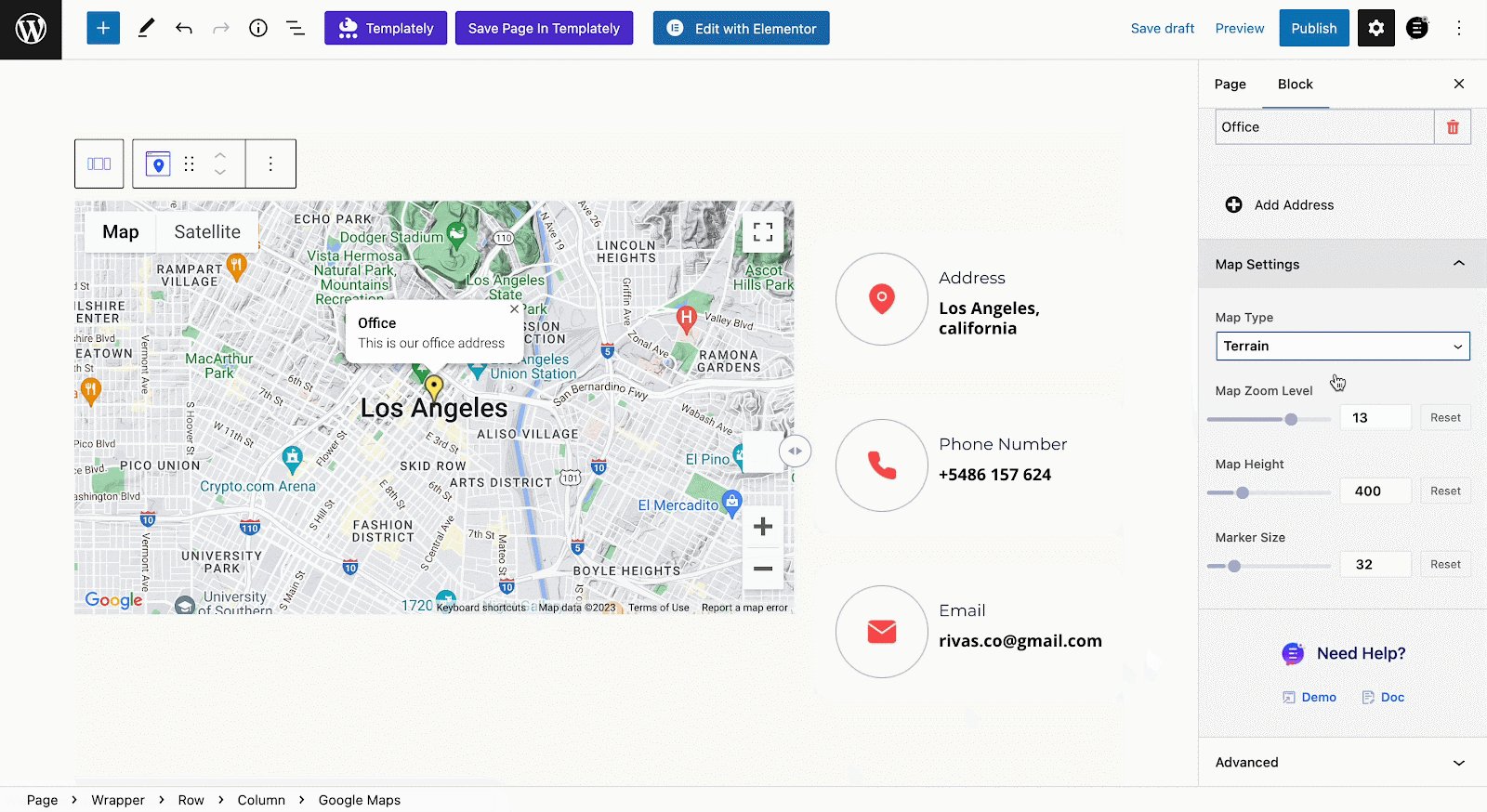
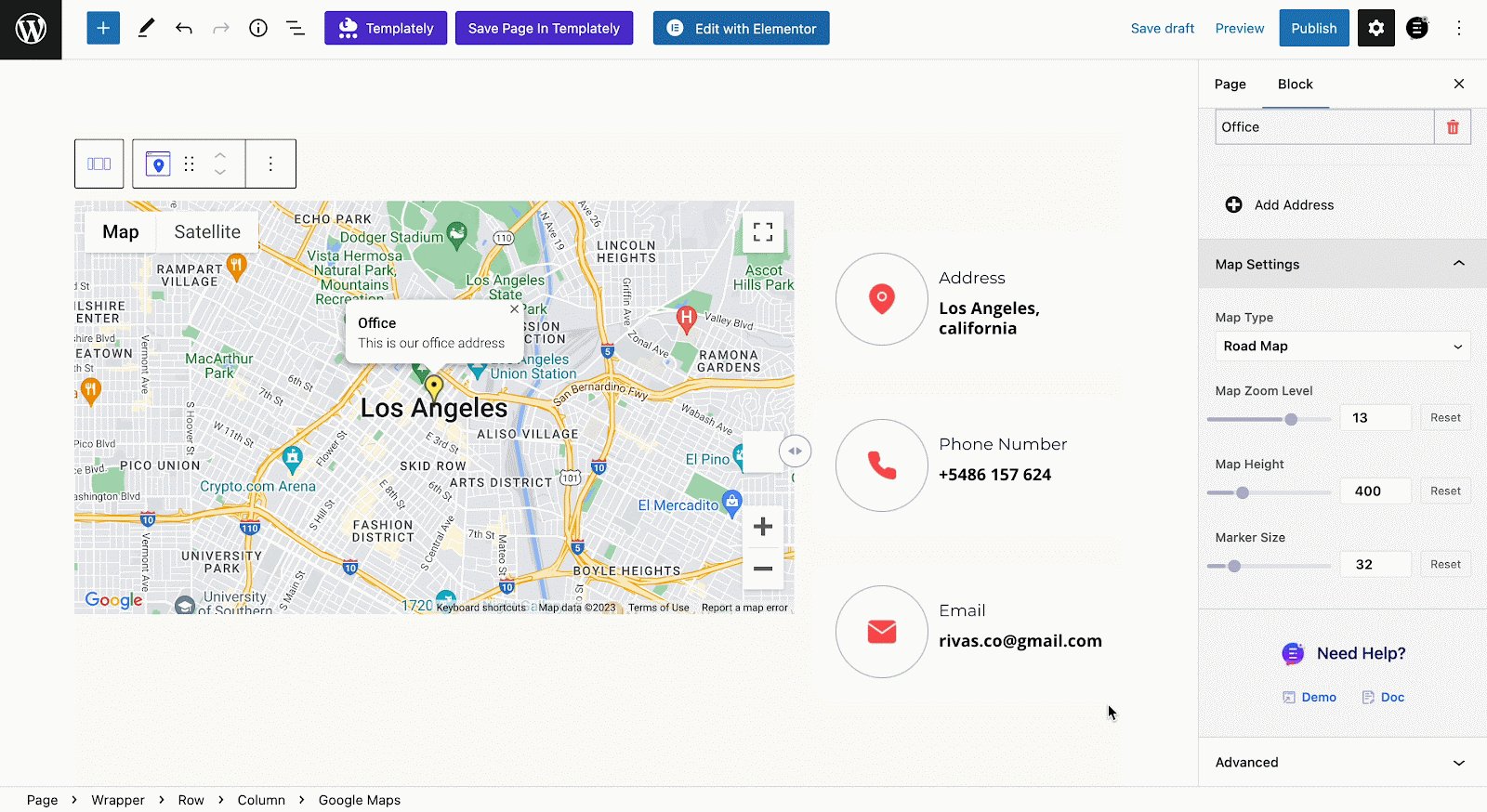
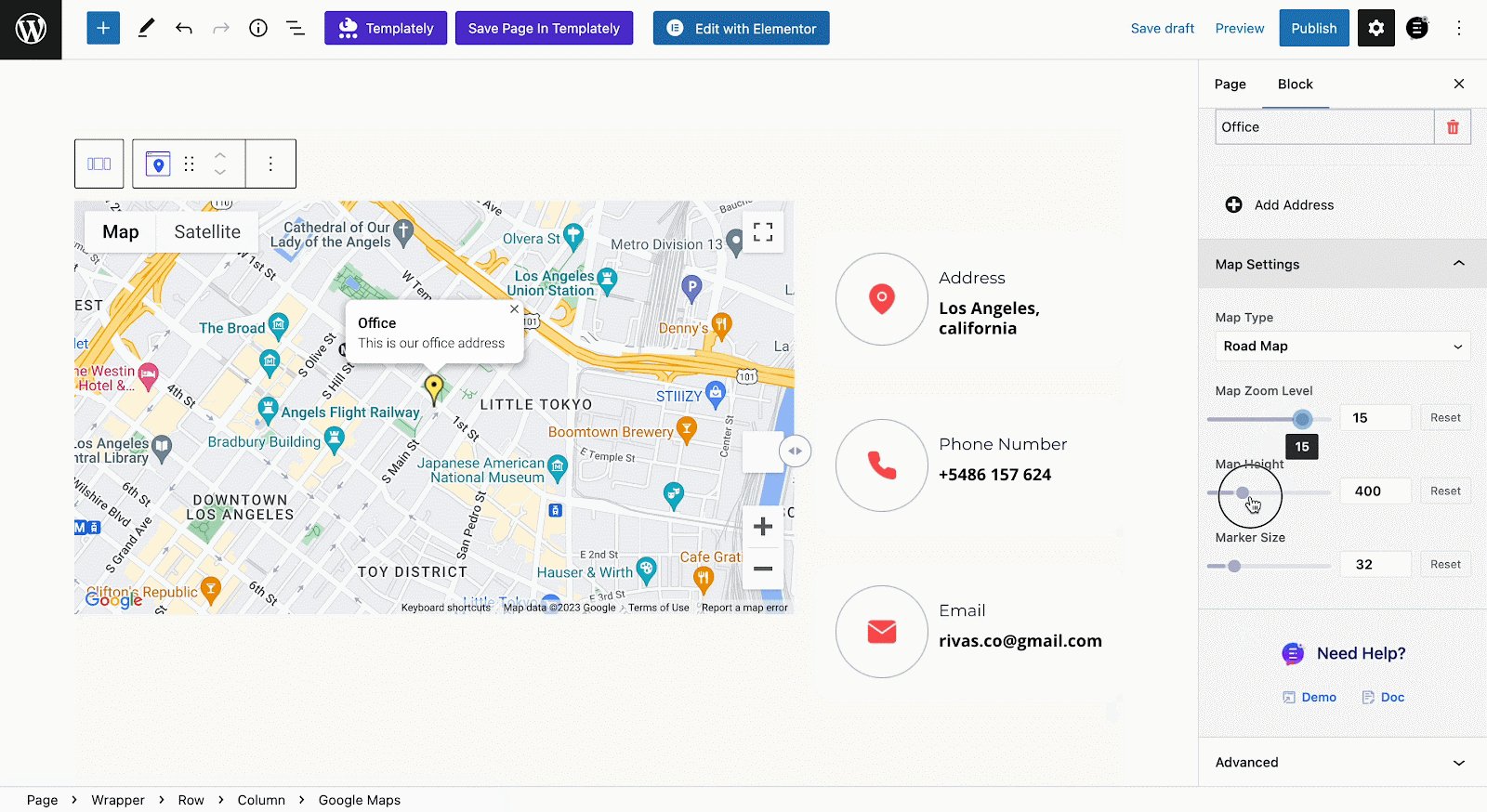
From the ‘Map Settings’ option, choose your map type from the 4 different options. Select any type from the ‘Road Map’, ’Satellite View’, ‘Hybrid’, and ‘Terrain’ map options.

