With the EB Advanced Heading block, you can create stunning headlines for your website and grab visitor’s attention. This block offers the ultimate customization facility, including ready presets, highlight text, etc. to design eye-catching and engaging headings effortlessly.
What makes the Advanced Heading block by Essential Blocks unique is its ability to split a single heading into multiple sections and customize each with different styles. This flexibility makes it perfect for creating dynamic and impactful headings.
Follow this in-depth guide to design your website post/page headings with EB Advanced Heading in Gutenberg.
How To Activate EB Advanced Heading? #
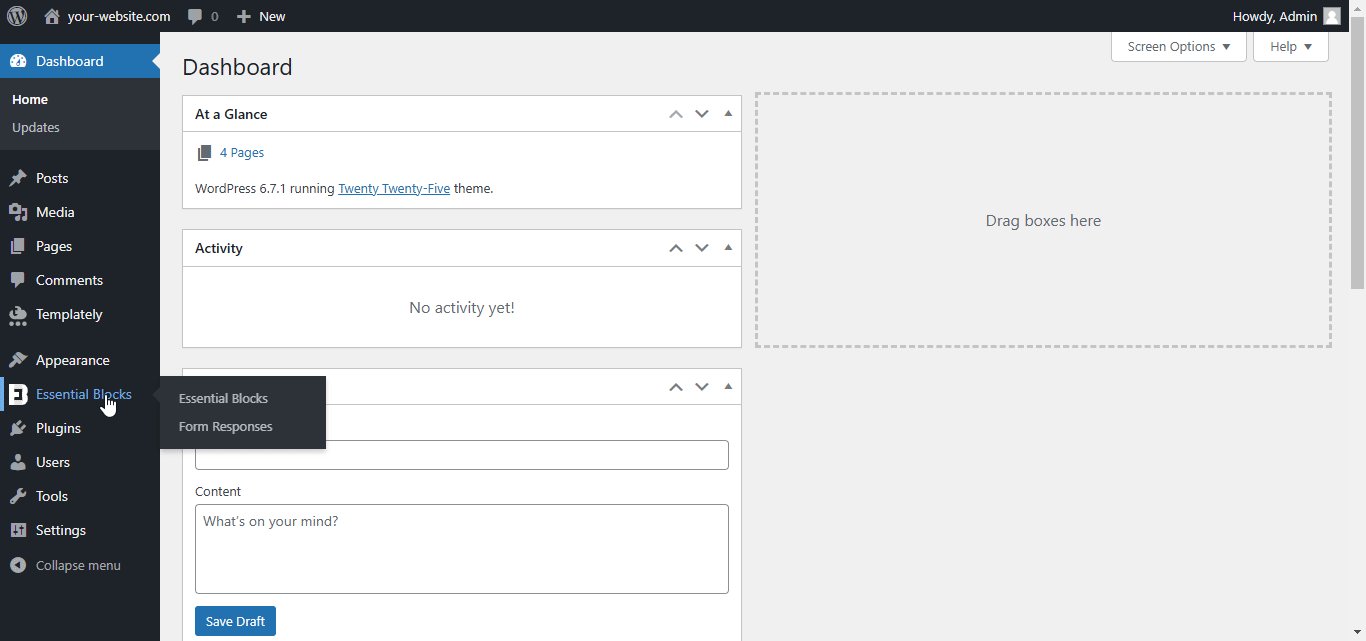
Ensure you have installed and activated Essential Blocks for Gutenberg on your WordPress site. Essential Blocks comes with a modular control that allows you to enable or disable any block.
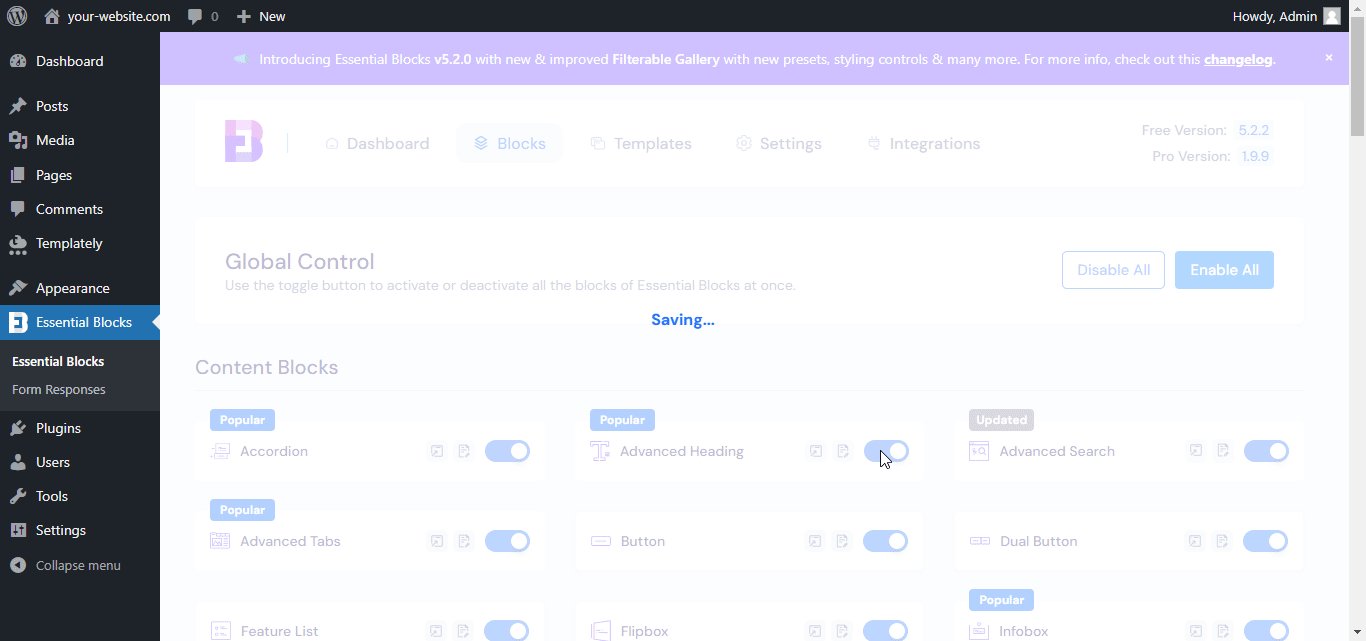
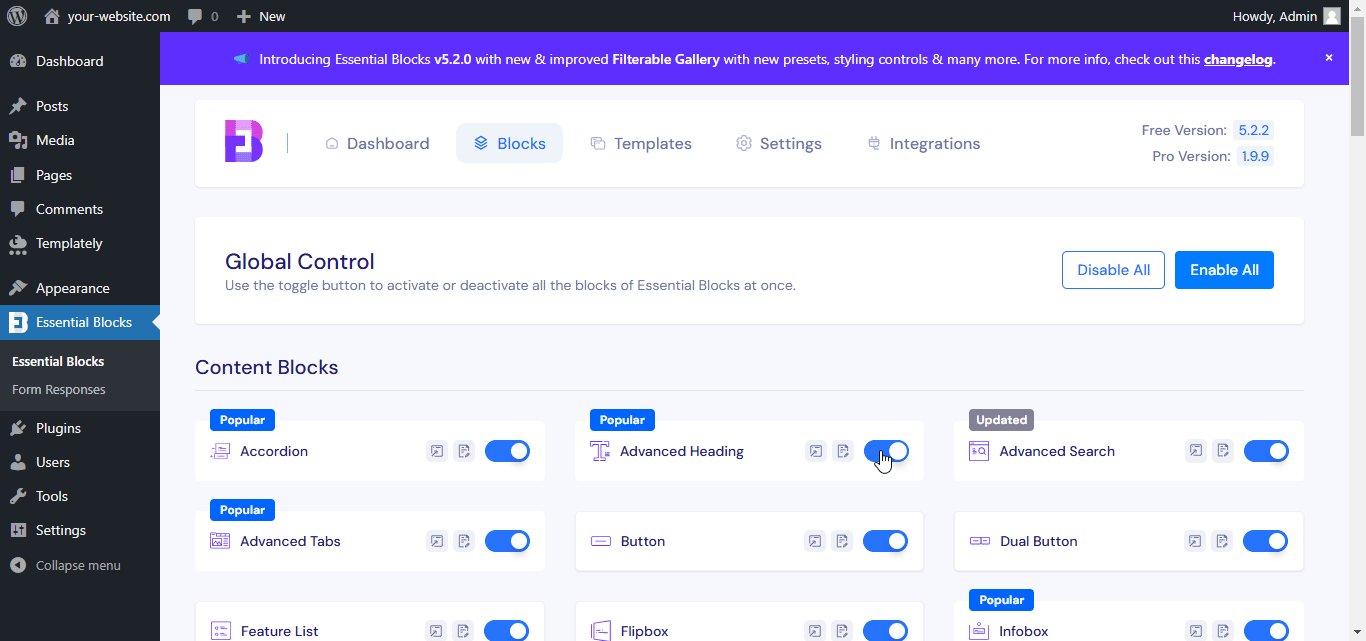
To activate Advanced Heading, navigate to Essential Blocks → ‘Blocks.’ Then, toggle to enable the ‘Advanced Heading‘ block. After that, it will automatically save the new setting.

How To Configure Advanced Heading In Gutenberg? #
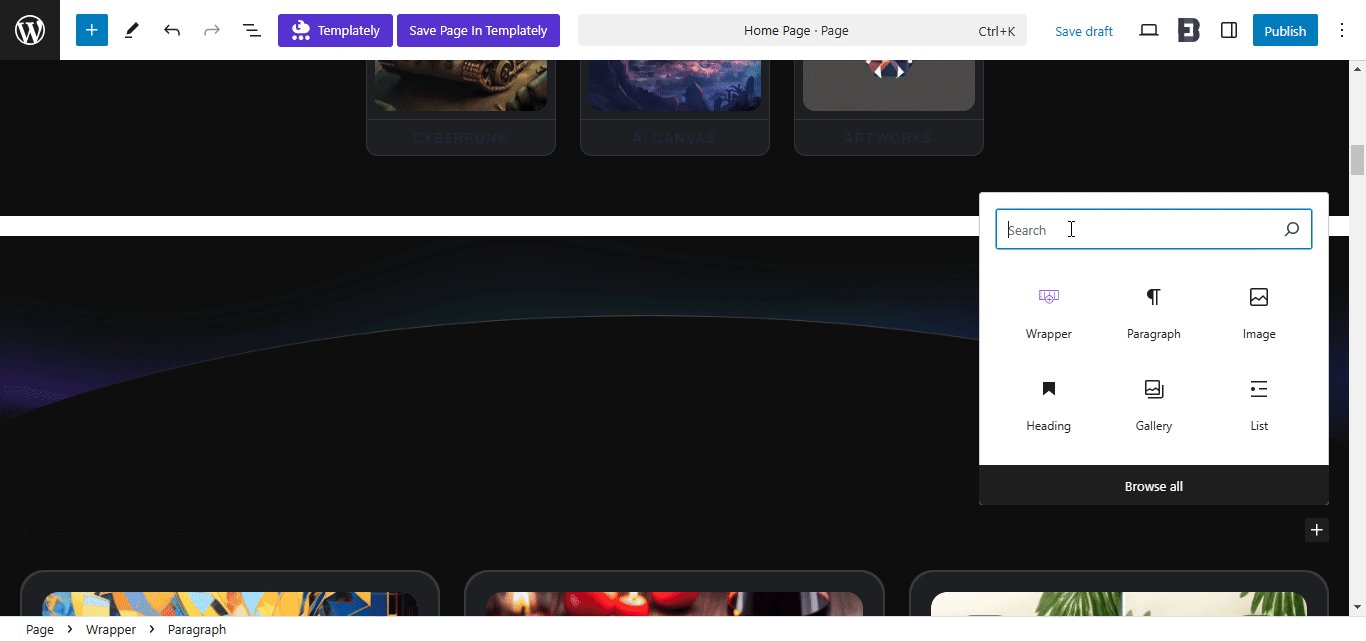
Now, open the page where you want to insert the block, then click on the ‘+’ icon to find ‘Advanced Heading‘ from the search option. Simply click on the block to add it to the page editor.

