EB Accordion allows you to present nice FAQs, product descriptions or informational sections on your Website. It can also be used to write content in a space-efficient manner and use presets to avoid designing from scratch. The information contained inside the accordion will only be visible once it is clicked on..
Follow this step-by-step guide to create an Accordion in Gutenberg:
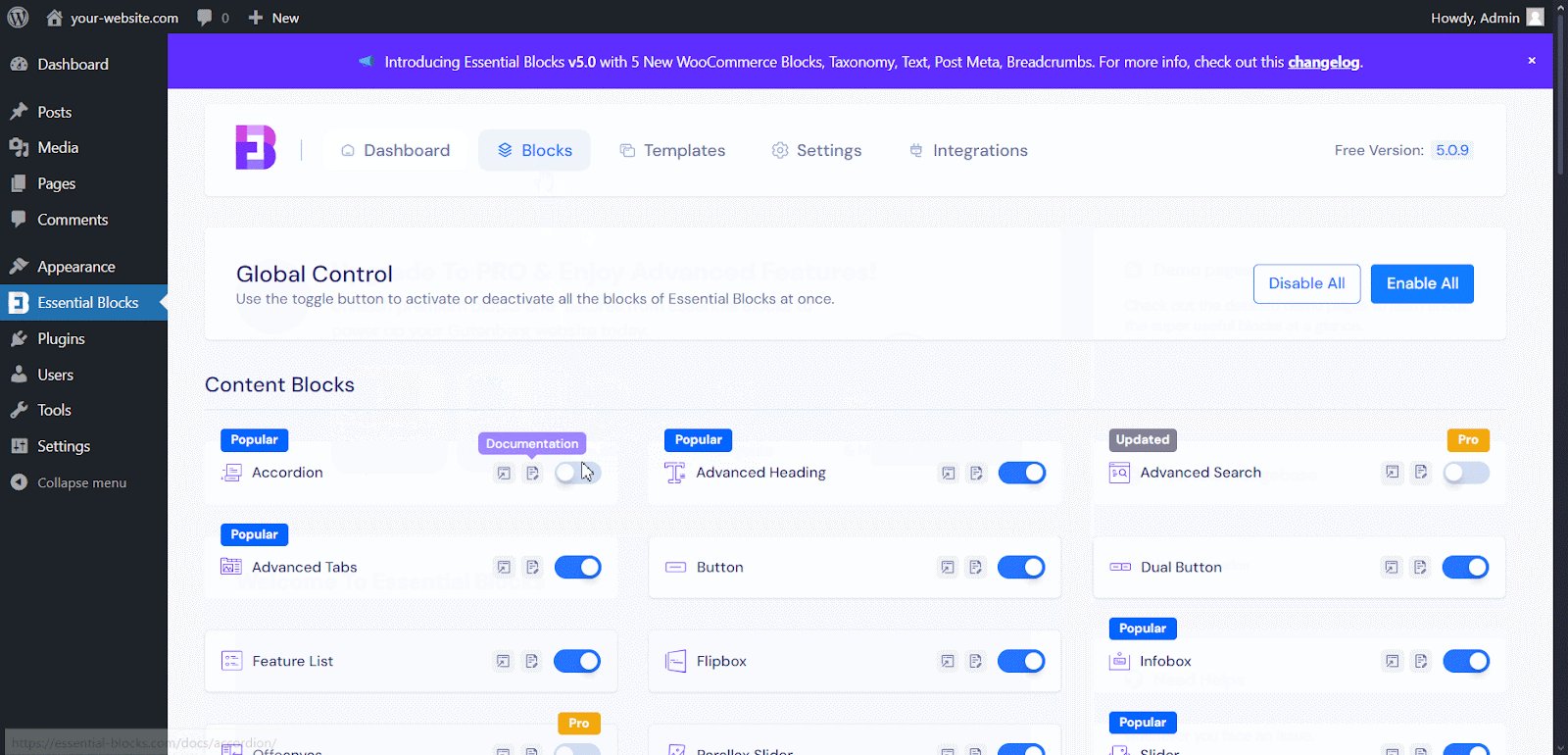
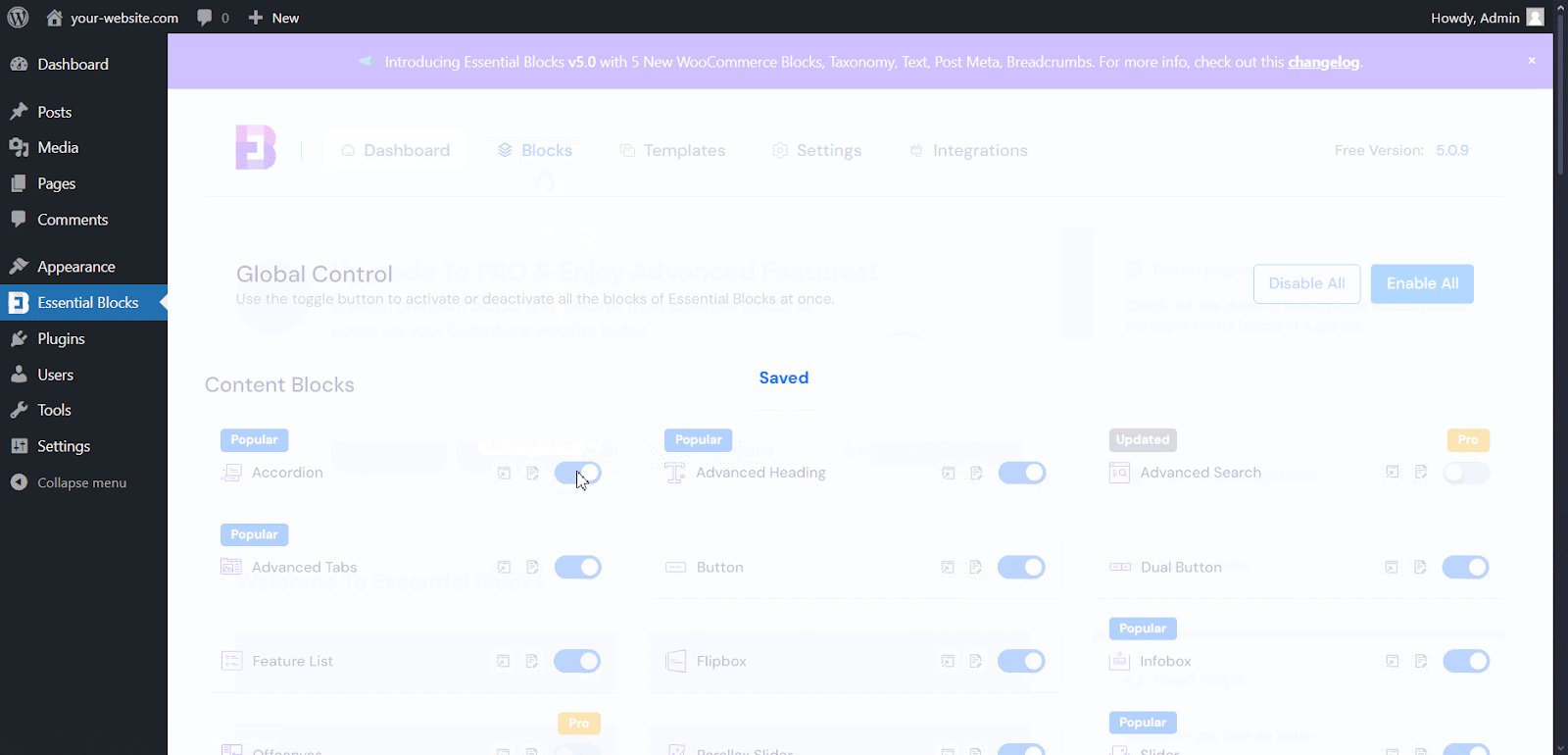
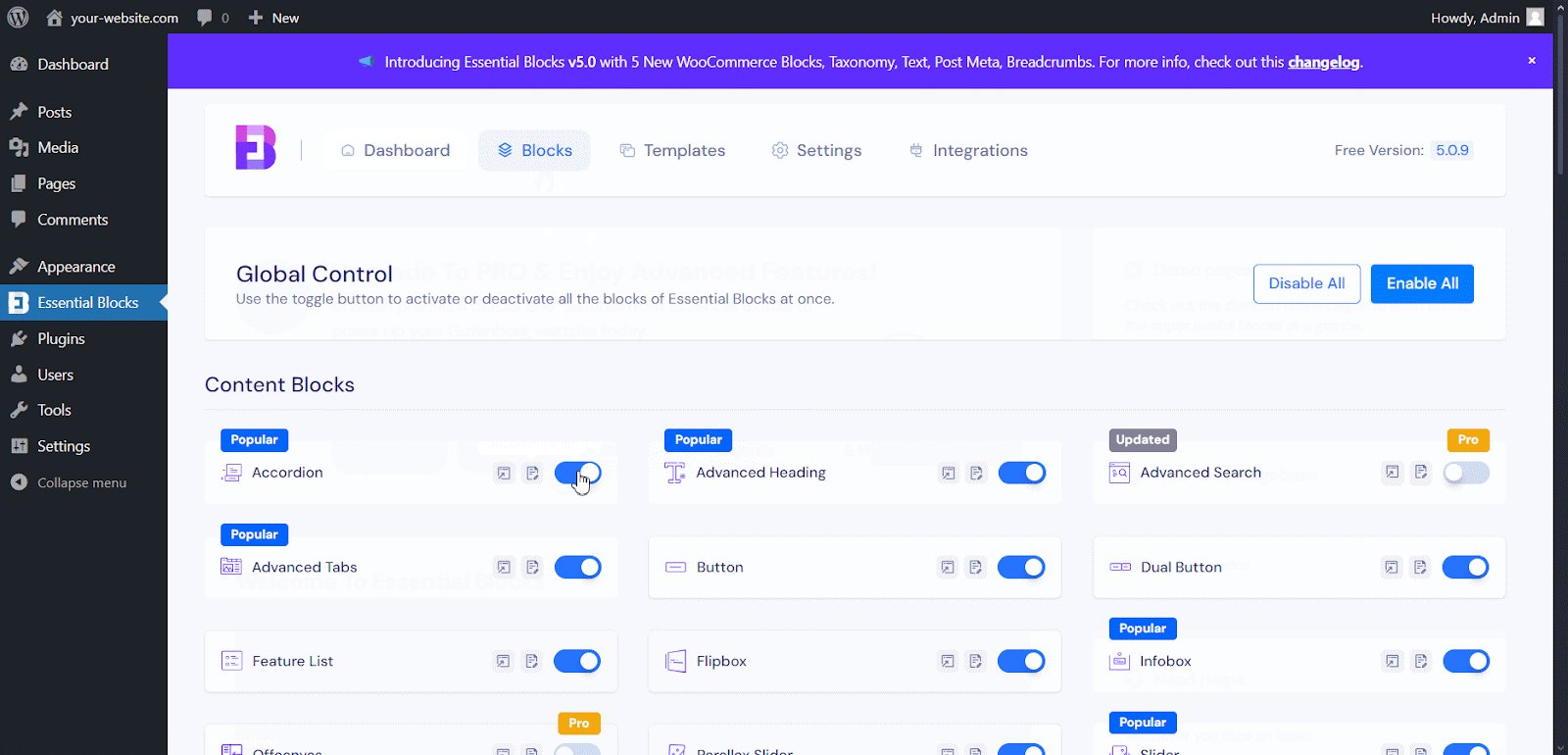
How To Activate Essential Blocks Accordion? #
To activate EB Accodion navigate to ‘Essential Blocks → ‘Blocks’ from the WordPress dashboard. Then, toggle to enable this ‘Accordion’ block and it will saved automatically.

How To Configure Essential Blocks Accordion? #
First, navigate to WordPress dashboard Page → ‘Add New’ and create a new one or select the page if you already have one created where you want to add Accordion.
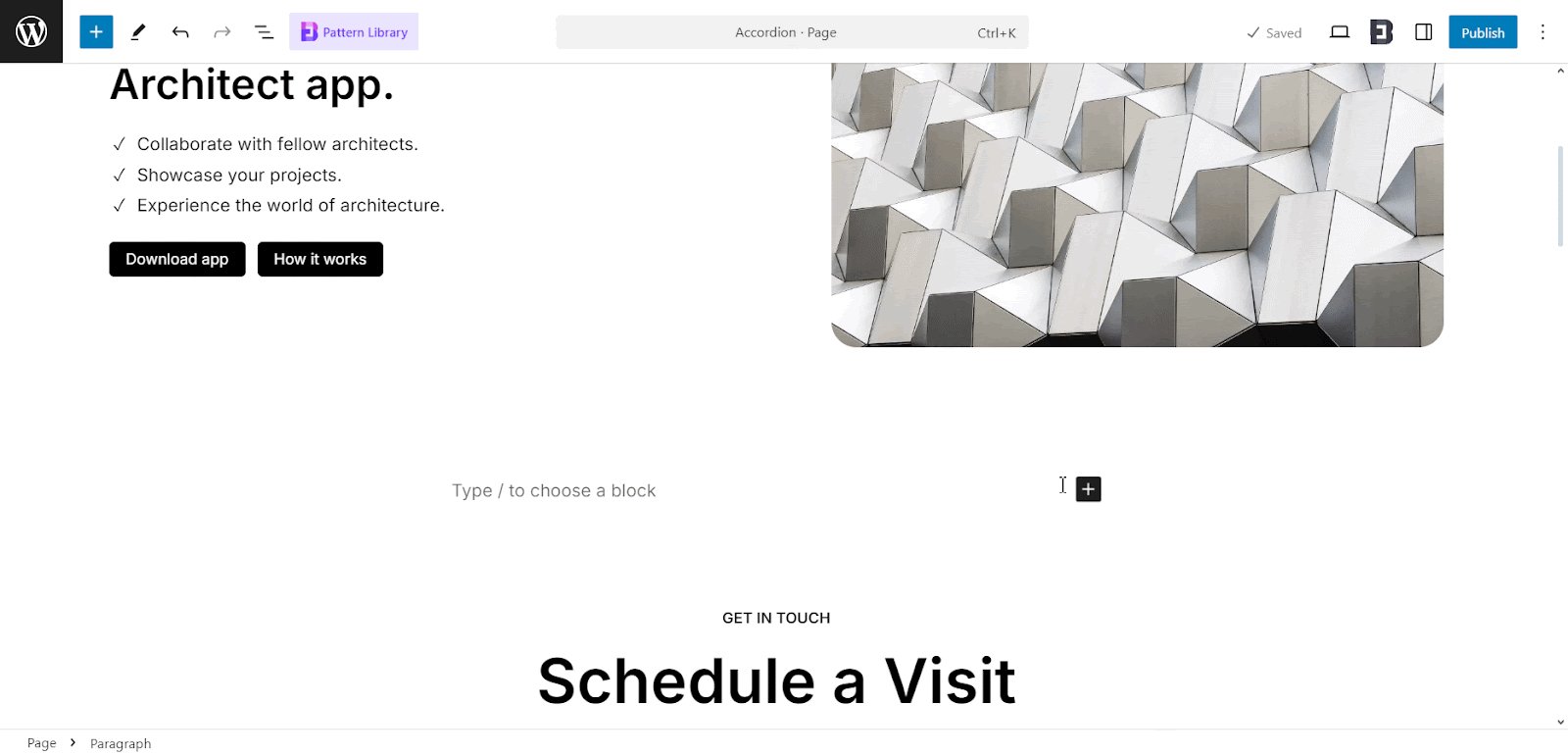
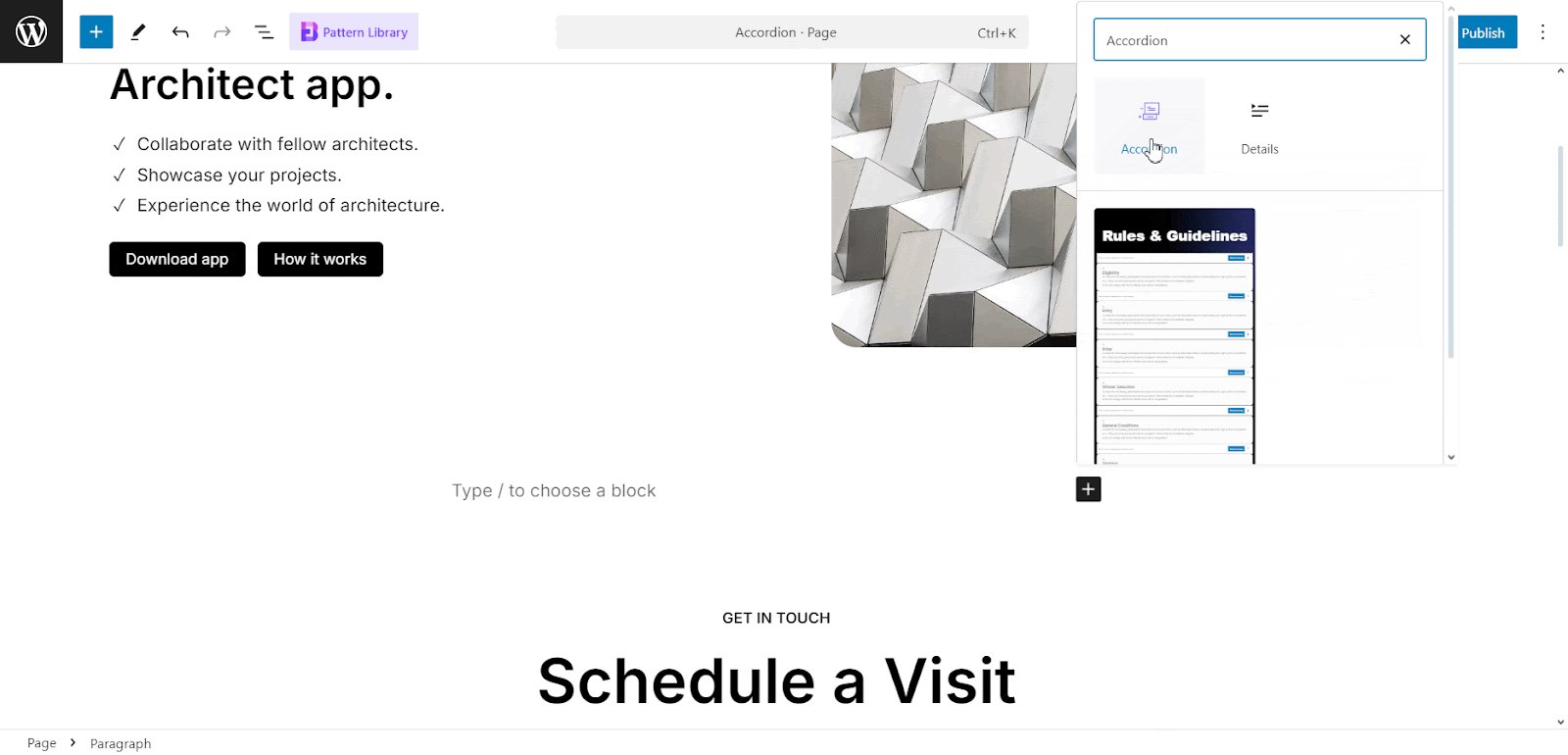
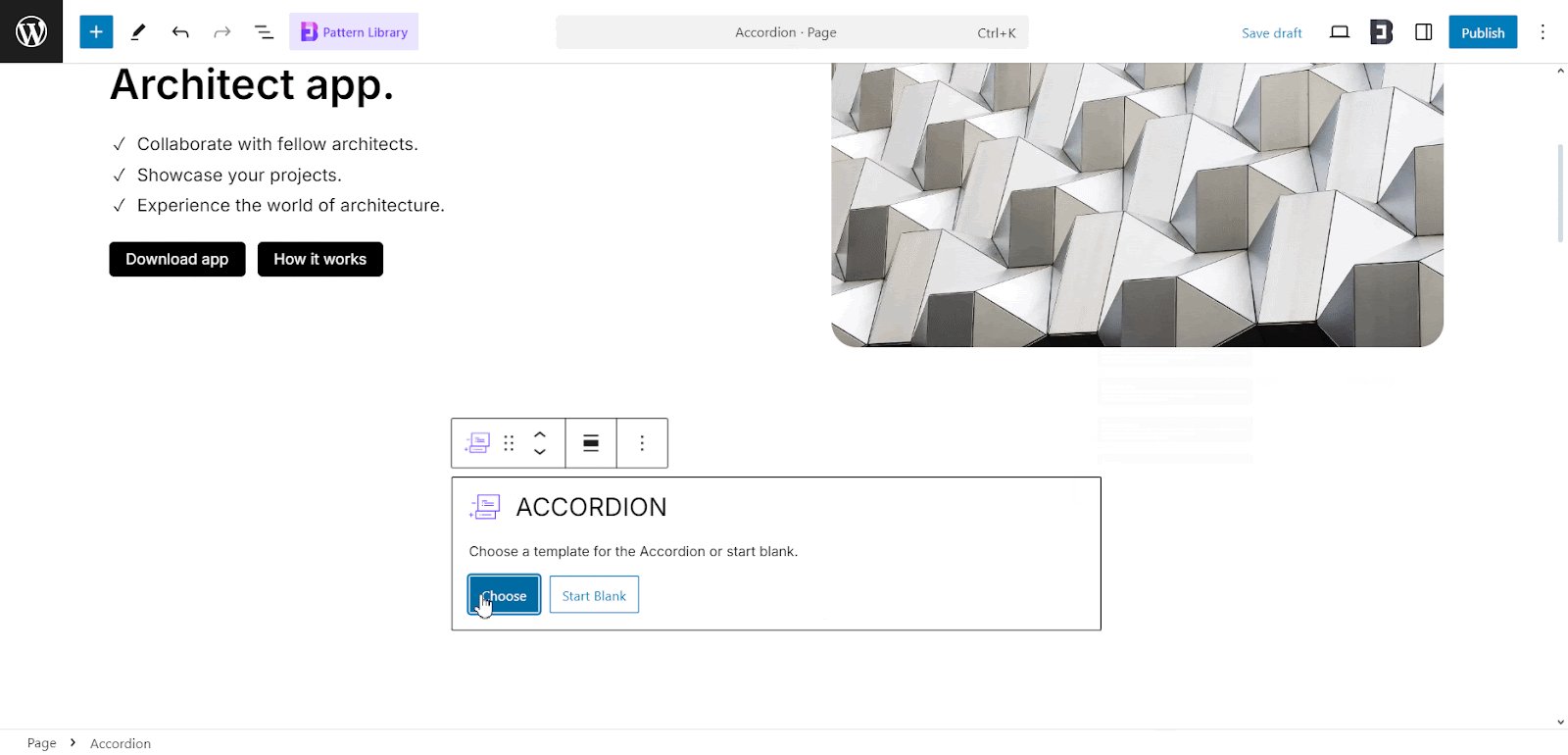
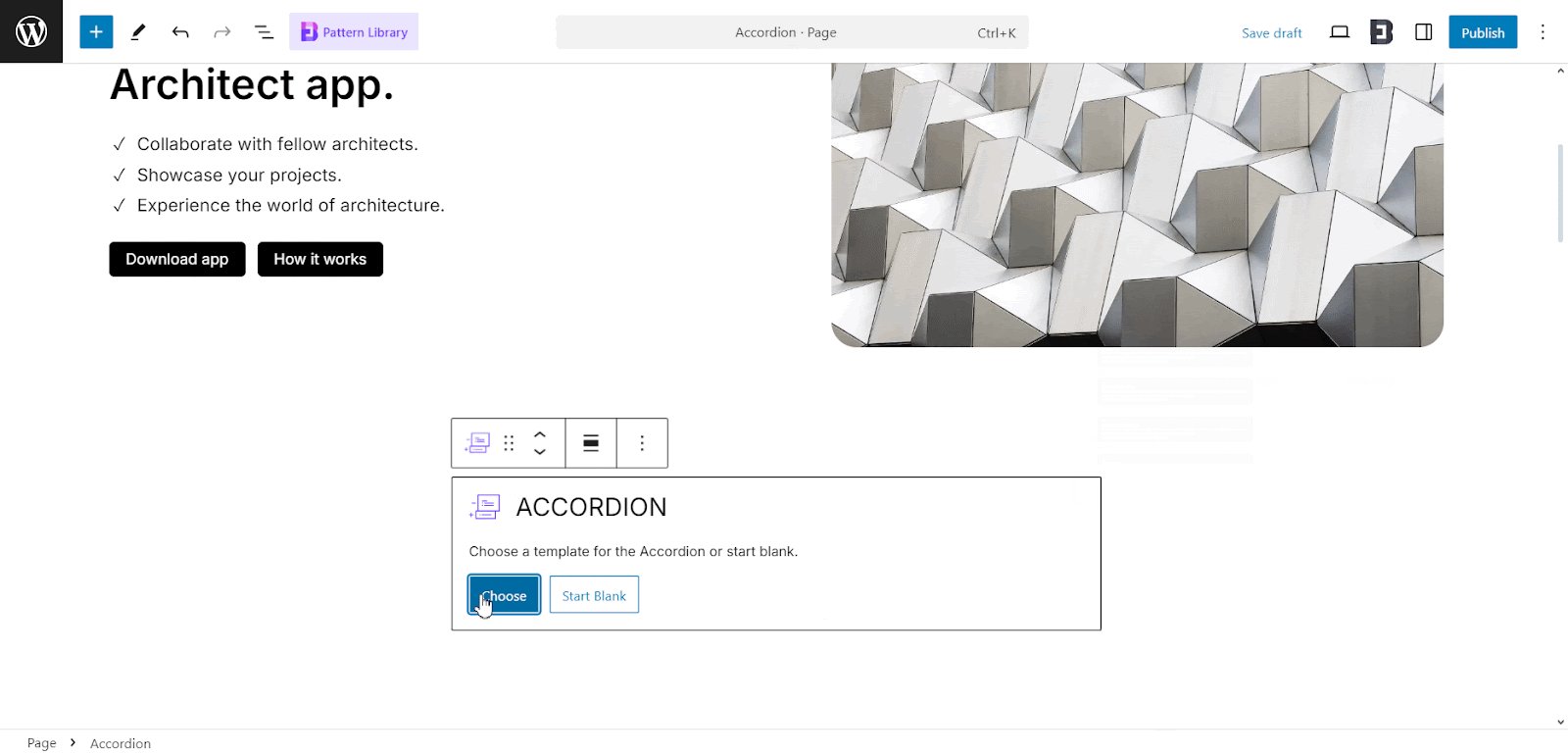
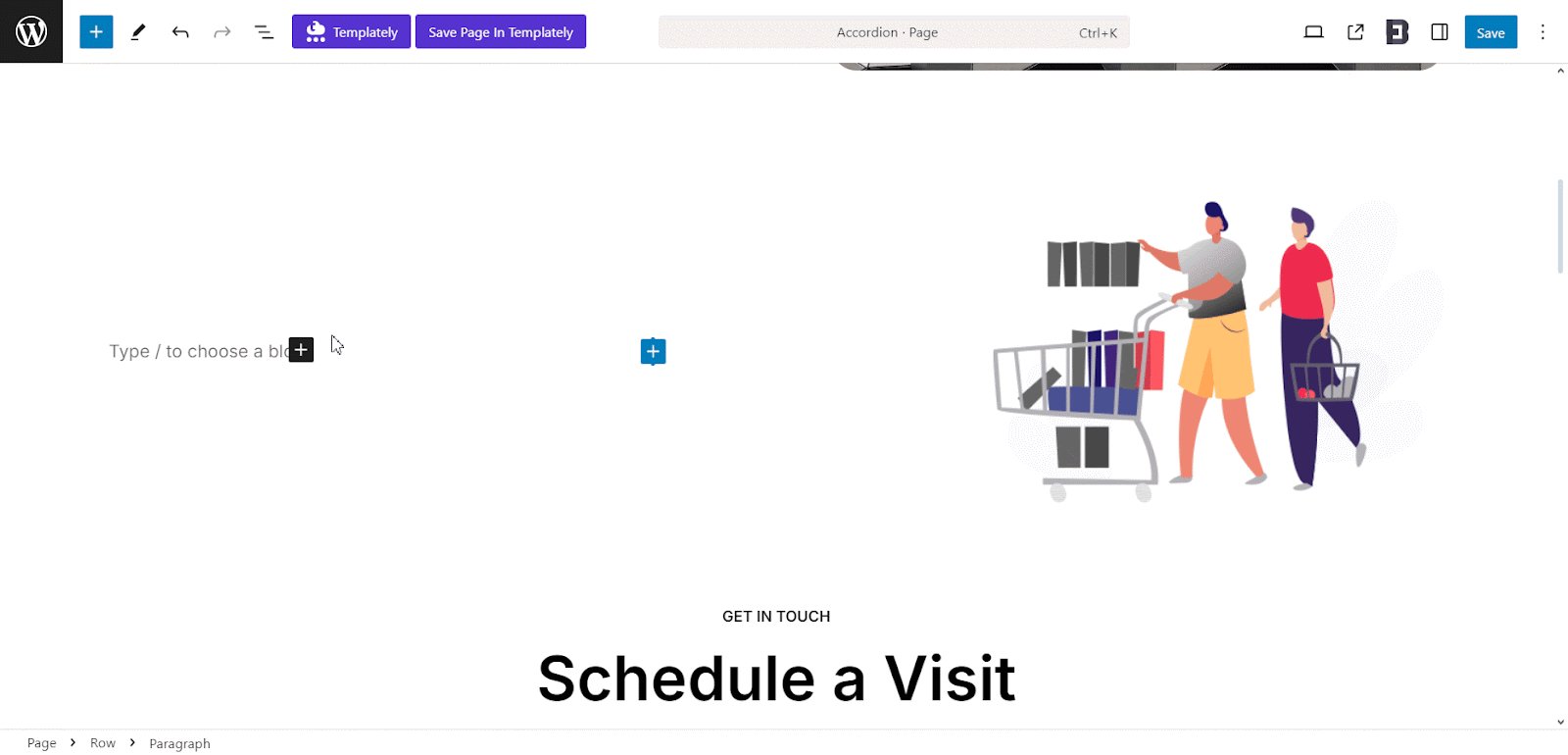
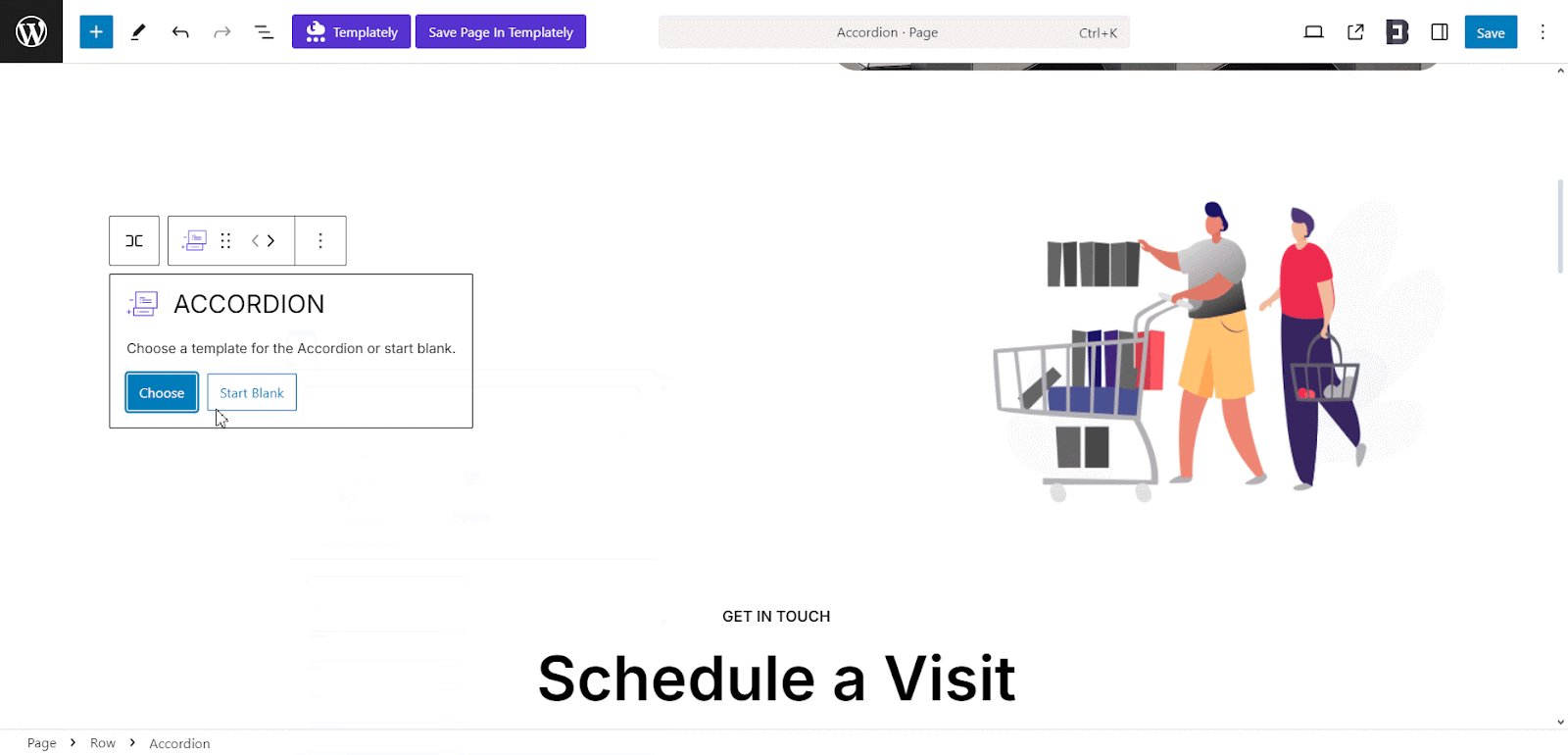
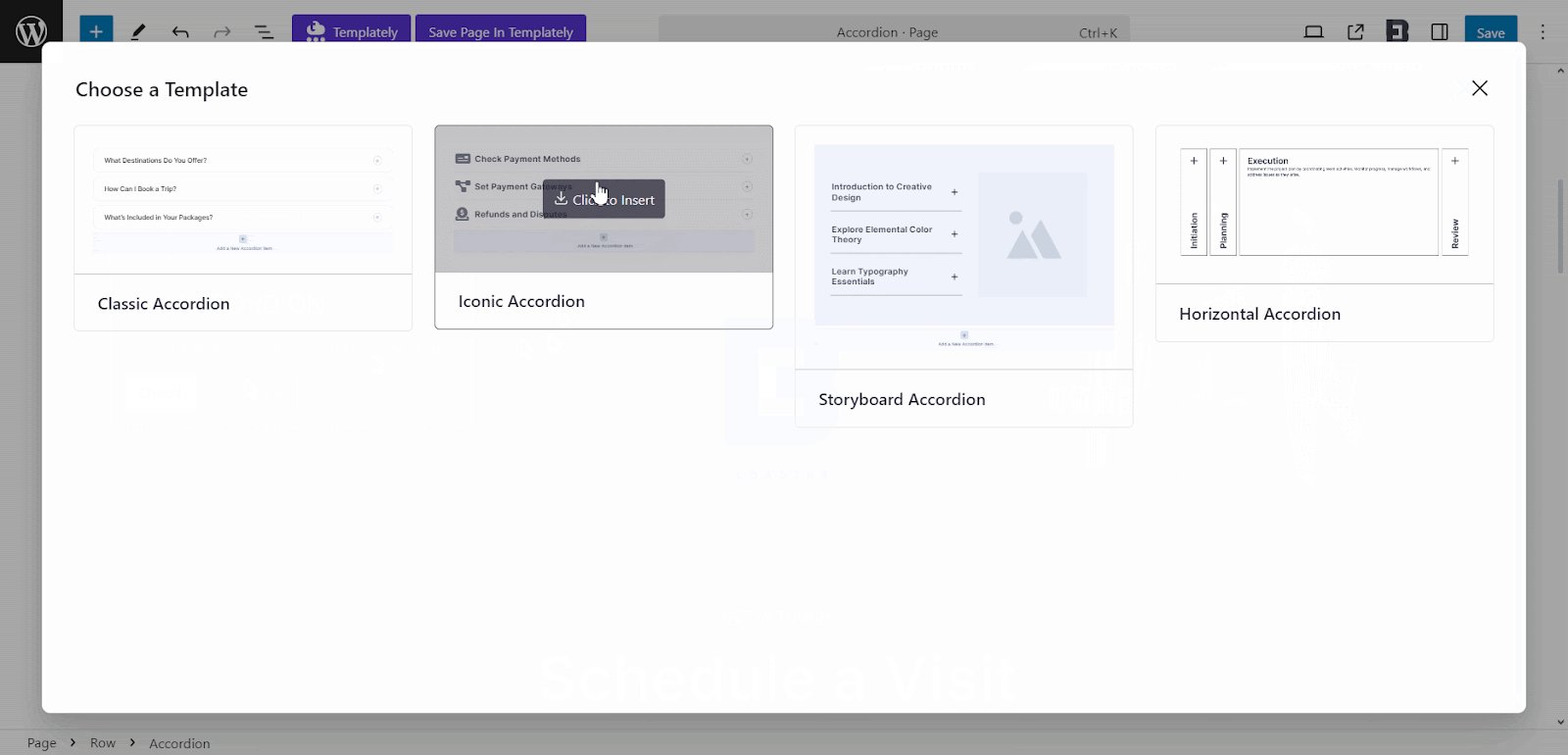
To add the Accordion block, click on the ‘+’ icon. Find the Essential Blocks ‘Accordion’ block from the search bar. Simply click on the block and it will be added instantly. You will have options: ‘Choose’ to pick a preset layout or ‘Start Blank’ to use the default accordion layout.

