With the EB Wrapper block of Essential Blocks, you can present content in a more interactive way with unlimited styling options. A well-designed wrapper can help web builders insert multiple (and any) blocks within themselves to create stunningly designed web pages in Gutenberg that will grab your customer’s attention.
Follow this step-by-step guide to designing highly engaging website content using the EB Wrapper block in Gutenberg:
Note: You can install and activate the Essential Blocks for Gutenberg plugin in your WordPress dashboard.
How To Activate EB Wrapper Block? #
Essential Blocks comes with modular control which gives you the freedom to enable only the blocks that you will be using on your web pages. To activate EB Wrapper, navigate to Essential Blocks → Blocks. Then, toggle to enable this ‘Wrapper’ block as shown below. After that, click on the ‘Save’ button.

How To Configure EB Wrapper In Gutenberg? #
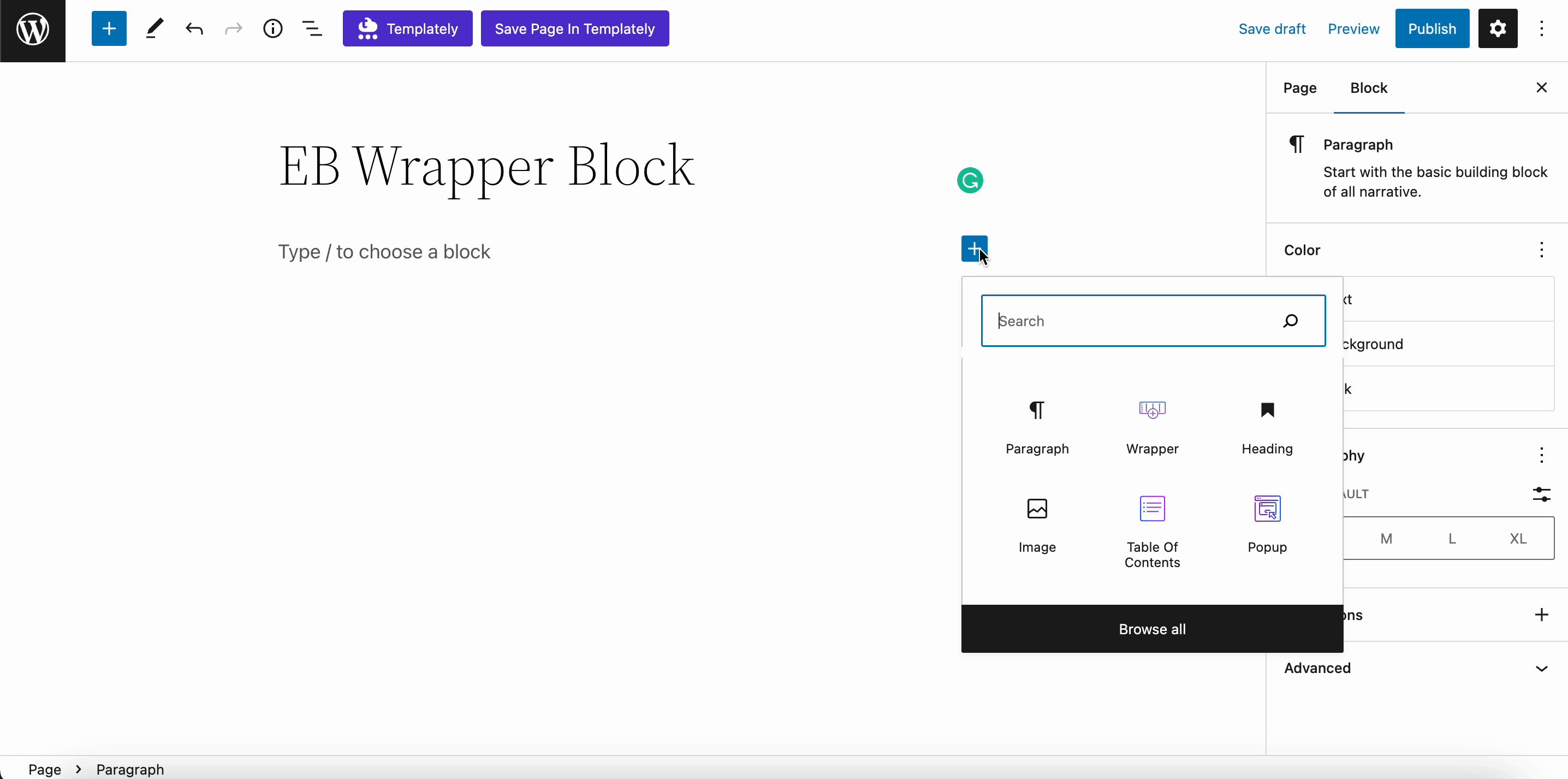
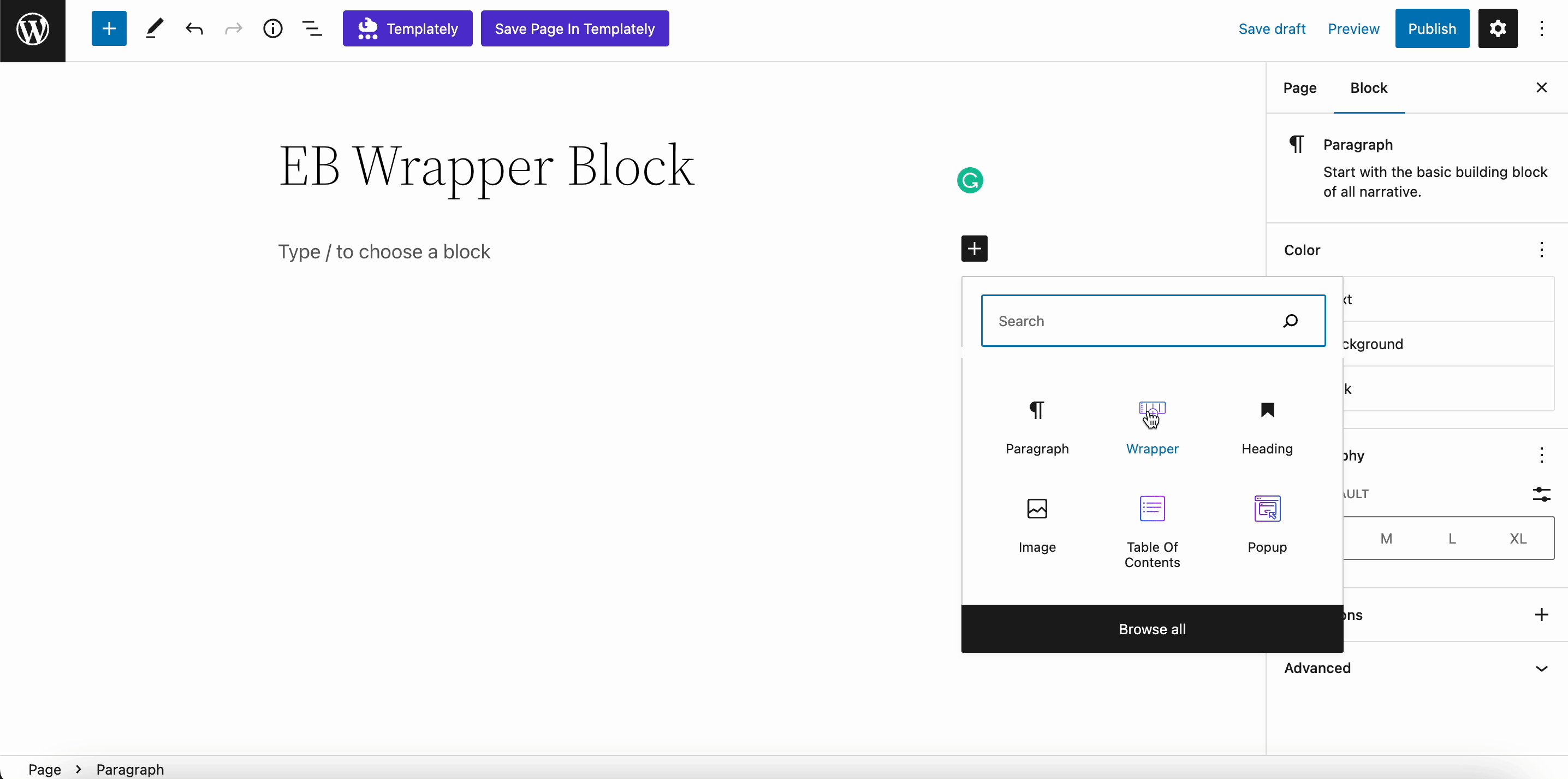
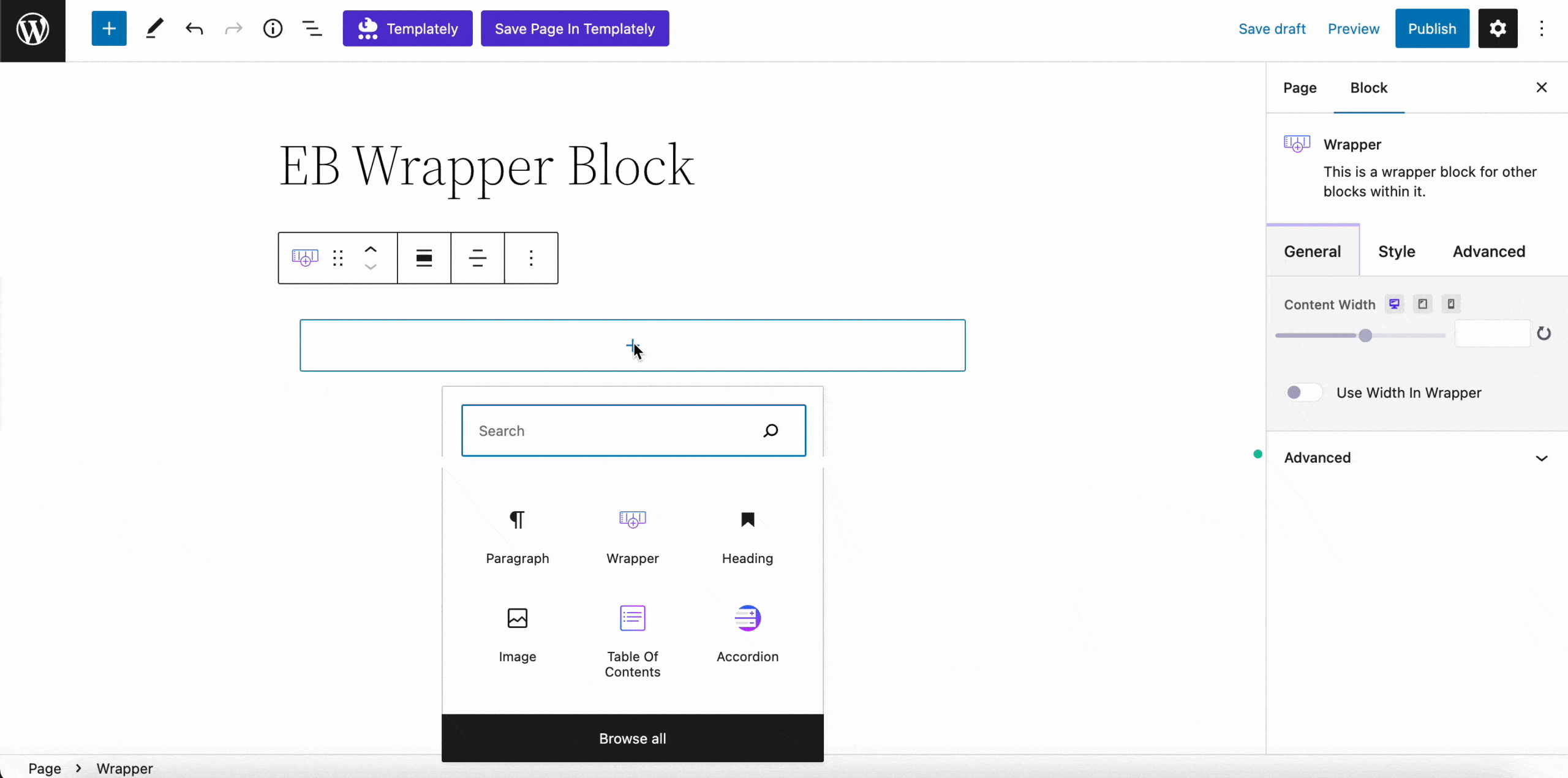
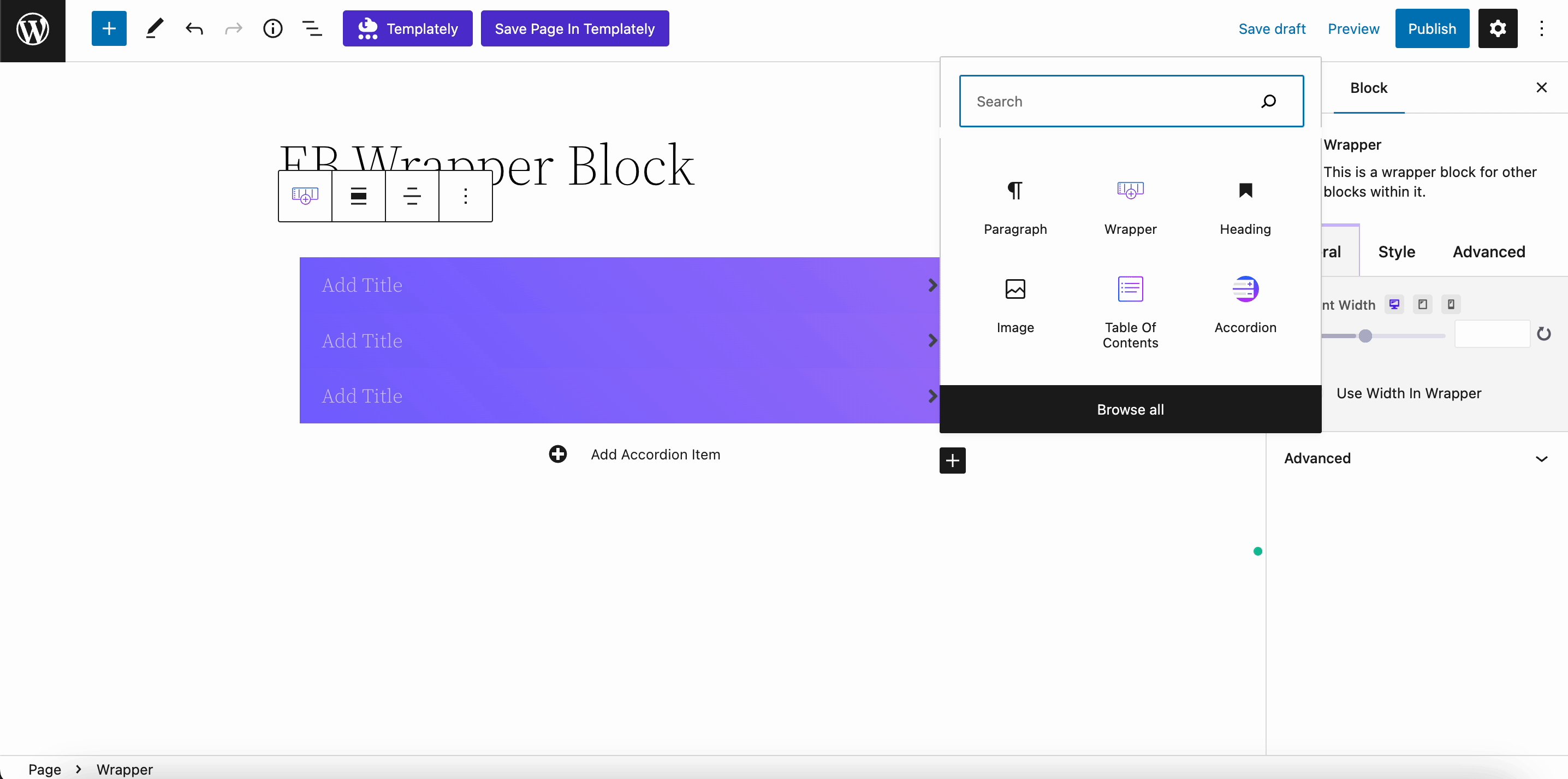
Here, open an existing or new page where you want to add the Wrapper of Essential Blocks. Then click on the ‘+’ icon to add a new block. Afterward, find ‘Wrapper’ from the search option as shown in the image below. Then, simply just click on the block and it will be activated.