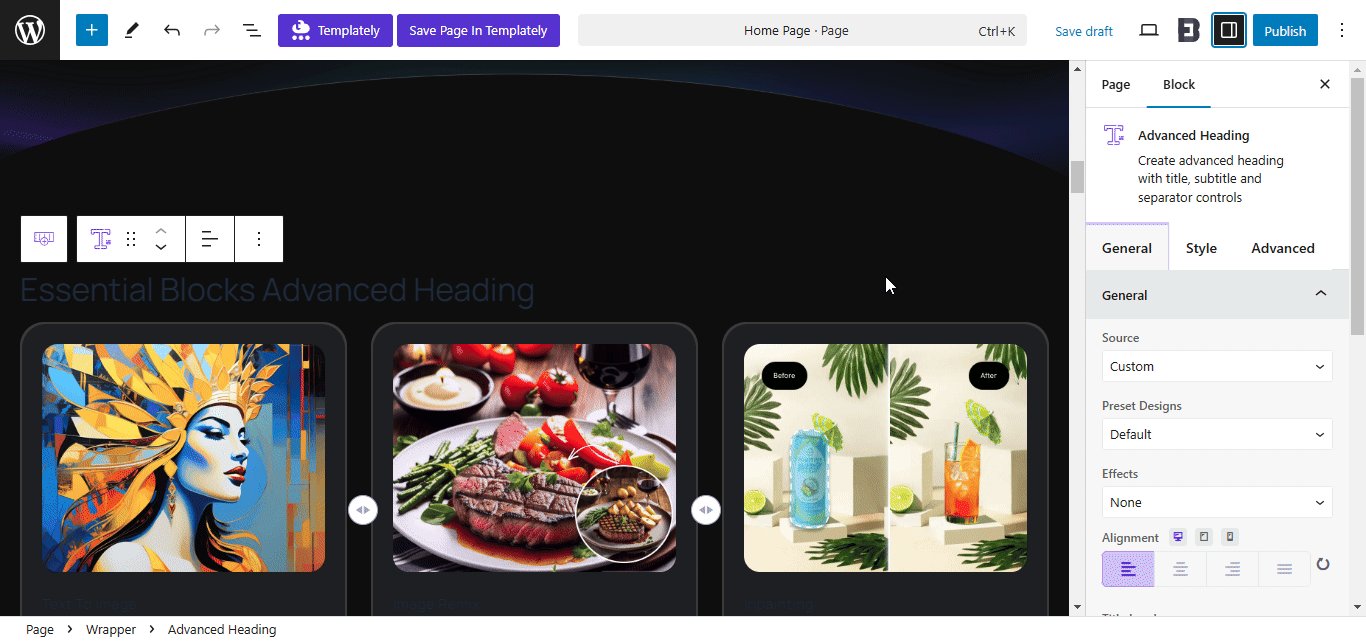
General #
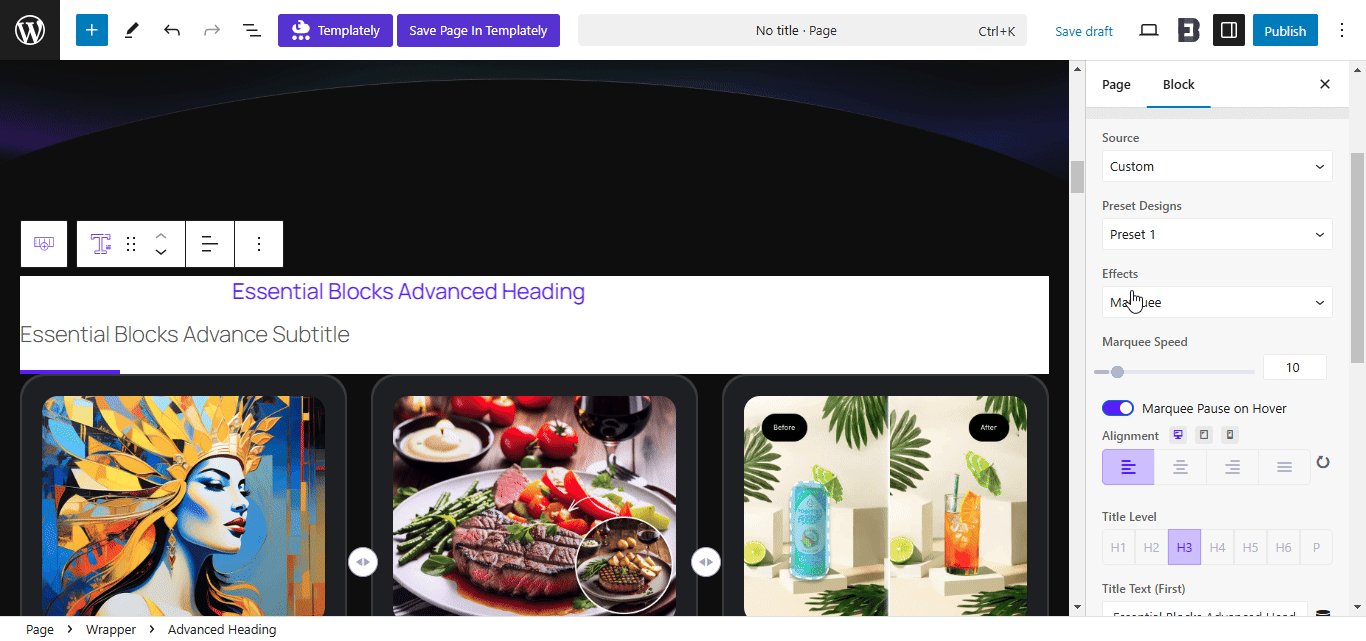
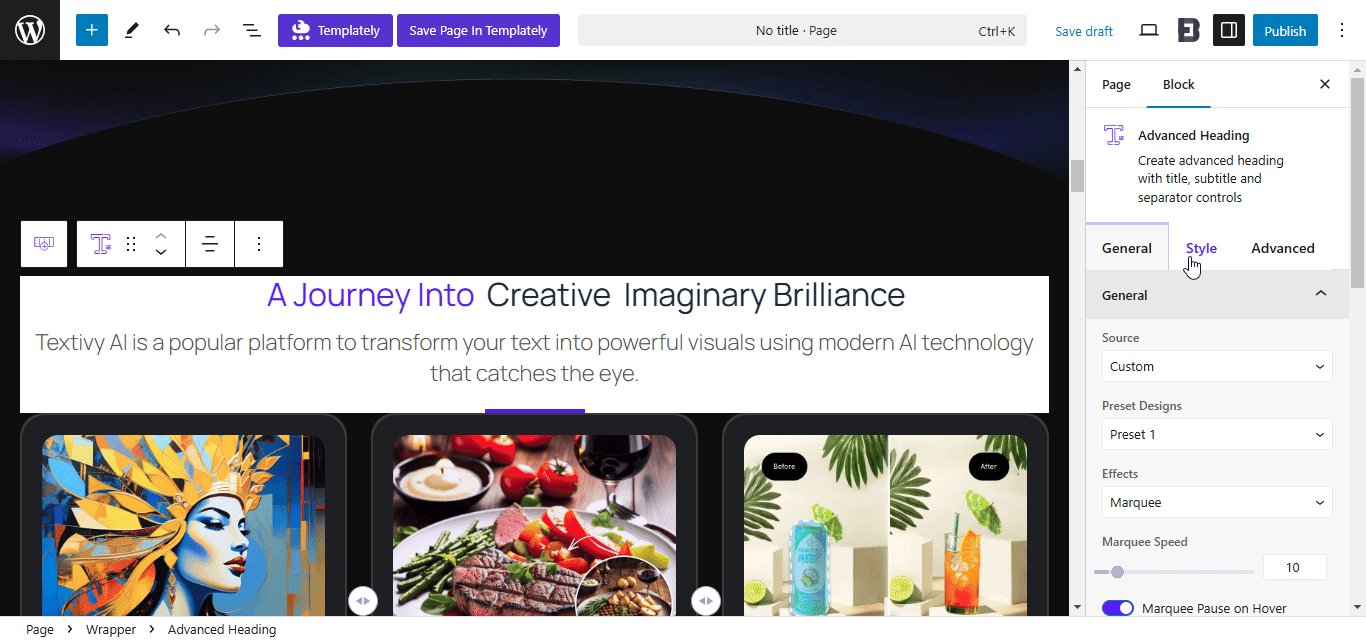
The General tab is where you define the structure and functionality of your heading block. Start by selecting the ‘Source‘ option. You can choose between Custom or Dynamic Title. Dynamic Title allows you to display content that automatically updates based on your website’s data or user input.
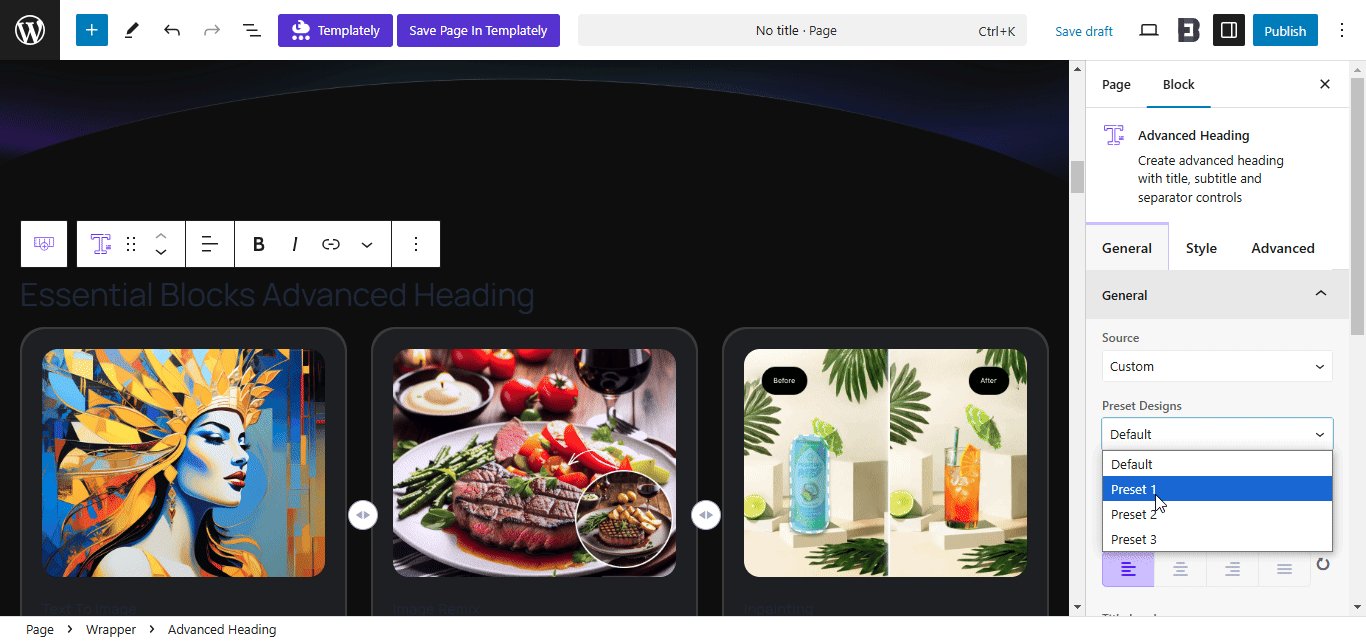
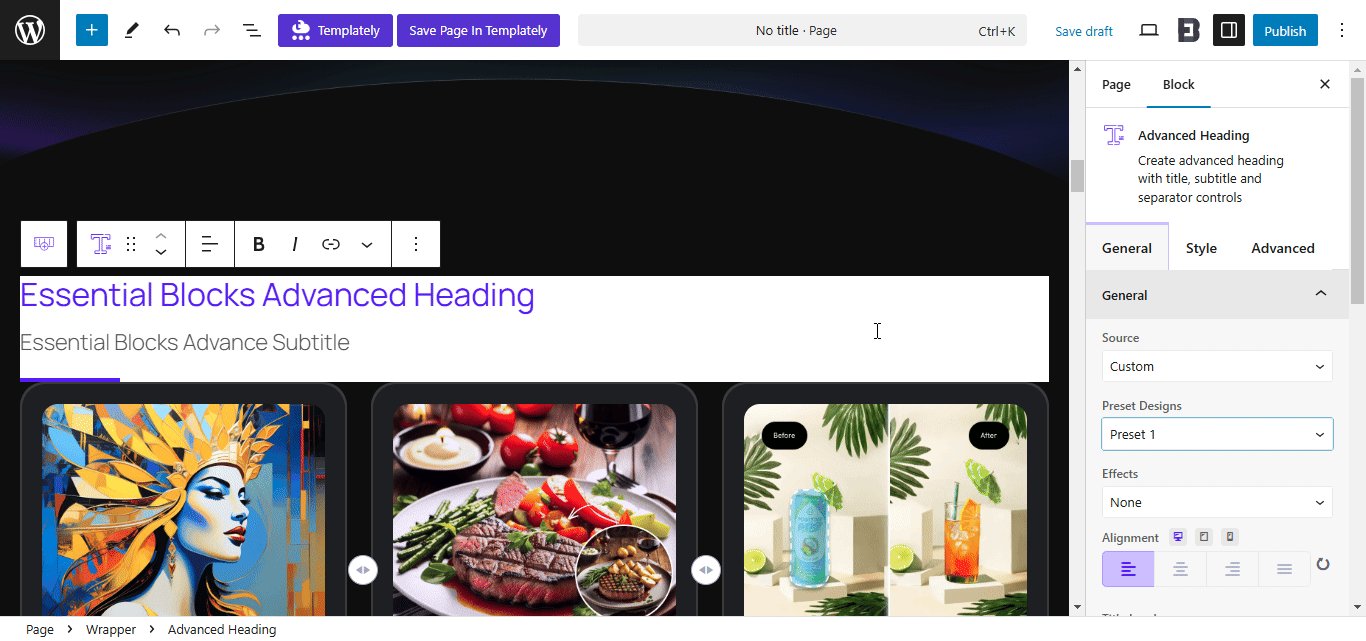
Next, pick one of the ‘Preset Designs’ options to give your heading a pre-designed style as a starting point. You can choose three different preset styles besides the default preset in this block.

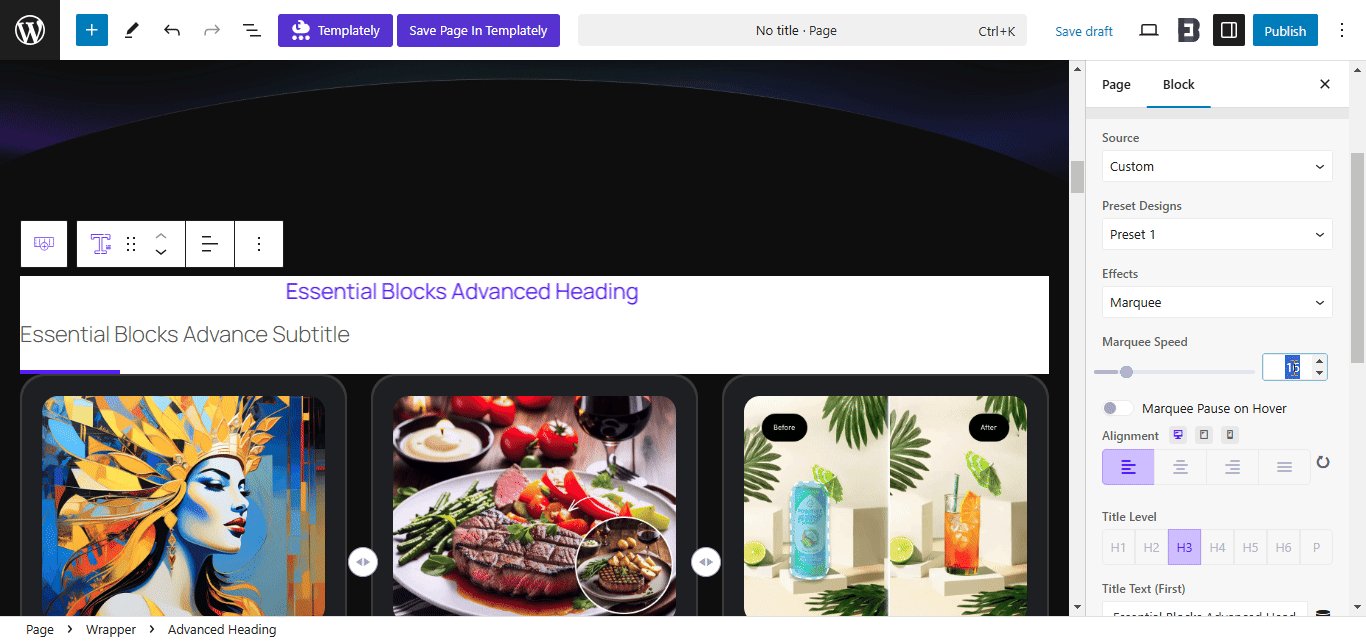
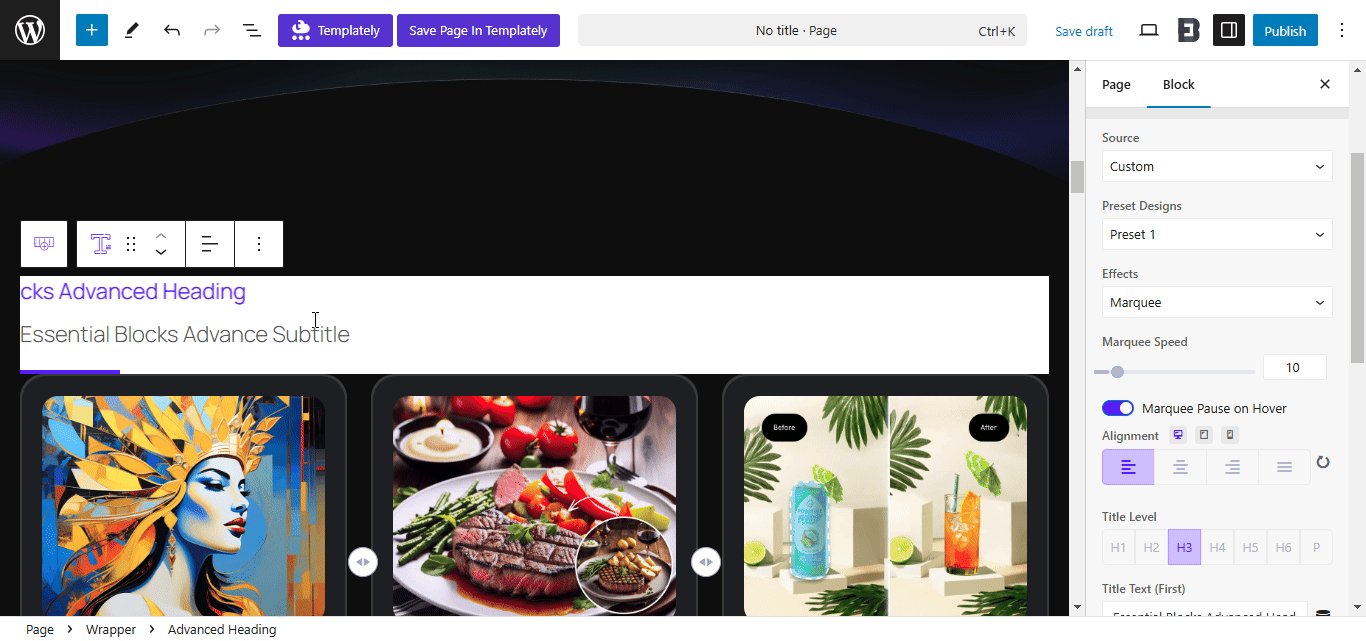
Go to the ‘Effects‘ setting and choose ‘None‘ for a static heading, or ‘Marquee‘ to add a scrolling effect, or ‘Wavey Reflect‘ to add a reflected effect. If you have chosen Marquee, you can adjust the ‘Marquee Speed’ slider to control the horizontal scrolling speed. Enable/disable on ‘Pause on Hover‘ toggle button to let users pause the scrolling heading text by hovering over it.