Alternatively, you can click on the ‘+’ icon, search ‘Accordion’ at the search bar and you will get the block. Simply drag and drop the block as shown. You can choose from different preset layouts or click ‘Blank’ to use the default accordion preset.

General #
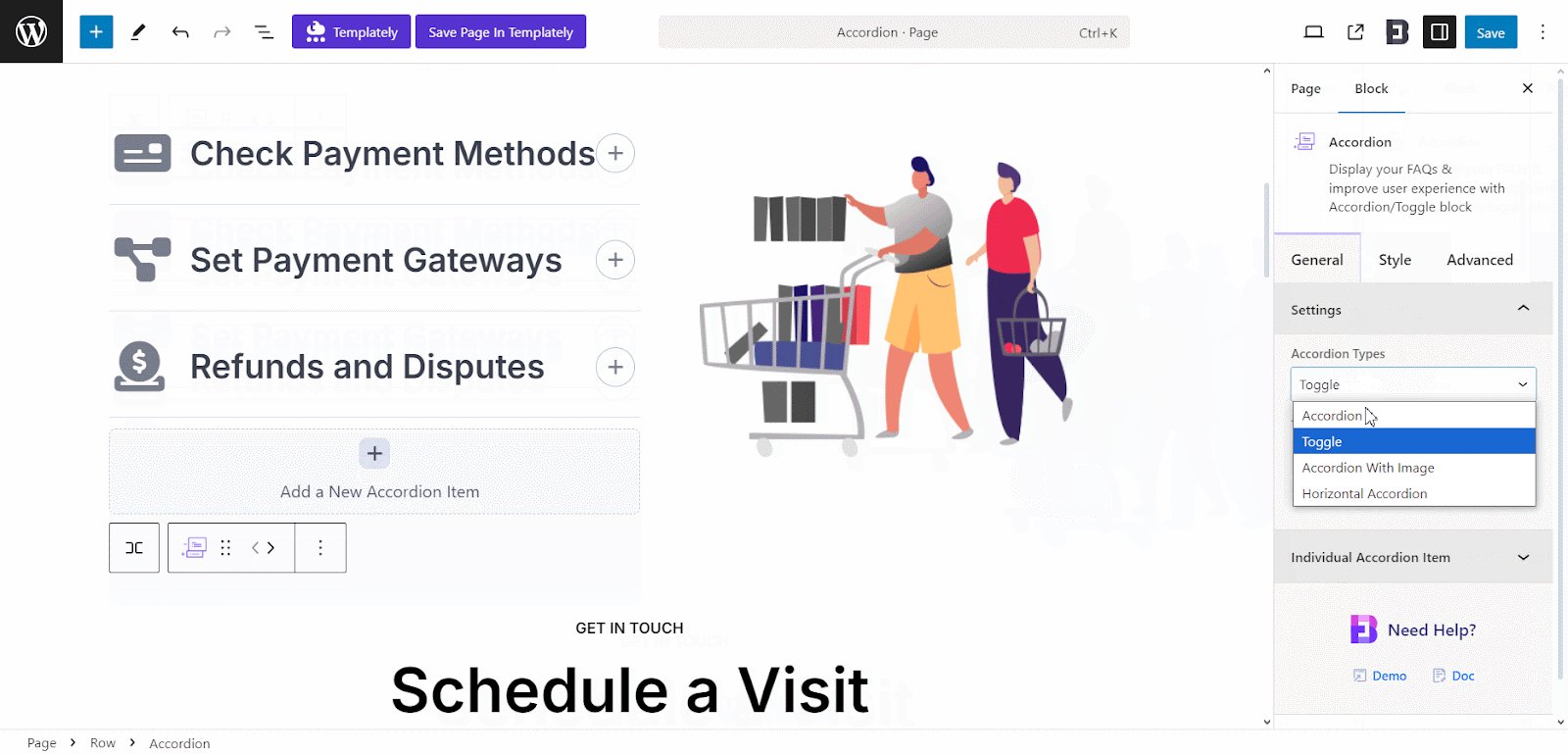
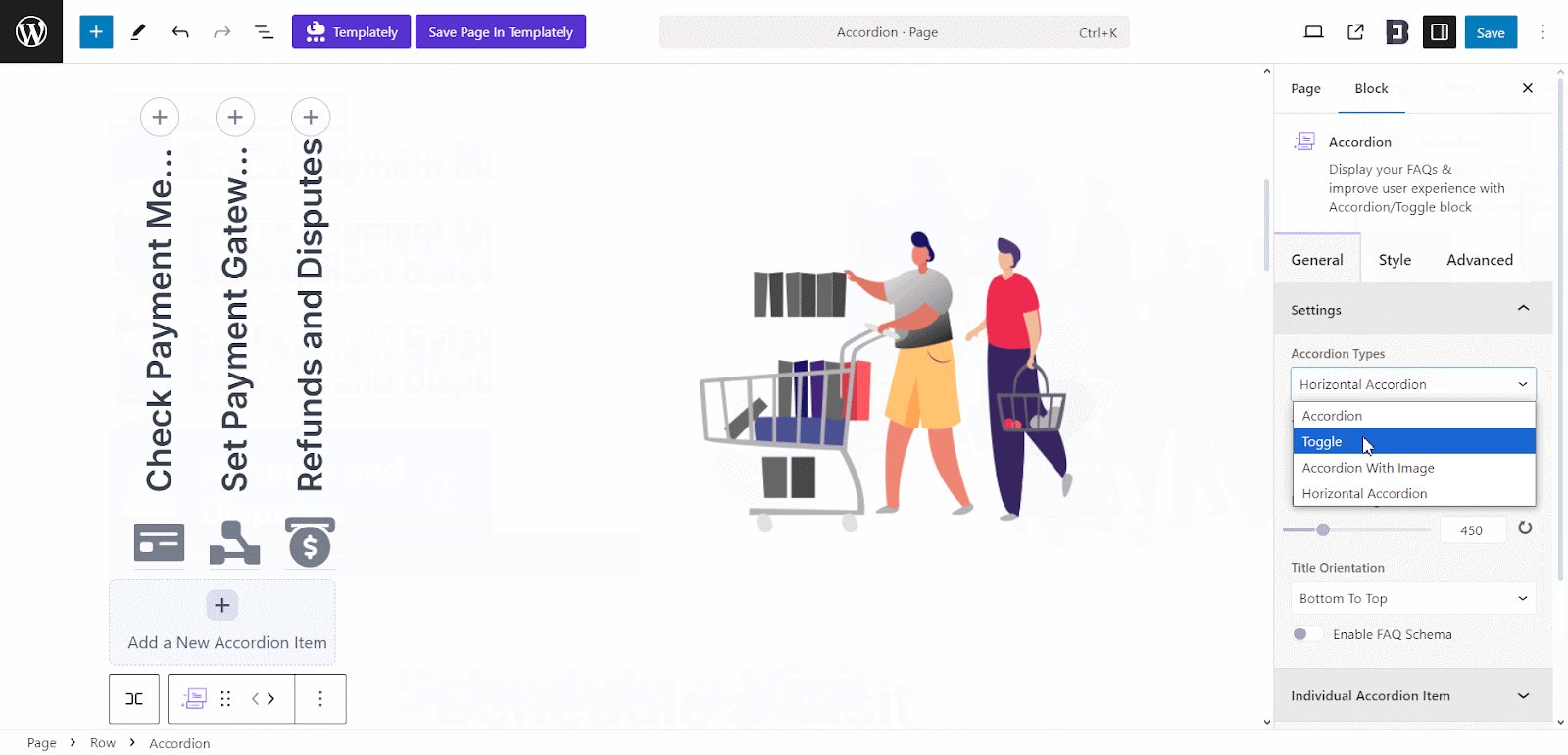
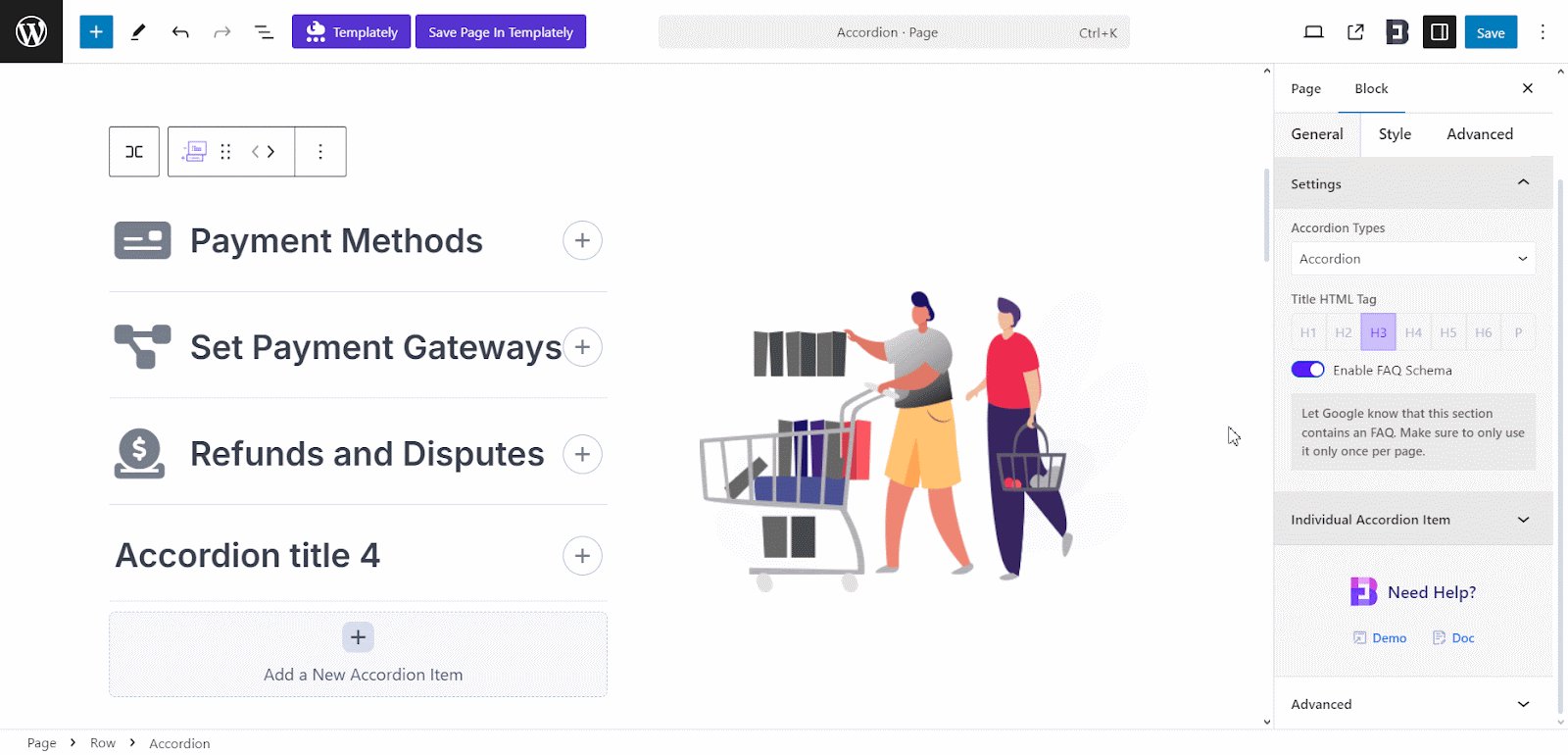
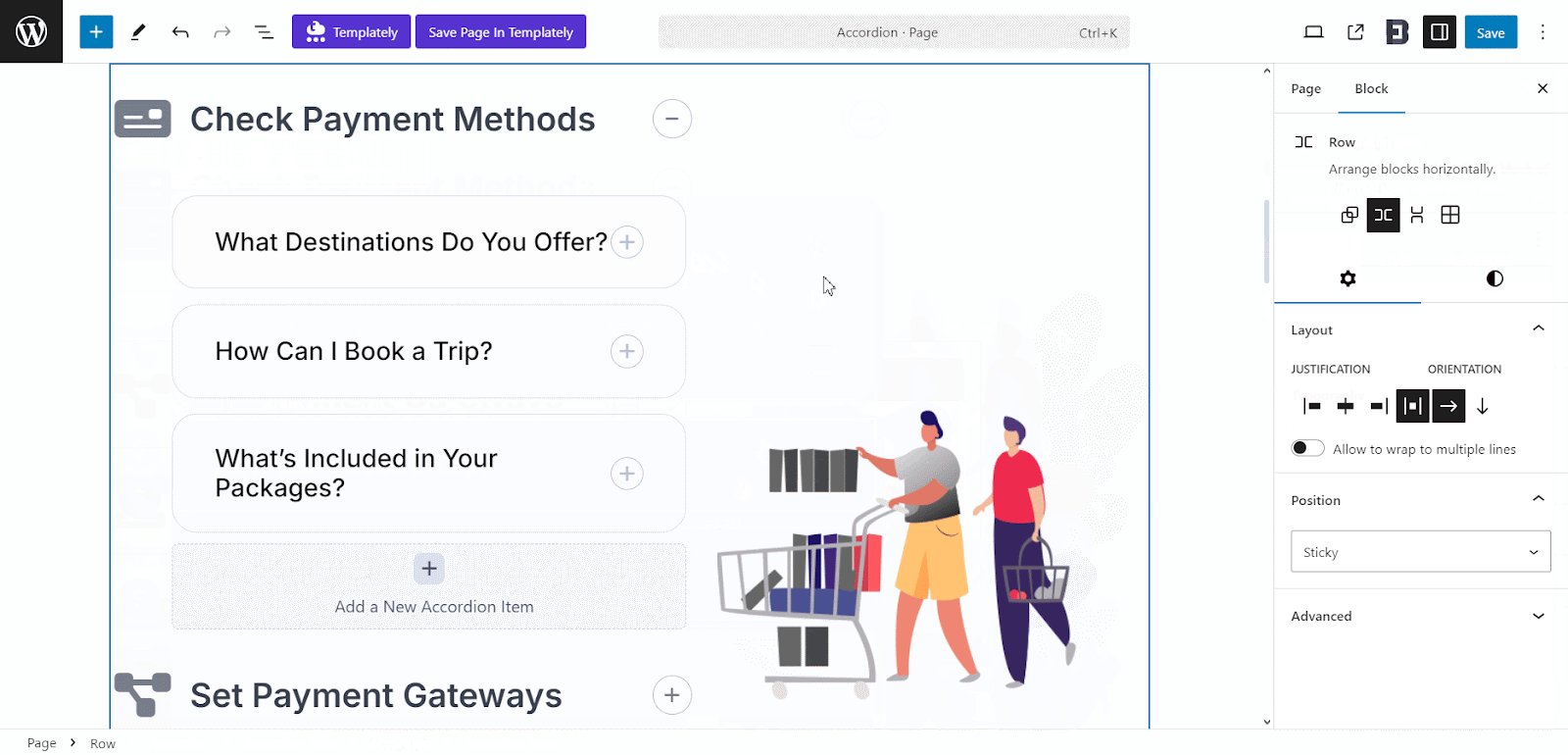
In the Block Settings, go to the General tab. In the settings, select dropdown and you can change the accordion type to another from 4 different preset types from the ‘Accordion’, ‘Toggle’, ‘Accordion with Image’ and ‘Horizontal Accordion’ options.
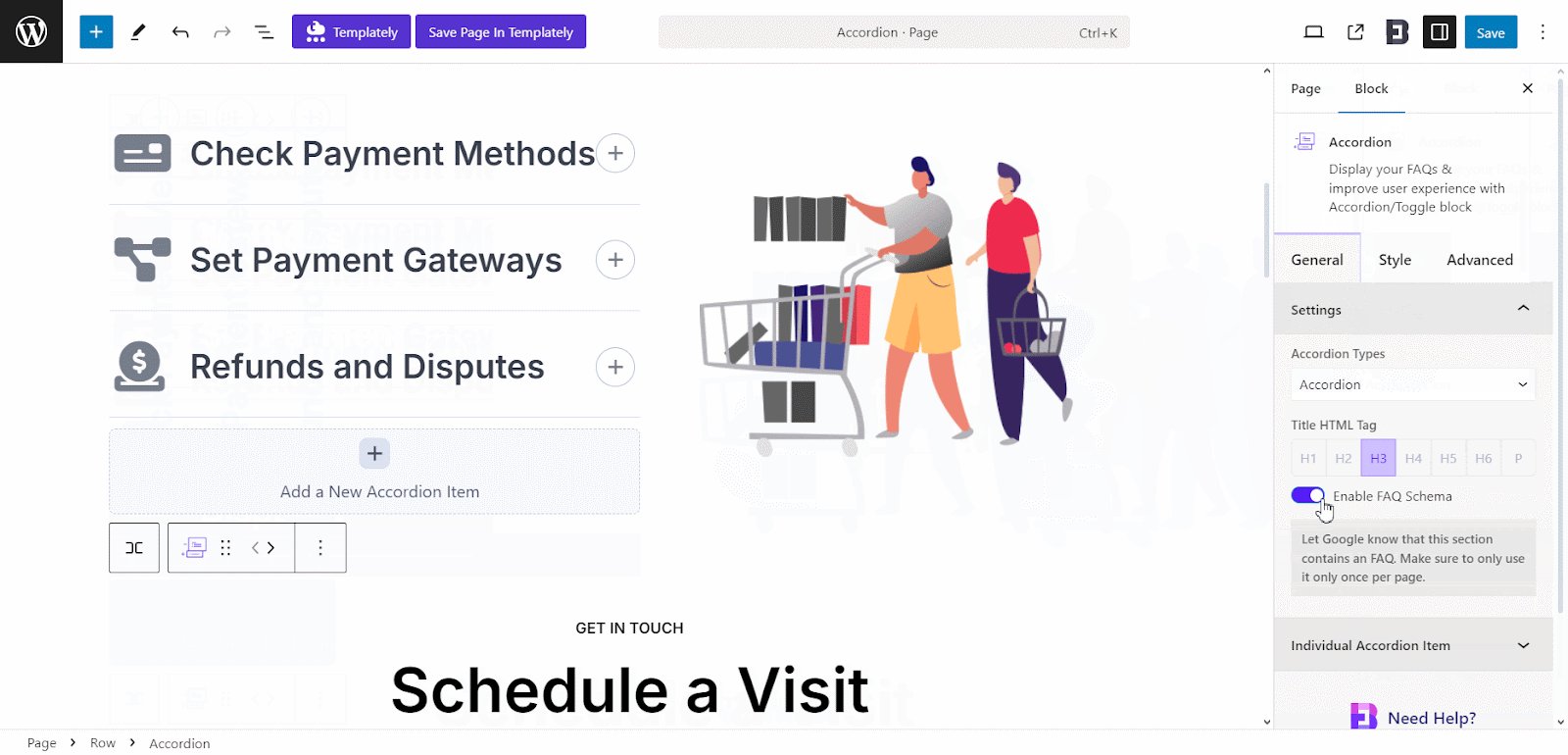
Change the accordion heading title to H2 or H3, next toggle on the ‘Enable FAQ Schema’ option to get found by the Google search engine.

