There are only a limited number of ways you can attract the attention of your readers. If you solely rely on text content to catch the eyes of your readers, you will fail miserably. EB Flipbox is such a block that lets you highlight important content and catch your reader’s eyes.
How to Activate EB Flipbox #
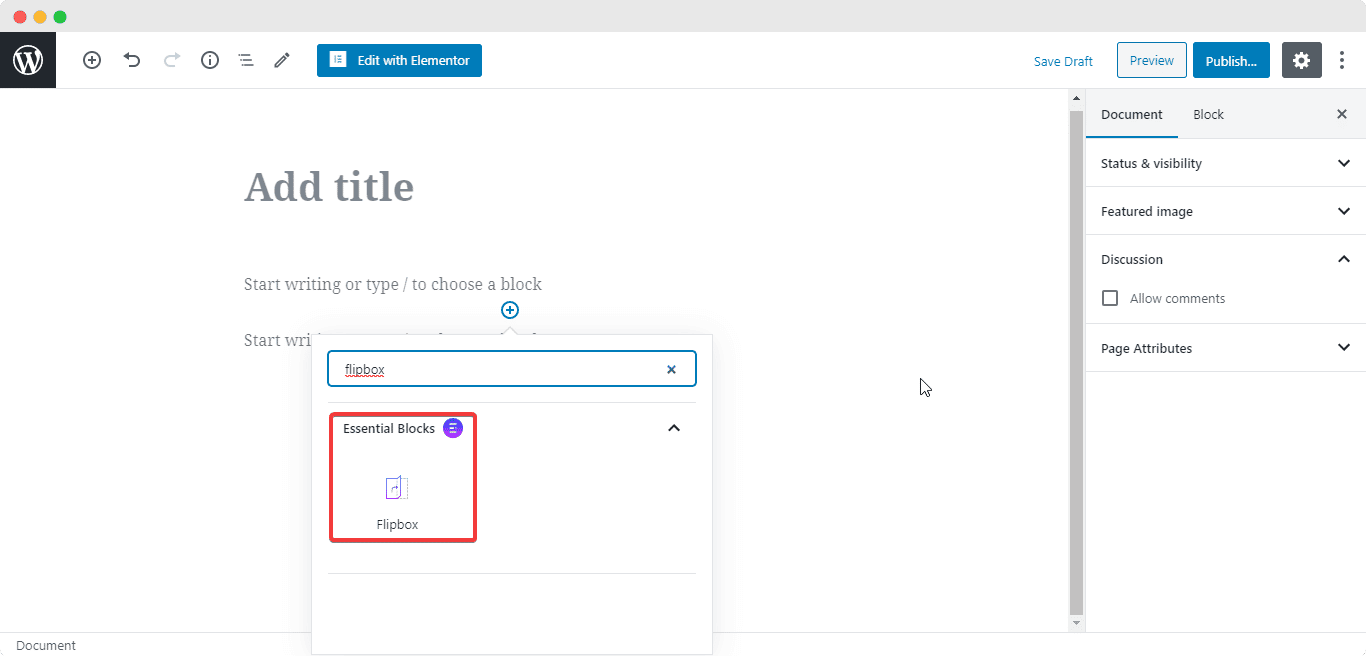
To activate this Essential Blocks element, click on the ‘+’ icon to add a new Block. Afterward, find ‘Flipbox’ from the search option. Simply just click on the Block and it will be activated.

