The concept of blocks and nested blocks is fundamental to understanding how Gutenberg allows for complex content structures with simplicity and efficiency. Whether you are a seasoned WordPress user or new to the platform, understanding advanced design layouts such as how to add blocks within nested blocks will help you maximize your site’s potential. So without further ado let us get started.

Understanding Nested Blocks
Before we start to add blocks within nested blocks let us see how they work. Their importance in layout design are fundamental concept in web development and design.
Nested blocks refer to the practice of placing one block element inside another in the context of web design and development. This hierarchical structure allows for more complex and organized layouts.
In WordPress, for example, this technique enables you to build intricate layouts by combining different blocks, such as images, paragraphs, and buttons, within a parent block like a Group or Columns block.
Similarly, in HTML, elements can be nested within each other to apply multiple tags to a single piece of content, enhancing the semantic structure and styling capabilities of the content.
The concept of adding blocks within nested blocks WordPress. It extends to various web design and development tools and languages, offering a universal approach to structuring web content. The ability to nest blocks or elements provides a foundation for creating detailed and layered designs that are both visually appealing and functionally smoother.
Importance of Nested Blocks in Layout Design
Nested blocks play a crucial role in web layout design, along with a smooth content-creating process it is also offer several key benefits:
Enhanced Organization And Readability
By grouping related content and components within parent blocks, designers and developers can create a more organized and logical structure for their web pages. This hierarchical arrangement makes it easier to manage and update content, as changes to a parent block can automatically apply to its nested children.
