Tabs are a powerful tool for organizing content and improving the user experience in web design. Tabs are also a convenient way to present information while saving screen space if you know clearly when and how to use tabs.
In this article, we will look at tabs, their benefits, different use cases, best practices, and even a step-by-step guide to creating tabs for a WordPress website.

When Should You Use Tabs in Web Design + 4 Best Use Cases
Tab is a web design element, used to represent multiple cards side by side in tabloid format. In present web design practice, tabs are highly used to represent content in a stunning way. Tabs also help to decrease web page scrolling. Which is the right way to use tabs in website designs? Let’s check out the tested and proven 4 use cases of tabs.
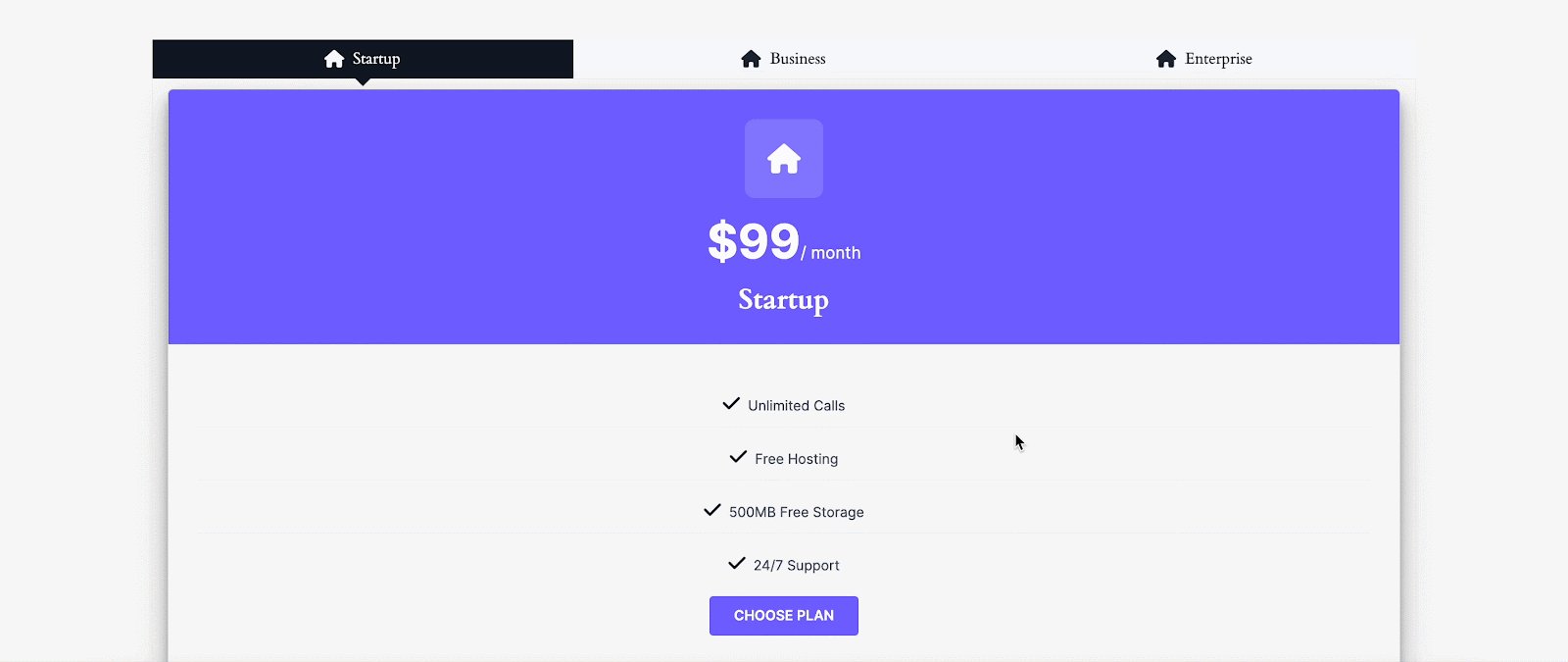
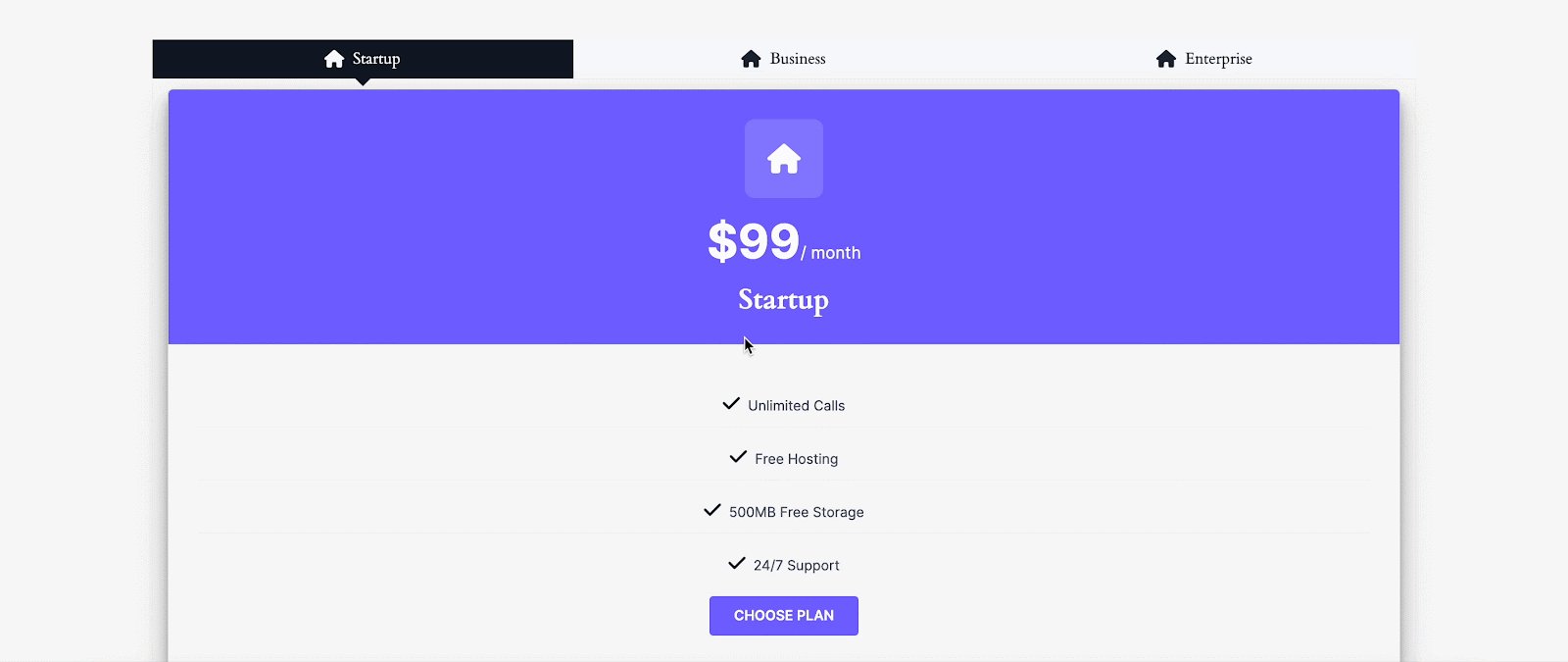
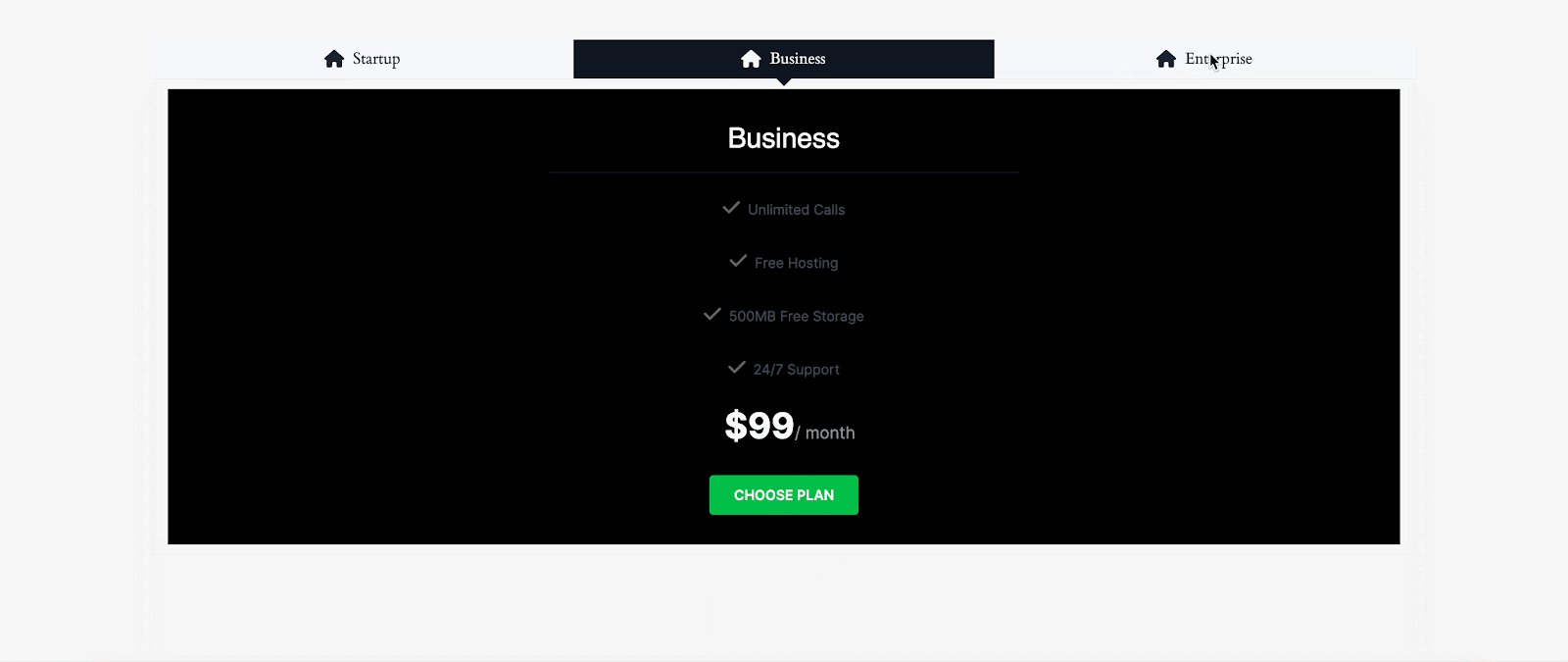
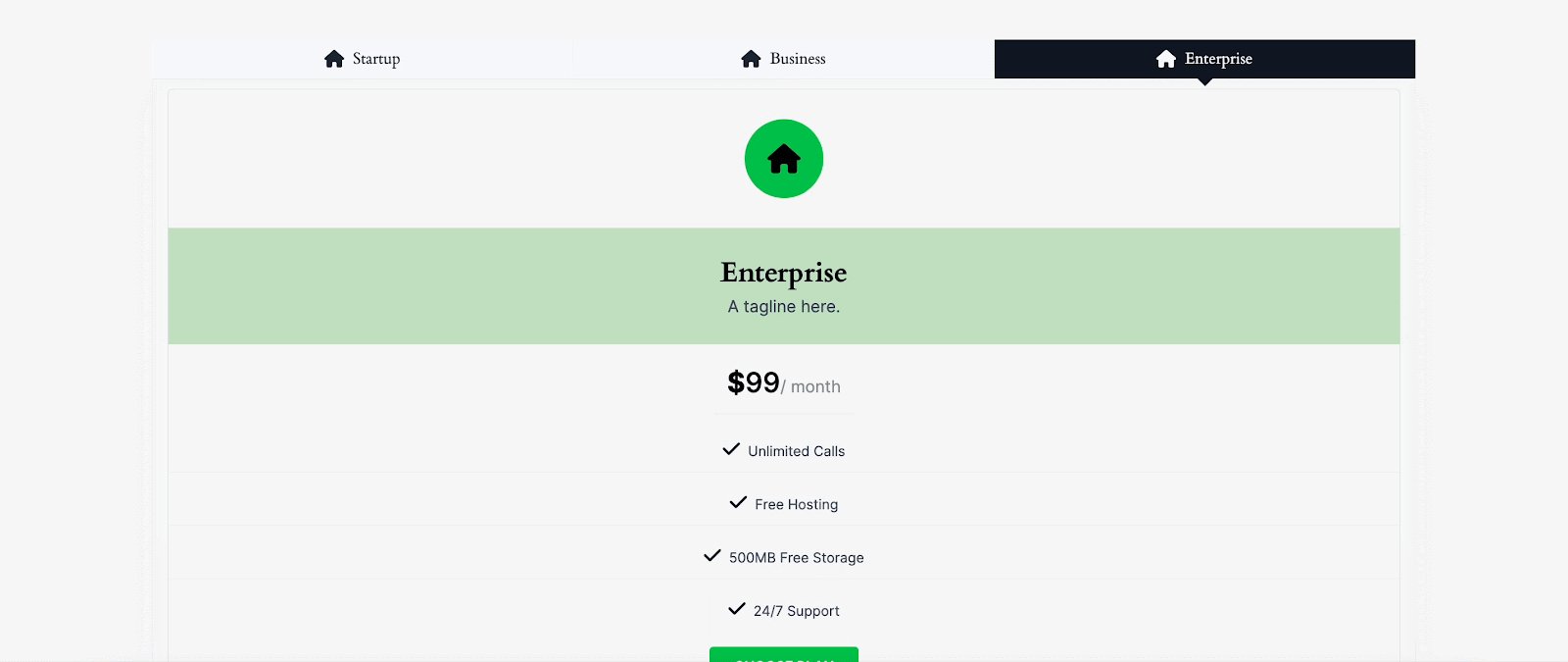
🌟 Use Tabs to Create Pricing Table
Using tabs to create a pricing table is a great way to present different pricing plans in a clean and organized manner. Tabs can help users quickly compare features across different plans without having to scroll through long lists.