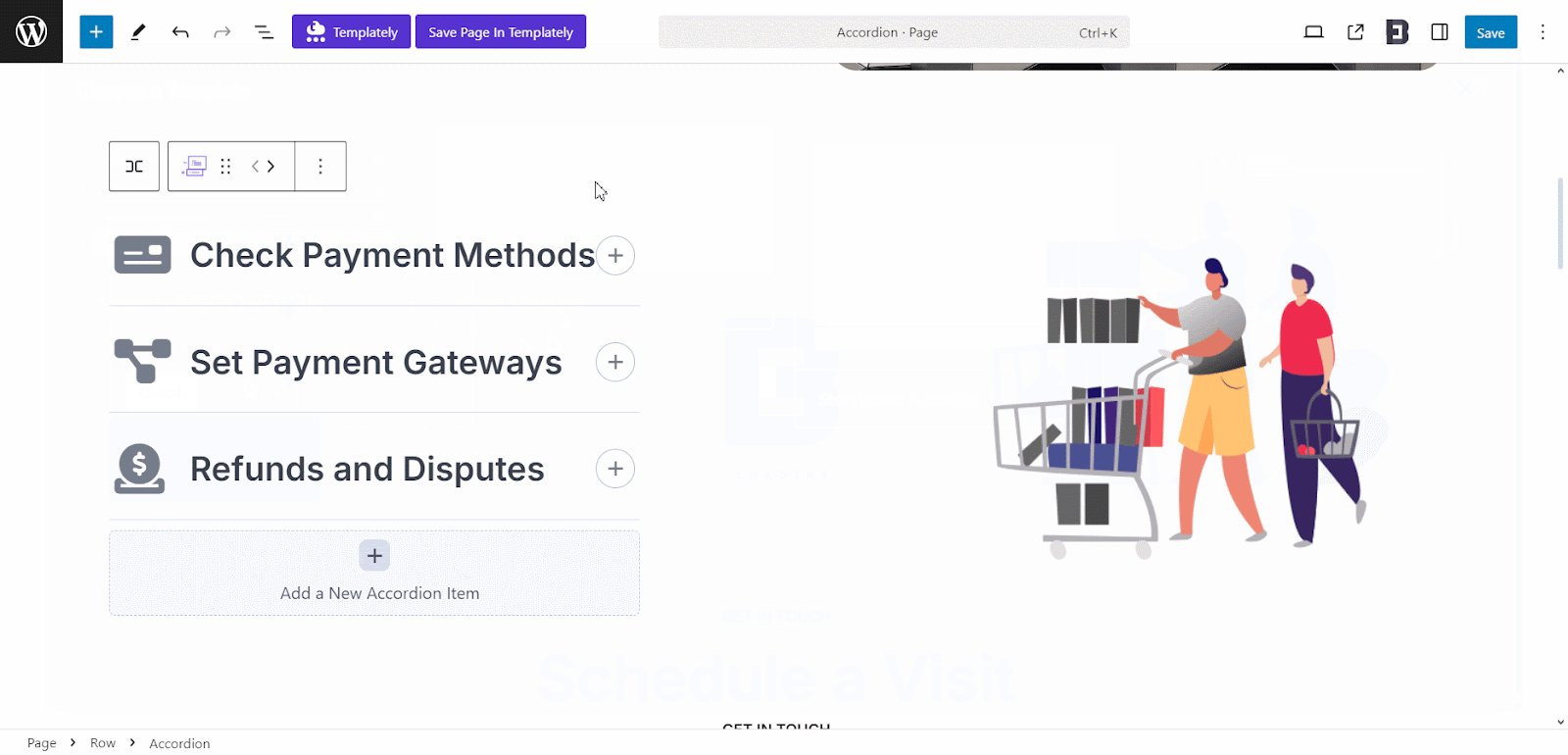
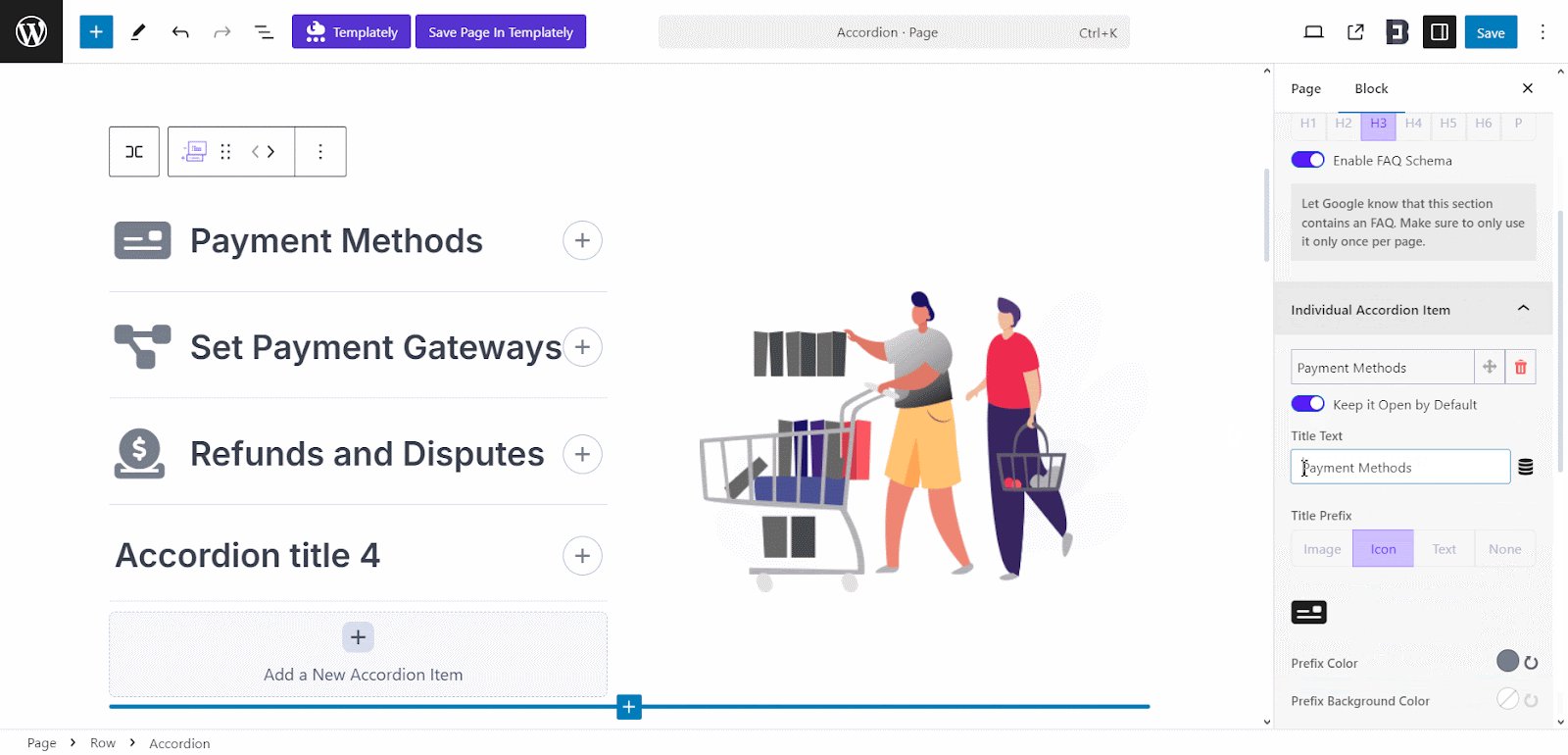
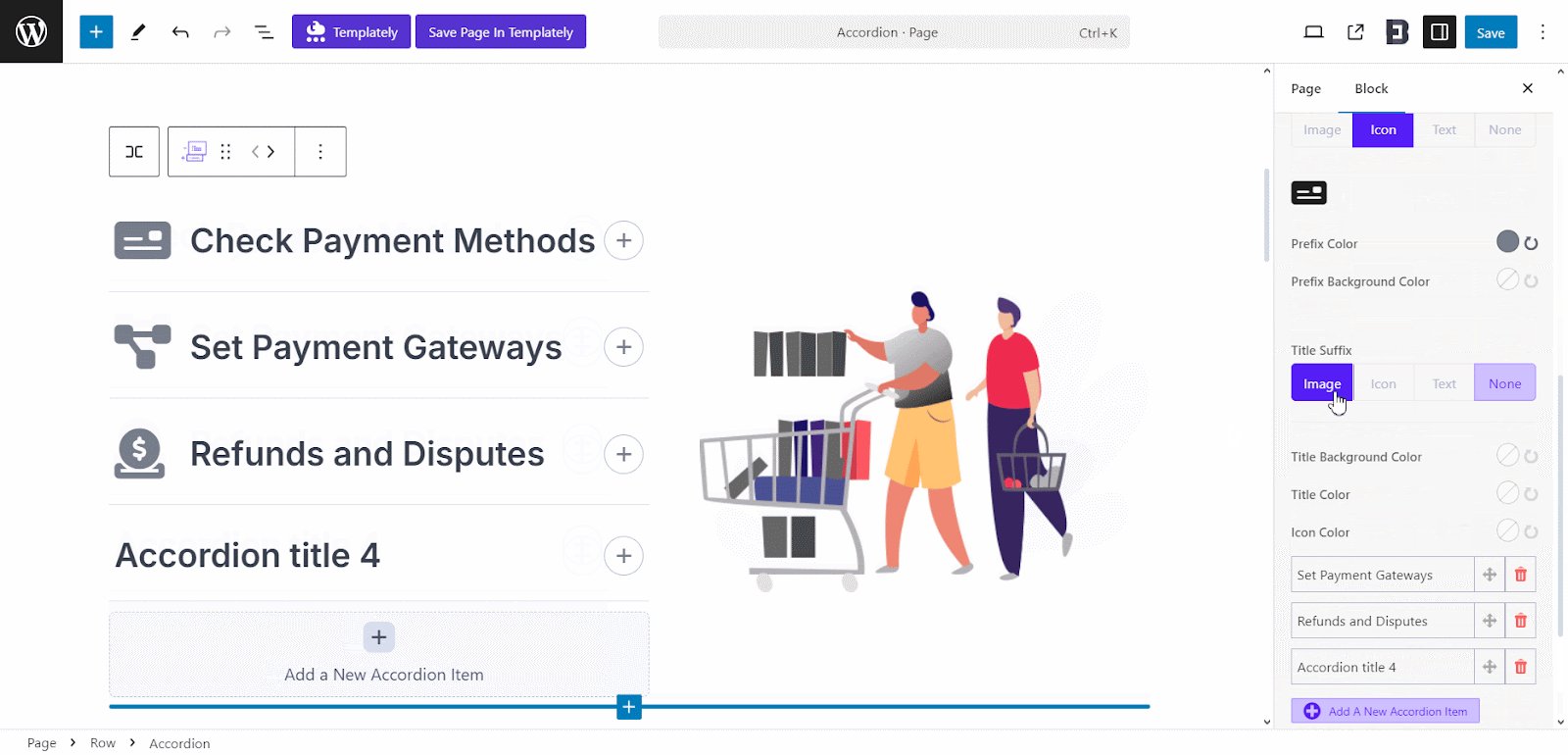
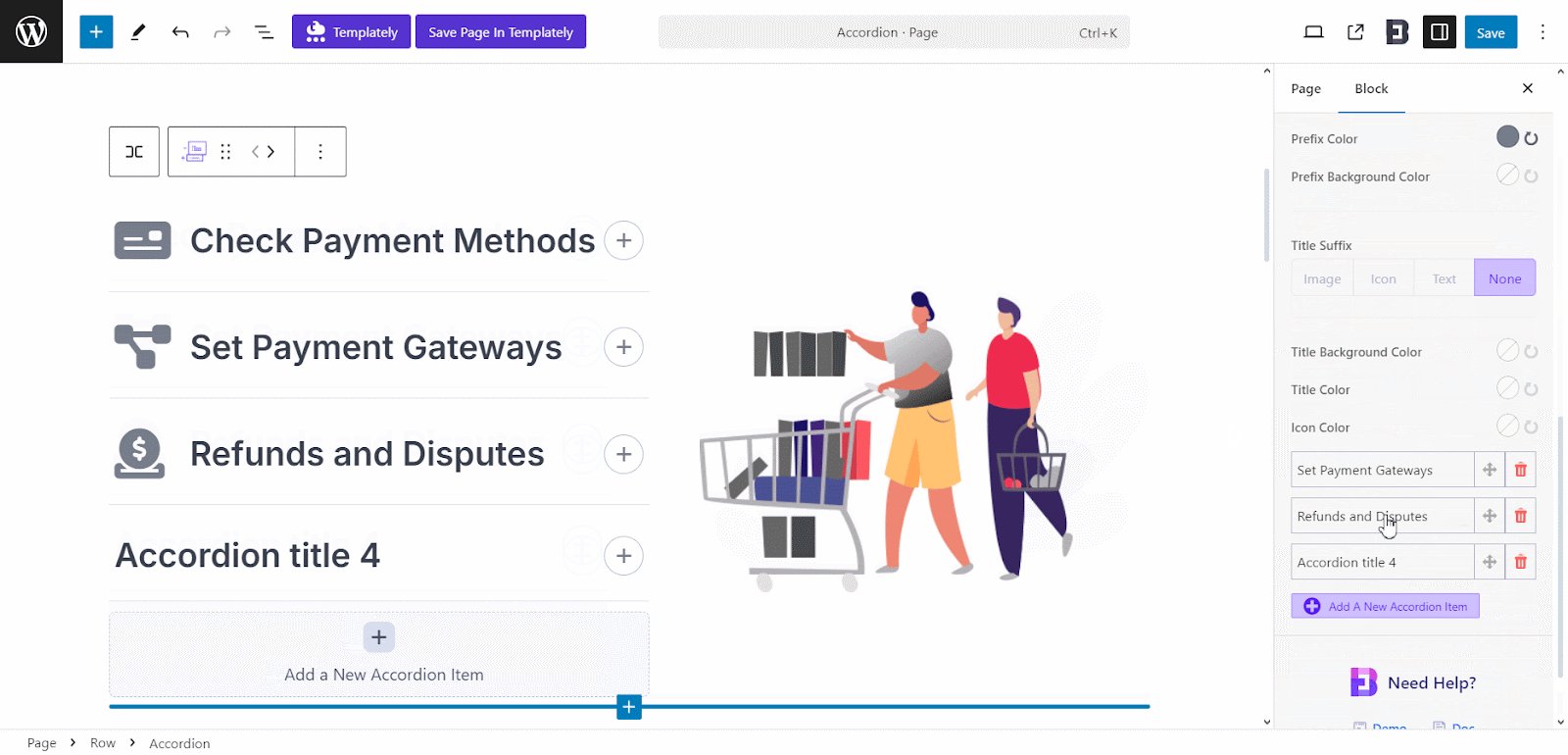
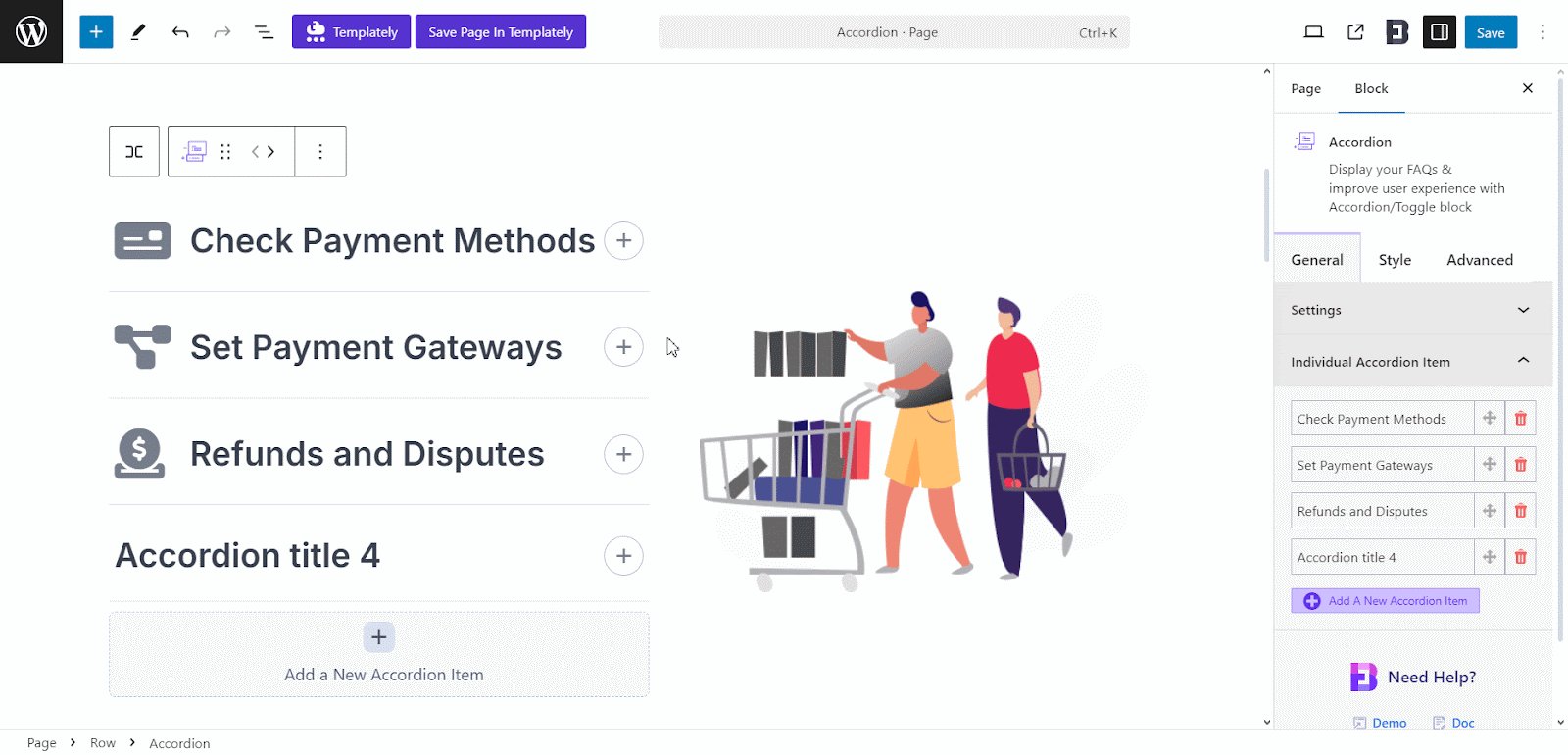
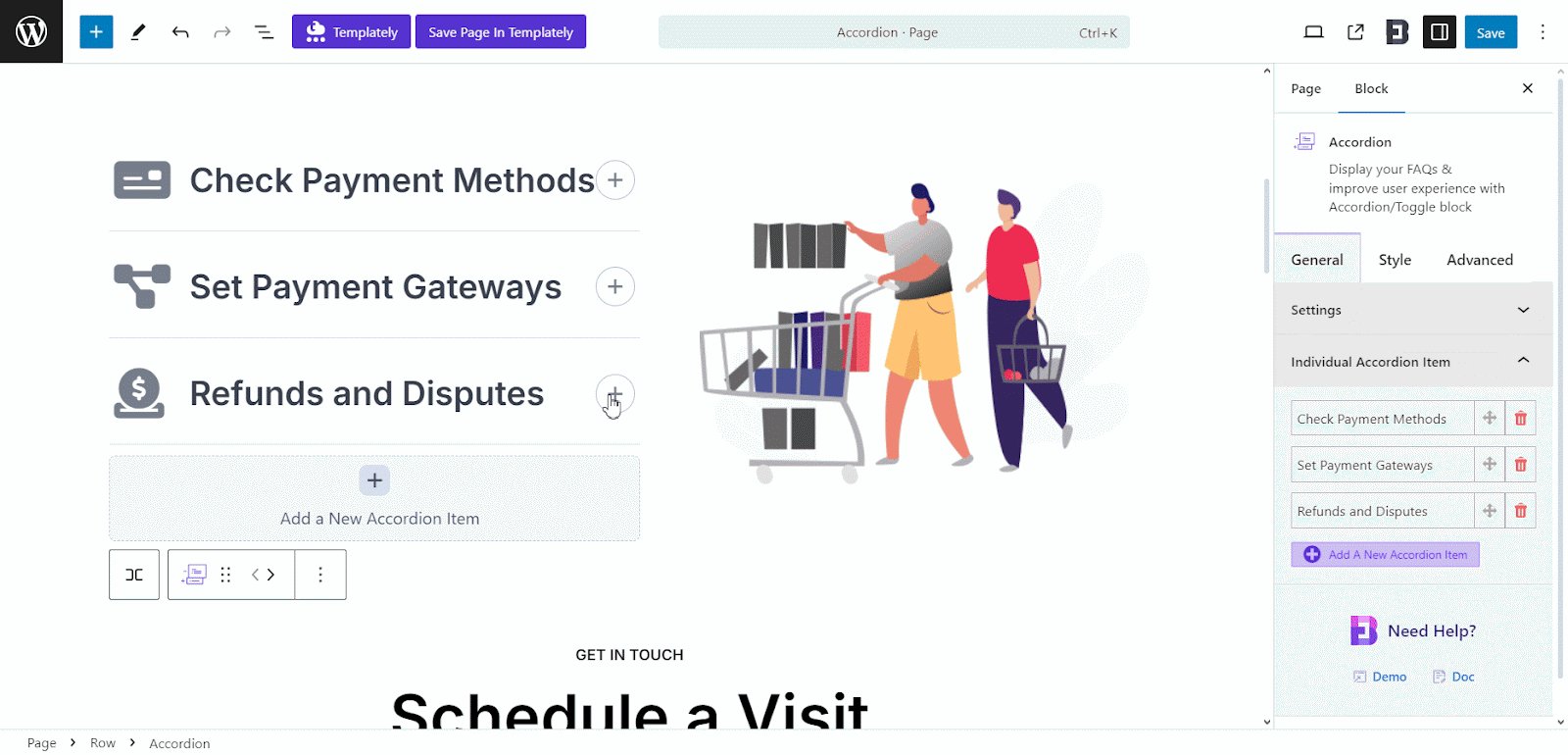
In the block settings General tab, click on Individual Accordion Item, then on each accordion item to insert your title text, toggle button to keep it Open by default. In Title Prefix, use image, icon, text or none, choose prefix color and prefix background color, also you can do the same for Title Suffix.