After you have successfully completed this step, this is the default layout you are going to see.

How to Configure the Content Settings #
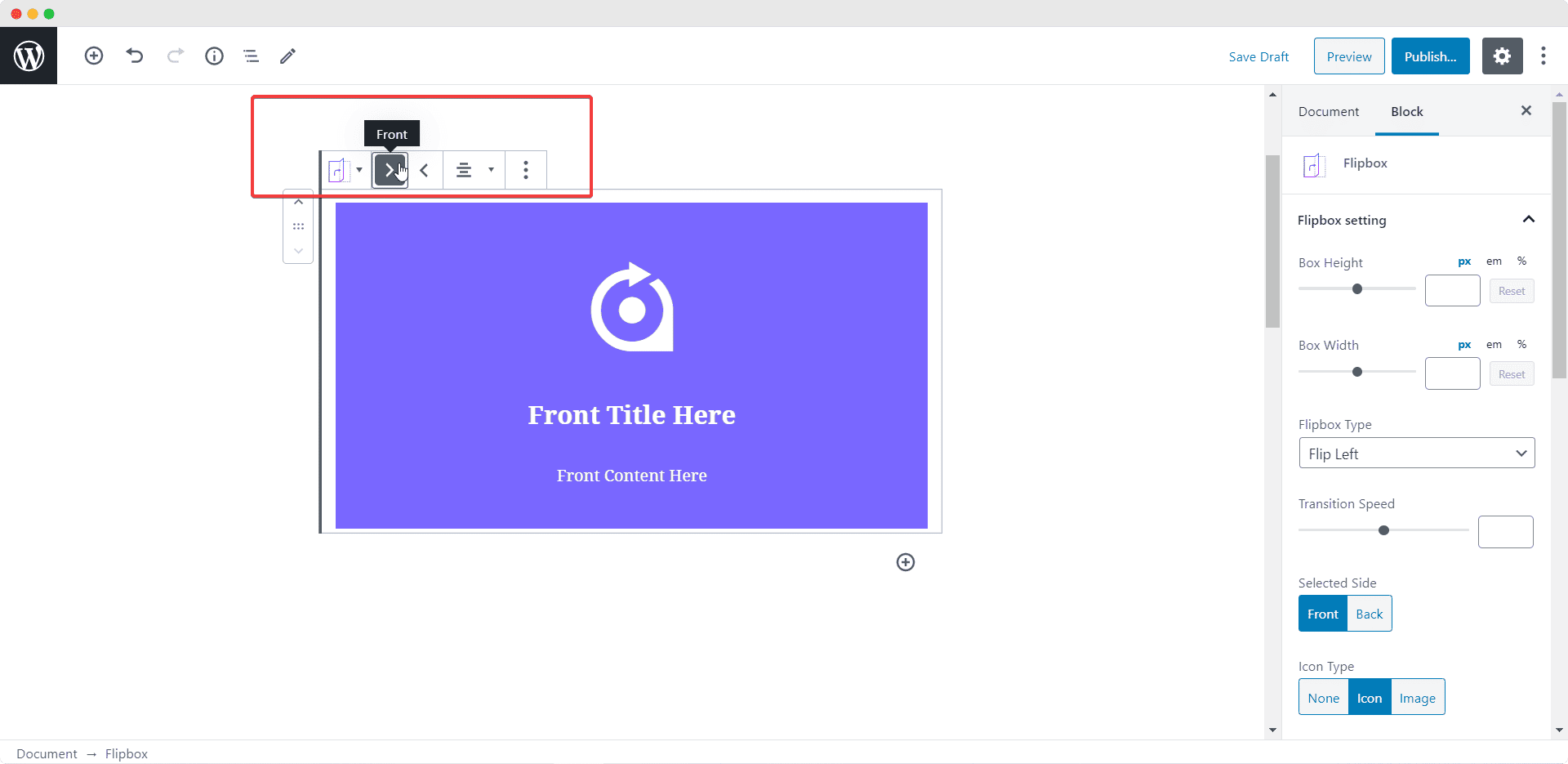
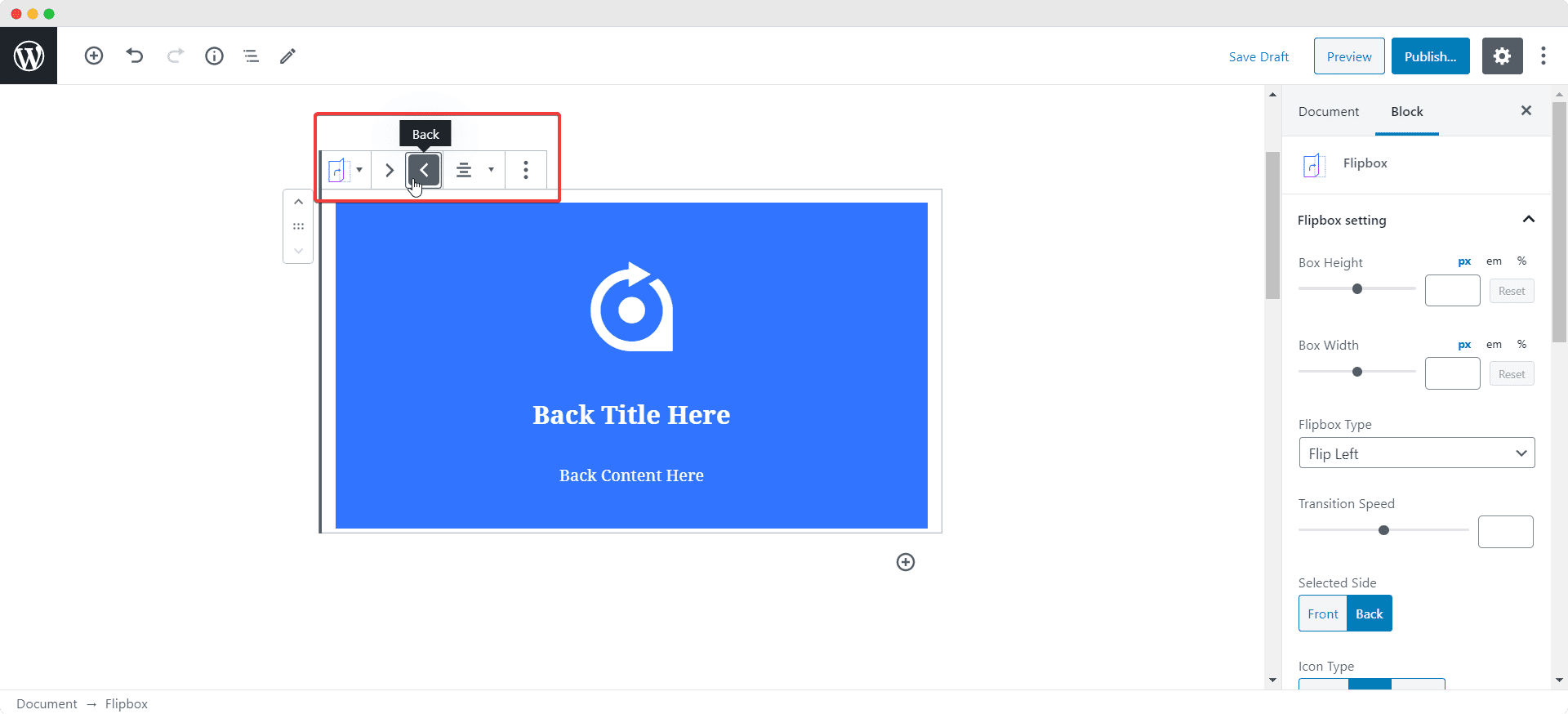
The EB Flipbox uses two sets of content, one on the front side and the other on the back side. To choose which side of the Flipbox you want to edit, simply click on any of the arrow buttons on the block.
