EB Fancy Chart block can help you visualize important data with interactive charts and graphs on your website. With this premium block from Essential Blocks, you can make your tedious datasets appear lively and easy to understand for your web visitors. So, from now on, you can highlight data with dynamic, fancy charts in Gutenberg without any coding.
Follow this step-by-step guide to add data charts to your website using the EB Fancy Chart block in Gutenberg.
How To Activate EB Fancy Chart? #
Note: As the Fancy Chart is a premium block, you will need to install and activate Essential Blocks PRO on your website along with the free version.
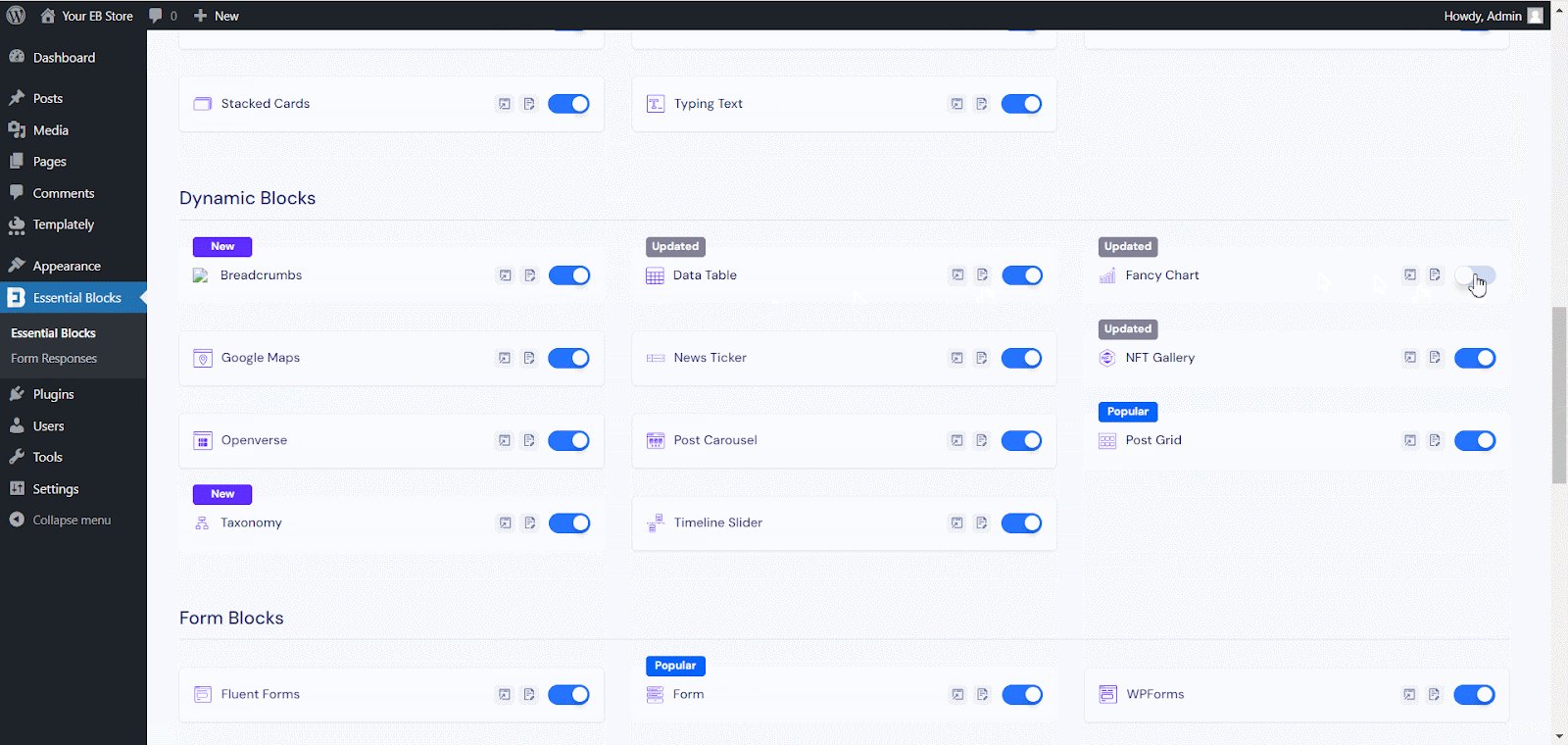
To activate the EB Fancy Chart, navigate to Essential Blocks → ‘Blocks’. Then, toggle to enable the block as shown below, it will automatically save the settings.

How To Configure EB Fancy Chart In Gutenberg? #
Now, open the page where you want to insert your data chart. Then, click on the ‘+’ button and find the ‘Fancy Chart’ block. Click on the block to insert it into your web page.

General #
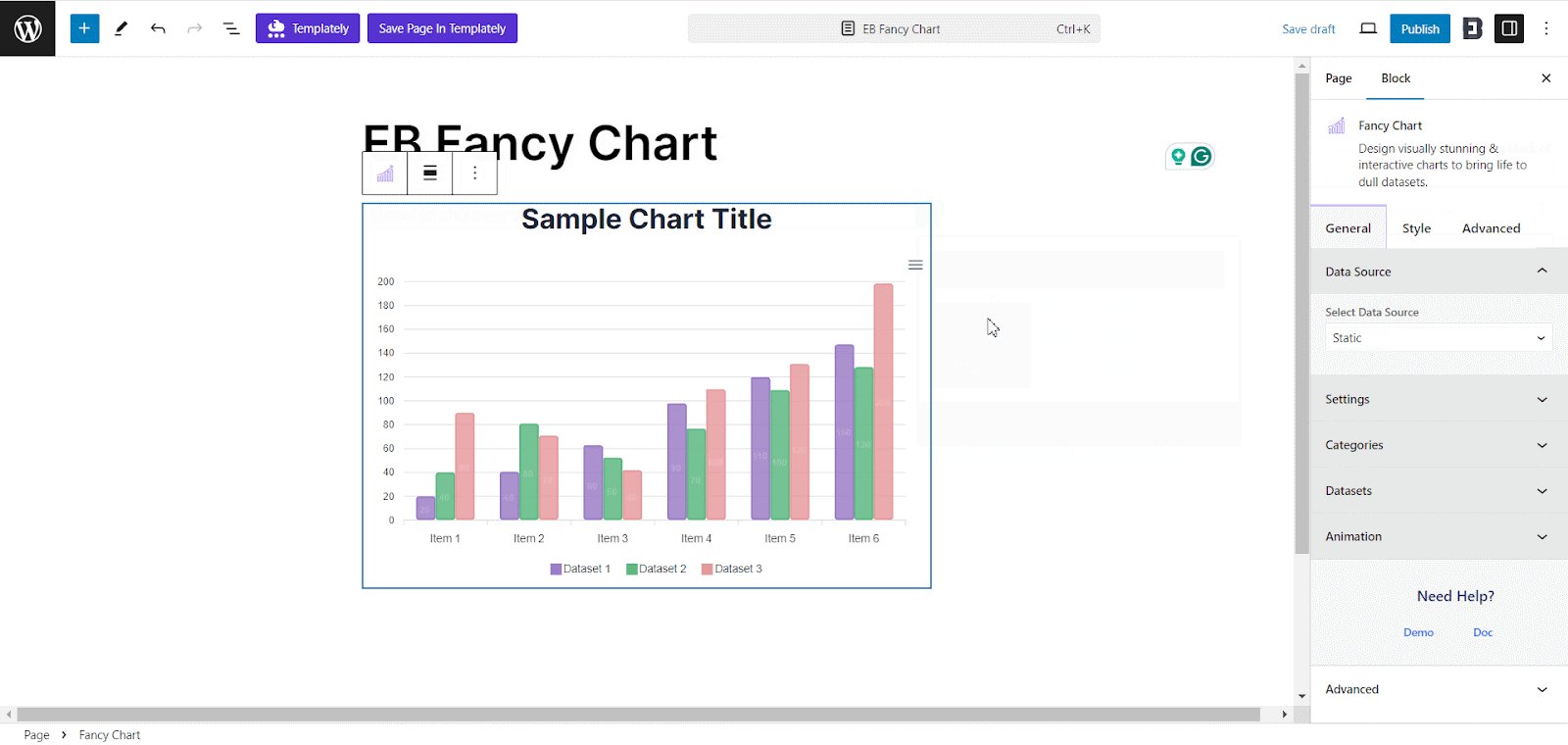
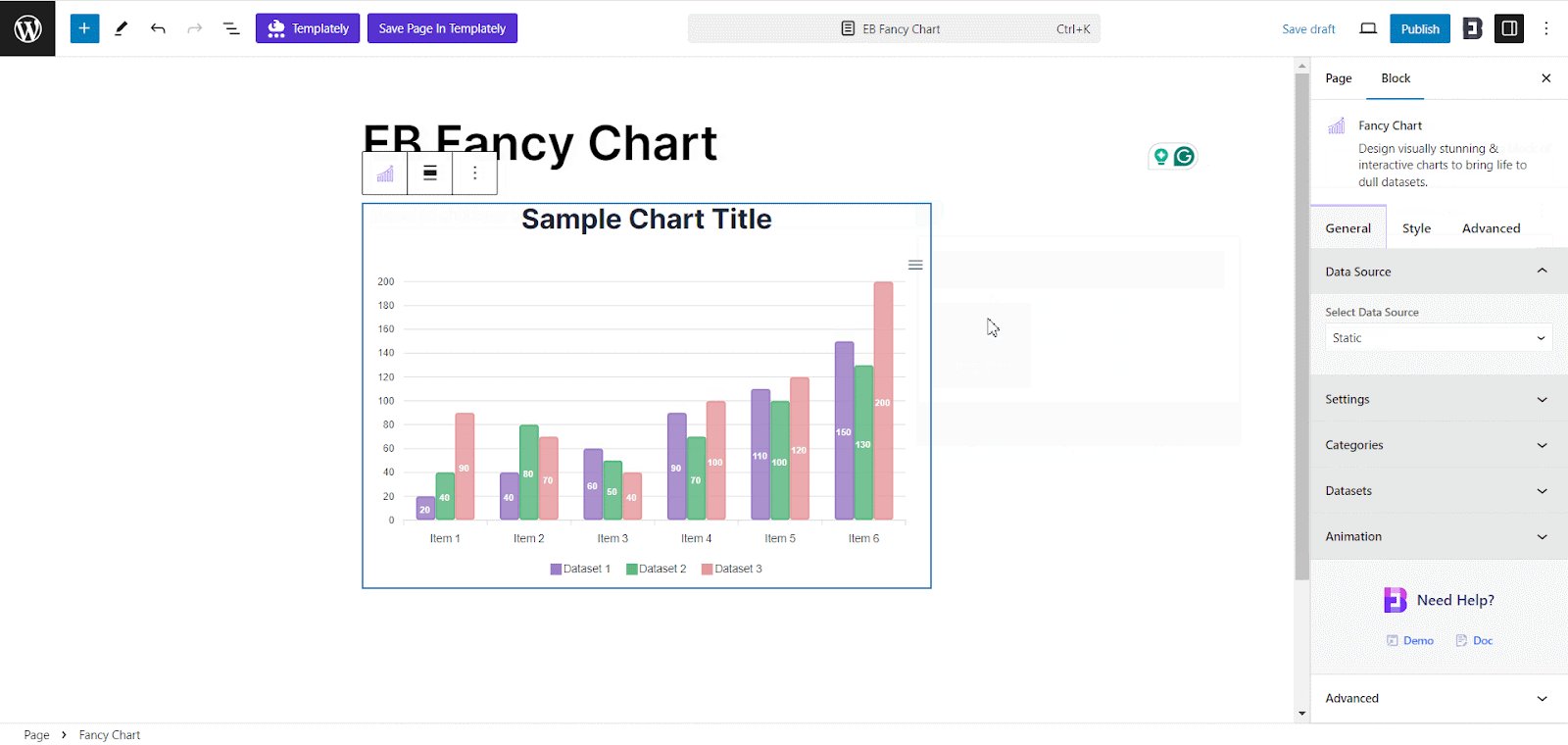
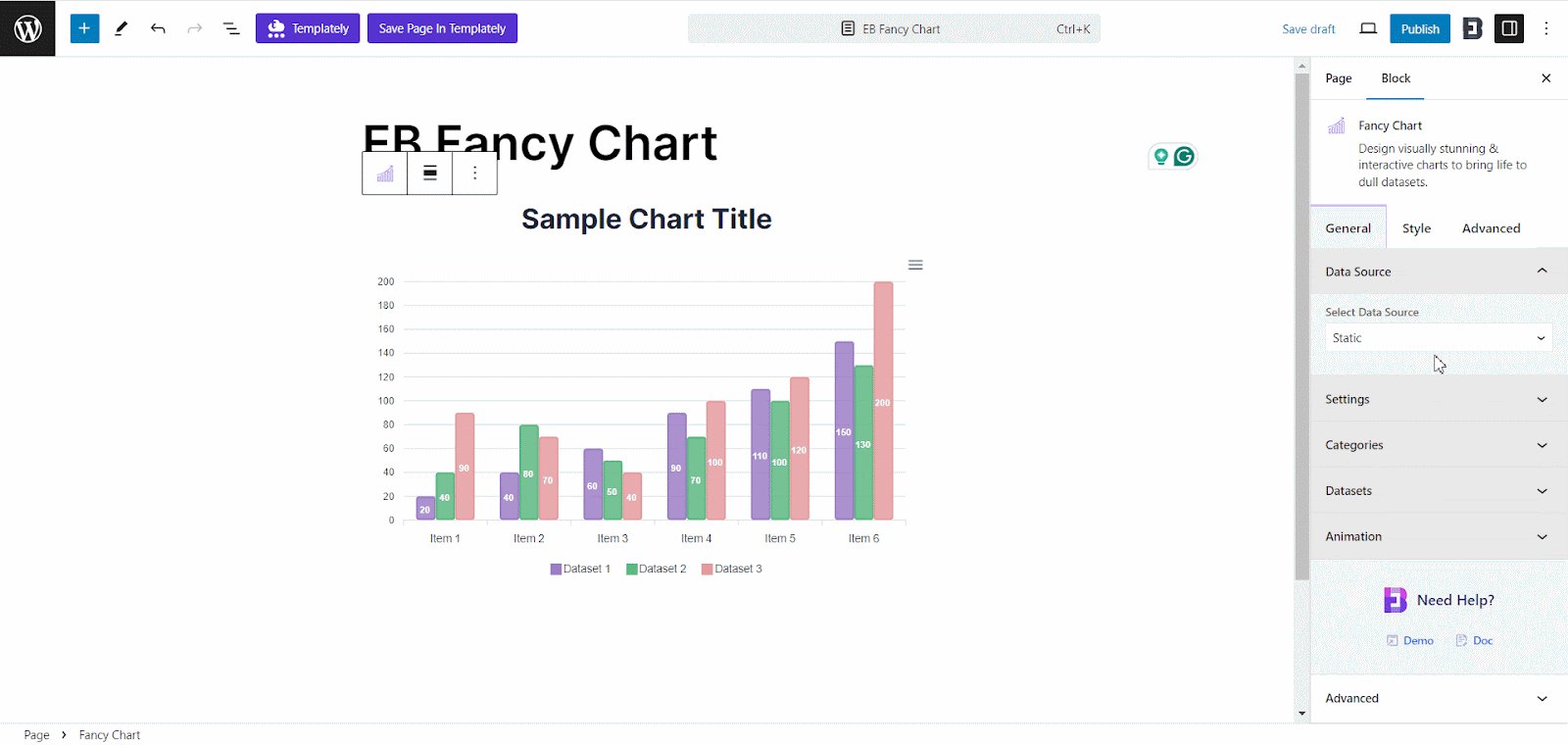
Navigate to the Block→ General tab from the block customizer side panel. From there, choose your preferred data source for the Fancy Chart from the ‘Select Data Source’ option. By default, the ‘Static’ option will be selected with which you have to insert your chart data manually. You can also insert your chart data from CSV, JSON, or any Google Sheets and modify them as you want.
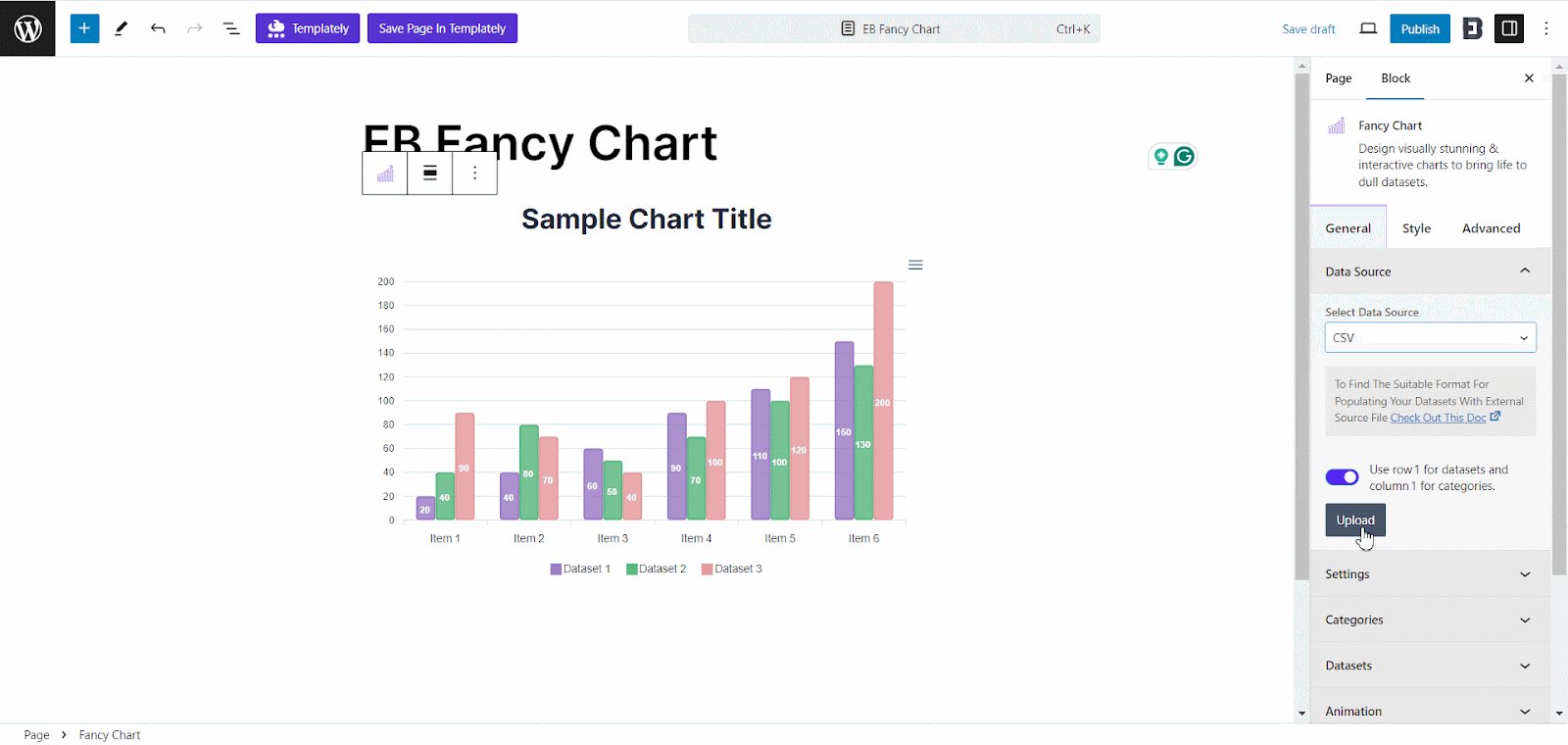
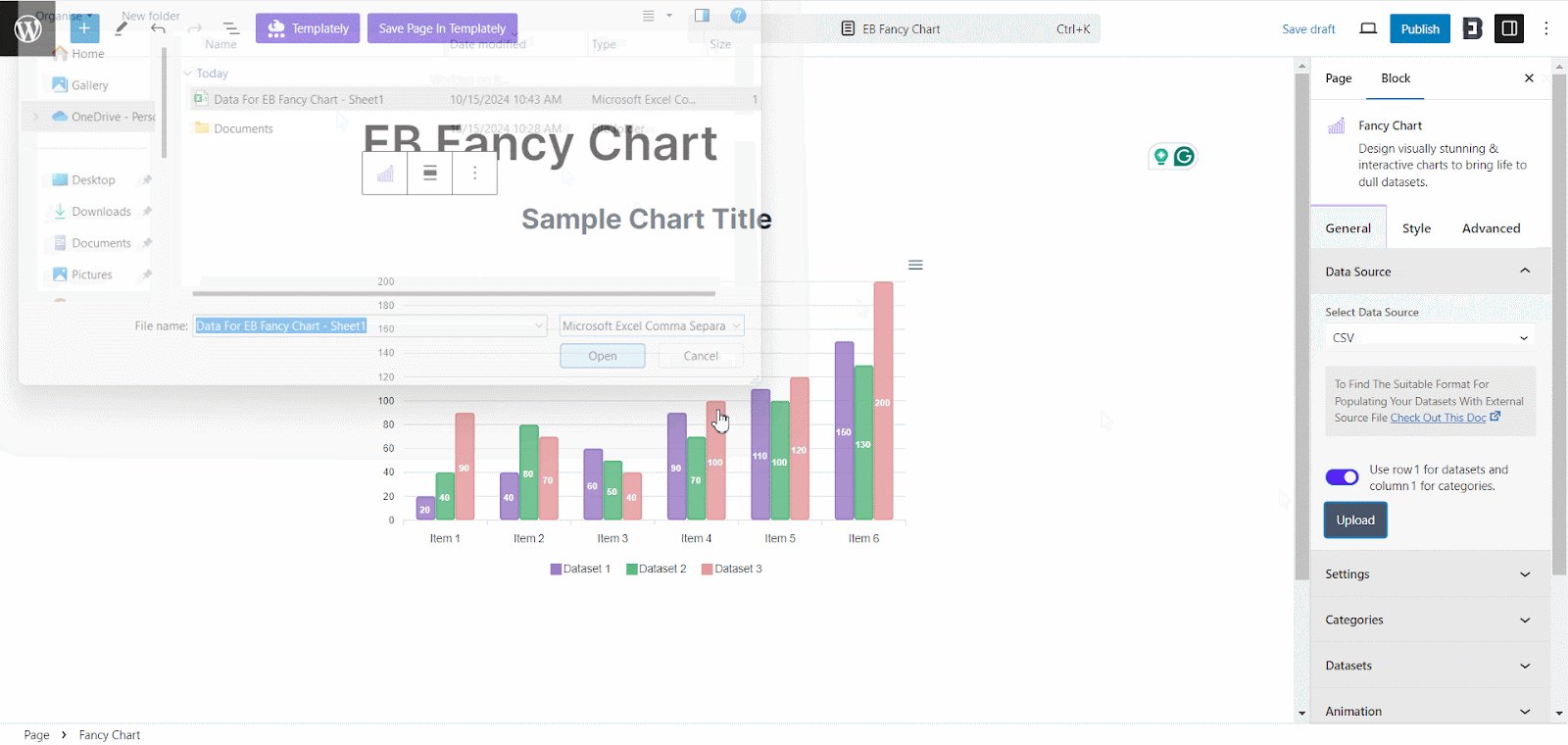
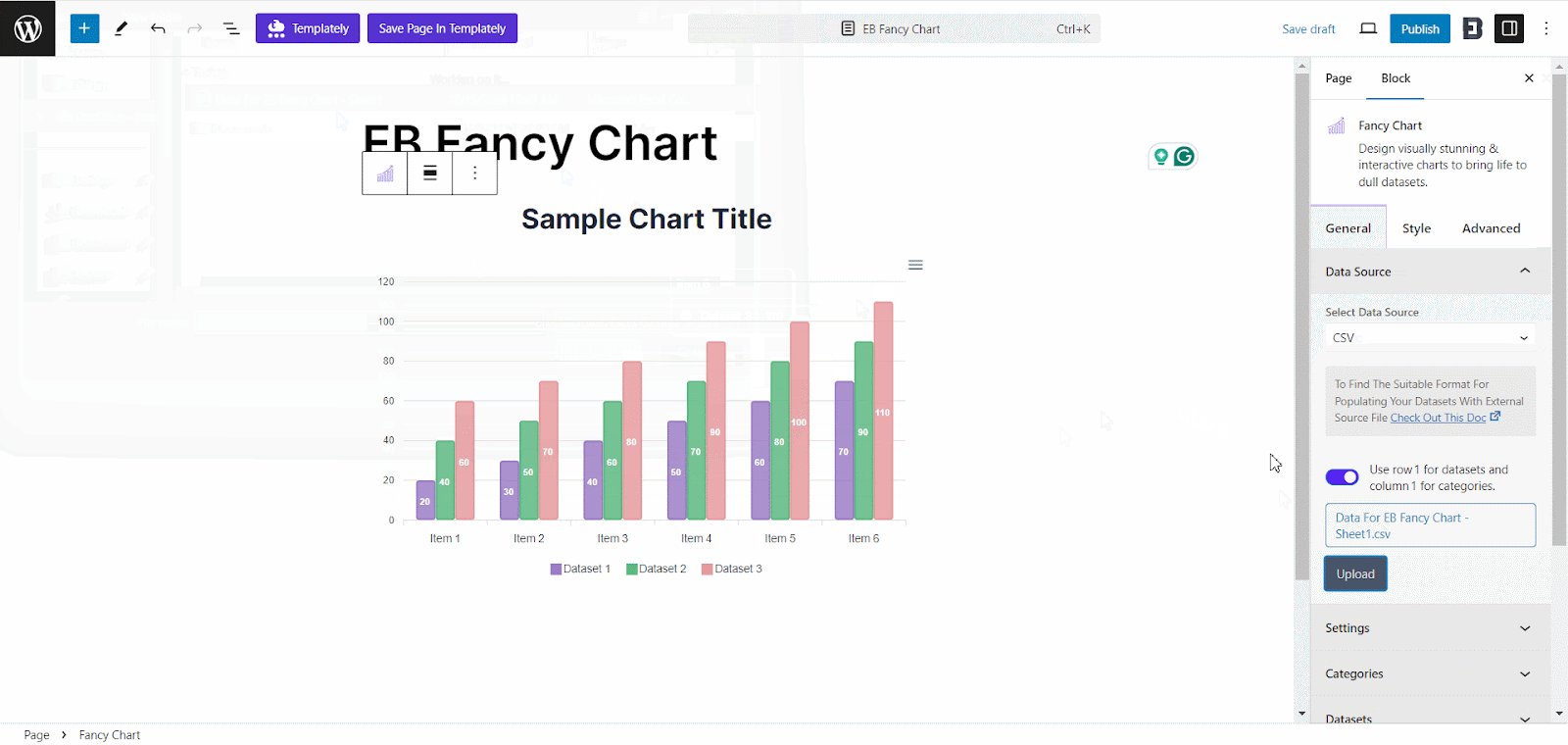
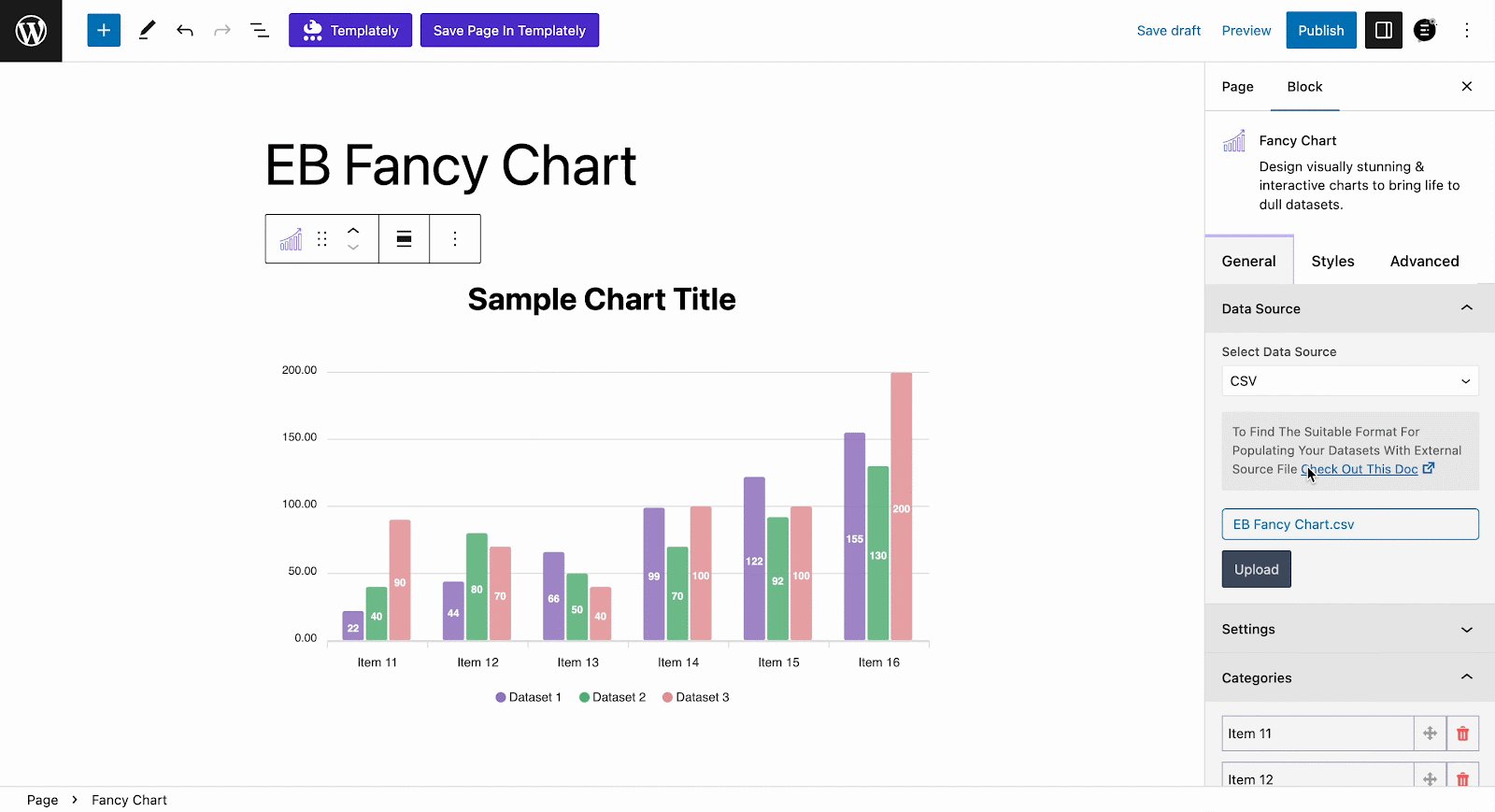
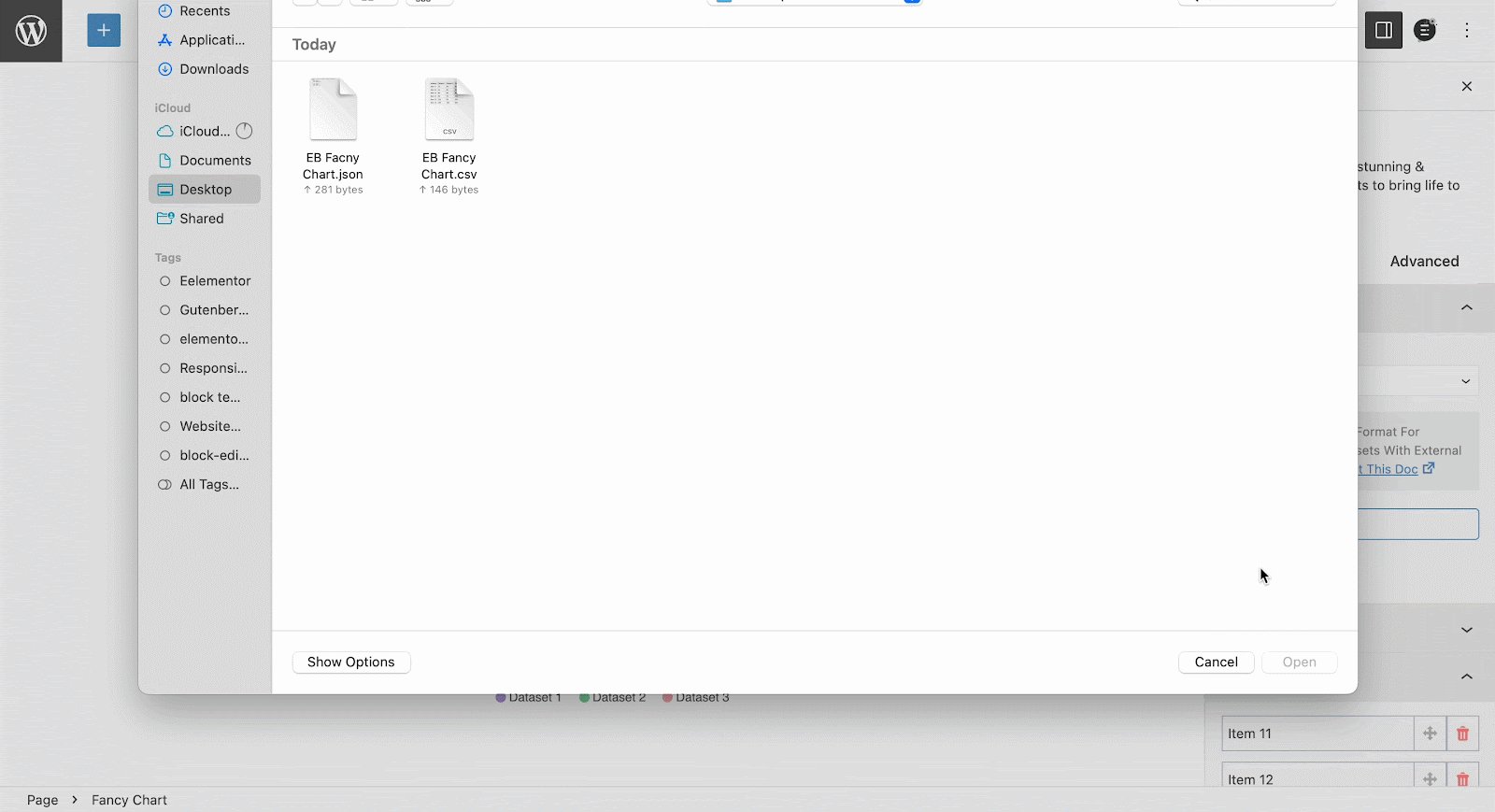
To insert your chart data from a CSV file, choose the ‘CSV’ option from the drop-down and click on the ‘Upload’ option. Now, select the CSV file that you want to upload as shown.
Note: To find the suitable format for populating the Facny Chart datasets with external CSV files, please check out this documentation first.

