With the EB Table Of Contents block, you can effortlessly enhance your user experience by providing an easy navigation process for website visitors. Using the EB Table Of Contents block can help to showcase your content’s headings in a stunning table format. When the visitors click on any of the headings listed on the table they will be instantly redirected to the specific heading and section on the web page.
Follow this step-by-step guide to include a table of contents on your website using the EB Table Of Contents block in Gutenberg.
How To Activate EB Table Of Contents? #
Make sure you have installed and activated Essential Blocks for Gutenberg on your WordPress site. Essential Blocks comes with a modular control that can give you the freedom to enable or disable any block.
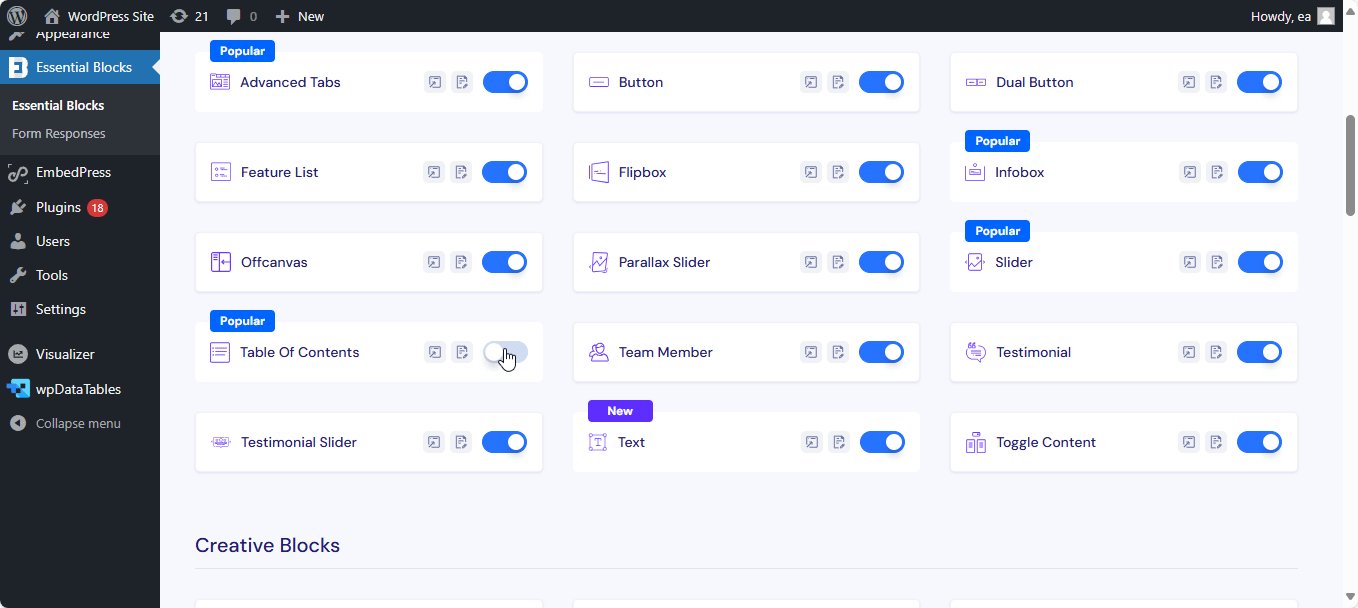
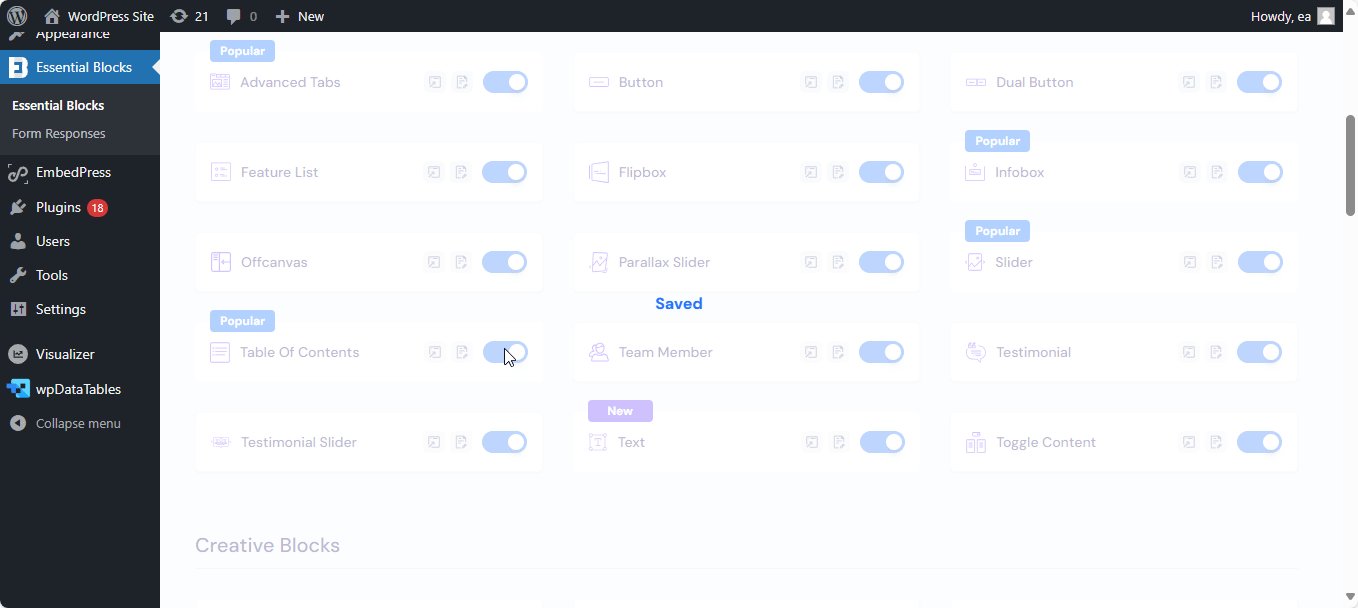
To activate the Table Of Contents, navigate to Essential Blocks → ‘Blocks’. Then, toggle to enable this ‘Table Of Contents’ block. It’ll be saved automatically.

How To Configure EB Table Of Contents In Gutenberg? #
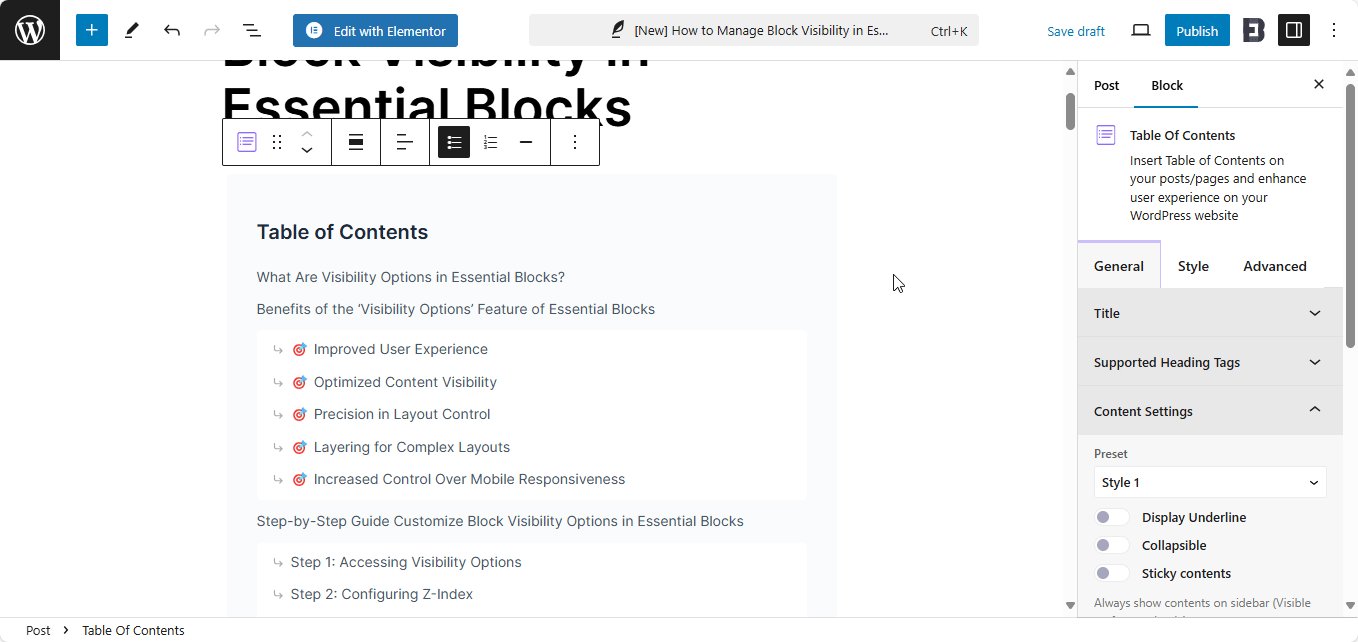
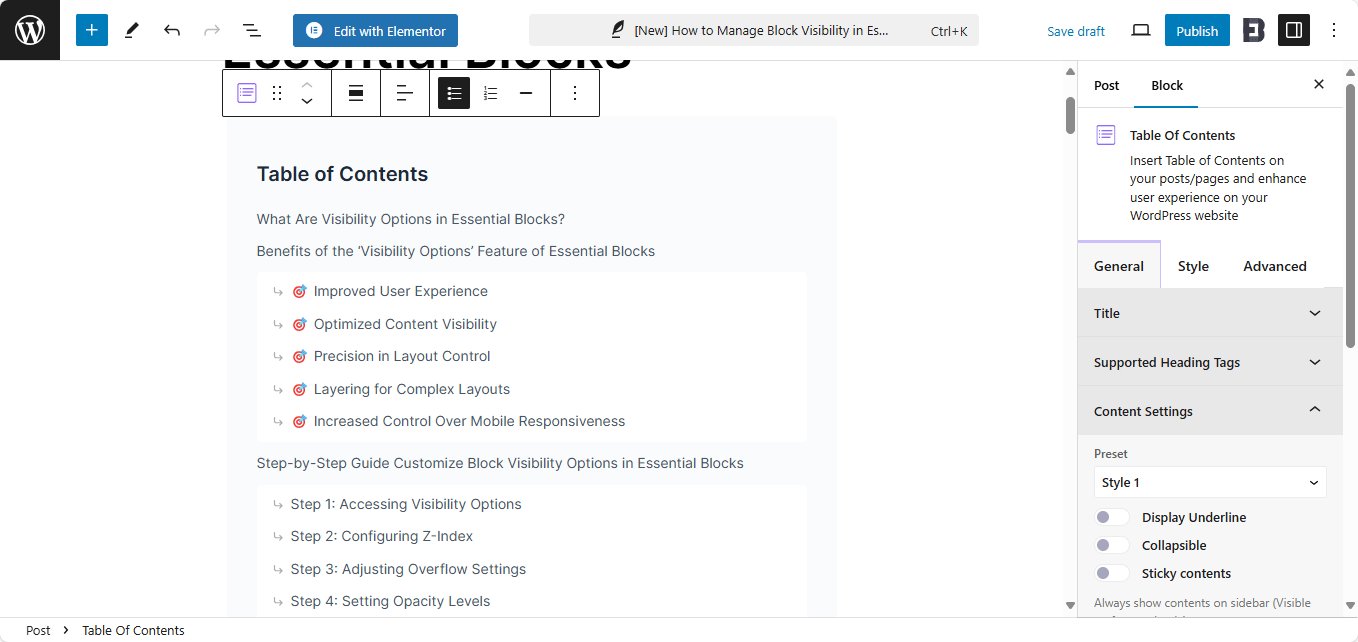
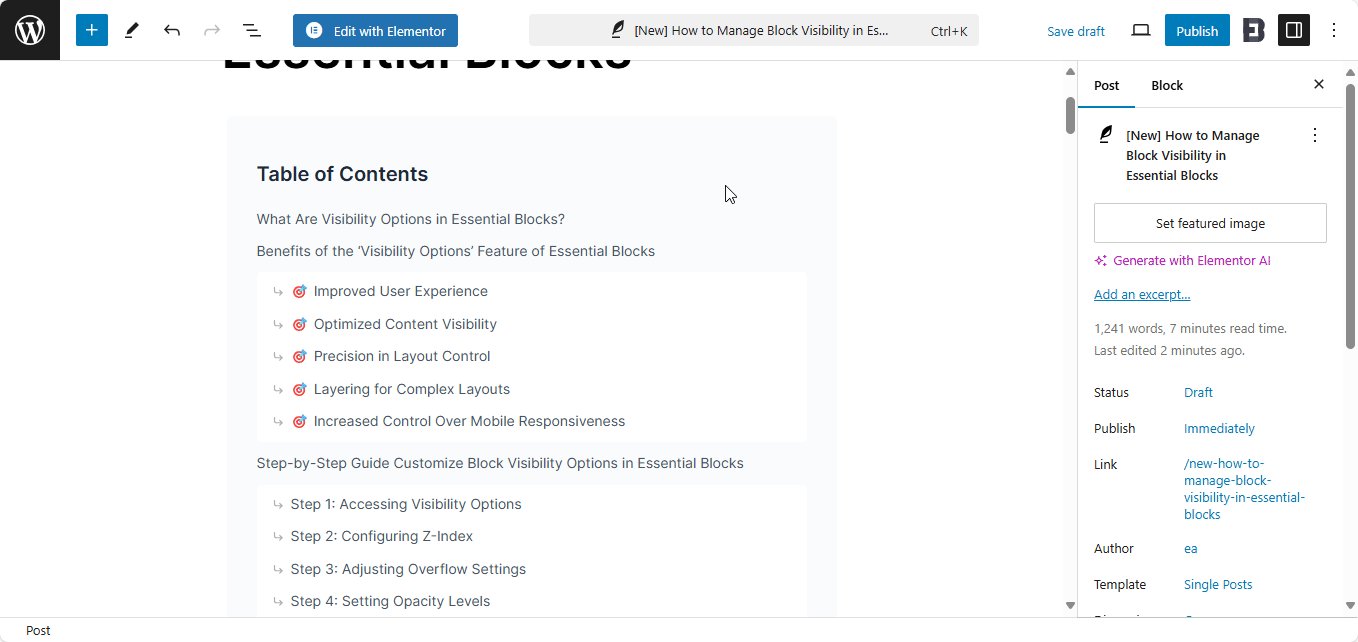
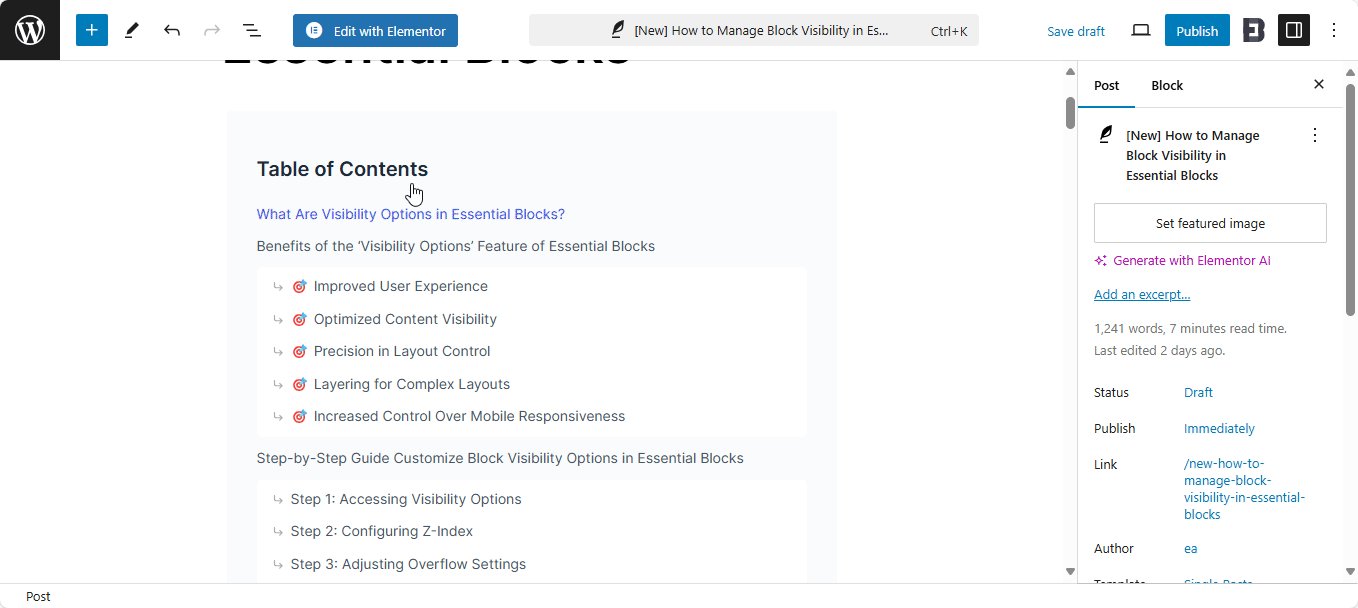
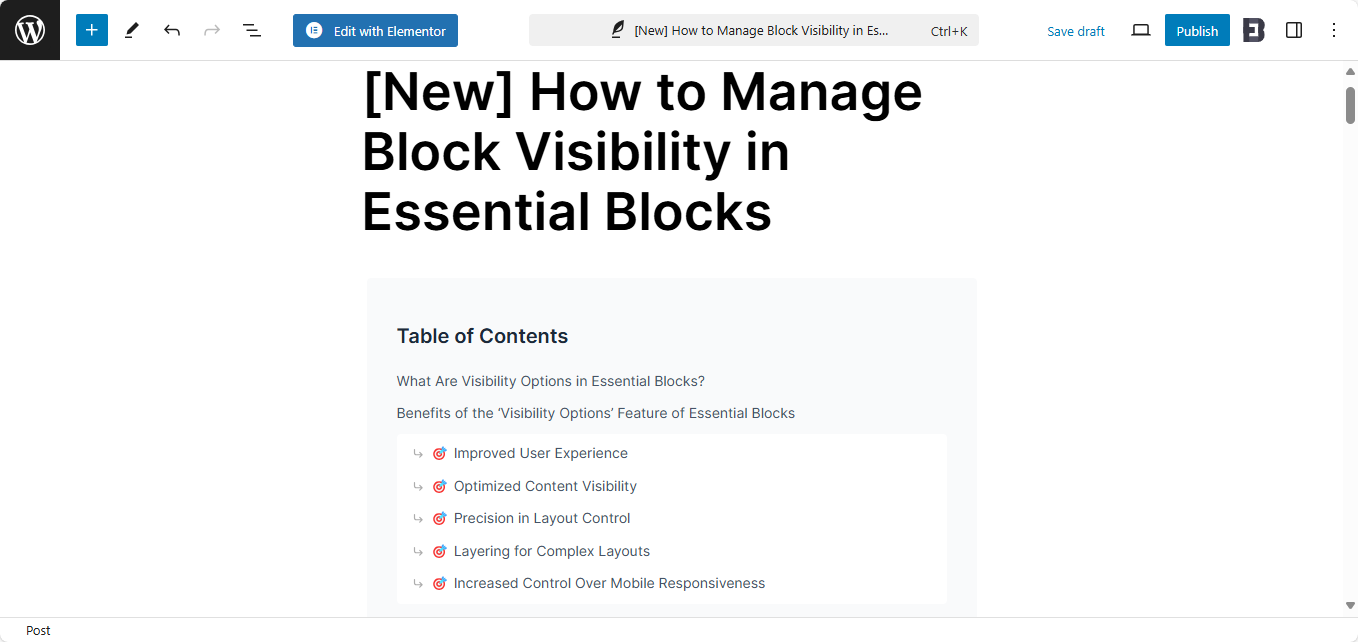
Now, open the page where you want to insert a table of contents. Then click on the ‘+’ button and find the ‘Table Of Contents’ block. Then the ‘EB Table Of Contents’ block will be added to your web page. It will immediately retrieve and display the headers.