The right arrow button will let you edit the front side of the Flipbox while the left arrow button will let you edit the back side.

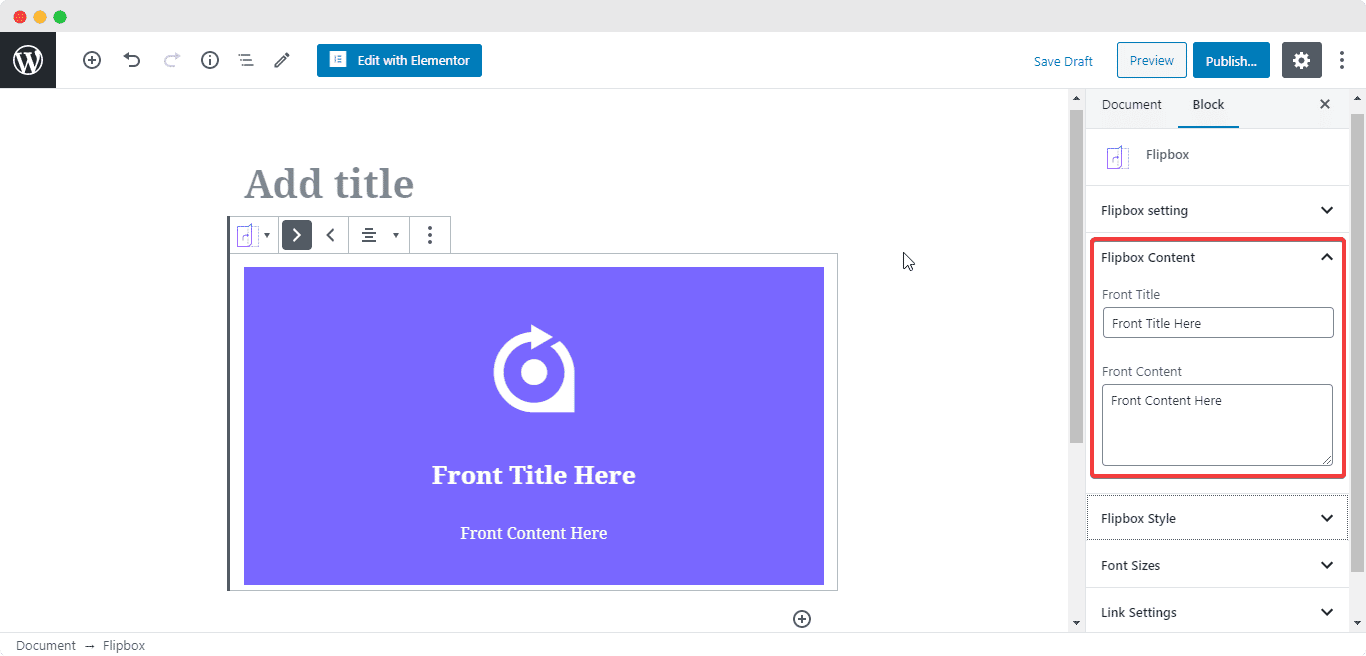