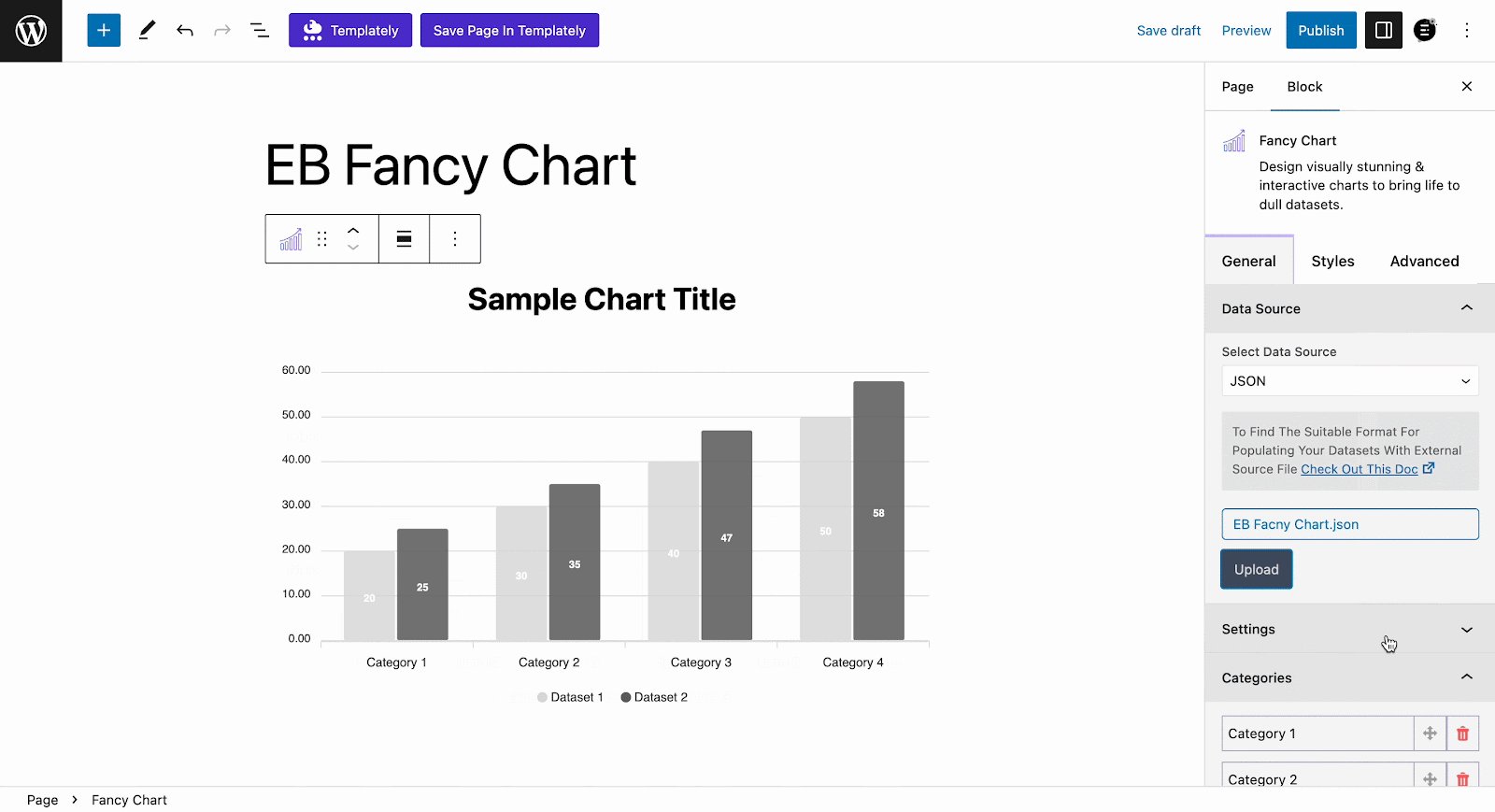
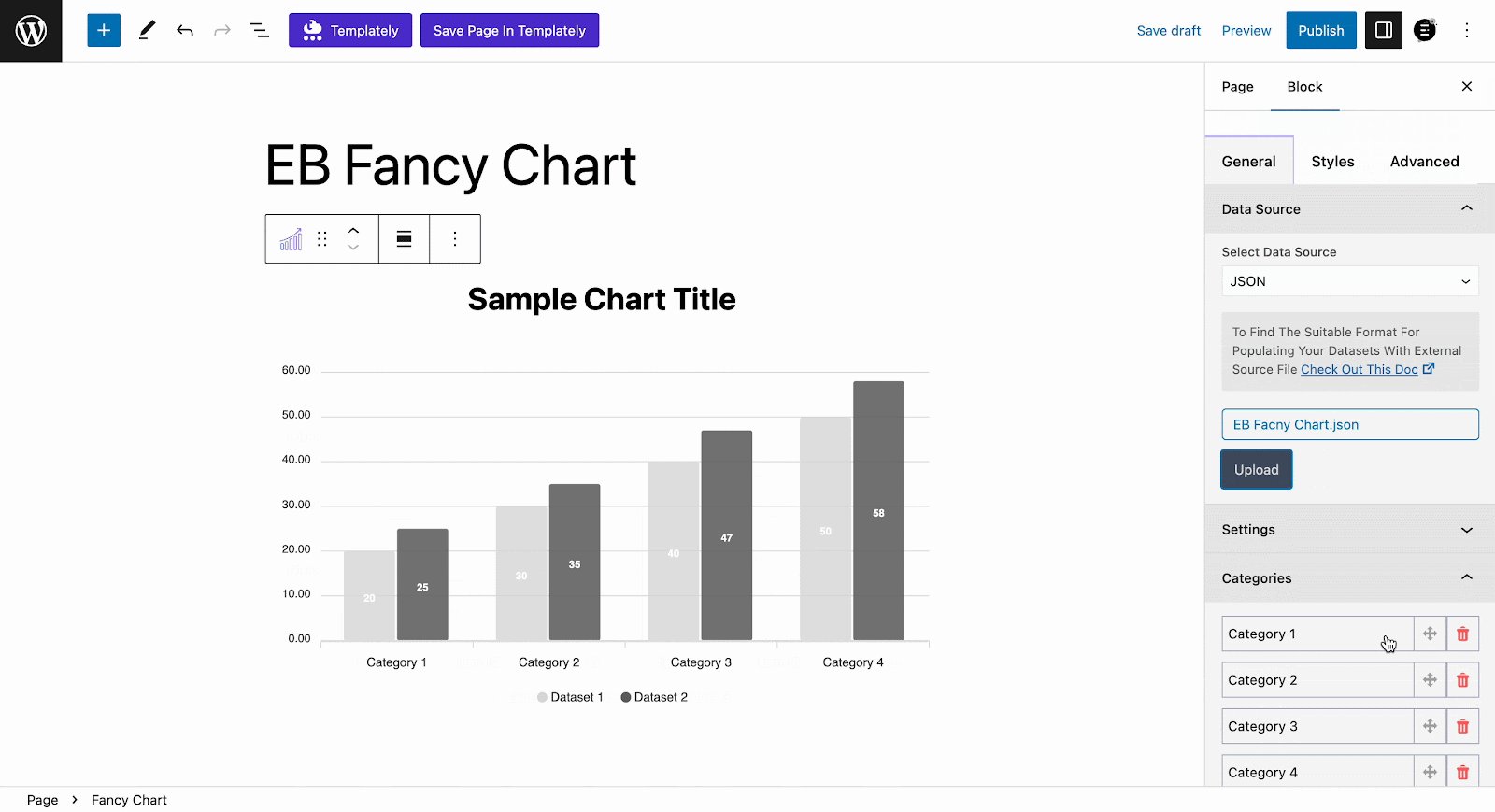
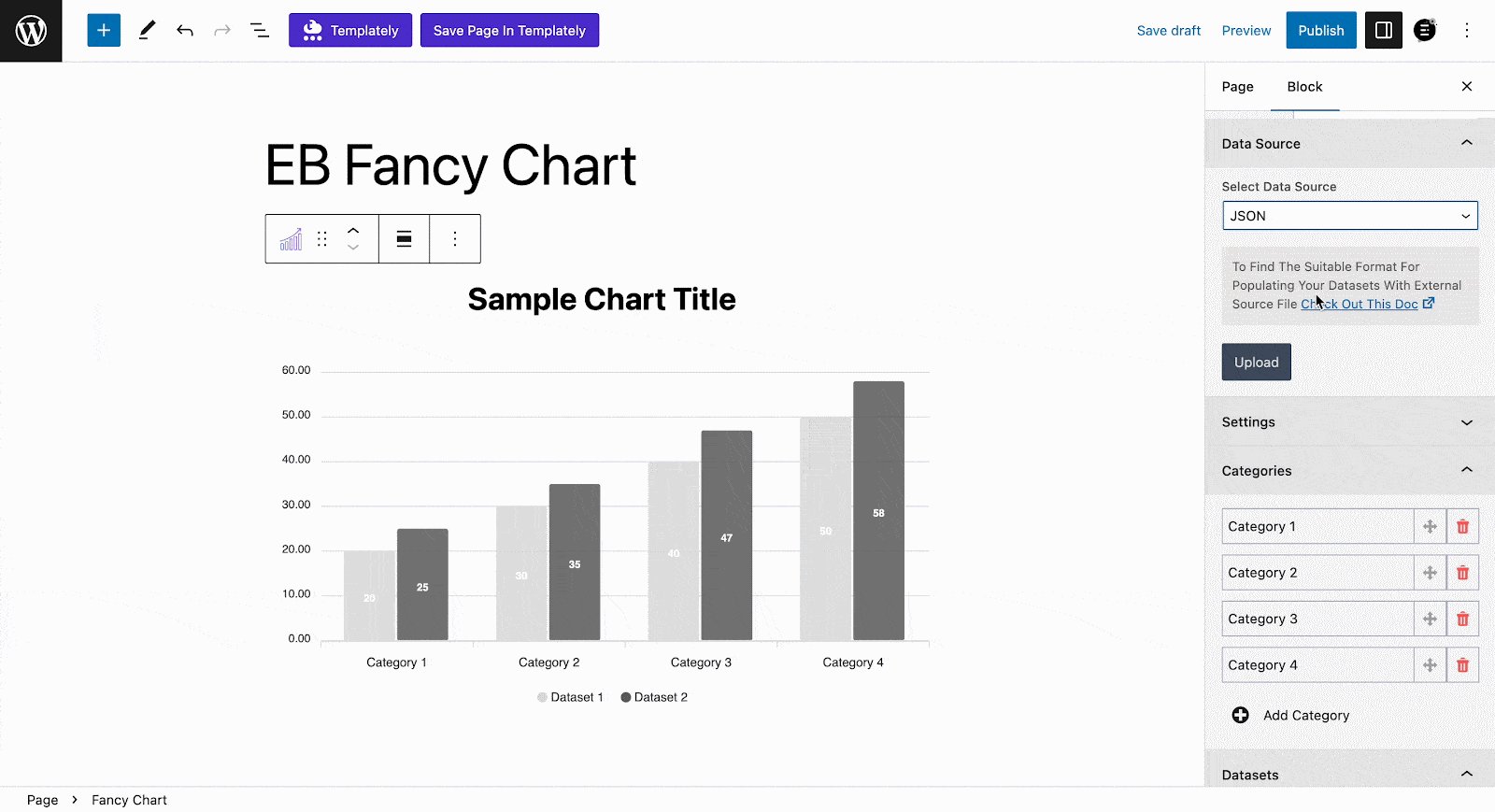
Similarly, to insert your chart data from a JSON file, choose the ‘JSON’ option from the drop-down and click on the ‘Upload’ option. Now, select the JSON file that you want to upload as shown.
Note: To find the suitable format for populating the Facny Chart datasets with external JSON files, please check out this documentation first.

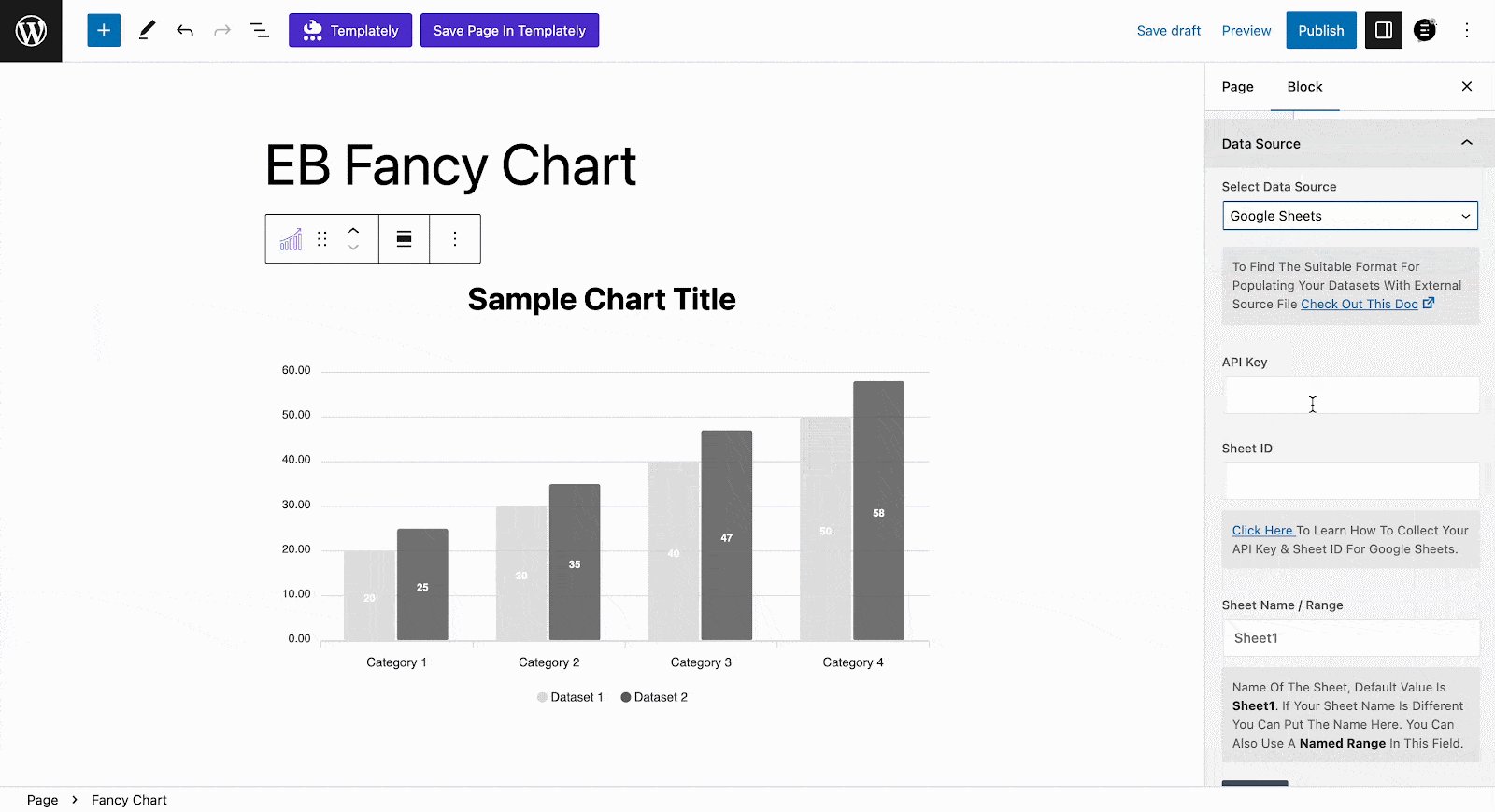
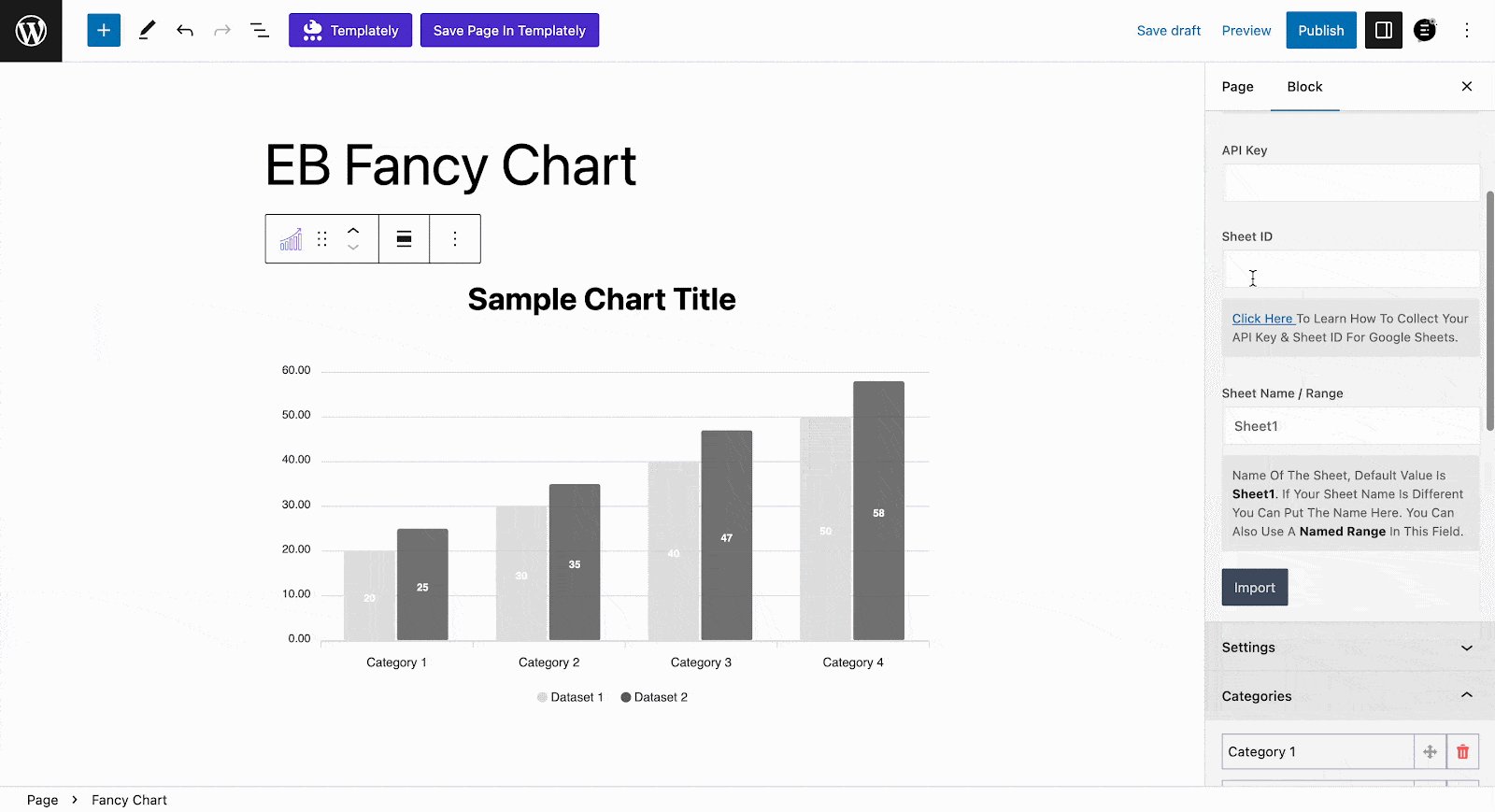
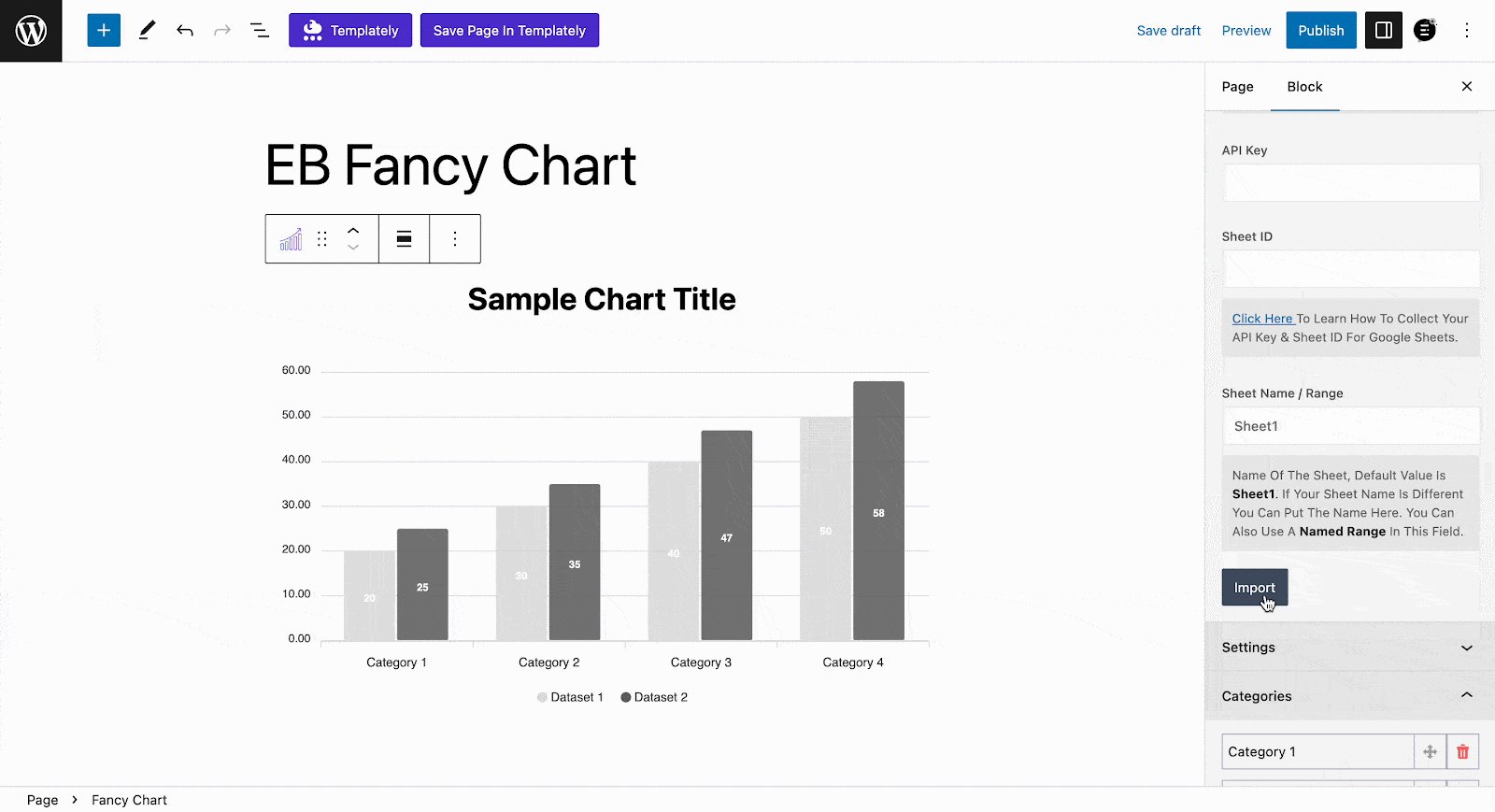
If you want to insert your chart data from Google Sheets, choose the ‘ Google Sheets’ option from the drop-down and provide the ‘API Key’, ‘Sheet ID’, and ‘Sheet Name / Range’ there.