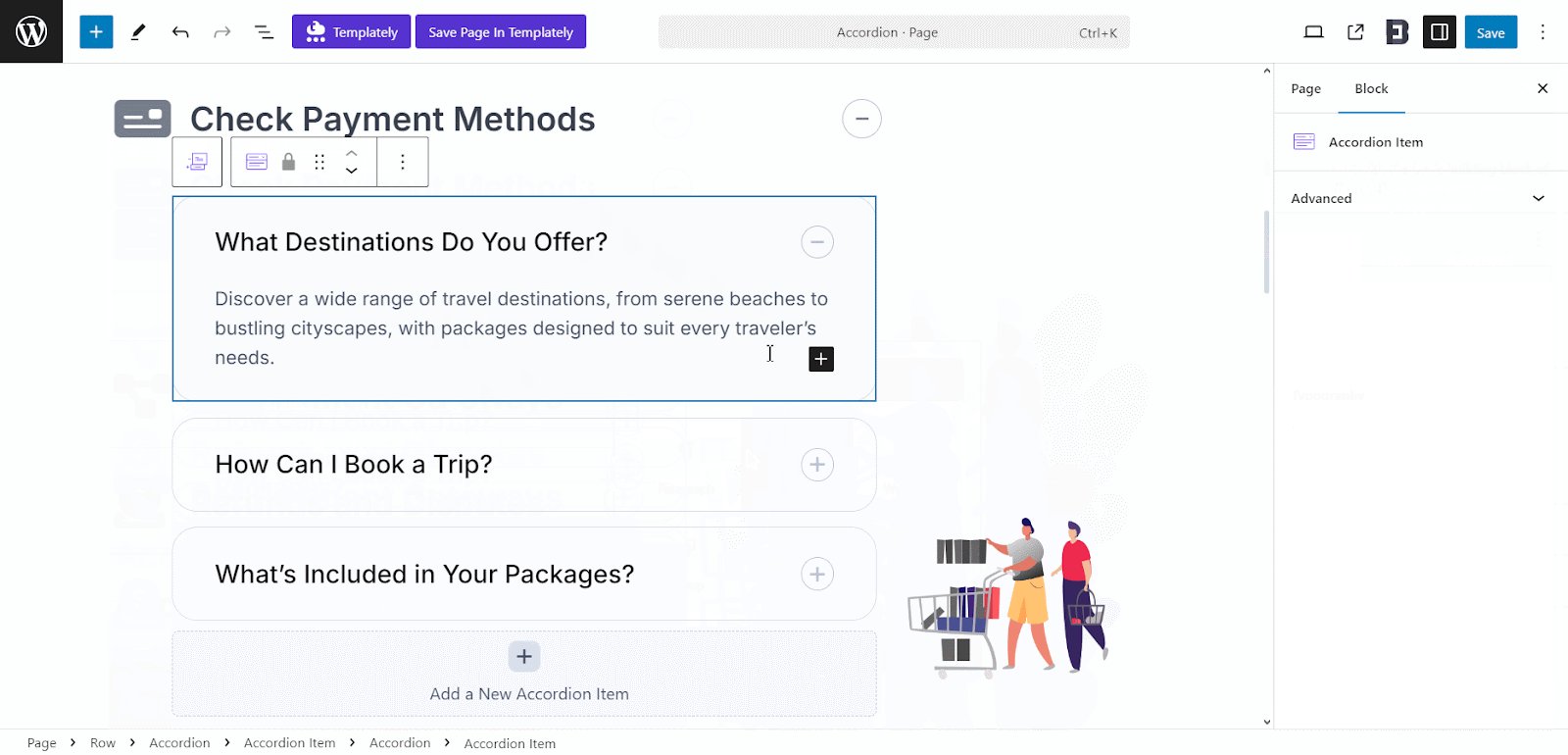
Now, add the text below to the subtitle bar of the accordion item in the block. Or you can add another accordion block inside to make a nested accordion. You can add any type of block to an accordion seamlessly. Similarly, make changes on all accordion items as needed.

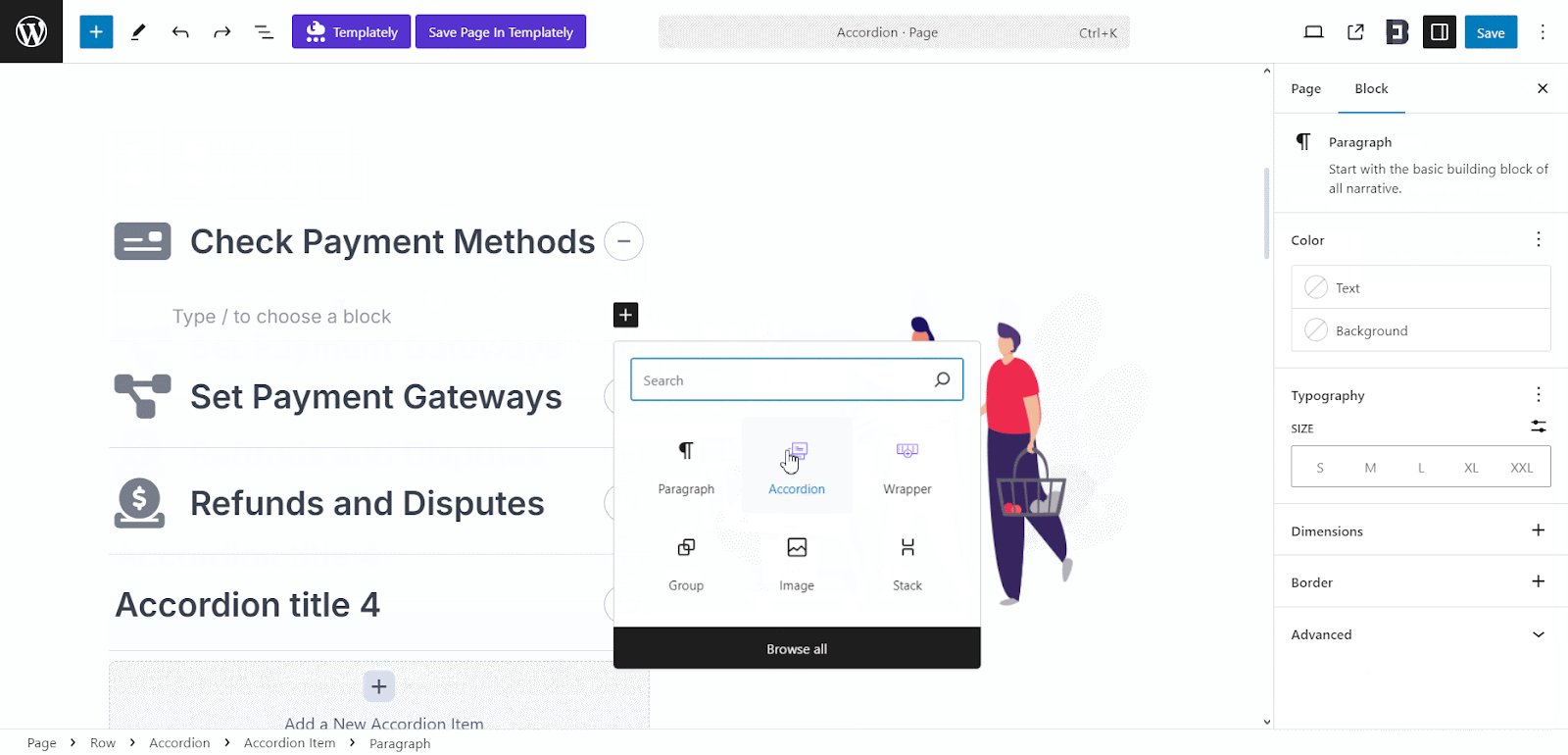
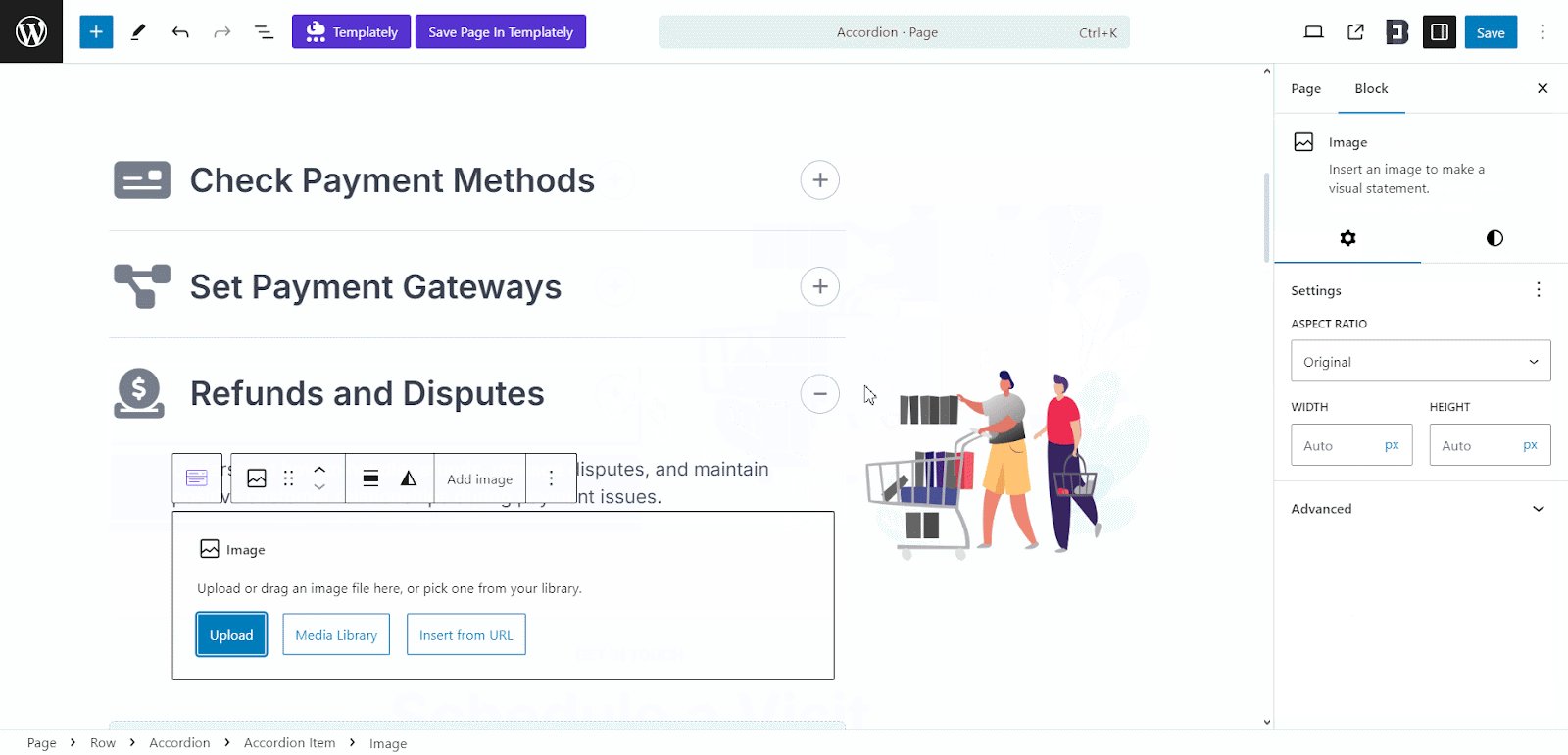
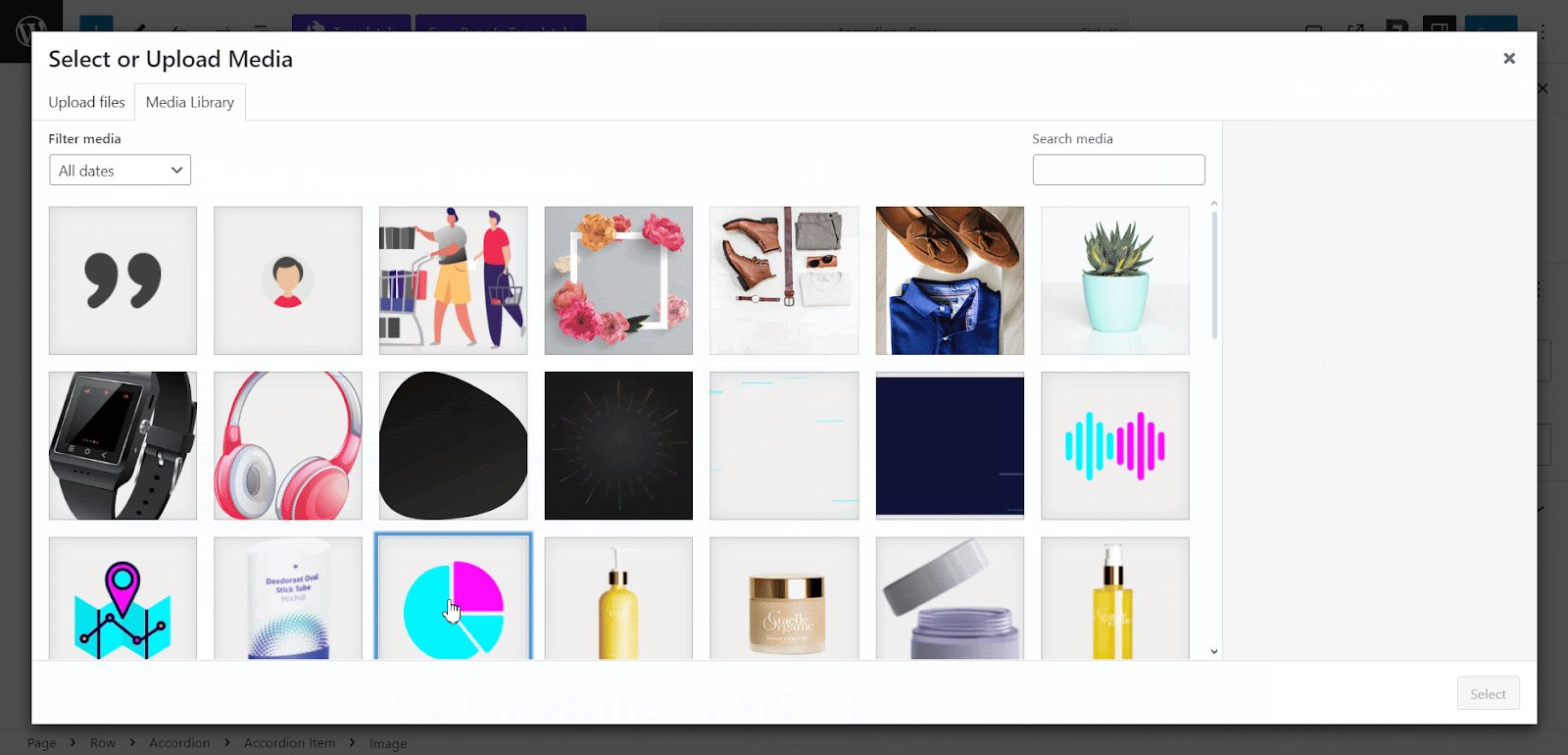
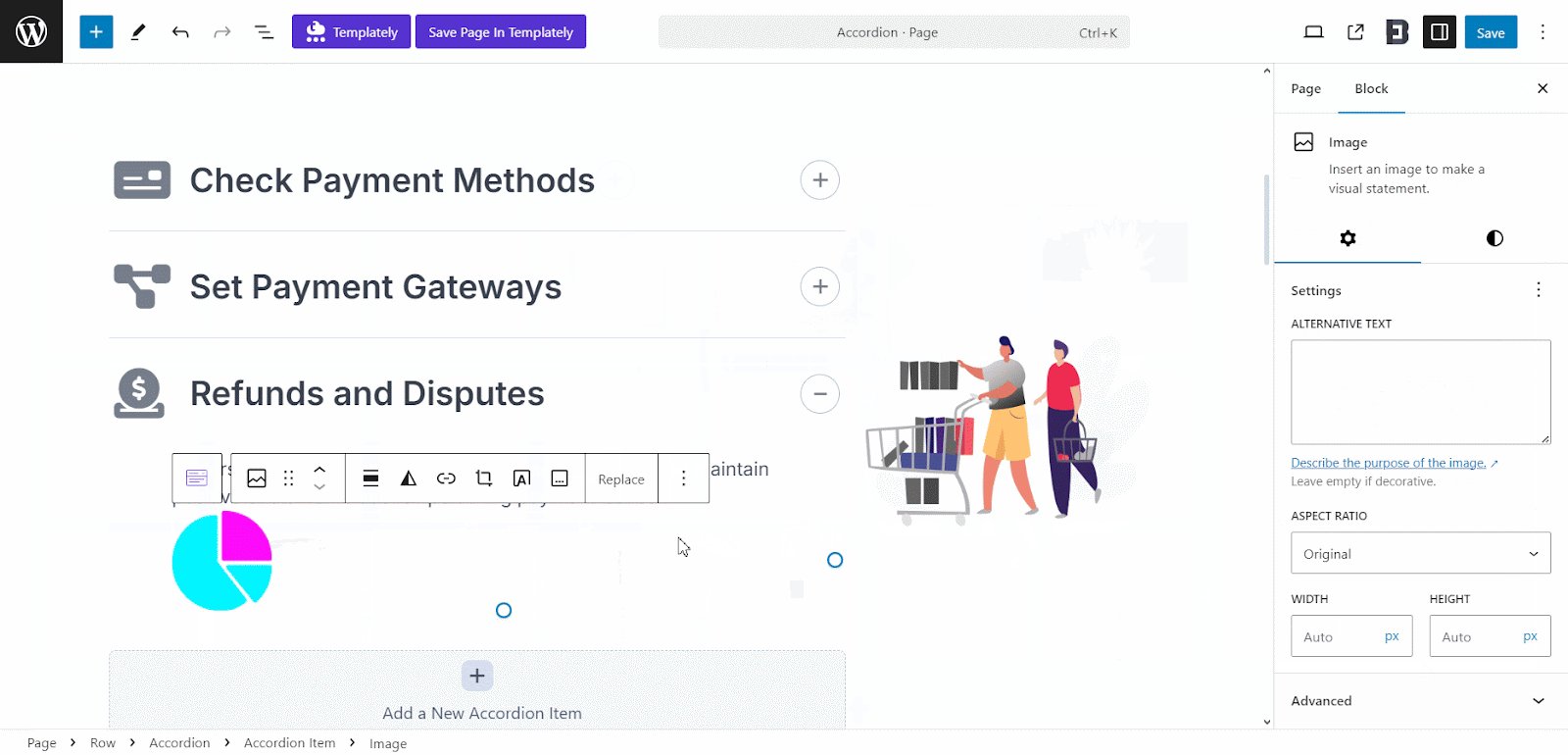
If you want to insert a new block to your accordion item, then click on the ‘+’ icon and search for any block you want. For tutorial purposes, we are showing how you can insert an image on the EB Accordion block here. In this way, you can add any type of block to an accordion seamlessly.