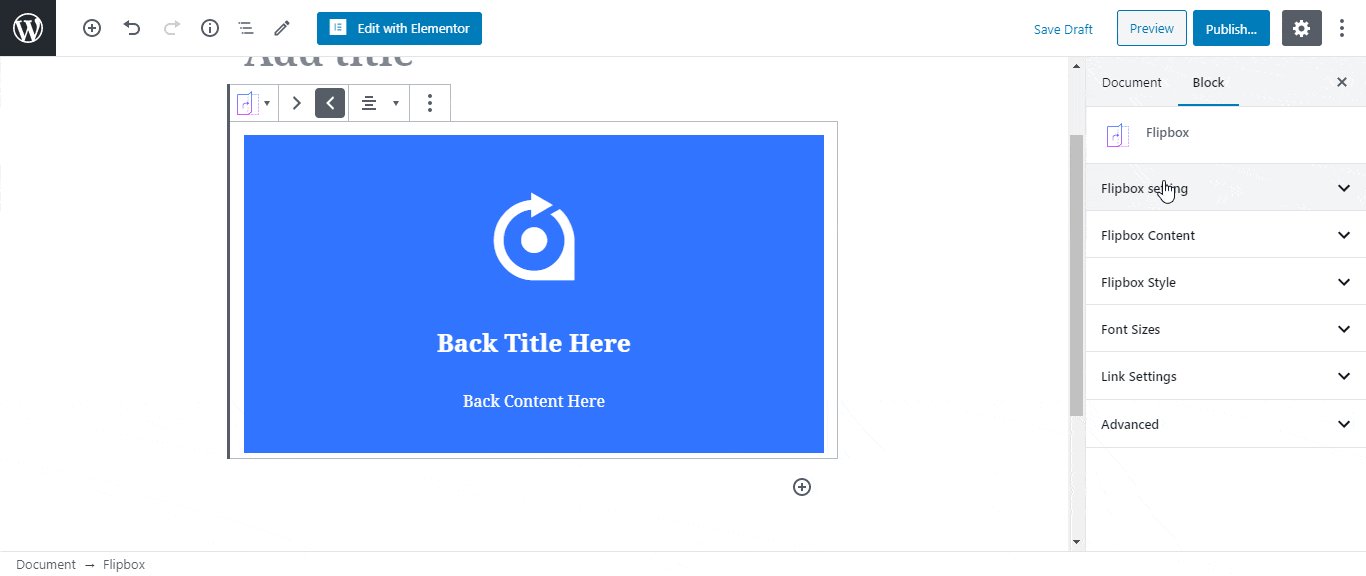
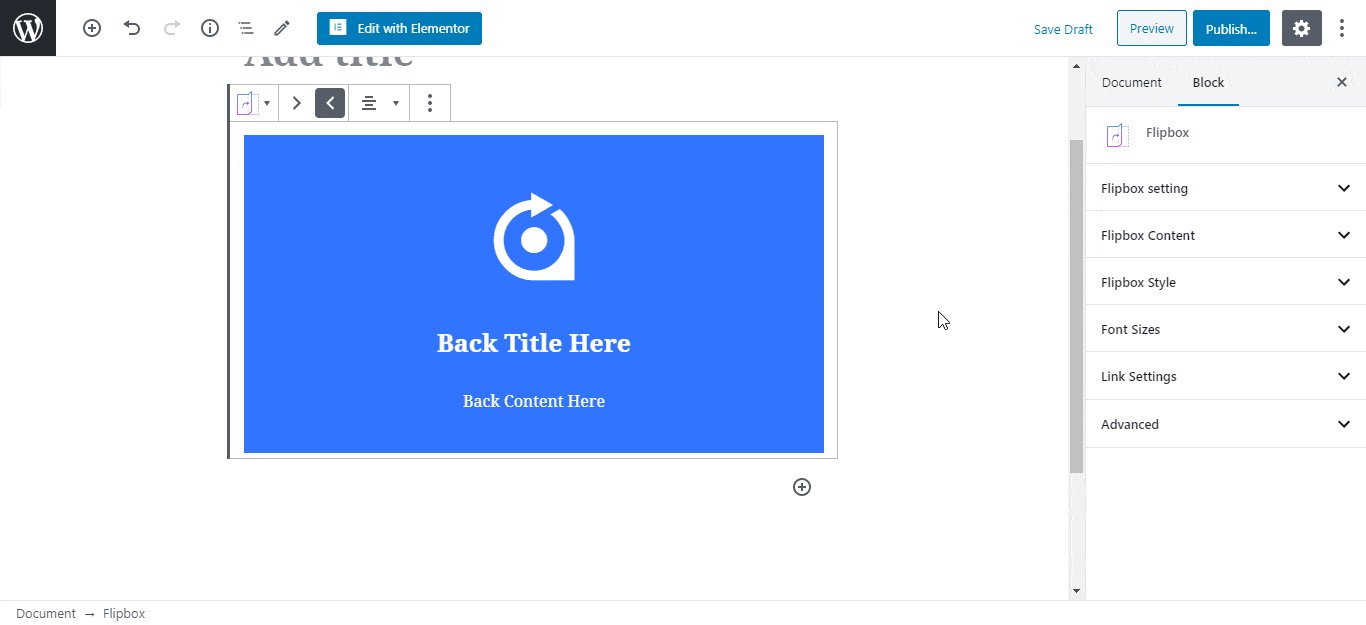
Now that you have selected the side you want to configure, click on the Flipbox Content Tab to edit the content of the Flipbox.