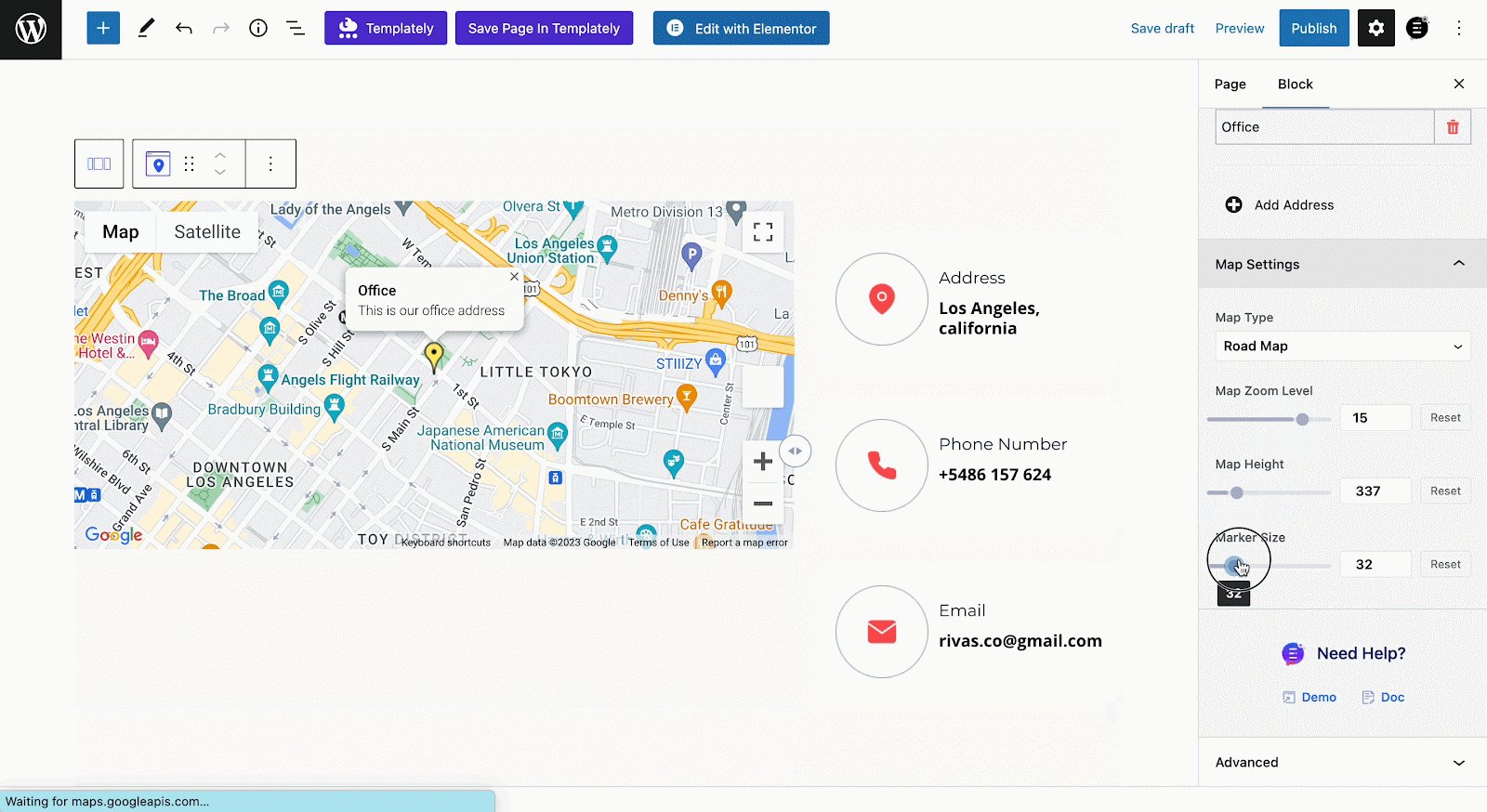
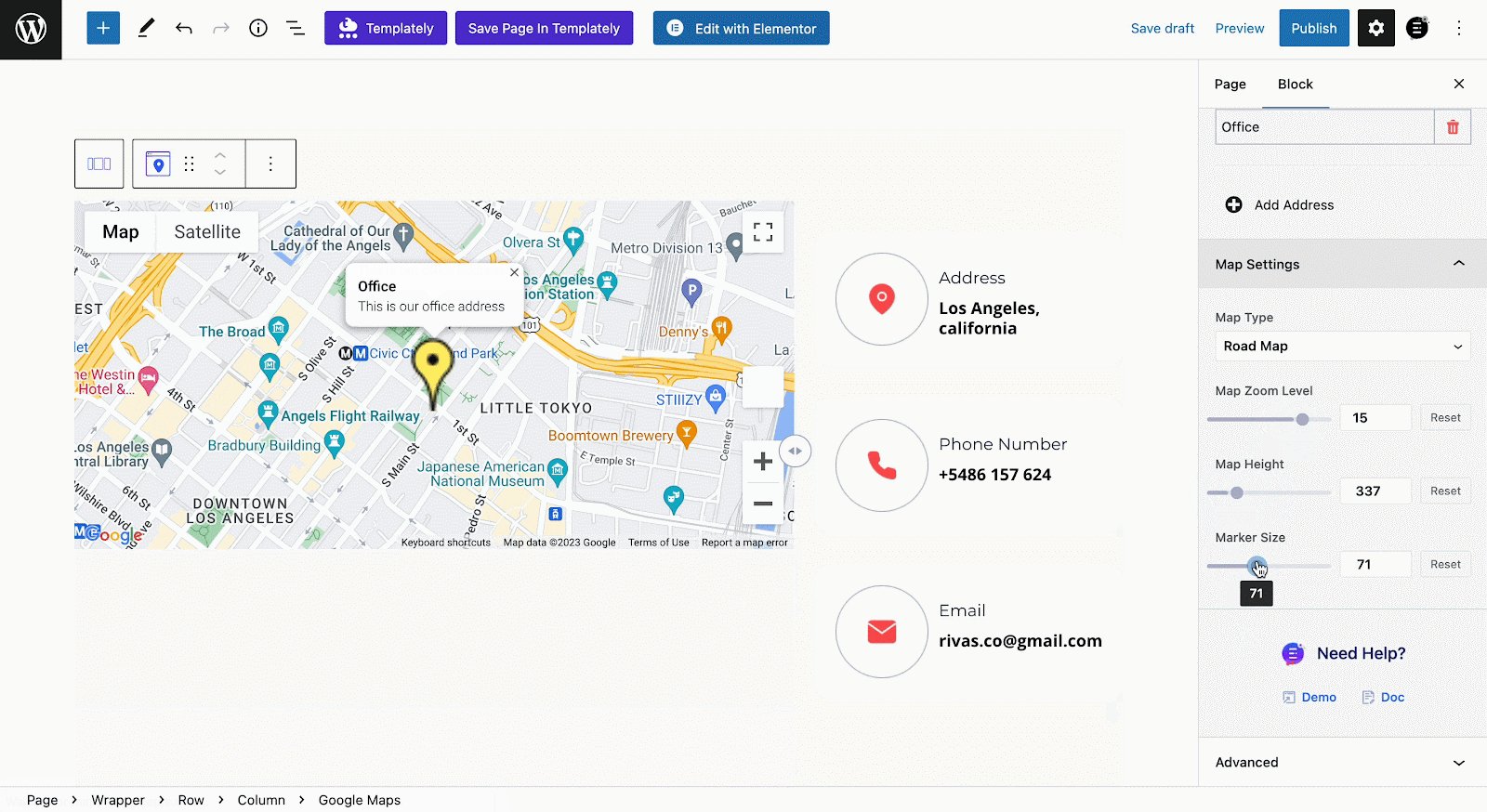
Then from the ‘Map Zoom Level’ option, zoom in or zoom out the map as needed. Then, adjust the ‘Map Height’ and ‘Marker Size’ as you want.

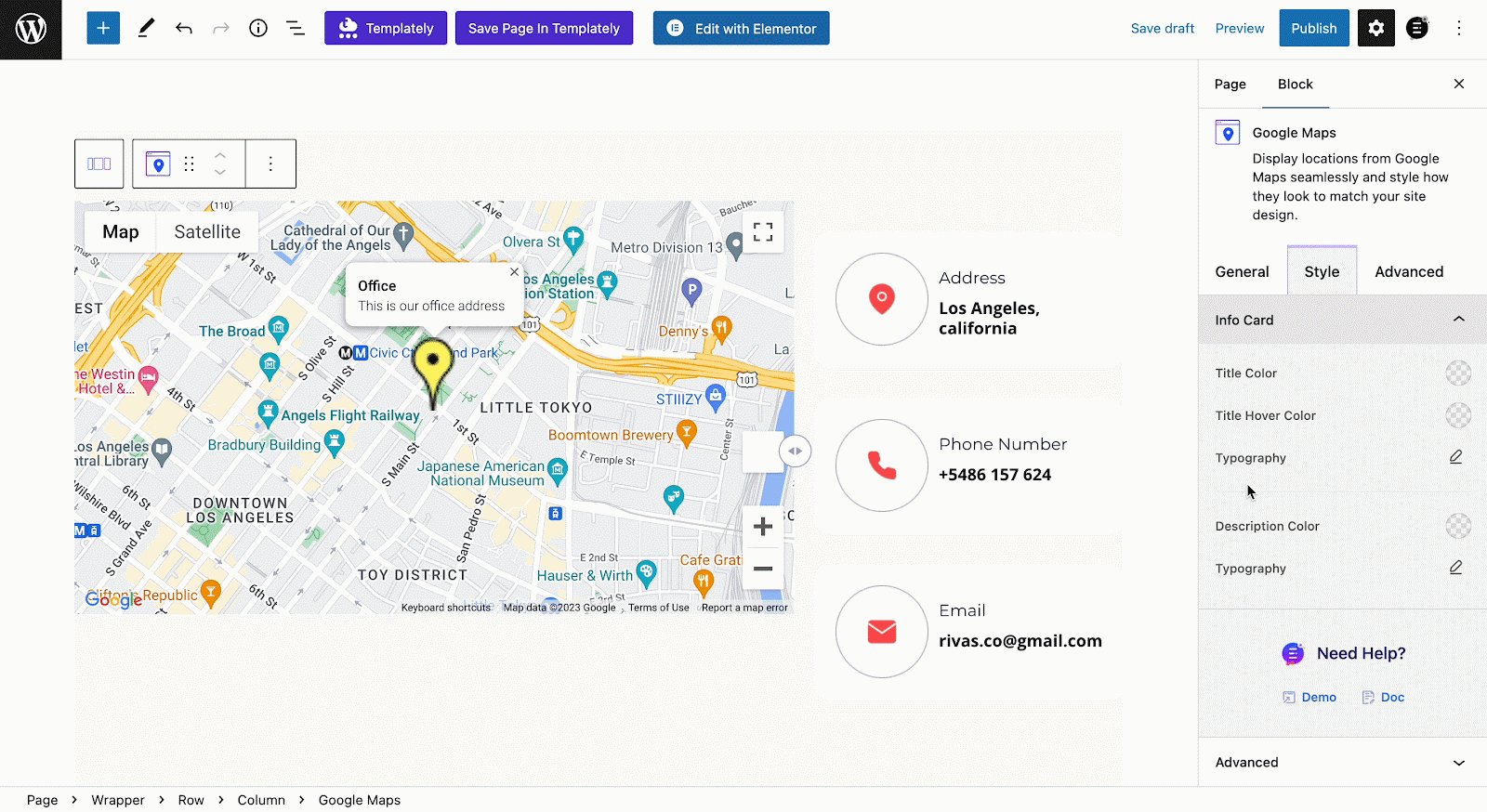
Style #
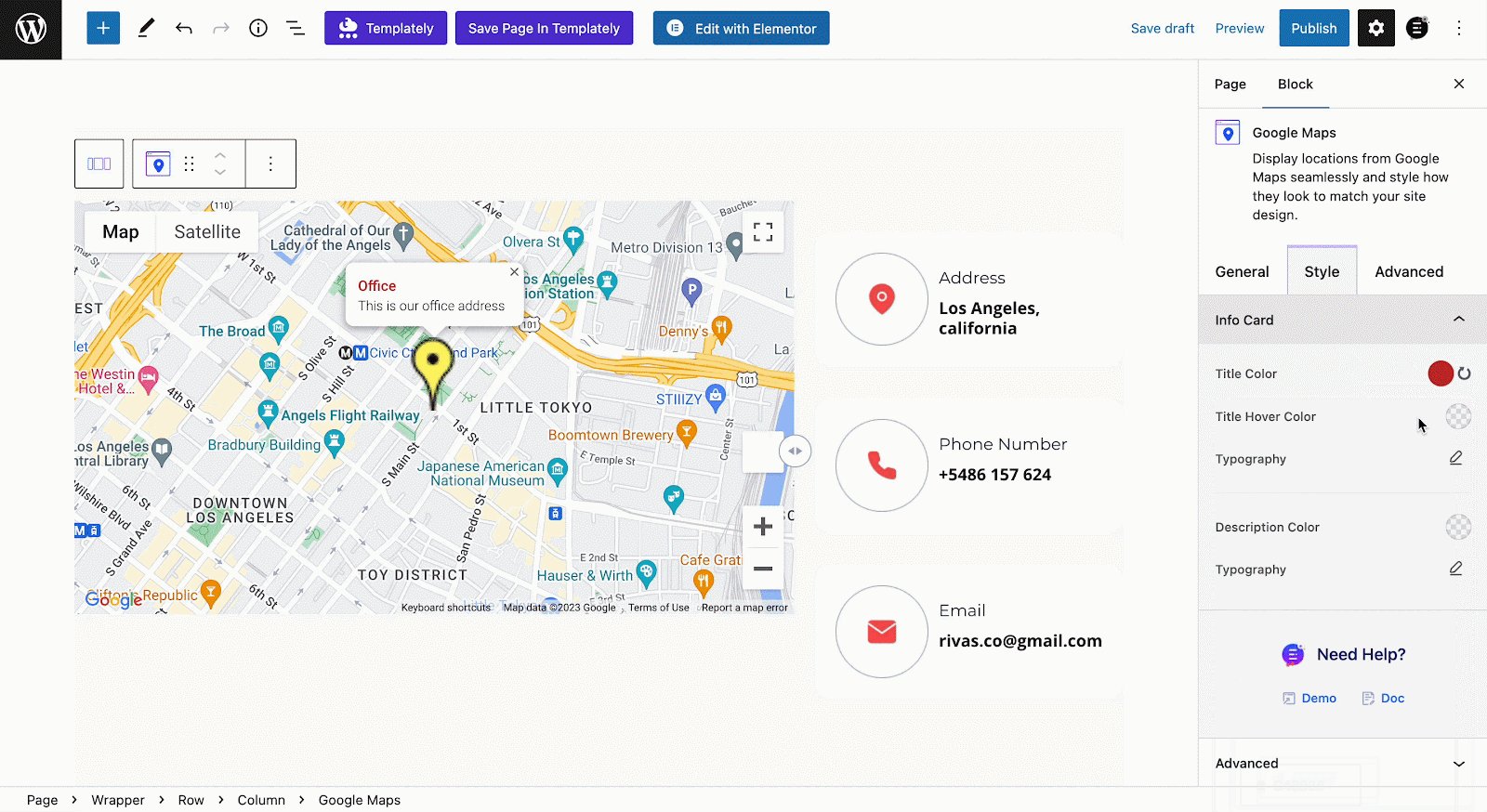