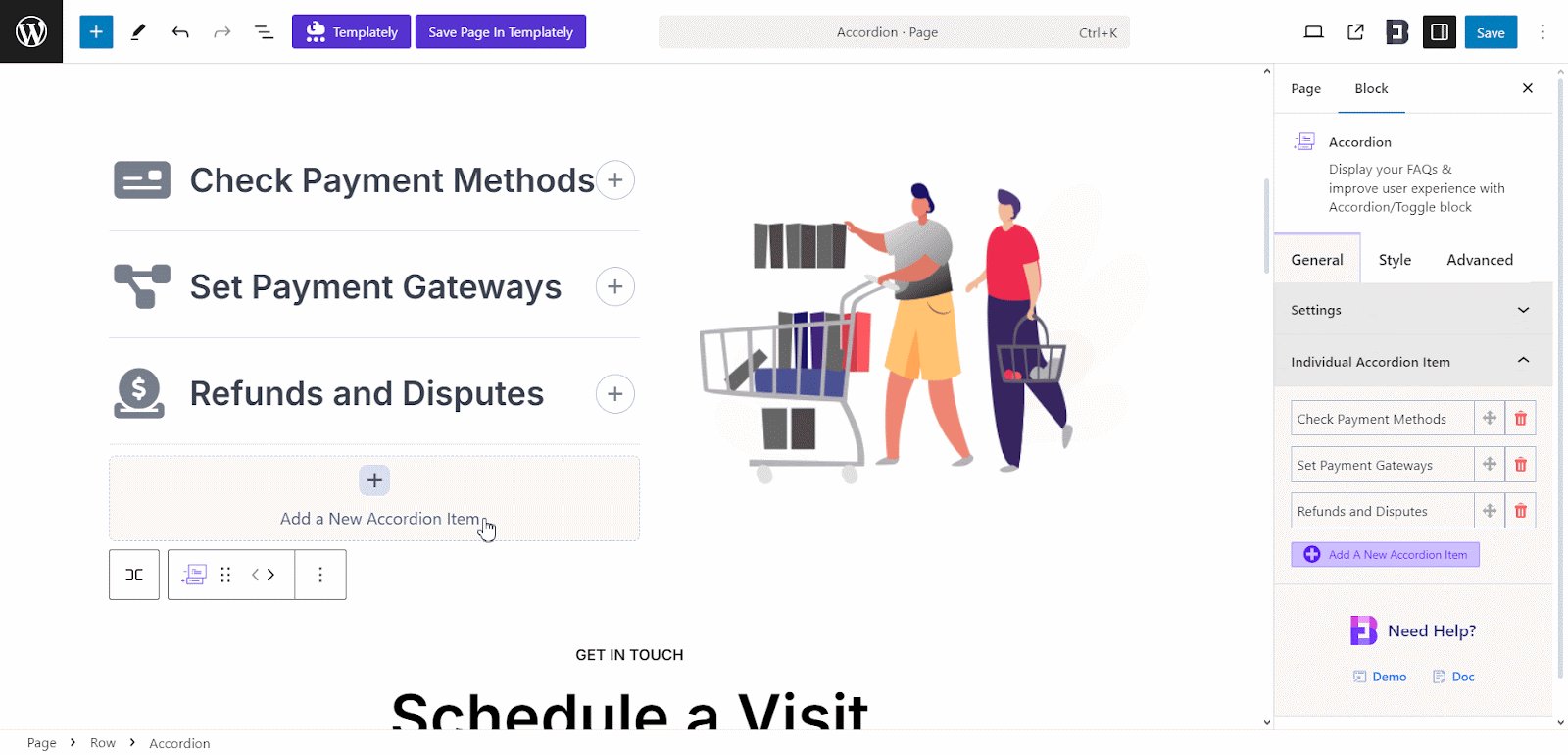
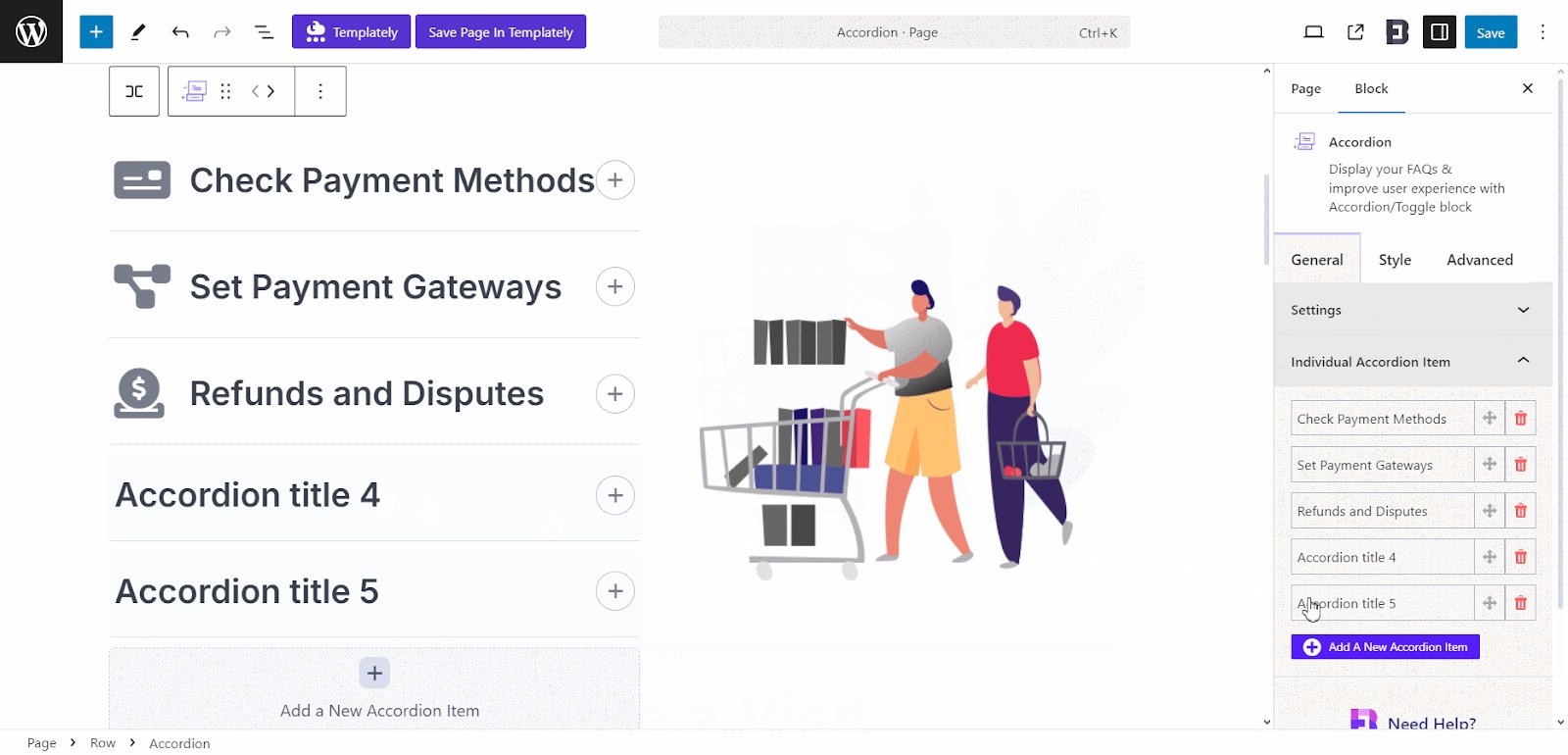
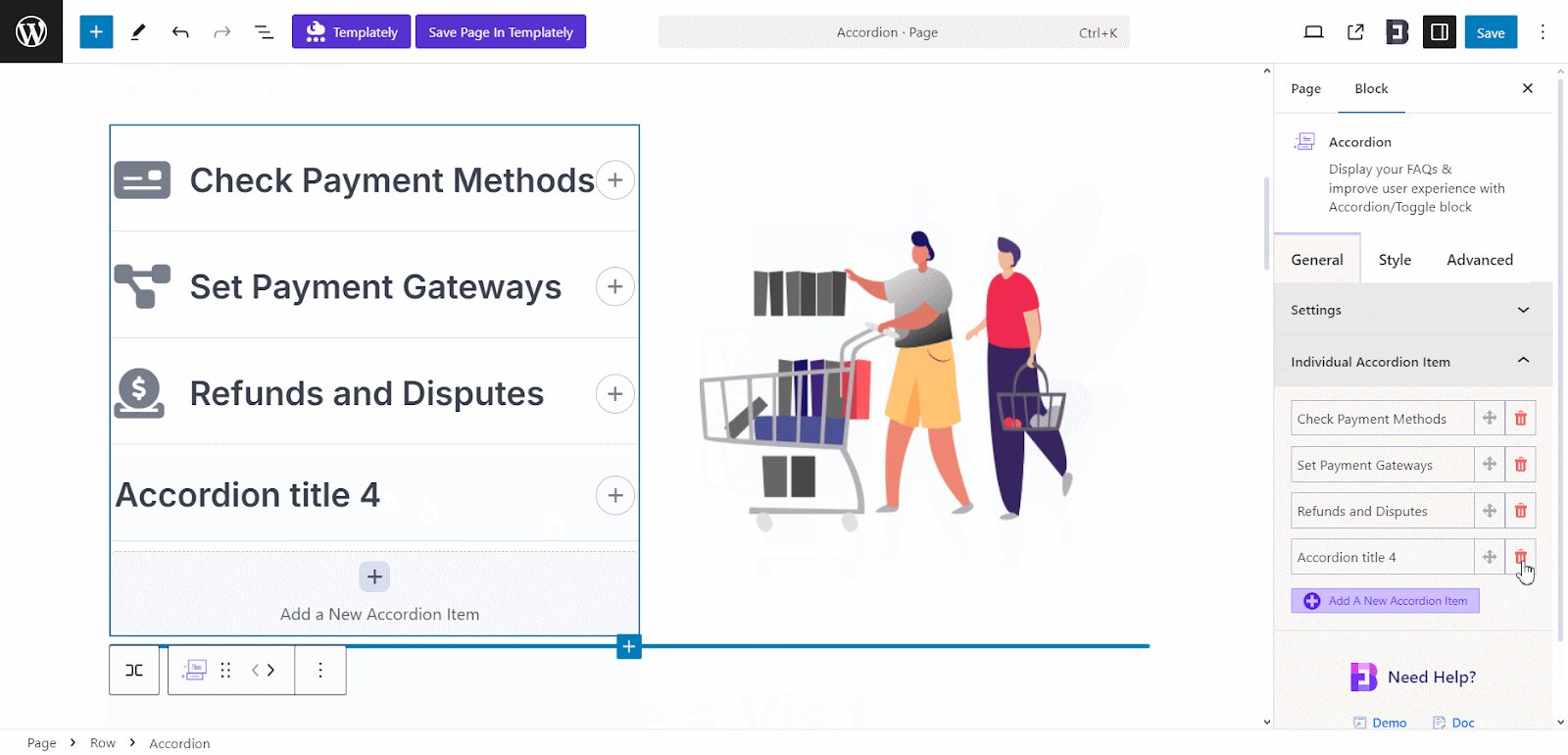
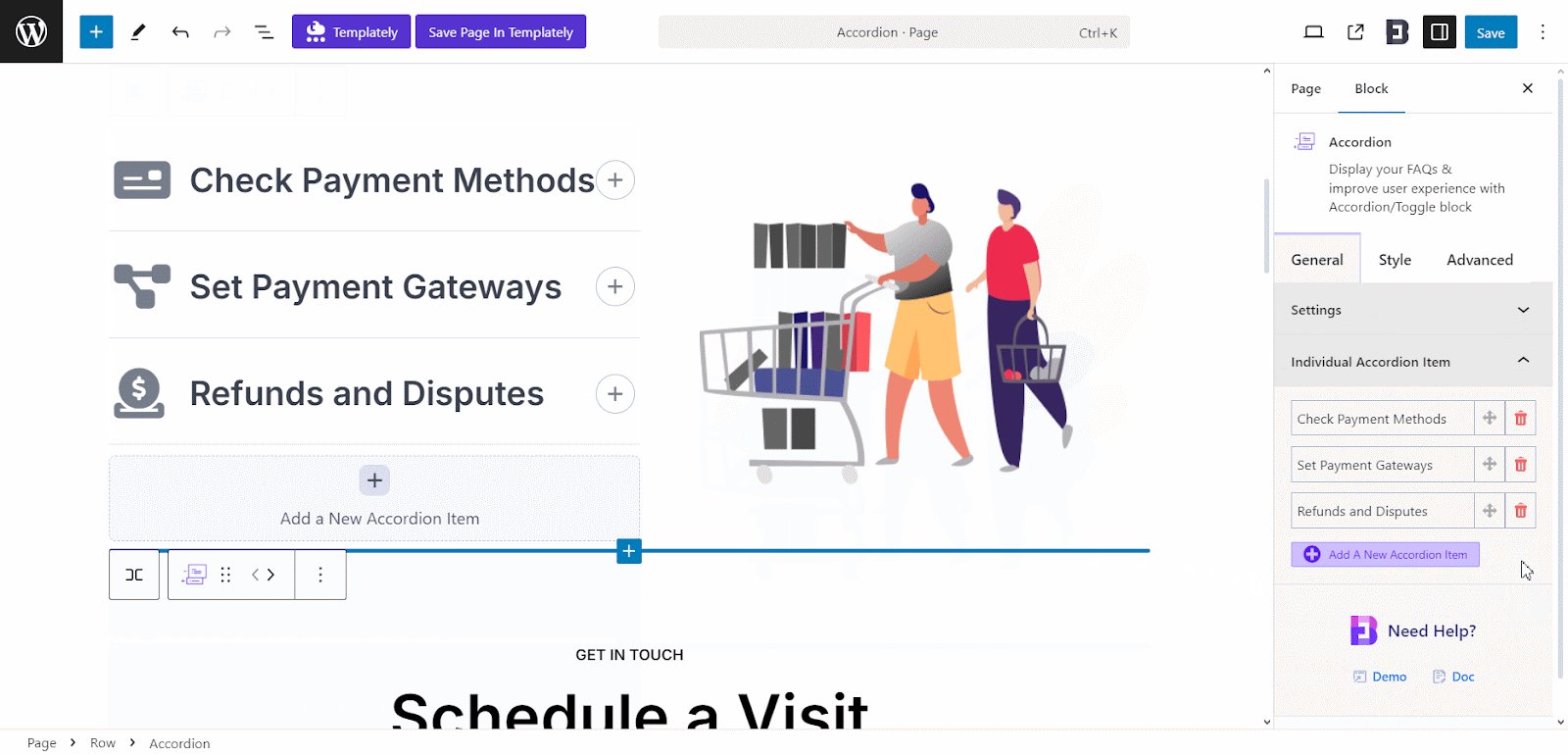
If you want to add more accordion items, simply click on the ‘Add A New Accordion Items’ button. You can add as many accordion items as you want & to delete Accordion item click on the Delete icon beside each item name in General Block Settings.

Style #
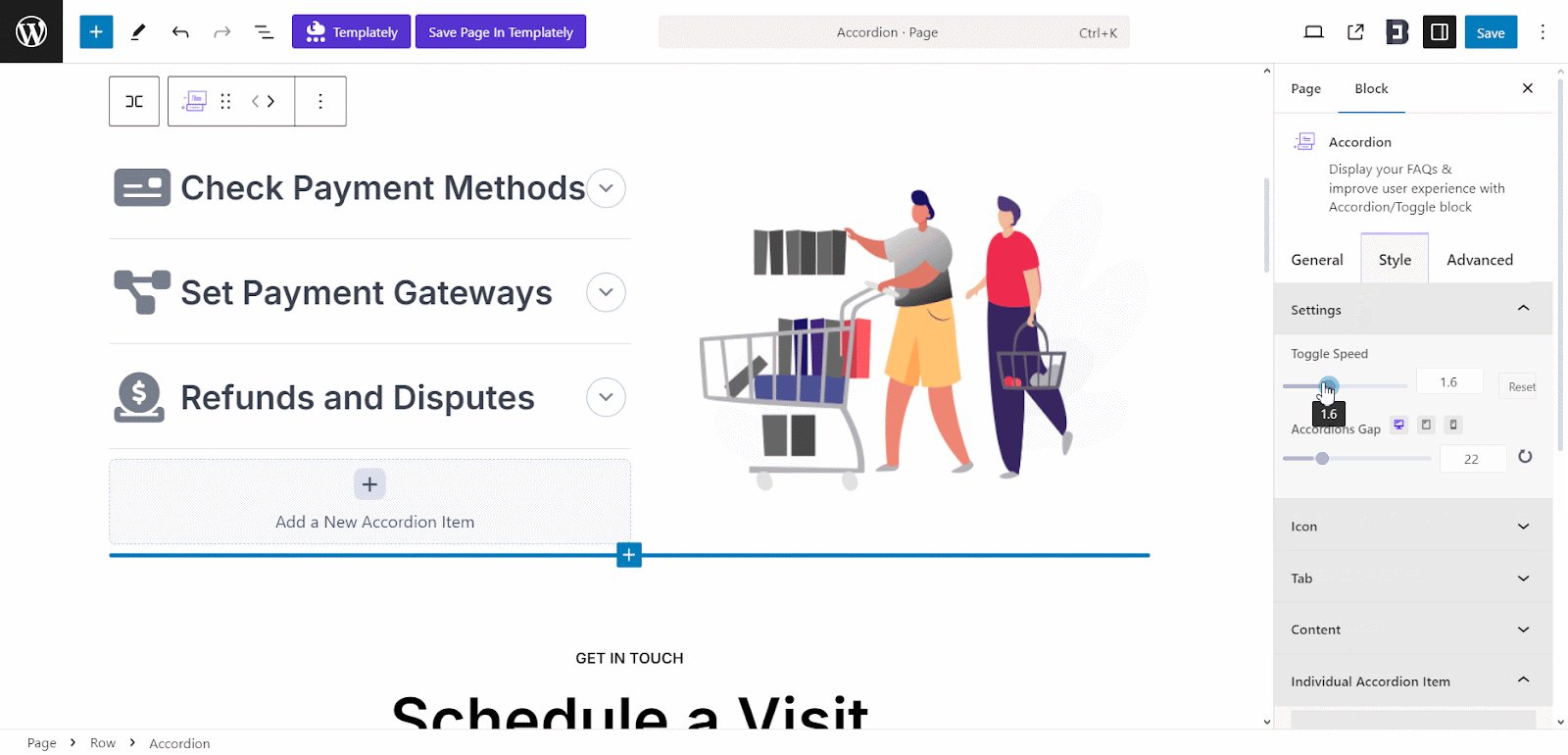
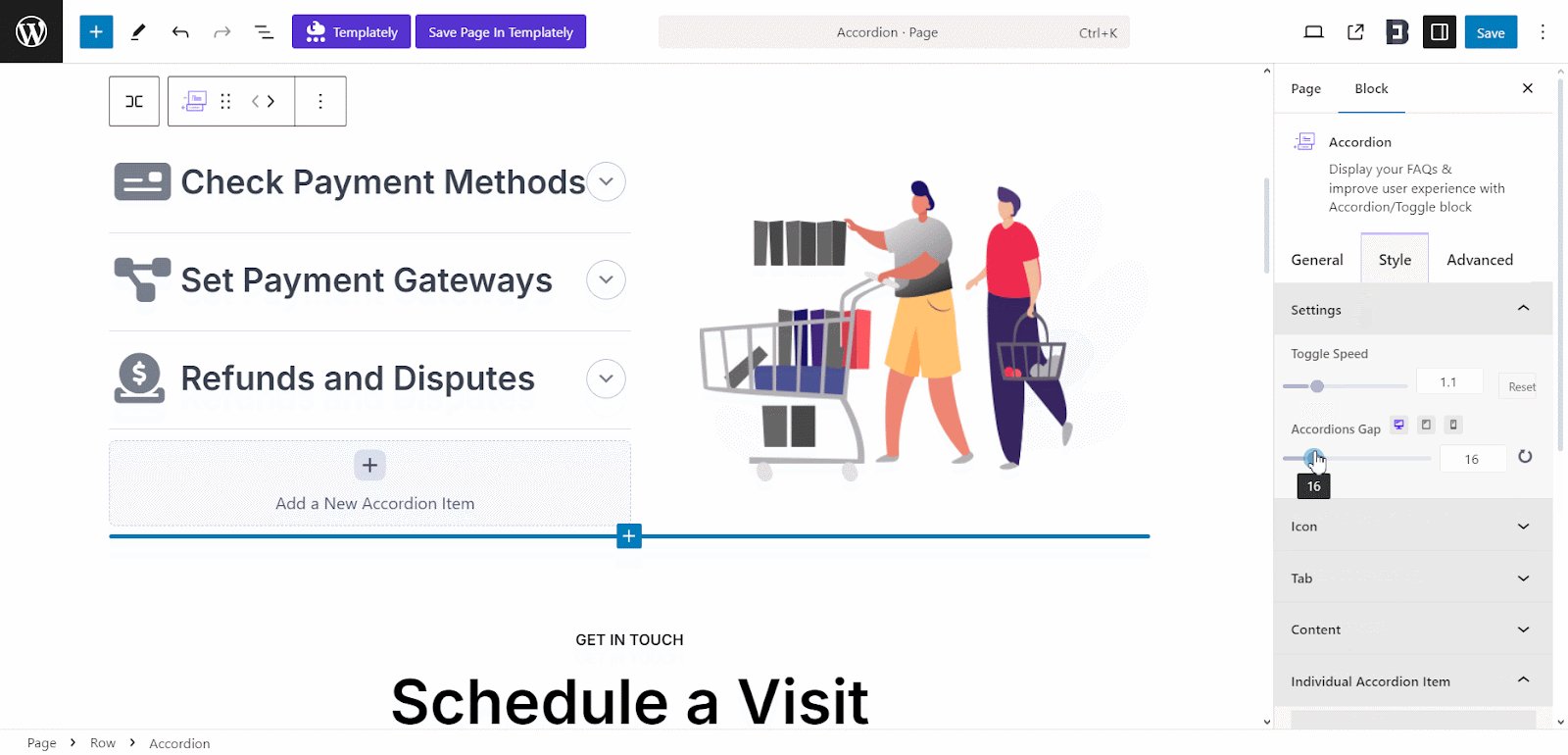
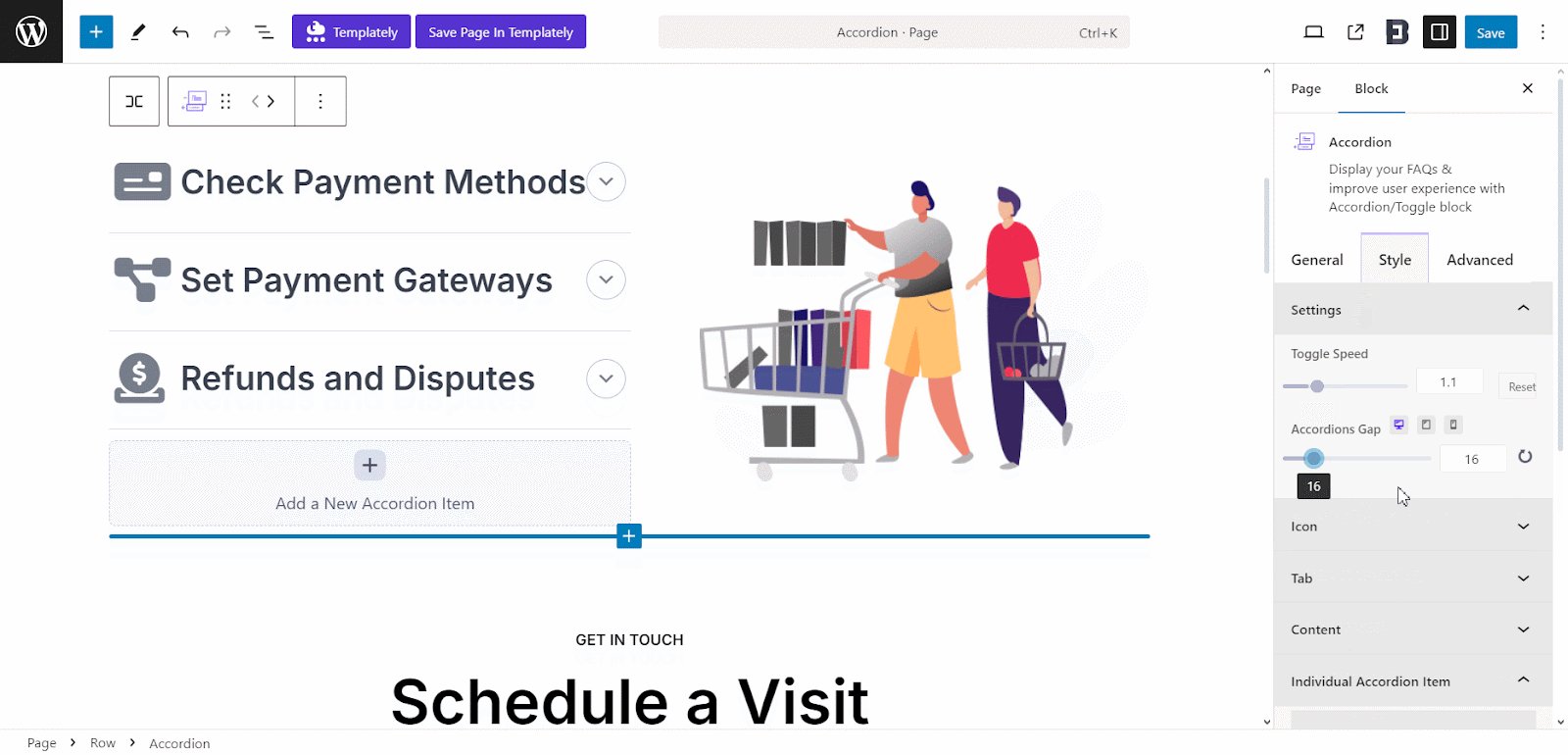
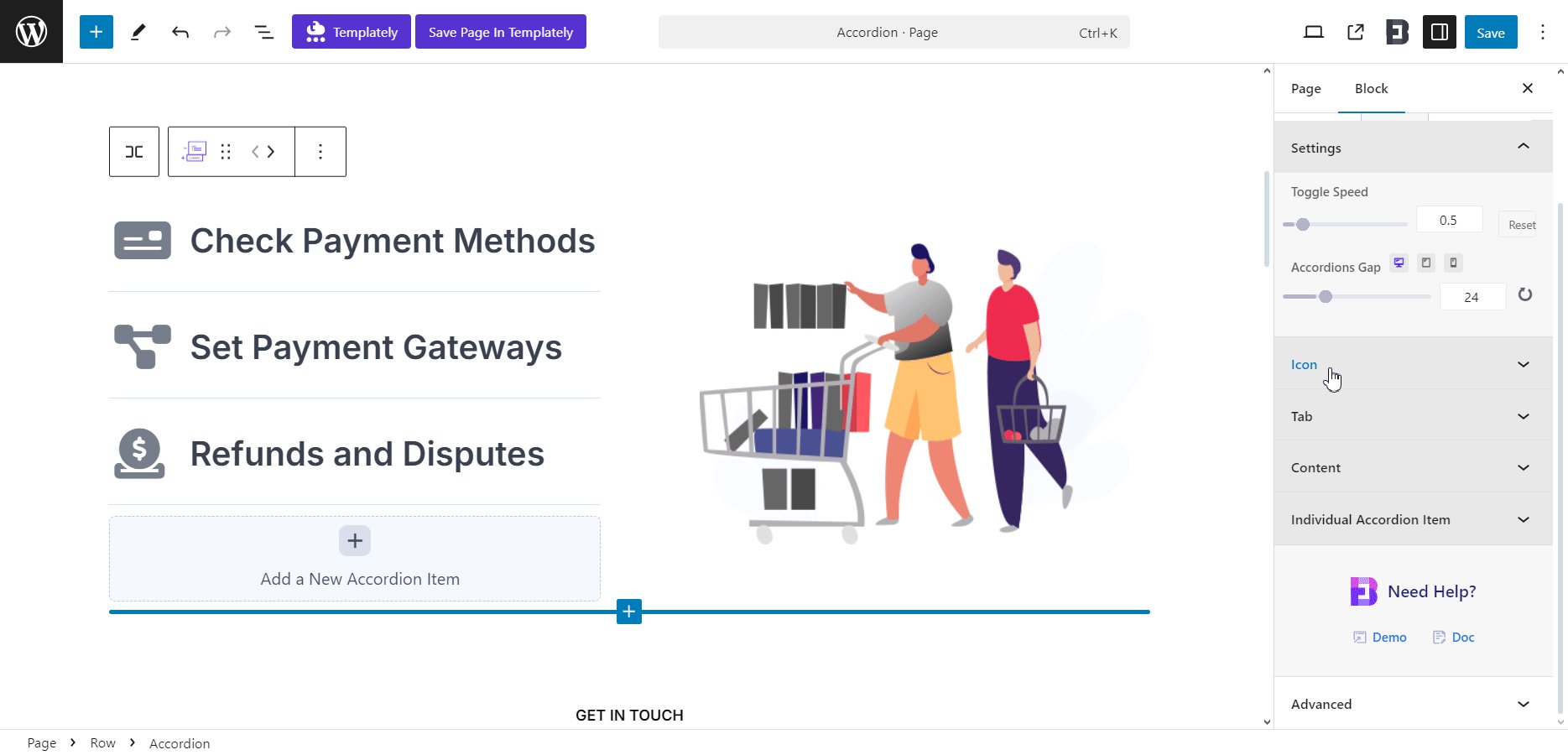
Go to the ‘Style’ tab to customize the content. In Settings, adjust the accordion speed and gap from there.