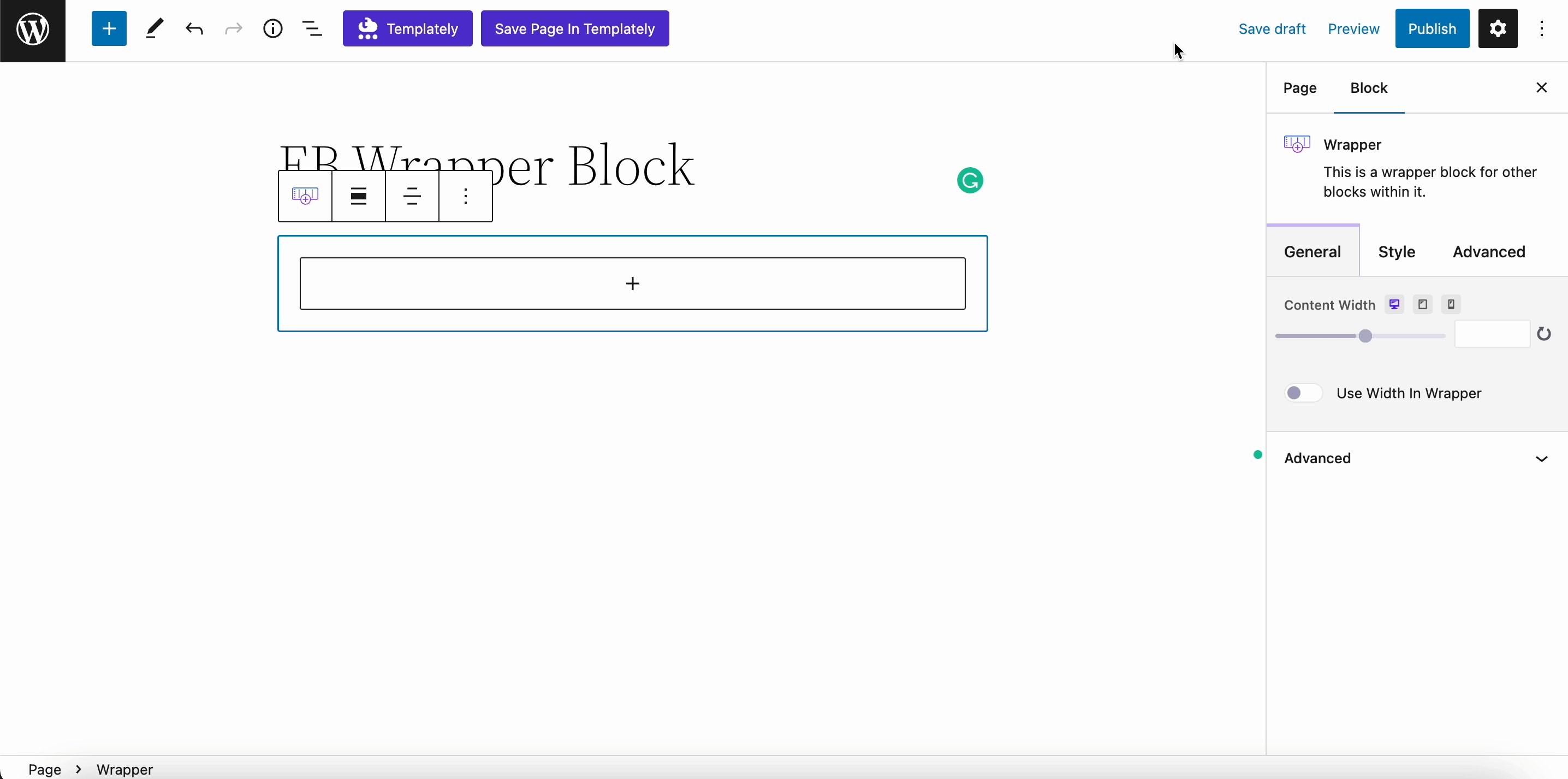
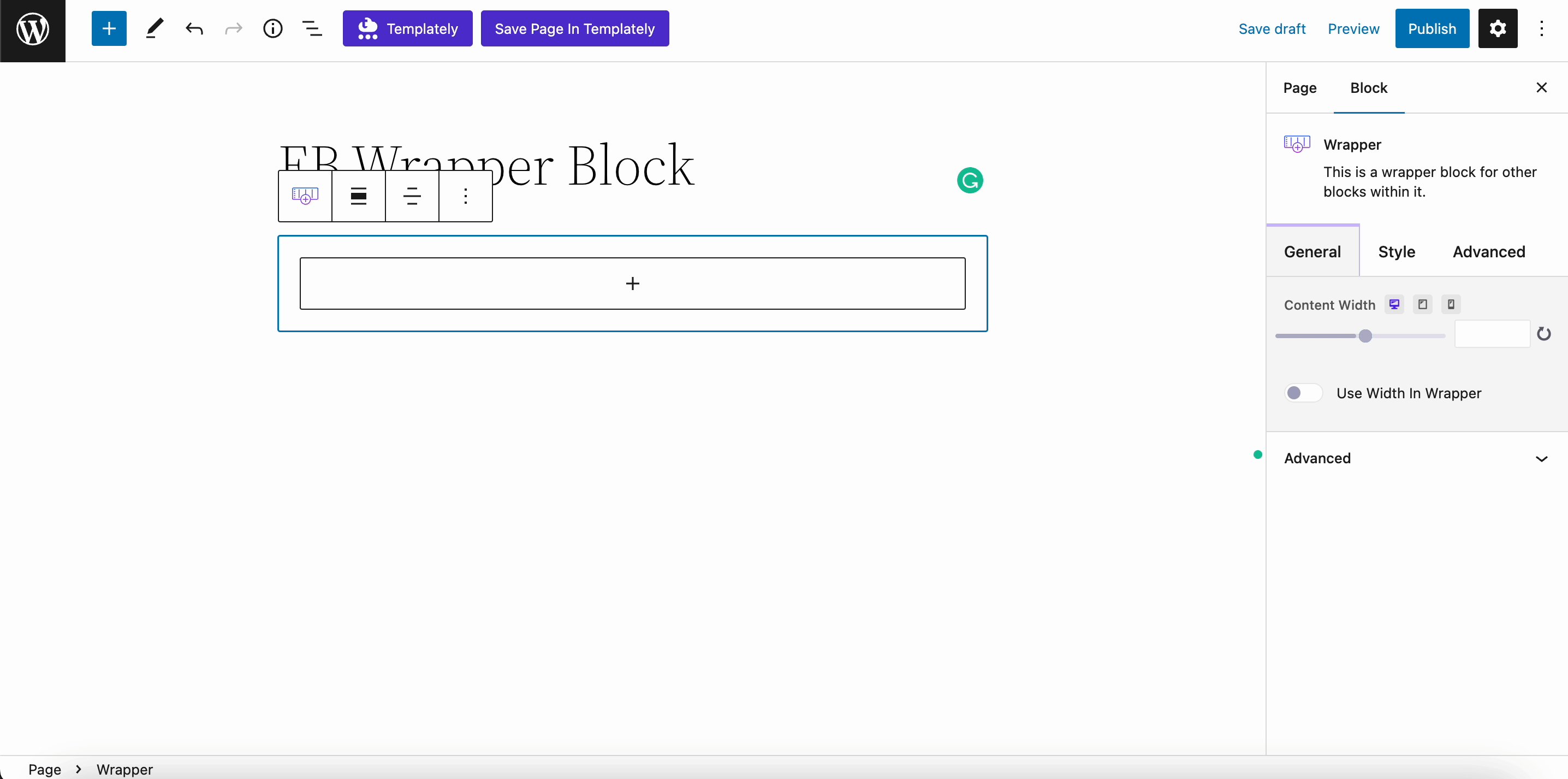
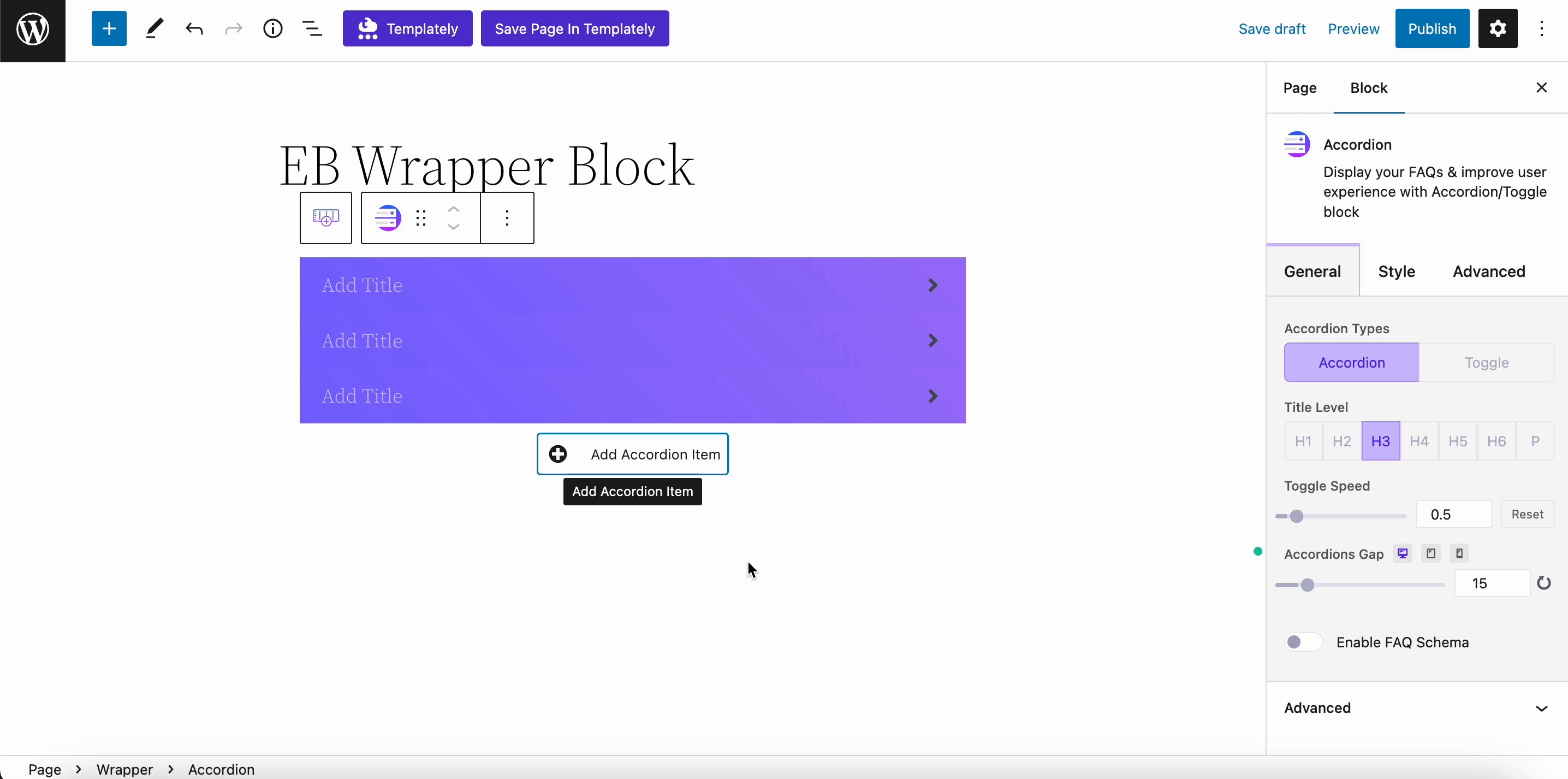
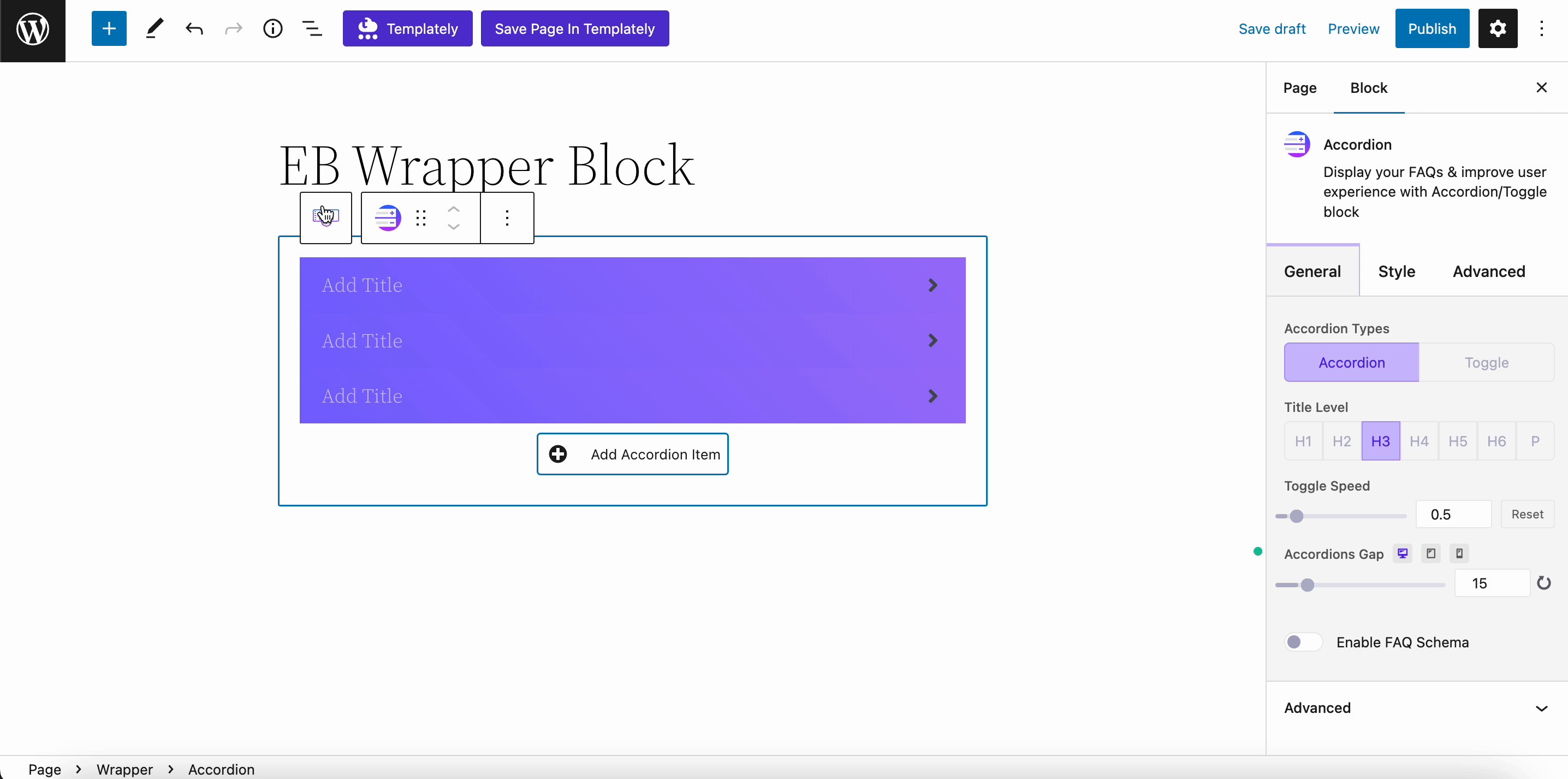
To add blocks in your Wrapper of Essential Blocks, simply add any block in the wrapper that you want to showcase in the wrapper section.

