Want to take your web design to the next level and make your content more interactive? Look no further! Introducing the Timeline Slider for Gutenberg from Essential Blocks that can help you highlight important information on your website in a dynamic and engaging way and captivate your audience instantly. Are you ready to revolutionize your web content? Let us dive in!

🌟 Importance of Visual Storytelling in Web Design
When it comes to web content creation and design, visual storytelling is a highly effective method to capture and retain your audience’s attention. Humans are naturally drawn to visuals – so incorporating interactive content on your website can significantly enhance your storytelling capabilities. But not just that, it can boost retention rates, page view sessions, and so much more.
💥 Enhanced User Experience
Visual storytelling helps enhance the overall user experience by providing an engaging and immersive journey that users are drawn to. When users visit a website, they seek content that is visually appealing, easy to understand, and memorable. Incorporating visual elements such as images, videos, infographics, and animations can significantly enhance the storytelling aspect of the content and leave a lasting impression on the audience.
📢 Increased Attention And Engagement
Interactive web content tools and techniques enable users to participate and engage with the content actively. Interactive elements like quizzes, surveys, sliders and even infographics capture attention and encourage users to spend more time on the website. By involving users in the storytelling process, brands can create a stronger connection, leading to increased engagement and a higher likelihood of conversion.

🌟 Communicating Complex Concepts
Visual storytelling simplifies the communication of complex ideas and concepts. It enables content creators to break down intricate information into digestible visual narratives, making it easier for users to understand and retain the message.
🎯 Brand Differentiation And Recognition
Visual storytelling is a powerful tool for brand differentiation and recognition. By employing consistent visual elements, such as colors, typography, and graphics, businesses can create a unique visual identity that sets them apart from competitors. When users encounter familiar visual cues across different platforms, they can quickly associate them with a particular brand, strengthening brand recognition and fostering trust.
In conclusion, visual storytelling in web content is of utmost importance in today’s digital landscape. By leveraging the power of visual storytelling, businesses and content creators can effectively capture and retain the attention of their target audience, leading to greater success in the online realm.
💥Captivating Visuals: Power Up with A Dynamic Timeline Slider!
Now that you know the significance of incorporating interactive visual content to highlight important information on your website, the next question is: how can you bring this level of engagement to your WordPress site?
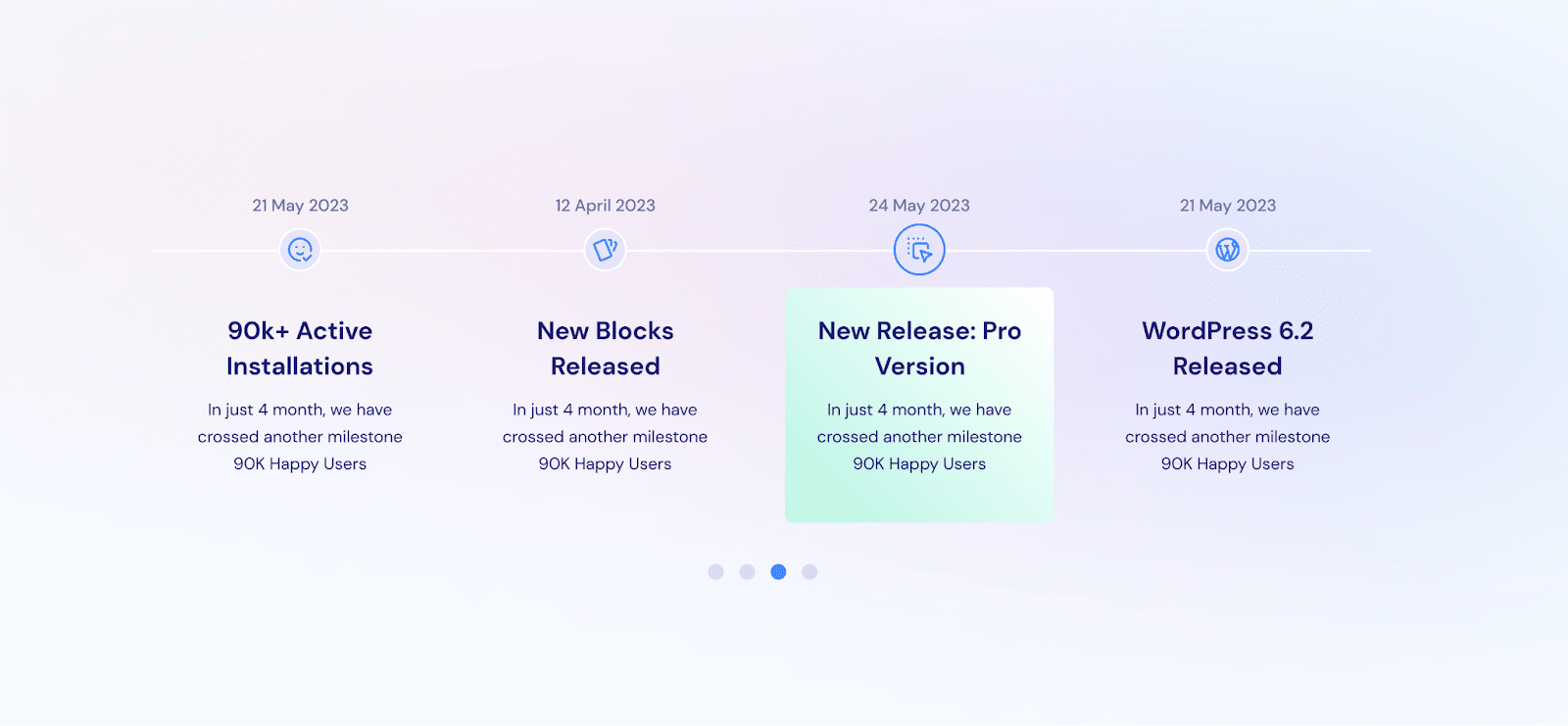
Thankfully, Essential Blocks has the perfect solution for you. Introducing the incredible Timeline Slider for Gutenberg! This impressive, all-new, premium WordPress Timeline Slider block allows you to display crucial data, announcements, or any content you want to showcase to your visitors in an interactive and captivating manner.