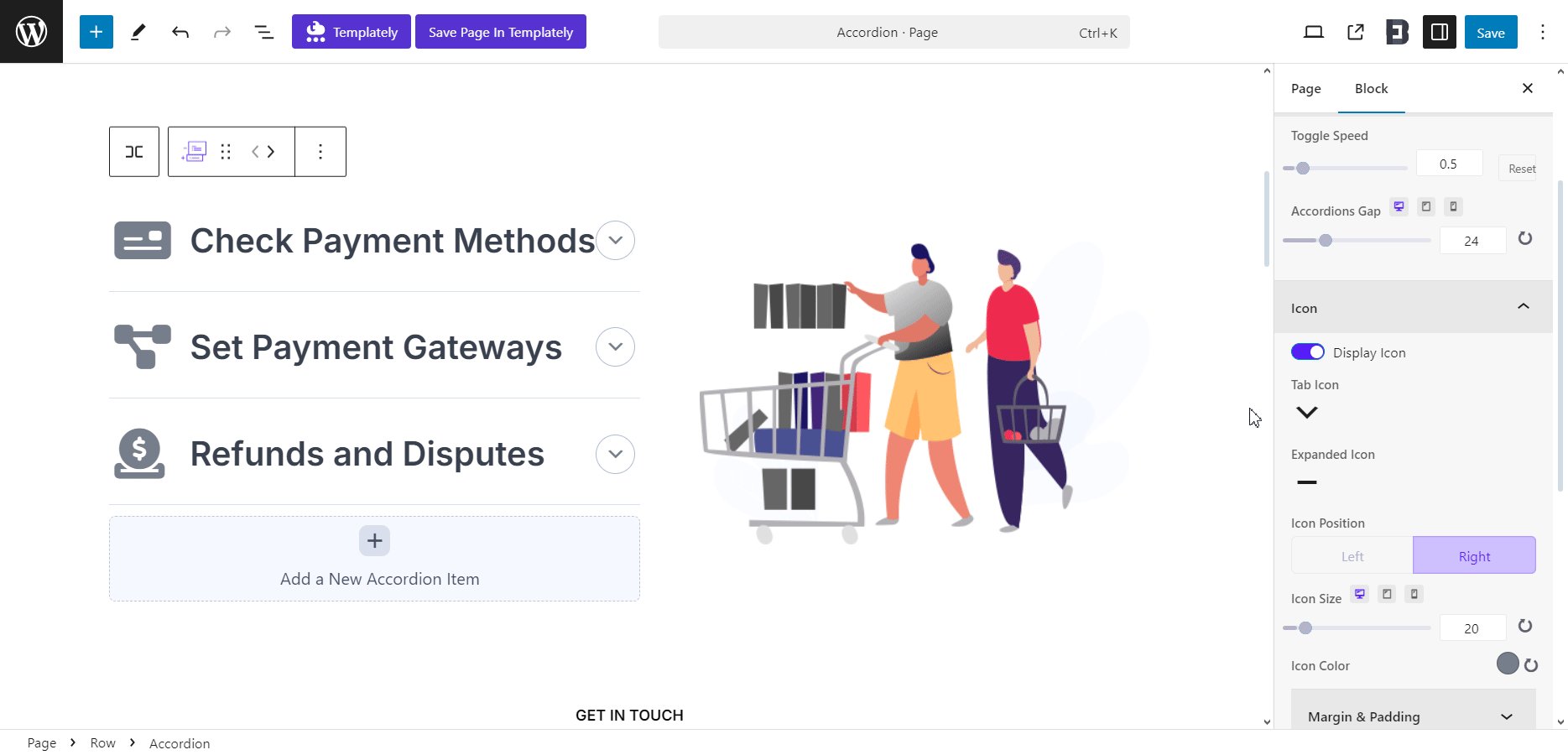
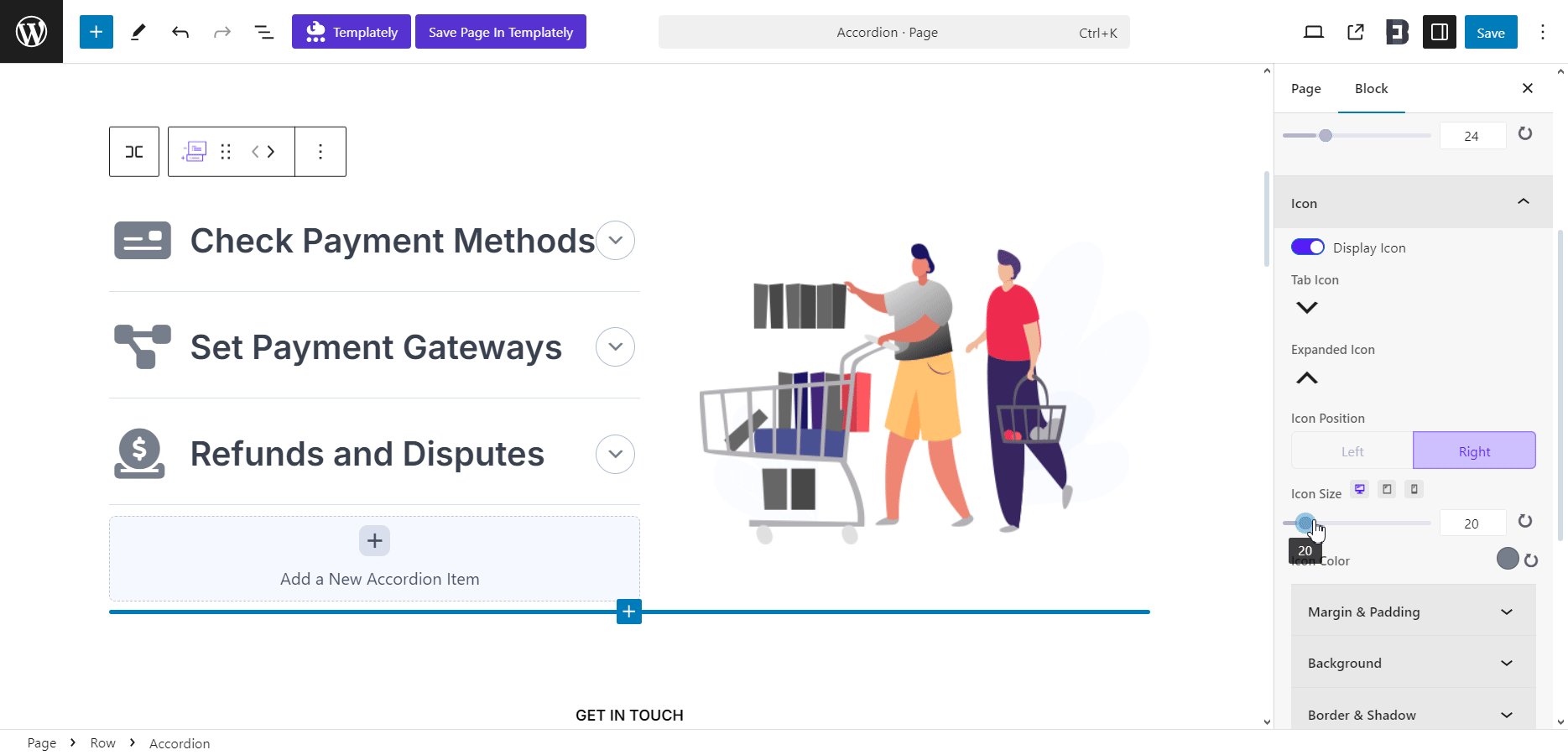
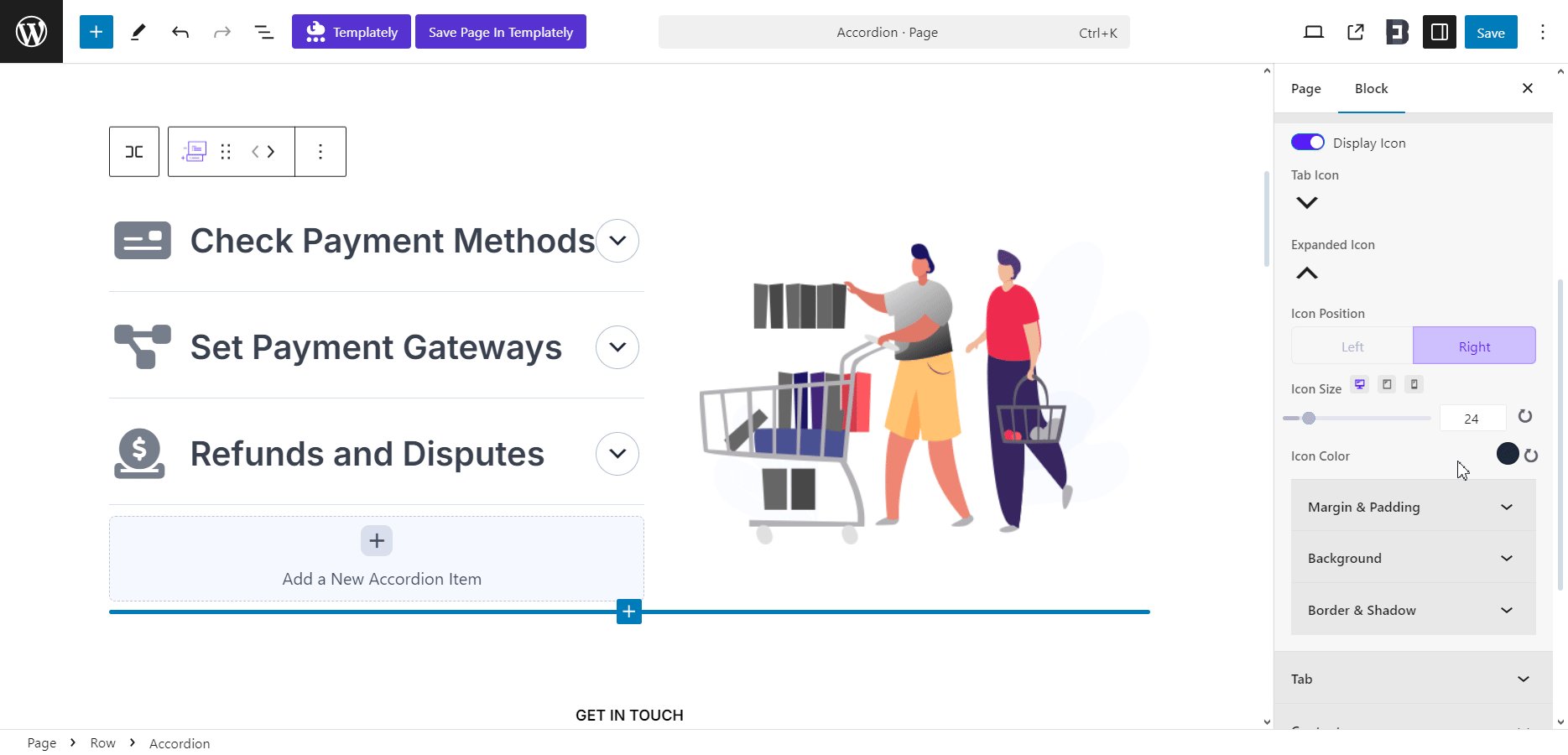
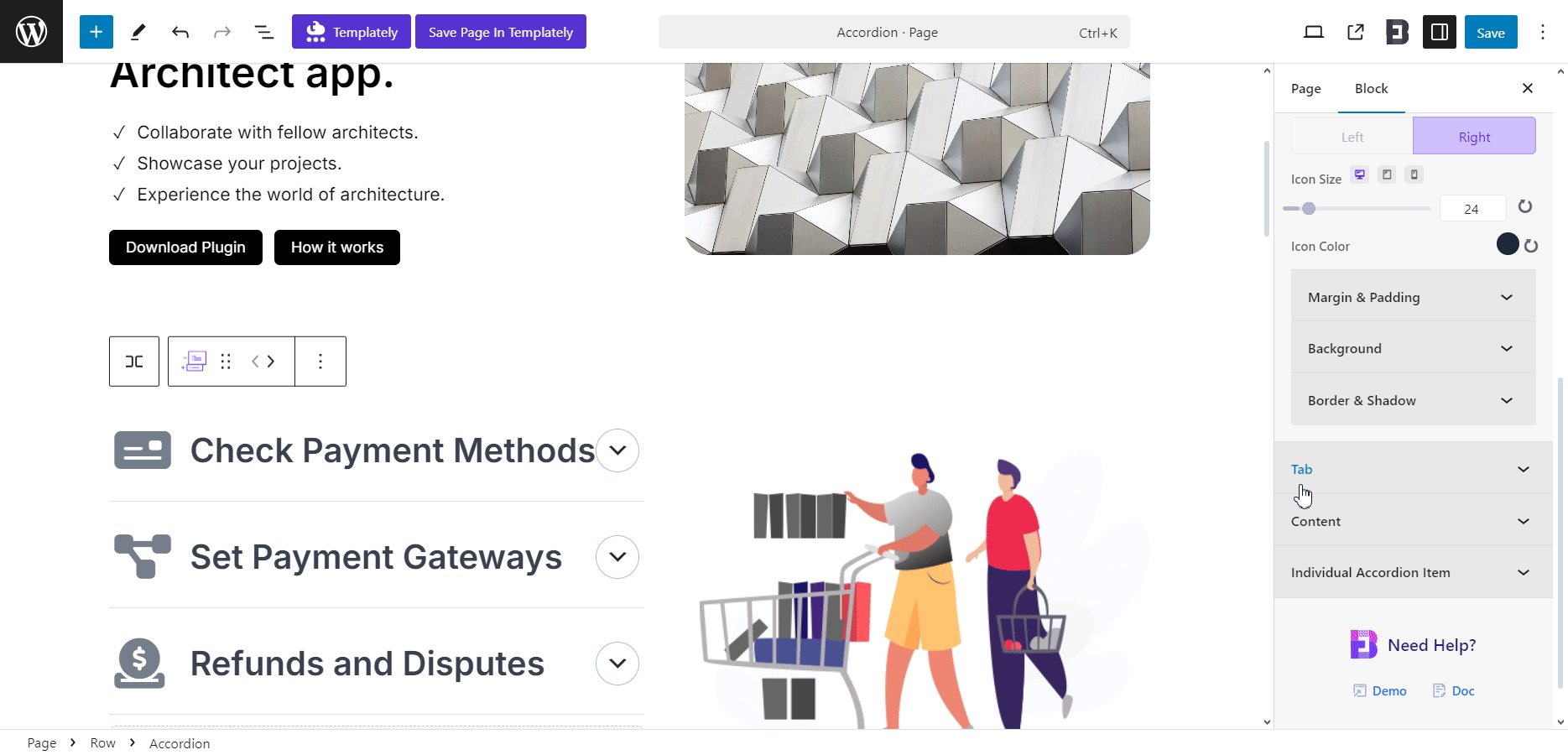
From the ‘Icon’ option, toggle to enable the ‘Display Icon’ button, you can change icons on the accordion block and customize it as you want like icon size and color.

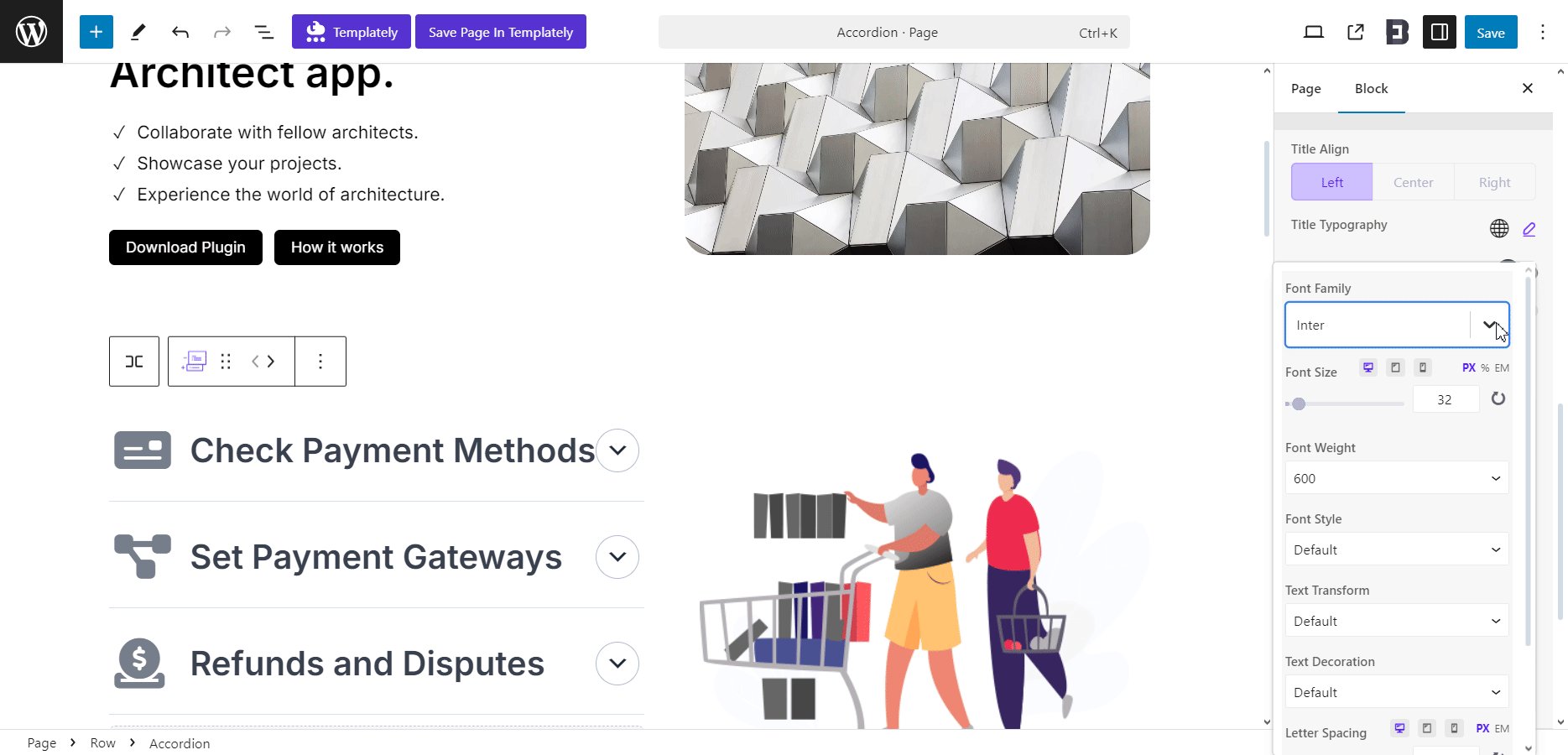
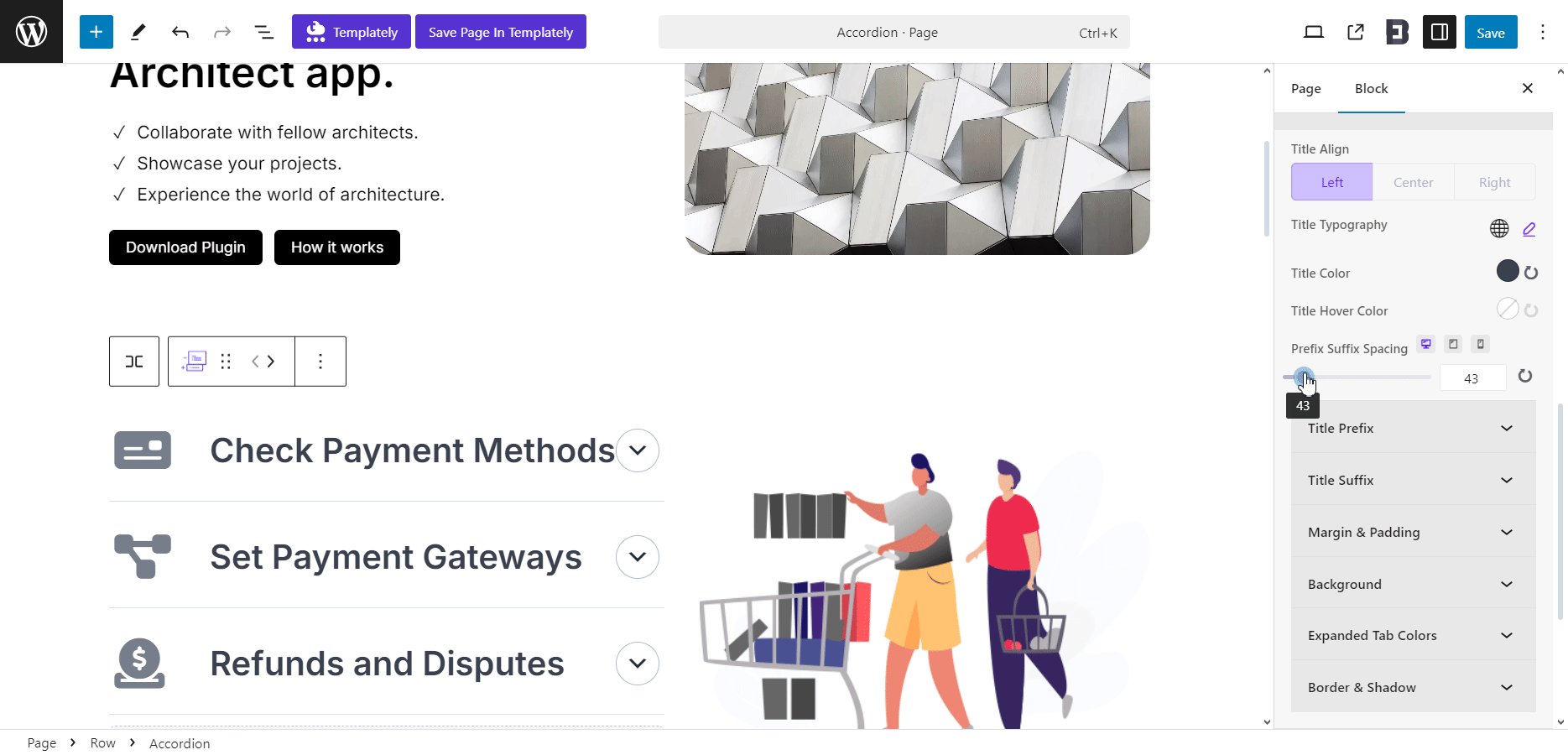
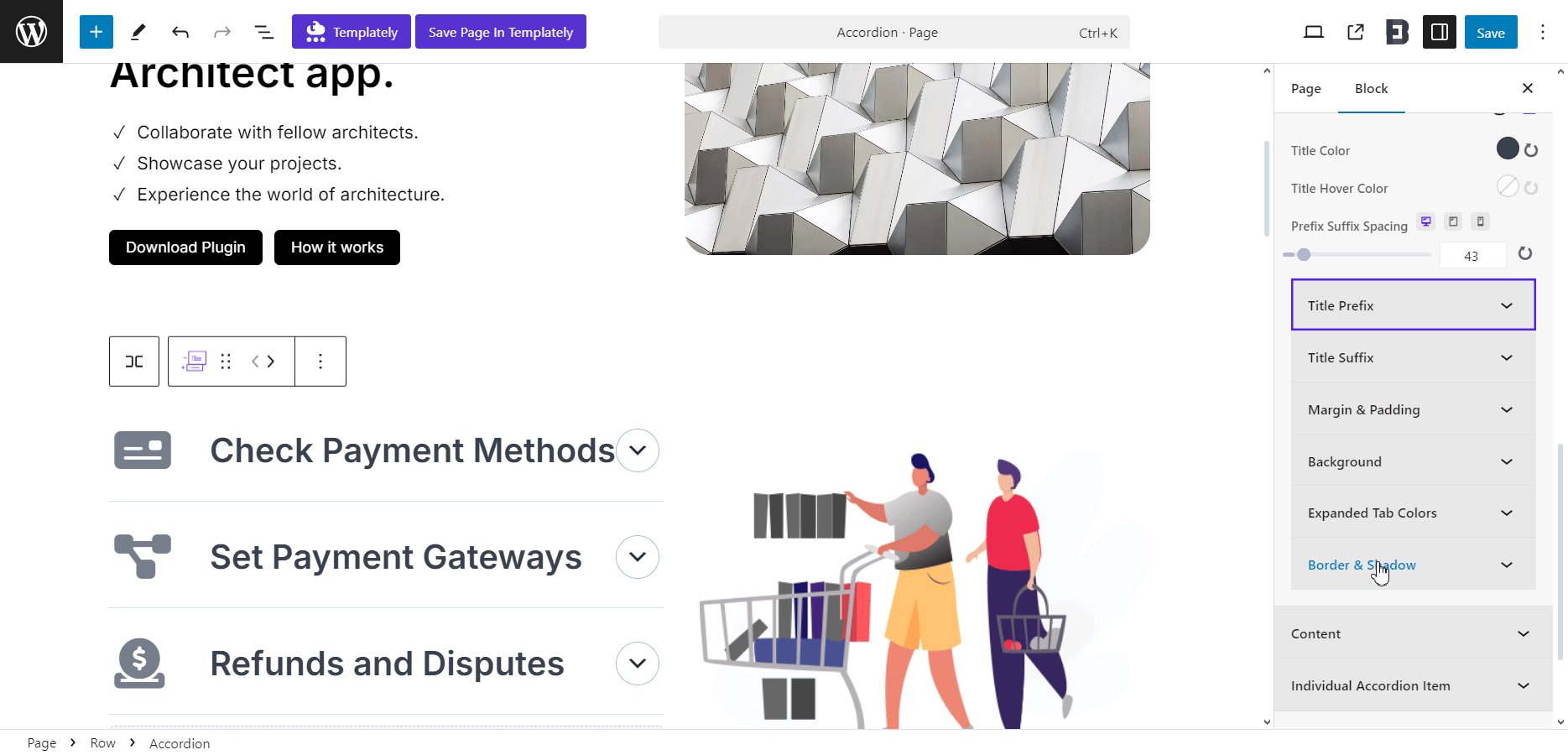
From the ‘Tab’ option, personalize the accordion tab’s ‘Title Align’, ‘Title Typography’, ‘Title Color’, ‘Title Hover Color’ and ‘Prefix & Suffix Space’ easily. Also, customize the ‘Margin & Padding’ and ‘Background’ from there and more settings as needed.