Note: By default, the default Google Sheets value is ‘Sheet1’. If your sheet name is different need to put that name on the ‘Sheet Name / Range’ field. If you want to insert a specific range of data, input the named range in this field. Also to change the chart color you need to change it in the Google sheet. Please check out this documentation to learn how to collect your API key & sheet ID for Google Sheets.
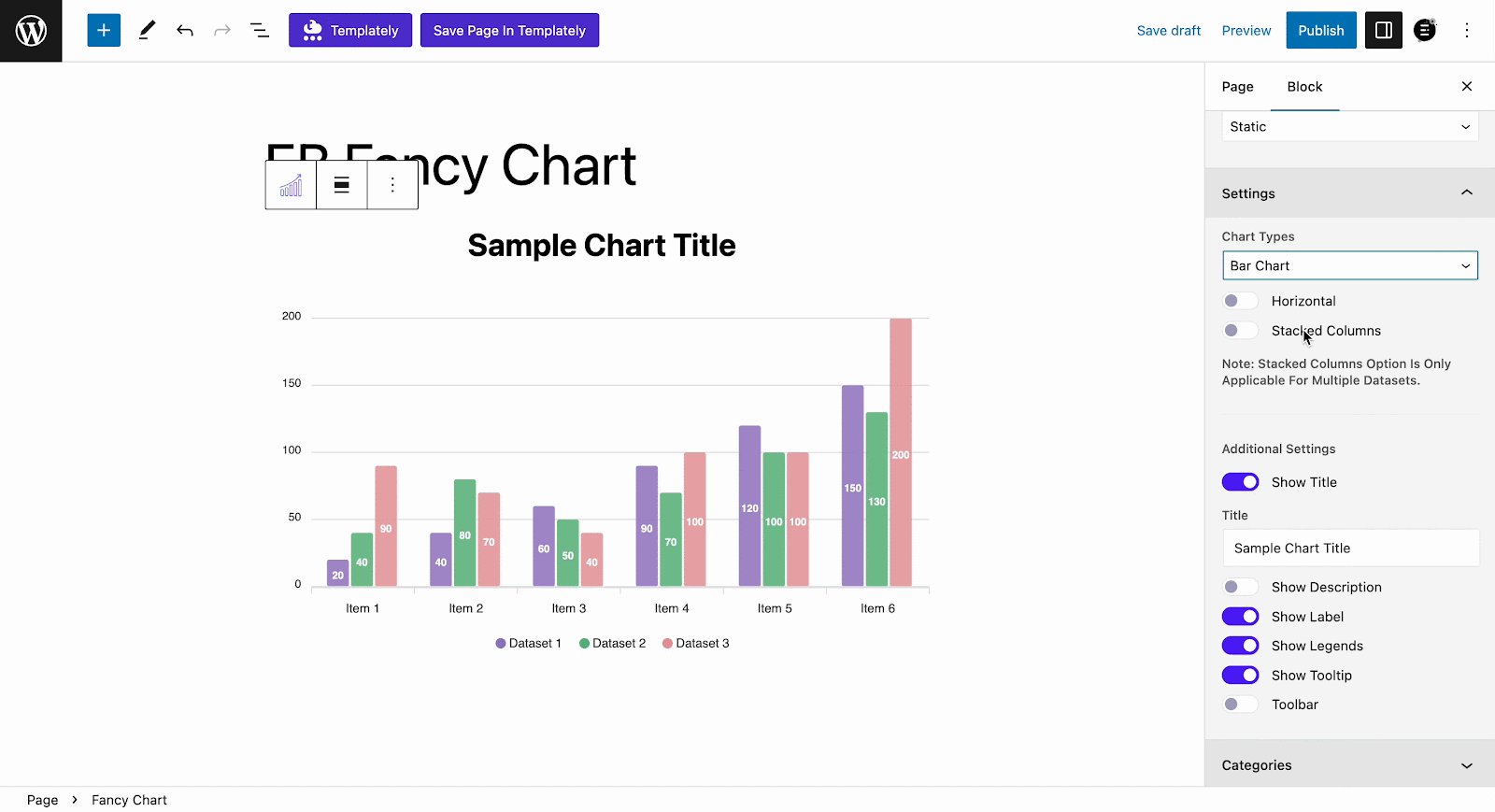
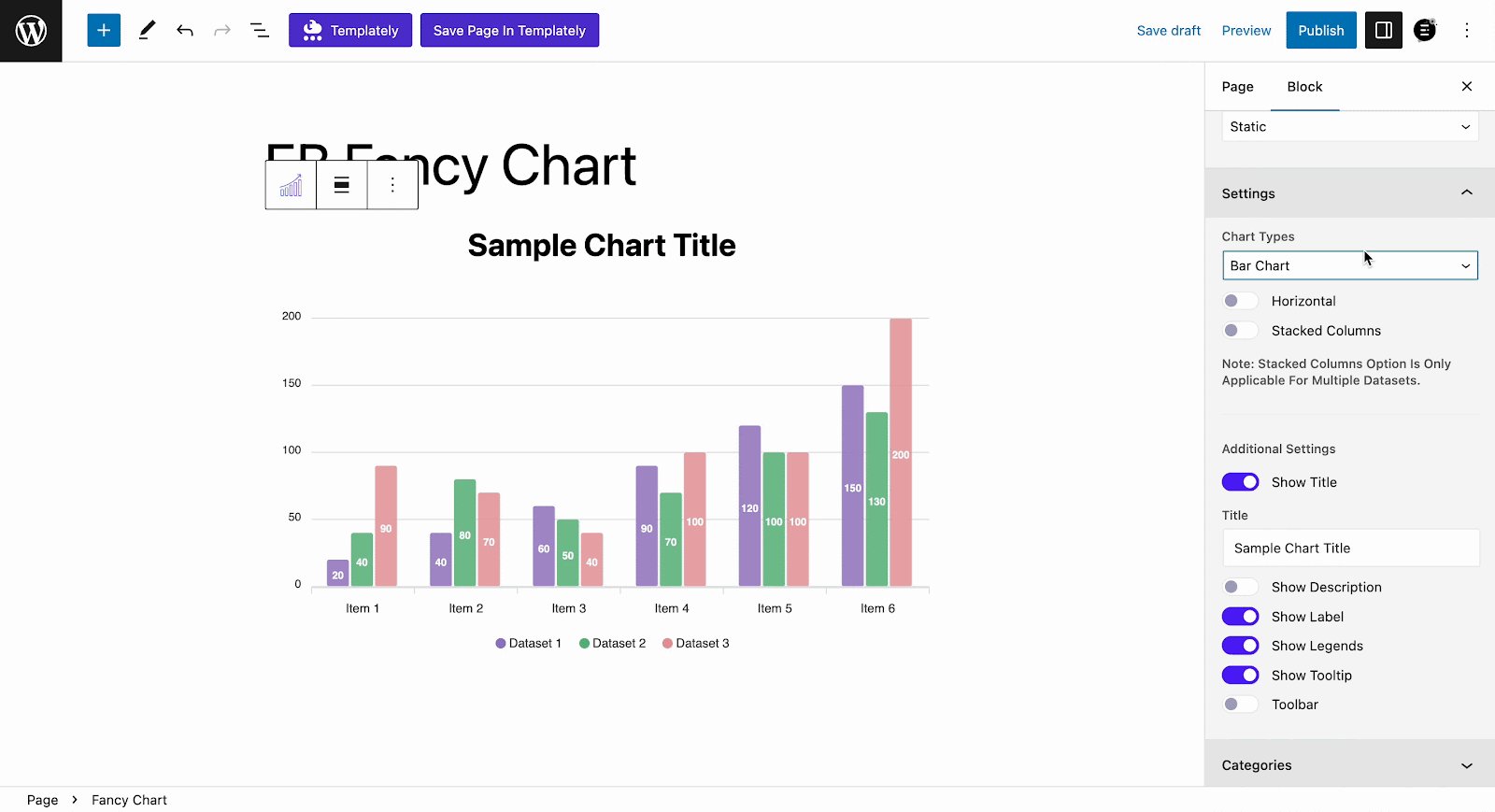
Now, go to the ‘Settings’ option and then set your chart types and other options as you need. Essential Blocks Fancy Chart block comes with 5 stunning chart types for your data sets which are: Bar Chart, Line Chart, Area Chart, Pie Chart, and Donut Chart.
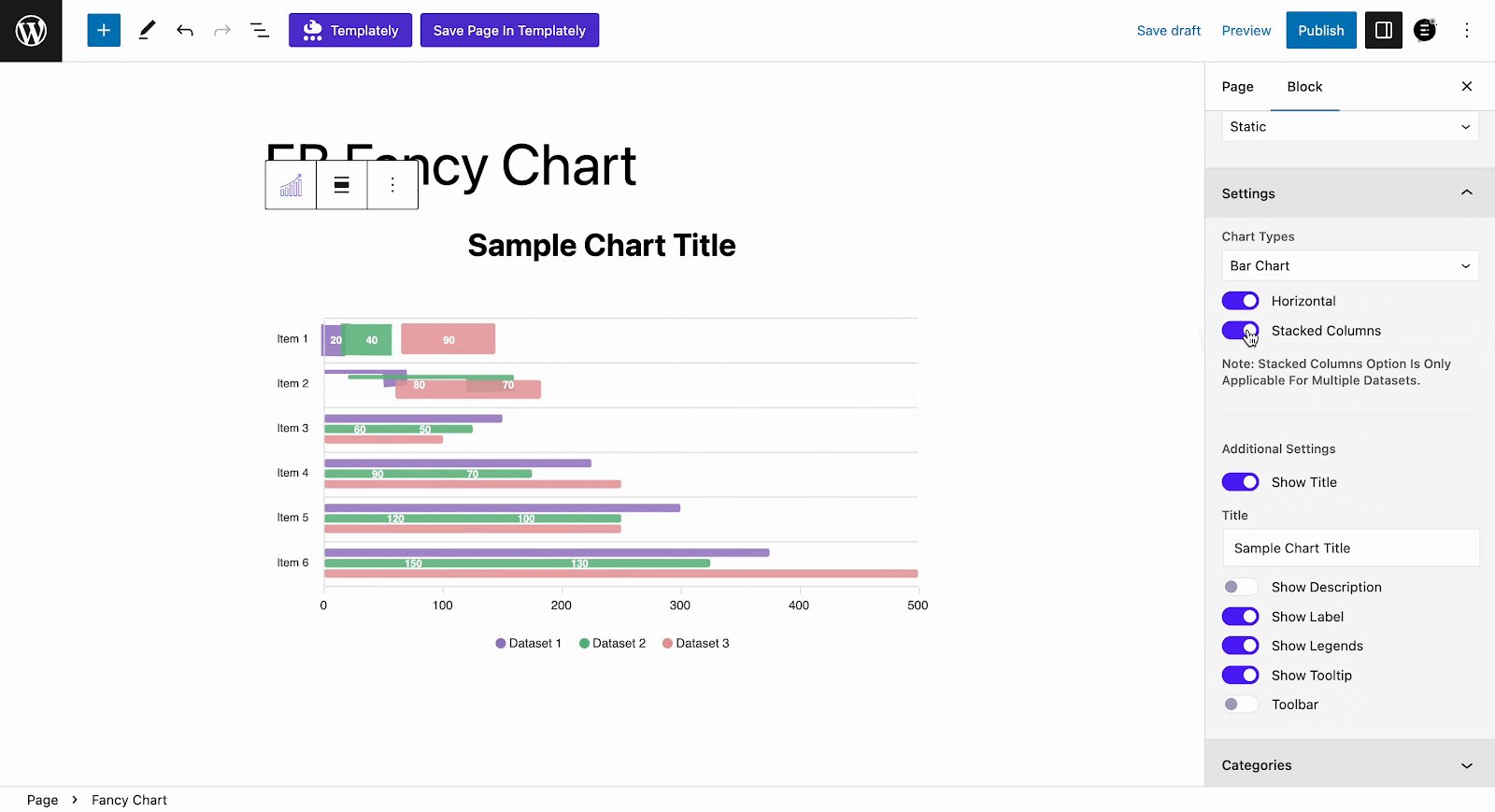
Choose any type of chat you like from the ‘Chart Types’ option. Enable the ‘Horizontal’ option to show your data horizontally. Similarly, enable the ‘Stacked Columns’ buttons to show stacked columns on your chats.
Note: Stacked Columns option is only applicable for multiple datasets.

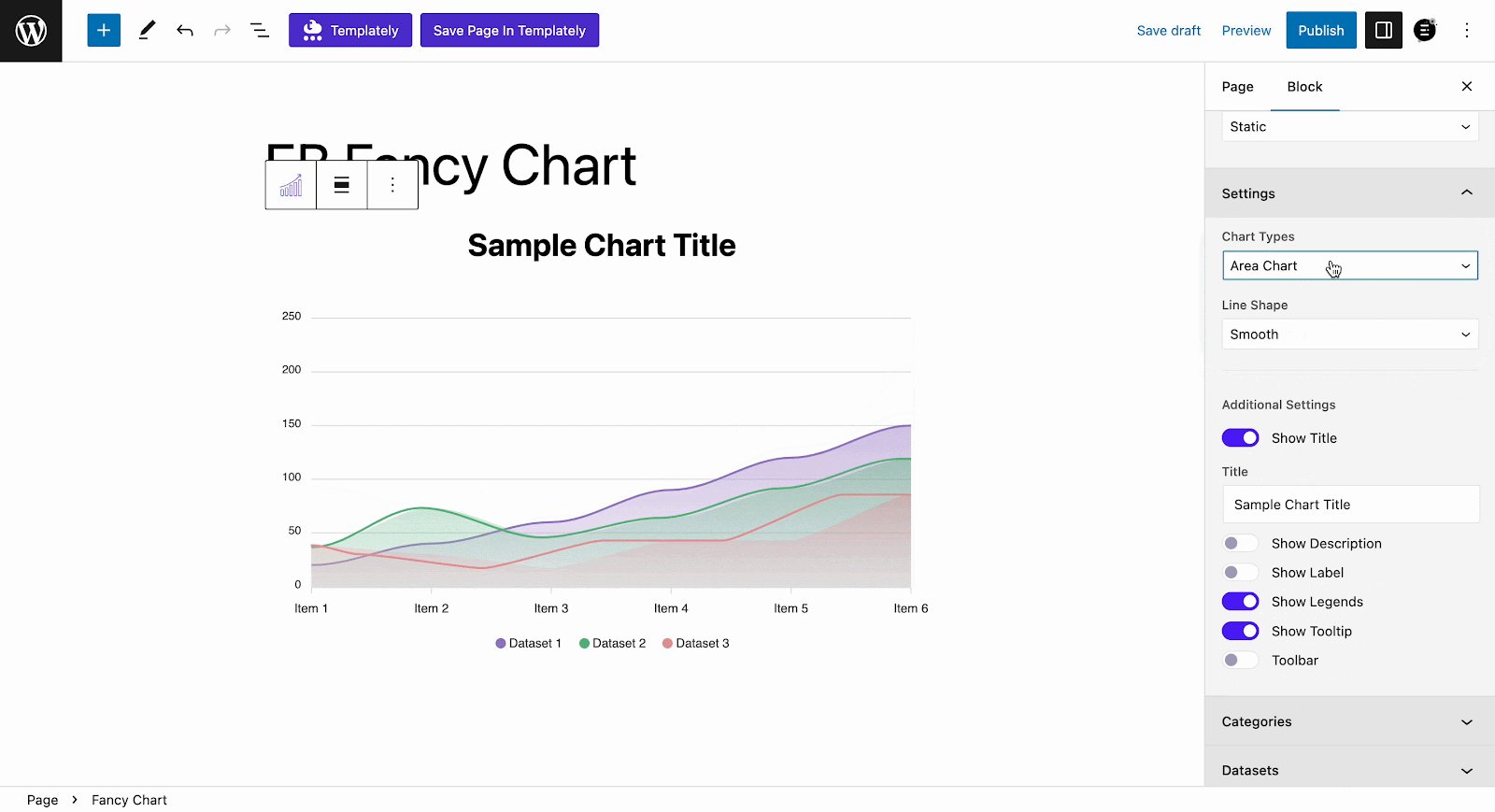
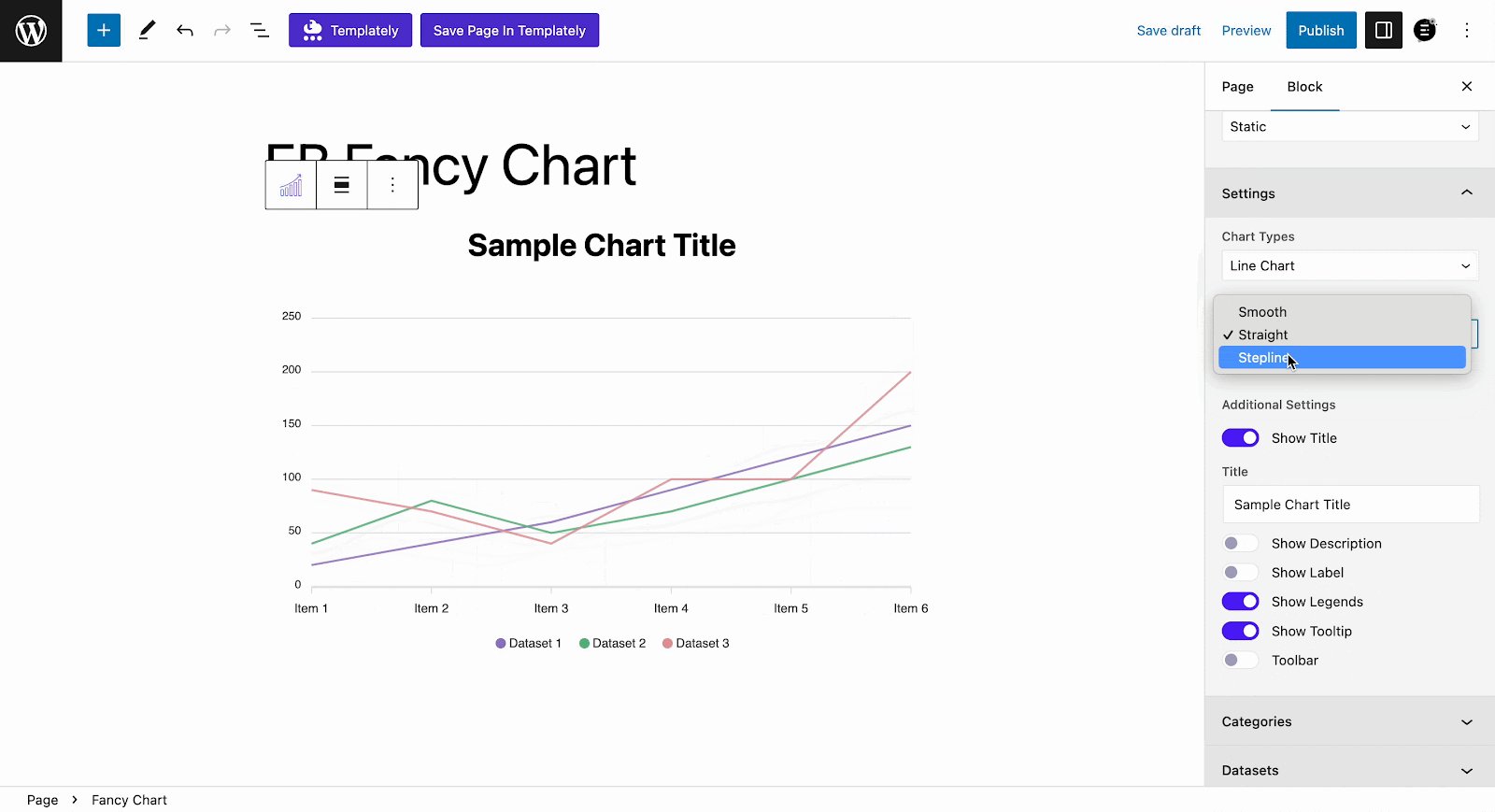
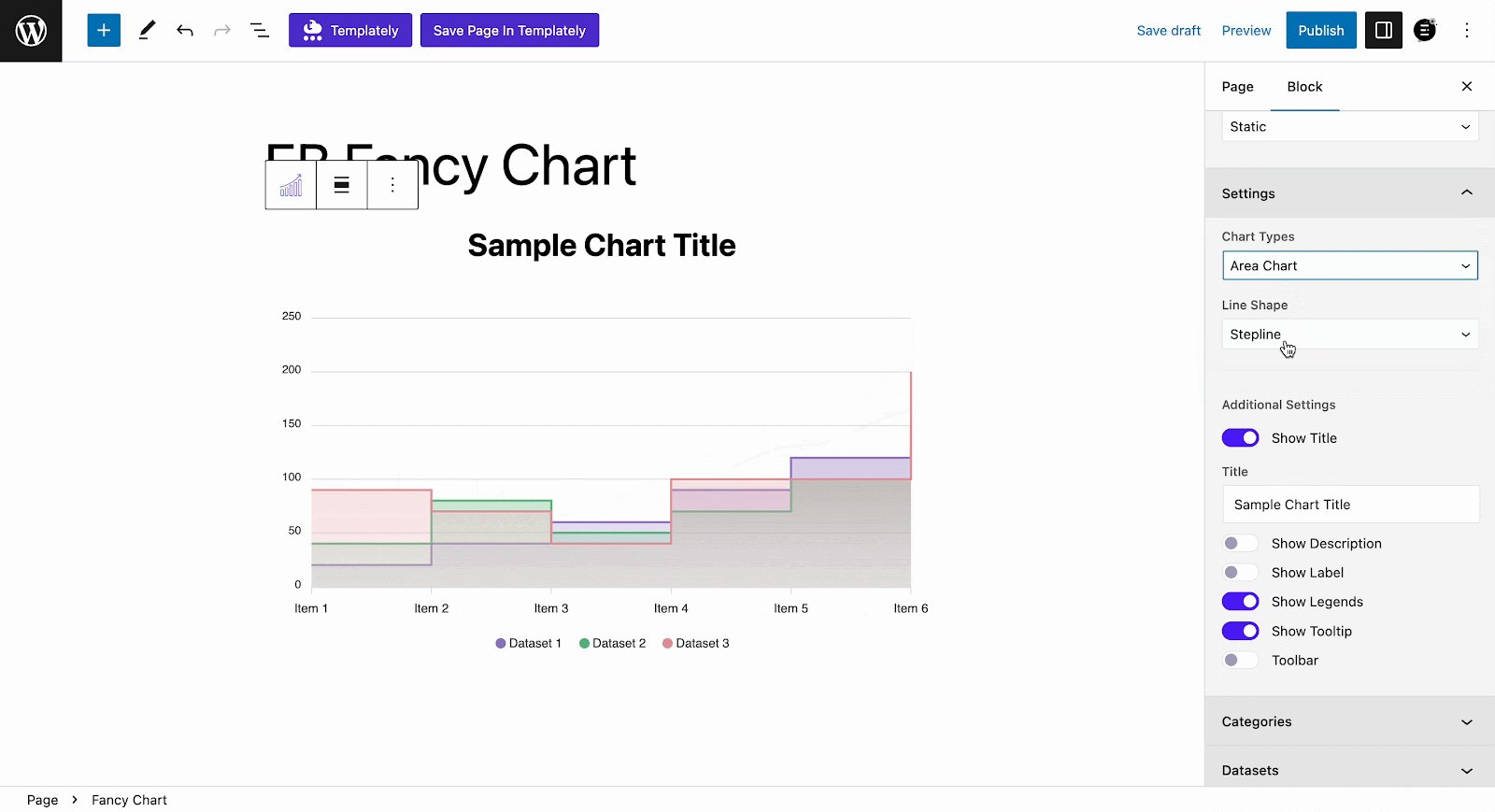
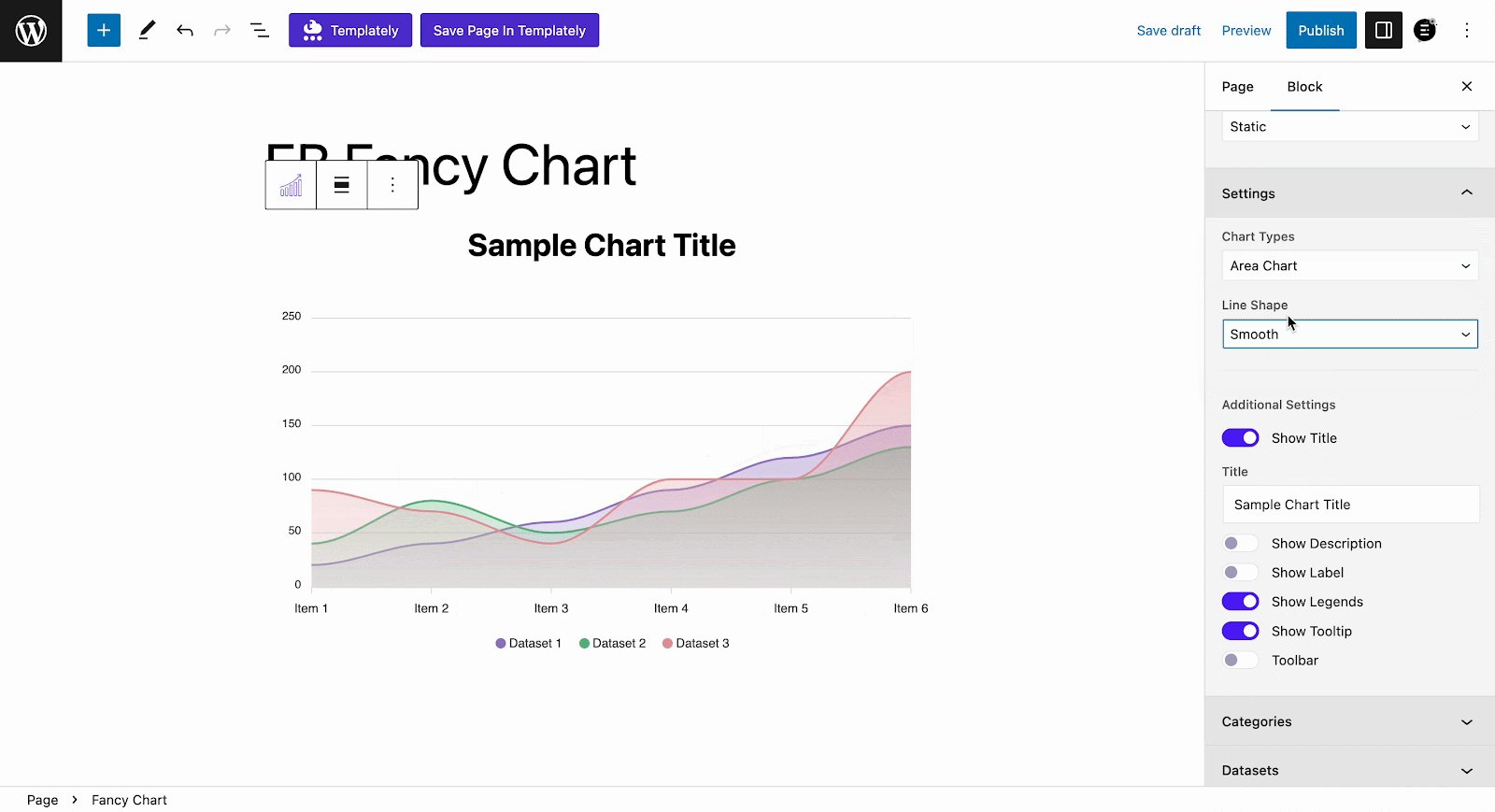
For the ‘Line Chart’, and ‘Area Chart’ you will get options to choose a different line shape. You can select ‘Smooth’, ‘Straight’, or ‘Stepline’ from the ‘Line Shape’ option as per your preference.