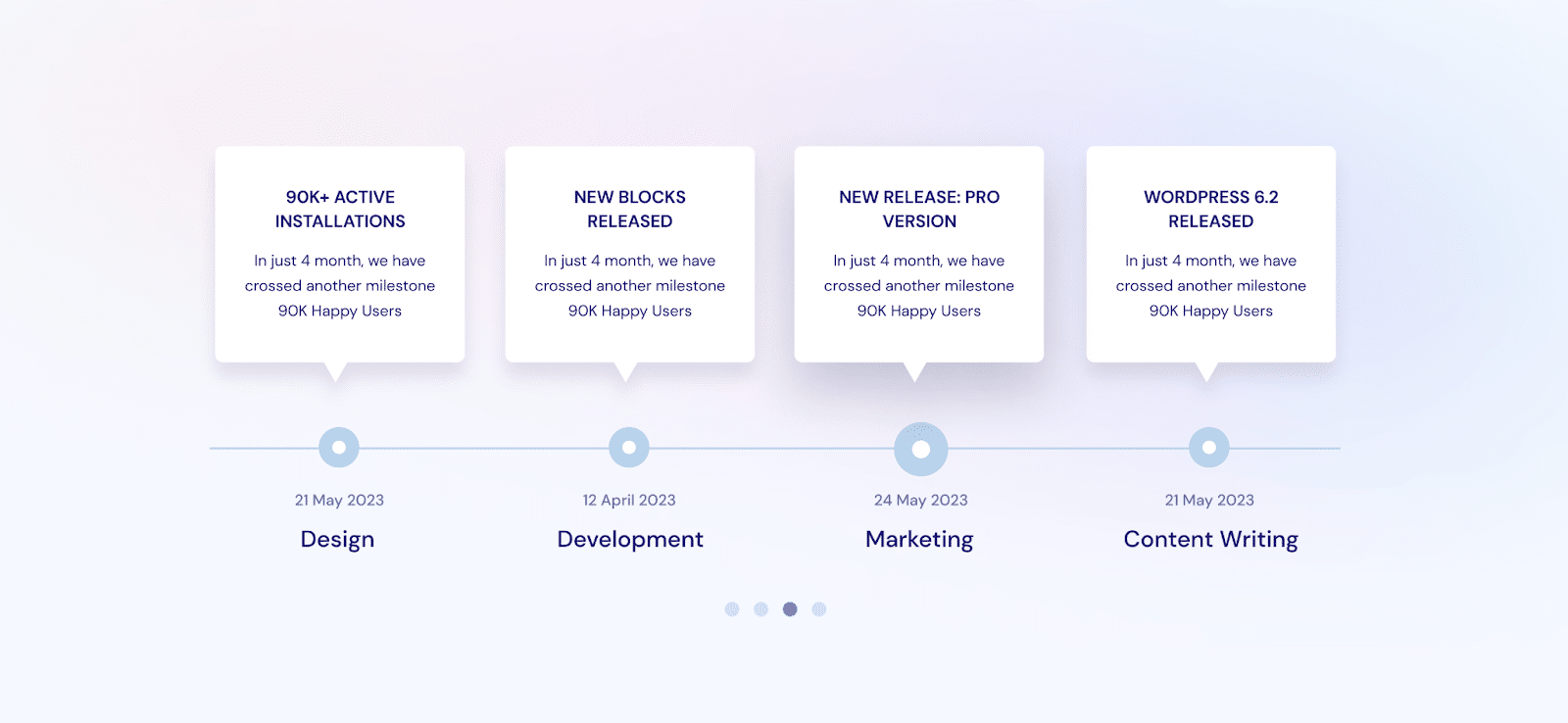
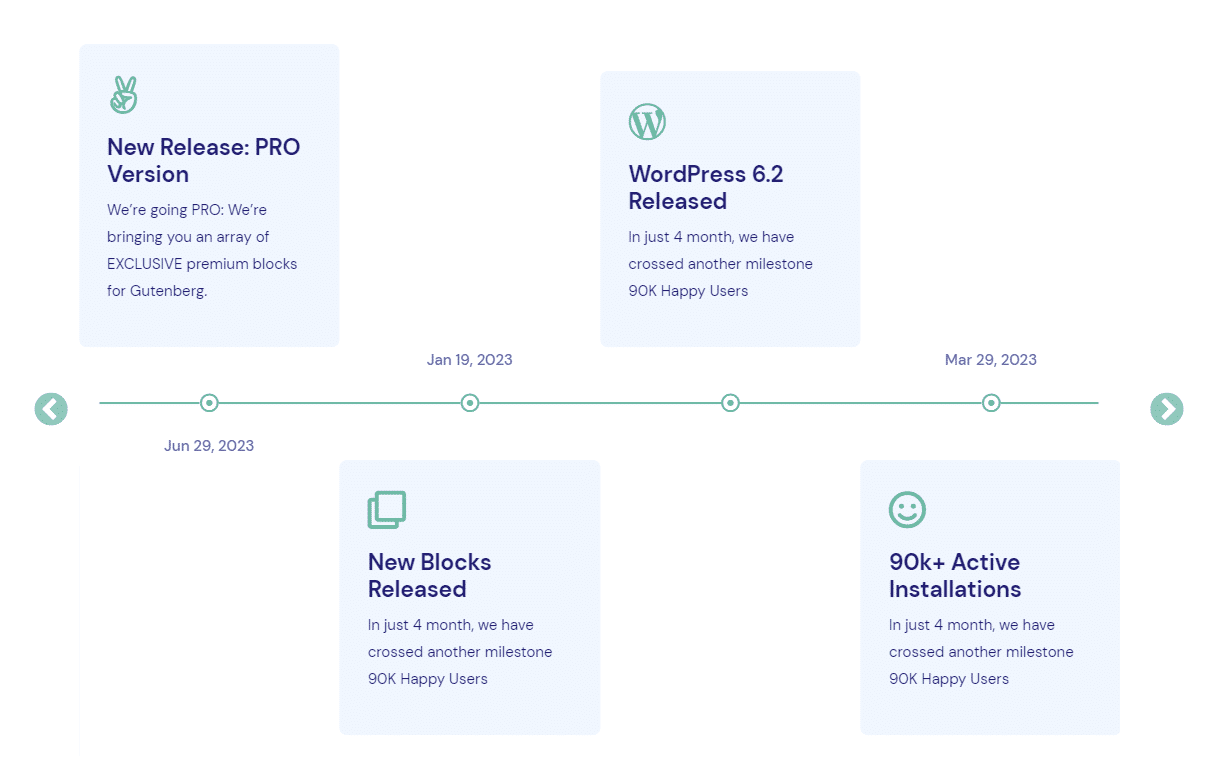
Timeline Slider for Gutenberg from Essential Blocks, the impressive interactive content tool, offers multiple captivating design presets. With just a few clicks, you can select the perfect layout that not only presents your content interactively but also grabs the attention of your visitors. The possibilities are endless!