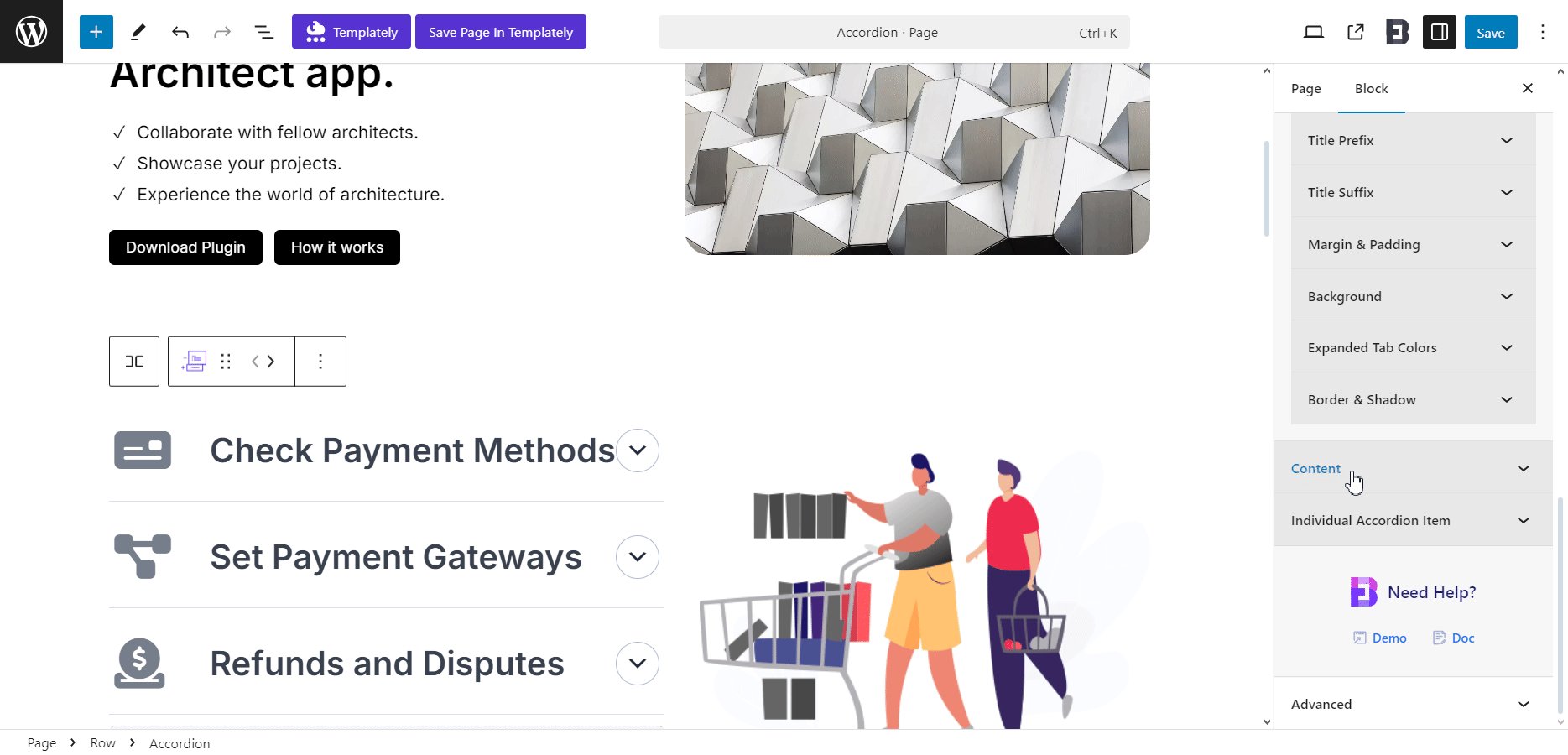
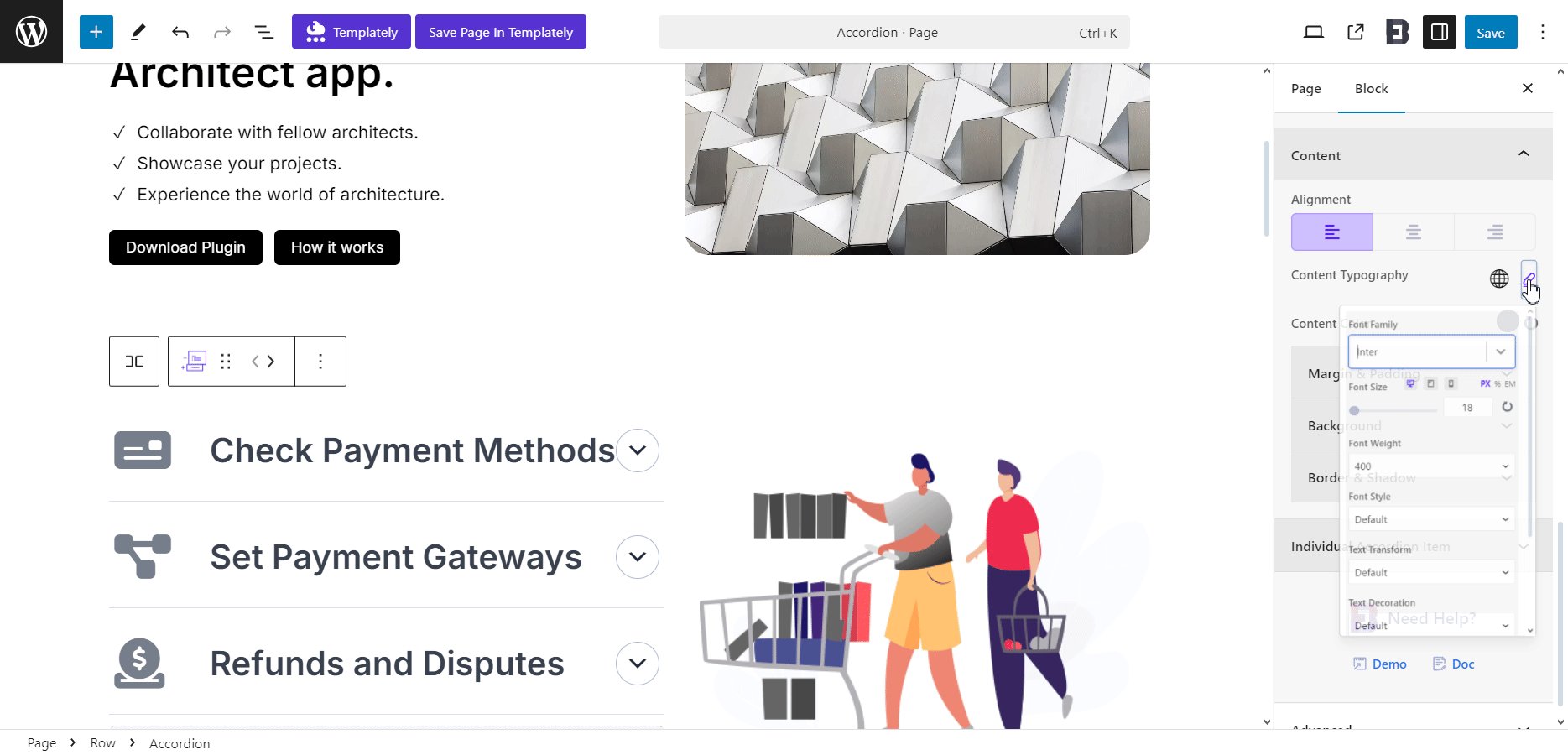
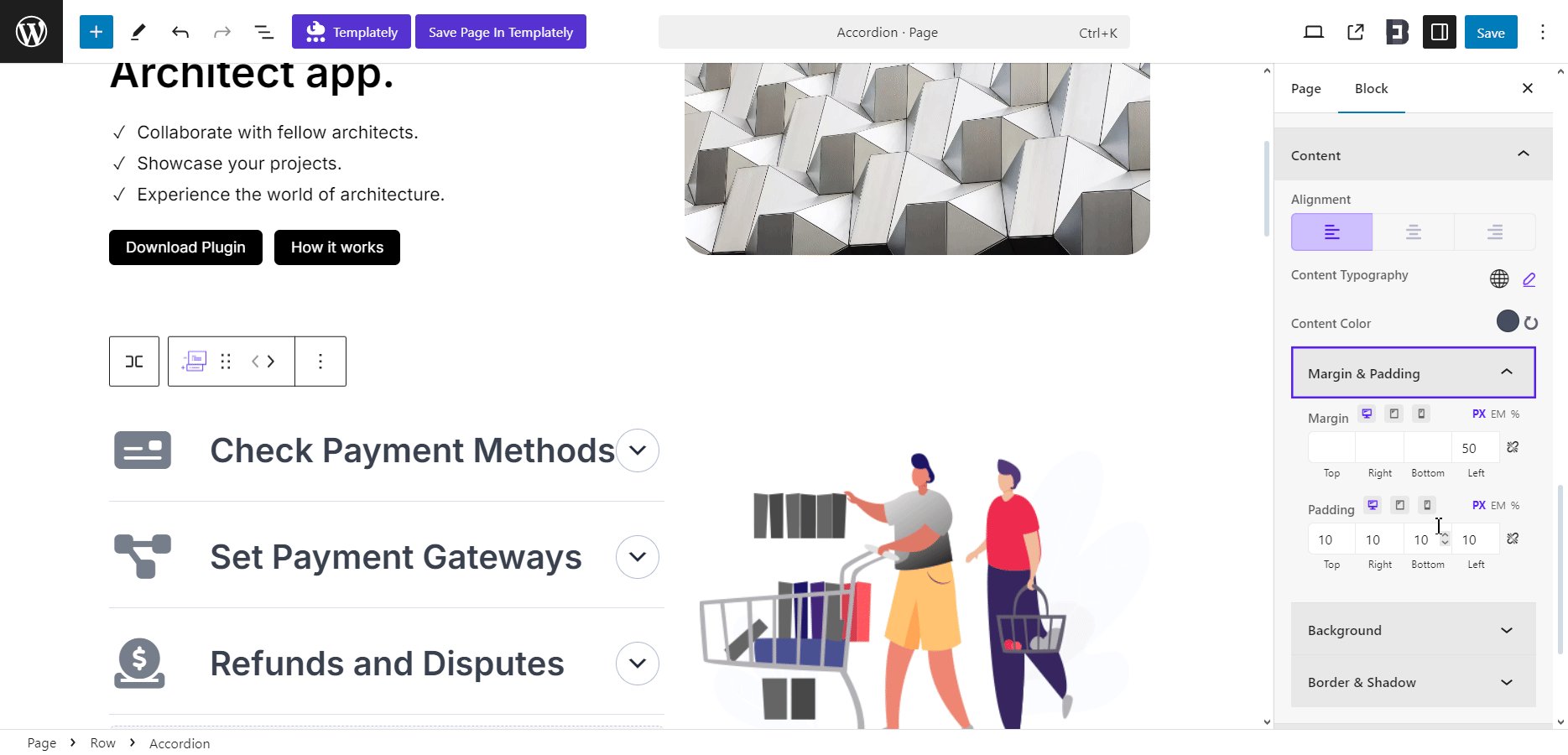
Similarly, from the ‘Content’ option, personalize the accordion tab’s content ‘ Align’, ‘Content Typography’, ‘Content Color’, and ‘Content Hover Color’ easily. Also, customize the ‘Margin & Padding’.

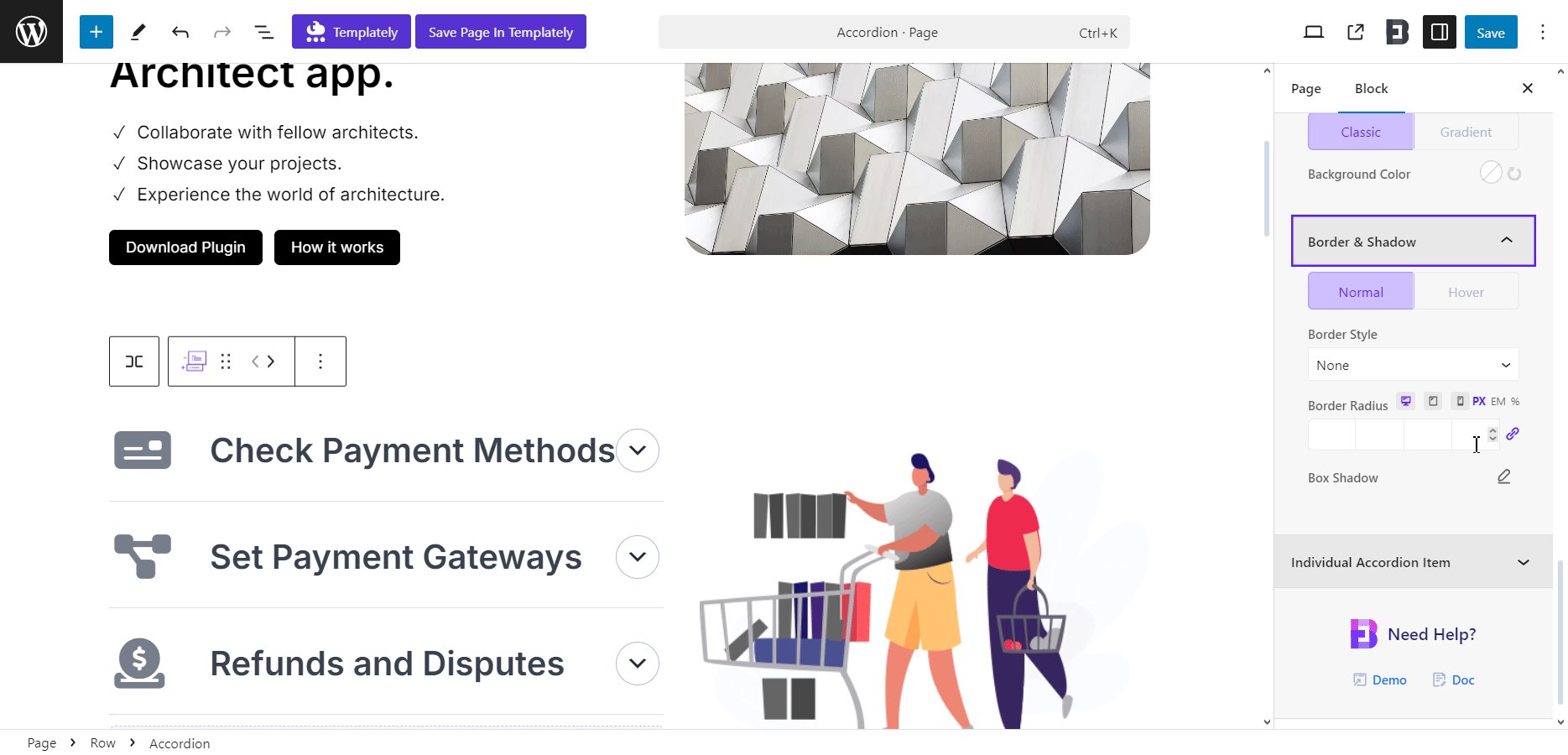
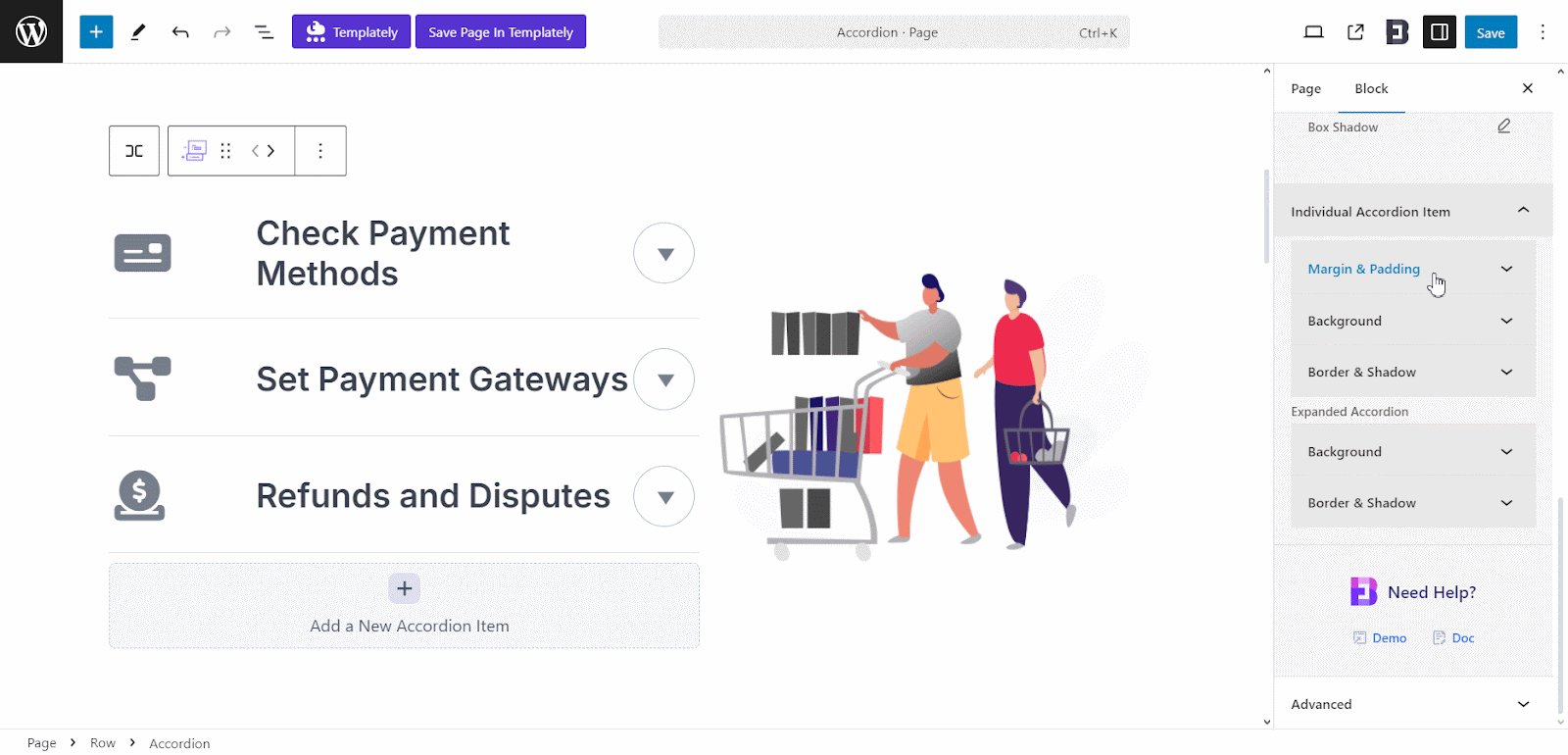
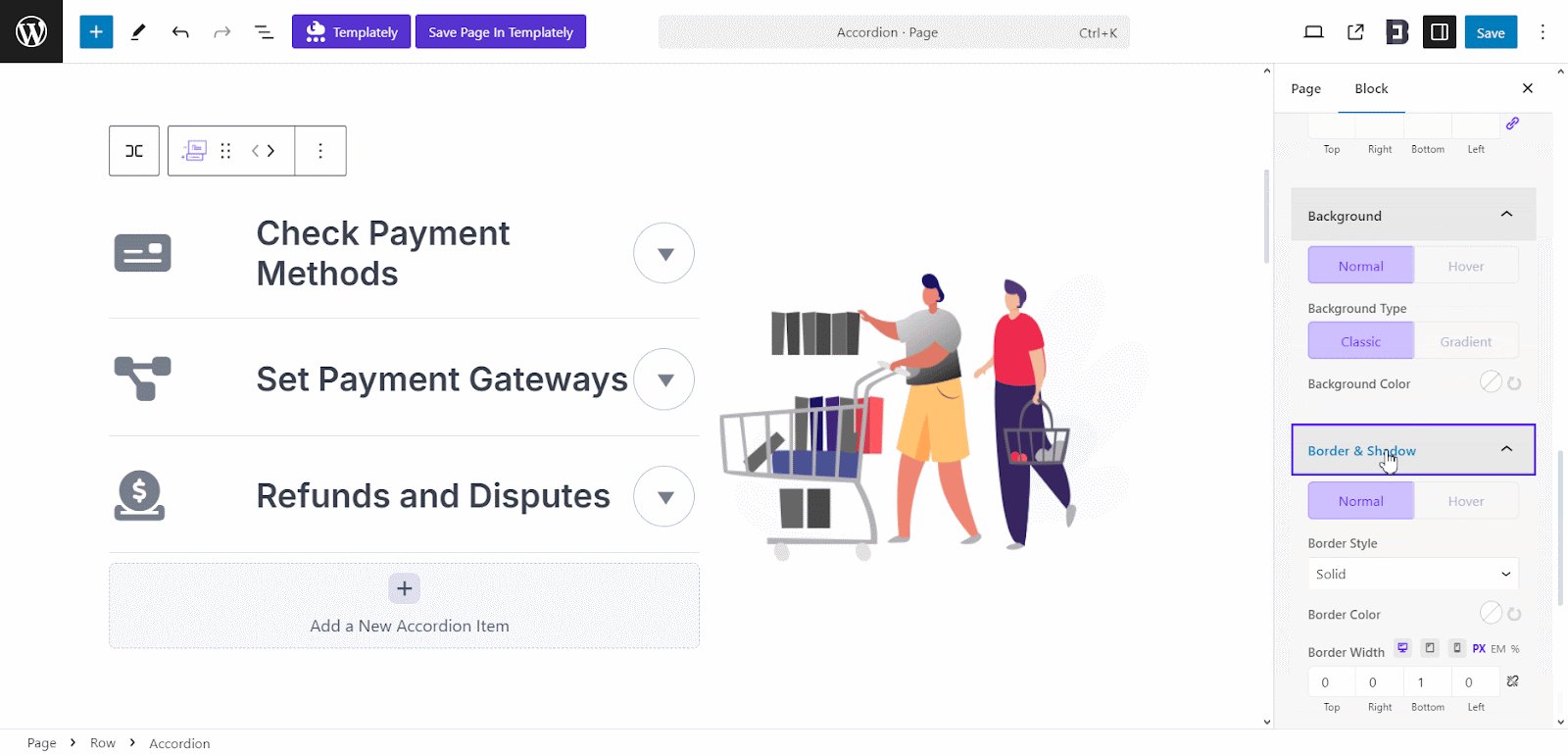
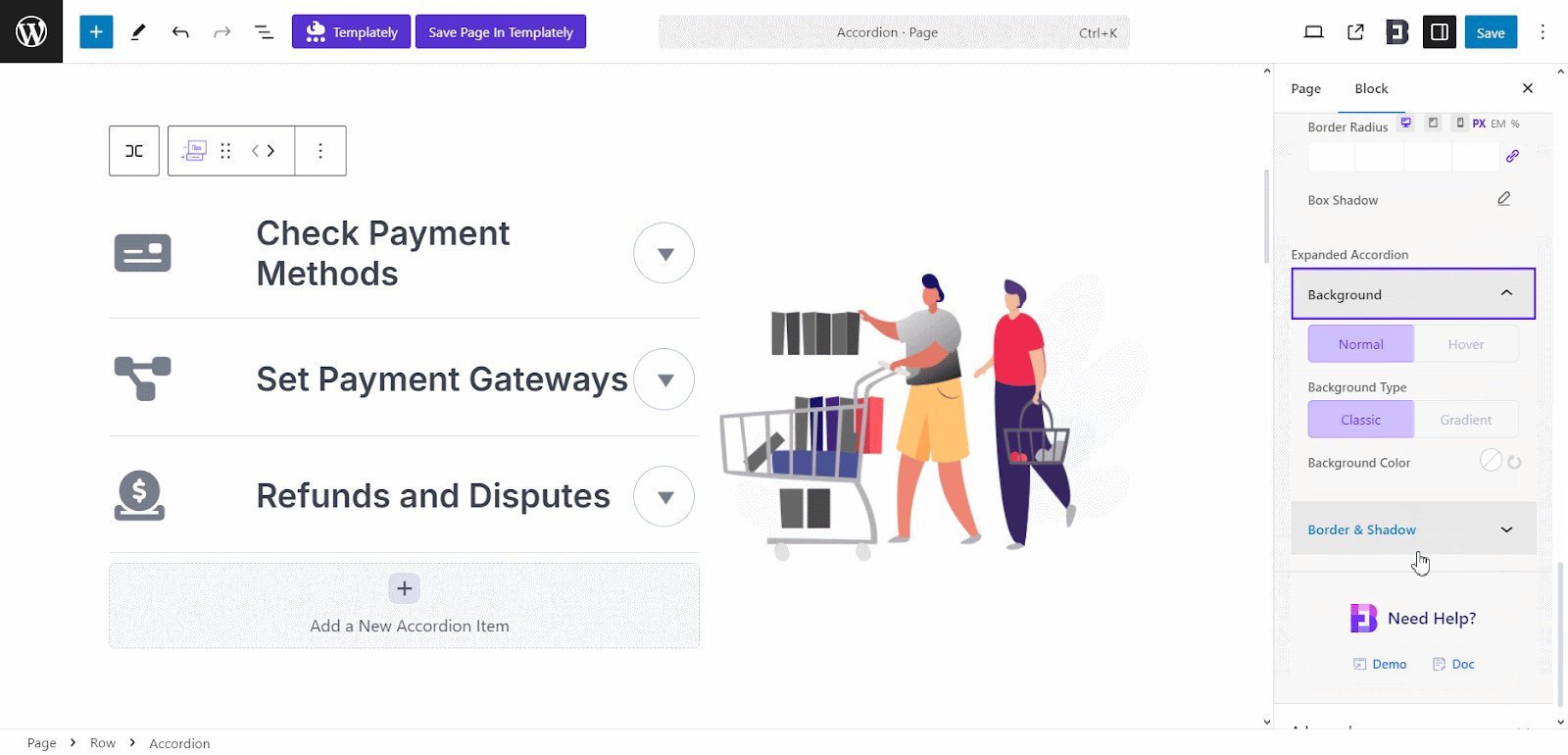
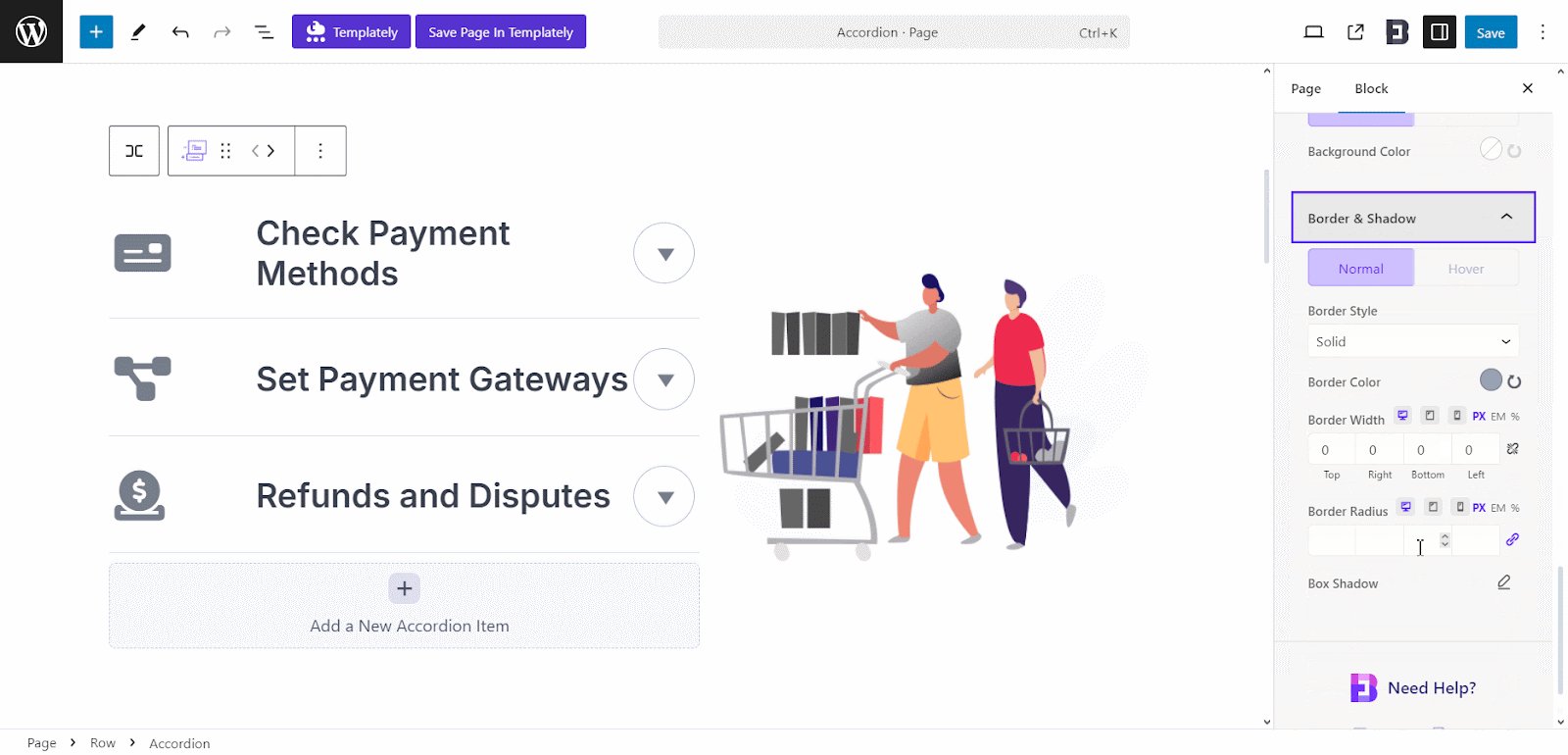
To style the single accordion items, click on the ‘Single Accordion’ tab. Now, personalize the Accordion Margin & Padding, Background, Border & Shadow. Adjust the Expanded Accordion Background, Border & Shadow for each accordion item as you want.