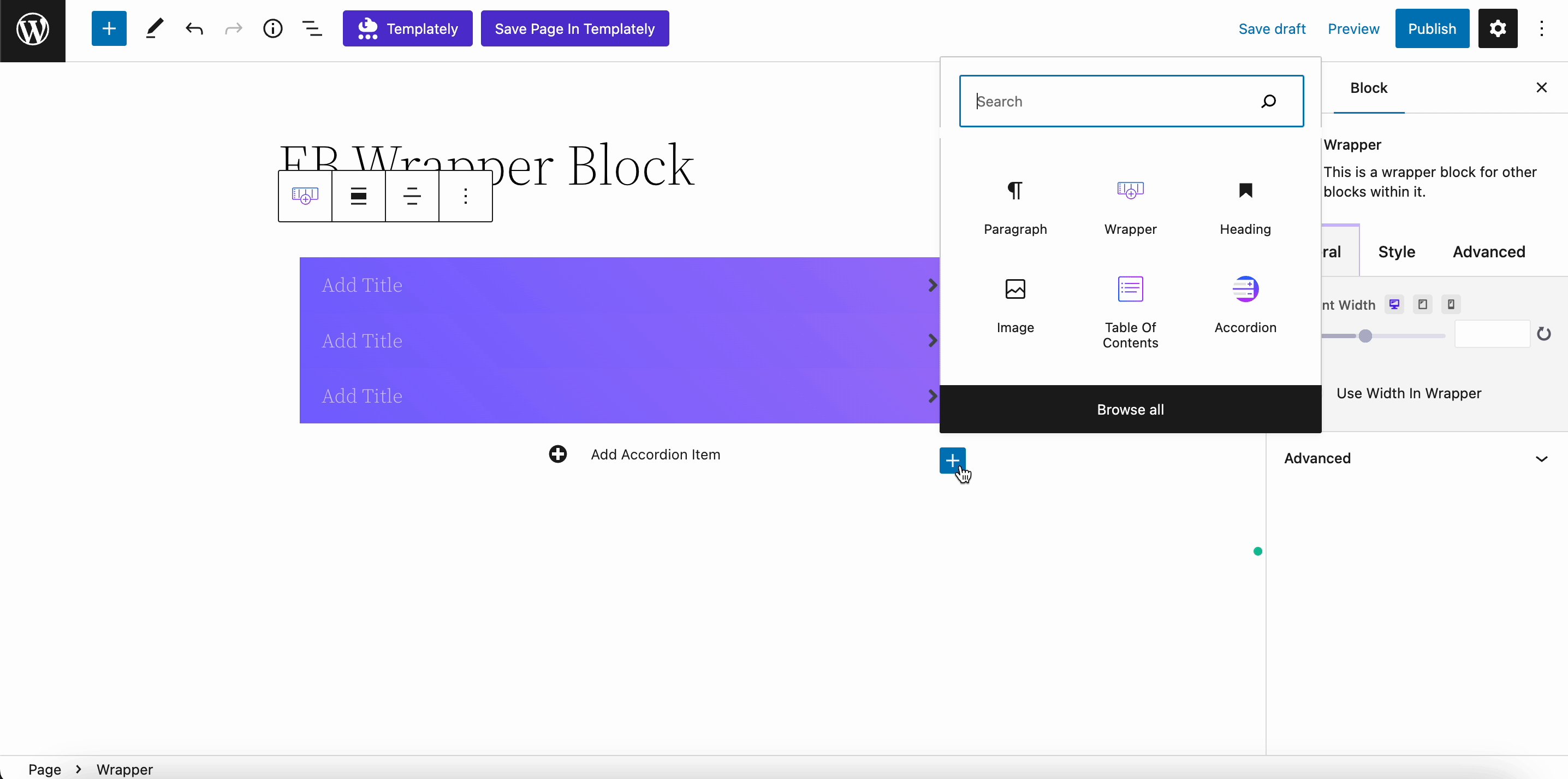
You can add as many as blocks you want in your wrapper, without any hassle. Simply just click on the ‘+’ icon to keep adding other blocks. You will also be able to add as many blocks within a wrapper as needed to design your web page.

General #
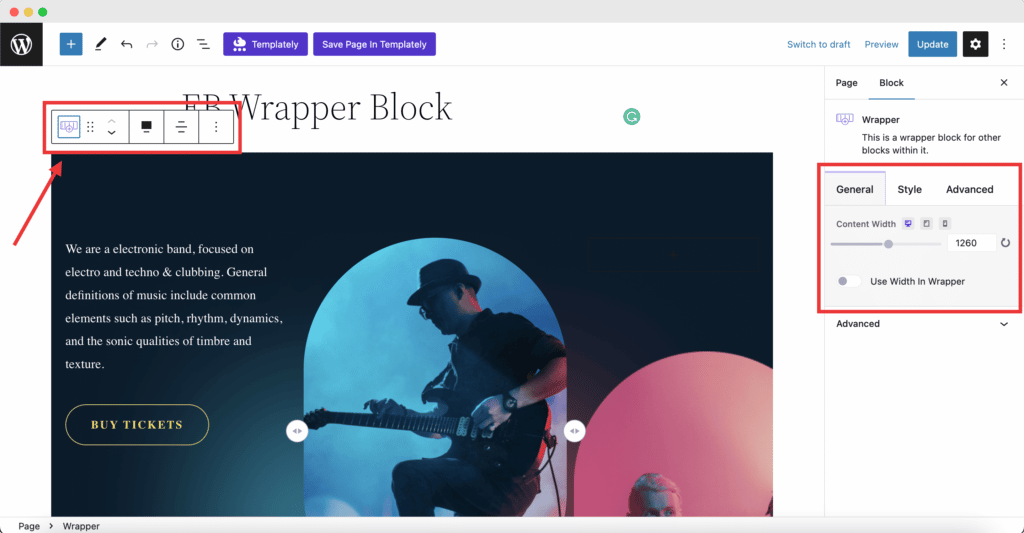
To configure Wrapper, go to the Wrapper block setting panel. From the ‘General’ tab, you can change the content width and toggle to enable the ‘Use Width In Wrapper’ option.

Style #
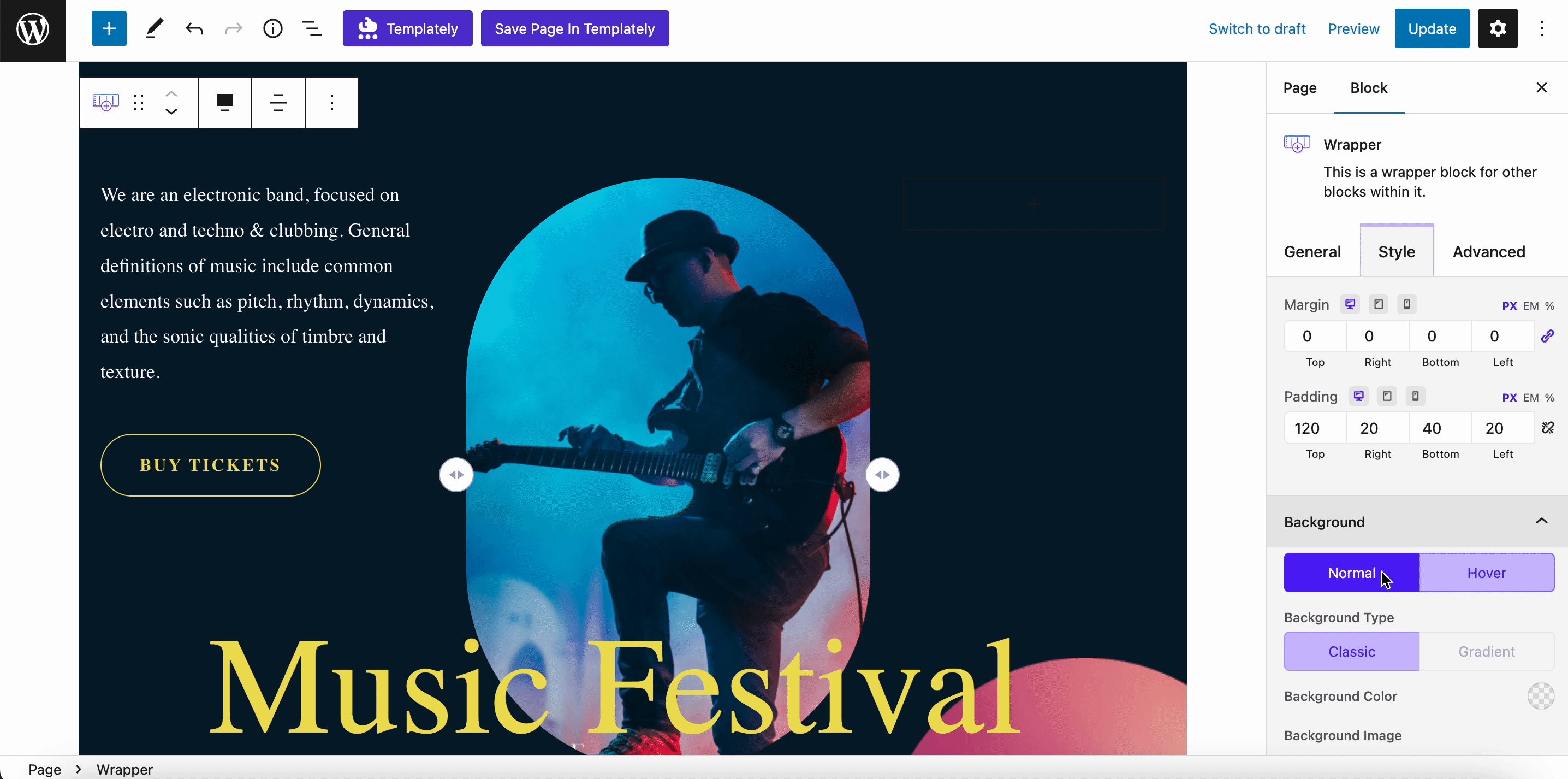
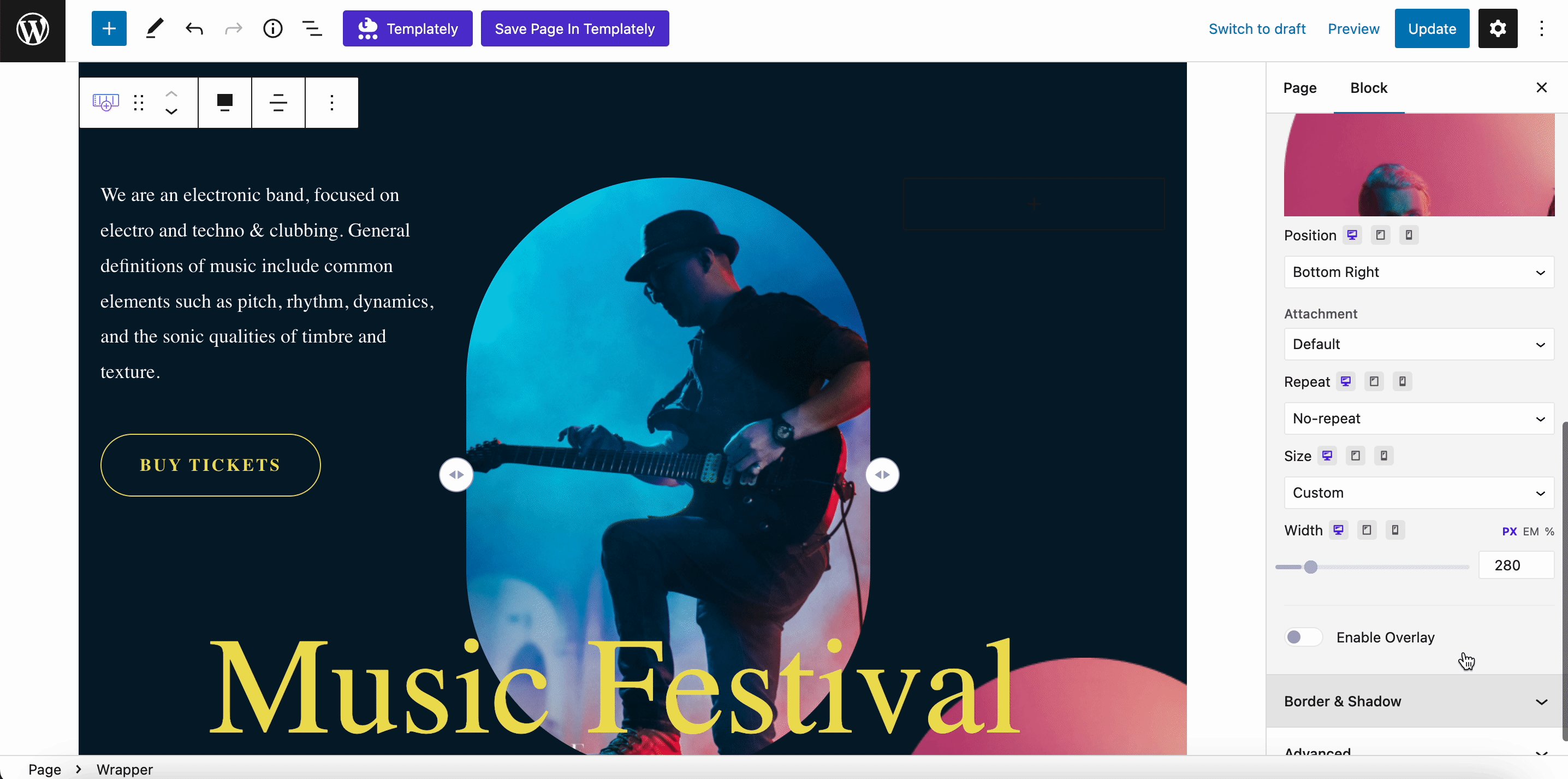
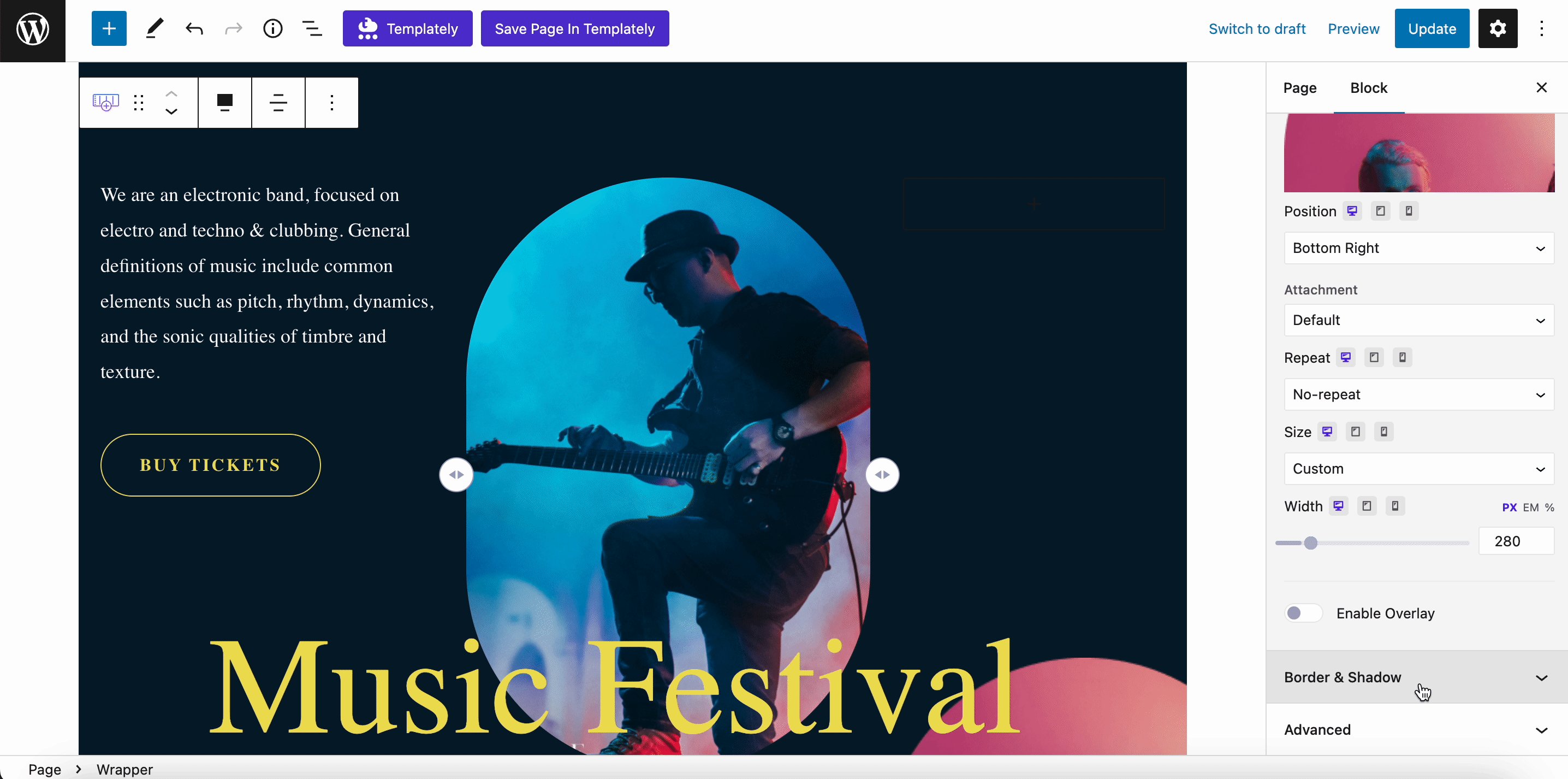
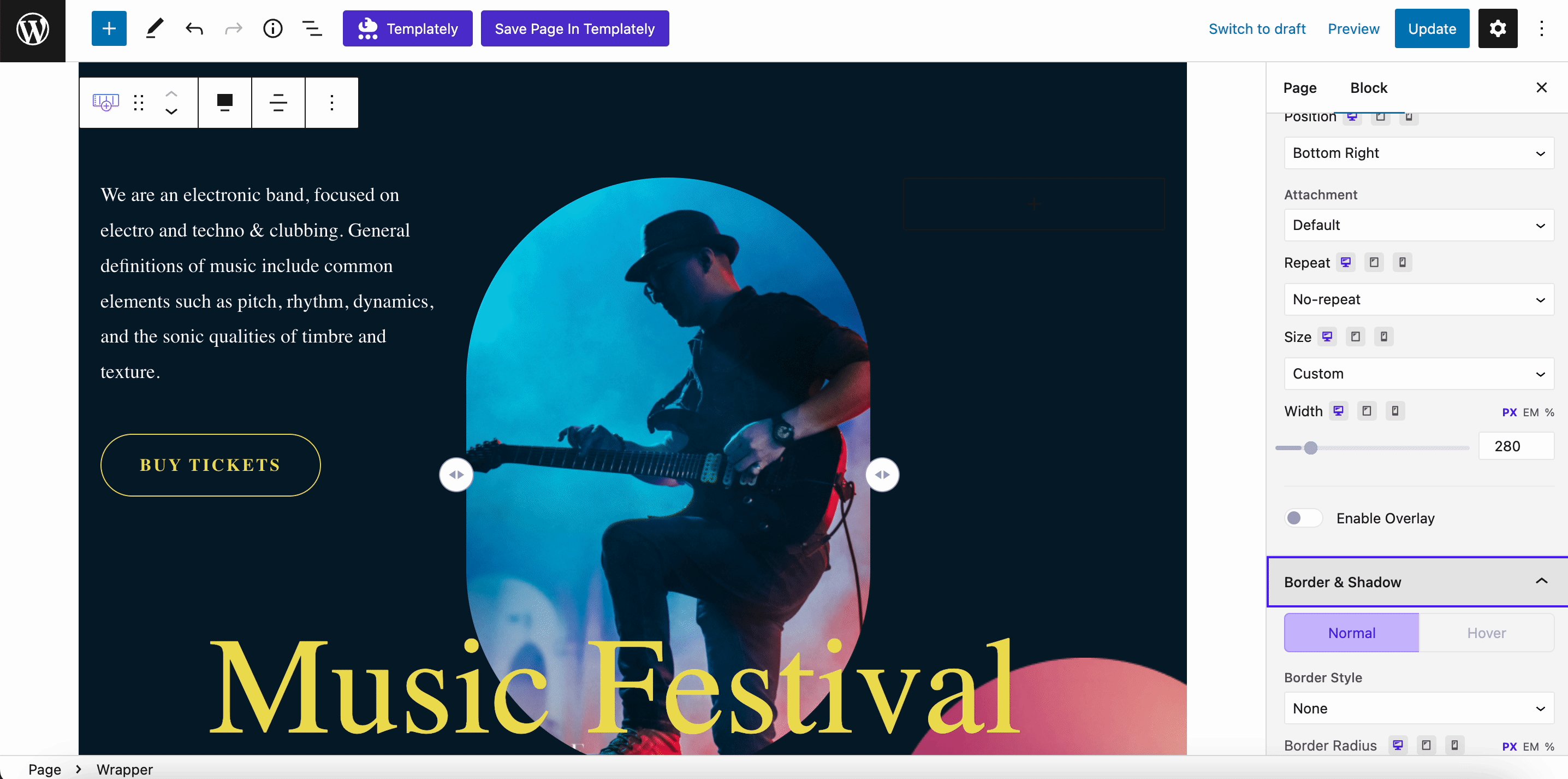
There are tons of styling options for you to make your Wrapper truly stand out. From the Style tab, you can modify the margin, padding, background color, border & shadow color, etc. You can choose the Border Style from the 9 presets of the block.

How To Add HTML Anchors To The Wrapper Blocks? #
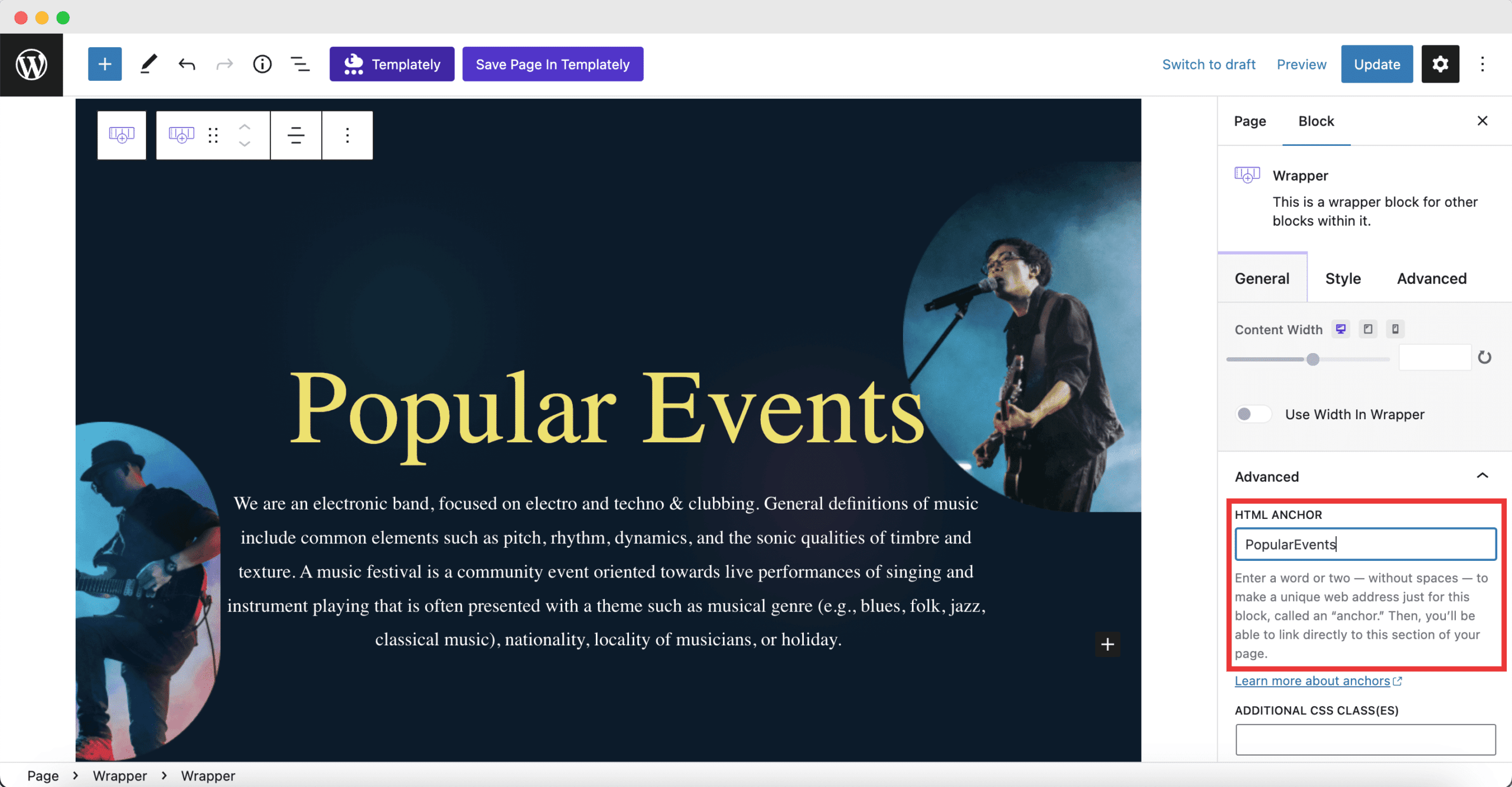
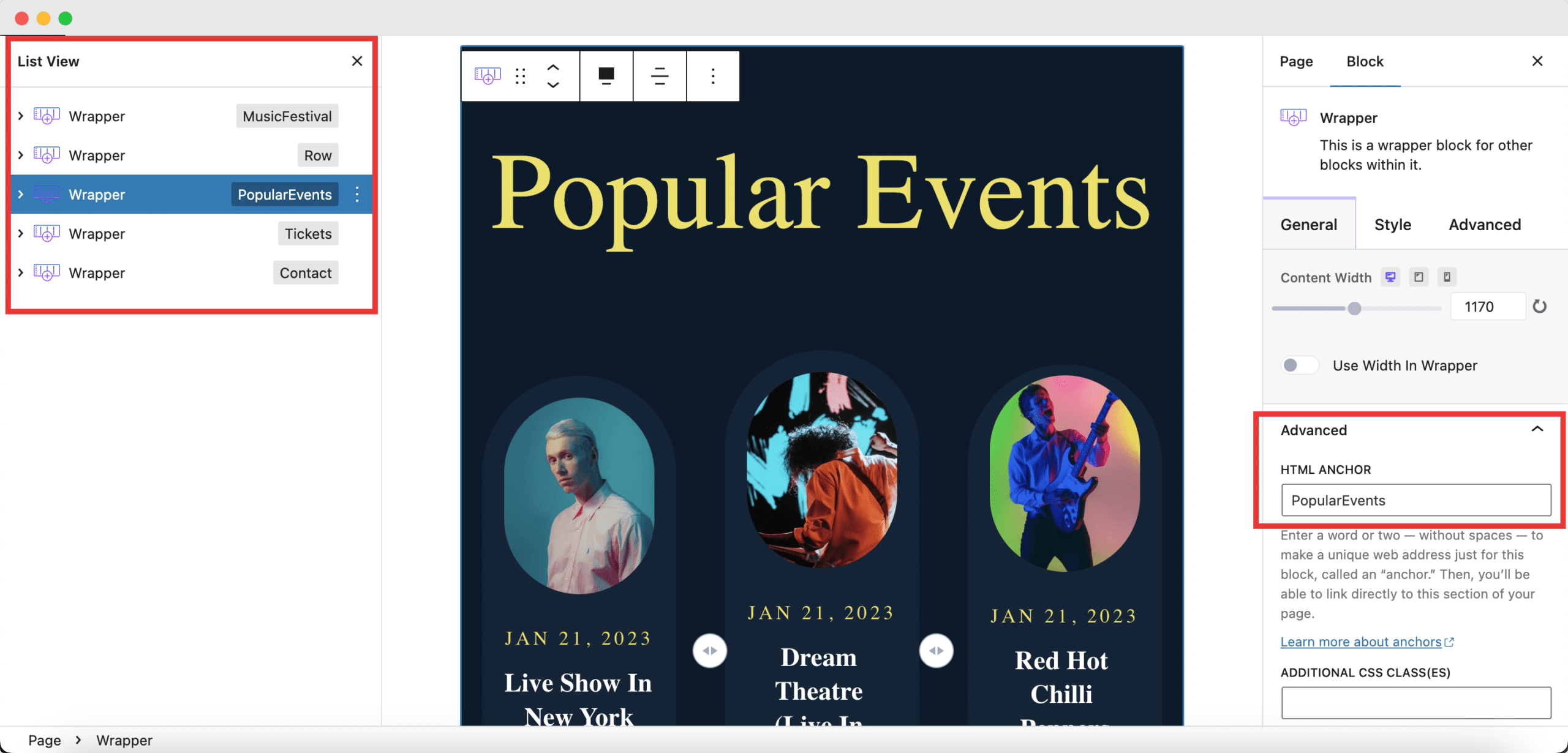
You can also add an HTML anchor to your Wrapper Block from the ‘General’ → ‘Advanced’ option as shown below. Simply enter a word or two to denote the wrapper content.

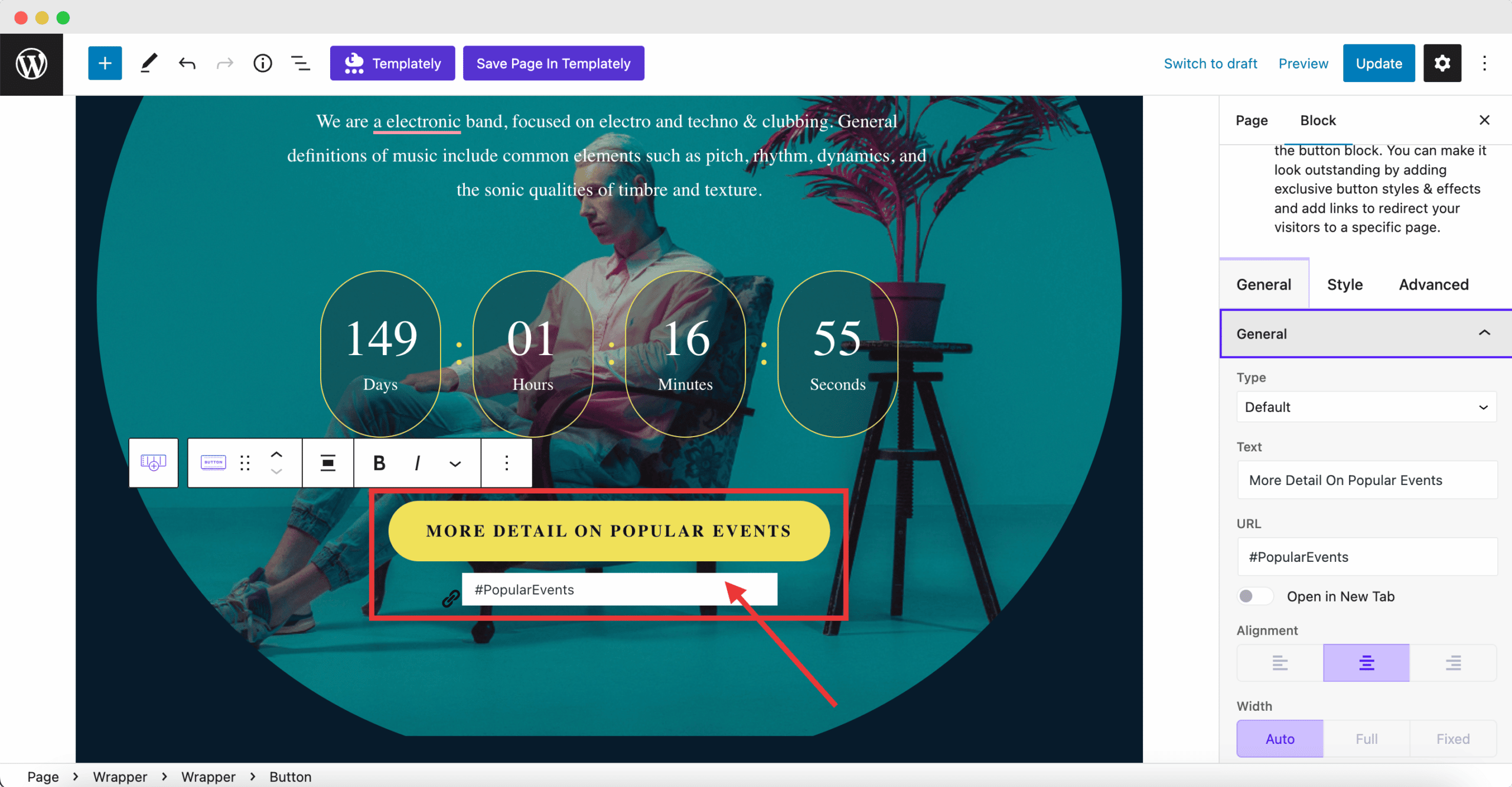
This will create the ‘anchor’ which you can then add to any menu or button or other blocks as needed to directly link to this particular Wrapper or section.

Adding the HTML anchors to your wrappers can also help to identify them individually if there are multiple wrappers on one web page or post. You can name each of them separately with the anchor tags, and link to them as needed, as shown below.

Final Outcome #
By following the basic steps and a bit more modifying, you can style the EB Wrapper block however you want. Play around with the settings to design a stunning Wrapper to amaze your audience. Below, you can see an entire web page created with multiple Wrapper blocks and how an HTML anchor works for Wrappers created with Essential Blocks.

Getting Stuck? Feel free to contact our dedicated support team for further assistance.