[Note: Make sure your contents have headers, such as an H1 tag, or H2 tag, to generate a table of contents]

Other than the regular headings on your web page, the EB Table Of Content block can also be used to display any headings that you have added using the Advanced Heading block. Or, you can also use the TOC block to showcase headings placed within an EB Wrapper block.
General #
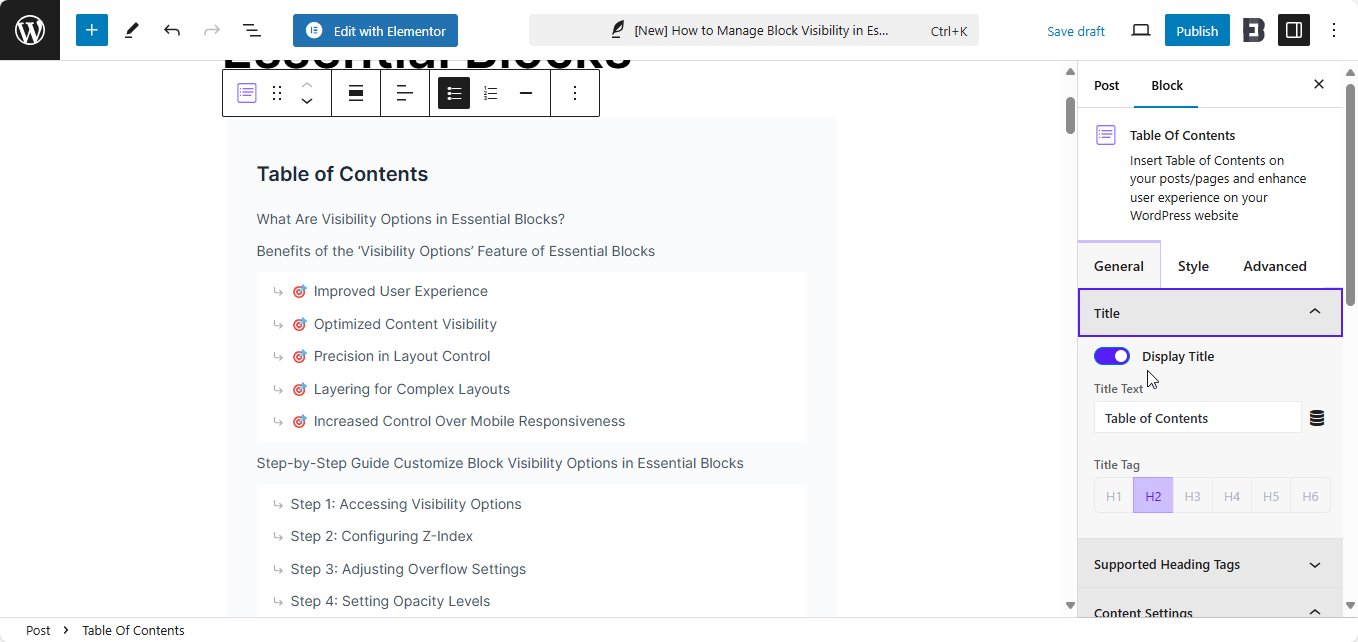
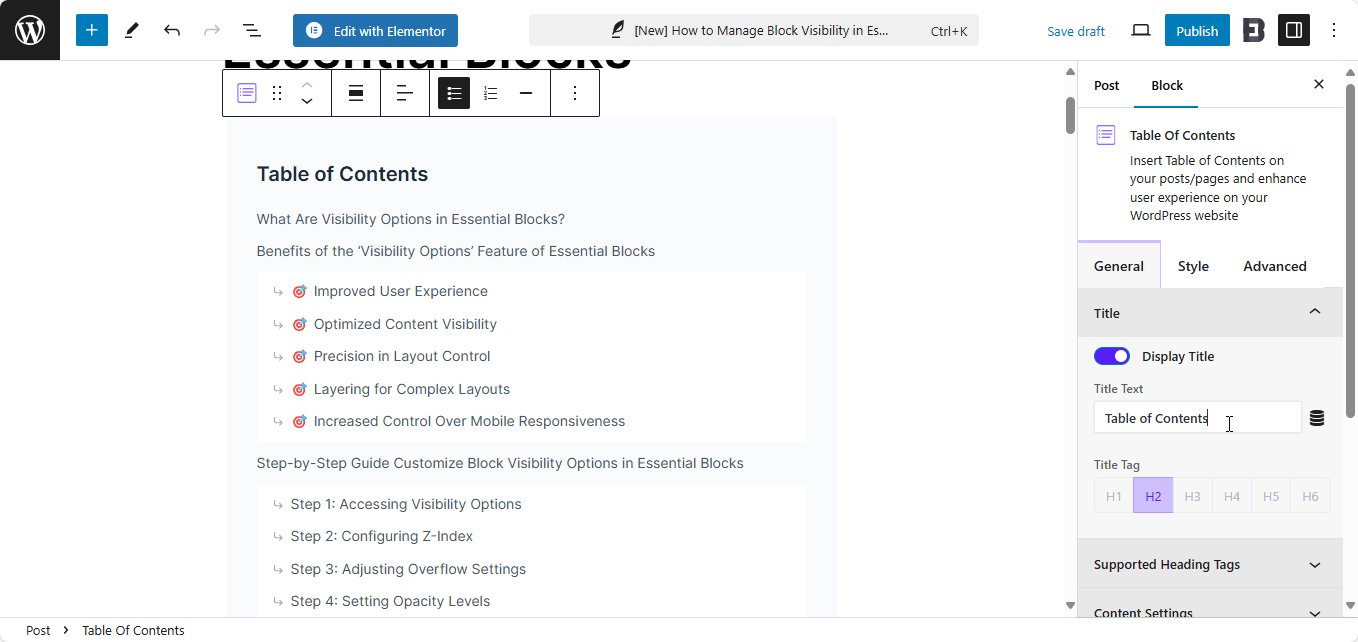
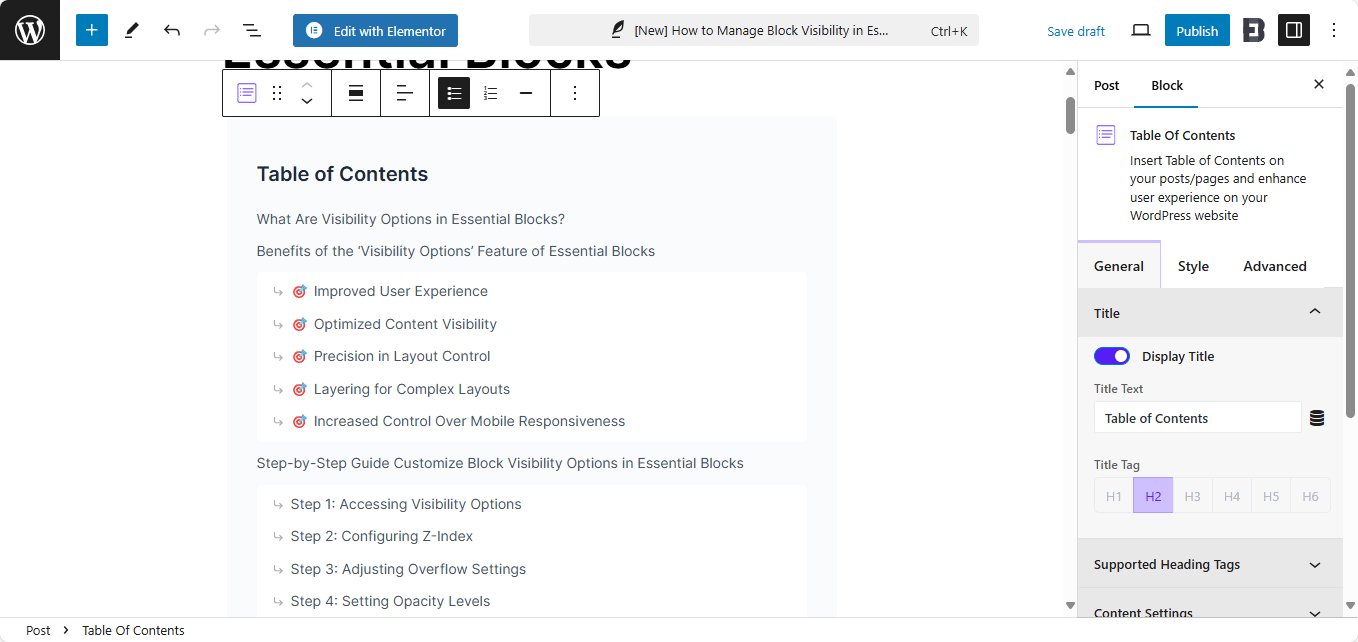
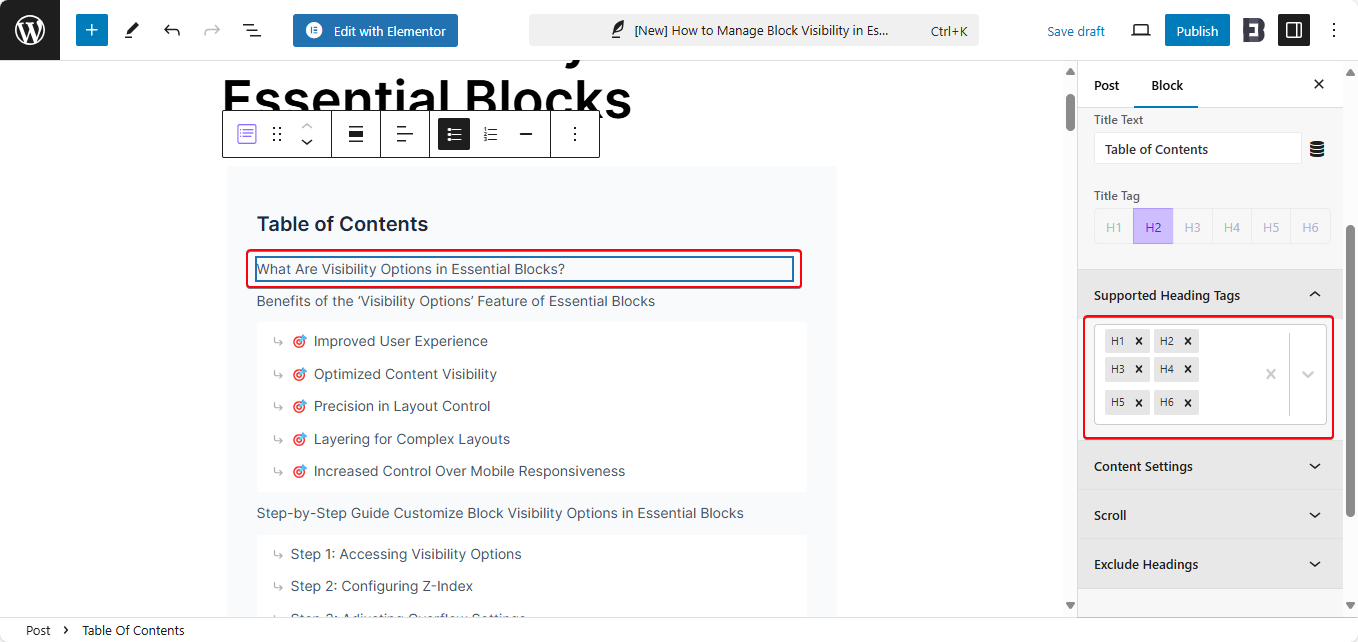
Now, navigate to the General tab of the Table Of Contents block from the settings panel. Here, in the ‘Title’ section, you can enable or disable the ‘Display Title’ toggle button and provide a custom name for the Table Of Contents, as needed.

Then, navigate to the General → Supported Heading Tags section. Here, you can easily set up which heading tags you want to showcase on your Table Of Contents. For example, if you choose to keep H2 tags, all headings tagged H2 will be displayed on the TOC block.

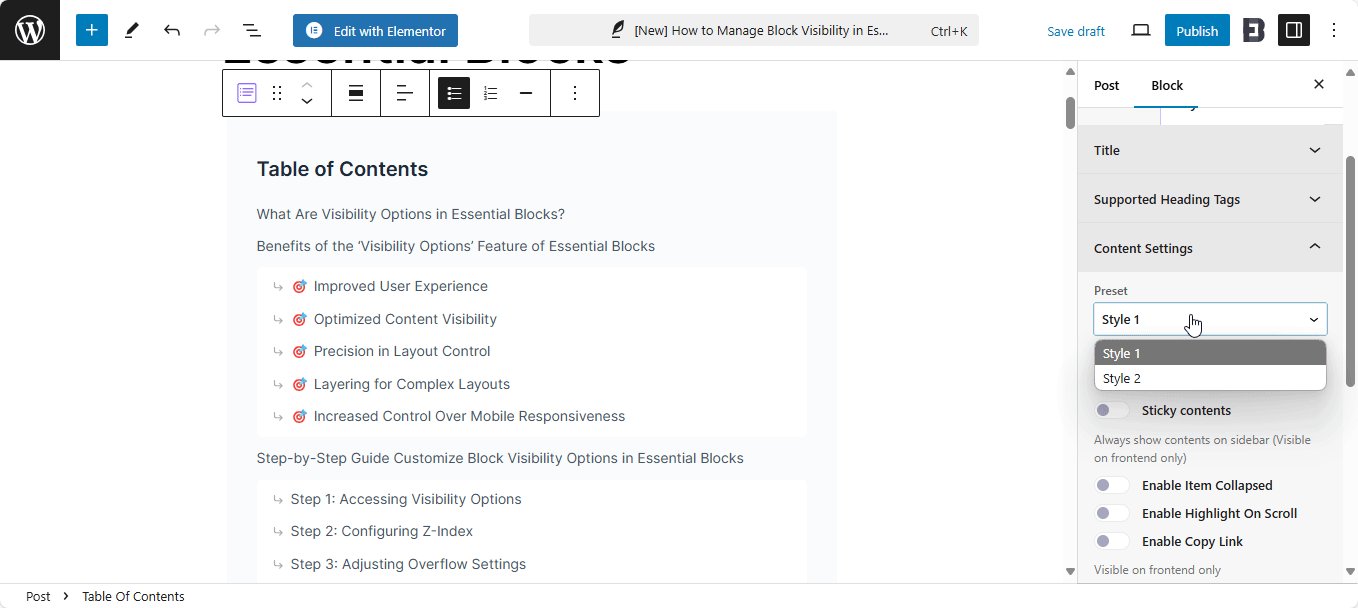