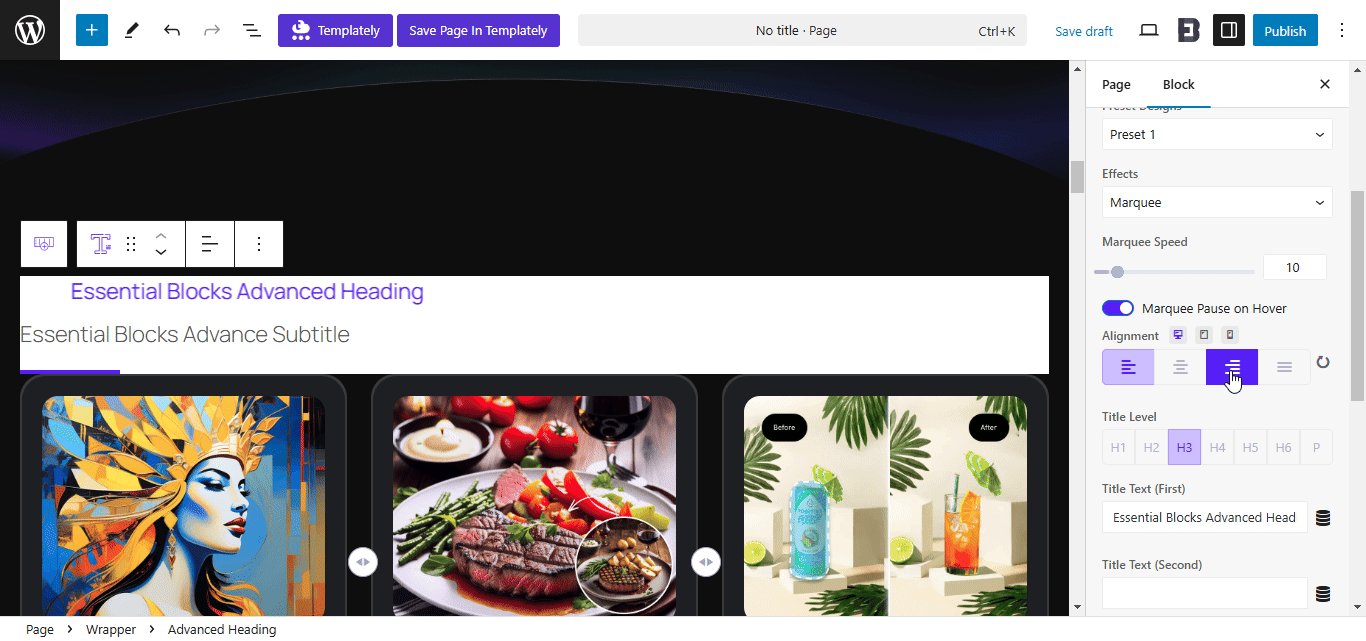
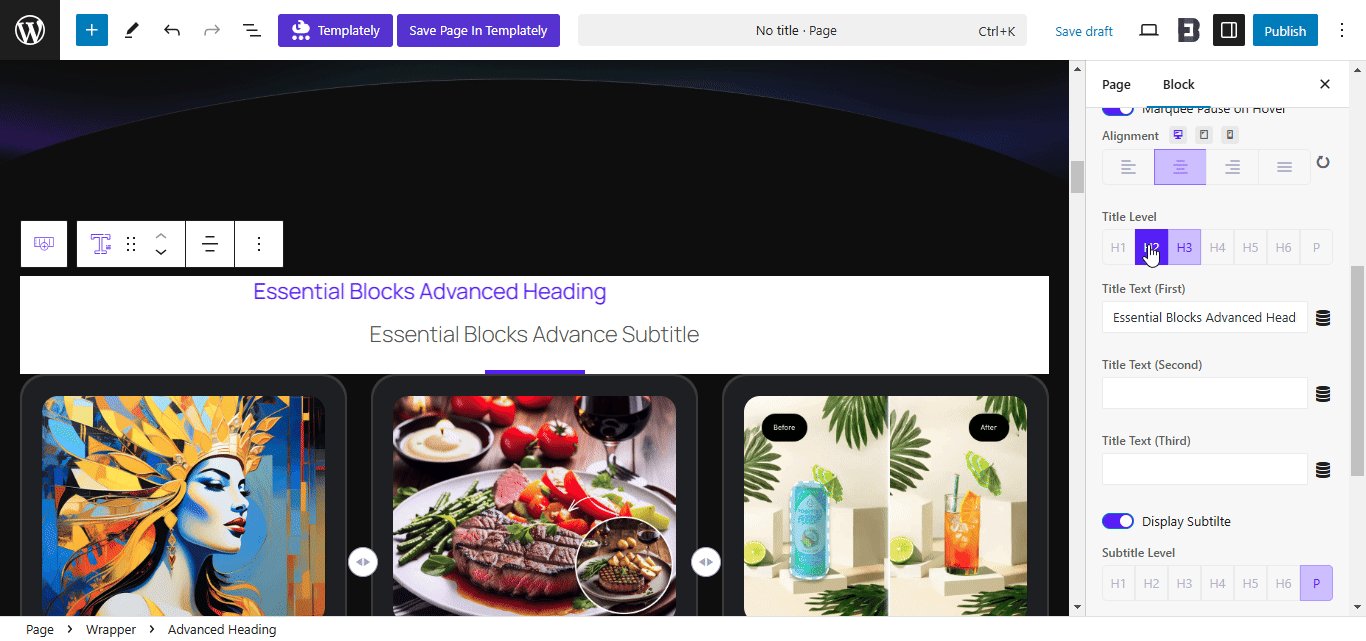
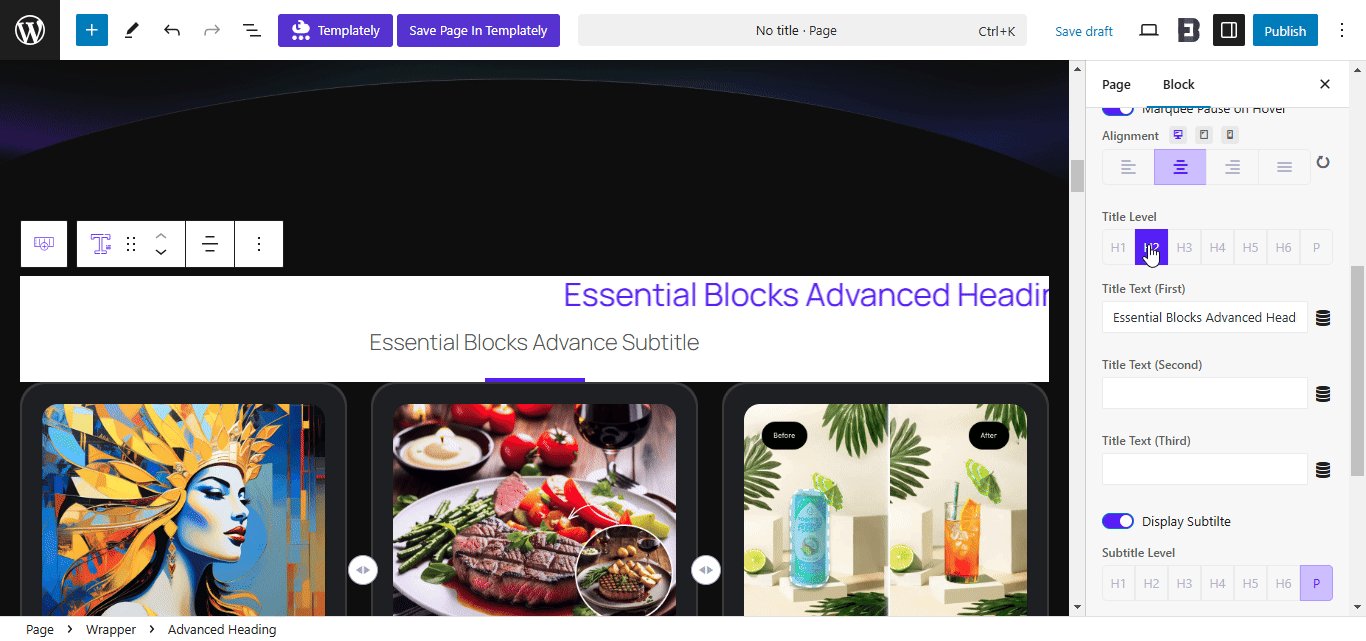
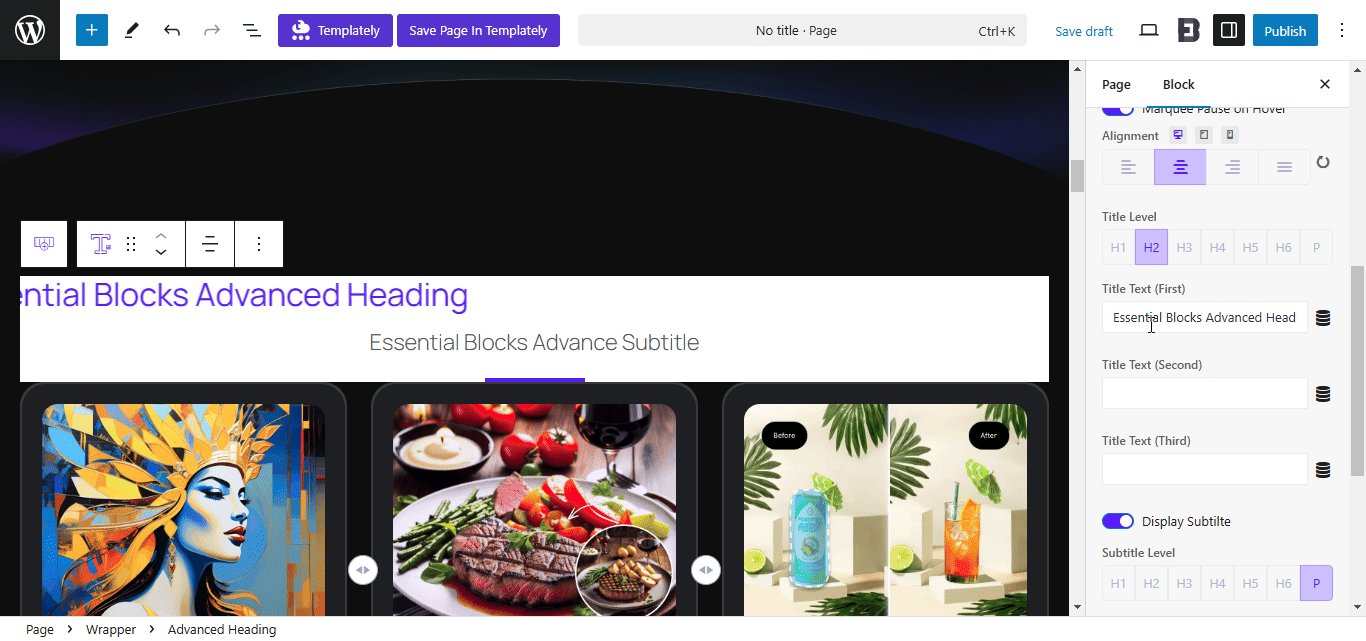
Go to the Alignment section and set heading alignment separately for desktop, tablet and mobile devices. You can align it to the left, center, or right or choose to justify it for a balanced look. Next, select a tag from available options to set the Title Level, which determines the heading’s HTML tag.