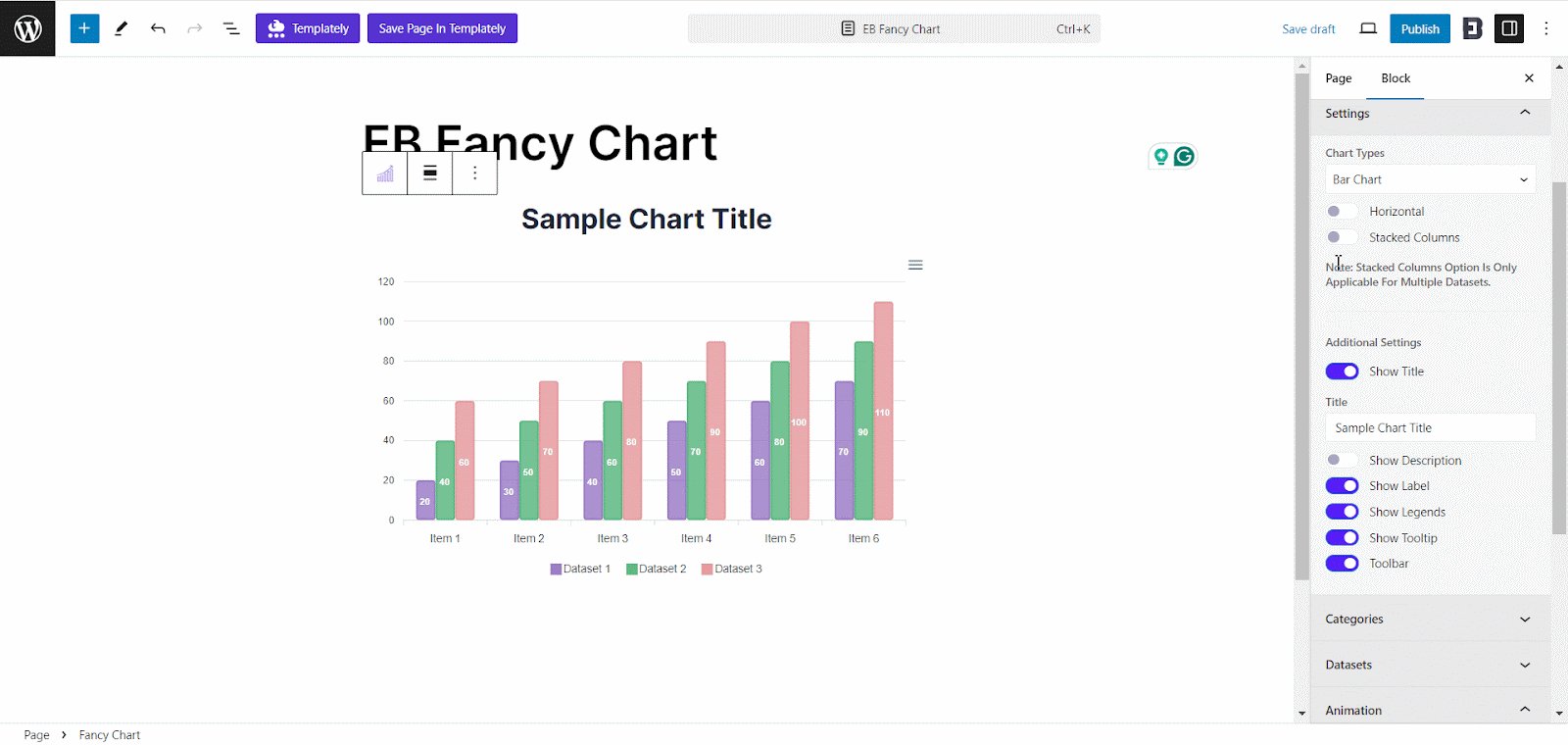
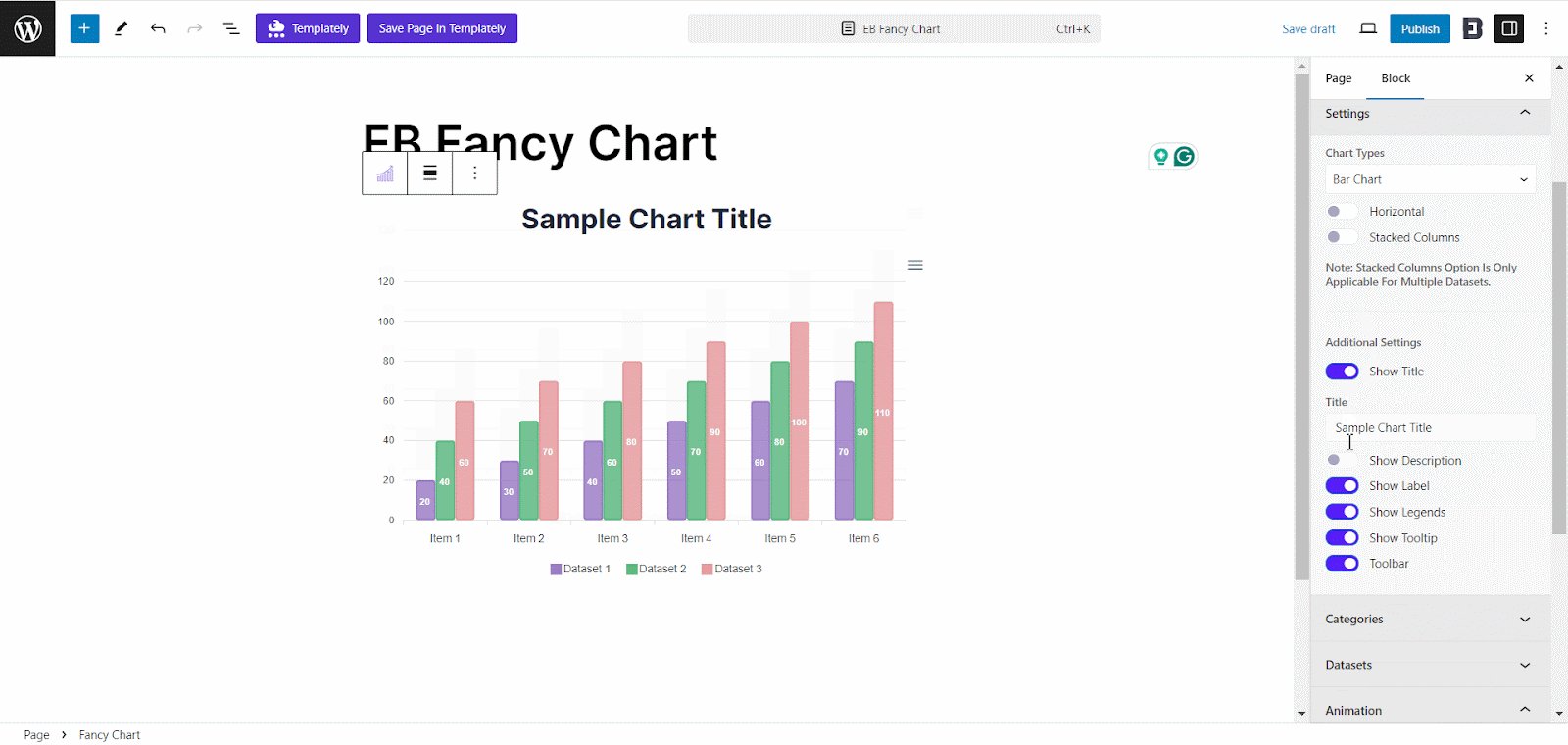
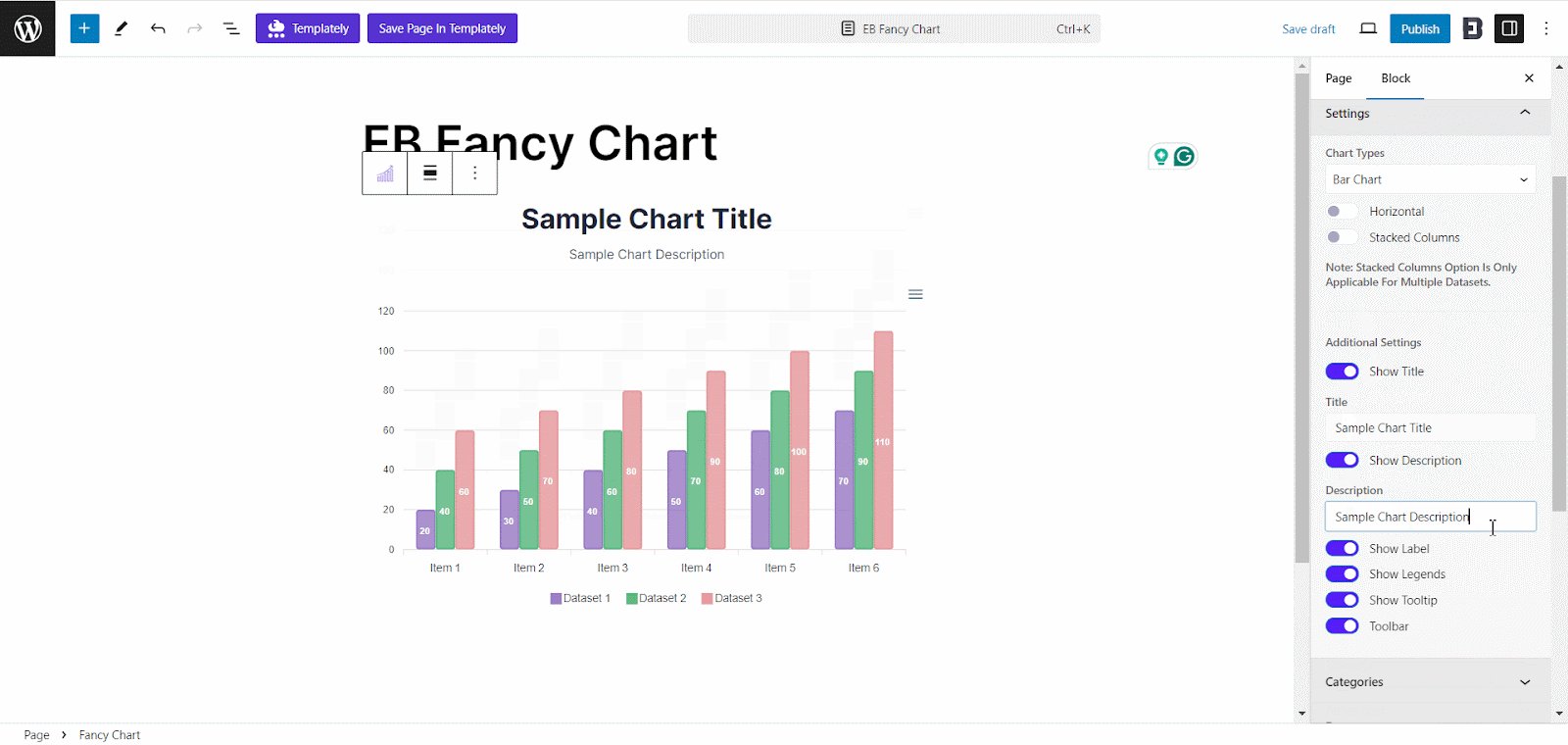
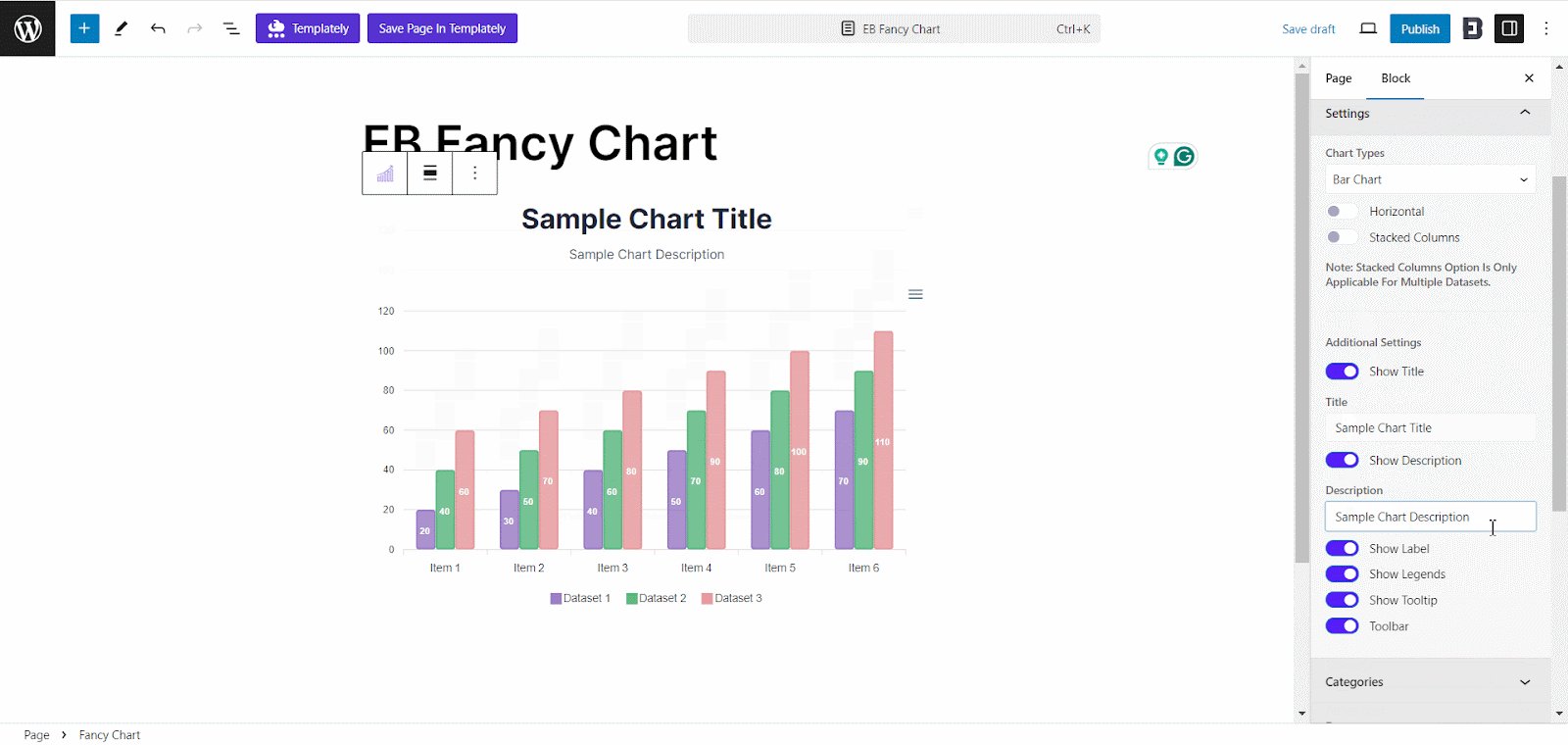
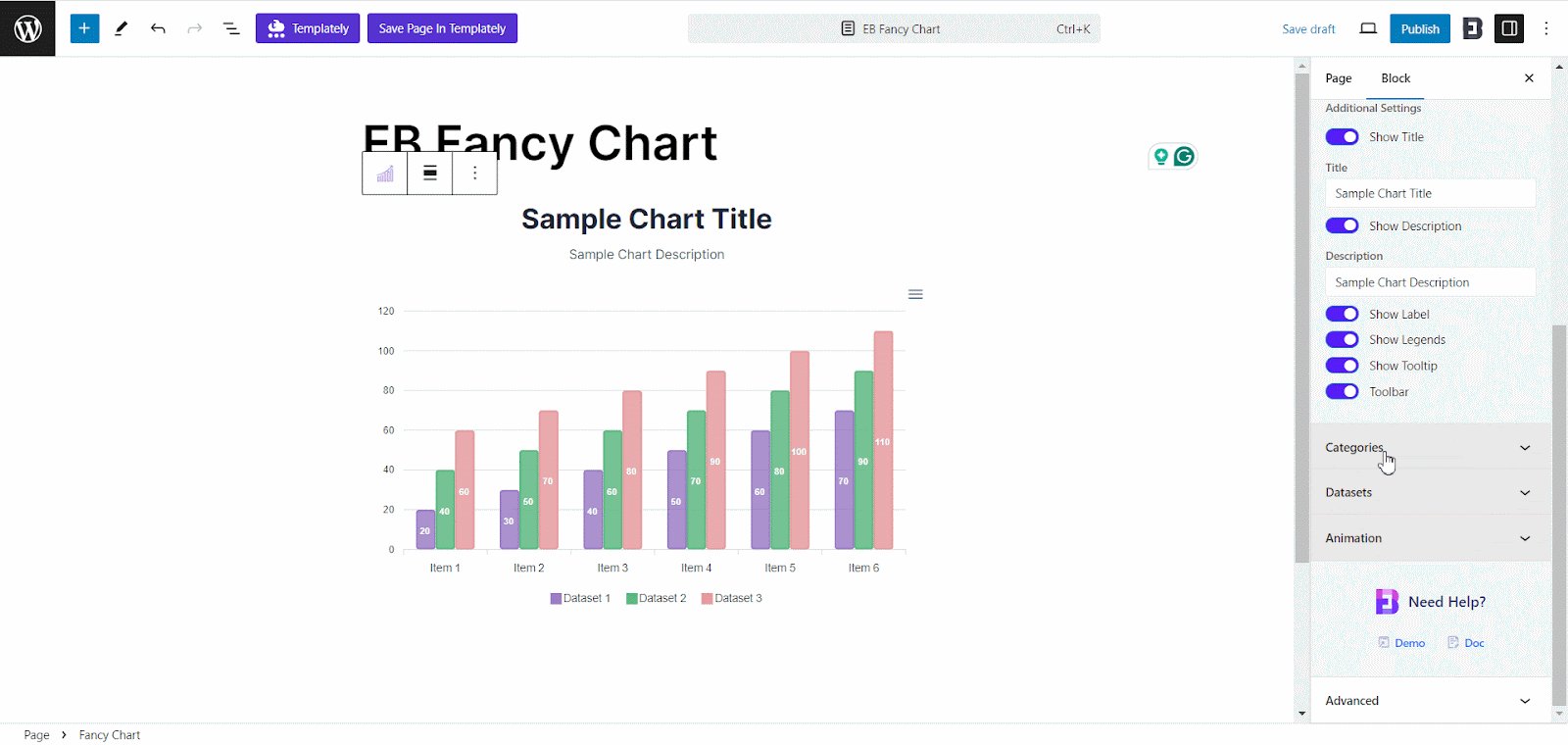
From the ‘Additional Settings’ section, enable or disable the ‘Show Title’ option to display or hide the chart title. Now, customize the title as you need from the ‘Title’ option. Similarly, enable or disable the ‘Show Description’, and your chart description if needed from the ‘Description’ option.

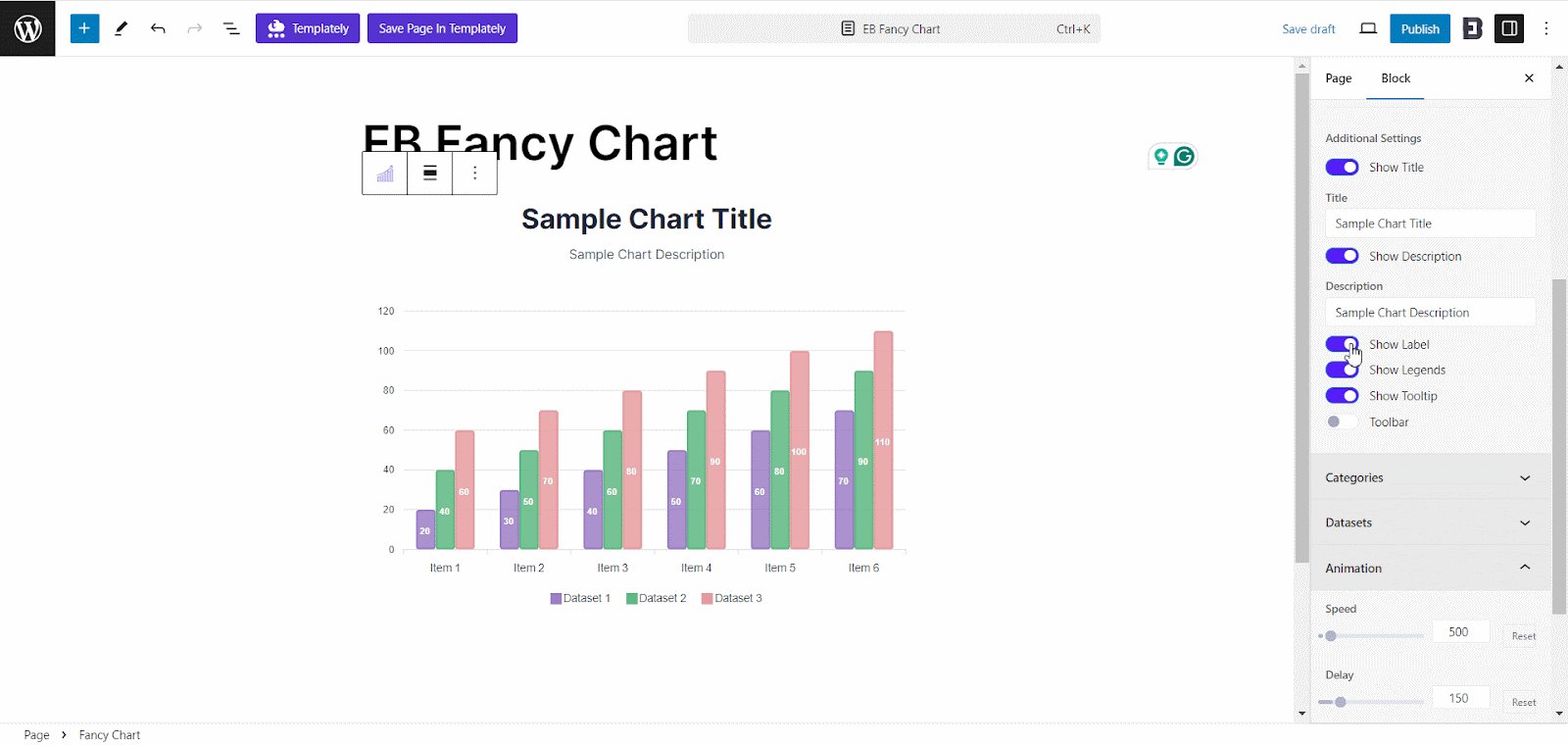
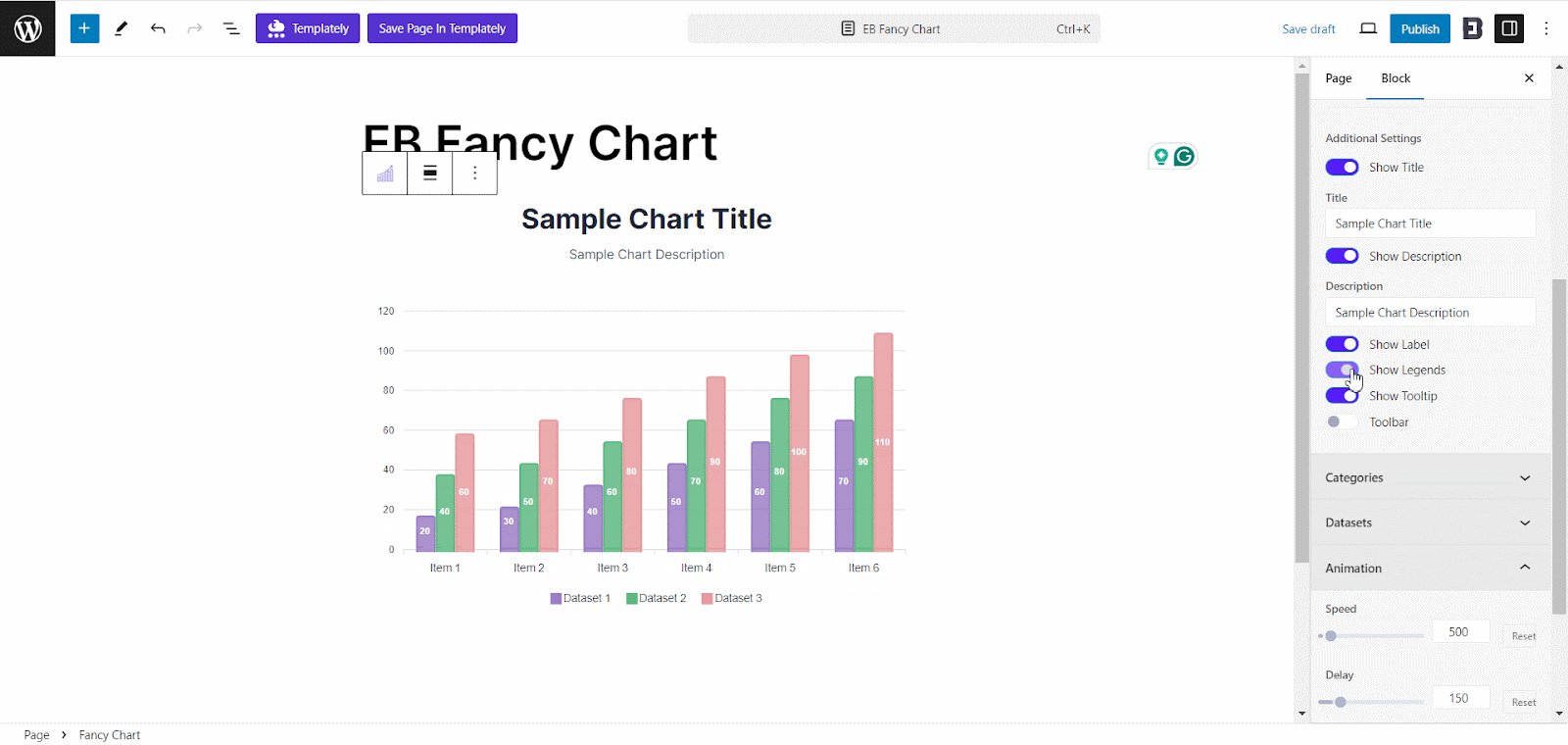
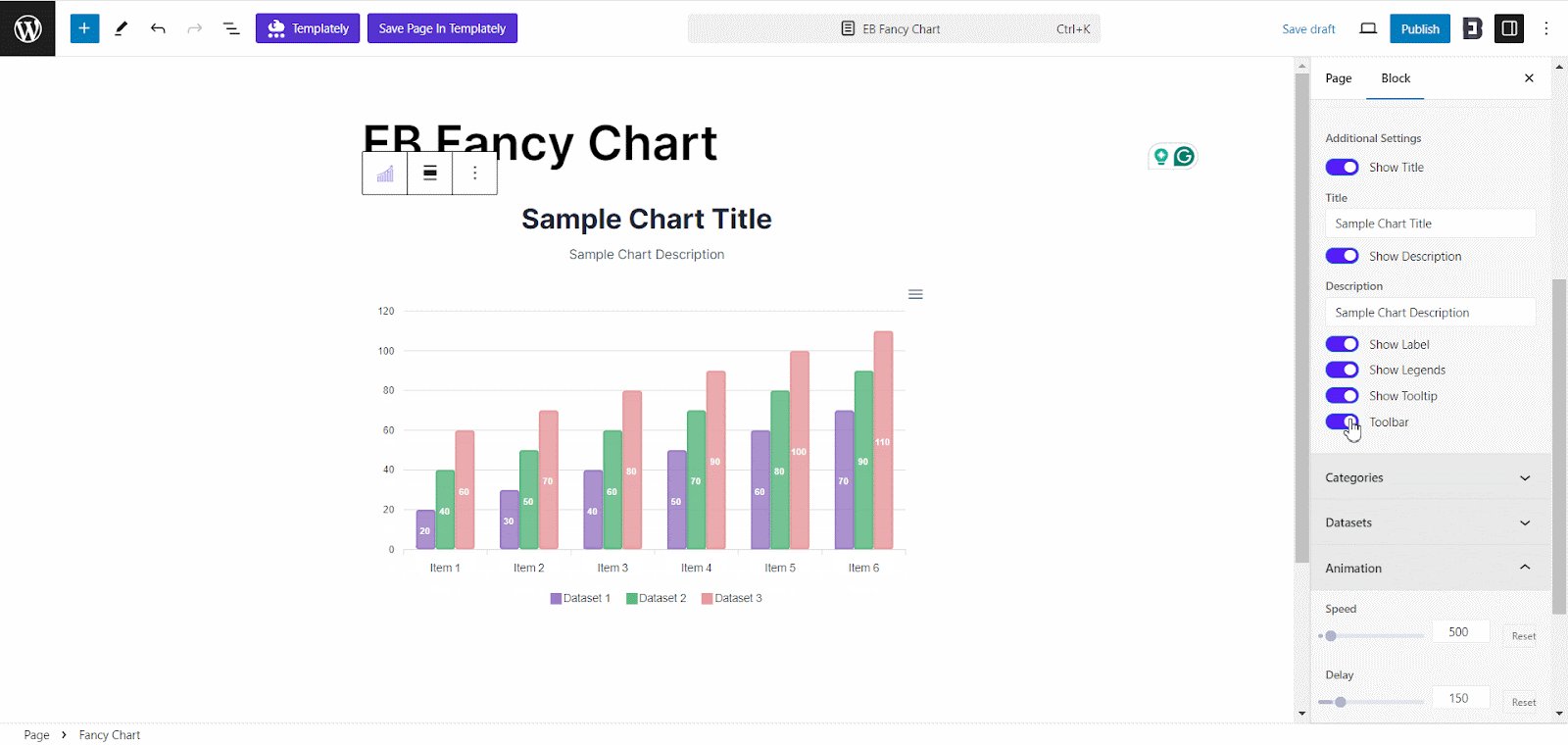
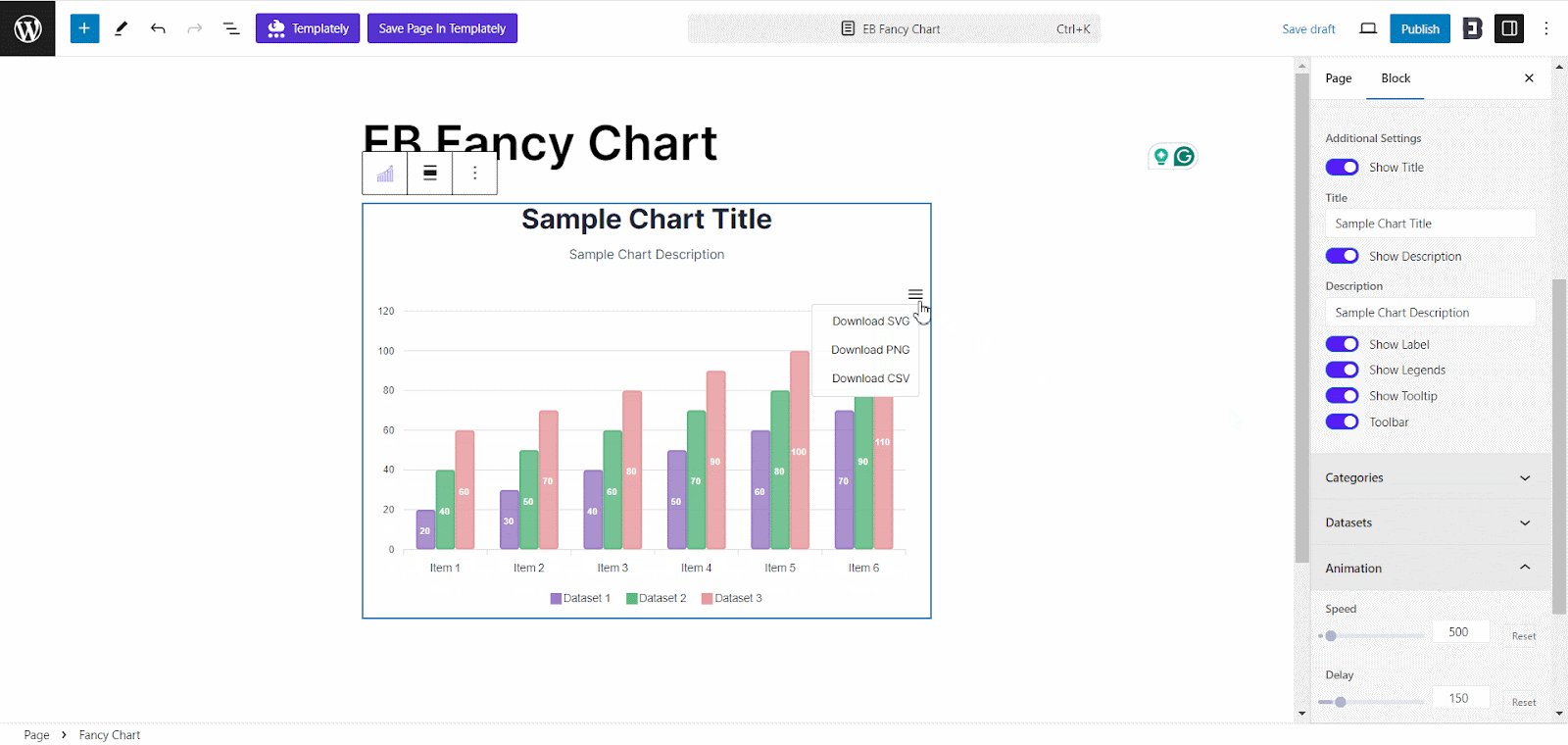
Afterward, enable or disable the ‘Show Labels’, ‘Show Legends’, ‘Show Tooltip’, and ‘Show Toolbar’ as you need. By enabling the ‘Toolbar’ option, you can let your visitors download your chart in SVG, PNG, and CSV format.