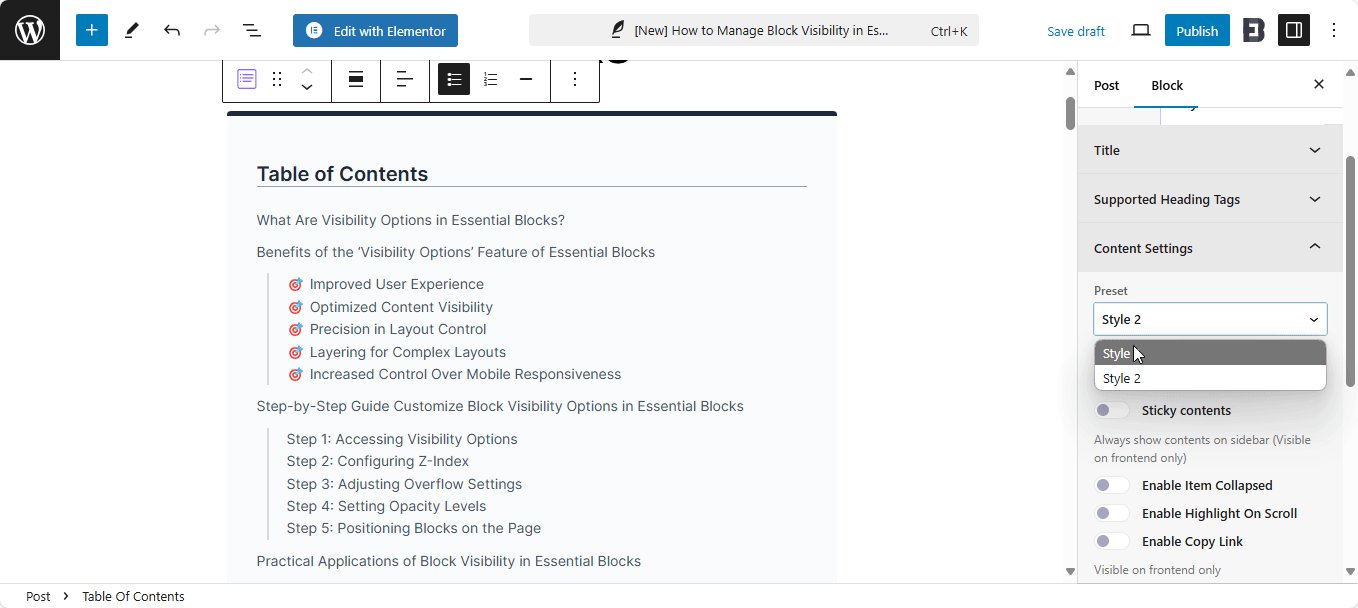
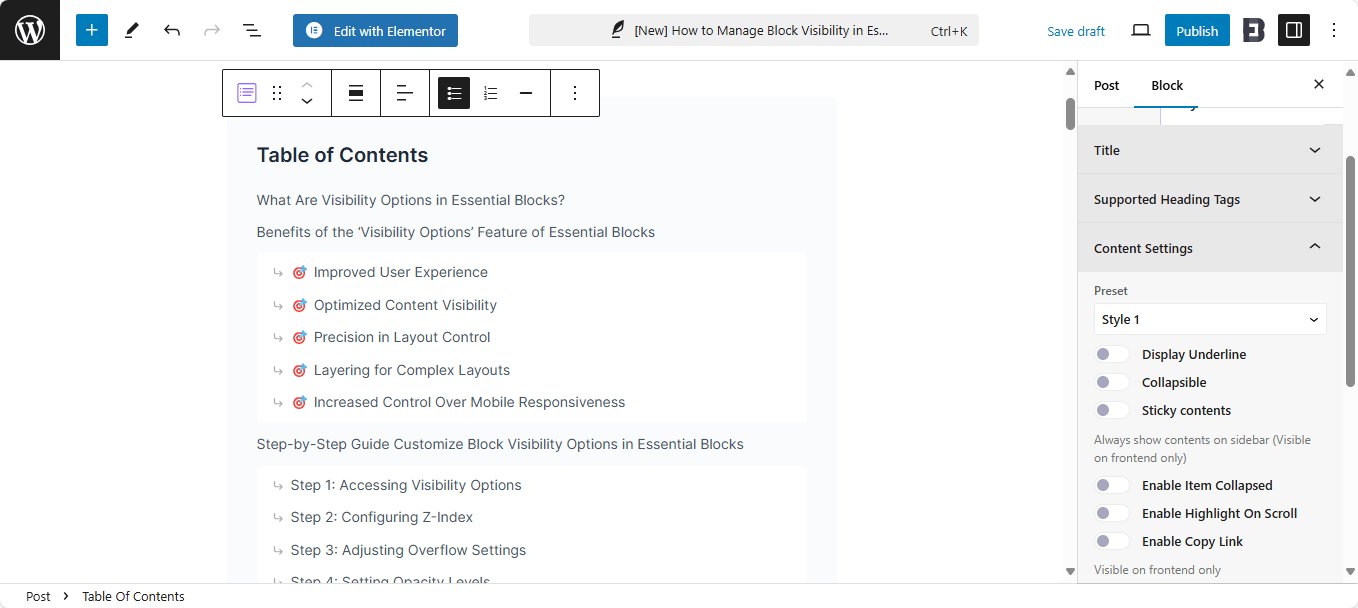
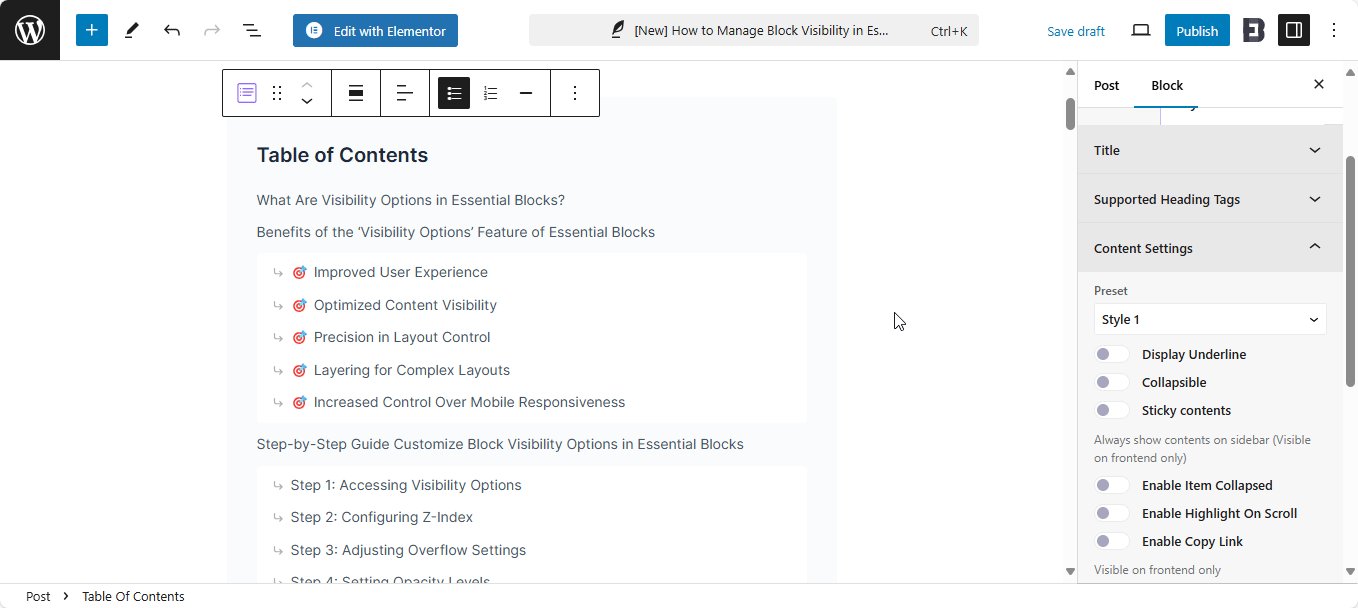
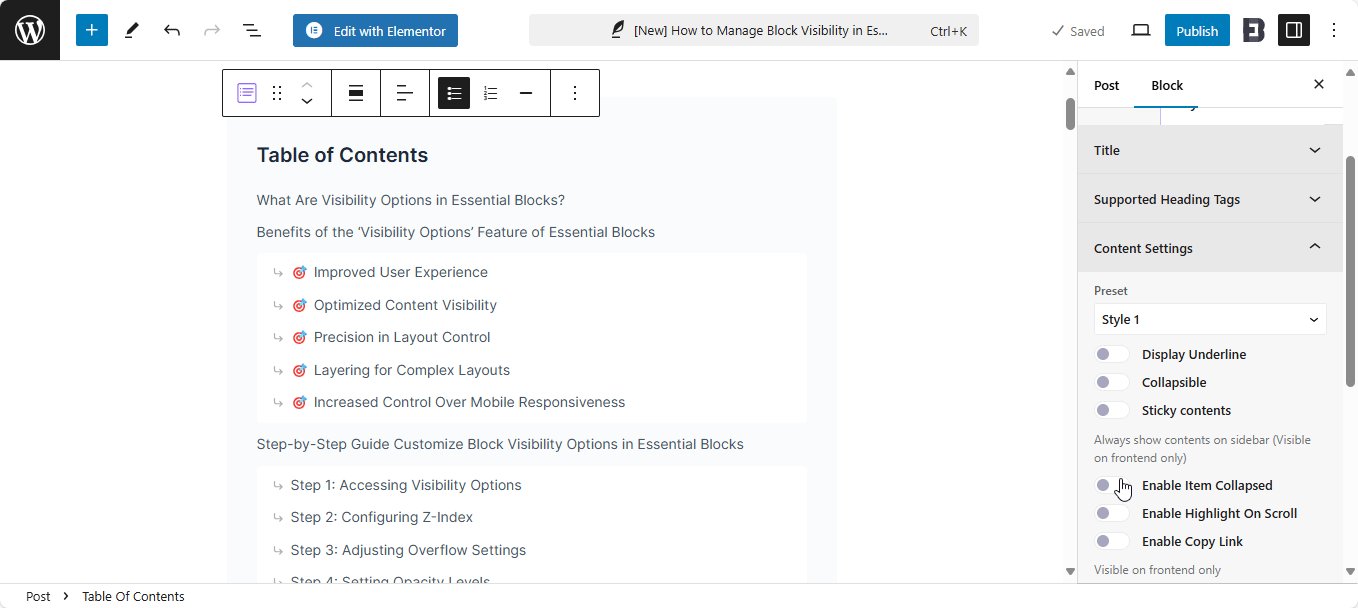
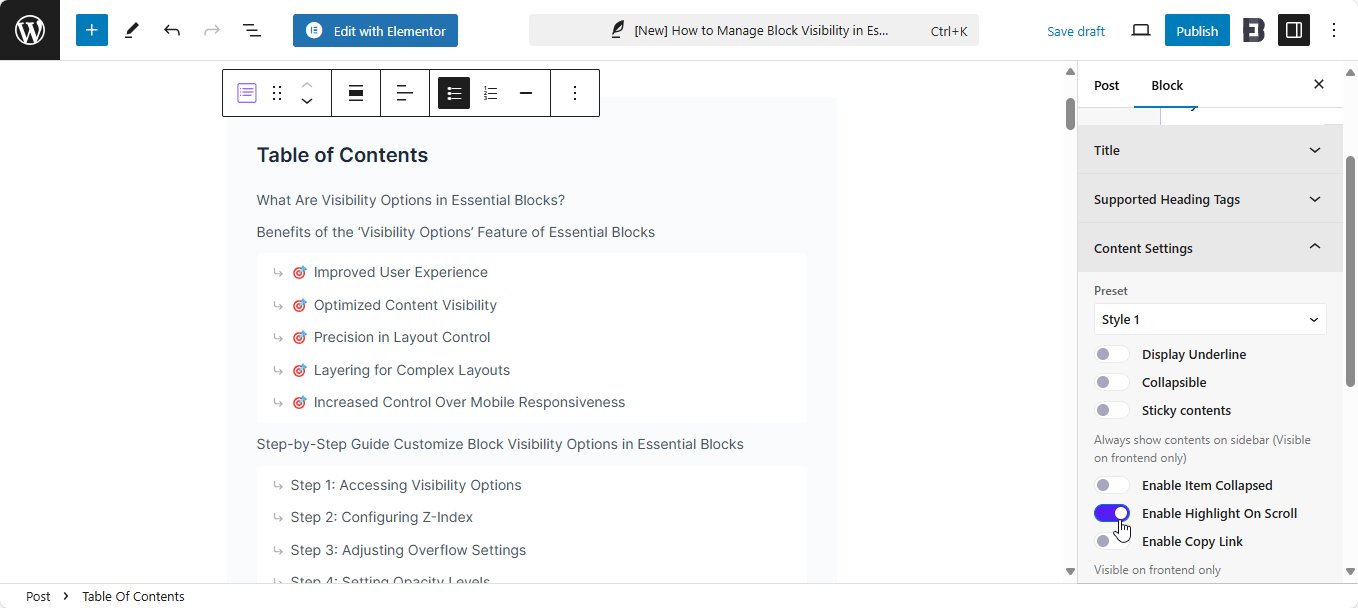
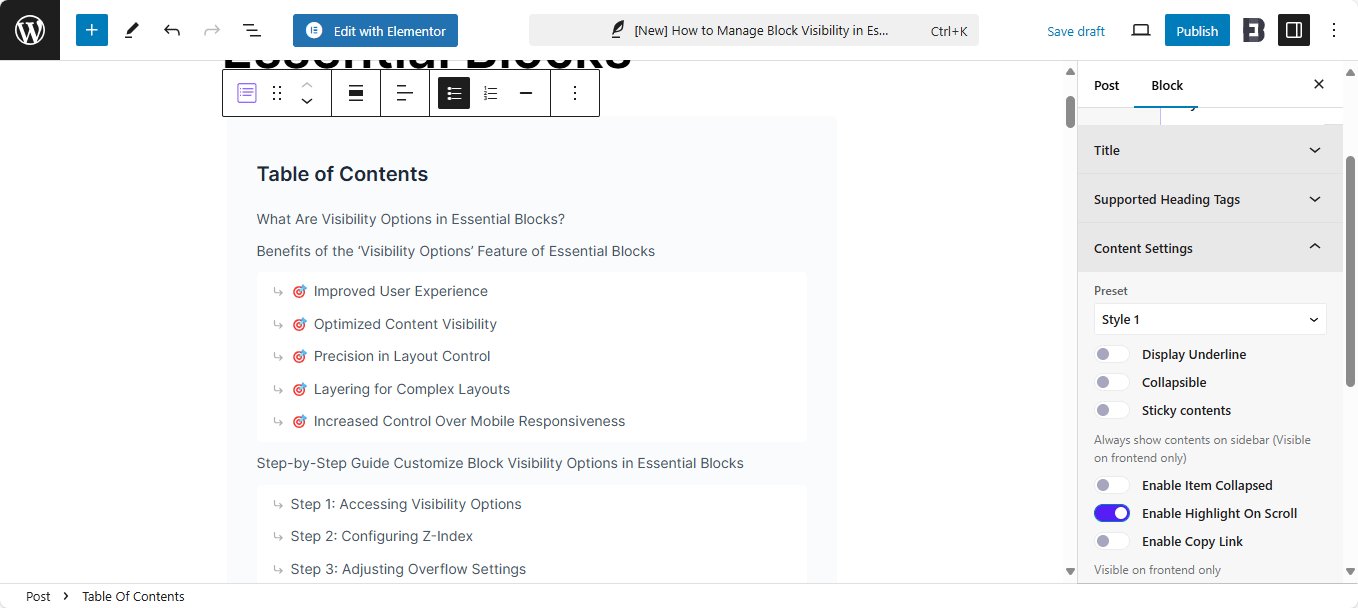
From the ‘Content Settings’ option, you can make the Table Of Contents block collapsible or sticky. You can also show an underline to the headers within the TOC block. For a better customer experience, toggle the ‘Enable Copy Link’ option under the content tab. The feature will be visible and usable from the front end of your website.
With the table of contents, you would get a few presets and other options. Along with these features, you’d get a highlight feature for the headings that would keep your focus while scrolling through the TOC.

Along the way, you’ll find certain options to make your TOC more interactive, like underlining, making it collapsible, putting highlights on the scroll, and much more.

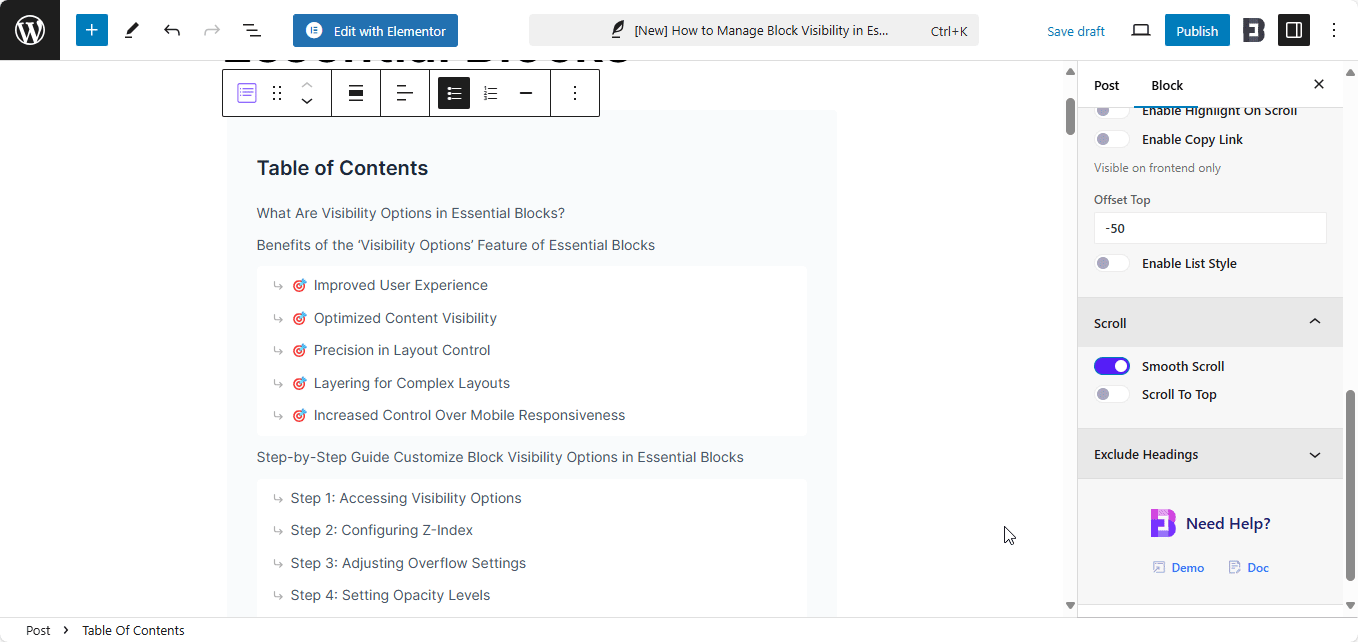
In the ‘Scroll’ section, you will be able to enable the ‘Smooth Scroll’ or ‘Scroll To Top’ options and customize as necessary.

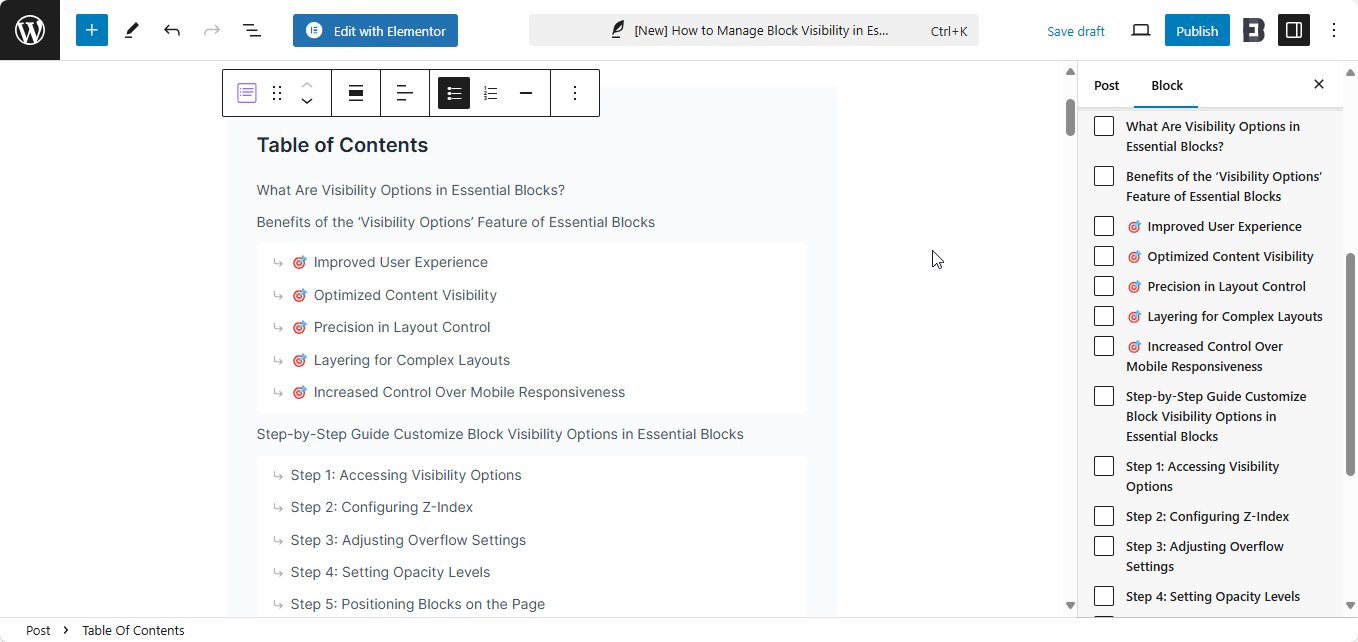
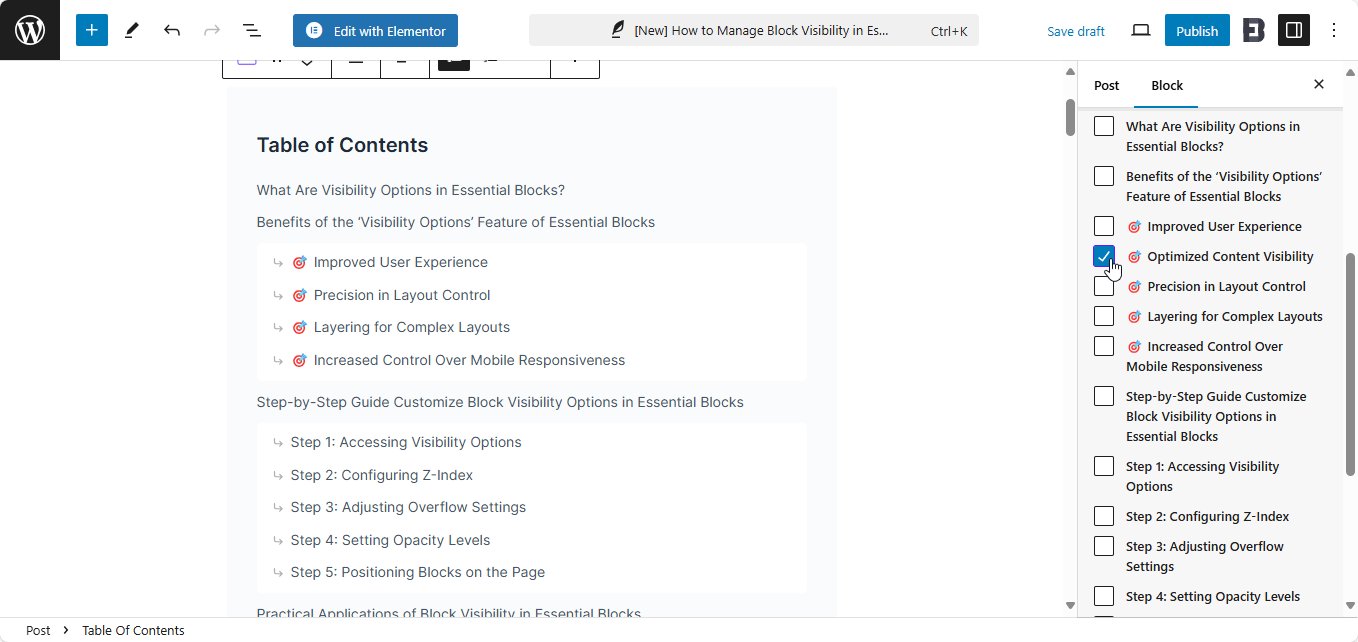
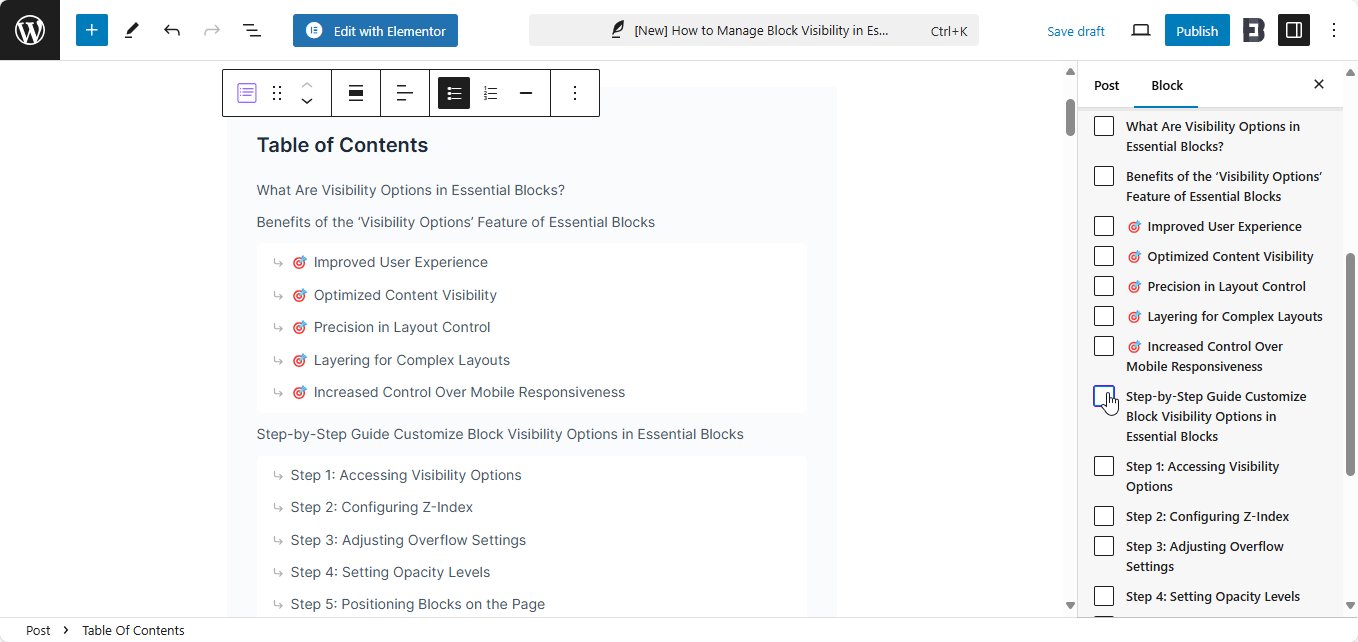
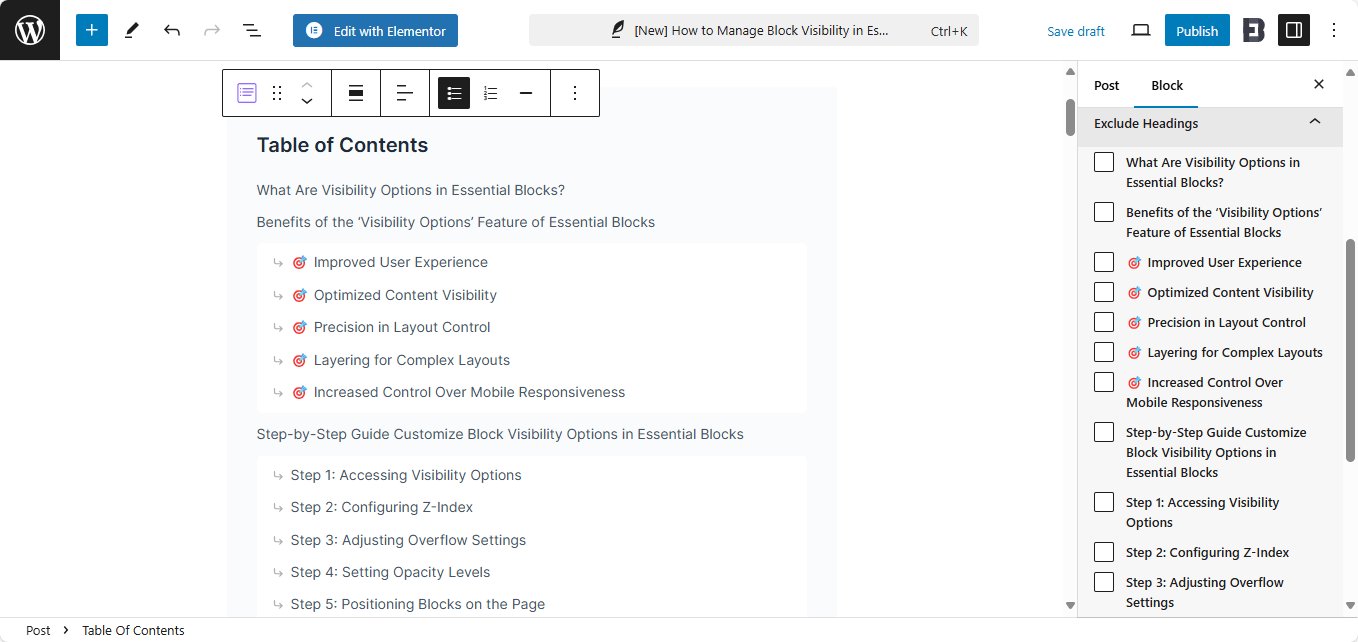
Afterward, navigate to the General → Exclude Headings section, you can choose particular headers that you don’t want to display on your Table of Contents block. Simply click on the checkboxes next to the headers that you want to exclude and they will be instantly removed from the TOC.

Style #
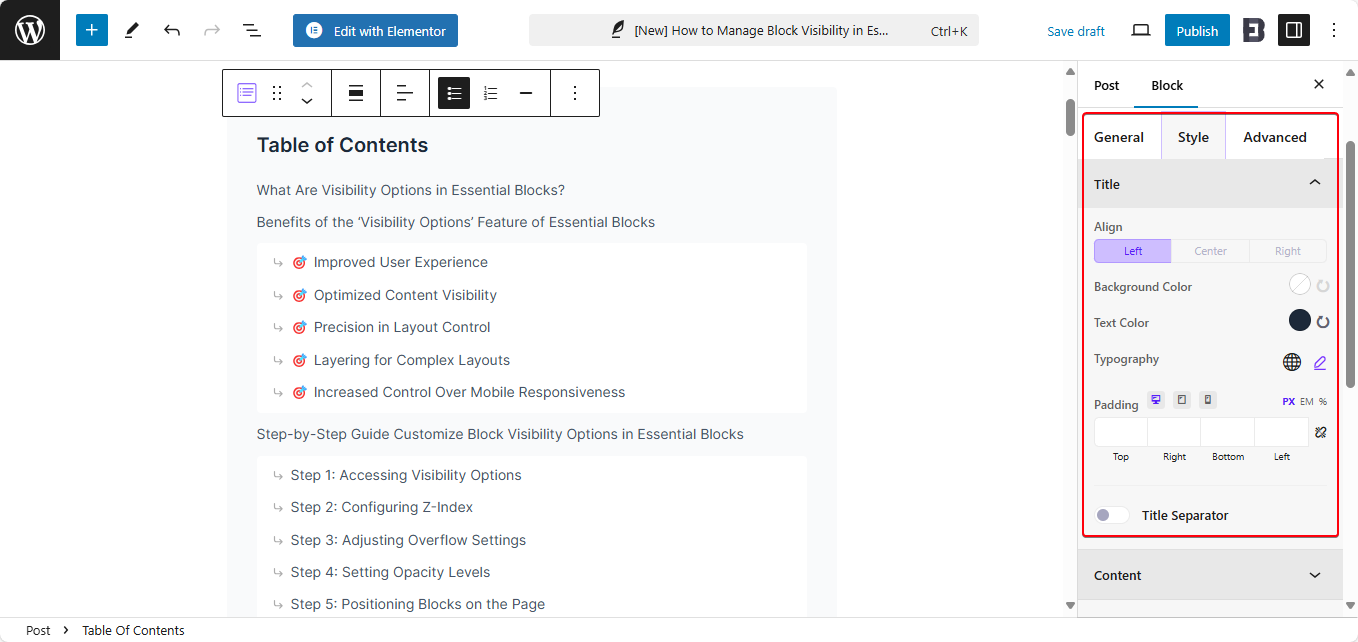
Then, navigate to the Style → Title option, you can adjust the title alignment, background color, typography, etc., easily. You can also add a Title Separator by simply clicking on the toggle button, and customizing it according to your preference.

From the ‘Content’, you can personalize your content by adjusting the colors, typography, content gap, etc. Besides, you can add underlines and showcase separators to make your table of contents more attractive to visitors.
Advanced Option #
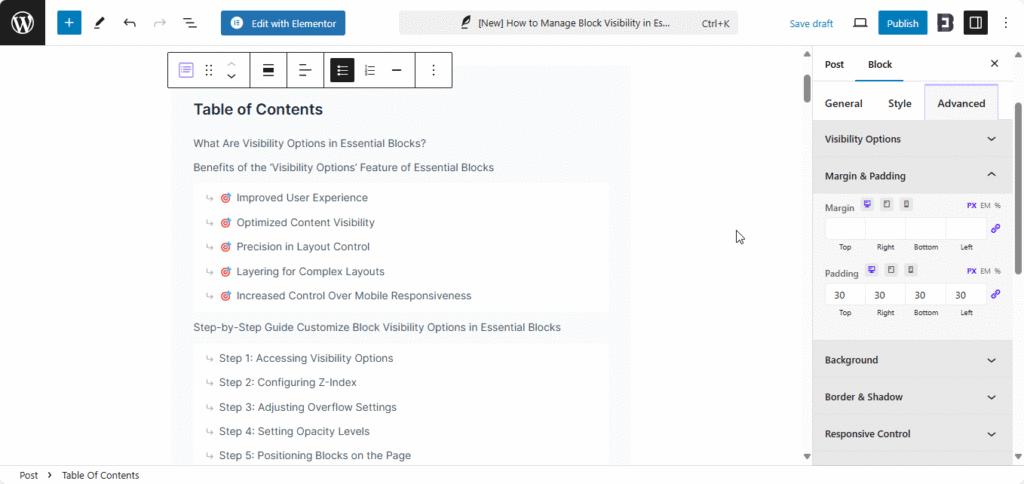
From the ‘Advanced’ tab you can easily adjust the margin and padding for your table of contents. You will also be able to add background colors for your table of contents from there.

Besides, from the ‘Border & Shadow’ option, you can choose a border style from multiple presets and add hover effects on the background. You can also adjust the border-radius and add a box shadow on your table of contents from there.
Final Outcome #
After making all the changes, click on the ‘Publish’ button to make your page live. Check out how the ‘EB Table Of Contents’ will appear on your WordPress website.

This is how to create and design the EB Table Of Contents block in Gutenberg easily. Getting stuck? Feel free to Contact Our Support for further assistance.



