Maintaining consistency for fonts across similar content throughout an entire website or web page is crucial to building brand values and growing aesthetics on your web pages. If you configure Global Typography controls, it reduces the time to manually change your typography settings for each content and block. This also helps you follow a font hierarchy for your WordPress website by reusing a global setting.
Follow this step-by-step guide below to learn how you can configure global typography with Essential Blocks in the Gutenberg editor.
Step 1: Open EB Global Controls To Configure Global Typography #
From your WordPress dashboard, open a page or post where you want to use the global typography options for content or blocks. Now, click on the ‘Essential Blocks Icon’ from the top right corner of the page. There, you can see ‘Global Typography’ for all the blocks from EB that you can customize globally.

Step 2: Customize Font Setting For Different Elements #
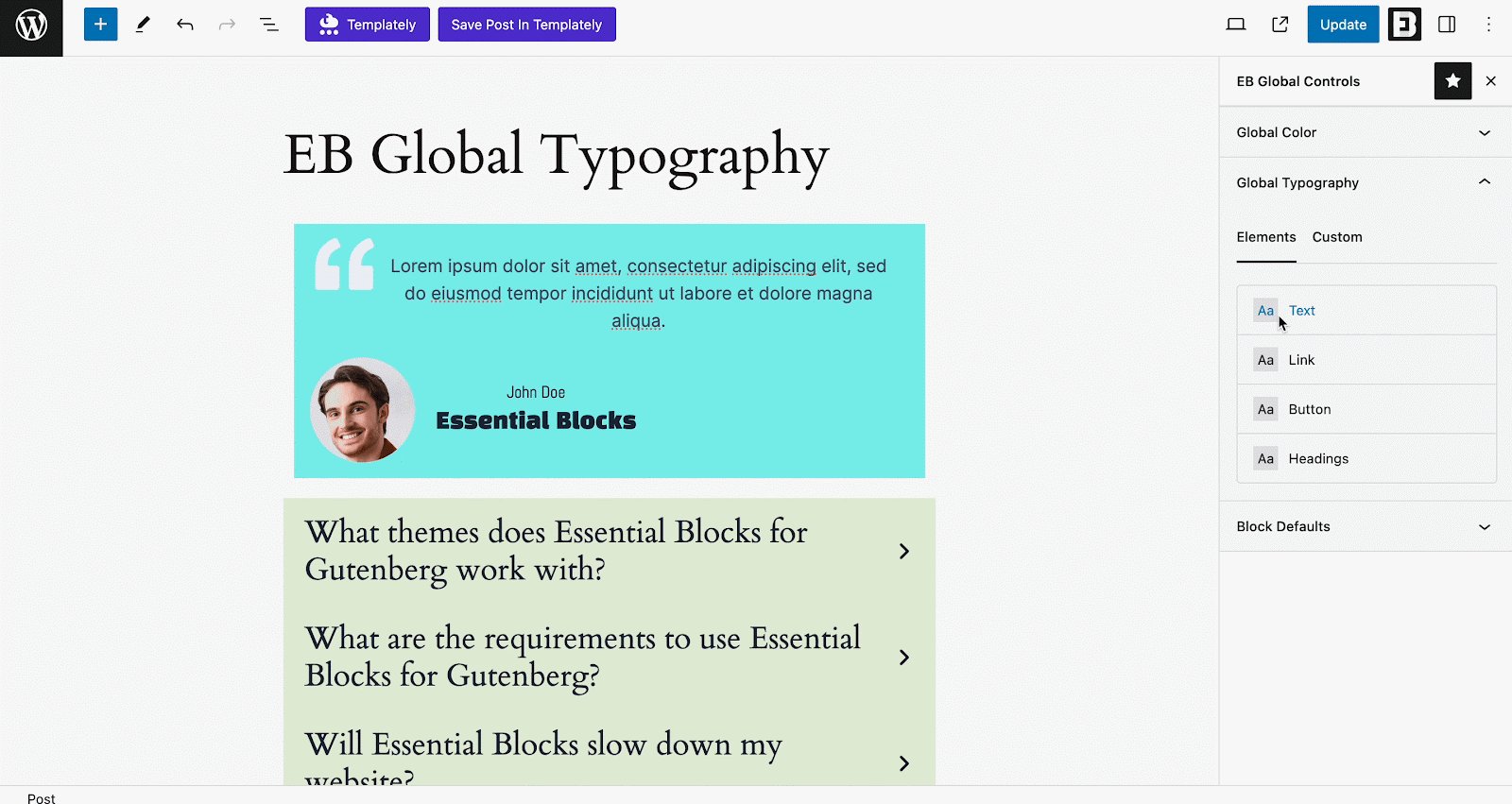
Now, you can customize fonts for different elements (such as Text, Link, Button, Headings,) and use this globally for different blocks. You can also add multiple custom typographies and use them on different blocks wherever necessary.
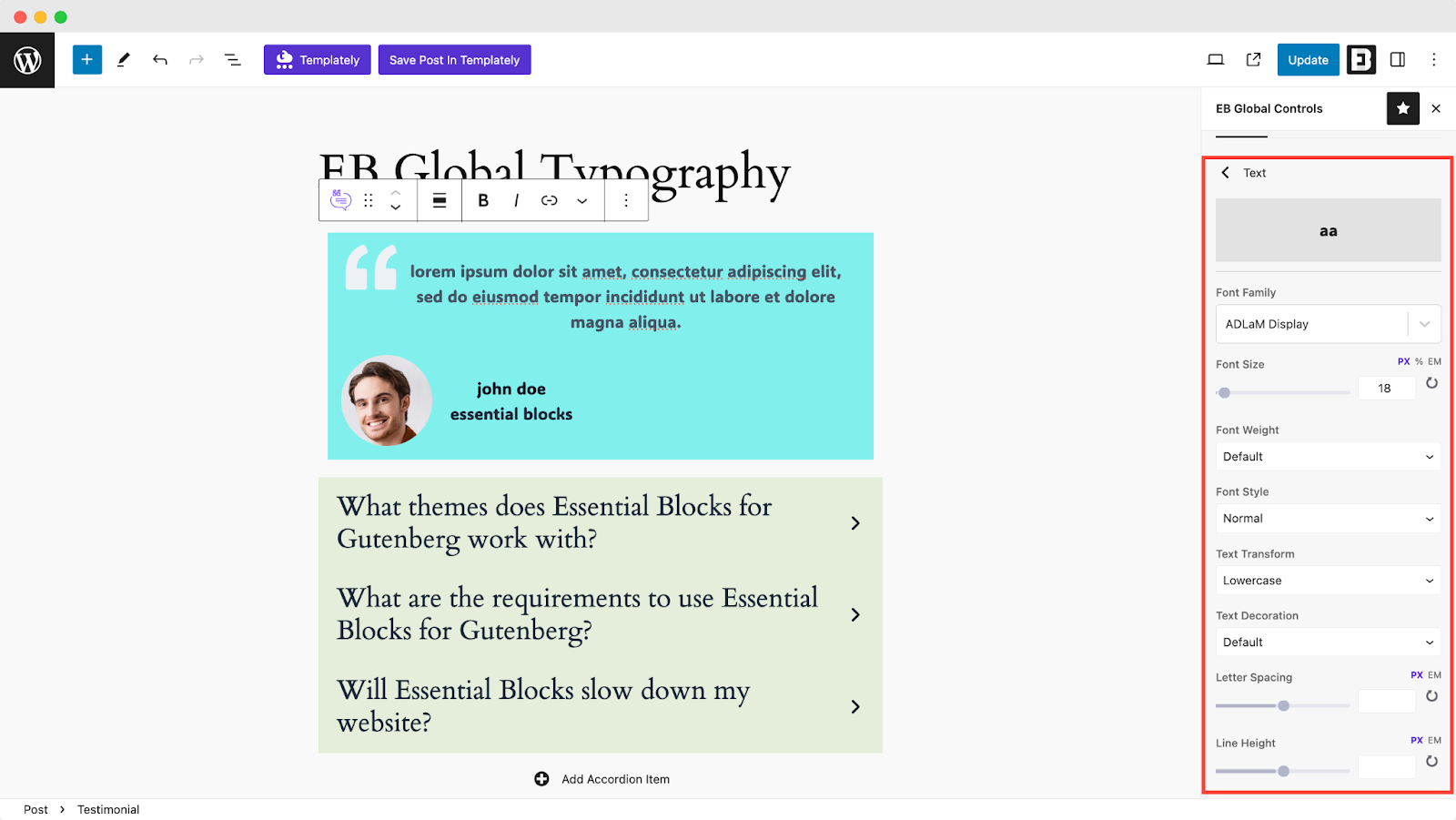
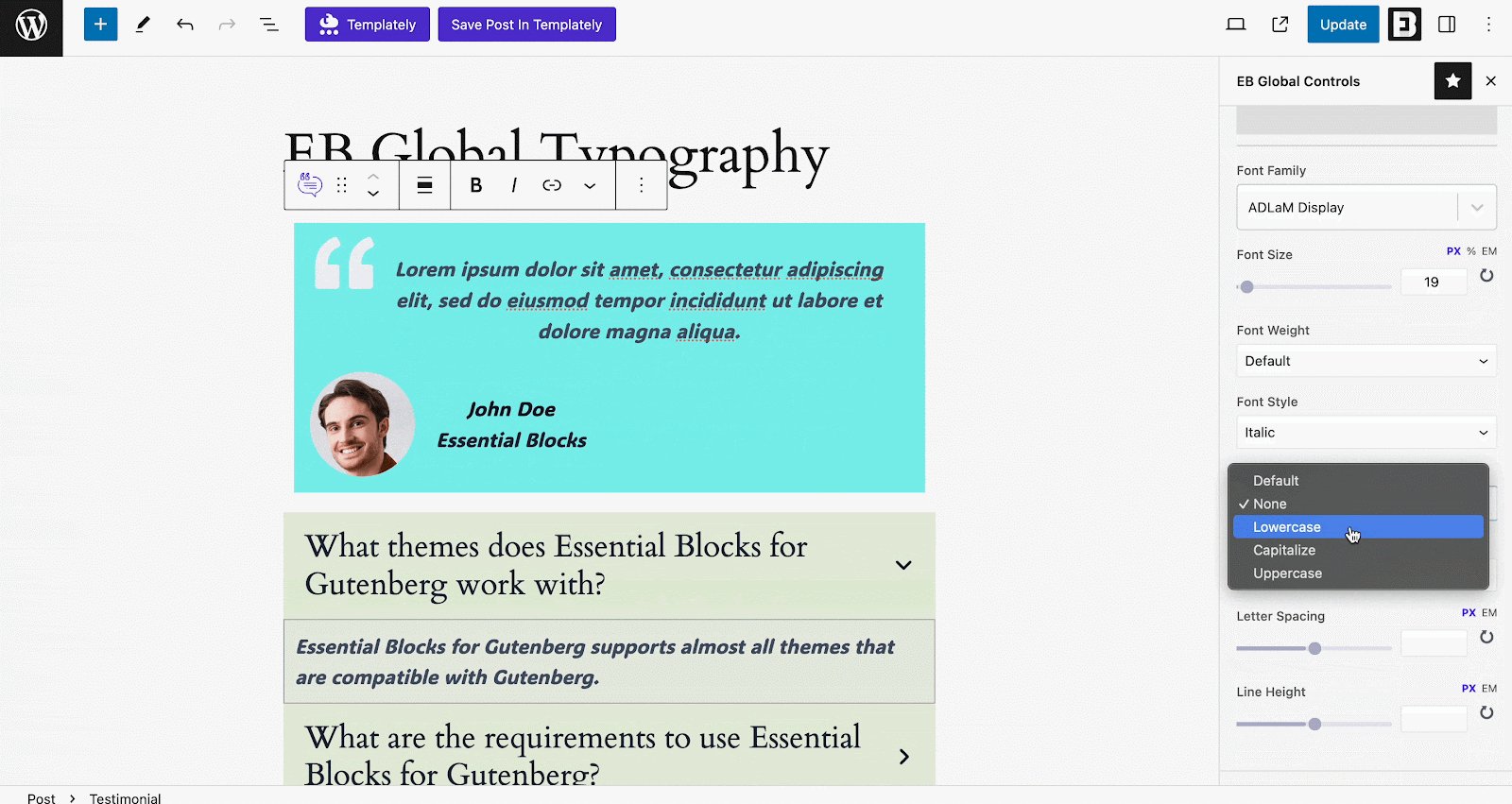
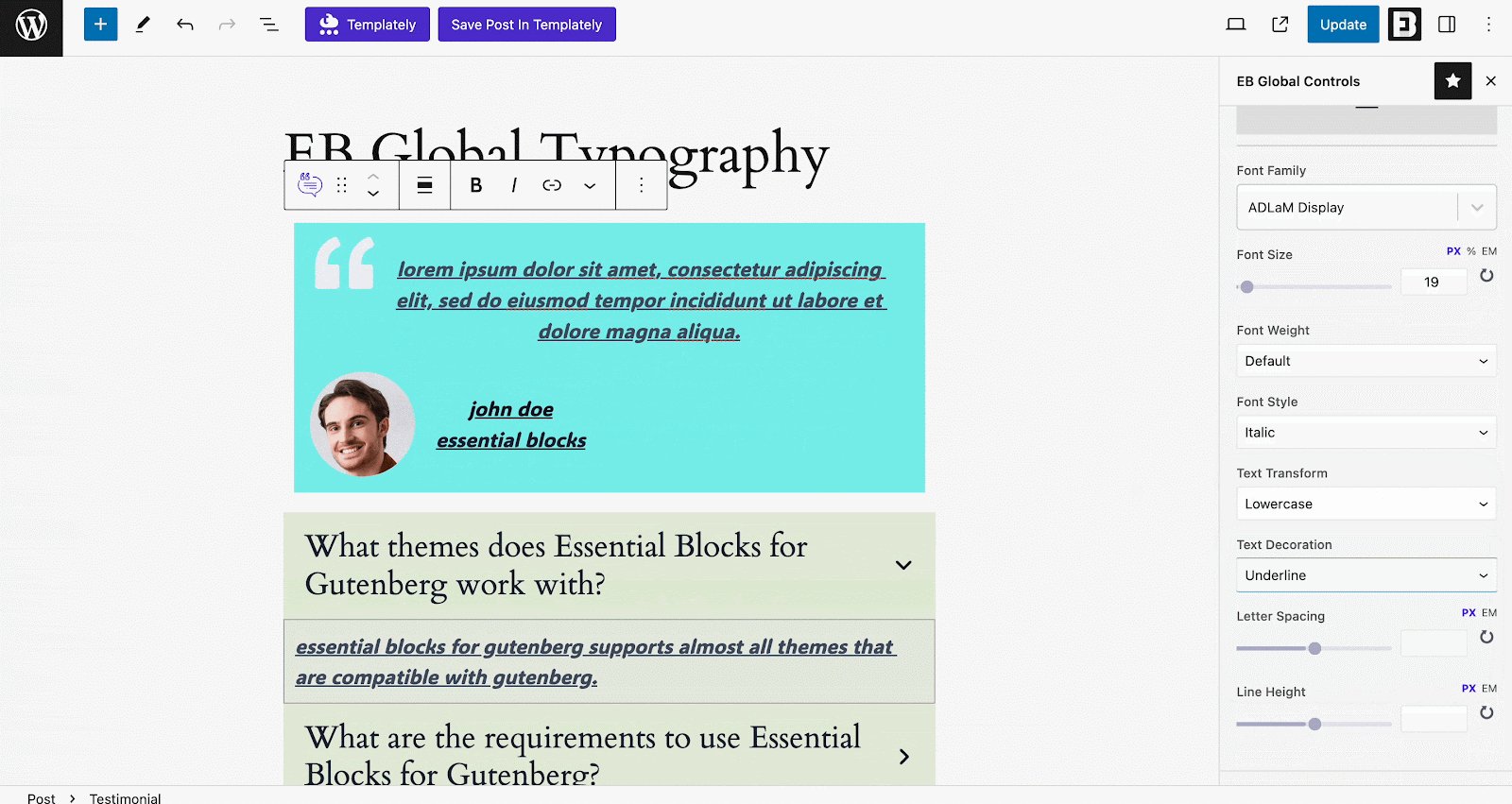
For example, here we are customizing the font family, size, weight, style, decoration, etc. of the ‘Text’ element, as shown below. Similarly, you can customize Links, Buttons, and Headings as you prefer. Now, we can use these elements as global typography for every block with the elements.