Increased Design Flexibility

Adding blocks within nested blocks allows for more creative and flexible design options. Designers can experiment with different layouts and styles within a single parent block without affecting the rest of the page. This flexibility is crucial for creating unique and engaging user experiences.
Improved Responsiveness
Adding blocks within nested blocks, It is easier to build responsive designs that adapt to various screen sizes and devices. By controlling the styling and behavior of nested blocks, developers can ensure that the layout remains consistent and functional across all viewing platforms.
Simplified Styling And Maintenance
Applying styles to a parent block can affect all its nested children, simplifying the styling process. This cascading effect reduces the need for repetitive styling of individual elements, making maintenance and updates more efficient.
How to Add Blocks within Nested Blocks
Adding blocks within nested blocks can enhance the overall aesthetics of your WordPress website. It takes only a few simple steps to get it done completely and bring the best out of your nested blocks. Here is a detailed guide on how to do it:
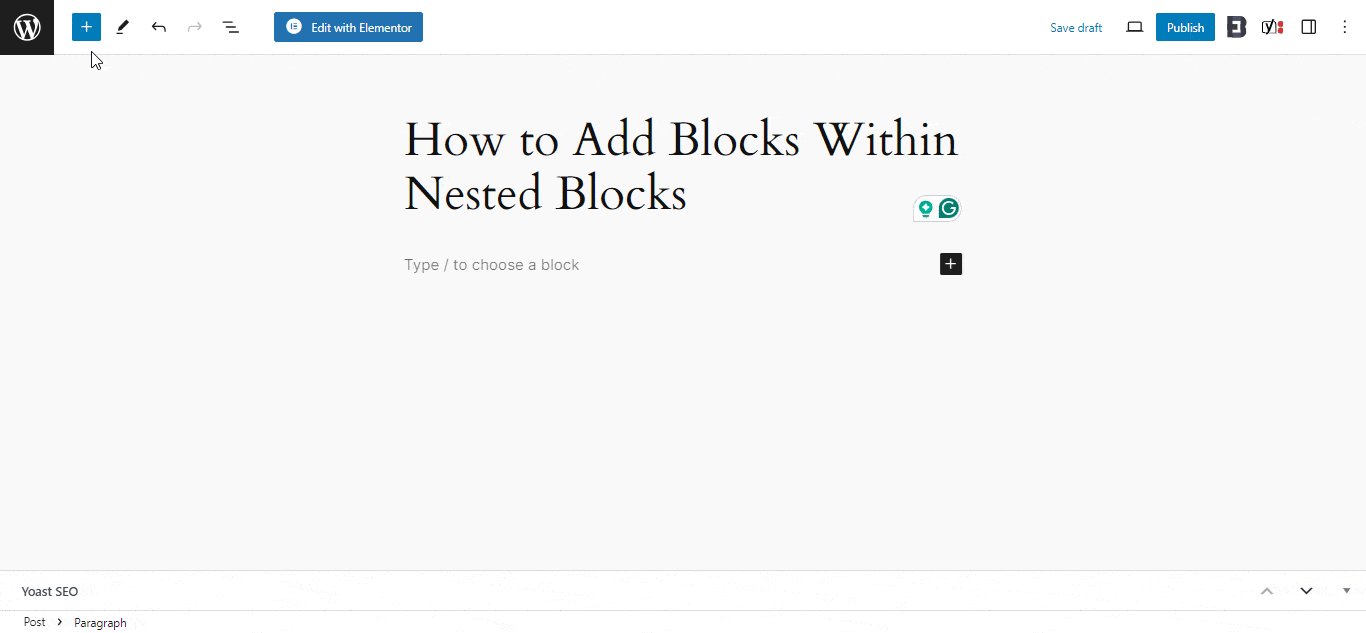
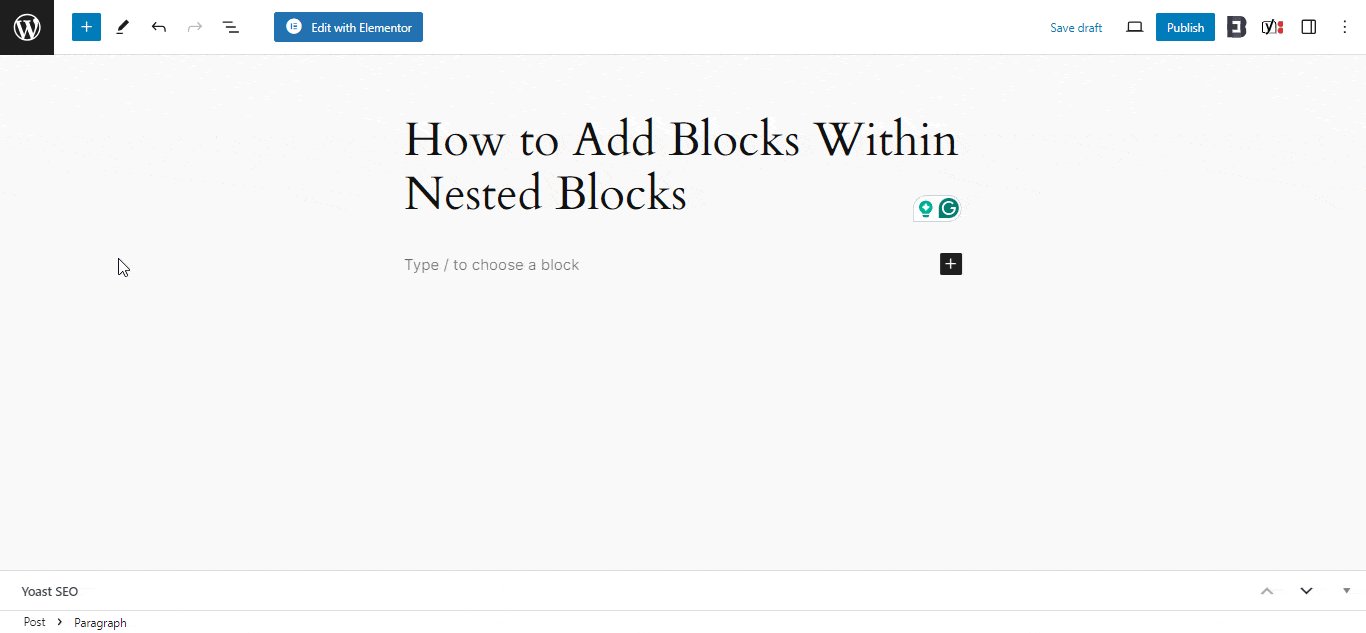
Step 1: Select the Parent Block
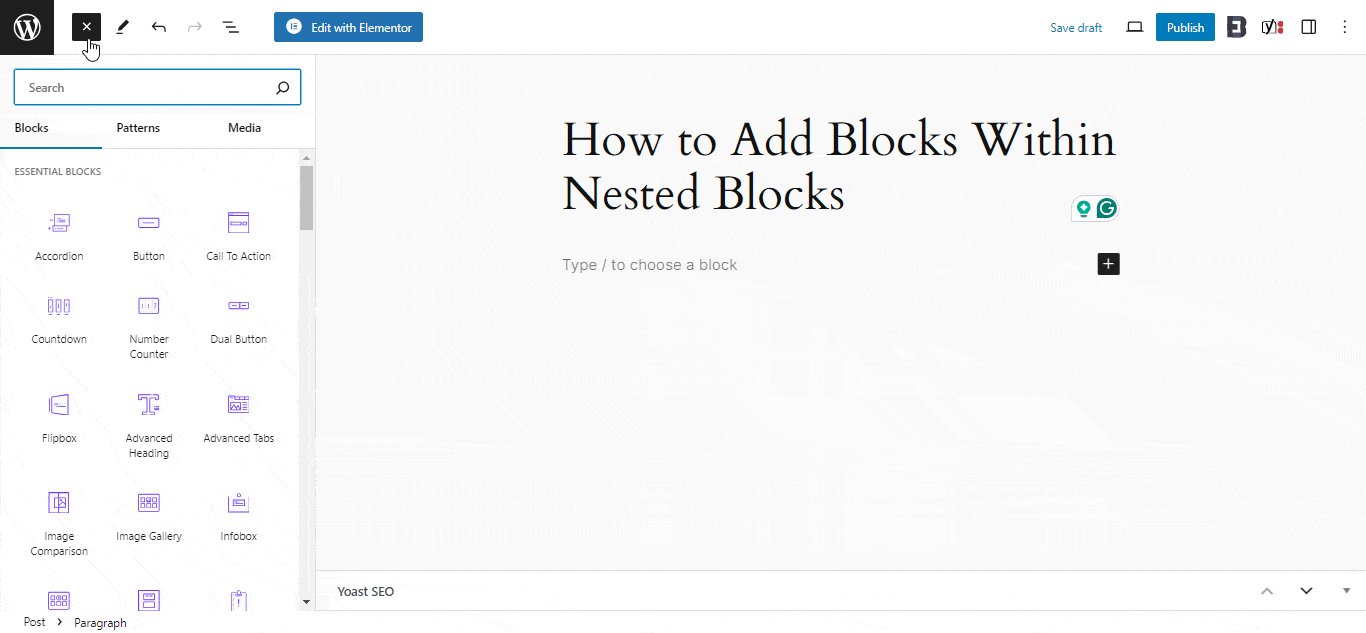
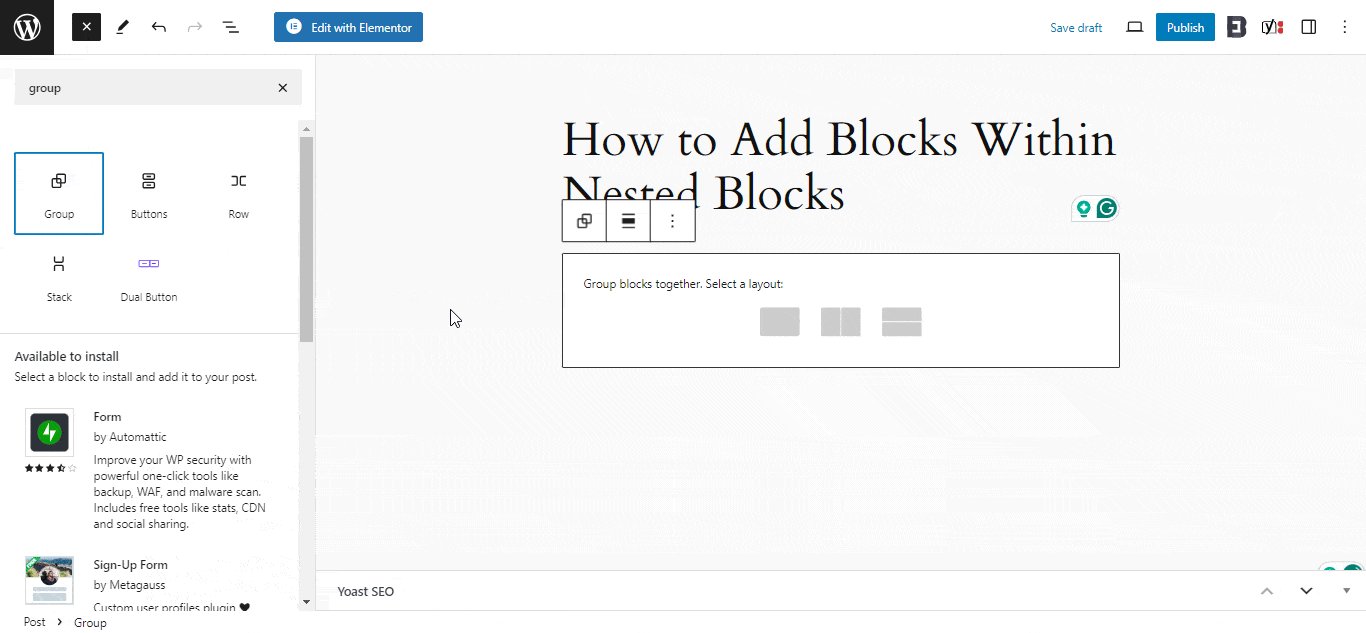
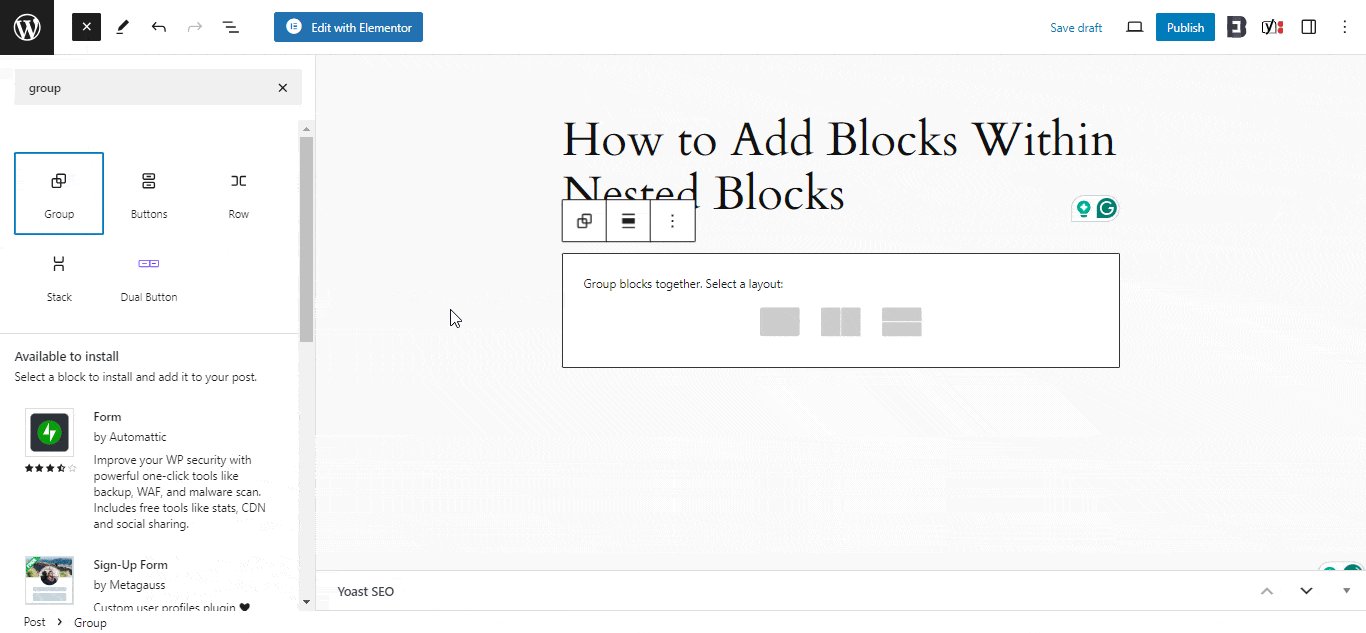
The first step for adding blocks within nested blocks is, click on the add block ‘+‘ button at the top left corner of the screen. Choose a block that will serve as your container, such as the Group or Columns block.

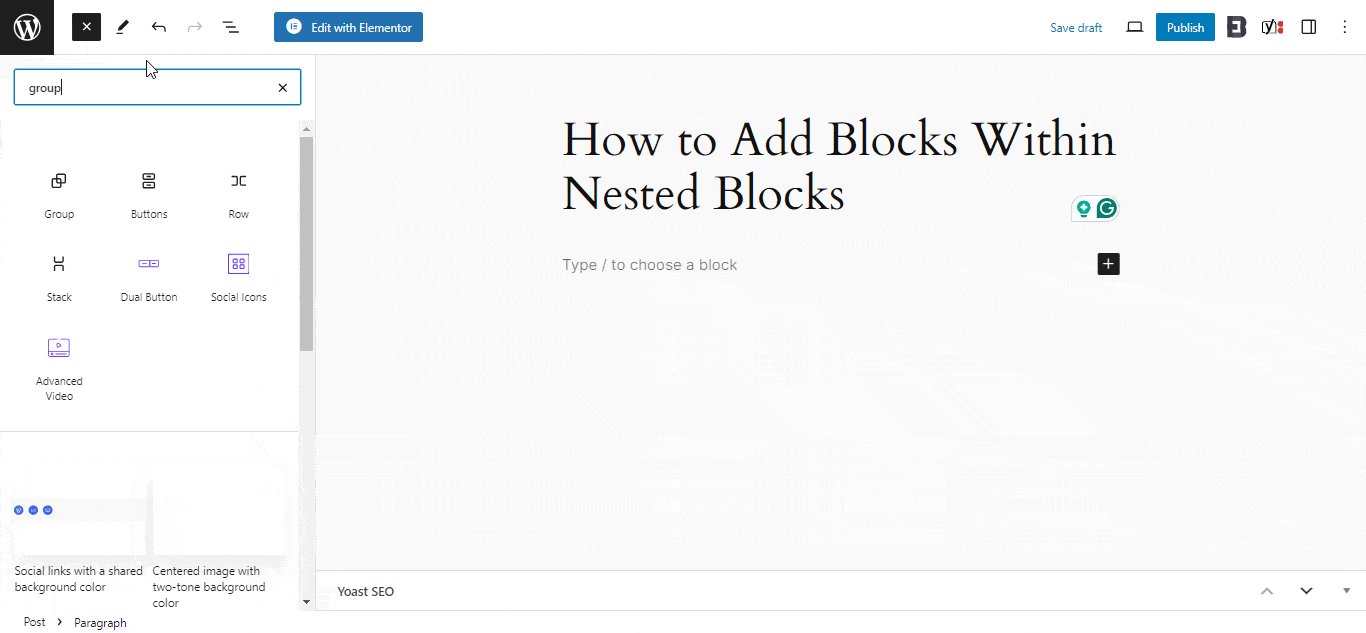
Step 2: Configure the Parent Block
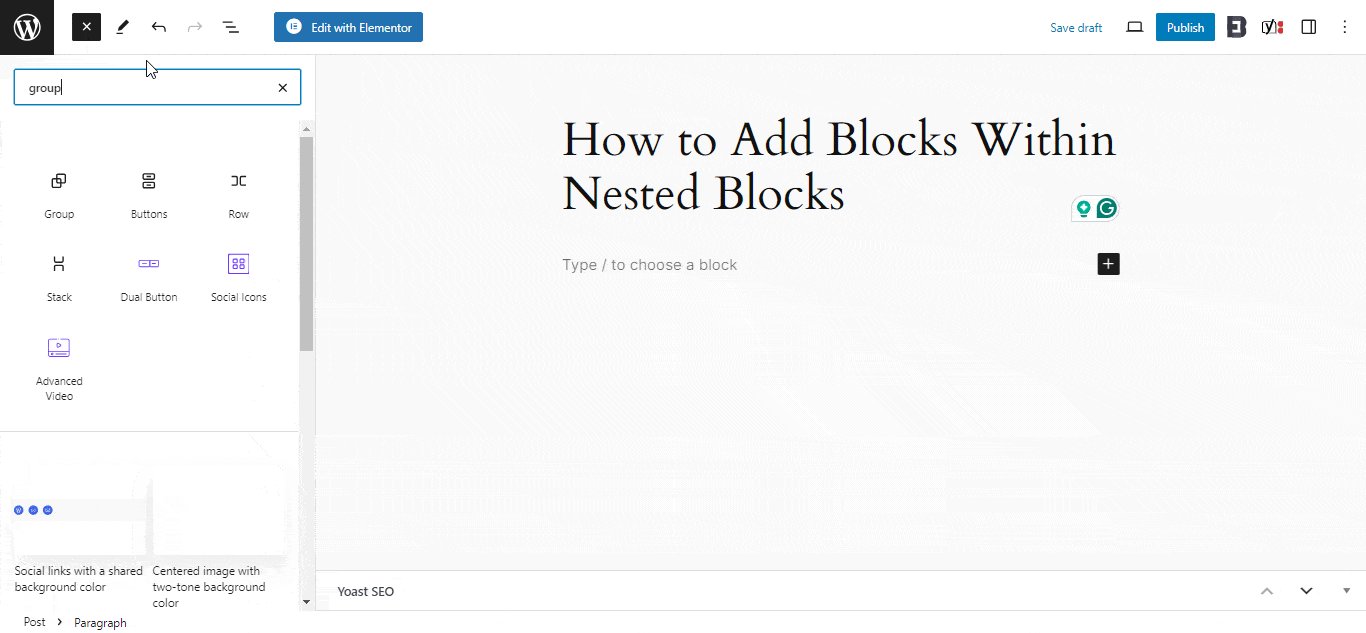
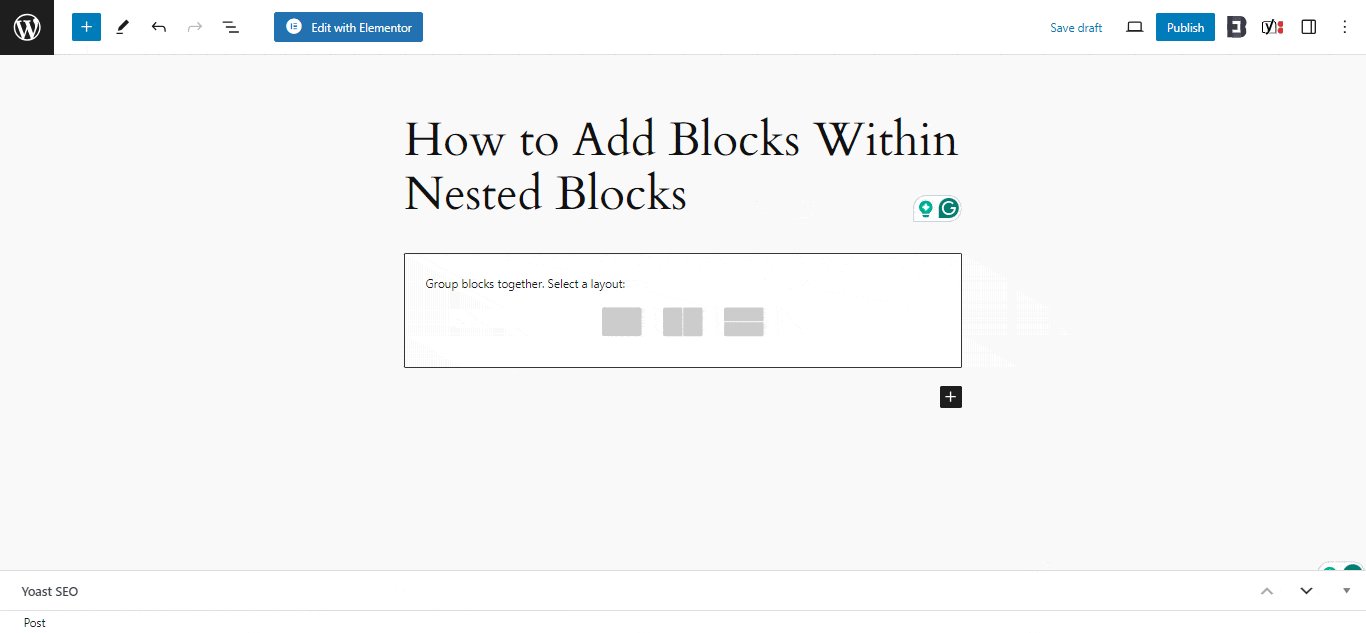
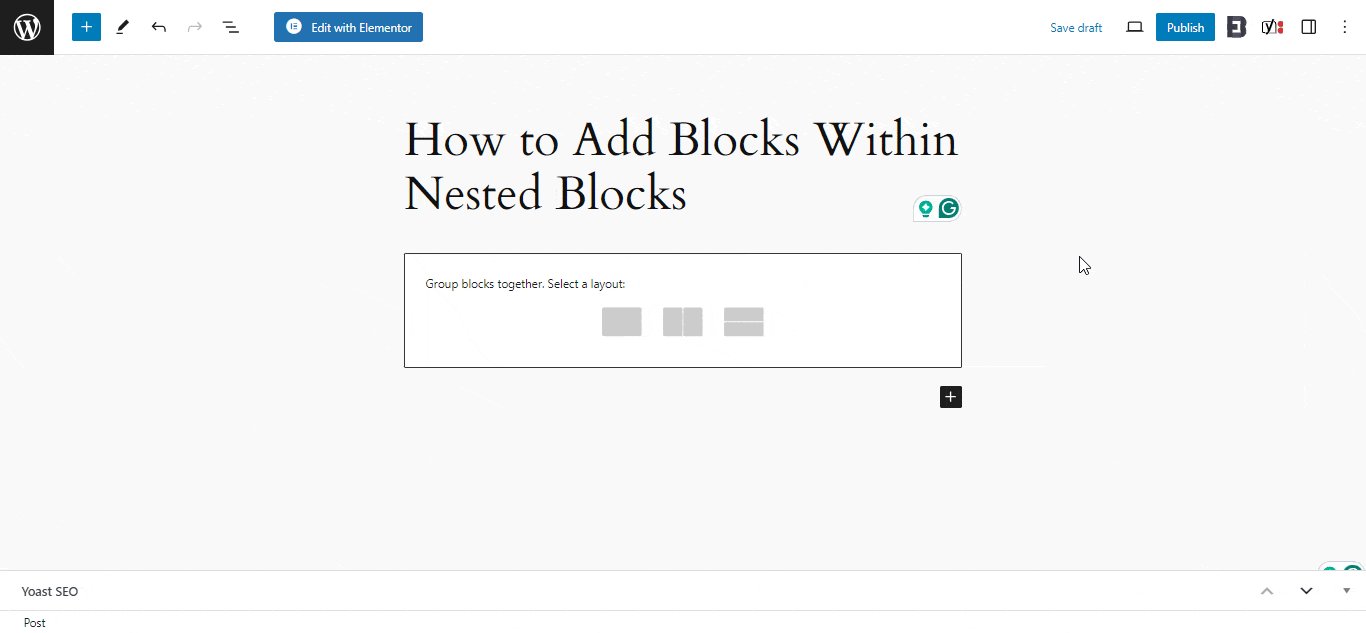
After adding the Group block, you will need to select a layout for the nested blocks. For this guide, we are using the ‘Group‘ layout.