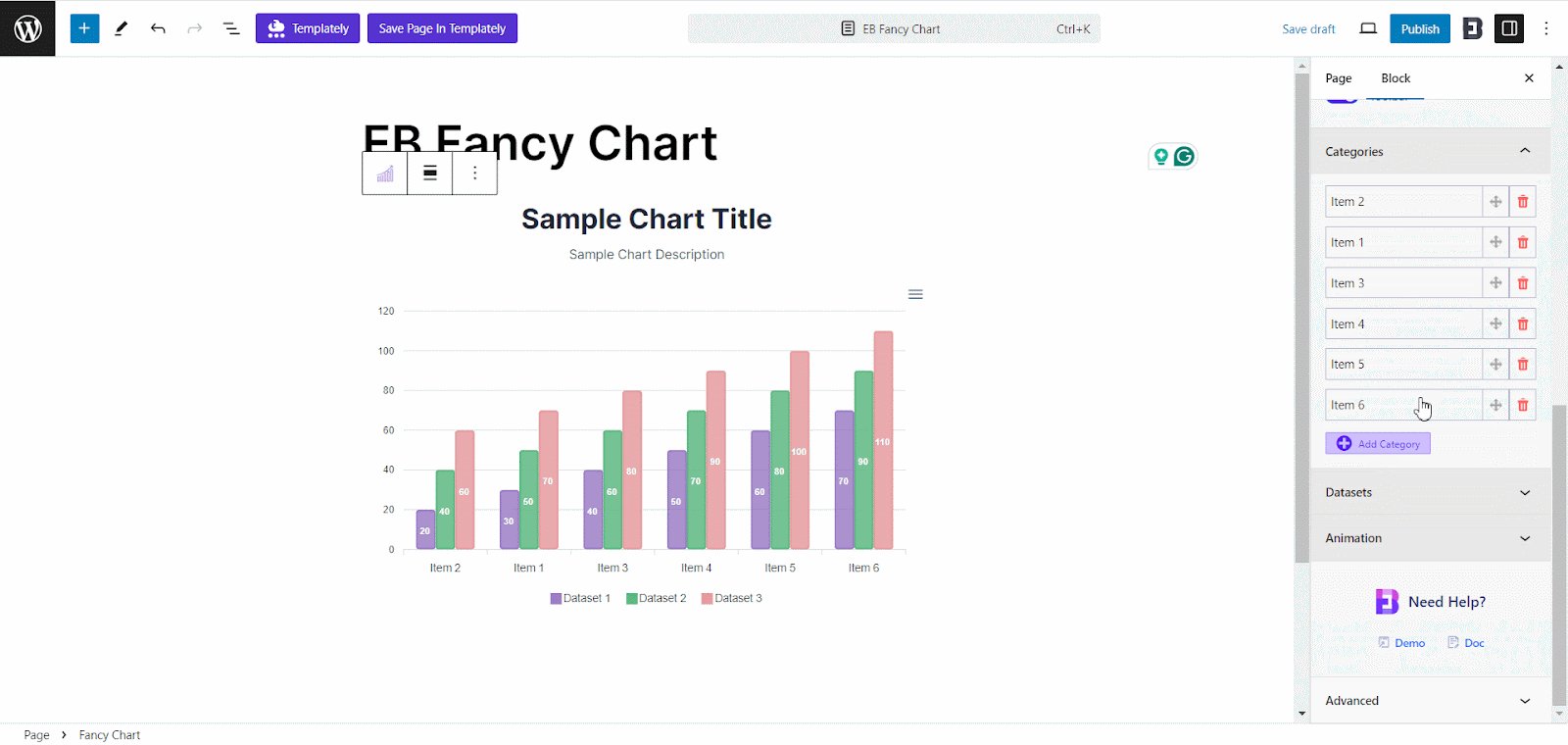
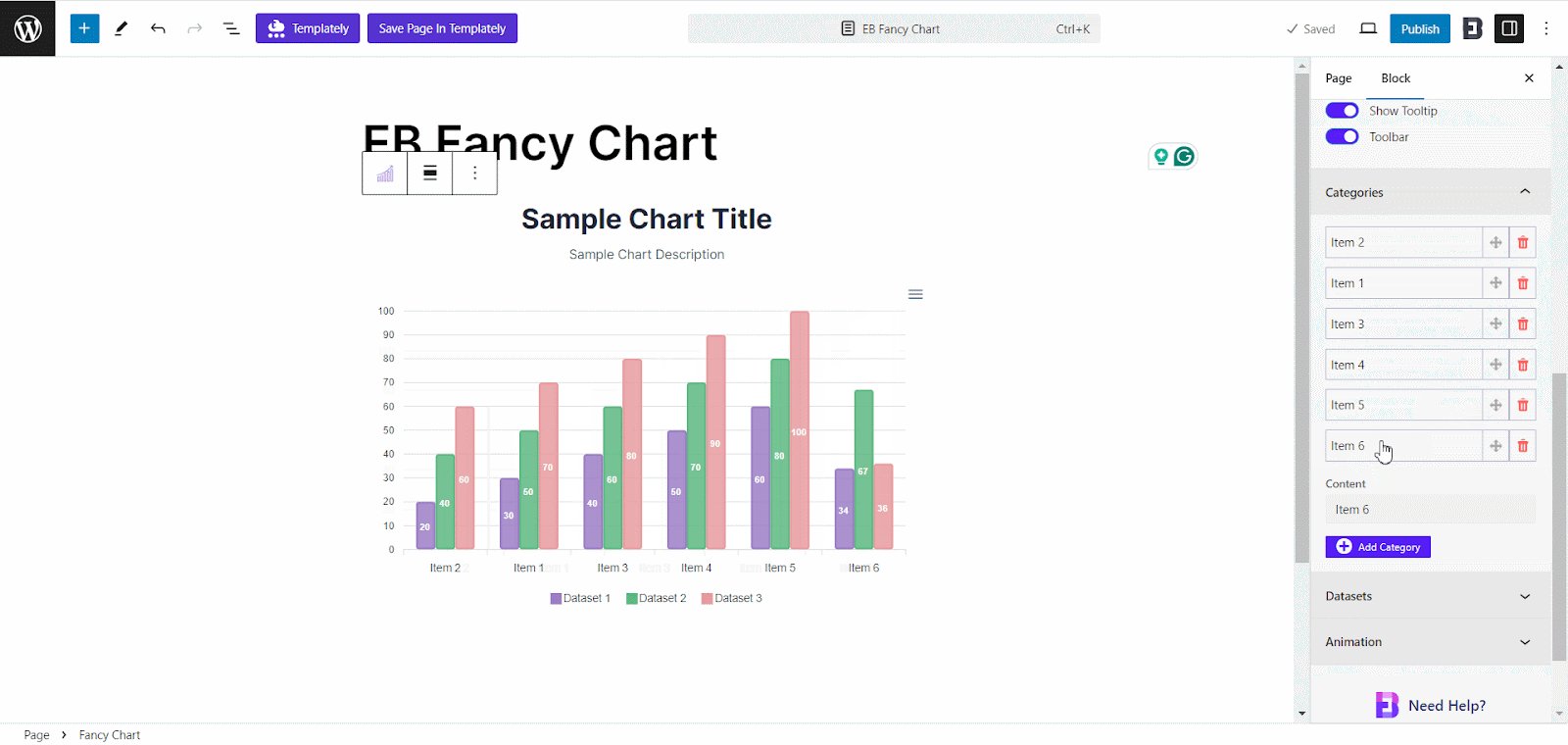
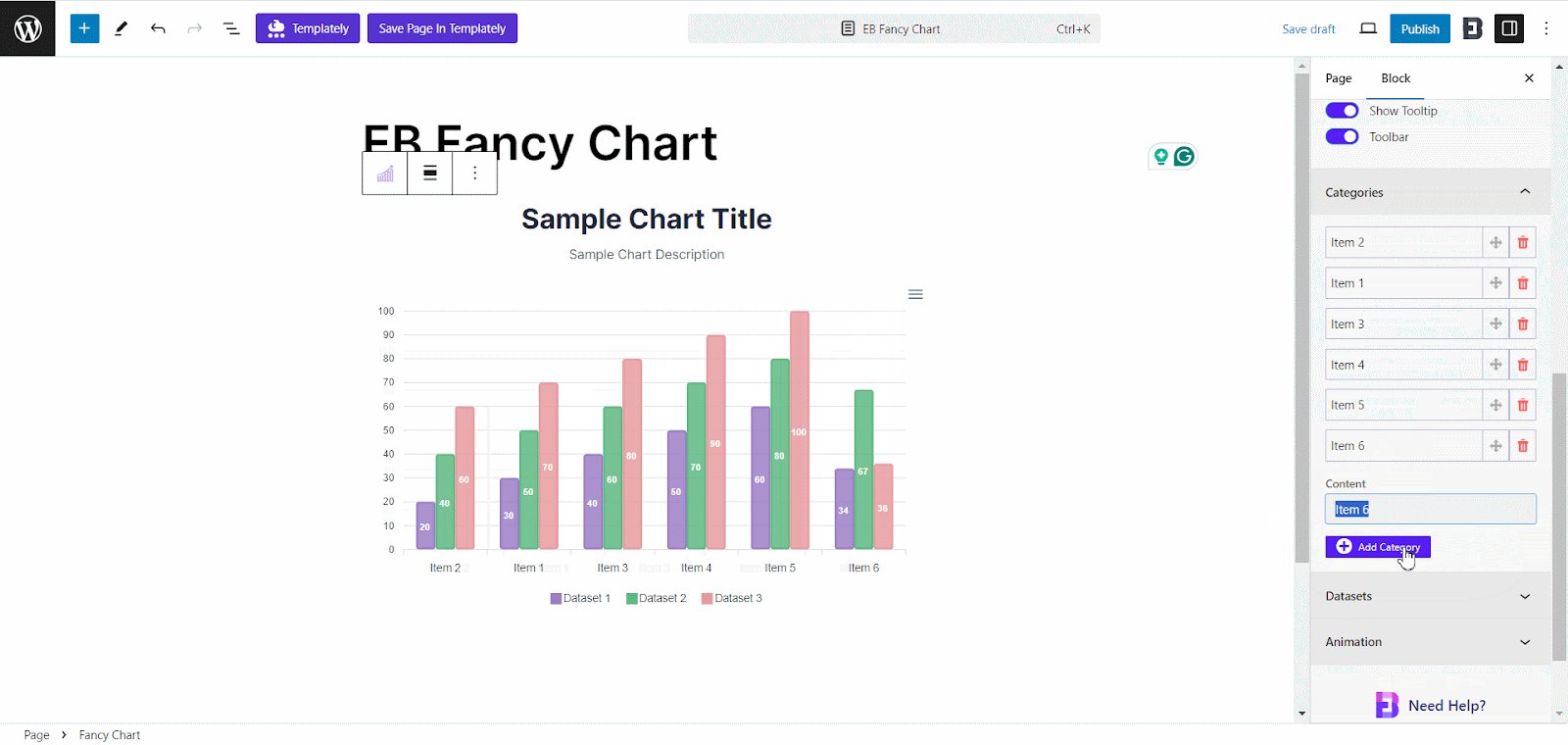
Now, from the ‘Categories’ option, choose how many categories you want to display in your chart. You can move, delete, or add any category from there. Also, add the category name from the ‘Content’ option, which will appear after clicking on any category.

From the ‘Datasets’ option, choose how many datasets you want to display in your chart. You can move, delete, or add any datasets from there.
Also, add the dataset names from the ‘Name’ option and color from the ‘Dataset Color’ that will appear after clicking on any dataset. You can also add or modify the numbers of your dataset from there.

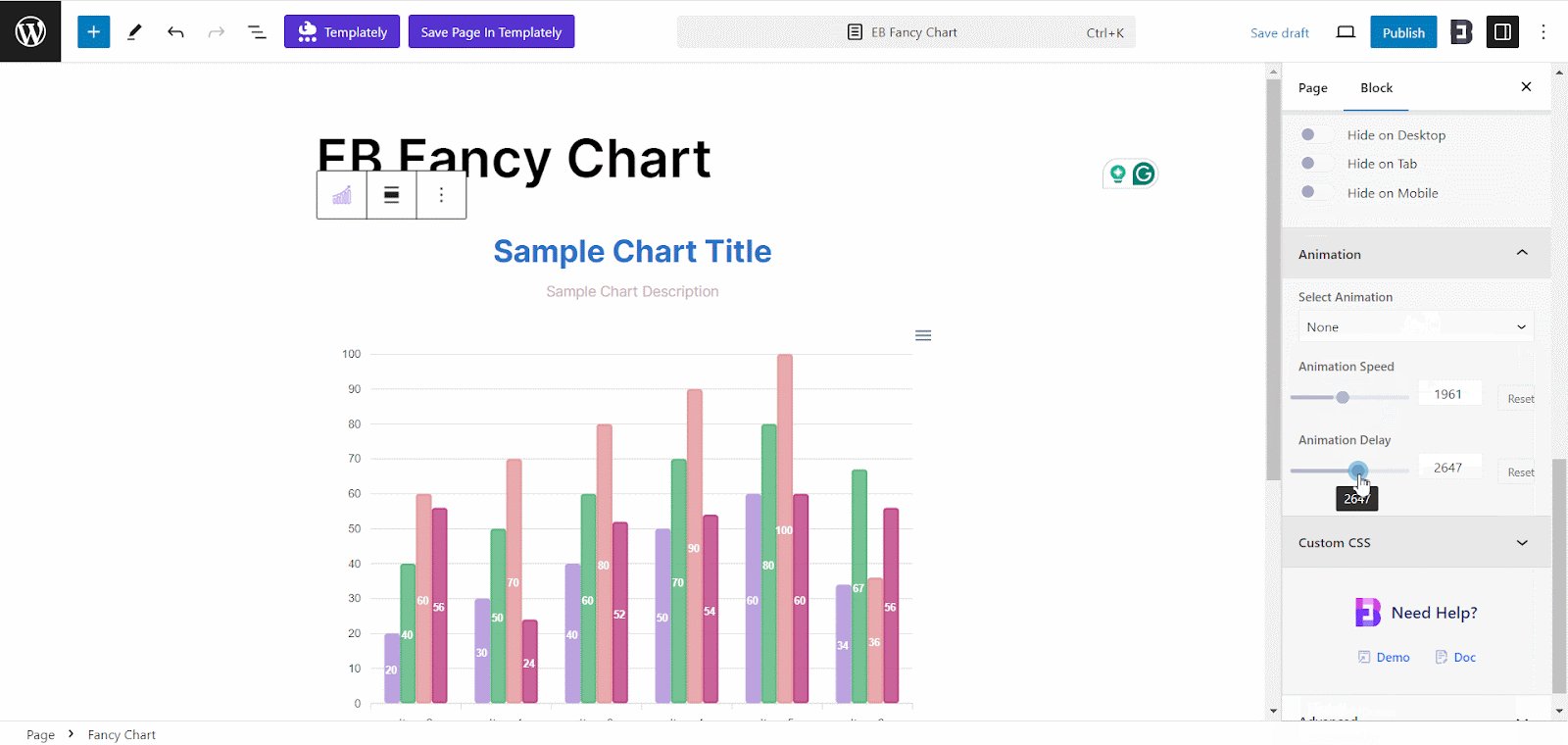
From the ‘Animation’ option, control the animation ‘Speed’ and ‘Delay’ as you want. You can also reset and go back to the default option simply by clicking the ‘Reset’ button.

Style #
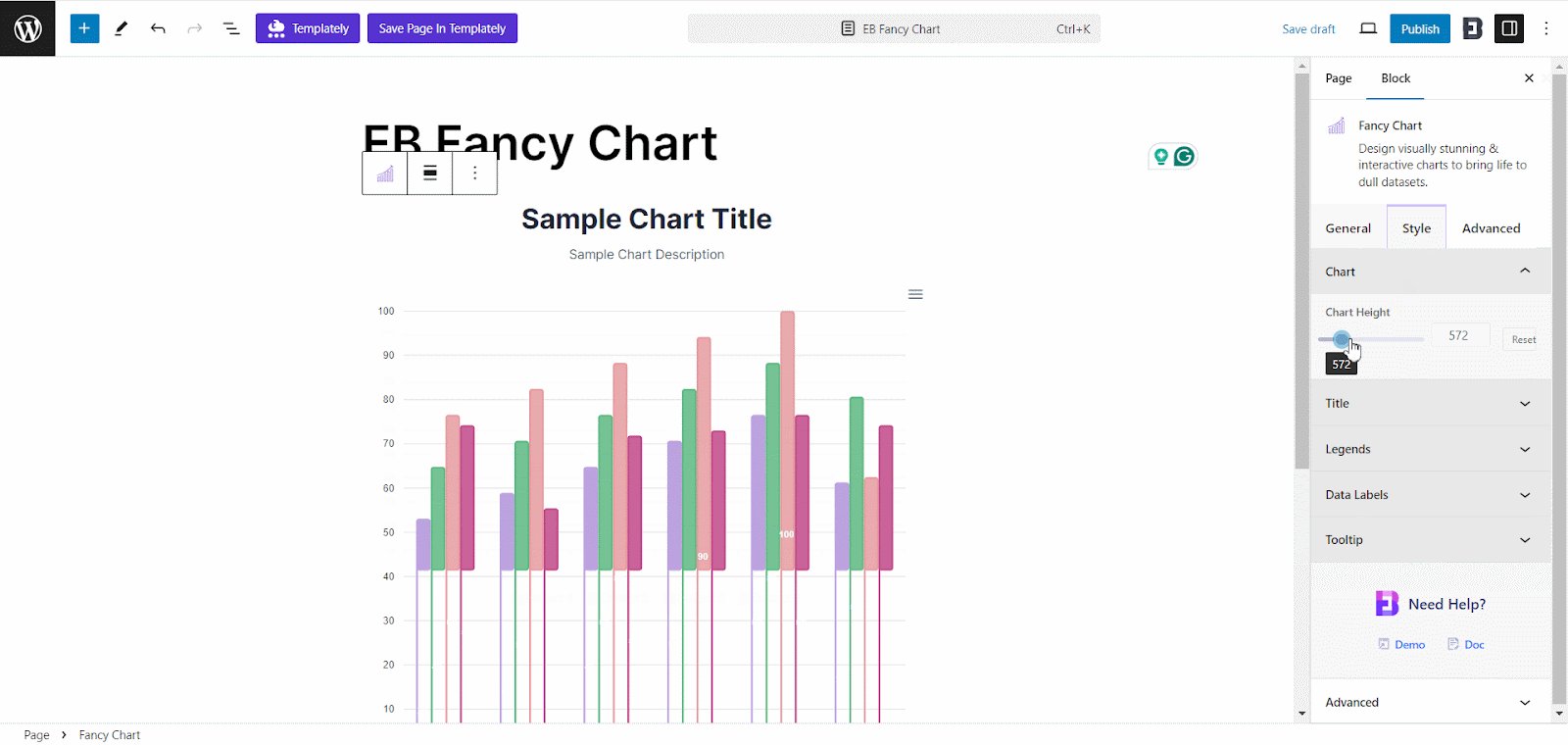
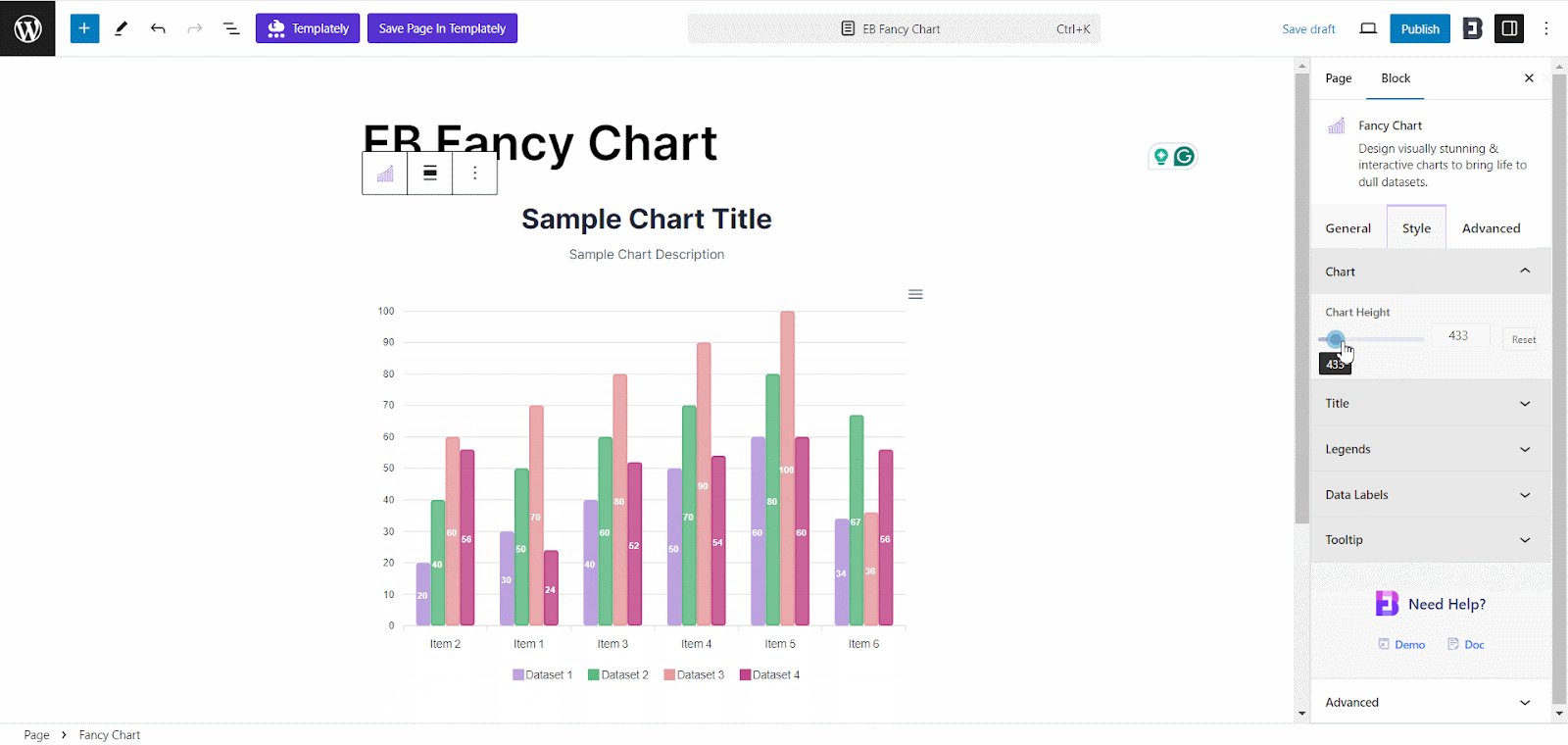
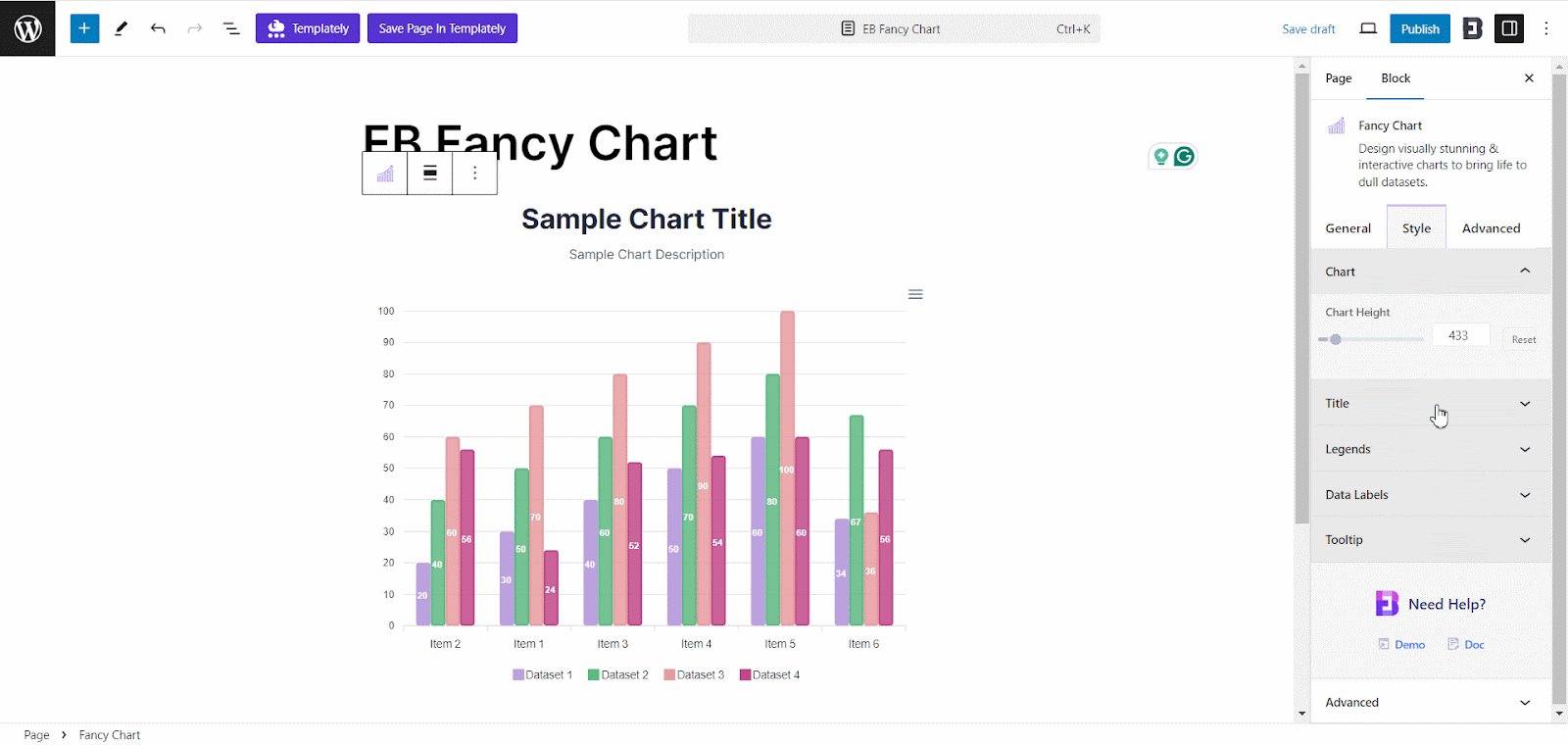
From the ‘Style’ tab you will find the options to customize your data chart appearance. Adjust the height of the data table from the ‘Chart Height’ option.