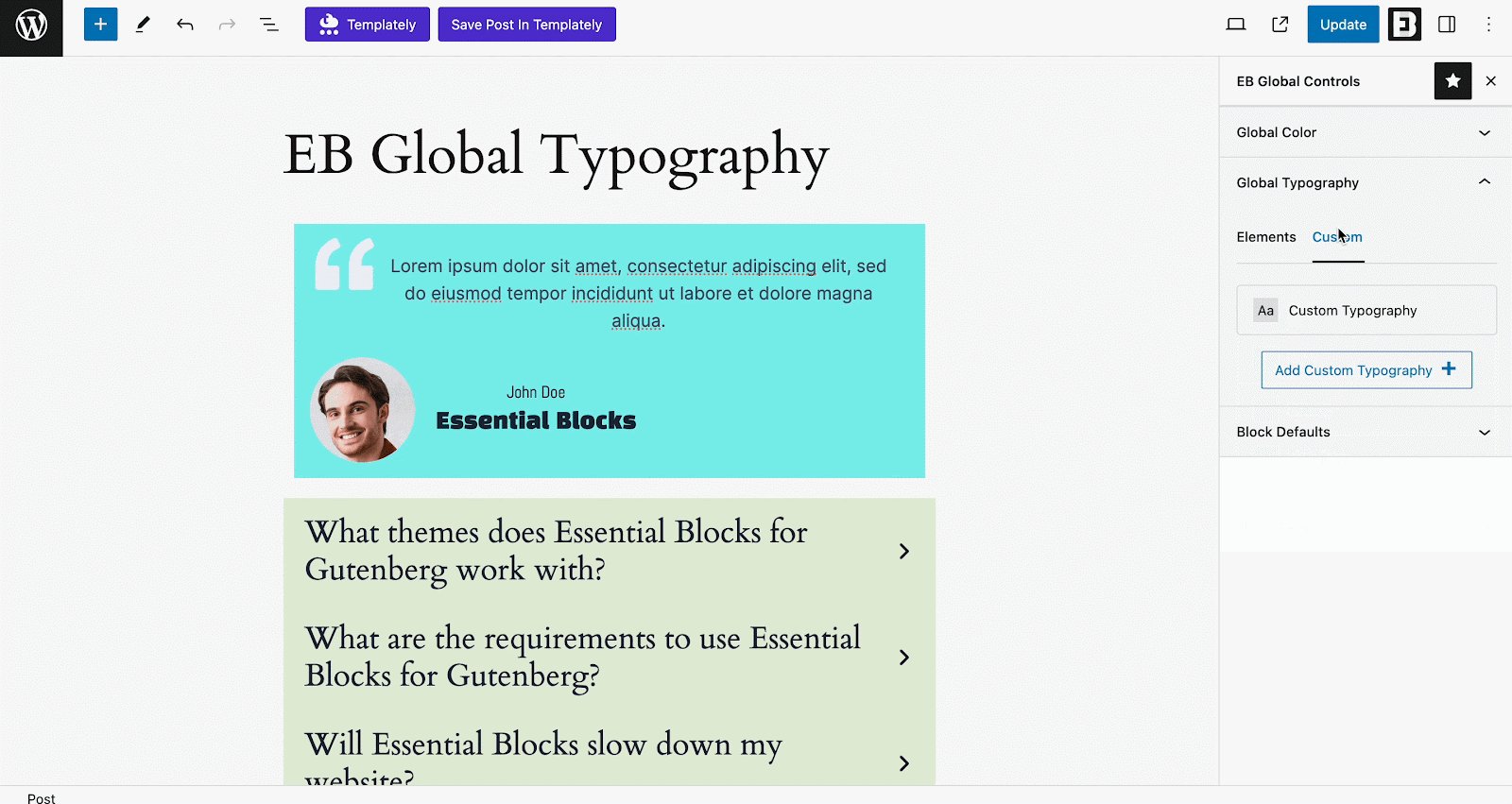
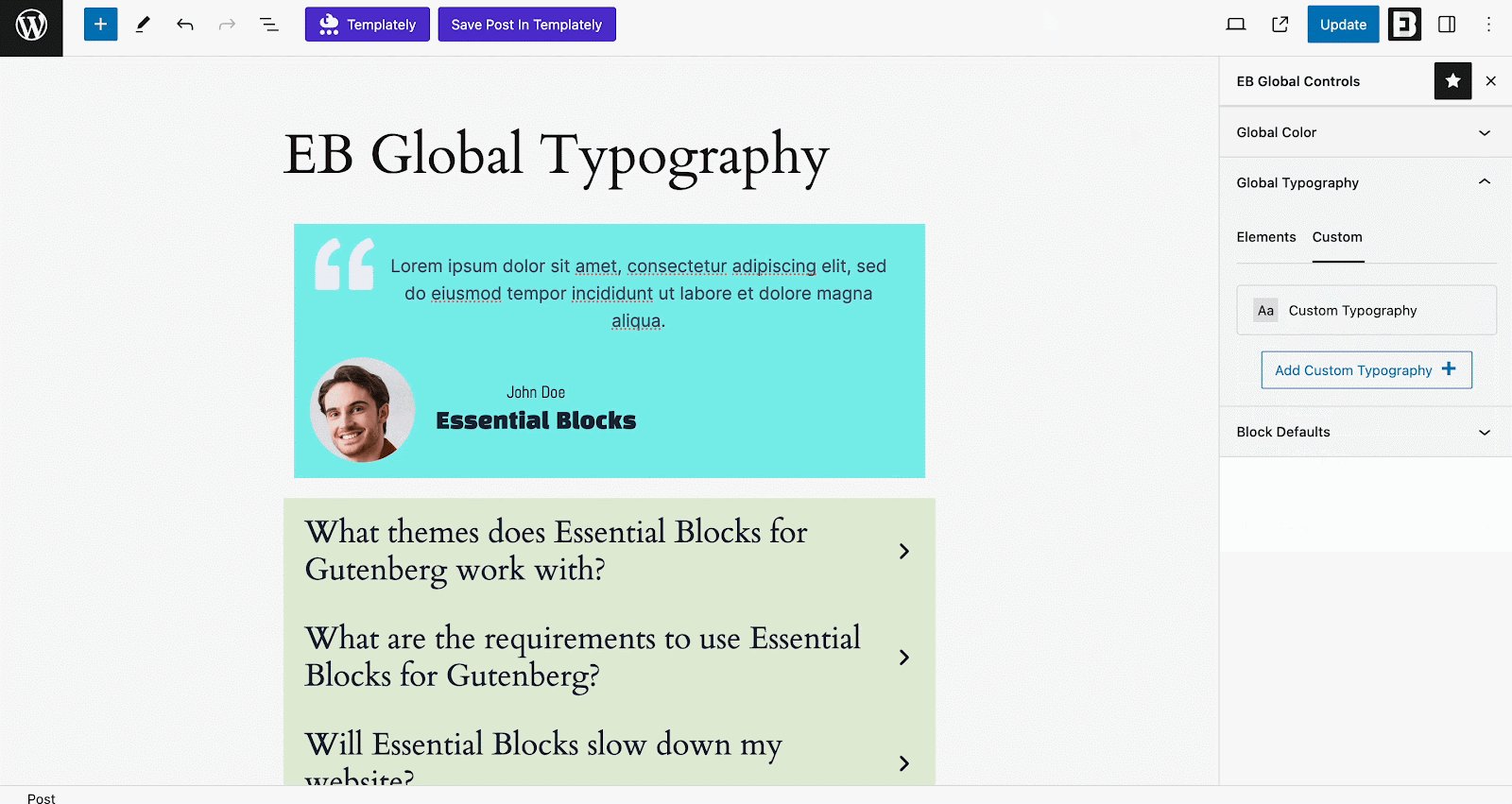
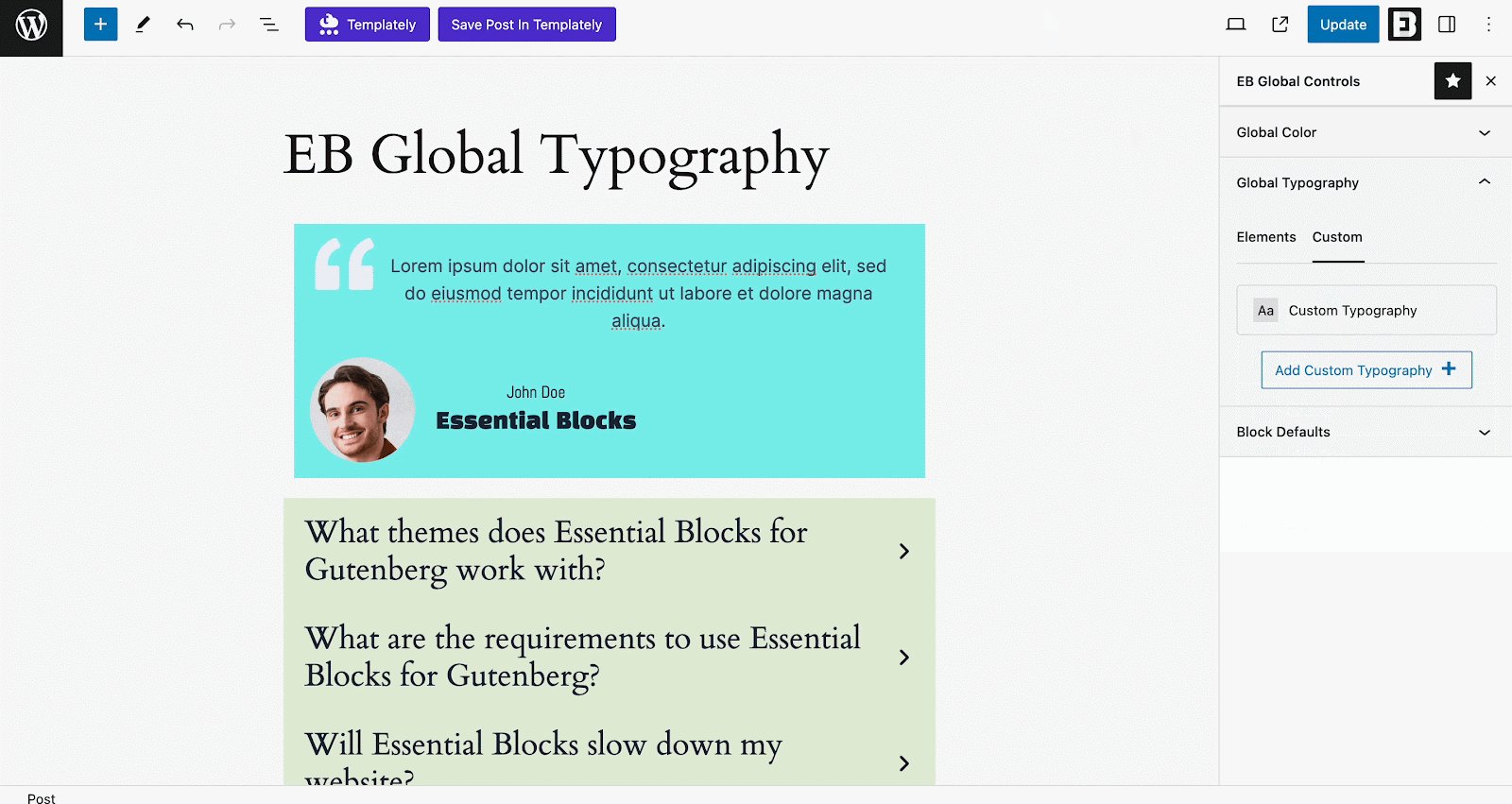