Once you are done adding the Front Content, it’s time to add Back content. Click on the left arrow button on the block to select and edit the Back content

How to Style EB Flipbox #
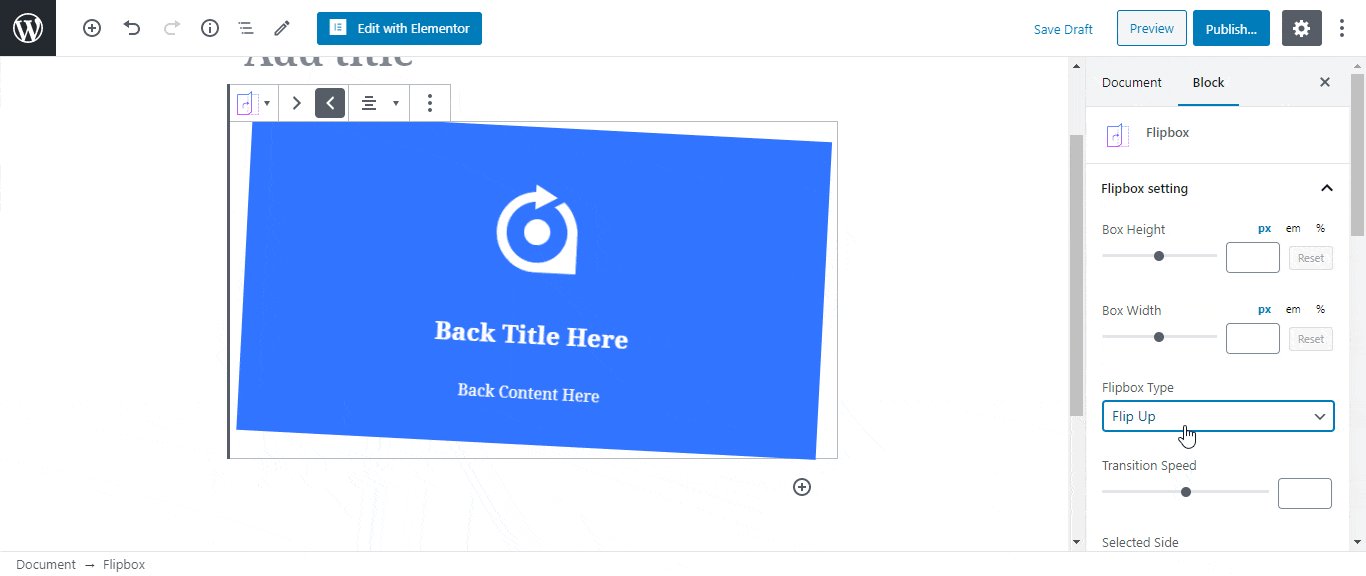
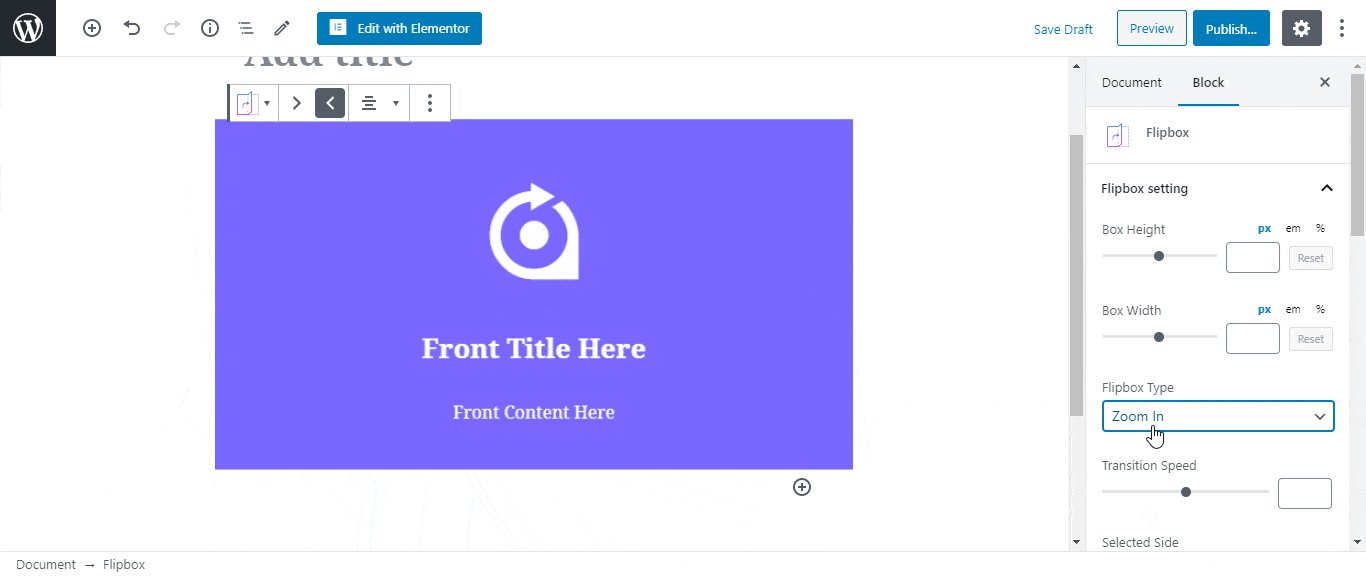
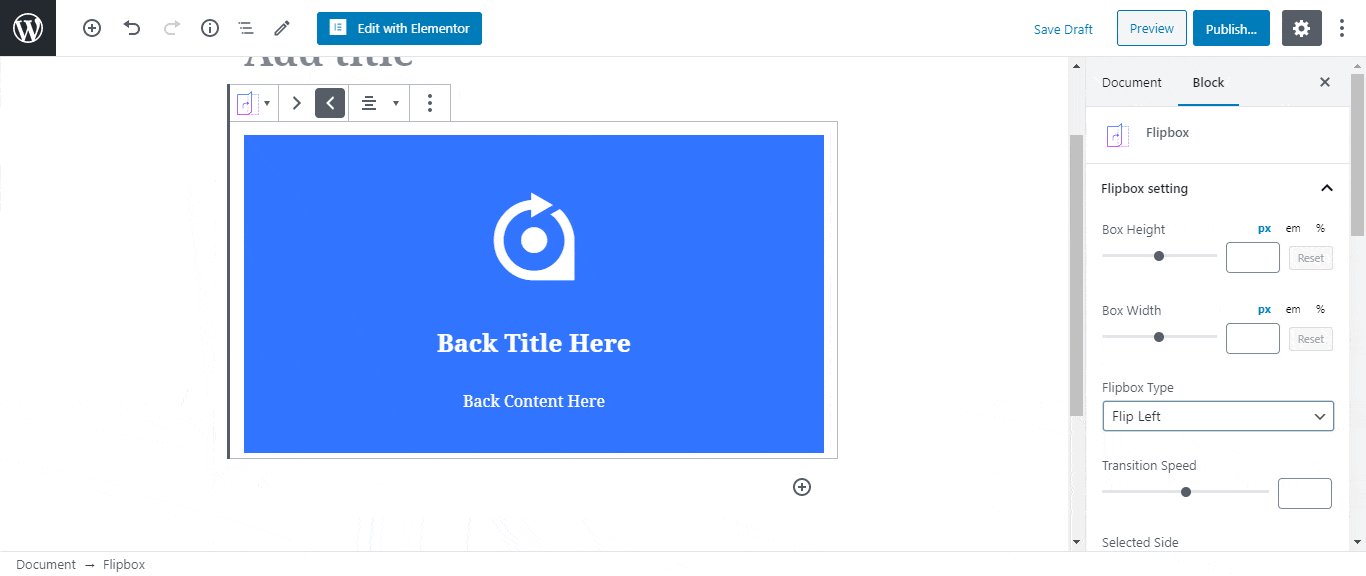
You can choose what kind of animation you want for the flipping motion of your Flipbox and also set the transition speed from the Flipbox Settings Tab.