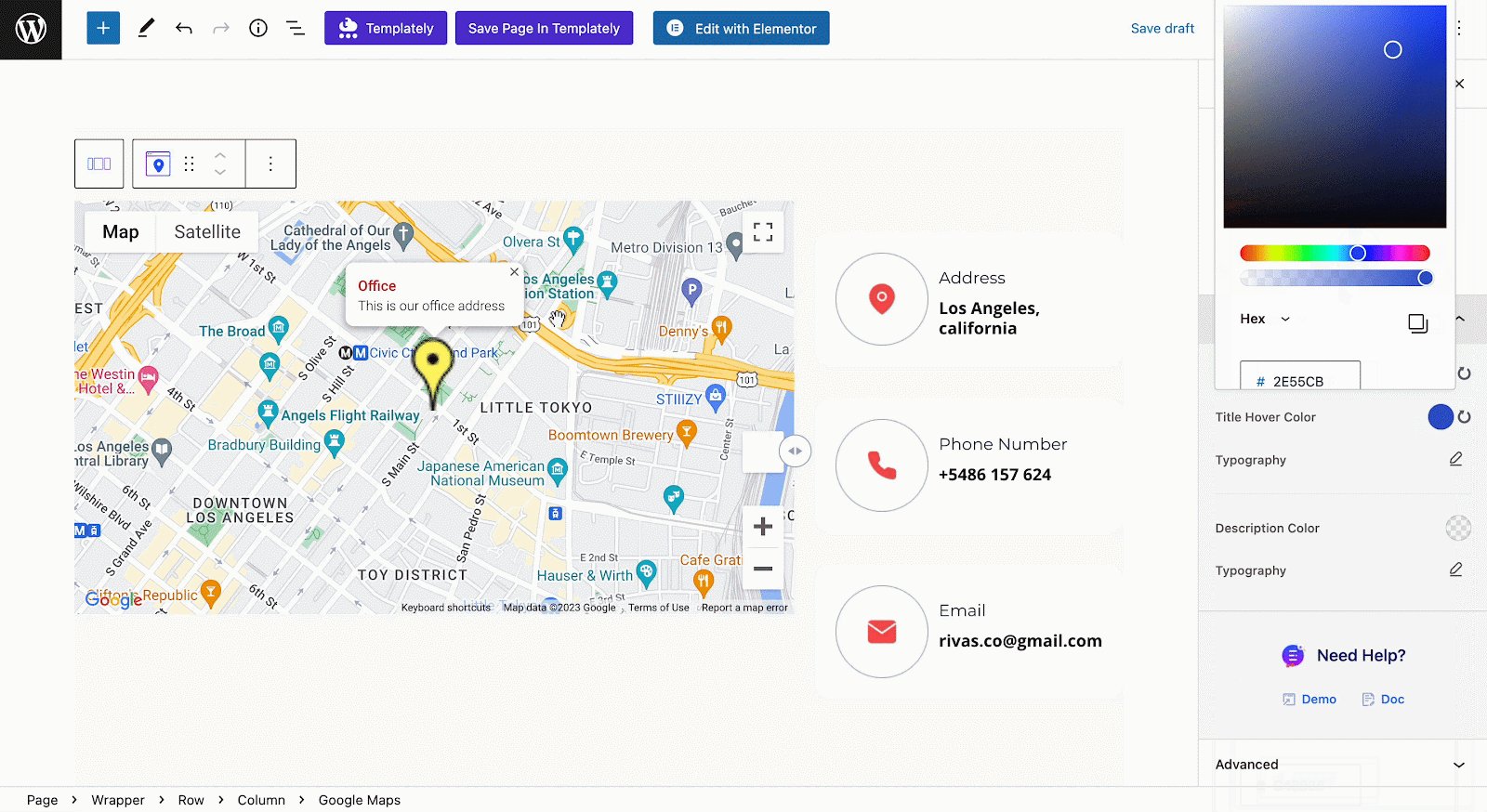
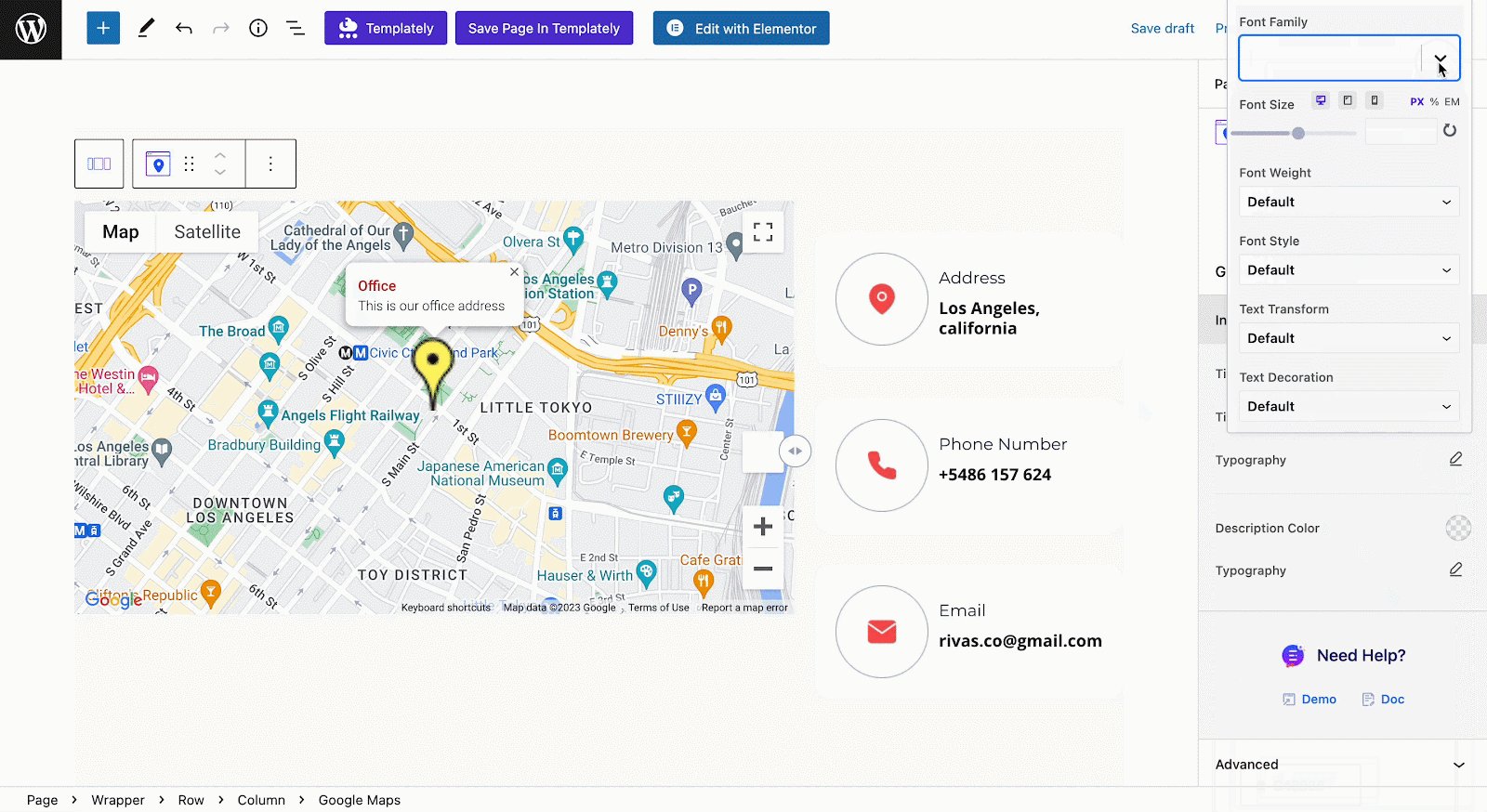
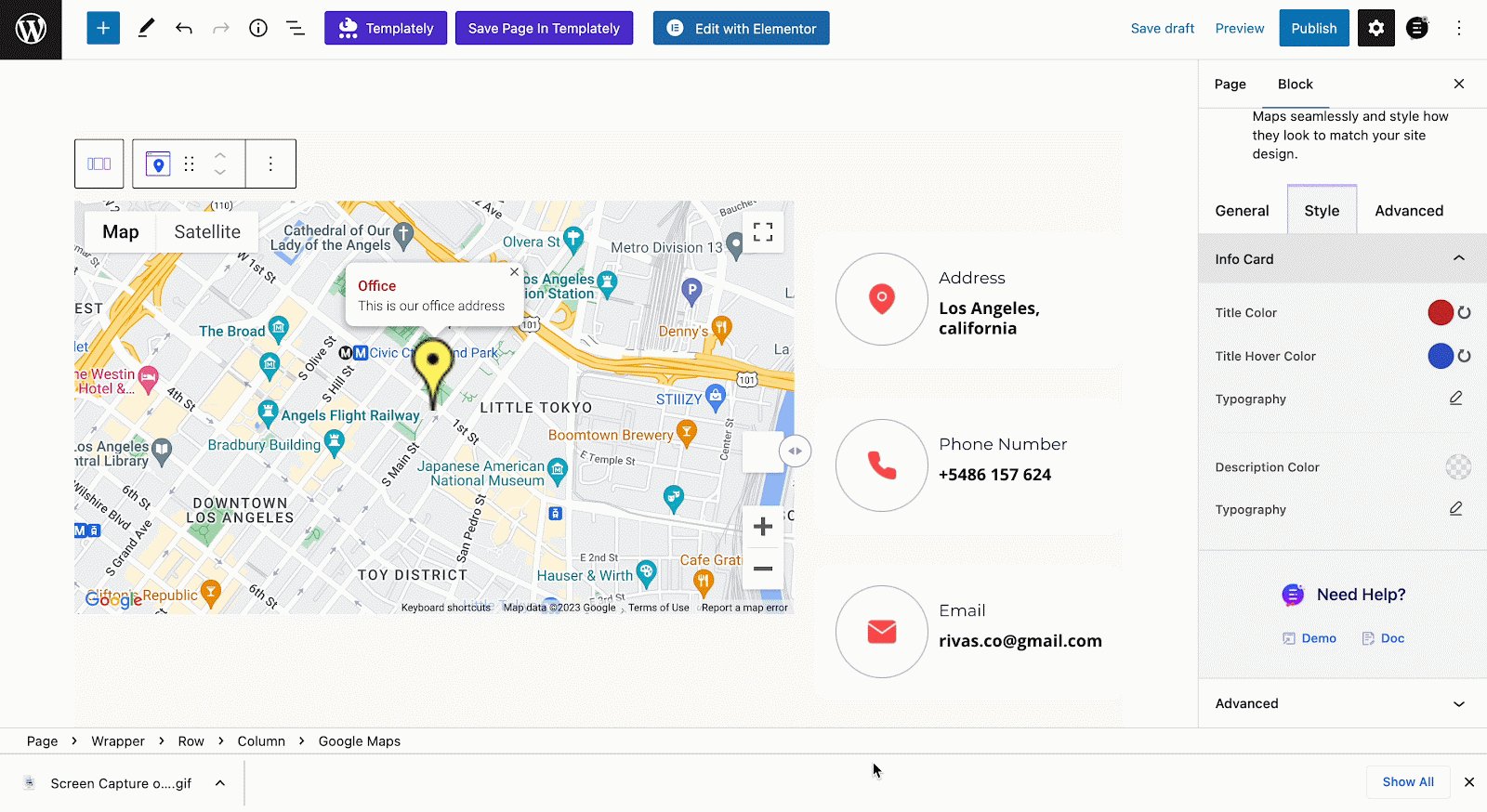
From the ‘Style’ tab you will find the options to customize the EB Google Maps appearance. Go to the ‘Info Card’ option then adjust the ‘Title Color’, ‘Title Hover Color’, and ‘Typography’ from there.