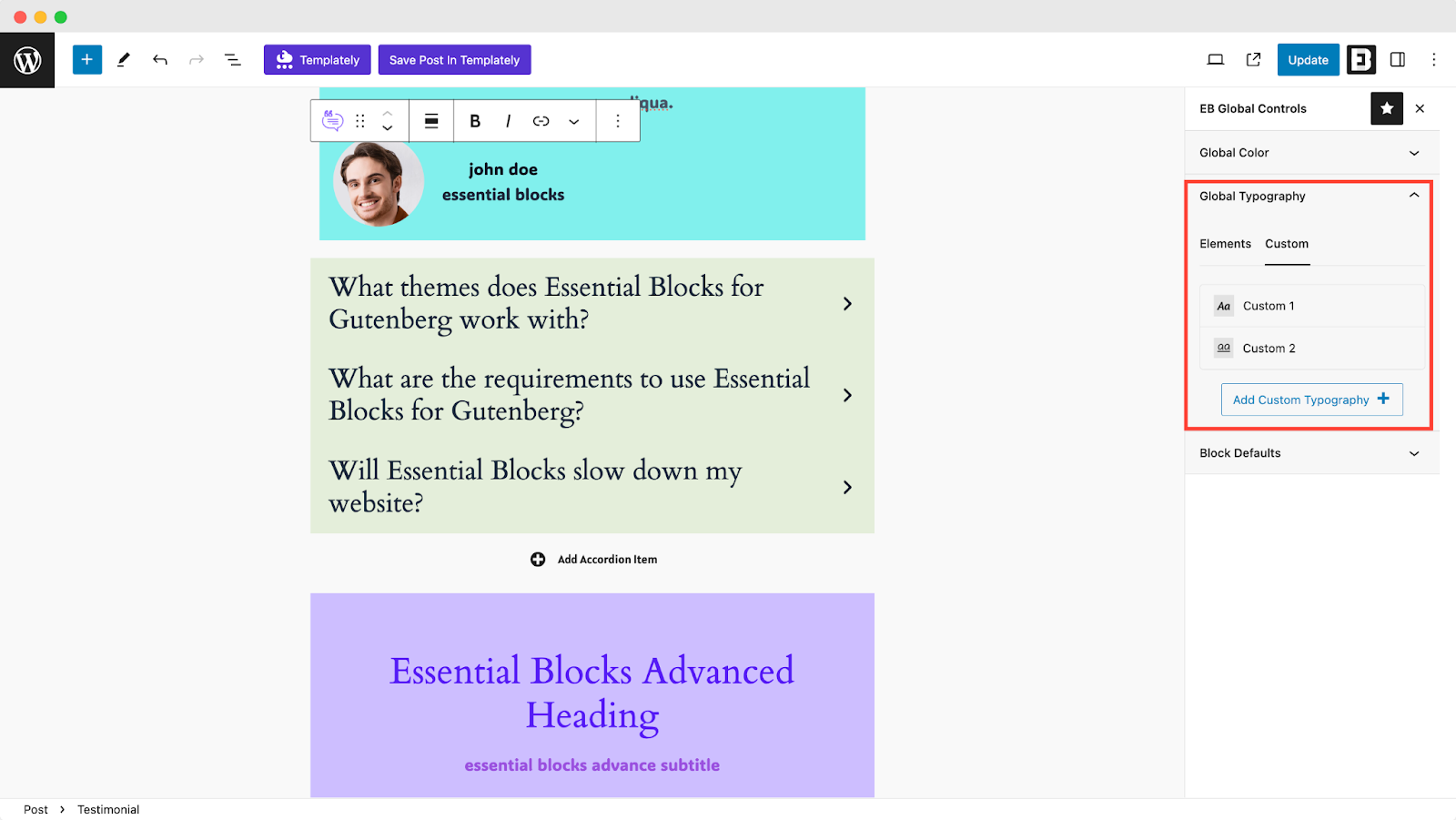
Apart from that, you can also set multiple custom typographies for use wherever applicable and relevant, as shown below.