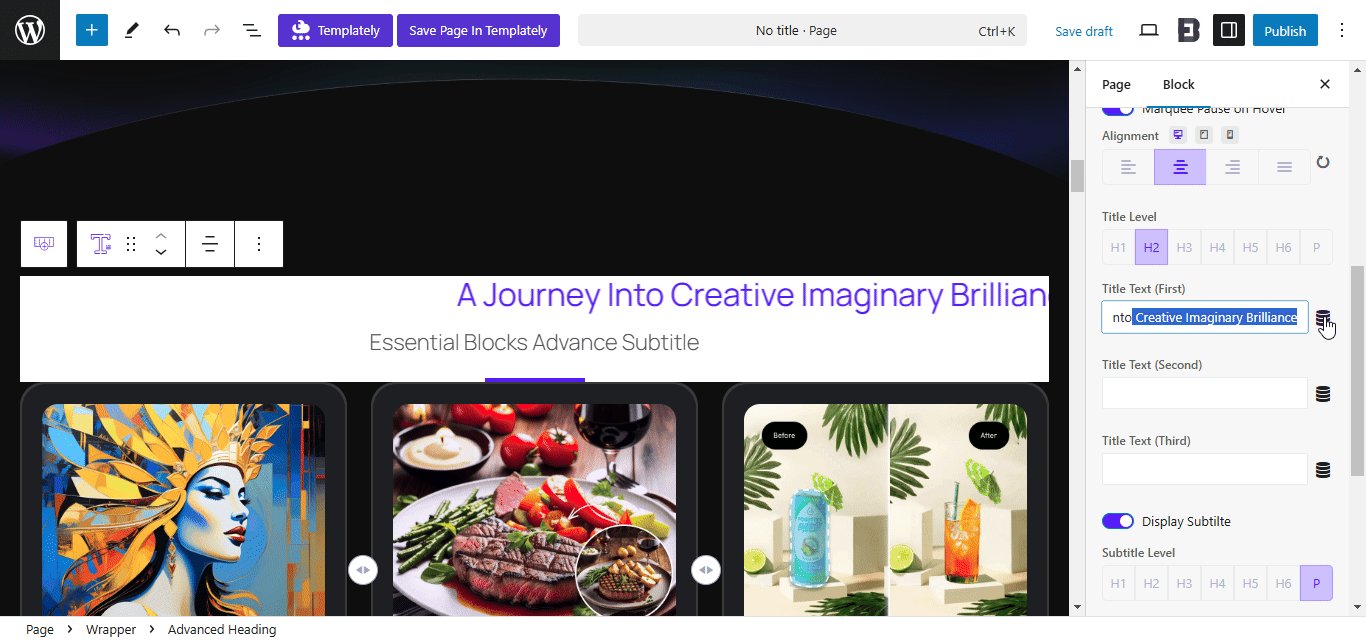
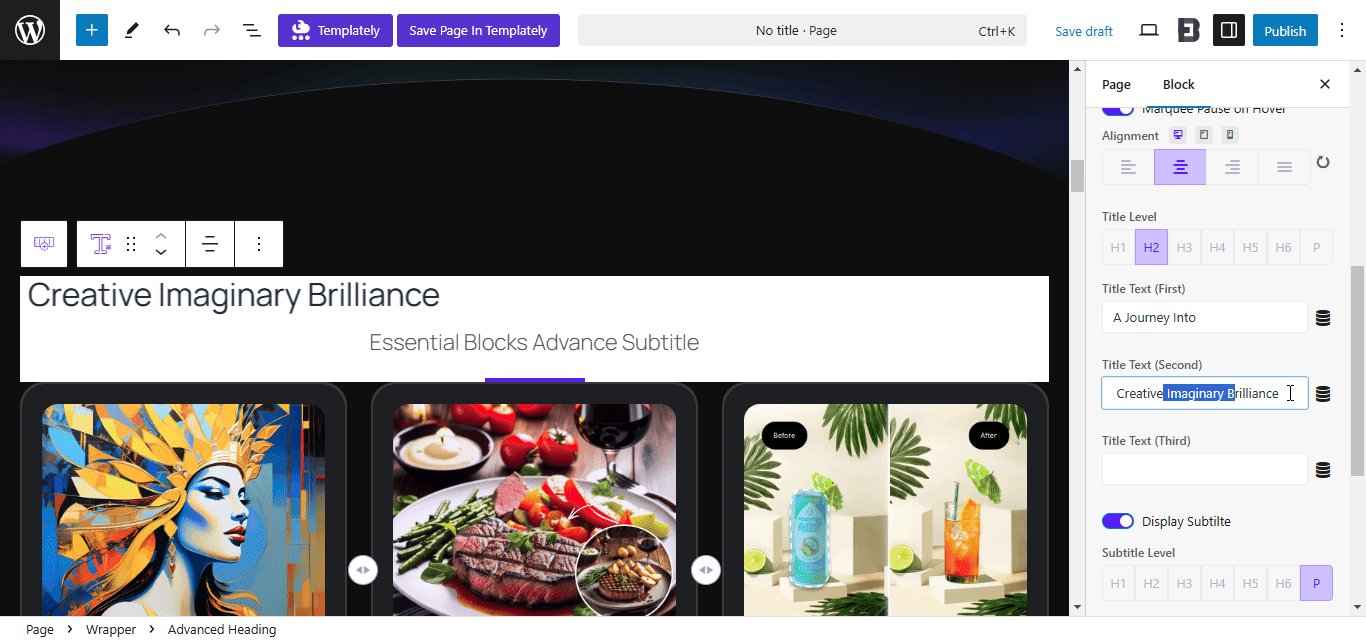
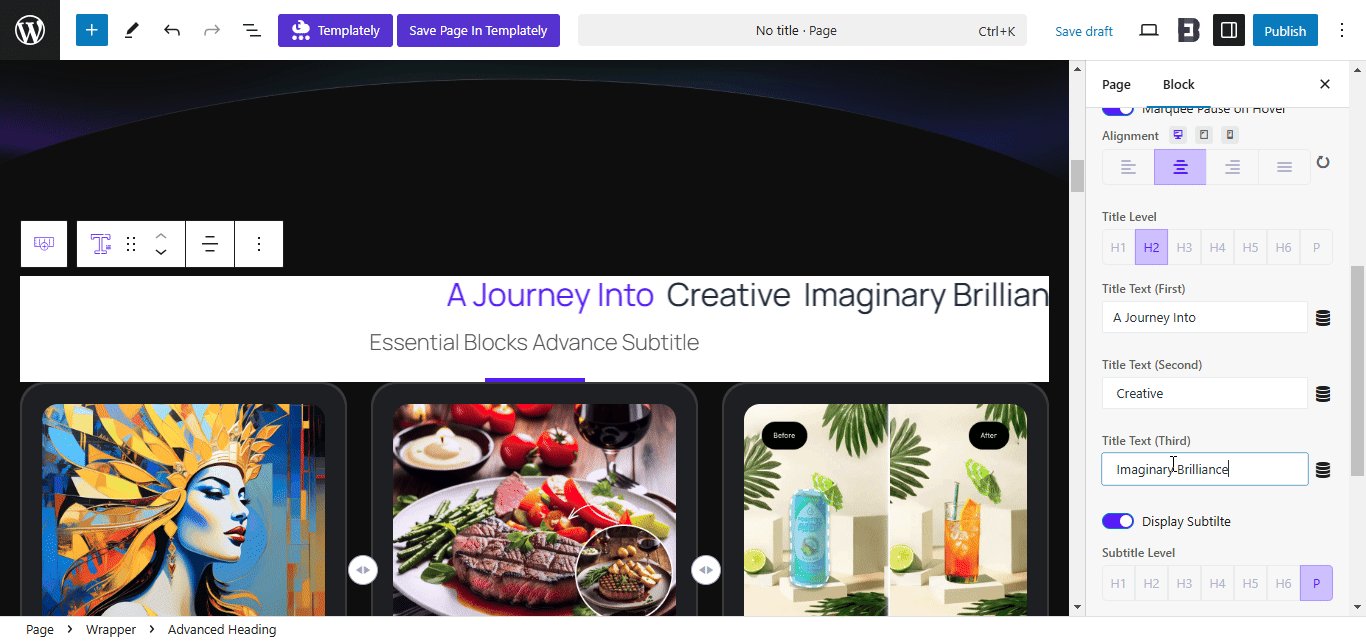
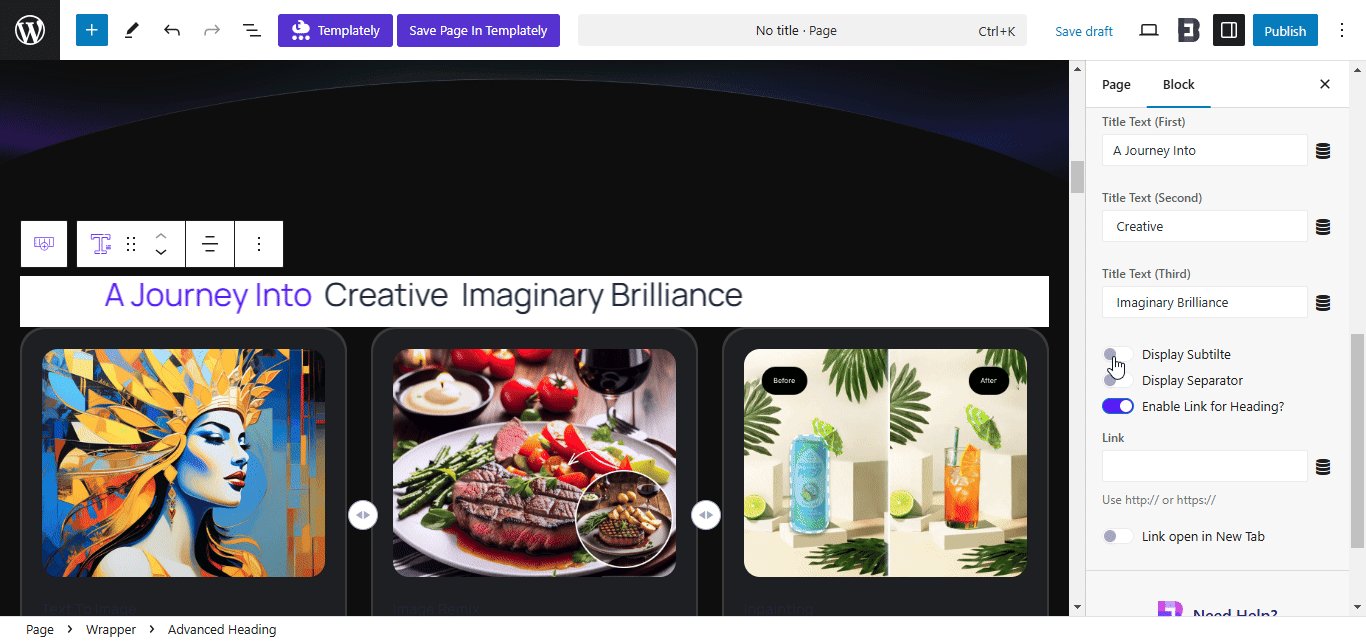
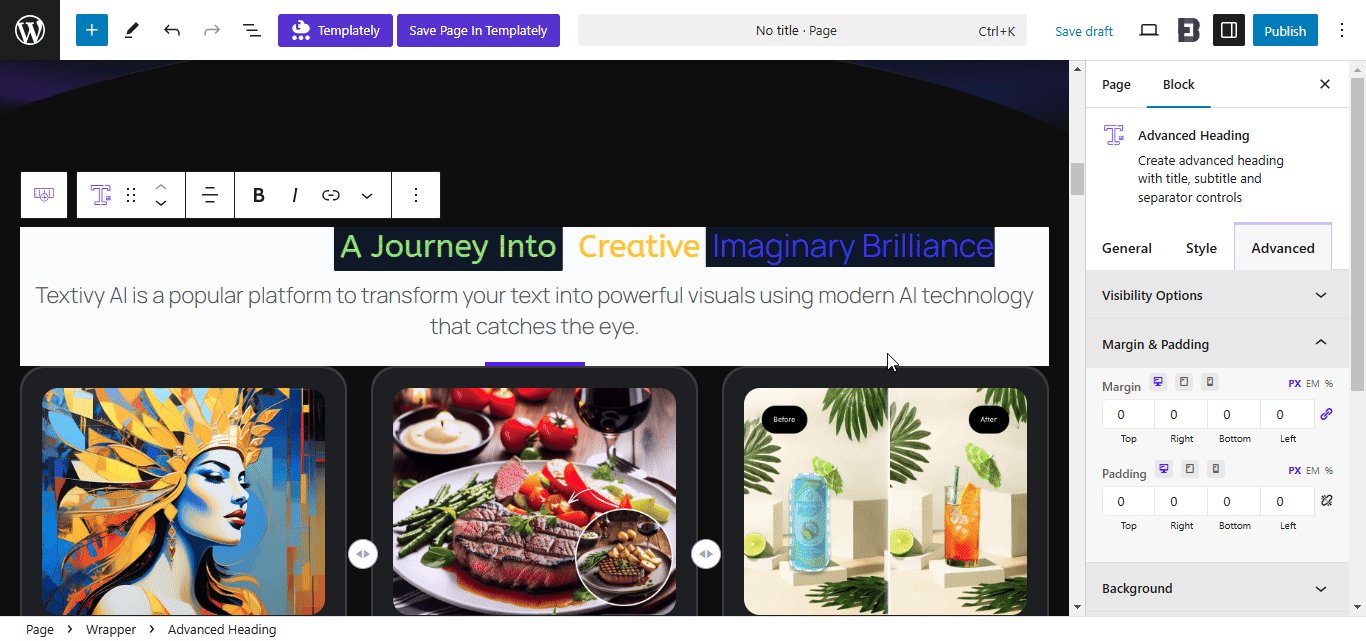
Enter your heading content in the Title Text fields as needed. Here, we are creating a three-part heading. Let us add content in the ‘Title Text (First)‘ box, then the ‘Title Text (Second)‘ box and the ‘Title Text (Third)‘ box depending on how you want to style the heading text.