But here is the best part: this Timeline Slider block from Essential Blocks is a highly customizable interactive content tool. You can modify every aspect of your WordPress timeline slider, making it uniquely yours. From choosing colors and fonts to adding captivating animations and icons, you have full control over the look and functionality of your interactive Timeline Slider from Essential Blocks.
With the Timeline Slider from Essential Blocks, you have the power to create an immersive and visually stunning experience for your audience. Whether you are looking to tell a captivating story, highlight important milestones, or showcase historical events, this block provides you with the tools to make it happen.

So, if you are ready to elevate your web content and make your website more interactive, do not miss out on the incredible potential of the Timeline Slider for Essential Blocks. Unlock its magic and transform your WordPress site into a captivating destination that keeps your visitors engaged and wanting more. Embrace the world of interactive web content and make your mark with the Timeline Slider for Essential Blocks.
📖 Guide: How to Create Timeline Slider in Gutenberg Easily?
Welcome to our guide on how to effortlessly create a Timeline Slider in Gutenberg. Follow these simple steps to unlock a seamless and visually captivating way to showcase your content. Let us dive in and bring your timeline to life!
Before you get started with Timeline Slider from Essential Blocks on your WordPress website, you need to install and activate the PRO version of the Essential Blocks for Gutenberg plugin. This plugin offers modular control, enabling you to select the specific blocks you require.

Once the plugin is activated, navigate to ‘Essential Blocks’ → ‘Blocks’ in your dashboard. From there, simply toggle the ‘Timeline Slider’ block to enable or disable it as desired.
Step 1: Add the Timeline Slider in Gutenberg
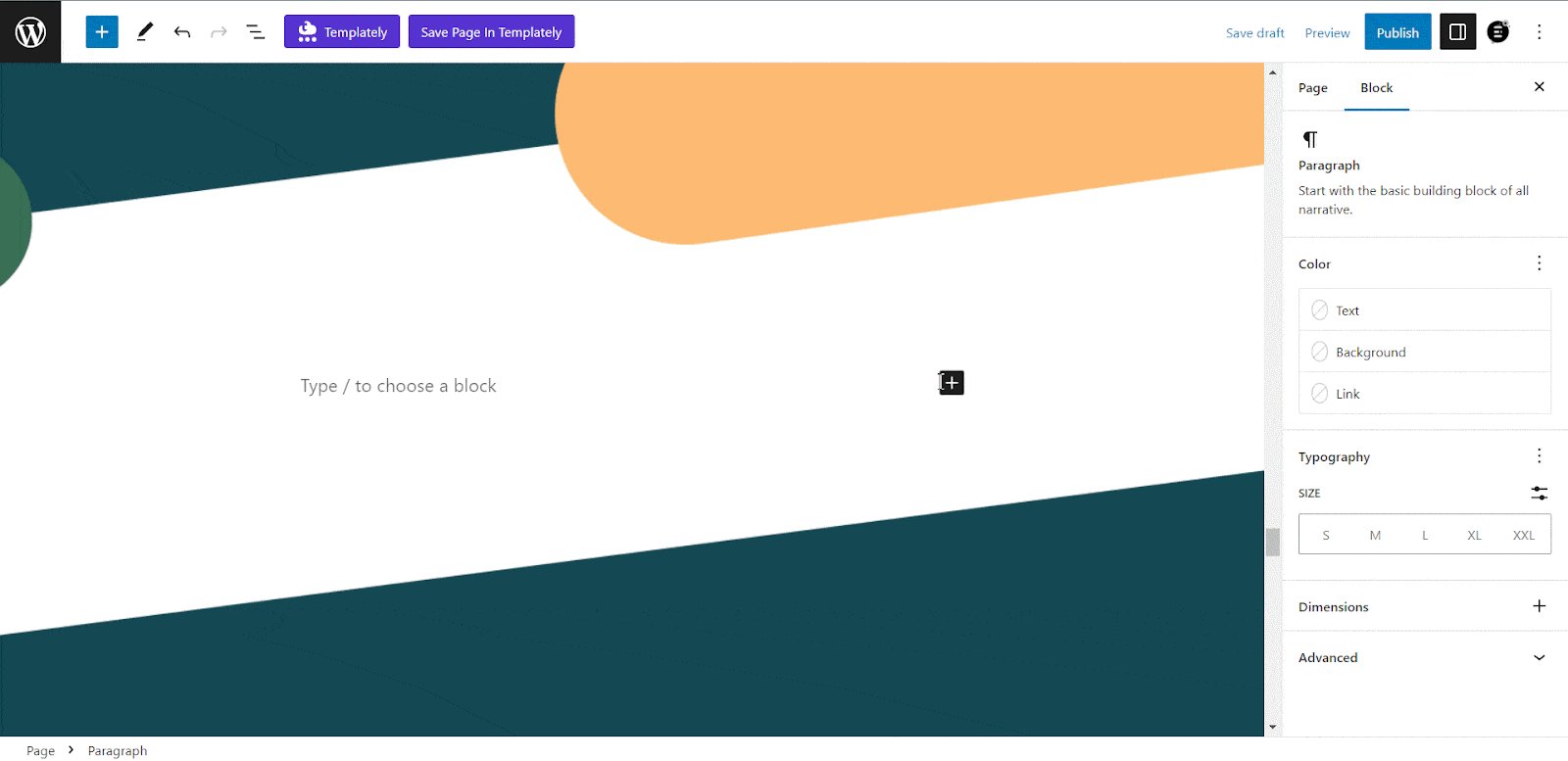
Now, to add the Timeline Slider block to your WordPress site, first, create a new page in Gutenberg. Or if you want you can also open an existing page from the dashboard. Then click on the ‘+’ icon, search for ‘Timeline Slider’ in the search box, and select the block and it will be automatically added to your Gutenberg Editor. You can also drag and drop the block to the desired location. The slider block should appear successfully on your main editing page.