Step 3: Configure Global Typography From Global Settings #
Now open a page or post where you want to use global typography and go to the EB Global Control tab. For example, in the post below we have multiple blocks from EB, including Testimonial and Accordion, with content and elements like texts and headings.

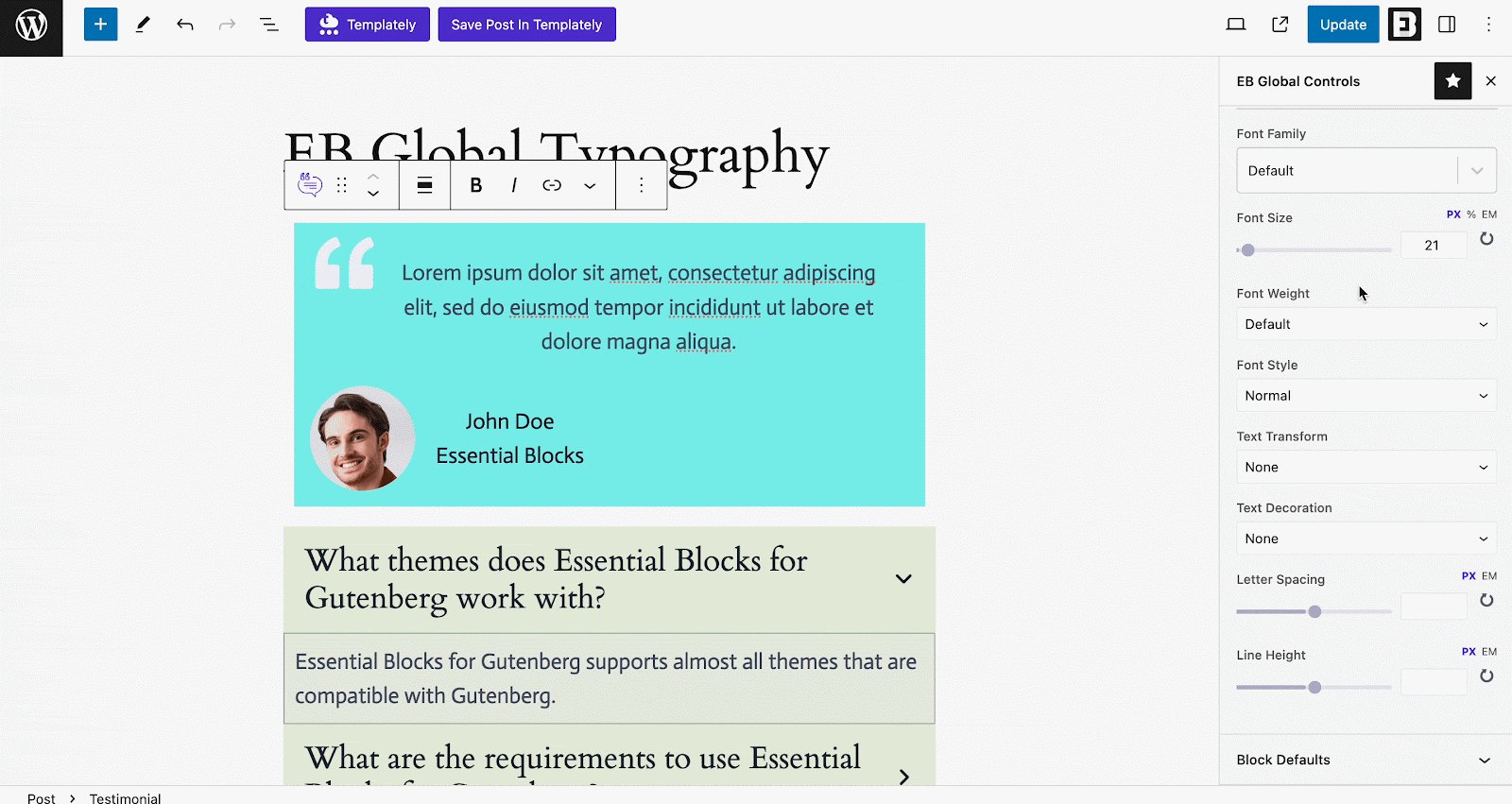
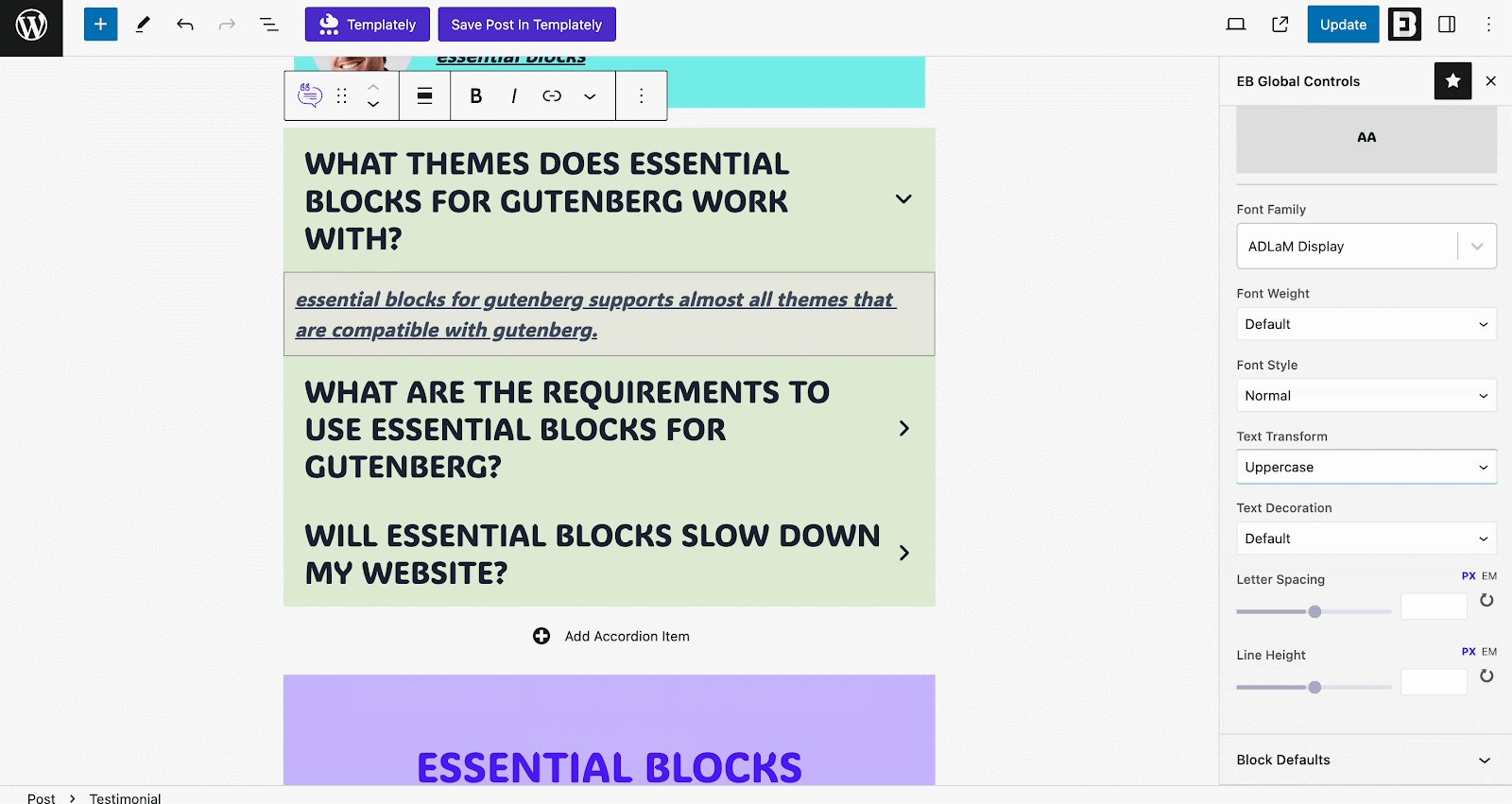
When we change the font options of the Text element, including font family, size, style, transform, decoration, and more, it applies to all the blocks at a time.