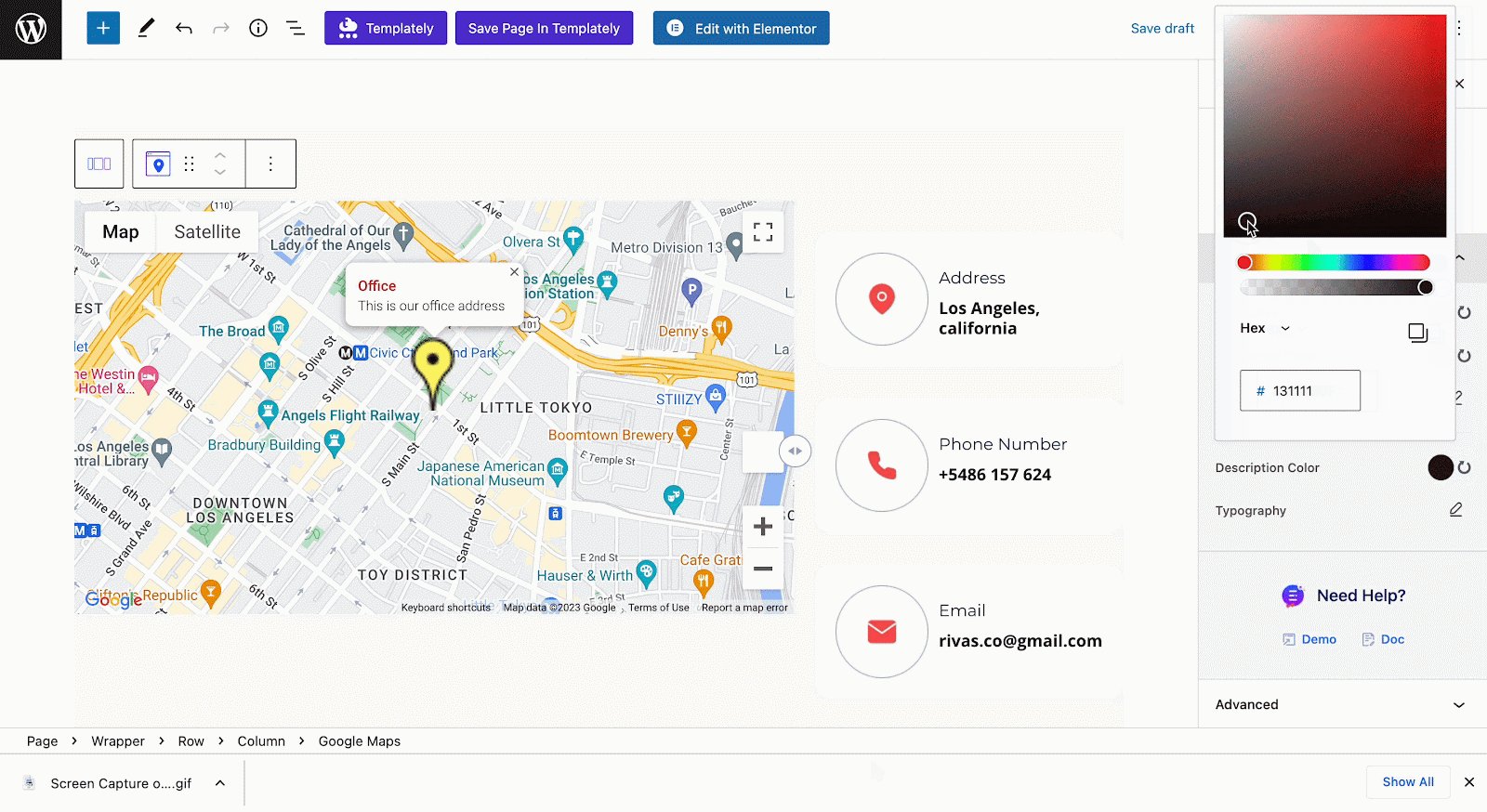
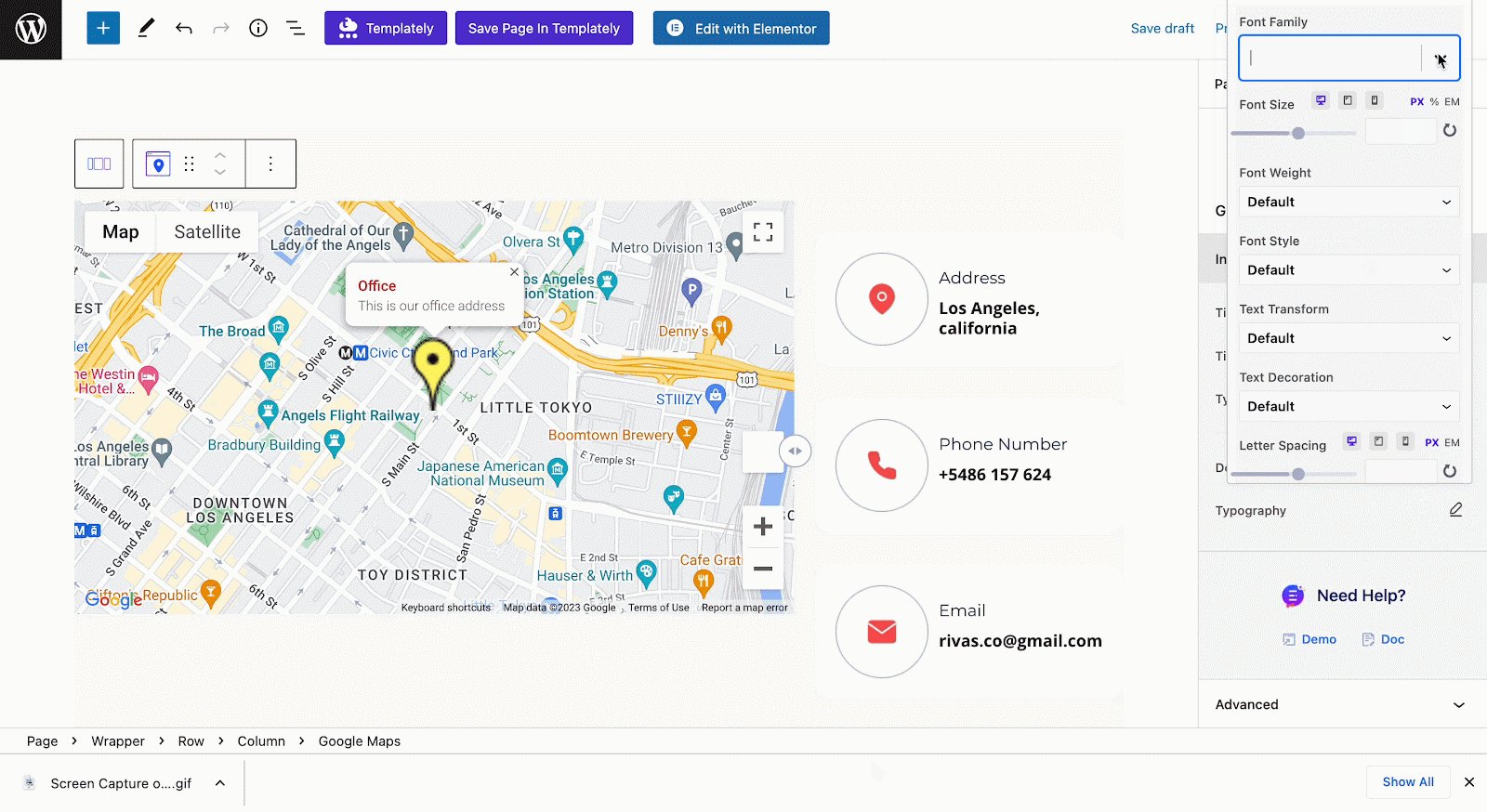
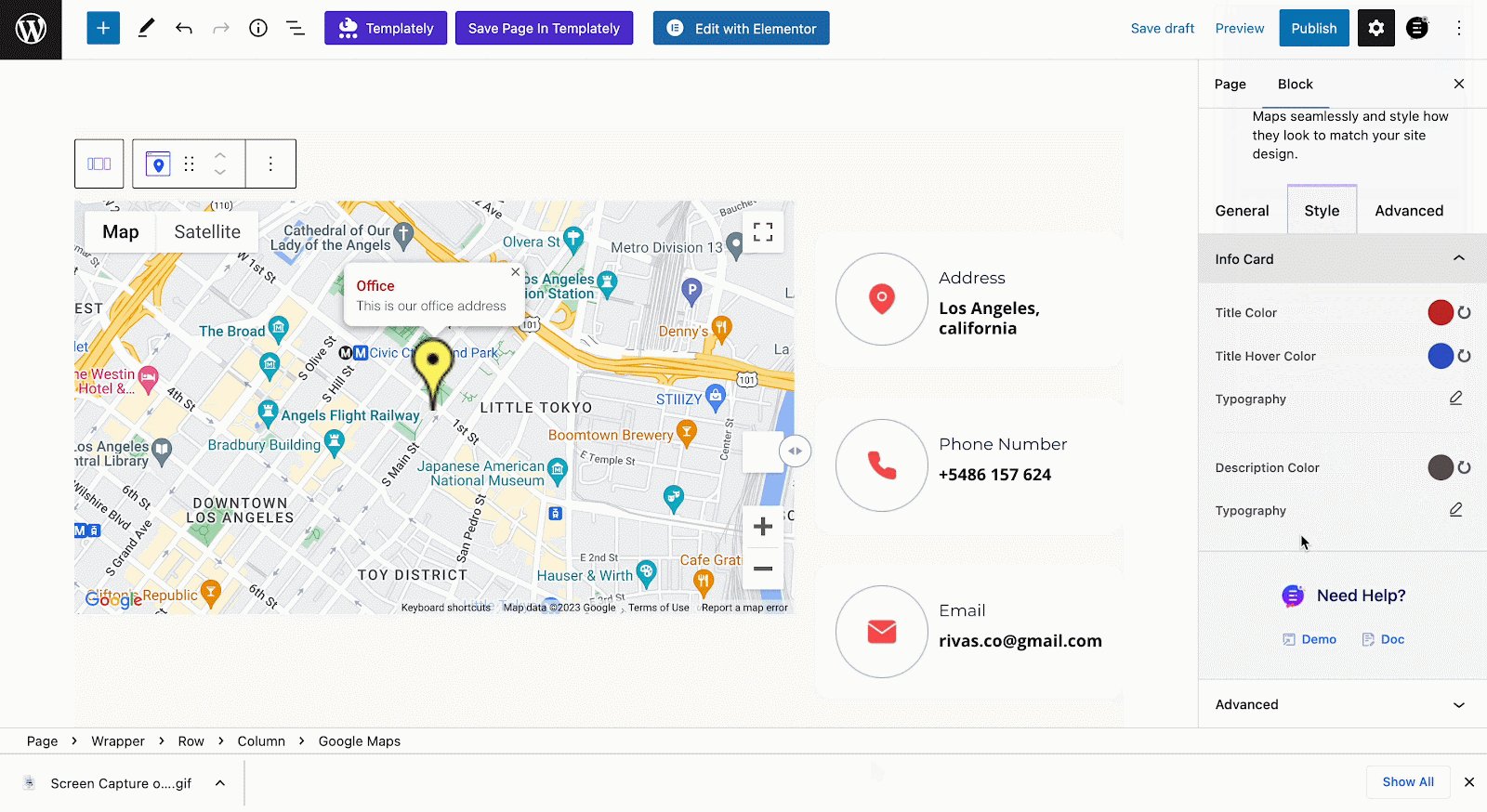
From the below, customize the ‘Description Color’ and ‘Typography’ as you want. You will find tons of color and typography options there with the description of your pinned location.

Advanced #
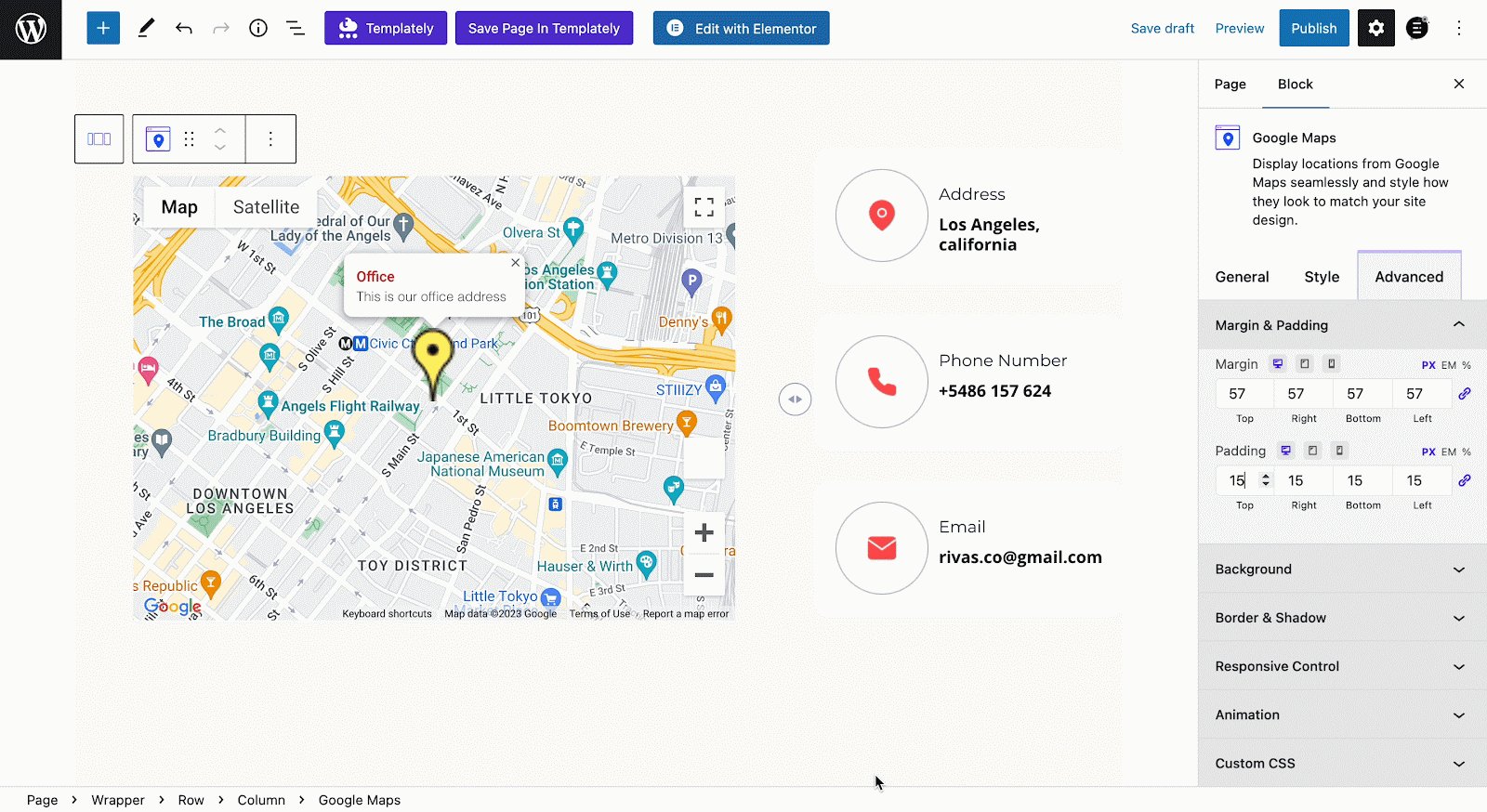
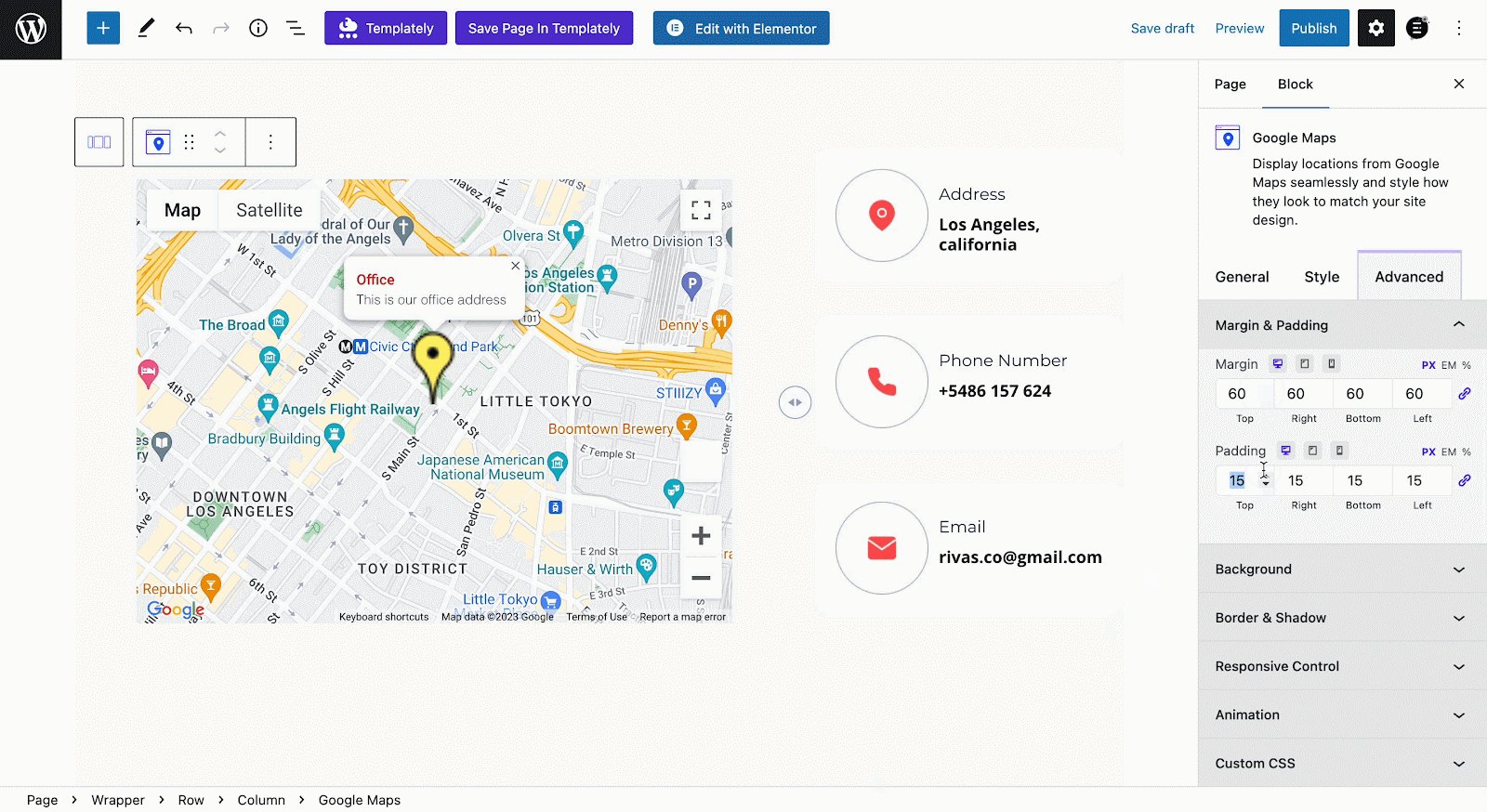
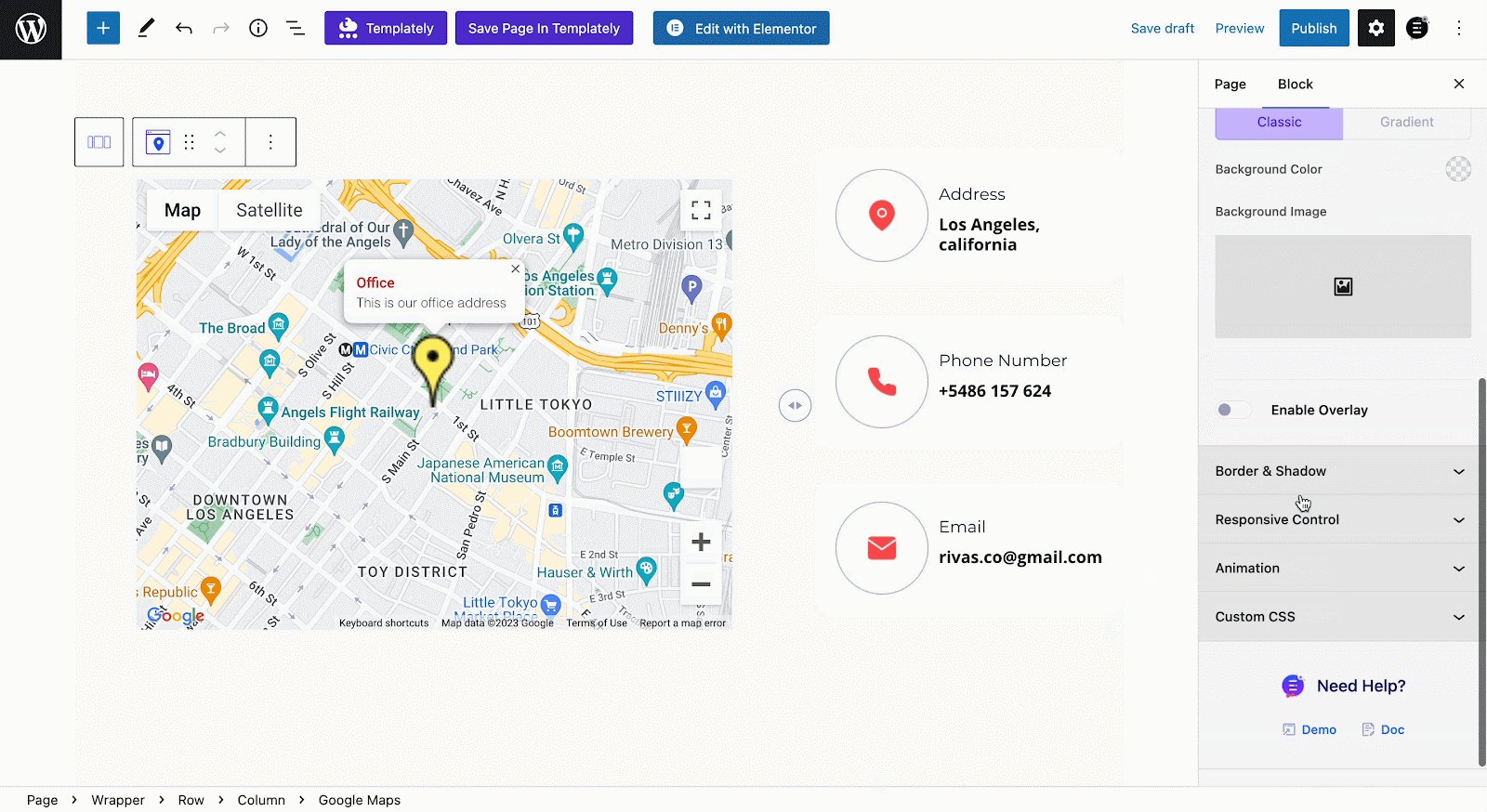
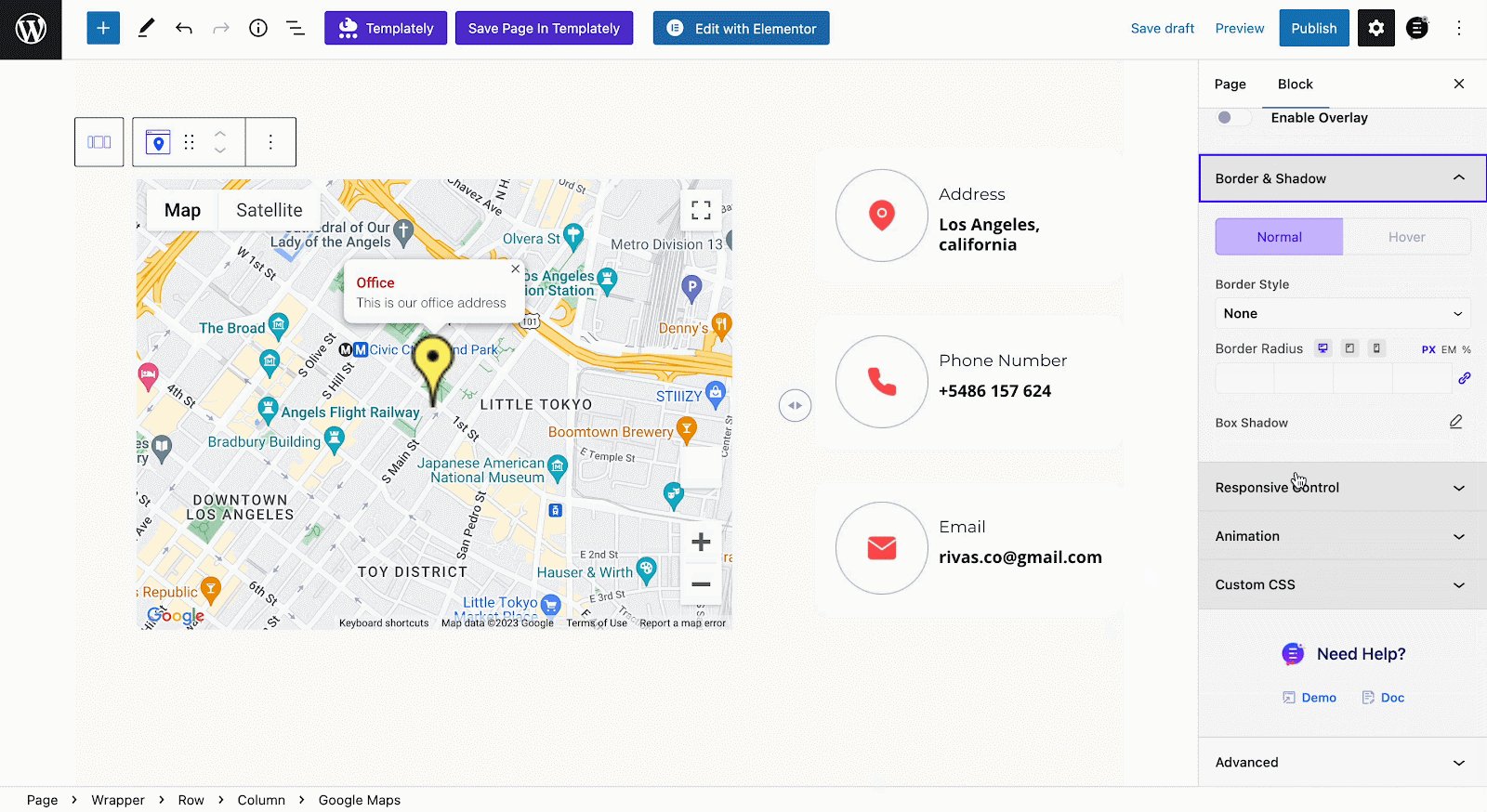
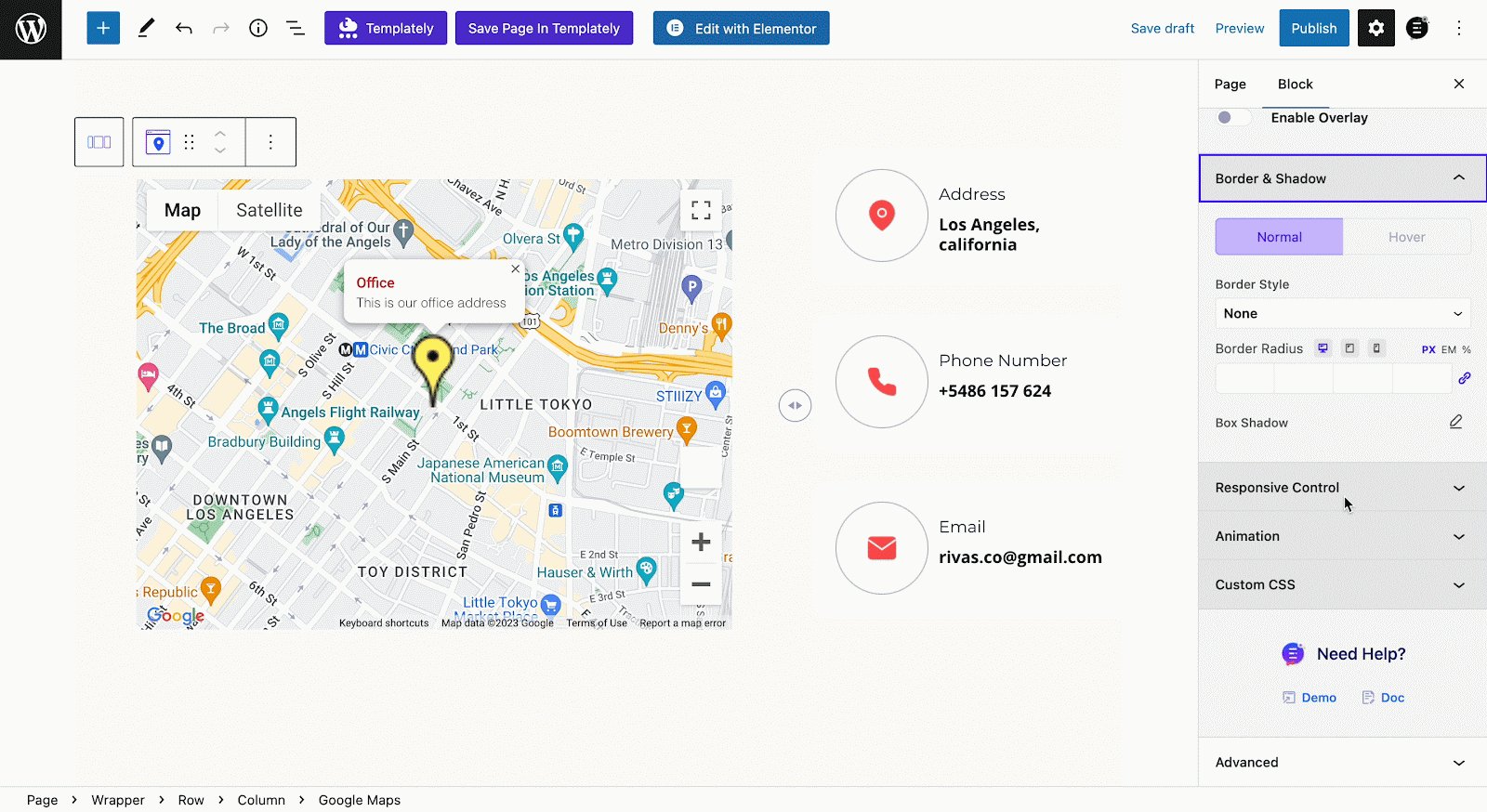
From the ‘Advanced’ tab you can customize this block and make more changes. Go to the ‘Advanced’ tab and adjust the ‘Margin’ and ‘Padding’ for your EB Google Maps block. Now, change the ‘Background’ and ‘Border & Shadow’ to adjust the map with your web layout.

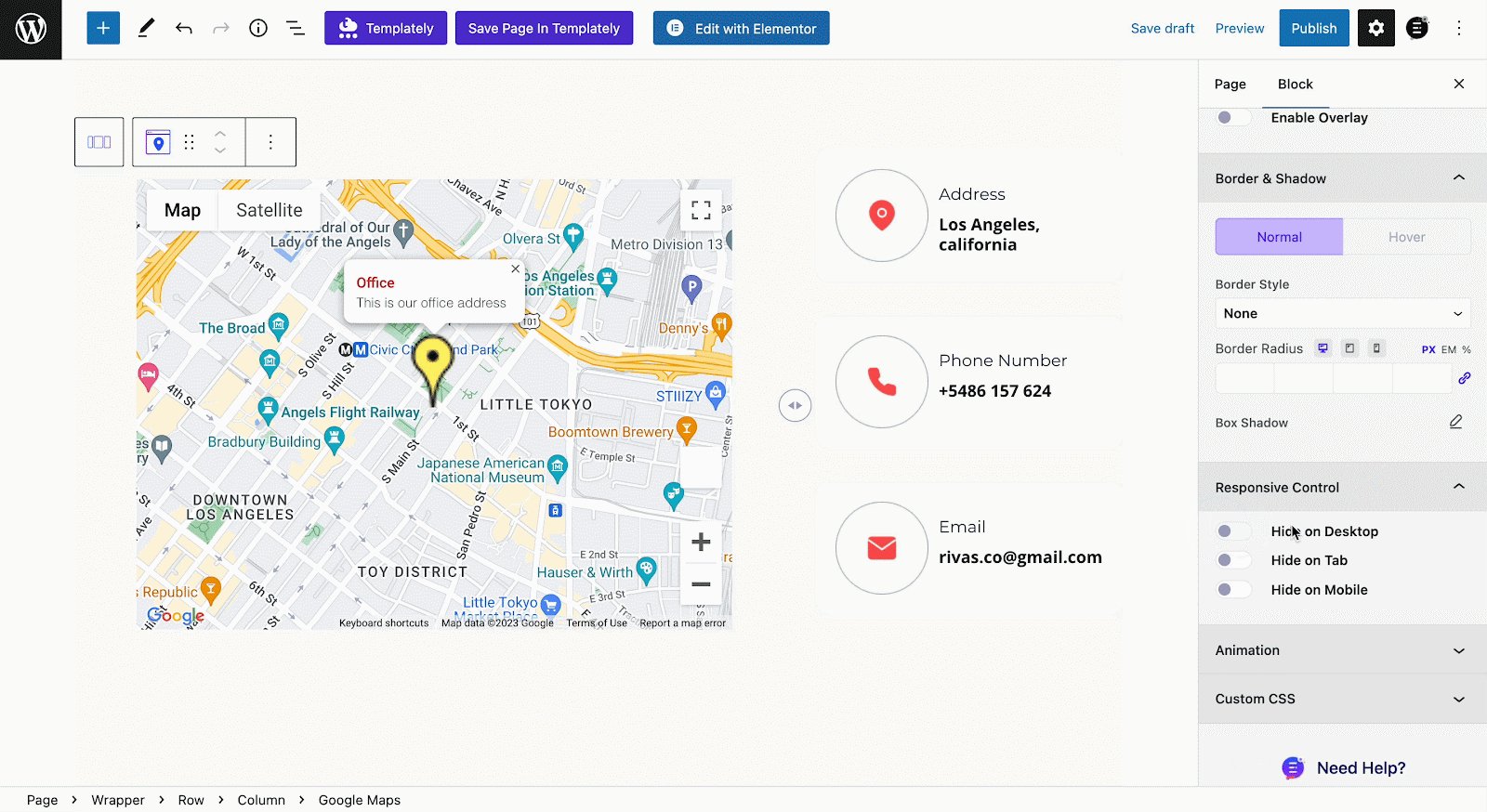
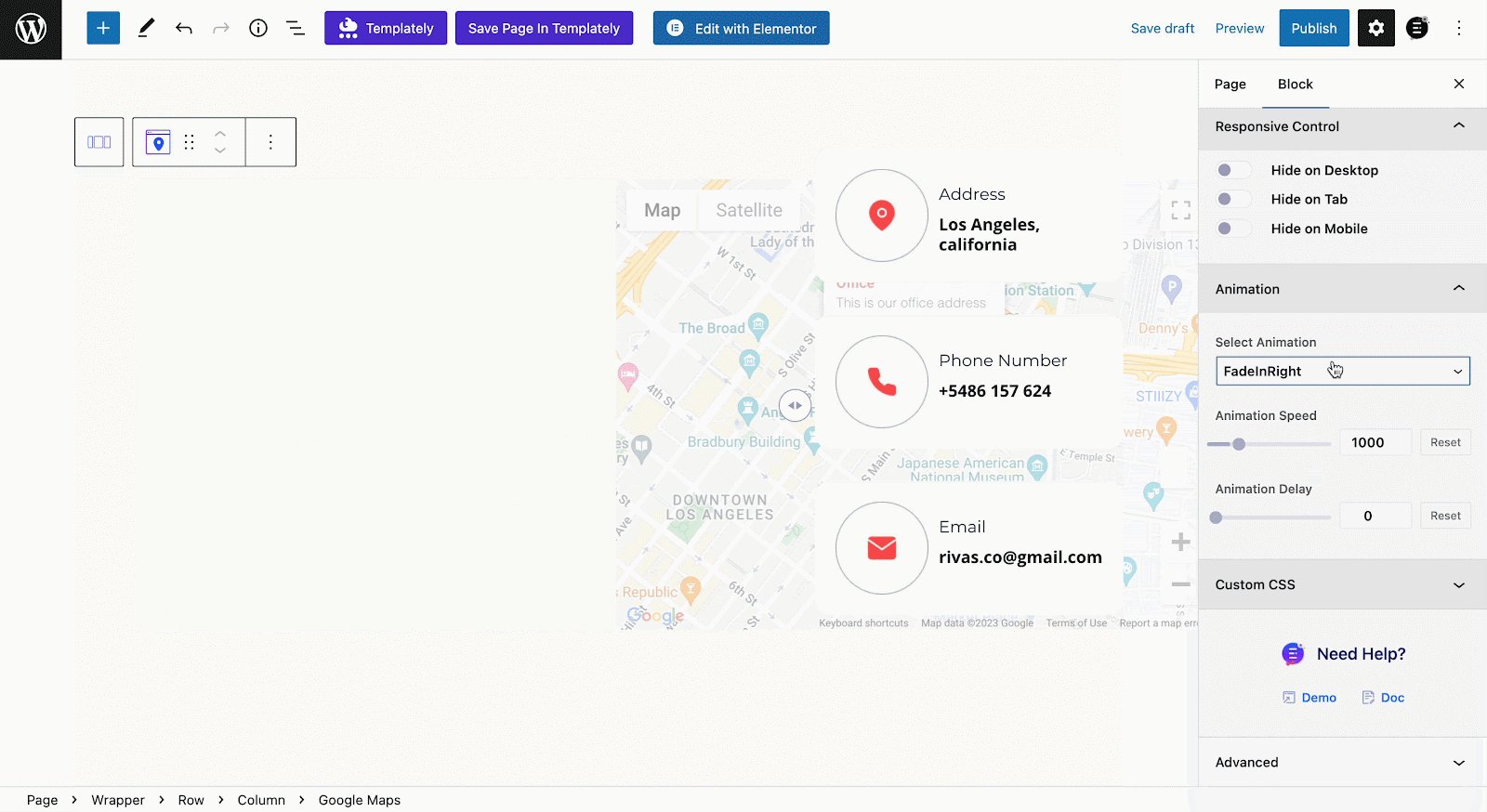
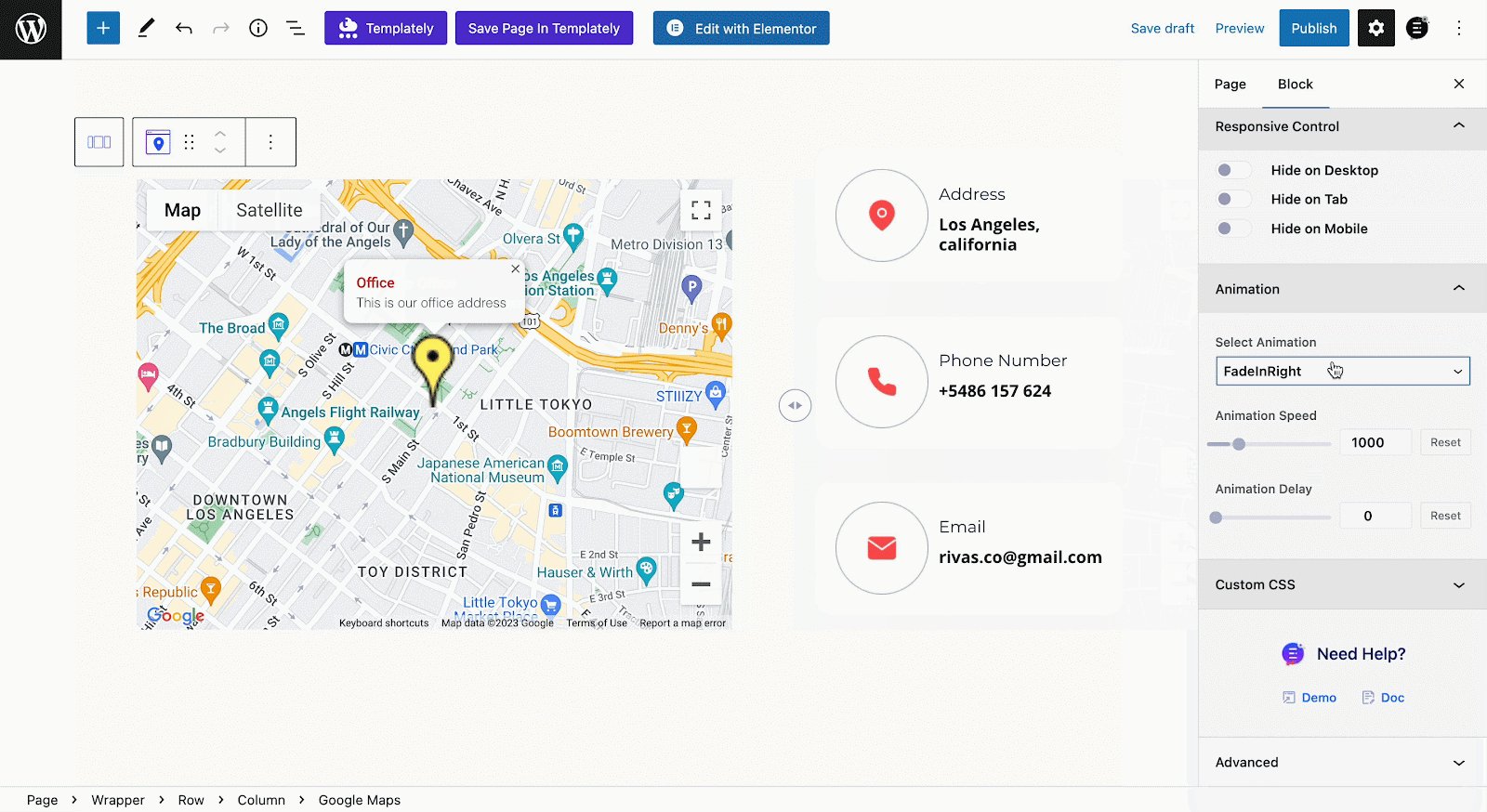
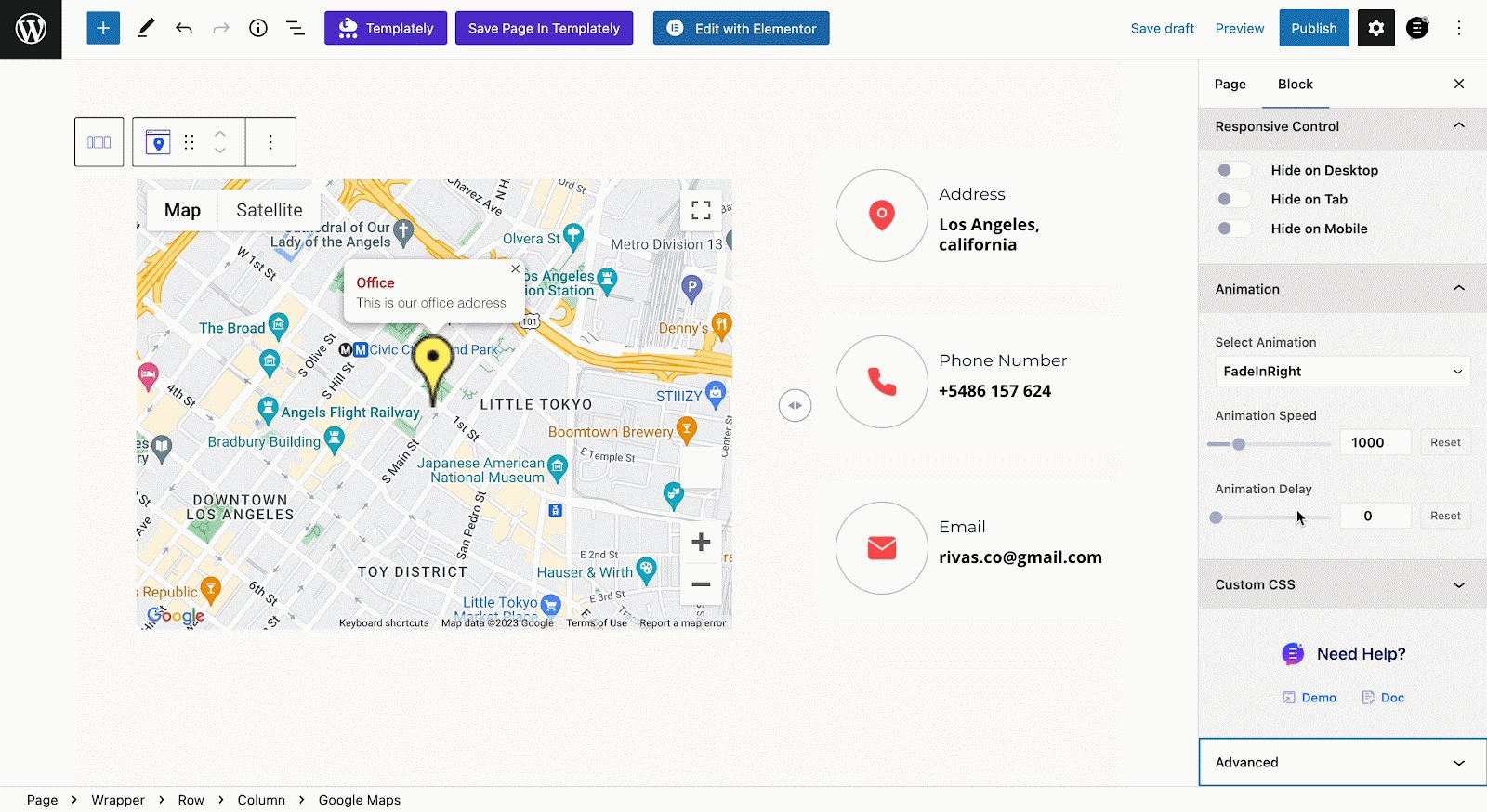
From the ‘Responsive Control’ option, you can hide the EB Google Maps block from any specific device. Now, go to the ‘Animation’ option and add motion effects to the EB Google Maps block just the way you want. You can also adjust the animation speed and delay from there.

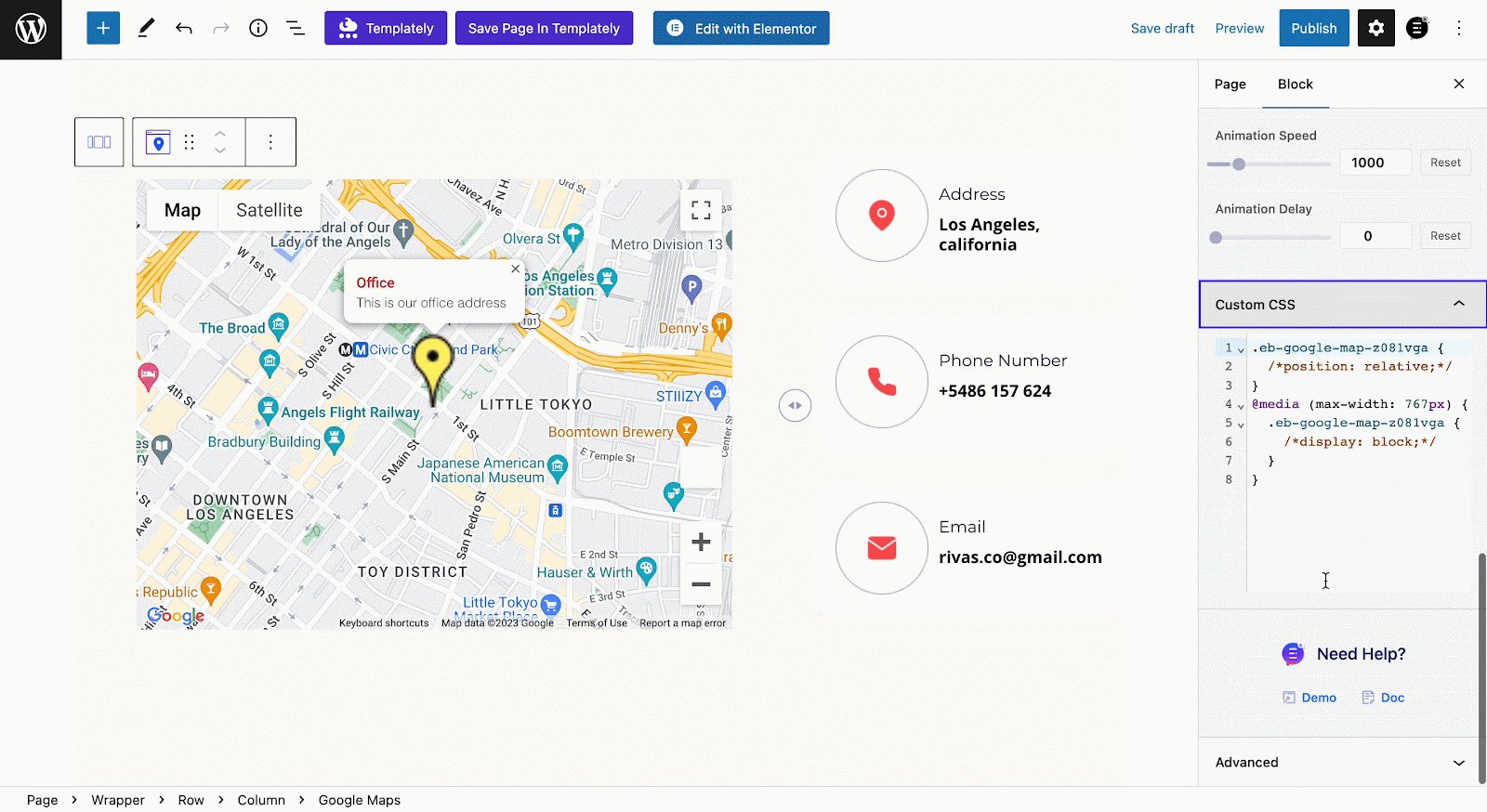
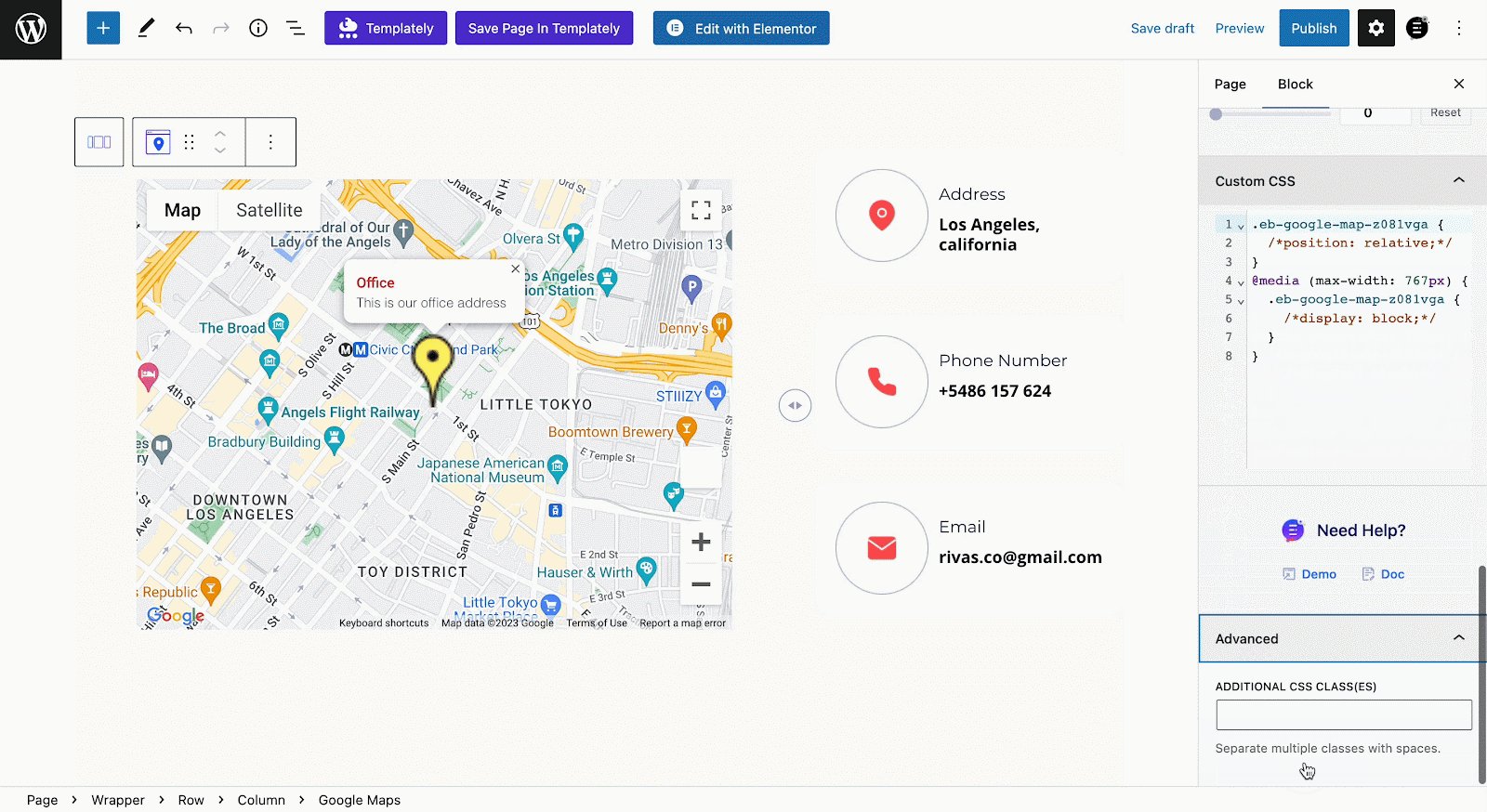
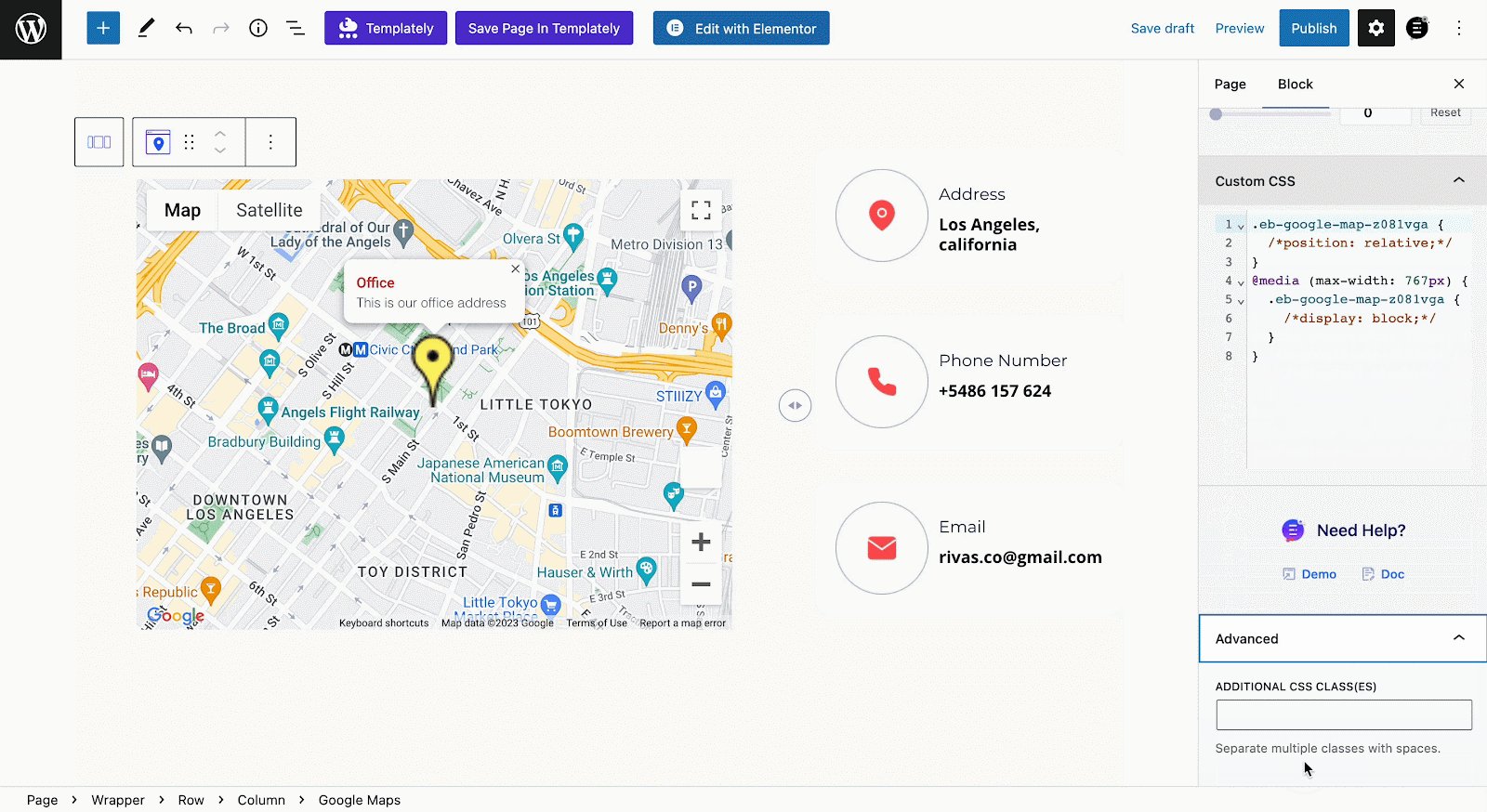
You can also add ‘Custom CSS’ and ‘ADDITIONAL CSS CLASS(ES)’ in EB Google Maps. using these two options, you can make changes to the outlook of this block with custom code with ease.

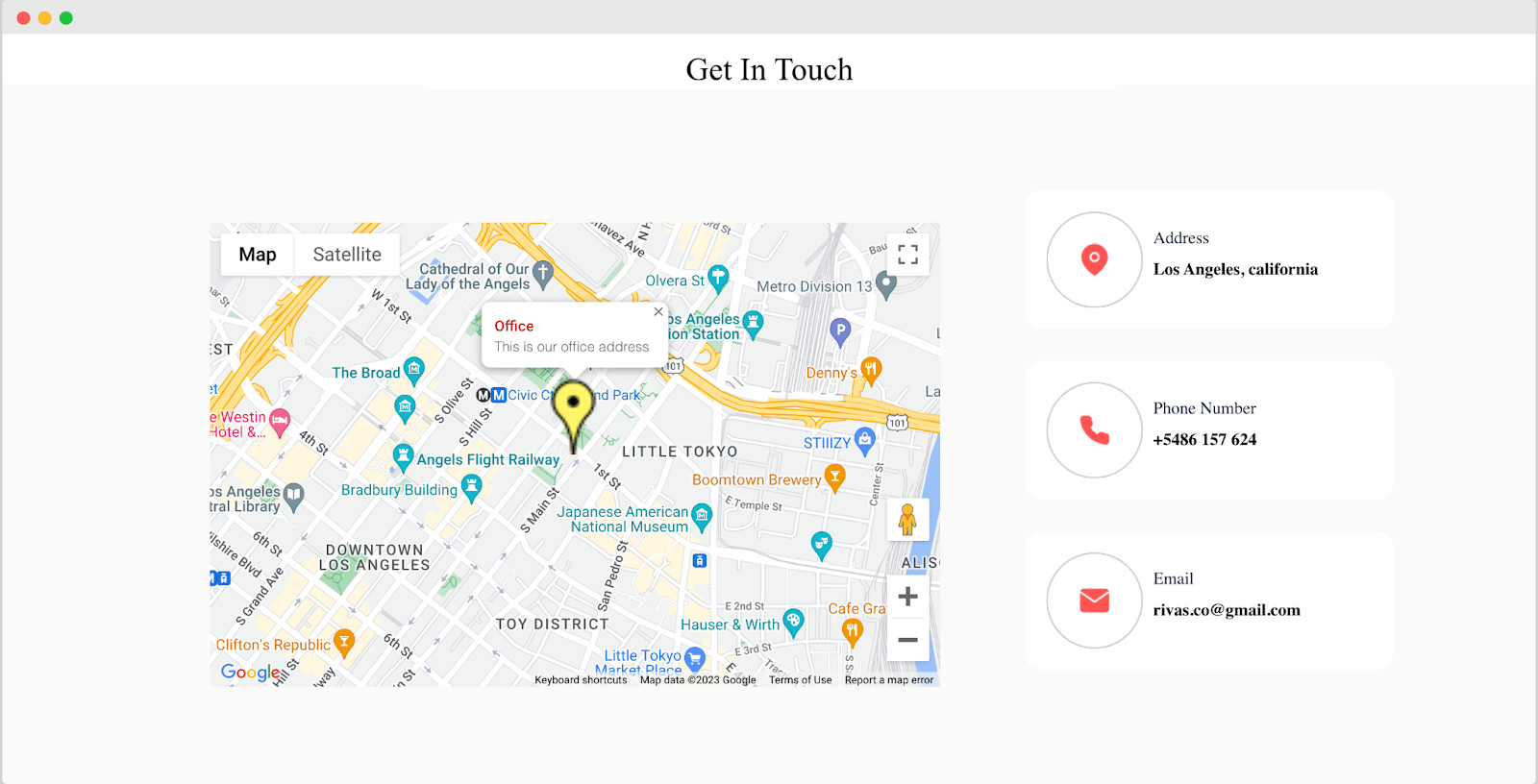
Final Outcome #
After making all the changes hit the ‘Publish/ Update’ button to showcase your EB Google Maps on your website. Check out how the ‘EB Google Maps’ will appear on your WordPress website.

This is how you can add the EB Google Maps block in Gutenberg easily.
Getting stuck? Feel free to Contact Our Support for further assistance.