Step 3: Add Nested Blocks
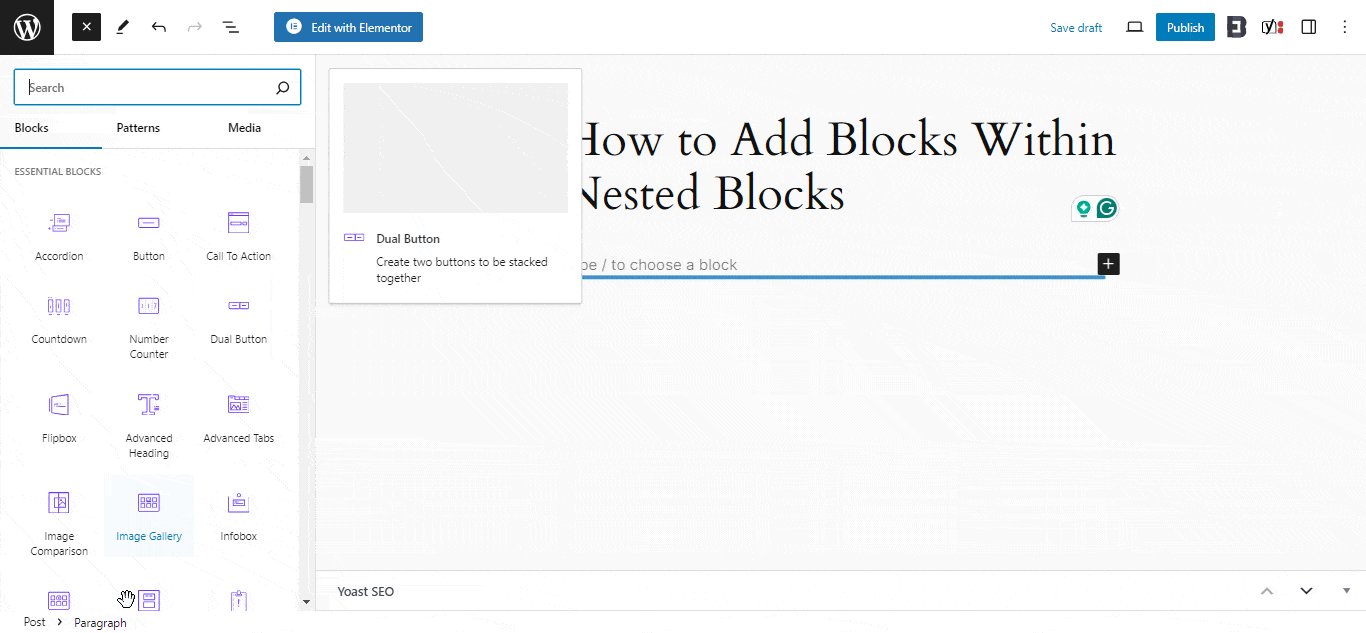
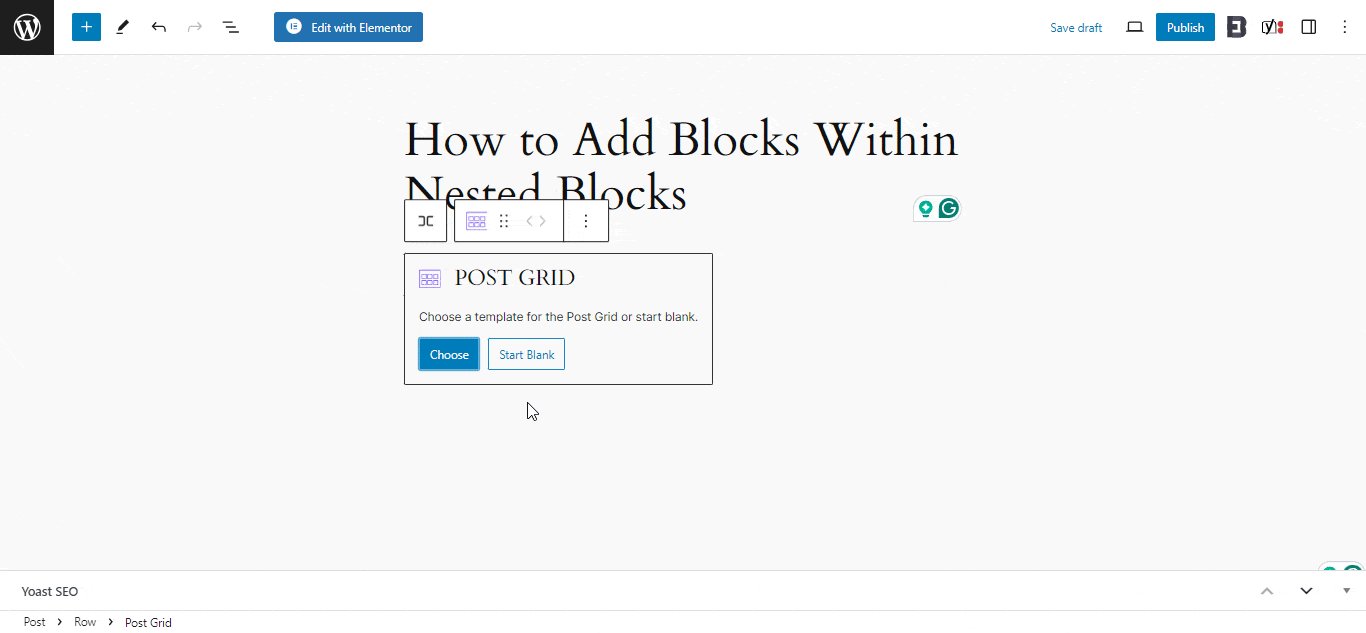
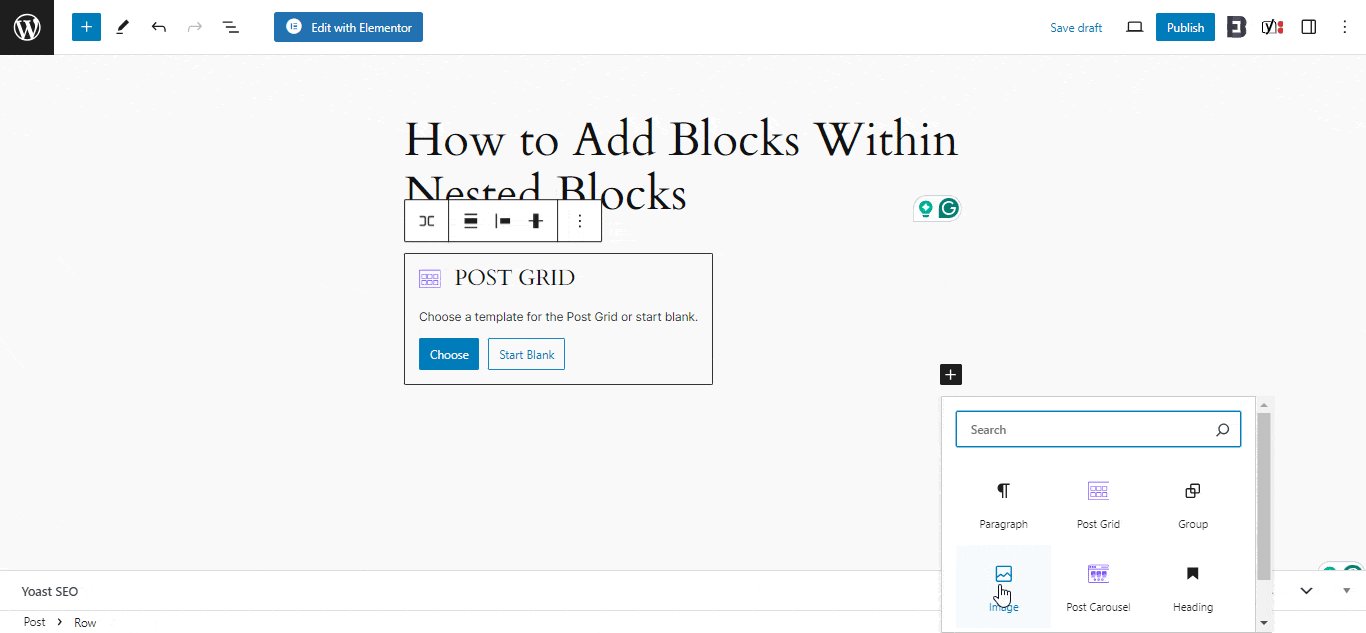
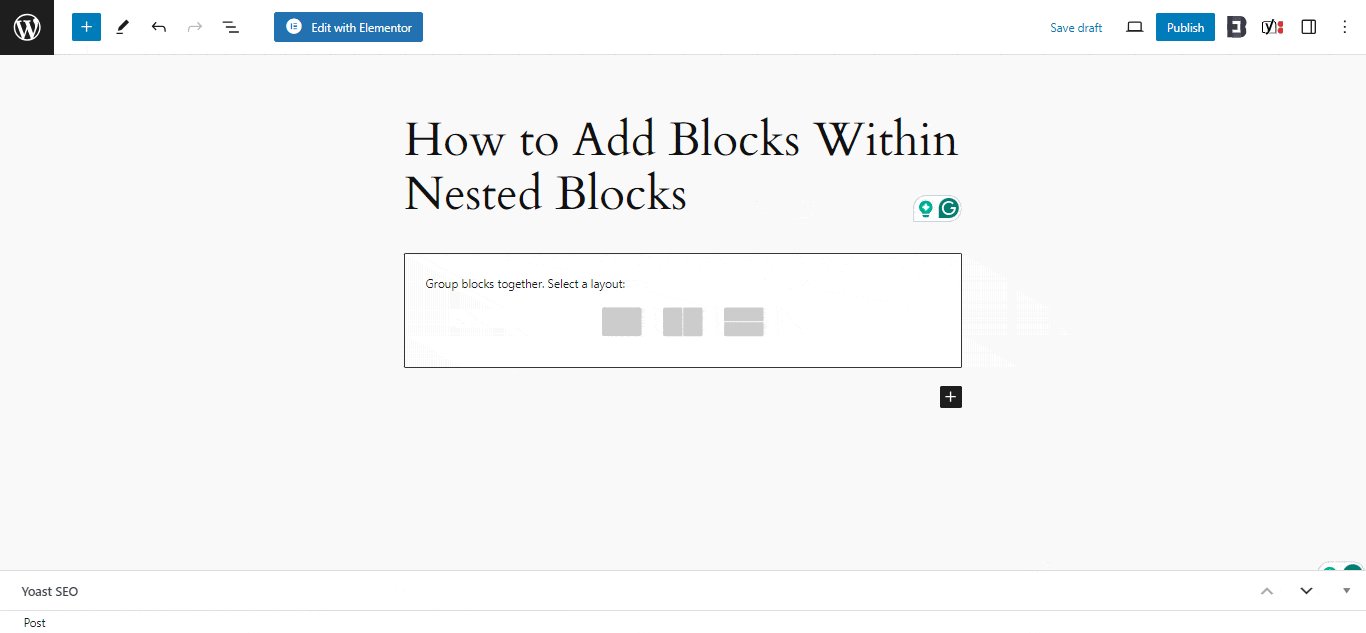
Click on the ‘+‘ button inside the parent block to start adding nested blocks. You can add