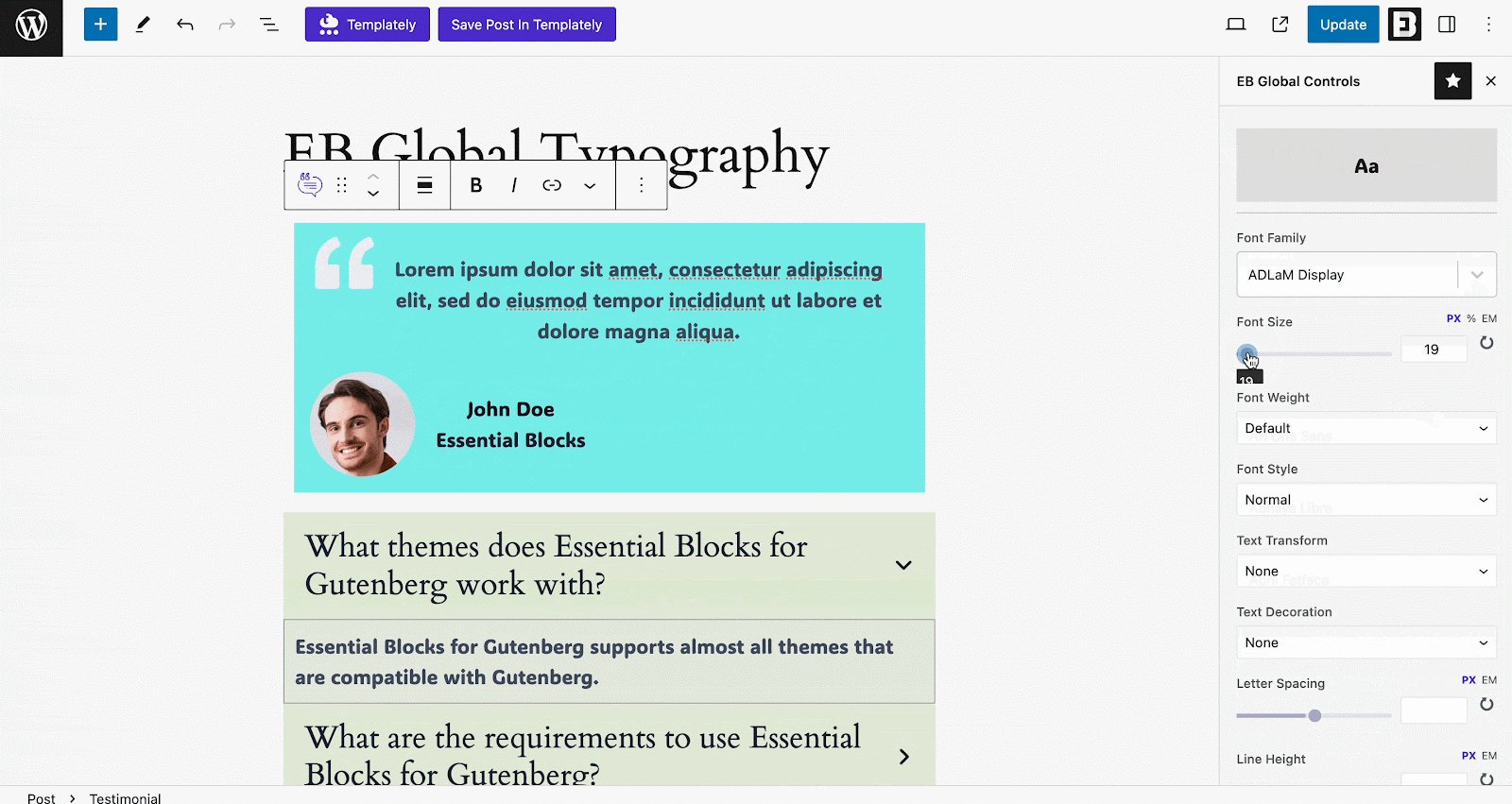
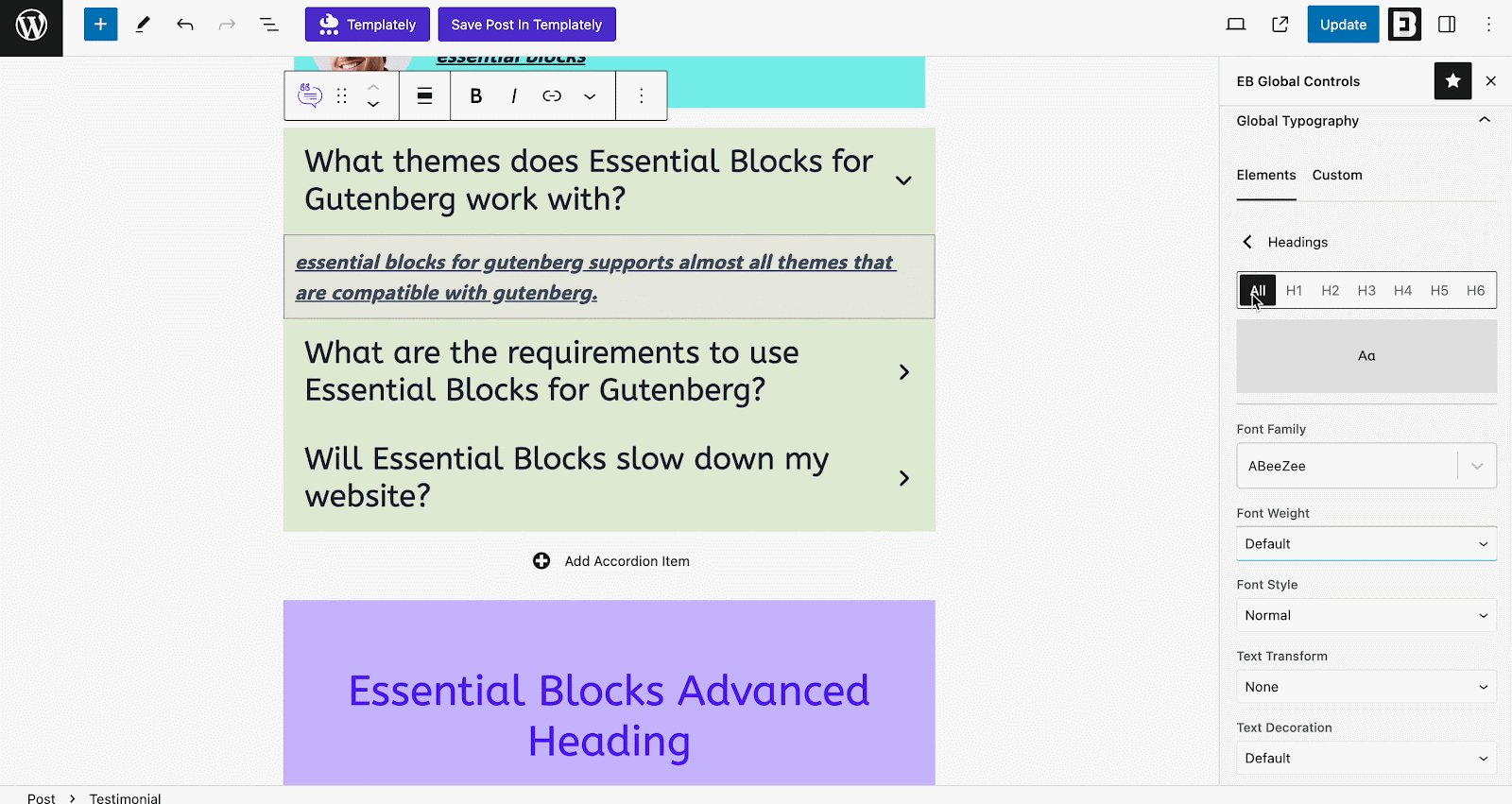
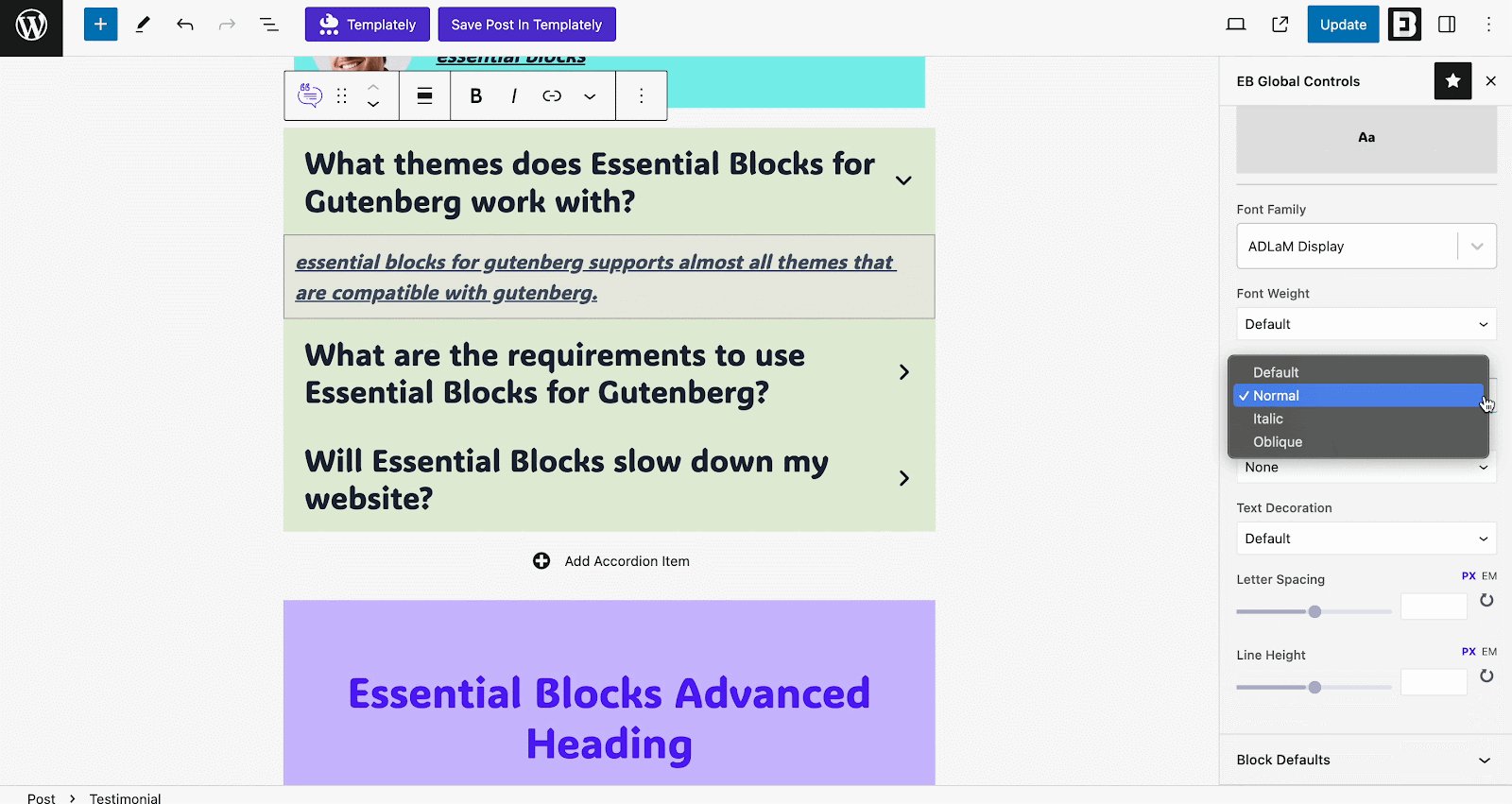
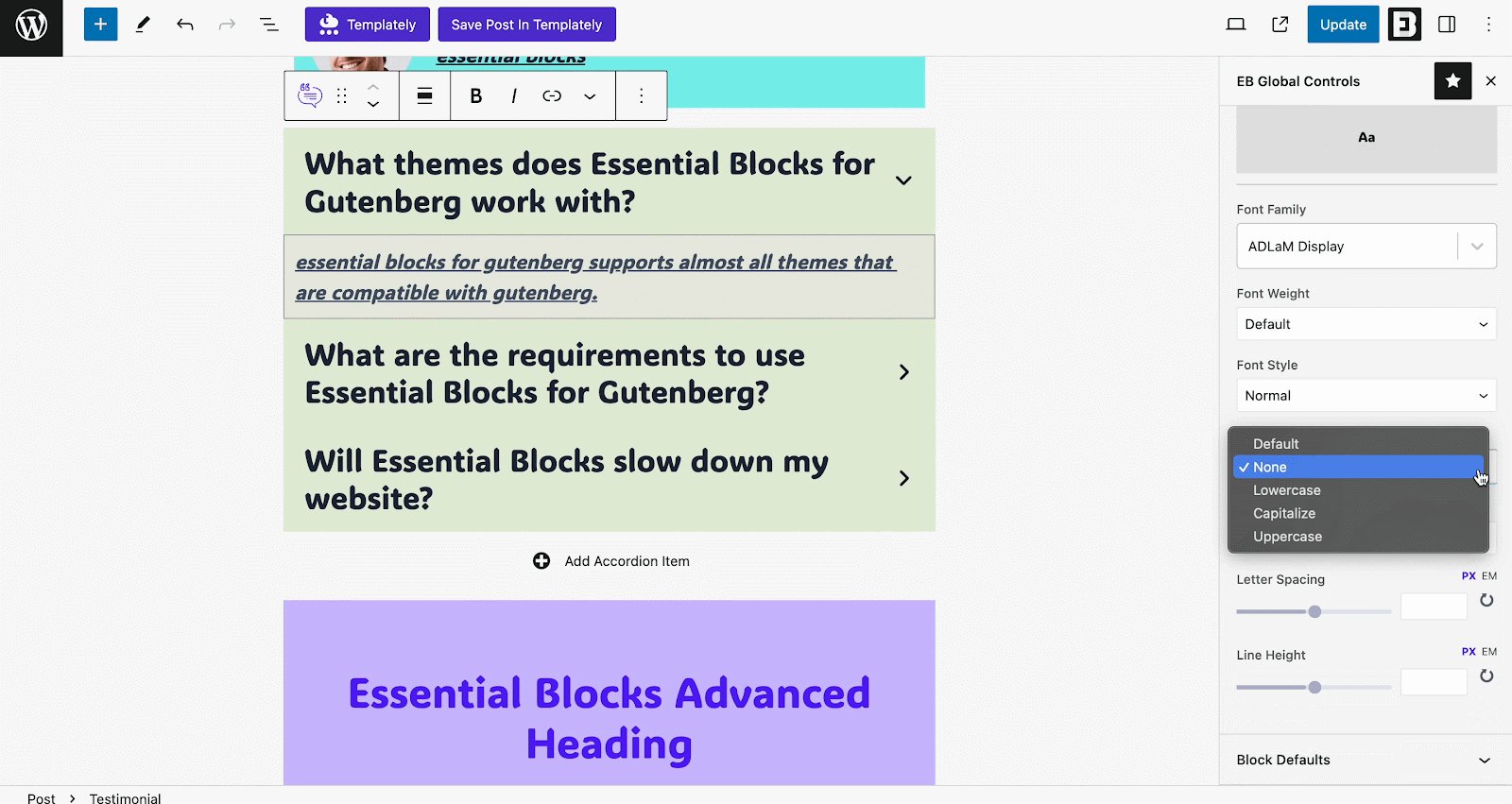
Similarly, you can change the font settings of separate Elements, and they will apply to all the elements on a page or post. For example, in the post below, we have multiple headings of the Accordion and Advanced Headings block. We can customize the settings globally with the ‘Global Typography’ control, and it applies to all the headings.