🌟 Use Tabs to Display Product Info
Tabs can organize detailed product information such as descriptions, reviews, specifications, and Q&A. A great example of using tabs to display product information is on the Nike website. Nike uses tabs to organize different sections of product details such as “Description,” “Reviews,” “Shipping & Returns,” and more.
You can see this in action on a Nike product page, such as the one for their Air Max shoes: Nike Air Max.
🌟 Use Tabs to Highlight Categories
Tabs are excellent for dividing content into categories, making it easier for users to find what they’re looking for without scrolling through long pages. Tabs can separate different types of media, such as photos, videos, and audio files, for a better user experience as well. For example, you can check out Apple’s Product Pages. They use tabs in a vertical way to show all product categories at once.
🌟 Use Tabs for Navigation
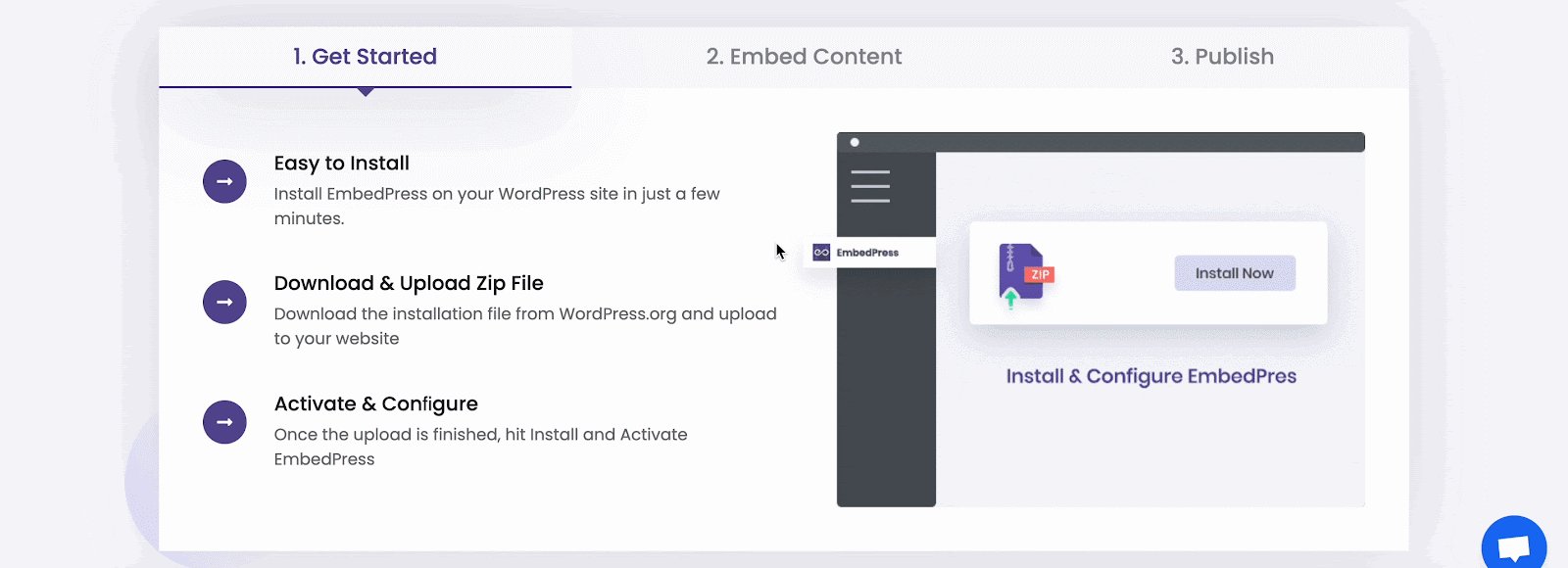
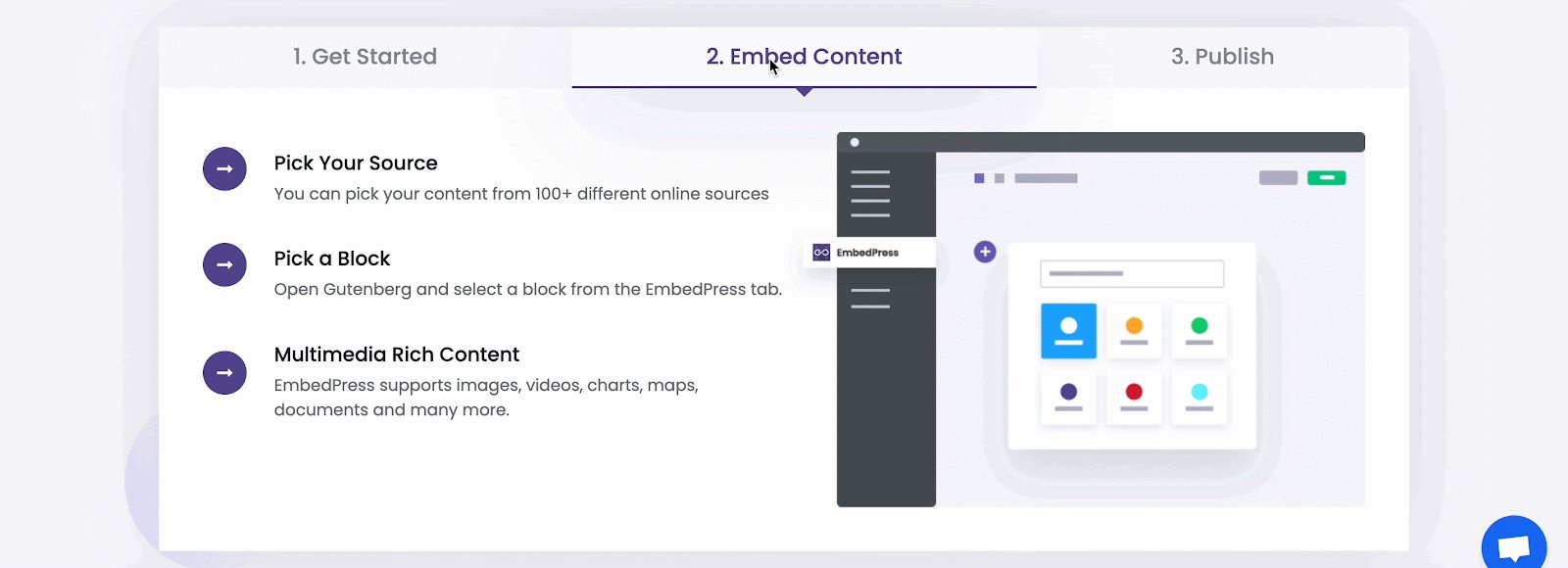
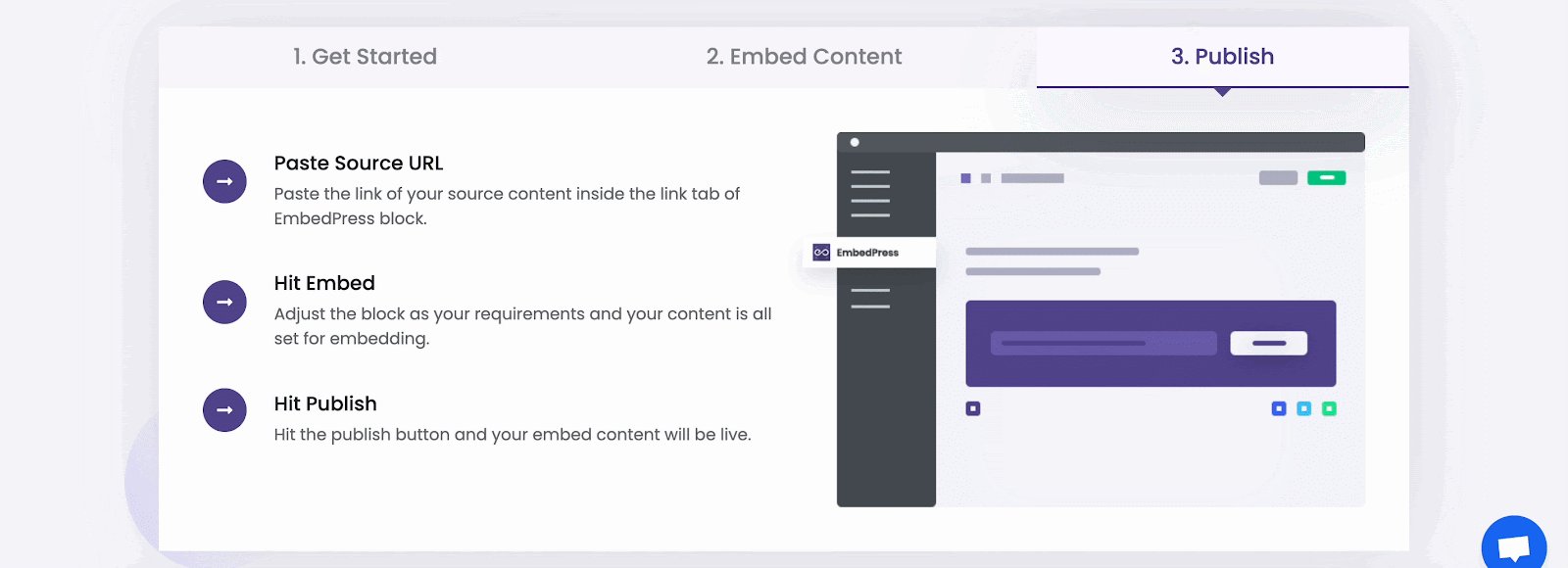
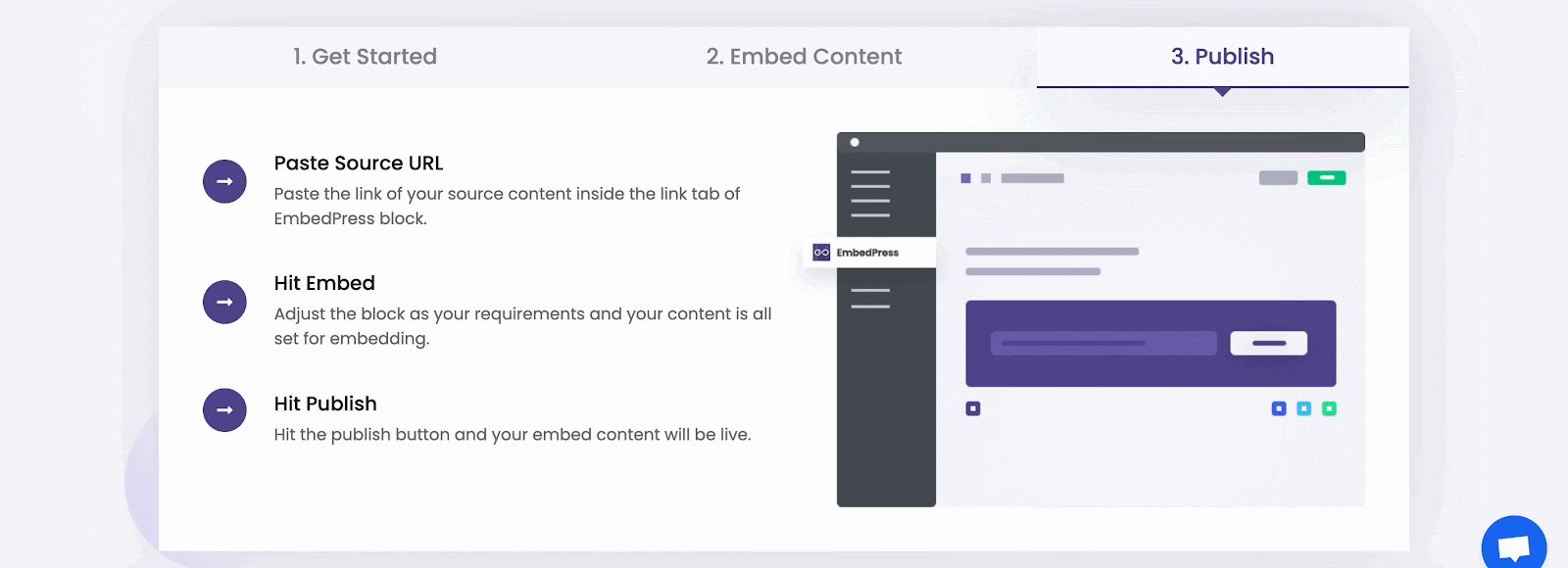
Another popular example of using tabs is for navigation. Suppose you want to share organization’s goal, mission and vision at the same time, you can use tabs. Also, if you want to share your product or service installation process, you can use tabs for that too. Here is an example from a popular plugin, EmbedPress homepage.

3 Popular Advanced Tabs Gutenberg Blocks for You to Use Tabs
Usually, you will find tabs in all popular page builder libraries, like Elementor, Gutenberg, etc. If you are planning to explore and design stunning tabs on your website with Gutenberg, then you are in the right place. Here are some well-designed and user-friendly tab blocks from popular Gutenberg libraries. Let’s have a glance:
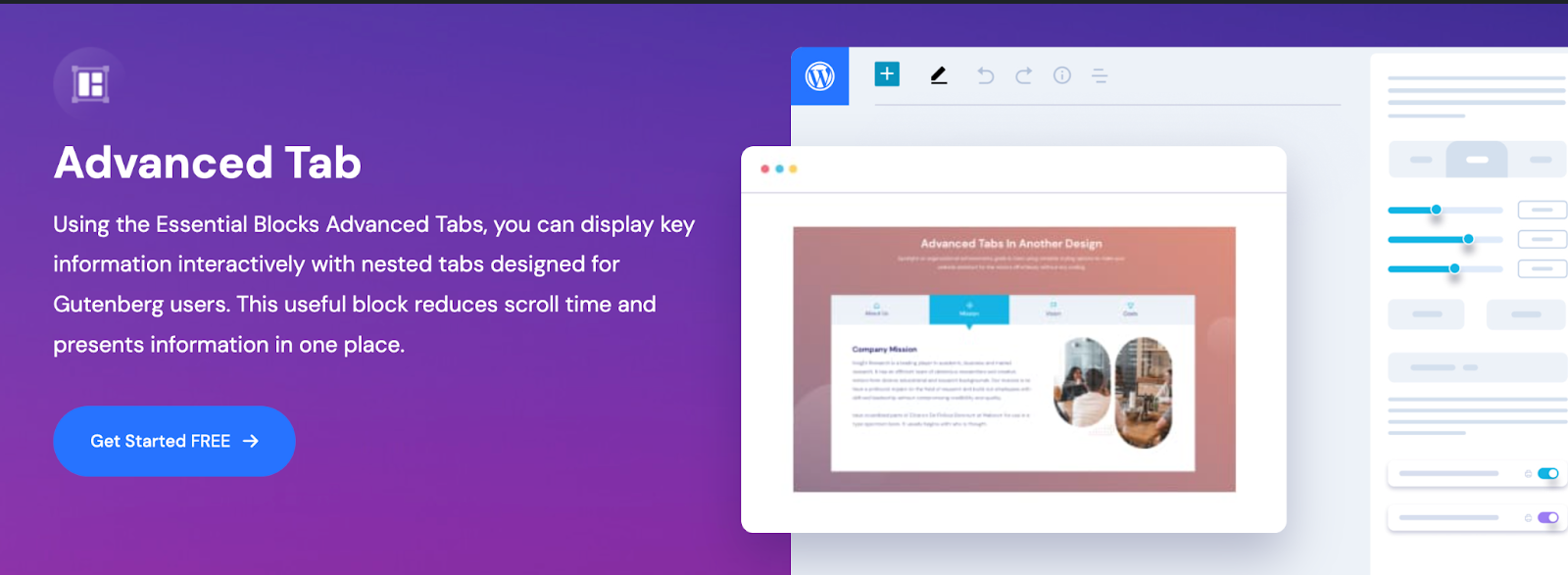
1. Advanced Tab of Essential Blocks
The Advanced Tab by Essential Blocks for WordPress allows users to create sophisticated tabbed content blocks easily. It offers a range of customization options, including different tab styles, layouts, and advanced design settings. This plugin is optimized for performance and compatibility, ensuring smooth integration with any WordPress theme and other Essential Blocks components.
It features a drag-and-drop interface, making it accessible even for users with limited technical skills. Users should get this plugin to enhance their website’s content organization, providing a seamless and visually engaging experience for their visitors, while also benefiting from the plugin’s flexibility and ease of use.

Get Started with Essential Blocks
2. WP Tabs by ShapedPlugin
The WP Tabs is a free plugin for WordPress that allows users to create responsive tabbed content easily on their websites. This plugin is user-friendly and supports an unlimited number of tabs and tab groups, making it ideal for organizing large amounts of information in a clean, accessible manner.
It features customization options for tab design, including colors and fonts, and it integrates seamlessly with any WordPress theme. Users should get this plugin to enhance their site’s navigation and user experience, ensuring visitors can quickly access and browse through different sections of content without clutter.

3. Tabs Responsive by wpshopmart
The Tabs Responsive plugin for WordPress offers a versatile solution for creating tabbed content that is fully responsive and mobile-friendly. It provides multiple design templates and customization options, allowing users to tailor the look and feel of the tabs to match their site’s branding. The plugin supports various types of content, including text, images, and shortcodes, making it highly adaptable for different needs.
Additionally, it is compatible with all major browsers and integrates smoothly with popular WordPress themes. Users should get this plugin to improve the organization and accessibility of their website’s content, enhancing the overall user experience by making navigation more intuitive and visually appealing.