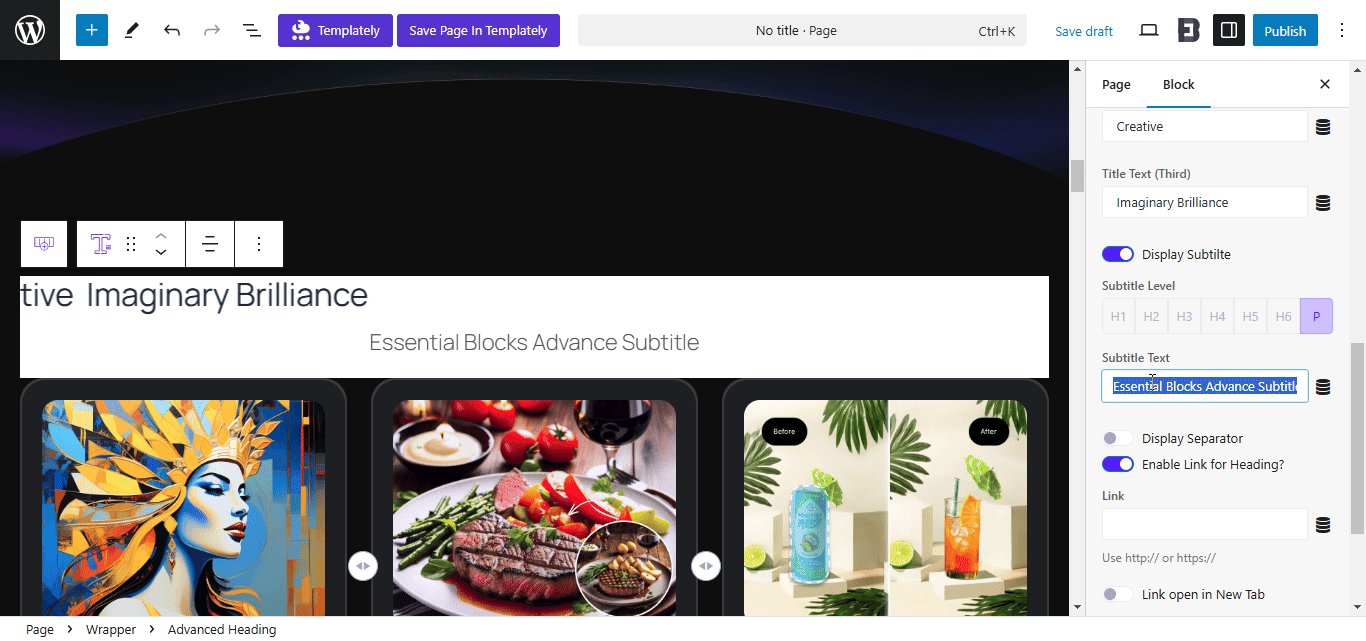
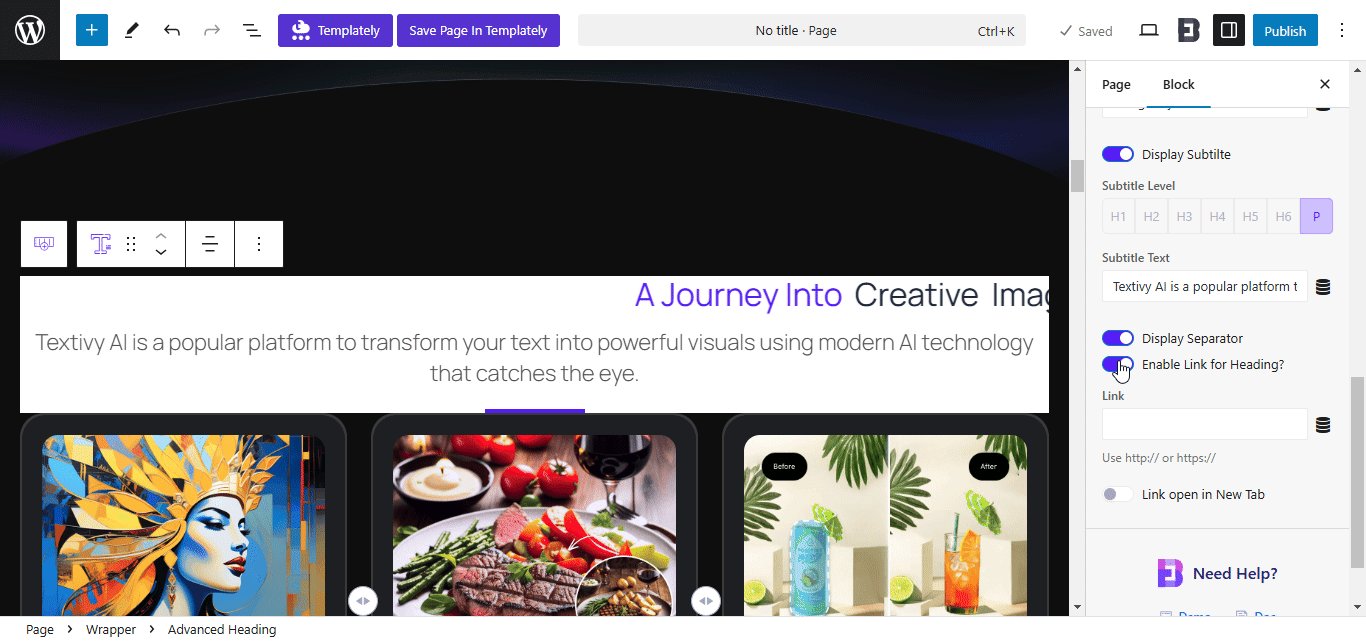
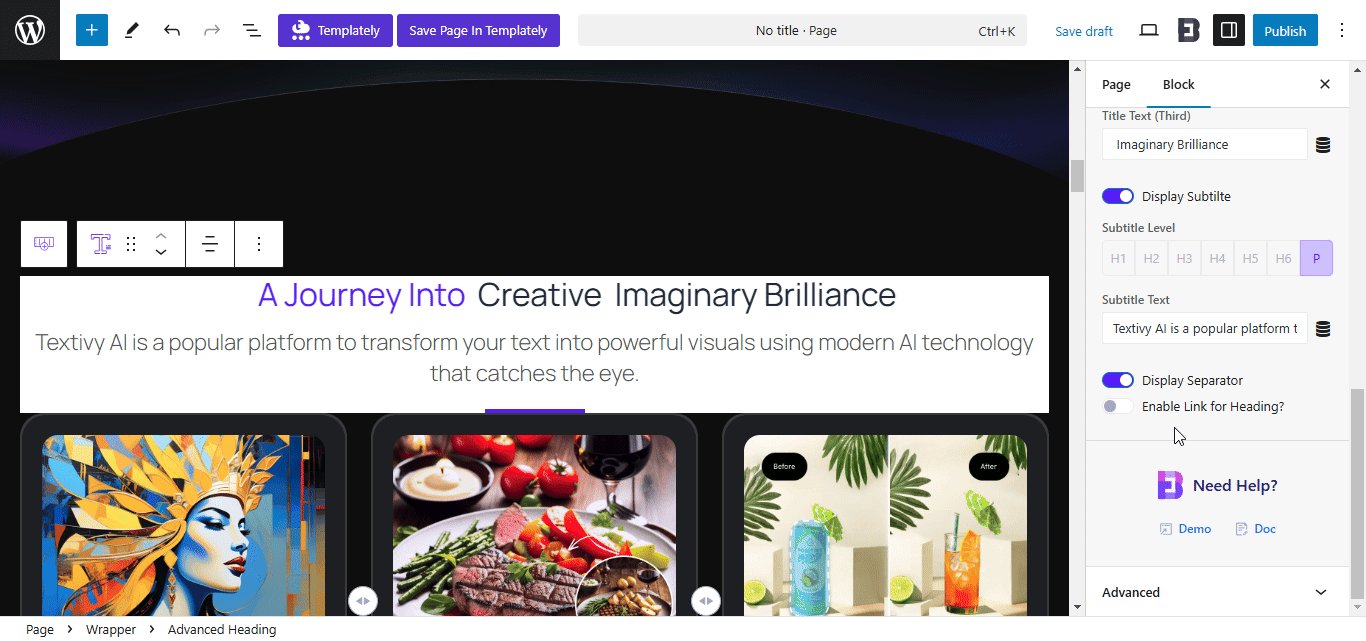
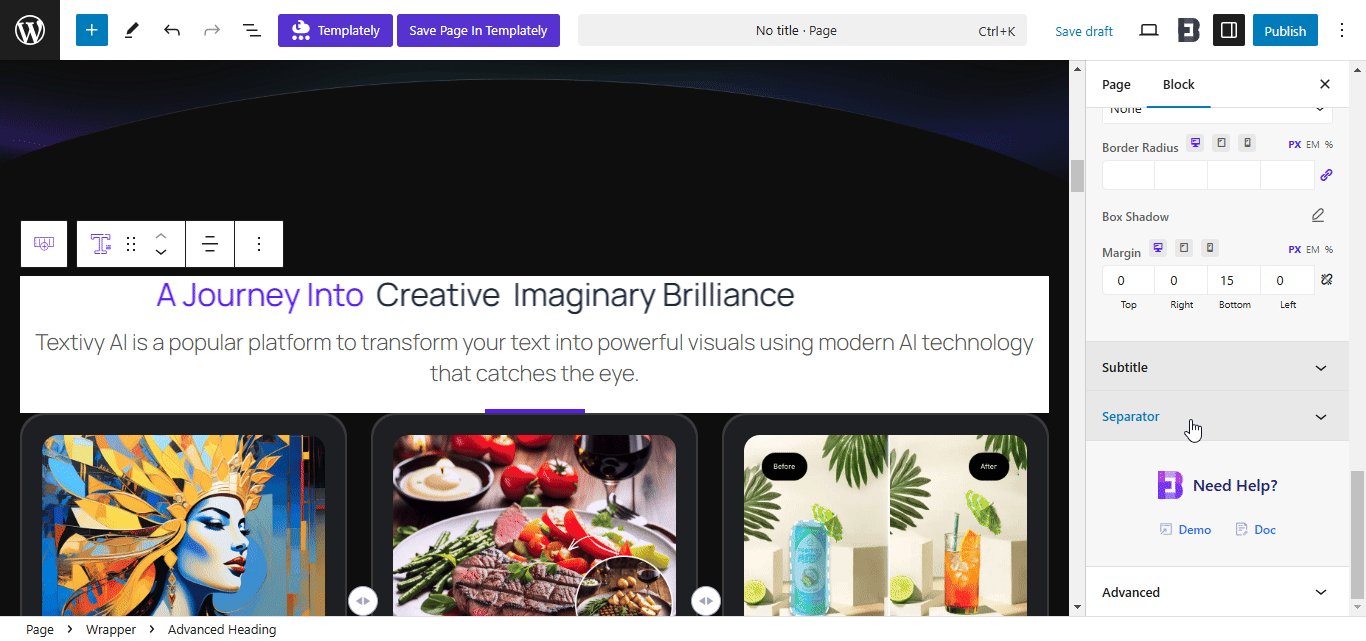
You can toggle the buttons on or off to ‘Display Subtitle,’ ‘Display Separator,’ and ‘Enable Link for Heading?‘ as needed for your heading content. Using these options, you can add a subtext to support your heading, use a separator between the Heading and Subtitle and Add a Link to redirect to relevant sections or pages.

Style #
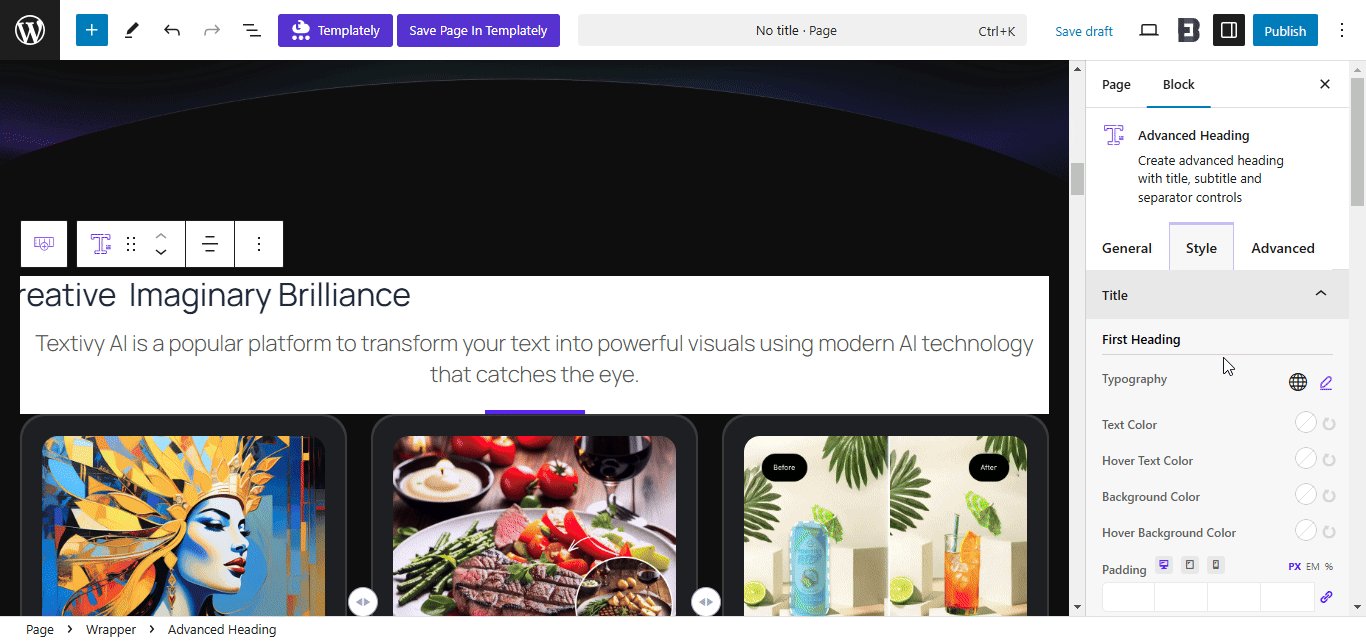
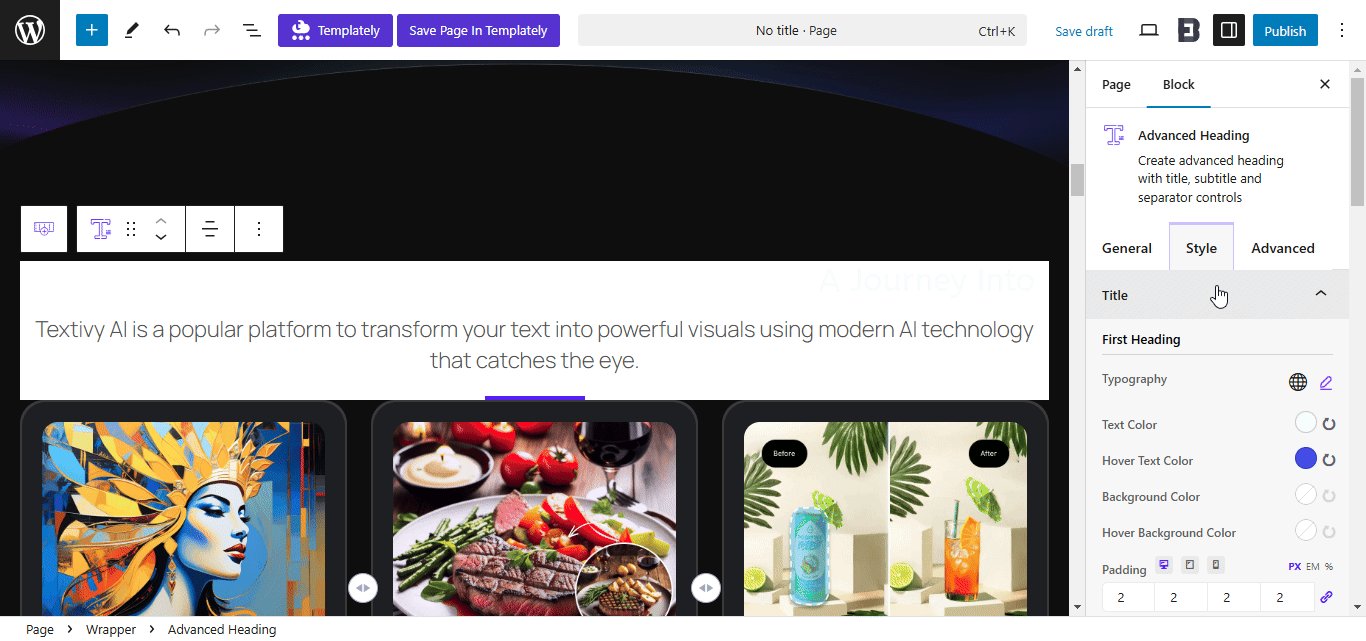
In the ‘Style‘ tab, you can customize the appearance of your Advanced Heading block in detail, giving each section (First, Second and Third Heading) a unique look.