any type of block, like an Image block, within the Group block.

Step 4: Customize Nested Blocks
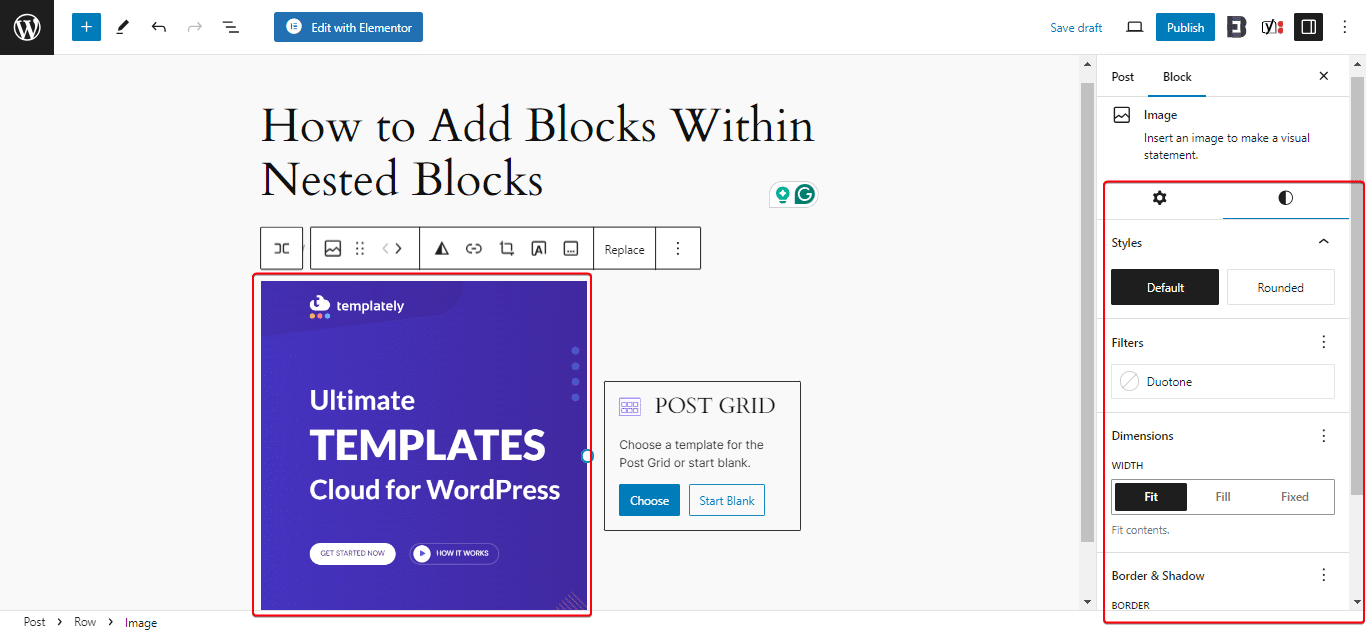
Once you have added a nested block, you can click on it to customize its settings individually, such as background color, text color, and size.

Step 5: Select And Configure Nested Blocks
Hovering over any block in the editor will show its outline and name. Click on the nested block to configure its settings or select the parent block to adjust settings for all nested blocks at once.
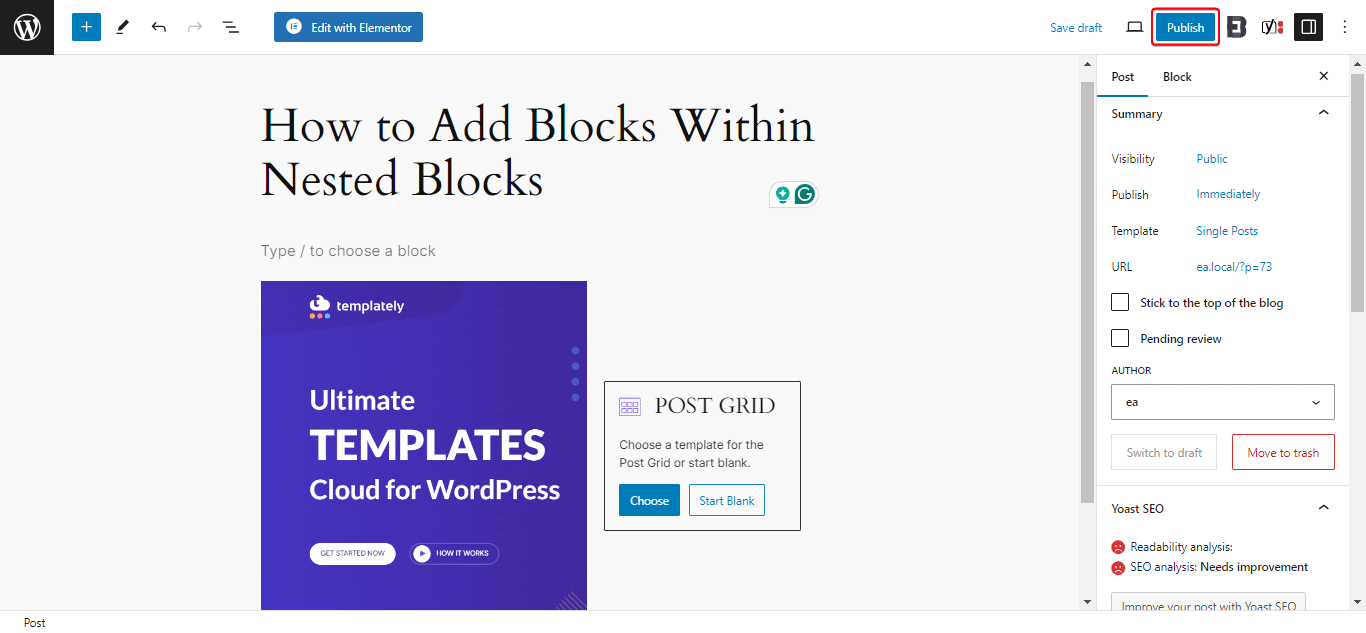
After configuring the settings, click the ‘Update‘ or ‘Publish‘ button to save your changes.

Types of Blocks Suitable for Adding Blocks within Nested Blocks
Using blocks within nested blocks in WordPress has opened up a whole new world of design possibilities for website creators, allowing for more complex and dynamic layouts than ever before.
Let us dive into some of the commonly used blocks for nesting and explore some creative uses of nested blocks to inspire your next WordPress project.
There are many blocks you can use to customize your content creation with nested blocks. However, if you want to use the native blocks only then there are few block to go with:

Group Block
The Group block is like a container for other blocks. It is incredibly versatile and can be used to group various blocks, such as images, paragraphs, and buttons, into a single section. This is particularly useful for having blocks within nested blocks for creating distinct sections on a page that need to be styled as a unit.
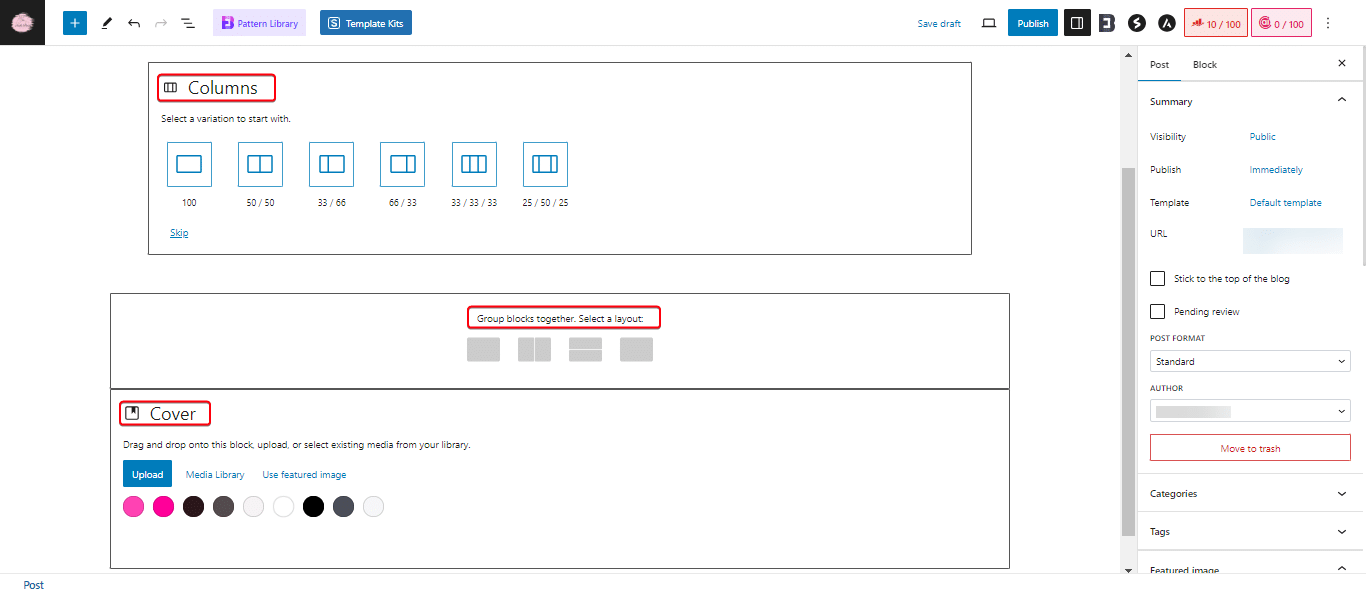
Columns Block
Columns are a go-to choice for nesting blocks. They allow you to create multi-column layouts within your pages or posts. Each column can then contain any number of other blocks, making it perfect for creating complex layouts with text, images, and other media side by side.