How to Use Tabs in Gutenberg? (PRO Tips Included)
Time to check out the tutorial to learn to use tabs on your website. This tutorial is created for WordPress Gutenberg users. If you are using the Gutenberg editor and want to use tabs in web design, then spare 5 minutes and start reading this guide.
Gutenberg editor doesn’t have a default tabs block. We have to get help from Gutenberg block libraries. For the purpose of the tutorial, we are going to use a tab block from Essential Blocks. So, install and activate Essential Blocks, and enable the Advanced Tab block from the dashboard.
Step 1: Add Gutenberg Advanced Tab Block to Your Webpage
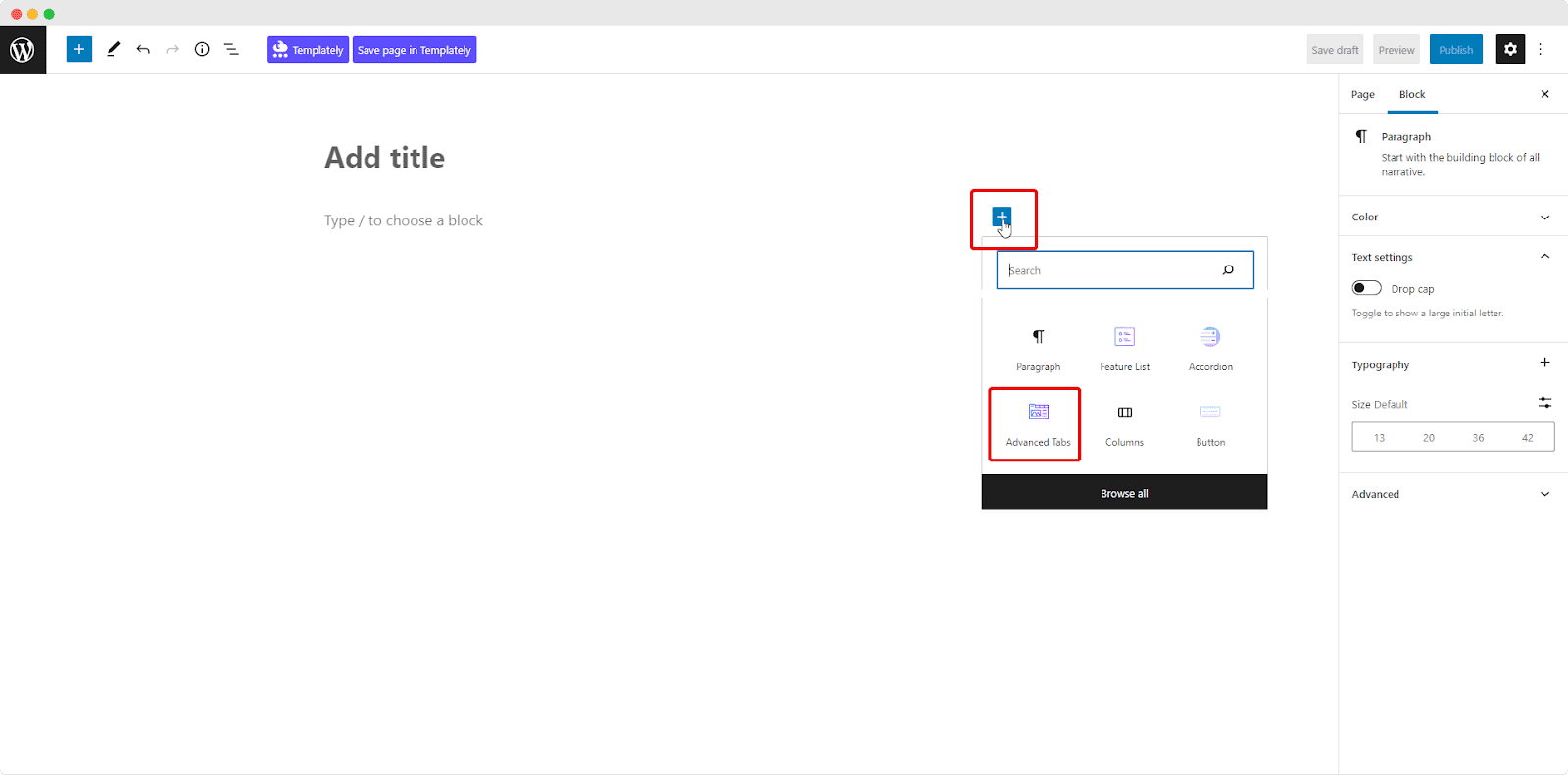
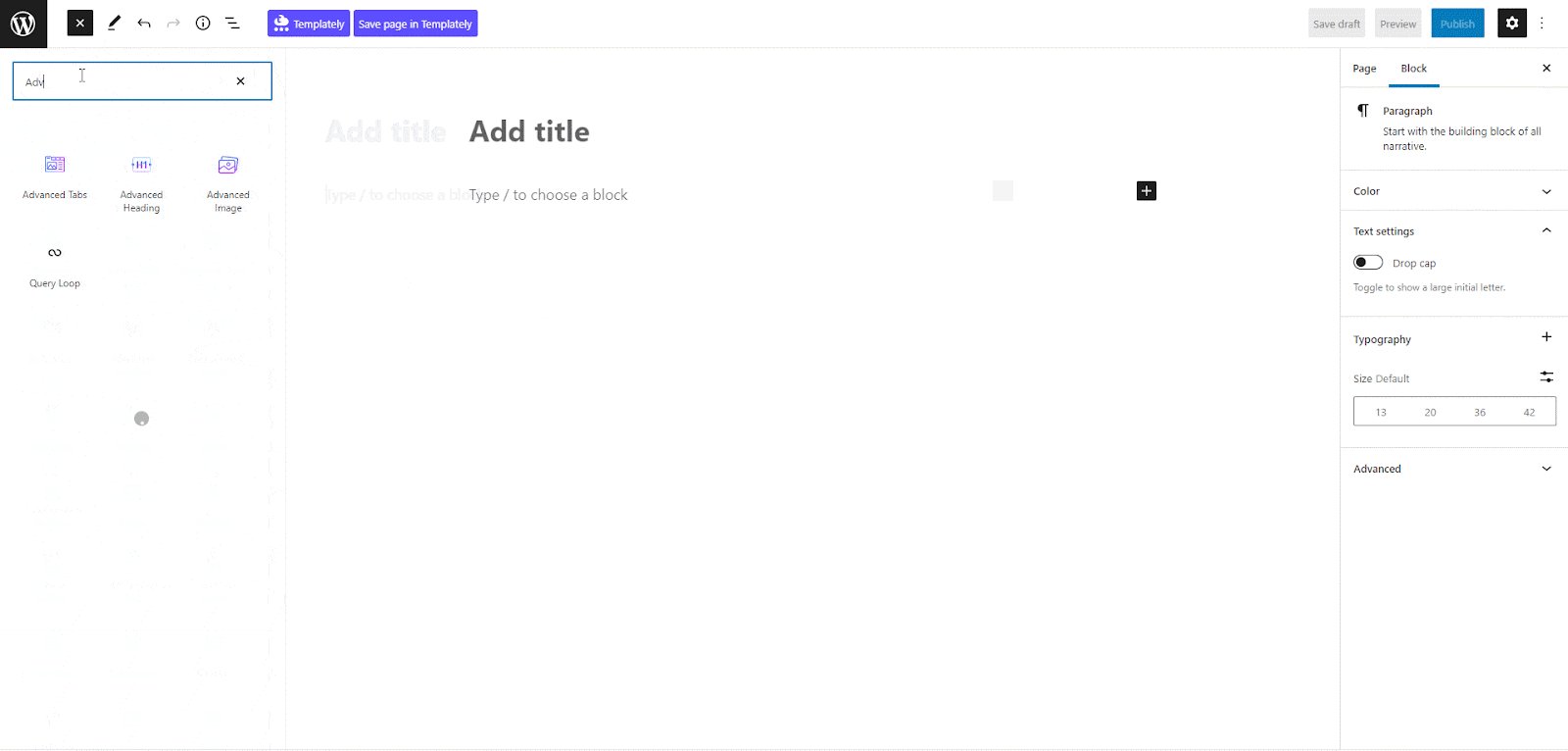
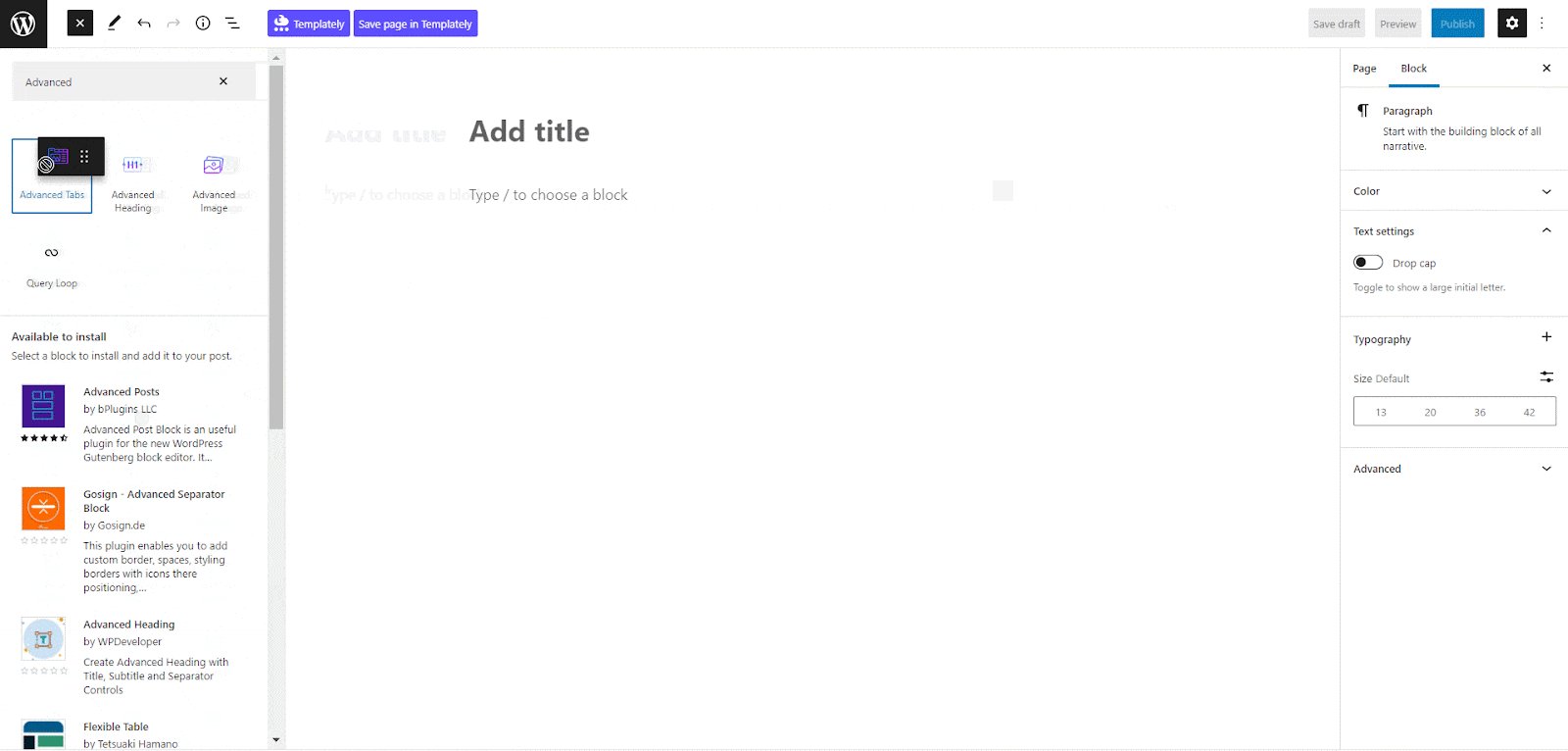
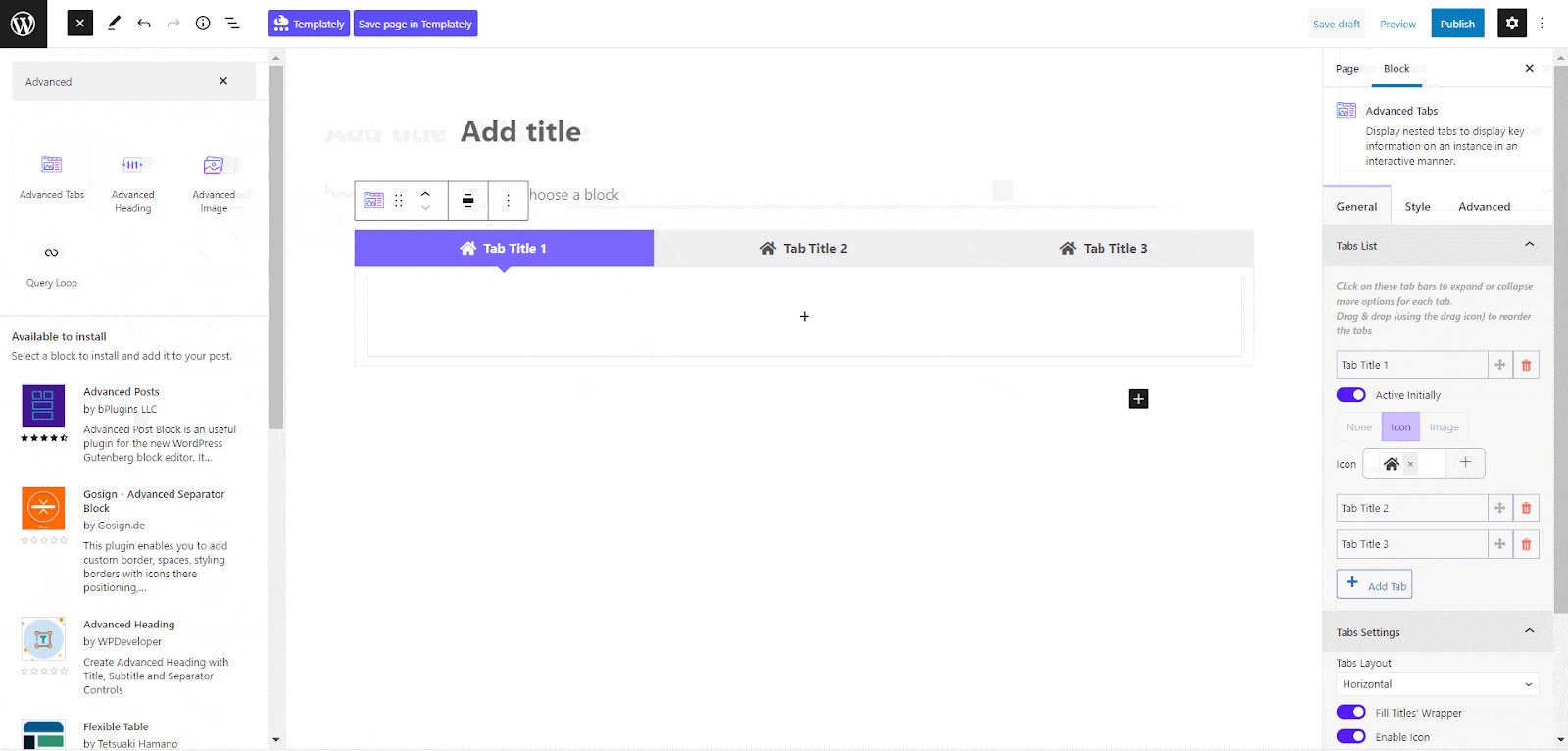
To add the Essential Blocks Advanced Tab, click the ‘+’ icon. Find the ‘Advanced Tab’ from the search bar. Simply click on the block and it will be added to the page.

Alternatively, you can click on the ‘+’ icon, search ‘Advanced Tab’ at the search bar and you will get the block. Simply drag and drop the block as shown.

Step 2: Add Content & Customize the Advanced Tabs appearance
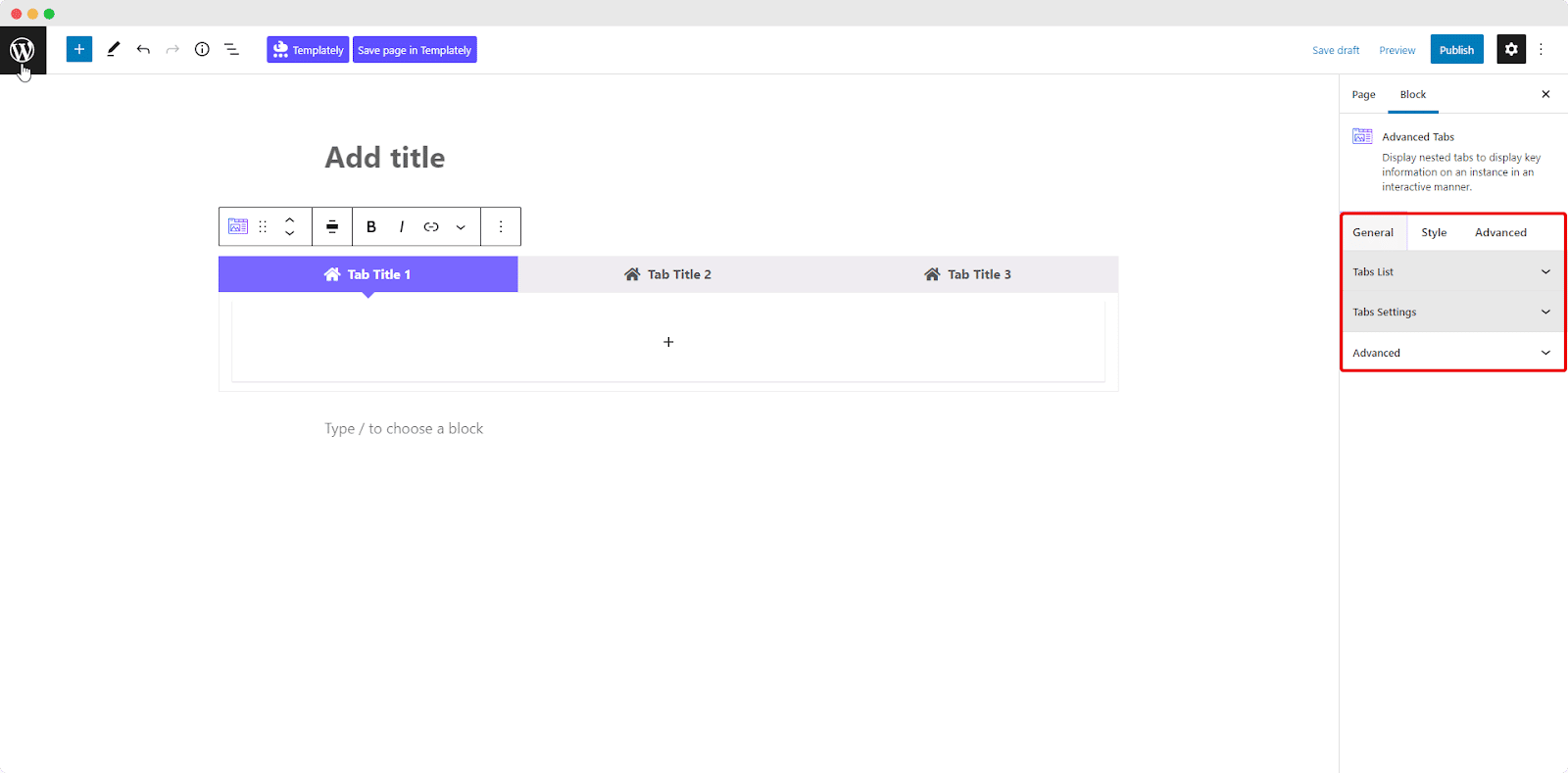
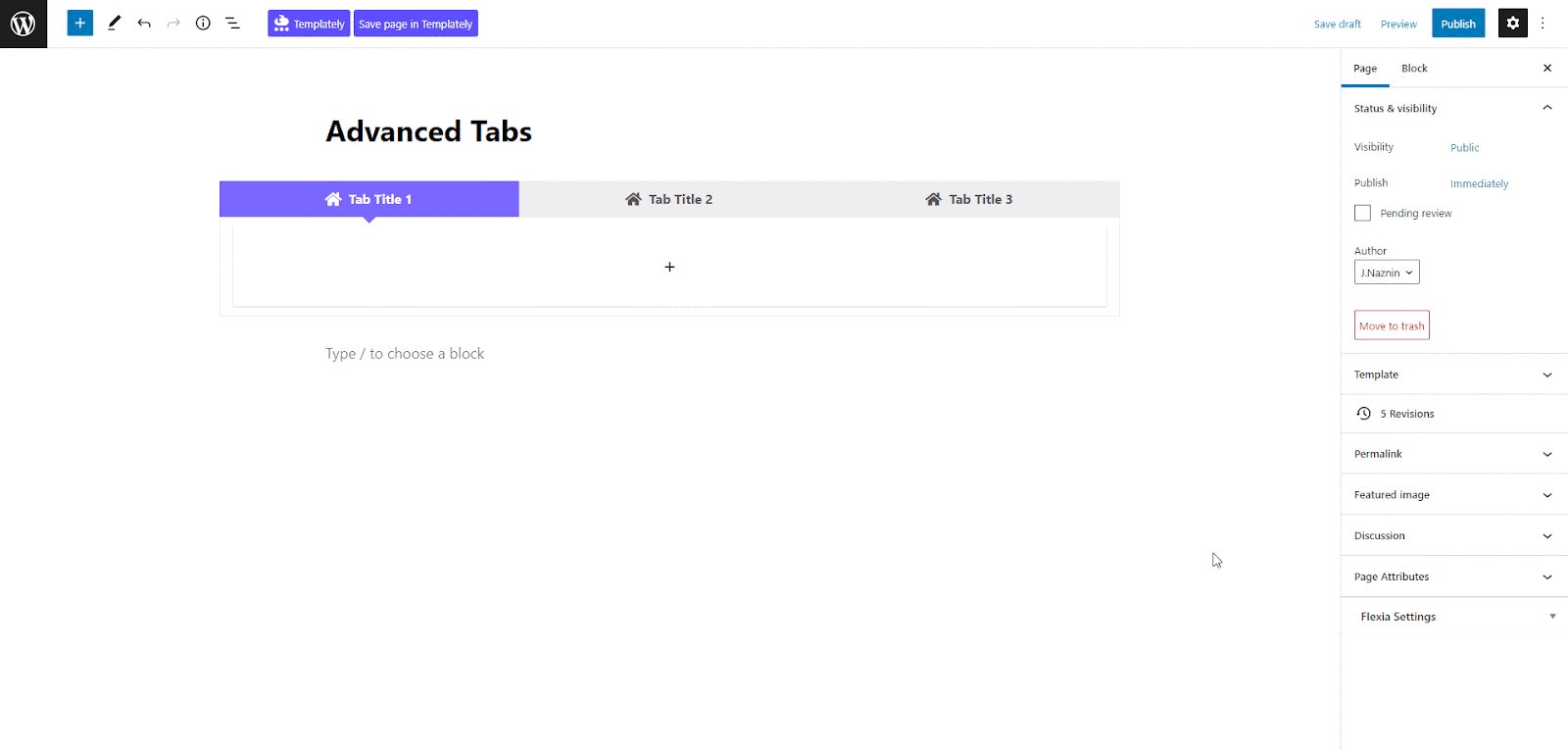
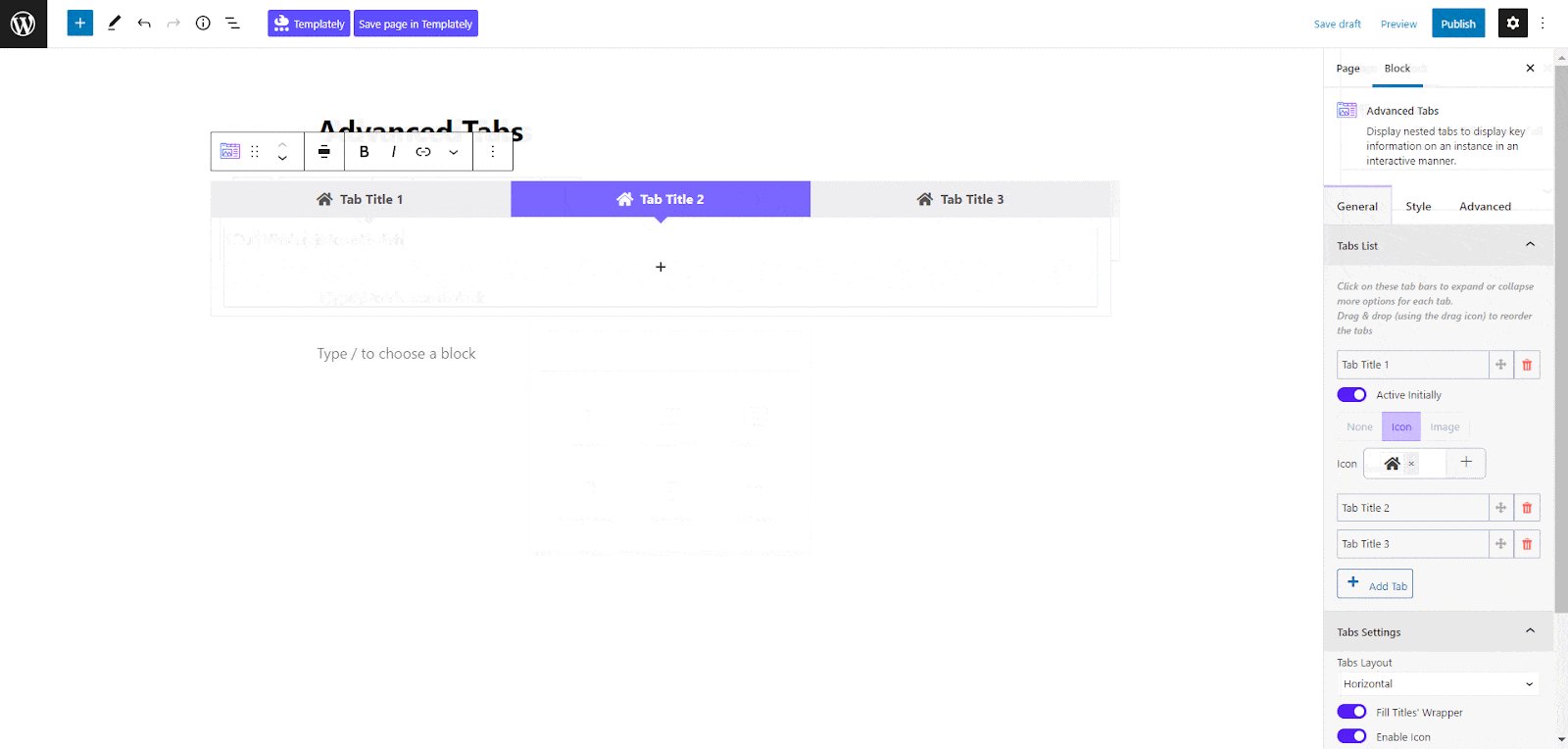
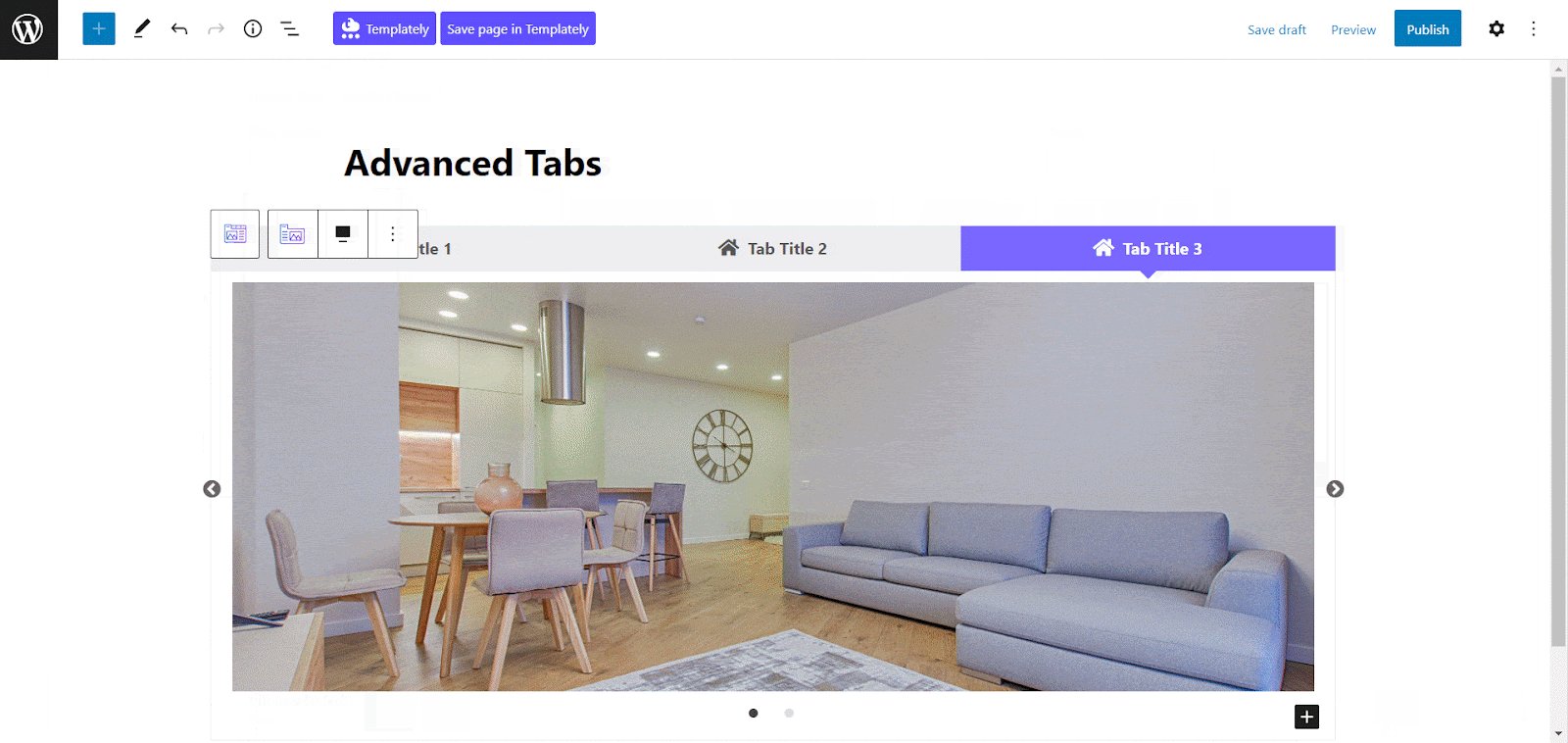
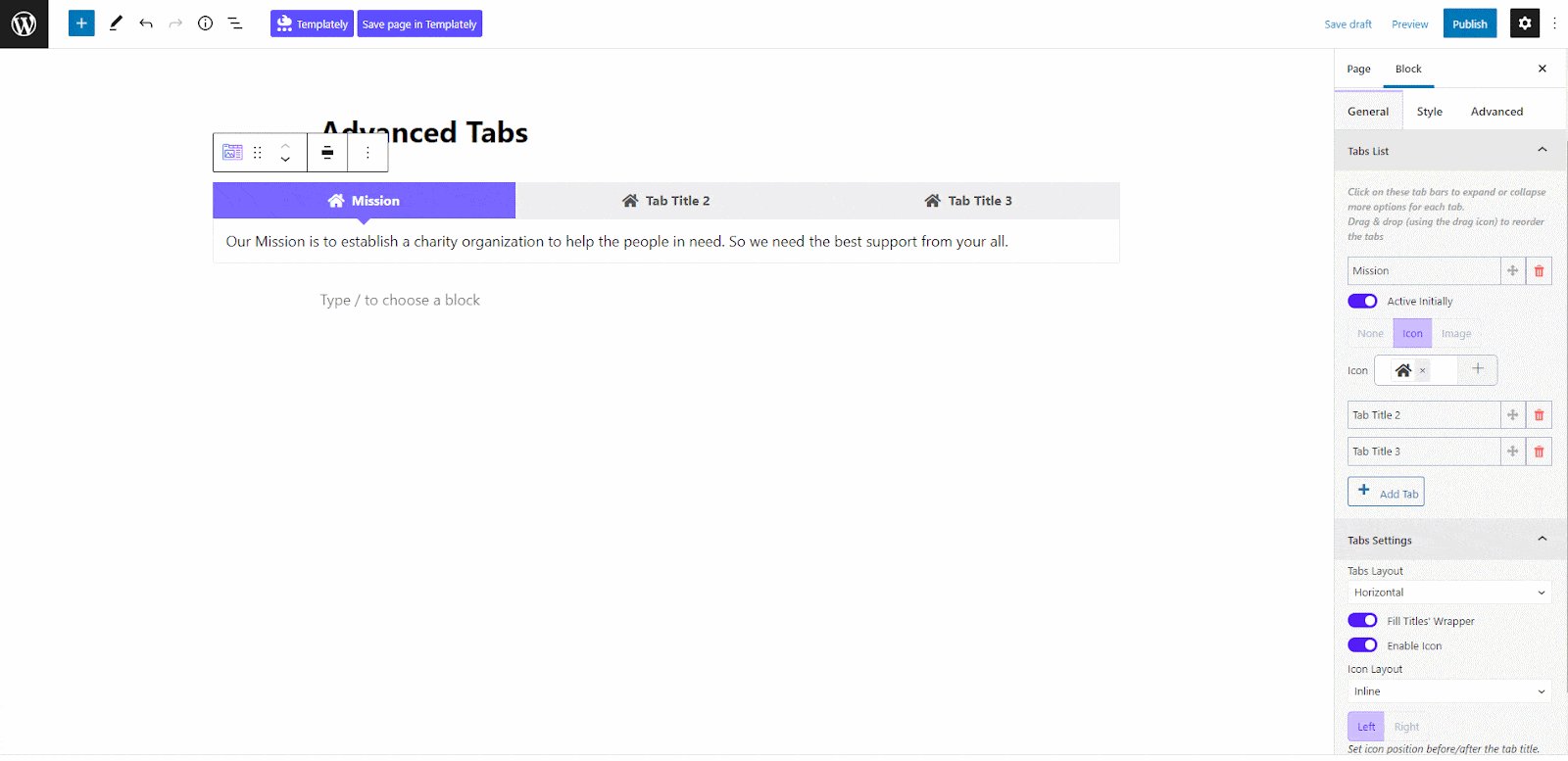
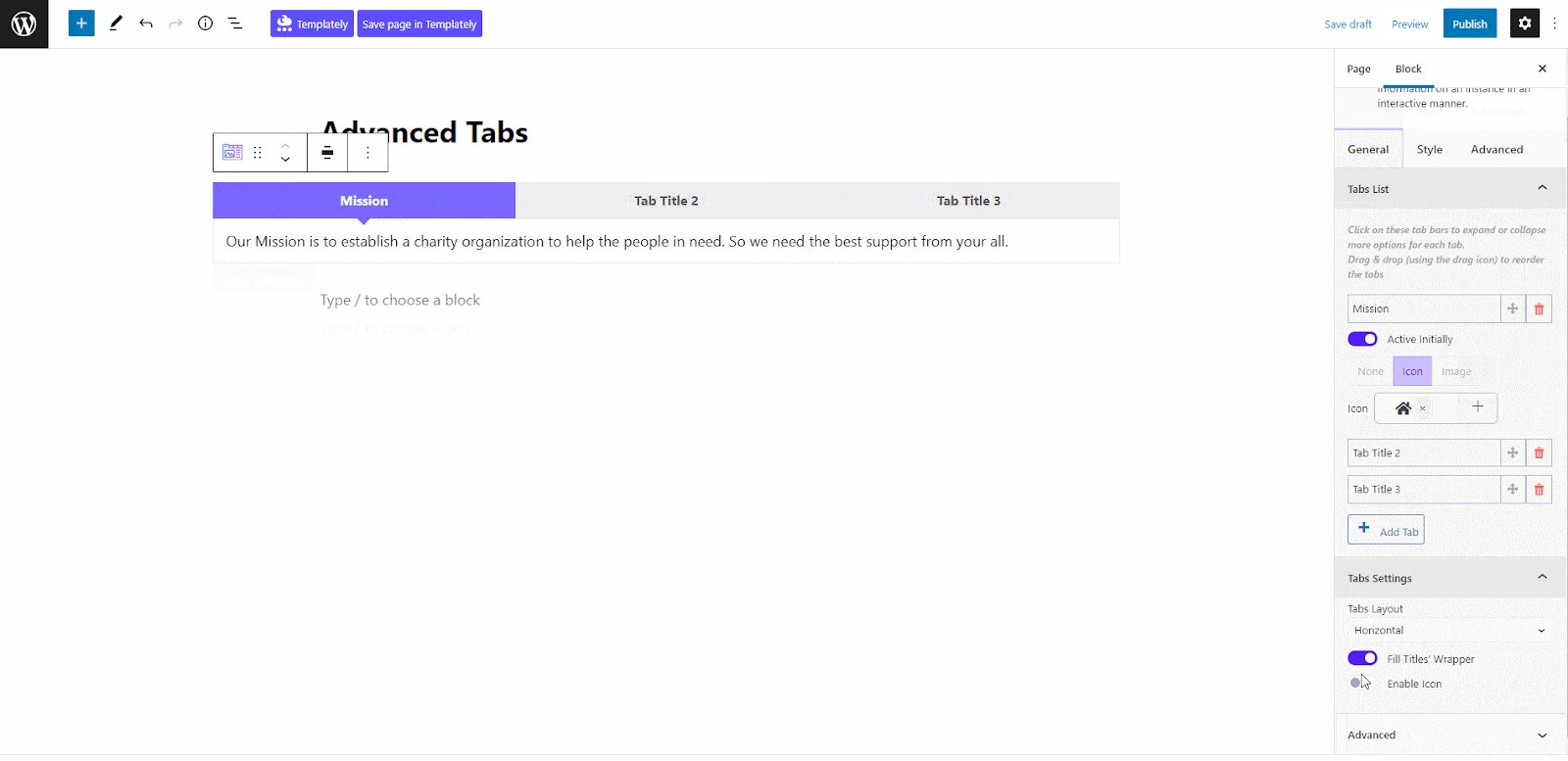
Now, click on the block. A settings panel will appear on the right side of your page. Here you can configure and personalize the contents and appearance of the EB Advanced Tabs.