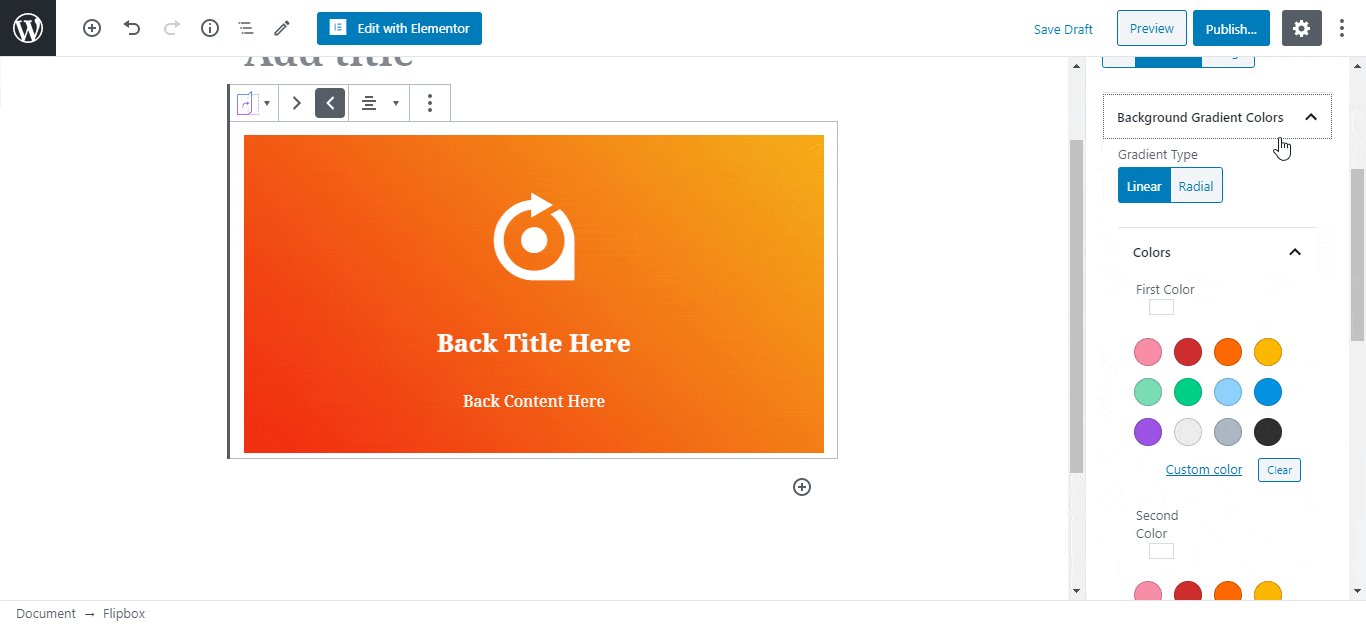
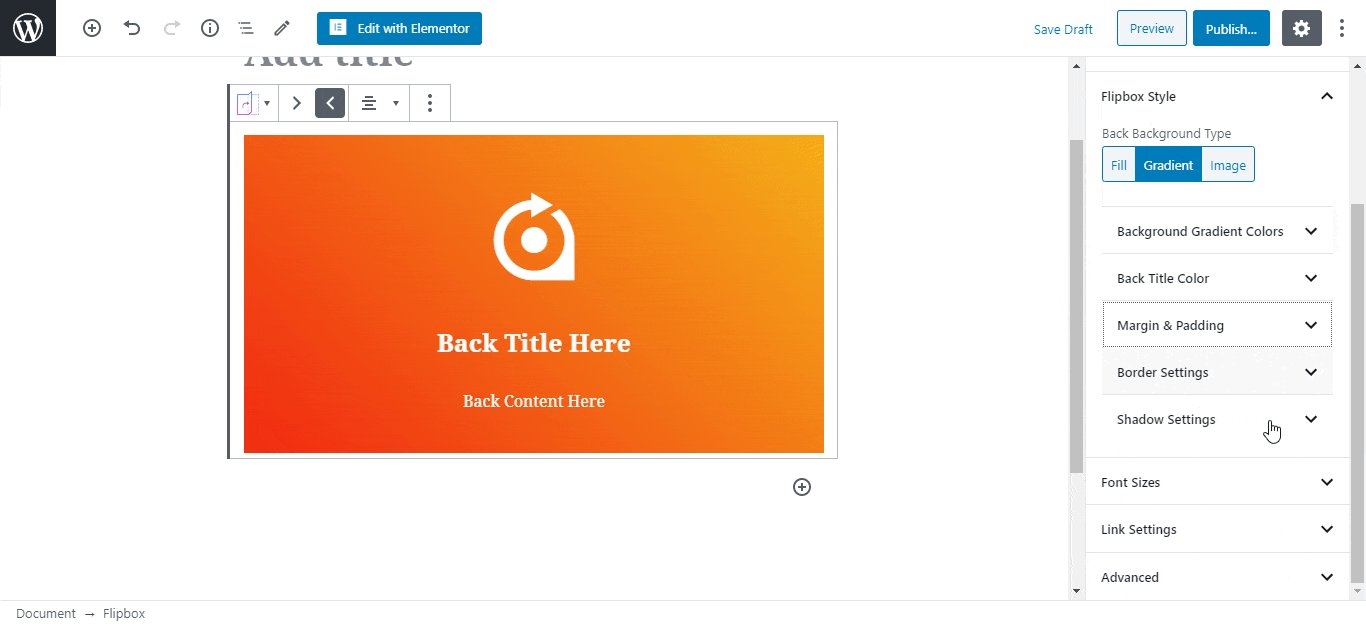
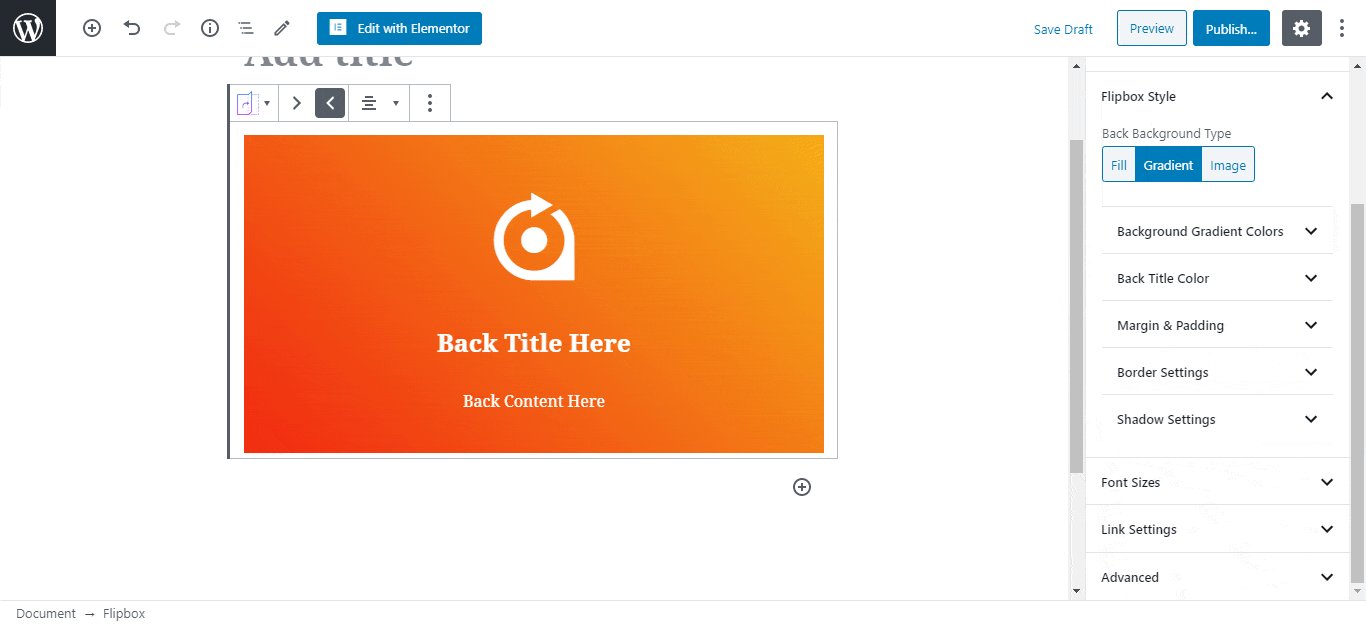
You can set two different Background colors for the Front and Back side from the Flipbox Style Tab. From this tab you can also change the Title Color, Margin & Padding, Border Settings, and Shadow Settings. After you are done changing the colors for one side of the Flipbox, switch back to the other side and specify a style.

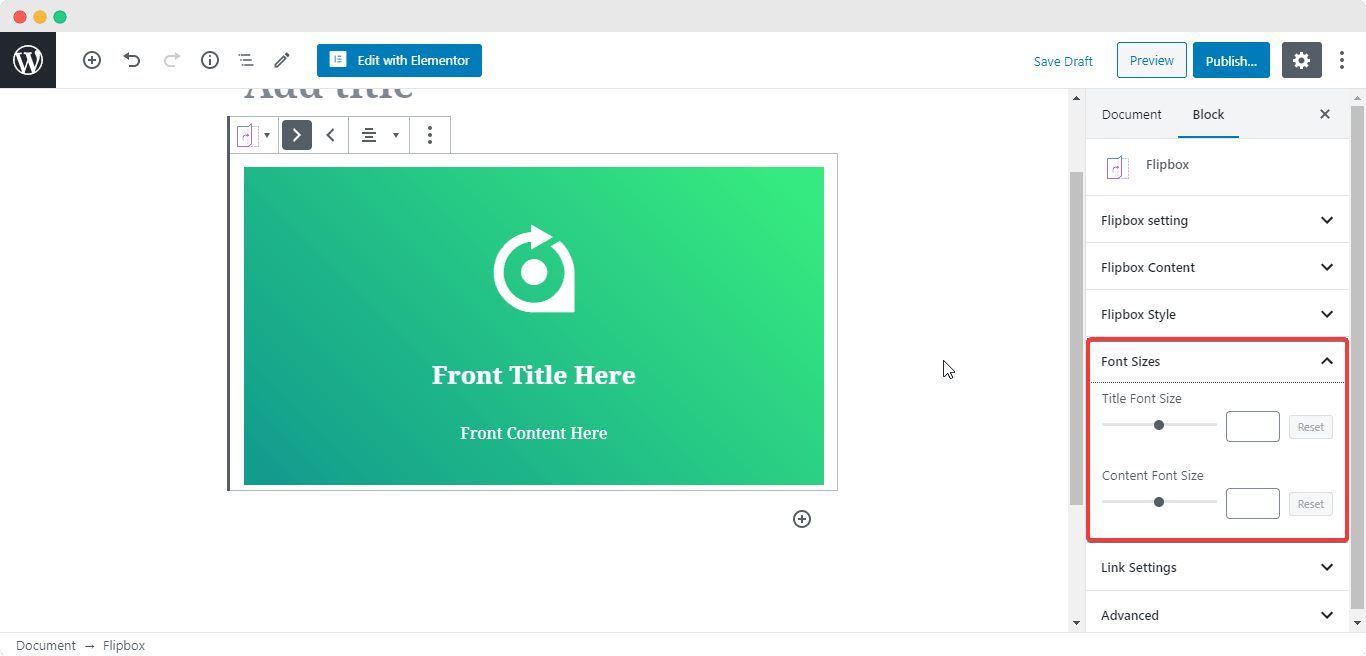
Next, from the Font Size Tab, adjust the size of your Title Font and your Content Font.

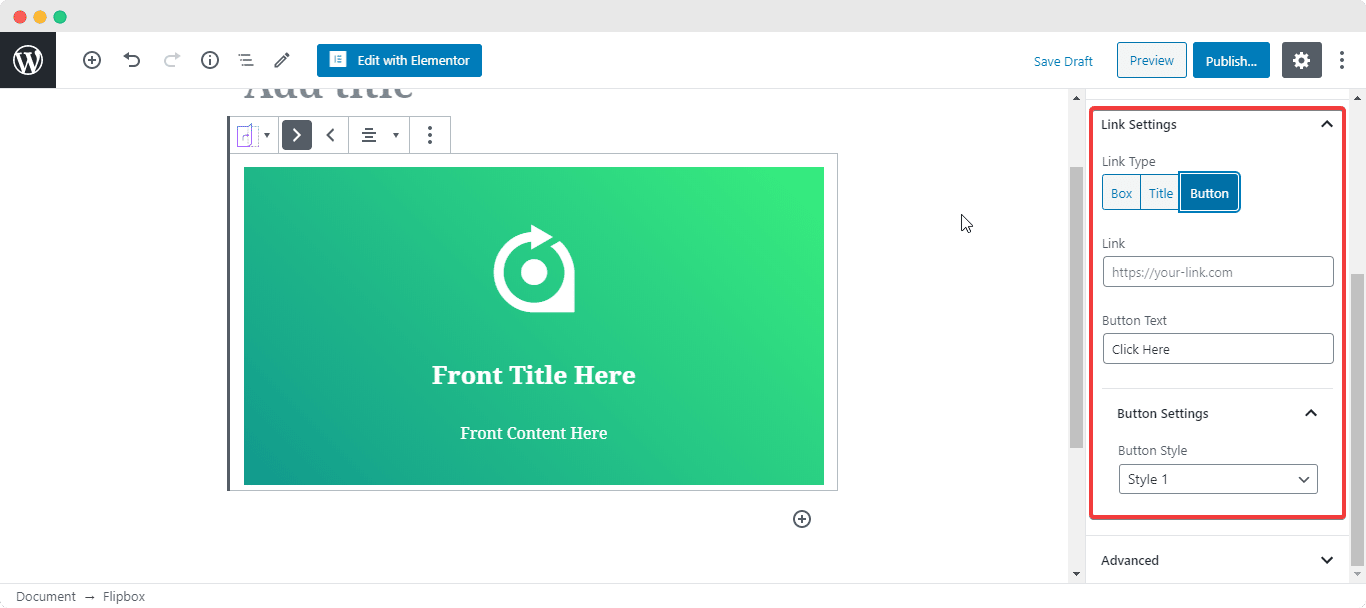
You can also use the Flipbox to redirect your visitors to a certain page. To do that, navigate to Link Settings Tab. Simply copy and paste the link to your page in the Link input field. If you want you can also add a button for the link and customize the button from the Button Settings Tab.

Final Outcome #
By following the basic steps and a bit more modifying, you can style your Flipbox however you want.

Getting stuck? Feel free to Contact Our Support for further assistance.