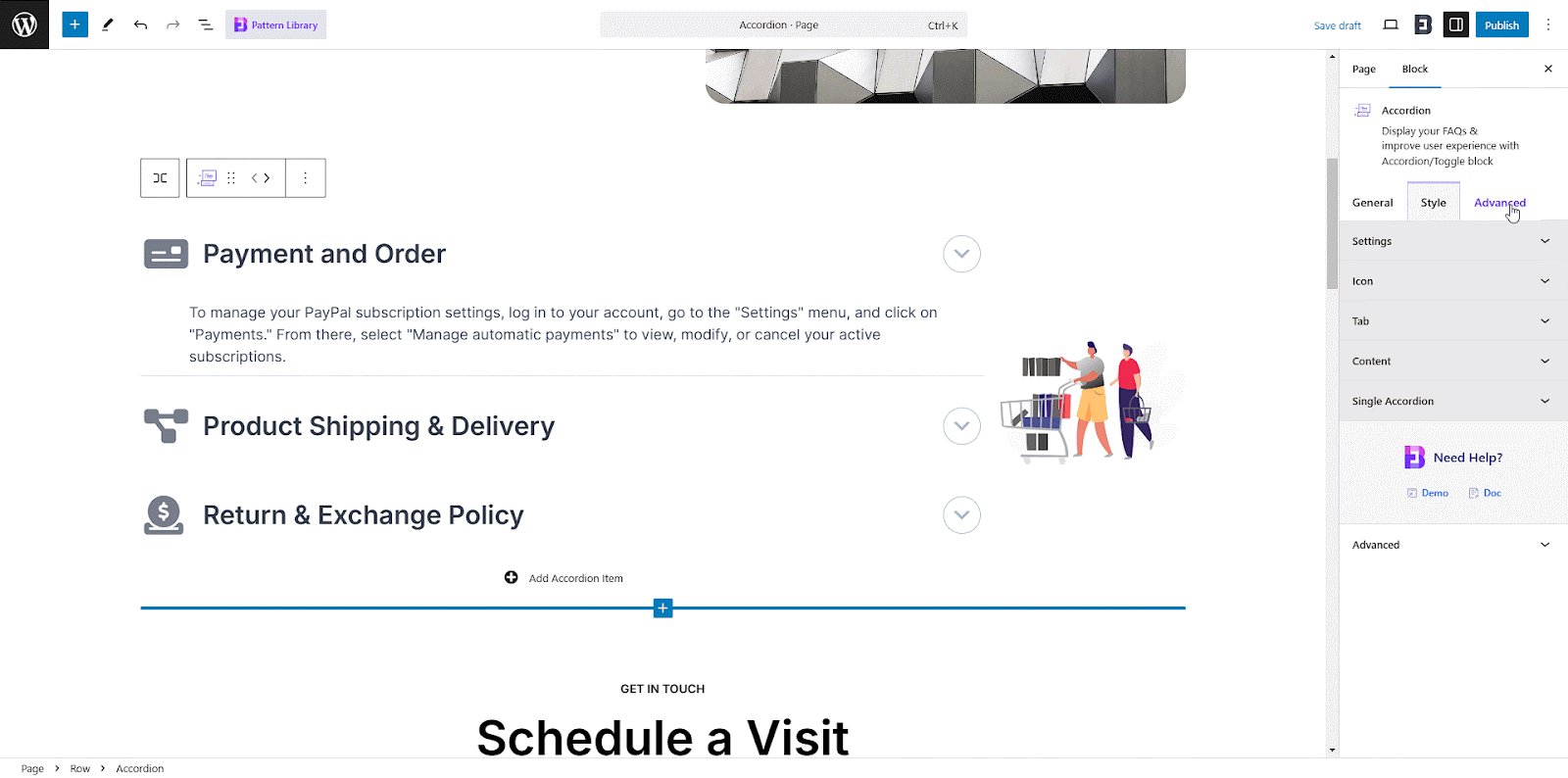
Advanced #
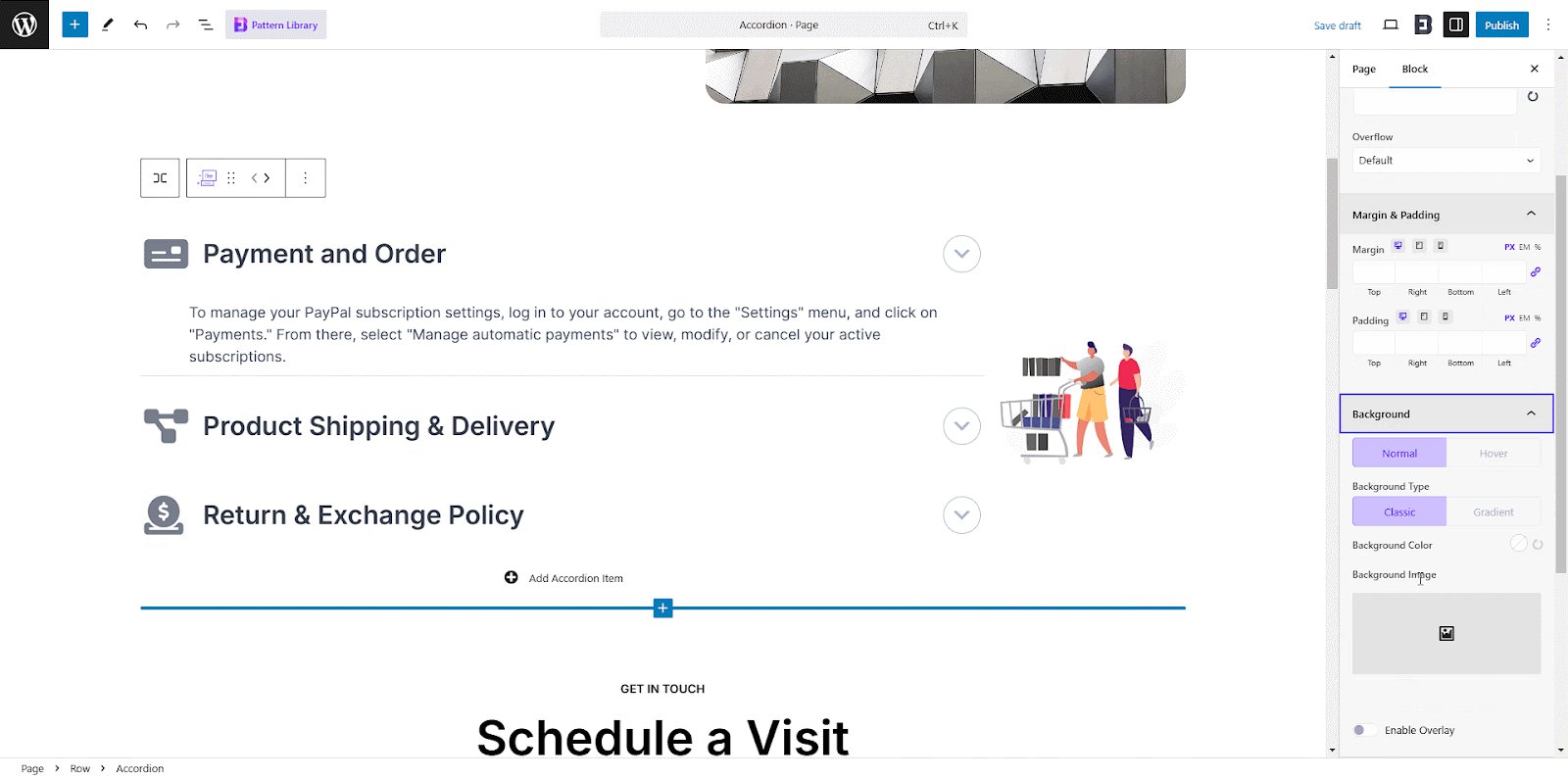
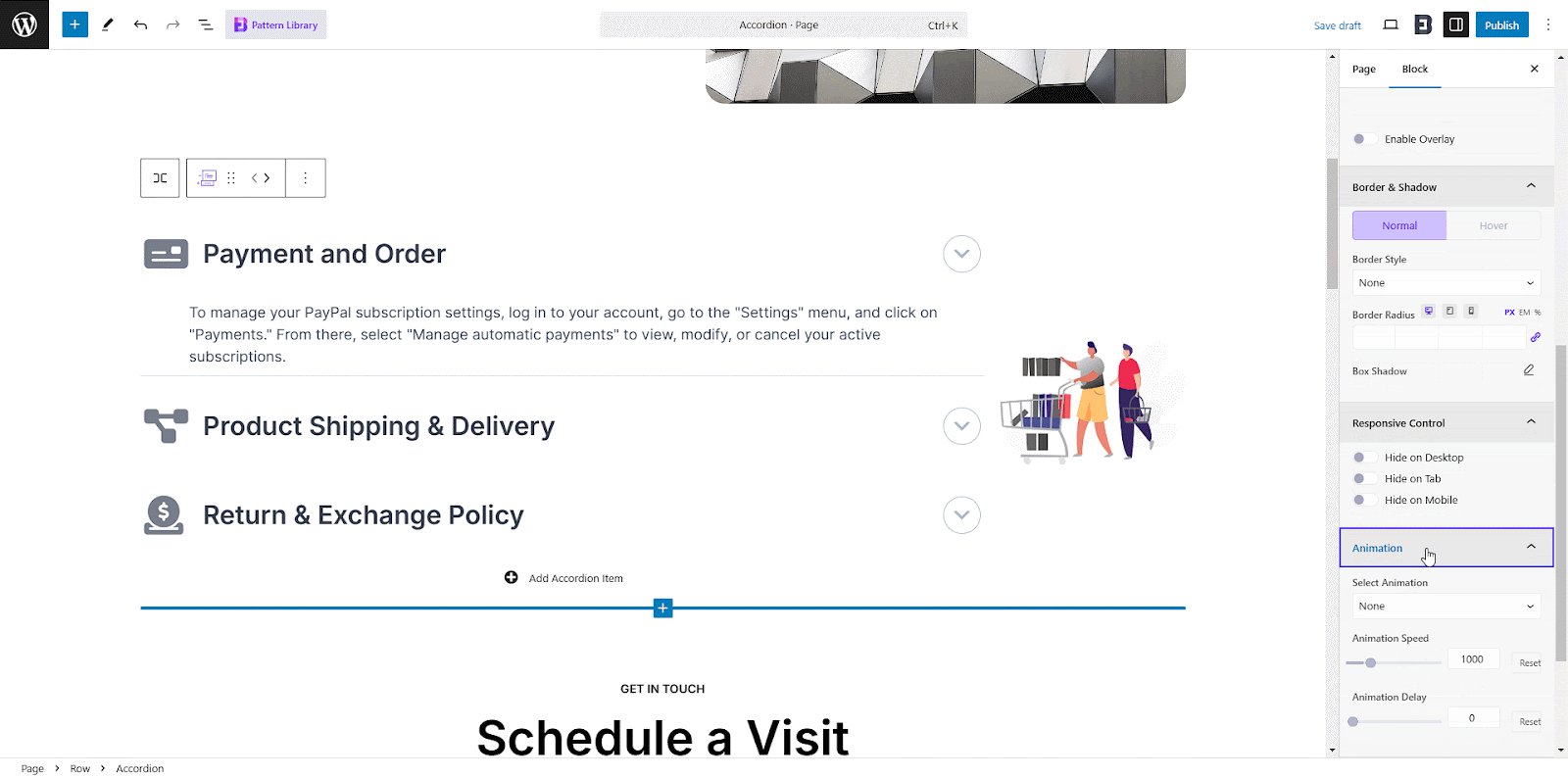
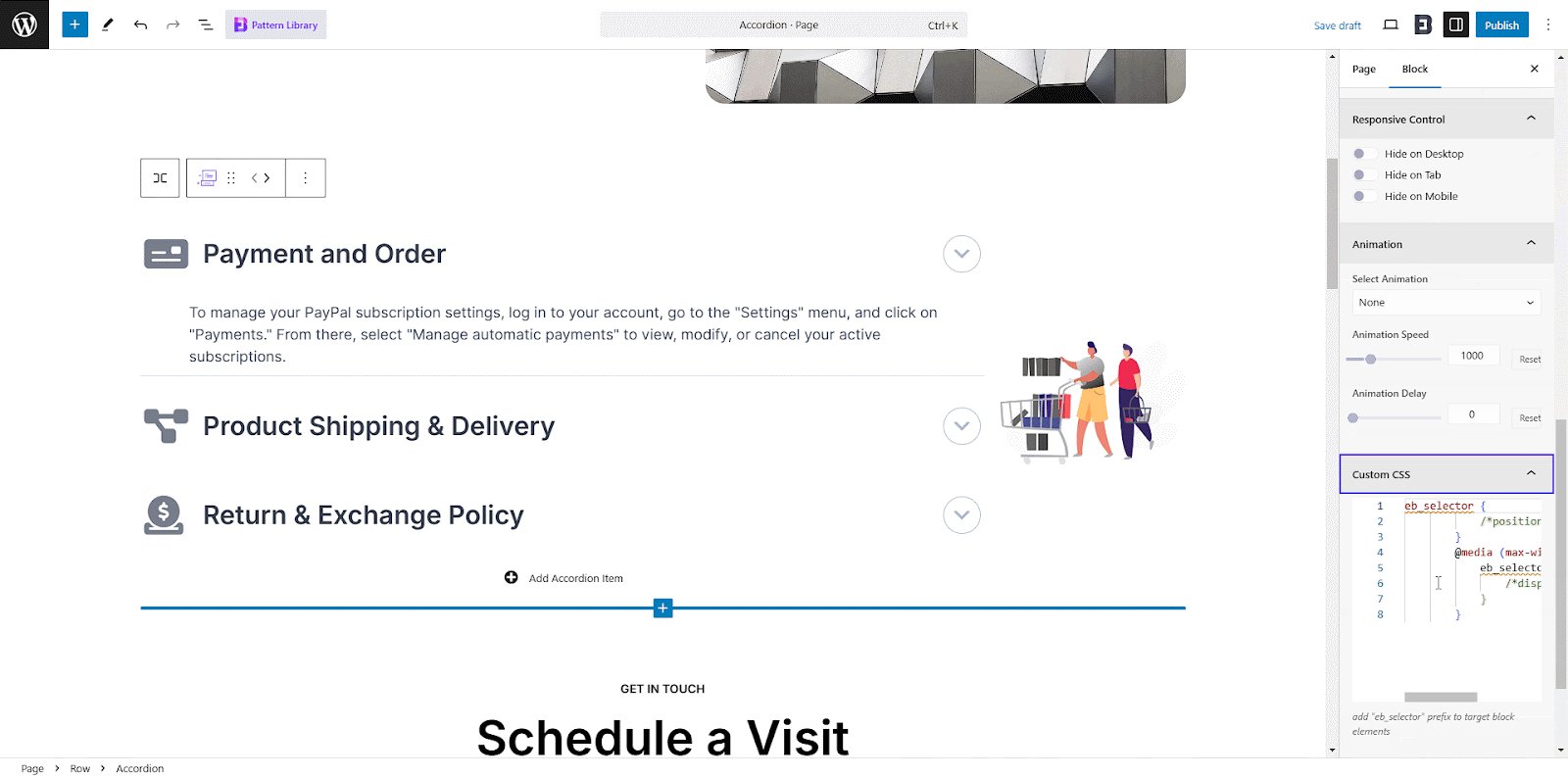
From the ‘Advanced’ tab, you will have many options for customizing the whole block section. Here, you can customize the Visibility Option, Margin & Padding, Background type, Responsive Control, Animation, Custom CSS, etc. with ease.

Final Outcome #
After making all the changes press the ‘Publish’ button and you can see your EB Accordion block. By following the simple and easy steps, you can add the EB Accordion block and style it in Gutenberg.

This is how you can easily set and add EB Accordion in Gutenberg. Got stuck? Feel free to contact our support for further assistance.