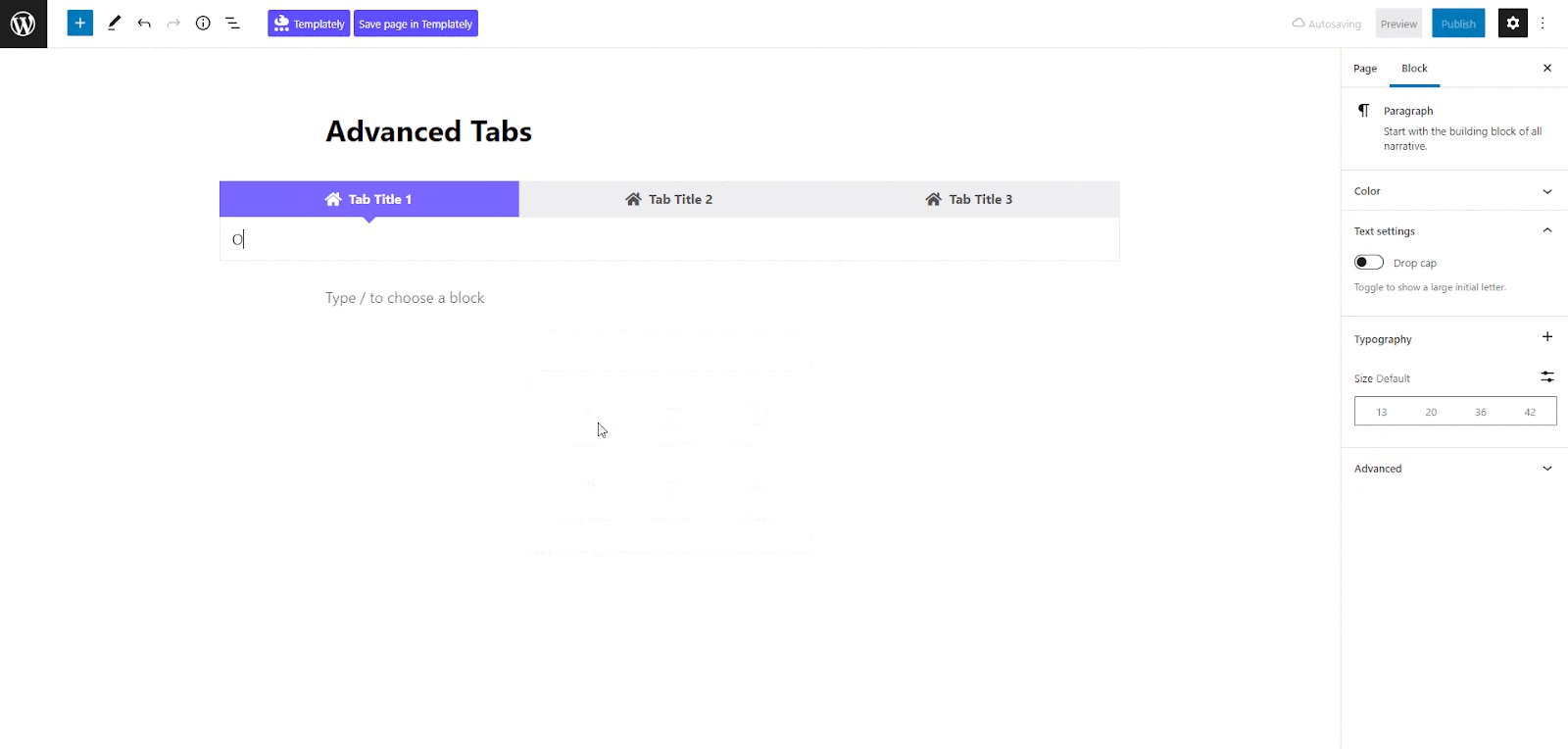
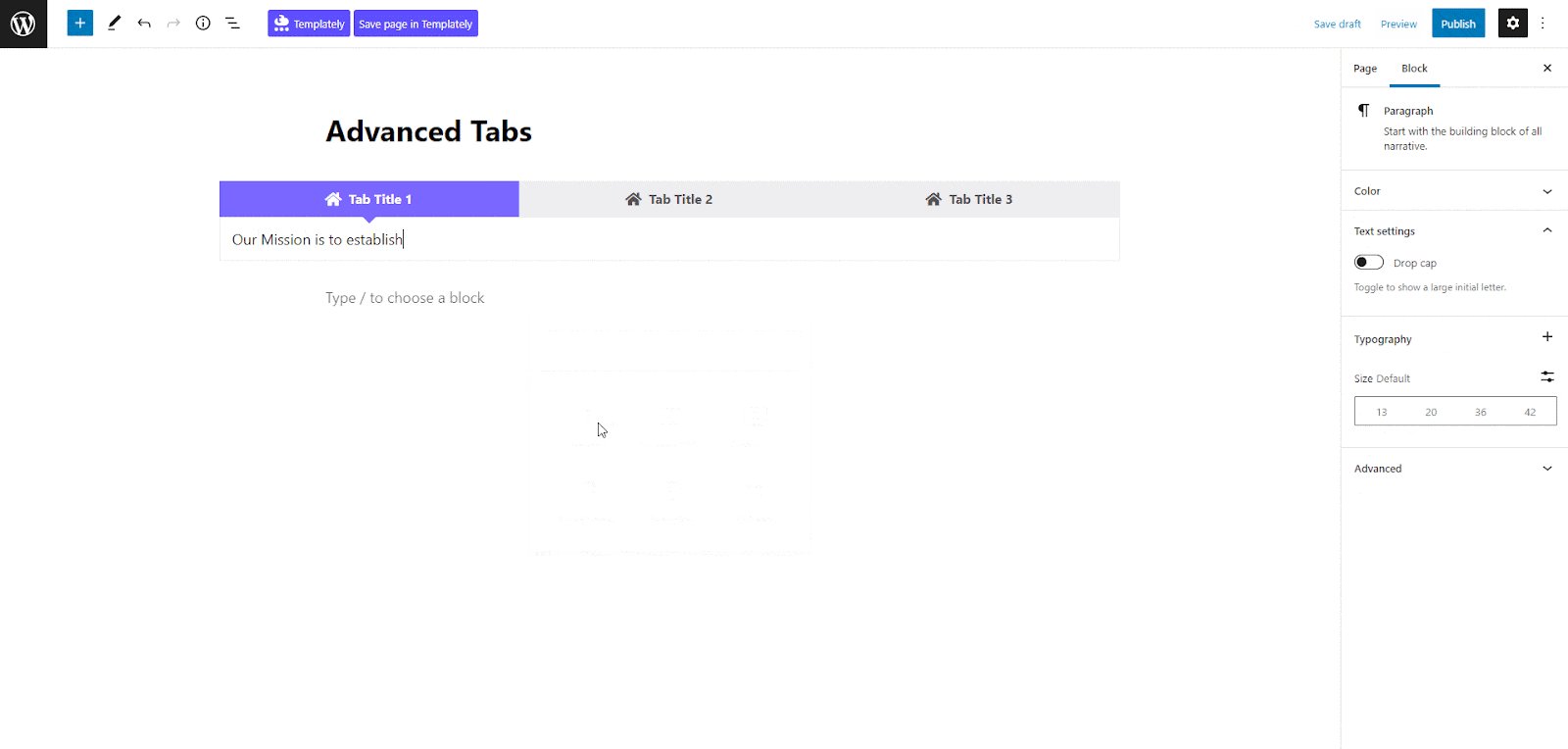
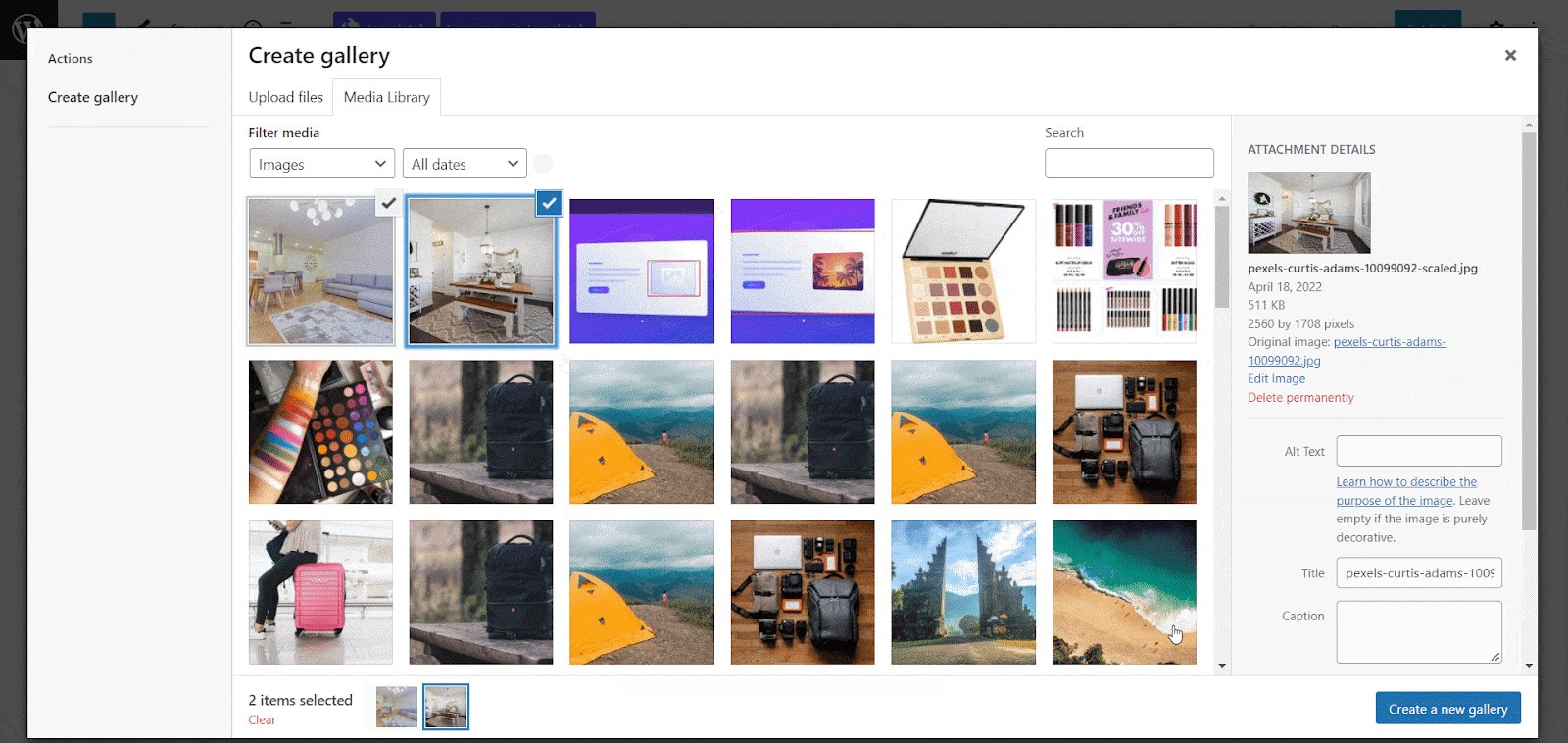
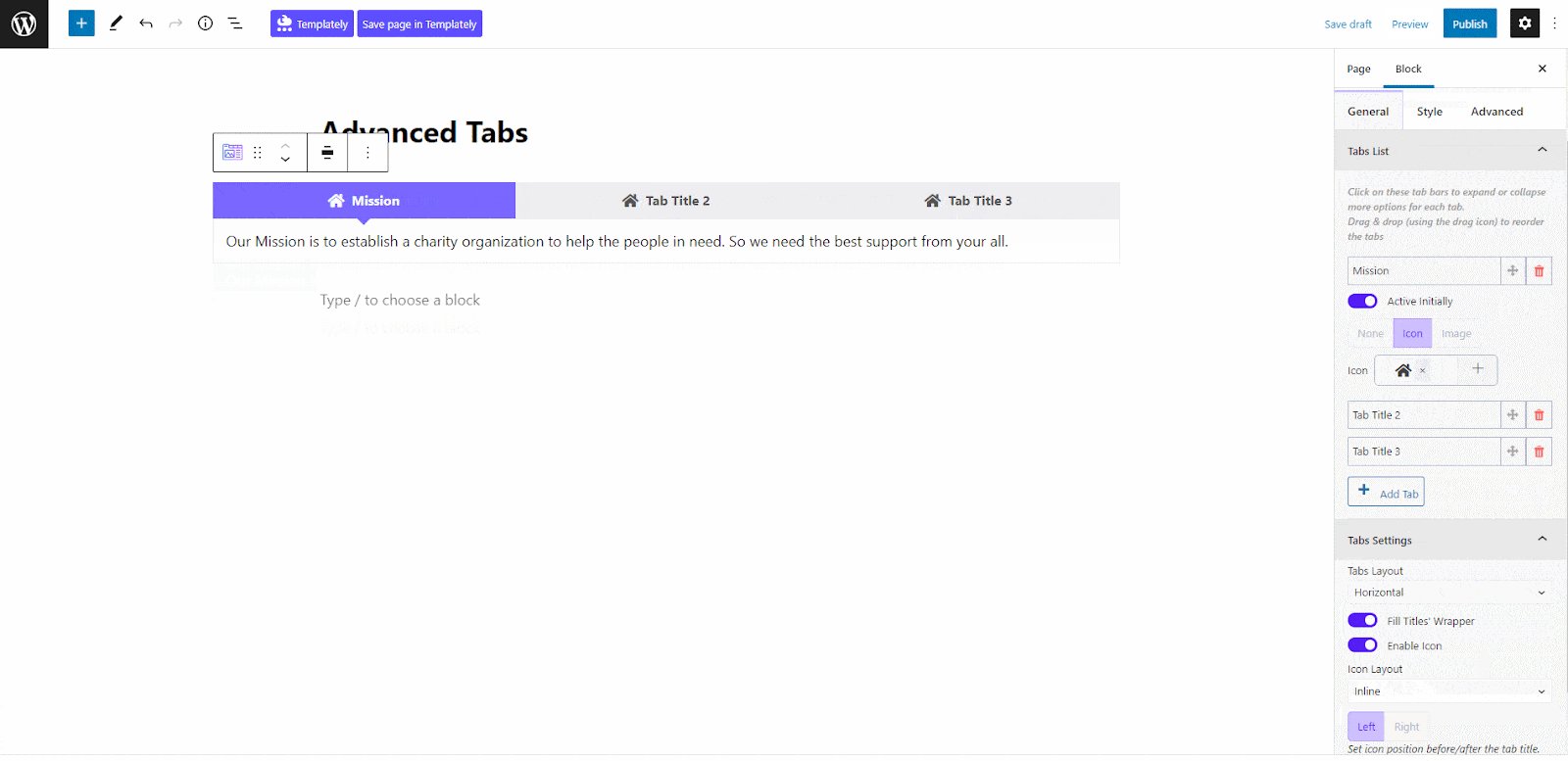
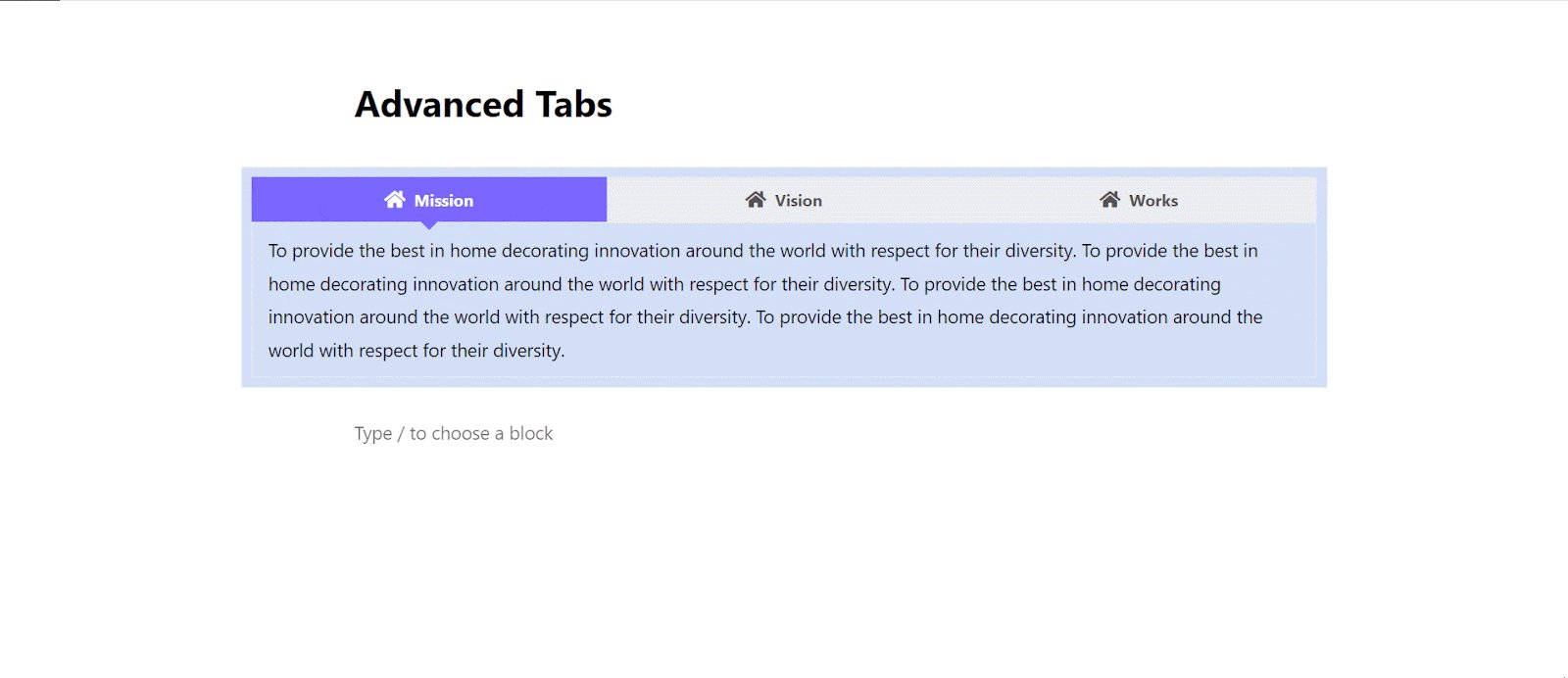
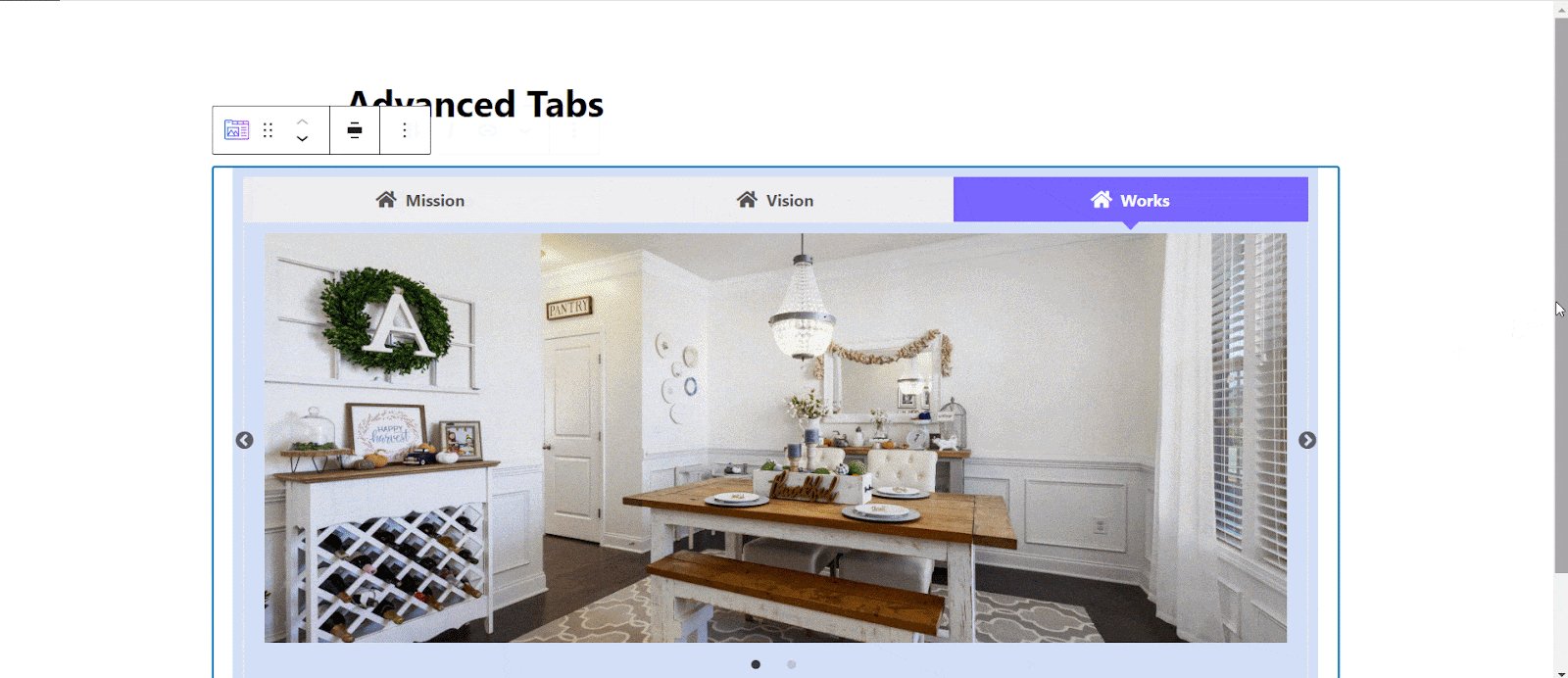
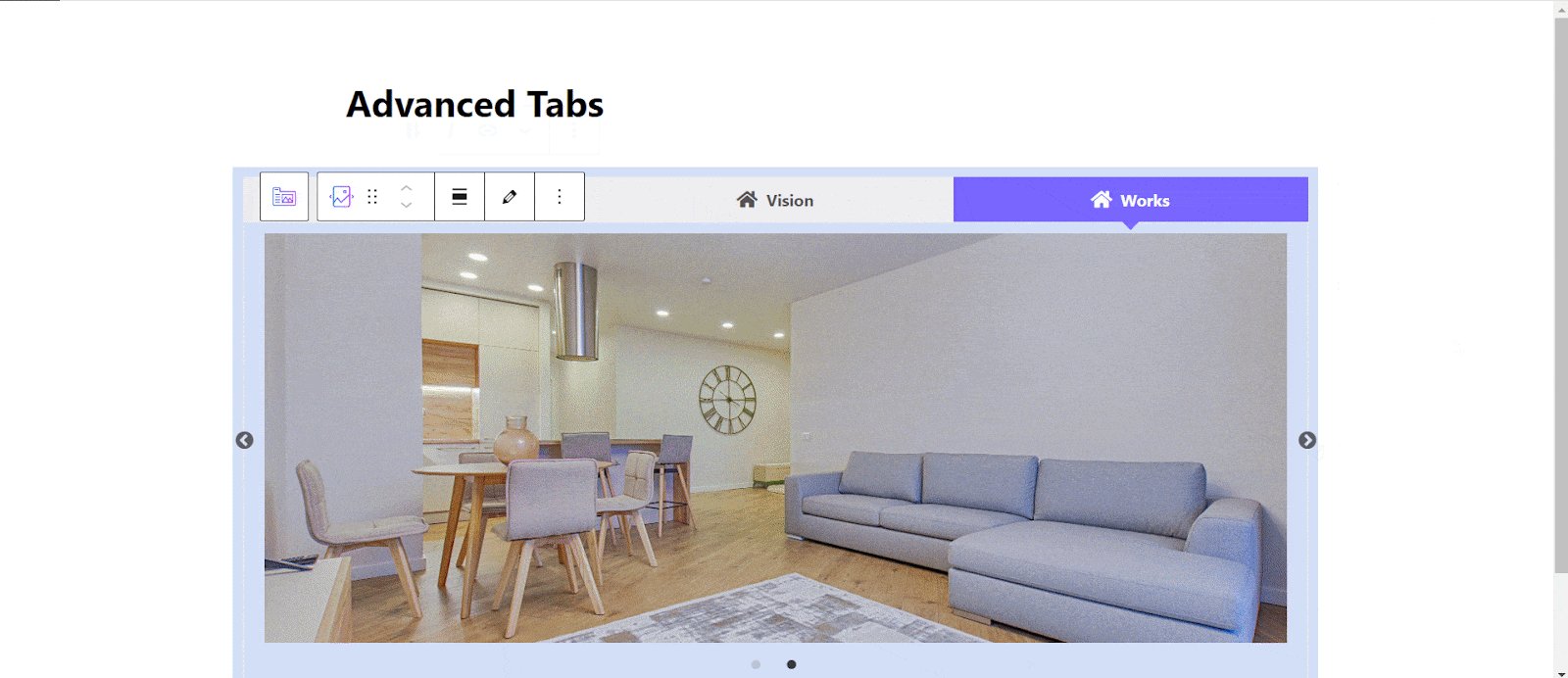
Go to the ‘General’ tab to set the content. Click on the ‘+’ icon to add the content you want. Essential blocks Advanced tab has nested functionality. Here, to show how to use tabs, we have added a paragraph. Precisely add what you want to show in the tabs.