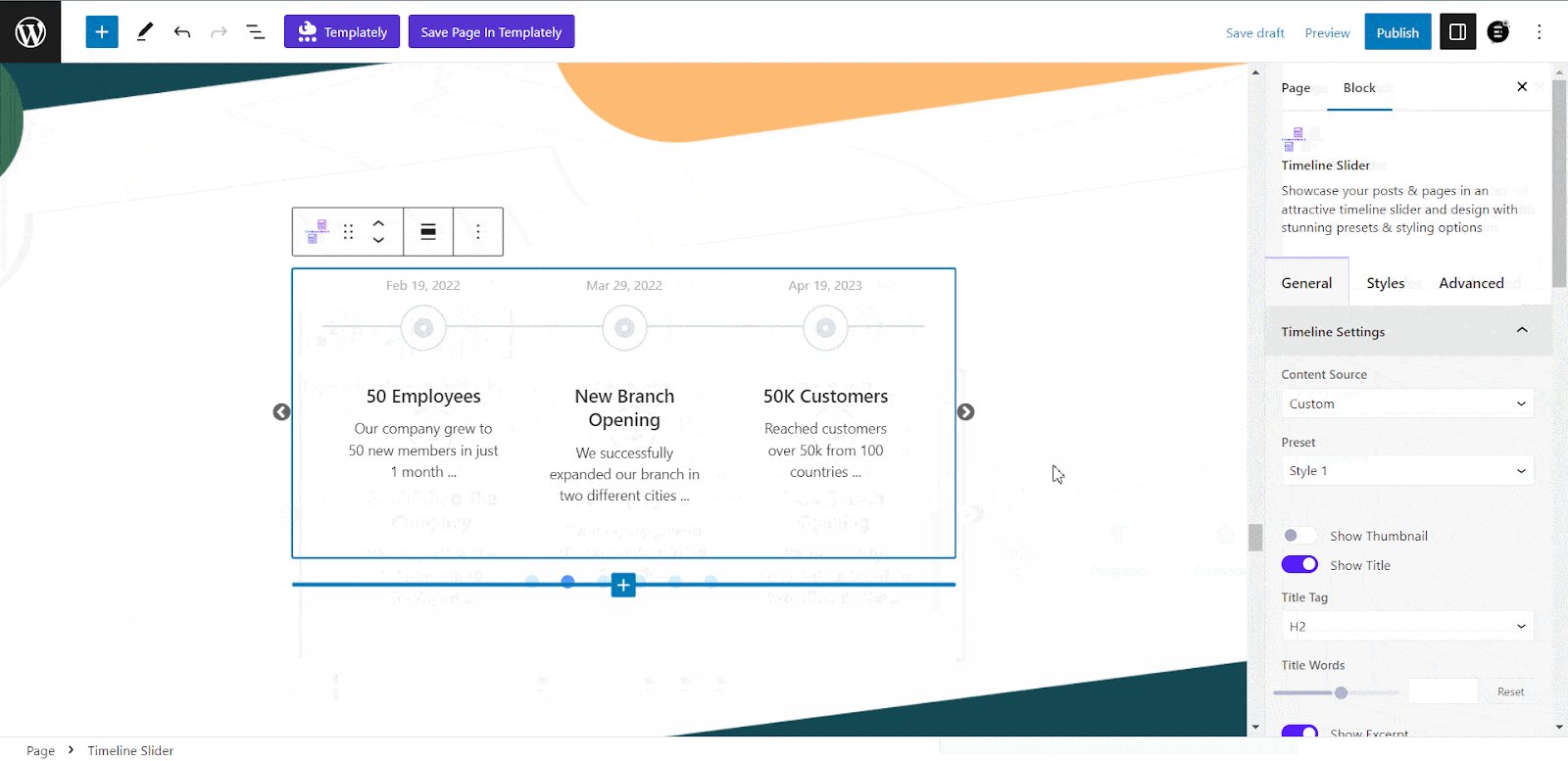
Step 2: Customize the Timeline Slider Block
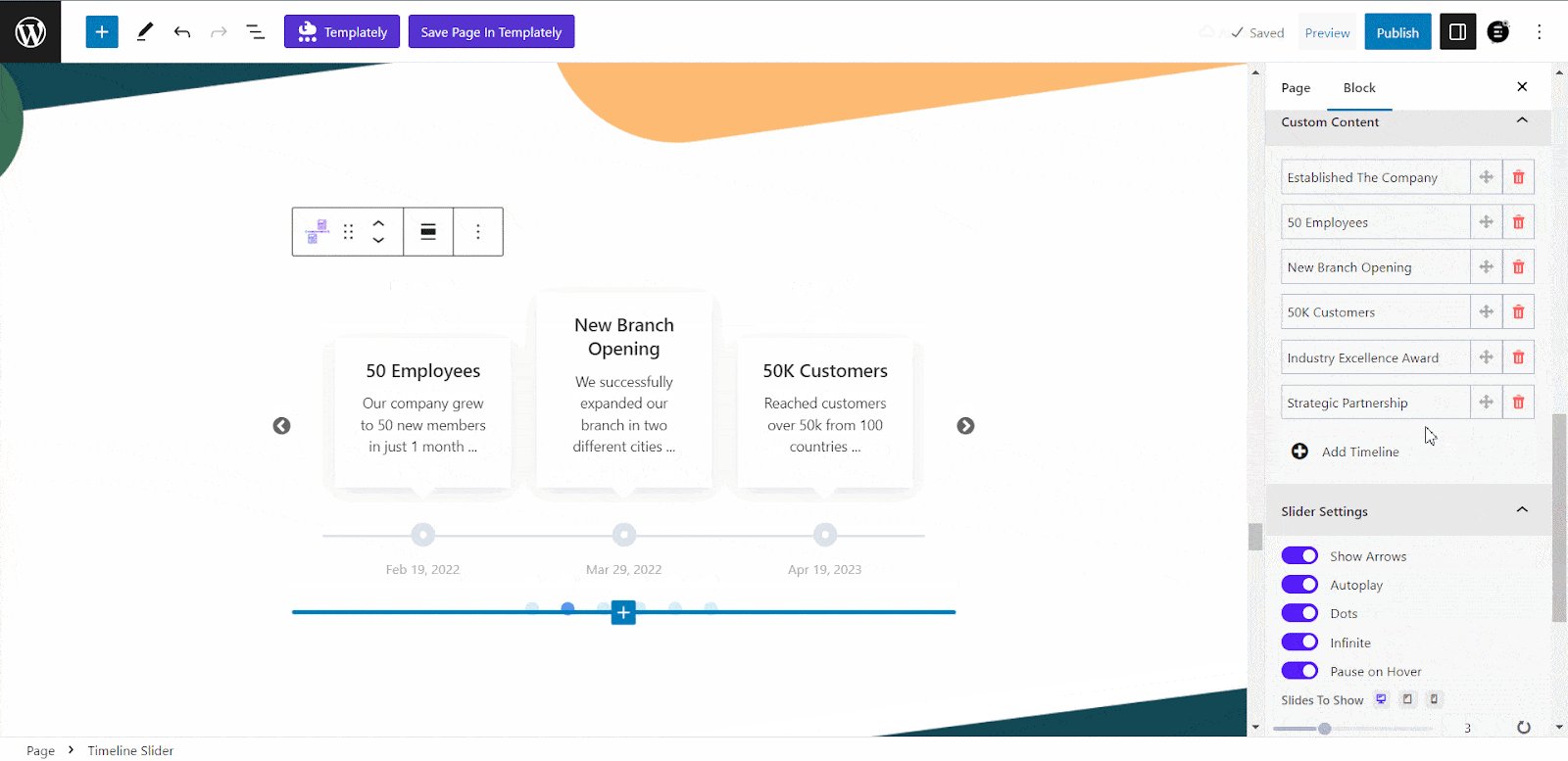
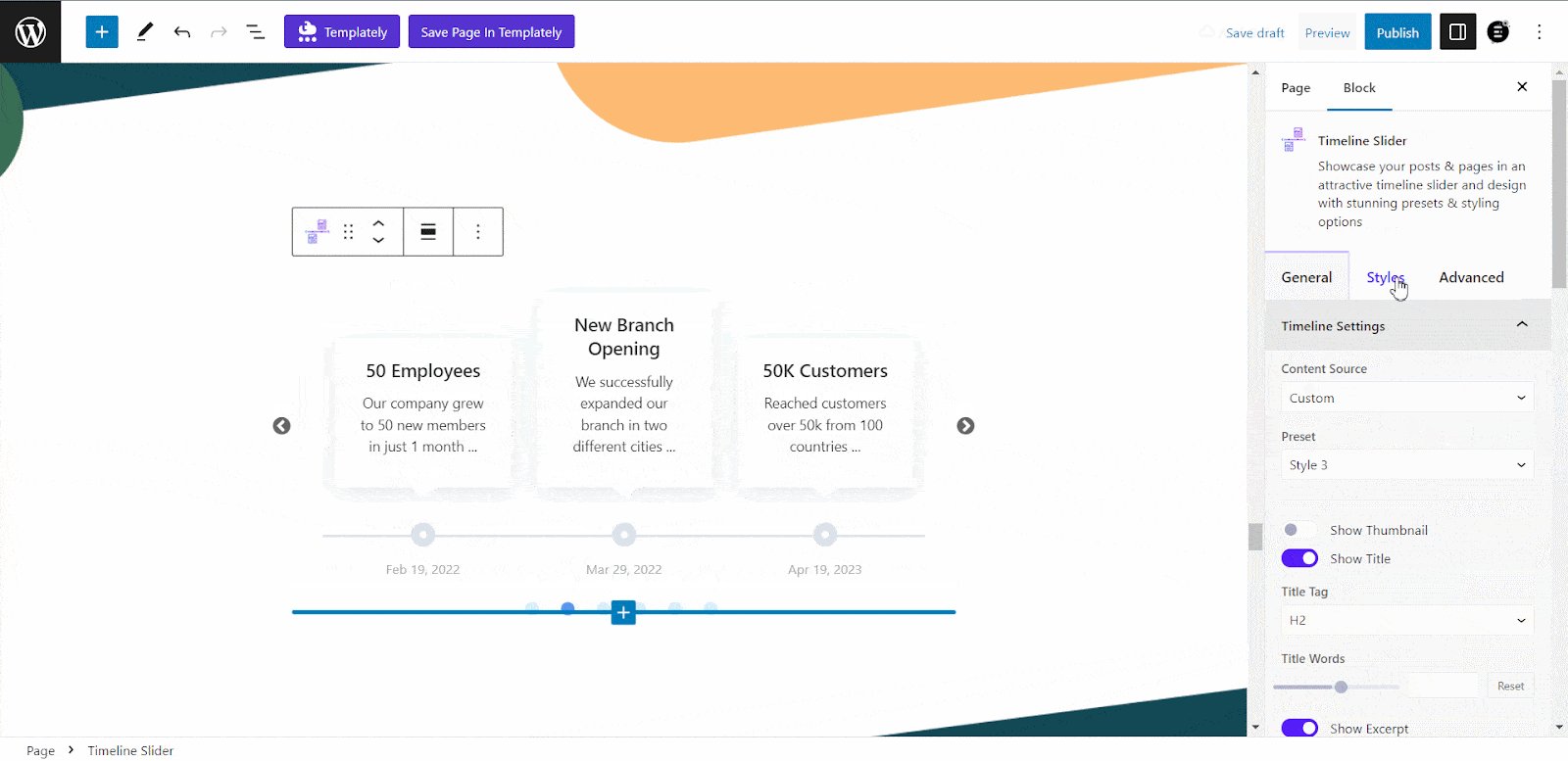
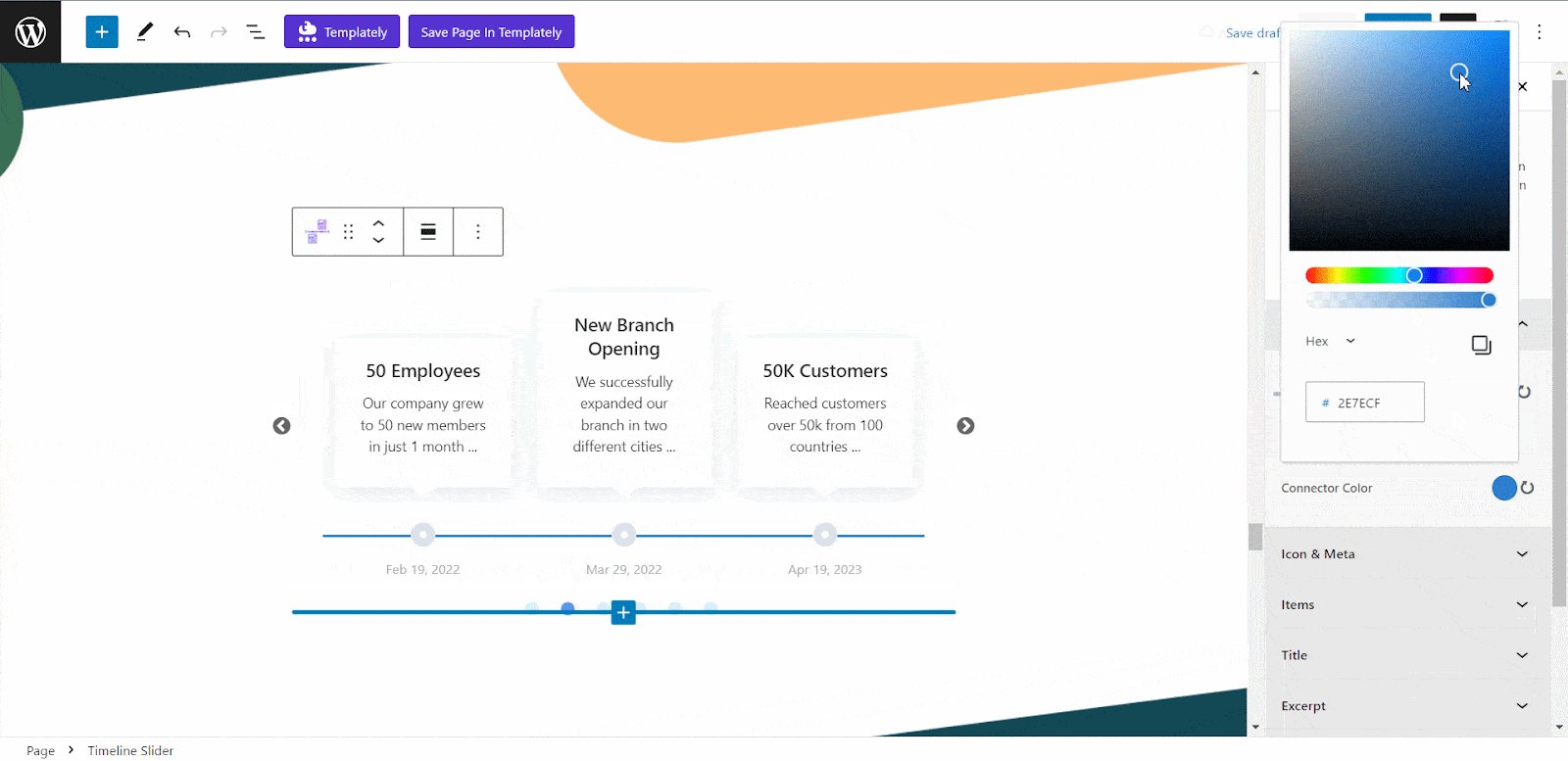
Customize your WordPress Timeline Slider block easily