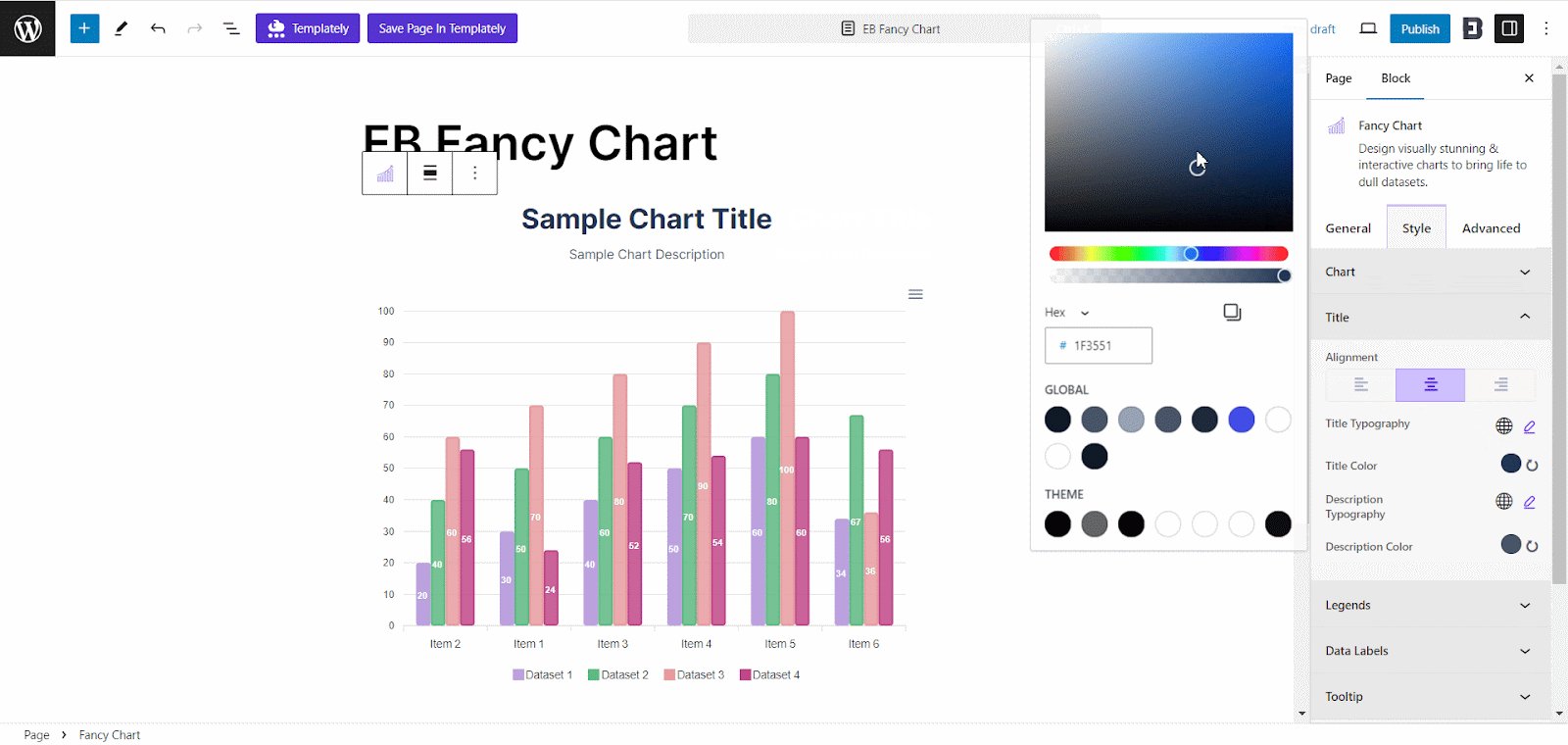
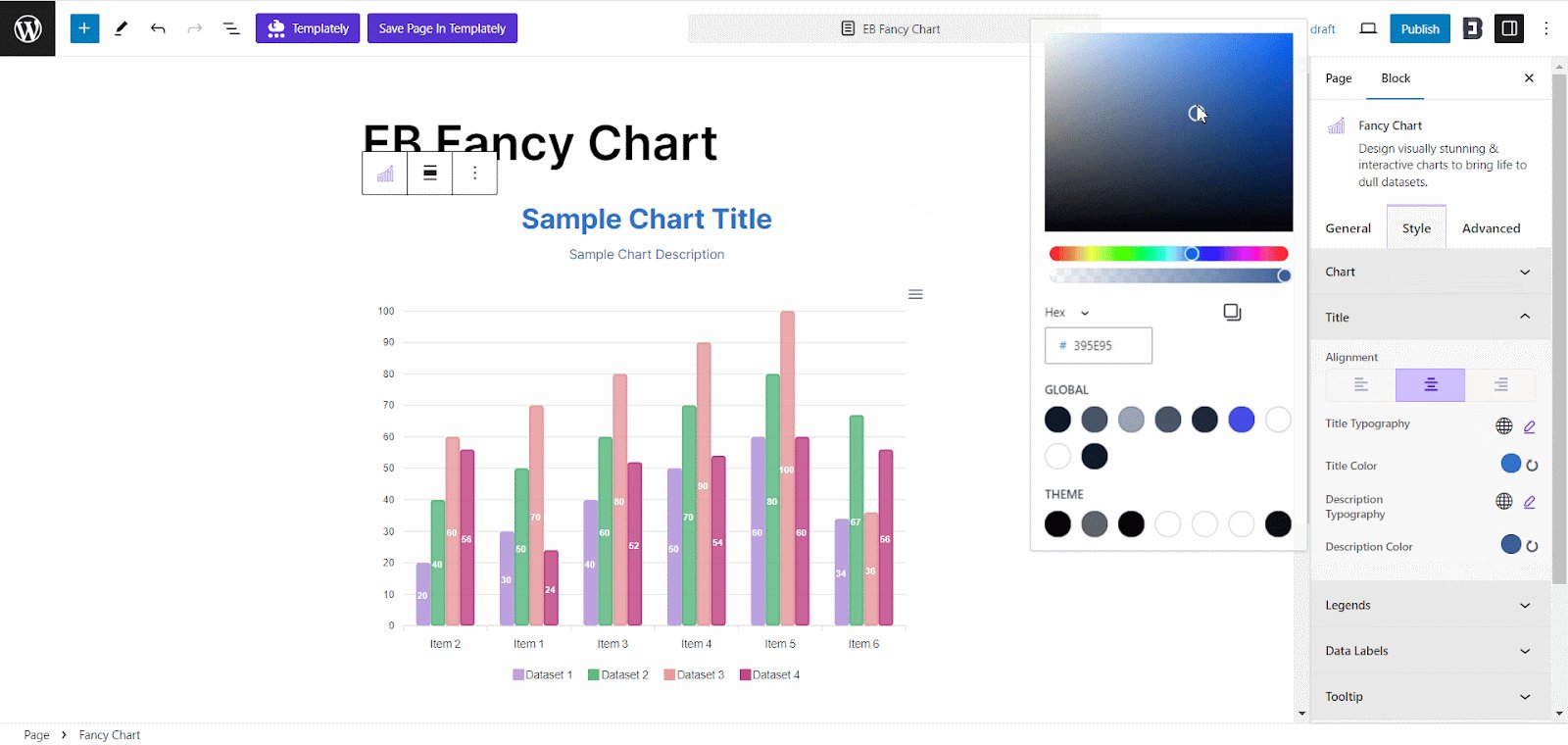
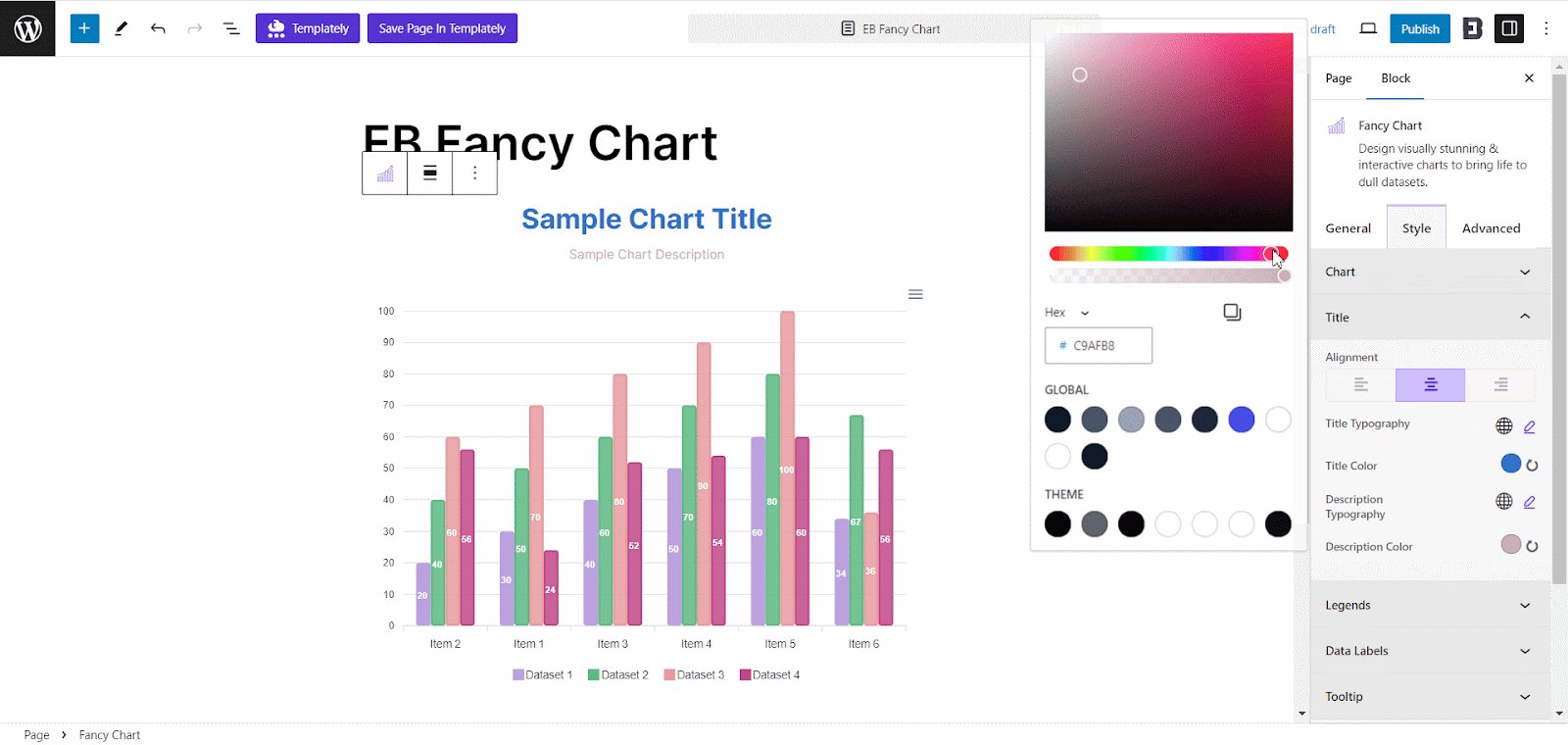
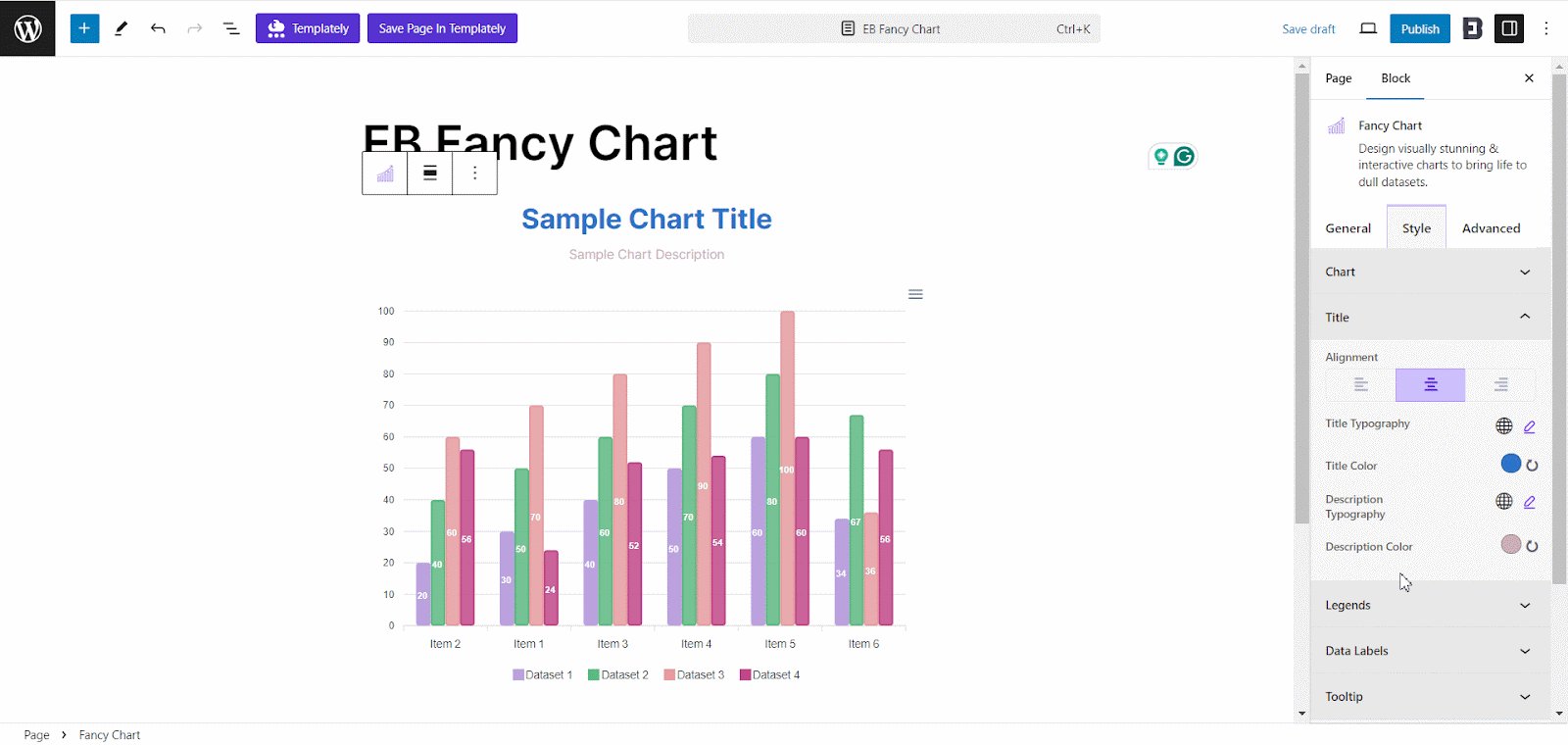
Afterward, to customize the ‘Title’ of your chart, click on the drop-down and adjust the Alignment, typography, and color from there. You can also personalize the description typography and color from there.