Cover Block
The Cover block lets you add an image or video with text overlay and other blocks on top. It is great for creating hero sections or for highlighting important content. You can nest blocks like headings, paragraphs, and buttons within a Cover block to create engaging, visually appealing sections.
Creative Uses of Nested Blocks
Since adding blocks within nested blocks has changed the whole content creation process is a creative flow of work, with nested blacks it gets on another level. You can use various blocks to contribute to your creative designs:
Interactive FAQ Sections
Using the Group block, you can create an FAQ section where each question and answer pair is grouped. Nest Accordion blocks within each group to make each FAQ item expandable and collapsible. This not only makes your FAQ section more interactive but also helps in organizing content efficiently.
Portfolio Showcases

For artists or designers, nested blocks can be used to create stunning portfolio showcases. Use the Gallery block to display your work and nest it within a Group block that also contains a Heading block for the project name and a Paragraph block for the project description. This method allows you to create a detailed showcase for each project, all within a cohesive layout.
Customized Testimonials
Leverage the Columns block to create a testimonials section. Within each column, you can nest Image blocks for the person’s photo, Quote blocks for the testimonial text, and Paragraph blocks for the person’s name and designation. This approach gives you the flexibility to design each testimonial uniquely, adding more personality to your site.
Feature-Rich Product Pages
For an e-commerce site, use the Cover block to create feature-rich product pages. Inside the Cover block, you can nest various blocks like Paragraph blocks for product descriptions, Image blocks for product images, and Button blocks for a call to action like “Buy Now”. This setup allows you to highlight each product with its mini-landing page within your site.
Engaging About Pages
Creating an engaging About page by nesting blocks within a Group block by adding blocks within nested blocks is an amazing thing to try out. Start with a Cover block for a team photo, then use Column blocks to feature each team member. Within each column, nest Image blocks for headshots, Heading blocks for names, and Paragraph blocks for bios. This layout adds depth to your About page, making it more engaging for visitors.
Best Practices for Using Nested Blocks
Adding blocks within nested blocks The Gutenberg editor offers a more intuitive and flexible way to create content. Among its powerful features are nested blocks and custom block templates. It allows for advanced layout designs and streamlined content creation processes.
Using Block Patterns with Nested Blocks
Block patterns are predefined block layouts that users can insert into their posts and pages. When combined with nested blocks, they offer a powerful tool for creating complex and visually appealing content structures without the need for custom coding.
Implementing Nested Blocks within Block Patterns
Nested blocks allow the insertion of other blocks within a parent block, creating sophisticated layouts such as multi-column arrangements, tabs, and accordions. To effectively use block patterns with nested blocks:
Start with a Container Block
Use a container block, such as a Group block, Columns block, or Cover block, as the foundation of your block pattern. This block will serve as the parent for the nested blocks.

Add Nested Blocks
Insert the desired blocks within your container block. For example, you can add Paragraph, Image, and Button blocks within a Column block to create a feature section.
Customize And Save as a Block Pattern
Once you have arranged and customized your nested blocks, save the entire structure as a block pattern for future causes. Configure rename of the group blocks along the way if you prefer.
This can be done by selecting the blocks, clicking on the three-dot menu, and choosing “Add to Reusable Blocks” or using the register_block_pattern() function in your theme or plugin code.
Using Wrapper Block from Essential Blocks

The Wrapper block is a powerful tool in WordPress that allows users to create blocks within nested blocks. It is particularly useful when building complex page structures where multiple elements need to be grouped and styled as a single unit. The Wrapper block acts as a container that can hold an array of other blocks, enabling web builders to organize their content more effectively and apply consistent styling across grouped elements.
How the Wrapper Block Enhances Page Design
The EB Wrapper block, part of the Essential Blocks for Gutenberg, presents content more interactively, offering unlimited styling options along with easy-to-use features. A well-designed wrapper can significantly improve the visual appeal of web pages by allowing the insertion of multiple blocks within a single container. This capability is crucial for creating sophisticated designs that capture the attention of visitors.
Use Ready Blocks Template for Nested Layouts
Templately provides a comprehensive solution for WordPress users looking to enhance their website design with ready blocks and templates. It is a platform that offers a vast library of templates and custom block templates that can be easily inserted and used on WordPress websites, particularly with the Elementor and Gutenberg editors.

Features And Benefits of Using Ready Blocks Template
These templates are available across various platforms and tools, each offering unique features and benefits. Here are some of the key features and benefits of using Ready Blocks templates:
Extensive Library
Templately boasts an extensive collection of ready-made templates and blocks, suitable for various types of websites, including eCommerce, education, health, NFT marketplaces, and more.
Ease of Use
The platform is designed to be user-friendly, allowing users to insert and use blocks and templates with just a few clicks, without the need for coding skills1478.
Cloud Collaboration
Templately offers unique cloud collaboration features such as MyCloud and WorkSpace, which enable users to save designs to the cloud and collaborate with team members effortlessly.
Responsive Design
The blocks and templates are fully responsive, ensuring that websites look great on all devices and screen sizes.
Customization
Users can easily customize the blocks and templates to fit their specific needs and preferences. The customization gives a free flow to the creative endeavor.
Time-Saving
By providing pre-designed elements, Templately saves users time that would otherwise be spent on designing and coding.
Community And Support
Templately has a supportive community and offers assistance through various channels, including social media and dedicated support forums.
So did this article help you get started with adding nested blocks on your WordPress site? To learn more and stay on top of your WordPress blogging arc, feel free to subscribe to our blog, and join our Facebook community for more exciting news.