from the right-side block settings panel. From selecting presets to changing colors, you have complete control. Enjoy a wide range of customization features to configure and style it just the way you want. Let your creativity flow! For more detailed guidelines please visit the documentation on Timeline Slider from Essential Blocks.

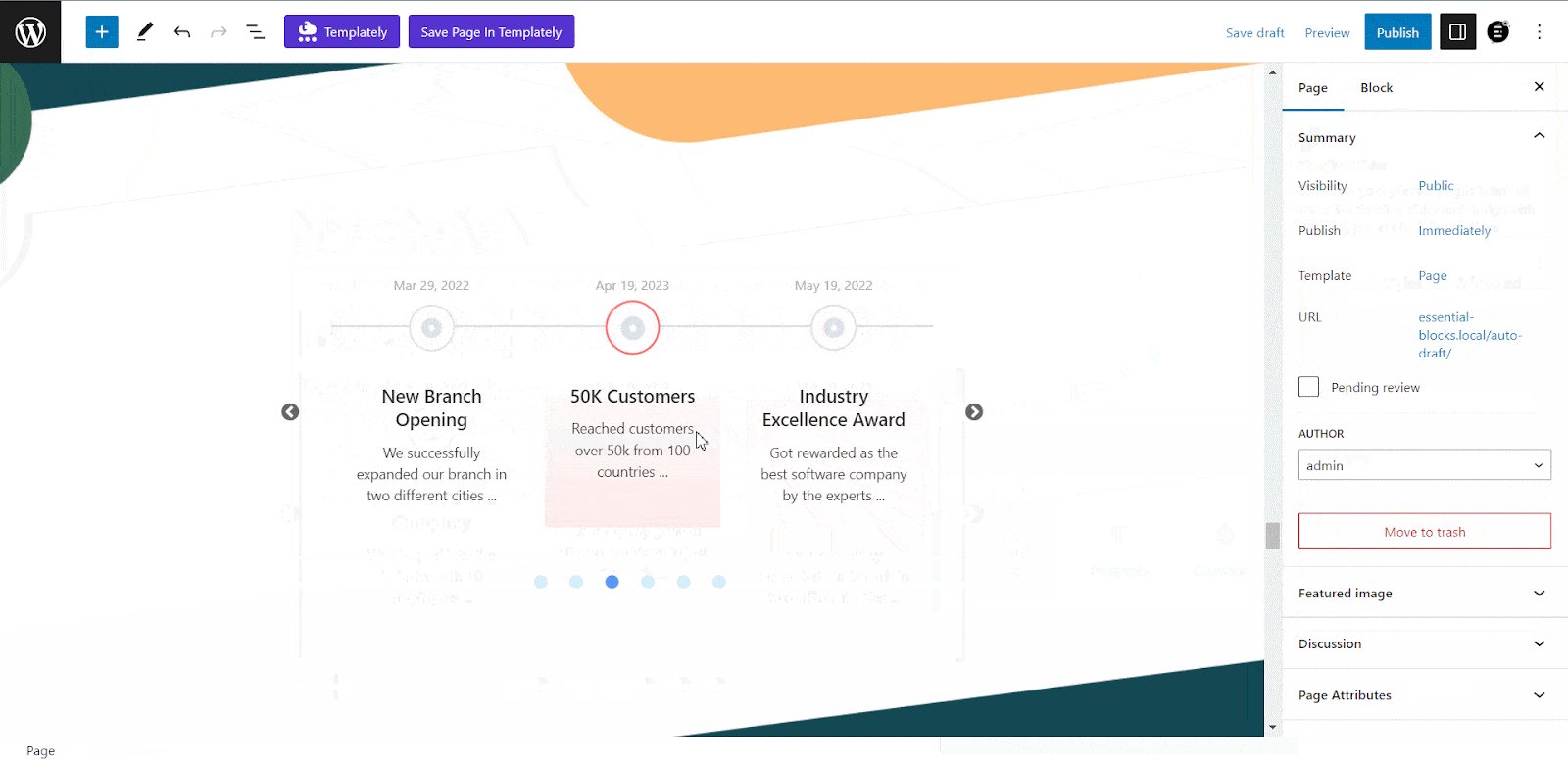
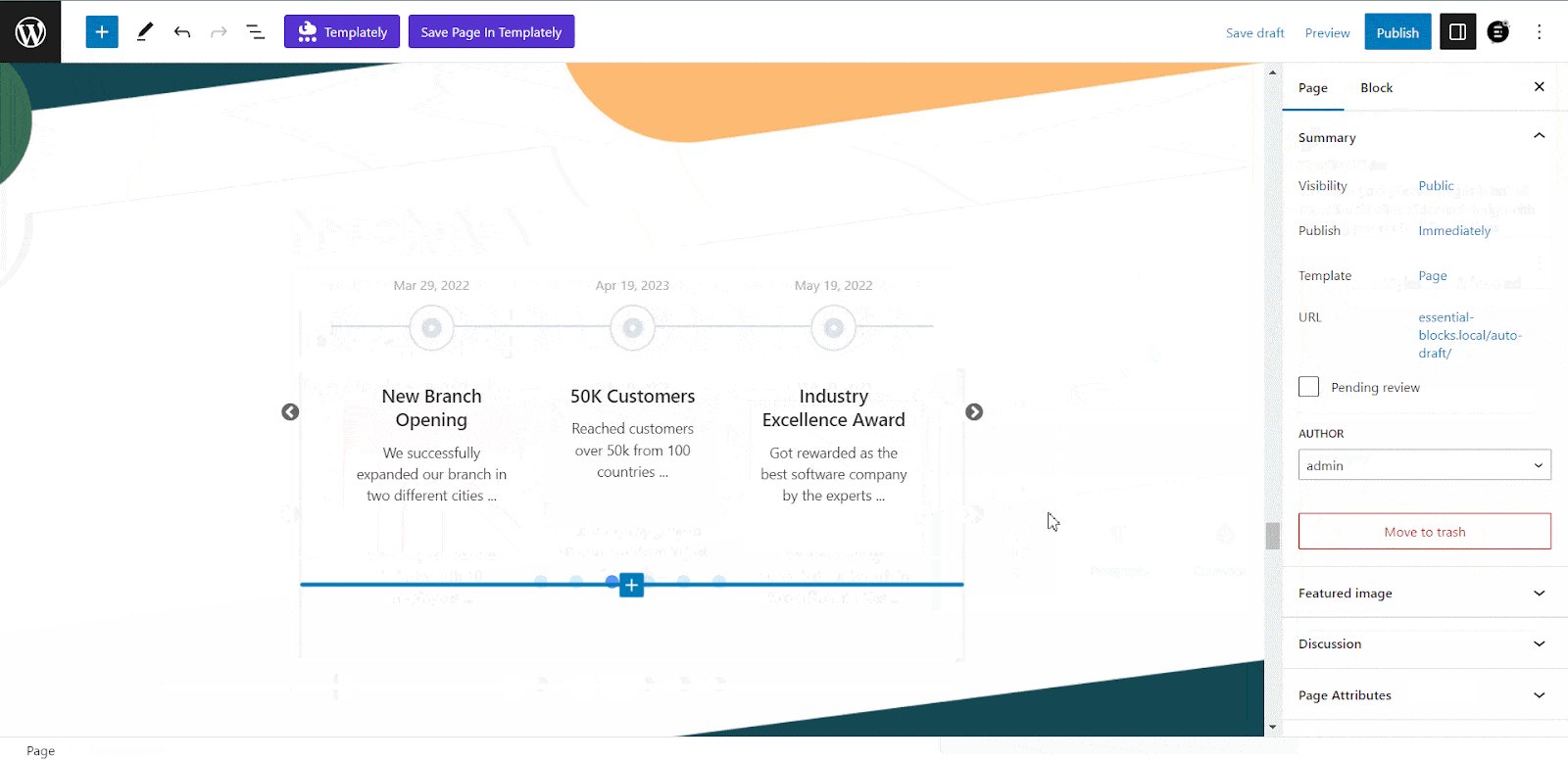
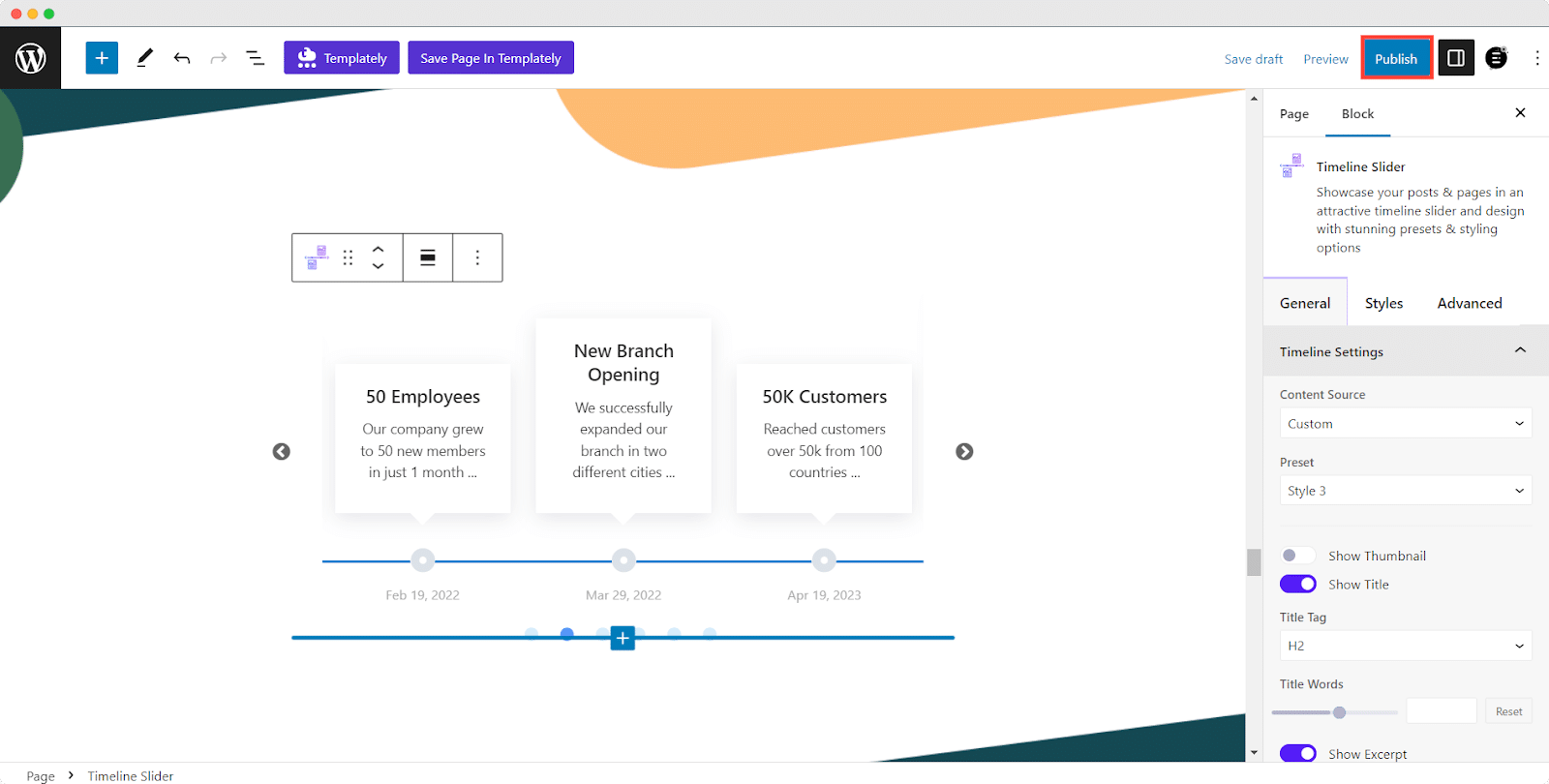
Step 3: Publish Your Web Page Styled with Dynamic Timeline Slider