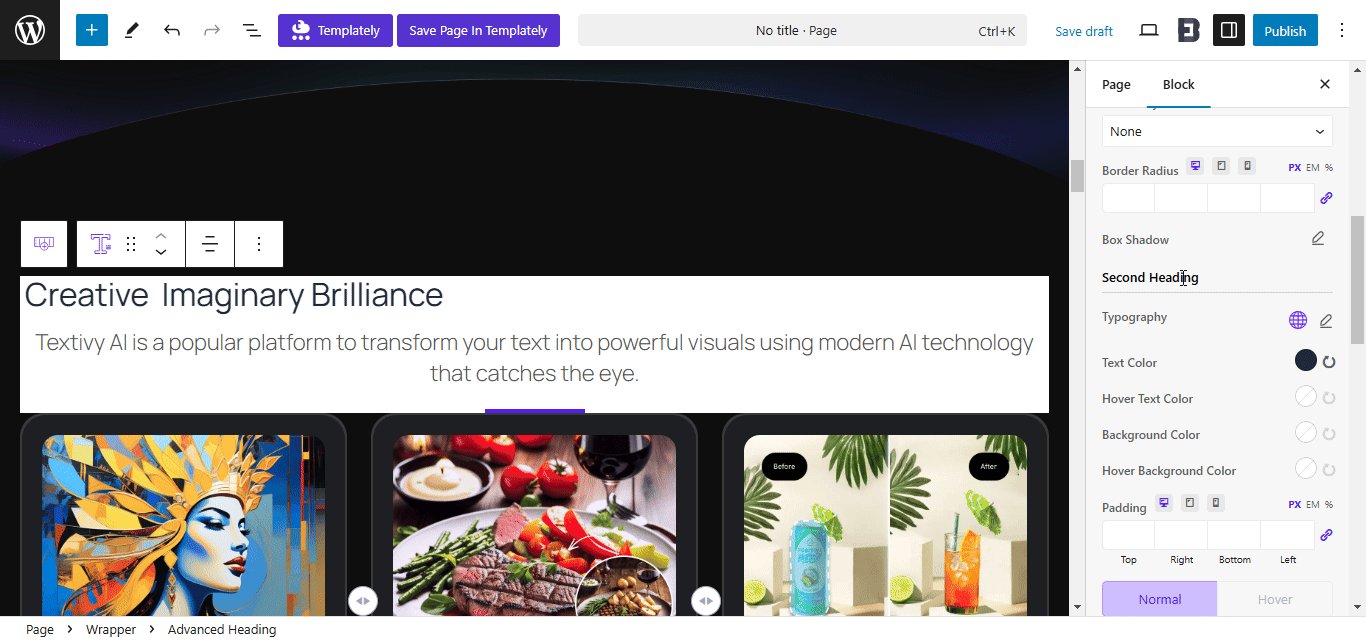
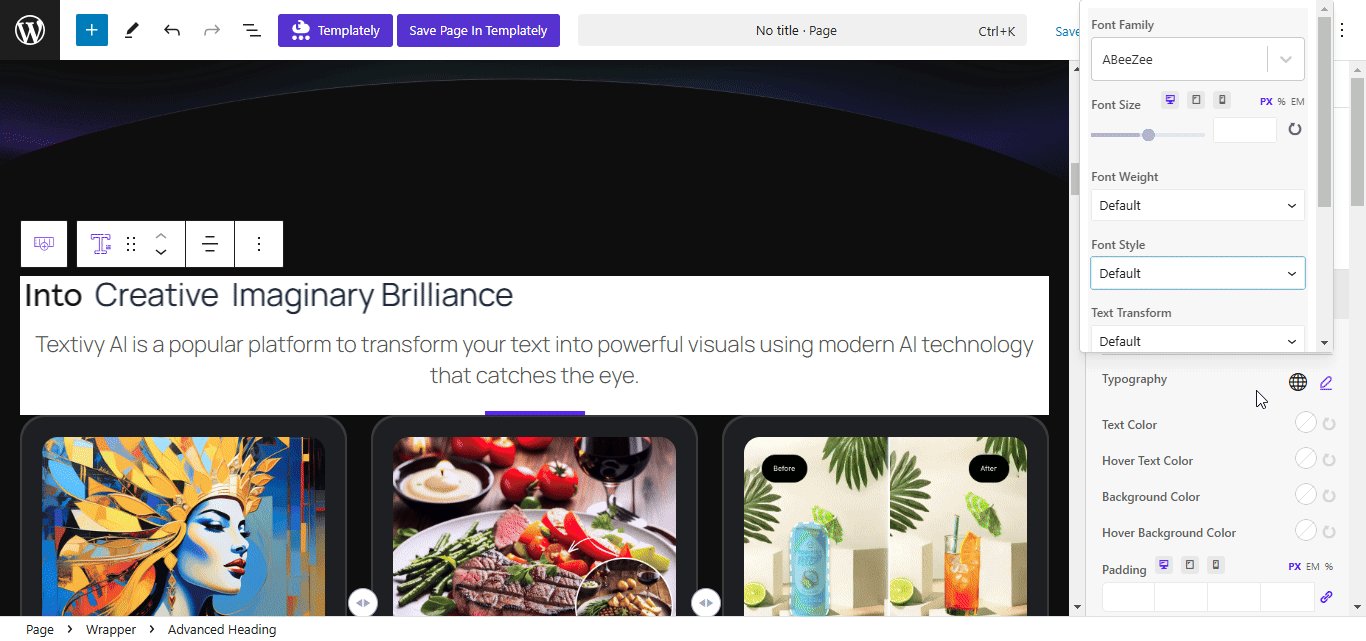
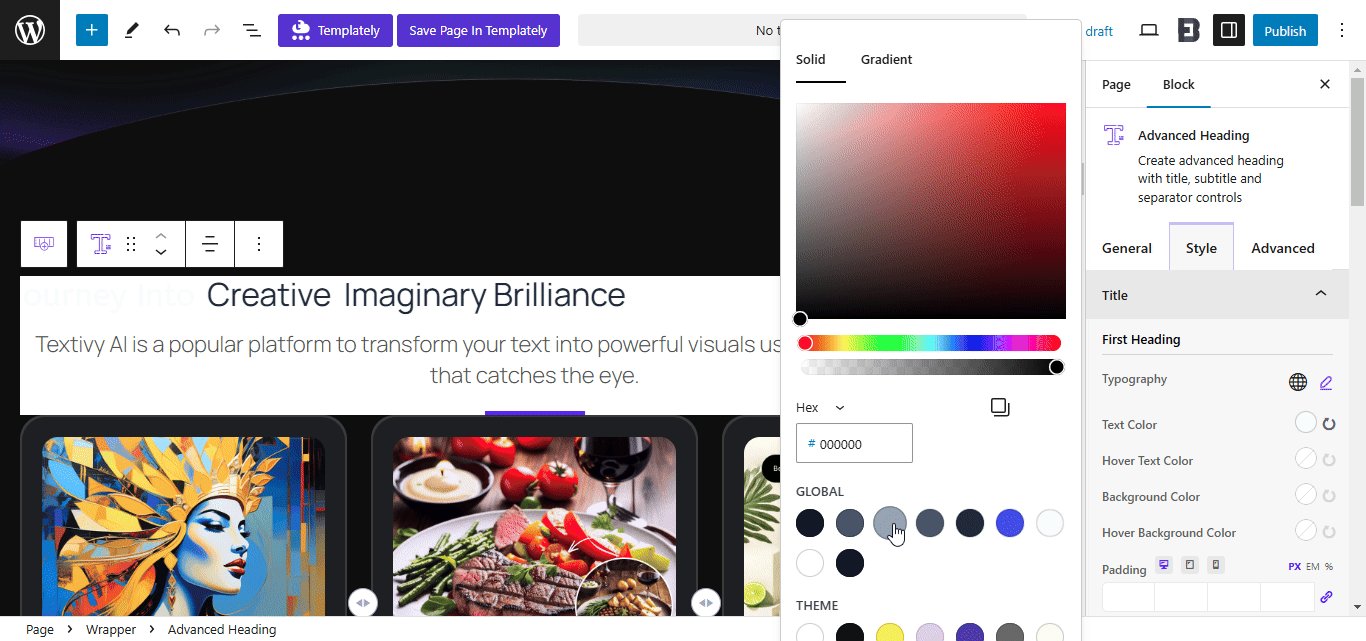
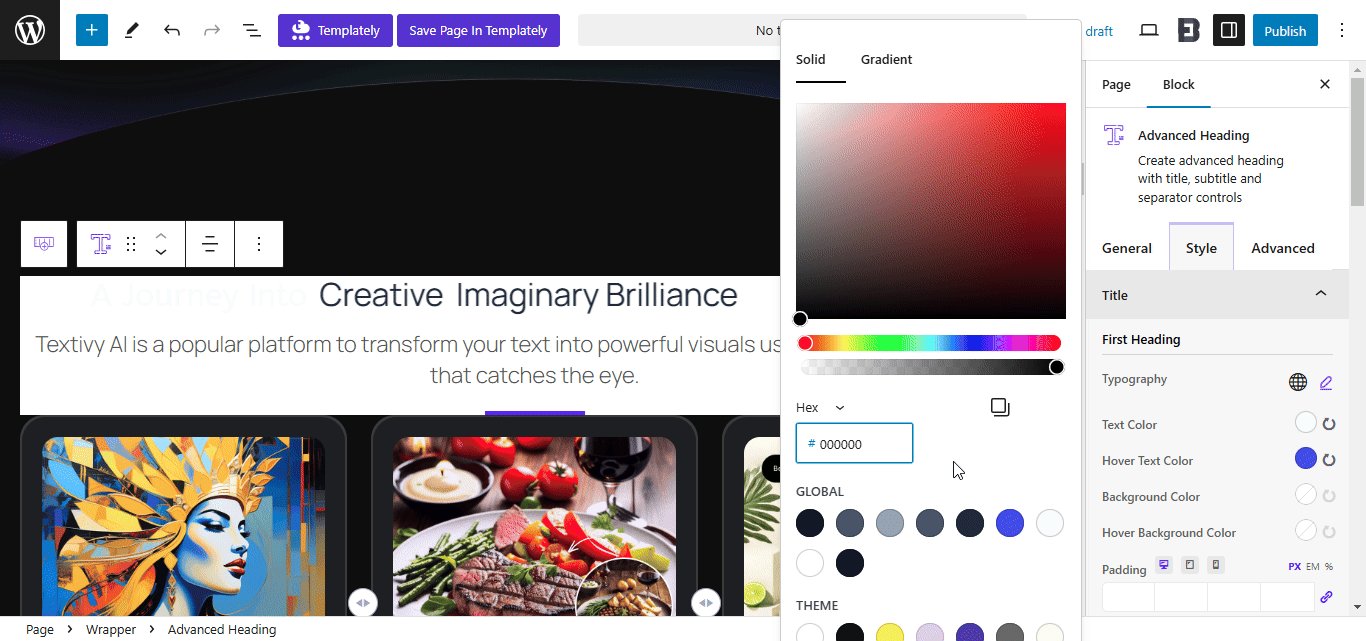
Begin by adjusting First Heading’s Typography settings for your headings. Customize the Font Family, Font Size, Font Weight, Font Style & others to balance readability and design. Next, set the Text Color for an interactive effect. Choose a Background Color and Hover Background Color to create contrast and draw attention.