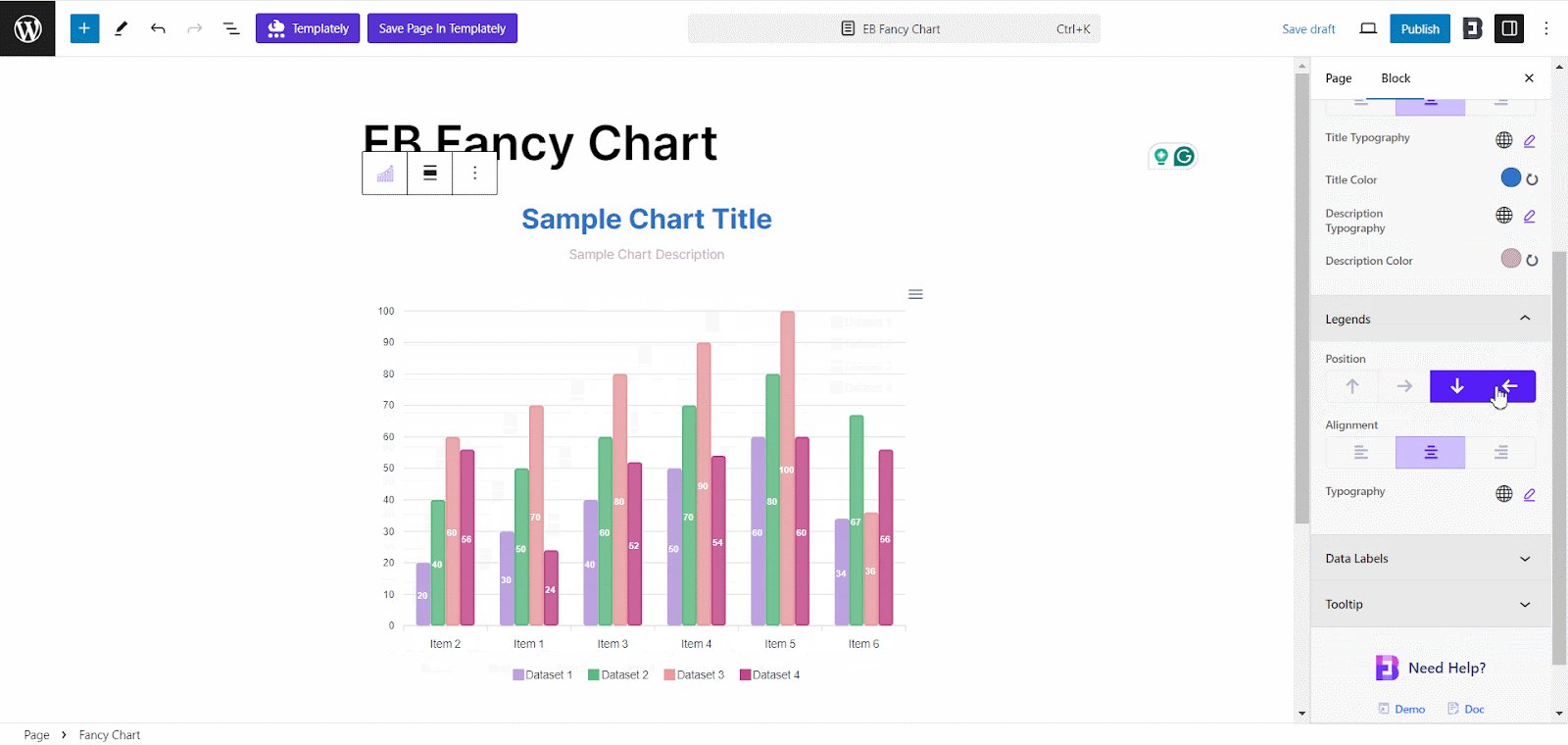
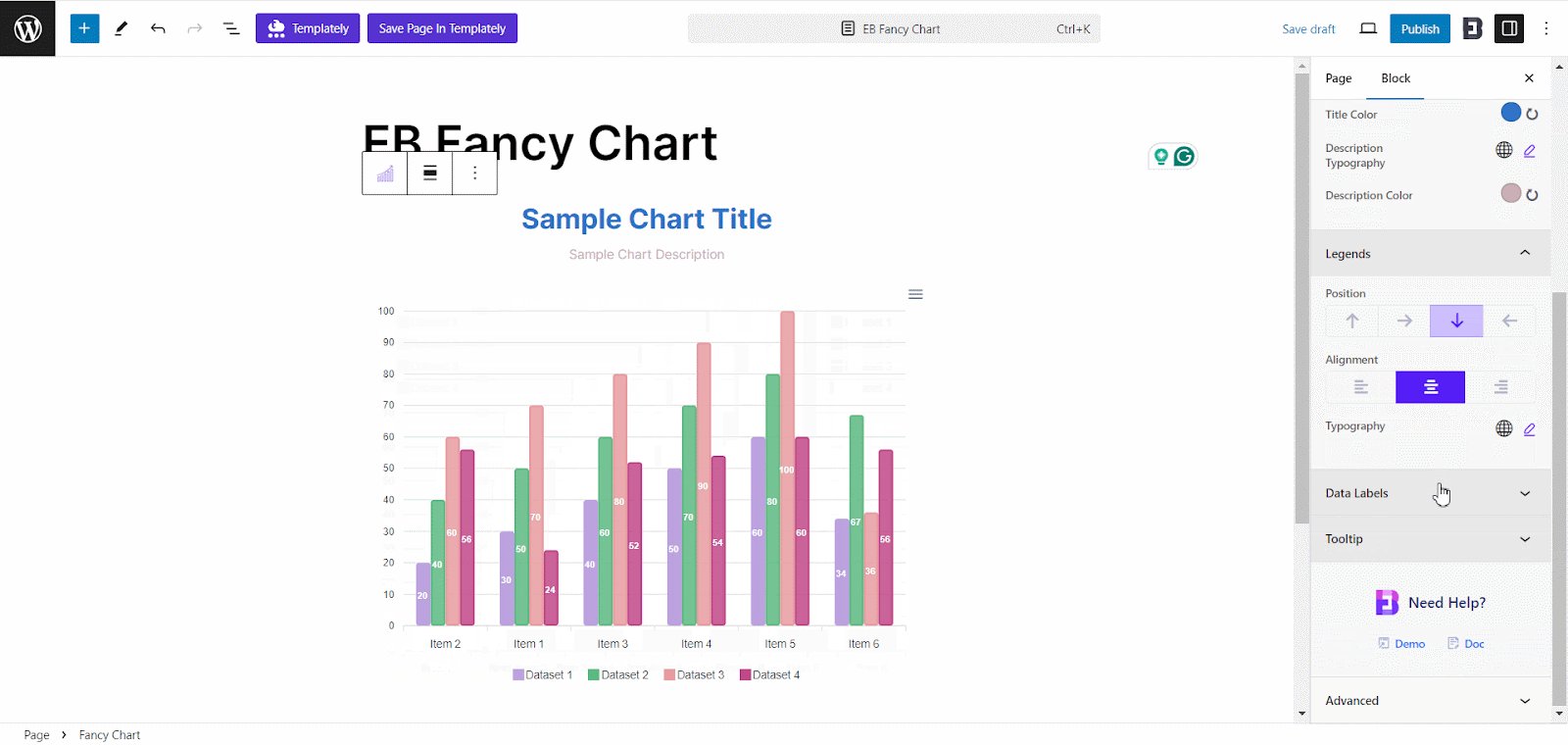
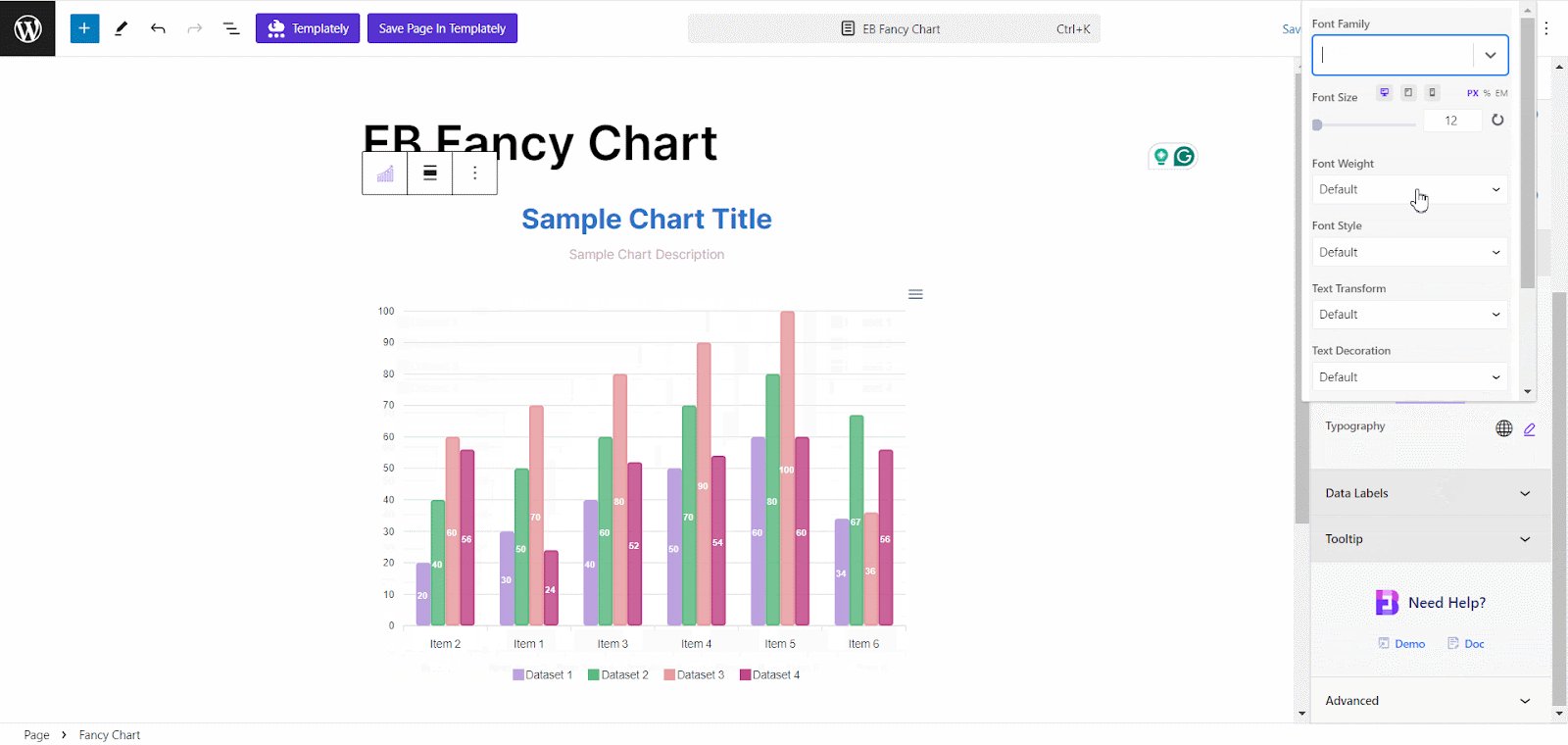
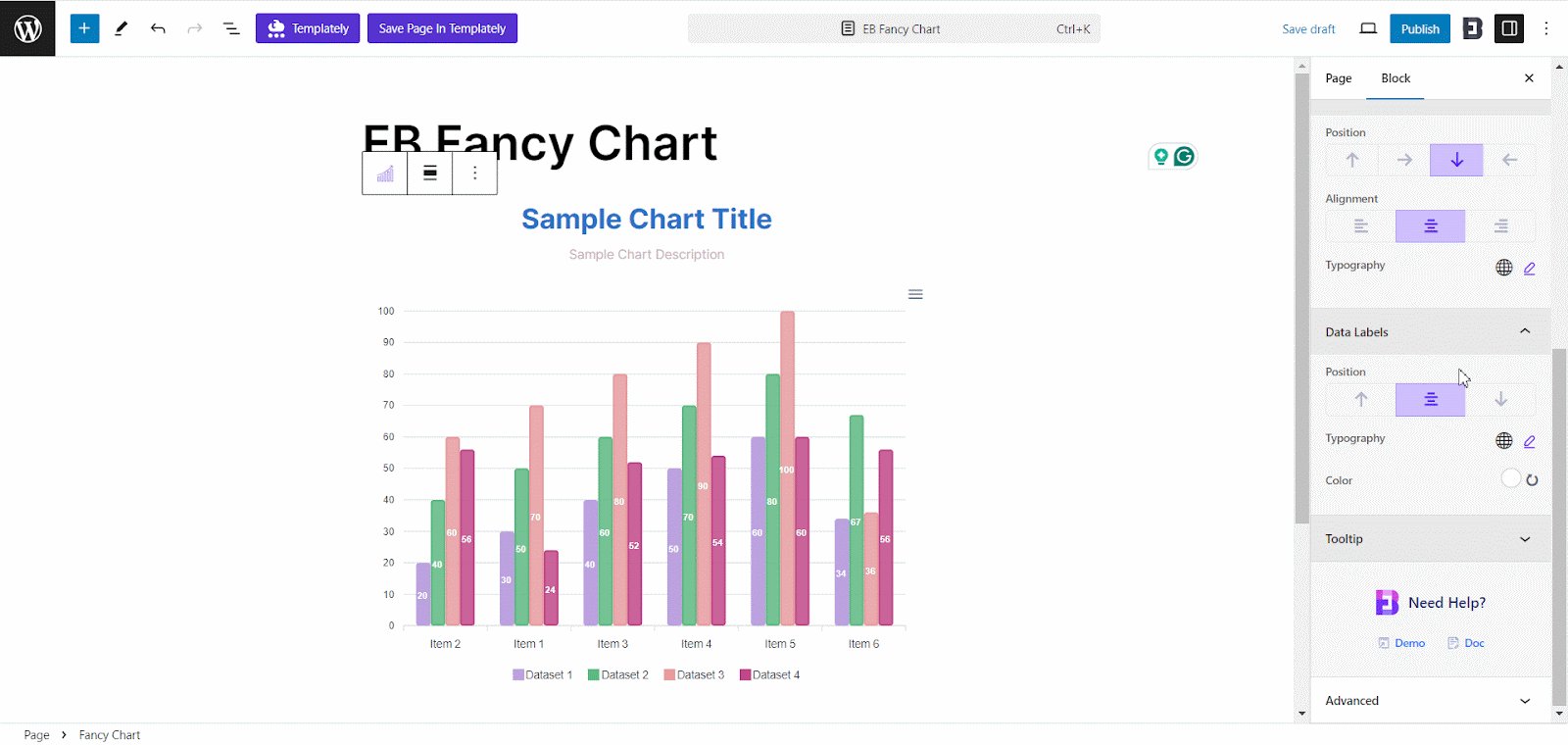
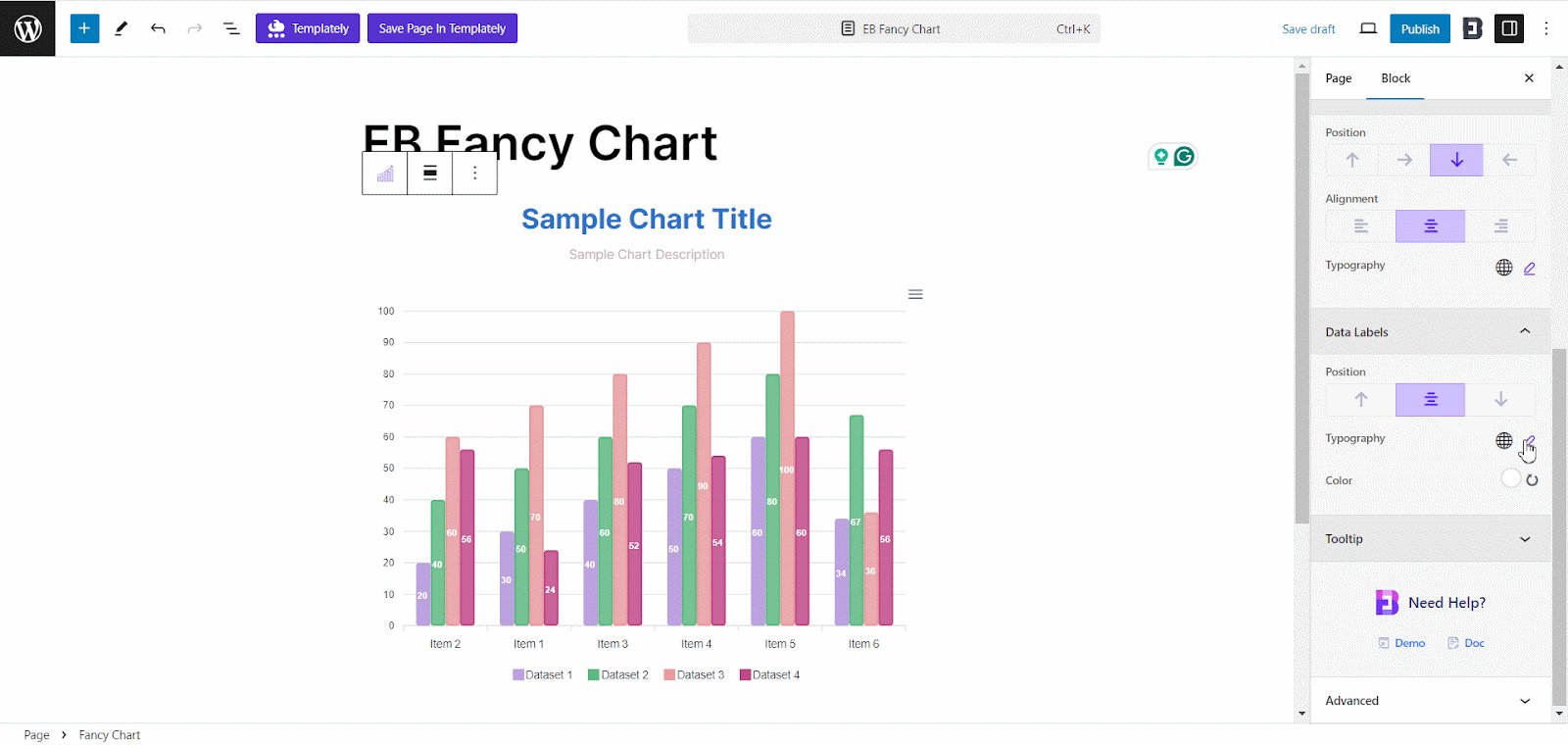
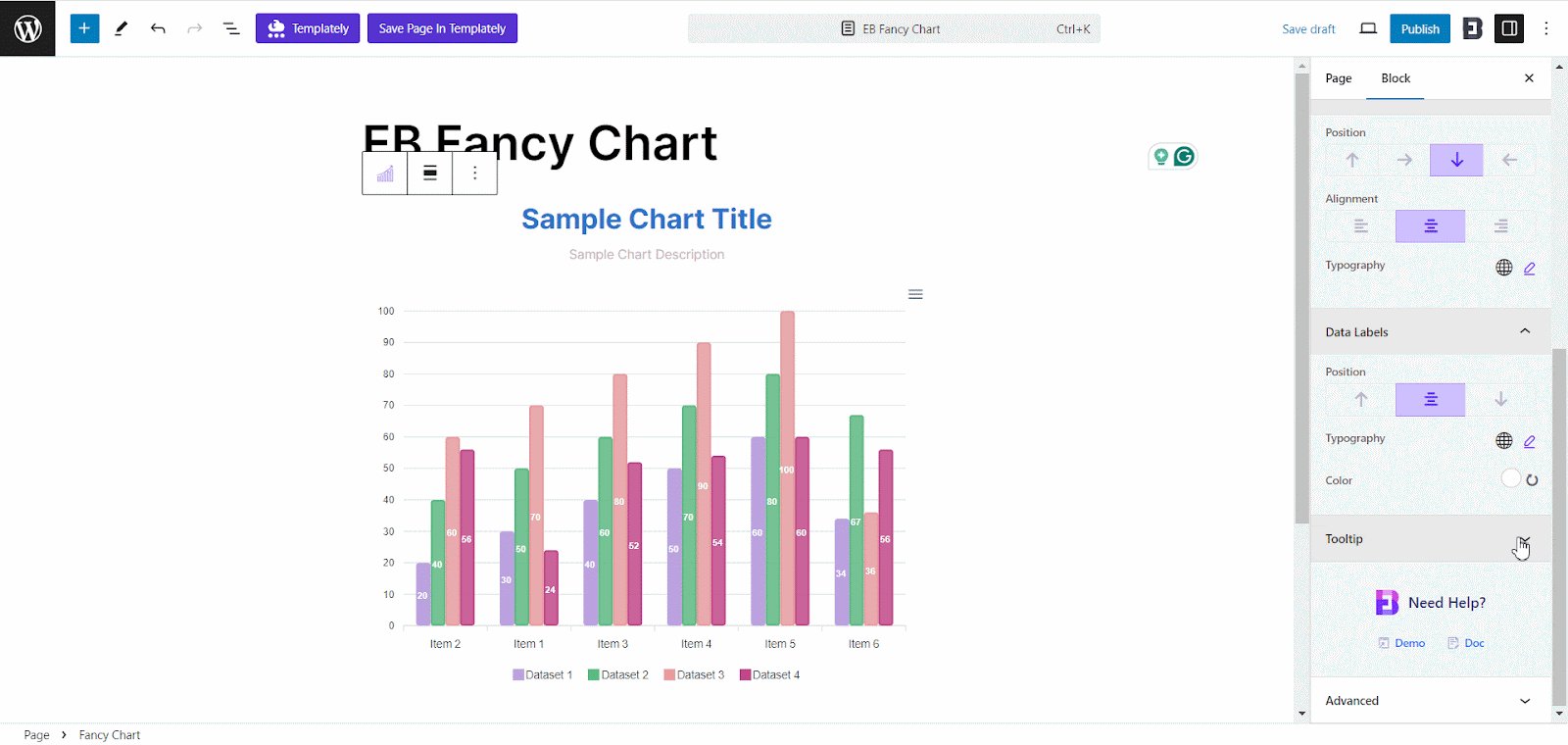
From the ‘Legends’ option, adjust the legend position, alignment, and typography as you see fit. Similarly, from the ‘Data Labels’ option, customize the position, typography, and color as you need.

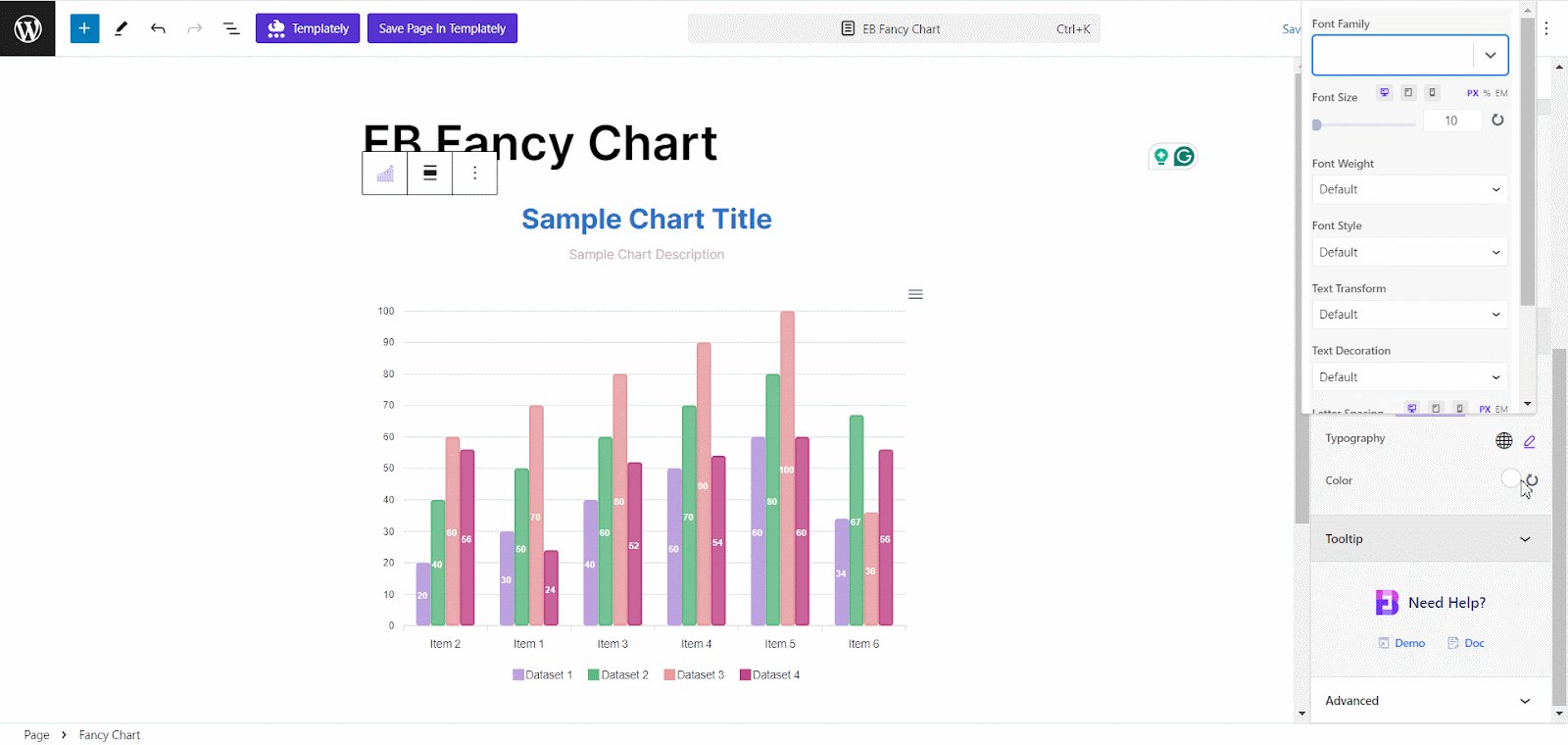
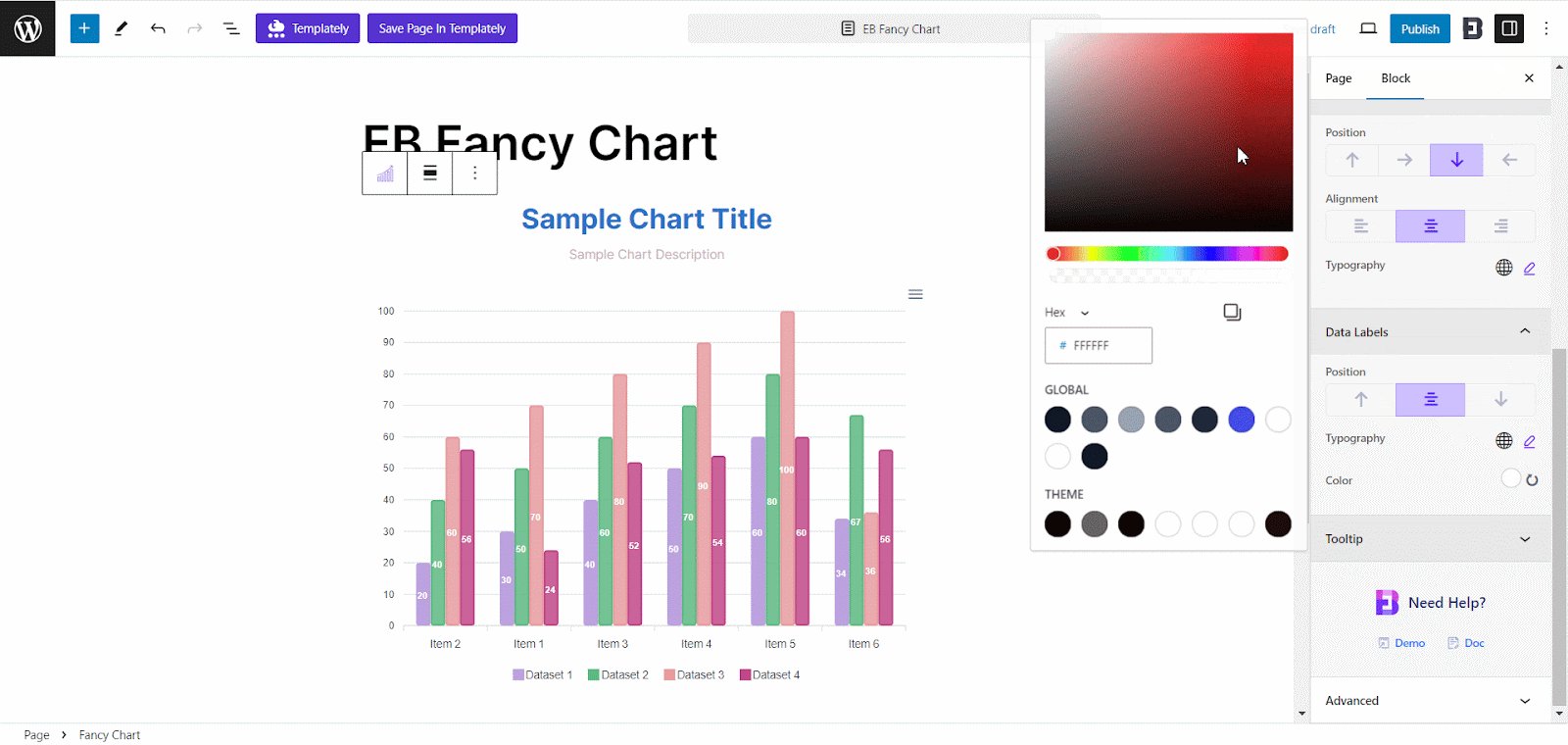
Besides, you can also adjust your ‘Data Labels’ from there. Customize the position, typography, and color as you need.

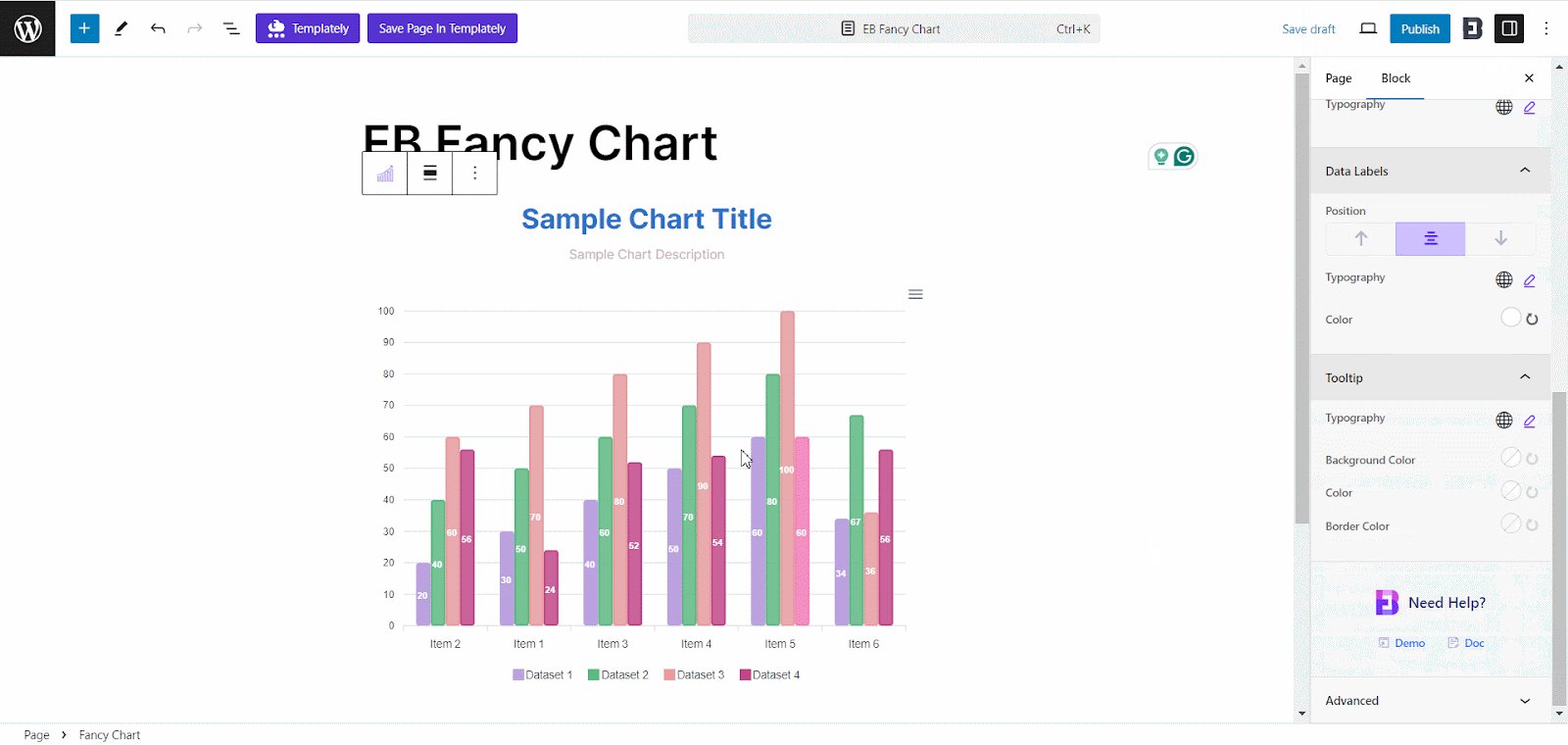
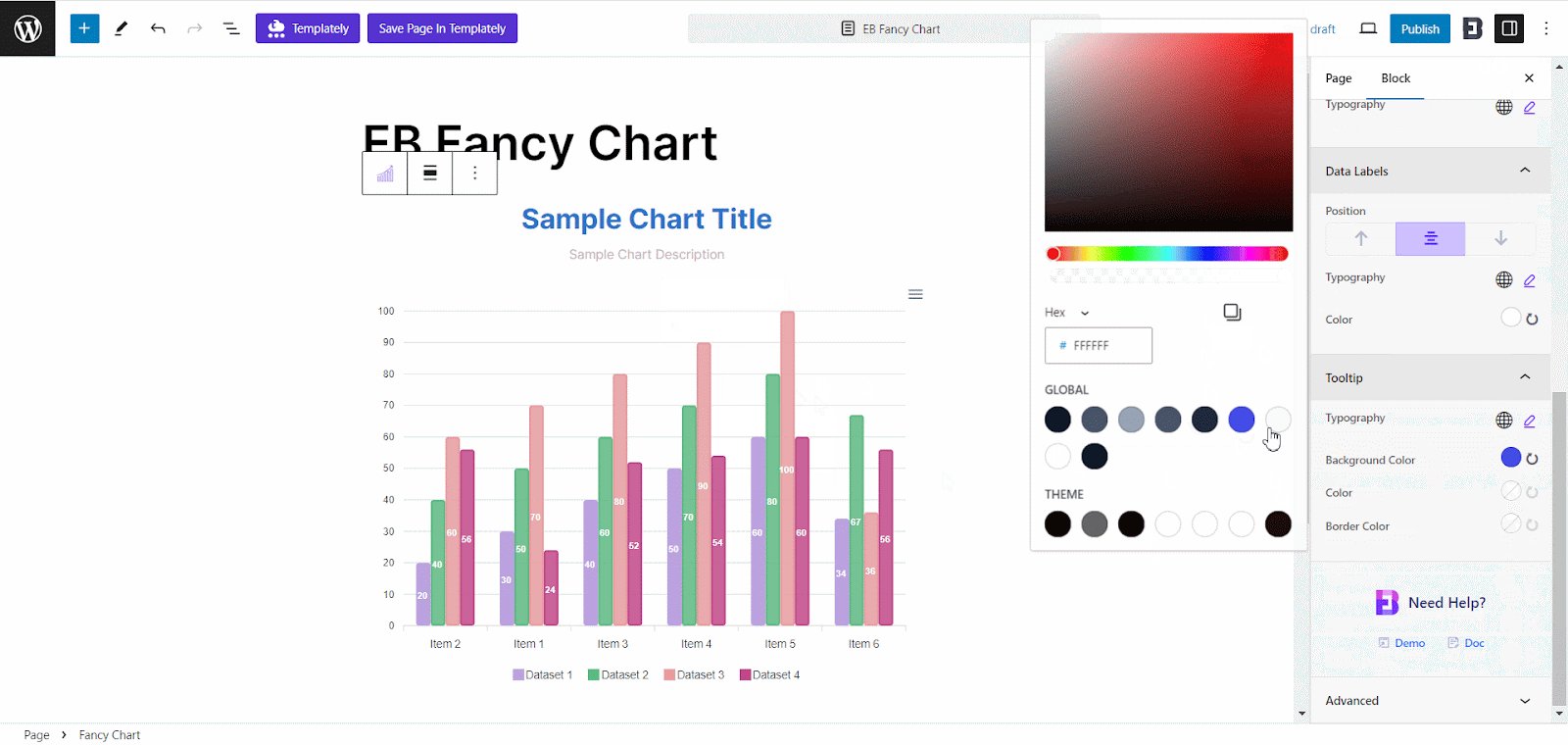
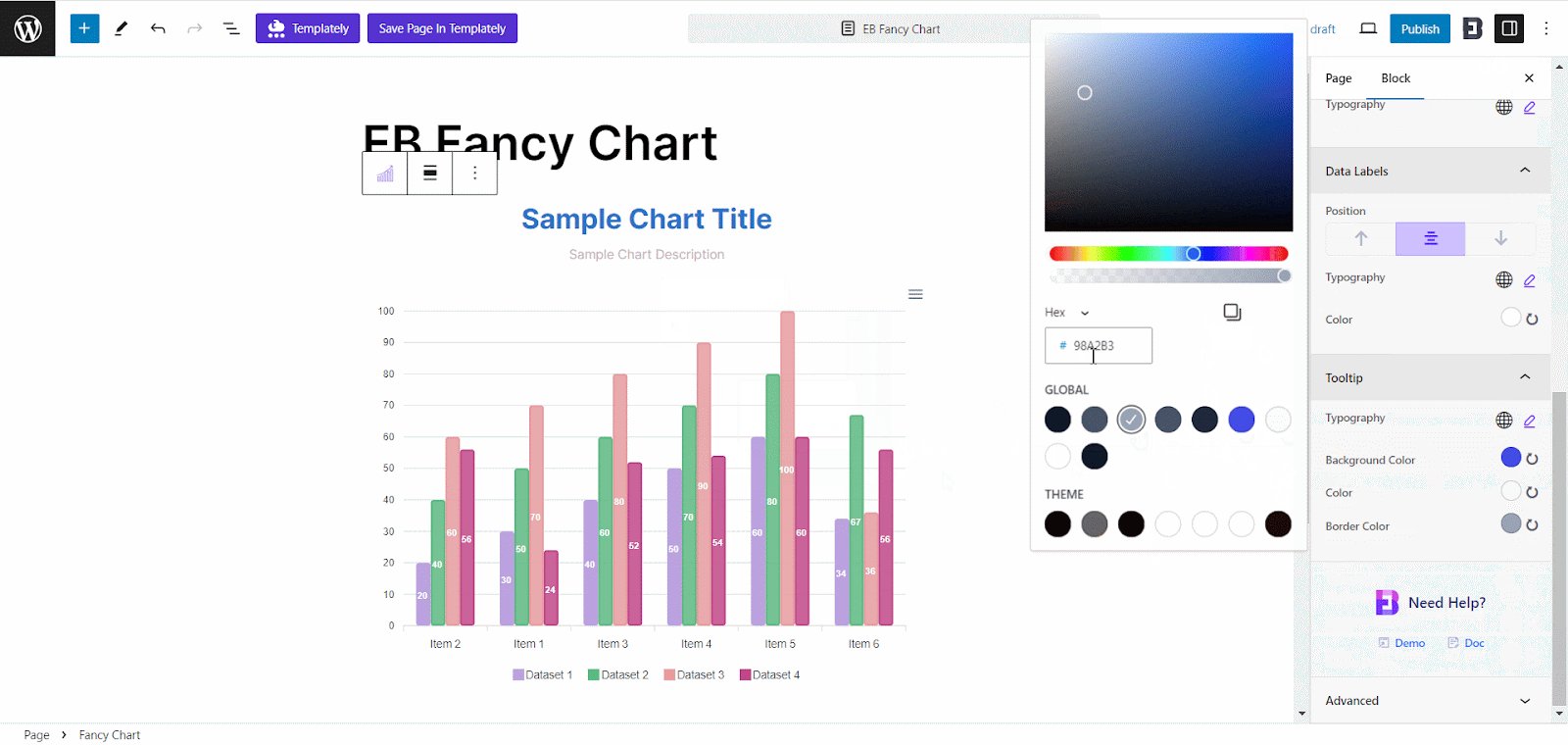
From the ‘Tooltip’ option, adjust the ‘Typography’ and ‘Background Color’ as you like. Also, personalize the tooltip ‘Color’ and ‘Border Color’ from there.

Advanced #
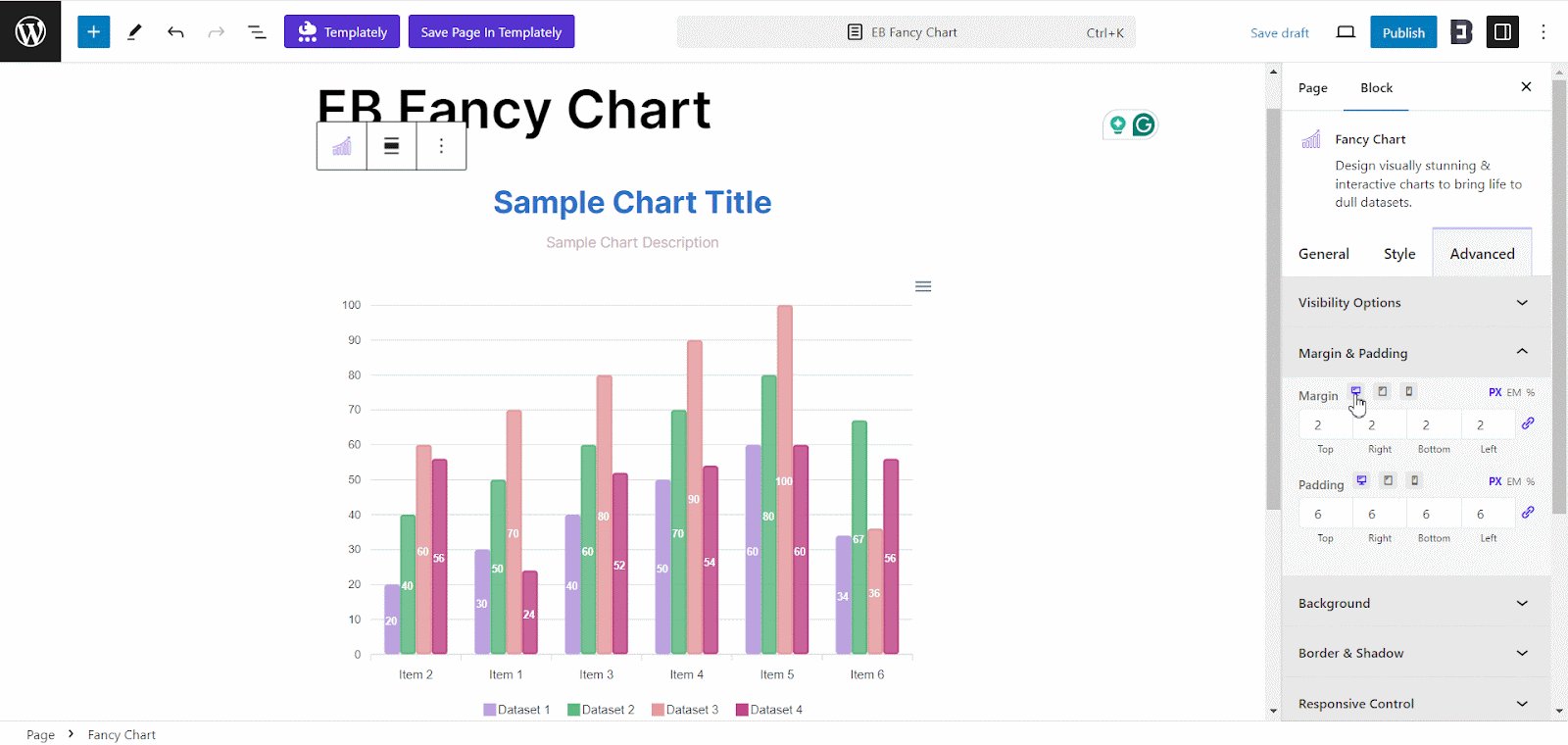
From the ‘Advanced’ tab you can control this block and make more changes. Go to the ‘Advanced’ tab and adjust the ‘Margin & Padding’ for your Fancy Chart Block.

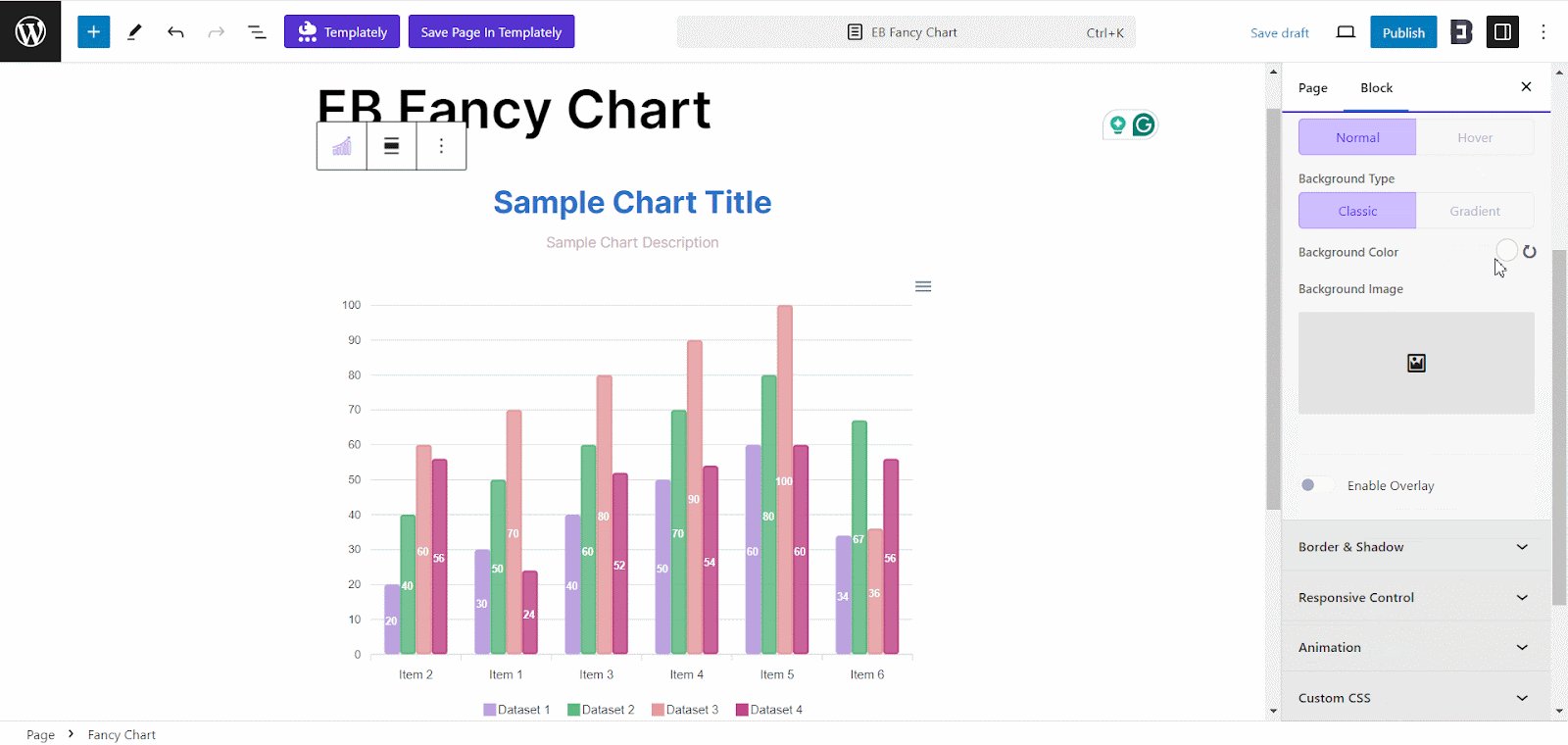
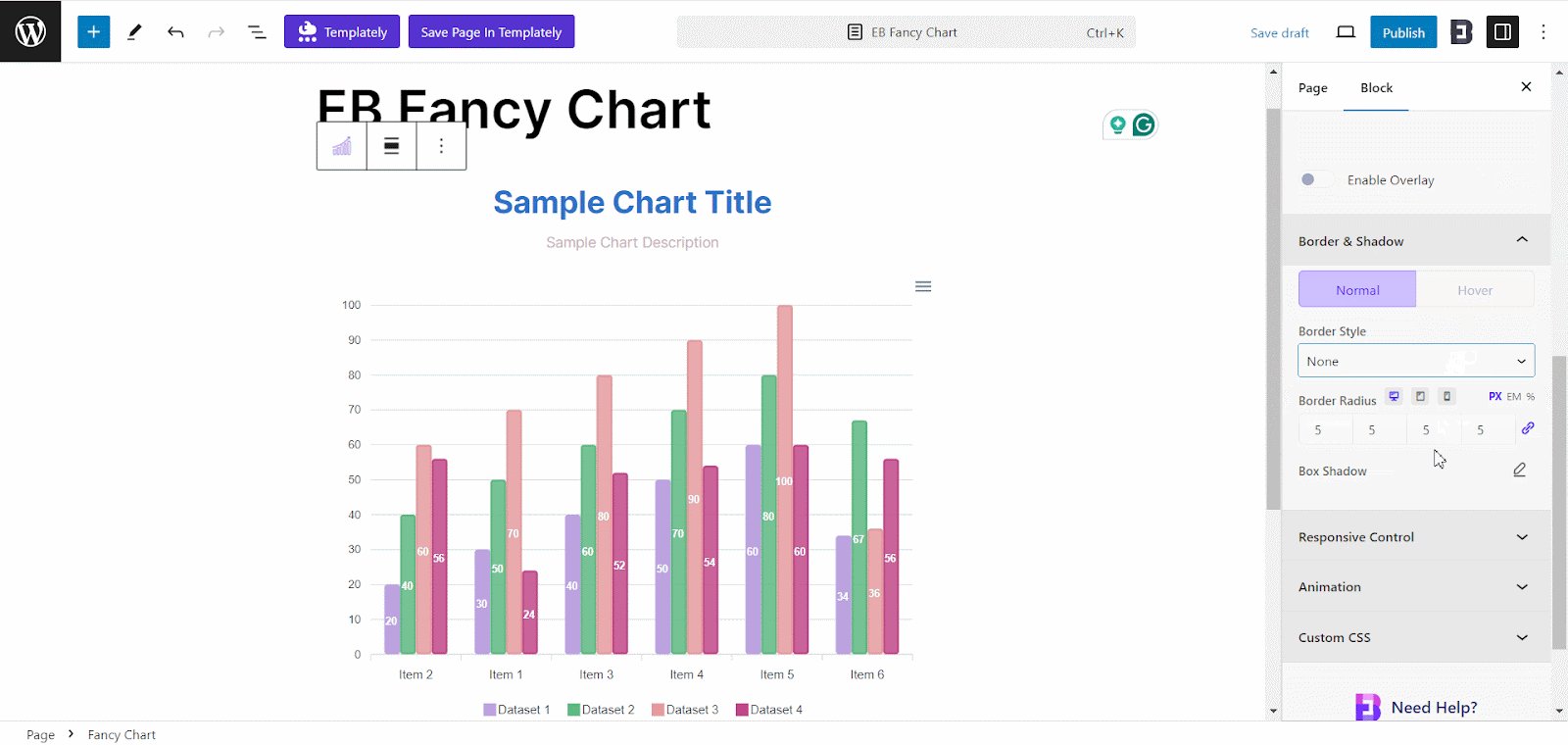
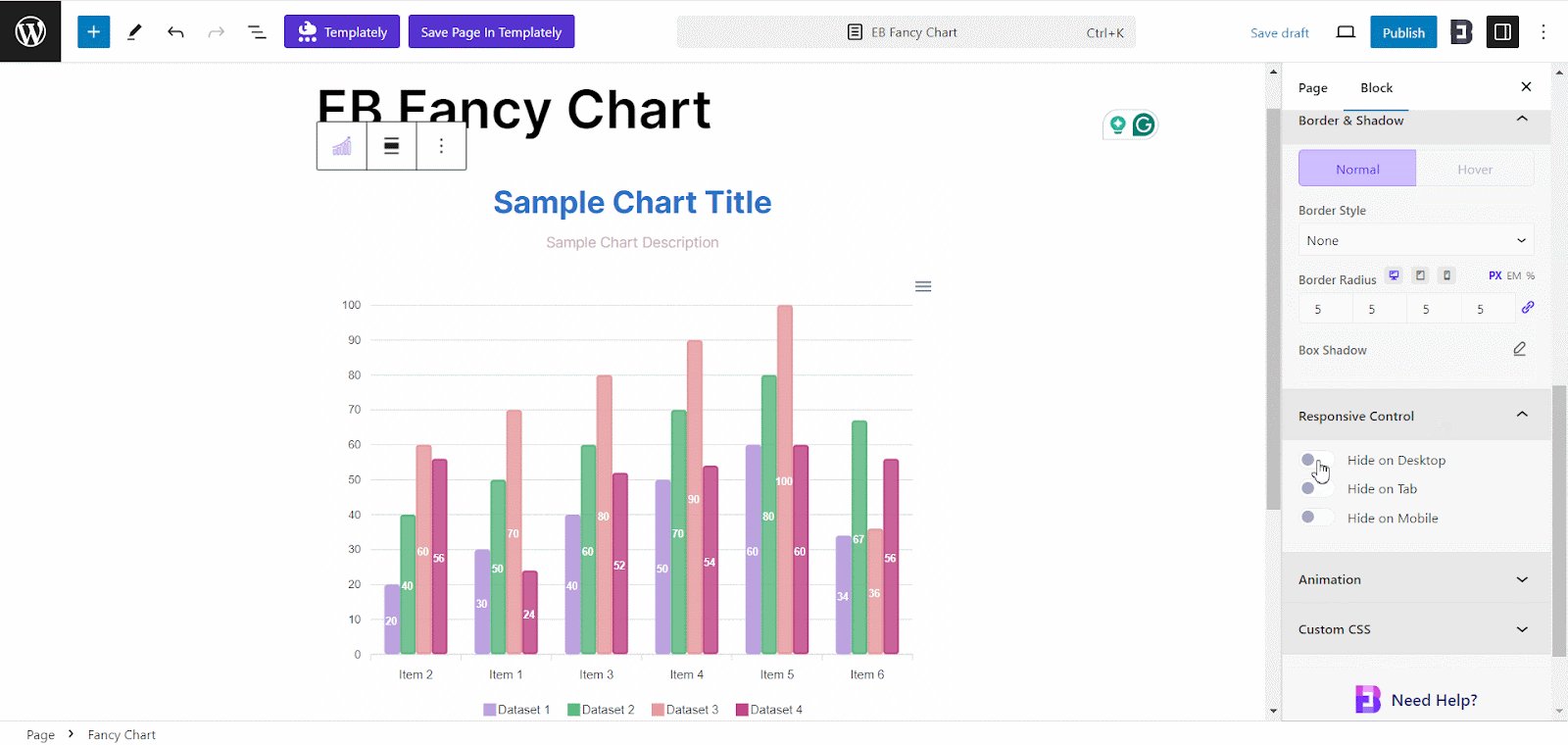
Now, adjust the ‘Background’ and ‘Border & Shadow as you need. You can also enable or disable this block on a specific device from the ‘Responsive Control’ option.

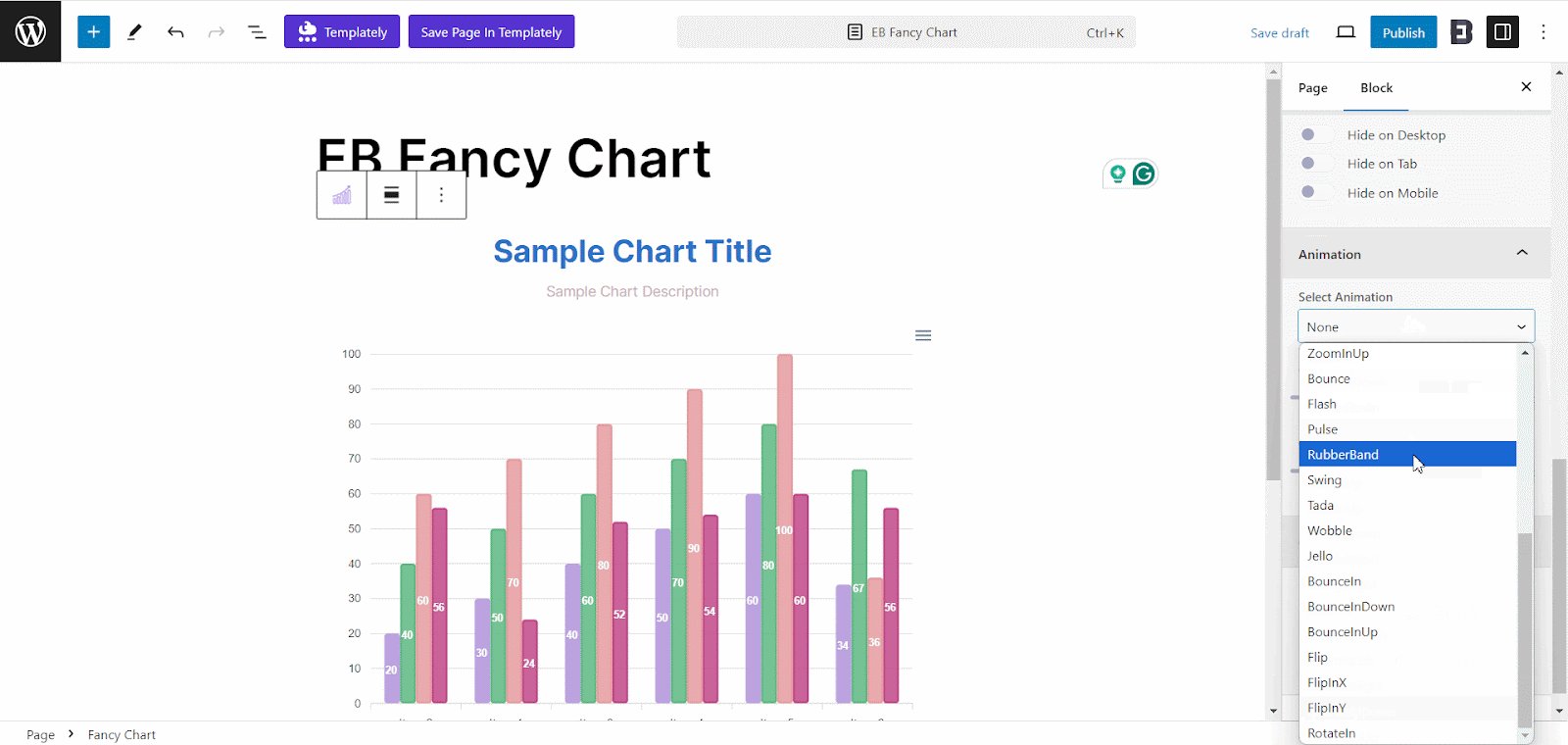
Now, you can also add animation to the Fancy Chart block as you want. Select animation and adjust the controls from there.

If you want to add any additional Custom CSS codes to the Fancy Chart block, just add them from the ‘Custom CSS’ codes option.

Final Outcome #
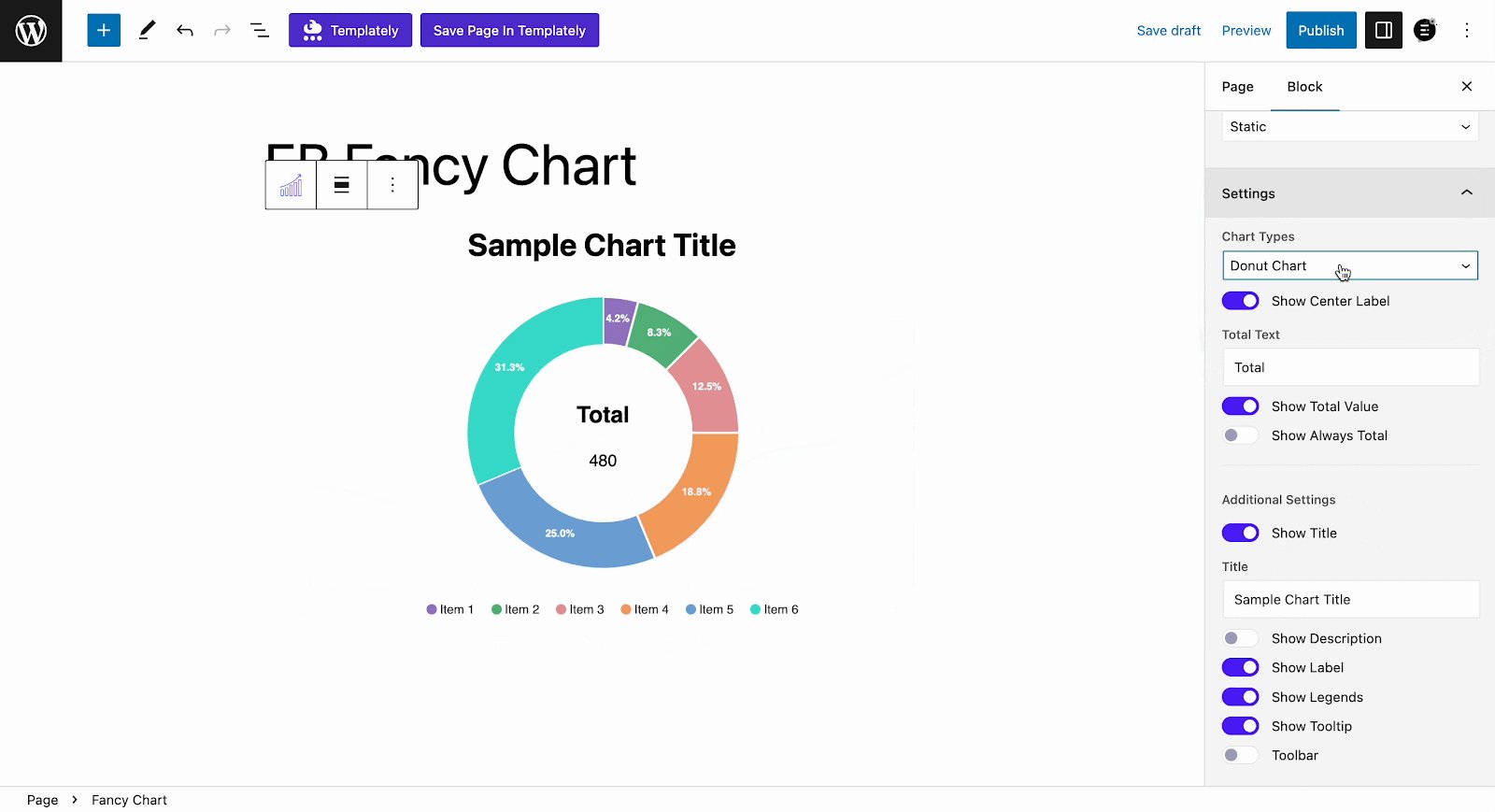
After making all the changes, hit the ‘Publish’ button to add a Fancy Chart to your website. Check out how the ‘EB Fancy Chart’ will appear on your WordPress website if you try the Donut Chart type.

This is how to add an EB Fancy Chart block in Gutenberg easily. Still, getting stuck? Feel free to contact our support for further assistance.