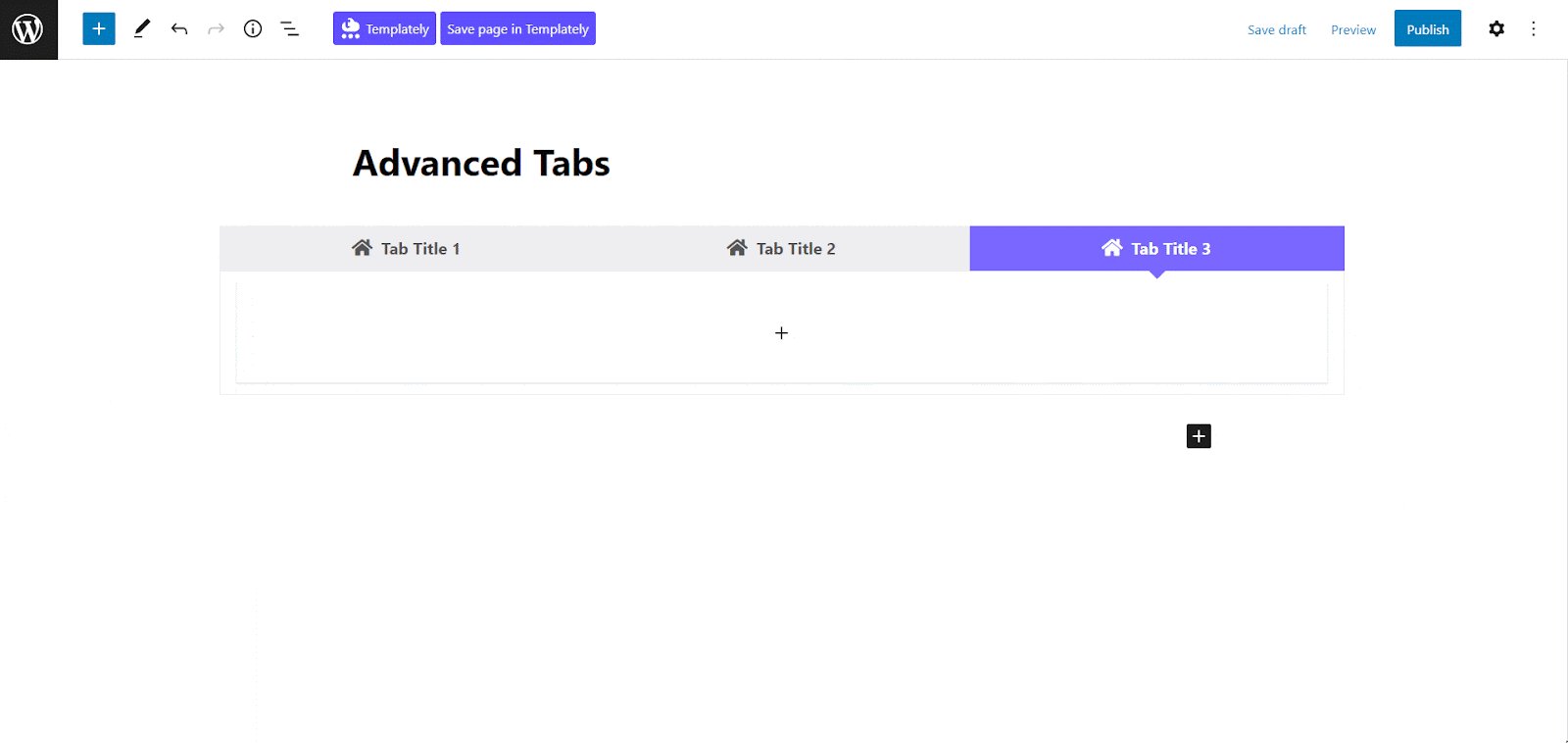
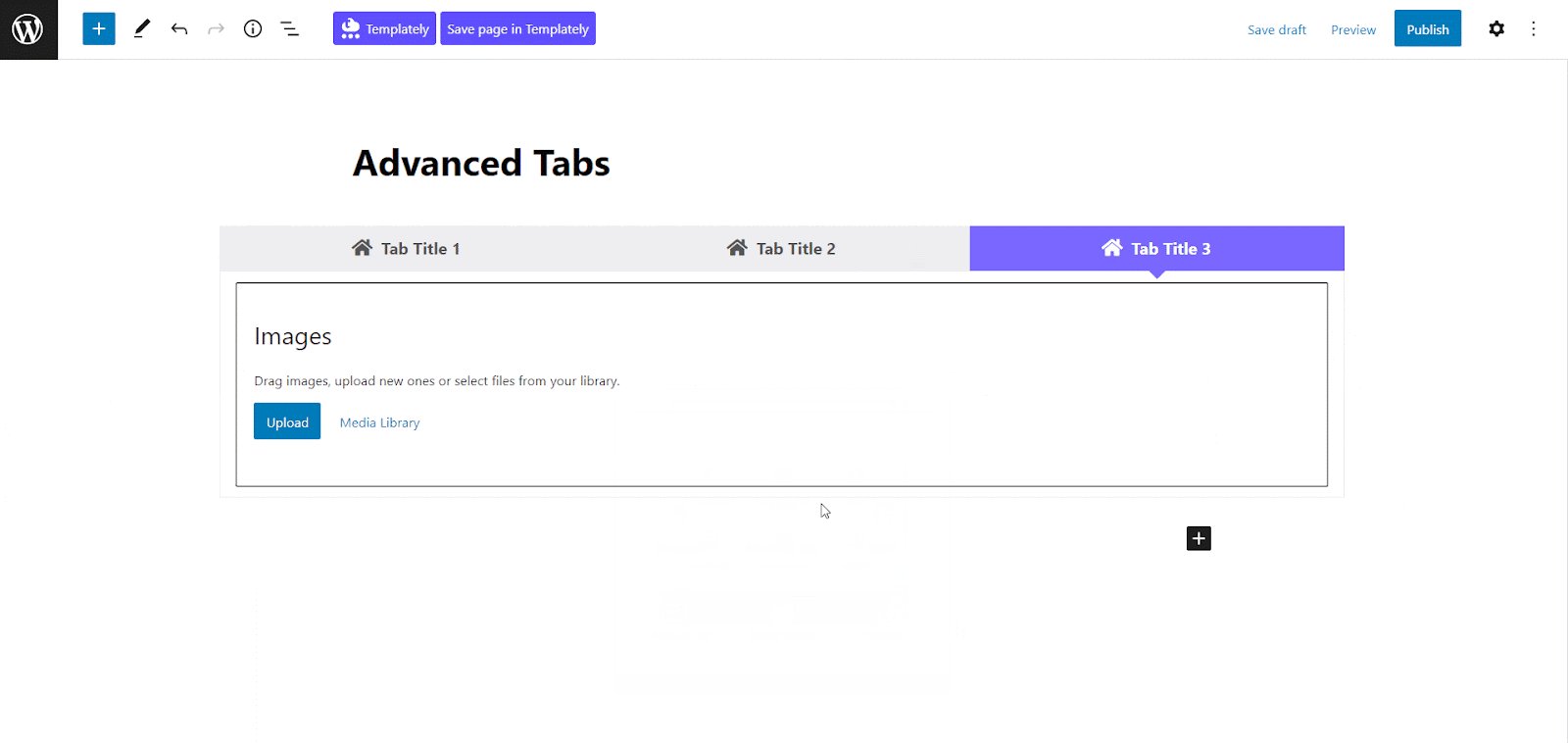
Similarly, you can add images, feature lists, or anything you prefer to add to the tabs and make the advanced tabs more interactive and engaging.

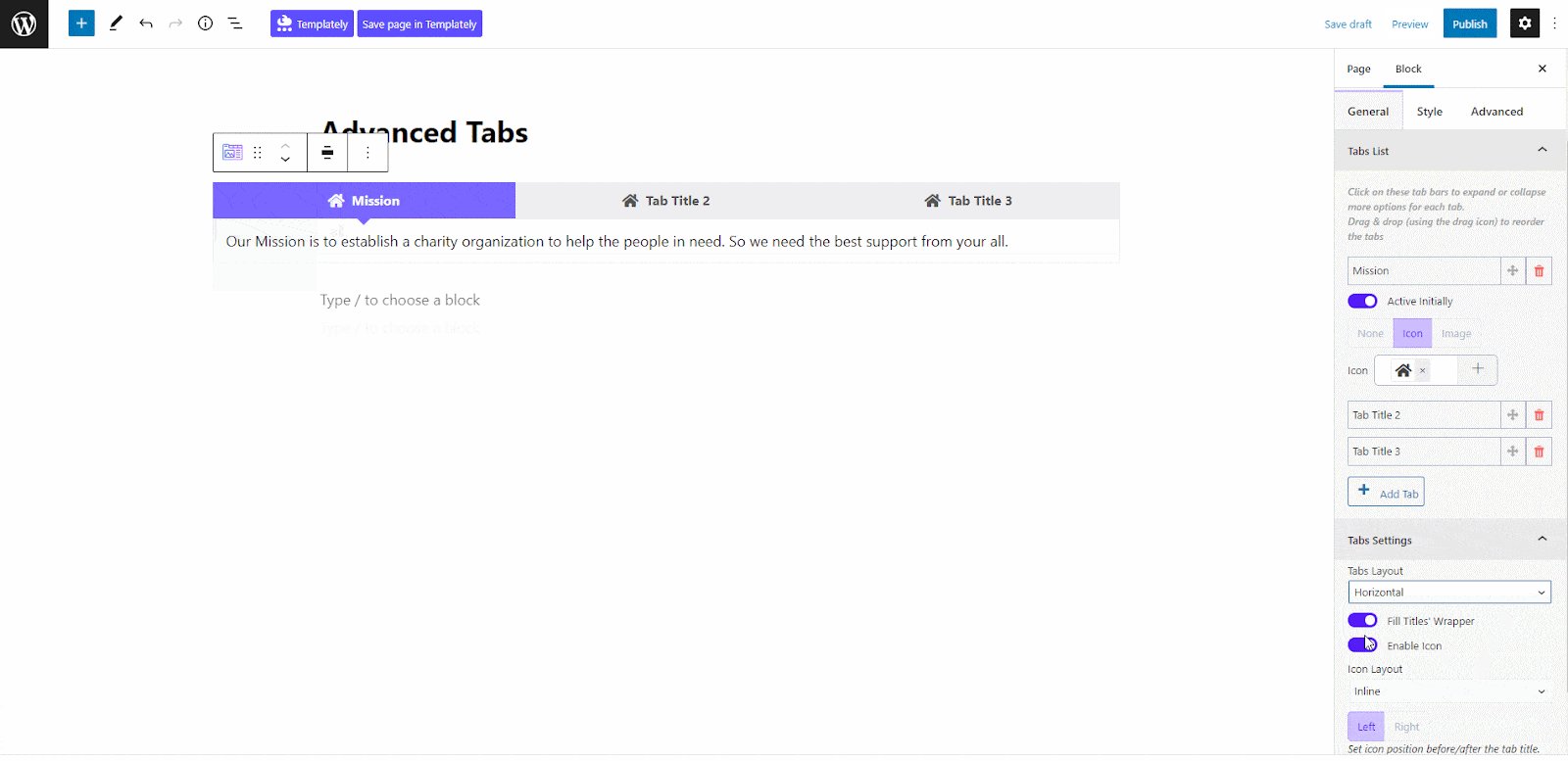
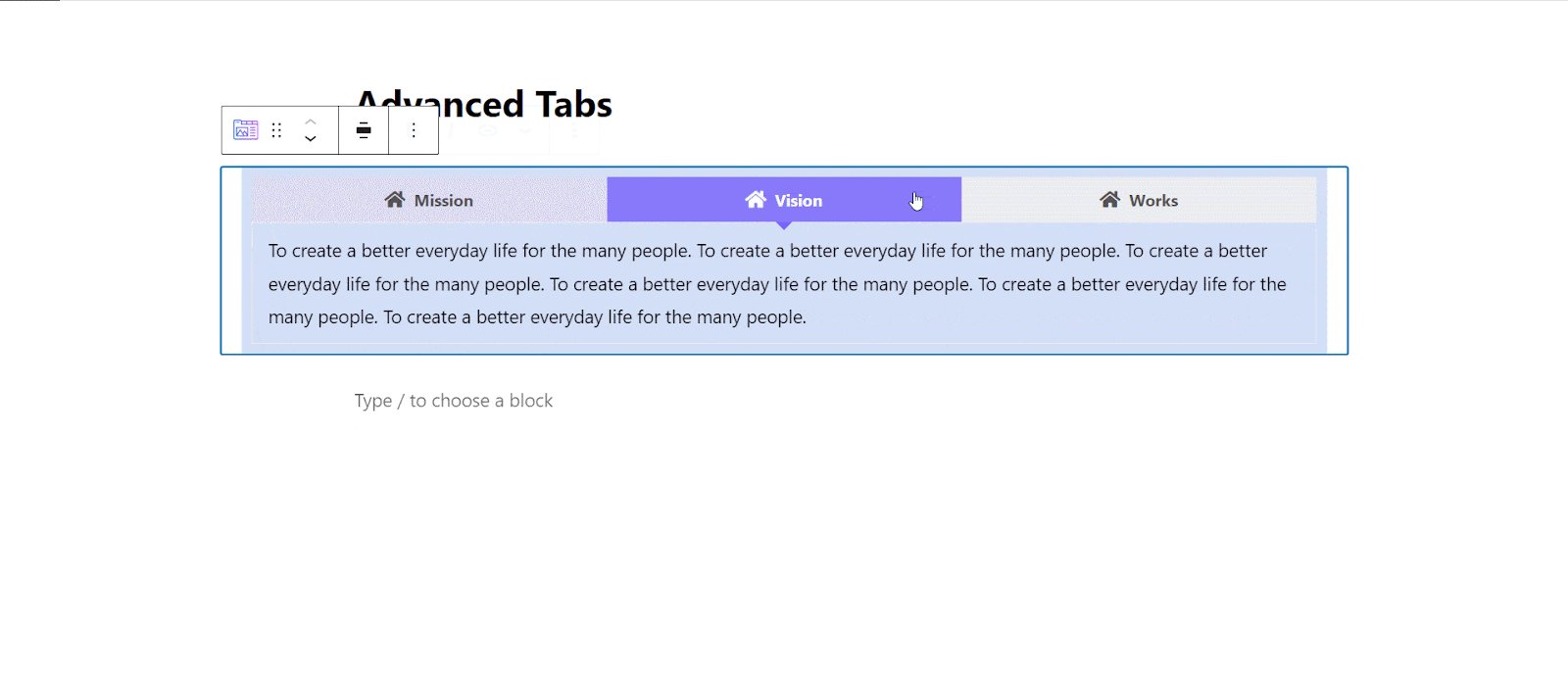
You can set the layout as vertical or horizontal from the ‘Tabs Layout’ option. Change the icon layout from this ‘Icon Layout’ option if needed. In this way, you can use tabs block of Essential Blocks.

💡 More PRO Styling Tips to Use Tabs
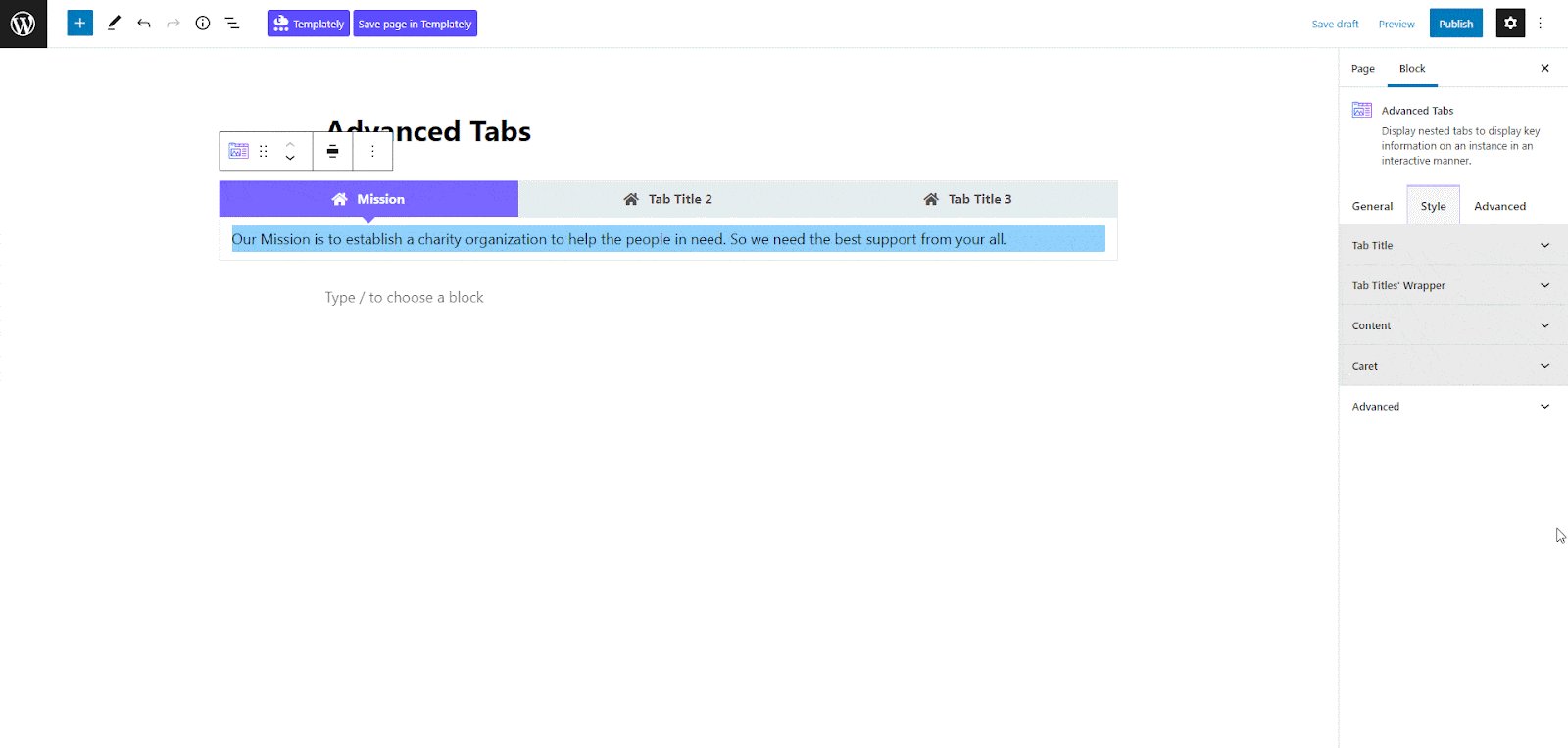
Essential Block provides the utmost flexibility in block styling. From the ‘Style’ tab, customize the typography, icon style, colors, and background style from the Tab Title, Colors, and Background options as displayed below. Try to keep all these similar to your website’s color and theme.

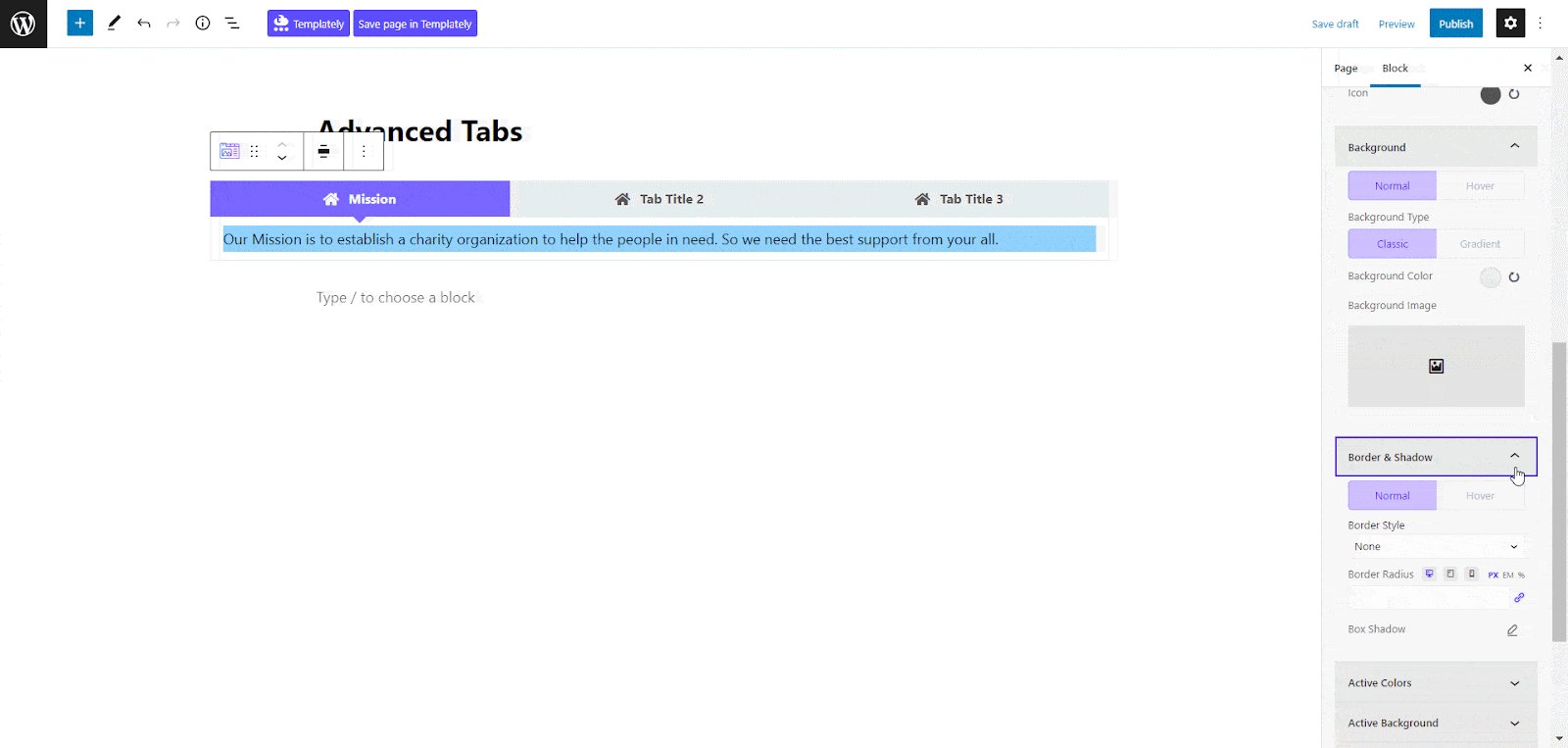
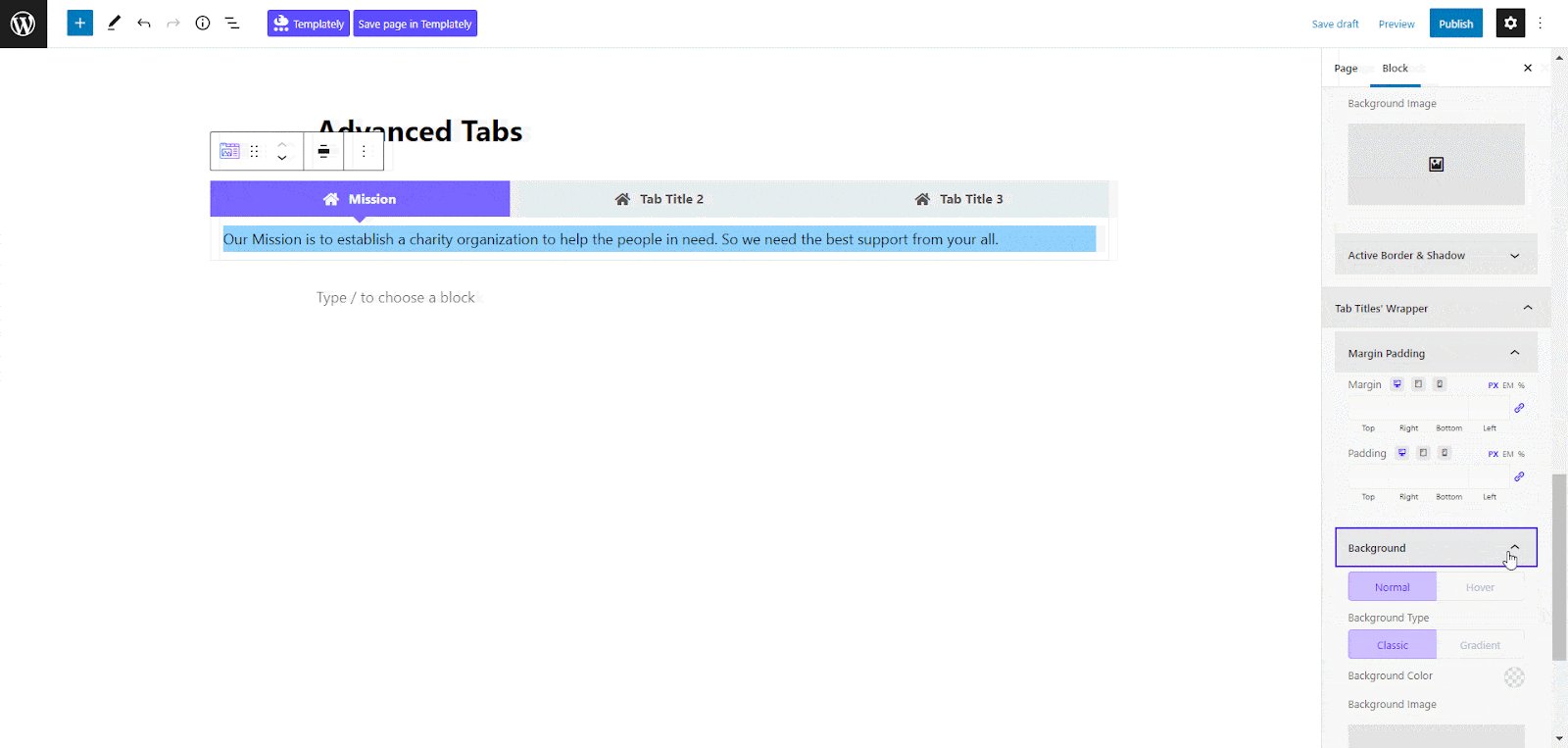
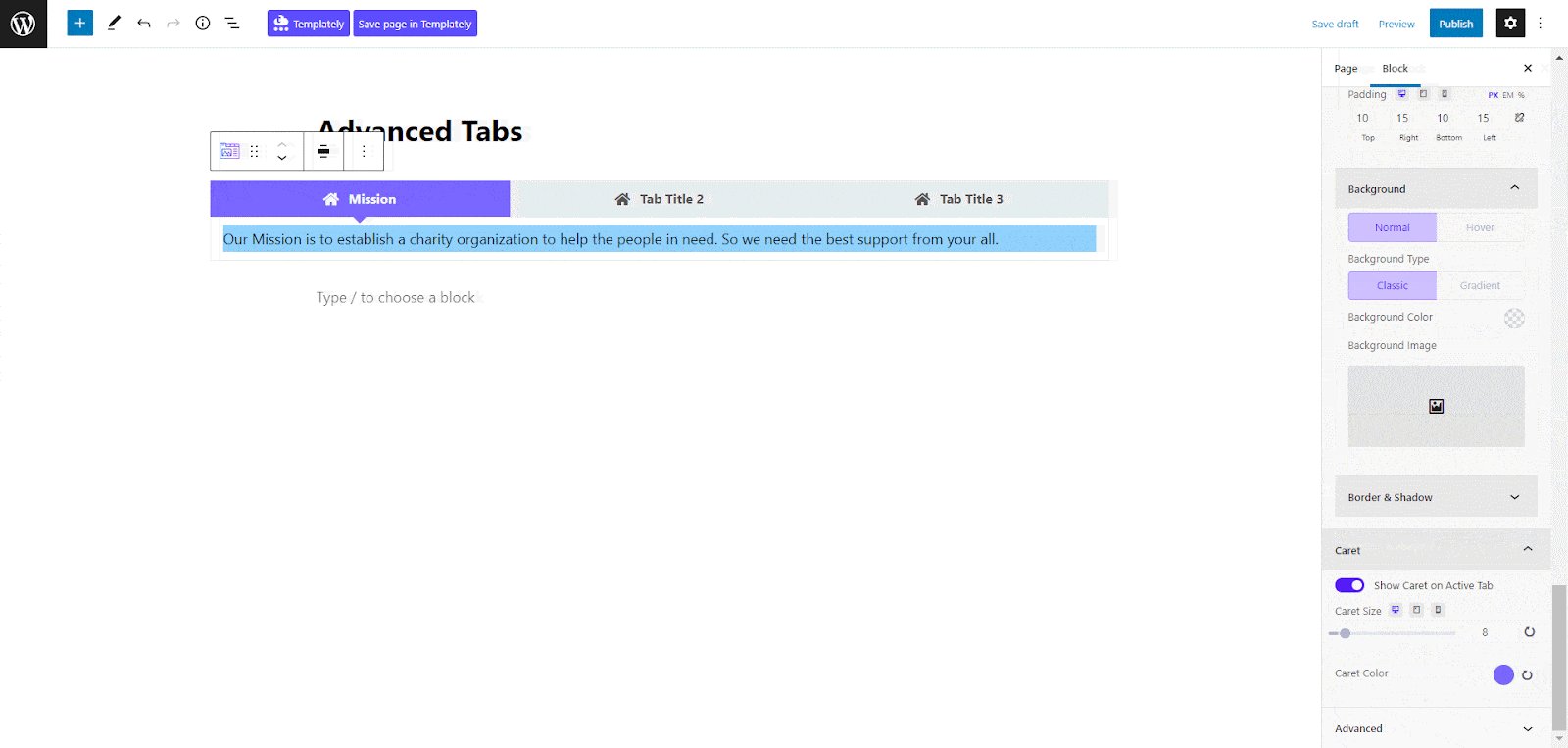
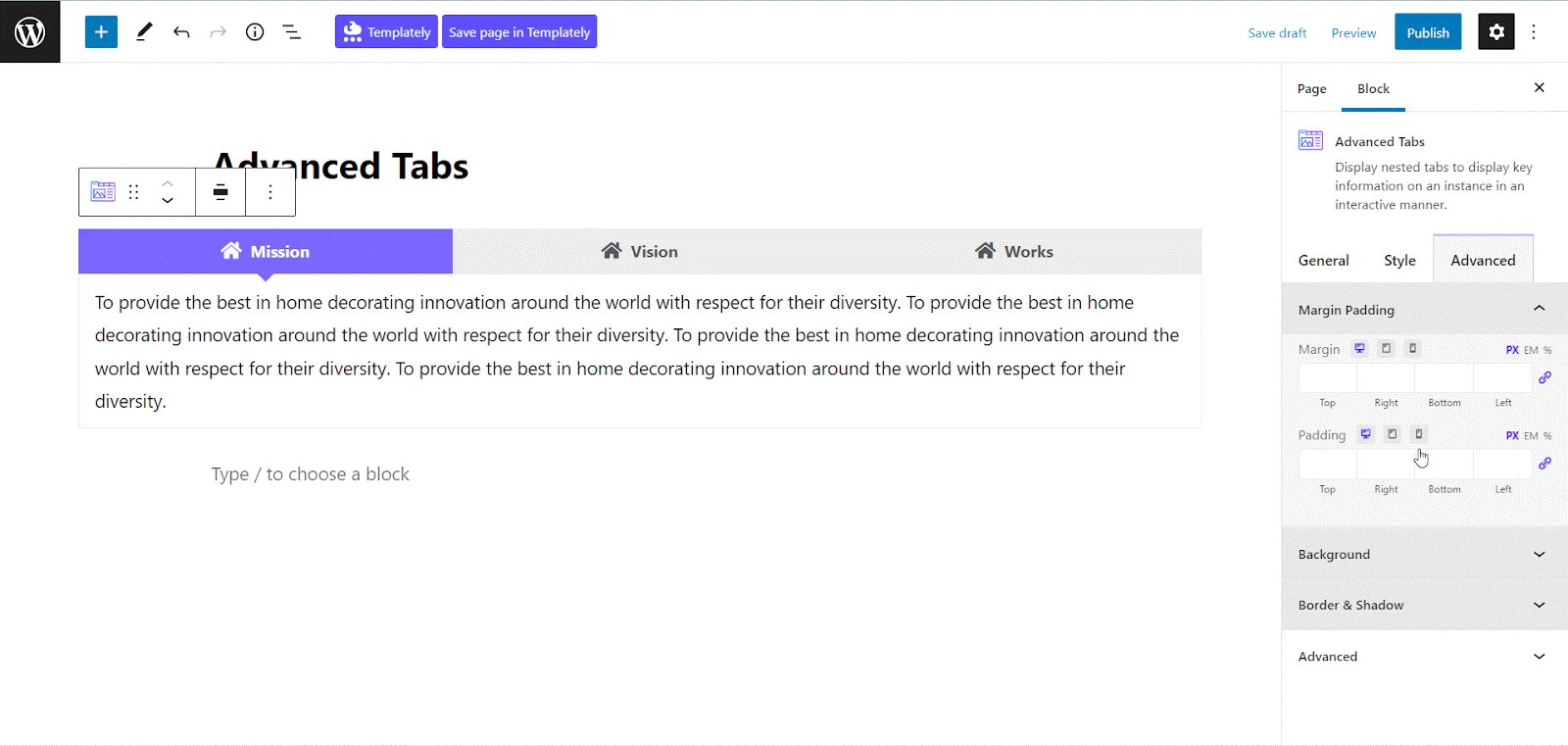
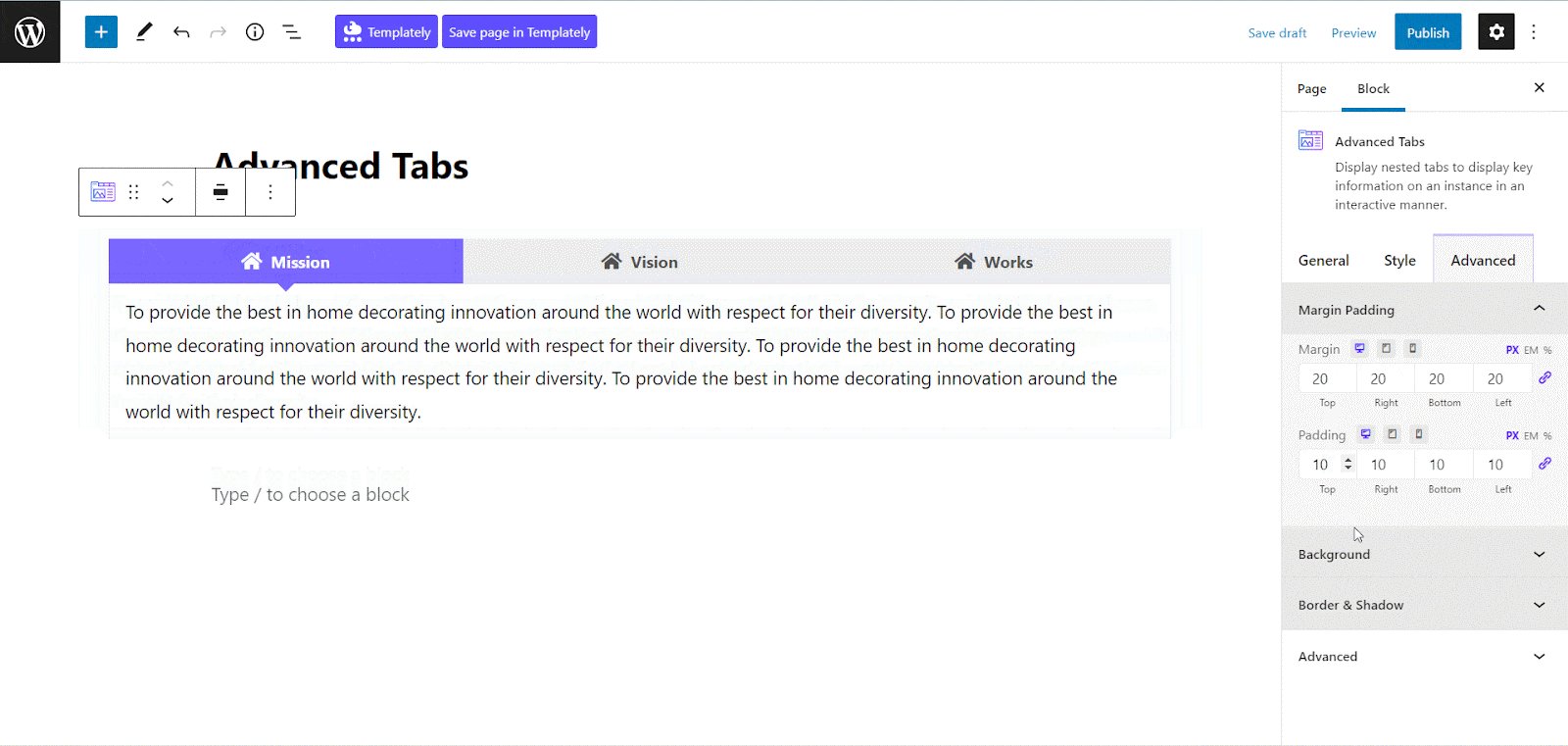
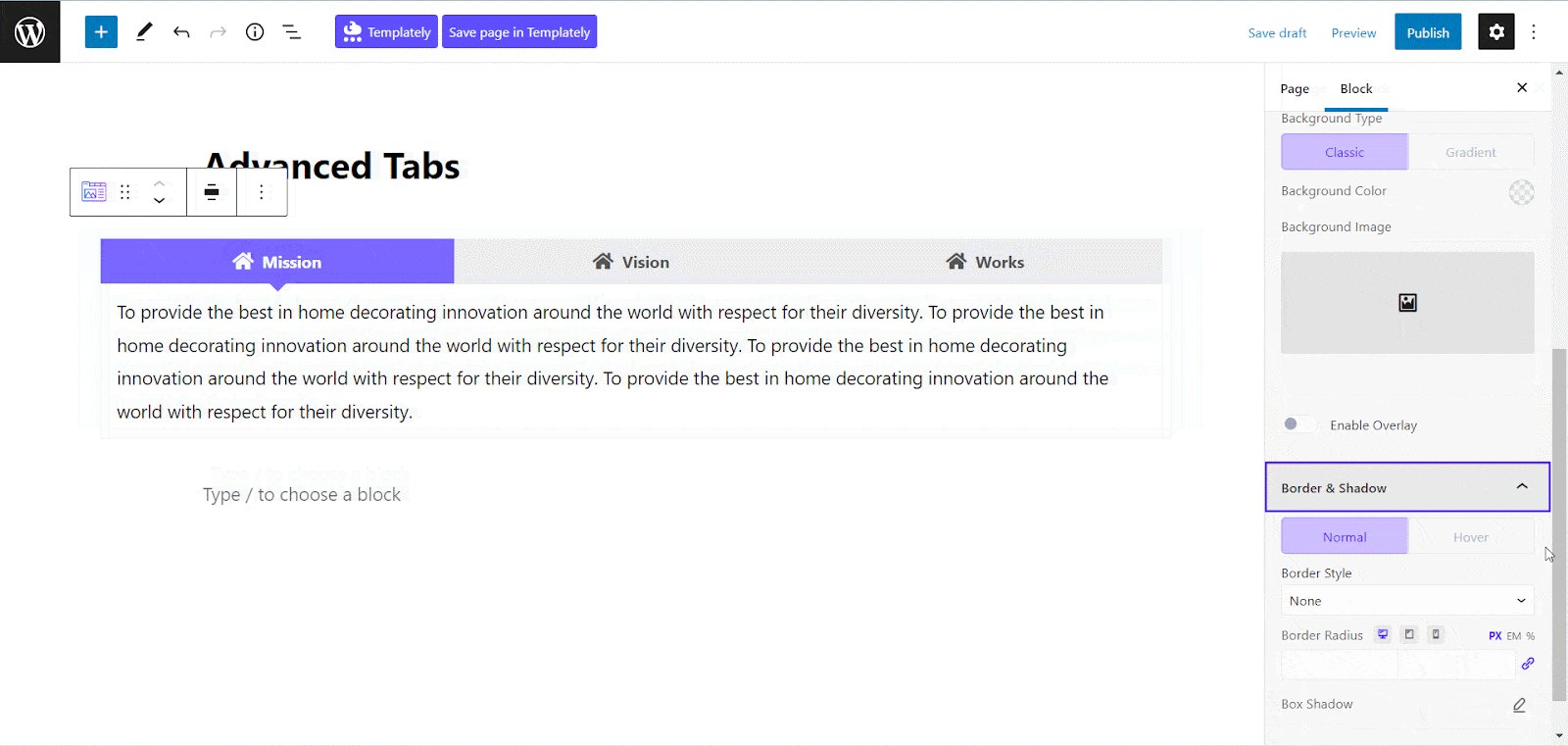
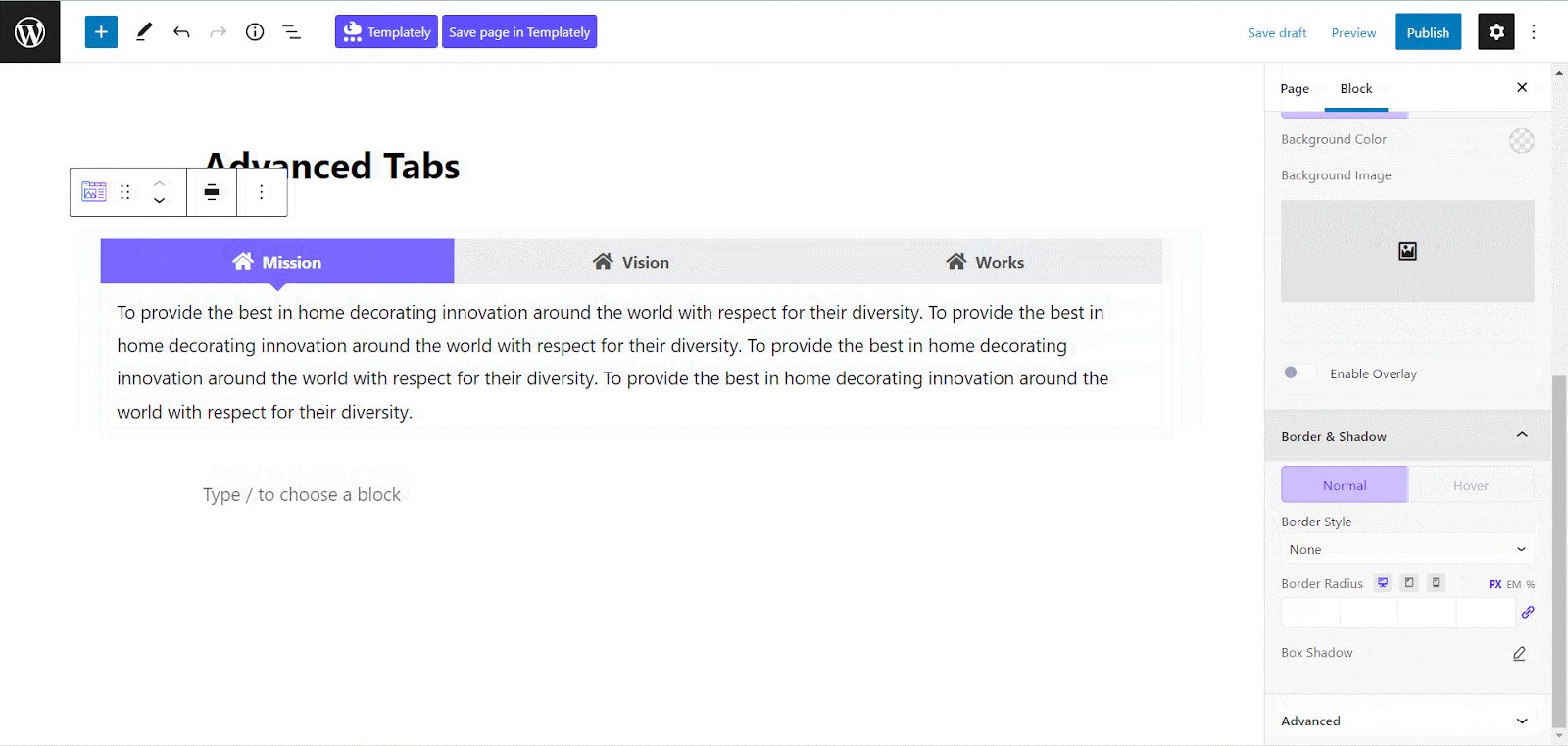
From the ‘Advanced’ tab, you can make the appearance of the tabs more interactive and appealing. Here, you can change the Margin, Padding, Background type, color and image, Border & Shadow, etc. Multiple advanced block design customization options are available there.

Step 3: Publish Your Web Design with Advanced Tab
By following the simple and easy steps, you can use tabs on your website without any coding, with Essential Blocks. Now make the web page live. That’s it. Your web page is ready with modern design elements. Here’s how to design and use tabs in Gutenberg.

Reduce Page Scrolling & Make Website More Interactive ✨
By following best practices and using the right tools, you can create seamless and engaging tabbed interfaces that captivate users and simplify their online interactions. Whether you are creating an e-commerce platform, a blog, or a corporate website, using well-designed tabs can significantly improve your web design game.
Facing problems in implementing tabs on the website? Communicate with our dedicated support team.
Also, subscribe to us to get more Gutenberg tips, tricks, and offers.
![Guide for WooCommerce Checkout Flow Optimization [2026] 26 woocommerce checkout](https://essential-blocks.com/wp-content/uploads/2026/01/WooCommerce-Checkout_-A-Complete-Guide-for-2025-150x150.jpg)