Step 4: Use Global Typography For New Blocks #
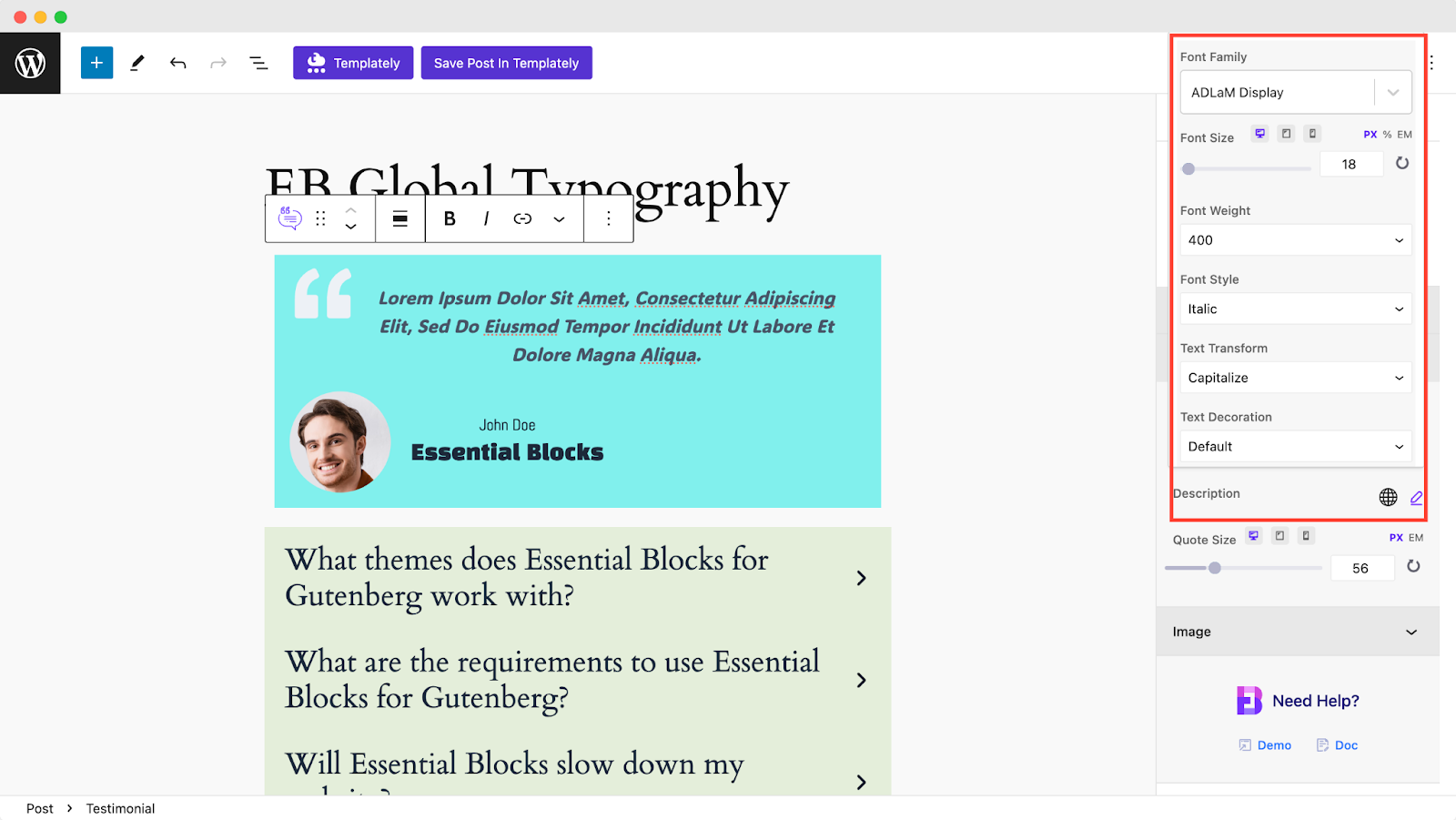
After customizing the elements in the ‘Global Typography’ control, you can use them instantly on the newly added EB blocks on a page or posts. For that, open any page or post. Now, select your block and navigate to Style → Typography. Here you can find the options to change typography for each text type for your content.
For example, here we have added the ‘Testimonial’ block. Here, you can choose to use Global Typography settings by clicking on the global icon or customize font options by tapping on the pen/edit button.

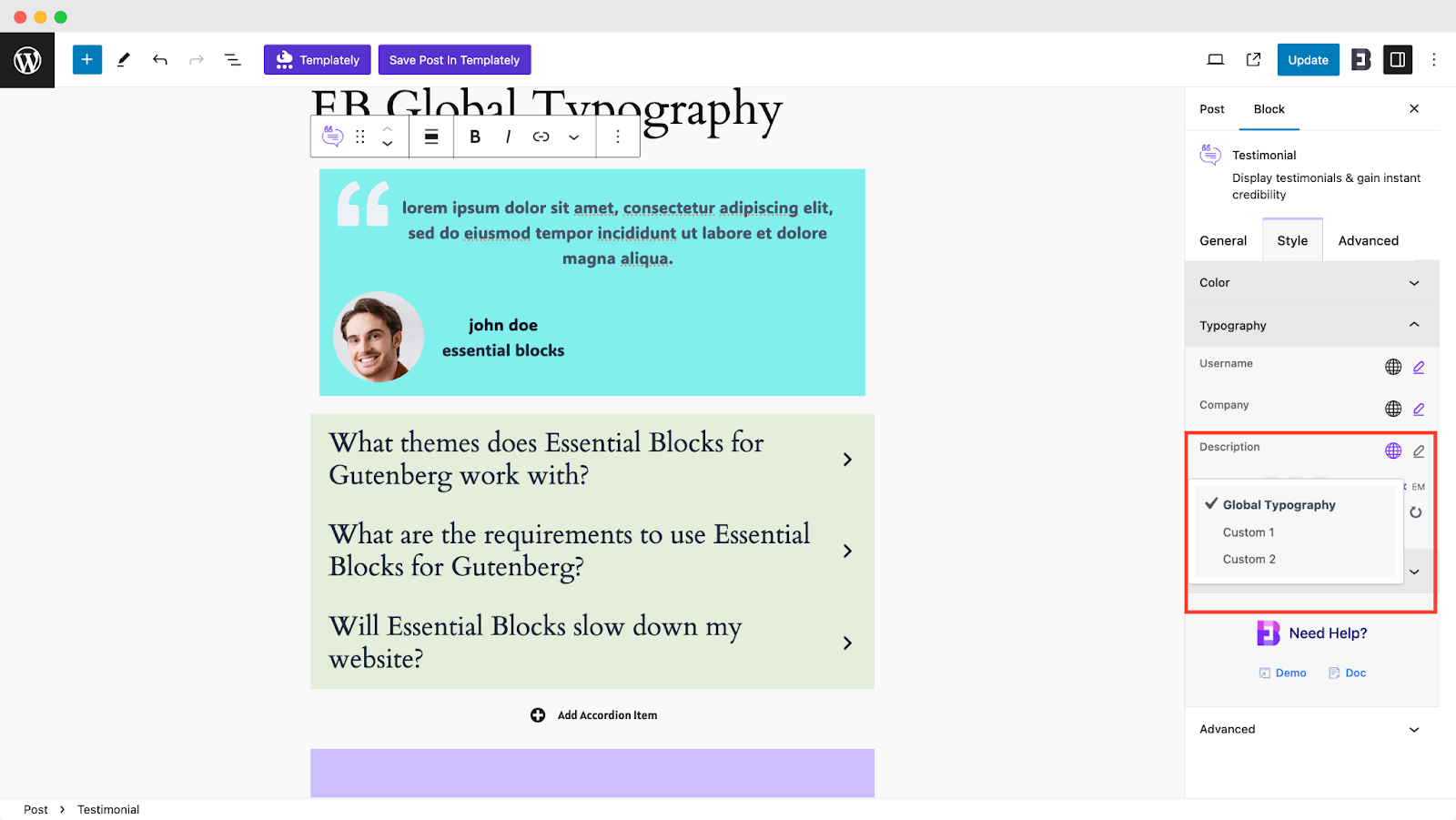
To use Global Typography or any other custom typography you set up in the global controls, just click on the global icon and select your typography preset. Then, the font settings customized for the elements globally will be applied here, as shown below.

That is how easily you can use EB Global Typography in Gutenberg.
Still feeling stuck? Contact our support team for help.