Now that you are done with personalizing your Content Slider block for your web content, it is time to showcase it to the world. Just click the ‘Publish’ button located in the upper right corner of the Gutenberg editor, and presto! Your site is now live, eagerly awaiting visitors to delve into its offerings.

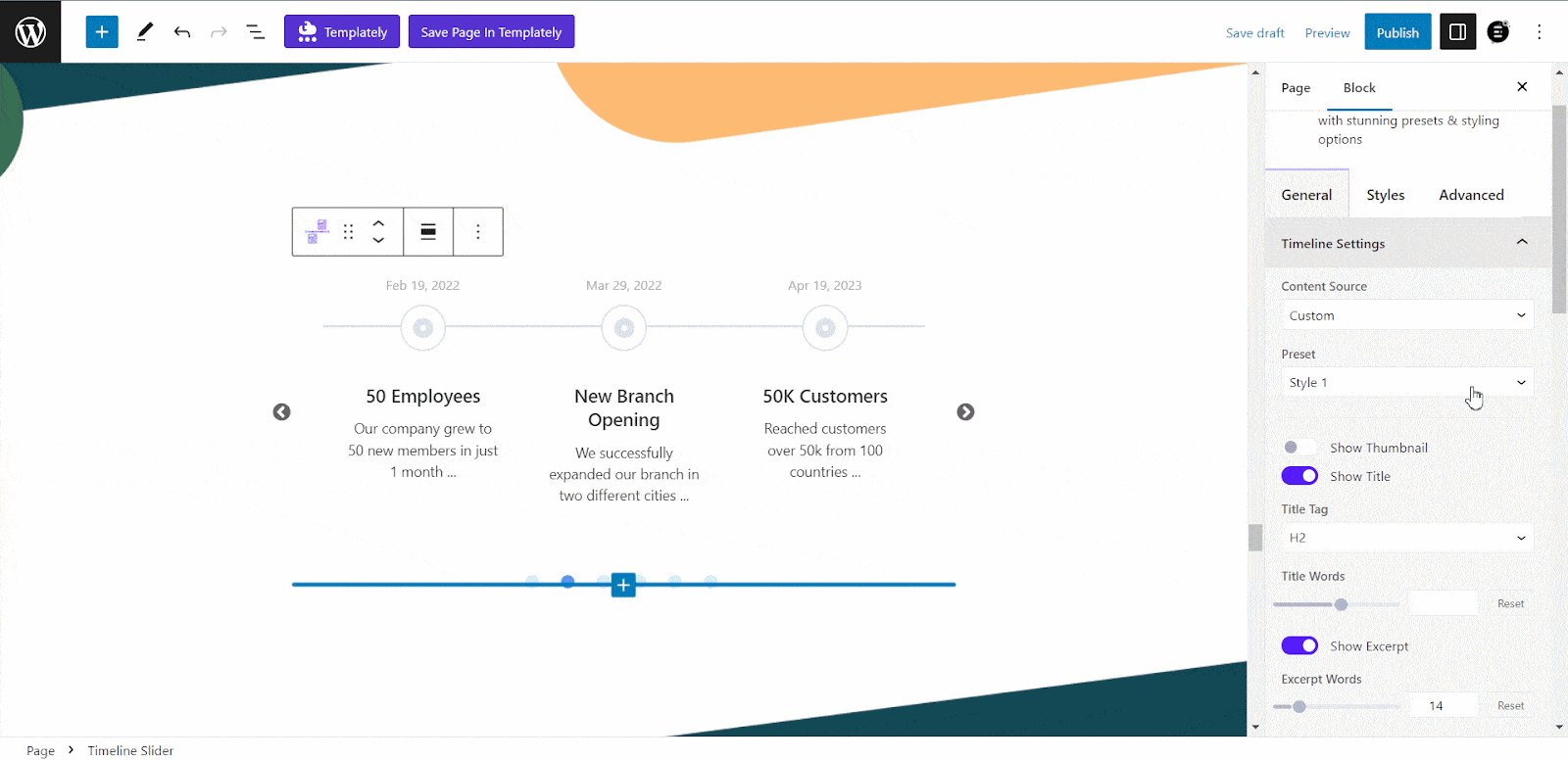
So, are you wondering how the final outcome of the timeline slider for Gutenberg will look? Here is how we have designed it – checkout the cool customizations below:




