With EB Fluent Forms you can add registration or subscription forms for your visitors. It’s a very useful block for gathering user information or collecting data. Essential Blocks For Gutenberg offers a wide range of blocks with versatile customization options, flexible styling, and many more.
Follow this step-by-step guide to design forms with Essential Blocks Fluent Form in Gutenberg.
Note: Before starting with the EB Fluent Form, make sure that you have Essential Blocks For Gutenberg installed and activated on your site.
How To Activate Essential Blocks Fluent Forms? #
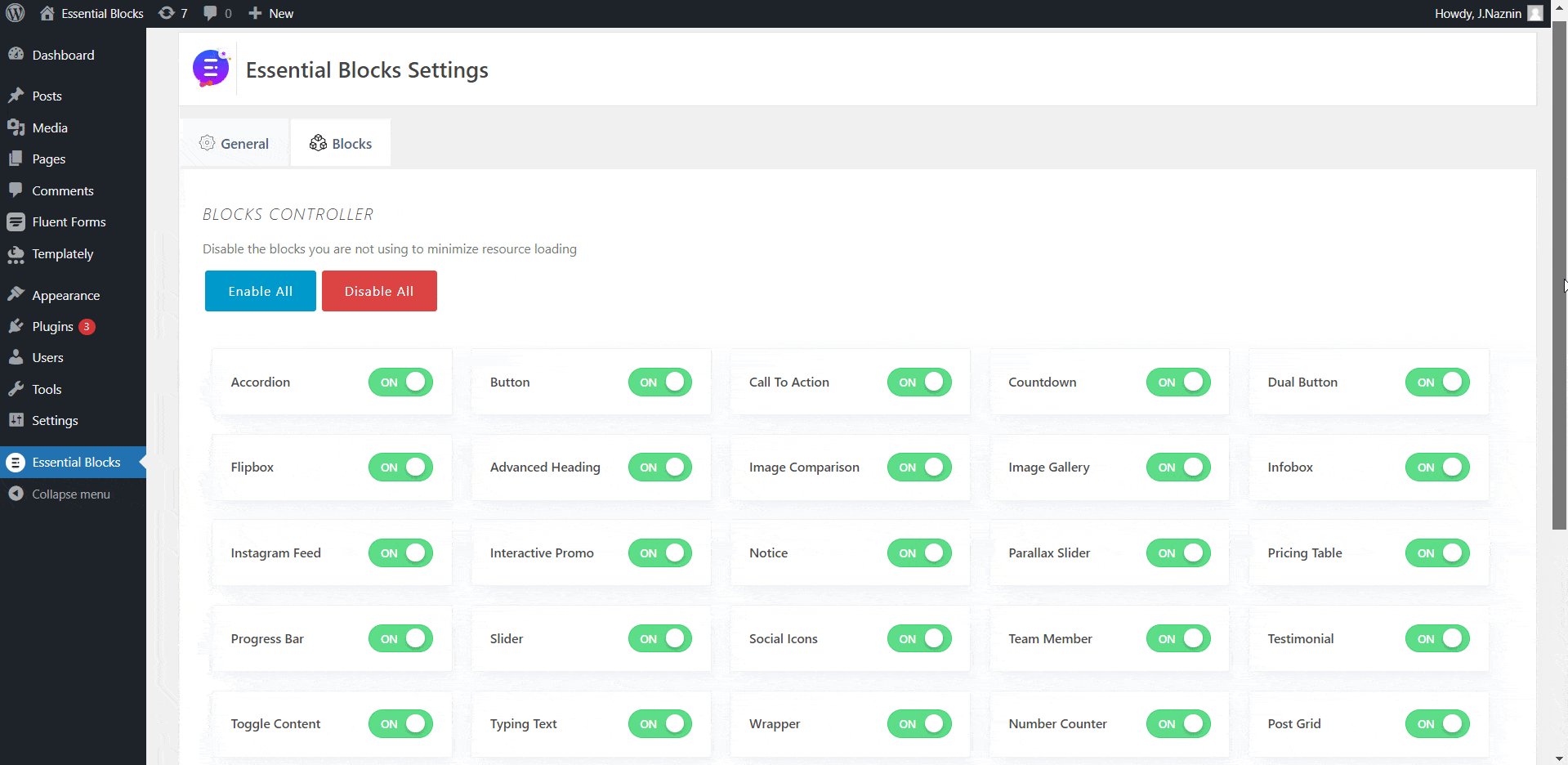
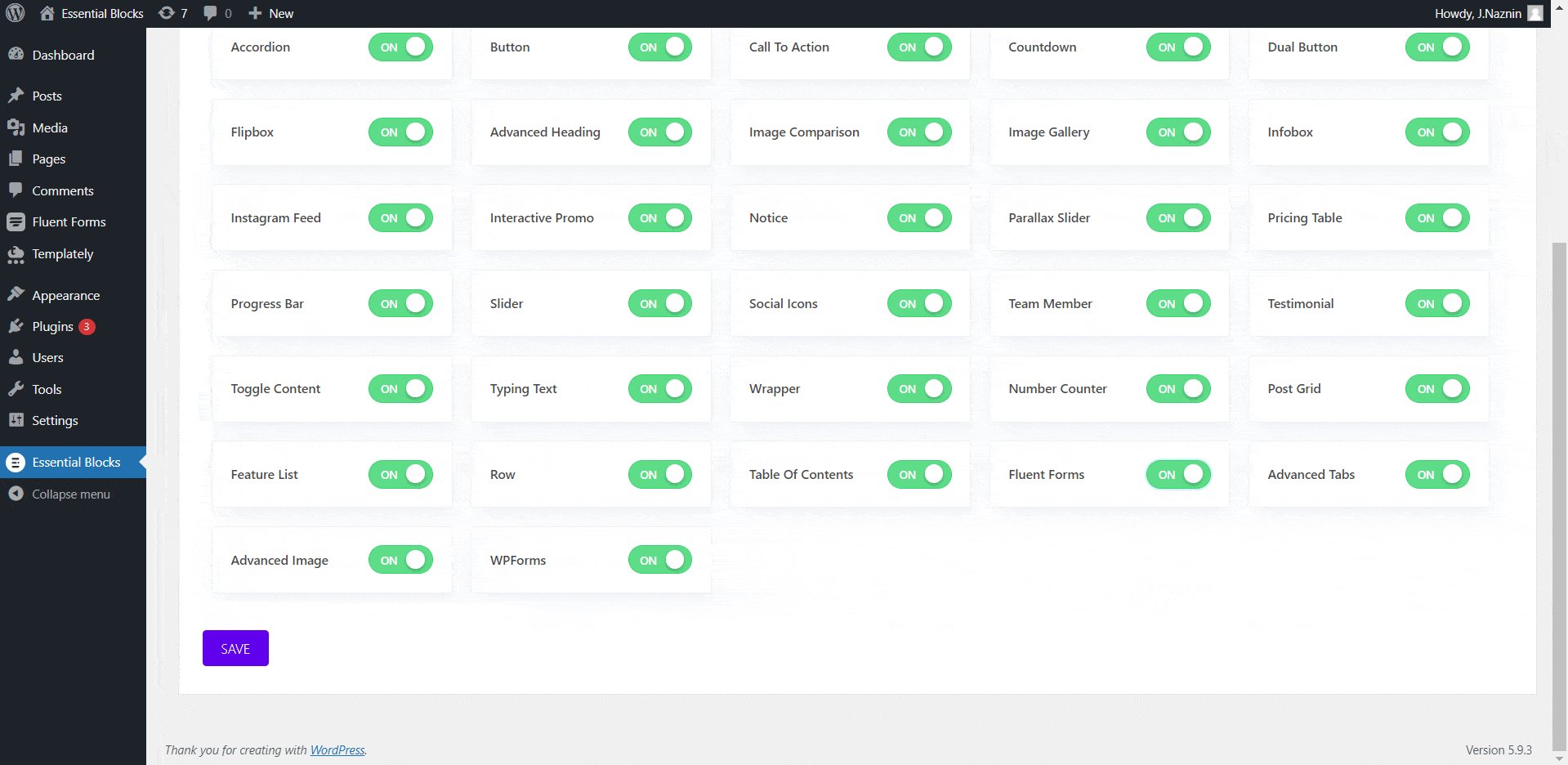
To activate EB Fluent Forms, navigate to Essential Blocks → ‘Blocks’. Then, toggle to enable this ‘Fluent Forms’ block. After that, click on the ‘Save’ button.

How To Configure EB Fluent Forms In Gutenberg? #
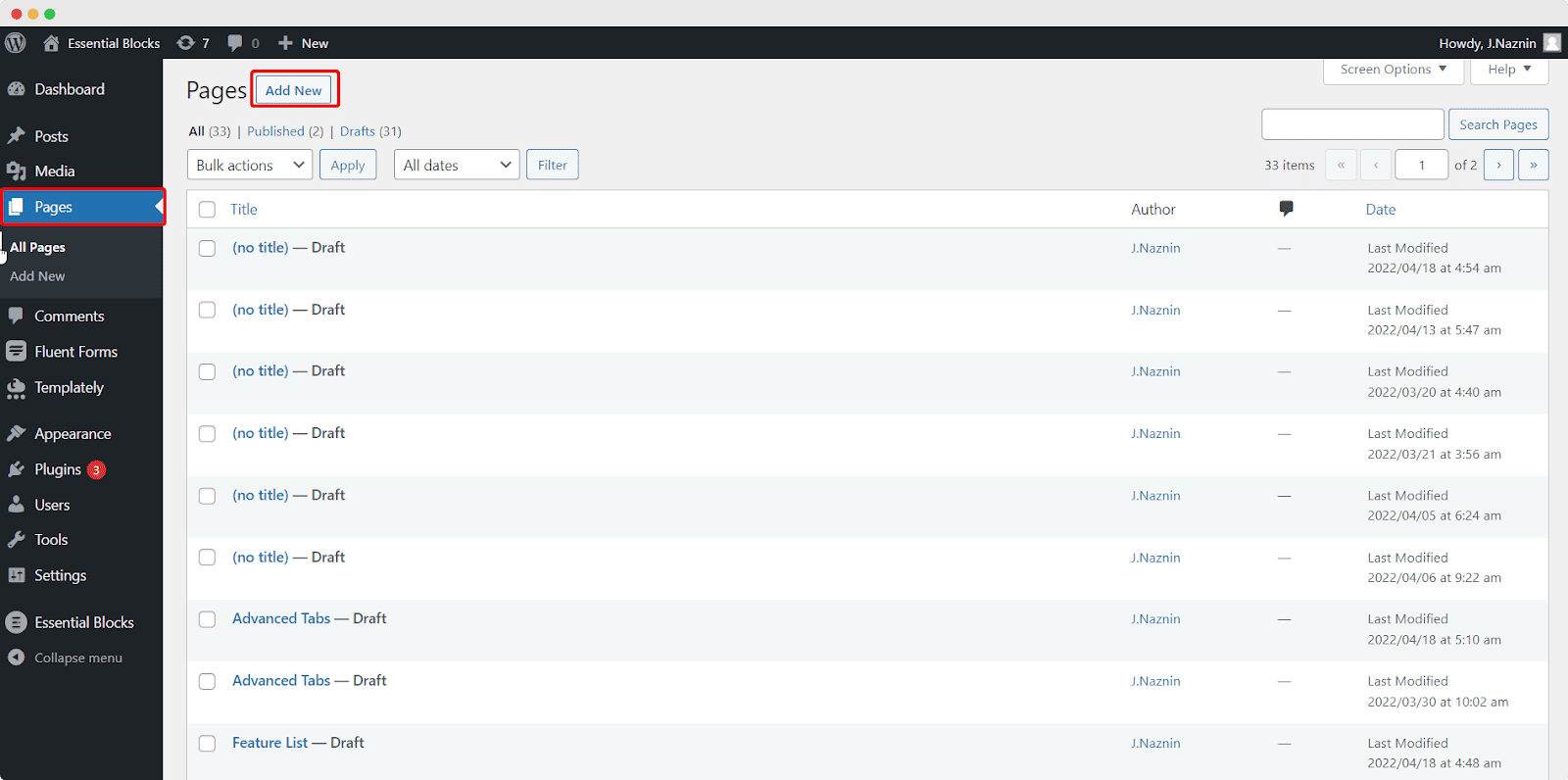
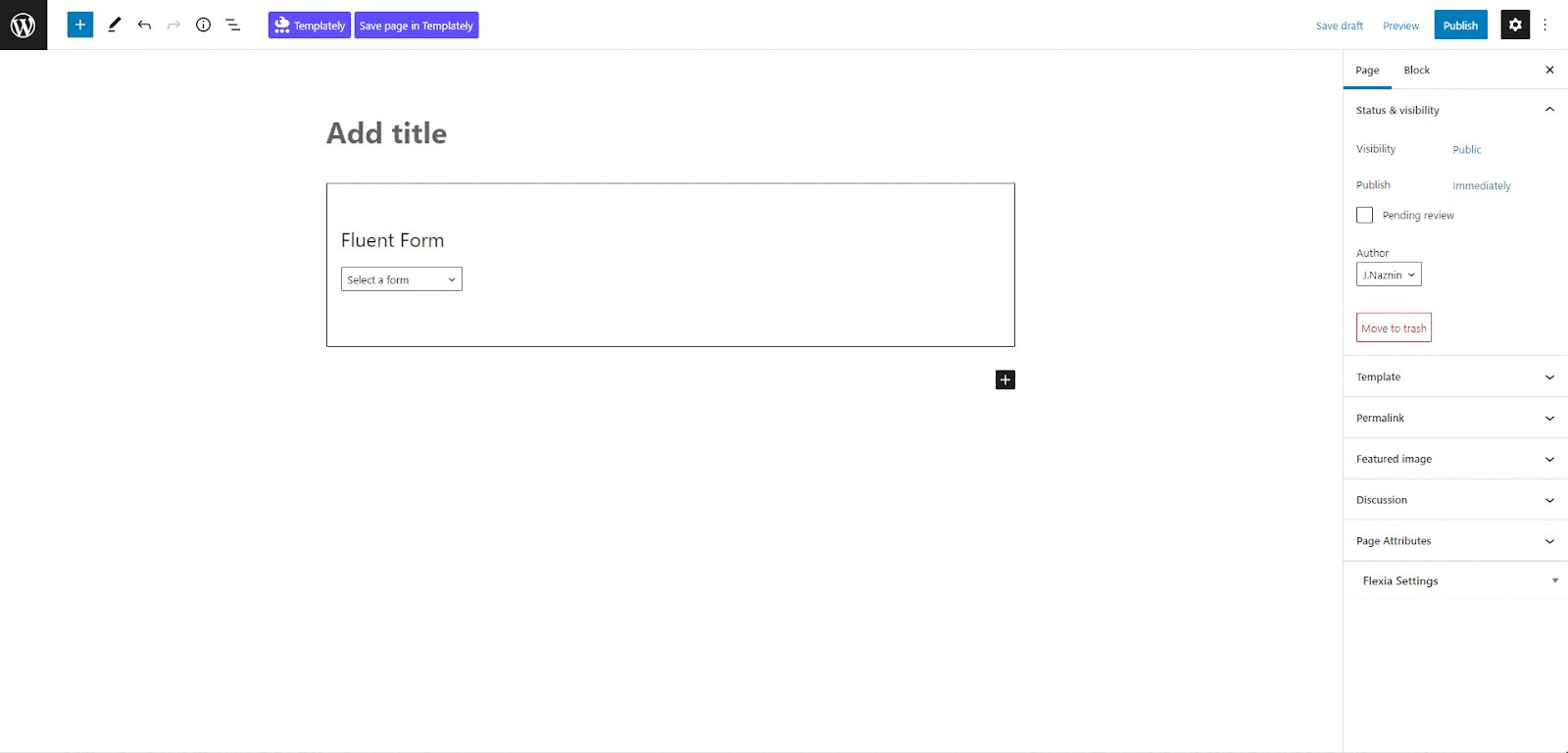
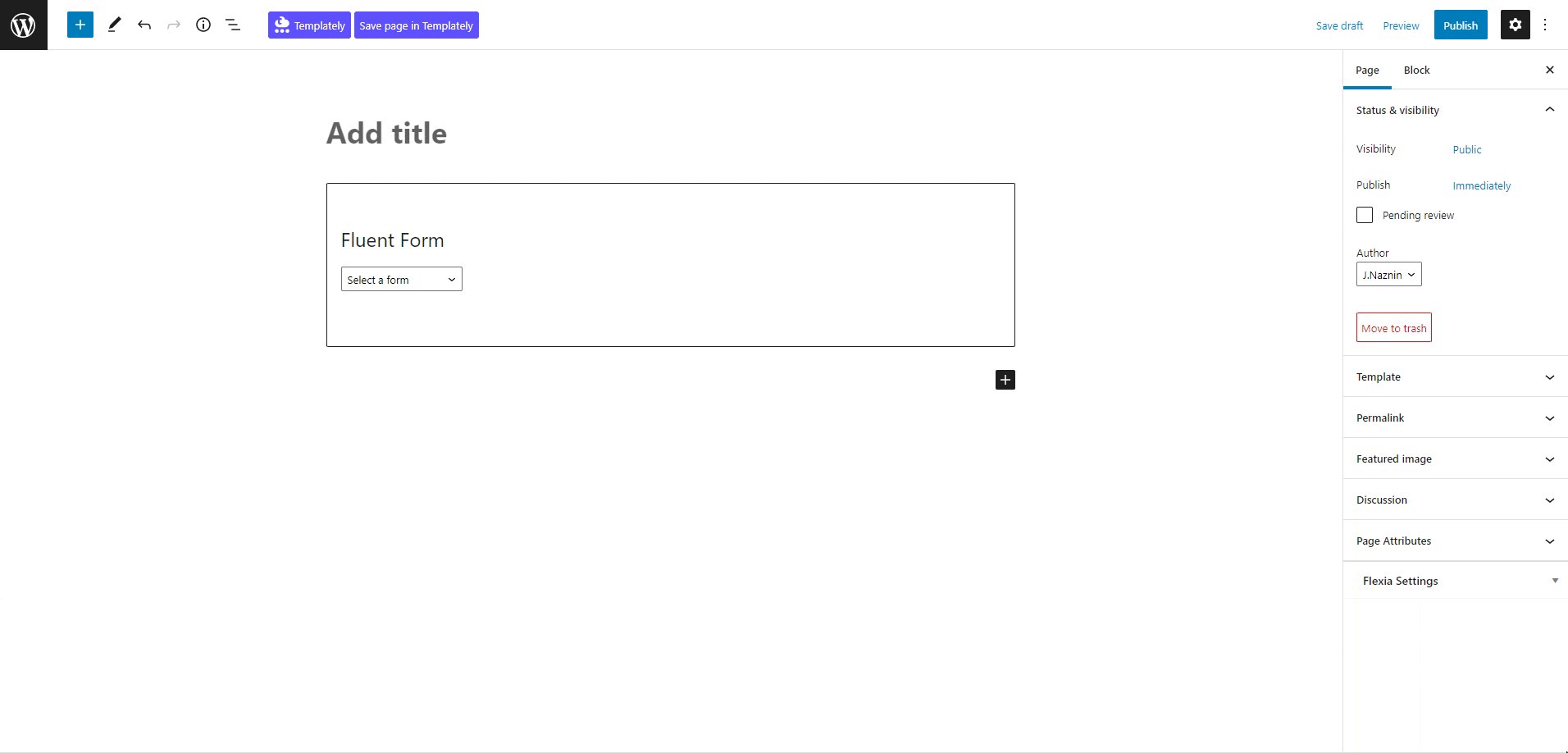
First, navigate to WordPress dashboard Page → Add New or select the page if you already have created one where you want to add the EB Fluent Forms.

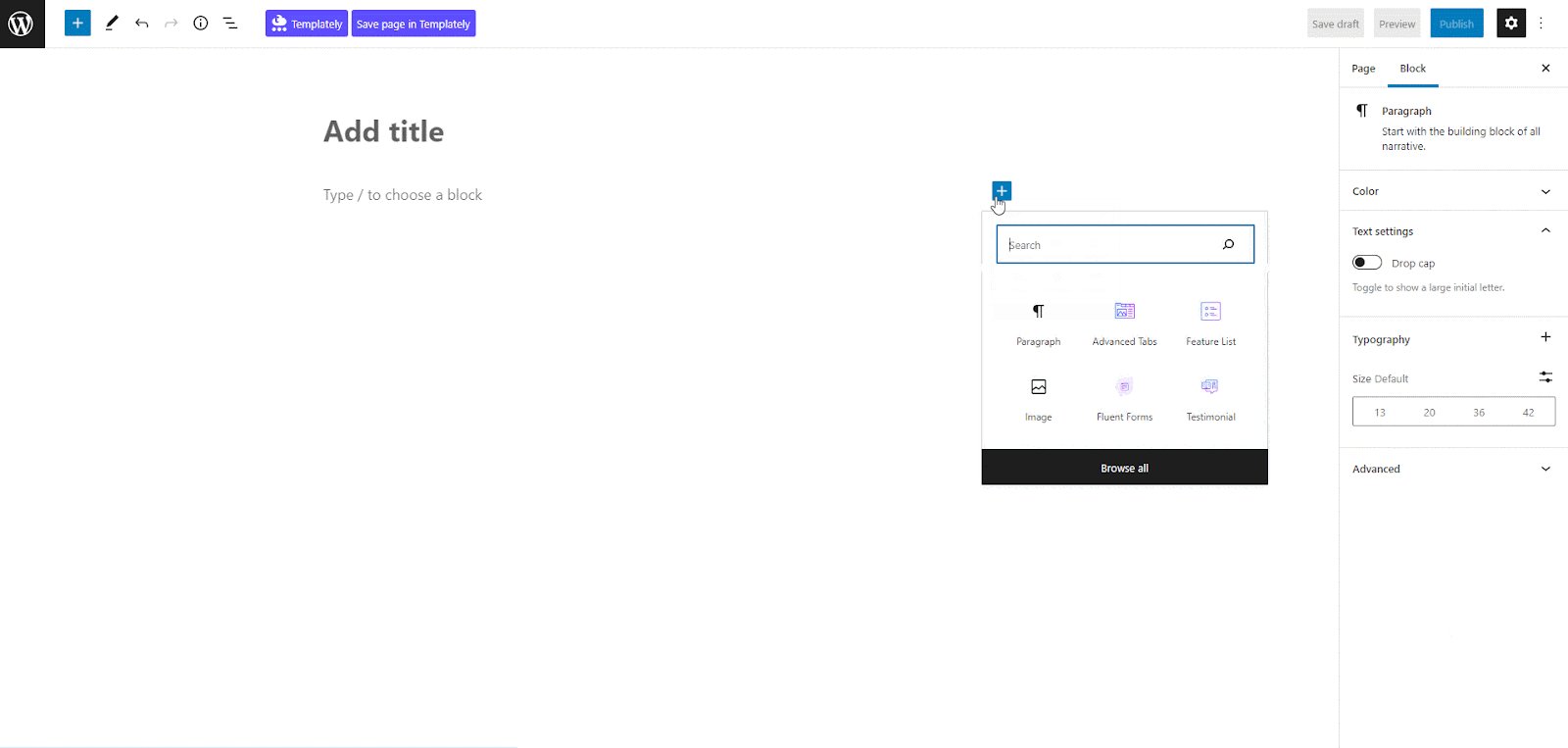
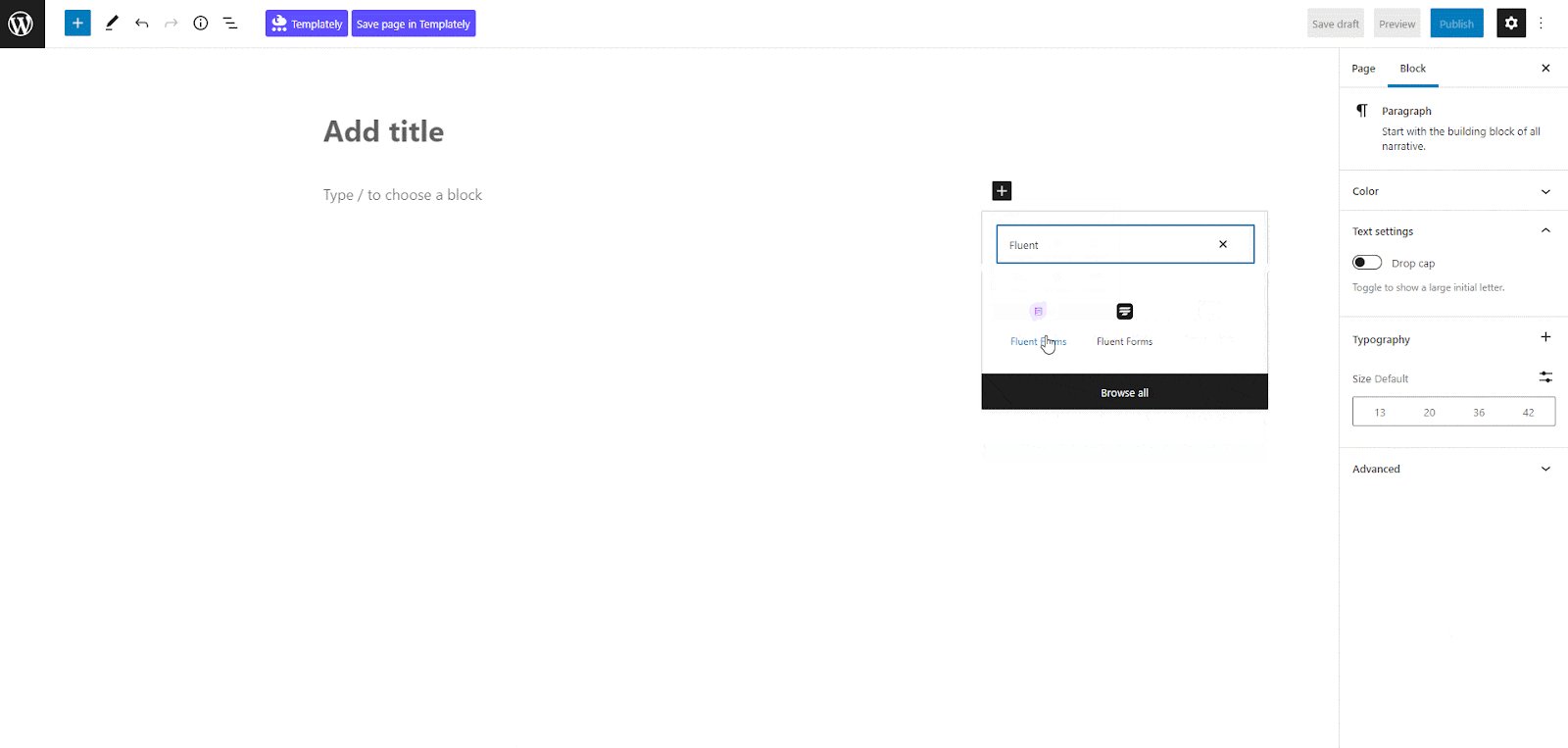
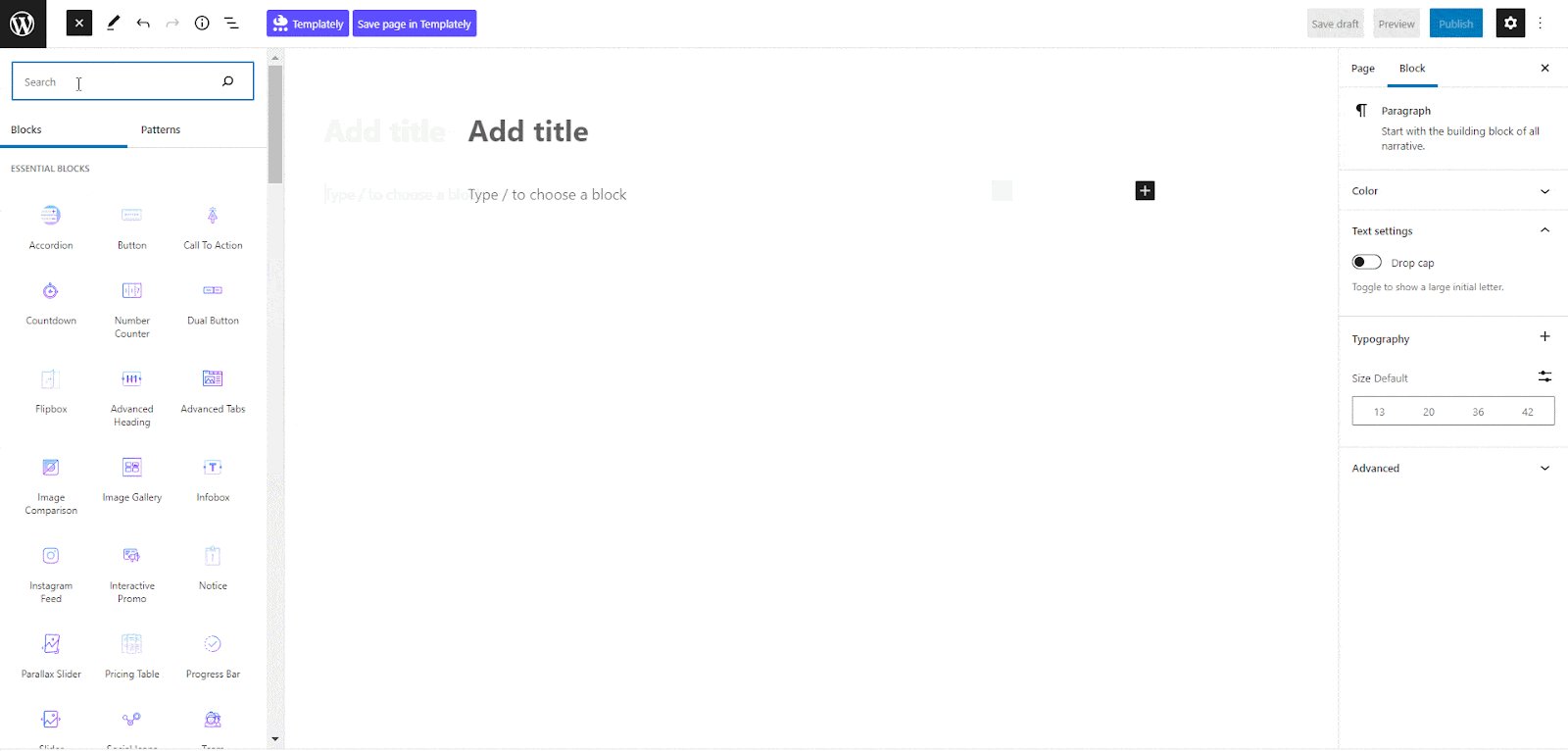
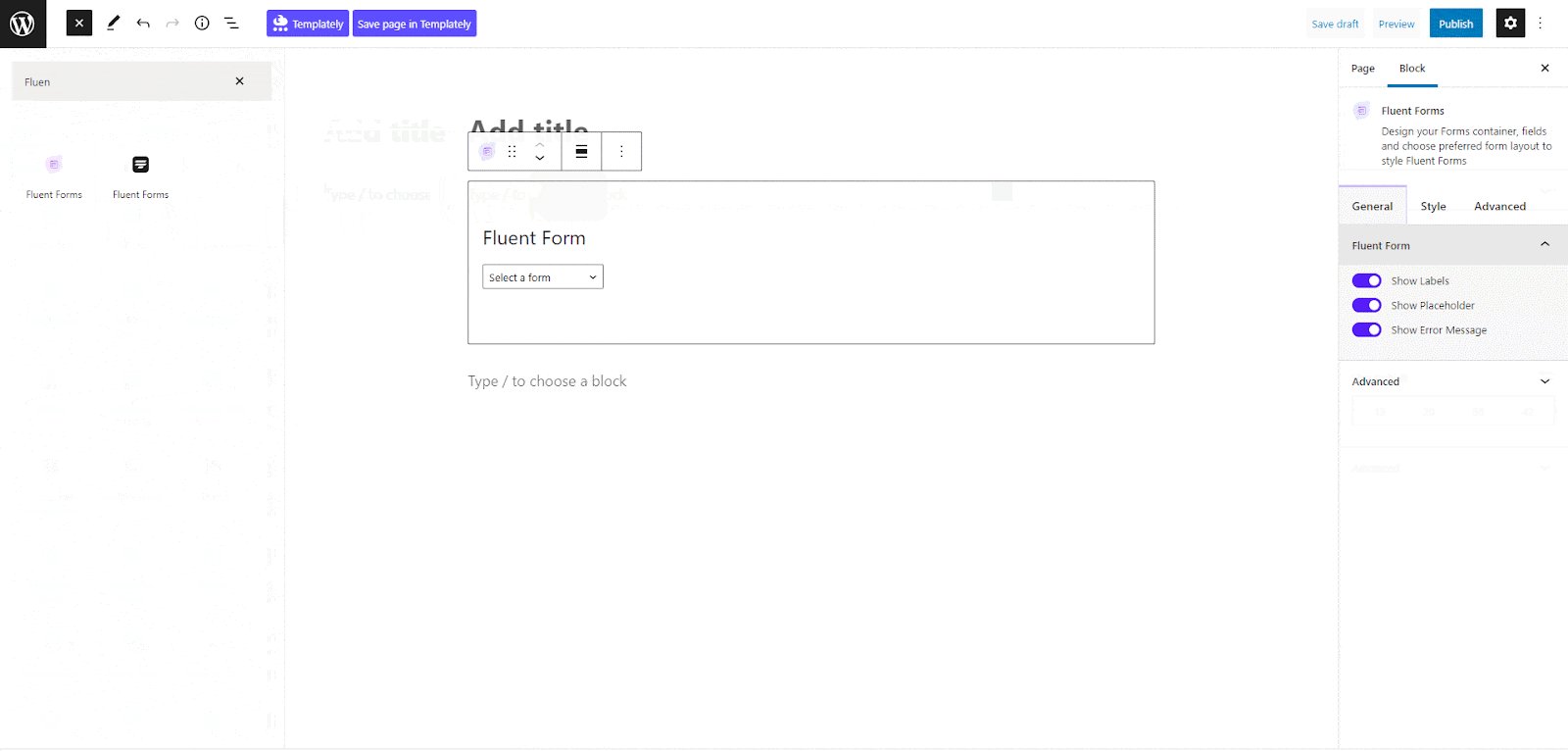
To activate the Essential Blocks element, click on the ‘+’ icon. Find ‘Fluent Forms’ from the search bar. Simply click on the block and it will be activated.

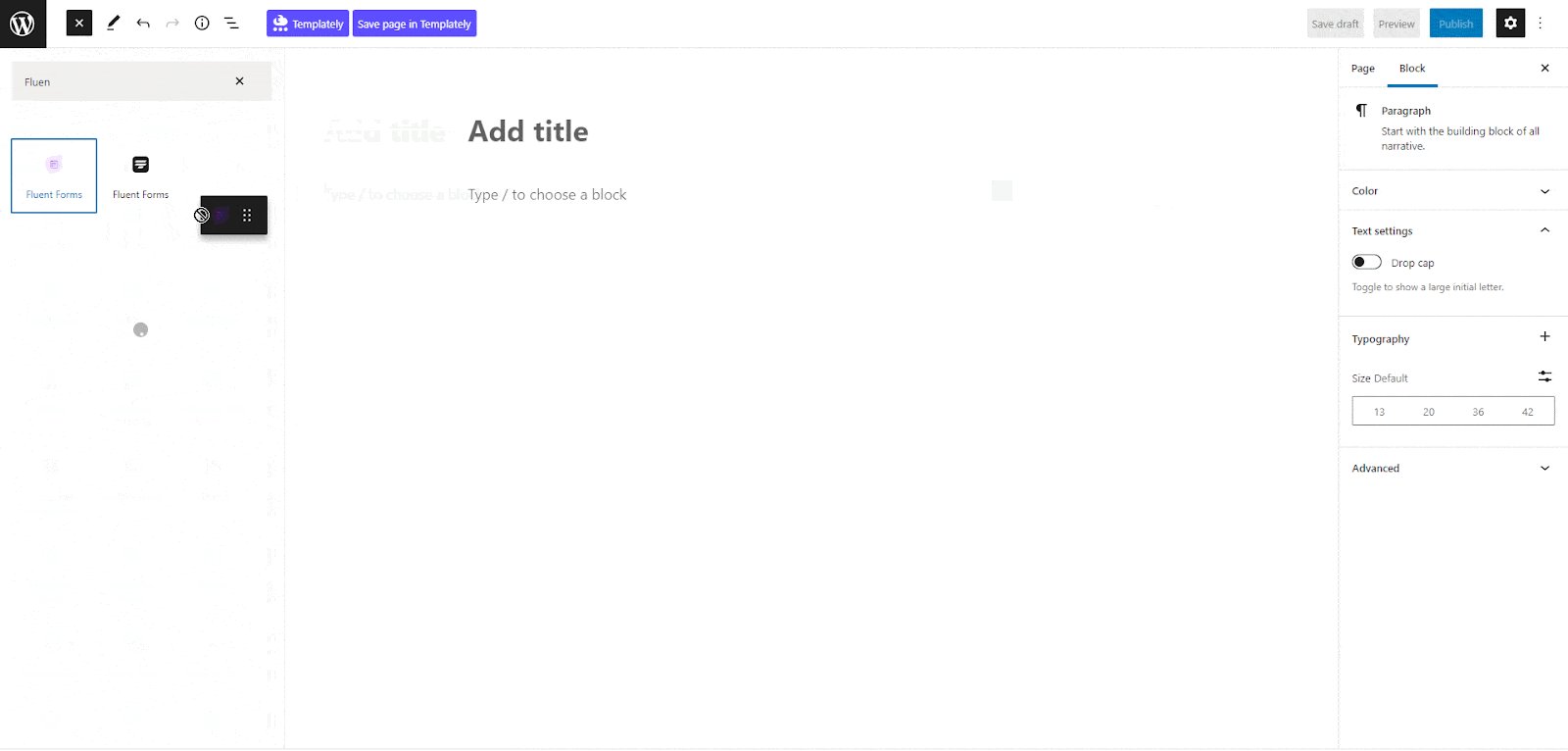
Alternatively, click on the ‘+’ icon, and search for ‘Fluent Forms’ in the search bar. You will get the block there. Just drag and drop the Fluent Forms block as displayed below.

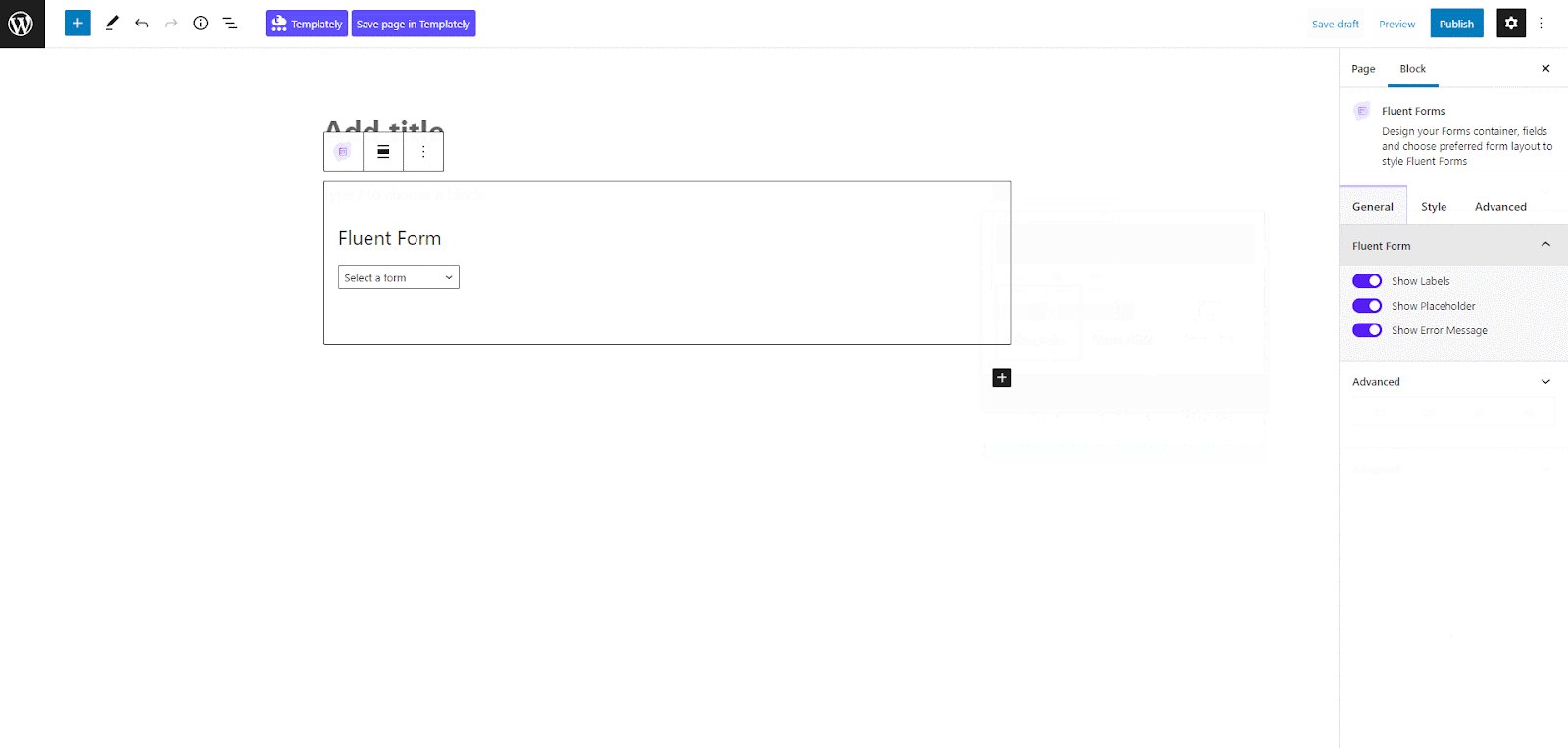
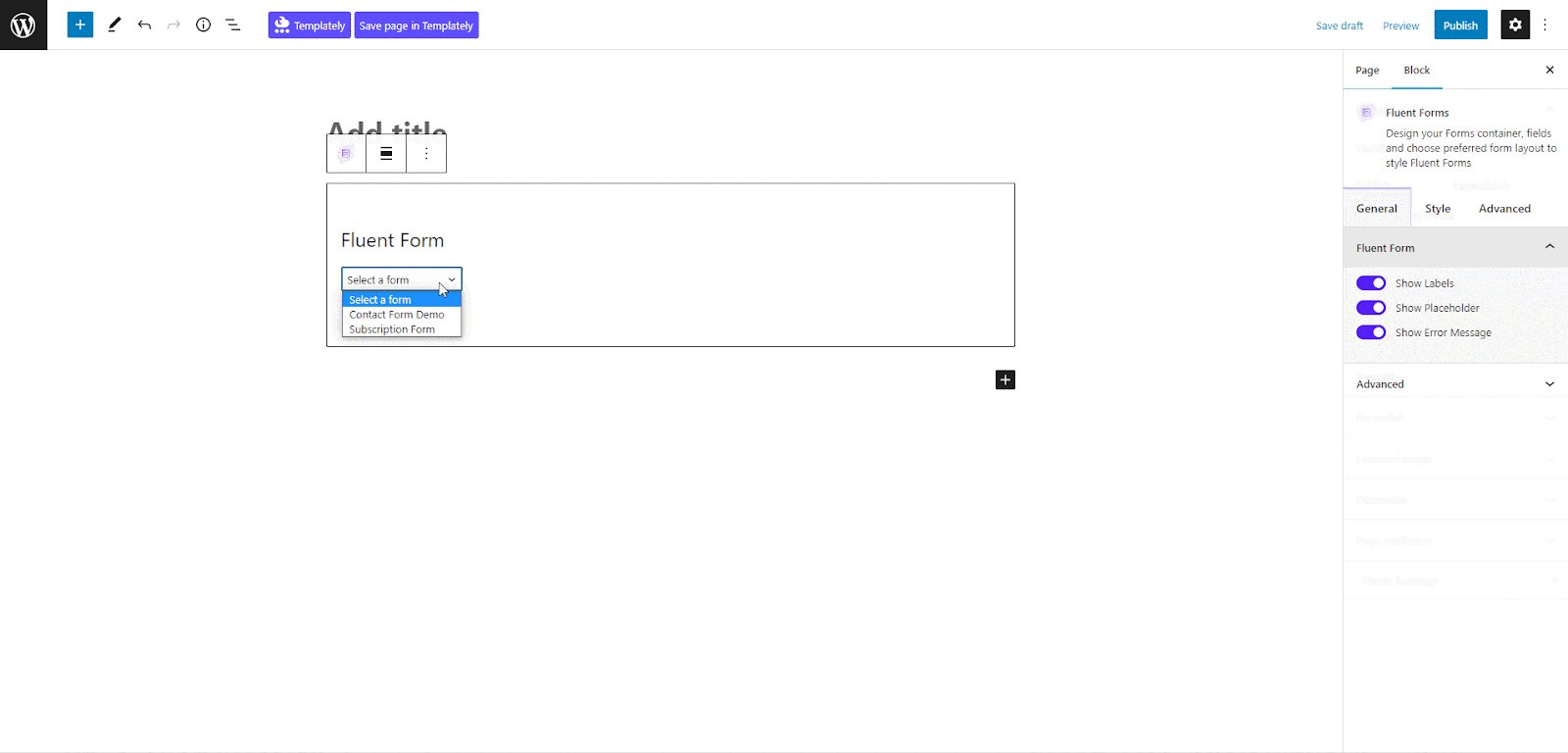
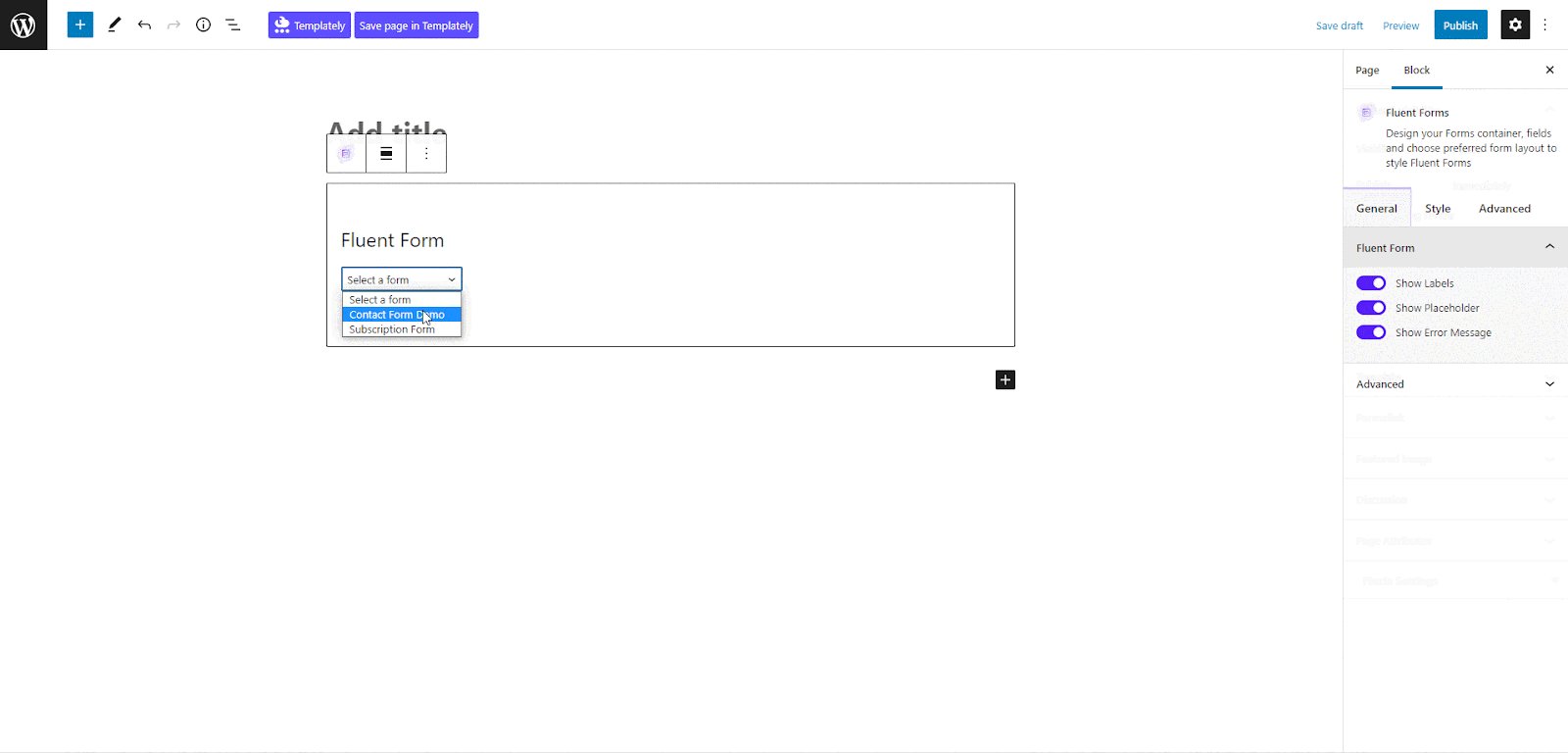
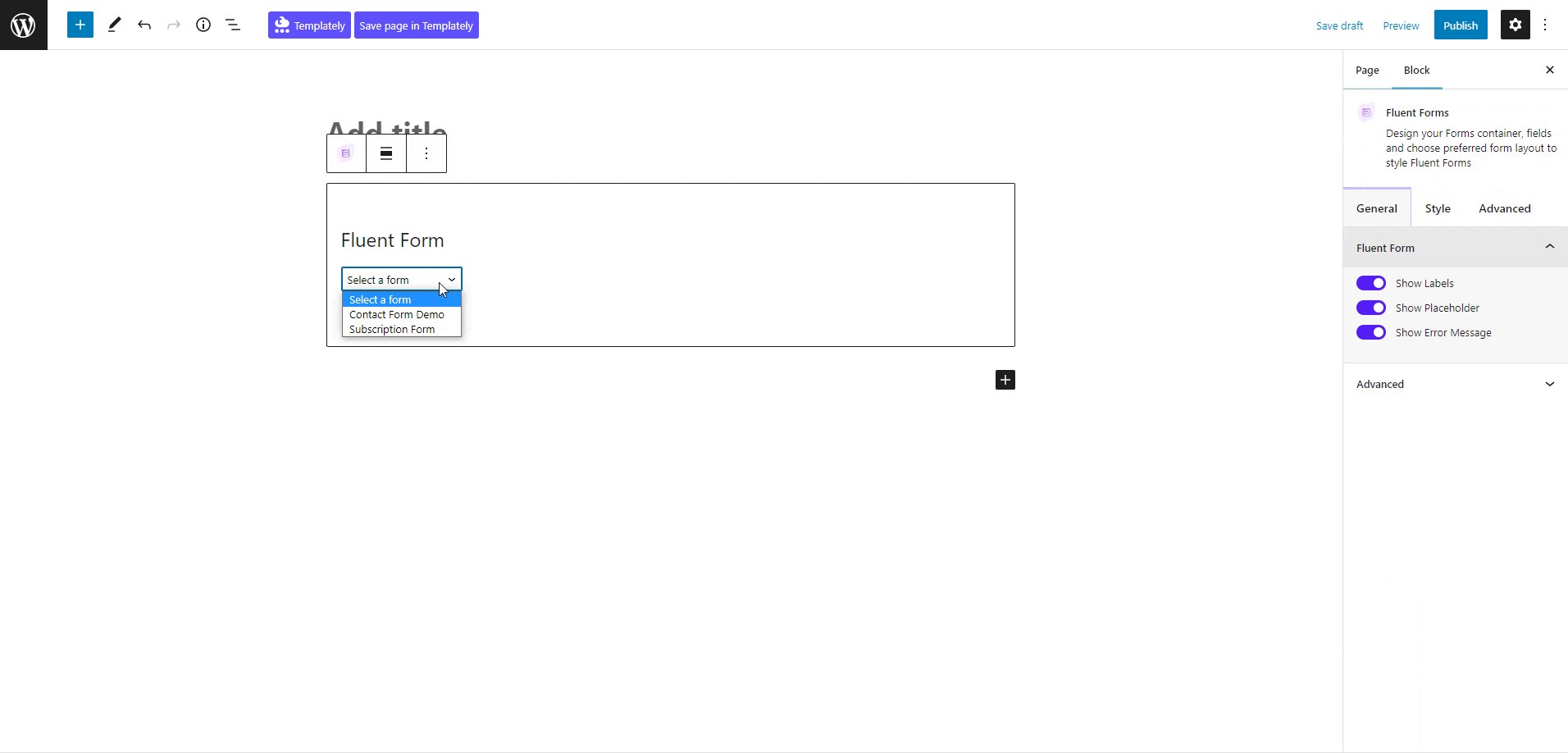
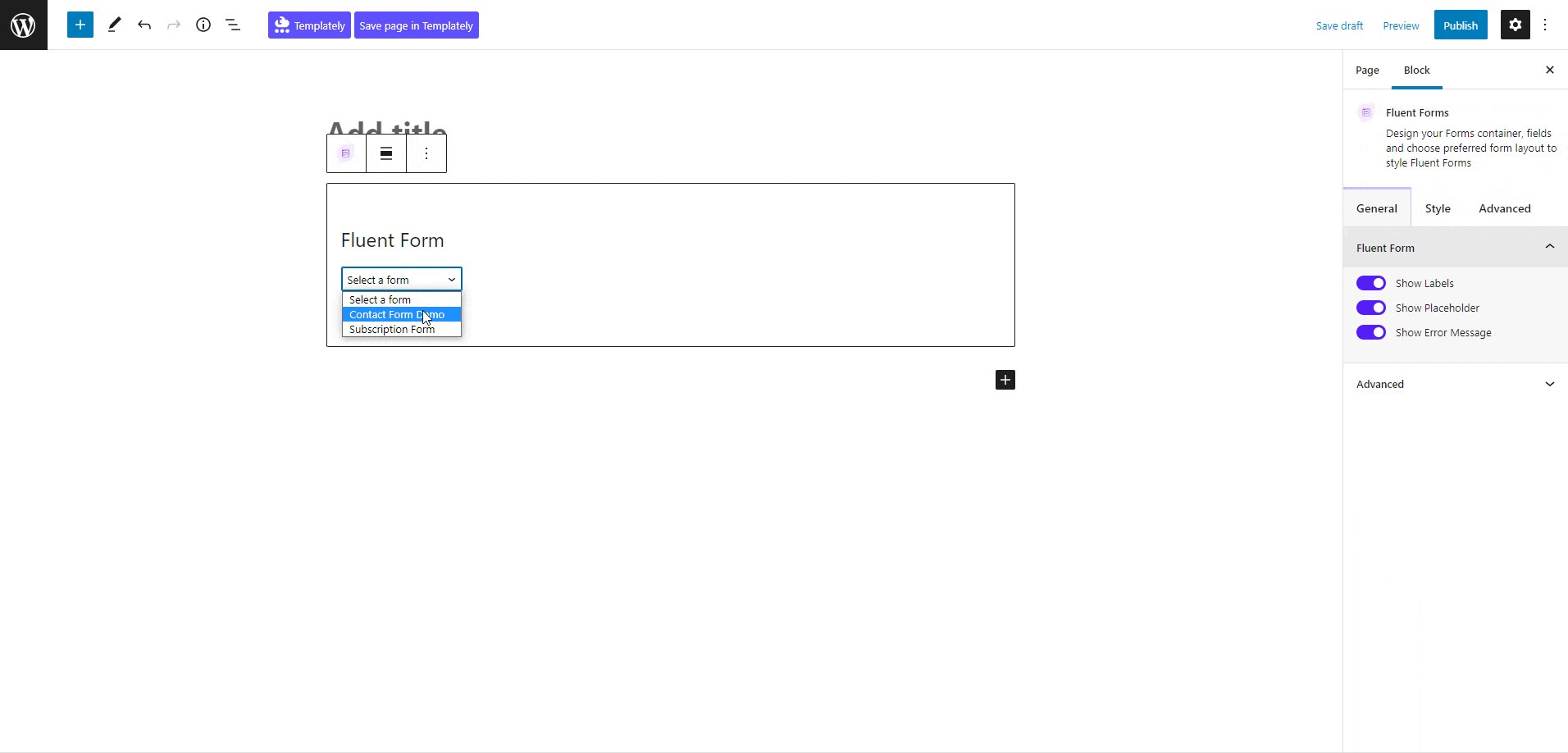
After inserting the ‘Fluent Forms’ block, select the form you want to add. We have selected the default Contact Form Demo here.

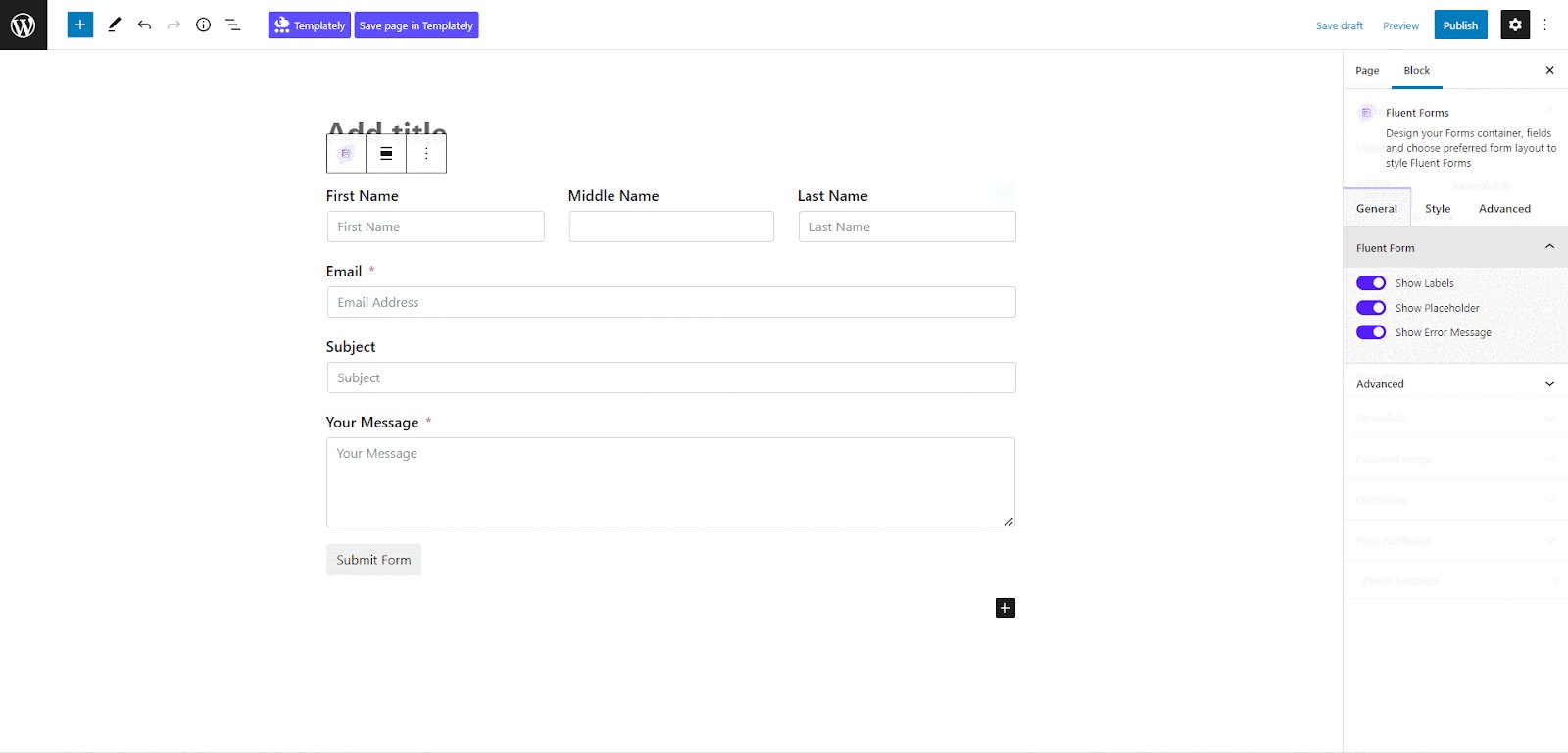
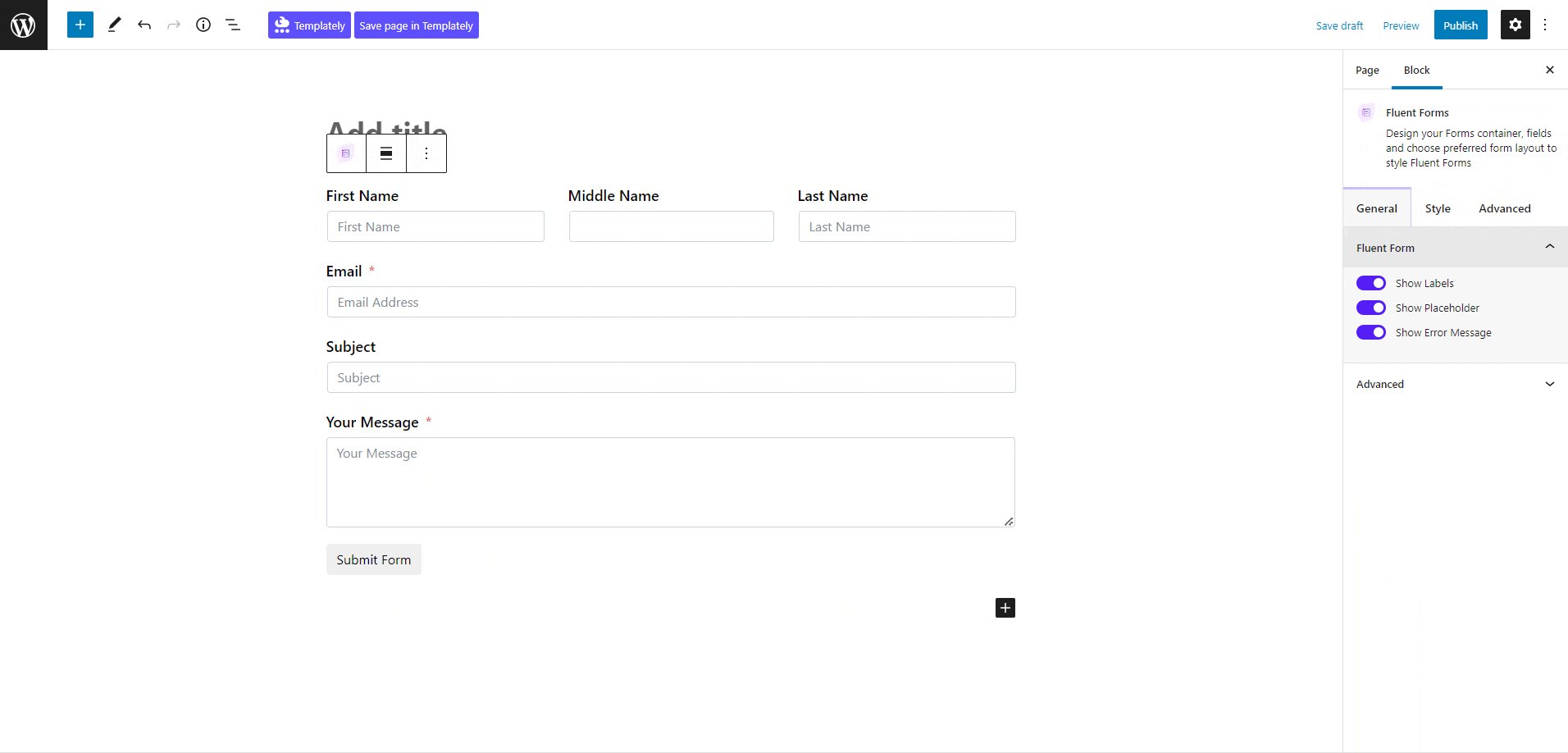
General #
On clicking the block, a settings panel will also appear on the right side of your Gutenberg editor. You can start customizing the form. Toggle the ‘Show Labels’, ‘Show Placeholder’, ‘Show Error Message’ buttons if needed from ‘General’ tab

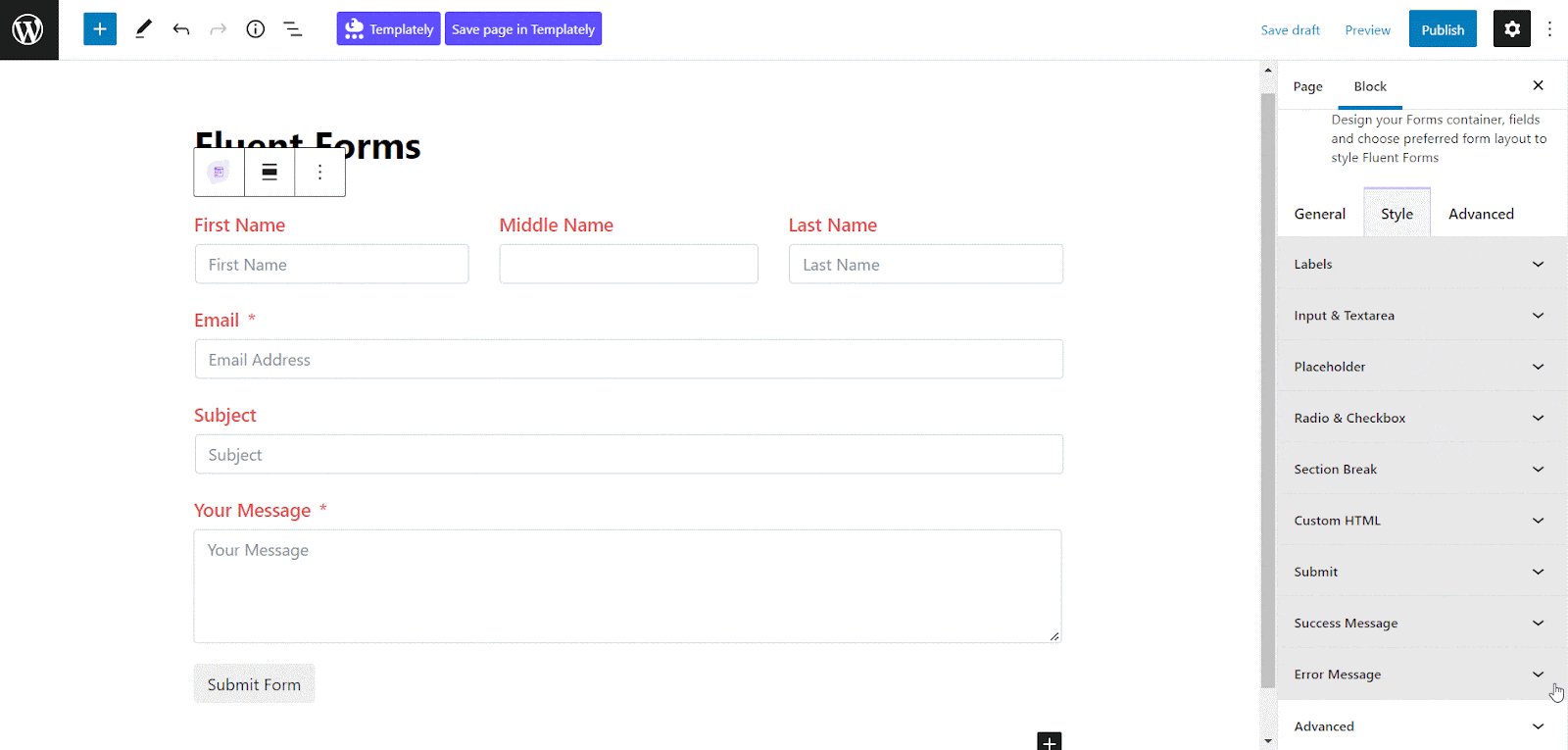
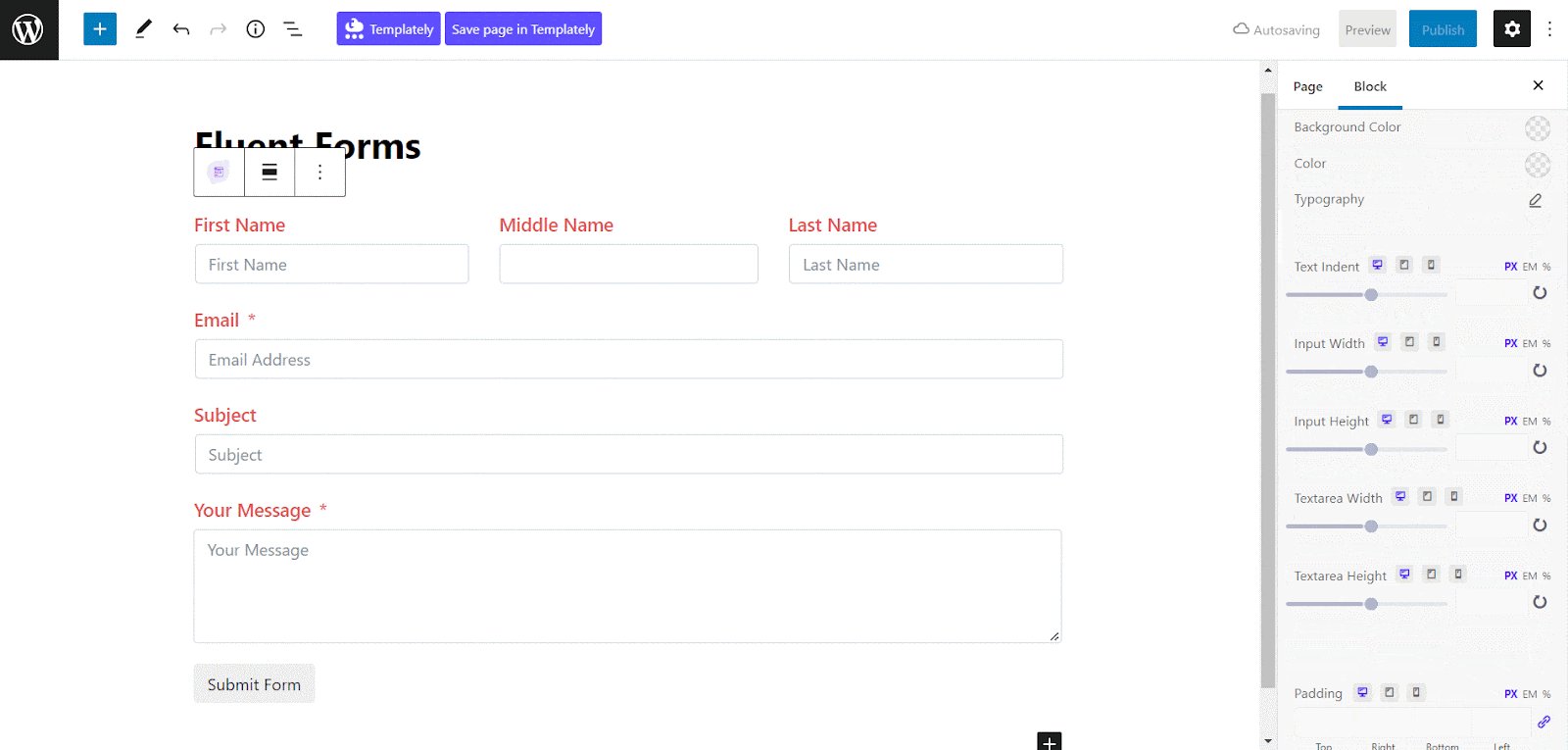
Style #
From the ‘Stye Tab’, you can change the appearance of the Fluent Form the way you prefer. You will have multiple options to customize the form and make it more attractive. Play around with the styling options to get your preferred design.

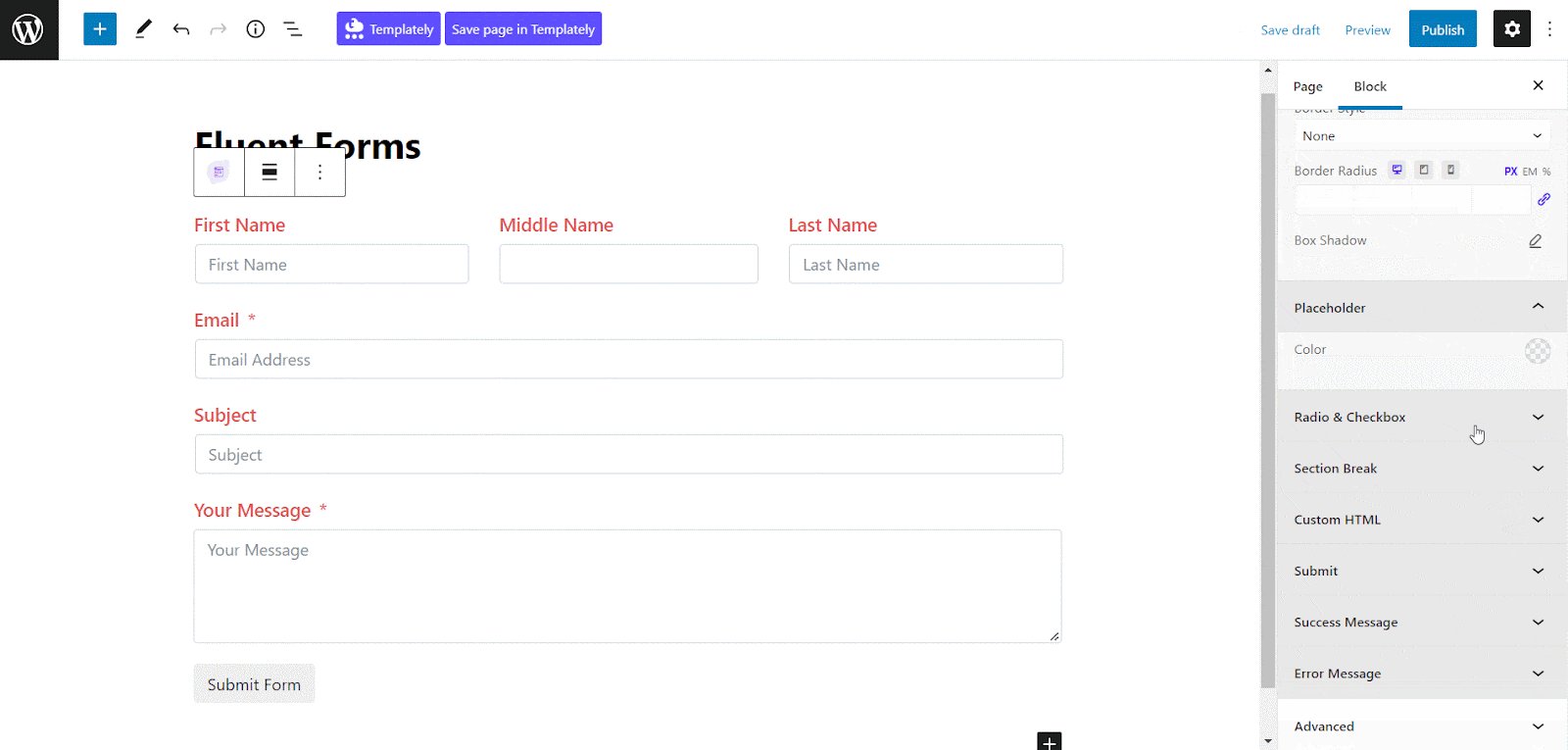
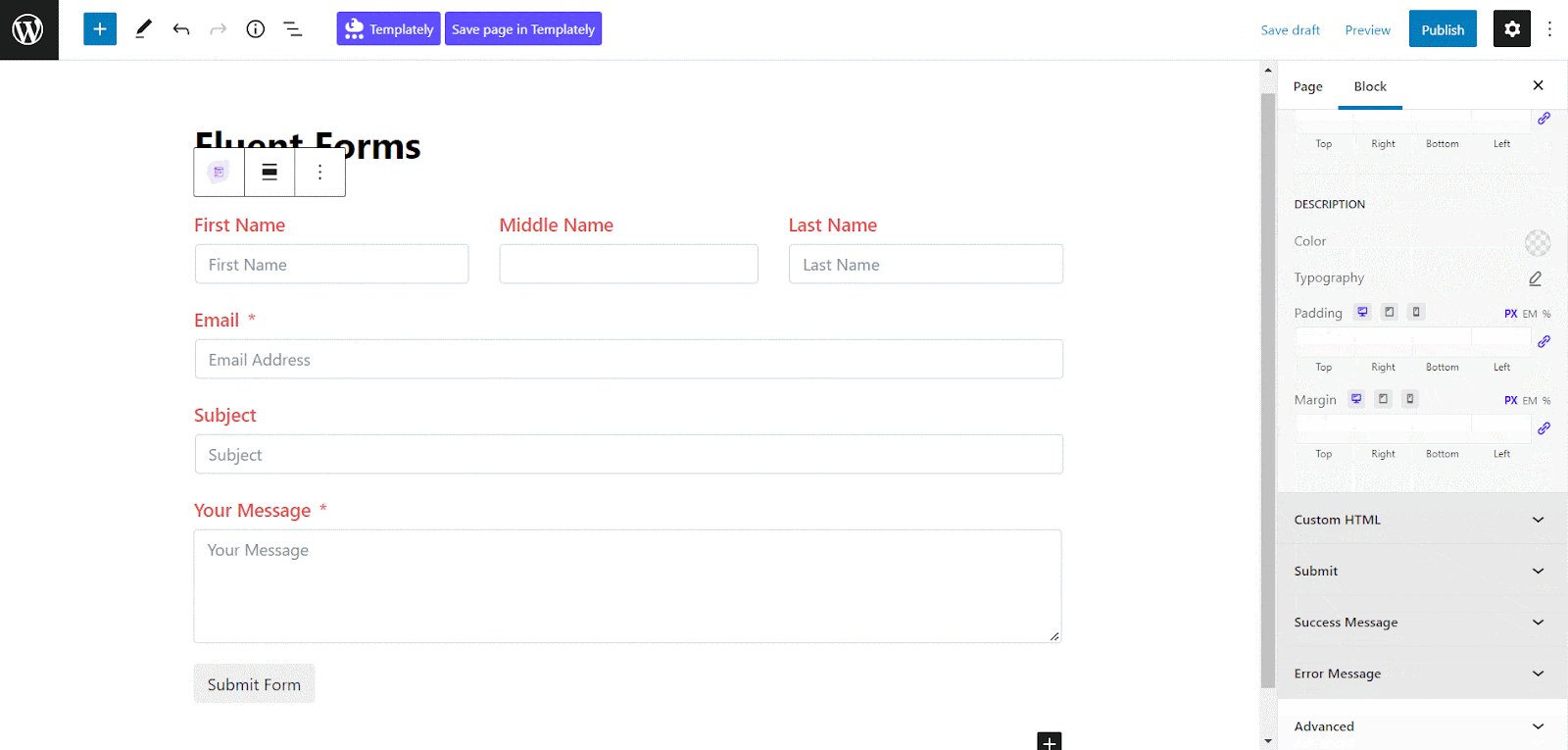
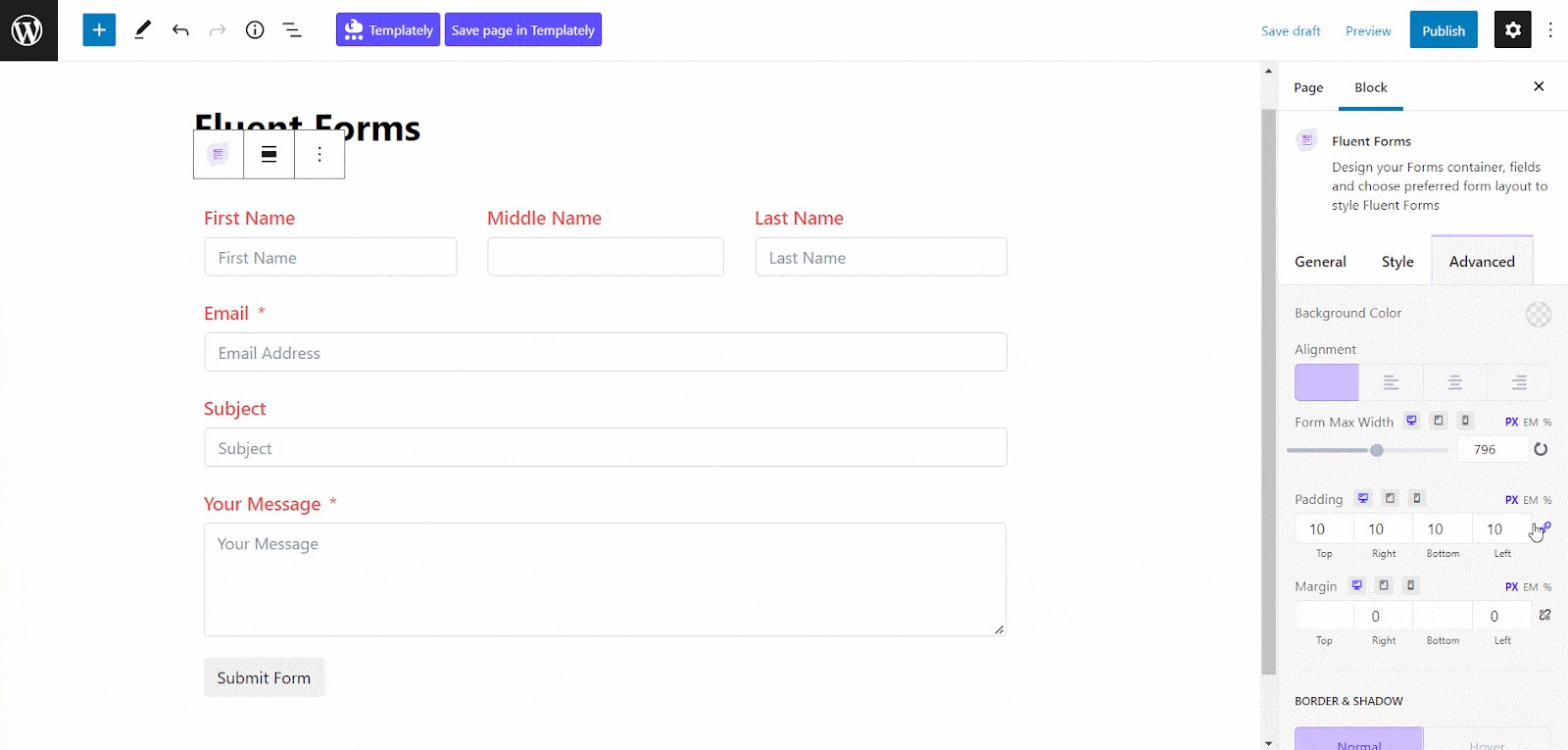
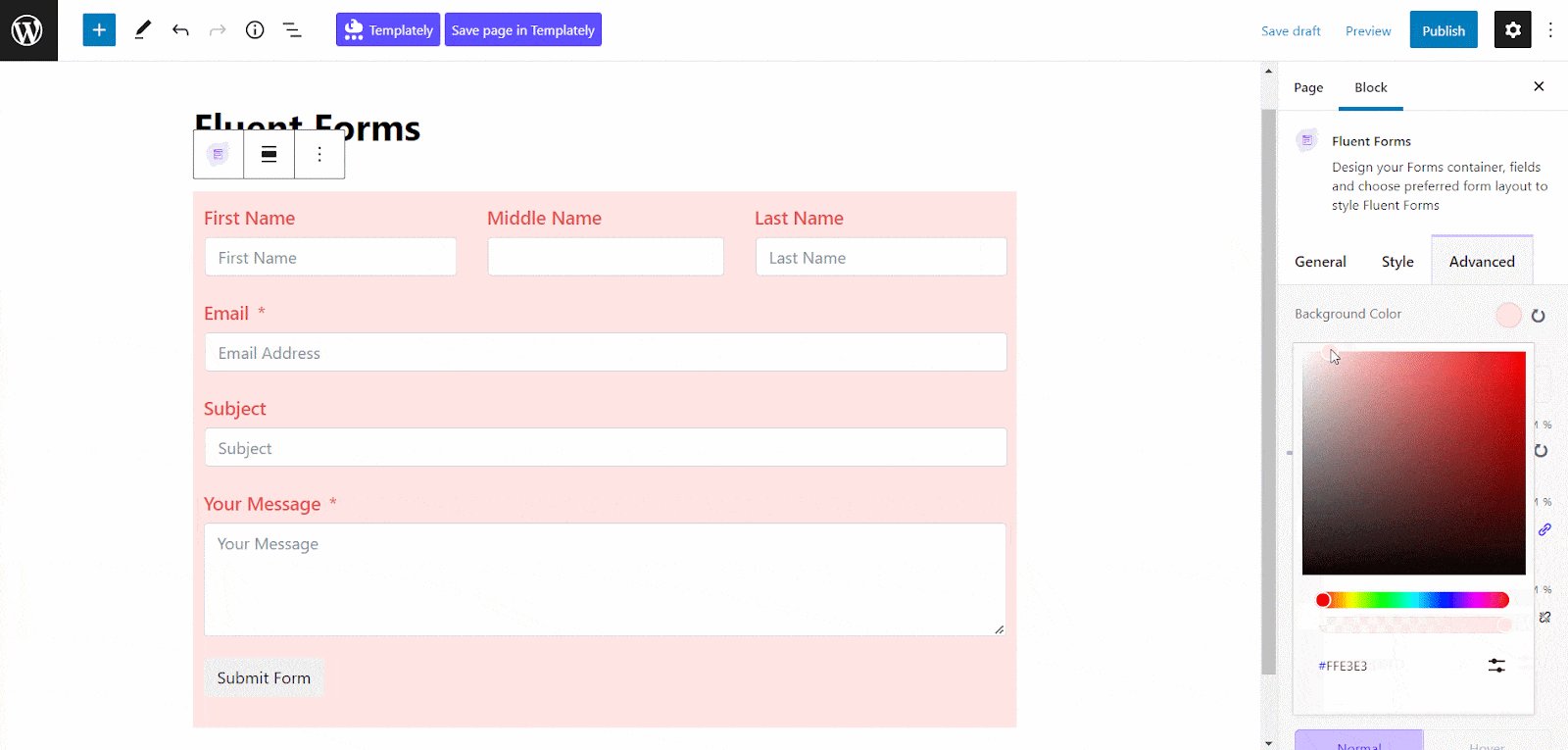
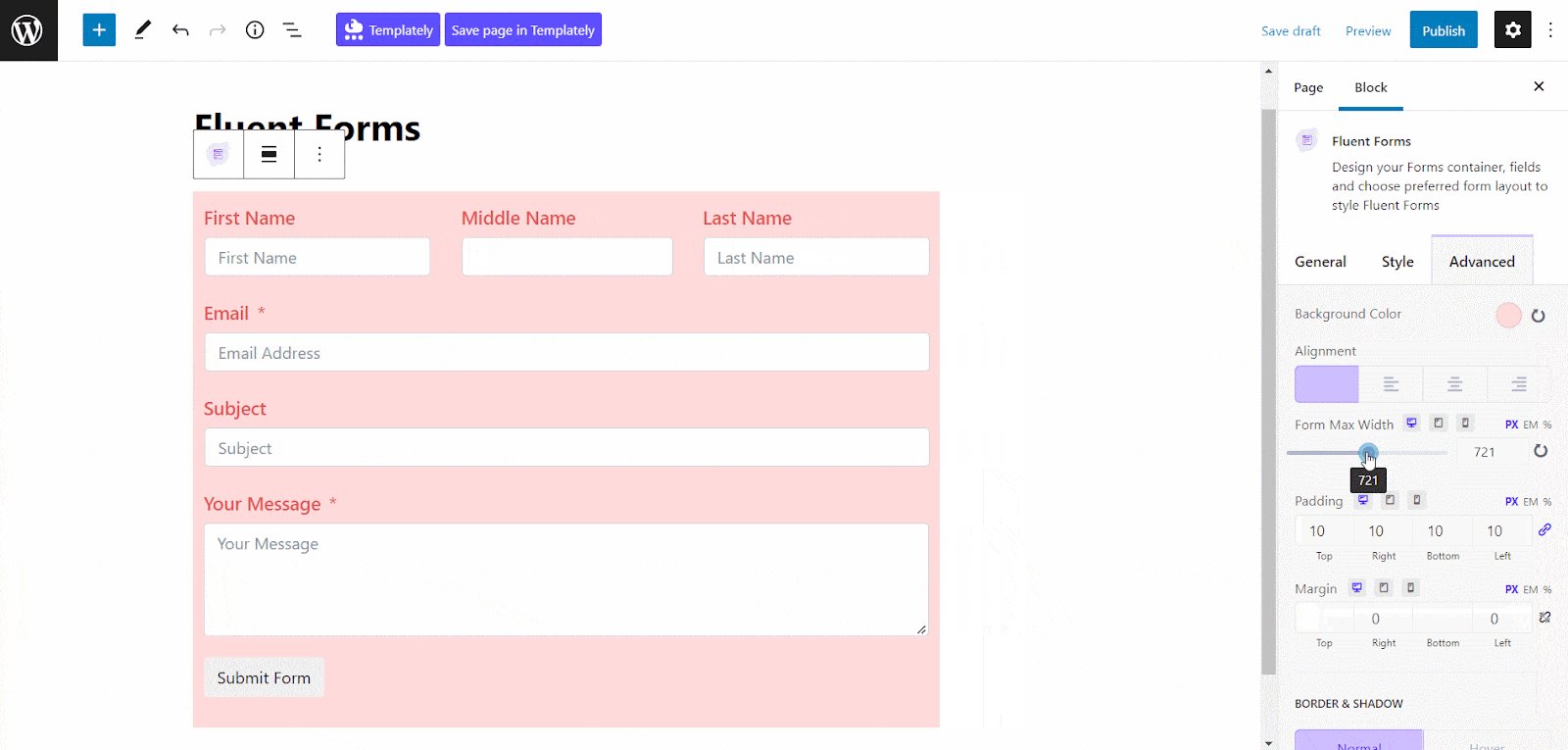
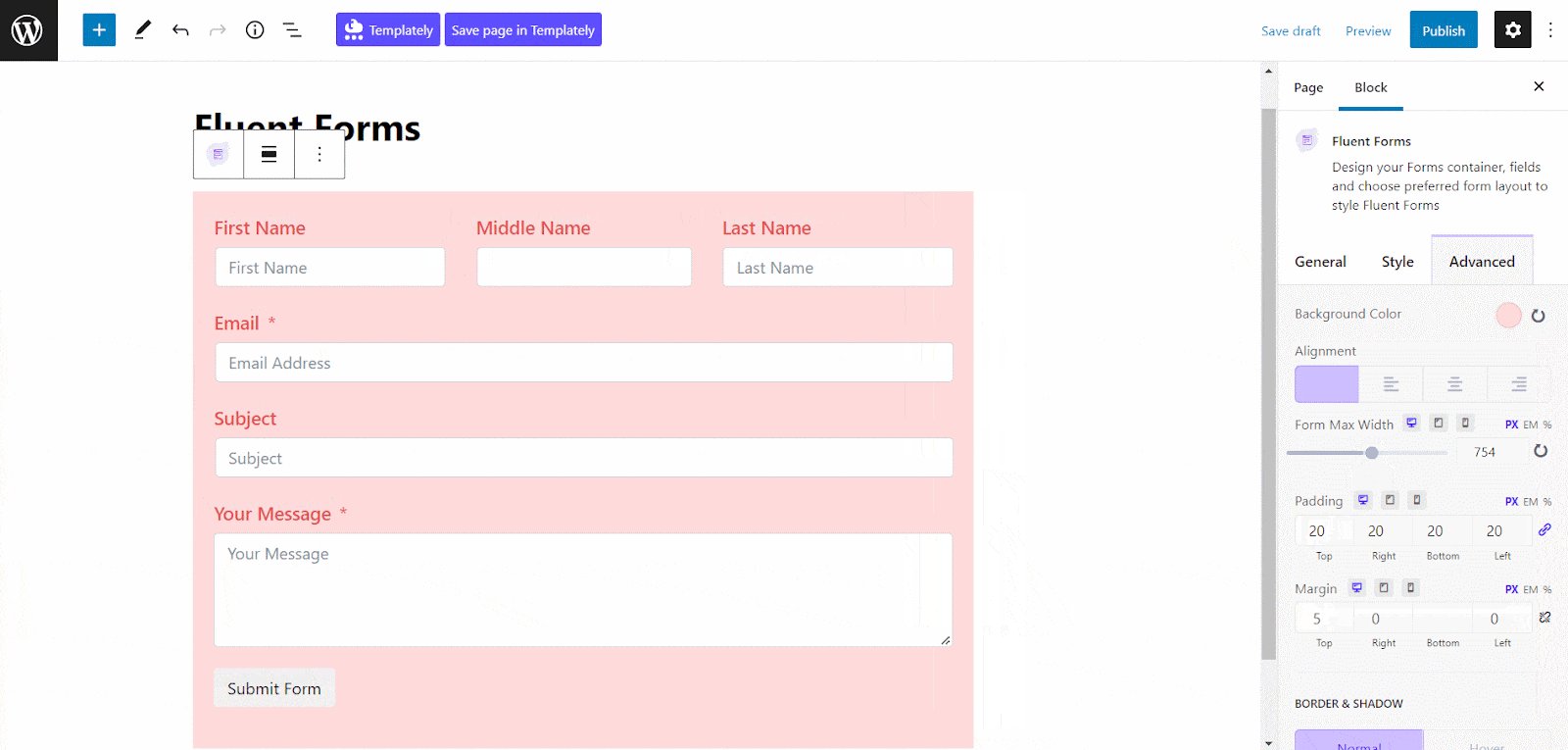
Advanced #
In the ‘Advanced’ tabs, you will have more advanced customization options. Here, you can change the form’s background color, alignment, padding, margin, Border & Shadow, border style, radius, etc. Versatile block design customization options are available there to make the form look more professional and appealing at the same time.

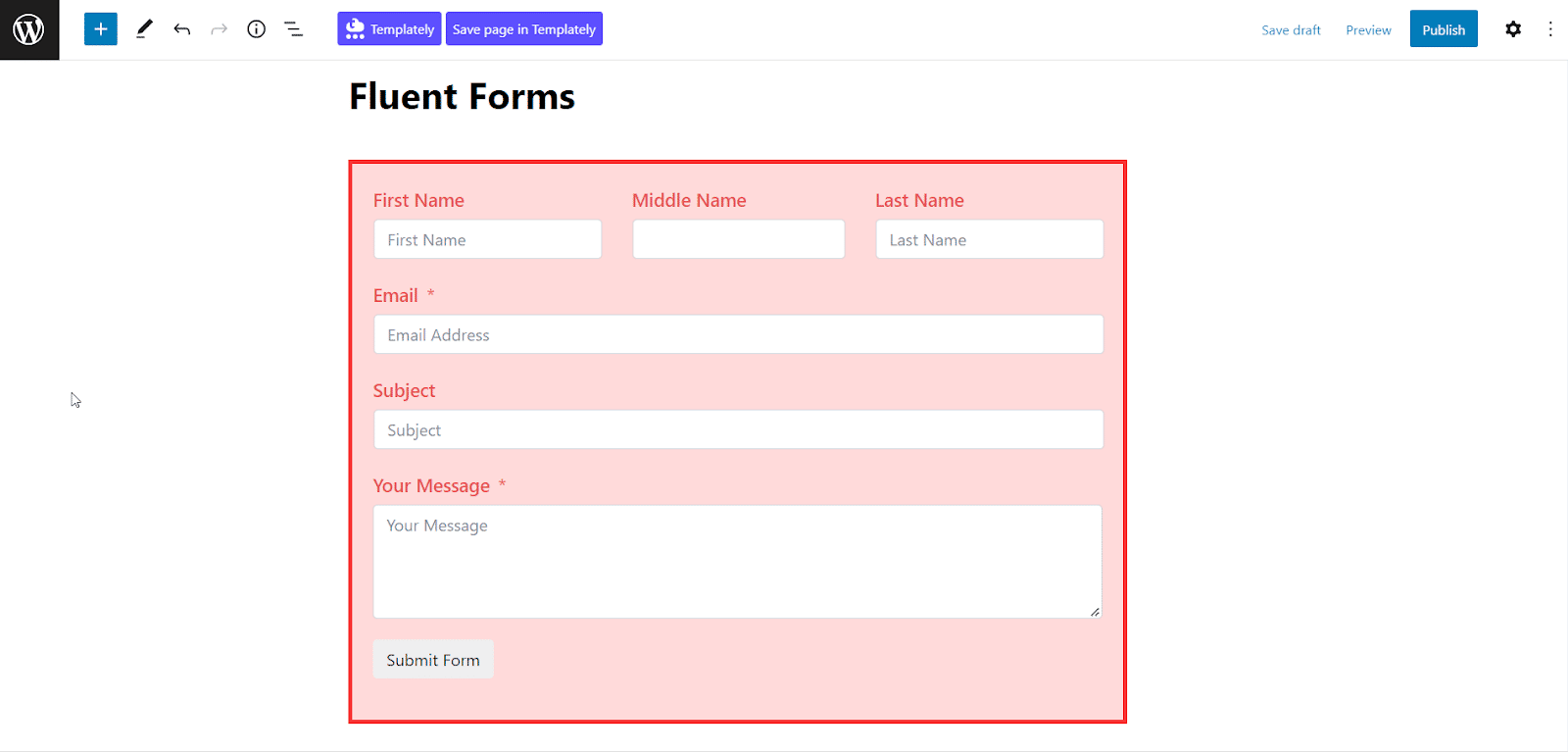
Final Outcome #
By following these simple and easy steps, you can add the Fluent Forms and style it in Gutenberg.

Here’s how to add and design EB Fluent Forms in Gutenberg. Got stuck? Feel free to contact our support for further assistance.