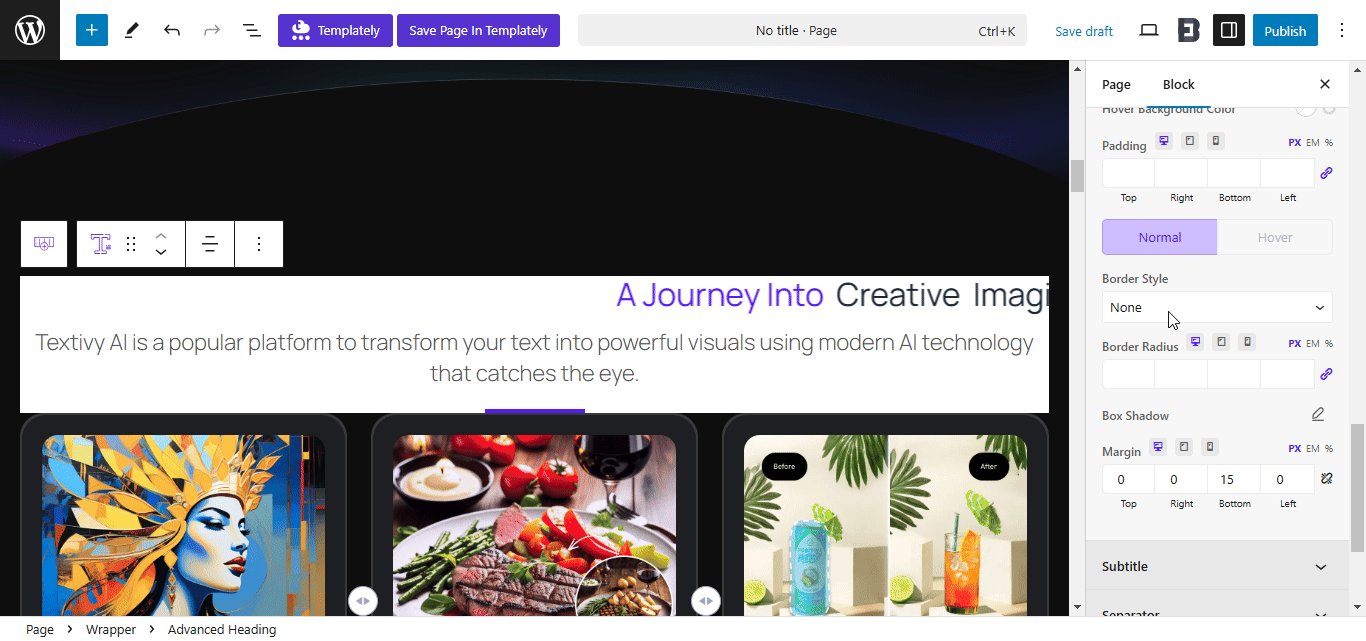
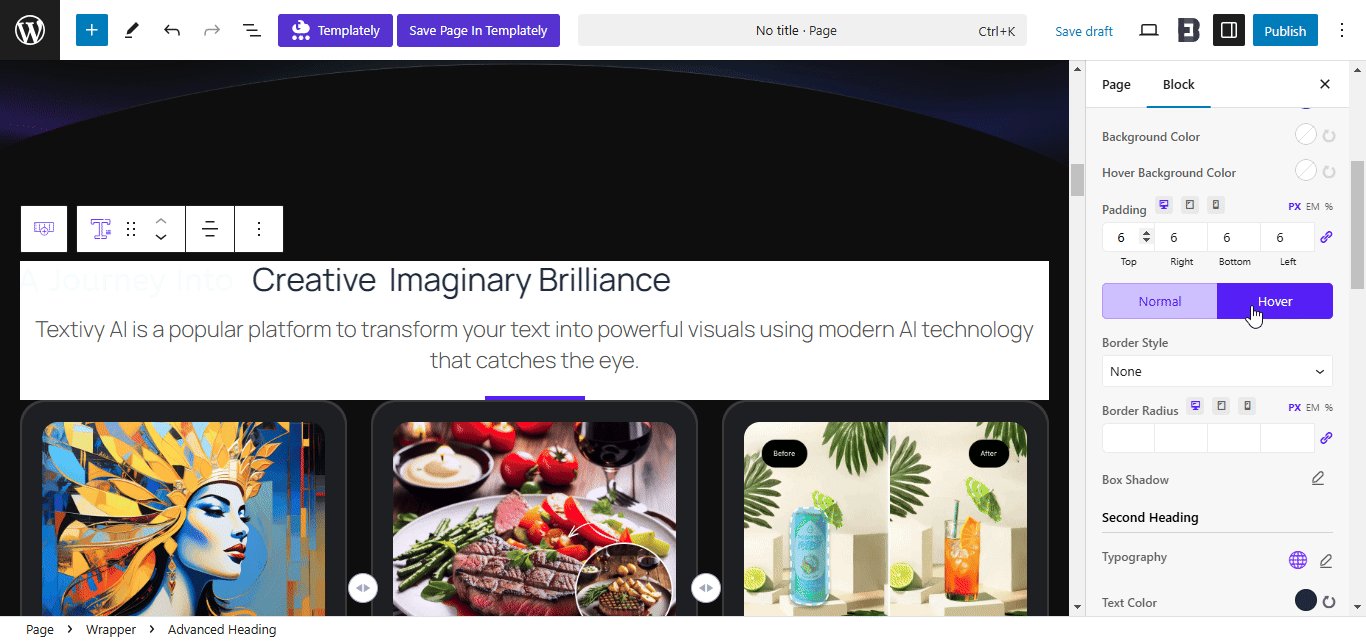
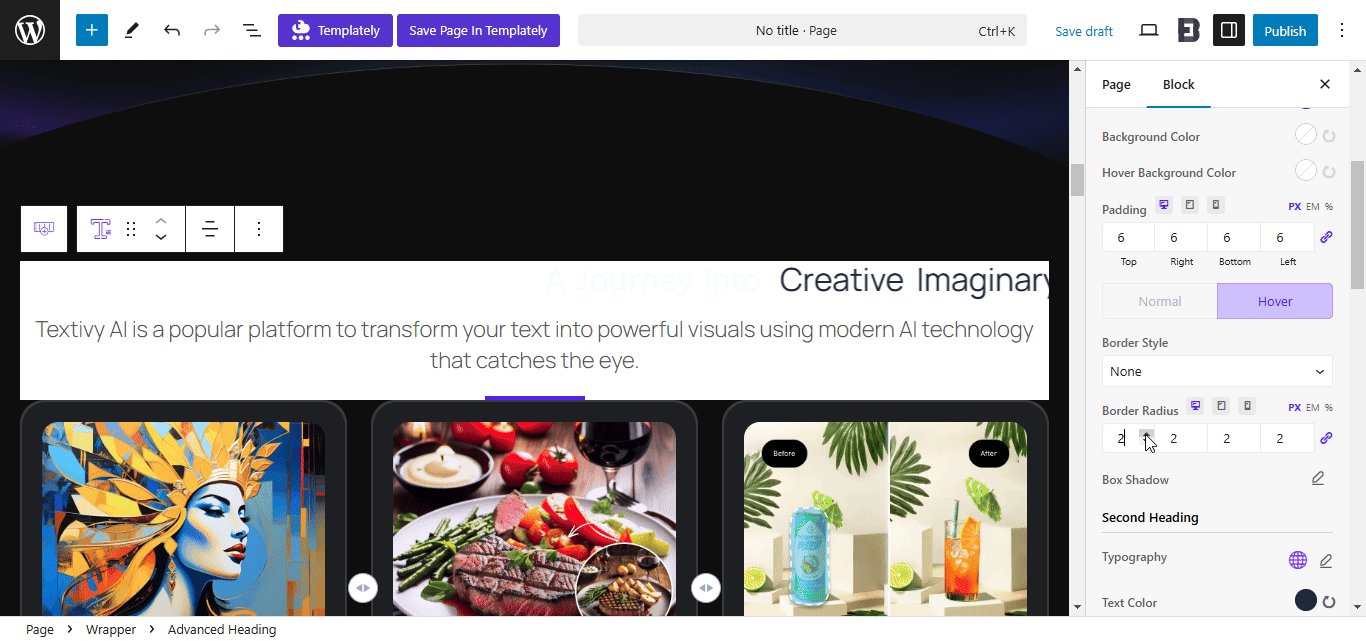
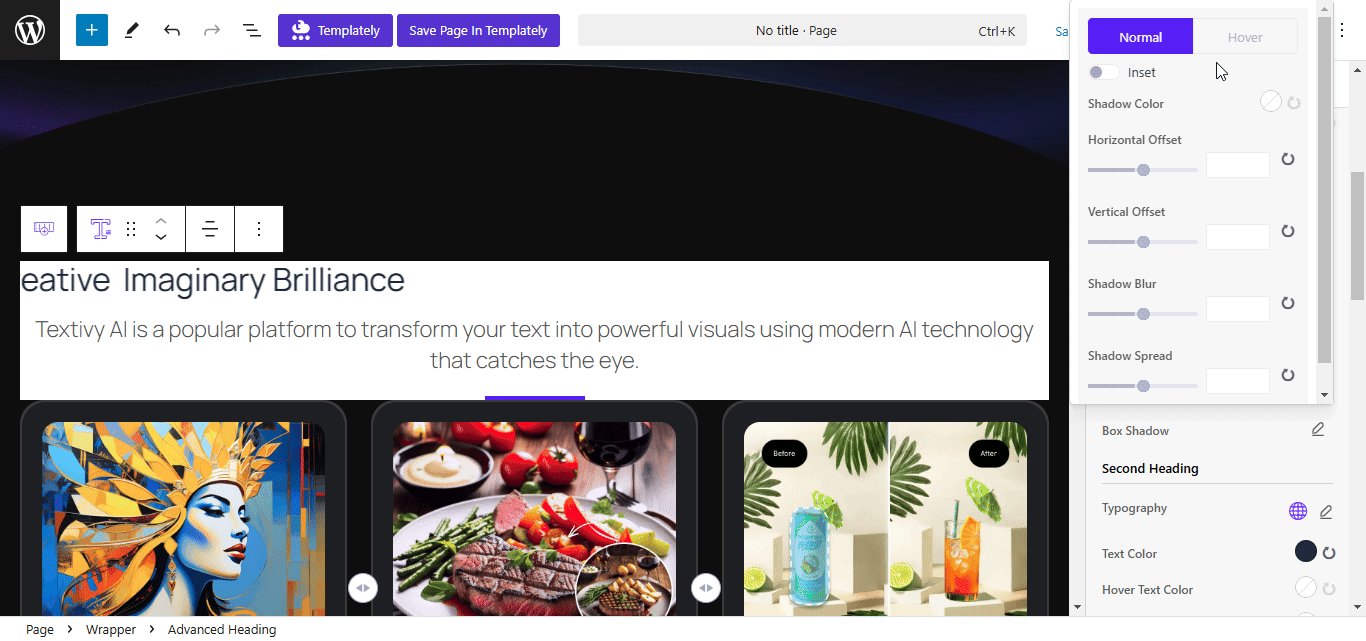
Next, fine-tune the spacing with Padding settings for the top, right, bottom and left. Adjust hover effects, border style, border radius, and shadows to perfect your headings on the page.

Similarly, configure the Second Heading and Third Heading as needed to create dynamic and impactful headings for your WordPress website.
Advanced #
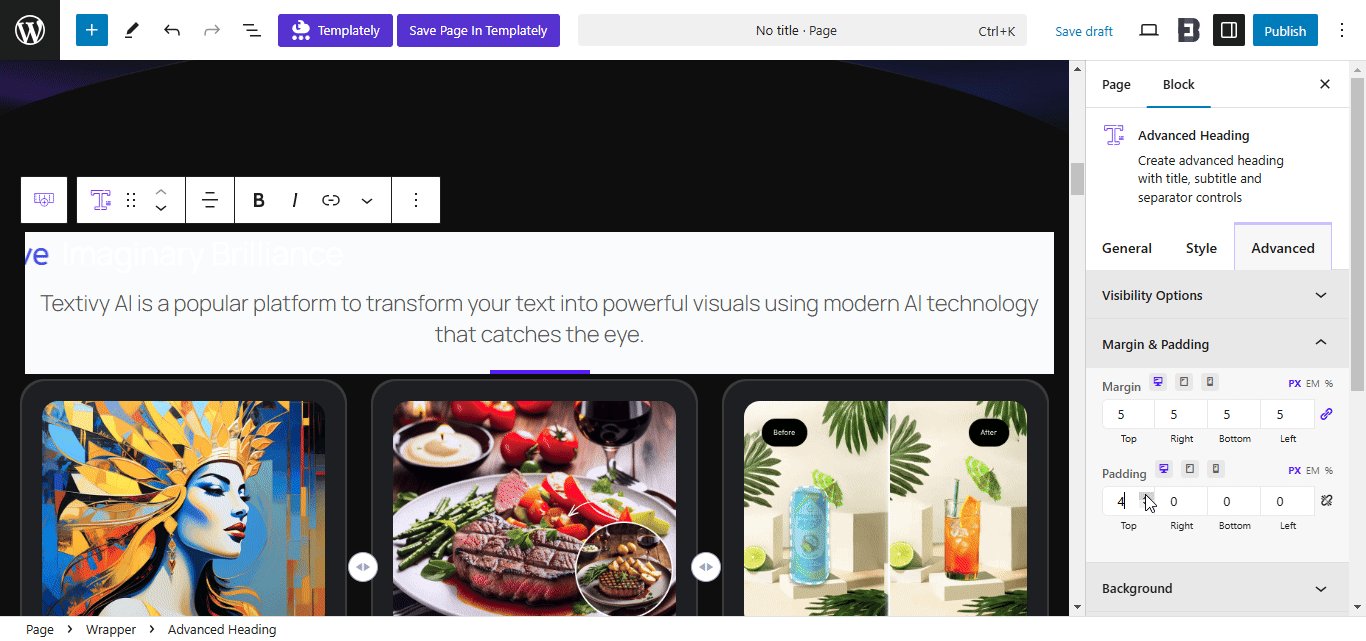
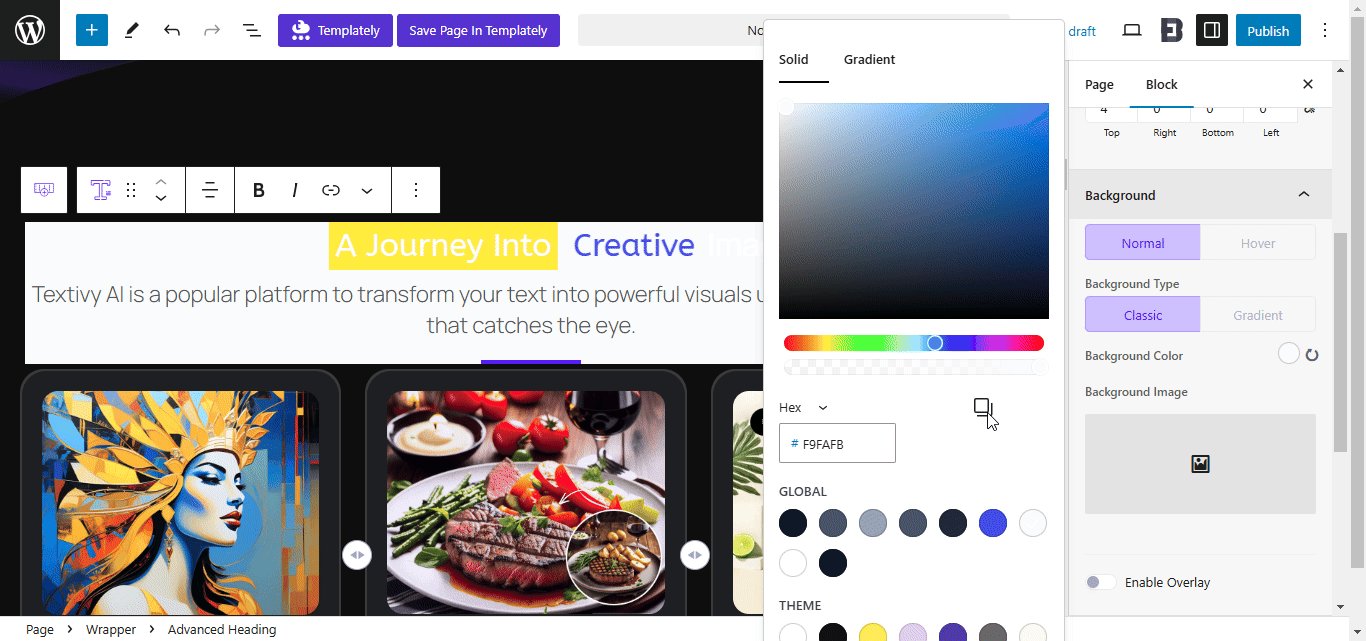
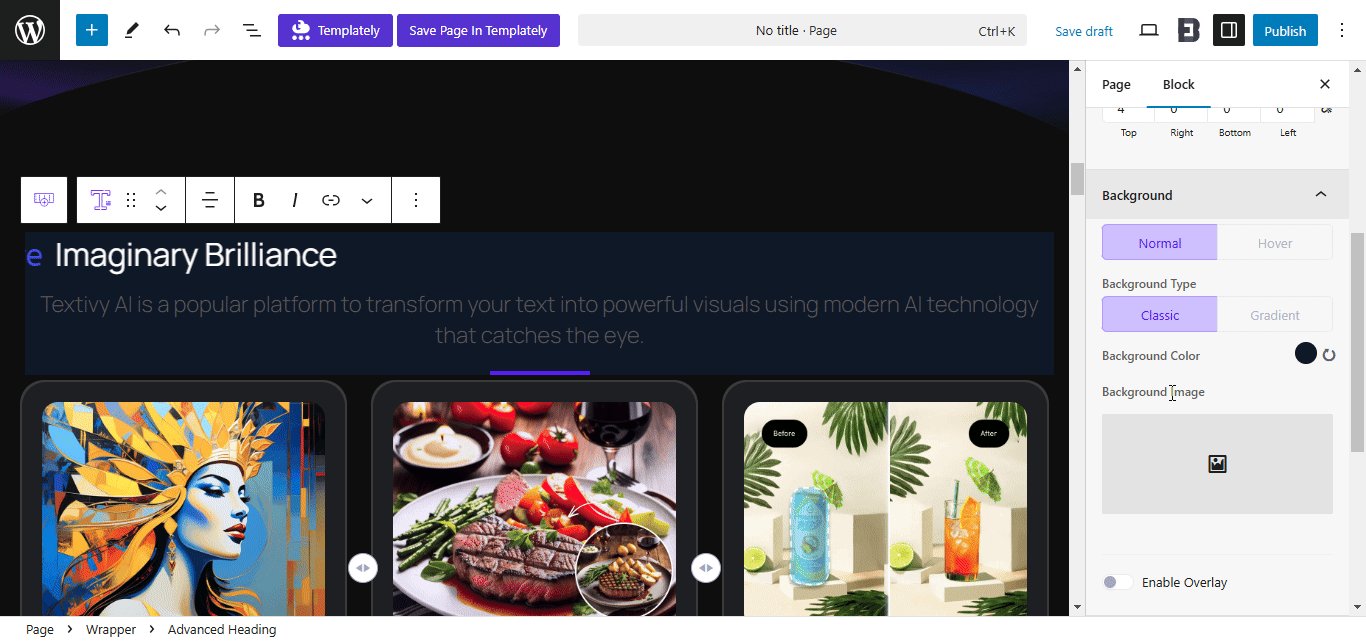
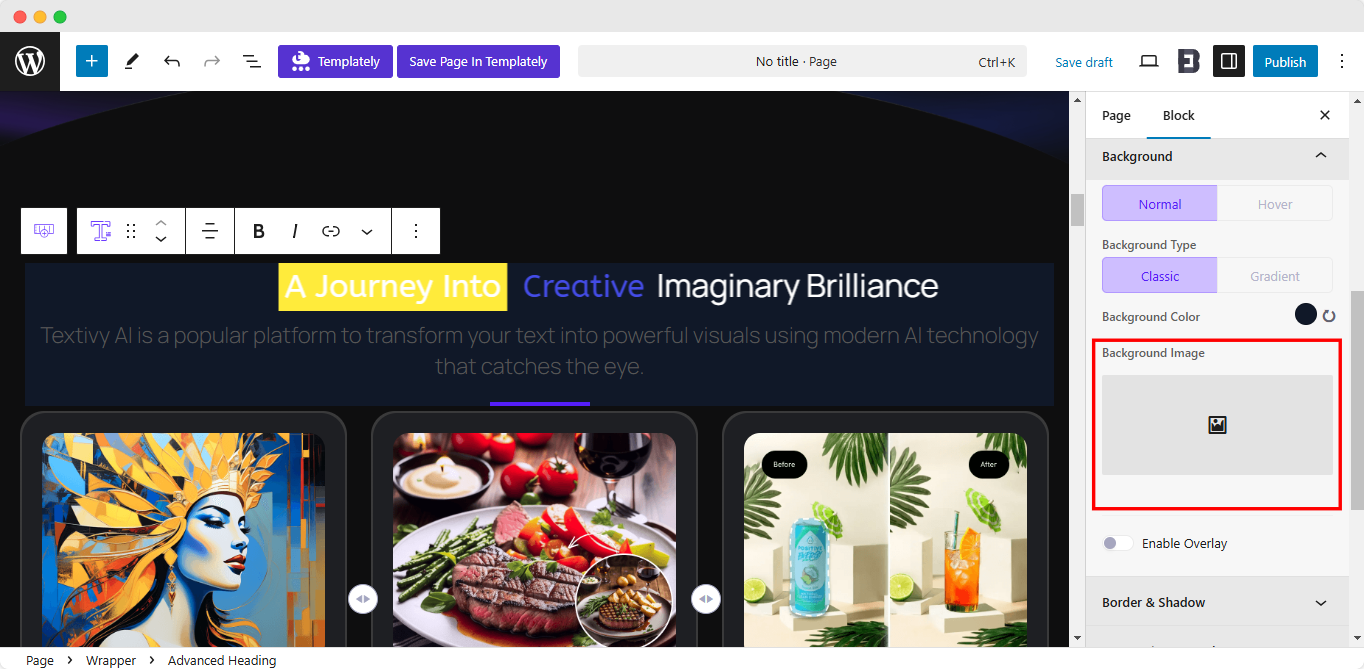
From the ‘Advanced‘ tab, you can personalize the margin, padding, visibility options and more for the Advanced Heading block and adjust it with your web page. Update the background of your heading, apply hover effects, etc, from the ‘Background’ option. You can also use gradient colors from the ‘Background Type‘ option.

You can also add an image to the background using the ‘Background Image’ option. You will also get the option to personalize the background image from the options below.

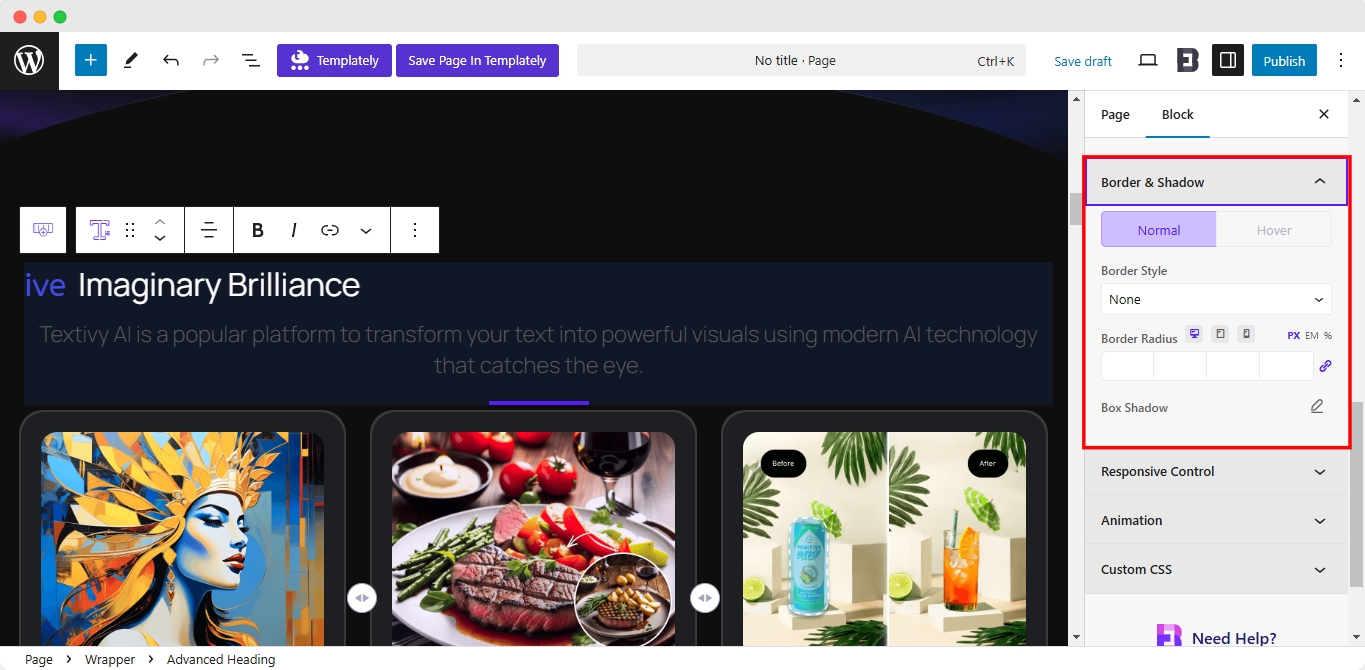
Style your background border and add shadows from the Border & Shadow section. From the same section, you can apply a border radius and make it more attractive.

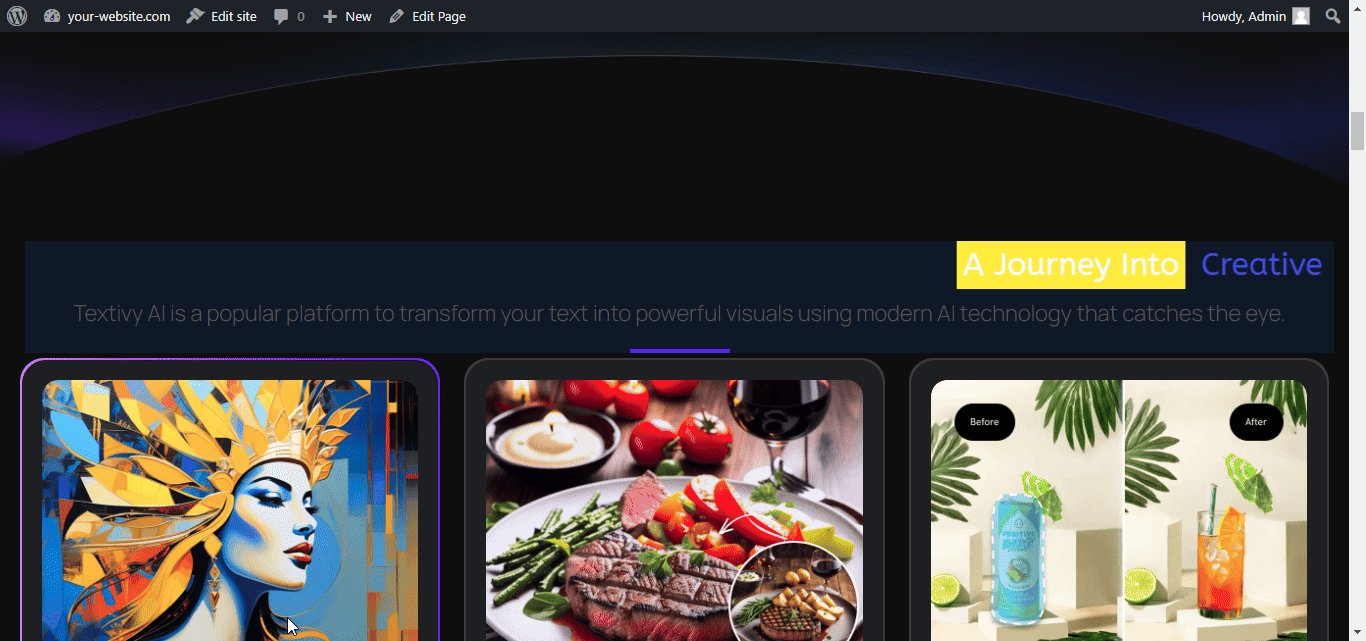
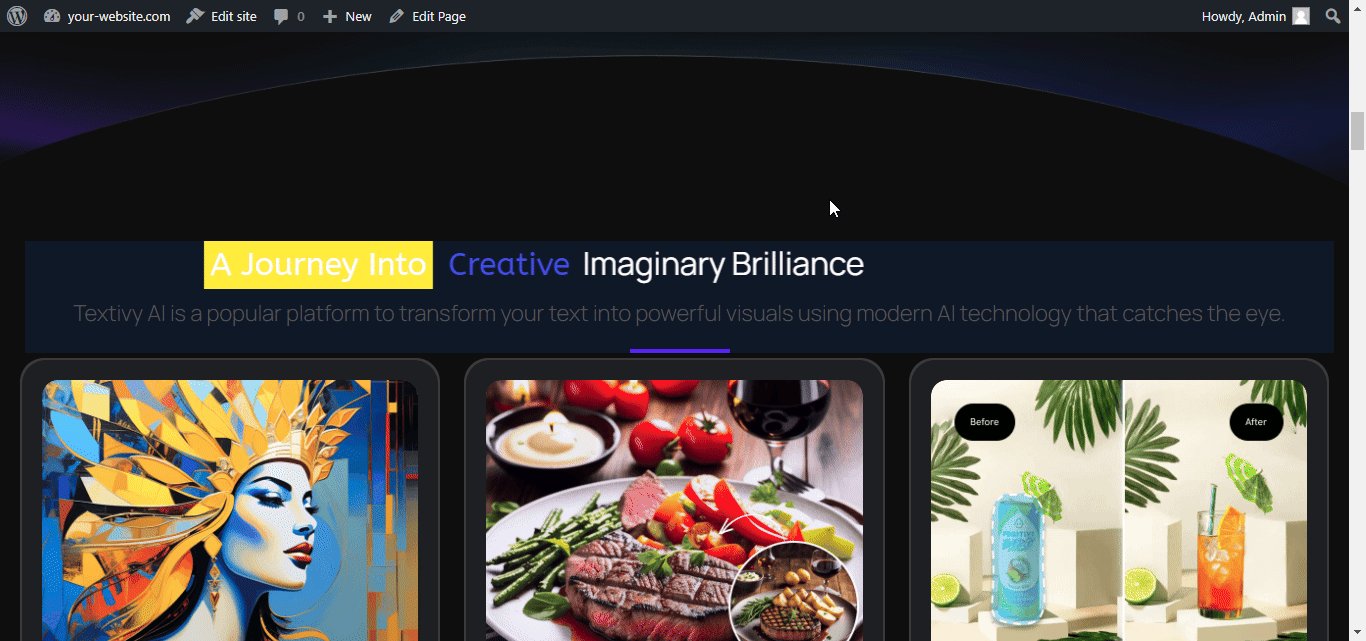
After making all the changes, click the ‘Publish‘ button to make your page live. Check out how this ‘EB Advanced Heading‘ will appear on your website.
Final Outcome #
After making all the changes, click the ‘Publish‘ button to make your page live. Check out how this ‘EB Advanced Heading‘ will appear on your website.

Still Stuck! Contact our support team for any assistance you need.



